|
|
Графический редактор обладает множеством полезных инструментов для работы с изображениями. Воспользовавшись меню, вы можете улучшить качество фото, цветопередачу. Если вам необходимо изменить размеры картинки ее ракурс, для этого предусмотрены функции обрезки, поворота и трансформирования. Вы можете изменять отдельные объекты на изображении, удалять их и вставлять в другое фото. Компания SoftMagazin предлагает рассмотреть основные действия с объектами и картинками в программе. Чтобы освоить редактор, можно установить лицензию Photoshop, купить которую можно у нас. |
Photoshop: как растянуть изображение
Для работы с изображениями регулярно используются инструменты для масштабирования, поворота и наклона. Изменить размер можно, выбрав на панели инструментов иконку лупы. Если вам нужно вручную изменить изображение, растянуть его, например, воспользуйтесь функцией выделения «Прямоугольная область». Чтобы сразу выделить картинку, нажмите «Ctrl+T». После этого потяните за нужный угол и выведите изображение за рабочую область. При этом изображение может деформироваться, пропорции исказиться. Чтобы сохранить пропорции при растягивании изображения, удерживайте Shift при работе с масштабом. |
|
|
|
Как размыть в Фотошопе
Профессиональные фотографы и веб-дизайнеры используют размытие, чтобы отредактировать изображения, сделать акценты на какие-либо объекты и многое другое. Чтобы применить функцию, выберите на панели инструментов слева «Размытие». Он изображается в виде капельки, так что найти его несложно. Для размытия деталей можно воспользоваться разными кистями, выбрать нужную резкость и радиус. Также применить размытие можно с помощью фильтров размытия, выбрав из нескольких видов. |
Как обрезать фото в ФотошопеЧтобы обрезать изображение в редакторе можно воспользоваться двумя способами.
|
|
|
|
Как вырезать объект в ФотошопеДля пользователей, только осваивающих Фотошоп, бывает сложно аккуратно выделить объект, чтобы затем его вырезать. Вырезать объект нужно для переноса его на другое изображение, или удаления ненужных деталей на текущем фото. В предыдущей статье мы рассказывали, что для качественного выделения существует несколько инструментов. Если вырезать необходимо объект геометрической формы, например квадрат или круг, воспользуйтесь функцией «Прямоугольная область», например. Чтобы вырезать объект, имеющий произвольную форму, нужно аккуратно выделить его с помощью Лассо, Волшебной палочки или Пера. Таким образом, вы сможете обвести даже сложные детали на фотографии, чтобы затем вырезать их. |
Как выделить объект в Фотошопе
Объект в Фотошопе может быть выделен точно так же, как и картинка целиком. Перо – один из важных инструментов при выделении объектов сложной формы. Вы можете первоначально выделить контур, а потом скорректировать его до точной формы. При этом необязательно замыкать линию, для работы с объектом. Волшебная палочка тоже аккуратно выделяет форму объекта. Однако для этого инструмента важно правильно выбрать размер допуска. |
|
|
|
Photoshop: как уменьшить объект
Во вкладке «Редактирование» выберите инструмент «Трансформирование» либо «Свободное трансформирование». Изначально выделится вся картинка, но вы можете скорректировать контур выделение, потянув за черную стрелочку, которая появится в середине контура. Выделив фигуру, чтобы избежать изменения пропорций изображения удерживайте Shift и уменьшайте объект. После того, как вы применили уменьшение объекта, можете не использовать клавишу Shift. Вы можете отменить все изменения, если результат масштабирования вас не устраивает. |
Как вставить вырезанное изображение в ФотошопеЕсли же вы собираетесь вставить изображение на другое фото во вкладке «Редактирование» выберите пункт «Вставить». Для упрощения задачи можно воспользоваться клавишами «Ctrl+V» для вставки фото. Чтобы скопировать объект примените «Ctrl+C». |
|
|
|
Как нарисовать линию в Фотошопе
Для создания линии в редакторе на панели инструментов существует пункт «Линия». Чтобы линия была строго вертикальной, например, нужно удерживать клавишу Shift, проводя линию. Есть возможность также размыть линию, сделать ее менее интенсивной. |
Как сделать обводку в ФотошопеЧтобы привлечь внимание к какой-либо части рисунка, или выделить текст может использоваться обводка. Если вам нужно сделать рамку в документе, по внешнему контуру выберите во вкладке «Редактирование» пункт «Выполнить обводку». Укажите толщину линии обводки в пикселях, выберите цвет линии и укажите расположение «Внутри». Таким образом, документ будет с четкими границами по краю бумаги.
Вы можете сделать рамку в определенной области, самостоятельно указав ее или поместить текст в рамку. Чтобы обвести буквы в надписи по контуру, выберите слой с надписью и в контекстном меню нажмите «Параметры наложения». |
Работа с кистью в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.Вы полагаете, что нарисовать в фотошопе поляну с цветами или звездные россыпи сложно? Ничего подобного! Всего лишь одно-два движения правильно настроенной кистью! Это не сложно, это очень простой урок для начинающих.
Нужно только научиться настраивать инструмент Brush (Кисть) на панели инструментов Adobe Photoshop.
Примеры выполнены в Adobe Photoshop CS4, но практически все настройки есть и в более ранних версиях фотошопа. В поздних версиях программы больше возможностей для работы с графическими планшетами.
Как выбрать кисть?
Инструмент Brush (Кисть) выбираем на панели инструментов Adobe Photoshop.
На панели параметров щелкните по стрелочке списка Кисть (Brush), отскройте список с набором кистей и выберите нужную вам кисть.
В раскрывшейся палитре задайте размер мазка линии (толщину линии, которой будет рисовать кисть) – ползунок Master Diametr (Главный диаметр), а также жесткость кисти — ползунок Hardness (Жесткость).
Если в открытом наборе требуемой кисти нет, нужно нажать на треугольную кнопку и выбрать другой набор кистей из коллекции установленных в фотошопе.
Если и здесь вам не удалость найти ничего подходящего, то есть два пути: скачать в Internet нужную кисть или создать ее самостоятельно.
Как установить скачанную кисть?
Файлы с кистями имеют расширение abr (например, stars.abr). В наборе обычно бывает много разных кистей одной тематики. Установить скачанный набор кистей в фотошопе несложно: Как загрузить кисти в Photoshop
Как создать новую кисть?
Это очень просто. Сначала нужно нарисовать то, что будет отпечатком кисти. Рисовать нужно черным цветом, если мазок кисти должен быть однородным и непрозрачным. Сложная цветная картинка позволит создать кисть с областями разной прозрачности.
Сложная цветная картинка позволит создать кисть с областями разной прозрачности.
Нарисуйте в програме фотошоп, например, вот такой кленовый лист на прозрачном фоне. Затем выполните команду меню Edit (Редактирование) > Preset Manager (Определить настройки кисти) и задайте имя для новой кисти. Кисть появится в коллекции кистей на панели инструментов фотошопа.
Как настроить кисть?
Выберите на панели инструментов фотошоп созданную вами новую кисть. Затем выполните команду меню Window (Окно)> Brushes (Кисти) (или нажмите кнопку на панели быстрого запуска).
Откроется панель опций – дополнительных настроек кисти. Можно использовать эту палитру для изменения размера, формы, угла наклона, промежутков между мазками кисти, прозрачности отдельных мазков, включить функцию рассеивания и изменения других параметров.
Изображения замков напротив каждой настройки «не закрыты», то есть вы можете менять настройки кисти, с которой в данный момент работаете, как вам захочется. Как только вы выберет другую кисть, ваши предыдущие настройки исчезнут, а вернутся настройки по умолчанию. Если закрыть замки – настройки будут сохранены для этой кисти.
Как только вы выберет другую кисть, ваши предыдущие настройки исчезнут, а вернутся настройки по умолчанию. Если закрыть замки – настройки будут сохранены для этой кисти.
В открытой палитре настроек в нижней ее части есть флажок и ползунок Spacing (расстояние, промежутки). Перемещайте его вправо-влево, посмотрите на результат и остановите приблизительно на 100%. Именно так, с такими промежутками ваша кисть будет рисовать, даже если вы будете вести мышкой одну непрерывную линию.
А если нужно чтобы при рисовании одного мазка, происходило изменение формы, размера и угола наклона кисти?
Изменение формы, размера и угола наклона кисти
Для этого в фотошопе есть пункт настроек Shape Dynamics (Динамика формы).
Size Jitter (Колебание размера) будет менять размер каждого листика, который будет появляться во время рисования. В окне предварительного просмотра настроек это хорошо отображается.
Чуть пониже – Control. Здесь задается условие, как именно будет изменяться размер.
Здесь задается условие, как именно будет изменяться размер.
Off (отключено) – размер будет меняться в случайном порядке.
Fade – (угасание) – размер кисти будет постепенно и плавно уменьшаться за определённое количество шагов. Это количество указывают в квадратике, который рядом справа.
Minimum Diameter – (минимальный диаметр) до которого кисть будет уменьшаться в размере.
Angle Jitter – колебание угла. Этот ползунок будет изменять угол и ориентацию на плоскости вашей кисти.
Roundness Jitter – колебание закруглённости. Если вы будете рисовать кистью с этим параметром, то увидите, что от мазка к мазку форма её будет меняться так, как если бы мы применяли к ним свободную трансформацию (Distort, Prespective).
Minimum Roundness – задаёт параметр, насколько сильно вы хотите изменить искажение формы кисти.
Расеивание мазков кисти
А если нужно листики не разместить аккуратно вдоль линии, а разбросать по изображению?
Используйте Scattering (Рассеивание)! Ползунок Scatter установите на значение 250-350% и мазки кисти начнут “разбегаться”, “рассыпаться”, отклоняясь в сторону от линии, которую вы будете вести мышкой по холсту. Эту функцию в програме Adobe Photoshop используют для рисования звездочек, снежинок, листьев на деревьях, конфетти, травы и т.п.
Эту функцию в програме Adobe Photoshop используют для рисования звездочек, снежинок, листьев на деревьях, конфетти, травы и т.п.
Функция Count (Счёт) увеличивает количество отпечатков в 2, 3 и больше раз. Установите 3 и оцените результат.
Texture (текстура) позволяет придать определённую текстуру изображению. Для листиков использовать не будем.
Dual Brush (Двойная кисть)- позволяет создать отпечаток из двух кистей одновременно. В самом верху расположен параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей. Правее от него расположен параметр Flip (Отражение), его активация позволяет отразить применяемую кисть по оси Y. Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами и ползунками, расположенными ниже, изменить параметры.
Динамическое изменение цвета кисти
Color Dynamic (Динамика цвета) позволяет менять цвет кисти прямо в процессе рисования. Установите в панели инстрментов Photoshop в качестве основного и фонового цвета красный (#FF0000) и желтый (#FFFF00) цвета. В палитре Brush (Кисть) на вкладке Color Dynamic (Динамика цвета) сдвиньте ползунок Foreground/Background Jitter (Разброс цветов переднего и заднего плана) до конца вправо — 100%.
Установите в панели инстрментов Photoshop в качестве основного и фонового цвета красный (#FF0000) и желтый (#FFFF00) цвета. В палитре Brush (Кисть) на вкладке Color Dynamic (Динамика цвета) сдвиньте ползунок Foreground/Background Jitter (Разброс цветов переднего и заднего плана) до конца вправо — 100%.
Если мы теперь начнём рисовать кистью, то получим листья всех оттенков, — от желтого до красного.
В настройках Color Dynamic можно регулировать Hue (цветовой тон), Saturation (насыщенность) Brightness (яркость) и Purity (чистоту цвета).
С настройками динамики цвета в фотошопе работать гораздо сложнее, требуется некоторый опыт. Поэкспериментируйте самостоятельно, чтобы приобрести этот опыт. Для тренировки можно использовать урок Блеск танца
Настройки вкладки Other Dynamic позволяют настраивать разброс прозрачности и заливки. Листики кленовые обычно бывают все-таки непрозрачными. Не будем использовать эти настройки, но запомнить следует.
Другие настройки динамики. Возможно, пригодятся..
Noise – шум. Добавляется к серым тонам кисти. Его эффект вы увидите если будете рисовать серой кистью большого диаметра.
Wet Edges — влажные края. Имитация акварели. Краска как бы стекает к краям кисти, получается что-то наподобие эффекта обводки.
Airbrush – аэрограф. Активизирует и выключает опцию аэрографа (эту кнопку можно видеть в верхней части меню) Включив флажок у слова airbrush в настройках кисти вы увидите, что кнопка аэрографа в меню автоматически включается.
Smoothing (сглаживание) — используется при рисовании с помощью планшетов и служит для сглаживания кривых линий. Если ваш рисунок должен иметь острые углы, то не активизируйте эту функцию.
Protect Texture – защита текстуры. Если эта функция включена, и вы рисуете текстурной кистью, то при замене кисти, текстура не изменится.
После всех экспериментов, если вы остались довольны созданной вами кистью для фотошопа, закройте замочки в настройках на палитре Brushes и используйте новую кисть в работе.
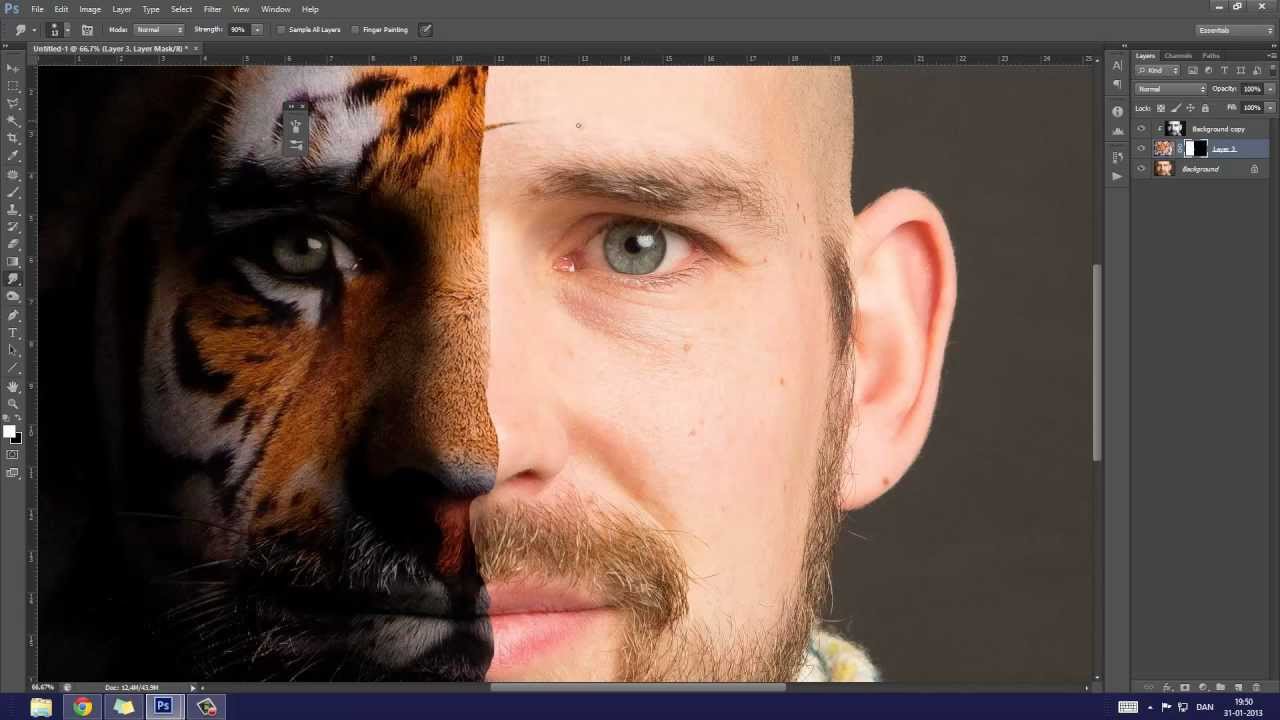
Основы Photoshop — работа со слоями.
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Итак, при открытии фотографии в Фотошопе в палитре слоев есть только один — «Background«. На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
Общий вид окна Photoshop. Выделена палитра слои.
Палитра слоев может быть расположена и в другом месте, это зависит от версии программы и настроек, но внешний вид у нее аналогичный, по-этому найти ее не составит труда. Если же она просто отключена, то достаточно включить ее в меню «Window — Layers» («Окно — Слои«) или нажав F7.
Чтобы начать работу нам нужно сделать копию слоя. Для этого достаточно перенести его на иконку копии слоя (на палитре внизу вторая справа), взяв левой кнопкой мыши, или просто нажать «Ctrl+J«.
Теперь у нас есть 2 слоя (нижняя картинка). Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Теперь решим, что же мы будем делать с фотографией. Мне хотелось бы сделать четче спицы колеса и при этом оставить траву под ним такой же нерезкой. На самом деле это удобнее сделать при помощи маски, но и для нашей темы задача вполне подойдет. Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Выбираем нужный слой кликнув по нему мышкой в нашем случае верхний и применяем фильтр из группы Sharpen — «Sharpen More» и затем сразу в меню «Edit — Fade Sharpen More«, чтобы ослабить действие фильтр выбираем 55%. Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Чтобы этого избежать сотрем их на верхнем слое, для этого нужно выбрать ластик в режиме «Brush» («Кисть«). В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
Если включить нижний слой, то видно, что с резкостью задачу мы решили полностью, осталось повернуть изображение. Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down» («Слой — Объединить с нижним«) или нажав «Ctrl+E«.
Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down» («Слой — Объединить с нижним«) или нажав «Ctrl+E«.
Теперь у нас есть два слоя — исходный (нижний) и исправленный (верхний). Поворачиваем верхний слой через меню «Edit — Transform — Rotate» против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Осталось обрезать края, иначе после поворота на фотографии видна часть нижнего слоя и кусочки изображения дублируются, если скрыть нижний слой, то можно увидеть где именно это происходит. Это можно сделать при помощи «Crop Tool» — достаточно на клавиатуре нажать клавишу «C«.
Это можно сделать при помощи «Crop Tool» — достаточно на клавиатуре нажать клавишу «C«.
Итак, подводя итоги, использование слоев это очень гибкий и удобный метод работы с изображением, который позволяет независимо редактировать его части. Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Как монетизировать свои навыки работы в Photoshop • Дигмаст
«Фотошоп» — гениальная программа по работе с изображениями, название которой стало именем нарицательным. На нашем сайте, вы можете найти массу уроков по работе с изображениями в Photoshop, и стать настоящим профессионалом по части обработки фотографий и другим операциям. И здесь у многих появляется интересный вопрос, а как заработать на этих навыках, как превратить удовольствие и хорошую сноровку в деньги. И поверьте, способов монетизировать свои навыки в Photoshop большое количество, и как это сделать мы сейчас и будем разбираться.
И здесь у многих появляется интересный вопрос, а как заработать на этих навыках, как превратить удовольствие и хорошую сноровку в деньги. И поверьте, способов монетизировать свои навыки в Photoshop большое количество, и как это сделать мы сейчас и будем разбираться.
На чем можно зарабатывать?
Современный рынок в интернет индустрии уже способен обеспечить умелых «фотошоперов» интересной и довольно прибыльной работой, но не всемирной сетью единой. Для начала, давайте разберемся, на каких функциях Photoshop его продвинутые пользователи могут заработать?
- Фотомонтаж – создание уникальных изображений, коллажей, которое требует хороших познаний в программе, и творческое мышление, умение работать нестандартно.
- Классическая обработка фотографий – работа с различными фильтрами.
- Дизайнер полиграфии – работа с различными журнальными, газетными, книжными и, кончено же, интернет изданиями. Разработка обложки, страниц и общего вида полиграфии.

- Работа с презентациями в Photoshop.
- Создание рекламных материалов – баннеры, плакаты, листовки, логотипы, иконки, шапки для сайтов и многое другое.
- Работа в социальных сетях – работа с аккаунтами;
- Создание рисунков, обоев.
Как видите, вариантов работы в рамках программы очень много, осталось дело за малым – найти работу.
Где искать работу в Photoshop.
В современном мире, не нужно даже выходить из дома, дабы найти себе доходную работу. Все виды деятельности, связанные с Фотошопом, которые мы перечислили выше, востребованы в интернет просторах. Так, многие успешные блогеры ищут себе профессиональных фотошоперов, для обработки их фотографий для выкладки в интернете. Как правило, оплата производится за серию фото, и составляет 10-20 долларов за один заказ.
Первым шагом для получения любой работы из вышеперечисленного списка будет регистрация на общей бирже фриланса, или же реклама своего аккаунта в социальных сетях. И здесь лучше будет создавать специальный аккаунт, а не рекламировать свой основной, или же купить готовый, раскрученный, на таких сайтах, как http://greenshop.su. При регистрации на различных биржах фриланса, необходимо будет оформить красивое портфолио, но для хорошего мастера Photoshop, такая процедура не займет труда. Обязательны в портфолио примеры работ и перечисление всех своих профессиональных навыков.
И здесь лучше будет создавать специальный аккаунт, а не рекламировать свой основной, или же купить готовый, раскрученный, на таких сайтах, как http://greenshop.su. При регистрации на различных биржах фриланса, необходимо будет оформить красивое портфолио, но для хорошего мастера Photoshop, такая процедура не займет труда. Обязательны в портфолио примеры работ и перечисление всех своих профессиональных навыков.
Для тех, кто не хочет сталкиваться с поисками по сети, и намеревается встречаться и обсуждать все моменты своей работы с заказчиком, или же стать офисным сотрудником одной из фирм, которая нуждается в мастере программы Photoshop, также найдется куча предложений на рынке труда. Это могут быть вакансии указанные в печатных изданиях, поиск вакансий от фирм на специализированных сайтах оффлайн работы. Также, интересным вариантом является сотрудничество с фотографами, которые готовы солидно платить за обработку их снимков. Такое сотрудничество с действительно профессиональными и востребованными фотографами может принести мастерам Photoshop регулярный доход и карьерный рост.
Учитывая все факты, можно смело утверждать, что хорошие познания в «Фоторшопе» могут быстро преобразовываться в солидный доход для трудолюбивого и настойчивого профессионала своего дела. Удачи вам!
Фотопроект. Работа с путями (Path) в Photoshop. Статьи. Фотошкола
Оглавление
- Предисловие.
- Что такое путь, или Немного теории.
- Инструменты Adobe Photoshop для работы с путями.
- Учитесь работать быстро.
- Сколько ставить точек, или чем хороший путь отличается от плохого.
- Многовариантность построений, или Чей путь лучше.
- Несколько размышлений о практической работе с путями.
- Редактирование путей.
- Что можно делать при помощи путей.
- Как сделать изолят.
Предисловие
Уже второе десятилетие Adobe Photoshop является лидирующим программным пакетом в области обработки растровой графики. И произошло это не потому, что он имеет какие-то уникальные, недоступные в других программах инструменты, а потому, что набор этих инструментов продуман и сбалансирован, а логика их работы прозрачна для понимания пользователя. Такая прозрачность позволяет оператору легко прогнозировать результат работы каждого конкретного инструмента. Основываясь на этом прогнозе и собственном опыте, оператор может вырабатывать как методику применения отдельного инструмента, так и алгоритм комплексной обработки изображения.
