- Мои конспекты по Фреймеру на русском (устарели) | by Саша Окунев | /designer
- Фреймер-движение, задержка rotateY при анимации x
- #115 (Изменить в РЭ «G704» и «Фреймер» на «Формат» и «Цикл») – MC04
- Констебль Генри Фреймер — NPC
- Новая серия FlexDSL MEGATRANS — объемы поставок превысили расчеты
- Что делает Фреймер?
- Framer распиловки оска плакаты на стену • плакаты фреймер, распиловка, рабочий
- Framer | Карьера в строительстве
- определение фреймера по The Free Dictionary
- Framer Tutorial: Как создавать потрясающие интерактивные прототипы
- Framer · GitHub
- Frugal Framer — Удобное обрамление для изображений Asheville & Arden
- Framer все еще жив и здоров… и он меняет правила игры | Эми Даттон
- Определение кадра и значение | Словарь. или инженерные работы, машины, мебель и т. д.
Мои конспекты по Фреймеру на русском (устарели) | by Саша Окунев | /designer
Я искал видеоуроки по Фреймеру для начинающих, но кроме замечательного Антона Карташова на русском ничего внятного нет. Антон же ориентируется на тех, кто уже имеет какой-то уровень и начинающим не очень полезен. Поэтому, я решил выложить конспекты, по которым освоил Фреймер сам.
Источники
В конспект вошли записи, которые я делал, когда проходил курсы:
Skillshare — Mobile App Prototyping: Designing Custom Interactions
Курс для разогрева, на один зубик. Автор: Ной Пред. Качественно, но мало.
Pluralsight — UI Prototyping with Framer.js
Основной большой курс по Фреймеру. Настоящий жир. Автор: Джей Стейклон.
В конспекте гораздо проще разобраться, если параллельно смотреть эти видео. Даже если английского не знаешь вообще.
Какую работу я найду, если буду знать Фреймер?
Мне Фреймер помог устроиться работать дизайнером в банк. Я был единственной белой вороной среди соискателей, кто знал его. В крупных продуктовых проектах есть ресурсы на то, чтобы качественно прорабатывать анимацию. При этом Фреймер это лишь дополнительный навык, который не заменит другие дизайнерские скилы.
В крупных продуктовых проектах есть ресурсы на то, чтобы качественно прорабатывать анимацию. При этом Фреймер это лишь дополнительный навык, который не заменит другие дизайнерские скилы.
Зачем использовать Фреймер
Фреймер идеален для проектирования интерфейсных микровзаимодействий (UI-анимации элементов). В нём удобно делать небольшие интерактивные прототипы, которые содержат циклы и массивы данных. В теории, всё что можно написать на JavaScript можно сделать в Фреймере. Даже веб-приложения для виртуальной реальности. К нему можно подключать любые скрипты, хоть модуль голосового управления.
Не легче ли использовать Principle и After Effects?
Для базовых задач анимации интерфейса (слайдеры, переходы между экранами и выпадашки) гораздо проще использовать Принципл (Principle), но рано или поздно ты упрёшься в потолок его возможностей, особенно когда в прототипе происходит циклическое действие, как здесь. Фреймер — специфический инструмент, больше всего полезный на крупных продуктовых проектах. Аfter Еffects прекрасен, но не интерактивен, а значит, лишает возможности испытать тот опыт, который проектируется. Если тебе нужно делать анимацию лендингов, обрати внимание на Webflow.
Аfter Еffects прекрасен, но не интерактивен, а значит, лишает возможности испытать тот опыт, который проектируется. Если тебе нужно делать анимацию лендингов, обрати внимание на Webflow.
Минусы?
Основной минус Фреймера — невозможность автоматически конвертировать анимацию в реальный iOS/Android — интерфейс. С вебом лучше, но фреймер-код работает только в движке WebKit и не торопится становиться кроссбраузерным. Я видел видеоурок, в котором из Фреймер-прототипа делали полноценное iOS-приложение на Cordova, но это изврат.
Будет ли конспект дорабатываться?
Мой конспект — не профессиональный учебник и создавался не для широкой аудитории. Там могут встречаться отсылки, которые сторонний читатель не поймёт. Я думаю когда-нибудь сделать из него что-то более лёгкое для восприятия. Возможно, я буду его обновлять, и тогда ты узнаешь об этом из Скетч-дизайнера. Но пока пусть он будет доступен хотя бы в таком виде как есть.
Я застрял, помогите!
Я понимаю, что дизайнеру освоить Фреймер адски сложно и нужна большая воля и поддержка сообщества, чтобы добиться профессионального уровня. В то же время, я верю в этот инструмент.
В то же время, я верю в этот инструмент.
Я создал @framerchat, в котором можно задавать вопросы. Если ты где-то застрял, не стесняйся писать. Если ты хорошо знаешь Фреймер, приходи и помоги другим.
Также ты можешь посмотреть раздел Фреймер-кейсы в Скетч-дизайнере. В рамках кейса я подробно разбираю сложную проблему в Фреймере. Первый выпуск был о бесшовных переходах:
Фреймер-движение, задержка rotateY при анимации x
Я работаю с Framer-motion и пытаюсь найти способ задержать анимацию rotateY, пока x анимируется в определенном положении, а затем запустить rotateY.
Возможно ли это в движении Фреймера ?
Пример:
const variants = {
flip: {
rotateY: 0,
x: -20,
scale: 1,
transition: {
ease: "easeInOut",
duration: 1.2
}
},
hidden: {
rotateY: 180,
x: 150,
scale: 0.5,
transition: {
ease: "easeInOut",
duration: 1
}
}
};
Поделиться Источник me-me 24 марта 2020 в 05:04
2 ответа
- Задержка при воспроизведении png анимации
У меня есть приложение, которое использует камеру, с наложенным изображением пистолета, а также кнопкой огня и перезарядки.

- Задержка анимации ключевого кадра при первом запуске
Я использую анимацию ключевых кадров для анимации последовательности изображений. Но когда я запускаю его в первый раз, возникает задержка перед началом анимации. После этого все идет гладко. Я попробовал принудительно загрузить все изображения. Это уменьшило задержку, но она все еще видна. Как я…
2
Вы можете настроить переход для каждого свойства. Это позволяет добавить необходимую задержку к
const duration = 1.2;
const variants = {
flip: {
rotateY: 0,
x: -20,
scale: 1,
transition: {
ease: "easeInOut",
duration,
rotateY: {
delay: duration,
duration
}
}
},
hidden: {
rotateY: 180,
x: 150,
scale: 0. 5,
transition: {
ease: "easeInOut",
duration,
rotateY: {
delay: duration,
duration
}
}
}
};
5,
transition: {
ease: "easeInOut",
duration,
rotateY: {
delay: duration,
duration
}
}
}
};
Смотрите это CodeSandbox .
Поделиться
0
@amann’s сообщение выше не было для меня в сентябре 2020 года v2.65
Мне пришлось обновить все соответствующие свойства при переходе, чтобы убедиться, что они работают последовательно:
transition: {
x: {
ease: "easeInOut",
duration: duration
},
rotateY: {
duration: duration,
delay: duration
}
}
Полный пример:
import * as React from "react"; import { motion } from "framer-motion"; import styled from "styled-components"; const duration = 1.2; const variants = { flip: { rotateY: 180, x: 150, transition: { x: { ease: "easeInOut", duration: duration }, rotateY: { duration: duration, delay: duration } } }, hidden: { rotateY: 0, x: -20, transition: { x: { ease: "easeInOut", duration: duration }, rotateY: { duration: duration, delay: duration } } } }; const Box = styled(motion.div)` background: white; border-radius: 30px; width: 150px; height: 150px; `; export const Example = (props) => { return ( <motion.div initial={false} animate={props.toggle ? "flip": "hidden"} > <Box variants={variants} /> </motion.div> ) }
Демонстрация Codesandbox
Поделиться Samuel Goldenbaum 02 сентября 2020 в 17:44
Похожие вопросы:
JQuery задержка анимации при прокрутке
У меня есть заголовок, который минимизируется, когда я scroll вниз, однако у меня есть задержка для его возвращения в полный размер при возвращении обратно в верхнюю часть страницы. Кажется, будет…
задержка между animate.css анимации
Я вроде как новичок в jQuery и в настоящее время пытаюсь сделать следующее: Я использую animate.css для анимации div. То, что я хочу сделать сейчас, — это определить время между затуханием и.
jQuery задержка времени анимации
Поэтому я onClick добавляю класс в свой контейнер. Когда я выбираю свою кнопку, я скрываю содержимое, добавляю какой-то переход, чтобы перевернуть контейнер, а затем отображаю некоторую информацию….
Задержка при воспроизведении png анимации
У меня есть приложение, которое использует камеру, с наложенным изображением пистолета, а также кнопкой огня и перезарядки. На сетчатке iPad и iPhone он циклически проходит через 30 изображений…
Задержка анимации ключевого кадра при первом запуске
Я использую анимацию ключевых кадров для анимации последовательности изображений. Но когда я запускаю его в первый раз, возникает задержка перед началом анимации. После этого все идет гладко. Я…
CSS3 rotateY без применения переходов
Я ищу простой способ взять объект и преобразовать его свойство rotateY без его анимации в заранее заданный переход. Это поможет мне завершить это слайд-шоу (только просмотр в CHROME или SAFARI.
Ошибка в CSS3 rotateY переходе на Safari?
