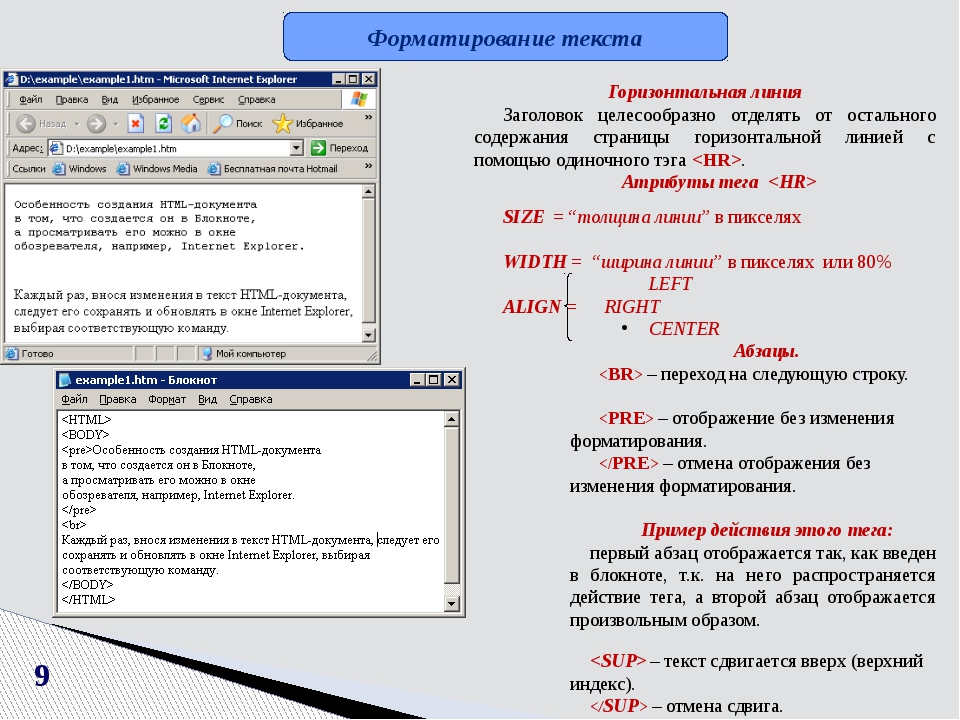
- Параграфы в HTML — Программирование с нуля
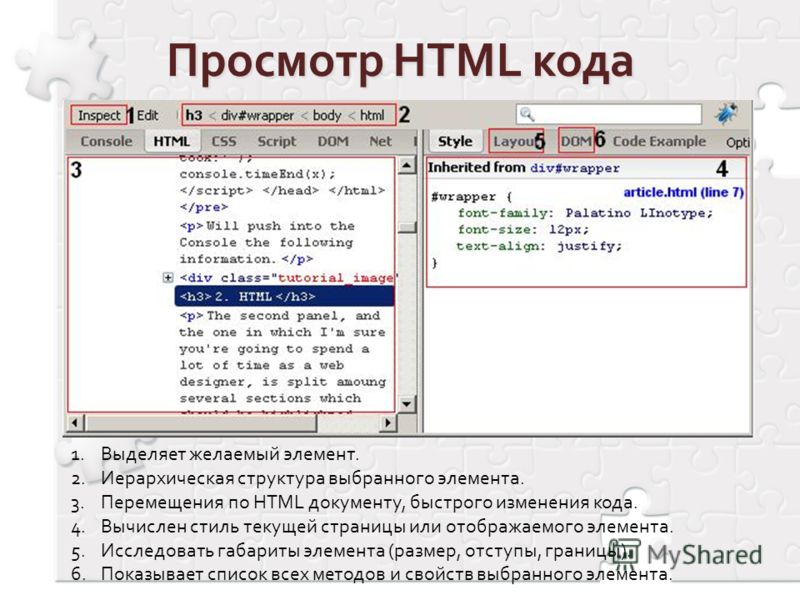
- Создание параграфа. Тег
- Редакция и форматирование текста. Учебник html
- CSS: выравнивание по центру
- Пустой параграф HTML элементов не показан
- Преобразование входных данных textarea в параграф HTML
- Фразовые теги в HTML. Размечем тексты с помощью фразовых… | by Tatiana Fokina
- HTML p тег
- : элемент абзаца — HTML: язык разметки гипертекста
- HTML-абзацы - GeeksforGeeks
- Как создать дополнительное пространство в HTML или на веб-странице
- HTML-абзац - javatpoint
- Тег HTML p - Изучите HTML
- Название документа
- Пишите в HTML - абзацы и интервалы
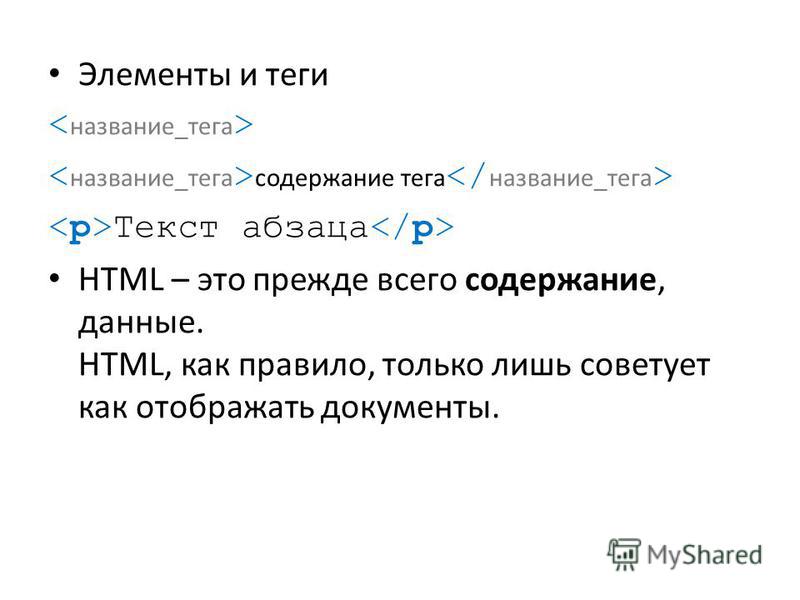
Параграфы в HTML — Программирование с нуля
Элемент «параграф» используется для публикации блока текста на веб-страницах. Абзацы определяются с помощью тега <p>. Тег <p> является основным тегом, который вам понадобится для публикации вашего текста на веб-страницах.
