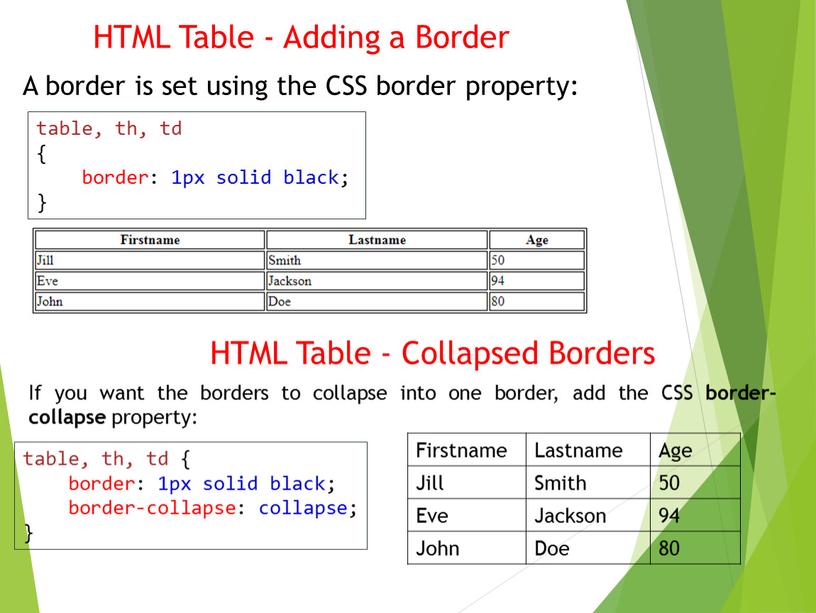
- Используйте CSS для обработки стилей границ таблицы
- Добавление и изменение цвета заливки ячейки таблицы
- Не удается найти страницу | Autodesk Knowledge Network
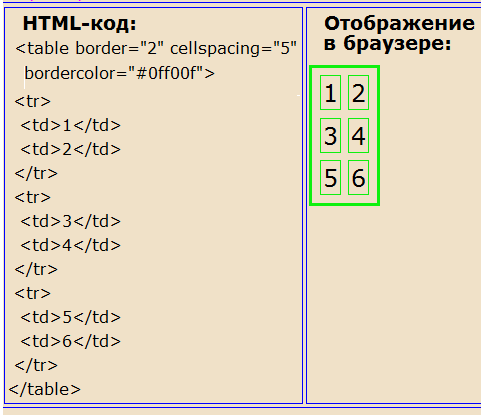
- Красивые рамки для таблицы html. Рамки и границы
- Размер таблицы
- Выравнивание текста
- Чередование фонового цвета строк таблицы
- Изменение фона строки при наведении курсора
- Выравнивание таблицы по центру
- 1. Синтаксис CSS border
- 2. Примеры с различными границами рамок CSS border
- 3. Толщина границы: свойство border-width
- 4. Как сделать рамку border только с одного края (границы)
- 5. Как сделать несколько границ border у элемента html
- 6. Скругление углов у границ (border-radius)
- 7. Вдавленная линия CSS
- Границы элементов
- Как задать цвет границ ячеек листа по умолчанию? — MS Excel
- border-collapse — CSS: каскадные таблицы стилей
- Граница таблицы HTML
- Изменить цвет, ширину и стиль границы в таблице Outlook
- Стол с границами только внутри
- Изменить цвет границы для каждой ячейки таблицы
- Как создавать и стилизовать границы в CSS
- Как стилизовать таблицу с помощью CSS
Используйте CSS для обработки стилей границ таблицы
В предыдущем разделе о веб-разработке я представил много методов для обработки таблиц HTML, хотя метод использования таблиц для разметки веб-страниц более не моден, вы все равно можете использовать таблицы для отображения данных таблиц.
Существует много способов отображения и стилизации таблиц. В этой статье я расскажу о методе использования CSS для стилизации границ таблиц.
ссылка
Модель таблицы CSS2 основана на модели таблицы HTML 4.01. Таблица содержит необязательный тег привязки, а также ячейки и строки данных. Модель таблицы содержит следующие элементы: таблица, привязка, строка данных, группа строк данных, столбец данных, группа столбцов данных и ячейка. Эта статья будет посвящена объяснению метода обработки границ каждого элемента в таблице.
рамка
В зависимости от потребностей вы можете применять разные границы для таблиц и ячеек. Вы можете определить границу всей таблицы или отдельные ячейки.
TABLE { 5px solid black; }В дополнение к этому вы также можете использовать тот же синтаксис, чтобы указать свойства границ для отдельных ячеек в таблице. Вы можете использовать следующие значения атрибута для определения типа границы:
l none: указывает, что таблица не имеет границы, поэтому ширина границы равна 0.
l пунктир: граница таблицы, состоящая из пунктирных линий.
l dashed: граница таблицы, состоящая из пунктирных линий.
l solid: граница таблицы состоит из сплошных линий.
l Groove: граница эффекта Groove.
l ridge: граница эффекта ребра, противоположная эффекту линии слота.
l вставка: вогнутая граница эффекта.
l outset: рамка с внешним выпуклым эффектом, противоположная внутреннему вогнутому эффекту.
Каждый тип границы может указывать цвет. Граница рисуется на цвете фона. Список A использует атрибут границы для стилизации всей таблицы, а также тега привязки и отдельных ячеек.
Граница рисуется на цвете фона. Список A использует атрибут границы для стилизации всей таблицы, а также тега привязки и отдельных ячеек.
<html>
<head><title>HTML Table</title></head>
<style type="text/css">
TABLE {
background: blue;
border-collapse: separate;
border-spacing: 10pt;
border: 5px solid red; }
TD, TH {
background: white;
border: inset 5pt;
horizontal-align: right; }
CAPTION { border: ridge 5pt blue; }
</style><body>
<table summary="TechRepublic.com - Tables and CSS">
<caption>First Quarter Sales</caption>
<thead><tr>
<thabbr="salesperson" scope="col">Person</th>
<thabbr="sales" scope="col">Sales</th>
</tr></thead>
<tbody><tr>
<td>Mr. Smith</td>
<td>600.00</td>
</tr><tr>
<td>Mr. Jones</td>
<td>0000.00</td>
</tr><tr>
<td>Ms. Williams</td>
<td>0000.
Список А
В этом примере показано множество доступных вариантов границ таблицы. Вы можете использовать знакомые единицы измерения (пиксели, точки, единицы длины строк и т. Д.). Чтобы задать размер границы, вы можете указать цвет границы, используя шестнадцатеричные значения или названия цветов. В следующем примере показано, как определить границу.
border: 5px solid red;
Определение атрибутов width, style и color объединено в этом утверждении, но вы также можете определить эти элементы по отдельности, как показано ниже:
border-width: 5px;
border-style: solid;
border-color: red;Помимо определения таблицы в целом, вы также можете определить четыре части границы таблицы отдельно, включая верхнюю, нижнюю, левую и правую. Код в листинге B делит таблицу в предыдущем примере на четыре части и определяет их отдельно.
Код в листинге B делит таблицу в предыдущем примере на четыре части и определяет их отдельно.
<html><head><title>HTML Table</title></head>
<style type="text/css">
TABLE {
background: blue;
border-collapse: separate;
border-spacing: 10pt;
border-top: 15px solid red;
border-left: 15px solid red;
border-right: 5px dashed black;
border-bottom: 10px dashed blue; }
TD, TH {
background: white;
border: outset 5pt;
horizontal-align: right; }
CAPTION {
border: ridge 5pt blue;
border-top: ridge 10pt blue; }
</style><body>
<table summary="TechRepublic.com - Tables and CSS">
<caption>First Quarter Sales</caption>
<thead><tr>
<thabbr="salesperson" scope="col">Person</th>
<thabbr="sales" scope="col">Sales</th>
</tr></thead>
<tbody><tr>
<td>Mr. Smith</td>
<td>600.00</td>
</tr><tr>
<td>Mr. Jones</td>
<td>0000.
Список Б
Возможно, вы заметили, что граница всего элемента CAPTION определена как эффект синего 5-точечного гребня, а верхняя часть границы CAPTION установлена в 10 точек. Если отдельные параметры рамки (слева, справа, сверху, снизу) отображаются сзади, исходные общие параметры границы будут перезаписаны.
Кроме того, в предыдущем примере путем назначения атрибута border элемента TABLE в таблице могут быть реализованы несколько границ (теги привязки, тело таблицы, заголовок таблицы, отдельные ячейки и т. Д.).
Интервал границы
Вы можете указать расстояние между соседними ячейками через свойство интервал границы. Вы можете указать одно или два значения. Если вы укажете значение, горизонтальное и вертикальное расстояние будет использовать это значение, если вы укажите два Значение, затем первое значение задает интервал по горизонтали, а второе значение задает интервал по вертикали.
Поведение формы
Свойство collapse границы устанавливает модель границы таблицы. Значение этого свойства по умолчанию является независимой моделью границы. Отдельная модель границы использует свойство border-spacing в качестве промежутка между различными границами. В качестве фона заливки используется элемент таблицы.
Для каркасной модели консорциум World Wide Web определяет следующие правила для разрешения конфликтов в стилях таблиц:
Границы, использующие атрибут скрытой границы, имеют приоритет над другими атрибутами границы. Любая граница, использующая скрытый атрибут, имеет более высокий приоритет обработки, чем другие атрибуты границы.
l Используйте границу «без стиля», чтобы иметь самый низкий приоритет. Если атрибут границы всех элементов в одной позиции — «без стиля», граница таблицы будет игнорироваться. (Обратите внимание, что для стиля рамки по умолчанию используется стиль «без стиля». )
)
Если ни один из стилей не установлен на «скрытый» и хотя бы для одного стиля не задан «никакой стиль», широкие границы имеют приоритет над тонкими. Приоритет стиля границы следующий: двойная сплошная линия, одна сплошная линия, пунктирная линия, пунктирная линия, линия ребра, выпуклость, линия канавки, а самый низкий уровень — вогнутый.
