- margin-right | htmlbook.ru
- Свойство margin
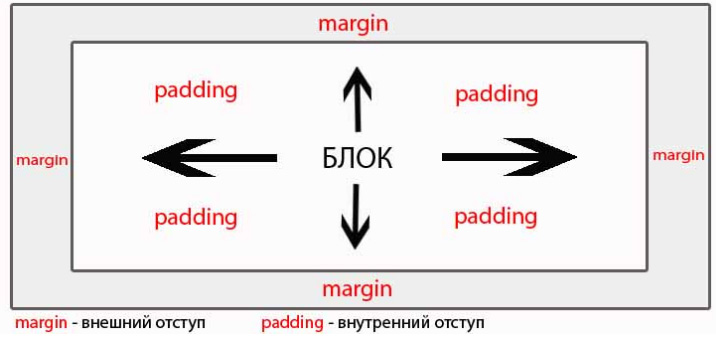
- margin и padding задают внешние и внутренние отступы CSS
- Css отступ справа от края. Изучаем отступы текста в html. Параметры отступов в CSS
- Параметр margin
- Стилевые параметры отступов (полей) CSS. Примеры
- CSS свойство margin-right — Как создать сайт
- Коробочная модель
- 8.3.1 Сворачивающиеся поля
- 8.5.1 Ширина границы: ‘border-top-width’, ‘border-right-width’, ‘border-bottom-width’, ‘border-left-width’ и ‘border-width’
- 8.5.2 Цвет границы: ‘цвет верхней границы’, ‘граница-правый-цвет’, ‘цвет нижней границы’, ‘border-left-color’ и ‘цвет границы’
- 8.5.3 Стиль границы: ‘border-top-style’, ‘border-right-style’, ‘border-bottom-style’, ‘border-left-style’ и ‘border-style’
- 8.5.4 Сокращенные свойства границ: ‘граница-верх’, ‘граница-правая’, ‘нижняя граница’, ‘граница-левая’ и ‘border’
- CSS Padding
- padding — CSS: каскадные таблицы стилей
- Введение в базовую блочную модель CSS — CSS: каскадные таблицы стилей
- Разница между полями и отступами в CSS и HTML
- CSS margin и padding - блог LogRocket
- Edge Padding - MATLAB и Simulink
margin-right | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает величину отступа от правого края элемента. Отступом является расстояние от внешнего края правой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от правого края элемента
Синтаксис
margin-right: значение | auto | inherit
Значения
Величину правого отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
- auto
- Указывает, что размер отступов будет автоматически рассчитан браузером.
- inherit
- Наследует значение родителя.

Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>margin-right</title> <style> body { margin-right: 25%; /* Отступ справа */ margin-left: 25%; /* Отступ слева */ } .panel { background: #007083; /* Цвет фона */ color: white; /* Цвет текста */ padding: 10px; /* Поля вокруг текста */ text-align: justify; /* Выравнивание по ширине */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-right
Объектная модель
[window. ]document.getElementById(«elementID»).style.marginRight
]document.getElementById(«elementID»).style.marginRight
Браузеры
Браузер Internet Explorer 6 удваивает значение левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Свойство margin
Варианты записей отступов в CSS
margin : auto;
margin : 0px;
margin : 1px 2px;
margin : 0px 6px 4px;
margin : 0px 3px 6px 9px;
auto – данная опция задаёт автоматический расчёт размеров отступов.
0px – по всему периметру элемента отступ будет иметь нулевое значение.
1px = верх и низ. 2px = лево и право.
0px 6px 4px – 0px = верх. 6px = лево и право. 4px = низ.
0px 3px 6px 9px – 0px = верх. 3px = право. 6px = низ. 9px = лево. (По часовой стрелке)
Свойства отступов по всем сторонам
Свойство margin определяет величину отступа по всем сторонам.
margin : 10%;
margin : 20px;
margin : auto;
HTML <div> <div> Отступы по всем сторонам </div> </div>
CSS
.container {
display: inline-block;
background-color: #f00;
}
. box {
margin: 20px;
padding: 20px;
border: 4px solid #000;
background-color: #fc0;
}
box {
margin: 20px;
padding: 20px;
border: 4px solid #000;
background-color: #fc0;
}
Свойства отступов по отдельным сторонам
Отступы элемента можно задать по отдельности, благодаря соответствующим свойствам:
Отступ сверху и снизу
margin: 20% 0%;
margin: 20px 0px;
margin: auto 0px;
Отступ слева и справа
margin: 0% 20%;
margin: 0px 20px;
margin: 0px auto;
Верх / лево и право / низ
margin: 0px 10px 20px;
margin: 0% 10% 20%;
Отступы по часовой стрелке
margin : 0px 10px 20px 30px;
Отступ сверху
Свойство margin-top определяет величину отступа по верхнему краю элемента.