<p>Это параграф.</p> <p>Это еще один параграф.</p>
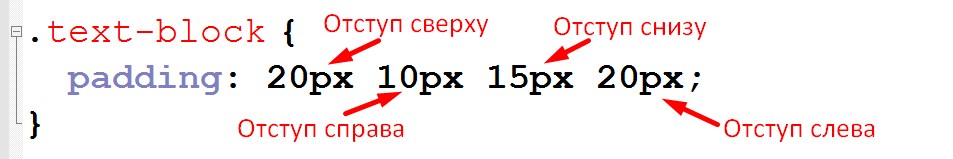
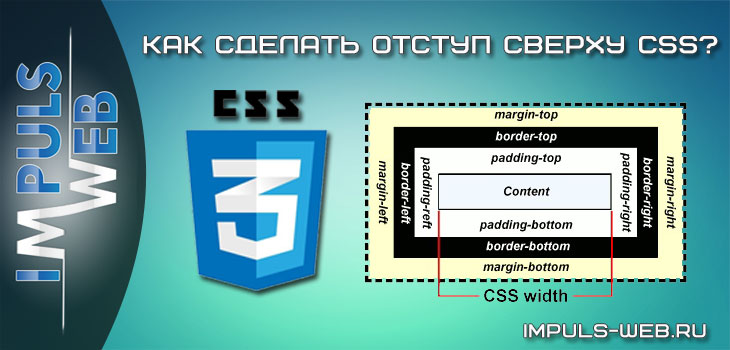
Встроенные в браузеры таблицы стилей автоматически создают некоторое пространство над и под содержимым абзаца, чтобы визуально разделить параграфы, но вы можете переопределить отступы с помощью CSS.
Закрытие тега параграфа
В HTML 4 и более ранних версиях было достаточно инициировать новый параграф, используя открывающий тег. Большинство браузеров будут правильно отображать HTML, даже если вы забудете конечный тег. Например:
<p>Это параграф. <p>Это еще один параграф.
Приведенный выше пример будет работать в большинстве браузеров, но так делать не стоит. Это может привести к неожиданным результатам или ошибкам в дальнейшем.
Перевод строки в HTML
Элемент <br> используется для вставки перевода строки без начала нового абзаца.
