- Структура html документа — разбор страницы с примерами
- Урок 2. Структура html документа (страницы)
- Структура HTML документа: тип HTML документа, заголовок HTML документа, тело HTML документа, границы HTML документа
- Структура HTML документа. Особенности работы браузера с HTML
- Заголовок HTML документа: место для служебной информации, которую не видят пользователи. HTML тэг <head>
- Тело HTML документа: видимая часть HTML страницы. HTML тэг <body>
- Границы HTML документа. HTML тэг <html>
- Тип HTML документа: как браузер узнает о версии HTML в документе. HTML тэг DOCTYPE
- Пример структуры HTML документа
- Сравниваем структуру HTML документа со структурой HTTP протокола
- Как браузер интерпретирует HTML документ
- Структура html-документа, веб-страницы | основные теги
- Создание HTML документа (файла). Смена расширения файла
- HTML5 | Простой документ
- Структура HTML документа
Структура html документа — разбор страницы с примерами
Вы узнаете какая должна присутствовать минимальная структура html документа. Подробно и с примерами разберем каждый необходимый ее элемент. Также поговорим о том, как правильно создавать файлы и страницы сайта.
Структура HTML документа
Давайте разберем структуру html документа чтобы понимать, как все работает. Вы узнаете, какой каркас должен присутствовать на странице чтобы она считалась валидной (правильной).
Чтобы создать любую веб-страницу, в ней должен присутствовать минимальный набор тегов. Они расположены в примере ниже.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Браузер сам интерпретирует все эти теги и выводит их в одном для пользователя виде информации. Вы и сами замечали, что, когда заходите на сайт, на экране не отображаются эти элементы. Вы видите только красивую обертку, которую выводит браузер.
Тег DOCTYPE
Тег DOCTYPE всегда идет в самом начале веб-страницы. Он необходим для указания типа текущего документа. А также помимо этого браузер понимает какая версия html используется.
В последней версии 5 он имеет такой вид:
<!DOCTYPE html>
Рекомендую его таким и использовать. С помощью данного элемента браузер дальше интерпретирует то, что мы ему напишем. То есть все теги в стандарте html 5.
Тег HTML
Тег html является контейнером, который заключает в себя все содержимое веб-страницы. Открывающие и закрывающие элементы в документе не обязательны. Однако хороший стиль требует их использования.
Как правило, открывающий тег html идет вторым после определения документа при помощи doctype. Закрывающий всегда идет на странице последним.
Этот тег сообщает браузеру, где наш html документ начинается и где заканчивается. Поэтому все остальные элементы (кроме doctype) должны быть вложены внутри этого контейнера.
Тег head
Тег head предназначен для хранения других элементов, цель которых помочь браузеру при работе с данными. Также внутри контейнера находятся мета теги, которые используются для хранения информации. Она предназначена для браузеров и поисковых систем.

Содержимое head не отображается напрямую на веб-странице, кроме тега title. Он отвечает за заголовок страницы.
В общем, в этом элементе хранится вся техническая информация о странице. Например, тип кодировки html страницы. Он будет говорить браузеру, как ему лучше декодировать документ. Также сюда мы можем подключать css стили и различные скрипты.
Тег title
У head есть один обязательный компонент. Это тег title. Он отвечает за то, как будет выглядеть html заголовок страницы. То, что вы напишите сюда, будет отображаться во вкладке браузера.
Отнеситесь к этому серьезно!
В данном элементе рекомендую использовать название не более 60 символов с пробелами. Это нужно чтобы оно не обрезалось в поисковой выдаче. И обязательно вписываем сюда осмысленные слова. То есть конкретно пишем, о чем будет страница.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
</head>Конечно же, при этом нужно вставлять ключевые слова и делать свое название более привлекательным. Иначе вы просто рискуете потерять трафик с поиска.
Тег meta
Еще один элемент, это тег meta. Он не парный и особой ценности не представляет. Однако наиболее важными элементами являются его атрибуты.
Таким образом, с помощью параметров и атрибутов, тег может хранить важную информацию о вашей странице.
Давайте к элементу я пропишу параметр charset и в нем укажу предпочтительную кодировку документа.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>Обратите внимание, как указывается параметр. Его вставляем внутри тега и перед правой закрывающей скобкой. Далее ставим знак равно и в кавычках указываем кодировку документа.
Обязательно ее указывайте в своих документах. Иначе на вашем сайте вместо текста появятся некрасивые иероглифы (кракозябры).
Тег body
Чуть ниже идет тег body. Это основное тело документа. Внутри него находится тот контент, который виден пользователю. Это может быть текст, картинки, ссылки, видео и так далее.
Обратите внимание, что body всегда идет ниже тега head. То есть сначала идет техническая информация о странице и только потом основной контент для пользователя. Но никак не наоборот!
Внутри body обязательно должен присутствовать тег h2. Это заголовок материала. То есть, как будет называться ваша статья. Рекомендую название делать не более 55 символов с пробелами.
Далее чуть ниже идут элементы текста. Это обязательно будет абзац (тег p), картинки, какие-то выделения и так далее.
Синтаксис html
Немного стоит упомянуть и про синтаксис html. Сразу старайтесь располагать теги в таком удобном виде, как на примере выше. Конечно же, можно расположить их и в хаотичном порядке.
<!DOCTYPE html> <html><head> <title>Профессиональное создание сайта в интернете с примерами</title><meta charset="utf-8"> </head><body><p>Здесь размещается содержание документа, которое видно всем пользователям.</p></body> </html>
Браузеру будет все равно.
Он по-любому отобразит страницу правильно. Но вам самим будет очень неудобно редактировать html код страницы. Поэтому рекомендую не лепить и делать аккуратно.
Отдельные теги всегда располагайте в разных строчках. Причем соблюдайте правило вложенности. Все вложенные теги делайте отступом в одну табуляцию от родительского элемента.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<h2>Название материала</h2>
<p>Основной текст</p>
</body>
</html>То есть тег head должен идти отступом в одну табуляцию относительно тега html. Body идет на уровне с head поскольку он тоже вложен в контейнер html.
В общем, для быстрой и удобной работы с исходным кодом обязательно соблюдайте отступы по уровню вложенности элементов.
