Файл к форме обратной связи прикрепить отправка по почте Готовая форма обратной связи с прикреплением файла
Сегодня наша тема – прикрепить файл к форме и отправить её! На странице вы сможете разобраться в этом вопросе, плюс сможете скопировать готовую форма обратной связи с прикреплением файла.
В прошлых нескольких статьях мы разобрали множество тем связанных с темой Post , сегодня прикоснемся к очередной такой теме и она будет продолжением решенных наших задачек!И мы разберем два варианта:
Чем отличаются эти два варианта!? – Да практически ничем! Только один вариант в одном файле, другой вариант в двух файлах. Это как говорится на любителя!
Вариант №1 — форма обратной связи с файлами.
Первый вариант самый простой, какой можно придумать! Открываем поисковик и забиваем наш поисковый запрос:
форма обратной связи с прикреплением файла.
И попадаем к нам на страницу и скачиваем здесь скрипт с формой + прикреплением файла к письму!
И собственно готовая первая форма отправки сообщения:
Отправка сообщения с вложением
Внимание!
В связи с тем, что долбанные спамеры и другая нечисть нашла наши страницы и использовала их в качестве рассылки вредоносного кода, и просто спама, отправка сообщений отключена…
Скачать готовую форму обратной связи с прикреплением файла
Скачать можно по ссылке в конце страницы.Обратите внимание на то, что нужно включить, чтобы форма заработала… заменить submit_1 на submit
2.И замените в переменной $site = «НАЗВАНИЕ ВАШЕГО САЙТА»
3.В файле строка № 59 $to = $email;
Вместо $email = пишем свой емайл, Таким образом пользователь будет отправлять сообщение с файлом вам… , а не на свой емайл.
2.Второй вариант прикрепления файла,
немного изменен – мы все скрипты собрали в одну страницу.
Скачать два варианта формы связи с прикреплением файл
1. форма = 101.html ,
2. action = action.php
На самом деле здесь была портянка кода – и мне подумалось – оно вам надо!?
Вам же нужно взять готовый код, впихнуть его ан страницу, и чтобы он работал!
Оба скрипта будут отправлять сообщение и сам файл, который будет загружать пользователь по тому адресу, который он укажет в поле формы.
Это сделано для того, чтобы вы, когда установите данный скрипт себе на сайт, смогли протестировать его на работоспособность!
Если сообщение было отправлено + файл был прикреплен к сообщению и благополучно все было получено, то можно изменить данные скрипты:
Что нужно изменить!?В файле 102.php строка № 55 $to = $email;
Вместо $email = пишем свой емайл. Тоже самое…
Пример данного скрипта вместе с формой.Внизу ссылки на первый вариант…
Как протестировать форму на работоспособность
Выбираем или первый вариант с двумя файлами либо с одним – распаковываем архив бросаем один из вариантов в тестовую папку.
Заполняем свои данные и загружаем тестовый файл, который хотим отправить с формой! Нажимаем отправить!
Если все прошло удачно, то значит скрипт работает!
Я прежде чем написать данные строки все протестировал на работоспособность оба варианта отлично отправляют сообщения с файлом, файл будет сохраняться в той папке – где будет находиться скрипт.
В одном архиве оба варианта…
Не забудь !Название скрипта :Форма отправки сообщения + прикрепить файл
