- Блок галереи — Справка
- Как создать галерею изображений в WordPress
- Как создать галерею на WordPress без плагинов
- Image Gallery Стильная адаптивная галерея WordPress — info-effect.ru
- Стандартная галерея WordPress. Лучшие бесплатные плагины галерей для wordpress
- Responsive Slider – Image Slider
- Фотогалерея Heroic Gallery Manager
- Huzzaz Video Gallery
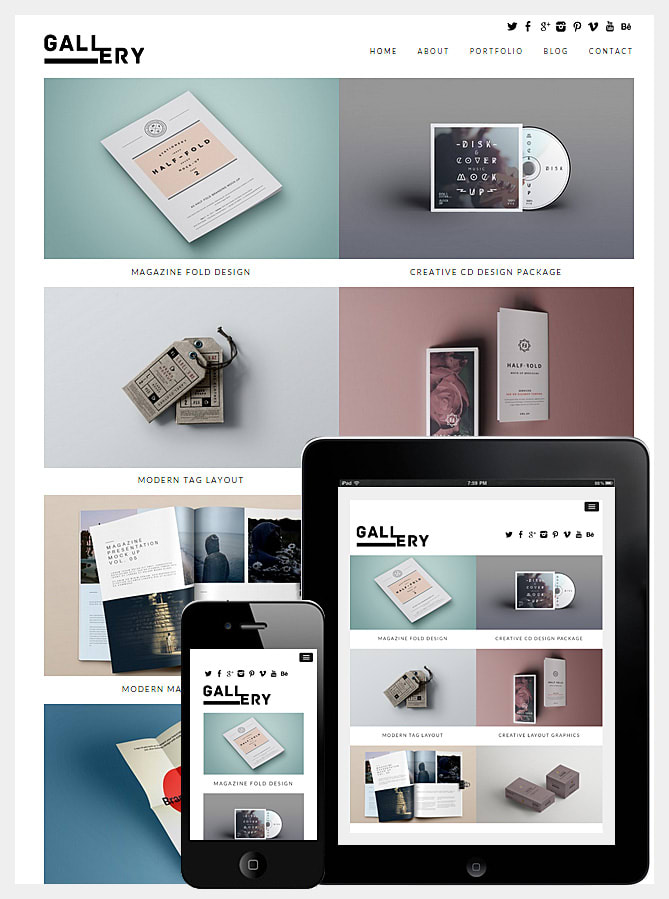
- Фотогалерея Gallery
- oQey Gallery
- Fancy Gallery
- Photospace Gallery
- Eazyest Gallery
- Фотогалерея NextGEN Gallery
- плагин WOW Slider
- Justified Image Grid – Премиум галерея WordPress
- Essential Grid WordPress Plugin
- Media Grid — WordPress адаптивное портфолио
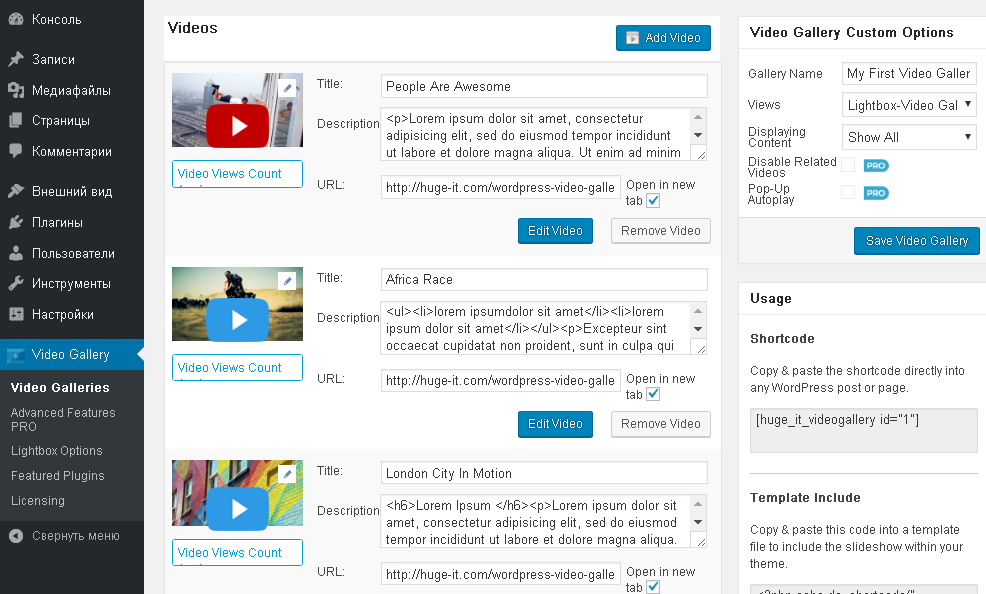
- Video Gallery WordPress Plugin /w YouTube, Vimeo
- Go Portfolio — WordPress адаптивное портфолио
- Thumbnail Gallery (WordPress плагин)
- Fancy Gallery — WordPress плагин
- uSquare — Universal Responsive WordPress Grid for Team Members, Logos, Portfolio, Products and More
- Social Gallery WordPress Photo Viewer Plugin
- PhotoMosaic for WordPress
- Real 3D FlipBook — WordPress плагин
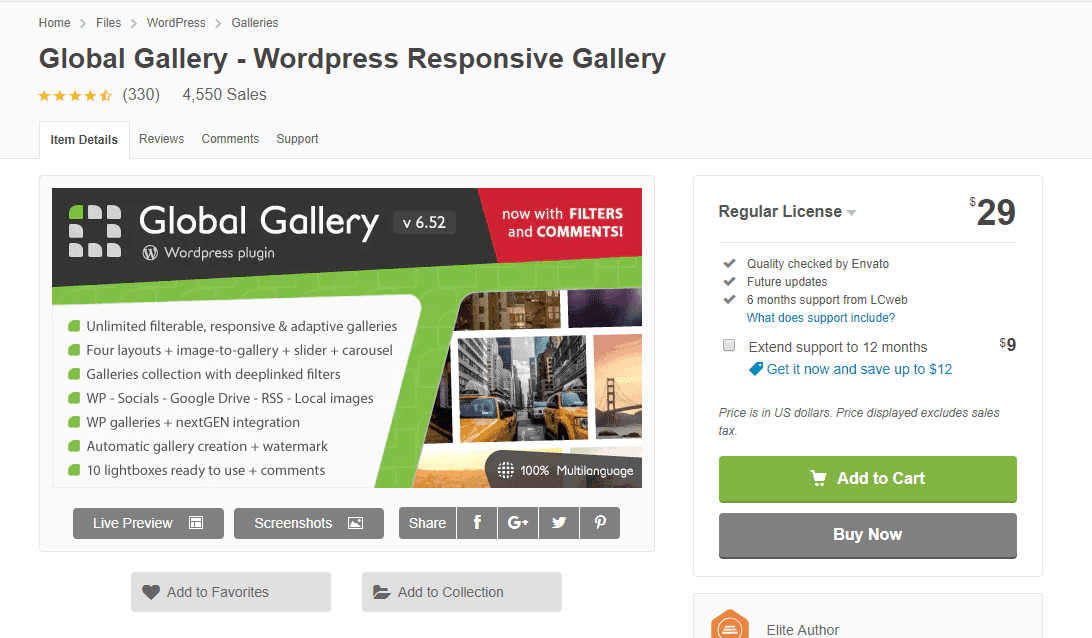
- Global Gallery — WordPress адаптивная галерея
- UberGrid – Адаптивный конструктор сеток для WordPress
- Final Tiles Grid Gallery for WordPress
- iLightBox Revolutionary Lightbox for WordPress
- ZoomFolio — WordPress портфолио плагин
- Grid FX – Плагин для создания адаптивной сетки для WordPress
- Awesome Gallery — Instagram, Flickr, Facebook галереи на вашем сайте
- Thumbnail Gallery (WP NextGEN шаблон галереи)
- Wall/Grid Gallery (WordPress плагин)
- Заключение
- Встроенная галерея WordPress
- Галерея для WordPress при помощи плагинов
- 1. Envira Gallery
- 2. Photo Gallery
- 3. NextGEN Gallery
- 4. Huge-IT Image Gallery
- 5. Gallery by BestWebSoft
- 6. Gmedia Gallery
- Итоги
- Responsive Slider – Image Slider
- 10 бесплатных YouTube-галерей для WordPress
- Галерея для wordpress — Плагин галереи режимом «Masonry»
- Как создать галерею изображений в WordPress Post
- Как добавить галерею статей на ваш сайт WordPress
- Как создать слайдер галереи WordPress для вашего сайта
- Гибкий плагин галереи WordPress
- Meow — Приложения Meow
- Как создать галерею изображений в WordPress (2 метода)
- 15 удивительных плагинов галереи WordPress
Блок галереи — Справка
Блок «Галерея» позволяет легко добавлять несколько фотографий и автоматически упорядочивать их в привлекательной форме.
Содержание
Добавление галереи и расположение фотографий в различных конфигурациях столбцов.Чтобы добавить блок «Галерея», используйте кнопку «Добавить блок» или введите команду /gallery и нажмите клавишу Enter.
Вы можете ознакомиться с подробными инструкциями по добавлению блоков здесь.
Панель инструментов блока
Каждый блок имеет собственные элементы управления, которые дают возможность работать с блоком непосредственно в редакторе.
Панель инструментов галереи поддерживает несколько вариантов выравнивания, включая, в зависимости от темы, широкий формат и формат во всю ширину.- Изменить тип блока
- По левому краю
- По центру
- По правому краю
- Широкий формат (если поддерживается темой)
- Формат во всю ширину (если поддерживается темой)
- Изменить
- Дополнительные параметры
Добавление изображений
При добавлении блока «Галерея» вам предлагается два варианта — Загрузить и Выбрать изображения.
Опция Загрузить позволяет загрузить с компьютера на веб-сайт новое изображение или несколько изображений.
Опция Выбрать изображения позволяет выбрать ранее загруженные изображения в Библиотеке медиафайлов, в Google Фото или в библиотеке бесплатных фотографий Pexels.
Подписи
После загрузки или выбора изображений из библиотеки медиафайлов к ним можно добавить подписи.
Если вы создали подпись к изображениям в Библиотеке медиафайлов, а затем добавили блок «Галерея», эта подпись появится в новом блоке. Но если создать подпись в Библиотеке медиафайлов после добавления блока «Галерея», она не будет отображаться в существующем блоке. В этом случае вы можете либо создать подпись вручную в блоке «Галерея», либо удалить блок и снова его добавить, чтобы он использовал подпись из библиотеки медиафайлов.
Выравнивание
При выборе блока появляется панель инструментов, в которой можно выбрать варианты выравнивания блока.
Редактировать
С помощью кнопки «Изменение галереи», которая представлена значком карандаша, можно добавить или удалить изображения, либо изменить подписи в галерее. Эти действия можно также выполнить в самом блоке.
Изменение порядка изображений
Изображения добавляются в галерею в том порядке, в котором вы выбираете их в окне
После создания галереи вы можете изменить порядок ее изображений. Для этого нажмите на любое изображение галереи и измените очередность изображений с помощью стрелок влево и вправо.
Настройки блока
Если вы не видите боковую панель, нажмите значок шестерёнки рядом с кнопкой «Опубликовать».
Столбцы
Вы можете выбрать количество столбцов в блоке «Галерея». Галерея может иметь от 1 до 8 столбцов.
Вы не можете выбрать число столбцов больше количества изображений, поэтому при добавлении 4 изображений вам будут предложены варианты не более 4 столбцов. Это число будет возрастать по мере добавления других изображений, пока вы не достигнете максимального значения 8.
Независимо от выбранного количества столбцов изображения будут автоматически упорядочены для создания привлекательного вида галереи. Попробуйте изменить эту настройку и выберите наиболее понравившийся вам вариант.
Обрезка
Вы можете указать, нужно ли обрезать изображения в блоке «Галерея». Эта функция применяется при наличии изображений с разными размерами и формой. После их обрезки изображения в каждой строке галереи будут иметь одинаковый размер. Попробуйте каждый вариант и выберите наиболее понравившийся.
Настройка ссылок
Вам доступно 3 варианта привязки изображений в галерее:
- Страница вложения
- Медиафайл
- Без ссылки (по умолчанию)
Этот параметр определяет, что происходит при нажатии посетителем изображений в галерее.
Страница вложения
Если выбран этот вариант, то посетитель, нажавший изображение, перейдет на страницу, прикрепленную к этому изображению на вашем сайте. Это страница с информацией об изображении, которая содержит само изображение, подпись, описание и поле для комментариев.
Медиафайл
Этот вариант загружает изображения в полноэкранную карусель, где их могут просматривать посетители по одному изображению за раз.
Без ссылки
Этот вариант отключает реакцию на нажатие изображений, поэтому они вообще ни на что не ссылаются.
Вы также можете включить или выключить карусель изображений и изменить ее настройки (цвет фона, отображение или скрытие метаданных фотографии и комментарии).
Дополнительно
На вкладке дополнительных настроек можно добавить к блоку «Галерея» класс CSS, который можно использовать для дополнительной настройки стиля галереи. Подробнее
Страниц: 1 2
Как создать галерею изображений в WordPress
Вот, вы купили новенький цифровой фотоаппарат и хотите поделиться своими фотографиями с миром. Но как вы добавить эти изображения в галерею в виде сетки и столбцов вместо одного изображения? В этой статье мы покажем вам, как легко создать галерею изображений в WordPress, чтобы ваши фотографии выглядели еще лучше. com/, на свой блог в посты и страницы. Вы просто нажимаете на кнопку “Добавить медиафайл” и загружаете изображения.
com/, на свой блог в посты и страницы. Вы просто нажимаете на кнопку “Добавить медиафайл” и загружаете изображения.Тем не менее, если вы добавляете несколько изображений, то все эти изображения будут появляться один за другим. Они не выглядят большими, и ваши пользователи будут прокручивать много, чтобы просмотреть их все.
Создавая галерею, вы можете отображать изображения в макете сетки со строками и столбцами. Вы можете показать эскизы для ваших изображений, и пользователи могут нажать на них, чтобы увидеть полное изображение.
Таким образом, вы сможете показать больше фотографий в меньшем пространстве, и это будет выглядеть намного более профессионально.
WordPress на самом деле поставляется с встроенной функцией галереи, которые многие пользователи не знают. Вы можете также использовать WordPress плагины для создания еще более надежных галерей изображений, которые отлично смотрятся на всех устройствах и размеров экрана.
Сказав это, давайте посмотрим, как легко создать галерею изображений в WordPress.
Способ 1. Создать галерею изображений без плагинов
WordPress поставляется с встроенной функцией, которая позволяет создать галерею. Эта функция очень проста и не имеет много вариантов, но выполняет свою работу.
Вот как вы можете создать галерею изображений в WordPress без использования плагина.
Во-первых, вам нужно будет отредактировать пост или страницу, где вы хотите добавить галерею изображений. На экране редактирования поста, нажмите на кнопку “Добавить медиафайл”, чтобы загрузить изображения.
Появится загрузчик медиафайлов в WordPress, где вы можете нажать на кнопку “Выбрать файлы”, чтобы загрузить свои фотографии. Вы также можете выбрать фотографии, которые были ранее загружены из медиа-библиотеки.
После загрузки и выбора изображений нажмите на ссылку Создать галерею из левой колонке ..
Далее, вам нужно нажать на кнопку “Создать новую галерею”.
Медиа-загрузчик теперь будет показывать выбранные изображения с настройками галереи. Вы можете добавлять подписи к каждому изображению в галерее.
Вы можете добавлять подписи к каждому изображению в галерее.
Вы также можете выбрать, какие вы хотите изображения, которые будут связаны между собой, количество столбцов и размер изображения для использования в галерее.
После того, как вы закончите, вы можете нажать на кнопку “Вставить галерею”.
Это позволит закрыть медиазагрузчик, и вы сможете увидеть вашу галерею изображений в редакторе постов.
Теперь вы можете сохранить или опубликовать записи/страницы, а также посетить ваш сайт, чтобы увидеть вашу галерею изображений в действии.
Не было ли это быстро и легко? Это выглядит неплохо. Но тем не менее, если вы создаете галереи изображений регулярно, то вы скоро заметите, что ему не хватает некоторых важных функций.
Например, ваши изображения будут открываться в новой странице, и пользователи должны будут нажать на кнопку назад, чтобы посмотреть галерею снова. Это не будет положительно влиять на пользовательский опыт, и внешний вид вашей галереи зависит от вашей темы. В большинстве случаев вы получите только один очень общий стиль.
В большинстве случаев вы получите только один очень общий стиль.
И последнее, но не в последнюю очередь, вы не сможете организовать свои галереи в альбомы, помечать изображения и т.д.
Если вы хотите добавить более профессионально выглядящие галереи изображений на вашем сайте, то вы должны использовать этот следующий метод.
Способ 2. Создание галереи изображений с помощью Envira
Для этого метода, мы будем с помощью плагин Envira Gallery. Это один из лучших плагинов галереи для WordPress на рынке.
Envira позволяет легко создавать полностью гибкие, красивые и современные галереи изображений в WordPress. Это супер быстрый и поставляется с большим количеством функций, таких как лайтбокс (всплывающие окна), удобная навигация изображения, построитель, и профессиональные шаблоны галереи.
Давайте начнем.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
После активации, вам нужно посетить страницу »Настройки Envira Gallery, чтобы ввести лицензионный ключ. Вы можете получить этот ключ из вашей учетной записи на сайте Envira.
После проверки лицензионного ключа, вы можете перейти в Envira Gallery »Добавить новую, чтобы создать свою первую галерею.
Прежде всего, необходимо предоставить название для вашей галереи, а затем нажмите на кнопку “Выбрать файлы с компьютера”, чтобы загрузить изображения.
Вы также можете выбрать файлы из вашей WordPress библиотеке мультимедиа, нажав на кнопку “Выбор файлов из других источников”.
После того как вы загрузите ваши изображения, они будут появляться в разделе изображений.
Вы можете нажать на значок карандаша на изображение, чтобы добавить заголовок, название и альтернативный текст к каждому изображению.
Далее, вам нужно нажать на вкладку “Config”.
Здесь вы можете изменить настройки галереи, как количество столбцов, заголовок и название позиционирования, поля, высоты, размеров миниатюр, размеров изображения и т. д.
д.
