Форма обратной связи — это… Что такое Форма обратной связи?
Форма обратной связи
Форма обратной связи, как система, — способ связи с владельцем сайта, который позволяет формировать получаемую от пользователя информацию в заданном формате. Для пользователя сайта форма обратной связи — это набор полей, необходимых для заполнения и кнопка Отправить. Формы обратной связи могут быть самыми разными. Обычная, когда есть поля: имя, контакт, сообщение. Или сложная — анкета-опросник. Например, анкета для приема на работу может содержать поля: имя, пол, год рождения, телефон, e-mail, образование, опыт работы, специальные навыки, дополнительная информация. Пользователь заполняет поля формы, нажимает на кнопку, и данные, введенные в форму, отправляются на электронный адрес владельца сайта. Напрашивается вопрос: «Почему бы ни указать адрес электронной почты на сайте?» Такой вариант тоже возможен, но есть несколько но:
1. Посетитель вашего сайта не может воспользоваться почтовым клиентом для отправки письма. Такое возможно, если посетитель не использует в своей работе почтовый клиент, а пользуется веб-почтой. Или посетитель вышел сеть Интернет с чужого компьютера, на котором не настроен почтовый клиент, например, в интернет-клубе.
2. Каждый раз, когда вы публикуете ваш электронный адрес в открытом доступе, например, на вашем сайте, вы становитесь жертвой СПАМеров. В настоящее время существуют роботы, которые сканируют сайт на предмет наличия e-mail адресов. Если ваш e-mail попадает в базу данных этих роботов, то на ваш адрес начинает приходить сотни сообщений в день, которые несут в себе не всегда нужную Вам информацию. В основном это реклама. Такие сообщения получили название SPAM (СПАМ). В результате, ваш почтовый ящик начинает засоряться «мусором», и Вам труднее будет найти действительно важное, для вас письмо.
3. Форма обратной связи поможет формировать информацию от пользователя в соответствии с вашим форматом (набором полей для заполнения), значительно облегчит обработку получаемой информации, в сравнении с письмами написанными в свободной форме.
По материалам «Зачем нужна форма обратной связи на сайте» http://fbs.lu-mo.ru/fbsdata/zachem_nuzhna_forma_obratnoy_svyazi.html
dic.academic.ru
WordPress. Форма обратной связи

От автора: приветствую вас, уважаемые читатели. Если вам понадобилась форма обратной связи на сайт WordPress, тогда эта статья именно для вас. После прочтения статьи вы узнаете, как сделать форму обратной связи на WordPress, при этом сделать легко, быстро и качественно.
Итак, для решения поставленной задачи мы будем использовать плагин формы обратной связи, который называется Contact Form 7. Не знаю, почему автор выбрал именно такое название, точнее порядковый номер в названии, возможно, это его счастливое число ![]()
Как бы то ни было, плагин Contact Form 7 для WordPress — это один из популярнейших плагинов как среди плагинов для создания формы обратной связи WordPress, так среди любых других. И действительно, более миллиона установок — цифра говорит сама за себя. Оценка плагина достаточно высока — 4,5 звезды, что отметает все сомнения по его использованию. К тому же плагин уже русифицирован, поэтому вам не придется переводить поля формы и сообщения на русский язык.
УСТАНОВКА ПЛАГИНА CONTACT FORM 7 ДЛЯ WORDPRESS
Ну что же, давайте пройдем стандартный процесс установки. Кстати, если вы никогда еще не устанавливали плагины, тогда обязательно ознакомьтесь со статьей «WordPress. Установка плагинов», в которой найдете все возможные способы установки плагинов.
В админке сайта переходим в раздел Плагины — Добавить новый и в строку поиска вводим название плагина — «contact form 7″. Первый найденный плагин формы обратной связи — нужный нам вариант.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Жмем кнопку Установить и активируем плагин. После установки в меню появится новый раздел Contact Form 7 с несколькими пунктами.

