- Примеры дизайна комментариев
- Нужно ли делать дизайн блока комментариев?
- Как мы показываем дизайн сайта клиенту / Habr
- 25 статей по дизайну, чтобы начать разбираться в теме
- Дизайн страницы «О нас» в примерах
- В поисках идеальной системы комментирования / Habr
- 30+ примеров использования минимализма в веб-дизайне
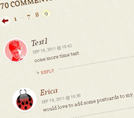
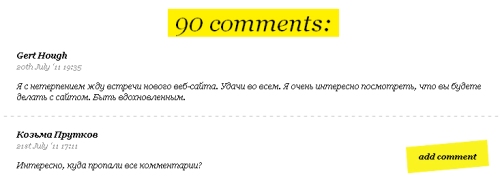
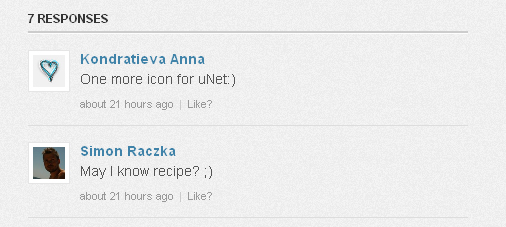
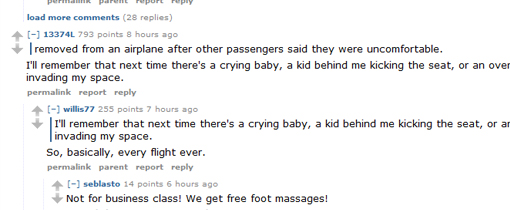
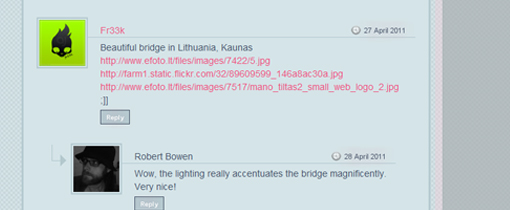
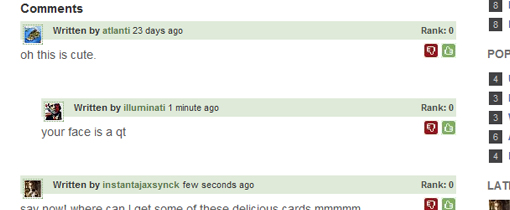
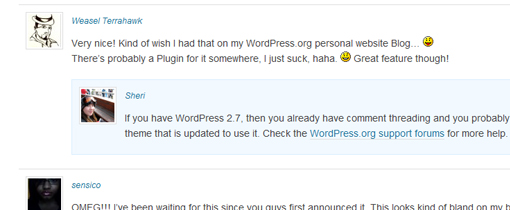
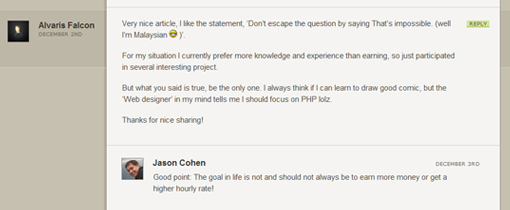
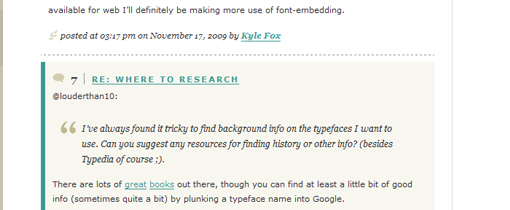
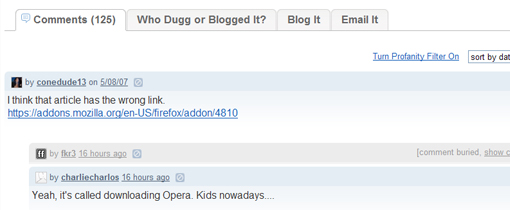
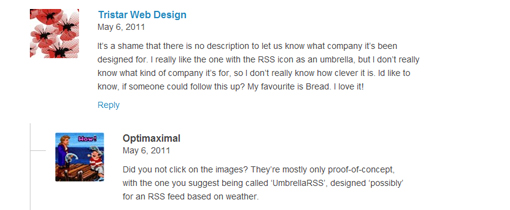
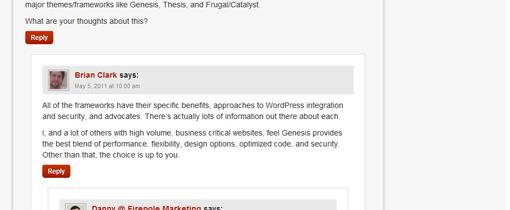
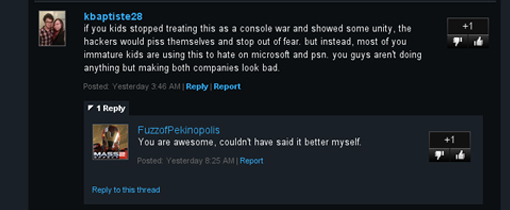
