Дизайнер анализирует сценарии поведения, чтобы разработать понятный и полезный интерфейс. Он продумывает, как пользователь будет взаимодействовать с продуктом. Мы поговорили с менеджером программы «Дизайнер интерфейсов» в Яндекс.Практикуме Еленой Чуйко о том, что важно в этой профессии.
- Мои правила дизайна хорошего интерфейса / Хабр
- Дизайн интерфейсов: 10 правил UI-дизайна
- (adsbygoogle = window.adsbygoogle || []).push({}); 1. Четко понимайте роль UI и UX
- 2. Знайте целевую аудиторию сайта
- 3. Простой и понятный UI-дизайн
- 4. Внедряйте визуальную иерархию сайта
- 5. Правильно используйте типографику
- 6. Цвета и контраст в дизайне интерфейса
- 7. Настройте обратную связь
- 8. Упрощайте формы для заполнения
- 9. Дизайн интерфейсов – командная работа
- 10. Объедините результаты UI-дизайна
- Фундамент дизайнера
- Куда устроиться
- Генерация удачи
- Как зарекомендовать себя на новом месте
- Неизбежный исход
- Ключ ко всему
- 10 советов по дизайну интерфейса / Хабр
- 1. Начинайте с ввода данных
- 2. Сообщение об ошибке и предупреждения
- 3. Используйте сочетающиеся формы
- 4. Radio Buttons, Dropdowns и Checkboxes
- 5. По возможности исключайте поля необязательного ввода
- 6. Используйте автозаполнение для больших форм
- 7. Используйте условную логику
- 8. Используйте Placeholder правильно
- 9. Сообщайте о следующих шагах
- 10. Продолжайте искать способы оптимизации
- 1. Обязанность интерфейса — обеспечение взаимодействия
- 2. Ясность прежде всего
- 3. Внимание любой ценой
- 4. Под контролем пользователей
- 5. Лучшее управление — прямое управление
- 6. Один экран — одна основная задача
- 7. Второстепенная задача, знай свое место
- 8. Место для шага вперед
- 9. Поведение определяет внешний вид (или «функция определяет форму»)
- 10. Как важно быть последовательным
- 11. Четкая иерархия — всему голова
- 12. Грамотная организация снижает когнитивную нагрузку
- 13. Подсказывай, а не указывай: роль цвета
- 14. Не все сразу
- 15. Подсказывай с умом
- 16. Момент истины: нулевое состояние
- 17. Текущие проблемы — главные проблемы
- 18. Лучший дизайн — невидимый дизайн
- 19. Расширяем кругозор
- 20. Неиспользуемый интерфейс — плохой интерфейс
Какие задачи решает дизайнер интерфейсов
Дизайнер создает новые продукты или поддерживает работу уже запущенных, например, может сделать прототип страницы для сайта или продумать путь пользователя для нового сервиса. Задача дизайнера — разобраться, как человеку будет удобнее взаимодействовать с продуктом, как экраны или страницы будут связаны между собой.
Чаще всего дизайнеры интерфейсов работают в трех форматах: в студии, в команде конкретного продукта или на фрилансе. Каждый вариант имеет свои преимущества и недостатки. Например, работа в студии дает возможность заниматься разнообразными проектами, дизайнер постоянно загружен задачами. Но здесь он ограничен в том, чтобы глубоко погрузиться в задачу или проследить, приносит ли его работа результаты для бизнеса клиента.
Чтобы создать интерфейс, который будет полноценно решать задачи пользователя, дизайнеру нужны данные от других профессионалов. Он работает с менеджером, аналитиками и разработчиками. Например, команда создает приложение для онлайн-магазина. Аналитики изучили рынок и выяснили, что пользователи хорошо реагируют на возможность составлять списки покупок. Если дизайнер узнает об этом на старте проекта, то сможет встроить такое решение в будущий макет. Если нужно посоветоваться, дизайнер интерфейсов идет к арт-директору, который может выступать для него в роли более опытного наставника.
Этапы работы и инструменты
Первый шаг — это всегда понять задачу. Например, компании нужно внедрить новый функционал. Сначала дизайнер интерфейсов разбирается в проблеме пользователя, ищет и изучает похожие продукты. Результат такой работы — четкое понимание, кому и для чего нужны продукт и его возможности. Зная это, можно создать маршрут пользователя — описать шаги, которые человек сделает внутри продукта, чтобы решить свою задачу.
«На этом этапе важно понять, какую проблему мы решаем. Причем нужно погрузиться в бизнес-проблемы, а не ограничиваться поверхностным объяснением. Дальше необходимо убедиться, что эту проблему нужно решать именно средствами дизайна. Пример плохой постановки задачи для дизайнера: «Нужно покрасить кнопку в красный». Более удачный вариант: «Нужно сделать кнопку заметнее». Еще лучше: «Нужно повысить конверсию». Ответственность дизайнера в том, чтобы прояснить задачу и понять, какая проблема за ней стоит, а затем предложить решение», — говорит Елена Чуйко.
Вооруженный всей нужной информацией дизайнер разрабатывает структуру — что и как будет работать в новом сервисе. Это стадия проектирования. Первые грубые наброски устройства продукта создаются именно на этом этапе.
Следующий шаг — прототипирование. Дизайнер использует специальные инструменты, чтобы связать весь функционал единой логикой будущего интерфейса. Сначала он создает вайрфреймы — макеты экранов или страниц, где показаны все элементы интерфейса и основные блоки. Это помогает определиться со структурой.
Когда определена структура, дизайнер начинает поиск стилевого решения. Если он достраивает существующий продукт, то нужно учесть действующую дизайн-систему, например, использовать те же цвета и геометрию, что и для других экранов сервиса. А для продукта, который создается с нуля, вначале формулируют все эти правила, определяют стилевую концепцию.
Прототип нужно подготовить к разработке. На этом этапе дизайнер разрабатывает детализированный и интерактивный прототипы. Результат — готовый макет продукта, который можно передать разработчикам. Это визуализации экранов приложения или страниц сайта, где максимально понятно поведение каждого элемента. Например, определено, в каком случае всплывает подсказка и как кнопка реагирует на нажатие или жест.
«Надо прописать, какой элемент как себя ведет, продумать побочные сценарии, например, что будет, если страница еще не загружена. Пользователь может увидеть скучную плашку, а может — остроумный текст. Это всё работа дизайнера», — говорит Елена Чуйко.
Здесь происходит первое тестирование на реальных пользователях. Это помогает избежать лишних ошибок и вовремя поменять структуру, если понадобится. «Прототипы можно показать пользователям, это обязательно нужно делать, когда проектируешь какой-то новый или измененный сценарий. Тогда удастся заметить ошибки и не тащить их в разработку. Даже очень опытный дизайнер не всегда может предсказать, как поведут себя реальные пользователи. Поэтому уже после прототипирования надо показать им результат и спросить: «Что ты видишь? Как ты тут сделаешь заказ?» То есть нужно провести интервью или коридорное тестирование. Часто после этого этапа становится понятно, что надо переделать логику», — говорит Елена Чуйко.
Готовый интерфейс тоже тестируют. Здесь важно проверить метрики, которые в начале работы прогнозировали аналитики и менеджер. Дизайнер подключается к работе, если результаты тестирования показывают какие-нибудь ошибки или сложности со стороны пользователей. Он дорабатывает решение, меняет или дополняет структуру продукта.
Что нужно знать и уметь на старте
Понимание задачи. Важно, чтобы дизайнер интерфейсов разбирался в потребностях пользователя и правильно оценивал задачу. Когда команда начинает новый проект, дизайнеру нужно оценить аналоги, изучить аудиторию, чтобы предложить решение. Хороший дизайнер может четко ответить на вопрос, кому и зачем нужен новый продукт.
«Дизайнер не должен быть прослойкой между заказчиком и Figma (векторный редактор для дизайнеров интерфейса, работающий в браузере. — Прим. ред.). Задача дизайнера — помогать решать проблемы, а не просто рисовать красивые картинки. Поэтому важно уточнять задачу и докапываться до потребности», — говорит Елена Чуйко.
Графический дизайн. Хороший дизайнер интерфейса знает законы типографики, основы композиции и колористики. Он понимает, зачем соблюдать отступы, как сочетать шрифты и что такое закон близости. Полезно изучать чужие решения, формулировать, что в них сделано удачно, и перенимать это.
«Есть стереотип, что дизайнер должен уметь рисовать. На самом деле это не так. В работе дизайнера есть четкие правила. Новичкам часто кажется, что в дизайне много вкусовщины. Отчасти это так, но с опытом всё становится понятнее.
Дизайнеру нужно видеть закономерности, различать проблемы и пути их решения. Научиться отрисовывать макеты в специализированных инструментах можно самостоятельно, это не так сложно. А вот дизайнерскому мышлению лучше учиться на практике и с обратной связью от опытного наставника», — говорит Елена Чуйко.
Правила удобных интерфейсов. Нужно иметь представление о том, как пользователь ведет себя в интерфейсе. Например, сколько времени он готов ждать отклика приложения на действие и какие элементы помогают управлять его вниманием. Если дизайнер хорошо сделал свою работу, то человеку легко ориентироваться на сайте или в приложении, и он совершает при этом минимум ошибок.
Верстка. Для того, чтобы заниматься версткой, нужно познакомиться с HTML и CSS. Эти знания помогут определить, какие решения можно реализовать, а какие нет. «Работодатели ждут, что дизайнер сможет объяснить решение разработчику, —говорит Елена Чуйко. — Большинство работодателей считают, что дизайнеру не обязательно уметь верстать самому. Но даже начинающий специалист должен понимать, как в целом устроен цикл работы над диджитал-продуктом: какие дизайн-решения реализуются в разработке быстро и дешево, а какие придется долго и дорого программировать. Дизайнер знает, что красивый и аккуратный макет — это не конец работы. Результат — это продукт, поэтому важно убедиться, что разработчики смогут реализовать ваш дизайн в коде».
Инструменты. Стартовать будет проще, если вы быстро и уверенно ориентируетесь в графических редакторах. Неважно, в чём вы привыкли работать. Главное — готовность самостоятельно разобраться в новых инструментах, если понадобится.
Работодатели ценят ответственных и надежных дизайнеров, которые умеют планировать задачи и укладываться в сроки. Важно быть толерантным к критике, спокойно делать работу над ошибками, хорошо адаптироваться в команде.
Освойте дизайн интерфейсов в Яндекс. Практикуме

Мои правила дизайна хорошего интерфейса / Хабр
В этой статье я привожу примеры основных принципов или концепций, которыми руководствуюсь при проектировании десктопных интерфейсов. Не планирую выступать новатором или поучителем, но с радостью поделюсь набором установок, который помогает мне в работе.
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Акценты и приоритеты
Каждый раз, проектируя интерфейс я задаю себе или клиенту вопрос: “Какая информация сейчас важна для конечного пользователя? Как мы распределим его внимание в конкретном случае?” Для этого в нашем вооружении есть цвет и его оттенки, размер шрифта, его интенсивность. В совокупности, правильно используя эти инструменты, мы “оставляем послание” пользователю, ведём его по нужному нам пути, концентрируя его внимание на самом важном.
Плохой пример, где дизайнер “утверждает”: важнее всего — аватарки, а с остальным как-нибудь разберётесь:
Отступы и их пропорциональность
Современный дизайн лёгок, прост и “насыщен воздухом”. Он наполнен дыханием. И не самую последнюю роль в формировании этих ощущений играют отступы. Значительные отступы помогают упростить подачу материала. Но они должны быть подчинены некоторой закономерности и пропорциональности. Я определяю для себя N пикселей в качестве базисного отступа, когда начинаю новый проект. Затем я использую 2N, 3N и так далее пропорциональность для создания визуального баланса, если где-то требуется бОльший отступ.
Плохой пример, когда отступы практически базируются на генераторе случайных чисел:
Текст кнопки всегда первичнее иконки
Не забывайте, что именно текст является определяющим фактором того, какое ожидание или реакция предварительно сформируется у пользователя при виде кнопки. И лишь изображение иконки вторичным образом дополняет смысл. Изображение колокольчика с надписью “notifications” даёт нам некоторое представление о назначении этого функциона до того, как мы сделали клик. Аналогичный колокольчик без подписи в другом приложении приведёт нас к будильнику, хотя мы скорее всего будем ожидать появление экрана с уведомлениями. Я советую всегда наделять надпись бОльшим “весом” нежели иконки. Их я вообще считаю надувательством. Многие современные интерфейсы вполне способны обходиться и без них. Просто это было бы слишком скучно!
Но можно сделать лучше:
Тоже выглядит неплохо:
И тут есть, где улучшить:
Не пытайтесь быть слишком понятными
Не все проектируемые интерфейсы обязаны быть интуитивно понятными. Существует множество сложных систем, с которыми мы обучались (!) взаимодействовать какое-то время. Возможно сейчас они кажутся нам простыми, но мы не отдаём отчёт, что были исследователями-первооткрывателями первые минуты, часы или более. И коль мы продолжаем работу внутри некоторой изначально сложной системы, видимо ничего не препятствовало нашему пути первых исследований. Скорее всего, дизайнер сделал свою работу настолько хорошо, что мы без труда освоили новую среду. Яркий пример из жизни: попытайтесь на миг представить, что вы не знаете значение математического знака “равно”. Согласитесь, эти две чёрточки — одна над другой, они совсем не кажутся интуитивно понятными. Просто когда-то в школе учитель математики обучил нас этому. Я призываю не пытаться быть понятнее, чем это требуется на минимально необходимом уровне.
А в этом примере дизайнер оказался чрезмерно понятен с возможностью добавления:
Перемещение курсора забирает силы
Мы не должны обязывать пользователя тянуться в другую часть экрана, чтобы получить расширенный функционал. Если пользователь работает со списком, то кнопка создания нового элемента должна быть поблизости. Или если мы порождаем новый попап кликом по кнопке слева внизу, то абсурдно заставлять пользователя тянуть курсор по диагонали направо вверх, чтобы окно закрыть.
Хороший пример, когда дизайнер предлагает закрыть попап в той же области, которая вызвала его порождение:
Взаимосвязи расположений или единая плоскость
Это очередной приём балансировки интерфейса. Подобие сетки, если хотите. Например, вы используете трёхколонник. Находятся ли его заголовки в одной плоскости по оси X? Или расположение иконок с кнопками. Можно ли провести мнимую ось Y и обнаружить, что и те и другие аккуратно прилегают к ней? Если ответы утвердительны, дела идут хорошо. Это обусловлено тем, что зрительно человеку легче воспринимать табличный вид из-за структурированности данных. И мы при разработке интерфейса должны располагать элементы с некоторой табличной логикой.
Плохой пример с несостыковками:
Хороший пример с гармонией и соответствием:
Цвет имеет смысл
Избитое напоследок. Красное — тревога, зелёный — всё хорошо. Испокон веков для человека самое лучше восприятие текстовой информации, это чёрным по белому. Если вы используете много цветов без аргументации, вы создаёте хаос. Если вы окрашиваете элементы по смыслу, вы создаёте еще больше порядка.
Пример хаоса: (172 votes зеленым означает ли позитивное состояние? если, да то 280 visitors оранжевым — означает негативное по логике? отнюдь! дизайнер цветом лишь разделил цифры между собой)
Пример создания порядка и обоснование цвета (я просто добавил графики поверх чужого творчества)
Хороший пример незлоупотребления цветами:
В качестве эпилога….
Выражаю благодарность членам сообщества dribbble, за неформальное согласие предоставить свои работы для данного обзора. Хочу напомнить, что вышеизложенные принципы в дизайне интерфейса являются основными для меня. Я всегда держу их в уме при проектировании интерфейсов. Определитесь на чьей вы стороне… Вы хотите создавать интерфейсы для дизайнеров и работать на лайки (пример — 98% работ с behance) или вы стремитесь решать проблемы пользователя (dribbble)? Кстати, по-моему отличный пример того, как закрытость сообщества позволяет сохранять фокусировку на главном предназначении интерфейсов!
Дизайн интерфейсов: 10 правил UI-дизайна
1. Четко понимайте роль UI
и UX
UI и UX – иногда эти понятия используются неправильно, в том числе самоучками, которые выдают себя за профессионалов. Первый является частью второго, более сложного мира.
Грубо говоря, UX – это «как работает», а UI – «как выглядит».
