- Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
- 190+ Форма обратной связи HTML шаблоны
- Форма обратной связи для сайта CSS+HTML
- Как добавить на сайт форму обратной связи — Webasyst
- Как создать форму обратной связи в WordPress
- Простая форма обратной связи своими руками.
- Создаем форму обратной связи на PHP
- 10 Контактные формы CSS
- Ретро форма обратной связи пользовательского интерфейса
- Адаптивный CSS 3D Контактная форма
- Плавающая контактная форма CSS
- Форма обратной связи
- Форма обратной связи
- Форма обратной связи
- Контактная форма UI
- Контактная форма в винтажном стиле
- Минималистичная форма
- Полная выпадающая контактная форма CSS
- Как легко создать форму в HTML
- Как получить электронную почту из HTML-формы
- Как создавать HTML-формы
- Топ 41 бесплатных шаблонов контактных форм HTML5 и CSS3 2021 г.
- Лучшие бесплатные шаблоны контактных форм HTML5
- Контактная форма V01
- Контактная форма V02
- Контактная форма V03
- Контактная форма V04
- Контактная форма V05
- Контактная форма V06
- Контактная форма V07
- Контактная форма V08
- Контактная форма V09
- Контактная форма V10
- Контактная форма V11
- Контактная форма V12
- Контактная форма V13
- Контактная форма V14
- Контактная форма V15
- Контактная форма V16
- Контактная форма V17
- Контактная форма V18
- Контактная форма V19
- Контактная форма V20
- Контактная форма Colorlib
- Контактная форма 1 от Colorlib
- Контактная форма 2 от Colorlib
- Контактная форма 3 от Colorlib
- Контактная форма 4 от Colorlib
- Контактная форма 5 от Colorlib
- Контактная форма 6 от Colorlib
- Контактная форма 7 от Colorlib
- Контактная форма 8 от Colorlib
- Контактная форма 9 от Colorlib
- Контактная форма 10 от Colorlib
- Контактная форма 11 от Colorlib
- Контактная форма 12 от Colorlib
- Контактная форма 13 от Colorlib
- Контактная форма 14 от Colorlib
- Контактная форма 15 от Colorlib
- Контактная форма 16 от Colorlib
- Контактная форма 17 от Colorlib
- Контактная форма 18 от Colorlib
- Контактная форма 19 от Colorlib
- Контактная форма 20 от Colorlib
- Преимущества контактных форм
- Лучшие бесплатные шаблоны контактных форм HTML5
- Bootstrap 4 контактные формы - примеры и руководство. Базовое и расширенное использование
- HTML | Форма дизайна - GeeksforGeeks
- 07
Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Форма обратной связи уже давно является наиболее приемлемым способом общения между владельцем ресурса и пользователем.
Причин этому немало. В первую очередь, использование контактной формы в значительной мере облегчает отправку писем, благодаря специальным полям, отведенным для написания текста. Подобный шаблон делает заказ конкретных услуг более удобным. Также плюсом является и то, что пользователям нет необходимости вводить адрес электронной почты владельца сайта, так как в форме обратной связи этот момент уже предусмотрен. Более того посетитель площадки даже не узнает вашего электронного адреса, что будет потенциальной защитой от спама.
Среди огромного количества плюсов, которые имеет форма обратной связи, тяжело было бы разглядеть недостатки, даже если бы они были. Помимо удобства для владельца ресурса и пользователя, она еще и существенно экономит время.
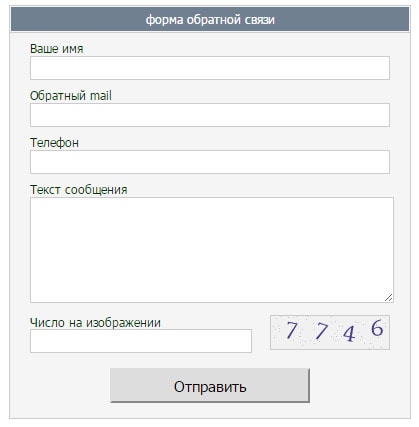
Также в данной форме может присутствовать еще одна строка, установить которую крайне рекомендуется всем владельцам сайтов, использующих такой вид обратной связи. Речь идет о Captcha — коде, который представляет собой дополнительное поле, куда необходимо ввести определенные цифры с картинки либо набор символов. Без этого письмо отправлено не будет.
Для того, чтобы создать форму обратной связи самостоятельно, необходимы специальные навыки, среди которых знание html, javascript и php. Однако, существует и альтернатива, используя которую каждый владелец сайта может без труда сгенерировать нужную регистрационную форму, бланк заказа либо форму обратной связи. А именно онлайн конструктор форм formdesigner.ru
Начать работу с нашим сервисом очень просто. Для этого нужно пройти не сложную регистрацию, после чего можно сразу переходить к созданию формы. Также есть возможность регистрации в один клик, через социалные сети.
В первом разделе у вас будет возможность настроить внешний вид писем, установить защиту, выбрать действие, которое последует при успешной отправке и т.
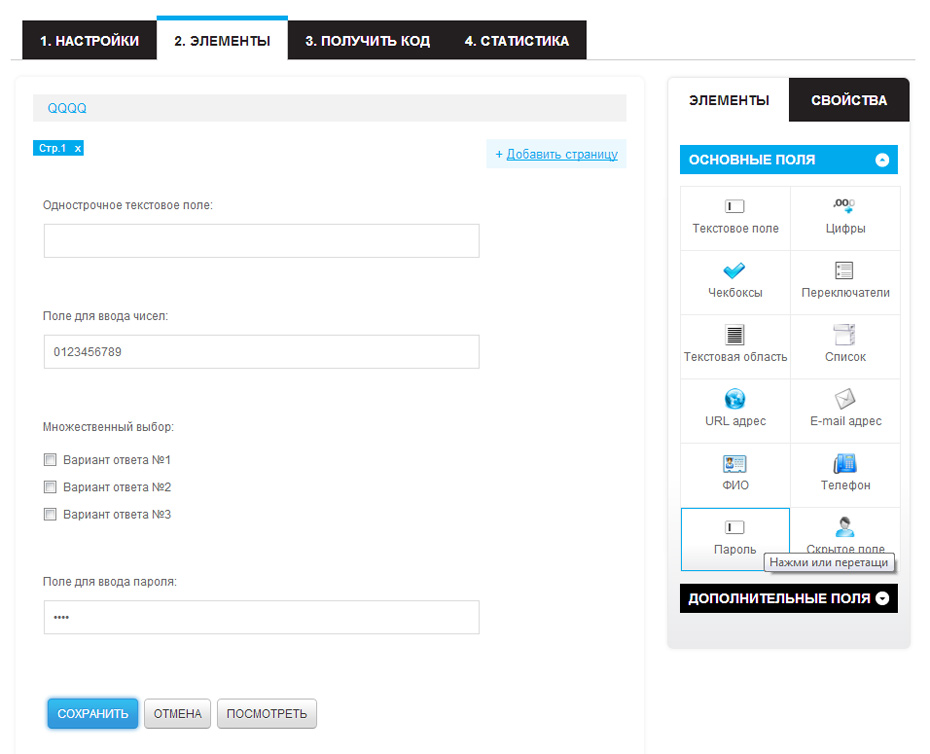
В разделе «Элементы» можно добавить, удалить либо отредактировать поля для заполнения. Они могут быть текстовыми, цифровыми, с изображением и т.д. Помимо этого, у вас будет возможность установить кнопки социальных сетей.
Особенностью онлайн конструктора форм formdesigner.ru является то, что при помощи нашего онлайн-сервиса можно создать форму обратной связи всего в несколько кликов. После чего вы получите специальный код, который следует вставить на сайт.
Помимо стандартных преимуществ в виде защиты от спама, настройки подходящего внешнего вида и т.д., при помощи нашего сервиса можно быстро отредактировать либо добавить новые поля, создать мультистраничные формы либо собственные сообщения об ошибке. Что касается дизайна, то для продвинутых пользователей здесь имеются свои преимущества, так как они могут настроить CSS-свойства формы на свой вкус и сделать ее более подходящей по стилю для собственного ресурса.
Дополнительное положительное качество formdesigner.ru – это то, что кроме рассылки писем на ваши адреса, они сохраняются и в самой системе, поэтому можно в любой момент прочитать даже то, что попало под фильтр спама. Помимо этого, в разделе «Статистика» вам будет предоставлен подробный отчет за определенный период времени.
Подводя итоги, можно отметить еще одно неоспоримое достоинство форм обратный связи, а именно то, что отправленные таким образом письма будут приходить на ваш электронный ящик в удобной и аккуратной форме. Благодаря этому можно без труда понять, кем оно было отправлено, и что от вас требуется!
190+ Форма обратной связи HTML шаблоны
Шаблоны веб-сайтов для контактной формы
Вы можете использовать Шаблоны веб-сайтов с контактной формой для разных целей. Например, вы можете установить его на место сайта, пока он не будет готов. На адаптивном веб-сайте форму для бизнес-контактов можно регулярно использовать независимо от веб-дизайна.

Бесплатные контактные HTML-шаблоны имеют оригинальный дизайн, который впишется в тематику дизайна сайта. Мы находим многие другие контактные данные для запросов на странице контактов, включая информацию, вопросы поддержки, визуальные контактные формы, адрес электронной почты, контакты целевой страницы приложения и другие. Лучший адаптивный шаблон контактной формы с фоном карты Google и элегантной контактной формой на веб-сайте позволяет клиентам легко связаться с вашей службой поддержки. С плагинами WordPress вы получаете высококачественный шаблон формы для связи с сотрудниками в экстренных случаях. Бесплатная контактная HTML-форма в Интернете оптимизирована для мобильных устройств и помогает классифицировать получаемые вами электронные письма. Добавьте электронную почту в контактную форму в темах WordPress, а шаблоны начальной загрузки обеспечивают очень красивое анимированное представление контактов.
Премиальные шаблоны начальной загрузки с контактными формами в современном стиле облегчат вашу работу.
Форма обратной связи для сайта CSS+HTML
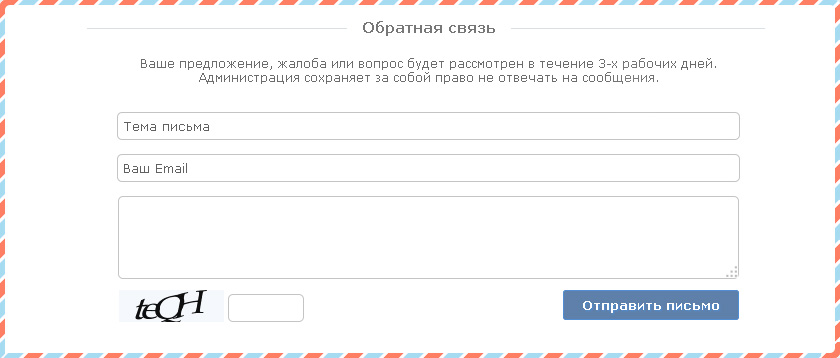
В этом уроке я хочу показать как можно создать форму обратной связи HTML5 с эффектами анимации полей.Мы будем использовать CSS3 и HTML5 без Java скриптов. Форму обратной связи в действии вы можете посмотреть в демо примере.
Просмотр Скачать
Структура HTML Формы
Каждая строка у нас помещена в DIV контейнер, так гораздо удобнее располагать метки рядом с полем ввода. Вся форма помещена в DIV шириной 660px по центру страницы.
