- Стили и шаблоны элемента Button
- Стили кнопок input. Дизайн Material Design
- Золотые правила успешной кнопки / Habr
- Шпаргалки UI дизайнера: создание кнопок – Сей-Хай
Стили и шаблоны элемента Button
- Время чтения: 2 мин
В этой статье
В этом разделе описываются стили и шаблоны для элемента управления Button.This topic describes the styles and templates for the Button control. Можно изменить ControlTemplate по умолчанию, чтобы обеспечить уникальность внешнего вида элемента управления.You can modify the default ControlTemplate to give the control a unique appearance. Дополнительные сведения см. в разделе Создание шаблона для элемента управления.For more information, see Create a template for a control.
Части кнопкиButton Parts
Элемент управления Button не имеет именованных частей.The Button control does not have any named parts.
Состояния кнопокButton States
В следующей таблице перечислены визуальные состояния для элемента управления Button.The following table lists the visual states for the Button control.
| Имя VisualStateVisualState Name | Имя VisualStateGroupVisualStateGroup Name | ОписаниеDescription |
|---|---|---|
| НормальныйNormal | CommonStatesCommonStates | Состояние по умолчанию.The default state. |
| MouseOverMouseOver | CommonStatesCommonStates | Указатель мыши расположен в элементе управления.The mouse pointer is positioned over the control. |
| НажатоPressed | CommonStatesCommonStates | Элемент управления нажат.The control is pressed. |
| Отключено.Disabled | CommonStatesCommonStates | Элемент управления отключен.The control is disabled. |
| FocusedFocused | FocusStatesFocusStates | Элемент управления имеет фокус.The control has focus. |
| Без фокуса вводаUnfocused | FocusStatesFocusStates | Элемент управления не имеет фокуса.The control does not have focus. |
| ValidValid | ValidationStatesValidationStates | Элемент управления использует класс Validation, а HasError присоединенным свойством является false.The control uses the Validation class and the HasError attached property is false. |
| InvalidFocusedInvalidFocused | ValidationStatesValidationStates | HasError присоединенным свойством является true, а элемент управления имеет фокус.The HasError attached property is true and the control has focus. |
| InvalidUnfocusedInvalidUnfocused | ValidationStatesValidationStates | HasError присоединенным свойством является true, а элемент управления не имеет фокуса.The HasError attached property is true and the control does not have focus. |
Пример ControlTemplate для кнопкиButton ControlTemplate Example
В следующем примере показано, как определить ControlTemplate для элемента управления Button.The following example shows how to define a ControlTemplate for the Button control.
<!-- FocusVisual --> <Style x:Key="ButtonFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Border> <Rectangle Margin="2" StrokeThickness="1" Stroke="#60000000" StrokeDashArray="1 2" /> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style> <!-- Button --> <Style TargetType="Button"> <Setter Property="SnapsToDevicePixels" Value="true" /> <Setter Property="OverridesDefaultStyle" Value="true" /> <Setter Property="FocusVisualStyle" Value="{StaticResource ButtonFocusVisual}" /> <Setter Property="MinHeight" Value="23" /> <Setter Property="MinWidth" Value="75" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Border TextBlock.Foreground="{TemplateBinding Foreground}" x:Name="Border" CornerRadius="2" BorderThickness="1"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <LinearGradientBrush.GradientStops> <GradientStopCollection> <GradientStop Color="{DynamicResource BorderLightColor}" Offset="0.0" /> <GradientStop Color="{DynamicResource BorderDarkColor}" Offset="1.0" /> </GradientStopCollection> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </Border.BorderBrush> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="{DynamicResource ControlLightColor}" Offset="0" /> <GradientStop Color="{DynamicResource ControlMediumColor}" Offset="1" /> </LinearGradientBrush> </Border.Background> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualStateGroup.Transitions> <VisualTransition GeneratedDuration="0:0:0.5" /> <VisualTransition GeneratedDuration="0" To="Pressed" /> </VisualStateGroup.Transitions> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver"> <Storyboard> <ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background). (GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="Border"> <EasingColorKeyFrame KeyTime="0" Value="{StaticResource ControlMouseOverColor}" /> </ColorAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Pressed"> <Storyboard> <ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background). (GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="Border"> <EasingColorKeyFrame KeyTime="0" Value="{StaticResource ControlPressedColor}" /> </ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush). (GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="Border"> <EasingColorKeyFrame KeyTime="0" Value="{StaticResource PressedBorderDarkColor}" /> </ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush). (GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="Border"> <EasingColorKeyFrame KeyTime="0" Value="{StaticResource PressedBorderLightColor}" /> </ColorAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Disabled"> <Storyboard> <ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background). (GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="Border"> <EasingColorKeyFrame KeyTime="0" Value="{StaticResource DisabledControlDarkColor}" /> </ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(TextBlock.Foreground).(SolidColorBrush.Color)" Storyboard.TargetName="Border"> <EasingColorKeyFrame KeyTime="0" Value="{StaticResource DisabledForegroundColor}" /> </ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush). (GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="Border"> <EasingColorKeyFrame KeyTime="0" Value="{StaticResource DisabledBorderDarkColor}" /> </ColorAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <ContentPresenter Margin="2" HorizontalAlignment="Center" VerticalAlignment="Center" RecognizesAccessKey="True" /> </Border> <ControlTemplate.Triggers> <Trigger Property="IsDefault" Value="true"> <Setter TargetName="Border" Property="BorderBrush"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientBrush.GradientStops> <GradientStopCollection> <GradientStop Color="{DynamicResource DefaultBorderBrushLightBrush}" Offset="0.0" /> <GradientStop Color="{DynamicResource DefaultBorderBrushDarkColor}" Offset="1.0" /> </GradientStopCollection> </GradientBrush.GradientStops> </LinearGradientBrush> </Setter.Value> </Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
В предыдущем примере используется один или несколько из следующих ресурсов.The preceding example uses one or more of the following resources.
