- Как сделать ссылку ВКонтакте словом
- инструкция по добавлению ссылок в текст страницы
- Как Вконтакте сделать ссылку на группу словом
- Создание гиперссылок — Изучение веб-разработки
- Добавляем информацию через атрибут title
- Активное изучение: создаём собственную ссылку
- Ссылки-блоки
- Фрагменты документа
- Абсолютные и относительные URL-адреса
- Используйте чёткие формулировки описания ссылок
- Используйте относительные ссылки, где это возможно
- Создавая ссылки на не HTML ресурсы — добавляйте описание
- Используйте атрибут download, когда создаёте ссылку
- Особенности и детали
- Ссылки HTML, как сделать ссылку (гиперсылку) в html. Уроки для начинающих академия
- Как вставить в Контакте ссылку на человека или группу и можно ли сделать слово гиперссылкой в тексте ВК сообщения
- Со словом «Вятка» прочно связывалось слово «ссылка» — Российская газета
- Word: ссылки
- ссылок в Word — специальные возможности для содержания онлайн-курса
- Добавление гиперссылок к месту в том же документе
- Создать или отредактировать гиперссылку
- Синонимов ссылок, Антонимов ссылок | Тезаурус Мерриам-Вебстера
- Словарь игры — технологический
- Щелкните Word Links, чтобы загрузить шаблон.
- Щелкните ссылку Word, чтобы загрузить шаблон.
- Надеюсь, вы нашли это полезным.
- Оставьте комментарий ниже, если у вас есть идеи, предложения или комментарии о Word Links.
- Вы также можете отправить мне сообщение на моей странице в Facebook или в Twitter.
- Береги себя!
- Как это:
- Введение в средство проверки ссылок для Word
Как сделать ссылку ВКонтакте словом
Всем привет! Эта статья будет небольшой, но полезной. Сегодня я вам расскажу о некоторой возможности ВКонтакте, а именно: ссылка словом. Что значит ссылка словом? Знаете во многих группах в записях вставляют ссылку с надписью «Читать далее» или «смотрите в источнике» и т.д. При нажатии на неё нас перекидывает на другую группу, оттуда снова на другую и так бывает надо пройти групп 5, чтобы дойти до оригинала записи. Меня это очень раздражает, но что поделаешь… Без рекламы никуда…
Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
- [ссылка|слово]
- @ссылка (слово)
- *ссылка (слово)
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК.
Сами ссылки можно вставлять краткими (только ИД пользователя или сообщества) или полностью (начиная с https://vk.com), например, ссылка на статью в ВК.
Пользоваться всем этим очень просто!
- Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
- Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.

- Если необходимо сделать ссылку на статью в ВК, то после знака * или @ ссылку необходимо писать полностью, начиная с https://vk.com.
- Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Огромная просьба! Когда вставляете ссылку словом, меняйте, пожалуйста, саму ссылку. А то уже очень много раз вставляли ссылку на меня в различных записях, что дезинформирует других людей.
Ну а насчёт последнего пункта, к сожалению, я пока что не знаю как можно сделать ссылку на внешний сайт словом кроме как в вики разметке. О ней вы можете почитать в
На этом всё! Если возникли какие-либо вопросы, обращайтесь через форму обратной связи либо в комментариях.
Автор: Андрей Орлов
инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
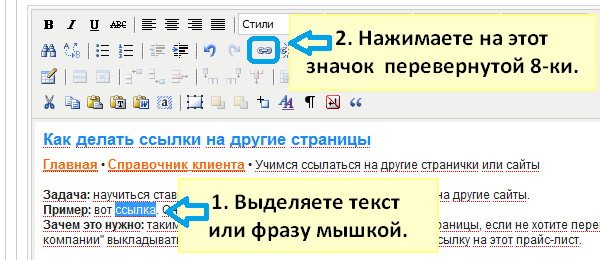
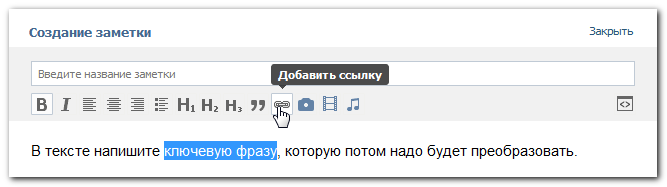
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени.
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
Как Вконтакте сделать ссылку на группу словом
Привет всем гостям сайта «Чо?!Чо?!»! Сегодня мы порадуем вас крайне полезной информацией на тему ссылок в социальной сети Вконтакте, «завуалированных» простыми словами.
Подобные приемы часто помогают тем, кто занимается раскруткой рекламных кампаний Вк, для которых необходимо распространять ссылки. А чтобы реклама выглядела красиво и заманивала своим видом, эксперты рекомендуют ставить не просто обычный адрес сайта, группы или страницы человека Вконтакте, а прописывать их в виде броских фраз, окрашенных цветом, отличным от основного.
