- Форма обратной связи — это… Что такое Форма обратной связи?
- Задать вопрос — Обратная связь
- форма захвата, форма обратной связи
- как создать форму обратной связи в html
- Исходный код формы обратной связи готов к загрузке
- Как создать лучшую форму обратной связи с помощью Zendesk и Formspree
- feedbackform.html · GitHub
- Отправьте нам отзыв
- Шаблон формы обратной связи HTML Фрагмент кода CSS
- Создание простой формы обратной связи — Plone Documentation v4.3
- Ярлык формы
- Привязки форм — Phoenix LiveView v0.
Форма обратной связи — это… Что такое Форма обратной связи?
Форма обратной связи
Форма обратной связи, как система, — способ связи с владельцем сайта, который позволяет формировать получаемую от пользователя информацию в заданном формате. Для пользователя сайта форма обратной связи — это набор полей, необходимых для заполнения и кнопка Отправить. Формы обратной связи могут быть самыми разными. Обычная, когда есть поля: имя, контакт, сообщение. Или сложная — анкета-опросник. Например, анкета для приема на работу может содержать поля: имя, пол, год рождения, телефон, e-mail, образование, опыт работы, специальные навыки, дополнительная информация. Пользователь заполняет поля формы, нажимает на кнопку, и данные, введенные в форму, отправляются на электронный адрес владельца сайта. Напрашивается вопрос: «Почему бы ни указать адрес электронной почты на сайте?» Такой вариант тоже возможен, но есть несколько но:
1. Посетитель вашего сайта не может воспользоваться почтовым клиентом для отправки письма.
2. Каждый раз, когда вы публикуете ваш электронный адрес в открытом доступе, например, на вашем сайте, вы становитесь жертвой СПАМеров. В настоящее время существуют роботы, которые сканируют сайт на предмет наличия e-mail адресов. Если ваш e-mail попадает в базу данных этих роботов, то на ваш адрес начинает приходить сотни сообщений в день, которые несут в себе не всегда нужную Вам информацию. В основном это реклама. Такие сообщения получили название SPAM (СПАМ). В результате, ваш почтовый ящик начинает засоряться «мусором», и Вам труднее будет найти действительно важное, для вас письмо.
3. Форма обратной связи поможет формировать информацию от пользователя в соответствии с вашим форматом (набором полей для заполнения), значительно облегчит обработку получаемой информации, в сравнении с письмами написанными в свободной форме.
По материалам «Зачем нужна форма обратной связи на сайте» http://fbs.lu-mo.ru/fbsdata/zachem_nuzhna_forma_obratnoy_svyazi.html
Задать вопрос — Обратная связь
Клиентская служба LADA
LADA ‘Помощь на дороге’
Звонок по РОССИИ бесплатный
Почтовый адрес
445024, Российская Федерация, Самарская область, г. Тольятти, Южное шоссе, 36
Задать вопрос LADA
Прежде, чем написать нам вопрос, рекомендуем прочитать раздел «Часто Задаваемые Вопросы»
Спасибо за вопрос!
В системе обратной связи АО «АВТОВАЗ» Ваш вопрос зарегистрирован под номером null
Категория вопросаСистема обратной связи не предусмотрена для предъявления требований, в т. ч. по Закону «О защите прав потребителей». Вы можете задать вопрос, прислать свое предложение, высказать свое мнение и получить на него компетентный ответ специалиста АО «АВТОВАЗ. Рекомендуем предварительно ознакомиться с «часто задаваемыми вопросами», возможно Вы сможете найти ответ на свой вопрос и сэкономите время.
Отправляя сообщение, я соглашаюсь с политикой обработки персональных данных, выражаю свое согласие и разрешаю АО «АВТОВАЗ» осуществлять обработку моих персональных данных (фамилия, имя, отчество, домашний или рабочий мобильный телефоны, адрес электронной почты), в том числе сбор, систематизацию, накопление, хранение, уточнение, использование, обезличивание, уничтожение персональных данных, передачу третьим лицам – уполномоченным АО «АВТОВАЗ» на основании договоров организациям (перечень уполномоченных организаций размещен по ссылке: https://www.lada.ru/personal-data), в целях, связанных с продвижением товаров и услуг АО «АВТОВАЗ», включая: направление материалов рекламного характера, связанных с деятельностью АО «АВТОВАЗ», проведение статистических исследований и маркетинговых программ (акций) и опросов (аудиты, анкетирования, исследования), в том числе с целью выяснения мнения пользователя относительно продукции АО «АВТОВАЗ». Согласие на обработку персональных данных в соответствии с указанными выше условиями я предоставляю на 10 (десять) лет. Я уведомлен и согласен с тем, что указанное согласие может быть мной отозвано посредством направления письменного заявления заказным почтовым отправлением с описью вложения, либо вручено лично под подпись.
Я уведомлен и согласен с тем, что указанное согласие может быть мной отозвано посредством направления письменного заявления заказным почтовым отправлением с описью вложения, либо вручено лично под подпись.
форма захвата, форма обратной связи
Практически любая современная компания имеет свой собственный сайт. Сайт — это идеальное решение для привлечения новых, потенциальных клиентов. При помощи Bitrix24 у вас есть возможность создать ознакомительный сайт со всей необходимой информацией о вашей компании и даже целый онлайн-магазин без особых усилий и затрат.
Созданный таким образом сайт содержит формы для обратной связи. Они могут быть размещены как на сайтах, созданных через инструмент «Битрикс24.Сайты», так и добавлены на уже существующий сайт для его связки с CRM Битрикс24. Посетители сайта заполняют созданную с помощью Битрикс24 форму, и вся контактная информация сразу же переносится в CRM. После этого смело можно приступать к общению с новым клиентом!
Далее мы детально изучим весь процесс создания формы обратной связи Битрикс24 и разберемся с настройками параметров.