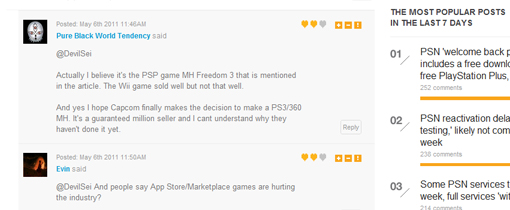
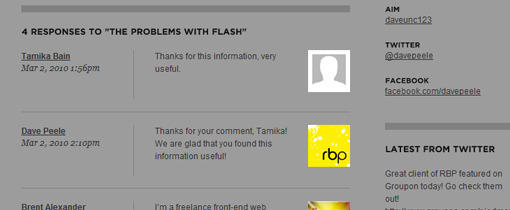
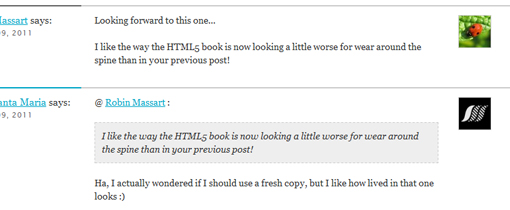
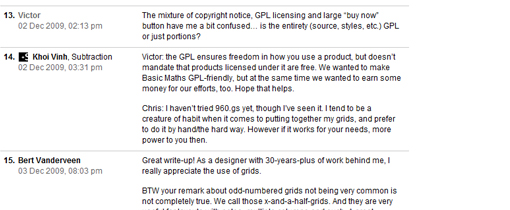
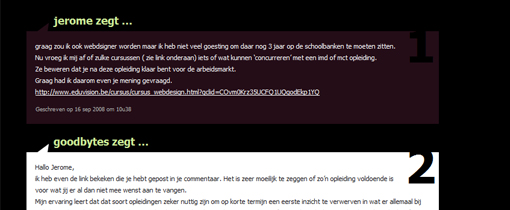
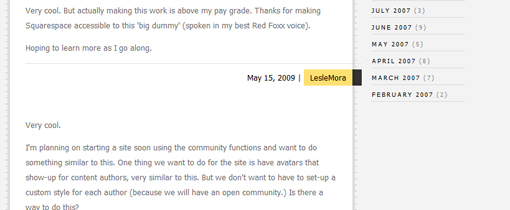
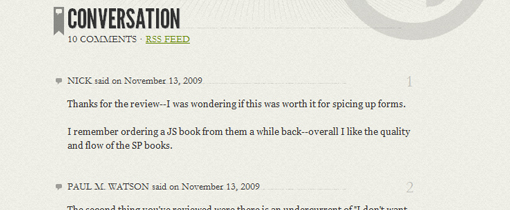
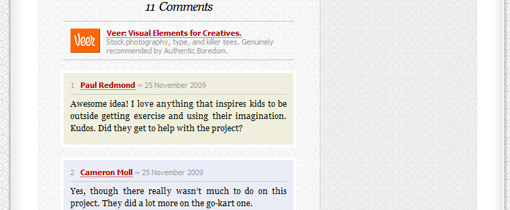
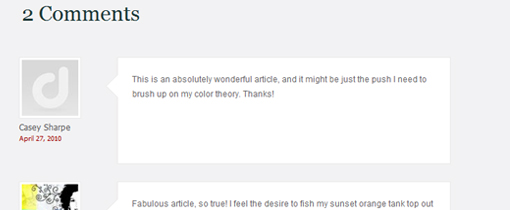
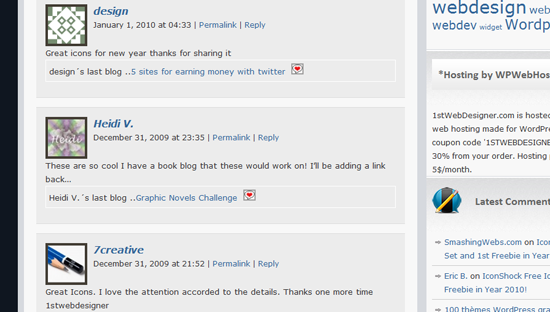
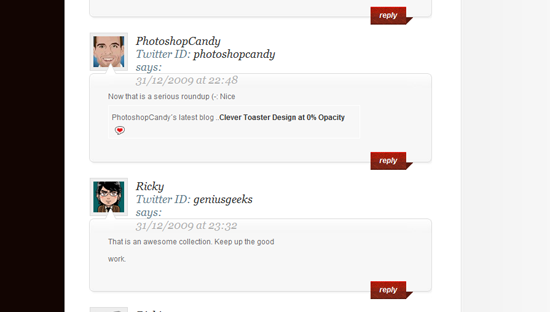
Примеры дизайна комментариев

Комментарии уже давно стали неотъемлемой частью практически любого сайта, от соц-сетей до блогов. Разумеется, игнорировать этот важный элемент интерактивности сайта нельзя, и сегодня мы предлагаем ознакомиться с отличными примерами оформления комментариев
















/


















Если и у Вас есть стоящие примеры, выкладывайте их в комментариях!
Naikom » Кодинг » Ui
naikom.ru
Нужно ли делать дизайн блока комментариев?
Привет, Алексей, вопрос дня)
Предисловие: делаю инфо сайт, впервые
1.Дошел до комментариев к статье, интересует нужно ли их дизайнить? зачастую вижу одинаковые коменты на разных сайтах, так понимаю эти готовые блоки покупаются на самом WP как и привязка соц сетей и геолокации?
2. Какие спрайты посоветуете подготовить для сдачи под верстку?
Привет.
Комментарии
Есть несколько популярных сервисов комментирования. У них свой дизайн, который настраивается при желании: все стили (цвета, шрифты, отступы и тд) можно застилить под новый сайт.
У меня такие — decomments.com
Вот еще популярные:
А иногда подключают комментарии соц. сетей. В таком случае я иду в настройки виджетов вконтакте или фейсбука (в зависимости от ТЗ), настраиваю название группы заказчика и нужную ширину, делаю скриншот и вставляю его в макет.
