- Фрейм (телекоммуникации) — это… Что такое Фрейм (телекоммуникации)?
- Фреймы что это такое | Достоинства и недостатки фреймов
- FRAME — Перевод на русский
- Iframe и Frame — что это такое и как лучше использовать фреймы в Html
- что такое дочерний фрейм в контексте веб-страницы?
- Объяснения Для Начинающих И Примеры
- 8. Фрейм. Что такое фрейм?
- Что это такое и когда их использовать?
- Что такое плавающие рамы? Преимущества перед традиционными фоторамками [Видео]
- Что такое плавающая рама? (И как сделать свой стиль)
- Что такое холщовая рамка для фотографий?
- Что значит рамка?
- Что значит «разместить в воздухе» ваши произведения искусства
- Определение кадра и значение | Словарь. или инженерные работы, машины, мебель и т. д.
Фрейм (телекоммуникации) — это… Что такое Фрейм (телекоммуникации)?
- Фрейм (телекоммуникации)
Фрейм (англ. frame — скелет, остов, телосложение) — в русскоязычной литературе, термин, обозначающий конечный фрагмент данных, подлежащий передаче в системе связи. Другими словами, это — пакет информации, который применяется в сетевой технологии. Как правило, фрейм имеет заранее определенный, четкий, документированный формат. У каждого фрейма есть минимальный и максимальный размер, формат заголовка и применяемые механизмы коррекции ошибок. И хотя в каждой сетевой технологии может применяться свой формат фрейма, все они в принципе схожи между собой, отличаясь лишь в деталях. Так, в большинстве сетевых технологий фрейм состоит из двух частей: заголовка фрейма и области данных, следующей за ним. В заголовке обычно располагается адрес назначения, адрес источника, информация о типе фрейма, необходимая для правильной его интерпретации, и другие служебные данные.

В русскоязычной литературе помимо слова «фрейм», как правило, используется синоним «кадр», особенно применительно к сетевым протоколам
Wikimedia Foundation. 2010.
- Фрейм
- Фрейман Л. Э.
Полезное
Смотреть что такое «Фрейм (телекоммуникации)» в других словарях:
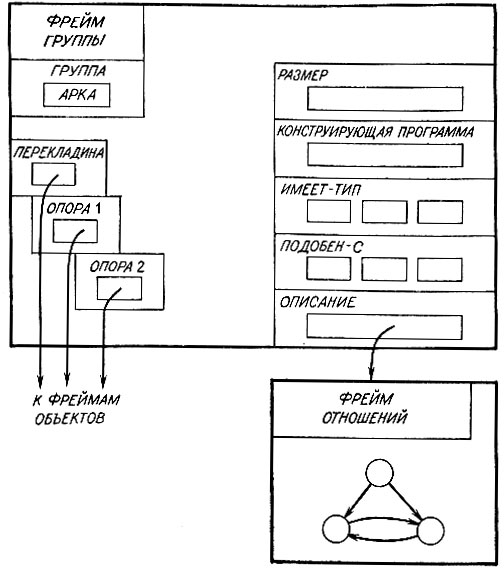
Фрейм (значения) — Фрейм (англ. frame кадр, рамка) в самом общем случае данное слово обозначает структуру, содержащую некоторую информацию. Фрейм (инженерия знаний) в системном анализе, искусственном интеллекте, инженерии знаний: структура,… … Википедия
Фрейм — (англ. frame кадр, рамка) в самом общем случае данное слово обозначает структуру, содержащую некоторую информацию.
 Фрейм (инженерия знаний) в системном анализе, искусственном интеллекте, инженерии знаний: структура,… … Википедия
Фрейм (инженерия знаний) в системном анализе, искусственном интеллекте, инженерии знаний: структура,… … ВикипедияКадр (телекоммуникации) — У этого термина существуют и другие значения, см. Кадр (значения). Кадр (жарг. фрейм, от англ. frame кадр) фрагмент данных сетевого протокола канального уровня модели OSI, передаваемый по линии связи. Кадры подразделяются на:… … Википедия
Кадр (значения) — Кадр: В Викисловаре есть статья «кадр» Кадр элемент кино или видеоряда, отдельное изображение или отрезок киноплёнки. Кадр (телекоммуникации) фрагмент данных сетевого протокола канального уровня модели OSI, передаваемый по линии связи … Википедия
Фреймы что это такое | Достоинства и недостатки фреймов
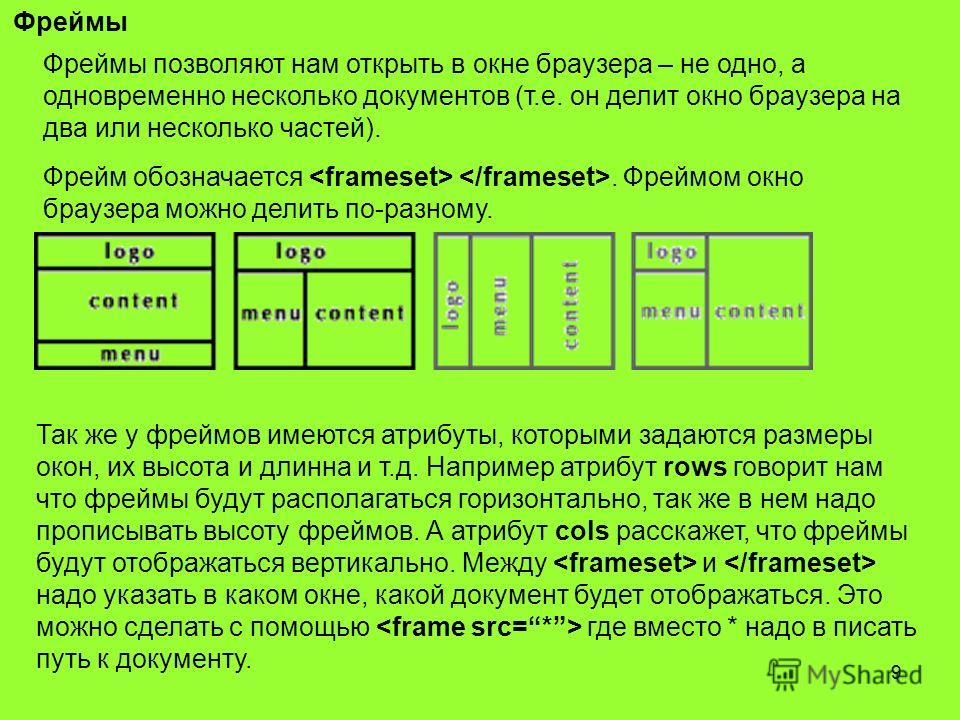
Привет, Друзья! Слово «фрейм» пришло в обиход из английского языка и переводится как «рамка». Фреймы используются в качестве элемента верстки и делят страницу сайта на несколько частей, каждая из которых представляет собой полностью законченный документ языка HTML.
Разметка сайтов при помощи фреймов всегда вызывала множество вопросов и споров. В настоящее время данная технология относится к списку устаревших, и простые фреймы не получили поддержку в современном стандарте HTML5.
Будущее фрейм технологии
Организация по стандартизации интернет-технологий не рекомендует разработчикам использовать фреймы. Теги frameset, noframes и frame признаны устаревшими. Однако современный стандарт ещё поддерживает работу с тегом IFRAME. С его помощью можно размещать фреймы внутри текстовых блоков. При использовании фреймов нужно помнить важный момент:
менять размер встроенных элементов невозможно. Они не обладают необходимыми для этого атрибутами.
Специалисты прогнозируют постепенный спад популярности фреймовой технологии у разработчиков. Консорциум W3C не рекомендует применять фреймы при создании новых сайтов. Однако при поддержке уже имеющихся веб-ресурсов использование фреймов по-прежнему оценивается как актуальное.
Достоинства фреймовой технологии
Главными преимуществами фреймов являются высокая скорость обработки HTML документа, легкость использования и возможность точного позиционирования контента в окне.
А также применение фреймовой технологии позволяет сэкономить на количестве передаваемого по сети трафика. Это обусловлено тем, что при обращении к определенному разделу производится обновление только одной части страницы.
При работе с веб-ресурсом пользователь может динамически изменять размеры частей страницы. Реализовать такой функционал при помощи других технологий существенно сложнее.
Данная технология открывает полезные функции навигации по сайту, поскольку в разных фреймах можно просматривать совершенно различный контент. Процедура поиска внутри фрейма ничем не отличается от такого действия на отдельной странице.
Недостатки фрейм технологии
Негативные моменты в работе сайтов, построенных на фреймовой модели, накапливались не один год.
- Плохое юзабилити. Сегодня половина сайтов просматривается с мобильных устройств. При этом фреймовая технология имеет очень большие проблемы с адаптивностью, решить которые невозможно.
- Неправильное отображение сайта. Зачастую сайт выглядит некорректно в браузерах. Поэтому использование фреймов оказывает негативное влияние на SEO.
- Одни адрес для всей структуры. Такие особенности технологии не позволяют добавлять отдельные элементы в закладки браузера.
- Малая доступность ресурса для программ. Сторонние ПО (к примеру, экранные дикторы) очень плохо воспринимает фреймовые сайты.
- Проблемы с поисковой индексацией. Это выражается в некорректном определении тематики ресурса и выпадении некоторого контента из индексации.
Особенности поисковой индексации фреймовых сайтов
Ресурсы, содержащие фреймы, индексируются гораздо медленнее. Это подтверждается данными от поисковых систем. Такой негативный эффект связан со структурой страницы, из-за которой в индексацию попадает информация только из одного блока. При такой индексации, пользователь может не видеть элементов навигации после перехода из поисковика.
При такой индексации, пользователь может не видеть элементов навигации после перехода из поисковика.
Особенно сложно проходит индексация сайтов с вложенными структурами. Каждый из элементов имеет все признаки полноценного документа, и поисковый робот не может корректно их обработать.
Упростить индексацию фреймовых ресурсов можно используя перелинковку. Для этого необходимо в каждый фрейм добавить ссылки меню. Однако, как показывает практика, ресурсы на фреймах не могут занять первые позиции в поисковиках.
Нюансы продвижения сайтов с фреймами
Для снижения проблем с индексацией сайтов, построенных на фреймах, используются определенные теги. Каждый из блоков страницы описывается тегом frame. Их количество в коде определят, сколько отдельных частей будет на странице. Для объединения всех частей страницы в единую структуру применяется тег frameset. Он выступает в качестве аналога стандартного тега body.
Описанные выше теги следует указать как на главной станице, так и в каждом отдельном фрейме.