Размещение формы обратной связи Битрикс24
Создание небольшой страницы в виде анкеты, пожалуй, один из самых распространённых способов приобретения обратной связи от потенциальных клиентов. Вы сможете настраивать форму таким образом, чтобы, например, у клиента была возможность оставить заявку на приобретение какого-либо товара или же для заявки на обратную связь с ним.
Чтобы начать процесс создания такой формы, нужно выбрать подходящий вам шаблон. Рассмотрим все возможности эксплуатации формы захвата Битрикс24 на примере небольшого сайта о туристических услугах. Для начала создадим собственный сайт или воспользуемся одним из шаблонов, заготовленными Bitrix24. Далее создаём новый блок с помощью кнопки «Добавить блок» и выбираем раздел «CRM форма».
В нём представлено более десяти видов готовых форм, вам необходимо лишь выбрать подходящий вам шаблон и добавить его на страницу вашего сайта или интернет-магазина. После выбора нужной формы вы сможете настроить внешний вид блока и его отображение на сайте.
Редактировать внешний вид блока и настроить его отображение на сайте можно при помощи кнопки «Редактировать».
В этом разделе вы сможете:
- Редактировать или изменить картинку формы Битрикс24;
- Скрыть или показать заголовок формы;
- Изменить дизайн;
- Настроить саму CRM-форму;
После заверения настройки внешнего вида, отображения и дизайна формы переходим к разбору следующего пункта.
CRM-форма, виджет на сайт
«Виджет на сайт» объединяет все цифровые каналы коммуникаций с клиентами напрямую из вашего Bitrix24. При добавлении виджета вы сможете:
- Вставлять на свой сайт специальный html код;
- Использовать онлайн-чат, обратный звонок, CRM-форму — весь необходимый функционал для связи вашей компании с вашими клиентами;
- Повысить конверсию сайта и увеличить продуктивность отдела продаж.

Также на сайте появиться так называемая «Кнопка» для того, чтобы при нажатии на неё посетитель выбирал удобный способ связи с вашей организацией.
Перейти к настройке CRM-формы можно тремя способами:
-
С помощью кнопки «Настройки» → «Настройки сайта» → «Виджет на сайт» → «Настроить».
-
При редактировании формы при помощи нажатия на пункт «Настроить CRM-формы».
-
При помощи перехода в раздел «CRM» в основном меню → «Ещё» → «Виджет на сайт».
На основной странице вы можете воспользоваться предустановленными виджетами или создавать собственные. У каждой формы есть краткая информация:
- Дата создания;
- Кем и когда активирован виджет;
- Положение на странице;
- Настройка отображения.
Для того, чтобы создать или внести изменения в уже созданную форму обратной связи Битрикс24 нужно перейти в раздел «CRM» → «Ещё» → «CRM-формы».
На этой странице есть 2 предустановленных формы:
- Форма обратной связи;
- Контактные данные.
В этих формах также указывается основная информация:
- Дата создания;
- Кто и когда активировал форму;
- Публичная ссылка;
- Количество лидов.
Размещение формы на сайте возможно при помощи специального кода, который можно найти, нажав на кнопку «Код на сайт» или же с помощью «Публичной ссылки», которую можно найти в списке основной информации о форме. Скопируйте и отправляйте прямо клиенту!
Как разместить форму на сайте
Разместить форму на сайт можно следующими способами:
-
Разместить форму прямо внутри страницы.
-
Настроить автоматическое появление формы при нажатии на кнопку или ссылку.
-
Установить показ формы в появляющемся окне.
-
При создании новой формы и редактировании уже установленной формы вы сможете:
-
Изменить шрифт, название и описание полей.

-
Добавить список продуктов, секции, разделители и разрыв строки.
-
Настроить на каком основании формы в вашей CRM будут созданы.
-
Добавлять и удалять пункты, отображающиеся в лидах, контактах, компаниях, сделках, предложениях и счетах.
-
Вносить изменения во внешний вид формы.
-
Использовать свои стили CSS.
-
Редактировать сообщения после действие при отправке формы.
-
Подключить рекламу через Facebook или в ВКонтакте.
-
Ввести правила для полей.
Создать и настроить формы Битрикс24 вы можете сами, но для гарантии их бесперебойной и качественной работы лучше обратиться к специалистам. Наша компания всегда рядом, готова прийти к вам на помощь и ответить на все интересующие вас вопросы, в том числе по настройке и внедрениею Битрикс24, по телефону или в чате.
как создать форму обратной связи в html
, вы должны начать с тега , затем добавить несколько входов с тегом и пометить их тегом . поэтому позвольте пользователю ввести свое имя , адрес электронной почты и сообщение , которое он хочет отправить.и небольшая кнопка, чтобы очистить форму, чтобы сделать ее более удобной.
Пример:
Выход:
Хорошо, это хорошо, но все же нужно немного поправить CSS , изменить поля, отступы и некоторые цвета.
Пример:
форма {
ширина: 400 пикселей;
цвет фона: светло-голубой;
выравнивание текста: центр;
отступ: 20 пикселей;
}
input, textarea {
отступ: 12 пикселей;
margin: 6px 6px 6px 0;
} Выход:
А что с кнопкой? сотвори с ними волшебство!
Пример:
input [type = submit] {
цвет фона: зеленый;
цвет белый;
отступ: 12 пикселей 20 пикселей;
граница: нет;
курсор: указатель;
}
input [type = reset] {
цвет фона: красный;
цвет белый;
отступ: 12 пикселей 20 пикселей;
граница: нет;
курсор: указатель;
}
input [type = submit]: hover {
цвет фона: темно-зеленый;
цвет: светло-голубой;
}
input [type = reset]: hover {
цвет фона: белый;
цвет синий;
} Выход:
И все.
ответить Ссылка
Исходный код формы обратной связи готов к загрузке
Щелкните вкладки ниже, чтобы увидеть различные стили формы обратной связи.
Скачать полный исходный код формы обратной связи pro.
