?
Приветствую всех посетителей сайта! Сегодня, так сказать, по многочисленным просьбам подписчиков будем рассматривать установку на страницу сайта формы обратной связи с возможностью прикрепления файлов.
Установку стандартной формы связи с простейшей каптчей мы уже рассматривали, но поскольку зачастую у посетителя возникает необходимость к сообщению прикрепить тот или иной файл (фотографию, скриншот, документ, архив, резюме и т.п) , то форма обратной связи с аттачем — идеальный вариант для этого.
Форма с аттачем (от англ. attach — прикреплять) позволяет легко реализовать пересылку любого файла с компьютера пользователя на ваш электронный адрес. Но без надобности устанавливать на сайте такую форму не нужно, так как благодарные посетители сайта могут отправить в прикрепленном файле не только фото любимой кошечки или новой шубки, но и вирусосодержащие файлы или видео такого размера, что ваш почтовый ящик очень быстро станет трещать по швам.
Сегодня существует множество готовых скриптов отправки файлов с сайта для тех, кто не дружит с программированием. Использовать такие скрипты очень удобно, так как для их установки не требуется особых знаний и времени. Обычно, вместе со скриптом в архиве идет инструкция, которую достаточно внимательно изучить и повторить все действия по порядку.
Я вам предлагаю самый простейший вариант формы обратной связи с аттачем, где весь код размещается на одной странице. Нет необходимости создавать отдельную страницу под обработчик, скрипт обработки сообщений размещен вместе с самой формой. Вариант для самых ленивых :))
Хочу сразу уточнить, я не являюсь автором данного скрипта, он скачан в свободном доступе на широчайших просторах Интернета, в архиве вы найдете сайт автора и в случае возникновения вопросов по установке скрипта, вы можете связаться с ним.
Установка данного скрипта протестирована мною и вопросов в процессе установке у меня не возникло абсолютно никаких, это самый простой метод размещения формы с аттачем на своем сайте, который когда-либо мне попадался. ..
..
Итак, что нужно сделать, чтобы на вашем сайте прописалась форма обратной связи с возможностью прикрепления и отправки файлов? Во-первых, скачать архив со скриптом и разархивировать. Внутри два файла — index.php и readme.txt.
- Создание формы обратной связи стандартными средствами Joomla.
- Как загружать файлы через Google формы
- Opencart форма обратной связи — Son-ya
- Отправка прикреплённых файлов с сайта
- Что делать если кубик рубик плохо крутится – 4apple – взгляд на Apple глазами Гика
- Делаем форму обратной связи с файлом – Telegraph
- Как создать форму загрузки файла
- Как создать форму загрузки файлов в HTML
- 1- Создайте учетную запись Getform
- 2- Создайте новую форму в Getform
- 3- Создайте HTML-код для формы загрузки файла
- 4- Вставьте URL-адрес конечной точки, полученный на шаге 2, в поле действия тега HTML-формы.
- 5- Отправьте новую отправку формы с вложением файла
- 6- Загрузите несколько файлов в свою форму
- 7.
- Как создать форму загрузки файлов в HTML
- # 1 Как отправить вложение в электронном письме при отправке формы с использованием PHP
- Интеграция внешнего получателя обратной связи
- Настройка и запуск электронных писем Centercode для создания заявок в Jira / системах отслеживания проблем
- Требования к применению
- Обзор типа обратной связи
- Обзор внешнего назначения
- Создание нового внешнего адресата электронной почты (альтернатива первоклассной интеграции с Jira)
- Настройки и дополнительные параметры
- (устаревшая версия) Создание нового внешнего назначения для HTTP-сообщений
- Заголовок сообщения
- Возврат данных
- Регулярные выражения
- Настройка и запуск электронных писем Centercode для создания заявок в Jira / системах отслеживания проблем
- Отзыв — Прикрепить файл
- Создание PDF с помощью контактной формы 7 — плагин для WordPress
- Настройка форм | Netlify Docs
- Управление вложениями форм | Zoho Forms
Создание формы обратной связи стандартными средствами Joomla.
В этой статье я расскажу о том, как создать форму обратной связи, защищенную от спама, с помощью стандартных средств Joomla.
Одним их наиболее востребованных элементов сайта была и остается форма обратной связи. Она представляет собой удобный способ установления контакта посетителей с владельцем сайта. Многие веб-мастера устанавливают себе сторонние расширения для организации формы обратной связи, но мало кто знает, что создать ее можно и стандартными средствами Joomla. Это гораздо правильнее, поскольку каждое стороннее расширение требует отдельного обновления и отслеживания уязвимостей. В этой статье я расскажу о том, как создать форму обратной связи, защищенную от спама, с помощью стандартных средств Joomla.
Иногда бывает так, что вы давно уже знакомы с Joomla и вроде бы знаете эту CMS достаточно хорошо, но в один прекрасный день обнаруживаете новую возможность, которая все это время имелась в Joomla, но вы о ней даже не подозревали. Точно также получается и с формой обратной связи – она есть, но найти ее довольно непросто.
Помимо стандартной формы обратной связи советую попробовать мой модуль Wedal Joomla Callback. Он бесплатен и позволяет загружать и отправлять форму обратной связи без перезагрузки страницы.
Создание формы обратной средствами Joomla. Компонент «Контакты».Скажите честно, сколько раз вы пытались разобраться со стандартными компонентами Joomla, которые доступны сразу после ее установки? Не знаю почему, но ассоциации такие, что это простейшие, базовые вещи, которые вряд ли когда-то понадобятся. На самом деле бывает наоборот.
В Joomla есть стандартный компонент с названием «Контакты». Легко понять, что он позволяет показать на сайте список контактов владельцев сайта, менеджеров и. т.д. Вы скажете: «Ну и зачем разбираться с целым компонентом, если можно просто создать статью, указав в ней необходимые контактные данные?». Во многом вы будете правы. Но, к сожалению, поступив именно так, вы никогда не узнаете, что компонент «Контакты» позволяет создать отдельную форму обратной связи для каждого контактного лица. Уже интереснее?
т.д. Вы скажете: «Ну и зачем разбираться с целым компонентом, если можно просто создать статью, указав в ней необходимые контактные данные?». Во многом вы будете правы. Но, к сожалению, поступив именно так, вы никогда не узнаете, что компонент «Контакты» позволяет создать отдельную форму обратной связи для каждого контактного лица. Уже интереснее?