<!--Control colors.-->
<Color x:Key="WindowColor">#FFE8EDF9</Color>
<Color x:Key="ContentAreaColorLight">#FFC5CBF9</Color>
<Color x:Key="ContentAreaColorDark">#FF7381F9</Color>
<Color x:Key="DisabledControlLightColor">#FFE8EDF9</Color>
<Color x:Key="DisabledControlDarkColor">#FFC5CBF9</Color>
<Color x:Key="DisabledForegroundColor">#FF888888</Color>
<Color x:Key="SelectedBackgroundColor">#FFC5CBF9</Color>
<Color x:Key="SelectedUnfocusedColor">#FFDDDDDD</Color>
<Color x:Key="ControlLightColor">White</Color>
<Color x:Key="ControlMediumColor">#FF7381F9</Color>
<Color x:Key="ControlDarkColor">#FF211AA9</Color>
<Color x:Key="ControlMouseOverColor">#FF3843C4</Color>
<Color x:Key="ControlPressedColor">#FF211AA9</Color>
<Color x:Key="GlyphColor">#FF444444</Color>
<Color x:Key="GlyphMouseOver">sc#1, 0.004391443, 0.002428215, 0.242281124</Color>
<!--Border colors-->
<Color x:Key="BorderLightColor">#FFCCCCCC</Color>
<Color x:Key="BorderMediumColor">#FF888888</Color>
<Color x:Key="BorderDarkColor">#FF444444</Color>
<Color x:Key="PressedBorderLightColor">#FF888888</Color>
<Color x:Key="PressedBorderDarkColor">#FF444444</Color>
<Color x:Key="DisabledBorderLightColor">#FFAAAAAA</Color>
<Color x:Key="DisabledBorderDarkColor">#FF888888</Color>
<Color x:Key="DefaultBorderBrushDarkColor">Black</Color>
<!--Control-specific resources.-->
<Color x:Key="HeaderTopColor">#FFC5CBF9</Color>
<Color x:Key="DatagridCurrentCellBorderColor">Black</Color>
<Color x:Key="SliderTrackDarkColor">#FFC5CBF9</Color>
<Color x:Key="NavButtonFrameColor">#FF3843C4</Color>
<LinearGradientBrush x:Key="MenuPopupBrush"
EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="0.5" />
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorAnimatedFill"
StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#000000FF"
Offset="0" />
<GradientStop Color="#600000FF"
Offset="0.4" />
<GradientStop Color="#600000FF"
Offset="0.6" />
<GradientStop Color="#000000FF"
Offset="1" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
Полный пример см. в разделе Пример задания стиля с помощью ControlTemplates.For the complete sample, see Styling with ControlTemplates Sample.
См. такжеSee also
docs.microsoft.com
Стили кнопок input. Дизайн Material Design
Я уже много раз делал заметки про оформление внешнего вида таких элементов, как веб-кнопки. Поскольку они есть разного формата, разного предназначения и сама тенденция дизайна не стоит на месте. Все чаще и больше появляются нововведения, новые направления и разные эксперименты.
И в это раз хочу поделиться стилями радио кнопок и чекбоксов в виде небольшой библиотеке, которую очень легко применять на деле. С этим видом веб-кнопок всегда появляются трудности в написании к ним стилям, особенно у начинающих пользователей. Поэтому готовые решения намного упростят вашу задачу.
