- Frontend разработчик — описание профессии, получение специальности, должностные обязанности и зарплата в Москве
- базовые знания и план обучения
- Фронтенд разработчик: кто это, что ему нужно уметь и знать для карьеры?
- Чем верстальщик отличается от фронтенд-разработчика — Блог диджитал-агентства ADN
- Профессия фронтенд-разработчик — описание, обязанности, навыки и знания, обучение
- Что должен знать frontend-разработчик и кто это такой
- Что должен знать и уметь frontend разработчик
- Front-end разработчик | Что они делают?
- Front End Developer — Celarity
- Как стать Front End Web Developer
- Узнайте, как стать фронтенд-разработчиком
- 27 лучших внештатных фронтенд-разработчиков для найма в августе 2021 года
- Чем занимается интерфейсный разработчик?
- Профиль работы Front End Developer — Чем занимается Front End разработчик?
- Чем занимается Front-End разработчик?
- Front End vs.Серверная часть и веб-разработчики полного стека
- Образование и подготовка для фронтенд-разработчиков
- Навыки и инструменты, которые вам понадобятся
- Интервью для фронтенд-разработчиков
- Сколько зарабатывают фронтенд-разработчики?
- Потенциал роста для фронтенд-разработчиков
- Как попасть во фронтенд веб-разработку
- Готовы начать работу?
Frontend разработчик — описание профессии, получение специальности, должностные обязанности и зарплата в Москве
Frontend разработчик (с англ. «front-end developer») — это программист, занимающийся разработкой пользовательского интерфейса, то есть внешней публичной части сайта в браузере. Фронт-разработчик (от английского front-end-разработчика) — это программист, который разрабатывает пользовательский интерфейс, который является внешней общедоступной частью сайта в браузере. Основная задача внешнего интерфейса разработчика — сделать взаимодействие пользователя с веб-сайтом или веб-приложением как можно более практичным.
Правильная профессия для тех, кто интересуется информатикой.
Фронт-энд разработчик — это верстальщик и программист в одном лице, герой стиля и кода, создающий пользовательский интерфейс.
Само слово «фронт» говорит о том, что разработчик пользовательских приложений находится на переднем крае с конечным пользователем и отвечает за внешнюю функциональность приложения, с которым пользователь связывается.
Для справки: есть универсальный специалист, работающий одновременно на передней и задней части. Это называется разработчиком полного стека. Ведущий разработчик интерфейсных веб-инструментов: JavaScript, HTML, CSS. JavaScript является основным инструментом для веб-разработчиков, где он реализует программирование пользовательского интерфейса. Основной задачей для фронта является макет веб-страницы: написать HTML-код и формат CSS, чтобы представить информацию в форме, которую браузер и внешняя корреспонденция могут внести в макет дизайнера. Часто системы не отражают всех деталей общей идеи. В этом случае интерфейсный программист включает в себя свои дизайнерские возможности, чтобы охватить все технические детали и нюансы. Существует множество дополнительных инструментов, автоматизирующих рутину работы: Sass / SCSS, jQuery, LESS, AngularJS, Bootstrap, Prototype, Ember.js, Backbone, React.js, Grunt Gulp.
Разработчик на передней части веб-сайта несет ответственность за то, чтобы страницы на странице выглядели одинаково во всех браузерах и соответствовали внешнему виду дизайнера. С появлением новых инструментов разработки и современных браузеров эту задачу легче решить. Но интерфейсы на современных веб-сайтах или интернет-сервисах становятся все более сложными, и постоянно растут различные устройства, с которых пользователи получают доступ к сети — ноутбуки, планшеты, смартфоны.
Вот почему интерфейсный программист очень важен, так как каждый программист должен идти в ногу со всеми инновациями и чипами, чтобы успешно адаптировать сайты к новым устройствам. Код страницы, написанный разработчиком внешнего интерфейса, можно просмотреть, вызвав контекстное меню сайта и выбрав опцию «Просмотреть код». Характеристика профессии Функциональный фронт разработчика сайта заключается в следующем: создание HTML-страницы на сайте на основе дизайн-графиков; Сайт Сайт и шаблоны CMS; привязка скриптов пользовательского интерфейса, обеспечивающих визуализацию и анимацию страниц сайта; обеспечение необходимого уровня пользовательского интерфейса (UI — пользовательский интерфейс) и опыта взаимодействия (UX — Uzer Experience).
Важные качества Аналитический ум Ответственность Внимание к мелочам Творческие способности Способность соблюдать дедлайны
Умение работать в команде Умение объективно оценивать свои возможности для решения поставленных задач Нацеленность на результат Постоянное желание осваивать новые технологии и инструменты Оплата труда Ступеньки карьеры и перспективы Начинающий фронт-энд разработчик должен обладать навыками верстальщика. Карьера также может развиваться в нескольких направлениях: специализация на бэкэнд-разработке (Python, PHP) приведет его к профессии бэк-энда разработчика; увлечение пользовательским интерфейсом — для бизнеса в качестве фронт-энда разработчика; внимание к части проекта, предназначенной для проекта — для совместного дизайнера, владеющего навыками фронтальной и внутренней разработки — для отрасли в качестве разработчика полного стека.
В самых сложных ситуациях он способен сосредоточиться, быстро понять суть проблемы и легко ее решить. Он является техническим директором и пользуется высокой репутацией среди сотрудников. Теоретик — знающий специалист по теоретическим знаниям информационных технологий. Он всегда изучает новые вещи и учит других. Поскольку оно носит строго теоретический характер, на практике оно кажется слабым специалистом. Г-н Рефракторинг является экспертом в переписывании программного кода, который постоянно стремится к совершенству. Он стремится переписать не только незнакомцев, но и его коды и полностью. В этом контексте это всегда нарушает график проекта.
Спагетти Кодер — специалист, который работает очень быстро, но результат его работы всегда оставляет желать лучшего. Их коды называются кодами спагетти или пасты. Не всегда исходить из опыта. Иногда — из-за сжатых сроков или чрезмерного давления руководства. Но во всех кодировщиках макарон будет твой мистер тугоплавкий Так что это не так уж плохо в этом лучшем мире! Автор Флюра Ягобарова
базовые знания и план обучения
Итак, друзья, вы решили встать на путь программирования? Жму руку, это решение изменит вашу жизнь. Это всегда интересная и востребованная работа на стыке интеллекта и творчества, работа о том, как принести пользу людям, сделать мир чуточку лучше. Возможности реализации в ней бесконечны.
Это всегда интересная и востребованная работа на стыке интеллекта и творчества, работа о том, как принести пользу людям, сделать мир чуточку лучше. Возможности реализации в ней бесконечны.
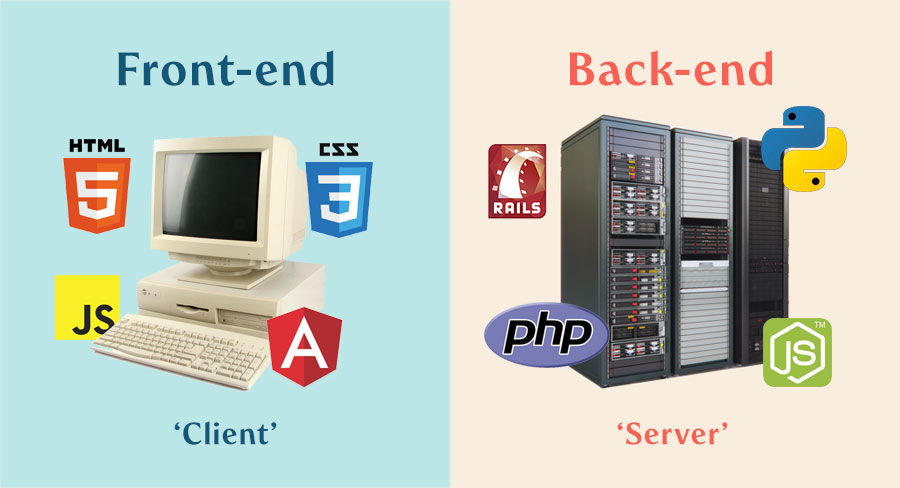
В программировании много разных областей: веб-разработка, мобильная, десктопные приложения, разработка ОС, драйверов для железа. Веб-разработка — одна из самых интересных и востребованных областей. К её плюсам можно отнести то, что ваш продукт лежит в Интернете, и чтобы его увидеть, достаточно набрать адрес в браузере любого устройства, не нужно ничего качать и устанавливать. К тому же, с помощью современных инструментов, зная веб, можно разрабатывать сразу и мобильные, и десктопные приложения. Веб состоит из frontend (то, что видит клиент в браузере) и backend (серверная часть, занимается хранением, обработкой и выдачей данных). Я предлагаю начать знакомство с вебом именно с фронтенда.
Да, кстати, меня зовут Роман Латкин, я почти 10 лет варюсь в веб-разработке. Когда я начинал, всё было одновременно просто и сложно. Просто, потому что для построения приложения много знать было не нужно: вот HTML, немного CSS, чуть-чуть JavaScript — и готово. Сложно, потому что разработка велась через боль. Сейчас множество этой боли вылечено с помощью громадной экосистемы инструментов, но она очень пугает новичков, они не знают, как подступиться к фронтенду, с какой стороны подойти. Мне повезло, я наблюдал развитие фронтенда почти с начала, и у меня в голове всё неплохо уложилось. И я хочу в помощь начинающим разработчикам передать это понимание. Надеюсь, после прочтения этой статьи, вы будете чётко знать, каким путём идти, куда копать и по какому плану развиваться.
Просто, потому что для построения приложения много знать было не нужно: вот HTML, немного CSS, чуть-чуть JavaScript — и готово. Сложно, потому что разработка велась через боль. Сейчас множество этой боли вылечено с помощью громадной экосистемы инструментов, но она очень пугает новичков, они не знают, как подступиться к фронтенду, с какой стороны подойти. Мне повезло, я наблюдал развитие фронтенда почти с начала, и у меня в голове всё неплохо уложилось. И я хочу в помощь начинающим разработчикам передать это понимание. Надеюсь, после прочтения этой статьи, вы будете чётко знать, каким путём идти, куда копать и по какому плану развиваться.
- Три составляющих фронтенда
- Первые сайты
- jQuery
- MVC
- Процессоры и сборщики
- Компонентная архитектура
- CSS-фреймворки, адаптивность
- В путь!
Три составляющих фронтенда
Весь фронтенд состоит из трёх составляющих: HTML (содержание и разметка), JavaScript (логика) и CSS (внешний вид, позиционирование). HTML описывает содержание страницы и выглядит примерно так:
HTML описывает содержание страницы и выглядит примерно так: table { background: #ccc; }. JavaScript — язык программирования, описывает логику приложения, а также обращается к элементам HTML, изменяя структуру и содержание страницы (пример кода: var count = 5; count = count + 5; console.log(count) // 10).
Хакатон «Финансы, Банкинг, Страхование»
3–5 сентября, Москва, Санкт-Петербург, Екатеринбург, Нижний Новгород, Волгоград, Саратов, Новосибирск, Уфа, Великий Новгород, Беcплатно
tproger.ru
Если вам придётся как-нибудь вручную использовать эти средства, чтобы сделать более-менее сложный проект, то вам предстоит испытать много боли. К счастью, мир развивается, сложные вещи упрощаются, люди придумывают всё новые и новые инструменты и технологии, которые делают этот созидательный процесс более приятным и быстрым.
Любой процесс познания можно представить в виде буквы «Т», где горизонтальная линия — широкое понимание, вертикальная — глубокое. У идеального специалиста буква Т большая и красивая, равномерная. Если она вытянута в одну сторону, она некрасива, уродлива; такой специалист мало полезен в боевых делах. Он может либо глубоко разбираться в чём-то одном, но чуть шаг в сторону, и он непригоден; либо поверхностно разбираться во всём, но при этом ничего не уметь. В первую очередь необходимо максимально развить широкую составляющую, чем мы сейчас и займёмся — постараемся максимально широко охватить все аспекты фронтенда, не углубляясь. А потом вы займётесь углублением, которое останется вам на самостоятельную работу.
У идеального специалиста буква Т большая и красивая, равномерная. Если она вытянута в одну сторону, она некрасива, уродлива; такой специалист мало полезен в боевых делах. Он может либо глубоко разбираться в чём-то одном, но чуть шаг в сторону, и он непригоден; либо поверхностно разбираться во всём, но при этом ничего не уметь. В первую очередь необходимо максимально развить широкую составляющую, чем мы сейчас и займёмся — постараемся максимально широко охватить все аспекты фронтенда, не углубляясь. А потом вы займётесь углублением, которое останется вам на самостоятельную работу.
Чтобы хорошо представлять причины текущего положения вещей, нужно хотя бы чуть-чуть знать историю пути развития фронтенда, да и вообще веб-приложений в целом. Инструментов сейчас столько, что не только новичок, сам чёрт ногу сломит. Поэтому, чтобы в этом всём хорошо ориентироваться, начнём именно с истории, с короткой экскурсии, как всё начиналось, а затем плавно перейдём к современным подходам.
