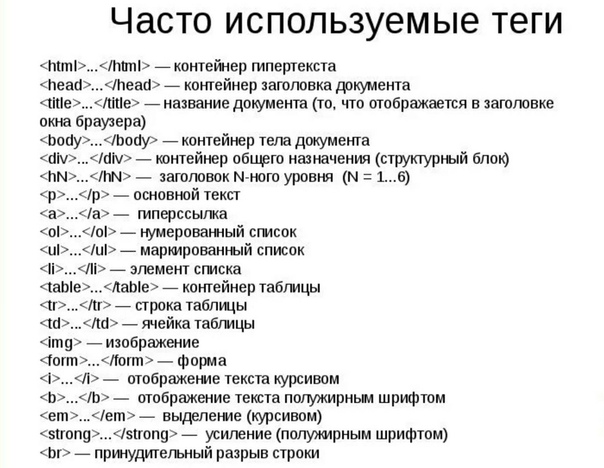
- Классы | htmlbook.ru
- HTML5 | Введение
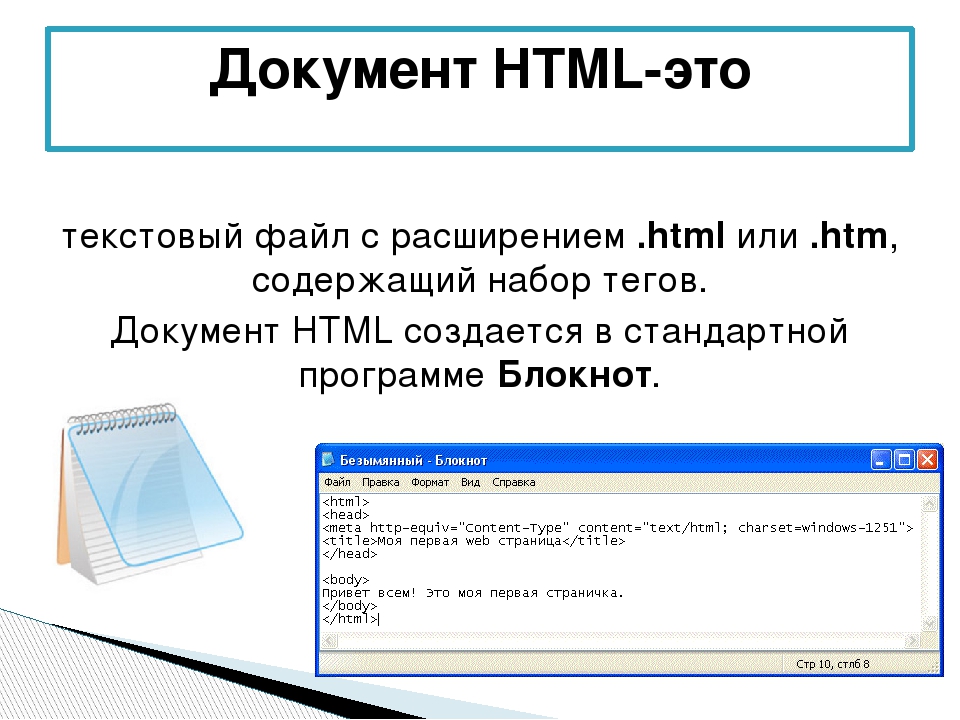
- Что такое HTML? — Русские Блоги
- HTML разметка для чайников
- Базовые теги HTML — Джино • Журнал
- HTML тег
- Туториал по HTML препроцессору Pug (Jade) · GitHub
- Что такое HTML? ⋆ Meeum
- Мой любимый цвет — синий.
- Как использовать атрибуты HTML
- Заголовок
- HTML: тег
- Заголовок 1
- Заголовок 1
- Заголовок 1
- Заголовок 1
- Заголовок 1
- Дерево документа HTML
- Направление сюда
- Что такое декларация DOCTYPE в HTML?
- PHP против HTML: что нужно знать в 2020 году
- Что такое HTML и как он работает?
- Мой первый основной заголовок
- Ваш первый заголовок
- Как центрировать изображение в HTML?
- Как центрировать текст в HTML?
- Что такое класс в HTML?
- Как комментировать в HTML?
- Как изменить шрифт в HTML?
- Как изменить цвет фона в HTML?
- Где следует разместить код отслеживания аналитики в HTML веб-страницы для сбора данных?
- Какой тег на правильной веб-странице содержит все видимые HTML-страницы веб-страниц?
- Как сделать подчеркивание в HTML?
- Что такое Bootstrap HTML?
- Как выделить текст в HTML полужирным шрифтом?
- Где в документе HTML правильное место для ссылки на внешнюю таблицу стилей?
- Какой язык программирования используется в документах HTML для запуска интерактивных функций?
- Какой тип HTML-списка автоматически помещает номер перед элементами?
- Какой правильный HTML-код для создания гиперссылки?
- Возможно, вам также понравится
- Как увидеть HTML-код веб-сайта | Small Business
Классы | htmlbook.ru
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут (пример 8.1).
Пример 8.1. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Классы</title> <style> P { /* Обычный абзац */ text-align: justify; /* Выравнивание текста по ширине */ } P.cite { /* Абзац с классом cite */ color: navy; /* Цвет текста */ margin-left: 20px; /* Отступ слева */ border-left: 1px solid navy; /* Граница слева от текста */ padding-left: 15px; /* Расстояние от линии до текста */ } </style> </head> <body> <p>Для искусственного освещения помещения применяются люминесцентные лампы. Они отличаются высокой световой отдачей, продолжительным сроком службы, малой яркостью светящейся поверхности, близким к естественному спектральным составом излучаемого света, что обеспечивает хорошую цветопередачу.</p> <p>Для исключения засветки экрана дисплея световыми потоками оконные проемы снабжены светорассеивающими шторами.</p> </body> </html>
Результат данного примера показан на рис. 8.1.
Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому
применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
.Имя класса { свойство1: значение; свойство2: значение; … }
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
.gost {
color: green; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
}
.term {
border-bottom: 1px dashed red; /* Подчеркивание под текстом */
}
</style>
</head>
<body>
<p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие
требования безопасности"</span>, шумовой характеристикой рабочих
мест при постоянном шуме являются уровни звуковых давлений в децибелах
в октавных полосах. Совокупность таких уровней называется
<b>предельным спектром</b>, номер которого численно равен
уровню звукового давления в октавной полосе со среднегеометрической
частотой 1000 Гц.
</p>
</body>
</html>Результат применения классов к тегам <span> и <b> показан на рис. 8.2.
Рис. 8.2. Вид тегов, оформленных с помощью классов
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Камни</title> <style> table.jewel { width: 100%; /* Ширина таблицы */ border: 1px solid #666; /* Рамка вокруг таблицы */ } th { background: #009383; /* Цвет фона */ color: #fff; /* Цвет текста */ text-align: left; /* Выравнивание по левому краю */ } tr.odd { background: #ebd3d7; /* Цвет фона */ } </style> </head> <body> <table> <tr> <th>Название</th><th>Цвет</th><th>Твердость по Моосу</th> </tr> <tr> <td>Алмаз</td><td>Белый</td><td>10</td> </tr> <tr> <td>Рубин</td><td>Красный</td><td>9</td> </tr> <tr> <td>Аметист</td><td>Голубой</td><td>7</td> </tr> <tr> <td>Изумруд</td><td>Зеленый</td><td>8</td> </tr> <tr> <td>Сапфир</td><td>Голубой</td><td>9</td> </tr> </table> </body> </html>
Результат данного примера показан на рис.
Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Облако тегов</title> <style type="text/css"> .level1 { font-size: 1em; } .level2 { font-size: 1.2em; } .level3 { font-size: 1.4em; } .level4 { font-size: 1.6em; } .level5 { font-size: 1.8em; } .level6 { font-size: 2em; } A.tag { color: #468be1; /* Цвет ссылок */ } </style> </head> <body> <div> <a href="/term/2">Paint.NET</a> <a href="/term/69">Photoshop</a> <a href="/term/3">цвет</a> <a href="/term/95">фон</a> <a href="/term/11">палитра</a> <a href="/term/43">слои</a> <a href="/term/97">свет</a> <a href="/term/44">панели</a> <a href="/term/16">линия</a> <a href="/term/33">прямоугольник</a> <a href="/term/14">пиксел</a> <a href="/term/27">градиент</a> </div> </body> </html>
Результат данного примера показан на рис. 8.4.
Рис. 8.4. Облако тегов
В стилях также допускается использовать запись вида . layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
Вопросы для проверки
1. Какое имя класса написано правильно?
- 2layer1
- 1layer
- Яndex
- pink-floyd
- 28_days_later
2. Какой цвет будет у слова «потока» в коде?
<p>Коэффициент использования излучаемого светильниками <span>потока</span>, на расчетной плоскости.</p>
При использовании следующего стиля?
BODY { color: red; }
P { color: green; }
.c1 {color: blue; }
.c2 { color: yellow; }
.c3 { color: orange; }
.c2.c3 { color: black; }
- Зелёный.
- Синий.
- Жёлтый.
- Оранжевый.
- Чёрный.
3. Как задать стиль у тега <div>DOOM</div>?
- div[iddqd] { color: red; }
- div.
 iddqd { color: red; }
iddqd { color: red; } - iddqd.div { color: red; }
- div#iddqd { color: red; }
- div=iddqd { color: red; }
4. Какое имя класса следует добавить к тегу <P>, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
s1 { color: red; font-weight: bold; }
.s2 { color: red; }
.s3 { background-color: red; font-weight: bold; }
.s4 { font-weight: bold; }
.s5 { font: red bold; }
- s1
- s2
- s3
- s2 s4
- s5
Ответы
1. pink-floyd
2. Чёрный.
3. div.iddqd { color: red; }
4. s2 s4
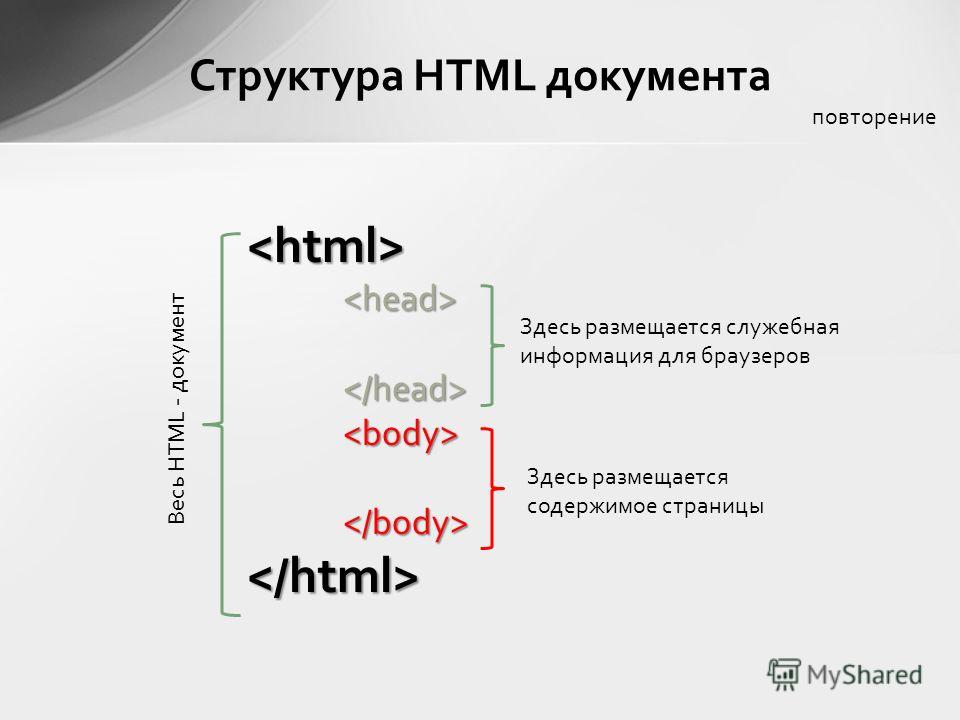
HTML5 | Введение
Что такое HTML
Последнее обновление: 08.04.2016
HTML (HyperText Markup Language) представляет язык разметки гипертекста, используемый преимущественно для создания документов в сети интернет.
HTML начал свой путь в начале 90-х годов как примитивный язык для создания веб-страниц, и в настоящий момент уже трудно представить себе интернет без HTML.
В 2014 году официально была завершена работа над новым стандартом — HTML5, который фактически произвел революцию, привнеся в HTML много нового.