Делаем ссылку Вконтакте на внешний сайт, группу, другого пользователя
Для каждого типа ссылок существует один и тот же шаблон, который выглядит следующим образом:
[Ссылка|Слова для перехода на нее]
- Ссылка словом на страницу пользователя
К примеру, есть страница человека по имени Виктор Иванов. Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
[id15396726|Виктор Иванов]
Точно так же можно поставить ссылку на фото, музыку, посты, видео: просто копируйте их id и вставляйте в квадратные скобки вместе с необходимыми словами и символом «
- Ссылка словом на группу или паблик
Такой же принцип работает и для групп. Воспользовавшись шаблоном [Ссылка|Слова для перехода на нее], поставьте в первую часть название группы в виде ее цифрового ID, как в предыдущем примере. Если группа имеет красивое название, копируйте только его без http или www и даже без vk. com.
com.
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: достаточно просто поставить символ «*», и начинать печатать имя вашего друга или группы, автоматически выпадет список, из которого можно выбрать нужную ссылку. Сразу появится шаблон, во второй его части пропишите текст.
Теперь вы умеете делать ссылки словом на человека и на группу Вконтакте, надеюсь эта статья вам в этом помогла. Можете протестировать в комментариях. U R Welcome.
Поделитесь со своими друзьями:
Обязательно к ознакомлению:
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www. mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>
mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image. png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла —
В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете — contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index., указывающую на html
htmlpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.

- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Ссылки HTML, как сделать ссылку (гиперсылку) в html. Уроки для начинающих академия
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом <a>:
<a href=»url«>текст ссылки</a>
Пример
<a href=»https://html5css.ru/html/»>Посетите наш HTML Справочник</a>
href атрибут указывает адрес назначения (https://html5css.ru/HTML/) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www….).
Пример
<a href=»html_images.php»>HTML Images</a>
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
Пример
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank — Открытие связанного документа в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent — Oручка связанного документа в родительском фрейме
- _top — Открытие связанного документа в полном тексте окна
- framename — Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
<a href=»https://html5css.ru/» target=»_blank»>Visit html5css.ru!</a>
Совет: Если веб-страница заблокирована в рамке, можно использовать target="_top" для выхода из кадра:
Пример
<a href=»https://html5css.ru/html/» target=»_top»>HTML5 tutorial!</a>
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
<a href=»default.php»>
<img src=»smiley.gif» alt=»HTML tutorial»>
</a>
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе.
Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
<a href=»https://html5css.ru/html/» title=»Go to html5css.ru HTML section»>Visit our HTML Tutorial</a>
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Пример
Сначала создайте закладку с атрибутом id:
<h3>Chapter 4</h3>
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
<a href=»#C4″>Jump to Chapter 4</a>
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
<a href=»html_demo.html#C4″>Jump to Chapter 4</a>
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
<a href=»https://html5css.ru/html/default.php»>HTML tutorial</a>
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
<a href=»/html/default.php»>HTML tutorial</a>
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
<a href=»default.php»>HTML tutorial</a>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Используйте элемент
<a>для определения ссылки - Используйте атрибут
hrefдля определения адреса ссылки - Использование атрибута
targetдля определения места открытия связанного документа - Используйте элемент
<img>(внутри < a >) для использования изображения в качестве ссылки - Используйте
idатрибут (ID = «value«) для определения закладок на странице - Используйте
hrefатрибут (href = «#value«) для связи с закладкой
Теги ссылок HTML
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
Как вставить в Контакте ссылку на человека или группу и можно ли сделать слово гиперссылкой в тексте ВК сообщения
Обновлено 8 января 2021- Как вконтакте сделать ссылку на человека?
- Как быстро вставить гиперссылку на страницу Вконтакте?
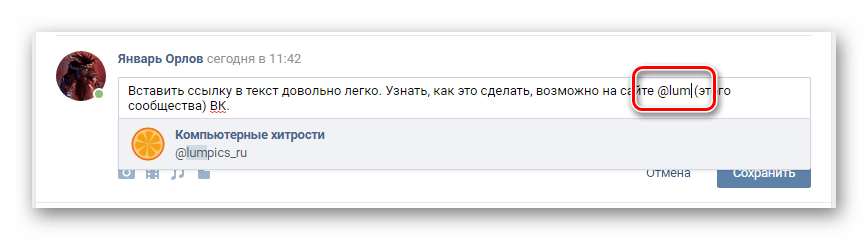
- Как вставить ссылку в текст на сообщество с нужными словами
- Можно ли сделать любое слово гиперссылкой в Контакте?