Исключение лишь могут составлять head и body. Они используются всего лишь один раз на странице. Поэтому чтобы не уходить далеко вправо при большой вложенности, эти элементы можно делать без отступов.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<p>Основной текст</p>
</body>
</html>При большой вложенности этот метод поможет сэкономить место и не потеряться в структуре html.
Как вы знаете, теги можно вкладывать друг в друга. Например, текст и картинка находятся в разных тегах. Однако при этом они имеют общий родительский элемент.
Если тег открывается, то он должен быть закрыт. Если он пустой и без зарывающей части, то в такой тег ничего вложить нельзя.
Важно четко соблюдать порядок!
Если в какой-то тег вкладывается другой, то сначала идет открывающая часть одного тега. Затем открывающая часть другого и так далее. Только потом их нужно закрывать. Но делать это нужно уже в обратном порядке. То есть сначала закрываем второй тег и только в конце доходим до первого.
Правильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>Неправильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.
</body>
</p>Кроме того, в один тег могут быть вложены несколько элементов. Но принцип тут тот же самый. Сначала мы открываем его. Затем вкладываем туда несколько тегов и потом закрываем.
Для наибольшей удобности дополнительно можно использовать html комментарии в коде. Например, прописать за что отвечает данный кусок кода. Это очень полезно при разработке.
Сам комментарий может быть, как однострочным, так и многострочным.
<!DOCTYPE html><!--Указываем тип документа-->
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8"><!--Кодировка-->
</head>
<body>
<!--Главное содержание страницы для пользователей-->
<p>Основной текст</p>
</body>
</html>Прописывается он между конструкциями <!— —>.
Как создать файл html
Возможно, некоторые из вас не знают, как создать файл html. Для этой задачи есть много специальных программ:
- Brackets
- Блокнот
- Notepad++
- Sublime Text
- Atom и другие
Если у вас Windows, то Блокнот будет уже доступен по умолчанию. Но им не удобно пользоваться. Рекомендую для начала использовать бесплатный редактор html страниц Notepad++. В нем есть много возможностей для удобной работы с кодом.
Когда запустите редактор, то перед вами уже будет новый пустой файл. Пропишите в нем тот скелет html страницы (каркас), который мы выше разбирали. Он должен всегда присутствовать.
<!DOCTYPE html> <html> <head> <title>Профессиональное создание сайта в интернете с примерами</title> <meta charset="utf-8"> </head> <body> <h2>Как создать сайт в интернете</h2> <p>Здесь размещается содержание документа, которое видно всем пользователям.</p> </body> </html>
Текст можете изменить под себя. В общем, это будет самая простая html страница.
HTML кодировка
При создании страниц всегда прописывайте кодировку в meta теге. Это служебный тег, который вставляют в head.
Вообще, этот meta элемент многогранный. Он может отвечать не только за кодировку, но и за многие другие вещи. Однако об этом поговорим в следующих статьях.
Сейчас у нас он играет роль указателя кодировки. Здесь есть специальная запись. Она говорит браузеру о том, что данный документ создан в кодировке utf-8.
<meta charset="utf-8">
Для чего вообще нужна кодировка?
Не секрет, что во всем мире пишут и разговаривают на разных языках. Если мы создаем страницу и пишем на русском языке, то в Германии будут создавать и писать уже на немецком. В других странах уже свой язык.
Раньше при создании html страницы нужно было указывать кодировку, что мы пишем на русском языке. Немцам нужно было указывать, что они пишут на немецком и так далее.
Когда мы заходим на страницу, браузер уже понимает, на каком языке написан сайт. Также он понимает какой язык для текста используется. Соответственно, он пытается отобразить этот текстовый контент в зависимости от заданной кодировки.
К сожалению, это не всегда получалось.
Если бы мы заходили на китайские сайты, то у нас вместо их символов могли высвечиваться черные квадраты или знаки вопросов. То есть браузер просто не понимал, что это за символы.
 Неправильно задана html кодировка
Неправильно задана html кодировкаКак решение этой проблемы была создана универсальная кодировка utf-8.
Когда она стала уже стандартом, отпала необходимость указывать конкретную кодировку для определенного языка. Достаточно было указать универсальную utf-8 и у вас сайт отображался бы нормально во всех браузерах.
При этом упрощается еще работа и с базой данных. Поэтому здесь имейте в виду, что кодировку мы всегда будем указывать в utf-8. Но тут нужно обратить свое внимание еще на одну вещь.
Сохраняем html utf-8
Чтобы все работало и браузер отображал страницу, желательно сохранить сам html документ в utf-8. В этом программа Notepad ++ нам очень хорошо помогает.
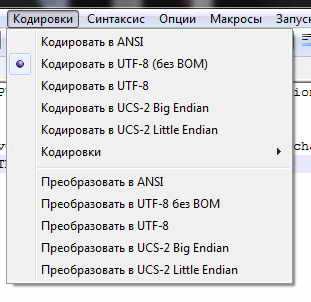
Здесь есть пункт «Кодировки». Если у вас сейчас кодировка не стоит (как у меня на нижнем рисунке), то щелкните по пункту «Преобразовать в UTF-8 без BOM».

В этом случае ваш html файл будет преобразован в кодировку utf-8. Сохраните изменения.
В правом нижнем углу вы найдете надпись «Dos\Windows ANSI as UTF-8». Это значит, что документ создан в режиме utf-8 и отображение будет нормальным.
И сразу такой совет!
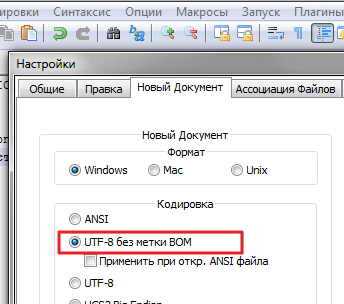
Зайдите в «Опции» —> «Настройки». Здесь есть вкладка «Новый документ». Сразу поставьте галочку на «UTF-8 без метки BOM». Так у вас все новые документы будут сразу создаваться в этой кодировке.

Как сохранить html страницу
Сейчас расскажу, как сохранить html страницу правильно. После того, как задали кодировку и структуру html страницы, вам нужно нажать на «сохранение». Заходим во вкладку «Файл» —> «Сохранить как…».