Первые сайты
Вначале люди писали на чистом HTML, рисовали внешний вид на чистом CSS, делали логику на чистом JavaScript. Типичное старомодное приложение — это когда серверная логика генерирует HTML (отвечая на запрос посетителя, сервер берёт данные из базы данных и вставляет их в HTML) и отдаёт его вместе со статическими файлами стилей и клиентской логики на JavaScript, которой в то время (около 10 лет назад) было немного. При совершении перехода на другую страницу весь этот процесс повторялся. То есть раньше как такового разделения на фронтенд и бэкенд не было, было одно цельное приложение, которое одновременно и работало с базой данных, и генерировало HTML.
Типичное старомодное приложение — это когда серверная логика генерирует HTML (отвечая на запрос посетителя, сервер берёт данные из базы данных и вставляет их в HTML) и отдаёт его вместе со статическими файлами стилей и клиентской логики на JavaScript, которой в то время (около 10 лет назад) было немного. При совершении перехода на другую страницу весь этот процесс повторялся. То есть раньше как такового разделения на фронтенд и бэкенд не было, было одно цельное приложение, которое одновременно и работало с базой данных, и генерировало HTML.
jQuery
Писать на чистом JavaScript надоедало и появился хороший инструмент — jQuery, который с помощью удобного синтаксиса позволял обращаться к элементам страницы и выполнять с ними какие-то действия. Появлялись различные плагины, готовые решения, стало проще и интереснее.
Чтение по теме: Краткая шпаргалка по jQuery
Но приложения развивались, объём клиентской логики рос, и постепенно всё это превращалось в большую лапшу. Чтобы её распутать, нужна была какая-то форма, архитектура.
Чтобы её распутать, нужна была какая-то форма, архитектура.
MVC
Умные Парни попробовали перенести на фронтенд архитектурный шаблон с серверной части — MVC (модель-представление-контроллер). Этот шаблон диктует правило, что есть модель, которая описывает данные. Например, модель пользователя, модель фильма, модель отзыва. Есть контроллер, который обрабатывает запросы, например «показать по такому-то адресу страницу со списком фильмов». И есть представление, которое отвечает за отображение данных в HTML, в которое контроллер передаёт готовые данные, полученные из базы данных/API.
Здесь началась история single page application, SPA — приложений, которые загружаются один раз, а затем при переходе по страницам обращаются к серверу за данными по API. Этот подход называется AJAX. Вместо того, чтобы генерировать HTML на стороне сервера, сервер отдаёт клиентскую логику приложения один раз. Переходя на другую страницу, например с главной страницы на страницу поиска отелей, приложение запрашивает с сервера данные в чистом виде (к примеру, информацию об отелях), без тегов HTML (как правило в формате JSON), и самостоятельно генерирует представление.
Шаблон MVC на фронтенде был хорош, прекрасно работал, но было излишне сложно. Angular, Backbone — представители этой вехи истории. Они, к слову, живут и сейчас, но я в них глубоко не разбирался.
Процессоры и сборщики
Приложения начали расти в размере, и тут пришло время рассказать о сборщиках, препроцессорах и пакетных менеджерах. Постараюсь вкратце по ним пробежаться, несмотря на то, что они заслуживают отдельной статьи.
В вебе важна скорость, поэтому нельзя просто так отдавать посетителю большие файлы, они будут идти по сети слишком долго. Поэтому все ресурсы сжимаются с помощью разных минификаторов. JavaScript чаще всего с помощью uglify (он удаляет пробелы, делает названия переменных короче и ещё много чего интересного). В CSS удаляются пробелы и могут ещё объединяться некоторые свойства. И всё это собирается в один или несколько файлов вместо 10-20, один файл скачать гораздо быстрее, и на сервер нагрузка меньше.
CSS
Что касается CSS, появлялись так называемые препроцессоры. Они расширяют синтаксис CSS, добавляют туда кучу разных возможностей — вложенные блоки, переменные, циклы. Даже просто отсутствие точек с запятой очень помогает и ускоряет написание кода?.
Они расширяют синтаксис CSS, добавляют туда кучу разных возможностей — вложенные блоки, переменные, циклы. Даже просто отсутствие точек с запятой очень помогает и ускоряет написание кода?.
Препроцессор — это такая программа, которая запускается и компилирует этот сахарный синтаксис в чистый CSS. Использование препроцессоров позволяет избежать повторного использования кода, выстраивает архитектуру, и по сути превращает язык описания стилей в язык программирования. Изучите какой-либо инструмент, и вы поймете. Я для себя сейчас выбрал Stylus; есть ещё несколько, например — LESS, SASS.
Чуть позже придумали постпроцессоры. Они, в отличие от препроцессоров, обрабатывают уже готовый CSS, модифицируя его: например, добавляя дополнительные свойства к уже существующим, или изменяя названия классов, делая их уникальными, чтобы ничего не сломалось. Их чаще всего используют для поддержки кроссбраузерности, о которой мы ещё поговорим ниже. PostCSS — вот этот самый постпроцессор, он ещё обладает большой библиотекой плагинов, упрощающих жизнь.
JavaScript
Насчёт JavaScript: исторически так сложилось, что этот язык изначально был слишком простой и сейчас постоянно развивается, обрастая новыми инструментами. Основная его версия, которая работает во всех современных браузерах, называется ES5. В 2015-м году появился усовершенствованный стандарт JavaScript ES2015, или ES6, который даёт много новых инструментов упрощённого описания логики. Только он не работает в старых браузерах, поэтому используют препроцессор Babel для компиляции его в ES5. То есть код пишется с помощью современного синтаксиса ES6, а для работы в браузере сразу компилируется в ES5.
Есть ещё разные способы писать нормальный код, которые сводятся к тому же: код пишется на своём «особом» языке (как в случае с ES6), а потом транслируется в JavaScript. Вот некоторые из этих «особых» языков программирования:
- TypeScript — он добавляет к JavaScript множество инструментов из серьёзного программирования — классы, интерфейсы, модули и др.
 , а также упорядочивает типы переменных. Он больше для того, чтобы писать массивную логику, пользуясь приёмами строгой типизации, и подходит скорее для отдельных крупных логических модулей;
, а также упорядочивает типы переменных. Он больше для того, чтобы писать массивную логику, пользуясь приёмами строгой типизации, и подходит скорее для отдельных крупных логических модулей; - CoffeeScript — делает код намного более удобным, понятным, человечным;
- и ещё много разных — Dart, Elm, я их глубоко не изучал.
HTML
Для упрощения написания HTML, чтобы не ломать пальцы о теги, стали использовать препроцессоры HTML. Они позволяют, например, вместо громоздкой конструкции <a href="#">Ссылка</a> с кучей угловых скобочек писать просто a(href="#") Ссылка, а потом компилировать это всё в HTML. Очень рекомендую сразу же освоить Pug, сокращающий объем написанного практически вдвое.
Чтобы удобно вставлять динамические данные в HTML, отделяя данные от разметки, придумали шаблонизаторы. Например, в разметке пишется <h2>{{ title }}</h2>, запускается шаблонизатор со значением переменной title, и это значение подставляется вместо фигурных скобочек. Теги отдельно, контент отдельно. Можно удобно вставлять динамический контент с помощью циклов и условий — например, передавать массивы объектов и выводить их в таблице.
Теги отдельно, контент отдельно. Можно удобно вставлять динамический контент с помощью циклов и условий — например, передавать массивы объектов и выводить их в таблице.
Менеджеры пакетов
Чтобы не изобретать велосипеды, разработчики давно научились делиться между собой готовыми участками кода, модулями. Во фронтенде для этого активно используется менеджер зависимостей npm. На npmjs.com можно найти огромное количество модулей, плагинов, библиотек на все случаи жизни. Прежде чем писать что-то своё, поищите там.
Позже появился усовершенствованный менеджер зависимостей Yarn, он делает всё быстрее и стабильнее, не буду сейчас углубляться, почему.
Менеджеры задач
Для того, чтобы централизованно управлять всем этим зоопарком, появлялись менеджеры задач. Они позволяют в одном месте описать все процессы и этапы сборки приложения. Это Grunt, Gulp, Webpack. Последний — наиболее подходящий для сборки веб-приложения. Он может взять на себя много забот, легко и просто компилировать все ресурсы, будь то скрипты, стили, разметка, картинки — в любом формате (Stylus, Less, Sass, ES6, TypeScript, jpg, png) из любых исходников — в единые бандлы, сборки файлов js, CSS, HTML, которые будут работать в браузере.
Чтение по теме: Webpack — основы настройки проекта на JavaScript и Sass
Компонентная архитектура
Итак, можно продолжить: сложное начали упрощать, и в ходе упрощения, большого упрощения, Умные Парни решили — всё есть компонент. Кнопка — это компонент, шапка — компонент, выбор города — компонент. Страница — тоже компонент. Компонент может содержать в себе другие компоненты. Получилось крайне просто: такая концепция, как оказалось, пришлась как родная к построению клиентских приложений.
Что такое компонент? Это самостоятельный и независимый участок разметки со своей логикой и стилями. У компонента есть свое текущее состояние. Открыто ли меню, активна ли вкладка, и т.п. Состояние всего приложения можно представить как дерево состояний различных компонентов.
Разметка HTML зависит от текущего состояния, изменилось состояние — изменилась разметка. Это реализуется с помощью технологии Virtual Dom — когда DOM (дерево HTML-элементов страницы) рассчитывается сначала виртуально и в конце расчёта отображается в реальном DOM, в разметке. За счёт этой идеи достигли более высокой производительности приложений, ведь одна из самых тяжёлых частей работы браузера — операции с DOM (работа с деревом объектов HTML).
Здесь важно ввести ещё одно понятие — реактивные приложения. Это, упрощённо говоря, когда вместо прямого изменения DOM/Virtual Dom при изменении данных, вводится объект состояния, модель данных, и на её изменения подписывается обработчик, который уже меняет DOM. То есть чтобы что-то поменять в представлении, HTML (например, таблица со списком пользователей), нам достаточно изменить свойство модели (добавить в массив нового пользователя), всё остальное произойдет само (пользователь появится в html-таблице). Вы, наверное, замечали, что некоторые сайты медленно работают, а другие молниеносны. Скорее всего, первый на jQuery и работает с реальным DOM, второй — на одном из реактивных инструментов, с которыми мы познакомимся далее.
React
Итак, эти концепции (Virtual Dom, компоненты, реактивность) улеглись в новом инструменте создания клиентских приложений от Facebook — React. На текущий момент он является одним из лидеров индустрии, наиболее часто используемым во фронтенде. Он обладает развитой экосистемой — можно найти огромное количество готовых компонентов и дополнений.
Управление состоянием
Но между компонентами нужно было наладить связь, им нужно общаться между собой. Нажали на кнопку — изменился цвет. Можно строить эту взаимосвязь напрямую, но это быстро может превратиться в кашу. Тут придумали шаблон централизованного управления состоянием, когда есть одно место, где хранится состояние всего приложения в текущий момент времени. Это, сильно упрощая, такой JavaScript-объект со свойствами. Это состояние изменяется с помощью вызова действий и мутаций, но не будем сейчас так углубляться. Паттерн называется Flux. Самая популярная имплементация управления состоянием для React — Redux.
React, хоть он и обрёл большую популярность и развитую экосистему, на практике оказался слишком голый, сложный, многословный. Для того, чтобы сделать простую форму, нужно много-много лишнего кода написать и кучу дополнений поставить. Для того, чтобы создать простое приложение, нужно ещё много чего установить, и вариантов для простых вещей очень много, легко можно потеряться — экосистема хоть и огромная, но в ней сложно ориентироваться; внешне одинаковые приложения могут быть совсем по-разному устроены внутри. А концепция JSX — переплетение кода и разметки, выглядит не столь удачно, сложно потом понимать, что же такое хотел сказать автор кода, сложно менять разметку.
Vue.js
Тут появился Vue.js — гибкий, эффективный и простой в освоении веб-фреймворк, который несёт в себе всё те же концепции, но они в нём выглядят гораздо удачнее. Он объединил в себе всё лучшее из Angular и React, более чётко ответил на вопрос «что есть что». Из коробки Vue содержит уже большое количество инструментов и возможностей, которые в несколько строк позволяют писать объёмную логику. Разработка значительно упростилась.
Vue принёс ещё несколько интересных концепций, как, например, однофайловые компоненты — файлы, которые содержат в себе сразу логику, разметку и стили, и они там не переплетаются, как в случае с React и JSX. Vue из коробки позволяет использовать любые препроцессоры, которые очень органично вписываются в однофайловые компоненты. И имеет множество готовых встроенных решений, даже свою имплементацию Flux. Vue обладает отличной документацией на русском языке, которая научит вас лучшей практике во фронтенде, от сборки приложения до автотестов.
Изоморфные приложения, SSR
В разговоре об одностраничных приложениях мы упустили одну важную деталь: когда поисковый робот обращается к одностраничному приложению, он ничего не видит — только пустую страницу с тегами body без контента. В старомодных приложениях сервер обратился бы к базе данных, сгенерировал представление и отдал бы готовый HTML с текстом страницы. В случае с одностраничным приложением сервер отдаёт пустую страницу, которая лишь после инициализации подтягивает данные и показывает представление, чего конечно же поисковый робот не сделает. Таким образом, использовать одностраничные приложения для сайтов, ориентированных на контент, SEO, недопустимо.