Что именно привнес HTML5?
HTML5 определяет новый алгоритм парсинга для создания структуры DOM
добавление новых элементов и тегов, как например, элементы
video,переопределение правил и семантики уже существовавших элементов HTML
Фактически с добавлением новых функций HTML5 стал не просто новой версией языка разметки для создания веб-страниц, но и фактически платформой для создания
приложений, а область его использования вышла далеко за пределы веб-среды интернет: HTML5 применяется также для создания мобильных приложений
под Android, iOS, Windows Mobile и даже для создания десктопных приложений для обычных компьютеров (в частности, в ОС Windows 8/8. 1/10).
1/10).
В итоге, как правило, HTML 5 применяется преимущественно в двух значениях:
HTML 5 как обновленный язык разметки гипертекста, некоторое развитие предыдущей версии HTML 4
HTML 5 как мощная платформа для создания веб-приложений, которая включает не только непосредственно язык разметки гипертекста, обновленный HTML, но и язык программирования JavaScript и каскадные таблицы стилей CSS 3.
Кто отвечает за развитие HTML5? Этим занимается World Wide Web Consortium (сокращенно W3C — Консорциум Всемирной Паутины) — независимая международная организация, которая определяет стандарт HTML5 в виде спецификаций. Текущую полную спецификацию на английском языке можно посмотреть по адресу https://www.w3.org/TR/html5/. И надо отметить, что организация продолжает работать над HTML5, выпуская обновления к спецификации.
Поддержка браузерами
Надо отметить, что между спецификацией HTML5 и использованием этой технологии в веб-браузерах всегда был разрыв. Большинство браузеров стало внедрять стандарты HTML5
еще до их официальной публикации. И к текущему моменту большинство последних версий браузеров поддерживают большинство функциональностей HTML5
(Google Chrome, Firefox, Opera, Internet Explorer 11, Microsoft Edge). В то же время многие старые браузеры, как например, Internet Explorer 8
и более младшие версии, не поддерживают стандарты, а IE 9, 10 поддерживает лишь частично.
Большинство браузеров стало внедрять стандарты HTML5
еще до их официальной публикации. И к текущему моменту большинство последних версий браузеров поддерживают большинство функциональностей HTML5
(Google Chrome, Firefox, Opera, Internet Explorer 11, Microsoft Edge). В то же время многие старые браузеры, как например, Internet Explorer 8
и более младшие версии, не поддерживают стандарты, а IE 9, 10 поддерживает лишь частично.
При этом даже те браузеры, которые в целом поддерживают стандарты, могут не поддерживать какие-то отдельные функции. И это тоже надо учитывать в работе. Но в целом с поддержкой данной технологии довольно хорошая ситуация.
Для проверки поддержки HTML5 конкретным браузером можно использовать специальный сервис http://html5test.com.
Необходимые инструменты
Что потребуется для работы с HTML5? В первую очередь, текстовый редактор, чтобы набирать текст веб-страниц на html. На данный момент одним из самых простых и наиболее популярных
текстовых редакторов является Notepad++, который можно найти по адресу http://notepad-plus-plus. org/.
К его преимуществам можно отнести бесплатность, подсветка тегов html. В дальнейшем я буду ориентироваться именно на этот текстовый редактор.
org/.
К его преимуществам можно отнести бесплатность, подсветка тегов html. В дальнейшем я буду ориентироваться именно на этот текстовый редактор.
Также стоит упомянуть кроссплатформенный текстовый редактор Visual Studio Code. Данный редактор обладает несколько большими возможностями, чем Notepad++, и кроме того, может работать не только в ОС Windows, но и в MacOS и в операционных системах на основе Linux.
И также потребуется веб-браузер для запуска и проверки написанных веб-страничек. В качестве веб-браузера можно взять последнюю версию любого из распространенных браузеров — Google Chrome, Mozilla Firefox, Microsoft Edge, Opera.
Что такое HTML? — Русские Блоги
HTML (язык разметки Markup HyperText), описывающий язык структуры и экспрессии документа, с помощью языка структуры документов, проанализированным браузером, затем отобразите результат на веб-странице. Это основа веб-страницы, вы видите, как все страницы неразделимы HTML, поэтому обучение HTML является фундаментом фонда.
Что такое HTML?
HTML — это язык разметки, используемый для создания веб-страницы
HTML — это английское сокращение языка разметки гипертекста, то есть языка гиперписания
Язык HTML — это язык тега, не нужно компилировать, напрямую по языку HTML — это язык тега, не нужно компилировать, непосредственно с помощью браузера
Файл HTML — это текстовый файл, который содержит некоторые элементы HTML. Файл HTML — это текстовый файл, который содержит некоторые элементы HTML, теги и т. Д.
Файл HTML должен использовать HTML или HTM в качестве суффикса имени файла
HTML нечувствителен, HTML такой же, как HTML.
Отношения HTML и CSS
Обучение веб-интерфейсного развития Основные технологии необходимо освоить: HTML, CSS, язык JavaScript. Давайте посмотрим, что эти три технологии используются для реализации чего-либо:
1. HTML — вектор веб-контента. Содержание состоит в том, что веб-производителем размещен на странице, чтобы позволить пользователю просматривать информацию, которая может содержать текст, изображения, видео и т. Д.
Д.
2. Стиль CSS — это производительность (управление внешним видом). Как и веб-страница. Например, шрифт заголовка, изменения цвета или добавляют в заголовок на фоновое изображение, границу и т. Д. Все эти вещи, используемые для изменения внешнего вида контента, называются производительностью.
3. JavaScript используется для реализации специальных эффектов на странице. Например: мышь проскользнула через всплывающее меню. Или цветное изменение цвета мыши скользкий стол. Существует также вращение фокусных новостей (новостей). Это может быть настолько понятно, что есть анимация, и вообще реализована с JavaScript.
Трудно ли учить HTML?
Может быть, вы думаете, что сложно сделать сайт, но это не так! Создание веб-сайта на самом деле очень простая вещь, так же, как вы редактируете слово документ, выделение жирного видели текста, цвет изменения текста, добавить фоновый, текст, вставленные изображения и т. Д., Настолько на веб-странице, вы используете свой HTML-язык. Указаны. Если вы внимательно изучите этот курс, вы начнете 10 минут, сделайте простую веб-страницу в течение 30 минут, 1 час, чтобы сделать сайт.
Указаны. Если вы внимательно изучите этот курс, вы начнете 10 минут, сделайте простую веб-страницу в течение 30 минут, 1 час, чтобы сделать сайт.
О суффиксе имени HTML-документа
Мы знаем, что суффикс имя HTML-файла имеет .htm и .html, 2 суффиксов Причина в том, что прошедшее старое программное обеспечение поддерживает только суффикс из 3 букв, поэтому файл .html может быть записан только в .htm, это Долгое время привычка. Конечно, такого суффикса нет, чтобы увидеть ваши предпочтения сейчас.
Пусть компьютер отображает имя суффикса
1. Если это система Windows7, дважды щелкните «Компьютер» на рабочем столе. Если это система XP дважды щелкните «Мой компьютер» на рабочем столе
2. Нажмите кнопку «Инструмент» меню, чтобы открыть выделение папки.
3. Нажмите кнопку View, чтобы отменить параметры «скрытые известные файлы, папки и привода»
Первый HTML
Откройте Windows Notepad, вставьте следующий код
1 2 3 4 5 6 7 8 | |
Нажмите кнопку «Файл» меню Notepad, чтобы открыть диалоговое окно «Сохранить как», заполните имя файла «First. html»
html»
Дважды щелкните, чтобы открыть этот файл HTML, результаты отображаются на рисунке:
Инструмент разработки HTML
При нормальных обстоятельствах считается, что все инструменты у вас уже нуждаются. Браузер (браузер) Это программа для просмотра сайта. О посетителе есть много вариантов, самым популярным браузером является Microsoft Internet Explorer (IE), а некоторые другие браузеры включают Chrome, Firefox (Firefox). Основные функции этих браузеров просмотра в Интернете, поэтому какой-либо браузер, который специально используется, ничто.
Следует отметить, что браузер Sogou, браузер 360, который они используют IE и ядро ядра Google, просто делайте интерфейс и увеличивают свои функции, на самом деле все еще IE или Google Browser.
Напишите много инструментов для документов HTML, возможно, вы слышали о Notepad ++, EditPlus и других текстовых редакторов. Даже некоторые профессиональные инструменты для производства HTML Web Dreamweaver, теперь вы можете забыть эти программы! Они не помогают вашей учебной веб-странице. Вместо этого вам нужен простой текстовый редактор. Если вы используете операционную систему Windows (Microsoft Windows), вы можете использовать программу Notepad, которая сама сама. Вы можете нажать «Пуск меню → Программы → Аксессуары» в свою очередь.
Вместо этого вам нужен простой текстовый редактор. Если вы используете операционную систему Windows (Microsoft Windows), вы можете использовать программу Notepad, которая сама сама. Вы можете нажать «Пуск меню → Программы → Аксессуары» в свою очередь.
Описание: Инструменты по производству веб-страницы Dreamweaver являются мощными, с помощью меню Syntax Drop Menu End могут сохранить время разработки в реальном разработке. Но вы изучаете HTML, чтобы наилучшим образом использовать Notepad или EditPluo этот простой текстовый редактор, заполните код HTML Это способствует вашей памяти. Но для простоты демонстрации, за курсом мы используем Dreamweaver.
HTML разметка для чайников
Для начала давайте определимся, что такое разметка? Как следует из самого термина, разметка – это расстановка меток, в нашем случае в коде хтмл документа, т.е. веб-страницы. В качестве меток здесь выступают теги, что позволяют определить границы действия разметки или создать элемент хтмл документа. Всё ещё непонятно? Тогда читайте дальше, и всё станет на свои места.
Всё ещё непонятно? Тогда читайте дальше, и всё станет на свои места.
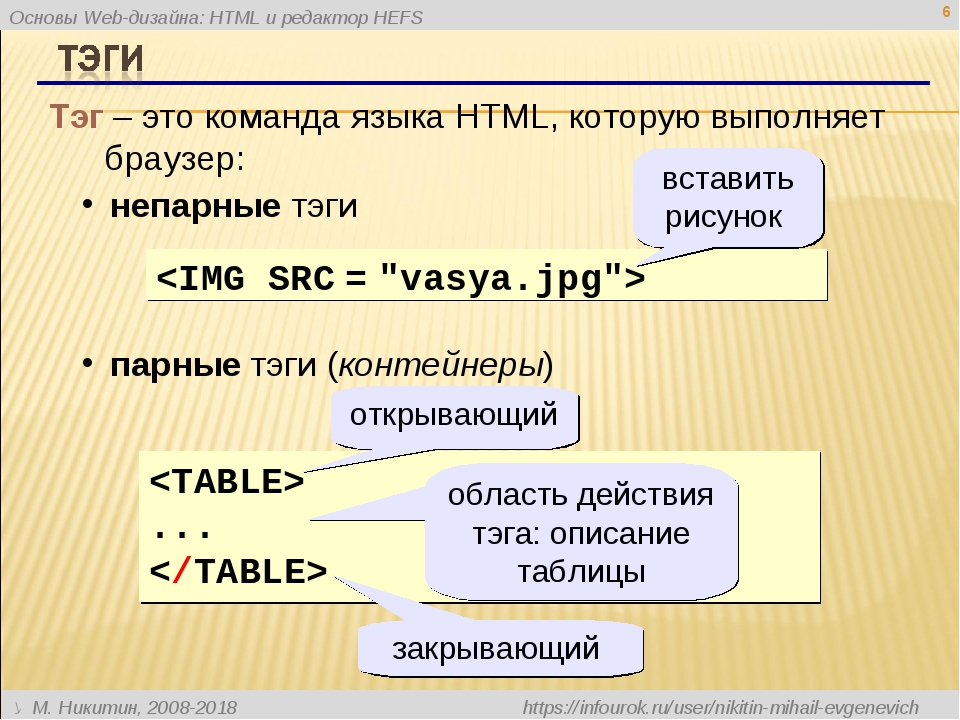
Основы разметки хтмал или что такое тег
Тег представляет собой конструкцию, начинающуюся знаком меньше (<) и заканчивающуюся знаком больше (>). Большинство тегов состоят из открывающегося и закрывающегося тегов. Отличие между ними состоит в том, что в открывающемся теге вы можете (если нужно) указать ряд дополнительных его свойств, используя так называемые атрибуты, а в начале названия закрывающегося тега указывается символ сэлш (/), например:
<p align=»right»>Текст параграфа, выровненный по правому краю.</p>.