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
[|]
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
[id161397394|Дима Иванецку]
[ktonanovenkogo|Дима Иванецку]
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/«»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
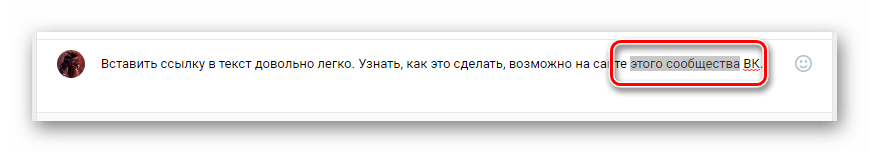
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
[public38339814|Блог такой-то]
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
[https://ktonanovenkogo.ru|Продвижение сайтов]
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот…
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruСо словом «Вятка» прочно связывалось слово «ссылка» — Российская газета
Побывал на VI Книжном фестивале в Кирове, который проходил 23 сентября, в субботу.
Какой еще Киров? — скажут. Вятка! Ну да, Вятка, но все еще Киров. И не такой простой этот вопрос с возвращением городу исторического названия. С одной стороны, название Вятка вернулось уже как бы само собой. Интеллигенция местная, конечно, говорит «Вятка», а не «Киров». И даже письма сюда многие адресуют на «Вятку», и они доходят. С другой стороны, есть немало простых людей, которые родились и выросли в Кирове (Вятка была переименована в Киров сразу же после убийства Сергея Мироновича Кирова в декабре 1934 года), и состариться уже успели. Для них Вятка — это название, может, и историческое, но не родное. Их родина — Киров.
Известно, что С.М. Киров, родившийся в Уржуме Вятской губернии в 1886 году, Вятку не любил, никогда не приезжал сюда и не навещал своих сестер, которые жили бедно и трудно. У него были о Вятском крае самые тяжелые воспоминания. Отец детей бросил, уехав в город на заработки, мать умерла, сестер воспитывала бабушка, а мальчика вообще отдали в приют. Так закалялись будущие революционеры, но Вятка-то здесь при чем?
Вятка — конечно, вкусно, весело звучит! Но вообще-то, читая разные исторические и человеческие документы XIX века, со словом «Вятка» прочно связываешь слово «ссылка». Куда сослать провинившегося дворянина, чиновника, журналиста? В Вятку его, в Вятку! Медвежий угол, глухомань, но не так далеко от Москвы — не Урал, не Сибирь, не Камчатка. В Вятку его! Пусть поживет и одумается!
Но если и в Сибирь ссылали, тоже путь лежал по Сибирскому тракту через Вятскую губернию. По нему и А. Н. Радищев ехал в 1790 году, направляясь в Сибирь, и оставил любопытные записки о Вятском крае.
Какой еще Киров? Вятка! Ну да, Вятка, но все еще Киров. И не такой простой этот вопрос возвращением названия
Но, конечно, главные герои вятской ссылки — А. И. Герцен и М. Е. Салтыков. Последний вообще приехал сюда Салтыковым, а уехал уже Щедриным, хотя писать стал, только покинув Вятку, где провел целых восемь лет, став одной из главных фигур при местном губернаторе. Есть разные мнения почему он придумал себе псевдоним Щедрин, но случилось это именно в Вятке.
И Герцен приехал сюда одним, а уехал совсем другим человеком, хотя прожил здесь всего три года. «В Вятке я сделал переход от юношества в совершеннолетие», — писал он своей невесте Наталье Захарьиной в 1836 году. Герцен, незаконнорожденный, но богатый барич, прибыл в «медвежий угол» с кучей денег, шикарным гардеробом и ящиками французского вина. Разумеется, Вятка ему не понравилась. И кутил он здесь, и гулял, а все равно скучно было «в болоте».
Но вскоре сослали сюда архитектора А.Л. Витберга, автора проекта (незавершенного) храма Христа Спасителя на Воробьевых горах. Свой храм Христа Спасителя Витберг возвел в Вятке. После революции его, разумеется, взорвали, уничтожив и многие другие архитектурные дары Витберга Вятке, о которых сегодня местные краеведы вспоминают со слезами. С Витбергом Герцену было не так скучно. А потом и вовсе свое общество вокруг Герцена возникло, потому что уж очень яркий был человек, как-никак наш русский интеллигент N 1 XIX века. И потому хотя и покидал Вятку Герцен с радостью, но помнил о ней и вспоминал с теплотой.
В кировской библиотеке — более 4 млн единиц хранения! Редкая библиотека может похвастаться такой коллекцией
Герцен в 1837 году подарил Вятке библиотеку, которая сегодня носит его имя и называется Кировская областная научная библиотека. Эта библиотека проводит уже шестой год Книжный фестиваль.
О библиотеке нужно сказать особо. Начиналась она с тысячи томов и со «Слова» Герцена, произнесенного на ее открытии. «Слово» это и сейчас является образцом литературной речи самой что ни на есть высшей пробы. А сегодня в Герценке — более 4 млн единиц хранения! Редкая библиотека даже более крупного областного центра может похвастаться такой богатой коллекцией, от первых печатных книг Ивана Федорова эпохи царя Ивана Грозного до самых современных изданий.