Следует понимать, что UX-дизайнеры, или архитекторы, обеспечивают взаимодействие пользователя с интерфейсом и достижение конечной цели работы. Специалисты в области UX создают четкий механизм, архитектуру взаимодействия, координируя работу с UI-дизайнером, программистом, копирайтером и другими коллегами.
UI-дизайн охватывает именно разработку пользовательского интерфейса – его красоту, читабельность, удобство и привлекательность для юзера. Чтобы разработать безупречный интерфейс, UI-дизайнеру нужно знать вкусы и потребности аудитории.
2. Знайте целевую аудиторию сайта
Каким должен быть пользовательский интерфейс? Ответ на этот вопрос хороший UI-дизайнер черпает у пользователей. Если вы планируете запуск коммерческого сайта, необходимо четкое представление о своей целевой аудитории, ее потребностях, привычках и вкусах.
Вам нужно иметь четкое представление о том, какие потребности приведут людей на сайт и удержат там, позволят конвертировать ЦА из обычных зевак в лояльных клиентов.
Теряетесь в догадках? Тогда начните с просмотра конкурирующих проектов. Используют ли конкуренты похожие макеты или цвета? Придерживаются ли они подобного стиля?
Помните: использование визуально приятных веб-шаблонов поможет привлечь ЦА.
При этом отличайте вкусы аудитории от своих собственных. Определившись с ЦА, можно провести тестирование и получить отзывы посетителей. Фидбэк – залог успеха.
3. Простой и понятный UI-дизайн
Отличительной особенностью хорошего интерфейса является простота.
Мы не имеем в виду приклеивание кнопки здесь и там с примитивной анимацией.
Мы говорим об интерфейсе, который просто понять и освоить даже новичку.
Пользователь не должен нуждаться в карте и компасе для ориентирования по разделам сайта – дизайнер сам направляет его куда нужно! Для этого используются цвета, типографика, обратная связь и визуальные иерархии, которые мы рассмотрим ниже.
Наконец, пользовательские интерфейсы в рамках одного проекта должны быть согласованными. Изучение нового сайта должно стать для посетителя приятным путешествием по спокойной реке, а не преодолением крутых стилистических порогов на каяках.
Если хотите экспериментировать с различными стилями – делайте это на этапах обсуждения и тестирования проекта. В работу должен пойти единый, согласованный стиль.

4. Внедряйте визуальную иерархию сайта
Наиболее важные элементы интерфейса должны быть выделены, чтобы пользователи могли сосредоточиться на них. UI-дизайн обладает бесконечным арсеналом приемов для этого.
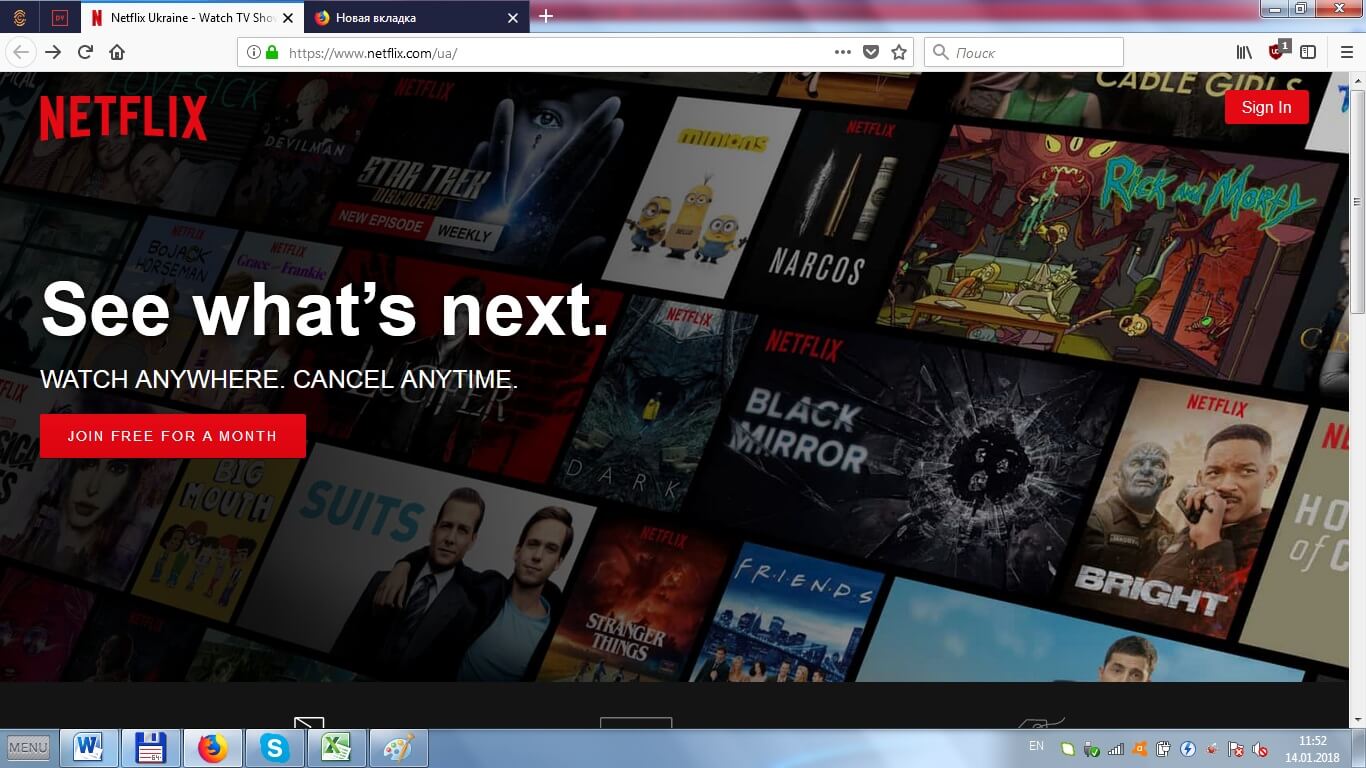
Самый простой пример – укрупнение элемента, превращение его в центр страницы (вот почему никто не игнорирует Годзиллу!). Возьмем популярный веб-сайт Netflix, где при открытии главной страницы вас сразу встречают выделенные рекомендации.
Более оригинальный способ реализовать визуальную иерархию – использование пробела для выделения важных частей интерфейса. В качестве альтернативы появление неожиданного элемента со вкусом способно творить чудеса. Удивляйте пользователей!
Как мы уже говорили, согласованность в интерфейсе имеет решающее значение. До такой степени, что появление «нарушителя» привычного шаблона мгновенно привлечет внимание.
5. Правильно используйте типографику
Другим элегантным способом создания визуальной иерархии является типографика.
Это не так просто, как выбрать хороший шрифт (три из четырех дизайнеров выбирают Comic Sans). Каждый шрифт имеет, так сказать, индивидуальность, и влияет на ЦА по-разному.
Размер играет ключевую роль при использовании шрифтов в вебе.
Важная информация, такая как заголовки, выделяется крупным и элегантным шрифтом (будьте осторожны – не выделяйте слишком много информации). И не забывайте о контрастах.
6. Цвета и контраст в дизайне интерфейса
Некоторые комбинации, такие как синий на красном, читаются ужасно.
Хороший UI-дизайнер никогда не допустит появления такого «салата» на мониторе.
Выбор правильных цветов для дизайна интерфейса – это целая наука.
Если вы читаете данный материал, наверняка вы уже знакомы с психологией цветов.
Цветовая схема должна быть не только красивой, но и эффективной.
Цвета используются для подчеркивания визуальной иерархии, установления связи между элементами и привлечения внимания пользователей к целевым действиям.
В дизайне интерфейсов нужно поддерживать цветовое единообразие и согласованность, стремиться к минимализму. Аляпистая хаотичность – это непрофессионально.
Есть хорошее эмпирическое правило при подборе цветов: темные цвета несут больше «визуального веса», и разбавлять их следует светлыми цветами.
7. Настройте обратную связь
Интерфейсы предназначены для использования – то, что никогда не следует упускать из виду. Одно из самых больших преимуществ веб-проектов – возможность обратной связи.
Идет загрузка? Почему бы не вывести в этот момент анимацию с полезным сообщением для пользователя? Человек неверно заполнил форму – почему сразу не сообщить ему?
В идеальном мире интерфейс должен быть интуитивно понятным и простым в работе. Но поверьте, пользователи всегда изобретут инновационный способ «сломать» программу, и наделают таких ошибок, о которых вы не могли подумать!
Обратная связь – лучший способ научить людей правильно пользоваться продуктом.

8. Упрощайте формы для заполнения
Формы – один из основных методов взаимодействия пользователя с вашими веб-проектами. Именно там они будут что-то кликать, проклиная время от времени вас и компьютер.
Проблема в том, что большинство пользователей ненавидят формы жгучей ненавистью.
Поэтому ваша задача состоит в том, чтобы интегрировать их в свой интерфейс настолько безболезненно, насколько возможно. Чтобы пользователи не проклинали компьютеры и вас любимого чаще, чем это необходимо. Сделать это непросто.
Спросите себя: «Действительно ли эта форма необходима?».
Во многих случаях сайты вынуждают пользователя регистрировать без веских причин – если вы можете отказаться от формы и разработки лишнего интерфейса, это беспроигрышный сценарий.
Если веб-проекту действительно нужны зарегистрированные пользователи, почему не сделать форму проще? Возьмите, к примеру, Twitter. Они запрашивают минимум данных. В результате новый пользователь не успевает разозлиться, и воспринимает процесс с пониманием.
9. Дизайн интерфейсов – командная работа
В зависимости от объема проекта, в какой-то момент может потребоваться слаженная команда. Работайте с профессионалами и убедитесь, что каждый разработчик получает полную информацию для создания удобного и привлекательного интерфейса.
10. Объедините результаты UI-дизайна
Как мы уже говорили, дизайн интерфейсов – сложный процесс.
Вы должны учитывать множество факторов, обладать достаточными техническими знаниями и понимать аудиторию сайта. Только предвидя потребности ЦА, можно создать дизайн, который будет соответствовать, и даже превышать текущие потребности.
Большинство правил, которые мы рассмотрели в этой статье, имеют нечто общее, что сделает вашу жизнь проще: они не ограничиваются вселенной веб-дизайна. Почти все советы должны быть хорошо знакомы разработчику – мы просто расширили их на UI.
Есть личные правила UI-дизайна? Делитесь ими в комментариях.
Несмотря на обилие учебных материалов, начинающих специалистов год за годом заботит один и тот же вопрос: как сделать первые шаги в дизайне.
Получив множество вопросов от молодых дизайнеров, я решил написать материал, который бы мечтал прочитать на старте своей карьеры. Он основан на личном опыте и уроках, полученных в общении с успешными дизайнерами из больших студий и продуктовых команд.
В первой части, я расскажу о базовых навыках хорошего дизайнера, а во второй, о том, как их использовать для построения карьеры.
Фундамент дизайнера
В любой сфере есть ряд базовых навыков, без которых в профессии делать нечего. Лишь обретя эти навыки можно расчитывать на повышение в должности и доходе.
Фокус, цели и задачи
Каждый дизайнер должен знать, для каких целей создается интерфейс и какие задачи он должен решать.Сайт авиакомпании существует для людей, цель которых переместиться из одного города в другой, а его задача — помочь найти рейс, соотвествующий их потребностям.
Цели и задачи — это не одно и тоже. У вас может быть цель хорошо провести вечер, а задача — выбрать между кино, рестораном и футболом.
Дизайнер должен всегда в голове держать цели пользователей, а на практике решать их задачи. Наверняка, вы сейчас работаете или начинаете работать над каким-либо проектом. Подумайте, какие у него цели и какие задачи он должен решать.
Задач у сервиса может быть много и некоторые будут друг с другом конфликтовать, поэтому вам нужно выбрать одну основную и сделать ее выполнение максимально удобным, при этом не пожертвовав остальными.
Как бы это работало, если бы это было просто?
Я регулярно задаю себе этот вопрос, встречая новую задачу. Он помогает мне отвлечься от существующих шаблонов и придумать решение, соответсвующее текущей задаче.
На старте карьеры я, как и многие, первым делом бежал на дизайнерские ресурсы в поисках “вдохновения” и пытался найти решение, которое можно применить к моей задаче. Хотя на самом деле, я не искал вдохновение, а лишь пытался поменьше напрягать свой мозг.
Скопировать чужое решение заманчиво, но не нужно забывать, что любой паттерн может хорошо работать в одном случае и абсолютно не работать в другом. Да и кем вы станете, лишь подражая чужим работам? Ведь хорошего дизайнера всегда отличает умение мыслить.
Полезно перенимать чужой опыт, просматривая концепты и работающие сервисы, но при столкновении с новой задачей не нужно забывать включать голову.
Эстетика интерфейса
Я люблю Medium за хорошую типографику и удобство написания статей, хотя на других ресурсах мои статьи порой набирают в два-три раза больше просмотров. Но дело ведь не только в красоте.
Хороший визуал облегчает чтение и избавляет от необходимости менять масштаб страницы. Хороший визуал делает акценты на важных элементах, что приятно в социальных сетях и критически важно в сервисах для бизнеса.
Instagram не просто так изменил свой интерфейс с черно-синего на белый. Его целью было сделать акцент на контенте, который генерируют пользователи.
Переодически мы слышим об ошибках, которые совершают люди из-за сложного интерфейса. Конечно, поставить случайно лайк — не проблема, а вот ошибка при управлении самолетом или атомной станцией может привести к трагедии.
Самый простой способ улучшить визуальные навыки — перенимать чужой опыт, копируя интерфейсы и читая толковые материалы. Мне в свое время очень помогли дизайн-гайдлайны Google.
На русском языке можете прочитать емкий материал студии Олега Чулакова: design.chulakov.ru. Уверен, что на старте карьеры он бы мне очень помог.
Еще одна очень важная вещь — взгляд со стороны. Я всегда работал в стартапах, где был одним дизайнером, что давало мне большую свободу действий, но лишало обратной связи опытных коллег.
Большинство дизайнеров начинают свою карьеру дома, поэтому единственным способом получить обратную связь для них является завязать отношения с опытным дизайнером и периодически просить у него комментарий по поводу своих работ.
Что ему нужно?
Хороший дизайнер думает сценариями, а не экранами.Сценарий — это последовательность действий, которые нужно совершить пользователю чтобы выполнить определенную задачу. Например, выбрать оптимальный рейс. Сценарий может решаться в рамках одного экрана, а может содержать их сколько угодно. Задача дизайнера — не сократить количество экранов, а сделать выполнение задачи пользователя более удобным, интуитивным.
Иногда задача требует пошаговой логики, где каждый шаг — это отдельная страница, как при сложной регистрации. Некоторые задачи удобнее решать в рамках одного экрана (пример: создание публикации в соцсетях).
Сценарии лежат в основе проектирования любого интерфейса, поэтому любой дизайн должен начинаться с них.
Системность в дизайне
Все компании, которых хоть немного заботит дизайн, приходят к идее, что перерисовывать одни и те же компоненты и расставлять их новым способом — довольно глупая затея. Поэтому все начали создавать единую систему компонентов, а чуть позже и логику их размещения.
Спустя еще какое-то время, дизайнеры объединились с разработчиками, связав свои элементы в макетах со сверстанными компонентами на фронте. Благодаря этому, дизайнеру все меньше приходится рисовать и все больше использовать свои два главных инструмента: мозг и фронтенд-разработчика.
Разработчиков нужно уважать и хотя бы логически понимать суть их работы. Без этого сложно будет найти общий язык и создать отличный продукт.
Имея готовый набор необходимых элементов и стилей, вы сможете больше думать о решении проблем пользователей и меньше о рисовании.
Даже хорошую идею легко убить
Помню, как в начале карьеры, презентуя дизайн-решение, меня было легко смутить, задав простой вопрос, например, почему какой-то элемент именно такой. Тогда я пытался аргументированно ответить на вопрос из-за чего возникал бессмысленный диалог, который влиял на восприятие всей работы.
Лишь с опытом я понял, что вопросы, не касающиеся основной темы нужно игнорировать. Например, сказав: “Это лишь детали, поэтому давайте обсудим основные вещи, которые влияют на бизнес, а в конце вернемся к вашему вопросу”. Как ни странно, этот ответ избавляет вас от бесполезной беседы и представляет в виде профессионала, который заботится о бизнесе клиента, а не своем эго.