Теги:форма обратной связи с файламиформа прикрепить файлформа с прикреплением файловформа связи с прикреплением файлаформа обратной связи с прикреплением файлаформа обратной с прикреплением файлаформа обратной связи отправка файлаформа обратной связи с загрузкой файлаформа отправка файла на почту форма с вложением файла форма отправки файла с сайтаприкрепить файл к форме обратной связиформа обратной связи с возможностью отправки файловскачать готовую форма обратной связи с прикреплением файласкопировать готовую форма обратной связи с прикреплением файлаготовая форма обратной связи с прикреплением файлаобратная связь с прикреплением файлаформа обратной связи с добавлением файловскрипт обратной связи с вложением
dwweb.ru
?
Приветствую всех посетителей сайта! Сегодня, так сказать, по многочисленным просьбам подписчиков будем рассматривать установку на страницу сайта формы обратной связи с возможностью прикрепления файлов.
Установку стандартной формы связи с простейшей каптчей мы уже рассматривали, но поскольку зачастую у посетителя возникает необходимость к сообщению прикрепить тот или иной файл (фотографию, скриншот, документ, архив, резюме и т.п) , то форма обратной связи с аттачем — идеальный вариант для этого.
Форма с аттачем (от англ. attach — прикреплять) позволяет легко реализовать пересылку любого файла с компьютера пользователя на ваш электронный адрес. Но без надобности устанавливать на сайте такую форму не нужно, так как благодарные посетители сайта могут отправить в прикрепленном файле не только фото любимой кошечки или новой шубки, но и вирусосодержащие файлы или видео такого размера, что ваш почтовый ящик очень быстро станет трещать по швам.
Сегодня существует множество готовых скриптов отправки файлов с сайта для тех, кто не дружит с программированием. Использовать такие скрипты очень удобно, так как для их установки не требуется особых знаний и времени. Обычно, вместе со скриптом в архиве идет инструкция, которую достаточно внимательно изучить и повторить все действия по порядку.
Я вам предлагаю самый простейший вариант формы обратной связи с аттачем, где весь код размещается на одной странице. Нет необходимости создавать отдельную страницу под обработчик, скрипт обработки сообщений размещен вместе с самой формой. Вариант для самых ленивых :))
Хочу сразу уточнить, я не являюсь автором данного скрипта, он скачан в свободном доступе на широчайших просторах Интернета, в архиве вы найдете сайт автора и в случае возникновения вопросов по установке скрипта, вы можете связаться с ним.
Установка данного скрипта протестирована мною и вопросов в процессе установке у меня не возникло абсолютно никаких, это самый простой метод размещения формы с аттачем на своем сайте, который когда-либо мне попадался…
Итак, что нужно сделать, чтобы на вашем сайте прописалась форма обратной связи с возможностью прикрепления и отправки файлов? Во-первых, скачать архив со скриптом и разархивировать. Внутри два файла — index.php и readme.txt.
Отправка прикреплённых файлов с сайта
Приветствую вас, дорогой друг!
Сегодня мы поговорим о том как осуществлять отправку прикрепленных файлов с формы обратной связи вашего сайта на WordPress.
Бывает, возникает необходимость когда вам нужно получить с сайта не просто какие-то текстовые данные от пользователя, а еще и добавить возможность отправлять прикрепленные файлы, это могут быть какие-то схемы, чертежи, отсканированные документы, заполненные анкеты или что-то еще.
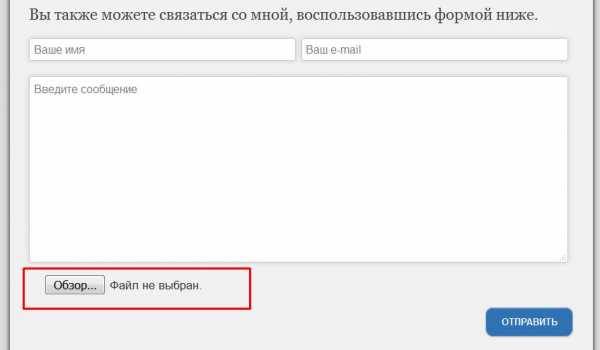
На сайте созданном на WordPress такая возможность реализуется достаточно просто, и выглядеть такая форма будет следующим образом.