margin-top : 10%; margin-top : 20px; margin-top : auto;
Отступ слева
Свойство margin-left определяет величину отступа по левому краю элемента.
margin-left : 10%;
margin-left : 20px;
margin-left : auto;
Отступ справа
Свойство margin-right определяет величину отступа по правому краю элемента.
margin-right : 10%;
margin-right : 20px;
margin-right : auto;
Отступ снизу
Свойство margin-bottom определяет величину отступа по нижнему краю элемента.
margin-bottom : 10%; margin-bottom : 10px; margin-bottom : auto;
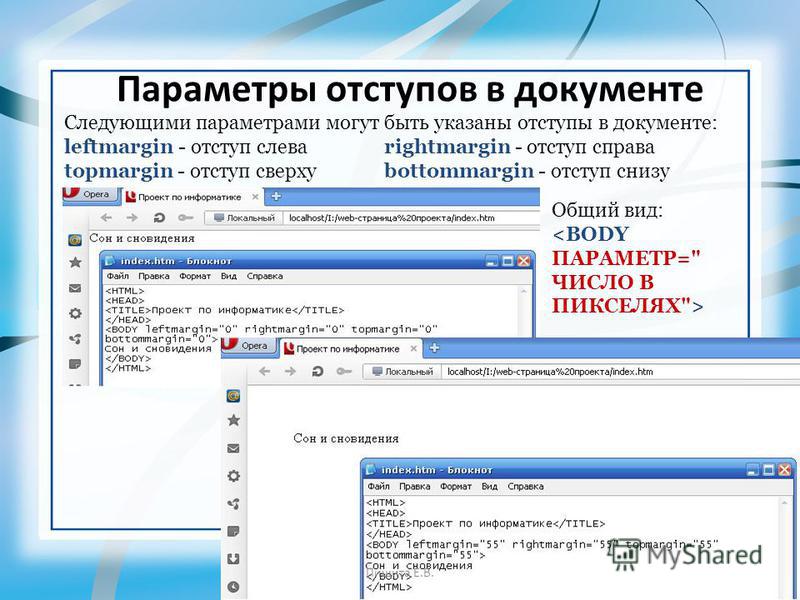
margin и padding задают внешние и внутренние отступы CSS
margin и padding задают внешние и внутренние отступы CSS Стиль margin: задает внешний отступ контейнера от границ того контейнера, в который он вложен.
Стиль padding: задает внутренний отступ от границы контейнера до его содержимого.
Значение можно задавать как одной цифрой, тогда отступ будет одинаковый со всех сторон, например — margin: 10px;.
Можно указать отступ для каждой стороны — margin: 0px 10px 5px 20px, поочередно устанавливается отступ от верхнего, правого, нижнего, и левого края.
Если указать три значения отступа, то первое значение задает отступ от верхнего края, второе одновременно от левого и правого края, а третье от нижнего края.
Если указать два значения, то первое значение устанавливает поля от верхнего и нижнего края, второе от левого и правого
Так же можно указать конкретный отступ от одной из сторон элемента
margin-bottom: — устанавливает величину отступа от нижнего края элемента
margin-left: — устанавливает величину отступа от левого края элемента
margin-height: — устанавливает величину отступа от правого края элемента
margin-top: — устанавливает величину отступа от верхнего края элемента
Примеры
margin: 20px; — отступ контейнера 20 пикселей
margin: 10px 0px 10px 0px; — отступ от верха и низа 10px, а с боков по 0px
margin-top: 15px; — устанавливает отступ от верха до границы контейнера
padding: 10px; — внутренний отступ до содержимого в контейнере 10px
padding-bottom: 12px; — внутренний отступ от низа до содержимого
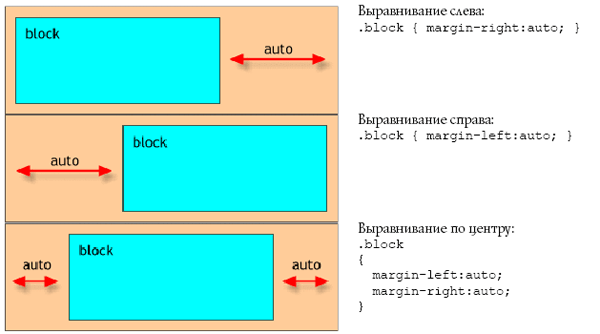
Так же с помощью margin: и padding: можно не только создавать отступы, но и выравнивать контейнеры. Например если прописать margin-left: auto; margin-height: auto; или margin: 0 auto; то контейнер выровняется посередине.