Каждый год библиотеку посещает свыше 35 тысяч читателей, при том что все население Кирова чуть больше 500 тысяч. Каждый год выдается на руки, в читальных залах и в абонементе (популярном, реально действующем) более полутора миллионов изданий. Здание библиотеки невероятно интересно с архитектурной и интерьерной точек зрения, соединяя в себе старое здание и новое. Переход из старого здания в новое не сразу замечаешь, так органично продуман интерьер. В этих зданиях ежедневно проводится от 2 до 5 культурных мероприятий, перечислить которые я даже не возьмусь, настолько их много.
А какая здесь Литературная кофейня, я в Европе таких не видел! Уютная, с летней террасой. Инициатором ее устройства стал вятский энтузиаст Юрий Опалев, работающий не в гуманитарной сфере, но до глубины души преданный родной библиотеке, в которой, как он мне сказал, однажды осознал себя другим человеком.
На самом деле эти цифры и факты поразительны! Они говорят не только о самой библиотеке с ее руководителем Надеждой Павловной Гурьяновой (ах, какую лекцию она прочла мне в «кабинете Герцена» об истории библиотеки!), но о жителях Вятки-Кирова. Это безусловно один из самых читающих городов России. Кстати, и существование своего книжного фестиваля-ярмарки тоже об этом говорит. Сегодня, когда в областных центрах сплошь и рядом закрываются книжные магазины, наличие своего книжного фестиваля — наверное, главный признак того, на каком уровне находится культура чтения в регионе. В Кирове — высокий уровень!
Так что в Вятку, в Вятку! Может, и правильно царские власти ссылали сюда будущую элиту русского общества и литературы? Туда их, туда их! К медведям, «в болото»!
Word: ссылки
/ ru / word / lists / content /
Введение
Добавление гиперссылок , также известных как ссылок , в текст может обеспечить доступ к веб-сайтам и адресам электронной почты прямо из вашего документа. Есть несколько способов вставить гиперссылку в ваш документ. В зависимости от того, как должна отображаться ссылка, вы можете использовать автоматическое форматирование ссылок в Word или для преобразования текста в ссылку.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о гиперссылках в Word.
Что такое гиперссылки в Word
Гиперссылки состоят из двух основных частей : адреса (URL) веб-страницы и отображаемого текста . Например, адрес может быть http://www.popsci.com , а отображаемый текст — Popular Science Magazine . Когда вы создаете гиперссылку в Word, вы сможете выбрать как адрес, так и отображаемый текст.
Word часто распознает электронную почту и веб-адреса по мере ввода и автоматически форматирует их как гиперссылки после того, как вы нажмете , введите или пробел . На изображении ниже вы можете увидеть веб-адрес с гиперссылкой.
Чтобы перейти по гиперссылке в Word, удерживайте клавишу Ctrl и щелкните гиперссылку .
Для форматирования текста гиперссылкой:
- Выделите текст, который нужно отформатировать как гиперссылку.
- Выберите вкладку Insert , затем щелкните команду Link .Вы также можете открыть диалоговое окно «Вставить гиперссылку», щелкнув выделенный текст правой кнопкой мыши и выбрав Ссылка … в появившемся меню.
- Откроется диалоговое окно Вставить гиперссылку . Используя параметры слева, вы можете выбрать ссылку на файл , веб-страницу , адрес электронной почты , документ или место в текущем документе .
- Выбранный текст появится в поле Текст для отображения: вверху.Вы можете изменить этот текст, если хотите.
- В поле Address: введите адрес, на который вы хотите создать ссылку, затем щелкните OK .
- Текст будет отформатирован как гиперссылка.
После создания гиперссылки необходимо протестировать ее. Если вы перешли на веб-сайт, ваш веб-браузер должен автоматически открыться и отобразить этот сайт. Если это не сработает, проверьте адрес гиперссылки на наличие орфографических ошибок.
Редактирование и удаление гиперссылок
После того, как вы вставили гиперссылку, вы можете щелкнуть ее правой кнопкой мыши, чтобы изменить , открыть , скопировать или удалить его.
Чтобы удалить гиперссылку, щелкните ее правой кнопкой мыши и выберите в появившемся меню Удалить гиперссылку .
Challenge!
- Откройте наш практический документ.
- Прокрутите до стр. 4 .
- В первом пункте в разделе «Напоминания сообщества» отформатируйте слово веб-сайт как гиперссылку на http://www.epa.gov/recycle.
- Проверьте свою гиперссылку , чтобы убедиться, что она работает.
- Во втором пункте удалите гиперссылку из слов Parks and Recreation .
- Когда вы закончите, ваша страница должна выглядеть примерно так:
/ ru / word / page-layout / content /
ссылок в Word — специальные возможности для содержания онлайн-курса
Когда вы делаете ссылку, делайте ее содержательным текстом. Думайте о ссылке как о дорожном знаке, который говорит о том, куда вы пойдете, если последуете по нему.