Если стиль рамки отличается только цветом, приоритет стиля ячейки выше приоритета строки и выше группы строк, столбца, группы столбцов и всей таблицы.
рамка
Таблицы, как и другие элементы HTML, имеют множество опций стиля CSS. Границы таблиц и ячеек — хороший пример, CSS должен соответствовать вашим потребностям в стилях таблиц. Однако таблицы, отформатированные с помощью CSS, будут иметь разные эффекты в разных браузерах, поэтому требуется тщательное тестирование.
Вы фанат CSS? Какие параметры вы использовали для стиля таблицы HTML? Пожалуйста, поделитесь своим опытом в области обсуждения статьи.
Статья перепечатана и источник не может быть запрошен.
Добавление и изменение цвета заливки ячейки таблицы
Добавление и изменение цвета заливки
-
Вы выберите ячейки, в которых вы хотите добавить или изменить цвет заливки.
-
На вкладке «Таблицы» в области «Стилитаблиц» щелкните стрелку рядом с кнопкой «Заливка».
-
В меню «Заливка» выберите нужный цвет.
Применение градиента, узора или текстуры в качестве заливки
-
Вы выберите ячейки, к которым вы хотите применить эффект заливки в качестве цвета заливки.

-
На вкладке «Таблицы» в области «Стилитаблиц» щелкните стрелку рядом с кнопкой «Заливка».
-
В меню «Заливка» выберите пункт «Эффекты заливки».
-
Выполните любое из описанных ниже действий.
Задача
Необходимые действия
Заливка сплошным цветом
Перейдите на вкладку Сплошной и выберите нужный цвет.

Изменение градиента
Перейдите на вкладку Градиент и выберите нужные параметры.
Изменение текстуры
Откройте вкладку Рисунок или текстура и выберите нужную текстуру.
Удаление цвета заливки
-
Вы выберите ячейки, для которых вы хотите удалить цвет заливки.
-
На вкладке «Таблицы» в области «Стилитаблиц» щелкните стрелку рядом с кнопкой «Заливка».

-
В меню «Заливка» выберите пункт «Нет заливки».
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings. DRAG_TEXT}}
DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select. selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}Красивые рамки для таблицы html. Рамки и границы
.Table, th, td { border: 1px solid black; } Попробовать »
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing , которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse . Оно может принимать два значения:
Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding :
Th, td { padding: 7px; } Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height , задавая нужные размеры или самой таблице или ячейкам:
Ширину и высоту таблицы можно изменять с помощью свойств width и height , задавая нужные размеры или самой таблице или ячейкам:
Table { width: 70%; } th { height: 50px; } Попробовать »
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align:
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class , добавляя его к каждой второй строке таблицы:
Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class , добавляя его к каждой второй строке таблицы:
| Имя | Фамилия | Положение |
|---|---|---|
| Гомер | Симпсон | отец |
| Мардж | Симпсон | мать |
| Барт | Симпсон | сын |
| Лиза | Симпсон | дочь |
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс:nth-child , позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса:nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
Tr:nth-child(odd) { background-color: #EAF2D3; } Попробовать »
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс:hover к селектору строки таблицы и задать нужный цвет фона:
Tr:hover { background-color: #E0E0FF; } Попробовать »
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Table { margin: 10px auto; } Попробовать »
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
Table { margin: 10px auto 30px; }
Свойство CSS border
слажит для создания границы объекта, а именно за толщину рамки, за ее цвет и стиль. Это свойство широко используется в HTML. Можно создавать различные эффекты для лучшего восприятия контента на странице. Например, оформить сайдбар, шапку сайта, меню и т.п.
Это свойство широко используется в HTML. Можно создавать различные эффекты для лучшего восприятия контента на странице. Например, оформить сайдбар, шапку сайта, меню и т.п.
1. Синтаксис CSS border
border : border-width border-style border-color | inherit ;
- border-width — толщина рамки. Можно задавать в пикселях (px) или воспользоваться стандартными значениями thin, medium, thick (они отличаются только шириной в пикселях)
- border-style
— стиль выводимой рамки. Может принимать следующие значения
- none или hidden — отменяет границу
- dotted — рамка из точек
- dashed — рамка из тире
- solid — простая линия (применяется чаще всего)
- double — двойная рамка
- groove — рифленая 3D граница
- ridge , inset , outset — различные 3D эффекты рамки
- inherit — применяется значение родительского элемента
- border-color
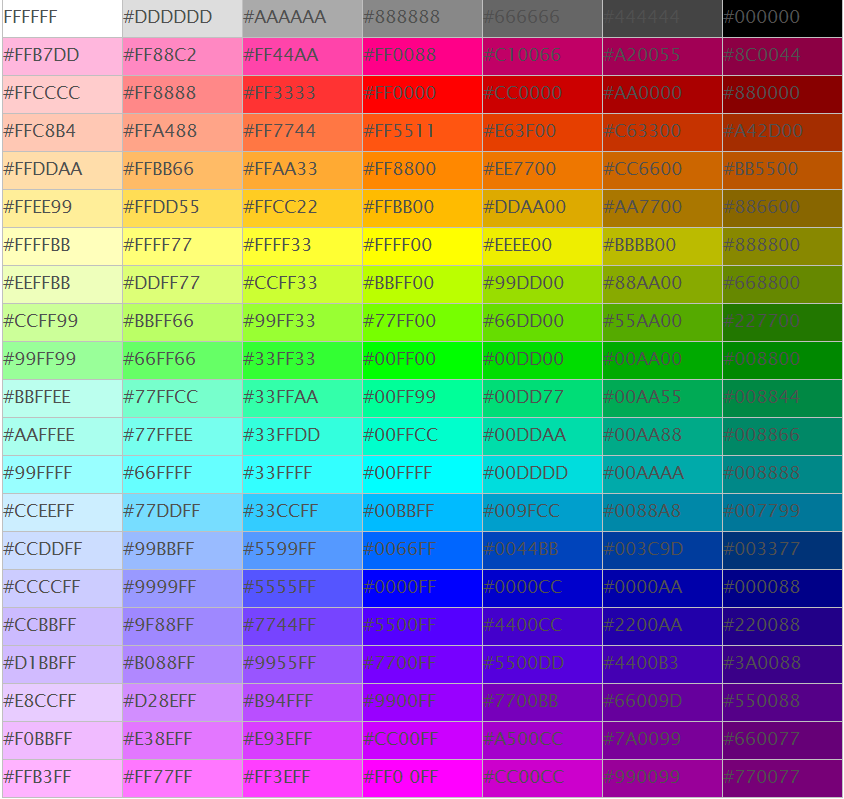
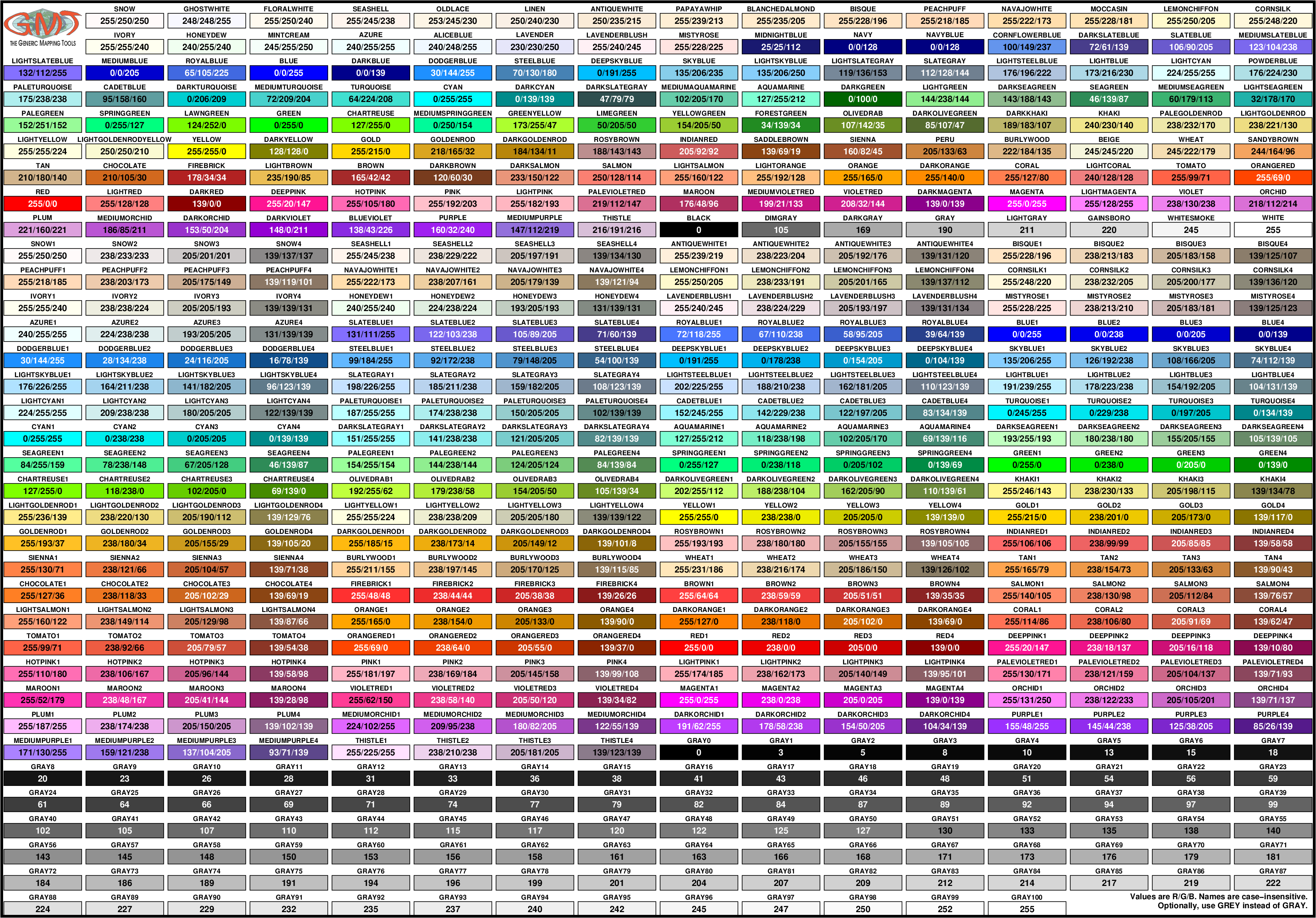
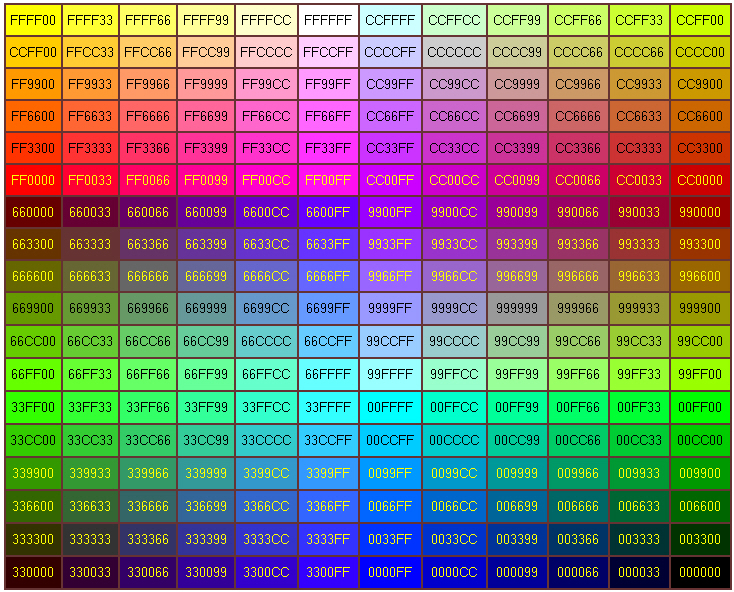
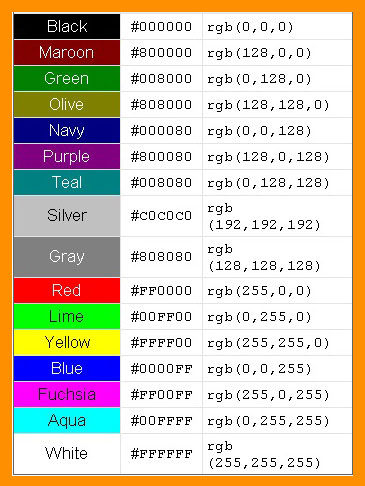
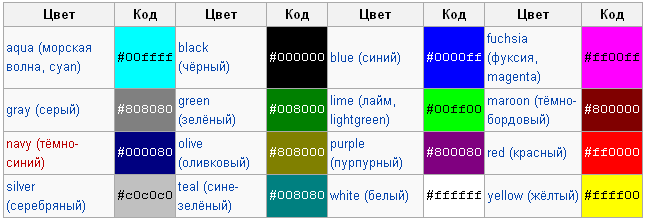
— цвет рамки. Можно задавать с помощью конкретного названия цвета или в формате RGB (см.
 названия html цветов для сайта)
названия html цветов для сайта)
Значения в свойстве CSS border можно задавать в любой последовательности. Чаще всего используют последовательность «толщина стиль цвет».
2. Примеры с различными границами рамок CSS border
2.1. Пример. Разные стили оформления границы рамки border-style
border-style: dashed
border-style: dashed
border-style: solid
border-style: double
border-style: groove
border-style: ridge
border-style: inset
border-style: outset
Четыре разных рамки
border-style: dotted
border-style: dashed
border-style: solid
border-style: double
border-style: groove