В данном случае блочный тег p создаёт параграф, а атрибут align выравнивание содержимого параграфа по правому (right) краю.
Следует отметить, что в хтмл, теги бывают двух видов: блочными и строковыми. Блочные теги создают блочный элемент, зачастую имеющий отступы и ниже следующие элементы идут уже «с новой строки». Строчные теги предназначены для разметки фрагмента кода и не создают переноса строки.
Строчные теги предназначены для разметки фрагмента кода и не создают переноса строки.
Как говорится: в любом правиле есть исключения
– это же верно и для тегов. Существуют теги, которые не имеют закрывающего тега и предназначены они для создания меток и элементов хтмл документа, например:
<img alt=»альтернативный текст» src=»/2013/11/path/to/imagefile.jpg» border=»0″>
В данном случае строковый тег img вставляет на веб-страницу элемент в виде картинки, адрес которой прописывается в атрибуте src. Значением атрибута alt является альтернативный текст, который выводится в том случае, если картинка не доступна, а атрибут border задает толщину рамки вокруг картинки.
Чтобы Вам было легче запомнить всё выше изложенное, приведу небольшую и наглядную шпаргалку, которую Вы можете использовать для изучения HTML:
Краткий справочник по хтмл тегам
И так, мы уже познакомились с двумя тегами, так что их я опущу. Ниже я приведу ещё ряд тегом разметки хтмл документа и некоторые их атрибуты. Для начала этого будет более чем достаточно, но если вас интересует полный перечень хтмл тегов и их атрибутов, рекомендую заглянуть на сайт htmlbook.ru, а также добавить его в закладки как наиболее полный и удобный справочник по ХТМЛ и ЦСС. Продолжим?
Ниже я приведу ещё ряд тегом разметки хтмл документа и некоторые их атрибуты. Для начала этого будет более чем достаточно, но если вас интересует полный перечень хтмл тегов и их атрибутов, рекомендую заглянуть на сайт htmlbook.ru, а также добавить его в закладки как наиболее полный и удобный справочник по ХТМЛ и ЦСС. Продолжим?
Как сделать ссылку? Для этого вам нужно использовать строковый тег A, который размечает содержащийся в нём текст как ссылку – активный элемент веб-страницы при клике на который пользователь может перейти на другую веб-страницу, адрес которой указан в атрибуте href.
| Пример | текст, со <a href=»http://www.wmascat.ru/»>ссылкой</a> на другую веб страницу. |
|---|---|
| Результат | текст, со ссылкой на другую веб страницу. |
Как выделить текст жирным? Для этого вам нужно использовать строковый тег B, который устанавливает для содержащегося в нём текста жирное начертание шрифта.
| Пример | текст, выделенный <b>жирным</b> шрифтом. |
|---|---|
| ЦСС аналог | текст, выделенный <span>жирным</span> шрифтом. |
| Результат | текст, выделенный жирным шрифтом. |
Как сделать текст курсивом? Для этого вам нужно использовать строковый тег I, который устанавливает для содержащегося в нём текста курсивное начертание шрифта.
| Пример | текст, выделенный <i>курсивом</i>, т.е. с наклоном. |
|---|---|
| ЦСС аналог | текст, выделенный <span>курсивом</span>, т.е. с наклоном. |
| Результат | текст, выделенный курсивом, т.е. с наклоном. |
Как подчеркнуть текст? Для этого вам нужно использовать строковой тег U, который добавляет подчеркивание для содержащегося в нём текста.
| Пример | текст, с добавлением <u>подчеркивания</u>. |
|---|---|
| ЦСС аналог | текст, с добавлением <span>подчеркивания</span>. |
| Результат | текст, с добавлением подчеркивания. |
Как зачеркнуть текст? Для этого вам нужно использовать строковой тег S, который отображает текст как перечеркнутый.
| Пример | текст, содержащий <s>зачеркнутое</s> слово. |
|---|---|
| ЦСС аналог | текст, содержащий <span>зачеркнутое</span> слово. |
| Результат | текст, содержащий зачеркнутое слово. |
Как выделить код в тексте? Для этого вам нужно использовать строковой тег CODE, который обычно отображается браузером моноширинным шрифтом, например Courier New.
| Пример | текст, выделенный как <code>программный код</code>. |
|---|---|
| ЦСС аналог | текст, выделенный как <span>программный код</span>. |
| Результат | текст, выделенный как программный код. |
Как оформить код в тексте? Для этого вам нужно использовать блочный тег PRE, который определяет блок программного кода, обычно отображается браузером моноширинным шрифтом. В отличие от строкового тега CODE, тег PRE сохраняет пробелы и переносы строк.
В отличие от строкового тега CODE, тег PRE сохраняет пробелы и переносы строк.
| Пример | <pre>форматированный текст и ещё один форматированный текст</pre> |
|---|---|
| Результат | форматированный текст и ещё один форматированный текст |
Как сделать текст больше? Для этого вам нужно использовать строковой тег BIG, который увеличивает размер шрифта на единицу по сравнению с обычным текстом.
| Пример | текст, выделенный <big>большим</big> шрифтом. |
|---|---|
| ЦСС аналог | текст, выделенный <span>большим</span> шрифтом. |
| Результат | текст, выделенный большим шрифтом. |
Как сделать текст меньше? Для этого вам нужно использовать строковой тег SMALL, который уменьшает размер шрифта на единицу по сравнению с обычным текстом.
| Пример | текст, выделенный <small>маленьким</small> шрифтом. |
|---|---|
| ЦСС аналог | текст, выделенный <span>маленьким</span> шрифтом. |
| Результат | текст, выделенный маленьким шрифтом. |
Как задать шрифт, цвет и размер шрифта в тексте? Для этого вам нужно использовать строковой тег FONT. Атрибут face здесь задаёт гарнитуру (название) шрифта, color – цвет шрифта, а size – его размер в условных единицах (от -7 до 7).
| Пример | текст, выделенный другим <font face=»Arial» color=»#008000″ size=»5″>шрифтом и цветом</font>. |
|---|---|
| ЦСС аналог | текст, выделенный другим <span>шрифтом, цветом и размером</span>. |
| Результат | текст, выделенный другим шрифтом, цветом и размером. |
Как сделать заголовок? Для этого вам нужно использовать блочные H теги, которые задают заголовки разного уровня, от 1 (самого большого) до 6 (самого маленького), что позволяет задать структуру опубликованной на веб-странице информации. Заголовки отличаются друг от друга размером шрифта и отступы, а также выделены жирным начертанием.
Заголовки отличаются друг от друга размером шрифта и отступы, а также выделены жирным начертанием.
| Пример | <h2>Заголовок</h2> |
|---|---|
| Результат: | Заголовок |
Как сделать подстрочный шрифт? Для этого вам нужно использовать строковой тег SUB, который отображает шрифт в виде нижнего индекса, т.е. текст будет располагаться ниже базовой линии остальных символов строки и уменьшенного размера.
| Пример | текст, выделенный шрифтом в <sub>нижнем</sub> индексе. |
|---|---|
| ЦСС аналог | текст, выделенный шрифтом в <span>нижнем</span> индексе. |
| Результат | текст, выделенный шрифтом в нижнем индексе. |
Как сделать надстрочный шрифт? Для этого вам нужно использовать строковой тег SUP, который отображает шрифт в виде верхнего индекса, т.е. текст будет располагаться выше базовой линии остальных символов строки и уменьшенного размера.
| Пример | текст, выделенный шрифтом в <sup>верхнем</sup> индексе. |
|---|---|
| ЦСС аналог | текст, выделенный шрифтом в <span>верхнем</span> индексе. |
| Результат | текст, выделенный шрифтом в верхнем индексе. |
Как вставить цитату в текст? Для этого вам нужно использовать строчный тег Q, который используется для выделения в тексте цитат, которые автоматически отображаются браузером в кавычках.
| Пример | текст, содержащий: <q>цитату</q>. |
|---|---|
| ЦСС аналог | текст, содержащий: <span>цитату</span>. |
| Результат | текст, содержащий: цитату. |
Как оформить цитату в тексте? Для этого вам нужно использовать блочный тег BLOCKQUOTE, который предназначен для выделения длинных цитат в хтмл документе. Обычно такой текст отображается с отступами в 40 пикселей слева и справа, а также отбивкой сверху и снизу.
| Пример | <blockquote>Цитата</blockquote> |
|---|---|
| Результат | Цитата |
Как сделать перенос строки в тексте? Для этого вам нужно использовать блочный тег BR, который устанавливает перевод строки в том месте, где этот тег находится. В отличие от тега абзаца p, использование тега br не добавляет пустой отступ перед строкой.
Как выделить фрагмент? Строковый тег SPAN не производит какого-либо преобразования со своим содержанием, что позволяет использовать его для задания цсс стилей заданной области. В данном случае указано цсс свойство text-decoration, которое добавляет оформление для текста, например: line-through – зачеркивание.
| Пример | текст, выделенный <span>спаном</span>. |
|---|---|
| Результат | текст, выделенный спаном. |
Как сделать слой в хтмл? Для этого вам нужно использовать блочный тег DIV, который создаёт слой без отступов.
| Пример | <div align=»right»>Блок.</div> |
|---|---|
| ЦСС аналог | <span>Блок.</div> |
| Результат | Блок. |
Как сделать разделитель в тексте? Для этого вам нужно использовать блочный тег HR, который рисует разделительную горизонтальную линию. Атрибут color задаёт цвет линии, size – размер, а noshade – отключает трехмерный эффект.
| Пример | <hr color=»#008000″ size=»1″ noshade> |
|---|---|
| Результат |
Как сделать список? В хтмл существует два основных вида списков: нумерованный (OL) и маркированный (UL). В данном случае приведен хтмл код маркированного списка, заданного блочным тегом UL. По умолчанию, в качестве маркера окружность (закрашенный кружочек), которая отображается в начале первой строки элемента списка, заданного тегом LI.
| Пример | <ul> <li>Элемент списка 1.</li> <li>Элемент списка 2.</li> </ul> |
|---|---|
| Результат |
|
Безусловно, в своей статье я привел лишь основные хтмл теги, которые могут понадобиться вам при разметке веб-страницы. В большинстве случаев, для ХТМЛ разметки, это более чем достаточно. Единственное, что я опустил, но, что, безусловно, важно при разметке веб-страниц, это работа с таблицами. Их нужно изучать отдельно, т.к. там слишком много нюансов, а статья получилось и без того достаточно большой. На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/3tUuon
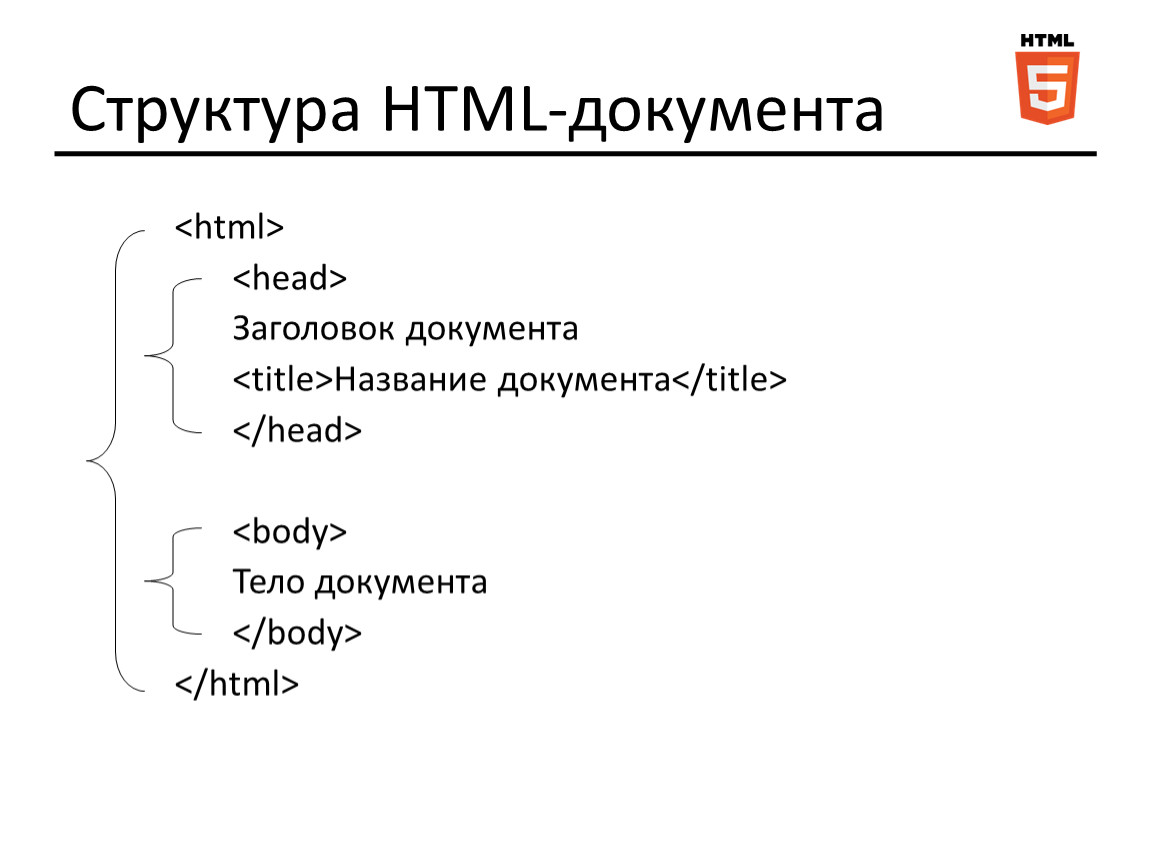
Базовые теги HTML — Джино • Журнал
Продолжаем знакомиться с языком разметки HTML, основой основ большинства сайтов в интернете. Раньше мы уже рассказывали об этом языке, а теперь изучим самые простые и самые необходимые теги и их атрибуты в HTML.
