- HTML параграфы и HTML абзацы: их назначение и использование в документах
- HTML Параграфы
- HTML Основы. Параграфы. W3schools на русском. Уроки для начинающих
- Урок #7: Изучаем HTML тег параграфа
- seodon.ru | Учебник HTML — Параграфы и заголовки
- Параграфы и выравнивание текста в HTML
- Параграфы и выравнивание текста в HTML
HTML параграфы и HTML абзацы: их назначение и использование в документах
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Речь в ней пойдет про параграфы и абзацы в HTML. Любому владельцу СДЛ сайта должно быть важно, чтобы его посетитель чувствовал себя комфортно, а информация на странице была доступна. И понятно, что сплошной текст было бы неудобно читать, поэтому его стоит делить на маленькие части, которые мы называем параграфами или абзацами.

HTML параграфы и HTML абзацы: их назначение и использование в документах
В это записи вы узнаете все про абзацы и параграфы в HTML, начиная с назначения и применения абзацев в HTML документах и заканчивая примерами использования параграфов в HTML, так же вы найдете информацию о том, как сделать выравнивание текста внутри параграфов при помощи специального HTML атрибута align.
Назначение абзацев и параграфов в HTML документе
Содержание статьи:
Итак, абзацы в HTML нужны для того, чтобы разбить большой текст на небольшие фрагменты. Обычно абзац состоит из нескольких предложений, которые связаны между собой по смыслу. Абзац это смысловая единица текста, которая больше, чем предложение, но меньше, чем глава (документ можно делить на главы и разделы при помощи HTML заголовков). А ниже приведем определение абзаца из Википедии.
Абза́ц — отрезок письменной речи, состоящий из одного или нескольких предложений. Абзац, обозначая своего рода «цезуру», является единицей членения текста, промежуточной между фразой и главой, и служит для группировки однородных единиц изложения, исчерпывая один из его моментов (тематический, сюжетный и т. д.). Выделение фразы в особый абзац усиливает падающий на неё смысловой акцент. Абзац способствует правильному и быстрому восприятию текста.
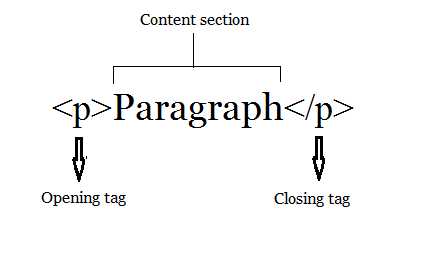
В принципе, ни браузер, ни уж тем более интерпретатор HTMLне знают смысла абзаца и никак не помогут вам определиться с тем, где абзац начинается и где заканчивается, но в HTMLесть специальный тэг <p>или HTMLпараграф, который предназначен для того, чтобы разбивать текст внутри HTMLдокумента на абзацы.
HTML элемент P относится к блочным HTML элементам. Тэг <p>является парным HTML тэгом, а закрывающий тэг </p> опциональный. В том случае, если вы не указали закрывающий тэг для абзаца, браузер определит его границу самостоятельно по наличию следующего блочного HTML элемента.
Абзацы в HTML разделяются между собой отбивкой (небольшими отступами), величиной отбивки можно управлять при помощи каскадных таблиц стилей. Для тэга HTML абзаца доступны все универсальные HTML атрибуты и атрибуты событий.