Первый пункт Формы содержит список текущих форм на вашем сайте и позволяет управлять ими: редактировать или удалить. Готовая форма представляет из себя ни что иное, как шорткод (короткий код), который можно вставить в запись, страницу или даже виджет. Этот шорткод будет развернут на странице в полноценный код формы. В плагине уже предустановлен пример формы обратной связи, давайте скопируем ее шорткод и вставим его, к примеру, на страницу контактов. После этого перейдем на страницу и увидим на ней уже готовую рабочую форму обратной связи WordPress.

Можем попробовать заполнить форму и отправить ее, письмо будет доставлено на адрес email, указанный в настройках профиля администратора. Обратите внимание, плагин Contact Form 7 не просто предлагает обычную стандартную форму обратной связи. Нет, плагин позволяет гибко ее настраивать. К тому же, форма отправляется без перезагрузки страницы, что является дополнительным плюсом. Ну и, конечно же, валидация полей формы, возможность указать обязательные для заполнения поля — это еще один огромный плюс.
НАСТРОЙКА ФОРМЫ ОБРАТНОЙ СВЯЗИ ДЛЯ WORDPRESS
Ну что же, мы использовали уже готовую форму. А как насчет ее изменения? Возможно ли это и легко ли сделать это? Ответ — да — на оба вопроса. К примеру, я хочу убрать из формы поле Тема, как это сделать? Перейдем к редактированию формы в меню плагина Формы и увидим следующую картину.

Для того, чтобы убрать тему, достаточно убрать 2 соответствующие строки, обведенные рамкой на скриншоте. Здесь интересна вторая строка: [text your-subject]. Как вы уже догадались, это ни что иное, как шорткод, который и разворачивается в поле формы. В данном случае это поле типа text со значение атрибута name — your-subject.
Если, к примеру, речь идет о текстовой области ниже, то ее шорткод выглядит так: [textarea your-message]. Здесь textarea — это тег textarea формы, а your-message — имя данного элемента формы. Все просто.
Здесь вы можете задать вполне логичный вопрос: а что делать с прочими элементами формы? Как узнать, какой шорткод отвечает, скажем за выпадающий список? Здесь тоже ничего сложного нет. Над полем шаблона редактируемой формы есть кнопки, кликнув по которым мы добавим необходимые элементы в форму.

Ну а если все же возникнут сложности, тогда вам поможет документация к плагину, где можно найти множество примеров.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсИтак, давайте в качестве примера удалим тему сообщения и добавим список с вариантами выбора темы сообщения. Для создания выпадающего списка кликнем по кнопке drop-down menu. В открывшемся модальном окне заполняем форму. Ключевым является поле Options, в которое мы вводим варианты для выпадающего списка. Каждый вариант с новой строки. Прочие поля формы должны быть интуитивно понятны. Например, если мы отметим чекбокс в поле Field type (Required field), то тем самым сделаем создаваемое поле формы обязательным для заполнения. Чекбокс Allow multiple selections позволяет создать список с возможностью выбора нескольких вариантов, а чекбокс Insert a blank item as the first option создаст первым пустой вариант в списке. Поля Id и Class говорят сами за себя — это поля для добавления атрибутов id и class, позволяющих в дальнейшем оформить поле.

После создания списка с необходимыми вариантами в шаблоне формы появится новое поле.

Сохраняем шаблон и пробуем протестировать новую форму обратной связи. На сайте форма действительно изменилась, вместо текстового поля темы появился выпадающий список с вариантами выбора темы.

Давайте попробуем заполнить и отправить форму. Форма отправляется, но oops… в полученном письме нет выбранного варианта темы. Как так? Как исправить это недоразумение? Не волнуйтесь, исправляется это просто. Идем в редактирование формы и переключаемся на вкладку Письмо.