Имя файла может быть любое. Но по умолчанию и особенно если это главная страница сайта, то сохраняйте ее как index.html.
Когда набираем адрес сайта без указания конкретной страницы, это значит, что мы запрашиваем страницу index.html. То есть, когда мы обращаемся к серверу, он развернет именно индексную страницу.
Если же мы указываем какую-то конкретную страницу, то в итоге она и будет выводиться. Но если адрес не указан, то будет возвращена индексная страница. Поэтому по умолчанию мы называем страницу index.html.
И как вы уже должны заметить, расширение файла должно быть html. То есть в типе файла выбираем «Hyper Text Markup Language» и нажимаем «Сохранить».
Как открыть html файл
Как открыть html файл чтобы посмотреть наглядное отображение страницы. Для этого используем любой браузер: Google Chrome, Opera, Edge, Mozilla Firefox, Safari и другие.
Не зря мы сохраняем файлы с расширением html. Ведь только этот тип документа воспроизводят браузеры. А сам язык HTML — это стандарт разметки страницы для последующего воспроизведения браузерами.
В общем, кликаем по файлу правой кнопкой мыши.
В меню наводим на «Открыть с помощью» и выбираем нужный вариант браузера. Если они не отобразятся, то кликаем на «Выбрать другое приложение». Там уже среди списка выбираем нужную программу для чтения html страниц.
Если же вам нужно отредактировать код, то выбираем подходящие редактор. Рекомендую использовать Notepad++.
Как посмотреть html код страницы
Еще хочу вам рассказать, как можно посмотреть html код страницы прямо в браузере. Это очень полезно на практике. Например, узнать, какую структуру html кода использует тот или иной сайт.
Посмотреть код очень просто. Достаточно нажать сочетание клавиш Ctrl + U. В новой вкладке вам откроется исходный код страницы сайта.
Исходный код сайтаЕще можно в адресной строке прямо перед адресом страницы прописать:
view-source:
Но я рекомендую использовать горячие клавиши для быстрой работы.
Еще в браузерах есть встроенный инструмент веб-разработчика. Доступ к нему в меню у каждой программы будет разным. Однако клавишей F12 этот инструмент откроется в любом браузере.
Инструмент разработчика в браузереВо вкладке «Elements» слева будет html код, а справа стили CSS. Удобен такой инструмент тем, что в нем можно править код и сразу посмотреть результат. Также при редактировании могут высвечиваться подсказки. Это тоже полезно.
На этом все!
Теперь вы знаете, как создать html страницу. Для этого мы рассмотрели саму структуру документа. Также я дал вам некоторые инструменты для удобной работы с кодом. Еще были важные правила по кодировке и работе с файлами. Обязательно их соблюдайте!
alpha-byte.ru
Урок 2. Структура html документа (страницы)
Учим структуру HTML
В html документах очень важно соблюдать структуру и порядок расположения тегов. Если её нарушить, то может ничего смертельного не произойдёт, но вы сможете подарить себе много неприятных эмоций, связанных с выяснением причины того, что отображается всё криво.
<html>
<head>
<title> <!--В head, например, есть тег title, в котором нужно записать заглавие страницы -->
Заголовок на Ваш вкус
</title>
</head>
<body>Любой текст.
В тело документа вообще можно вставить не только текст, но и картинки, ссылки и прочее.
Как это делать - рассмотрим позже. Поэтому пока здесь только текст</body>
</html>
| Важно понять и соблюдать базовую структуру html-документа. Нужно будет выучить последовательно базовых тегов, таких как html, head, body. Если её нарушить, то и Ваш html-документ будет отображаться некорректно. |
html — с него начинается и заканчивается html-документ. Исключение может составить так называемая — спецификация. О ней я расскажу ниже.
head — в голове документа содержатся данные о сайте или странице: заголовок, ключевые слова, описание, автор и тд
body — мы же пока конкретнее остановимся на ТЕЛЕ документа. Именно между открывающим и закрывающим тегами body будем вставлять текст, ссылки, изображение и многое другое.
Ещё раз смотрим код выше, анализируем и читаем дальше.
Спецификация документа HTML
Скажу сразу, текст сложный, но нужно представлять уже в самом начале, что это такое. Если пропустите данный раздел, то ничего страшного не случится, но позже всё равно лучше к нему вернуться.
И всё же…
html-документ в идеале должен состоять не только из базовых тегов (html, head,body). Почти все web-страницы начинаются со сторки вида:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
Это так называемая спецификация html документа.
А уже позже прописываются остальные теги: html, head,body и их содержимое.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>
Заголовок на Ваш вкус
</title>
</head>
<body>Любой текст.
</body>
</html>
| Спецификация помогает браузеру определить, как правильно интерпретировать Ваш html-документ. В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии XHTML 1.0. Проще говоря, если Вы не укажете спецификацию или укажете её старую версию, то некоторые элементы у Вас будут отображены некорректно или не отображены вовсе. |
Тег DOCTYPE cогласно спецификациям HTML и XHTML (что означает Объявление типа документа) сообщает валидатору, какую именно версию (X)HTML вы используете на своей странице. Данный тег всегда должен располагаться на Первой строчке каждой вашей старницы! Тег DOCTYPE — ключевой компонент web-страниц, претендующих на соответствие стандартам: без него ваш код и CSS не пройдут проверку валидатором.
Из истории спецификации…
Решение задачи создания спецификаций HTML взяла на себя организация, называемая World Wide Web Consortium (сокращенно — W3C), владельцем которой является создатель HTML — Бернерс-Ли. В задачи W3C входит составление спецификации, отражающей современный уровень развития возможностей языка с учетом разнообразных предложений компаний-разработчиков браузеров. Официальные сведения о спецификации HTML всегда можно получить с Web-сайта Консорциума W3C по адресу http://www.w3.org/TR/.
Базовые теги HTML
После спецификации документ продолжает открывающий тег html. Закрывающий тег также должен Обязательно прописываться в Конце html-документа.
Тег head выделяет головную часть документа. В ней прописываются элементы в основном связанные с помощью Браузеру в обработке элементов Вашей страницы (название, ключевые слова, авторство и тд) Конкретно о его содержимом мы поговорим позже.