Примеры использования HTML абзацев и параграфов
Мы сказали всё, что нужно знать про абзацы и их особенности в HTML, теперь давайте попробуем создать несколько абзацев в HTML документе и посмотрим все особенности не на словах, а на деле. Откройте редактор (рекомендую вам попробовать HTML редактор Notepad++ или CSS редактор Brackets, оба они бесплатные, имеют автодополнение кода и подсветку синтаксиса) и напишите следующий код:
<!DOCTYPEhtml> <htmllang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Параграфыиабзацыв HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Пример к параграфы и абзацы в HTML</h2> <p>Абзац в HTML создается при помощи специального тэга <p> и служит для деления текста на фрагменты, в которых предложения логически связаны между собой.</p> <p>HTML элемент P является блочным элементом. А HTML тэг <p> относится к группе парных HTML тэгов с опциональным закрывающим тэгом <p>Если закрывающий тэг </p> не указан, то браузер определяет конец абзаца по наличию следующего блочного элемента </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPEhtml>
<htmllang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Параграфыиабзацыв HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример к параграфы и абзацы в HTML</h2>
<p>Абзац в HTML создается при помощи специального тэга <p> и
служит для деления текста на фрагменты, в которых предложения
логически связаны между собой.</p>
<p>HTML элемент P является блочным элементом. А HTML тэг <p> относится к
группе парных HTML тэгов с опциональным закрывающим тэгом
<p>Если закрывающий тэг </p> не указан, то
браузер определяет конец абзаца по наличию следующего
блочного элемента
</body>
</html> |
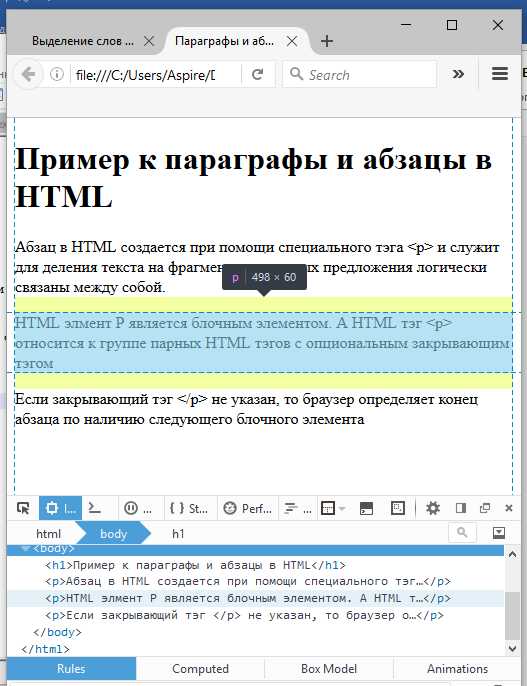
Сохраните код, как файл index.html, а затем откройте его в браузере. После того, как браузер создаст HTML страницы, проанализировав документ, мы увидим примерно следующее:

Пример отображения HTML абзацев в браузере
Как видите, между абзацами на HTML странице есть отступы, абзацы в HTML занимают всю доступную область, а в тех параграфах, где мы не указали закрывающий тэг </p>, браузер это сделал за нас.
Выравнивание текста внутри HTML абзаца
Но это еще не всё, что можно сказать про абзацы в HTML. Дело всё в том, что есть разные языки и, соответственно, должно быть разное выравнивание внутри HTML параграфов. Для этих целей, для целей выравнивания текста внутри HTML абзацев есть специальный атрибут align, который позволяет задать то, как будет выровнен текст внутри параграфа.
Атрибут align используется не только с тэгом <p>, но и с некоторыми другими HTMLтэгами. Но, с каким бы тэгом данный атрибут не использовался, он может принимать четыре значения, если говорить про наш случай, то эти значения влияют на то, как будет выровнен текст внутри абзаца:
- Значение left выравнивает текст по левой границе HTML документа и является значение по умолчанию для браузера. Хотя, может, в какой-нибудь Саудовской Аравии значением по умолчанию является right.
- Значение right выравнивает текст внутри HTML абзаца по правой границе.
- Значение center выравнивает текст внутри HTML параграфа по центральной оси области просмотра или же по центральной оси того элемента, в который вложен HTML абзац.
- Значение justify выравнивает текст внутри HTML абзаца по ширине.