<p>Это параграф <br> с переносом строки.</p> <p>Это <br>другой параграф <br> с переносом строки.</p>
блок 1
Не используйте пустой абзац, т.е. <p> </p>, чтобы добавить дополнительное место на ваших веб-страницах. Браузер может игнорировать пустой параграф, так как это логический тег. Вместо этого используйте <br>, а лучше свойство CSS margin для задания отступов.
Комментарии в HTML
Комментарии обычно добавляются с целью облегчения понимания кода. Это может помочь другому разработчику (или вам в будущем, когда вы будете редактировать код) понять, что вы пытались сделать с HTML в данном месте страницы. Комментарии важны для программистов, но обычно игнорируются браузерами.
HTML-комментарий начинается с <!— и заканчивается —>, см. пример ниже:
<!-- Это комментарий HTML --> <h2>Это заголовок</h2> <p>Это параграф.</p>
Дополнительные пробелы в HTML
Обычно браузер отображает несколько пробелов, созданных внутри кода HTML, как один пробел, в то время как несколько разрывов строк, созданных нажатием клавиши ввода, также отображаются как один пробел. Для добавления дополнительных пробелов вставьте в код последовательность символов там, где нужно добавить пробел.
<p>несколько пробелов.</p>
блок 3
Создание параграфа. Тег
И так, в прошлой статье Мы разобрались с чего начинать изучение WEB-программирования, а в этом уроке уже будем работать с видимой частью страницы, а именно будем работать с тегами которые будут находится внутри тега <body> </body>. И речь пойдет, наверно, о самом часто используемом теге в HTML, это тег <p> — paragraph
