- Что такое HTML простыми словами — назначение, описание, принцип работы
- HTML5 простыми словами
- Что такое HTML5?
- Зачем придумали HTML5?
- Как много браузеров поддерживают HTML5?
- Кто является движущей силой HTML5?
- Кто пользуется HTML5?
- Когда будет завершена работа над HTML5?
- Правда ли, что HTML5 несовместим с Internet Explorer?
- Правда ли, что HTML5 предназначен для мобильных устройств?
- Вытеснит ли HTML5 Adobe Flash?
- Комментарии
- Оставить ответ
- HTML что такое, CSS что такое, верстка определение. Уроки верстки с нуля.
- Что такое HTML » Интернетчик
- HTML — это… Что такое HTML?
- Что такое HTML5?
- Что такое HTML, CSS, PHP и JS? / WAYUP
Что такое HTML простыми словами — назначение, описание, принцип работы
Приветствую, друзья. Интернет огромен, ежедневно страницы сайтов посещают сотни миллионов людей и их число постоянно растет. Но всего этого могло не быть, если бы не появились единые стандарты представления информации и, в частности, HTML разметка web страниц. Сегодня я расскажу простыми словами про HTML – что это такое, для чего нужен, как работает разметка и каковы основные правила.

Содержание:
- Определение и назначение HTML;
- Что такое HTML теги;
- HTML файлы и программы для их просмотра;
- Как создаются HTML файлы;
- Изучение HTML с нуля.
Определение и назначение HTML
HTML (HyperText Markup Language) – дословно переводится как “язык гипертекстовой разметки”, где с помощью специальных слов и символов (тегов) осуществляется форматирование текста, изображений и видео на экранах устройств.
HTML называют языком, но не нужно путать его с языком программирования – это язык разметки, который ничего не делает с данными, не производит никаких вычислений, преобразований и прочих изменений, он только расставляет информацию по разным частям монитора и показывает её в удобном для восприятия виде.
HTML не может сложить 2+2, зато может раскрасить эти цифры в разные цвета, поменять размер, сдвинуть вправо, влево, вверх или вниз, подложить фон и т.д.
Простым языком: HTML – это код, с помощью которого контент* красиво и удобно для восприятия размещается на странице. Кроме того, HTML обеспечивает связь разных web страниц друг с другом через систему ссылок.
*Контент – это информационное содержимое в виде текста, изображений, видео материалов.
Только благодаря HTML любой сайт в Интернете одинаково выглядит для пользователя из Житомира, Аддис-Абебы или Токио.
Что такое HTML теги
HTML тег – это группа слов и символов, которые придают объекту, в отношении которого применяются, особые свойства.
Каждый тег имеет свое назначение и четко прописанный синтаксис (правила использования).
Все HTML теги имеют по краям скобки “<” “>”, обозначающие, соответственно, начало и конец тега.
Например, тег переноса строки выглядит так:
<br>Многие теги всегда употребляются в паре в виде открывающего и закрывающего, в этом случае закрывающий тег имеет в начале прямой слэш “/”.
Например, пара тегов начинающих и заканчивающих абзац выглядит так:
<p>Абзац текста, например, нахваливающий сайт BiznesSystem.ru</p>Часть тегов имеет дополнительные атрибуты, которые прописываются внутри открывающего тега. Атрибуты уточняют или дополняю
biznessystem.ru
HTML5 простыми словами
Это — не статья для супер-гуру-вебмастеров. И даже не для начинающих веб-разработчиков. Эта статья задумывалась как памятка об HTML5 для журналистов и аналитиков.
Здесь найдут ответы на свои насущные вопросы журналисты, копирайтеры и другие неспециалисты в области веб-дизайна, которым для работы просто необходимо знать принципы HTML5, но нет возможности вникать в технические подробности использования этого замечательного языка.
Поможет нам в этом HTML5 DOCTOR, сообщество активных последователей HTML5, проповедующих его использование, и в частности, Брюс Лоусон:
«К нам часто обращаются журналисты и аналитики с вопросами о HTML5. И это замечательно, потому что мы тратим куда больше времени еженедельно, пытаясь читать странички тех журналистов и аналитиков, которые к нам не обратились.
Вот перечень наиболее часто задаваемых нам вопросов, на которые мы дали ответы неспециализированным языком. Журналисты, пользуйтесь на здоровье! цитирование приветствуется, но не является обязательным )))»
Что такое HTML5?
Зто зависит от того, о чем идет речь. Выражение «HTML5» используют в трех разных значениях:
Спецификация HTML5
Наиболее точным определением понятия «HTML5» будет следующее: это спецификация, разработанная совместно двумя группами, W3C и WHATWG. Существуют разные версии спецификации HTML5.
HTML5 стал необходимой, вынужденной эволюцией языка, на котором пишутся веб-страницы. Он был разработан для написания веб-приложений (так называются динмические интерактивные веб-страницы, на которых можно что-то делать). Его предшественник, HTML4, появившийся в конце 90х, предназначался для веб-страниц (статических документов, связанных между собой гиперссылками и содержащих текст, изображения, формы и т.д. ).
- Ключевые понятия:
- Его разработали для обеспечения взаимодействия страниц в разных браузерах. Сегодня мы используем различные браузеры (к примеру, на работе у нас может стоят IE, в телефоне — Safari или Opera, а дома -Firefox) и было бы неразумно и досадно, если бы сайт не работал бы в чем-то из них.
- Все производители браузеров — – Opera, Mozilla (Firefox), Apple (Safari), Microsoft (Internet Explorer), Google (Chrome) — все они сотрудничают между собой, равно как и с еще кучей органицазий и частных лиц: с Netflix, Adobe, IBM, HP, BBC и многим другими.