В этой вкладке настраивается формат письма, который приходит на email из формы обратной связи. На скриншоте в первой обведенной области мы видим список шорткодов (имен полей формы), которые используются в нашей форме обратной связи. Именно значения этих полей и подставляются в шаблон письма. Мы видим на второй отмеченной области, что для поля Тема осталось имя из прежнего поля. Также в поле Message Body указан прежний шорткод. Давайте заменим их соответствующим тегом из списка выше — [menu-236]. К слову, здесь же можем изменить и email получателя, он записан в поле To. Также можем изменить и прочие настройки ниже, все они подписаны и понятны.
Сохраняем изменения и пробуем отправить повторно письмо. Теперь форма обратной связи работает, как и положено, — на email приходит письмо с выбранной темой.
В следующей вкладке Уведомления при отправке формы мы можем настраивать сообщения об успехе или ошибках, возникающих при отправке формы.
ЗАЩИТА ФОРМЫ ОБРАТНОЙ СВЯЗИ
А что насчет спама, можете задать вы вполне резонный вопрос? Автор плагина позаботился и об этом. В разделе настроек плагина есть пункт Integration.

Здесь мы можем настроить сервис reCAPTCHA от Google. Для этого вам нужно будет перейти по указанной ссылке на соответствующий сервис Гугла и далее следовать инструкциям, чтобы получить необходимый ключ и интегрировать каптчу с вашим сайтом.
Для тех же, кто не хочет использовать сервис reCAPTCHA, плагин предлагает защиту от роботов в виде поля вопрос/ответ. Для добавления этого поля в шаблоне формы кликаем по кнопке quiz и заполняем форму точно так же, как мы это делали для выпадающего списка. Вопрос и ответ вводим через вертикальную линию.

После этого в форме обратной связи появится новое поле с одним из вариантов вопросов, которые вы набрали. Теперь, чтобы форма отправилась, необходимо дать верный ответ на вопрос.
Как видим, сделать форму обратной связи на WordPress — проще простого. Плагин Contact Form 7 позволяет построить форму практически для любых целей. Это может быть и форма обратной связи, и форма какой-нибудь заявки и т.д. Да, как я и говорил выше, форму можно вставить не только в запись или страницу, но и в виджет сайдбара. Для этого достаточно создать виджет Текст и вставить в него шорткод нужной формы. Ну а новые формы, как вы догадались, можно создавать в меню плагина Добавить новую.
На этом у меня все. Поиграйтесь с плагином Contact Form 7 для WordPress, попробуйте создавать различные формы, поверьте, там есть еще масса возможностей для исследования. Если же у вас возникнут вопросы, тогда я, как всегда, жду их в комментариях. Удачи!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
Форма обратной связи на сайте: значение и виды