Давайте посмотрим на примере, как браузер будет выравнивать текст внутри HTML абзаца. Откройте редактор (хорошо, если редактор будет многофункциональным и с подстветкой синтаксиса, например JavaScript редактор Sublime Text 3 или IDE NetBeans редакции PHP):
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Параграфыиабзацыв HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Пример к статье параграфы и абзацы в HTML</h2> <p align=»left»>По левому краю.</p> <p align=»right»>По правому краю. <p align=»center»>Поцентру. <p align=»justify»>Чтобы было заметно выравнивание по ширине нужно, чтобы в браузере абзац отображался в несколько строк. Поэтому в этом абзаца так много текста.</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Параграфыиабзацыв HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример к статье параграфы и абзацы в HTML</h2>
<p align=»left»>По левому краю.</p>
<p align=»right»>По правому краю.
<p align=»center»>Поцентру. <p align=»justify»>Чтобы было заметно выравнивание по ширине нужно, чтобы в
браузере абзац отображался в несколько строк. Поэтому в этом
абзаца так много текста.</p>
</body>
</html> |
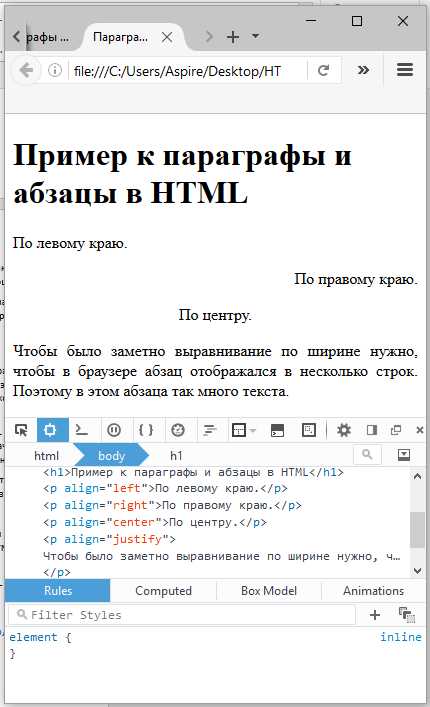
Не забывайте использовать символы переноса строк и табуляцию для форматирования HTML кода. Сохраним HTML код и посмотрим, как браузер будет выравнивать текст внутри абзаца:

Пример выравнивание текста внутри HTML параграфа
Стоит пояснить принцип выравнивания justify. Обратите внимание: последний HTML абзац имеет ровные края и справа и слева, браузер добивается такого эффекта за счет того, что добавляет пробелы между словами.
Теперь вы знаете всё что нужно про параграфы и абзацы в HTML для их успешного использования в создаваемых вами документах.
zametkinapolyah.ru
HTML Параграфы
HTML элемент <p> определяет параграф:
Примечание: браузеры автоматически добавляют немного белого пространства (маржа) перед и после абзаца.
HTML Дисплей
Вы не знаете, как HTML будет отображаться.
Большие или маленькие экраны, размеры окон, будут создавать разные результаты.
Причем в HTML, Вы не можете изменить вывод, путем добавления дополнительных пробелов или дополнительных строк в HTML-коде.
Браузер удалит все лишние пробелы и лишние строки при отображении страницы:
Пример
Параграф
содержит много строк
в исходном коде,
но браузер
игнорирует их.
<p>
Параграф
содержит
много пробелов
в исходном коде,
но браузер
игнорирует их.
</p>
Не забудьте закрывающий тег
Большинство браузеров будут отображать HTML правильно, даже если вы забыли закрывающий тег:
Пример выше будет работать в большинстве браузеров, но не полагайтесь на него.
Примечание: Пропустить закрывающий тег может привести к неожиданным результатам или ошибкам.
HTML Разрыв строк
HTML элемент <br> определяет разрыв строк.
Если вы хотите начать текст с (новой строки), не начиная новый параграф, установите тег <br>:
Тег <br> пустой, который означает, что он не имеет закрывающего тега.
Проблема стихотворения
Это стихотворение будет отображаться в одной строке:
Пример
Моя Бонни не за океаном.
Моя Бонни не за морем.
Моя Бонни не за океаном.
Ах, вернись моя Бонни ко мне.
</p>
HTML <pre>
Элемент <pre> определяет предварительно отформатированный текст.