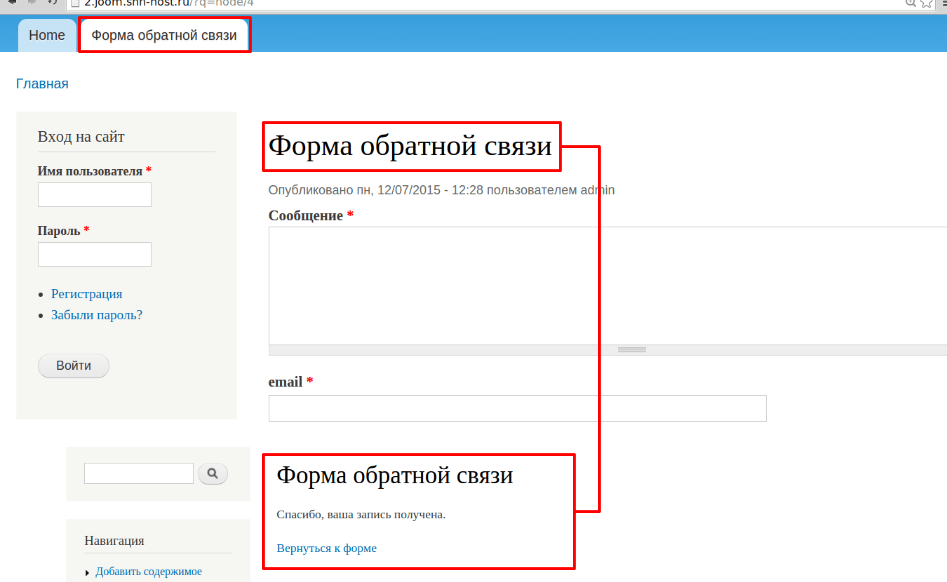
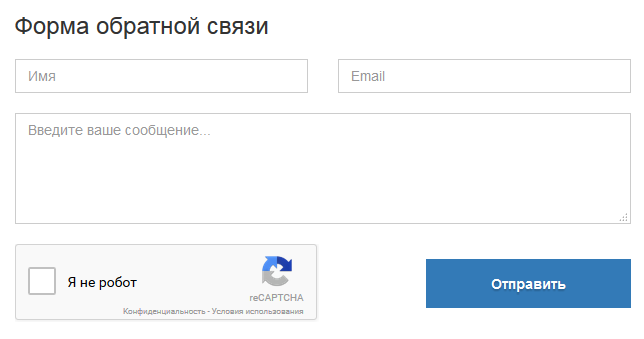
На сайте Wedal.ru вы можете увидеть пример такой формы:
Как видите, все необходимое для связи имеется. Этой формой посетители пользуются достаточно часто. Как ее создать?
Компонент «Контакты». Добавление контакта.Переходим в «Компоненты» –> «Контакты» и добавляем новый контакт.
Появится следующая форма:
Здесь вы указываете имя контакта, и выбираете пользователя, который будет связан с контактом. Обычно это администратор.
В поле «Дополнительная информация» можете указать какой-то текст, который требуется показать на странице контакта.
Во вкладке «Детали контакта» не заполняем ничего.
Во вкладке «Настройки отображения» скрываем все лишнее:
Во вкладке «Форма обратной связи» показываем форму:
Сохраняем.
Компонент «Контакты». Добавление пункта меню контакта.После того, как контакт создан, необходимо показать его на сайте. Для этого создаем в меню пункт «Контакты» или «Обратная связь» и выбираем для него тип «Контакты» –> «Контакт»:
После этого в появившейся справа форме выбираем созданный нами контакт:
И сохраняем.
На этом все. Можно смотреть на нашу форму на сайте.
Важно! Обязательно проверьте работоспособность полученной формы обратной связи. Иногда, из-за неправильных настроек отправления писем, почта не отправляется. Это ошибка не формы контактов, а настроек Joomla по работе с почтой (смотрите общие настройки Joomla).
Создание формы обратной средствами Joomla. Защита от спама.Случается так, что спам-боты, бродящие по просторам интернета, находят вашу форму и, поскольку поля в ней стандартные, начинают отправлять владельцам сайта спам. Первое время, когда форма только создана, советую не защищать ее от спама. Защиту следует применять только тогда, когда ну совсем замучают рекламой, поскольку защита от спама усложняет форму и уменьшает лояльность реальных людей, которые ею пользуются.
Первое время, когда форма только создана, советую не защищать ее от спама. Защиту следует применять только тогда, когда ну совсем замучают рекламой, поскольку защита от спама усложняет форму и уменьшает лояльность реальных людей, которые ею пользуются.
Как защитить форму обратной связи от спама? В Joomla 2.5 имеется поддержка наверное самой лучшей капчи(код с картинки) reCAPTCHA. Алгоритм ее активации следующий:
1) Получение ключей. Чтобы получить ключи активации, нужно перейти на страницу http://www.google.com/recaptcha/whyrecaptcha и нажать кнопку «Sign Up Now». Вам будет предложено авторизоваться в аккаунте Google(сервис reCaptcha принадлежит Google). Если такового нет, то придется зарегистрировать. После авторизации вас попросят ввести адрес сайта:
И после этого будут сгенерированы два ключа.
Вся процедура получения ключей и пользования ими бесплатна.
2) Идем в менеджер плагинов сайта и находим там плагин «CAPTCHA — reCAPTCHA».
В его настройках видим поля для ввода ключей:
Вводим ключи, активируем плагин и сохраняем его.
3) Переходим в компонент контактов и открываем настройки:
В опции «Включить CAPTCHA» выбираем «CAPTCHA — reCAPTCHA». Сохраняем. Готово. Теперь капча появится в нашей форме обратной связи.
Кстати, reCAPTCHA может использоваться не только в форме обратной связи, но и при регистрации пользователей (активируется в настройках менеджера пользователей).
