- Как добавить форму обратной связи в REG.Site
- Как выбрать форму обратной связи для сайта
- Худший пример формы обратной связи. Учимся у Ростелекома (Веб-прожарка, выпуск 3) с иллюстрациями и примерами сайтов | Битрикс
- Как правильно сделать форму обратной связи
- Форма обратной связи для сайта
- Готовая форма обратной связи на сайт
- 10 советов, как создать форму обратной связи для сайта правильно.
- Форма обратной связи должна содержать минимум необходимым полей.
- Не содержать сложных капч и агрессивных антиспам систем.
- Форма для обратной связи должна находиться на большинстве страниц на видном месте.
- Форма обратной связи на сайте должна корректно отсылать полученные данные в CRM или в виде письма на почту.
- Гармонично выглядеть и вписываться в стиль подачи информации и дизайн сайта.
- Легко устанавливаться и корректно работать на популярных CMS (Joomla, OpenCart, WordPress, Drupal), если вы используете готовую форму обратной связи.
- Не мешать просмотру информации на сайте и не закрывать важных элементов на странице.
- Содержать ссылку на политику обработки персональных данных.
- Содержать ясный и короткий призыв, который бы пояснял, что посетитель получит, заполнив форму обратной связи.
- Быть гибкой.
- 11 шаблонов и примеров форм обратной связи
- Множество форм обратной связи
- Как создать форму обратной связи
- 1. Перейдите в раздел «Сервис»> «Центр обслуживания HubSpot для обратной связи».
- 2. Щелкните «Создать опрос» в правом верхнем углу.
- 3. Выберите карточку «Поддержка клиентов» и нажмите «Создать опрос».
- 4. Выберите время отправки и список получателей.
- 5. Настройте внешний вид анкеты обратной связи.
- 6. Создавайте дополнительные вопросы на основе полученных клиентами оценок.
- 7. Напишите индивидуальные сообщения с благодарностью, используя значения баллов.
- 8.Добавьте автоматизацию, чтобы получать уведомления нужных людей в вашей команде.
- 9. Щелкните Опубликовать.
- Примеры форм обратной связи
- Шаблоны форм обратной связи
- Варианты создания форм обратной связи с клиентами
- 7 образцов форм обратной связи для клиентов, которые действительно работают
- Как работает форма обратной связи?
- 1. Задайте преднамеренные вопросы
- 2. Время имеет значение
- 3. Дайте клиентам возможность высказаться.
- 4. Используйте формы, как если бы они были одним из ваших продуктов.
- Запустите программу обслуживания клиентов (CX) за несколько дней, а не месяцев
- 5.Хорошие формы обратной связи имеют хороший дизайн
- Семь примеров реальных форм обратной связи, которые работают
- IAM Weekend
- Ubeeqo
- Международный центр журналистов (ICFJ)
- Apple
- Yeti
- Volotea
- Создавайте формы опросов, которые повлияют на ваш бизнес
- 10 примеров форм обратной связи для веб-сайтов, которые вы хотите скопировать
- 1. Пример формы обратной связи с веб-сайта Apple
- 2. Примеры форм обратной связи с веб-сайта Microsoft
- 3. Форма обратной связи веб-сайта Google автоматически включает снимок экрана
- 4. Форма обратной связи Amazon направляет пользователей по многочисленным продуктам и услугам
- 5. Кнопка постоянной обратной связи Mailchimp на правой стороне экрана
- 6.Кнопка обратной связи Upwork после недавних обновлений сайта
- 7. Вариант обратной связи с анонимным веб-сайтом Kroger
- 8. Отзыв о простом рейтинге Walmart
- 9. Выпадающее меню службы поддержки клиентов Zappos с возможностью обратной связи с веб-сайтом
- 10. Пример формы обратной связи на веб-сайте eBay с двумя вопросами
- Шаблон интерактивного опроса для обратной связи с веб-сайтом
- Ваш веб-сайт выполняет свою работу? Получите полезные отзывы с помощью этого интерактивного опроса.
- Опрос обратной связи с веб-сайта Часто задаваемые вопросы:
- 1. Почему я должен использовать опрос на основе обратной связи с веб-сайтом?
- 2. Как я могу получить отзыв о своем веб-сайте?
- Сделайте его уникальным
- Вот что о нас говорят
- Как это работает?
- Форма обратной связи на веб-сайте: четыре наиболее полезных вопроса
- Руководство по лучшему дизайну формы обратной связи в веб-приложениях с примерами | Эми Смит | Август 2021 г.
- Примеры и шаблоны форм обратной связи, которые работают
Как добавить форму обратной связи в REG.Site
Форма обратной связи нужна, чтобы посетители могли отправить вам письмо с сайта. Работает она очень просто: посетителю нужно заполнить поля и нажать кнопку подтверждения. После успешной отправки вам на почту поступит письмо с информацией, которую посетитель оставил в форме. Поля и шаблон письма можно настроить.
Самые распространенные поля формы обратной связи:
- Имя — позволяет посетителю представиться;
- Email — на него вы сможете отправить ответ;
- Сообщение — всё, что посетитель хочет сказать;
- Отправить — это кнопка, которая отправляет содержимое заполненной формы на email.
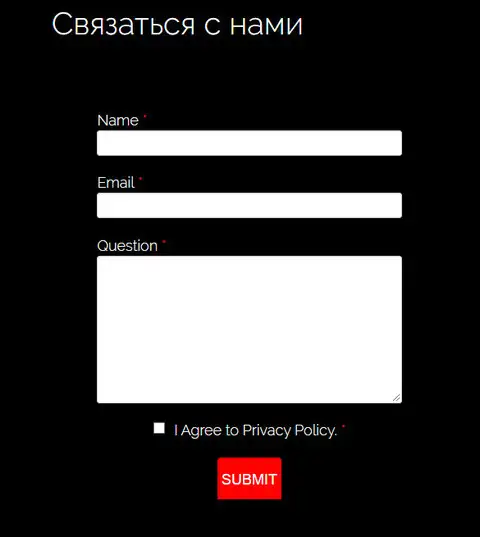
Пример формы обратной связи на сайте REG.RU:
В этой статье мы расскажем, как быстро добавить форму обратной связи на ваш сайт при помощи встроенного в REG.Site модуля. Вам не нужно будет устанавливать дополнительные плагины: всё необходимое уже есть в REG.
Контактная форма в REG.Site
В REG.Site есть встроенный модуль Контактная форма. При помощи него можно в несколько шагов добавить форму обратной связи на сайт.
Модуль имеет следующие возможности:
- Перенаправление — после успешной отправки формы можно перенаправить пользователя на другую страницу;
- Защита от спама — позволяет использовать стандартную капчу или установить Google reCAPTCHA;
- Условная логика — поле появится только при выполнении всех или любого из заданных вами правил;
- Длина — можно ограничить минимальную и максимальную длину поля;
- Допустимые символы — можно выбрать тип данных, которые можно ввести в поле. Например, можно допустить только ввод цифр.
Как добавить модуль контактной формы
Готово, контактная форма добавлена на страницу.
Как настроить контактную форму
Приступим к основным настройкам. Чтобы отредактировать существующий модуль, дважды кликните по нему левой кнопкой мыши. На экране появятся настройки контактной формы:
На экране появятся настройки контактной формы:
Как добавить, удалить или отредактировать поле
Поля для заполнения можно редактировать, добавлять и удалять.
- Чтобы удалить поле, нажмите на значок Корзина.
- Добавить поле можно при помощи серой кнопки с плюсом.
- Для редактирования кликните на значок Шестерёнка:
Для примера добавим новое поле и отредактируем его:
- 1.
Нажимаем на серую кнопку с плюсом;
- 2.
Открываем блок Текст. В нём есть строка ID поля — уникальный идентификатор этого поля. При заполнении можно использовать только английские буквы без специальных символов и пробелов. Это значение может понадобиться при составлении шаблона письма. В поле Заголовок введём тот текст, который будет отображаться в поле обратной связи на сайте:
- Вид — это тип поля. Для ввода номера телефона подходит вид Поле ввода;
- Минимальная/Максимальная длина ограничивает минимальное и максимальное допустимое количество символов для ввода;
- Допустимые символы — можно выбрать те символы, которые подходят для данного поля, например только цифры;
- Обязательное поле — без заполнения этого поля отправить форму не получится.
- 4.
Не забываем сохранить изменения в контактной форме. Для этого нажимаем на зеленую кнопку:
Перейдём к блоку Опции поля. В нем можно задать параметры:
Готово, новое поле появилось в контактной форме на сайте:
Как указать email для получения писем с сайта
В настройках контактной формы выберите блок Электронный адрес. Введите email, на который хотите получать письма из контактной формы, и сохраните изменения:
Готово, на этот адрес будут отправляться письма с информацией из контактной формы.
Заполним форму на сайте и проверим, как приходят с неё письма на почту:
В письме указаны имя отправителя, сообщение и номер телефона. Чтобы получать больше информации (например, email отправителя), можно настроить шаблон сообщения.
Как настроить шаблон сообщения
Шаблон сообщения позволяет сформировать содержимое письма в удобном виде.
Чтобы в письме выводилось содержимое нужного поля, используйте формат %%field_id%% Вместо field_id введите ID поля в Шаблон сообщения. Чтобы узнать ID, прокрутите страницу выше:
В нашем примере для поля «Имя» назначен ID Name. Соответственно, чтобы в письме отображалось имя, то в Шаблоне сообщения мы введём %%name%%. Другие ID используются также:
Сохраним изменения и ещё раз создадим заявку. С этим шаблоном письмо будет выглядеть так:
Готово, письмо формируется по заданному шаблону.
Видеосправка. Как добавить форму обратной связи
Закажите услугу REG.SiteПопробуйте комплексное решение для создания сайта прямо сейчас!
Подробнее1 раз уже помогла
Как выбрать форму обратной связи для сайта
Татьяна Старкова
Интернет-маркетолог Webim
Форма обратной связи — это один из способов общения посетителей сайта с представителями компании. Также форму обратной связи на сайте иногда называют формой захвата, так как основной её цель — «захватить» контактные данные посетителя сайта. В статье разберем, зачем они нужны и на что влияют.
Также форму обратной связи на сайте иногда называют формой захвата, так как основной её цель — «захватить» контактные данные посетителя сайта. В статье разберем, зачем они нужны и на что влияют.
Как наличие формы обратной связи на сайте влияет на продажи
Представьте, что пользователь заходит на сайт, интересуется предложением, изучает товар и хочет его приобрести. У него не получается найти информацию о доставке товара в другой город, а ему это важно. Если у него не будет возможности задать вопрос консультанту или хотя бы оставить заявку с просьбой об обратном звонке, он просто уйдёт с сайта. В итоге клиент будет упущен, а прибыль — потеряна.
Как раз для таких ситуаций необходима форма обратной связи на сайте.
Виды форм обратной связи:- Всплывающее окно. Может появляться в любой области страницы сайта, и появляется либо после определённого количества времени, проведённого на сайте, либо после какого-то действия пользователя.

- Статическая форма. Помещается в нужный раздел на сайте. Не «преследует» пользователя при его перемещении по странице.
Чтобы понять, какая форма обратной связи вам подходит, давайте рассмотрим основные типы:
- Обратный звонок. Если клиенту удобнее и привычнее общаться с консультантом по телефону, то это будет отличным решением. Но учтите, если в данной форме вы обещаете клиенту перезвонить в течение какого-то времени, то обязательно выполняйте данные условия. иначе вы не только потеряете клиента, но и заработает дурную репутацию.
Форма заказа обратного звонка на сайте «Ленремонт»
- Форма в виджете онлайн-консультанта. Самый удобный и эффективный способ как получить вопрос клиента, так и сохранить его контактные данные.
Форма обратной связи Webim
- Pop-up окно. Чаще всего такое окно всплывает, когда посетитель сайта движется к вкладкам браузера или вовсе хочет закрыть сайт.
 Что прописать в данной форме? Тут всё зависит от вашего воображения и действующих акций. Предложите ему скидку или подписку на e-mail рассылку с полезными материалами или специальными предложениями.
Что прописать в данной форме? Тут всё зависит от вашего воображения и действующих акций. Предложите ему скидку или подписку на e-mail рассылку с полезными материалами или специальными предложениями.
Pop-up окно на сайте интернет-агентства «Простор»
- Расчёт стоимости. Бывает, что указать фиксированную цену на сайте невозможно, исходя из специфики товара или услуги. В таком случае вы предлагаете индивидуально рассчитать стоимость клиенту, а заодно и ответить на сопутствующие вопросы.
Окно заказа расчёта стоимости на сайте «Фундамент СПб»
При выборе подходящей формы, стоит определить заранее, какие функции для вас наиболее важны.
Например, у формы обратной связи Webim следующие особенности:
- индивидуальная настройка полей формы;
- активная форма в виде всплывающего окна;
- работает без перезагрузки страницы сайта. Клиент остаётся на той же странице, после заполнения формы;
- анализ статистики;
- прикрепление файла к сообщению;
- отправка данных на почту.

Худший пример формы обратной связи. Учимся у Ростелекома (Веб-прожарка, выпуск 3) с иллюстрациями и примерами сайтов | Битрикс
На сайте студии одного хорошего дизайнера есть рубрика, которая называется “Идиотека”. Она представляет собой некий музей глупостей, опечаток и ошибок из повседневной жизни.
В веб разработке задачи часто повторяются, в т.ч. и подходы к их реализации. И всем понятно, как должна выглядеть корзина в интернет магазине, как будет работать фильтр, как оформление заказа.
Скажите пожалуйста, что может быть проще, чем форма обратной связи, задача которой сводится к тому, чтобы получить от посетителя контактную информацию и его вопрос?
Но и здесь встречаются примеры, мимо которых нельзя пройти мимо.
Давайте зайдем на
страницу обратной связи на сайте Ростелекома и попробуем ввести в неё свой номер телефона. Сделайте это обязательно и дальше пока не читайте.
Какие эмоции вы испытали? Это была позитивная или негативная реакция?
Рис. Форма обратной связи на сайте Ростелеком.
Анализ поля ввода номера телефона
С одной стороны мы видим благое намерение разработчика помочь нам и сократить число вводимых символов. Он записывает для нас +7 (9..) . Однако забывает переместить курсор сразу после цифры 9 и оставляет его в самом начале. Поэтому, скорее всего, мы начинаем его вводить как +7 … или 9…
Рис. Поле ввода номера телефона в форме обратной связи
Дальше сам формат номера. Мы все привыкли, что номера мобильных телефонов указываются в формате +7 (000) 000-00-00. Иногда цифры группируют иначе, чтобы сделать номер более запоминаемым, как например на МВидео +7 (495) 777-777-5
Чем руководствуется разработчик, который предлагает нам ввести номер в формате +7 +7 (000) 00-00-000, вызывает недоумение.
К чему все это? К тому, что если в форме обратной связи создается поле ввода номера телефона, то оно должно быть или в виде простого поля.
Рис. Простая форма обратной связи c полем ввода телефона на готовом шаблоне MegaMart
Если вы хотите использовать формат с подсказкой или предварительно заполненными цифрами, удостоверьтесь, что курсор и вводимые цифры будут отображаться на своем месте.
Другие ошибки формы
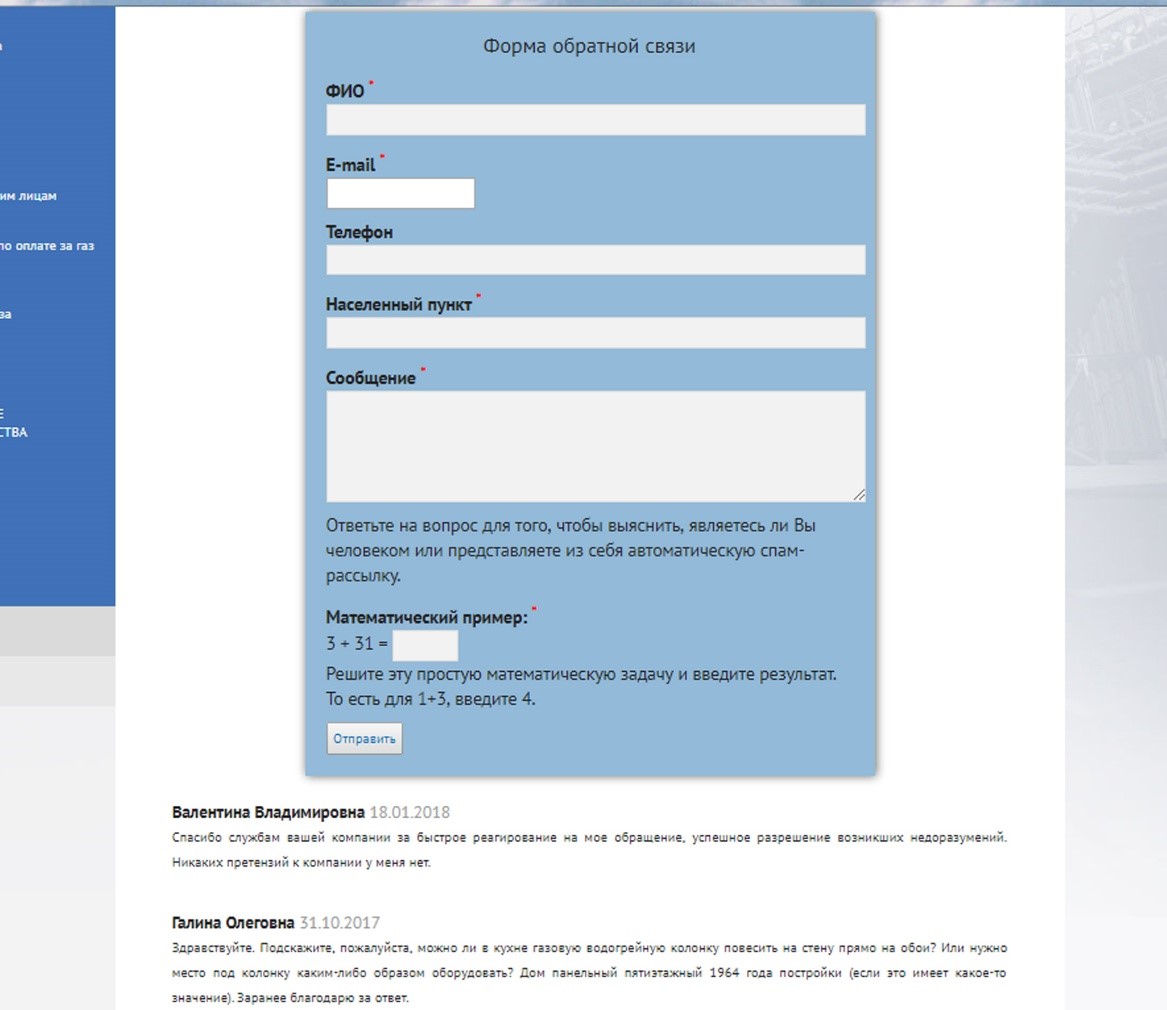
Форма обратной связи у Ростелекома сложная. Очень сложная. Процент ее заполняемости до конца гарантированно низок.
При выборе в выпадающем списке услуги набор полей в форме не адаптируется под нее. Например, выбрав услугу “Интернет”, остаются все лишние поля формы, в т.ч. необязательные.
Пользователь может выбрать предпочтительный способ связи или по почте или по телефону. Но обратите внимание на обязательные поля, к которым относятся номер телефона и адрес электронной почты.
Даже если вам удобно решить вопрос по электронной почте, вас все равно обяжут ввести номер телефона.
Рис. Ошибки обязательных полей на форме обратной связи на сайте Ростелекома
Отсутствие в форме автоматического заполнения адреса из КЛАДР и необходимость введения капчи с картинки вместо интеграции невидимой Google Capcha наводят на мысли о том, что небольшие веб-студии гораздо лучше знают свое дело, чем те, кто называют себя лидерами рынка…
Выводы
- 1. Делайте веб-формы максимально короткими и простыми для заполнения.
- 2. После создания формы посмотрите, можно ли еще сократить форму.
- 3. Если в форме используется выпадающий список, оставляйте только те поля, которые относятся к выбранному пункту.
- 4. Делайте не более 2-3 обязательных полей.
- 5. Используйте подсказки в форме и правильный формат номера телефона.
Как правильно сделать форму обратной связи
В статье речь пойдет не о технологии создания кода формы, а о разработки логики ее взаимодействия с посетителем сайта, повышения количества их активных действий.
Редко можно встретить сайт, в котором нет формы обратной связи. Но как часто посетители сайта отправляют что-либо через эту форму владельца сайта? Будем честные — очень и очень редко. А почему? Правильный ответ — эти формы не соответствуют представлениям пользователя о общении.
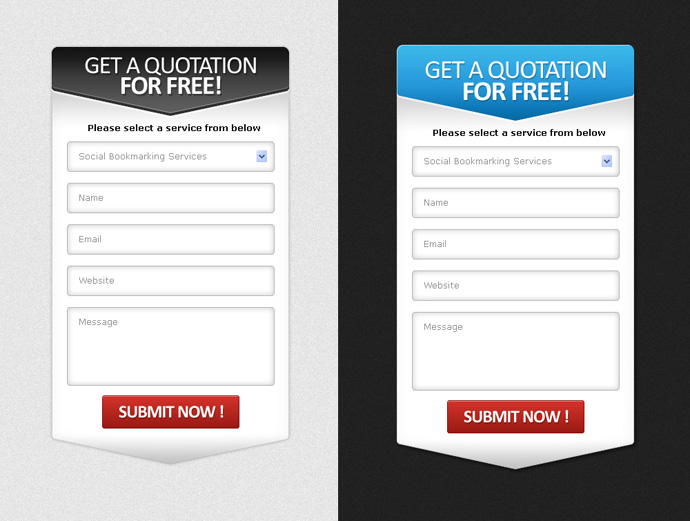
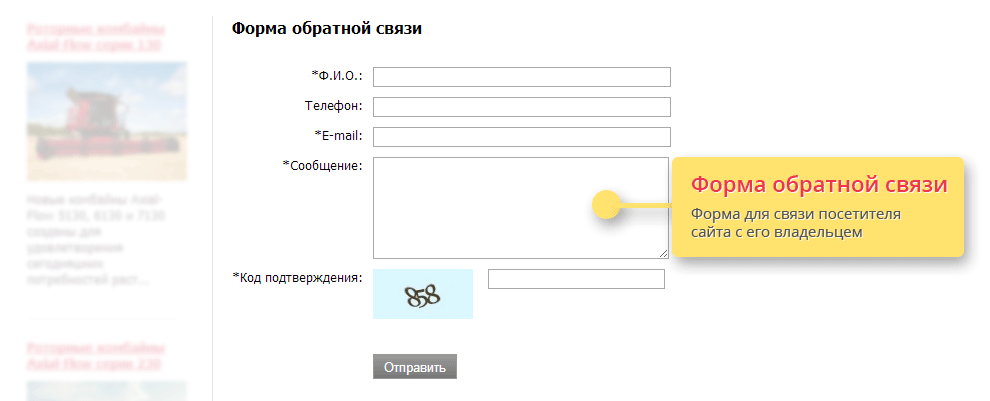
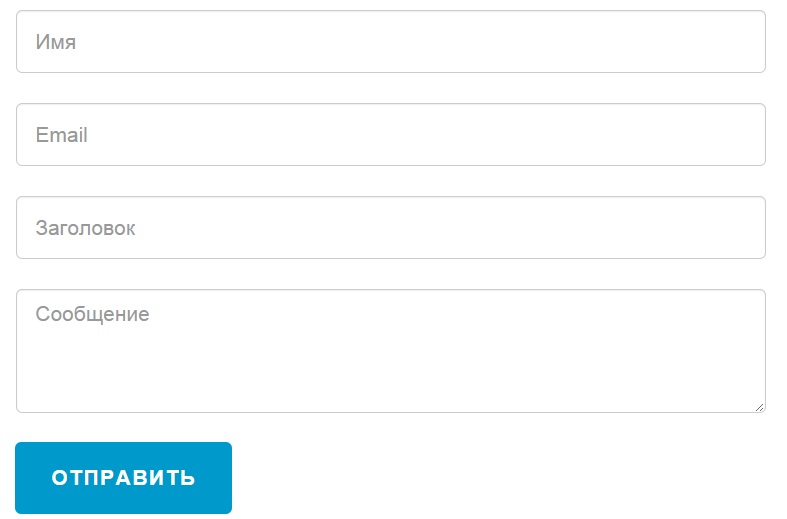
Так уж сложилось, что многие владельцы сайтов отдают построение логики формы обратной связи на откуп разработчикам сайтов. Как результат, эти формы имеют приблизительно такой вид:
Если не подходить слишком критически, то как бы все выглядит довольно неплохо. Посетитель может заполнить форму и отправить свое сообщение к его владельцам. Более того (о счастье 🙂 ), он даже может направить копию такого сообщения себе лично.
Но давайте себя поставим на место самого посетителя. Более того — заставим себя вспомнить когда же мы последний раз заполняли такую форму сами? Не припоминаете? А почему вы думаете, что другие посетители делают гораздо чаще?
Зачем мы отдельно спрашиваем у посетителя тему сообщения и текст сообщения? Ведь он просто хочет задать краткий вопрос. Мы ждем от посетителя номер телефона, но только как он должен об этом догадаться?
Мы ждем от посетителя номер телефона, но только как он должен об этом догадаться?
Как же должна выглядеть форма обратной связи на сайте
Минимализм, минимализм, минимализм — вот основной девиз для формы обратной связи. Посетитель сайта, который только зашел на него, в большинстве своем относится к так называемым «холодным контактам». У него еще нет никакого уровня доверия ни к сайту, ни к его владельцу. Поэтому что-либо заполнять, писать, заполнять он готов только «под угрозой расстрела».
Именно поэтому сама по себе форма обратной связи должна быть сконструирована так, что бы убеждала посетителя, что вы реально с ним хотите пообщаться. Он должен поверить, что вы готовы помочь решить его проблему. Именно поэтому форма обратной связи должна удовлетворять следующим условиям:
- Форма обратной связи должна располагаться в хорошем просматриваемом месте на сайте и на большинстве страниц, которые могут посещать посетители
- Используйте минимум необходимых полей, что бы начать диалог с посетителем вашего сайта.

- Не мучайте посетителя всякими капчами и другими сложными методами верификации.
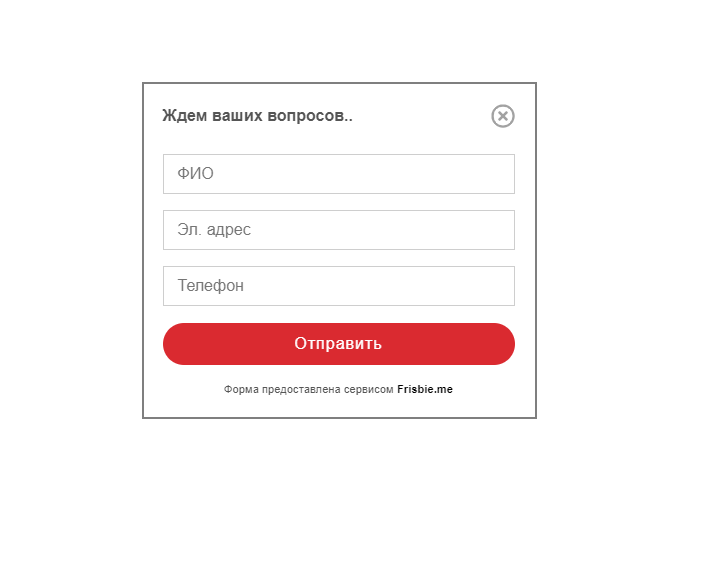
Слева на изображении приведен пример формы обратной связи, которая разработана для боковой панели сайта. Форма ориентирована на клиентов, которые предпочитают общаться по телефону, поэтому только имя и телефон являются обязательными полями.
Верификация пользователей выполнена тоже очень просто — ему только необходимо поставить отметку, что он не робот. На самом деле внутренний алгоритм верификации что отравитель запроса не робот гораздо сложнее. Там отслеживается и получение фокуса в различных полях при заполнении, нажатия на клавиши при вводе дополнительной информации, проход мышки над флажком. Но для посетителя все выглядит очень просто — он должен только поставить отметку, что он не робот, и все.
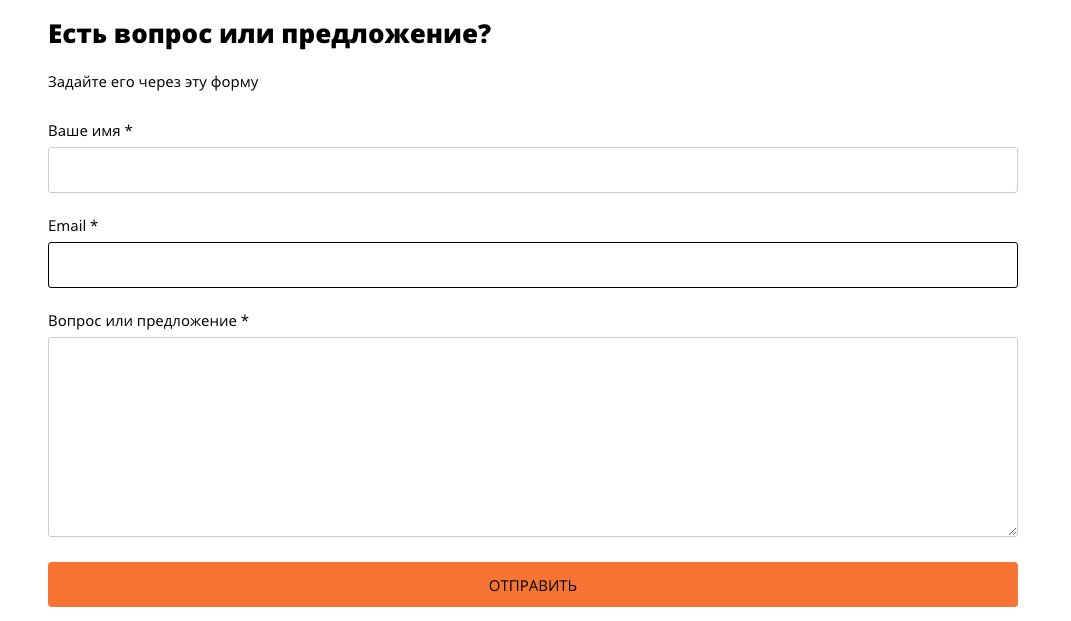
Не надо выделять всю форму особым дизайном или яркими графическими элементами. Это будет отвлекать посетителя от основной информации на странице. Но в то же время, посетитель должен иметь возможность заметить ее даже беглым взглядом. Для этого просто выделить заголовок формы и кнопку отправки. В нашем случае это сделано увеличенным размером шрифта надписи «Заказать звонок» и синим цветом кнопки «Отправить».
Для этого просто выделить заголовок формы и кнопку отправки. В нашем случае это сделано увеличенным размером шрифта надписи «Заказать звонок» и синим цветом кнопки «Отправить».
Должна ли форма обратной связи отправлять копию сообщения на e-mail отправителя
Это спорный вопрос и однозначного ответа на него нет. Если особой необходимости в отправке копии сообщения нет, то отправлять не надо. Это избавит вас и ваш сайт от спамеров.
Дело в том что спамеры очень часто используют такие формы для рассылки своих рекламных сообщений. Для этого они просто вводят в поле e-mail не свой почтовый ящик, а тех, кому они собираются рассылать спам.
Какие еще должны быть поля на форме обратной связи
Чем сложнее форма — тем реже ее заполняют посетители сайта
Ответ очень краток: больше никаких полей не должно быть. Это форма обратной связи, а не форма верификации допуска в секретное хранилище Пентагона. Поэтом не надо насиловать посетителя дополнительными полями. Запомните: чем сложнее форма — тем реже ее заполняют посетители сайта.
Поэтом не надо насиловать посетителя дополнительными полями. Запомните: чем сложнее форма — тем реже ее заполняют посетители сайта.
Но это не значит, что вы не можете создавать скрытые информационные поля, которые собирают для вас дополнительную информацию. Очень полезным бывает скрытые поля формы «Заголовок страницы» или «URL страницы». В этом случае вы при поступлении вам запроса сразу будете понимать с какой страницы его отправили. Также бывает полезной информация об IP-адресе посетителя, если он относиться к стационарной сети, то можно понять с какого региона ваш посетитель.
Еще можем порекомендовать не просто отправлять данные формы обратной связи вам на почту, а и сохранять их в отдельную таблицу. Спустя год вы соберете очень интересную статистику для вас и вашего бизнеса. Проведя несложный анализ вы сможете увидеть в какие периоды времени чаще всего посетители отправляли свои запросы, как периоды года, так и временны периоды дня. Эта статистика будет очень полезна для построения оптимальных сроков проведения рекламных компаний.
Форма обратной связи для сайта
Здравствуйте уважаемые читатели моего блога, в этой статье, я хочу рассказать вам о различных вариантах реализации формы обратной связи для сайта, ее настройки и установки. На самом деле, форма обратной связи для сайта крайне важна для каждого вебмастера, блоггера, владельца сайта. Ведь это именно тот дополнительный способ связи с вашими читателями/пользователями. По статистике, примерно 25% моих потенциальных клиентов обращаются за помощью, непосредственно с помощью формы, при том, что указаны все основные виды связи со мной. Поэтому я хочу подробно рассказать вам об этом полезном дополнении, и различных его видах.Форма обратной связи для сайта на WordPress с использованием плагина
Для начала давайте рассмотрим классический вариант формы обратной связи для WordPress. Этот вариант подразумевает, использование связки с двух плагинов, а именно плагин — «Contact form 7» (для отображения самой формы) и плагин — «Really simple captcha» добавляющий капчу для созданной формы. Скачайте плагин — Contact form 7 установите его и активируйте, после его активации станет доступной ссылка Настройки, переходим по ней и в открывшемся окне редактируем появившеюся форму.
Скачайте плагин — Contact form 7 установите его и активируйте, после его активации станет доступной ссылка Настройки, переходим по ней и в открывшемся окне редактируем появившеюся форму.
Не пугайтесь, на самом деле настройка очень простая. В области Форма, нужно в левой колонке всего лишь добавить код капчи (исходный код остается сгенерированный по умолчанию), для этого в правой колонке генерируем в выпадающем списке тэг CAPTCHA (для того, чтобы тэг CAPTCHA можно было задействовать, необходимо установить плагин — Really simple captcha и активировать его) и в настройках отмечаем размер картинки, который мы хотим видеть у себя на блоге.
В принципе больше ничего там отмечать не нужно. Если вы хоте сделать свою форму более универсальной вы можете сгенерировать еще дополнительные тэги, но как показывает практика, стандартного набора вполне достаточно.
В области Адресат пишите свой e-mail на который будут приходить письма от читателей, и жмите кнопку Сохранить в самом верху страницы справа.
Копируете вот такую строку, она находиться в самом верху страницы настроек плагина
[contаct-form-7 title="Форма для контакта 2"]
у вас будет другой id, и вставляете ее в то место где вы хотите, чтобы отображалась форма. Я у себя это сделал на странице Контакты, сразу после всех доступных видов связи со мной. Все, ваша форма готова для работы, можете проверить ее работоспособность, отправив тестовое письмо себе.
Вот как выглядит данная форма:
А вот ее код:
У вас он будет такой же, только другие цифры в строках captchar и captchac.
Форма обратной связи php
Друзья, если вы не хотите нагружать свой блог дополнительными плагинами, вы можете воспользоваться решением – форма обратной связи php Super AJAX Contact Form.
Преимущество данной формы заключается в том, что при заполнении сразу выдаются ошибки, если пользователь, что-то неправильно заполнил. Но правда есть и один минус – форма открывается только в новом окне на свое собственной странице. Откровенно говоря, я не думаю, что это будет неудобством для пользователей, поэтому можно смело реализовывать ее у себя на сайте.
В стандартном варианте, Super AJAX Contact Form идет в английском варианте, поэтому я ее русифицировал, чтобы не возникало трудностей с изменениями. Скачиваем саму форму, после чего в файле config.php (расположен по адресу — code-assets-xml) вносим изменения по изменению адреса электронной почты на свой.
Скопируйте папку code в корень сайта, запретите ее индексацию в фале robots.txt и все, форма обратной связи php готова к использованию.
Для проверки ее работоспособности перейдите по адресу: http://vash-site.ru/code/index.php (этот адрес и будет адресом вашей формы в дальнейшем и для ее использования просто скопируйте эту ссылку в место где вы хотите чтобы появлялась форма) и если все сделано правильно, то увидите окно формы:
Есть еще один вариант простой в использовании формы на php. Перейдите на сайт скрипта и выберите необходимый для вас. Процесс установки аналогичный предыдущему, после копирования папки, проведите изменения в файле конфигурации, указав свой e-mail и кодировку.
Форма обратной связи html
Если у вас такая ситуация, что можно использовать только форму обратной связи html (не поддерживает хостинг php-обработку, статичный сайт на html-файлах) то тогда рекомендую конструктор формы. Очень удобный конструктор с помощью которого можно моментально сделать форму под себя и установить ее на сайт.
Сама процедура настройки делается в 3 шага:
Шаг №1. Настройка формы
Шаг №2. Вставка сгенерированного кода на сайт
Шаг №3. Указание адреса страницы с установленной формой и e-mail на который будут приходить письма.
Еще одна форма обратной связи html, которую можно сгенерировать на этой странице подойдет для любого типа хостинга и сайта.
На этом у меня все, до новых встреч.
- 5
- 4
- 3
- 2
- 1
Готовая форма обратной связи на сайт
С возможностью отправки сообщений в Telegram, SMS
Скрипт предназначен для отправки сообщений с сайта на почту. Просто разместите код и готовая форма обратной связи появится на вашем сайте. Ее можно сделать всплывающей в окне по кнопке или встроить на страницу(feedback,контакты).
Это БЕСПЛАТНО и подходит для любых сайтов на любых движках или без них(на простом html).
Примеры
Чтобы ознакомиться с нашим примерами формы обратной связи и посмотреть её дизайн (оформление по умолчанию, шаблон можно изменить) — кликните по кнопкам в правом или левом нижнем углу текущей страницы или вверху по центру по кнопке «Отправить сообщение». Данные примеры полностью рабочие и вы можете заполнить поля формы и отправить нам сообщение, если у вас возникли вопросы.
Кстати, если вы не заметили — на текущей странице содержится еще пример другого нашего скрипта, который автоматически вставляет блок оглавления страницы (сайдбар слева).
Описание
В зависимости от стилей css форма обратной связи бывает всплывающая (фиксированная, шаблон по умолчанию), и встроенная в контент, может использоваться со свернутым состоянием (кнопка обратной связи — как в текущем примере ) так и без него.
Преимущества готовой формы обратной связи
- Установка за пару минут
Зарегистрируйтесь, создайте форму обратной связи, вставьте код скрипта на ваш сайт - Настроенная отправка почты Письма отправляются нашим почтовым сервером, с нашей стороны сделаны все необходимые настройки чтобы письма посетителей вашего сайта не попадали в спам, а доставлялись на ваш емайл адрес, который вы укажете в настройках. Сообщения приходят с нашего емайл адреса, но при ответе на письмо в адресе будет указан емайл пользователя.
- Обработка персональных данных
Автоматическая генерация пользовательского соглашения и запроса на обработку персональных данных согласно законодательсву РФ - Отправка сообщений с сайта в Telegram
Письма с сайта скрипт отправит в ваш telegram. - Уведомления по sms
В настройках вы можете добавить ваш номер телефона и получать дополнительно смс с сайта. - Простая настройка При создании используется простой конструктор формы обратной связи (генератор кода). Вы можете легко поменять цветовую гамму, расположение, вид (всплывающая форма обратной связи или встроенная)
- Доступность и универсальность Вы можете использовать на своем сайте наши скрипты абсолютно бесплатно (в пределах лимитов которых более чем достаточно для абсолютного большинства сайтов). Нашу адаптивную форму обратной связи можно добавить на сайт html(с или без php), wordpress,joomla, modx,тильда и любые другие движки
- Поддержка пользователей Вы в любой момент можете обратиться к нашим техническим специалистам через нашу форму отправки сообщений и они помогут вам добавить форму обратной связи и другие наши скрипты на сайт и настроить их.
Как сделать форму обратной связи и вставить на сайт html код (js)
- Зарегистрироваться (и подтвердить свой емайл) Регистрация
- Авторизоваться Авторизация
- Перейти в панель управления Не доступно без авторизации
- Выбрать в левом меню нужный раздел — «Отправка почты»
- Создать новую форму обратной связи
Жмем кнопку «Добавить» - Сделать необходимые настройки конструктора создания формы обратной связи
- Вставить полученный код на нужные страницы вашего сайта
Более подробная инструкция по установке — на странице виджеты для сайта
Расширенная настройка
(Только для продвинутых пользователей)Дополнительно разберем настройку и изменение формы обратной связи в панели управления после её создания (создание и первые настройки описаны по ссылке в предыдущем разделе).
- Определяемся с видом
Какой будет наша форма?
— Есть ли свернутое состояние или она будет показываться сразу
— Будет всплывающее по кнопке окно или форма будет встроена в контент (например для страницы Контакты) - Заходим в панель управления
Не доступно без авторизации
В левом меню раскрываем список меню «Виджеты», выбираем «Отправка почты» и переходим по ссылке. - Переходим в дизайнер
Находим созданную нами ранее форму обратной связи. Для того чтобы сделать основные настройки (основные цвета, расположение и тп ) можно перейти в редактор (иконка -карандаш), если же его возможностей не хватает, то для перехода в дизайнер (расширеная настройка для опытных пользователей), кликаем по снежинке - Переменные
В первом разделе вы, как и в редакторе, можете изменять переменные , в которых храняться основные настройки — цвета оформления, позиционирование и расположение:
Эти переменные можно будет использовать далее во всех css стилях в следующем виде: - Общие стили
В дизайнере вы сможете редактировать css стили всех состояний (свернутое, 1 шаг и тп). В разделе «Общие стили» прописана большая часть css стилей скрипта — это основные стили.
Обратите внимание на переменные автозамены — они в фигурных скобках. - Предпросмотр
Сделав какие-либо изменения вы можете тут же просмотреть как это выглядит — в панели есть просмотр примера (Нажмите «Применить» чтобы измения вступили в силу) - Дополнительные inline стили
Для каждого состояния формы обратной связи можно редактировать дополнительные inline стили css. Как пример — дополнительные стили для свернутого состояния
Тут же можно убрать свернутое состояние совсем. - Обработка персональных данных
Для формы отправки сообщений в России согласно законодательсву необходимо размещать запрос согласия на обработку персональных данных и ссылку на пользовательское соглашение. Все это предусмотрено на нашем сервисе и генерируется автоматически. Вам лишь необходимо перейти в профиль:
и заполнить следующую форму:
10 советов, как создать форму обратной связи для сайта правильно.
Форма обратной связи для сайта один из самых популярных элементов страницы, которые можно встретить практически на всех сайтах. Как сделать её правильно, чтобы посетители сайта оставляли как можно больше заявок на обратный звонок, которые можно было бы превратить в продажи.
Форма обратной связи должна содержать минимум необходимым полей.
Не следует собирать у клиента больше информации, чем вам нужно для того, чтобы связаться с ним. Любое дополнительное поле это минус в конверсии конечных заявок на звонок, а значит и продаж. Всю информацию можно будет собрать потом, когда вы сможете заинтересовать клиента лично вашим торговым предложением.
Легко задать необходимые и необязательные поля для заполнения, а также маску телефона, валидацию введенных данных с подсказками для правильного заполнения можно в любом конструкторе форм обратной связи для сайта.
Не содержать сложных капч и агрессивных антиспам систем.
Никто не будет искать долго все светофоры и мотоциклистов на картинке, если их там нет, или пытаться, переключая раскладку клавиатуры, ввести бессмысленный текст в очередной раз.
Подумайте 10 раз, нужна ли вам антиспам система? Так ли актуальна эта проблема для вас? Нет ли других путей решений, к примеру, блок по IP спамеров, или же, лимит на отправку формы, не более одной отправки в час с одного IP и с одного браузера. Такой функционал по блокированию нежелательных заявок содержит любой более менее серьёзный сервис создания форм обратной связи для сайта.
Chatim.io предлагает отличное решение конструктора формы обратной связи для сайта.
Форма для обратной связи должна находиться на большинстве страниц на видном месте.
Форма должна быть видна всегда, либо же интуитивно указывать на странице, где её можно найти. Также она может открываться отдельным окном поверх контента страницы, реагируя на определенные действия пользователя. К примеру, движение мышкой к закрытию станицы, скролл до конца станицы, либо же определённое время, которое провёл посетитель на сайте, либо же глубину просмотров и т.д.
Форма обратной связи на сайте должна корректно отсылать полученные данные в CRM или в виде письма на почту.
Полученные заявки должны в удобном структурированном виде и в правильной кодировке отсылаться на почту или в CRM. Заявка должна содержать дополнительные параметры, которые позволят обработать корректно или отфильтровать заявку и провести аналитику: страницу заполнения заявки, ключевое слово перехода из поисковой системы, ip адрес, страну и город, utm-метки.
Гармонично выглядеть и вписываться в стиль подачи информации и дизайн сайта.
Форма не должна выглядеть устаревшей по дизайну или специально встроенной в страницу. Она должна восприниматься как неотъемлемая часть структуры сайта. Особенно важна корректная работа в мобильной адаптивной версии формы, а также в любом браузере, и на любой модели мобильного устройства.
Легко устанавливаться и корректно работать на популярных CMS (Joomla, OpenCart, WordPress, Drupal), если вы используете готовую форму обратной связи.
Форма обратной связи не должна конфликтовать с CMS, на которой работает ваш сайт. Заявки на звонок должны корректно поступать с формы и не блокироваться движком. Форма не должна утяжелять страницу и удлинять время, требуемое на загрузку страницы. Большинство конструкторов форм обратной связи работают корректно на популярных CMS.
Не мешать просмотру информации на сайте и не закрывать важных элементов на странице.
Если форма обратной связи при её активации закрывает товары, важный текст на странице, корзину товаров и другие важные элементы и при этом её непонятно как закрыть, то такая форма должна быть доработана. Форма должна быть дополнением к странице, но никак ни страница должна быть дополнением к форме.
Содержать ссылку на политику обработки персональных данных.
Многие пренебрегают этой функцией, в угоду конверсии, либо же просто не хотят тратить на это время: создание текста, его верстку и т.д. . Делать это или нет — решать каждому самому.
Содержать ясный и короткий призыв, который бы пояснял, что посетитель получит, заполнив форму обратной связи.
Посетитель должен точно понимать, что он получит, заполнив форму. Скидку, подарок, будет участвовать в акции или просто ему перезвонят в течение часа.
Не делайте текст формы слишком длинным. В идеале он должен содержать лишь яркий заголовок, подзаголовок, который раскрывал бы мысль заголовка и яркую кнопку, которая бы призывала к отправке данных. Будет отлично, если вы поблагодарите в конце посетителя и дадите ему дополнительную информацию после отправки формы.
Быть гибкой.
Форма должна уметь не только собирать заявки на обратный звонок, но и настраиваться на проведение простых опросов, голосований, уметь принимать файлы, например, копии документов.
11 шаблонов и примеров форм обратной связи
Отзывы клиентов имеют значение. Понимание того, чего хотят потребители, как они думают и где они хотели бы видеть улучшения в обслуживании, может помочь в развитии вашего бренда и улучшении репутации.
Отзывы клиентов также улучшают вашу прибыль. Как отмечает AdWeek, 70% пользователей, которые чувствуют себя связанными с брендом — благодаря отличному сервису, персонализированному взаимодействию или способности предоставлять действенную обратную связь — тратят вдвое больше, чем те, кто не чувствует интереса.Сегодня более двух третей компаний собираются и реагируют на отзывы клиентов, чтобы помочь в принятии бизнес-решений.
Самый простой способ узнать мнение клиентов и определить возможности роста? Простая и понятная форма обратной связи. В этом руководстве мы научим вас, как создать форму обратной связи с помощью профессионального инструмента формы HubSpot, предложим примеры отличных форм обратной связи и шаблоны форм, а также укажем на некоторые полезные ресурсы, которые можно позаимствовать или создать собственную форму обратной связи.
Приступим.
Множество форм обратной связи
Хотя не существует «правильного способа» для сбора отзывов, существует несколько общих структур.
Например, открытые формы обратной связи позволяют клиентам определить свою проблему или озабоченность, отнести ее к общей категории, а затем подробно описать.
Форма обратной связи на веб-сайте может использовать флажки или раскрывающиеся списки для измерения интереса потребителей, а форма обратной связи на основе опроса позволяет им отвечать на вопросы о конкретных недавних взаимодействиях.
Итог? Тип формы, которую вы выбираете, не так важен, как то, как вы ее создаете и используете. И независимо от структуры ваша форма обратной связи должна содержать понятные элементы, четкие вопросы и простые для понимания инструкции.
Как создать форму обратной связи
- Перейдите в раздел «Сервис»> «Сервисный центр HubSpot для обратной связи».
- Щелкните «Создать опрос» в правом верхнем углу.
- Выберите карточку «Поддержка клиентов» и нажмите «Создать опрос».
- Выберите время отправки и список получателей.
- Настройте внешний вид вашего опроса обратной связи.
- Создавайте дополнительные вопросы на основе полученных клиентами оценок.
- Напишите индивидуальные сообщения с благодарностью, используя значения баллов.
- Добавьте автоматизацию, чтобы получать уведомления нужных людей в вашей команде.
- Щелкните Опубликовать.
Вот пошаговое руководство по созданию формы обратной связи на основе опроса с HubSpot.Если вы не являетесь клиентом HubSpot, вы можете начать работу с HubSpot здесь.
1. Перейдите в раздел «Сервис»> «Центр обслуживания HubSpot для обратной связи».
Инструмент форм обратной связи с клиентами HubSpot доступен для пользователей Service Hub Professional и Enterprise. При необходимости обновите свою учетную запись, чтобы получить доступ к этой функции.
2. Щелкните «Создать опрос» в правом верхнем углу.
На этом экране вы можете создать новый опрос, а также отредактировать или клонировать существующие опросы. А пока давайте создадим новый опрос.
3. Выберите карточку «Поддержка клиентов» и нажмите «Создать опрос».
Вы также можете создавать опросы лояльности или удовлетворенности клиентов. В этом примере мы собираемся создать опрос службы поддержки, который позволит вам узнать, насколько легко клиентам получить помощь, когда она им нужна, и что они думают об этой помощи.
4. Выберите время отправки и список получателей.
В первом поле выберите количество часов после взаимодействия со службой поддержки, в которое вы отправите опрос.Более быстрые опросы обычно дают лучшие ответы, но убедитесь, что у вас достаточно персонала, чтобы справиться с проблемами, требующими срочного решения.
Во втором поле выберите, кто должен получить опрос.
5. Настройте внешний вид анкеты обратной связи.
Здесь вы можете настроить язык опроса, название компании, тему, приветствие, избранное изображение и цвет.
6. Создавайте дополнительные вопросы на основе полученных клиентами оценок.
Используйте левую панель, чтобы настроить дополнительные вопросы.Вы можете создать три разных вопроса на основе полученной клиентом оценки: баллы от 1 до 3 представляют клиентов, которым трудно получить доступ к услугам, 4-5 нейтрально относятся к своему взаимодействию, а 6-7 сочли это легким.
7. Напишите индивидуальные сообщения с благодарностью, используя значения баллов.
Меню слева также позволяет настраивать сообщения с благодарностью на основе значений оценки клиентов. Вы также можете добавить заголовок и основной текст для описания следующих этапов обслуживания.
8.Добавьте автоматизацию, чтобы получать уведомления нужных людей в вашей команде.
Щелкните вкладку Automation , чтобы создать рабочие процессы на основе оценок удовлетворенности клиентов.
9. Щелкните Опубликовать.
Когда вы закончите создавать и редактировать опрос, нажмите Опубликовать . У вас будет два варианта: ссылка для совместного использования, которую можно отправить напрямую пользователям, или код, который можно использовать для встраивания формы на свой веб-сайт.
Примеры форм обратной связи
Как выглядит отличная форма обратной связи? Вот несколько примеров.
Airbnb
Airbnb запрашивает отзывы клиентов после каждого пребывания. Клиенты могут быть настолько общими или конкретными, насколько они хотят, и предлагать предложения по улучшению процесса Airbnb.
Дверной прибор
Страница поддержкиDoorDash включает форму обратной связи / обратной связи как для клиентов, так и для Dashers. Посетители должны выбрать категорию своего запроса, подкатегорию на основе первой категории и заполнить поле открытой формы.
Hilton Hotels
Этот простой опрос отзывов клиентов позволяет гостям быстро оценить отдельные аспекты своего пребывания в отелях Hilton и предоставить более подробную информацию о предыдущих посещениях.
Netflix
Этот опрос с переключателем фокусируется на определенных категориях обслуживания клиентов, чтобы помочь Netflix предоставить улучшенные возможности потоковой передачи.
Zoom
ФормаZoom приглашает клиентов оставлять отзывы о своем программном обеспечении для видеосвязи. Форма предназначена для идей, комментариев и критики. Обратите внимание, что в форме также требуется указать тип устройства, что упрощает диагностику технических проблем.
TaskRabbit
TaskRabbit предлагает простую открытую форму обратной связи для своих пользователей и техников.Он также позволяет прикреплять файлы с запросами.
Шаблоны форм обратной связи
Если вам нужны бесплатные шаблоны форм обратной связи, вот несколько отличных вариантов.
Smartsheet
Smartsheet предлагает бесплатные формы обратной связи на веб-сайтах, формы обратной связи с клиентами и даже формы обратной связи с сотрудниками. Загрузите их в форматах Excel или PDF — они будут готовы к использованию, когда вы будете готовы собирать отзывы.
JotForm
JotForm предоставляет более 300 шаблонов форм обратной связи, к которым можно получить доступ и загрузить по запросу.Гости могут скачать 5 форм бесплатно или обновить их для улучшенного доступа.
Formstack
Formstack позволяет быстро просматривать формы и типы категорий — подпишитесь на бесплатную пробную версию и мгновенно получите доступ к сотням форм.
FormCrafts
Когда вы регистрируете бесплатную учетную запись, FormCrafts предоставляет вам доступ к шести формам обратной связи с клиентами с иллюстрированными изображениями и удобным пользовательским интерфейсом.
Типовая форма
Набирайте как отличные отзывы, так и шаблоны форм опросов с элегантным дизайном и фоновыми изображениями.Бесплатный план ограничен, но вы можете перейти на платный план за 35 долларов в месяц.
Варианты создания форм обратной связи с клиентами
Есть также более полнофункциональные инструменты для форм обратной связи.
Плагин HubSpot для WordPress
Плагин HubSpot WP является бесплатным, мощным и простым в использовании. Кроме того, он автоматически синхронизирует формы и контакты с HubSpot CRM, оптимизируя как сбор, так и применение отзывов клиентов.
Гравитационные формы
Gravity Forms — мощный адаптируемый инструмент, который позволяет быстро создавать формы обратной связи для вашего веб-сайта WordPress.Создайте свою форму с помощью их визуального редактора или выберите из более чем 30 готовых полей формы. Планы начинаются с 59 долларов в год.
Форминатор
Forminator опросы к викторинам для форм обратной связи с клиентами, Forminator поможет вам. Этот бесплатный инструмент позволяет легко создавать формы с помощью визуального конструктора перетаскивания для WordPress.
Zoho
Zoho позволяет легко создавать и публиковать онлайн-формы, а также предоставляет инструменты для быстрого управления данными обратной связи с помощью интегрированных приложений.Получите Zoho basic за 8 долларов в месяц или обновитесь до Premium за 40 долларов в месяц.
Повысьте качество обслуживания клиентов и повысьте свою прибыль с помощью оптимизированных, простых и конкретных форм обратной связи.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и был обновлен для полноты.
7 образцов форм обратной связи для клиентов, которые действительно работают
Мы знаем, что мнения и отзывы клиентов важны, поскольку они влияют на устойчивость компании на протяжении всего ее жизненного цикла.Слушание клиентов окупается — вы узнаете об их болевых точках, что поможет вам улучшить свой продукт, сделав его более полезным для текущих и потенциальных пользователей. Это важная часть роста компании.
Несмотря на то, что мы знаем, насколько важно понимать потребности ваших клиентов, нам часто не удается разработать опросы и формы, которые действительно работают — формы, которые легко заполнять клиентам, а вашей команде — обрабатывать и извлекать из них выводы. Компании нередко изо всех сил пытаются собрать действительно полезные отзывы или даже получить достаточно ответов.
В этой статье вы найдете образцы форм обратной связи для ваших клиентов, которые помогут вам получить больше ответов и больше полезных отзывов для улучшения вашего бизнеса.
Как работает форма обратной связи?
Хорошая форма обратной связи даст вам множество ответов. Следуйте этим советам, чтобы разработать опросы обратной связи, которые ваши клиенты захотят заполнить.
1. Задайте преднамеренные вопросы
Нет смысла тратить время на создание отличной формы обратной связи, если вы не знаете, почему вы спрашиваете то, что вам нужно » спрашиваете — вы зря потратите время и время своего клиента.Будьте внимательны: исследуйте, какую информацию вам нужно получить от клиента, чтобы вы могли улучшить продукт.
Вопросы типа «Что вы думаете?» может быть слишком широким и не даст вам конкретных деталей. Убедитесь, что вы сосредоточились на этих деталях. Тем не менее, позволить клиентам свободно писать, добавив поле «произвольный текст», — это отличная идея, позволяющая им писать о вещах, которых вы, возможно, не ожидали. Поля с множественным выбором дадут вам только те ответы, которые вы предполагаете.
Лучший способ быть преднамеренным — сократить количество вопросов, чтобы вы задавали только те, которые имеют четкую цель понять опыт ваших клиентов с вашим веб-сайтом, продуктом или услугой. Чем меньше вопросов вы зададите для достижения этой цели, тем лучше.
Наконец, в ваших формах следует избегать жаргона и использовать последовательный и простой язык, который прост и понятен.
2. Время имеет значение
Отправив опрос или заполнив форму обратной связи, в нужный момент вы получите больше ответов.Например, стоит попросить отзыв о живом чате. Выбор времени идеален, так как человеку только что помог агент, а взаимодействие еще свежо в его памяти. Сравните этот опыт с отправкой формы обратной связи для физического продукта сразу после того, как клиент разместил онлайн-заказ. Маловероятно, что они вернутся к форме обратной связи после того, как товар будет доставлен через несколько дней.
Компания Powersports BRP встраивает опросы в свои кампании по электронной почте после закрытия обращения в службу поддержки, чтобы они обслуживались контекстно.Это приводит к лучшему вовлечению, более высоким показателям завершения и большему количеству данных о клиентах.
3. Дайте клиентам возможность высказаться.
Этот совет также связан с намерением: вам нужно доказать, что отзывы вашего пользователя не будут помещены в папку и забыты. Не спрашивайте о чьих-либо чувствах к продукту, если вы знаете, что их мнение вас не интересует в достаточной степени, чтобы подумать о внесении каких-либо изменений в этот продукт. Ваши клиенты должны знать, что их мнение прислушивается и учитывается.
Например, после каждого обращения в службу поддержки в YETI клиенты получают по электронной почте опрос, который дает им возможность поделиться своим опытом и позволяет компании незамедлительно принять меры на основе обратной связи. Ответы на опросы в режиме реального времени дают руководству возможность мгновенно восстанавливать клиентов, помогая сократить отток и повысить лояльность.
4. Используйте формы, как если бы они были одним из ваших продуктов.
Опросы — это также способ для бренда представить себя перед потребителями.Убедитесь, что ваша форма настроена с использованием ваших цветов и логотипов, чтобы вы также указали свою личность через опрос. Таким образом, ваши клиенты будут помнить, для кого они проходят опрос, а ваши респонденты будут знать, кто вы, когда они решат ответить на ваши вопросы.
Например, GetFeedback позволяет вам добавить логотип, выбрать определенную цветовую палитру, шрифты и даже создать собственный URL-адрес, чтобы вы могли легко сообщить свою личность.
Запустите программу обслуживания клиентов (CX) за несколько дней, а не месяцев
5.Хорошие формы обратной связи имеют хороший дизайн
Даже если вы не дизайнер, есть несколько основных принципов дизайна, которым вы можете следовать, чтобы сделать свой опрос простым в использовании и визуально привлекательным для ваших клиентов.
Оставьте много пустого пространства: Ваша форма должна выглядеть лаконичной и визуально чистой, чтобы люди не думали, что ее заполнение займет много времени и будет сложно.
Обозначьте поля формы : Размещение каждой метки рядом с соответствующим полем сокращает время, необходимое пользователю для заполнения формы.Чем дальше метка от поля, тем больше глаз пользователя должен перемещаться вперед и назад, чтобы избежать ошибки. Это увеличивает время, усилия и разочарование.
Сделайте все поля необязательными: Люди сами решают, что им нужно заполнять, а что нет. Сделав некоторые поля обязательными, вы рискуете, что пользователи откажутся от опроса до того, как его заполнят.
Используйте логический поток: Следуйте заказу, чтобы спрашивать о взаимодействии в том же потоке, что и в процессе.
Позвольте пользователям выбрать предпочтительное устройство: Чтобы увеличить вероятность того, что люди ответят на ваш опрос, убедитесь, что он хорошо выглядит и на него легко ответить, независимо от того, с какого устройства они пришли. Другими словами, форма должна быть отзывчивой.
Семь примеров реальных форм обратной связи, которые работают
Теперь давайте применим все эти принципы, чтобы найти отличные примеры форм, которые работают в реальной жизни. Вот семь, которые нам действительно понравилось заполнять сами:
IAM Weekend
IAM Weekend — это ежегодная конференция для творческих мыслителей и организаций для обсуждения будущего интернет-культуры.Сразу после конференции организаторы разослали форму, которая была похожа на саму конференцию: опрос был интересным и освежающим для заполнения.
Plus, зная, что ваши комментарии будут прочитаны организаторами и ваше мнение повлияет на будущие издания, помогает сделать так, чтобы участники захотели заполнить анкету.
Ubeeqo
Сервис каршеринга Ubeeqo прибивает к этому своим электронным письмом, отправленным людям, которые в конечном итоге не использовали их сервис.
Это письмо является победителем по нескольким причинам: им ясно, почему они решили связаться с получателем («Вы зарегистрировались в Ubeeqo месяц назад, но похоже, что вас не интересуют какие-либо наши услуги» ).Оно было отправлено фактическим членом службы поддержки клиентов, а не обычным адресом электронной почты. Это помогает создать ощущение, что это персонализированное электронное письмо, которое хочет знать, что вы думаете. Наконец, он сообщает вам, насколько короткий опрос (5 минут). В целом создается впечатление, что ваш отзыв действительно повлияет на сервис.
В самом опросе вместо того, чтобы задавать действительно общие вопросы, они сужают его до причин, по которым получатель не использует свое приложение и не использует идентичность бренда.
Международный центр журналистов (ICFJ)
Зачем заполнять длинный опрос, если с вашими ответами ничего не поделаешь? Международный центр журналистов (ICFJ) недавно попросил журналистов потратить 15-20 минут на ответы на вопросы опроса. Результат? Результаты будут частью крупного отчета о цифровом разрыве, с которым сталкивается отрасль. Чтобы повысить вероятность получения большего количества ответов, ICFJ предоставил журналистам, которые заполнили весь опрос, шанс выиграть подарочную карту Amazon на 100 долларов.
Apple
Apple очень серьезно относится к отзывам клиентов. Фактически, есть целая страница, посвященная отправке отзывов о любом из их продуктов. Бренд собирает всевозможную информацию, что упрощает отправку отзывов и получение поддержки.
Apple собирает отзывы не только о своих продуктах, но и о взаимодействии с сотрудниками после встречи с Genius Bar в Apple Store. Приурочивая этот опрос к визиту, Apple может собрать важную информацию об эффективности своих сотрудников, а также об их опыте работы в Apple Store в целом.Эти данные позволяют улучшить впечатления клиентов и сделать их незабываемыми.
Yeti
Производитель уличного снаряжения Yeti не упускает возможности выслушать своих клиентов, поэтому они отправляют анкеты после каждого взаимодействия. Будь то после того, как кто-то поговорит с представителем службы или совершит покупку на их веб-сайте, клиенты Yeti мгновенно получают приглашение оставить отзыв о своем опыте. Затем Yeti собирает важные показатели, которые помогают укрепить лояльность клиентов, улучшить качество обслуживания клиентов и улучшить обучение агентов.
Volotea
Вот отличный пример исследования удовлетворенности клиентов, проведенного Volotea, который измеряет качество обслуживания после полета этой европейской бюджетной авиакомпанией.
В такой конкурентной среде Volotea необходимо убедиться, что предоставляемые услуги удовлетворяют потребности клиентов. В противном случае они рискуют потерять их в пользу других авиакомпаний. Этот опрос с отзывами — отличный способ оценить, насколько довольны путешественники после полета на Volotea сразу после поездки.
Создавайте формы опросов, которые повлияют на ваш бизнес
Понимание того, как ваши клиенты взаимодействуют с вашим продуктом или услугой, является важной частью улучшения вашего бизнеса. Правильная форма обратной связи — это та, которую заполняют ваши клиенты. Не рискуйте низким уровнем отклика, отправляя опросы, которые не находят отклик у ваших клиентов.
Узнайте, как GetFeedback может помочь вам превзойти ожидания клиентов — начните бесплатную пробную версию сегодня .
10 примеров форм обратной связи для веб-сайтов, которые вы хотите скопировать
Отзывы клиентов позволяют брендам узнать, как у них дела и где их можно улучшить. Репутация бренда имеет решающее значение для его успеха, а формы обратной связи позволяют лучше понять мысли ваших клиентов. Чтобы клиент чувствовал себя обязанным тратить время на заполнение формы, она должна быть привлекательной, прямой и точной. Давайте посмотрим на примеры форм обратной связи для веб-сайтов от брендов, которые хорошо применяют эту стратегию.
Оптимизированные формы обратной связи позволяют клиентам определить их проблемную область и поделиться своими мыслями непосредственно с вами. В некоторых случаях это означает, что проблема остается за пределами социальных сетей и веб-сайтов с обзорами, что дает вам возможность решить ее в частном порядке. Другие отзывы могут помочь вам закрыть пробелы в вашей онлайн-стратегии, о существовании которых вы не подозревали, например, сбои в процессе заказа.
Лучшие формы выделяются на веб-сайте бренда, чтобы побудить их обратную связь, и после расширения они просты и легки для заполнения.Вот примеры форм обратной связи на веб-сайтах некоторых выдающихся брендов, которые, как мы знаем, вы узнаете.
1. Пример формы обратной связи с веб-сайта Apple
На странице «Свяжитесь с нами» веб-сайта Apple вы найдете открытый форум, на котором можно поделиться своим мнением. Пример формы обратной связи на веб-сайте Apple предлагает три категории, в которых люди могут поделиться своими мыслями, чтобы гарантировать, что обратная связь будет доставлена в нужный отдел:
· Отзыв о продукте
· Отзыв о веб-сайте
· Отзыв разработчика
После того, как вы сделаете выбор, Apple предложит вам несколько простых вариантов, чтобы направить ваш отзыв в нужное место.Даже если у вас есть вариант обратной связи с веб-сайтом, вы все равно можете оставить отзыв о продукте. Это удобная функция, благодаря которой пользователям не нужно переходить туда и обратно на другие страницы, чтобы найти нужную информацию.
Еще один аспект примера формы обратной связи на веб-сайте Apple, полезный для клиентов, — это меню справа. Эти параметры позволяют пользователям находить другую важную информацию на веб-сайте, например, службу поддержки клиентов, чтобы гарантировать, что компания решит проблему пользователя и оставит их довольными.
2. Примеры форм обратной связи с веб-сайта Microsoft
Как и Apple, Microsoft предлагает три категории отзывов клиентов. Эти категории включают:
· Подать жалобу
· Сделать комплимент
· Поделиться отзывом о продукте
Эти примеры форм обратной связи на веб-сайтах отформатированы с привлекательными значками, которые упрощают навигацию и понимание меню. Кроме того, в верхней части страницы есть ссылка для обращения в службу поддержки по продукту, чтобы Microsoft могла решить проблемы, с которыми вы сталкиваетесь.
Язык на странице дружелюбный и привлекательный. В нем говорится: «Мы приветствуем отзывы наших клиентов — они помогают нам постоянно совершенствоваться».
Дать понять, что ваша компания не только принимает, но и приветствует отзывы, — отличный способ пригласить клиентов поделиться своими чувствами с вами лично, а не публично.
3. Форма обратной связи веб-сайта Google автоматически включает снимок экрана
Когда дело доходит до упрощения работы для клиентов, Google является лидером на рынке.Их форма обратной связи на веб-сайте автоматически заполняет снимок экрана страницы, на которой вы были, когда нажимали кнопку «Отправить отзыв» внизу страницы.
А над автоматически заполняемой формой обратной связи находится поле, в котором вы можете поделиться своими мыслями и отзывами. Вы можете установить или снять флажок для отправки снимка экрана, что дает вам полный контроль над сообщением об обратной связи для компании.
Вы найдете кнопку «Отправить отзыв» внизу каждой страницы поисковой системы, что упрощает обмен мнениями.
4. Форма обратной связи Amazon направляет пользователей по многочисленным продуктам и услугам
Поскольку Amazon предоставляет так много услуг, формы обратной связи должны это отражать. Форма открывается с некоторыми общими потребностями, такими как поддержка устройства Kindle, изменения оплаты или недавний заказ. Но если ваш запрос не соответствует ни одной из этих категорий, вы можете установить флажок «Что-то еще».
При выборе варианта «Что-то еще» есть раскрывающийся список, с помощью которого вы можете поделиться своим мнением о веб-сайте.
Вы заметите тенденцию среди этих примеров форм обратной связи для веб-сайтов. Справа всегда есть меню с вариантами поддержки устройств и услуг, которые предлагает компания. Это так важно, чтобы убедиться, что вы даете клиенту инструменты, необходимые для решения его проблемы.
5. Кнопка постоянной обратной связи Mailchimp на правой стороне экрана
Когда пользователь вошел в Mailchimp, он увидит кнопку обратной связи в правой части экрана во время навигации по сайту.Таким образом, любые обновления продукта или улучшения, которые хочет пользователь, он может передать Mailchimp в любое время.
Когда пользователь нажимает кнопку для обратной связи, есть три варианта обратной связи:
· Особый отзыв
· Общий отзыв
· Свяжитесь с нами
Еще раз, форма обратной связи на веб-сайте позволяет легко связаться с представителем компании, если клиенту потребуется конкретная помощь.
6.Кнопка обратной связи Upwork после недавних обновлений сайта
Как сервис, который соединяет предприятия с гиг-экономикой, Upwork имеет тенденцию работать в быстро меняющейся среде. Хотя он хочет постоянно улучшать свои услуги, он также знает, что такое развитие может подорвать его клиентскую базу.
Кнопка обратной связи всегда присутствует в нижнем колонтитуле сайта после того, как пользователь вошел в систему. Однако после крупных проектов разработки или изменений на сайте эта кнопка обратной связи появляется в верхней части страницы, чтобы предложить пользователям поделиться своими изменениями. на сайт могут повлиять на них.
7. Вариант обратной связи с анонимным веб-сайтом Kroger
Это, наверное, самая длинная форма обратной связи, которую мы когда-либо рассматривали, но все же она хорошая. Вы найдете опцию обратной связи в нижнем колонтитуле веб-сайта Kroger на каждой странице, что позволит пользователям легко отправлять свои мысли.
Покупатели могут поделиться своим недавним походом за покупками в магазин или информацией о том, насколько легко ориентироваться в онлайн-покупках Kroger. А для клиентов, которые немного стесняются и боятся конфронтации, онлайн-форма полностью анонимна.Клиенты могут отдыхать спокойно, зная, что их голос был услышан, без каких-либо дополнительных вопросов.
8. Отзыв о простом рейтинге Walmart
Перейдите на веб-сайт Walmart, и вы увидите кнопку обратной связи справа, которая следует за вами. После того, как вы нажмете на нее, это будет один из простейших примеров формы обратной связи веб-сайта, который мы оценивали, потому что он предлагает систему ранжирования с пятью звездами. Эта форма хочет знать, как прошли ваши покупки в Интернете по шкале от 1 до 5.
Со временем Walmart сможет использовать эти данные, чтобы увидеть, как изменения на его веб-сайте влияют на его звездный рейтинг, чтобы клиенты могли отслеживать тенденции и реагировать соответствующим образом. А если у клиентов есть чем поделиться, они могут связаться со службой поддержки через эту форму обратной связи на веб-сайте, чтобы поделиться дополнительными мыслями.
9. Выпадающее меню службы поддержки клиентов Zappos с возможностью обратной связи с веб-сайтом
Покупатели обуви увидят панель в верхней части веб-сайта Zappos с раскрывающимся списком обслуживания клиентов на любой странице, на которую они перейдут.Оттуда у них есть три варианта связи с Zappos: поддержка клиентов, часто задаваемые вопросы, оставьте отзыв.
Если вы выберете опцию обратной связи, вы получите форму со шкалой ранжирования от 1 до 10 и несколькими другими вопросами. Это, конечно, не самая простая форма обратной связи, но она исчерпывающая. Форма также дает пользователям возможность поделиться информацией о своей учетной записи Amazon, поскольку Amazon теперь владеет Zappos.
10. Пример формы обратной связи на веб-сайте eBay с двумя вопросами
eBay предлагает покупателям небольшое меню «Справка» в правой части экрана.Один вариант ведет пользователя к часто задаваемым вопросам, в то время как другой вариант дает пользователю опрос с двумя вопросами обратной связи. В первом вопросе пользователя просят оценить свой опыт от 1 до 5. Второй позволяет пользователю поделиться конкретным отзывом о странице, на которой он находится, с помощью открытого окна вопросов.
Этот простой вариант обратной связи с клиентами помогает eBay оценивать свои услуги с течением времени, поскольку они адаптируются и меняются. Кроме того, интернет-магазин также может обнаруживать проблемы и ошибки по отзывам своих пользователей, о которых он, возможно, не знал.
Как начать работу с формой обратной связи на веб-сайте
Теперь, когда вы ознакомились с примерами форм обратной связи для веб-сайтов, начните собирать ценные отзывы на своем веб-сайте. Appzi предлагает бесплатную услугу для брендов, которые хотят больше узнать о своих клиентах и получить представление об областях возможностей. Зарегистрируйте бесплатную учетную запись прямо сейчас.
Шаблон интерактивного опроса для обратной связи с веб-сайтом
Предварительный просмотр в полноэкранном режиме
Начать — это бесплатно
Ваш веб-сайт выполняет свою работу? Получите полезные отзывы с помощью этого интерактивного опроса.
Не позволяйте числам говорить за вас.Передавайте микрофон посетителям вашего сайта и собирайте качественные отзывы о первых впечатлениях, пользовательском интерфейсе и многом другом. Как и все шрифтовые формы, этот опрос отзывов на веб-сайте предназначен для того, чтобы вы могли получить более точные данные — и даже больше. Лучшая часть? Это совершенно бесплатно.
Опрос обратной связи с веб-сайта Часто задаваемые вопросы:
1. Почему я должен использовать опрос на основе обратной связи с веб-сайтом?
С помощью этого шаблона формы вы можете быстро получить качественную обратную связь на своем веб-сайте. А благодаря интеграции Typeform вы можете настроить автоматическую сборку ответов в ваших любимых приложениях, чтобы вы могли считывать данные по мере их поступления.
Задавая ряд вопросов — по одному, — вы удерживаете людей вовлеченными и открытыми для конструктивной обратной связи.
2. Как я могу получить отзыв о своем веб-сайте?
После того, как вы создали опрос для отзывов о веб-сайте, самое время опубликовать его. Typeform позволяет вам встраивать его в свой собственный сайт в виде всплывающего окна, встраивания на всю страницу или стандартного встраивания.
Независимо от того, какой вариант вы выберете, все шрифтовые формы на 100% отзывчивы и отлично смотрятся на любом устройстве.
Сделайте его уникальным
Настройте по своему вкусу: фоны, шрифты Google, цвета, кнопки и многое другое.
Выберите из тысяч красивых изображений, видео и иконки. Или используйте свой.
Создавайте красивые формы без необходимости кодирования
Начните — это бесплатноВот что о нас говорят
Конструкторы форм стары, как Интернет, но Typeform значительно расширяет среду.
Johnny Rodgers
Product Architect
Мы получили в 3 раза больше ответов, используя Typeform, чем результаты профессионального исследования рынка
Кейт Донхо
Глава отдела маркетинга продуктов
Leads Интеграция с типовой формой имела в два раза больше шансов на преобразование.
Тобиас Уосмер
Менеджер по маркетингу в Volvo Cars
Раньше для всего этого вам требовались разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это система производственного уровня для всей нашей воронки роста.
Gaurav Vohra
Руководитель отдела роста
Typeform помогает мне привлекать больше откликов и более высокую скорость отклика, чем другие инструменты.
Рэнд Фишкин
Генеральный директор и основатель
Конструкторы форм так же стары, как Интернет, но Typeform существенно улучшает среду.
Johnny Rodgers
Product Architect
Мы получили в 3 раза больше ответов, используя Typeform, чем результаты профессионального исследования рынка
Кейт Донхо
Глава отдела маркетинга продуктов
Leads Интеграция с типовой формой имела в два раза больше шансов на преобразование.
Тобиас Уосмер
Менеджер по маркетингу в Volvo Cars
Раньше для всего этого вам требовались разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это система производственного уровня для всей нашей воронки роста.
Gaurav Vohra
Руководитель отдела роста
Typeform помогает мне привлекать больше откликов и более высокую скорость отклика, чем другие инструменты.
Рэнд Фишкин
Генеральный директор и основатель
Конструкторы форм так же стары, как Интернет, но Typeform существенно улучшает среду.
Johnny Rodgers
Product Architect
Мы получили в 3 раза больше ответов, используя Typeform, чем результаты профессионального исследования рынка
Кейт Донхо
Глава отдела маркетинга продуктов
Leads Интеграция с типовой формой имела в два раза больше шансов на преобразование.
Тобиас Уосмер
Менеджер по маркетингу в Volvo Cars
Раньше для всего этого вам требовались разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это система производственного уровня для всей нашей воронки роста.
Gaurav Vohra
Руководитель отдела роста
Typeform помогает мне привлекать больше откликов и более высокую скорость отклика, чем другие инструменты.
Рэнд Фишкин
Генеральный директор и основатель
Собирайте на 18% больше данных с помощью Typeform по сравнению с двумя нашими основными конкурентами на рынке
Как это работает?
Создайте стильную форму за считанные минуты с помощью нашего конструктора перетаскивания.
Выбирайте из разных типов вопросов: множественный выбор, рейтинг, шкала мнений, текст произвольной формы и многое другое.
Проведите респондентов по разным путям, основываясь на их ответах.
- Все шаблоны
- → Опросы и анкеты
- → Опросы отзывов
- → Обзор отзывов на веб-сайтах
Форма обратной связи на веб-сайте: четыре наиболее полезных вопроса
Почему вам следует работать с формами обратной связи на веб-сайтах?
Веб-сайт — это важный инструмент и канал связи между вами и вашими клиентами.Современный потребитель может посетить сотни веб-сайтов за один день, поэтому они будут придерживаться высоких стандартов, когда дело доходит до оценки качества веб-сайта и легкости, с которой они могут найти необходимую информацию. Чтобы произвести хорошее впечатление и привлечь новых клиентов, вам необходимо, чтобы ваш сайт был самого высокого качества.
Вы можете проверить, используя онлайн-форму обратной связи веб-сайта, которую легко настроить для встраивания на ваш веб-сайт или отправить клиентам, которые недавно купили что-то в вашем интернет-магазине.Однако важно задавать правильные вопросы, чтобы получить информацию, которая поможет вам внести улучшения. Еще важнее, чтобы форма обратной связи была короткой. В противном случае люди не будут торопиться с ответом и даже могут захотеть покинуть ваш сайт.
Какие четыре вопроса мне следует задать в форме обратной связи на веб-сайте?
Судя по опыту работы с многочисленными клиентами, мы нашли следующие четыре вопроса наиболее полезными:
1.Как ты нашел нас?Ответы на этот вопрос помогут вам понять, насколько хорошо работают ваши SEO и / или рекламные кампании в Интернете, а также какой канал является наиболее эффективным для привлечения новых клиентов.
2. Легко ли было пользоваться сайтом / смогли ли вы найти нужную информацию?Четко ли обозначен путь к кассе? У вас есть информативные заголовки и меню? Задав этот вопрос, вы сможете определить, где на вашем веб-сайте нужно провести уборку.
3. Что бы вы изменили на сайте?Яркие гифки и потрясающая графика, которые вы находите столь привлекательными, могут раздражать клиентов, которые просто хотят сделать покупку и уйти. Предложите им место, чтобы сказать, что им не нравится в вашем веб-сайте, а затем воспользуйтесь этим. Мнения клиентов важнее вашего собственного. Однако имейте в виду, что мнения клиентов могут быть разными, поэтому сосредоточьтесь на отзывах тех, кто входит в целевую аудиторию вашего продукта.Это приводит нас к…
4. Базовые демографические данныеЗапрос на пол и возраст респондентов помогает определить, вписываются ли они в целевой диапазон для вашего продукта. Таким образом, вы можете судить, какой вес следует придавать их ответам в форме. Например, комментарии подростка на веб-сайте, ориентированном на пенсионеров, должны иметь меньший вес, чем комментарии самих пенсионеров.
Представляем решения для обратной связи с веб-сайтом Netigate: https: // www.netigate.net/market-research/website-feedback/
Руководство по лучшему дизайну формы обратной связи в веб-приложениях с примерами | Эми Смит | Август 2021 г.
Формы обратной связи — это очень широко используемый веб-сайтами формат для сбора отзывов. Давайте разберемся с примерами того, что создает четкую, дружелюбную и приятную обратную связь.
Независимо от того, являетесь ли вы службой аренды жилья, интернет-магазином обуви или юристом, дисциплины из различных секторов привлекают все больше и больше деловых людей из сетевого мира.Это делает целевую страницу чрезвычайно важным порталом для обработки посетителей, превращения их в пользователей и, в конечном итоге, для выплаты клиентам. Как вы измеряете эффективность своей целевой страницы? Помимо фактических данных о вашей демографии, следует использовать форму обратной связи.
Мы все видели, как они прикрепляются к нижней части экрана или всплывающее окно застает нас врасплох, предлагая внести свой вклад в улучшение работы веб-сайта. Сейчас, как пользователь, бывают времена, когда эти вещи воспринимаются как не более чем лишний прием, но как дизайнер, эти малые формы могут иметь большое значение, предлагая руководство и вдохновение для будущей работы.
Итак, допустим, вам нужен надежный дизайн формы обратной связи, с чего начать? Вот несколько основных идей, на которых можно основываться:
Всегда имейте четкую цель
Единственное, что хуже, чем заполнение формы, — это заполнение нечеткой формы. Вы уже находитесь в занятом времени, когда отвлекаете посетителей от того, ради чего они пришли на вашу сторону.
Итак, прежде чем вы начнете разрабатывать форму, поймите, какова цель вашей формы, на какие наиболее важные вопросы вы хотите получить ответы.Эта информация поможет вам разработать более структурированную форму с четкими приоритетами.
Решите, сколько ответов вам нужно собратьКогда у вас есть форма обратной связи, вы, по сути, нарушаете заранее спланированный путь по веб-сайту.
Это может стоить вам некоторой конверсии. Хотя мы можем и сделаем все, что в наших силах, чтобы минимизировать ущерб, поставьте цель — количество ответов и вовремя удалите форму обратной связи, чтобы обеспечить максимальное удобство использования вашего веб-сайта.
Решите, сколько вопросов вы хотите / нужно добавить вКто-то скажет, что это относится к стадии проектирования.Но есть некоторые очевидные преимущества в том, что это решение принято заранее.
Например, если вы понимаете, насколько длинными / короткими станут ваши формы. Чем больше вопросов, тем больше места на экране будут занимать ваши формы, и, конечно же, пользователям потребуется больше времени для заполнения. Это важная информация, которую нужно понять, прежде чем приступить к проектированию.
Взяв за основу эти три пункта, давайте рассмотрим примеры различных форм обратной связи и советы по их правильному проектированию.
Совет 1. Всегда имейте хороший заголовок.
Этому довольно часто не обращают внимания, всякий раз, когда создается форма обратной связи, она обычно обозначается как «форма обратной связи» или «обратная связь от…». В этом подходе нет ничего плохого, только он может показаться немного жестким и не вызывает интереса. Вместо того, чтобы называть его по имени, лучшим подходом может быть «Поделитесь с нами своим мнением!» или «Мы здесь, чтобы улучшить ваш опыт!».
Совет 2. Составьте свои вопросы так, чтобы они были легкими для понимания и релевантными
Первый примерВ показанном здесь примере этот вопрос задает пользователям наиболее предпочтительный пример материала.Это намерение очевидно, но вопрос можно решить лучше.
— Во-первых, , варианты четко не обозначены. Это может вызвать неопределенность. Второй вариант кажется весьма сомнительным, и пользователи не могут узнать, что это за материал.
— Во-вторых, логическая связь между показанным изображением и заданными вариантами выбора недостаточно очевидна. Пользователи должны будут сами заполнить соединение, а именно вертикальное выравнивание.
— В-третьих, , в вопросе отсутствует контекст.например, на какие поверхности наносятся эти материалы? Это ключевая информация, с помощью которой пользователи могут определить свои предпочтения, без нее было бы очень сложно решить, насколько эффективны собранные ответы.
Пример дваЭто пример другой формы, которую можно улучшить. Мы видим здесь серию открытых вопросов.
Открытые вопросы — это сложно, мы не можем предположить, что у наших пользователей будет бесконечное время и безграничный энтузиазм, чтобы составлять содержательные и структурированные ответы, которые могут помочь нам в следующем прорыве.Мы должны внимательно относиться к их времени и усилиям, отведенным для нашей формы обратной связи, рассматривать их как очень ограниченный ресурс, которым они и являются. Поэтому, когда дело касается открытых вопросов, используйте их с осторожностью.
«Мы не можем предполагать, что у наших пользователей будет бесконечное время и безграничный энтузиазм, чтобы составлять осмысленные и структурированные ответы, которые могут привести к нашему следующему прорыву»
Совет 3: имейте дружественные интерфейсы
Вашу форму обратной связи можно рассматривать как мини -программа, прикрепленная к вашему сайту.Чем проще и интереснее выглядит интерфейс, тем больше вероятность, что пользователи с ним справятся.
Пример триВ этом примере мы рассматриваем довольно много вопросов, помещенных в одну диаграмму. Это может быть более эффективным способом использования ограниченного пространства на экране, но он также сразу вызывает у пользователей устрашающую атмосферу. Он просто выглядит слишком много, слишком много вопросов, слишком много текста.
Пример четыреЕсли действительно необходимо включить такое количество вопросов, подумайте о том, чтобы разбить их на разные части, чтобы уменьшить визуальное воздействие конгломерата текста и вариантов выбора.Как в этом примере. С интервалом вопросы выглядят менее пугающими, а простая, но понятная цветовая схема делает их гораздо более интересными.
Совет 4: Придайте ему красивый вид!
Конечно, когда что-то выглядит лучше, нам это больше нравится. Это просто еще один факт, с которым нужно столкнуться. Таким образом, визуально приятный дизайн формы может помочь вам в долгом, разница между 100 ответами на 1000. Это делает внешний вид важной частью дизайна вашей формы.
Пример пятьВот пример хорошо продуманной формы обратной связи.
Как пользователь, первое впечатление, которое я произвожу, — это очень короткий. Я знаю, что это не будет стоить мне того времени, которое я не зарезервировал. Затем я вижу множество вопросов, которые добавляют веселья в процесс заполнения. Вопросы короткие, очень простые для понимания и не требуют расшифровки, и есть только один открытый вопрос, когда мне действительно нужно что-то напечатать на клавиатуре, выполнимо!
Но! А главное, какое это приятное чувство! Розово-синий с расслабленной иллюстрацией заставляет меня чувствовать, что я участвую в чем-то хорошо продуманном, мой опыт с этой формой теперь имеет атмосферу расслабления и дружелюбия.Больше, чтобы получить!
Mockplus — отличный инструмент для создания форм обратной связи. В качестве инструмента дизайна Mockplus имеет довольно полный набор готовых компонентов взаимодействия, таких как вопрос с оценкой звезд, выпадающие списки, флажки и т. Д. Составление формы обратной связи, как показано на этом изображении, с полным взаимодействием занимает несколько минут, а лучшее часть состоит в том, что вы уже можете отправить эту интерактивную модель пользователям для тестирования.
Формы обратной связи широко используются пользователями и являются эффективным инструментом для получения обратной связи.Хорошо продуманная форма не только показывает вашу внимательность к деталям, но и представляет вашу компанию как ориентированную на пользователя. Ваша форма поможет вам привлечь посетителей и придать им значение.
Больше ресурсов, которые вам нравятся:Подробнее о формах обратной связи:
https://blog.hubspot.com/website/feedback-form-template
Шаблоны форм обратной связи:
https: // www .jotform.com / form-templates / category / feedback
Проверьте свой опрос отзывов: https: // www.zoho.com/survey/templates/marketing/website-design-feedback-survey.html
Примеры и шаблоны форм обратной связи, которые работают
Слушайте своих клиентов. Многие компании говорят об этом, но на самом деле не многие из них делают это. Получение отзывов от клиентов поможет вам увидеть тенденции, понять, чего хотят люди, и найти способы улучшить ваш продукт или услугу. Хорошая форма обратной связи может помочь вам сделать все это и многое другое.
Несмотря на то, что мы знаем, что сбор отзывов крайне важен, иногда бывает трудно понять, как разработать опрос клиентов, который действительно работает.В этом посте мы поделимся передовым опытом создания форм обратной связи, которые помогут вам получить информацию, необходимую для улучшения вашего бизнеса.
Что такое форма обратной связи?
Форма обратной связи — это способ узнать мнение об услугах вашей компании. Цель состоит в том, чтобы лучше понять общий опыт работы с клиентами, чтобы вы могли определить области, требующие улучшения.
Примеры форм обратной связи
Есть много разных способов получить отзывы от клиентов.Примеры форм обратной связи могут включать:
- Всплывающие окна на вашем сайте
- Чат-боты
- Электронных писем
Они также могут иметь длину от одного вопроса до более подробного опроса. Большинство компаний используют несколько основных типов шаблонов обратной связи, но существует множество вариантов представления этих форм. Запросы обратной связи могут появляться в виде всплывающих окон на веб-страницах, в чат-ботах или в электронных письмах. Они также могут быть по длине от одного вопроса до более подробного опроса.Вы можете вставить форму обратной связи в красиво оформленные всплывающие шаблоны и собирать отзывы клиентов. Тип формы обратной связи с клиентами, которую вы выберете, будет зависеть от того, какую информацию вы ищете.
Несмотря на то, что существует множество способов сбора отзывов, две из самых популярных структур — это опросы удовлетворенности клиентов и анкеты пользовательского опыта.
Виды обратной связи
Тип формы обратной связи с клиентами, которую вы выберете, будет зависеть от того, какую информацию вы ищете.Вот два наиболее распространенных примера обратной связи:
- Опрос удовлетворенности клиентов
- Опросник для пользовательского опыта
Опрос удовлетворенности позволяет владельцам бизнеса понять, почему покупатель был или не доволен своей покупкой и впечатлениями от нее в целом. Вопросы побуждают клиентов рассказать компании, как с ними обращались, каких продуктов или услуг не хватало, что пошло не так, что могло бы быть лучше и т. Д.
Анкета пользовательского опыта часто используется компаниями-разработчиками программного обеспечения, которые хотят убедиться, что их продукт является простым и эффективным.В отличие от опроса о продукте или услуге, в анкете гораздо больше внимания уделяется функциям, принципам их работы, чему не хватает и что можно улучшить.
Как написать форму обратной связи? (Шаблоны можно копировать)
По словам Гейба Колдуэлла, директора по партнерству Formstack, хорошая форма обратной связи короткая (всего несколько вопросов), приятная (выглядит красиво) и по существу (имеет интерактивные опции).
Переходя на новый уровень, хорошая форма обратной связи уже предварительно заполнена информацией о пользователе.«Не знаю, как вы, но получение предварительно заполненной формы может улучшить мой день», — сказал Колдуэлл. «Это обеспечивает индивидуальный подход и говорит мне, что отправитель знает, кто я. Кроме того, мне не повредит, что это сэкономит мне время на заполнение избыточной информации, которой я уже поделился ».
Коротко
Условная логика — отличный инструмент, когда дело касается форм. Представьте, что ваша форма обратной связи спрашивает: «Вы ветеран?» Если ответ отрицательный, то человеку не нужно отвечать на следующие четыре вопроса — он их даже не видит.Если ответ положительный, всплывают динамические вопросы.
«Мы всегда хотим сократить количество вопросов, и хорошее решение должно быть динамичным — аккордеон, который открывается или не открывается, в зависимости от ситуации», — сказал Колдуэлл.Все просто
Чем меньше у вас вопросов, тем лучше. Слишком много вопросов может напугать, поскольку некоторые клиенты сдаются, не дойдя до конца вашей формы.
Будьте осторожны с формулировкой формулировок в форме обратной связи, — советует Сара Стаффарони, руководитель отдела контента для CX в GetFeedback компании SurveyMonkey.Хорошая форма состоит из простых предложений и понятных формулировок. Если язык будет простым и последовательным, ваши клиенты лучше поймут, о чем вы их спрашиваете.
Если вы зададите наводящий вопрос, у вас больше шансов получить предвзятый ответ. «Помните, как ваш вопрос может склонить респондентов к определенным ответам», — сказал Стаффарони. На вопрос: «Вам нравится наша продукция, не так ли?» не даст вам достоверных данных.
Шаблон формы обратной связи
Сделайте обратную связь безупречной
Чем проще вы сделаете вещи для своих клиентов, тем больше они будут заполнять форму обратной связи.Например, когда вы общаетесь с клиентом, убедитесь, что опрос сразу же всплывает в этом канале чата, прежде чем он выйдет. Таким образом, клиент может легко и быстро ответить — ему не нужно переключать каналы.
«Никто не захочет отвечать на электронное письмо от вашего бренда, если он привык делать покупки через ваше приложение, или наоборот», — сказал Стаффарони. «Если вы взаимодействуете с клиентами по выбранным ими каналам, они с большей вероятностью ответят вам».
Имеют согласованные шкалы оценок
Когда вы включаете более одного вопроса в шкалу оценок, убедитесь, что шкала согласована от вопроса к вопросу.Например, если оценка 1 означает «очень неудовлетворен», а оценка 5 означает «очень удовлетворен» для одного вопроса, не меняйте шкалу с 1 до 10 для следующего вопроса. Изменение шкалы может сбить с толку потребителя и оставить вам ответ, которого он не планировал.
Вам также не следует заранее выбирать какой-либо ответ в форме обратной связи. Это побуждает клиента реагировать определенным образом и, вероятно, будет способствовать ложным, бесполезным ответам. Вы хотите быть открытыми для любого ответа на условиях клиента.
Шаблон формы обратной связи
Источник: Uber Engineering
Персонализируйте свой запрос на обратную связь
Используйте информацию, которая у вас уже есть о ваших клиентах, чтобы персонализировать процесс запроса обратной связи. Это может помочь вам добиться большей близости к бренду среди ваших клиентов, потому что они чувствуют себя знакомыми с вашим бизнесом.
Например, вы можете отправить электронное письмо, в котором говорится: «Джон, вы можете помочь нам улучшить наши услуги, ответив на некоторые вопросы о вашем опыте обновления вашей учетной записи?»
Шаблон формы обратной связи
Если возможно, создайте шаблон обратной связи, который запрашивает имя клиента и затем использует его имя при задании вопросов позже, как показано выше.Использование имени клиента в форме делает ее более личной, увеличивая вероятность того, что они ее заполнят.
Как создать форму обратной связи
Начать работу быстро и легко. Вот лишь некоторые из интеграций форм обратной связи, которые работают с Zendesk:
- Formstack помогает компаниям создавать онлайн-формы без кода для сбора данных и автоматизации процессов. Функция перетаскивания позволяет любому сотруднику организации создавать удобные для мобильных устройств формы и собирать полезные сведения.
- Diduenjoy использует методологию, одобренную экспертами в области науки о данных, чтобы помочь вашему бизнесу создавать привлекательные формы обратной связи с клиентами.
- JotForm — это конструктор онлайн-форм. Благодаря удобному интерфейсу с перетаскиванием, вам не потребуется никакого опыта программирования для запуска этого инструмента.
- GetFeedback от SurveyMonkey предлагает программное обеспечение для создания онлайн-опросов, которое легко организует ваших клиентов и контакты в списки и автоматически отправляет им опросы.
Посмотрите это видео об использовании простых опросов CSAT для получения отзывов клиентов:
Получен отзыв. Что теперь?
Запрос отзывов клиентов — это первый шаг. Теперь вам нужно использовать собранные данные. Вот несколько советов:
Проанализировать обратную связь
Стаффарони сказал, что очень важно копаться в данных, чтобы понять настроение отзывов и понять, почему люди любят или ненавидят ваш бренд. Как это связано с вашим покупательским опытом? Понимание того, что ваши клиенты пытаются сказать вам, имеет решающее значение для обеспечения стабильно хорошего CX.
Сделайте данные обратной связи доступными
Наличие данных — это одно, но от этого мало пользы, если их никто не видит. Можете ли вы автоматически вводить данные в свою программную систему? «Если вы собираете потенциальных клиентов, вы можете захотеть, чтобы данные поступали прямо в CRM или решение для автоматизации маркетинга, чтобы отслеживать и развивать потенциальных клиентов», — говорит Колдуэлл. «То, что происходит за кулисами, становится действительно мощным».
Собирая отзывы в одном месте, агенты могут работать вместе в рамках вашего программного обеспечения для обслуживания клиентов, чтобы определить, какие каналы наиболее популярны, а какие необходимо оптимизировать.Аналитические инструменты помогают всей команде увидеть, что работает, а что нет, чтобы они могли принимать обоснованные решения, влияющие на ваш бизнес.
Создавайте формы обратной связи, которые дадут вам полезную информацию
Понимание того, чего хотят ваши клиенты и что они думают, является важной частью ведения бизнеса. Лучшая форма обратной связи — это та, которую на самом деле используют ваши клиенты, поэтому поэкспериментируйте по каналам, чтобы увидеть, что находит отклик. Обдумайте, чего вы хотите достичь с помощью каждого опроса, используйте программное обеспечение для обратной связи с клиентами и интеграцию программного обеспечения и начните собирать данные, чтобы способствовать вашему успеху.

 Что прописать в данной форме? Тут всё зависит от вашего воображения и действующих акций. Предложите ему скидку или подписку на e-mail рассылку с полезными материалами или специальными предложениями.
Что прописать в данной форме? Тут всё зависит от вашего воображения и действующих акций. Предложите ему скидку или подписку на e-mail рассылку с полезными материалами или специальными предложениями.