Тег title обозначает Название страницы. Это единственный тег, содержащийся в head, который отображается на странице. То, что вписать после открывающего и перед закрывающим тегом и будет Названием Вашей страницы в Интернете
Тег body обозначает Тело страницы. То, что вписать после открывающего и перед закрывающыим тегами body и будет Содержимым Вашей страницы
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"> <!-- Спецификация --><html>
<head>
<title>
Название страницы
</title>
</head>
<body><h2>Любой заголовок</h2>
Просто текст
Другой текст
<p>Текст в параграфе. Он будет писаться с новой строки, выделяться отступами и заканчиваться с закрывающим тегом</p></body>
</html>
Пример кода html-документа
Итоговая страница с комментариями по каждому тегу. Обязательно к внимательному просмотру.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"> <!-- Спецификация -->
<html> <!-- С открывающего html начинаем наш документ --><head> <!-- Открываем головную часть документа -->
<title>Здесь будет заголовок Вашего документа</title>
</head> <!-- Закрываем головную часть документа. Пока не закрыли, к тегу body НЕ переходим --><body> <!-- Открываем тело документа. ЗДЕСЬ будет всё содержимое -->
Тело документа. Можно писать что угодно
<h2>Вставлять заголовки</h2>
И текст <b>жирный</b> и <i>курсив</i></body> <!--Закрываем body. После этого Содержимое не вставляем-->
</html> <!--Закрываем html. После него уже ВООБЩЕ НИЧЕГО НЕ вставляем-->
tradebenefit.ru
Структура HTML документа: тип HTML документа, заголовок HTML документа, тело HTML документа, границы HTML документа
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой продолжим раздел HTML. Эта запись поможет разобраться вам со структурой HTML документа. На самом деле, структура HTML документа очень простая: границы документа, заголовок, тело и декларация. О каждом элементе структуры документа и его назначении вы можете узнать из этой публикации.

Структура HTML документа: тип HTMLдокумента, заголовок HTML документа, тело HTML документа, границы HTML документа
Кроме того, что мы рассмотрим структуру HTML документа, мы поговорим о том, как браузер интерпретирует HTML документ и проведем параллель между HTML и протоколом HTTP, ведь обе эти технологии были разработаны в ЦЕРНе одним и тем же человеком для того, чтобы сделать общение по сети более доступным и простым специально неподготовленным пользователям. Так же любой начинающий веб-разработчик или веб-мастер должен знать и понимать, как работают эти две технологии: HTML и HTTP.
Структура HTML документа. Особенности работы браузера с HTML
Содержание статьи:
Когда мы разговаривали о том, что такое HTML и создавали первую HTML страницу, мы сделали это неправильно, да HTML документ был создан и мы его даже смогли посмотреть в браузере, но данный документ был неправильным с точки зрения стандарта HTML, хотя браузер «понял» и корректно отобразил страницу, но это заслуга браузера.
Прежде чем перейти к рассмотрению структуры HTML документа, давайте откроем файл в папке Lesson 1 (этот файл мы создали, когда знакомились с HTML) в браузере и воспользуемся консолью разработчика, я буду использовать для этого Google Chrome, вы можете использовать любой другой браузер.
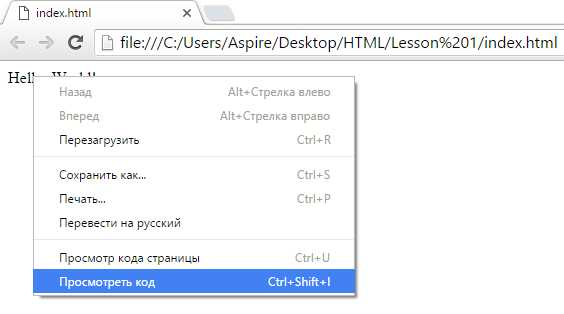
Открыв index.htmlв браузере, нажмите F12, либо нажмите правой кнопкой мыши в области просмотра и из контекстного меню выберите пункт «Просмотреть код».

Смотрим код сформированной HTML страницы в браузере
Снизу у нас появится консоль, в которой наибольший интерес для нас в данный момент представляет вкладка Elements.
Код HTML страницы в консоли браузера
А теперь нажмите еще раз по области просмотра правой кнопкой мыши, но теперь нажмите «Просмотр код страницы».
У вас откроется новая вкладка в браузере, в которой будет отображен HTMLкод, из которого получилась данная страница, в моем случае это:
Заметили разницу? В консоли помимо текста «Hello, World!» мы видим HTML тэги, когда мы смотрим HTML код, мы этих тэгов не видим. Данный пример очень показательный по двум причинам:
- Вы увидели структуру HTML документа.
- Вы увидели, как браузер обрабатывает HTML код.
Все дело в том, что разработчики браузеров заботятся о своих пользователях в отличии от некоторых HTML разработчиков, поэтому браузеры будут исправлять некоторые ошибки разработчика, чтобы пользователь видел красивую и правильную структуру HTML документа. Здесь стоит заметить, что HTML тэги могут делиться как на одиночные и парные HTML тэги, так и на обязательные и необязательные HTML тэги, так же существуют еще и запрещенные HTML тэги. Обо всем этом мы обязательно поговорим.
В данном примере браузер сгенерировал структуру HTML документа за нас, но, тут можно подумать, что тэги, обозначающие структуру HTML документа необязательные, и этот будет глубоким заблуждением, просто браузер генерирует тэги структуры HTML документа в том случае, когда разработчик их не указал.
Из-за того, что браузер сгенерировал структуру HTML документа, мы видим разницу между консолью и исходным кодом HTML документа. В консоли всегда отображается то, что на странице. В исходном коде браузера отображается код, который получил браузер на интерпретацию, это разные вещи.