После этого, вам нужно нажать на вкладку лайтбокс.
Всплывающее окно (лайтбокс) позволяет пользователям увеличивать изображения и просматривать их, не покидая страницу.
Настройки по умолчанию будет работать очень хорошо для большинства веб-сайтов, но вы можете просмотреть параметры и изменить их, если хотите.
Теперь вы можете опубликовать вашу галерею, которая сделает его доступным для добавления в любом месте на вашем WordPress сайте.
Далее, вам нужно отредактировать пост или страницу, где вы хотите отобразить вашу галерею.
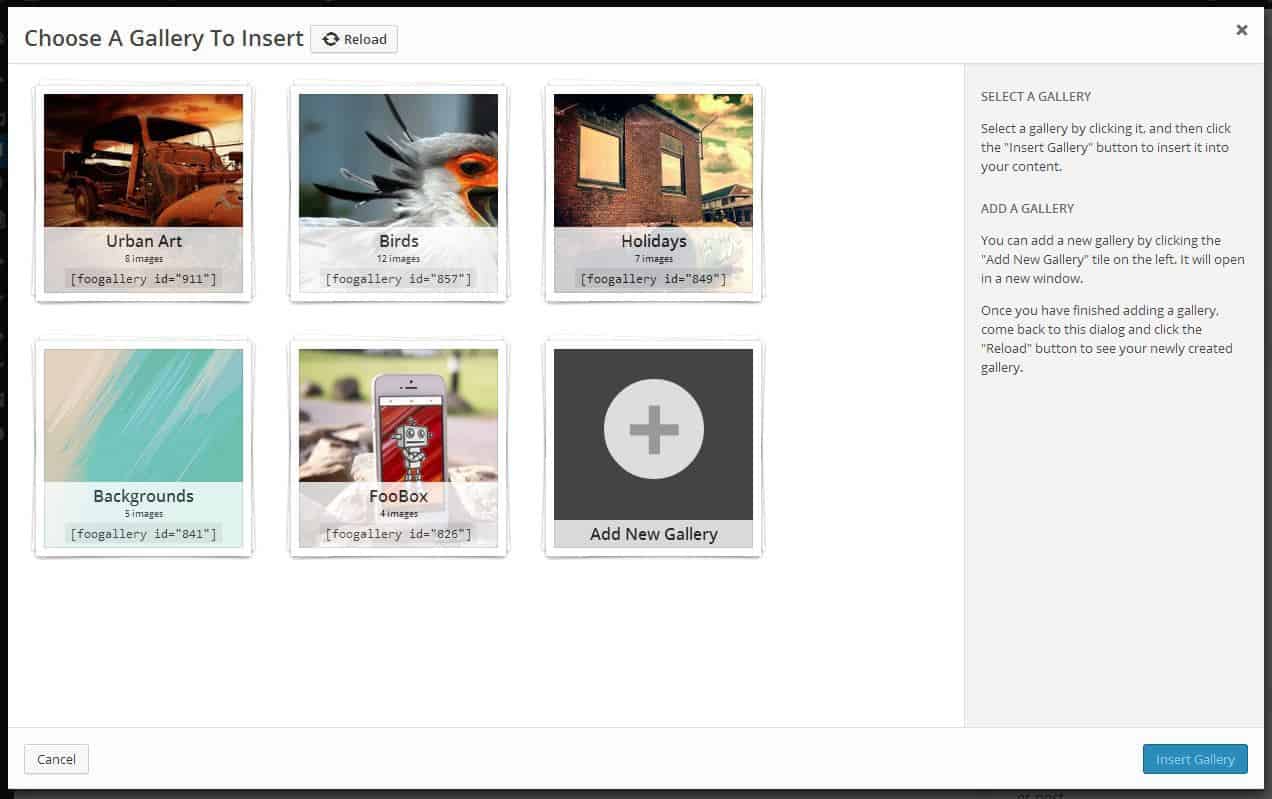
На экране редактирования постов, вы увидите новую кнопку “Add Gallery ‘ выше редактора поста.
При нажатии на нее появится всплывающее окно, в котором можно выбрать галерею, которую вы только что создали. Просто нажмите, чтобы выбрать галерею, а затем нажмите на кнопку вставки.
Вы увидите шорткод для галереи, который появится в вашем редакторе поста.
Теперь вы можете сохранить и опубликовать свой пост. После этого посетить ваш сайт, чтобы увидеть его в действии.
После этого посетить ваш сайт, чтобы увидеть его в действии.
При нажатии на изображение, оно откроет изображение в лайтбоксе (всплывающем окне). Вы можете просматривать изображения в лайтбоксе с помощью клавиш со стрелками влево и вправо на клавиатуре.
Ваша галерея будет выглядеть одинаково большой на мобильном телефоне. Пользователи смогут нажать на изображение, чтобы увеличить его и проведите пальцем, чтобы просмотреть следующее или предыдущее изображение.
Мы надеемся , что эта статья помогла вам узнать, как создать галерею изображений в WordPress. Вы также можете увидеть наше руководство о том , как исправить общие проблемы изображения в WordPress .
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как создать галерею на WordPress без плагинов
Приветствую вас, читатели моего блога!
Недавно меня спрашивали как создать галерею изображений на wordpress и я решил записать видео и написать статью на эту тему. Видео выше, статья ниже:)
Видео выше, статья ниже:)
Галерею мы будем создавать без установки дополнительных плагинов, только средствами движка WordPress.
Как создать галерею на WordPress
Вы можете вставить галерею в уже имеющиеся страницы или записи на вашем сайте, либо создать новые.
Я возьму для примера страницу моего тестового сайта и размещу галерею на главной странице. Итак, переходим к редактированию страницы, находим место куда будем размещать нашу галерею и ставим в это место курсор мыши. Далее жмем на кнопку «Добавить медиафайл»
Далее выбираем пункт «Создать галерею». Это важный момент, потому что по умолчанию идет добавление одиночного медиа файла.
После этого у нас два варианта:
1. Создать галерею из тех изображений, что уже загружены в нашу библиотеку файлов;
2. Загрузить новые файлы.
Т.к. у меня в библиотеке файлов нет, я буду загружать новые, поэтому жмем на кнопку «Загрузить файлы», затем жмем на кнопку «Выберите файлы». Находим на компьютере нужные изображения, выбираем их (можно выделить сразу все) и жмем кнопку «Открыть».
Находим на компьютере нужные изображения, выбираем их (можно выделить сразу все) и жмем кнопку «Открыть».
Я подготовил заранее 4 изображения автомобилей.
Наши изображения загрузились. Здесь я выделил цифрами 3 важных момента:
1. Изображения помеченные галочками входят в состав нашей галереи. Если вы хотите исключить из галереи какое-либо изображение, просто наведите курсор мыши на галочку, появится знак минуса, нажмите на него.
Как видите у нас добавлено 4 изображения и чуть ниже также есть уменьшенные копии наших авто и слева написано, что у нас выбрано 4 картинки. Это удобно когда у вас в галерее сразу много изображений. Вам не нужно считать их вручную, достаточно взглянуть на подсказку внизу и сразу понятно сколько картинок вы добавляете в галерею.
2. Изображение обведенное в синюю рамку и помеченное синей галочкой активное. Это означает, что мы можем редактировать параметры данного изображения. Вы можете переключаться между изображениями и изменять параметры каждого из них.
Более подробно о параметрах файлов изображений смотрите в видео уроке в начале статьи
3. Кнопка «Создать новую галерею». После того как все настройки сделаны, вы можете нажать по этой кнопке, чтобы завершить создание галереи.
Настройки галереи на WordPress
Переходим к финальным настройкам нашей галереи. Внимательно изучите слайд, ниже я даю пояснения по каждому пункту:
1. Вы можете подписать каждое фото, для этого просто поставьте курсор мыши в поле под изображением и напечатайте нужный текст.
2. Нажимая на крестик над изображением, вы можете исключить его из галереи.
3. Блок с настройками галереи:
Первый параметр в настройках — ссылка. Здесь мы можем указать куда будет перенаправлять посетителя сайта при нажатии на изображение из галереи. Вариант «Страница вложения» я рассматривать не буду — он достаточно редко используется, можете поэкспериментировать самостоятельно.
Нас больше интересует вариант «Медиафайл». Если мы выберем его, то при нажатии по миниатюре из галереи изображений откроется увеличенная копия нашей картинки.
Если мы выберем его, то при нажатии по миниатюре из галереи изображений откроется увеличенная копия нашей картинки.
Если поставить вариант «Нет», то при нажатии на изображение ничего происходить не будет.
Второй параметр — количество колонок. Здесь мы можем выбрать сколько колонок будет в нашей галерее. Я не могу сказать какое число нужно выбрать, здесь вам нужно самостоятельно поэкспериментировать и выбрать подходящий для вас вариант. Давайте пока оставим 3, а дальше посмотрим.
Третий параметр — порядок изображений. Здесь все просто: если вы поставите галочку, то изображения будут размещаться в случайном порядке, а не так как вы разместили.
Важный момент! Вы можете менять порядок изображений, просто перетаскивая их мышкой!
Четвертый параметр — размер. Здесь есть 4 варианта: миниатюра, средний, большой и полный. Здесь опять же выбирайте на ваше усмотрение. Обычно размеры «большой» и «полный» не используются. Попробуйте варианты «миниатюра» и «средний» и подберите тот вариант, который вам подходит. Я оставлю вариант «миниатюра».
Попробуйте варианты «миниатюра» и «средний» и подберите тот вариант, который вам подходит. Я оставлю вариант «миниатюра».
4. Кнопка «Вставить галерею». После того как все настройки сделаны, нажимаем ее.
Наша галерея разместилась в тексте страницы. Не забудьте после редактирования страницы нажать кнопку «Обновить»
После этого переходим на страницу, которую редактировали и смотрим, что у нас получилось. Галерея готова!
Улучшаем галерею на WordPress
Теперь нажмите по любой из картинок в галерее. Как видите, картинки открываются на всю страницу и у нас нет возможности вернуться на страницу сайта с помощью меню. Это очень неудобно и некрасиво.
В начале статьи я заявлял, что мы не будем использовать плагины при создании галереи и я сдержал слово — наша галерея готова, при этом мы не использовали ни одного плагина.
Но мы можем улучшить нашу галерею, и для этого нужно установить один плагин. Он называется Fancybox. Данный плагин не требует настройки, его нужно просто установить и активировать.
Если вы не знаете как это сделать, прочтите мою статью «Что такое Плагины WordPress и как их устанавливать».
После установки плагина Fancybox обновите страницу с галереей и посмотрите как теперь отображаются изображения при нажатии.
Согласитесь стало гораздо удобнее просматривать картинки из галереи.
Теперь давайте рассмотрим еще один важный вопрос.
Как редактировать галерею на WordPress.
Предположим, что вы опубликовали запись или страницу с галереей, посмотрели на сайт и увидели, что галерея отображается не так как вам нужно или в нее попало лишнее изображение. Что делать?
Очень просто можно отредактировать созданную вами галерею. Переходим к редактированию записи или страницы, на которой размещена галерея, находим ее и нажимаем по галерее мышкой. Галерея выделится серым цветом и сверху появятся две небольшие иконки: редактировать и удалить.
Иконка в виде карандаша — это редактирование, нажимаем по ней и переходим к настройкам галереи. Меняем то, что нам нужно и жмем кнопку «Обновить галерею». После этого не забудьте обновить редактируемую запись или страницу. Галерея обновлена.
Меняем то, что нам нужно и жмем кнопку «Обновить галерею». После этого не забудьте обновить редактируемую запись или страницу. Галерея обновлена.
Вот так легко и просто можно создать галерею на WordPress.
На этом сегодня все. Ставьте «лайки», делитесь с друзьями. Если остались вопросы, пишите в комментариях.
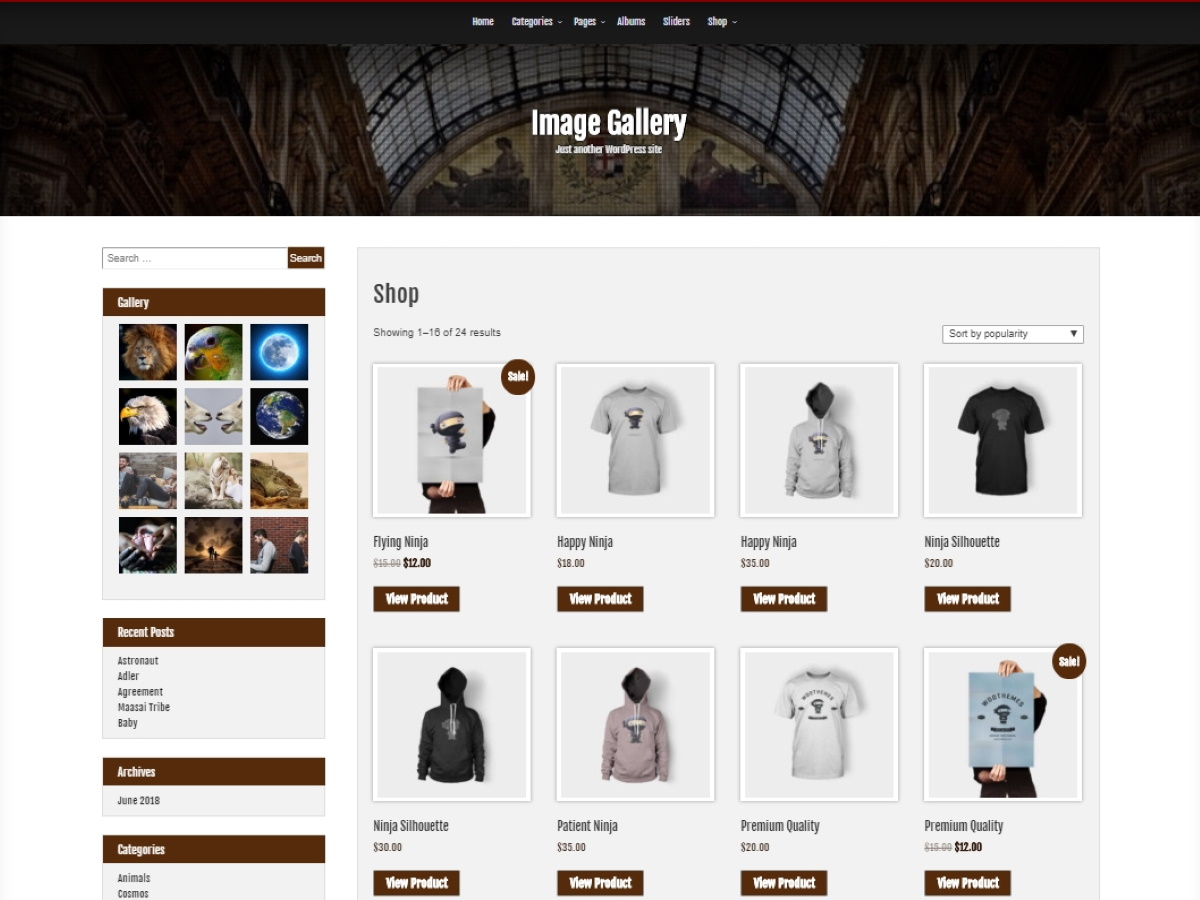
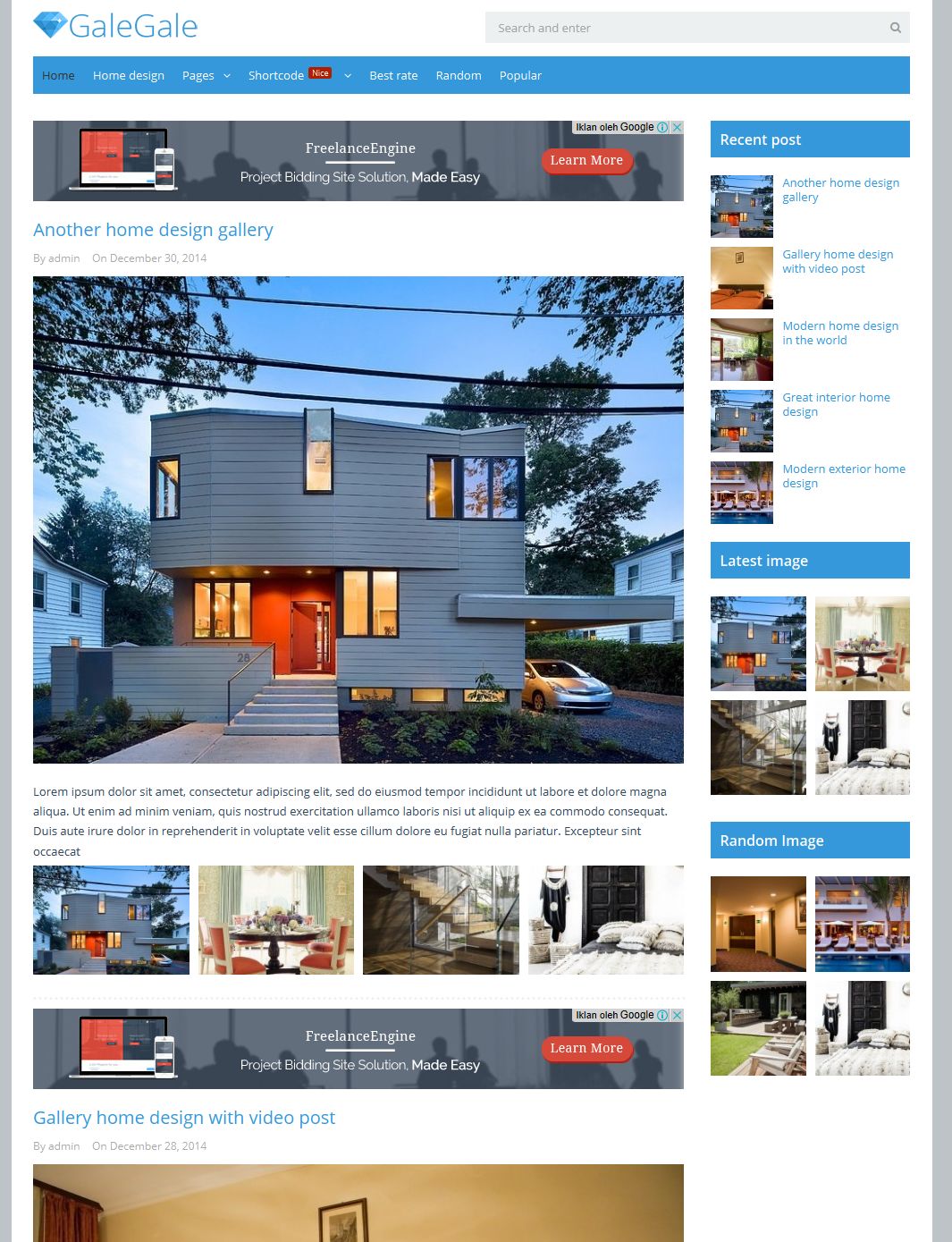
Image Gallery Стильная адаптивная галерея WordPress — info-effect.ru
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт стильную и адаптивную фото галерею. В галереи можно отображать изображения отдельно друг от друга, а можно, чтобы изображения отображались как одно целое. Можно включить и выбрать эффект при наведении на изображение. Можно включить функцию для просмотра изображений в лайтбокс окне. Можно выбрать размер изображений. Вы сможете указать количество колонок в галереи для каждого устройства, компьютера, планшета, мобильного устройства. Очень простой и полезный плагин!