Текст находящийся внутри элемента <pre> отображается в фиксированной ширине шрифта (обычно курсив), и он сохраняет пробелы и разрывы строк:
Пример
Моя Бонни не за океаном.
Моя Бонни не за морем.
Моя Бонни не за океаном.
Ах, вернись моя Бонни ко мне.
</pre>
HTML Упражнения
Проверте себя с помощью упражнений
Упражнение:
Используйте правильный HTML тег, чтобы добавить абзац с текстом «Привет Мир!».
<html>
<body>
</body>
</html>
Отправить ответ »
Начните упражнения
HTML Справочник тегов
Справочник тегов SchoolsW3 содержит дополнительную информацию о элементах HTML и их атрибутах.
| Тег | Описание |
|---|---|
| <p> | Определяет параграф |
| <br> | Вставляет разрыв строки |
| <pre> | Определяет предварительно отформатированный текст |
schoolsw3.com
HTML Основы. Параграфы. W3schools на русском. Уроки для начинающих
Курс по основам HTML. W3Schools на русском языке. Уроки для начинающих
Параграфы в HTML. Как сделать параграфы на веб-страницах?
HTML элемент <p> определяет параграф (абзац):
Примечание: Слово paragraph обычно переводится, как абзац. Но в среде веб-разработчиков чаще используют слово параграф, т.е. отступ текста с новой строки. Здесь и далее будет использоваться именно слово параграф.
Примечание: Браузеры автоматически добавляют пробел (margin) до и после параграфа.
Отображение HTML
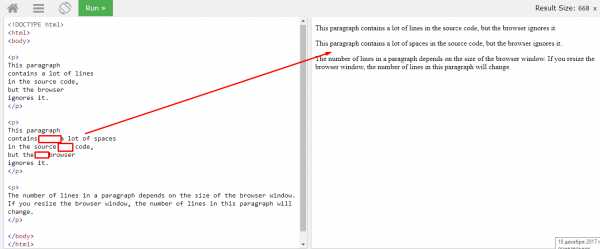
Вы не можете знать наверняка, где именно будет отображаться ваша веб-страница, на каких дисплеях или устройствах. Большие или маленькие экраны и размеры окон показывают разные результаты. С помощью HTML-кода вы не можете изменить исходное отображение, добавляя дополнительные пробелы или дополнительные строки в вашем HTML-коде. Во время отображения страницы веб-браузер удаляет любые дополнительные пробелы и дополнительные строки:
Пример:
<p>This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
</p>
<p>
This paragraph
contains
a lot of spaces
in the source
code,
but the browser
ignores
it.
</p>
Не забывайте про конечный тег
Большинство браузеров будет отображать HTML правильно, даже если вы забудете конечный тег:
Пример выше будет работать в большинстве браузеров, но не надейтесь на это.
Примечание: Удаление конечного тега может привести до неожиданных результатов или ошибок в отображении веб-страницы.
Разрывы HTML-строк
HTML элемент <br> определяет разрыв строки. Используйте функцию <br>, если необходимо прервать строку (создать новую строку), не начиная новый параграф:
Тег <br> — это пустой тег, что означает, что он не имеет конечного тега.
Проблема отображения поэзии
Этот стих будет отображаться в одну строку:
Пример:
<p>Зродились ми великої години,
З пожеж війни і з полум’я вогнів,
Плекав нас біль по втраті України,
Кормив нас гнів і злість на ворогів.
</p>
HTML элемент <pre>
HTML элемент <pre> определяет предварительно отформатированный текст. Текст внутри элемента <pre> отображается шрифтом фиксированной ширини (обычно Courier), и он сохраняет пробелы и разрывы строк так, как написано:
Пример:
<pre>І ось ідем у бою життєвому
Міцні, тверді, незломні мов граніт,
Бо плач не дав свободи ще нікому,
А хто борець, той здобуває світ.
</pre>
Проверьте себя с помощью упражнений!