Для того чтобы ваши дизайн-решения принимались, необходимо связывать их с аналитикой, которую вы провели прежде чем придти к этому решению. Показав, что ваше решение стало итогом серьезной аналитической работы, в рамках которой вы изучили конкурентов и протестировали несколько решений, с вами сложно будет не согласиться.
Книги для дизайнеров
Меня периодически спрашивают, какие книги помогли мне стать в дизайне лучше.
Никакие.
Лишь регулярная практика и понимание бизнеса помогли мне приносить компании большую пользу и повысить свою ценность на рынке.
Идем дальше.
Куда устроиться
Есть три популярных варианта: студия, продукт или стартап.
Студия хорошо подходит для новичков, так как вокруг тебя полно дизайнеров у которых можно чему-либо научиться. Здесь выше темп, так как есть четкие сроки начала и окончания проекта. Из-за того, что стоимость проекта привязана к человеко-часам, в студиях зарабатывают, в основном, меньше, чем в продукте.
В продукте более спокойный ритм, так как прибыль компании напрямую не зависит от работы дизайнера. Зачастую, дизайн-команда занимается функционалом, который появится в будущем, поэтому для них качество чаще всего важнее скорости. Особенно для проектов, которыми пользуются миллионы.
В стартапах вклад каждого сотрудника чрезвычайно важен, так как команды небольшие и зачастую отдел дизайна состоит лишь из одного человека, поэтому идти туда лучше полностью уверенным в своих силах.
Всю свою карьеру, не считая фриланса, я работал в стартапах, где был единственным дизайнером. Минус этой работы в том, что рядом нет наставника, поэтому я много занимался самообразованием и анализом своей работы. Плюс в том, что ты можешь максимально влиять на итоговый продукт, работая вместе основателями.
Генерация удачи
[очень важная часть]
Многие ограничивают свое представление о мире профессиональными навыками, хотя они являются лишь необходимым минимумом. Вы можете быть отличным дизайнером, но какой в этом толк, если о вас никто не знает (ни клиенты, не сообщество)?
Некоторым везет и их карьера выстраивается благоприятным образом, но не потому что они с рождения счастливцы, а лишь потому, что они неосознанно выполняли действия, которые повышают шансы на успех.
Среди этих действий есть активные и пассивные.
Среди пассивных — это наличие резюме, портфолио и аккуратных профилей в соцсетях. Эти вещи повышают вероятность того, что вас могут случайно заметить и предложить интересный проект.
Активные действия — отклики на чужие вакансии, публикации статей и кейсов, общение с профессионалами из разных сфер, прямые письма работодателям и создание своего сообщества. Благодаря этому, вы не ждете пока вас найдут, а своими силами повышаете вероятность перспективного предложения.
Я знаю одного дизайнера из региона, который вел таблицу с ведущими профессионалами из нашей отрасли и по приезду в Москву встречался с ними. Благодаря этому, ему удалось получить хорошее предложение о работе и спустя полтора года сменить одну топовую студию на другую, заняв место партнера.
Популярный ныне вариант — пройти курс от известной компании или поучаствовать в конкурсе.
Павел Шумаков, выиграв Russian Design Cup получил предложение от ВКонтакте, а чуть позже перебрался в лондонский офис Badoo. Некоторые ребята, пройдя курс от Skillbox получили предложение о работе в AIC.
Давно известный вариант — сделать фейковый проект, вложив в него все силы и качественно опубликовать его в портфолио. Самый известный пример — редизайн Google News Георгия Квасникова, который принес ему ряд предложений от крупных компаний.
Ну и последнее.
Важно понимать, что за ширмой любого бренда находятся адекватные люди, которые готовы в любое время рассмотреть амбициозного кандидата. Ваша задача — лишь правильно себя преподнести. Грамотное письмо на общий ящик и аккуратное портфолио — это порой все, что нужно.
Как зарекомендовать себя на новом месте
Одна из самых главных вещей, которую я понял за свою карьеру — это умение идти вперед, несмотря на неудачи. Ошибок не избежать, поэтому нужно нормально к ним относится.
Это элементарная логика:
Успеха добиваются не те, кто не совершает ошибок, а те, кто несмотря на них идет вперед.Мой путь, который я описал в большой истории “Становление дизайнера”, содержал ряд неудач, которые могли стоить мне работы, но даже на старте карьеры интуиция подсказывала, что переживания никому не помогут и единственный способ чего-то добиться — просто идти вперед.
Поэтому не переживайте, столкнувшись с проблемами на новой работе. Все через это проходили, включая Стив Джобса, который за первые 15 лет своей карьеры совершил ряд дорогостоящих ошибок, из-за которых в конце 90-х многие его считали неудачником. И лишь высокомерная уверенность в своем предназначении, позволила ему идти вперед и спустя десятилетие стать иконой отрасли.
Будьте открытыми, налаживайте отношения с коллегами, интересуйтесь опытом других и когда вам выпадает шанс, берите на себя инициативу.
Неизбежный исход
Возможно, начинающим специалистам еще рано читать про исход, но один дизайнер написала мне, что не хочет просто “двигать пиксели”, а стремиться учавствовать в создании продукта. Обычно дизайнеры приходят к этим мыслям спустя несколько лет, устав делать однотипные сервисы для заказчиков.
Самым логичным вариантом роста является позиция арт-директора, которая заключается в том, что вы навсегда закрываете графический редактор и выполняете лишь интеллектуальную работу, корректируя направление других дизайнеров.
Другой вариант — перейти в продуктовую компанию, где вместе с коллегами у вас будет возможность работать над улучшением одного продукта.
Неплохой вариант — присоединиться к стартапу и отвечать за дизайн всего проекта. В случае успеха, вы начнете набирать и обучать других дизайнеров, формируя отдел.
Возможно, кто-то из вас захочет перейти на позицию продукт-менеджера и отвечать за коммуникацию между командами и стратегию развития проекта.
Ну и самый амбициозный вариант — основать свой проект. Хороший дизайнер понимает, как работает маркетинг и разработка, что нужно людям и умеет это использовать.
Совершить переход с позиции дизайнера не так сложно. Вместо того, чтобы ждать когда вас повысят, начните брать на себя новые обязанности самостоятельно.
Я применяю этот принцип довольно давно и как показывает опыт, при наличии адекватных коллег ваша инициатива будет отмечена.
Ключ ко всему
Молодой дизайнер задал мне вопрос:
Лучше продолжить самообразование или поскорее устроиться на работу?
Всегда и во всем, практика – лучший способ изучить какую-либо дисциплину, а если она совмещается с адекватной обратной связью, то ничего лучше вы найти не сможете.Поэтому, если вы хотите чего-то добиться в дизайне, то как можно раньше приступайте к работе и очень хорошо, если рядом с вами будет опытные коллеги. Если таковых нет, то делайте проекты самостоятельно и ищите обратную связь среди дизайнеров в социальных сетях.
На старте карьеры делайте фокус на качество, а не количество проектов. Не нужно искать новую работу в поисках лучшей жизни. Сначала научитесь делать ее хорошо.
И не забывайте, что дизайн-навыки – лишь половина успеха. Помимо них, вам нужно уметь общаться с людьми, понимать принципы работы бизнеса и проявлять активность в поиске интересных предложений.
Работайте упорно каждый день и не забывайте, что любой успех требует времени.
Терпение и упорство – ключ ко всему.
Сделайте эту неделю прорывной.
10 советов по дизайну интерфейса / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи «10 Tips to Designing Perfect Forms».Формы играют роль портала между пользователем и системой и часто являются основой страницы. Авторизация, регистрация, обновление статуса, ввод платежных данных или адреса доставки – управляются формами. Для онлайн-магазинов грамотно созданные формы играют значительную роль. По собственному опыту, хороший дизайн удваивает онлайн-продажи.
Поскольку формы выполняют важные функции для интерфейса пользователя, существуют правила по их оформлению.
1. Начинайте с ввода данных
Начните с самого простого элемента – текстового поля. Это наиболее распространенный компонент многих форм, так что сделав его правильно, вы уже на полпути.
Выделяют 3 основных элемента для формы: текстовое поле, заголовок исообщение об ошибке. Какой бы дизайн вы не выбрали для их создания, убедитесь, что пользователь знает, какая информация требуется, и если есть ошибка – как можно от нее избавиться.
Заголовки должны быть сверху
Тенденции рождаются и умирают. Сейчас модно размещатьplaceholder как заголовок. Его использование хоть и не ошибочно, но поднимает некоторые UX (прим.: «user experience») проблемы. Дело в том, что когда поле заполнено, пользователь не видит заголовка.
Заголовки необходимо видеть всегда. Поэтому они размещаются сверху.
Почему сверху, а не слева от поля ввода данных?
Когда заголовок слева от текстового поля, на экране телефона элементы будут съезжать относительно друг друга. Сначала думайте о том, как все будет выглядеть на экране телефона.
Помогите пользователю, указав пример в placeholder.
Еще один аргумент в пользу размещения заголовков над полем ввода данных, это то, что пользователь читает информацию по вертикальной линии, так как согласно исследованиям, это быстрее, чем перемещение зрения от левой колонки к правой.
2. Сообщение об ошибке и предупреждения
Для стандартного текстового поля нужны сообщения об ошибках.
Вот 3 совета по их оформлению:
Ошибка возникает как из-за клиента, так и из-за сервера
С клиентской стороны обнаруживаются проблемы, когда обязательное поле не заполнено, либо email введен неверно:
- Сервер проверяет, существует ли данный email;
- Пользователь получает уведомление о клиентской ошибке до отправки формы. Ошибки необходимы для предотвращения отправки неверной информации пользователем.
Уточняйте сообщения об ошибке
Предоставляйте информацию о том, в каком поле ошибка. По соображениям безопасности, некоторые разработчики не указывают на ошибку вemail или пароле при авторизации, и это абсолютно нормально. Но когда пользователь подписывается на рассылку или вводит свой адрес при покупке, укажите ему, какое поле заполнено неверно и почему.
Каждый раз как вы оформляете текстовое поле, проверяйте, как будет выглядеть ошибка до и после нажатия кнопки «отправить».
Используйте предупреждения
Проинформируйте пользователя, если поле требует определенных критериев, например, если пароль должен содержать некоторое число символов или совмещать числа и буквы.
Укажите, насколько надежен пароль, зарегистрирован ли email на сайте, или не занят ли логин.
3. Используйте сочетающиеся формы
Визуально форма выглядит лаконичнее, если используются их сочетания. Учитывайте, как пользователь будет использовать форму с телефона.
Если все поля – текстовые, пользователю придется постоянно раскрывать клавиатуру.
Для разнообразия предложите пользователю переключаться с текстового поля на dropdown (прим.: «раскрывающиеся списки») или на radiobuttonи обратно.
Подумайте о том, как пользователь держит телефон, и как ликвидировать неудобство, вызванное сочетанием одинаковых полей для ввода данных.
4. Radio Buttons, Dropdowns и Checkboxes
Иногда возникает путаница при выборе radiobutton, dropdown и checkbox.
Radiobutton прекрасно подходит для предоставления небольшого числа возможных ответов. Выберите возможный ответ заранее или пропустите это поле.
Radiobutton – лучшее решение в случае, когда можно выбрать только один вариант.
Когда нужно больше элементов, более подходящим вариантом будет dropdown (в практике – больше 5-6 ответов). Также можно выбрать элемент по умолчанию или задать placeholder «Выберите элемент».
Checkbox – лучший выбор, когда нужно заполнить только одно поле (например, условия и положения), или предоставляется больше одного варианта ответа. Если вы хотите выбрать, какие рекламные рассылки отправить пользователю, checkbox позволит сделать больше одного выбора.
Использование checkbox вместо radiobutton не должно ограничивать вас в решениях по оформлению пользовательского интерфейса.
Как у дизайнера, у вас достаточно свободы в выборе того, как UI (прим.: «user interface») элементы будут отображаться на экране. Даже если вы хотите как-то изменить checkbox, чтобы они были более интересными, это не должно влиять на восприятие пользователя.
Вместо того, чтобы писать текст напротив маленьких кружков, можно создать картинки или иконки для выбора.
5. По возможности исключайте поля необязательного ввода
Если цель бизнеса – продать товар, то ваша цель как дизайнера – устранить как можно больше неудобств между пользователем и системой.
Удаление ненужных полей позволит пользователю прилагать меньше усилий.
При оформлении важно знать различные виды форм оплаты и доставки.
Если отдел продаж хочет узнать предпочтения клиентов, можно сделать это при подтверждении email.
Всегда ищите способы, позволяющие использовать минимум видимых полей.
Если вы хотите оптимизировать онлайн-магазин, минимизируйте число полей для адреса доставки и оформления покупки.
Если вы оформляете интерфейс для бронирования авиабилетов, покажите пользователю наименьшее число полей, необходимых для просмотра доступных рейсов.
Затем вы можете предложить больше условий: количество сумок и т.д.
6. Используйте автозаполнение для больших форм
В зависимости от названия улицы, заполнение адресной строки может занять много времени, особенно с телефона. Написать адрес правильно может быть еще труднее.
Подумайте об использовании GoogleMapsAPI, чтобы названия улиц заполнялись автоматически. Это значит, что пользователю достаточно ввести несколько символов и выбрать нужную улицу из предлагаемого списка. Можно также автоматически заполнять почтовый индекс, опираясь на название улицы, но это мы обсудим позднее.
7. Используйте условную логику
Используйте логику для введения некоторой информации за пользователя, чтобы сделать его жизнь легче.
- Если известна страна пользователя, дизайн может содержать дополнительные поля («штат» если вы в США, «графство» — в Ирландии и т.д.)
- Используйте почтовый индекс, чтобы ввести название города, штат или провинции
- Если вы вычисляете страну пользователя по IP адресу, можно ли вставить код страны в поле для ввода телефона?
Если вы хотите заполнять некоторые поля за пользователя, всегда давайте ему возможность самому ввести информацию. Есть вероятность, что вы в чем-то ошибетесь.
Например, вы используете GoogleMapsAPI, чтобы найти улицу в Германии. Зная название улицы, можно получить код города. Однако, некоторые улицы Германии достаточно большие, поэтому охватывают различные коды, так что информация может быть неверной в случае пограничных улиц. Всегда предоставляйте пользователю возможность ввести данные при необходимости.
Использование условной логики для всех стран мира потребует слишком много работы, поэтому необходимо осознавать смысл своих стараний. Просмотрите страны, из которых чаще всего поступают заказы, и сначала начните оптимизировать именно их. Если это приводит к повышению дохода, проделайте то же самое с остальными странами.
8. Используйте Placeholder правильно
Ранее мы обсуждали, что placeholder используется не всегда, так как исчезает при вводе информации. Но мы не рассматривали другие способы его использования, которые могут помочь пользователю.
Placeholder – прекрасная возможность показать пользователю, как вводить информацию. Хорошим примером является ввод телефона. Нужно ли пользователю вводить код страны? Или код города?
Когда необходим телефон или номер карты в определенном формате, проинформируйте об этом пользователя, предоставив пример заполнения в placeholder. Это отличный способ устранения ошибок, просто указывая, какая информация нужна: код страны и т.д.
9. Сообщайте о следующих шагах
Если после заполнения последует еще одна форма для ввода, сообщите об этом пользователю.
Вместо «Далее» или «Оплатить» можно написать «Проверить заказ» или «Оплата PayPal».
Добавляйте сообщения, указывающие на следующие шаги после нажатия кнопки. Завершится ли оформление заказа или у пользователя будет время все проверить? Перейдет ли он к оплате?
Всегда ищите пути доставлять комфорт пользователю, особенно если это связано с его банковским счетом.
Я раздражаюсь каждый раз при покупке на Amazon, потому что я не получаю всей информации, включая стоимость доставки, вплоть до последнего шага. Будьте честны со своим пользователем. Заслужите доверие, предоставляя необходимую информацию на каждом шаге заполнения, четко объясняйте, чего ожидать при дальнейшем использовании.
10. Продолжайте искать способы оптимизации
Однажды запустив яркую новую форму, продолжайте анализировать её. Если вы обнаружили, что многие пользователи покидают сайт, выясните причину. Проведите опрос, чтобы выяснить, почему пользователи испытывают дискомфорт, затем поработайте над устранением этого неудобства. Для дизайнера работа никогда не «закончена полностью».
Заключение
Иногда дизайн форм не так уж интересен, но если они сделаны хорошо, они могут изменить восприятие сайта или приложения пользователем. Тщательнее прорабатывайте формы, чтобы пользователю было легче. Четко давайте дальнейшие указания, предоставляйте подсказки с помощью предупреждений и placeholders, и предлагайте автозаполнение, чтобы пользователи не печатали слишком много.