- Он разработан, чтобы расширить возможности современного веба, не нарушая при этом работы уже существующих веб-страниц.
- Он может соревноваться с плагинами типа Microsoft Silverlight и Adobe Flash, которые сами по себе были созданы, чтобы закрыть дыры в окаменелом стандарте HTML4.
HTML5 и его друзья
в дополнение к самому ядру HTML5, WHATWG разработали другие спецификации, такие как Web Workers, Web Sockets, Web Database. Все они дополняют его новыми свойствами и функциями, полезными для приложений, игр и тому подобного.
Многое из их содержимого изначально было частью самого ядра, но по некоторым производственным и организационным причинам было выведено из него. Вся группа вместе называется Web Applications 1.0.
3. Новые «супер-веб-технологии»
Часто большинство людей, налеких от веб-разработки (а часто и не очень сведущие разработчики), говоря «HTML5», подразумевают целый ряд технологий: ядро HTML5, его дополнения — и еще уйму вообще никак не связанных с ними технологий, таких как геолокация (способность вашего браузера «распознавать» ваше местонахождение), ориенацию устройства, события касания, анимацию CSS3 (которая может заменять несложную Flash-анимацию), SVG (способ отображения графики четко и гладко на экране любого размера), и недавно вошедший сюда WebGL, позволяющий использовать популярные библиотеки 3D-графики в веб, внося трехмерность в веб-гарфику и браузерные игры.
Многое из этого разработано W3C, а WebGL, к примеру, создан Khronos Group.
Также важно не забывать, что так называемые «демо-HTML» с самим HTML5 не имеют ровным счетом ничего общего. Например, во многом из Google Doodles используется DHTML — технология HTML 4 начала 2000х.
Зачем придумали HTML5?
HTML4 трещал по швам под напором новых видов приложений. Многие вещи были просто недоступны и требовали плагинов типа Adobe Flash или Microsoft Silverlight. Приходилось идти на всяческие уловки и ухищрения, использовать нестандартные, недокументированные приемы, что было не очень-то надежной основой для сайтов, созданных для заработка.
Как много браузеров поддерживают HTML5?
Смотря как посмотреть. Если исходить из того, что HTML5 произошел от HTML4, то все барузеры поддерживают какие-то свойства HTML5.
А с другой стороны, если вы хотите знать, какие браузеры содержат все свойства ядра HTML5 — то ни один. Они все обеспечивают выполнение некоторых частей спецификации (которая насчитывает более 700 страниц), но ни один не поддерживает все одновременно.
Если отбросить все несущественное, то все современные барузеры примерно в равной степени поддерживают HTML5, хоть они и добавляют поддержку тех или иных свойств в разное время.
Кто является движущей силой HTML5?
Началось все в 2004 году, в Opera, под руководством Яна Хиксона. Постепенно присоединились и другие браузеры. Хиксон ушел из Оперы в Google, где продолжает работать над спецификацией.
Будет справедливо сказать, что производители браузеров совместно координируют работу над спецификацией, равно как и W3C и многие другие организации и частные лица. Говоря обобщенно, процессом руководят потребности веб-разработчиков.
Кто пользуется HTML5?
Множество людей и компаний: Boston Globe Newspaper; Nationwide Building Society, Yell.com и сотни других. На HTML5gallery.com собрано множество сайтов, применяющих HTML5-технологии.
Когда будет завершена работа над HTML5?
Возможно, в 2012 году. А может и в 2022. Это не так важно, важно другое: он сегодня уже поддерживается браузерами, а, следовательно, мы можем использовать его уже сегодня.
Сказать, что мы не можем пользоваться HTML5, потому что его развитие не завершено — это все равно, что сказать, что мы не можем говорить на русском языке, потому что он все еще развивается.
Правда ли, что HTML5 несовместим с Internet Explorer?
Абсолютная ерунда. IE9 хорошо поддерживает HTML5. В более старые браузеры можно добавить поддержку некоторых API с помощью JavaScript -технологии polyfilling, а также плагинов Flash и Silverlight. Элемент canvas может работать некорректно в версиях IE ниже 9. В основном, причиной проблем в старых браузерах является медленный движок JavaScript. Для отображения видео в старых браузерах можно использовать резервный Flash-вариант.
Стоит отметить, что многие возможности HTML5, такие, как атрибут contenteditable, позволяющий пользователю редактировать содержимое объекта, были придуманы Microsoft и включены уже в IE5.
Правда ли, что HTML5 предназначен для мобильных устройств?
Совершенно нет. В основе HTML5 лежат определенные принципы разработки, один из которых гласит о повсеместном его применении:
«Элементы должны разрабатываться для повсеместного использования… Элементы, по возможности, должны работать независимо от платформы, устройства и носителя.»
С другой стороны, есть особенности HTML5, которые особенно полезны в свете использования мобильных устройств. Если рассматривать «настоящий» HTML5, очень полезной окажется, к примеру, возможность продолжать работать с сайтом в оффлайне с помощью технологии Application Cache (“Appcache”).
Также преимуществом является возможность использовать элемент canvas для отображения анимации устройствами, которые по той или иной причине не могут использовать Flash.
Если рассматривать HTML5 в значении «новые супер-веб-технологии», то огромным плюсом является геолокация.
Вытеснит ли HTML5 Adobe Flash?
Нет — по крайней мере, я на это надеюсь. Многие годы Flash оставался единственной возможностью внедрить видео на страницу. Теперь, с появлением HTML5, появилось соперничество, в котором будут развиваться обе технологии, что просто замечательно для разработчиков.