Это недопущение обходилось множеством хаков и костылей, пока не появилась концепция SSR — Server-Side Rendering. Умные Парни научили весь JavaScript, который работал в браузере, выполняться на сервере с помощью NodeJS (технология создания серверных приложений с помощью браузерного языка JavaScript). Это, конечно, ввело свои ограничения, но жить стало легче. Теперь можно было написать логику один раз на одном языке, и она сразу же работала и на сервере (при первом обращении посетителя/робота генерировался HTML с контентом страницы) и в браузере (последующие переходы посетителя). Это и называется изоморфное, универсальное приложение.
Схема простая: при первом заходе посетитель отправляет запрос на сервер NodeJS, который обращается к API-серверу, берёт данные в виде JSON и отрисовывает их в HTML, возвращая посетителю. Дальше уже приложение живёт в браузере, при последующих переходах по страницам оно напрямую обращается к API-серверу за данными и уже непосредственно в браузере отрисовывает представление.
В React имплементация этой схемы делается разными и сложными путями. В качестве готовых решений есть для этого, например, фреймворк Next.js. В документации Vue есть целый раздел, посвященный SSR. Там указан фреймворк Nuxt — Vue + SSR. С его помощью можно довольно легко писать такие универсальные приложения.
CSS-фреймворки, адаптивность
Теперь мы сменим тему на попроще и поговорим о вёрстке.
Исторически, чтобы создать сетку страницы, её каркас, в первые времена верстальщики использовали таблицы. Потом начали использовать блоки, или контейнеры, появилась контейнерная вёрстка. Положение блоков устанавливалось с помощью свойства позиционирования float: right/left.
В настоящее время всё упрощается, уже почти все браузеры поддерживают Flexbox и CSS Grid — современные удобные способы верстать сетку страницы. Их умелое сочетание позволяет в несколько свойств добиваться таких положений контейнеров, над которыми пришлось бы старыми методами изрядно попотеть, позволяя с лёгкостью выполнить практически любые дизайнерские изыски.
Чтение по теме: Flexbox и Grid — знакомство с CSS-вёрсткой
Адаптивность — это способность страницы выглядеть одинаково хорошо на всех устройствах, будь то ноутбук, планшет или мобильный телефон. Адаптивность достигается с помощью медиа-запросов — блоков условий в CSS, при каких разрешениях экрана какие CSS-свойства должны работать. Её можно также добиться с помощью умелого применения flexbox-контейнеров.
Все веб-приложения в основном типичны, состоят из строк, колонок, таблиц, кнопок и других UI-элементов. Чтобы не писать их каждый раз, в помощь сайтостроителям создавались CSS-фреймворки, где вся разметка уже продумана — достаточно применить нужный класс. Они содержат в себе множество готовых UI-элементов. Самый популярный — конечно же Bootstrap, сейчас уже 4-я версия. Есть ещё Bulma, тоже довольно хороший. И ещё множество менее популярных. Обычно в CSS-фреймворках адаптивность идёт из коробки, важно лишь правильно пользоваться предлагаемыми инструментами. CSS-фреймворки станут отличной основой практически в любом вашем веб-приложении и хорошим началом освоения навыков правильной вёрстки. Их стоит использовать, когда нужны типичные элементы пользовательского интерфейса, адаптивность, а это 99% кейсов в вебе.
Кроссбраузерность
Это слово означает способность сайта отображаться одинаково в разных браузерах. Как правило, CSS-фреймворки берут эту заботу на себя, но я вкратце расскажу, как это достигается. Для начала нужно обнулить все свойства стандартных элементов (разные браузеры отображают стандартные элементы — списки, таблицы и др. по-разному). В CSS-фреймворках для этого часто можно увидеть специальный файлик — reset.css. Следующее — исторически так сложилось, что браузеры развивались по-разному, и теперь некоторые CSS-свойства нужно прописывать специально для каждого браузера, используя префиксы — -webkit, -moz. Эту работу можно делать автоматически с помощью вышеупомянутого PostCSS и его autoprefixer.
Методологии
Чтобы вёрстка не превратилась в суп, ничего внезапно не ехало, всё было чётко и красиво — существуют специальные подходы, сборники правил о том, как называть тот или иной класс. Они очень вписываются в компонентную архитектуру, надо сказать, с них она и началась. Правило то же — всё есть компонент, или по-другому «блок». У блока есть свои элементы, мини-блоки, из которых и состоит блок. Изменяют отображение блока модификаторы, применяя к нему то или иное свойство. Изучите БЭМ от Яндекса или SUIT CSS, прежде чем начинать заниматься верстанием.
В путь!
Надеюсь, к концу статьи у вас уже сложилось более-менее полное и широкое понимание всех аспектов фронтенда. Теперь вам остаётся лишь его углублять, следуя шаг за шагом. Предложу вам план этих шагов, как стать профессиональным фронтендером:
- Изучите основы вёрстки — HTML, CSS. Хватит только основ — остальное наработается в процессе решения задач. Сразу для работы поставьте себе редактор VS Code. Отдельное внимание уделите навыкам работы с Flexbox и CSS grid.
- Изучите Bootstrap или bulma.io. Попробуйте создать каркас простого сайта с их помощью; изучите их исходники, они дадут вам хорошее понимание правильной архитектуры проекта. Примерно уже здесь, а лучше как можно раньше, пробуйте собирать какие-нибудь проектики, решать какие-нибудь задачки, нарабатывайте практику.
- Изучите JavaScript. Да, тут тоже хватит только основ. Пробегитесь по синтаксису ES6, чтобы примерно его понимать. Попробуйте разобрать, как реализованы те или иные UI-компоненты в вышеупомянутых CSS-фреймворках.
- Изучите основы Git. Это система контроля версий, и она уже на данном этапе хорошо вам послужит, позволит фиксировать поэтапно изменения в коде и хранить их.
- Изучите BEM/SuitCSS, что больше понравится.
- Поймите синтаксис Stylus и Pug.
- Начните изучать документацию к Vue.js. Она предельно понятна и на русском языке. В процессе изучения вы узнаете множество смежных вещей — компонентная архитектура, сборка с помощью webpack, работа с API, SSR, flux, автотестирование.
- Пробегитесь по библиотеке lodash — она вам очень поможет при написании кода на JavaScript, для более лаконичного кода без велосипедов.
- Изучите автотестирование фронтенда. Это важный пункт, если вы сразу его освоите, облегчите себе дальнейшую жизнь. Не откладывайте его на потом. Рекомендую такие инструменты, как Jest и TestCafe. В Vue.js есть хороший инструментарий для автотестов из коробки.
- Создайте собственное приложение, используя полученные знания. Придумайте идею или возьмите ту, что у вас давно сидит в голове; не просто так вы ведь решили стать программистом! В дополнение изучите транслируемые в JavaScript языки — TypeScript, CoffeeScript.
Готово! Дальше только практика, вернее, она должна была начаться с первого пункта, а сейчас достигнуть своего апогея. Теперь вы мастер фронтенда! Хотя кто знает, может, к тому времени опять выйдет в свет какой-нибудь инструмент, который всё перевернёт во фронтенде, и придётся полностью менять свои понимания?
Глубоко в каждой теме не закапывайтесь, не старайтесь всё сразу запомнить. Главное — помнить, где и что посмотреть. Никогда не будет лишним повторить основы. Полезно общаться в комьюнити и желательно иметь живого, пусть даже удалённого, наставника, который поможет направить в случае застоя. Помните, что лучшее понимание приходит в процессе решения задач.
Фронтенд разработчик: кто это, что ему нужно уметь и знать для карьеры?
Фронтенд-разработчик — это одна из самых распространенных ИТ-специальностей среди всех специальностей IT-сферы. Эту профессию часто путают с профессией «верстальщика». Верстальщик — это более узкий специалист, чья задача — просто «собрать» макет, разработанный дизайнером. Поэтому верстальщик оперирует небольшим количеством инструментов, в основном это:
- HTML,
- CSS,
- иногда немного JavaScript,
- с сервисами наподобие Figma.
Фронтенд-разработчик обладает более широким арсеналом инструментов и более широкими знаниями. Но обо всем по порядку.
Frontend (фронтенд)-разработчик — кто это?
Frontend (фронтенд)-разработчик — это тот, кто занимается разработкой внешнего вида веб-сайтов и приложений, для этого он должен обладать широким набором различных знаний и понимать многие процессы: что и как происходит или должно происходить на странице веб-сайта.
Фронтенд-разработчик должен отлично владеть различными фреймворками, библиотеками, технологиями, процессами и прочим инструментом, чтобы правильно разработать внешний вид ресурса.
Для справки. Фронтенд — это «видимая» часть ресурса, то есть это та часть, которую видит пользователь, или все процессы, которые происходят на стороне браузера. Но у любого приложения есть еще и бэкенд — «невидимая» часть ресурса, то есть это все процессы, происходящие на стороне сервера. Так вот, любой фронтенд-разработчик обязан понимать и основы бэкенда, так как frontend и backend работают как единое целое.
Что должен знать фронтенд-разработчик?
Итак, frontend-разработчику необходимо уметь работать со следующими методиками:
- HTML, CSS и различные инструменты CSS;
- препроцессоры CSS: SASS, LESS, Stylus и др.;
- JavaScript;
- фреймворки и библиотеки [removed] Реакт, Vue.js, Angular.js и др.;
- SVG;
- DOM;
- часто используемые CMS: Вордпресс, Джумла, Друпал и др.;
- инструментарий для дебага кода;
- инструментарий для контроля версий: Git, GitHub, CVS и др.;
- отладка работы с популярными базами данных: SQL, MySQL, NoSQL и др.;
- и пр.
Помимо методик и инструментария, frontend-разработчику необходимо еще иметь понимание в:
- кроссбраузерном и кроссплатформенном программировании;
- адаптивном программировании для экранов различных разрешений;
- современных технологиях в веб-программировании;
- подходах подбора шрифтов и цветов;
- основах СЕО-оптимизации;
- и др.
В принципе, стек, которым должен обладать современный фронтенд-разработчик, может подбираться «по душе» или по потребностям. То есть, если вы только решили встать на путь фронтенд-разработчика, не нужно изучать сразу все, иначе в голове образуется бесполезная «каша». На старте хватит изучения самых популярных инструментов, чтобы начать набирать опыт. К примеру, во фронтенде нечего делать, если разработчик не знаком с CSS, HTML и JavaScript. А все остальное уже нарабатывается со временем. Потому что в процессе работы фронтенд-разработчиком на пути будут встречаться различные подходы в реализации фронта. Будут встречаться PHP, Java, C#, Ruby, Python, разношерстные фреймворки и библиотеки.
Счего стартовать в карьере frontend-разработчика?
Самый распространенный способ стать frontend-разработчиком — это начать «движение» с позиции верстальщика. То есть для начала нужно изучить «HTML+CSS», а потом «накладывать» на эти знания новые технологии: JavaScript, фреймворки и библиотеки, взаимодействие с серверной частью приложений. Потом добавляются знания инструментов для контроля версий и понимания основ UI/UX.
Бывают случаи, когда начинающий разработчик изначально знает, что хочет стать frontend-разработчиком. Поэтому ему ничего не мешает изучить сразу весь стек необходимых технологий и начать работать во frontend.
Если вы уже фронтенд-разработчик, то у вас есть три пути для роста:
- По горизонтали. Совершенствовать собственные навыки и становиться более опытным профессионалом, что будет повышать стоимость услуг на рынке.
- По вертикали. Подниматься вверх по карьерной лестнице.
- Смешанный. Когда в процессе работы фронтенд-разработчиком вы осваиваете смежные профессии и происходит ваша переквалификация.
Фронтенд-разработчик: путь становления
Для начала нужно посмотреть на мир без розовых очков. Стать фронтенд-разработчиком несложно, но для начала нужно понять, что это путь, на котором нужно постоянно учиться. Основная масса молодых фронтендов отсеивается, как остальные программисты, на этапе, когда узнают, сколько нужно изучать! Все хотят быть программистами и получать большую зарплату в долларах, но мало кто хочет потратить месяцы или годы жизни на доскональное изучение языка программирования и технологий разработки. Только постоянное обучение делает из молодых программистов опытных разработчиков с большими зарплатами.
Путь становления фронтенд-разработчиком прост, но при этом несет в себе тонны обучающего материала. Если вы хотите стартовать с полного нуля, то путь должен выглядеть примерно так:
- Выучить HTML и последние нововведения в верстку.
- Выучить CSS, а также фреймворки, подходы и технологии использования таблицы стилей.
- Изучать JavaScript. Нужно изучить основы «чистого языка». А потом, если есть желание, можно изучать фреймворки JS.
- Затем можно приступать к изучению популярных фреймворков и библиотек.
- Постоянно, на каждом этапе, много практиковаться и шлифовать свои навыки.
Примерно по такому пути работают многие курсы обучения по фронтенду. Вы его можете пройти самостоятельно: пройти обучающие курсы или найти себе наставника — способ реализации пути не важен. Очень важен ваш настрой, чтобы довести все до конца.