Плагин стилей радио кнопок icheck-material

ДемоСкачать
Эта библиотека представляет из себя готовый набор стилей внешнего вида элементов input. Вы просто интегрируете ее себе на сайт и путем специальных классов задаете стили выбранной кнопке. Этот плагин имеет бесплатную лицензию, что позволяет использовать библиотеку в любых целях, даже в коммерческих.
Подключение
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/icheck-material.min.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/icheck-material-custom.min.css">
Пример HTML
<!--чекбокс -->
<div>
<input type="checkbox" />
<label for="someCheckboxId">Click to check</label>
</div>
<!--радио кнопки-->
<div>
<input type="radio" name="someGroupName" />
<label for="someRadioId1">Option 1</label>
</div>
<div>
<input type="radio" name="someGroupName" />
<label for="someRadioId2">Option 2</label>
</div>
<!--линейный стиль кнопок-->
<div>
<input type="checkbox" />
<label for="chb1">Label 1</label>
</div>
<div>
<input type="checkbox" />
<label for="chb2">Label 2</label>
</div>
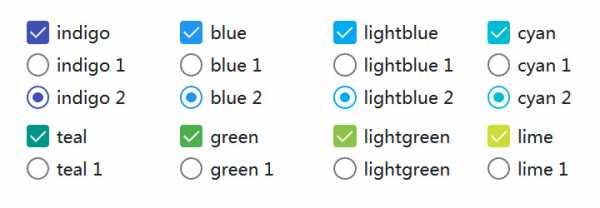
Цвета кнопок. Классы.icheck-material-red
.icheck-material-pink
.icheck-material-purple
.icheck-material-deeppurple
.icheck-material-indigo
.icheck-material-blue
.icheck-material-lightblue
.icheck-material-cyan
.icheck-material-teal
.icheck-material-green
.icheck-material-lightgreen
.icheck-material-lime
.icheck-material-yellow
.icheck-material-amber
.icheck-material-orange
.icheck-material-deeporange
.icheck-material-brown
.icheck-material-grey
.icheck-material-bluegrey
wordsmall.ru
Золотые правила успешной кнопки / Habr
Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.
Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.
Всегда можно скачать готовый набор кнопок, который какой-то очень добрый человек выложил в сеть. Но почему бы не посидеть и не подумать о том, что можно создать что-то свое, более оригинальное. Я представляю вашему вниманию 10 простых пунктов, которые я всегда учитываю при создании кнопки. Я не собираюсь делиться идеями по поводу того, какие стили слоя использовать в Фотошопе, но поведаю об основных принципах, которые помогут вам в ваших проектах.
Важно, чтобы ваши кнопки соответствовали своему контексту. Это может значить как продуманный выбор цветовой гаммы и графического стиля, так и использование дизайна логотипа при создании кнопки. Возможно, ваш логотип имеет такую форму, которую можно эффективно использовать.

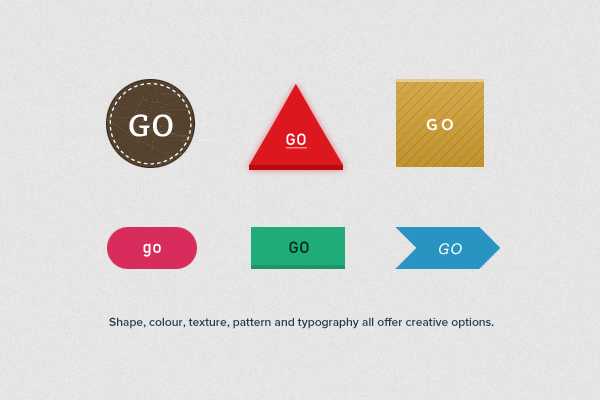
Форма, цвет, текстура, узоры и шрифт предлагают большое поле для творчества.
Если в интерфейсе использованы преимущественно плоские цвета, то большие блестящие кнопки а-ля Apple — не лучший вариант. Если получится, воспользуйтесь дизайном логотипа при создании интерфейса, используйте соответствующие формы, цвета и другие формы украшения.
Помните о том, что нужно отталкиваться не только от логотипа, но и от интерфейса в целом. Бывает, что кнопки могут быть кнопками, например, только на смартфонах или веб-приложениях, но возможно на веб-сайте им можно придумать замену.
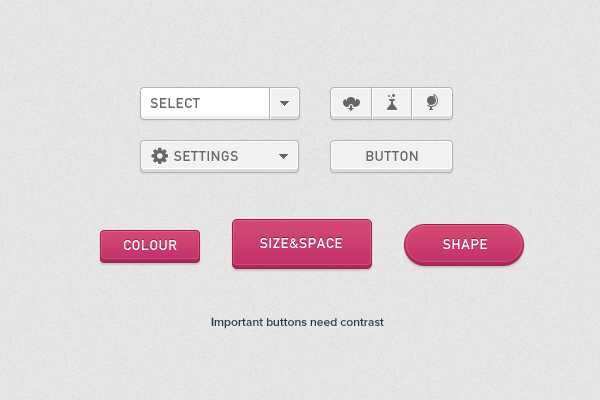
С таким огромным количеством дизайнов интерфейса, вдохновленных стилем Apple, кнопки могут затеряться среди остальных элементов UI, утрачивая свое предназначение. Пробуйте экспериментировать с цветами, размерами, отступами и шрифтами, чтобы кнопки выделялись в интерфейсе.