Вся форма помещена в DIV шириной 660px по центру страницы.
<div>
<h2>Написать письмо !</h2>
<form name=»contact» method=»post» action=»#»>
<p><span>*</span> Поля со звездочкой обязательны для заполнения</p>
<div>
<label for=»name»>Ваше Имя <span>*</span></label>
<input type=»text» name=»name» tabindex=»1″ placeholder=»Стив Джобс» required>
</div>
<div>
<label for=»email»>E-mail Адрес <span>*</span></label>
<input type=»email» name=»email» tabindex=»2″ placeholder=»
Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
» required>
</div>
<div>
<label for=»subject»>Тема <span>*</span></label>
<input type=»text» name=»subject» tabindex=»3″ placeholder=»Тема письма» required>
</div>
<div>
<label for=»message»>Сообщение <span>*</span></label>
<textarea name=»message» tabindex=»4″ required></textarea>
</div>
<div>
<input type=»submit» name=»submitbtn» tabindex=»5″ value=»Отправить Сообщение»>
</div>
</form>
</div>
Структура CSS Формы
Вся анимация выполнена с новыми свойствами CSS 3. Все фоны выполнены обыкновенными градиентами. Обратите внимание на анимацию кнопки. Тени при наведении тоже выполнена на CSS3.
Все фоны выполнены обыкновенными градиентами. Обратите внимание на анимацию кнопки. Тени при наведении тоже выполнена на CSS3.
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form .row:hover {
background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
}
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles: http://stackoverflow.com/a/2610741/477958 */
::-webkit-input-placeholder { color: #aaafbd; font-style: italic; } /* WebKit */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
form . txt {
txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
width: 240px;
font-family: ‘Oxygen’, sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
}
В заключении хотелось сказать, что с развитием CSS3 и HTML5 создание формы обратной связи с анимацией, тенями и т.д. стало не такой уж сложной задачей. Надеюсь данный урок поможет Вам в создании собственных форм для Вашего сайта.
Как добавить на сайт форму обратной связи — Webasyst
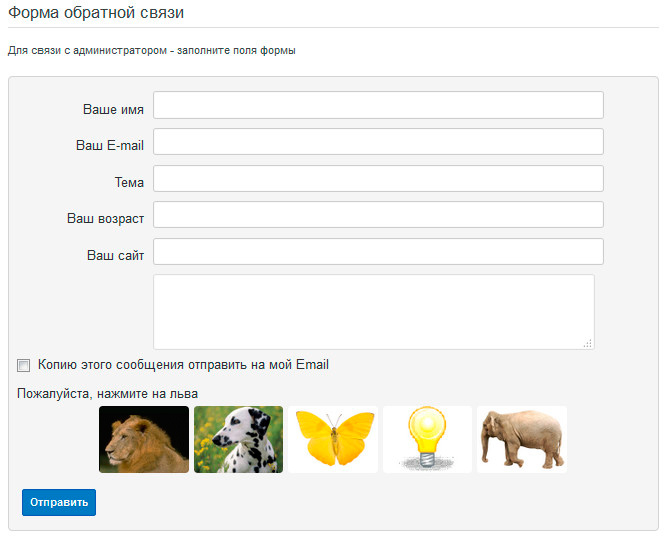
Пример формы обратной связи
Как добавить такую форму на свой сайт
- Откройте приложение «Сайт» и перейдите в раздел «Блоки».
- Выберите блок с названием «site.send_email_form».
- Щелкните по фрагменту кода под надписью «Встроить на страницу или в шаблон».
- Скопируйте выделенный фрагмент кода и вставьте его в HTML-код любой страницы или шаблон темы дизайна.

Как изменить адрес, на который отправляются сообщения из формы обратной связи
Сообщения, которые посетители сайта оставляют через форму обратной связи, отправляются на email-адрес, указанный в поле «Email-адрес для уведомлений» в приложении «Настройки».
Введите в этом поле любой email-адрес, на который должны отправляться все системные уведомления Вебасиста, включая сообщения из формы обратной связи.
Если вы не хотите изменять содержимое этого поля, то можно указать адрес получателя сообщений обратной связи в исходном коде блока «site.send_email_form». Для этого добавьте нужный email-адрес внутри кавычек, как показано ниже:
$wa->sendEmail("[email protected]", $errors)
Можно указать и несколько адресов получателей:
Простой формат (только адреса)
{$wa->sendEmail(['[email protected]', 'address2@domain. ru'], $errors)}
ru'], $errors)}
Расширенный формат (адреса получателей с их именами)
{$wa->sendEmail(['[email protected]' => 'Имя1', '[email protected]' => 'Имя2'], $errors)}Как убрать поле для ввода защитного кода (капчи)
Для защиты от автоматически добавляемых сообщений (спама) в форме обратной связи используется поле для ввода защитного кода (капчи).
Если вы считаете, что необходимость вводить защитный код мешает посетителям вашего сайта отправлять сообщения, то отключите это поле. Для этого перед строкой с вызовом метода {$wa->sendEmail(…)} добавьте следующее:
{$wa->storage(['captcha', $wa->app()], '')}
Таким образом вы «говорите» фреймворку Webasyst, что правильной капчей является пустая, т. е. сообщение отправится, если ничего не написать в поле для ввода защитного кода.
Теперь осталось убрать поле для ввода защитного кода, чтобы оно не вводило в заблуждение посетителей сайта. Для этого удалите из исходного кода блока «site.send_email_form» следующий фрагмент:
Для этого удалите из исходного кода блока «site.send_email_form» следующий фрагмент:
<div>
<div>
{$wa->captcha(!empty($errors.captcha))}
{if !empty($errors.captcha)}<em>{$errors.captcha}</em>{/if}
</div>
</div>
Как создать форму обратной связи в WordPress
Очередной пост по просьбе моих читателей, в нём мы пошагово разберём, как на своём сайте создать отличную форму обратной связи без использования плагинов. Всего будет два шага.
Шаг 1. Страница с формой
Создаём в папке с темой новый файл — это будет шаблон страницы с формой. Файл можно назвать как угодно, нам важно лишь его содержимое.
<?php
/*
* Template name: Форма обратной связи
*/
get_header(); // эта строчка кода у вас может отличаться
/*
* Тут мы будем обрабатывать ошибки и выводить соответствующие сообщения
*/
if( isset( $_GET['msg'] ) ) {
// в случае успеха
if( $_GET['msg'] == 'success' )
echo '<span>Сообщение успешно отправлено</span>';
// в случае ошибки
if( $_GET['msg'] == 'error' )
echo '<span><strong>Ошибка:<strong> Проверьте правильность введённых вами данных. </span>';
// вы сами можете добавить различные другие сообщения об ошибках
}
/*
* Антиспам-трюк
* у нас есть два фейковых поля, при заполнении которых прерывается выполнение скрипта
* сделаем так, чтобы они были скрыты для пользователей при помощи CSS
*/
echo '<style>textarea[name="comment"],textarea[name="message"]{display:none}</style>';
?>
<form action="<?php echo site_url() ?>/send.php" method="POST">
<input type="text" name="name" required="true" placeholder="Имя *" />
<input type="text" name="email" required="true" placeholder="Email *" />
<textarea name="comment"></textarea>
<textarea name="message"></textarea>
<textarea name="soobschenie" required="true" placeholder="Сообщение *"></textarea>
<button>Отправить</button>
</form>
<?php
get_footer(); // эта строчка кода у вас может отличаться
</span>';
// вы сами можете добавить различные другие сообщения об ошибках
}
/*
* Антиспам-трюк
* у нас есть два фейковых поля, при заполнении которых прерывается выполнение скрипта
* сделаем так, чтобы они были скрыты для пользователей при помощи CSS
*/
echo '<style>textarea[name="comment"],textarea[name="message"]{display:none}</style>';
?>
<form action="<?php echo site_url() ?>/send.php" method="POST">
<input type="text" name="name" required="true" placeholder="Имя *" />
<input type="text" name="email" required="true" placeholder="Email *" />
<textarea name="comment"></textarea>
<textarea name="message"></textarea>
<textarea name="soobschenie" required="true" placeholder="Сообщение *"></textarea>
<button>Отправить</button>
</form>
<?php
get_footer(); // эта строчка кода у вас может отличатьсяШаг 2. Файл-обработчик. Отправка формы
В этой статье в качестве файла-обработчика я создал новый файл send. прямо в директории установки WordPress, но вы можете поместить его и в тему без проблем. php
php
<?php
// проверка на спам - просто прерываем выполнение кода, при желании можно и сообщение спамерам вывести
if( isset( $_POST['comment'] ) || isset( $_POST['message'] ) )
exit;
// подключаем WP, можно конечно обойтись без этого, но зачем?
require( dirname(__FILE__) . '/wp-load.php');
// следующий шаг - проверка на обязательные поля, у нас это емайл, имя и сообщение
if( isset( $_POST['name'] )
&& isset( $_POST['email'] ) && is_email( $_POST['email'] ) // is_email() - встроенная функция WP для проверки корректности емайлов
&& isset( $_POST['soobschenie'] ) ) {
$headers = array(
"Content-type: text/html; charset=utf-8",
"From: " . $_POST['name'] . " <" . $_POST['email'] . ">"
);
if( wp_mail( get_option('admin_email'), 'Сообщение с сайта', wpautop( $_POST['soobschenie'] ), $headers ) ) {
header('Location:' . site_url('/contact?msg=success') );
exit;
}
}
header('Location:' . site_url('/contact?msg=error') );
exit;
site_url('/contact?msg=error') );
exit;Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Простая форма обратной связи своими руками.
В этой статье мы расскажем о том, как сделать простую, работающую форму обратной связи на PHP.
Первым делом разберемся с файловой структурой, у нас будет главная страница index.html, папка со стилями — css, в которой будет один файл стилей template.css и файл PHP — send.php.
Первым делом создадим разметку нашей формы в файле index. html:
html:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <form action="send.php" method="get"> <input type="text" placeholder="Введите сюда e-mail" name="e-mail"><br> <input type="text" placeholder="Введите сюда ваше имя" name="name"><br> <input type="submit" value="Нажмите, чтобы отправить письмо"> </form> </body> </html>
Ключевыми тут являются атрибуты action и method у <form>, первый отвечает за путь до PHP файла обработчика отправления письма, а второй за тип передачи в этот обработчик данных.
- В нашем случае файл-обработчик send.php, который лежит в корневом каталоге, рядом с index.html, потому и путь такой.
- И мы выбрали метод GET, так же можно выбирать метод POST, просто получать данные потом в PHP файле вы будете по другому.

- Для <input> важен атрибут name, при помощи его значения потом мы будем доставать значения в PHP.
Добавим немного стилей, чтобы форма была по центру страницы:
form {
text-align:center;
}
form input {
margin:20px 0;
}Теперь остается только написать обработчик send.php, который будет отправлять сообщение на почту.
Немного о логике происходящего. Пользователь, попав на страницу index.html, заполняет поля формы и нажимает на кнопку Отправить (В нашем случае она будет с текстом «Нажмите, чтобы отправить письмо»), после чего страница переходи к файлу send.php, который будет выполнять, написанный нами скрипт, по его результатам выводить сообщение об успешной/не успешной отправке.
Немного о самом скрипте, чтобы продемонстрировать работоспособность примера, письмо будет отправляться на указанный в поле E-mail. Т.е. вы сможете ввести свой адрес и удостоверится в работе скрипта.