Заключение
Фронтенд-разработчик — это универсальный боец, который и сайт сверстает, и веб-приложение, и серверную часть поправит, и подучит новую технологию, если необходимо. Он много знает, и еще больше ему нужно будет изучить, потому что никогда не настанет момент, когда можно будет сказать: «Наконец-то я знаю все по frontend!».
Помимо технических знаний, не лишними качествами будут:
- умение общаться с людьми;
- ответственность;
- честность;
- пунктуальность;
- умение работать в команде;
- и др.
Фронтенд-разработчик — это профессия для всех, кому не страшно постоянное самообучение!
Чем верстальщик отличается от фронтенд-разработчика — Блог диджитал-агентства ADN
Если поискать на работных сайтах сабж (любой из них), то число вариаций будет зашкаливать: верстальщик, web developer, фронтенд-разработчик, веб-верстальщик, HTML-верстальщик, даже слово «веб-мастер» и «веб-технолог» некоторые помнят.
Если поискать на работных сайтах сабж (любой из них), то число вариаций будет зашкаливать: верстальщик, web developer, фронтенд-разработчик, веб-верстальщик, HTML-верстальщик, даже слово «веб-мастер» и «веб-технолог» некоторые помнят. При этом з/п человека-верстальщика может быть 60-100К, а более круто звучащего Web Developer (ага, с заглавных) — 30-70К. Обе вакансии в примере московские, мы смотрели в вакансиях ITmozg.
Всё это говорит об одном: работодатели не чуют разницы между «верстаком» и «фронтендом». А в чем, собственно, разница
Коротко: HTML-верстальщик — это тот, кто делает из графического макета HTML+CSS страницу. Без погружения в бэкенд. Фронтенд-разработчик — это тот, кто может помимо этого писать на JavaScript, знает фреймворки и библиотеки, знает и применяет AJAX и CORS, умеет писать заглушки для AJAX запросов. То есть с частичным погружением в бэкенд.
Когда стоит интересоваться вакансией верстальщика?
Если у вас маловато опыта и знаний, и вы хотите прокачаться. Что получите при удачном трудоустройстве:
- Опыт командной работы — очень важный пункт при приеме в любую нормальную ИТ-компанию, плюс вам на будущее.
- Понимание процесса — научитесь верстать так, чтобы разработчик не матерился, принимая работу. А еще поймете, когда дизайнера можно потыкать носом в макет и поучить жизни. Мелочь, а приятно.
- Наставничество — ситуация на рынке кадров, не смотря на его «перегретость», все еще не самая лучшая. Иными словами, готового профи найти сложно. Поэтому частая практика: вас принимают на место верстальщика и обучают тонкостям (конечно, при условии, что базу вы знаете-умеете). Но слишком рассчитывать на помощь мастера не стоит, ибо он тоже занят. Как говорит наш разработчик: «80% процентов успешного успеха — это самостоятельное изучение и умение посылать в гугл правильные запросы. А если вообще хотите быть впереди планеты всей — запросы в англоязычный интернет».
- Возможности горизонтального роста — не собираетесь же вы всю жизнь собирать хтмл-шаблоны? Пощупаете JS, если с логикой все в порядке — мутируете со временем в полноценного фронтенда. Или в бэкенда, что больше понравится. Большинство нынешних ИТ-компаний дают возможности расти, и это радует. Мы у себя в студии тоже — обучаем и выращиваем дремучих спецов.
Когда можно начинать претендовать на место фронтенд-девелопера? Ну, вернее, на звание — ибо с вакансиями вы видели, какая каша.
Западные ИТ-компании выдвигают такой список требований:
- Понимание ключевых серверных технологий.
- Верстка графических макетов в HTML, CSS и JavaScript.
- Создание визуально привлекательных веб-страниц и интерфейсов.
- Создание, редактирование и изменение шаблонов CMS или фреймворка.
- Программирование на JS и знание его библиотек.
- Кросс-браузерная и кросс-платформенная верстка и тестирование.
- Препроцессоры и сборщики LESS, SASS, GRUNT, GULP.
- Понимание UX и юзабилити.
- Работа с SVG-объектами.
- Адаптивная/отзывчивая верстка.
- Мобильная разработка.
- Работа с DOM.
- Умение работать с контролем версий (Git, GitHub, CVS и т.д.).
- Знание HTML5 API (канвасы, геолокация, видео и т.д).
- Иметь опыт работы с веб-форматами (JSON, JSONP, XML).
- Уметь проводить юнит-тестирование.
- Уметь работать с веб-шрифтами.
- Уверенно пользоваться графическими редакторами.
- И много всего еще.
Кому-то может показаться, что требования завышенные — возможно, это потому, что на западе в принципе уровень повыше (там даже веб-дизайнеры должны отлично разбираться в современной верстке, у нас же таковым мнит себя любой умеющий вырезать коня в фотошопе).
Конечно, полный стек технологий учить не обязательно — достаточно выбрать для себя специализацию и работать в этом направлении. Но, в принципе, кому мешал широкий стек? Пока есть порох, надо расти в горизонталь — а уж потом решать, что вам интересно делать дальше: стать тимлидом в небольшой студии или податься рядовым в корпорацию добра.
Призываем работодателей тщательнее выбирать термины при размещении вакансии. А вам, коллеги, — проверять каждую. Мало ли, что там скрывается за очередным «frontend-HTML-верстальщиком».
И расти, конечно!
Профессия фронтенд-разработчик — описание, обязанности, навыки и знания, обучение
- Подробности
- Обновлено: 24.07.2021 15:57
- Автор: Сергей Краковский
Фронтенд-разработчиком является специалист, который отвечает за разработку пользовательского интерфейса.
Содержание:История профессии
Первые фронтенд-разработчики преимущественно занимались правкой и локальным тестированием файлов, их пересылкой через FTP на сервер. После того, как численность браузеров возросла, специалисты принялись осваивать IE6 и занялись внедрением эффективных методов, целенаправленных на получение пиксельного соответствия в разных веб-обозревателях. В связи с отсутствием должного опыта программирования отдельные фронтенд-разработчики были вынуждены заниматься самообучением, чтобы освоить тонкости профессии.
Сегодня ситуация кардинально поменялась в лучшую сторону, ведь появились профильные курсы и образовательные программы, способствующие получению новых знаний и совершенствованию профессиональных навыков.
Особенности профессии
Фронтенд разработчик – это специалист, главной задачей которого является перевод дизайн-макета в легко читаемый и расширяемый код. Он прилагает усилия, чтобы все на сайте либо веб-приложении функционировало максимально удобно для пользователей.
Принято различать 3 категории фронтенд-разработчиков: джуниор, мидл и сеньор.
Преимущества профессии:
- востребованность;
- возможность построить хорошую карьеру;
- достойная заработная плата.
Недостатки:
- отсутствие четкого определения спектра должностных обязанностей;
- значительные психоэмоциональные нагрузки;
- риск профессионального выгорания.
Обязанности
Профессия фронтенд-разработчик включает такие должностные обязанности:
- подготовка frontend-части для новых проектов, и модернизация уже готовых;
- осуществление проектирования интерфейсов пользователей;
- проведение кроссбраузерной верстки HTML5/CSS3;
- анализ систем клиента, создание back-end системы и выбор эффективных методов продвижения нового продукта и указанных систем. В ряде случаев фронтенд-менеджер отвечает за работу инфраструктурного инструмента на базе SourceJS.
- улучшение и увеличение функционала определенного кода.
Важные качества
Необходимые качества, которыми должен обладать разработчик:
- ответственность;
- дисциплинированность;
- аккуратность;
- пунктуальность;
- внимательность;
- целеустремленность;
- скрупулезность;
- хорошая память;
- инициативность;
- умение работать в команде;
- желание обучаться новому;
- наблюдательность;
- работоспособность;
- стрессоустойчивость;
- коммуникабельность.
Навыки и знания
Фронтенд-разработчик – это настоящий профессионал своего дела, который не только отлично знает HTML5, CSS3, JavaScript но и компетентен в вопросах, касающихся деятельности back-end разработчиков, превосходно владеет английским языком. Он должен уметь работать с DOM, API, SVG-объектами, AJAX и CORS, осуществлять разработку и оперативную обработку SQL-запросов. Зачастую фронтенд-разработчики трудятся в тандеме с прочими специалистами, поэтому в работе не обойтись без знания основ UI/UX-проектирования, кроссбраузерной адаптивной, семантической и валидной верстки. Отдельное внимание следует уделить верстке под мобильные устройства, ведь современные веб-потребители активно пользуются своими смартфонами. Поэтому приветствуется знание особенностей Mobile First.
Перспективы и карьера
В услугах квалифицированных работников нуждаются компании, которые занимаются разработкой сайтов, мобильных и веб-приложений. Начальной ступенькой карьерной лестницы является должность верстальщика. В дальнейшем такой специалист может освоить смежные профессии, такие как бэкендер и фуллстак-разработчик. При этом профессия фронтенд-разработчик подразумевает возможность в дальнейшем занять руководящую должность: квалифицированный работник претендует на повышение до программного архитектора, старшего веб-разработчика, проект-менеджера. Некоторые специалисты предпочитают фриланс.
Обучение
Освоить вышеназванную профессию могут соискатели с высшим образованием, которые освоили специальность «Фундаментальная информатика и информационные технологии» или «Информатика и вычислительная техника». Также можно окончить профильные онлайн-курсы, длительность которых составляет от нескольких недель до 6 месяцев.
Поделитесь в сети:Что должен знать frontend-разработчик и кто это такой
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Front-end разработчик – это программист, основная задача которого состоит в разработке пользовательского интерфейса, то есть UI дизайна. Другими словами, данный специалист отвечает за внешнюю часть веб-ресурса в браузере, с которой контактируют посетители. Именно поэтому он должен сделать интерфейс максимально удобным и интуитивно понятным, чтобы взаимодействие и процесс поиска нужного раздела или информации не занимало у человека много времени и переходов с одной страницы на другую.
Front-end разработчик: кто это и чем он занимается
В программировании нередко один человек может заниматься сразу несколькими направлениями при создании сайта или приложения. Одним из таких специалистов является фронт-энд, который вбирает в себя функции верстки, то есть разбивки текста на отдельные страницы с добавлением картинок, а также программиста. Как и другие участники проекта, он находится во взаимозависимом положении и, выполнив свою часть работы, передает ее дальше. Но перед этим он должен получить от web-дизайнера перечень макетов будущего веб-ресурса, независимо от того, новостной портил это или интернет-магазин. На основе полученных исходных данных он приступает к созданию клиентской части проекта. В частности, в круг его задач могут входить следующие этапы работ:
- Верстка дизайна. На данном этапе происходит создание структуры html-кода, который вмещает в себя элементы, располагающиеся на страницах сайта (картинки, текст, кнопки и т. д.) и отображающегося в пользовательском окне браузера. Главная цель здесь – добиться того, чтобы каждый элемент дизайна был абсолютно идентичен макету. Помимо HTML здесь используется формальный язык программирования CSS.
- Настройка функционирования кнопок, форм регистрации и обратной связи, галерей и прочего необходимого на сайте функционала. Для достижения высоких результатов Front-end должен применять готовый скрипт из библиотеки, либо создавать собственный.
- После того как основная часть работы выполнена, он приступает к тестированию работы.
- В дальнейшем он может давать рекомендации разработчикам касательно оптимального способа реализации той или иной функции на веб-ресурсе.
Как уже отмечалось, фронт-энд разработчик вбирает в себя несколько профессий: верстальщика и программиста. В отличие от обычного специалиста по верстке, который обладает навыками работы в HTML+CSS, в сферу его деятельности входит программирование интерактивных элементов, с которыми в дальнейшем контактирует посетитель сайта.
За что отвечает фронт-энд разработчик
Среди основного набора инструментов, которыми должен свободно владеть специалист, можно отметить JavaScript, HTML и CSS. С их помощью он должен создавать элементы, которые будут доступны для прочтения всем браузерам на ПК и смартфонах. Если предоставленный ему макет не отвечает всем потребностям и идеям проекта, он должен самостоятельно доработать недочеты, учитывая нюансы не только в сфере дизайна, но и технические детали. Помимо этого, он должен уметь пользоваться дополнительными инструментами, такими как библиотека, написанная на языке JavaScript, динамический язык стилей LESS, Backbone и т. д.Все это позволит ему, во-первых, в автоматическом режиме выполнять сложную и в то же время повторяющуюся часть работы, во-вторых, значительно увеличить производительность труда, добиваясь больших результатов за короткое время.
Фронт-энд специалист несет ответственность за то, чтобы веб-страницы проекта одинаково корректно отображались во всех видах браузеров и полностью соответствовали макету, который ему предоставил web-дизайнер. Наличие универсальных инструментов и средств разработки заметно упрощают данный процесс, однако повышение требований к современным интерфейсам сайтов, многообразие смартфонов и прочих видов электронных устройств, с помощью которых пользователи посещают интернет, заставляют фронт-энд разработчика следить за тенденциями, быть в курсе актуальных новостей и постоянно повышать уровень знаний и навыков.
Чтобы посмотреть написанный им код, пользователь может вызвать контекстное меню на страницах веб-ресурса, выбрав комбинацию клавиш Ctrl+Shift+L, либо нажав правой кнопкой мыши на свободном месте и перейдя в раздел «Посмотреть код».