Справочник HTML тегов
Справочник HTML тегов W3Schools содержит дополнительную информацию про HTML элементы и их атрибуты.
| Тег | Описание |
|---|---|
| <p> | Определяет параграф (абзац) |
| <br> | Вставляет один разрыв строки |
| <pre> | Определяет предварительно отформатированный текст |
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
html5beginner.github.io
Урок #7: Изучаем HTML тег параграфа
Добрый день друзья. До Нового Года остается мало времени и посему для вас подготовил новый урок в котором мы изучим что же такое параграф в html. На протяжении нескольких первых уроков он уже мелькал и вы его видели. Не лишним будет рассказать о нем в этом выпуске. Итак, приступим.
Тег параграфа в html определяется тегом <p>
Пример:
<p>This is a paragraph.</p> <p>This is another paragraph.</p>
<p>This is a paragraph.</p> <p>This is another paragraph.</p> |
Примечание: Многие браузеры добавляют свободное пространство (отступы) до и после абзаца.
Отображение в HTML
Вы не можете быть на 100% уверены, как будет отображаться тег в HTML.
Большие или маленькие экраны и измененные окна создадут разные результаты. С помощью HTML вы не сможете изменить вывод, добавив лишние пробелы или дополнительные строки в свой html код.
При отображении страницы браузер удалит лишние пробелы и доп.строки:
<p> This paragraph contains a lot of lines in the source code, but the browser ignores it. </p> <p> This paragraph contains a lot of spaces in the source code, but the browser ignores it. </p>
<p> This paragraph contains a lot of lines in the source code, but the browser ignores it. </p>
<p> This paragraph contains a lot of spaces in the source code, but the browser ignores it. </p> |

Не забывайте закрыть тег P
Так как он является парным не забудьте поставить слэш в конечном теге </p> Хотя большинство браузеров отобразит его правильно, если вы забудете это сделать, но мы категорически за то, чтобы вы проставляли все четко!
<p>This is a paragraph. <p>This is another paragraph.
<p>This is a paragraph. <p>This is another paragraph. |
Пример выше будет работать, но не полагайтесь на это.
Примечание: Забыв проставить конечный тег параграфа, вы рискуете в дальнейшем получить непредвиденную ошибку.
Переход на новую HTML строку
Элемент html <br> определяет разрыв строки, это вы уже знаете из прошлых выпусков. Используйте его если хотите сделать перенос на новую строку при этом не создавая нового абзаца.
Пример:
<p>This is<br>a paragraph<br>with line breaks.</p>
<p>This is<br>a paragraph<br>with line breaks.</p> |
Еще раз напоминаю, что тег <br> одинарный и у него нет пары. Такая вот судьба у него 🙂
Проблема в стихотворении
Все четверостишье будет расположено в одно строчку:
<p> My Bonnie lies over the ocean. My Bonnie lies over the sea. My Bonnie lies over the ocean. Oh, bring back my Bonnie to me. </p>
<p> My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me. </p> |
Элемент pre в HTML
Элемент html <pre> определяет преформатированный текст.
Текст внутри данного тега будет отображаться шрифтом фиксированной ширины (обычно это тип шрифта Courier) и он сохраняет как пробелы, так и разрыв строк.
Пример:
<pre> My Bonnie lies over the ocean. My Bonnie lies over the sea. My Bonnie lies over the ocean. Oh, bring back my Bonnie to me. </pre>
<pre> My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me. </pre> |
Вот так он выглядит в браузере:

Как видно из примера шрифт отличается от того, что помещен в наш тег параграфа p.
Практика!
На этом все друзья. Надеюсь, что данный урок оказался вам полезен и вы извлекли из него определенные фишки. Обучение продолжается! Будьте в курсе новых статей уроков.
smarticle.ru
seodon.ru | Учебник HTML — Параграфы и заголовки
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Основным способом представления информации в интернете является текст, именно текстовую информацию ищет большинство людей и именно по текстовым словам и фразам осуществляют этот поиск специальные поисковые системы. Поэтому, во многом от того насколько грамотно и удобно структурирован текст на страницах будет зависеть — задержится ли посетитель на сайте или пойдет искать более удобный источник информации. Ведь согласитесь, что читать сплошной текст гораздо труднее, чем разделенный на параграфы и тематические подразделы. В HTML за такое структурирование текста отвечает несколько тегов, о них мы и поговорим в этом уроке.