border-style: ridge
border-style: inset
border-style: outset
Четыре разных рамки
2.2. Пример. Изменения цвета рамки при наведении курсора мыши
Этот пример очень простой, но интересный. Он показывает, как можно использовать псевдокласс :hover
и рамку CSS border для создания простых эффектов (например, для меню).
При наведении курсора мыши на блок цвет рамки изменится
Вот как это выглядит на странице:
2.3. Пример. Как сделать прозрачную рамку border
Рамку можно сделать прозрачной. Этот эффект редко, но иногда может быть очень полезен для веб-дизайнеров. Для задания прозрачности надо воспользоваться заданием цвета в виде RGBA (R, G, B, P) , где последним параметром задается прозрачность (вещественное число от 0.0 до 1.0)
Вот как это выглядит на странице:
3. Толщина границы: свойство border-width
Задает толщину линии. Ранее мы задавали ее в едином описании border.
Синтаксис CSS border-width
border-width : thin | medium | thick | значение ;
- thin — тонкая толщина линии
- medium — средняя толщина линии
- thick — толстая толщина линии
Ниже приведены несколько примеров. Самым необычным будет — это разная толщина границы у каждой стороны.
border-width: thin
border-width: medium
border-width: thick
Разная толщина у границ
Вот как это выглядит на странице:
border-width: thin
border-width: medium
border-width: thick
Разная толщина у границ
4. Как сделать рамку border только с одного края (границы)
У свойства CSS border есть производные свойства для задания односторонних границ у элемента:
- border-top — для задания рамки сверху (верхняя граница)
- border-bottom — для задания рамки снизу (нижняя граница)
- border-right — для задания рамки справа (правая граница)
- border-left — для задания рамки слева (левая граница)
Эти границы можно совмещать, т.е. прописать для каждого направления свою рамку. Синтаксис точно такой же как и у border.
Также есть свойства
- border-top-color — задание цвета верхний границы
- border-top-style — задание стиля верхней границы
- border-top-width — задание толщины верхней границы
- и т.
 д. для каждого направления
д. для каждого направления
На мой взгляд проще писать все в строчку, чем плодить лишний текст в стилях. Например, следующие свойства будут одинаковыми
/* Описание двух одинаковых стилей: */
4.1. Пример. Красивая рамка для выделения цитат
Пример рамки для цитаты
Вот как это выглядит на странице:
Пример рамки для цитаты
Примечание
Можно задать отдельную границу для каждой из сторон.
5. Как сделать несколько границ border у элемента html
Иногда требуется сделать несколько границ. Приведем пример
5.1. Первый вариант с несколькими границами
Вот как это выглядит на странице:
Есть второй способ через наложение теней.
5.2. Наложение теней для создания нескольких границ
Вот как это выглядит на странице:
6. Скругление углов у границ (border-radius)
Для создания красивых рамок используют свойство CSS border-radius
(доступно только в CSS3). С помощью него можно делать скругления углов, что создает совсем другой вид. Например
С помощью него можно делать скругления углов, что создает совсем другой вид. Например
7. Вдавленная линия CSS
Вдавленные линии эффектно могут смотреться на темном фоне, что подходит далеко не каждому сайту.
Вот как это выглядит на странице:
Для обращения к border из JavaScript нужно писать следующую конструкцию:
document.getElementById(«elementID»).style.border =»VALUE »
Статьи по теме
Еще статьи из этой рубрики
Границы элементов
| Раздел границы элементов | ||
| Border | Используется числовые значения при необходимости убрать рамку или увеличить ее | <A href=”maxix. html”><img src=pic/maxix.gif border=”0”></A> html”><img src=pic/maxix.gif border=”0”></A> |
| Border — color При добавлении (left, right, top, bottom) изменяется (левая, правая, верхняя, нижняя) сторона (border-left-color) | Задает цвет границы таблицы | <img src=pic/maxix.gif border=” 5” border-color=”#dfaefa”> <img src=pic/maxix.gif border=” 5” border-left-color=”#dfaefa”> |
| код цвета (# dfaefa) либо значение none | ||
| Border-style При добавлении (left, right, top, bottom) изменяется (левая, правая, верхняя, нижняя) сторона (border-left-style) | Задает тип границ элемента страницы. | |
| None запрещает рисовать границы | <table border-style=»Dashed»> | |
| Dotted рисует точечную линию | ||
| Dashed рисует штриховую линию | ||
| Solid рисует сплошную линию | ||
| Double рисует двойную сплошную линию | ||
| Groove рисует объемную двойную линию | ||
| Ridge рисует объемную выпуклую линию | ||
| Inset рисует объемную ступеньку вверх линию | ||
| Outset рисует объемную ступеньку вниз линию | ||
| Поддерживают очень не многие браузеры, и потому не рекомендую использовать эти модификаторы | ||
| Border-width При добавлении ( left , right , top , bottom ) изменяется толщина(левая, правая, верхняя, нижняя) стороны.  | Задает толщину всех границ элемента страницы. Можно задать разную толщину для разных границ. При задании толщины одной границе она будет задана и остальным. Если задано два значения то первое применяется к верхней и нижней стороне, а второе к правой и левой. Если же три – то значение применяется сначала к верхней, потом к левой, а потом и к нижней границе. | |
| Числовое значение | <TABLE border=” 1” border-width=”10”> | |
| Border-top Те же значения и для ( border — bottom , left , right и top ) | Задает все свойства цвета (выше перечисленные) для верхней границы. | |
#adefde blue | <table Border-top=”border-top-color: #adefde»><table> | |
Как задать цвет границ ячеек листа по умолчанию? — MS Excel
Цвет линий ячеек табличного поля по умолчанию задан синим, но его можно изменить по своему усмотрению в любой момент работы с документом.