Характеристики
- Простой установщик, кодирование не требуется
- Отправка формы по электронной почте
- Полностью реагирует на мобильные браузеры
- Поддержка электронной почты SMTP
- reCAPTCHA v3 Защита от спама
- Соответствует GDPR
- Несколько стилей на выбор из
- Опция электронной почты автоответчика
- Легко добавлять или удалять поля
- Без брендинга, белая этикетка
- Хостинг на вашем собственном веб-сайте
Выберите свои поля
Владельцы лицензиитакже получат доступ к приложению Form Creator.Это позволяет легко создавать собственные формы.
Гарантия возврата 90 дней
Применяются правила и условия возврата
Pro-версия формы обратной связи была создана для установки и запуска на вашем веб-сайте, позволяя посетителям отправлять сообщения прямо на выбранные вами адреса электронной почты. Он поставляется с поддержкой, помогающей предотвратить спам и злоупотребления со стороны ботов и другого вредоносного программного обеспечения, и может быть установлен и запущен всего за несколько минут.
Он поставляется с поддержкой, помогающей предотвратить спам и злоупотребления со стороны ботов и другого вредоносного программного обеспечения, и может быть установлен и запущен всего за несколько минут.
У нас есть множество других форм обратной связи, доступных в нашей библиотеке (все из которых вы получите вместе со своей лицензией).
Требования
Пока вы собираетесь размещать формы на веб-сервере с PHP V5.5 или выше, формы должны работать безупречно. Подробнее о требованиях читайте здесь.
Мощный установщик
Загружаемый файл поставляется с простым, но мощным установщиком формы, который требует, чтобы вы указали параметры конфигурации, например: выберите стиль, адреса электронной почты и тему, данные SMTP и ключи reCAPTCHA.Как только вы предоставите эти данные и установите форму, она будет готова к использованию.
защита reCAPTCHA
У вас есть возможность включить нашу интеграцию защиты от спама с Google reCAPTCHA, которая защитит вашу форму обратной связи от многих типов злоупотреблений, включая автоматический спам. Узнайте больше о том, как создать учетную запись Google reCAPTCHA.
Узнайте больше о том, как создать учетную запись Google reCAPTCHA.
Полностью отзывчивый
Если вы хотите, чтобы ваша форма обратной связи хорошо работала на мобильных устройствах (телефонах и планшетах), а также на настольных компьютерах, форма сделает это прямо из коробки.Он будет приятно изменять размер, чтобы лучше работать в браузере посетителя.
Настройка электронной почты
У вас есть полный контроль над оформлением писем по своему усмотрению. Форма поставляется со стандартными шаблонами электронной почты на основе HTML и ТЕКСТА, вы можете редактировать их в соответствии со своими потребностями.
Подтверждение формы
Когда посетитель использует вашу форму, валидатор формы проверяет правильность заполнения полей.
По умолчанию он гарантирует, что пользователь вводит от 2 до 60 символов в поле имени,
укажите действительный адрес электронной почты, выберите тему из раскрывающегося списка (вы можете изменить эти параметры) и введите от 2 до 3000 символов в поле сообщения и, при необходимости, отметьте флажок «зарегистрироваться». Эта проверка выполняется в реальном времени с помощью JavaScript в браузере (изначально запускается при нажатии кнопки), а также снова проверяется на сервере с помощью PHP.
Эта проверка выполняется в реальном времени с помощью JavaScript в браузере (изначально запускается при нажатии кнопки), а также снова проверяется на сервере с помощью PHP.
Расширение формы
С момента появления Form Creator вносить изменения очень просто.
Без брендинга
Feedback form pro не будет отображать какой-либо бренд freecontactform.com в форме или в электронных письмах, которые она генерирует.
Как создать лучшую форму обратной связи с помощью Zendesk и Formspree
Вам необходимо отправить данные формы обратной связи в программное обеспечение службы поддержки, но как это сделать? У вас может возникнуть соблазн направить свою форму для отправки электронного письма прямо в инструмент поддержки, но это вызывает несколько проблем.В электронных письмах не будут содержаться важные метаданные, такие как информация об аккаунте клиента или уровень приоритета заявки. Кроме того, многие платформы службы поддержки, включая Zendesk, блокируют автоматические электронные письма и отправляют их в папки с ограниченным доступом.
Вот почему вам нужен инструмент формы, который напрямую интегрируется с вашей службой поддержки. Zendesk предоставляет формы на вашем справочном веб-сайте и виджет чата. Но если вы хотите использовать свою собственную форму с настраиваемым HTML или CSS, вам нужно либо подключить свой собственный сервер с их API, либо использовать инструмент, который сделает это за вас, например Formspree.
Мы дадим вам наши лучшие советы по созданию вашей формы и покажем вам, как связать ее с Zendesk на примере Seltz, вымышленного малого бизнеса, который продает газированную воду с разной степенью газирования.
5 советов по созданию формы обратной связи с клиентами
Отзывы клиентов жизненно важны для улучшения вашего продукта или услуги и получения информации о впечатлениях клиентов. Наиболее распространенный метод сбора и организации этой обратной связи — это форма обратной связи с клиентами или опрос об удовлетворенности.
Вот пять наших главных советов по построению вашей формы:
- Убедитесь, что ваша форма доступна.
 Пользователи, использующие клавиатуру или использующие программы чтения с экрана, по-прежнему должны иметь возможность отправлять отзывы клиентов. WebAIM — отличный ресурс для доступного программирования.
Пользователи, использующие клавиатуру или использующие программы чтения с экрана, по-прежнему должны иметь возможность отправлять отзывы клиентов. WebAIM — отличный ресурс для доступного программирования. - Смешайте типы вопросов . Включите как открытые вопросы, так и вопросы, на которые пользователи выбирают ответ. Открытые вопросы полезны для того, чтобы позволить клиентам сообщить о своих потребностях, но слишком большое их количество может быть ошеломляющим.Вопросы с заранее написанными ответами легче заполнять пользователям, а вам также проще анализировать их сразу. Вот еще несколько советов о том, как правильно задавать вопросы в анкете или опросе.