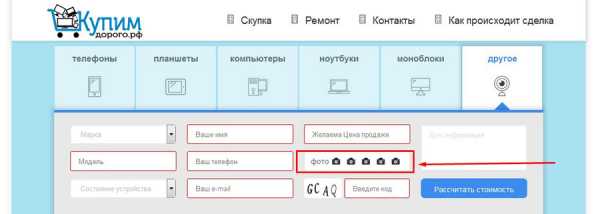
У вас будут идти обычные поля и специальная кнопка «Обзор», благодаря которой, пользователь сможет выбирать и прикреплять какие-то файлы к письму. При этом, таких кнопок вы можете добавить не одну, а несколько, например как на этом сайте:

Для реализации подобной формы нам понадобится плагин Contact Form7. Более подробно о его настройке я рассказывала в предыдущих статьях.
Вот ссылки на них:
Итак, переходим к настройке. Для этого нам понадобится проделать несколько шагов:
- 1.Переходим в административную часть сайта.
- 2.Находим здесь пункт меню «Contact Form 7»
- 3. Далее, либо находим название формы, которую с нужным названием, и нажать на ссылку «Изменить» либо создаём новую нажав на кнопку «Добавить новую».
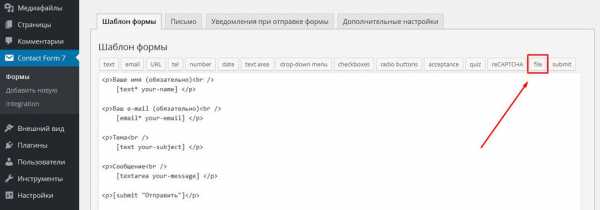
- 4.Теперь нам нужно поставить курсор в том месте, где мы хотим чтобы появилось поле для прикрепления файлов и находим кнопку «file» на панели генерирования полей.
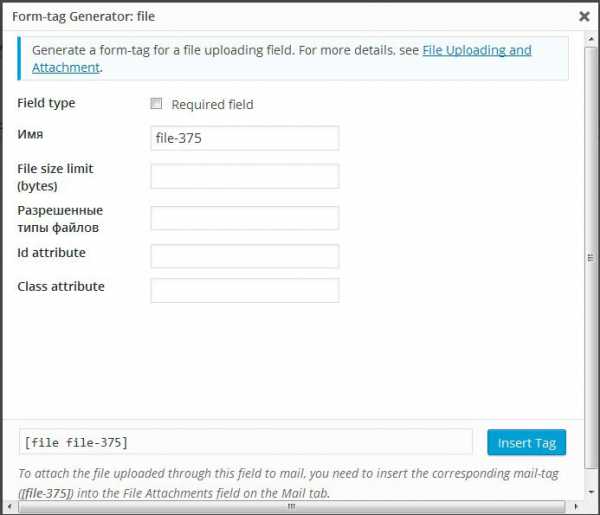
- 5.Задаём настройки.
- Required field — если вы хотите, чтобы ваше поле было обязательно для заполнения, и оно проверялось перед отправкой, вы ставите здесь галочку.
- Имя – в этом поле должно быть уникальное значение, поэтому его мы не трогаем.
Если вы создаете несколько кнопок сразу, то после создания каждой кнопки, вам нужно будет обязательно сохранять изменения. Иначе плагин будет вам генерировать поля с одинаковыми именами, и в результате ваша форма будет работать не корректно.
- File size limit (bytes) — здесь вы можете задать максимальный размер прикрепляемого файла. При этом, обратите внимание, что этот размер задается в байтах, т. е., например, если вы хотите задать максимальный размер файла 10 mb, то вам нужно сначала эти 10Мб перевести в байты, и потом, полученное значение записать в это поле.
- Разрешенные типы файлов — если вы предполагаете, что с вашего сайта пользователи будут отправлять только фотографии, то вы можете указать здесь наиболее распространенные расширения для картинок. Это могут быть: *.jpg, *.png, *.gif и т. д.
Это служит своего рода фильтром чтобы пользователи не могли слать вам всё подряд, включая всякий спам. - Id attribute и Class attribute – здесь можно задать для этого поля css-класс и идентификатор. Их целесообразно использовать в том случае, если вы хотите отдельно прописывать какие-то стили для этих полей, либо будете использовать их идентификаторы при написании скриптов.
- 6.После того как все настройки заданы нажимаем на кнопку «Insert Tag».
- 7.Теперь нам нужно обязательно сохранить изменения.
После сохранения, кнопка уже появиться на форме, но отправка файлов осуществляться не будет. Для того, что бы они могли нормально отправляться на ваш e-mail нам нужно задать еще некоторые настройки.
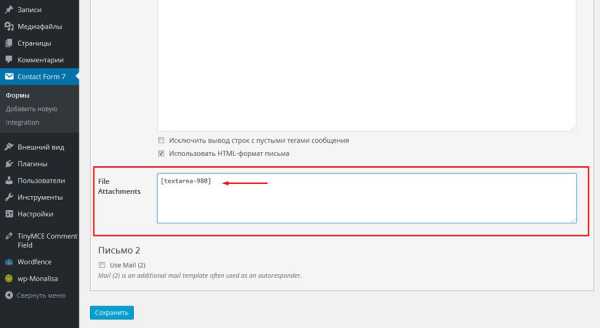
- 8.Возвращаемся к настройками нашей формы и переходим на вкладку письмо.
Здесь у нас в самом верху расположены шорткоды всех полей которые мы добавляли на нашу форму. Самое последнее поле, которое мы добавляли, это поле «file».
- 9.Далее нажимаем на кнопку «Сохранить». Обновляем страницу и проверяем работу формы.