- В верхнем левом углу окна программы щелкните по кнопке «Office».
- В меню типичных задач выберите пункт «Параметры Excel».
- В окне «Параметры Excel» на вкладке «Дополнительно» в графе «Показывать параметры для следующего листа» откройте список и выберите лист, которому следует задать цвет линий сетки.
- Щелкните по кнопке «Цвет линий сетки» и в палитре цветов выберите плашку нужного цвета (рис. 3.50).
- Закройте окно кнопкой «ОК».
Рис. 3.50. Окно «Параметры Excel». Палитра кнопки «Цвет линий сетки»
Как задать цвет границ диапазона ячеек?
1 способ:
- В окне открытого листа выделите нужный диапазон ячеек.
- Щелкните правой кнопкой мыши на выделенном диапазоне.
- В контекстном меню выберите пункт «Формат ячеек».
- В окне «Формат ячеек» на вкладке «Граница» раскройте палитру графы «Цвет» и выберите плашку нужного цвета границ ячеек.
- Закройте окно кнопкой «ОК».

Если подходящего цвета в палитре нет, то щелкните в меню кнопки «Цвет заливки» по пункту «Другие цвета» и в окне «Цвета» на вкладках «Обычные» и «Спектр» выберите нужный цвет.
2 способ:
- В окне открытого листа выделите нужный диапазон ячеек и перейдите к вкладке «Главная».
- В группе «Шрифт» раскройте меню кнопки «Границы» и наведите курсор на пункт «Цвет линий».
- В палитре «Цвет линий» (рис. 3.51) выберите плашку нужного цвета границ ячеек.
Если подходящего цвета в палитре нет, то щелкните в меню кнопки «Цвет заливки» по пункту «Другие цвета» и в окне «Цвета» на вкладках «Обычные» и «Спектр» выберите нужный цвет.
Рис. 3.51. Список кнопки «Границы». Палитра пункта «Цвет линий»
border-collapse — CSS: каскадные таблицы стилей
Свойство CSS border-collapse определяет, имеют ли ячейки внутри

Когда ячейки свернуты, значение в стиле границы для вставки ведет себя как канавка , а в начале ведет себя как гребень .
Когда ячейки разделены, расстояние между ячейками определяется свойством border-spacing .
граница-коллапс: коллапс;
граница-коллапс: раздельный;
граница-коллапс: наследование;
граница-коллапс: начальная;
граница-коллапс: вернуться;
граница-коллапс: не задано;
Свойство border-collapse задается как одно ключевое слово, которое можно выбрать из списка ниже.
Значения
свернутьСоседние ячейки имеют общие границы (модель визуализации таблицы со свернутыми границами).отдельныйСоседние ячейки имеют четкие границы (модель визуализации таблицы с разделенными границами).
Красочная таблица движков браузера
HTML
<таблица>
| Браузер | Механизм компоновки |
|---|---|
| Firefox | Gecko |
| Edge | EdgeHTML |
| Safari | Webkit |
| Chrome | Blink |
| Opera | Blink |
<таблица>
border-collapse: свернуть
Браузер Механизм компоновки
Firefox Gecko
Edge EdgeHTML
Safari Webkit
Chrome Blink
Opera Blink
CSS
. крах {
граница-коллапс: коллапс;
}
.отдельный {
граница-коллапс: раздельный;
}
стол {
дисплей: встроенная таблица;
маржа: 1em;
граница: пунктирная 5 пикселей;
}
таблица th,
table td {
граница: сплошная 3 пикселя;
}
.fx {цвет границы: оранжево-синий; }
.gk {цвет границы: черный красный; }
.ed {цвет границы: синее золото; }
.tr {цвет границы: аква; }
.sa {цвет границы: серебристо-синий; }
.wk {цвет границы: золотой синий; }
.ch {цвет границы: красный желтый зеленый синий; }
.bk {border-color: темно-синий бирюзовый цвет морской волны; }
.op {цвет границы: красный; }
крах {
граница-коллапс: коллапс;
}
.отдельный {
граница-коллапс: раздельный;
}
стол {
дисплей: встроенная таблица;
маржа: 1em;
граница: пунктирная 5 пикселей;
}
таблица th,
table td {
граница: сплошная 3 пикселя;
}
.fx {цвет границы: оранжево-синий; }
.gk {цвет границы: черный красный; }
.ed {цвет границы: синее золото; }
.tr {цвет границы: аква; }
.sa {цвет границы: серебристо-синий; }
.wk {цвет границы: золотой синий; }
.ch {цвет границы: красный желтый зеленый синий; }
.bk {border-color: темно-синий бирюзовый цвет морской волны; }
.op {цвет границы: красный; }
Результат
Таблицы BCD загружаются только в браузере
Граница таблицы HTML
Эта страница содержит HTML-код границы таблицы - HTML-коды для указания или изменения границы ваших таблиц в вашем блоге или на веб-странице.
Границы таблицы HTML задаются с помощью каскадных таблиц стилей (CSS). Чтобы установить границу таблицы HTML, используйте свойство CSS border .
Типичная граница стола
Вот обычный способ установить границы на столе:
стол {
граница-коллапс: коллапс;
}
td, th {
граница: сплошной оранжевый 1px;
}
Это обеспечивает эффект «сетки», когда граница окружает каждую ячейку, а также всю таблицу.
Как это:
<стиль> стол {
граница-коллапс: коллапс;
}
th, td {
граница: сплошной оранжевый 1px;
отступ: 10 пикселей;
выравнивание текста: слева;
} <таблица> Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы
Обратите внимание, что я использовал border-collapse: collapse; против элемента table .Это сворачивает границу, так что вы не видите никакого пространства между ячейками и внешней стороной таблицы.
Без обрушения границы
Вот это без , сворачивающего границу. Я также применил границу к элементу table , чтобы продемонстрировать эффект:
<стиль> table, th, td {
граница: сплошной оранжевый 1px;
}
th, td {
отступ: 10 пикселей;
} <таблица> Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы
Вы можете видеть, что я также добавил отступы к селекторам th и td , но , а не к самой таблице.Если мы добавим заполнение к таблице, мы получим дополнительное заполнение между внешними ячейками и внешней стороной таблицы.
Итак, мы получили это:
<стиль> table, th, td {
граница: сплошной оранжевый 1px;
отступ: 10 пикселей;
} <таблица> Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы
В этом нет ничего плохого, если вы этого хотите. Однако, если вы не хотите, чтобы заполнение между таблицей и ее ячейками, вам нужно было применить заполнение только к ячейкам.
Однако, если вы не хотите, чтобы заполнение между таблицей и ее ячейками, вам нужно было применить заполнение только к ячейкам.
Нижняя граница
В приведенных выше примерах используется свойство CSS border для установки границ. Это сокращенное свойство для установки ширины, стиля и цвета границы со всех сторон таблицы.
Если вы не хотите, чтобы граница охватывала всю таблицу (или если вам нужна другая граница с каждой стороны таблицы), вы можете использовать любое из следующих свойств: border-top , border-right , граница снизу и граница слева .
Вот пример настройки того, чтобы граница отображалась только в нижней части каждой ячейки таблицы.
<стиль> table.bottomBorder {
граница-коллапс: коллапс;
}
table.bottomBorder td,
table.bottomBorder th {
нижняя граница: сплошной желто-зеленый цвет размером 1 пиксель;
отступ: 10 пикселей;
выравнивание текста: слева;
} <таблица> Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы
Граница и чередование цветов фона
Обычно таблицы используются для того, чтобы каждая строка имела чередующиеся цвета фона.
Вы можете применить границы к этим таблицам, как и к любой другой таблице:
<стиль> стол {
граница-коллапс: коллапс;
}
th, td {
граница: 1px solid #ccc;
отступ: 10 пикселей;
выравнивание текста: слева;
}
tr: nth-child (even) {
цвет фона: #eee;
}
tr: nth-child (odd) {
цвет фона: #fff;
} <таблица> Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы
Без границ в заголовках таблиц
Вы также можете удалить границу с -го элемента .
Вы можете удалить границу из стилей, используя border: none; против селектора th (но он должен следовать за объявлением границы) или просто не применять границу в первую очередь.
Вот пример более позднего:
<стиль> стол {
граница-коллапс: коллапс;
}
td {
граница: 1px solid #ccc;
}
th, td {
отступ: 10 пикселей;
выравнивание текста: слева;
}
tr: nth-child (even) {
цвет фона: #eee;
}
tr: nth-child (odd) {
цвет фона: #fff;
} <таблица> Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы
Закругленные углы
Вот пример добавления к таблице границы с изогнутыми / закругленными углами. В спецификации CSS3 закругленные углы указываются с помощью свойства
В спецификации CSS3 закругленные углы указываются с помощью свойства border-radius .
Обратите внимание, что для этой работы нам нужно удалить свойство border-collapse .
Я также установил свойство border-spacing равным нулю, чтобы границы ячеек продолжались плавно, не прерываясь пробелом. Удалите это свойство и нажмите Выполнить , чтобы понять, что я имею в виду.