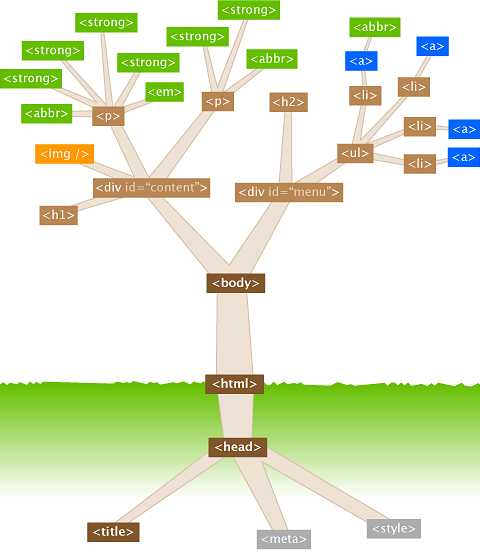
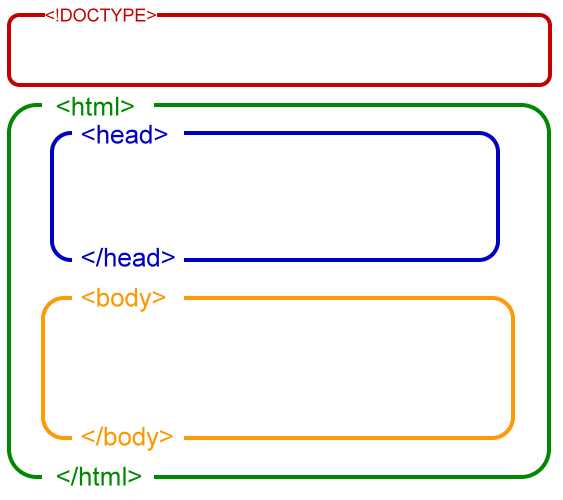
Вы, наверное, уже разобрались со структурой HTML документа, посмотрев код консоли. Но я предлагаю вам взглянуть на картинку ниже, на ней изображена структура HTMLдокумента.

Структура HTML документа
Сверху мы видим HTML тэг <!DOCTYPE>, этот тэг так же является частью структуры HTML документа, но браузер его не генерирует, так как по тэгам не может определить версию HTML стандарта, как раз таки для определения версии HTML документа и используется тэг <!DOCTYPE>. Обратите внимание: это не простой параметр. На основе версии определяются правила написания тэгов (синтаксис HTML) и набор тэгов, который может быть использован в документе и, если эти правила будут нарушены, то ваш код будет невалидным.
Далее зеленой линией обозначен тэг <html>, который определяет границы HTML документа, весь код HTML документа за исключением декларации должен быть внутри тэгов <html> и </html>, иначе документ будет невалидным. Для простоты понимания структуры HTML документа можно представить, что тэги <html>и </html> это своеобразный контейнер, а декларация DOCTYPE это инструкция по использованию контейнера.
Но также на рисунке мы видим, что наш контейнер <html>состоит из двух отсеков: верхний отсек – это заголовок HTML документа, в заголовке HTML документа располагается служебная информация, которая невидна пользователю за исключением названия HTML документа в тэге <title>.
Нижний отсек – это тело HTML документа, в котором идет код, который отображается браузером на экранах пользователя в виде HTML элементов. Отметим себе, что HTML элементы – это то, что пользователь видит на экране, а HTML тэги – это то, что разработчик пишет в редакторе. Структура HTML документа очень строгая и ее не стоит нарушать, конечно, любой современный браузер будет стараться корректно отобразить HTML документ, но как только вы будете делать валидацию HTML, вы будете получать ошибки.
Да и поисковые системы начинают относиться хуже к тем сайтам, у которых HTML код невалидный. Поэтому никогда не пренебрегайте правилами HTML. Давайте теперь более подробно поговорим о структуре HTML документа.
Заголовок HTML документа: место для служебной информации, которую не видят пользователи. HTML тэг <head>
Пожалуй, самым важным элементом структуры HTML документа является его заголовок. Начало заголовка HTML документа обозначается открывающим тэгом <head>, конец заголовка HTML документа обозначается закрывающим тэгом </head>.
Внутри заголовка HTML документа прописывается вся необходимая служебная информация:
- В заголовке указывается кодировка HTML документа.
- Так же здесь подключатся таблицы стилей.
- Заголовок HTML документа используется для подключения файлов JavaScript.
- В заголовке расположено описание HTML документа.
- В заголовке указывается название HTML документа.
- В заголовке могут быть указаны другие мета-тэги HTML, которые позволяют браузеру корректно отображать документы, а пользователям и поисковой системы получить больше информации о сайте.
Для нас сейчас важно сделать вывод о том, что заголовок HTML документа – важный элемент его структуры, который используется для размещения служебной информации, с некоторыми особенностями мы познакомимся в других записях.
Хочу обратить ваше внимание на то, что заголовок HTML документа и HTML заголовок – разные вещи, по крайней мере в моем понимание. HTML заголовок – это тэги <h2>, <h3>, <h4>и так до <h6>, эти тэги делят документ на разделы.
Тело HTML документа: видимая часть HTML страницы. HTML тэг <body>
В структуре HTML документа есть тело. Браузер обычно отображает содержимое тела HTML документа в области просмотра. Другими словами: тело HTML документа отображается пользователю и он даже может взаимодействовать с HTML элементами при помощи браузера, например, вводить данные в HTML формы.
Тело HTML документа является частью структуры и предназначено для отображения содержимого пользователя, хотя это не означает, что пользователь будет видеть все HTML элементы после того, как браузер проанализирует код страницы, так как некоторые HTML элементы могут быть намеренно скрыты стилями, заданными в CSS или удалены при помощи JavaScript кода.
Открывающий HTML тэг <body> обозначает начало тела HTML документа, закрывающий тэг </body>обозначает его окончание. Вне тела не должно быть HTML тэгов, которые бы отображались пользователю.
Вывод: тело документа – часть структуры HTML документа, которая отображается пользователю в области просмотра браузера.
Границы HTML документа. HTML тэг <html>
Если не быть таким уж формалистом, то HTML можно считать подмножеством XML. В XML действует незыблемое правило: один документ – один тэг. В XML так же, как и в HTML есть декларация. Как понимать это правило: один документ – один тэг. Ведь на самом деле в XML документе тэгов много? Понимать это правило нужно следующим образом: тэг один, но в него может быть вложено сколь угодно много тэгов. Этот внешний тэг называют корневым или корнем. Корень как раз-таки и является границей XML. В HTML границей документа является тэг <html>.