Тег <P> или разбиваем страницу на параграфы (абзацы)
Если помните, то с тегом <P> вы уже встречались в этом учебнике, ну что ж, теперь пришла пора изучит его полностью. Итак, тег <P> отвечает за создание параграфов на HTML-странице, и он является блочным элементом. Надеюсь, что вы уже запомнили, что такое теги уровня блока. Да, но кроме того, что он создает перед собой и после себя переносы строк в начало — еще он устанавливает сверху и снизу себя небольшие поля (внешние отступы) пустого пространства, благодаря чему и происходит визуальное разделение текста на абзацы. Высота этих полей равна одной пустой строке.
Теперь самое главное — тег <P> может содержать только элементы уровня строки (встроенные) и никакие больше. Поэтому, например, он не может содержать другой параграф, так как сам <P> является блочным элементом. Ну, мы к этому еще не раз вернемся. Кстати, любой текст без тегов тоже считается встроенным элементом.
Пример параграфов в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Параграфы в HTML</title>
</head>
<body>
<p>Первый параграф.</p><p>Второй параграф.</p>
</body>
</html>Результат в браузере
Первый параграф.
Второй параграф.
Вообще, закрывающий тег </P> ставить не обязательно — как только браузер встретит следующий параграф, он автоматически закроет предыдущий. Но, как я уже говорил, лучше закрывать все необязательные теги.
У тега <P> есть один необязательный атрибут align, который устанавливает положение текста внутри блока. то есть можно сделать так, чтобы каждая строка параграфа располагалась по центру страницы или прижималась к правой стороне, а не к левой, как обычно. Только вот незадача — атрибута align нет в строгой версии HTML и, возможно, в скором будущем его перестанут поддерживать современные браузеры. И что же делать? А сделаем мы следующее: в одном из ближайших уроков я вам покажу универсальный способ, с помощью которого можно менять положение содержимого не только внутри параграфов, но и внутри любых блочных элементов HTML-страницы (заголовков, таблиц, списков и т.д.). Но главное его точно понимают и будут понимать все браузеры.
Теги <h2> — <H6> или заголовки HTML-страницы
Заголовки играют очень важную роль в HTML, используя их можно разделить текст страницы на логические части, подчеркивая степень важности каждой, что позволяет посетителям быстрее находить нужную информацию. К тому же поисковики (Яндекс, Google и т.п.) придают больший «вес» тексту в заголовках. Существует их шесть типов, где <h2> самый важный заголовок (первого уровня, верхний), а <H6> наименее значимый (шестого уровня, нижний). Например, <h2> может быть заголовком страницы, <h3> — ее разделов, <h4> — подразделов и т.д.
Теги заголовков являются блочными элементами и, как и параграфы, могут содержать только теги уровня строки и текст. Браузеры выделяю текст заголовков полужирным шрифтом, разным размером (в зависимости от тега) и добавляют поля пустого пространства сверху и снизу, опять же, как у параграфов.
Синтаксис написания заголовков в HTML
<h2>Заголовок первого уровня</h2>
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
<h5>Заголовок четвертого уровня</h5>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>У заголовочных тегов есть два необязательных атрибута — это уже знакомый вам устаревший align и атрибут title, выводящий «всплывающую» подсказку при наведении курсора мыши на заголовок. Как и в случае с параграфами, мы не будем использовать align, а скоро выучим другой способ.
Пример использования заголовков в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Заголовки в HTML</title>
</head>
<body>
<h2>Заголовок первого уровня</h2>
<p>Параграф.</p>
<h3 title="Заголовок второго уровня">Заголовок второго уровня</h3>
<p>Параграф.</p><p>Параграф.</p>
</body>
</html>Результат в браузере
Заголовок первого уровняПараграф.