Например если прописать margin-left: auto; margin-height: auto; или margin: 0 auto; то контейнер выровняется посередине.
К примеру margin-left: auto; margin-height: auto; margin: 900px; будет означать что контейнер выравнивается по середине, и его ширина 900px, а внешние отступы автоматически.
Css отступ справа от края. Изучаем отступы текста в html. Параметры отступов в CSS
В прошлом видео уроке мы научились удалять и добавлять новую информацию в новую версию HTML-документа, при этом сообщая об этом поисковым системам и выделяя визуально, чтобы посетители также могли видеть изменения. Для этого, Мы использовали теги del и ins .
В этом видео уроке мы продолжаем тему форматирования текста в HTML-документе. Мы познакомимся с двумя HTML-тегами, которые указывают верхний и нижний индекс текста.
HTML-тег sup — верхний индекс текста в HTML.
HTML-тег  Например, если у Вас есть, или планируется, сайт связанный с какими-либо формулами, математическими или химическими. Или, ели есть сайт строительной тематики, то тег будет очень полезен и поможет при оформлении статей, при написании формул или каких-либо величин, например, квадратных метров в строительной тематике.
Например, если у Вас есть, или планируется, сайт связанный с какими-либо формулами, математическими или химическими. Или, ели есть сайт строительной тематики, то тег будет очень полезен и поможет при оформлении статей, при написании формул или каких-либо величин, например, квадратных метров в строительной тематике.
Но если Ваш сайт не относится к перечисленным темам, это не значит, что тег не пригодится. Достаточно проявить фантазию и смекалку и найти применение этому элементу.
HTML-тег sub — нижний индекс текста в HTML.
Что касается HTML-тега , то он является противоположностью тегу , и отвечает за указание нижнего индекса текста. Нижний индекс текста может быть использован, при написании формул или математических уравнений. Но кроме этого, возможно Вы сможете найти и другое применение тегу .
Следующий Видео Урок посвящен еще двум тегам, которые в некоторых ситуациях могут быть просто незаменимы. При чем они способны не только форматировать текст, например, в статье, но и при указании различной информации на сайте во время верстки страниц. Один из тегов осуществляет перенос в HTML , а второй рисует горизонтальную линию.
При чем они способны не только форматировать текст, например, в статье, но и при указании различной информации на сайте во время верстки страниц. Один из тегов осуществляет перенос в HTML , а второй рисует горизонтальную линию.
CSS позволяет производить гибкую настройку текста, который представлен с помощью языка HMTL. Сегодня мы рассмотрим действие свойства «text-transform», дающего возможность менять регистр шрифта. Данная опция поддерживается всеми современными браузерами и входит в спецификацию всех версий CSS.
Назначение
Свойство «text-transform» может принимать три основных значения и два добавочных. К примеру, можно назначить верхний регистр ко всему выделенному тексту. Либо можно дать команду противоположному предыдущему свойству, где все символы становятся строчными. Производить назначение можно с помощью любого удобного для вас метода. Например, с использованием встроенных стилей. Или вы можете создать
Отдельный файл с описанием всех свойств. Какой использовать способ присвоения, решать только вам. «Text-transform» может принимать следующие значения:
«Text-transform» может принимать следующие значения:
- Uppercase. Делает все выделенные символы заглавными. В CSS uppercase встречается часто, так как это значение помогает решить многие сложные задачи, связанные с текстом.
- Lowercase. Данное свойство полностью противоположно команде uppercase.
- Capitalize. Меняет регистр первой буквы на верхний. Остальные символы не будут изменяться.
- None. Позволяет отменить все назначенные значения (необходимо для предопределения свойства). Как правило, данное значение устанавливается по умолчанию.