 В переводе с английского языка paragraph — переводится как абзац. Тег <p> является парным тегом и должен иметь обязательно закрывающийся тег </p>, так же стоит помнить, что данный тег является блочным элементом и следующий за ним элемент всегда начнется со следующей строки.
В переводе с английского языка paragraph — переводится как абзац. Тег <p> является парным тегом и должен иметь обязательно закрывающийся тег </p>, так же стоит помнить, что данный тег является блочным элементом и следующий за ним элемент всегда начнется со следующей строки.Давайте все по порядку, возьмем вышеупомянутый тег, помогающий создать абзац, <p> </p>. Если не использовать тег параграфа то любой текст отображаемый браузером будет сбит в кучу и текст станет совсем не читабельным, т.е. получится полная каша. Давайте проверим. Берем шаблон из
HTML
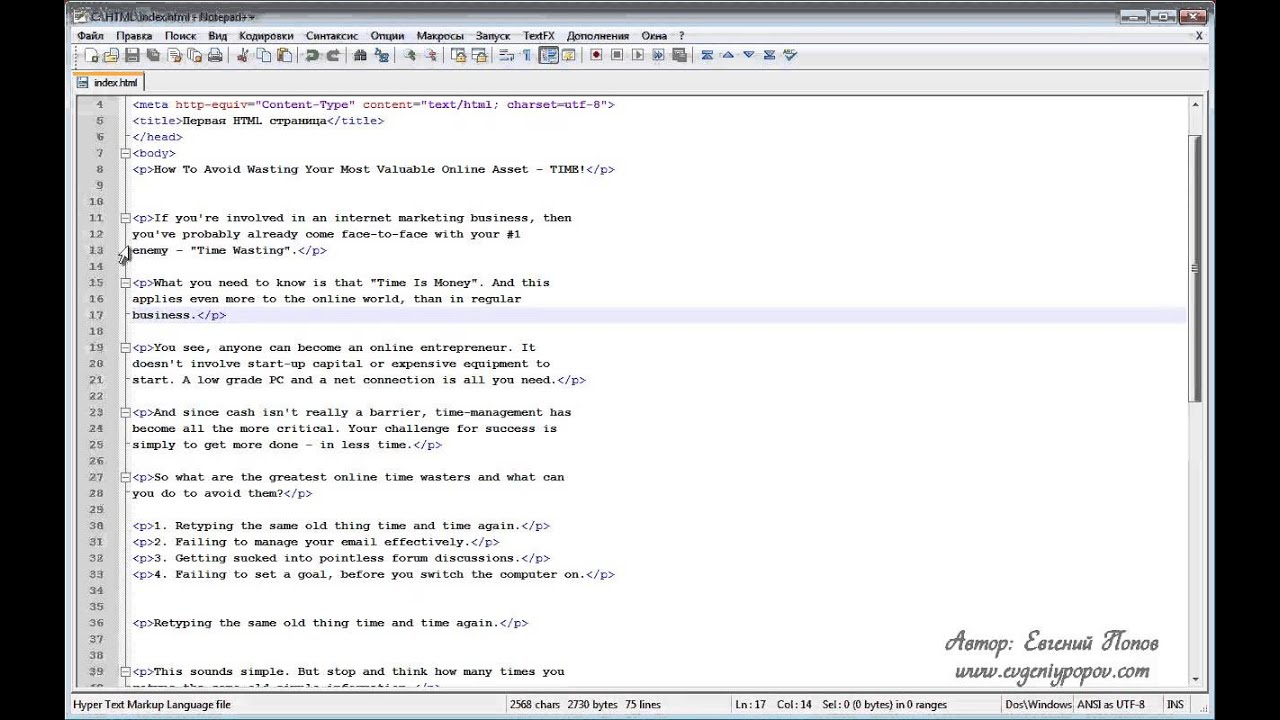
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Первая HTML страница</title> </head> <body> ТЕКСТ, СКОПИРОВАННЫЙ С ЭТОЙ СТАТЬИ.МНОГО ТЕКСТА! </body> </html>
Сохраняем наш отредактированный файл index.html и запускаем его из, ранее созданной, папки HTML. И что мы видим? Ту кашу, о которой я и говорил, все в одну строку друг под другом. Не смотря на то, что скопированный текст имел параграфы и выглядел совсем по-другому.
Для того что бы придать нормальный вид нашему тексту и применяется тег <p> параграф, а нужный текст заключается в теги <p> </p>. Давайте теперь на Ваш выбор заключим любые участки текста в тег <p> и сохраним наш файл, а затем обновим страницу в браузере.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Первая HTML страница</title> </head> <body>ТЕКСТ, СКОПИРОВАННЫЙ С ЭТОЙ СТАТЬИ. МНОГО ТЕКСТА!