Одной из функций сайта является его общение с посетителями. Делать это ресурс может с помощью форм обратной связи. Если таковая на площадке отсутствует, то эффективность сайта может быть поставлена под сомнение, причём касается это практически всех ресурсов − будь то портал, корпоративный ресурс, визитка или интернет-магазин.
О значении формы обратной связи
Значение формы обратной связи очень велико − она выступает мостиком для общения между владельцем сайта (предпринимателем, продавцом товаров, услуг или информации) и посетителем (потенциальным покупателем, клиентом).
Естественно, у последнего лица может возникать масса вопросов − от уточнения особенностей предложений, размещённых на интернет-ресурсе, до запроса данных об оплате. Если покупатель не получит возможности обратиться к вам, с большой долей вероятности он уйдёт к конкурентам. Чтобы отказов было как можно меньше, нужно позаботиться о юзабилити сайта, в частности разработать удобную форму обратной связи.
Основные требования, которые к ней выдвигаются:
- заметность − посетитель не должен долго искать, где находится модуль, посредством которого можно обратиться к менеджерам;
- краткость − предусмотрите минимум полей для заполнения, чтобы постановка одного вопроса не превращалась в предварительное анкетирование.
Основные виды форм обратной связи
Все формы обратной связи можно разделить на две большие группы:
- статические;
- всплывающие.
Прародительницей является форма, в основе которой лежит тег html <form>. По сути − это каркас, на которой наслаиваются различные элементы второстепенного характера. Они задаются посредством атрибута тега type. Его основные значения − поле для ввода текста, строка для пароля, а также кнопки отправки или сброса данных.
Также широко применяются формы, дополненные обработчиком, который создан на основе php и javascript. Они обладают значительным функционалом, а также могут быть настроены на проверку правильности вводимых данных.
Если вы хотите придать форме оригинальность, её можно сделать всплывающей, стоит воспользоваться jquery − с помощью него обычная html-форма преображается.
А можно ли не писать форму самостоятельно?
Если у вас нет времени или желания для написания форм обратной связи, можно воспользоваться специальными конструкторами. Безусловно, за регулярное пользование ими придётся заплатить, бесплатным аккаунтом предлагается создание трёх форм (как правило, но возможны варианты в сторону уменьшения/увеличения количества).
Самым правильным решением станет доверить разработку формы обратной связи опытным веб-специалистам. Они смогут учесть все особенности вашего сайта и предложить оптимальный вариант.
Статьи по теме
Современные сайты в обязательном порядке содержат десятки, а то и сотни картинок, особенно их количество велико, если речь идёт об интер…
2018-03-27
Важным моментом при создании интернет-сайта является выбор доменного имени. Несмотря на внушительную практику работы с доменами, в проц…
2018-03-21
Яндекс.Вебмастер − это специальный сервис, который открывает массу возможностей для специалистов по работе с сайтами. Помимо функциона…
2017-12-12
Благодаря собственному сайту появляется прекрасная возможность для двустороннего общения с клиентами. Такая форма общения значитель…
2016-11-30
Домен или доменное имя по сути представляет собой буквенную последовательность, которая обозначает имя интернет-ресурса. Также в до…
2016-11-22
Для того, чтобы увеличить посещаемость сайта, владельцы ресурса должны предпринимать ряд действий. Одно из них − взгляд на страницы со …
2016-10-19
Специалисты, которые занимаются продвижением сайтов по большому количеству запросов, сталкиваются с такой проблемой, как определен…
2016-08-30
Рано или поздно перед руководителем практически каждой компании встаёт вопрос создания сайта. Вариант с самостоятельными попытками…
2016-08-17
Одной из бед сайтов являются битые ссылки. Что они собой представляют? Линки, которые ведут на несуществующую страницу. В этом случае …
2016-08-10
Для успешного продвижения сайта его необходимо наполнять SEO-оптимизированными текстами. Их основное отличие от обычных информацион…
2016-07-06
Если ваша компания специализируется на продаже большого количества товаров, то сайт-каталог − это именно то, что нужно. Такой ресурс …
2016-06-07
Тематический индекс цитирования: особенности и предназначение На позицию сайта в поисковой выдаче оказывают влияние различные ф…
2016-05-10
Ретаргетинг: суть технологии возврата клиента Учитывая, что интернет уже давно стал площадкой для продаж, актуальным является прове…
2016-05-05
«Хлебные крошки»: что это и для чего они нужны? Если вы являетесь владельцем сайта-многостраничника, то наверняка понимаете, что об…
2016-04-14
Особенности лэндингов Лэндинг (landing page) − страница, размещённая в интернете. Её называют посадочной, приземляющей, поскольку основна…
2016-04-06
lred.ru
как её сделать на сайте

В данной статье мы рассмотрим, что такое форма обратной связи и как её сделать самостоятельно. Данный функционал сайта в настоящее время является наиболее удобным и популярным способом общения клиента и владельца ресурса.
Форма обратной связи: что это такое
Разберёмся, что же такое форма обратной связи и для чего она нужна. Если Вы ведёте свой бизнес в Интернет и у Вас есть сайт – это значит, что на нём обязательно должна быть такая форма. Она служит для того, чтобы Вы смогли отвечать на вопросы посетителей, проводить анкетирование, осуществлять приём заказов и заявок на исходящие звонки.

Использование такого функционала, как контактная форма делает отправку писем владельцу сайта менее затруднённой. На сайте существует специальное поле, которое отводиться для того, чтобы написать письмо и задать интересующий вопрос о цене создания сайта-визитки под ключ, например.
Здесь так же не потребуется искать и вводить электронную почту владельца ресурса, потому что в форме она предусмотрена по умолчанию. Незнание посетителем электронного адреса вдобавок огородит собственника сайта от спам-атак.
В использовании формы обратной связи существует огромное количество плюсов. Её удобство состоит так же в значительной экономии времени. Всё это из-за того, что клиенту не нужно переходить в свою почту, вводить электронный адрес владельца ресурса или администратора и отправлять письмо. Существует даже вариант увеличить конверсию сайта, это так же возможно при правильном использовании формы обратной связи.
Как сделать форму обратной связи
Теперь рассмотрим, как сделать форму обратной связи на сайте. Большинство обычных пользователей не смогут сделать это самостоятельно, поэтому программист – это тот, кто Вам нужен. Так как для разработки формы понадобиться знание PHP, HTML и JavaScript. Но, так же, в Интернете существуют различные конструкторы, с помощью которых возможно создать такой функционал. Но надёжнее, конечно же, будет первый способ разработки.