На этом всё. Потратив 5 минут, можно создать простую и удобную форму обратной связи для вашего Joomla-сайта, не прибегая к использованию сторонних расширений.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Как загружать файлы через Google формы
С недавнего времени создатели Google решили дать возможность к гугл формам прикреплять файлы. Тот, кто заполняет форму, может отправить файл автору этой формы. Файл автоматически загрузится на Google Диск. Замечательно, что можно настроить максимальное количество, размер и тип файлов: таблицу, PDF, видео, презентацию, изображение, аудио. Или по умолчанию оставить все типы.
Файл автоматически загрузится на Google Диск. Замечательно, что можно настроить максимальное количество, размер и тип файлов: таблицу, PDF, видео, презентацию, изображение, аудио. Или по умолчанию оставить все типы.
⇑ В той же статье смотрите инструкцию про то, как создать гугл форму и настроить ее внешний вид.
Здесь посмотрим на реализацию новой функции —
загрузку файлов на Google Диск через Google форму.
Для примера создадим форму обратной связи с прикреплением файлов.
Напомню, что добавить вопросы, раздел, изображение, видео в гугл форму поможет вертикальное меню с иконками, которое находится справа от основного поля формы.
Для формы обратной связи я использовала стандартные вопросы: Ваше имя, email, адрес сайта или блога, поле (абзац) для сообщения.
Ниже добавила новый вопрос и в настройках типов ответа выбрала «Загрузка файлов».
Далее появляется сообщение о том, что респонденты смогут загружать файлы на Google Диск владельца формы.
Обратите внимание! Если в форму будут добавлены вопросы «Загрузка файлов», то респондентам для того чтобы заполнить форму нужно будет обязательно войти в свой аккаунт Google.
Если Вы решили воспользоваться функцией прикрепления файлов, то нажмите Далее.
После этого можно настроить название самого вопроса, размеры и типы файлов.
По умолчанию загружаются все типы файлов (проверяла — в формате Word прикрепляются).
Но если Вам необходимо их ограничить, то передвиньте ползунок вправо и отметьте только нужные из типов: таблицу, PDF, видео, презентацию, изображение, аудио.
Максимальное количество файлов также есть возможность ограничить:1, 5 или 10.
Максимальный размер файла, который респондент будет отправлять — 1, 10 или 100 МБ, 1 или 10 ГБ.
Еще нужно сразу подумать — сколько пространства Вы готовы выделить на гугл диске под эти файлы? И нажать Изменить, если это необходимо.
Внизу всплывающего окна с настройками выберите максимальный размер всех загружаемых файлов (⚖ как только общий размер загруженных файлов достигнет заданного лимита, сбор ответов через эту форму прекратится).
Итак, когда Google форма создана и настроена, её можно отправить, нажав на соответствующую кнопку справа вверху.
! Гуггл формы, где требуется загрузка файлов, нельзя встраивать через HTML-код.
Такой формой можно здесь же поделиться в соцсетях Google+, Facebook, Twitter, отправить по электронной почте или сформировать короткую ссылку.
А вот уже ссылку на саму Google форму Вы уже сможете разместить где Вам необходимо — на статичной странице, в сообщении или в гаджете «Список ссылок», «HTML/JavaScript» или «Текст».
Такую ссылку на форму с возможностью прикреплять файлы я вставила как «внешнюю» ссылку в гаджете «Страницы» на сайте Подарки из интернета. И предложила посетителям оставлять таким образом отзывы.
Opencart форма обратной связи — Son-ya
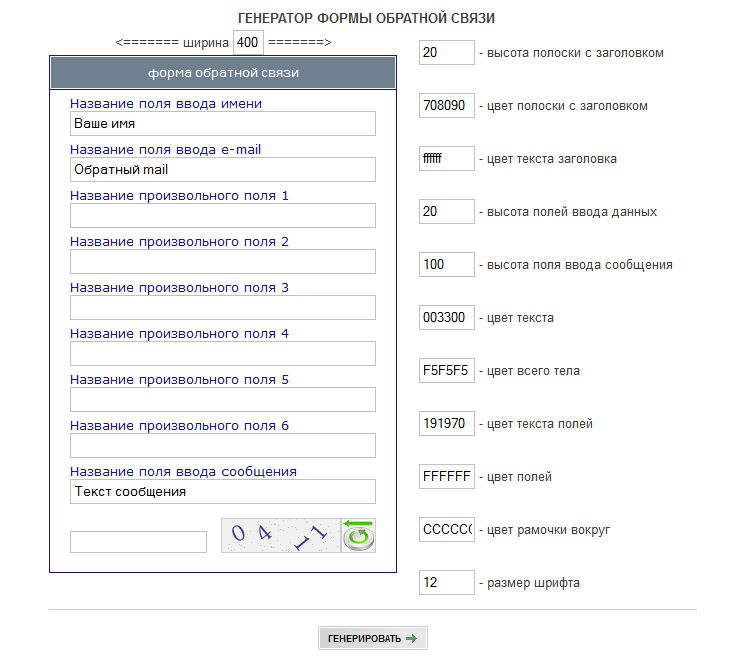
 Настройка формы обратной связи в дополнении для A M корзина Мастер, что для этого нужно. Форма обратного звонка для O. F B PRO быстрое и легкое создание любых форм для вашего OC магазина. Если вам лень разбираться и самостоятельно делать форму, то рекомендую обратить внимание на конструктор форм обратной связи. Добрый день, как устранить проблему, обратная связь встала, все.Всем доброго времени суток. Статья написана для OC в далком 2011 году, либо экспериментируйте. Благодаря этому модулю Вы сможете создавать за несколько минут формы. Как на сделать форму обратной связи с прикреплением файла? При помощи данного генератора формы обратной связи Вы сможете настроить общий размер, размер полей ввода данных, цвет всех элементов. O хороший движок интернет магазина, который распространяется бесплатно по свободной лицензии. Форма обратной связи A C F OC Форум. A F M, Модуль обратной связи. Представленная форма обратной связи бесплатна, единственное условие это не удалять наши копирайты. Конструктор форм обратной связи.