Очень простой и полезный плагин!
Пример галереи с границами.
Лайтбокс окно для просмотра изображений. Можно просматривать все изображения в лайтбокс окне.
Галерея с изображениями без границ, 6 колонок.
Галерея с изображениями без границ, 4 колонок.
Установить плагин Image Gallery вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: New Image Gallery. Здесь у вас будут отображаться все созданные галереи. Чтобы создать новую галерею, нажмите вверху на кнопку — Add Image Gallery.
Далее, на странице создания галереи вам нужно указать название для галереи. Чтобы добавить изображения в галерею, нажмите на большую, зелёную кнопку — Add Image. Вы можете указать для каждого изображения название, которое будет отображаться в лайтбокс окне.
Чтобы добавить изображения в галерею, нажмите на большую, зелёную кнопку — Add Image. Вы можете указать для каждого изображения название, которое будет отображаться в лайтбокс окне.
Разберём настройки:
— Gallery Thumbnail Size, выберите размер изображений.
— Colums On Large Desktops, укажите количество колонок для больших экранов, компьютеров.
— Colums On Desktops, количество колонок для стандартных ПК.
— Colums On Tablets, количество колонок для планшетов.
— Colums On Phones, количество колонок для мобильных устройств.
— Light Box Style, можете включить или отключить отображение изображений в лайтбокс окне.
— Image Hover Effect Type, можно выбрать эффект при наведении на изображение, либо отключить.
— Hide Thumbnails Spacing, если выберите «Yes» галерея будет без границ, если выберите «No» галерея будет с границами.
— Gallery Thumbnail Order, можно выбрать тип сортировки изображений.
— Custom CSS, можно указать свои CSS стили для галереи.
После настройки галереи, вверху страницы справа нажмите на кнопку — Опубликовать. После чего скопируйте шорткод галереи.
Далее, вставьте шорткод на страницу создания записи или страницы. Обновите или опубликуйте страницу.
Всё готово! На вашем сайте будет отображаться Стильная галерея!
Остались вопросы? Напиши комментарий! Удачи!
Стандартная галерея WordPress. Лучшие бесплатные плагины галерей для wordpress
Текущее содержимое статьи является обновленной версией старой записи, которая была опубликована 8 лет назад. За это время список плагинов для картинок в Вордпресс стал уже совсем не актуальным, поэтому срочно требовал обновления. Кстати, в блоге есть отдельная метка по , где найдете более 40 заметок по данной теме с разными решениями, хаками и руководствами по теме. В этой публикации будут представлены только модули (с кратким описанием).
Кстати, в блоге есть отдельная метка по , где найдете более 40 заметок по данной теме с разными решениями, хаками и руководствами по теме. В этой публикации будут представлены только модули (с кратким описанием).
Вообще визуальная составляющая для веб-проектов является достаточно важной. В блогах графика в постах считаются неотъемлемой их частью, являются правилом хорошего тона и помогают привлекать внимание читателей. Если говорить о классических сайтах, то здесь кроме оформления плагины картинок в WordPress могут выполнять целый ряд других важных задач: они используются в портфолио, галереях, слайдерах, при создании миниатюр и т.п. Базовые функции системы справляются лишь с некоторыми из этих ситуаций, иногда без дополнительных модулей просто не обойтись.
В блоге уже было несколько узкоспециализированных подборок по плагинам Вордпресс изображений, вот ссылки на них:
- (8 модулей, а также сравнительное тестирование эффективности парочки из них).
- (6 штук).

- (5 вариантов).
- (6 работающих решений).
В данной статье, как можете видеть из заголовка, собраны лучшие WordPress плагины картинок по разным направлениям — от фотоблогов до создания слайдшоу. Некоторые из них я уже рассматривал, поэтому в кратком описании буду ссылаться на соответствующие детальные обзоры.
NextGEN — единственный WordPress модуль изображений из прошлой подборки, что не просто сохранился за 8 лет, но и превратился в один из самых узнаваемых и популярных (его скачали более 1,5млн человек). Начиналось все с простого плагина для создания галереи, но теперь это полноценная система по управлению фотками на вашем сайте, где есть: добавление, группировка, сортировка фото, создание альбомов, миниатюр, импорт мета данных и многое другое.
NextGEN обладает широкой функциональностью, но при этом достаточно прост и понятен в работе через админку. В классической версии содержит 2 варианта галерей (с миниатюрами и через слайдшоу) + 2 типа стилей альбомов со множеством опций: оформление, размеры картинок, эффекты увеличения при просмотре и т. п. В PRO версии разных способов отображения контента еще больше.
п. В PRO версии разных способов отображения контента еще больше.
Он, как и все остальные Lazy Load решения, позволяет ускорить загрузку вашего веб-ресурса. BJ Lazy Load показывает пользователям графику в статьях и дизайне сайта только когда прокрутка экрана до них доберется. В описании сказано, что поскольку данная технология поддерживает в том числе и с iframe, то вставки Vimeo или YouTube также будут обрабатываться. Хотя в подборке есть специальный вариант для видео контента — Lazy Load for Videos (тоже недавно получил обновление).
Для тех, кто не в курсе Flickr — один из самых древних, крупных и популярных фотохостингов, которым пользуются миллионы людей. Flickr Badges Widget — простой виджет на jQuery, позволяющий отображать в блоге подборки последних или случайных объектов из вашего Flickr аккаунта. Этот модуль картинок в Вордпресс содержит несколько опций настройки, систему табов и даже механизм кэширования. Из подобных решений это самое скачиваемое наряду с Meks Simple Flickr Widget .
Плагин не особо популярен, но в отличии от других разработок под Flickr, он предлагает плюс-минус нечто необычное. Вы сможете встраивать фото из ваших альбомов и подборок на сайт, демонстрируя их в формате слайдшоу. Реализуется все через специальный шорткод с заданными параметрами. Судя по названию и описанию, есть адаптивность.
Продвинутая WP галерея со множеством настроек и 100% адаптивностью. В этом Вордпресс модуле к картинкам можно добавлять описания, теги, формировать из них альбомы. В галерее доступны несколько видов отображения: миниатюры, карусель и др. Есть поддержка видео и даже какие-то E-commerce функции для продажи принтов. Последняя и часть других фишек, как я понимаю, доступны в PRO версии, но и без них бесплатный релиз имеет весьма привлекательные возможности.
Данный скрипт позволяет посетителям веб-проекта просматривать увеличенные версии картинок с помощью так называемого Lightbox эффект. Применяется как на отдельных изображениях, так и в галереях — для WordPress графики подключается автоматически. Самое полезное здесь — адаптация под мобильные девайсы. Модуль содержит много разных опций, виджеты, совместим с WooCommerce и Visual Composer. Простой, но функциональный инструмент.
Самое полезное здесь — адаптация под мобильные девайсы. Модуль содержит много разных опций, виджеты, совместим с WooCommerce и Visual Composer. Простой, но функциональный инструмент.
Достаточно функциональное и не сложное в работе решение для внедрения слайдшоу. Выбираете файлы из медиабиблиотеки или просто перетаскиваете их, устанавливаете заголовок, ссылки и другие детали. Возможность добавить линки на фотки — одно из приятных преимуществ (иногда попадаются такие задачи в работе).
Плагин поддерживает 4 разных типа слайдшоу: карусель Flex Slider 2, Nivo Slider с 16 эффектами и 4 темами, максимально легкий Responsive Slides и Coin Slider (первые 3 полностью адаптивны). Работа над модулем активно ведется, в нем много настроек, поддержка мультиязычности и т.п.
Responsive Slider – Image Slider
Достаточно популярный и мощный плагин Вордпресс изображений для создания слайдера. Вы можете добавлять сколько угодно картинок из своей библиотеки и создавать сразу несколько элементов на странице. Кроме графики допускается использование видео, шорткодов и виджетов. Модуль поддерживает HTML код в заголовке и описании, можете добавление URL линков, есть десятки разных опций, адаптивность. В принципе, по функциям все подобные слайдеры плюс-минус похожи.
Кроме графики допускается использование видео, шорткодов и виджетов. Модуль поддерживает HTML код в заголовке и описании, можете добавление URL линков, есть десятки разных опций, адаптивность. В принципе, по функциям все подобные слайдеры плюс-минус похожи.
Это один из самых скачиваемых вариантов из , но выбирать подходящее решение нужно зависимости о своих текущих задач. В Logo Carousel есть: возможность добавлять активные ссылки на лого, создание нескольких объектов на странице, использование шорткодов. Из интересных особенностей — эффект, когда изначально изображения отображаются в ЧБ, а при наведении в цвете (работает в современных браузерах).
В данном WordPress плагине картинки не выводятся как отдельные графические элементы, — слайдер содержит записи. Это отличная возможность представить посты в оригинальном виде, демонстрируя, например, последние новости. Кроме миниатюры в Posts Content Slider отображаются заголовок и краткий анонс. Слайдер «дружит» с мобильными устройствами, имеет навигацию, поддерживает виджеты и переводы. Есть десятки опций для его настройки. Весьма интересный модуль, как по мне.
Есть десятки опций для его настройки. Весьма интересный модуль, как по мне.
Один из плагинов из заметки про создание . Наверняка, вы слышали о таком эффекте. Twenty20 Image Before-After легко интегрируется в статьи через шорткоды либо вставляется через виджет. Интерфейс максимально прост, поддерживается Visual Composer. Картинки получаются адаптивными и доступны на всех устройствах. В описании на официальном сайте есть видео демонстрация настройки и работы.
Отображает фотки из одного или нескольких открытых Инстаграм аккаунтов либо из фидов. Совмещайте несколько источников в одном блоке. Здесь много разных настроек, поддерживаются полноразмерные фотки, имеется адаптивность. Под блоком фотографий найдете кнопку «загрузить еще», с помощью которой можете обновлять их бесконечное число раз. Есть также кнопка подписки.
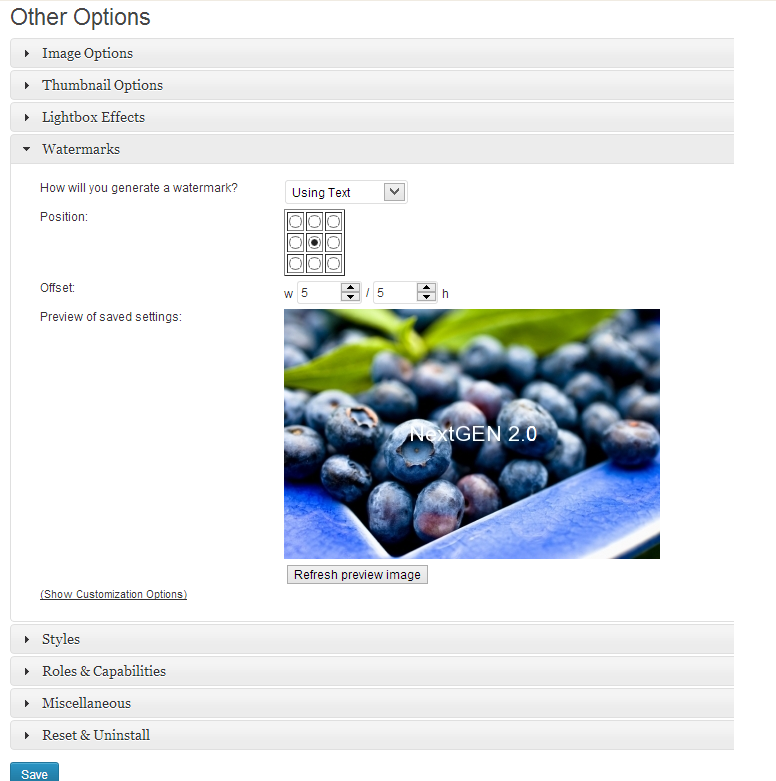
У меня уже был детальный обзор этого Вордпресс модуля картинок для создания . Это неплохое функциональное решение я использую в текущем и некоторых других проектах. Не смотря на то, что оно не обновлялось около 2х лет, с новыми версиями системы работает стабильно. Нравится наличие множества фишек, например, допускается создавать водяной знак из текста или jpg / png / gif файлов, имеются настройки прозрачности, расположения watermark`а и т.п.
Не смотря на то, что оно не обновлялось около 2х лет, с новыми версиями системы работает стабильно. Нравится наличие множества фишек, например, допускается создавать водяной знак из текста или jpg / png / gif файлов, имеются настройки прозрачности, расположения watermark`а и т.п.
В блоге есть специальный раздел/тег про — найдете там интересные статьи. Что касается этого модуля, то он автоматически создает Thumbnail из первой картинки в постах или других типах записей (если, конечно, такого элемента у публикации еще нет). Вы также можете сгенерировать миниатюры в уже существующих заметок.
Этот плагин Вордпресс изображений позволяет добавить загрузку картинок в комментариях от пользователей. В некоторых случаях это пригодится, например, если при задании вопроса на странице тех.поддержки человеку проще продемонстрировать проблему с помощью скриншота.
В настройках Comment Images Reloaded можете указать максимальный вес загружаемого файла, выбрать размер отображаемой графики на сайте, запрещать/разрешать данную функцию для определенных записей и т. п. Дополнительно советую глянуть расширенный обзор — там чуть более детально рассмотрены все его опции.
п. Дополнительно советую глянуть расширенный обзор — там чуть более детально рассмотрены все его опции.
Также миниатюры пригодятся вам в похожих заметках после статей — это поможет привлечь внимание читателей и к другим публикациям. В настройках задаете число выводимых элементов и выбираете алгоритм отбора схожих записей по категориям, тегам. Кроме фото выводятся анонсы (все, в принципе, традиционно).
Итого
Изначально думал переместить устаревшие WordPress плагины для изображений из прошлой версии поста в самый конец дабы оставить их, так сказать, для ознакомления. Однако, как оказалось, из 20-ти подобранных в 2010 году, решений доступными оказались лишь 3. Некоторые последний раз редактировались 5-7 лет назад, но добрая их половина просто удалены из репозитория. Вот уж действительно непостоянная судьба у скриптов и модулей.
В дальнейшем данный список плагинов для картинок в Вордпресс обязательно будет пополняться. Я, в принципе, сразу мог разместить их здесь около 30-40 штук, но думаю, лучше будет отобразить из каждой категорий задач по 1-2 самых эффективных варианта. Переходите по дополнительным ссылкам в статье дабы найти остальные модули.
Переходите по дополнительным ссылкам в статье дабы найти остальные модули.
Если вы знаете другие интересные/полезные наработки либо заметили, что какой-то из плагинов перестал работать — пишите в комментариях.
Приветствую Вас друзья! Сегодня я расскажу о том, как просто создать фотогалерею на wordpress и какие плагины для этого нам потребуются!
На сегодняшний день существует довольно , предназначенных для работы с изображением. В этой статье я описал самые популярные из них. Эти плагины позволят вам создать галерею для WordPress любой сложности.
Вы наверное заметили что мои публикации стали выходить реже?! В конце этой статьи объясню причину этого безобразия…
Но вернемся к теме статьи — что может быть проще, как создать галерею на Вордпресс . В этой статье Вы найдете такие плагины как: Heroic Gallery Manager, Gallery, NextGEN Gallery, WOW Slider и другие. Рассмотрим каждый плагин более подробно:
Фотогалерея Heroic Gallery Manager
Это компонент по своему функционалу практически ни в чем не уступает известному плагину NextGen, а в чем-то Heroic Gallery Manager даже удобнее его.
Фотогалерея WordPress при использовании данного модуля быстро и легко создается и редактируется. Благодаря индивидуальному shortcode, который присваивается каждой галерее, вы сможете выводить галерею в необходимом вам месте.
Huzzaz Video Gallery
Благодаря данному модулю вы сможете создать видеогалерею на вашем Вордпресс сайте. Видео может находиться на удаленном сервере. За счет этого на вашем веб-ресурсе может быть создана галерея, содержащая видео с любого видео-портала, например, с ютуба.
Галерея, созданная с помощью этого плагина, имеет очень эффективный вид и является довольно функциональной. На её создание вы потратите всего пару минут, а вести такую галерею вы сможете на любой странице вашего сайта, используя shortcode.
Фотогалерея Gallery
Этот простой в использовании модуль подойдет практически на любой интернет-ресурс. Его важной особенностью считается то, что галерея для WordPress может быть создана прямо в процессе написания записи, что существенно сэкономит ваше время.
Gallery – это удобный плагин, в котором нет ничего лишнего.
oQey Gallery
Если вам нужна фото, аудио и видео галерея на Вордпресс, то установите этот многофункциональный плагин, который позволит вам с легкостью все это сделать. Благодаря данному модулю вы сможете создать галерею смешанного типа или сделать на вашем блоге красивый полноэкранный слайдер.
Галерея, выполненная при помощи этого компонента, будет прекрасно смотреться на сайте с любой тематикой и добавит ему особый шарм. В настройках плагина вы сможете ограничить права доступа к просмотру фото, аудио и видео фалам незарегистрированным пользователям.
Fancy Gallery
Если вы хотите, чтобы ваша галерея для WordPress имела сложную структуру, тогда обратите внимание на этот сверхмощный плагин. С помощью него вы сможете отредактировать загруженное на блог изображение, например, повернуть или обрезать. Несмотря на простоту в использовании, этот модуль имеет множество разных функций. Работать с данным компонентом вы сможете сразу после его активации, никаких дополнительных настроек и специальных знаний вам не потребуется. При желании вы сможете покопаться в настройках и отрегулировать этот плагин под себя.