- Не делайте поля формы обязательными. Обязательные поля могут оттолкнуть людей от заполнения анкеты обратной связи, если они не думают, что это поле имеет отношение к ним, или если они не хотят делиться идентифицирующей информацией. Даже частичная обратная связь важна, поэтому устраните все препятствия для заполнения формы.

- Следуйте лучшим методам проектирования. Это означает группирование меток и полей, оставляя пустое пространство и сохраняя единообразие фирменного стиля. Здесь у Zendesk есть еще несколько советов и приемов по созданию формы обратной связи. Хорошо оформленные формы дают больше ответов.
- Настройте автоматизацию для отправки ответов по форме в программное обеспечение службы поддержки . Каждая ручная задача в вашем стеке поддержки клиентов снижает вашу способность эффективно обслуживать клиентов. Превращение формы обратной связи или опроса об удовлетворенности клиентов непосредственно в тикеты поддержки в Zendesk — это один из способов закрыть этот цикл обратной связи.
Удобная форма имеет решающее значение для сбора полезных отзывов. Если вашу форму сложно заполнить или если вы не организуете данные формы оптимальным образом, вы создадите отрицательное впечатление у пользователей и не извлечете из формы все наилучшее.
Как создать форму обратной связи
При написании формы обратной связи полезно начать с базы HTML, которую вы можете редактировать по мере необходимости. Если вам нужно введение в кодирование HTML-форм, ознакомьтесь с нашей публикацией о простых контактных формах.Но сначала давайте рассмотрим поля, необходимые для интеграции с Zendesk.
Входы, которые соответствуют Zendesk
Заполните атрибут name = «» в полях приведенными ниже значениями, чтобы сопоставить их с Zendesk.
- Единственное необходимое значение —
emailили_replyto. Formspree использует это значение для назначения тикету пользователя Zendesk. Если адрес электронной почты уже существует в вашей системе, билет будет добавлен в ту же учетную запись. - Использование значений с именами
_name,nameили_fname(имя) и_lname(фамилия) присвоит билету имя пользователя.
- Значения
_message,messageилиmsgзадают основной текст обращения в службу поддержки.
Есть несколько других атрибутов, которые вы можете использовать для сопоставления с Zendesk, например, установка уровня приоритета, которые мы не используем в нашей форме обратной связи для Seltz.Вы можете узнать о них больше на нашей справочной странице.
HTML шаблон формы обратной связи
Вот наш пример шаблона опроса для Seltz. Мы основали его на форме опроса из нашей библиотеки форм и выделили атрибуты, которые сопоставляются с Zendesk, о которых говорилось выше.
Атрибут name = "_ subject" скрыт в отображаемом опросе, поэтому респонденты формы не видят и не заполняют его. Он устанавливает в строке темы всех отправляемых сообщений и билетов Zendesk значение «Ответы на опрос», чтобы вы могли быстро определить, что ответы были получены из этой конкретной формы, чтобы вы могли следить за ними. Вы можете настроить ввод
Он устанавливает в строке темы всех отправляемых сообщений и билетов Zendesk значение «Ответы на опрос», чтобы вы могли быстро определить, что ответы были получены из этой конкретной формы, чтобы вы могли следить за ними. Вы можете настроить ввод ответов на опрос , если хотите настроить строку темы.
Мы также добавили выпадающий вопрос, чтобы пользователи могли оценить продукт. После отправки вы получите номер, указанный в атрибуте option value = «» в теле сообщения.Вы можете использовать это число для расчета своего чистого промоутера (NPS).
Установка формы
Чтобы форма обратной связи работала, вам необходимо добавить конечную точку — URL-адрес, который направляет ответы формы на наши серверы. После создания новой формы в вашей учетной записи Formspree вы можете найти конечную точку на вкладке интеграции. Замените атрибут action = "https://formspree.io/FORM_ID" в своем коде этим URL-адресом конечной точки.
Вот как выглядит форма после публикации:
Как интегрировать форму обратной связи с Zendesk
Синхронизировать ответы на ваши формы обратной связи с Zendesk легко с помощью нашего плагина.Мы создали этот плагин, потому что вы не можете просто отправлять формы на свой адрес электронной почты службы поддержки Zendesk. Программа помечает автоматические электронные письма и отправляет их в папку с ограниченным доступом. С помощью нашего плагина форма напрямую интегрируется с API Zendesk.
В своей учетной записи Formspree перейдите на вкладку Плагины в форме и выберите Zendesk:
.Затем введите свой субдомен Zendesk в ответ на запрос:
Отправьте несколько тестовых материалов, чтобы убедиться, что все работает.Вы также получите электронное письмо о заполнении формы в вашем аккаунте службы поддержки.
Вот нерешенная очередь заявок в Zendesk с ответами формы обратной связи:
А вот как выглядит индивидуальный тикет, отправленный через форму обратной связи:
Закройте цикл обратной связи с помощью Zendesk и Formspree
Без автоматизированного процесса ваш подход к удовлетворению запросов клиентов будет бессистемным и непоследовательным. Подключение вашей формы обратной связи непосредственно к Zendesk с помощью Formspree поможет вам закрыть цикл обратной связи между вами и вашими клиентами, что приведет к улучшению взаимодействия с пользователем и ценной информации для вас.Автоматизируйте больше процессов в своем стеке взаимодействия с клиентами, подключив свои формы к HubSpot для отслеживания потенциальных клиентов, Mailchimp для подписки на ваш информационный бюллетень, Airtable для поддержки вашей CRM и многого другого.
Подключение вашей формы обратной связи непосредственно к Zendesk с помощью Formspree поможет вам закрыть цикл обратной связи между вами и вашими клиентами, что приведет к улучшению взаимодействия с пользователем и ценной информации для вас.Автоматизируйте больше процессов в своем стеке взаимодействия с клиентами, подключив свои формы к HubSpot для отслеживания потенциальных клиентов, Mailchimp для подписки на ваш информационный бюллетень, Airtable для поддержки вашей CRM и многого другого.
