- Как сделать навигационное меню — учебник CSS
- Как сделать фиксированное меню
- Большой обзор красивых многоуровневых меню с codepen / Блог компании mr. Gefest / Хабр
- Пункты меню меняют свое положение в меню html/css при расширении подменю
- Создание выпадающего (drop-down) меню, используя только HTML и CSS, без jQuery
- Nadin Web Design CSS Drop Menu
- CSS меню. Простое меню для сайта. Горизонтальное CSS меню.
- CSS Вертикальная панель навигации
- Лучшие примеры меню HTML и CSS для дизайнеров
- Чистый CSS CPC, полная страница nav
- Заливка текста при наведении # 1
- Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
- Навигация Fun Hover
- Barra de navegación con css — Бар меню
- #CodepenChallenge Полная страница Nav
- Чистый CSS Одностраничная вертикальная навигация
- Произвольно сгенерированный CSS blobby nav
- Чистый CSS Magic Line Navbar
- Вдохновение для отзывчивой навигации
- : CSS Strange Nav
- Футуристический 3D эффект наведения
- Вилка This Nav
- 3D панель навигации
- Многоуровневая адаптивная навигация
- CSS3 Меню. Бесплатный CSS Menu Maker
- 41 Полезные примеры меню CSS с исходным кодом 2021
- Примеры современного меню CSS
- Меню CSS V17
- Меню V20
- Меню веб-сайта V06
- Меню веб-сайта V03
- Полностраничное меню на чистом CSS
- Меню с Awesome Hover
- Случайно сгенерированный CSS Blobby Nav
- Вдохновение для эффектов при наведении курсора на меню
- Перетаскиваемое меню с сеткой изображений
- Стили линейного меню
- Меню Multibox
- Анимированные граничные меню
- Эффекты искаженной связи в меню
- Меню 1
- Анимация для мобильной навигации
- Всплывающее меню красочных цветов
- Расширяющееся сеточное меню
- Меню cpc-Menus
- CSS-меню Адама
- Застегиваемое меню навигации с плавной прокруткой
- Раскрывающееся меню — концепция взаимодействия с меню
- Сенсорное устройство Jelly Menu Concept
- Плавающее перетаскиваемое меню
- Рекурсивная навигационная система наведения
- Мобильное меню
- Концепция мобильного меню
- Анимация мобильного меню
- Анимированное мобильное меню, шаг за шагом
- Анимация мобильной навигации на чистом CSS
- Прототип мобильного слайдера меню
- Навигация по приложению Иэна Тернера
- Фиолетовое меню боковой панели
- Эффект строки при наведении курсора на меню
- Концепция CSS-меню Clip-path
- Lavalamp CSS Меню
- Слайд-меню 2
- Другой концепт меню
- Меню полной ширины и анимация SVG
- Полноэкранное меню навигации на чистом CSS
- Gooey Menu
- Полностью отзывчивое меню CSS3
- Примеры современного меню CSS
- Metro 4 :: Популярная библиотека HTML, CSS и JS
- 40 бесплатных адаптивных меню CSS
- Эффекты навигации на чистом CSS
- Горизонтальная прокручиваемая навигация
- Горизонтальный значок навигации
- Вкладка мобильной навигации CSS
- Наклейка для навигации
- Классная навигация
- Вертикальная компоновка с навигацией
- Эластичная навигация
- SlickNav
- Sidr
- Навигация при просмотре страницы в перспективе
- Стиль навигации на всю страницу 1
- Стиль навигации на всю страницу 2
- CSS: фиксированные меню
Как сделать навигационное меню — учебник CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Создание навигации
Что такое навигация? Это набор ссылок, зачастую упорядоченных и сгруппированных по смыслу. Навигационное меню часто создается с использованием HTML-тега списка <ul>, где в каждом пункте <li> содержится одна ссылка <a>. В HTML5 для навигации ввели отдельный тег <nav>, куда можно просто помещать теги ссылок. После создания HTML-каркаса можно переходить к его стилизации с помощью CSS, где вы можете определять, каким будет ваше меню — вертикальным, горизонтальным, выпадающим и т.
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">News</a></li> <li><a href="#">Contacts</a></li> </ul>
Изначально, без стилей наша навигация выглядит, как обычный список:
Чтобы сделать этот элемент более похожим на навигационную панель, необходимо проделать несколько обязательных шагов. Во-первых, возле пунктов меню не нужны маркеры, а во-вторых, стандартные значения margin и padding, заданные браузером для списка, могут мешать, поэтому мы обнуляем их. В итоге получается следующее:
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}
По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
Прежде всего нужно сделать все теги <a> блочными элементами:
.menu a { display: block; }
Существует несколько причин для этого:
- Вы сможете задавать отступы для ссылок.
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого.
 Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
GIFСтрочные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
- Исходя из второго пункта, можно отметить еще один положительный момент. Когда ссылка является блочным элементом, область ее кликабельности расширяется: даже если кликнуть по месту, где нет текста, она все равно сработает. Это удобно, потому что не надо прицеливаться по маленькой ссылке. А с помощью вертикальных отступов
Ширина меню
Следующее, что нам понадобится сделать — это задать ширину меню. Если у вас заранее не была определена ширина навигационной панели, и она не находится в контейнере, который ограничивает ее, то меню будет растянуто на всю ширину окна (как в нашем примере выше) — ведь блочный элемент по умолчанию ведет себя именно так. Вы можете задать необходимую ширину для элемента  menu
menu
.menu { width: 300px; }
Вместо этого можно установить ширину для пунктов <li> либо для ссылок <a> — визуально эффект может быть одинаковый, но учтите, что в таком случае ширина элемента .menu всё равно останется 100%.
Разделение пунктов
Чтобы визуально разделить пункты меню, можно задать каждому из них нижнюю или верхнюю границу. В зависимости от того, какую из них вы используете, у вас будет не хватать границы сверху или снизу меню. Это можно исправить, добавив еще одну границу к самому блоку
.menu a {
border-top: 1px solid blue;
}
.menu {
border-bottom: 1px solid blue;
}
Высота пунктов и вертикальное выравнивание
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height:
.menu a { height: 30px; line-height: 30px; }
GIF
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block:
.menu li { display: inline; }
При этом теги <a> внутри <li> нельзя делать блочными, иначе пункты перестанут выстраиваться горизонтально и снова встанут в вертикальную позицию. Ссылкам можно также задать значение
Ссылкам можно также задать значение inline или inline-block. Выберите второе, если вы собираетесь в дальнейшем создавать отступы для ссылок.
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
.menu a {
text-decoration: none;
font-family: sans-serif;
color: #5757a0;
display: inline-block;
padding: 10px 20px;
background-color: lavender;
border-bottom: 5px solid #5757a0;
}
Мы добавили фоновый цвет и нижнюю границу для каждой ссылки, а также увеличили ее размеры при помощи внутренних отступов padding. Заметьте, что между пунктами меню есть небольшие промежутки, хоть мы и не добавляли их через стили. Они возникают, потому что браузер так воспринимает символ возврата каретки между закрывающим и открывающим тегами <li>. Эти промежутки можно убрать, записав HTML-код списка в одной строке:
<ul> <li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Gallery</a></li> ... </ul>
Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right:
.menu li {
margin-right: -5px;
}
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
Возможно, вы уже догадались, что второй вариант создания горизонтального меню заключается в использовании свойства float. Для этого добавьте стиль для тегов <li>:
.menu li {
float: left;
}
Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим,
Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим, clear: left. Но при разработке сайта с большим количеством разных страниц может стать сложно следить за тем, нигде ли вы не забыли указать данное свойство. Гораздо легче отменить обтекание со стороны навигации. В этом поможет такая запись:
.menu {
overflow: hidden;
}
Это также поможет вернуть нормальную высоту родителя плавающих элементов. Мы уже говорили об этой проблеме в предыдущих уроках, но тогда мы решали ее через специальный хак с использованием псевдоэлемента :after. Пример выше — это еще один способ решить вопрос с исчезнувшей высотой контейнера.
GIF
Примечание: если вы установите фон для элемента .menu, то вы не увидите его до тех пор, пока не примените к нему overflow: hidden. Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
Как сделать фиксированное меню
Узнайте, как создать «фиксированное» меню с помощью CSS.
Как создать фиксированное верхнее меню
Шаг 1) добавить HTML:
Пример
Home
News
Contact
<div>
<p>Some text some text some text some text..</p>
</div>
Шаг 2) добавить CSS:
Чтобы создать фиксированное верхнее меню, используйте position:fixed и top:0. Обратите внимание, что фиксированное меню будет накладывать другое содержимое. Чтобы исправить это, добавьте margin-top (к содержимому), которое равно или больше, чем высота вашего меню.
Пример
/* The navigation bar */.navbar {
overflow: hidden;
background-color: #333;
position: fixed; /* Set the navbar to fixed position */
top: 0; /* Position the navbar at the top of the page */
width: 100%; /* Full width */
}
/* Links inside the navbar */
.navbar a {
float: left;
display:
block;
color: #f2f2f2;
text-align:
center;
padding: 14px 16px;
text-decoration: none;
}
/* Change background on mouse-over */
.navbar
a:hover {
background: #ddd;
color:
black;
}
/* Main
content */
.main {
margin-top: 30px; /* Add a top
margin to avoid content overlay */
}
Как создать фиксированное нижнее меню
Чтобы создать фиксированное нижнее меню, используйте position:fixed и bottom:0:
Пример
/* The navigation bar */.
 navbar {
navbar {position: fixed; /* Set the navbar to fixed position */
bottom: 0; /* Position the navbar at the bottom of the page */
width: 100%; /* Full width */
}
/* Main
content */
.main
{
margin-bottom: 30px; /* Add a bottom margin to avoid content overlay */
}
Совет: Чтобы узнать больше о навигационных панелях, перейдите в наш Учебник CSS Navigation.