Вот сам скрипт, с комментариями строк:
<?php //Получаем данные из глобальной переменной $_GET, так как мы передаем данные методом GET $name = $_GET['name']; // Вытаскиваем имя в переменную $email = $_GET['e-mail']; // Вытаскиваем почту в переменную $message = "Поздравляем, $name, отправка сообщений на почту $email работает"; // Формируем сообщение, отправляемое на почту $to = $email; // Задаем получателя письма $from = "noreply-site.web.cofp.ru"; // От кого пришло письмо $subject = "Письмо с примера простой формы сайта web.cofp.ru"; // Задаем тему письма $headers = "From: $from\r\nReply-To: $to\r\nContent-type: text/html; charset=utf-8\r\n"; // Формируем заголовок письма (при неправильном формировании может ломаться кодировка и т.д.) if (mail($to, $subject, $message, $headers)) { // При помощи функции mail, отправляем сообщение, проверяя отправилось оно или нет echo "<p>Сообщение успешно отправлено</p>"; // Отправка успешна } else { echo "<p>Что-то пошло не так, как планировалось</p>"; // Письмо не отправилось } ?>
Чтобы понять, что тут происходит, вам нужны хотя бы базовые знания PHP или программирования на других языках. Комментарии помогут вам.
Там где мы вытаскиваем данные в переменные — используется глобальная переменная и значения атрибутов name, соответствующих полей.
Результат работы примера можно увидеть на демо-странице:
Скачать исходники примера ниже:
Создаем форму обратной связи на PHP
Одной из наиболее часто встречающихся на практике задач является реализация формы обратной связи. Тобишь написание ее HTML кода, оформление ее на CSS, создание PHP скрипта, который бы обрабатывал полученные от пользователя данные и отправлял их на нашу почту, написание JS скрипта, который бы проверял форму на адекватность вводимых данных, защита нашего детища от спама, чтобы наш почтовый ящик не обвалился от атак ботов.
Тобишь написание ее HTML кода, оформление ее на CSS, создание PHP скрипта, который бы обрабатывал полученные от пользователя данные и отправлял их на нашу почту, написание JS скрипта, который бы проверял форму на адекватность вводимых данных, защита нашего детища от спама, чтобы наш почтовый ящик не обвалился от атак ботов.
Все вышеперечисленные моменты будут рассмотрены в нашем обзоре и подробно прокомментированы.
Итак, начинаем создание формы обратной связи:
HTML
В первую очередь мы пишем HTML код, в нем задаются поля, которые будет заполнять пользователь. Они же в дальнейшем будут оформляться. Код формы выглядит следующим образом:
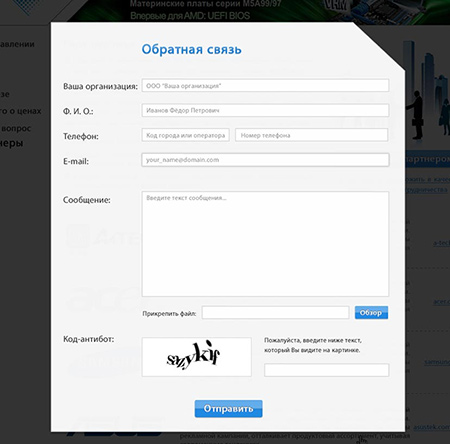
<form method="post" action="mail.php">
<div>
<label for="name">Имя:</label>
<input maxlength="30" type="text" name="name" />
<label for="phone">Телефон:</label>
<input maxlength="30" type="text" name="phone" />
<label for="mail">E-mail:</label>
<input maxlength="30" type="text" name="mail" />
</div>
<div>
<label for="message">Сообщение:</label>
<textarea rows="7" cols="50" name="message"></textarea>
<input type="submit" value="Отправить" />
</div>
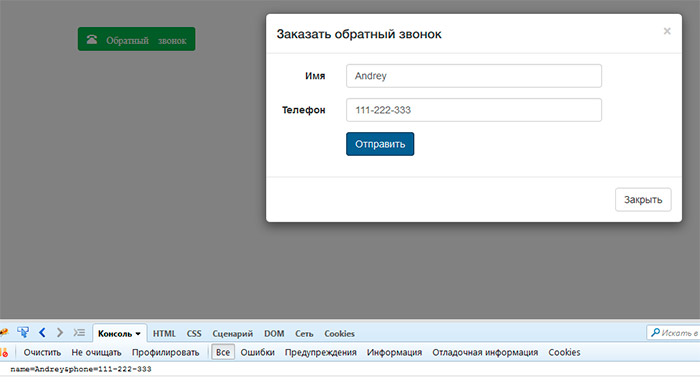
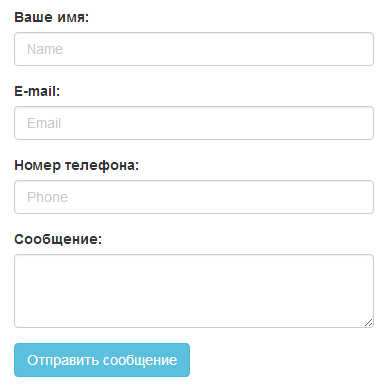
</form>И визуально она выглядит сейчас следующим образом:
Согласен, пока все некрасиво и ничего не понятно, но мы только начали.
Рассмотрим приведенный выше код подробно:
<form method="post" action="mail.php"> … </form>
для того, чтобы создать форму необходимо использовать тег form. Именно он определяет начало и конец формы для интерпретатора кода. У него, как и у любого тега, есть целый набор атрибутов, но обязательных для работы формы всего два, это method (метод отправки запроса на сервер, для форм стандартно используют post) и action (указывает путь к файлу-обработчику формы, именно в этом файле будет содержаться скрипт на PHP, который после будет отправлять введенные пользователем значения нам на почту, в нашем случае мы видим, что это файл называется mail.php и лежит он в том же директории сайта, что и рассматриваемая нами страница).<input maxlength="30" type="text" name="name" />
Далее у нас следуют инпуты. Это собственно сами поля формы в которые пользователи будут вводить необходимую нам информацию (type=»text» говорит о том, что это будет текст). Атрибут maxlength указывает сколько символов может ввести пользователь в данное поле формы. Самый важный атрибут это name – он задает имя конкретного поля. Именно по этим именам в дальнейшем PHP скрипт будет обрабатывать поступающую в него информацию. При желании можно еще задать атрибут placeholder, который выводит внутри поля текст исчезающий при установке курсора внутри нее. Одной из проблем плейсхолдера является то, что он не поддерживается некоторыми старыми браузерами.
Атрибут maxlength указывает сколько символов может ввести пользователь в данное поле формы. Самый важный атрибут это name – он задает имя конкретного поля. Именно по этим именам в дальнейшем PHP скрипт будет обрабатывать поступающую в него информацию. При желании можно еще задать атрибут placeholder, который выводит внутри поля текст исчезающий при установке курсора внутри нее. Одной из проблем плейсхолдера является то, что он не поддерживается некоторыми старыми браузерами.<label for="name">Имя:</label>
Используется в случае если мы отказались от плейсхолдеров. Обычная подпись поля, атрибут for сообщает к какому конкретно полю относится данная подпись. Значением указывается name интересующего нас поля.<textarea rows="7" cols="50" name="message"></textarea>
Также как и инпут предназначен для введения пользователем информации, только на этот раз поле заточено для длинных сообщений. Rows указывает размер поля в строках, cols в символах. В целом они задают высоту и ширину нашего поля.
В целом они задают высоту и ширину нашего поля.<input type="submit" value="Отправить" />
О том, что это кнопка для отправки формы нам сообщает type=»submit», а value задает текст, который будет внутри этой кнопки.<div> </div>
использованы только для дальнейшего визуального оформления формы.
CSS
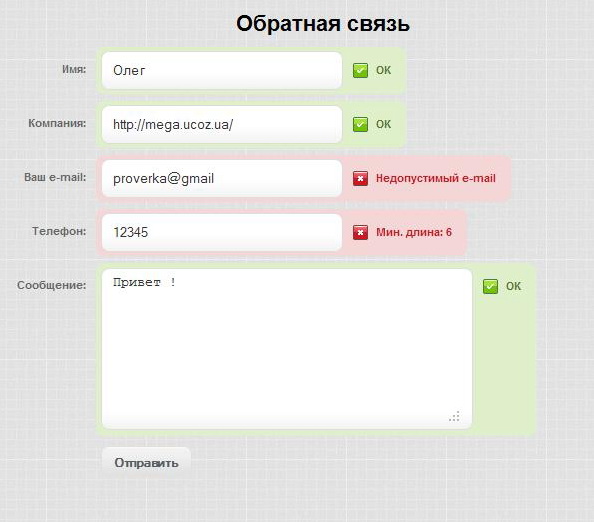
Для того, чтобы наша форма обратной связи выглядела презентабельно ее нужно оформить. Для получения следующего результата:
Мы использовали данный код:
form {
background: #f4f5f7;
padding: 20px;
}
form .left, form .right {
display: inline-block;
vertical-align: top;
width: 458px;
}
form .right {
padding-left: 20px;
}
label {
display: block;
font-size: 18px;
text-align: center;
margin: 10px 0px 0px 0px;
}
input, textarea {
border: 1px solid #82858D;
padding: 10px;
font-size: 16px;
width: 436px;
}
textarea {
height: 98px;
margin-bottom: 32px;
}
input[type="submit"] {
width: 200px;
float: right;
border: none;
background: #595B5F;
color: #fff;
text-transform: uppercase;
}Подробно расписывать CSS я не вижу смысла, обращу Ваше внимание лишь на ключевые моменты:
- Не стоит писать оформление под каждый тег в форме.
 Старайтесь строить свои селекторы так, чтобы парой строк кода оформлять все необходимые Вам элементы.
Старайтесь строить свои селекторы так, чтобы парой строк кода оформлять все необходимые Вам элементы. - Не используйте для переноса строк и создания отступов лишние теги по типу
<br>, <p>и тд, с этими задачами прекрасно справляется CSS со свойством display: block и margin с padding. Больше о том, почему не стоит пользоваться<br>в верстке вообще можете почитать в статье Тэг br, а так ли он нужен?. - Не стоит пользоваться табличной версткой для форм. Это противоречит семантике этого тега, а поисковики любят семантичный код. Для того, чтобы формировать визуальную структуру документа нам достаточно тегов div, и заданных им в CSS свойств display: inline-block (выстраивает блоки в ряд) и vertical-align: top (не дает им разбежаться по экрану), задаем им необходимую высоту и вуаля, ничего лишнего и все расположено так, как нам нужно.
Для желающих экономить свое время на оформлении сайтов могу посоветовать пользоваться CSS фреймворками при создании сайтов, особенно самописных. Мой выбор в этом плане- Twitter Bootstrap. Урок по оформлению форм с его использованием можно посмотреть тут.
Мой выбор в этом плане- Twitter Bootstrap. Урок по оформлению форм с его использованием можно посмотреть тут.
PHP
Ну вот и пришло время сделать нашу форму работоспособной.
Заходим в наш корневой каталог сайта и создаем там файл mail.php, к которому мы ранее указывали путь в атрибуте action тега form.
