- Как сделать выпадающий список меню в HTML и CSS с ссылками при наведении
- Красивый выпадающий список для сайта — делаем выпадающий список
- Как сделать выпадающий список в HTML (ТОП 16)
- грамотная навигация сайта с помощью стилей
- Создаем стильные выпадающие списки
- Создаем выпадающее меню на чистом CSS
- Оформляем Select CSS! Пользовательские стили для Select на CSS
Как сделать выпадающий список меню в HTML и CSS с ссылками при наведении
Привет! В этой статье вас ожидают примеры выпадающих списков и меню на CSS и, кто бы мог подумать, HTML. Насчет использования JavaScript не уверен — попробуем обойтись без него.
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
<ul>
<li><a href=#>Меню №1</a>
<ul>
<li><a href=#>Субменю №1 первого меню</a></li>
</ul>
</li>
<li><a href=#>Меню №2</a>
<ul>
<li><a href=#>Субменю №2 второго меню</a></li>
<li><a href=#>Субменю №2 второго меню</a></li>
</li>
<li><a href=#>Меню №3</a>
<ul>
<li><a href=#>Субменю №3 третьего меню</a></li>
<li><a href=#>Субменю №3 третьего меню</a></li>
<li><a href=#>Субменю №3 третьего меню</a></li>
</ul>
</li>
</ul>
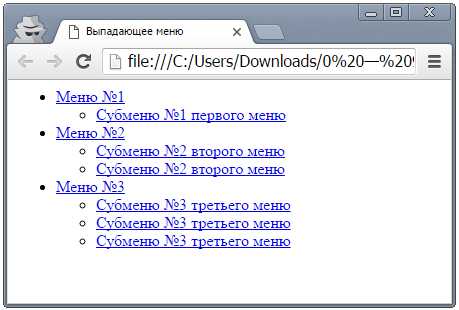
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:

Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
Добавлю немного CSS-магии. Пропишу прямо в html-файле — в <head><style></style></head>. CSS-код:
body {
/* Убираю отступы. */
margin:0px;
/* Убираю еще отступы. */
padding:0px;
/* Задаю шрифт. */
font: 14px ‘Verdana’;
}
ul {
/* Убираю маркеры у списка*/
list-style: none;
/* Делаю элементы блочными. */
display: block;
/* Убираю отступы. */
margin:0px;
/* Убираю еще отступы! */
padding:0px;
}
ul:after {
/* Делаю элементы блочными. */
display: block;
/* Убираю выравнивание. */
content: ‘ ‘;
clear: both;
}
ul.mmenuu > li {
/* Задаю выравнивание и позиционирование. */
float: left;
/* Считаем координаты относительно исходного места*/
position: relative;
}
ul.mmenuu > li > a {
/* Делаю элементы блочными: */
display: block;
/* Задаю белый цвет. */
color: #fff;
/* Задаю отступ 10px. */
padding: 10px;
/* Убираю форматирование*/
text-decoration: none;
/* Задаю цвет. */
background-color: #da570f;
}
ul.mmenuu > li > a:hover {
/* Задаю цвет при наведении. */
background-color: #eb9316;
ul.ssubmenuu {
position: absolute;
width: 240px;
top: 37px;
left:0px;
/* Делаю субменю скрытыми. */
display: none;
/* Цвет — белый. */
background-color: white;
}
ul.ssubmenuu > li {
/* Блочное расположение элементов*/
display: block;
}
ul.ssubmenuu > li > a {
/* Делаю элементы блочными. */
display: block;
/* Убираю форматирование*/
text-decoration: none;
/* Задаю отступ. */
padding: 10px;
/* Задаю цвет. */
color: #ffffff;
/* Еще цвет. */
background-color: #da570f;
}
ul.ssubmenuu > li > a:hover {
/* Цвет бэкграунда при наведении. */
/* Задаю подчеркивание*/
text-decoration: underline;
}
ul.mmenuu > li:hover > ul.ssubmenuu {
/* Делаю элементы блочными. */
display: block;
}
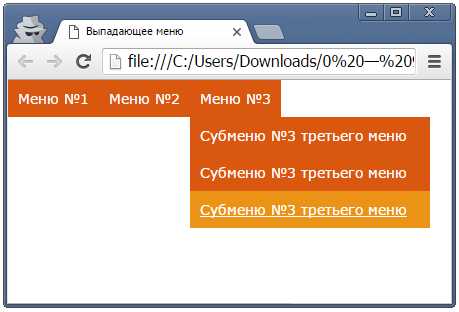
Результат:

Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Выпадающий при наведении список меню на HTML
И снова мы изобретаем меню на чистом CSS, без использования JS.
<ul>
<li><a href=»#»>Раздел меню №1</a></li>
<li><a href=»#»>Раздел меню №2</a>
<ul>
<li><a href=»#»>Подраздел №1 второго меню</a></li>
</ul>
</li>
<li><a href=»#»>Раздел меню №3</a>
<ul>
<li><a href=»#»>Подраздел №1 третьего меню</a></li>
<li><a href=»#»>Подраздел №2 третьего меню</a></li>
<li><a href=»#»>Подраздел №3 третьего меню</a></li>
</ul>
</li>
</ul>

Учитывая то, что вы видели в предыдущей части статьи, думаю выглядит многообещающе. А все благодаря чему? Потому что мы умеем присваивать нужным элементам стиль «display:none» и прописывать в CSS чтобы при наведении на него приоритетным было что-то типа «inline-block» взамен «none».
Давайте немного подробнее остановимся на вышеприведенном коде. В нем я присвоил «id=»menu»» основному списку, то есть всему выпадающему меню. Я сделал это для того чтобы обозначить сразу родительские элементы выпадающего списка и сделать их видимыми.
Дальше. В каждый из разделов я вложил дополнительные списки <ul>, которые содержат в себе выпадающие ссылки (см. также как вставить ссылку в HTML). Они будут появляться при наведении.
Перейдем к CSS. Код:
>/* Обнуляю отступы и убираю маркеры у списков. */
ul, li {
margin:0;
padding:0;
list-style-type:none;
}
/* Задаю параметры для основного, родительского блока, меню выпадающего списка. */
#menu {
display:block;
position:absolute;
top:20px;
left:20px;
}
/* Задаю стили для блоков выпадающего списка. */
#menu > li {
display:inline-block;
height:20px;
/* Считаем координаты относительно исходного места. */
position:relative;
}
/* Задаю стили, чтобы скрыть дочерние блоки выпадающего списка. Ну и немного украшаю. */
position:absolute;
top:20px;
left: 10px;
display:none;
background-color: bisque;
border-radius: 5px;
width: 185px;
font-size: 14px;
padding: 10 0 10 10;
}
/* Так я делаю прежде скрытую часть видимой — при наведении курсора. */
#menu > li:hover > ul {
display:block;
}
</style>
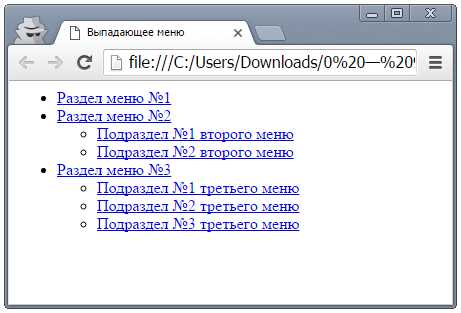
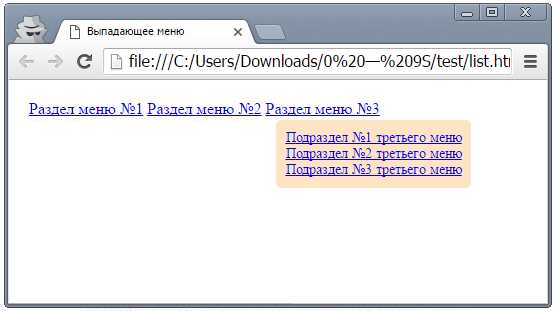
Результат:

Что хочу отметить дополнительно.
«#menu > li» означает, что стили будут применены только к дочерним элементам по отношению к тегу «ul#menu», а не ко всем как могли подумать некоторые. Внимательнее!
«Position: relative;» — отсчитывает координаты от угла одного из разделов в главном списке, откуда выпадают дочерние элементы.
Последнее: выпадающий список по примеру выше на HTML (см. также особенности HTML) и CSS в оформлении меню сайта это удобная вещь. Для ПК и десктопов. На мобильных устройствах и планшетах нет мышки и курсоров, поэтому такой вариант не подойдет.
А значит для пользователей посещающих сайт с мобильных устройств вам понадобится отдельная реализация меню с выпадающим списком. Вот пожалуй и все в этой части статьи.
Как создать крутое выпадающее меню
Третье готовое, простое и функциональное решение для создания красивого горизонтального меню с выпадающим списком разнообразных элементов.
Концепция, как и прежде, до глубины души простая. Мы делаем горизонтальную иерархию разделов, используя ненумерованный список без маркеров, и затем оборачиваем в красивые стили.
Стили помогают нам скрыть элементы и сделать их выпадающими при наведении курсора.
Код:
<ul>
<li>
<a href=»#» title=»Здесь ссылка на главную»>Главная</a>
</li>
<li>
<a href=»#» title=»Здесь информация о компании»>О нас</a>
<ul>
<li><a href=»#»>Суперпродукты</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь будут ваши услуги»>Услуги</a>
<ul>
<li><a href=»#»>Крутая услуга №1</a></li>
<li><a href=»#»>Крутая услуга №2</a></li>
<li><a href=»#»>Крутая услуга №3</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь разместите ссылки на ваши продукты»>Продукты</a>
<ul>
<li><a href=»#»>Суперсылка №1</a></li>
<li><a href=»#»>Суперсылка №2</a></li>
<li><a href=»#»>Суперсылка №3</a></li>
<li><a href=»#»>Суперсылка №4</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь напишите свои контакты»>Контакт</a>
<ul>
<li><a href=»#»>Время работы</a></li>
<li><a href=»#»>Месторасположение</a></li>
<li><a href=»#»>Выпадающий список 10/10!</a></li>
</ul>
</li>
</ul>
Хотел немного его прокомментировать, да передумал еще раз взглянув на код — он чистый, ясный, красивый. Вроде все должно быть понятно.
Теперь давайте вооружимся магией стилей — при помощи CSS я трансформирую все серии вложенных списков <ul> в крутое и удобное в использовании выпадающее меню с несколькими элементами.
Перейдем к CSS-коду. Что-то мне стало скучно туда-сюда бегать, поэтому я хорошенько его прокомментировал прямо в стилях. Да и вам удобнее будет, если будете пользоваться этим решением.
CSS-код, помещенный в <head> страницы:
#nnavv{
/* По левому краю выравниваю! */
float:left;
/* Отступ. */
margin-bottom: 10;
/* Задаю ширину. */
width:500px;
/* Убираю маркеры*/
list-style: none;
/* Шрифт — жирным*/
font-weight: bold;
}
#nnavv li{
/* Выравнивание! */
float: left;
/* Делаю элементы блочными. */
display: block;
/* Отступ. */
margin-right: 10;
/* Позиционирование относительно исходного места! */
position: relative;
}
#nnavv li a{
/* Цвет бэкграунда. */
background: #333;
/* Делаю элементы блочными. */
display: block;
/* Отступы. */
padding: 5;
/* Цвет ссылки. */
color: #fff;
/* Форматирование текста*/
text-decoration:none;
/* Задаю скругленные углы на 2 пиксела*/
-moz-border-radius: 2;
-webkit-border-radius: 2;
border-radius: 2;
/* Тень для визуальной приподнятости текста*/
text-shadow:1px 1px 1px rgba(0,0,0,0.74);
}
#nnavv li a:hover{
/* Подчеркну ссылку при наведении*/
text-decoration: underline;
/* Задам фон. */
background: #6b0c33;
/* Цвет ссылки остается прежним*/
color: #fff;
background: rgba(108,13,53,0.74); /* Заставляю выглядеть полупрозрачным! */
}
/* НАСТРАИВАЕМ ВЫПАДАЮЩИЕ ЭЛЕМЕНТЫ!!! */
#nnavv ul{
/* Убираю маркеры у выпадающего списка*/
list-style:none;
left:-9999px; /* Убираю ненужно за пределы экрана (говорят, это на 95% лучше чем «display:none;», т.к. дисплей нон некоторые программы игнорируют). */
opacity:0; /* При помощи прозрачности, скрываем <ul>. */
/* Делаем так, чтобы Webkit плавно показывал нам всплывающие элементы выпадающего списка при наведении мышки. */
-webkit-transition: 0.24s linear opacity;
position:absolute;
}
#nnavv ul li{
/* Здесь я задаю отступ между элементами <li>. Это необходимо для разделения пунктов меню, его не было в предыдущей части статьи (просто забыл)*/
padding-top: 1px;
float:none;
}
#nnavv ul a{
/* Делаю элементы блочными. */
display:block;
/* Запрещаю перенос строк текста на новую строку, чтобы создавался многострочный выпадающий элемент списка. */
white-space: nowrap;
}
#nnavv li:hover ul{ /* Создаю выпадающий пункт, который появится при наведении. */
left:0; /* Возвращаю его обратно на экран пользователя, — когда нужно. */
opacity:1; /* Убираю прозрачность*/
}
#nnavv li:hover a{ /* В этом стиле я устанавливаю свойства для элементов верхнего уровня, — в то время, когда показывается выпадающий список. */
/* Подчеркну*/
text-decoration:underline;
/* Сделаю полупрозрачным. */
background:rgba(109,15,53,0.74);
background:#6b0c36;
}
#nnavv li:hover ul a{ /* Поменял некоторые стили первого уровня при появлении выпадающего элемента. */
/* Уберу форматирование*/
text-decoration:none;
-webkit-transition:-webkit-transform 0.077s linear;
}
#nnavv li:hover ul li a:hover{ /* Здесь я задаю стили для конкретных выпадающих пунктов, при наведении на них курсора — чтобы они отличались от тех элементов, куда курсор не попадает*/
-moz-transform:scale(1.07);
-webkit-transform:scale(1.07);
/* Задам цвет фона выпадающего элемента*/
background:#334;
background:rgba(50,50,50,0.74); /* Сделаю полупрозрачным. */
text-decoration:underline;
}
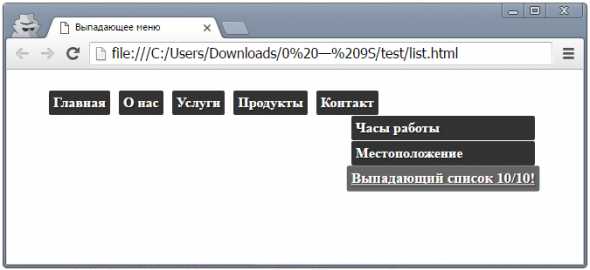
Готово! Финальный результат:

БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
Тоже делаем список со ссылками, отображающимися при наведении. Никаких анимаций, модных выездов, мигания — только чистый кроссбраузерный код, простой и эффективный. Вместо «display:none;» использую «left: -9999px;». Ну там сами увидите.
HTML код:
<ul><li>
<a href=»/»>Красноярский край</a>
<ul>
<li><a href=»/»>Минусинск</a></li>
<li><a href=»/»>Ачинск</a></li>
<li><a href=»/»>Красноярск</a></li>
<li><a href=»/»>Железногорск</a></li>
<li><a href=»/»>Канск</a></li>
<li><a href=»/»>Норильск</a></li>
</ul>
</li>
<li>
<a href=»/»>Свердловская область</a>
<ul>
<li><a href=»/»>Екатеринбург</a></li>
<li><a href=»/»>Верхняя Пышма</a></li>
<li><a href=»/»>Нижний Тагил</a></li>
<li><a href=»/»>Первоуральск</a></li>
<li><a href=»/»>Асбест</a></li>
<li><a href=»/»>Каменск-Уральский</a></li>
</ul>
</li>
</ul>
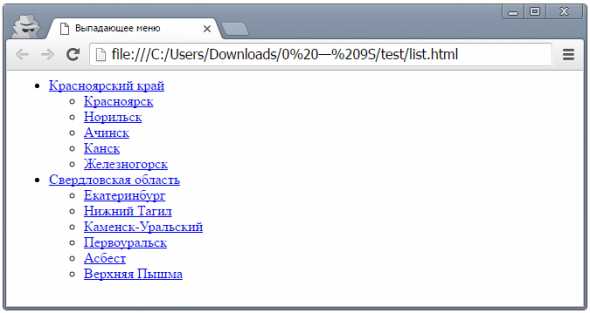
Скриншот результата:

CSS-код, который я поместил в <head>:
ul.ddropdownn li {/* Считаем координаты относительно исходного места. */ position: relative; }
ul.ddropdownn, ul.ddropdownn-inside {
/* Отступы на нуле. */
padding: 0;
/* Маркеры уберем. */
list-style-type: none;
}
ul.ddropdownn-inside {
/* Спрячем дочерние элементы выпадающего списка. */
left: -9999px;
position: absolute;
}
ul.ddropdownn li.ddropdownn-top {
/* Небольшой отступ. */
margin: 0 1px 0 0;
/* Выравнивание по левой стороне. */
float: left;
display: inline;
}
ul.ddropdownn li.ddropdownn-top a {
/* Делаю элементы блочными. */
display: block;
/* Снова отступы. */
padding: 3px 10px 4px;
}
ul.ddropdownn a.ddropdownn-top {/* Цвет фона. */ background: #efefef; }
ul.ddropdownn a.ddropdownn-top:hover {/* Отступы. */ padding: 3px 10px 4px; }
ul.ddropdownn li.ddropdownn-top:hover .ddropdownn-inside {
left: 0;
/* Делаю элементы блочными. */
display: block;
}
ul.ddropdownn .ddropdownn-inside {/* Цвет фона. */ background: #ffffff; }
ul.ddropdownn .ddropdownn-inside a:hover {/* Цвет фона изменится при наведении. */ background: #efefef; }
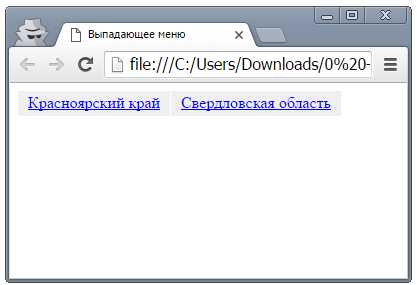
Результат (без наведения курсора):