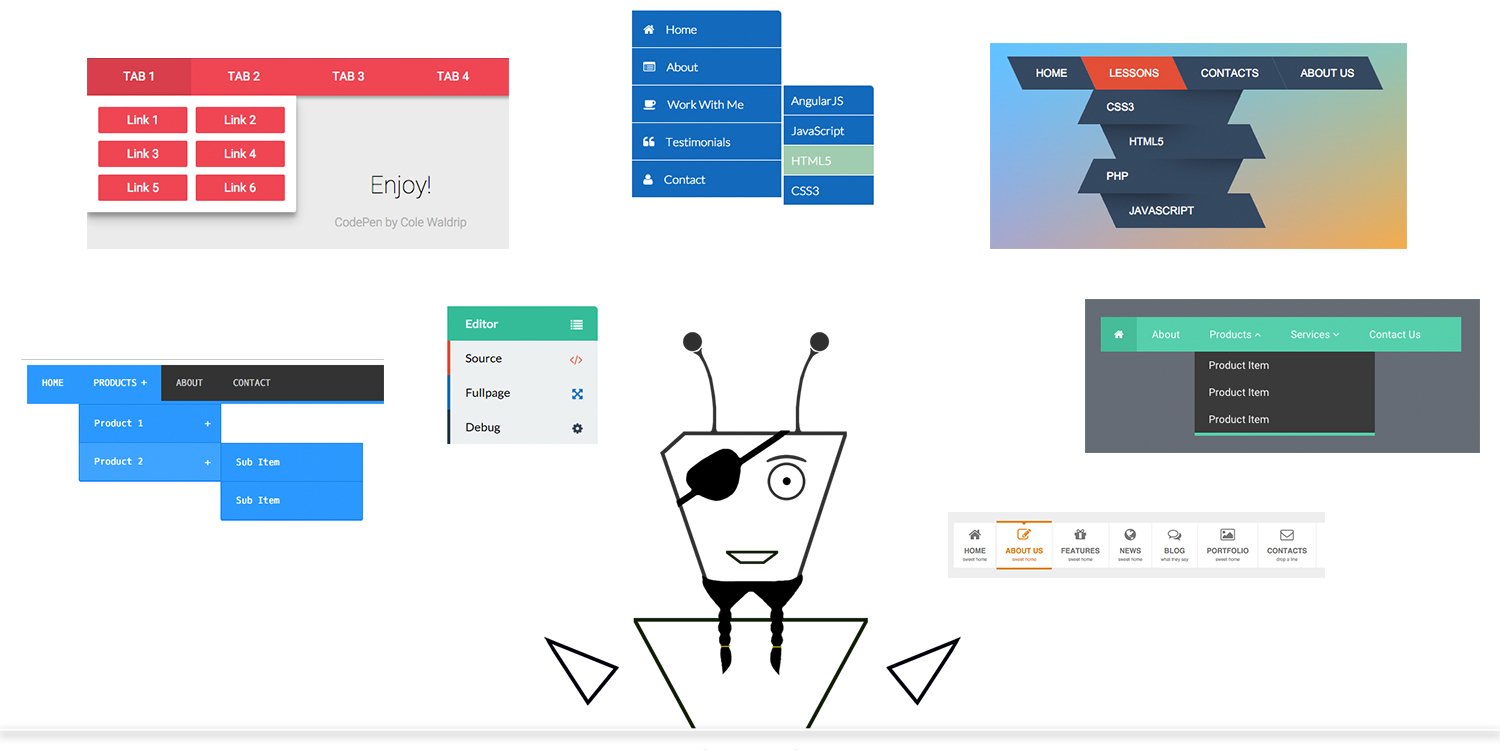
Большой обзор красивых многоуровневых меню с codepen / Блог компании mr. Gefest / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
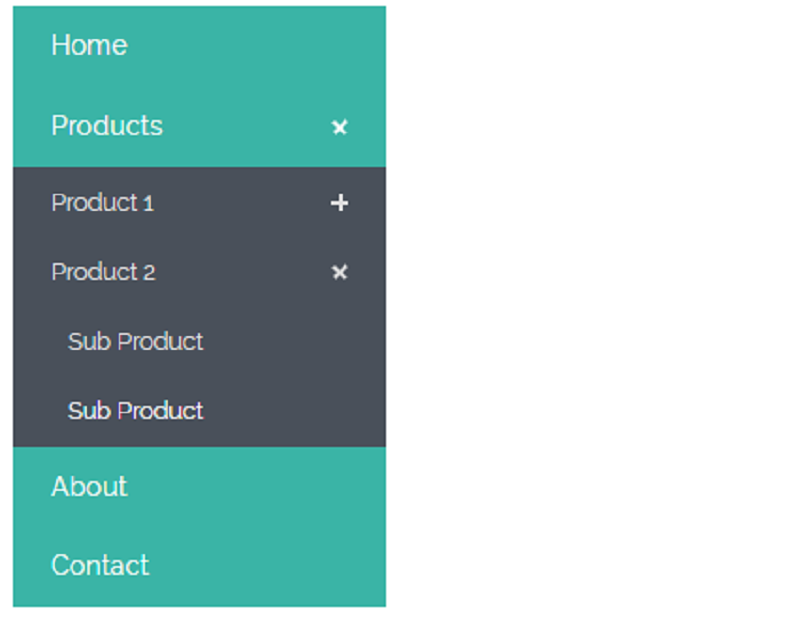
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
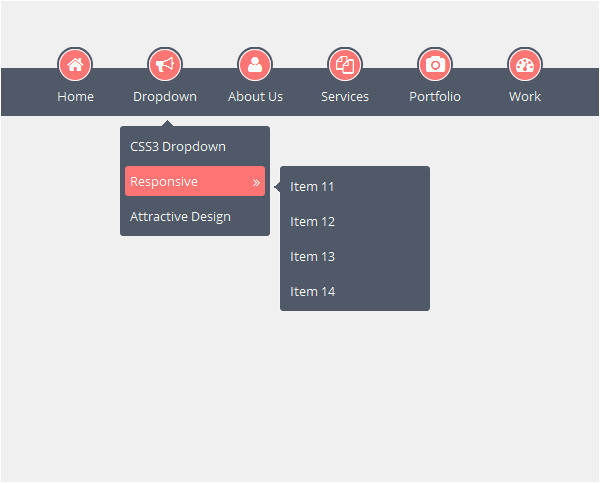
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
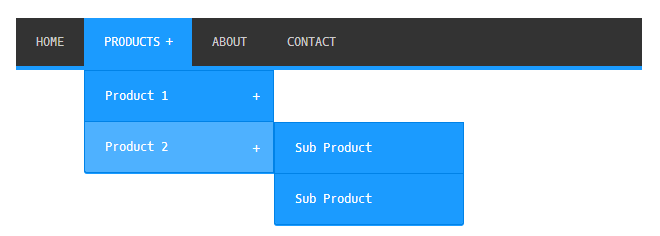
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
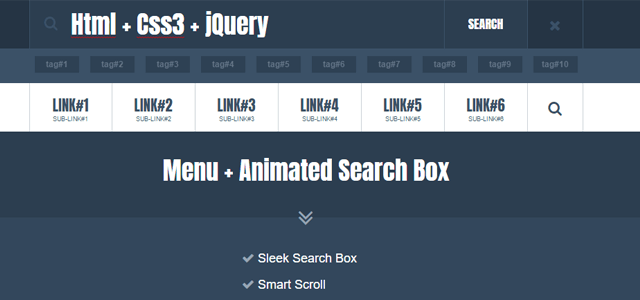
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
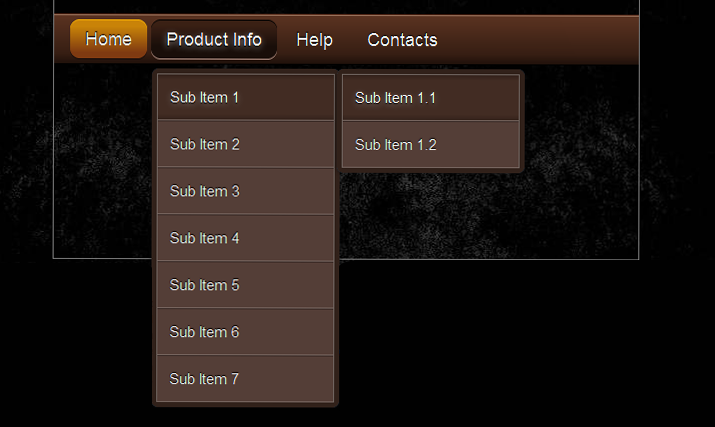
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen. io/nyekrip/pen/pJoYgb
io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Пункты меню меняют свое положение в меню html/css при расширении подменю
У меня есть простое меню, сделанное в html/css, и проблема, с которой я столкнулся, заключается в том, что если я наведу указатель мыши на пункт меню (test2), чтобы развернуть подменю, то другие пункты из раздела меню (test1) изменят свои позиции: https://jsfiddle.net/dsb87pxz/
<nav>
<ul>
<li>test1</li>
<li>
test2
<ul>
<li>test2.1</li>
<li>test2.2</li>
</ul>
</li>
</ul>
</nav>
nav > ul > li {
display: inline-block;
}
nav > ul > li > ul {
display: none;
}
nav > ul > li:hover > ul {
display: block;
}
nav > ul > li > ul > li {
display: block;
}
Можете ли вы предложить решение этой проблемы?
html cssПоделиться Источник wwwww 16 декабря 2017 в 14:01
4 ответа
- Меню подменю при наведении меню
Описание : я построил меню,которое отображает подменю, когда пользователь наводит на него курсор.
 (В меню используется jQuery). Кроме того, способ настройки моего меню заключается в том, что если пользователь наводит курсор на определенный div в меню, jQuery берет это имя div и добавляет…
(В меню используется jQuery). Кроме того, способ настройки моего меню заключается в том, что если пользователь наводит курсор на определенный div в меню, jQuery берет это имя div и добавляет… - Скрыть активное подменю при наведении курсора на другие пункты меню
Я использую класс css: #navbar .current-menu-ancestor ul.sub-menu {display:inline;} чтобы сделать подменю своей страницы липким. Мне нужно скрыть его (через jQuery), если я навожу курсор на другие пункты меню верхнего уровня. пример: Верхний Пункт 1 — Меню 1А — Меню 1b Верхний Пункт 2 Верхний…
1
С vertical-align: top
nav>ul>li {
display: inline-block;
vertical-align: top;
}
nav>ul>li>ul {
display: none;
}
nav>ul>li:hover>ul {
display: block;
}
nav>ul>li>ul>li {
display: block;
}<nav>
<ul>
<li>test1</li>
<li>
test2
<ul>
<li>test2. 1</li>
<li>test2.2</li>
</ul>
</li>
<li>
test2
<ul>
<li>test2.1</li>
<li>test2.2</li>
</ul>
</li>
</ul>
</nav>
1</li>
<li>test2.2</li>
</ul>
</li>
<li>
test2
<ul>
<li>test2.1</li>
<li>test2.2</li>
</ul>
</li>
</ul>
</nav>При наведении указателя мыши на элемент списка на первом уровне он влияет на элемент списка справа из-за display: inline-block .
Поэтому можно использовать float: left и display: relative для <li> на первом уровне и display: absolute для <ul> внутри <li> .
Пример
ul {
list-style: none;
padding: 0;
}
li {
padding: 2px 5px;
}
nav>ul>li {
float: left;
position: relative;
}
nav>ul>li>ul {
position: absolute;
left: 0;
display: none;
}
nav>ul>li:hover>ul {
display: block;
}<nav>
<ul>
<li>test1</li>
<li>
test2
<ul>
<li>test2. 1</li>
<li>test2.2</li>
</ul>
</li>
<li>
test2
<ul>
<li>test2.1</li>
<li>test2.2</li>
</ul>
</li>
</ul>
</nav>
1</li>
<li>test2.2</li>
</ul>
</li>
<li>
test2
<ul>
<li>test2.1</li>
<li>test2.2</li>
</ul>
</li>
</ul>
</nav>Поделиться Sun 16 декабря 2017 в 14:20
0
Это правда, вам просто нужно добавить vertical-align как top к вашим элементам inline-block , которые здесь являются тегами li .
display:inline-block по умолчанию выравнивает их текст блока по baseline , и именно поэтому, когда пользователь hover в приведенных выше кодах выравнивает text по базовой линии, т. е. vertical-align:baseline , поэтому измените его на vertical-align:top .
nav > ul > li{
display: inline-block;
vertical-align:top; /*Just add this as already suggested*/
}
Поделиться frnt 16 декабря 2017 в 15:04
0
Вы можете добавить position:absolute в свой элемент наведения, например
nav > ul > li:hover > ul {
display: block;
position: absolute;
}
Поделиться vazash 16 декабря 2017 в 14:24
0
Вы можете добавить position:absolute в свой элемент наведения, например
nav > ul > li:hover > ul {
display: block;
position: absolute;
}
Поделиться Dmitry T 16 декабря 2017 в 14:27
Похожие вопросы:
Длинные пункты списка подменю нарушают функциональность меню CSS nav
Наверное, проще всего просто начать здесь и посмотреть на fiddles : Меню с желаемым поведением: правильный пример Меню с нарушенным поведением из-за длинного подпункта: сломанный пример I’ll explain. ..
..
Как скрыть главное меню при отображении подменю в css
Я создаю боковое меню для сайта, которое должно показывать только подменю на текущей выбранной странице. Сайт находится в wordpress. Мне удалось скрыть неактивные пункты подменю для страниц, которые…
HTML/javascript контекстное меню, которое загружает пункты подменю через AJAX
Кто-нибудь знает о реализации контекстного меню HTML/JavaScript/jQuery, которая поддерживает обратные вызовы, которые позволят мне Загружать элементы верхнего уровня и подменю через AJAX? Мне нужно…
Меню подменю при наведении меню
Описание : я построил меню,которое отображает подменю, когда пользователь наводит на него курсор. (В меню используется jQuery). Кроме того, способ настройки моего меню заключается в том, что если…
Скрыть активное подменю при наведении курсора на другие пункты меню
Я использую класс css: #navbar .current-menu-ancestor ul. sub-menu {display:inline;} чтобы сделать подменю своей страницы липким. Мне нужно скрыть его (через jQuery), если я навожу курсор на другие…
sub-menu {display:inline;} чтобы сделать подменю своей страницы липким. Мне нужно скрыть его (через jQuery), если я навожу курсор на другие…
Подменю раздвигает родительские пункты меню при наведении курсора в Modified WordPress TwentyTwelve
Я работаю над сайтом WordPress, который использует модифицированную версию темы TwentyTweve. Моя работа состоит в том, чтобы изменить выпадающее меню навигации, чтобы оно выталкивало содержимое…
Горизонтальные меню с подменю полной ширины CSS jfiddle включены
Я хочу сделать горизонтальное выпадающее меню, очень похожее на главное меню из HowStuffWorks: http:/ / home.howstuffworks.com/community-living Обратите внимание, что подменю охватывает всю ширину…
пункты меню не работают
Я создал пункты меню и подменю своего приложения с помощью фреймворка DOJO. Я могу щелкнуть пункты меню и перейти к пунктам подменю в chrome, но в IE и firefox я не мог нажать / Выбрать пункт. ..
..
Выпадающее меню <ul> 100% ширина, встроенные пункты подменю
Я нашел это обсуждение SO ( выпадающее меню-сделайте ширину подменю <ul> 100%), которое невероятно близко к тому, что я ищу, но пункты подменю сложены. Я хочу, чтобы пункты подменю были…
Подменю slidesout на другие пункты меню в выпадающем меню
Я пытаюсь создать выпадающее меню для моей боковой панели wordpress, но у меня есть проблема с подменю, потому что, когда оно открывается, оно отображается в пунктах главного меню. Как сделать так,…
Создание выпадающего (drop-down) меню, используя только HTML и CSS, без jQuery
Сразу говорю, здесь мы не будем рассматривать меню с различными эффектами на jQuery (типо выпадания, выдвижения и прочее).
