- Таблицы и стили | htmlbook.ru
- Создание таблиц в HTML — фон таблицы — рамка таблицы
- КАК: Как изменить цвет фона таблицы
- Не удается найти страницу | Autodesk Knowledge Network
- Таблица Vue Element-UI Щелкните строку, чтобы изменить цвет фона строки, выделите выбранную строку
- HTML тег
- Вопрос: Как задать цвет фона в HTML? — Компьютеры и электроника
- Размеры, цвет и фон HTML таблиц, ячеек и строк
- Работа с фоном как изменить цвет фона веб-страницы (Основы HTML и CSS)
- Как изменить цвет фона HTML элемента
- CSS Background и CSS Color, Цвет текста и цвет фона на языке CSS, Видео курс по CSS, Урок 6
- HTML5 с нуля! Урок 9 | Как изменить цвет фона или текста в HTML?
- Основы HTML. Раскрашиваем страницу и текст
- Цвет текста html
- HTML tr тег
- Цвет фона таблицы HTML
- Раскраска таблиц HTML с помощью стилей CSS
- Как легко установить цвет фона стола
- : элемент строки таблицы — HTML: язык разметки гипертекста
- Изменение цвета фона таблицы
- Как изменить цвет фона в электронном бюллетене HTML
Таблицы и стили | htmlbook.ru
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору TABLE. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH, то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
Пример 2.3. Цвет фона
XHTML 1. 0CSS 2.1IECrOpSaFx
0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Таблицы</title> <style type="text/css"> table { background: maroon; /* Цвет фона таблицы */ color: white; /* Цвет текста */ } td { background: navy; /* Цвет фона ячеек */ } </style> </head> <body> <table cellpadding="4" cellspacing="1"> <tr><th>Заголовок 1</th><th>Заголовок 2</th></tr> <tr><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body> </html>
В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и её границей. Обычно для этой цели применяется атрибут cellpadding тега <table>. Он определяет значение поля в пикселах со всех сторон ячейки. Допускается использовать стилевое свойство padding, добавляя его к селектору TD, как показано в примере 2.4.
Пример 2.4. Поля в таблицах
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Таблицы</title> <style type="text/css"> TABLE { background: white; /* Цвет фона таблицы */ color: white; /* Цвет текста */ } TD, TH { background: maroon; /* Цвет фона ячеек */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <table cellspacing="1"> <tr><th>Заголовок 1</th><th>Заголовок 2</th></tr> <tr><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body> </html>
В данном примере с помощью группирования селекторов поля установлены одновременно
для селектора TD и TH. Результат примера показан на рис. 2.5.
Результат примера показан на рис. 2.5.
Рис. 2.5. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега <table> игнорируется.
Расстояние между ячейками
Для изменения расстояния между ячейками применяется атрибут cellspacing тега <table>. Влияние этого атрибута хорошо заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. В качестве замены cellspacing выступает стилевое свойство border-spacing, оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Замена cellspacing</title> <style type="text/css"> TABLE { width: 100%; /* Ширина таблицы */ border: 1px solid #399; /* Граница вокруг таблицы */ border-spacing: 7px 5px; /* Расстояние между границ */ } TD { background: #fc0; /* Цвет фона */ border: 1px solid #333; /* Граница вокруг ячеек */ padding: 5px; /* Поля в ячейках */ } </style> </head> <body> <table> <tr><td>Леонардо</td><td>5</td><td>8</td></tr> <tr><td>Рафаэль</td><td>4</td><td>11</td></tr> <tr><td>Микеланджело</td><td>24</td><td>9</td></tr> <tr><td>Донателло</td><td>2</td><td>13</td></tr> </table> </body> </html>
Результат данного примера показан на рис.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing, поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse, атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border тега <table>. Браузеры по-разному отображают такую границу, поэтому лучше не указывать этот атрибут вообще, а рисование границ возложить на стили. Рассмотрим два метода, непосредственно связанных со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table>
задаёт расстояние между ячейками таблицы. Если используется разный цвет фона
таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает
с цветом таблицы, а толщина равна значению атрибута cellspacing
в пикселах.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left, border-right, border-top и border-bottom, эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE, мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
Пример 2.6. Добавление двойной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Таблицы</title> <style type="text/css"> TABLE { background: #dc0; /* Цвет фона таблицы */ border: 5px double #000; /* Рамка вокруг таблицы */ } TD, TH { padding: 5px; /* Поля вокруг текста */ border: 1px solid #fff; /* Рамка вокруг ячеек */ } </style> </head> <body> <table> <tr><th>Заголовок 1</th><th>Заголовок 2</th></tr> <tr><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body> </html>
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они
получаются опять же за счет действия атрибута cellspacing
тега <table>. Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>,
то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения
указанной особенности применяется стилевое свойство border-collapse
со значением collapse, которое добавляется к селектору
TABLE (пример 2.7).
Они
получаются опять же за счет действия атрибута cellspacing
тега <table>. Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>,
то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения
указанной особенности применяется стилевое свойство border-collapse
со значением collapse, которое добавляется к селектору
TABLE (пример 2.7).
Пример 2.7. Создание одинарной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег <th>, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже (рис. 2.9).
Результат примера показан ниже (рис. 2.9).
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align, как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 2.10.
Результат
примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td>, поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells, при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden.
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
Пример 2.10. Пустые ячейки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Использование empty-cells</title>
<style type="text/css">
TABLE {
border: 4px double #399; /* Граница вокруг таблицы */
}
TD {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
empty-cells: hide; /* Прячем пустые ячейки */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<td>Леонардо</td><td>5</td><td>8</td>
</tr>
<tr>
<td>Рафаэль</td><td> </td><td>11</td>
</tr>
<tr>
<td>Микеланджело</td><td>24</td><td></td>
</tr>
<tr>
<td>Донателло</td><td> </td><td>13</td>
</tr>
</table>
</body>
</html>Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
б. В браузере IE7
Рис. 2.11. Вид таблицы с пустыми ячейками
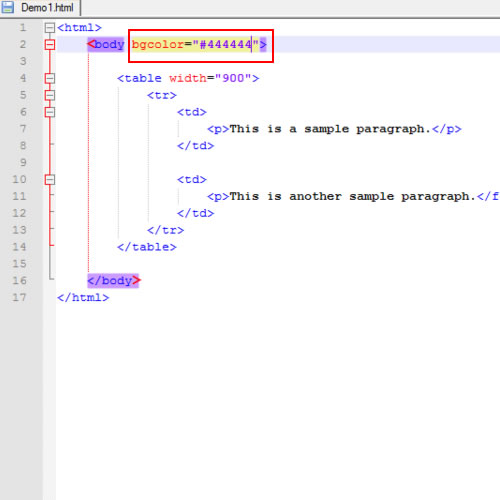
Создание таблиц в HTML — фон таблицы — рамка таблицы
При создании веб страниц очень часто необходимо представить некоторое содержимое страницы в виде таблиц.
Иногда таблицы используют для создания структуры страницы. Этот подход не совсем верный, потому что таблицы изначально не предназначались для позиционирования элементов страницы.
Для этой цели лучше всего пользоваться средствами CSS. Но в некоторых случаях таблицы являются незаменимыми и удобными для предоставления информации.
Материалы по теме:
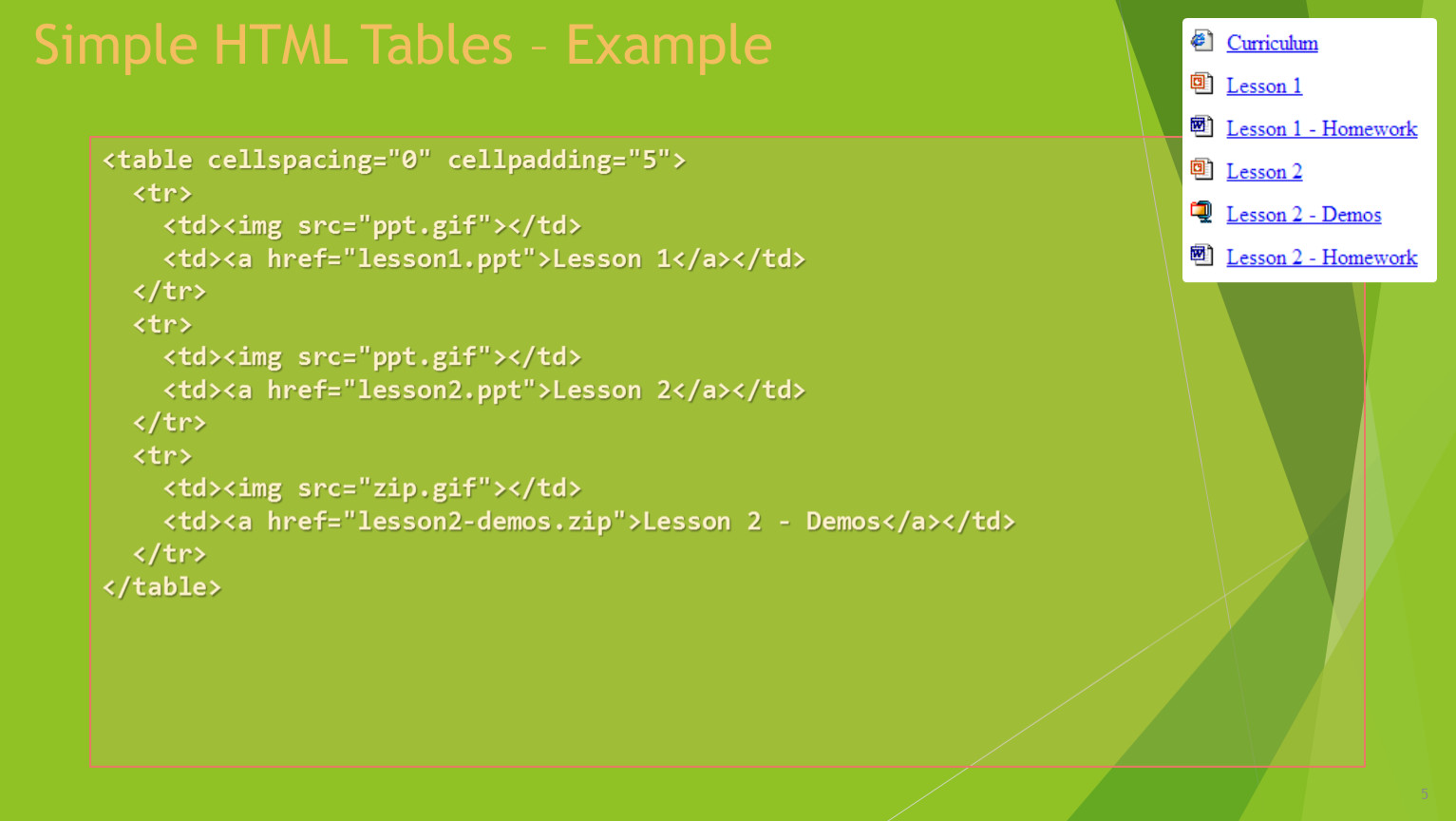
За создание таблиц в HTML отвечает тег <table> и закрывающий тег </table>. Но вам наверняка уже известно, что таблицы состоят из строчек и ячеек. Поэтому для того, чтобы создать таблицу, нам необходимы еще два тега: это тег <tr></tr> который отвечает за создание строк, и тег, <td></td> отвечающий за создание ячеек.