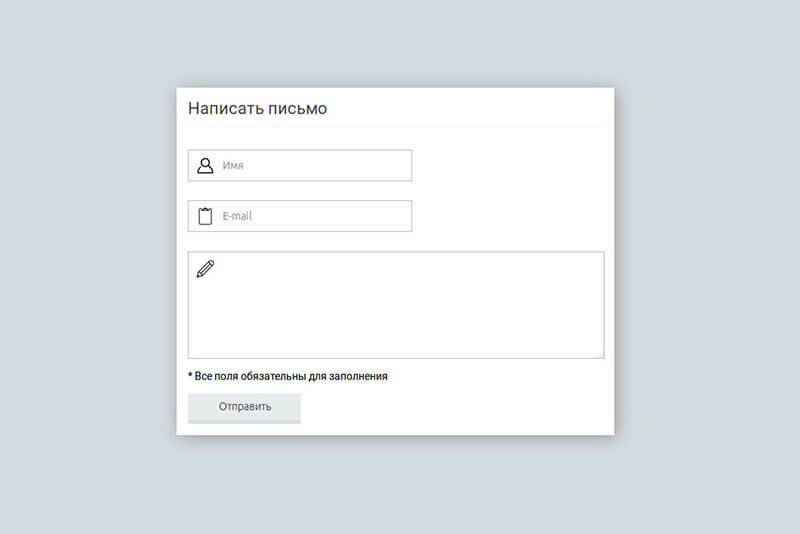
Обычно, в форме обратной связи имеется несколько различных полей, которые заполняются посетителем. Все Вы, несомненно, знаете, что существует ряд полей, которые отмечаются звёздочкой – это значит, что они являются обязательными для заполнения. Обычно это поля с ФИО, Вашим телефоном и адресом электронной почты. И если Вы их игнорируете, то написанное Вами письмо не будет отправлено.
Теперь к вопросу о том, где на сайте можно разместить такую форму. Если она содержит достаточное количество полей для заполнения, то для такой формы выделяется отдельная страница, или же на вкладке «Контакты». А вот размещать такую форму на главной странице сайта не стоит. Но если Ваш сайт представлен в формате Landing Page – это значит, что форма по умолчанию будет размещаться на главной странице. Так как лендинги представляют собой одностраничный веб-ресурс.
Как защитить форму обратной связи от спама
В заключение скажем о том, как защитить форму обратной связи от спама с помощью всем известного способа. Владельцам веб-ресурсов мы советуем установить систему CAPTCHA – это проверочный код, с помощью которого определяется, является ли пользователь реальным или роботом. Пользователю предоставляется искаженное слово, обычно помещаемое поверх искаженного фона. Он должен ввести слово в поле, чтобы завершить процесс.

Компьютерам трудно декодировать искаженные слова, в то время как люди могут легко расшифровать текст. И если данный код не будет расшифрован, соответственно письмо не будет отправлено. Это необходимо, потому что множество роботов способны осуществлять отправку спама с форм обратной связи, а такой код поможет Вам получать письма только от реальных клиентов.
Размещая на своём сайте такой функционал, как форму обратной связи, Ваши клиенты смогут в считанные минуты задать вопрос о том, как заказать СЕО продвижение сайта, например, или любой другой вопрос, соответствующий тематике Вашего ресурса. И благодаря такой форме, все письма будут составлены чётко и аккуратно, чтобы без труда можно было понять, в чём суть обращения.
pro-promotion.ru
Адаптивная форма обратной связи

На большинстве сайтах поля форм обратной связи, по ширине не больше 300 пикселей. Форма с максимальной шириной в 320 пикселей целиком поместится на экране любого смартфона без масштабирования.
Но все-же на некоторых макетах встречаются формы во всю ширину браузера, поля которых, выстроены в строку, включая кнопку Submit. Такая форма занимает целую секцию.