Обучение SEO
Если вы хотите научиться выводить сайты в ТОП 10 поисковых систем Яндекс и Google, посетите мои онлайн-уроки по SEO-оптимизации (коротко о себе я рассказал в видео ниже). Все свои интернет-проекты я вывел на посещаемость более 1000 человек в сутки
и могу научить этому Вас. В отличие от коллег я не продаю видео курсы, так как они не информативны, и просматривая их некому задавать вопросы. Я провожу обучение по скайпу индивидуально и во время урока отвечаю на все возникающие вопросы моих учеников. По времени SEO обучение длиться около 4 – 6 часов в зависимости от начальной подготовки ученика. Кому интересно обращайтесь!
На этом сегодня всё, всем удачи и до новых встреч!
FRAME — Перевод на русский
 Используя велосипедную раму и старое вело-динамо, я построил мою машину.
Используя велосипедную раму и старое вело-динамо, я построил мою машину.WK: I use a bicycle frame, and a pulley, and plastic pipe, what then pulls —
УК: Я использовал раму велосипеда, и шкив, и пластмасовую трубу, и все это осуществляет передачу —For identification purposes, a minimum frame rate of 5 to 8 frames per second is often recommended.
In the dialog, you can open example videos and also review different frame rates and compression settings.
В диалоге вы можете открыть примеры видео, а также проверить разную частоту кадров и настройки сжатия.In a grand piano frame, posts, also called struts, are glued to the rim.
В рояле дужки склеены с рамой.It doesn’t come into my frame of reference. «
«
(Laughter) Oh, they broke my frame.
(Смех) Ох, они пробили мою рамку.to keep frame on one page
держать весь фрейм на одной страницеto keep frame on one page
держать весь фрейм на одной страницеIframe и Frame — что это такое и как лучше использовать фреймы в Html
Обновлено 10 января 2021- Что это такое Iframe и Frame
- Iframe — встроенный фрейм в стандарте Html 5
- Фреймы на основе тегов Frame и Frameset — их структура
- Создание структуры на основе Frameset, Cols и Rows
- Указываем путь в атрибуте Src элемента Frame
- Как открывать документы по ссылке во фрейме
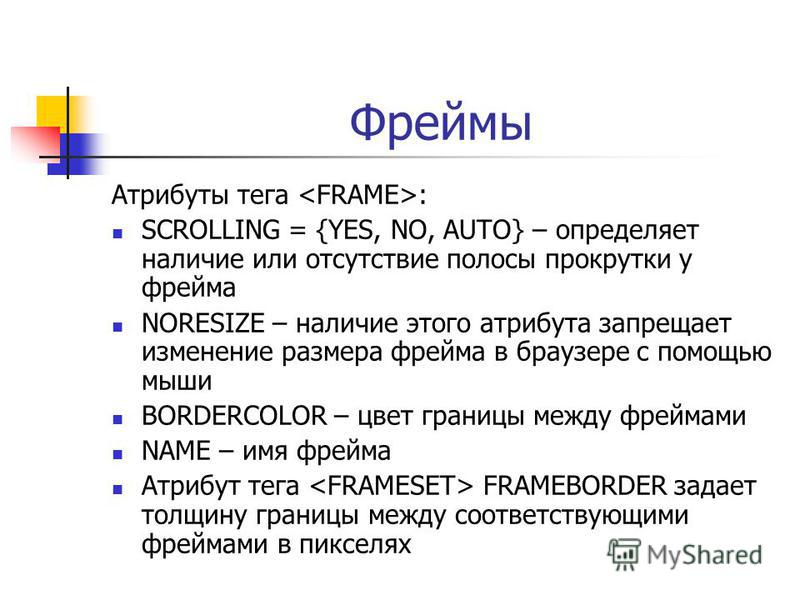
- Атрибуты тега Frame для настройки внешнего вида окон
- Почему нельзя делать сайт на фреймах?
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.
ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.
В конце статьи, после детального описания процесса создания встроенных фреймов и их классической структуры в Html коде (уже редко используется), мы затронем вопрос актуальности построения сайта на них, а так же обсудим возможные способы их применения в текущий период времени на примере моего блога.
Что это такое и чем отличается Iframe от Frame
Что же это такое? Оказывается, что они могут использоваться не только на сайтах, но и в каких-либо приложениях к программам, но отличаются тем, что окно web страницы или же приложения будет разделено на несколько областей, в каждую из которых загружен какой-то отдельный документ. Причем, эти области фреймов ведут себя не зависимо друг от друга.
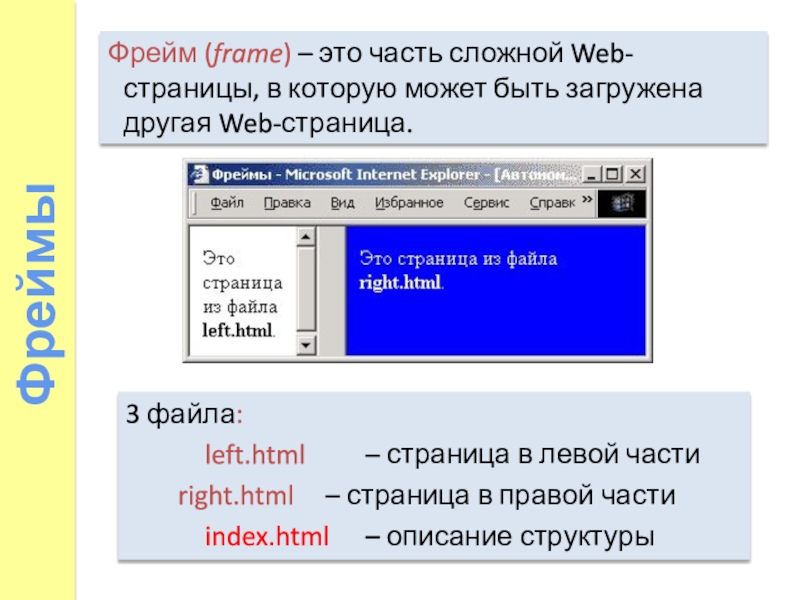
Наверное, самый наглядный пример их использования, с которым сталкивались практически все из вас, это так называемые файлы помощи (хелпы), которые имеются у многих программ установленных на вашем компьютере.
В левое окно загружен файл с меню хелпа, а в правом выводится соответствующий выбранному пункту меню документ. Примечательно, что такая структура позволяет не подгружать в левое окно повторно файл с меню при открытии нового документа в правом. Именно в этом и состоит основное преимущество использования фреймов в Html.
Собственно, само название этих элементов следует трактовать именно как самостоятельное окно. С помощью фреймов у нас появляется возможность разбить одно большое окно на несколько фрагментов, которые в свою очередь могут служить приемниками для отдельных независимых друг от друга документов (страниц, текстов, изображений, видео и т.п.).
Как создается фреймовая структура в языке гипертекстовой разметки? Если говорить про стандарт Html 4. 01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
Iframe — встроенный фрейм в стандарте Html 5
Если же говорить про стандарт Html 5 (наше будущее, некоторые элементы которого уже поддерживаются многими браузерами), то там тегов Frame, Frameset и Noframes, а равно и классической фреймовой структуры уже не будет, вместо них предусмотрен один единственный тэг Iframe (встроенный фрейм), о котором мы и поговорим в начале, а потом уже все внимание обратим на классическую схему из версии 4.01, которая сейчас, собственно, и используется.
Iframe в отличии от классики, которая рассмотрена ниже, не требует замены тега Body на теги Frameset. Т.е. этот тег можно будет вставлять на обычные страницы, например, внутри параграфа или в любом другом месте. По своей сути этот элемент очень похож уже на рассмотренный нами тег Img.
Он является строчным с замещаемым контентом, потому что ведет себя в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент. Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
Т.о. Iframe является сточным элементом, в который загружается внешний объект (например, видеоролик). А для указания пути до этого файла, который должен подгружаться на странице, служит специальный атрибут Src. Но в отличии от Img элемент Iframe парный, т.е. имеется еще и закрывающий тег:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
В данном примере показан вывод на странице видеоролика с Youtube с помощью Iframe. Для того, чтобы ограничить область фрейма (окна), куда будет подгружаться внешний файл, предусмотрены атрибуты Width и Height, значения которых задаются в пикселах:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Т.е. этот тег создает область, в которую загружается какой-то внешний объект (не важно, с вашего ли сайта или же с другого ресурса). Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Все эти атрибуты элемент Iframe унаследовал от подобных ему строчных тегов с замещаемым контентом (типа уже упомянутого выше Img). Ну, и еще у картинок он взял и атрибуты Hspace и Vspace, которые позволяют задать отступы от границ фрейма до обтекающего его текста.
Так же показательно, что выравнивание встроенного фрейма осуществляется абсолютно так же, как мы это могли видеть при изучении картинок в Html — Обтекание и выравнивание картинки текстом — Align в Img. Все тот же Align, но уже для тега Iframe с возможными значениями Bottom, Top, Middle, Left и Right.
Но этот элемент взял так же и несколько атрибутов от тэга Frame из классической фреймовой структуры, о которой мы очень и очень подробно поговорим ниже по тексту. К таким атрибутам относится Name, значение которого можно использовать в качестве значения атрибута гиперссылок Target для того, чтобы нужный вам документ при переходе по ссылке открывался именно в окне этого фрейма (подробности читайте ниже).
Так же в Iframe из тега Frame перекочевал атрибут Frameborder, который имеет только два значения — либо 0 (рамка вокруг фрейма не отображается), либо 1 (рамка видна). По умолчанию используется значение Frameborder=1, поэтому для ее удаления вам потребуется прописать Frameborder=»0″:
<iframe frameborder="0" src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Из Frame в этот элемент перешел еще и атрибут Scrolling, имеющий по умолчанию значение Auto — полосы прокрутки во фрейме будут появляться по мере необходимости, когда контент будет больше по размеру окна, предназначенного для его отображения.
Ну, и атрибуты Marginwidth и Marginheight тоже перешли из элемента Frame. Они будут подробно рассмотрены ниже по тексту, но в двух словах — они позволяют задать отступ по ширине и высоте от краев фрейма до контента, который в него помещается.
Как я уже упоминал, наглядным примером использования Iframe является вставка видеоролика с ютуба на свой сайт:
Вставив Iframe напрямую в web страницу, вы получите вывод ролика с ютуба. Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Фреймы на основе тегов Frame и Frameset — их структура
Итак, создание классической фреймовой структуры начинается с того, что вы прописываете в Html коде вместо открывающего и закрывающего тега Body, который обычно должен присутствовать в любом документе, заменяющий его контейнер на основе элементов Frameset.
Принципиальным моментом является как раз то, что элемент Body в этом случае использовать нельзя — либо Body (для обычного документа), либо Frameset (при создании фреймовой структуры документа):
Каждый фрейм, который мы с вами формируем внутри главного, создается с помощью отдельного элемента Frame. Этот тег является одиночным и в нем мы задаем путь до того документа, который должен будет подгружаться в это окно.
Третий элемент, который мы еще с вами не затронули — это Noframes. Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Обычно в Noframes добавляют не только информацию о сложившейся ситуации с невозможностью обработки фреймовой структуры, но и добавляют так же возможность перейти на другие страницы, где можно будет продолжить работу без их использования. Сказать о нем что-то еще трудно, поэтому продолжим.