Недавно мы в «Я люблю ИП» закончили курсы по дизайну от trydesignlab.com. И это одна из самых важных статей, которую нам посоветовал ментор в процессе обучения. Именно поэтому мы решили её перевести. Посмотреть все наши работы с курсов можно в ВКонтакте по тэгу #design101@iloveip.
Вступление
Сначала о главном. Это руководство не для всех. Это руководство прежде всего для:
- разработчиков, которые хотят уметь делать хорошие интерфейсы для себя, если вдруг прижмёт;
- UX-дизайнеров, которые знают, что хороший UX-дизайн продаётся лучше в красивой UI-упаковке.
Если вы ходили в художественную школу или считаете себя хорошим дизайнером интерфейсов, то скорее всего это руководство покажется вам а) скучным, б) неправильным или даже в) вызывающим раздражение. Это нормально. Просто закройте эту вкладку и двигайтесь дальше.
А пока давайте я расскажу, что вы найдёте в этой статье.
Раньше я был UX-дизайнером без каких-либо навыков графического дизайна. Я обожал просто проектировать интерфейсы, но вскоре я понял, что есть куча причин научиться делать это ещё и красиво:
- Моё портфолио выглядело ужасно и едва отражало мой рабочий процесс и ход мыслей.
- Клиенты, с которыми я работал, с большей готовность заплатили бы тому, кто умеет рисовать не только прямоугольники и стрелочки.
- Хотел ли я в какой-то момент присоединиться к стартапу на ранней стадии? Тогда лучше мне освоить эти навыки уже сейчас.
Я всегда находил себе оправдание:
Я ничего не понимаю в эстетике. Я закончил инженерно-технический факультет. Я не должен делать вещи красивыми.
В конце концов, я научился дизайну так же, как и любому другому мастерству: путём холодного, жёсткого анализа, бессовестно копируя то, что работает. Я тратил по 10 часов на проект, а брал деньги всего за час. Остальные 9 я учился. Отчаянно разыскивая в Google, Pinterest и Dribbble то, что можно скопировать.
Эти «правила» — это уроки, которые я вынес для себя за это время.
Итак, обращаюсь к занудам: если у меня сейчас что-то и получается в дизайне интерфейсов, это потому что я много анализировал, а не просто появился из ниоткуда с интуитивными знаниями о балансе и красоте.
В этой статье нет теории. Только чистая практика. Здесь вы ничего не найдёте о золотом сечении или теории цвета. Только то, чему я научился сам.
Есть дзюдо. Дзюдо развивалось сотни лет на основе японских традиций в боевом искусстве и философии. Если вы возьмёте уроки дзюдо, вы будете не только драться, но услышите очень много о гармонии и движении энергии.
А есть крав-мага, которую изобрели евреи в борьбе против нацистов на улицах Чехословакии в 1930-х годах. Там нет искусства. На уроках крав-маги вы научитесь тычкам в глаза с помощью ручки.
Эта статья — крав-мага для экранов.
Правила
Вот они:
- Свет падает сверху.
- Сначала черное и белое.
- Увеличьте белое пространство.
- Изучите принципы наложения текста на картинки.
- Научитесь выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник.
Перейдём к делу.
Правило № 1: Свет падает сверху.
Тени лучше всего помогают мозгу понять, на какой элемент интерфейса мы смотрим.Пожалуй, это самое важное неочевидное правило, которое нужно усвоить в дизайне интерфейсов: свет падает сверху. В жизни свет чаще всего падает с неба или сверху. Если это не так, то это выглядит странно.
Когда свет падает сверху, он освещает верхнюю часть и отбрасывает тень на нижнюю. Верх будет светлее, а низ темнее.
Обычно мы не особо замечаем тень на нижних веках, но если их осветить, то перед вами предстанет девочка, похожая на демона.
То же самое и в дизайне интерфейсов. Как внизу каждой черты лица, так и внизу практически любого элемента интерфейса есть тень. Наши экраны плоские, но мы прилагаем все усилия, чтобы любой элемент на нём выглядел трёхмерными.
Возьмём кнопки. Даже в этой относительно «плоской» кнопке есть множество деталей, связанных со светом.
- В ненажатом состоянии (вверху) у неё тёмный нижний край. Ведь туда не падает солнечный свет.
- Верхняя часть ненажатой кнопки чуть светлее, чем нижняя. Это потому что она имитирует слегка изогнутую поверхность. Как, чтобы увидеть солнечный свет, вам нужно было бы направить зеркало вверх, так и изогнутая поверхность отражает чуууууть больше солнечного света.
- Ненажатая кнопка слегка отбрасывает тень — её можно увидеть в увеличенном виде.
- Нажатая кнопка сверху темнее, чем снизу. Потому что она находится на уровне экрана, и на неё попадает меньше солнечного света. В реальной жизни нажатые кнопки тоже темнее, потому что мы блокируем свет рукой.
Это всего лишь кнопка, но на ней уже есть 4 небольших эффекта от света. Это и есть главный урок. А теперь мы будет применять его ко всему.
Вот пара настроек из iOS 6 — «Не беспокоить» и «Уведомления». Она немного устарела, но может многому нас научить.
- Верхняя часть контрольной панели (inset control panel) отбрасывает небольшую тень.
- Проём для слайдера «On» располагается ещё глубже.
- Он имеет вогнутую форму, поэтому нижняя часть отражает больше света, чем верхняя.
- Иконки, наоборот, выпуклые. Видите яркий участок в верхней части иконок? Он представляет собой поверхность перпендикулярную к солнечному свету, следовательно, он поглощает и отражает его.
- У разделителя (divider notch) тень там, где не попадает солнечный свет, и наоборот.
Вот ещё один пример из моей старой работы.
Элементы, которые обычно имеют вогнутую форму:
- поля для ввода текста,
- нажатые кнопки,
- проёмы для слайдеров,
- радио-кнопки (неактивные),
- чекбоксы.
Элементы, которые обычно имеют выпуклую форму:
- кнопки (в ненажатом виде),
- сами слайдеры,
- контроллеры выпадающих меню,
- карточки,
- сама кнопка выбранной радио-кнопки,
- всплывающие окна.
Теперь когда вы знаете, вы будете везде это замечать.
А как же дизайн в стиле flat?
iOS 7 наделала много шума благодаря своему «плоскому дизайну». Он в буквальном смысле плоский. В нём нет никаких углублений или выступов — только линии и фигуры сплошного цвета.
Я, как и все, люблю чистый и простой дизайн, но я не думаю, что этот тренд на долго. Легкие трёхмерные эффекты в интерфейсах выглядят слишком естественно, чтобы от них полностью отказаться.
Скорее всего, в ближайшем будущем мы увидим полу-плоские интерфейсы (именно в них я рекомендую вам развиваться профессионально). Такие же чистые и простые, но с небольшими тенями, подсказывающими, что можно нажать или кликнуть.
В то время как я пишу эту статью, Google выпустила Material design. Это единый визуальный язык для всех продуктов компании, который, по своей сути, пытается имитировать физический мир.
Эта иллюстрация из руководства Material design показывает, как передать разную глубину с помощью разных теней.
Именно в этом направлении будет развиваться дизайн. Используя тонкие подсказки, чтобы передать информацию. Ключевое слово здесь — тонкие.
Нельзя сказать, что он не имитирует физический мир, но в то же время он не похож на веб-дизайн 2006 года. В нём нет текстур, градиентов или отблесков. Я думаю, будущее за «полу-плоским» дизайном. А дизайн в стиле flat — это просто часть истории.
Правило № 2: Сначала чёрное и белое
Создавая дизайн в чёрно-белой палитре, до добавления цвета, вы сможете максимально упростить самые сложные визуальные элементы и сфокусироваться на макете и расположении.В наши дни многие UX-дизайнеры увлечены подходом «сначала мобильные». Это значит проектировать страницы и взаимодействия для мобильных устройств до больших экранов с ретиной.
Такой вид ограничений прекрасен. Это очищает сознание. Вы начинаете с более сложной проблемы (удобное приложение на маленьком экране), а затем адаптируете решение к проблеме полегче (удобное приложение на большом экране).
Вот вам ещё одно похожее ограничение: сделайте сначала чёрно-белый дизайн. Начните с более сложной проблемы — сделать красивое и удобное приложение без помощи цвета. Добавляйте цвет в самую последнюю очередь, и то только с определённой целью.
Только так можно создать «чистый» и «простой» интерфейс. А обилием цветов в разных местах его, наоборот, очень легко испортить. Чёрно-белый дизайн заставляет вас сфокусироваться на расстояниях, размерах и макете. Именно это является основой хорошего дизайна.
Есть ситуации, когда такой подход не слишком полезен. Дизайну с определённой сильной ориентацией — «спортивный», «яркий», «мультяшный» — нужен дизайнер, который хорошо владеет цветом. Но большинству приложений нужен только «чистый и простой» дизайн. Делать дизайн для остальных гораздо сложнее.
Шаг 2: Как добавить цвет
Самое простое — это добавить только один цвет.
Один цвет на чёрно-белом сайте просто и эффективно притягивает взгляд.
Можно пойти ещё дальше и добавить два цвета или несколько оттенков одного тона.
Коды цветов на практике — что такое тон (hue)?В большинстве случаев на вебе используются HEX-коды цветов модели RGB. Для нас они являются абсолютно бесполезными. RGB плохо подходит для подбора цветов. Лучше использовать HSB (почти тоже самое что HSV или HSL).
HSB лучше, чем RGB, потому что эта модель ближе к тому, как мы воспринимаем цвет, и мы можем предсказывать, как изменение значений HSB повлияет на цвет.
Если вы впервые об этом слышите, то вот хороший путеводитель по HSB цветам.
Изменяя насыщенность и яркость одного и того же тона, можно создать палитру из множества цветов — тёмных, светлых, для фона, выделения и привлечения внимания. При этом они не будут рябить в глазах.
Использовать несколько оттенков одного или двух основных цветов — это самый лучший способ подчеркнуть или утопить отдельные элементы в дизайне, не испортив его.
Ещё несколько заметок о цвете
Цвет — это самая сложная часть графического дизайна. И хотя большинство статей о цвете недалёкие и вряд ли помогут вам в работе, есть несколько очень полезных инструментов:
- Никогда не используйте чёрный. Эта статья о том, что чистый чёрный цвет практически не встречается в реальной жизни. Увеличивая насыщенность серых оттенков, особенно тёмных, вы добавите живости вашему дизайну. К тому же, насыщенные серые тона ближе всего к реальной жизни, что само по себе хорошо.
- Adobe Color CC. Отличный инструмент для того, чтобы подобрать подходящий цвет, изменить его или составить палитру.
- Поиск в Dribbble по цвету. Ещё один классный способ найти, что работает с определённым цветом. Например, если вы уже нашли один цвет, посмотрите, какие цвета сочетают с ним лучшие дизайнеры в мире.
Правило № 3: Увеличьте белое пространство
Чтобы интерфейс выглядел красиво, позвольте ему дышать.В Правиле № 2 я говорил, что чёрно-белая палитра заставляет дизайнеров думать о макете и расположении элементов прежде, чем добавить цвет, и это хорошо. Теперь пришло время поговорить собственно о макете.
Если вы когда-нибудь писали HTML-страницу с нуля, то скорее всего знакомы с тем, как HTML выглядит по умолчанию.
Если коротко, то всё сбито к верху экрана. Шрифт мелкий, между строчками нет никакого пространства. Между абзацами расстояние чуть-чуть побольше, и они растянуты на весь экран независимо от того, сколько он пикселей, 100 или 10 000.
С точки зрения эстетики, это выглядит ужасно. Если вы хотите, чтобы интерфейс выглядел красиво, вам нужно добавить много белого пространства.
Иногда даже слишком много.
Белое пространство, HTML и CSSЕсли вы, как и я, привыкли форматировать в CSS, где по умолчанию нет белого пространства, то пришло время отучиться от этой ужасной привычки. Начните думать, что белое пространство — первично. В самом начале есть только оно, и вы уменьшаете его, добавляя элементы на сайт.
Звучит как дзэн? Я думаю, именно поэтому люди продолжают делать наброски.
Начать с чистого листа значит начать именно белого пространства. Думайте об отступах и полях с самого начала. Всё, что вы рисуете, — это ваше сознательное решение по уменьшению белого пространства.
Если вы начнёте с кучи неотформатированного HTML, то о белом пространстве вы будете думать в последнюю очередь.
Вот концепт музыкального плеера от Piotr Kwiatkowski.
Обратите внимание на меню слева.
Вертикальное пространство между ссылками в меню в два раза больше самого текста. Это шрифт размером 12px, с такими же отступами сверху и снизу.
Или посмотрите на заголовки списков. Между словом «PLAYLISTS» и его подчёркиванием расстояние в 15px. Это больше, чем высота заглавной буквы шрифта! Я уже молчу о 25px между самим списками.
В верхнем правом углу тоже достаточно пространства. Текст «Search all music» занимает 20 % высоты панели навигации. У иконок похожие пропорции.
Пётр сознательно добавил сюда много белого пространства, и это окупилось сполна. Хотя это просто концепт, но в плане дизайна этот интерфейс мог бы посоперничать с лучшими музыкальными плеерами, которые сейчас есть.
Даже такие интерфейсы, как форумы, могут выглядеть красивыми и простыми благодаря белому пространству.
Или Википедия.
Конечно, можно поспорить, что такому редизайну не хватает функциональности. Но это хорошее место для старта.
Добавьте белое пространство между линиями.
Добавьте белое пространство между элементами.
Добавьте белое пространство между группами элементов.
Анализируйте, что работает, а что нет.
В следующей части я расскажу об остальных 4 правилах красивых интерфейсов:
- Как накладывать текст на картинки.
- Как выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник
«Быть дизайнером — значит не просто собирать разрозненные элементы воедино, упорядочивать их или как-то изменять. Тут нужно и создавать некую ценность, и придавать смысл, и освещать, и упрощать, и трансформировать, и облагораживать, и сгущать краски, и убеждать, и даже в какой-то мере развлекать».
— Пол Рэнд (Paul Rand)
1. Обязанность интерфейса — обеспечение взаимодействия
Интерфейсы служат для обеспечения взаимодействия между людьми и окружающим миром. Они помогают нам прояснять, освещать, реализовывать и наблюдать взаимосвязи; они могут объединять и разъединять нас, влиять на наши ожидания; а кроме того, они дают нам доступ к различным услугам. Не стоит принимать процесс разработки интерфейса за искусство в чистом виде, а сам интерфейс — за некий арт-объект. Интерфейсы призваны выполнять определенные функции, и эффективность их работы можно измерить. Но и к одним только утилитарным вопросам роль интерфейсов не сводится. Действительно хорошие интерфейсы способны вдохновлять, пробуждать, окутывать тайной и укреплять наши отношения с окружающим миром.
2. Ясность прежде всего
Любой интерфейс в первую очередь должен быть понятным. Чтобы эффективно использовать разработанный вами интерфейс, люди должны понимать, что он из себя представляет, зачем им его использовать, какие задачи они смогут с его помощью выполнять, к чему приведет то или иное действие — и тогда они смогут успешно с ним взаимодействовать. Да, разобраться в интерфейсе с первого раза может быть непросто, но двусмысленностям в нем места нет. Понятному интерфейсу пользователи доверяют и поэтому, скорее всего, будут использовать его в дальнейшем. В общем, вместо того чтобы запихивать все на один экран и тем самым запутать пользователей, лучше сделайте сотню понятных экранов.
3. Внимание любой ценой
Нас постоянно что-то отвлекает. Даже спокойно почитать уже невозможно без того, чтобы что-нибудь не отвлекло от дела. Внимание пользователей бесценно. Дайте ему сосредоточиться, не засоряйте приложения элементами, отвлекающими внимание от главного назначения того или иного созданного вами экрана. Если пользователям нужно что-то прочитать, то дайте им достаточно времени для этого, а уж потом показывайте рекламу, если это необходимо. Цените внимание ваших пользователей: от этого в выигрыше будут и они, и вы. Для обеспечения использования продукта внимание пользователей — жизненно важный фактор. Старайтесь удерживать его любой ценой.