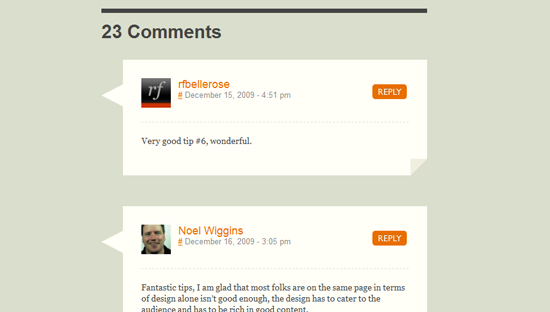
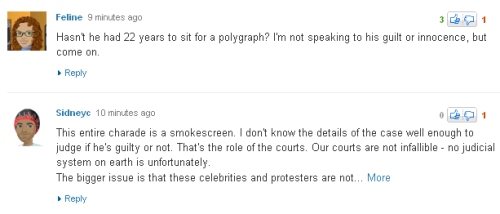
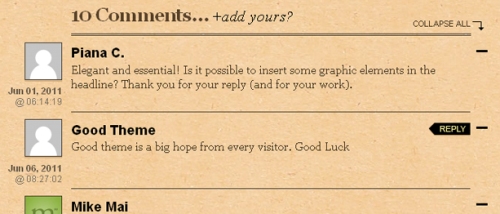
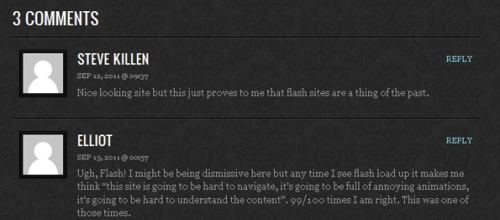
В любом случае, верстальщику нужно видеть, как что настроить, а не просто подключить стандартные комменты, поэтому всегда нужно делать дизайн этого блока. Поэтому, если в ТЗ не сказано (а это в 99% случаев), что будет использован какой-то определенный сервис, то я показываю: дефолтную аватарку, имя, дату, текст комментария, кнопку «ответить» и разделители, ответ администрации (если отзывы) или комментарий второго уровня (если комменты):
А так же форму:
Отзывы и комментарии по дизайну обычно отличаются только оценкой. Например, звездами. Тогда их надо показывать и в комментариях и в форме. Но иногда они не нужны.
Спрайты
В спрайтах я показываю динамические элементы:
C недавнего времени дополнительно собираю иконки в один файл иллюстратора и сохраняю в .svg
Как мы показываем дизайн сайта клиенту / Habr
Среди веб-студий очень часто можно встретить мнение, что дизайн сайта следует показывать заказчику только лично, с презентацией и объяснением. Это действительно справедливо для некоторых проектов, и в первую очередь для тех, в которых заложен бюджет на личные встречи. Второй часто используемый вариант — отправка картинок письмом с комментариями. Этот вариант гораздо дешевле, но обладает рядом недостатков. В моей компании мы используем третий вариант, который недорог и позволяет снять ряд недостатков при отправке дизайна в виде картинки к письму.Итак, какие недостатки появляются при отправке дизайна в виде вложения к письму?
- Неуверенность в том, что клиент смотрит эскиз в правильном масштабе
- Непонимание клиентом, как именно будет выглядеть дизайн при разных разрешениях экрана и в разных браузерах
- Много сохраненных вариантов дизайна в одной папке и «запутывание» между ними
Преодоление указанных недостатков занимает, как правило, от 1 до 4-х часов менеджера на каждом проекте.
Выглядит это обычно вот так:
Звонок:
— «Иван Иванович? Мы выслали вам дизайн. Посмотрите, пожалуйста!»
— «А почему так мелко?»
— «Вам нужно сохранить файл на диск и открыть в просмотрщике»
— «А какой у вас масштаб? 112%? Выберите 100% и не уменьшайте эскиз!»
и так далее.
Следующий вопрос у клиента возникает, когда он хочет увидеть, как дизайн будет выглядеть на разных мониторах. Для этого приходится тратить много времени на рассказ о фоне сайта и др. нюансы веб-дизайна.
Для избавления от этих недостатков мы используем у себя в компании следующую систему:
— Дизайнер разрабатывает эскиз сразу с фоном, (если фон — не белый, то в разрешении 1920 точек шириной. если белый — то в 1024).
— Каждому клиенту создается раздел во внутренней части нашего сайта, в котором выкладываются эскизы его проекта
— Клиент видит на странице список эскизов (это могут быть варианты главной страницы, внутренних страниц или даже прототипы сайта) с названием и датой размещения. Выбирая интересующий его эскиз, он видит «сайт в браузере» и сразу может понять, так ли он себе представлял проект.
— Менеджеру также доступна возможность размещать комментарии к эскизу. Примерно так сделан бизнес-линч на сайте Студии Лебедева.
В результате мы получаем возможность показать дизайн клиенту практически также, как сайт будет выглядеть в браузере и исключить ряд моментов, на которые ранее тратилось много времени проект-менеджера. Внедрение такой технологии позволило, на мой взгляд, существенно снизить коммуникации на этом этапе работ над сайтом.