Почему текст ссылки имеет значение
Имея хорошую ссылку, вы сразу поймете, что вы получите, щелкнув по ней.Это полезно для всех. Это особенно удобно для пользователей программ чтения с экрана. Иногда они слушают список ссылок на странице, чтобы понять, что там и куда они хотят перейти. Это работает только в том случае, если ссылки имеют смысл, а не если они являются загадочными URL-адресами или содержат что-то расплывчатое, например «нажмите здесь».
Значимые ссылки
Ссылка на домашнюю страницу организации, например, может быть названием организации, например «Государственный университет Райта». Хорошей ссылкой на статью о Галилее, скорее всего, будет название статьи, например «Большая ошибка Галилея.»Ссылка на страницу, которую вы сейчас читаете, может содержать« Ссылки в Microsoft Word ».
Избегайте ссылок, в которых говорится расплывчато, например «щелкните здесь» или «перейдите». Представьте, что вы едете по шоссе, вдоль которого стоят знаки, которые просто говорят «поверните сюда» и не говорят вам, где вы окажетесь, если свернете. Сделайте ссылки конкретными.
Ссылки с надписью «нажмите здесь» похожи на дорожные знаки с надписью «поверните сюда». Они не говорят вам, куда вы идете. (Сделано по фотографии Табера Эндрю Бейна на Flickr.)Точно так же не создавайте ссылки, просто вставляя URL-адреса в текст.Это похоже на дорожный знак, который показывает вам координаты GPS: «39.826416, -83.991958», когда вы ищете «Государственный университет Райта». Если текст вашей ссылки является URL-адресом, программа чтения с экрана прочитает все это. Если URL-адрес полон ерунды, как и многие из них, слушатель может не понять, куда ведет ссылка.
Когда можно показывать URL
Если есть краткий URL-адрес, который вы хотите, чтобы ваши ученики запомнили, например, pilot.wright.edu, то, конечно, вы можете указать его по буквам.
Или вы можете указать видимый URL-адрес, чтобы учащиеся, распечатывающие страницу, по-прежнему могли переходить на сайты, на которые вы ссылаетесь.В этом случае поместите URL-адрес в список ссылок в конце документа. Так не будет загромождать основной текст.
Как сделать ссылку в Word
- Введите текст, который вы хотите превратить в ссылку. Например, ссылка на сайт штата Райта может начинаться с «Государственный университет Райта».
- Выделите текст, который хотите превратить в ссылку.
- Есть три способа вызвать окно « Insert Hyperlink », в которое вы можете добавить URL ссылки:
- Щелкните значок « Hyperlink » на ленте « Insert ».
- Щелкните правой кнопкой мыши (для Mac) выделенный текст и выберите « Hyperlink ».
- Или воспользуйтесь сочетанием клавиш « Ctrl K » на ПК или « Command K » на Mac.
- В небольшом всплывающем окне « Insert Hyperlink » введите целевой URL-адрес ссылки в поле « Address » и нажмите « OK ».
Лучший способ получить этот URL — открыть страницу в браузере, а затем скопировать адрес из адресной строки браузера.Таким образом вы убедитесь, что используете правильный http, https или что-то еще, с чего они начинаются.
Также в окне « Вставить гиперссылку » вы можете щелкнуть вкладку « Этот документ », чтобы создать ссылку на любой заголовок или закладку в файле.
Эти инструкции относятся к Office 2016. Другие версии Microsoft Office могут работать немного иначе.
Видео: создавайте содержательные гиперссылки, понятные людям
В следующем видеоролике Microsoft показано, как создавать содержательные ссылки в Word.
Добавление гиперссылок к месту в том же документе
Вы можете добавить гиперссылки в свой документ, которые предоставят вашим читателям мгновенный доступ к информации в другой части того же документа. Гиперссылка может быть текстовой или графической. Используя гиперссылки, вы можете предоставлять информацию своим читателям, не повторяя одну и ту же информацию на разных страницах.
Чтобы добавить ссылки, которые переходят от одной части документа к другой части того же документа, отметьте место назначения, а затем добавьте к нему ссылку.
Отметьте пункт назначения
Отметьте место назначения гиперссылки закладкой или стилем заголовка.
Вставить закладку
Выберите текст или элемент либо щелкните в том месте, куда вы хотите вставить закладку.
Щелкните Вставить > Закладка .
В поле Имя закладки введите имя.
Примечание. Имена закладок должны начинаться с буквы. Они могут включать как цифры, так и буквы, но не пробелы. Если вам нужно разделить слова, вы можете использовать знак подчеркивания (_) — например, First_heading .
Щелкните Добавить .
Применение стиля заголовка
Заголовки автоматически помечаются как пункт назначения.Все, что вам нужно сделать, это применить один из встроенных стилей заголовков.
Выделите текст, к которому вы хотите применить стиль заголовка.