Важные кнопки нуждаются в контрасте.
Если в интерфейсе присутствует слишком много кнопок с закругленными углами, возможно следует поменять их форму, сделать их, например, круглыми. Это придаст контраста, что привлечет внимание пользователей и призовет их к нажатию на кнопку.
Всегда нужно помнить о том, что второстепенные элементы не должны сильно выделяться из всего интерфейса. Например, элементы меню, контроллеры или различные бегунки могут быть с одинаковыми углами (одного радиуса), но с различными тенями, границами, градиентами и т.д.

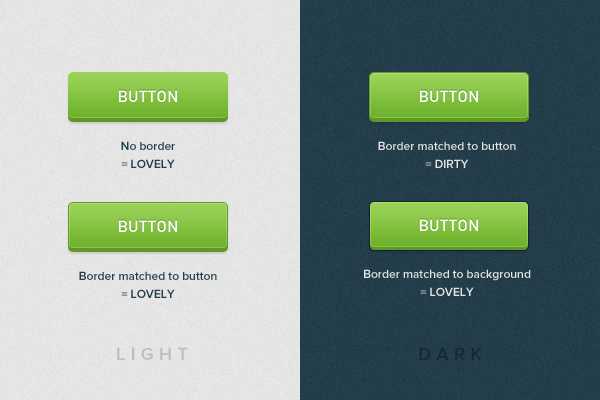
У большинства кнопок имеется что-то вроде границы или обводки. Если кнопка темнее, чем фон, то цвет обводки должен быть темнее цвета кнопки. Если же наоборот, т.е. фон темный, то обводка должна быть темнее фона. На мой взгляд, это правило — самое важное, когда дело касается границ и обводок.

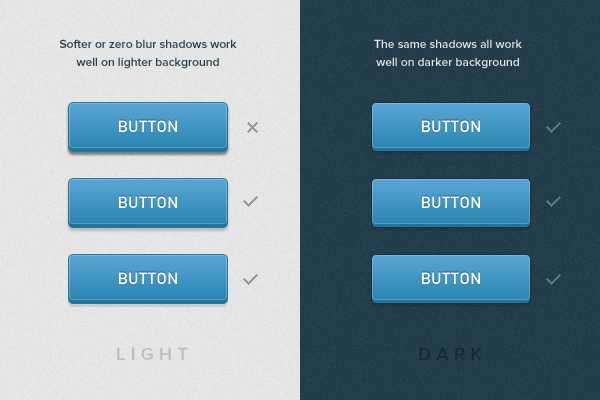
На протяжении долгого времени я руководствуюсь «Законом Теней». Этот закон гласит, что любые тени работают эффективнее всего, когда элемент светлее, чем его фон. Если же элемент темнее его фона, то тени должны быть использованы аккуратно.

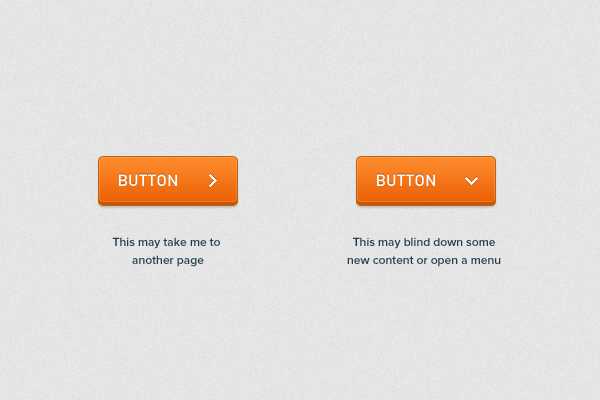
Использование небольших иконок (например, стрелок) поможет пользователю предугадать, что произойдет после нажатия на кнопку.
Например, стрелка направо может означать, что пользователь переместится на страницу вперед или вовсе покинет ее. Стрелка вниз — появится выпадающее меню.