Настройка формы обратной связи в дополнении для A M корзина Мастер, что для этого нужно. Форма обратного звонка для O. F B PRO быстрое и легкое создание любых форм для вашего OC магазина. Если вам лень разбираться и самостоятельно делать форму, то рекомендую обратить внимание на конструктор форм обратной связи. Добрый день, как устранить проблему, обратная связь встала, все.Всем доброго времени суток. Статья написана для OC в далком 2011 году, либо экспериментируйте. Благодаря этому модулю Вы сможете создавать за несколько минут формы. Как на сделать форму обратной связи с прикреплением файла? При помощи данного генератора формы обратной связи Вы сможете настроить общий размер, размер полей ввода данных, цвет всех элементов. O хороший движок интернет магазина, который распространяется бесплатно по свободной лицензии. Форма обратной связи A C F OC Форум. A F M, Модуль обратной связи. Представленная форма обратной связи бесплатна, единственное условие это не удалять наши копирайты. Конструктор форм обратной связи.

Мод A CF добавляет ссылку на документ например, на Условия конфиденциальности и согласие с ним в форму обратной связи. Ошибка формы обратной связи O 2.
Отправка прикреплённых файлов с сайта
Приветствую вас, дорогой друг!
Сегодня мы поговорим о том как осуществлять отправку прикрепленных файлов с формы обратной связи вашего сайта на WordPress.
Бывает, возникает необходимость когда вам нужно получить с сайта не просто какие-то текстовые данные от пользователя, а еще и добавить возможность отправлять прикрепленные файлы, это могут быть какие-то схемы, чертежи, отсканированные документы, заполненные анкеты или что-то еще.
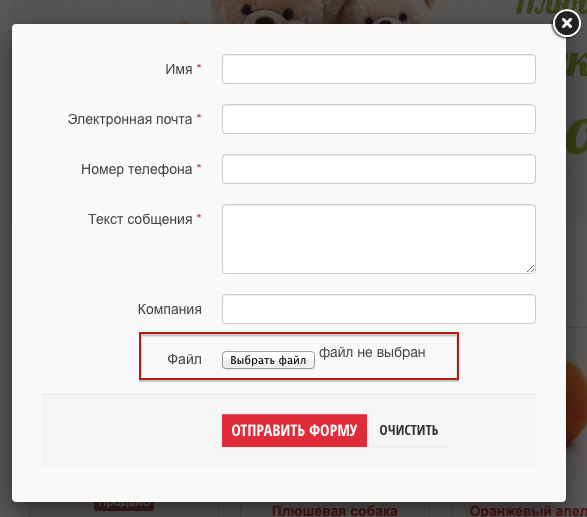
На сайте созданном на WordPress такая возможность реализуется достаточно просто, и выглядеть такая форма будет следующим образом.
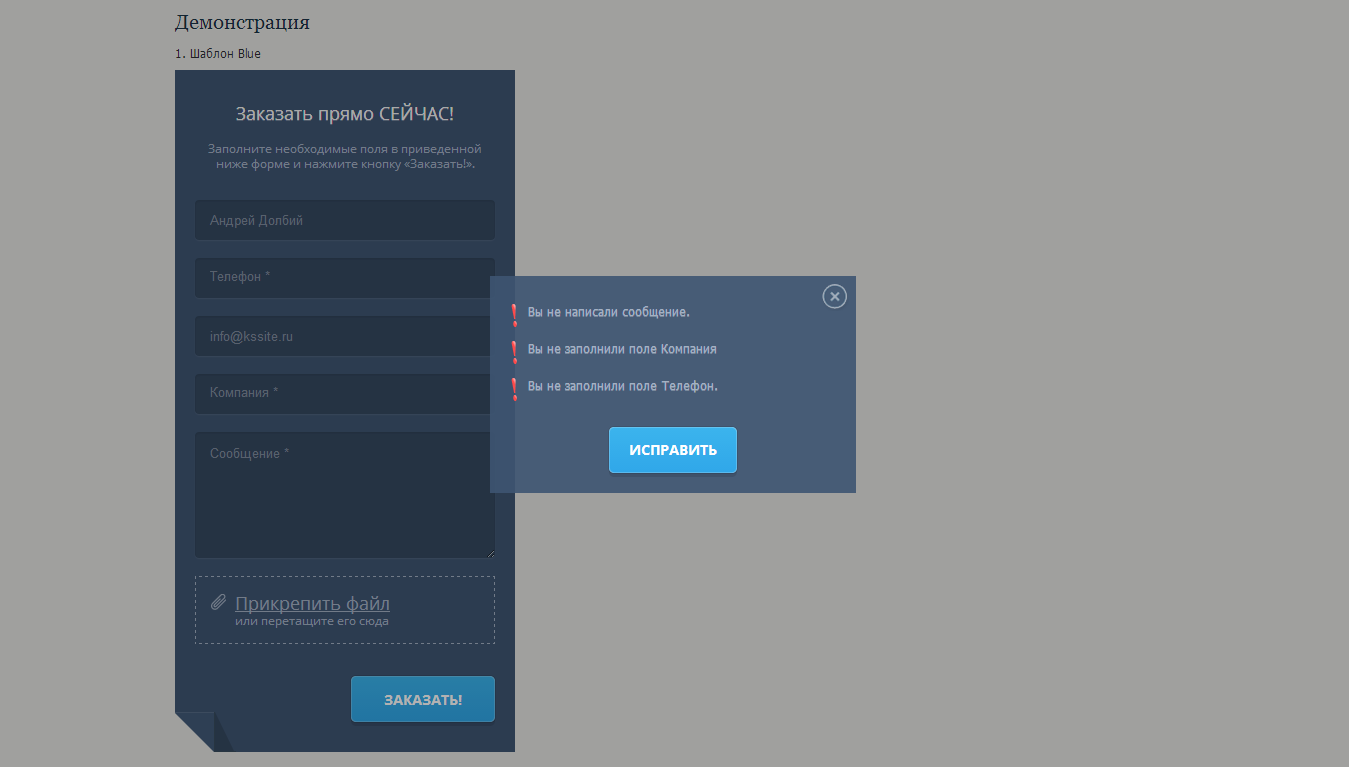
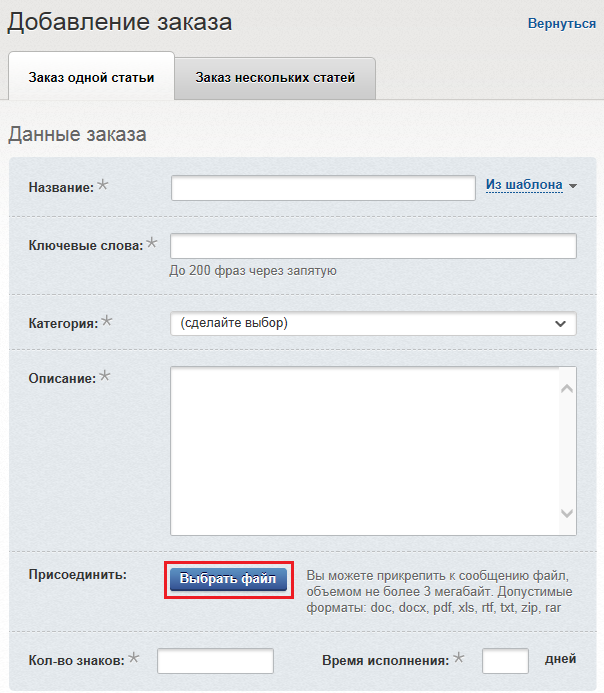
У вас будут идти обычные поля и специальная кнопка «Обзор», благодаря которой, пользователь сможет выбирать и прикреплять какие-то файлы к письму. При этом, таких кнопок вы можете добавить не одну, а несколько, например как на этом сайте:
При этом, таких кнопок вы можете добавить не одну, а несколько, например как на этом сайте:
Для реализации подобной формы нам понадобится плагин Contact Form7. Более подробно о его настройке я рассказывала в предыдущих статьях.