И произошло это не потому, что он имеет какие-то уникальные, недоступные в других программах инструменты, а потому, что набор этих инструментов продуман и сбалансирован, а логика их работы прозрачна для понимания пользователя. Такая прозрачность позволяет оператору легко прогнозировать результат работы каждого конкретного инструмента. Основываясь на этом прогнозе и собственном опыте, оператор может вырабатывать как методику применения отдельного инструмента, так и алгоритм комплексной обработки изображения.
Специалист отличается от начинающего тем, что для решения задачи не будет искать магический фильтр с одной кнопкой сделать красиво, а создаст или адаптирует уже известную по другим задачам последовательность работы с обычными инструментами, необходимую для ее решения. Работа эксперта будет отличаться только тем, что такая последовательность будет короче, а результат качественнее.
Именно в этом и состоит вся мощь Photoshop. Она скрыта не в палитрах с инструментами и настройками, а в головах операторов. В очередной раз подтверждается старый добрый армейский принцип: Воюет не оружие, воюют люди.
В очередной раз подтверждается старый добрый армейский принцип: Воюет не оружие, воюют люди.
На данный момент выпущено много хороших справочников по Adobe Photoshop. Они содержат множество примеров и подробных объяснений того, как работают инструменты. Но эти книги не обучают тому, как применять инструменты на практике. Изучение таких справочников позволит вам сдать экзамен и стать сертифицированным специалистом Adobe, но реальной работе над изображением вы не научитесь.
Информация по методикам работы обычно погребена под валом статей в духе как нарисовать вот такую вот прикольную кнопочку и книг, являющихся, по сути, сборниками таких статей. Из них тоже можно почерпнуть массу полезных сведений и приемов, но стройной методологии в них чаще всего нет.
Предлагаю вашему вниманию статью о работе с путями, которая, надеюсь, позволит начинающим сразу системно осваивать работу с ними, а опытным систематизировать уже имеющиеся знания. Я специально не затрагивал вопросы настроек инструментов. Это можно найти в справочной литературе. Также я не приводил примеры обтравки конкретных картинок, чтобы не отвлекать от главного: приемов и особенностей построения пути и навыков экономной быстрой работы.
Это можно найти в справочной литературе. Также я не приводил примеры обтравки конкретных картинок, чтобы не отвлекать от главного: приемов и особенностей построения пути и навыков экономной быстрой работы.
Что такое путь, или Немного теории
Путь (Path) в Photoshop это векторное включение в растровую картинку. Он может использоваться как самостоятельно (атрибут Clipping Path, Vector Mask), так и в качестве заготовки для последующих операций по обработке изображения: создания выделений, обрисовки инструментами и т.д.
Как и любой векторный элемент, путь представляет собой кривую Безье и является фигурой, заданной при помощи математических функций. Последнее означает, что при любом увеличении путь остается гладким и, следовательно, допускает любое масштабирование и любое количество произвольных геометрических преобразований без потери качества.
Кривая Безье состоит из опорных точек (Anchor Points) и отрезков, которые их соединяют. Эти отрезки могут быть прямолинейными или криволинейными. В первом случае путь представляет собой ломаную линию, во втором кривую. Для задания параметров кривой, выходящей из опорной точки, используются направляющие, в простонародье часто называемые усами. Направление уса задает касательную к дуге на выходе из опорной точки, а длина уса степень ее кривизны.
В первом случае путь представляет собой ломаную линию, во втором кривую. Для задания параметров кривой, выходящей из опорной точки, используются направляющие, в простонародье часто называемые усами. Направление уса задает касательную к дуге на выходе из опорной точки, а длина уса степень ее кривизны.
Направляющие, которые выходят из опорной точки, могут быть связаны между собой, то есть образовывать угол в 180 градусов. В таком случае в данной опорной точке мы получаем точку перегиба кривой. Направляющие могут быть развязаны, тогда они образуют любой заданный нами угол. Также может отсутствовать одна из них или обе. В этих случаях в опорной точке мы получим точку перелома кривой.
На рисунке приведены примеры, иллюстрирующие описанное выше:
- Ломаная линия.
- Кривая линия.
- Зависимость угла выхода кривой из опорной точки от положения направляющей.
- Зависимость кривизны кривой от длины направляющей.
- Точки перегиба кривой.

- Точки перелома кривой.
Инструменты Adobe Photoshop для работы с путями
Пути находятся на палитре Paths. Если начать строить новую кривую, когда ни один из путей не активен, кривая будет построена в автоматически создавшемся пути Work Path. Иначе кривая будет строиться в активном пути.
Обратите внимание: путь Work path может быть только один. Поэтому если вы его создадите, деактивируете и начнёте строить новую кривую, существующий Work Path будет уничтожен вместе со всеми содержащимися в нём кривыми. Вместо него Photoshop создаст новый Work Path с новым контуром.
Pen Tool или перышко основной инструмент для построения путей. Логика его работы проста. При первом клике мышью в месте нахождения пера ставится первая опорная точка пути без направляющих. При каждом последующем клике ставится очередная опорная точка пути без направляющих, соединенная с предыдущей точкой отрезком прямой. Если при клике не отпускать кнопку мыши и потянуть перо в сторону, то из новой опорной точки вытягивается пара направляющих, связанных не только по направлению, но и по длине. Направляющие можно растягивать и позиционировать до тех пор, пока не отпущена кнопка мыши. Если после установки точки и растягивания направляющих, не отпуская кнопку мыши, зажать клавишу Alt, задняя направляющая остается в текущей позиции, передняя отвязывается от нее и допускает самостоятельное позиционирование. Если отпустить клавишу Alt, привязка направляющих друг к другу восстанавливается. При отпускании кнопки мыши опорная точка и направляющие фиксируются в текущем положении, инструмент готов к постановке следующей точки.
Направляющие можно растягивать и позиционировать до тех пор, пока не отпущена кнопка мыши. Если после установки точки и растягивания направляющих, не отпуская кнопку мыши, зажать клавишу Alt, задняя направляющая остается в текущей позиции, передняя отвязывается от нее и допускает самостоятельное позиционирование. Если отпустить клавишу Alt, привязка направляющих друг к другу восстанавливается. При отпускании кнопки мыши опорная точка и направляющие фиксируются в текущем положении, инструмент готов к постановке следующей точки.
Чтобы замкнуть путь, надо навести перо на первую точку пути (рядом с изображением курсора появится маленький кружок) и кликнуть на ней. Чтобы прекратить строить путь, оставив его незамкнутым, выберите инструмент Direct Selection Tool и кликните в любом месте картинки, свободном от путей. Чтобы продолжить построение ранее созданного незамкнутого пути, кликните перышком на его крайней точке.
Freeform Pen Tool практически не представляет интереса при обтравке объектов, но подойдет иллюстраторам для построения вспомогательных путей, необходимых для художественной обработки картинки. Логика работы: рисуете произвольную кривую и сразу после отпускания кнопки мыши она превращается в путь.
Логика работы: рисуете произвольную кривую и сразу после отпускания кнопки мыши она превращается в путь.
Add/Delete Anchor Point Tool братья-близнецы. Предназначены для добавления/удаления опорных точек. Логика работы Add Anchor Point Tool: наведите инструмент на путь в любом его месте, кликните в этом месте пути добавится опорная точка. Длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы форма кривой сохранилась. Логика работы Delete Anchor Point Tool: кликните по опорной точке активного в данный момент пути эта опорная точка удалится. Длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы новый путь был максимально близок к исходному.
Обратите внимание: при удалении опорной точки путь изменяет свою форму, даже если точка была только что добавлена и форма пути в принципе могла быть сохранена без нее.
Convert Point Tool или галочка инструмент для работы с направляющими. Логика работы: кликните на опорную точку и, не отпуская кнопку мыши, потяните ее в сторону. Инструмент поведет себя так же, как перышко (см. выше). Кликните по опорной точке, имеющей направляющие они будут удалены. Кликните по крайней точке направляющей и, не отпуская кнопки мыши, потяните её направляющие для этой опорной точки будут развязаны, и вы сможете управлять одной из них.
Инструмент поведет себя так же, как перышко (см. выше). Кликните по опорной точке, имеющей направляющие они будут удалены. Кликните по крайней точке направляющей и, не отпуская кнопки мыши, потяните её направляющие для этой опорной точки будут развязаны, и вы сможете управлять одной из них.
Обратите внимание: вновь связать направляющие невозможно, вы можете только удалить направляющие для данной опорной точки и потом вытянуть их заново.
Path Selection Tool (аналог Selection Tool в Adobe Illustrator) или черная стрелка выделяет весь путь целиком и позволяет его двигать.
Direct Selection Tool или белая стрелка инструмент для работы с отдельными элементами пути. Позволяет выделять и передвигать их. Выделение элемента возможно либо непосредственным кликом на нем (для выделения дополнительных элементов кликните по ним, держа нажатой клавишу Shift), либо выделением области нажмите на кнопку мыши и, не отпуская, потяните курсор в сторону. После выделения нужной области отпустите кнопку мыши. Все элементы путей, попавшие в эту область, будут выделены.
Все элементы путей, попавшие в эту область, будут выделены.
Особенности работы:
- при выделении опорной точки показываются ее направляющие;
- при выделении криволинейного отрезка показываются задающие его направляющие;
- если направляющие развязаны, они правятся независимо друг от друга;
- если направляющие связаны, связка сохраняется только по направлению; по длине направляющиеправятся независимо друг от друга;
- если выделить прямолинейный отрезок и сдвинуть его, сдвинутся задающие его опорные точки;
- если выделить криволинейный отрезок и сдвинуть его, опорные точки останутся на месте, направляющие не изменят своего направления, но будут менять длину пропорционально сдвигу вдоль каждой из них, в результате изменится форма кривой.
Есть еще группа инструментов для построения путей стандартных форм: прямоугольники, эллипсы и т.д., но они подходят для обтравки еще меньше, чем Freeform Pen Tool, и интереса для нас не представляют.
Учитесь работать быстро
Мне не раз приходилось видеть, как пытаются строить пути начинающие обтравщики. Взяв перо, расставляют ломаную линию, грубо передающую контур объекта, переключаются на галочку и растягивают из каждой точки направляющие. В финале берется белая стрелка и начинается третий раунд ползания вдоль пути в попытках выставить его по контуру объекта. В результате: масса времени, потраченного зря на многократное прохождение вдоль пути, и упорное нежелание последнего садиться на контур. Сейчас я расскажу, как оптимизировать этот процесс, но сначала…
Немного истории.
Первая мышь была изобретена Дугласом Энгельбартом в Стэндфордском университете. Она имела одну кнопку. Это было в 1962 году. А в 1968 году он же продемонстрировал мышь с трёмя кнопками. По его словам, он хотел сделать пятикнопочную мышь. Дальше мышью занималась компания Xerox. В начале 70-х она стала комплектовать ею один из своих компьютеров. После приобретения у Xerox лицензии на использование оконного интерфейса (да-да, форточки придумала Xerox) перед Apple встал вопрос: сколько кнопок делать на мыши?
Я слышал историю, что команда Стива Джобса провела тест, который показал: наличие второй кнопки увеличивает количество ошибок оператора при работе с мышью в полтора раза. Не знаю, был ли такой тест в действительности, или роль сыграла лучшая эргономика, а может быть, все это было красивым маркетинговым ходом, но Apple сделала свою мышь однокнопочной.
Не знаю, был ли такой тест в действительности, или роль сыграла лучшая эргономика, а может быть, все это было красивым маркетинговым ходом, но Apple сделала свою мышь однокнопочной.
Вопрос расширения функциональности был решен красиво задействовали простаивающую руку. Под левую руку на клавиатуре поместили четыре клавиши (Command, Option, Control и Shift). Зажав их в различных комбинациях, оператор изменял функциональное назначение единственной кнопки мыши. В результате появилась мышь с 16 виртуальными кнопками. Можно сколько угодно смеяться над ретроградами из фруктовой компании, которые долго отказывались добавлять вторую кнопку, и доказывать удобство вызова контекстного меню правой кнопкой мыши без привлечения второй руки. Но иметь до шестнадцати инструментов, подвешенных на одной кнопке, в работе гораздо удобнее, чем одно контекстное меню. Разработчики программного обеспечения, сотрудничавшие с Apple (в том числе и Adobe), активно использовали эту идею в своих программных продуктах. Вместе с их адаптированными версиями она пришла и на платформу Windows.
Вместе с их адаптированными версиями она пришла и на платформу Windows.
Хотите работать с путями быстро забудьте обо всех инструментах, кроме пера! Не надо переключаться между ними. При нажатии комбинации управляющих клавиш перо может временно (пока нажаты клавиши) переключаться во все эти инструменты. Я приведу список для Mac’а, потренируйтесь, и вы найдете эквивалентные сокращения на PC (Mac Cmd соответствует PC Ctrl):
- Pen Tool + Cmd = Direct Selection Tool.
- Pen Tool + Alt = Convert Point Tool.
- Pen Tool + навести курсор на отрезок активного пути = Add Anchor Point Tool.
- Pen Tool + навести курсор на не концевую опорную точку активного пути = Delete Anchor Point Tool.
- Pen Tool + Ctrl = Выпадает меню из палитры Path.
- Pen Tool + Cmd+Alt+ однократный клик мыши на пути = Path Selection Tool выделяет данный путь целиком.
- Pen Tool + Cmd+Alt + клик мышью на путь и движение мыши, не отпуская кнопку = Direct Selection Tool с дублированием: выделяет данный путь и копирует его на новое место.

И еще одно очень важное клавиатурное сокращение. Если у вас выбран любой инструмент, кроме инструментов работы с текстом непосредственно в момент его редактирования, нажатие на пробел превращает его в лапу (Hand Tool). Таким образом, вы можете оперативно двигать перед собой область редактирования, не используя инструменты изменения масштаба изображения и прокрутки экрана.
Теперь, когда у нас в руках оказались все инструменты для работы с путями, поговорим об оптимальной последовательности создания пути. Предположим, что, глядя на контур объекта, вы уже представляете, в каких местах вам надо будет поставить опорные точки и как растянуть направляющие (об этом мы поговорим чуть позже). Сейчас разберем исключительно техническую последовательность операций.
1. Ставим первую точку пути и, не отпуская кнопку мыши, вытягиваем из нее направляющую с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
2. Ставим следующую опорную точку пути и, не отпуская кнопку мыши, вытягиваем из нее направляющие, ориентируясь на длину и направление задней направляющей так, чтобы образовавшийся криволинейный отрезок пути повторил контур объекта.
3а. Если это точка перегиба, отпускаем кнопку мыши и, зажав Cmd (временно получив таким образом Direct Selection Tool), исправляем длину передней направляющей последней опорной точки с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
3б. Если это точка перелома, не отпуская кнопку мыши и зажав Alt (см. логику работы Pen Tool), исправляем длину и направление передней направляющей последней опорной точки с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
4. Повторяем шаги 2-3, пока путь не будет построен.
Подробное описание выглядит несколько громоздко, но выполнение данной последовательности операций просто и эффективно.
В идеале нужно обрабатывать каждую точку в одно касание: поставили точку, выставили направляющие и больше к ней не возвращаемся. Конечно, в реальности приходится подправлять положение предыдущей точки (а то и двух) и ее направляющих, но надо стремиться делать это как можно реже.
По опыту обучения людей могу сказать, что самостоятельно поработав 2-3 дня и внимательно следя за выполнением данной методики, человек стабильно выходит на уровень среднего обтравщика. Технически он работает грамотно, инструменты применяет эффективно без потери времени на переключение между ними и возврат к уже построенным элементам пути и ему остается только развивать способность видеть, где надо ставить следующую точку и как растянуть направляющие, чтобы путь сел на контур объекта.
Сколько ставить точек, или Чем хороший путь отличается от плохого
Подавляющее большинство контуров реальных объектов (мы говорим прежде всего об обтравке фотографий, а не о рисовании дизайнером собственных композиций) имеют форму волны. Эта волна может быть разной. Пологой и почти неотличимой от прямой или крутой и напоминающей гребенку. Регулярной и повторяющейся, как синусоида, или случайной и непериодической, как складки на одежде. Но принципиально она все равно остается волной. Основная задача при построении пути: разбить волну на элементарные участки, каждый из которых хорошо аппроксимируется единичным (т.е. расположенным между соседними опорными точками) криволинейным отрезком кривой Безье.
Эта волна может быть разной. Пологой и почти неотличимой от прямой или крутой и напоминающей гребенку. Регулярной и повторяющейся, как синусоида, или случайной и непериодической, как складки на одежде. Но принципиально она все равно остается волной. Основная задача при построении пути: разбить волну на элементарные участки, каждый из которых хорошо аппроксимируется единичным (т.е. расположенным между соседними опорными точками) криволинейным отрезком кривой Безье.
Чтобы проще было в этом разобраться, посмотрите на рисунок:
На нем показаны некоторые характерные формы (примитивы) единичного отрезка. Естественно, это лишь капля в море: форм этих может быть бесконечное множество, но общую тенденцию можно заметить. Большинство таких примитивов представляют несколько искаженную четверть окружности. Исключение составляют две правые колонки, где приведены волнообразные формы. Но будьте осторожны: чем больше амплитуда такой волны, тем более вырожденной (прямолинейной) получается ее средняя часть.
После мысленного разбиения контура на подобные примитивы построение пути сводится к постановке опорных точек между ними и вытягиванию направляющих для придания примитивам необходимой формы. При этом в точке перегиба направляющие соседних примитивов должны быть связаны, то есть, направлены под одним и тем же углом.
Как я уже говорил, вся работа делается на лету: наметили примитив, сразу его построили, намечаем следующий. Чтобы не попадать в ситуации не знаю, куда теперь поставить следующую точку, каждый раз намечая текущий отрезок, прикиньте на 1-2 отрезка вперед. Попробуйте понаблюдать за изменением формы примитива, двигая направляющие, и прочувствовать ее. Это позволит вам понять, какие участки контура можно отобразить с помощью одного примитива, а какие нельзя, и, следовательно, придется разбивать на более короткие отрезки. Еще это сильно поможет с построением направляющей из первой точки отрезка (пункт 3а-3б в последовательности построения пути), ведь ее придется выставлять, еще не видя самого отрезка.
Не пугайтесь, все это проще делать, чем описывать. Тренируйтесь сразу на реальных работах. Во-первых, это имеет практическую пользу. Во-вторых, лучше откладывается в памяти. Через 2-3 десятка работ вы будете контурить уверенно и быстро. И всегда следите за соблюдением двух принципов:
- Не ставь лишних точек. Не строй 2 примитива там, где можно обойтись одним. Любая лишняя точка ухудшает плавность кривой, создает паразитные искажения и снижает пригодность пути к редактированию. Кроме того, это лишние движения мышью и потеря времени.
- Не жадничай. Ставь точку, если она нужна. Если участок контура невозможно передать одним примитивом, разбей его на несколько.
Многовариантность построений или, Чей путь лучше?
Дайте картинку десяти цветокорректорам и вы получите десять вариантов этой картинки. Все они могут быть хороши, но все они будут разными. То же самое происходит и с обтравкой: сколько человек будут контурить картинку столько различных путей получится. Даже один и тот же человек, обтравливающий одно и то же изображение, будет каждый раз делать другой путь.
Даже один и тот же человек, обтравливающий одно и то же изображение, будет каждый раз делать другой путь.
На рисунке приведены два варианта обтравочного контура для одной и той же фигуры. Их можно условно назвать контур по скатам и контур по гребням волны. Оба они имеют право на существование. Какой выбрать, зависит от множества факторов: привычки и пристрастия контурящего, точки входа пути на волну (если первая точка контура, попавшая на волну, будет находиться на гребне, то, скорее всего, дальше контур пойдет по гребням, если на скате, то по скатам), особенностей конкретной фигуры и т.д.
Этот простой пример хорошо иллюстрирует основную идею обтравки: неважно, как конкретно вы построили путь, важно, чтобы он хорошо передавал требуемую форму и был построен быстро.
Несколько размышлений о практической работе с путями
Про точки перегиба и точки перелома.
Точки перегиба (имеющие связанные направляющие) вам будут попадаться постоянно, точки перелома изредка, и перед тем как их поставить, вы должны четко определиться: Да, это именно точка перелома, и я ставлю ее совершенно осознанно. Лишние точки перелома создают отталкивающее ощущение будто картинка вырезана ножницами.
Лишние точки перелома создают отталкивающее ощущение будто картинка вырезана ножницами.
Точки перелома можно разделить на внутренние (когда угол, задаваемый контуром, направлен внутрь изображения) и внешние (когда угол, задаваемый контуром, выступает из изображения). Внутренние встречаются достаточно часто. Например, на пересечении объектов: столб на фоне горизонта; карандаш в руке; нога, закинутая на ногу; линейка, лежащая на краю листа, все эти объекты дадут на пересечении внутренние точки перелома.
С внешними ситуация обстоит гораздо сложнее. Они возникают, только если объект имеет ОЧЕНЬ острую кромку. Природе свойственна плавность линий, поэтому на природных объектах внешние точки перелома возможны только на защитных органах растений и животных и сколах хрупких материалов. Над вещами, созданными человеком, довлеют два фактора: несовершенство обработки и материалов, безопасность применения предметов. Поэтому на рукотворных объектах внешние точки перелома возникают или на режущих кромках (инструменты, оружие) или на достаточно плотных материалах после механической обработки (свежеобрезанный лист бумаги, обработанная на металлорежущем станке металлическая заготовка и т. д.).
д.).
Свою лепту вносит и масштаб предмета: на фотографии букета точка перелома на кончике шипа розы не только уместна, но и необходима. Когда тот же самый шип сфотографирован на весь кадр вместе с сидящей на нем тлей, точке перелома на нем не место.
Про длину направляющих
Из предыдущего повествования должно быть понятно, что практически все точки контура должны иметь связанные между собой направляющие (за исключением отдельных точек перелома, поставленных осторожно и осмысленно). Их направление определяется контуром объекта, а вот о длине стоит поговорить отдельно.
Если отрезок имеет достаточно большую кривизну (см. левый рисунок), вопросов не возникает: длина направляющих определяется кривизной примитива. Но если кривизна отрезка невелика (он близок к прямой), то на первый взгляд длина направляющей ничего не определяет и может быть любой от сколь угодно малой до равной длине самого отрезка (см. центральный рисунок).
Такая ситуация возникает, когда длина предыдущего отрезка сильно отличается от длины текущего. Поставив точку, вы вытягиваете из нее пару усов таким образом, чтобы посадить на контур предыдущий отрезок. Следующий отрезок кажется почти прямым и возникает соблазн не поправлять выходную направляющую (пропустить пункт 3а), а сразу перейти к построению следующей точки. В результате, если предыдущий отрезок был существенно короче текущего, направляющая получается маленькая, а если длиннее большая по сравнению с длиной текущего отрезка. Вот здесь и кроется небрежность, граничащая с ошибкой.
Поставив точку, вы вытягиваете из нее пару усов таким образом, чтобы посадить на контур предыдущий отрезок. Следующий отрезок кажется почти прямым и возникает соблазн не поправлять выходную направляющую (пропустить пункт 3а), а сразу перейти к построению следующей точки. В результате, если предыдущий отрезок был существенно короче текущего, направляющая получается маленькая, а если длиннее большая по сравнению с длиной текущего отрезка. Вот здесь и кроется небрежность, граничащая с ошибкой.