Пример <стиль> стол.закругленные углы {
граница: 1px solid DarkOrange;
радиус границы: 13 пикселей;
граница-интервал: 0;
}
стол. закругленные углы тд,
table.oundedCorners th {
нижняя граница: сплошной 1px DarkOrange;
отступ: 10 пикселей;
}
table.oundedCorners tr: last-child> td {
нижняя граница: нет;
} <таблица> Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы The Border Properties
CSS предоставляет множество свойств, связанных с границами, чтобы помочь вам в создании границ. Эти свойства могут применяться к любому элементу HTML, а не только к таблицам.
Эти свойства могут применяться к любому элементу HTML, а не только к таблицам.
Чтобы получить полный список свойств границы, перейдите в Свойства CSS и отфильтруйте по «границе».
Изменить цвет, ширину и стиль границы в таблице Outlook
В этой статье вы узнаете, как применить условное форматирование к границам таблицы в Outlook. Я покажу вам, как изменить их цвет, ширину и стиль. Затем я научу вас вносить несколько изменений одновременно и раскрашивать таблицу Outlook разными способами.
Прежде всего, я хотел бы сделать небольшую заметку для новичков в этом блоге. Поскольку сегодня мы поговорим об условном форматировании в шаблонах, я покажу вам, как правильно их настроить с помощью нашей надстройки общих шаблонов электронной почты для Outlook. Этот инструмент может помочь вам вставить заранее сохраненные идеально отформатированные шаблоны в ваши электронные письма и сократить рутинную переписку до нескольких щелчков мышью.
Если вы уже читали мое руководство по условному форматированию в таблицах Outlook, вы знаете, как изменить содержимое ячеек и цвет фона. Однако это еще не все, что вы можете сделать, чтобы сделать вашу таблицу в Outlook ярче. Сегодня я покажу вам способы условного раскрашивания границ таблицы и изменения их ширины и стиля.
Однако это еще не все, что вы можете сделать, чтобы сделать вашу таблицу в Outlook ярче. Сегодня я покажу вам способы условного раскрашивания границ таблицы и изменения их ширины и стиля.
Более того, небольшой бонус ждет вас в последней главе, где я покажу вам, как применить несколько модификаций одновременно и сделать ваш стол таким же красочным и ярким, как фейерверк 4 -го июля;)
Изменить цвет границ ячеек
Чтобы показать вам, как работает рисование границ, я воспользуюсь теми же образцами из урока прошлой недели.Дело в следующем: я вставляю шаблон и выбираю ставку скидки для заполнения таблицы. В зависимости от моего выбора границы ячейки будут окрашены в определенный цвет.
Таблица, которую я раскрашу сегодня, будет следующей:
Пример заголовка 1 Пример заголовка 2 Пример заголовка 3 ~% WhatToEnter [{набор данных: 'Набор данных со скидками', столбец: 'Скидка', заголовок: 'Выберите скидку'}] скидка
Поскольку условное форматирование обрабатывается в HTML-шаблоне, давайте сначала откроем HTML-код этой таблицы:
- Откройте интересующий шаблон и нажмите Edit :
- Найдите значок View HTML ( <> ) на панели инструментов шаблона:
- См.
 Исходный HTML-код, который будет изменен несколько раз:
Исходный HTML-код, который будет изменен несколько раз:
Если вам интересно узнать о цветах и их связи со ставками скидок, я дам вам подсказку 🙂 Dataset! Понятия не имею, что это такое? Затем сделайте небольшую паузу и сначала прочтите мое руководство по заполняемым шаблонам Outlook.
Вот исходный набор данных, который я буду использовать в начале и немного улучшу в нескольких главах:
Скидка Цветовой код 10% # 00B0F0 15% # 00B050 20% # FFC000 25% # 4630A0
Когда мне нужно получить необходимый цветовой код из этой таблицы, я использую следующий макрос:
~% WhatToEnter [{набор данных: 'Набор данных со скидками', столбец: 'Цветовой код'}]
Так как мы рассмотрели все основы, давайте начнем менять цвета 🙂
Обновить цвет границы одной ячейки
Чтобы раскрасить границы отдельной ячейки в таблице, давайте сначала найдем ее строку в HTML-коде шаблона и подробнее рассмотрим ее компоненты:
~% WhatToEnter [{набор данных: 'Набор данных со скидками', столбец: 'Скидка', заголовок: 'Выберите скидку'}] скидка
- « style = » представляет набор основных параметров ячейки.

- “ширина: 32%; border: 1px solid #aeabab ”- ширина, цвет и стиль ячейки и границы.
- «Скидка ~% WhatToEnter []» - это содержимое ячейки.
Эта строка кода означает, что я увижу ячейку с серыми границами в 1 пиксель сплошного стиля. Если я заменю любой из этих параметров, это может испортить внешний вид таблицы в моем шаблоне, т.е. границы будут невидимы (хотя после вставки все будет выглядеть идеально).
Мне бы хотелось, чтобы в шаблоне была стандартная таблица и чтобы она изменялась при вставке.Итак, я добавляю один новый атрибут с параметрами, которые заменят исходные при вставке:
~% WhatToEnter [{набор данных: ' Набор данных со скидками », столбец:« Скидка », заголовок:« Выберите скидку »}] скидка
Давайте рассмотрим строку HTML выше:
- « style =" border : 1px solid #aeabab; " это первый атрибут.
 Таковы исходные характеристики клетки.
Таковы исходные характеристики клетки. - « data-set-style = » - это специальный параметр, который поможет мне заменить указанный выше атрибут на необходимый набор свойств во время вставки.
- “ граница: сплошная 1 пиксель; border-color: ”- это часть второго атрибута, в которой мы сделаем паузу. Видите, начало идентично оригиналу, такая же ширина и стиль границы. Однако, когда дело доходит до цвета (параметра, который я хочу изменить), я заменяю его на border-color: и вставляю макрос WhatToEnter.Следовательно, в зависимости от выбора в раскрывающемся списке макрос будет заменен цветовым кодом, а граница будет перекрашена.
- «Скидка ~% WhatToEnter []» по-прежнему является содержимым ячейки, не требующим никаких изменений.
Следовательно, полный HTML-код с ячейкой будущего цвета будет выглядеть так:
<тело>
Пример заголовка 1 Пример заголовка 2 Пример заголовка 3 ~% WhatToEnter [{набор данных: ' Набор данных со скидками », столбец:« Скидка », заголовок:« Выберите скидку »}] скидка & nbsp; & nbsp;
При вставке этого шаблона граница обновленной ячейки сразу будет окрашена в выбранный цвет:
Закрасьте границы всего ряда
Теперь давайте нарисуем границы всей строки нашей таблицы-примера и посмотрим, как это работает. Логика абсолютно такая же, как и в предыдущем абзаце, за исключением того, что вам нужно будет обновить все ячейки второй строки. После того, как те же изменения, которые я описал выше, применяются ко всей строке, она окрашивается в мгновение ока при вставке шаблона.
Логика абсолютно такая же, как и в предыдущем абзаце, за исключением того, что вам нужно будет обновить все ячейки второй строки. После того, как те же изменения, которые я описал выше, применяются ко всей строке, она окрашивается в мгновение ока при вставке шаблона.
Если вы хотите взглянуть на готовый HTML-код с раскраской второй строки, то вот он:
<тело>
Пример заголовка 1 Пример заголовка 2 Пример заголовка 3 ~% WhatToEnter [ {набор данных: "Набор данных со скидками", столбец: "Скидка", заголовок: "Выберите скидку"}] скидка & nbsp; & nbsp;
Изменить ширину границы
Теперь попробуем обновить не только цвет границы, но и ее ширину. Еще раз взгляните на атрибут HTML, который заменяет исходный при вставке:
Еще раз взгляните на атрибут HTML, который заменяет исходный при вставке:
data-set-style = "border: 1 сплошной пикселей; цвет границы: ~% WhatToEnter [{набор данных: 'Набор данных со скидками', столбец: 'Цветовой код'}]"> ~% WhatToEnter [{набор данных: «Набор данных со скидками», столбец: «Скидка», заголовок: «Выберите скидку»}] скидка
Смотрите параметр 1px ? Это ширина окрашиваемых границ. Вы можете вручную изменить его, скажем, на 2, и после вставки границы таблицы станут шире.
Однако я сделаю это по-другому. Я обновлю свой набор данных и добавлю новый столбец с шириной границ. В этом случае, как только я выберу текущую скорость для вставки, и цвет, и ширина будут обновлены.
Скидка Цветовой код Ширина границы 10% # 00B0F0 2 15% # 00B050 2,5 20% # FFC000 3 25% # 4630A0 3.5
Теперь давайте изменим второй атрибут каждой строки и заменим 1px следующим фрагментом текста:
border-width: ~% WhatToEnter [{набор данных: 'Набор данных со скидками', столбец: 'Ширина границы'}]
Затем я повторяю это для всех трех ячеек второй строки и в результате получаю следующий HTML-код:
<тело>
Пример заголовка 1 Пример заголовка 2 Пример заголовка 3 ~% WhatToEnter [{набор данных: 'Набор данных со скидками', столбец: 'Скидка', заголовок: 'Выбрать скидку'}] скидка < / td> & nbsp; & nbsp;
После сохранения и вставки этого шаблона в электронном письме появятся расширенные синие границы:
Изменить стиль границ в таблице
В этой главе я хочу обратить ваше внимание на еще один параметр - стиль.Этот будет обрабатывать внешний вид границ. Прежде чем я покажу вам, как правильно применить его, мне нужно будет вернуться к моему набору данных и изменить его в соответствии с моим текущим случаем.