Получается так, что элемент Frameset, используемый заместо тега Body, занимает все место, которое отведено для области просмотра, а уже внутри этой области будут создаваться фреймы с помощью отдельных элементов Frame. В связи с этим возникает вопрос — как делить область просмотра между отдельными окнами или, другими словами, как задать размер каждого из них.
Делается это с помощью добавления соответствующих атрибутов к элементу Frameset. Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Создание структуры на основе Frameset и его атрибутов Cols и Rows
В качестве значений для Cols и Rows Html тега Frameset выступают числа, проставленные через запятую (без пробелов). Эти числа задают пропорции тех окон, которые мы с вами хотим получить в результате. Следовательно, сколько будет написано чисел через запятую в Cols или в Rows, столько у нас фреймов и должно будет получиться в результате.
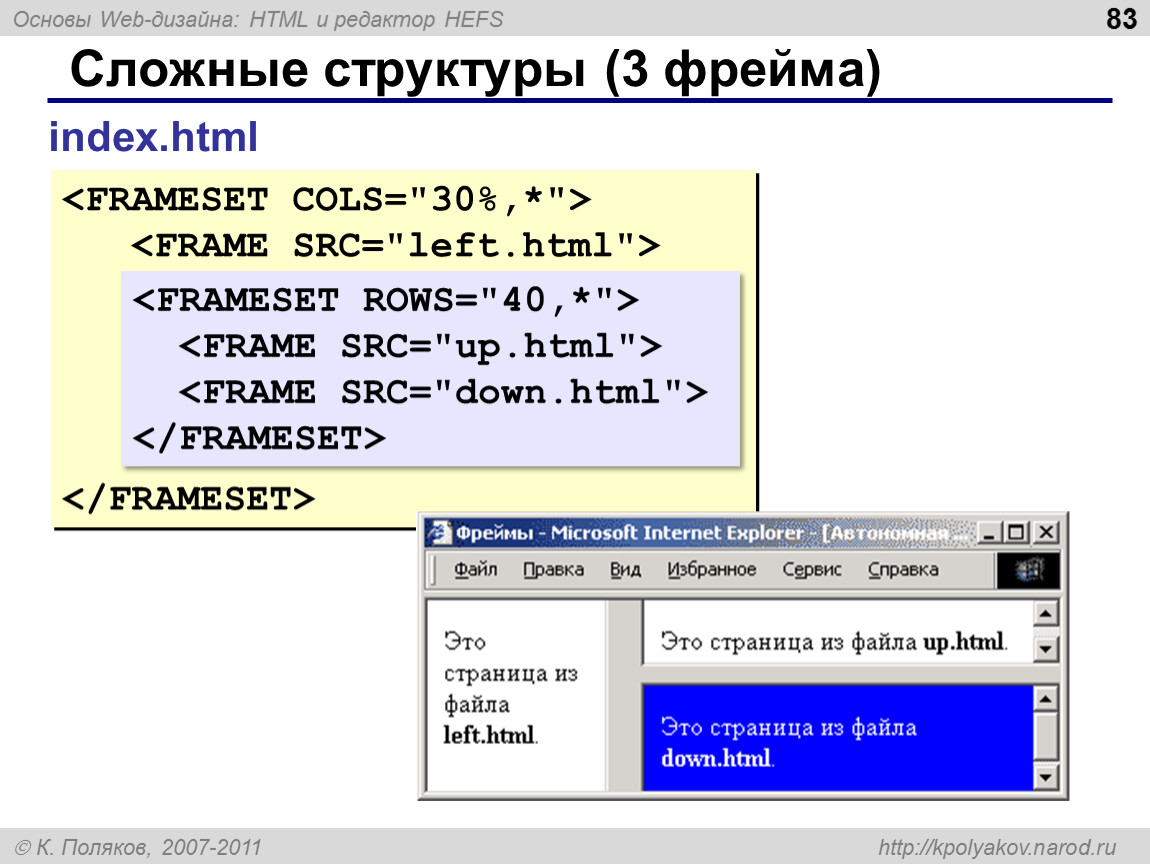
Например, с помощью такой записи мы получим три вертикальных колонки, которые по ширине будут соответствовать пропорциям 2:5:3.
<frameset cols="20%,50%,30%">
Раз мы задали пропорции для трех фреймов, то мы должны будем обязательно прописать между открывающим и закрывающим тегом Frameset три элемента Frame, хотя бы и без указания дополнительных атрибутов:
В результате наша фреймовая структура, состоящая из трех пустых окон, будет выглядеть так:
В данном примере размеры окон (Frame) мы задавали с помощью процентов, которые берутся от ширины области просмотра (это в случае использования Cols) или от ее высоты (Rows). При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
Но есть в обозначениях размеров и довольно необычный вариант, который выглядит как звездочка «*». Причем, может стоять как просто «*», так и звездочка с цифрой впереди, например, так «3*». Хитрая штуковина, очень похожая на проценты и означающая, что мы делим пространство для Frame пропорционально.
Давайте посмотрим на примере. Теперь выберем деление области просмотра на горизонтальные строки с помощью Rows:
<frameset rows="200,500,*">
Что означает эта запись? Вся область просмотра, доступная нам по вертикали, будет разделена на три строки. Высота первой будет взята в 200 пикселей, второй — в 500, а вот третья строка будет занимать все оставшееся пространство по высоте, т. к. в качестве ее размера использовалась «*».
к. в качестве ее размера использовалась «*».
Что примечательно, значение «*» и «1*» означают одно и то же — все оставшееся пространство мы делим на один и эту одну часть отдаем данному фрейму (ну, то есть все оставшееся пространство).
А вот посмотрите что получится, если использовать значение «*» с цифрой для деления в пропорции:
<frameset rows="2*,100,4*">
Как вы думаете, каковы должны будут получиться размеры Frame в этом случае? Понятно, что вторая строка будет однозначно иметь высоту в 100 пикселей. Но как поделится оставшееся пространство по высоте между третьей и первой строкой?
Это довольно просто сосчитать — достаточно прибавить к двум (2*) четыре (4*) и разделить на этот знаменатель (помните дроби из школьной программы) двойку и четверку. Т.е. мы получим, что первая колонка с фреймом займет одну треть от оставшегося пространства по высоте, а третья колонка — две трети. Или же, другими словами, третья будет в два раза выше первой:
Можно использовать все три способа задания размеров окон фреймов в одном атрибуте, например:
<frameset cols="10%,100,4*,3*,2*">
В результате мы получим первую колонку Frame шириной в десять процентов от всей доступной области, вторую — 100 пикселей, а три оставшихся будут иметь ширину в пропорциях четыре, три и две девятых от оставшегося пространства по ширине. Вот так вот все просто и наглядно.
Вот так вот все просто и наглядно.
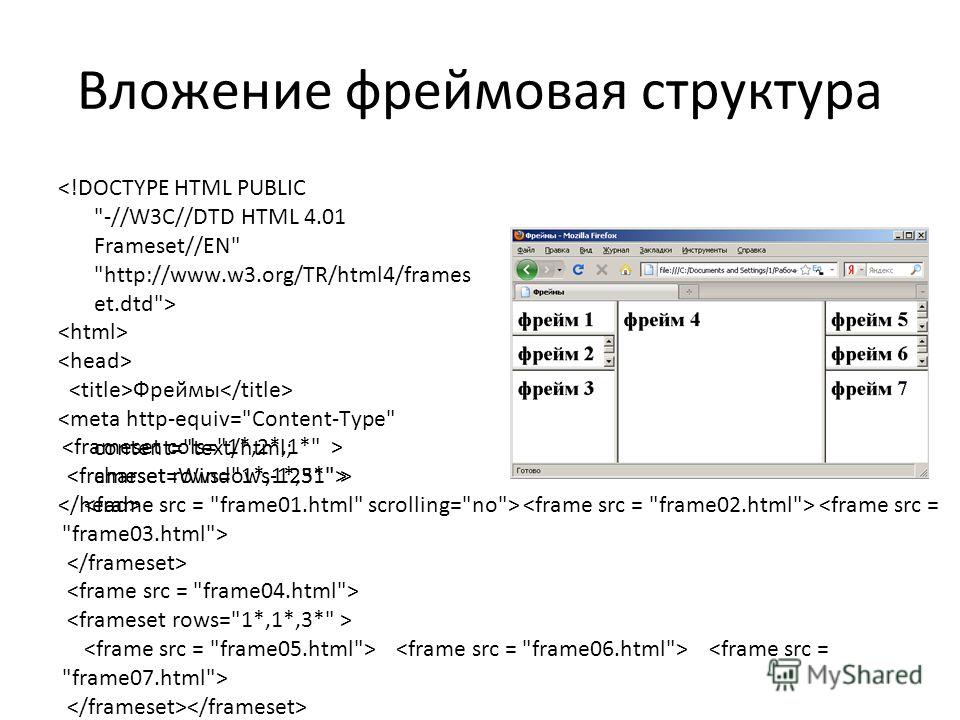
Если вы хотите разбить основное окно не только на горизонтальные и вертикальные фреймы, а, например, на их комбинации, то можно будет для этого использовать вложенную структуру элементов Frameset отдельно для колонок и отдельно для строк. Например, чтобы получить структуру показанную на скриншоте чуть ниже, то достаточно использовать такую конструкцию:
Т.е. сначала мы разбиваем с помощью «frameset cols=»20%,80%»« все доступное пространство на две колонки по вертикали и задаем тегом „frame“ содержимое правой колонки, а вот вместо того, что добавить элемент „frame“ для левой колонки, мы открываем новый „frameset rows=“10%,*»».
И уже с помощью него разбиваем правую колонку на две строки с фреймами, содержимое которых задаем с помощью двух тегов «frame», после чего закрываем оба контейнера «frameset». Все просто и логично.
Указываем путь в атрибуте Src элемента Frame
Но это мы все говорили про элемент Frameset и его атрибуты Cols и Rows, с помощью которых формируем структуру и задаем их размеры. Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Итак, как же мы управляем внешним видом создаваемых окон? Все это заложено в атрибутах тега Frame. Первый из них, о котором стоит упомянуть — это Src. Мы уже встречали его в теге Img, когда рассматривали вставку изображений в Html код. Суть его не изменилась и он по-прежнему позволяет указать путь до того документа, который должен быть загружен во фрейм.
Путь до документа в Src может быть указан в виде относительной или абсолютной ссылки. Относительные пути обычно используются для документа, который расположен на вашем же ресурсе, а вот абсолютные вам понадобятся, когда вы захотите загрузить в окно фрейма документ с другого сайта.