Путь становится трудноуправляемым. И даже при незначительных отклонениях позиции такой направляющей от оптимальной возникают неприятные искажения гладкости пути. Если направляющая слишком короткая, искажения появятся возле ее собственной опорной точки, если чересчур длинная на противоположном конце отрезка.
По опыту работы могу порекомендовать делать каждую такую направляющую 20-40%% от длины отрезка (см. правый рисунок). Точное понимание необходимой длины придет со временем.
Про скруглённые углы
Поскольку внешних точек перелома (т. е. внешних углов с очень острой кромкой) достаточно мало, а самих внешних углов хоть отбавляй, мы неизбежно приходим к необходимости строить скругленный угол. Есть несколько вариантов таких построений, и часть из них явно неудачные. Давайте их разберем.
е. внешних углов с очень острой кромкой) достаточно мало, а самих внешних углов хоть отбавляй, мы неизбежно приходим к необходимости строить скругленный угол. Есть несколько вариантов таких построений, и часть из них явно неудачные. Давайте их разберем.
Первое, что приходит в голову начинающему обтравщику (и я сам на заре туманной юности не был исключением) это поставить одну опорную точку в вершине угла, а потом просто растянуть из нее небольшие направляющие. На рисунке 1 хорошо видны негативные последствия таких действий: искажается форма сторон угла (они приобретают некоторую бочкообразность). При этом в вершине угла путь имеет большую кривизну (малый радиус округления), что воспринимается глазом как надлом контура. Полученный контур соответствует скорее не углу, а некоторой самостоятельной фигуре с контуром переменной кривизны, из чего можно сделать заключение: данный вариант построения неприемлем для задания контуров скругленного угла, но может применяться для построения контуров некоторых самостоятельных элементов изображения (таким приемом удобно контурить, например, лепестки некоторых цветков или лопасти винтов самолетов).
Для защиты сторон угла от искажений можно поставить на входе и выходе из зоны скругления дополнительные опорные точки (рисунок 2). Тут нас подстерегает вторая ошибка: из этих точек часто забывают вытянуть направляющие. Таким образом, возникают неоправданные точки перелома. Я специально немного сдвинул угловую точку, чтобы сделать более заметными искажения пути на выходе из зоны округления.
Растянем направляющие из граничных точек зоны округления (рисунок 3). Мы устраним эти искажения, но полученный контур все еще далек от оптимального. Наличие центральной точки в зоне округления приводит к тому, что длина направляющих у всех трех точек маленькая, контур трудно управляем, центральная точка лежит на плавной кривой практически постоянной кривизны, и поэтому является лишней и может быть безболезненно удалена (рисунок 4).
Итак, методом последовательных приближений, мы пришли к оптимальному построению: оно содержит минимум точек (т.е. минимум времени на построение), не искажает контур объекта (стороны угла прямые, округление плавное), обеспечивает хорошую управляемость пути (незначительные отклонения позиции направляющих от оптимальных не вызывают сильных искажений пути).
Еще один плюс такого построения: радиус скругления угла можно регулировать, не меняя позиции опорных точек, а изменяя только длину направляющих. Поэкспериментируйте: меняйте соотношение между расстоянием от опорных точек до вершины угла и длиной направляющих, посмотрите, как ведет себя путь, и приступайте к работе. По мере накопления опыта вы научитесь безошибочно определять оптимальные пропорции для различных форм округления.
Про прямые
Человек устроен так, что получает информацию с помощью глаз, а воспринимает с помощью мозга. Что из этого следует? Мы воспринимаем картинку не объективно, такой, как она есть в реальности, а субъективно додумывая некоторые вещи на основе наших знаний и опыта. Мы знаем, что: линия горизонта прямая; веревка, на которой подвешен груз (отвес) прямая; угол дома прямая; и т.д. Глядя на фотографию, мы воспринимаем все эти объекты как прямые линии… пока дело не доходит до обтравки.
Неидеальность моделей, оптические искажения все это приводит к тому, что на фотографиях не остается НИ ОДНОЙ прямой линии, все они имеют кривизну. Кривизна эта может быть очень маленькой, но она будет обязательно, и реальный контур на фотографии никогда не совпадет с математически заданной прямой. Если отрезок контура маленький по сравнению с размером изображения, кривизной можно пренебречь, но если он достаточно большой, при обтравке нам придется строить кривую.
Кривизна эта может быть очень маленькой, но она будет обязательно, и реальный контур на фотографии никогда не совпадет с математически заданной прямой. Если отрезок контура маленький по сравнению с размером изображения, кривизной можно пренебречь, но если он достаточно большой, при обтравке нам придется строить кривую.
Из приведенного рисунка легко понять, как можно просто решить эту проблему:
- Линия, воспринимаемая нами как прямая.
- Попытка аппроксимировать ее математически заданной прямой.
- Решение вопроса кривизны.
Поставьте в центре отрезка пути дополнительную опорную точку, растяните направляющие в соответствии с общим правилом 20-40%%, позиционируя среднюю точку и ее направляющие, посадите путь на контур объекта.
Замечу, что я описал все действия в последовательности, облегчающей понимание. В реальности вы должны все это проделать мысленно, а путь строить по обычной последовательности: начальная точка средняя точка вместе с направляющими конечная точка.
Наличие такой средней точки облегчает управление путем: вы можете подвинуть его на прямом участке, не затрагивая граничных точек, которые завязаны на задание соседних отрезков контура, так что изменение их положения может быть нежелательным. От себя могу добавить только одно пожелание: ставьте среднюю точку на всех достаточно протяженных псевдопрямых участках, даже если их кривизна очень мала. Это выработает необходимый навык автоматизма грамотного построения пути.
Про отклонение обтравочного пути от реального контура объекта. Техническая сторона вопроса.
Контур объекта это просто кладезь всевозможных дефектов и искажений. Нерезкость при непопадании в ГРИП, дифракция света, паразитные блики и рефлексы, хроматические аберрации объектива, следы от шарпинга все это в большей или меньшей степени вы найдете на границах объекта.
Обтравка хороший повод и возможность избавиться от этих искажений или хотя бы их части, наиболее бросающейся в глаза. Единственный момент: определитесь сразу, как вы будете использовать путь, чтобы понять, как его строить. Если вы собираетесь вырезать изображение точно по контуру пути, при его построении вам придется отступить от реального контура объекта, сразу срезая все дефекты, которые вы решили удалить. Если вы собираетесь применить дополнительные приемы (например сделать по пути выделение и завалить его внутрь), стройте путь по реальному контуру объекта, срезая лишь самые большие дефекты.
Если вы собираетесь вырезать изображение точно по контуру пути, при его построении вам придется отступить от реального контура объекта, сразу срезая все дефекты, которые вы решили удалить. Если вы собираетесь применить дополнительные приемы (например сделать по пути выделение и завалить его внутрь), стройте путь по реальному контуру объекта, срезая лишь самые большие дефекты.
Из личной практики:
- Никогда не травите объект при масштабе изображения на экране 100% и меньше. Или получится неаккуратно, или потеряете много времени на попытки посадить точки пути на контур.
- Оптимальный масштаб изображения на экране при обтравке объектов без мелкой детализации, снятых крупным планом 200%.
- Объекты с мелкой детализацией или снятые средним планом 300%.
- Очень детализированные объекты (или стоит задача сделать очень реалистично) 400%.
- В дальнейшем увеличении смысла нет, так как все равно никто это не рассмотрит.
Про степень детализации при обтравке. Художественная сторона вопроса.
Художественная сторона вопроса.
Вырезание объекта дает возможность не только избавиться от ненужных элементов изображения (например: шнур питания, торчащий из-за электроприбора, или лишние листики на ветке), но и приукрасить действительность, подтянув контур объекта к идеальному. Степень такой идеализации зависит только от вас.
Чем точнее вы сохраните исходный контур, тем более жизненно (вплоть до отталкивающих проявлений этой жизненности) будет выглядеть объект. Чем сильнее вы сгладите контур тем искусственнее и сказочнее он будет смотреться.
Из личной практики: мы однажды, делая фотографию одной довольно известной женщины, рисовали ей талию, срезая с каждого бока куски шириной почти в ладонь. А потом мои знакомые, встретив эту картинку в магазине, говорили мне: Да ладно, не такая уж она и толстая, как ты говорил.
Занимаясь художественной коррекцией контура, не забывайте одну очень важную вещь: контур как художественный объект живет не сам по себе, а в тесном взаимодействии с изображением объекта.
Простой пример: женщина в юбке, юбка сборит на бедрах, в результате мы видим эти сборки на изображении (за счет игры света и тени) и на контуре (волнистая линия с большой высотой волн). Оставлять, как есть, нельзя явно видно, что размер юбки маловат, сидит она плохо, женщина для нее толстовата; одним словом ужас. Обрезать контур гладкой кривой тоже нельзя: мозг человека сопоставит волнистую картинку и гладкий контур, обнаружит несоответствие, и, даже если наблюдатель этого не осознает, выдаст сигнал тревоги: смотришь на картинку и не понимаешь, вроде все нормально, но что-то ломает.
Лучший выход в такой ситуации: сохранить волнистость контура, но сделать его более гладким (уменьшить высоту волн). Мозг отметит наличие сборок на картинке, оценит их глубину и размеры по волнистости контура и выдаст заключение: сборки есть, они не глубокие, их наличие в этом месте нормально, юбка сидит хорошо, женщина стройная все в порядке.
Можно сформулировать одно достаточно простое правило: чем более искусственным по своему происхождению и новым является объект и чем из более твердого материала он сделан, тем сильнее можно сглаживать контур, сохраняя натуральность общего внешнего вида. Чем менее искусственным и новым является объект и чем из более мягкого материала он сделан, тем меньше возможность сгладить контур, сохраняя натуральность общего внешнего вида.
Чем менее искусственным и новым является объект и чем из более мягкого материала он сделан, тем меньше возможность сгладить контур, сохраняя натуральность общего внешнего вида.
Редактирование путей
Перед тем, как обсуждать использование путей в работе, давайте скажем пару слов о том, что можно делать с самими путями, как их редактировать.
Во-первых, править любой путь можно вручную. Если это незначительная коррекция, всё сведётся к небольшим манипуляциям с опорными точками и направляющими. Если требуется существенно изменить какой-то участок пути (например: контурили цветок, сразу отрезали листик, а потом решили его сохранить), удобнее будет поставить крайние точки исправляемого участка, удалить старый контур этого участка и, кликнув на одной из крайних точек пути (обязательно убедитесь, что вы продолжаете строить существующий путь, а не строите новый), продолжать его построение с чистого листа.
Во-вторых, редактировать пути можно стандартными средствами Photoshop. Когда путь активен, меню Edit \ Transform превращается в Edit \ Transform Path. Таким образом, к пути можно применять все стандартные трансформации, аналогичные трансформациям изображения.
Когда путь активен, меню Edit \ Transform превращается в Edit \ Transform Path. Таким образом, к пути можно применять все стандартные трансформации, аналогичные трансформациям изображения.
Важно помнить:
- если на палитре Paths выделен путь, но ни один из его контуров не активен (не выделен при помощи инструментов Path Selection Tool или Direct Selection Tool) трансформироваться будут все контуры пути;
- если выделена только часть контуров или их отдельные элементы трансформироваться будут только эти контура или элементы.
В-третьих, путь можно править с помощью Adobe Illustrator. Остановимся на этом способе поподробнее.
Построив путь, дайте команду File \ Export Paths to Illustrator. В дополнительном меню вы можете выбрать, какой из путей, находящихся на палитре Paths, вы хотите экспортировать, либо экспортировать все пути одновременно. В результате выполнения этой команды, вы получите файл ***.AI, который сможете открыть в Illustrator.
После открытия в Illustrator переключитесь в режим отображения View \ Outline и вы увидите ваш путь и четыре пары нарисованных под прямым углом друг к другу черточек. Это метки реза, они задают границы исходной картинки. Дайте команду Object \ Crop Area \ Release вместо меток реза на экране появится прямоугольник, соответствующий границам исходной картинки. Ни в коем случае не удаляйте его и не сдвигайте относительно него экспортированные пути после всех необходимых преобразований путей он позволит вам быстро и безболезненно вернуть их в исходную картинку, избежав проблем с позиционированием.
Когда вы будете готовы вернуть пути обратно в Photoshop, просто выделите их вместе с задающим формат прямоугольником, скопируйте (Copy) и вставьте (Paste) в Photoshop. В появившемся меню Paste выберите опцию Path. Ваш путь, скопированный из Illustrator, будет вставлен в активный в данный момент путь на палитре Paths, или, если ни один из путей в данный момент не активен в созданный заново путь Work Path (не забудьте, что такой путь может быть только один, и, если он уже был в вашем файле, старый путь Work Path будет уничтожен вместе со всем содержимым).
Важно!!! Обратите внимание. При любых операциях вставки (Paste) Photoshop позиционирует центр вставляемого объекта по центру видимой на экране области изображения. Поэтому, чтобы путь встал на прежнее место, необходимо, чтобы на экране была видна вся картинка. Проще говоря, перед тем, как вставлять путь, дайте команду View \ Fit on Screen (Cmd+0). Прямоугольник, соответствующий границам картинки, отцентрируется по этим же границам, а вместе с ним на свое место встанут все пути. В конце всех операций не забудьте удалить этот прямоугольник.
Теперь вернемся к главному вопросу: ради чего мы городили весь этот огород и что же можно делать с путями в Adobe Illustrator? Возможности обработки кривых в Illustrator гораздо богаче, чем аналогичные возможности в Photoshop, что вполне естественно для специализированной программы. Вы можете воспользоваться любыми из них. Какими конкретно зависит только от стоящей перед вами задачи и вашего воображения. Чтобы подтолкнуть его, приведу несколько примеров.
Пример 1. Равномерное раздувание пути наружу или заваливание его внутрь.
В полиграфии существует такое понятие: вылет. Если изображение стоит в край обрезного (или, что аналогично, вырубного) формата, оно должно продолжаться за линией реза (высечки) на некоторое расстояние (обычно 2-5 мм). Делается это для того, чтобы при отклонении ножа (штампа) от заданной линии реза (высечки) а такое отклонение бывает всегда из-за погрешностей оборудования у картинки не образовалась по краю белая полоса.
Для вырубки фигуры я построил путь по ее контуру (в дальнейшем этот путь использовался при изготовлении штанц-формы), штампом растиснул изображение фигуры по краю. Теперь мне надо обрезать изображение на расстоянии 2 миллиметра от контура высечки, чтобы все выглядело аккуратно и работать печатникам и высекальщикам было легче. То есть, мне нужен путь, отстоящий на 2 миллиметра наружу от уже имеющегося.
Экспортирую контур высечки в Illustrator, выделяю его, даю команду Object \ Path \ Offset Path, в поле Offset появившегося меню задаю 2 mm, удаляю исходный путь, новый путь перебрасываю в Photoshop. Задача решена.
Обратная ситуация: делаю изоляцию, строю путь для вырезания предмета. При вырезании слегка размываю границу, чтобы не было эффекта картинки, вырезанной ножницами. При этом я хочу сохранить для заказчика путь, по которому он сможет качественно вырезать картинку. Оставлять уже построенный путь нельзя из-за размытия границы картинки при вырезании по этому пути на границе объекта получится тоненький ореол, имеющий цвет фона. Решением проблемы может стать новый путь, равномерно заваленный внутрь относительно исходного на 1-2 пикселя.
При разрешении картинки 300 dpi один пиксель имеет размер 25,4 мм / 300 = 0,09 мм. Производим все операции, описанные выше, только в поле Offset вводим значение -0,09 mm (-0,18 mm если надо сдвинуть путь на 2 пикселя). Задача решена.
Пример 2. Пересекающиеся друг с другом и самопересекающийся пути.
Предположим, передо мной стоит задача оконтурить свадебные кольца. Все помнят, как выглядит такой объект. При обычном подходе мы сначала обтравили бы их общий контур, а после этого начали бы травить дырки. Этот вариант совершенно честный и имеет право на жизнь, однако, есть одно НО.
Построить контур правильной фигуры (например, круга) из отдельных частей так, чтобы визуально он не выглядел поломанным, достаточно сложно. Во всяком случае, гораздо сложнее, чем построить этот контур целиком. Я пойду простым путем: построю контуры для каждого кольца отдельно. Таким образом, я получу четыре пересекающиеся окружности по одной внешней и одной внутренней для каждого из двух колец. Чтобы избавиться от пересечений и получить общий контур, я экспортирую полученный путь в Illustrator.
Выделю кривые, соответствующие внутренним контурам, и вытащу их наверх командой Object \ Arrange \ Bring to Front. Дальнейшие манипуляции будут происходить на палитре Pathfinder: для каждого кольца я выделю оба контура (внутренний и внешний) и дам команду Subtract from shape Area (не забывая зажать при этом Alt). Затем выделю обе получившиеся фигуры и дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Вам кажется, что это слишком сложный путь для обтравки обручальных колец? Хорошо, подождем, пока вам не придется контурить олимпийские (надеюсь, все помнят, как выглядит эмблема олимпийского движения).
Похожая ситуация возникает при обтравке длинных гибких предметов, свернутых в несколько больших петель. Проще говоря, веревка или провод, свернутые в несколько свободных больших колец, лежащих друг на друге. В такой ситуации образуется много точек самопересечения и, соответственно, много внутренних областей фона, подлежащих вырезке.
Я использую такой же подход, как в случае с кольцами: буду контурить веревку целиком. Начиная с одного её конца, контурю всю ее левую сторону, закругляю контур на втором конце, контурю всю правую сторону и, дойдя до первого конца веревки, замыкаю контур.
В результате получается контур с множественными самопересечениями, следующая задача избавиться от них. Для этого: экспортирую путь в Illustrator, выделю его и дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Пример 3. Контурение объектов постоянной ширины.
Рассмотрим фотографию той же самой веревки. Если она сделана в лоб (то есть перспективные искажения малы) и имеет практически постоянную ширину, можно поступить еще проще. Вместо того, чтобы контурить обе ее границы, я просто построю осевую линию (кривую, проходящую по центру веревки), измерю ширину веревки (пусть она будет равна X мм) экспортирую путь в Illustrator, выделю его, на палитре Stroke задам параметр Weight равным X mm, дам команду Object \ Path \ Outline Stroke (или Object \ Expand), дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Еще более впечатляющим действие этого метода будет, если мне надо оконтурить сетку. Вместо обрисовки каждой составляющей ее лески (я уже не говорю про контурение дырочек) я построю для них осевые. Далее по тексту, приведенному выше. Мало того, что количество работы по построению сокращается в два раза, сетка будет выглядеть более аккуратной за счет постоянной ширины лесок. Не переживайте за натурализм изображения: он будет достигнут за счет изгибов лесок, а постоянство их ширины просто уберет с картинки ненужное дребезжание.
Вы считаете, что приведенные мной примеры надуманы и в реальной жизни не встречаются? Поздравляю вас вы проживете еще много счастливых лет, так как вы еще очень молоды. Все приведенные выше примеры взяты мной из опыта моей собственной практической работы.
Возможно, в будущем подобные операции можно будет проводить прямо в Photoshop’е. Это еще не повод отказываться от возможностей обработки путей, предоставляемых Illustrator’ом. Photoshop и Illustrator всегда были программами-братьями, а после коренной переделки интерфейса Illustrator’а (это произошло в его восьмой версии) под Photoshop они, можно сказать, стали близнецами. И выражается это не только во внешнем сходстве. В наше время вы вряд ли найдете специалиста, владеющего одной из этих программ и совершенно не знающего другой. Поэтому параллельно с Photoshop’ом обязательно изучайте Illustrator. Будет просто обидно, если, освоив работу с кривыми Безье (краеугольным камнем любого векторного редактора), вы остановитесь перед изучением набора дополнительных палитр и команд.
Что можно делать при помощи путей
Было бы серьезным упущением рассказать, как строить путь, и обойти стороной вопрос: А ради чего мы все это делали? Давайте, наконец, поговорим о том, для чего же нужны пути и что можно делать с их помощью.
Clipping Path
Начнем с их первородной, но в наше время отошедшей на задний план, задачи: команды Clipping Path.
Я не знаю, была ли такая команда (да и сами пути) в версии Photoshop 2, но в Photoshop 3.0, с которой я начинал свою работу, она была точно. В те суровые времена машина, имевшая оперативную память в 64 мегабайта, уже считалась графической станцией. На моей Quadr’е стояло 48, при этом она ещё и выступала в роли принт-сервера на весь пре-пресс. А 128 или даже 256 мегабайт были пределом мечтаний большинства цветокорректоров и ретушеров. Операторы серьезно задумывались перед созданием в файле каждого нового слоя, вопрос выбора между разрешением 250 и 300 dpi был актуальным всегда, а фильтр Gaussian Blur на формате А4 мог обрабатываться по несколько минут.
В таких условиях не могло быть и речи о больших (размером в полосу или разворот) коллажах, а ставить вырезанные картинки поверх фона все равно хотелось. Вот здесь и приходили на помощь пути и команда Clipping Path. Что же это такое?
CLIPPING PATH это атрибут, присваиваемый одному из путей. Означает он следующее: программа (например Adobe Illustrator, Quark XPress и т.д.), понимающая язык PostScript, при подстановке картинки, содержащей путь с таким атрибутом и сохраненной в формате Photoshop EPS (ОБЯЗАТЕЛЬНО!), воспринимает его как команду вырезать картинку по контуру этого пути. Сделайте картинку с Clipping Path, сохраните ее, например, в EPS, TIF и JPG, подставьте все три картинки в документ Illustrator (FilePlace) и вы увидите, как это выглядит. Картинки, сохраненные в TIF и JPG, будут отображаться целиком, а сохраненная в EPS обрезана по контуру пути.
Смотрится это не очень красиво (картинка по контуру обрезается жестко, как будто ножницами), но в 1996 году это устраивало практически всех.
После появления PostScript Level 3, поддерживающего прозрачность, появилась возможность вставлять в верстку картинки с плавно размытыми краями. Да и возросшие мощности компьютеров позволили делать коллажи только в Photoshop, и Clipping Path тихо отошел на задний план.
Vector Mask
Второй (и, по-моему, последней) возможностью непосредственного применения путей в Photoshop’е является Векторная маска. Может применяться как к отдельным слоям, так и к группам слоев. Она оставляет часть изображения, содержащуюся внутри контура пути, остальное маскирует. Возможны другие варианты маскирования в зависимости от настроек пути. Имеет те же минусы, что и Clipping Path: жесткая, выглядящая очень ненатурально обрезка по контуру. Вследствие этого чаще всего применяется или дизайнерами при изготовлении макетов в Photoshop’е (когда такая обрезка задумана), или во вспомогательно-технологических целях (например: при создании коллажа нижний объект выглядывает из-под верхнего в ненадлежащем месте, этот кусок удобно отрезать при помощи векторной маски, тем самым сохранив само изображение, которое может пригодиться в ходе работы).
Vector Mask может применяться совместно с Layer Mask. Чтобы создать векторную маску, на палитре Layers выберите слой (или группу слоев), к которым вы хотите ее применить, на палитре Paths выберите путь, который должен послужить основой для векторной маски, и дайте команду Layers \ Vector Mask \ Current Path.