- Inherit. Наследует все свойства у родительского элемента. Следует заметить, что IE не поддерживает этой свойство.
Применение
С использованием CSS верхний регистр (или подобные эффекты) устанавливается с помощью одной простой команды. Поэтому нет необходимости изменять или переписывать весь текст. Если речь идет об одностраничном сайте, то данное свойство, возможно, и не пригодится. Но когда под вашим управлением находится огромный портал, где нужно исправить регистр букв в определенных фрагментах, то «text-transform» становится единственным эффективным средством. Например, нужно исправить шрифт в заголовочных тегах «h3». Для этого нужно добавить запись: «h3 { text-transform: uppercase; }», и тогда все заголовки второго уровня будут иметь верхний регистр.
Например, нужно исправить шрифт в заголовочных тегах «h3». Для этого нужно добавить запись: «h3 { text-transform: uppercase; }», и тогда все заголовки второго уровня будут иметь верхний регистр.
Особенности
Некоторые, возможно, считают, что ручная обработка текста и изменение шрифта с помощью свойства «text-transform» не имеет никаких различий. Но это не так. Если вы поменяете вручную на прописные (верхний регистр), то при копировании этой информации с вашего сайта символы так и останутся без изменений. Если использовать язык CSS, то все происходит по-другому. Свойство «text-transform» лишь зрительно для пользователей меняет шрифт. Но в действительности символы остаются неизменными. Это происходит со всеми значениями данного свойства. Скопированная информация (текст) будет иметь первоначальный регистр, какой используется в исходном коде страницы. В этом и заключается единственное различие между ручной обработкой и использованием CSS-команд.
Неважно, какой вы хотите использовать — нижний или верхний регистр, главное, не забывать предназначение. Например, если изменения нужны вам только с декоративной целью, то можете спокойно применять свойство «text-transform». Ну а если вы знаете, что ваши пользователи наверняка будут копировать выложенную вами информацию, то лучше всего вручную изменять регистр всего текста. Ведь иногда читатели не замечают такой подмены шрифта. Это особенно критично, когда речь идет о важных документах и подобной информации.
Например, если изменения нужны вам только с декоративной целью, то можете спокойно применять свойство «text-transform». Ну а если вы знаете, что ваши пользователи наверняка будут копировать выложенную вами информацию, то лучше всего вручную изменять регистр всего текста. Ведь иногда читатели не замечают такой подмены шрифта. Это особенно критично, когда речь идет о важных документах и подобной информации.
Здравствуйте. Иногда при создании веб-страничек необходимо некоторым словам задать с помощью css верхний регистр или надстрочное положение. Давайте посмотрим, как это делается.
Верхний и нижний регистр с помощью css
Вообще и сегодня можно нужный текст заключить в теги и получить нужное отображение, но давайте также посмотрим, как это можно сделать с помощью css, потому что техника немного отличается.
Например, надо написать формулу H 2 O в html-документе. Это делается так:
Это свойство отвечает за вертикальное выравнивание текста. Его значение super определяет, что текст выведется в верхнем индексе. Но размер шрифта остался таким же, как и у обычного текста. Чтобы все выглядело более красиво, нужно также задать размер шрифта чуть меньше с помощью свойства font-size .
Его значение super определяет, что текст выведется в верхнем индексе. Но размер шрифта остался таким же, как и у обычного текста. Чтобы все выглядело более красиво, нужно также задать размер шрифта чуть меньше с помощью свойства font-size .
Вот так вот просто работает свойство. Соответственно, для вывода в нижнем индексе нужно написать так:
Top-index{
Vertical-align: sub;
}
Отличие от аналогичных html-тегов в том, что эти правила не меняют размер шрифта, поэтому если вам нужно это сделать, то придется прописать новый размер в таблице стилей.
Это все, что вам нужно знать о верхнем и нижнем индексе в css. Никаких дополнительных возможностей свойство не дает, да и они не нужны. При желании вы можете как-то по особенному оформить этот текст, но это редко бывает необходимо.
Где может пригодиться
Надстрочный и подстрочный текст может применяться при написании формул, добавления примечаний и пометок к статьям. Например, на Википедии к каждой статье приводятся источники и примечания. По ходу статьи они расставляются в виде небольших надстрочных пометок. Это не раздражает читателей и в то же время позволяет придать статьям нужный вид.