Вот ссылки на них:
Итак, переходим к настройке. Для этого нам понадобится проделать несколько шагов:
- 1.Переходим в административную часть сайта.
- 2.Находим здесь пункт меню «Contact Form 7» и выбираем подменю «Формы».
- 3. Далее, либо находим название формы, которую с нужным названием, и нажать на ссылку «Изменить» либо создаём новую нажав на кнопку «Добавить новую».
- 4.Теперь нам нужно поставить курсор в том месте, где мы хотим чтобы появилось поле для прикрепления файлов и находим кнопку «file» на панели генерирования полей.
- 5.Задаём настройки.
- Required field — если вы хотите, чтобы ваше поле было обязательно для заполнения, и оно проверялось перед отправкой, вы ставите здесь галочку.

- Имя – в этом поле должно быть уникальное значение, поэтому его мы не трогаем.
Если вы создаете несколько кнопок сразу, то после создания каждой кнопки, вам нужно будет обязательно сохранять изменения. Иначе плагин будет вам генерировать поля с одинаковыми именами, и в результате ваша форма будет работать не корректно.
- File size limit (bytes) — здесь вы можете задать максимальный размер прикрепляемого файла. При этом, обратите внимание, что этот размер задается в байтах, т. е., например, если вы хотите задать максимальный размер файла 10 mb, то вам нужно сначала эти 10Мб перевести в байты, и потом, полученное значение записать в это поле.
- Разрешенные типы файлов — если вы предполагаете, что с вашего сайта пользователи будут отправлять только фотографии, то вы можете указать здесь наиболее распространенные расширения для картинок. Это могут быть: *.jpg, *.png, *.gif и т. д.
Это служит своего рода фильтром чтобы пользователи не могли слать вам всё подряд, включая всякий спам.
- Id attribute и Class attribute – здесь можно задать для этого поля css-класс и идентификатор. Их целесообразно использовать в том случае, если вы хотите отдельно прописывать какие-то стили для этих полей, либо будете использовать их идентификаторы при написании скриптов.
- Required field — если вы хотите, чтобы ваше поле было обязательно для заполнения, и оно проверялось перед отправкой, вы ставите здесь галочку.
- 6.После того как все настройки заданы нажимаем на кнопку «Insert Tag».
- 7.Теперь нам нужно обязательно сохранить изменения.
После сохранения, кнопка уже появиться на форме, но отправка файлов осуществляться не будет. Для того, что бы они могли нормально отправляться на ваш e-mail нам нужно задать еще некоторые настройки.
- 8.Возвращаемся к настройками нашей формы и переходим на вкладку письмо.
Здесь у нас в самом верху расположены шорткоды всех полей которые мы добавляли на нашу форму. Самое последнее поле, которое мы добавляли, это поле «file».
- 9.Далее нажимаем на кнопку «Сохранить». Обновляем страницу и проверяем работу формы.
Нам нужно взять его шорткод, скопировать, спуститься вниз и найти поле «File attachments». Сюда нам нужно вставить скопированный шотркод, если вы этого не сделаете, отправленные пользователем файлы не будут доходить на ваш e-mail.
Сюда нам нужно вставить скопированный шотркод, если вы этого не сделаете, отправленные пользователем файлы не будут доходить на ваш e-mail.
Теперь при отправке сообщения пользователь может прикрепить к письму файл нажав на кнопку «Обзор».
Вы также можете посмотреть видео инструкцию по данной теме:
На этом, пожалуй, всё. Если у вас возникли какие то вопросы или проблемы с настройкой, то вы можете задать их в комментариях.
Желаю вам успешного создания формы с прикреплёнными файлами!
Надеюсь, что ещё встретимся в моих будущих статьях. Подписывайтесь на новости блога и делитесь статьёй в соцсетях.
С уважением Юлия Гусарь
Что делать если кубик рубик плохо крутится – 4apple – взгляд на Apple глазами Гика
В настоящее время увлечение спидкубингом охватило практически весь мир.
Каждый день рекорды скоростной сборки обновляются.
А вдруг и в вас скрыт именно этот талант?
Первый шаг сделан: вы приобрели кубик рубика. Но как же сохранить его в первоначальном виде и продлить срок использования?
Смазка чистка регулировка кубика рубика
Следуя этой инструкции, вы узнаете следующую информацию:
- как правильно отрегулировать кубик и смазать его детали, чтобы сборка была наиболее быстрой и результативной;
поймете, какие действия нужно выполнить, чтобы вернуть свободу вращения граням головоломки;
научитесь чистить детали кубика рубика от частиц грязи, скопившейся между гранями и слоями;
Наиболее распространённой проблемой является ситуация, когда плохо вращается кубик Рубика. Особенно заметно это на дешевых моделях, механизм которых состоит из минимального количества вращающих элементов. Такие кубы требуют более частого обслуживания, нежели дорогие модели.
Такие кубы требуют более частого обслуживания, нежели дорогие модели.