Stroke Path
Очень полезной является возможность обвести контур пути большинством инструментов ручного редактирования (начиная от кисточки и карандаша и заканчивая пальцем и инструментом быстрой селекции). Команда Stroke Path вызывается из выпадающего меню после нажатия на стрелку в правом верхнем углу палитры Paths. В появляющемся окне выбираете инструмент, которым вы хотите обрисовать контур пути. Прорисовка происходит с теми параметрами работы инструмента, которые он имеет на момент отдачи команды, поэтому настроить эти параметры надо заблаговременно.
От друзей, учившихся в МГТУ имени Баумана, я слышал историю о профессоре начертательной геометрии. Это был человек в преклонном возрасте, вследствие чего у него постоянно тряслись руки… пока он не брал карандаш. А потом он начинал наносить на чертеж штриховку без линейки, от руки, каждую линию он рисовал в одно движение, причем линии получались будто вычерченные по линейке, шли с интервалом по ГОСТу, начинались и заканчивались точно на контуре детали. И делал он это с такой скоростью, с какой хороший картежник сдает карты. Если вы не принадлежите к числу таких людей с железной рукой, команда Stroke Path будет вам верным помощником. Для развития творческого подхода укажу еще один возможный путь ее применения. Перейдите в режим быстрой маски и поэкспериментируйте в ней. Возможности по формированию выделений ограничиваются только вашей фантазией.
Make Selection
Я специально оставил рассказ об этом способе применения путей напоследок, так как считаю, что это самый серьезный ресурс для их использования. Механизм работы этой команды очень прост: строите путь, нажимаете стрелку в правом верхнем углу палитры Paths, в выпадающем меню выбираете команду Make Selection, в дополнительно появляющемся меню задаете степень размытия границы Feather Radius (я всегда держу этот параметр равным 0, а потом отдельно размываю границу селекции на нужную величину) и сглаживание Anti-aliased (обязательно поставьте эту галочку!). Выделение готово.
Если один или несколько контуров в пути, с которым вы работаете, активны выделение будет сформировано только для них. Если ни один из контуров не активен выделение будет сформировано для всех контуров пути. В зонах, окруженных несколькими путями, область будет выделена в соответствии с их настройками на палитре Options инструмента Pen Tool. Можно сделать выделение, просто кликнув по соответствующему пути на палитре Paths при нажатой клавише Ctrl (для Mac’a). Я лично так и делаю экономит время. Поэтому и держу Feather Radius равным нулю.
Даже если бы с помощью путей нельзя было делать ничего, кроме выделений, их стоило бы придумать. Да простят меня любители данных инструментов, но я считаю, что Magnetic Lasso, Magic Wand и подобные им, чудо какие замечательные и так облегчающие жизнь, годятся только для изготовления превью и набросков или при газетном подходе (работы много, времени мало, качество не имеет значения). Это мое личное мнение, основанное на моем опыте работы, и я никого не призываю соглашаться с ним или спорить со мной. Имея достаточно примитивные алгоритмы работы и минимальное количество настроек, они позволяют добиться хоть какого-то качества выделения, только если изображение обеспечивает им очень тепличные условия работы. Для получения действительно качественного выделения необходима ручная обтравка.
При построении выделения пути имеют явные преимущества и перед инструментом Lasso. С их помощью ломаные линии строятся как минимум не медленнее, а кривые гораздо быстрее и, что особенно важно, гораздо аккуратнее, чем с помощью Lasso. Дополнительными аргументами в пользу путей являются: возможность легко редактировать путь для изменения зоны выделения и малый размер, занимаемый путем в файле при его сохранении (по сравнению с сохранением селекции в альфа-канале).
Тем, кто еще не освоил работу с путями и, считая этот инструмент очень сложным, продолжает работать с различными разновидностями инструмента Lasso или рисовать в быстрой маске, могу сказать только одно: затратив два-три дня вы очень быстро отобьете это время за счет ускорения работы, не говоря уже про ее качество и удобство. При этом, с опытом ваша работа будет становиться все быстрее и быстрее, соответственно, выигрыш во времени все больше и больше.
И последнее замечание по поводу обратной операции: автоматическое построение пути по имеющемуся выделению. С годами Photoshop учится делать это все лучше и лучше. Если третья версия строила путь по круглому выделению в виде полигона с сотнями точек, то CS3 обходится всего десятком. Но результат его работы все еще далек от ручной трассировки. Поэтому, если во главе угла стоит качество, не соблазняйтесь предложениями автоматизации, помните поговорку: Хочешь сделать что-то хорошо сделай это сам.
Как сделать изолят
Здесь описана последовательность операций, которую я произвожу для изоляции (вырезания) объекта. Возможно, она пригодится вам в работе или вы возьмете себе на вооружение отдельные приемы из нее. Итак, чтобы вырезать объект, я:
- Дублирую слой Background и всю работу с объектом произвожу на отдельном слое. Не удаляю ничего из картинки вплоть до отдачи файла в дальнейшую работу. Вместо этого использую Layer Mask. Всегда есть возможность откатиться и вернуть удаленную часть изображения.
- Сначала все явные границы, то есть, все, кроме волос и прочих лохматостей, обтравливаю путем. При этом сглаживаю границы объекта, если нужно, убирая явные дефекты модели или композиции, но не заваливаю путь внутрь относительно контура картинки.
- Когда путь готов, делаю из него выделение с параметром Feather=0. Далее команда Select \ Modify \ Contract с параметром Contract By в 1 пиксель (для больших картинок бывает 2, редко и для очень больших картинок 3). Таким образом, выделение заваливается внутрь контура изображения равномерно.
Примечание: если вам не надо переносить вырезанный объект на другую картинку, а просто требуется отделить его от фона для производства над фоном каких-либо операций (например: выбелить фон до чистого белого), этот пункт можно пропустить.
- Даю размывку границ выделения Select \ Modify \ Feather с тем же значением параметра, как и на предыдущем шаге.
Примечание: иногда бывает полезно дать размытие меньше, чем сжатие выделения, например: Contract=2, Feather=1, но это нужно смотреть по конкретной картинке.
- Делаю маску слоя по существующему выделению Layer \ Layer Mask \ Reveal Selection. Если в отдельных местах результат не устраивает можно поправить вручную, рисуя кисточкой прямо в маске или откорректировать путь и повторить шаги 3-4.
- Когда на картинке присутствуют волосы строя путь, оставляю вокруг них поле и формирую область выделения волос (а точнее область выделения поля, оставшегося вокруг волос) отдельным способом. Способов таких достаточно много, но это тема отдельного разговора.
- Перед тем, как отдать файл в дальнейшую работу, даю команду Layer \ Layer Mask \ Apply.
Андрей Журавлёв
Апрель 2008 г.
Первоисточник:
http://www.microstock.ru/articles/72.html
Редакция — сентябрь 2009 г.
Создайте себе или в подарок фотокнигу заказать онлайн которую, Вы можете на нашем сайте.
27 советов по обработке фото в Фотошопе для начинающих
Что главное при обработке фото в Фотошопе? Главное — это результат, и величие Adobe Photoshop в том, что одной и той же картинки можно добиться абсолютно разными способами. Обрабатывая фотографию в Фотошопе, вы рискуете засесть с одним эффектом на час, или же прийти к финишу всего через пару минут. ?️
Именно детали работы в photoshop, мелочи — это то, чего так не хватает в обработке фото новичкам, что нарабатывается только опытом и грамотными советами. Что-ж, с опытом у меня порядок, и я покажу, как работать в фотошопе для начинающих, и какие нюансы при работе с Adobe Photoshop действительно важны. ?
Ниже вы найдёте список 27 действительно полезных советов по работе в Фотошоп для начинающих. Поехали ?
Настройка Adobe Photoshop: что включить для комфортной работы
Обработка фотографий в Фотошопе — процесс, хоть и увлекательный, но во многом рутинный. И чтобы вашему творчеству ничего не мешало, фотошоп летал, а глаза не вглядывались в мелкие детали, я всегда советую начинать настройку Photoshop с интерфейса и производительности.
- С вероятностью близкой к 100%, на компьютере, где вы будете учится обработки фото в Фотошоп, будет графическое ядро. Что это такое, нам сейчас не важно, важно чтобы оно всегда было включено. Даже на очень древнем ПК это сильно поможет производительности Adobe Photoshop, что заметно снизит вашу нервозность. Пройдите в настройки, и проверьте заветную галочку: Редактирование — Установки — Производительность. ?
- Не портите глаза — подберите оптимальный масштаб интерфейса. В Adobe Photoshop эта настройка находится в меню Редактирование — Установки — Интерфейс.
Там же вы можете настроить цвет окна Adobe Photoshop. Модный нынче тёмный вариант хорош — я сам им пользуюсь, и при обработке фото люблю чтобы Фотошоп не отвлекал от фотографии слишком яркими меню. Однако помните, что в условиях офисного, или любого яркого освещения, вашим глазам будет легче со светлым вариантом интерфейса.
При желании, я мог бы написать книгу, сколько всего можно настроить в Фотошопе перед началом работы. Но — мы ведь здесь не за этим? Так или иначе, для обучению обработки фотографий, нужно начать. Взаимодействие панелей, настроек, тонкости настройки палитр, цветов, и рабочей среды — всё это придёт с пониманием механики работы графического редактора.
Adobe Photoshop для начинающих: работа со слоями
Если меня спросят, что такое самое главное, отличает Фотошоп от любого редактора в вашем мобильнике, например, от того же Snapseed, я без колебаний отвечу — продвинутая работа со слоями.
- Выучите клавиатурные сокращения Adobe Photoshop. Лень учить все? Запомните тогда пока только Ctrl + J — эта команда дублирования активного слоя. Уже одна она значительно ускорит обработку каждой фотографии в фотошопе. Обычно это первое действие, которое я совершаю, приступая к обработке фото в photoshop.
В этом руководстве я показываю всё на примере русской версии Adobe Photoshop, однако по факту сам всегда пользовался только английской. Имейте в виду, если вы, как и я, решитесь изучить фотошоп в оригинале — горячие клавиши будут работать только при английской раскладке. То же касается и обработки фото в лайтруме.
- Вам не обязательно учить все типы масок сразу. Более того, для обработки фото в фотошопе вам вообще не обязательно уметь пользоваться масками слоёв. Выкиньте этот пункт из своего обучения.
- Помните о существовании корректирующих слоёв. На мой вкус — они только замедляют работу, но, думаю, это потому что я отлично представляю себе в уме результат, который хочу добиться при обработке фото в фотошопе.
Для начинающих же, работать в фотошопе будет удобнее, имея возможность внести изменения к какую-то настройку не отматывая весь прогресс работ. Именно для этого и предназначены корректирующие слои. Это позволяет экспериментировать с фото и находить нужное вам видение результата.
- Режим смешения слоёв — очень важная и полезная штука. Если вы поймёте принцип работы разных наложений — сможете добиваться затейливых эффектов в Photoshop буквально в пару кликов. Рекомендую начать с изучения режимов Перекрытие (Overlay), Умножение (Multiply), и Экран (Screen).
Кстати, по статистике, я редко ставлю для режима смешения слоев прозрачность в 100% — обычно это значения от 5 до 75 процентов.
Обработка фото в фотошоп: вырезание объектов
Зачем вообще обрабатывать фотографии в Фотошоп? Есть же Lightroom, там всё специально заточено для «цифровой проявки» ваших снимков, есть фильтры в соцсетях, множество другого софта?
В большинстве случаев Photoshop используют для глубокой обработки фото, или же различной обработки разных его частей, создания коллажей и комплексных эффектов.
Я сам выгружаю из Lightroom несколько вариантов фотографии, а потом собираю их воедино в Adobe Photoshop. Это получается быстрее и намного качественнее, а для меня важно, чтобы увеличив фотографию, вы не обнаружили изъянов. Лучшая обработка фотографии в фотошоп — это та обработка, которой не видно.
Ну да я отвлёкся — суть сказанного в том, что для любого из этих действий, вам потребуется вырезать объект, его часть, или элемент. И это тоже своего рода искусство.
- Не вырезайте пером! Все без исключения курсы, которые я видел, говорят вам вырезать объекты пером, и только им. Почему? А потому что эти ребята просто переписывают друг у друга, чтобы продать курс вам! На самом деле научится вменяемо управлять пером довольно сложно, а для новичка в Фотошопе так это вообще непосильная задача. ?
Что же делать? Включите лассо, поставьте в режим углов и задайте растушевку краёв, в среднем от 1 до 3 пикселей. Всё, выделяйте и вырезайте. Так вы создадите по сути простую маску, даже без слоя для неё, а вам именно это и нужно.
- Не борщите с волшебной палочкой. Да, этот инструмент позволяет быстро выделить область со схожими цветами, но им нужно пользоваться умело, иначе вы получите очень острые края выделений, и это будет бросаться в глаза после обработки. Избегайте крайних значений для параметра схожести пикселей.
- Не используйте плагинов для вырезания, пока не научитесь вырезать без их применения. Думаю, тут комментарии излишни — сначала нужно понять базовую механику, а потом уже лезть в дебри.
- Помните, я говорил, что маски вам не понадобятся? Я несколько слукавил — серьезные маски не понадобятся, а вот «режим быстрой маски» очень даже полезен при обработке фото в фотошопе. Он позволяет проверить наглядно, какой объект вы выделили, каковы границы размытия. Нажмите Q на клавиатуре, область выделения станет красной, это и есть ваша быстрая маска. С этим режимом можно придумать немало быстрых и эффективных фокусов, но, пожалуй — это тема для отдельной статьи.
Обработка фото в фотошоп: фильтры и цвета
На заре цифровой фотографии, пятнадцать — двадцать лет назад, фильтры в фотошоп были самым популярным способом обработать свои фото. Забавно что их основной комплект и образ действия за эти 20 лет нисколько не изменились. ?
Фильтры в Adobe photoshop: зачем нужны и как использовать
- Забудьте про большинство фильтров. Это не значит, что в фильтры не нужны вовсе, нет. Но зачастую при обработке фото в фотошопе я задействую всего несколько, и они прямо направленны на использование при ретуши или улучшение качества фотографии. Это фильтры групп Размытие (Blur), Резкость (Shaprness), и Шум (Noise).
- Размытие по Гауссу — наверное мой любимый фильтр. Однако для разных случаев нужны разные типы размытия. Это как раз то, чем работа с Фотошоп отличается от обработки фото в Лайтруме. В Lightroom тип размытия всего один и его настройки сильно ограничены, а в фотошоп только стандартных насчитывается дюжина, а ведь в них еще и разные настройки. ??
- Резкость. Совет — увеличьте изображение вдвое, а потом уже настраивайте резкость. При обработке фото в фотошопе важно не только не потерять детали, но и не сделать хуже чем было до. Применяйте фильтры для повышения резкости только в случаях если без этого не обойтись.
- Фильтр генерации шумов в фотошопе я бы вообще не советовал начинающим. Без опыта вы рискуете не добавить фотографии фактурности, а просто свести его к более низкому качеству.
Настройка цвета в фотошопе
Если говорить о настройке цвета в Photoshop, то тут есть пара важных аспектов. Это совсем не то, что волнует начинающего, но, думаю, эта информация будет полезна:
- Вы слышали по CMYK, HSL, или про RGB? Про цветовую модель HSL я даже писал в отдельной статье. Это тип цветового профиля, который берет своё начало в принципах принтерной печати. Не вдаваясь в подробности, скажу: при обработке фото в фотошопе, всегда используйте цветовой режим RGB. ?
- В случае, если вам нужно выбрать цветовой профиль для работы в фотошоп, выбирайте sRGB, иногда ещё его называют sRGB IE-что-то-там. Никогда не выбирайте цвета Adobe RGB. Не смотря на то что он носит то же название что и Adobe Photoshop, это не тот профиль, который вам нужен, хотя в плане совместимости я бы поставил его на почетное второе место.
Обработка фото в Photoshop Camera Raw
Говоря об обработке фото в фотошопе, сложно не упомянуть и один из его компонентов, тем более что и начинающие фотографы на сегодня могут снимать в raw формате. ?
Конечно, это тема для отдельной статьи, но вот пара пунктов которые новичкам нужно знать об обработке фото в Photoshop Camera Raw:
- Adobe Photoshop Camera Raw — то самый известный плагин для фотошопа, без всяких преувеличений. Разрабатывает и поддерживает его Adobe. Это своего рода «проявочная» студия для цифровых фотографий и работает он с специальным форматом файла — raw. В нём сохраняется очень много настроек, и это даёт больший простор для манёвров на пост-обработке.
- Большой брат Camera Raw — это конечно же Лайтрум, у меня про него есть немало статей. Если вы фотограф, или собираетесь им стать, знайте — и camera raw, и Adobe Lightroom дают примерно одни и те же инструменты, и овладев одним, вы без труда разберетесь и со вторым.
Продуктивная работа в Adobe Photoshop
Ваша работа в Фотошопе должна во-первых, вам нравиться. Во-вторых — нравиться другим. Можно фантастически обработать фото в фотошоп, но, что-то напутать, и выходной файл можно будет разве что поставить на заставку в apple watch или каком-нибудь фитнес-браслете с дисплеем в 2 дюйма. Или же сделать всё хорошо и качественно, но убить на это половину недели. ⏱️
В идеале работа в фотошоп, даже если вы начинающий, не должна вас отягощать, но при этом быть эффективной. Вот еще несколько советов как этого добиться:
- Полюбите Смарт-обьекты. Они позволят вам сохранить максимальное качество фотографии минимальными усилиями. Чаще я использую смарт-объекты в дизайне, при вёрстке макетов это более оправдано. Но и при обработке фотографий, или тем более создании коллажей, они очень пригодятся и не дадут пропасть качеству.
- Не заморачивайтесь с Кривыми. Правда, не надо. Есть множество способов сделать то же самое, что и через инструмент кривых, только более понятным новичкам способом. Фотошоп для начинающих не должен быть слишком сложен.
- Научитесь пользоваться клавиатурными сокращениями и полюбите их. ⌨️ Я уже упоминал несколько, и вот вам еще одно сочетание из разряда маст-хэв. Space (он же пробел), нажав и удерживая который вы сможете перемещать рабочую плоскость мышкой. Этот совет помогает про детальной обработке фото в фотошоп — вы сможете работать при высоком масштабе, не отвлекаясь и просто прокручивая фото.
- Всегда, без исключений, знайте с каким размеров фотографии вы работаете. Думайте, в каком разрешении и каком качестве вам нужен выходной файл. Нет смысла обрабатывать фото в фотошопе до мельчайших деталей, если результат планируется только для размещения в сторис в инстаграме. В идеале вообще, уменьшите фото перед началом работы до размера, в два раза (но не больше) превышающего нужный результат.
- Не заморачивайтесь алгоритмами пережатия при изменении размера фото. Чем бикубический ресамплинг отличается от билинейного я даже писать не буду — скука смертная. Пусть всегда стоит авто — так вы сэкономите время и душевные силы.
- Ещё один совет по работе — по возможности уменьшайте и увеличивайте на кратные величины, 25% 50%, 100%, 200% — так фотография будет более плавной.
- Работайте в полноэкранном (развёрнутом не на часть экрана) режиме. Казалось бы, для софта по обработке фотографий, вещь весьма очевидная — вы должны иметь возможность разглядеть как можно больше деталей. Однако — может для кого это будет открытием.
- Меньше теории — больше практики. Старайтесь чаще обрабатывать фото в фотошопе, пусть Adobe Photoshop станет своего рода вашей «настольной книгой». У меня фотошоп вообще не закрывается, и всегда висит свёрнутым.
- Фотошоп принадлежит к семейству программ Adobe, которые распространяются по ежемесячной, или ежегодной подписке. Существуют способы, как фотографам, даже начинающим, заполучить бесплатный доступ, я об этом писал.
Кроме того, вам не обязательно платить и за Лайтрум — возьмите подписку только с Adobe Photoshop, в нём по умолчанию уже будет Camera Raw. Научитесь обрабатывать фото в фотошоп и Camera Raw — значит будете уметь это и в Лайтруме — там одни и те же инструменты и одинаковый интерфейс.
Пошаговая обработка фото в Фотошопе
Помню, один друг, зная о моей работе и увлечениях, как-то спросил:
— Вань, а можно я рядом посижу, пока ты фотки обрабатывать будешь?
Я весьма удивился, говорю: — А зачем, собственно?
— Ну, посмотрю, как ты это делаешь. Что нажимаешь, и всё такое.
Особенно моего друга привлекала обработка портретов, ну и красивые женские фигурки. Действительно, сомневаюсь, заинтересовал ли бы его процесс подбора цветов для крыльев чайки, или оттенок оранжевого для брёвен в пейзаже.
И в общем-то я его не виню, обработка женских портретов в фотошопе — едва-ли не самое частое его применение.
Мой порядок обработки фото в фотошоп
- Ctrl+J — скопируем главный слой с фото, так мы будем производить манипуляции не с основной картинкой, но с её копией, и сможем быстро отследить как изменилась картинка или задать нужный процент совмещения для всех изменений вкупе.
- Ctrl + L — настроим уровни яркости, точки белого и черного. Это тоже обязательный пункт для меня при обработке фото в фотошопе — я хочу быть уверен что изображение не слишком светлое и не слишком тёмное. Для этого также можно использовать кривые, но дело вкуса и привычки.
- Shift+Ctrl+B — автоматическая цветовая коррекция никогда не бывает лишней. Проверьте, может быть с новым балансом белого будет интереснее?
Дальше следуют все остальные манипуляции — будь то ретушь, работа с фоном, размытием или даже искусственные солнечные блики (которые кстати до сих пор еще в моде).
Adobe Photoshop: обработка фото и Creative Cloud
Я не люблю писать «заключения» или выводы для статей, это получается так, как будто мне надоедает рассказывать, а ведь это не так. Но об обработке фотографий в фотошопе написана ни одна книга, и в одну статью, это, увы, не вместить.
Подытожив, я скажу что Adobe Photoshop CC — это действительно грандиозный программный комплекс нашего времени, в нём сочетаются передовые идеи и тренды, классическая математика, пухлые губы моделей и сухие цифры оттенков этих губ.
Фильтр размытия Гауса, например, основан на функции авторства одноимённого математика, который родился еще при Римской Империи. При этом он отлично работает с 100-мегапиксельными фото сверхсовременных камер, а большинство новейших графических планшетов 2021 года подключаются к Adobe Photoshop просто на лету.
Ещё важно то, что компания Adobe с каждым годом совершенствует свои сервисы, и сегодня вы можете пользоваться всеми плюсами Adobe Creative Cloud, а это целая экосистема, не только для обработки фото в Photoshop или Лайтрум, но и для комфортного скачивания фото в компьютер, синхронизации всех файлов, настроек photoshop, скачивания пресетов, кистей и фильтров.
Например, снять фото на мобильную версию Adobe Photoshop Lightroom, и тут же обработать фото на компьютере, потом взять планшет и применить настройки обработки или что-то докрутить пока вы в дороге.
Мобильная фотография, мобильная обработка фото, скоро станет единым целым с фотографией на привычные большие камера, хотим мы этого или нет. И лучше быть на гребне перемен, чем остаться за бортом.
Ждите статьи на эту тему в ближайшее время.
А пока — все советы по обработке фото были вам понятны? Вас интересует обработка фото в фотошопе на настольном ПК, или же мне написать про приёмы работы, например с Adobe Photoshop на планшете?