Для того, чтобы посмотреть как все работает на практике, создадим таблицу, состоящую из двух строк и четырех ячеек. Код нашей таблицы будет следующий:
<table> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table>
Для того чтобы, увидеть что из этого получится, создайте html страницу используя код расположенный ниже. Если не знаете как создать HTML страницу, смотрите урок основы HTML.
<html> <head> <title>Таблица</title> <table> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table> </head> </html>
У вас должно получиться следующее:
Как вы видите, наша таблица еще совсем не похожа на таблицу. Все это потому, что наши теги <table></table> и <td></td> имеют множество атрибутов, которые необходимо указать, чтобы у нашей таблицы появилась рамка, фон, размеры и т. д.
Все это потому, что наши теги <table></table> и <td></td> имеют множество атрибутов, которые необходимо указать, чтобы у нашей таблицы появилась рамка, фон, размеры и т. д.
Вначале мы рассмотрим атрибуты, которые присущи тегам <table></table>. Для того, чтобы видеть как будет меняться наша таблица, вы можете добавлять эти атрибуты к тегам <table></table> и, обновляя страницу, смотреть как будет выглядеть таблица в браузере. Для удобства я не буду приводить весь код страницы, а только код касающийся тега <table> т. е. то что мы будем изменять.
И так тег <table> имеет следующие атрибуты:
border — задает ширину рамки таблицы в пикселях, записывается так: <table border=»2″> </table>.
bordercolor – цвет рамки таблицы, данный атрибут поддерживает не все браузеры, поэтому вы можете и не увидеть заданный цвет рамки: <table border=»2″ bordercolor=»#548DD4″> </table>
Мы задали ширину рамки 2 пикселя, синего цвета, таблица примет следующий вид:
width – задает ширину таблицы в пикселях или процентах:
<table border="2" bordercolor="#548DD4"> </table>
height – высота таблицы в пикселях или процентах: <table border=»2″ bordercolor=»#548DD4″> </table>
Ширина таблицы будет 250 пикселей, а высота 150 пикселей, таблица будет выглядеть так:
align – выравнивание таблицы;
align=left – таблицы будет выровнена по левому краю;
align=right – таблица будет выровнена по правому краю:
<table border=2 bordercolor="#548DD4" align="right"> </table>
Наша таблица должна выровняться по правому краю.
bgcolor – цвет фона таблицы, bgcolor=#FFC000 – цвет фона таблицы будет желтый:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000"> </table>
Таблица получит следующий вид:
background – при помощи данного атрибута можно задать изображение, которое будет фоном таблицы.
В качестве примера сохраните маленькое изображение, которое вы видите в скобках () в ту папку, где у вас находится страница с таблицей, а к тегу <table> добавьте background=»fon.gif » весь код:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif">
Таблица примет следующий вид:
сellpadding – атрибут, задающий левый, правый, верхний и нижний отступы внутри ячейки. Например, если к нашему тегу <table> добавить сellpadding=10, то текст, написанный внутри ячеек, получит отступ.
cellspacing – задает отступ между ячейками таблицы.
Если вы присмотритесь к нашей таблице, то увидите, что между рамками ячеек имеется небольшое пространство, это и есть отступ между ячейками, он задается по умолчанию. Для того, чтобы его убрать, достаточно в теге <table> прописать cellspacing=0. Весь код:
Для того, чтобы его убрать, достаточно в теге <table> прописать cellspacing=0. Весь код:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10">
В результате наши ячейки прижались друг к другу, а текст внутри ячеек получил отступ:
hspace — задает промежуток от таблицы в лево и в право в пикселях, записывается так: hspace=20
nowrap – запрещает перенос слов в ячейке, записывается просто nowrap
Последние два атрибута применяются крайне редко, поэтому пример кода с ними я не показываю.
Теперь рассмотрим атрибуты тега <td>, некоторые из них такие же, как и атрибуты тега <table>
width — ширина ячейки в пикселях или в процентах.
height – высота ячейки в пикселях или процентах.
Например, зададим ширину первой ячейки первой строки в 30% — width=30% , а высоту первой ячейки второй строки в 100px. Код будет таким:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background="fon.gif" cellspacing="0" сellpadding="10"> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table>
Наша таблица примет следующий вид:
Заметьте, достаточно задать одной ячейке высоту или ширину и все ячейки этой строки или столбца примут такой же размер. Поэтому если необходимо задать, например определенную высоту ячеек то достаточно указать этот параметр для одной ячейки и все остальные ячейки строки станут такими же.
align – выравнивает содержимое ячеек, имеет следующие значения:
align=»lef» – содержимое ячейки будет выровнено по левому краю;
align=»right» – содержимое будет выровнено по правому краю;
align=»center» – содержимое будет выровнено по центру ячейки.
Добавим эти атрибуты и значения в наш код и выровняем содержимое 1 — й ячейки по левому краю (по левому краю содержимое выравнивается по умолчанию, однако в некоторых случаях данный атрибут необходим), содержимое 2 – й ячейки выровняем по правому краю, а 4 -й по центру.
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10"> <tr> <td align="lef" >1 - ячейка </td> <td align="right" >2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td align="center" >4 - ячейка</td> </tr> </table>
bgcolor – при помощи данного атрибута можно задать цвет ячейки.
background – устанавливает изображение в виде фона ячейки.
С данными атрибутами мы уже встречались, рассматривая атрибуты тега <table>. Работают они одинаково, только в этом случае ими задается фон ячейки. Например, зададим цвет фона 2-й ячейки желтым, а в качестве фона 4-й ячейки установим следующее изображение ().
Для этого в наш код добавим необходимые атрибуты, для наших ячеек bgcolor=»#FFFF00″ для 2-й ячейки и background= «fon.jpg» для 4-й ячейки. В результате наша таблица станет выглядеть так:
Как вы видите, несмотря на то что мы задавали фон самой таблицы, если задать фон ячеек таблицы, то отображаться будет именно тот фон который мы задали для ячеек.
bordercolor – задает цвет рамки ячейки.
C этим атрибутом мы так же встречались, рассматривая атрибуты тега <table>. Напоминаю, что он работает не во всех браузерах. Обратите внимание на то, что у тега <td> нет атрибута border обозначающего рамку ячейки. Зададим цвет рамки 2 – й ячейки красным для этого ко второй ячейке добавим атрибут bordercolor=»#FF0000″
Существует еще один атрибут, предназначенный для выравнивания содержимого ячеек:
valign – он производит выравнивание содержимое ячеек по вертикали.
Имеет следующие значения:
valign=»top» – выравнивание содержимого ячейки по верхнему краю;
valign=»bottom» – выравнивание содержимого ячейки по нижнему краю;
valign=»middle» – выравнивание посередине ячейки;
valign=»baseline» – выравнивание содержимого ячейки по базовой линии.
Добавим эти атрибуты к каждой из наших 4-х ячеек.
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10"> <tr> <td align="lef" valign="top">1 - ячейка</td> <td align="right" bgcolor="#FFFF00" bordercolor="#FF0000" valign="bottom">2 - ячейка</td> </tr> <tr> <td valign="middle">3 - ячейка</td> <td align="center" background= "fon.jpg" valign="baseline">4 - ячейка</td> </tr> </table>
Наша таблица примет следующий вид:
Последнее что нам необходимо рассмотреть в этом уроке, это объединение ячеек таблицы. Для того чтобы объединить несколько ячеек в строке, существует атрибут colspan=»» где в кавычках указывается количество ячеек которое необходимо объединить.
Чтобы объединить ячейки по вертикали т. е. в столбце, необходимо использовать атрибут rowspan=»» где в кавычках указывается количество ячеек, которое необходимо объединить.