В конечном итоге его код будет выглядеть следующим образом:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Ваше сообщение успешно отправлено</title>
</head>
<body>
<?php
$back = "<p><a href=\"javascript: history.back()\">Вернуться назад</a></p>";
if(!empty($_POST['name']) and !empty($_POST['phone']) and !empty($_POST['mail'])
and !empty($_POST['message'])){
$name = trim(strip_tags($_POST['name']));
$phone = trim(strip_tags($_POST['phone']));
$mail = trim(strip_tags($_POST['mail']));
$message = trim(strip_tags($_POST['message']));
mail('почта_для_получения_сообщений@gmail. com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");
echo "Ваше сообщение успешно отправлено!<Br> Вы получите ответ в
ближайшее время<Br> $back";
exit;
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}
?>
</body>
</html>
com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");
echo "Ваше сообщение успешно отправлено!<Br> Вы получите ответ в
ближайшее время<Br> $back";
exit;
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}
?>
</body>
</html>Обсуждение HTML и CSS части этого документа можно пропустить. По своей сути это обычная страница сайта, которую Вы можете оформить по своему желанию и необходимости. Рассмотрим же важнейшую ее часть – PHP скрипт обработки формы:
$back = "<p><a href=\"javascript: history.back()\">Вернуться назад</a></p>";
Этой строкой мы создаем ссылку для возвращения на предыдущую страницу. Поскольку мы заранее не знаем с какой страницы пользователь попадет на эту, то делается это при помощи маленькой JS функции. В дальнейшем мы просто будем обращаться к этой переменной для вывода ее в нужных нам местах.
В дальнейшем мы просто будем обращаться к этой переменной для вывода ее в нужных нам местах.
if(!empty($_POST['name']) and !empty($_POST['phone'])
and !empty($_POST['mail']) and !empty($_POST['message'])){
//внутрення часть обработчика
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}Тут мы прикручиваем проверку формы на наполненность полей. Как вы догадались, в части $_POST[‘name’] в кавычках мы пишем значение атрибута name наших инпутов.
Если все поля заполнены, то скрипт начнет обрабатывать данные в своей внутренней части, если же хоть одно поле не было заполнено, то на экран пользователя выведется сообщение с требованием заполнить все поля формы echo «Для отправки сообщения заполните все поля! $back» и ссылкой для возврата на предыдущую страницу, которую мы создали самой первой строкой.
Дале вставляем во внутреннюю часть обработчика формы:
$name = trim(strip_tags($_POST['name'])); $phone = trim(strip_tags($_POST['phone'])); $mail = trim(strip_tags($_POST['mail'])); $message = trim(strip_tags($_POST['message']));
Таким образом мы очистили вводимые пользователем данные от html тегов и лишних пробелов. Это позволяет нам обезопасить себя от получения вредоносного кода в высылаемых нам сообщениях.
Это позволяет нам обезопасить себя от получения вредоносного кода в высылаемых нам сообщениях.
Проверки можно и усложнить, но это уже по вашему желанию. Минимальную защиту на серверной стороне мы уже поставили. Дальнейшее мы сделаем на стороне клиента используя JS.
Полностью отказываться от защиты формы на серверной стороне в пользу JS не рекомендую, поскольку хоть и крайне редко, но встречаются уникумы с отключенным в браузере JS.
После чистки тегов добавляем отправку сообщения:
mail('почта_для_получения_сообщений@gmail.com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");Именно эта строка и занимается формированием и отправкой сообщения к нам. Заполняется она следующим образом:
- ‘почта_для_получения_сообщений@gmail.com’ – сюда между кавычек вставляете свою почту
- ‘Письмо с адрес_вашего_сайта’ – это тема сообщения, которое будет приходить на почту.
 Можно написать сюда что угодно.
Можно написать сюда что угодно. - ‘Вам написал: ‘.$name.’
<br />Его номер: ‘.$phone.’<br />Его почта: ‘.$mail.’<br />Его сообщение: ‘.$message – формируем сам текст сообщения. $name – вставляем информацию заполненную пользователем через обращение к полям из предыдущего шага, в кавычках описываем что значит это поле, тегом<br />делаем перенос строки, чтобы сообщение в целом было читабельно. - Content-type:text/html;charset=windows-1251 — в конце идет явное указание типа данных передаваемого в сообщении и его кодировки.
ВАЖНО!
Кодировка указанная в «голове» документа (<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />), кодировка из сообщения Content-type:text/html;charset=windows-1251 и в целом кодировка файла PHP должны совпадать иначе в получаемых на почту сообщениях вместо русских или английских букв будут выводиться «кракозябры». [A-Za-z0-9][A-Za-z0-9\._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*[A-Za-z0-9]+)*\.)+[A-Za-z]+$/ — первые несколько символов это английские буквы или точки, потом знак @, потом снова английские буквы, потом точка и потом еще несколько английских букв).
[A-Za-z0-9][A-Za-z0-9\._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*[A-Za-z0-9]+)*\.)+[A-Za-z]+$/ — первые несколько символов это английские буквы или точки, потом знак @, потом снова английские буквы, потом точка и потом еще несколько английских букв).
Как можете заметить такая мини проверка пишется для каждого нашего поля. Проверку на одно поле я выделил на скриншоте красным квадратом, у других полей она имеет аналогичную структуру и если возникнет необходимость добавить поле или убрать его, Вы теперь с легкостью сможете это сделать.
Полный код страниц формы
Для удобства разместили полный код страниц в открытом доступе. Итак, в корне сайта должны лежать файлы:
Подводя итоги
Формы могут обладать и гораздо более сложной структурой, включать в себя списки и много чего еще, но основные принципы их обработки и проверки, рассмотренные в этой статье, остаются везде одинаковыми.
Так что начинайте с малого, своей первой рабочей формы, и дополняйте ее по мере необходимости своими частями.
Надеюсь этот мануал окажется для Вас полезным. Если что-то было не понятно или не получается повторить – задавайте вопросы в комментариях.
О защите от спама я напишу в следующих статьях.
Оценок: 63 (средняя 4.7 из 5)
10 Контактные формы CSS
Коллекция отобранных вручную бесплатных HTML и CSS контактных форм примеров кода. Обновление коллекции за октябрь 2018 г. 1 новый предмет.
- Формы CSS
- Формы входа в систему CSS
- CSS Checkout Forms
- CSS Формы подписки
- Формы начальной загрузки
О коде
Ретро форма обратной связи пользовательского интерфейса
Форма обратной связи пользовательского интерфейса HTML и CSS в стиле ретро.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Махваш Фатима
О коде
Адаптивный CSS 3D Контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Шанте Остин
О коде
Плавающая контактная форма CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Кришантус Вананди
О коде
Форма обратной связи
Дизайн Гурураджа — https: // dribbble. com / shots / 2666271-Контакт
com / shots / 2666271-Контакт
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / CSS (PostCSS) / JavaScript
О коде
Форма обратной связи
Форма обратной связи с анимацией в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма обратной связи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
Автор
- Лина Лаванья
О коде
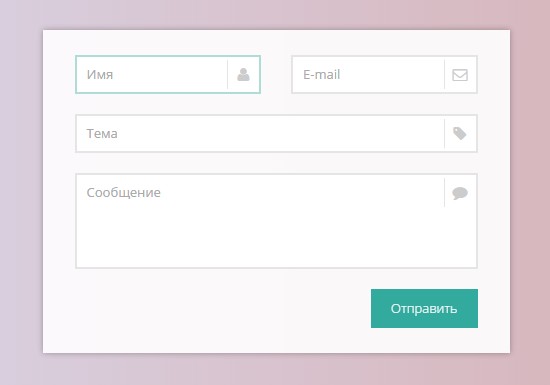
Контактная форма UI
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Дэвид Фитас
О коде
Контактная форма в винтажном стиле
Подходит для мобильных устройств.Простая, но эффективная форма для связи .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Матеус Марсильо
О коде
Минималистичная форма
Простая и красивая Контактная форма . Полезно и легко модифицировать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Винсент Дюран
О коде
Полная выпадающая контактная форма CSS
Простая контактная форма , в которой используется флажок для имитации действия щелчка и переход CSS для создания эффекта «утопления».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
Как легко создать форму в HTML
Первое, что вам нужно решить, создавая форму в HTML, - это тип формы, которую вы хотите создать. Онлайн-формы чаще всего используются для:
- Информационный бюллетень Подпишитесь
- Отзывы клиентов
- Запросы на контактную информацию
- Регистрация на мероприятие или конкурс
- Онлайн-заказы и оплата
Для каждого из этих типов форм требуются разные поля ввода, поэтому нелегко найти полный HTML-код, охватывающий все вопросы, которые вы хотите задать.Если вы уверены, что можете настроить чужой код для создания формы в HTML, прокрутите эту страницу вниз и найдите стандартный код HTML-формы. Обратите внимание, что для сбора ответов по-прежнему потребуются скрипты PHP и стили CSS, соответствующие дизайну вашего веб-сайта.
Но действительно, вы бы хотели научиться создавать форму в HTML с нуля вместо того, чтобы сосредоточиться на своем бизнесе? Существует простой способ создать любую необходимую вам форму, спроектировать ее и собрать ответы без каких-либо дополнительных исследований с вашей стороны - просто воспользуйтесь сервисом создания онлайн-форм AidaForm.
Прочтите это руководство по AidaForm и узнайте, как создать форму в HTML, не написав ни единой строчки кода.
Как создать форму в HTML с помощью AidaForm
1
Войдите в свою учетную запись AidaForm
Щелкните Войти на любой странице aidaform.com и откройте страницу своей учетной записи. Зарегистрируйтесь, если у вас еще нет учетной записи AidaForm. Вы можете бесплатно зарегистрироваться и создать до пяти различных форм!2
Создайте нужный тип формы
Чтобы начать создание формы, щелкните Create a Form в своей области для участников.Вы можете начать с пустого шаблона и добавить только поля, необходимые для вашего типа формы.
Или выберите шаблон со стандартными блоками, такими как имя, адрес электронной почты, телефон или текстовое поле, если вы знаете, что они вам понадобятся в форме.
Введите имя вашей контактной формы и нажмите кнопку Create .
Разверните Редактор форм , чтобы добавить соответствующие поля. Перетащите поля «Имя», «Электронная почта» и «Текст», чтобы создать контактную форму; добавить вопросы с несколькими вариантами ответов и шкалы оценок для формы обратной связи с клиентами; создавать раскрывающиеся списки и флажки для запросов на контакты по продажам и т. д.Если вы не знаете, какие поля добавить, поищите в Интернете похожие примеры форм. Это поможет вам получить общее представление о том, как структурировать форму.
3
Создайте форму, соответствующую вашему веб-сайту
Откройте Form Designer , чтобы выбрать тему, которая будет хорошо смотреться на вашем веб-сайте. Добавьте свой логотип. Вам не нужно выбирать цвет для каждого элемента индивидуально благодаря настройкам умной темы.
Изменения, внесенные вами в форму, сохраняются автоматически, поэтому вы никогда не потеряете свой прогресс, даже если случайно закроете вкладку браузера.
Все ответы будут автоматически собраны в сервисе AidaForm. Вы получите уведомление, когда кто-то отправит форму, поэтому вам не придется каждый раз проверять свою учетную запись AidaForm. Данные будут безопасно собраны и сохранены в вашем личном кабинете.
Вот как создать форму с использованием HTML в AidaForm - без необходимости писать код HTML или сценарии PHP.Зарегистрируйте учетную запись и создавайте всевозможные HTML-формы уже сегодня!
Создание HTML-форм в Интернете с помощью службы AidaForm
- Используйте настраиваемые поля для всех типов форм: дата, загрузка файла, вопросы с несколькими вариантами ответов, Карты Google и т. Д.