По ходу статьи они расставляются в виде небольших надстрочных пометок. Это не раздражает читателей и в то же время позволяет придать статьям нужный вид.
Свойство полностью кроссбраузерно и поддерживается во всех версиях CSS.
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз. В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: (от англ. superscript) — верхний индекс и (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
Пример 1. Создание верхнего и нижнего индекса
Верхний и нижний индексХарактеристическое уравнение поверхности второй степени
λ3 — I1λ2 + I2λ — I3 = 0
В примере одновременно встречается как нижний, так и верхний индекс. Для изменения начертания шрифта индекса применяются стили, которые задают единое оформление (рис. 1).
Для изменения начертания шрифта индекса применяются стили, которые задают единое оформление (рис. 1).
Рис. 1. Вид индексов после применения стилей
Можно вообще отказаться от использования и в пользу стилей. Аналогом этих элементов служит свойство vertical-align , заставляющее текст смещаться по вертикали на заданное расстояние. В частности, в примере 2 в качестве значения применяется 0.8em для верхнего индекса и -0.5em для нижнего. Em — это относительная единица, равная размеру текущего шрифта. Например, 0.5em говорит о том, что текст надо сдвинуть на половину размера шрифта.
Пример 2. Использование стилей для управления индексами
Верхний и нижний индексМногочлен степени n
f(x) = a0 + a1 x + … + an-1 xn-1 + an xn
В примере сама формула выводится увеличенным размером, символы верхнего индекса устанавливаются красным цветом, а нижние — синим (рис. 2).
Параметр margin
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5. 5 5 |
6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#propdef-margin |
Описание
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора <BODY> равное нулю.
Параметр margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: значение | auto {1,4}
Аргументы
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества аргументов и приведен в табл. 1.
| Число аргументов | Результат |
|---|---|
| 1 | Отступы будут установлены для всех сторон элемента. |
| 2 | Первый аргумент устанавливает отступ от верхнего и нижнего края, второй аргумент — от левого и правого. |
| 3 | Первый аргумент задает отступ от верхнего края, второй — одновременно от левого и правого края, а третий — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом. Аргумент auto указывает, что размер отступов будет автоматически рассчитан браузером.
Пример
margin
BODY {
margin: 0px;
}
DIV.parent {
margin: 20%;
background: #fd0;
padding: 10px;
}
DIV.child {
border: 3px solid #666;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</div>
</body>
</html>
Результат данного примера показан ни рис. 2.
Рис. 2. Применение параметра margin
Объектная модель
[window.]document.getElementById(«elementID»).style.margin
| Параметр | Значение | Описание | ||||||||||
| padding | значение1 [значение2] [значение3] [значение4] Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом | padding — устанавливает значение полей вокруг содержимого элемента (контента). | ||||||||||
| margin | margin — устанавливает отступ (расстояние) от границы текущего элемента до внутренней границы его родительского элемента. Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора <body> равное нулю. | |||||||||||
| ||||||||||||
| padding-top | значение | Устанавливает значение поля от верхнего края содержимого элемента. | ||||||||||
| margin-top | значение | Устанавливает расстояние от верхнего края текущего элемента до внутренней границы его родительского элемента. | ||||||||||
| padding-left | значение | Устанавливает значение поля от левого края содержимого элемента. | ||||||||||
| margin-left | значение | Устанавливает расстояние от края левой границы текущего элемента до внутренней границы его родительского элемента. | ||||||||||
| padding-bottom | значение | Устанавливает значение поля от нижнего края содержимого элемента. | ||||||||||
| margin-bottom | значение | Устанавливает расстояние от края нижней границы текущего элемента до внутренней границы его родительского элемента. | ||||||||||
| padding-right | значение | Устанавливает значение поля от правого края содержимого элемента. | ||||||||||
| margin-right | значение | Устанавливает расстояние от правого края текущего элемента до внутренней границы его родительского элемента. | ||||||||||
CSS свойство margin-right — Как создать сайт
CSS справочник
Определение и применение
CSS свойство margin-right задает величину внешнего отступа от правого края элемента.
На изображении салатовым цветом обозначена зона за которую отвечает свойство margin-right:
Поддержка браузерами
CSS синтаксис:
margin-right:"length | auto | initial | inherit";
JavaScript синтаксис:
object.style.marginRight = "15px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет отступ в пикселях, см и др. единицах. Значение по умолчанию 0. Допускаются отрицательные значения. |
| % | Определяет отступ в процентах от содержащего блока родительского элемента. Допускаются отрицательные значения. |
| auto | Браузер вычисляет отступ самостоятельно. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1
Наследуется
Нет.