ТЕКСТ, СКОПИРОВАННЫЙ С ЭТОЙ СТАТЬИ. МНОГО ТЕКСТА!
ТЕКСТ, СКОПИРОВАННЫЙ С ЭТОЙ СТАТЬИ. МНОГО ТЕКСТА!
</body> </html>
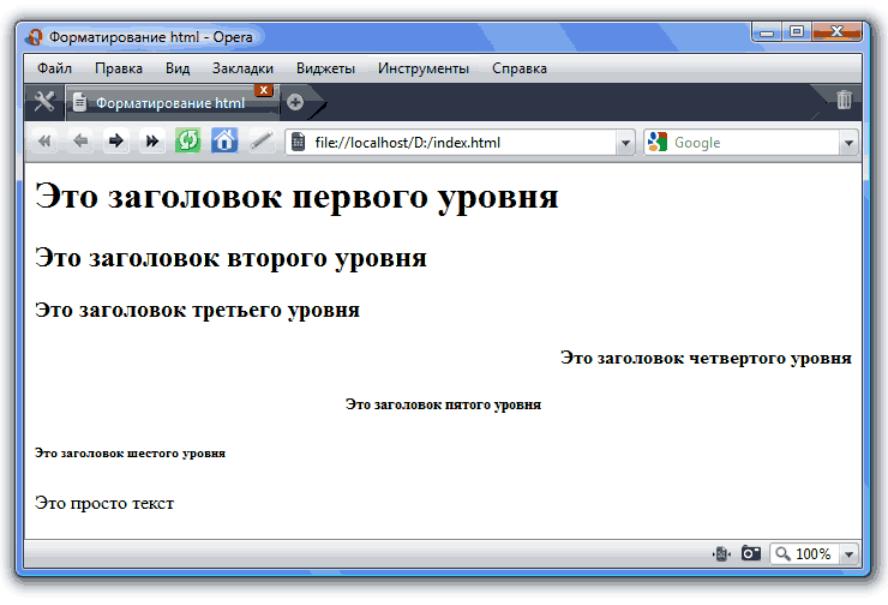
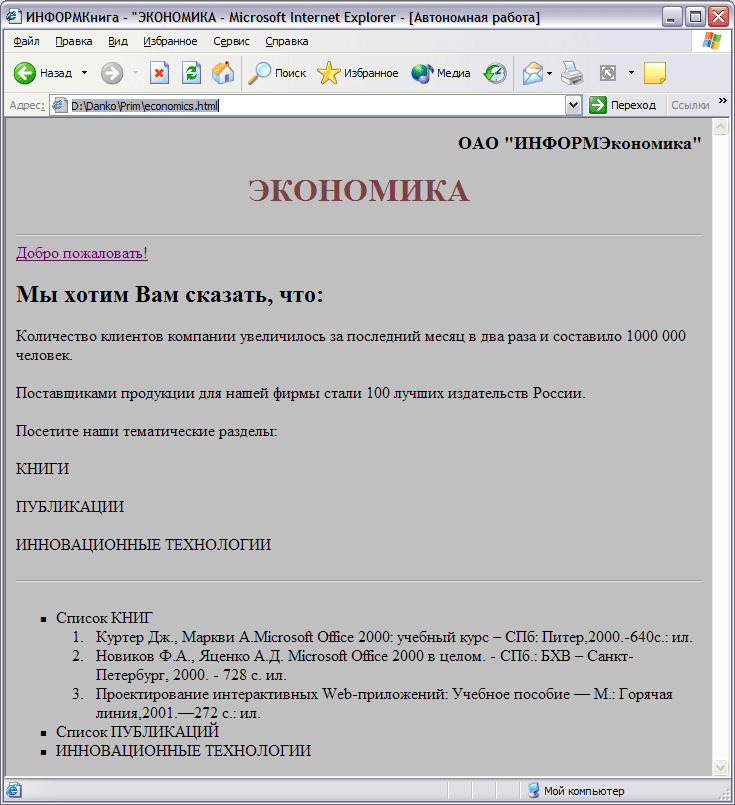
В результате у нас должен получится такой же результат, как и на картинке ниже.
Мы видим, что те участки текста, которые заключены в тег
На демо можно просмотреть что и как должно было у Вас получится, а мы на этом с параграфами завершим.
Редакция и форматирование текста. Учебник html
Глава 2
Вы наверняка не раз печатали документы в текстовых редакторах, так вот.. что можно сделать с текстом в том же Word, то же можно сделать и с текстом на нашей страничке.
В этой главе я расскажу о том, как изменить шрифт и его размер, как сделать текст жирным, курсивом, подчёркнутым и о том как его выравнивать по краям или центру документа.
Я думаю, Вы знаете, что такое параграф.. это такой кусочек текста, одно или несколько предложений, который в книгах обычно печатается с новой строки, тем самым, выделяя этот текст из основной массы, Книгу разбитую на параграфы легко читать, потому что, как правило, одному параграфу соответствует одна мысль или логическая часть текста.
Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом <p> — собственно параграф.
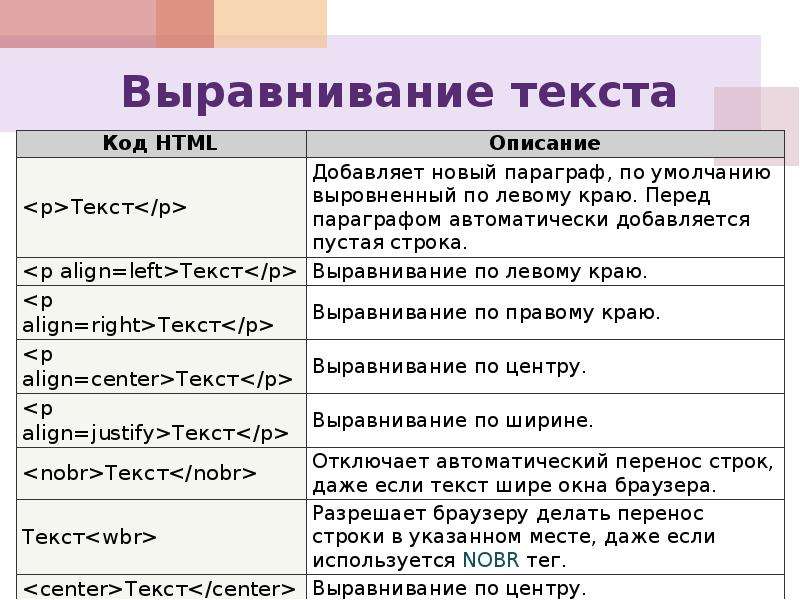
Параграф имеет атрибут align «выравнивание» который в свою очередь может быть равен тому ли иному значению.