- Добавить проверку полей, поля подписи и защиту CAPTCHA
- Собирайте ответы и надежно храните их в своей учетной записи - не нужно ничего интегрировать вручную
Создание простой формы в HTML из базового шаблона
Если вы хотите научиться создавать форму в HTML с нуля, вот стандартный код формы, с которого вы можете начать. Найдите типы полей, которые необходимо добавить для формы, которую вы создаете, настройте сбор ответов на свой собственный сервер и создайте стили CSS для разработки визуальных элементов вашей формы.
Найдите типы полей, которые необходимо добавить для формы, которую вы создаете, настройте сбор ответов на свой собственный сервер и создайте стили CSS для разработки визуальных элементов вашей формы.
Свяжитесь с нами
Пожалуйста, отправьте ваше сообщение ниже. Мы свяжемся с вами в ближайшее время!
Сообщение успешно отправлено!
Ошибка
К сожалению, при отправке формы произошла ошибка.
Как получить электронную почту из HTML-формы
Ваше требование простое; вы создали форму и хотите получать информацию, представленную в форме, по электронной почте. Однако сделать это не так-то просто, как кажется. В этой статье делается попытка развеять недоразумения, которые некоторые люди имели в отношении форм электронной почты.
Используя конструктор форм перетаскивания Simfatic Forms, вы можете быстро создавать потрясающие формы электронной почты!
Как отправить электронное письмо прямо из HTML-формы?
Было бы неплохо для веб-разработчика, если бы браузеры позволяли им направлять отправку формы непосредственно на адрес электронной почты.Но это не так. Причина в том, что если браузеры разрешили отправлять электронную почту прямо со страницы формы, это покажет адрес электронной почты посетителей. Злоумышленник может собирать адреса электронной почты посетителей веб-страницы и затем спамить им. Чтобы защитить веб-пользователей, ни один клиентский язык не может отправлять электронную почту без вмешательства пользователя.
Есть ли HTML-код для отправки электронной почты из формы?
В HTML нет функции для отправки формы непосредственно на адрес электронной почты .А что насчет «mailto»? Использование mailto: Вы можете установить поле действия формы как «mailto». В этом случае веб-браузер вызывает почтовый клиент для отправки формы на указанный адрес электронной почты.
Однако этот метод несовместим с другими браузерами. Это тоже неудобно для пользователя; при отправке формы выдается предупреждающее сообщение. Для получения дополнительных сведений об этом методе см .: форму электронной почты с использованием mailto
Может ли JavaScript отправить форму на адрес электронной почты?
№ JavaScript также не может отправлять электронную почту . Если клиентский JavaScript позволяет программно отправлять электронную почту, спамеры первыми воспользуются им, и вы возненавидите свой веб-браузер!
Итак, как получить электронную почту из HTML-формы?
Прежде чем перейти к решению, я ознакомлю вас с общей структурой веб-формы. Веб-форма состоит из двух частей: внешнего интерфейса формы, которую вы видите в браузере, и внутреннего скрипта, который запускается на веб-сервере.
Ваш веб-браузер отображает форму с помощью внешнего кода HTML.Когда вы отправляете форму, браузер отправляет информацию, которую вы отправили в форме, в серверную часть.
Ссылка на внутренний скрипт упоминается в атрибуте «действие» тега HTML-формы.
Браузер выбирает ссылку (URL), упомянутую в атрибуте действия, и отправляет данные для отправки формы на этот URL. Веб-сервер передает данные отправки формы сценарию в URL-адресе действия (yourform-processor.php в примере.) Теперь внутренний скрипт может отправлять электронные письма, сохранять отправку формы в базу данных или даже направлять пользователя на страницу оплаты.
Как создать внутренний скрипт?
Существует ряд языков сценариев, созданных для внутреннего программирования. PHP - одна из популярных и широко поддерживаемых платформ сценариев (другие включают Perl, Ruby, ASP- только для Windows и т. Д.). Почти все службы хостинга поддерживают PHP на своих веб-серверах.
Работа простого PHP скрипта
Скрипт PHP запускается на вашем веб-сервере.Когда форма отправляется, почтовый скрипт формы собирает данные, представленные в форме, составляет электронное письмо и отправляет его на адрес, который он настроен.
Дополнительная литература и ресурсы
Примечание: Используя инструмент для создания веб-форм, такой как Simfatic Forms, вы можете быстро создавать полные веб-формы (отправлять материалы по электронной почте, сохранять в базе данных и т. Д.).Как создавать HTML-формы
В этом руководстве вы узнаете, как создать форму в HTML для сбора данных, вводимых пользователем.
Что такое HTML-форма
HTML-формы необходимы для сбора различных типов пользовательских данных, таких как контактные данные, такие как имя, адрес электронной почты, номера телефонов, или такие данные, как информация о кредитной карте и т. Д.
Формысодержат специальные элементы, называемые элементами управления, такие как поле ввода, флажки, переключатели, кнопки отправки и т. Д. Пользователи обычно заполняют форму, изменяя ее элементы управления, например. ввод текста, выбор элементов и т. д. и отправка этой формы на веб-сервер для дальнейшей обработки.
Тег используется для создания HTML-формы. Вот простой пример формы входа:
<форма>
В следующем разделе описаны различные типы элементов управления, которые можно использовать в форме.
Элемент ввода
Это наиболее часто используемый элемент в HTML-формах.
Он позволяет вам указывать различные типы полей ввода пользователя в зависимости от атрибута type . Элемент ввода может иметь тип текстовое поле , поле пароля , флажок , переключатель , кнопка отправки , кнопка сброса , поле выбора файла , а также несколько новых типов ввода. в HTML5.
Ниже описаны наиболее часто используемые типы входов.
Текстовые поля
Текстовые поля - это однострочные области, которые позволяют пользователю вводить текст.
Элементы управления однострочным вводом текста создаются с использованием элемента , чей атрибут type имеет значение text . Вот пример однострочного ввода текста, используемого для ввода имени пользователя:
<форма>
- Результат приведенного выше примера будет выглядеть примерно так:
Примечание: Тег используется для определения меток для элементов .Если вы хотите, чтобы ваш пользователь вводил несколько строк, вы должны вместо этого использовать
- Результат приведенного выше примера будет выглядеть примерно так:
Ящики для выбора
Поле выбора - это раскрывающийся список параметров, который позволяет пользователю выбрать один или несколько вариантов из раскрывающегося списка параметров.Поле выбора создается с использованием элемента и элемента .
Элементы в элементе определяют каждый элемент списка.
<форма>
- Результат приведенного выше примера будет выглядеть примерно так:
Кнопки отправки и сброса
Кнопка отправки используется для отправки данных формы на веб-сервер.При нажатии кнопки отправки данные формы отправляются в файл, указанный в атрибуте action формы, для обработки отправленных данных.
Кнопка сброса сбрасывает все элементы управления форм до значений по умолчанию. Попробуйте следующий пример, введя свое имя в текстовое поле и нажав кнопку «Отправить», чтобы увидеть его в действии.
Введите свое имя в текстовое поле выше и нажмите кнопку «Отправить», чтобы увидеть его в действии.
Примечание: Вы также можете создавать кнопки с помощью элемента . Кнопки, созданные с помощью элемента , работают так же, как кнопки, созданные с помощью элемента ввода, но они предлагают более широкие возможности визуализации, позволяя встраивать другие элементы HTML.
Группирование элементов управления формами
Вы также группируете логически связанные элементы управления и метки в веб-форме с помощью элемента .Группирование элементов управления формы по категориям упрощает пользователям поиск элемента управления, что делает форму более удобной для пользователя. Давайте попробуем следующий пример, чтобы увидеть, как это работает:
<форма>
Часто используемые атрибуты формы
В следующей таблице перечислены наиболее часто используемые атрибуты элементов формы:
| Атрибут | Описание |
|---|---|
название |
Задает имя формы. |
действие |
Задает URL-адрес программы или сценария на веб-сервере, который будет использоваться для обработки информации, отправленной через форму. |
метод |
Задает метод HTTP, используемый браузером для отправки данных на веб-сервер. Значение может быть либо , чтобы получить (по умолчанию), либо после . |
цель |
Указывает, где отображать ответ, полученный после отправки формы. Возможные значения: _blank , _self , _parent и _top . |
enctype |
Указывает, как данные формы должны быть закодированы при отправке формы на сервер.Применимо, только если значение атрибута method равно post . |
Есть еще несколько атрибутов, чтобы узнать о них, см. Справку по тегу .
Примечание: Имя Атрибут представляет имя формы в коллекции форм.Его значение должно быть уникальным среди форм в документе и не должно быть пустой строкой.
Совет: Все данные, отправленные с помощью метода get , отображаются в адресной строке браузера. Но данные, отправленные через post , не видны пользователю. Пожалуйста, ознакомьтесь с руководством по GET vs.POST, чтобы подробно узнать о различиях между этими двумя методами HTTP.
Топ 41 бесплатных шаблонов контактных форм HTML5 и CSS3 2021 г.
В этой обширной коллекции вы найдете некоторые из наших лучших дизайнов контактных форм, основанных на HTML и CSS.
Мы потратили бесчисленное количество часов на создание этих универсальных дизайнов.И теперь вы можете ЗАХРАНИТЬ ИХ, просто нажав кнопку загрузки.
Платформы для ведения блогов, такие как Drupal и WordPress, предоставляют своим пользователям массу интересных плагинов для контактных форм.
НО те из нас, кто полагается на при создании собственных веб-сайтов, , естественно, полагаются на шаблоны контактных форм.
В сегодняшнем списке мы изучаем лучшие бесплатные шаблоны контактных форм HTML5 и CSS3.
Это добавит настоящей ЛИЧНОСТИ и обновит ваши контактные страницы.
Добавить эти шаблоны на свои страницы будет невероятно просто .
Так же просто, как создать несколько файлов HTML и CSS, а затем указать их местоположение.
Изучите 2,5 миллиона цифровых активов, включая лучшие темы WordPress 2021 года
Более 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и дизайнерских материалов HTML5. Будь то то, что вам нужно, или вы сразу после нескольких стоковых фотографий - все это можно найти здесь, на Envato Market.
СКАЧАТЬ
Лучшие бесплатные шаблоны контактных форм HTML5
Контактная форма V01
Контактная форма V01 предназначена для экономии времени, если в противном случае вам придется начинать с нуля. Зачем вообще это делать, если теперь вместо этого вы можете наслаждаться МОЩНЫМ готовым к использованию шаблоном?
Этот бесплатный фрагмент кода имеет современный минималистичный дизайн, который при необходимости можно дополнительно настроить. Формат также включает специальный раздел для дополнительной информации, такой как контакт, телефон и электронная почта.
Скачать Предварительный просмотрКонтактная форма V02
Подобно контактной форме V01, контактная форма V02 также состоит из двух частей: контактной формы и дополнительной информации о компании. Макет на 100% адаптивен, поэтому качество работы остается наилучшим на разных устройствах и экранах разных размеров.
Еще два преимущества Контактной формы V02 - автозаполнение и проверка формы. Эти два сами по себе улучшают UX, но когда вы объединяете их с аккуратным дизайном, все идет вверх.
Скачать Предварительный просмотрКонтактная форма V03
Контактная форма V03 определенно привлекает всеобщее внимание разделом с изображениями, которые в ней представлены. Несмотря на то, что это больше личное предпочтение, это отличная деталь, чтобы поразить всех ваших пользователей.
Наши бесплатные шаблоны контактных форм HTML5 охватывают множество различных форматов. Мы всегда стараемся учитывать как можно больше разных интересов. Это поможет вам сэкономить время и силы, так как вам нужно только выполнить доработку.