Только CSS и HTML, невероятно, но этого вполне достаточно для создания весьма неплохих менюшек.
HTML
Обычно менюшки создаются при помощи <ul>-списков. Кстати говоря, если на WordPress меню будет сгенерировано функцией wp_list_categories или функцией wp_nav_menu(), то тоже всё будет отлично работать. Главное не напутать с классами и айдишниками элементов списка. Это предельно важно.
Кстати говоря, если на WordPress меню будет сгенерировано функцией wp_list_categories или функцией wp_nav_menu(), то тоже всё будет отлично работать. Главное не напутать с классами и айдишниками элементов списка. Это предельно важно.
Пока что я покажу вам только как сделать менюшку с одним уровнем вложенности, в данном случае главное — уловить саму суть.
<ul> <li><a href="#">WordPress</a> <ul> <li><a href="#">плагины</a></li> <li><a href="#">темы</a></li> <li><a href="#">хаки</li> </ul> </li> <li><a href="#">Joomla</a> <ul> <li><a href="#">компоненты</a></li> <li><a href="#">модули</a></li> </ul> </li> <li><a href="#">Drupal</a></li> </ul>
Пунктов может быть сколько угодно, выпадающих списков тоже, просто создаёте их по шаблону, подставляя лишь вместо символов # свои ссылки.
CSS
Здесь тоже всё довольно просто, к тому же часть кода ниже я использовал чисто для оформления, свой цвет фона, цвет ссылок и прочее (важное отмечено /* (!) */).
#my-drop-down-menu ul, ul#my-drop-down-menu{
list-style:none;
}
#my-drop-down-menu{
position:relative; /* (!) */
z-index:3;
width:300px;
height:20px;
margin:0 auto;
}
#my-drop-down-menu li.list{
float:left; /* (!) */
display:block; /* (!) */
margin:0 5px;
}
#my-drop-down-menu a{
color: #61ADB0;
text-decoration:none;
}
#my-drop-down-menu ul.child{
background: #463935;
padding:5px;
position:absolute; /* (!) */
top:29px; /* (!) */
left:-9999px; /* (!) */
z-index:3;
border-top: 1px solid #3A2E2B;
-moz-box-shadow: 0px 3px 7px #251d1b;
-webkit-box-shadow: 0px 3px 7px #251d1b;
box-shadow: 0px 3px 7px #251d1b;
}
#my-drop-down-menu li:hover ul.child{
left:auto; /* (!) */
}
#my-drop-down-menu li a.link{
display:block;
padding:5px;
}
#my-drop-down-menu li:hover a.link{
background: #463935;
}Аналогично можно добавлять ещё больше уровней вложенности, вставляя <ul> в <li>
Повторяюсь, зеленым цветом я отметил стили, которые необходимы для того, чтобы меню нормально работало (выпадало).
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <link href=»css/dropdown-menu.css» media=»screen» rel=»stylesheet» type=»text/css» /> </head> <body> <br /> <ul> |
#navigation { padding-right: 22px; |
CSS меню. Простое меню для сайта. Горизонтальное CSS меню.
Мы рассмотрели то, как можно сделать горизонтальное выпадающее CSS меню и вертикальное выпадающее CSS меню. Сегодня мы поговорим о том, как создать горизонтальное CSS меню для сайта. Но в этот раз меню не будет выпадающим, то есть мы планируем, что не потребуются подразделы.
Как и в прошлой публикации, меню сайта будет создано при помощи маркированного HTML списка (при помощи тегов <li> и <ul>). Оформлять горизонтальное меню для сайта мы будем при помощи таблицы стилей (CSS), мы не будем использовать JavaScript для создания горизонтального CSS меню. Как и в прошлый раз, мы не будем использовать изображений для создания горизонтального CSS меню.
Как и в прошлый раз, мы не будем использовать изображений для создания горизонтального CSS меню.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 1 -создание HTML макета меню.
Содержание статьи:
И так, начнем мы с создания HTML макета меню сайта. Для этого мы воспользуемся HTML списком, ненумерованным списком:
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p> |
Сразу подключаем файл таблиц стилей, который называется style.css. При помощи тегов <ul> и <li> создаем HTML макет меню для сайта. Поскольку, пункты нашего горизонтального CSS меню должны куда-нибудь вести, делаем их ссылками при помощи тега <a>, в качестве значения атрибута href устанавливаем #(хэш), ссылки с таким атрибутом никуда не ведут. HTML список меню помещаем в контейнер <div> с идентификатором hmenu, поскольку внутри элемента <body> могут находиться только блочные HTML элементы и элементы <ins> и <del>. После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
Поскольку, пункты нашего горизонтального CSS меню должны куда-нибудь вести, делаем их ссылками при помощи тега <a>, в качестве значения атрибута href устанавливаем #(хэш), ссылки с таким атрибутом никуда не ведут. HTML список меню помещаем в контейнер <div> с идентификатором hmenu, поскольку внутри элемента <body> могут находиться только блочные HTML элементы и элементы <ins> и <del>. После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 2 — Задаем стили для меню сайта.
Первое, что нужно сделать — это задать цвет фона и ширину контейнера <div> в CSS, хотя вы знаете, что блочные HTML элементы занимают всю доступную ширину, в отличие от строчных HTML элементов:
#menu{ width: 100%; background-color: #333; }
#menu{ width: 100%; background-color: #333; } |
Затем нам нужно задать общий стиль для горизонтального CSS меню:
#menu ul{ margin: 0; padding: 0; float: left;}
#menu ul{
margin: 0;
padding: 0;
float: left;} |
Здесь мы убираем внутренние и внешние отступы, а также «прижимаем» меню сайта к левой границе окна браузера.
Теперь можно задать стиль отображения для всех пунктов меню сайта:
#menu ul li{ display: inline;}
#menu ul li{ display: inline;} |
Мы знаем, что элемент <li> относится к блочным, то есть занимает всю область, в которой он стоит, из-за этого наше меню было вертикальным, добавив CSS свойство display: inline, мы сделали элементы <li> строчными, а наше меню стало горизонтальным.
Теперь мы можем задать CSS стили для содержимого контейнеров <li>, то есть стили для навигации горизонтального меню(для тега <a>):
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10.5px 11px; background-color: #333; }
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10.5px 11px; background-color: #333; } |
CSS свойство float:left выравнивает горизонтальное меню и контейнер <div> по верхней границе. Все ссылки по умолчанию подчеркиваются браузером, чтобы избавиться от этого недоразумения мы используем свойство text-decoration:none. Далее мы задаем цвет ссылок, то есть цвет текста меню сайта. Внутренними отступами мы расширяем наше горизонтальное меню.
Задаем стили для посещенных пунктов меню и то, как будут отображаться пункты меню, при наведение на них курсора мыши:
</p> #menu ul li a:visited{ color: white;} #menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p>
</p> #menu ul li a:visited{ color: white;}
#menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p> |
Ну тут все понятно: мы задаем цвет текста и цвет фона для горизонтального CSS меню.
Осталось задать стиль для тега <br>, чтобы выровнять по высоте горизонтальное меню и элемент <div>:
</p> <p>br{clear:left;}</p> <p>
</p> <p>br{clear:left;}</p> <p> |
Это горизонтальное CSS меню будет растягиваться на всю ширину окна браузера и при это данное меню корректно отображается во всех браузерах.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
CSS Вертикальная панель навигации
Вертикальная панель навигации
Чтобы создать вертикальную панель навигации, вы можете стилизовать элементы внутри списка, помимо кода с предыдущей страницы:
Объяснение примера:
-
дисплей: блок;— Отображение ссылок как блочных элементов составляет целое область ссылки кликабельна (не только текст), и это позволяет нам указать ширину (и отступы, поля, высота и т. д., если хотите) -
ширина: 60 пикселей;— Элементы блока занимают всю ширину, доступную по умолчанию.Мы хотим указать ширину 60 пикселей
Вы также можете установить ширину
- и удалить ширину ,
поскольку они будут занимать всю ширину, доступную при отображении в виде блочных элементов.
Результат будет тот же, что и в нашем предыдущем примере:.
- или для центрирования ссылок.
Добавьте свойство
borderв- , чтобы добавить границу вокруг панели навигации. Если ты тоже хочешь
границ внутри панели навигации, добавьте
- , кроме
последний:
Пример
ul {
border: 1px solid # 555;
}li {
выравнивание текста: по центру;
нижняя граница: твердое тело 1px # 555;
}li: последний ребенок {
Попробуй сам »
нижняя граница: нет;
}Полноразмерная фиксированная вертикальная панель навигации
Создать полноразмерную «липкую» боковую панель навигации:
Пример
ul {
Попробуй сам »
list-style-type: none;
маржа: 0;
отступ: 0;
ширина: 25%;
цвет фона: # f1f1f1;
высота: 100%; / * Полная высота * / Позиция
: фиксированная; / * Сделать так, чтобы он прилипал, даже при прокрутке * /
перелив: авто; / * Включить прокрутку, если в боковой навигации слишком много контента * /
}Примечание: Этот пример может некорректно работать на мобильных устройствах.
Лучшие примеры меню HTML и CSS для дизайнеров
Ищете примеры меню HTML и CSS для использования на своих веб-сайтах вместо того, чтобы создавать их с нуля?
Продолжайте читать.
Одна из самых важных частей любого веб-сайта и одна из самых сложных в разработке и разработке — это меню навигации. Часто от этого меню зависит возможность просмотра всего веб-сайта. Если меню хорошо разработано и посетители могут легко ориентироваться, они с большей вероятностью останутся на веб-сайте и посетят его снова.Это очень важно для успеха бизнеса.
В самом простом виде меню очень простое. В нем перечислены все варианты , которые зритель должен изучить. Для веб-сайтов небольших компаний часто подойдет горизонтальная или вертикальная полоса. На более крупных веб-сайтах, например, на сайтах журналов, меню более сложное. Они обычно содержат много категорий и подменю .
Независимо от цели и размера веб-сайта, веб-разработчикам будет интересен этот список примеров меню HTML и CSS.Если вы ищете отличный источник вдохновения для , посмотрите на список и проверьте ссылки. Всего в этом списке более сорока различных дизайнов меню навигации.
Первое меню CSS в списке написано Альберто Харцетом. Он предназначен для одностраничной навигации и полезен для ссылки на разные разделы. Весь дизайн, включая переходы, основан на CSS.
Написанное Алексом Хартом, это меню на чистом CSS имеет простой вид.Он использует эффект наведения , который позволяет пользователю видеть дополнительную информацию. Например, при наведении курсора мыши на один из двух городов в меню отображаются номера телефонов различных филиалов.
Сделано Thibault D, имеет оверлейное меню с анимацией CSS.
Заливка текста при наведении # 1
При наведении курсора мыши на одну из ссылок меню текст меняет цвет в красивой CSS-анимации. Он был создан дизайнером G Rohit.
Цветная рамка перемещается, когда выделяется одна из ссылок. Это сделал Патак.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и стимулирующие веб-сайты
быстро, без опыта программирования. Slider Revolution позволяет
привлечь к вам множество клиентов за модным дизайном веб-сайтов.В этом уникальном дизайне Сварупа Кумара Куилы есть различные пункты меню, которые образуют соединенных шестиугольников .Яркие анимации привлекают внимание и указывают на выбор.
Навигация Fun Hover
Скотт Кеннеди — разработчик и разработчик этого меню навигации. Это весело, потому что у него олдскульный вид . Ключевые кадры CSS делают эффект очень приятным.
Это чистое гамбургерное меню, созданное Натаном Шмидтом. Анимация перехода основана на CSS.
Это полностью адаптивное простое горизонтальное меню, созданное Джоном Урбанком.При наведении указателя мыши на один из вариантов появляется раскрывающееся меню с дополнительными вариантами. Это идеальный выбор для веб-сайтов с небольшим количеством вариантов, которые можно отображать в виде блочных элементов.
Это меню CSS от Дэвида.
Созданное Такане Ичиносе, это полностраничное меню навигации использует типографику страницы и значки в виде больших изображений.
Чистый CSS Одностраничная вертикальная навигация
Меню этого классического одностраничного макета от Альберто Харцет можно перемещать с помощью клавиатуры .
Альберто Леон создал это вертикальное меню CSS с темной темой. .
Jhey создал полностраничное меню с CSS-анимацией. Если щелкнуть значок гамбургера в верхнем левом углу, появится набор из фиолетовых пузырей с параметрами. Конструкция пузыря идеальна для веб-сайта очистки .
Сет Эбботт создал это меню на чистом CSS с простым дизайном. Распашные панели раскрывают дополнительные категории.