Напоследок как это выглядит (ниже просто картинки, а не ссылки):
список эскизов по проекту:
эскиз с комментариями (уменьшен):
habr.com
25 статей по дизайну, чтобы начать разбираться в теме
Вы из тайного клуба повелителей Photoshop? А может даже Paint вызывает суеверный страх? Это неважно, потому что наша подборка создана для всех. Здесь есть дизайнерские инструменты, профессиональные советы, руководства и много того, что делает дизайн ближе и понятнее для тех, кто не в теме. Читайте, расшаривайте, рекомендуйте коллегам.
Инструментарий дизайнера
1. Фото для блога: 40 источников бесплатных картинок для коммерческого использования (2018)
В этой статье вы найдете несколько десятков источников бесплатных изображений, с помощью которых можно иллюстрировать публикации.
2. Как обработать фото онлайн: 90+ инструментов для работы с изображениями (2018)
Более 90 инструментов, которые расширяют возможности обработки изображений.
3. 76 ресурсов для тех, кому нужен бесплатный дизайнерский контент: иконки, шрифты, шаблоны, логотипы (2018)
Обновили все разделы статьи про бесплатный дизайнерский контент. Теперь в подборке 76 (!) ресурсов с иконками, шрифтами, PSD-шаблонами и другими полезными штуками.
4. Как обработать фото и видео для Instagram: 14 необычных приложений (2018)
Мы собрали для вас 14 приложений, которые в некоторых случаях помогут обойтись без услуг профессионального фотографа или дизайнера.
Сделаем ваш контент и бизнес визуально привлекательными. ПодробнееДизайн-ликбез
5. Как поставить задачу дизайнеру и не сойти с ума (2018)
Контроль работы дизайнера часто превращается в драму. Вам может казаться, что вы хотите одного, но когда смотрите на результат, понимаете, что это не то. Как поставить задачу и проверить результат, если в такой работе так много субъективного? Своим мнением поделилась арт-директор Дарья Почекуева.
6. В Роскомнадзоре разъяснили, за какие картинки можно попасть под статью (2018)
Роскомнадзор ответил на запрос журналистов, какие мемы и картинки считаются противозаконными.
7. [Запись вебинара] Как создать идеальную инфографику: опыт «Текстерры» (2018)
Что нужно знать об инфографике. Как подобрать исполнителя для создания инфографики. Какой должна быть инфографика, ориентированная на социальные сети. Как создать инфографику самостоятельно, если вы не дизайнер.
8. [Запись вебинара] Основы веб-дизайна: как должен выглядеть сайт для бизнеса (2017)
Внутри статьи не только видео, но и ссылка на скачивание презентации, а также основные тезисы, прозвучавшие во время выступления.
9. Секреты создания легендарных брендов (2016)
Познавательная статья о том, каким должен быть бренд, чтобы стать легендарным. С примерами, как и всегда.
Гайды по дизайну
10. Оформление сообщества «ВКонтакте»: самое подробное руководство в рунете (2018)
Обновили руководство по оформлению сообществ «ВКонтакте». Добавили актуальную информацию, рассказали, как оформлять статьи в редакторе. Исчерпывающий практический материал – читайте и тут же внедряйте.
11. Как сделать брендированные стикеры для Telegram с пользой для бизнеса (2018)
Дмитрий Ковалев рассказывает, как сделать брендированный стикерпак для Telegram.
12. Гайд по созданию визуального контента: инструменты и практика (2018)
Из этой статьи вы узнаете, как создавать графику для блогов и соцсетей с пользой для читателя, не прибегая к услугам профессиональных дизайнеров.
13. Что такое фирменный стиль: 13 примеров российских компаний (2018)
Виктория Кучинова собрала 13 примеров фирменного стиля отечественных компаний, а руководитель отдела дизайна «Текстерры» Святослав Грошев дал комментарии по каждому из них.
14. Как сделать хороший логотип: 10 главных принципов (2018)
логотип играет важную роль в продвижении бизнеса. Но как сделать его качественно? С этим вопросом мы подошли к нашему дизайнеру Полине Кувшинниковой.