Получили отзыв?
feedbackform.html · GitHub
feedbackform.html · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Отправьте нам отзыв | |
| <форма> | |
Последние отзывы | |
 Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Шаблон формы обратной связи HTML Фрагмент кода CSS
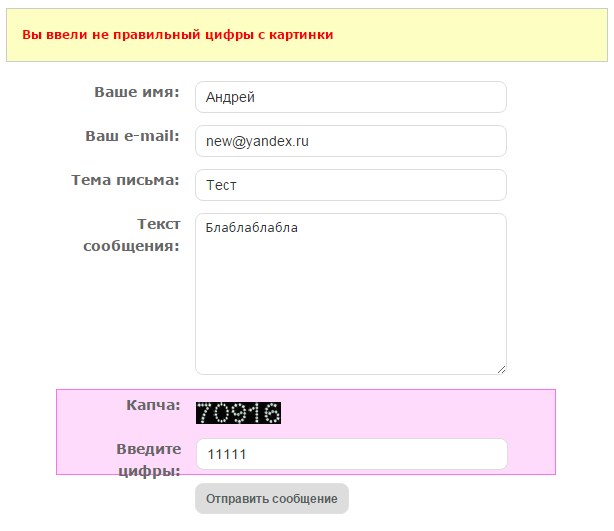
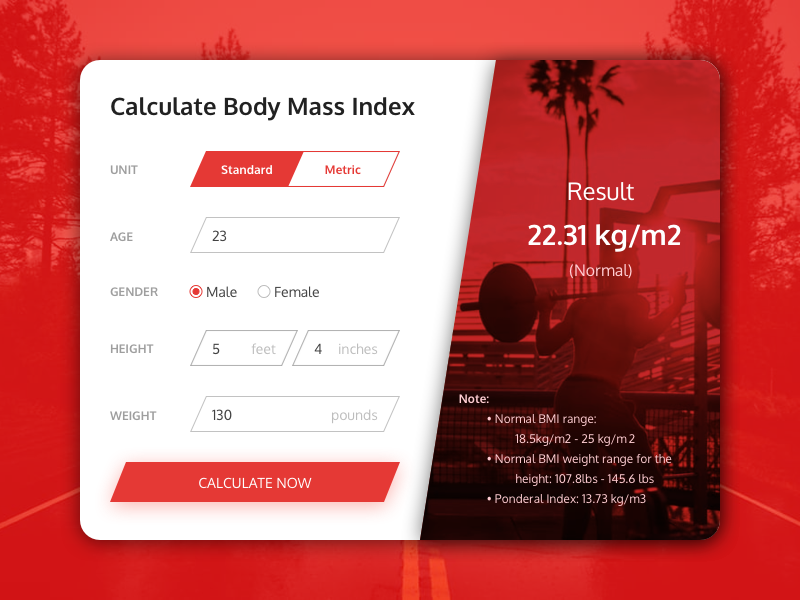
Контактные формы — важная часть любого веб-сайта. Они дают клиентам простой способ узнать о вашей администрации или отправить вам отзыв. В любом случае контактные формы сопровождают их трудности. Вы также должны включить в него много интересных моментов, чтобы сделать его полностью утилитарным.Итак, давайте теперь кратко обсудим шаблон формы обратной связи с использованием HTML-кода CSS.
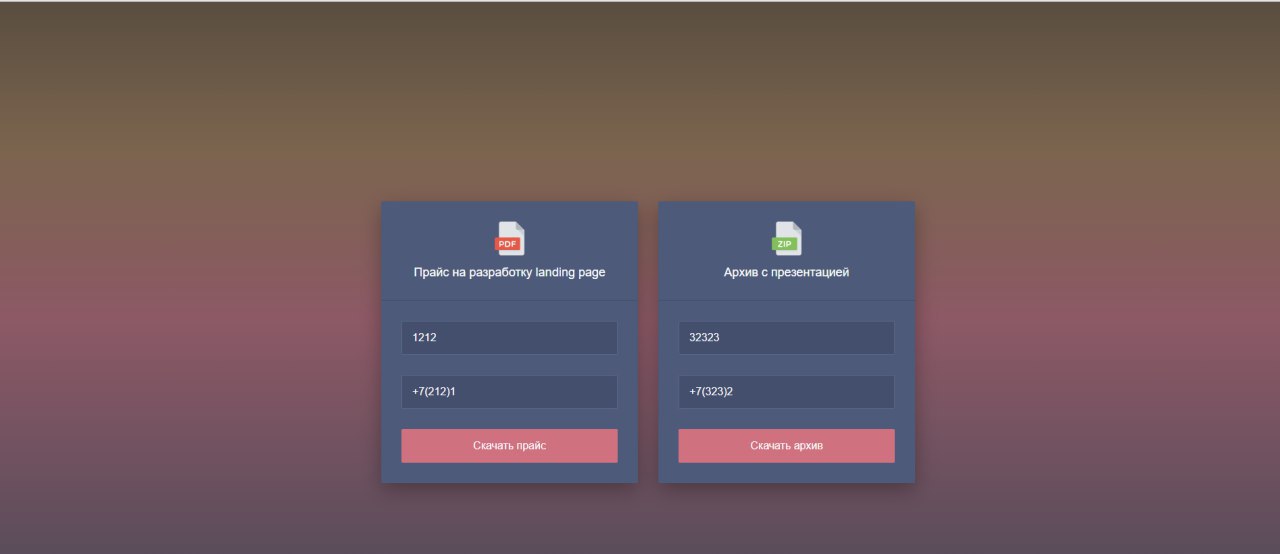
До сих пор мы не видели такого дизайна. Здесь контактная форма находится внутри структуры карты. На розовом фоне это подойдет для сайтов о моде или макияже. Структура карты выглядит так, как будто она парит в воздухе. Благодаря свойству box shadow, тень видна прямо под ним.