Напомним, что теги и атрибуты — это инструменты, с помощью которых контент на странице сайта организовывается тем или иным образом. Атрибуты прописываются внутри тегов и имеют рядом с собой знак «=», а сами теги всегда заключаются в угловые скобки. Почти все теги в HTML являются парными и окружают с двух сторон ту часть контента, к которой они должны быть применены. Первый, открывающий, тег пишется без дополнительных символов, а во втором, закрывающем, теге после первой скобки появляется знак «/».
Основное
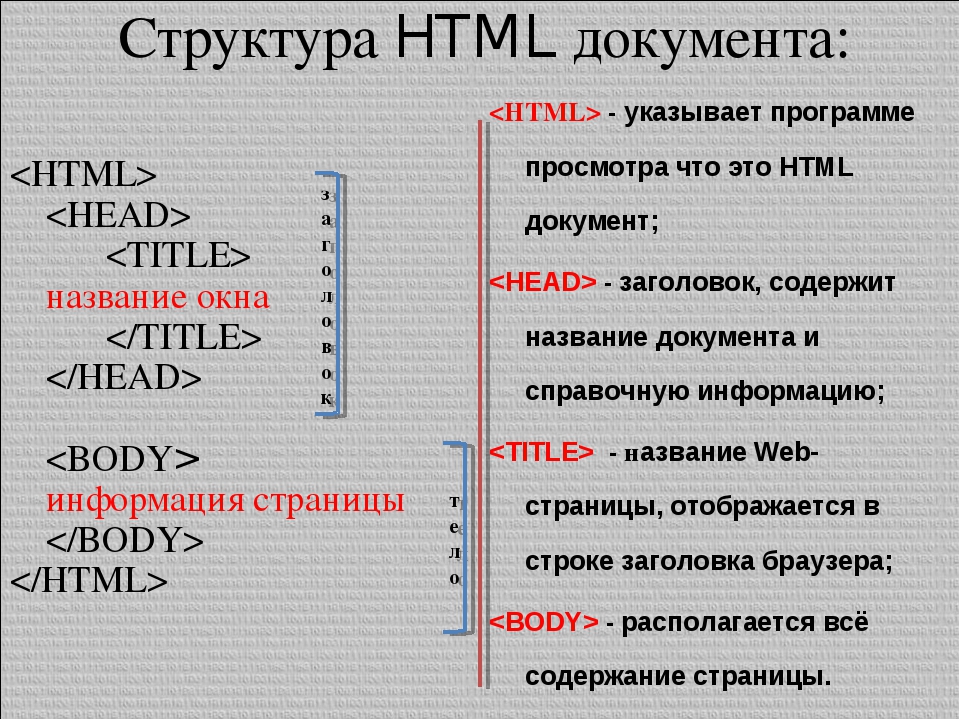
<html></html> Сигнализирует браузеру, что он имеет дело с HTML-документом.
<head></head> Очерчивает часть документа, которая не видна на странице. Предназначен для тега названия, для размещения счётчиков веб-аналитики и не только.
<title></title> Тот самый тег названия документа, его содержимое отображается в ярлыке вкладки браузера.
<body></body> Ограничивает часть документа, которая видна на странице. О том, какие теги здесь могут использоваться, мы покажем далее.
О том, какие теги здесь могут использоваться, мы покажем далее.
Оформление текста
<i></i> Выделяет текст курсивом.
<b></b> Делает текст полужирным.
<u></u> Подчёркивает текст.
<s></s> Зачёркивает текст.
<cite></cite> Предназначается для оформления цитат.
<tt></tt> Имитирует шрифт печатной машинки.
<code></code> Выделяет текст шрифтом Monospace, который используется для оформления фрагментов кода.
<font size=?></font> Определяет размер текста с помощью значений от 1 до 7, которые нужно подставлять вместо вопросительного знака.
<font color=?></font> Определяет цвет текста с помощью формата RRGGBB. Шестизначный код цвета так же вставляется вместо вопросительного знака.
Организация текста
<h2></h2> Оформляет текст в виде самого большого заголовка.
<h6></h6> Оформляет текст в виде самого маленького заголовка. Также можно использовать промежуточные значения 2, 3, 4, 5: чем больше цифра, тем меньше значимость заголовка в структуре текста.
Заголовок h6
<p></p> Оформляет абзац.
<p align=?> Выравнивает абзац нужным образом. Вместо вопросительного знака здесь можно поставить одно из четырёх значений: left (по левому краю), right (по правому краю), justify (по ширине) или center (по центру).
<br> Добавляет перенос
строки.
<blockquote></blockquote> Вставляет отступы с обеих сторон текста.
<ol></ol>
- Предназначается
- для
- нумерованных
- списков.
<ul></ul>
- Оформляет
- ненумерованный
- список.

<li> Сопровождает каждый пункт в списке, обозначая его цифрой или маркером — в зависимости от типа списка.
Работа со ссылками
<a href="URL">ТЕКСТ</a> «Зашивает» ссылку в нужный фрагмент текста. Адрес ссылки вставляется вместо «URL», а текст по умолчанию окрашивается в синий цвет и подчёркивается.
<a href="URL"> <img src="imgURL"></a> Добавляет ссылку, которая открывается при нажатии на картинку. Адрес картинки ставится вместо «imgURL».
<a href="#якорь">ТЕКСТ</a> С помощью этого тега можно сослаться на «якорь» — определённый фрагмент внутри просматриваемой страницы. К примеру, якоря используется для быстрого перехода из оглавления к соответствующей части статьи. Вместо «ТЕКСТ» в первом теге необходимо поместить слово или фразу, нажав на которую, можно будет перейти в нужный участок страницы. А там, куда нужно привести читателя, необходимо добавить атрибут id="якорь" в любой тег. Например, по этой ссылке можно перейти в раздел «Основное» в начале статьи.
Например, по этой ссылке можно перейти в раздел «Основное» в начале статьи.
Работа с графикой
<img src="URL"> Добавляет изображение. Вместо «URL» нужна ссылка на необходимый файл.
<img src="URL" align=?> Как и в <p align=?>, этот параметр выравнивает изображение нужным образом, однако здесь применяется уже шесть значений: left (слева), right (справа) и center (по центру), а также bottom (внизу), top (вверху) и middle (посередине)
<img src="URL" border=?> Создаёт рамку в виде сплошной линии вокруг изображения. Вместо вопросительного знака можно указать любое целое положительное число. Чем больше число, тем толще рамка.
<body background="URL"> Атрибут background в теге <body> позволяет установить картинку в качестве фона страницы.
<hr> Создаёт сплошную горизонтальную линию.
Вы можете проверить работу всех перечисленных выше тегов, создавая свои собственные HTML-документы. Для этого подойдёт даже Microsoft Office Word или другой текстовый редактор. Необходимо лишь сохранить файл с кодом в формате .html. Но также существуют и HTML-редакторы, которые предназначены для работы с этим языком — о них мы расскажем в одной из наших следующих статей.
HTML тег
Тег <ul> используется для создания маркированного (неупорядоченного) списка, где изменение порядка следования пунктов существенно не меняет его смысл.
Каждый элемент в маркированном списке должен быть вложен в тег <li>. В случае, если к списку применены CSS стили, содержимое тега <li> также принимает их.
Тег <ul> является блочным элементом и занимает всю доступную ему ширину, а его высота зависит от количества содержимого.
По умолчанию, маркированные списки отображаются на веб-странице в виде списка и начинаются с маленького чёрного круга и небольшим отступом от левого края.
Для создания нумерованных списков используется тег <ol>.
Синтаксис¶
Содержимое элемента заключается между открывающим (<ul>) и закрывающим (</ul>) тегами.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>Результат¶
Установленный по умолчанию маркер элементов (черный кружок) можно изменить при помощи атрибута type.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<ul type="circle">
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
<ul type="square">
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>Результат¶
Для изменения типа маркера можно использовать CSS свойства list-style-type или list-style-image .
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа.</title>
</head>
<body>
<h3>Примеры маркированных списков.</h3>
<ul>
<li>Прохладительные напитки</li>
<li>Горячие напитки</li>
<li>Мороженое</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
</body>
</html>Результат¶
Атрибуты¶
Тег <ul> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <ul> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <ul>:
Цвет текста внутри тега <ul>:
Стили форматирования текста для тега <ul>:
Другие свойства для тега <ul>:
Туториал по HTML препроцессору Pug (Jade) · GitHub
Pug — это препроцессор HTML и шаблонизатор, который был написан на JavaScript для Node. js.
js.
Содержание:
- Теги
- Текст
- Атрибуты
- Констуркция Switch Case
- Циклы
- Вставка JavaScript кода
- Комментарии
- Условия
- Тип документа
- Инклюды (Includes)
- Наследование шаблонов
- Интерполяция переменных
- Миксины
- Многострочный ассоциативный массив
Официальная документация по Pug
Теги
В Pug нет закрывающих тегов, вместо этого он использует строгую табуляцию (или отступы) для определения вложености тегов.
Для закрытия тегов в конце необходимо добавить символ /: foo(bar='baz')/
Pug
ul li Item A li Item B li Item C
HTML
<ul> <li>Item A</li> <li>Item B</li> <li>Item C</li> </ul>
Текст
Непосредственно в Pug можно вставлять элементы в HTML синтаксисе
Pug
p This is plain old <em>text</em> content.
HTML
<p>This is plain old <em>text</em> content.</p>
Pug
p | The pipe always goes at the beginning of its own line, | not counting indentation.
HTML
<p>The pipe always goes at the beginning of its own line, not counting indentation.</p>
Атрибуты
В Pug можно встраивать JavaScript код, благодаря чему возможны конструкции показанные ниже.
Pug
a(href='google.com') Google | | a(class='button' href='google.com') Google | | a(class='button', href='google.com') Google
HTML
<a href="google.com">Google</a> <a href="google.com">Google</a> <a href="google.com">Google</a>
Pug
- var authenticated = true body(class=authenticated ? 'authed' : 'anon')
HTML
<body></body>
Pug
input( type='checkbox' name='agreement' checked )
HTML
<input type="checkbox" name="agreement" checked="checked" />
Pug
- var url = 'pug-test.html'; a(href='/' + url) Link | | - url = 'https://example.com/' a(href=url) Another link
HTML
<a href="/pug-test.html">Link</a> <a href="https://example.com/">Another link</a>
Pug
- var classes = ['foo', 'bar', 'baz'] a(class=classes) | | //- the class attribute may also be repeated to merge arrays a.bang(class=classes class=['bing'])
HTML
<a></a> <a></a>
Констуркция Switch Case
Pug поддерживает switch case, которая представляет собой более наглядный способ сравнить выражение сразу с несколькими вариантами.