Скидка Пограничный стиль 10% Штрих 15% двойной 20% Пунктирная 25% Ридж
Я связал каждую ставку скидки со стилем границы и сохранил этот набор данных для будущего.Макрос для получения стиля для моего HTML будет следующим:
~% WhatToEnter [{набор данных: «Набор данных со скидками», столбец: «Стиль границы»}]
Теперь мне нужно обновить атрибуты второй строки, заменив solid (стиль по умолчанию, который я использовал все время) на макрос выше, чтобы получить следующий фрагмент кода:
data-set-style = "border: 1px #aeabab; border-style: ~% WhatToEnter [{набор данных: 'Набор данных со скидками', столбец: 'Стиль границы'}]
Вот окончательный HTML:
<тело>
Пример заголовка 1 Пример заголовка 2 Пример заголовка 3 ~% WhatToEnter [{набор данных: 'Набор данных со скидками', столбец: 'Скидка', заголовок: 'Выберите скидку'}] скидка & nbsp; & nbsp;
Если вы скопируете этот HTML-код и вставите его в свои шаблоны, результат не заставит себя ждать:
Настроить условное форматирование для одновременного изменения выделения, цвета текста и ширины границ
Мы подошли к самой интересной части, поскольку я собираюсь показать вам, как применять несколько модификаций одновременно.Во-первых, я обновлю набор данных, из которого буду получать данные. Поскольку я решил изменить выделение ячеек, цвет текста и ширину границ, все эти параметры необходимо указать. Следовательно, мой новый набор данных будет выглядеть так:
Скидка Цветовой код Справочный код Ширина границы 10% # 00B0F0 # DEEBF6 2 15% # 00B050 # E2EFD9 2.5 20% # FFC000 # FFF2CC 3 25% # 4630A0 # FBE5D5 3,5
Итак, если я выберу 10%, необходимый текст будет окрашен в синий цвет (# 00B0F0 ), фон выбранных ячеек будет закрашен в голубой тон (# DEEBF6 ), а их границы будут расширены. дважды.
Но как этот набор данных можно связать с таблицей Outlook, чтобы он был отформатирован? Я готовил вас к этой задаче в двух статьях 🙂 Вот HTML, который обработает все необходимые изменения:
Пример заголовка 1 < Образец заголовка 2 < / span> Образец заголовка 3 ~% WhatToEnter [{набор данных : "Набор данных со скидками", столбец: "Скидка", заголовок: "Выберите скидку"}] скидка & nbsp; & nbsp;
Теперь посмотрим на все внесенные изменения:
- Пример заголовка 1 - этот фрагмент закрасит текст заголовка в цвет из столбца «Цветовой код».Если вы чувствуете, что вам нужно освежить память о рисовании текста, обратитесь к главе «Изменение цвета шрифта текста в таблице» моего предыдущего урока.
- data-set-style = "background-color: ~% WhatToEnter [{набор данных: 'Набор данных со скидками', столбец: 'Код фона', заголовок: 'Выбрать скидку'}] - эта часть обновляет цвет фона, принимая его код из столбца набора данных Фоновый код . Если вы чувствуете, что вам нужно более подробное описание этого случая, ознакомьтесь с руководством по выделению ячеек.
- data-set-style = "border: solid #aeabab; border-width: ~% WhatToEnter [{dataset: 'Dataset with Discount', column: 'Border width'}]" - ширина границ строки HTML будет изменена на тот, который указан в Ширина границы Я рассмотрел это ранее, вы можете посмотреть, если вы что-то пропустили.
Когда я вставляю шаблон с добавленными атрибутами, результат не заставит меня ждать:
Перед закрытием этой темы я хотел бы сделать небольшое замечание.Во время тестирования раскраски границ в таблицах я столкнулся с довольно неоднозначным поведением границ как в сетевой, так и в настольной версиях Outlook. Немного запутавшись, я обратился к нашим разработчикам за разъяснениями. Они обнаружили, что разные клиенты Outlook отображают таблицы по-разному, и причиной такого поведения является ошибка в Outlook.
Наша команда сообщила об этой проблеме команде Microsoft, не стесняйтесь проверить их ответ в этом разговоре на GitHub 🙂
Заключительное примечание
Я очень надеюсь, что мне удалось убедить вас, что таблица в Outlook - это не просто черные рамки с простым текстом.Есть много возможностей для совершенствования и творчества 🙂
Если вы решите провести несколько собственных экспериментов с рисованием, просто установите общие шаблоны электронной почты из Microsoft Store и наслаждайтесь!
Если остались какие-то вопросы, вам нужна помощь с условным форматированием в таблицах Outlook, просто оставьте несколько слов в разделе комментариев, и мы разберемся;)
Вас также может заинтересовать
Стол с границами только внутри
Вы знаете, как доска для крестиков-ноликов.На днях я просто размышлял, как это сделать, как делают некоторые. Я могу думать о трех способах. Один включает в себя несколько хороших правил, и это то, как я интуитивно думаю, один включает устаревший атрибут, а третий очень прост и похож на трюк с CSS.
Возможность №1) Удаление ненужных границ
Это первый способ, о котором я думаю. Добавьте границу повсюду, затем удалите границу на:
- Верх каждой ячейки в первой строке
- Нижняя часть каждой ячейки последней строки
- Слева от первой ячейки в каждой строке
- Справа от последней ячейки в каждой строке
таблица {
граница-коллапс: коллапс;
}
table td {
граница: сплошной черный цвет 5 пикселей;
}
table tr: first-child td {
граница-верх: 0;
}
table tr td: first-child {
граница слева: 0;
}
table tr: last-child td {
нижняя граница: 0;
}
table tr td: last-child {
граница справа: 0;
}
См. Перо внутри границы на столе №1 Криса Койера (@chriscoyier) на CodePen.
Возможность # 2) Атрибут rules
Это , не рекомендуемый , так как это устаревший атрибут . Но правила были специально для этого.
См. Pen Inside Border on Table # 1 Криса Койера (@chriscoyier) на CodePen.
Вы можете управлять цветом с помощью border-color , но не border-width или border-style .
Мне кажется, это трюк с CSS.
стол {
граница-коллапс: коллапс;
стиль границы: скрытый;
}
table td {
граница: сплошной черный цвет 5 пикселей;
}
MDN имеет объяснение:
В случае сворачивания ячейки и границы таблицы скрытое значение имеет наивысший приоритет: это означает, что если установлена какая-либо другая конфликтующая граница, она не будет отображаться.
Установив border-style: hidden; на самой таблице, это означает, что «скрытый» выигрывает на этом внешнем крае, но только на внешнем крае, а не на других границах внутренних ячеек.
См. Pen Inside Border on Table # 3 Криса Койера (@chriscoyier) на CodePen.
Можете ли вы придумать другие способы?
Изменить цвет границы для каждой ячейки таблицы
Каскадные таблицы стилей CSS Все вопросы, связанные с каскадными таблицами стилей (CSS).
Добро пожаловать на форумы p2p.wrox.com . В настоящее время вы просматриваете раздел CSS Cascading Style Sheets обсуждения Wrox Programmer to Programmer. Это сообщество программистов и разработчиков веб-сайтов, включая авторов и читателей книг Wrox. Регистрация новых участников была закрыта в 2019 году. Новые сообщения были отключены, и сайт был заархивирован в этом статическом формате с 1 октября 2020 года.Если вам требуется техническая поддержка для книги Wrox, пожалуйста, свяжитесь с http://hub.wiley.com
23 февраля 2006 г., 16:56 Авторизованный пользователь
Дата регистрации: Oct 2004
Сообщений: 55
Поблагодарили: 0
Поблагодарили 0 раз в 0 сообщениях
Изменить цвет границы для каждой ячейки таблицы
Привет всем, Я хочу изменить цвет границы каждой ячейки или строки таблицы, но я не совсем уверен, как лучше это сделать.Лично я хочу изменить на уровне таблицы, а не на объектах ячеек или строк.
Установка border = 1 в теге таблицы включит всю границу, но когда мы попытаемся изменить цвет границы, то изменится только 4-сторонняя граница, а внутри - нет. Кто-нибудь знает, как это сделать?
JDang
23 февраля 2006 г., 17:02 Друг Рокса
Регистрация: Jun 2003
Сообщений: 425
Поблагодарили: 0
Поблагодарили 3 раза в 3 сообщениях
CSS обрабатывает границы TABLE и TD (и TH) отдельно. Для всех таблиц.
table, td, th {border: 2px solid # f00}
Если вы хотите воздействовать только на одну таблицу, вы должны использовать более конкретный селектор (например, присвоив таблице идентификатор или класс).
http://www.w3.org/TR/REC-CSS2/tables.html
-
http://yupapa.com
23 февраля 2006 г., 17:03 Друг Рокса
Регистрация: Jun 2003
Сообщений: 425
Поблагодарили: 0
Поблагодарили 3 раза в 3 сообщениях
Хи-хи! На этот раз ты меня поймал, Ричард.: D -
http://yupapa.com
4 апреля 2010 г., 18:12 Зарегистрированный пользователь
Дата регистрации: апр 2010
Сообщений: 70
Поблагодарили: 4
Поблагодарили 0 раз в 0 сообщениях
Есть ли способ изменить цвет границы каждой строки?
4 апреля 2010 г., 18:21 Друг Рокса
Дата регистрации: Dec 2008
Сообщений: 238
Поблагодарили: 2
Поблагодарили 20 раз за 19 сообщений
Дайте им разные классы CSS.
А таблица стилей выглядит так?