Для того чтобы увидеть как это работает, создайте новую таблицу содержащую три строки по три ячейки в каждой. Код этой таблицы будет следующий:
Код этой таблицы будет следующий:
<table border="1" cellspacing="0" сellpadding="0"> <tr> <td>1 - ячейка </td> <td >2 - ячейка</td> <td>3 - ячейка</td> </tr> <tr> <td>4 - ячейка</td> <td>5 - ячейка</td> <td>6 - ячейка</td> </tr> <tr> <td>7 - ячейка</td> <td>8 - ячейка</td> <td>9 - ячейка</td> </tr> </table>
Теперь объединим 1-ю и 2-ю ячейку в строке и 3-ю, 6-ю и 7-ю ячейку в ряду. Код нашей таблицы будет следующий:
<table border="1" cellspacing="0" сellpadding="0"> <tr> <td colspan="2">1 и 2 – ячейки объединенные </td> <td rowspan="3">3-6-9 – ячейки объединенные</td> </tr> <tr> <td>4 - ячейка</td> <td>5 - ячейка</td> </tr> <tr> <td>7 - ячейка</td> <td>8 - ячейка</td> </tr> </table>
Обратите внимание, что теги той ячейки, которая объединяется, не записываются. Наша таблица будет иметь следующий вид:
Наша таблица будет иметь следующий вид:
Это были последние атрибуты ячеек. Как вы можете видеть атрибутов у тегов <table> и <td> множество. Это позволяет размещать в таблицах различное содержимое, позиционируя его и оформляя необходимым образом.
Урок получился очень длинным, содержащим множество примеров, но я надеюсь, что вы научились создавать таблицы и придавать им необходимый вид.
Материал подготовлен проектом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 01 Февраль 2010
Просмотров: 98219
КАК: Как изменить цвет фона таблицы
На протяжении многих лет метод изменения цвета фона частей таблицы на веб-сайте менялся, становясь легче и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor для изменения цвета фона таблицы. Его также можно использовать для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому это не оптимальный способ управления цветом фона таблицы.
Лучший способ изменить цвет фона — добавить цвет фона стиля в таблицу, строку или тег ячейки.
Это изменит цвет фона всей таблицы:
| тег: | Вы также можете применять цвета фона к головам таблицы, или | тега, таким же образом: | Изменение цвета фона с помощью таблиц стилейЕсли вы не хотите добавлять фоновый цвет свойства стиля в таблицу, существуют альтернативные способы установки цвета фона. Например, вы можете установить стили в таблице стилей в HEAD вашего документа HTML или установить их во внешней таблице стилей. table {background-color: # ff0000; } tr {background-color: yellow; } td {background-color: # 000; } Установка цвета фона столбцаЛучший способ установить цвет фона для столбца — создать класс стиля, а затем присвоить этот класс ячейкам в этом столбце. Создание класса позволяет назначить этот класс ячейкам в определенном столбце с использованием одного атрибута. CSS: td.ColColor {background-color: blue; } HTML:
Одним из значительных преимуществ управления цветами фона через таблицу стилей является возможность изменить свой цвет в более позднее время. Вместо того, чтобы проходить через HTML-документ и внести изменения в каждую отдельную ячейку, вы можете сделать одно изменение в выборе цвета в CSS, и оно будет немедленно применено к каждому экземпляру, где используется класс = «ColColor». Даже если вы никогда раньше не меняли цвета фона таблицы в веб-документе, вы можете скопировать приведенные выше примеры и поэкспериментировать с этим методом самостоятельно. Вы быстро узнаете, как легко сделать изменения цвета, используя теги стиля, особенно таблицы стилей, если вы работаете с большими веб-сайтами. Попробуйте представить различные варианты и выберите тот, который в конечном итоге является самым удобным для вас. |
|---|
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection. description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. AUTHOR}}
AUTHOR}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Таблица Vue Element-UI Щелкните строку, чтобы изменить цвет фона строки, выделите выбранную строку
Хотите добиться щелчка по строке, измените цвет фона строки, измените, выделите, как показано на рисунке ниже
1. Сначала включите опцию выделения элемента
<el-table
:data="page_datas"
border
stripe
highlight-current-row # Включить опцию выделения строки таблицы элементов
>
<el-table-column type="selection" align="center"></el-table-column>
<!-- <el-table-column prop="id" label="ID"></el-table-column> -->
<el-table-column type = "index" label = "serial number" width = "60" align = "center"> </el-table-column>
<el-table-column prop = "create_user. real_name" label = "creator"> </el-table-column>
<el-table-column prop = "create_user.mobile" label = "dropbox phone" width = "110" align = "center"> </el-table-column>
<el-table-column prop = "Booking_no" label = "номер бронирования" width = "110"> </el-table-column>
<el-table-column prop = "reservation_id" label = "штрих-код номера бронирования" width = "110"> </el-table-column>
<el-table-column prop = "pier.pier_name" label = "Начальное место"> </el-table-column>
</el-table>
real_name" label = "creator"> </el-table-column>
<el-table-column prop = "create_user.mobile" label = "dropbox phone" width = "110" align = "center"> </el-table-column>
<el-table-column prop = "Booking_no" label = "номер бронирования" width = "110"> </el-table-column>
<el-table-column prop = "reservation_id" label = "штрих-код номера бронирования" width = "110"> </el-table-column>
<el-table-column prop = "pier.pier_name" label = "Начальное место"> </el-table-column>
</el-table>2. Установите глобальный стиль выделения.
<style>
/ * Используется для установки цвета фона глобальной таблицы элементов текущей страницы при выборе строки * /
.el-table__body tr.current-row>td{
background-color: #f19944 !important;
/ * color: # f19944; * / / * Установить цвет текста, вы можете не устанавливать его * /
}
/ * Используется для установки цвета фона глобальной таблицы элементов текущей страницы, когда мышь перемещается в строку * /
. el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #f19944;
/ * color: # f19944; * / / * Установить цвет текста, вы можете не устанавливать его * /
}
</style>
el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #f19944;
/ * color: # f19944; * / / * Установить цвет текста, вы можете не устанавливать его * /
}
</style>Это оно.
HTML тег
Тег <table> служит контейнером для элементов, которые определяют содержимое HTML таблицы. Число строк, ячеек и заголовок таблицы задают с помощью тегов <tr>, <td> и <th>.
Строки в таблице задаются парным блочным тегом <tr>. Каждая строка в таблице записывается в отдельный тег <tr>.
В тег <tr> записываются ячейки таблицы, которые добавляются при помощи тега <td> . Каждая ячейка записывается в отдельный тег <td>. В ячейках записывается содержимое таблицы (числа, текст и т.д.).
Заголовок строки или столбца таблицы задается при помощи тега <th>. Тег <th> размещается в первой строке таблицы. В браузере он автоматически выделяется жирным.
Тег <th> не является обязательным элементом таблицы, но мы рекомендуем включать его в таблицу, так как он помогает лучше структурировать контент, а также помогает поисковым машинам лучше индексировать таблицы.
Для создания более сложных таблиц используются теги <caption>, <col>, <colgroup>, <tbody>, <thead> и <tfoot>, которые вкладываются в тег <table>.
Синтаксис ¶
Тег <table> парный, содержимое записывается между открывающим (<table>) и закрывающим (</table>) тегами.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<table border="1">
<tr>
<th>Месяц</th>
<th>Число</th>
</tr>
<tr>
<td>Июнь</td>
<td>10.06.2018</td>
</tr>
<tr>
<td>Июль</td>
<td>15.07.2018</td>
</tr>
</table>
</body>
</html>Результат¶
Атрибуты ¶
Атрибуты тега <table> не поддерживаются в HTML5. Для стилизации таблиц используйте CSS стили.
Для стилизации таблиц используйте CSS стили.