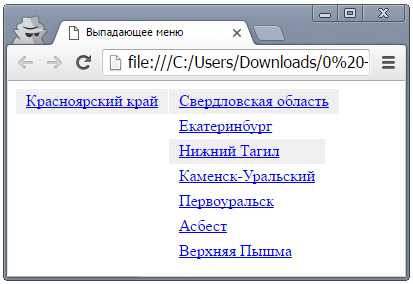
Результат (при наведении курсора):

Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
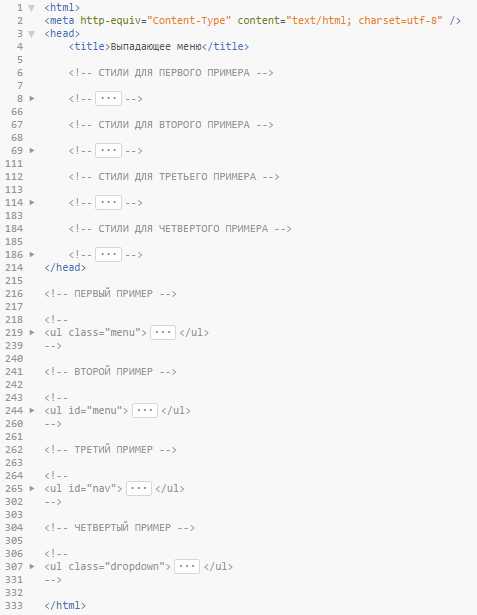
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
Превью содержимого файла:

Скачать:
blogwork-menu-list-archive.zip (2,97КБ)
P.S. Ну а если вы вдруг неправильно написали поисковый запрос и зашли не туда (не нашли то чего нужно), не расстраивайтесь — у меня есть пара видео, где при помощи <select> и <option> в HTML страницу вставляются выпадающие списки. Видео 1:
Видео 2:
blogwork.ru
Красивый выпадающий список для сайта — делаем выпадающий список

Как вы думаете, современный ли у вас дизайн сайта? Используете ли вы самые последние технологии или боитесь их? Возможно, вы думаете что это слишком сложно и даже лезть не хотите в эти дебри. Но на самом деле всё обстоит куда иначе. Ведь новые технологии (я имею ввиду сейчас CSS3) пришли для того, чтобы сделать жизнь веб-дизайнера легче и привнести свои дополнительные возможности при создании внешнего вида сайта. Сегодня поговорим о том несколько видов дизайна для выпадающего списка.
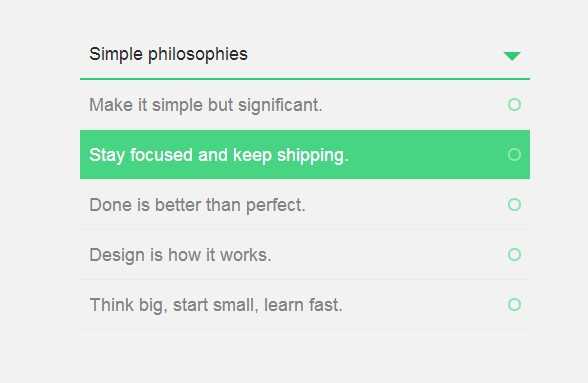
Выпадающий список для сайта
Не самое простое решение я рассматривал в январе этого года 🙂 :
Посмотреть примерСкачать
Что хочу сказать сразу по поводу демо: каждый отдельный вид списка находится в отдельном файле HTML, что позволяет без труда взять код, который вам нужен. Также в отдельных файлах расположены стили для каждого дизайна списка. Вам лишь осталось выбрать тот, который вам больше всего нравится и найти его файл стилей 🙂 .
В разметке списка ничего необычного:
1 2 3 4 5 6 7 8 9 10 | <section>
<label>Выберите своего динозавра:</label>
<select>
<option value="1">Стегозавр</option>
<option value="2">Велоцираптор</option>
<option value="3">Спинозавр</option>
<option value="4">Археоптерикс</option>
<option value="5">Апатозавр</option>
</select>
</section> |
Как говорится: <select> он и в Африке <select>. Внутри него есть теги <option>, в которых находятся элементы списка.
В некоторых примерах вы можете увидеть необычные атрибуты, типа data-class или data-link. Здесь нечего боятся, они нужны для правильного функционирования соответствующего списка, потому что там может храниться дополнительная информация.
Пройдемся немного по стилям.
Основные стили находятся в файле cs-select.css. Здесь находятся стили которые придают списку обычный вид, который мы привыкли видеть.
А для того, чтобы сделать стиль необычным и оригинальным нужно использовать дополнительные свойства. Например для первого примера (перейти и посмотреть) используются следующие стили:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | @font-face {
font-family: 'icomoon';
src:url('../fonts/icomoon/icomoon.eot?-rdnm34');
src:url('../fonts/icomoon/icomoon.eot?#iefix-rdnm34') format('embedded-opentype'),
url('../fonts/icomoon/icomoon.woff?-rdnm34') format('woff'),
url('../fonts/icomoon/icomoon.ttf?-rdnm34') format('truetype'),
url('../fonts/icomoon/icomoon.svg?-rdnm34#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
div.cs-skin-border {
background: transparent;
font-size: 2em;
font-weight: 700;
max-width: 600px;
}
@media screen and (max-width: 30em) {
.cs-skin-border { font-size: 1em; }
}
.cs-skin-border > span {
border: 5px solid #000;
border-color: inherit;
transition: background 0.2s, border-color 0.2s;
}
.cs-skin-border > span::after,
.cs-skin-border .cs-selected span::after {
font-family: 'icomoon';
content: '\e000';
}
.cs-skin-border ul span::after {
content: '';
opacity: 0;
}
.cs-skin-border .cs-selected span::after {
content: '\e00e';
color: #ddd9c9;
font-size: 1.5em;
opacity: 1;
transition: opacity 0.2s;
}
.cs-skin-border.cs-active > span {
background: #fff;
border-color: #fff;
color: #2980b9;
}
.cs-skin-border .cs-options {
color: #2980b9;
font-size: 0.75em;
opacity: 0;
transition: opacity 0.2s, visibility 0s 0.2s;
}
.cs-skin-border.cs-active .cs-options {
opacity: 1;
transition: opacity 0.2s;
}
.cs-skin-border ul span {
padding: 1em 2em;
backface-visibility: hidden;
}
.cs-skin-border .cs-options li span:hover,
.cs-skin-border li.cs-focus span {
background: #f5f3ec;
} |
А находятся эти стили в отдельном файле (для удобства) cs-skin-border.css.
Вывод
Чего только не сделаешь ради неповторимого дизайна своего сайта! И главное — не бойтесь экспериментировать с дизайном, постоянно улучшайте его. Вдруг вы создадите (путем экспериментов) именно тот, который понравится вашим пользователям и они скажут «Вау, мне нравится этот дизайн, что же еще интересного есть на этом сайте!» 😉 .
Успехов!
С Уважением, Юрий Немец
Источник: http://tympanus.net/codrops/2014/07/10/inspiration-for-custom-select-elements/
Красивый выпадающий список для сайта — делаем выпадающий список 4.71/5 (94.29%) 14 голос(ов)
sitehere.ru
Как сделать выпадающий список в HTML (ТОП 16)
За последние два года, разработка веб-приложений (сайтов) продвинулась далеко вперед и то, что мы использовали для создания сайта ранее — уже устарело или появились более свежие методы.
Ранее, чтобы создать выпадающий список в html (на англ. — dropdown), мы просто использовали <select> и <option>. Факт в том, что мы и сейчас может его использовать, но зачастую нам нужно менять стили и адаптировать цветовую гамму выпадающего списка под стиль дизайна. К сожалению, не всегда получается стилизовать так как хочется, потому что select и option имеют свои ограничения и плохую поддержку кроссбраузерности.
Специально для этой статьи, я нашел 16 разных примеров, которые могут пригодиться во время разработки сайта. И так приступим.
Html шаблон, который позволяет настроить собственные цвета на выпадающего списка.

Посмотреть в песочнице — http://codepen.io/silverdrop/pen/msrcE
Написан на CSS3 и JavaScript. Обычный выпадающий список.

Посмотреть в песочнице — http://codepen.io/pedronauck/pen/fcaDw
Прозрачный выпадающий список со стилистикой станций метро.

Посмотреть в песочнице — http://codepen.io/carlcalderon/pen/KhwDH

Посмотреть в песочнице — http://codepen.io/Tombek/pen/JAvHC
Отличное решение для длинных выпадающих меню.

Посмотреть в песочнице — http://codepen.io/larrygeams/pen/feoDc
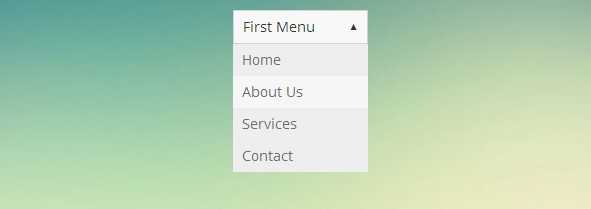
Выпадающее меню, которое написано на чисто CSS без использования каких-либо скриптов.

Посмотреть в песочнице — http://codepen.io/Thibaut/pen/Jasci
Отлично подойдет для боковых меню на сайте, чтобы визуально показать категории на сайте.