На вкладке Home щелкните нужный стиль.
Добавьте ссылку
После того, как вы отметите пункт назначения, вы готовы добавить ссылку.
Выберите текст или объект, который вы хотите использовать в качестве гиперссылки.
Щелкните правой кнопкой мыши, а затем щелкните Гиперссылка .
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок или закладку, на которую вы хотите создать ссылку.
Примечание: Чтобы настроить экранную подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip , а затем введите нужный текст.
См. Также
Добавление и удаление закладок в документе Word или сообщении Outlook
Добавьте PDF-файл в свой офисный файл
Используйте гиперссылки в оглавлении
Создать оглавление
Создать или отредактировать гиперссылку
Вы можете создавать гиперссылки, которые ссылаются на документ Word или сообщение электронной почты Outlook, которое включает стили заголовков или закладки.Вы также можете ссылаться на слайды или настраиваемые показы в презентациях PowerPoint и на определенные ячейки и листы в электронных таблицах Excel.
Советы:
Узнайте о добавлении закладок.
Чтобы добавить стиль заголовка, выберите текст заголовка, щелкните вкладку Home в Word или вкладку Format Text в Outlook и выберите стиль в группе Styles .
Создать гиперссылку на место в текущем документе
Выделите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемое шоу или ссылку на ячейку, на которые вы хотите создать ссылку.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip в правом верхнем углу диалогового окна «Вставить гиперссылку » и введите нужный текст.
Создать гиперссылку на место в другом документе
Выделите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Существующий файл или веб-страницу .
В поле Искать в щелкните стрелку вниз, найдите и выберите файл, на который нужно создать ссылку.
Щелкните Закладка , выберите заголовок, закладку, слайд, настраиваемый показ или ссылку на ячейку, а затем щелкните ОК .
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip в правом верхнем углу диалогового окна «Вставить гиперссылку » и введите нужный текст.
Синонимов ссылок, Антонимов ссылок | Тезаурус Мерриам-Вебстера
1 собрать или собрать вместе, чтобы сформировать новое и более длинное целое- она соединила цветов вместе в длинную цепочку
- катенат,
- цепь,
- соединение,
- объединить,
- сопряженная,
- соединить,
- пара,
- сцепка,
- крючок,
- межблочный,
- интерссылка,
- присоединиться,
- хомут
- разъединение,
- разъединить,
- непересекающийся,
- диссевер,
- разъединить,
- раздельная,
- расцепить,
- разъединение,
- отцеп,
- развязать,
- unyoke
- с детства походов на пляж я всегда связывал с дискомфортом от солнечных ожогов и песка в одежде
- Я люблю поливать свой завтрак кленовым сиропом ссылок
- Болонья,
- откровенный,
- сосиски,
- хот-дог,
- Кильбаса,
- нокквурст
- (также Knackwurst),
- печеночная колбаса
- (также печеночный пудинг),
- ливерная колбаса,
- пепперони,
- салями,
- Колбаса венская,
- Weenie,
- Винер
- (также Weiner),
- Винервурст
- те старые любовные письма были ее единственными оставшимися ссылка с ее покойными бабушкой и дедушкой
- насадка,
- соединение,
- крепление,
- подключение,
- сустав,
- рычажный механизм,
- соединение,
- нексус,
- привязка,
- союз,
- хомут
Часто задаваемые вопросы О
ссылкаЧем глагол
ссылка отличается от других похожих слов?Некоторые общие синонимы ссылка : объединить , объединить , соединить , соединить , связать и объединить .В то время как все эти слова означают «объединить или объединиться в какое-то объединение», ссылка может означать сильную связь или неразделимость элементов, все еще сохраняющих идентичность.
имя навсегда связывает со свободой
Когда
ассоциированный будет хорошей заменой ссылке ?Слова ассоциируют и ссылку являются синонимами, но имеют разные нюансы. В частности, ассоциированный подчеркивает простой факт частого возникновения или совместного существования в пространстве или в логической связи.
Опера в народе ассоциируется с высшим светом
Когда целесообразно использовать комбайн
вместо звена ?Хотя слова объединить и ссылка имеют много общего, объединить подразумевает некоторое слияние или смешивание с соответствующей потерей идентичности каждой единицы.
объединил джаз и рок для создания новой музыки
Когда можно использовать
connect вместо link ?Синонимы connect и link иногда взаимозаменяемы, но connect предполагает слабую или внешнюю привязку с небольшой потерей идентичности или без нее.
договор о взаимной обороне соединил две страны
Где соединение
и может быть разумной альтернативой ссылке ?Слова соединение и соединение могут использоваться в аналогичных контекстах, но соединение подразумевает приведение в контакт или соединение любой степени близости.
объединил сил, чтобы победить
Когда
ссылка более подходящий выбор, чем ссылка ?В то время как синонимы соотносят и связь близки по значению, связь предполагает наличие реальной или предполагаемой логической связи.