Тег <table> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <table> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <table>:
Цвет текста внутри тега <table>:
Стили форматирования текста для тега <table>:
Другие свойства для тега <table>:
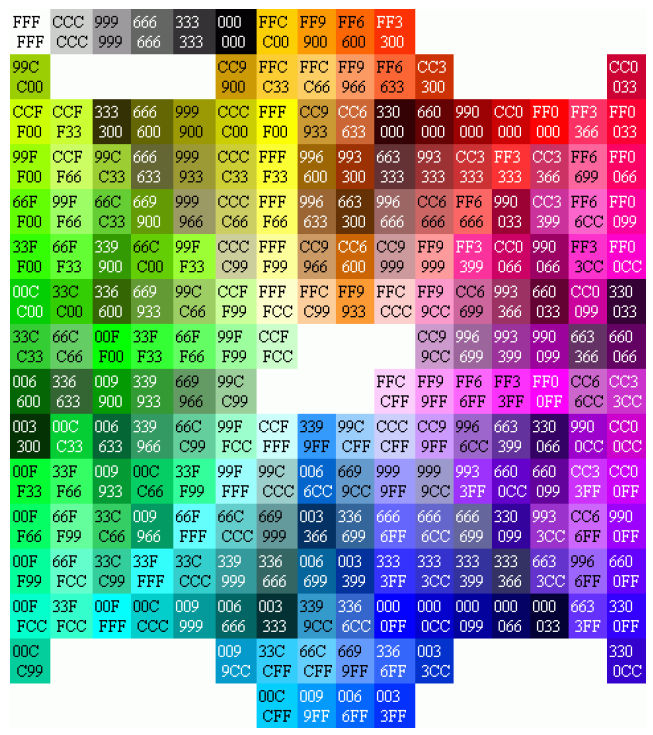
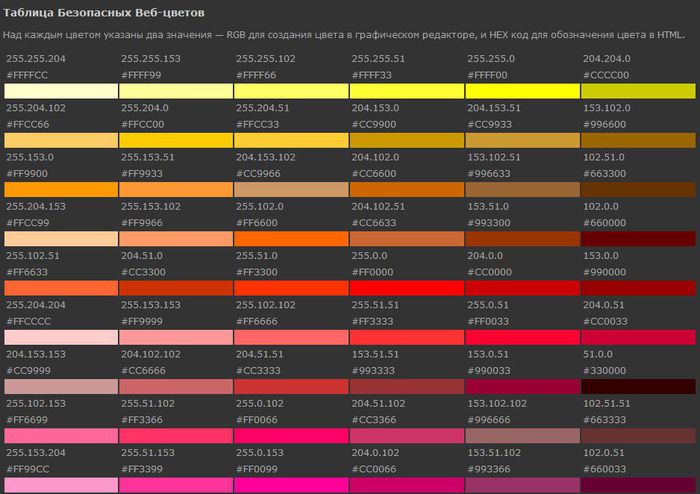
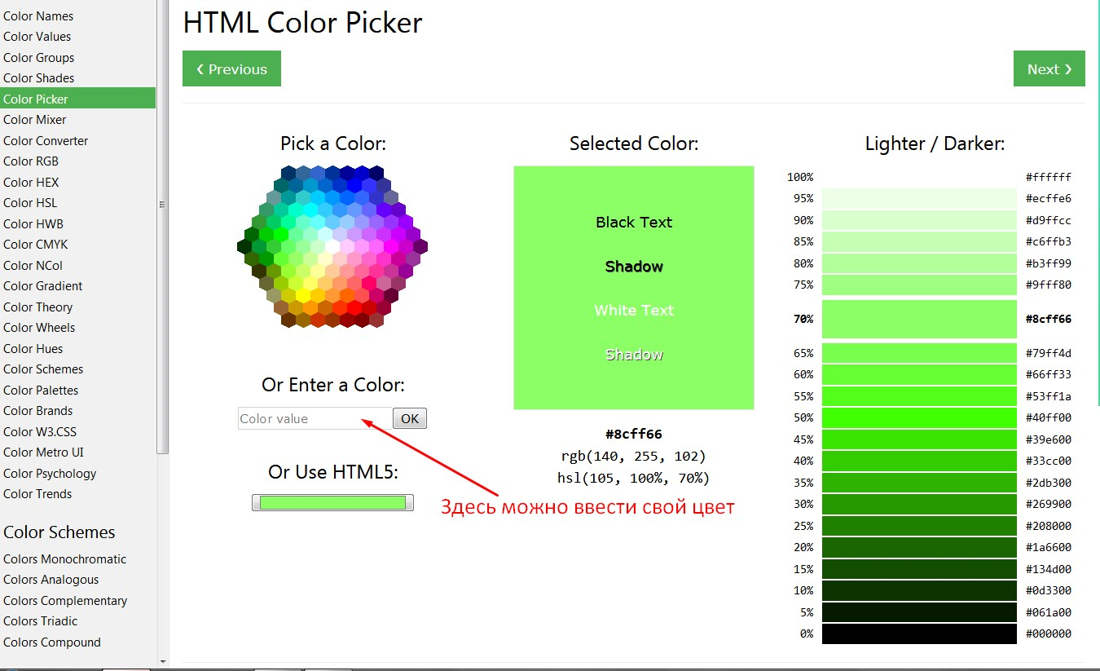
Вопрос: Как задать цвет фона в HTML? — Компьютеры и электроника
Содержание статьи:
Размеры, цвет и фон HTML таблиц, ячеек и строк
Показать описаниеПомощь проекту:
WMR: R288272666982.
WMZ: Z293550531456.
Яндекс.Деньги: 410011531129223.
Блог: http://zametkinapolyah.ru/.
Рубрика HTML: http://zametkinapolyah.ru/verstka-sajtov/html.
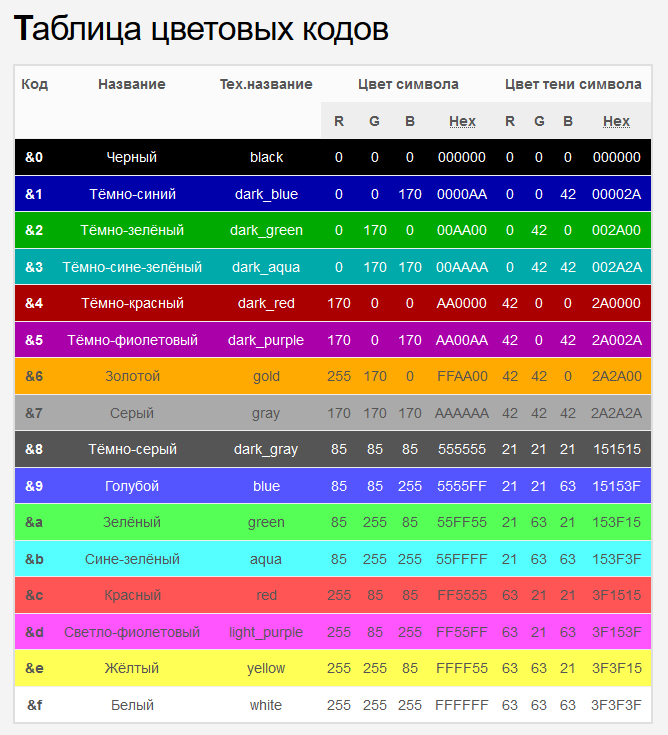
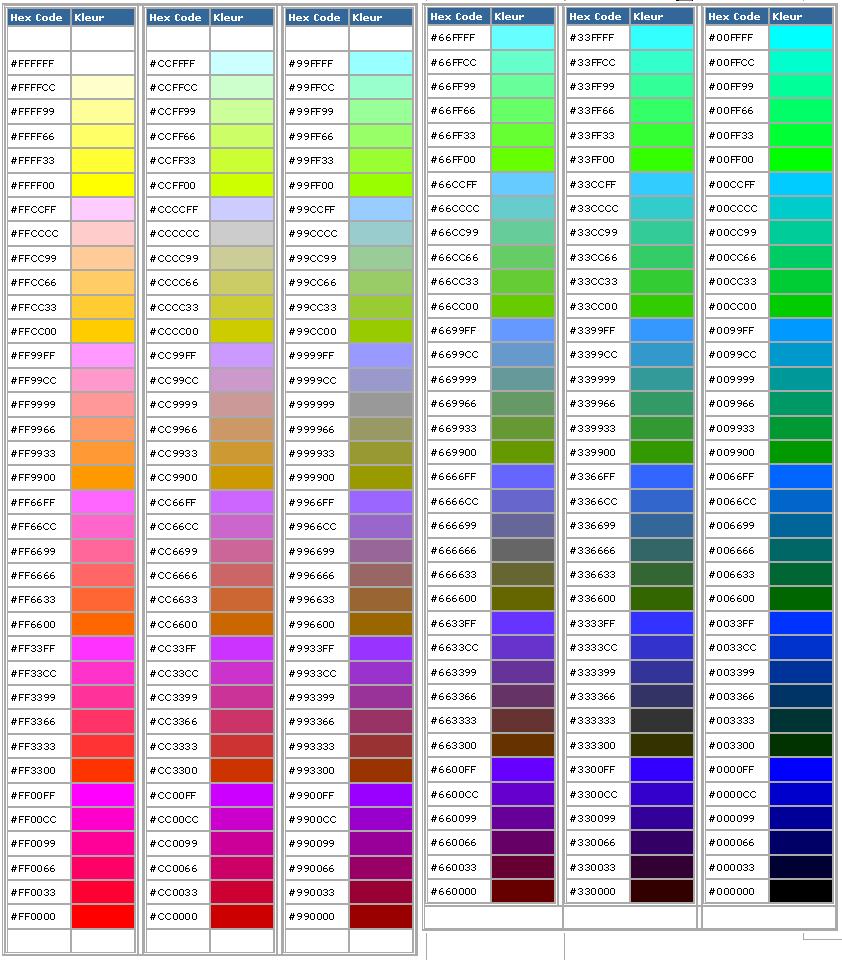
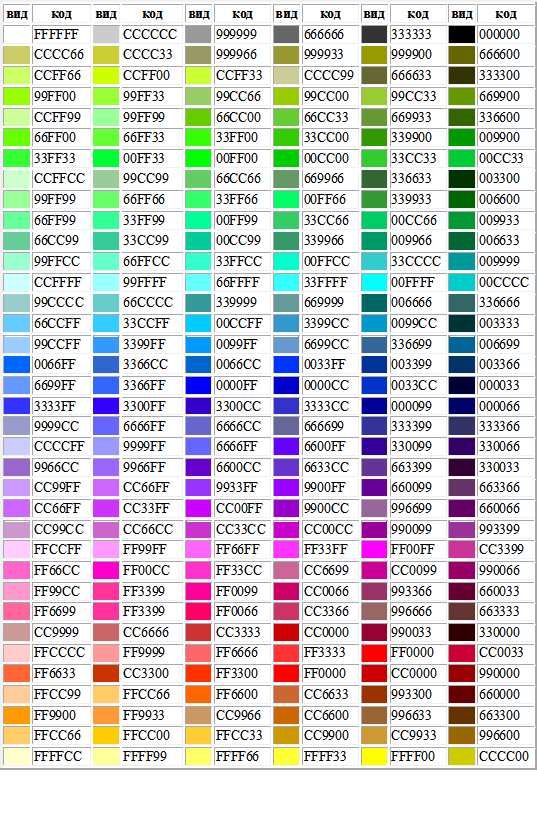
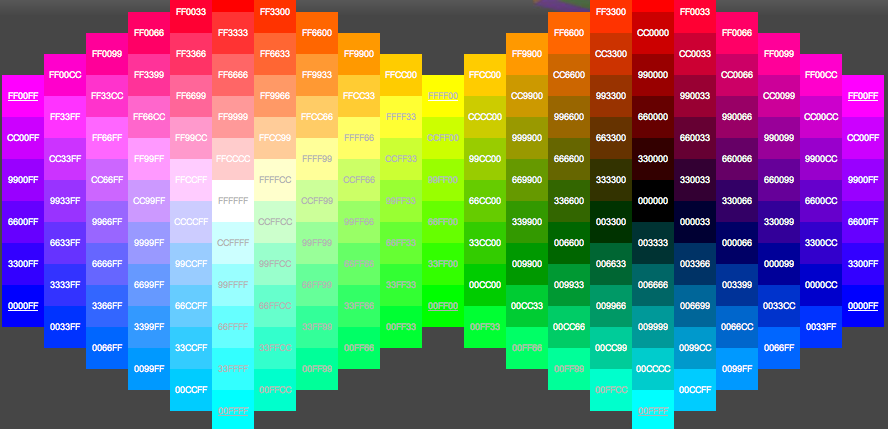
Текстовая версия: http://zametkinapolyah.ru/verstka-sajtov/palitra-cveta-v-html-kody-html-cvetov-cvet-teksta-ssylki-fona-v-html. html.
html.