4. Под контролем пользователей
Людям нравится чувствовать контроль над ситуацией. Многие разработчики об этом не задумываются, и в результате пользователи вопреки своему желанию вынуждены совершать операции, которые они не собирались совершать, причем направление их движения оказывается весьма неясным, а результаты действий — неожиданными. Дайте пользователям почувствовать, что ситуация под их контролем, периодически отображая состояние системы, описывая причинно-следственные связи (если вы сделаете это, случится то-то) и помогая им ясно понять, чего можно ожидать от каждой конкретной операции. И не бойтесь быть Капитаном Очевидностью. Очевидные вещи далеко не всегда так уж очевидны.
5. Лучшее управление — прямое управление
Лучший интерфейс — никакого интерфейса: например, с объектами реального мира мы взаимодействуем напрямую. Но постепенно появляется все больше объектов цифровой природы, которыми управлять напрямую невозможно, и тут нам на помощь приходят интерфейсы. Очень легко сбиться с верного пути и в итоге перегрузить интерфейс кнопками, финтифлюшками, графикой, параметрами, настройками, окнами, дополнительными вставками и прочим «мусором». В результате пользователи вынуждены вместо выполнения задач заниматься управлением элементами интерфейса. Чтобы этого избежать, возьмите за образец прямое управление: интерфейс должен быть максимально незаметным и способным распознавать естественные человеческие жесты. В идеале у пользователей должно появиться ощущение, будто они управляют объектом напрямую.
6. Один экран — одна основная задача
Каждый экран приложения должен служить для выполнения какой-либо одной задачи, стоящей перед пользователями. Так пользователям приложения будет проще в нем разобраться и с ним работать, а разработчикам — расширять его функционал при необходимости. Экраны, поддерживающие выполнение нескольких основных задач, сбивают пользователей с толку. Очевидно, что, например, текст не может содержать две или три главные темы — главная тема может быть только одна. Так и дизайнерам следует закладывать в каждый экран возможность выполнения только одной ключевой задачи.
7. Второстепенная задача, знай свое место
Кроме какой-то одной ключевой задачи экраны также могут служить для выполнения нескольких второстепенных задач. Но важно помнить, что главные и второстепенные задачи нельзя валить в одну кучу. Вы же, например, пишите статью не для того, чтобы пользователи делились ею в твитере, правильно? Ваша главная задача в этом случае — чтобы они ее прочитали и осознали прочитанное. Второстепенные задачи не должны выходить на первый план: к примеру, они могут быть оформлены менее заметным образом или отображаться только после того, как была выполнена ключевая задача.
8. Место для шага вперед
Так как большинство операций пользователей не обрывают процесс взаимодействия, а последовательно переходят друг в друга, весьма благоразумно будет спроектировать для каждой операции какое-нибудь продолжение. Постарайтесь представить себе, каким будет следующий шаг пользователей в каждом конкретном случае, и выстраивайте интерфейс в соответствии с этим. Как и в обычно человеческом общении, здесь нужна отправная точка для дальнейшего взаимодействия. Если пользователи уже сделали все, что требовалось, не бросайте их: дайте им возможность естественным образом сделать следующий шаг на пути к достижению их целей.
9. Поведение определяет внешний вид (или «функция определяет форму»)
Люди предпочитают иметь дело с тем, что ведет себя предсказуемым образом: это равным образом относится к другим людям, животным, объектам — и в том числе к программному обеспечению. Когда чье-то поведение совпадает с нашими ожиданиями, мы чувствуем себя на правильной волне. Соответственно, элементы дизайна интерфейса должны выглядеть соответственно своему поведению. На практике это означает, что пользователи должны понимать, как поведет себя тот или иной элемент интерфейса, едва взглянув на него. Элемент, похожий на кнопку, и вести себя должен как кнопка. Не стоит заигрывать с основополагающими аспектами взаимодействий пользователей и интерфейса — приберегите свою творческую энергию для задач другого порядка.
10. Как важно быть последовательным
Из предыдущего пункта следует, что если поведение экранных элементов различается, то и выглядеть они должны по-разному. Безусловно, элементы, схожие в поведении, и выглядеть должны схожим образом (последовательно). Но не менее важно, чтобы несхожие элементы были оформлены по-разному (т. е. непоследовательно). Дизайнеры-новички, стараясь сделать интерфейс логичным и последовательным, зачастую игнорируют существенные различия между элементами и используют для их оформления одни и те же приемы там, где следовало бы внести разнообразие.
11. Четкая иерархия — всему голова
Четкая визуальная иерархия достигается, когда элементы на экране расположены в определенном порядке. То есть одни и те же элементы отображаются в одном и том же порядке каждый раз. Плохо проработанная визуальная иерархия не приносит никакой пользы и только сбивает пользователей с толку. В постоянно изменяющихся средах не так-то просто поддерживать четкую иерархию элементов, потому что визуальный вес становится относительной величиной: ведь если выделено все, то не выделено ничего. Если на экран нужно добавить заметный элемент, дизайнеру может понадобиться сделать все остальные элементы менее заметными, чтобы сохранить визуальную иерархию. Большинство пользователей не задумываются о визуальной иерархии при работе с интерфейсом, но при этом ее продуманное (или непродуманное) выстраивание — это один из самых легких способов улучшить (или ухудшить) дизайн.
12. Грамотная организация снижает когнитивную нагрузку
Джон Маэда (John Maeda) в своей книге Simplicity пишет, что грамотная организация элементов интерфейса позволяет придать экрану менее загруженный вид. С помощью продуманной организации элементов вы сможете продемонстрировать связи между ними, и освоить такой интерфейс пользователям будет куда проще. Группируйте схожие элементы, располагайте их на экране таким образом, чтобы пользователям стало понятно, как они связаны между собой. Благодаря грамотной организации контента можно значительно снизить когнитивную нагрузку пользователей. Если в самом дизайне будут наглядно продемонстрированы связи между элементами, пользователям уже не придется мучительно в них разбираться! Не заставляйте пользователей лишний раз напрягаться — лучше просто покажите им все эти связи между элементами интерфейса с помощью вашего дизайна.
13. Подсказывай, а не указывай: роль цвета
Цвет физических объектов меняется в зависимости от освещения. Одно и то же дерево, например, в полдень и на закате выглядит совершенно по-разному. В общем, в мире физических объектов цвет включает в себя множество оттенков и вообще довольно относителен, и в интерфейсах цвет также должен играть соответствующую роль. Цветом можно выделять объекты, привлекая к ним внимание пользователей, но при этом элементы нельзя разделять только по цвету. Если предполагается, что пользователи будут работать с каким-либо элементом продолжительное время, или же элемент содержит объемный текст, рекомендуется использовать для оформления бледные или приглушенные тона — а яркие оттенки приберегите для расстановки акцентов. Разумеется, можно использовать яркие цвета и для фоновой заливки, но только там, где это уместно.
14. Не все сразу
На каждом экране должно отображаться только самое необходимое. Если пользователям требуется сделать выбор, предоставьте им ровно столько информации, сколько им для этого нужно. Подробностям можно посвятить последующие экраны. Не надо пытаться объяснить все от А до Я или выложить всю информацию разом. По возможности распределяйте рабочий процесс на несколько экранов, раскрывая информацию постепенно. Благодаря этому взаимодействие с интерфейсом остается ясным и понятным для пользователей.
15. Подсказывай с умом
В идеальных интерфейсах подсказки не нужны вовсе, потому что такой интерфейс легко изучить и использовать. Но если спуститься с небес на землю, то в идеале подсказки должны быть контекстно-зависимыми и появляться только тогда и там, где они нужны, в остальное время оставаясь скрытыми. Заставляя людей открывать справку и искать ответы на возникшие у них вопросы, вы затрудняете их работу с интерфейсом, так как в этом случае им приходится формулировать, что именно они хотят найти. Лучше встраивать подсказки там, где они могут потребоваться. Только убедитесь, что они не будут лишний раз маячить перед носом тех пользователей, которые уже знакомы с интерфейсом.
16. Момент истины: нулевое состояние
Дизайнеры часто упускают из вида такой важный момент, как первое знакомство с интерфейсом. Чтобы помочь пользователям как можно быстрее освоиться, дизайнер должен работать с прицелом на нулевое состояние — тот момент, когда еще ничего не произошло. Первый экран, который видят пользователи, не должен быть пустым, аки чистый лист, — на нем должны содержаться указания и подсказки для быстрого начала работы. Большинство затруднений при работе с интерфейсом возникает на почве непродуманного нулевого состояния. Но стоит пользователям понять правила игры, как их задача сразу значительно упрощается.
17. Текущие проблемы — главные проблемы
Пользователям нужно решать задачи, актуальные на данный момент, а не гипотетические вопросы, которые могут возникнуть в будущем. Таким образом, интерфейс, ориентированный на решение потенциальных проблем, никому не будет нужен: изучайте текущую ситуацию и разрабатывайте интерфейс в соответствии с актуальными проблемами. Витать в облаках и строить гипотезы, конечно, гораздо увлекательнее, но зато результаты вашего труда окажутся востребованы благодарными пользователями, а не отправлены на свалку бесполезных интерфейсов.
18. Лучший дизайн — невидимый дизайн
Интересный факт: действительно хорошие дизайны обычно никак не отмечаются пользователями, работавшими с ними. Причина заключается в том, что удачный дизайн позволяет пользователям сконцентрироваться на их задачах, а не на работе интерфейса. Пользователи, успешно выполнившие свои задачи, не станут задумываться над тем, как это так у них все хорошо получилось. Получается, что пользователи обращают внимание на дизайн только в том случае, если у них возникают какие-либо трудности. Да, дизайнеры не в восторге от того, что за удачные решения их никто не хвалит, притом что за косяки им достается по полной. Но действительно хорошим специалистам вполне достаточно того, что их дизайном активно пользуются. Они понимают, что довольный пользователь — это молчаливый пользователь.
19. Расширяем кругозор
Визуальный и графический дизайн, полиграфия, копирайтинг, информационная архитектура и визуализация — все это входит в дизайн интерфейсов. С этими дисциплинами можно ознакамливаться вскользь, а можно углубиться в их изучение. Главное, не стоит смотреть на них свысока или вести язвительные дебаты о важности той или иной дисциплины. Черпайте в них полезные знания — и вперед. Не брезгуйте и на первый взгляд абсолютно не связанными с дизайном интерфейсов сферами. Подумайте, чему полезному можно научиться у издателя, автора программного кода, переплетчика книг, скейтбордиста, пожарного, каратиста?
20. Неиспользуемый интерфейс — плохой интерфейс
Как и в других областях дизайна, в дизайне интерфейсов успешным считается тот результат дизайнерских трудов, который оказывается востребован пользователями. Люди не сядут даже в самое красивое кресло, если оно окажется неудобным, и этот предмет мебели не выполнит свою функцию, как и дизайн, который пользователи обходят вниманием. Таким образом, в дизайне интерфейсов важную роль играет создание не только самого объекта, но и некоей среды его использования. Дизайнер создает интерфейс не для услады собственных очей, а для того чтобы им пользовались!
Автор: Joshua Porter
Прим. пер.: На мой взгляд эта статья является прекрасным чеклистом для проверки проектируемых интерфейсов практически на любом этапе — от отрисовки скетчей до отрисовки готовых макетов и вёрстки работающего продукта.
90000 What is User Interface Design? 90001 90002 90003 Learn to design with your user’s needs and expectations in mind by applying Jakob Nielsen and Rolf Molich’s Ten User Interface Guidelines. These heuristics have been reflected in many of the products designed by some of the most successful companies in the world such as Apple, Google, and Adobe. Further evidence of how their design teams incorporate these rules into their design process is reflected in the user interface guidelines published and shared by these companies.This article will teach you how to follow the ten rules of thumb in your design work so you can further improve the usability, utility, and desirability of your designs. 90004 90005 90006 Nielsen and Molich’s 10 User Interface Design Guidelines 90007 90002 Jakob Nielsen, a renowned web usability consultant and partner in the Nielsen Norman Group, and Rolf Molich, another prominent usability expert, established a list of ten user interface design guidelines in the 1990s. Note that there is considerable overlap between Nielsen and Molich’s heuristics and Ben Shneiderman’s ‘eight golden rules’.These 10 rules of thumb further iterate upon Shneiderman’s eight golden rules 4 years after Shneiderman’s initial publication. 90005 90010 90011 90012 90013 Visibility of system status 90014. Users should always be informed of system operations with easy to understand and highly visible status displayed on the screen within a reasonable amount of time. 90015 90011 90012 90013 Match between system and the real world 90014. Designers should endeavor to mirror the language and concepts users would find in the real world based on who their target users are.Presenting information in logical order and piggybacking on user’s expectations derived from their real-world experiences will reduce cognitive strain and make systems easier to use. 90015 90011 90012 90013 User control and freedom 90014. Offer users a digital space where backward steps are possible, including undoing and redoing previous actions. 90015 90011 90012 90013 Consistency and standards 90014. Interface designers should ensure that both the graphic elements and terminology are maintained across similar platforms.For example, an icon that represents one category or concept should not represent a different concept when used on a different screen. 90015 90011 90012 90013 Error prevention 90014. Whenever possible, design systems so that potential errors are kept to a minimum. Users do not like being called upon to detect and remedy problems, which may on occasion be beyond their level of expertise. Eliminating or flagging actions that may result in errors are two possible means of achieving error prevention.90015 90011 90012 90013 Recognition rather than recall. 90014 Minimize cognitive load by maintaining task-relevant information within the display while users explore the interface. Human attention is limited and we are only capable of maintaining around five items in our short-term memory at one time. Due to the limitations of short-term memory, designers should ensure users can simply employ recognition instead of recalling information across parts of the dialogue. Recognizing something is always easier than recall because recognition involves perceiving cues that help us reach into our vast memory and allowing relevant information to surface.For example, we often find the format of multiple choice questions easier than short answer questions on a test because it only requires us to recognize the answer rather than recall it from our memory. 90015 90011 90012 90013 Flexibility and efficiency of use 90014. With increased use comes the demand for less interactions that allow faster navigation. This can be achieved by using abbreviations, function keys, hidden commands and macro facilities. Users should be able to customize or tailor the interface to suit their needs so that frequent actions can be achieved through more convenient means.90015 90011 90012 90013 Aesthetic and minimalist design 90014. Keep clutter to a minimum. All unnecessary information competes for the user’s limited attentional resources, which could inhibit user’s memory retrieval of relevant information. Therefore, the display must be reduced to only the necessary components for the current tasks, whilst providing clearly visible and unambiguous means of navigating to other content. 90015 90011 90012 90013 Help users recognize, diagnose and recover from errors 90014.Designers should assume users are unable to understand technical terminology, therefore, error messages should almost always be expressed in plain language to ensure nothing gets lost in translation. 90015 90011 90012 90013 Help and documentation 90014. Ideally, we want users to navigate the system without having to resort to documentation. However, depending on the type of solution, documentation may be necessary. When users require help, ensure it is easily located, specific to the task at hand and worded in a way that will guide them through the necessary steps towards a solution to the issue they are facing.90015 90061 90002 Google Inc., the multibillion-dollar technology company, certainly produces designs that reflect the above heuristics. Jon Wiley, the head designer of Google Search in 2012 once said: 90005 90002 «When I think of design and creating great user experiences, I generally think of it in terms of three things: usability, utility and desirability.» 90005 90002 Nielsen and Molich’s 10 user interface guidelines cover these three key components of user experience quite nicely, which means you can likely improve the user experience of your designs by following these guidelines! 90005 90006 Learn How Adobe Integrates Nielsen and Molich’s Ten User Interface Design Guidelines 90007 90002 Adobe Systems Incorporated, the large North American computer software company, is a great example of how designs reflecting Nielsen and Molich’s ten user interface guidelines can lead to success for a company .One of their most popular products, Adobe Photoshop, which is a raster graphics editor exhibits the characteristics of a well designed user interface that reflects these guidelines. 90005 90002 We will take a closer look at how Adobe Photoshop reflects each of these guidelines in order to inspire you to improve the usability, utility, and desirability of your own designs by incorporating the 10 rules of thumb into your own work. 90005 90074 1. Visibility of System Status 90075 90002 Photoshop does a great job of letting the user know what’s happening with the program by visually showing the user what their actions have led to whenever possible.For example, when users move layers around in the Layers palette, they can visually see the layer being represented as physically dragged within the space. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The cursor graphic goes from representing an open-hand to a gripped hand when the user drags a layer around within the Layers palette. This makes it easier to instantly understand the system status.Additionally, Adobe’s choice of using a ‘hand’ is a great example of the second guideline where the system matches the real world. 90004 90005 90074 2. System Match to the Real World 90075 90002 An example of Photoshop mimicking the real world in terms and representations that their target users would understand, is where they design the information structure and terminology to mirror the same wording we would use in the world of photography or print media. Familiar concepts and terms like RGB, Hue / Saturation / Brightness and CMYK are used to represent color, while various tools like the dodge tool and the burn tool mimics a traditional darkroom technique for photographs.90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 Photoshop’s Dodge Tool and Burn Tool mimics a traditional darkroom technique for photographs 90004 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 Photoshop utilizes the term, «Exposure», as commonly used in the world of photography.90004 90005 90074 3. User Control and Freedom 90075 90002 Photoshop is very good at providing users with control every step of the way. As the user makes changes to an image or adds various artistic effects, they are able to quickly and easily take a step backwards if they make an error, for instance. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The users are in control as they can take a Step Backward or Step Forward under the Edit menu, or alternatively they can use Photoshop’s keyboard shortcuts like Alt + Ctrl + Z, for example.90004 90005 90074 4. Consistency and Standards 90075 90002 Photoshop maintains a standard layout and look & feel when it comes to the menu bar. They also utilize commonly known terminology such as «New …», «Open …», «Save As …», etc. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The File menu in Photoshop displays a variety of highly familiar options.90004 90005 90074 5. Error Prevention 90075 90002 To prevent users from making errors, Photoshop provides a brief description or label of the tools when a user hovers over it to help make sure users are using the proper tool for the task at hand. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The user hovers over the eraser icon and Photoshop displays the «Eraser Tool» label.90004 90005 90074 6. Recognition rather than Recall 90075 90002 Whether it be making a selection from the artistic filters menu, or opening a new image file, Photoshop provides a sample view for users to make the right choice. This allows for the user to visually recognize what they’re looking for instead of having to recall the name or typing it in to search for it. Perhaps you have encountered other photo editing programs which ask you to recall and type the name of the file you want to work on.This can indeed be really difficult to recall as it is often something to the effect of: 29412_09342.JPG. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The user is able to visually recognize the sunset image by its thumbnail and select it. 90004 90005 90074 7. Flexibility and Efficiency of Use 90075 90002 One of the many reasons for frequent users to love Photoshop is for its flexibility and efficiency.Users are able to utilize its flexibility by organizing and adding to their Workspace, as well as making things more efficient by saving it for future use. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 Photoshop gives frequent users the ability to save their preferred workspace-setup. 90004 90005 90074 8. Aesthetic and Minimalist Design 90075 90002 The toolbar in Photoshop only displays the icons and is neatly tucked to the side to help keep clutter to a minimum, and maintain a minimalist aesthetic.90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The Photoshop toolbar is minimalist and avoids clutter by representing the tools with icons only. 90004 90005 90074 9. Help Users Recognize, Diagnose and Recover from Errors 90075 90002 Whenever there is an error, Photoshop provides dialogue that lets the user know what went wrong and how to fix it. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated.Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 In this error message for the user’s misuse of the clone stamp, Photoshop explains what went wrong, the reason why and how the user should proceed from there. 90004 90005 90074 10. Help and documentation 90075 90002 Help and documentation can be accessed easily via the main menu bar. From there, you can find a wide variety of help topics and tutorials on how to make full use of the program. 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated.Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The window displays information on how to create rollovers in the context of web graphics. The user is also able to see a list of topics on the side menu. 90004 90005 90006 10 Steps to Improve Usability, Utility, and Desirability by Implementing Nielsen and Molich’s User Interface Design Guidelines 90007 90002 As a designer, you should have the ability to critique the designs of your own as well as the work of others with well supported reasoning .Applying Nielsen and Molich’s 10 rules of thumb in evaluating interface design will help you recognize any potential issues as well as guide you and your team in creating better experiences for your users. Here’s a worksheet for you to practice with as you learn the skill of recognizing whether or not these rules have been applied and when these rules have been violated. Finally, it’s time to improve the website or app by further implementing the 10 guidelines. 90005 90002 90005 90002 90003 Download PDF 90252 here 90253.90004 90255 90005 90006 The Take Away 90007 90002 When you follow Nielsen and Molich’s 10 user interface guidelines you will design with usability, utility and desirability in mind. Just as the designers of successful companies like Apple, Google, and Adobe, you’ll be able to support your design decisions with well researched heuristics and be confident in creating designs that are both usable and beautiful. To practice recognizing these 10 rules of thumb, go ahead and work through the exercise outlined in the attached file from the above section.90005 90006 Where To Learn More 90007 To find more information on Jakob Nielsen’s ‘Enhancing the Explanatory Power of Usability Heuristics’ please see: 90002 https://static.aminer.org/pdf/PDF/000/089/679/enha .. . 90005 90006 References & Where to Learn More 90007 90002 90268 Hero Image: Author / Copyright holder: Barry Schwartz. Flickr. Copyright terms and license: CC BY-NC 2.0 90269 90270 90005 90002 Course: UI Design Patterns for Successful Software: 90255 https: // www.interaction-design.org/courses/ui-design-patterns-for-successful-software 90255 90005 90002 90003 Learn to design with your user’s needs and expectations in mind by applying Jakob Nielsen and Rolf Molich’s Ten User Interface Guidelines. These heuristics have been reflected in many of the products designed by some of the most successful companies in the world such as Apple, Google, and Adobe. Further evidence of how their design teams incorporate these rules into their design process is reflected in the user interface guidelines published and shared by these companies.This article will teach you how to follow the ten rules of thumb in your design work so you can further improve the usability, utility, and desirability of your designs. 90004 90005 90006 Nielsen and Molich’s 10 User Interface Design Guidelines 90007 90002 Jakob Nielsen, a renowned web usability consultant and partner in the Nielsen Norman Group, and Rolf Molich, another prominent usability expert, established a list of ten user interface design guidelines in the 1990s. Note that there is considerable overlap between Nielsen and Molich’s heuristics and Ben Shneiderman’s ‘eight golden rules’.These 10 rules of thumb further iterate upon Shneiderman’s eight golden rules 4 years after Shneiderman’s initial publication. 90005 90010 90011 90012 90013 Visibility of system status 90014. Users should always be informed of system operations with easy to understand and highly visible status displayed on the screen within a reasonable amount of time. 90015 90011 90012 90013 Match between system and the real world 90014. Designers should endeavor to mirror the language and concepts users would find in the real world based on who their target users are.Presenting information in logical order and piggybacking on user’s expectations derived from their real-world experiences will reduce cognitive strain and make systems easier to use. 90015 90011 90012 90013 User control and freedom 90014. Offer users a digital space where backward steps are possible, including undoing and redoing previous actions. 90015 90011 90012 90013 Consistency and standards 90014. Interface designers should ensure that both the graphic elements and terminology are maintained across similar platforms.For example, an icon that represents one category or concept should not represent a different concept when used on a different screen. 90015 90011 90012 90013 Error prevention 90014. Whenever possible, design systems so that potential errors are kept to a minimum. Users do not like being called upon to detect and remedy problems, which may on occasion be beyond their level of expertise. Eliminating or flagging actions that may result in errors are two possible means of achieving error prevention.90015 90011 90012 90013 Recognition rather than recall. 90014 Minimize cognitive load by maintaining task-relevant information within the display while users explore the interface. Human attention is limited and we are only capable of maintaining around five items in our short-term memory at one time. Due to the limitations of short-term memory, designers should ensure users can simply employ recognition instead of recalling information across parts of the dialogue. Recognizing something is always easier than recall because recognition involves perceiving cues that help us reach into our vast memory and allowing relevant information to surface.For example, we often find the format of multiple choice questions easier than short answer questions on a test because it only requires us to recognize the answer rather than recall it from our memory. 90015 90011 90012 90013 Flexibility and efficiency of use 90014. With increased use comes the demand for less interactions that allow faster navigation. This can be achieved by using abbreviations, function keys, hidden commands and macro facilities. Users should be able to customize or tailor the interface to suit their needs so that frequent actions can be achieved through more convenient means.90015 90011 90012 90013 Aesthetic and minimalist design 90014. Keep clutter to a minimum. All unnecessary information competes for the user’s limited attentional resources, which could inhibit user’s memory retrieval of relevant information. Therefore, the display must be reduced to only the necessary components for the current tasks, whilst providing clearly visible and unambiguous means of navigating to other content. 90015 90011 90012 90013 Help users recognize, diagnose and recover from errors 90014.Designers should assume users are unable to understand technical terminology, therefore, error messages should almost always be expressed in plain language to ensure nothing gets lost in translation. 90015 90011 90012 90013 Help and documentation 90014. Ideally, we want users to navigate the system without having to resort to documentation. However, depending on the type of solution, documentation may be necessary. When users require help, ensure it is easily located, specific to the task at hand and worded in a way that will guide them through the necessary steps towards a solution to the issue they are facing.90015 90061 90002 Google Inc., the multibillion-dollar technology company, certainly produces designs that reflect the above heuristics. Jon Wiley, the head designer of Google Search in 2012 once said: 90005 90002 «When I think of design and creating great user experiences, I generally think of it in terms of three things: usability, utility and desirability.» 90005 90002 Nielsen and Molich’s 10 user interface guidelines cover these three key components of user experience quite nicely, which means you can likely improve the user experience of your designs by following these guidelines! 90005 90006 Learn How Adobe Integrates Nielsen and Molich’s Ten User Interface Design Guidelines 90007 90002 Adobe Systems Incorporated, the large North American computer software company, is a great example of how designs reflecting Nielsen and Molich’s ten user interface guidelines can lead to success for a company .One of their most popular products, Adobe Photoshop, which is a raster graphics editor exhibits the characteristics of a well designed user interface that reflects these guidelines. 90005 90002 We will take a closer look at how Adobe Photoshop reflects each of these guidelines in order to inspire you to improve the usability, utility, and desirability of your own designs by incorporating the 10 rules of thumb into your own work. 90005 90074 1. Visibility of System Status 90075 90002 Photoshop does a great job of letting the user know what’s happening with the program by visually showing the user what their actions have led to whenever possible.For example, when users move layers around in the Layers palette, they can visually see the layer being represented as physically dragged within the space. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The cursor graphic goes from representing an open-hand to a gripped hand when the user drags a layer around within the Layers palette. This makes it easier to instantly understand the system status.Additionally, Adobe’s choice of using a ‘hand’ is a great example of the second guideline where the system matches the real world. 90004 90005 90074 2. System Match to the Real World 90075 90002 An example of Photoshop mimicking the real world in terms and representations that their target users would understand, is where they design the information structure and terminology to mirror the same wording we would use in the world of photography or print media. Familiar concepts and terms like RGB, Hue / Saturation / Brightness and CMYK are used to represent color, while various tools like the dodge tool and the burn tool mimics a traditional darkroom technique for photographs.90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 Photoshop’s Dodge Tool and Burn Tool mimics a traditional darkroom technique for photographs 90004 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 Photoshop utilizes the term, «Exposure», as commonly used in the world of photography.90004 90005 90074 3. User Control and Freedom 90075 90002 Photoshop is very good at providing users with control every step of the way. As the user makes changes to an image or adds various artistic effects, they are able to quickly and easily take a step backwards if they make an error, for instance. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The users are in control as they can take a Step Backward or Step Forward under the Edit menu, or alternatively they can use Photoshop’s keyboard shortcuts like Alt + Ctrl + Z, for example.90004 90005 90074 4. Consistency and Standards 90075 90002 Photoshop maintains a standard layout and look & feel when it comes to the menu bar. They also utilize commonly known terminology such as «New …», «Open …», «Save As …», etc. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The File menu in Photoshop displays a variety of highly familiar options.90004 90005 90074 5. Error Prevention 90075 90002 To prevent users from making errors, Photoshop provides a brief description or label of the tools when a user hovers over it to help make sure users are using the proper tool for the task at hand. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The user hovers over the eraser icon and Photoshop displays the «Eraser Tool» label.90004 90005 90074 6. Recognition rather than Recall 90075 90002 Whether it be making a selection from the artistic filters menu, or opening a new image file, Photoshop provides a sample view for users to make the right choice. This allows for the user to visually recognize what they’re looking for instead of having to recall the name or typing it in to search for it. Perhaps you have encountered other photo editing programs which ask you to recall and type the name of the file you want to work on.This can indeed be really difficult to recall as it is often something to the effect of: 29412_09342.JPG. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The user is able to visually recognize the sunset image by its thumbnail and select it. 90004 90005 90074 7. Flexibility and Efficiency of Use 90075 90002 One of the many reasons for frequent users to love Photoshop is for its flexibility and efficiency.Users are able to utilize its flexibility by organizing and adding to their Workspace, as well as making things more efficient by saving it for future use. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 Photoshop gives frequent users the ability to save their preferred workspace-setup. 90004 90005 90074 8. Aesthetic and Minimalist Design 90075 90002 The toolbar in Photoshop only displays the icons and is neatly tucked to the side to help keep clutter to a minimum, and maintain a minimalist aesthetic.90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated. Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The Photoshop toolbar is minimalist and avoids clutter by representing the tools with icons only. 90004 90005 90074 9. Help Users Recognize, Diagnose and Recover from Errors 90075 90002 Whenever there is an error, Photoshop provides dialogue that lets the user know what went wrong and how to fix it. 90005 90002 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated.Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 In this error message for the user’s misuse of the clone stamp, Photoshop explains what went wrong, the reason why and how the user should proceed from there. 90004 90005 90074 10. Help and documentation 90075 90002 Help and documentation can be accessed easily via the main menu bar. From there, you can find a wide variety of help topics and tutorials on how to make full use of the program. 90005 90002 90081 90003 Author / Copyright holder: Adobe Systems Incorporated.Copyright terms and licence: Fair Use 90004 90084 90005 90002 90003 The window displays information on how to create rollovers in the context of web graphics. The user is also able to see a list of topics on the side menu. 90004 90005 90006 10 Steps to Improve Usability, Utility, and Desirability by Implementing Nielsen and Molich’s User Interface Design Guidelines 90007 90002 As a designer, you should have the ability to critique the designs of your own as well as the work of others with well supported reasoning .Applying Nielsen and Molich’s 10 rules of thumb in evaluating interface design will help you recognize any potential issues as well as guide you and your team in creating better experiences for your users. Here’s a worksheet for you to practice with as you learn the skill of recognizing whether or not these rules have been applied and when these rules have been violated. Finally, it’s time to improve the website or app by further implementing the 10 guidelines. 90005 90002 90005 90002 90003 Download PDF 90252 here 90253.90004 90255 90005 90006 The Take Away 90007 90002 When you follow Nielsen and Molich’s 10 user interface guidelines you will design with usability, utility and desirability in mind. Just as the designers of successful companies like Apple, Google, and Adobe, you’ll be able to support your design decisions with well researched heuristics and be confident in creating designs that are both usable and beautiful. To practice recognizing these 10 rules of thumb, go ahead and work through the exercise outlined in the attached file from the above section.90005 90006 Where To Learn More 90007 To find more information on Jakob Nielsen’s ‘Enhancing the Explanatory Power of Usability Heuristics’ please see: 90002 https://static.aminer.org/pdf/PDF/000/089/679/enha .. . 90005 90006 References & Where to Learn More 90007 90002 90268 Hero Image: Author / Copyright holder: Barry Schwartz. Flickr. Copyright terms and license: CC BY-NC 2.0 90269 90270 90005 90002 Course: UI Design Patterns for Successful Software: 90255 https: // www.interaction-design.org/courses/ui-design-patterns-for-successful-software 90255 90005 .90000 22 best UI design tools 90001 90002 The best UI design tools can fit almost every design process, and hopefully meet your creative requirements. Now is such a great time to explore new tools and see what’s available to design and showcase your projects. 90003 90002 With so many UI design tools out there, though, which ones should you use? Over the last few years, the combination of Sketch and InVision has been a popular choice for many designers, but other tools have offered competitive features and options.There has never been a better selection of prototyping and wireframe tools out there, so we thought it was a good time to have a closer look at some of the best. 90003 90002 For more general tools, see our web design tools roundup. 