Скачать Предварительный просмотрКонтактная форма V04
Эффект градиента - это то, что выделяет Contact Form V04 из массы. Несмотря на то, что это довольно стандартный бесплатный шаблон формы обратной связи, важны ДЕТАЛИ.
Что замечательно, вы можете использовать контактную форму V04 на отдельной странице своего веб-сайта. Но вы также можете включить его в свой существующий веб-дизайн.
Имея в своем распоряжении множество опций, вы можете погрузиться в них, создав раздел контактов.Нравиться. Босс.
Скачать Предварительный просмотрКонтактная форма V05
Контактная форма V05 красивая, современная и увлекательная. Хотя многие полагаются на простоту и минимализм, другим нравятся кое-какие дополнения здесь и там.
И это то, что вы получаете с контактной формой V05.
Благодаря раздельному дизайну, вы можете разместить на одной стороне приятное для глаз изображение, а на другой - контактную форму и другую информацию. Контактная форма V05 даже включает ссылки на социальные сети.
Скачать Предварительный просмотрКонтактная форма V06
Во многих случаях Карты Google и контактная форма очень хорошо работают вместе.Для этого вам понадобится контактная форма V06.
Этот бесплатный шаблон позволяет отображать ваше точное местоположение на карте, но вы также можете добавить дополнительную информацию ниже. Что касается формы, в ней есть три поля для имени, электронной почты и темы, а также текстовая область.
А отзывчивость? Это УВЕРЕННО.
Скачать Предварительный просмотрКонтактная форма V07
Contact Form V07 отличается ТЕМНЫМ дизайном, который следует минималистскому стилю. Когда вы сомневаетесь в дизайне, простота всегда побеждает.
Это ФАКТ.
Две части разделены с небольшим изменением тона фона, что позволяет упорядочить вещи. Даже на мобильном телефоне контактная форма V07 работает без сбоев, просто сначала идет раздел контактов, а затем информация.
Скачать Предварительный просмотрКонтактная форма V08
Вместо того, чтобы раскачивать сплошной фон, СКАЧАЙТЕ фон изображения. Вот что вы можете сделать с помощью контактной формы V08 прямо из коробки.
Больше не нужно делать что-то с нуля.
Контактная форма V08 находится здесь, чтобы держать вещи прямо по делу, без лишних слов. Если вам нужна только контактная форма, но вы хотите добавить в нее творческий фактор - контактная форма V08 поможет вам изменить ситуацию.
Скачать Предварительный просмотрКонтактная форма V09
Черный и золотой делают этот бесплатный шаблон контактной формы HTML5 очень роскошным. Контактная форма V09 отлично подходит для различных бизнес-сайтов с темным дизайном.
Имейте в виду, если вы хотите изменить цвет значков и кнопки - даже шрифт - сделайте это.Код контактной формы V09 удобен для пользователей и новичков, чтобы каждый мог быстро понять его суть.
Скачать Предварительный просмотрКонтактная форма V10
Фон изображения, прозрачный раздел контактных данных и сплошная форма с синей кнопкой «отправить сообщение». Что в этом не нравится?
Разумеется, не нужно ограничиваться только этим.
Однако те, кто это сделает, получат почти немедленное включение в ваш веб-сайт или приложение. Вы даже можете добавить ссылку на свою домашнюю страницу.
Скачать Предварительный просмотрКонтактная форма V11
Заполнение контактной формы будет очень простым для ваших пользователей с помощью контактной формы V11. Дизайн крайне минимален, поэтому добавить его на свой сайт или в блог будет очень удобно.
Автозаполнение и проверка формы также включены по умолчанию. Просто подключи и играй.
Конечно, это шаблон HTML5, который требует кодирования для его активации в вашем веб-приложении.
Скачать Предварительный просмотрКонтактная форма V12
Давайте продолжим минималистичный поток с контактной формой V12.Поля имени, электронной почты и текстовой области являются элементами формы. Затем они сопровождаются дополнительным текстовым разделом и другими контактными данными и адресом.
На больших экранах две секции расположены бок о бок, но на мобильном устройстве они накладываются друг на друга.
Наконец, если вы хотите изменить шрифт и цвет кнопки, это тоже вариант.
Скачать Предварительный просмотрКонтактная форма V13
Яркий градиентный фон помогает Contact Form V13 выделяться из толпы.Производительность на смартфонах, планшетах и настольных компьютерах превосходна. Действительно, контактная форма V13 по умолчанию работает.
Что классно, если у вашей компании два офиса, вы можете указать их оба.
Однако это не означает, что только компании с двумя офисами могут использовать контактную форму V13 - КАЖДЫЙ может.
Скачать Предварительный просмотрКонтактная форма V14
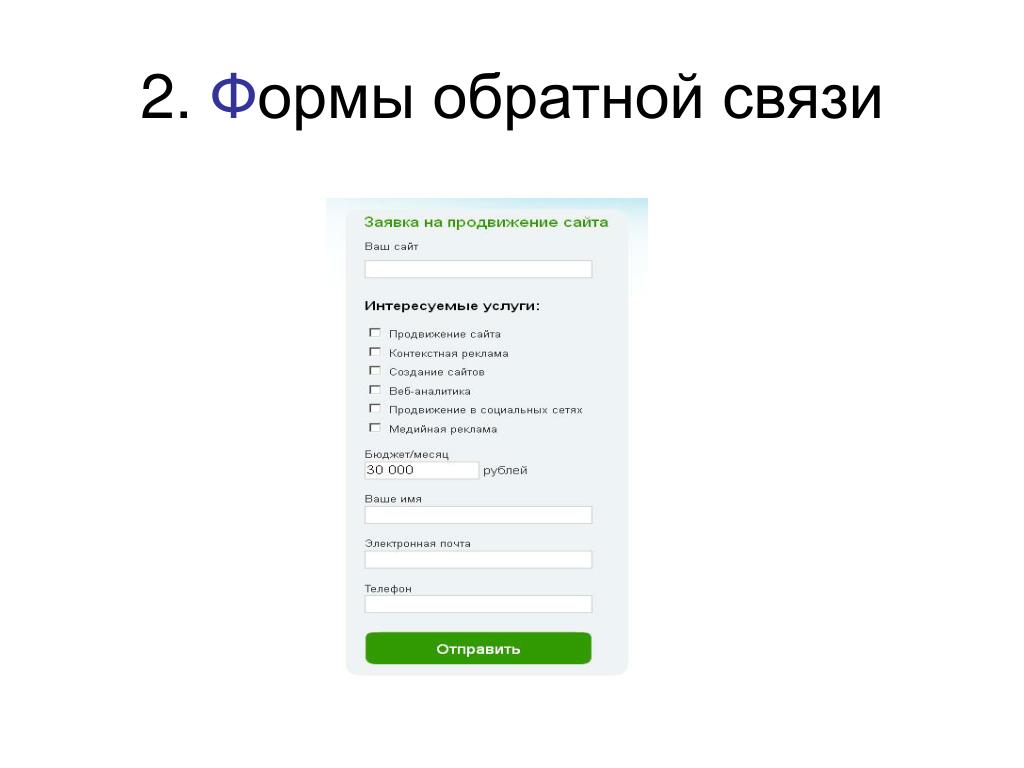
Контактная форма V14 идеально подходит для маркетинговых агентств, но и другие компании, работающие в сфере услуг, также могут извлечь из этого выгоду.В контактной форме есть несколько полей, в том числе раскрывающееся меню для выбора бюджета.
Но вы можете изменить все, как и все другие бесплатные шаблоны контактных форм HTML5, которые у нас есть.
А с помощью текстовой области слева вы можете убедить вашего потенциального клиента и клиентов в том, что работа с вами может принести им пользу.
Скачать Предварительный просмотрКонтактная форма V15
Вернемся к минимализму. Контактная форма V15 поможет вам создать модную контактную страницу для вашего веб-сайта без необходимости создавать ее с нуля.
Этот бесплатный сниппет Bootstrap также обеспечивает отличную адаптируемость к экранам разных размеров. И он использует ТОЛЬКО новейшие технологии, поэтому вы всегда будете знать производительность на высшем уровне.
Скачать Предварительный просмотрКонтактная форма V16
Контактная форма V16 креативна, но все же сохраняет простоту. Если вы не хотите быть скучным, то можете воспользоваться этим бесплатным шаблоном контактной формы.
Он включает в себя необходимую форму с дополнительным заголовком и текстом для любого специального сообщения, которым вы хотите поделиться.Введите свои данные, вставьте их на свой веб-сайт, и все готово.
Скачать Предварительный просмотрКонтактная форма V17
С двухцветным фоном сразу появляется контактная форма V17, особенно если добавить цветной фон. Вы даже можете попрактиковаться в включении фона изображения, так как в этом случае это может очень хорошо сработать.
Форма содержит четыре поля для информации о пользователе с текстовой областью. Проверка и автозаполнение предоставляются в качестве бонуса, поэтому вам не нужно разбираться в них самостоятельно.
Скачать Предварительный просмотрКонтактная форма V18
Вам нужна еще одна контактная форма со встроенными картами Google Maps? Вы убиваете двух зайцев одним выстрелом, используя контактную форму V18.
Зачем все усложнять и делать все с нуля? В наши дни в этом нет необходимости, поскольку в вашем распоряжении так много замечательных решений.
Фактически, вы даже можете протестировать несколько альтернатив, которые вызовут у вас интерес, выбрать лучшее и действовать дальше.
Скачать Предварительный просмотрКонтактная форма V19
ПРОСТО.Это основная характеристика контактной формы V19. Но что отличает его от других подобных бесплатных шаблонов контактных форм HTML5, так это раскрывающийся список.
Он работает для выбора бюджета в версии по умолчанию, но вы также можете настроить его под свои нужды.
Никогда не думай, что тебе нужно цепляться за него, как за пиявку. Делайте свое дело, настройте контактную форму V19 и работайте в Интернете.
Скачать Предварительный просмотрКонтактная форма V20
Это больше похоже на виджет контактной формы, чем на шаблон.Конечно, вы все равно можете использовать его на отдельной странице, но он также работает, добавляя его в существующие разделы.
Contact Form V20 легко адаптируется к различным веб-дизайнам. В большинстве случаев вам нужно будет изменить только цвет кнопки «отправить сообщение», оставив все остальное как есть.
Скачать Предварительный просмотрКонтактная форма Colorlib
При таком большом количестве фреймворков, доступных в настоящее время разработчикам, иногда бывает сложно найти собственные формы, созданные с нуля, но это именно то, что вам нужно.Собственный HTML5 и контактная форма CSS3, компактная и легко настраиваемая в соответствии с вашими потребностями. Кроме того, для отправки фактических писем требуется только простая динамическая конфигурация. Укладку можно настроить по своему усмотрению.