Еще больше полезных видео по веб-дизайну и не только ищите на нашем YouTube-канале
15. [FAQ] Как оптимизировать изображения для сайта (2018)
Сейчас даже одно изображение может весить несколько мегабайт, поэтому оптимизировать картинки важно.
16. Как бороться с баннерной слепотой: 6 советов + собственный эксперимент (2018)
Рассказываем о 6 способах борьбы с баннерной слепотой. В конце статьи вы найдете мини-кейс – автор создал рекламную кампанию в тизерной сети, протестировал несколько креативов и поделился результатами.
17. [FAQ] Как сделать обложку канала на YouTube (2018)
Видеоинструкция от Евгения Кучерявого по оформлению обложки канала на YouTube.
18. [Запись вебинара] Заблуждения о дизайне: почему красивая картинка не гарантирует успеха (2018)
Руководитель отдела дизайна, Святослав Грошев, рассказывает, почему результат далеко не всегда зависит от красивого дизайна изображений.
19. Как вставить презентацию Power Point на сайт: лучшая альтернатива SlideShare (2018)
Руководство по вставке презентации на страницу сайта. Раньше все пользовались SlideShare, а теперь приходится выкручиваться и искать надежные альтернативы.
20. Диаграммы и графики для статей: как строить и где брать информацию (2017)
Алексей Рожков написал отличнейшую статью, из которой вы узнаете, зачем делать диаграммы и графики для статей, как их делать, с помощью каких инструментов, каких ошибок избегать.
21. Как сделать классную презентацию, если вы не дизайнер (2016)
Статья посвящена тому, как создавать красивые и необычные презентации в программе Power Point, даже если вы не обладаете навыками дизайнера.
Инструкция по созданию gif из видео
Интересное дизайнерское
22. Мемы, комиксы, шуточки, котики: как несерьезный контент помогает серьезно поднять продажи (2018)
В статье – примеры юмористического контента, направленного на серьезные продажи.
23 Секреты создания легендарных брендов (2018)
Познавательная статья о том, каким должен быть бренд, чтобы стать легендарным. С примерами, как и всегда.
24. 10 примеров провокационной рекламы в сети (2018)
Эта реклама вызвала бурные обсуждения и споры в сети, ее критиковали, о ней говорили. Она затронула самые спорные темы, такие как расизм, сексизм, насилие и права сексуальных меньшинств.
25. Тренды дизайна 2019 (2018)
Рассмотрели тренды дизайна на 2019 год: общие направления, новинки моушн-графики, типографику, новое в оформлении упаковки, дизайне пользовательского интерфейса, в дизайне логотипов и в брендинге.
Видеовариант статьи про тренды
В нашем блоге есть статья, которая не попала в подборку? Пишите в комментариях!
stati-po-dizaynu-chtoby-nachat-razbiratsya-v-temetexterra.ru
Дизайн страницы «О нас» в примерах
Рассказать о себе на собственном сайте очень важно. Посетитель вашего онлайн-портфолио, сайта студии и бизнеса хочет видеть и понимать с кем имеет дело. Сегодня мы собрали примеры оформления страниц «О нас». Вы увидите самые разнообразные варианты оформления этой важной части сайта.
redcollar.digital
zero.nyc
bearideas.fr
wearewanaka.com
dan.paris
weareimpero.com
anagram.paris
vyctoire.com
absolutelygeniusdesigns.com
uiviking.com
fsrr.org
flavinsky.com
ohboy.fr
etiennegodiard.com
timonweerstand.nl
ouiwill.com
florentpetitfrere.com
thebiggr.com
brmresources.com
Автор подборки — Дежурка
Смотрите также:
- Примеры точечной навигации в веб-дизайне
- Рамки в веб-дизайне
- Примеры достойных меню в веб-дизайне
www.dejurka.ru
В поисках идеальной системы комментирования / Habr
Каждый день в рунете создается порядка 3 тысяч новых сайтов. Владельцы стремятся как можно быстрее раскрутить свой сайт и пробиться в топы. Для этого существуют разные способы и один из них — комментарии. Комментарии позволяют создавать сообщества, постоянную аудиторию, которая со временем начинает привлекать новых клиентов. На сегодняшний день существует множество систем комментирования, но как выбрать самую подходящую для вашего сайта?Я выбрал несколько самых популярных систем комментирования, сравнил по множеству параметров и сделал обзор каждой.