Pug
- var friends = 10
case friends
when 0
p you have no friends
when 1
p you have a friend
default
p you have #{friends} friendsHTML
<p>you have 10 friends</p>
Циклы
Pug
ul
each val, index in ['zero', 'one', 'two']
li= index + ': ' + valHTML
<ul> <li>0: zero</li> <li>1: one</li> <li>2: two</li> </ul>
Pug
- var values = [];
ul
each val in values
li= val
else
li There are no valuesHTML
<ul> <li>There are no values</li> </ul>
Pug
- var n = 0;
ul
while n < 4
li= n++HTML
<ul> <li>0</li> <li>1</li> <li>2</li> <li>3</li> </ul>
Вставка JavaScript кода
Pug поддерживает вставку частей JavaScript кода в шаблоны.
Не буфферизированный код начинается с символа -
Pug
- for (var x = 0; x < 3; x++) li item
HTML
<li>item</li> <li>item</li> <li>item</li>
Буфферизированный код начинается с символа =
Pug
p = 'This code is <escaped>!'
HTML
<p>This code is <escaped>!</p>
Комментарии
Существуют различные комментариев: те, которые будут отображаться после компиляции, и те, которые пропадут.
Pug
// just some paragraphs //- will not output within markup p foo p bar
HTML
<!-- just some paragraphs--> <p>foo</p> <p>bar</p>
Pug
body
//-
Comments for your template writers.
Use as much text as you want.
//
Comments for your HTML readers. Use as much text as you want.
Use as much text as you want.HTML
<body> <!--Comments for your HTML readers. Use as much text as you want.--> </body>
Условия
Pug
- var user = { description: 'foo bar baz' }
- var authorised = false
#user
if user.description
h3.green Description
p.description= user.description
else if authorised
h3.blue Description
p.description.
User has no description,
why not add one...
else
h3.red Description
p.description User has no descriptionHTML
<div> <h3>Description</h3> <p>foo bar baz</p> </div>
Тип документа
Pug
HTML
Инклюды (Includes)
Pug имеет возможность вставки содержимого одного файла в другой файл Pug.
Pug
//- index.pug
doctype html
html
head
style
include style. css
body
h2 My Site
p Welcome to my super lame site.
script
include script.js
css
body
h2 My Site
p Welcome to my super lame site.
script
include script.jsCSS
/* style.css */
h2 {
color: red;
}JavaScript
// script.js
console.log('You are awesome');HTML
<!DOCTYPE html>
<html>
<head>
<style>
/* style.css */
h2 {
color: red;
}
</style>
</head>
<body>
<h2>My Site</h2>
<p>Welcome to my super lame site.</p>
<script>
// script.js
console.log('You are awesome');
</script>
</body>
</html>Наследование шаблонов
Pug поддерживает наследование шаблонов. Наследование шаблонов работает через ключевые слова block и extend. В шаблоне block — обычный блок Pug, который может заменить дочерний шаблон. Этот процесс является рекурсивным.
Pug
//- base.pug html head title My Site block scripts script(src='/jquery.js') body block content block foot #footer p some footer content //- home.pug extends base.pug - var title = 'Animals' - var pets = ['cat', 'dog'] block content h2= title // - or #{title} without = each petName in pets p= petName // -or #{petName} without =
HTML
<!DOCTYPE html>
<html>
<head>
<title>My site</title>
<script src='/jquery.js'></script>
</head>
<body>
<h2>Animals</h2>
<p>cat</p>
<p>dog</p>
<div>
<p>some footer content</p>
</div>
</body>
</html>Интерполяция переменных
Pug предоставляет различные способы вывода переменных.
Pug
- var title = "On Dogs: Man's Best Friend";
- var author = "enlore";
- var theGreat = "<span>escape!</span>";
h2= title
p Written with love by #{author}
p This will be safe: !{theGreat}HTML
<h2>On Dogs: Man's Best Friend</h2> <p>Written with love by enlore</p> <p>This will be safe: <span>escape!</span></p>
Миксины
Поддержка миксинов позволяет создавать переиспользуемые блоки.
Pug
//- Declaration
mixin pet(name)
li.pet= name
//- use
ul
+pet('cat')
+pet('dog')
+pet('pig')HTML
<ul> <li>cat</li> <li>dog</li> <li>pig</li> </ul>
Pug
mixin article(title)
.article
.article-wrapper
h2= title
if block
block
else
p No content provided
+article('Hello world')
+article('Hello world')
p This is my
p Amazing articleHTML
<div>
<div>
<h2>Hello world</h2>
<p>No content provided</p>
</div>
</div>
<div>
<div>
<h2>Hello world</h2>
<p>This is my</p>
<p>Amazing article</p>
</div>
</div>Pug
mixin link(href, name)
//- attributes == {class: "btn"}
a(class!=attributes.class href=href)= name
+link('/foo', 'foo')(class="btn")HTML
<a href="/foo">foo</a>
Многострочный ассоциативный массив
Pug
-
var priceItem = [
{include: filterInc, parameter : "Розовый фильтр"},
{include: smileInc, parameter : "Смайлики"},
{include: commentInc, parameter : "Комментарии"}
]Что такое HTML? ⋆ Meeum
Язык гипертекстовой разметки (HTML) — это язык, который мы используем для создания веб-сайтов.
HTML составляет основу каждого веб-сайта в Интернете и является местом, где у нас размещается наш контент.
Если вы думаете о создании веб-сайта так же, как о строительстве дома, то HTML является основой и основой. Без прочного основания все остальное может выглядеть великолепно, но легко может упасть, а без надлежащей архитектуры может подойти не всем.
Как указано в его названии, HTML — это язык разметки , что означает, что он не имеет отношения к стилю или логике. Он просто используется для предоставления контекста нашему содержимому страницы . На своем базовом уровне он сообщает машинам, как мы хотим, чтобы они читали наш контент.
Эти машины могут быть программой чтения с экрана пользователя с ослабленным зрением или ботом агрегатора новостей, такого как Flipboard, Apple News и т. Д. Машина, читающая вашу веб-страницу, также может быть ботом из Google, Bing или любой другой поисковой системы, стремящейся к ранжированию ваш контент в его поисковой системе.
Общие элементы HTML
К размечаем текст, присваиваем ему элемент.
Элемент p означает, что содержимое представляет собой текст абзаца.
Если машина увидела контент, которому был назначен элемент h2 , то она узнала бы, что это главный заголовок страницы.
Если машина думает, что заголовок вашей страницы является адресом или что ваш большой текст абзаца является заголовком второго уровня, вы запутаете машину. Если эта машина представляет собой программу чтения с экрана, читающую ваш веб-сайт кому-то, то этот человек, скорее всего, перейдет на другой веб-сайт, который хорошо написан и имеет больше смысла.
Если это машина Google, то она не будет высоко оценивать вас, поскольку не сможет понять, о чем ваша страница.
Очень важно правильно понимать HTML.
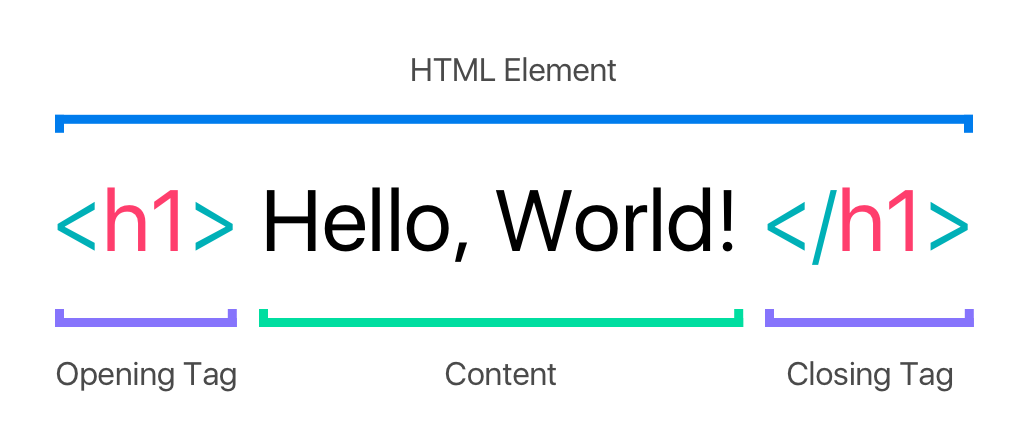
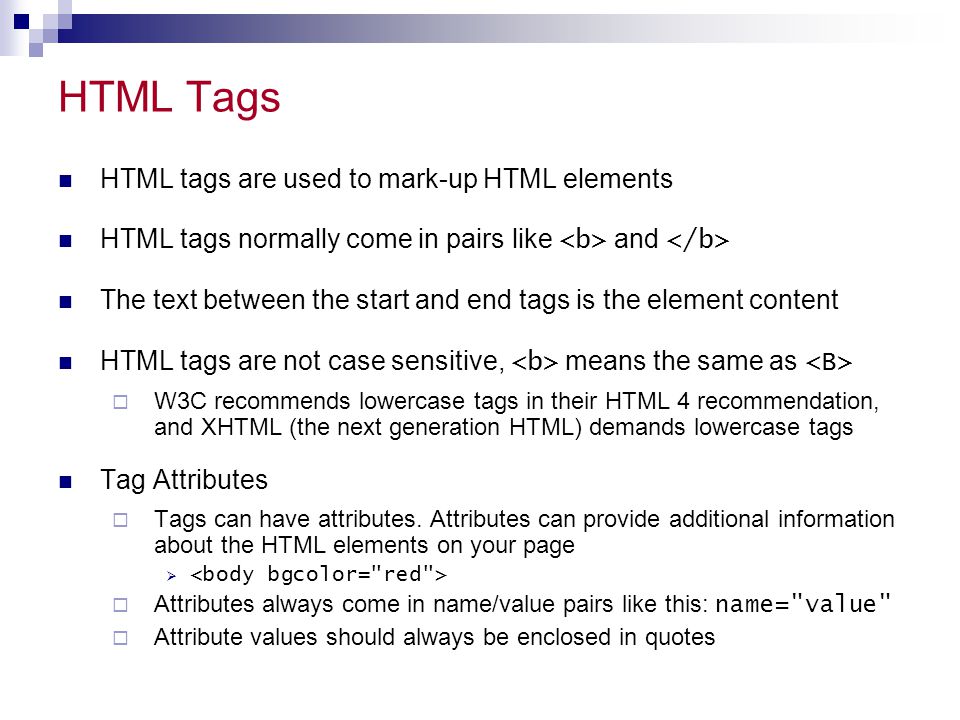
В чем разница между элементом HTML и тегом HTML?
Иногда термин «тег» и «элемент» используются как синонимы, когда говорят об HTML. Поначалу это может показаться немного устрашающим, но важно понимать разницу.
Поначалу это может показаться немного устрашающим, но важно понимать разницу.
HTML-тег содержит элемент, а также любые атрибуты и значения атрибутов, которые может иметь элемент.
Звучит непонятно, правда? А может быть. Выучить код не обязательно легко, но как только вы поймете закономерности, это будет очень просто. Есть ОГРОМНАЯ разница между легкостью и простотой.
Читайте, пока мы объясняем теги, элементы, атрибуты и некоторые вещи между ними.
HTML-теги
HTML записывается в виде тегов HTML, в которых используются угловые скобки (например, ).
HTML-тегичаще всего идут парами, например и .
Первый тег в паре — это начальный тег, а второй тег — конечный тег (их также называют открывающими и закрывающими тегами). Открывающий тег — это, по сути, просто элемент, заключенный в угловые скобки, а закрывающий тег — это то же самое с косой чертой (/) перед ним.
HTML-элементы
Элемент HTML находится в теге.
HTML-элементы могут иметь атрибуты, и эти атрибуты имеют значения.
Сложно, да?
Посмотрите на этот пример, и мы сделаем его проще и удобнее для восприятия:
Это содержание страницы
В этом примере открывающий тег — это
Разбив это еще дальше, чтобы увидеть, что находится в теге , мы можем увидеть, что p — это элемент , класс — это атрибут , а текст — это значение атрибута .
Если бы вы набрали эту строку кода в HTML-документ и открыли его в браузере, таком как Firefox, Chrome, Edge или Safari, вы бы увидели только часть этого кода: Это содержимое страницы . Браузер знает, что остальной текст является кодом, потому что он заключен в угловые скобки (<>)
HTML-элементов — вот что делает HTML тем, чем он является. Хотя у нас есть атрибуты и значения, мы могли бы создать веб-страницу, состоящую только из текста, которая просто использует элементы без атрибутов.