Это чистое меню CSS от Rock Starwind. Пользователь может настроить количество ссылок в верхнем горизонтальном меню. Анимированная подсветка должна быть настроена в соответствии с выбранным выбором для правильной работы.
Навигация основана на горизонтальной полосе с раскрывающимися меню. Параметры в раскрывающихся меню представлены в блочном формате. Код Бойда Мэсси написан на чистом CSS.
Это раскладывающееся меню, закодированное в CSS Сайдом Штумпелем, особенно подходит для мобильных устройств .
Щелчок по трем горизонтальным точкам вверху открывает анимированное меню Микаэля Айналем.
В основе этого меню лежит содержание . Он кодируется ycw.
Это гамбургерное меню от Вирджила Паны разворачивается на фоне веб-сайта, чтобы дать более четкое представление о том, как оно выглядит в реальной жизни. Дизайнер добавил код JS, чтобы сделать анимацию еще более плавной.
Вдохновение для отзывчивой навигации
Расширяемая горизонтальная полоса, разработанная Антуаном Виниалом, имеет уникальный дизайн с зеленой полосой.Вкладка раскрывается при щелчке, открывая горизонтальное меню. Ширина каждой опции адаптируется к размеру экрана.
Это меню на чистом CSS, написанное на CSS Эрин МакКинни.
Разработано и закодировано alphardex, текст пунктов меню заполняется синим цветом при наведении на них указателя мыши.
Это эстетически приятный, но простой пример меню на чистом CSS, созданного Animated Creativity.
Кодировщик этого чистого CSS-меню, Андрей Шарапов, использовал вертикальную раскладываемую панель навигации .
Джаспер ЛаШанс создал меню, которое излучается при нажатии на значок гамбургера. Появляющиеся пузырьки разного цвета содержат значок, который направляет пользователя к месту. Пузырьки оживают благодаря использованным эффектам тени CSS.
Это раскрывающееся меню, которое было написано Стивеном на CSS.
Основное внимание в этом супер-базовом горизонтальном меню уделяется удобству использования. Он был создан дизайнером Ash Neilson.
Это горизонтальное меню с раскрывающимися возможностями, созданное Марком.
Кодирование полностью выполнено в HTML и CSS, что делает эффект более плавным. Винсент Дюран сделал код таким образом, что меню хорошо работает на любом экране.
ПроблемыЭтот другой дизайн от Deren также выполнен на чистом CSS.
Футуристический 3D эффект наведения
Посетителю предлагается навести курсор на синюю рамку.Откроется меню на основе значков . Эффект CSS дает футуристический 3D-эффект . Его изготовил Жуан Марсель.
Эта, казалось бы, простая панель навигации полна хороших эффектов CSS. Он имеет красивую смену цвета и анимированные выпадающие меню. Адам Кун создал здесь мегаменю с множеством добавляемых опций , например, включая изображения.
Этот шаблон был создан и закодирован Серджио Андраде и предлагает удивительное гамбургер-меню с крутыми эффектами морфинга.
Райан Маллиган создал это меню навигации. Он открывается щелчком по значку переключателя, и появляющееся меню полностью полагается на CSS для стиля, анимации и позиционирования.
Этот вариант, созданный Правин Бишт, подходит для целевых страниц и одностраничных сайтов. Меню расширяется при прокрутке страницы вниз.
3D панель навигации
Это трехмерное меню навигации, написанное Chenius в CSS и HTML.
Многоуровневая адаптивная навигация
Стефани Уолтер создала эту адаптивную горизонтальную панель меню с подуровнями с помощью CSS.
Круглое гамбургерное меню от Микаэля Айналем. При нажатии на значок с тремя горизонтальными полосами, небольшое меню разворачивается за пределами . Различные варианты обозначены значками.
Выпадающее меню , созданное Фабрицио Бьянки, особенно подходит для портативных устройств .Этот интересный дизайн помещен в верхнюю часть страницы, что является умным приемом, чтобы люди не открыли меню по ошибке.
Это от Amli — меню вне холста, , созданное с помощью чистого CSS.
Если вам понравилось читать эту статью о меню CSS, вы должны проверить эту статью о формах HTML и CSS.
Мы также писали о нескольких связанных темах, таких как вкладки HTML и CSS, примеры флажков CSS, самые инновационные и креативные веб-сайты, потрясающие примеры портфолио с фотографиями, самый чистый дизайн веб-сайтов и лучшие примеры портфолио графического дизайна.
CSS3 Меню. Бесплатный CSS Menu Maker
Что нового
CSS3 Menu v5.3 (7 января 2021 г.)
* 7 новых скинов: Bulgy, Delicacy, Eight, Elite, Impressive, Recent и Eternity* Новый шрифт иконок
* HTML5-видео после сохранения
* Предотвращение ошибок валидатора W3C
* Добавлен метатег для мобильной реакцииCSS3 Menu v5.2 (16 мая 2020 г.)
* Новые плоские скины: Lilt и Magnetic* Улучшенный адаптивный дизайн.Теперь меню сворачивается до единственной кнопки гамбургера на нижнем экране, которая расширяется, когда вы нажимаете или нажимаете на нее. Смотрите — мы строим программное обеспечение
* Исправления ошибокCSS3 Menu v4.9 (12 марта 2019 г.)
* Новые плоские скины: Neat, Refined, Facet и Jalousie* Новые наборы плоских значков: серый Smart и оранжевый
CSS3 Menu v4.7 (30 января 2018 г.)
* Новые плоские скины: Posh, Boundary* Новые наборы плоских иконок: синий Smart, зеленый фантазия
CSS3 Меню v4.6 (12 декабря 2017 г.)
* Новые плоские скины: Sparkle и Volume* Новые наборы плоских иконок: «Фантазия-белый» и «Фэнтези-красный»
CSS3 Menu v4.5 (14 ноября 2016 г.)
* Новые плоские скины: Gleam, Sublime и Blurring* Новые наборы плоских иконок: контурные и геометрические
CSS3 Menu v4.4 (10 октября 2013 г.)
* Новые плоские скины: Marker и Smoke* Новые наборы плоских иконок: креатив, радуга и канцелярская кнопка
CSS3 Меню v4.3 (18 сентября 2013 г.)
* Новые плоские скины: Metropolitan и Cloud* Новые наборы плоских иконок: Стильный-Базовый, Стильный-Компьютерный, Стильный-Природа, Городской, Мультяшный, Минималистский
* Новые языки для сайта: шведский и японский.
* Исправления ошибокCSS3 Menu v4.2 (12 сентября 2013 г.)
* Новые плоские скины: Stitch, Flat Solid, Neoteric* Обновлен список доступных веб-шрифтов Google — Dosis , Ledger , Yanone Kaffeesatz Добавлены шрифты
* Исправлены проблемы с шаблоном Balance в браузере Internet Explorer
* Новые языки для сайта: итальянский и русский.
* Исправления ошибокCSS3 Menu v4.0 (15 июня 2013 г.)
* 3 новых набора значков (Cosmo, Eldorado, Flat), всего 388 значков, каждый в нескольких размерах:CSS3 Menu v3.9 (13 июня 2013 г.)
* Новые шаблоны меню: Flat, Metro, Graffito и Motion:* Обновлен мастер «Вставить на страницу».
* Основные и мелкие исправления.CSS3 Menu v3.8 (6 марта 2013 г.)
* Новые шаблоны меню: Reflex и Sphere:* Поддержка веб-шрифтов Google.
* Основные и мелкие исправления.CSS3 Menu v3.7 (20 февраля 2013 г.)
* Новые шаблоны меню: Radiance и Syndicate:* Основные и мелкие исправления.
CSS3 Menu v3.5 (23 января 2013 г.)
* Новые шаблоны меню: Balance and Inspire:* Новые языки интерфейса: латышский, сербский
* Основные и мелкие исправления.CSS3 Menu v3.1 (3 июля 2012 г.)
* Новые шаблоны меню: Push (гибкое раскрывающееся меню), Paradox, Hybrid, Nebula, Nexus, Pure, Crystalline, Push Plastic, Enigma:* Новые языки интерфейса: африкаанс, французский, индонезийский, итальянский, румынский, словацкий, украинский
* Добавлен параметр «Автоматический размер»
* Добавлен параметр «100% ширина»
* Добавлен параметр «Адаптивный» (живая демонстрация )
* Добавлен параметр «Указатель меню».Теперь вы можете добавить несколько отдельных меню на страницу
* Расширен список кроссплатформенных шрифтов
* Основные и мелкие исправления.CSS3 Menu v2.3 (2 февраля 2012 г.)
* Новые шаблоны меню: Core, Current, Enterprise:* Эффект слайда для выпадающего меню. Сделано только на CSS3. (Демонстрация анимации CSS3)
* Эффект перехода элемента. Сделано только на CSS3. (Демонстрация перехода CSS3)
* Улучшен режим RTL.CSS3 Меню v2.2 (14 декабря 2011 г.)
* Новые шаблоны вертикального меню: Blocks, Modern, Elegant, Point, Charge (живая демонстрация):* Новые языки интерфейса: хорватский, голландский, немецкий, польский, португальский, испанский, шведский, турецкий, русский
* Режим RTL (справа налево) (живая демонстрация):
* Эффект затухания для выпадающего меню. Сделано только на CSS3, работает в современных FF, Opera, Chrome, Safari
* Множество мелких улучшений в шаблонах меню и приложении
CSS3 Menu v2.0 (9 мая 2011 г.)
* Новые шаблоны меню.* Исправлена проблема с градиентом в Opera
* Некоторые изменения в графическом интерфейсе для повышения удобства использования
* Мелкие исправления ошибок
CSS3 Menu v1.9 (4 марта 2011 г.)
* 28 новых шаблонов меню. Все шаблоны созданы на чистом CSS3, без JavaScript и изображений (изображения используются только для иконок).* Непрозрачность подменю.
* Ширина и высота меню. Устанавливает ширину или высоту верхнего меню.
* Выравнивание текста.
CSS3 Menu v1.7 (11 ноября 2010 г.)
* 36 новых шаблонов меню.CSS3 Menu v1.6 (3 ноября 2010 г.)
* Исправления ошибок.CSS3 Menu v1.5 (1 октября 2010 г.)
* Mega Drop Down Menu — Многоколоночное / мегаменю для подменю.* 20 новых шаблонов меню.
* Панель «Иконка». Легко добавляйте красивые значки к пунктам меню!
* 22 новых набора значков, всего 2900+ значков, каждый в нескольких размерах.
* Опция «Высота меню». Устанавливает высоту верхнего меню.
* «Радиус меню» и «Радиус элемента» для настройки закругленных углов.
* Исправление ошибок.CSS3 Меню v1.2 (16 июня 2010 г.)
* Новые шаблоны для вертикальных меню!
* Используйте кнопки «Переместить элемент» на панели инструментов, чтобы изменить порядок элементов внутри меню.
* Укажите радиус верхнего меню и подменю с помощью ползунков «Радиус».
CSS3 Menu v1.0 (31 мая 2010 г.) — Первый выпуск!
Получить полную версию
CSS3Menu бесплатен для некоммерческого использования. Если вы хотите использовать CSS3Menu на школьном сайте, в своем некоммерческом блоге или на веб-сайте некоммерческой организации, просто скачайте CSS3Menu и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. CSS3Menu Commercial Edition дополнительно предоставляет возможность создания многоколоночных меню и включает расширенные наборы шаблонов меню и значков. После того, как вы завершите оплату через безопасную форму, вы сразу же получите информацию о лицензии по электронной почте. Вы можете выбрать наиболее подходящий способ оплаты: кредитная карта, банковский перевод, чек, PayPal и т. Д.
Справка
См. Также:
Технические вопросы
Вопросы о лицензии
Недавние вопросыВидеоуроки:
Как создать простое меню с помощью CSS3Menu
Как создать чистое меню css для вашего веб-сайта
Как получить HTML-код CSS3MenuКак создать крутое анимированное меню CSS3 без Javascript
1) Откройте программное обеспечение меню CSS3 и нажмите кнопки «Добавить элемент» и «Добавить подменю», расположенные на панели инструментов меню CSS3, чтобы создать свое меню.Вы также можете использовать «Удалить элемент» для удаления некоторых кнопок.
2) Использовать готовые шаблоны . Для этого просто выберите понравившуюся тему в «Шаблонах». список. Дважды щелкните тему, которую хотите применить.
3) Настройте внешний вид меню.
3.1. Выберите элемент, щелкнув по нему, и измените внешний вид кнопки на нормальный и наведенный состояния и настройка свойств ссылки кнопок и атрибутов цели ссылки на вкладке «Главное меню».
3.2. Выберите элемент подменю, щелкнув по нему, и измените внешний вид подменю на нормальный и при наведении. состояния и установка свойств ссылки элемента подменю и атрибутов цели ссылки на вкладке «Подменю».4) Сохраните свое меню.