Что нужно знать начинающему front-end разработчику
На сегодняшний день услуги специалистов по созданию пользовательского интерфейса весьма востребованы и хорошо оплачиваются. Однако есть и существенные недостатки. В частности, здесь отсутствует четкое описание того, что входит в профессиональные обязанности, а что не входит. По этой причине каждый руководитель может самостоятельно определять и оценивать круг деятельности. Иногда это может стать проблемой, поскольку могут потребоваться знания и навыки, которыми фронт-энд разработчика не обладает.
Вторым, не менее отталкивающим фактом является то, что специалист зависим от огромного количества различных людей, будь то разработчики программно-административной части web-приложения, дизайнеры или аналитики. С каждым из них ему необходимо согласовывать этапы и непосредственно процесс работы, участвовать в обсуждениях для поиска оптимального варианта и т. д. Как правило, местом работы для него служат крупные компании и агентства по разработке созданию веб-ресурсов, клиент-серверных приложений и мобильных клиентов.
Также начинающий front-end разработчик должен знать, где именно он может получить соответствующие знания и образование, подкрепленное дипломом. Во-первых, он может поступить в Международный учебный центр IT-образования «Компьютерная академия Шаг». Здесь только очное отделение, а выпускники получают соответствующие сертификаты и международный диплом. На сегодняшний день филиалы академии представлены в шестнадцати странах мира. Во-вторых, можно пройти онлайн-курсы в Образовательном IT-портале GeekBrains. За шестинедельный курс здесь можно пройти стажировку.
Стоит отметить, что в данных учебных заведениях человек может получить только базовое образование, а чтобы стать настоящим профессионалом, необходимо заниматься самообразованием, параллельно подкрепляя полученные знания и навыки практикой.
Как стать front-end разработчиком
Карьерный путь специалиста, как правило, начинается с обычного верстальщика. Далее, в дополнении к имеющимся знаниям рабочей связки HTML+CSS, приобретаются знания и навыки в JavaScript и сопутствующих инструментах, включая графические редакторы. Если человек изначально знает, кем он хочет быть, он может пройти обучение в соответствующих учебных заведениях, что позволит ему узнать основу профессии сразу, а не частями.
Когда базовые знания получены, необходимо приступить к самосовершенствованию. Чтобы стать профессиональным front-end разработчиком, человек может воспользоваться одним из нескольких путей развития:
- Совершенствовать свои навыки как специалиста, занимаясь различными проектами в роли фрилансера – это горизонтальный путь развития.
- Устроиться в компанию и расти по карьерной лестнице – это вертикальный путь развития.
Основное правило в процессе обучения и совершенствования – ставить реальные цели и постоянно заниматься практикой. Важно изучать не только необходимый набор инструментов, но и хорошо разбираться в смежных профессиях.
Что должен знать и уметь frontend разработчик
Сегодня мы с вами разберем какими же технологиями должен владеть javascript developer, чтобы выжить в современном мире.
Сразу скажу, что разделить по знаниями middle и senior достаточно затруднительно. Я могу только обобщить, что мидл умеет просто решать задачи, а сениор может это делать оптимальным способом и самыми подходящими средствами.
Итак я написал список технологий исходя начиная с самых важных и по убыванию. Это не значит, что в конце списка самое не важное. Там просто технологии, которые не так важны на начальных этапах.
Итак на первом месте стоит git. Это самая популярная система контроля версий, а без контроля версий программисты не работают. Так что это де факто самая важная вещь для любого программиста.
На втором месте идет javascript. Вы должны хорошо знать язык на которым пишете. Так что его нужно знать хотя бы на уровне понимая как работают функции, типы данных, операции с данными, контекст, замыкание, прототипное наследование. Собственно все эти вещи вы можете найти в любой книге по javascript.
Дальше идет CSS, HTML. Мы говорили о них в прошлых видео и хоть есть люди, которые занимаются чисто javascript, есть очень много работ, где вы пишете все вместе. Сюда я могу только добавить знание препроцессоров например sass. Также я посоветовал бы посмотреть на модульный CSS и какие возможности он может дать.
Теперь о фреймворках. Обычно на проекте вы будете использовать 1 фреймворк и знание других в этом случае поможет только в понимании какой подход и где лучше. Как минимум 1-2 самых популярных фреймворка знать нужно, чтобы без проблем найти на них работу, так как без фреймворка обычно проекты не пишуться. Из самых популярных фреймворков я бы выделил Angular и React, так как на них проще всего найти работу. Backbone попал в мой список по двум причинам. Все еще есть проекты, которые его используют. Во вторых он очень просто и его исходники очень легко читать. Это отлично позволяет разобраться как он написан и как он работает.
Понимание как работать с API, какие есть HTTP запросы, желательно понимание как работает сеть интернет и протокол HTTP. Так как вы пишите фронтенд часть, то нужно знать, как общаться с бекендом.
Сборщики проектов. Обычно весь javascript вместе с css и шаблонами чем по транпайлится и готовится к продакшену. Для этого я бы посоветовал изучить webpack и gulp.
NodeJS. Даже если вы не пишете бекенд, то вы используете сотни npm пакетов. Поэтому пакетный менеджер вместе с nodeJS нужно знать.
Знание хотя бы одного бекенд языка программирования. Я бы предложил ruby с фреймворком ruby on rails или python. Но это на ваше усмотрение. Это дает понимание как пишется бекенд и какие сложности по другую сторону разработки.
Ну и конечно базы данных. Хотя бы немного. Я бы посоветовал попробовать MongoDB как документо ориентированную базу и PostgreSQL как реляционную.
Unix и Bash. В основном девелопмент обычно происходит на маке, а все проекты ранятся на unix серверах. Как минимум начальные знания работы с unix и командной строкой желательно иметь.
И как последний пункт я могу посоветовать сделать проект от начала до конца полностью самому, чтобы понять как же оно все работает. От бекенда с базой данных и фротенда с SPA фреймворком до деплоя приложения на сервер, настройкой сервера и покупки домена. Это даст вам хорошее понимание как же оно все работает целиком.
В этом видео я разобрал основные технологии, которыми на мой взгляд должен владеть фронтенд девелопер. Обязательно пишите в комментариях какие технологии обязательны на ваш взгляд, а какие не нужны.
Front-end разработчик | Что они делают?
Думаете о карьере в области фронтенд-разработки? Мы поговорили с Джоном Фамом, фронтенд-разработчиком в Smartsheet и ранее в Microsoft, чтобы узнать больше о его повседневной работе и о том, над чем он работает в своей роли фронт-энда. Джон был профильным экспертом на нашем новом карьерном пути Front-End Engineer.
Джон увлекся программированием, когда участвовал в хакатоне в колледже. Он создавал художественные ассеты для игры и должен был научиться программировать художественные ассеты в игре.Он описывает фронтенд-разработку как «отличное сочетание артистичности и умения программировать». В нашем интервью Джон дает определение фронтенд-разработке, рассказывает о том, как он начал свой путь в качестве фронтенд-инженера, и делится некоторыми советами для начинающих фронтенд-разработчиков.
Если вы заинтересованы в том, чтобы стать фронтенд-разработчиком, программа «Карьерный путь» Front-End Engineer предназначена для того, чтобы подготовить вас ко всему, что вам нужно, чтобы получить работу начального уровня в области фронтенд-разработки.
Чем занимается интерфейсный инженер?
В мире веб-разработки есть фронтенд и бэкэнд. На задней панели программисты выполняют скрытую работу и процессы, которые выполняются за кулисами, которые конечный пользователь не видит.
Front-end разработка, с другой стороны, имеет дело с частями веб-сайта или приложения, которые конечный пользователь фактически видит и с которыми взаимодействует. Как фронтенд-разработчик, вы будете работать над тем, чтобы сделать веб-сайты красивыми, функциональными и доступными.По словам Джона, обычная вещь, которую вы делаете в качестве интерфейсного инженера, — это «работать с руководителями программ, дизайнерами и клиентами, чтобы выяснить, как лучше всего реализовать решение проблемы клиента».
Подходит ли вам фронтенд разработка?
Когда дело доходит до выбора между карьерой в области фронтенд-разработки или админ-разработки, творческий и визуальный характер фронтенд-разработки часто является определяющим фактором. Внутренняя разработка во многом зависит от решения проблем, но у вас не всегда есть возможность увидеть свою работу, поскольку вы сосредоточены на процессах, которые происходят за кулисами.
Front-end разработка, с другой стороны, гораздо больше фокусируется на создании красивого и увлекательного взаимодействия с пользователем. Вы считаете себя творческим человеком и любите воплощать вещи в жизнь визуально? «Интерфейсный инженер — это тот, кто любит находиться на стыке искусства и логики», — говорит Джон. «Так что, если вам нравится программирование, но вам также нравится художественная сторона дизайна и работа с клиентами, то роль фронтенд-инженера — идеальная роль для вас».
Front-end разработчики также очень вовлечены в процесс взаимодействия с пользователем и часто работают в тесном контакте с дизайнерами и клиентами, чтобы помочь им создать лучшие решения для клиентов.«Моя любимая часть работы фронтенд-инженером — это возможность работать напрямую с клиентами и дизайнерами, чтобы выяснить все мелкие детали, которые в конечном итоге создают лучший пользовательский интерфейс», — говорит Джон. «Это одна из самых приятных сторон работы фронтенд-инженера».
Советы для начинающих фронтенд-разработчиков
Заинтересованы в карьере в области фронтенд-разработки? Начните с изучения основ — HTML. CSS и JavaScript. Затем примените полученные знания на практике, создавая реальные проекты.
«Один из простых способов начать — создать собственный личный веб-сайт», — говорит Джон. «Ваш веб-сайт может отражать то, кем вы являетесь или чем хотите заниматься». Работая над созданием веб-сайта, вы будете учиться на практике и приобретать уверенность через опыт. По словам Джона, после того, как вы создали веб-сайт, «это отличный способ начать заниматься маркетингом». Это пример вашей работы и показывает потенциальным клиентам или менеджерам по найму, какую работу вы можете для них выполнить.
Начало работы
Если вы готовы начать свой путь к тому, чтобы стать фронтенд-разработчиком, наш путь к карьере фронтенд-инженера — это путь для вас.Этот Путь проведет вас через все, что вам нужно знать, от того, как создавать и развертывать статические веб-страницы, до навыков проектирования, чтобы сделать ваши веб-страницы красивыми и удобными. Вы также изучите методы собеседования и создадите свое портфолио, чтобы начать подавать заявки на вакансии фронтенд-разработчиков. Начни здесь.
Front End Developer — Celarity
Что такое Front End разработчик?
Подобные должности:
Веб-разработчик, Full-Stack Developer, Jr.Разработчик
Front-End разработчик — это веб-разработчик, который создает / строит технические, интерфейсные аспекты веб-сайта.
Скажем так: все, что можно увидеть на веб-сайте (известное как интерфейс), было разработано в результате работы Front-End разработчика. Как говорится в блоге Sokanu, «дизайнер создал логотип и графику, фотограф сделал снимки, а копирайтер написал текст. Но Front-End разработчик собрал все эти части, перевел их на веб-язык и создал опыт работы с каждой страницей.”
Чем обычно занимается Front-End разработчик?
Разработка и тестирование
В любой день можно найти Front-End разработчиков, которые «разрабатывают» или «тестируют» элементы веб-сайта, используя любую комбинацию этих 10 востребованных навыков Front-End разработчика:
- HTML / CSS
- Фреймворки CSS и JavaScript
- JavaScript / jQuery
- Предварительная обработка CSS
- Контроль версий / Git
- Тестирование / Отладка
- Инструменты разработчика браузера
- Адаптивный дизайн
- Инструменты строительства и автоматизации / Веб-производительность
- Командная строка
Создавать и общаться
Front-End разработчики должны уметь работать в рамках проекта или его схемы и получать отзывы клиентов, творческих работников или руководства.Front-End разработчики должны участвовать во встречах по планированию / обновлению проекта и передавать информацию и обновления проекта нетехническим образом другим заинтересованным сторонам (менеджерам / руководителям / клиентам / другим участникам проекта). Творческий подход и участие в совещаниях по проекту позволяет им вносить коррективы на основе отзывов и тестирования.
Сервис-ориентированный
Помимо технических навыков, Front-End разработчики должны быть заинтересованы в том, чтобы ориентироваться на сервис и помогать нетехническим специалистам в их технических потребностях.Им необходимо иметь возможность воплощать в жизнь идеи клиентов и членов команды.
Front-End Developer против Back-End Developer
Как отмечает Udacity, «Front-end разработчики несут ответственность за код веб-сайта, ориентированный на пользователя, и архитектуру его иммерсивного взаимодействия с пользователем. Для достижения этих целей разработчики интерфейсов должны владеть тремя основными языками: программированием HTML, CSS и Javascript. Помимо свободного владения этими языками, интерфейсные разработчики должны быть знакомы с такими фреймворками, как Bootstrap, Foundation, Backbone, AngularJS и EmberJS.Многие должности Front-End Developer также требуют опыта работы с Ajax.