Паблик блога в ВК: https://vk.com/zametkinapolyah.
Тематическая группа в ВК: https://vk.com/zametkipohtml.
Для изменения размеров, цвета и фонового изображения HTML таблиц, строк или ячеек у нас есть следующие атрибуты:
атрибут width – позволяет изменить ширину таблицы целиком или ее отдельной ячейки;.
атрибут height – используется для изменения высоты таблицы или ячейки;.
атрибут background – позволяет задать фоновый рисунок как для всей таблицы, так и для отдельных ячеек, особенность заключается в том, что изображение, используемое как фон таблицы или ячейки всегда отображается в свою натуральную величину, если размер картинки меньше размера ячейки, то фон будет, то картинка будет повторяться по горизонтали слева направо и сверху вниз;.
атрибут bgcolor – меняет цвет фона таблицы, ячейки или строки;.
атрибут cols – задает число колонок у таблицы, используется лишь как подсказка для браузера, чтобы тот начал быстрее отрисовывать таблицы на экране (уникален для элемента table).
Видео взято с канала: Кирилл Антонов
Работа с фоном как изменить цвет фона веб-страницы (Основы HTML и CSS)
Видео взято с канала: Dmitriy Sleptsov
Как изменить цвет фона HTML элемента
Показать описаниеПомощь проекту:
WMR: R288272666982.
WMZ: Z293550531456.
Яндекс.Деньги: 410011531129223.
Блог: http://zametkinapolyah.ru/.
Рубрика HTML: http://zametkinapolyah.ru/verstka-sajtov/html.
Текстовая версия: http://zametkinapolyah.ru/verstka-sajtov/palitra-cveta-v-html-kody-html-cvetov-cvet-teksta-ssylki-fona-v-html.html.
Паблик блога в ВК: https://vk.com/zametkinapolyah.
Тематическая группа в ВК: https://vk.com/zametkipohtml.
К сожалению, цвет фона в HTML можно задавать только для всей страницы, вернее для контейнера body, в данном случае – это одно и то же (но это не означает, что в CSS нет возможности задавать цвета фона отдельным элементам HTML страницы). Чтобы изменить цвет фона используйте атрибут bgcolor, например: bgcolor=” #000000”. Данное значение сделает цвет фона всей HTML страницы черным..
Данное значение сделает цвет фона всей HTML страницы черным..
Обращу ваше внимание, что у HTML элементов TH, TD и TABLE (это элементы HTML таблицы, о которых мы поговорим уже совсем скоро), а также у BODY есть атрибут background, данный атрибут позволяет задавать фоновую картинку данным HTML элементам, которую не стоит путать с цветом фона HTML элемента.
Видео взято с канала: Кирилл Антонов
CSS Background и CSS Color, Цвет текста и цвет фона на языке CSS, Видео курс по CSS, Урок 6
Видео взято с канала: ITDoctor
HTML5 с нуля! Урок 9 | Как изменить цвет фона или текста в HTML?
Видео взято с канала: Victor Stork
Основы HTML. Раскрашиваем страницу и текст
Видео взято с канала: Vladimir Moneymaster
Цвет текста html
Видео взято с канала: Konstantin Likhachev
HTML tr тег
Пример
Простая таблица HTML с тремя строками; одна строка заголовка и две строки данных:
| Месяц | Экономия |
|---|---|
| Январь | 100 |
| февраль | 80 |
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег Элемент Тег Тег Как выровнять содержимое внутри <таблица> Как добавить цвет фона в строку таблицы (с помощью CSS): Как выровнять содержимое по вертикали внутри <таблица> Как создавать заголовки таблиц: Как создать таблицу с подписью: <таблица> Как определить ячейки таблицы, охватывающие более одной строки или одного столбца: Учебное пособие по HTML: таблицы HTML Ссылка на HTML DOM: объект TableRow Учебное пособие по CSS: таблицы стилей Большинство браузеров будут отображать элемент tr { Эта страница содержит код цвета фона таблицы HTML. В HTML цвет фона таблицы задается с помощью каскадных таблиц стилей (CSS). В частности, вы используете свойство CSS Чтобы изменить цвет фона всей таблицы, используйте свойство <таблица> Чтобы изменить цвет фона строки таблицы, вы применяете тот же код, но к соответствующей строке таблицы (т.е. тег Здесь мы также используем <таблица> определяет строку в таблице HTML. содержит один или несколько или элементы. Поддержка браузера
Элемент Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
(с помощью CSS): Месяц Экономия январь 100 Пример
Попробуй сам » Месяц Экономия январь 100 Пример
(с помощью CSS): Месяц Экономия январь 100 Пример
Попробуй сам » Имя Электронная почта Телефон Джон Доу джон.  [email protected]
[email protected] 123-45-678 Пример
Месяц Экономия январь 100 февраль 80 долларов Пример
Попробуй сам » Имя Электронная почта Телефон Джон Доу джон[email protected] 123-45-678 212-00-546 Связанные страницы
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
дисплей: таблица-строка;
вертикальное выравнивание: наследование;
цвет границы: наследование;
} Цвет фона таблицы HTML
 Это HTML-коды для указания или изменения цвета фона ваших таблиц в вашем блоге или на веб-странице.
Это HTML-коды для указания или изменения цвета фона ваших таблиц в вашем блоге или на веб-странице. background-color , чтобы установить цвет фона для вашей таблицы. Вы также можете указать отдельный цвет фона для строк и ячеек таблицы, если хотите. Цвет фона для всей таблицы
background-color против тега table . Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Цвет фона строки таблицы
tr ). border-collapse: collapse; обрушить границу.
Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы
Цвет фона отдельной ячейки
Чтобы изменить цвет фона отдельной ячейки таблицы, вы применяете тот же код, но к рассматриваемой ячейке таблицы (т.е. тег td или тег th , в зависимости от того, является ли ячейка нормальной строкой данных таблицы или частью заголовка таблицы).
<таблица>
Использование классов
В приведенных выше примерах для установки свойств CSS используются встроенные таблицы стилей.Это только потому, что это упрощает демонстрационные цели. Я настоятельно рекомендую вам использовать класс CSS, определенный во внешней таблице стилей, для установки ваших стилей. Даже встроенные таблицы стилей обычно лучше встроенных.
Даже встроенные таблицы стилей обычно лучше встроенных.
Вот пример установки цвета фона таблицы и других свойств с помощью класса CSS.
Раскраска таблиц HTML с помощью стилей CSS
Как раскрасить таблицу с помощью CSS
В предыдущей главе рассказывалось, как изменить основные стили таблицы с помощью CSS.В этой главе мы собираемся добавить больше стилей к таблицам с помощью CSS. После того, как вы создадите структуру таблицы в разметке, можно легко добавить слой стиля, чтобы настроить ее внешний вид.
После того, как вы создадите структуру таблицы в разметке, можно легко добавить слой стиля, чтобы настроить ее внешний вид.
Цвет фона таблицы CSS
Свойство CSS background-color позволяет окрашивать фон таблицы, строки и ячеек.
tr { цвет фона: зеленый; цвет белый; }Приведенный выше код окрашивает фон каждой строки в зеленый цвет, а цвет переднего плана — в белый.
Исходный код
| Рулон No | Имя | Команда |
|---|---|---|
| 1001 | Джон | Красный |
| 1002 | Питер | Синий |
| 1003 | Генри | Зеленый |
Как раскрасить определенную строку в таблице CSS
Вы можете использовать tr: nth-child (rownumber) , чтобы раскрасить определенную строку в таблице с помощью CSS.
Над кодом выберите 3 строки сверху (включая строку заголовка таблицы) и цвет фона как зеленый, а передний план как белый.
Код CSS
Применял этот код CSS к таблице HTML примера 1
Как раскрасить определенный столбец в таблице CSS
Вы можете задать цвет фона для определенного столбца, подав иск на td: nth-child (columnnumber) .
td: nth-ребенок (1) { цвет фона: оранжевый; }Выше кода цвет фона первого столбца оранжевый.