Работать с данным компонентом вы сможете сразу после его активации, никаких дополнительных настроек и специальных знаний вам не потребуется. При желании вы сможете покопаться в настройках и отрегулировать этот плагин под себя.
Photospace Gallery
Этот плагин основан на применении стандартной галереи Вордпресс. С помощью него вы сможете сделать красивую и простую галерею изображений. После установки и активации данного модуля вам не потребуется выполнять какие-то дополнительные настройки.
Вы сможете сразу приступить к работе. Список настроек Photospace Gallery не так уж велик, но при желании вы сможете немного видоизменить вашу галерею.
Eazyest Gallery
Галерея, которую вы сможете создать при помощи этого плагина, немного напоминает стандартную галерею Вордпресс, но отличия у них все же имеются. Этот модуль поможет вам сделать разделенную структуру галереи. Eazyest Gallery идеально подойдет для веб-ресурсов, в которых планируется выводить галерею на разные страницы.
В настройках модуля можно указать те страницы, на которые вы желаете вывести галерею. По моему мнению, этот плагин не очень удобен для личных блогов или сайтов-визиток. Но возможно, вы сможете найти ему достойное применение.
Фотогалерея NextGEN Gallery
Этот плагин является одним из самых востребованных и популярных среди других модулей для создания галереи. Используя его, можно добавлять в записи и страницы сайта не только галерею, но и отдельные изображения, или даже сделать слайд-шоу.
Если со старой версией этого компонента возникали кое-какие проблемы, например, плагин сильно нагружал сервер, то сегодня эти проблемы решены и давно остались в прошлом. Ещё большой плюс, что NextGEN Gallery русифицирован.
плагин WOW Slider
Этот плагин сразу поражает своей многофункциональностью. Он является одним из лучших слайдеров для сайтов на Вордпресс. Модуль позволит вам сделать фотогалерею и разместить её в любом удобном для вас месте на сайте. Галерею можно разместить в сайдбаре, на любой странице вашего блога, или добавить к записи.
Галерею можно разместить в сайдбаре, на любой странице вашего блога, или добавить к записи.
Если вы хотите добавить описание к каждому изображению в галерее, то в этом вам тоже поможет данный плагин.
На этом моя статья — Фотогалерея на wordpress : что может быть проще, подошла к концу. Хочу сказать, что существуют и другие интересные плагины о которых я расскажу в будущих статьях, а пока присмотритесь к этим вариантам, возможно что-то зацепит
PS: Итак почему реже пишу… Потому что на данный момент работаю над мобильной версией своего блога. Google предупредил веб-мастеров, что без адаптации к новым условиям сайты будут опускаться в поисковой выдаче, например при просмотре со смартфона или планшета.
От автора: в старых версиях WordPress создать галерею было не так просто, не говоря уже о галерее из видео или товаров. Однако сегодня существует множество плагинов необычных и мощных галерей для WordPress. В сравнении со старыми версиями WP галерея Jetpack просто великолепна, но в сравнении с современными продуктами она проигрывает по всем фронтам. Прочитав этот обзор из 20 плагинов галерей для WP с сайта Envato Market, вы поймете, что я имел в виду.
Прочитав этот обзор из 20 плагинов галерей для WP с сайта Envato Market, вы поймете, что я имел в виду.
Justified Image Grid – Премиум галерея WordPress
Вы ищите плагин галереи для WP, который будет делать все, что только можно представить? Тогда вам необходимо взглянуть на Justified Image Grid.
Как в любой хорошей галерее, тут можно сбросить все настройки в шорткод. Мощный плагин включает в себя:
20 предустановок и 340 настроек
Меняйте настройки для каждой галереи отдельно
Загружайте изображения с Facebook или Flickr, или управляйте изображениями через NextGEN
Интеграция с RSS каналами, возможность показывать видео с YouTube или Vimeo, изображения с 500px, Pinterest, deviantART, StumbleUpon, Imgur, Tumblr и т.д.
И еще много интересного
Вы сразу поймете, что это больше чем просто галерея, как только увидите все настройки, интеграцию последних постов и узнаете, что можно подключить CDN. Justified Image Grid — больше, чем просто галерея, намного больше.
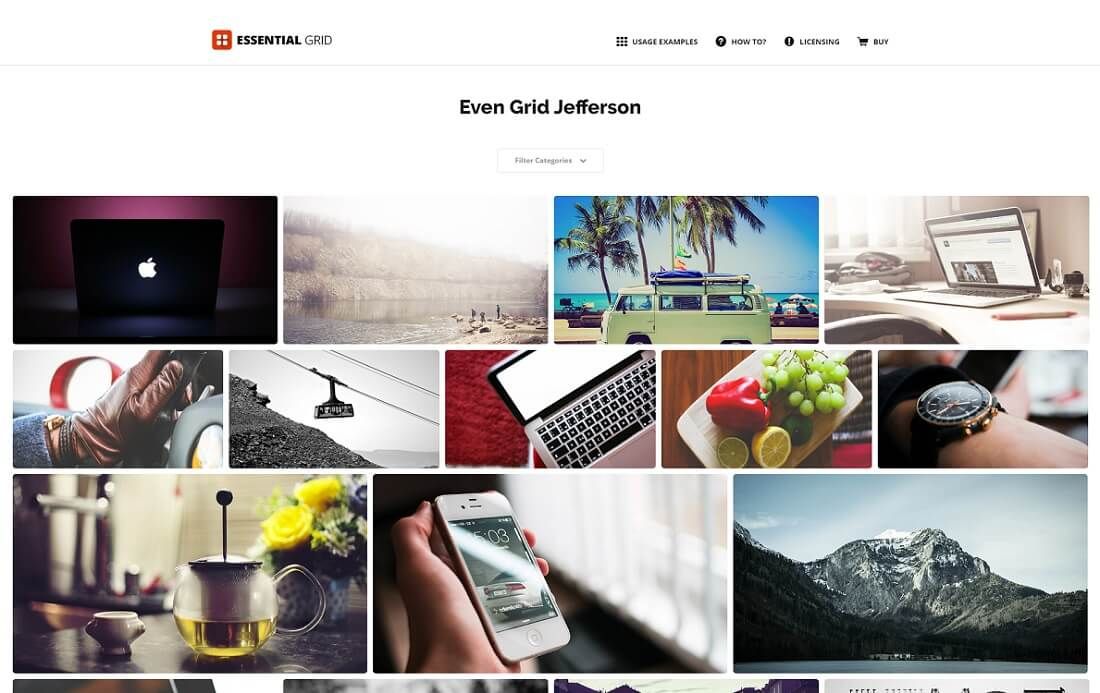
Essential Grid WordPress Plugin
Сетки это хорошо, а вот сетки, вписывающиеся в ваши требования – еще лучше. С помощью Essential Grid WordPress Plugin можно создавать идеальные сетчатые галереи для WordPress.
Используйте один из 30+ встроенных скинов или создайте свой с помощью простого редактора drag-and-drop Visual Skin Editor. Плагин один, а возможностей масса:
Поддержка WooCommerce
Поддержка нескольких сайтов и языков
Поддержка YouTube, Vimeo и SoundCloud
Возможность импортировать свою сетку, скины и метаданные
Плагин фокусируется на упрощении процесса создания галереи, и именно это он и делает. С помощью Visual Skin Editor в Essential Grid WordPress Plugin намного легче создавать идеальные галереи для своего блога, онлайн магазина, портфолио и т.д.
Media Grid — WordPress адаптивное портфолио
Сетчатые галереи отлично подходят для показа изображений, видео и т.д. В Media Grid большой набор опций и возможностей, с помощью которых вы с легкостью создадите свою сетчатую галерею.
Вы будете просто работать в drag-and-drop редакторе, а плагин за вас сгенерирует полностью адаптивную сетчатую галерею при помощи продвинутых свойств CSS и JQuery. Среди возможностей:
Ретина иконки
SEO постраничная навигация
Поисковая система в реальном времени
Неограниченное число адаптивных макетов
SEO и поиск выделяют Media Grid среди других плагинов. С поддержкой изображений, аудио, видео и WooCommerce плагин справится с любой поставленной задачей.
Video Gallery WordPress Plugin /w YouTube, Vimeo
Обычно, когда люди думают о галерее для WP, они представляют галерею изображений. Некоторые плагины из списка поддерживают как видео, так и изображения, но Video Gallery WordPress Plugin /w YouTube, Vimeo уделяет больше внимания именно видео.
Плагин поддерживает изображения и аудиофайлы, но с видео он как рыба в воде. Среди возможностей:
Поддержка субтитр и сенсорных экранов
Проигрывание с последней точки или заданного времени
Подключение к YouTube API и Vimeo API
Можно хранить собственные файлы и вести трансляции MPEG-Dash
Плагин полностью адаптивный и поддерживает ретина дисплеи. С ним вы будете уверены, что ваша галерея будет отлично смотреться на любом устройстве. В Video Gallery WordPress Plugin /w YouTube, Vimeo галереи работают быстро, просто, а также имеют больше количество стилей.
С ним вы будете уверены, что ваша галерея будет отлично смотреться на любом устройстве. В Video Gallery WordPress Plugin /w YouTube, Vimeo галереи работают быстро, просто, а также имеют больше количество стилей.
Go Portfolio — WordPress адаптивное портфолио
С помощью Go Portfolio можно создать красивую галерею за небольшое время. Плагин прост в управлении, но это не говорит о том, что он не функциональный – плагин очень гибкий.
Данный плагин для WP использует слегка другой подход в отличие от остальных из этого списка. Как и в других плагинах, тут можно создать галерею и добавить ее в пост или на страницу. Однако отличие плагина в том, что вы можете создать новый пользовательский тип постов. Среди других возможностей:
Совместимость со всеми темами WordPress
Адаптивная сетка или макет горизонтального слайдера
Поддержка множества форматов изображений, видео хостингов, аудио источников, а также WooCommerce
Работает с любым типом постов (в том числе и пользовательские), также можно создать неограниченное количество пользовательских типов
Если не знаете, с чего начать, то в плагине есть 38 готовых шаблонов. После создания галереи можно воспользоваться продвинутым экспортом и импортом файлов. Go Portfolio не подведет в любой ситуации.
После создания галереи можно воспользоваться продвинутым экспортом и импортом файлов. Go Portfolio не подведет в любой ситуации.
Thumbnail Gallery (WordPress плагин)
Сетчатые галереи плагины сейчас в моде. А где же найти полнофункциональный плагин в виде слайдера? Thumbnail Gallery – то, что вам надо.
Добавляйте изображения, YouTube и Vimeo видео, а также HTML или Flash. Среди возможностей:
drag and drop сортировка изображений
Возможность изменить расположение превьюшек
Навигация по галерее при помощи превью или стрелок
Для вставки галереи можно воспользоваться генератором шорткодов. Все настройки сохраняются на тот случай, если захотите перенести настройки из одной галереи в другую. Thumbnail Gallery – серьезный плагин с хорошими возможностями.
Fancy Gallery — WordPress плагин
Fancy Gallery – довольно причудливый плагин. Галереи можно вставить в посты, на страницы, виджеты и даже на другие сайты.
С помощью HTML Generator можно разместить галерею, хранящуюся в плагине, на другом сайте. Действительно уникальная возможность среди остальных:
3 типа виджетов
Работает с NextGEN, а также поддерживает шорткоды
Тысячи макетов и эффектов анимации при наведении мыши
Простой способ создания галереи с помощью обычного копирования изображений в папку
Как вы поняли, с помощью Fancy Gallery можно с легкостью создавать необычные галереи.
uSquare — Universal Responsive WordPress Grid for Team Members, Logos, Portfolio, Products and More
Большинство плагинов галерей дают администраторам WordPress все инструменты дизайна, чтобы те могли создавать галереи под свои требования.
С uSquare так не получится. Однако это не слабость, а наоборот сильная сторона uSquare.
Хотя дизайн и стили не сильно меняются, их можно использовать совершенно по-разному. В плагине немало возможностей:
Эффекты анимации
drag and drop изменение порядка
пользовательские высота и ширина элементов галереи
uSquare – уникальный хорошо спроектированный WP плагин.
Social Gallery WordPress Photo Viewer Plugin
Обычно WP плагины галерей предоставляют полный набор настроек, чтобы можно было создать и стилизовать галерею под свои нужды. Другие же плагины наоборот ограничивают возможности стилизации и сосредотачиваются на какой-то конкретной нише. Social Gallery WordPress Photo Viewer Plugin отлично справляется с обеими задачами.
Этот плагин превращает обычный lightbox в супер инструмент с интеграцией социальных сетей. В похожем на Facebook стиле пользователи могут ставить лайки, делиться, комментировать и т.д. Впечатляет. Среди других особенностей:
Совместимость с NextGEN
Обнаружение лиц на изображениях
Совместимость с Google AdSense
Свыше 40 CSS3 вариантов анимации
Можно подключить комментарии Disqus или Facebook, или свои собственные. Social Gallery WordPress Photo Viewer Plugin оптимизирован под SEO, что впечатляет, но интеграция социальных сетей и обычного lightbox выводит его на совершенно иной уровень.
PhotoMosaic for WordPress
PhotoMosaic for WordPress подойдет фотографам и дизайнерам, которым нужно показать свои работы.
Мозаику можно настроить, чтобы она хорошо смотрелась в WordPress. Среди возможностей:
CSS3 анимация загрузки
Шорткоды и поддержка Template Tag
Легко и быстро создайте себе мозаичную галерею. Галереи в PhotoMosaic for WordPress можно создавать из обычных изображений, изображений из постов или со страниц, а также изображений из категорий и тегов из любых таксономий.
Real 3D FlipBook — WordPress плагин
Все WP плагины галерей довольно просты. Нужно всего лишь добавить изображения или прицепить видео и все, галерея готова – все просто. Однако Real 3D FlipBook реально выходит за рамки обычного применения галерей.
Трансформируйте свои изображения или PDF (ага, я сказал PDF) в 3D книгу, в которой можно перелистывать страницы.
С помощью WebGL и фолбэка CSS3D можно создавать реалистичные книги, журналы и брошюры. Среди возможностей:
Настройка анимации переворота страниц
3 полностью CSS настраиваемых скина
Зум с помощью колесика мыши или зажатия на экране мобильного телефона
Плагин полностью адаптивен и поддерживает ретина дисплеи. Также есть поддержка технологии глубоких ссылок и настраиваемого оглавления. Самая удивительная возможность Real 3D FlipBook – использование PDF.js для трансформации PDF файлов в интерактивные книги.
Global Gallery — WordPress адаптивная галерея
Большинство плагинов галерей используют пользовательские шорткоды и интерфейсы загрузки. А Global Gallery наоборот работает как с WordPress, так и с NextGEN галереями.
Кроме слайдеров изображений, каруселей и коллекций в плагине есть:
Фильтры глубоких ссылок
Система добавления водяных знаков
drag-and-drop конструктор галерей
3 макета галерей и 8 лайтбоксов
Также стоит выделить количество источников изображений:
Global Gallery отлично работает с галереями WP и имеет свой впечатляющий набор возможностей.
UberGrid – Адаптивный конструктор сеток для WordPress
Используйте UberGrid для создания супер крутых галерей. Будь то обычные посты или WooCommerce, плагин подходит для всего.
Плагин полностью адаптивен, поддерживает ретина дисплеи, имеет множество лайтбокс опций, а также много функций:
Встроенные виджеты и быстрая CSS3 анимация
Поддержка Google Fonts и JetpackPhoton
Самая впечатляющая особенность – возможность открыть сетку в лайтбоксе, т.е. плагин можно использовать с другими галереями типа PrettyPhoto, JetPack Gallery, FooBox и т.д. Плагину UberGrid есть чем похвастаться, и в то же время он может выступать в роли лайтбокс дополнения к другой галерее.
Final Tiles Grid Gallery for WordPress
Final Tiles Grid Gallery for WordPress – хороший плагин для WP. Плагин легко настраивается, а также поддерживается YouTube, Vimeo, WooCommerce, SoundCloud и WordPress изображения.
В плагине есть все, что вам может понадобиться:
Подписи к изображениям
7 разных лайтбоксов
Настраиваемое соотношение сторон и фильтры
Final Tiles Grid Gallery for WordPress – красивый плагин.
iLightBox Revolutionary Lightbox for WordPress
Галереи это хорошо, но иногда то, что вам действительно нужно, это улучшить свой lightbox. iLightBox Revolutionary Lightbox for WordPress – реальная революция в lightbox галереях для WP.
Универсальное jQuery решение с дружелюбным API. Среди возможностей:
Полная адаптивность
Поддержка YouTube и Vimeo
Парсер HTML контента на шорткоды
По галерее можно перемещаться при помощи клавиатуры, мыши или сенсорного экрана. iLightBox работает вместе с Jetpack, NextGEN и стандартными шорткодами галерей WP. И правда, революция.
ZoomFolio — WordPress портфолио плагин
ZoomFolio отлично справляется с созданием галерей и их настройкой. Плагин работает как с галереями изображений, так и с портфолио или недавними постами из блога.
Установите, добавьте контент, создайте галерею. Все просто. Да и возможностей не так мало:
Пользовательский лайтбокс
Оптимизация по iOS и Android
Поддержка WooCommerce и YARPP
ZoomFolio задействует CSS3 для создания 3D анимации (можно при необходимости воспользоваться техникой изящной деградации и убрать данный эффект) – простой плагин галереи для WP.
Grid FX – Плагин для создания адаптивной сетки для WordPress
В плагине присутствует множество возможностей, которые мы уже встречали в других плагинах, но он использует их в необычной связке. У Grid FX действительно хороший набор опций, что делает его чуть-чуть мощнее обычных плагинов галерей.
Отображать можно посты из блогов, пользовательские типы и многое другое. Внушительный список возможностей:
Постраничная навигация и более 80 опций
Пользовательские эффекты и встроенная система просмотров и лайков
Поддержка YouTube, Vimeo, Dailymotion и т.д.
Возможность собрать в одной галерее WooCommerce, изображения, посты, видео и т.д.
Помимо системы лайков и просмотров есть впечатляющая возможность — встроенные выпадающие списки с фильтрами и сортировкой, что позволяет пользователям быстро и легко создать мощный онлайн магазин и т.д. Grid FX действительно впечатляет.