Хотя у нас есть атрибуты и значения, мы могли бы создать веб-страницу, состоящую только из текста, которая просто использует элементы без атрибутов.
Ознакомьтесь со справочником по HTML-элементам Mozilla Developer Network, чтобы получить список каждого отдельного HTML-элемента, который вы можете использовать на веб-странице.
Что такое семантический HTML?
Семантика — это изучение языка. В частности, это раздел лингвистики и логики, связанный с , означающим в языке.
Следовательно, утверждение, что элемент HTML является семантическим , указывает на то, что он имеет значение.
Размещайте контент только в те теги, в которых они должны находиться.
Примером этого является тег
Некоторые другие примеры семантических элементов включают
Использование правильного HTML-тега для его контекста чрезвычайно важно как для доступности, так и для поисковой оптимизации (SEO).
Семантический HTML является основой технического SEO, что очень важно знать, если у вас есть какие-либо стремления к высокому ранжированию в Google и других поисковых системах.
Несмотря на то, что следующие строки контента выглядят одинаково, они несут совершенно разное значение при чтении машиной (будь то программа чтения с экрана, поисковая система или что-то еще), потому что они используют совершенно разные элементы:
Мой любимый цвет — синий.
Мой любимый цвет — синий.
Мой любимый цвет — синий.
Мой любимый цвет — синий.
Атрибуты и значения атрибутов
Как мы уже упоминали, элементы HTML могут иметь атрибуты. Обычно мы используем атрибут
Обычно мы используем атрибут class , поэтому мы можем прикрепить стиль к нашим элементам через CSS.
например:
Как использовать атрибуты HTML
Атрибутытакже могут использоваться для повышения доступности вашей веб-страницы. Не все элементы могут использовать одни и те же атрибуты. например: статья не может иметь src .
Чтобы изучить все это до мелочей, нужно время, но закономерности есть.
Независимо от того, на каком языке создается веб-страница, она всегда отображается как HTML
Каждый серверный язык имеет свой собственный синтаксис для установки переменных, вызова баз данных и последующего отображения этого содержимого на странице.
В качестве примера возьмем несколько простых строк PHP. Он устанавливает две переменные, $ name и $ color , а затем отображает (повторяя) их на странице.
Код в файле PHP выглядит так:
$ name = ‘Сэм’;$ color = ‘синий’;
echo ‘
Меня зовут’. $ Name. ‘ и мой любимый цвет — «. $ color.».
$ Name. ‘ и мой любимый цвет — «. $ color.».
‘;
Но то, что отображается в HTML-документе для чтения браузером (и показываемого пользователю), будет HTML и будет выглядеть так:
Меня зовут Сэм, и мой любимый цвет — синий.
Паттерны в статике
Изучение шаблонов в чем-либо — отличный способ учиться.
Мой сын сейчас учится считать. Один, два, три, четыре, пять и т. Д. Изучение первой части требует времени и практики. От одного до девяти. На это ушло время.
Подростковая часть раздражает, поскольку на самом деле не следует шаблону. Одиннадцать. Кто подумал, что это хорошая идея? Двенадцать? Это ничего не значит для того, кто только что сосчитал от одного до девяти.
Двадцать.
Двадцать — вот где происходит волшебство. Почему?
Потому что что будет после двадцати?
Двадцать ОДИН.
Двадцать ДВА.
Двадцать ТРИ.
Это тот же образец , который был у нас в начале, за исключением ДВАДЦАТЬ впереди.
Затем ТРИДЦАТЬ один, ТРИДЦАТЬ два, ТРИДЦАТЬ и т.д. и т.д.
Как только он разработал этот шаблон (и справился с раздражениями подростков без рисунка), он смог прибить счет до 50.
Забавно то, что теперь он настаивает на том, чтобы считать с нуля.Почему? Потому что двадцать — это двадцать НУЛЬ для него, что действительно имеет смысл. Поэтому, когда он считает, он говорит «восемнадцать, девятнадцать, двадцать ноль, двадцать один, двадцать два» бла-бла-бла. Иногда у трехлетних детей самый логичный склад ума.
Для тех из вас, кто читает это, кто уже программирует на JavaScript, я чувствую ваш смешок отсюда (JavaScript — это язык с нулевым отсчетом, то есть он начинается с нуля, а не с единицы).
Шаблоны в HTML
HTML тоже следует шаблонам, и по большей части это одна и та же базовая структура, независимо от того, насколько вы продвинуты.
И этот шаблон состоит в том, что теги содержат элементы, и эти элементы могут иметь атрибуты, а эти атрибуты имеют значения.
Итак, вот шаблон:
Итак, как и в предыдущем примере, где рассматривается тег p с классом текста, проверьте, видите ли вы следующие шаблоны:
class = «story»> Вот текст / статья>
Заголовок
В первом примере article — это элемент, class — это атрибут, прикрепленный к этому элементу, а story — это значение атрибута.
Если посмотреть на следующий, a — это элемент, href — это атрибут, прикрепленный к этому элементу, и https: // meeum.com — значение атрибута.
Вы замечаете узор?
В третьем примере мы видим, что используется элемент time . Ему дается атрибут datetime со значением 2019-01-07 .
Ему дается атрибут datetime со значением 2019-01-07 .
См. Шаблоны в следующих нескольких примерах. Во всех них есть элемент, атрибут и значение атрибута. Схема такая же.
В последнем примере у нас есть элемент видео . Проверьте это — у этого есть , четыре атрибута .Он имеет атрибут src со значением movie.mp4 , а также атрибут class из Promo-video , а также атрибуты width и height . Да, у вас может быть более одного атрибута для элемента. На самом деле у вас может быть до 255 (хотя я не уверен, зачем вам это нужно).
Бирки самозакрывающиеся
Чтобы немного усложнить, некоторые теги не имеют закрывающего тега (</ element>).🤔
Некоторые примеры из них включают изображения, а также мета-элементы ссылки и .
Эти элементы известны как «пустые элементы». У них нет закрывающего тега, так как между открывающим и закрывающим тегами нет содержимого — вся информация, необходимая для этих тегов, передается через атрибуты элемента.
У них нет закрывающего тега, так как между открывающим и закрывающим тегами нет содержимого — вся информация, необходимая для этих тегов, передается через атрибуты элемента.
например:

Самозакрывающиеся теги не так уж распространены, но хорошо знать, что они существуют.Если вы хотите узнать больше о теге изображения (и об этом атрибуте alt), ознакомьтесь с нашей статьей о том, как создавать доступные теги изображений.
HTML может быть трудным для изучения, поскольку шаблоны иногда могут немного сбивать с толку. Однако после того, как вы освоите шаблоны, выполнение будет исключительно простым.
Каждый тег HTML следует одному и тому же шаблону.
Конечно — он может не закрываться все время, и некоторые атрибуты могут не работать с некоторыми элементами, но запоминание подобных нюансов — вот в чем суть практики.
Кому следует изучать HTML?
Благодаря своей вездесущности, HTML является важным навыком для любого, кто работает в цифровом мире, будь то дизайн, маркетинг, продажи или что-то еще. Мы обучили бесчисленное количество профессионалов в области цифровых технологий, которые рассказывают нам о скачках, которые они сделали в своей карьере, с небольшими знаниями HTML. Медиа-покупатель Чарли, как и Лора, директор по работе с клиентами, является одним из них.
Мы обучили бесчисленное количество профессионалов в области цифровых технологий, которые рассказывают нам о скачках, которые они сделали в своей карьере, с небольшими знаниями HTML. Медиа-покупатель Чарли, как и Лора, директор по работе с клиентами, является одним из них.
Независимо от того, являетесь ли вы основателем без технических знаний, HTML — невероятно ценный навык для стартапов, предпринимателей и владельцев бизнеса, у которых есть собственный веб-сайт.Это почти все владельцы бизнеса в наши дни.
И, как все мы знаем, дети учатся этому в начальной школе, поэтому мы также поддержим вас, если вы школьный учитель и хотите научиться программировать.
Мы подробно изучаем HTML на всех наших семинарах по кодированию и поисковой оптимизации.
Хотите проверить свои знания прямо сейчас? Пройдите нашу быструю HTML-викторину!
HTML: тег
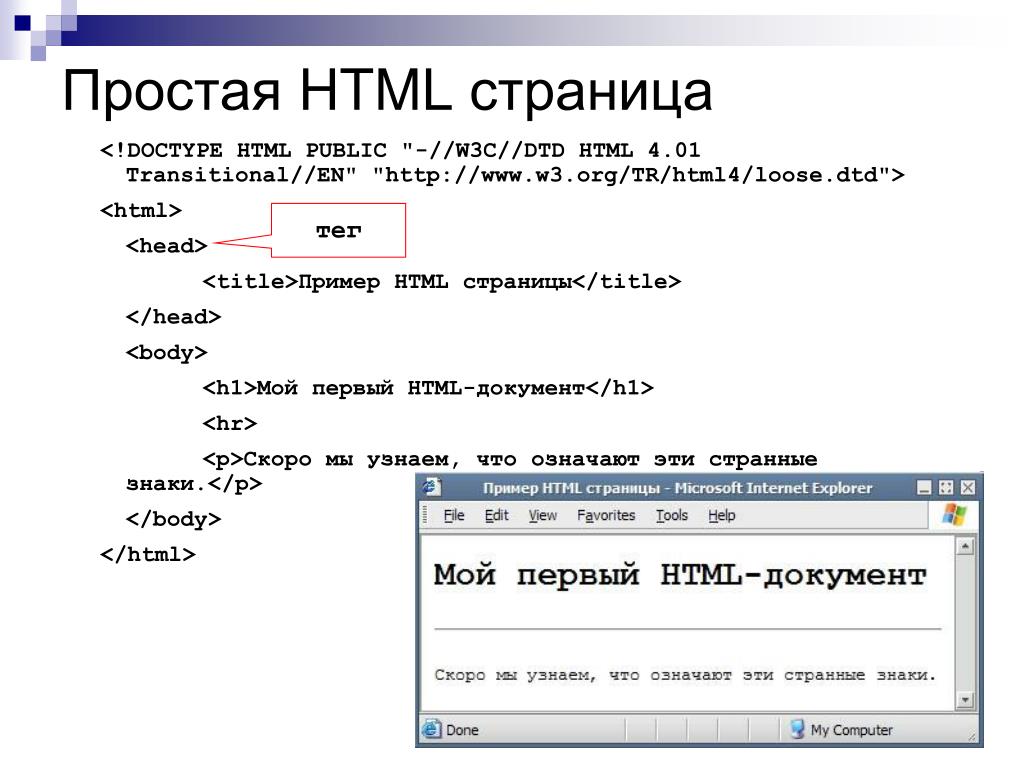
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть так:
Пример HTML5 от www.techonthenet.com
Заголовок 1
Мы хотим выделить этот текст .
В этом примере документа HTML5 мы создали тег , который включает текст «этот текст». По умолчанию ваш браузер отображает «этот текст» курсивом. Вы можете перезаписать это поведение с помощью CSS.
HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть так:
HTML 4.01 Transitional Example by www.techonthenet.com
Заголовок 1
Мы хотим выделить этот текст .
В этом примере переходного документа HTML 4.01 мы создали тег , который включает текст «этот текст». По умолчанию ваш браузер отображает «этот текст» курсивом. Вы можете перезаписать это поведение с помощью CSS.
Переходный документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть так:
Переходный пример XHMTL 1.0 от www.techonthenet.com
Заголовок 1
Мы хотим выделить этот текст .
В этом XHTML 1.0 Пример переходного документа, мы создали тег , который включает текст «этот текст». По умолчанию ваш браузер отображает «этот текст» курсивом. Вы можете перезаписать это поведение с помощью CSS.
Строгий документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть так:
Строгий пример XHTML 1.0 от www.techonthenet.com
Заголовок 1
Мы хотим выделить этот текст .
В этом примере строгого документа XHTML 1.0 мы создали тег , который включает текст «этот текст». По умолчанию ваш браузер отображает «этот текст» курсивом.Вы можете перезаписать это поведение с помощью CSS.
XHTML 1.1 Документ
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть так:
XHTML 1.1 Пример с сайта www.techonthenet.com
Заголовок 1
Мы хотим выделить этот текст .
В этом примере документа XHTML 1.1 мы создали тег , который включает текст «этот текст». По умолчанию ваш браузер отображает «этот текст» курсивом. Вы можете перезаписать это поведение с помощью CSS.