Apple приняли решение не включать поддержку Flash своими iOS устройствами, что дает огромный толчок видео HTML5. Однако, стоит заметить, что iOS — не самая лучшая платформа и для HTML5.
Flash в любом случае остается полезным кросс-браузерным инструментом. к тому же, следует понимать, что Flash — это больше, чем просто видео. Некоторые простые его функции, используемые в играх, перехвачены HTML5 canvas, а часть примитивных анимаций, для которых он ранее использовался, перекочевала в CSS3. Однако, из соображений удобства создателей тонкой анимации, используемой в играх и мультфильмах, конечно, лучше пользоваться Flash , в котором куда более удобный интерфейс, упрощающий разработчикам многие рабочие моменты. Со временем, когда будут разработаны удобные оболочки для работы с canvas это изменится, но еще не сегодня и не завтра.
Перевод — Дежурка. Автор оригинальной статьи — Bruce Lawson, один из соавторов книги Introducing HTML5.
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
HTML что такое, CSS что такое, верстка определение. Уроки верстки с нуля.
Профессия веб-программист включает в себя навыки из разных областей создания сайтов.
Настоящий профессионал всегда идет ОТ ПРОСТОГО К СЛОЖНОМУ. Не существует единого правильного стандарта, и каждый человек выбирает и адаптирует свой собственный подход в обучении программированию.
Однако есть набор практик-шагов, помогающих создать ПРОЧНЫЙ БАЗОВЫЙ ФУНДАМЕНТ, и помогает в подавляющем большинстве случаев.
Узнайте подробнее о серии курсов “6 шагов к профессии веб-программист”
1. HTML/CSS верстка
Основные HTML-теги, CSS-стили. Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
2. Верстка на HTML/CSS-фреймворке Bootstrap
Фреймворк — это по сути конструктор, с помощью которого, вы сможете создавать верстку любого веб-сайта в разы быстрее, чем в с помощью классического HTML/CSS. Навыки работы с Bootstrap — частое требование работодателей. Подробнее
3. Язык программирования PHP и база данных MySQL
Базовый фундамент для профессионального программиста. Понимание Объектно-Ориентированного Программирования. Построение архитектуры базы данных. Безопасность сайта. Подробнее
4. Терминал Linux /контроль версий кода GIT
Работа с терминалом Linux для настройки серверов ваших сайтов. Система контроля версий кода GIT для командной работы над проектами. Синхронизация кода вашего сайта с GIT-репозиторием.
5. Создание сайта на PHP-фреймворке CodeIgniter
Аккумулируете все полученные знания и сделаете код веб-сайта масштабируемым и понятным, используя архитектуру MVC (model — view — controller). MVC даёт дополнительную гибкость в терминах повторного использования кода и разделения дизайна и реализации.
6. Язык программирования Javascript и библиотека jQuery
Как сделать сайт более оживленным и быстрым. Интеграция кода JS для живости сайта. Работа с плагинами jQuery.
Ждать не нужно когда наберется группа или наступит дата начала курса — на beONmax.com вы приступаете к обучению сразу!
Научитесь верстать
Азы веб-разработчика начинаются с верстки, чтобы научиться верстать вам необходимо освоить HTML и CSS.

Что такое HTML
HTML — это стандартизированный язык разметки (от англ. HyperText Markup Language), применяется для создания веб-страниц. Он обрабатывается браузером и отображается в виде документа в привычной для человека форме на экране монитора. Большинство веб-страниц содержит описание разметки на языке HTML.
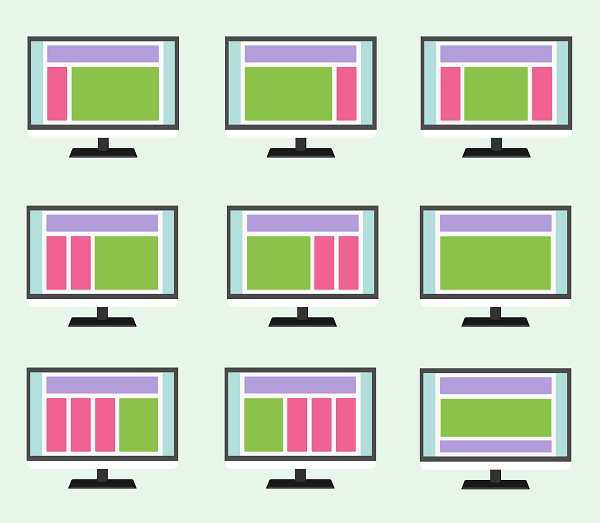
Другими словами в начале работы, используя язык HTML вы РАЗМЕЧАЕТЕ, ГДЕ будут размещены элементы: заголовок, картинки, меню, текст и т.д. Эту работу можно сравнить с созданием макета-чертежа, который понятен вашему компьютеру.

Проведем аналогию.
Если вам нужно создать плакат-визитку о себе НА ЛИСТЕ БУМАГИ, то сначала, вы представите — КАК это будет выглядеть в виде составляющих элементов:
- будет ли это только текст с заголовком
- или вы еще разместите свою фотографию
- или это будет только набор ваших фотографий
- или фотографий с надписями
- ваше фото будет в центре или в правом верхнем углу
- будет ли текст написан в 1, 2 или 3 колонки и т.д.
Для разметки бумаги вы используете — ручку, карандаш, для веб-версии вы используете язык разметки HTML.
Что такое CSS
CSS — каскадные таблицы стилей (от англ Cascading Style Sheets). Это язык описания внешнего вида документа, написанного с помощью HTML. CSS используется для задания шрифтов, цветов, отдельных блоков и т.д.