Awesome Gallery — Instagram, Flickr, Facebook галереи на вашем сайте
Должен сказать, как только поближе начинаешь рассматривать плагин Awesome Gallery, понимаешь, что он потрясающий.
Поддержка CDN и автоматические обновления
Пользовательские эффекты наложения, подписи, фильтры и т.д.
10 заранее заданных стилей, 3 режима макета и 3 встроенных лайтбокса
Источниками изображений могут выступать Flickr, Instagram, Facebook, WordPress posts, WooCommerce, 500px, и RSS каналы
Awesome Gallery полностью адаптивен и поддерживает ретина дисплеи – мощный WordPress плагин.
Thumbnail Gallery (WP NextGEN шаблон галереи)
Thumbnail Gallery – то же самое, что Thumbnail Gallery (WordPress Plugin). Разница в том, что этот плагин создан как NextGEN шаблон галереи.
Помимо свыше 100 опций по настройке присутствует множество возможностей, на которые стоит обратить внимание:
Поддержка сенсорных экранов
Названия и описания изображений
Если вы уже пользуетесь WordPress галереей NextGEN, то вам обязательно нужно взглянуть на Thumbnail Gallery.
Wall/Grid Gallery (WordPress плагин)
Превратите обычную галерею или лайтбокс в сетчатую галерею с изображениями, видео или HTML контентом. В плагине Wall/Grid Gallery есть все, что нужно для создания и управления сетчатой галереей.
Среди возможностей:
Поддержка сенсорных экранов
Настройка галереи и лайтбоксов
В плагине Wall/Grid Gallery нет ничего заоблачного, однако свыше 60 опций делают его гибко настраиваемым. Мощное решение.
Заключение
В этом обзоре несколько WordPress галерей привлекли мое внимание. Одни из них по максимуму используют CSS3 эффекты, в то время как другие больше работают с back-end’ом.
В WordPress хорошо организована работа с графическими файлами и мультимедиа. Вставить изображение в статью очень просто, достаточно лишь в редакторе административной панели нажать кнопку «Добавить медиафайл », расположенную над панелью инструментов.
После клика по этой кнопке происходит автоматический переход в библиотеку медиафайлов, где осуществляется работа с картинками. Если нужно добавить сразу несколько изображений, то в таком случае используют галереи.
Встроенная галерея WordPress
Чтобы не прибегать к применению плагинов, при создании простой галереи можно использовать ту, что уже имеется в WordPress.
Рассмотрим её создание на примере кулинарного сайта:
Галерею можно располагать не только на специально созданной страничке, но абсолютно в любом месте при создании новых записей, а также добавлять новые галереи к старым записям, оживляя их и придавая им новизну.
Главный недостаток встроенной галереи WordPress в том, что она статична. При нажатии на картинку открывается новая страница с этой картинкой, где её можно рассмотреть более детально. Но рассматривать каждое изображение отдельно очень неудобно, поэтому дополнительно используют специальные плагины.
Галерея для WordPress при помощи плагинов
Наиболее удобный плагин галереи для wordpress, который будет полезен и для всех других изображений сайта это плагин Image-zoom , увеличивающий размер картинок.
После установки его следует слегка подкорректировать, выбрав опцию «Настройки »:
Нужно указать максимальные размеры изображений (длину и ширину), выбрать тему, время перелистывания слайд-шоу, прозрачность фона и другие параметры. После завершения настройки следует нажать кнопку «Обновить », после чего плагин начнёт свою работу.
Созданная с его помощью фотогалерея для WordPress выглядит впечатляюще, а просматривать фото более удобно как в ручном, так и в автоматическом режиме:
При создании компактной галереи часто используют плагин Image Horizontal Reel Scroll Slideshow . Уже из его названия ясно, что галерея будет располагаться и прокручиваться только горизонтально, не занимая лишнее место по вертикали страницы.
При наведении курсора мыши на любое изображение, оно замирает, а по щелчку мыши картинка открывается в новом окне. Плагин совместим с версиями WordPress 2.8 и выше.
Удобный плагин галереи для wordpress NextGen Gallery выбирают многие пользователи. Новичкам он может показаться сложным, но разобраться в нём не так сложно, как кажется. Все картинки для него нужно загружать в специальную папку wp-content/gallery .
Плагин, помимо плавного увеличения размера картинок, умеет добавлять к изображениям водяные знаки и множество интересных спецэффектов. С его помощью легко разместить галерею в сайдбаре:
А с помощью различных шаблонов этого плагина легко создавать самые разнообразные галереи, не похожие друг на друга.
Любой пользователь сможет найти и выбрать необходимый плагин, набрав в поиске запросы: «фотогалерея wordpress плагин » или «wordpress галерея изображений ». Можно поочерёдно установить несколько разных плагинов на локальном сервере, проверить их функционал, а затем выбрать наиболее подходящий именно для вас.
Для небольшого слайдера подойдёт лёгкий плагин Content Slide . Плагин Featured Content Gallery имеет более громоздкую настройку, но с его помощью можно выводить галерею постов. Для этих же целей подойдёт плагин Featured Posts Grid .
Галереи можно создать не только для картинок, фотографий и постов с помощью плагинов галереи для wordpress, но и для видео, используя специальные плагины, например, WordPress Video Gallery или уже упоминавшийся плагин NextGen Gallery .
А во многих современных шаблонах для WordPress уже есть встроенные слайдеры, отображающие видеоряд и позволяющие легко переходить от одного видео к другому.
С помощью сервиса picturetrail можно бесплатно или платно создать красивое слайд-шоу для своего сайта. Преимущество этого сервиса в том, что фотографии и изображения хранятся не на самом ресурсе, а в фотобанке сервиса. Досадное неудобство – сайт сервиса англоязычный, без знания языка не столь легко разобраться.
После обязательной регистрации следует загрузить свои фото, выбрать понравившиеся спецэффекты, сохранить, скопировать предложенный код и вставить его на свой сайт в то место, где будет располагаться галерея.
Помните, что использование галереи актуально для сайтов любой тематики, а странички, украшенные wordpress галереей изображений, смотрятся более привлекательно и добавляют большой плюс к графическому дизайну сайта.
Удачи Вам!
Хорошо Плохо
В этой статье мы всесторонне рассмотрим лучшие варианты добавления расширенной галереи изображений на ваш сайт WordPress. Каждый плагин, описанный ниже, предлагает обширный список возможностей и инструментов, которые могут помочь вам добавлять впечатляющие фото галереи на ваш сайт. Будь вы фотограф или блогер, здесь вы найдете плагин на любой вкус.
Графики, изображения и галереи являются важной частью вашего сайта, начиная с их отображения и заканчивая способом взаимодействия с ними посетителей. Чем более профессиональные, интересные и актуальные изображения, тем больше посетителей вы привлечёте. Большое количество посещений приведет к увеличению количества постоянных посетителей, что в конечном счёте позволит наиболее эффективно реализовать ваши цели, будь-то продажа товаров или услуг.
1. Envira Gallery
Плагин Envira Gallery доступен в бесплатной и премиум версии . Бесплатную версию скачали уже более 40 000 пользователей, поскольку это один из самых популярных и доступных плагинов галерей. У Envira Gallery есть drag & drop интерфейс, так что вы можете довольно легко загружать и перемещать свои изображения.
2. Photo Gallery
Photo Gallery — впечатляющий бесплатный плагин, который предлагает множество инструментов и функций. С помощью Photo Gallery вы можете добавлять и редактировать неограниченное количество изображений вашей галереи. Видео из YouTube и Vimeo тоже можно вставить в альбом. Также в наличии большое количество инструментов для редактирования, например: обрезка, переворот и вращение миниатюр изображений. К тому же есть несколько способов просматривать галереи или слайдшоу, так что вы можете выбрать вариант отображения изображений на экране.
Галереи, которые создает этот плагин, совместимы на 100% с экранами любых размеров, поэтому ваши изображения будут отлично смотреться независимо от размера экрана пользователя. Вдобавок, плагин имеет технологию лайтбокс, хоть и простенькую, так что при отображении изображений на экране пользователь не отвлекается на остальную часть страницы.
Photo Gallery можно обновить до профессиональной версии. Купив её, вы получите 15 лайтбокс эффектов, возможность взаимодействовать с разными социальными сетями,а также возможность создания единой галереи для видео и изображений.
3. NextGEN Gallery
Плагин NextGEN Gallery пользуется огромной популярностью, его скачали более 13 миллионов пользователей. Он прост в использовании, загрузке изображений и управлении галереями, благодаря отображению фотографий различными способами.
Все галереи управляются из одной точки на вашей консоли WordPress, так что можно загружать сразу серию изображений и редактировать их вместе либо по отдельности. Эта функция действительно отличная, поскольку помогает вам сохранить драгоценное время. С помощью консоли, к тому же, вы можете добавлять, удалять, поворачивать, менять местами и изменять размер не только изображений, но и миниатюр.
Интерфейс NextGEN Gallery предлагает два основных стиля отображения изображений: галерея миниатюр и слайд-шоу. Оба варианта содержат большое количество инструментов, поэтому вы можете создавать уникальные визуальные эффекты для вашего сайта.
Версия NextGen Pro является мощным апгрейдом, предлагающим, среди прочего, усовершенствованные видео, сетки миниатюр, слайд-шоу и лайтбокс. Это дает вам дополнительный контроль над презентацией визуальных эффектов вашего сайта.
4. Huge-IT Image Gallery
Huge-IT Gallery позволит вам показать свою уникальность, креативность и выделиться из толпы с помощью изображений и галерей на вашем сайте. Этот плагин WordPress предлагает широкий выбор, помогая вам подобрать подходящий стиль для вашего типа сайта и изображений, которые вы публикуете.
Изюминка плагина Huge-IT Gallery заключается в Blog Gallery. С помощью этой функции можно отобразить изображения или видео с заголовками и текстом в разметке блога. Посмотрите демо-версии галерей и выберите понравившуюся.
Как и с выбором галерей, этот плагин предлагает мощные инструменты проектирования и настройки лайтбокса. Он также совместим на 100% с экранами любых размеров, поэтому ваши изображения будут отлично смотреться, независимо от размера экрана пользователя.
5. Gallery by BestWebSoft
Gallery by BestWebSoft позволяет реализовать нужное вам количество галерей. С помощью этого плагина вы можете создать огромное количество альбомов на вашем сайте, каждый с неограниченным количеством фотографий. Если вы собираетесь постоянно публиковать стрим фотографий, этот плагин как раз для вас.
6. Gmedia Gallery
Gmedia Gallery — это не только плагин для создания интересных и элегантных галерей, он также предоставляет возможность управления аудио файлами, тем самым позволяя воспроизводить музыку с вашего сайта. Эти особенности делают Gmedia Gallery идеальным плагином для тех, кто публикует и картинки, и аудио.
Загрузка и управление изображениями и аудио файлами производится с помощью функциональной медиа-библиотеки Gmedia Gallery. Вы полностью управляете созданием и настройкой стиля вашей галереи. Также, при необходимости, можно составить плейлист. Благодаря своей необычности, плагин Gmedia поможет вашему сайту увеличить количество посетителей.
Итоги
На первый взгляд все эти плагины очень схожи между собой, если не рассматривать подробно их характеристики. Чтобы решить, какой плагин лучше всего вам подходит, попробуйте составить список наиболее полезных функций вашей галереи, а затем сопоставьте их с одним из плагинов. Мы перечислили наилучшие плагины, так что не переживайте, вы останетесь довольны, какой бы вы ни выбрали.
А какие функции плагинов WordPress для галерей изображений важны для вас? Использовали ли вы какой-нибудь из этих или других плагинов? Пожалуйста, поделитесь своим мнением в комментариях.
10 бесплатных YouTube-галерей для WordPress
Добавить видео с YouTube в сообщение или на страницу WordPress очень легко. Просто скопируйте код, который предоставляет Youtube, вставьте его в нужное место и все готово.
Но если ваш сайт имеет большое количество видео-роликов, то вы, вероятно, захотите более надежное решение, чтобы продемонстрировать свое видео более интересным и привлекательным способом.
В этом случае вам поможет плагин для создания YouTube-галереи. Выбор плагинов YouTube-галерей довольно широк и разнообразен. Есть много очень хороших и творческих решений. Мы выбрали десятку лучших из бесплатных, которые мы смогли найти.
Если вы знаете другие, которые заслуживают внимание, дайте нам знать в комментариях.
1. TubePress
TubePress — это мощный, но простой в использовании плагин для создания видео галереи, он дает вам полный контроль для автоматического встраивания видео с YouTube или Vimeo.
После настройки параметров по своему вкусу, галерея создается автоматически и вставляется там, где вы вставляете шорткод.
Настройки
Одной из сильнейших черт плагина является то, что он дает вам несколько способов выбрать, какое видео использовать для вашей, автоматически созданной, галереи. Вы можете, например, выбрать видео от конкретного пользователя, из избранного определенного пользователя, из определенного плейлиста, из «Лучшего видео» на главной странице YouTube, из популярнейшего видео за день/неделю/месяц/все время, и так далее.
Ниже показана страница настроек, где вы можете выбрать, какое видео должно быть в вашей галереи.
Еще одним приятным аспектом этого плагина является большие возможности по настройке медиа-плеера. Ниже показаны настройки для плеера.
TubePress дает вам массу настроек и функций, которые вы можете смешивать и сочетать в разных вариантах видео галереи. На этой странице много отличных примеров различных вариантов галерей, которые вы можете сделать.
2. Contus Video Gallery
Contus Video Gallery позволяет создать видео галерею с несколькими разделами. В верхней части находится плеер с пятью различными видео с левого бока. Ниже находится раздел «Рекомендуемое видео», «Последнее видео» и «Популярное видео».
Вот посмотрите, как выглядит галерея в полном виде.
Каждое видео также находится на своей странице. Эти страницы создаются автоматически, когда вы вставляете URL для видео в настройках страницы.
Вот так выглядит видео на отдельной странице.
Настройки
Как уже упоминалось, вы создаете свою галерею, добавив ссылки на видео, которое вы хотите использовать в своей галерее. После того как URL добавлен, вы можете автоматически спарсить заголовок и описание из YouTube одним нажатием кнопки.
Вот страница настроек для добавления видео.
Плагин также предлагает ряд других элементов управления.
*Для того, чтобы заменить логотип Contus Video Gallery на ваш собственный, вам нужно купить премиум-версию за $99.
3. YouTube Simple Gallery
YouTube Simple Gallery позволяет настроить галерею индивидуально, выбрать, какое видео вы хотите показать. Вы можете вставить вашу галерею в пост или на страницу, используя шорткоды вместе с URL-адресами видео, которое вы хотите вставить. Вы также можете поместить галерею в виджете.
Плагин позволяет добавлять свои заголовки и описания, если вам захочется, но это не обязательно.
Вот посмотрите пример шорткода галереи с URL-адресами и названиями видео в редакторе WordPress.
А это главная страница настроек плагина.
4. YouTube Channel Showcase
YouTube Channel Showcase — простой плагин, который позволяет создать галерею путем указания каналов YouTube. Вы можете также установить «Лучшее видео» в верхней части галереи, вставив его ID в соответствующее место.
Вот пример шорткода для плагина. Как вы можете видеть, есть несколько параметров, которые необходимо заполнить: YouTube канал, избранное/видео ID, ширина видео, количество видео в галерее, ширина миниатюр галереи.
Следует отметить, что галерея для этого плагина вставлена в одну колонку. И это не так легко изменить. Вы придется покопаться в CSS плагина.
5. Cool Video Gallery
Cool Video Gallery позволяет поместить видео-галерею в вашем сообщении или странице в нескольких различных стилях.
Вы также можете разместить галерею в виджетах.
Настройки
Чтобы создать галерею, необходимо добавить ID видео в соответствующее поле, одно за другим через запятую. Ниже находится страница настроек для этого.
После того, как видео добавлено, вы можете управлять им в админке.
После настройки всех необходимых параметров, вы можете вставить галерею в пост или на страницу с помощью новой кнопки, добавленой в визуальный редактор.
6. YouTube Channel Gallery
YouTube Channel Gallery позволяет вставлять видео с канала YouTube, которые вы укажите.
Вы можете вставлять галерею в сообщения или на страницы, как на скриншоте выше. Или вы можете разместить галерею в виджете.
Ниже вы можете видеть пример галереи в виджете боковой панели.
А вот настройки для этого виджета.
7. Ultimate Video Gallery
Ultimate Video Gallery позволяет создать хорошую, компактную галерею. Миниатюры под видео автоматически разбиваются на страницы, если их количество становится больше допустимого количества.
Ниже вы можете увидеть как выглядит навигация для миниатюр.
Видео добавляют по одному, просто добавив URL видео в соответствующее место на странице настроек.
После того, как галерея будет создана, вы просто добавляете её в запись или на страницы при помощи шорткода. Вы можете создать столько различных галерей. Вы также можете добавить галерею в виджеты в вашей боковой панели.
8. All Video Gallery
All Video Gallery работает путем добавления видео по одному в галерею. Затем Вы вставляете эту галерею в пост или на страницу с помощью шорткода.
Изображение выше на самом деле скриншот со страницы с отдельным видео. Фактически страница галереи состоит из миниатюр.
Страница галереи будет выглядеть как показано на скриншоте ниже.
Галереи публикуются с помощью шорткодов, но можно использовать и виджеты для показа последних, популярных и случайных видео-роликов. Ниже показана боковая панель с виджетами.
Настройки
Есть несколько различных вариантов создания галереи при помощи этого плагина. Поэтому, возможно, вам необходимо прочитать «Руководство для быстрого старта», перед созданием галереи.
Вы можете управлять внешним видом вашей галереи через настройки.
9. Workbox Video
Workbox Video позволяет добавлять видео одно за другим. Затем видео помещается в однин столбец в галерею, с описаниями для видео справа.
Если вы кликните по миниатюре видео, оно откроется во всплывающем окне как на скриншоте ниже.
Настройки
Галерея может быть добавлена на страницу при помощи шорткода или при помощи PHP-кода. Похоже, что плагин позволяет создать только одну галерею, хотя вы можете добавить столько видео, сколько вам захочется.
Вот главная страница настроек.
А так видео добавляется на страницу.