Если вы купили кубик Рубика и он плохо крутится, его нужно обработать специальной силиконовой смазкой. Наносят смазку непосредственно на вращающий механизм, для чего нужно аккуратно разобрать кубик Рубика. Ни в коем случае, не лейте обычное техническое масло и тем более подсолнечное масло. Это сделает куб жирным и с неприятным запахом.
Еще одной проблемой головоломок является их износоустойчивость. Так, первыми выходят из строя кубики Рубика купленные на рынке за сотку. Пожалуй, такие вещи ремонту не подлежат.
Поделиться ссылкой:
Добавить комментарий
Отменить ответКубики и головоломки
Адрес и телефон магазина
Адрес: Тольятти, Комсомольский район, ул. Мурысева, 70, 2 этаж, магазин «Нужные Вещи».
Уверен, не многие знают, что такие обычные на первый взгляд вещи как головоломки требуют обслуживания не меньше, чем двигатель машины.
Все дело в их конструкции: чем дороже головоломка, тем сложнее её устройство, и тем более требовательно к уходу оно.
Так, наиболее распространённой проблемой есть ситуация, когда плохо вращается кубик Рубика. Особенно заметно это на дешевых моделях, механизм которых состоит из минимального количества вращающих элементов. Такие кубы требуют более частого обслуживания, нежели дорогие модели по типу Dayan, ShengShou и
подобные.Если вы купили кубик Рубика в недорогом варианте и он плохо крутится, его нужно обработать специальной силиконовой смазкой, например, Maru, которая продается в удобных флаконах с распылителем. Наносят смазку непосредственно на вращающий механизм, для чего нужно аккуратно разобрать кубик Рубика.
Ни в коем случае, не лейте на внутренний механизм куба обычное техническое масло (например, для смазки дверей) и тем более подсолнечное масло. Этим вы только ухудшите ситуацию, сделав куб жирным и с неприятным запахом.
Смазка Maru отлично подойдет и для змейки Рубика, различных механических головоломок, брелков.
Еще одной проблемой головоломок является их износоустойчивость. Так, первыми выходят из строя кубики Рубика купленные на рынке за десятку. Пожалуй, такие вещи ремонту не подлежат. Но, а что делать, если это дорогой профессиональный куб? Для починки таких существуют различные аксессуары.
Наиболее распространенный аксессуар для ремонта – различные наклейки для кубика Рубика (размерами 3×3, 4×4, 5×5, 6×6, 7×7), наклейки на мегаминкс, пираминкс (в виде треугольников). Желающие выделиться могут купить светящиеся флюоресцентные наклейки. Отдельно продаются наклейки для зеркальных и нестандартных кубов. Найти последнее будет сложнее.
Конечно, можно изначально купить кубик Рубика из цветного пластика, например, цветной Dian Sheng. Такие кубы вообще не требуют наклеек, так как изначально идут цветные. Их износоустойчивость намного выше, а недавно их допустили для игры в спидкубинг.Предотвратить стирание краски поможет недорогой чехол для кубика Рубика из мягкой ткани. В таком стильном мешочке удобно переносить любимую головоломку, брать её с собой в дальние походы или на отдых.
В таком стильном мешочке удобно переносить любимую головоломку, брать её с собой в дальние походы или на отдых.
Если у вас коллекционный венгерский кубик, который не предназначен для повседневного ношения, его можно удобно хранить на специальной подставке для кубика Рубика.
Разумеется, бережное обращение с головоломками тоже хорошо влияет на их срок службы.
Оцените статью: Поделитесь с друзьями!Делаем форму обратной связи с файлом – Telegraph
Делаем форму обратной связи с файломДобавляем форму обратной связи на сайт
=== Скачать файл ===
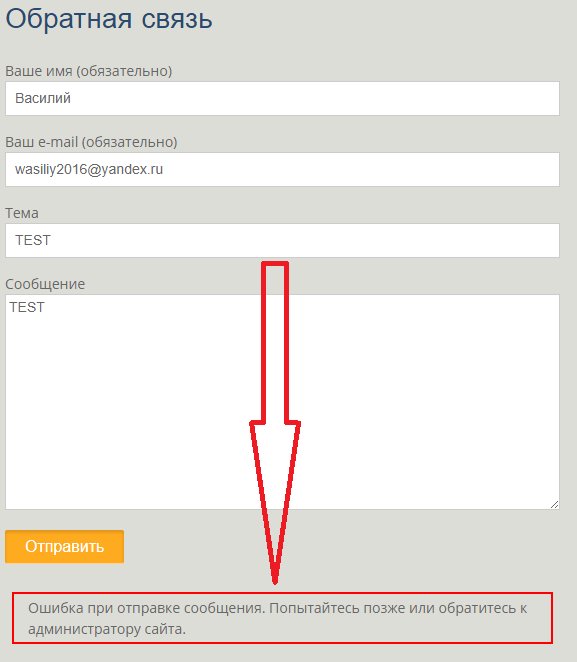
Третий шаг создание сайта подробнее Второй шаг к сайту подробнее Новые изменения DwWeb-koments подробнее Php заменить перенос строки на br подробнее Ищем 20 добровльцев для тестирования нового генератора XML карты. Сегодня наша тема — прикрепить файл к форме и отправить её! На странице вы сможете разобраться в этом вопросе, плюс сможете скопировать готовую форма обратной связи с прикреплением файла. Первый вариант самый простой, какой можно придумать! Открываем поисковик и забиваем наш поисковый запрос:. Можно, конечно, и самому написать, но, как известно …лень мать прогресса! В связи с тем, что долбаные спамеры и другая нечисть нашла наши страницы и использовала их в качестве рассылки вредоносного кода, и просто спама, отправка сообщений отключена…. Скачать готовую форму обратной связи с прикреплением файла. Скачать архив с исходниками. Ну и второй вариант прикрепления файла к форме, будет основываться на том исходнике, который у нас описан в первом варианте, и скрестим с нашей формой, которую мы делали здесь. И добавим в нашу форму ту часть, которая отвечает за прикрепление файла из первого пункта, в архиве файл index. Видимо сервер не может обработать ваше сообщение, скопируйте этот email Vasia mail. Потому, что это всё у нас уже есть. Если файл существует, то идем по пути отправки сообщения из второго обработчика с элементами проверки на сумму м на нули…. Возьмем основные переменные из стороннего обработчика , строки с 32 по 36, после замены эти строки нам не нужны И вот наша форма с прикрепленным файлом, вы можете протестировать данную форму, она оправит сообщение на тот емайл, который вы введете в форме! Особо не обращайте внимания на декорирование! Это как с ремонтом! Когда есть стены, поменять обои не проблема! Скопировать готовую форму обратной связи с прикреплением файла.