Если не будет прописан атрибут Src с указанием пути до нужного документа, то в окно будет загружен пустой документ. Лично я когда-то делал подобную вещь для своего блога (как дополнительный элемент навигации) и при этом создавал на сервере хостинга отдельную папку для него и помещал туда не только Html файлик с фреймовой структурой (который назвал index. html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
Поэтому мне было проще всего использовать именно относительные ссылки в атрибуте Src тега Frame:
Что примечательно, если вы замените все приведенные в этом коде ссылки с относительных на абсолютные (типа https://ktonanovenkogo.ru/navigator/joomla.html) и откроете этот файл в браузере, то указанные во Frame документы будут подгружены с моего сервера и вы увидите аналогичную картинку в своем браузере. Причем не важно, где будет лежать ваш файл с фреймовой структурой (index.html) — на вашем компьютере или же на хостинге.
В приведенном на рисунке примере, в окно левого фрейма у меня загружается страничка с неким меню, которое представляет из себя обычный маркированный Html список. Но не суть важно как формируется меню, а важно то, что произойдет после нажатия на любую из его ссылок.
Если вы проделаете это, то все произойдет именно так, как надо — документ откроется в правом нижнем окне. Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Как открывать документы по ссылке во фрейме
Итак, когда мы говорили про гиперссылки, то упоминали такой атрибут тега «A», как Target=_blank. Помните для чего он нужен? Правильно, чтобы открывать документ, на который проставлена ссылка, в новом окне. По умолчанию же, он должен открываться в том же самом окне, что эквивалентно target=»_self».
Но этим возможности Target не ограничиваются. Оказывается можно добавлять в него значение в виде названия фрейма, которое предварительно указывается в специальном атрибуте Name тега Frame. Тогда документ по этой ссылке будет открываться не в том же окне, занимая все его пространство, а в указанном вами Frame. Понятно? Если не совсем, то сейчас будет понятно при разборе примера.
Итак, вернемся к нашему примеру приведенному на расположенном чуть выше рисунке. Нам нужно открывать страницы по ссылкам из левого окна в правом нижнем (большом) фрейме. Следовательно, для начала нужно этому большому окну дать имя с помощью атрибута Name в теге Frame.
Сделали и назвали его «ktona». Теперь можно смело открывать тот файл, что подгружается в качестве меню в левое окно и добавлять ко всем тегам A в нем атрибут Target=»ktona»:
<a target="ktona" href="https://ktonanovenkogo.ru/joomla/virtuemart-joomla/ustanovka-komponenta-internet-magazina-virtuemart-reshenie-vozmozhnyx-problem.html#VirtueMart">История появления Joomla и компонента VirtueMart </a>
Конечно же, с помощью инструмента поиска и замены в Html редакторе Notepad проставить его для всех гиперссылок будет не трудно, но зачем же излишне загружать код, когда у нас есть прекрасная возможность использовать специальный тег Base, о котором мы уже упоминали все в той же статье про гиперссылки, когда говорили про использование Target blank.
Достаточно лишь поставить между открывающим и закрывающим тегами Head элемент base target=»ktona» и все ссылки в Html коде этого документа будут открывать новые страницы в указанном фрейме под названием «ktona»:
Кстати, если рассматривать мой когда-то существовавший инструмент в качестве примера, то нужно еще сделать так, чтобы все ссылки из верхнего горизонтального окна открывали бы свои страницы именно в левом вертикальном фрейме, которое служит у меня левым меню. Что нужно для этого сделать?
Ну, во-первых, нужно дать имя левому вертикальному фрейму:
А в файле, который загружается в верхнее окно (gor.html), нужно добавить элемент base target=»gor»:
Все, теперь мы сделали все как надо. Все документы по ссылкам из верхнего фрейма открываются в левом окне, а все ссылки уже из него будут открывать документы в центральном и самом большом Frame. По-моему, все просто и логично.
Атрибуты тега Frame для настройки внешнего вида окон
Давайте теперь посмотрим, какие атрибуты кроме Src и Name можно использовать в теге Frame для настройки внешнего вида фреймов. Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Scrolling имеет значение по умолчанию Auto — браузер будет автоматически решать, на основе размера подгружаемого во фрейм документа, отображать полосу прокрутки или нет. Если документ не будет полностью помещаться в окно, то появится полоса прокрутки, позволяющая просмотреть его весь до конца.
Так же в качестве значений для Scrolling можно использовать значения Yes (полосы прокрутки в окне будут отображаться всегда, даже если документ полностью влезает в него) и No (полосы прокрутки вообще никогда появляться не будут, даже если часть документа не влезет).
<frame scrolling="yes" src="gor.html">
Я в своем, когда-то существовавшем инструменте, использовал значение по умолчанию Auto и полосы прокрутки во фреймах появлялись по мере необходимости:
Следующий атрибут тега Frame — Noresize — является одиночным (у него нет значений). Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
<frame noresize src="gor.html">
При подведении курсора мыши к границе вы увидите, что курсор превратится в двунаправленную стрелку и теперь, нажав на левую кнопку мыши, можно передвигать границу по вашему желанию. Noresize накладывает на это своеволие запрет (при подведении курсора мыши к границе окон, двунаправленную стрелочку вы уже не увидите).
Еще один визуальный атрибут — Frameborder. C помощью него вы можете указать — рисовать рамку (границу) между фреймами или же не рисовать. Frameborder может иметь только два возможных значения — либо 0 (рамку не рисовать), либо 1 (границу отображать). По умолчанию, естественно, используется значение 1.
Есть одна тонкость. Если вы хотите убрать видимую рамку, то вам придется добавить Frameborder=0 во все теги Frame тех фреймов, видимые границы между которыми вы хотите убрать.
<frame frameborder="0" src="gor.html">
Ну, и еще нам осталось рассмотреть пару атрибутов тега Frame — Marginwidth и Marginheight, которые задают отступы по ширине (справа и слева) и высоте (сверху и снизу) от границ окна до контента загруженного в него (число означает количество пикселов отступа):
<frame marginwidth="50" marginheight="50" name="ktona" src="navigator.html">
Почему нельзя делать сайт на фреймах?
Давайте посмотрим в чем заключается принципиальный недостаток классических структур, который по сути ставит крест на их использовании при создании сайта. Он состоит в том, что по Url адресу этой фреймовой структуры невозможно отследить ее состояние.
У сложных структур могут быть тысячи различных состояний (варианты документов открытых в различных окнах фреймов), но при этом Url адрес этой самой структуры не меняется. Из-за этого будет невозможно пользоваться закладками браузера или же отправлять ссылки на понравившиеся страницы другим пользователям. Почему?
Почему?
Потому что адрес остается неизменным и при открытии его из закладок браузера, или же из письма электронной почты, вы получите страницу со стартовым состоянием фреймовой структуры, а не то ее состояние, которое вы хотели бы сохранить.
Хотя, конечно же, эта проблема решаема, но уже не средствами Html, а с помощью серверных (например, Php) или клиентских языков (ДжаваСкрипт) программирования, и решения эти будут работоспособными не на все сто процентов. Такие решения, по сути, позволяют дописывать к Url адресу фреймовой структуры дополнительные данные о ее текущем состоянии, но сделать это не просто, а надежность будет не абсолютной.
Это первый минус использования фреймов для создания сайтов и очень весомый, но есть и еще один огромный минус. Поисковики, конечно же, уже давно научились индексировать их и извлекать из них адреса тех документов, которые подгружаются в их окна. Проблема в другом.
Когда пользователь переходит из поисковой выдачи Яндекса или Google на ваш сайт, построенный на базе фреймовой структуры, то откроется только тот документ, который загружался в один из фреймов, а не вся структура. Понимаете, о чем я говорю?
Понимаете, о чем я говорю?
Пользователь увидит документ и не увидит навигации по вашему сайту, ибо она будет зашита в других окнах, а они подгружаются только в составе всей структуры.
В итоге сайт, построенный на фреймах, становится просто не юзабельным. Хотя опять же есть решения этой проблемы на базе серверных скриптов, когда будет осуществляться редирект с адресов отдельных документов на фреймовую структуру находящуюся в нужном состоянии, но это опять же очень сложно и не всегда надежно.
В общем, вывод можно сделать однозначный — создавать сайты на фреймах не нужно. Но зато они постоянно используются для создания хелпов для различных приложений, ну и еще где-то по мелочи могут пригодиться.
Например, я создал фреймовую структуру, которую обозвал «Навигатор» (сейчас ее временно убрал) и которая стала своеобразным развернутым внешним меню для моего блога, которое, как мне кажется, должно упростить работу с ресурсом и повысить его юзабилити, а следовательно и улучшить поведенческие факторы, которые сейчас «без балды» очень и очень сильно влияют на продвижение сайта.
Но, правда, во избежании каких-либо проблем с поисковыми системами, я закрыл от индексации через robots.txt всю эту фреймовую структуру, а так же добавил на всякий случай во все ее Html файлы мета тег Rodots с запретом их индексации:
<head> <meta name="robots" content="noindex,nofollow"> <base target="ktona"> <meta charset="utf-8"> <title>JOOMLA</title> </head>
Но все эти ограничения касаются только структур на тегах Frame и Frameset, а встроенные фреймы на тегах Iframe не имеют никаких видимых недостатков, и их вполне можно и даже нужно использовать на своих проектах, хотя бы для вставки видеороликов с Ютуба.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
что такое дочерний фрейм в контексте веб-страницы?
Что такое дочерний фрейм в контексте веб-страницы ? Это веб-страница, открытая через гиперссылку на странице, или это какая-то часть веб-страницы ?
frameПоделиться Источник Daud 06 октября 2010 в 12:32
2 ответа
- Что такое родительский фрейм R
Что такое родительский фрейм R.
 Кстати, что означает Родительский фрейм? Я предполагаю, что это определяющая среда, а не вызывающая среда, так как R использует лексическую область видимости, но я не уверен. Спасибо.
Кстати, что означает Родительский фрейм? Я предполагаю, что это определяющая среда, а не вызывающая среда, так как R использует лексическую область видимости, но я не уверен. Спасибо. - Что такое компоненты MVC в контексте веб-разработки?
Я пытаюсь понять, что такое MVC, почему он полезен и должен ли я его использовать или нет. Что такое модели, представления и контроллеры в контексте динамических веб-сайтов? Я уже видел эти примеры раньше, все ли они в порядке или только один из них прав? Модель: HTML, вид: CSS, контроллер:…
1
Это зависит от того, о каком кадре вы говорите.
Если вы говорите о фреймах, которые использовались в качестве инструментов макета страницы, то любой из фреймов внутри набора фреймов будет считаться дочерним фреймом.
<frameset>
<frame src="frame1content.html" /><!-- First child frame -->
<frame src="frame2content. html" /><!-- Second child frame -->
<frame src="frame3content.html" /><!-- Third child frame -->
</frameset>
html" /><!-- Second child frame -->
<frame src="frame3content.html" /><!-- Third child frame -->
</frameset>
Если вы говорите о iframes, то дочерний фрейм-это iframe. Обычно этот метод используется для открытия страницы с другого сайта и встраивания ее самостоятельно.