Оставляйте своё мнение и комментарии чуть ниже статьи, я буду рад помочь.
Работа с масками в Фотошоп
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.
- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТБлог Джулианны Кост | 15 советов по работе с контурами и инструментом «Перо» в Photoshop
Вот 15 моих любимых сочетаний клавиш, которые упрощают работу с контурами и инструментом «Перо» в Photoshop.
Инструменты выделения контура и прямого выбора — Чтобы выделить весь контур, используйте инструмент «Выбор контура». Чтобы выбрать сегменты пути (точки привязки, направляющие линии и т. Д.), Используйте инструмент «Прямое выделение». Выбрав инструмент «Прямое выделение», вместо переключения на инструмент «Выбор контура» удерживайте «Option» (Mac) | Alt (Win) и щелкните путь, чтобы выделить весь путь.
Выбор нескольких контуров — Чтобы выбрать несколько контуров, щелкните инструмент «Выбор контура», удерживая нажатой клавишу «Shift» (или нажмите и перетащите). Shift-щелкните выделенный путь, чтобы удалить его из выделения. Примечание. Используйте параметр «Выбрать» на панели параметров для переключения между выбором контуров на активных слоях (те, которые указаны на панели «Слои») или на всех слоях .
Выбор точек привязки вдоль пути — Щелкните точку привязки, чтобы выбрать ее (если точки привязки не видны на пути, щелчок по местоположению точки привязки выберет эту точку привязки без необходимости сначала выбирать путь (полезно, например, при выборе угловой точки прямоугольника).Shift -щелкните (или щелкните-перетащите) с помощью инструмента «Прямое выделение», чтобы выбрать несколько узловых точек. Щелчок по выбранной опорной точке с помощью инструмента «Прямое выделение» выберет эту точку и отменит выбор других. Shift -щелкните выбранную опорную точку, чтобы удалить ее из выделения. Примечание. Используйте параметр «Выбрать» на панели параметров для переключения между выбором точек привязки на активных слоях (те, которые указаны на панели «Слои») или на всех слоях.
Контуры преобразования — Выделив контур, выберите «Правка»> «Свободный контур трансформации», чтобы получить доступ к элементам управления трансформацией.Эти ярлыки могут помочь ускорить процесс:
• Command + T (Mac) | Control + T (Win) отображает ограничивающую рамку Free Transform.
• В режиме «Свободное преобразование» щелкните значок «Ссылка» (на панели параметров), чтобы включить / выключить параметр «Ограничить соотношение сторон». Состояние значка «липкое» — после того, как он установлен, он будет оставаться в этом состоянии до тех пор, пока не будет щелкнуть снова. Это означает, что независимо от содержимого слоя (контуры, пиксели, тип, форма и т. Д.) Преобразование будет вести себя согласованно.Удерживание клавиши Shift во время трансформации временно переключает противоположное поведение.
• Поместите курсор за пределы маркеров трансформации (курсор станет двунаправленной стрелкой) и перетащите, чтобы повернуть. Добавьте клавишу Shift, чтобы сделать привязку с шагом 15 градусов.
• Опция -drag (Mac) | Alt — перетащите (Win) точку привязки, чтобы преобразовать ее из центра.
• Команда (Mac) | Control (Win) — перетащите угловую точку привязки, чтобы свободно искажать изображение.
• Command + Shift (Mac) | Control + Shift (Победа) — перетащите центральную точку привязки, чтобы наклонить изображение.
• Command + Option + Shift (Mac) | Control + Alt + Shift (Победа) — перетащите угловую точку привязки, чтобы изменить перспективу изображения.
• Или вместо запоминания каждого отдельного сочетания клавиш Control -click (Mac) | Щелкните правой кнопкой мыши (Win) внутри ограничительной рамки преобразования и выберите параметр преобразования из контекстного меню.
• Command + Z или Control + Z отменяет последнее преобразование.
• Чтобы применить преобразование, нажмите «Возврат» (Mac) | Нажмите клавишу Enter (Win), щелкните в области предварительного просмотра за пределами маркеров трансформации или выберите другой инструмент.
• Чтобы отменить преобразование, коснитесь клавиши Escape.
• При использовании свободного преобразования контрольную точку можно изменить, чтобы определить место, вокруг которого происходят преобразования. По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения. Чтобы отобразить опорную точку в режиме «Свободное преобразование», проверьте пустую ячейку слева от значка опорной точки на панели параметров (или выберите «Правка»> «Настройки»> «Инструменты» и включите «Показывать опорную точку при использовании преобразования»).Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также с помощью панели параметров).
Дублирование путей — Option -drag (Mac) | Alt-перетащите (Win) путь в области изображения, чтобы дублировать его. Примечание: этот ярлык работает с любым выбранным контуром (слой-фигура, векторная маска и т. Д.).
Преобразовать путь в выделенную область — При выбранном пути Command + Return (Mac) | Control + Enter (Win) создает выделение из пути. Примечание: этот ярлык работает с любым выбранным контуром (слой-фигура, векторная маска и т. Д.).
Изменение положения опорных точек во время рисования — При рисовании с помощью инструмента «Перо», если вы щелкаете, чтобы установить опорную точку и вам нужно ее переместить, удерживание клавиши пробела позволяет переместить эту опорную точку — , пока вы не отпустили мышь после щелчка, чтобы установить точку (в противном случае вы получите инструмент «Рука», как и ожидалось). Если вы уже отпустили мышь, удерживание Command (Mac) | Control (Win) переключит инструмент Pen Tool на инструмент Direct Selection, что позволит вам изменить положение точки привязки / линии направления / пути.Фактически, вы можете удерживать Command (Mac) | Control (Win) для переключения между любым из следующих инструментов: «Выбор контура», «Перо», «Добавить точку привязки», «Удалить точку привязки», «Преобразовать точку привязки» к инструменту «Прямое выделение».
Инструмент «Преобразовать точку» — Выбрав инструмент «Перо» (или инструмент «Перо произвольной формы»), поместите курсор на точку привязки и удерживайте Option (Mac) | Alt (Win), чтобы переключить инструмент «Перо» на инструмент «Преобразовать точку». Щелкните изогнутую точку с помощью инструмента «Преобразовать опорную точку», чтобы преобразовать ее в угловую точку, нажмите и перетащите с помощью «Преобразовать опорную точку», чтобы преобразовать угловую точку в изогнутую.Щелкните направляющую линию с помощью инструмента «Преобразовать опорную точку», чтобы разорвать направляющие линии (позволяя перемещать одну независимо от другой).
Предварительный просмотр контура при рисовании — Выбрав инструмент «Перо», щелкните значок шестеренки на панели параметров и включите параметр «Резинка», чтобы предварительно просмотреть направление контура, который будет отображаться при перемещении курсора в области изображения. (Я нашел эту функцию очень полезной, когда изучал инструмент «Перо».)
Параметр «Магнитное перо» — Выбрав инструмент «Перо произвольной формы», включите параметр «Магнитный» (на панели параметров), чтобы инструмент «Перо» помогал создавать контуры путем анализа и создания контуров вдоль краевых областей изображений.Чтобы настроить магнитные параметры, щелкните значок шестеренки (на панели параметров) и используйте магнитные параметры, чтобы изменить: ширину (сколько пикселей смотреть), контраст (что определяет край) и частоту (как часто ставить якорь). точки).
Используйте эти ярлыки для быстрого изменения параметров инструмента Магнитное перо:
[или] уменьшает / увеличивает ширину
[или] + Shift переход к минимальной / максимальной ширине
‘,’ (запятая) или ‘.’ (Точка) уменьшает / увеличивает контрастность края
‘,’ (запятая) или ‘.’(Период) + Shift — переход к минимальному / максимальному контрасту края
‘;’ (точка с запятой) или ”’ (апостроф) уменьшает / увеличивает частоту
‘;’ (точка с запятой) или »’ (апостроф) + Shift переходит на минимальную / максимальную частоту
Замыкание контуров с помощью магнитного пера — При использовании инструмента «Перо произвольной формы» с включенным параметром «Магнитный» (на панели параметров) дважды щелкните, чтобы закрыть контур. Вариант удержания (Mac) | Alt (Win), чтобы закрыть путь отрезком прямой.
Инструмент «Перо кривизны» — В этом видео (новый инструмент «Перо кривизны» в Photoshop) показано, как использовать инструмент «Перо кривизны» в Photoshop. Вот несколько ярлыков, показанных на видео:
• При добавлении точки привязки щелкните один раз, если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если вы хотите нарисовать следующий прямой сегмент. Примечание. Первый сегмент вашего пути (созданный первыми двумя размещенными вами опорными точками) всегда изначально отображается как прямая линия на холсте.Когда вы размещаете третью опорную точку, Photoshop плавно изгибает первый сегмент относительно второго сегмента.
• Чтобы преобразовать плавную опорную точку в угловую или наоборот, дважды щелкните точку.
• Чтобы переместить точку привязки, просто перетащите ее.
• Чтобы удалить точку привязки, выберите ее и нажмите клавишу Delete. Примечание: пока точка привязки удаляется, кривая сохраняется и корректируется по отношению к оставшимся точкам привязки.
Панель «Пути» — Чтобы выбрать путь на панели «Пути», щелкните имя пути. Чтобы отменить выбор контура на панели контуров, щелкните пустую серую область панели или нажмите Command-щелчок (Mac) | Control-щелкните (Win) имя пути. Чтобы преобразовать путь в выделение с помощью панели «Пути»:
• Command-щелчок (Mac) | Control-щелкните (Win) на миниатюре пути, чтобы преобразовать путь в выделение.
• Чтобы преобразовать дополнительный путь и добавить его к выделению, Command + Shift-щелчок (Mac) | Control + Shift-щелкните (Win) миниатюру вторичного контура на панели «Контуры».
• Чтобы вычесть вторичный путь из выделения, Command + Option-щелкните (Mac) | Control + Alt-щелкните (Win) миниатюру вторичного контура на панели «Контуры».
• Чтобы пересечь вторичный контур из выделенной области, Command + Option + Shift-щелкните (Mac) | Control + Alt + Shift-щелкните (Win) миниатюру вторичного контура на панели «Контуры».
Создание плавных, точных мазков рисования с помощью контуров — Для создания плавных, плавных мазков краски часто легче обводить контур.Сначала создайте контур с помощью инструмента «Перо». Затем убедитесь, что инструмент рисования, который вы хотите использовать, настроен с правильными параметрами (такими как размер кисти, непрозрачность и т. Д.). Наконец, во всплывающем меню панели «Контуры» выберите «Обводка контура» и выберите нужный инструмент. Это может быть чрезвычайно полезно, например, при попытке добавить подсветки по краю объекта.
Чтобы имитировать чувствительность к давлению при обводке контура, выберите контур на панели контуров, выберите «Обводка контура» в раскрывающемся меню и отметьте «Имитация давления». Примечание: важно настроить кисть (или любой другой инструмент, который вы хотите использовать), а также его атрибуты, прежде чем обводить контур .
На этой иллюстрации первый контур был проведен кистью с отключенным параметром «Имитация давления». У второго и третьего путей была отмечена опция Simulate Pressure; на среднем рисунке показан эффект от настройки непрозрачности кистей на «Нажим пера», на рисунке справа показан эффект от установки размера кисти на «Нажим пера».
Изменение цвета, толщины и сглаживания контуров — Чтобы упростить просмотр контуров в Photoshop (например, на мониторах с более высоким разрешением), выберите инструмент «Перо» и щелкните значок шестеренки на панели параметров, чтобы настроить толщину и Цвет Пути. Примечание: это также изменит ширину и цвет контуров для слоев-фигур, а также векторных масок. Вы также можете управлять настройками пути в разделе «Установки»> «Направляющие, сетка и фрагменты» (в разделе «Пути»).
Чтобы отключить сглаживание, выберите «Настройки»> «Производительность». В разделе «Параметры графического процессора» щелкните «Дополнительные параметры» и снимите флажок «Направляющие и пути защиты от псевдонимов». Примечание. Вы не увидите изменения, пока не нажмете OK в диалоговых окнах Advanced Processor settings и Preferences, чтобы применить изменения.
Примечание: с выпуском Photoshop CS6 (2012) Adobe изменила поведение по умолчанию при перетаскивании векторных кривых; изменение формы пути более изящно при перетаскивании отрезков линии.Однако, если вы предпочитаете устаревшее поведение, выберите инструмент «Выбор контура» или «Прямое выделение» и установите флажок «Ограничить перетаскивание контура» на панели параметров.
В этом видео («Советы по работе с векторами в Photoshop CC») рассматриваются несколько упомянутых выше ярлыков, включая выбор нескольких форм и путей с помощью параметра «Выбрать все слои / активные слои» на панели параметров.
А вот и пост по теме: Десять быстрых клавиш для работы с векторными масками в Photoshop, если вам интересно!
Объяснение
режимов наложения — Полное руководство по режимам наложения в Photoshop
В этом уроке я дам вам подробное объяснение того, как работают Blending Modes (Blend Modes) в Photoshop.
Возможно, вы работали с режимами наложения в прошлом, и, вероятно, для вас это был скорее экспериментальный процесс.
Цель этого руководства — показать вам, как именно работает каждый Blend Mode , чтобы вам не пришлось так много экспериментировать.
К тому времени, когда вы закончите просмотр этого урока по Photoshop, вы должны хорошо понимать, как работают режимы наложения и какие использовать для получения желаемого эффекта.
Этот урок представляет собой бесплатный образец моего курса «Освоение цвета в Photoshop».
Индекс:
Когда были добавлены режимы наложения в Photoshop?
режимов наложения существуют с 1994 года, когда слои впервые были добавлены в Photoshop 3.0.
19 исходных режимов наложения: Нормальный, Растворение, Затемнение, Умножение, Цвет, Затемнение, Более темный цвет, Осветление экрана, Осветление цвета, Более светлый цвет, Наложение, Мягкий свет, Жесткий свет, Разница, Исключение, Оттенок, Насыщенность, Цвет и Светимость.
В 2002 году Photoshop 7 представил пять режимов наложения вместе с ползунком «Заливка».Linear Dodge (Добавить), Linear Burn, Vivid Light, Linear Light и Pin Light.
В 2003 году Photoshop CS добавил Hard Mix. Вычитание и Разделение были добавлены в Photoshop CS5 в 2010 году.
В настоящее время в Photoshop есть 27 режимов наложения. 30 режимов наложения, если вы включите два дополнительных режима наложения для инструментов рисования (позади и очистить) и дополнительный режим наложения для групп (сквозной).
Режимы наложения или режимы наложения?
Официально они известны как режимы наложения, но вы можете использовать их как синонимы.Я иногда называю их «режимами наложения», поэтому не беспокойтесь о том, какое имя вы используете. Если вы знаете, как они работают!
Непрозрачность и заливка с режимами наложения
19 из 27 режимов наложения ведут себя одинаково при настройке «Заливка» и при настройке «Непрозрачность». Однако восемь режимов наложения дают другой результат при изменении Заливки по сравнению с Непрозрачностью.
Очень важно понимать разницу, потому что этот дополнительный метод смешивания пикселей расширяет возможности режимов наложения.Что еще более важно, смешение имеет тенденцию быть более эстетичным при использовании заливки, а не непрозрачности с этими восемью режимами наложения.
В приведенном ниже примере вы можете увидеть, как изображение с разными значениями яркости и фотография Венеции были смешаны с использованием режима наложения Hard Mix. Для изображения в центре задана непрозрачность 50%, а для изображения справа установлено значение «Заливка» 50%.
Режимы наложения, которые являются частью этой группы из 8: затемнение цвета, линейное затемнение, осветление цвета, линейное осветление (добавить), яркий свет, линейный свет, жесткое смешивание и различие.
Флажок «Прозрачный слой с фигурами»
8 режимов наложения в этой группе также дают вам дополнительный уровень смешивания, сняв флажок « Transparency Shapes Layer » на панели «Стиль слоя».
В приведенном ниже примере вы можете увидеть, как Linear Light по-разному смешивается, когда снят флажок « Transparency Shapes Layer ». Обратите внимание на то, как края кругов на примере справа переходят по-разному.
База + Смесь = Результат
Вам следует запомнить эти три термина, чтобы понять, как работают режимы наложения.
Цвет « Base » — это исходный цвет изображения.
Цвет « Blend » — это цвет, применяемый с помощью инструмента рисования или редактирования к базовому слою.
Цвет « Result » — это цвет, полученный в результате смешивания.
Как смешиваются базовый и смешанный цвета, зависит от выбранного вами алгоритма или режима наложения.
Математика режима наложения
Для тех из вас, кто интересуется математикой, лежащей в основе режимов наложения, я создал упрощенное объяснение.
Photoshop использует «стандартизованные» значения для расчета смешения. Значения яркости в математическом режиме наложения варьируются от 0 (черный) до 1 (белый). Однако Photoshop использует значения от 0 (черный) до 255 (белый) для представления значений яркости в RGB. Photoshop должен преобразовать значения, поэтому черный цвет по-прежнему равен 0, а белый становится 1. 50% серого, то есть 128, становится 0,5.
Чтобы преобразовать значение яркости RGB в стандартизованное значение, погрузите его на 255. Например, разделите 192 (светло-серый) на 255, и вы получите 0.75 (192 ÷ 255 = 0,75).
Математический пример:
A = Стандартизованное значение смешанного слоя
B = Стандартизованное значение базового слоя
Умножить:
AxB = Результат
Осветление цвета:
B ÷ (1-A) = Результат
Adobe предоставляет описания для каждого режима наложения, но не дает математических уравнений, лежащих в их основе. Если вы хотите узнать больше о математике режима наложения, загляните на страницу Википедии о режимах наложения.
Объяснение каждого режима наложения
В приведенных ниже примерах мы объясним каждую из 6 категорий режимов наложения (Нормальный, Темнее, Светлее, Контраст, Инверсия и Компонент), а также все режимы наложения в каждой категории.
Графика в каждом разделе покажет результат каждого режима наложения при 100% непрозрачности, если не указано иное.
Каждый пример содержит два слоя Blend, слой яркости в градациях серого и цветной слой. Фотография Венеции, Италия будет базовым слоем.
Нормальные режимы наложения
В режимах наложения в этой категории нет алгоритмов смешивания пикселей. Вместо этого ползунок «Непрозрачность» управляет переходом между слоями.
Нормальный
«Нормальный» — это режим наложения по умолчанию для слоев Photoshop. Непрозрачные пиксели будут покрывать пиксели непосредственно под ними без применения к ним каких-либо математических вычислений или алгоритмов. Вы, конечно, можете уменьшить непрозрачность слоя, чтобы показать пиксели ниже.
Растворять
Режим наложения «Растворение» также не смешивает пиксели.«Растворение» показывает пиксели ниже только при уменьшении непрозрачности слоя. Пиксели ниже проявляются через шаблон дизеринга (шум), интенсивность которого зависит от прозрачности.
Режимы наложения затемнение
Как следует из названия, режимы наложения в категории «Темнее» сделают цвета «Результат» темнее. Все, что является белым в слое наложения, станет невидимым, а все, что темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
Темнее
Режим наложения «Темнее» смотрит на значения яркости в каждом из каналов RGB и выбирает либо базовый цвет, либо смешанный цвет в зависимости от того, какой из них темнее.
Проще говоря, этот режим наложения не смешивает пиксели, он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух. Если смешанный слой и цвет базового слоя совпадают, то изменений нет.
Умножить
Multiply — один из самых популярных режимов наложения в Photoshop.Я уверен, что вы уже пользовались им много раз раньше.
Этот режим наложения умножает яркость основного цвета на смешанный цвет. В результате всегда получается более темный цвет. Белый цвет не вызывает изменений, а черные пиксели остаются.
Multiply может создавать множество различных уровней затемнения в зависимости от значений яркости слоя наложения, что делает его отличным режимом наложения для затемнения изображений или создания теней.
Затемнение цвета
Color Burn — это первый из восьми уникальных режимов наложения в Photoshop, которые по-разному реагируют на изменение непрозрачности по сравнению с заливкой.
Режим наложения «Затемнение цвета» дает более темный результат, чем «Умножение», за счет увеличения контраста между основным и смешанным цветами, что приводит к более насыщенным полутонам и уменьшению яркости. Результат очень похож на эффект, который вы получите при использовании инструмента затемнения для затемнения изображения.
Линейный прожиг
Linear Burn уменьшает яркость основного цвета в зависимости от значения смешанного цвета. Результат темнее, чем Multiply, но менее насыщен, чем Color Burn.Linear Burn также дает самый контраст в более темных тонах, чем любой из других режимов наложения в группе Darker.
Linear Burn смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более темный цвет
Режим наложения темного цвета очень похож на режим затемнения. Этот режим наложения не смешивает пиксели. Он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух.
Разница в том, что Darker Color смотрит на совокупность всех каналов RGB, тогда как Darken смотрит на каждый канал RGB индивидуально, чтобы получить окончательное смешивание.
Осветление режимов наложения
Режимы наложения в этой категории и противоположные, или дополнительные цвета из категории Затемнение.
Режимы наложения «Светлее» делают цвета «Результат» ярче. Все, что является черным в смешанном слое, станет невидимым, а все, что ярче черного, будет иметь некоторый эффект затемнения на пикселях под ним.
Светлее
Режим наложения «Осветлить» учитывает основной цвет и цвет наложения и сохраняет тот, который из двух является самым светлым. Если смешанные цвета и базовые цвета совпадают, изменения не применяются. Как и в случае с режимом наложения «Затемнение», «Светлее» рассматриваются три канала RGB отдельно при наложении пикселей.
Ознакомьтесь с моим руководством по созданию эффекта отражения стеклянного окна в Photoshop, чтобы увидеть отличный пример того, как можно использовать режим наложения «Осветлить».
Экран
Screen — еще один из самых популярных режимов наложения Photoshop. В результате всегда получается более яркий цвет. Черный цвет не меняется, а более яркие пиксели остаются.
Screen может производить много разных уровней яркости в зависимости от значений яркости слоя наложения, что делает Screen отличным режимом наложения для повышения яркости изображений или создания бликов.
Цвет Dodge
Color Dodge — третий из восьми специальных режимов наложения, которые при настройке «Заливка» смешиваются иначе, чем при настройке «Непрозрачность».
Режим наложения «Осветление цвета» дает более яркий эффект, чем «Экран», за счет уменьшения контраста между основным и смешанным цветами, что приводит к насыщенным полутонам и ярким светам.
Эффект очень похож на результат, который вы получили бы при использовании Dodge Tool, чтобы сделать изображение ярче.
Linear Dodge (добавить)
Linear Dodge (Добавить) дает аналогичные, но более сильные результаты, чем Screen или Color Dodge. Этот режим наложения просматривает информацию о цвете в каждом канале и увеличивает яркость основного цвета, чтобы отразить смешанный цвет за счет увеличения яркости.Смешивание с черным не дает изменений.
Linear Dodge (Добавить) смешивается по-разному при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более светлый цвет
Lighter Color очень похож на Lighten. Этот режим наложения не смешивает пиксели. Он сравнивает только базовый и смешанный цвета и сохраняет самый яркий из двух. Разница в том, что Lighter Color смотрит на композицию всех каналов RGB, тогда как Lighten смотрит на каждый канал RGB, чтобы получить окончательное смешение.