Посмотреть в песочнице — http://cssdeck.com/labs/navigation-dropdown-with-flip-effect

Посмотреть в песочнице — http://codepen.io/jakestuts/pen/nEFyw

Посмотреть в песочнице — http://codepen.io/daniesy/pen/pfxFi
Сделано в стиле UI, подойдет под UI стилистику сайта.

Посмотреть в песочнице — http://codepen.io/Jeplaa/pen/IzAvx

Посмотреть в песочнице — http://codepen.io/Dianatomic/pen/HqICG
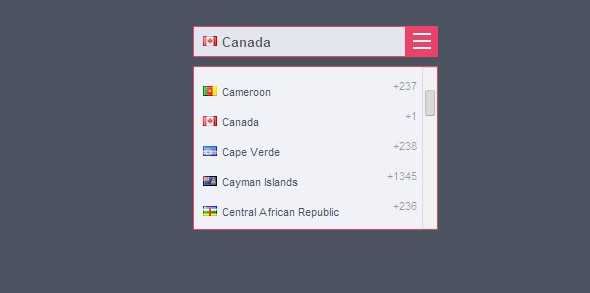
Dropdown в стиле выбора страны. 
Посмотреть в песочнице — http://codepen.io/abhishek/pen/bkfLi

Посмотреть в песочнице — http://codepen.io/Metty/pen/dglwH

Посмотреть в песочнице — http://codepen.io/DKunin/pen/EIobp

Посмотреть в песочнице — http://codepen.io/MrBambule/pen/jIseg
Довольно интересный и простой дизайн.

Посмотреть в песочнице — http://codepen.io/mingger/pen/hdtiD
Надеюсь вам понравилось моя подборка. Оставляйте комментарии, делитесь мнением и присылайте собственные работы!
Как сделать выпадающий список в html (подборка ТОП 16) от bologer
bologer.ru
грамотная навигация сайта с помощью стилей
От автора: реализация выпадающего меня с помощью HTML и CSS, обеспечение необходимого уровня доступности навигации, фокусировка пунктов, поддержка браузерами — об этом в статье.
CSS становится все более мощным, и с помощью таких функций, как CSS-сетка и пользовательские свойства (также называемые переменные CSS), мы можем реализовать многие действительно креативные решения. Некоторые из этих решений имеют своей целью не только сделать Интернет красивее, но и сделать его более доступным, и улучшить опыт создания доступных стилей. Я определенно придерживаюсь этой точки зрения!
Общий шаблон пользовательского интерфейса, который мы видим в Интернете, — это выпадающие меню. Они используются для более детального отображения связанной информации, не нагромождая большого количества кнопок, текста и параметров. Чаще всего они используются для областей заголовка и навигации сайта.

Поиск в Google по запросу «выпадающее меню» предоставляет много примеров
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДавайте посмотрим, можем ли мы создать одно из этих меню с помощью только CSS. Мы создадим список ссылок внутри компонента навигации следующим образом например:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a></li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a></li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Теперь, предположим, мы хотим создать выпадающее подменю во втором элементе навигации. Мы можем сделать то же самое и включить список ссылок в этом элементе списка:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a> <ul> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a> <ul> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Теперь у нас есть двухуровневая система навигации. Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
li { display: block; transition-duration: 0.5s; } li:hover { cursor: pointer; } ul li ul { visibility: hidden; opacity: 0; position: absolute; transition: all 0.5s ease; margin-top: 1rem; left: 0; display: none; } ul li:hover > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; } ul li ul li { clear: both; width: 100%; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | li { display: block; transition-duration: 0.5s; }
li:hover { cursor: pointer; }
ul li ul { visibility: hidden; opacity: 0; position: absolute; transition: all 0.5s ease; margin-top: 1rem; left: 0; display: none; }
ul li:hover > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; }
ul li ul li { clear: both; width: 100%; } |
Теперь выпадающее подменю скрыто, но будет отображаться, когда мы наводим курсор мыши на связанный родительский элемент в панели навигации. Определив стили для ul li ul мы обеспечили доступ к этому подменю, а через стили ul li ul li у нас есть доступ к отдельным элементам списка в нем.
Проблема
Все уже начинает выглядеть так, как нам нужно, но на данный момент мы еще далеки от завершения. Доступность в Интернете — это основная часть развития вашего продукта, и как раз сейчас вам предоставляется прекрасная возможность обеспечить ее. Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Вы можете навести курсор на любой из элементов списка и четко увидеть, который из них выделен фокусом, но это не так при перемещении по навигации через клавишу табуляции. Попытайтесь сделать это в приведенном выше примере. Вы теряете возможность визуально отслеживать, где сейчас фокус. Когда вы выделяете фокусом элемент Two в главном меню, вы можете видеть, где сейчас находится фокус, но когда вы переходите через клавишу табуляции к следующему элементу (одному из пунктов подменю), этот фокус исчезает.
Теперь важно отметить, что теоретически вы выделили фокусом элемент подменю, и программа чтения с экрана сможет проанализировать это, считав Sub-One, но пользователи клавиатуры не смогут определить, что сейчас происходит.
Причина заключается в том, что, хотя мы настраиваем состояние наведения указателя для родительского элемента, когда мы переходим от родительского элемента к одному из элементов списка внутри него, мы теряем этот стиль. Это логично с точки зрения CSS, но это не то, что нам нужно.
К счастью, у нас есть новый псевдо-класс CSS, который даст нам именно то, что нам нужно в этом случае, и он называется :focus-within.
Решение: «:focus-inside»
Псевдо-селектор :focus-within является частью CSS Selectors Level 4 Spec и указывает браузеру применить стиль к родительскому объекту, когда какой-либо из его дочерних элементов выделен фокусом. В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль :focus-within, а также стиль :hover для родительского элемента и увидеть, где именно находится выпадающий список навигации. В нашем случае это будет ul li:focus-within > ul:
ul li:hover > ul, ul li:focus-within > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; }
ul li:hover > ul, ul li:focus-within > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; } |
Замечательно! Это работает!
Теперь, когда мы перемещаем фокус ко второму элементу, наше подменю всплывает, и, когда мы входим в подменю, оно остается видимым! Теперь мы можем добавить наш код, чтобы включить: состояния :focus весте с состоянием :hover, чтобы предоставить пользователям клавиатуры тот же опыт, что получают пользователи мыши.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
В большинстве случаев, например, для прямых ссылок, мы можем просто написать что-то вроде этого:
a:hover, a:focus { … }
a:hover, a:focus { … } |
Но в данном случае, поскольку мы применяем стили hover на основе родительского li, мы можем снова использовать :focus-within, чтобы получить тот же вид, что и при переходе с помощью табуляцию. Это связано с тем, что мы не можем выделить фокусом li (если не добавим tabindex=«0»). Мы фактически выделяем фокусом ссылку (а) внутри него. :focus-within позволяет нам применять стили к родительскому li, когда фокусом выделена ссылка (довольно круто!):
li:hover, li:focus-within { … }
li:hover, li:focus-within { … } |

На данный момент, поскольку мы применяем стиль фокуса, мы можем сделать то, что обычно не рекомендуется (удалите стиль фокуса — этот синий контур). Мы можем сделать это:
li:focus-within a { outline: none; }
li:focus-within a { outline: none; } |
Вышеприведенный код указывает, что когда мы выделяем фокусом элемент внутри списка через ссылку (a), к элементу ссылки (a) не применяется контур. Это довольно безопасно, потому что мы задаем стили исключительно для состояния наведения курсора, и в браузерах, которые не поддерживают :focus-within, ссылка по-прежнему будет выделена контуром. Теперь наше меню выглядит так:

Окончательное меню со стилями для состояний :focus-within, :hover и удаленным контуром при выделении фокусом
Что насчет ARIA?
Если вы знакомы с концепцией доступности, возможно, вы слышали о метках и состояниях ARIA. Вы можете использовать их, чтобы создавать выпадающие списки подобного типа со встроенной доступностью! Вы можете найти здесь отличный пример Хейдона Пикеринга. При включении разметки ARIA ваш код будет выглядеть примерно так:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#» aria-haspopup=»true»>Two</a> <ul aria-label=»submenu»> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#» aria-haspopup=»true»>Two</a> <ul aria-label=»submenu»> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Вы добавляете aria-haspopup=»true» к родительскому выпадающему меню, чтобы указать альтернативное состояние, включая aria-label=»submenu» для самого выпадающего меню (в нашем случае наш список с class=»dropdown»).
Эти свойства предоставят вам функционал, необходимый для отображения выпадающего меню, но недостатком является то, что они работают только с включенным JavaScript.
Поддержка браузерами
Говоря о возможных сложностях, давайте рассмотрим поддержку браузерами. Хотя :focus-within довольно неплохо поддерживается браузерами, стоит отметить, что Internet Explorer и Edge не поддерживают его, поэтому ваши пользователи на данных платформах не смогут увидеть меню.
Данные поддержки браузерами взяты с Caniuse, где вы можете найти более подробную информацию. Число указывает, что браузер поддерживает эту функцию с этой версии.