4.1. Сохраните файл проекта. Для сохранения проекта просто нажмите кнопку «Сохранить» на панели инструментов. или выберите «Сохранить» или «Сохранить как…» в главном меню.
4,2. Опубликуйте свое меню в формате HTML. Для этого нажмите «Опубликовать». кнопку на Панели инструментов.Свяжитесь с нами
Меню CSS3
Для устранения неполадок, запросов функций и общей справки, обратитесь в службу поддержки клиентов по адресу. Убедись в включить информацию о вашем браузере, операционной системе, Версия меню CSS3, ссылка на вашу страницу.
В большинстве случаев вы получите ответ в течение 1 рабочего дня. Пожалуйста, прочтите сначала ответы на часто задаваемые вопросы, чтобы узнать, был ли уже дан ответ на ваш вопрос.
Электронная почта:41 Полезные примеры меню CSS с исходным кодом 2021
Важной частью дизайна любого веб-сайта или приложения является меню навигации. Пользователь должен знать, где он находится и куда он пойдет, щелкнув ссылку. В течение нескольких лет люди пробовали несколько новых идей и придерживались дизайна, который дает лучшие результаты. Аппаратное обеспечение машин уже не то же самое, каждый день мы получаем новые устройства и новые конструкции. Доступ к веб-сайтам и приложениям осуществляется через смартфоны, интеллектуальные носимые устройства, а в последнее время также используются устройства для умного дома.Если вы планируете создать уникальную систему навигации, которая подходит для всех этих устройств, дизайн меню CSS в этом списке послужит вам источником вдохновения, или, другими словами, вы можете использовать его в качестве музы для своего собственного дизайна.
Основным принципом при разработке любого меню является перечисление необходимых вам опций. Некоторым веб-сайтам, например сайтам журналов, необходимо управлять несколькими категориями и подменю. В то время как для простого бизнес-сайта или личного веб-сайта достаточно одной горизонтальной панели меню.Независимо от того, для какой цели вы создаете дизайн меню, в этом списке для вас будет источник вдохновения. Убедитесь, что вы проверили их все.
Примеры современного меню CSS
В этом списке собраны простые в использовании и простые в реализации примеры меню CSS с исходным кодом.
Если вам нужен интеллектуальный дизайн меню CSS, адаптирующийся к мобильным устройствам, или дизайн меню с полноэкранным анимированием CSS, в этом списке найдется дизайн для вас. Так что не торопитесь и найдите лучшую концепцию для своего проекта.
Меню CSS V17
V17 — это пример дизайна строки меню CSS. В этом шаблоне есть почти все элементы, которые вам могут понадобиться на верхней панели. Например, вы получаете значки социальных сетей, панели поиска и место для логотипа в центре.
Строка меню имеет темную тему и аккуратно отделяет ее от области основного содержимого. Контрастные цвета, такие как белый и ярко-красный для текста меню и выделения, привлекают внимание пользователя. Кроме того, контрастный цвет улучшает общую эстетику веб-сайта.Исходный код этого шаблона приведен в файле загрузки, чтобы его можно было легко редактировать.
Информация / Скачать демо
Меню V20
Пример меню CSS V20 дает вам полностраничный дизайн в стиле гамбургера.
Хотя это бесплатный шаблон, создатель предоставил вам полностью функциональный дизайн. Прямо от эффекта перехода до эффектов наведения все работает безупречно. Даже мельчайшие анимации при наведении курсора на значок гамбургера и крестик в этом шаблоне аккуратно выполнены.Если вы ищете пример полнофункционального CSS-меню с исходным кодом, это лучший вариант для вас. Что касается кода, создатель сохранил код как можно более простым, чтобы вы могли легко использовать этот дизайн в своих проектах.
Информация / Скачать демо
Меню веб-сайта V06
Как следует из названия, V06 — это пример меню CSS для меню веб-сайтов.
Это меню в стиле гамбургера скользит слева. Пункты меню аккуратно перечислены на слайдере гамбургеров.Между каждой опцией дается более чем достаточно места, и после этого у вас также остается достаточно места для добавления ваших собственных элементов. Например, вы можете добавить форму подписки по электронной почте, значки социальных сетей и многое другое. Вы можете легко масштабировать эти параметры меню в соответствии с вашими требованиями к дизайну.
Информация / Скачать демо
Меню веб-сайта V03
Website Menu V03 имеет простой пример строки меню CSS. Прозрачный дизайн этой строки меню ясно показывает аудитории фоновое изображение.Синий маркер используется для отображения выбранной / интерактивной опции меню. Если вы ищете профессиональный пример дизайна CSS-меню, этот вариант будет хорошим выбором. Опция раскрывающегося меню и категория подменю также указаны по умолчанию, что пригодится для больших веб-сайтов с большим количеством страниц.
Информация / Скачать демо
Полностраничное меню на чистом CSS
Это меню CSS с разумным дизайном. Создатель использовал эффекты наведения, чтобы показать соответствующую информацию и детали ссылки.Например, при наведении указателя мыши на ссылку контакта отображается краткий обзор адреса вместе с контактными данными. Использование разумного дизайна меню CSS, подобного этому, не только сделает ваш сайт простым в использовании, но и сделает его умнее, что понравится большинству современных пользователей. Поскольку весь дизайн создается с использованием сценария CSS, вы можете легко добавлять в него пользовательские элементы и анимацию.
Информация / Скачать демо
Меню с Awesome Hover
Эта концепция понравится тем, кто хочет уникальный дизайн меню CSS.Создатель использовал шестиугольник для пунктов меню и яркую, привлекающую внимание анимацию при наведении курсора. Если вы планируете использовать дизайн навигации на всю страницу, эта концепция идеально впишется в ваш дизайн. Поскольку все элементы разработаны с использованием сценария CSS, они выглядят четко на всех типах экранов. Кроме того, пользователь может четко видеть детали и без проблем взаимодействовать с параметрами меню.
Информация / Скачать демо
Эта концепция блобби-меню CSS дает вам концепцию полностраничного анимированного меню.Параметры меню отображаются в виде анимированных пузырьков, когда пользователь щелкает значок меню гамбургера. Концепция по умолчанию делает его идеальным вариантом для очистки веб-сайтов, веб-сайтов прачечных и веб-сайтов сантехники. Конечно, вам нужно немного изменить дизайн пузырей, чтобы они соответствовали вашей концепции. Данная структура кода достаточно гибкая, чтобы обрабатывать ваши пользовательские эффекты, поэтому вы можете использовать этот фрагмент кода для создания своего уникального дизайна меню CSS. Говоря о веб-сайтах сантехники, взгляните на наши шаблоны веб-сайтов сантехнических услуг, в которых есть несколько креативных элементов, подобных этому, заранее разработанных для вас.
Информация / Скачать демо
Вдохновение для эффектов при наведении курсора на меню
В этом примере дизайна меню CSS создатель дал различные эффекты наведения для пунктов меню. В этом пакете представлено почти восемь типов эффектов наведения, и все они разные. Создатель сохранил быстрые и плавные эффекты наведения, чтобы пользователи не раздражались эффектами анимации. В этом паке вы получите как креативные, так и простые эффекты. В зависимости от ваших потребностей вы можете выбрать желаемый эффект и настроить его в соответствии с вашим дизайном.В загружаемом файле вы получаете полный сценарий кода, так что вы можете легко работать с этим пакетом примеров меню CSS.
Информация / Скачать демо
Перетаскиваемое меню с сеткой изображений
В этом примере меню CSS вы получаете креативный дизайн. Если вы ищете что-то отличное от обычного дизайна, чтобы дать пользователям интерактивное ощущение, этот пример может вдохновить. Дизайн меню по умолчанию делает его идеальным для сайтов цифровых агентств с креативным дизайном.Как следует из названия, в этом дизайне используется интерфейс перетаскивания. Для сенсорных устройств хорошо подойдет интерфейс перетаскивания, но для компьютеров лучше включить параметры ввода с клавиатуры. В дизайне по умолчанию отображается соответствующая галерея изображений, но вы можете сопоставить ее со страницей или любым другим элементом, который хотите.
Информация / Скачать демо
Стили линейного меню
Это еще один пример анимации при наведении курсора на пункты меню. Как следует из названия, в этом примере используется стиль линейного меню.В этом пакете представлено более десяти типов анимационных эффектов в стиле линий. Если вам нравится использовать креативные и простые эффекты анимации, можно добавить эту страницу в закладки. Все эффекты анимации просты и аккуратны, поэтому вы можете без колебаний использовать этот стиль линейного меню на всех типах профессиональных веб-сайтов. Правильно структурированный скрипт кода поможет вам легко использовать код в вашем проекте.
Информация / Скачать демо
Меню Multibox
Если вы планируете использовать меню навигации в стиле плитки Windows для своего веб-сайта, этот дизайн вас впечатлит.Чтобы дать вам больше места для добавления ссылок в меню и творческих материалов, создатель использовал дизайн полностраничного меню для этого примера. Помимо творческого стиля плитки, в этом примере создатель также добавил эффекты наведения. Если вы ищете полностью функциональный дизайн меню CSS, этот скрипт упростит вашу работу. Поскольку все базовые оптимизации в этом примере выполнены идеально, вы можете сконцентрироваться на настройке и добавлении необходимых вам функций.
Информация / Скачать демо
Анимированные граничные меню
Если вы планируете использовать границы экрана для меню навигации, этот пример может дать вам несколько свежих идей.В этом пакете представлены шесть демоверсий, каждый из которых уникален. Весь экран становится тусклым, поэтому меню навигации с границами выглядят более очевидными для пользователей. В этом примере разумно использованы все четыре угла. Создатель максимально упростил эффекты анимации и переходов, чтобы дизайн меню не занимал много места на вашем веб-сайте. Кроме того, пользователи также могут легко получить доступ к параметрам меню. Весь сценарий кода предоставляется в виде файла для загрузки, чтобы разработчики могли легко использовать код.
Информация / Скачать демо
Эффекты искаженной связи в меню
Этот пример даст вам идеи для эффектов при наведении курсора на меню. Как следует из названия, в этом примере для пунктов меню используются искаженные эффекты. Создатель включил в этот пакет шесть демоверсий. Каждый эффект уникален и придает разный характер меню веб-сайта / мобильного приложения. Поскольку эффекты очень жирные, их лучше использовать для дизайна полностраничных меню. Хорошо написанный скрипт кода делает анимацию быстрой и плавной.В этом примере используются в основном современные анимации, поэтому вы можете без колебаний использовать их для современного веб-дизайна.
Информация / Скачать демо
Меню 1
Разработчик Вирджил Пана дал концепцию дизайна гамбургер-меню. Хотя оригинальный дизайн отображается на экране мобильного телефона, вы можете использовать это чертовски быстрое анимированное меню для всех типов веб-сайтов / приложений. В этом пакете представлены анимации как сворачивания, так и разворачивания, чтобы вы могли лучше понять дизайн, прежде чем реализовывать его на своем веб-сайте.В этом примере также используется несколько строк javascript, чтобы сделать анимацию еще более плавной. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими потребностями и визуализировать его в самом редакторе.
Информация / Скачать демо
Анимация для мобильной навигации
В этом примере также представлена концепция анимированного мобильного меню. Быстро движущиеся эффекты перехода на разделенный экран, несомненно, сделают пользовательский интерфейс более привлекательным.Наряду с эффектами перехода также включены эффекты при наведении курсора на опции меню. Если вы новичок, коды для дизайна меню CSS, подобного этому, помогут вам понять концепцию всего дизайна. Сценарий кода остается максимально простым и понятным, чтобы разработчики могли легко понять код. Поскольку сам дизайн по умолчанию завершен и работает правильно, вы можете использовать этот фрагмент кода непосредственно в своем проекте.
Информация / Скачать демо
Всплывающее меню красочных цветов
В этом дизайне используется концепция кругового меню.Эффект пузыря и тени создают подлинный эффект радиального пузыря. Для каждого пузыря используются разные цвета, чтобы пользователи могли легко идентифицировать параметры меню. Иконки используются для пунктов меню, чтобы сделать дизайн меню еще более привлекательным для глаз. Поскольку это концептуальная модель, у вас все еще есть возможность добавить свои собственные функции и параметры. Еще одно преимущество этого дизайна в том, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете легко обработать код и без проблем использовать его в своем проекте.
Информация / Скачать демо
Расширяющееся сеточное меню
Expanding Grid Menu также похоже на Multibox Menu, упомянутое выше, но это больше похоже на интерфейс плитки Windows. В этом примере создатель предоставил вам однотонный дизайн и дизайн фона изображения. Если вам нравится оживить дизайн, вы можете добавить фоновое видео и фон слайдера изображения в плитки. Единственное, что нужно исправить, — это время разворачивания и сворачивания меню.Хотя эффект анимации плавный, эффекты разворачивания требуют немного больше времени, чем обычно. Помимо вопросов времени, эта концепция меню поможет вам сделать интересный и применимый дизайн меню.