Нам нужно взять его шорткод, скопировать, спуститься вниз и найти поле «File attachments». Сюда нам нужно вставить скопированный шотркод, если вы этого не сделаете, отправленные пользователем файлы не будут доходить на ваш e-mail.

Теперь при отправке сообщения пользователь может прикрепить к письму файл нажав на кнопку «Обзор».
Вы также можете посмотреть видео инструкцию по данной теме:
На этом, пожалуй, всё. Если у вас возникли какие то вопросы или проблемы с настройкой, то вы можете задать их в комментариях.
Желаю вам успешного создания формы с прикреплёнными файлами!
Надеюсь, что ещё встретимся в моих будущих статьях. Подписывайтесь на новости блога и делитесь статьёй в соцсетях.
С уважением Юлия Гусарь
impuls-web.ru
Форма обратной связи WordPress c плагином Contact form 7
Здравствуйте, друзья!
В данной статье я покажу, как делается качественная форма обратной связи WordPress с помощью плагина Contact form 7.
Эта форма действительно качественная, так как она очень проста в использовании и имеет тот функционал, который недоступен при создании формы обратной связи без плагина, например — функция прикрепления файла при отправке сообщения.
К тому же, она и делается проще некуда. Впрочем, я предлагаю сразу перейти к ее реализации безо всяких философских рассуждений о важности контактной формы на сайте, а тем более персональном блоге.
Делаем форму обратной связи с помощью плагина Contact form 7
Сперва устанавливаем плагин, скачав его с официальной страницы. Затем приступаем к самому процессу создания формы.
После установки плагина в админ-панели WordPress появляется новый пункт, который называется точно также,как и плагин — Contact form 7.
Мы можем сразу добавить новую форму, перейдя в пункт «Добавить новую» или же отредактировать существующую, которая создается при установке плагина.
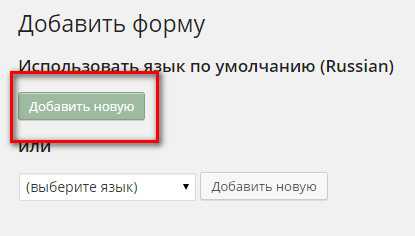
Имеет она название «Контактная форма 1». Я же предлагаю создать новую форму, чтобы увидеть весь процесс наглядно. Тогда не составит труда редактировать уже существующие формы. Поэтому, мы жмем на пункт «Добавить новую» и попадаем в редактор форм, где сразу же нужно выбрать нужный вам язык.
Если нужен русский язык (по умолчанию), то жмете на первую кнопку добавить.