Я показываю модальное всплывающее окно с использованием переходов CSS3 (в значительной степени заимствованных из Effeckt.css ).) , которое хорошо работает во всех современных браузерах, кроме…
Задержка после каждой анимации css
Я использовал ниже css3 код для анимации и поворота моего логотипа на 360 градусов и его работы непосредственно, как я могу приостановить анимацию на 2 секунды после каждого поворота на 360…
3D движение Куба по траектории ромба
html, body { width: 100%; height: 100%; margin: 0; padding: 0; background: #eaeaea; } .stage { width: 100%; height: 100%; display: flex; align-items: center; justify-content: center; perspective:…
Фреймер: проверьте, находится ли элемент в видовом окне
При использовании Framer Motion API для создания взаимодействия и анимации на моем сайте, я не могу найти, как использовать его для того, чтобы вызвать анимацию, когда что-то находится на экране. …
…
#115 (Изменить в РЭ «G704» и «Фреймер» на «Формат» и «Цикл») – MC04
В веб-интерфейсе в конфигурации плат SM-01 и SM-02 названия параметров «G704» и «Фреймер» изменены на «Формат» и «Цикл» соответственно для единообразия с аналогичными параметрами других плат.
В веб-интерфейсе в конфигурации платы TE-01 названия параметров
«Форматированный» и «Фреймер» изменены на «Формат» и «Цикл» соответственно.
Необходимо внести корректировки в руководство.
Change History (5)
Changed 4 years ago by alx
- Owner changed from anatoly to andrei
- Status changed from new to assigned
Changed 4 years ago by san
- Milestone changed from Текущие работы to 2 очередь
Changed 4 years ago by san
- Summary changed from Добавить в руководство to Изменить в РЭ «G704» и «Фреймер» на «Формат» и «Цикл»
Changed 3 years ago by san
- Owner changed from andrei to Vladimir
Changed 18 months ago by Vladimir
- Resolution set to готово
- Status changed from assigned to closed
Констебль Генри Фреймер — NPC
Констебль Генри Фреймер кричит: Мисс Уэйкрест обвиняется в колдовстве! Мы ее не отпустим, если ее невиновность не будет доказана!
Констебль Генри Фреймер говорит: C вас снимут обвинения, только когда мы узнаем, что на самом деле случилось с Лощиной Лучников.
Констебль Генри Фреймер говорит: Всем известно, что ведьма черпает силы не из обычной людской пищи, а из душ своих жертв. Ее нутро всегда пусто.
Констебль Генри Фреймер говорит: Вы там закончили? Я теряю терпение!
Констебль Генри Фреймер говорит: Выпускайте мошек! Ее нечестивая плоть отгонит их, как дым!
Констебль Генри Фреймер говорит: Интересно, но выводы делать рано. Впереди последнее испытание… очищение чрева.
Констебль Генри Фреймер говорит: Меня вы не убедили. Это не объясняет произошедшего.
Констебль Генри Фреймер говорит: Мисс Уэйкрест выбрала испытания, которые хочет пройти?
Констебль Генри Фреймер говорит: Мисс Уэйкрест, вы готовы доказать нам обратное?
Констебль Генри Фреймер говорит: Мисс Уэйкрест, вы свободны… приношу свои извинения…
Констебль Генри Фреймер говорит: Наконец-то! На чем мы остановились?..
Констебль Генри Фреймер говорит: Наконец-то! Суд продолжается!
Констебль Генри Фреймер говорит: Начнем с проверки на слезы. Да будет известно всем, что мисс Уэйкрест за время суда не проронила ни единой слезы.
Да будет известно всем, что мисс Уэйкрест за время суда не проронила ни единой слезы.
Констебль Генри Фреймер говорит: Ну полно вам. Плачет она убедительно, но вдруг это хитрость. Продолжим.
Констебль Генри Фреймер говорит: По традиции, леди Уэйкрест сама выбрала испытания, призванные доказать, что она непричастна к колдовству.
Констебль Генри Фреймер говорит: Следующее испытание – укусы насекомых. Известно, что даже ненасытные кровомошки не станут пить кровь ведьмы.
Констебль Генри Фреймер говорит: Слушайте все! Как выяснило следствие, в проклятии Лощины Лучников виновна другая ведьма.
Констебль Генри Фреймер говорит: Способна ли подсудимая плакать? Попробуйте убедить нас в этом.
Констебль Генри Фреймер говорит: Терпеть не могу, когда меня прерывают! Что привело тебя сюда?
Констебль Генри Фреймер говорит: Тихо! Здесь я выношу вердикт!
Констебль Генри Фреймер говорит: Что за напасть?! Кто на этот раз?!
Констебль Генри Фреймер говорит: Этот суд изучит вашу вину и. ..
..
Констебль Генри Фреймер говорит: Я проявлю великодушие и позволю нашему гостю провести испытания, как того пожелала леди.
Новая серия FlexDSL MEGATRANS — объемы поставок превысили расчеты
Новая серия FlexDSL MEGATRANS — объемы поставок превысили расчеты
НТЦ НАТЕКС подвел первые итоги поставок систем передачи xDSL новой серии FlexDSL MEGATRANS. В сравнении с аналогичным периодом 2000 года, когда НАТЕКС поставлял зарубежное DSL-оборудование, объем продаж существенно возрос. В стоимостном выражении объем поставок модемов нового поколения FlexDSL MEGATRANS вырос более чем втрое. В количественном выражении — более чем в четыре раза. Интересно отметить, что на таком важном сегменте рынка DSL-модемов, как Интернет-доступ, объем продаж возрос более чем в 100 (сто) раз!
Генеральный директор НТЦ НАТЕКС Дмитрий Мирошников объясняет успех несколькими причинами: «Во-первых, мы используем самую современную элементную базу ведущих мировых производителей — GlobeSpan и Infineon. Помимо лучших линейных показателей, это помогает нам снижать цену. Во-вторых, мы не экономим на ключевых компонентах, таких как фреймер. НАТЕКС использует в качестве фреймера наиболее гибкое решение — программируемые логические интегральные схемы (ПЛИС). Такая микросхема позволяет реализовать любую требуемую функцию с помощью загружаемой микропрограммы, следовательно, модификация оборудования под требования заказчика становится возможной в течение нескольких месяцев или даже недель! В-третьих, мы гарантируем надежность. Многие западные модемы выполнены по рекомендациям защиты К20/К21, действующим для абонентских линий. Наши системы, кроме К20/К21, поддерживают более сложную рекомендацию — К17, а также все требования отечественных ГОСТ и ОСТ к аппаратуре, применяемой на всех участках ВСС. Но, главное — внедрение новых технологий. Модемы по рекомендации G.shdsl(TC-PAM), позволяющие улучшить дальность и обеспечить электромагнитную совместимость, были запущены нами в серию раньше других. Экономичные модемы с интерфейсом Ethernet, предназначенные для Интернет-доступа, помогли сломать стереотип о «недоступности» DSL-решений из-за стоимостных показателей».
Помимо лучших линейных показателей, это помогает нам снижать цену. Во-вторых, мы не экономим на ключевых компонентах, таких как фреймер. НАТЕКС использует в качестве фреймера наиболее гибкое решение — программируемые логические интегральные схемы (ПЛИС). Такая микросхема позволяет реализовать любую требуемую функцию с помощью загружаемой микропрограммы, следовательно, модификация оборудования под требования заказчика становится возможной в течение нескольких месяцев или даже недель! В-третьих, мы гарантируем надежность. Многие западные модемы выполнены по рекомендациям защиты К20/К21, действующим для абонентских линий. Наши системы, кроме К20/К21, поддерживают более сложную рекомендацию — К17, а также все требования отечественных ГОСТ и ОСТ к аппаратуре, применяемой на всех участках ВСС. Но, главное — внедрение новых технологий. Модемы по рекомендации G.shdsl(TC-PAM), позволяющие улучшить дальность и обеспечить электромагнитную совместимость, были запущены нами в серию раньше других. Экономичные модемы с интерфейсом Ethernet, предназначенные для Интернет-доступа, помогли сломать стереотип о «недоступности» DSL-решений из-за стоимостных показателей».
Более 80% продаж НТЦ НАТЕКС осуществляет через сеть партнеров — региональных дилеров, системных интеграторов, крупных операторов, обеспечивающих комплексные решения. В настоящее время дилерская сеть НТЦ НАТЕКС охватывает все регионы России, большинство стран СНГ, а также некоторые страны дальнего зарубежья. Предлагая специальные условия сотрудничества, НТЦ стремится сделать поставки современного оборудования DSL выгодными для партнеров.
Что делает Фреймер?
Разработчик устанавливает конструктивные элементы здания и подготавливает их к следующему этапу строительства, где облицовка и другие материалы становятся на место. Разработчики могут работать с деревом, сталью, бетоном и другими обрамляющими материалами в ходе своей работы. Никакого специального образования или сертификации не требуется, хотя программы обучения доступны, а размер оплаты обычно зависит от опыта и уровня квалификации.
Строитель является одним из первых, кто приехал на работу. Разработчики встречаются с другими членами строительной команды, чтобы обсудить потребности проекта и работать с основной командой, чтобы подготовиться к созданию. Когда фундамент на месте, команды разработчиков могут начать работу. Они начинают с черновой обработки в каркасе, и в этот момент конструкции понадобятся вспомогательные элементы. На этапе блокировки они защищают каркас, чтобы он мог стоять самостоятельно.
Разработчики встречаются с другими членами строительной команды, чтобы обсудить потребности проекта и работать с основной командой, чтобы подготовиться к созданию. Когда фундамент на месте, команды разработчиков могут начать работу. Они начинают с черновой обработки в каркасе, и в этот момент конструкции понадобятся вспомогательные элементы. На этапе блокировки они защищают каркас, чтобы он мог стоять самостоятельно.
Разработчик должен уметь работать быстро и безопасно. Обрамление может занять всего несколько дней, если структура небольшая. Разработчики должны учесть двери, окна, электрооборудование и другие потребности проекта. Как только они закончат, другие команды могут приступить к следующему этапу строительства, и они полагаются на надежную конструкцию, чтобы выполнять свою работу правильно. Разработчики должны обеспечить, чтобы конструкция была устойчивой и устойчивой, чтобы она могла выдержать вес конструкции.
Многие разработчики изучают свою работу на работе. Они начинают как ученики на строительной площадке и учатся использовать инструменты и работают на сайте. Со временем они могут выполнять более сложные задачи и могут в конечном итоге присоединиться к формирующим бригадам. С опытом, разработчик может стать наблюдателем, который контролирует команду, и может иметь право на более высокую оплату. Другие разработчики ходят в школу, чтобы узнать о методах строительства и базовой инженерии.
Они начинают как ученики на строительной площадке и учатся использовать инструменты и работают на сайте. Со временем они могут выполнять более сложные задачи и могут в конечном итоге присоединиться к формирующим бригадам. С опытом, разработчик может стать наблюдателем, который контролирует команду, и может иметь право на более высокую оплату. Другие разработчики ходят в школу, чтобы узнать о методах строительства и базовой инженерии.
Эта работа может быть нерегулярной по своему характеру. Многие разработчики являются внештатными сотрудниками и полагаются на работу из различных источников для их дохода. В зимние месяцы работа может оказаться невозможной, и разработчик должен иметь возможность планировать доход от рабочих месяцев, чтобы покрыть зиму. Некоторые разработчики берут на себя другие проекты в течение зимы, такие как мелкие домашние работы, чтобы увеличить свой доход
ДРУГИЕ ЯЗЫКИ
Framer распиловки оска плакаты на стену • плакаты фреймер, распиловка, рабочий
становите кадр, перемещая его мышью с нажатой левой кнопкой. Если Вы используете сенсорные устройства, переместите выделенный фрагмент графики.
Если Вы используете сенсорные устройства, переместите выделенный фрагмент графики.
Плакат:
Framer распиловки оска.
Автор: ©
Номер фотографии:
#14892488
другие темы:
фреймер, распиловка, рабочий, пиломатериалы, парень, сайт, строить, рабочий, ремесло.
Посмотреть в комнате:
Стандартный плакат
Стандартные плакаты myloview печатаются на высококачественной плакатной бумаге с сатиновой текстурой. Мы печатаем плакаты, используя продвинутую технологию HP Latex, гарантирующую живые, глубокие цвета. Картина готова к размещению на стене непосредственно после распаковки посылки.
Плотность плакатной бумаги: 200 г/м2
Доступные дополнения: Имеется возможность выбора плаката в раме (доступны черные и серебряные алюминиевые рамы) или в антираме
Способ очистки: Материал можно протирать влажной салфеткой
Стандартный плакат в раме
Стандартные плакаты myloview печатаются на высококачественной плакатной бумаге с сатиновой текстурой. Мы печатаем плакаты, используя продвинутую технологию HP Latex, гарантирующую живые, глубокие цвета. Картина готова к размещению на стене непосредственно после распаковки посылки. К плакату прилагается алюминиевая рама черного или серебряного цвета.
Мы печатаем плакаты, используя продвинутую технологию HP Latex, гарантирующую живые, глубокие цвета. Картина готова к размещению на стене непосредственно после распаковки посылки. К плакату прилагается алюминиевая рама черного или серебряного цвета.
Плотность плакатной бумаги: 200 г/м2
В комплекте: алюминиевая рама черного или серебряного цвета на выбор
Способ очистки: Материал можно протирать влажной салфеткой
Стандартный плакат в антираме
Стандартные плакаты myloview печатаются на высококачественной плакатной бумаге с сатиновой текстурой. Мы печатаем плакаты, используя продвинутую технологию HP Latex, гарантирующую живые, глубокие цвета. Картина готова к размещению на стене непосредственно после распаковки К плакату прилагается антирама.
Плотность плакатной бумаги: 200 г/м2
В комплекте: антирама
Способ очистки: Материал можно протирать влажной салфеткой
дальшеСпрятать
Эта кнопка позволяет вращать выбранный размер и заменить ширину с высотой.
Framer | Карьера в строительстве
Стажировка
Стажировка — это один из способов начать работу в строительной отрасли. Он включает как обучение в классе, так и обучение на рабочем месте под наблюдением сертифицированного разработчика Framer, называемого подмастерьями.
Как ученик, вы зарабатываете, пока учитесь, и получаете почасовую оплату, работая на сайте вакансий. Заработная плата начинается примерно с 50% почасовой ставки подмастерья и увеличивается во время вашего ученичества, пока вы не достигнете полной ставки.
Поступление в программу ученичества
Требования к программам ученичества для мастеров различаются по всей Канаде. Для большинства программ требуется аттестат о среднем образовании или его эквивалент. Возможно, вам будет полезно записаться на курсы математики, магазина, промышленного искусства и механического рисования в старших классах школы.
Некоторые провинции и территории предлагают программы ученичества в средних школах, которые позволяют старшеклассникам сделать карьеру в качестве основателя.
Для получения дополнительной информации посетите раздел ученичества.
Продолжительность программы
Программы производственного обучения для основателей различаются по всей Канаде, но обычно включают как минимум один 12-месячный период, включая как обучение на рабочем месте, так и техническое обучение в классе.
Соответствующий опыт работы или завершение программы подготовки кадров в колледже или техническом институте может сократить время, необходимое для завершения вашего обучения.
Сертификация
Сертификация доступна, но добровольно в Британской Колумбии и Саскачеване.Если сертификация недоступна, вы можете пройти обучение в качестве подмастерья в вашей местной организации труда. Ознакомьтесь с нашими ссылками по теме, чтобы узнать, с кем связаться. Даже если сертификация является добровольной, ее все же рекомендуется. Сертификация говорит работодателям и другим работникам о том, что вы квалифицированный специалист. Это также помогает вам получить работу.
Это также помогает вам получить работу.
Чтобы получить сертификат Framer, вы должны пройти программу ученичества. После успешного прохождения необходимого обучения без отрыва от производства, технического обучения и экзаменов вы получаете квалификацию техника по обрамлению.
Если у вас есть двухлетний опыт работы и некоторые курсы по кадрированию в средней школе, колледже или отрасли, вы можете иметь право на получение диплома по кадрированию.
Чтобы поддерживать свои навыки на высоком уровне, разработчики должны идти в ногу с новыми технологиями, читая и общаясь с другими разработчиками.
определение фреймера по The Free Dictionary
Я должен заплатить своему основателю, а я сейчас ужасно разорен ». И ты, о благороднейший и послушный оруженосец, который когда-либо носил меч сбоку, бороду на лице или нос, которым можно было пахнуть, не смущайся и не огорчайся увидеть, как цветок странствующего рыцаря уносится таким образом прямо на твоих глазах; ибо скоро, если это так понравится Создателю вселенной, ты увидишь себя вознесенным до такой высоты, что ты не познаешь себя и обещания, которые твои добрый хозяин сделал тебя, не будет лживым; и я заверяю тебя со слов мудреца Ментиронианы, что твоя плата будет выплачена тебе, как ты увидишь в свое время. Но одна часть свободы состоит в том, чтобы управлять и подчиняться поочередно; ибо согласно демократической справедливости равенство измеряется числом, а не ценностью: и поскольку это справедливо, необходимо, чтобы верховная власть принадлежала народу в целом; и то, что решит большинство, должно быть окончательным: так, чтобы при демократии бедные имели больше власти, чем богатые, как их большее число; поскольку это один из признаков свободы, который все создатели демократии устанавливают как критерий этого государства; другой — жить так, как всем нравится; ибо это, как они говорят, дает свобода, поскольку он раб, который должен жить так, как ему не нравится.Какой бы ущербной ни казалась нынешняя Конфедерация, этот принцип, по-видимому, был полностью признан ее создателями; Несмотря на то, что они не сделали надлежащих или адекватных условий для его осуществления. Волна восстания захлестнула меня в мгновение ока, начавшись с еретических сомнений в святости установленного порядка вещей — того фетиша, который правит панамериканцами на протяжении многих лет.
Но одна часть свободы состоит в том, чтобы управлять и подчиняться поочередно; ибо согласно демократической справедливости равенство измеряется числом, а не ценностью: и поскольку это справедливо, необходимо, чтобы верховная власть принадлежала народу в целом; и то, что решит большинство, должно быть окончательным: так, чтобы при демократии бедные имели больше власти, чем богатые, как их большее число; поскольку это один из признаков свободы, который все создатели демократии устанавливают как критерий этого государства; другой — жить так, как всем нравится; ибо это, как они говорят, дает свобода, поскольку он раб, который должен жить так, как ему не нравится.Какой бы ущербной ни казалась нынешняя Конфедерация, этот принцип, по-видимому, был полностью признан ее создателями; Несмотря на то, что они не сделали надлежащих или адекватных условий для его осуществления. Волна восстания захлестнула меня в мгновение ока, начавшись с еретических сомнений в святости установленного порядка вещей — того фетиша, который правит панамериканцами на протяжении многих лет. два столетия, и который основан на слепой вере в безошибочность предвидения давно умерших составителей статей Панамериканской федерации — и заканчивается непреклонной решимостью защищать свою честь и свою жизнь до последнего против слепого и бессмысленного регулирования, принимавшего синоним несчастья и измены.Художник по индивидуальному оформлению вскоре присоединится к другим работам команды в розничной торговле роскошного многоквартирного дома, включая Kusmi Tea, Variazioni, Arche Shoes и Morren Wine Exchange. Он сказал: «30 лет назад я баловался оформлением картин, но сохранил интерес, поэтому Я переучился и основал бизнес для профессионального и любителя рамок. Как создатель картин вы будете делать рамки для защиты и демонстрации различных предметов, таких как фотографии, плакаты и картинки, сертификаты и 3D-объекты, такие как медали, бабочки или засушенные цветы. .Келли Фортенбо не понаслышке знает о проблемах на рабочем месте, которые могут беспокоить даже самого осторожного создателя.
два столетия, и который основан на слепой вере в безошибочность предвидения давно умерших составителей статей Панамериканской федерации — и заканчивается непреклонной решимостью защищать свою честь и свою жизнь до последнего против слепого и бессмысленного регулирования, принимавшего синоним несчастья и измены.Художник по индивидуальному оформлению вскоре присоединится к другим работам команды в розничной торговле роскошного многоквартирного дома, включая Kusmi Tea, Variazioni, Arche Shoes и Morren Wine Exchange. Он сказал: «30 лет назад я баловался оформлением картин, но сохранил интерес, поэтому Я переучился и основал бизнес для профессионального и любителя рамок. Как создатель картин вы будете делать рамки для защиты и демонстрации различных предметов, таких как фотографии, плакаты и картинки, сертификаты и 3D-объекты, такие как медали, бабочки или засушенные цветы. .Келли Фортенбо не понаслышке знает о проблемах на рабочем месте, которые могут беспокоить даже самого осторожного создателя. Она работала оформителем в течение 10 лет, прежде чем 12 лет назад открыла галерею High Street в Оберне, Калифорния. Как изготовитель нестандартной конструкции в Вашингтоне, округ Колумбия, Клаудия входила в состав группы, которая создавала тщательно продуманную экспозицию монет для USPMC. -Sierra анонсировала свой интегрированный и масштабируемый фреймер PM8310 TEMUX [R] 336 для голосовых, беспроводных платформ и платформ маршрутизаторов следующего поколения. В дополнение к безрукавному фреймеру Paslode, который был представлен 20 лет назад и последние усовершенствования которого включают в себя глубину резкости без использования инструментов и универсальный крюк, Hitachi представила гвоздезабиватель с обрезанной головкой и гвоздезабиватель с круглой головкой; Max USA предлагает рамочную машину с круглой головкой под углом 21 градус и рамку для бумажной ленты под углом 34 градуса; и Powers теперь предлагает гвоздезабиватель с пластиковым подборщиком под углом от 20 до 22 градусов и гвоздезабиватель с круглой и обрезной головкой под углом 34 градуса.
Она работала оформителем в течение 10 лет, прежде чем 12 лет назад открыла галерею High Street в Оберне, Калифорния. Как изготовитель нестандартной конструкции в Вашингтоне, округ Колумбия, Клаудия входила в состав группы, которая создавала тщательно продуманную экспозицию монет для USPMC. -Sierra анонсировала свой интегрированный и масштабируемый фреймер PM8310 TEMUX [R] 336 для голосовых, беспроводных платформ и платформ маршрутизаторов следующего поколения. В дополнение к безрукавному фреймеру Paslode, который был представлен 20 лет назад и последние усовершенствования которого включают в себя глубину резкости без использования инструментов и универсальный крюк, Hitachi представила гвоздезабиватель с обрезанной головкой и гвоздезабиватель с круглой головкой; Max USA предлагает рамочную машину с круглой головкой под углом 21 градус и рамку для бумажной ленты под углом 34 градуса; и Powers теперь предлагает гвоздезабиватель с пластиковым подборщиком под углом от 20 до 22 градусов и гвоздезабиватель с круглой и обрезной головкой под углом 34 градуса.
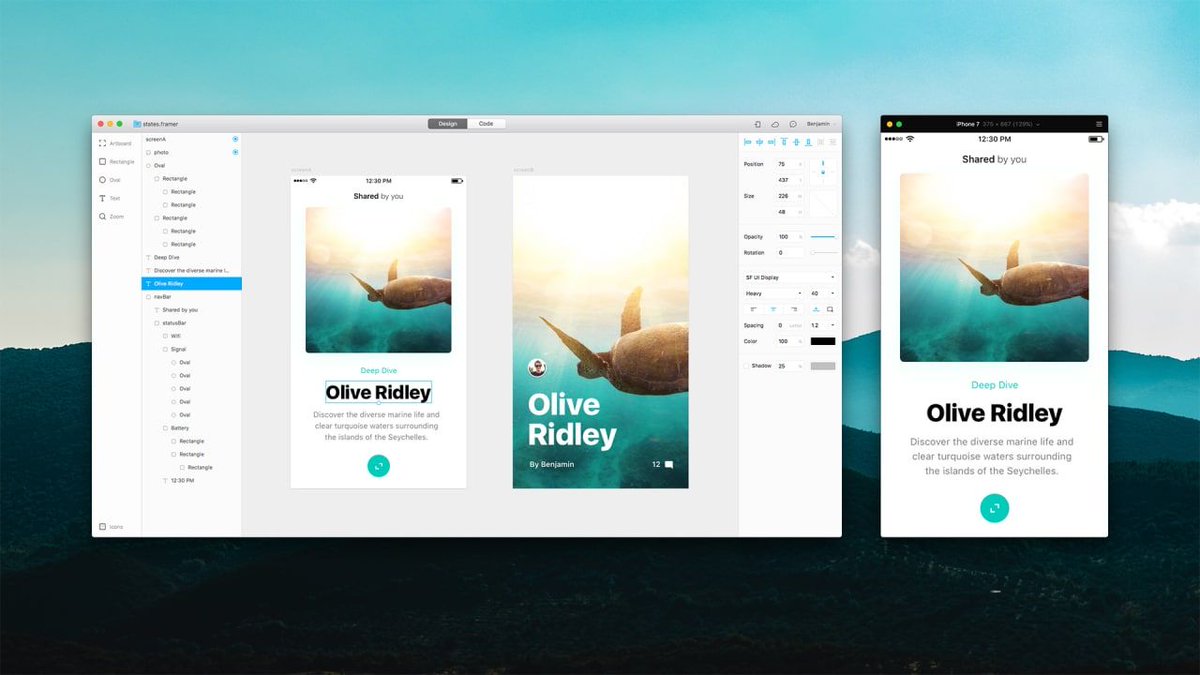
Framer Tutorial: Как создавать потрясающие интерактивные прототипы
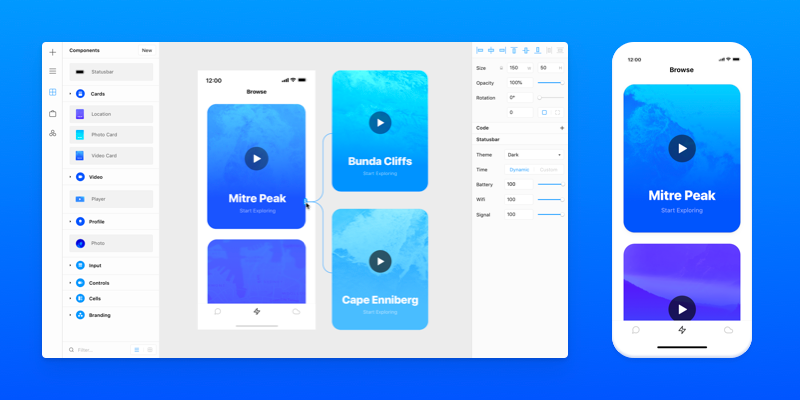
Взгляните на примеры прототипов ниже. Это было сделано во Framer. После этого урока вы сможете в кратчайшие сроки приступить к созданию собственных потрясающих анимированных прототипов.
Войцех Добрый (веб-взаимодействие), Патрик Адась (API mapbox), Крайн Рийшоувер — команда Framer.
Framer выпустил свою новейшую версию неделю назад, и рынок прототипов уже никогда не будет прежним. Инструмент для создания прототипов Framer был трудным для освоения, но он был полезен как наиболее точное и безграничное программное обеспечение для создания прототипов.Теперь все изменилось. Framer теперь поставляется с функциями Design + Code + Collaborate, что означает, что вы можете создать свой прототип непосредственно внутри Framer, разработав полнофункциональный прототип без какого-либо стороннего программного обеспечения и без каких-либо навыков программирования.
Здесь я научу вас использовать простой код Framer без каких-либо предварительных знаний о кодировании. Вы узнаете, как объединить лучшие функции режима дизайна и кода во Framer для создания анимированных и интерактивных прототипов. Итак, давайте перейдем к этому руководству и возьмем несколько небольших фрагментов кода для улучшения ваших прототипов.
Вы узнаете, как объединить лучшие функции режима дизайна и кода во Framer для создания анимированных и интерактивных прототипов. Итак, давайте перейдем к этому руководству и возьмем несколько небольших фрагментов кода для улучшения ваших прототипов.
Основы Framer
Приступим! Просто зайдите на framer.com и скачайте пробную версию. Они предоставляют вам две недели своей полнофункциональной демонстрации, и, поверьте мне, этого достаточно, чтобы узнать много об этом программном обеспечении для создания прототипов.
После установки вы можете просмотреть некоторые из предоставленных ими примеров и немного поиграть с ними. Когда вы закончите, пора приступить к созданию прототипа.
(В этом руководстве по Framer я сосредоточусь на создании прототипов непосредственно во Framer.js. Вы также должны знать, что есть другие способы начать создание прототипов во Framer. Например, вы можете работать напрямую с файлами Sketch. Я расскажу об этом процессе в другой статье. )
)
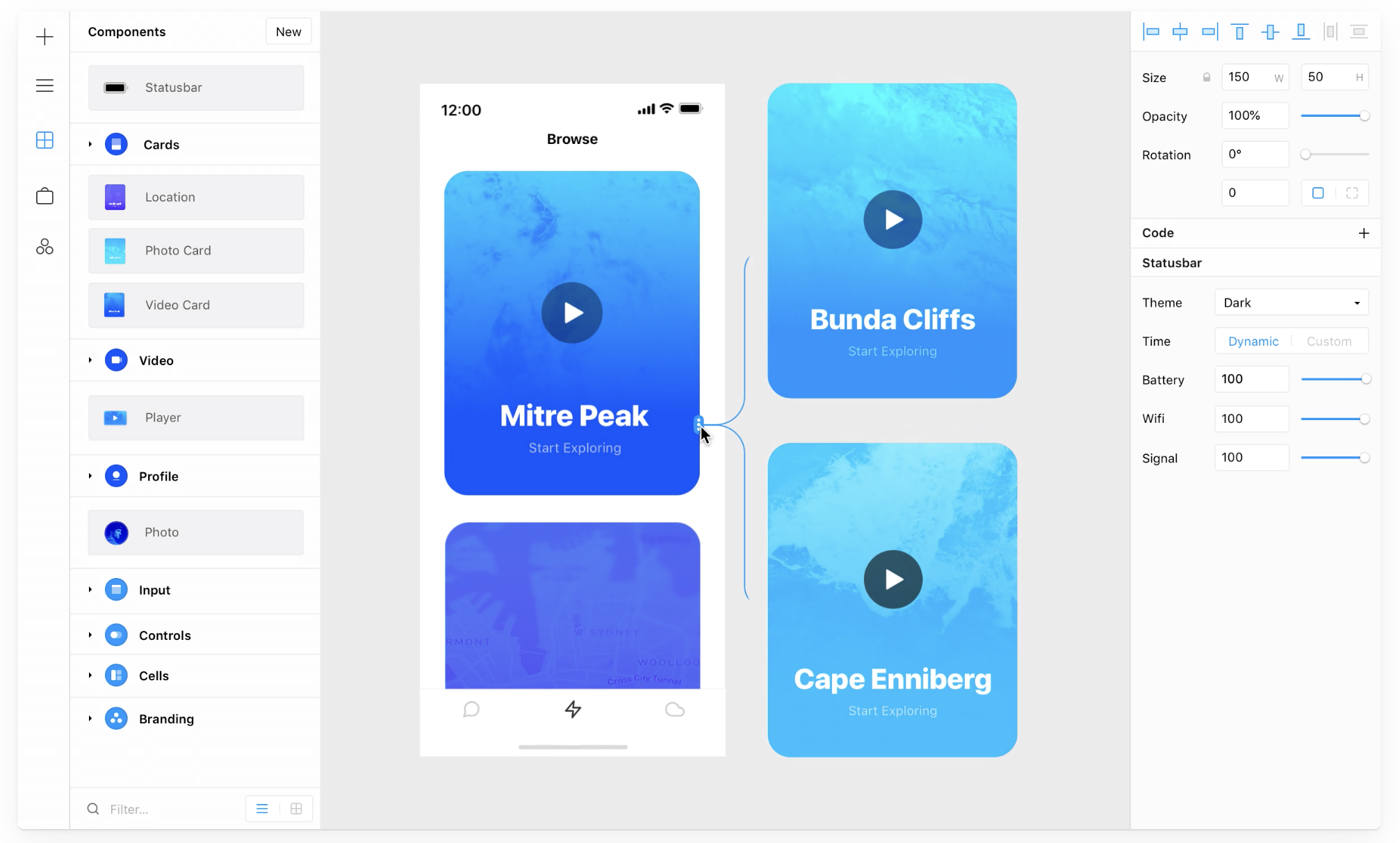
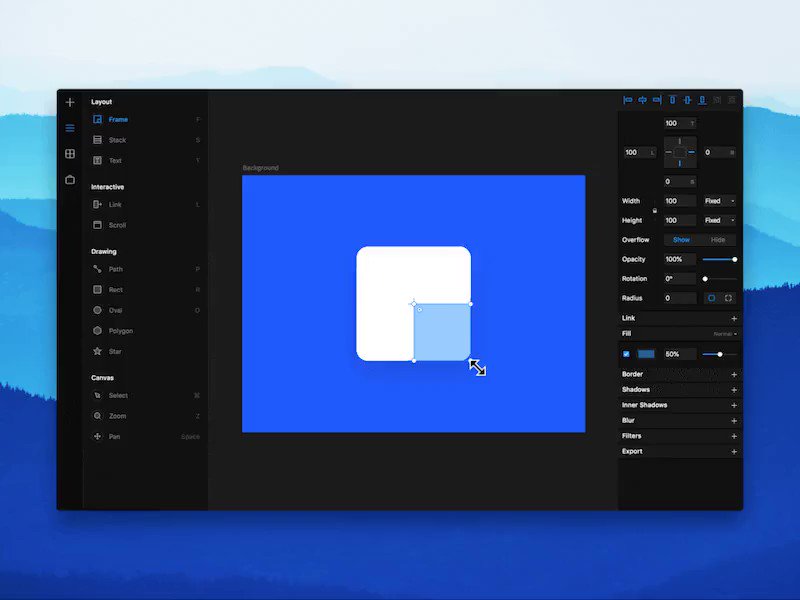
Совершенно новый Framer — режим дизайна
В этой статье мы создадим три классных прототипа за считанные минуты с минимальным использованием кода: базовые взаимодействия, компонент прокрутки и компонент страницы.
В последней версии Framer есть замечательная новая функция: режим дизайна.Это позволяет вам работать почти так же, как в Sketch или Figma. Вы можете создавать векторные слои, импортировать изображения или создавать и стилизовать текстовые слои. Все это становится очень удобным, если вы хотите быстро создать прототип без сторонних приложений.
Давайте создадим дизайн типа приложения
В первой части этого урока мы подготовим игровую площадку для нашего прототипа Framer. Мы создадим дизайн типа приложения с тремя разными типами слоев: вектор, изображение и текст.
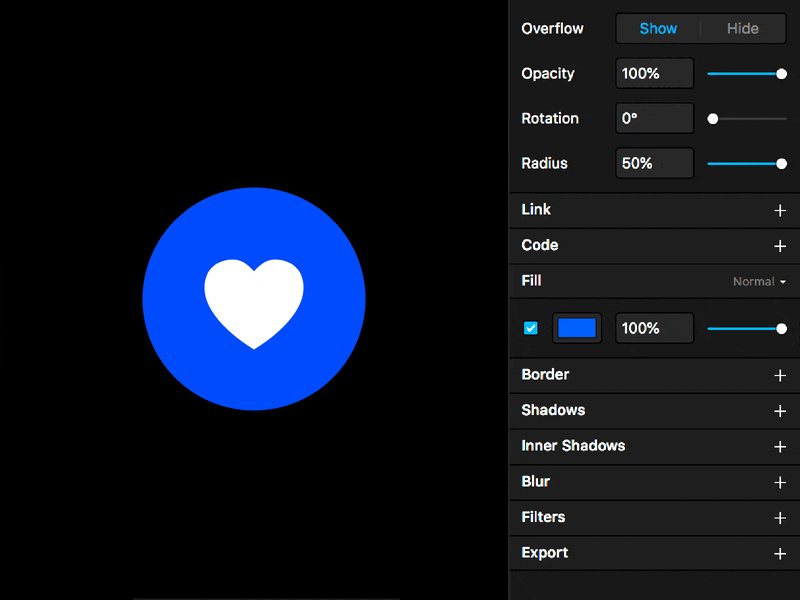
Шаг 1. Создайте простую кнопку и фон.
Чтобы начать свой дизайн, выберите первую вкладку — режим дизайна — и добавьте монтажную область, как в Sketch. В этом уроке мы будем работать над прототипом iPhone 7, поэтому я выбрал этот пресет в качестве размера артборда. Я также добавил заливку синим фоном.
В этом уроке мы будем работать над прототипом iPhone 7, поэтому я выбрал этот пресет в качестве размера артборда. Я также добавил заливку синим фоном.
Затем выберите инструмент прямоугольник и создайте форму в виде простой круглой кнопки.
Шаг 2: Добавьте карточку с изображением.
Второй метод добавления слоев — это функция перетаскивания .Вы можете выбрать любой файл изображения на своем компьютере, перетащить его во Framer и стилизовать его с помощью правой боковой панели. Я использовал простую иллюстрацию и стилизовал ее под карточку.
Шаг 3. Добавьте название приложения.
Framer также позволяет добавлять текстовый слой. Опять же, стиль в основном такой же, как и в любом графическом программном обеспечении. Вы можете выбрать шрифт, размер, выравнивание, межбуквенный интервал и многое другое.
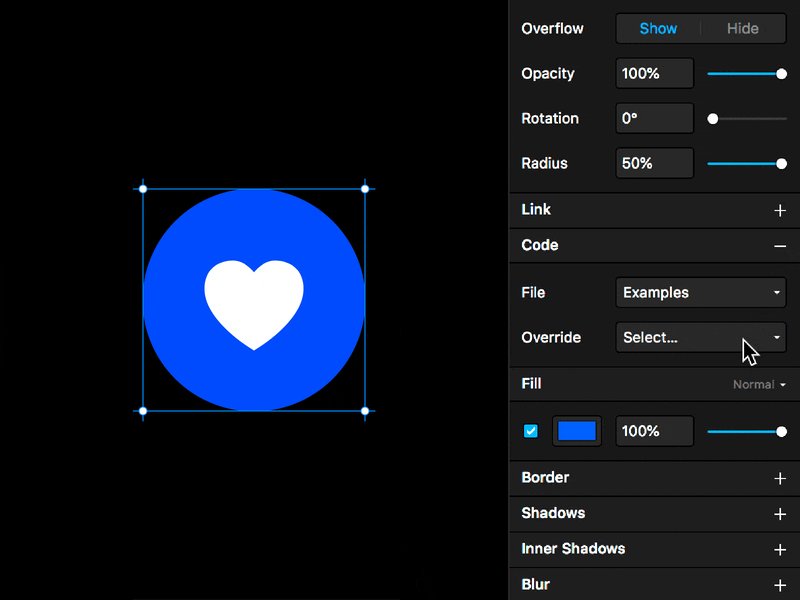
Шаг 4. Сообщите Framer, какие слои являются интерактивными.
У нас есть еще один шаг перед запуском нашего прототипа Framer. Нам просто нужно указать Framer, какие слои будут интерактивными. Просто щелкните точку рядом с именем слоя на панели слоев. Хорошо дать каждому слою правильное имя для дальнейшего использования. Я назвал свои слои card и button .
Шаг 5 (бонус): Определите свои глобальные цвета.
Хорошая практика — определить некоторые переменные для всего прототипа. Вы можете установить цветовую палитру, типографику и основные размеры, которые вы будете использовать с самого начала.Это помогает сэкономить время в дальнейшем.
Когда вы настраиваете свои цвета, просто назовите их в редакторе кода и укажите значения HEX, RGB или RGBa после соответствующего знака «=». Не забывайте держать все переменные в самом верху вашего кода.
# переменные -------------------------------
синий = "# 005D99"
зеленый = "# 3DBE8B"
белый = "#FFFFFF"
Шаг 6 (бонус): Добавление относительной позиции.
С новым Framer очень легко поддерживать отзывчивость вашего прототипа.Вы можете установить относительные положения в режиме проектирования , как показано ниже:
Вот краткий список свойств, которые полезны для выравнивания и вычисления положения слоя непосредственно в коде. Вы можете выполнить необходимые математические вычисления для расчета положения слоев. Это становится необходимым, когда вы позже добавляете взаимодействия и хотите, чтобы ваш прототип оставался отзывчивым.
# Вот как вы можете выровнять положение слоя:
x: Align.center (0) # выровнять слой по горизонтали
x: Выровнять.center (200) # выровнять слой по горизонтали со смещением 200
x: Выровнять по правому краю (0)
x: Align.left (0)
y: Align.center (0) # выравнивать слой по вертикали
y: Align.top (0)
y: Выровнять по низу (0)
# Вы также можете использовать некоторые переменные
width: Screen.width # текущая ширина устройства
height: Screen.height # текущая высота устройства
# В качестве справки вы также можете указать имена пользовательских слоев
x: layerA. x # layerA по горизонтали
y: layerA.y # layerA вертикальное положение
width: layerA.width # layerA width
height: layerA.height # layerA height
# Вы можете объединить все это в простую математику для расчета положения или размеров
ширина: Экран.width / 2 - layerA.width
x # layerA по горизонтали
y: layerA.y # layerA вертикальное положение
width: layerA.width # layerA width
height: layerA.height # layerA height
# Вы можете объединить все это в простую математику для расчета положения или размеров
ширина: Экран.width / 2 - layerA.width
Теперь вы настроены — приступим к нашему проекту
Мы создали разные типы слоев Framer. Теперь наша игровая площадка для взаимодействия готова к работе.
Мы создадим этот прототип приложения шаг за шагом.
Наконец-то! Скучная часть подошла к концу. Теперь пора заняться интерактивным дизайном.
Загрузите весь прототип здесь.
1. Создание взаимодействия с кнопочной обратной связью
Чтобы спроектировать любое взаимодействие, нам нужен триггер, чтобы это произошло.Это может быть что угодно: касание экрана, конец анимации, конец загрузки изображения или акселерометр вашего телефона.
Шаг 1: Создание события для взаимодействия.
Мы будем простыми. Давайте создадим отзыв о кнопке, когда вы ее нажмете, используя следующую команду:
layerA.onTap (событие, слой) ->
Framer только что написал для вас эту строчку кода. Это означает, что когда вы нажмете на слой с кнопками, что-то произойдет.
Шаг 2: Добавление анимации к событию.
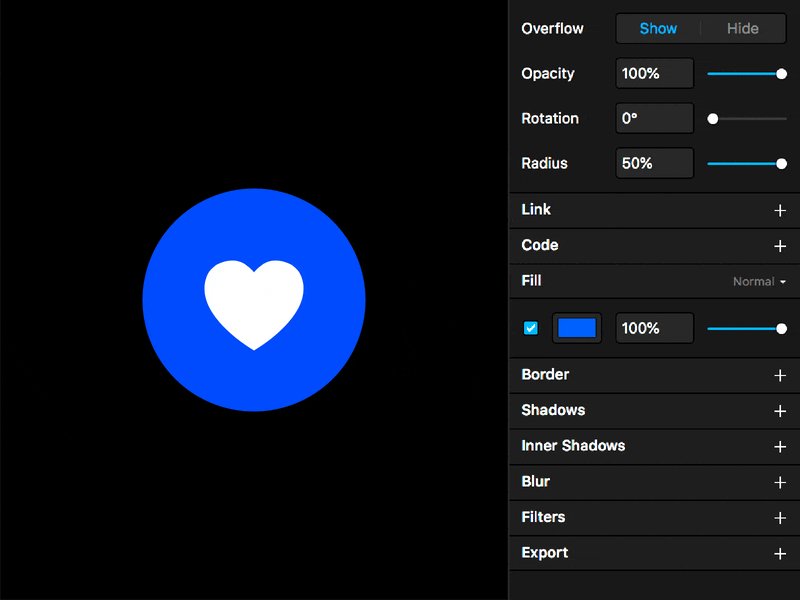
Давайте запустим анимацию после этого триггера. Для этого щелкните точку рядом со слоем button на панели слоев, затем выберите Добавить анимацию . Когда вы добавляете анимацию, Framer переходит в режим редактирования анимации. Вы можете масштабировать, перемещать, вращать или изменять любой параметр слоя:
Редактор анимации во Framer.
Framer добавил еще несколько строк кода. (Не беспокойтесь — вы по-прежнему можете редактировать анимацию с помощью панели анимации.)
button.onTap (событие, слой) ->
button. animate
borderRadius: 27
borderWidth: 10
borderColor: "rgba (115,250,121,1)"
параметры:
время: 0,30
кривая: Bezier.ease
animate
borderRadius: 27
borderWidth: 10
borderColor: "rgba (115,250,121,1)"
параметры:
время: 0,30
кривая: Bezier.ease
Поздравляем! Вы только что создали свое первое взаимодействие. Сейчас это работает только один раз, но мы это исправим. Причина, по которой вы можете запустить эту анимацию только один раз, заключается в том, что после ее завершения ничего не должно происходить. Мы должны сбросить все параметры после окончания первой анимации до прежних значений.
Шаг 3: Сброс анимации.
Добавьте еще одно событие, как мы это делали раньше. Разница в том, что мы ищем событие по окончании анимации:
На этот раз код, добавленный Framer, будет выглядеть так:
button.onAnimationEnd (событие, слой) ->
Итак, когда анимация на слое button закончена, мы можем добавить следующую анимацию, которая сбросит параметры слоя button :
кнопка. onAnimationEnd (событие, слой) ->
button.animate
borderWidth: 100
borderColor: "rgba (255,255,255,1)"
borderRadius: 100
параметры:
время: 0,3
кривая: Bezier.ease
onAnimationEnd (событие, слой) ->
button.animate
borderWidth: 100
borderColor: "rgba (255,255,255,1)"
borderRadius: 100
параметры:
время: 0,3
кривая: Bezier.ease
Вот и все! Теперь у нас есть рабочий отзыв после нажатия на нашу кнопку.
Прототип обратной связи по кнопке во Framer.
2. Создание различных состояний для взаимодействий на уровне карты
Хорошо, теперь вы знаете, как создавать анимацию и запускать ее. Чаще приходится проектировать разные состояния слоя.Вы можете создать несколько состояний одного и того же слоя, изменив только некоторые параметры, такие как положение, размер или непрозрачность.
Шаг 1: Добавление и создание состояний для слоя карты.
Способ добавления состояния на карту почти такой же, как добавление анимации. Вам нужно щелкнуть точку рядом со слоем card , а затем щелкнуть Add State . Теперь вы перешли в режим редактирования состояния. Создай как тебе нравится:
Создай как тебе нравится:
Обратите внимание на отступ кода.Следует начинать с первого ряда.
Я разработал два разных состояния для слоя карты :
card.states.a =
ширина: 248
высота: 287
х: 63
г: 190
borderWidth: 10
borderColor: "rgba (115,250,121,1)"
card.states.b =
х: 139
г: 529
ширина: 98
высота: 98
borderRadius: 49
borderWidth: 1
borderColor: "rgba (255,255,255,1)"
Шаг 2: Добавление событий.
Остался только один шаг, чтобы все заработало. Мы должны создать событие для изменения этих состояний.
кнопка. OnTap ->
card.stateCycle ()
При этом все состояния слоя меняются одно за другим каждый раз, когда вы выполняете какое-либо действие. Итак, в нашем случае каждый раз, когда мы нажимаем на слой кнопки , мы переходим в состояние card . Если вы хотите создать больше состояний и правильно их запускать, приведенный ниже фрагмент подойдет вам намного лучше:
кнопка. OnTap ->
card.stateSwitch ("b")
OnTap ->
card.stateSwitch ("b")
Этот фрагмент полезен, когда вы хотите вызвать определенное состояние слоя.
Последняя корректировка, которую я внес в свой прототип, — это изменение скорости анимации и кривой между состояниями:
card.animationOptions =
кривая: Весна
время: 0,8
Состояние взаимодействия на прототипе iPhone.С событиями вы можете сделать гораздо больше, но на этом этапе вы сможете создать практически любое базовое взаимодействие. Это одна из лучших письменных документов, которые я когда-либо видел.
Ускорение работы во Framer: компоненты
Пришло время добавить компоненты для ускорения вашей работы.Чтобы получить максимальную отдачу от этого руководства с этого момента, загрузите этот прототип.
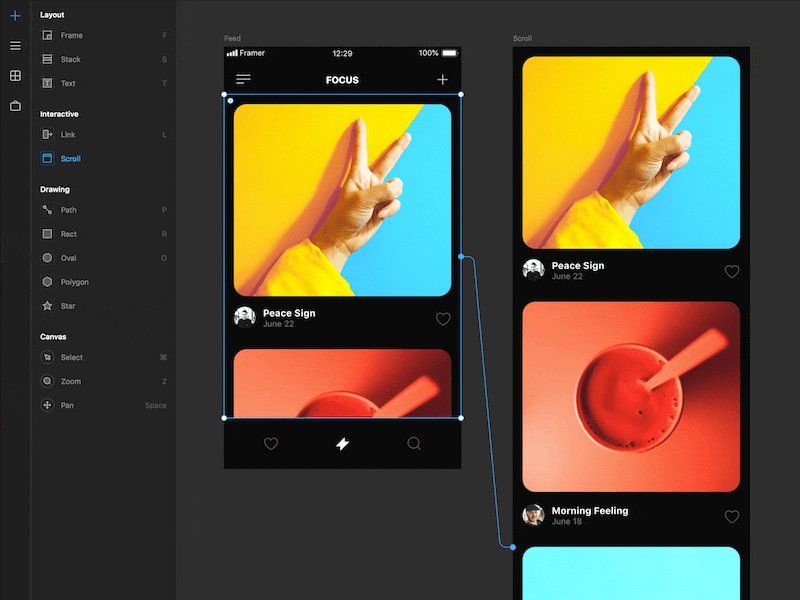
1. Первый компонент: прокрутка
Я немного изменил наш прототип. Теперь у нас есть список внутри, но его высота выше разрешения экрана. Нам нужно создать прокрутку, чтобы увидеть весь список в прототипе.
Шаг 1: Создание слоев и настройка компонентов.
Давайте начнем с создания слоя с высотой больше нашего экрана.Отметьте этот слой как интерактивный и назовите его список . Затем перейдите в режим кода. На этот раз мы не будем использовать удобную левую боковую панель. Давайте настроим весь экран для прокрутки:
scroll = новый компонент прокрутки
width: Screen.width
height: Screen.height
Этот код создает невидимую область с шириной и высотой текущего устройства.
Шаг 2. Сообщите Framer, какие слои нужно прокручивать.
Пока ничего не произошло.Мы должны указать Framer, какие слои следует прокручивать. Для этого мы добавляем наш слой list к компоненту прокрутки:
list.parent = scroll.content
Шаг 3. Блокировка вертикальной прокрутки.
Теперь нам разрешено прокручивать, но это происходит во всех направлениях. Мы должны заблокировать прокрутку по вертикальной оси:
Мы должны заблокировать прокрутку по вертикальной оси:
scroll.scrollHorizontal = false
Компонент прокрутки.Вау! Вы создали прокрутку внутри своего приложения с помощью всего пяти строк простого кода.
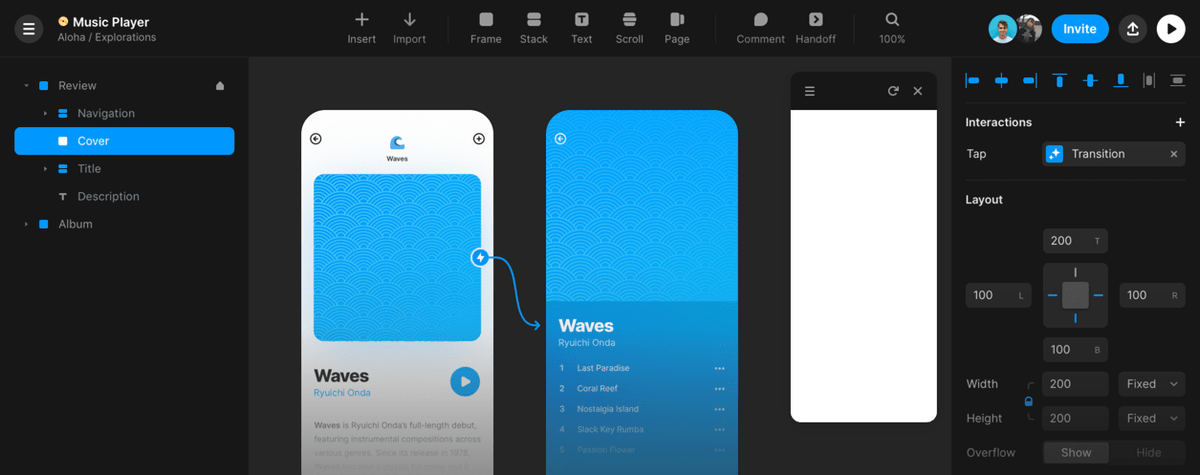
2. Компонент страницы: переход с экрана на экран
В компоненте страниц Framer позволяет перемещаться между экранами и автоматически фиксирует их на нужном месте.Очень популярным средством переключения между экранами является смахивание. Идея здесь очень похожа на компонент прокрутки. Вы можете скачать рабочий прототип здесь.
Шаг 1: Настройка компонента.
Во-первых, мы должны создать «коробку» в редакторе кода, где будет происходить волшебство:
page = new PageComponent
ширина: 315
высота: Экран.рост
x: Align.center
scrollVertical: ложь
clip: false # содержимое вне поля не будет обрезано
На этом этапе вы должны быть знакомы со всем приведенным здесь кодом. Это просто простая настройка компонента и его области. Теперь нам нужно создать несколько слоев для смахивания.
Это просто простая настройка компонента и его области. Теперь нам нужно создать несколько слоев для смахивания.
Шаг 2: Создание слоев
Мы воспользуемся нашим первым прототипом и немного изменим его. Вместо одного изображения карточки на этот раз я импортировал два изображения.
Сначала нужно увеличить монтажную область в два раза.На панели свойств монтажной области найдите ширину и умножьте ее на два (или просто добавьте * 2 ). Разместите карты рядом друг с другом, активируйте их синей точкой и назовите их правильно: card1 и card2 .
Шаг 3: Добавление слоев к компоненту страницы.
В конце нашего кода в редакторе кода мы должны добавить:
card1.parent = page.content
card2.parent = page.content
Это означает, что мы добавляем эти слои в компонент.
Компонент страницы — позволяет пролистывать экраны как по горизонтали, так и по вертикали.
Компонент страницы готов к работе!
Заключительное слово
Вот и все, ребята! Я надеюсь, что вы нашли это руководство по Framer полезным, чтобы начать свой путь с самого мощного инструмента для создания прототипов на рынке. Также вам следует подумать о присоединении к группе Framer на Facebook. Вокруг огромное сообщество, и они вам помогут, когда вы только начинаете.
Если вы хотите еще глубже изучить Framer, попробуйте прочитать документацию Framer.
• • •
Дополнительная информация в блоге Toptal Design:
Framer · GitHub
Framer · GitHubЗакреплено
Готовая к работе библиотека анимации и жестов с открытым исходным кодом для React
Машинопись 12.2k 352
Репозитории
- api-docs
Полный справочник по API для пакетов Framer Library и Framer Motion.
Машинопись 136 302 1 5 Обновлено 21 сентября 2021 г. - движение
Готовая к работе библиотека анимации и жестов с открытым исходным кодом для React
Машинопись 12 238 Массачусетский технологический институт 352 225 17 Обновлено 20 сентября 2021 г. - CSS 0 0 0 0 Обновлено 10 сен.2021 г.
- Машинопись 0 Массачусетский технологический институт 4 0 0 Обновлено 26 августа 2021 г.
- JavaScript 15 2 0 1 Обновлено 11 августа 2021 г.
- Машинопись 160 163 1 0 Обновлено 22 июля 2021 г.
- JavaScript 1 0 0 0 Обновлено 12 июля 2021 г.
- Машинопись 4 2 0 5 Обновлено 5 июня 2021 г.
- несвежий
Публичный архив
Отмечает проблемы и запросы на вытягивание, с которыми в последнее время не взаимодействовали
Машинопись 0 Массачусетский технологический институт 153 0 0 Обновлено 29 мая 2021 г. - Лотти
Компонент Framer X для Lottie, библиотеки iOS, Android и React Native, который отображает анимацию After Effects в реальном времени, позволяя приложениям использовать анимацию так же легко, как и статические изображения.
Машинопись 6 Массачусетский технологический институт 1 1 0 Обновлено 22 мая 2021 г.
Frugal Framer — Удобное обрамление для изображений Asheville & Arden
Frugal Framer — Удобное обрамление для пользовательских изображений Asheville & ArdenПочувствуйте разницу в Frugal Framer.
Слово, которое чаще всего ассоциируется со словом «бережливость», — «дешево».«У большинства людей это слово вызывает в воображении образы чего-то недорого или плохо сделанного.
Однако в своем первоначальном значении «бережливость» больше похожа на такие слова, как «разумный» и «дотошный». Эти слова гораздо более тесно связаны с подходом Frugal Framer к тому, чтобы помочь вам выбрать вариант кадрирования, который соответствует вашим предпочтениям, бюджету и срокам.
Отзывы клиентов
«Они невероятно помогли мне в сложном процессе создания кадра для шоу.У них было несколько полезных идей по экономии денег, о которых я никогда не думал, и они провели много времени со мной, понимая мои потребности и то, что я пытался достичь … Высокопрофессиональный, услужливый персонал, заметно ориентированный на обслуживание во всех отношениях. Дайте им попробовать. Я был в восторге «.
Мэри Джеймисон
«Невероятный сервис и твердая приверженность местным артистам. Поддержите этот местный бизнес, они отлично справляются со своей работой и имеют лучшие цены, чем сетевые магазины».
Стейси Редмон
«Отличное место! Они потратили много времени на изучение всех имеющихся у меня вариантов рамок, цветов матов, границ и т. Д.и предложил варианты того, что будет работать лучше всего. Все сотрудники, которых я встретил, были одинаково щедры и дружелюбны. Цена была меньше, чем я ожидал, и, что лучше всего, они сделали именно то, что обещали сделать … это огромно. Иди сюда, ты не разочаруешься ».
Марк Элам
«Мы пробовали других мастеров в Эшвилле, и наш опыт работы с Frugal Framer был лучшим. Мы рекомендуем их безоговорочно. И их работы музейного качества».
Дэвид Ларри
Framer все еще жив и здоров… и он меняет правила игры | Эми Даттон
Любовное письмо моему выбору инструмента для создания прототипов.
Ранее, на этой неделе, в моей ленте появилась эта запись: «Framer мертв».
Невозможно. Пользуюсь без перерыва последний месяц.
К сожалению, этот пост получил некоторую поддержку, и я видел его всплывающее в нескольких обзорах.
Две недели назад Framer представил новый дизайн домашней страницы и Smart Components, с вариантами , выходящими из бета-версии. Если посмотреть только на новые функции, он жив и здоров.
Основным аргументом в этом посте было то, что Framer был виноват в переходе на React.Тем самым он отталкивает дизайнеров, которые не разбираются в коде. Или, на противоположном конце спектра, чрезмерные полномочия UX-инженеров, которые переоценивают код.
Затем, как бы вбивая гвоздь в гроб: «Фреймер имел обыкновение баловаться. Теперь о создании вещей «. — Честно говоря, я не уверен, почему «игра» и «создание вещей» должны быть взаимоисключающими.
Мы говорим об одном и том же продукте?
До Framer мы использовали Invision для создания прототипов.В лучшем случае этот опыт казался неуклюжим. Я делал статические изображения, создавал горячие точки и соединял их вместе. Во всяком случае, это продемонстрировало, как экраны связаны друг с другом. Но во время презентаций все еще продолжалось много размахивать руками и: «Представьте себе это. Пользователь прокрутит вниз, и это произойдет… »
Хотя это сработало для некоторых клиентов, у других все еще были проблемы с этим прыжком, независимо от того, большой или маленький. После того, как к проекту подключились разработчики, даже пришлось изрядно переработать его.«О, я не понял, что ты имел в виду».
Подкаст с деталями дизайнаВ ноябре (2020 г.) я начал работать с новым клиентом, создавая собственное приложение. Примерно в то же время я слушал подкаст Design Details, Episode 377: Future-Proof Designer. Одним из навыков, о котором они говорили, было прототипирование. Лучшие дизайнеры прототипов — лучшие коммуникаторы.
Лучшие дизайнеры прототипов — лучшие коммуникаторы.
Отметил.
В тот момент я знал, что самый эффективный способ привлечь заинтересованные стороны — это создать прототип, соответствующий опыту приложения.
Это ключ: приложение — это опыт.
Когда вы разрабатываете собственное приложение, вы используете пиксели на ноутбуке или настольном компьютере. Дело в том, что это другая среда; это другое устройство, чем то, как будет воспринимать конечный пользователь конечный продукт.
Я хотел создать прототип, который выглядел бы реальным.Они могли подтянуть его на своем мобильном устройстве, и почувствовал , как будто они использовали приложение — без дыма и зеркал. Никакого махания рукой. Никакой магии.
Я знал о Framer много лет, но никогда не рассматривал его как вариант. Этот проект казался прекрасной возможностью и идеально подходил.
Я был потрясен.
Вы можете импортировать свои дизайны прямо из Figma или Sketch или проектировать прямо во Framer.
Он имеет множество встроенных интерактивных компонентов, которые можно использовать для создания прототипа без написания строчки кода.
Меню вставки во FramerВ вашем распоряжении целая библиотека сторонних компонентов.
Плагины сообществаС выпуском вариантов и интеллектуальных компонентов нет предела.
Во Framer вы можете кодировать собственные компоненты React (!!) и использовать их вместе с разработанными компонентами. Это просто шокирует меня.
Я могу играть в с взаимодействиями, а строить что-то реальное.
Небо действительно предел.
Я понимаю, что у меня другой набор навыков. Я проектирую и пишу код. Не все дизайнеры пишут код, и не все разработчики проектируют — и это прекрасно. Я обнаружил, что Framer объединяет оба мира таким образом, которого я никогда не видел в приложении.
Все начальные работы по проектированию я выполнил в Figma. У меня там больше опыта, и это позволило мне создать несколько эскизов и экспериментировать с дизайном, не запутывая мой прототип во Framer.
Когда дизайн очищен, у меня есть страница в Figma, которую я использую специально для передачи.Это предотвращает попадание нежелательных элементов в Framer
Вы можете делать все в браузере через Framer Web. Фактически, Framer Web имеет больше возможностей, чем Framer Desktop.
Однако с Framer Desktop я могу получить прямой доступ к папке кода. Это означает, что я могу писать собственные компоненты **** React в рамках VS Code , моей выбранной IDE.
У меня также есть доступ к файлу package.json для установки пакетов npm, как и к любому другому проекту. Это только расширяет мой набор инструментов, предоставляя мне доступ к таким пакетам, как Styled Components и date-fns.
Весь код привязан к контролю версий , либо GitHub, либо BitBucket. Это улучшает рабочий процесс для меня, но также обеспечивает легкий доступ к инженерам, работающим над проектом.
Файлы данных JSON
Я создал файлы JSON, описывающие данные. Состояние приложения и его дизайн меняются в зависимости от переданных данных.
Как выглядит одно уведомление по сравнению с 12? Что происходит, если у пользователя есть просроченные платежи? Как выглядит приложение, когда пользователь находится в Фазе 1 vs.Фаза 3 программы? Вместо того, чтобы создавать прототипы для каждого варианта использования, я обновляю переданные данные.
Мы всегда можем изменить форму данных в моем файле JSON, но у него есть потенциал для отражения потенциального запроса GraphQL.
Совместное использование проекта
Когда у меня будет рабочий прототип, я загружу его в Framer Web . Это упрощает создание ссылок для общего доступа. Еще лучше, если у кого-то есть приложение Framer Preview на своем мобильном устройстве, я могу сгенерировать QR-код, который позволит им взаимодействовать с прототипом на своем телефоне, как окончательное собственное приложение.
Создание QR-кода для приложения Framer PreviewКак и в большинстве проектов, у этого проекта жесткий график разработки. Одно из самых больших преимуществ, которые мы обнаружили, заключается в том, что Framer быстрее приводит нас к конечному результату. Я могу передать созданные мной компоненты React с минимальным рефакторингом.
Хотя этот процесс может больше походить на , строящий , а не на эксперимент , я не перечислил подробно всю «игру», которая присутствует на протяжении всего процесса.
Framer жив и здоров.
UX Collective жертвует 1 доллар США за каждую статью, опубликованную на нашей платформе. Эта история внесла свой вклад в Bay Area Black Designers: сообщество профессиональных разработчиков для чернокожих, которые являются цифровыми дизайнерами и исследователями в районе залива Сан-Франциско. Объединившись в сообщество, участники делятся вдохновением, связями, наставничеством, профессиональным развитием, ресурсами, отзывами, поддержкой и стойкостью. Молчание против системного расизма — не вариант. Создайте дизайнерское сообщество, в которое вы верите.Определение кадра и значение | Словарь. или инженерные работы, машины, мебель и т. д.
тело, особенно человеческое, со ссылкой на его размер или строение; Телосложение: У него крупное телосложение.
конструкция для допуска или ограждения чего-либо: оконная рама.
Обычно кадры. (используется с глаголом множественного числа) рамка для пары очков.
форма, конституция или строение в целом; система; порядок.
особое состояние ума: несчастное состояние ума.
Фильмы. одна из последовательных картинок на полосе пленки.
Телевидение. однократный обход электронным лучом всех строк развертки телевизионного экрана. В США это всего 525 строк, пройденных за 1/30 (0,033) секунды.19).Компьютеры. информация или изображение на экране или мониторе в любой момент.
Боулинг.- один из десяти разделов игры.
- один из квадратов в таблице результатов, в котором записывается результат для данного фрейма.
Бейсбол. иннинг.
Сленг. подлог.
заключительные линии, обычно образующие квадрат или прямоугольник, для выделения печатных материалов в газете, журнале и т. П .; коробка.
структурная единица, поддерживающая шасси автомобиля.
Морской.- любой из ряда поперечных ребристых элементов для поддержки и усиления оболочки каждой стороны корпуса.
- любой из ряда продольных элементов, проходящих между шпангоутами перемычки для поддержки и придания жесткости обшивке металлического корпуса.
машина или часть машины, поддерживаемая каркасом, особенно используемая в текстильном производстве: рамка для рисования; вращающаяся рамка.
Печать. верстак наборщика, состоящий из шкафа, шкафов, ящиков и ящиков и имеющий наверху плоские и наклонные рабочие поверхности.
Переплетное дело. орнаментальный бордюр, похожий на рамку для рисунка, проштампованный на лицевой обложке некоторых книг.
в раме, Судостроение. (корпуса) со всеми установленными шпангоутами и готовыми к обшивке или обшивке.

 5,
transition: {
ease: "easeInOut",
duration,
rotateY: {
delay: duration,
duration
}
}
}
};
5,
transition: {
ease: "easeInOut",
duration,
rotateY: {
delay: duration,
duration
}
}
}
};

 x # layerA по горизонтали
y: layerA.y # layerA вертикальное положение
width: layerA.width # layerA width
height: layerA.height # layerA height
# Вы можете объединить все это в простую математику для расчета положения или размеров
ширина: Экран.width / 2 - layerA.width
x # layerA по горизонтали
y: layerA.y # layerA вертикальное положение
width: layerA.width # layerA width
height: layerA.height # layerA height
# Вы можете объединить все это в простую математику для расчета положения или размеров
ширина: Экран.width / 2 - layerA.width
 animate
borderRadius: 27
borderWidth: 10
borderColor: "rgba (115,250,121,1)"
параметры:
время: 0,30
кривая: Bezier.ease
animate
borderRadius: 27
borderWidth: 10
borderColor: "rgba (115,250,121,1)"
параметры:
время: 0,30
кривая: Bezier.ease
 onAnimationEnd (событие, слой) ->
button.animate
borderWidth: 100
borderColor: "rgba (255,255,255,1)"
borderRadius: 100
параметры:
время: 0,3
кривая: Bezier.ease
onAnimationEnd (событие, слой) ->
button.animate
borderWidth: 100
borderColor: "rgba (255,255,255,1)"
borderRadius: 100
параметры:
время: 0,3
кривая: Bezier.ease
 OnTap ->
card.stateSwitch ("b")
OnTap ->
card.stateSwitch ("b")