Окончательным решением здесь будет использование как разметки ARIA, так и CSS :focus-within.
Автор: Una Kravets
Источник: https://css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Создаем стильные выпадающие списки

В этой статье мы покажем, как создавать красивые выпадающие списки без использования изображений, только при помощи CSS. Также мы добавим немного кода jQuery, чтобы заставить их работать.
Обратите внимание на некоторые вещи, прежде чем мы начнем:
- В примерах кода пропущены префиксы браузеров для CSS-свойств, но вы, конечно, можете найти их в исходных файлах.
- Лично я использую бокс-модель, где [width] = [element-width] + [padding] + [borders]. Чтобы её активировать, необходим следующий фрагмент кода:
*,
*:after,
*:before {
box-sizing: border-box;
}
Итак, с чего же мы начнем.
Первый вопрос: что нам нужно для создания выпадающего меню? В общем, мы будем использовать блок DIV с вложенным тегом span и неупорядоченный список для выпадающего меню:
<div>
<span>I’m kinda the label!</span>
<ul>
<li>I’m hidden!</li>
<li>Me too!</li>
<li>So do I.</li>
</ul>
</div>
JavaScript
Нам нужнен небольшой JavaScript, чтобы наш выпадающий список работал как нужно. Этот фрагмент JS мы будем использовать для всех примеров:
//…
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
return false;
});
//…
$(function() {
var dd = new DropDown( $(‘#dd’) );
$(document).click(function() {
// all dropdowns
$(‘.wrapper-dropdown-1’).removeClass(‘active’);
});
});
Так что же это скрипт делает? Во-первых, он переключает класс .active, когда вы кликаете на враппер. Это означает, что если враппер не имеет класс .active, то он добавляется, а если этот класс уже присвоен, то он удаляется.
Во-вторых, скрипт создает поведение по умолчанию для раскрывающегося списка, закрывая его, если вы щелкните в любом другом месте на экране.
Что ж, теперь мы понимаем, как это работает, я думаю, пришло время для создания примеров!
Пример 1
Давайте начнем с чего-нибудь простого: простой раскрывающийся список для указания пола. Давайте сначала посмотрим на разметку:
HTML-разметка
Нам нужно несколько вещей: обертка (div с id#dd), (скрытый) раскрывающийся список и «лейбл», который будет обернут тегом span. Мы используем ссылки-якоря, потому что мне кажется так будет семантически правильно, но вы можете также использовать другой тег.
<div tabindex=»1″>
<span>Пол</span>
<ul>
<li><a href=»#»>Мужской</a></li>
<li><a href=»#»>Женский</a></li>
</ul>
</div>
CSS
Давайте теперь перейдем к CSS. Начнем с обертки (враппера):
.wrapper-dropdown {
/* размер и положение */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
padding: 10px;
margin: 0 auto;
/* цвет и фон */
background: #9bc7de;
color: #fff;
outline: none;
cursor: pointer;
/* шрифт */
font-weight: bold;
}
Итак, мы сделали несколько вещей. Сначала мы установили ширину списка и некоторые отступы. Далее, мы задали ему цвет и фон. И, наконец, мы установили параметры для шрифта.
Давайте закончим с «лейблом», добавив небольшую стрелку справа при помощи псевдо-элемента.
.wrapper-dropdown:after {
content: «»;
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -6px;
border-width: 6px 0 6px 6px;
border-style: solid;
border-color: transparent #fff;
}
Я думаю, мы все знаем, как создать маленький треугольник на CSS при помощи бордера (границы). Это конечно хак, но если он работает очень хорошо, так почему бы и нет? Там нет ничего особенного: маленькая белая стрелка справа.
Итак, у нас есть симпатичная небольшая кнопка, но без раскрывающегося содержания она имеет никакого смысла. Давайте разберемся с нашим списком!
.wrapper-dropdown-1 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: 0; /* Size */
right: 0; /* Size */
/* Styles */
background: #fff;
font-weight: normal; /* Overwrites previous font-weight: bold; */
/* Hiding */
opacity: 0;
pointer-events: none;
}
Мы зададим раскрывающемуся списку абсолютное позиционирование и разместим его позади кнопки (top: 100%;). Зададим ему такую же ширину, как для кнопки. И, наконец, скроем его, уменьшив его прозрачность до 0.
Теперь зададим стили для элементов списка:
.wrapper-dropdown-1 .dropdown li a {
display: block;
text-decoration: none;
color: #9e9e9e;
padding: 10px 20px;
}
/* Hover state */
.wrapper-dropdown-1 .dropdown li:hover a {
background: #f3f8f8;
}
С помощью JavaScript мы будем переключать класс .active, когда мы нажимаем на кнопку, на основе этого класса мы можем изменить наш CSS для отображения раскрывающегося списка.
/* Active state */
.wrapper-dropdown-1.active .dropdown {
opacity: 1;
pointer-events: auto;
}
.wrapper-dropdown-1.active:after {
border-color: #9bc7de transparent;
border-width: 6px 6px 0 6px ;
margin-top: -3px;
}
.wrapper-dropdown-1.active {
background: #9bc7de;
background: linear-gradient(to right, #9bc7de 0%, #9bc7de 78%, #ffffff 78%, #ffffff 100%);
}
Три вещи, которые необходимо отметить:
- Во-первых, мы делаем выпадающий список видимым, изменив его прозрачность до 1.
- Далее, мы меняем направление и цвет маленькой стрелки.
- Затем мы изменим фон позади стрелки с помощью градиента.
JavaScript
Последнее, но не менее важное, мы также должны добавить еще один фрагмент JavaScript, чтобы кнопка отображала выбранное значение.
function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children(‘span’);
this.opts = this.dd.find(‘ul.dropdown > li’);
this.val = »;
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
return false;
});
obj.opts.on(‘click’,function(){
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text(‘Gender: ‘ + obj.val);
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}
Очень простой код: при нажатии на элемент мы получаем его значение и отображаем его в теге span.
Пример 2
Во втором примере мы создадим красивое меню для регистрации в различных социальных сетях.
HTML-разметка
<div>Регистрация
<ul>
<li><a href=»#»><i></i>Twitter</a></li>
<li><a href=»#»><i></i>Github</a></li>
<li><a href=»#»><i></i>Facebook</a></li>
</ul>
</div>
Теги <i> используются для отображения маленьких иконок из FontAwesome. Я не буду объяснять что такое FontAwesome здесь, потому как об этом уже было не раз сказано в предыдущих статьях. Просто убедитесь, что это работает.
CSS
Давайте начнем с обертки. В значительной степени она такая же, как и обертка в предыдущем примере. Обратите внимание на левую границу в 5px.
.wrapper-dropdown-2 {
/* Size and position */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
margin: 0 auto;
padding: 10px 15px;
/* Styles */
background: #fff;
border-left: 5px solid grey;
cursor: pointer;
outline: none;
}
Теперь маленькая стрелка. Точно такая же, как раньше:
.wrapper-dropdown-2:after {
content: «»;
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: grey transparent;
}
А это раскрывающийся список. Опять же, в значительной степени такой же, как и в предыдущем примере:
.wrapper-dropdown-2 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: -5px;
right: 0px;
/* Styles */
background: white;
transition: all 0.3s ease-out;
list-style: none;
/* Hiding */
opacity: 0;
pointer-events: none;
}
Обратите внимание, что мы будем использовать переход, чтобы сделать раскрывающийся список постепенно появляющимся (анимированным), а не просто открывающимся, как в первом демо.
Некоторые стили для ссылок и иконок:
.wrapper-dropdown-2 .dropdown li a {
display: block;
text-decoration: none;
color: #333;
border-left: 5px solid;
padding: 10px;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-2 .dropdown li:nth-child(1) a {
border-left-color: #00ACED;
}
.wrapper-dropdown-2 .dropdown li:nth-child(2) a {
border-left-color: #4183C4;
}
.wrapper-dropdown-2 .dropdown li:nth-child(3) a {
border-left-color: #3B5998;
}
.wrapper-dropdown-2 .dropdown li i {
margin-right: 5px;
color: inherit;
vertical-align: middle;
}
/* Hover state */
.wrapper-dropdown-2 .dropdown li:hover a {
color: grey;
}
И теперь, займемся стилями списка в раскрытом состоянии. Изменим направление стрелки, а раскрывающийся список станет видимым.
.wrapper-dropdown-2.active:after {
border-width: 0 6px 6px 6px;
}
.wrapper-dropdown-2.active .dropdown {
opacity: 1;
pointer-events: auto;
}
JavaScript
function DropDown(el) {
this.dd = el;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
event.stopPropagation();
});
}
}
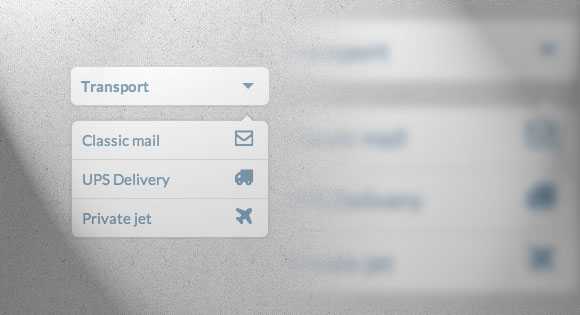
Пример 3
Перейдем к третьему примеру, в данном случае выбранный пункт будет заменять собой значение по умолчанию.
HTML-разметка
<div tabindex=»1″>
<span>Транспорт</span>
<ul>
<li><a href=»#»><i></i>Почта</a></li>
<li><a href=»#»><i></i>UPS доставка</a></li>
<li><a href=»#»><i></i>Частный самолет</a></li>
</ul>
</div>
Кода не намного больше, чем раньше. Перейдем к CSS!
CSS
.wrapper-dropdown-3 {
/* Size and position */
position: relative;
width: 200px;
margin: 0 auto;
padding: 10px;
/* Styles */
background: #fff;
border-radius: 7px;
border: 1px solid rgba(0,0,0,0.15);
box-shadow: 0 1px 1px rgba(50,50,50,0.1);
cursor: pointer;
outline: none;
/* Font settings */
font-weight: bold;
color: #8AA8BD;
}
Здесь мы используем границы, тени для блоков и закругленные углы. Нам также нужна маленькая стрелка:
.wrapper-dropdown-3:after {
content: «»;
width: 0;
height: 0;
position: absolute;
right: 15px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #8aa8bd transparent;
}
Тут все также, как и раньше, так что не будем описывать код подробно.
.wrapper-dropdown-3 .dropdown {
/* Size & position */
position: absolute;
top: 140%;
left: 0;
right: 0;
/* Styles */
background: white;
border-radius: inherit;
border: 1px solid rgba(0,0,0,0.17);
box-shadow: 0 0 5px rgba(0,0,0,0.1);
font-weight: normal;
transition: all 0.5s ease-in;
list-style: none;
/* Hiding */
opacity: 0;
pointer-events: none;
}
.wrapper-dropdown-3 .dropdown li a {
display: block;
padding: 10px;
text-decoration: none;
color: #8aa8bd;
border-bottom: 1px solid #e6e8ea;
box-shadow: inset 0 1px 0 rgba(255,255,255,1);
transition: all 0.3s ease-out;
}
.wrapper-dropdown-3 .dropdown li i {
float: right;
color: inherit;
}
.wrapper-dropdown-3 .dropdown li:first-of-type a {
border-radius: 7px 7px 0 0;
}
.wrapper-dropdown-3 .dropdown li:last-of-type a {
border-radius: 0 0 7px 7px;
border: none;
}
/* Hover state */
.wrapper-dropdown-3 .dropdown li:hover a {
background: #f3f8f8;
}
Все выглядит замечательно, за исключением маленькой стрелки в верхней правой части раскрывающегося списка. Эта стрелка важна: без неё, выпадающий список выглядит как будто он плавает без какой-либо связи с кнопкой.
.wrapper-dropdown-3 .dropdown:after {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: 100%;
right: 15px;
border-width: 0 6px 6px 6px;
border-style: solid;
border-color: #fff transparent;
}
.wrapper-dropdown-3 .dropdown:before {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: 100%;
right: 13px;
border-width: 0 8px 8px 8px;
border-style: solid;
border-color: rgba(0,0,0,0.1) transparent;
}
Мы использовали два псевдо-элемента для этой стрелки, так как мы хотим создать границу вокруг неё.
Теперь стили для раскрытого состояния. Все одно и то же. Тем не менее, обратите внимание, что мы установили переход к .dropdown немного дольше, чем обычно (0,5 вместо 0,3 с). Таким образом, открытие меню будет очень гладким.
.wrapper-dropdown-3.active .dropdown {
opacity: 1;
pointer-events: auto;
}
JavaScript
Чтобы закончить этот демо-пример, мы должны добавить немного JavaScript, чтобы заменить значение выбранной кнопки по умолчанию. Мы видели, как это делается в первом примере, но, поскольку мы не оставляем слово «Транспорт» здесь, то JS немного отличается.
function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children(‘span’);
this.opts = this.dd.find(‘ul.dropdown > li’);
this.val = »;
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
return false;
});
obj.opts.on(‘click’,function(){
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text(obj.val);
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}
Пример 4
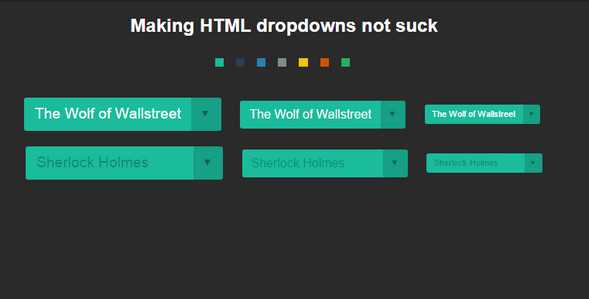
Выглядит по-другому, не так ли? Здесь мы создадим список обязательных дел, которые можно отметить и тем самым вычеркнуть. В общем ничего особенного, но этот пример значительно отличается от предыдущих демонстраций.
HTML-разметка
<div>Сделать
<ul>
<li><input type=»checkbox» name=»el-1″ value=»donut»><label for=»el-1″>Съесть пирожок</label></li>
<li><input type=»checkbox» name=»el-2″ value=»neighbour»><label for=»el-2″>Следить за соседями</label></li>
<li><input type=»checkbox» name=»el-3″ value=»T-rex»><label for=»el-3″>Покормить кота</label></li>
</ul>
</div>
Здесь нибудет ни ссылок, ни значков. Для каждого элемента, у нас есть две тега: чекбокс с лейблом.
CSS
.wrapper-dropdown-4 {
/* Size and position */
position: relative;
width: 270px;
margin: 0 auto;
padding: 10px 10px 10px 30px;
/* Styles */
background: #fff;
border: 1px solid silver;
cursor: pointer;
outline: none;
}
Мы используем отступ слева, чтобы создать достаточно места для красных линий. Теперь, маленькая стрелка справа:
.wrapper-dropdown-4:after {
content: «»;
width: 0;
height: 0;
position: absolute;
right: 10px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #ffaa9f transparent;
}
Стили для выпадающего списка такие же, как и в предыдущих примерах:
.wrapper-dropdown-4 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
margin-top: 1px; /* border of wrapper */
left: -1px;
right: -1px;
/* Styles */
background: white;
border: 1px solid silver;
border-top: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
opacity: 0;
pointer-events: none;
}
Мы должны установить margin-top равный 1px, потому что мы должны немного сдвинуть его вниз из-за границы обертки.
.wrapper-dropdown-4 .dropdown li {
position: relative; /* Enable absolute positioning for checkboxes */
}
.wrapper-dropdown-4 .dropdown li label {
display: block;
padding: 10px 10px 10px 30px; /* Same padding as the button */
border-bottom: 1px dotted #1ccfcf;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-4 .dropdown li:last-of-type label {
border: none;
}
.wrapper-dropdown-4 .dropdown li input /* Checkboxes */ {
position: absolute;
display: block;
right: 10px;
top: 50%;
margin-top: -8px;
}
/* Hover state */
.wrapper-dropdown-4 .dropdown li:hover label {
background: #f0f0f0;
}
/* Checked state */
.wrapper-dropdown-4 .dropdown li input:checked ~ label {
color: grey;
text-decoration: line-through;
}
Чекбоксы имеют абсолютное позиционирование и размещены справа по середине на каждой линии, но так как они связаны с лейблами, то вы можете нажать в любом месте пункта, чтобы отметить их.
Когда флажок установлен, текст становится серым и перечеркнутым. Просто, но эффективно.
У нас есть еще две тонкие красные линии слева в нашей маленькой записной книжке. Есть два способа сделать это: один с псевдо-элементами и один с градиентами. Давайте посмотрим на оба варианта.
/* красные линии с псевдо-элементами */
.wrapper-dropdown-4 .dropdown:before,
.wrapper-dropdown-4:before {
content: «»;
width: 4px;
height: 100%;
position: absolute;
top: 0;
left: 15px;
border: 1px solid #ffaa9f;
border-top: none;
border-bottom: none;
z-index: 2;
}
/* Или: */
/* красные линии при помощи градиента */
.wrapper-dropdown-4 .dropdown,
.wrapper-dropdown-4 {
background: linear-gradient(left, white 5%, #ffaa9f 5%, #ffaa9f 5.3%, white 5.3%, white 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, white 6.8%);
}
.wrapper-dropdown-4 .dropdown li:hover label {
background: linear-gradient(left, #f0F0F0 5%, #ffaa9f 5%, #ffaa9f 5.3%, #f0F0F0 5.3%, #f0F0F0 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, #f0F0F0 6.8%);
}
Так какой из этих способов лучше? Вероятно, первый, потому что, если вы хотите изменить эффект при наведении на элементы списка, вы должны изменить градиент, что довольно непросто. Кроме того, псевдо-элементы лучше поддерживаются браузерами (начиная с IE8), в отличии от градиентов (не поддерживаются до IE10).
Теперь стили для раскрытого состояния. Ничего нового здесь нет.
/* Active state */
.wrapper-dropdown-4.active:after {
border-width: 0 6px 6px 6px;
}
.wrapper-dropdown-4.active .dropdown {
opacity: 1;
pointer-events: auto;
}
JavaScript
function DropDown(el) {
this.dd = el;
this.opts = this.dd.find(‘ul.dropdown > li’);
this.val = [];
this.index = [];
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
event.stopPropagation();
});
obj.opts.children(‘label’).on(‘click’,function(event){
var opt = $(this).parent(),
chbox = opt.children(‘input’),
val = chbox.val(),
idx = opt.index();
($.inArray(val, obj.val) !== -1) ? obj.val.splice( $.inArray(val, obj.val), 1 ) : obj.val.push( val );
($.inArray(idx, obj.index) !== -1) ? obj.index.splice( $.inArray(idx, obj.index), 1 ) : obj.index.push( idx );
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}
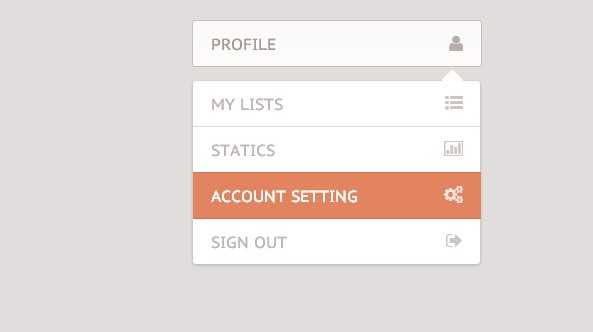
Пример 5
Наш последний пример будет похож на выпадающее меню в некоторых админ-панелях. Для этого мы будем использовать анимацию, когда мы переключаем его. Вместо появления/исчезновения, он будет скользить вверх и вниз.
HTML-разметка
<div tabindex=»1″>Иван Иванов
<ul>
<li><a href=»#»><i></i>Профиль</a></li>
<li><a href=»#»><i></i>Настройки</a></li>
<li><a href=»#»><i></i>Выйти</a></li>
</ul>
</div>
CSS
.wrapper-dropdown-5 {
/* Size & position */
position: relative;
width: 200px;
margin: 0 auto;
padding: 12px 15px;
/* Styles */
background: #fff;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(0,0,0,0.2);
cursor: pointer;
outline: none;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-5:after { /* Little arrow */
content: «»;
width: 0;
height: 0;
position: absolute;
top: 50%;
right: 15px;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #4cbeff transparent;
}
Это основные стили. Теперь перейдем к раскрывающемуся списку, который немного отличается от обычного.
.wrapper-dropdown-5 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: 0;
right: 0;
/* Styles */
background: #fff;
border-radius: 0 0 5px 5px;
border: 1px solid rgba(0,0,0,0.2);
border-top: none;
border-bottom: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
max-height: 0;
overflow: hidden;
}
На этот раз мы не изменяли непрозрачность до 0, чтобы скрыть меню. Мы установили max-height равную 0 и overflow: hidden. Почему установили max-height, а не height? Потому что мы не знаем точную высоту раскрытого списка.
Простые стили для элементов списка.
.wrapper-dropdown-5 .dropdown li {
padding: 0 10px ;
}
.wrapper-dropdown-5 .dropdown li a {
display: block;
text-decoration: none;
color: #333;
padding: 10px 0;
transition: all 0.3s ease-out;
border-bottom: 1px solid #e6e8ea;
}
.wrapper-dropdown-5 .dropdown li:last-of-type a {
border: none;
}
.wrapper-dropdown-5 .dropdown li i {
margin-right: 5px;
color: inherit;
vertical-align: middle;
}
/* Hover state */
.wrapper-dropdown-5 .dropdown li:hover a {
color: #57a9d9;
}
А теперь, в активном состоянии:
/* Active state */
.wrapper-dropdown-5.active {
border-radius: 5px 5px 0 0;
background: #4cbeff;
box-shadow: none;
border-bottom: none;
color: white;
}
.wrapper-dropdown-5.active:after {
border-color: #82d1ff transparent;
}
.wrapper-dropdown-5.active .dropdown {
border-bottom: 1px solid rgba(0,0,0,0.2);
max-height: 400px;
}
Когда выпадающий список открыт, мы меняем нижние углы кнопки, ее цвет, направление стрелки и цвет стрелки и удаляем её тень и границы.
И, чтобы показать меню, мы устанавливаем max-height выпадающего списка равную 400 пикселей. Мы могли бы установить её равную 500px или 1000px, это не имеет значения.
JavaScript
function DropDown(el) {
this.dd = el;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on(‘click’, function(event){
$(this).toggleClass(‘active’);
event.stopPropagation();
});
}
}
Обратная совместимость
Итак, теперь у нас есть 5 раскрывающихся списков, которые замечательно работают, но как насчет старых браузеров?
Эти браузеры не понимают, например, свойство opacity.
В этом нам поможет библиотека Modernizr. Грубо говоря, для тех, кто не знает, Modernizr это библиотека JavaScript, которая обнаруживает поддерживаемые HTML5 и CSS3 свойства в браузер пользователя.
Благодаря этому, мы можем «указать» браузеру, если вы не поддерживаете *это* свойство, то делайте следующее. Ниже приведен пример того, как мы можем управлять стилями для браузеров, которые не поддерживают определенные свойства CSS:
/* Нет поддержки CSS3 */
.no-opacity .wrapper-dropdown-1 .dropdown,
.no-pointerevents .wrapper-dropdown-1 .dropdown {
display: none;
opacity: 1; /* If opacity support but no pointer-events support */
pointer-events: auto; /* If pointer-events support but no pointer-events support */
}
.no-opacity .wrapper-dropdown-1.active .dropdown,
.no-pointerevents .wrapper-dropdown-1.active .dropdown {
display: block;
}
Если браузер не поддерживает opacity или pointer-events, то используется свойство display: block;. Ну и так далее.
Заключение.
Я надеюсь, что эта статья помогла вам понять, как создавать пользовательские раскрывающиеся меню. Как вы можете видеть, это довольно просто.
Демонстрация
Скачать исходные файлы
Перевод статьи с tympanus.net/codrops
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
www.webmasters.by
Создаем выпадающее меню на чистом CSS
В сегодняшней статье я хотел бы рассказать, как создать на CSS2.1 и HTML выпадающее меню. Также я покажу один небольшой трюк, при помощи которого можно будет добавлять иконку «+» к элементам навигации в том случае, если в них скрыто выпадающее меню. Для этого мы воспользуемся псевдоэлементом :only-child.
Исходный код
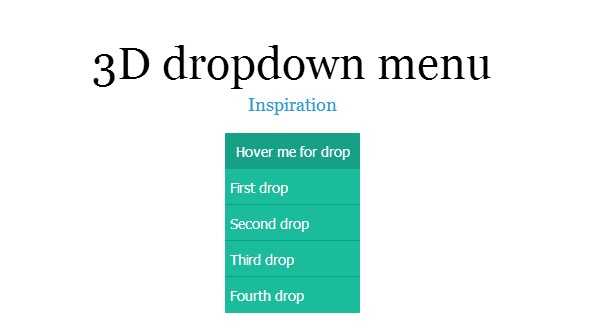
Демо
Для начала мы создадим базовую структуру навигационного меню, состоящего из шести пунктов:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Далее нам нужно добавить базовые CSS-стили для HTML горизонтального меню. Я оставил комментарии к каждому блоку кода:
/* задаем цвет фона для контейнера nav. */
nav {
margin: 100px 0;
background-color: #E64A19;
}
/* убираем отступы и поля, а также list-style для "ul",
* и добавляем "position:relative" */
nav ul {
padding:0;
margin:0;
list-style: none;
position: relative;
}
/* применяем inline-block позиционирование к элементам навигации */
nav ul li {
margin: 0px -7px 0 0;
display:inline-block;
background-color: #E64A19;
}
/* стилизуем ссылки */
nav a {
display:block;
padding:0 10px;
color:#FFF;
font-size:20px;
line-height: 60px;
text-decoration:none;
}
/* изменяем цвет фона при наведении курсора */
nav a:hover {
background-color: #000000;
}После применения стилей у нас должно получиться нечто вроде этого:
Чтобы добавить выпадающий список к какому-либо из элементов HTML меню, нам нужно добавить <ul> внутрь элемента <li> для пункта, в котором нужно скрыть выпадающий список:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a> <!-- первый уровень выпадающего списка --> <ul> <li><a href="#">Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutorials</a></li> </ul> </li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Мы добавили новый неупорядоченный список с тремя пунктами списка внутрь второго элемента <li>, который отвечает за пункт меню WordPress. Обратите внимание на то, что мы добавили <ul> после анкорного тега (<a>).
Теперь добавим CSS-стили, чтобы выпадающий список был скрыт по умолчанию, и появлялся, когда посетитель наводит курсор мыши на соответствующий родительский элемент HTML меню для сайта. После приведенного выше CSS-кода добавьте следующий фрагмент:
/* скрываем выпадающие списки по умолчанию
* и задаем абсолютное позиционирование */
nav ul ul {
display: none;
position: absolute;
top: 100%;
}
/* отображаем выпадающий список при наведении */
nav ul li:hover > ul {
display:inherit;
}
/* первый уровень выпадающего списка */
nav ul ul li {
min-width:170px;
float:none;
display:list-item;
position: relative;
}Если до этого момента вы все делали правильно, то при наведении курсора на пункт меню «WordPress» должны увидеть выпадающий список с тремя другими пунктами («Themes», «Plugins», «Tutorials»):
Чтобы добавить выпадающие списки, состоящие из нескольких уровней, этот процесс нужно повторить. Определяем пункт меню, из которого нужно сделать выпадающий список, и добавляем новый <ul> между тегами <li></li>.
Взгляните на приведенный ниже HTML-код, в котором мы добавляем второй уровень выпадающего списка к пункту меню «Tutorial», который находится внутри пункта «WordPress»:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a> <!-- первый уровень выпадающего списка --> <ul> <li><a href="#">Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutorials</a> <!-- второй уровень выпадающего списка --> <ul> <li><a href="#">Stuff</a></li> <li><a href="#">Things</a></li> <li><a href="#">Other Stuff</a></li> </ul> <!—конец второго уровня выпадающего списка --> </li> </ul> <!—конец первого уровня выпадающего списка --> </li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Чтобы вертикальное меню HTML отображалось корректно, нужно добавить еще пару строк CSS кода:
/* второй, третий и последующие уровни
* смещаем 2 и 3 уровни влево
* на значение длины первого уровня.
*/
nav ul ul ul {
position: absolute;
top:0;
left:100%;
}Если все сделано правильно, у вас должно получиться нечто вроде этого:
Этот процесс можно повторять, и добавлять новые уровни. Но не следует добавлять их к последнему элементу выпадающего списка, так как я сделал это лишь для примера.
Перед тем, как сделать выпадающее меню в HTML до конца, разберемся с индикатором, который указывает на наличие выпадающего списка, прикрепленного к тому или иному пункту меню (знак «+»):
/* измените ' +' на любой другой символ, если нужно
*/
li > a:after { content: ' +'; }
li > a:only-child:after { content: ''; }Для этого мы используем псевдоэлемент CSS3 (:only-child). В данном случае он проверяет, имеются ли в тегах <li> родительского элемента другие элементы. Если нет, то знак плюса просто убирается, так как по умолчанию он присутствует рядом со всеми пунктами. Видите + возле пунктов WordPress и Tutorials?
Значит, вы все сделали правильно.
Многие для достижения подобного эффекта используют jQuery или другие библиотеки. Я считаю, что в этой статье приведен самый простой и легкий вариант. Но выбор за вами.
А как вы сделали меню на HTML? Пожалуйста, расскажите об этом в комментариях.
Данная публикация представляет собой перевод статьи «How to Create a Pure CSS Dropdown Menu» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Оформляем Select CSS! Пользовательские стили для Select на CSS