Когда вы разметили страницу — вам хочется УВИДЕТЬ в красках свой макет на экране монитора, именно здесь используется CSS. В ней уже собраны шрифты, цвета, отдельные блоки, которыми вы наполняете свою размеченную страницу. Внося изменения в код, вы подбираете подходящие цвета, шрифты, оформление блоков.
 Продолжим наш пример-аналогию с плакатом-визиткой о себе.
Продолжим наш пример-аналогию с плакатом-визиткой о себе.
Наметив расположение элементов, вы переходите к ДЕТАЛЯМ: оформлением цветом, подбор шрифтов, рамочек, выбор фона и т.д.
Для работы на бумаге вы используете — цветные фломастеры, карандаши, мелки, краски, вырезанные картинки, готовые фотографии, для веб-версии вы используете каскадную таблицу стилей CSS.
Что же такое верстка?
Верстка сайта — это процесс создания визуальной части сайта, без функциональной составляющей сайта. Сверстанную страницу можно будет открыть в браузере, она будет выглядеть как сайт, но если вы нажмете например на кнопку, то ничего не произойдет.
Когда вы уверенно научитесь использовать этими базовыми инструментами, то легко сможете создавать простые веб-страницы, понимая как происходит размещение элементов, как можно их перемещать, изменять их внешний вид, используя язык HTML и каскадную таблицу стилей CSS.
Подведем итоги
Обладая знаниями по вёрстке и обязательно потренировавшись, создав несколько шаблонов сайтов на разные тематики, применив разные стили, цвета, размещение элементов, можно начать работать верстальщиком или создавать шаблоны сайтов на заказ (фриланс).
Для тех, кто уже сегодня задумывается о подработке или работе на себя — узнайте об особенности этого вида заработка:
Фрилансер — кто это и как им стать? Фриланс для программиста
Умный старт в удаленной работе. Обзор бирж фриланса
Пройти полный курс HTML/CSS и освоить базовый фундамент по верстке вы можете на нашем сайте он-лайн в удобном для себя графике.
Как достичь результатов при создании своей карьеры, где взять силы и как с наибольшей эффективностью использовать свое время, читайте здесь: Сила цели или как включить свои ресурсы?

Мир открывает двери перед тем, кто знает, куда идет.
Ральф Эмерсон
Включайтесь и открывайте свои возможности!
С верой в ваш потенциал, команда beONmax
beonmax.com
Что такое HTML » Интернетчик
Что такое HTML
- Что такое HTML
- Расшифровка HTML
- Зачем нужен HTML
- Как использовать HTML
- Как выучить HTML
- HTML – это просто
Что такое HTML
Наверняка каждый безработный пользователь интернета сталкивался с ситуацией, когда при заходе на красивый сайт вы думали о том, что было бы если такой сайт создали бы вы, ведь имея хороший сайт будут и деньги и может быть даже слава. У вас появлялось желание и стремление к этому, вы сразу же набираете в поисковой системе «Как создать сайт?». Почти везде вам скажут, чтобы создать хороший сайт, нужно выучить HTML. Если вы новичок в этом деле, то вы наверняка захотите узнать что же это такое.
Я кратко обьясню вам что такое HTML своими, более понятными словами чем в Википедии.
HTML – это основной язык веб–программирования, основа всех основ сайтостроения. Почти все сайты написаны на этом языке. Размер текста на сайте, размер и месторасположения картинки, фон сайта и т.п. все это написано на этом языке. Язык HTML – это то, с чем родились сайты, то есть это родной язык почти всех веб страниц. Например, если вы китаец, то говорите на китайском языке, если вы украинец, то говорите на украинском языке, но если вы сайт, то вы говорите на языке HTML. Каждый хороший веб-программист знает HTML почти наизусть и хорошо дружит с ним.
Этот язык понятен, легок в изучении, но и как все языки в этом мире, для того чтоб им хорошо владеть, он требует практики. То есть, даже если вы выучите его полностью, сразу сделать хороший сайт не получится, нужно время, терпение и практика. Обычно, новичкам в начале пути веб-программиста просто не хватает терпения все выучить и пошагово практиковаться в этом деле. Тех, кто выдержал испытания, все выучил, получил опыт в своей практике при изучении языка и не сдался – ждет хорошая награда.
Есть несколько языков веб-программирования. Для создания простенького сайта, вам хватит и одного языка, основного, а именно HTML. Для строения же сложного и большого сайта, вам понадобятся так сказать вспомогательные языки, о них вы узнаете уже при или после изучения языка HTML. Если вы все же решили начать путь веб-программиста, то можете начать изучение HTML прямо сейчас. Помните самое главное – если взялись, то не сдавайтесь и не бросайте это дело, так как это и губит большинство программистов.
Расшифровка HTML
Эти четыре буквы HTML расшифровываются несколькими словами, а именно Hyper Text Mark-up Language, что по русски звучит как язык гипертекстовой разметки.
Зачем нужен HTML
Зачем нужен этот язык? Зачем его учить? Почему не какой нибуть другой? Или зачем вообще его учить если есть куча других программ для простого создания сайта?
Как я и говорил, HTML это основной язык веб-программирования. Он не единственный язык, который используется для создания сайтов, но это как главный инструмент, который руководит остальными языками, поэтому его нужно учить обязательно. Даже если вы используете программу для создания сайта или уже готовые шаблоны, HTML значительно упростит вам жизнь. Тем более, если вы хотите создать в будущем хороший, большой и проффесиональный сайт, программы и шаблоны вам не помогут, все будет начинаться с нуля и в этом вам помогут ваши знания этого языка.
Как использовать HTML
Использовать этот язык очень легко и это доступно всем. Его можно использовать даже в обычном блокноте (.txt). Для более удобного его использования есть специальные программы, например Notepad++. Более подробно об использовании этого языка будет описано в уроках по HTML.