Контрастные режимы наложения
Режимы наложения в этой категории представляют собой смесь режимов наложения «Затемнение» и «Светлее». Они создают контраст, осветляя и затемняя результирующие цвета, используя дополнительные режимы наложения для создания наложения.
Photoshop проверяет, являются ли цвета темнее 50% серого или светлее 50% серого. Если цвета темнее 50% серого, применяется затемняющий режим наложения. Если цвета ярче 50% серого, применяется режим наложения осветления.
За исключением Hard Mix, все режимы наложения в этой категории становятся прозрачными на 50% серого.
Накладка
Overlay — еще один из наиболее широко используемых режимов наложения Photoshop. Это комбинация Multiply и Screen, где всегда просвечивает базовый слой. Overlay использует режим наложения экрана с половинной интенсивностью для цветов светлее 50% серого. И режим наложения «Умножение» с половинной интенсивностью для цветов темнее 50% серого. 50% серый становится прозрачным.Также обратите внимание, что «половинная сила» не означает непрозрачность 50%.
Другой способ думать о Overlay — это сдвиг средних тонов. Смешанные темные цвета сдвигают средние тона на более темные цвета, светлые тона сдвигают средние тона на более яркие цвета.
Одно из различий между режимом наложения наложения и другими режимами наложения контраста заключается в том, что он производит свои вычисления на основе яркости цветов в базовом слое. Все остальные режимы наложения контраста производят свои расчеты на основе яркости слоя наложения.
Overlay, наряду с Hard Light, является частью первого набора коммутируемых режимов наложения в Photoshop. Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Другими словами, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев.
Мягкий свет
Soft Light очень похож на Overlay. Он применяет эффект затемнения или осветления в зависимости от значений яркости, но гораздо более тонким способом. Вы можете думать о Soft Light как о более мягкой версии Overlay без резкого контраста.
Жесткий свет
Hard Light сочетает в себе режимы Multiply и Screen Blending Mode, используя для расчетов значения яркости слоя Blend. Overlay использует базовый слой.
Результаты с жестким светом обычно получаются интенсивными. Во многих случаях вам придется уменьшить непрозрачность, чтобы получить лучшие результаты.
Hard Light звучит так, как будто у него есть что-то общее с Soft Light, но это не так. Это гораздо более тесно связано с Overlay, и оба они являются частью первого набора коммутируемых режимов наложения.
Яркий свет
Вы можете рассматривать Vivid Light как экстремальную версию Overlay и Soft Light. Все, что темнее 50% серого, затемняется, а все, что светлее 50% серого, становится светлее.
Vivid Light — один из тех режимов наложения, в которых вы можете захотеть настроить непрозрачность, поскольку 100% непрозрачность обычно слишком велика.
Vivid Light — это пятый из восьми режимов наложения, которые дают разные результаты при уменьшении заливки по сравнению с непрозрачностью.
* Представлено в Photoshop 7.
Линейный свет
Linear Light использует комбинацию Linear Dodge Blending для более светлых пикселей и Linear Burn для более темных пикселей.
Обычно получаются экстремальные цвета, и вы можете использовать ползунки «Непрозрачность» или «Заливка» для их настройки.
Linear Lights смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Пин светильник
Pin Light — это экстремальный режим наложения, который одновременно выполняет режимы наложения затемнения и осветления. Это может привести к появлению пятен или пятен, а также полностью удаляет все средние тона.
* Представлено в Photoshop 7.
Жесткий микс
Hard Mix — седьмой режим наложения в группе контрастности и седьмой из 8 специальных режимов наложения.Он применяет наложение, добавляя значение каждого канала RGB в слой наложения к соответствующему каналу RGB в базовом слое.
В результате изображение теряет много деталей, а цвета могут быть только черным, белым или любым из шести основных цветов. Красный, зеленый, синий, голубой, пурпурный или желтый.
Vivid Light — это экстремальный режим наложения, но вы можете использовать Непрозрачность и Заливку, чтобы уменьшить эффект. Заливка, вероятно, будет вашим лучшим вариантом для уменьшения эффекта этого режима наложения, поскольку он обычно дает лучшие результаты, чем непрозрачность.
* Представлено в Photoshop CS.
Инверсия режимов наложения
Инверсионные режимы наложения ищут различия между базовым слоем и слоем наложения для создания наложения.
Разница
Режимы смешивания «Разница» использует разницу между базовыми и смешанными пикселями в качестве результирующего перехода.
Белый инвертирует цвета основного слоя. Это тот же результат, что и инвертирование цветов базового слоя при нажатии Command I (ПК: Ctrl I).
Черный Без изменений, в то время как темные оттенки серого дают небольшой эффект затемнения.
Этот режим наложения может быть чрезвычайно полезен для выравнивания слоев с похожим содержимым.
Difference — это восьмой и последний режим наложения, который по-разному реагирует на уменьшение Заливки по сравнению с Непрозрачностью.
Исключение
Exclusion очень похож на Difference. Смешивание с белым инвертирует значения основного цвета, а смешивание с черным не дает изменений.Однако при смешивании с 50% серого получается 50% серого.
Вычесть
В режиме наложения «Вычитание» значения пикселей вычитаются из базового слоя. Этот режим наложения значительно затемняет пиксели за счет уменьшения яркости.
Черный не действует. Только по мере того, как значения наложения становятся ярче, результат становится темнее.
Обратите внимание, что светлые области градиента почти полностью черные, в то время как темные области градиента вызывают минимальные изменения.
* Представлено в Photoshop CS5.
Разделить
Divide производит эффект, противоположный вычитанию.
Белый не действует. Только когда значения наложения становятся темнее, результат становится ярче.
Темные области смешанного слоя дают яркие цвета, тогда как светлые области смешанного слоя дают очень небольшое изменение.
* Представлено в Photoshop CS5.
Режимы наложения компонентов
Режимы наложения компонентов используют различные комбинации компонентов основного цвета (оттенок, насыщенность и яркость) для создания наложения.
оттенок
Режим наложения «Цветовой тон» сохраняет яркость и насыщенность базовых пикселей, принимая оттенок смешанных пикселей.
Hue можно использовать для изменения оттенков на слое, сохраняя при этом тона и насыщенность оригинала.
Насыщенность
Режим наложения «Насыщенность» сохраняет яркость и оттенок базового слоя, принимая насыщенность слоя наложения.
Слой смешивания черно-белого также превращает изображение в оттенки серого, потому что ни один из пикселей в слое яркости не имеет насыщенности.
Цвет
Режим наложения цветов сохраняет яркость базового слоя, принимая оттенок и насыщенность слоя наложения. Цвет — идеальный режим наложения для раскрашивания монохромных изображений.
Кроме того, цвет, наряду с режимом наложения яркости, является второй парой коммутируемых режимов наложения.
Если вы примените режим наложения цвета к слою наложения, вы получите тот же результат, что и при применении режима наложения яркости к базовому слою, а затем измените порядок слоев.
Яркость
Luminosity сохраняет оттенок и насыщенность базового слоя, принимая яркость смешанного слоя.
Сквозной режим наложения
Когда вы выберете группу, вы заметите, что режим наложения по умолчанию не является нормальным. Вместо этого это «Прохождение». Режим сквозного наложения указывает Photoshop, что все слои в группе должны вести себя так, как если бы они были просто частью обычного стека слоев, а не частью группы.Группа используется только как организационный инструмент, и все слои смешиваются, как и следовало ожидать.
Однако, если вы изменили сквозной режим наложения на любой другой, Photoshop сначала смешает слои в группе, а затем смешает полученную композицию со слоями под ней, используя выбранный вами режим наложения.
Это тот же результат, что и объединение всех слоев в группе с последующим применением режима наложения.
По этой причине вы можете использовать его для создания отличных эффектов, особенно при композитинге.Вы можете установить для группы режим наложения «Нормальный», и все корректирующие слои внутри группы будут влиять только на содержимое этой группы.
Режимы наложения с 32-битными изображениями
При работе с 32-битными изображениями доступны только 15 режимов наложения. К ним относятся: Нормальный, Растворение, Затемнение, Умножение, Осветление, Линейное осветление (Добавить), Разница, Оттенок, Насыщенность, Цвет, Яркость, Более светлый цвет, Более темный цвет, Разделение и Вычитание.
Коммутируемые режимы наложения
Есть два набора коммутируемых режимов наложения: «Наложение» и «Жесткий свет», а также «Цвет» и «Яркость».
Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Например, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев на обратный.
Сочетания клавиш в режиме наложения
Вы можете изменить режим наложения слоя, щелкнув раскрывающийся список и выбрав нужный из списка.Кроме того, вы можете использовать сочетания клавиш Photoshop для режимов наложения. Нажмите, Shift +, чтобы перейти к следующему режиму наложения. Или Shift — для перемещения вверх по списку.
Если у вас активен инструмент рисования, этот ярлык изменит режим наложения инструмента вместо слоя. Чтобы этого не происходило, возьмите за привычку нажимать клавишу V, чтобы выбрать инструмент «Перемещение», а затем нажимайте Shift + или Shift — для прокрутки режимов наложения.
Если фокус, синий цвет, находится вокруг раскрывающегося меню «Режим наложения», эти сочетания клавиш не будут работать.Просто нажмите Enter или Return на Mac, чтобы удалить фокус из раскрывающегося списка, а затем примените любой ярлык, который хотите.
За исключением двух режимов наложения, добавленных в Photoshop CS5 в 2010 году для «Вычитание и разделение», каждый из режимов наложения имеет сочетание клавиш, которое можно использовать для применения к слою.
Однако я не рекомендую изучать их все. Изучите только те, которые вы используете чаще всего. В большинстве случаев я использую только Screen, Multiply, Overlay, Soft Light, Color и Luminously.Это единственные сочетания клавиш для режима наложения, которые я запомнил.
Чтобы выбрать режим наложения, нажмите Alt Shift в Windows или Option Shift на Mac, затем нажмите соответствующую букву, чтобы выбрать режим наложения, который вы хотели бы использовать.
Для быстрого ознакомления с режимами наложения вы можете ознакомиться с моим 8-минутным ускоренным курсом по режимам наложения.
Учебные файлы
Образец PSD режимов наложения (5089 загрузок)Как использовать рабочие пространства в Photoshop CC
Рабочее пространство Photoshop по умолчанию
По умолчанию Photoshop использует рабочее пространство, известное как Essentials .Если вы никогда не выбирали другое рабочее пространство, вы используете рабочее пространство Essentials. Это также рабочее пространство, которое мы используем в наших уроках. Essentials — это рабочее пространство общего назначения, подходящее для множества различных задач. Он включает в себя некоторые из наиболее часто используемых панелей Photoshop, такие как Layers , Adjustments и Properties , а также панели Color и Swatches (фото цветов из Adobe Stock):
Рабочее пространство «Essentials» по умолчанию в Photoshop.Фото: Adobe Stock.
Панели по умолчанию
Давайте подробнее рассмотрим панели по умолчанию. Как мы узнали из руководства по управлению панелями, панели Photoshop расположены в столбцах в правой части экрана. Панель Libraries , новая в Photoshop CC, имеет отдельный столбец в крайнем правом углу. Панели, которые мы используем чаще всего ( Layers , Properties , Color и т. Д.), Находятся в основном столбце посередине. А слева находится узкая колонка, в которой находятся панели History и Device Preview .По умолчанию панели в левом столбце сворачиваются в значки (то, что Adobe называет пиктограммой , ). Вы можете развернуть панель в виде значков, щелкнув ее значок. Щелкните значок еще раз, чтобы свернуть панель:
Панели, включенные в рабочее пространство Essentials по умолчанию в Photoshop.
Другие рабочие области Photoshop
Может быть по умолчанию, но Essentials — не единственное рабочее пространство, включенное в Photoshop. Есть и другие рабочие места на выбор. Одно место, где можно найти эти другие рабочие пространства, — это строка меню в верхней части экрана.Поднимитесь в меню Window в строке меню и выберите Workspace . Все встроенные рабочие области Photoshop ( Essentials , 3D , Graphic and Web , Motion , Painting и Photography ) перечислены в верхней части меню. Если вы сохранили какие-либо настраиваемые рабочие пространства (мы узнаем, как это сделать позже), они также появятся. Галочка рядом с Essentials означает, что он в настоящее время активен. Чтобы выбрать другое рабочее пространство, просто щелкните его имя, чтобы выбрать его:
Рабочие пространства Photoshop можно найти, выбрав «Окно»> «Рабочее пространство».
Другой способ получить доступ к рабочим пространствам Photoshop — щелкнуть значок Workspace в правом верхнем углу интерфейса (прямо над столбцами панели):
Щелкнув значок рабочей области.
Здесь вы найдете тот же список рабочих пространств. Галочка указывает на активную в данный момент рабочую область. Вы можете выбрать другое рабочее пространство, выбрав его из списка:
Появится тот же список рабочих пространств.
Выбор другого рабочего пространства — Фотография
При открытом меню попробуем другое рабочее пространство.Я выберу рабочую область Photography . Как следует из названия, рабочее пространство «Фотография» — хороший выбор для редактирования и ретуширования изображений:
Переход в рабочее пространство «Фотография».
Переключение рабочих пространств изменяет панели, отображаемые на вашем экране. Давайте посмотрим на различия между рабочим пространством Essentials по умолчанию в Photoshop и рабочим пространством Photography. Обратите внимание, например, что панель Libraries , которая находилась в отдельном столбце справа в рабочем пространстве Essentials, теперь сгруппирована с панелью Adjustments в среднем столбце.Это освобождает больше места для просмотра изображения в окне документа.
В рабочем пространстве Essentials панели Color и Swatches были сгруппированы в верхней части среднего столбца. Однако в рабочей области «Фотография» они были заменены панелями Histogram и Navigator , двумя панелями, которые более удобны для редактирования и ретуширования. Кроме того, в узком столбце слева находились только две панели в рабочем пространстве Essentials ( History и Device Preview ).В то время как в рабочем пространстве «Фотография» остается панель «История», панель «Предварительный просмотр на устройстве» отсутствует. На его месте находятся три новые панели ( Actions , Info и Clone Source ) вместе с панелью Properties , которая раньше находилась в среднем столбце. Фактически, единственное, что действительно не изменилось между рабочими пространствами, — это то, что панели Layers , Channels и Paths по-прежнему сгруппированы вместе в нижней части основного столбца:
Макет панели для рабочего пространства Фотография.
Рабочее пространство для рисования
Я не буду здесь подробно останавливаться на каждом рабочем пространстве, так как вы легко можете сделать это самостоятельно. Но давайте попробуем еще один. Чтобы выбрать другое рабочее пространство, я еще раз щелкну по значку Workspace в правом верхнем углу интерфейса. Затем я выберу рабочую область Painting из списка:
Выбор рабочего пространства рисования.
Подобно рабочему пространству «Фотография», которое хорошо подходит для редактирования изображений, рабочее пространство «Рисование» также оптимизировано для решения конкретной задачи.В данном случае это цифровая живопись. Панель Histogram , ранее находившаяся в верхней части основного столбца в рабочем пространстве «Фотография», была заменена панелью Swatches . Под ним панели Libraries и Adjustments были заменены на панель Brush Presets . В узком столбце слева по-прежнему находятся панели History и Clone Source . Но панели Actions , Properties и Info из рабочего пространства Фотография были заменены панелями Brush и Tool Presets .Панель библиотек , которая раньше находилась в средней колонке, не исчезла полностью. Вместо этого он был перемещен из среднего столбца в левый, где теперь занимает меньше места:
Макет панели для рабочего пространства Рисование.
Восстановление рабочего пространства по умолчанию
Чтобы вернуться к рабочему пространству Photoshop по умолчанию, перейдите в меню Window , выберите Workspace , а затем выберите Essentials . Или щелкните значок Workspace над панелями и выберите Essentials из списка:
Возврат к рабочему пространству по умолчанию.
И теперь мы вернулись к макету панели по умолчанию:
Восстановлена первоначальная компоновка панели.
Настройка макета панели
Давайте внесем несколько быстрых изменений в макет панели Photoshop по умолчанию. Когда мы закончим, мы узнаем, как сохранить новый макет как настраиваемую рабочую область. Я рассмотрел перемещение и расположение панелей в руководстве по управлению панелями, поэтому я быстро пройдусь по нему.
Перемещение панели
Сначала переместим одну из существующих панелей.Я сгруппирую свою панель «Библиотеки» с панелями «Слои», «Каналы» и «Пути». Для этого я нажимаю на вкладку «Библиотеки » в верхней части столбца справа. Затем, все еще удерживая кнопку мыши нажатой, я перетаскиваю вкладку «Библиотеки» в группу панелей «Слои, каналы и контуры» в нижней части среднего столбца. Когда вокруг группы появится синее поле выделения , я отпущу кнопку мыши, чтобы поместить панель библиотек на место:
Перетаскивание панели «Библиотеки» в группу «Слои, каналы и пути».
Открытие новой панели
Затем давайте добавим панель, которая еще не открыта на экране. Я открою панель стилей, перейдя в меню Window в строке меню и выбрав Styles :
.Открытие панели «Стили» из меню «Окно».
По умолчанию Photoshop группирует панель «Стили» с панелями «Свойства» и «Коррекция» в среднем столбце:
Панель «Стили» открывается в той же группе, что и «Свойства и настройки».
Я бы предпочел сгруппировать панель «Стили» с панелями «Цвет» и «Образцы». Итак, я переместу панель «Стили», щелкнув ее вкладку и перетащив ее в группу «Цвет и образцы» над ней. Когда вокруг группы появится синее поле выделения, я отпущу кнопку мыши, чтобы поместить панель стилей в новый дом:
Перетаскивание панели «Стили» в группу «Цвет и образцы».
Закрытие панели
Наконец, закроем одну из панелей. Панель Device Preview в левом столбце свернута в значок.Но хоть он и не занимает много места, на экране он мне особо не нужен. Чтобы закрыть панель, я нажимаю правой кнопкой мыши (Win) / Control-щелкаю (Mac) прямо на значке панели. Затем я выберу Close из меню:
Закрытие панели предварительного просмотра устройства в левом столбце.
После внесения изменений у меня остался настраиваемый макет панели. Прежде чем мы продолжим, имейте в виду, что мы внесли эти изменения в рабочее пространство Photoshop Essentials по умолчанию.Причина, по которой это важно помнить, станет ясно через несколько мгновений:
Новый макет.
Сохранение новой рабочей области
Чтобы сохранить пользовательский макет как новую рабочую область, перейдите в меню Window , выберите Workspace , а затем выберите New Workspace . Или щелкните значок Workspace и выберите New Workspace :
Щелкните значок «Рабочая область» и выберите «Новая рабочая область».
В диалоговом окне «Новое рабочее пространство» дайте своему настраиваемому рабочему пространству имя.Я назову свое «рабочее место Стива». Если ваше имя также не Стив, вы можете выбрать что-нибудь другое. Внизу диалогового окна находятся параметры для включения настраиваемых сочетаний клавиш и меню, а также настраиваемый макет панели инструментов. Мы не создавали ни одного из них, поэтому оставьте их неотмеченными. Наконец, чтобы сохранить новое рабочее пространство, нажмите Сохранить :
Присвоение имени и сохранение новой рабочей области.
Когда рабочее пространство сохранено, я еще раз щелкну значок рабочего пространства, чтобы открыть список рабочих пространств.И здесь мы видим мое новое рабочее пространство вверху списка, готовое к выбору в любое время, когда оно мне понадобится:
В список добавлено новое рабочее пространство.
Обновление настраиваемой рабочей области
Если вы внесете дополнительные изменения в макет панели, вы можете сохранить изменения, обновив рабочее пространство. Вы нигде не найдете актуальной опции «Обновить рабочую область». Вместо этого шаги по обновлению рабочего пространства такие же, как и при сохранении рабочего пространства. Мы просто сохраняем его под тем же именем, что и раньше.Поднимитесь в меню Window , выберите Workspace , а затем выберите New Workspace . Или щелкните значок Workspace и выберите New Workspace . В диалоговом окне «Новое рабочее пространство» введите , точно такое же имя , что и существующее рабочее пространство. В моем случае это было бы «рабочее место Стива». Затем нажмите Сохранить . Photoshop повторно сохранит рабочее пространство с вашими изменениями.
Сброс рабочего пространства по умолчанию
Ранее мы узнали, что для возврата к рабочему пространству Photoshop по умолчанию мы просто выбираем Essentials из списка:
Выберите «Essentials», чтобы вернуться в рабочее пространство по умолчанию.
Но обратите внимание, что даже после выбора рабочего пространства Essentials макет моей панели не изменился. Вместо того, чтобы видеть макет по умолчанию, я все еще вижу свой собственный макет:
Пользовательский макет сохраняется даже после выбора рабочего пространства Essentials.
Почему мы все еще видим нестандартный макет? Что ж, если вы помните, когда мы создавали наш собственный макет, я сказал помнить, что мы создали его, внеся изменения в рабочее пространство Essentials. Проблема здесь в том, что макеты панелей «липкие».Это означает, что Photoshop запоминает наши изменения в макете. И он сохраняет эти изменения активными, пока мы специально не укажем ему вернуться к макету по умолчанию. Итак, поскольку мы внесли изменения в рабочее пространство Essentials, недостаточно просто выбрать его снова. Чтобы вернуться к нашему макету панели по умолчанию, нам нужно сбросить рабочее пространство.
Чтобы сбросить рабочее пространство Essentials, сначала убедитесь, что вы выбрали его в качестве активного рабочего пространства (что мы уже сделали). Затем перейдите в меню Window и выберите Workspace или щелкните значок Workspace над панелями и выберите Reset Essentials из меню:
Сброс рабочего пространства Essentials.
И теперь, после сброса рабочего пространства Essentials, мы вернулись к исходному макету панели Photoshop по умолчанию:
При сбросе рабочего пространства Essentials пользовательский макет был очищен.
Удаление настраиваемой рабочей области
Наконец, давайте узнаем, как удалить настраиваемую рабочую область. Я удалю «Рабочее место Стива». Но прежде чем мы это сделаем, важно знать, что Photoshop не позволяет удалить текущую активную рабочую область. Итак, сначала вам нужно выбрать любое другое рабочее пространство из списка, чтобы сделать его активным.В данном случае мы уже вернулись в рабочую область Essentials, так что все в порядке. Чтобы удалить пользовательское рабочее пространство, вернитесь в меню «Рабочее пространство», либо перейдя в окно Window > Workspace , либо щелкнув значок Workspace и выбрав Delete Workspace :
Выбор команды «Удалить рабочее пространство».
В диалоговом окне «Удалить рабочее пространство» выберите рабочее пространство, которое вы хотите удалить. Я выберу «Рабочее место Стива». Затем нажмите Удалить :
Выбор и удаление моего настраиваемого рабочего пространства.
Photoshop спросит, уверены ли вы, что хотите удалить рабочую область. Нажмите Да :
Подтвердите, что вы хотите удалить рабочую область.
Теперь, когда я удалил свое настраиваемое рабочее пространство, если мы снова посмотрим на меню «Рабочее пространство», мы увидим, что «Рабочее пространство Стива» больше нет в списке:
Пользовательское рабочее пространство удалено.
Top 45 Adobe Photoshop Вопросы и ответы на собеседовании (2021)
1) Что такое Adobe Photoshop?
Это программное обеспечение, разработанное Adobe для создания и редактирования изображений и логотипов.С помощью Adobe Photoshop можно выполнить настройку и модификацию.