соотносил то, что он наблюдал, с тем, что он уже знал
В каких контекстах
может объединить вместо звена ?Хотя в некоторых случаях почти идентично link , unite подразумевает несколько большую потерю отдельной идентичности.
колонии объединились в республику
Словарь игры — технологический
Я уверен, что это занятие носит другое название, но пока я назвал его Word Links.Впервые я увидел это действие в японском телешоу под названием QSama , где на экране были показаны два английских слова, и участники должны были угадать соединяющее слово. Если вы знаете это действие под другим именем, дайте мне знать в разделе комментариев.
Я подумал, что эта игра станет отличным словарным заданием в классе, поэтому сделал несколько ее адаптаций.
Это упражнение особенно хорошо подходит для расширения словарного запаса с помощью составных существительных.
Использование доски для игры в Word Links имеет преимущество, заключающееся в том, что она требует крайне малого количества подготовительных действий, и ее можно использовать как способ пересмотреть или расширить словарный запас.Его можно использовать как быстрое 5-минутное занятие, если класс заканчивается раньше, или как способ узнать у учащихся тему урока.
Пример использования доски для игры Word LinksЗадание: Напишите от 2 до 5 слов по кругу или квадрату на доске. Попросите студентов придумать слово, которое связывает все остальные слова. В этом примере слово-связь — Tennis (настольный теннис, теннисный корт) .
Преимущество: Низкая подготовка и внимание уделяется языку, который студенты используют, а не заранее составленному списку.
Недостаток: Ограничено размером доски, ясностью письма учителя, ученики смотрят на доску, а не друг на друга.
Для учащихся более высокого уровня вы можете попросить их придумать и написать свои собственные вопросы со связями слов с помощью доски, классной доски или интерактивной доски.
Использование раздаточного материала для воспроизведения Word Links требует немного большей подготовки, но имеет некоторые преимущества. Неважно, стоят ли ученики спиной к доске.Затем учащиеся могут работать в небольших группах или кружках, и больше внимания можно уделять времени обдумывания, обмену идеями в группе и взаимной проверке.
Пример использования раздаточного материала для воспроизведения Word LinksЩелкните Word Links, чтобы загрузить шаблон.
Задание: Введите слова вокруг квадрата в шаблоне.
Вы можете использовать символ, чтобы показать, является ли это одним словом, двумя словами или словом через дефис.
Попросите студентов поработать в парах или небольших группах, чтобы придумать слова «ссылки».Предложите ученикам использовать такие фразы, как:
Я думаю… / Может быть, это… / Как ты думаешь?
В этом примере связующими словами являются теннис, машина, телефон, глаз и гвоздь.
Для студентов более высокого уровня вы можете подумать о том, чтобы дать им пустые раздаточные материалы и попросить их придумать и написать свои собственные вопросы для словесных ссылок.
Преимущество: Основное внимание уделяется работе в группах, слова можно набирать или писать от руки, раздаточный материал можно сохранить, а студенты могут пересматривать словарный запас позже.
Недостаток: Небольшой объем подготовительной работы по выбору слов и ксерокопирование перед уроком.
Использование PowerPoint для воспроизведения ссылок Word требует немного большей подготовки, но имеет некоторые преимущества. Он может добавить в класс больше элементов игрового шоу и легко убрать фокус с экрана.
Нажмите B для отображения черного экрана (во время презентации) . Это побудит студентов запоминать слова и совещаться в небольших группах. Убирает фокус с экрана.
Нажмите W , чтобы получить белый экран (во время презентации) . Если у вас есть планшет или iPad, пишите на экране цифровым пером или пальцем. У вас есть быстрая и простая цифровая доска. Это позволяет вам реагировать на возникающий язык.
Пример слайда Word Links в PowerPointЩелкните ссылку Word, чтобы загрузить шаблон.
Задание: Введите слова вокруг квадрата в шаблоне.Вы можете выбрать от 2 до 5 слов.
Вы можете использовать символ, чтобы показать, является ли это одним словом, двумя словами или словом через дефис.
Попросите учащихся работать в группах, чтобы придумать слова «ссылки». Предложите ученикам придумать название команды и ответить такими фразами, как:
Мы думаем… / Может быть,… / Мы идем с…
В этом примере слово для связывания — автомобиль (спортивный автомобиль, автосигнализация).
Для учащихся более высокого уровня вы можете попросить их придумать и написать свои собственные вопросы со связями слов с помощью доски, классной доски или интерактивной доски.
Преимущество: Побуждает студентов работать в команде, не теряя времени на написание новых вопросов на доске, потенциально это может быть встроено в веб-сайт или блог и использоваться для онлайн-обучения или как игра (это может потребовать некоторой незначительной адаптации ).
Недостаток: Небольшой объем подготовительной работы для выбора слов и отсутствие технических проблем.