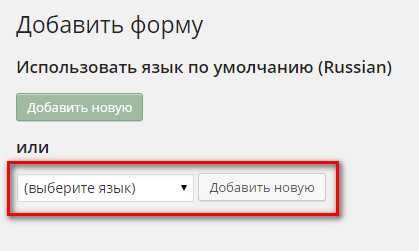
Если же нужен другой язык, то выбираете его из списка и продолжаете создание формы.

Меня, естественно, интересует вариант по умолчанию. Поэтому я жму на кнопку «Добавить новую» и попадаю на страницу со всеми настройки формы.
Первым делом нас интересует заголовок формы. Я рекомендую назначить уникальное имя для формы. Это нужно для того, чтобы при создании новых форм вы не путались. Чтобы вы четко знали где какая форма и могли отредактировать нужную.
Так как форму я буду размещать на странице, то примерно так ее и назвал — «Форма обратной связи для страницы Контакты».
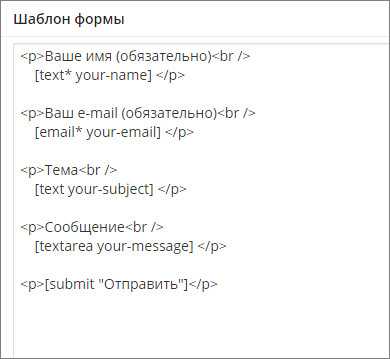
Далее нас интересует следующий блок настроек — «Шаблон формы». Это тот шаблон, в котором будут выводиться необходимые поля, которые нужно будет заполнить и их названия.

Как видим, имеются все самые необходимые поля:
- поле для ввода имени;
- для ввода e-mail;
- для ввода темы сообщения;
- для ввода самого сообщения;
- кнопка для отправки.
С этими полями можно уже размещать форму обратной связи на сайте, но я предлагаю сделать еще одно поле, которое в некоторых случаях очень полезное и важное. Все зависит от тематики сайта. Если же это блог, то непременно надо его сделать.
Это поле для прикрепления файла к сообщению. Представьте, что у вас тематика сайта, как у меня. Техническая тематика, где очень сложно понять суть проблемы без каких-то графических данных. Чтобы в таком случае лучше взаимодействовать с читателями, необходимо давать им возможность объяснять свои проблемы по максимуму, так как от этого зависит качество вашего ответа и помощи в целом.
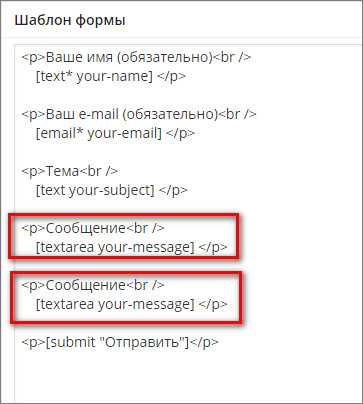
Чтобы реализовать это поле, сначала нужно в стандартный шаблон добавить еще одно поле. Делаем это следующим образом. Копируем 2 предпоследние строки, то есть код вывода поля сообщения, и дублируем их. Должно получиться, как на скриншоте ниже.

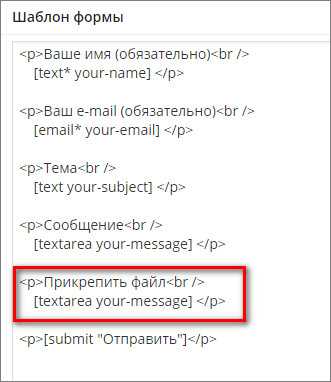
Теперь необходимо изменить название поля. Изменяем фразу «Сообщение» на «Прикрепить файл».