Как выучить HTML
Чтоб выучить язык HTML, нужно запастись не малым терпением, чтоб освоится в этом языке. Учится он легко, но главное наработать опыт, практиковаться, чем больше у вас практики, тем лучше из вас веб-программист.
HTML – это просто
Не пугайтесь, впервые увидев строки кода и не думайте что вы не сможете такое выучить. HTML вы быстро поймете, этот язык не огромный и учить его долго не надо. Через небольшое количество времени вы будете его набирать с закрытыми глазами и быстро читать. Очень скоро вы поймете что HTML — это просто.
- Что такое HTML
- Расшифровка HTML
- Зачем нужен HTML
- Как использовать HTML
- Как выучить HTML
- HTML – это просто
tehnopost.info
HTML — это… Что такое HTML?
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на данный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году консорциум Всемирной паутины начал работу над новым языком разметки, основанном на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[6].
Перспективы
| Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года, разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<b> Этот текст будет полужирным, <i>а этот - ещё и курсивным</i> </b>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Подробнее по этой теме см.: Википедия:Специальные символы.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome и другие браузеры на движке WebKit; Opera с движком Presto). Доля Internet Explorer на данный момент составляет менее 50 %.[источник не указан 43 дня]
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
Примечания
См. также
Ссылки
Литература
- Э. Фримен, Э. Фримен Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8
| Стандарты ISO | |
|---|---|
| Перечни: Перечень стандартов ИСО • Перечень романизаций ISO • Перечень стандартов IEC Категории: Категория:Стандарты ISO • Категория:Протоколы OSI | |
| 1 по 9999 | 1 • 2 • 3 • 4 • 5 • 6 • 7 • 9 • 16 • 31 (-0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13) • 128 • 216 • 217 • 226 • 228 • 233 • 259 • 269 • 296 • 302 • 306 • 428 • 639 (-1, -2, -3, -5, -6) • 646 • 690 • 732 • 764 • 843 • 898 • 1000 • 1004 • 1007 • 1073-1 • 1413 • 1538 • 1745 • 2014 • 2015 • 2022 • 2108 • 2145 • 2146 • 2281 • 2709 • 2711 • 2788 • 3029 • 3103 • 3166 (-1, -2, -3) • 3297 • 3307 • 3602 • 3864 • 3901 • 3977 • 4031 • 4157 • 4217 • 5218 • 5775 • 5776 • 5964 • 6166 • 6344 • 6346 • 6425 • 6429 • 6438 • 6523 • 6709 • 7001 • 7002 • 7098 • 7185 • 7388 • 7498 • 7736 • 7810 • 7811 • 7812 • 7813 • 7816 • 8000 • 8217 • 8571 • 8583 • 8601 • 8632 • 8652 • 8691 • 8807 • 8820-5 • 8859 (-1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13, -14, -15, -16) • 8879 • 9000 • 9075 • 9126 • 9241 • 9362 • 9407 • 9506 • 9529 • 9564 • 9594 • 9660 • 9897 • 9945 • 9984 • 9985 • 9995 |
| 10000 по 19999 | 10006 • 10118-3 • 10160 • 10161 • 10165 • 10179 • 10206 • 10303 • 10303-11 • 10303-21 • 10303-22 • 10303-238 • 10303-28 • 10383 • 10487 • 10585 • 10589 • 10646 • 10664 • 10746 • 10861 • 10957 • 10962 • 10967 • 11073 • 11170 • 11179 • 11404 • 11544 • 11783 • 11784 • 11785 • 11801 • 11898 • 11940 • 11941 • 11941 (TR) • 11992 • 12006 • 12164 • 12182:1998 • 12207:1995 • 12207:2008 • 12234-2 • 13211 (-1, -2) • 13216 • 13250 • 13399 • 13406-2 • 13407 • 13450 • 13485 • 13490 • 13567 • 13568 • 13584 • 13616 • 14000 • 14031 • 14396 • 14443 • 14496-10 • 14496-14 • 14644 (-1, -2, -3, -4, -5, -6, -7, -8, -9) • 14649 • 14651 • 14698 • 14698-2 • 14750 • 14882 • 14971 • 15022 • 15189 • 15288 • 15291 • 15292 • 15408 • 15444 • 15445 • 15438 • 15504 • 15511 • 15686 • 15693 • 15706 • 15706-2 • 15707 • 15897 • 15919 • 15924 • 15926 • 15926 WIP • 15930 • 16023 • 16262 • 16750 • 17024 • 17025 • 17369 • 17799 • 18000 • 18004 • 18014 • 18245 • 18629 • 18916 • 19005 • 19011 • 19092-1 • 19092-2 • 19114 • 19115 • 19439 • 19501:2005 • 19752 • 19757 • 19770 • 19775-1 • 19794-5 |
| 20000+ | 20000 • 20022 • 21000 • 21047 • 21827:2002 • 22000 • 23008-2 • 23270 • 23360 • 24613 • 24707 • 25178 • 26000 • 26300 • 26324 • 27000 series • 27000 • 27001 • 27002 • 27003 • 27004 • 27005 • 27006 • 27007 • 27729 • 27799 • 29199-2 • 29500 • 31000 • 32000 • 38500 • 42010 • 50001 • 80000 |
| См. также: Все статьи, начинающиеся с «ISO» | |
xzsad.academic.ru
Что такое HTML5?
От автора: привет друзья! В данной статье я хочу немного рассказать вам про html5. Рассказать, что такое html5, что в нем нового. Какие новые возможности он предоставляет разработчикам. HTML5 очень широкое понятие. И некоторые технологии, которые называют в HTML5, вообще говоря, не являются html5, но обо всем по порядку…
Что такое HTML5?