2) Как изменить размер изображения в фотошопе?
Чтобы изменить размер изображения в Photoshop, вам нужно войти в строку меню, в строке меню вы найдете параметр «Размер изображения». При выборе этой опции откроется диалоговое окно, с помощью которого вы можете настроить размер изображения.
3) Что такое градиент в Adobe Photoshop?
Градиенты — отличный способ добавить привлекательную и яркую графику на ваши страницы.
4) Каковы рабочие области Photoshop?
Рабочая область Photoshop включает панель приложения, панель параметров, панель Dock и панель инструментов.
5) В Adobe Photoshop как можно распечатать сетку?
Прежде всего, вы должны разместить непечатаемую сетку так, как вы хотите для печати, а затем сделать снимок экрана. Теперь вам нужно открыть новый файл и вставить в него снимок экрана. После этого вы можете обрезать фон окна Photoshop, кроме изображения с сеткой.Изображение готово к печати.
6) Что такое изменение размера изображения и каковы параметры изменения размера изображения?
Для соответствия конкретным задачам приложения выполняется изменение размеров изображений.
Параметры для изменения размера изображения:
- Тип изображения или картинки
- Размер пикселей
- Разрешение фона
7) Что такое смарт-объект в Photoshop?
В Photoshop CS2 и более поздних версиях у него есть специальный слой, известный как слой смарт-объекта.Смарт-объекты дают свободу работать с несколькими копиями одного объекта. Все несколько копий будут обновлены одновременно при обновлении одного объекта. Кроме того, можно изменить настройку слоев и стилей слоев одного объекта, не затрагивая несколько копий. Без потери пикселей пиксельные объекты можно менять несколько раз.
8) Как организовать слои в Photoshop?
Слои показывают картинку или изображение. Чтобы упорядочить слои в Photoshop, поместите различные изображения в отдельные слои.Заблокируйте неиспользуемые слои и разблокируйте используемые слои. Когда необходимо изменить два или более слоев, разблокируйте слои.
9) Как в фотошопе разблокировать фон?
Чтобы разблокировать фоновое изображение, сначала щелкните изображение или изображение, а затем выберите параметр РЕЖИМ. После этого выберите опцию СЕРЫЙ МАСШТАБ и вернитесь к СЛОЮ. Если дважды щелкнуть по поверхности, поверхность будет разблокирована.
10) Как выбрать подходящий цвет?
Чтобы выбрать цвет в качестве цвета переднего плана, мы используем инструмент «Пипетка».Выберите квадрат цвета переднего плана, используйте инструмент «Ведро с краской» или инструмент «Кисть», чтобы покрыть область. Вы также можете использовать инструмент Clone Stamp Tool. Теперь используйте клавишу Alt + и щелкните там, где вы хотите получить цвет, и удерживайте кнопку мыши, чтобы покрыть область.
11) В чем разница между PSB (Photoshop Big) и PSD (Photoshop Document)?
Оба формата файлов для хранения цифровых изображений. Между PSB и PSD очень мало различий, они отличаются тем, как они хранятся и используются.PSD — это расширение по умолчанию для файлов Photoshop, которое может поддерживать размер файла 30 000 на 30 000 пикселей. В то время как для создания больших документов или больших изображений используется формат файла .psb, и он может сохранять изображение размером до 300 000 на 300 000 пикселей.
12) Что такое лечебный инструмент?
Инструмент «Исцеление» используется в Photoshop, чтобы скрыть нежелательные пятна или изображения, появившиеся на исходном изображении, и сделать изображение более реалистичным без каких-либо изменений. Инструмент использует сложный алгоритм для вычисления площади вашего изображения на основе окружающих пикселей.
13) Можно ли использовать бамбуковый планшет в Photoshop?
Да, вы можете использовать бамбуковый планшет в Photoshop. После установки программного обеспечения планшета bamboo откройте его. После этого следующим шагом будет настройка четырех горячих клавиш планшета Bamboo с помощью программного обеспечения, доступного на планшете. Создайте новый документ и откройте Photoshop, теперь у вас может быть Photoshop с бамбуковым планшетом.
14) Как уменьшить шум на изображении?
Параметр «Уменьшить шум» помогает уменьшить эффект цвета и яркости изображения.Чтобы уменьшить шум на изображении, вам нужно перейти в строку меню, выбрать меню фильтра, и в нем вы увидите параметр ШУМ. Опять же, щелкнув по нему, он покажет другой вариант, включая уменьшение шума.
15) Как создать художественный бордюр?
Чтобы создать художественную рамку, необходимо выбрать изображение. После этого добавьте маску слоя в палитру слоев, затем выберите фильтр-> мазки кистью-> распыленные мазки.
16) Что такое размытие по Гауссу?
Размытие по Гауссу — это инструмент, который размывает края изображения, чтобы сделать его более реалистичным и адаптируемым к окружающим условиям.Часто считается, что размытие по Гауссу может только размыть изображение, но при умном использовании оно не размывает изображение, а улучшает внешний вид.
17) Что такое палитры образцов?
Photoshop предоставляет две палитры для выбора цвета: а) палитры образцов б) цветовые палитры. Некоторые конкретные цвета можно использовать без запоминания числовых значений цвета. Также цвета могут быть извлечены из доступного изображения. Образцы по умолчанию и пользовательские образцы также являются дополнительной опцией для пользователей.
18) Что такое инструменты лассо и назовите их?
С помощью инструментов лассо можно выбрать точную область изображения, просто отслеживая контуры выделения, выделенные области.
- Простой инструмент лассо
- Инструмент «Многоугольное лассо»
- Магнитное лассо
19) Как можно сделать трехмерную сферу с помощью программного обеспечения для вращения?
Чтобы создать трехмерную сферу, выберите «Размытие» в меню фильтров и нажмите «Радиальное размытие». Выберите параметр вращения в разделе метода размытия, вы можете увеличить или уменьшить количество вращения, перетащив ползунок.
20) Как в фотошопе создать прозрачный фон?
Для создания прозрачного изображения необходимо выполнить три шага:
- Сначала перейдите к опции «Выбрать» и выберите фон, а затем нажмите «Инверсия». Это выберет ваше основное изображение.
- Откройте новый файл, выберите опцию «Прозрачный» под содержимым, и у вас будет файл с прозрачным фоном.
- Скопируйте основное изображение и вставьте его в новый созданный файл.
21) Что такое инструмент клонирования?
ИнструментClone использует текущую кисть для исправления проблемных областей на фотографиях и изображениях, закрашивая их пиксельными данными из других областей.
22) Как исправить размытые изображения в фотошопе?
Чтобы исправить размытые изображения в Photoshop, вы можете использовать инструменты повышения резкости. При повышении резкости изображения будут потеряны пиксели, убедитесь, что вы закончили со всем остальным и сохранили изменения, прежде чем начинать повышать резкость изображения.
23) Какой инструмент можно использовать для объединения изображений?
Для комбинирования изображений можно использовать команду «Автосмешивание слоев». Слои с автоматическим смешиванием используют маски слоев по мере необходимости для маскировки недоэкспонированных областей.
24) Что такое кривая Безье?
Это математически заданная кривая, используемая в двухмерных графических приложениях. Он определяется четырьмя точками, начальной позицией, двумя положениями средней точки и конечной позицией.
25) Как работает инструмент «Красные глаза»?
Средство для устранения эффекта красных глаз — это средство для устранения эффекта красных глаз.Когда вы обводите любую проблемную область с помощью инструмента красных глаз, Photoshop автоматически идентифицирует эту область и заменяет ее темно-серыми пикселями.
26) Объясните, что такое PostScript и команда showpage?
PostScript — это язык описания страниц, разработанный Adobe Systems. Это язык для печати документов на лазерном принтере, но его также можно использовать для создания изображений на других типах устройств.
Команда Showpage передает содержимое текущей страницы на текущее устройство вывода.
Основная функция showpage —
- Выполняет процедуру конечной страницы в словаре страничного устройства
- Выполняет функцию, эквивалентную операции initgraphics, повторно инициализируя состояние графики для следующей страницы
- В словаре устройства страницы выполняет начальную страницу
- Если логический результат, возвращаемый процессом EndPage, имеет значение «истина», передает содержимое страницы на текущее устройство вывода и выполняет эквивалент операции стирания страницы, очищая содержимое для подготовки к следующей странице.
27) Определите, что означает Путь?
Путь может быть определен как совокупность потенциально несвязанных линий и областей, описывающих изображение. Проще говоря, это набор кривых и отрезков линий, расположенных на странице. Путь не может быть нарисован сам по себе, но после того, как он задан, его можно обвести (линии) или заполнить (места), делая соответствующие отметки.
28) Объясните, что такое Photoshop lightroom?
Photoshop light room — это программа, предназначенная для фотографов, которая упрощает постобработку после фотографии.
Ключевые особенности Light room:
- Поддержка PNG
- Полноэкранный режим
- Настраиваемые пользователем сетки
- Поддержка Windows HiDPI
29) Объясните, как можно импортировать фотографии в Lightroom с жестких дисков?
Когда вы запускаете lightroom, он автоматически готов к немедленному импорту, как только вы подключаете к компьютеру внешнее запоминающее устройство. Но это не удается, тогда вам нужно выполнить следующие шаги.
- Сначала выберите источник для импорта файла изображений из формы
- Второй шаг включает выбор файлов, которые вы хотите импортировать
- После выбора файлов необходимо указать метод импорта, например, «Копировать как DNG», «Копировать», «Переместить», «Добавить» и т. Д.
- Последний шаг — выбрать место назначения для копирования файлов, параметры обработки файлов и настройки метаданных. Этот шаг немного длиннее, чем другие шаги, поскольку он включает в себя другие шаги, такие как обработка файла, переименование файла, применение во время импорта и т. Д.
30) Объясните, как можно создать диптих?
Для создания диптиха
- Перейти в модуль «Печать» в главном меню
- Под стилем макета выберите Пользовательский пакет
- Теперь в разделе Линейки, сетки и направляющие , установите и снимите флажки с опций в соответствии с вашими требованиями, таких как сетка страницы, линейки, ячейки изображения, размеры и т. Д.
- После этого настройте другие параметры, такие как разрешение файла , пользовательские размеры файла, качество JPEG
- Теперь вы можете перетащить изображения с кинопленки на пустую страницу и расположить их.
- Когда закончите, выберите «Печать в файл», чтобы экспортировать диптих.
31) Объясните, как можно создавать эффекты HDR в lightroom?
Чтобы придать фото в светлом помещении эффект HDR,
- Вы должны открыть модуль разработки Lightroom
- Первый шаг — выбор тональной основы
- База тона будет выделять различные настройки, такие как тени, белый и черный, контрастность, четкость, насыщенность и т. Д.Он заложит основу для искусственного HDR-эффекта
32) Какой цвет считается выдуваемым?
Выдувным цветом считается любой цвет, число которого превышает 240 в светлом помещении.
33) Объясните, как исправить размытые цвета в светлой комнате?
Чтобы исправить размытые цвета в светлой комнате, вам нужно выбрать кисть локальной настройки в lightroom и настроить свой цвет. Либо вы можете уменьшить эффект цвета, либо сбалансировать эффект цвета, увеличив долю противоположного цвета.
34) Объясните, как можно создать эффект матовой зернистости в Lightroom?
Для создания эффекта зернистой матовой поверхности в lightroom необходимо
- Перейти в «базовый» раздел модуля разработки
- Внесите изменения, такие как тени, четкость или насыщенность, если требуется
- Теперь перейдите в раздел «раздельное тонирование» в модуле проявки и отрегулируйте оттенок, насыщенность, баланс, яркость и т. Д.
- И наконец, мы должны добавить зернистость, вы можете настроить такие параметры, как количество, размер и шероховатость
35) Укажите, как можно быстрее отправлять фотографии по электронной почте прямо из lightroom?
Для отправки фотографий по электронной почте прямо из ярлыка lightroom —
Нажмите: Command + Shift + M (MAC) / Control + shift + M (отображает параметры отправки фотографий по электронной почте в Lightroom)
36) Объясните, чем полезна умная коллекция в lightroom?
Умная коллекция в светлом помещении пригодится в
- Поиск определенных типов файлов
- Умные коллекции для отметки лучших изображений и возможность настройки дополнительных критериев
- Умные коллекции для соотношения сторон — что означает, что вы можете видеть свое изображение в разных форматах, таких как альбомный, портретный и квадратный
37) Объясните, почему шаблон имени файла важен в светлой комнате?
Шаблон имени файла важен в светлой комнате, потому что с шаблоном имени файла вы можете сохранить много информации об изображении, например, метаданные этого изображения, оборудование, дату, оборудование и т. Д.Кроме того, вы также можете включить настраиваемое текстовое поле.
38) Объясните, где можно использовать шаблоны имен файлов?
Шаблоны имен файлов можно использовать всякий раз, когда вы решаете переименовать файлы.
39) Объясните, как можно назначить ключевые слова в Lightroom?
Lightroom предоставляет возможность назначать ключевые слова вашему изображению. Для этого
- Выберите изображение, которому вы хотите присвоить ключевое слово
- Под опцией библиотеки вы увидите ключевое слово Panel
- Внутри панели ключевых слов вы можете ввести имя, которое хотите присвоить выбранным фотографиям
40) Объясните, как можно анализировать цветовой тон в светлом помещении?
В правом верхнем углу библиотеки вы можете увидеть гистограмму.Эта гистограмма дает вам четкое представление о внешнем виде вашего изображения, неважно, размыто оно или нет.
41) Объясните, как сделать резервную копию фотографий в светлой комнате?
Чтобы сделать резервную копию вашей фотографии, вам необходимо
- Перейдите в меню «Редактировать» → «Настройки каталога» (Windows) или «Светлая комната» в «Настройки каталога» (Mac)
- Перейдите на вкладку «Общие»
- Найдите резервную секцию
- Найдите меню резервного каталога и выбирайте его каждый раз при выходе из Lightroom
42) Где найти запасной вариант в светлом помещении?
При установке Lightroom программа создает папку «Lightroom».В этой папке содержится
- каталог осветительных приборов
- Файлы, относящиеся к каталогу
- Папка с именем Резервные копии для резервных копий Lightroom
43) С настройками фильтра в библиотеке, что вы можете сортировать и искать в Lightroom?
С помощью параметров фильтра вы можете сортировать и искать различные параметры, такие как
- Тип файла (JPG, DNG, RAW и т. Д.)
- Модель объектива
- Модель камеры
- Фокусное расстояние объектива
- Диафрагма, ISO
- Ключевые слова
- Состояние вспышки
- Статус флага
- Виртуальные копии и многое другое
44) Объясните, как можно синхронизировать редактирование нескольких изображений в lightroom?
После того, как вы отредактировали изображение и хотите, чтобы такие же изменения были внесены и в другие изображения, вы можете использовать функцию «Синхронизация» в нижней части панели проявки.
45) В настройке synchronize что синхронизировать не надо?
При использовании функции «Синхронизация» не устанавливайте флажок «Кисть» в настройках синхронизации, так как это может исказить внешний вид изображения. Даже если изображение почти похоже, никогда не ставьте галочку напротив этой опции.
Photoshop: Основы: Все заголовки: Изучите темы: Обучение ИТ UITS: Университет Индианы
Разверните складки гармошкой, чтобы увидеть подробное описание содержимого.
Изучите содержимое Photoshop: Основы :
Сегодняшний проект
Узнайте об интерфейсе Photoshop и о том, как работать с некоторыми основными инструментами.
См. Полное содержание Today’s Project.
Ретуширование изображения
Изучите основные методы ретуширования изображения, такие как использование инструментов «Точечная восстанавливающая кисть» и «Красные глаза».
См. Все материалы по ретушированию изображения.
Общие сведения о панели «История»
Узнайте, как использовать панель «История» и как изменить ее настройки.
См. Полное содержание раздела «Общие сведения о панели истории».
Регулировка освещения с помощью уровней
Используйте регулировку «Уровни», чтобы изменить освещение на изображении.
См. Полное содержание раздела «Регулировка освещения с помощью уровней».
Общие сведения о разрешении изображения
Изучите проблемы, связанные с разрешением изображения, и узнайте, как изменить разрешение изображения.
См. Полное содержание раздела «Общие сведения о разрешении изображения».
Создание изображений
Подготовьте фотографию для процесса композиции.
См. Полный контент для создания изображений.
Ретуширование второго изображения
Изучите дополнительный способ работы с настройкой «Уровни» и настройте «Вибрация» при ретушировании изображения.
См. Все материалы по ретушированию второго изображения.
Построение выделения пикселей
Используйте инструмент «Быстрое выделение» и режим быстрой маски, чтобы выделить часть изображения.
См. Полное содержание «Построение выделения пикселей».
Размещение изображений
Поместите изображение в существующий документ Photoshop и выполните основные настройки помещенного изображения в этом разделе.
См. Полное содержание раздела «Размещение изображений».
Создание отражения
Узнайте, как создать отражение, используя комбинацию эффектов, новых слоев и настроек прозрачности.
См. Полное содержание раздела «Создание отражения».
Общие сведения о фильтрах
Узнайте, как добавлять и редактировать фильтры.
См. Полное содержание раздела «Общие сведения о фильтрах».
Добавление текста к изображению
Добавьте текст к изображению и настройте его внешний вид.
См. Полное содержание раздела «Добавление текста к изображению».
Добавление декоративной рамки
Добавьте границу к изображению в качестве последнего штриха в этом разделе.
См. Полное содержание раздела «Добавление декоративной рамки».
10 лучших бесплатных альтернатив Photoshop, которые действительно имеют схожие функции
Хотя они не обеспечивают такие же обширные функции, как пакет Adobe Photoshop, показанный ниже, у вас есть список аналогичных бесплатных программ для редактирования фотографий, некоторые из которых работают с Mac и имеют открытый исходный код, что может помочь вам в повседневной работе. дневные задачи в умелой манере. Эти бесплатные альтернативы Photoshop определенно меняют правила игры!
Однако, если вы больше относитесь к типу Illustrator, вам следует ознакомиться с этой статьей о лучших бесплатных альтернативах Illustrator, которые вы можете начать использовать прямо сейчас!
| Содержание |
|---|
| 1.PhotoWorks — только для Windows |
| 2. Colorcinch — только веб-версия |
| 3. Gimp — работает с macOS 10.9 Mavericks или новее, Linux и Windows |
| 4. Pixlr x — веб-версия доступно |
| 5. Paint.NET — Только для Windows |
| 6. Krita — Работает с Apple. Linux и Windows |
| 7. Photopea — только веб-версия |
| 8. Photo Pos Pro — только для Windows |
| 9.Sumopaint — работает с Apple, Linux и Windows |
| 10. Seashore — работает с Apple |
Лучшие бесплатные альтернативы Photoshop
Вы ищете решение, такое же мощное, как и хорошо зарекомендовавшее себя программное обеспечение Adobe Photoshop, но без высокой цены? Большой! В этом посте мы рассмотрим 9 лучших бесплатных доступных альтернатив Photoshop .
Нет ничего плохого в использовании бесплатных программ для редактирования фотографий, таких как популярные альтернативы Photoshop, которые мы собираемся рассмотреть в этой публикации.
Многие решения, которые мы рекомендуем в этой публикации, не имеют чрезмерного количества встроенных инструментов — чем печально известен Adobe Photoshop.
Это означает меньше времени на обучение и больше времени на редактирование фотографий.
Кроме того, для начинающих фотографов может не иметь смысла платить за дорогую подписку Adobe Creative Cloud.
Итак, без лишних слов, давайте сразу же погрузимся в некоторые из лучших бесплатных альтернатив Photoshop.
1. PhotoWorks (5-дневная бесплатная пробная версия)
PhotoWorks — это умный фоторедактор для ПК, в котором достигается идеальный баланс между удобством использования и впечатляющей функциональностью. Это программное обеспечение, разработанное как для новичков, так и для профессионалов, предлагает все основные функции редактирования фотографий, а также некоторые нишевые инструменты.
Photo WorksОдной из самых привлекательных сторон PhotoWorks является его AI с учетом содержимого, который значительно упрощает процесс редактирования как пейзажей, так и портретов.Это программное обеспечение для редактирования фотографий, поддерживающее более 450 форматов RAW, может похвастаться четким, интуитивно понятным интерфейсом и широким набором инструментов — от базового до профессионального, — направленных на превращение вашего тусклого снимка в конфетку.
PhotoWorks удивительно нетребователен к аппаратному обеспечению и работает без сбоев даже на компьютерах с низкими характеристиками. Он предлагает неразрушающего редактирования , множество эффектов в один клик, но также не уклоняется от ручной настройки старой школы.
Одной из самых ярких особенностей PhotoWorks является ретушь портретов.Благодаря передовой технологии распознавания лиц PhotoWorks и библиотеке украшающих предустановок , этот фоторедактор превращает утомительную процедуру ретуширования в одно нажатие — без ущерба для качества конечного результата.
Функция Face Sculpt — еще один инструмент, который выводит ретушь портрета на новый уровень, поскольку он позволяет настроить черты лица модели, если они были искажены плохим освещением под странным углом съемки.
Известные функции PhotoWorks:
- Автоматическая коррекция на основе искусственного интеллекта на основе жанра фотографии
- Инструмент для автоматической ретуши портрета и коррекции лица
- Простое изменение, удаление или размытие фона
- 180+ художественных фильтров: HDR, винтаж, всплеск цвета и т. Д.
- Инструменты цветокоррекции и библиотека предустановок 3D LUT
- Удаление нечетных объектов несколькими мазками
- Интеллектуальное кадрирование, перспектива и коррекция искажения линз
| PROS | CONS 026 Только для Windows | Требуется немного времени для освоения | Инструменты уровня Subpar | Поддерживает 450+ форматов RAW | Не поддерживает формат PSD | Редактирование и ретуширование под управлением AI 926 | Теперь инструменты для рисования | Инструменты профессионального уровня, такие как Кривые, Радиальный фильтр | Некоторые инструменты, такие как Корректирующая кисть, могут работать медленно | Обилие учебных пособий, доступных в Интернете | ⚠️ Бесплатная пробная версия не позволяет сохранять или скачать вашу работу. | |
2. Колорчинч
Colorcinch — очень удобный веб-редактор и отличная альтернатива Photoshop. Он имеет обширную коллекцию пресетов, графики и других творческих ресурсов.
ColorcinchОдной из самых сильных сторон Colorcinch является тот факт, что он имеет несколько специальных эффектов на базе искусственного интеллекта. Cartoonizer — один из них, он может аккуратно преобразовывать изображения в мультфильмы, эскизы и картины.
Этот фоторедактор представляет собой веб-платформу, поэтому вам не нужно ничего загружать и устанавливать, чтобы использовать его. Он работает на Mac, ПК с Windows и Linux, если у вас есть надежное подключение к Интернету.
Colorcinch дает вам доступ к более чем 1,5 миллионам стоковых фотографий с высоким разрешением как для личного, так и для коммерческого использования. Есть также сотни художественных границ и масок на выбор, а также десятки тысяч векторной графики и значков.
Colorcinch позволяет экспортировать вашу работу в формат PNG, JPG или PDF.Доступное качество достигает 300 точек на дюйм.