Код:
tr.example {
цвет границы: красный;
Здесь есть все остальное, что касается границ;}
tr.test {
цвет границы: серый;
Здесь есть все остальное, что касается границ;} 4 апреля 2010 г., 18:26 Зарегистрированный пользователь
Дата регистрации: апр 2010
Сообщений: 70
Поблагодарили: 4
Поблагодарили 0 раз в 0 сообщениях
Цитата:
Сообщение от PeterPeiGuo Дайте им разные классы CSS.
Я так и подумал, но это не сработало. Код такой?
Код:
Привет
Здравствуйте
Тест
Тестирование
4 апреля 2010 г., 18:49 Друг Рокса
Дата регистрации: Dec 2008
Сообщений: 238
Поблагодарили: 2
Поблагодарили 20 раз за 19 сообщений
Например: Код:
<стиль>
<стиль>
стол {
стиль границы: сплошной;
ширина границы: 1px;
цвет границы: желтый;
}
тр.example td {
стиль границы: сплошной;
цвет границы: красный;
ширина границы: 1px;
отступ: 10 пикселей;
}
tr.test td {
стиль границы: сплошной;
цвет границы: зеленый;
ширина границы: 1px;
отступ: 10 пикселей;
}
<таблица>
Привет
Здравствуйте
Тест
Тестирование
7 апреля 2010 г., 09:23 Зарегистрированный пользователь
Дата регистрации: апр 2010
Сообщений: 70
Поблагодарили: 4
Поблагодарили 0 раз в 0 сообщениях
Цитата:
Сообщение от PeterPeiGuo Например: Код:
<стиль>
<стиль>
стол {
стиль границы: сплошной;
ширина границы: 1px;
цвет границы: желтый;
}
тр.example td {
стиль границы: сплошной;
цвет границы: красный;
ширина границы: 1px;
отступ: 10 пикселей;
}
tr.test td {
стиль границы: сплошной;
цвет границы: зеленый;
ширина границы: 1px;
отступ: 10 пикселей;
}
<таблица>
Привет
Здравствуйте
Тест
Тестирование
может быть, мой браузер не поддерживает это при использовании?
Я думаю, что в книге сказано, что некоторые браузеры не могут поддерживать, поэтому вместо этого вы должны использовать, но я тоже пробовал это, и это не сработало.
И я даже попробовал это в одном из заданий W3Schools.com «Попробуйте сами», и это сработало. 7 апреля 2010 г., 10:15 Друг Рокса
Дата регистрации: Dec 2008
Сообщений: 238
Поблагодарили: 2
Поблагодарили 20 раз за 19 сообщений
На самом деле в моем примере стиль применяется к td, а не tr.tr существует просто как селектор для сужения до определенной группы td. Я только что протестировал свой последний пример, как и в IE8, Opera, Firefox, Safari и Chrome, все с последней версией для Windows, и все они работали.
Последний раз редактировалось PeterPeiGuo; 7 апреля 2010 г., 10:33 ..
Как создавать и стилизовать границы в CSS
Границы - важный элемент в веб-дизайне.Их можно использовать для разделения или привлечения внимания к контенту на веб-странице, чтобы людям было легче понять ваш сайт и предпринять действия на нем.
Например, студия аудиовизуального контента Ende использует эффект рамки и тени, чтобы выделить кнопку CTA, побуждая посетителей посмотреть их ролик.
Чтобы вы могли эффективно использовать этот элемент в дизайне своего веб-сайта, мы рассмотрим все, что вам нужно знать о свойствах границы CSS, в том числе:
Стиль границы CSS
Свойство CSS-стиля границы определяет, какой тип границы отображать.Есть десять возможных значений, которые вы можете использовать для установки свойства стиля границы. Давайте взглянем на них ниже.
- Нет : не указывает границу
- Сплошная : задает сплошную границу
- Пунктирная : указывает пунктирную границу
- Пунктирная : указывает пунктирную границу
- Двойная : задает двойную границу
- Канавка : задает трехмерную рифленую границу
- Ridge : задает трехмерную ребристую границу
- Вставка : задает границу вставки 3D, которая заставляет элемент казаться встроенным
- Outset : задает исходную трехмерную границу, при которой элемент выглядит тисненым.
- Скрытый : указывает скрытую границу
Эффект значений канавки, гребня, вставки и начала зависит от значения, установленного для свойства border-color.Если значение border-color не задано, по умолчанию используется черный цвет.
Свойство стиля границы может иметь от одного до четырех значений. Если определено только одно значение, оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет верхнюю и нижнюю границы, а второе - правую и левую границы. Если определены три значения, первое значение представляет верхнюю границу, второе - левую и правую, а четвертое - нижнюю границу.Если определены четыре значения, они представляют верхнее, правое, нижнее и левое соответственно.
Давайте посмотрим на примеры всех этих значений ниже.
См. Pen zYZyMmx Кристины Перриконе (@hubspot) на CodePen.
CSS Ширина границы
Свойство CSS border-width определяет ширину границы. Вы можете установить это свойство, используя значения ключевых слов или значения длины. Давайте взглянем на них ниже.
- Значения ключевых слов: тонкие, средние, толстые
- Значения длины: пикселей, pt, em, rem, vh и другие
Как и свойство border-style, свойство border-width может иметь от одного до четырех значений.Если определено только одно значение, оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет ширину верхней и нижней границы, а второе - ширину правой и левой границы. Если определены три значения, первое значение представляет ширину верхней границы, второе - левую и правую, а четвертое - нижнюю ширину. Если определены четыре значения, они представляют верхнее, правое, нижнее и левое соответственно.
Давайте посмотрим на примеры, определяемые разными значениями ширины границы ниже.
См. Раздел «Ширина границы CSS для пера» Кристины Перриконе (@hubspot) на CodePen.
Цвет границы CSS
Свойство CSS border-color определяет цвет границы. Вы можете установить это свойство, используя названия цветов, шестнадцатеричные цветовые коды, значения RGB или RGBA и значения HSL или HSLA.
Как и свойства border-style и border-width, свойство border-color может иметь от одного до четырех значений. Если определено только одно значение, оно применяется ко всем сторонам элемента.Если определены два значения, то первое значение представляет цвета верхней и нижней границы, а второе - цвета правой и левой границы. Если определены три значения, первое значение представляет цвет верхней границы, второе - левый и правый, а четвертое - нижний цвет. Если определены четыре значения, они представляют верхнее, правое, нижнее и левое соответственно.
Давайте посмотрим на примеры, определяемые разными значениями цвета границы ниже.
См. Цвет границы CSS для пера Кристины Перриконе (@hubspot) на CodePen.
Сокращение границ CSS
Сокращение CSS - это группа свойств CSS, которые позволяют одновременно устанавливать значения нескольких свойств. Эти значения разделены пробелами.
Свойство границы, например, является сокращением для отдельных свойств границы выше: ширина границы, стиль границы и цвет границы.
Итак, я мог написать от руки следующие объявления:
ширина границы: 5 пикселей;
стиль границы: сплошной;
цвет границы: # 00A4BD;
Или в одном объявлении с использованием сокращенного свойства border:
граница: сплошная 5px # 00A4BD;
Хотя это сокращенное свойство может сэкономить ваше время и сделать ваш код более чистым, оно дает место для ошибок.Давайте рассмотрим типичную проблему, с которой вы можете столкнуться при использовании этого сокращенного свойства.
Граница CSS не отображается
Если вы установили свойство сокращенной границы в CSS и граница не отображается, наиболее вероятная проблема заключается в том, что вы не определили стиль границы. Хотя значения свойств border-width и border-color можно опустить, свойство border-style должно быть определено. В противном случае он не будет отображаться.
Если значения свойств border-width и border-color опущены, линия границы будет отображаться как черная и шириной около 3 пикселей по умолчанию.
Вот пример границы, которая отображается, потому что она закодирована правильно, и границы, которая не отображается, потому что она закодирована неправильно.
См. Не отображаемую границу CSS пера Кристины Перриконе (@hubspot) на CodePen.
Отступы границы CSS
Свойство заполнения CSS создает пространство между содержимым элемента и границей элемента. Если свойство padding не определено, то между его содержимым и границей нет пробела.
Чтобы добавить пространство, вы можете установить свойство padding, используя значения длины или процентов.Ценности должны быть положительными. Отрицательные значения не отображаются.
Как и свойства выше, свойство padding может иметь от одного до четырех значений. Если определено только одно значение, оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет собой верхнее и нижнее заполнение, а второе - правое и левое заполнение. Если определены три значения, первое значение представляет верхнее заполнение, второе представляет левое и правое, а четвертое представляет нижнее заполнение.Если определены четыре значения, они представляют верхнее, правое, нижнее и левое соответственно.
Давайте посмотрим на примеры, определяемые различными значениями заполнения ниже.
См. Pen jOBXXRW Кристины Перриконе (@hubspot) на CodePen.
CSS Border Shadow
Свойство CSS box-shadow можно использовать в сочетании со свойством border для создания эффекта тени. Есть два обязательных значения для установки свойства стиля границы: смещение по горизонтали и смещение по вертикали.Давайте определим их ниже:
- h-offset : это значение устанавливает горизонтальное смещение тени. Положительное значение устанавливает тень на правой стороне поля, отрицательное значение устанавливает тень на левой стороне.
- v-offset : это значение устанавливает вертикальное смещение тени. Положительное значение устанавливает тень под рамкой, отрицательное значение устанавливает тень выше.
Есть четыре необязательных значения, которые вы можете добавить после значений смещения h и v, чтобы повлиять на тень блока.Давайте взглянем на них ниже.
- Размытие : добавьте третье значение, чтобы добавить эффект размытия. Чем выше число, тем более размытой будет тень.