Так и в HTML: весь HTML документ представляет собой один тэг <html>, внутри которого должно быть обязательно два вложенных тэга: <head>и <body>. За пределами границы HTML документа, кроме декларации, ничего быть не должно, на то это и граница.
Важной особенностью структуры HTML документа является то, что за пределами <html>…</html>не должно быть других тэгов, а внутри <html> могут быть только тэги <head>и <body>. А вот внутри тэгов <head>и <body>может быть сколь угодно много тэгов, правда внутри <head>служебных, а внутри <body>тех тэгов, которые видны пользователю.
Повторюсь, что структура HTML документа строгая и порядок написания тэгов должен быть так, как на рисунке выше.
Вывод: тэг <html> определяет границу HTML документа, за пределами которой не должно быть других тэгов, кроме декларации. Внутри границы HTML документа могут располагаться только тэги <head>и <body>в том порядке, как они написаны, а внутри тэгов <head> и <body> можно писать сколь угодно много тэгов.
Тип HTML документа: как браузер узнает о версии HTML в документе. HTML тэг DOCTYPE
Браузер интерпретирует HTML документа. Другими словами: браузер проводит его анализ и в соответствии с этим анализом он решает, как отображать HTML документ пользователю. На данный момент используют два стандарта HTML: 4.01 и 5 (есть еще XHTML, но на это у нас будет отдельная рубрика).
Исходя из вышесказанного, браузеру нужно «понимать»: с какой версией HTML он имеет дело или может он работает не с HTML, а с xHTML? Как ему это понять, чтобы правильно отобразить документ.
Для того чтобы браузер понимал с какой версией HTML он работает, в структуре HTML документа используется декларация, для объявления декларации используется HTML тэг <!DOCTYPE>, мы подробно поговорим про декларацию и ее роль в структуре HTML документа в отдельной записи, сейчас важно понимать то, что она нужна для того, чтобы браузер понял, как интерпретировать код HTML.
В принципе, мы рассмотрели структуру HTML документа и довольноподробно поговорили о каждом элементе структуры и его назначении в HTML, но давайте все-таки напишем код.
Пример структуры HTML документа
Без примера структуры HTML документа публикация была бы не полной. Поэтому откройте папку HTML, которую мы создали в прошлой записи и создайте в ней папку Lesson 2. Затем откройте любой удобный для вас редактор кода и напишите в нем следующее:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Структура HTML документа</title> </head> <body> <p>Lorem ipsum dolor sit amet, consecteturadipisicingelit. Necessitatibusipsaquis, maioresevenietatqueillo rem autemblanditiisiusto sit eumeligendi culpa ullamdebitisinciduntofficiaofficiis, in provident.</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Структура HTML документа</title>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consecteturadipisicingelit. Necessitatibusipsaquis, maioresevenietatqueillo rem autemblanditiisiusto sit eumeligendi culpa ullamdebitisinciduntofficiaofficiis, in provident.</p>
</body>
</html> |
Теперь мы создали правильный HTML документ, описав его структуру, отображаться в браузере он будет примерно следующим образом.

Так выглядит HTML документ в браузере с правильно заданной структурой
Если вы откроете консоль и откроете исходный код страницы, то увидите, что структура HTML документа есть и там, и там, только в этот раз браузер не делал работу за нас. Так же на странице мы видим HTML заголовок и HTML параграф, о которых мы поговорим, когда начнем разбираться с типографией в HTML.
Так же обратите внимание на то, что на вкладке появился текст: «Структура HTML документа», это получилось благодаря тому, что внутри заголовка HTML документа мы использовали тэг <title>, который используется для того, чтобы давать имена HTML страницам. На картинке для примера я оставил вкладку, которая принадлежит странице из прошлой записи. Еще внутри заголовка есть мета-тэг с указанием кодировки документа.
Сравниваем структуру HTML документа со структурой HTTP протокола
Ни для кого не секрет, что в сети Интернет основным протоколом передачи данных является HTTP, который расшифровывается, как протокол передачи гипертекста и который был разработан одним и тем же человеком, что и HTML в ЦЕРНе.
Поэтому тут можно провести аналогию с HTTP протоколом, в котором есть HTTP сообщение, состоящее из служебной информации, которая прописывается в специальных полях HTTP заголовка и есть тело HTTP сообщения или HTTP объект, в котором передается полезная для пользователя информация. Согласитесь, что структура HTML документа очень похожа на структуру HTTP протокола.
Но если вам мало, то добавим: и HTTP запрос и HTTP ответ начинаются со статусной строки, если мы говорим про запрос, то в статусной строке указывается метод HTTP протокола, который говорит HTTP серверу о том, как выполнить запрос, а ответ сервера содержит специальный HTTP код состояния, который говорит клиенту о том, как он понял этот запрос. Это похоже на DOCTYPE?
Как браузер интерпретирует HTML документ
HTML и HTTP очень связаны между собой, если вы не знаете, то HTTP протокол синхронный, это означает, что во время HTTP соединения и клиент, и сервер обмениваются сообщениями по очереди. Сперва клиент отправляет запрос, потом сервер отправляет ответ на запрос, если клиенту нужно, он делает еще запрос, на который опять же отвечает сервер.
HTTP клиент в нашем случае – это браузер. По HTTP протоколу чаще всего передаются HTML документы. Из-за особенностей реализации HTTP протокола и структуры HTML документа браузеры реализованы так, что они читают и интерпретируют HTML код слева направо и сверху вниз: сначала браузер проверяет версию HTML, указанную в декларации, затем он видит тэг <html>, который говорит ему о том, что начался HTML документ.
Далее браузер видит тэг <head> и понимает, что сейчас он получит служебную информацию, которая ему нужна, чтобы правильно отобразить документ. Кстати, если браузер увидит, что вы подключаете какой-нибудь скрипт или таблицу стилей, то он будет делать запросы к серверу, чтобы получит недостающие файлы. Увидев закрывающий тэг </head> браузер понимает, что заголовок HTML закончился.
За тэгом <head> браузер видит тэг <body>, который говорит ему о том, что началось тело документа, которое нужно показать клиенту. Проанализировав тело, браузер увидит закрывающий тэг </body> и при этом поймет, что закончилось тело.