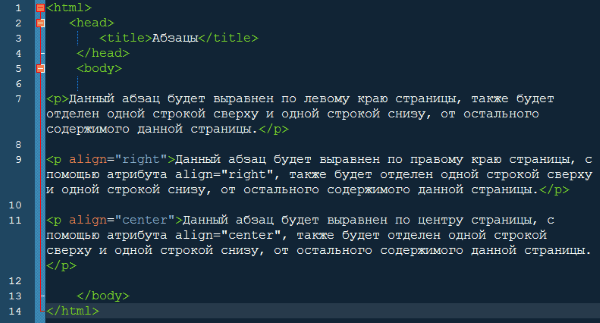
Рассмотрим на примерах:
С помощью параграфа можно расположить наш текст по центру:
<p align=»center»>Привет мир!!!</p>По левому краю:
<p align=»left»>Привет мир!!!</p>По правому краю:
<p align=»right»>Привет мир!!!</p>Или же обоим краям документа:
<p align=»justify»>Привет мир!!! — здесь нужен текст подлиней чтобы эффект был хорошо виден при открытии документа</p>Давайте слегка изменим нашу первую страничку:
<head>
<title>Мой первый сайт </title>
</head>
<body>
<p align=»center»>Привет мир!!!</p>
<br>
<p align=»justify»>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего приглашения на чай.
 Прилечу!!
Прилечу!! </body>
</html>
Так уже лучше, не правда ли?
Запомним некоторые вещи:
1) Тег <p> не может содержать в себе других параграфов, то есть писать вот так:
<p>
<p>
</p>
</p>
Нельзя! — это нелогично, как может один параграф содержать в себе другой?
2) Так же, нельзя писать пустые теги без текста или других тегов.
<p> здесь, что-то обязательно должно быть!!!</p>3) По умолчанию Ваш текст выравнивается браузером по левому краю, так что если Вам так и надо атрибут align=»left» для параграфа можно не указывать.
4) Тег <p> подразумевает в себе перенос строки, если это Вам не нужно, используйте вместо тега <p> тег <div> данный тег является альтернативой тегу <p> пишется так:
<div align=»center»>Привет мир!!!</div><div align=»left»>Привет мир!!!</div>
<div align=»right»>Привет мир!!!</div>
<div align=»justify»>Привет мир!!!</div>
Все то же самое, только данный тег не будет переносить текст на следующую строку и в него можно вставлять тег <p> по принципу:
<div><p align=»left»>Пишем слева</p>
<p align=»right»>Пишем справа</p>
А вообще тег <div> многофункциональный. . и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега <div>, но об остальных возможностях данного тега мы поговорим позже..
. и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега <div>, но об остальных возможностях данного тега мы поговорим позже..
5) Еще одним способом выравнивания текста по центру является использование тега <center> любое содержание взятое в данный тег выравнивается по центру экрана. Пишется так:
<center>Привет мир!!!</center>В наборе тегов html языка имеется шесть типов заголовков:
<h3> Привет мир!!! </h3>
<h4> Привет мир!!! </h4>
<h5> Привет мир!!! </h5>
<h5> Привет мир!!! </h5>
<h6> Привет мир!!! </h6>
Думаю с этим понятно.. <hx> тег заголовка, где значение x является величиной буковок (может быть от одного до шести). Помните, что после использования того или иного заголовка происходит перенос строки — на то он и заголовок.
Помните, что после использования того или иного заголовка происходит перенос строки — на то он и заголовок.
Заголовки дело хорошее и достаточно удобное, но ими можно выделять только маленькие кусочки текста, а что если нам надо выделить весь текст?
Знакомимся тег <font> в переводе на русский — «шрифт».
Тег <font> помимо прочих атрибутов, о которых ещё пойдет речь, имеет атрибут size — размер.
Пишется и выглядит это так:
<font size=»+4″>Привет мир!!!</font><font size=»+2″>Привет мир!!!</font>
<font size=»+0″>Привет мир!!!</font>
<font size=»-1″>Привет мир!!! </font>
<font size=»-2″>Привет мир!!!</font>
Добавим эти теги на нашу страницу.
<head>
<title>Мой первый сайт</title>
</head>
<body>
<center><h3>Привет мир!!!</h3></center>
<br>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!</font>
</p>
</body>
</html>
Попробуйте поэкспериментировать с размерами шрифта и заголовком, подставьте свои значения, измените расположение тегов..