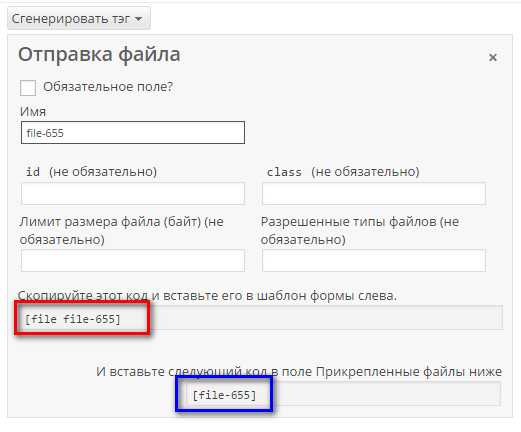
Далее в этом же коде нужно заменить вторую часть «[textarea your-message]» на код, который будет выводить поле для выбора файла с компьютера. Сначала необходимо сгенерировать такой код. Для этого справа шаблона формы имеется специальная функция генерации тега. Жмем на нее и выбираем из всего списка пункт «Отправка файла».
Далее появится блок настроек для поля прикрепления файла. Нам нужно в нем 2 небольших кода.

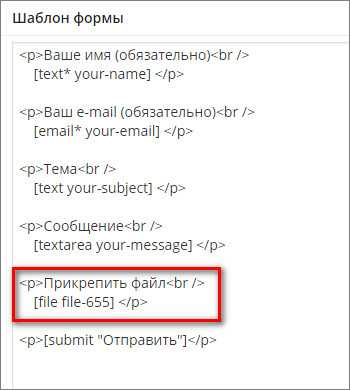
Первым кодом мы заменяем ранее указанную часть кода в шаблоне формы.

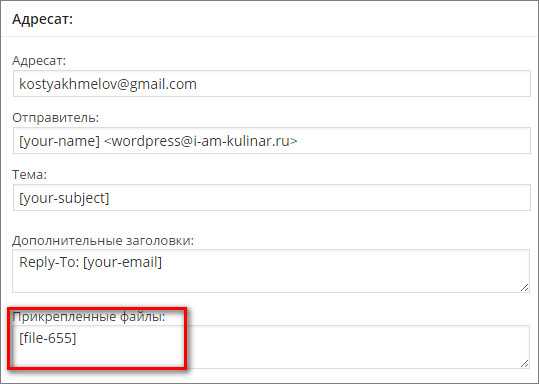
Вторую часть мы вставляем в поле «Прикрепленные файлы», которое находится в блоке «Адресат».

Теперь можно сохранять созданную форму, нажав на кнопку вверху страницы справа от названия формы.
Под названием формы появится код, который будет выводить форму обратной связи на странице. Его и нужно вставить в редактор страницы в текстовом режиме.
Создаем новую страницу. Назову ее «Контакты». В текстовый редактор размещаю этот код.
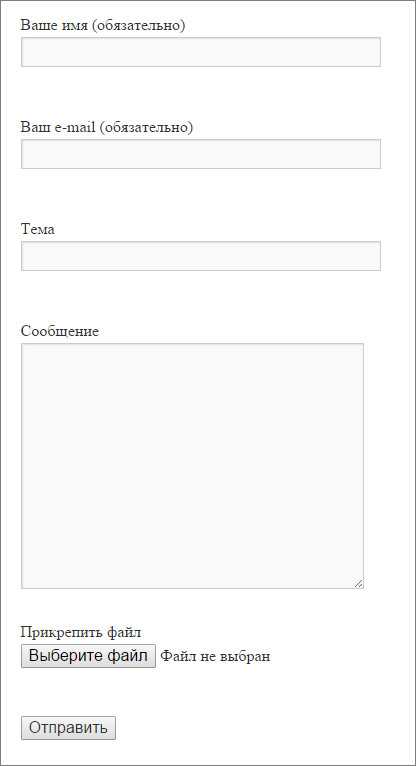
Теперь можем перейти на страницу. Должны увидеть саму контактную форму со всеми полями. У меня все получилось и форма имеет следующий вид.