Код CSS
Применял этот код CSS к таблице HTML примера 1
Как раскрасить только ячейку таблицы CSS
В следующем исходном коде показано, как раскрасить определенную ячейку в таблице с помощью CSS.
| Рулон No | Имя | Команда |
|---|---|---|
| 1001 | Джон | Красный |
| 1002 | Питер | Синий |
| 1003 | Генри | Зеленый |
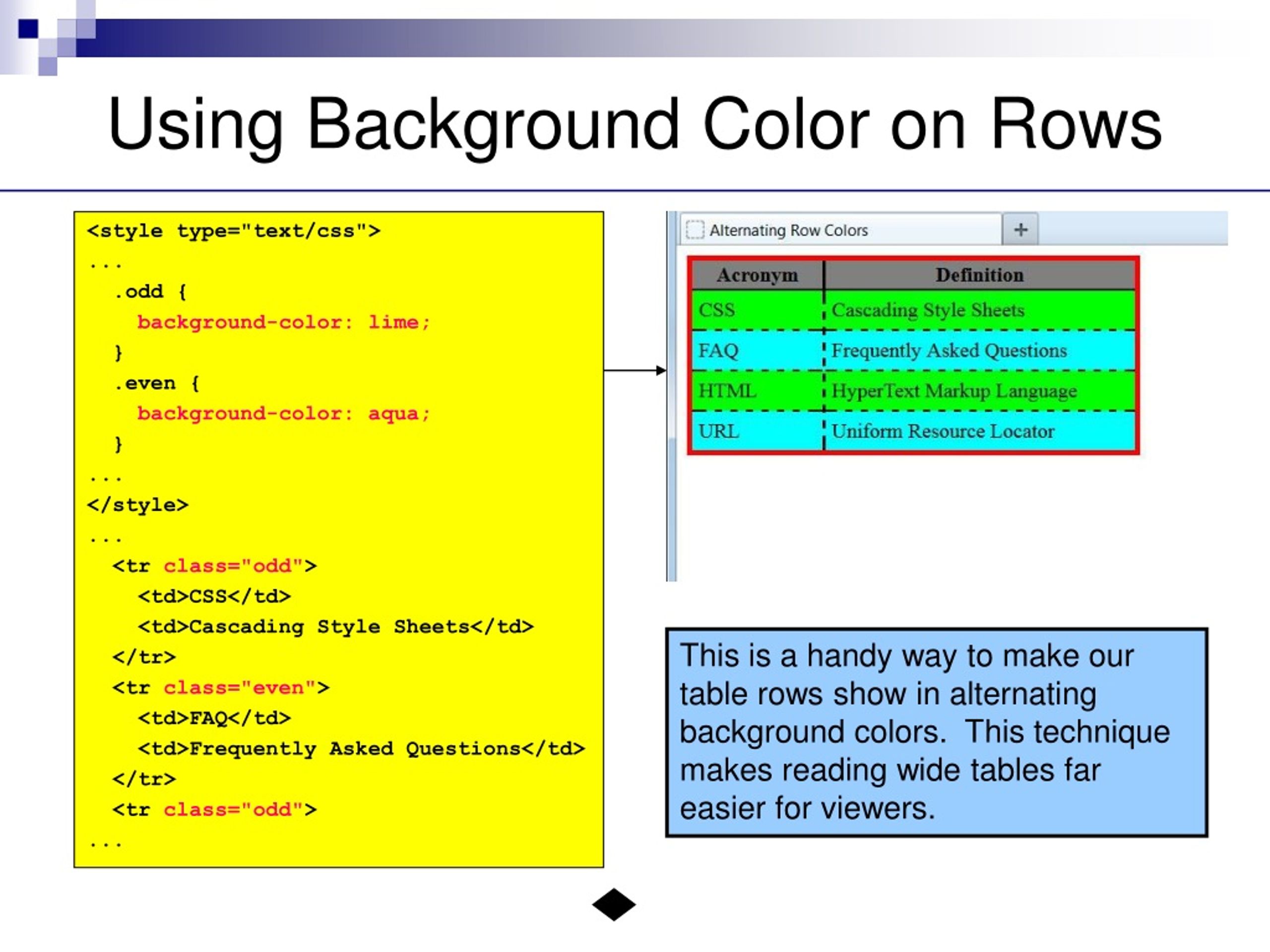
Таблица CSS Альтернативная окраска строк
Вы можете использовать tr: nth-child (rowOrder), чтобы задать чередующийся цвет строк в таблице с помощью CSS. RowOrder должен быть «нечетным» или «четным».
RowOrder должен быть «нечетным» или «четным».
Указанный выше код окрашивает каждую четную строку в оранжевый цвет фона.
Код CSS
Применял этот код CSS к таблице HTML примера 1
Для альтернативной раскраски столбцов таблицы CSS вы можете использовать следующий код CSS.
tbody td: nth-child (даже) { фон: оранжевый; }Цвет вышеуказанного кода заменяет столбец оранжевого цвета.
CSS Таблица Цвет первого столбца и первой строки
Используя простую технику, вы можете раскрасить первую строку и первый столбец таблицы CSS.
Полный исходный код
| Старший № | Рулон № | Имя | Команда |
|---|---|---|---|
| 1 | 1001 | Джон | Красный |
| 2 | 1002 | Питер | Синий |
| 3 | 1003 | Генри | Зеленый |
Как легко установить цвет фона стола
Таблицы являются важной частью вашего веб-сайта. Они используются для передачи важных данных и информации в простой для понимания форме. По сути, таблица — это группа или совокупность строк и столбцов, каждая из которых содержит определенные типы информации. Изначально они были предназначены для использования в разметке HTML.
Они используются для передачи важных данных и информации в простой для понимания форме. По сути, таблица — это группа или совокупность строк и столбцов, каждая из которых содержит определенные типы информации. Изначально они были предназначены для использования в разметке HTML.
Хотя таблицы — это правильный способ представления данных, многие дизайнеры избегают их просто потому, что они могут выглядеть непривлекательно. Однако это можно изменить, немного поработав и реализовав несколько простых методов, например, изменив цвет фона таблицы.Легко сделать таблицы привлекательными с помощью некоторых настроек не займет много времени.
Вскоре вы обнаружите, что представление табличных данных лучше всего работает в таблицах, как и ожидалось. Ячейки таблицы часто используются в разметке HTML как компоненты, в которые помещается контент для создания веб-сайта. Эти ячейки или сетки являются неотъемлемой частью дизайна веб-сайта. Вот почему для вас важно, чтобы таблицы вашего сайта были привлекательными и хорошо продуманными.
В этой статье, созданной нашей командой из wpDataTables, мы рассмотрим, как легко изменить и установить цвет фона таблицы.Это может, по крайней мере, внести разнообразие в содержание.
Таблицы WordPress
Версия WordPress по умолчанию не дает вам, как создателю, существенной помощи при создании или изменении таблиц. Так что вам придется делать это вручную. Как создатель сайта WordPress, вы должны сначала включить текстовый режим редактора, прежде чем изменять HTML-код и вставлять в него коды для таблиц.
Кроме того, настройку цвета фона таблицы нужно производить вручную.После создания таблицы цвет фона таблицы будет автоматически настроен в соответствии с цветом фона темы. Единственный способ сделать фон таблицы уникальным — это изменить значения кода и реализовать эти изменения с помощью CSS позже.
Как изменить цвет фона таблицы вручную
Если вы хотите включить HTML-таблицу в свой веб-сайт, вы можете сначала немного стилизовать ее, прежде чем помещать информацию в ячейки таблицы. Вы можете, например, изменить цвет фона таблицы HTML, но есть и другие изменения, которые вы можете внести в границы таблицы, цвета столбцов и многое другое.
Вы можете, например, изменить цвет фона таблицы HTML, но есть и другие изменения, которые вы можете внести в границы таблицы, цвета столбцов и многое другое.
Изменение кода CSS необходимо для всех изменений в дизайне таблицы. Такие вещи, как цвет фона таблицы, устанавливаются в коде CSS, как и все свойства всей таблицы HTML и свойства строк и ячеек.
Теперь давайте посмотрим, как изменить цвета фона вручную, изменив код CSS.
Как изменить цвет фона всей таблицы
Для этого вам просто нужно вставить следующий фрагмент кода.
<таблица>
…
Изменение цвета строки таблицы
Вы также можете изменить цвет отдельной строки таблицы, который может отличаться от цвета фона таблицы.Когда цвет отдельной строки отличается от цвета фона, эта желаемая строка таблицы привлечет внимание людей. С помощью следующего отрывка кода мы можем изменить цвет одной строки. Цвет текста также изменился.
<таблица>…
Изменение цвета фона ячейки
Так же, как вы можете изменить цвет отдельной строки, вы также можете изменить цвет отдельной ячейки.Чтобы изменить цвет строки, вы можете добавить свойство «style» в скобки
<таблица>Ячейка таблицы
Фон ячейки и цвет текста
Далее давайте посмотрим, как установить цвет фона для целых строк и как изменить соответствующие цвета текста. Вы можете сделать это, добавив свойства цвета фона к тегам
<таблица>Ячейка 1. 1
Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3
Использование плагинов для изменения цвета фона таблицы
Вы можете упростить весь процесс изменения цвета фона таблицы, используя вместо этого некоторые плагины. По умолчанию WordPress не предлагает функцию изменения цвета таблицы, но вы можете включить некоторые плагины, которые позволят вам сделать это очень быстро. Здесь мы рассмотрим лучшие плагины, которые вы можете использовать для изменения цвета фона таблицы на сайтах WordPress, и способы их использования.
Таблицы данных wp
wpDataTables — это самый продаваемый плагин для таблиц WordPress, который упрощает работу с таблицами, диаграммами и управлением данными. Более 30 000 компаний и частных лиц уже доверяют wpDataTables для работы с финансовыми, научными, статистическими, коммерческими и другими данными.
Более 30 000 компаний и частных лиц уже доверяют wpDataTables для работы с финансовыми, научными, статистическими, коммерческими и другими данными.