С приходом CSS3 стало возможным сделать красивый стиль для любого элемента на сайте. Потому что CSS3 даёт широкий спектр возможностей, которые ускоряют процесс разработки дизайна для сайта. Сегодня мы оформим элемент select на CSS. Кто не знает, этот элемент отвечает за выпадающий список на сайте. Многие используют стандартный вид, но его можно изменить, чтобы он подходил по дизайну к Вашему сайту.
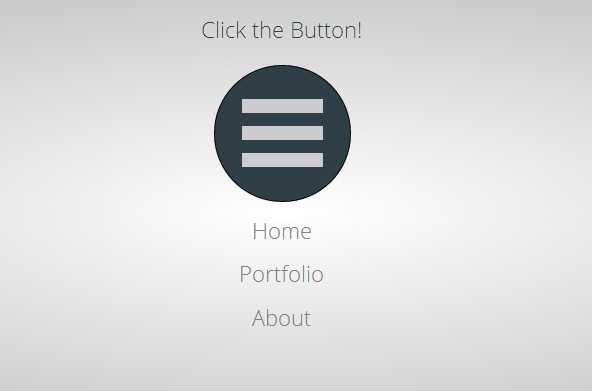
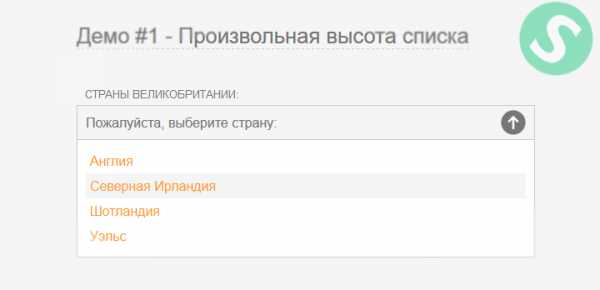
Нет ничего лучше, чем увидеть как выглядит список своими глазами:
Смотреть примерСкачать
Вот как выглядит этот Select оформленный на CSS:

Похожие статьи на эту тему:
А сейчас опишу процесс установки по шагам этого выпадающего списка или просто Select.
1 шаг. Подключаем необходимые файлы
Всё просто. После того как скачали архив с исходниками оттуда нам будут нужны 2 файла (style.css и select.js — если подключаете первый вариант списка или select_demo2.js — если подключаете второй вариант). Подключаем эти два файла между тегами <head></head>:
HTML КОД
1 2 | <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type='text/javascript' src='js/select.js'></script> |
2 шаг. HTML структура элемента Select
Ничего сверхсложного в структуре нет (да и откуда ему быть, ведь это просто HTML 🙂 ). Простая форма, внутри которой выпадающий Select с его пунктами:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 | <form action="#">
<p>
<label>Страны Великобритании:</label>
<select>
<option>Пожалуйста, выберите страну:</option>
<option>Англия</option>
<option>Северная Ирландия</option>
<option>Шотландия</option>
<option>Уэльс</option>
</select>
</p>
</form> |
3 шаг. Добавляем стили для Select CSS
Их немного. Я привожу ниже стили для первого варианта списка. Хочу обратить внимание на пути к изображениям. Их всего два: первое для того, чтобы раскрыть список, а второй — чтобы закрыть. Они выглядят в виде двух стрелочек «вверх» и «вниз» соответственно. Их можно скачать в месте с исходниками, которые находятся в начале статьи:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | .dropcontainer {
position:relative;
font-size: 16px;
color: #777;
}
.trigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #fff url(../images/select-arrow-open.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.trigger:hover {
color: #777;
background: #f5f5f5 url(../images/select-arrow-open.png) 98% center no-repeat;
}
.activetrigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.activetrigger:hover {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.activetrigger:active {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.dropcontainer ul {
font-size: 16px;
border: 1px solid #ccc;
border-top: none;
background: #fff;
list-style-type: none;
padding: 10px;
margin: 0;
width: 50%;
z-index: 100;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.dropcontainer ul li {
padding: 5px;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.dropcontainer ul li:hover {
background: #f5f5f5;
outline: none;
}
.dropcontainer ul li:first-child {
display: none;
}
.dropcontainer ul li:last-child {
border-bottom: none;
}
.dropdownhidden {
display: none;
}
.dropdownvisible {
height: auto;
} |
В демо примере стили расположены в папке css. Поэтому когда мы задаем путь к папке с изображениями в пути мы сначала пишем «..» (две точки), чтобы выйти на один уровень вверх. А затем заходим в папку images.
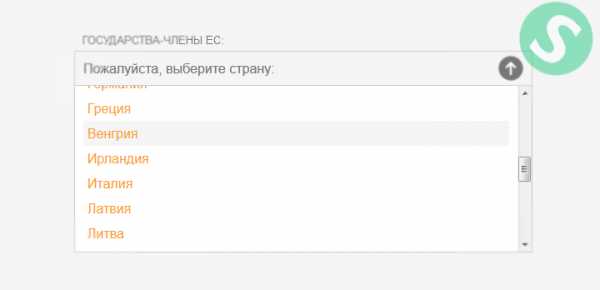
Сейчас хочу сказать что можно сделать, чтобы не копировать полностью стили для второго варианта списка (который с фиксированной высотой), а изменить одно свойство и получить фиксированный список.
Вам нужно заменить последнее свойство dropdownvisible:
CSS КОД
1 2 3 | .dropdownvisible {
height: auto;
} |
На это:
CSS КОД
1 2 3 4 | .dropdownvisible {
height: 200px;
overflow-y: scroll;
} |
И если не забудете заменить скрипты (смотрите выше что на что менять), то получите следующее:

В каких браузерах этот Select CSS (выпадающий список) работает нормально?
- ✓ Firefox 24.0, Firefox 25.0, Firefox 26.0
- ✓ Chrome 29.0, Chrome 30.0, Chrome 31.0
- ✓ Opera 12.14, Opera 12.15, Opera 12.16
- ✓ IE 7.0, IE 8.0, IE 9.0, IE 10.0, IE 11.0
- ✓ Safari 5.1, Safari 6.0, Safari 6.1, Safari 7.0
- ✓ Apple IOS – iPhone 4S, iPhone 5, iPad 2 (5.0), iPad 3 (6.0), iPad Mini
- ✓ Android – Sony Experia X10, HTC One X, Kindle Fire 2, Google Nexus
Дополнение к уроку — креативный эффект при наведении + ВИДЕО
В дополнение к уроку хочу рассказать как сделать еще один эффект на сайте очень необычным: эффект при наведении. Посмотрите это короткое видео и всё сами увидите.
Вывод
Еще один элемент сайта — Select можно изменить под свой дизайн на CSS и Javascript. Ничего сложного в процессе установки нет, поэтому у Вас всё получится. Также в качестве дополнения к статье Вы получаете креативный способ при наведении и видео по установке.
Основные пункты статьи, чтобы Вы могли быстро к ним перейти:
- 1 шаг. Подключаем необходимые файлы
- 2 шаг. HTML структура элемент Select
- 3 шаг. Добавляем стили для Select CSS
- В каких браузерах этот Select CSS
- Дополнение к уроку — креативный эффект при наведении + ВИДЕО
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
Стиль для select CSS 4.00/5 (80.00%) 17 голос(ов)
sitehere.ru