Это видео покажет вам, как я создал шаблон Word Links.Посмотрите его, если вы хотите создать свой собственный шаблон Word Link, который больше соответствует вашему стилю и вкусу.
Если вы добавите поле ответа в представление образца слайдов, вы можете отобразить ответ, щелкнув область мышью, но он плохо реагирует на сенсорные команды.
Надеюсь, вы нашли это полезным.
Оставьте комментарий ниже, если у вас есть идеи, предложения или комментарии о Word Links.
Вы также можете отправить мне сообщение на моей странице в Facebook или в Twitter.
Береги себя!
Как это:
Нравится Загрузка …
Введение в средство проверки ссылок для Word
Link Checker тщательно сканирует ваш открытый документ Word, находит все ссылки, которые он содержит, и различает действительные, недействительные и сомнительные записи. Надстройка выводит результаты поиска в простой форме, позволяя вам быстро перемещаться по найденным ссылкам, исправлять недопустимые и пересматривать сомнительные.
Системные требования
|
|
Как установить и активировать Link Checker
Для успешной установки и активации надстройки следуйте нашим инструкциям по установке и активации.
Как начать работу с инструментом
Чтобы запустить средство проверки ссылок, откройте документ Word и щелкните значок инструмента на вкладке AbleBits :
Появится панель надстройки со следующими параметрами на выбор:
- Чтобы искать ссылки во всем файле Word, выберите Искать в: весь документ . Чтобы ограничить область поиска определенной частью документа, выберите Искать в: только выделение .
Вы также можете сузить поиск по всему документу либо до основного текста, либо до верхних и нижних колонтитулов.Просто выберите соответствующий вариант.
- Отключите Включите ссылки из оглавления , если вы хотите, чтобы записи из оглавления отображались среди результатов поиска.
- Если выбран параметр Включить ссылки на фигуры и изображения , надстройка ищет гиперссылки, созданные на этих объектах, и гиперссылки, ведущие к файлам, связанным с ними.
Примечание. Надстройка не обрабатывает ссылки, расположенные в текстовых полях внутри фигур.
- Чтобы проверить, можно ли переходить по ссылкам, ведущим к Интернет-ресурсам и другим документам, выберите опцию Проверить внешние ссылки .
- Параметр Проверить внутренние ссылки дает возможность сравнить отображаемый текст гиперссылок и перекрестных ссылок, ведущих к месту в том же документе, с текстом диапазона, на который они ссылаются. Если этот параметр отключен, надстройка будет отмечать ссылку как сомнительную, если отображаемый текст и текст диапазона не совпадают.
- Выберите опцию Проверить перекрестные ссылки номеров страниц , чтобы проверить соответствующие поля PageRef .
Примечание. Если ваш документ Word содержит много внешних ссылок и перекрестных ссылок на номера страниц, проверка может занять много времени.
- Выбор для Не предупреждать перед отключением или удалением не позволяет инструменту отображать уведомление каждый раз, когда вы собираетесь удалить ссылки.
После того, как вы определитесь с критериями и отметите соответствующие опции на панели Link Checker, нажмите кнопку Find links , чтобы запустить поиск.
Примечание. Выбранные вами параметры будут сохранены для следующего поиска.
По окончании сканирования вы увидите сводку результатов поиска:
Все найденные ссылки будут отображены на панели надстройки:
- В верхней части панели надстройки находится панель инструментов со следующими кнопками действий: Проверить ссылки , Перейти по ссылке , Перейти по ссылке , Изменить ссылку , Отменить связь или удалить , Копировать в буфер обмена , Сбросить сортировку и Синхронизировать выделение .
- Справа от панели инструментов расположен блок фильтрации. Он позволяет отображать, скрывать и очищать поля фильтра.
- Результаты поиска представлены в таблице, состоящей из пяти столбцов: Состояние , Тип , Ссылка (отображаемый текст ссылки), Относится к (адрес ссылки) и Область документа (основная текст, верхние и нижние колонтитулы).
- Комментарии к недействительным и сомнительным ссылкам отображаются в области Описание под результатами поиска.
- В правом нижнем углу панели надстройки вы можете увидеть кнопку Новый поиск . Нажав на нее, вы вернетесь к начальной точке, где сможете изменить критерии поиска.
Чтобы узнать, как работать с результатами поиска, посетите нашу справочную страницу.
Как переместить панель надстройки
По умолчанию панель Link Checker располагается вертикально в левой части окна документа Word. Именно здесь вы можете увидеть это при первом запуске инструмента.Однако перемещение панели в правую часть окна документа также возможно:
- Наведите курсор на заголовок панели, щелкните по нему и начните перетаскивание.
- Удерживая кнопку мыши нажатой, переместите панель к правой док-станции, пока не увидите сине-серую область:
- Поместите курсор на значок док-станции, чтобы зафиксировать панель в нужном положении.

 mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>
mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p> png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a> Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете —  html
html html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> html
html example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.