Первое — это стандарт HTML5, документ, лежащий на сайте W3C, в котором описаны все новые теги, атрибуты, новые API, и ряд сопутствующих документов, в которые вынесены некоторые дополнительные детали, вроде API для Canvas.

Второе — это «большой», маркетинговый, трендовый HTML5, зонтик для целого поколения новых технологий, включающий как непосредственно спецификацию HTML5, так и множество модулей CSS3, различные API для JavaScript, да и сам новый стандарт для JavaScript — ECMAScript5.
Рассмотрим некоторые ключевые особенности html5:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОн более простой, более простая структура элементов на странице, что упрощает создание и отладку кода.
Он предоставляет стандартные элементы для медиа объектов, которые ранее требовали установки отдельных плагинов, которые приходилось постоянно обновлять.
В нем есть своя интеграция с интерфейсами, которые могут понадобиться в современных приложениях. Как пример можно привести геолокацию, которая позволяет браузеру определить местоположение пользователю (его координаты). Ранее это можно было сделать только через GPS.
Что дает HTML5?
Для разработчиков html5 помогает писать понятный семантический код. Позволяет управлять многими процессами на странице своими стандартными методами, без использования javascript или сторонних плагинов и сервисов. Это означает, что решаются некоторые проблемы кроссбраузерности, поскольку браузеры одинаково реализуют новые возможности.
Также html5 делает удобной работу в сети и для обычных пользователей. Например, увеличивается скорость работы, использование браузера становится более удобным. Для того, чтобы смотреть ролики из youtube не нужно устанавливать дополнительные плагины и постоянно обновлять их.
Цели HTML5
Кратко цели html5 можно назвать так:
Ликвидация плагинов, таких как Flash, для общих функций, которые необходимы каждому. Построить собственную поддержку для таких вещей, как аудио, видео и т.д.
Снижение потребности в JavaScript и дополнительном коде, благодаря использованию новых html5 элементов.
Обеспечение согласованности между браузерами и устройствами.
Сделать все это настолько прозрачным, насколько это возможно.
Новые возможности HTML5

Новых функциональных возможностей в html5 очень много. Сегодня даже самые последние версии современных браузеров поддерживают полностью все функции html5. Поэтому в данной статье мы рассмотрим лишь основные возможности html5.
Новые элементы html5
Новые элементы html5 позволяют быстрее создавать разметку для страницы, она становиться проще, более понятна и упрощается процесс отладки. Вот некоторые новые теги:
<header> и <footer>
<nav> для любых видов меню
<aside> для сайдбаров или связного контента
<article> для статей
<section> практически то же, что и div
<audio> и <video> теги позволяют проигрывать видео без плагинов
<canvas> для рисование на странице использую javascript
<embed> для вставки внешнего контента на страницу
Наряду с тем, что появились новые теги часть существующих тегов в HTML5 приобретает новое значение. Так, если раньше выбор между i и em (аналогично b и strong) был чаще в пользу более короткого написания, то сегодня это теги с различной смысловой нагрузкой, даже если по умолчанию они имеют одинаковое представление курсивом или жирным начертанием.

Другая часть нововведений касается непосредственно вопросов доступности: здесь, прежде всего, речь идет об aria- и role-атрибутах, позволяющих разметить предназначение и роли контента. Эта информация впоследствии, к примеру, может использоваться программами для чтения с экрана (screen reader).
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНадо сказать, что обеспечение доступности не самая тривиальная задача, и в HTML5 чуть ли не впервые уделено столь большое внимание этому вопросу.
Еще одним преимуществом html5 является наличие в нем продвинутых функций, включая интеграцию API. Это упрощает написание кроссбраузерного кода на javascript для сложных приложений. Вот некоторые из них:
Audio and video позволяет проигрывать видео в браузере без плагинов.
Geolocation: определяет положение посетителя.
Drag and drop: например, для загрузки файла перетаскиванием его в браузер.
Application cache: обеспечивает поддержку открытия сайтов offline.
Web workers: запускает JavaScript в фоновом режиме
Server sent events: позволяет серверам обновлять веб-страницы в браузере после того, как они уже были загружены, проще и эффективнее, чем AJAX и JavaScript.