Для придания страничке красивого вида не обойтись без палитры с красками. .
.
В html языке используется своя палитра красок. Вот основные цвета, выглядят они так:
#000000 | #ffffff | #ff0000 |
#ffa500 | #ffff00 | #008000 |
#00ffff | #0000ff | #800080 |
Полная палитра базовых красок приведена здесь.
Один и тот же цвет можно задать двумя способами:
используя шестнадцатеричное значение цвета RGB — например #008000 — зелёный цвет,
либо используя константы цвета — green (для тех кто учил французский, green -зелёный.)
Краски есть, давайте рисовать!
Мы уже знакомы с тегом <font> у него есть еще один атрибут — color.
Так вот, если к примеру написать так:
<font color=»#ff0000″>Привет мир!!!</font> — То цвет шрифта станет красным. Попробуйте..
А можно так:
<font color=»red»>Привет мир!!!</font> — Будет тоже самое..
Но советую писать всё же шестнадцатеричным числом, во-первых, по понятным причинам не для всех оттенков цветов есть своё название, а во-вторых, поговаривают, что не все браузеры знают названия тех или иных красок…
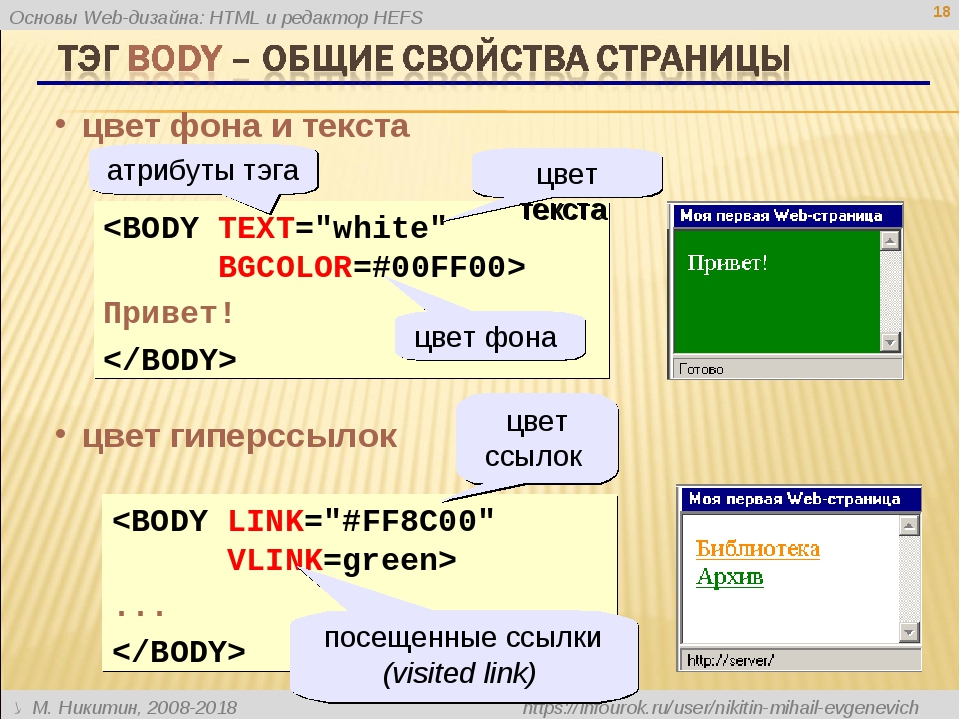
Есть еще один способ изменить цвет текста. Тег <body></body> «тело» — имеет атрибут text — «текст» если присудить этому атрибуту любой цвет из доступной палитры то весь текст в нашей странице окрасится, кроме тех мест, где мы «принудительно» указали другой цвет.
В строчке где стоит открывающий тег <body> пишем так:
<body text=»#ff8c40 «>Теперь весь текст у нас стал оранжевым кроме заголовка «Привет мир!!!» который мы отдельно перекрасили в красный.
А вот атрибут тега <body> bgcolor и его значение задает цвет фона страницы
<body bgcolor=»#40caff»> — залили всё голубым..
Раскрасьте свою страницу на свой лад.. пробуйте, экспериментируйте!
Сейчас Вам нужно понять принцип построения html кода иначе рано или поздно станете в тупик.. конечно, я и дальше буду выкладывать готовые примеры, но нет ничего лучше чем самостоятельная практика.