Анимируемое
Да.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Отступы элемента.</title>
<style>
h2 {
margin-top :15px; /* устанавливает величину отступа от верхнего края элемента. */
margin-right :50px; /* устанавливает величину отступа от правого края элемента. */
margin-bottom :15px; /* устанавливает величину отступа от нижнего края элемента. */
margin-left :150px; /* устанавливает величину отступа от левого края элемента. */
}
.primer1 {
width :50px; /* задаём ширину блока */
height :50px; /* задаём высоту блока */
background-color:yellow; /* задаём цвет заднего фона */
margin-top :25px; /* устанавливает величину отступа от верхнего края элемента. */
margin-right :25px; /* устанавливает величину отступа от правого края элемента. */
margin-bottom :25px; /* устанавливает величину отступа от нижнего края элемента. */
margin-left :25px; /* устанавливает величину отступа от левого края элемента. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer2 {
width :50px; /* задаём ширину блока */
height :50px; /* задаём высоту блока */
background-color:lime; /* задаём цвет заднего фона */
margin-top :25px; /* устанавливает величину отступа от верхнего края элемента. */
margin-right :25px; /* устанавливает величину отступа от правого края элемента. */
margin-bottom :25px; /* устанавливает величину отступа от нижнего края элемента. */
margin-left :75px; /* устанавливает величину отступа от левого края элемента. */
border:1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer3 {
width :50px; /* задаём ширину блока */
height :50px; /* задаём высоту блока */
background-color:blue; /* задаём цвет заднего фона */
margin-top :- 40px; /* устанавливает отрицательную величину отступа от верхнего
края элемента. 25px-40px = 15px (наслоение) */
margin-right :25px; /* устанавливает величину отступа от правого края элемента. */
margin-bottom :25px; /* устанавливает величину отступа от нижнего края элемента. */
margin-left :100px; /* устанавливает величину отступа от левого края элемента. */
border:1px solid; /* задаём сплошную границу для всех сторон элемента */
}
</style>
</head>
<body>
<h2>Заголовок первого уровня</h2>
<div class = "primer1"></div>
<div class = "primer2"></div>
<div class = "primer3"></div>
</body>
</html>
Пример использования отступов элемента.
CSS справочник
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Коробочная модель
Коробочная модельСодержание
- 8.1 Размеры коробки
- 8.2 Пример полей, отступов и границ
- 8.3 Свойства полей: ‘margin-top’, ‘margin-right’, ‘margin-bottom’, ‘margin-left’ и ‘margin’
- 8.4 Свойства заполнения: ‘padding-top’, ‘padding-right’, ‘padding-bottom’, ‘padding-left’ и ‘padding’
- 8.5 Свойства границ
- 8.5.1 Ширина границы: ‘border-top-width’, ‘border-right-width’, ‘border-bottom-width’, ‘border-left-width’ и ‘border-width’
- 8.5.2 Цвет границы: ‘border-top-color’, ‘border-right-color’, ‘border-bottom-color’, ‘border-left-color’ и ‘border-color’
- 8.5.3 Стиль границы: ‘border-top-style’, ‘border-right-style’, ‘border-bottom-style’, ‘border-left-style’ и ‘border-style’
- 8.5.4 Сокращенные свойства границы: ‘border-top’, ‘border-right’, ‘border-bottom’, ‘border-left’ и ‘border’
- 8.6 Блочная модель для встроенных элементов в двунаправленном контексте
Модель блока CSS описывает прямоугольные блоки, которые сгенерирован для элементов в документе дерево и разложено согласно визуальному форматированию модель.
В каждой коробке есть область содержимого (например, текст, изображение и т. д.) и необязательное окружение набивка , граница , и маржа областей; размер каждой области определяется свойствами, определенными ниже. Следующее диаграмма показывает, как эти области связаны, и терминология, используемая для обозначения на части поля, границы и заполнения:
Поля, граница и отступы могут быть разбиты на верхнюю, правую и нижний и левый сегменты (например, на схеме «LM» для левого поля, «RP» для правого отступа, «TB» для верхней границы и т. Д.).