Заголовок второго уровняПараграф.
Параграф.
Домашнее задание.
В этом задании вам надо будет создать страницу имитирующую небольшую статью, текст пишите какой угодно. Можете сразу посмотреть результат примера, чтобы у вас появилось представление о том, что надо сделать.
- Откройте в HTML-редакторе страничку из прошлого урока.
- При помощи заголовков <h2>, <h3> и <h4> создайте название статьи, двух ее разделов и трех подразделов во втором разделе.
- Сделайте так, чтобы при наведении курсора мыши на заголовок статьи выводилась соответствующая надпись.
- Напишите в каждом разделе и подразделе по одному параграфу.
Посмотреть результат → Посмотреть ответ
seodon.ru
Параграфы и выравнивание текста в HTML
Раздел: Сайтостроение / HTML /
С некоторыми простыми возможностями HTML мы уже познакомились. Пришло время начать разбираться с основным элементом HTML-страницы — с текстом.
Итак, чтобы текст смотрелся на странице красиво и удобно читался, его лучше разбить на параграфы (абзацы). Однако браузер не воспринимает обычный перевод строки, отступы и т.п., как вы видите это в редакторе. И если не принять мер, то браузер выведет текст как одну сплошную неразрывную строку.
Параграфы в HTML
Параграф — это мелкое подразделение текста внутри главы или раздела.
Абзац — это отрезок письменной речи, состоящий из одного или нескольких предложений.
То есть строго говоря, параграф и абзац — это не одно и тоже (в параграфе может быть несколько абзацев). Однако очень часто мы, говоря “параграф” и “абзац” не делаем каких-то различий. И в любом случае в HTML параграф — это то же, что и абзац. То есть для выделения абзаца в HTML существует парный тег <p>, что является сокращением от слова paragraph, но, если опять же строго придерживаться терминологии, то это тег абзаца. Пример:
<p>
Здесь текст абзаца.
</p>
<p>
А это второй абзац. При использовании тега абзаца между абзацами будет просвет (вертикальный отступ).
</p>
Кроме того, абзацы можно формировать с помощью тега перевода строки <br>, например, так:
Здесь текст абзаца.
<br><br>
А это второй абзац. Два тега перевода строки также сделают отступ между абзацами.
Есть ещё тег <div> (тоже парный), с помощью которого также можно разбить текст на блоки. Однако <div>, в отличие от <p>, не делает увеличенного вертикального отступа между блоками текста, и если вы хотите, чтобы между абзацами был просвет, то придётся принимать дополнительные меры (например, устанавливать отступы или просто использовать <br>).
И ещё — параграф в HTML не может содержать в себе другие параграфы, а также тег <div>. Но тег <div> может содержать в себе как параграфы, так и другие теги <div>.
Вообще об этом ещё можно много рассказывать, но всему своё время. А пока разберёмся с тем, как выполнить выравнивание текста внутри тегов <div> и <p>. Также можно в неограниченном количестве использовать тег <br> там, где вам вздумается.
Выравнивание текста в HTML
Иногда задают вопрос: какие есть теги HTML для выравнивания текста. Вопрос поставлен неправильно, потому что таких тегов нет. Но есть атрибуты выравнивания текста, которые работают почти со всеми тегами.
Большинство браузеров автоматически выравнивают текст по левому краю. Однако иногда возникает необходимость выровнять текст по правому краю, по центру или растянуть по всей ширине. Для этого можно использовать атрибут align. Выравнивание будет распространяться до того места, где браузер обнаружит следующий тег <p> или </p> (либо другой тег разбивки текста на блоки, например, <div>).
Атрибут может принимать одно из следующих значений: left (выравнивание текста по левому краю), right (выравнивание текста по правому краю), center (выравнивание текста по середине) или justify (растянуть на всю ширину).
Пример использования:
<p>
Это параграф (абзац), созданный с помощью тега Р.