Первый вариант самый простой, какой можно придумать! Открываем поисковик и забиваем наш поисковый запрос:. Можно, конечно, и самому написать, но, как известно …лень мать прогресса! В связи с тем, что долбаные спамеры и другая нечисть нашла наши страницы и использовала их в качестве рассылки вредоносного кода, и просто спама, отправка сообщений отключена…. Скачать готовую форму обратной связи с прикреплением файла. Скачать архив с исходниками. Ну и второй вариант прикрепления файла к форме, будет основываться на том исходнике, который у нас описан в первом варианте, и скрестим с нашей формой, которую мы делали здесь. И добавим в нашу форму ту часть, которая отвечает за прикрепление файла из первого пункта, в архиве файл index. Видимо сервер не может обработать ваше сообщение, скопируйте этот email Vasia mail. Потому, что это всё у нас уже есть. Если файл существует, то идем по пути отправки сообщения из второго обработчика с элементами проверки на сумму м на нули…. Возьмем основные переменные из стороннего обработчика , строки с 32 по 36, после замены эти строки нам не нужны И вот наша форма с прикрепленным файлом, вы можете протестировать данную форму, она оправит сообщение на тот емайл, который вы введете в форме! Особо не обращайте внимания на декорирование! Это как с ремонтом! Когда есть стены, поменять обои не проблема! Скопировать готовую форму обратной связи с прикреплением файла. Расскажу историю, вчера искал ответ на один из вопросов конечно, я могу и сам написать, но чаще всего, вначале, ищу в интернете, может есть готовое решение… и было множество вариантов, которые были описаны, но ни одного, с примерами! И мало того, что они предлагают решения, которые непонятно как реализовывать, особенно новичкам, у которых больше вопросов, чем ответов. Так они еще и не работают! У нас же, на сайте — только рабочие проверенные скрипты! Полностью с описанием и с примерами! И реализовать может человек с нулевыми знаниями! Для отображения аватара после отправки сообщения, необходимо быть зарегистрированным в Граватаре. Растфнуть на весь экран. Пишем полную инструкцию о пользовании ruweb. Хостинг и домен Как сделать сайт Сайт в блокноте Cайт в Dreamweaver. Делаем форум PHP Javascript DirectAdmin-v1. Ищем подписчиков На свой канал: Мы не являемся разработчиками и не сталкивались с такой проблемой, далее Подключил систему комментариев в index. Мы уже отказались от этой системы комментирования по многим причинам! Юлия, может и оказалась первым человеком на земле, но не далее Вы здесь — Главная — PHP — POST.
Расскажу историю, вчера искал ответ на один из вопросов конечно, я могу и сам написать, но чаще всего, вначале, ищу в интернете, может есть готовое решение… и было множество вариантов, которые были описаны, но ни одного, с примерами! И мало того, что они предлагают решения, которые непонятно как реализовывать, особенно новичкам, у которых больше вопросов, чем ответов. Так они еще и не работают! У нас же, на сайте — только рабочие проверенные скрипты! Полностью с описанием и с примерами! И реализовать может человек с нулевыми знаниями! Для отображения аватара после отправки сообщения, необходимо быть зарегистрированным в Граватаре. Растфнуть на весь экран. Пишем полную инструкцию о пользовании ruweb. Хостинг и домен Как сделать сайт Сайт в блокноте Cайт в Dreamweaver. Делаем форум PHP Javascript DirectAdmin-v1. Ищем подписчиков На свой канал: Мы не являемся разработчиками и не сталкивались с такой проблемой, далее Подключил систему комментариев в index. Мы уже отказались от этой системы комментирования по многим причинам! Юлия, может и оказалась первым человеком на земле, но не далее Вы здесь — Главная — PHP — POST. RU, для проверки работы формы!!! Два не нулевых числа! В связи с тем, что долбаные спамеры и другая нечисть нашла наши страницы и использовала их в качестве рассылки вредоносного кода, и просто спама, отправка сообщений отключена… После отправки сообщения будет выдавать ошибку….
RU, для проверки работы формы!!! Два не нулевых числа! В связи с тем, что долбаные спамеры и другая нечисть нашла наши страницы и использовала их в качестве рассылки вредоносного кода, и просто спама, отправка сообщений отключена… После отправки сообщения будет выдавать ошибку….
Rcoi71 результаты огэ 2017
Где карты в аватарии
Расписание киноцентра факел комсомольск
Создаем форму обратной связи на PHP
История триколора флага россии
Картинка программы новости
Прошел год после
Поезд витебск новополоцк расписание
Пилинги для лица виды
HTML форма обратной связи для сайта +PHP обработчик с защитой от спама
Шеви нива уменьшить расход топлива
Сколько стоит номер в гостинице в москве
Тест твой поцелуй с канато сакамаки
Рсв за 1 квартал 2017 раздел 3
Вирус папилломы в горле
Сколько стоит вальмовая крыша
Бризар косметика каталог украина
Файл к форме обратной связи прикрепить отправка по почте
Где можно поступить на визажиста
Почты защищен от спам ботов
Утиные истории 1 сезон 61 серия
Набережная дрейера 14 тула график работы
Титульный лист исследовательской
Как создать форму загрузки файла
При работе с формами добавление возможности загрузки файлов является одним из наиболее полезных вариантов использования, которые могут вам понадобиться. Ваше требование простое; вы создали свою HTML-форму и хотите принимать файловые вложения с информацией, отправленной в вашу форму. Например, это может быть форма заявления о приеме на работу, в которой вы хотите собирать резюме кандидатов вместе с их фотографиями, или просто простую контактную форму, в которой вы принимаете любые прикрепленные файлы в зависимости от ваших потребностей.
Ваше требование простое; вы создали свою HTML-форму и хотите принимать файловые вложения с информацией, отправленной в вашу форму. Например, это может быть форма заявления о приеме на работу, в которой вы хотите собирать резюме кандидатов вместе с их фотографиями, или просто простую контактную форму, в которой вы принимаете любые прикрепленные файлы в зависимости от ваших потребностей.