<body>
<div>My page content!</div>
<iframe src="http://stackoverflow.com" /><!-- Child frame -->
</body>
Поделиться Justin Niessner 06 октября 2010 в 12:35
0
Дочерним фреймом будет любой фрейм в элементе набора фреймов . Или это может также относиться к встроенным кадрам ( Iframes )
Поделиться Joyce Babu 06 октября 2010 в 12:34
Похожие вопросы:
Что такое фрейм исполнения?
В C#, что такое фрейм выполнения (также связанный с этим я слышал о фрейме активации). IIRC это слот, куда идут параметры метода, но он не может запомнить все детали. Спасибо
IIRC это слот, куда идут параметры метода, но он не может запомнить все детали. Спасибо
Что такое UDDI в контексте веб-сервисов?
Что такое UDDI в контексте веб-сервиса ?
Что такое активные веб-страницы?
Я не в состоянии понять разницу между активными и динамическими веб-страницами. Я знаю, что активные веб-страницы сначала загружаются на клиентскую машину, а затем выполняются. Динамические…
Что такое родительский фрейм R
Что такое родительский фрейм R. Кстати, что означает Родительский фрейм? Я предполагаю, что это определяющая среда, а не вызывающая среда, так как R использует лексическую область видимости, но я не…
Что такое компоненты MVC в контексте веб-разработки?
Я пытаюсь понять, что такое MVC, почему он полезен и должен ли я его использовать или нет. Что такое модели, представления и контроллеры в контексте динамических веб-сайтов? Я уже видел эти примеры. ..
..
Что такое инкапсуляция в контексте JavaScript?
Что такое инкапсуляция в контексте JavaScript? Я запутался, прочитав это заявление на веб-сайте mozilla( ссылка ): Инкапсуляция В предыдущем примере ученику не нужно знать, как реализован метод…
что такое ScriptResource.axd в загрузке страницы в веб-приложении?
Что такое ScriptResource.axd, пожалуйста, найдите ниже на изображении.. есть ли в любом случае, чтобы удалить его в запросе страницы, я должен пройти свою веб-страницу в тесте PT в течение 500 мс.
Что такое проекционный слой в контексте нейронных сетей?
В настоящее время я пытаюсь понять архитектуру алгоритма обучения нейронной сети word2vec для представления слов в виде векторов на основе их контекста. Прочитав статью Томаса Миколова, я наткнулся…
Что такое дочерний процесс узла?
Я читаю проект node.js, который включает в себя библиотеку child_process . Что же такое дочерний процесс? Это похоже на веб-работника javascript? Какие преимущества есть в том, чтобы запускать. ..
..
GLFW | что такое фрейм?
Вот я читал про буферы и нашел такой текст: Когда весь кадр был отрисован, буферы должны быть заменены друг на друга, так что задний буфер становится передним буфером и наоборот. А также это…
Объяснения Для Начинающих И Примеры
iFrame — это сокращение от Inline Frame, которое обозначает мощный элемент веб-дизайна также известный как плавающий встроенный фрейм. Вы, скорее всего, множество раз видели видео с YouTube, размещённые не только на YouTube, но и на других сайтах. iFrame позволяет разместить на сайте все виды мультимедиа. И поэтому вам может быть интересно подробнее разобраться с iFrame и как его использовать. Кроме того, вы обязательно найдёте элемент iFrame, который наш веб-дизайнер поместил на этой странице.
В этой статье мы более подробно рассмотрим, что такое iFrame и способы его использования, а также поговорим о других вещах, которые стоит учесть, прежде чем вы добавите iFrame в свой HTML-документ.
Что такое iFrame
IFrame — это кадр внутри кадра. Это компонент HTML-элемента, который позволяет встраивать документы, видео и интерактивные медиафайлы на страницу. Сделав это, вы сможете отобразить дополнительную страницу на главной веб-странице.
Элемент iFrame позволяет включать часть содержимого из других источников. Он может интегрировать контент в любом месте на вашей странице, без необходимости включать их в структуру веб-макета, как традиционный элемент.
Однако следует быть осторожными. Чрезмерное использование iFrame может замедлить работу страницы и создать угрозу безопасности, особенно если вы используете контент с подозрительного веб-сайта. Рассматривайте iFrame как часть контента, но не как часть сайта. Например, если вы хотите добавить видео с YouTube, чтобы стимулировать ваших читателей, можете вставить этот элемент в свой пост.
Дополнительно: Как вставить видео в WordPress (англ.)
Как использовать іFrame
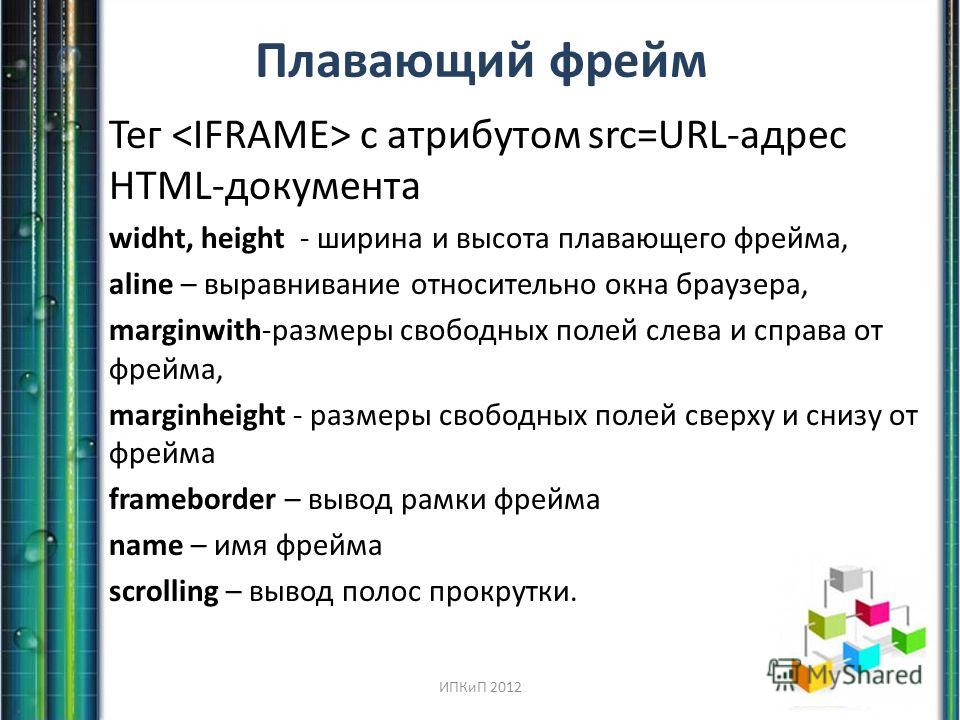
Теперь вы знаете, что іFrame — это дополнительный элемент для распространения контента с других сайтов. Вы можете добавить его, чтобы предоставить читателям дополнительную информацию на определённую тему. Вставить элемент iFrame можно, используя тег <iframe> в документе HTML. Скопируйте приведённый ниже код, вставьте его в блокнот и сохраните файл в формате .html:
Вы можете добавить его, чтобы предоставить читателям дополнительную информацию на определённую тему. Вставить элемент iFrame можно, используя тег <iframe> в документе HTML. Скопируйте приведённый ниже код, вставьте его в блокнот и сохраните файл в формате .html:
<iframe src="https://www.youtube.com/embed/dXBohfjc4WA" allowfullscreen></iframe>
Приведённый выше код добавит на страницу обучающее видео YouTube от Hostinger. Давайте рассмотрим каждый тег отдельно:
- Тег
<iframe>…</iframe>используется для размещения видео в іFrame. - Источник іFrame (src) является источником контента с внешнего или внутреннего сервера. Не забудьте добавить встроенный код в URL.
- Width и height — это соотношение сторон кадра. Вы можете вставить фиксированные размеры, такие как 680×480 пикселей (px), как в примере. Или же использовать процентное соотношение (10%-100%) для автоматической настройки іFrame.

Угрозы безопасности
По своей природе элемент іFrame не представляет никакой угрозы безопасности для вашей веб-страницы или её читателей. Он был разработан, чтобы помочь создателям контента добавлять визуально привлекательный материал для читателей. Тем не менее вам нужно обратить внимание на надёжность сайта при добавлении іFrame.
В 2008 году произошёл всплеск внедрения кода іFrame на некоторых влиятельных сайтах, таких как ABC news. Этот тип атаки перенаправляет посетителей на вредоносный сайт, который затем устанавливает вирус на компьютер посетителей или пытается украсть конфиденциальную информацию. Вот почему не рекомендуется включать iFrame как неотъемлемую часть вашего сайта.
Если вы считаете, что веб-сайт небезопасен, не ссылайтесь на него и не помещайте его содержимое в элемент iFrame.
Вам нужен сайт? Вы в поисках лучшего хостинг-провайдера? Тогда обязательно попробуйте Hostinger.
Начать сейчас
Заключение
В общем, іFrame является мощным элементом для привлечения внимания посетителей к вашему контенту. Однако не стоит использовать его чрезмерно. Это лишь часть контента, который вы создаёте, а не обязательная составляющая сайта. Лучше, если есть такая возможность, разработать свой сайт без іFrame. Если вам всё ещё нужно использовать его в целях разработки, тогда добавляйте контент только с надёжных источников. Мы надеемся, что эта статья помогла вам разобраться с тем, что такое iFrame и как безопасно реализовать его на вашем сайте.
Однако не стоит использовать его чрезмерно. Это лишь часть контента, который вы создаёте, а не обязательная составляющая сайта. Лучше, если есть такая возможность, разработать свой сайт без іFrame. Если вам всё ещё нужно использовать его в целях разработки, тогда добавляйте контент только с надёжных источников. Мы надеемся, что эта статья помогла вам разобраться с тем, что такое iFrame и как безопасно реализовать его на вашем сайте.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
8. Фрейм. Что такое фрейм?