Информация / Скачать демо
Меню cpc-Menus
Этот дизайн меню CSS построен исключительно с использованием HTML и CSS3. Визуальные эффекты гладкие, и вы можете ожидать, что они будут лучше работать даже на устройствах с маленьким экраном. Поскольку большинство эффектов гладкие и быстрые, пользователю не нужно ждать, пока появится опция.В демонстрации используется градиентная цветовая схема, но вы можете добавить свою собственную цветовую схему. Поскольку в этом меню используется последняя версия фреймворка CSS3, вы можете добавлять любые модные цвета в соответствии с вашими требованиями. Этот тип меню подходит для любого современного и креативного дизайна шаблонов веб-сайтов.
Информация / Скачать демо
CSS-меню Адама
Если вы создаете круто выглядящий веб-сайт ресторана или фаст-фуда, использование такого меню вызовет у пользователей восторг. Этот дизайн меню полон интересных эффектов, а пункты подменю выходят за рамки основной категории.Создатель отнесся к меню как к мегаменю с возможностью добавления изображений. Если ваш ресторан предлагает разные услуги и разные виды блюд, наличие мегаменю с изображениями поможет вам правильно организовать варианты. Поскольку разработчик использовал только фреймворк HTML5 и CSS3, вы можете легко включить это меню в свой проект. Сделав несколько настроек, вы можете легко добавить это в свой проект.
Информация / Скачать демо
Застегиваемое меню навигации с плавной прокруткой
Закрепленное навигационное меню с плавной прокруткой — это дизайн, который можно использовать на любом веб-сайте.Такой дизайн меню будет хорошим вариантом для целевых страниц и одностраничных шаблонов. Строка меню автоматически расширяется и сжимается, когда пользователь прокручивает страницу вниз. Такое умное поведение панели навигации дает вам достаточно места на экране, чтобы без проблем просматривать содержимое. Для создания этого дизайна создатель использовал HTML5, CSS3 и несколько строк Javascript. Вся структура кода, используемая в этом дизайне, предоставляется вам напрямую, поэтому вы можете обрезать код в соответствии со своими предпочтениями.
Информация / Скачать демо
Раскрывающееся меню — концепция взаимодействия с меню
Эта концепция вытягивающего меню имеет интересный дизайн.Когда строка меню опускается, меню навигации изменится. Разработчик грамотно разместил область взаимодействия вверху, чтобы пользователь случайно не вызвал меню. Единственным недостатком дизайна является то, что вы не можете переходить на страницы одним щелчком мыши. Вы должны потянуть вниз и удерживать, пока не появится нужный пункт меню. Это делает эту концепцию меню идеальным вариантом для коротких списков навигации по меню, а не для длинных списков меню навигации. Для создания этого дизайна разработчик использовал HTML5, SCSS и Javascript.
Информация / Скачать демо
Сенсорное устройство Jelly Menu Concept
Концепция желейного меню сенсорного устройства — это эффект анимации навигации для мобильных меню. Поскольку большинство смартфонов, даже самые бюджетные, предлагают хорошее качество сенсорного экрана, такие анимационные эффекты будут отлично смотреться. Если вы используете полноэкранный стиль для меню, этот эффект анимации навигации придаст вашему дизайну живость.
Информация / Скачать демо
Плавающее перетаскиваемое меню
Этот дизайн вдохновлен концепцией чат-головы в мессенджере Facebook.Вы можете легко перетащить и разместить всплывающее меню в любой части веб-сайта. Концепция меню хороша, но практически подходит только для мобильных приложений. Если вы хотите, чтобы пункты меню были легко доступны для пользователей, этот дизайн поможет вам. Поскольку это динамический дизайн, разработчик преимущественно использовал Javascript, а сценарий CSS используется для уточнения результата. Хотя это демонстрационная концепция, она работает отлично, и направления развертывания меню меняются в соответствии с пространством экрана. Следовательно, вы можете без проблем использовать этот код и настроить его в соответствии с вашими требованиями.
Информация / Скачать демо
Рекурсивная навигационная система наведения
Это минималистичное меню можно использовать практически на всех типах веб-сайтов и веб-приложений. Визуальные эффекты гладкие и тонкие, без лишних хлопот. Как следует из названия, раскрывающееся меню появляется, когда пользователь наводит курсор на меню. В этой демонстрации также представлены несколько вариантов подменю, чтобы вы могли получить четкое представление, прежде чем использовать его на своем веб-сайте или в проекте. Поскольку разработчик поделился кодом напрямую, вы можете получить практический опыт работы с этим дизайном меню.Среда Codepen помогает визуализировать изменения по мере их внесения.
Информация / Скачать демо
Мобильное меню
Поскольку количество жестов скольжения в пользовательском интерфейсе мобильных устройств увеличивается, вы должны соответствующим образом настраивать свои мобильные приложения. Например, переключение между приложениями и переход к домашнему экрану в iOS (после iPhone X) и в Android P изменилось на жесты. Эффекты анимации меню в этом дизайне мобильного меню вдохновлены последним интерфейсом жестов смахивания.В самой демонстрации по умолчанию эффекты перехода плавные и чистые. Вы можете использовать его как таковой в своем приложении. Даже если вам нужно, вы можете внести небольшие улучшения. Поскольку используемый код предоставлен вам разработчиком этого меню, вы можете легко настроить его. Говоря об iPhone, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать свой дизайн.
Информация / Скачать демо
Концепция мобильного меню
Это мобильное меню вдохновлено интерфейсом Android P.Google известен своими умными функциями искусственного интеллекта. Начиная с версии Android P, Google будет предлагать некоторые приложения, которые вы часто используете, перед тем, как перейти на основную панель приложений. Дизайнер этого меню предоставил вам аналогичные варианты быстрого меню внизу. Ползунки используются для размещения большего количества опций в одном месте, плюс опции поиска также даются в этой небольшой области. Такой дизайн не только красиво выглядит, но и работает на практике. Весь код, использованный для этого красивого меню, приведен в информационной ссылке ниже, ознакомьтесь с ней, чтобы узнать больше.
Информация / Скачать демо
Анимация мобильного меню
По мере того как новейшие смартфоны становятся все выше, пользователям будет сложно удерживать пункты меню вверху. Экраны от края до края становятся популярными, и теперь это стало стандартом; в таких смартфонах вы можете оставить все важные пункты меню внизу. Разработчик этого меню разместил параметры меню внизу по центру экрана, а не вверху.Тем не менее, у него есть незначительный недостаток, пользователям будет неприятно листать страницы. Таким образом, вы можете разместить меню на любой стороне нижних углов. Параметры меню открываются в полноэкранном режиме, поэтому пользователь может легко выбрать нужный вариант.
Информация / Скачать демо
Анимированное мобильное меню, шаг за шагом
Возможно, вы часто видели этот стиль меню на многих современных веб-сайтах. Одно из самых больших преимуществ современных фреймворков для веб-разработки — вы можете использовать в своем дизайне любые формы.Последовательно вы также можете переносить эти формы в свои пункты меню. Добавив несколько анимационных эффектов, вы оживите свой пункт меню. Поскольку на экране мобильного устройства меньше места, в основном пункты меню открываются в полноэкранном режиме; это снижает вероятность ложных щелчков и раздражения. Вы можете использовать этот стиль меню на всех современных веб-сайтах и в приложениях. Хотя создатель этого меню показал его на небольшом экране устройства, вы можете использовать это меню даже на компьютерной версии вашего веб-сайта.
Информация / Скачать демо
Анимация мобильной навигации на чистом CSS
Создатель этого мобильного меню CSS дал вам три варианта.Все три варианта чистые и тонкие, поэтому вы можете использовать их для любых профессиональных веб-сайтов. Этот дизайн меню лучше всего подходит для блогов и небольших магазинов электронной коммерции. Как следует из названия, разработчик больше сосредоточился на эффектах анимации меню навигации. Вы можете использовать эту концепцию и можете добавлять свои собственные параметры меню. Разработчик поделился всем кодом, используемым во всех трех вариантах. Все, что вам нужно сделать, это выбрать тот, который вам нравится, и начать работать над ним. Вы можете легко редактировать и видеть свои результаты в данном редакторе Codepen.
Информация / Скачать демо
Прототип мобильного слайдера меню
Как следует из названия, этот дизайн меню имеет эффекты скольжения. Этот дизайн меню лучше всего подходит для веб-сайтов с богатыми изображениями и фотографий, таких как Unsplash. Без каких-либо помех пользователь может легко наслаждаться фотографиями в полноэкранном режиме. Поскольку это меню отодвигает главный экран, вы не можете использовать этот дизайн меню на всех экранах и веб-страницах. Вы можете использовать это только в полноэкранном режиме или можете использовать другие типы анимации.Разработчик поделился с вами кодом напрямую, вы можете играть с ним так, как хотите.
Информация / Скачать демо
Навигация по приложению Иэна Тернера
Хотя этот дизайн навигации предназначен для приложений, его также можно использовать для веб-сайтов. Все пункты меню рассматриваются как карточки. Чтобы он выглядел красивее, используются разные цветовые решения. Использование цветовой схемы для различных меню помогает пользователю легко идентифицировать параметры или страницы, на которых они находятся.Эффекты гладкие и чистые, поэтому пользователь не почувствует отставания. Для получения маслянистого плавного эффекта разработчик использовал несколько строк Javascript. Этот тип дизайна меню — лучший вариант для цифровых агентств и других творческих сайтов. Сделав несколько корректировок, вы можете легко использовать это меню на своем веб-сайте или в проекте.
Информация / Скачать демо
Фиолетовое меню боковой панели
Purple Sidebar Menu — это простая строка меню, которую можно легко использовать на всех типах веб-сайтов.Если вы хотите освободить больше места для содержимого и сделать меню навигации легкодоступным, лучше всего подойдет боковое меню. Как следует из названия, в этом дизайне меню используется пурпурная цветовая схема. Но вы всегда можете добавить свою собственную цветовую схему на основе дизайна вашего веб-сайта или приложения. В этом дизайне меню не представлены анимации меню навигации. Если вы ищете интересные эффекты, продолжайте читать этот пост, есть еще кое-что для вас, чтобы вдохновиться.
Информация / Скачать демо
Эффект строки при наведении курсора на меню
Этот дизайн меню вдохновляет вас на создание эффектов наведения.Создатель этого меню использовал простую, но эффективную анимацию. Вы можете использовать эту анимацию как таковую на музыкальном сайте и на сайте больницы. Дизайн, подобный синусоиде, будет соответствовать основной теме музыкального веб-сайта и веб-сайта больницы. Эффекты сохраняются гладкими и простыми, поэтому пользователь легко их заметит. Этот эффект лучше всего подходит для параметров главного меню. Если вы планируете использовать параметры подменю, вам может потребоваться немного изменить дизайн этого меню. Разработчик этого дизайна меню использовал исключительно HTML и CSS3, так что вы можете легко использовать его в своем проекте.
Информация / Скачать демо
Концепция CSS-меню Clip-path
Clip-path CSS Menu Concept — это живой дизайн меню с забавными чистыми анимационными эффектами. Вы можете использовать этот дизайн меню на сайте детских школ и на сайтах мероприятий. Каждая форма рассматривается как отдельный элемент, поэтому они меняют форму при наведении курсора на меню. Вы можете держать их в движении все время или можете держать их неподвижными и оживлять только тогда, когда пользователь наводит на них курсор. Подобные эффекты анимации легко привлекут внимание пользователя даже на веб-сайте с богатым контентом.Поскольку дизайнер сделал это исключительно с помощью CSS, вы можете легко работать и использовать его в своем дизайне.
Информация / Скачать демо
Lavalamp CSS Меню
Lavalamp CSS Menu — это интерактивный дизайн меню. Дизайнер использовал красочные маркеры, чтобы показать пользователям, какое меню они выбирают. В шаблонах веб-сайтов журналов используются теги разных цветов, чтобы упростить организацию содержимого по категориям. Используя сам цветовой код, пользователь может легко найти категорию контента.Вы можете использовать этот красочный дизайн меню CSS на таких веб-сайтах, как журналы и новостные сайты. Эффекты перехода плавные и быстрые, поэтому пользователь может без проблем взаимодействовать с вашим меню. Как следует из названия, это меню разработано с использованием только фреймворка HTML и CSS.