Offline data storage: позволяет хранить данные локально в браузере, независимо от cookies
Примеры использования html5
Давайте посмотрим на html5 в действии! HTML5 позволяет создавать новую, более простую и чистую разметку для страниц. Код становится более контентоориентированным и его проще читать и понимать. Вот пример простой веб-страницы на html5:
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title></title> <meta name=»author» content=»» /> <meta name=»description» content=»» /> <link rel=»stylesheet» href=»assets/css/style.css» /> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <header> <h2><a href=»/»>Page Title</a></h2> <nav> <ol> <li><a href=»»>Nav Link 1</a></li> <li><a href=»»>Nav Link 2</a></li> <li><a href=»»>Nav Link 3</a></li> </ol> </nav> </header> <article> <h2>Article Header</h2> <p>Etiam pretium odio eu mi convallis vitae varius neque pharetra. Nulla vestibulum nisi ut sem cursus sed mattis nisi egestas.</p> <h3>Article Subhead</h3> <p>Vestibulum lacus erat, volutpat vel dignissim at, fringilla ut felis.</p> </article> <aside> <h3>Sidebar Content</h3> </aside> <footer> <p><small>© Copyright Your Name Here 2014. All Rights Reserved.</small></p> </footer> </div> <script src=»scripts/js/scripts.js»></script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title></title> <meta name=»author» content=»» /> <meta name=»description» content=»» /> <link rel=»stylesheet» href=»assets/css/style.css» /> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <header> <h2><a href=»/»>Page Title</a></h2> <nav> <ol> <li><a href=»»>Nav Link 1</a></li> <li><a href=»»>Nav Link 2</a></li> <li><a href=»»>Nav Link 3</a></li> </ol> </nav> </header> <article> <h2>Article Header</h2> <p>Etiam pretium odio eu mi convallis vitae varius neque pharetra. Nulla vestibulum nisi ut sem cursus sed mattis nisi egestas.</p> <h3>Article Subhead</h3> <p>Vestibulum lacus erat, volutpat vel dignissim at, fringilla ut felis.</p> </article> <aside> <h3>Sidebar Content</h3> </aside> <footer> <p><small>© Copyright Your Name Here 2014. All Rights Reserved.</small></p> </footer> </div> <script src=»scripts/js/scripts.js»></script> </body> </html> |
Далее рассмотрим пример использования видео:

Слева на изображении показан код, а справа результат работы этого кода — видеоплеер
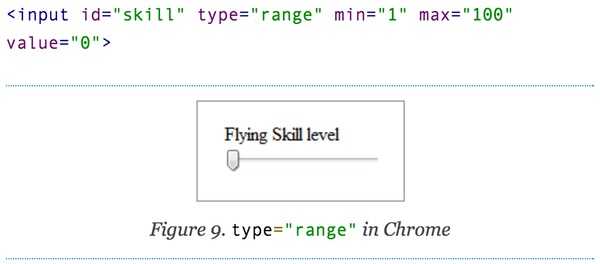
Очень много новых возможностей по работе с формами появилось в html5. Появились новые типы для тегов input. Новые типы призваны упростить ввод данных в поля формы с мобильных устройств. Например, если мы сделает input с типом email:
то на десктопе мы разницы с типам text не увидим, но когда будем вводить данные в поле email со смартфона, откроется специальная клавиатура с символом «@».
Вот еще пример нового типа input:

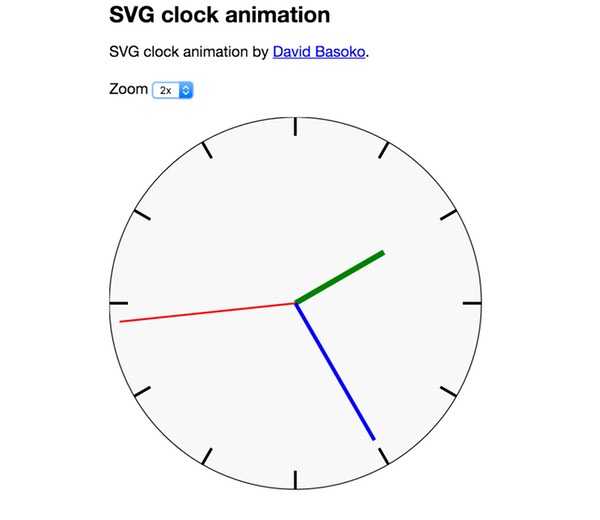
И напоследок еще один пример — это идущие часы. Созданы тоже только на html5.

Заключение
HTML5 делает более комфортным использование интернета для обычных пользователей. Также HTML5 — это объемная мощная технология, которая делает разработку более удобным и приятным занятием. Он на столько огромен, что в одной статье даже не перечислишь всех его возможностей.
Надеюсь статья вам понравилась и у вас по итогам ее прочтения сложилось понимание того, что же такое html5.
P.S. Напишите в комментариях, используете ли вы html5 в своих проектах. Если используете, то что именно вы используете. Если нет, то хотели бы вы начать использовать html5?
Похожие статьи:
Комментарии Вконтакте:
webformyself.com
Что такое HTML, CSS, PHP и JS? / WAYUP
Общая информация
Первым делом давайте опредилимся, как же выглядит веб-сайт изнутри, так сказать. Не вдаваясь в детали можно сказать, что сайт — это набор файлов, которые располагаются на сервере (хостинге) в Интернете и взаимодействуют между собой по определенным сценариям. Результатом этого взаимодействия являются те самые странички, которые Вы просматриваете ежедневно.
Стало быть, все эти файлы, из которых состоит сайт, должны быть чем-то заполнены. Верно, так и есть! И заполнены они кодом. Так вот, каждая из загадочных аббревиатур является языком, на котором пишутся страницы и скрипты, составляющие сайт.
Что такое HTML?
HTML (Hypertext Markup Language) — это язык гипертекствой разметки. Не совсем понятно, верно? Упростив определение, можно сказать, что HTML — это «скелет» любой страницы.
Примером может послужить следующий участок выдуманной нами странички:
<h2>Заголовок страницы</h2><p>Это текст, параграф, заключенный в теги <p></p>. Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.</p>
<p>А сейчас мы разместим ссылку:</p>
<a href="http://адрес-сайта.ru">видимая часть ссылки(анкор)</a>
Это текст, параграф, заключенный в теги <p></p>. Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.
А сейчас мы разместим ссылку:
видимая часть ссылки(анкор)Почему «скелет»? Если Вы присмотритесь, то интерпретированный код совсем никак не оформлен. Не заданы ни цвета, ни размеры, ни позиционирование.
Мы можем сделать вывод, что HTML — это набор тегов, которые составляют основу любой страницы в Интернете. С их помощью мы объявляем заголовки, параграфы, ссылки, картинки и другие элементы.
Что такое CSS?
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — это и есть та «волшебная магия», которая делает HTML-разметку приятной глазу. При помощи CSS мы имеем возможность оформлять как угодно любой элемент, прописанный в разметке.