Об окончании документа браузер понимает по закрывающему тэгу </html>
Надеюсь, что данная статья помогла вам разобраться со структурой HTML документа и с тем, как обрабатывает браузер HTML код, если есть какие-то вопросы по структуре HTML документов – задавайте их в комментариях, разберемся вместе.
zametkinapolyah.ru
Структура html-документа, веб-страницы | основные теги
Настало время рассмотреть на примере простейший HTML-документ. Мы напишем код, результатом работы которого является вывод в окне браузера фразы «Hello, world!» (в дословном переводе с англ. — «Здравствуй, мир!»). Обычно такая практика написания кода является первым опытом при изучении нового языка. Такая постановка задачи обращает внимание учащегося сразу на несколько ключевых моментов языка программирования (в нашем случае языка разметки), главным из которых является базовая структура программы (в нашем случае веб-страницы).
doctype
Каждый HTML документ, отвечающий спецификации HTML какой-либо версии (мы будем указывать последнюю версию), обязан начинаться со строки декларации версии HTML, делается это с помощью объявления <!DOCTYPE> следующим образом:
<!DOCTYPE html>
Эта строка поможет браузеру определить, как правильно интерпретировать код полученной веб-страницы. В данном случае мы говорим браузеру, что HTML соответствует последнему стандарту спецификации.
Хотя слово doctype размещается в угловых скобках (< и >), оно не является тегом, это инструкция, предназначенная специально для браузеров, и восклицательный знак (!) в начале отличает ее от остального кода в HTML-документе.
Элемент html
После объявления версии и типа документа необходимо обозначить его начало и конец, делается это с помощью элемента <html>:
<!DOCTYPE html> <html> </html>
Это элемент также называют корневым, потому что все остальные элементы документа располагаются в нем. Корневой элемент может иметь только два дочерних элемента: <head> и <body>.
Элемент head
Элемент <head> является контейнером для других элементов, которые предоставляют информацию о документе, известную как метаданные. Эти метаданные сообщают браузеру о местонахождении внешних скриптов и таблиц стилей, устанавливая отношение между текущим документом и другими ресурсами, и могут предоставлять дополнительные данные, предназначенные для браузеров. Помимо обязательного элемента <title>, рассматриваемого далее в этой главе, браузеры не отображают никакие метаданные, находящиеся внутри элемента <head>.
Элемент <head> должен быть первым дочерним элементом <html>, никакое содержимое или элементы не должны располагаться перед ним:
<!DOCTYPE html> <html> <head> </head> </html>
Элемент title
Элемент <title> предоставляет текстовый заголовок для документа. Каждый HTML-документ должен иметь ровно один элемент <title>, который должен располагаться внутри элемента <head>:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> </html>
Браузеры отображают содержимое элемента <title> как заголовок (имя) документа, который обычно отображается вверху окна браузера или в названии вкладки:
Элемент body
Элемент <body> является контейнером для всего содержимого веб-страницы. Все, что отображается в окне браузера и видит пользователь, содержится в нем (у каждого HTML-документа может быть только один элемент <body>). Его основная цель — отделить содержимое документа от метаданных:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> <body> </body> </html>
Вот и все! Начало положено – вы получили прекрасную заготовку. Вот так будет выглядеть готовая структура документа с выводом в окне браузера фразы «Hello, world!»:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> <body> Hello, world! </body> </html>
С этой темой смотрят:
puzzleweb.ru
Создание HTML документа (файла). Смена расширения файла
HTML документ — это обычный текстовой файл c расширением .html, который содержит HTML-код. HTML документ иначе ещё называют HTML файлом.
Чтобы из обычного текстового файла (с расширением .txt) сделать HTML документ, нужно сменить расширение с .txt на .html.
Открыть файл, сохраненный с расширением .html, для просмотра в браузере можно двумя способами:
Windows
- Кликнуть по нему два раза левой кнопкой мыши, в этом случае HTML документ откроется в том браузере, который выбран по умолчанию.
- Кликнуть по нему ПКМ → навести курсор на
открыть с помощью...→ выбрать нужный браузер.
При получении HTML документа браузер будет отображать его в виде веб-страницы (веб-страница — это то, что отображается в окне браузера). Рассмотрим это на примере. Создадим HTML-документ и расположим в нём следующий HTML-код:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок</title>
</head>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац</p>
</body>
</html>
Теперь откроем HTML файл браузером. В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:

Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью... → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу... и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
Смена расширения файла
Windows:
- В открытом редакторе (или в обычном текстовом документе) нажимаем
файл→ выбираемсохранить как→ внизу в текстовом полеимя файла:напишем к примеру так:mypage.html→ жмёмсохранить. Всё, HTML документ создан. - Кликаем правой кнопкой мыши (ПКМ) на текстовом файле → выбираем
переименоватьи меняем расширение с.txtна.html. Чтобы воспользоваться данным способом, нам надо сделать так, чтобы по умолчанию у всех файлов были доступны их расширения, делается это следующим образом: открываемПанель управления→ выбираемПараметры папок(в Windows 10 данный пункт называетсяПараметры проводника) → вкладкаВид→ прокручиваем в самый низ и убираем галочку наСкрывать расширения для зарегистрированных типов файлов.
С этой темой смотрят:
puzzleweb.ru
HTML5 | Простой документ
134Веб-программирование — HTML5 — Простой документ HTML5
Рассмотрим один из простейших документов HTML5. Он начинается с указания типа документа с помощью специального кода описания типа документа (значение этого кода объясняется в следующем разделе), после чего задается кодировка и название документа, а потом идет его содержимое. В данном случае содержимое состоит из одного абзаца текста:
<!DOCTYPE HTML>
<meta charset="utf-8">
<title>Крошечный документ HTML5</title>
<p>Дадим встряску браузеру в стиле HTML5!</p>Этот простой документ можно упростить еще больше. Например, конечный тег </р> вообще-то не является обязательным в стандарте HTML5, т. к. браузеры знают, как закрывать все открытые элементы в конце документа (а стандарт HTML5 узаконивает это поведение). Но подобное срезание углов вместо упрощения делает разметку более сложной для понимания и может вызвать неожиданные ошибки.