Информация / Скачать демо
Слайд-меню 2
ДизайнSlide-Menu 2 — идеальный вариант для одностраничных шаблонов веб-сайтов и целевых страниц. Аккуратные значки используются вместе с формулировкой, чтобы элегантно отображать пункты меню.Когда вы комбинируете эффект плавной прокрутки с этим меню, вы получаете впечатляющий эффект навигации по страницам. Как и большинство других вдохновляющих элементов меню CSS в этом списке, это также сделано в чистом виде с использованием последней версии фреймворка CSS3. Поскольку большинство эффектов являются эффектами по умолчанию в CSS3, вы можете легко создать такой дизайн меню в кратчайшие сроки. Или вы можете просто использовать код, использованный в этом дизайне меню, и настроить его, чтобы сэкономить ваше время.
Информация / Скачать демо
Другой концепт меню
Эта концепция меню является более распространенной и может использоваться во всех типах дизайна меню навигации веб-сайта.Создатель этого меню использовал меню в стиле гамбургера, и пункты меню открываются на всю страницу. Эффекты очень простые, что делает его идеальным для любого типа веб-сайтов. По умолчанию вы располагаете пункты меню горизонтальной линией. Но при необходимости вы можете расположить их и по вертикали. Кодировка предоставляется вам в редакторе Codepen, в котором вы можете редактировать и просматривать результаты одновременно.
Информация / Скачать демо
Меню полной ширины и анимация SVG
Разработчик этого меню дал вам полностью функциональную концепцию дизайна меню.Внеся некоторые изменения, вы можете сразу же использовать это меню на своем веб-сайте. Этот красочный дизайн меню лучше всего подходит для сайтов-портфолио и для любого сайта с креативным дизайном. В этом меню разработчик следил за современными тенденциями дизайна. Тексты сделаны смелыми и стильными, с классными шрифтами, яркими цветами и аккуратными анимационными эффектами. В этом меню используются новейшие фреймворки, такие как HTML5 и CSS3, поэтому вы можете привнести в это меню новейший дизайн и цвета. Полный код, используемый для создания этого меню, приведен в информационной ссылке ниже, взгляните на нее, чтобы получить в свои руки.
Информация / Скачать демо
Полноэкранное меню навигации на чистом CSS
В то время как предыдущий дизайн меню состоит из красочной концепции меню, этот имеет эффект чистого круглого меню. Как следует из названия, это также полноразмерное навигационное меню. В этом меню разработчик взял более практичную концепцию дизайна. Таким образом, вы можете использовать это меню на всех типах веб-сайтов с опцией меню в стиле гамбургера. Этот дизайн меню легче, чем предыдущий дизайн меню Full-Width Menu и SVG Animation, упомянутый выше.Для создания этого красивого меню разработчик использовал только кодировки HTML5 и CSS3. В зависимости от ваших требований вы можете выбрать дизайн меню, который вам подходит.
Информация / Скачать демо
Gooey Menu
Gooey Menu имеет забавный дизайн. Не занимая много места на экране, пункты меню отображаются аккуратно. Поскольку пространство очень ограничено, у вас есть возможность добавлять значки только к параметрам меню. Этот тип дизайна меню лучше всего подходит для приложений и для отображения параметров настройки.Эффекты плавные и плавные, поэтому пользователь может почувствовать полный эффект. В этом дизайне в основном используются круглые элементы дизайна, которые выглядят аккуратно, а также правильно содержат элементы. Самое лучшее в дизайне меню — это то, что разработчик сделал меню действительно легким, используя только фреймворк HTML5 и CSS3.
Информация / Скачать демо
Полностью отзывчивое меню CSS3
Полностью адаптивное меню CSS3 — это концептуальный дизайн для навигации по меню панели администратора.Чтобы сделать его более презентабельным, создатель добавил цвета в шаблон админки. Дизайн навигации остается очень простым, что вы обычно видите на всех информационных панелях веб-приложений. Если вы новичок, можете начать с этого шаблона. Разработчик сохранил очень простую структуру кода, чтобы вы могли находить и редактировать те части, которые вам нужны. В этом дизайне используются только рамки HTML5 и CSS3. Вы можете оставить это за основу и создать свой собственный дизайн.
Информация / Скачать демо
Metro 4 :: Популярная библиотека HTML, CSS и JS
Metro 4 предоставляет любые классы для создания различных крутых меню, как горизонтальное, вертикальное, инструментальное и другие.Все меню имеют аналогичную структуру и создаются с использованием списков, элементов списков и якорей. Меню определяется классом, применяемым к корневому списку.
Для создания горизонтального меню добавьте в список класс
.h-menu.- На главную
-
Продукты
Метро 4
Это набор инструментов с открытым исходным кодом для разработки с помощью...
Начните с Metro 4
- Поддержка
- Корзина
Вертикальное меню предназначено, прежде всего, для создания меню боковой панели вашего сайта.Для создания вертикального меню добавьте в список класс
.v-menu.- Общие
- Главная страница
- Продукты
- Windows
- Office 365
- Skype
- Поддержка
- Сообщество
- Магазин
- Корзина
Если вам нужно создать крутое компактное меню инструментов, вы можете воспользоваться классом
.Т-меню.В Metro 4 вы можете легко и просто создать раскрывающееся меню для любого элемента.
Чтобы создать раскрывающееся меню:
- Создать контейнер с положением, отличным от статики
- Добавить переключатели с классом
.dropdown-toggle - Добавить меню с классом
.d-menuи атрибутомdata-role = "dropdown" - Чтобы отобразить меню вверх, добавьте класс
.выпадениев меню - Для отображения меню слева класс
. Drop-leftв меню - Чтобы отобразить меню справа, добавьте класс
.drop-rightв меню - Чтобы скрыть выпадающий маркер переключения, добавьте класс
.no-markerдля переключения
Контекстное меню — это разновидность выпадающего меню с уменьшенным размером пунктов меню.
Открыть контекстное менюВсе меню поддерживают привязку горячих клавиш к элементам.Чтобы привязать горячую клавишу, добавьте атрибут
data-hotkey = "*"в менюэлемент.Если вам нужно меню определенного цвета, нет ничего проще, добавьте в свое меню классы для цвета фона и цвета текса.
40 бесплатных адаптивных меню CSS
Застряли при создании меню навигации веб-сайта? Загрузите более 40 бесплатных меню CSS.Современные меню с уникальными эффектами анимации и меню на чистом CSS для повышения производительности веб-сайта.
Чтобы ускорить разработку меню на любом создаваемом вами веб-сайте, мы вручную выбрали бесплатные шаблоны CSS, которые легко установить. Плагины навигации необходимы для создания мегаменю для крупных веб-сайтов или бокового меню для веб-сайтов электронной коммерции с большим количеством категорий. С этим уникальным набором плагинов и фрагментов кода разработка навигации станет намного проще. Адаптивный дизайн и кроссбраузерная поддержка, предоставляемые большинством этих плагинов jQuery, помогут вам с уверенностью создавать меню веб-сайтов.
Иногда во многих случаях предпочтительнее минималистичный дизайн меню. Так что продолжайте проверять наш список меню CSS, которые помогут вам в этом. Начни копать.
Этот элемент веб-сайта всегда необходим веб-дизайнерам и разработчикам. Здесь вы найдете плагины, а также примеры дизайна. Иногда требования клиента могут нуждаться в небольшой настройке, которая может быть достигнута только с помощью плагина меню, а не отдельного дизайна меню. Поэтому я составил список надежных плагинов меню jQuery, меню вкладок для современных мобильных телефонов, гибких и простых горизонтальных меню и прокручиваемой навигации.
Эффекты навигации на чистом CSS
Кодировка: HTML / CSS Адаптивный: Нет
Зависимости: Нет Требуемый навык: Начинающий
Это набор горизонтальных меню навигации, разработанных с уникальной анимацией наведения курсора специально для вашего современного веб-сайта. Их очень легко реализовать на веб-сайтах Bootstrap или настраиваемых веб-сайтах CSS. У вас должна быть активная учетная запись на Codepen, чтобы загружать файлы Html и CSS.
Demo & Download
Кодировка: HTML / CSS Адаптивный: Нет
Зависимости: Нет Требуемый навык: Начинающий
Это навигационное меню на чистом CSS с горизонтальным дизайном меню без использования JavaScript для дизайна меню. Четыре примера меню включают эффект «Кнопка», «Зачеркнутый», «Линия наведения» и «Сдвиг вниз». Его легко реализовать на любом веб-сайте, скопировав код HTML и CSS.
Прямая загрузка
Горизонтальная прокручиваемая навигация
Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Большинство современных веб-сайтов начали использовать прокручиваемые навигационные меню вместо гамбургер-меню. Это, несомненно, улучшает пользовательский опыт, позволяя посетителям быстро получать доступ к категориям веб-сайтов. Это чистый CSS-дизайн без кода jQuery.
Demo & Download
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Если вы ищете меню с правильными вкладками для навигации по сайту, получите этот бесплатный шаблон. Для загрузки исходного кода у вас должна быть бесплатная учетная запись на Codepen.
Demo & Download
Горизонтальный значок навигации
Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Мобильные веб-сайты, включая прогрессивные веб-приложения, в наши дни пользуются огромным спросом у клиентов.Спрос на мобильные веб-сайты и прогрессивные веб-приложения постоянно растет. Клиенты, которым нужны веб-сайты электронной коммерции, предпочитают лучший визуальный дизайн наряду с впечатляющим пользовательским интерфейсом. Навигация по вкладкам является важным элементом пользовательского интерфейса для упрощения массивных списков ссылок, категорий, меню и т. Д. Здесь вы найдете элегантный дизайн меню с использованием значков SVG, которые вы можете скачать бесплатно.
Demo & Download
Вкладка мобильной навигации CSS
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Вот меню навигации с вкладками, которое отлично смотрится с плавной анимацией.В последнее время многие мобильные веб-сайты и мобильные приложения, как правило, используют меню вкладок, а не гамбургер-меню. Это меню можно использовать бесплатно, и его можно использовать в качестве нижнего колонтитула на вашем устройстве.
Demo & Download
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Средний уровень
slimMenu — это мощный плагин jQuery, который позволяет быстро создавать гибкие и многоуровневые меню навигации.Плагин легко реализовать на любом веб-сайте, будь то Bootstrap или стандартные веб-сайты CSS. В отличие от примеров автономных меню в списке, этот плагин предлагает множество опций для обработки структуры и анимации вашего меню из кода jQuery. Например, «resizeWidth» позволяет управлять сворачиванием навигации, а «animSpeed» — управлять скоростью перехода анимации.
Demo & Download
Наклейка для навигации
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это легкий, но мощный фрагмент кода jQuery, который выполняет две функции:
- Добавляет липкий класс к вашему тегу «nav»; он также позволяет изменять jQuery для изменения высоты прокрутки.
- Он добавляет эффект анимации плавной прокрутки; также позволяет изменять скорость прокрутки.
Демо и загрузка
Классная навигация
Кодирование: HTML / CSS / JS Адаптивный: Нет
Зависимости: jQuery Требуемый навык: Начинающий
Нравится очень крутая навигация? Это похоже на меню в игре. Мне уже нравится анимация, и она будет отлично смотреться на игровых и личных сайтах.
Demo & Download
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Это легкий плагин для многоуровневого меню, который позволяет создавать великолепные вертикальные боковые меню для вашего веб-сайта.CSS-дизайн и анимация аккуратные и чистые. Обязательный плагин для интерфейсных разработчиков, которые создают веб-сайты электронной коммерции, которым нужны меню боковой панели с прокручиваемыми пунктами меню.
Demo & Download
Вертикальная компоновка с навигацией
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуемый навык: Средний
Это больше, чем небольшой фрагмент.Вот полноэкранный слайдер веб-сайта с вертикальной панелью навигации. Дизайн подойдет для создания красивого сайта для портфолио или личных профилей. Он готов к работе с мобильными устройствами и работает на любом устройстве. Благодаря плавному анимированному стилю этот шаблон стоит попробовать на вашем новом веб-сайте.
Demo & Download
Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет, Требуемый навык: Начинающий
Используя простой HTML-код, значки SVG и код CSS, вы получаете красивое меню навигации на боковой панели.Он оживляется, когда вы наводите курсор на левую часть сайта.
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуемый навык: Средний
Сегодня я представляю вам еще одну вертикальную навигацию с плоскими цветами, значками Font Awesome и всплывающим меню вне холста. CSS-анимация и отзывчивый дизайн на высшем уровне.
Demo & Download
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Line Icons, MorphSVG, GreenSock Требуемый навык: Средний
Это отличный концептуальный проект меню, выполненный с использованием библиотек GreenSock JavaScript.Анимация плавная, и вы можете использовать ее для вдохновения при дизайне меню.
Demo & Download
Один из самых мощных элементов веб-сайта, который никогда не устареет. Мега-меню работает для веб-сайтов электронной коммерции, игр, бизнеса и любого веб-сайта с большим количеством категорий. Сложная сторона — заставить работать адаптивный дизайн (получите 2 в меню One Mega). Здесь вы также получаете совершенство всех типов меню — раскрывающиеся меню, многоуровневые подменю и, возможно, мобильные меню для всех мобильных и карманных устройств.