Думаю, лучше всего показать пример:
<h2>Зебры</h2><p>Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.</p>
<h5>Окраска</h5>
<p>По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]</p>
<img src="https://upload.wikimedia.org//wikipedia/commons/thumb/a/a4/L15zebras.jpg/265px-L15zebras.jpg">
<a href="http://ru.wikipedia.org/wiki/%D0%97%D0%B5%D0%B1%D1%80%D1%8B">Узнать больше о зебрах!</a>
- Без использования CSS
- С использованием CSS
Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.
Окраска
По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]
Узнать больше о зебрах!Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.
Окраска
По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]
Узнать больше о зебрах!Не трудно заметить, что использование CSS — это неотъемлемая и весомая часть процесса разработки страниц, так как именно таблицы стилей позволяют программно реализовать всю ту красоту, что нарисовал прежде дизайнер.
Код CSS, как правило, хранится в отдельном от разметки страницы файле и подключается ко всем документам, которые в нем нуждаются. О синтаксисе и правилах использования мы не будем говорить, так как это выходит за рамки нашей статьи, однако, оговорюсь, что не смотря на все возможности, которые открываются с помощью CSS, выучить его свойства довольно несложно.
Что такое PHP?
PHP (рекурсивный акроним словосочетания PHP: Hypertext Preprocessor) — это распространенный язык программирования общего назначения с открытым исходным кодом. PHP сконструирован специально для ведения Web-разработок и его код может внедряться непосредственно в HTML.
Что это означает для нас? Давайте посмотрим пример использования PHP:
<?php
echo "Привет, мир! Я - скрипт PHP.";
?>
Привет, мир! Я — скрипт PHP.
Характерной отличительной чертой данного языка является то, что результатом его обработки могут являться обычные HTML-теги (HTML-код). Именно поэтому он активно используется в среде веб-программирования. Также стоит отметить, что, в отличие от HTML, PHP умеет общаться с сервером, а также просматривать базы данных, «вытаскивать» нужную информацию и выводить на страницу.
Код PHP отделяется специальными начальным и конечным тегами <?php и ?>, которые позволяют «переключаться» в «PHP-режим» и выходить из него, находясь внутри HTML-разметки. PHP-скрипты могут располагаться и в отдельных файлах от разметки, если их задача является массивной и требует большого количества кода.
Именно благодаря языкам программирования, подобным PHP (и самому PHP), стало возможным создание CMS (Content Management System, «си эм эс») или Систем Управления Контентом.
Что нам сейчас стоит уяснить? PHP-скрипты — это своеобразный «клей-конструктор», который позволяет программировать вывод различной информации на экран пользователя. Для создания обычной статичной страницы в Интернете достаточно использования HTML в паре с CSS. Но если эта страница (к примеру, новость) является частью какого-либо динамического сайта, то скорее всего ее появление — это результат выполнения PHP-скрипта.
Что такое JS?
JavaScript — прототипно-ориентированный сценарный язык программирования. Как всегда, определение не дает никакого понимания для непрограммиста, поэтому будем пытаться разобраться с помощью простых тезисов.
Для начала предлагаю рассмотреть небольшой пример того, что можно сделать с помощью JS:
<div>
<table>
<tr><td><form><input type="button" value="красный">
<input type="button" value="желтый">
<input type="button" value="синий">
<input type="button" value="коралловый">
</form></td></tr>
</table>
</div>
Условно говоря, JS помогает сделать HTML-разметку более интерактивной. То есть, практически вся динамика, которую вы можете наблюдать на сайте, в частности, на странице одного из наших курсов, создана с помощью JavaScript.
Данный язык программирвования считается одним из самых легких к изучению, поэтому он так широко применяется front-end-разработчиками сайтов, которые далеко не всегда являются программистами.
Вся «магия» JS завязана на событиях. Скрипты начинаются с того, что определяется событие, которое должен совершить посетитель. Как только событие совершено, начинается выполнение программного кода.
В нашем примере было установлено событие onclick («по нажатию») для кнопок <input type=»button»>. Следовательно, по нажатию на кнопку происходит выполнение кода:
getElementById(‘changer’).style.backgroundColor=’#ff0000′.Дословно это выражение читается, как «получить элемент, с id равным changer, и применить атрибут style со значением фонового цвета #ff0000».
Таким образом, мы можем задавать изменение любых визуальных параметров для любых элементов по выполнении любых событий (коих превеликое множество).
Можно сделать вывод, что JavaScript является незаменимым инструментом для того, чтобы создавать анимационные эффекты на сайте. При этом, переходя к изучению JS, необходимо хорошо разобраться в HTML и CSS, так как большинство программного кода будет «взывать» к их синтаксису.
Хочу отметить, что новички очень часто путают JS и PHP. Даже вопросы задаются на форумах, в духе: «можно ли заменить PHP на JS и наооборот?». Ответ — нет, так как это совсем разные языки программирования. PHP — серверный, он общается с сервером. JS — клиентский, работает с клиентом.
Резюмируем
Мы с вами разобрались в том, что же такое HTML, CSS, PHP и JS, а также рассмотрели яркие примеры их использования и результаты, которые они демонстрируют.
Хороший front-end-разработчик обязан разбираться в каждом из этих языков, хотя PHP в большей степени используется для back-end.
Знание и постоянное совершенствование в каждом из данных языков позволит вам быть востребованным специалистом, способным решать любые задачи.
Наш курс «Веб-Верстальщик: Код Фрилансера» ставит своей задачей обучить каждого студента основам работы с HTML, CSS, основам JS и базе PHP, а также дать необходимые знания и умения для дальнейшего развития.
У вас все получится!
wayup.in