Большинство веб-разработчиков придерживается мнения, что использование традиционных разделов <head> и <body> полезно для облегчения восприятия документа, т.к. они четко разделяют информацию о странице (заголовок страницы) и само содержимое (основная часть страницы). Такая структура особенно полезна, когда к странице добавляются сценарии, таблицы стилей и метаэлементы:
<!DOCTYPE HTML>
<head>
<meta charset="utf-8">
<title>Крошечный документ HTML5</title>
</head>
<body>
<p>Дадим встряску браузеру в стиле HTML5!</p>
</body>Наконец, весь документ (за исключением строки doctype) можно облачить в традиционный элемент <html>, как показано в следующем листинге:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Крошечный документ HTML5</title>
</head>
<body>
<p>Дадим встряску браузеру в стиле HTML5!</p>
</body>
</html>Вплоть до HTML5 в каждой версии официальной спецификации HTML требовалось использование элемента <html>, несмотря на то, что наличие этого элемента никаким образом не влияет на обработку браузером остального кода страницы. В HTML5 использование этого элемента оставлено полностью на личное усмотрение разработчика.
Использование элементов <html>, <head> и <body> является просто вопросом стиля. Страница без этих элементов будет работать отличнейшим образом даже на старых браузерах, которые и слыхом не слыхивали ни о каком HTML5. Фактически, браузер автоматически предполагает наличие этих элементов. Поэтому, если посмотреть на модель DOM (набор программных объектов, представляющих страницу) страницы с помощью сценария JavaScript, она будет содержать объекты для элементов <html>, <head> и <body>, даже если разработчик и не использовал их.
На данном этапе этот пример страницы является чем-то средним между самым простым HTML5-документом и расширенной отправной точкой практической веб-страницы HTML5. В последующих разделах мы добавим к нему остальные необходимые элементы и копнем глубже в разметку.
Описание типа документа HTML5
В первой строке каждого HTML5-документа всегда дается описание типа документа. Это описание ясно указывает, что далее следует HTML5-содержимое, и выглядит следующим образом:
Первое, что бросается в глаза в описании типа документа HTML5 — это его поразительная простота. Сравните его, например, с неуклюжим описанием типа документа, который требуется использовать веб-разработчикам при работе со строгим XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Даже профессиональные веб-разработчики были вынуждены вставлять описание типа документа XHTML методом копирования и вставки из другого документа. А описание типа документа HTML5 короткое, четкое и легко вводится вручную.
Описание типа документа HTML5 также примечательно тем, что оно не содержит номера официальной версии HTML (5 для HTML5). В нем просто указывается, что страница является HTML-страницей. Это соответствует новой концепции HTML5 как живого языка. Добавленные в HTML новые возможности автоматически доступны для размещения на странице, не требуя для этого изменений в описании типа документа.
Все это порождает непростой вопрос: если HTML5 — живой язык, то зачем тогда для страницы вообще нужно описание типа документа?
Ответ на этот вопрос таков: описание типа документа продолжает использоваться по историческим причинам. При обработке страницы с отсутствующим описанием типа документа большинство браузеров (включая Internet Explorer и Firefox) переходят в режим совместимости (quirks mode). В этом режиме они пытаются отобразить страницу с учетом ошибок в правилах, которые использовались в более ранних версиях. Проблема с этим состоит в том,
professorweb.ru
Структура HTML документа
Хотя основа документа HTML – простой текст, чтобы создать настоящий HTML документ, необходимо кое-что еще. А именно задать структуру документа HTML.
Структура документа HTML состоит из тегов, которые окружают содержимое и придают ему определенное техническое значение.
Измените свой документ следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<body>
Это моя первая веб-страница
</body>
</html>
Теперь сохраните документ, вернитесь в браузер и выберите команду «Обновить» (это перезагрузит вашу веб-страницу).
Внешний вид страницы никак не изменился. Однако предназначение HTML – определение значения для содержимого, а не внешнего представления, и данный пример показал нам несколько фундаментальных элементов веб-страницы, задающих базовую структуру документа HTML.
Первая строка, начинающаяся с «<!DOCTYPE…» говорит браузеру, что вы знаете, что делаете. Возможно в данный момент вы в действительности не представляете, что вы делаете, однако данная команда важна и стоит ее всегда писать. Если этого не сделать, то браузеры переключатся в режим «обратной совместимости» и будут действовать весьма своеобразным образом. Сейчас не стоит особенно беспокоиться об этой команде и ее значимости для структуры документа HTML. Подробнее о типах документов вы узнаете несколько позже. А пока просто запомните, что эту команду следует включать в начало любой веб-страницы.
Вернемся к нашему примеру. Следующая команда в структуре документа HTML, команда <html>, — открывающий тег, который прекращает все недомолвки и прямо говорит браузеру, что все, что между ним и закрывающим тегом </html>, является HTML документом. Все что находится между <body> и </body> является основным содержимым веб-страницы и выводится в окне браузера.
Закрывающие теги
Теги </body> и </html> закрывают соответствующие открывающие теги. Все теги в структуре документа HTML 4.01 (XHTML) должны быть закрыты. Хотя более ранние стандарты прохладно смотрели на то, что некоторые теги оставались открытыми, новые стандарты языка требуют, чтобы абсолютно все теги были закрыты. В любом случае следование этому правилу будет хорошей привычкой.
Не у всех тегов есть соответствующие закрывающие теги (вроде <html></html>). Некоторые теги, которые не заключают в себе контент, закрывают сами себя. Например, тег разрыва строки выглядит следующим образом: <br />. Мы вернемся к этому примеру позднее. Все что нужно запомнить, это то, что все теги в структуре документа HTML должны быть закрыты, и большинство из них (те которые содержат какой-нибудь контент) имеют следующую форму: открывающий тег → контент → закрывающий тег.
Атрибуты
У тегов также могут быть атрибуты. Атрибуты – это определенная дополнительная информация. Атрибуты определяются в открывающем теге, а их значения всегда заключаются в кавычки. Все это выглядит следующим образом:
<тег атрибут="значение">контент</тег>
Подробнее о тегах с атрибутами мы поговорим немного позже.
Элементы
Предназначение тегов – обозначать начало и конец элемента структуры документа HTML. Элементы же это кирпичики, из которых складывается веб-страница. Так, например, все что находится между тегами <body> и </body>, включая сами эти теги, является элементом body.
msiter.ru