</p>
Это параграф (абзац), созданный с помощью тега BR.
<br><br>
<div>
Это параграф (абзац), созданный с помощью тега DIV.
</div>
<div>
Это параграф (абзац), также созданный с помощью тега DIV.
</div>
<p>
Выравнивание текста по левому краю. Можно не использовать атрибут
align, так как текст по умолчанию выравнивается по левому краю.
</p>
<p align="right">
Выравнивание текста по правому краю.
</p>
<p align="center">
Выравнивание текста центру.
</p>
<p align="justify">
Равномерное распределение текста по всей ширине страницы.
Равномерное распределение текста по всей ширине страницы.
Равномерное распределение текста по всей ширине страницы.
Равномерное распределение текста по всей ширине страницы.
</p>
На этом пока закончим с выравниванием, хотя есть и другие способы. Ну а если вам не терпится изучить все премудрости вёрстки сайтов прямо сейчас, то решение здесь.

|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
info-master.su
Параграфы и выравнивание текста в HTML
В прошлом уроке мы учились создавать HTML заголовки, сегодня мы продолжаем изучать html и рассмотрим, как устанавливать html параграфы и производить выравнивание текста в HTML.

Параграфы или абзацы устанавливаются в html с помощью тэга <p> и парного закрывающего его </p>. Текст помещенный между двумя этими тегами и будет являться параграфам.
При этом между параграфами устанавливается небольшой отступ, который называется отбивкой. Ниже приведен пример кода с двумя параграфами, вставьте его в текстовый документ Блокнот, после чего пройдите в пункт меню «Файл» >> «Сохранить как…», и сохраните этот файл с расширением .html
<html> <head> <title>Моя первая страница </title> </head> <body> Вот вы и создали свою первую web страницу!!! <p> Параграф №1. Это пятый урок посвященный html. В нем мы рассмотрим как создаются html параграфы и что самое важное как в html осуществлять выравнивание текста с помощью параграфов. </p> <p> Параграф №2. Как делать форматирование текста - менять размер шрифта,делать текст курсивом, жирным, подчеркнутым, менять гарнитуру и т. д. читайте в остальных уроках на WEBMASTERMIX.RU </p> </body> </html>
Затем откройте эту страницу при помощи вашего браузера и вы увидите текст, разбитый на два абзаца.
Далее мы рассмотрим, как при помощи тэга <p> производить выравнивание текста в html.
Тэг <p> имеет атрибут align с помощью которого можно выравнивать текст необходимым нам образом. Этот атрибут имеет следующие параметры:
align=»left» будет сделано выравнивание текста по левому краю;
С левой стороны текст выравнивается по умолчанию, однако в некоторых случаях данный параметр может пригодиться.
align=»right» будет сделано выравнивание текста по правому краю;
align=»center» будет сделано выравнивание текста по центру;
align=»justify» данный параметр выравнивает текст по обоим краям, в результате все строчки становятся выровненными, как и на этом сайте.
Теперь добавим этот атрибут с различными параметрами к нашим двум абзацам, которые мы создали выше. Для этого в открывающий тэг параграфа <p> необходимо добавить атрибут align= с необходимым значением.
Это будет выглядеть так:
<p align="center">Параграф №1...... </p> <p align="right">Параграф №2...... </p>
В данном случае один абзац будет выровнен по центру, а второй сдвинут в право. Попробуйте поставить в параграфы другие значения, например к первому justify, а ко второму left, затем сохраните текстовый документ и обновите страницу в вашем браузере.
Первый абзац будет выровнен с двух сторон, а второй прижат к левому краю. Существует также тег альтернативный <p align=»center»>, это тег <center> и парный закрывающий его </center>. Попробуйте вставить эти теги на вашу страницу, а между ними разместите какой либо текст и он будет отображаться по центру. В следующем уроке мы рассмотрим как задавать цвет фона HTML документа, а также как изменять цвет текста в html документе
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 12 Январь 2010
Просмотров: 24963
webmastermix.ru