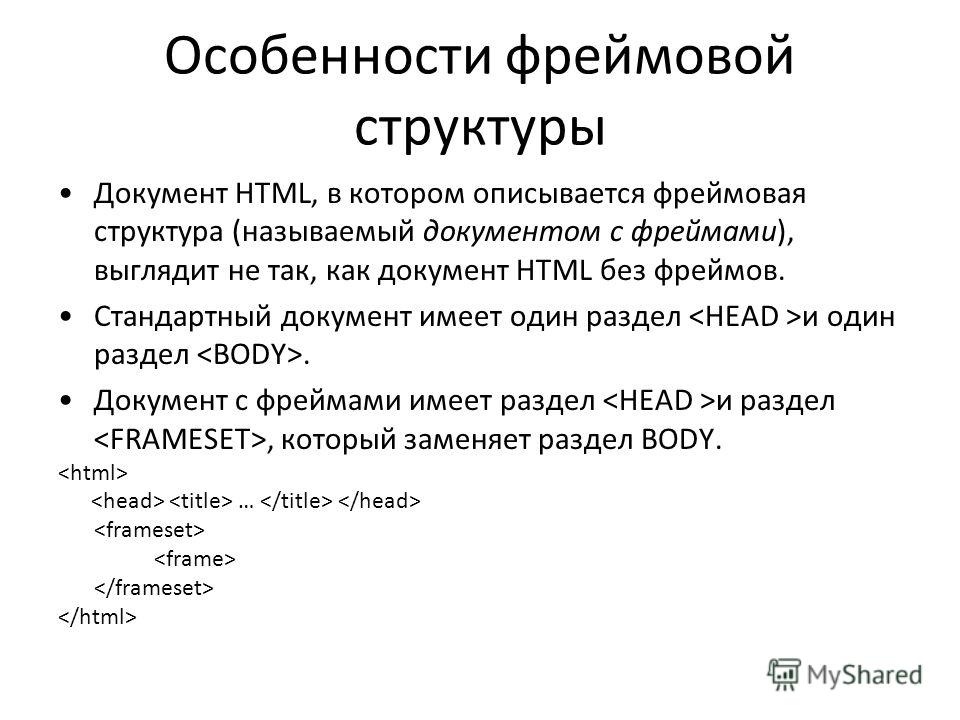
В
каком-то смысле фрейм – это именно то,
что означает данное слово: рамка вокруг
картинки, окошко или страница. Вводя
тэг <FRAME>, дизайнер НТМL-страницы
разделяет экран броузера на части. В
результате пользователь, просматривающий
страницу, может изучать одну часть
страницы независимо от остальной части.
Фактически броузер, распознающий фреймы,
загружает разные страницы в разные
секции, или фреймы, экрана. Например,
можно построить страницу таким образом,
что фирменный знак будет зафиксирован
в верхней части экрана, в то время как
остальную часть страницы пользователь
пролистывает обычным способом. Можно
расположить сбоку кнопки навигации,
которые не перемещаются при щелчке
мышкой по ним, изменяется только часть
экрана, а сама полоска навигации остается
неподвижной.
Вводя
тэг <FRAME>, дизайнер НТМL-страницы
разделяет экран броузера на части. В
результате пользователь, просматривающий
страницу, может изучать одну часть
страницы независимо от остальной части.
Фактически броузер, распознающий фреймы,
загружает разные страницы в разные
секции, или фреймы, экрана. Например,
можно построить страницу таким образом,
что фирменный знак будет зафиксирован
в верхней части экрана, в то время как
остальную часть страницы пользователь
пролистывает обычным способом. Можно
расположить сбоку кнопки навигации,
которые не перемещаются при щелчке
мышкой по ним, изменяется только часть
экрана, а сама полоска навигации остается
неподвижной.
8.1 Для чего можно использовать фреймы?
Фиксация
фирменного знака или средств навигации
– наиболее очевидные способы использования
фреймов, это не значит, что их возможности
тем и исчерпываются. Просто перечисленные
решения – первое, что приходит в голову
дизайнерам, когда они думают о том, как
использовать фреймы. Но каждый раз,
когда в экран броузера вставляется
фрейм, урезается территория, на которой
можно было бы разместить данные. Чем
больше фреймов, тем меньше остается
полезного пространства, и тем скорее
запутаются пользователи, незнакомые с
навигацией на Web-странице с фреймами.
Но каждый раз,
когда в экран броузера вставляется
фрейм, урезается территория, на которой
можно было бы разместить данные. Чем
больше фреймов, тем меньше остается
полезного пространства, и тем скорее
запутаются пользователи, незнакомые с
навигацией на Web-странице с фреймами.
Например, разумно хранить в фрейме логотип компании только на первых нескольких уровнях самых важных страниц, а основные данные показывать без фреймов.
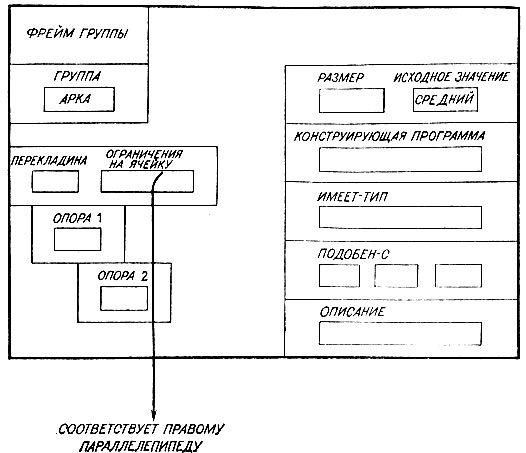
Как работают фреймы?
На
первый взгляд, фреймы – это нечто
сложное, но их легче понять, если провести
аналогию с ячейками таблицы. Расположение
фреймов на экране задается почти так
же, как ячеек в таблице: тэги и атрибуты
работают так же, как их табличные
родственники. Однако, хотя аналогия
между единичным фреймом на странице и
ячейкой таблицы полезна, нужно помнить,
что есть и отличия. Содержимое ячейки
задано в коде HTML-страницы с таблицей.
Текст или графика, составляющие содержимое
таблицы, фактически вводятся на той же
самой странице HTML, что и тэг или атрибут,
описывающие таблицу. Напротив, экран с
фреймами описывается в НТМL-странице,
называемой (frameset). Содержимое же фрейма
– это отдельная HTML-страница, которая
может находиться где угодно – в другом
каталоге, на локальном сервере или на
удаленном узле где-то в сети. Фреймовая
структура определяет только способ
организации экрана с фреймами и указывает,
где находится начальное содержимое
каждого фрейма. Для всех фреймов задаются
URL, описывающие местонахождение их
данных. Как правило, на странице с
фреймовой структурой нет содержимого
фреймов. Такая страница обычно невелика,
– она описывает только кадровую структуру
экрана. Когда документ загружается во
фрейм, можно щелкнуть мышкой на ссылке
в этом документе, что вызовет появление
связанных документов в других кадрах,
заданных во фреймовой структуре.
Напротив, экран с
фреймами описывается в НТМL-странице,
называемой (frameset). Содержимое же фрейма
– это отдельная HTML-страница, которая
может находиться где угодно – в другом
каталоге, на локальном сервере или на
удаленном узле где-то в сети. Фреймовая
структура определяет только способ
организации экрана с фреймами и указывает,
где находится начальное содержимое
каждого фрейма. Для всех фреймов задаются
URL, описывающие местонахождение их
данных. Как правило, на странице с
фреймовой структурой нет содержимого
фреймов. Такая страница обычно невелика,
– она описывает только кадровую структуру
экрана. Когда документ загружается во
фрейм, можно щелкнуть мышкой на ссылке
в этом документе, что вызовет появление
связанных документов в других кадрах,
заданных во фреймовой структуре.
8.2 Создание простой страницы с фреймами
Создадим,
для лучшего понимания, пару простых
страничек с фреймами, чтобы стало
понятно, каково строение НТМL-страницы
с фреймами и для чего нужны основные
тэги и атрибуты.
Построим страницу с двумя фреймами. Зададим слева фрейм оглавления с заголовками статей, а справа поместим страницу с самими статьями. Сделаем так, что когда пользователь щелкает мышкой на ссылке в той части экрана, где находится оглавление, сама статья появляется в правом фрейме. Это основной, наиболее распространенный способ использования фреймов.
Что это такое и когда их использовать?
Художники знают, что представление своих работ — это часть всего процесса творчества. В конце концов, то, как представлена фотография или произведение искусства, усиливает общий эффект всего произведения.
Выбор рамы
Рама — это больше, чем просто кусок дерева или металла, облегчающий настенный монтаж. Рамка имеет решающее значение для окончательной презентации произведения искусства или фотографии. Оправа поможет создать настроение и стиль изделия, превратив вашу работу в шедевр, достойный любой стены.Когда многие люди думают о рамах, они представляют себе традиционную деревянную раму с циновкой и стеклом. Baboo Digital предлагает традиционные оправы с ковриком в дополнение к:
- Ящики с тенями
- Рамы поплавков
- Металлический каркас
Что такое поплавковая рама?
Плавающая рамка, как следует из названия, спроектирована таким образом, что изображение кажется плавающим внутри рамки; он не прижимается к стеклу. Из-за этой иллюзии зрители вашего произведения искусства получают ощущение трехмерной глубины при просмотре произведения.
РамкиFloat доступны в различных размерах и разной глубине, что позволяет вам дополнительно настраивать представление ваших фотографий или произведений искусства.
Когда мне следует использовать плавающую раму?
Поплавковая рама может вам подойти, если:
- Вы хотите максимизировать выставочное пространство: у вас есть ограниченное пространство на стене для демонстрации ваших произведений? Традиционная рама и коврик действительно увеличивают размер вашего предмета, особенно когда коврики имеют толщину 2+ дюйма с каждой стороны. Поплавковая рама — хороший вариант для тех, кто ограничен в пространстве, потому что рама не добавляет несколько дюймов к детали.
- Ваше произведение современное: оправы Float прекрасно дополняют произведения современного искусства.
- Края ваших изделий интересны: есть ли какие-либо детали или интересные края и текстуры на краях вашего изделия? В таком случае плавающая рамка подчеркнет эти акценты, не теряя их в рамке без полей или матовой рамке.
Что можно отобразить с помощью плавающей рамки?
Плавающие рамы — замечательный выбор для следующих:
- Холст для обертывания галереи: Рама поплавка надежно прикрепляется к вашему предмету на обратной стороне натянутого холста (с помощью опорных стержней).
- Галерея Оргстекло: В случае оргстекла рама монтируется на лицевую сторону.
Независимо от того, обрамляете ли вы галерею или оргстекло, рамка никогда не будет касаться фактической поверхности отпечатка.
Как установить раму поплавка?
Понятно, что основным преимуществом обрамления вашей работы является возможность легко повесить ее на стены галереи или стены клиентов. К счастью, рамы поплавков тоже легко повесить!
Позвольте нам помочь вам!
У вас есть несколько произведений искусства и / или фотографий, которые нужно обрамить? Может быть, у вас есть фотографии в вашей студии, которые только и ждут, чтобы их обрамляли, или, может быть, у вас есть напечатанные обертки галереи, но вы не знаете, как их обрамить? Возможно, вы собираетесь напечатать новую серию для галереи и думаете, что плавающие рамки могут вам подойти.Сообщите нам о своем проекте, и мы поможем вам подобрать идеальную плавающую рамку для ваших работ.
Что такое плавающие рамы? Преимущества перед традиционными фоторамками [Видео]
Добро пожаловать в наш блог!
Мы любим индивидуальные обрамления и домашний декор в целом, и наша миссия в этом блоге — вдохновить вас на работу, которую мы делаем для наших клиентов, чтобы вы полюбили искусство в своей жизни!
Каждый день нам посчастливилось работать над всеми типами проектов, которые наши покупатели приносят в наш магазин.По возможности мы будем брать видеокамеру и записывать процесс, особенно когда есть полезный совет, которым могут воспользоваться наши клиенты.
На этой неделе покупатель принес нам две картины Раймонда Суонленда, обернутые холстом из галереи, которые он купил в Диснейленде. Вы можете увидеть их здесь:
[wooslider slide_page = «звездные войны-холст» slider_type = «слайды» layout = «text-left» эскизы = «по умолчанию» display_content = «false» imageslide = «true» order = «DESC» order_by = «date»]
Floater Frames vs.Традиционные рамы для картин
Традиционные рамы имеют выступ (официально называемый пазом), который удерживает искусство, стекло, маты и основу, а искусство крепится через заднюю часть рамы. И наоборот, рамки поплавка отличаются тем, что у них нет этой кромки, и вместо того, чтобы крепить искусство сзади, с рамками поплавка Canvas крепится через переднюю часть.
РамыFloater идеально подходят для обрамления толстых картин на холсте, обернутых галереей, потому что ни одна из картин не закрывается краем традиционной рамы для картин.Еще одно преимущество состоит в том, что в конечном итоге Canvas Art, кажется, плавает внутри рамки, придавая ему уникальный вид, когда он оказывается на стене.
Возвращаясь к проекту, заказчик хотел убедиться, что на его холсте ничего не скрывается, включая подпись художника, которая находилась очень близко к нижнему правому краю, поэтому, естественно, плавающая рамка имела смысл. Мы выбрали черную рамку с толстым профилем, чтобы она соответствовала теме темных звездных войн, и в итоге получилось действительно красиво.
Вот записанное нами видео, показывающее разницу между плавающими и традиционными рамками, особенно вокруг подписи художника, а также мы показываем различные типы плавающих рамок, которые мы носим в нашем магазине.
В заключение, вот пара фотографий покупателя, который берет произведение искусства в рамке на заказ. Он был очень доволен тем, как получились обе части Canvas!
[wooslider slide_page = «star-wars-customer» slider_type = «slides» layout = «text-left» эскизы = «default» display_content = «false» imageslide = «true» order = «DESC» order_by = «date»]
Что такое плавающая рама? (И как сделать свой стиль)
Слышали когда-нибудь о плавающих фреймах и задавались вопросом, что на самом деле такое ? Если да, то вы не одиноки; плавающие рамы относительно новы, но их популярность быстро растет.Плавающая рамка для картин на холсте может придать более шикарный и современный вид вашим настенным рисункам на холсте, так как имитирует внешний вид художественных работ в галерее. Для произведений искусства из галереи часто используются плавающие рамки, чтобы произведение не касалось самой рамки, что часто бывает деликатным. Это гарантирует, что произведение будет храниться дольше.
Итак, что такое плавающая рамка?
Определение плавающего кадраКак вы, без сомнения, уже догадались, этим уникальным фреймам дано свое название, потому что они создают иллюзию того, что ваше изображение на холсте на самом деле «плавает» внутри фрейма.Это связано с тем, что само изображение находится в стороне от кадра, а не края изображения исчезают за рамкой. В большинстве плавающих рамок используется деревянная рамка снаружи с небольшим промежутком между рамкой и краем холста.
Рамка придает четкость самому изображению и создает визуальное пространство вокруг холста, чтобы глаз мог лучше его оценить. Если вам нужен вид «в стиле галереи», ваш ответ — плавающие рамки. Большинство плавающих рамок для печати на холсте также не скрывают холст за стеклом; Несомненное преимущество, так как внешний вид отпечатка на холсте часто придает ему глубину, создавая интересный фактурный вид.В отличие от других рамок, плавающие рамки позволяют вам видеть до самого края произведения искусства, поэтому ни одна из ваших красивых картинок не закрывается рамкой.
В рамку или не в рамкуПарящие оправы, несомненно, выглядят элегантно и изысканно в любом доме. Но как вы решите, какие картины на стенах или отпечатки на холсте с фотографиями выглядят лучше: с в рамке или без ?
Отпечатки на холсте в рамке и без рамки могут выглядеть фантастически в любой обстановке, и то, что вы решите, действительно будет зависеть от личных предпочтений, но есть несколько причин, по которым вы можете выбрать плавающую рамку.Например:
- Ваша фотография не сочетается с окружающим декором. Возможно, это другой стиль или цвет. Выбор рамы, похожей на внешний вид других вариантов интерьера, может помочь связать воедино весь домашний декор, сделав его более стильным и целостным.
- Фон вашего холста соответствует цвету стен. В этом случае ваш красивый принт на холсте будет сливаться с окружающей стеной, вместо того, чтобы «выскакивать» и привлекать внимание. Плавающая рамка для печати на холсте может быть отличным способом обойти это и создать сильный контраст на фоне окружающих стен.
- Большая часть произведений искусства в той же комнате уже обрамлена.Хотя это правда, что вам не нужно, чтобы идеально соответствовал всем вашим кадрам, если вы хотите, чтобы ваш новый отпечаток находился рядом с пятью другими фотографиями в рамке, вы можете предпочесть, чтобы он также был в рамке, чтобы он не выглядел неуместным
- Плавающие рамки отлично подходят для тех, кто предпочитает более законченный вид или не любит безрамный вид, но все же любит текстуру холста. В этом случае плавающие рамки — идеальный вариант.
- Плавающая рамка — идеальное решение, если вы не хотите, чтобы края холста были неровными или поврежденными.Возможно, он находится в общем месте вашего дома или в комнате вашего ребенка, где его можно немного поколебать. В этих сценариях плавающая рамка для отпечатков на холсте может обеспечить вашему драгоценному изображению большую защиту, чем отпечатки на холсте без рамки.
Автор: Baboo
Стилизация плавающей рамыПодвешивание плавающей рамы часто бывает труднее, чем кажется. Итак, как вы стилизуете свои принты, чтобы они сочетались с другими предметами интерьера?
Во-первых; рама.Выбирая рамку, вы должны рассмотреть универсальную рамку, так что даже если вы переместите изображение, оно все равно будет работать в любой среде. В Canvas Factory у нас есть три варианта фреймов для плавающих фреймов; черный, белый и древесное зерно. Этот диапазон нейтральных вариантов означает, что любое изображение, которое вы выберете, всегда будет красиво смотреться в вашей плавающей рамке и будет выделяться, но при этом будет универсальным в своем окружении.
Кроме этого, вы можете стилизовать плавающие рамки так же, как и любое изображение.Создание красивого настенного дисплея — это действительно эксперименты и личные предпочтения, но — это несколько проверенных способов повесить ваши фотографии.
Оформление стен на холстеВы можете группировать и стилизовать изображения множеством способов. Начните с рассмотрения того, сколько изображений у вас есть (или вы хотите иметь), и хотите ли вы сгруппировать кадры вместе по теме, цвету или стилю. Например, вы можете отобразить все свои фотографии из путешествий вместе в одном кластере в столовой, а затем сохранить более личные фотографии для более частной комнаты в доме.Или вы можете стилизовать по цвету или цвету рамки.
Есть бесконечное множество способов стилизовать ваши изображения, например:
- Группирование 2, 3 или 4 больших изображений вместе на настенном дисплее
- Группирование большого количества изображений в кластер в стиле галереи (подробнее об этом скоро!). Если вы считаете свой стиль более романтичным или эклектичным, этот стиль может вам подойти
- Создание симметричного или «сеточного» отображения изображений одинакового размера, размещенных в форме квадрата или прямоугольника.Отображение сетки обычно дает более классический или структурированный вид.
Как правило, при создании стены галереи не начинайте вешать, пока не узнаете, как будет выглядеть вся стена галереи, иначе вы будете без надобности проделывать дыры в стенах.
Чтобы не снимать крючки, заранее поставьте всю стену на полу. Разложите все это так, как вы хотите, на стене, меняя местами, добавляя и переставляя по мере необходимости.Затем отмерьте клейкую ленту на стенах или отрежьте кусок художественной бумаги точно такого размера и формы, какой вы хотите, чтобы были ваши фотографии, и приклейте ее к стене.
Таким образом, вы сможете увидеть, как выглядят ваши изображения по размеру и форме с номера до , когда они повешены.
Советы и хитростиХотя нет установленных правил для стилизации ваших отпечатков на холсте, есть несколько советов и приемов, которые могут значительно упростить весь процесс.
- Используйте нечетное количество изображений, если только вы не создаете сетку на стене; В этом случае не имеет значения, какое количество изображений у вас есть
- Когда дело доходит до согласования настенных рисунков на холсте с различными комнатами, учитывайте цветовую палитру для каждой комнаты. Вы даже можете выбрать цвета на фотографиях и соответствующим образом подобрать цвет к своему дому, используя один или несколько цветов, представленных на картинке или картинках.
- Выбирая картинки или фотографии, включайте в себя смесь разных типов фотографий.Например, если вы добавляете фотографии со своей свадьбы, включите все виды разных изображений; крупные планы, изображения издалека, групповые фото, фото цветов. Это обеспечивает глубину и разнообразие вашего дисплея и создает интригу для глаз. Пока изображения связаны друг с другом с помощью одинаковой цветовой палитры, он будет работать
- Не думаю, что все кадры должны быть одного цвета; это не так. Однако, если у вас есть черные рамки для всего, добавьте одну случайную деревянную рамку или холст без рамки, это может выглядеть немного странно
- Начните с большего центрального элемента посередине.Это работает как «якорь», который свяжет все вместе. Затем двигайтесь вниз, вверх и наружу, при этом большие части находятся ближе всего к центру, а самые маленькие — снаружи.
Как бы вы ни решили оформить свои настенные рисунки на холсте, плавающие рамки могут стать прекрасным способом выделить ваши любимые картины на холсте и по-настоящему сиять. Canvas Factory предлагает широкий выбор рамок и размеров, чтобы вы могли персонализировать свои отпечатки и выделить их.
Итак, чего вы ждете? Щелкните здесь, чтобы увидеть наши плавающие рамки сегодня!
Что такое холщовая рамка для фотографий?
В мире искусства, фотографии и обрамления картин разные варианты рамок и их назначение могут немного запутать.Для неподготовленного взгляда. рамы для картин могут выглядеть одинаково и, по-видимому, быть взаимозаменяемыми. На самом деле это не так. Каждая рамка для фотографий выбирается по разным причинам, исходя из материала, стиля и размера. В связи с этим мы часто сталкиваемся с распространенным вопросом: что именно представляет собой холщовая рамка для фотографий?
Floater Frames используются для произведений искусства, которые нарисованы или напечатаны на холсте. Этот стиль оправы особенно популярен среди фотографов и художников.Рамка с плавающей рамкой на холсте обеспечивает дополнительное пространство вокруг холста и может создать впечатление, что произведение искусства плавает, отсюда и название. Рама поплавка обеспечивает очень безопасное пространство для картины, размещенной внутри нее, и часто дополняет произведение искусства, добавляя ощущение трехмерности.