- Spread : Включите четвертое значение, чтобы определить распространение тени. Положительное значение увеличивает размер тени, отрицательное - уменьшает.
- Цвет : укажите название цвета, шестнадцатеричный код или другое значение цвета, чтобы определить цвет тени. Если значение цвета не указано, цвет тени - это цвет текста.
- Inset : Включите ключевое слово inset, чтобы задать тень внутри поля.
Вы также можете определить несколько теней. Просто разделите набор обязательных и необязательных значений запятыми. Убедитесь, что вы увеличили значения смещения по горизонтали и вертикали каскадных теней, чтобы вы могли их действительно видеть.
Давайте посмотрим на примеры, определяемые различными значениями границы тени ниже.
См. Pen CSS Border Shadow Кристины Перриконе (@hubspot) на CodePen.
CSS Граница изображения
Свойство CSS border-image позволяет установить изображение в качестве границы вместо линии границы.
Свойство является сокращением для свойств border-image-source, border-image-slice, border-image-width, border-image-outset и border-image-repeat. При использовании сокращенного свойства требуется определить только три. Это:
- border-image-source : указывает URL-адрес изображения или путь к файлу
- border-image-slice : указывает, как нарезать изображение
- border-image-repeat : указывает, следует ли растягивать, повторять или округлять изображение границы.
Для визуализации границы изображения необходимо также определить свойство границы.
Давайте посмотрим на примеры, определяемые различными значениями border-image ниже.
См. Pen CSS Image Border от Кристины Перриконе (@hubspot) на CodePen.
Градиент границы CSS
Вы также можете использовать свойство CSS border-image, чтобы установить градиент CSS в качестве границы. Чтобы создать градиент границы, установите для свойства border-image значение linear-gradient или повторяющееся-linear-gradient. Затем в скобках добавьте столько цветовых точек, сколько хотите. Вы можете использовать любую комбинацию названий цветов HTML, шестнадцатеричных цветовых кодов, цветовых кодов RGB и значений цвета HSL.Затем добавьте значение, чтобы определить свойство border-image-slice.
Для визуализации границы градиента необходимо также определить свойство границы.
Давайте посмотрим на несколько примеров:
См. Градиент границы CSS Pen от Кристины Перриконе (@hubspot) на CodePen.
Вы можете узнать больше о создании цветовых градиентов CSS в Как добавить и изменить цвет фона в HTML .
Закругленная граница в CSS
Свойство CSS border-radius можно использовать для скругления краев границы.Вы можете установить это свойство, используя значения длины. Чем выше значение, тем более округлые края.
Как и свойства border-style, border-width, border-color и padding, свойство border-radius может иметь от одного до четырех значений. Если определено только одно значение, оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет верхний и нижний края границы, а второе представляет правый и левый края границы. Если определены три значения, первое значение представляет верхнюю границу границы, второе - левую и правую, а четвертое - нижнюю границу.Если определены четыре значения, они представляют верхнее, правое, нижнее и левое соответственно.
Давайте посмотрим на примеры, определяемые различными значениями border-radius ниже.
См. Закругленную границу пера в CSS от Кристины Перриконе (@hubspot) на CodePen.
Чтобы узнать, как еще можно использовать это свойство в дизайне своего веб-сайта, прочтите статью Как нарисовать круг с помощью свойства радиуса границы CSS .
Свернуть границу CSS
Если вы создаете таблицу в HTML и элемент таблицы, а также элементы строки и ячейки таблицы имеют определенную границу, то вы можете сохранить границы отдельно.Или вы можете свернуть их, используя свойство CSS border-collapse.
Вот как будет выглядеть простой элемент таблицы со свойством border-collapse, установленным на «отделить». Обратите внимание, что, поскольку значение этого свойства по умолчанию является отдельным, вы можете не указывать его в своем CSS.
Вот как выглядел бы этот пример, если бы для свойства border-collapse было установлено значение «collapse».
См. Свертывание границы CSS для пера Кристины Перриконе (@hubspot) на CodePen.
Важно отметить, что если для свойства border-collapse установлено значение «collapse», то свойство border-radius не будет отображаться. Для использования свойства border-radius вам потребуется установить для свойства border-collapse значение «отдельно».
Добавление границ вокруг элементов в дизайн вашего веб-сайта
Borders может помочь сделать контент более понятным и привлекательным на вашем веб-сайте. Самое приятное то, насколько легко создавать и стилизовать границы благодаря свойствам границы CSS.Имея базовые знания HTML и CSS, вы можете быстро и легко добавить этот элемент дизайна на свои веб-страницы.
Как стилизовать таблицу с помощью CSS
Еще до CSS люди использовали таблицы HTML для компоновки веб-страниц. Правило то же самое, что и тогда: таблицы не должны использоваться для компоновки страниц. Их следует использовать для табличных данных, таких как финансовые отчеты или повестка дня собрания. Чтобы стилизовать таблицы с помощью CSS, вы должны сначала ознакомиться с синтаксисом таблиц HTML.
Ниже приводится список CSS, которые вы можете использовать в таблицах, теги, с которыми вы можете их использовать, и краткое описание каждого из них:
CSS Теги Описание border-spacing table Задает расстояние между смежными границами и содержимым, окружающим таблицу. border-collapse table Принимает значения , отдельные и свертываются . Используется, чтобы указать, должны ли соседние границы быть объединены (свернуты) или нет (разделены). заполнение таблица При применении к ячейкам таблицы (например, th и td ) создает буфер между их содержимым и границами ячеек. граница таблица Позволяет управлять границами каждой стороны таблицы и каждой стороны каждой ячейки независимо с помощью свойств границы. background-image table, th, td Задает фоновое изображение. background-color all Задает цвет фона. ширина таблица, th, td Задает ширину таблицы , th или td . высота table, tr, th, td Задает высоту таблицы , th или td . выравнивание текста tr, th, td Выравнивает текст. выравнивание по вертикали tr, th, td Выравнивание по вертикали.
Следующий код показывает использование этого CSS:
Табель рабочего времени сотрудника <таблица> Табель рабочего времени сотрудника День Обычный Сверхурочные Итого понедельник 8 0 8 вторник 8 2.5 10,5 среда 8 0 8 четверг 8 0 8 пятница 8 0 8 суббота 0 5 5 воскресенье 0 1 1 <фут> Общее количество часов в неделю: 40 8.





 названия html цветов для сайта)
названия html цветов для сайта) д. для каждого направления
д. для каждого направления
 крах {
граница-коллапс: коллапс;
}
.отдельный {
граница-коллапс: раздельный;
}
стол {
дисплей: встроенная таблица;
маржа: 1em;
граница: пунктирная 5 пикселей;
}
таблица th,
table td {
граница: сплошная 3 пикселя;
}
.fx {цвет границы: оранжево-синий; }
.gk {цвет границы: черный красный; }
.ed {цвет границы: синее золото; }
.tr {цвет границы: аква; }
.sa {цвет границы: серебристо-синий; }
.wk {цвет границы: золотой синий; }
.ch {цвет границы: красный желтый зеленый синий; }
.bk {border-color: темно-синий бирюзовый цвет морской волны; }
.op {цвет границы: красный; }
крах {
граница-коллапс: коллапс;
}
.отдельный {
граница-коллапс: раздельный;
}
стол {
дисплей: встроенная таблица;
маржа: 1em;
граница: пунктирная 5 пикселей;
}
таблица th,
table td {
граница: сплошная 3 пикселя;
}
.fx {цвет границы: оранжево-синий; }
.gk {цвет границы: черный красный; }
.ed {цвет границы: синее золото; }
.tr {цвет границы: аква; }
.sa {цвет границы: серебристо-синий; }
.wk {цвет границы: золотой синий; }
.ch {цвет границы: красный желтый зеленый синий; }
.bk {border-color: темно-синий бирюзовый цвет морской волны; }
.op {цвет границы: красный; }


 Однако, если вы не хотите, чтобы заполнение между таблицей и ее ячейками, вам нужно было применить заполнение только к ячейкам.
Однако, если вы не хотите, чтобы заполнение между таблицей и ее ячейками, вам нужно было применить заполнение только к ячейкам.

 В спецификации CSS3 закругленные углы указываются с помощью свойства
В спецификации CSS3 закругленные углы указываются с помощью свойства  Эти свойства могут применяться к любому элементу HTML, а не только к таблицам.
Эти свойства могут применяться к любому элементу HTML, а не только к таблицам. Однако это еще не все, что вы можете сделать, чтобы сделать вашу таблицу в Outlook ярче. Сегодня я покажу вам способы условного раскрашивания границ таблицы и изменения их ширины и стиля.
Однако это еще не все, что вы можете сделать, чтобы сделать вашу таблицу в Outlook ярче. Сегодня я покажу вам способы условного раскрашивания границ таблицы и изменения их ширины и стиля. Исходный HTML-код, который будет изменен несколько раз:
Исходный HTML-код, который будет изменен несколько раз: 
 Таковы исходные характеристики клетки.
Таковы исходные характеристики клетки. Логика абсолютно такая же, как и в предыдущем абзаце, за исключением того, что вам нужно будет обновить все ячейки второй строки. После того, как те же изменения, которые я описал выше, применяются ко всей строке, она окрашивается в мгновение ока при вставке шаблона.
Логика абсолютно такая же, как и в предыдущем абзаце, за исключением того, что вам нужно будет обновить все ячейки второй строки. После того, как те же изменения, которые я описал выше, применяются ко всей строке, она окрашивается в мгновение ока при вставке шаблона.  Еще раз взгляните на атрибут HTML, который заменяет исходный при вставке:
Еще раз взгляните на атрибут HTML, который заменяет исходный при вставке: