- Back-end и front-end разработка: что это такое?
- Что такое бэкенд и фронтенд, а также в чем между ними разница
- Как стать front end разработчиком? Что нужно знать и с чего начать? – Artjoker
- Что Такое Front-End (Фронт-Энд)? | BizConsulting.com.ua
- Что такое фронтенд и почему его лучше отдать на аутсорсинг?
- Применяемый стек технологий | Rainbowsoft
- Frontend разработчик SoftTeco Ольга Булавицкая: дайвинг- это полет!
- Front End и Back End: в чем разница?
- Что такое фронтенд-разработка?
- Что такое внутренняя разработка?
- Фронтенд и бэкэнд: в чем разница?
- Фронтенд против бэкенда? Почему не оба?
- Результаты опроса: «интерфейс» и «интерфейс»
- Front-End и Back-End разработчик: что такое…
- Front-of-the-front и back-of-the-front-end веб-разработка
- Front End vs Back End vs Full Stack
- 13 навыков, необходимых для того, чтобы стать фронтенд-разработчиком 2020
- Хотите знать, подходят ли вам технологии?
- Что такое Front End Development?
- Итак, что такое Front End
- Какие навыки используют веб-разработчики переднего плана?
- HTML и CSS
- JavaScript
- jQuery
- Фреймворки JavaScript
- Фреймворки переднего плана
- Опыт работы с препроцессорами CSS
- Опыт работы с RESTful Services и API
- Хотите знать, подходят ли вам технологии?
- Адаптивный и мобильный дизайн
- Кросс-браузерная разработка
- Системы управления контентом и платформы электронной коммерции
- Тестирование и отладка
- Git и системы контроля версий
- Навыки решения проблем
- Итак, вы готовы стать фронтенд-разработчиком? Что дальше?
- Front-End vs. Back-End vs. Full-Stack Веб-разработка
Back-end и front-end разработка: что это такое?
Достаточно старая тема, но хотелось бы для новичков прояснить грань между front end и back end. Сегодня я вам расскажу особенности и различия в front-end и back-end разработке.
На самом деле, достаточно многие умения веб-мастера (например, верстка) являются неотъемлемой частью во front end.
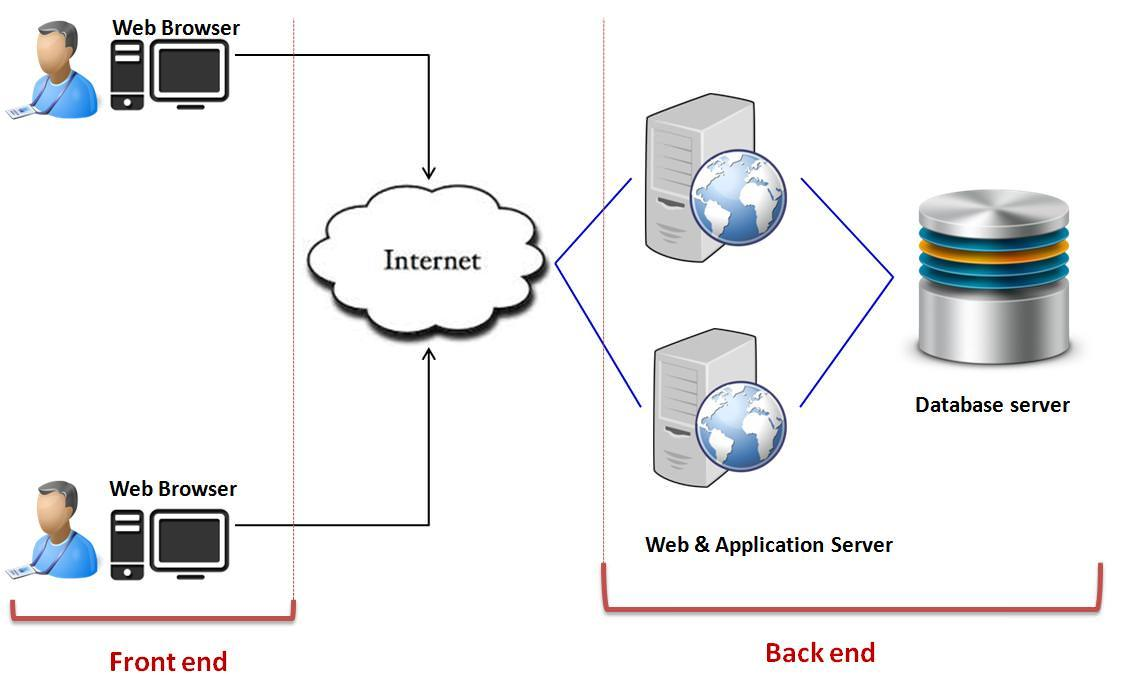
Back end разработка: что это?Прежде, чем перейти к рассказу о двух основных понятиях этого материала, вы должны запомнить, что весь интернет строится на двух основных вещах: это сервер и клиент.
Сервером называется компьютер, который находится в дата-центре. На нём установлено необходимое серверное ПО, предназначенное для обслуживания клиентов. Разработчиков, занимающихся созданием сайтов, интересует веб-сервер. Чаще всего встречаются веб-сервера Apache с PHP (также бывает и nginx).
PHP — один из самых популярных языков программирования, который используют для написания подавляющего количества различных скриптов.
Клиентом принято называть пользователя, который подключается к сайту. Связующим звеном между клиентом и сервером является клиентское ПО, то есть браузер.
Когда любой веб-мастер занимается созданием сайта, он хочет сделать его красивым и удобным в использовании, чтобы он одинаково отображался во всех браузерах. Вот и получается, что front end — создание клиентской части сайта. Такой разработчик пишет код по клиентской части, а также верстает шаблоны.
Современный специалист в этой области универсален и разбирается во многих вещах. Он может быть дизайнером, верстальщиком и даже программистом. Он хорошо знает HTML5, CSS3, JavaScript и другие языки программирования. Многие из них свои персональные наработки и прочее хранят в виде framework.
Источник: Михаил Семин
Что такое бэкенд и фронтенд, а также в чем между ними разница
Что же такое фронтенд (frontend) и бэкенд (backend)-разработка? Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают. Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Frontend-разработчик — кто это
Хотелось бы начать с того, что frontend и backend-разработчики необходимы в одинаковой мере для создания интернет-магазина, корпоративного сайта и прочих web-ресурсов, когда речь идет о разработке многофункционального продукта.
Frontend — что же это означает? Простыми словами, фронтенд (frontend) — это, та самая составляющая программирования, которую считывает система браузера, а также демонстрирует (запускает) на странице для просмотра пользователя. Другими словами, это CSS, HTML и JavaScript.
CSS (Cascading Style Sheets) дает команду браузеру, каким образом отражать все элементы, к примеру: диаметр отступов между блоками, цвет и размер шрифта или опять же блоков.
HTML (HyperText Markup Language) сигнализирует системе браузера о том, каким должно быть содержимое страницы в целом, то есть, в HTML вы создаете заголовки, параграфы, списки, элементы списков или пишите текст.
JavaScript информирует систему браузера о том, каким образом реагировать на определенные команды, при этом применяя простой язык программирования. На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
Следовательно, frontend
Теперь вы знаете, что такое фронтенд, давайте разберемся с тем, что такое бэкенд.
Backend-разработчик — кто это
Бэкенд (backend) — это, та часть работ, которая происходит за пределами досягаемости браузера, то есть на сервере.
Сервер — это специальный компьютер, обычно, с наиболее большими ресурсами в отношении производительности, для реализации соответствующих задач.
Для бэкенда программисты могут пользоваться всеми средствами, которые доступны на сервере. Например, любой многофункциональный язык программирования:
- Java;
- JavaScript;
- Python;
- Visual Basic;
- Swift;
- и так далее.
Тоже самое относится и к системам управления базами данных:
- Cassandra;
- Redis;
- PostgreSQL;
- MongoDB;
- и так далее.
Backend-разработчик — кто же это простыми словами? Бэкенд-разработчик — это программист, занимающийся внутренней, вычислительной разработкой ресурсов, к тому же прочего программного обеспечения или баз данных. Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Мы кратко разобрали что это такое frontend и backend. Теперь вы знаете, в чем между ними разница, давайте рассмотрим, как же связаны сферы фронтенд и бэкенд.
Структура взаимодействия фронтенд и бэкенд
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
- С помощью HTML вы даете команду, что именно должно быть отображено на этой странице.
- Через CSS вы информируете браузер каким образом это будет отображено.
- JavaScript является неким языком сценариев в интернете, с помощью которого вы сможете настраивать структуру взаимодействия между браузером, HTML и CSS.

AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
- REST.
- SOAP.
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница. Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Пройти опрос Ответить
Как стать front end разработчиком? Что нужно знать и с чего начать? – Artjoker
Мир веб-разработки делится на два клана: front end и back end. Если вы хотите Создавать сайты и веб-приложения, то в определенный момент нужно будет сделать выбор и пойти по одному пути. Конечно, вы можете стать и full-stack девелопером, но лучше специализироваться и быть лучшим в своем деле.
Если вы хотите Создавать сайты и веб-приложения, то в определенный момент нужно будет сделать выбор и пойти по одному пути. Конечно, вы можете стать и full-stack девелопером, но лучше специализироваться и быть лучшим в своем деле.
Кто такой front end разработчик?
Разница в том, что код фронтенда взаимодействует с пользователем, а код бекенда — с данными на сервере. Front-end разработчик занимается не только версткой, но и более глобальными вещами, связанными с сайтом и веб-приложением. Это своего рода универсальный солдат, который разбирается, кроме всего прочего в библиотеках и фреймворках JavaScript, препроцессорах и фреймоврках CSS, а также технологиях бекенда, юнит-тестирования.
Чем занимается front-end разработчик
Frontend разработчик должен уметь сверстать макет, построить веб-приложение, не бояться серверной части сайта, а также разработать пользовательский интерфейс, внедрить в него скрипты.
С чего начать?
Для того, чтобы стать фронт энд-разработчиком нужно выучить:
Именно эти языки отвечают за то, как сайт будет выглядеть в браузере. Выучить их можно самостоятельно с помощью интернет-ресурсов. Главное — сразу применять на практике, создавая подобия сайтов. Самое главное на этом этапе — не выучить все наизусть, а получить представление о языках, их работе, атрибутах и возможностях. Когда вы будете понимать, что вам конкретно нужно, вы сможете быстро загуглить нужный тег, важнее понимать структуру в целом.
Выучить их можно самостоятельно с помощью интернет-ресурсов. Главное — сразу применять на практике, создавая подобия сайтов. Самое главное на этом этапе — не выучить все наизусть, а получить представление о языках, их работе, атрибутах и возможностях. Когда вы будете понимать, что вам конкретно нужно, вы сможете быстро загуглить нужный тег, важнее понимать структуру в целом.
Библиотека JavaScript, которая отвечает за взаимодействие JavaScript и HTML, а также облегчает работу с элементами DOM.
- Верстка макетов
Вы можете найти гайды по верстке в интернете и шаг за шагом учиться превращать PSD-макеты в веб-страницы.
На этом этапе вы уже можете пробоваться на должность HTML-верстальщик.
Что должен уметь Junior frontend разработчик
В некоторых компаниях эта должность так и называется — front end разработчик, в других вы можете увидеть ее деление на html-верстальщика и JS-разработчика.
Начинающий frontend разработчик должен знать:
- основы HTML, CSS
- знание и опыт работы с CSS-фреймворками (Twitter Bootstrap/Foundation)
- Верстка сайта
- опыт работы с jquery (установка плагинов, анимация, валидация, pop-ups)
- опыт программирования на JavaScript
- знание/понимание основных принципов ReactJS+Redux/AngularJS/Backbone или Node.
 js + MongoDB
js + MongoDB - практические навыки работы с GIT
- основы Chai/Jasmine, Enzyme, Karma/Mocha
Если компания работает не только с украинским рынком, вам пригодится высокий уровень английского языка.
Как получить первую работу?
Чтобы стать front end разработчиком высокого класса, мы советуем идти работать в компанию веб-разработки. Им важно увидеть ваши теоретические знания на практике, поэтому подготовьте портфолио с вашими работами. Если вы работали в команде или на открытом проекте, добавьте и эту работу, указав вашу роль.
Узнайте с какими фреймворками и библиотеками работают в компании и изучите их — это будет отличным плюсом. Также полезно иметь опыт верстки под ключевые CMS, на которых компания делает сайты.
Хотите стать Front-End разработчиком?
Присоединяйтесь к команде Artjoker
Советы от frontend разработчиков Artjoker
1
Копайте глубжеКаждый браузер по-разному отображает один и тот же код, но для эффективной работы нужно, чтобы ваш код был кроссбраузерным и адекватно отображался для всех пользователей. Для этого потратьте немного больше времени и разберитесь, в каком из браузеров код работает правильно и поправьте его, для адекватного отображения в остальных. Таким образом, вы сделаете правильные выводы и сэкономите время в будущем. Это касается и ситуаций, если вы слепо добавляете что-то в код до тех пор, пока не получите нужный результат. Разберитесь, чтобы не наступать на грабли каждый раз.
Для этого потратьте немного больше времени и разберитесь, в каком из браузеров код работает правильно и поправьте его, для адекватного отображения в остальных. Таким образом, вы сделаете правильные выводы и сэкономите время в будущем. Это касается и ситуаций, если вы слепо добавляете что-то в код до тех пор, пока не получите нужный результат. Разберитесь, чтобы не наступать на грабли каждый раз.
2
Читайте кодЧитая код, написанный другими разработчиками, вы улучшаете свои навыки, видите, что у задач бывает не только один вид решения. Также вы можете принять участие в открытых проектах, код которых дополняют и правят разные разработчики. Это улучшает ваши навыки, добавляет способности критически смотреть на код.
3
Работайте в командеРабота на фрилансе — это мечта всех разработчиков, однако работая в команде, вы имеете отличную возможность перенимать опыт старших девелоперов, учиться, советоваться и совершенствоваться.
Как видите, набор навыков фронтенд-разработчика достаточно широк и требует много времени для изучения, поэтому советуем вникнуть в основы и прорабатывать умения на практике. Вам придется очень много гуглить и это нормально — гораздо важнее знать, где найти информацию, чем терять время на ее заучивание на практике.
Успехов:)
Если вы хотите узнать больше о жизни и работе в Artjoker, читайте «50 фактов о работе в Artjoker» и смотрите видео:)
Что Такое Front-End (Фронт-Энд)? | BizConsulting.com.ua
Давно хотел написать этот пост, потому как на каждом вебинаре приходится уделять отдельное время вопросу и рассказывать что такое фронт-энд (front-end).
Есть два подхода к привлечению покупателей в свой бизнес.
Первый, когда мы рекламируем то, что продаем. Продаем стройматериалы – в рекламе перечень стройматериалов, продаем одежду – в рекламе магазин одежды, продаем окна и двери – в рекламе большими буквами ОКНА-ДВЕРИ. Чтобы человек купил, он должен сильно хотеть этот товар/услугу, причем прямо сейчас.
Чтобы человек купил, он должен сильно хотеть этот товар/услугу, причем прямо сейчас.
В связи с перенасыщением информации, огромным количеством рекламы на каждом углу, такой метод работает все хуже и хуже. Люди просто не замечают такие сообщения и проходят мимо, выбрасывают листовки в первое по ходу мусорное ведро.
Второй подход – это разбивка ваших продуктов на фронт-энд (front-end) и бек-энд (back-end).
Фишка здесь в том, что мы рекламируем не то, на чем зарабатываем, иногда не то, что продаем. Так вот реклама первого – это фронт-энд.
Сложно понять, как это рекламировать не то, на чем зарабатывать?
Отлично. Этот пост написан для того, чтобы вы это поняли. Давайте приведу пример, и все станет ясно.
Помните самый популярный фаст-фуд? Если спросить у любого прохожего, «что продают в этом заведении?», получите в ответ: гамбургеры. Так и есть. Они рекламируют гамбургер.
В Украине цена гамбургера 4,50 грн, это пол доллара. В него входит булочка, мясная котлета, лучок, салат, сыр… Вряд ли за эти деньги можно купить все ингредиенты по отдельности.
В него входит булочка, мясная котлета, лучок, салат, сыр… Вряд ли за эти деньги можно купить все ингредиенты по отдельности.
А на улице продают беляши (сомнительного качества) по той же, как минимум, цене. Если посчитать себестоимость, то наверняка вы поймете, что-то не так. Гамбургер продают в ноль или в минус. Плюс реклама, плюс затраты на аренду, персонал…
Но как только посетитель ресторана быстрого питания заказал гамбургер, первый вопрос, какой ему зададут: «Что пить будете?». Потом следующий и следующий вопрос. И с одного гамбургера за 4,5 сумма чека достигает 25-30 грн.
Они рекламирую гамбургер, а зарабатывают на коле, картошке фри, соусе (кстати, закупочная цена соуса примерно 0,3 грн, а продажа 3 грн). Так вот гамбургер – это фронт-энд.
Интересная статья? Жмите на кнопки соцсетей, расскажите друзьям 🙂
Пример из жизни моего клиента, рекламного агентства.
У него остро стоит вопрос привлечения новых покупателей. Компания молодая, практически на старте. Я определил, что самая ходовая продукция, которую заказывают массово, это визитки. Цены на визитки знают все, по ним как раз и определяют, дорого у вас или дешево.
Компания молодая, практически на старте. Я определил, что самая ходовая продукция, которую заказывают массово, это визитки. Цены на визитки знают все, по ним как раз и определяют, дорого у вас или дешево.
Вот, что мы сделали…
[lock]
Мы сделали предложение – печать 1000 визиток за 97грн (стандартное предложение в городе 140-150грн) – и небольшую рассылку по холодной базе. Но прежде чем рассылать, продумали схему допродаж: дизайн одной стороны, дизайн двусторонний, продающая визитка, листовки, продающие листовки…
Пошли звонки, встречи, заказы. Клиенты сразу сами стали говорить, что нужно будет еще это и это… Мы получили контакты, клиентов, а дальше дело техники.
Вы поняли, что визитки за 97 грн – это фронт-энд?
Хорошо? давайте подытожим.
Что такое фронт-энд?
Это те вещи, которые служат для привлечения клиентов. Обычно на них мы не зарабатываем, либо зарабатываем очень мало, но за их счет получаем первую продажу, контакты новых покупателей. Это ходовые, популярные товары либо услуги. То, что люди хотят купить или ищут. Когда вы показываете привлекательный фронт-энд, за ним приходит основная часть покупателей.
Это ходовые, популярные товары либо услуги. То, что люди хотят купить или ищут. Когда вы показываете привлекательный фронт-энд, за ним приходит основная часть покупателей.
Фронт-энд (front-end) может быть бесплатным, например мини-книга, скачанная на сайте, видео-уроки статьи.
На чем зарабатывать? На бек-энде, используя систему допродаж и регулярных касаний.
[/lock]
Успехов, и хороших вам продаж.
Что такое фронтенд и почему его лучше отдать на аутсорсинг?
В зависимости от поставленных задач, IT-специалисты, участвующие в разработке сайта, делятся на категории. Крайне востребованы фронтенд-программисты. Иметь подобного профессионала – дорогое удовольствие для компании. Поэтому аутсорсинг разработки front-end сайта – способ получить требуемый результат с минимумом затрат и времени.
Фронтенд сайта, или клиентская часть
Внешний вид сайта, понятность и удобство при использовании, – вот каким должен быть современный интернет-ресурс. Грамотный дизайнер учитывает это. Но чтобы интерфейс отобразился в браузере пользователя и заработали все его элементы (ссылки, кнопки и т.д.), необходимо написать программный код. Именно этим и занимается front-end специалист. Та часть сайта, которую видит и с которой взаимодействует пользователь, называется фронтендом, или клиентской частью.
Грамотный дизайнер учитывает это. Но чтобы интерфейс отобразился в браузере пользователя и заработали все его элементы (ссылки, кнопки и т.д.), необходимо написать программный код. Именно этим и занимается front-end специалист. Та часть сайта, которую видит и с которой взаимодействует пользователь, называется фронтендом, или клиентской частью.
Для разработки клиентской части сайта понадобится, как минимум, использование трех языков:
- HTML, отвечающий за контент (содержимое страничек).
- CSS, в котором запрограммированы стили (например, размер шрифта, цвет фона, расстояние между картинками и т.д.).
- JavaScript, обеспечивающий интерактивность (анимация, всплывающее меню и т.п.).
Что умеет фронтенд-разработчик?
Обычный верстальщик сайтов способен, получив макет от дизайнера, обеспечить корректное отображение страниц на различных устройствах и браузерах. Для этого хватит знания языка разметки (HTML) и стилей (CSS), а также умения работать с фреймворками (готовыми шаблонами). Под силу ему и «оживить» интерфейс с помощью плагинов jQuery, представляющих собой готовый набор скриптов JavaScript.
Под силу ему и «оживить» интерфейс с помощью плагинов jQuery, представляющих собой готовый набор скриптов JavaScript.
Наполнение реальными данными макетов, полученных от верстальщика – задача фронтенд-разработчика. В дополнение к указанным языкам этот специалист более глубоко должен разбираться в готовых фрейморках и библиотеках, в совершенстве знать JavaScript. Этот язык в качестве инструмента формирования клиентской части используют 90 % сайтов. Умение работать с современными движками (CMS) сайтов, таких как WordPress, Joomla, 1C-Bitrix – важный навык. Нередко возникает необходимость применить такие языки, как PHP, SQL, Java и С#.
Почему аутсорсинг выгоден?
Заказ компаниями внешнего разработчика front-end часто становится выгодной альтернативой. Дело в том, что данная специализация подразумевает широкий спектр знаний и навыков. Помимо указанного выше, необходимо иметь представление о серверных методах, т.е. какой из них выполняется, когда пользователь нажимает, к примеру, кнопку. Нужно знать логику взаимодействия с сервером и многое другое. Содержать специалиста, владеющего всеми тонкостями фронтенда не каждой компании по средствам и лучше нанять специалиста извне.
Нужно знать логику взаимодействия с сервером и многое другое. Содержать специалиста, владеющего всеми тонкостями фронтенда не каждой компании по средствам и лучше нанять специалиста извне.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Применяемый стек технологий | Rainbowsoft
Что такое стек технологий и почему это важно?
Стек (англ. stack – стопка) технологий — это набор инструментов, применяющийся при работе в проектах и включающий языки программирования, фрэймворки, системы управления базами данных, компиляторы и т. д.
От выбранного разработчиком стека технологий зависят производительность работы, требования к аппаратным ресурсам, надежность работы программного обеспечения (ПО). В итоге для сложных процессов и высоконагруженных систем им определяется насколько финансово доступно будет развернуть систему и эксплуатировать ее, а также насколько она будет соответствовать требованиям, предъявляемым заказчиком.
При разработке ПО наша компания использует такие языки программирования как Go (Golang), PHP, PowerScript, C/C++, JavaScript, Python. В новых проектах PHP, PowerScript, C/C++ не используются, основным языком программирования является Go. Go — компилируемый многопоточный язык программирования, разработанный компанией Google. Go имеет обширную стандартную библиотеку и большое количество пакетов разработанных golang-сообществом. Он отлично подходит для создания высоконагруженных backend приложений. Мы используем GO с MVC фреймворком revel. На стороне frontend мы используем кроссбраузерный js-фреймворк Webix, который позволяет быстро создавать мобильные и настольные веб-приложения. Также во frontend используется JQuery, нативные html и js.
 Наши приложения используют такие СУБД как PostgreSQL, Oracle, MySQL и SQLite. Внутренние процессы автоматизируются скриптами на Python и Perl. Для создания инсталляторов под Windows используем InnoSetup. Приложения, разработанные нашей компанией создаются с поддержкой Windows и Linux.
Наши приложения используют такие СУБД как PostgreSQL, Oracle, MySQL и SQLite. Внутренние процессы автоматизируются скриптами на Python и Perl. Для создания инсталляторов под Windows используем InnoSetup. Приложения, разработанные нашей компанией создаются с поддержкой Windows и Linux.
Преимущества выбранного стека технологий заключаются в высокой надежности, в разы, а иногда и на порядки более высокой производительности и меньших требованиях к ресурсам, чем у других популярных представителей, таких как Java, Ruby и т. д. Также важным фактором является открытость исходного кода самих компиляторов языка, что особенно актуально для проектов с госзаказчиками.
Проектные группы работают с системой контроля версий Git в связке с Gerrit. Для учета задач используется система учета задач и проектов RedMine. Разработка ПО ведется в соответствии с методологией SCRUM.
А теперь давайте подробнее рассмотрим что именно, как и почему мы используем.
Эрнесту Резерфорду, «отцу» ядерной физики, приписывается высказывание — «Если учёный не может объяснить уборщице, которая убирается у него в лаборатории, смысл своей работы, то он сам не понимает, что он делает.». Следуя этому утверждению, мы постараемся рассказать, чем занимается отдел разработки в RBS таким образом, чтобы рассказ был достаточно точным технически, но в то же время понятен даже далеким от разработки программного обеспечения людям. Надеемся, что после прочтения статьи ни у кого, а особенно у кандидатов на должность инженера-разработчика, не останется вопросов «чем вы занимаетесь», «какие инструменты применяете» и «почему именно их».
Итак, без лишних слов: отдел разработки ПО трудится пять дней в неделю на пользу общества, в самом широком смысле, работая над улучшением безопасности дорожного движения и развитием системы образования. Для решения этих, безусловно, важных задач, наша компания создает специализированные программы, которые помогают сотрудникам многих коммерческих организаций и государственных учреждений обеспечивать соблюдение жизненно важных правил всеми участниками дорожного движения.
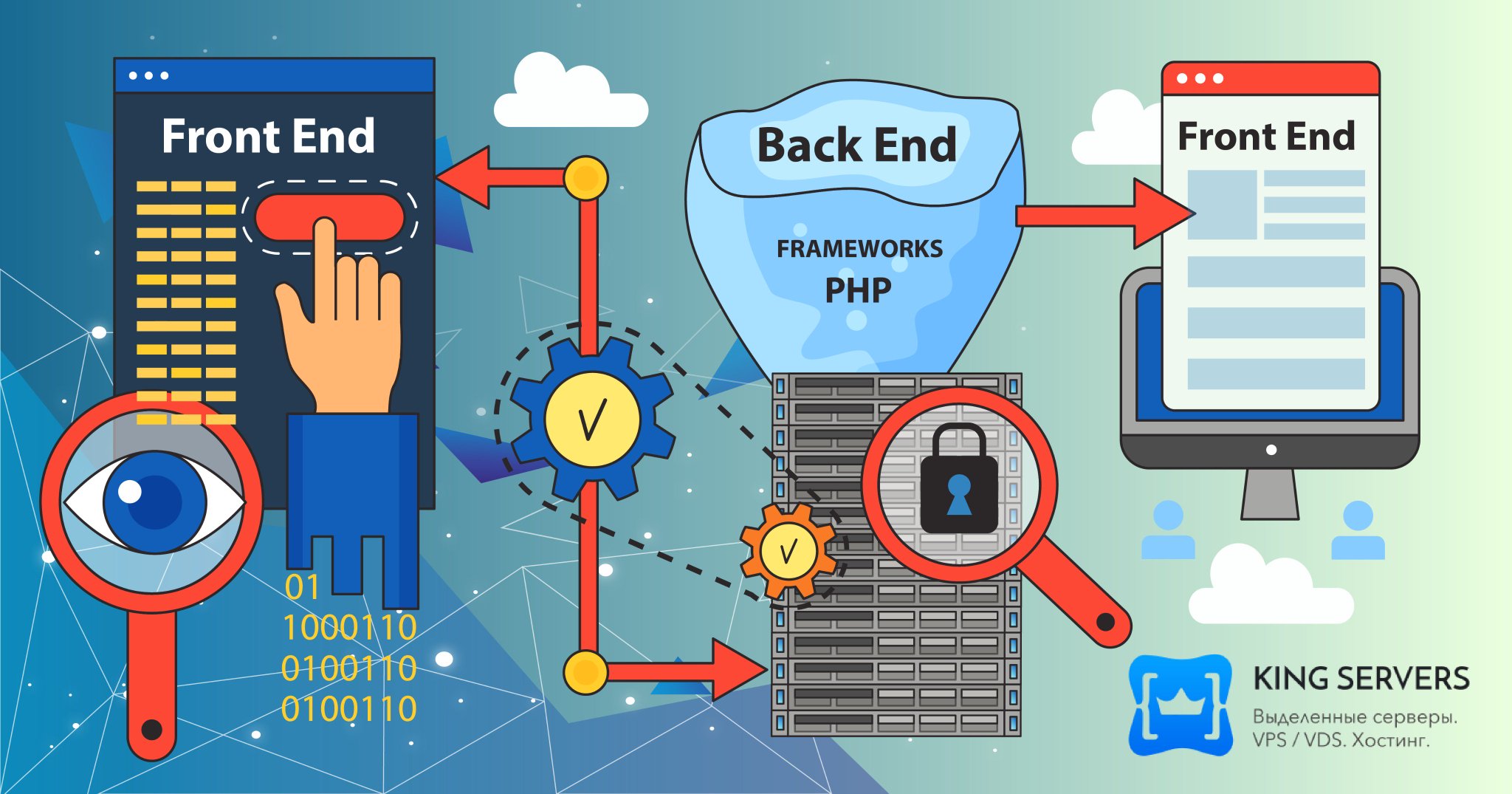
Эти программы представляют собой информационные системы с удобным для пользователя графическим интерфейсом, базами данных для хранения информации, и серверами, которые обрабатывают, вычисляют, сохраняют и анализируют данные. В общем-то, они делают то же самое, что и рядовые сотрудники различных компаний, ГИБДД, МРЭО, Гостехнадзора и Автошкол, только автоматически, быстро и точно.
Каждой задаче требуется свой инструмент, и когда перед нами встала задача автоматизации бизнес-процессов вышеупомянутых организаций, мы выбрали инструментарий, обычно используемый при разработке web-приложений. Это клиент-серверные технологии, когда часть программы выполняется на централизованном сервере, а часть — на компьютере пользователя. Такая архитектура позволяет очень четко отделить пользовательский интерфейс от сложных вычислительных процессов над данными. Обычно данные обрабатываются и хранятся на сервере, это называется «backend», а выводятся у пользователя, на «клиенте», и это называется «frontend».
 Это очень похоже на работу типичного сайта — пользователь читает новости в своем браузере, не задумываясь, каким образом эти новости были получены, а получены они были от сервера, где хранились в базе данных, и были извлечены из нее серверным приложением («backend’ом»). Как и у сайта из примера, у нас применяются базы данных для хранения огромных массивов информации, и именно им будет посвящен следующий абзац.
Это очень похоже на работу типичного сайта — пользователь читает новости в своем браузере, не задумываясь, каким образом эти новости были получены, а получены они были от сервера, где хранились в базе данных, и были извлечены из нее серверным приложением («backend’ом»). Как и у сайта из примера, у нас применяются базы данных для хранения огромных массивов информации, и именно им будет посвящен следующий абзац. Одна из задач, которую мы решаем, это обработка данных о нарушениях правил ПДД, поступающих с огромного количества камер фотовидеофиксации, со всего города. Это очень большой объем данных, и мало эти данные обработать, их необходимо где-то хранить. Для хранения мы применяем системы управления базами данных, такие как PostgreSQL, Oracle. Причем, все новые проекты, как правило, разрабатываются с использованием именно PostgreSQL, так как, во-первых, она достаточно функциональна для работы с большим объемом данных, а, во-вторых, не ограничивается коммерческими лицензиями, и это дает уверенность в свободе этой системы от политических или деловых решений владельцев СУБД.
 В ранних проектах компании RBS для работы с данными применялась СУБД Oracle, и это означает, что разработчик должен уметь работать с ней, чтобы мы могли поддерживать всех наших клиентов. О необходимости владения языком запросов SQL говорить молодому разработчику нет смысла, это должно быть очевидно.
В ранних проектах компании RBS для работы с данными применялась СУБД Oracle, и это означает, что разработчик должен уметь работать с ней, чтобы мы могли поддерживать всех наших клиентов. О необходимости владения языком запросов SQL говорить молодому разработчику нет смысла, это должно быть очевидно.Для того, чтобы данные, задействованные в некотором бизнес-процессе, сохранить в базу данных после предварительной обработки и некоторых вычислений, необходимо серверное приложение, которое должно отвечать перечисленным далее требованиям. Во-первых, оно должно быть очень быстрым. Во-вторых, оно должно поддерживать параллельную обработку данных, ведь их так много. В-третьих, оно должно быть надежным. И, наконец, оно должно быть достаточно простым, чтобы множество разработчиков разного уровня компетенции и опыта, смогли работать над новым функционалом. В поисках языка программирования, соответствующего этим требованиям, мы нашли Golang.
 Это многопоточный (параллельность обработки данных), компилируемый (скорость и надежность) язык программирования общего назначения (подходит для разных задач), разработанный в недрах компании Google, и свободно распространяемый среди разработчиков, в том числе для коммерческого использования. У этого языка достаточно низкий порог вхождения, чтобы даже junior-программисты, после краткой практики, смогли полноценно работать над созданием серверных приложений.
Это многопоточный (параллельность обработки данных), компилируемый (скорость и надежность) язык программирования общего назначения (подходит для разных задач), разработанный в недрах компании Google, и свободно распространяемый среди разработчиков, в том числе для коммерческого использования. У этого языка достаточно низкий порог вхождения, чтобы даже junior-программисты, после краткой практики, смогли полноценно работать над созданием серверных приложений.Ранее в статье мы рассказали, что наши информационные системы — это клиент-серверные web-приложения, и раз мы уже разобрали базы данных и серверы, значит пришло время клиентской части приложения — frontend. Frontend, он же «клиентское приложение», это та часть программы, которая работает на стороне пользователя, и, как правило, отвечает за отрисовку графического интерфейса, ввод данных в формы, а также за взаимодействие с сервером (по протоколу HTTP, асинхронно, если кому-либо интересно). В этой области де-факто стандартом является связка JavaScript + HTML + CSS.
 Первый — это язык программирования, выполняемый прямо в браузере — он отвечает за всю логику клиентского приложения и отправку данных на сервер или обработку данных с сервера. Два последних — это типичные для сайтостроения средства верстки графического интерфейса. Стажеру, едва только устроившемуся в наш отдел разработки, следует особое внимание уделить именно этим технологиям — с них начнется его путь к должности старшего разработчика. И пусть он не обманывается низким порогом вхождения в JavaScript – он легок в самом начале, и значительно усложняется пропорционально увеличению опыта, когда стажер переходит от простеньких скриптов, и приступает к разработке клиентского приложения для большой информационной системы.
Первый — это язык программирования, выполняемый прямо в браузере — он отвечает за всю логику клиентского приложения и отправку данных на сервер или обработку данных с сервера. Два последних — это типичные для сайтостроения средства верстки графического интерфейса. Стажеру, едва только устроившемуся в наш отдел разработки, следует особое внимание уделить именно этим технологиям — с них начнется его путь к должности старшего разработчика. И пусть он не обманывается низким порогом вхождения в JavaScript – он легок в самом начале, и значительно усложняется пропорционально увеличению опыта, когда стажер переходит от простеньких скриптов, и приступает к разработке клиентского приложения для большой информационной системы.
Каждый программист может подтвердить, что разработчики — «ленивые» люди. Они всеми силами стараются избежать выполнения одной и той же работы, автоматизируя ее и используя уже готовые решения, образно говоря, «не изобретая велосипед». Это в том числе означает, что, начиная разработку новой информационной системы, мы ищем библиотеки и фреймворки, которые решают типовые задачи, возникающие в процессе создания клиент-серверных программ. Например, для создания HTTP-сервера, и в качестве каркаса серверного приложения с RESTful интерфейсом, мы используем MVC фреймворк Revel, написанный на Golang, а для создания графического интерфейса — виджетный фреймворк Webix, написанный на JavaScript. Список можно продолжить библиотеками JQuery, JQueryUI, Angular, Bootstrap, Yii (это для поддержки ранних проектов на PHP), и многими другими.
Например, для создания HTTP-сервера, и в качестве каркаса серверного приложения с RESTful интерфейсом, мы используем MVC фреймворк Revel, написанный на Golang, а для создания графического интерфейса — виджетный фреймворк Webix, написанный на JavaScript. Список можно продолжить библиотеками JQuery, JQueryUI, Angular, Bootstrap, Yii (это для поддержки ранних проектов на PHP), и многими другими.
А еще, отчасти из-за нежелания заниматься рутинными задачами, но главное, для создания надежных программ, мы применяем средства автоматизированного тестирования приложений, то есть юнит-тесты и функциональные тесты. Кроме того, каждая строчка кода, написанная разработчиками, проверяется более опытными товарищами с помощью системы контроля версий Git и системой review Gerrit.
Кстати, раз уж пошла речь о надежности программ и проверке результатов, стоит упомянуть о том, как проектируется и разрабатывается приложение.
 Обычно некий старший разработчик, тимлид или архитектор, после постановки задачи от системного аналитика, описывает будущую программу на понятном специалистам техническом языке — в виде моделей и диаграмм. Мы применяем реляционные модели баз данных, диаграммы в нотации UML и модели процессов в нотации BPMN. После этого задача разработки программы дробится на небольшие подзадачи, которые назначаются исполнителям. Для каждой функциональной возможности сначала создается автоматизированный тест, а уже после программный код, который должен «пройти» этот тест. Это называется «разработка через тестирование», а в англоязычной литературе «TDD». Такой подход кажется странным, но его легко понять с помощью аналогии: представьте, что вы создаете новый автомобиль. У автомобиля есть определенные требования по безопасности, и зная их, вы с самого начала строите тестовую площадку для краш-тестов в соответствие с этими требованиями, и будете проводить на ней испытания для каждой новой версии автомобиля, пока не убедитесь, что он готов к массовой продаже.
Обычно некий старший разработчик, тимлид или архитектор, после постановки задачи от системного аналитика, описывает будущую программу на понятном специалистам техническом языке — в виде моделей и диаграмм. Мы применяем реляционные модели баз данных, диаграммы в нотации UML и модели процессов в нотации BPMN. После этого задача разработки программы дробится на небольшие подзадачи, которые назначаются исполнителям. Для каждой функциональной возможности сначала создается автоматизированный тест, а уже после программный код, который должен «пройти» этот тест. Это называется «разработка через тестирование», а в англоязычной литературе «TDD». Такой подход кажется странным, но его легко понять с помощью аналогии: представьте, что вы создаете новый автомобиль. У автомобиля есть определенные требования по безопасности, и зная их, вы с самого начала строите тестовую площадку для краш-тестов в соответствие с этими требованиями, и будете проводить на ней испытания для каждой новой версии автомобиля, пока не убедитесь, что он готов к массовой продаже. Так и мы, зная требования клиентов, строим полигоны для «краш-тестов» функционала, и пишем код до тех пор, пока он не будет соответствовать этим требованиям. И уже убедившись, что программа готова к выпуску «в свет», мы передаем ее в отдел тестирования, который проверяет программу «глазами пользователя».
Так и мы, зная требования клиентов, строим полигоны для «краш-тестов» функционала, и пишем код до тех пор, пока он не будет соответствовать этим требованиям. И уже убедившись, что программа готова к выпуску «в свет», мы передаем ее в отдел тестирования, который проверяет программу «глазами пользователя».
Рассказав о применяемых в отделе разработки технологиях и подходах, мы надеемся, что ответили на вопросы, поставленные в начале статьи, и в заключение кратко перечислим, что должен уметь разработчик, чтобы работать программистом в нашей компании:
- Работать с базами данных, владея SQL, и имея знания о специфике PostgreSQL и Oracle.
- Создавать высоконагруженные серверные MVC-приложения на языке Golang, используя в качестве каркаса фреймворк Revel.
- Создавать клиентские приложения, с помощью JavaScript. Здесь же верстка графического интерфейса на HTML и CSS, применяя фреймворк Webix и другие необходимые библиотеки.

- Проектировать программное обеспечение, описывая будущее приложение на UML и BPMN, применяя аналитику, системный подход и воображение.
- Создавать автоматические тесты.
- Работать в команде, обмениваясь кодом через систему контроля версий, и применяя коммуникативные навыки.
- Составлять техническую и пользовательскую документацию.
- Трудолюбиво и ответственно работать на благо общества.
Если вы начинающий программист, и хотите устроиться в качестве разработчика в нашу компанию, но не обладаете всеми перечисленными навыками — не беда, мы вас всему научим в процессе. Главное иметь сильное желание научиться и достаточное упорство. Ну, и по-мелочи — базовые навыки программирования и знание по крайней мере одного языка программирования будут не лишними, конечно. Так что можете смело приходить на регулярно проводимые собеседования, но предварительно подготовившись, конечно, чтобы выделяться на фоне других кандидатов.
Удачи вам, и спасибо за внимание!!!
Соответствует фразе: применяемые технологии разработки
Frontend разработчик SoftTeco Ольга Булавицкая: дайвинг- это полет!
Продолжаем нашу рубрику “SoftTeco Team: не о работе”.
Frontend разработчик SoftTeco Ольга Булавицкая увлекается дайвингом. Один раз на отдыхе в Крыму знакомый предложил попробовать погрузиться с аквалангом. Ольга не очень любила воду и даже плавала не особенно хорошо. Но она решила рискнуть.
— Нас привезли на берег Черного моря. Инструктажа как такового не было: мне показали всего два знака для общения под водой (продолжать/ остановиться). Затем на меня надели акваланг и я погрузилась. Это было как попасть в другую реальность! Просто нечто, совершенно другой мир. С аквалангом я облазила все побережье, прибрежные каверны и гроты. С этого момента моя жизнь изменилась!
Я, как человек увлекающийся, решила не спешить с дайвингом. Поставила себе такое условие: если через год мое желание не пропадет, начну обучаться дайвингу. И через год я начала проходить курсы в Беларуси.
Поставила себе такое условие: если через год мое желание не пропадет, начну обучаться дайвингу. И через год я начала проходить курсы в Беларуси.
Было ли страшно при самом первом погружении?
— В этом вся соль ситуации: погрузившись под воду, я забыла обо всем. Я забыла, что не люблю плавать, боюсь подводных жителей и водорослей, страх испарился.
В Минске сейчас существуют несколько дайвинг клубов, я состою в Deeptrip.by. Свое первое погружение в рамках курса я проводила в Беларуси. Сертификат обязателен на любой ступени увлечения дайвингом. Каждому сертификату соответствует определенная глубина, на которую может погружаться дайвер. Например, стартовый сертификат Open Water, это 18 метров. В рамках первого курса тебя обучают базовым навыкам, как действовать в ситуациях, когда, например, маска протекла или грузовой пояс отсоединился. С подобным сертификатом ты можешь поехать в любую точку мира и погружаться на такую глубину, которой соответствует твой сертификат.
Дайвинг — это безопасное занятие?
-Рекреационный дайвинг до 40 метров, считается безопасным. Дальше — технический дайвинг, который требует более серьезных усилий в обучении и материальных затрат. Сейчас у меня есть сертификат на погружение до 40 метров (это уровень deep diver).
Также у меня есть отдельные сертификаты, позволяющие мне погружаться во внутрь затонувших объектов и под лёд. Погружения в условиях закрытой надголовной среды требуют специальных знаний, дополнительной подготовки и отработанных навыков.
Ты занимаешься дайвингом чаще в Беларуси?
— Некоторые свои курсы проходила за рубежом, большинство проходила в Беларуси. Если сезон, можно ездить нырять каждые выходные. У нас достаточно озер, карьеров. Дайвинг в Беларуси существует, хотя он достаточно специфичный. В моем круге знакомых дайверов есть деление на тех, кто ныряет в Беларуси, и тех, кто предпочитает отправиться за границу. Вместе с клубом мы также ездим нырять за границу. Теперь я любой отдых изменяю дайвингом. Когда мы выбираем место для отдыха, я сразу смотрю: что интересного можно там посмотреть под водой.
Теперь я любой отдых изменяю дайвингом. Когда мы выбираем место для отдыха, я сразу смотрю: что интересного можно там посмотреть под водой.
Твоя семья тоже занимается дайвингом?
— Муж меня поддерживал, но сам долгое время попробовать боялся. Затем методом шантажа я его уговорила на небольшое погружение в Израиле. Мы совместно стали смотреть видео, посвященные дайвингу. И вот недавно он прошел несколько курсов. Ему очень нравится и теперь мы можем нырять вместе. Моей дочке 8 лет и она ждет с нетерпением, когда сможет погрузиться. Базовый курс для детей доступен как раз с 8 лет.
Почему я так часто рассказываю про дайвинг? Потому что это невероятно, это ощущение полета. Дайвинг дает уникальную возможность заглянуть в невероятно красивый мир, стать его частью хотя бы на короткое время. Жаль, что у нас в беларуси люди мало интересуются дайвингом, они его боятся. Я бы хотела, чтобы больше людей попробовали это увлечение, ведь оно того определенно стоит!
Расскажи о самом ярком моменте, связанным с дайвингом?
Почти каждое погружение чем-то примечательно, очень много ярких моментов. Отдельно я бы отметила дайвинг с детенышами морских котиков. Удивительно то, как морские котики с тобой взаимодействуют. Они понимают, что маска, это глаза дайвера. Необходимо установить зрительный контакт с котиком на поверхности и затем погрузится и они подплывают к тебе, кружат рядом, играют, хватают за ласту. Это невероятно, ты для них так же интересен, как и они для тебя.
Отдельно я бы отметила дайвинг с детенышами морских котиков. Удивительно то, как морские котики с тобой взаимодействуют. Они понимают, что маска, это глаза дайвера. Необходимо установить зрительный контакт с котиком на поверхности и затем погрузится и они подплывают к тебе, кружат рядом, играют, хватают за ласту. Это невероятно, ты для них так же интересен, как и они для тебя.
Ты видела когда-нибудь акулу?
К сожалению или к счастью, я еще не встречала акул. Но я бы очень хотела увидеть акулу-молот. Вообще разновидностей акул очень много и для меня это такая же рыба, как и все остальные. Если говорить, например, про белую акулу, то я бы не хотела встретиться с ней под водой. Такой экстрим считаю глупым.
Полезная информация от Ольги:
В нашей стране я ныряю с клубом http://deeptrip.by/
У клуба http://frogs.by/ тоже хорошая репутация, но я с ними не ныряла, гарантий дать не могу.
Несколько мест, которые я бы рекомендовала посетить:
— blue holl, Египет — Это подводная вертикальная пещера. Мекка для дайверов, широко известна по всему миру не только благодаря своей уникальной красоте, но и благодаря тем людям, которые навсегда остались на ее дне.
Мекка для дайверов, широко известна по всему миру не только благодаря своей уникальной красоте, но и благодаря тем людям, которые навсегда остались на ее дне.
— дайвинг с морскими котиками (я описала его выше) — Эстония, остров Saaremaa.
— затонувший паром Зинобия, Кипр. Зрелище 172-метрового гиганта, опрокинутого на бок, вокруг которого как детские игрушки разбросаны многотонные грузовики, впечатляет уже при первом приближении, а возможность проникнуть во все отсеки, внутренние помещения и таинственные переходы корабля, заставляет учащенно биться сердце.
Front End и Back End: в чем разница?
Если вы новичок в мире программирования и разработки программного обеспечения, вас могут смутить такие термины, как внешний интерфейс, серверная часть и разработка полного стека . У вас может закружиться голова при виде таких языков программирования, как Ruby on Rails и Javascript.
Давайте проведем быстрый опрос. Поднимите руку, если обнаружите, что спрашиваете: «Что все это значит? В чем разница между интерфейсом и сервером? » Мы поняли, мы тоже когда-то были там.
В Kenzie Academy мы верим, что карьера в сфере технологий возможна для всех, кто открыт для обучения и прилагает все усилия, чтобы овладеть искусством программирования. Давайте устраним путаницу в некоторых из этих технических терминов. Мы дадим вам информацию о передней и задней части.
Сегодня мы проясняем разницу между стилями разработки и решаем следующие вопросы:
- Что такое фронтенд-разработка?
- Что такое серверная разработка?
- Чем различаются фронтенд и бэкенд разработка?
- Что такое full-stack разработка?
- Что платит больше: передняя или задняя часть?
Прежде всего, разработка веб-сайтов — это процесс создания веб-сайтов и приложений.В отличие от UX и дизайна пользовательского интерфейса, веб-разработка больше фокусируется на кодировании и обеспечении надлежащего функционирования веб-сайта. По сути, это аспект удобства использования веб-сайтов и приложений. Итак, где же тогда появляются такие термины, как front и back end? Front-end и back-end разработка — это два разных типа веб-разработки.
Давайте погрузимся и познакомимся с этими стилями веб-разработки!
Что такое фронтенд-разработка?
Front-end разработчики создают с учетом потребностей пользователей .Внешняя разработка — это стиль компьютерного программирования, который фокусируется на кодировании и создании элементов и функций веб-сайта, которые будут видны пользователю. Речь идет об обеспечении функциональности визуальных аспектов веб-сайта. Вы также можете рассматривать интерфейс как «клиентскую сторону» приложения. Допустим, вы фронтенд-разработчик. Это означает, что ваша задача — кодировать и воплощать в жизнь визуальные элементы веб-сайта. Вы бы больше сосредоточились на том, что видит пользователь, когда посещает веб-сайт или приложение.Кроме того, вы должны быть уверены, что с сайтом легко взаимодействовать, и при этом он работает без сбоев.
Эти разработчики берут визуальный дизайн у дизайнеров UX и UI и воплощают в жизнь веб-сайт, следя за тем, чтобы он хорошо функционировал для пользователя. Один из многих способов использования навыков внешнего интерфейса — это создание статического веб-сайта, который представляет собой веб-сайт с фиксированным содержанием, которое доставляется в браузер пользователя точно в том виде, в котором оно хранится. Вы можете столкнуться со статическим веб-сайтом , если наткнетесь на простую целевую страницу или веб-сайт малого бизнеса, который не позволяет пользователям выполнять какие-либо интерактивные задачи.
Один из многих способов использования навыков внешнего интерфейса — это создание статического веб-сайта, который представляет собой веб-сайт с фиксированным содержанием, которое доставляется в браузер пользователя точно в том виде, в котором оно хранится. Вы можете столкнуться со статическим веб-сайтом , если наткнетесь на простую целевую страницу или веб-сайт малого бизнеса, который не позволяет пользователям выполнять какие-либо интерактивные задачи.
Front-end разработчики создают такие элементы, как:
- Кнопки
- Макеты
- Навигация
- Изображения
- Графика
- Анимации
- Организация содержания
Что такое внутренняя разработка?
Back-end разработка фокусируется на стороне веб-сайта, которую пользователи не могут видеть . Это то, что делает сайт интерактивным. Бэкэнд также можно назвать «серверной стороной» веб-сайта. В качестве примера предположим, что у вас есть веб-сайт в социальной сети. Вам нужно доступное место для хранения всей информации ваших пользователей. Этот центр хранения называется базой данных, и несколько широко используемых примеров включают Oracle, SQL Server и MySQL. Базы данных запускаются с сервера, который по сути является удаленным компьютером. Серверный разработчик поможет управлять этой базой данных и содержимым сайта, хранящимся в ней. Это гарантирует, что элементы интерфейса на вашем веб-сайте социальной сети могут продолжать работать должным образом, когда пользователи просматривают загруженный контент и другие профили пользователей.
Вам нужно доступное место для хранения всей информации ваших пользователей. Этот центр хранения называется базой данных, и несколько широко используемых примеров включают Oracle, SQL Server и MySQL. Базы данных запускаются с сервера, который по сути является удаленным компьютером. Серверный разработчик поможет управлять этой базой данных и содержимым сайта, хранящимся в ней. Это гарантирует, что элементы интерфейса на вашем веб-сайте социальной сети могут продолжать работать должным образом, когда пользователи просматривают загруженный контент и другие профили пользователей.
Хотя пользователи не взаимодействуют напрямую с серверной частью веб-сайта, они будут косвенно взаимодействовать с элементами, над которыми работают эти разработчики, через интерфейсное приложение.Бэкэнд-разработка занимается хранением и упорядочиванием данных, а также обеспечивает хорошее функционирование клиентской части.
Серверные веб-разработчики работают над такими задачами, как:
- Строительный кодекс
- Устранение неполадок и отладка веб-приложений
- Управление базой данных
- Использование фреймворка
Фронтенд и бэкэнд: в чем разница?
Все еще думает: «Фронтенд против бэкенда . .. в чем разница?» Теперь, когда вы получили обзор внешнего и внутреннего интерфейса, давайте обсудим их различия.Есть 4 основных различия, которые отличают фронтенд и бэкэнд-разработку.
.. в чем разница?» Теперь, когда вы получили обзор внешнего и внутреннего интерфейса, давайте обсудим их различия.Есть 4 основных различия, которые отличают фронтенд и бэкэнд-разработку.
Front и back end разработчики работают на разных сторонах веб-сайта
Front end разработка — это программирование, которое фокусируется на визуальных элементах веб-сайта или приложения, с которыми пользователь будет взаимодействовать (на стороне клиента). Back-end разработка фокусируется на стороне веб-сайта, которую пользователи не могут видеть (стороне сервера). Они работают вместе, чтобы создать динамический веб-сайт , позволяющий пользователям совершать покупки, использовать контактные формы и любые другие интерактивные действия, в которых вы можете участвовать во время просмотра сайта.Некоторыми примерами динамических веб-сайтов являются Netflix, PayPal, Facebook и сайт Kenzie Academy, на котором вы сейчас находитесь.
У разработчиков фронтенда и бэкенда разные сильные стороны
Согласно RealMensch, у разных разработчиков разные сильные стороны, и важно помнить, что одна сторона процесса разработки не сложнее и не важнее другой. Они не менее важны для создания крутого веб-сайта, с которым пользователям будет приятно взаимодействовать.
Они не менее важны для создания крутого веб-сайта, с которым пользователям будет приятно взаимодействовать.
Что платит больше: передняя или задняя часть?
Имеются различия и в оплате труда.По данным Glassdoor, среднегодовая зарплата фронтенд-разработчиков в США составляет 76929 долларов. Бэкенд-разработчики из США в середине карьеры приносят в среднем 101619 долларов в год.
Хотя есть различия в том, что вы можете заработать, в зависимости от того, специализируетесь ли вы как внешний или внутренний разработчик, все сводится к вашим уникальным талантам, увлечениям и способностям. Вы можете обнаружить, что предпочитаете одну сторону развития другой. Если вы выбираете между двумя вариантами, лучше также подумать о том, какой из них принесет вам больше удовлетворения и удовлетворенности как разработчику, а не сосредоточиваться исключительно на прогнозах заработной платы.
Front и back end разработчики работают на разных языках
Когда вы пишете код, вы будете использовать язык программирования. Подобно человеческим языкам, эти языки позволяют программистам общаться со своими компьютерами с помощью серии символов (называемых кодом). Проще говоря, это как дать вашему компьютеру инструкции. Внешние разработчики работают на таких языках, как HTML, CSS и JavaScript.
Подобно человеческим языкам, эти языки позволяют программистам общаться со своими компьютерами с помощью серии символов (называемых кодом). Проще говоря, это как дать вашему компьютеру инструкции. Внешние разработчики работают на таких языках, как HTML, CSS и JavaScript.
- HTML — это язык гипертекстовой разметки. Это стандартный язык разметки для создания веб-страниц.
- CSS — сокращение от Cascading Style Sheets. В то время как HTML используется для создания структуры на сайте, CSS используется для придания стиля и изящества. Он определяет цвета, шрифты и стиль другого контента сайта.
- JavaScript — это язык, который можно использовать, чтобы сделать сайт интерактивным и увлекательным. Вы можете использовать его для запуска игры на своем сайте, чтобы назвать один пример.
Front end также работает в собственном наборе фреймворков и библиотек. Вот лишь несколько фреймворков и библиотек, с которыми будет работать интерфейсный разработчик:
- Угловой, JS
- React.
 js
js - jQuery
- Sass
Back end разработчики работают на таких языках, как PHP, C ++, Java, Ruby, Python, JavaScript и Node.js. Вот еще немного информации о некоторых из этих языков:
- PHP — это язык сценариев на стороне сервера.
- Java — очень популярная платформа и язык программирования.
- Python — это язык программирования общего назначения. Он отличается от некоторых других, упомянутых здесь, тем, что может использоваться для других видов разработки программного обеспечения и не ограничивается только веб-разработкой.
Серверная часть включает:
- Экспресс
- Джанго
- Рельсы
- Laravel
- Весна
Front-end и back-end разработчики работают вместе над созданием потрясающих приложений
Хотя между двумя сторонами веб-разработки есть некоторое сходство, проще всего представить их как стороны кассеты. Обе они являются необходимыми частями процесса веб-разработки, которые используются для создания функциональных, визуально привлекательных веб-сайтов и приложений. Если вы подумываете о карьере веб-разработчика и не уверены, на какой стороне кассеты разработчиков вы заинтересованы, вы можете подумать о том, чтобы стать разработчиком полного цикла. Разработчики полного стека используют лучшее из обоих миров, и их работа состоит как из внешних, так и из внутренних элементов. Это все равно что каждый день слушать всю кассету целиком.
Если вы подумываете о карьере веб-разработчика и не уверены, на какой стороне кассеты разработчиков вы заинтересованы, вы можете подумать о том, чтобы стать разработчиком полного цикла. Разработчики полного стека используют лучшее из обоих миров, и их работа состоит как из внешних, так и из внутренних элементов. Это все равно что каждый день слушать всю кассету целиком.
Фронтенд против бэкенда? Почему не оба?
Если вы заинтересованы в карьере внешнего или внутреннего разработчика, возможно, вы захотите посетить учебный курс по программированию или техническую школу.В Kenzie Academy мы предлагаем 12-месячную программу разработки программного обеспечения на полный рабочий день, которая обучает студентов навыкам, позволяющим добиться успеха как в интерфейсной, так и в серверной разработке. Вы будете учиться у отраслевых практиков, чтобы получить технические навыки, навыки межличностного общения и получить работу. Студенты проводят первые 6 месяцев, изучая все тонкости фронтенд-разработки, а затем проводят вторые 6 месяцев, чтобы научиться бэкенд-разработке. Вот несколько вещей, над которыми вы будете работать в программе Kenzie’s Software Engineering:
Вот несколько вещей, над которыми вы будете работать в программе Kenzie’s Software Engineering:
Навыки переднего плана:
- Разбейте интересные проблемы и создайте привлекательные решения.
- Дизайн, создание и изменение статических веб-страниц, соответствующих спецификациям HTML5.
- Проанализируйте производительность веб-страницы на стороне клиента, чтобы лучше понять впечатления потребителей.
- Представьте, создайте и разверните интерактивные и удобные для мобильных устройств приложения для Интернета с использованием новейших веб-технологий, включая HTML5, CSS3, JavaScript (ES6 +) и React.
- Совместите эти навыки с внутренними технологиями, такими как базы данных и Node.js, а также с инструментами разработчика, такими как Bash, Git и автоматизированные тесты.
- Понять, как эффективно работать и совместно работать над программным проектом, и как уверенно проходить собеседование.
Back End Навыки:
- Повысьте уровень со вторым, популярным языком программирования (Python 2 и 3), а также с его собственным наиболее распространенным веб-фреймворком, Django.
 Используйте языковые функции, такие как списки, наборы и словари, для решения простых алгоритмических задач.
Используйте языковые функции, такие как списки, наборы и словари, для решения простых алгоритмических задач. - Научитесь взаимодействовать с закулисными технологиями, такими как базы данных и серверы, и решать более сложные наборы проблем.
- Выявление и устранение узких мест в производительности веб-приложения. Предложите жизнеспособное решение определенного узкого места в предоставленном образце приложения.
- Научитесь делать приложения быстрее, безопаснее, стабильнее и эффективнее.
Наши студенты получают сертификат полного цикла, поэтому они могут работать как фронтенд-разработчики, бэкэнд-разработчики или инженеры полного стека в дополнение к ряду других ролей. В программе вы познакомитесь с такими языками, как HTML, CSS и JavaScript, а также с Python, Django и SQL.Ознакомьтесь с нашей программой здесь.
Изучая кодирование и работу на этих языках, вы лучше поймете, какие задачи вы предпочитаете как разработчик, и сможете лучше понять, предпочитаете ли вы одну сторону веб-разработки другой (или если вы хочу раскачать его как инженера полного стека). Если у вас есть дополнительные вопросы о разработке внешнего интерфейса и серверной части или вы хотите узнать больше о наших программах, свяжитесь с нами!
Если у вас есть дополнительные вопросы о разработке внешнего интерфейса и серверной части или вы хотите узнать больше о наших программах, свяжитесь с нами!
Готовы начать свою карьеру в качестве UX-дизайнера или кодера? Узнайте больше о наших 12-месячных программах разработки программного обеспечения и 6-месячных программах UX-дизайна или ознакомьтесь с нашей бесплатной программой программирования для начинающих Kenzie Free.
Результаты опроса: «интерфейс» и «интерфейс»
Последний опрос здесь начался с вопроса, как вы предпочитаете писать эту работу, которую мы все здесь делаем: интерфейс? внешний интерфейс? Внешний интерфейс?
Я спросил, потому что 1) я не знал, есть ли «правильный» ответ 2) Даже если есть правильный ответ, кажется, что его не придерживаются.
Прямо сейчас на доске объявлений: FrontEnd (1), Frontend (2), Front End (6), Front-end (1). Я все время вижу его вариации повсюду.
Итак, давайте выясним, что нравится людям. Может быть, немного языкового пути. Тем не менее, в разговоре, который произошел во время опроса, кажется, что есть действительно правильный ответ, и его, вероятно, лучше осветить в первую очередь.
Может быть, немного языкового пути. Тем не менее, в разговоре, который произошел во время опроса, кажется, что есть действительно правильный ответ, и его, вероятно, лучше осветить в первую очередь.
Кажется, правильный ответ…
Хорошо резюмировал Филип Уолтон:
Термин «внешний интерфейс» является правильным, когда используется как составное прилагательное, а термин «внешний интерфейс» является правильным, когда используется как существительное.
Вот несколько примеров предложений:
Том Харли также написал полезное объяснение:
Когда существительные сгруппированы вместе, чтобы вести себя как прилагательное, они не используют дефис, если они находятся в конце предложения.Они используют дефисы только тогда, когда они являются предлогом к существительному, на которое они влияют. Например:
«Этот фильм длится три часа».
«Это трехчасовой фильм».«Этот парень занимается дизайном передней части».

«Этот парень фронтенд-дизайнер».
Кажется, правильно. Я уверен, что это так. Я не знаю, как это точно проверить. Похоже, что библия для такого рода вещей — AP Stylebook, но вам нужно заплатить даже за то, чтобы увидеть это, что вроде как заставляет меня даже не заботиться о том, что там написано.И может вообще ничего не сказать, поскольку это больше похоже на правило, чем на конкретный случай.
Результаты опроса
Результаты опроса, набравшего более 56 тысяч голосов, сильно разошлись:
У меня были дополнительные варианты для различий в использовании заглавных букв, так как я подумал, что, поскольку это что-то вроде названия предмета и иногда используется как заголовок , может быть, оно должно всегда быть заглавным? Хотя, похоже, это не так. Итак, нормализуя тем самым…
«интерфейс» = 22%
«интерфейс» = 22%
«интерфейс» = 56%
Это хорошо, потому что, держу пари, чаще всего используется формат составного прилагательного («Я фронтенд-разработчик. ”)
”)
По-прежнему неплохое количество голосов за «интерфейс», но я думаю, что нам, возможно, придется отказаться от этого и признать, что это ни слова.
Front-End и Back-End разработчик: что такое…
Может быть, вы только начали изучать программирование или, может быть, вы уже на пути к тому, чтобы стать веб-разработчиком. Где бы вы ни находились, важно выбрать правильное сочетание инструментов, языков и специальностей, которое будет соответствовать вашей карьере и личным целям.
Некоторые веб-разработчики решают специализироваться на определенном языке программирования (JavaScript, Python, Swift), в то время как другие развивают опыт в определенной области веб-разработки, такой как мобильные устройства или базы данных. Наиболее распространенное различие между веб-разработчиками — выбор между интерфейсом и серверной частью, и по мере продвижения в учебе вы, несомненно, будете сталкиваться с этими терминами все чаще и чаще.
Итак, в чем разница между интерфейсной и серверной веб-разработкой и чего можно ожидать от каждой области с точки зрения набора навыков и повседневной работы?
Что такое Front-End разработка? Front-end разработка относится к созданию пользовательского интерфейса и пользовательского интерфейса, с которым взаимодействуют посетители сайта. По этой причине интерфейсную часть часто называют «клиентской», потому что она включает в себя все, что происходит на клиентском компьютере.
По этой причине интерфейсную часть часто называют «клиентской», потому что она включает в себя все, что происходит на клиентском компьютере.
Front-end разработчики несут ответственность за настройку внешнего вида, поведения и поведения веб-сайта. Пользовательский интерфейс включает в себя все, от размеров шрифтов и цветов до раскрывающихся меню и форм. Для привлечения и удержания пользователей необходим отличный интерфейс.
Поскольку фронтенд-разработка так сильно фокусируется на внешнем виде и эстетике веб-сайта, ее часто путают с веб-дизайном.Несмотря на то, что набор навыков и обязанностей часто частично пересекается, различия между дизайнерами и разработчиками обычно можно охарактеризовать как моделирование и реализацию.
В ходе своей работы веб-дизайнеры могут проводить исследования пользователей, создавать каркасы и макеты, создавать графику и логотипы, а также выбирать шрифты и цветовые схемы. Они определяют, как сайт будет выглядеть и ощущаться. Между тем, интерфейсные веб-разработчики сосредотачиваются в первую очередь на технических деталях того, как воплотить веб-приложения в жизнь.
Back-end разработка — это определение внутренней логики веб-сайта. В то время как внешний интерфейс веб-сайта называется «клиентской стороной», серверная часть называется «серверной», поскольку работает на сервере веб-сайта, а не на компьютере пользователя.
Каждая серверная часть веб-сайта состоит из трех частей: сервера, базы данных и приложения. Внутренние разработчики пишут код, который позволяет этим трем компонентам взаимодействовать и работать вместе, чтобы выполнять функции и доставлять информацию конечному пользователю.
Например, когда вы размещаете заказ через онлайн-торговую площадку, такую как Amazon или Etsy, внутреннее программное обеспечение создает новую запись в базе данных этого веб-сайта, которая содержит информацию о вашем заказе, такую как товар, цена и адрес доставки. Когда вы хотите получить заказ или изменить часть информации, программное обеспечение извлекает вашу конкретную запись из базы данных и отправляет данные во внешний интерфейс сайта, где вы можете их редактировать.
Хорошим примером различия между внешним и внутренним интерфейсом веб-сайта являются Карты Google.Допустим, вы открываете Google Карты, чтобы найти самый быстрый способ добраться до дома друга. Вы вводите начальную точку и пункт назначения во внешнюю часть веб-сайта, которая затем отправляет ваш поисковый запрос во внутреннюю часть, которая работает где-то на серверах Google. Серверная часть веб-сайта рассчитывает для нескольких видов транспорта наиболее эффективные маршруты между двумя указанными вами местами и отправляет эти маршруты обратно на ваш компьютер. Внешний интерфейс принимает эту информацию о маршруте и отображает ее вам на карте вашего текущего местоположения.
Back-end разработчики для Google Maps несут ответственность за создание умных и эффективных алгоритмов поиска пути, которые доставят вас туда, куда вам нужно, в кратчайшие сроки. Внешние разработчики несут ответственность за отображение этой информации в привлекательном и легком для понимания виде.
Как только вы поймете разницу между интерфейсом и сервером, вы сможете увидеть любой крупный веб-сайт с точки зрения этого подразделения. Например, серверная часть Facebook включает в себя программные приложения, которые определяют, как упорядочивать публикации ваших друзей в вашей временной шкале и каких пользователей рекомендовать в качестве друзей, в то время как интерфейс Facebook получает эту информацию и отображает ее в приятном, удобном для пользователя виде. удобный интерфейс.
Внешний интерфейс и серверная часть обычно полностью отделены друг от друга. Facebook постоянно меняет внутренние алгоритмы, которые он использует для упорядочивания контента, но разработчики редко меняют интерфейс платформы, чтобы отразить эти изменения.
Фронтенд и бэкэнд: необходимые навыки Теперь, когда вы знаете разницу между интерфейсом и сервером веб-сайта, какие языки программирования, по вашему мнению, лучше всего изучать для каждой области?
Навыки переднего плана
Основными языками интерфейса являются HTML, CSS и JavaScript. Чтобы начать обучение, зарегистрируйтесь на онлайн-курс Fullstack Academy «Введение в программирование».
Чтобы начать обучение, зарегистрируйтесь на онлайн-курс Fullstack Academy «Введение в программирование».
- HTML: язык разметки, используемый для описания структуры и содержимого веб-страницы. Теги — основная единица HTML: они записываются в угловых скобках <> и предоставляют семантическую информацию о тексте, который они окружают. Один из распространенных способов использования — обозначение заголовка и заголовков страницы. Сам HTML невидим для конечного пользователя, а его команды — нет.
- CSS: язык таблиц стилей, который работает вместе с HTML для описания дизайна и внешнего вида веб-страницы.Например, файл CSS может определять, что любой текст, окруженный тегом HTML , который используется для гиперссылок, будет зеленым и полужирным. Ни файл CSS, ни HTML, как упоминалось, не могут быть просмотрены пользователем; все, что они увидят, — это жирная зеленая ссылка.
- JavaScript: язык программирования, используемый для создания интерактивного и динамического контента на веб-страницах, и в центре внимания учебной программы Fullstack Academy.
 JavaScript может делать все: от отображения текущей даты и времени до проверки ввода данных пользователем в форму до добавления анимации.Как и все языки программирования, JavaScript не виден конечному пользователю, но его влияние на объекты, с которыми он действует — формы, изображения и т. Д. — видны.
JavaScript может делать все: от отображения текущей даты и времени до проверки ввода данных пользователем в форму до добавления анимации.Как и все языки программирования, JavaScript не виден конечному пользователю, но его влияние на объекты, с которыми он действует — формы, изображения и т. Д. — видны.
В тандеме с этими тремя столпами интерфейсной разработки многие программисты будут использовать различные фреймворки и библиотеки, чтобы упростить написание и организацию своего внешнего кода. Эти надстройки для HTML, CSS и JavaScript призваны сделать разработку более быстрой и более структурированной.
Некоторые из самых популярных интерфейсных фреймворков и библиотек включают Bootstrap, jQuery, AngularJS и React (для JavaScript), а также Sass и LESS (для CSS).Разработчики интерфейсов также должны использовать дизайн, ориентированный на мобильные устройства, или адаптивный дизайн, чтобы веб-страницы хорошо отображались на всех устройствах.
Внутренние навыки
Дорожная карта для внутренней разработки немного менее ясна. Программное обеспечение, работающее на серверной части, может быть написано на сотнях различных языков программирования, поэтому внутренние разработчики обычно сужают круг вопросов до нескольких языков, которые лучше всего подходят для их нужд. JavaScript, хотя изначально был языком интерфейса, все чаще используется в серверной части благодаря популярной серверной структуре Node.js. Другие распространенные серверные языки включают Scala, Python, Ruby и Go.
Программное обеспечение, работающее на серверной части, может быть написано на сотнях различных языков программирования, поэтому внутренние разработчики обычно сужают круг вопросов до нескольких языков, которые лучше всего подходят для их нужд. JavaScript, хотя изначально был языком интерфейса, все чаще используется в серверной части благодаря популярной серверной структуре Node.js. Другие распространенные серверные языки включают Scala, Python, Ruby и Go.
Как и фронтенд-разработчики, бэкэнд-разработчики также используют фреймворки и библиотеки, чтобы заботиться о технических деталях низкого уровня, поэтому разработчики сами могут сосредоточиться на текущих задачах более высокого уровня. (Это похоже на использование функции «СУММ» в Excel для более быстрого выполнения бюджета отдела вместо того, чтобы складывать все самостоятельно.) Внутренние фреймворки и библиотеки включают Rails для языка программирования Ruby и Django для Python.
Почти каждый веб-сайт, который позволяет пользователям делать запросы, будет иметь базу данных на сервере. Помимо знания языков программирования, внутренние разработчики должны иметь некоторый опыт работы с такими технологиями баз данных, как Oracle, Microsoft SQL Server и MySQL. Эти знания используются для написания бизнес-логики или набора правил во внутреннем коде. Разработчики используют эти правила, чтобы диктовать, как создавать модели баз данных, как писать в базу данных и как запрашивать у нее соответствующую информацию.
Помимо знания языков программирования, внутренние разработчики должны иметь некоторый опыт работы с такими технологиями баз данных, как Oracle, Microsoft SQL Server и MySQL. Эти знания используются для написания бизнес-логики или набора правил во внутреннем коде. Разработчики используют эти правила, чтобы диктовать, как создавать модели баз данных, как писать в базу данных и как запрашивать у нее соответствующую информацию.
Почему важно знать навыки работы с фронтендом и сервером
Даже если в вашей карьере вам, вероятно, придется выбирать между внешним или внутренним интерфейсом, наличие обоих наборов навыков дает множество преимуществ. На начальном этапе как полной, так и неполной иммерсивной программы Fullstack студенты начинают осваивать HTML5, расширенный CSS и современные технологии, такие как React во внешнем интерфейсе и Node.js и API-интерфейсы во внутреннем интерфейсе. Поскольку Fullstack фокусируется на одном языке — JavaScript, а не на нескольких, его программы уникальным образом подготавливают студентов к беспрепятственной работе в обеих сферах.
Изучая как интерфейсные, так и внутренние навыки, студенты лучше подготовлены к работе и могут сделать успешную карьеру в качестве разработчика программного обеспечения, принося больше пользы своим командам и работодателям.
Наверх Далее: выбор программы или учебного курсаСпрос на разработчиков сейчас высок, и нет недостатка в учебных курсах для начинающих по кодированию, которые могут научить вас интерфейсной, внутренней или полной разработке. При выборе учебного курса по программированию наиболее важным критерием должно быть то, подготовит ли программа вас к работе, в которой вы себя видите.
Например, учебные курсы, посвященные исключительно языку программирования Swift, подготовят вас к разработке приложений для iOS, но не к созданию веб-сайтов. Учебные курсы, которые обучают вас широкому спектру навыков, могут показаться вам большой гибкостью, но вы можете не развить достаточно опыта в каком-либо отдельном языке, чтобы найти работу. Вам нужно будет выбрать правильный баланс между универсальностью и специализацией, чтобы вы могли успешно занять позицию в выбранной вами области.
Вам нужно будет выбрать правильный баланс между универсальностью и специализацией, чтобы вы могли успешно занять позицию в выбранной вами области.
Посмотрите, как интерфейсные и внутренние навыки вплетены в учебную программу. в Fullstack Academy и программе Grace Hopper, или познакомьтесь с командой инструкторов .
Front-of-the-front и back-of-the-front-end веб-разработка
Великое разделение реально, и я рад, что термины «передняя часть передней части» и «задняя часть передней части» приобрели популярность с тех пор, как я пошутил о них в Магазине. Ток-шоу. Некоторые из моих клиентов фактически отошли от культуры «мы нанимаем только разработчиков полного стека» и вместо этого приняли ярлыки «front-of-the-front-end» и «back-of-the-front-end». », Чтобы помочь им лучше организовать свои команды и улучшить методы найма.Это делает меня невероятно счастливым, так как эти ярлыки обеспечивают столь необходимое различие между типами веб-разработки, которые необходимы для создания успешных веб-вещей.
Лаконичный способ , который я сформулировал для разделения, заключается в том, что разработчик переднего плана определяет внешний вид кнопки , , в то время как разработчик задней части интерфейса определяет, что происходит при нажатии этой кнопки .
Я писал о своем опыте работы в качестве фронтенд-разработчика, но подумал, что было бы полезно создать отдельный пост, в котором излагались бы роли и обязанности как фронт-оф-фронт-энда. end и back-of-the-front-end разработчики.
Front-of-the-front-end разработчик
Определение: Front-of-the-front-end разработчик — это веб-разработчик, который специализируется на написании кода HTML, CSS и презентационного кода JavaScript.
В их обязанности могут входить:
- Создание семантической разметки HTML с упором на доступность, чтобы обеспечить удобство работы с браузерами, вспомогательными технологиями, поисковыми системами и другими средами, которые могут использовать HTML.

- Создание кода CSS , который управляет внешним видом веб-интерфейса, цветовыми решениями, типографикой, адаптивным макетом, анимацией и любыми другими визуальными аспектами пользовательского интерфейса. Внешние дизайнеры создают устойчивый код CSS, уделяя особое внимание модульности, гибкости, совместимости и расширяемости.
- Создание сценария JavaScript, который в основном управляет объектами в DOM , например, открывает или закрывает панель «аккордеон», когда вы щелкаете заголовок аккордеона, или закрывает модальное окно.
- Тестирование в браузерах и устройствах , чтобы убедиться, что пользовательский интерфейс работает и выглядит красиво на бесконечном потоке настольных компьютеров, мобильных телефонов, планшетов и всевозможных других устройств с подключением к Интернету (и даже ожидающих тех, у которых нет Это еще не изобретено!)
- Оптимизация производительности кода интерфейса для создания легких, быстро загружаемых, быстрых и безотказных взаимодействий.

- Работа с дизайнерами для обеспечения того, чтобы бренд, видение дизайна и лучшие практики UX были должным образом переведены в браузер, который, напоминаю вам, является тем местом, где реальные люди пойдут использовать реальный продукт.
- Работа с разработчиками внешнего интерфейса для обеспечения совместимости внешнего кода с внутренним кодом, службами, API-интерфейсами и другой технологической архитектурой.
- Создание библиотеки презентационных компонентов пользовательского интерфейса , написанных на языке шаблонов, упакованы для использования другими разработчиками.
- Создание и документирование надежного, интуитивно понятного API компонента для каждого презентационного компонента , чтобы разработчики, использующие компонент, могли легко подключить к нему все, что им нужно.
- Написание модульных тестов для презентационной библиотеки компонентов пользовательского интерфейса кода, чтобы убедиться, что компоненты выглядят и функционируют должным образом.

- Создание архитектуры гибкости / компонуемости библиотеки компонентов , работа с разработчиками, чтобы понять, насколько открытым / компонуемым или жестким / заблокированным должен быть каждый компонент.
- Поддержание презентационных компонентов как продукта, означает управление версиями, развертывание, управление, примечания к выпуску и все операционные вещи, которые идут на поддержку программного продукта.
Исторически разделение между «интерфейсом» и «сервером» было очевидным: разработчики внешнего интерфейса писали HTML, CSS и JavaScript, а разработчики серверного интерфейса писали PHP, Python, ASP.NET или какой-то другой серверный язык. Но теперь, когда «JavaScript набрал популярность», большая часть этого кода, который исторически был написан на другом языке, теперь написан на JavaScript, стирая границы как между front-of-the-front-end, так и back-of-the-front. -end разработчиков, а также разработчиков back-of-the-front и традиционных back-end разработчиков. Так что стоит определить, что именно делает разработчик back-of-the-front.
Так что стоит определить, что именно делает разработчик back-of-the-front.
Back-of-the front-end разработчики
Определение: Внутренний разработчик — это веб-разработчик, который специализируется на написании кода JavaScript , необходимого для правильной работы веб-приложения.
В их обязанности могут входить:
- Написание бизнес-логики приложения для обработки таких вещей, как CRUD , а также для управления состоянием приложения, маршрутизацией, кешем, аутентификацией и т. Д.Короче говоря, разработчики внешнего интерфейса пишут код, необходимый для правильной работы приложения.
- Подключение, интеграция и даже создание источников данных, служб и API . Это может включать в себя такие вещи, как получение, манипулирование и отображение контента из CMS или отправку данных в соответствующую службу, когда пользователь отправляет форму.
- Использование кода пользовательского интерфейса , созданного разработчиками front-of-the-end-end, для создания экранов и подключения реальных функциональных данных и сервисов.
- Оптимизация производительности кода JavaScript для создания быстрого, отзывчивого приложения, которое быстро извлекает и отправляет / отправляет данные.
- Написание сквозных, интеграционных и других тестов для обеспечения правильной работы приложения.
- Создание архитектуры и управление инфраструктурой на основе JavaScript , такой как структуры узлов, инструменты и службы.
- Управление материалами DevOps , такими как сборщики JavaScript, инструменты развертывания, материалы CI / CD и т. Д.
- Работа с фронтенд разработчиками для обеспечения того, чтобы библиотека компонентов пользовательского интерфейса содержала все компоненты , варианты и перехватчики API, необходимые для сборки приложения и всех его состояний.
- Работа с командой продукта для обеспечения точного представления всех состояний продукта в живом, дышащем приложении
- Работа с другими внутренними разработчиками и ИТ-отделом для обеспечения наличия необходимой технической инфраструктуры и возможности приложения правильно интегрировать / взаимодействовать с внутренним кодом, отличным от JavaScript.
Примечание. Я не являюсь разработчиком внешнего интерфейса, поэтому эти пункты могут быть неполными или не совсем точными.Не стесняйтесь предлагать и исправлять!
Некоторые соображения
- Граница между front-of-the-end и back-of-the-end может быть нечеткой и сильно варьируется от разработчика к разработчику . Вполне возможно, что один разработчик сможет выполнять множество задач во всем спектре интерфейса. Но также стоит отметить, что это не очень распространено.
- Эти роли и обязанности постоянно меняются. , но общее разделение на «внешний вид» и «функциональность» по-прежнему является достойным разграничением.
- Непосредственно потребляемая библиотека компонентов пользовательского интерфейса может служить в качестве здорового рукопожатия между интерфейсными разработчиками и разработчиками, занимающимися пользовательским интерфейсом, поскольку она создает четкое разделение между различными видами кода .
Вот и все! Это область, которой я увлекаюсь уже давно, поэтому я хотел бы услышать о вашем опыте плавания в этих водах. Вы разочарованный разработчик с полным набором функций? Сдвинулась ли ваша организация в сторону разделения «передняя часть-фронт-энд / задняя часть-передняя часть»? Не стесняйтесь обращаться к нам.
Front End vs Back End vs Full Stack
Если вы проверяли ресурсы веб-разработки, вы, вероятно, слышали термины «Front End», «Back End» и «Full Stack». Что именно они означают?
Передняя часть
«Внешний интерфейс» обычно относится к материалам, которые вы фактически видите на веб-сайте в браузере (и часто называются «клиентскими»). Здесь описывается, как представлен контент, включая все маленькие элементы пользовательского интерфейса, такие как меню, выпадающие списки, переходы и модальные окна.Передняя часть должна иметь возможность общаться с пользователем, а также с серверной частью.
Интерфейсный разработчик часто уделяет большое внимание пониманию HTML, CSS и JavaScript, поскольку эти языки живут в браузере. Они не обязательно нацелены на то, чтобы вещи выглядели «красиво» (что часто оставляют на усмотрение дизайнера), а скорее на то, чтобы информация была представлена эффективно, а взаимодействие пользователя с веб-страницей было максимально гладким. В наши дни мы выполняем все больше и больше кода в самом браузере.
Бэкэнд
«Серверная часть» обычно относится к внутренностям приложения, которые находятся на сервере (и часто называются «серверной стороной»). Серверная часть больше ориентирована на то, чтобы все нужные данные отправлялись в браузер. Это часть айсберга под поверхностью … много вещей нужно сделать правильно, чтобы передать данные во внешний интерфейс, чтобы их можно было отобразить.
Google может быть относительно простой поисковой системой с нашей точки зрения, но в ней работает армия инженеров, чтобы убедиться, что все движущиеся части, которые вы не видите, работают должным образом.
Полный стек
Разработчики «Full Stack» объединяют две стороны в одну. В то время как каждый «конец» включает изучение значительного объема информации, разработчик полного стека может комфортно говорить и о базе данных, и о браузере. В наши дни наблюдается тенденция к поиску разработчиков с большими практическими знаниями в обоих направлениях. Вы по-прежнему, вероятно, предпочтете одно другому, но разработчик полного стека может создать веб-приложение от супа до орехов.
В этой программе мы обучаем разработке полного стека по многим причинам.Во-первых, гораздо проще найти работу, если у вас есть гибкость, которую обеспечивает Full Stack. Это также делает обучение намного более увлекательным, поскольку вы можете полностью реализовать готовые приложения.
13 навыков, необходимых для того, чтобы стать фронтенд-разработчиком 2020
Хотите знать, подходят ли вам технологии?
Стоит ли вам быть дизайнером, исходя из ВАШИХ сильных сторон? Front-end разработчик? Или даже специалист по цифровому маркетингу? Пройдите нашу 3-минутную викторину, чтобы выяснить, подходит ли вам техническая карьера.
Вы когда-нибудь смотрели на свой любимый веб-сайт и задавались вопросом, почему он устроен именно так, как работают кнопки, когда вы нажимаете на них или любую другую часть сайта, и думали: «Интересно, насколько это сложно?» или «Хотел бы я сделать это»? Что ж, все эти видимые функции сайта создаются посредством разработки внешнего интерфейса (иногда также называемого «веб-разработкой внешнего интерфейса») — и люди, стоящие за ними, носят имя: разработчики внешнего интерфейса.
Front-end разработчики — одни из самых востребованных ролей, и не зря — без них мы не смогли бы наслаждаться черными дырами в Интернете. Через секунду мы разберем все навыки, которые используют и необходимы фронтенд-разработчики, но вот краткое определение фронтенд-разработки:
Что такое Front End Development?
В то время как веб-дизайн — это то, как выглядит веб-сайт, разработка интерфейса — это то, как этот дизайн фактически реализуется в сети.
Итак, что такое Front End
Developer ?Интерфейсный веб-разработчик — это человек, который реализует веб-дизайн с помощью таких языков программирования, как HTML, CSS и JavaScript.Хотя это уже не так распространено, фронтенд-разработчиков иногда называют «клиентскими разработчиками», чтобы отличить их от серверных разработчиков, которые программируют то, что происходит за кулисами (например, базы данных). Если вы перейдете на любой сайт, вы сможете увидеть работу фронтенд-разработчика повсюду — в навигации, макетах, включая эту страницу статьи, даже в том, как сайт выглядит иначе, чем на вашем телефоне (благодаря мобильному или адаптивному дизайну) . Хочу больше? Вы можете прочитать наше руководство обо всем, что нужно для начала карьеры веб-разработчика здесь.
Теперь, когда мы разобрались с этим, в этой статье будут рассмотрены некоторые ключевые навыки, которые веб-разработчики переднего плана используют в своей работе.
Содержание
- Какие навыки используют фронтенд-разработчики?
- HTML / CSS
- JavaScript
- jQuery
- Фреймворки JavaScript
- Фреймворки переднего плана
- Препроцессоры CSS
- Службы / API RESTful
- Адаптивный / мобильный дизайн
- Кросс-браузерная разработка
- Системы управления контентом
- Тестирование / Отладка
- Git / Контроль версий
- Решение проблем
- Что дальше?
Какие навыки используют веб-разработчики переднего плана?
Интерфейсные веб-разработчики используют три основных языка кодирования для кодирования веб-сайтов и веб-приложений, созданных веб-дизайнерами:
Код, который они пишут, запускается в браузере пользователя (в отличие от внутреннего разработчика, код которого работает на веб-сервере).Подумайте об этом примерно так: внутренний разработчик подобен инженеру, который проектирует и создает системы, обеспечивающие работу города (электричество, вода и канализация, зонирование и т. Д.), А внешний разработчик — это тот, кто закладывает выходит на улицу и проверяет, правильно ли все подключено, чтобы люди могли жить своей жизнью (упрощенная аналогия, но вы уловили приблизительное представление). Интерфейсный веб-разработчик также отвечает за то, чтобы во внешнем интерфейсе не было ошибок или ошибок, а также за то, чтобы дизайн выглядел так, как должен, на различных платформах и в разных браузерах.
Я просмотрел десятки списков вакансий фронтенд-веб-разработчиков, чтобы определить, какие навыки сейчас наиболее востребованы. Это то, что реальных работодателей ищут в соискателях сегодня (и будут искать их в ближайшем будущем). Овладейте этими вещами, и вы обязательно получите отличную работу фронтенд-разработчика!
Программа «Break Into Tech» от Skillcrush — это онлайн-курс, где вы получите прочную основу на пути к получению работы разработчика, которая вам нужна.Если вы зарегистрируетесь в Fast Track для Front End Developer, вы начнете с таких навыков, как HTML и CSS, а затем перейдете к более продвинутым навыкам, таким как адаптивная веб-разработка, Git и JavaScript.
(вверх)
HTML и CSS
HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) являются основными строительными блоками веб-кодирования. Без этих двух вещей вы не сможете создать дизайн веб-сайта, и все, что вы получите, — это неформатированный простой текст на экране.Вы даже не можете добавлять изображения на страницу без HTML!
Прежде чем вы начнете карьеру в веб-разработке, вам необходимо освоить кодирование с помощью HTML и CSS. Хорошая новость в том, что получить твердые практические знания по любому из этих вопросов можно всего за несколько недель.
Самое приятное: одни только знания HTML и CSS позволят вам создавать простые веб-сайты.
(вверх)
JavaScript
JavaScript позволяет добавить к вашим веб-сайтам массу дополнительных функций, и вы можете создавать множество базовых веб-приложений, используя только HTML, CSS и JavaScript (сокращенно JS).На самом базовом уровне JS используется для создания и управления такими вещами, как карты, которые обновляются в реальном времени, интерактивные фильмы и онлайн-игры. Такие сайты, как Pinterest, активно используют JavaScript, чтобы упростить использование пользовательского интерфейса (тот факт, что страница не перезагружается, когда вы что-то закрепляете, — это благодаря JavaScript!).
Это также самый популярный язык программирования в мире, поэтому, независимо от ваших карьерных планов разработчика, его очень ценно изучать.
Подробнее о JavaScript здесь: Tech 101: Что такое JavaScript?
(вверх)
jQuery
jQuery — это библиотека JavaScript: набор плагинов и расширений, которые делают разработку с помощью JavaScript быстрее и проще.Вместо того, чтобы кодировать все с нуля, jQuery позволяет интерфейсному веб-разработчику добавлять готовые элементы в проекты, а затем настраивать их по мере необходимости (одна из причин, почему знание JavaScript так важно). Вы можете использовать jQuery для таких вещей, как таймеры обратного отсчета, автозаполнение формы поиска и даже автоматическая перестановка и изменение размеров макетов сетки.
(вверх)
Фреймворки JavaScript
JS-фреймворки (включая AngularJS, Backbone, Ember и ReactJS) предоставляют готовую структуру вашему JavaScript-коду.Существуют разные типы JavaScript-фреймворков для разных нужд, хотя четыре упомянутых являются наиболее популярными в реальных списках вакансий. Эти фреймворки действительно ускоряют разработку, давая вам толчок, и могут использоваться с такими библиотеками, как jQuery, чтобы свести к минимуму объем написания кода с нуля.
(вверх)
Фреймворки переднего плана
CSS и интерфейсные фреймворки (самый популярный интерфейсный фреймворк — Bootstrap) делают для CSS то же, что JS Frameworks делают для JavaScript: они дают вам отправную точку для более быстрого кодирования.Поскольку так много CSS начинается с одних и тех же элементов от проекта к проекту, фреймворк, который заранее определяет все это для вас, очень ценен. Большинство списков вакансий фронтенд-разработчиков предполагают, что вы знакомы с тем, как работают эти фреймворки и как их использовать.
(вверх)
Опыт работы с препроцессорами CSS
Препроцессоры — это еще один элемент, который разработчик интерфейса может использовать для ускорения кодирования CSS. Препроцессор CSS добавляет дополнительные функции к CSS, чтобы наш CSS был масштабируемым и с ним было проще работать.Он обрабатывает ваш код, прежде чем вы публикуете его на вашем веб-сайте, и превращает его в хорошо отформатированный и кроссбраузерный CSS. Согласно реальным спискам вакансий, SASS и LESS — два наиболее востребованных препроцессора.
(вверх)
Опыт работы с RESTful Services и API
Не вдаваясь в технические подробности, REST означает передачу репрезентативного состояния. Проще говоря, это легкая архитектура, которая упрощает сетевое взаимодействие в Интернете, а службы и API RESTful — это те веб-службы, которые придерживаются архитектуры REST.Подробнее о сервисах REST и RESTful читайте здесь.
Допустим, вы хотели написать приложение, которое показывает всех ваших друзей в социальных сетях в порядке, в котором вы стали друзьями. Вы можете позвонить в RESTful API Facebook, чтобы прочитать список друзей и вернуть эти данные. То же самое и с Twitter (который также использует RESTful API). Общий процесс одинаков для любой службы, использующей RESTful API, только возвращаемые данные будут другими.
Хотя все это звучит очень сложно и технически, это простой набор рекомендаций и практик, которые определяют ожидания, чтобы вы знали, как взаимодействовать с веб-службой.Они также повышают производительность веб-службы, лучше масштабируются, работают более надежно и упрощают изменение или перемещение.
(вверх)
Хотите знать, подходят ли вам технологии?
Стоит ли вам быть дизайнером, исходя из ВАШИХ сильных сторон? Front-end разработчик? Или даже специалист по цифровому маркетингу? Пройдите нашу 3-минутную викторину, чтобы выяснить, подходит ли вам техническая карьера.
Адаптивный и мобильный дизайн
Только в США больше людей выходит в Интернет со своих мобильных устройств, чем с настольных компьютеров, поэтому неудивительно, что отзывчивый и мобильный дизайн навыков очень важны для работодателей.Адаптивный дизайн означает, что макет сайта (а иногда и функциональность и контент) меняются в зависимости от размера экрана и устройства, которое кто-то использует.
Например, когда веб-сайт посещается с настольного компьютера с большим монитором, пользователь получит несколько столбцов, большую графику и взаимодействие, созданное специально для пользователей мыши и клавиатуры. На мобильном устройстве тот же веб-сайт будет отображаться как один столбец, оптимизированный для сенсорного взаимодействия, но с использованием тех же базовых файлов.
Мобильный дизайн может включать в себя адаптивный дизайн, но также включает создание отдельных мобильных дизайнов.Иногда опыт, который вы хотите получить от пользователя при посещении вашего сайта на настольном компьютере, полностью отличается от того, что вы хотите, чтобы они видели при посещении со своего смартфона, и в этих случаях имеет смысл для мобильного сайта быть совершенно другим. Веб-сайт банка с онлайн-банкингом, например, выиграет от отдельного мобильного сайта, который позволяет пользователям просматривать такие вещи, как ближайший банк и упрощенный вид счета (поскольку мобильные экраны меньше).
Если вы хотите узнать все о мобильном дизайне, ознакомьтесь с секретами создания мобильных сайтов, которые нравятся пользователям.
(вверх)
Кросс-браузерная разработка
Современные браузеры довольно хорошо справляются с последовательным отображением веб-сайтов, но все еще существуют различия в том, как они интерпретируют код «за кулисами». Пока все современные браузеры не будут идеально работать с веб-стандартами, важно знать, как заставить каждый из них работать так, как вы хотите. Это и есть кроссбраузерная разработка .
Узнайте больше о кросс-браузерной совместимости здесь и здесь или ознакомьтесь с Руководством по кроссбраузерности Дэниела Херкена для более глубокого изучения.
(вверх)
Системы управления контентом и платформы электронной коммерции
Почти каждый веб-сайт построен на системе управления контентом (CMS). (Платформы электронной коммерции — это особый тип CMS.) Самая популярная CMS в мире — это WordPress, которая скрыта за кулисами миллионов веб-сайтов (включая Skillcrush!) — почти 60% веб-сайтов, использующих CMS, используют WordPress.
Другие самые популярные CMS включают Joomla, Drupal и Magento.Зная, что они не вызовут на вас такого же спроса, как на эксперта по WordPress, они могут дать вам нишу, которая будет желательна среди компаний, использующих эти системы (а их много).
Чертеж внештатного разработчика WordPressSkillcrush — отличное место, чтобы узнать, что вам нужно знать, чтобы начать работу!
(вверх)
Тестирование и отладка
Для интерфейсного веб-разработчика это факт: ошибки случаются. Знакомство с процессами тестирования и отладки жизненно важно.
Модульное тестирование — это процесс тестирования отдельных блоков исходного кода (инструкций, которые сообщают веб-сайту, как он должен работать), а фреймворки модульного тестирования предоставляют для этого определенный метод и структуру (для каждого языка программирования существуют разные).
Другой распространенный тип тестирования — это тестирование пользовательского интерфейса (также называемое приемочным тестированием, тестированием браузера или функциональным тестированием), при котором вы проверяете, что веб-сайт ведет себя должным образом, когда пользователь действительно выполняет действия на сайте.Вы можете написать тесты, которые будут искать такие вещи, как определенный HTML-код на странице после того, как будет выполнено действие (например, убедитесь, что если пользователь забудет заполнить обязательное поле формы, появится всплывающее окно с ошибкой формы).
Отладка — это просто взятие всех «ошибок» (ошибок), обнаруженных этими тестами (или обнаруженных вашими пользователями после запуска вашего сайта), надевание шляпы детектива, чтобы выяснить, почему и как они возникают, и устранение проблемы. Разные компании используют для этого несколько разные процессы, но если вы использовали один, вы можете легко адаптироваться к другим.
(вверх)
Git и системы контроля версий
Системы контроля версий позволяют отслеживать изменения, которые были внесены в код с течением времени. Они также позволяют легко вернуться к более ранней версии, если вы что-то напортачите. Допустим, вы добавили настраиваемый плагин jQuery, и внезапно половина другого кода перестала работать. Вместо того, чтобы вручную отменить его и исправить все ошибки, вы можете вернуться к предыдущей версии, а затем попробовать еще раз с другим решением.
Git — наиболее широко используемая из этих систем управления версиями. Знание того, как использовать Git, будет требованием практически для любой разработки. Это один из тех жизненно важных навыков, которые необходимы разработчикам, но о которых мало кто говорит.
(вверх)
Навыки решения проблем
Если есть что-то, что должно быть у всех фронтенд-разработчиков, независимо от описания должности или официального звания, это отличные навыки решения проблем .От выяснения того, как лучше всего реализовать дизайн, до исправления возникающих ошибок и выяснения того, как заставить ваш интерфейсный код работать с внедряемым внутренним кодом, разработка — это творческое решение проблем.
Допустим, вы создали отлично функционирующий интерфейс веб-сайта и передаете его разработчикам серверной части, чтобы они интегрировали его с системой управления контентом. Внезапно половина ваших замечательных функций перестает работать. Хороший фронтенд-разработчик будет рассматривать это как головоломку, которую нужно решить, а не как катастрофу.Конечно, отличный фронтенд-разработчик старшего уровня предвидит эти проблемы и в первую очередь старается их предотвратить!
(вверх)
Итак, вы готовы стать фронтенд-разработчиком? Что дальше?
Если интерфейсная веб-разработка кажется вам довольно привлекательной, вы, вероятно, задаетесь вопросом, с чего на самом деле начать.
Если вам нравится работать фронтенд-разработчиком, но вы не знаете, где получить навыки, вы попали в нужное место! Программа Break Into Tech от Skillcrush включает в себя доступ к нашей программе Front End Developer Fast Track, разработанной, чтобы дать вам все навыки, необходимые для начала работы в качестве фронтенд разработчика.
В ходе курса вы получите прочную основу на пути к тому, чтобы получить работу разработчика, которая вам нужна. Вы начнете с таких навыков, как HTML и CSS, а затем перейдете к более продвинутым навыкам, таким как адаптивная веб-разработка, Git и JavaScript.
(вверх)
Front-End vs. Back-End vs. Full-Stack Веб-разработка
Веб-разработка — это не что-то одно. Он включает в себя несколько наборов навыков, и в области веб-разработки есть разные виды карьеры.Часто используются три термина: «передняя часть», «бэкэнд» и «полный стек». Вот основные различия между ними.
Front-End веб-разработка
Внешняя разработка, хотя ее компоненты постоянно меняются, в основном занимается внешними частями веб-сайта или веб-приложения. По своей сути, интерфейсная разработка включает HTML, CSS и JavaScript:
- HTML : язык разметки гипертекста, или HTML, является ключевым структурным компонентом всех веб-сайтов в Интернете.Без него веб-страницы не могут существовать.
- CSS : CSS добавляет стиль в HTML. Мне нравится использовать аналогию, что HTML — это лицо, а CSS — это макияж.
- JavaScript : JavaScript, или JS, эволюционировал в течение последних нескольких лет. Что касается интерфейсной разработки, JS важен, потому что он помогает сделать веб-страницы интерактивными.
Внешний интерфейс связан с принципами компоновки и дизайна, но разработчики интерфейса не обязательно являются дизайнерами.По сути, фронтенд-разработчики создают внешний вид — страницы веб-сайта, которые видят пользователи. Это означает, что интерфейсный разработчик должен принимать во внимание читабельность и удобство использования сайта и / или приложения. Более того, интерфейсная часть выполняется на клиенте — то есть на локальном компьютере пользователя — в большинстве случаев в веб-браузере. И информация не хранится на стороне клиента.
Внутренняя веб-разработка
Back-end веб-разработка — это то, что происходит за кулисами.Бэкэнд обеспечивает интерфейс.
Чтобы упростить задачу, подумайте о передней части как о части айсберга над водой. Это то, что видит пользователь — красивый сайт. Задняя часть — это остаток льда; конечный пользователь не видит его, но это самый фундаментальный элемент веб-приложения. Бэкэнд работает на сервере или, как его часто называют, на стороне сервера.
В отличие от интерфейсной разработки (которая в основном использует HTML, CSS и JavaScript), внутренняя веб-разработка может полагаться на ряд языков и фреймворков.
Несколько популярных языков, используемых в серверной части, включают:
- Ruby (часто используется в сочетании с фреймворком Rails — AKA Ruby on Rails)
- Python (который часто используется с фреймворком Django на внутренней стороне)
- PHP (популярная CMS WordPress использует PHP на своей внутренней стороне — PHP имеет несколько популярных фреймворков, одна из которых — Laravel)
- Node.js (становится все более популярным — это серверная среда для веб-приложений, созданных с помощью JavaScript)
Для работы крупномасштабных веб-сайтов и веб-приложений это больше, чем внутренний язык и фреймворк.Вся информация на веб-сайте или в приложении должна где-то храниться.
Здесь на помощь приходят базы данных. Бэкенд-разработчики тоже справляются с этим.
Популярные базы данных включают:
- MySQL
- PostgreSQL
- MongoDB
- И другие
Обычно определенные серверные языки / фреймворки требуют определенной базы данных. Например, для фреймворка полного стека MEAN требуется MongoDB.
Помимо знания языка / инфраструктуры серверной части и работы с базами данных, разработчики серверной части также должны понимать архитектуру сервера.
Правильная настройка сервера позволяет сайту работать быстро, без сбоев и ошибок у пользователей. Это относится к сфере компетенции внутреннего разработчика, потому что большинство ошибок происходит в серверной части, а не во внешнем интерфейсе.
Полный стек
Полный стек — это комбинация как переднего, так и заднего конца. Разработчик полного стека — это на все руки мастер. Они несут ответственность за все уровни разработки, от настройки сервера до CSS, связанных с дизайном.
В наши дни в веб-разработку так много всего, что практически невозможно справиться с обеими сторонами.Хотя многие люди могут претендовать на звание полного стека, или на самом деле так оно и есть, они, как правило, больше фокусируются на одной стороне: клиенте или сервере.
В небольших компаниях / стартапах один человек, скорее всего, будет отвечать за все стороны спектра веб-разработки. Однако в более крупных компаниях люди работают в командах и имеют специализированные роли — один фокусируется исключительно на архитектуре сервера, другой (или несколько человек) — на клиентской части и т. Д.
Заключение
У веб-разработки много граней, и с каждым днем она развивается все больше.Есть чему поучиться, но не стоит учиться всему сразу. Помните, что на рабочем месте вы обычно будете в одной команде с другими. Сосредоточьтесь на оттачивании своих навыков в одном аспекте веб-разработки за раз. Не расстраивайтесь, и вы станете профессионалом, даже не успев это понять.

 js + MongoDB
js + MongoDB
 js
js Используйте языковые функции, такие как списки, наборы и словари, для решения простых алгоритмических задач.
Используйте языковые функции, такие как списки, наборы и словари, для решения простых алгоритмических задач.
 JavaScript может делать все: от отображения текущей даты и времени до проверки ввода данных пользователем в форму до добавления анимации.Как и все языки программирования, JavaScript не виден конечному пользователю, но его влияние на объекты, с которыми он действует — формы, изображения и т. Д. — видны.
JavaScript может делать все: от отображения текущей даты и времени до проверки ввода данных пользователем в форму до добавления анимации.Как и все языки программирования, JavaScript не виден конечному пользователю, но его влияние на объекты, с которыми он действует — формы, изображения и т. Д. — видны.