СкачатьКонтактная форма 1 от Colorlib
Простота, смешанная с творчеством, может принести вам необычайно далеко. Не нужно слишком усложнять вещи, делая все эти причудливые вещи, когда вы можете использовать Контактную форму 1, чтобы помочь тем, кто в этом нуждается, связаться с вами быстро и удобно.У него есть прекрасная коробка со всем необходимым на синем градиентном фоне. Излишне говорить, что это очень приятно для глаз. Конечно, если он не соответствует вашим потребностям на 100% из коробки, не стесняйтесь настраивать форму, как вы считаете, что она лучше всего подходит, и чтобы она соответствовала вашему бренду. Это простая задача благодаря удобству использования этого бесплатного шаблона контактной формы HTML5. Скачать Предварительный просмотр
Контактная форма 2 от Colorlib
Контактная форма 2 - это сложная и простая форма, основанная на HTML5 и CSS3.Если вам нравится стиль, вы можете использовать его практически с любым веб-сайтом, который захотите. Нет никаких ограничений, так как Contact Form 2 практически мгновенно адаптируется ко всем нишам и отраслям. Но перед тем, как запустить его, убедитесь, что вы настроили внешний вид инструмента. Кроме того, сделайте его совместимым с вашим основным бизнесом или веб-сайтом онлайн-проекта. Канва организована и аккуратна, что позволяет легко настраивать ее даже для начинающих. Скачать Предварительный просмотр
Контактная форма 3 от Colorlib
Это бесплатный шаблон контактной формы HTML5 со всем необходимым для быстрого и эффективного создания страницы контактов.Это та часть, которую вы на 100% не должны упускать на своей странице. Если так получилось, что страница контактов - последний кусок головоломки, приступайте к делу сейчас. Загрузите предпочтительный стиль и получите его в кратчайшие сроки. Ведь большая часть работы уже сделана за вас. Вам нужно только применить это на практике, и вы готовы сиять. С контактной формой 3 вы можете сразу приступить к ее созданию. Он легко адаптируется к любому веб-сайту, а также позволяет изменять его по своему усмотрению.Скачать Предварительный просмотр
Контактная форма 4 от Colorlib
Перед вами простой, но современный бесплатный шаблон контактной формы HTML5. Он обеспечивает надежный макет для создания необходимой страницы контактов. Если вам не хватает одного, вам лучше создать страницу для подключения к контакту как можно скорее. Я имею в виду, как вы вообще думаете, что они будут задавать вам вопросы и даже деловые предложения? Они ни в коем случае не копируют ваш адрес электронной почты своим предпочтительным поставщикам услуг электронной почты. Наилучший и очевидный подход - иметь полнофункциональную страницу контактов, готовую к использованию по своему желанию.Скачать Предварительный просмотр
Контактная форма 5 от Colorlib
Contact Form 5 - это кристально чистый бесплатный шаблон контактной формы HTML5 с минимальным подходом. Вы можете использовать его с агентствами и даже с личными веб-сайтами. Благодаря своему минималистичному подходу, Contact Form 5 не имеет проблем с адаптацией к вашему онлайн-присутствию и помогает вам расширить ваше предложение, давая вашим пользователям возможность связаться с вами. Использование шаблона сэкономит вам много времени и сделает ваш нынешний внешний вид в Интернете еще более ценным.Более высокая ценность также означает лучшую общую производительность и больше довольных клиентов. Скачать Предварительный просмотр
Контактная форма 6 от Colorlib
Независимо от того, есть ли у вас физическое место, где люди могут вас навещать, или просто потому, что Contact Form 6 - это фантастический веб-дизайн со встроенными Google Maps. Тем не менее, покажите, где вы находитесь, и побудите их связаться с вами, используя пульсирующий значок почты. При нажатии на нее открывается практичное всплывающее окно с контактной формой, которое они могут использовать для отправки вам сообщения.Контактная форма 6 также имеет специальное место в нижней части всплывающего окна, которое вы можете использовать для обмена другими контактными данными с посетителями вашего сайта и потенциальными клиентами. И если вы ответите им достаточно быстро и точно ответите, шансы на победу высоки. Скачать Предварительный просмотр
Контактная форма 7 от Colorlib
Для чистого минимализма Contact Form 7 - это бесплатный шаблон контактной формы в формате HTML, который подойдет вам исключительно хорошо. Макет идет прямо к делу, без каких-либо отвлекающих факторов и спецэффектов.Они попадают на страницу, используют активную форму и все. Разве не этим должна быть страница контактов? Как владелец веб-сайта, вы можете изменить контактную форму 7, чтобы она идеально соответствовала их странице. Это может быть только изменение цвета фона и кнопки, и вы готовы интегрировать дополнительную страницу в свое текущее веб-пространство. Скачать Предварительный просмотр
Контактная форма 8 от Colorlib
Если вы хотите использовать Карты Google в качестве фона на странице контактов, тогда наш шаблон Контактной формы 8 - одна из лучших альтернатив.Это аккуратный, чистый и организованный веб-дизайн на основе HTML5 и CCS3, полностью адаптивный и готовый к работе с сетчаткой. Контактная форма 8 также будет работать со всеми основными веб-браузерами и обеспечивать бесперебойную и бесперебойную работу для каждого из ваших посетителей. Улучшите его своей подписью и сделайте Contact Form 8 своей собственной версией, которая легко впишется в ваше текущее присутствие в Интернете. Скачать Предварительный просмотр
Контактная форма 9 от Colorlib
Для чего-то немного другого и даже более современного, вот контактная форма 9.Если вы придирчивый пользователь, который еще не нашел лучший бесплатный шаблон контактной формы HTML5, это может быть тот, который вам нужен. Контактная форма 9 поставляется с фоном Google Maps и градиентным наложением, что придает ей особый штрих, которым все будут впечатлены. Независимо от того, осуществляется ли доступ к нему с портативного устройства или с настольного компьютера, он создает одинаковые впечатления для всех пользователей. Более того, независимо от CMS или отдельной страницы, Contact Form 9 готова стать частью вашего веб-творения с некоторой дополнительной работой (читайте немного).Скачать Предварительный просмотр
Контактная форма 10 от Colorlib
Подобно другому очень упрощенному бесплатному шаблону контактной формы HTML5, который вы видели ранее, вот контактная форма 10. Что отличает его, так это сплошная цветная кнопка и закругленные области форм, которые делают его идеальным для современного мобильного пользователя. Потому что почти каждое приложение на вашем смартфоне, кажется, имеет округлую отделку, которая в какой-то степени выглядит забавной. Контактная форма 10 действительно следует тенденции и предоставляет фантастическое решение, позволяющее всем вашим пользователям обращаться к вам с любыми вопросами, которые могут у них возникнуть, прежде чем заключить эту крупную сделку.Скачать Предварительный просмотр
Контактная форма 11 от Colorlib
Контактная форма 11 - это оригинальный, яркий и яркий бесплатный шаблон контактной формы HTML5, который вы можете использовать в своих интересах. Скачайте его немедленно и сразу же используйте без колебаний. Конечно, в первую очередь, все сводится к тому, подходит ли вам этот стиль, или вы все же хотите что-то немного другое. Не нужно задаваться вопросом, где найти нужный шаблон, поскольку для вашего удобства здесь собрано все самое лучшее и высокопроизводительное.Не говоря уже о том, что вы все равно можете улучшить внешний вид каждой страницы своим творчеством и настроить внешний вид по своему желанию. Скачать Предварительный просмотр
Контактная форма 12 от Colorlib
Фон изображения с наложением и гармоничная и активная страница контактов понравятся всем пользователям Contact Form 12. Это бесплатный шаблон контактной формы HTML5, который вы можете добавить на свою страницу и получить полностью рабочее веб-пространство, готовое к запуску раньше, чем позже. Вы можете изменить изображение, цвета и другие мелкие детали, которые составят контактную страницу, которая будет следовать за вашим брендом до T.Действительно, крайне важно, чтобы каждый раздел вашего веб-пространства соответствовал одним и тем же правилам и положениям, иначе вы можете потерять доверие клиентов из-за плохого присутствия в Интернете. С Контактной формой 12 это никогда не проблема. Скачать Предварительный просмотр
Контактная форма 13 от Colorlib
Чтобы избежать создания классической страницы контактов, лучше всего подойдет Contact Form 13, чтобы выделиться с помощью слегка измененного внешнего вида. Макет этого бесплатного шаблона контактной страницы HTML5 разделен на две части.Лучшая часть макета посвящена Google Maps, вашему точному местоположению, а также номеру телефона, а другая часть представляет собой практическую контактную форму. Для агентств и предприятий, которые хотели бы продемонстрировать свое физическое местонахождение оригинальным способом, Контактная форма 13 - отличный способ создания столь необходимой страницы для доступа к контакту. Кстати, пользоваться макетом и работать с ним очень удобно и просто. Скачать Предварительный просмотр
Контактная форма 14 от Colorlib
Если нестандартная страница контактов, которую вы получили с шаблоном веб-сайта, вам не нравится, значит, вы попали в нужное место.Здесь вы найдете широкий спектр различных веб-дизайнов, которые помогут вам создать идеальную страницу с помощью контактной формы. Если вам все еще нужно добавить его на свою страницу, сейчас самое подходящее время для этого. Независимо от того, нравится ли вам упрощенная атмосфера, смешанная с яркими цветами, Contact Form 14 - это шаблон, который вам следует изучить дальше. Он поставляется со всеми разделами, которые требуются для полнофункциональной страницы контактов, чтобы обеспечить пользователям удобство работы, даже если они решат связаться с вами.Скачать Предварительный просмотр
Контактная форма 15 от Colorlib
Contact Form 15 - это более продвинутый бесплатный инструмент для создания контактных страниц практически для любой ниши и отрасли, в которой вы работаете. Она поставляется с фоном Google Maps, который вы можете использовать для отображения местоположения вашей компании. Тем более, что раздел контактной формы далек от привычной скучной. Помимо необходимых полей формы, над контактной областью есть специальный раздел, посвященный изображению и дополнительному тексту.Используйте это, чтобы побудить их связаться с вами. Пусть они наконец получат ответы на все вопросы и проблемы, которые могут у них возникнуть. Скачать Предварительный просмотр
Контактная форма 16 от Colorlib
Сэкономьте время и силы, когда дело доходит до улучшения вашего веб-присутствия. Используйте заранее подготовленные материалы, которые мы приготовили для вас. Когда дело доходит до создания идеальной контактной страницы для добавления на ваш веб-сайт, мы предлагаем вам множество идей и решений. Нет необходимости искать в другом месте, когда у вас под рукой есть все необходимое, просто скачав его.Контактная форма 16 - еще один убийственно бесплатный шаблон контактной страницы HTML5 с фоном изображения. Он также имеет оттенок наложения и всплывающую форму обратной связи. Последнюю можно закрывать или открывать повторно. Скачать Предварительный просмотр
Контактная форма 17 от Colorlib
Возможно, вы помните похожий стиль, который использовал другой шаблон страницы контактов, только он заключен в рамку, а не в полноэкранном режиме. При этом макет Contact Form 17 sports разделен пополам. Одна сторона веб-дизайна зарезервирована для изображения и дополнительных контактных данных.Более того, другая часть представляет собой чистую и аккуратную контактную форму со всеми обязательными полями. Вы можете быстро добавить этот макет на веб-сайт, который вы в настоящее время создаете, или даже на свое существующее присутствие в Интернете. Позвольте себе изменить контактную форму 17 так, как вы считаете, что она лучше всего подходит для вашего бизнеса. При этом предложите потенциальным клиентам поговорить с вами без необходимости поднимать трубку. Скачать Предварительный просмотр
Контактная форма 18 от Colorlib
Подобный подход к веб-дизайну, который используется в контактной форме 13, контактная форма 18 заменяет фон Google Maps изображением.Основная часть веб-дизайна - это изображение. Используйте его, чтобы еще больше заинтересовать ваших гостей и привлечь их внимание. Выбирать мудро! В правой части экрана Контактная форма 18 имеет полную контактную форму с закругленными полями и кнопками социальных сетей. Убедитесь, что вы тоже связали их и покажете миру, насколько вы общительны. И последнее, но не менее важное: Контактная форма 18, как и все остальные, адаптивна, готова к работе с мобильными устройствами и сетчатке. Скачать Предварительный просмотр
Контактная форма 19 от Colorlib
Контактная форма 19 - это максимально упрощенный бесплатный шаблон контактной страницы HTML5.Однако вместо сплошного цветного фона или даже изображения в Contact Form 19 реализованы Google Maps. Он также имеет накладку, которая создает потрясающий эффект тени. Вы можете использовать Карты Google исключительно из-за особого прикосновения, которое они добавляют к странице, или для отображения местоположения вашей фирмы. В любом случае, именно Контактная форма 19 делает это за вас. Избавьтесь от необходимости создавать контактную страницу с нуля и используйте вместо нее готовый шаблон. Это требует небольшой работы для достижения фантастических результатов.Скачать Предварительный просмотр
Контактная форма 20 от Colorlib
В чем-то похожий на Contact Form 8 дизайн с еще более простым и минимальным разделом контактной формы. Вы получаете бесплатный шаблон страницы контактов HTML5 с фоном Google Maps и упакованную с тремя полями форму отправки сообщения. Вы можете изменить текст и цвет кнопки отправки по своему усмотрению. Кроме того, расскажите о поведении вашей компании, чтобы ваша недавно разработанная страница контактов не выглядела так, как будто это стороннее программное обеспечение.Благодаря удобству в использовании и простоте редактирования и улучшения кода новички и профессионалы могут извлечь большую выгоду из превосходной Контактной формы 20. Загрузите шаблон сейчас, и вскоре после этого он будет запущен. Скачать Предварительный просмотр
Отзывы клиентов, ежедневное общение между веб-мастерами, вопросы поддержки, общие отзывы и многие другие типы контактов, которые мы находим на веб-сайтах, в первую очередь полагаются на функциональную контактную форму. .