Далее я предлагаю проверить форму, чтобы убедиться, что письма доходят.
Для этого мы заполняем все поля и для примера можно прикрепить какой-то графический файл (картинку).
После того, как я заполнил все поля и нажал на кнопку «Отправить» мне без перезагрузки страницы, что очень хорошо, показало сообщение об успешной отправке.
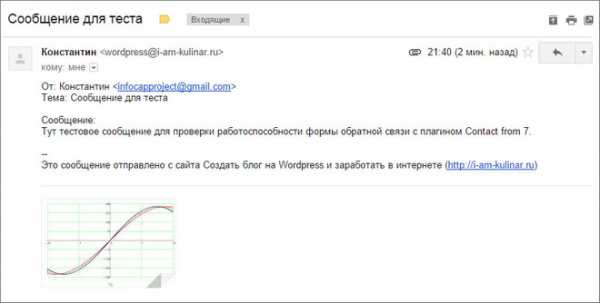
Но действительно ли это так? Переходим в почту и видим, что сообщение действительно пришло.
Перейдя в него, увидим содержание самого обращения с данными об отправителе и прикрепленным файлом.

Сообщение пришло. Также файл прикрепился. Значит, сделали все правильно. Если у вас также, то можете спать спокойно. Но я предлагаю проделать еще одно действие. Нужно проверить работоспособность формы на проверку ошибок при заполнении.
Бывают такие формы обратной связи, которые некорректно проверяют заполнение обязательных полей. Случайно забыл вписать поле e-mail и отправил сообщение. Форма написала, что сообщение успешно отправлено, но на самом деле обращение не будет доставлено владельцу сайта. А мы ждем ответа и ждем.
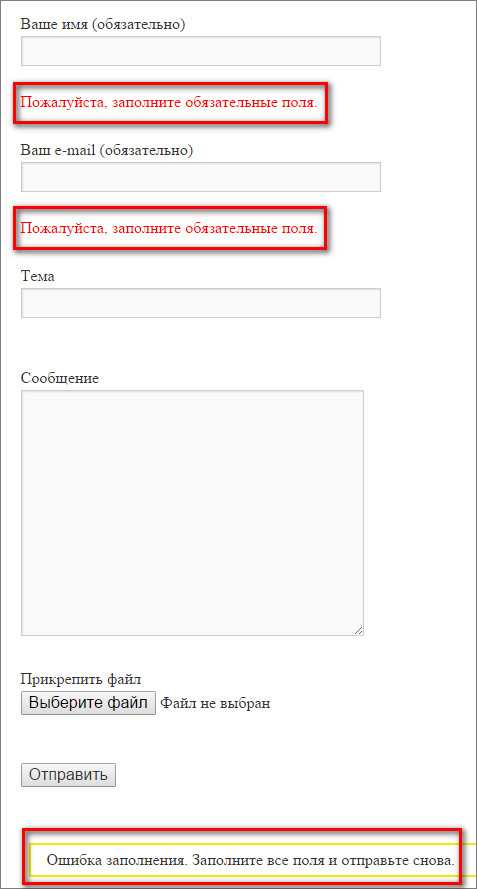
Как правило, такая ситуация распространена в формах ОС, которые делаются с помощью кодов без плагина. В данном же случае, если мы не заполним какое-то обязательное поле, нам выдаст ошибку и подпишет необходимые поля для заполнения.

Форма прекрасно работает, что и следовало сделать.
Если возникли какие-то неясности то прошу смотреть мой подробный видео-урок. В нем будет более наглядно все описано.
На этом я заканчиваю данный мануал. В следующей статье я покажу, как сделать качественную форму обратной связи без плагина. Она также будет проверять ошибки при заполнении, удачно доставлять письма и иметь красивое компактное оформление.
Такая реализация сейчас у меня на блоге. Можете посмотреть на странице «Написать мне».
Если хотите такую форму и себе. Тогда жите новый подробный материал. Скажу сразу, что делается она просто. Все исходные коды я вам дам. Также сделаю подробный видео-урок, что отобьет все ваши вопросы.
На этом с вами прощаюсь. Пишите свои комментарии, предложения, идеи и все, что душа пожелает. До скорой.
С уважением, Константин Хмелев!
kostyakhmelev.ru