WordPress, созданные с помощью плагина wpDataTables, изначально адаптивны и могут использоваться на любых типах устройств.
wpDataTables работает быстро, независимо от того, есть ли в вашей таблице несколько строк или несколько миллионов.Все операции будут выполняться сервером MySQL.
wpDataTables позволяет вам создавать индивидуальные фильтры для вашего набора данных, что является довольно удобным способом быстро сузить результаты вашей таблицы WordPress.
Настольный пресс
Создание потрясающих и привлекательных таблиц с уникальными цветами фона никогда не было таким простым, как с TablePress. Вы можете изменить цвета с помощью вкладки «Параметры плагина» в TablePress, которая позволяет быстро менять цвета таблицы.
Также позволяет изменять цвет отдельной строки. Например, для этого можно использовать такой фрагмент кода:
.tablepress-id-N .row-X td { цвет фона: # ff0000; }
Вы можете изменить цветовой код, чтобы выбрать желаемые цвета.
Столы ниндзя
Другой вариант — плагин Ninja Tables. Этот плагин позволяет создавать потрясающие и отзывчивые таблицы.Все можно сделать всего за пару кликов; все, что вам нужно сделать, это открыть «редактировать» часть плагина. Это открывает несколько очень всеобъемлющих вариантов изменения ваших таблиц.
Если вам понравилось читать эту статью о том, как легко установить цвет фона таблицы, вы должны проверить эту статью о таблицах Bootstrap.
Мы также писали о нескольких связанных темах, например, как центрировать таблицу с помощью CSS, таблицы HTML, адаптивные таблицы с помощью CSS, таблицы CSS и плагины таблиц jQuery.
: элемент строки таблицы — HTML: язык разметки гипертекста
HTML-элемент Чтобы обеспечить дополнительный контроль над тем, как ячейки помещаются в столбцы (или охватывают их), как Для правильного построения таблиц потребуется немного практики. У нас есть несколько примеров ниже, но для получения дополнительных примеров и подробного руководства см. Серию таблиц HTML в нашей области веб-разработки Learn, где вы узнаете, как использовать элементы таблицы и их атрибуты, чтобы получить правильный макет и форматирование ваших табличных данных. Следующие атрибуты все еще могут быть реализованы в браузерах, но больше не являются частью спецификации HTML и могут отсутствовать или работать не так, как ожидалось. A Выровняйте содержимое каждой ячейки по ее левому краю. Центрируйте содержимое каждой ячейки между их левым и правым краями. Выровняйте содержимое каждой ячейки по ее правому краю. Увеличьте пробелы в тексте каждой ячейки, чтобы текст заполнял всю ширину каждой ячейки (полное выравнивание). Выровняйте каждую ячейку в строке по определенному символу (так, чтобы каждая строка в столбце, настроенном таким образом, выравнивала свои ячейки по этому символу по горизонтали). Если для Примечание: Вместо использования устаревшего атрибута A Примечание. Элемент Примечание: Этот атрибут не только устарел, но и редко реализовывался. Чтобы добиться того же эффекта, что и для атрибута Примечание: Этот атрибут устарел и в любом случае широко не поддерживался. A Выравнивает текст содержимого каждой ячейки как можно ближе к нижней части ячейки, обрабатывая выравнивание различных шрифтов и размеров шрифта, выравнивая символы по базовой линии шрифта (ов), используемого в строке.Если все символы в строке имеют одинаковый размер, эффект будет таким же, как у Рисует текст в каждой ячейке строки как можно ближе к нижнему краю этих ячеек. Текст каждой ячейки центрирован по вертикали. Текст каждой ячейки рисуется как можно ближе к верхнему краю содержащей его ячейки. Примечание: Не используйте устаревший атрибут В этом простом примере показана таблица со списком имен людей и различной информацией о членстве в клубе или услуге. Этот HTML демонстрирует самую основную структуру таблицы. Здесь нет групп, ячеек, охватывающих несколько строк или столбцов, никаких заголовков, а только самый простой стиль для создания линий вокруг компонентов таблицы для чего-то напоминающего ясность. Всего четыре строки (включая одну строку заголовка), каждая с четырьмя столбцами (включая один столбец заголовка). Не используются даже элементы раздела таблицы; вместо этого браузеру разрешено определять это автоматически. Этот простой CSS просто добавляет сплошную черную рамку вокруг таблицы и вокруг каждой из ее ячеек, включая те, которые указаны как Теперь давайте представим еще один столбец, который показывает дату окончания членства пользователя, вместе с надголовком над датами «присоединения» и «отмены» под названием «Даты членства». На этот раз давайте сначала посмотрим на результат: Обратите внимание, что область заголовка здесь на самом деле состоит из двух строк, одна с заголовками «Имя», «Идентификатор», «Даты членства» и «Остаток», а другая с заголовками «Присоединено» и «Отменено», которые являются подзаголовками. ниже «Даты членства». Это достигается с помощью: HTML аналогичен предыдущему примеру, за исключением добавления нового столбца в каждую строку данных и изменений в заголовке.Эти изменения заставляют HTML выглядеть так: Различия, которые здесь важны - для целей обсуждения диапазонов строк и столбцов - находятся в первых нескольких строках приведенного выше кода. Обратите внимание на использование CSS не изменился по сравнению с предыдущим. Прежде чем действительно приступить к стилизации этой таблицы, давайте добавим группы строк и столбцов, чтобы упростить наш CSS. HTML - это то место, где действие находится здесь, и действие довольно простое. Различия, которые здесь важны - для целей обсуждения диапазонов строк и столбцов - находятся в первых нескольких строках приведенного выше кода. Обратите внимание на использование И снова мы не касались CSS. Вывод полностью не изменился, несмотря на добавление полезной контекстной информации под капотом: Как и в случае со всеми частями таблицы, вы можете изменить внешний вид строки таблицы и ее содержимого с помощью CSS.Любые стили, применяемые к элементу Давайте применим базовый стиль к таблице, чтобы настроить используемый шрифт, и добавим цвет фона в строку заголовка. Опять же, сначала посмотрим на результат. На этот раз HTML не изменился, так что давайте сразу перейдем к CSS. Хотя мы добавляем здесь свойство Однако , а не , влияет на стиль элементов Теперь мы рассмотрим все, со стилями строк в области заголовка и тела, включая чередующиеся цвета строк, ячейки с разными цветами в зависимости от положения в строке и т. Д. Вот как будет выглядеть финальный стол: В HTML снова нет изменений. Видите, что для вас может сделать правильная подготовка вашего HTML? На этот раз CSS гораздо активнее. Это не сложно, но происходит много всего. Давайте разберемся с этим. Здесь мы добавили свойства А вот стили по умолчанию для всех ячеек таблицы. Теперь приступим к настройке! Мы собираемся рассмотреть верхний заголовок в двух частях. Во-первых, общий стиль заголовка: Устанавливает цвет фона для всех элементов Давайте оформим эти две ячейки заголовка зеленым и красным оттенками, чтобы представить «хорошее» нового члена и «неудачу» отмененного членства. Здесь мы копаемся в последней строке блока заголовка таблицы и придаем первой ячейке заголовка в ней (заголовок «Присоединенный») зеленоватый цвет, а второй ячейке заголовка в ней (заголовок «Отменено») - красноватый оттенок. Чередование цветов строк обычно помогает улучшить читаемость данных таблицы.Добавим немного цвета в каждую четную строку: Поскольку мы хотим, чтобы первый столбец также выделялся, мы также добавим здесь несколько нестандартных стилей. Это стилизует первую ячейку заголовка в каждой строке тела таблицы с Наконец, поскольку это стандартная практика - выравнивать значения валюты по правому краю в таблицах, давайте сделаем это здесь. Это просто устанавливает свойство Таблицы BCD загружаются только в браузере Если вы хотите изменить цвет фона для всей таблицы, просто используйте свойство bgcolor в теге определяет строку ячеек в таблице. Затем ячейки строки могут быть созданы с использованием комбинации элементов (ячейка данных) и (ячейка заголовка). 
, так и поддерживают атрибут colspan , который позволяет указать, сколько столбцов должно быть шириной в ячейке, с по умолчанию 1.Точно так же вы можете использовать атрибут rowspan для ячеек, чтобы указать, что они должны охватывать более одной строки таблицы. Устаревшие атрибуты
 Их следует избегать.
Их следует избегать. выровнять DOMString , который определяет, как контекст ячейки должен быть выровнен по горизонтали внутри ячеек в строке; это сокращение для использования align для каждой ячейки в строке индивидуально. Возможные значения: слева центр правый по ширине символ  При этом используются символы
При этом используются символы char и charoff для установки символа выравнивания (обычно «.» Или «,» при выравнивании числовых данных) и количества символов, которые должны следовать за символом выравнивания. Этот тип выравнивания никогда широко не поддерживался. align явно не задано значение, наследуется значение родительского узла. align следует использовать свойство CSS text-align , чтобы установить слева , по центру , справа или с выравниванием по ширине для ячеек строки .Чтобы применить выравнивание на основе символов, установите свойство CSS text-align на символ выравнивания (например, "." или "," ). bgcolor DOMString , определяющая цвет, применяемый к фону каждой из ячеек строки. Это может быть шестнадцатеричное значение
Это может быть шестнадцатеричное значение #RRGGBB или #RGB либо ключевое слово цвета. Пропуск атрибута или установка для него значения null в JavaScript приводит к тому, что ячейки строки наследуют цвет фона родительского элемента строки. должен быть стилизован с использованием CSS. Чтобы дать эффект, аналогичный атрибуту bgcolor , используйте свойство CSS background-color . символ DOMString , который устанавливает символ для выравнивания ячеек в каждом из столбцов строки (центрирование каждой строки, в которой используется один и тот же символ, выравнивается с другими, используя тот же символ.Типичные значения для этого включают точку ( "." ) или запятую ( "," ) при попытке выровнять числа или денежные значения. Если для align не задано значение char , этот атрибут игнорируется.
char , установите для свойства text-align CSS ту же строку, которую вы указали бы для свойства char , например text-align: ".«. чугун DOMString , указывающая количество символов в конце данных столбца, должно отображаться после символа выравнивания, указанного атрибутом char . Например, при отображении денежных значений для валют, которые используют сотые доли единицы (например, доллар, который делится на 100 центов), вы обычно указываете значение 2, так что в тандеме с char устанавливается на ".«, значения в столбце будут аккуратно выровнены по десятичным точкам, а количество центов будет правильно отображаться справа от десятичной точки.
valign DOMString , определяющая вертикальное выравнивание текста в каждой ячейке в строке. Возможные значения этого атрибута: базовый внизу . низ , средний ![]()
верх valign . Вместо этого добавьте в строку свойство CSS vertical-align . Базовый пример
HTML
 Мы добавим
Мы добавим , и в следующем примере.