Давайте посмотрим, как можно адаптировать такую форму, под разные разрешения экранов.
Демонстрация адаптивной формы.
HTML разметка
В контейнер с классом wrapper, помещаем блок с классом newsletter, который содержит в себе заголовок h3 и форму. У формы два текстовых поля type=»text» для ввода имени и е-майла пользователя и кнопка Отправить.
<div>
<div>
<h3>Подпишитесь на наши новости</h3>
<form method="post" action="#">
<input type="text" placeholder="Имя">
<input type="text" placeholder="Email">
<button type="submit" title="Submit">Отправить <i></i></button>
</form>
</div>
</div>
Без оформления стилей, наша форма выглядит не так, как на макете. Поэтому переходим к написанию CSS кода.

CSS код
Сперва создадим секцию во всю ширину экрана с сине-зеленым цветом фона, заранее обнулив паддинги и маржины в теге body.
.wrapper{
width: 100%;
background-color: #7eadbe;
}
Форма и заголовок имеют отступы сверху и снизу и расположены они в центре страницы. Поэтому мы создаем ещё один блог с идентификатором newsletter, относительно которого и cпозиционируем заголовок с формой.
#newsletter{
padding:20px 0;
text-align:center;
}
Сделаем заголовок более заметным, прежде всего за счет размера.
h3 {
font-size: 30px;
}
А так же выберем шрифт из семейства Google Font и цвет шрифта. Строчку ниже пропишем в самом верху файла стилей.
body {
font-family: 'Marck Script', sans-serif;
color: #fff;
}
Дальше стилизуем поля формы и кнопку.
input, button{
display:inline-block;
outline:none;
padding: 9px 18px;
margin-right:10px;
border: none;
}input{
width: 30%;
background-color: #7ec4ce;
}
input[placeholder] {
color: #fff;
}
input[type="text"]::-webkit-input-placeholder {
color: #fff;
}
input[type="text"]::-moz-placeholder {
color: #fff;
}
button {
padding: 9px 18px;
font-weight: bold;
text-transform: uppercase;
cursor: pointer;
color: #fff;
background-color: #7ec4ce;
}
Секция с формой готова , но при уменьшении размеров экрана, на ширине 680 пикселей поля формы схлопываются. Это значит, что форма ещё не адаптирована под другие устройства.

Техника адаптирования формы
Переключитесь в инструменты разработчика в Google Chrome, вверху сайта вы увидите текущую ширину для десктопов, начинайте уменьшать мышкой окно браузера, запомните, на какой ширине экрана, поля формы начнут ломаться. В нашем случае с формой, это будет цифра 680 пикселей.
Теперь для всех устройств с шириной от 240 пикселей до 680 пикселей, вносим изменения в CSS стили, которые регулирует ширину и отображение полей.
Свойство display: block, поставит поля формы друг под другом, это сэкономит место. Свойство margin: 10px auto, создаст вертикальные отступы между ними и выравнит их по центру.
@media screen and (min-width:240px) and (max-width:680px) {
input, button{
display: block;
margin: 10px auto;
} input{
min-width:220px;
}
}
На самых маленьких разрешениях, зададим минимальную ширину полей, чтобы эффективнее заполнить пустующее пространство. input{min-width:220px;}
Вот так будет выглядеть форма обратной связи при минимальной ширине экрана в 240 пикселей.

Рекомендую к просмотру очень подробный видеокурс «О создании лендинга под ключ». Никакой воды, все только по делу.
Код целиком:
See the Pen CSS3 responsive form by porsake (@porsake) on CodePen.
-
 Создано 10.10.2018 10:30:03
Создано 10.10.2018 10:30:03 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
 Создано 10.10.2018 10:30:03
Создано 10.10.2018 10:30:03