Хотя можно просто упомянуть свой адрес электронной почты здесь и там, контактная форма - это гораздо более надежная (и удобная) концепция, позволяющая другим связаться с вами и вашим бизнесом.Помните о возможностях интернет-общения. Тем не менее, используйте подходящую контактную форму, к которой легко получить доступ и использовать. Мы поможем вам с шаблонами на выбор.
Преимущества контактных форм
Использование контактной формы дает так много преимуществ.
Во-первых, мы устраняем значительную часть писем, связанных со спамом, в наш почтовый ящик вместо того, чтобы отображать простые адреса электронной почты (которые спамеры могут легко расшифровать). Мы используем динамическую форму, которая может быть защищена с помощью надежных плагинов и инструментов для проверки капчи.
Затем мы переходим к возможности спрашивать клиентов, что мы хотим узнать о них больше. Например, дизайнерские компании могут спросить клиентов об их бюджете. Или вид области, в которой они работают, чтобы лучше классифицировать каждое электронное письмо и каждого потенциального клиента.
Более того, тут есть постоянство юзабилити. Контактные формы позволяют легко получать электронные письма и отвечать на них, поскольку в большинстве случаев все они выглядят и выглядят одинаково.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт.Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Bootstrap 4 контактные формы - примеры и руководство. Базовое и расширенное использование
Компиляция и настройка
Чтобы еще больше уменьшить вес пакета MDBootstrap, вы можете скомпилировать свой собственный пакет, содержащий только эти компоненты и функции, которые вам нужны.
Если вам нужна дополнительная помощь в компиляции вашего пользовательского пакета, воспользуйтесь нашим руководством по компиляции и настройке.
Руководство по компиляции и настройкеКарта зависимостей файлов SCSS в MDBootstrap:
Легенда:
'->' означает 'требуется'
Все бесплатные и профессиональные файлы требуют файлов из каталога 'core'
'none' означает 'этот компонент не требует ничего, кроме файлов ядра'
Файл, завернутый в ``, означает, что этот файл делает базовый компонент красивее, но это не обязательно для правильной работы.
Для всех компонентов PRO требуется файл pro / _variables.scss.
scss /
|
| - ядро /
| |
| | - бутстрап /
| | | - _функции.scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _buttons.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _вход-группа.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss нет (PRO :)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.scss)
| | - _depreciated.scss
|
| - pro /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, бесплатно / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> бесплатно / _cards.scss, бесплатно / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> бесплатно / _buttons.scss, pro / _buttons.scss, free / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> бесплатно / _carousels.scss, pro / _carousels.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.scss
| | | - _pricing.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> бесплатно / _forms.scss, pro / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| |
| | - _variables.scss
| | - _buttons.scss -> бесплатно / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> бесплатно / _cards.scss
| | - _dropdowns.scss -> бесплатно / _dropdowns.scss, бесплатно / _buttons.scss
| | - _navbars.scss -> бесплатно / _navbars.scss (PRO :)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> бесплатно / _forms.scss, бесплатно / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> бесплатно / _forms.scss
| | - _accordion.scss -> pro / _animations.scss, бесплатно / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> бесплатно / _forms.scss, pro / _animations.scss, разделы / _templates.scss
| | - _ecommerce.scss -> бесплатно / _cards.scss, pro / _cards.scss, бесплатно / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _степеры.scss -> бесплатно / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> бесплатно / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _depreciated.scss
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
Карта зависимостей модулей JavaScript в MDBootstrap:
Легенда:
'->' означает 'требуется'
Все файлы требуют jQuery и начальной загрузки.js
js /
├── dist /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> поставщик / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
├── _intro-mdb-pro.js
├── modules.js
├── src /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── предварительная нагрузка.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
└── продавец /
├── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
├── chart.js
├── extended-modals.js
├── hammer.js
├── jarallax.js
├── jarallax-video.js -> vendor / jarallax.js
├── jquery.easing.js
├── jquery.easypiechart.js
├── jquery.hammer.js -> vendor / hammer.js
├── jquery.sticky.js
├── lightbox.js
├── picker-date.js -> vendor / picker.js
├── picker.js
├── picker-time.js -> vendor / picker.js
├── scrollbar.js
├── scrolling-navbar.js
├── toastr.js
├── velocity.js
├── waves.js
└── wow.js
HTML | Форма дизайна - GeeksforGeeks
Что такое HTML-форма:
HTML-форма - это документ, в котором информация о пользователе хранится на веб-сервере с использованием интерактивных элементов управления.HTML-форма содержит различную информацию, такую как имя пользователя, пароль, контактный номер, идентификатор электронной почты и т. Д.
Элементами, используемыми в HTML-форме, являются флажок, поле ввода, переключатели, кнопки отправки и т. Д. Использование этих элементов Пользователь представлен на веб-сервере.
Тег form используется для создания HTML-формы.
Пример HTML-формы:

 ru'], $errors)}
ru'], $errors)}
 </span>';
// вы сами можете добавить различные другие сообщения об ошибках
}
/*
* Антиспам-трюк
* у нас есть два фейковых поля, при заполнении которых прерывается выполнение скрипта
* сделаем так, чтобы они были скрыты для пользователей при помощи CSS
*/
echo '<style>textarea[name="comment"],textarea[name="message"]{display:none}</style>';
?>
<form action="<?php echo site_url() ?>/send.php" method="POST">
<input type="text" name="name" required="true" placeholder="Имя *" />
<input type="text" name="email" required="true" placeholder="Email *" />
<textarea name="comment"></textarea>
<textarea name="message"></textarea>
<textarea name="soobschenie" required="true" placeholder="Сообщение *"></textarea>
<button>Отправить</button>
</form>
<?php
get_footer(); // эта строчка кода у вас может отличаться
</span>';
// вы сами можете добавить различные другие сообщения об ошибках
}
/*
* Антиспам-трюк
* у нас есть два фейковых поля, при заполнении которых прерывается выполнение скрипта
* сделаем так, чтобы они были скрыты для пользователей при помощи CSS
*/
echo '<style>textarea[name="comment"],textarea[name="message"]{display:none}</style>';
?>
<form action="<?php echo site_url() ?>/send.php" method="POST">
<input type="text" name="name" required="true" placeholder="Имя *" />
<input type="text" name="email" required="true" placeholder="Email *" />
<textarea name="comment"></textarea>
<textarea name="message"></textarea>
<textarea name="soobschenie" required="true" placeholder="Сообщение *"></textarea>
<button>Отправить</button>
</form>
<?php
get_footer(); // эта строчка кода у вас может отличаться site_url('/contact?msg=error') );
exit;
site_url('/contact?msg=error') );
exit;
 web.cofp.ru"; // От кого пришло письмо
$subject = "Письмо с примера простой формы сайта web.cofp.ru"; // Задаем тему письма
$headers = "From: $from\r\nReply-To: $to\r\nContent-type: text/html; charset=utf-8\r\n"; // Формируем заголовок письма (при неправильном формировании может ломаться кодировка и т.д.)
if (mail($to, $subject, $message, $headers)) { // При помощи функции mail, отправляем сообщение, проверяя отправилось оно или нет
echo "<p>Сообщение успешно отправлено</p>"; // Отправка успешна
}
else {
echo "<p>Что-то пошло не так, как планировалось</p>"; // Письмо не отправилось
}
?>
web.cofp.ru"; // От кого пришло письмо
$subject = "Письмо с примера простой формы сайта web.cofp.ru"; // Задаем тему письма
$headers = "From: $from\r\nReply-To: $to\r\nContent-type: text/html; charset=utf-8\r\n"; // Формируем заголовок письма (при неправильном формировании может ломаться кодировка и т.д.)
if (mail($to, $subject, $message, $headers)) { // При помощи функции mail, отправляем сообщение, проверяя отправилось оно или нет
echo "<p>Сообщение успешно отправлено</p>"; // Отправка успешна
}
else {
echo "<p>Что-то пошло не так, как планировалось</p>"; // Письмо не отправилось
}
?> Атрибут maxlength указывает сколько символов может ввести пользователь в данное поле формы. Самый важный атрибут это name – он задает имя конкретного поля. Именно по этим именам в дальнейшем PHP скрипт будет обрабатывать поступающую в него информацию. При желании можно еще задать атрибут placeholder, который выводит внутри поля текст исчезающий при установке курсора внутри нее. Одной из проблем плейсхолдера является то, что он не поддерживается некоторыми старыми браузерами.
Атрибут maxlength указывает сколько символов может ввести пользователь в данное поле формы. Самый важный атрибут это name – он задает имя конкретного поля. Именно по этим именам в дальнейшем PHP скрипт будет обрабатывать поступающую в него информацию. При желании можно еще задать атрибут placeholder, который выводит внутри поля текст исчезающий при установке курсора внутри нее. Одной из проблем плейсхолдера является то, что он не поддерживается некоторыми старыми браузерами. В целом они задают высоту и ширину нашего поля.
В целом они задают высоту и ширину нашего поля. Старайтесь строить свои селекторы так, чтобы парой строк кода оформлять все необходимые Вам элементы.
Старайтесь строить свои селекторы так, чтобы парой строк кода оформлять все необходимые Вам элементы. com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");
echo "Ваше сообщение успешно отправлено!<Br> Вы получите ответ в
ближайшее время<Br> $back";
exit;
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}
?>
</body>
</html>
com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");
echo "Ваше сообщение успешно отправлено!<Br> Вы получите ответ в
ближайшее время<Br> $back";
exit;
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}
?>
</body>
</html> Можно написать сюда что угодно.
Можно написать сюда что угодно.