Согласно Udacity, серверные разработчики необходимы для того, чтобы сервер, приложение и база данных взаимодействовали друг с другом. Back-end разработчики используют серверные языки, такие как PHP, Ruby, Python, Java и .Net, для создания приложения, а также такие инструменты, как MySQL, Oracle и SQL Server, чтобы находить, сохранять или изменять данные и передавать их обратно. пользователь во внешнем коде. Открытие вакансий для back-end разработчиков часто требует опыта работы с PHP-фреймворками, такими как Zend, Symfony и CakePHP; опыт работы с программным обеспечением для контроля версий, таким как SVN, CVS или Git; и опыт работы с Linux как системой разработки и развертывания.
Важные показатели для Front-End разработчика
- Частота кадров взаимодействия
- Время взаимодействовать
- Время отклика при взаимодействии
- Визуализация страницы
- Обработка DOM
Описание работы Front End Developer
Бонусная копия для описания вакансии или объявления о работе Front End Developer!
Скопируйте следующий текст и вставьте его в свое собственное описание вакансии или в наш загружаемый шаблон в разделе, который выглядит следующим образом: <ВСТАВЬТЕ ОПИСАНИЕ ЗАДАНИЯ КОПИЯ ИЗ ПУБЛИКАЦИИ В БЛОГЕ>
Как Front-End разработчик в
- Обладают выдающимися техническими навыками, включая HTML / CSS, Javascript, а также способностью использовать широкий спектр инструментов, фреймворков и методологий.
- Понимание пользовательского опыта и важности UI / UX
- Отличные коммуникативные навыки и желание работать в команде.
- Способность передавать техническую информацию нетехническим командам, предоставлять обновления проекта, сообщать о любых проблемах или проблемах, а также предложения и идеи
- Оставайтесь на вершине и анализируйте новые технологические тенденции и возможности, чтобы веб-сайт компании и цифровые бренды оставались лидером в отрасли.
Посетите страницу «Полное руководство по найму цифровых талантов», чтобы получить больше цифровых описаний вакансий!
Как стать Front End Web Developer
Как стать Front End Web Developer Обзор
Поднимите руку, если вы когда-либо чувствовали разочарование, разочарование или стресс, когда искали отличные возможности трудоустройства в сфере высоких технологий.Каждый день вы проводите бесконечные часы в Интернете, пытаясь найти многообещающие вакансии в сфере ИТ.
Что ж, есть хорошие новости: поиск лучшей работы не должен быть таким пугающим. Имея в своем распоряжении необходимые ресурсы, вы легко сможете занять идеальную позицию.
Вот почему мы составили это руководство — чтобы помочь вам узнать, что именно нужно, чтобы стать Front End Web Developer.
Согласно данным Бюро статистики труда США (BLS), ожидается, что занятость веб-разработчиков, в том числе интерфейсных веб-разработчиков, вырастет на 15% с 2016 по 2024 год, что значительно выше прогнозов, чем для большинства других профессий.Этот спрос частично обусловлен популярностью мобильных устройств и электронной коммерции. Обзор известных досок объявлений о вакансиях является еще одним свидетельством его популярности, многие из них продвигают тысячи вакансий Front End Web Developer.
По состоянию на декабрь 2018 года только здесь, в Modis, по всей стране открыто более 1600 вакансий для Front End Web Developer. В Руководстве по заработной плате Modis 2019 для технологов и инженеров сообщается, что средняя базовая зарплата для Front End веб-разработчиков составляет 85 259 долларов. Разработчики с небольшим опытом начинали с 63 500 долларов, а те, у кого большой опыт, сообщают, что зарабатывают более 114 000 долларов в год.
Зарплата Front End разработчика
По данным Бюро статистики труда Министерства труда США, «средняя годовая заработная плата веб-разработчиков составляла 67 990 долларов в мае 2017 года. Самые низкие 10 процентов получали менее 36 830 долларов, а самые высокие 10 процентов — более 122 320 долларов».
Внешняя веб-разработка — иногда называемая разработкой на стороне клиента — это практика разработки HTML, CSS и JavaScript для веб-сайта или веб-приложения, которая позволяет пользователям видеть их и взаимодействовать с ними напрямую.Иногда роль также называется Front-End Engineer, Front-End Software Engineer, Front-End Web Developer, Client-End Developer или Front-End Coder.
Front End разработчики несут ответственность за технические аспекты веб-сайта, а также за его внешний вид. Это означает, что разработчики часто обладают знаниями графического дизайна в дополнение к навыкам программирования. В то время как некоторые разработчики занимаются всеми аспектами создания веб-сайта, другие разработчики предпочитают специализироваться в определенной области. Например, в дополнение к интерфейсным веб-разработчикам у вас также есть внутренние веб-разработчики и веб-мастера.
Готовы узнать больше? Давайте нырнем.
Что такое Front End Web Developer?
Итак, что делает Front End разработчик?
Вкратце, основная функция Front End Web Developer заключается в разработке и создании веб-сайтов. Они также могут контролировать технические аспекты веб-сайта, такие как производительность и емкость.
Front End Web Developers несут полную ответственность за внешний вид веб-сайта или веб-приложения. Они создают макет веб-сайта и интегрируют приложения, графику, аудио, видео и другой контент.Они также пишут программы веб-дизайна на различных компьютерных языках, таких как XML, HTML, CSS и JavaScript.
После ознакомления с текущими описаниями должностей Front End разработчика, вот несколько примеров популярных ролей и обязанностей Front End разработчика:
- Разработка внешнего кода для использования клиентами при доступе к веб-приложениям с использованием множества интерфейсных технологий
- Интеграция интерфейсных интерфейсов с внутренним Ruby on Rails API
- Написать чистый и интуитивно понятный интерфейс с надежным и масштабируемым кодом
- Дизайн и код с учетом потребностей пользователя, создание прототипов интерфейсных решений и выполнение пользовательских тестов
- Разработка UI / UX для веб-приложений на нескольких платформах, включая веб-системы и мобильные системы
- Тестирование сайта на удобство использования и исправление ошибок
Один из ключевых аспектов роли Front End Web Developer и, возможно, самый сложный, — это способность проявлять творческий подход и уделять внимание деталям, сохраняя при этом акцент на предоставлении обслуживания клиентов мирового класса.Вот несколько примеров навыков, необходимых для успешного Front End Web Developer:
- Концентрация — Большая часть роли сидит за компьютером и пишет код для веб-сайтов и веб-приложений. Поскольку большинство веб-разработчиков работают полный рабочий день, вам нужно сосредоточиться на них в течение длительного времени.
- Творчество — Поскольку интерфейсные веб-разработчики несут ответственность за внешний вид веб-сайта, вам необходимо проявить воображение и новаторство, чтобы сделать сайт привлекательным для посетителей.
- Ориентация на детали — Поскольку небольшая ошибка в коде может привести к сбою всего веб-сайта, вам необходимо внимательно следить за деталями.
- Связь — Вам придется сотрудничать с командой, чтобы спланировать и разработать новые функции, поэтому хорошее отношение и навыки письменного и устного общения, необходимые для обмена идеями, помогут вам помочь команде достичь своих целей.
- Непрерывное обучение — Помимо оттачивания навыков графического дизайна и изучения языков программирования, вам может потребоваться понимание инструментов публикации мультимедиа.Привыкайте к идее идти в ногу с новыми инструментами и компьютерными языками, потому что разработчикам важно быть в курсе последних новостей о программном обеспечении, отраслевых знаниях и языковых обновлениях.
Front End Developer может использоваться в различных рабочих средах. Это может включать работу внутри компании или в агентстве.
По данным Бюро статистики труда Министерства труда США, «в 2016 году примерно каждый шестой веб-разработчик работал в сфере проектирования компьютерных систем и сопутствующих услуг.Примерно каждый шестой был самозанятым. Другие работали в таких отраслях, как издательское дело, управленческий консалтинг и реклама ».
Карьера в области интерфейсной веб-разработки предлагает множество преимуществ, таких как высокий спрос, надежная работа и хорошие зарплаты. Поскольку фронтенд-разработка — это гибкая область с точки зрения того, когда и где можно выполнять работу, существует множество вариантов мобильности. Фактически, возможности для работы фрилансером, как правило, столь же распространены, как и вакансии на полный рабочий день.
Теперь вы, наверное, задаетесь вопросом, как стать Front End разработчиком.Ответ прост. Вам необходимо развить технические навыки и подготовиться к поиску возможностей трудоустройства в качестве разработчика.
Требования и квалификация, которые помогут вам выделиться
Требования к образованию и обучению для рабочих мест Front End Developer зависят от работодателя, конкретной должности и отрасли. Для некоторых должностей потребуется соответствующая степень бакалавра / бакалавра, в то время как другие будут больше связаны с вашим опытом.
Что должен знать Front End Web Developer? Начните с изучения основ — HTML, CSS и JavaScript.
HyperText Markup Language (HTML) — это стандартный язык разметки, который разработчики используют для создания веб-страниц. CSS (каскадные таблицы стилей) — это язык, используемый для представления документов, созданных с помощью HTML. Оба языка незаменимы для фронтенд-разработчика.
JavaScript (JS) — это язык программирования, определяющий функцию веб-страницы. Вы также захотите познакомиться с такими библиотеками, как jQuery, набор плагинов и расширений, которые делают использование JS на вашем веб-сайте быстрее и проще.
Существует множество учебных пособий, которые научат вас Javascript, HTML и CSS.
Вот простой контрольный список всех основных навыков, необходимых для профессиональных фронтенд-разработчиков, а также некоторых полезных навыков. Вы можете использовать контрольный список в качестве ориентира для оценки вашей текущей кривой обучения.
Контрольный список навыков фронтенд-разработчика
- HTML, CSS и JavaScript
- jQuery Программные платформы управления версиями
- (e.грамм. Git, Subversion, Mercurial)
- Принципы адаптивного дизайна
- Тестирование / Отладка
- Инструменты разработчика браузера
- Photoshop и Sketch и другие программы визуального дизайна
- WordPress, PHP
- SASS (или другие прекомпиляторы, такие как Less или Stylus)
- Фреймворки JavaScript (Angular, React и Vue.js.)
Некоторые из громких требований к мягким навыкам, которые мы отметили в текущих открытиях Front End Web, включая следующие:
- Сильные навыки межличностного общения и работы в команде
- Хорошие письменные и устные коммуникативные навыки, внимание к деталям
- Хорошие навыки решения проблем, организационные навыки и навыки межличностного общения.
- Детальная ориентация, стремление к качеству и точности.
- Желание быть частью Agile-команды — приспосабливаться к изменениям и постоянно учиться.
Саморазвитие, нетворкинг и собеседование на работу мечты
Готовы ли вы приступить к работе над своей мечтой о роли Front End Web Developer? Вот несколько шагов, которые вы можете предпринять, чтобы сделать все возможное, чтобы получить работу.
- Подготовьтесь к взлому интервью по кодированию — Тест на кодирование является важным компонентом собеседования с Front End Developer.Большинство работодателей оценит ваши знания HTML, CSS и JavaScript. Вы пройдете онлайн-тест, в котором решите типичные проблемы с кодированием HTML / CSS и JavaScript. Перед собеседованием вы можете пройти практический тест онлайн.
- Погрузитесь в некоторые проекты, чтобы пополнить свой портфель Front End Web Developer. — Не просто впитывайте знания веб-разработки. Есть любое количество проектов фронтенд-разработчиков, над которыми вы можете работать, чтобы применить свои новые навыки. Создайте что-нибудь — набор пользовательского интерфейса, простой инструмент CSS, адаптивный одностраничный веб-сайт или простое веб-приложение — и поместите это в свое резюме.Это будет началом вашего портфолио фронтенд-разработчика.
- Подготовка к собеседованию с Front End Web Developer — Теперь, когда вы узнали, как выполнять обязанности Front End разработчика, пора научиться продавать себя потенциальным работодателям. Вы хотите поделиться тем, что вы узнали, и разумно поговорить о веб-разработке. Вот несколько примеров вопросов на собеседовании с потенциальным Front End разработчиком:
- Что вас волнует в кодировании?
- С какой технической проблемой вы столкнулись в последнее время и как вы ее решили?
- Расскажите мне о недавно решенной вами проблеме, касающейся безопасности внешнего интерфейса.
- Какая среда разработки вам нравится больше?
- Какие ресурсы вы используете, чтобы узнать о последних новостях в области фронтенд-разработки и дизайна?
- Как вы обслуживаете страницу с контентом на нескольких языках?
- Что такое прогрессивный рендеринг?
- Как бы вы подошли к исправлению проблем с рендерингом в браузере?
- Как вы организовываете свой код?
- Какие инструменты вы используете для поиска ошибок производительности в вашем коде?
Это всего лишь несколько вопросов, которые помогут понять, что ищут потенциальные работодатели при оценке кандидатов.
Заключение
Прочитав это руководство, вы узнали:
- Почему роль Front End Web Developer — прекрасная возможность для профессионалов с опытом работы в IT
- Что такое Front End Web Developer и некоторые из его основных функций
- Какой опыт вам нужен, чтобы претендовать на роль Front End Web Developer
- Шаги, которые вы можете предпринять, чтобы подготовиться к поиску работы Front End Web Developer.