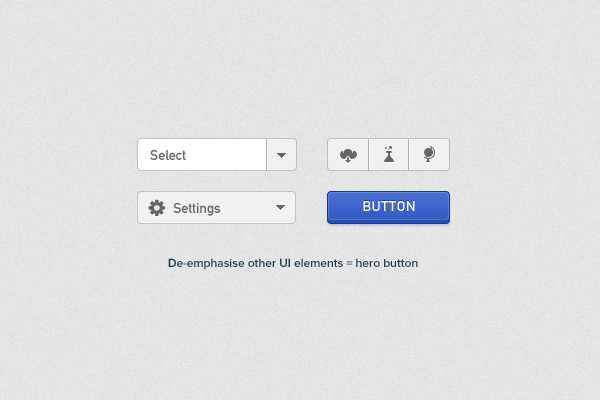
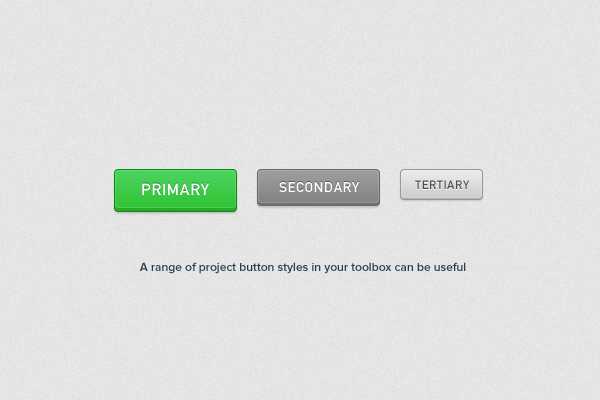
Если вы создаете интерфейс с множеством различных функций, то важно установить некий визуальный язык, определяя первичный, вторичный и третичный стили.
Сохраните за первичными кнопками самые сильные цвета, и по мере уменьшения значимости кнопки используйте более слабые. Кроме того не забывайте об уменьшении размера кнопки, пустого пространства, размера текста и уровня тиснения для снижения визуального веса кнопок.

Разнообразие стилей кнопок может сыграть на руку
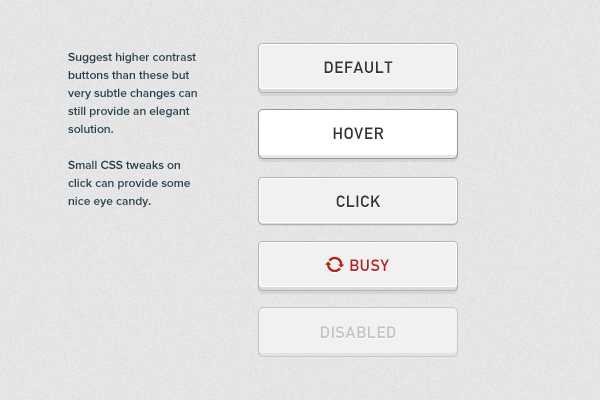
Для кого-то это покажется очевидным, но желательно всегда указывать текущее состояние кнопки. Пользователь предпочтет иметь представление о том, на какой стадии в данный момент находится кнопка. Это можно осуществить с помощью таких параметров CSS, как тени, границы и градиенты.

Нет ничего плохого в использовании готовых элементов UI, ведь очевидно, что это сохраняет кучу времени. Возможна даже такая ситуация, что вы нашли идеальный элемент, подходящий вам на все 100% (и абсолютно бесплатный). Тем не менее, я считаю, что стоит помнить об основных правилах создания кнопок, которые станут залогом успешного и эффективного интерфейса.
P.S.
С удовольствием приму в личку замечания по поводу перевода. Спасибо!
UPD Шрифт, используемый в кнопках, называется DIN 1451
habr.com
Шпаргалки UI дизайнера: создание кнопок – Сей-Хай
Кнопки – мой любимый элемент дизайна. В этой статье мы рассмотрим различные типы кнопок, виды взаимодействий и состояний. Для экономии времени сконцентрируемся на «нормальных» кнопках. Поэтому будем игнорировать переключатели, вкладки, флажки и другие подобные типы кнопок.
Итак, в этой статье мы рассмотрим:
- Кнопки действия
- Общие стили кнопок
- Выбор цвета и стиля кнопки
- Состояния кнопок и обратная связь
- Надпись кнопки
- Сенсорные цели
- Размещение кнопок
- Кнопка доски почета
- Заключительные мысли
1. Кнопки действия
В этом разделе мы рассмотрим иерархию кнопок и язык, на котором они общаются. Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
1. Кнопки призыва к действию (CTA/C2A)
Кнопка призыва к действию, в зависимости от ситуации, обычно побуждает пользователей зарегистрироваться/купить сейчас/залогиниться и т.д. Такие кнопки нужно использовать там, где платформа хочет настоятельно предложить действие, которое следует сделать пользователю.
Кнопка призыва к действию.
Для призыва к действию мне нравится использовать округлые кнопки, так как они достаточно эффективно привлекают внимание.