<таблица>
Имя
ID
Член с
Баланс
Маргарет Нгуен
427311
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
15.00
CSS
и .Таким образом, ячейки заголовка и данных легко разграничиваются.
таблица {
граница: сплошной черный 1px;
}
th, td {
граница: сплошной черный 1px;
}
Результат
Строка и столбец, охватывающие
 Это включает в себя добавление в таблицу диапазонов строк и столбцов, чтобы ячейки заголовков могли оказаться в нужных местах.
Это включает в себя добавление в таблицу диапазонов строк и столбцов, чтобы ячейки заголовков могли оказаться в нужных местах. Результат
rowspan , что делает каждую из них высотой в две строки. colspan , что приводит к тому, что этот заголовок фактически имеет ширину в два столбца. элементов, которая содержит только заголовки «Присоединено» и «Отменено».  Поскольку другие столбцы уже заняты ячейками первой строки, которые охватывают вторую строку, они оказываются правильно размещенными под заголовком «Даты членства».
Поскольку другие столбцы уже заняты ячейками первой строки, которые охватывают вторую строку, они оказываются правильно размещенными под заголовком «Даты членства». HTML
<таблица>
Имя
ID
Даты членства
Остаток
Присоединился
Отменено
Маргарет Нгуен
427311
н / д
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
н / д
15.00
rowspan , чтобы заголовки «Name», «ID» и «Balance» занимали две строки вместо одной, а также использование colspan , чтобы ячейка заголовка «Membership Dates» охватывала две колонки.
таблица {
граница: сплошной черный 1px;
}
th, td {
граница: сплошной черный 1px;
}
Явное указание групп содержимого таблицы
HTML
<таблица>
Имя
ID
Даты членства
Остаток
Присоединился
Отменено
Маргарет Нгуен
427311
н / д
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
н / д
15.00
rowspan , чтобы заголовки «Name», «ID» и «Balance» занимали две строки вместо одной, а также использование colspan , чтобы ячейка заголовка «Membership Dates» охватывала две колонки.
таблица {
граница: сплошной черный 1px;
}
th, td {
граница: сплошной черный 1px;
}
Результат
Базовый стиль
, будут влиять на ячейки в строке, если они не отменены стилями, примененными к этим ячейкам. Результат
<таблица>
Имя
ID
Даты членства
Остаток
Присоединился
Отменено
Маргарет Нгуен
427311
н / д
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
н / д
15.00
CSS
таблица {
граница: сплошной черный 1px;
шрифт: 16px «Open Sans», Helvetica, Arial, без засечек;
}
thead> tr {
цвет фона: rgb (228, 240, 245);
}
th, td {
граница: сплошной черный 1px;
отступ: 4px 6px;
}
font к элементу , чтобы установить более визуально привлекательный шрифт (или отвратительный шрифт без засечек, в зависимости от вашего личного мнения), интересной частью здесь является второй стиль. , где мы стилизуем элементы
, расположенные в пределах , чтобы они имели голубой цвет фона.Это способ быстро применить цвет фона ко всем ячейкам в области заголовка сразу. в первом столбце, где мы обрабатываем имена элементов как заголовок строки. Расширенный стиль
Результат
<таблица>
Имя
ID
Даты членства
Остаток
Присоединился
Отменено
Маргарет Нгуен
427311
н / д
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
н / д
15.00
CSS
Таблица и базовые стили
таблица {
граница: сплошной черный 1px;
шрифт: 16px «Open Sans», Helvetica, Arial, без засечек;
граница-интервал: 0;
граница-коллапс: коллапс;
}
border-spacing и border-collapse , чтобы устранить интервалы между ячейками и границами свертывания, которые соприкасаются друг с другом, чтобы быть единой границей, вместо того, чтобы закручиваться двойными границами.
т, тд {
граница: сплошной черный 1px;
отступ: 4px 6px;
}
th {
вертикальное выравнивание: снизу;
}
thead> tr {
цвет фона: rgb (228, 240, 245);
}
thead> tr: nth-of-type (2) {
нижняя граница: сплошной черный цвет 2 пикселя;
}
в заголовке таблицы (как указано с помощью ).Затем мы устанавливаем нижнюю границу верхнего заголовка как линию шириной в два пикселя. Обратите внимание, однако, что мы используем селектор : nth-of-type , чтобы применить border-bottom к второй строке в заголовке. Почему? Потому что заголовок состоит из двух строк, которые занимают некоторые из ячеек. Это означает, что на самом деле там две строки; применение стиля к первой строке не дало бы ожидаемого результата. Заголовки «Присоединено» и «Отменено»
thead> tr: last-of-type> th: nth-of-type (1) {
цвет фона: rgb (225, 255, 225);
}
thead> tr: last-of-type> th: nth-of-type (2) {
цвет фона: rgb (255, 225, 225);
}
Окрашивать каждый корпус в другом ряду по-разному
tbody> tr: nth-of-type (even) {
цвет фона: rgb (237, 238, 242);
}
tbody> tr> th: first-of-type {
выравнивание текста: слева;
цвет фона: rgb (225, 229, 244);
}
выравниванием текста , чтобы выровнять имена элементов по левому краю, и с несколько другим цветом фона. Обоснование остатков
tbody> tr> td: last-of-type {
выравнивание текста: вправо;
}
text-align CSS для последнего в каждой строке тела на "right" . Изменение цвета фона таблицы
 w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> gif" cellspacing="0" сellpadding="10">
<tr>
<td>1 - ячейка </td>
<td>2 - ячейка</td>
</tr>
<tr>
<td>3 - ячейка</td>
<td>4 - ячейка</td>
</tr>
</table>
gif" cellspacing="0" сellpadding="10">
<tr>
<td>1 - ячейка </td>
<td>2 - ячейка</td>
</tr>
<tr>
<td>3 - ячейка</td>
<td>4 - ячейка</td>
</tr>
</table> gif" cellspacing="0" сellpadding="10">
<tr>
<td align="lef" valign="top">1 - ячейка</td>
<td align="right" bgcolor="#FFFF00" bordercolor="#FF0000" valign="bottom">2 - ячейка</td>
</tr>
<tr>
<td valign="middle">3 - ячейка</td>
<td align="center" background= "fon.jpg" valign="baseline">4 - ячейка</td>
</tr>
</table>
gif" cellspacing="0" сellpadding="10">
<tr>
<td align="lef" valign="top">1 - ячейка</td>
<td align="right" bgcolor="#FFFF00" bordercolor="#FF0000" valign="bottom">2 - ячейка</td>
</tr>
<tr>
<td valign="middle">3 - ячейка</td>
<td align="center" background= "fon.jpg" valign="baseline">4 - ячейка</td>
</tr>
</table>  Изменения в HEAD или во внешней таблице стилей могут выглядеть так же, как для таблиц, строк и ячеек:
Изменения в HEAD или во внешней таблице стилей могут выглядеть так же, как для таблиц, строк и ячеек: Это экономит огромное количество времени и значительно снижает вероятность ошибок, например, отсутствие изменения цвета ячейки.
Это экономит огромное количество времени и значительно снижает вероятность ошибок, например, отсутствие изменения цвета ячейки. real_name" label = "creator"> </el-table-column>
<el-table-column prop = "create_user.mobile" label = "dropbox phone" width = "110" align = "center"> </el-table-column>
<el-table-column prop = "Booking_no" label = "номер бронирования" width = "110"> </el-table-column>
<el-table-column prop = "reservation_id" label = "штрих-код номера бронирования" width = "110"> </el-table-column>
<el-table-column prop = "pier.pier_name" label = "Начальное место"> </el-table-column>
</el-table>
real_name" label = "creator"> </el-table-column>
<el-table-column prop = "create_user.mobile" label = "dropbox phone" width = "110" align = "center"> </el-table-column>
<el-table-column prop = "Booking_no" label = "номер бронирования" width = "110"> </el-table-column>
<el-table-column prop = "reservation_id" label = "штрих-код номера бронирования" width = "110"> </el-table-column>
<el-table-column prop = "pier.pier_name" label = "Начальное место"> </el-table-column>
</el-table> el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #f19944;
/ * color: # f19944; * / / * Установить цвет текста, вы можете не устанавливать его * /
}
</style>
el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #f19944;
/ * color: # f19944; * / / * Установить цвет текста, вы можете не устанавливать его * /
}
</style> 1
1  tablepress-id-N .row-X td {
цвет фона: # ff0000;
}
tablepress-id-N .row-X td {
цвет фона: # ff0000;
}