Основные возможности
Для сравнения были выбраны: Виджет Комментариев ВКонтакте, Facebook Comments, Disqus, Cackle, Livefyre и IntenseDebate. Это самые популярные системы, которые я встречаю на сайтах или в поисковиках.
Обзорная таблица всех основных возможностей имеет примерно следующий вид:
| Возможность | ВК комментарии | FB comments | Disqus | Livefyre | IntenseDebate | Cackle |
|---|---|---|---|---|---|---|
| Скорость загрузки | быстро | медленно | среднее | быстро | медленно | быстро |
| Кнопка Like | да | да | да | да | да | да |
| Вставка картинок, видео | да | нет | да | да | нет | да |
| Доп. модераторы | да | да | да | да | да | да |
| Realtime обновление | да | да | да | да | нет | да |
| Подгонка размера | нет | нет | да | частично | да | да |
| Древовидность | нет | нет | да | да | да | да |
| Премодерация | нет | да | да | да | да | да |
| Akismet (спам защита) | нет | нет | да | нет | да | да |
| Бан юзера/IP | только юзера | только юзера | да | да | да | да |
| Анонимная авторизация | нет | нет | да | да | нет | да |
| Разные темы | нет | нет | частично | нет | частично | да |
| Редактирование CSS | нет | нет | нет | частично | да | да |
| UI CSS редактор | нет | нет | нет | нет | нет | платно |
| Редактирование HTML | нет | нет | нет | нет | нет | нет |
| Редактор заголовков | нет | нет | нет | нет | нет | да |
| Whitelabel | нет | нет | нет | да | нет | платно |
| Индексация поисковиками | нет | да | частично | нет | нет | частично |
| SSO | нет | нет | платно | да | нет | платно |
| API | нет | нет | да | да | да | да |
| Модерация на сайте | нет | нет | частично | да | частично | платно |
Разберем некоторые возможности, подробнее.
Скорость загрузки
Для анализа скорости я сделал сайт, на главной странице которого, размещены все системы комментирования. При загрузке страницы, в javascript-е по timeout-у запускается функция, которая проверяет высоту контейнера с каждой системой комментирования. Если высота больше 300px, значит система комментирования загружена, сообщение об этом идет на сервер и суммируется с предыдущим значением. В итоге после запуска Selenium IDE на нескольких машинах, было установлено что:
- ВКонтакте загружаются в среднем секунду
- FB comments около 1.6 секунды
- Disqus 1.4 секунды
- Livefyre 600 миллисекунд
- IntenseDebate чуть больше 2 секунду
- Cackle 850 миллисекунду
Данное тестирование не претендует быть абсолютно правильным, так как много зависит от скорости подключения, но в среднем оно отражает реальные результаты. Сайт http://www.kommenti.com и сам отчет http://www.kommenti.com/summary.
Вставка картинки, видео
Все просто, вставляем ссылку на картинку (png, jpg) и несколько ссылок на видео c YouTube, Vimeo, ВКонтакте. В этом тесте порадовал Cackle, он распознал все картинки и видео, даже RuTube.
Подгонка размера
Подгонка виджета под размер контейнера никаких проблем не вызвала у Disqus, IntenseDebate и Cackle. Остальные системы требуют указания ширины (при создании) или выезжают за рамки.
Анонимная авторизация
Часто бывает ситуация, когда пользователь хочет отставить комментарий, но у него нет аккаунта в социальной сети или же он не хочет передавать свои данные. В этом случае он может войти как гость и оставлять комментарии без повторного ввода своих данных. Disqus, Livefyre и Cackle позволяют это делать, но последний для авторизации требует распознавания Google ReCAPTCHA, что несомненно является минусом.
Возможность менять css
Системы комментирования работающие через iframe, а это ВКонтакте, Facebook и Disqus, не позволяют менять css. Livefyre не имеет соответствующего поля в панели администрирования. У двух оставшихся IntenseDebate и Cackle таких проблем нет, можете подгонять css через FireBug или сохранять его в панели администрирования.