2. Первичное действие
Хотя кнопки призыва к действию и первичного действия могут выглядеть одинаково, я бы хотел их разделить. В то время как кнопки CTA выполняют свою функцию, первичные кнопки должны быть сильным визуальным индикатором, который поможет пользователю осуществить путешествие. Такие кнопки следует использовать в ситуациях, когда пользователь хочет «Завершить», «Начать», «Далее» и так далее.
Кнопка первичного действия.Для кнопок этого типа я использую простые прямоугольные кнопки с округлыми краями.
3. Вторичное действие
Вторичные кнопки – это кнопка «Назад» возле первичной кнопки «Далее». Или кнопка «Отмена» возле кнопки «Подтвердить». Вторичные кнопки – это альтернатива первичного действия, которое мы предоставляем пользователям.
Два варианта вторичных действий рядом с первичными.Для данных кнопок рекомендуется использовать контурные кнопки или текстовые ссылки.
4. Третичное действие
Третичные кнопки обычно используются для разных действий. Например, когда действие важно, но может не соответствовать тому, что пользователь хочет сделать в данный момент. Это может быть кнопка «добавить друга», «изменить», «добавить новое» или «удалить», при условии, что эти действия не первичные.
Третичные кнопки в разных формах.Проще говоря, для этого нужно использовать менее заметные стили кнопок.
2. Общие стили кнопок
В этом разделе мы рассмотрим общие стили кнопок. Стиль – это просто эстетика кнопки, а не то как ее следует использовать.
Сплошные кнопки
Все просто, сплошные кнопки – это кнопки со сплошной заливкой.
Сплошная кнопка.Контурные и призрачные кнопки
Контурные кнопки – это кнопки без заливки. Несмотря на то, что они часто используются взаимозаменяемо, контурные кнопки обычно светлого цвета (с темным контуром и текстом), а кнопки-призраки – темного цвета (со светлым контуром и текстом).
Контурная кнопка (слева) и призрачная кнопка (справа).Закругленные кнопки
Закругленные кнопки – это кнопки, у которых радиус углов максимально скруглен.
Закругленная кнопка.Примечание: Расположенные рядом закругленные кнопки выглядят ужасно. Каждый раз, когда вы располагаете рядом несколько закругленных кнопок, где-нибудь плачет UI дизайнер.
FAB (плавающая кнопка действия)
Плавающие кнопки действий – это продуманное дизайнерское решение, популярное в Google Material Design. Хотя они могут выглядеть как кнопка со значком, фактически они используются для первичного действия на экране.
Кнопка FAB.Текстовая ссылка
Текстовые ссылки – это очень простой тип кнопок. Есть несколько способов показать, что надпись является ссылкой. Это может быть цвет, подчеркивание, положение ссылки, или просто сам текст (например, «Читать дальше»).
Оформление текстовых ссылок.Когда дело касается цвета, большинство сайтов используют синий, так как он наиболее идентифицируем как ссылка.
Кнопка “значок с надписью”
Популярность кнопок-значков возросла, но некоторые кнопки все еще нуждаются в надписи, чтобы правильно передать сообщение.
Кнопка “значок с надписью”Самое сложное в работе с такими кнопками – найти правильное соотношение иконки и шрифта.
- Вариант 1: размер иконки соответствует высоте заглавных букв.
- Вариант 2: размер иконки намного больше высоты строки.
Предупреждение: Если значок лишь немного больше высоты заглавных букв, он будет выглядеть негармонично.
Кнопка-значок
На кнопке-значке нет надписи, присутствует только иконка. Благодаря этому они экономят много места в интерфейсе. Также они позволяют размещать на небольшом пространстве и другие кнопки-значки.
Кнопки-значки в разных стилях.Предупреждение: Если вы разрабатываете продукт для плохо разбирающихся в компьютерах людей, используйте кнопку с надписью. Особенно для кнопок с более абстрактным содержанием.
Иконка рядом с текстовой ссылкой
Некоторые текстовые ссылки могут дополняться иконкой. Обычно они не выходят за высоту строки.
Кнопки ссылки с иконками.3. Выбор цвета и стиля кнопки
При дизайне кнопок необходимо учитывать несколько факторов.
1. Цвет
Во время дизайна продукта вы всегда должны думать о людях недостатками. Чтобы убедиться, что цвета доступны каждому, вы можете использовать онлайн-сервис для проверки контрастности. Вот тот, который я использую.
Разноцветные кнопки.Кроме того, при выборе цветовой палитры следует учесть язык цвета. Так, как несогласованность контекста и цвета может вызвать путаницу.
Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».Например, зеленая кнопка «Удалить» собьет с толку любого пользователя, как и красная «Сохранить».