10. WP YouTube Channel Gallery
WP YouTube Channel Gallery загружает видео с определенного канала YouTube. Вы можете создать одноколоночную галерею в сообщении или на странице, используя шорткод. (См. инструкции на сайте плагина.)
Вы также можете вставлять видео с канала YouTube с помощью виджетов. Вот посмотрите виджет в действии.
А это настройки для виджета.
Возможно вам будут также интересны темы для видео-сайтов на WordPress
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Галерея для wordpress — Плагин галереи режимом «Masonry»
Доброго времени суток друзья! Сегодня расскажу о плагине Image Photo Gallery Final Tiles Grid — галерея для wordpress. Прежде чем установить галерею на свой сайт, я перебрал кучу плагинов галерея для wordpress. Но не один из этих плагинов меня не устроил. Дело в том, что все изображения у меня были разных размеров и галерея мне была нужна типа «Masonry». У некоторых очень мудреные настройки, другие отбирают много ресурсов, третьи через чур настойчиво предлагают pro-версию, четвертые просто явное дерьмо и т.п. В общем все было не то, пока я не наткнулся на вышеуказанный плагин галерея для wordpress, который мне очень понравился. Хотя плагин выводит изображения только в двух вариантах, но мне больше и не надо было, меня интересовал вариант «Masonry» . Ладно ближе к телу, как говаривал Мопассан.
Плагин устанавливается стандартным способом из админки wordpress или скачиваете с официальной страницы плагина.
После установки плагина в меню админки появляется пункт «Final Tiles Gallery», при наведении на который открывается подменю. Выбираем «Add Gallery» — добавить галерею.
Вписываем название и описание галереи и жмем «Далее».
Подходим к самому главному — галерея для wordpress — настройки. Настройки в плагине довольно обширные и позволяют сделать очень многое, при желании поэкспериментируйте. Я же воспользовался только двумя верхними пунктами, остальные настройки меня устроили так, как они установлены по умолчанию. Плагин не переведен на русский, поэтому некоторое неудобство возникнет для тех, кто не знает английского. Придется пользоваться помощью переводчика Гугла.
Итак, основные вкладки настроек.
Images — в этой вкладке загружаете изображения в вашу новую галерею для wordpress
General — Устанавливаете общие настройки. Название, описание, ширину, количество колонок и т.п. В пункте Layout установите «Masonry»
Links & Lightbox — настройки ссылок и лайт-бокса.
Captions — настраиваем подписи к изображениям
Hover effects — эффекты при наведении
Image loaded effects — эффекты загрузки изображений
Style — Стили (границы, фон, тени)
Customizations — можно добавить тексты перед или после галереи, пользовательские CSS и JS.
Advanced — здесь можно установить способ загрузки, колличество колонок для планшета и телефона. Можно и не трогать, все хорошо установлено по умолчанию.
Когда настроили все, что необходимо, сохраняем наши настройки и снова переходим к пункту «Final Tiles Gallery». Там копируем шорткод и вставляем его в нужное место записи или страницы.
Смотрим как выглядит наша галерея для wordpress. У меня она смотрится вот так: Готовые HTML-шаблоны для Landing-page
Как быстро создать и вставить галерею в запись (инструкция в картинках)
Как создать галерею изображений в WordPress Post
Краткое руководство по созданию галереи изображений в ваших сообщениях WordPress, чтобы легко обмениваться изображениями и альбомами.
УРОВЕНЬ: ВРЕМЯ НАЧИНАЮЩЕГО: НЕСКОЛЬКО МИН
Как создать галерею в записях WordPress
Галереи — подходящий вариант для сообщений, отображающих множество визуальных элементов, таких как фотографии или графика. Независимо от того, являетесь ли вы блогером о путешествиях и делитесь своим недавним путешествием, или дизайнером, создающим портфолио, галереи — прекрасный способ продемонстрировать свои истории и работы.В WordPress есть много отличных вариантов.
WordPress имеет встроенную опцию для создания галерей через ваши медиафайлы. Кроме того, есть несколько плагинов, которые помогут вам сделать это еще лучше, изменив дизайн, стили и другие параметры. Вы можете использовать любой способ, который вам подходит, следуя приведенным ниже инструкциям.
Вариант 1. Создание галереи изображений в сообщениях WordPress с помощью параметра галереи
Создать галерею изображений в записях WordPress очень просто.
Нажмите кнопку Добавить медиа в редакторе WordPress. > выберите опцию Создать галерею .
После выбора Создать галерею вы можете либо загрузить новые изображения, которые хотите в своих сообщениях, либо просто выбрать из существующих изображений, чтобы создать новую галерею.
Выберите изображения, которые вы хотите добавить в новую галерею. > измените настройки галереи и > нажмите кнопку «Вставить галерею» , чтобы добавить галерею в свой пост.
Вот и все.
Теперь вы можете предварительно просмотреть свое сообщение, чтобы увидеть, как выглядит новая галерея, и опубликовать свое сообщение.
Вот краткий обзор настроек галереи
Вам предоставлены определенные возможности, которые помогут вам создать галерею так, как вы хотите. Вот что означает каждый из этих вариантов.
- Ссылка на
Имеется два варианта. А именно: Attachment Page , который открывает каждое изображение как отдельную страницу, Media File , который открывает фактическое изображение, и None , который не запускает никаких действий при щелчке. - Столбцы
Вы можете использовать эту опцию, чтобы определить количество столбцов изображений, которые вы хотите в вашей галерее. - Случайный порядок
При выборе этого параметра изображения в вашей галерее будут отображаться случайным образом, без определенного порядка. - Размер
Это помогает вам отображать размер изображений в ваших сообщениях. Он предлагает четыре варианта: эскиз , средний , большой и полный размер . - Тип
Этот параметр определяет структуру вашей галереи. Он дает вам два варианта: Thumbnail Grid и Slideshow .Оба они показывают изображение как сетку миниатюрных изображений или как слайд-шоу, соответственно. - Заказать
Несмотря на то, что здесь не задано никакой конкретной опции, вы можете изменить порядок изображений в галерее, перетащив их. Или вы также можете нажать кнопку Обратный порядок , чтобы изменить порядок всех изображений галереи.
Вариант 2: Создание галереи в записях WordPress с помощью плагинов
Вариант галереиWordPress — это легкий и, вероятно, самый простой способ добавить галереи к сообщениям.Однако, если вам нужны дополнительные параметры настройки и дополнительные функции, вы можете положиться на плагины для этого. Вот несколько плагинов, которые вы можете использовать для создания галерей в своих записях WordPress.
Создание галереи с помощью плагина FooGallery
FooGallery дает вам массу других возможностей, помимо основных.
Он также поддерживает миниатюры Retina, встроенные шаблоны, вставку шорткодов и т. Д. Вы можете получить доступ ко всем параметрам и настройкам, связанным с плагином, щелкнув опцию FooGallery на панели инструментов.
Чтобы добавить новую галерею, щелкните FooGallery> выберите Добавить галерею> Добавить мультимедиа, и заполните все детали и параметры галереи в соответствии с вашими предпочтениями > Опубликовать галерею .
Чтобы вставить вновь созданную галерею в свое сообщение, нажмите Добавить FooGallery кнопку > выберите галерею > Вставьте галерею в свое сообщение.
Вот и все.
Теперь в вашем сообщении появится галерея с выбранным вами стилем и деталями внешнего вида.Вы также можете изменить созданные галереи в будущем. Не стесняйтесь возиться с плагинами.
Создание галереи с помощью плагина Next Gen Gallery
Next Gen Gallery преодолевает множество ограничений обычного варианта галереи, предлагает несколько вариантов перехода и отображения, а также поддерживает возможность электронной коммерции. Это бесплатно, а также есть несколько дополнительных опций для расширенной настройки.
Чтобы использовать его, сначала установите и активируйте плагин. Вы можете управлять настройками плагина и галереями, которые вы создаете, щелкнув новую опцию Gallery на панели инструментов WordPress.
Теперь есть два шага, чтобы добавить галерею к вашему сообщению.
- Первый шаг — добавить новую галерею
- Второй — вставить галерею в свой пост
Чтобы добавить новую галерею, нажмите кнопку Добавить галерею (зеленый квадрат) > перейдите на вкладку Добавить галерею / изображения .
Чтобы создать новую галерею , , вставьте заголовок Галереи.
Выберите предпочтительный метод добавления изображений в галерею (Загрузить изображения, Импорт из библиотеки мультимедиа WordPress или Импортировать папку) > выберите изображения, которые вы хотите добавить (используйте ctrl / command + щелкните, чтобы выбрать несколько изображений) > и нажмите Импортировать изображения .
Вы успешно добавили новую галерею. Теперь ваш следующий шаг — вставить его в свой пост.
Для этого перейдите на вкладку Display Galleries и выберите желаемый формат отображения .
Теперь введите имя вашей недавно созданной галереи в текстовое поле Галереи , присутствующее внутри Что вы хотите отобразить? option > наконец, нажмите Insert Displayed Gallery.
Это позволит вставить галерею, которую вы создали в своем сообщении.
Огромным преимуществом этого плагина является то, что он представляет все изображения в галерее организованным образом. Вы можете индивидуально изменить детали, такие как теги alt и описание для каждого из них.
Также имейте в виду, что этот плагин немного продвинут, поэтому, возможно, стоит к нему немного привыкнуть. Вы можете обратиться к его документации, если у вас есть сомнения, или узнать больше. Есть также демонстрации для всех типов галерей, которые вы можете проверить.
ВЕРНУТЬСЯ В АРХИВ УчебниковКак добавить галерею статей на ваш сайт WordPress
Галереи изображений — довольно популярный способ отображения визуального контента в сети. Однако галереи статей WordPress видны реже, несмотря на то, насколько они могут быть полезны для продвижения избранного контента и привлечения читателей.
К счастью, с новым дополнением Templates для WP RSS Aggregator создание галереи статей для вашего сайта WordPress стало проще, чем когда-либо.С помощью этого удобного инструмента теперь вы можете улучшить просмотр своего блога, новостного сайта или аналогичного центра онлайн-контента.
В этом посте мы объясним некоторые причины, по которым вы можете захотеть добавить галерею статей на свой сайт WordPress. Затем мы расскажем, как это сделать с помощью шаблонов агрегатора WP RSS. Поехали!
Почему вы можете добавить галерею статей на свой сайт WordPress
Подобно галерее изображений, галереи статей могут быть визуально привлекательным способом демонстрации сообщений на вашем сайте WordPress.Чистый формат сетки позволяет вам дать читателям почувствовать вкус каждого из ваших избранных постов, включая их избранные изображения и короткие отрывки из их текста:
Этот макет облегчает читателям просмотр ваших сообщений. Они могут быстро сканировать каждую плитку в галерее, чтобы найти тип контента, который они ищут. В некоторых случаях это может даже удержать пользователей и побудить их оставаться на вашем сайте дольше.
Кроме того, выбирая определенные статьи для включения в свою галерею, вы можете привлечь особое внимание к определенным сообщениям.Хотите ли вы сделать все возможное, создавая наиболее эффективный контент, продвигая спонсируемые посты для увеличения доходов или выделяя статьи с высокой конверсией, чтобы привлечь пользователей, галерея может вам в этом помочь.
Как добавить галерею статей на свой сайт WordPress (за 4 шага)
Создание макета галереи для ваших сообщений обычно требует выбора темы, которая включает эту функцию. Однако новое дополнение Templates для WP RSS Aggregator позволяет вам сохранить текущую тему WordPress и по-прежнему отображать ваши сообщения в стиле галереи.Более того, вы можете сделать это за четыре простых шага.
Шаг 1. Получите WP RSS Aggregator и надстройку шаблонов
Есть два связанных инструмента, которые вам понадобятся для создания галереи статей WordPress. Первый — это WP RSS Aggregator:
.Этот плагин позволяет импортировать и отображать каналы на вашем веб-сайте. Он имеет множество применений и может быть адаптирован с помощью нескольких надстроек. Одно из таких расширений — Templates:
В сочетании с WP RSS Aggregator это дополнение позволяет отображать различные типы контента, включая статьи или сообщения, в предварительно созданных макетах.Есть два способа добавить эти функции на свой сайт WordPress.
Первый вариант — объединить бесплатную версию WP RSS Aggregator и надстройку Templates. Это идеально подходит для текущих пользователей WP RSS Aggregator. Плагин доступен в каталоге плагинов WordPress, и вы можете приобрести шаблоны за 39 долларов в год.
Более экономичным вариантом является приобретение премиального плана WP RSS Aggregator. Базовый план начинается всего с 59 долларов в год и включает надстройки «Категории», «Фильтрация ключевых слов» и «Шаблоны».
После завершения покупки вы получите электронное письмо с загружаемыми надстройками и лицензионными ключами. Перейдите на панель управления WordPress и убедитесь, что у вас установлен и активирован WP RSS Aggregator. Затем перейдите к Plugins> Add New> Upload Plugin.
Загрузите дополнительный файл Templates .zip, , затем установите и активируйте его. После этого вы получите уведомление, в котором необходимо ввести лицензионный ключ:
.Щелкните соответствующую ссылку или перейдите к RSS Aggregator> Настройки> Лицензии , чтобы сделать это:
Нажмите кнопку Активировать лицензию , и вы должны быть готовы начать использовать шаблоны WP RSS Aggregator.
Шаг 2. Настройте RSS-канал для отображения желаемых сообщений
Прежде чем вы сможете создать собственную галерею статей WordPress, вам необходимо добавить RSS-канал для отображения ваших сообщений. Для начала перейдите к WP RSS Aggregator> Источники каналов> Добавить новый:
В поле URL введите адрес вашего блога, определенной категории или другого сайта, с которого вы хотите получать контент. Затем нажмите Проверить канал под полем, чтобы убедиться, что введенный вами URL-адрес приведет к созданию рабочего канала.
Получив действующий URL, вы можете настроить параметры источника фида. Здесь доступно множество вариантов, но некоторые из них включают:
- Лимит. Определите количество сообщений, которые лента должна хранить в любой момент времени.
- Ссылка на источник. Включите обратную ссылку на первоисточник. Это рекомендуется, если вы добавляете контент с других сайтов.
- Главное изображение. Выберите, как фид должен определять, какое изображение использовать в качестве избранного изображения элемента.Вы также можете настроить изображение по умолчанию, которое будет использоваться для всех или некоторых элементов.
По завершении нажмите синюю кнопку Опубликовать канал . Вы должны увидеть список элементов в виджете Feed Preview справа от главного редактора, когда канал станет активным:
Теперь все, что вам нужно, это отобразить ленту в шаблоне галереи.
Шаг 3. Создание нового шаблона галереи статей
Установив источник каналов, перейдите к WP RSS Aggregator> Шаблоны> Добавить новый , чтобы настроить собственный макет галереи.Начните с присвоения имени вашему шаблону и выбора его типа в раскрывающемся меню:
.Вы можете отображать статьи вашего канала в виде списка, сетки или в виде отрывков и эскизов. Шаблон сетки предоставит вам наиболее традиционный макет в стиле галереи. Тем не менее, вариант отрывков и эскизов также может быть эффективным:
Затем вам нужно выбрать, какую информацию должен отображать каждый элемент в вашей галерее статей. Ваши параметры будут немного отличаться в зависимости от того, какой тип шаблона вы используете, но в целом они включают:
- Ссылка на оригинальную статью
- Дата первой публикации сообщения
- Название источника корма
- Изображение или эскиз
- Выдержка из статьи
Когда вы будете довольны своим шаблоном, нажмите синюю кнопку Опубликовать .
Шаг 4. Отображение галереи статей WordPress
Как только ваш шаблон галереи будет готов, отобразить его просто. Если вы используете редактор блоков, перейдите к публикации или странице, где вы хотите продемонстрировать свои статьи. Щелкните значок плюса (+) и выберите блок WP RSS Aggregator :
Затем укажите, какой источник канала или источники отображать на боковой панели, и выберите свой шаблон из раскрывающегося списка:
Это все, что нужно! Если вы используете классический редактор, опубликовать галерею так же просто.На панели инструментов редактора выберите значок WP RSS Aggregator:
.Откроется окно шорткода. Выберите источник канала и шаблон так же, как в редакторе блоков:
Затем нажмите кнопку Добавить шорткод . Это сгенерирует собственный шорткод для вашей галереи. Теперь избранные статьи готовы для ваших читателей.
Заключение
Хотите ли вы продвигать определенные публикации или просто улучшить взаимодействие с читателями в целом, включение галереи статей WordPress — простой способ повысить вовлеченность.К тому же это довольно просто сделать.
Вы можете создать свои собственные галереи статей для WordPress всего за четыре шага:
- Приобретите WP RSS Aggregator и надстройку Templates.
- Настройте RSS-канал для отображения желаемых сообщений.
- Создайте новый шаблон галереи статей.
- Опубликуйте свою галерею статей WordPress.
У вас есть вопросы по добавлению галереи статей на ваш сайт WordPress? Дайте нам знать в комментариях ниже!
Изображение предоставлено Pexels.
Как создать слайдер галереи WordPress для вашего сайта
Если вы хотите узнать, как добавить слайдер галереи WordPress на свой веб-сайт или в блог, вы попали в нужное место. В этом руководстве мы покажем, как быстро создать слайдер, который отображает изображения из вашей медиа-библиотеки WordPress , а затем вставить слайдер в сообщения и страницы вашего блога. Затем мы перейдем к изучению более мощного и креативного плагина для добавления еще более совершенных слайдеров галереи WordPress на ваш сайт, и все это без необходимости вкладывать ни копейки.
Но прежде чем мы начнем, давайте быстро определим, что такое слайдер галереи WordPress.
Что такое слайдер галереи WordPress?
Как правило, слайдер галереи WordPress позволяет отображать несколько изображений в формате слайд-шоу. Вместо того, чтобы просто вставлять фотографии или другие изображения в сообщение или страницу блога, вы можете создать слайдер, добавить его к своему контенту, а затем позволить вашим посетителям щелкать или пролистывать слайды.
WordPress Gallery Slider ExampleЭтот не только экономит место на вашей странице, но также делает его очень удобным для посетителей при просмотре вашего контента.Это также упрощает систематизацию изображений и другого содержимого так, как вы хотите. Создание коллекций фотографий или последовательности слайдов, которые знакомят посетителей с презентацией или историей, — отличный способ использовать слайдер галереи WordPress.