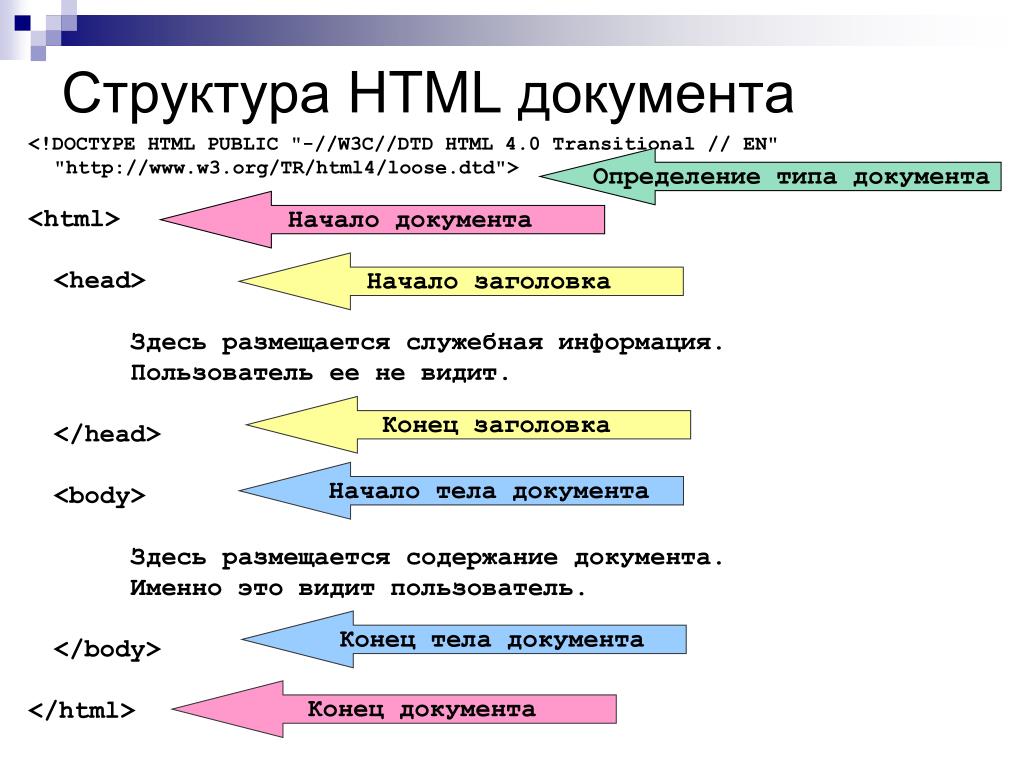
Дерево документа HTML
Дерево документа HTMLКаждый документ HTML можно назвать деревом документов. Мы описываем элементы в дереве, как если бы мы описывали семейное древо. Есть предки, потомки, родители, дети, братья и сестры.
Важно понимать дерево документа, потому что селекторы CSS используют дерево документа.
Для этих примеров используйте приведенный ниже образец HTML-документа. Раздел
документа опущен для краткости.
Направление сюда
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
- пункт 1
- пункт 2
- пункт 3
Схема приведенного выше дерева HTML-документа будет выглядеть следующим образом.
Предок
Предок относится к любому элементу, который подключен, но выше по дереву документа — независимо от того, на сколько уровней выше.
На схеме ниже элемент
является предком всех других элементов на странице.Потомок
Потомок относится к любому элементу, который подключен, но ниже по дереву документа — независимо от того, на сколько уровней ниже.На схеме ниже все элементы, которые связаны ниже элемента
Родитель и ребенок
Родительский элемент — это элемент, который находится непосредственно над элементом в дереве документа и связан с ним. На диаграмме ниже
- .
- являются братьями и сестрами, поскольку все они имеют одного и того же родителя —
- .
- Strict DTD : Используется для веб-страниц, которые исключают атрибуты и элементы, которые W3C планирует постепенно прекратить по мере роста поддержки CSS
- Transitional DTD : Используется для веб-страниц, которые включают атрибуты и элементы, которые W3C планирует постепенно исключить по мере роста поддержки CSS. DTD, поскольку он больше не основан на SGML.См. Примеры ниже для сравнения HTML 4.01 и HTML5
DOCTYPEs. ПримерыСинтаксис Doctype для HTML5 и последующих версий:
Синтаксис Doctype для строгого HTML 4.01:
HTML
Синтаксис Doctype для переходного HTML 4.01:
Синтаксис Doctype для набора фреймов HTML 4.01:
ИсторияВ годы становления HTML веб-стандарты не были согласованы пока. Поставщики браузеров могли создавать новые функции так, как они хотели. Конкурирующие браузеры мало беспокоились о них.
В результате веб-разработчикам пришлось выбирать браузер для разработки своих сайтов.Это означало, что сайты не будут отображаться в неподдерживаемых браузерах. Такая ситуация не могла продолжаться.
Консорциум W3C (World Wide Web Consortium) написал набор веб-стандартов для обработки этой ситуации. Все поставщики браузеров и веб-разработчики должны придерживаться этих стандартов. Это гарантирует, что веб-сайты будут хорошо отображаться в браузерах.
Изменения, требуемые стандартами, сильно отличались от некоторых существующих практик. Их соблюдение приведет к поломке существующих веб-сайтов, не соответствующих стандартам.
Чтобы решить эту проблему, поставщики начали программировать режимы визуализации в своих браузерах. Веб-разработчикам потребуется добавить объявление типа документа в верхнюю часть HTML-документа. Объявление doctype сообщит браузеру, какой режим рендеринга использовать для этого документа.
В браузерах обычно были доступны три отдельных режима рендеринга.
- Режим полного стандарта отображает страницы в соответствии со стандартами W3C.
- Quirks mode отображает страницы несоответствующим стандартам способом.
- Почти стандартный режим близок к полному стандартному режиму, но имеет поддержку небольшого количества причуд.
В современную эпоху HTML5 веб-стандарты полностью реализованы во всех основных браузерах. Веб-сайты обычно разрабатываются в соответствии со стандартами. Из-за этого объявление документа HTML5 существует только для того, чтобы указать браузеру визуализировать документ в полном стандартном режиме.
ИспользованиеОбъявление Doctype должно быть самой первой строкой кода в HTML-документе, не считая комментариев, которые при необходимости могут быть перед ним.Для современных документов HTML5 объявление doctype должно иметь следующий вид:
Дополнительная информация:Хотя они больше не используются, есть несколько других типов объявлений doctype из предыдущих версий HTML. Существуют также специальные версии для XML-документов. Чтобы узнать больше об этом и увидеть примеры кода для каждого, прочтите статью в Википедии.
Примечание из W3
Глоссарий MDN
W3Schools
Краткое объяснение «Quirks Mode» и «Standards Mode»
PHP против HTML: что нужно знать в 2020 году
PHP — это язык сценариев, а HTML — это язык разметки.HTML определяет общую структуру и содержимое веб-страницы, а PHP предоставляет динамическое содержимое с помощью сценариев. PHP обычно является серверным языком, а HTML — клиентским.
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Когда вы впервые занимаетесь веб-дизайном или разработкой веб-сайтов, вы можете быть ошеломлены различными языками и подходами к разработке, с которыми вы столкнетесь.PHP и HTML, например, кажутся повсюду, и люди, которые работают с одним из них, часто работают и с другим. Знание как PHP, так и HTML является практически обязательным требованием для веб-разработчиков всех мастей. Понимание того, что они из себя представляют и что они делают, чтобы современный веб-мир вращался без проблем, поможет вам внести свой вклад в диалог PHP и HTML-кода.
Наша статья за спиной. С нашей помощью вы получите важную статистику по обоим этим важным веб-инструментам и узнаете больше о том, как разработчики и дизайнеры используют их для создания веб-сайтов.Вы узнаете, как HTML создает структуру Интернета и как PHP работает в этой структуре, чтобы устанавливать соединения и выполнять всевозможные операции. Мы также покажем вам, чем похожи PHP и HTML, а также когда использовать каждый из них в вашей работе по веб-разработке.
Что такое HTML?
HTML похож на Matrix, но менее зеленый и менее запутанный.Даже люди с минимальными знаниями о том, как работают веб-страницы, слышали об HTML. Большинство людей не удивятся, узнав, что HTML — популярное средство создания веб-страниц.Но что именно представляет собой эта загадочная вещь, называемая HTML, и с помощью какой магии она создает ваши страницы с фан-артом, сообщения в блогах и бизнес-сайты?
HTML (язык разметки гипертекста) — это так называемый язык разметки. Как язык разметки, он отвечает за определение основных принципов веб-страницы. Файлы HTML составляют основу веб-сайта, включая текст, изображения и общий макет. Сам по себе HTML действительно способен создавать только довольно уродливые статические веб-сайты. Однако HTML, используемый с CSS, делает возможными красочные и динамические страницы.Вы используете HTML, чтобы создать основу своей страницы и повлиять на ее развитие, а CSS — чтобы изменить ее внешний вид.
Что такое PHP?
Вам нужно создать функцию для вашей веб-страницы? Разбейте PHP.PHP — это язык программирования, используемый в веб-дизайне для создания динамических веб-страниц. HTML обеспечивает основу и структуру веб-страницы, в то время как различные языки программирования позволяют создавать внутреннюю работу этой страницы. Нет недостатка в языках, которые могут выполнить эту работу за вас, и PHP является одним из самых популярных языков.Скрипты PHP достаточно мощны, чтобы создать на вашей странице практически все, что вам нужно. Он также гибкий и простой в освоении. С осторожностью начинающий веб-разработчик может использовать PHP, чтобы заставить свои страницы гудеть.
PHP также известен как гипертекстовый процессор. Как и HTML, код PHP встроен в веб-страницу, хотя иногда он используется как язык сценариев на стороне сервера и выполняется на сервере. Прежде чем вы увидите страницу, веб-браузер выполняет необходимые операции по обмену информацией PHP, включая функции поиска и другие важные элементы страницы.Лучше всего то, что PHP, как и HTML, является программным обеспечением с открытым исходным кодом и ничего не стоит вам использовать. В сочетании с HTML, PHP является важным инструментом в вашем наборе инструментов веб-разработки.
Когда использовать HTML
Когда самое подходящее время, чтобы применить свои навыки работы с HTML?HTML — это клиентский язык, поэтому он используется для изменения внешнего вида веб-страницы для пользователей. Таким образом, HTML полезен для разработки внешнего интерфейса. Веб-разработчики используют HTML для изменения формата и внешнего вида текста. HTML часто используется с другими языками, такими как JavaScript.
81% участников заявили, что они почувствовали себя более уверенными в своих перспективах трудоустройства в сфере высоких технологий после посещения учебного лагеря. Попадите на буткемп сегодня.
Найдите свой матч на учебном лагереСредний выпускник учебного лагеря потратил менее шести месяцев на переходную карьеру, от начала учебного лагеря до поиска своей первой работы.
Начните карьеру сегодняКогда использовать PHP
Разработчик, контролирующий серверы, контролирует мир. PHP может помочь.PHP — это серверный язык.Он обращается к бэкэнду, чтобы получить данные или дать серверу команду выполнить задачу. Таким образом, PHP — это именно тот язык, который вам нужен, если вы хотите создавать приложения или функции для управления сервером как на веб-страницах, так и на самих серверах.
Поскольку PHP является таким лидирующим серверным языком, многие разработчики делают его своим основным языком для внутренних функций. Кроме того, PHP обладает отличной безопасностью и поддерживает все виды протоколов, включая IMAP, HTTP и HTTPS, POP3 и NNTP.Это означает, что это идеальный язык для системных администраторов и администраторов баз данных во многих областях. Если вам нужна веб-страница, которая контролирует работу сервера и возвращает вывод HTML, PHP — правильный выбор.
PHP против HTML: заключение
Итак, вот и все, ребята. Начинающим веб-разработчикам и дизайнерам приходится иметь дело со многими языками, такими как PHP и HTML. Понимание того, какие функции выполняют эти языки, поможет вам в кратчайшие сроки стать машиной для создания веб-страниц.
Что такое HTML и как он работает?
HTML — это аббревиатура от языка гипертекстовой разметки. Это код, используемый для создания веб-страниц.
В этой статье мы рассмотрим HTML и постараемся ответить на все ваши вопросы относительно этого самого популярного языка сценариев во всемирной паутине.
Давайте углубимся.
Что такое HTML?