Если то, что вы узнали, звучит захватывающе, сделайте первый шаг к тому, чтобы получить работу своей мечты сегодня.
Нажмите здесь, чтобы узнать больше о курсах разработки программного обеспечения, предлагаемых Modis Academy в вашем районе!
Узнайте, как стать фронтенд-разработчиком
Чем занимается фронтенд-разработчик?
Front-end разработчики используют языки программирования, такие как HTML, CSS и JavaScript, для реализации визуальных элементов в веб-приложениях, которые пользователи видят и с которыми взаимодействуют. Front-end разработчики обычно работают вместе с back-end разработчиками, которые интегрируют работу front-end разработчика и поддерживают серверные приложения.Конкретные обязанности фронтенд-разработчиков могут различаться, но обычно они включают:
Внедрение принципов ответственного веб-дизайна для обеспечения хорошего отображения веб-сайта компании на нескольких устройствах
Разработка структуры для создания пользовательских приложений, которые растут вместе с потребностями компании
Мониторинг производительности веб-сайта, отслеживание падения трафика, связанного с проблемами юзабилити сайта, и устранение проблем
Проверка приложений и кодирования функций и планирование обновлений веб-сайтов с командой разработчиков
Помощь в функциональности удобные для пользователя функции и отзывчивый дизайн
Средняя зарплата
Front-end разработчики, как правило, являются штатными сотрудниками с окладом.Заработная плата фронтенд-разработчиков варьируется в зависимости от их уровня образования, соответствующего опыта работы, географического положения работы, а также размера и отрасли компании. Front-end разработчики также могут получать дополнительную компенсацию в виде бонусов. Некоторые фронтенд-разработчики работают внештатными подрядчиками с почасовой оплатой. Чтобы получить самую свежую информацию о заработной плате от Indeed, нажмите на ссылку о зарплате.
- Средняя зарплата в США: 108 456 долларов в год
- Некоторые зарплаты варьируются от до 30 000 долларов в год.
Требования к интерфейсному разработчику
Обеспечение позиции внешнего разработчика может включать определенные требования в зависимости от отрасли и размера компании. К ним относятся:
Образование
Front-end разработчикам требуется как минимум степень бакалавра в области информатики или смежной области. Эта должность также требует глубоких знаний инструментов веб-разработки и языков программирования.
Обучение
Обучение интерфейсных разработчиков обычно включает послесреднее образование, самостоятельное обучение и обучение на рабочем месте.Front-end разработка — это техническая карьера, поэтому от кандидатов требуется обширная база технических знаний и глубокое понимание инструментов и систем веб-разработки, а также языков программирования. Front-end разработчики также могут пройти дополнительное обучение на рабочем месте в соответствии с их ролями в рамках процесса адаптации.
Сертификаты
Есть несколько программ сертификации, которые могут получить внешние разработчики. Сертификаты позволяют подтвердить свои навыки и квалификацию текущим и потенциальным работодателям.Front-end разработчики также могут получить сертификаты, чтобы получить дополнительные знания о своих обязанностях и расширить возможности карьерного роста. Популярные сертификаты для внешних разработчиков включают:
Сертификат сертифицированного эксперта Adobe
Adobe является предпочтительным выбором программного обеспечения для многих веб-разработчиков и веб-дизайнеров. Лица, желающие сделать карьеру в качестве интерфейсного разработчика, должны рассмотреть этот сертификат, чтобы доказать свое мастерство в различных областях интерактивного и онлайн-контента, таких как веб-дизайн, многофункциональные интернет-приложения, видео, технические коммуникации и электронное обучение.
Сертифицированный сертификат специалиста по веб-разработке
Этот сертификат требует, чтобы вы прошли курс, демонстрирующий владение HTML, CSS, JavaScript и PHP.
Сертификация W3C Front-End Web Developer Professional
Эта сертификация охватывает методы, необходимые для создания отзывчивого и интерактивного взаимодействия с пользователем в Интернете. Он ориентирован на три основных языка программирования: CSS, HTML5 и JavaScript.
Сертификаты разработчиков Microsoft
Microsoft предлагает два сертификата веб-разработчиков, пользующихся большим уважением в отрасли: Microsoft Technology Associate (MTA) и Microsoft Certified Solutions Developer (MCSD).Сертификация MTA подтверждает ваш опыт в таких областях, как разработка программного обеспечения, разработка для Windows, мобильная разработка и разработка игр. Сертификация MCSD отражает ваш опыт в таких областях, как приложения Магазина Windows, веб-приложения, приложения SharePoint и управление жизненным циклом приложений веб-сайтов.
Сертификат Amazon Web Services (AWS)
Этот сертификат подтверждает ваш опыт разработки и сопровождения приложений на платформе AWS.
Навыки
Поскольку веб-разработка — это техническая карьера, фронтенд-разработчикам необходим прочный фундамент в нескольких жестких навыках в сочетании с соответствующими мягкими навыками. Некоторые из наиболее распространенных навыков, необходимых для интерфейсных разработчиков:
Коммуникативные навыки
Это включает в себя способность общаться как вербально, так и невербально с активным слушанием, наблюдением, говорением, письмом и сочувствием. Front-end разработчики должны общаться с back-end разработчиками и веб-дизайнерами для реализации элементов визуального дизайна с использованием языка программирования и кодирования.
Компьютерные навыки
Front-end разработчики должны обладать хорошими компьютерными навыками, поскольку они выполняют большую часть своих рабочих обязанностей на компьютере, включая набор текста и знание системы и программного обеспечения.
Критическое мышление и навыки решения проблем
Критическое мышление и навыки решения проблем относятся к способности человека использовать знания, факты, данные и рассуждения для поиска решений проблем. Front-end разработчики должны уметь быстро думать и надлежащим образом реагировать на проблемы, с которыми пользователи сталкиваются при использовании веб-приложений компании.
Знание языков программирования
Front-end разработчики должны хорошо разбираться в языках программирования, таких как HTML, JavaScript, jQuery, CSS3, PHP и JSON.
Рабочая среда фронтенд-разработчика
Фронтенд-разработчики обычно работают полный рабочий день в стандартные рабочие часы в офисной среде. Они проводят большую часть своего дня, сидя за столом за компьютером, работая с языком кодирования и программирования для реализации визуальных элементов веб-приложения.Некоторые фронтенд-разработчики работают в качестве внештатных подрядчиков из дома.
Как стать фронтенд-разработчиком
Чтобы стать фронтенд-разработчиком, необходимо сочетание образования и соответствующих навыков и опыта. Вот шаги, которые вы должны предпринять, чтобы стать фронтенд-разработчиком:
Получите степень. Front-end разработчикам требуется как минимум степень бакалавра компьютерных наук или другой смежной области. Рекомендуемые курсы включают веб-разработку, программирование, веб-дизайн, управление базами данных, сетевое взаимодействие и математику.
Получите сертификаты. Поскольку веб-разработка — это высокотехнологичная карьера, поиск соответствующей, но добровольной сертификации поможет вам развить и доказать свои навыки и выделиться среди работодателей.
Получите опыт. Работодатели, которые ищут интерфейсного веб-разработчика, часто ищут кандидатов, которые имеют подтвержденный опыт работы в этой области и могут показать портфолио своей работы и написанного кода.
Овладейте несколькими языками программирования. Front-end разработчики должны понимать, как программировать веб-сайты и приложения, чтобы они реагировали на различные платформы. Они должны знать основные языки программирования и понимать, когда использовать каждый из них. Front-end разработчики должны быть в курсе обновлений технологий, включая новые языки программирования.
Пример описания должности Front-end разработчика
Наша организация ищет front-end разработчика, который может использовать HTML, CSS и jQuery для разработки эффективных пользовательских интерфейсов на нашем веб-сайте и в мобильных приложениях.Успешный кандидат будет тесно сотрудничать с нашими группами веб-разработчиков и разработчиков программного обеспечения, чтобы обновить веб-сайт и внутренние веб-инструменты, чтобы сделать их более эффективными. Интерфейсный разработчик также создаст инновационные решения проблем веб-дизайна, чтобы сделать веб-сайт более привлекательным и повысить удобство использования.
Смежные вакансии
27 лучших внештатных фронтенд-разработчиков для найма в августе 2021 года
То, как вы напишете описание, определит качество разработчика, которого вы привлечете.Важно быть кратким, но достаточно подробным, чтобы разработчики, заинтересованные в вашем проекте, могли подавать предложения с довольно точной оценкой затрат и времени.
Название вашей должности должно привлечь внимание разработчика, которого вы ищете — вы ищете старшего разработчика или кодировщика начального уровня будет достаточно для ваших нужд? Задумывались ли вы о каких-то конкретных фреймворках, библиотеках или инструментах? Настройте заголовок так, чтобы он отражал основные черты, которые вы ищете в желаемом разработчике.
Вторая часть — это основная часть описания вашего проекта, обзор проекта. Здесь вы подробно останавливаетесь на том, кого ищете и чего пытаетесь достичь. Это хорошее место, чтобы связать или прикрепить любые макеты, макеты, творческие записки или другую документацию, которая четко иллюстрирует ваши идеи или другие аспекты вашего проекта. Цель состоит в том, чтобы найти правильный баланс между деталями и краткостью, чтобы у разработчика было четкое представление о том, что нужно сделать.Если вам нужно, чтобы разработчик подписал NDA (соглашение о неразглашении), вы также можете указать это требование в своем описании.
Заключительная часть хорошего описания проекта состоит в том, чтобы коснуться желаемого графика разработки и результатов — любых проектов, документации или исходного кода. Исходный код обычно доставляется с использованием решения для управления версиями, такого как Git.
Пример описания проекта
Ниже приведен пример того, как может выглядеть описание проекта.Имейте в виду, что многие люди используют термин «описание должности», но полное описание должности необходимо только сотрудникам. Когда вы нанимаете фрилансера в качестве независимого подрядчика, вам, как правило, требуется просто техническое задание, должность или любой другой документ, в котором описывается работа, которую необходимо выполнить.
Название: Front-End разработчик для платформы социальных сетей MEAN
Описание: Мы ищем промежуточного внешнего разработчика, который поможет создать новую захватывающую платформу социальных сетей, чтобы независимые кинематографисты, фанаты и места проведения кинофестивалей могли общаться друг с другом.Проект основан на стеке MEAN (MongoDB, Express.js, AngularJS и Node.js), поэтому требуется знание как минимум AngularJS.
Правильный разработчик будет обладать опытом в следующих областях:
- Перевод дизайнерских макетов и каркасов в код интерфейса
- Фронтальная интеграция с серверной частью MEAN
- Модульные испытания с Karma
- Знакомство с созданием API и службами RESTful
- GitHub
Объем проекта и результаты:
Хотя большая часть проекта уже завершена, нам все еще нужна дополнительная поддержка, чтобы помочь нам усовершенствовать наш продукт и уложиться в срок запуска через 6 месяцев (мм / дд / гггг).Нам потребуются следующие три результата:
Результат № 1 до (дата)
Результат № 2 до (дата)
Результат № 3 до (дата)
О нас:
Мы Carnivale, инновационный стартап, стремящийся преодолеть разрыв между независимыми режиссерами, фанатами и фестивалями.
Этого достаточно о нас. Чтобы убедиться, что вы прочитали это сообщение полностью, укажите в ответе название вашего любимого фильма рядом с портфолио.
* Обратите внимание, что все названия компаний и даты были созданы исключительно для использования в этом примере.
Примеры вопросов для собеседования
- «Какие из наиболее распространенных ошибок вы замечаете при фронтенд-разработке?» Глубину знаний разработчика можно измерить по количеству ошибок, которые он сделал или видел, и по тому, как им удалось их преодолеть.
- «Опишите одну из самых больших проблем, с которыми вы столкнулись при написании сложной интерфейсной функциональности, и что вы использовали для ее решения?» Это дает разработчику возможность показать вам, что у него есть.Независимо от того, когда они пытались запустить собственное приложение для социальных сетей или когда им приходилось заниматься особенно сложным для клиента проектом, этот вопрос служит простой подсказкой, позволяющей им сказать вам, где они действительно пытались проверить пределы своих возможностей.
- «Зная, что пытается делать наш сайт / приложение, как вы думаете, с какими интерактивными интерфейсами мы можем столкнуться?» Ответ на этот вопрос не только указывает, провели ли они свое исследование, но и дает им возможность продемонстрировать свой опыт работы с различными типами сайтов и проблем с кодированием.
- «Какие фреймворки вам нравятся больше всего и почему?» Это хорошая возможность рассказать им о своих любимых инструментах и технологиях и о том, как они применяют их в различных типах приложений. Это также позволяет вам узнать об их производственном стиле, о том, как им нравится оптимизировать работу (например, с помощью препроцессоров CSS) и как они используют определенные фреймворки для достижения своих сильных сторон.
- «Как вы обычно проводите тестирование своего кода?» Это всегда хороший знак, если ваш разработчик практикует TDD или знаком с написанием модульных тестов.Карма, Транспортир, Мокко, Жасмин — это лишь некоторые из популярных инструментов тестирования, которые вы можете найти в ответах кандидатов.
Чем занимается интерфейсный разработчик?