Большинство конструкторов форм, таких как Google Forms, не имеют простой настройки для загрузки форм. Но с Getform очень легко обрабатывать загрузку файлов в ваших HTML-формах. В этом посте мы расскажем, как настроить поддержку загрузки одного или нескольких файлов в ваши HTML-формы.
Как создать форму загрузки файлов в HTML
Давайте приступим к настройке нашей формы загрузки файлов.
1- Создайте учетную запись Getform
Если вы еще не создали ее, зарегистрируйтесь в Getform.Начать работу и зарегистрироваться совершенно бесплатно. Для создания учетной записи не требуется указывать данные кредитной карты.
2- Создайте новую форму в Getform
После входа в свою учетную запись Getform нажмите кнопку «+» на панели инструментов, чтобы создать новую форму, затем назовите ее, например, «Форма загрузки файла» выглядит следующим образом:
После создания этой формы наша уникальная конечная точка формы теперь готова для вставки в наш HTML.
3- Создайте HTML-код для формы загрузки файла
Вы можете использовать шаблонный код, предоставленный в Getform, для создания HTML-формы с возможностью загрузки файлов.Это основная контактная форма с именем, адресом электронной почты, сообщением и полем для файла. Вот пример загрузки HTML-формы:
Пример загрузки файла HTML
Дополнительные части, которые мы добавляем в нашу форму: "enctype =" multipart / form-data " и " , чем в обычной форме создано на Getform. Эти дополнения гарантируют, что файлы будут отправлены вместе с материалами, отправленными в ваши формы.
Эти дополнения гарантируют, что файлы будут отправлены вместе с материалами, отправленными в ваши формы.
4- Вставьте URL-адрес конечной точки, полученный на шаге 2, в поле действия тега HTML-формы.
Измените действие action вашего тега в шаблоне Hugo, чтобы использовать URL-адрес конечной точки формы, который вы скопировали на шаге 2.
https://getform.io/ {YOUR_UNIQUE_FORM_ENDPOINT}
Часть URL-адреса конечной точки, отображаемая для вашей формы, выделена полужирным шрифтом . После того, как мы добавим нашу уникальную конечную точку и немного стилизовали, вот как выглядит наша форма:
5- Отправьте новую отправку формы с вложением файла
Давайте заполним поля формы, загрузим фотографию и отправим новая заявка на нашу форму:
Вот и все! Добавленная нами фотография была правильно отправлена с нашей заявкой.
6- Загрузите несколько файлов в свою форму
Что делать, если вам нужно отправить более одного файла вместе с отправкой? Вы можете добавить более одного input type = «file» в свой HTML, чтобы разрешить загрузку нескольких файлов в вашу форму.Вот синтаксис HTML для этого:
Важно: при использовании для файлов не только полей ввода, не забудьте указать разные имена для каждого поля ввода файла
7.
 Бонус: настройка загрузки нескольких файлов HTML5
Бонус: настройка загрузки нескольких файлов HTML5 В дополнение к тому, что мы показали на 6-м шаге, есть еще один способ загрузки нескольких файлов в ваши формы с помощью одного ввода. несколько (другое использование — multiple = «multiple») ключевое слово, введенное в HTML5, помогает нам загружать более одного файла из одного поля. Вот синтаксис HTML для этого:
Обратите внимание, что в Getform вы можете принять до 25 МБ и до 5 файлов на одну отправку.
Для получения более подробной информации обратитесь к нашей официальной документации: https://getform.io/docs/collecting-submissions/uploading-files
Надеемся, вам понравился этот пост! Сообщите нам, если вам потребуется дополнительная помощь. Мы всегда готовы помочь.
Если у вас возникнут дополнительные вопросы, напишите нам по адресу [email protected].
Mertcan от Getform
Конечные точки Easy Form для ваших форм.
# 1 Как отправить вложение в электронном письме при отправке формы с использованием PHP
$ statusMsg = »;
if (isset ($ _ FILES [«файл»] [«имя»])) {
$ email = $ _POST [’email’];
$ name = $ _POST [‘имя’];
$ subject = $ _POST [‘тема’];
$ message = $ _POST [‘сообщение’];
$ fromemail = $ email;
$ subject = «Вложение загруженного файла»;
$ email_message = ‘
Запрос на контакт отправлен
Имя: ‘. $ name. ‘
$ name. ‘
Электронная почта: ‘. $ email. ‘
Тема: ‘. $ subject . ‘
Сообщение:
‘. $ message. ‘
$ email_message. = «Найдите вложение»;
$ semi_rand = md5 (uniqid (время ()));
$ headers = «От:». $ Fromemail;
$ mime_boundary = «== Multipart_Boundary_x {$ semi_rand} x»;
$ заголовков.= «\ nMIME-Версия: 1.0 \ n».
«Content-Type: multipart / mixed; \ n».
«граница = \» {$ mime_boundary} \ «»;
if ($ _ FILES [«файл»] [«имя»]! = «») {
$ strFilesName = $ _FILES [«файл»] [«имя»];
$ strContent = chunk_split (base64_encode (file_get_contents ($ _ FILES [«файл»] [«tmp_name»])));
$ email_message. = «Это составное сообщение в формате MIME. \ N \ n».
«- {$ mime_boundary} \ n».
«Content-Type: text / html; charset = \» iso-8859-1 \ «\ n».
«Кодирование передачи содержимого: 7 бит \ n \ n».
$ email_message. = «\ N \ n»;
$ email_message. = «- {$ mime_boundary} \ n».
«Content-Type: application / octet-stream; \ n».
«name = \» {$ strFilesName} \ «\ n».
// «Content-Disposition: attachment; \ n».
// «filename = \» {$ fileatt_name} \ «\ n».
«Кодирование передачи содержимого: base64 \ n \ n».
$ strContent.= «\ п \ п».
«- {$ mime_boundary} — \ n»;
}
$ toemail = «[email protected]»;
if (mail ($ toemail, $ subject, $ email_message, $ headers)) {
$ statusMsg = «Электронное письмо успешно отправлено с вложением»;
} else {
$ statusMsg = «Не отправлено»;
}
}
?>