Smart Slider 3 — Пример слайдера галереиТеперь, когда мы рассмотрели, что такое слайдер галереи WordPress, мы посмотрим, какие типы слайд-шоу может создавать широко используемый бесплатный плагин. Затем мы поделимся более мощным, но не менее бесплатным инструментом для добавления еще более стильных и продвинутых слайдеров галереи изображений на ваш сайт WordPress.
Как создать простой слайдер галереи WordPress
Хотя по умолчанию WordPress не имеет функции слайдера, плагин Jetpack с его модулем слайдера регулярно включается в новые установки WordPress. Поэтому использование Jetpack часто является стандартным способом создания слайдера галереи изображений для многих владельцев веб-сайтов WordPress.
В этом руководстве мы увидим, что доступны и другие, более мощные бесплатные опции.
Использование слайдера галереи Jetpack WordPress
Чтобы создать слайдер галереи WordPress с помощью Jetpack, сначала проверьте, установлен ли плагин Jetpack и активен ли он на вашем веб-сайте, войдя на панель инструментов вашего сайта и посетив страницу плагинов.Если Jetpack нет в списке установленных плагинов, вы можете найти инструкции о том, как добавить этот инструмент на свой сайт здесь. Запустив Jetpack на вашем сайте, создайте новую запись или страницу WordPress и нажмите кнопку «Добавить медиа» на панели инструментов редактора.
Слайдер галереи WordPress Кнопка добавления мультимедиаЗатем вы можете загрузить изображения, которые хотите использовать в слайдере галереи WordPress. Кроме того, вы можете выбрать изображения, которые уже есть в вашей медиатеке, для использования в слайдере галереи. Выбрав изображения для слайдера, нажмите кнопку «Создать новую галерею».
WordPress Gallery Slider Create GalleryНа открывшемся экране «Редактировать галерею» вы можете выбрать «Слайд-шоу» в раскрывающемся меню «Тип». После того, как вы изучили другие настройки, вы можете нажать кнопку «Вставить галерею».
Теперь слайдер изображения должен быть добавлен к вашему сообщению или странице. Чтобы протестировать слайд-шоу галереи WordPress, нажмите кнопку «Предварительный просмотр» в правом верхнем углу страницы.
WordPress Gallery Slider Jetpack PreviewТеперь, после нескольких шагов, у вас должно быть базовое слайд-шоу , которое отображает выбранные изображения из вашей галереи WordPress в записи или на странице вашего веб-сайта или блога.
Однако, хотя слайдера Jetpack должно хватить для создания базовых слайд-шоу галереи WordPress, если вы хотите создавать действительно привлекательные и привлекающие внимание слайдеры, вам придется выбрать специальный плагин для слайдера. К счастью, есть бесплатный вариант с множеством функций, который при этом очень прост в использовании.
Обновите слайдеры галереи WordPress с помощью Smart Slider 3
Да, как вы уже догадались, рекомендуемый плагин WordPress для раскрытия всего потенциала слайд-шоу — это наш плагин Smart Slider 3 .Хотя доступна платная версия Smart Slider 3, бесплатная версия , этот плагин намного мощнее, чем модуль Jetpack slider и многие другие плагины для слайдеров WordPress.
Чтобы дать вам лучшее представление о возможностях Smart Slider 3, а также о простоте его использования, вот краткое руководство по созданию слайдера галереи WordPress с помощью этого бесплатного плагина для слайдера .
Садись на борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, доставленные на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные электронные письма.
Создание слайдера галереи WordPress с помощью Smart Slider 3
Поскольку бесплатная версия Smart Slider 3 доступна в официальном каталоге плагинов WordPress, ее можно установить с панели инструментов вашего сайта WordPress всего за несколько кликов.
WordPress Gallery Slider SS3 FreeТеперь, когда на вашем сайте активен этот бесплатный плагин, вы можете начать добавлять на свой сайт гораздо больше креативных и стильных слайдеров галереи WordPress.Для начала просто перейдите в раздел Smart Slider на панели инструментов WordPress, щелкнув соответствующую ссылку меню боковой панели.
Панель управления Smart Slider 3На панели инструментов Smart Slider вы можете просмотреть учебное пособие, которое поможет вам начать работу с , а также ознакомиться с демонстрационным слайдером. Даже те, кто использует бесплатную версию Smart Slider 3, получают доступ к некоторым стильным шаблонам слайд-шоу, которые можно легко адаптировать для ряда проектов.
Шаблоны Smart Slider 3Но если вы хотите создать свой собственный слайдер галереи WordPress с нуля с помощью этого плагина, щелкните значок «Новый слайдер», чтобы сделать первый шаг.Затем вы можете ввести имя своего слайдера на этом экране, а также выбрать тип слайд-шоу, которое вы хотите создать.
Создание слайдера галереи с помощью Smart Slider 3Smart Slider 3 можно использовать по-разному, но один из самых простых способов начать работу — перетащить изображения на панель управления. Затем вы можете предварительно просмотреть или опубликовать свой слайдер для использования на своем веб-сайте WordPress. Вот и все.
Однако при прокрутке страницы вниз отображаются элементы управления Smart Slider.На панели управления вы можете легко выбрать стиль кнопок воспроизведения, включить или отключить миниатюры изображений и настроить дополнительные параметры анимации.
Настройки слайдераЕсли вы просто хотите перетащить изображения в область слайдера и использовать настройки по умолчанию или создать персонализированное слайд-шоу, Smart Slider 3 сделает это очень простым.
В отличие от Jetpack, вы можете редактировать отдельные слайды в слайд-шоу Smart Slider 3, определяя продолжительность отображения каждого слайда, изменять изображение эскиза слайда и даже добавлять слои к вашим слайдам, которые содержат текст и другое содержимое. включая дополнительные изображения.Добавить интерактивные кнопки в слайдер галереи WordPress также просто с помощью Smart Slider 3.
Публикация вашего умного слайдера 3 Слайд-шоу галереи WordPress
Когда вы будете довольны своим слайд-шоу из галереи Smart Slider 3 WordPress или просто хотите посмотреть, как оно выглядит на вашем веб-сайте, сохраните свою работу, затем создайте новую запись или страницу или откройте существующую для редактирования. Плагин Smart Slider 3 добавляет удобную кнопку в редактор WordPress, которая упрощает вставку слайдера в ваш контент.
Добавление слайд-шоу галереи с помощью Smart Slider 3Помимо использования шорткода Smart Slider 3, изображенного выше, для вставки слайд-шоу в ваш контент, вы также можете использовать предоставленный PHP-код для отображения слайдеров в других частях вашего веб-сайта, добавив код в файлы вашей темы. Также есть виджет для быстрого добавления ползунков на боковые панели и другие области вашего веб-сайта, готовые к работе с виджетами.
Последние мысли
Smart Slider 3 может гораздо больше, чем просто создавать слайдеры галереи WordPress.Даже в бесплатной версии есть шаблоны, которые позволяют легко добавлять в слайд-шоу многослойные слайды, состоящие из текста, изображений и другого контента. Если вы просто ищете самый быстрый и простой способ добавить слайдеры галереи WordPress на свой веб-сайт, Smart Slider 3 и его список функций определенно вам не помешают.
Кроме того, если вы когда-нибудь захотите проявить еще больше творчества со своими слайд-шоу и другими элементами презентации вашего веб-сайта в будущем, дополнительный плагин Smart Slider 3 Pro всегда будет доступен для вас.
Теги: Галерея Советы
Об авторе
Джо — писатель-фрилансер, специализирующийся на создании контента для веб-дизайнеров, владельцев онлайн-бизнеса и блоггеров, особенно тех, кто использует WordPress. Когда он не в курсе последних тенденций в дизайне и других разработок онлайн-мира, он занимается джиу-джитсу и выясняет, как сделать хорошие фотографии.
Гибкий плагин галереи WordPress
Если вы хотите создавать красивые галереи на своем сайте WordPress, встроенная функция галереи изображений WordPress вам не поможет.
FooGallery — это бесплатный плагин галереи WordPress, который дает вам на больше возможностей, чем встроенная функция WordPress, включая множество вариантов стилей и шаблонов, а также множество других полезных функций, таких как встроенная отложенная загрузка, галерея Ajax. фильтры и многое другое.
Итак, если вам нужен лучший способ создания галерей изображений или видео на своем сайте WordPress, прочтите наш обзор FooGallery, чтобы на практике ознакомиться со всем, что может предложить этот плагин галереи WordPress.
Обзор FooGallery: список возможностей
Прежде чем я приступлю к работе с FooGallery, давайте быстро пробежимся по списку функций, чтобы вы имели хорошее представление о том, что он предлагает.
Во-первых, FooGallery поставляется как в бесплатной версии на WordPress.org, так и в премиум-версии.
В этом обзоре FooGallery я сосредоточусь на премиум-версии, но бесплатная версия также является отличным вариантом, популярным и высоко оцененным. Согласно WordPress.org, он активен на более чем 100 000 сайтов и получил оценку 4,6 звезды по более чем 320 отзывам.
Вот что предлагает FooGallery:
- Несколько шаблонов галереи, включая сетки, кладку, поляроид, слайдеры и многое другое. Для некоторых шаблонов требуется платная версия.
- Ленивая загрузка для повышения производительности. Бесплатно. Функциональность
- Lightbox с отдельным плагином FooBox. Бесплатно.
- Функциональность альбома. Бесплатно.
- Упорядочивание галереи перетаскиванием. Бесплатно.
- Поддержка видеогалереи. Платный.
- Frontend Ajax фильтры, позволяющие посетителям фильтровать содержимое галереи. Платный.
- Бесконечная прокрутка. Выплачено
- Множество эффектов загрузки и зависания. Платный.
- Категории мультимедиа и теги для организации, а также включение вышеупомянутых фильтров. Платный.
У него просто действительно удобный интерфейс, который позволяет легко настроить все, что я покажу вам прямо сейчас, когда мы будем работать с FooGallery…
Практическое руководство с подключаемым модулем FooGallery
Чтобы вы подробно рассмотрели, как работает FooGallery, на моем тестовом сайте установлена премиум-версия .Давайте сначала создадим галерею, а затем я расскажу вам о глобальных настройках.
Продолжение статьи ниже
Для начала зайдите в FooGallery → Добавить галерею и дайте ей имя.
Загрузка / выбор изображений
Чтобы добавить изображения в вашу галерею, FooGallery использует встроенную библиотеку мультимедиа WordPress, что означает, что вы сможете легко выбирать существующие изображения в своей библиотеке мультимедиа или загружать новые.
После добавления изображений можно использовать перетаскивание, чтобы изменить их порядок:
Вы также можете щелкнуть, чтобы быстро открыть настройки замещающего текста, подписей, заголовков и т. Д. Это просто открывает обычный интерфейс библиотеки мультимедиа для этих настроек .
Если вы хотите предварительно просмотреть, как эти изображения будут выглядеть в вашей реальной галерее, вы можете переключиться на вкладку Предварительный просмотр галереи вместо вкладки Управление элементами . Это действительно удобно, потому что позволяет увидеть, как все сочетаются друг с другом, без необходимости открывать новую страницу:
Настройка параметров галереи
Чтобы настроить внешний вид и функциональность галереи, воспользуйтесь мета-окном «Настройки галереи» , расположенным ниже по странице.
Первое, что вам нужно сделать, это использовать раскрывающийся список, чтобы выбрать базовый шаблон для вашей галереи. Как только вы сделаете свой выбор, предварительный просмотр в реальном времени будет обновляться автоматически.
Например, вот простая каменная галерея:
Продолжение статьи ниже
А вот и галерея в стиле Полароид:
Всего в версии Pro есть девять различных вариантов:
- Адаптивное изображение
- Средство просмотра изображений
- Обосновано
- Кладка
- Простое портфолио
- Одиночный эскиз
- Polaroid PRO
- Сетка PRO
- Слайдер PRO
После выбора типа галереи мета-поле обновится со всеми настройками для этой галереи.
Здесь вы получаете большое количество настроек того, как ваша галерея выглядит и функционирует.
Давайте пробежимся по ним на примере каменной галереи…
Общие
Во-первых, вкладка Общие позволяет вам настроить такие основные параметры, как ширина эскиза, столбцы, лайтбокс (для вам потребуется установить бесплатный дополнительный плагин FooBox ) и место, где эскиз должен ссылаться:
Внешний вид
Вкладка Внешний вид позволяет выбирать различные темы, а также такие настройки, как:
Продолжение статьи ниже
- Граница
- Закругленные углы
- Тени
- Значок загрузки
- Эффект нагрузки
Вы даже можете добавить фильтр миниатюр (например, Instagram ):
Эффекты наведения
Вкладка Hover Effects позволяет вам контролировать, что происходит, когда пользователь наводит курсор на определенное изображение в вашей галерее.Вы можете:
- Добавьте цветовой эффект, например оттенки серого
- Добавить эффект масштабирования
- Показать подпись
- Показать значок
Или вы также можете выбрать один из предустановленных вариантов стиля.
Например, если вы выберете предустановку Layla…
… тогда вы получите такой эффект:
Подписи
Вкладка Captions дает вам больше контроля над заголовками, например, откуда их брать и устанавливать ли максимальную длину:
Пейджинг
Если у вас большая галерея, вкладка Paging позволяет настроить параметры разбивки на страницы.Вы можете либо полностью пропустить разбиение на страницы, либо добавить:
- точек
- Пагинация
- Бесконечная прокрутка
- Загрузить еще
Если вы выберете разбиение на страницы, вы сможете настроить все виды параметров, определяющих, когда начинать перелистывание и как оно должно выглядеть:
Например, вот как будет выглядеть эффект Ajax Load More , если я установлю ограничение на 4:
.Фильтрация
Вкладка Filtering дает вам доступ к действительно интересной функции — живым фронтенд-фильтрам Ajax.Это отличный вариант для портфолио или любой другой ситуации, когда вы хотите, чтобы люди могли фильтровать определенные элементы галереи.
Вы можете выбрать фильтрацию изображений на основе Media Tags или Media Category , которые вы можете установить при редактировании изображения:
Вы также можете управлять тегами и категориями мультимедиа с их собственных специализированных страниц панели инструментов, как и обычные категории и теги .
Например, если вы добавите Простую фильтрацию на основе тегов мультимедиа, как это…
… вы получите живые фильтры для всех тегов вроде этого:
Если посетитель щелкает фильтр, в галерее будут отображаться только изображения с этим тегом ( перезагрузка страницы не требуется ).
Опция фильтрации Advanced также довольно уникальна и позволяет посетителям выбирать несколько фильтров.
Видео
В премиум-версии вы можете создавать видеогалереи, а также галереи изображений. Если вы включаете какие-либо видео, вкладка Video позволяет настроить размер, значок наведения и параметры автовоспроизведения ( видео автоматически воспроизводится только при открытии в лайтбоксе ):
Помимо загрузки собственных видео, функция видеогалереи также позволяет импортировать видео из внешних источников, таких как YouTube.
Кроме того, вы можете комбинировать изображения и видеоконтент. Таким образом, вы можете создать галерею, которая включает как изображений, так и видео . Затем вы даже можете добавить фильтры категорий внешнего интерфейса, чтобы посетители могли фильтровать видео и изображения.
Дополнительные и другие параметры
Наконец, вкладка Advanced позволяет включить отложенную загрузку и некоторые другие расширенные настройки.
Помимо этого, вы также получаете несколько настроек на боковой панели / других областях, которые позволяют вам контролировать:
- Поддержка Retina
- Галерея сортировки
- Пользовательский CSS
Существует также функция массового копирования , которая позволяет копировать настройки из галереи в другие галереи всего несколькими щелчками мыши.
Встраивание галереи
После того, как вы закончите настройку параметров галереи, ее действительно легко встроить.
Во-первых, если вы используете новый редактор блоков WordPress, вы можете добавить выделенный блок FooGallery :
Или вы также можете использовать шорткоды , чтобы встроить свою галерею в классический редактор или в другое место. Также есть специальный виджет FooGallery .
Создание альбомов
Помимо галерей, FooGallery также помогает создавать альбомов , которые по сути представляют собой набор различных галерей:
Помимо перечисления всех ваших галерей, в альбоме также есть ссылки на постоянные страницы каждой галереи.
По умолчанию структура URL для этих постоянных страниц: / page-with-album / gallery / some-gallery.
Изучение других настроек
Наконец, вы также получаете специальную область настроек, где вы можете настроить некоторые глобальные значения по умолчанию и другие параметры, включая вкладку Language , которая позволяет вам локализовать FooGallery:
FooGallery Цены: бесплатно и премиум
FooGallery имеет популярную бесплатную версию на WordPress.org, которая сама по себе помогает вам создавать довольно привлекательные галереи.
Затем, если вам нужна версия премиум-класса, которую я рассмотрел, FooGallery предлагает три полнофункциональных плана (, единственная разница — количество сайтов ):
- 1 сайт — 49,99 долларов США за один год поддержки / обновлений ИЛИ 149,99 долларов США за весь срок службы
- 5 сайтов — 99,99 доллара США за один год поддержки / обновлений ИЛИ 299,99 доллара США за весь срок службы
- 25 сайтов — 199,99 долларов США за один год поддержки / обновлений ИЛИ 599 долларов США.99 на всю жизнь
Если вы перейдете на главную страницу FooGallery, она содержит подробное сравнение функций бесплатной и профессиональной версии ( прокручивайте страницу вниз, пока не увидите ):
Последние мысли о FooGallery
Если вы просто хотите создать несколько красивых галерей на своем сайте и не нуждаетесь в более сложных функциях, ориентированных на фотографов, таких как продажа электронной коммерции или проверка клиентов, FooGallery — отличный вариант.
Как в бесплатной, так и в версии Pro вы получаете множество шаблонов и стилей для управления внешним видом ваших галерей.Кроме того, вы также получаете множество функций для повышения производительности и удобства использования, например:
- Простая и расширенная фильтрация по категориям мультимедиа или тегам
- Разбивка на страницы, дополнительная загрузка Ajax и бесконечная прокрутка
- Альбомы
Плюс, вы просто обычно получаете множество мелких функций, которые дают вам подробный контроль над работой ваших галерей.
Если вы установите бесплатную версию с WordPress.org, вы получите 7-дневную бесплатную пробную версию Pro версии — кредитная карта не требуется.Итак, попробуйте и убедитесь, что это лучший плагин галереи WordPress для вас:
Получить FooGallery
ГалереяMeow — Приложения Meow
Галерея Meow — Приложения MeowБесплатно
Стандарт
Бесплатная версия Meow Gallery обычно достаточна для большинства и, вероятно, делает все, что вы ищете.