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Bootstrap, Font Awesome Требуемый навык: Начинающий
Ага, вы не ослышались. Это дизайн меню 2 в 1, в котором вы получаете два меню CSS.
- Адаптивное мега-меню Bootstrap для настольных компьютеров и устройств Retina.
- Второе — мобильное меню, которое адаптируется к дизайну меню вне холста.
Все файлы Html, CSS и JS доступны для бесплатной загрузки.Класс липкого меню также добавлен для веб-сайтов электронной торговли.
Прямая загрузка
Кодировка: HTML / CSS Адаптивный: Нет
Зависимости: Bootstrap Требуемый навык: Начинающий
Это бесплатное мегаменю для веб-сайтов Bootstrap, поскольку оно использует Bootstrap в качестве основного CSS. Для запуска этого мегаменю не требуется кода jQuery или JavaScript. Скачайте и используйте в любых целях.
Прямая загрузка
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Средний уровень
Адаптивное горизонтальное раскрывающееся меню, вдохновленное мегаменю веб-сайта Microsoft, может стать вашим следующим меню веб-сайта.Меню требует, чтобы пользователь щелкнул, чтобы вызвать многоуровневые раскрывающиеся элементы. Это мегаменю было разработано Codrops в 2013 году и по-прежнему выглядит свежим в 2021 году.
Demo & Download
Эластичная навигация
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Средний уровень
Этот плагин навигационного меню представляет собой раскрывающееся меню CSS от разработчиков CodyHouse.Они никогда не перестают впечатлять свою аудиторию. Абсолютное положение этого раскрывающегося меню можно изменить в файле CSS на любую позицию веб-сайта, и меню открывается щелчком / касанием. Также легко реализовать на веб-сайтах Bootstrap.
Demo & Download
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Средний уровень
Slicknav — это простой в использовании плагин, который предоставляет опции для доступа к библиотеке анимации jQuery и пользовательскому интерфейсу jQuery (необязательно).Он использует простую разметку для раскрывающегося меню, которое прекрасно вписывается в любой дизайн веб-сайта. Он имеет кроссбраузерную совместимость и поддерживает многоуровневое меню. Стили CSS предназначены только для мобильных устройств.
Demo & Download
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Demo & Download
Это пример меню, показывающего простое всплывающее круговое меню при наведении курсора.Вы также можете настроить внешний вид меню.
Гамбургер-меню считается блестящим UX-дизайном, который до сих пор широко используется и известен всем, кто пользуется мобильным приложением или мобильным веб-сайтом. Назначение гамбургер-меню — создать простой способ перехода к важным разделам / страницам веб-сайта. Иногда мне кажется, что многие дизайнеры веб-сайтов используют гамбургер-меню для всего. Я советую использовать это меню только тогда, когда навигация, такая как горизонтальное меню вкладок, не работает.Кроме того, проверьте раздел полноэкранного меню, чтобы узнать о дополнительных меню CSS.
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это очень простое гамбургер-меню CSS, которое показывает полноэкранное наложение при щелчке мышью. Этот код удобен для новичков и очень прост в реализации. Структура кода чистая и независимая, как и код CSS и jQuery. Вы можете легко изменить ширину полноэкранного оверлея в CSS, отрегулировать положение гамбургер-меню и т. Д.
Demo & Download
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это очень простое и отзывчивое меню, которое работает при щелчке по любому классу CSS или идентификатору, который вы хотите. Стиль поп-меню классический, но золотой. Вы можете написать свой собственный CSS для изменения стилей.
Demo & Download
Это современное меню, расположенное за пределами области просмотра и предназначенное в основном для мобильных и сенсорных устройств.В последнее время мы видим, что многие веб-сайты с большим количеством категорий используют это меню для улучшения взаимодействия с пользователем. Широко популярный дизайн меню вне холста на современных веб-сайтах — это всплывающие и полноэкранные оверлейные меню.
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуются навыки: Начинающий
Pushy — это отзывчивое меню навигации вне холста с использованием преобразований и переходов CSS.Это меню совместимо с мобильными браузерами — хром и сафари.
Demo & Download
ПлагинSidr
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Это лучший плагин jQuery для создания боковых меню вне холста с адаптивным дизайном. Благодаря настраиваемым функциям это незаменимая вещь для разработчиков.
Demo & Download
Навигация при просмотре страницы в перспективе
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Средний уровень
Преобразует страницу в 3D для отображения меню.Есть много красивых переходов CSS, которые можно использовать с этим дизайном.
Demo & Download
Последняя из выбранных мной категорий меню навигации — это полноэкранные меню.
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это блестящий пример дизайна меню, который вам обязательно понравится. Попробуйте реализовать это на своем сайте.Его легко изменить в соответствии с вашими потребностями и адаптировать к мобильным и сенсорным устройствам.
Прямая загрузка
Кодировка: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это меню может быть вызвано кнопкой, классом, значками гамбургера или даже текстовыми элементами. С первого взгляда вы заметите великолепную CSS-анимацию и переходы, встроенные в этот дизайн меню.Это полноэкранное меню позволяет добавлять в него меню вкладок.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Нет
Зависимости: jQuery Требуемые навыки: Средний
Превосходный дизайн меню с чистым HTML-кодом и минималистичным дизайном для вашего веб-сайта. Анимация делает его похожим на книгу и, возможно, отлично подходит для личных сайтов. Это легкий фрагмент кода JS и CSS, который легко реализовать на вашем веб-сайте.Вы можете активировать триггер меню с любым ID или Class элемента. Мобильную адаптивность легко изменить, поскольку этот фрагмент предназначен только для настольных версий.
Demo & Download
Стиль навигации на всю страницу 1
Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Меню на чистом CSS со значком гамбургера в качестве триггера имеет очень гибкий дизайн, в котором для работы не используется JQuery.CSS-анимация плавная, а весь дизайн меню построен только с использованием HTML и CSS.
Demo & Download
Стиль навигации на всю страницу 2
Кодировка: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Это еще один вариант полноэкранного меню навигации, безупречно работающий без jQuery.
Demo & Download
Вы нашли свое любимое меню навигации? Еще нет? Все меню CSS в этой теме можно загрузить бесплатно.Просто выберите один и начните создавать красивый шаблон меню навигации для своего веб-сайта, чтобы произвести впечатление на посетителей. Есть много вариантов на выбор, и с небольшим прикосновением к кодированию CSS на вашей стороне вы можете настроить меню в соответствии с дизайном вашего веб-сайта.
CSS: фиксированные меню
CSS: фиксированные менюСм. Также указатель всех подсказок.
На этой странице:
Закрепленное меню
Меню, которое вы видите справа на этой странице, представляет собой просто список UL.Но это остается неизменным при прокрутке страницы. (Возможно, вам придется сделать окно меньше, чтобы сначала получить полосу прокрутки). она остается на месте по правилам таблицы стилей. Здесь разметка меню, берется прямо из источника этого страница:
В браузере без CSS или с выключенным CSS он просто будет нормальный список со ссылками.Но с CSS, благодаря правилам ниже, он будет «плавать» вверху страницы и прикреплен к правая часть окна браузера:
#menu { положение: фиксированное; справа: 0; верх: 50%; ширина: 8em; верхнее поле: -2,5em; }Интересным правилом здесь является «
position: fixed», которое заставляет DIV оставаться фиксированным на экране. Топ ‘: 50%‘и’справа: 0‘определяют, где DIV в данном случае отображается: 50% вниз от верхнего края окна, и константа 0px справа.Прочие свойства, наценки, границы, цвета и т. д. могут быть добавлены в соответствии с личным вкусом.Существуют также свойства left и bottom для привязки элемент слева или внизу экрана.
Подробнее
Точнее: после того, как элемент был зафиксирован с ‘
position: fixed‘, три свойства ‘left’, ‘width’ и «право» вместе определяют горизонтальное положение и размер, относительно окна. (В CSS используется более общее слово viewport; окно является примером области просмотра.)Вам нужно не более двух из трех свойств, т.е. left & ширина, правая и ширина или левая и правая. Установка только одного из возможно также три или вообще ни одного. В этом случае CSS будет использовать естественный («внутренний») размер и / или положение элемента, как необходимо, для любых свойств, для которых оставлено значение по умолчанию (‘авто’).
То же самое относится к трио «верх», «высота» и «низ». Ты необходимо установить не более двух из них: ‘top’, если вы хотите контролировать расстояние от верхней части окна, «низ» для управления расстояние от низа и «высота», если вы хотите указать фиксированная высота.
Если вы посмотрите на настоящую таблицу стилей, встроенную в эту страницу, вы увидит некоторые дополнительные правила, которые противоречат каждому Другие. Они предназначены для защиты от ошибок в нескольких старых браузеры. См. ниже.
FAQ: IE 5 и 6 в Windows?
Если вы посмотрите эту страницу с помощью Microsoft Internet Explorer 5 или 6 в Windows («WinIE5» и «WinIE6») вы заметите, что это не Работа. Многие спрашивают меня об этом, поэтому вот небольшое объяснение.Вкратце: ошибка в браузере, а не на этой странице.
WinIE5 и WinIE6 не реализуют «фиксированный». Это прискорбно, но большая проблема в том, что они также не разбирают «позицию» собственность правильно. Браузер, который не знает «исправлено», должен отбросьте правило «положение: зафиксировано» и вернитесь к тому, что предыдущее значение ‘position’ в таблице стилей было. Тогда мы могли бы добавьте ‘position: absolute’ непосредственно перед ‘fixed’ и браузером использовал бы это.Но в WinIE 5 и 6 этого не происходит. Очевидно, ключевое слово «фиксированный» каким-то образом интерпретируется как «статический».
Вы не можете сделать поддержку WinIE5 и 6 «фиксированной», но есть решение проблемы синтаксического анализа. Йоханнес Кох предупредил меня о этот трюк (из его коллекции обходных путей [страница на archive.org]). Первый замените ‘position: fixed’ в правилах стиля выше на ‘position: absolute’, а затем вставьте следующее правило в таблица стилей:
*> # intro {position: fixed}В результате браузеры, которые знают о ‘>’ (дочерний) селектор CSS будет использовать это правило, но браузеры, которые не, в частности WinIE5 и WinIE6, проигнорирует его.
border-bottomко всем элементам - , кроме
последний:
Пример
ул {тип-стиль-список: нет;
маржа: 0;
отступ: 0;
ширина: 60 пикселей;
}
ли
а
{
дисплей: блок;
}
Примеры вертикальной панели навигации
Создайте базовую вертикальную панель навигации с серым цветом фона и изменить цвет фона ссылок, когда пользователь наводит указатель мыши на их:
Пример
ul {list-style-type: none;
маржа: 0;
отступ: 0;
ширина: 200 пикселей;
цвет фона: # f1f1f1;
}
li a {
дисплей:
блокировать;
цвет: # 000;
отступ: 8 пикселей 16 пикселей;
текст-оформление: нет;
}
/ *
Изменить цвет ссылки при наведении * /
li a: hover {
цвет фона: # 555;
цвет: белый;
}
Активная / текущая ссылка для навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Центральные ссылки и добавить границы
Добавьте text-align: center к
 Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет: menu a {
height: 30px;
line-height: 30px;
}
menu a {
height: 30px;
line-height: 30px;
}

 (В меню используется jQuery). Кроме того, способ настройки моего меню заключается в том, что если пользователь наводит курсор на определенный div в меню, jQuery берет это имя div и добавляет…
(В меню используется jQuery). Кроме того, способ настройки моего меню заключается в том, что если пользователь наводит курсор на определенный div в меню, jQuery берет это имя div и добавляет… 1</li>
<li>test2.2</li>
</ul>
</li>
<li>
test2
<ul>
<li>test2.1</li>
<li>test2.2</li>
</ul>
</li>
</ul>
</nav>
1</li>
<li>test2.2</li>
</ul>
</li>
<li>
test2
<ul>
<li>test2.1</li>
<li>test2.2</li>
</ul>
</li>
</ul>
</nav> 1</li>
<li>test2.2</li>
</ul>
</li>
<li>
test2
<ul>
<li>test2.1</li>
<li>test2.2</li>
</ul>
</li>
</ul>
</nav>
1</li>
<li>test2.2</li>
</ul>
</li>
<li>
test2
<ul>
<li>test2.1</li>
<li>test2.2</li>
</ul>
</li>
</ul>
</nav> html»>Главная</a></li>
html»>Главная</a></li> 3</a>
3</a> ./images/dropdown-bg.gif) repeat-x left top;
./images/dropdown-bg.gif) repeat-x left top; nav-main li a {
nav-main li a { nav-sub li a {
nav-sub li a { nav2-sub li a {
nav2-sub li a { 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>