90003 90008 Wireframing 90009 90008 01. MockFlow 90009 90002 90003 MockFlow enables you to build basic layouts quickly 90002 MockFlow is a suite of applications that are very helpful for a number of tasks in the typical project process. Primarily, the WireframePro app is a good alternative prototyping tool for you to use, especially if you’re testing out some new ideas.90003 90002 If you just need to create wireframes, then take a look at MockFlow. It’s great for working on initial ideas and enables you to build basic layouts quickly, which is sometimes all you need to get thoughts into a presentable form. 90003 90008 02. Balsamiq 90009 90002 90003 Balsamiq’s drag-and-drop elements make life easier 90002 If rapid wireframing is what you’re looking for, then Balsamiq is a strong suggestion. You can quickly develop structure and layouts for your projects with ease.The drag-and-drop elements make life easier and you can link buttons to other pages. This means you can quickly start to plan your interfaces and then share them with your team or clients. 90003 90008 03. Axure 90009 90002 90003 Axure’s a great tool for more complex projects 90002 Axure has always been one of the best wireframing tools on the market and is great for more complex projects that require dynamic data. With Axure, you can really focus on mocking up projects that are more technical and require extra attention when it comes to structure and data.90003 90008 04. Adobe Comp 90009 90002 90003 If you want to wireframe on the go then Comp is a must 90002 Adobe Comp is a nice addition for those that find themselves creating and conceptualising on the go. Got a tablet with a smart pencil? This will be worth the download just in case inspiration strikes for developing a new concept for a layout when you are away from your main workspace. 90003 90002 Today’s best Adobe Creative Cloud deals 90003 90008 UI design and prototyping 90009 90008 05.Sketch 90009 90002 90003 Sketch is the go-to choice for loads of designers 90002 Sketch is a very popular tool within the design community that enables you to create hi-fi interfaces and prototypes. One of the great features is Symbols, where you can design UI assets and elements for reuse. This helps create design systems and keep your interfaces consistent. From there, you can easily export your design into a clickable prototype. If you are an InVision user, make sure you check out the Craft plugin (more on that below) 90003 90008 06.InVision Studio 90009 90002 90003 With InVision Studio you can create a responsive design on a single artboard 90002 Many UI designers ‘dreams are about to come true with InVision Studio. Still in its early release, this tool will help you create beautiful interactive interfaces with a bucket load of features. You can create custom animations and transitions from a number of gestures and interactions. To top that, you can stop thinking about creating numerous artboards for multiple devices because responsive design can be achieved within a single artboard.This saves loads of time, so you can think of more ideas. 90003 90008 07. Craft 90009 90002 90003 Craft is a must-have for Sketch or Photoshop users (Image credit: InVision) 90002 If you use Sketch or Photoshop for UI design, you need to be using Craft. This plugin does everything, seamlessly syncing your files with your Invision prototypes, and populating your mock ups with real data and stock photography. 90003 90008 08. Proto.io 90009 90002 90003 Proto.io can take you from rough sketch to lifelike prototype 90002 Proto.io is an incredible contender for creating lifelike prototypes from rough ideas right through to fully fledged designs. The tool also provides a lot of possibilities for your projects, including detailed animations and custom vector animations too. You can start by developing initial ideas with a hand-drawn style, then work them into wireframes and finish off with a high-fidelity prototype. The Sketch and Photoshop plugins really help if you want to design using other tools but Proto.io does handle the end-to-end design process well.Other features like user testing will also help validate your designs. This is an all-in-one place solution with a great number of trusted brands already using it. 90003 90008 09. Adobe XD 90009 90002 90003 XD’s a good option if you’re locked into an Adobe workflow 90002 Adobe XD offers the best environment for digital projects under the Adobe Creative Cloud collection of design tools. If you’re a keen Adobe user and new to XD, you may not find the interface very Adobe-like to begin with — it is a jump if you’ve been designing in Photoshop for a while.But it does stack up to the other leading tools out there, and is worth it if you are a big Adobe fan. 90003 90002 Also check our recommendations for Adobe XD plugins. 90003 90008 10. Marvel 90009 90002 90003 Building pages with Marvel is sublimely straightforward 90002 Marvel is another prototyping tool that’s a great choice when it comes to producing quick ideas and refining an interface. As with many of the other applications of this type, Marvel offers a really neat way of building pages and enables you to simulate your design through a prototype.There are some wonderful integrations with Marvel, which means you can insert your designs into your project workflow. 90003 90008 11. Figma 90009 90002 90003 90002 Figma enables you to quickly compose and design interfaces. The Figma platform prides itself on being a collaborative design tool whereby multiple users can work simultaneously on a project — this is very effective when you have multiple stakeholders in a project that are involved in shaping the outcome. This is the kind of tool that would be ideal if you have a live project where a developer, copywriter and designer, for example, need to work on something at the same time.90003 90008 12. Framer X 90009 90002 90003 If you’re using React, then Framer X works brilliantly alongside it 90002 Framer X is a really exciting new design tool that is certainly worth a look for experienced UI designers who want more from their tools. Prototyping and creating interactions is really easy. If you’re a big React fan, then look no further as you can design and code in sync. Besides being a great tool, there’s a strong community of designers behind Framer X offering UI assets and kits.90003 90008 13. Flinto 90009 90002 90003 90002 Flinto is a nice and simple design tool that enables you to create unique interactions within your designs. You can utilise a number of gestures and create easy transitions by designing the before and after states. Flinto simply works out the differences and then animates for you. 90003 90008 14. Principle 90009 90002 90003 Principle is perfect for building great-looking animated interactions 90002 Interaction design is what Principle excels at, especially when it comes to mobile applications.Tweaking and getting animated interactions just right is a breeze with Principle. You can look at individual assets and how they independently animate, right down to timings and easing. 90003 90008 15. UXPin 90009 90002 90003 For larger projects and design systems, UXPin’s a top solution 90002 Described as the ‘end-to-end’ UX platform, UXPin is essentially another design tool but with a powerful ability to create design systems. UXPin serves larger design teams that need to work off the same styles and guides, saving time with product development when collaboration plays a large part.90003 90008 16. ProtoPie 90009 90002 90003 90002 ProtoPie enables you to create quite complex interactions and get pretty close to how you would want your design to work. Perhaps the most standout feature is the ability to control the sensors of smart devices in your prototype, such as tilt, sound, compass and 3D Touch sensors. Depending on your project, this is a great tool for encompassing native app features. It’s easy as pie with no code required. 90003 90008 17. Justinmind 90009 90002 90003 Justinmind integrates nicely with Photoshop and Sketch 90002 This tool, Justinmind, helps with prototyping and integrating with other tools like Sketch and Photoshop.You can choose your interactions and gestures to help put your prototype together. It also contains UI kits, enabling you to put together screens quickly. 90003 90008 18. Origami Studio 90009 90002 90003 Origami’s packed with useful features such as custom rules and logic for interactions 90002 Given Origami Studio is built and used by designers at Facebook, you might assume this must be a great tool. And you’d be right. There’s a wonderful amount of features with Origami, including adding rules and logic to your interactions.How many times have you wanted a button to display or behave differently because of something else? There’s an opportunity to create a true-to-form prototype with Origami, but it is very technical and requires some learning. This tool is perfect for developers and designers working together. 90003 90008 19. Fluid 90009 90002 90003 Fluid’s good and intuitive, and comes with some excellent UI assets 90002 Fluid is an intuitive tool to build rapid prototypes and work up designs. It packs some nice assets out of the box to get you going with rapid prototypes and, once you’ve upgraded, it’s easy to assemble your own symbols with your preferred UI assets.90003 90008 20. Keynote 90009 90002 90003 Keynote may be more useful than you think (Image credit: Keynote) 90002 As well as being a great tool for creating presentations, Keynote — specifically its Magic Move transition — is one of the ways to rapidly animate your designs and communicate your ideas. 90003 90008 21. Golden ratio typography calculator 90009 90002 Stuck deciding heading sizes? The GRT Calculator uses the science of the golden ratio to generate out a typographic scale that can be used in your interface designs.90003 90008 22. Zeplin 90009 90002 90003 90002 Zeplin is not necessarily a prototyping tool, but it very much fits in that post-design and pre-development stage alongside prototyping. It enables you to take your design and prototypes, hand them over to developers and make sure that your ideas are executed well. You can upload your Sketch, Photoshop, XD and Figma files to Zeplin and it will create an environment for developers and designers to hand over the project, without the tedious task of creating guidelines.However, it’s worth making sure that you need it first. 90003 90002 90149 This article originally appeared in net and Web Designer. 90150 90149 Subscribe to net 90150 90149 and 90150 90149 subscribe to Web Designer 90150 90149. 90150 90003 90002 90161 Related articles: 90162 90003 .90000 User Interface Design Inspiration — 54 UI Design Examples 90001 90002 Although you may have heard the term ‘user interface’ before, you may still wonder «What is UI?» The goal and only purpose of a user interface (UI design), as the name implies, is to create an excellent user experience. 90003 90002 Many automated solutions exist to make UI design simpler and faster; however, the designer must understand some basic rules on how to create an effective user interface design. 90003 90002 Because UI design is centered on the potential user, the user’s needs must primarily drive all design choices.90003 90002 What are the needs of the user? 90003 90010 90011 To accomplish the task with relative ease 90012 90011 To complete the task quickly 90012 90011 To enjoy the experience 90012 90017 90002 The single most important characteristic of the user interface is that it has to work well and work consistently. 90003 90002 Secondly, the user interface must carry out commands and respond quickly and intuitively. Lastly, but still very important the interface design should be visually appealing to the user.90003 90002 90023 90023 90025 Image source: Youlanda Kuo 90003 90002 None of these user needs can be minimized or ignored, but they must be prioritized. The feeling of satisfaction that a designer experiences when putting on the finishing touches is wonderful — for the designer. 90003 90002 If a user becomes lost or frustrated during the interaction, it really will not matter at all that he thought the program looked cool. All enjoyment of the experience quickly disappears and frustration appears.The viewer may even give up on what is essentially a bad design, bouncing off the page. 90003 90002 Designing a fantastic UI can be a daunting task because, in order to do so, we must focus completely on the target client and the program’s usefulness to that client. 90003 90002 We will discuss some basic rules of interface design that are very easy to comprehend but not always easy to follow. As long as these principles are our guide and the resulting characteristics are present, our UI design will be successful.Without them, we may end up with poorly designed websites. 90003 90035 Think about your user 90036 90002 90038 90038 90025 Image source: Eric Hoffman 90003 90002 This is very much an understatement of what really needs to happen. Constantly think of the user and his needs. Think of nothing else! It is very important that you do not assume anything about this part. When it comes to creating a web interface, the end user will be crucial to the site’s success. 90003 90002 Pretend that you have no prior knowledge of the task at hand and approach your research form this angle.Truly and fully understanding the desired user experience is critical and all other aspects will depend on it. Good designs need to feel intuitive to the end user. 90003 90002 90047 90047 90025 Image source: Ennio Dybeli 90003 90002 When planning a UI system, begin by exploring your user. The best way to gain a good understanding of the user needs is to, of course, speak with the client. Conduct an interview — face to face if possible. Ask detailed questions about what she wants to accomplish, what features he enjoys and dislikes.During the conversation, come to the meeting with an open mind, take detailed notes and employ active listening techniques. 90003 90002 Asking a question and simply pausing while the subject answers while mentally forming your response is the opposite of active listening and will block your hearing and comprehension. 90003 90002 After hearing your client’s response it is very important to summarize or restate what you have heard and ask them to clarify whether you are correct in your understanding.By interacting with the client in this way, you are giving them the control of the project and the end result will be that they feel at ease and in control. This is the beginning of good UI. 90003 90002 90058 90058 90025 Image source: Ranjith Alingal 90003 90002 Good UI designs need to take into account a user’s familiarity with technology. This means assessing his or her level of competence or ability to use the software. You may need to simplify or otherwise adjust to this. 90003 90002 Advertisement 90003 90002 After all, if you give them the ability to accomplish the job but they are not skilled enough to use your interface, what have you accomplished? Badly designed websites feel inaccessible to the user.Remember frustration and discomfort destroys enjoyment, and this will result in a negative user experience (UX). UX best practices always take usability into account. 90003 90035 KISS (Keep It Simple, Stupid) 90036 90002 When beginning your UI design, start with a bare-bones approach. Build the skeleton of absolutely, fundamentally necessary elements and features. To go beyond this and add any additional features, stop and question your own motivation. 90003 90002 90073 90073 90025 Image source: Aurélien Salomon 90003 90002 Does this feature have a definite purpose when it comes to user interaction? Is it necessary to accomplish the required task? Will this make the user experience more efficient or simple? Am I showing off to a competitor or to myself by adding this? Are my desires driving my choices or am I remaining true to my goal of simply meeting the user’s needs? Remember, with a successful website UI design, less is ALWAYS more.Web UI designs which are simple and easy to use will result in an enjoyable user experience. 90003 90002 The same process should be applied while adding any design elements. If you can clearly explain the need for the element, then it should be included. If you are trying to impress someone else or yourself, it should be excluded. When in doubt, leave it out — at least for the present moment. Poor design is cluttered and confusing and contains many unnecessary elements. 90003 90002 90082 90082 90025 Image source: Ink iOS Mobile UI Kit 90003 90002 The best UX websites are simple and easy to use.They have no ambiguity. We certainly will not pretend that the goal of being clear and concise at the same time will be easily accomplished. This particular guideline is much easier said than done, unfortunately; however, let the valuable time spent be an investment on your part rather than on the user’s side. 90003 90002 You are not improving the client’s quality of life by requiring them to read numerous, lengthy explanations of features in an effort to bring clarity. Self-explanatory tools are much more helpful than endless documentation.If there is a need for excessive documentation, then you have not achieved your goal of an efficient, quick and simple user interaction. Your web UI design will be ineffective. 90003 90002 90091 90091 90025 Image source: Dejan Markovic 90003 90002 Again, this is not to suggest that you neglect aesthetics. I am simply making the point that visual effects can not be the main focus or confuse the user. Badly designed websites draw attention to themselves, where a website which is aesthetic and intuitive will simply seem enjoyable to your user.90003 90002 However, your user may make mistakes even with effective UI programming. Make life simple for the user by allowing some room for error. The error is inevitable, both in your design process and on the user end. If a simple formatting or input error causes a need to restart the entire process, users will feel thwarted and defeated. Improve your web UI designs by allowing your user to undo any mistakes. 90003 90035 Make the design familiar to the user 90036 90002 90102 90102 90025 Image source: Charles Patterson 90003 90002 This is not the time or place to reinvent the wheel or to teach new skills and patterns.The reality is that users spend a major part of their lives using an interface that is not the one you are creating. Bad UI creates icons or navigation systems which are unfamiliar to your user. 90003 90002 Keeping certain elements similar to other frequently used applications will give the user a feeling of deja vu. If you give the user the feeling that they have used this application before and understand how it will react to certain actions, then you have achieved the creation of an intuitive product.90003 90002 90111 90111 90025 Image source: Ionut Zamfir 90003 90002 Menus and buttons should perform in a predictable manner according to similar applications. Humans see what we expect to see! Your UI interface needs to speak your user’s language. Give them what they would expect from other experiences. For instance, under a File menu, a user would expect to be able to save changes, print or share the document. 90003 90002 A feeling of comforting familiarity can also be imparted to the user by providing frequent feedback.The status of any action should be apparent to the client. No matter how airtight your product humans are going to make mistakes. 90003 90002 90120 90120 90025 Image source: Dmitriy Goncharov 90003 90002 They should easily understand whether the action was successful or not, whether saving is required or if further action is needed. The last thing you want is a guessing user. A guessing user quickly becomes a frustrated user and ultimately, an ex-user. Bad website examples are confusing or ambiguous.Website UI designs could include feedback with brief messages or visual cues. As a user receives various messages regarding the success or failure of a particular sequence, mistakes will occur less often. 90003 90002 90127 Handling labels and icons 90128 90003 90002 90131 90131 90025 Image source: Oykun Yilmaz 90003 90002 Place labels next to icons rather than having the label appear as the user hovers over the icon. This will only slow them down. Do not assume the user will understand the meaning of any icon unless it is a commonly used and universally understood symbol.What a new image means to you may be completely unclear to the client. Always remember that UI systems need to be simple and easy to understand. 90003 90035 Use a visual hierarchy 90036 90002 When considering the UI design, a strong visual hierarchy is crucial to the look and feel of the interface as well as to ease-of-use. Each screen and menu should be similar with options consistently placed. Once users have become acquainted with the opening or home page, the design should already seem familiar as they move through subsequent screens.UX best practice means keeping your pages consistent in style. 