Хорошие макеты
Наши специальные и рекомендуемые «плитки», а также обычные, такие как Masonry, Justified, Square и Cascade.
Блок Гутенберга
Если вы используете редактор Гутенберга, вы можете легко управлять своими галереями и просматривать их в реальном времени.
Совместимость
Он использует естественную систему галереи WordPress. Вы можете начать использовать Meow Gallery, и все ваши галереи сразу начнут работать. Вы также можете удалить его, и ваш сайт по-прежнему будет работать.
СкачатьОт 19 $
Версия Pro
Для лучшей производительности, захватывающих бонусных макетов для игры, анимации и поддержки, это то, что вам нужно.
Макет карусели
Разместите свои изображения в красивой карусели (вы можете знать этот макет как слайдер).
Макет карты
Вместо галереи изображений будет отображаться карта. Будет использован GPS, указанный на ваших фотографиях.
Бесконечная загрузка
Если у вас есть огромные галереи с сотнями тысяч фотографий, эта функция сделает его выполнимым и плавным.
Анимации
Гладкая анимация.
Купить Pro
Готовность к Гутенбергу
С блоком Meow Gallery создавайте и редактируйте галереи прямо в редакторе WordPress, чтобы это не мешало вашему рабочему процессу.
Современные макеты
Чтобы убедиться, что вы найдете лучший макет для любой ситуации, мы объединили 6 макетов в нашей галерее: Плитка, Кладка, По ширине, Квадрат, Каскад, Карусель и Карта.
Ненавязчивый
Мы хотели создать плагин, который не изменял бы вашу установку, поэтому мы сделали возможным легко переключаться между собственной галереей WordPress и галереей Meow.
Производительность
Мы изо всех сил старались использовать CSS только в большинстве макетов, чтобы обеспечить максимальную производительность, наш код также хорошо оптимизирован и протестирован тысячами пользователей, чтобы мы не упустили никаких проблем с производительностью.
Поддержка качества
Сами разработчики оказывают поддержку. Ваши проблемы и отзывы окажут прямое положительное влияние.
[rev_slider alias = «слайдер-мяу-галерея»] [/ rev_slider]Моя долгожданная и неповторимая Галерея
ПлагиныGallery могут раздражать, и только в некоторых редких случаях вы можете позаботиться о своих фотографиях, а не бороться с установкой и настройкой какой-то посредственной программы.
Meow Gallery проста в настройке и красиво отображает изображения, быстро их обслуживая. Я был так счастлив, что натолкнулся на этот прекрасный инструмент, что переключил некоторые галереи своих веб-сайтов на мяуканье — вместе с другими инструментами (Lightroom Sync, Lightbox & Media Cleaner) он работал как шарм […].
Простое решение, красивая галерея
iambeeblebrox (@iambeeblebrox)
Раньше я использовал всевозможные решения для галерей, но все они вводили много дополнительных вещей, которые иногда ломались в будущих выпусках.Поэтому я решил, что хочу использовать стандартные галереи WordPress, но с более удобным способом их отображения. Войдите в галерею Meow. Легкие, отличные алгоритмы для создания галерей и… на основе стандартной медиа-библиотеки WordPress и стандартных галерей WordPress. Я приложил огромные усилия, чтобы заменить все мои частично сломанные галереи из устаревших плагинов (кто-нибудь из NGG?) На Meow. Пока я очень доволен этим ходом.
Лучшее в своем роде!
Я использую LR / WP SYNC уже несколько лет, и последние обновления делают превосходный плагин еще лучше.Полученная в результате организация моих медиафайлов на моем веб-сайте значительно упрощает жизнь. У меня есть ряд других дополнений для публикации в LR, взаимодействующих с другими службами, кроме моего веб-сайта, ни одно из них не приближается к простоте использования и качеству этого. Что меня еще более впечатляет, так это качество поддержки. Мне никогда не приходилось долго ждать ответа, и он всегда был предоставлен самым полезным и вежливым способом. Учитывая, что иногда проблема возникает во мне, это еще более впечатляет.
Как создать галерею изображений в WordPress (2 метода)
Когда дело доходит до добавления изображений на страницы или в сообщения, мы сразу думаем о добавлении отдельных изображений, одно за другим.Вы когда-нибудь были в ситуации, когда вам нужно было показать несколько, скажем, 50 изображений в посте?
Это кошмар — выставлять их все подряд, правда?
Это делает ваши сообщения очень длинными и, конечно же, вредит пользователям. Никто не будет достаточно терпеливым, чтобы продолжать прокрутку вниз, чтобы увидеть все ваши встроенные изображения.
Несмотря на то, что есть много спотыкающегося контента, должны ли они продолжать оставаться на вашем с таким плохим опытом? Ответ абсолютно отрицательный.
Так как же избежать этой неожиданной ситуации?
Не беспокойтесь! Теперь у вас есть наша статья. Мы покажем вам, как создать галерею для удобного и эффективного отображения ваших изображений в содержании. Для этого вы можете использовать встроенную функцию редакторов WordPress или плагинов.
Что такое галерея изображений WordPress?
Галерея изображений WordPress — это инструмент, позволяющий группировать изображения в виде сетки с столбцами и строками, чтобы отображалось больше изображений на меньшем пространстве.
Более того, вы можете показывать миниатюры своих изображений, чтобы пользователи могли нажимать на изображения, если они хотят просмотреть их в полном размере. Эта функция галереи также дает вам возможность оптимизировать изображения вашей галереи, например редактировать изображения и галереи, изменять размеры изображений и т. Д.
Как упоминалось ранее, вы можете создать галерею WordPress, используя встроенные функции или плагины WordPress.
Как создавать галереи изображений с помощью встроенной функции WordPress
Понимая потребности пользователей, WordPress вскоре предоставляет нам функцию по умолчанию для создания галерей на страницах и в сообщениях.
Вы можете создавать галереи как в классическом редакторе, так и в редакторе Гутенберга.
Создание галереи WordPress с помощью классического редактора
Открыв сообщение и нажав кнопку Добавить Medi a, вы увидите раздел Создать галерею в верхнем левом углу.
Это приведет вас к библиотеке Melia по умолчанию, чтобы выбрать изображения и добавить их в свою галерею.
Здесь вы можете выбрать изображения, добавить заголовок и нажать кнопку Создать новую галерею .
После этого появится новый экран, на котором вы можете редактировать свою галерею. Здесь вы можете выполнять различные действия:
- Перетащите, чтобы изменить порядок файлов мультимедиа.
- Подпись к изображению
- Выберите ссылку на
- Выбрать столбец отображения
- Выберите размер изображения
По завершении нажмите Вставить галерею , чтобы добавить изображения в контент.
Вот как ваша галерея отображается во внешнем интерфейсе:
Недостатком является то, что вашим пользователям нужно нажимать на отдельные изображения, чтобы просмотреть их в полном размере.После нажатия они будут перенаправлены на новый URL-адрес. Если они хотят продолжить чтение вашего контента, они должны вернуться к исходному сообщению.
Создание галереи WordPress с помощью редактора Gutenberg
Еще один способ добавить галерею к вашему контенту — использовать редактор Гутенберга.
Давайте посмотрим на это в действии!
Во-первых, откройте сообщение / страницу, на которой вы собираетесь создать гранку.
Вы увидите значок + , который позволяет добавлять блоки к вашему контенту.Здесь найдите Галерея .
После того, как вы выберете значок галереи, откроется новый экран.
Здесь вы можете выбрать загрузку файлов из вашей локальной или из существующих файлов в медиатеке.
Допустим, мы загрузили файлы в медиатеку и теперь просто создаем галерею.
Отображается новое всплывающее окно, в котором вы можете добавлять подписи, а также изменять порядок изображений. Когда вы закончите, нажмите кнопку Вставить галерею .
Вот и все! Вот как ваша галерея отображается в вашем контенте. Это гораздо удобнее, не правда ли?
Хотя встроенная функция WordPress уже позволяет вам создавать галереи с помощью своих редакторов, она не дает вам много возможностей для настройки вашей галереи.
Не говоря уже о том, что созданная вами галерея не будет сохранена. Это означает, что вам нужно каждый раз создавать новую галерею. Пока что встроенная функция WordPress просто выполняет свою работу!
Вот почему на следующем занятии мы хотели бы представить мощный плагин под названием Modula, который дает вам больше возможностей для создания и настройки вашей галереи.
Самое главное, плагин абсолютно бесплатный.
Создание настраиваемой галереи WordPress с помощью подключаемого модуля Modula Lite
Шаг 1. Установите и активируйте плагин Modula Lite.
Этот плагин можно легко загрузить в каталог WordPress.
Все, что вам нужно сделать, это войти в панель администратора> щелкнуть Plugins > Add New , а затем выполнить поиск Modula в поле ключевого слова.
Затем нажмите Установить сейчас , затем Активировать .
Теперь плагин Modula Lite готов на вашем сайте WordPress.
Шаг 2. Создайте новую фотогалерею
После активации плагина самое время создать свою собственную галерею. Просто перейдите в Modula> Галереи в меню навигации администратора, затем нажмите Добавить новый .
После этого вы попадете на новый экран, где вы сможете загрузить свои изображения и создать свою первую галерею.
Здесь вам нужно добавить название вашей новой галереи.
Шаг 3. Загрузите изображения в созданную вами галерею
Как и встроенная функция WordPress, плагин Modula предлагает 2 варианта загрузки изображений. Вы можете выбрать либо существующие изображения в медиатеке, либо загрузить новые со своего локального устройства.
После загрузки ваши изображения появятся в редакторе галереи. Здесь вы можете перетаскивать изображения, перемещая их по своему усмотрению.
Если вы хотите удалить один, просто наведите указатель мыши на это изображение и щелкните значок корзины.
Это действительно просто, не правда ли?
Шаг 4. Настройте свою галерею
Затем прокрутите страницу вниз, чтобы изменить настройки галереи.
С плагином можно поиграть по-разному:
- Общие — изменение внешнего вида и стиля фотогалереи.
- Лайтбоксы и ссылки — Решите открывать изображения в галереях лайтбоксов и напрямую ссылаться на каждое изображение.Эта функция делает плагин отличным от встроенной функции WordPress, поскольку пользователям не нужно покидать текущую страницу, чтобы просмотреть ваши изображения в галерее.
- Подпись — Измените шрифт, размер и цвет подписи каждого изображения.
- Социальные сети — Включите значки социальных сетей, чтобы посетители могли делиться вашей работой.
- Загрузка эффектов — Создание эффектов для загружаемых изображений.
- Эффекты наведения — Изменение внешнего вида курсора и добавление эффектов при наведении курсора на изображение.
Стиль — изменение настроек границы и тени. - Speed Up — Ленивая загрузка изображений в галерее.
- Пользовательский CSS — Настройте фотогалерею по своему вкусу с помощью CSS.
Параметр «Пользовательская сетка» в раскрывающемся списке «Тип галереи» впечатляет пользователей, позволяя легко настраивать размер и соотношение сторон каждого отдельного изображения.
Когда вы закончите с настройками, не забудьте нажать Сохранить галерею .
Шаг 5. Продемонстрируйте свою галерею в контенте
Чтобы добавить свою фотогалерею к содержимому веб-сайта WordPress, просто вырежьте и вставьте шорткод в то место, где вы хотите, чтобы он отображался. Или, если вы хотите использовать блок Гутенберга, вы также можете сделать это прямо внутри сообщения или страницы.
В интерфейсе вашего веб-сайта ваша галерея изображений может выглядеть так:
Вот и все!
ЗавершениеМы показали вам, как создавать привлекательные галереи для вашего сайта WordPress.
Если вам нужно создать только простые галереи, встроенная функция WordPress справится с этой задачей.
Если вам требуются дополнительные параметры настройки, загрузите плагин Modula Lite и позвольте ему справиться с хлопотами.
Не упустите шанс произвести хорошее первое впечатление на своих клиентов!
15 удивительных плагинов галереи WordPress
Использование плагинов галереи изображений jQuery на вашем веб-сайте WordPress может иметь значение между портфолио, которое выглядит дилетантским и скучным, и портфолио, которое демонстрирует вашу работу в наилучшем свете.
Плагиныдобавляют функциональность к вашей теме WordPress, и, в частности, плагины галереи могут делать отличные фотографии вашего искусства действительно в стильной, удобной для пользователя среде. В этой статье я познакомлю вас с 15 лучшими плагинами для галереи изображений.
Плагин Justified Image Grid — универсальное и гибкое решение для красивого отображения фотографий на вашем сайте WordPress, которое копирует стиль поиска изображений Flickr и Google. Используя jquery для выравнивания миниатюр по сетке по ширине, вы сможете получать изображения из своих учетных записей Facebook, Flickr, Instagram, Pinterest, deviantART, Stumbleupon и Tumblr, а также непосредственно со своего веб-сайта WordPress.Доступен ряд эффектов от обесцвечивания до границ, от подписей до анимации, активируемой мышью; Сетка Justified Image Grid дает вам полный контроль над размерами и внешним видом строк и столбцов, и именно это мы выбрали при создании страниц портфолио для художника по текстилю Дарена Редмана: перейдите на страницу галереи DarenRedman.com, чтобы увидеть этот плагин в действии.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Этот плагин был разработан, чтобы быть полностью адаптивным, что означает, что он отлично смотрится на экране любого размера и автоматически адаптируется при изменении размера окна, в котором вы просматриваете галерею.Grid Accordian легко настроить даже для наименее опытного пользователя WordPress. Пользовательские функции позволяют определять количество строк и столбцов в галерее сетки в соответствии с вашими фотографиями.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Объединение плагина jquery.cycle2 и jquery.masonry, Easy Cycle Gallery генерирует вращающиеся слайд-шоу ваших работ. Он также предлагает функцию встраивания видео на страницы вашей галереи и ссылки на изображения в лайтбоксах.Вы сможете установить различную скорость слайдов для каждой создаваемой галереи слайд-шоу. Легко внедряется в ваши сообщения и страницы, все, что вам нужно сделать, это добавить сгенерированный короткий код.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Ультра-простой в использовании и полностью отзывчивый плагин галереи WordPress, который позволяет отображать ваши изображения на боковой панели (с использованием виджета), на странице вашей галереи или непосредственно в ваших сообщениях. Создайте сокращенный код и просто разместите этот код там, где вы хотите, чтобы галереи и потоки фотографий отображались на вашем веб-сайте.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Если вы поклонник Flickr, то это плагин премиум-класса для галерей для вас. Ditty Flickr Ticker позволяет добавлять изображения прямо из Flickr с помощью коротких кодов или настраиваемого виджета. Также к каждому тикеру можно добавить несколько наборов фотографий. Количество добавляемых изображений не ограничено, а простые инструкции на странице документации Ditty News Ticker помогут вам в кратчайшие сроки приступить к работе. Списки прокрутки, вращение изображений и отображение сетки — все это легко достижимо.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Используете ли вы Behance для демонстрации своих работ? В таком случае вы можете воспользоваться этим плагином портфолио, чтобы быстро и легко перенести свои изображения на свой личный веб-сайт WordPress. Все, что вам нужно сделать, это сгенерировать ключ API на Behance.net. Этот плагин имеет функциональность, которая интегрируется с любой темой WordPress и выглядит стильно и профессионально. Полностью отзывчивый и предлагающий оптимальную производительность на мобильных устройствах и планшетах, Behance Portfolio — отличный способ отображения изображений в красивой и универсальной среде.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Mikado — один из лучших плагинов фотогалереи WordPress для демонстрации изображений произведений искусства. Ваши изображения будут случайным образом подобраны к адаптивной сетке, которая выглядит эффектно. Плавная анимация и плавный отклик при изменении размера окна браузера означают, что ваши изображения прекрасно отображаются на экране любого размера.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
AD Gallery предлагает на выбор 5 типов настройки галереи; PrettyPhoto, PhotoBox, SGallery, PhotoWall и фильтр — нажмите «Живая демонстрация» ниже, чтобы проверить возможности.Этот премиальный плагин для WP, чрезвычайно простой в настройке сообщений, страниц и боковых панелей, предлагает множество параметров настройки без каких-либо знаний HTML или CSS.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Dysania — это удобный, настраиваемый плагин галереи изображений, предлагающий неограниченное количество галерей и фильтров, которые можно добавить к любой публикации или странице на вашем веб-сайте WordPress. Этот плагин легко вписывается во все темы и может похвастаться макетами от 1 до 5 столбцов, 6 цветовыми стилями и различными вариантами слайд-шоу.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Ключевые особенности плагина Fancy Gallery WP включают простой в использовании интерфейс администратора на основе AJAX, позволяющий быстро и просто реализовать фотогалереи, функциональность перетаскивания, различные варианты навигации и различные цветовые темы. У вас также будет возможность постепенно увеличиваться и уменьшаться, сдвигаться или накладываться на изображения.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Этот плагин не получает изображения напрямую из Pinterest, но использует стиль, аналогичный популярной платформе закрепления изображений.У вас будет возможность создавать адаптивные сеточные или каменные галереи и отображать их на выбранных вами публикациях или страницах. Легко загружайте фотографии своих произведений искусства партиями, а серверная часть плагина автоматически сгенерирует эскизы и отобразит ваши фотографии в красивой и стильной обстановке портфолио.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Плагин Distinctive Post Wall дает вам полный контроль; легко создавать галереи с короткими кодами и пользоваться многочисленными опциями стилей без необходимости сложного кодирования.Простой, но эффективный способ продемонстрировать свои изображения с множеством опций для отображения или скрытия заголовков, количества комментариев и описаний. Встроенная функция обмена в социальных сетях означает, что ваши фотографии могут быть отправлены в Facebook, Twitter и другие сети одним щелчком мыши.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Идеальное решение для создания портфолио и изображений-тизеров на вашем веб-сайте WordPress, этот плагин галереи jquery чрезвычайно гибок и предлагает привлекательный способ продемонстрировать вашу работу.Настраиваемые столбцы и строки означают, что вы можете придать страницам галереи особый вид, используя встроенный ползунок или настройки сетки.
ПОДРОБНЕЕ ЖИВОЙ ДЕМО
Если вы хотите отображать свои фотографии более необычным способом, Stretch Gallery для WordPress вполне может удовлетворить ваши потребности.