Шаблон формы обратной связи HTML Фрагмент кода CSS Предварительный просмотр
См. Перо
UI Challenge — День 9 — Свяжитесь с нами, Крисантус Вананди (@krisantuswanandi)
на CodePen.
Перо
UI Challenge — День 9 — Свяжитесь с нами, Крисантус Вананди (@krisantuswanandi)
на CodePen.
Небольшая область присутствует для заголовка в структуре карты. Вы также можете добавить в него логотип своего бренда. Точно так же в основной области вы можете добавить небольшие изображения с левой стороны.
Это простой текущий макет контактной формы. В чем этот формат превосходит ожидания, так это в его неприхотливом воздействии на деятельность. Современные веб-компоненты с закругленными углами в сочетании с этой специальной визуализацией делают этот формат замечательным и привлекательным.С помощью этого макета вы получаете все возможности закодированной структуры HTML5 и CSS3, которая легко адаптируется и настраивается.
Поскольку этот формат соответствует широко распространенному стандарту CSS, добавление этого макета на ваш существующий веб-сайт определенно не является серьезной проблемой. Само собой разумеется, что с этим форматом вы получаете поля формы, такие как имя, адрес электронной почты, номер телефона и сообщение.
Свойство display: flex используется в коде CSS. Таким образом, вы можете сказать, что дизайн полностью адаптивный. Также внизу присутствует таблица.Посмотрев на него, вы сможете узнать больше об этом шаблоне формы обратной связи с использованием HTML CSS кода.
| Об этом дизайне | |
| Автор: Krisantus Wanandi | Демо / исходный код |
| Сделано с помощью: HTML / CSS | Адаптивный: Да |
Создание простой формы обратной связи — Plone Documentation v4.3
Описание
В этом разделе объясняется, как создать простую форму обратной связи.
Код для этого примера доступен для оформления заказа из коллектива как * example.formlib * упаковка.
Компоненты, основанные на formlib, на самом деле являются обычным Zope.
просматривать компоненты с некоторыми удобными базовыми классами для автоматического создания
вывод на основе схем и другой информации о конфигурации. Вы увидите это
в настоящее время.
Вы увидите это
в настоящее время.
Сначала определите класс интерфейса со схемой формы:
из интерфейса импорта zope.interface
из zope.schema импорт TextLine, Text
класс IFeedbackForm (Интерфейс):
"" "
Типичная схема обратной связи
"" "
customer = TextLine (title = u'Customer ',
description = u'Почта клиента ',
required = True)
subject = TextLine (title = u'Subject ',
required = True)
message = Text (title = u'Message ',
description = u'Тело сообщения ',
required = True)
Назначение этого интерфейса — определить поля формы.В тип каждого поля схемы определяет тип виджета, который будет используется по умолчанию для этого поля, поэтому выбирайте его внимательно. Чтобы увидеть все доступные поля схемы, ознакомьтесь с интерфейсами пакета zope.schema.
Затем создайте экземпляр формы, который представляет собой класс, группирующий упорядоченные
сборник полей и действий. Для этого просто создайте подкласс Five’s
PageForm, оболочка для класса Formlib Form для хранения Zope 2
счастливый. Введите следующий код в файл Python внутри вашего продукта:
Для этого просто создайте подкласс Five’s
PageForm, оболочка для класса Formlib Form для хранения Zope 2
счастливый. Введите следующий код в файл Python внутри вашего продукта:
из Продуктов.Five.formlib.formbase импорт PageForm
Вам также понадобится странный гибрид Five между Zope 2. и шаблоны страниц Zope 3:
из Products.Five.browser.pagetemplatefile импорт ViewPageTemplateFile
Самый простой способ определить набор полей формы — использовать Конструктор полей с предыдущей схемой:
из формы импорта zope.formlib
класс FeedbackForm (PageForm):
"" "
Типичная форма обратной связи
"" "
form_fields = форма.Поля (IFeedbackForm)
Унаследовав от класса PageForm , класс FeedbackForm унаследовать функциональность от самой formlib. По умолчанию PageForm знает, как сгенерировать весь HTML-код, который будет составлять законченную форму.
Но для этого formlib необходимо знать, какие поля нужны. Это делается с помощью атрибута form_fields. Поля
Это делается с помощью атрибута form_fields. Поля конструктор — это вспомогательный класс formlib, который генерирует соответствующий
элементы поля из любой схемы Zope 3 (в данном случае интерфейс схемы
определено выше).
Для того, чтобы заполнить форму, вам необходимо указать действие для
выполнить, когда кнопка «отправить» формы (или любой другой указанный)
активирован. Чтобы определить действие, используйте декоратор form.action с
функция-обработчик отправленных данных. Подробнее о действиях позже.
# используйте фиктивный инструмент MailHost, чтобы упростить его
класс MHost:
def __init __ (сам):
проходить
def Отправить (сам, отправитель, кому, тема, тело):
проходить
класс FeedbackForm (PageForm):
"" "
Типичная форма обратной связи
"" "
form_fields = форма.Поля (IFeedbackForm)
result_template = ViewPageTemplateFile ('feedback_result.pt')
@ form.action ("отправить")
def action_send (self, action, data):
mhost = MHost ()
self. mFrom = data ['клиент']
self.mTo = "[email protected]"
self.mSubject = data ['тема']
self.mBody = данные ['сообщение']
mhost.Send (self.mFrom, self.mTo, self.mSubject, self.mBody)
вернуть self.result_template ()
mFrom = data ['клиент']
self.mTo = "[email protected]"
self.mSubject = data ['тема']
self.mBody = данные ['сообщение']
mhost.Send (self.mFrom, self.mTo, self.mSubject, self.mBody)
вернуть self.result_template ()
Здесь и происходит настоящая работа. В этом примере feedback_result.Отображается и возвращается шаблон страницы pt . Все
атрибуты представления будут доступны внутри этого шаблона, который будет
представлен позже.