HTML означает язык разметки гипертекста. Это код веб-страниц в Интернете.
HTML является производным от SGML (Standard Generalized Markup Language), который, в свою очередь, был разработан IBM в начале 1960-х годов для электронной передачи данных между мэйнфреймами.
HTML был первоначально разработан для предоставления контента для поисковых систем в Интернете, но его использование распространилось далеко за пределы этой первоначальной цели.
Последняя версия HTML, HTML5, расширяет язык за счет поддержки рисования графики на странице с использованием видео и аудио элементов. HTML5 — не новый язык; это обновление существующих стандартов.
Для чего используется HTML?
HTML используется для создания веб-страниц и является аббревиатурой от языка гипертекстовой разметки.
Он предоставляет инструкции по внешнему виду, макету и поведению текста, изображений, видео и другого цифрового содержимого на веб-странице.
Что такое элемент HTML?
Элементы HTML — это строительные блоки веб-страниц. Это различные типы HTML-тегов, которые использовались для категоризации и представления каждого HTML-элемента от одного к другому.
Например, тег абзаца — это элемент HTML. Тег заголовка 1 также является типом элемента HTML. То же самое касается изображений, кнопок, списков, таблиц, форм и т. Д.
HTML-элементы подразделяются на множество различных типов, которые включают структурные теги (для определения структуры документа), теги презентации (для изменения визуальных или звуковых аспектов вашего контента) и интерактивные элементы (которые позволяют создавать игры).
Пример:
Мой первый основной заголовок
Мой первый длинный абзац.
Что такое HTML-теги?
Теги используются в HTML для идентификации различных типов контента. Например, теги используются для обозначения текста, выделенного жирным шрифтом.
Я жирныйЧто такое HTML 5?
HTML5 — это последняя версия HTML, которая включает новые теги, улучшенную семантику и улучшенную доступность.
Чувствительны ли к регистру теги HTML?
HTML-теги не чувствительны к регистру.
Почему HTML не является языком программирования?
HTML не является языком программирования, потому что это просто набор инструкций для представления контента.
HTML используется веб-браузерами, поэтому контент можно просматривать в поддерживаемом браузером формате.
Кто сделал HTML?
Язык HTML был разработан Тимом Бернерсом-Ли, аспирантом Корнельского университета в 1980 году.
Почему HTML называется языком разметки?
HTML называется языком разметки, потому что он сообщает браузеру, как отображать контент.
Что такое HTML-документ?
Документ HTML — это тип документа, который может содержать такую информацию, как, помимо прочего, текст, изображения, ссылки и сценарии. Контент сохраняется с помощью HTML-тегов, которые обеспечивают форматирование и семантическую структуру.
HTML-документы могут отображаться в веб-браузерах. Существует множество различных типов HTML-документов, включая, помимо прочего: «веб-сайты», «веб-страницы», «веб-приложения» и «архивы».Веб-сайты — это самый распространенный тип HTML-документа в Интернете.
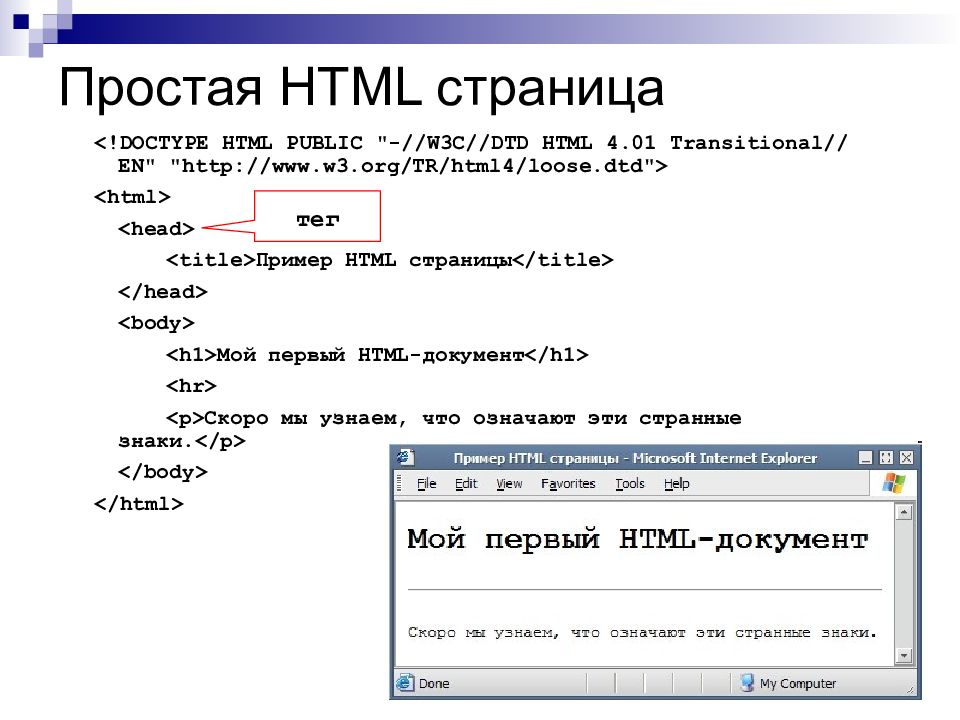
Что такое простой HTML-документ?
Ваш заголовок здесь Ваш первый заголовок
Ваш первый абзац.
Как центрировать изображение в HTML?
Один из самых простых способов — также использовать для этого CSS.
Сначала добавьте тег HTML. Затем вам нужно добавить CSS, чтобы центрировать изображение:
.center {
дисплей: блок;
маржа-право: авто;
маржа слева: авто;
ширина: 50%;
Затем вам нужно добавить CSS, чтобы центрировать изображение:
.center {
дисплей: блок;
маржа-право: авто;
маржа слева: авто;
ширина: 50%;
Как центрировать текст в HTML?
Используйте для этого тег ниже, поскольку тег Center использовался в HTML 4 и не поддерживается HTML 5.
{text-align: center;}Что такое класс в HTML?
Атрибут класса — это средство идентификации похожих элементов, которые имеют одинаковые атрибуты и значения.
Как комментировать в HTML?
Как изменить шрифт в HTML?
Используйте свойство CSS font-family для изменения типа шрифта в HTML. Установите желаемое значение и включите в свойство стиля. Затем в элементе HTML, таком как абзац, заголовок, кнопка или тег диапазона, примените это свойство стиля.
Как изменить цвет фона в HTML?
Чтобы изменить цвет фона вашего HTML-документа, вы можете использовать следующий код:
Где следует разместить код отслеживания аналитики в HTML веб-страницы для сбора данных?
Код отслеживания аналитики должен быть размещен непосредственно перед закрывающим тегом вашего веб-сайта.
Какой тег на правильной веб-странице содержит все видимые HTML-страницы веб-страниц?
Тег
содержит все видимые HTML-страницы веб-страниц. Он содержит различные подэлементы, одним из которых является тег.Как сделать подчеркивание в HTML?
Чтобы подчеркнуть что-либо в HTML, поместите это между тегами и .
Что такое Bootstrap HTML?
Bootstrap — это популярный фреймворк HTML, CSS и JavaScript для разработки адаптивных мобильных проектов в Интернете.
Основное внимание уделяется внешнему виду веб-страниц и предоставляет множество инструментов для быстрого прототипирования ваших идей. К нему также прилагается отличная документация, которую легко читать.
Как выделить текст в HTML полужирным шрифтом?
Чтобы выделить текст в HTML жирным шрифтом, поместите его между тегами и .
полужирный текстГде в документе HTML правильное место для ссылки на внешнюю таблицу стилей?
Внешние таблицы стилей должны быть помещены в
вашего HTML-документа.Какой язык программирования используется в документах HTML для запуска интерактивных функций?
Языком программирования, используемым в документах HTML для запуска интерактивных функций, является JavaScript.
Какой тип HTML-списка автоматически помещает номер перед элементами?
Упорядоченный список сделает это.
- пункт 1
- пункт 2
Какой правильный HTML-код для создания гиперссылки?
Чтобы создать гиперссылку в HTML, используйте следующий код: ТЕКСТ
Итак, это одни из наиболее часто задаваемых вопросов по HTML.
Мы будем постоянно обновлять эту статью, чтобы в нее были включены другие темы.
Спасибо за чтение!
Возможно, вам также понравится
Как увидеть HTML-код веб-сайта | Small Business
Язык разметки гипертекста — это язык, используемый для создания страниц в Интернете. Веб-браузеры интерпретируют язык и отображают страницу в соответствии с инструкциями HTML. Просматривая HTML или исходный код страницы, вы можете увидеть, как обрабатываются элементы на странице, а также пути к изображениям или звуковым функциям страницы.Для малого бизнеса просмотр исходного кода страницы, на которой есть элемент, который вы хотите включить на свою собственную страницу, или даже просмотр элементов на своей собственной странице может быть полезным при определении того, как браузер интерпретирует HTML.
Откройте браузер и перейдите на страницу, HTML-код которой вы хотите просмотреть.
Щелкните страницу правой кнопкой мыши, чтобы открыть контекстное меню после завершения загрузки страницы.
Щелкните элемент меню, который позволяет просмотреть источник. В Internet Explorere пункт меню — «Просмотр исходного кода».»В Mozilla Firefox и Chrome пункт меню -« Просмотр исходного кода страницы ». В Opera пункт меню — «Источник».
Когда откроется исходная страница, вы увидите HTML-код для всей страницы. Просмотрите его, чтобы найти нужный код для определенных функций и объектов на странице.
Ссылки
Ресурсы
Советы
- Чтобы просмотреть исходный код на веб-странице с помощью фреймов, повторите шаги для каждого фрейма.
- Если на веб-странице нельзя щелкнуть правой кнопкой мыши, просмотрите HTML-код в строке меню браузера.В Internet Explorer нажмите «Просмотр», затем «Источник». В Chrome нажмите «Инструменты», а затем «Просмотреть исходный код». В Mozilla Firefox нажмите «Инструменты». Наведите указатель мыши на «Веб-разработчик», чтобы открыть боковое меню, а затем нажмите «Источник страницы».
Большая часть контента и фотографий на этой странице взяты из Selectutorial — CSS selectors
Что такое декларация DOCTYPE в HTML?
Объявление типа документа HTML, также известное как
DOCTYPE, — это первая строка кода, необходимая в каждом документе HTML или XHTML.DOCTYPE Объявление— это инструкция для веб-браузера о том, в какой версии HTML написана страница.Это гарантирует, что веб-страница будет анализироваться одинаково разными веб-браузерами.В HTML 4.01 объявление
DOCTYPEотносится к определению типа документа (DTD). DTD определяет структуру и юридические элементы XML-документа. Поскольку HTML 4.01 был основан на Стандартном обобщенном языке разметки (SGML), ссылка на DTD в объявленииDOCTYPEбыла необходима.Кроме того, doctypes для HTML 4.01 требовали объявления
strict,transitionalилиframesetDTD, каждый из которых имел свой вариант использования, как описано ниже.
Дочерний элемент — это элемент, который находится непосредственно ниже и связан с элементом в дереве документа. На диаграмме выше
- является дочерним элементом
Родной брат
Родственный элемент — это элемент, который имеет общий родительский элемент с другим элементом.
На схеме ниже


/html-5---wooden-mannequin-demonstrating-this-word-185298248-592674a65f9b585950c8605a.jpg) level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>
level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html> iddqd { color: red; }
iddqd { color: red; }

 html';
a(href='/' + url) Link
|
|
- url = 'https://example.com/'
a(href=url) Another link
html';
a(href='/' + url) Link
|
|
- url = 'https://example.com/'
a(href=url) Another link Use as much text as you want.
Use as much text as you want. css
body
h2 My Site
p Welcome to my super lame site.
script
include script.js
css
body
h2 My Site
p Welcome to my super lame site.
script
include script.js pug
html
head
title My Site
block scripts
script(src='/jquery.js')
body
block content
block foot
#footer
p some footer content
//- home.pug
extends base.pug
- var title = 'Animals'
- var pets = ['cat', 'dog']
block content
h2= title // - or #{title} without =
each petName in pets
p= petName // -or #{petName} without =
pug
html
head
title My Site
block scripts
script(src='/jquery.js')
body
block content
block foot
#footer
p some footer content
//- home.pug
extends base.pug
- var title = 'Animals'
- var pets = ['cat', 'dog']
block content
h2= title // - or #{title} without =
each petName in pets
p= petName // -or #{petName} without =