90003 90002 90142 90142 90025 Image source: Eduardo Santos 90003 90002 Overuse of fonts and other features intended to highlight important areas will result in an opposite effect. If everything is highlighted, nothing really stands out. Keep your web interface design as simple as possible for ease of use. 90003 90002 Any changes in color or other design elements may create a need for many more changes throughout the user interface.In light of these points, a previously stated rule bears repeating: only add or change design elements if the action is absolutely necessary. 90003 90035 Be consistent in your design 90036 90002 We’ve talked a lot about the comfort and confidence of the user and will continue. Remember: the user interface design is all about the user experience. If you keep your design steady and familiar the client will feel at home as they progress through the sequences. A consistent design helps the user to feel comfortable and confident.Every new phase of the program should not require learning completely new skills. Similar tasks should always look familiar and respond predictably ineffective usability design. 90003 90002 90155 90155 90025 Image source: Davey Heuser 90003 90002 Color scheme, general layout, navigational buttons, and menus should remain exactly the same throughout each page. A consumer’s eye will automatically be drawn to a menu if the menu resides in the same area as on the previous page. These small touches will help to create a user-friendly interface.90003 90035 Make it look good 90036 90002 90164 90164 90025 Image source: Dmitriy Ivanov 90003 90002 We’ve repeatedly stressed that design is secondary to functionality. If a program does not function well and predictably, it will not matter how it looks. However, if you have created a fantastic product, go the extra mile and put on the finishing touches. The terrible graphic design will distract from your user experience. 90003 90002 90171 90171 90025 Image source: Olia Gozha 90003 90002 The UI needs to look good to the target audience, so personal preferences of the developer may not be important.What is visually pleasing to one person may be irritating to the next. 90003 90002 Again, do not make the mistake of going overboard with aesthetic elements. Know when to stop adding «bling». Your user experience goals need to remain on top of your mind when adding aesthetics. 90003 90035 Remember, your design must be efficient 90036 90002 The primary goal of the user interface must be kept in mind here. The sole purpose of the UI is to accomplish tasks quickly and effectively, providing benefit and enjoyment to the user.Take the same care to evaluate the efficiency of the UI that you took to discover the client needs. After you’ve asked what the needs are, created an interface designed to meet those needs and provided a comfortable vehicle that meets those needs, the job is not done. 90003 90002 90184 90184 90025 Image source: Jakub Antalík 90003 90002 To determine whether your design had efficiently met the goals, observe actual users to see if your design needs improvement. You may discover elements that slow the process down or frustrate users.Only by testing the product in a real-time environment can you truly evaluate design efficiency. By following user feedback, you will be able to create a good UX. 90003 90190 Great looking UI Design examples 90191 90002 90127 User interface design 90128 is the design of computers, appliances, machines, mobile communication devices, software applications, and websites with the focus on the user’s experience and interaction. 90003 90002 If you got that right it means you understood that user experience (UX) and user interface (UI) are two things that are involved with every digital program that is out there.User interface designers work hard to perfect these skills. 90003 90002 I’m making this article showcasing UI design examples so that the uninspired user interface designer within you would get the inspiration he needs. Keep in mind that these examples are to inspire you in creating your own original content. Do not replicate what these designers have created. 90003 90002 90127 Messaging App iOS Concept 90128 90025 90204 90204 90003 90002 90127 Leaderboard 90128 90025 90211 90211 90003 90002 90127 The Weather 90128 90025 90218 90218 90003 90002 90127 Kick Score 90128 90025 90225 90225 90003 90002 90127 Tab Bar 90128 90025 90232 90232 90003 90002 90127 Menu 90128 90025 90239 90239 90003 90002 90127 Leaderboard 90128 90025 90246 90246 90003 90002 90127 Event 90128 90025 90253 90253 90003 90002 90127 Card Checkout 90128 90025 90260 90260 90003 90002 90127 Clubbb 90128 90025 90267 90267 90003 90002 90127 Yconference 90128 90025 90274 90274 90003 90002 90127 Payment 90128 90025 90281 90281 90003 90002 90127 Finance app 90128 90025 90288 90288 90003 90002 90127 Movies 90128 90025 90295 90295 90003 90002 90127 Onteloo City Bike Rent 90128 90025 90302 90302 90003 90002 90127 Locations 90128 90025 90309 90309 90003 90002 90127 Smart Home Controls 9012 8 90025 90316 90316 90003 90002 90127 ToFind Card Stream 90128 90025 90323 90323 90003 90002 90127 Habit 90128 90025 90330 90330 90003 90002 90127 Daily Ui-Day # 25 90128 90025 90337 90337 90003 90002 90127 Investments with explore 90128 90025 90344 90344 90003 90002 90127 Poof Food Management 90128 90025 90351 90351 90003 90002 90127 Find + Sidemenu from Medical app 90128 90025 90358 90358 90003 90002 90127 Simple chat app 90128 90025 90365 90365 90003 90002 90127 App Screens 90128 90025 90372 90372 90003 90002 90127 Dreamlist 90128 90025 90379 90379 90003 90002 90127 Intro Screens from chat app 90128 90025 90386 90386 90003 90002 90127 Calendar App 90128 90025 90393 90393 90003 90002 90127 Cinema Application 90128 90025 90400 90400 90003 90002 90127 Payment 90128 90025 90407 90407 90003 90035 Conclusion 90036 90002 90413 90413 90025 Image source: Michal Langmajer 90003 90002 This discussion is inten ded to serve as general guidelines to follow exploring how to design UI systems.Every solution will be different in and of course, no hard and fast rules will apply to each situation. Some of the suggestions may seem to interfere with others. 90003 90002 Even as ideas appear to conflict, none can be ignored. Design features must be chosen only if they do not interfere with functionality; however, color schemes and other aesthetics are also important to the user experience and should not be ignored. 90003 90002 90422 90422 90003 90002 Image source: Julia Khusainova 90003 90002 Interfaces should accomplish all required task with clarity and efficiency, but in the effort to impart information, we can overwhelm and frustrate the customer with too much explanation.90003 90002 The reality of user interface design is that every project will be different. The goal is to apply the guidelines discussed herein harmony with each other. 90003 90002 Paying particular attention to each aspect and choreographing a final product that is in perfect balance can only be done with meticulous planning and constant reevaluation. To pull all of these factors together in a balanced and smooth interface will take practice. 90003 90002 90434 90434 90025 Image source: Mason Yarnell 90003 90002 Mistakes will be made, but the most effective lessons are usually learned through making mistakes.Try, maybe fail and try again and again and again. Interface design is not a natural talent for most and success will come with practice and experience. Start from where you are and be brave. With careful planning and an ability to follow feedback, you will create the best UX for your viewers. 90003 .90000 User Interface Design Examples for your Inspiration 90001 90002 90003 Inspiration 90004 Andrian Valeanu • June 17, 2014 • 8 minutes READ 90005 90002 With the development of technology, websites as well as web applications have become more and more responsive over the last years or so, thereby providing us with increasing number of ways & techniques that help 90007 users to interact with their counterparts 90008. One of the most important tools that have helped the websites become more and more attractive and interactive, is the 90003 user interface design.90004 90005 90002 A design is created taking into view their need, the experience of the users, keeping in mind the user-centricity and usability, and all the other factors that are pertinent in enhancing the interface of the users. Read this article to know about some of the best user interface design examples. 90005 90014 About User Interface Design Patterns 90015 90002 Some user interface designs are readily available with boxes as well as arrows along with a prime source that offers all types of relevant information on interaction design, its usability, and various other related factors.90005 90002 A few more kinds of designs are also available that have various web applications. Some of the designs strike a fantastic balance between the content and the design with a topic covering different parts of the user’s interface. The design further subdivides the User Science topic into three different categories called Accessibility, Usability and Information Architecture. 90005 90002 A few designs are created so as to provide the users share tips on how to use white space while 90003 improving the User Interface 90004 and using the Photoshop color profiles for creating web images.There are designs which are specifically set for the airlines companies and those doing related business. 90023 Some of these designs use a collection of links about topics on designs of User Interface and the way they are related to web. One limitation of user interface designs for airline companies is that many such links are not updated and are hard of any use in today’s context. 90005 90002 A few designs on the other hand, 90007 give emphasis on usability 90008. These have an Alert box section that helps in the usability of the users.Another type of design puts emphasis on the excellent design of interaction and visual design that is used in the real world. There are plenty of ways to utilize, navigate, and find your desired content on the site. This includes Tag pages that feature popular keywords used in entries within the showcase that are split up into three categories — keyword, product, and company. 90005 90002 Online Email Template Builder 90005 90002 With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.90005 Try FreeOther Products 90002 You will also come across a design that is more applicable in dealing with the categories like accessibility, usability, as well as the experience of the user. Another beautiful design helps the users to explore plenty of design patterns of user experience like date pickers and 2-panel selectors. This particular application needs Silverlight plugin and can be viewed using the Internet Explorer 90007 (it works properly in Firefox as well as Safari though) 90008 for the best results.90005 90002 Another type of user interface design is available with a number of patterns of design that involve various site tasks like navigation around a particular site, searching a particular site, and certain very basic interactions like slideshows and other tools that establish a bondage with the users . A few other types of designs also concentrate on breadcrumbs other than slideshows. Another tool, Pattern Tap helps the users in creating their sets, and they can choose from over 7,000 user sets.90005 90014 User Interface Design Examples 90015 90041 90042 90002 90044 90005 90002 The user interface is based on a neutral gray that establishes casual and formal atmosphere. It also skillfully balances all the splashes of bright colors and graphics. 90005 90002 The clean monochrome background and plenty of white space set the stage for information quite effectively, presenting it in a pleasant manner. Everything is neat and carefully organized. 90005 90041 Car Service Final 90042 90002 90053 90005 90002 The project is supposed to deal with a bulk of data so that it is not surprising that tables, proper formatting and calm basic color scheme are three fundamental bricks that underlie the design.Bookmark-inspired navigation on the left is a nice touch that instantly catches the eye. Although the layout is nothing but conventional grid, however, it is very comfortable to surf through. 90005 90041 Event & Music Website 90042 90002 90060 90005 90002 The website is planned down to the last detail. Each constituent occupies its rightful place and does not come into conflict with the others. The design is an alliance of coloring, arrangement and white space that results in an excellent user experience.It houses a great deal of multimedia content. Nevertheless, the theme does not feel overpowering at all. 90005 90041 Impressionist User Interface Pack 90042 90002 90067 90005 90002 The product speaks for itself. It was created to impress its owners with great potential. The package is broken into several blocks that feature a ton of useful, pixel-perfect and high-quality graphic materials. It assists in crafting any interface you need, starting from the basic corporate website and ending with sophisticated mobile application.Comes with 200 icons and several color options it is armed to the teeth. 90005 90041 ‘MOD’ CRM system 90042 90002 90074 90005 90002 The portal utilizes a dark coloring that greatly benefits the interface as well as sets up an enjoyable atmosphere. An ideal contrast between background and foreground naturally outlines the content and highlights the important details. It does not look gloomy; on the contrary, it feels sophisticated, refined and elegant. 90005 90041 kit digital iPad app 90042 90002 90081 90005 90002 The design satisfies the high standards inherent to Apple.It is sleek, polished and outstanding. Flat style enriched with some tiny twists like buttons with a nice gradient and subtle shadows yields a fantastic result. Although the color scheme is pretty bright, however, black used as a core color preserves the harmony. 90005 90041 Tripilot 90042 90002 90088 90005 90002 90003 Tripilot 90004 is a typical example from the skeuomorphic era. Stitched effect, glossy metallic surfaces used for tiny knobs on a slider, bulgy buttons with strong shadows, neatly crafted holes, ropes: everything adds to the atmosphere from that period.Along with that, the layout remains classic, displaying the content in one or two-column structure. The primary coloring is quite generic as well. 90005 90041 Daelim Museum Mobile App 90042 90002 90097 90005 90002 The UI produces an impression of well-balanced, carefully crafted project that takes into account such vital factors as readability, information hierarchy, and user experience. Despite being content intensive, it still looks pleasant and handy to browse and navigate. Each screen is a symbiosis of content and spacing that play wonderfully together.90005 90041 Futurico User Interface Pro 90042 90002 90104 90005 90002 This is a pack of vigilantly created essentials to prototype user interfaces of various complexities in a short order. It is delivered in two color options 90007 (dark and light) 90008, with two hundred items 90007 (including widgets, profiles, multimedia players, sliders and much more) 90008, two samples of predefined designs. 90005 90041 Pandora User Interface Kit for iOS Devices 90042 90002 90115 90005 90002 The set is intended to become an excellent instrument for crafting interfaces for iPhone and iPad applications.As is expected, each item boasts of an elegant look and sharp edges, and support for retina displays. 90005 90002 This vast selection adds a flourish to any design as well as quickly injects some life into your idea. All the components are presented in five skins 90007 (basic, leather, wood, cloth and knit) 90008 and can be resized without sacrificing the quality. What’s more, versions nicely collaborate with each other, offering lots of room for creativity. 90005 90041 Camera Genius App Interface 90042 90002 90126 90005 90002 The application magnetizes with its outstanding interface design that gets its beauty from the skeuomorphic details.The toggle on the header, dark leather texture used for the background, the button in the center that has a subtle 3D dimensional look, photo frames for demonstrating albums and much more complete the tone and spirit of the project, luring users into the concept. 90005 90041 DGI Landstævne 2013 90042 90002 90133 90005 90002 The website leverages a classic horizontal stripe layout to professionally deal with all the content. The color differentiation is used to carefully distinguish one section from another, thereby making user experience handier and more enjoyable.There are numerous photo backgrounds; however since each area takes up the whole browser screen this fact does not confuse visitors. 90005 90041 Mobile-Web UI / Mekanist.net 90042 90002 90140 90005 90002 This is another interface in our collection that needs to cope with lots of content. In this case, the modular system was a wise decision, since it saves the website from looking messy and dirty. Everything is neatly arranged into a grid structure that is bolstered by the proper amount of white space.The coloring is also well-thought-out: opting for generic white is a winning solution. 90005 90041 Travel Website Redesign 90042 90002 90147 90005 90002 The portal tries to stick with a clean look, straightforward navigation, and intuitive layout. Although at first sight it seems a bit content heavy, however, everything is vigilantly organized into columns, and visitors have a chance to explore the project without getting lost. Careful color choice also reinforces the theme. Blue and green are used to focus attention on important details while white and light gray support the content.90005 90041 IMDB User Interface Concept 90042 90002 90154 90005 90002 The template demonstrates a good use of a time-tested grid system that puts everything in order. The artists have achieved a visual clarity. The layout is intuitive and easily scannable whereas the images do not bombard the audience. As a result, the mockup has a friendly aesthetics that invites visitors to explore the project more thoroughly. 90005 90041 Intel Enthusiast 2012 90042 90002 90161 90005 90002 The UI has a lot of character and personality.The ‘welcome’ section with a sharp, playful note is simply mesmerizing. The rest of the layout is standard and predictable: the content is arranged into columns with wide gutters and clever formatting. The tone is set by the brilliant photo background on the header. Sidebar on the right and fixed bottom navigation are interesting tricks that enrich user experience. 90005 90041 EasyJet iPhone application 90042 90002 90168 90005 90002 Orange shade rules the roost here, setting the atmosphere to the friendly one as well as adding welcoming traits to the interface.Paired with a neutral gray and white, together they do all the heavy lifting: spacing out the content, stressing the CTAs, and adding priority to vital features. As for the structure, it is as it should be: simple, natural and clear. 90005 90041 F.L.A.X — Voice Activated Assistant 90042 90002 90175 90005 90002 F.L.A.X has a distinctive techno vibe that is produced by the image backdrop and sleek and polished graphical material. The halftone effect significantly strengthens the theme. The casual color scheme where blue and green take up the leading roles, also contributes to the atmosphere.The interface perfectly captures the mood of the application and reflects the idea. 90005 90002 90003 Conclusion 90004 90005 90002 Each interface is aimed to establish its mode of communication with users. They adopt various solutions to comply with the idea of a project, leave a good first impression and, of course, be the place where visitors will feel comfortable. 90005 90002 For these purposes, some of them pick up the businesslike atmosphere with casual language, clean structure, and traditional coloring, while others prefer to mix and match several styles, incorporate semi-realistic elements and employ original color schemes to achieve the greatest output.All the examples are creative and impressive in their way, and which one is your favorite? 90005 90187 Like what you’re reading? Subscribe to our top stories. 90188 .