PS: UI css редактора нет ни в одной системе кроме Cackle, но он платный.
Whitelabel
Whitelabel — это возможность использовать продукт без копирайта (ссылок, баннеров или иконок компании). Есть только в Cackle, но платно.
Индексация поисковиками
На сегодняшний день, Google научился индексировать Facebook комментарии. Так же на сайте Disqus одна из возможностей это индексация в Google out-of-the-box, то есть без всякой дополнительной работы гемора. Но похоже, что в реальности это не работает, по крайней мере после запуска Disqus 2012 комментарии на главной странице (disqus.com) до сих пор не были проиндексированы. В остальных системах, например Cackle, придется сохранять комментарии, через API, в свою БД и отрисовывать в HTML.
SSO
Единая авторизация, то есть возможность авторизации и комментирования пользователей зарегистрированных на вашем сайте. Порадовал Livefyre, он предоставляет данную возможность абсолютно бесплатно, в отличии от остальных систем.
Теперь не много подробнее о каждой системе.
ВКонтакте и Facebook комментарии
Это два очень похожих и наверное самых распространенных виджета комментариев. Несмотря на довольно скупой функционал, эти системы имеют ряд неоспоримых преимуществ перед другими:
- Пользователю не надо входить заново, если он уже авторизован в ВКонтакте или Facebook
- Автоматический кросспостинг комментария в социальную сеть
- Стабильная работа 24 часа в сутки
Последний пункт справедлив только для ВКонтакте виджета, а вот Facebook у меня подгружается не всегда.
Disqus
Это наверно самая старая система комментирования, была основана в 2007 году. Имеет достаточно широкий и мощный функционал. С помощью их API, можно реализовывать практически любые интеграции.
Из недостатков это частые глюки. К примеру, после сохранения настройки, они не применяются сразу, или комментарии после удаления остаются на странице.
Стоит отметить, что в 2012 году вышла новая версия виджета. Ребята перенесли Disqus в iframe, тем самым сделав невозможным переопределение дизайна (css), что конечно является большим минусом для веб-мастеров.
Livefyre
Отличная система, в бесплатной версии имеет много возможностей. Например SSO (Единую авторизацию), Callback публикации комментария (при публикации вызывается сторонний сервис). Так же на мой взгляд у Livefyre не плохой дизайн.
Основная идея Livefyre — это платная интеграция в крупные интернет порталы (у них нет тарифов). Цена начинается от 3000$ в месяц.
Интересной особенностью является то, что для создания виджета ваш сайт должен быть online, то есть при создании он пингуется.
IntenseDebate
Об этом сервисе я знаю довольно не много и честно говоря не самое лучшее. Например то, что он очень медленно работает, не поддерживает Realtime, не распознает картинки и видео. Почему по Alexa у него достаточно высокий рейтинг остается загадкой.
Хотя и тут есть несколько приятных возможностей. Например в настройках виджета, вы можете добавить или отменить практически любую фичу — рейтинг, подписка, RSS, кнопки логина.
Cackle
Система комментирования Cackle появилась недавно (2011 год), но почти за 1.5 года, смогла завоевать большу́ю часть рунета. По публичным данным системой пользуются более чем 17 000 сайтов. Основное преимущество перед остальными, практически все провайдеры авторизации как Российские так и зарубежные.
Из плюсов следует отметить гибкость, простоту в настройке и установке, возможность легко менять дизайн (например их css вообще можно отменить, передав виджету параметр var mcNoStyle = true).
В заключении для полноты картины предлагаю вашему вниманию небольшой опрос.
habr.com
30+ примеров использования минимализма в веб-дизайне
Простота- признак хорошего вкуса. Часто это правило срабатывает и в веб-дизайне. Совсем не обязательно, чтобы сайт пестрел красками и графическими элементами, иногда можно добиться потрясающего эффекта, используя принцип минимализма. Поэтому сегодня мы приготовили подборку сайтов с минималистичным дизайном. Посетить любой сайт и увидеть его в действии вы можете нажав на скриншот.
Автор подборки — Дежурка
Возможно, вам понравятся статьи:
www.dejurka.ru