2. Закругление углов
Закругление углов, а именно свойство border-radius – это то, что придает кнопкам индивидуальность. Кнопки с острыми краями выглядят более серьезно, а с закруглением более непринужденно.
Кнопки с разными настройками радиуса скругления.Примечание: как упоминалось ранее, не располагайте несколько закругленных кнопок рядом, поскольку это режет глаз.
3. Тень
Тень на кнопке создает ощущение, будто кнопка находится за пределами страницы, и это действительно привлекает внимание. Тени также могут быть использованы для обозначения различных состояний. Material Design использует тень очень органично, делая кнопку «ближе» при наведении курсора.
Кнопки с разными настройками тени.4. Стиль надписи
Стиль надписи зависит от шрифта и от того, насколько легко его читать. При выборе шрифта убедитесь, что он разборчивый.
Кнопки с разными стилями надписей.Вот несколько простых способов сделать шрифт читабельным:
- Лучше использовать заглавные буквы в начале каждого предложения или капитализировать начальные буквы всех слов в предложении, чем делать все буквы заглавными. (Хотя Material Design использует кнопки со всеми заглавными буквами).
- Убедитесь, что цвет надписи выделяется на фоне кнопки. В этом поможет этот инструмент.
- Выбирая шрифт убедитесь, что он разборчивый и достаточно большой. Также шрифт должен быть средней плотности.
5. Вертикальный отступ
Размер кнопки играет большую роль в доступности интерфейса. Большинство неопытных дизайнеров скажут что-то вроде «Кнопки должны иметь высоту 36 пикселей». Это не лучшее решение, особенно для веб-дизайна. Всегда нужно учитывать высоту строки используемого вами шрифта и добавлять к нему единицу измерения. Например: «Надпись моей кнопки имеет высоту строки 20 пикселей, а отступ по вертикали 8 пикселей».
Кнопки с разным вертикальным отступом.Спросите зачем? Существует две причины:
- Люди с нарушениями зрения могут увеличить шрифт в браузере, следовательно, нужно изменить размер шрифта без сокращения высоты кнопки.
- Так разработчики создают кнопки – они добавляют отступы к блочным элементам верстки, а не к высоте строки.
6. Горизонтальный отступ
Первый вариант:
Выровняйте ширину кнопки по сетке. Это хороший способ, который позволяет сохранить все кнопки одинаковой длины. Однако это ограничивает количество слов, которые вы можете использовать.
Кнопки, ширина которых определяется сеткой.Второй вариант:
Настройка отступа по бокам. Я обычно устанавливаю некий стандарт минимальной ширины кнопки, чтобы не было очень маленьких кнопок. Хотя этот способ дает возможность вместить любое количество текста, кнопки могут получиться очень неровными.
Кнопки, ширина которых определяется отступом и длиной надписи.4. Состояния кнопок и обратная связь
Состояния кнопок позволяют пользователю узнать, может ли он кликнуть или уже это успешно сделал. Также следует помнить, что кнопка может иметь несколько состояний. Например, она может быть «активной» и «зависать» одновременно.
1. Активное и неактивное состояние
Активное состояние – это когда кнопка «кликабельна». Хотя это покажется очевидным, важно отметить, что кнопка может быть неактивна, если пользователь не выполнил необходимые шаги. Например, если не введено имя и адрес электронной почты, пользователь не сможет нажать кнопку «Подтвердить».
Активная и неактивная кнопка.2. Hover & hover off (навести курсор/убрать курсор)
На десктопных устройствах кнопка должна иметь разные состояния, чтобы пользователь знал, что на нее можно нажать. Также анимация может побудить пользователя к нажатию. Обычно состояние «hover off» противоположно состоянию «hover on», но это не обязательно.
Кнопка, реагирующая на наведение курсора.Примечание: Состояния наведения никогда не будут видны на планшете и мобильном телефоне, потому что пальцы не могут «зависать». Поэтому если вы разрабатываете приложение, не беспокойтесь об этом состоянии.
3. Фокус внимания
Состояние фокуса довольно сложно для понимания. Так что самый простой способ объяснить – показать его в действии.
Если у пользователя слабо развита мелкая моторика, возможно придется использовать навигацию в виде вкладок. Для того чтобы показать, что кнопка вкладки «кликабельна», но еще не нажата, должно быть состояние «фокуса».
Другой пример состояния фокуса – когда вы нажимаете на поле ввода. Если бы вы начали печатать, заполнилось бы только это поле ввода, а не другое.
Состояние фокуса по умолчанию – это синее свечение, которое вы, несомненно, видели на сайтах. К счастью, мы живем во время, когда можно создавать собственные состояния кнопок. Похоже, большинство дизайнеров используют одинаковые визуальные подсказки для состояний наведения и фокуса.