Периметр каждой из четырех областей (контент, отступы, граница, и поле) называется «краем», поэтому каждый блок имеет четыре края:
- край содержимого или внутренний край
- Край содержимого окружает прямоугольник, заданный шириной и высотой. окна, которые часто зависят от отображаемого содержимого элемента. Четыре края содержимого определяют коробка содержимое коробки .
- край обивки
- Кромка набивки окружает набивку коробки.Если прокладка имеет ширину 0, край заполнения такой же, как край содержимого. Четыре края заполнения определяют коробка набивка .
- бордюрный край
- Край границы окружает границу рамки. Если граница имеет ширину 0, край границы совпадает с краем заполнения. Четыре граничных края определяют границу бокса. ящик .
- край поля или внешний край
- Край поля окружает поле поля.Если маржа имеет ширину 0, край поля такой же, как край границы. Четыре края поля определяют поле поля. ящик .
Каждый край может быть разбит на верхний, правый, нижний и левый край.
Размеры области содержимого блока — ширина содержимого и высота содержимого — зависят от нескольких факторов: является ли элемент, генерирующий коробка имеет ширину или свойство ‘высота’ установить, содержит ли поле текст или другие поля, независимо от того, ящик стол и т. д.Ширина и высота коробки обсуждаются. в главе о визуальном форматировании детали модели.
Стиль фона для областей содержимого, отступов и границ поле определяется свойством ‘background’ генерирующий элемент. Фон полей всегда прозрачен.
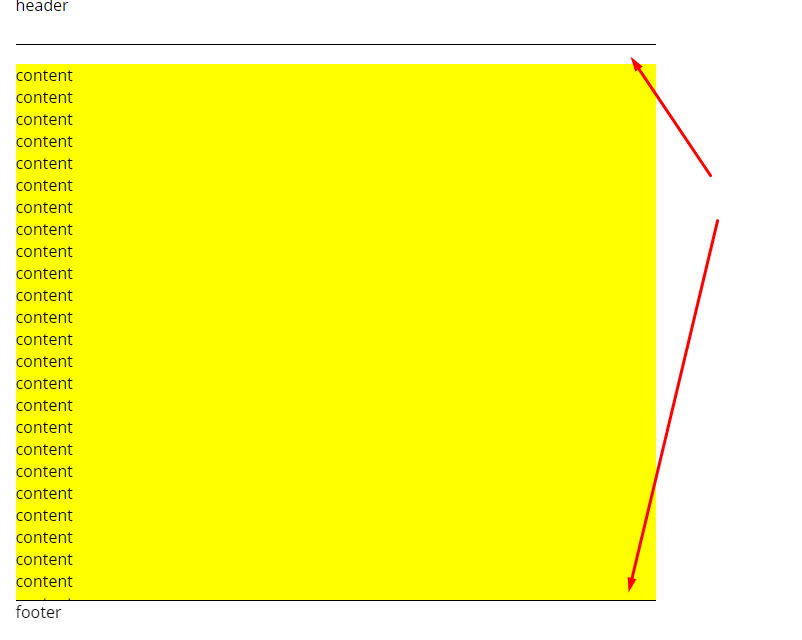
В этом примере показано, как поля, отступы и границы взаимодействовать. Пример HTML-документа:
<ГОЛОВА>
Примеры полей, отступов и границ
<СТИЛЬ type = "text / css">
UL {
фон: желтый;
маржа: 12px 12px 12px 12px;
отступ: 3px 3px 3px 3px;
/ * Границы не установлены * /
}
LI {
белый цвет; / * цвет текста белый * /
фон: синий; / * Контент, отступ будет синим * /
маржа: 12px 12px 12px 12px;
отступ: 12px 0px 12px 12px; / * Примечание с отступом 0px справа * /
list-style: none / * перед элементом списка нет глифов * /
/ * Границы не установлены * /
}
LI.withborder {
стиль границы: пунктирная;
ширина границы: средний; / * устанавливает ширину границы со всех сторон * /
цвет границы: салатовый;
}
<ТЕЛО>
- Первый элемент списка
- Второй элемент списка немного длиннее, чтобы проиллюстрировать упаковку.

 box {
margin: 20px;
padding: 20px;
border: 4px solid #000;
background-color: #fc0;
}
box {
margin: 20px;
padding: 20px;
border: 4px solid #000;
background-color: #fc0;
}