Floater FrameFloater Frames пользуются большим спросом среди художников и фотографов, которые предпочитают печать на холсте. Плавающие рамки обеспечивают дополнительное пространство вокруг холста, что не только добавляет дополнительную защиту вашему рисунку, но и дополняет вашу работу, создавая ощущение трехмерности.Эти плавающие рамки идеально подходят для картин и гравюр. Предлагается в двух великолепных цветах — черном и американском клене. Мы гарантируем, что они вам понравятся! Загляните в наш блог, чтобы найти советы и способы использования ваших Floater Frames.В Frame USA мы предлагаем наши Floater Frames во многих различных готовых размерах и стилях. Если вы не видите нужный размер, не беспокойтесь, мы даже предлагаем нестандартные размеры для ваших особых проектов.
Frame USA
Предлагаем рамки для картин, плакаты, искусство и многое другое уже более 30 лет! www.frameusa.com — это отличный выбор, низкие цены, быстрая доставка и приветливый персонал. В Frame USA мы отстаиваем свое мастерство. Все наши произведения искусства, рамки и многое другое мы делаем на нашем складе. Все деревянные рамы, производимые Frame USA, на 100% сделаны в Америке! Мы очень гордимся этим, потому что мы не только можем производить все самостоятельно, но и можем предложить очень конкурентоспособные цены.
Статей: 512Что значит рамка?
Frameverb
для построения путем подгонки и объединения нескольких частей каркаса любой конструкции; в частности, в изделиях из дерева, чтобы соединить вместе, разрезая части одного элемента так, чтобы они соответствовали частям другого.См. «Ласточкин хвост», «Половинка», в. Т., Митра, шип, зуб, бивень, шарф и стык
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Frameverb
для создания; планировать; изобретать; изобретать; сочинять; в плохом смысле, чтобы изобрести или сфабриковать как нечто ложное
Этимология: [OE.framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Frameverb
, чтобы соответствовать чему-то еще или для какой-то конкретной цели; отрегулировать; регулировать; формировать; соответствует
Этимология: [OE. framen, fremen, выполнить, построить, AS.fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка.]
Frameverb
вызывать; вызвать; произвести
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как.Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Frameverb
для поддержки
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Frameverb
, чтобы предоставить рамку, как изображение
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Frameverb
для придания формы; аранжировать, как органы речи
Этимология: [OE.framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Frameverb
для продолжения; to go
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб.как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Framenoun
все, что состоит из частей, соединенных и соединенных вместе; ткань; структура; особенно конструкционная система из дерева или металла, которая придает зданию, судну и т. д. его модель и прочность; каркас конструкции
Этимология: [OE. framen, fremen, выполнить, построить, AS.fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Framenoun
строение тела; физическое телосложение; сделать или построить человека
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; родственный Э.в первую очередь, и проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Обстановка]
Framenoun
вид открытого ящика или конструкции, предназначенной для размещения, закрытия или поддержки вещей, таких как то, что закрывает или содержит окно, дверь, картину и т.д .; то, на чем что-либо держится или растягивается
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр.быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка.]
Framenoun
каркасная конструкция, которая поддерживает на колесах котел и механизмы локомотива
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб.как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка.]
Framenoun
формовочная коробка или опока, которую заполняют песком, служит формой для отливок
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G.отм достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Framenoun
ребра и носилки зонта или другой конструкции с тканевым покрытием
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср.Меблировка.]
Framenoun
структура из четырех регулируемых по размеру стержней, на которые натягивается ткань и т. Д. Для квилтинга, вышивки и т. Д.
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Framenoun
застекленная переносная конструкция для защиты молодых растений от мороза
Этимология: [OE.framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Framenoun
подставка для поддержки типовых ящиков для использования наборщиком
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр.быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка.]
Framenoun
термин, применяемый, особенно в Англии, к определенным машинам, построенным на каркасе или внутри него; как, чулочная рама; кружевной каркас; прядильная машина и т. д.
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр.быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Framenoun
форма; форма; пропорция; схема; состав; конституция; система; as, структура правительства
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб.как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Обстановка.]
Framenoun
особое состояние или расположение, как в уме; юмор; характер; настроение; as, чтобы всегда быть в счастливом окружении
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G.отм достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Framenoun
приспособление; акт разработки или интриги
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr forward, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Что значит «разместить в воздухе» ваши произведения искусства
Когда плавать
Нам очень нравится помогать нашим клиентам понять, какой стиль обрамления лучше всего подходит их произведениям и вкусам.
С онлайн-кадрированием работа становится еще удобнее и доступнее, чем когда-либо.
При обрамлении плаката, отпечатка или фотографии добавление скошенного коврика — отличный способ сделать его резким и привлечь больше внимания к произведению искусства. Внутренний край оконного проема коврика будет перекрывать искусство на 1/4 дюйма с каждой стороны, чтобы все было на месте.
Но если традиционное матирование покрывает часть искусства, которое должно быть выставлено на обозрение, или если края произведения искусства имеют какие-либо интересные характеристики, мы обычно рекомендуем плавать.
« Плавающий » или «, крепление для поплавка » означает, что ваше произведение искусства находится поверх циновки, а не частично перекрывается матом или краем рамы.
Оригинальный рисунок углем с приподнятым поплавком в рамке из черного клена.
Плавающий монтаж наиболее практичен для художественных работ, когда изображение доходит до краев.
Если на отпечатке есть неровные края или неровности, эта обработка может также продемонстрировать текстуру или форму бумаги, усиливая общую красоту произведения искусства и прекрасно выглядя на любой стене.
Крепление с приподнятым поплавком
Мы предлагаем несколько различных способов размещения ваших произведений искусства.
Один из популярных вариантов называется « Elevated », он создает иллюзию, что отпечаток буквально парит сам по себе над матом и внутри рамки.
Тень, созданная под отпечатком, добавляет драматизма:
Трафаретная печать «He is the Zissou», автор Тим Дойл. Надземный поплавок, установленный в раму из белого клена
Для этого мы монтируем произведение искусства с архивной монтажной тканью на подъемник из пенопласта, а затем устанавливаем его на подложку мата.
Толщина лифта — это то, что создает эффект парения и тени, отделяя искусство от основы.
Края подъемника срезаны под углом 45 градусов, так что, если смотреть на раму сбоку, подъемник исчезает снизу.
Чтобы выбрать приподнятый поплавок для своего произведения искусства, найдите Advanced Options в нашем конструкторе рам:
Добавление приподнятого поплавка к картине «Синяя женщина» Кэти Ре Шайдт
Вы можете настроить расстояние между иллюстрацией и рамкой, используя ползунок для изменения поля.
Обратите внимание, что если вы хотите поместить фотографию в рамку, мы также предлагаем эту обработку в расширенных параметрах.
Плавающий сэндвич
Когда искусство вставлено между остеклением и матом, мы метко называем его « Сэндвич » плавающим.
При такой обработке произведение искусства плавает поверх мата и без прокладок. Между изображением и сторонами рамки есть поле, так что края отпечатка открываются, но без эффекта тени, характерной для обработки Elevated.
Это хороший способ тонко показать текстуры бумаги:
Трафаретная печать «True Spirit» от DABSMYLA Sandwich, установленная в рамах из белого клена
Если вы хотите добавить больше эффекта и действительно сделать распечатку «сэндвич» с плавающей запятой, вы можете выбрать черный мат вместо белого.
Акриловая глазурь, которую мы используем в обрамлении, намного лучше защищает от конденсации, чем стекло, что делает ее устойчивой к прилипанию к вашим отпечаткам.Однако, если ваши произведения искусства имеют высокую стоимость или вы предпочитаете сохранять некоторое расстояние между искусством и акрилом, мы рекомендуем запросить распорки для разделения между ними.
Чтобы выбрать сэндвич-платформу, вы также откроете раздел «Дополнительные параметры» под кнопкой «Завершить».
Если у вас возникли проблемы с определением, какой вариант лучше всего подойдет для вашей печати, не стесняйтесь обращаться к вам.
Мы проведем вас через процесс индивидуального оформления и вместе выберем лучший способ представить ваш
произведение искусства.Просто свяжитесь с нашей командой через чат или по электронной почте [email protected].
Удачного кадрирования!
Определение кадра и значение | Словарь. или инженерные работы, машины, мебель и т. д.
тело, особенно тело человека, в зависимости от его размера или телосложения; Телосложение: У него крупное телосложение.
конструкция для допуска или ограждения чего-либо: оконная рама.
Обычно кадры. (используется с глаголом множественного числа) основа для пары очков.
форма, конституция или строение в целом; система; порядок.
особое состояние ума: несчастное состояние ума.
Фильмы. одна из последовательных картинок на полосе пленки.
Телевидение. однократный обход электронным лучом всех строк развертки телевизионного экрана. В США это всего 525 строк, пройденных за 1/30 (0,033) секунды. Поле сравнения (по умолчанию 19).Компьютеры. информация или изображение на экране или мониторе в любой момент.
Боулинг.- один из десяти разделов игры.
- один из квадратов в таблице результатов, в котором записывается оценка для данного кадра.
Бейсбол. иннинг.
Сленг.подлог.
заключительные линии, обычно образующие квадрат или прямоугольник, для выделения печатных материалов в газете, журнале и т. П .; коробка.
структурная единица, поддерживающая шасси автомобиля.
Морской.- любой из ряда поперечных ребристых элементов для поддержки и усиления оболочки каждой стороны корпуса.
- любой из ряда продольных элементов, проходящих между шпангоутами перемычки для поддержки и придания жесткости обшивке металлического корпуса.
машина или часть машины, поддерживаемая каркасом, особенно используемая в текстильном производстве: рама для рисования; вращающаяся рамка.
Печать. верстак наборщика, состоящий из шкафа, шкафов, ящиков и ящиков и имеющий наверху плоские и наклонные рабочие поверхности.

 Фрейм (инженерия знаний) в системном анализе, искусственном интеллекте, инженерии знаний: структура,… … Википедия
Фрейм (инженерия знаний) в системном анализе, искусственном интеллекте, инженерии знаний: структура,… … Википедия Кстати, что означает Родительский фрейм? Я предполагаю, что это определяющая среда, а не вызывающая среда, так как R использует лексическую область видимости, но я не уверен. Спасибо.
Кстати, что означает Родительский фрейм? Я предполагаю, что это определяющая среда, а не вызывающая среда, так как R использует лексическую область видимости, но я не уверен. Спасибо. html" /><!-- Second child frame -->
<frame src="frame3content.html" /><!-- Third child frame -->
</frameset>
html" /><!-- Second child frame -->
<frame src="frame3content.html" /><!-- Third child frame -->
</frameset>