Oh My Job — это серия веб-сайтов, посвященная поиску вакансий в соответствии с пояснениями специалистов в этой области. В этом выпуске Янник, фронтенд-разработчик, рассказывает нам о своей работе и повседневных задачах в Cozy Cloud.
Front-end разработчики пишут код пользовательского интерфейса для веб-сайтов и приложений.Они заботятся о том, как пользователь взаимодействует с сайтом или приложением.
Обязанности:
Front-end разработчики создают коды для отображения пользовательского интерфейса веб-сайта и элементов, которые пользователи должны взаимодействовать с сайтом. Они несут ответственность за то, чтобы визуальная часть сайта была функциональной, интуитивно понятной и простой в использовании для посетителей. Следуя макету и дорожной карте, установленным для разработки сайта или приложения, они создают и поддерживают эти интерактивные компоненты, постоянно улучшая сайт, чтобы сделать его более эффективным и привлекательным.
«Это работа для вас, если вы хотите создать что-то из ничего и увидеть, как это используется в реальном мире».
Карьерный путь:
Типичного пути для этого типа работы не существует; наиболее важным навыком является владение компьютерными языками, такими как Javascript, и инструментами разработчика, такими как Vue.js и React. Дипломы колледжа в этой области включают инженерные или технические степени в области мультимедиа. Например, профессиональные «учебные лагеря», предлагаемые Le Wagon, позволяют начать карьеру фронтенд-разработчика.
Навыки:
Хотя от разработчиков часто ожидают терпения, логики и прагматизма, разработчики внешнего интерфейса также должны иметь сильное чувство дизайна, поскольку их работа напрямую влияет на визуальную идентичность брендов и веб-сайтов.
«Будьте также немного прагматичными и самодостаточными… фронтенд-разработчик должен иметь определенное представление о графике и дизайне. Нам часто приходится принимать небольшие решения в отношении интерфейса или переделывать то, что сделал кто-то другой ».
Важные предварительные условия существуют для большинства позиций фронтенд-разработчика, таких как полное владение элементами разметки HTML5 и CSS3 и Javascript, а также знакомство со стандартами W3C.
«Технологии и методы часто меняются, поэтому вы должны быть в курсе последних событий, а это не всегда легко».
Сотрудничество:
Front-end разработчики работают в тесном сотрудничестве с командой разработчиков продукта, чтобы понять потребности проекта, улучшения, которые необходимо реализовать, и план действий, которому необходимо следовать. Работая с визуальными элементами для веб-сайтов, они также работают с командами дизайнеров, чтобы понять, как должны выглядеть интерфейсы. Пустой интерфейс — это не весело, поэтому разработчики интерфейса работают в тесном сотрудничестве с разработчиками серверной части, отвечающими за скрытые данные, которые заполняют пользовательский интерфейс.
Диапазон заработной платы:
Средняя зарплата в США составляет около 6300 долларов брутто в месяц.
Карьерный рост:
Front-end разработчики могут стать back-end или full-stack разработчиками, если они приобретут необходимые навыки. Они также могут специализироваться на проектировании UX / UI или архитектуре приложений.
Профиль работы Front End Developer — Чем занимается Front End разработчик?
Чем занимается Front-End разработчик?
Если вы думаете о сценическом шоу, Back End Developer — это команда, которая следит за тем, чтобы реквизит был на месте, сцена установлена, и актеры готовы к работе.Front End — это актеры на сцене, которые показывают свои лучшие качества, чтобы зрители ушли счастливыми. Front End разработчики находятся в центре внимания, когда дело доходит до максимального удобства для пользователей.
Если Back-End разработчик может обрабатывать сервер и базу данных приложения, Front-End Developer отвечает за визуальные эффекты веб-приложения . Это не означает, что визуальные эффекты должны быть эстетичными, хотя это важно.Front-end разработчики также должны убедиться, что визуальные элементы понятны и просты для понимания пользователями, что навигация не сложна и что интерфейс будет таким, чтобы пользователям было легко вернуться.
Front-End разработчик — это тип веб-разработчика, которого большинство людей представляют, когда представляют веб-разработчика. Вот некоторые из обязанностей Front-End веб-разработчика:
- Разработка пользовательских функций и функций приложения
- Оптимизация UI / UX путем тестирования дизайна на практичность
- Оптимизация скорости и масштабируемости приложения
- Собирать вводимые пользователем данные и учитывать их при внесении изменений
- Поддержание структуры и дизайна приложения на основе отзывов пользователей
- Обеспечение кроссплатформенной работы приложения (настольный компьютер, мобильный телефон, планшет и т. Д.))
- Создание многоразового кода
- Демонстрация согласованности бренда в дизайне приложения
- Дизайн мобильных функций для смартфонов
- Создание руководств и других документов, помогающих приложению работать
- Помощь разработчикам серверной части и полного стека в устранении неполадок
- Проводить регулярные исследования новейших технологий
- Создание макетов дизайна приложения для обмена с заинтересованными сторонами
- Посещайте тренинги, чтобы постоянно совершенствовать свои навыки
- Сотрудничать с другими разработчиками и заинтересованными сторонами
Front End vs.Серверная часть и веб-разработчики полного стека
Когда дело доходит до веб-разработки приложения, есть Front End и Back End разработчики. Однако, поскольку эти две дисциплины часто пересекаются, существуют также веб-разработчики полного стека — что-то вроде мастера на все руки, — которые могут переключаться между этими двумя дисциплинами. Все эти веб-разработчики имеют разные, разные роли, когда дело доходит до разработки приложения, но каждый из них нуждается в другом для работы.
Фронтенд-разработчик:
- Работает с интерфейсами и системами, ориентированными на пользователя
- Разрабатывает навигацию и уделяет особое внимание пользовательскому опыту
- Использует HTML, CSS3 и JavaScript.
- Самая перспективная позиция в области веб-разработки
Серверный разработчик:
- Работает с сервером и базой приложения
- Создает задний фрейм, позволяющий существовать Front End разработке
- Использует Python, Ruby и PHP
- Сохраняет информацию о пользователях в базе данных
Разработчик полного стека:
- Междисциплинарные навыки веб-разработки с привлечением внешнего и внутреннего интерфейса
- Имеет дело с перекрытием между Front End и Back End
- Использует все языки кодирования первых двух, плюс MySQL, машинное обучение и др.
- Берет на себя ответственность за все, чтобы все прошло гладко
Образование и подготовка для фронтенд-разработчиков
В любой должностной инструкции есть список обязанностей, за которым следуют должностные требования — список минимального образования и профессионального опыта, необходимых для выполнения работы.Теперь, когда мы рассмотрели обязанности, стоящие перед Front End разработчиками, давайте обсудим предысторию, необходимую для этой должности.
Образование
Обычно для работы Front End разработчика требуется степень, будь то степень младшего специалиста или степень магистра. Потенциальные фронтенд-разработчики должны специализироваться в компьютерных науках, разработке программного обеспечения или других связанных областях. Незначительное или другое образование в области графического дизайна или маркетинга также не помешает подойти к этой работе.После интенсивного учебного курса по веб-разработке вы также сможете освоить все навыки, необходимые для достижения успеха на этой должности. В рамках такого рода тренингов вы также сможете развивать свою сеть и работать над конкретными проектами, чтобы добавить их в свое портфолио.
Стаж работы
В некоторых случаях должность Front End Developer может быть должностью начального уровня — при условии, что у вас есть способ доказать, что вы понимаете все языки программирования и необходимые должностные обязанности.Однако чем ниже у вас степень, тем больше у вас будет профессионального опыта. Конечно, каждый должен начинать где-то с , поэтому у вас может не быть опыта работы в качестве Front End разработчика. Другая работа в этой области или даже прошлый опыт работы в качестве внештатного Front End разработчика могут повлечь за собой ваше доверие.
Навыки и инструменты, которые вам понадобятся
Front End Developer должен уметь говорить на языке — или на нескольких языках программирования, в зависимости от обстоятельств.Убедитесь, что вы отточили навыки, необходимые для работы своей мечты, в том числе:
- Возможность тестирования и отладки приложений
- Знакомство, если не опыт работы с адаптивным дизайном
- Умение работать в команде
- Сильные устные и письменные коммуникативные навыки
- Опыт работы с кроссбраузерным и кроссплатформенным дизайном
- Сильные творческие навыки решения проблем
Помимо всего этого, вам также понадобится знакомство, если не умение, с инструментами торговли.Они могут отличаться от бизнеса к бизнесу или даже от проекта к проекту, но некоторые из стандартов, которые вам обязательно понадобятся, когда дело доходит до веб-разработки Front End, включают:
- Языки программирования, такие как HTML, CSS, Javascript (если вы новичок, ознакомьтесь с этими бесплатными учебниками, чтобы изучить основные понятия JavaScript и написать код для своего первого веб-сайта)
- Библиотеки кодирования, такие как jQuery, JS framework или CSS
- API, такие как REST
- Системы контроля версий, такие как Git
- Интерфейсы командной строки или графический интерфейс
- Инструменты графического дизайна, такие как Adobe Photoshop
- WordPress для упрощения создания тем
Интервью для фронтенд-разработчиков
Готовитесь к собеседованию, чтобы получить работу своей мечты? Когда дело доходит до любого собеседования, вы должны заранее провести исследование, чтобы быть готовым ответить на любые возникающие у вас вопросы.Они могут различаться в зависимости от компании, поэтому лучше сначала изучить компанию. Но вот некоторые вопросы, о которых иногда задают Front End веб-разработчикам:
Как обеспечить удобство использования веб-приложения?
Этот вопрос проверит как ваше усердие в работе, так и ваше понимание пользовательского опыта и пользовательского интерфейса.
Объясните роль метатегов в HTML
Мета-теги — важная часть HTML. Этот вопрос позволит оценить ваше владение HTML, а также часть вашего процесса.
Какие JavaScript-движки вы знаете?
Это еще один вопрос для проверки ваших технических навыков и знаний . Это не только дает работодателям представление о том, сколько вы знаете о языках программирования и фреймворках, но и говорит им, насколько хорошо вы остаетесь в курсе последних достижений.
Что вам нравится в кодировании?
Работодатели хотят знать, что нанимаемый ими человек увлечен своей работой. Этот вопрос дает вам шанс доказать, что вы правы, а также показать, что то, что вам нравится в коде , кодирует , подходит компании.
Расскажите о проблеме, с которой вы столкнулись в веб-разработке, и о том, как вы ее преодолели.
Теперь у вас есть шанс поделиться анекдотом из вашего прошлого опыта веб-разработки Front End. Подумайте о самой сложной проблеме, с которой вы столкнулись как разработчик, или о своем самом большом достижении. Что сделало это трудным и как вы справились с этим? Это покажет работодателям, что вы не боитесь подталкивать себя.
Сколько зарабатывают фронтенд-разработчики?
Кодирование — быстро развивающаяся область, и всегда есть спрос на веб-разработчиков, особенно на Front End-разработчиков.Из-за этого это может быть довольно прибыльная должность со средней зарплатой в 73 399 долларов США в соответствии с Payscale, не считая бонусов, комиссионных и распределения прибыли. Некоторые должности платят даже больше, например Front End Developers в Amazon, где средняя зарплата составляет 122 084 доллара. Если вы удовлетворены работой, это также та работа, на которой вы можете расти и продолжать получать зарплату.
Потенциал роста для фронтенд-разработчиков
Для некоторых цель — работа Front End Developer.Другие, однако, хотят продвинуться в мире разработки программного обеспечения, и, безусловно, для этого есть место, начав в качестве Front End Developer. Некоторые работы, которые вы могли бы выполнять после работы в качестве Front End Developer, даже платят в среднем шестизначные суммы. Несколько карьерных путей со средней зарплатой от Front End Developer включают:
- Инженер-программист — 86 222 долл. США
- Старший веб-разработчик — 88 106 долларов США
- Старший разработчик программного обеспечения — 105 168 долларов США
Как попасть во фронтенд веб-разработку
Ищете возможность отточить свои навыки в качестве Front End Web Developer или погрузиться в эту отрасль? Le Wagon предлагает вам идеальное решение: наш 9-недельный учебный курс по программированию с полным рабочим днем, а также 24-недельный курс с частичной занятостью.Во время этого учебного курса по веб-разработке вы будете работать над проектами, учиться у отраслевых экспертов и общаться со своими коллегами. Это предложит что-то для добавить в ваше портфолио или опыт, чтобы похвастаться в вашем резюме. Помимо оттачивания навыков, это также даст вам возможность установить незаменимые связи в отрасли, связи, которые будут следовать за вами в вашей карьере.
Готовы начать работу?
Загрузите нашу программу ниже, чтобы познакомиться с нашим курсом веб-разработки и узнать больше о наших выпускниках и сообществе! А чтобы получить ответы на часто задаваемые вопросы, загляните сюда.
. , а также упорядочивает типы переменных. Он больше для того, чтобы писать массивную логику, пользуясь приёмами строгой типизации, и подходит скорее для отдельных крупных логических модулей;
, а также упорядочивает типы переменных. Он больше для того, чтобы писать массивную логику, пользуясь приёмами строгой типизации, и подходит скорее для отдельных крупных логических модулей;