Известные особенности Colorcinch включают:
- Фильтры на основе искусственного интеллекта, которые могут превращать фотографии в мультфильмы, эскизы и картины
- Современный текстовый инструмент и сотни наложений, рамок и масок
- Коллекция нестандартных художественных эффектов и фильтров
- Тысячи векторных иконок и графика для добавления дополнительных деталей
- Инструменты для обрезки, изменения размера, выпрямления и поворота изображений
- Встроенные параметры для улучшения внешнего вида фотографии (яркость, экспозиция, цвет, яркость, контраст и т.)
| ПРОФИ | МИНУСЫ |
| Интуитивно понятный, чистый и удобный интерфейс | Не работает в автономном режиме, вам нужно хорошее подключение к Интернету, чтобы использовать редактор фотографий |
| Он работает в Интернете и работает на устройствах Apple, Windows и Linux. | |
| В нем есть несколько отличных фильтров на базе искусственного интеллекта, которые могут превратить ваши фотографии в мультфильмы, эскизы и картины | |
| Регистрация не требуется , вы можете редактировать за бесплатно | |
| 50 000+ векторных изображений и значков на выбор |
3.GIMP
GIMP ( сокращение от GNU Image Manipulation Program ) — отличная альтернатива Photoshop с открытым исходным кодом для тех, у кого ограниченный бюджет, и которым по-прежнему требуются расширенные возможности редактирования изображений. Эта программа представляет собой продвинутый растровый редактор, похожий на Photoshop.
GIMP как бесплатная альтернатива фотошопуФактически, GNU Image Manipulation Program может использоваться как базовая программа рисования, экспертная программа для ретуширования фотографий, онлайн-система пакетной обработки, конвертер формата изображения и многое другое, в зависимости от того, что вы делаете. повторно ищем.
Вы будете рады узнать, что он доступен как для Mac, так и для Windows, а также для Linux, что делает его универсальным инструментом для фотографов.
Эта программа в качестве бесплатной альтернативы фотошопу также распознает большинство популярных форматов файлов, которые можно ожидать от платного редактора, такого как Photoshop, включая GIF, JPEG, PNG и TIFF. Вы также можете найти поддержку некоторых PSD, хотя не все слои могут быть читаемыми.
Благодаря активному сообществу разработчиков, которое прислушивается к отзывам и предложениям пользователей, эта программа содержит все, что нужно большинству фотографов для редактирования своих фотографий перед их публикацией.
Известные особенности GIMP:
- Функции рисования, такие как инструмент рисования (кисть , карандаш, аэрограф и клон )
- Пользовательские кисти и узоры
- Инструменты преобразования, такие как поворот, масштабирование, сдвиг и т. Д. и перевернуть
- Слои редактируемого текста
- Коррекция цвета
- Поддержка MNG для анимации
- Инструменты редактирования, такие как слои, маски, кривые и уровни
- Огромная коллекция расширяемых плагинов ( некоторые даже предустановлены )
| ПРОФИ | МИНУСЫ |
| Тонны расширенных возможностей редактирования | Крутая кривая обучения для начинающих |
| Нет рекламы или ограничений | Загроможденный и устаревший пользовательский интерфейс |
| Полная поддержка слоев с режимами наложения | Предустановленные кисти имеют одинаковые настройки |
| Панель инструментов истории | Нет возможности рисования |
| Без фильтра RAW камеры |
И GIMP, и Photoshop используют векторные методы (математику) для общего макета и таких элементов, как текст, но они оснащены для работы с растровыми изображениями вплоть до пикселя и часто имеют специальные возможности при этом, такие как яркость / контраст и e даже добавление «освещения» к растровому изображению или фотографии.
4. Pixlr x
Pixlr X — это новейшая версия более старого ( и суперпопулярного ) редактора Pixlr. Старый редактор Pixlr поставляется с множеством дополнительных функций и улучшений и стремится стать одной из лучших бесплатных альтернатив Photoshop .
Pixlr-x как альтернатива PhotoshopЭта программа, основанная на HTML5, а не на Flash, будет хорошо работать в любом современном браузере (, даже iPad и iPhone! ).Это расширяет возможности его использования и делает его более привлекательным для фотографов по всему миру. Кроме того, он имеет приятный и современный интерфейс с темными и светлыми цветовыми схемами.
Pixlr X — это онлайн-редактор фотографий, то есть вы можете использовать его с любой операционной системой. Другими словами, не имеет значения, используете ли вы Linux, Mac или Windows, вы легко сможете получить доступ к этой программе. Не говоря уже о том, что он поставляется со всеми основными настройками, которые могут вам понадобиться для создания хорошо отредактированных изображений, а также с некоторыми дополнительными функциями, такими как инструменты устранения дедовщины и кривых.
Вас ошеломило количество модификаций, которые вы можете внести? Pixlr x также имеет инструмент Auto-Fix , который помогает предотвратить чрезмерное редактирование.
Известные функции Pixlr X:
- Поворот, отражение и выпрямление всех изображений
- Обрезка с использованием одного из семи предустановленных соотношений изображений
- Фильтры, достойные Instagram, чтобы добавить к любой загружаемой фотографии
- Встроенный текстовый инструмент со стильными наборами шрифтов на выбор
- Настройка яркости, светов и теней
- Расширенная поддержка слоев с несколькими режимами наложения
| PROS | CONS | |
| Доступно на любой платформе, включая мобильные устройства | Требуется подключение к Интернету | доступ |
| Инструменты истории | Поскольку он новый, некоторые инструменты все еще находятся в стадии бета-тестирования | |
| Использует HTML5, а не Flash | Некоторые инструменты, такие как исцеляющая кисть, работают медленно ( даже разработчики Pixlr это признают ) | |
| Открывает изображения с рабочего стола или URL-адресов | Не так просто установить дополнительные наборы шрифтов, как это в Adobe Photoshop |
5.Paint.NET
Paint.NET — это еще одна альтернатива Photoshop для редактирования цифровых фотографий, которая изначально была разработана как бесплатная замена программному обеспечению Microsoft Paint, поставляемому с Windows.
Paint.net — хорошая альтернатива фотошопу.Перенесемся в настоящее время, и Paint.NET — один из самых мощных, но простых инструментов для редактирования изображений и фотографий на рынке.
Одной из самых примечательных особенностей Paint.NET является то, что он использует интерфейс документа с вкладками.Другими словами, вы можете работать с несколькими документами или панелями в одном окне и использовать вкладки для перемещения между ними всеми. И, чтобы упростить вам задачу, Paint.NET отображает маленькое эскизное изображение каждой вкладки вместо текстового описания.
Вдобавок к этому разработчики Paint.NET упорно трудились, чтобы программное обеспечение для редактирования работало быстро для пользователей. Это не только ускоряет время редактирования, но и предотвращает разочарование. А когда дело доходит до производительности, не беспокойтесь ни о чем.Paint.NET обновляется автоматически и всегда содержит новые функции, улучшения и исправления ошибок.
Примечательные особенности Paint.NET включают:
- Функция масштабирования 3D-поворота для помощи в перекомпоновке изображений
- Поддержка нескольких слоев с режимами наложения ( одна из наиболее часто используемых функций Photoshop )
- Инструмент истории для нескольких быстрых отмен ( без ограничений, )
- Поддерживает линейки, рисунок и градиенты
- Штамп клонирования для копирования или стирания частей изображений
- Поддерживаются тонны форматов, таких как PDN, BMP, GIF, JPG, PNG, TIFF, TGA и DDS
| PROS | МИНУСЫ |
| Простой в использовании интерфейс, даже для новичков | Работает только для операционных систем Windows |
| Отличная поддержка — форум, учебные пособия и плагины для расширения программного обеспечения | Исходно не поддерживает PSD |
| Бесплатное использование для бизнеса и коммерческого использования без ограничений | В пользовательском интерфейсе отсутствует возможность управления плагинами |
| Нет исправления текста после применения других эффектов | |
| Очень легкий и никогда не жертвует скоростью и производительностью |
6.Krita
Работает также на Mac
Krita — это идеальная бесплатная альтернатива Photoshop для фотографов , которым требуется немного больше гибкости, когда дело доходит до творчества.
Krita — это перспективная бесплатная альтернатива Photoshop. На самом деле художники, которые хотят предоставить каждому доступный инструмент для рисования, создали Krita для художников-концептуалистов, художников по текстурам и матовым рисункам, иллюстраторов и создателей комиксов.
Когда дело доходит до раскраски фотографий, вы можете использовать уникальную всплывающую цветовую палитру.Кроме того, воспользуйтесь эксклюзивной системой тегов Krita для замены отображаемых кистей. Кроме того, вы можете получить доступ к часто используемым цветам и настроить все параметры цвета несколькими щелчками мыши.
Нужно что-то, чего нет у Криты? Вы можете легко импортировать наборы кистей и текстур от других художников и расширить свой набор инструментов. А если вам нужна дополнительная помощь, всегда есть форум Krita, где другие художники тусуются, чтобы поделиться своими лучшими работами и идеями.
Известные особенности Крита включают:
- Создавайте ярлыки для часто используемых инструментов
- Стабилизаторы кистей, чтобы устранить шаткость
- Казалось бы, бесконечные настройки кисти
- Инструменты-помощники, которые помогут вам создать perfect shape
- Открывайте, сохраняйте, редактируйте и создавайте HDR и изображения со ссылками на сцену
| PROS | CONS |
| Внешний вид очень похож на Photoshop | Без фильтра RAW |
| Настраиваемый интерфейс 914 панель инструментов | Иногда может работать медленно |
| Включает расширенную систему управления слоями | Выпущено очень мало обновлений |
| Доступно для Linux, Mac и Windows | Устаревшая документация |
| Плохое сенсорное управление |
7.Photopea Online Photo Editor
Для начала, Photopea Online Photo Editor — это хорошая веб-альтернатива Photoshop, которая решает проблему загрузки и установки другой программы на ваш компьютер.
Photopea Photoshop Альтернативный онлайн-редактор фотографийОн также направлен на ускорение времени редактирования, особенно когда речь идет о простых задачах, таких как изменение размера фотографии; вместо того, чтобы ждать загрузки Photoshop.
Поскольку это веб-редактор, он совместим со всеми платформами и имеет встроенную поддержку форматов PSD, XCF, Sketch, XD и CDR.Вы также можете экспортировать свою работу в формате PSD, JPG, PNG или SVG.
Функции Photopea Online включают:
- Мощный инструмент «Перо и кисть»
- Возможность работать со слоями и применять маски слоев
- Режимы наложения, аналогичные Photoshop
- Различные процедурные настройки, такие как изменение яркости, резкости, добавление размытия и т. Д.
- Достойный выбор готовых шаблонов для начала с
| ПРОФИ | МИНУСЫ |
| Photopea Online Photo Editor поддерживает PSD и другие популярные форматы файлов | Бесплатная версия отображает рекламу на боковой панели, которая может отвлекать |
| Может экспортировать как в формат SVG, так и в формат PSD | |
| Имеет бесплатный план, который подходит для базового использования | |
| Для работы не требуется специальный плагин для браузера |
8.Фото Pos Pro
Photo Pos Pro — это полный пакет для редактирования изображений, который может соперничать с дорогим программным обеспечением Photoshop, когда дело доходит до улучшения фотографий и создания потрясающих произведений искусства.
Интерфейс организован простым и понятным образом, в отличие от других бесплатных альтернатив Photoshop, таких как GIMP. А если что-то становится для вас слишком сложным, вы всегда можете включить макет «новичок», который поможет вам не сбиться с пути и отредактировать то, что важно.
Для тех, у кого немного больше опыта, макет «эксперт» предлагает пользователям доступ к инструментам редактирования для точной настройки, например, ручной настройки кривой и уровня.
И неважно, используете ли вы Mac или предпочитаете Windows, Photo Pos Pro работает на обоих.
Функции Photo Pos Pro включают:
- Волшебный ластик ( удаление, стирание и замена фона )
- Добавление рамок и коллажей
- Тонны готовых пакетов расширений
- Круглосуточная поддержка клиентов
- Множество слоев и масок
- Исцеление и клонирование кисти
- Создание фильтра и сохранение для использования в дальнейшем
| PROS | CONS |
| Режимы для начинающих и продвинутых в соответствии с вашими потребностями | Макет «эксперт» может быть случайным кривая обучения |
| Множество справочных руководств | Иногда может работать медленно |
| Баланс инструментов редактирования одним щелчком мыши и ручного редактирования | Размер экспортируемого файла ограничен |
| Поддержка файлов RAW |
9.Sumopaint
Sumopaint — одна из лучших бесплатных альтернатив Photoshop, когда дело касается дизайна и функциональности. Наслоение, инструменты редактирования, кисти и палочки делают его жизнеспособным вариантом для всех, кто ищет возможности редактирования среднего уровня по нулевой цене.
Sumopaint, альтернатива Photoshop. Этот инструмент для редактирования фотографий работает в большинстве браузеров на основе Flash, хотя для Chromebook доступно веб-приложение Chrome. Он также облачный, что означает, что вам никогда не придется ничего скачивать или устанавливать на свой компьютер или устройство.
Вы можете открывать файлы с такими расширениями, как GIF, JPEG и PNG, и сохранять проекты, используя те же форматы, а также собственный формат SUMO.
Известные особенности Sumopaint включают:
- Интернет-сообщество Sumopaint
- Эксклюзивный формат SUMO для работы в автономном режиме
- Более 300 кистей
- Комплексная палитра цветов
- Инструменты выбора с функцией отмены
- Клонирование штамповки для рисования в реальном времени
- Слои, эффекты слоев и режимы наложения слоев ( до 100 слоев с эффектами )
| PROS | CONS |
| Очень похож на интерфейс Photoshop | Требуется Flash и запускается на странице объявления |
| каждый раз, когда вы открываете приложение | Ограниченная поддержка файлов без поддержки формата PSD по умолчанию в Photoshop |
| Инструменты симметрии с точками симметрии, гравитацией и режимами для помощи | Нет поддержки линейок или направляющих |
| Редактор градиентов с набор предустановленных градиентов | Отсутствует перо, кулачок фильтр RAW эпохи и автоматическая привязка |
10.Приморский
Работает с Apple — не поддерживает файлы .psd
Seashore — это базовое решение для редактирования изображений, которое по-прежнему конкурирует с лучшими бесплатными альтернативами Photoshop на рынке. Хотя вдохновение было почерпнуто из GIMP, Seashore стремится предложить более простой интерфейс для пользователей Mac.
Seashore, вдохновленный альтернативой GIMP Photoshop. Он поддерживает TIFF, PNG, JPEG, JP2000, BMP, PICT, PDF, XBM и GIF, что делает его одним из самых универсальных инструментов редактирования с точки зрения форматов файлов.Кроме того, есть поддержка слоев, так что ваши творения могут превратиться из хороших в потрясающие с помощью нескольких простых изменений. А если вам нужны градиенты, текстуры и сглаживание как для текста, так и для мазков кисти, Seashore поможет вам.
Однако наиболее примечательным является тот факт, что Seashore поддерживает чувствительность к давлению. Так что это значит? Если вы используете чувствительный к давлению планшет для рисования, вы сможете использовать все его уровни давления для персонализации фотографий.
Известные особенности побережья включают:
- Слои и эффекты слияния
- Кисти со сглаживанием
- 6 эффектов градиента, включая прозрачность
- Полная поддержка форматов TIFF, PNG, GIF, JPEG, JPEG 2000, XCF и HEIC
- Произвольное выделение с помощью инструмента лассо
| ПРОФИ | МИНУСЫ |
| Очень удобный и удобный для начинающих | Доступно только в Apple App Store |
| Макет меню имитирует встроенный интерфейс Photoshop 914-26 | эффектов |
| Урезанная версия расширенного решения GIMP | Пользовательский интерфейс выглядит устаревшим |
| Не поддерживает файлы PSD |
Резюме — бесплатные альтернативы Photoshop
Вот и 10 хороших альтернатив Photoshop с похожими инструментами!
🥇Если вы ищете хорошую веб-альтернативу Photoshop, которая обеспечивает чистый, удобный интерфейс и массу классных фильтров, эффектов и инструментов, вам следует выбрать Colorcinch.
🥈Если вы пользователь Windows и хотите добиться идеального баланса между удобством использования и функциональностью, вам следует выбрать PhotoWorks.
🥉Если вам нужна альтернатива, очень похожая на Photoshop и доступная для всех операционных систем — Linux, Mac или Windows, — вам следует выбрать Krita.
Мы надеемся, что вы приняли решение и нашли в этом посте лучшую бесплатную альтернативу Photoshop для ваших нужд!
Если вы только начинаете и хотите узнать, какие инструменты подходят вам лучше всего, ознакомьтесь с этой статьей о лучшем программном обеспечении для редактирования фотографий для начинающих!
(Архивы) Adobe Photoshop CS3: Работа со слоями
Эта статья основана на устаревшем программном обеспечении.
При работе с изображениями, разделенными на слои, каждый слой работает независимо со своим собственным содержимым. Это позволяет вам изменять один слой, не влияя на другие слои или фон изображения. При наложении друг на друга содержимое каждого слоя объединяется для создания составного изображения. Вы можете просмотреть «Основы слоев» для получения общих советов по использованию палитры «Слои » или «Дополнительные параметры слоя» для получения информации о реорганизации, связывании, слиянии и сведении слоев.
Создание слоев
Photoshop позволяет создавать несколько слоев изображения. Каждому слою назначается имя по умолчанию, а непрозрачность по умолчанию установлена на 100%. Вы можете переименовывать слои или изменять прозрачность во время создания слоя или позже.
Слои можно создавать с помощью диалогового окна «Новый слой» или палитры «Слои».
Создание слоев: параметр диалогового окна
Используя метод диалогового окна, вы можете создать новый слой и изменить его имя, непрозрачность, цвет и режим.
В меню Layer выберите New »Layer …
OR
Нажмите [Ctrl] + [Shift] + [N].
ИЛИ
Нажмите [Alt] + Создайте новый слой на палитре Layers .
Откроется диалоговое окно Новый слой .В текстовом поле Имя введите желаемое имя.
ПРИМЕЧАНИЕ. Присвоение слоям имен, описывающих ваш проект или содержимое слоя, позволяет более эффективно управлять слоями.(Необязательно) Чтобы изменить непрозрачность слоя, в текстовом поле Opacity введите желаемый процент непрозрачности.
ИЛИ
Щелкните стрелку и отрегулируйте ползунок Непрозрачность .
ПРИМЕЧАНИЕ. Процент непрозрачности определяет степень видимости других слоев через этот слой.(Необязательно) Чтобы задать цветовую кодировку слоя, в раскрывающемся списке Color выберите нужный цвет.
(Необязательно) Чтобы изменить режим слоя, из раскрывающегося списка Mode выберите нужный режим.
ПРИМЕЧАНИЕ. Режим слоя определяет, как его пиксели смешиваются с нижележащими пикселями изображения. Вы можете создавать различные специальные эффекты, используя режимы слоев.Щелкните ОК .
Новый слой появится на палитре Layers .
Создание слоев: параметр палитры слоев
В палитре «Слои » щелкните « Создать новый слой».
Новый слой появится на палитре Layers .
Удаление слоев
Если вам больше не нужен слой или вы хотите заменить слой, вы можете его удалить.Если вы удалили слой по ошибке, вы можете восстановить его с помощью функций «Отменить» или «Шаг назад».
Слои можно удалить с помощью параметра меню, параметра щелчка правой кнопкой мыши или параметра кнопки.
Удаление слоев: параметр меню
В палитре «Слои » выберите слой, который нужно удалить.
В меню Layer выберите Delete Layer .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Удаление слоев: параметр правой кнопкой мыши
В палитре Layers щелкните правой кнопкой мыши слой, который хотите удалить.
В меню Layer выберите Delete Layer .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Удаление слоев: опция кнопки
В палитре «Слои » выберите слой, который нужно удалить.
Нажмите кнопку Удалить слой .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Получение удаленных слоев
Если вы удалили слой по ошибке, лучше всего восстановить его немедленно, чтобы не потерять какие-либо изменения, внесенные в изображение с момента удаления слоя.
Получение удаленных слоев: опция отмены
Вы можете использовать эту опцию, только если вы не выполняли никаких других действий после удаления слоя.
В меню Edit выберите Undo Delete Layer .
ИЛИ
Нажмите [Ctrl] + [Z].
Удаленный слой снова появляется.
Получение удаленных слоев: шаг назад
Вы можете использовать эту опцию для восстановления удаленного слоя, но вы потеряете все изменения, которые вы внесли в изображение с момента удаления слоя.
В меню Edit выберите Step Backward .
ИЛИ
Нажмите [Ctrl] + [Alt] + [Z].
Самое последнее изменение изображения стирается.Повторяйте, пока слой не появится снова.
Переименование слоев
Поскольку Photoshop присваивает слоям имена по умолчанию, возможно, будет полезно их переименовать. Идентифицируя слои по имени, которое имеет значение для вашего проекта или содержимого слоя, вы можете лучше отслеживать свои слои.Вы можете давать названия слоям при их создании или в любое время после этого. Слои можно переименовать с помощью диалогового окна «Свойства слоя» или с помощью мыши.
Переименование слоев: диалоговое окно свойств слоя
Выберите слой, который нужно переименовать.
В меню Layers выберите Layer Properties …
OR
В палитре Layers щелкните правой кнопкой мыши слой, который хотите переименовать.Выберите Свойства слоя …
Откроется диалоговое окно «Свойства слоя » .В текстовом поле Имя введите подходящее имя для слоя.
Щелкните ОК .
Новое имя слоя появится на палитре Layers .
Переименование слоев: параметр мыши
Дважды щелкните имя слоя, который хотите переименовать.
Вокруг имени слоя появится текстовое поле.Введите имя нового слоя.
Нажмите [Enter].
Новое имя слоя появится на палитре Layers .
Изменение непрозрачности слоя
Вы можете установить непрозрачность слоя на любое значение от 0 до 100%.Слой с непрозрачностью 0% полностью прозрачен; слой с непрозрачностью 100% полностью непрозрачен. Например, если вы создадите слой с непрозрачностью 50% и примените к этому слою краску со 100% непрозрачностью, этот слой сможет отображать краску только с непрозрачностью 50%.

 Инструмент размытие применяется, например, если вам нужно размыть фон, чтобы выделить объект на переднем плане.
Инструмент размытие применяется, например, если вам нужно размыть фон, чтобы выделить объект на переднем плане.

 Если объект находится на однотонном фоне хорошо подойдет инструмент Магнитное Лассо. Особенностью данного способа является то, что вы не можете прерваться, чтобы скорректировать линию. Нужно замкнуть линию, тогда выделение осуществится.
Если объект находится на однотонном фоне хорошо подойдет инструмент Магнитное Лассо. Особенностью данного способа является то, что вы не можете прерваться, чтобы скорректировать линию. Нужно замкнуть линию, тогда выделение осуществится.

 Выберите данный инструмент и проведите линию в нужном направлении. Вы можете задать толщину линии, ее цвет и направление.
Выберите данный инструмент и проведите линию в нужном направлении. Вы можете задать толщину линии, ее цвет и направление.
 Выберите цвет контурной обводки, ее толщину и интенсивность. Надпись будет смотреться гораздо ярче и интереснее.
Выберите цвет контурной обводки, ее толщину и интенсивность. Надпись будет смотреться гораздо ярче и интереснее.