Пример формы результата:
Ярлык формы
Спасибо за ваш запрос о
subject ,
customer @ mail .
Мы ответим на него в ближайшее время.
zope.formlib уже включает шаблон общей страницы по умолчанию с
метки полей, структуры виджетов и кнопки отправки, так что вы
необходимо только зарегистрировать страницу формы с соответствующим фрагментом ZCML в
чтобы сделать его доступным из браузера. Предполагая, что вы разместили
код в файл с именем
Предполагая, что вы разместили
код в файл с именем browser.py :
<браузер: страница
name = "обратная связь"
for = "Продукты.CMFPlone.Portal.PloneSite "
разрешение = "zope.Public"
/>
Давайте объясним, что означает этот фрагмент ZCML:
- Атрибут
дляуказывает класс или интерфейс, который будет быть доступным для; в этом случае он будет отображаться только из корня сайта Plone. Чтобы увидеть интерфейсы, предоставляемые определенным объектом, запустите ZMI, перейдите к своему объекту и проверьте интерфейсы таб. - Атрибут
nameустанавливает имя представления, поэтому форма будет доступно по URL-адресу в формеhttp: //./ feedback - Атрибут
classуказывает класс представления, ответственный за отображение формы страницы, в данном случае класс FeedbackForm внутри файлbrowser.py. - Атрибут разрешения

Среди наиболее часто используемых разрешений можно найти:
zope.Public— без ограничений, доступно каждому.зоп.View— разрешение на просмотр этого компонента.zope.ManageContent— добавлять, редактировать и удалять объекты контента.Примечание. Внимательные читатели заметят специальное имя для настройки новый компонент представления, браузер: страница. Этот тег XML фактически использует Префикс пространства имен XML, который необходимо определить. Обычно это добавлен прямо в тег конфигурации следующим образом:
И все! Вот как будут выглядеть страницы формы и результатов: ** **
Контактная форма:
Страница результатов :
Привязки форм — Phoenix LiveView v0.
 16.4
16.4Замечание о помощниках форм
LiveView работает с существующими помощниками форм Phoenix.HTML .
Если вы хотите использовать помощники, такие как text_input / 2 ,
и т.п.убедитесь, что использует Phoenix.HTML в верхней части LiveView.
Если ваше приложение было создано с помощью Phoenix v1.6, то mix phx.new автоматически использует Phoenix.HTML , когда вы используете MyAppWeb,: live_view или используйте MyAppWeb,: live_component в своих модулях.
Использование сгенерированных помощников : live_view и : live_component также import MyAppWeb.ErrorHelpers , сгенерированный модуль, где error_tag / 2 находится (обычно находится по адресу lib / my_app_web / views / error_helpers.из ).
Поскольку ErrorHelpers генерируется в вашем приложении, оно ваше
для изменения — вы можете добавить сюда дополнительные вспомогательные функции, такие как
как рекомендовано при рендеринге обратной связи для upload_errors / 1,2 .
События формы
Для обработки изменений и отправки форм используйте phx-change и phx-submit .
События. В общем, желательно обрабатывать изменения ввода на уровне формы,
где все поля формы передаются обратному вызову LiveView при любом
однократное изменение входа.Например, для обработки проверки формы в реальном времени и
сохраняя, ваш шаблон будет использовать привязки phx_change и phx_submit :
<.form let = {f} for = {@ changeset} phx-change = "validate" phx-submit = "save">
<% = label f,: имя пользователя%>
<% = text_input f,: имя пользователя%>
<% = error_tag f,: имя пользователя%>
<% = label f,: email%>
<% = text_input f,: email%>
<% = error_tag f,: email%>
<% = submit "Сохранить"%>
Затем ваш LiveView собирает события в handle_event обратных вызовов:
def render (назначает) ...
def mount (_params, _session, socket) делать
{: ok, assign (socket,% {changeset: Accounts. change_user (% User {})})}
конец
def handle_event ("validate",% {"user" => params}, socket) do
набор изменений =
%Пользователь{}
|> Accounts.change_user (параметры)
|> Map.put (: действие,: вставить)
{: noreply, assign (сокет, набор изменений: набор изменений)}
конец
def handle_event ("save",% {"user" => user_params}, socket) do
case Accounts.create_user (user_params) делать
{: ок, пользователь} ->
{:без ответа,
разъем
|> put_flash (: info, "пользователь создан")
|> перенаправить (на: Routes.user_path (MyAppWeb.Endpoint, MyAppWeb.User.ShowView, пользователь))}
{: ошибка,% Ecto.Changeset {} = набор изменений} ->
{: noreply, assign (сокет, набор изменений: набор изменений)}
конец
end
change_user (% User {})})}
конец
def handle_event ("validate",% {"user" => params}, socket) do
набор изменений =
%Пользователь{}
|> Accounts.change_user (параметры)
|> Map.put (: действие,: вставить)
{: noreply, assign (сокет, набор изменений: набор изменений)}
конец
def handle_event ("save",% {"user" => user_params}, socket) do
case Accounts.create_user (user_params) делать
{: ок, пользователь} ->
{:без ответа,
разъем
|> put_flash (: info, "пользователь создан")
|> перенаправить (на: Routes.user_path (MyAppWeb.Endpoint, MyAppWeb.User.ShowView, пользователь))}
{: ошибка,% Ecto.Changeset {} = набор изменений} ->
{: noreply, assign (сокет, набор изменений: набор изменений)}
конец
end Обратный вызов validate просто обновляет набор изменений на основе всего ввода формы
values, затем назначает новую ревизию сокету. Если набор изменений
изменения, такие как создание новых ошибок, рендеринга / 1 вызывается, и форма повторно отображается.