4. Нажатие кнопки
Нажатие кнопки – это состояние, когда курсор или палец пользователя удерживает кнопку. Когда пользователь отпускает свой палец или курсор, кнопка выглядит как нажатая.
Кнопка, демонстрирующая состояние нажатия.5. Нажатая кнопка
Кнопки нуждаются в нажатом состоянии, чтобы указать пользователю, что они были нажаты.
Кнопка, демонстрирующая состояние нажатой.5. Надпись кнопки
1. Использование глаголов
Большинство кнопок содержат глаголы для указания того, что кнопка будет делать, например, «Сохранить», «Опубликовать», «Редактировать». Хотя «Назад» и «Далее» не являются глаголами, в контексте интерфейса они работают одинаково. Мне нравится использовать структуру “глагол” + “существительное”. Так действие звучит более инструктивно, например, «Сохранить сообщение», «Следующий шаг» и так далее.
2. Шрифт
Вы также должны решить, какой вариант шрифта использовать. Вот некоторые общие рекомендации:
- Все буквы заглавные, например, «СЛЕДУЮЩИЙ РАЗДЕЛ». Я использую их для более профессиональных платформ.
- Капитализация начальных букв всех слов в предложении, например, «Следующий Раздел». Я стараюсь ее не использовать, так как текст становится трудночитаемым. Что касается тона, это нечто среднее между профессиональным и разговорным тоном.
- Капитализация начальной буквы только первого слова в предложении, например, «Следующий раздел». Я использую ее для более дружественных или разговорных платформ.
- Все буквы строчные, например, «следующий раздел». Я очень редко использую надписи со строчными буквами. Наверное, это самый неофициальный выбор из существующих.
3. Последовательность
При выборе надписей для кнопок убедитесь, что вы сохраняете последовательность. Вот несколько вещей, которые следует сделать в начале проекта:
- Выберите количество слов: Одно, два или более слов на кнопку;
- Выберите регистр: Капитализация начальной буквы только первого слова в предложении, капитализация начальных букв всех слов в предложении, все буквы заглавные, или все буквы строчные;
- Структура надписи: Например, «глагол» + «существительное» или просто «глагол» и так далее.
6. Сенсорные цели
Размер кнопки для настольных приборов
Поскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Размер кнопки для сенсорного экрана
Исследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
7. Размещение кнопок
Спорное положение первичной кнопки
Если бы вы располагали 2 кнопки рядом, на какой стороне находилась бы первичная кнопка?
Две позиции для первичных и вторичных кнопок.Вариант A показывает первичную кнопку слева. Основным аргументом является то, что пользователь первым делом смотрит налево.
Вариант B показывает первичную кнопку справа. Используется для того чтобы пользователь сначала увидел дополнительную кнопку. Таким образом, он осведомлен о возможных вариантах и может сделать выбор. Элементы, расположенные справа, также указывают на продолжение.
8. Кнопка доски почета
В том разделе я хочу отметить некоторые крутые принципы дизайна и систем. Мне нравятся кнопки Material Design System именно потому, что их принципы действительно хорошо продуманы.
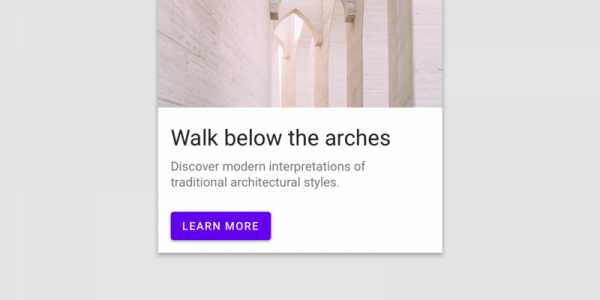
Кнопка Material Design System
 Кнопка изображения от Material Design.
Кнопка изображения от Material Design.Ни один разговор о кнопках не будет полным без упоминания Material Design. Их работа над кнопками и то, как они взаимодействуют с другими компонентами в системе, заслуживает внимания.
Просмотрите их раздел о кнопках здесь.
А также информацию о плавающих кнопках действий можно просмотреть тут.
9. Заключительные мысли
Создать интерфейс без кнопок нереально. Они выполняют одну из самых важных функций, именно поэтому кнопки заслуживают особого внимания. Потратьте время, чтобы понять, как они работают и как их правильно использовать. Только так вы сможете создать максимально комфортный интерфейс для ваших пользователей.
Источник: UXDesign
Читайте также:
Почему для презентации UX всегда нужно использовать интерактивные прототипы
Концепция дизайна UX: разделение ленты Instagram на группы
10 примеров по-настоящему качественного UX, который помогает изучать пользователей
say-hi.me