Аналогично для привязок phx-submit вызывается тот же обратный вызов и
предпринимается попытка настойчивости. В случае успеха возвращается кортеж : noreply и
сокет аннотирован для перенаправления с Phoenix.LiveView.redirect / 2 на
страница нового пользователя, в противном случае назначаемые сокеты обновляются ошибочными
набор изменений, который будет повторно отображен для клиента.
phx-обратная связь-для Для обновления тега ошибки правильной формы тег ошибки должен указывать, какой
вход, которому он принадлежит.Это достигается с помощью атрибута phx-feedback-for ,
который определяет имя (или идентификатор, для обратной совместимости) входа, которому он принадлежит.
Отсутствие атрибута phx-feedback-for приведет к отображению ошибки.
сообщения для полей формы, которые пользователь еще не изменил (например, требуется
поля ниже на странице).
Например, ваш MyAppWeb. может использовать эту функцию: ErrorHelpers
ErrorHelpers
def error_tag (form, field) do
форма.ошибки
|> Keyword.get_values (поле)
|> Enum.map (ошибка fn ->
content_tag (: span, translate_error (ошибка),
класс: "недействительная обратная связь",
phx_feedback_for: input_name (форма, поле)
)
конец)
end Теперь любой контейнер DOM с атрибутом phx-feedback-for получит phx-no-feedback класс в тех случаях, когда поля формы еще не получили
пользовательский ввод / фокус. Следующие правила css генерируются в новых проектах
чтобы скрыть ошибки:
.phx-no-feedback.invalid-feedback, .phx-no-feedback .invalid-feedback {
дисплей: нет;
} Числовые входы
Числовые вводы — это особый случай форм LiveView. В программных обновлениях
некоторые браузеры удаляют недопустимые вводы. Таким образом, LiveView не будет отправлять события изменения
от клиента, когда ввод недействителен, вместо этого разрешая собственный
пользовательский интерфейс проверки для управления взаимодействием с пользователем. Как только ввод станет действительным, измените и
события отправки будут отправлены в обычном режиме.
Как только ввод станет действительным, измените и
события отправки будут отправлены в обычном режиме.
Известно множество проблем, включая доступность, большие числа преобразуются в экспоненциальное представление, и прокрутка может случайно увеличиться или уменьшите число.
Одной из альтернатив является атрибут inputmode , который может удовлетворить потребности вашего приложения.
и пользователям намного лучше. Согласно Могу ли я использовать ?,
следующее поддерживается 86% мирового рынка (по состоянию на сентябрь 2021 г.):
Ввод пароля
Ввод пароля также имеет специальный корпус в Phoenix.HTML . По соображениям безопасности
Значения поля пароля не используются повторно при отображении тега ввода пароля. Этот
требует явной установки : value в вашей разметке, например:
<% = password_input f,: password, value: input_value (f,: password)%>
<% = password_input f,: password_confirmation, значение: input_value (f,: password_confirmation)%>
<% = error_tag f,: пароль%>
<% = error_tag f,: password_confirmation%> Файловые входы
Формы LiveView поддерживают реактивный ввод файлов,
включая поддержку перетаскивания через phx-drop-target attribute:
avatar.ref}>
...
<% = live_file_input @ uploads.avatar%>


 Пользователи, использующие клавиатуру или использующие программы чтения с экрана, по-прежнему должны иметь возможность отправлять отзывы клиентов. WebAIM — отличный ресурс для доступного программирования.
Пользователи, использующие клавиатуру или использующие программы чтения с экрана, по-прежнему должны иметь возможность отправлять отзывы клиентов. WebAIM — отличный ресурс для доступного программирования.

 mFrom = data ['клиент']
self.mTo = "
mFrom = data ['клиент']
self.mTo = "
 change_user (% User {})})}
конец
def handle_event ("validate",% {"user" => params}, socket) do
набор изменений =
%Пользователь{}
|> Accounts.change_user (параметры)
|> Map.put (: действие,: вставить)
{: noreply, assign (сокет, набор изменений: набор изменений)}
конец
def handle_event ("save",% {"user" => user_params}, socket) do
case Accounts.create_user (user_params) делать
{: ок, пользователь} ->
{:без ответа,
разъем
|> put_flash (: info, "пользователь создан")
|> перенаправить (на: Routes.user_path (MyAppWeb.Endpoint, MyAppWeb.User.ShowView, пользователь))}
{: ошибка,% Ecto.Changeset {} = набор изменений} ->
{: noreply, assign (сокет, набор изменений: набор изменений)}
конец
end
change_user (% User {})})}
конец
def handle_event ("validate",% {"user" => params}, socket) do
набор изменений =
%Пользователь{}
|> Accounts.change_user (параметры)
|> Map.put (: действие,: вставить)
{: noreply, assign (сокет, набор изменений: набор изменений)}
конец
def handle_event ("save",% {"user" => user_params}, socket) do
case Accounts.create_user (user_params) делать
{: ок, пользователь} ->
{:без ответа,
разъем
|> put_flash (: info, "пользователь создан")
|> перенаправить (на: Routes.user_path (MyAppWeb.Endpoint, MyAppWeb.User.ShowView, пользователь))}
{: ошибка,% Ecto.Changeset {} = набор изменений} ->
{: noreply, assign (сокет, набор изменений: набор изменений)}
конец
end  assigns.user, params) делать
{: ОК, набор изменений} ->
{: noreply, assign (сокет, набор изменений: набор изменений, trigger_submit: true)}
{: ошибка, набор изменений} ->
{: noreply, assign (сокет, набор изменений: набор изменений)}
конец
конец
assigns.user, params) делать
{: ОК, набор изменений} ->
{: noreply, assign (сокет, набор изменений: набор изменений, trigger_submit: true)}
{: ошибка, набор изменений} ->
{: noreply, assign (сокет, набор изменений: набор изменений)}
конец
конец  ex
ex  Для восстановления в этом сценарии можно указать событие восстановления, например
Для восстановления в этом сценарии можно указать событие восстановления, например