На данный момент у меня получилось вот так: .. а у Вас?
<html><head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h3>
<font color=»#008000″>Привет мир!!!</font>
</h3>
</center>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай.
 Прилечу!!
Прилечу!!</font>
</p>
</body>
</html>
Обратите внимание на то, как пишется код, если в теге присутствует два и более атрибута. В нашей строчке <body text=»#ff207b» bgcolor=»#1a77f0″> у тега <body> два атрибута text и bgcolor мы просто пишем их подряд через пробел, не разделяя никакими другими знаками..
Здесь все достаточно просто..
Итак, новые теги:
| <b> </b> | — Полужирный текст |
| <i> </i> | — Наклонный текст |
| <u> </u> | — Подчеркнутый текст |
| <strike> </strike> | — |
| <s> </s> | — |
| <tt> </tt> | — моноширинный шрифт |
| <small> </small> | — Малый |
| <big> </big> | — Большой |
| <sup> </sup> | — Верхний индекс |
| <sub> </sub> | — Нижний индекс |
Ну думаю понятно. . текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
. текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
Вот пример на всякий случай…
<html><head>
<title>Стили текста</title>
</head>
<body>
<big><b><u>Научная статья.</u></b></big>
<br>
<br>
Если разбавить дистиллированную воду Н<sub>2</sub>О сорока процентами этилового спирта С<sub>2</sub>Н<sub>5</sub>ОН то получится жидкость в 40<sup>о</sup> более известную широкой публике под названием <i>— водка.</i>
<br>
Впервые данную пропорцию <s>придлажил</s> предложил <tt>Дмитрий Иванович МЕНДЕЛЕЕВ.
 </tt>
</tt><br>
<br>
<br>
<small>Распитие спиртных напитков вредит вашему здоровью.</small>
</body>
</html>
Для того чтобы изменить шрифт документа необходимо дать указание браузеру, что мол от сель до сель показывать текст таким шрифтом. Для этого используем всё тот же тег <font> и его атрибут face — лицо то бишь..
Пишется так:
<font face=»arial»>Эта строчка будет написана с помощью шрифта Arial</font>
Пример:
<html><head>
<title>Использование различных шрифтов</title>
</head>
<body>
<font face=»arial»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.
 </font>
</font><br>
<font face=»times new roman»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
<font face=»comic sans ms»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
</body>
</html>
Здесь необходимо отметить, что браузер использует библиотеку шрифтов, установленную на компьютере пользователя, и если вдруг указанного Вами шрифта в этой библиотеке не окажется, то он заменит его на тот который присутствует. Следовательно, чтобы не ударить face(ом) в грязь, не стоит указывать какие-то «экзотические» нестандартные шрифты, так как супер модный шрифт на компьютере Вашего друга сильно рискует превратиться в обыкновенный.
Если Вы обратили внимание, а если не обратили то знайте, что в браузерах текст набранный с помощью текстовых редакторов проходит «обработку» перед выводом его на экран компьютера. Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Проводится данная «обработка», для того чтобы на мониторах с разным расширением экрана текст переносился на следующую строку в тех местах где это действительно необходимо, а не там где были раннее расставлены пробелы и переносы строк.
Однако такая политика браузеров, в ряде случаев, не всегда оправданна.. Как например, написать стихи? Нет можно конечно после каждой строчки писать тег <br>, но есть вариант куда проще..
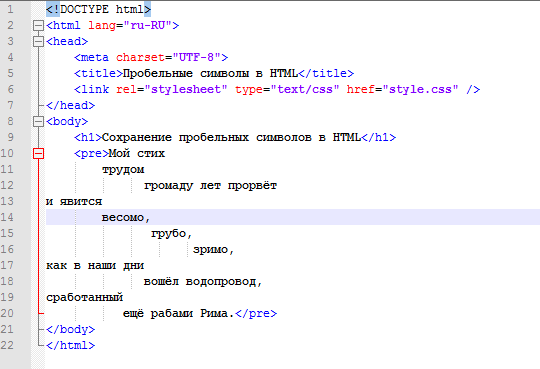
Знакомимся тег <pre>, текст заключённый в данный тег выводится браузерами на экран в том виде в котором он был набран, т.е. со всеми пробелами и переносами строк
Пример:
<html><head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<pre>
СЛОН. Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
</pre></body>
</html>
Такие вот дела..
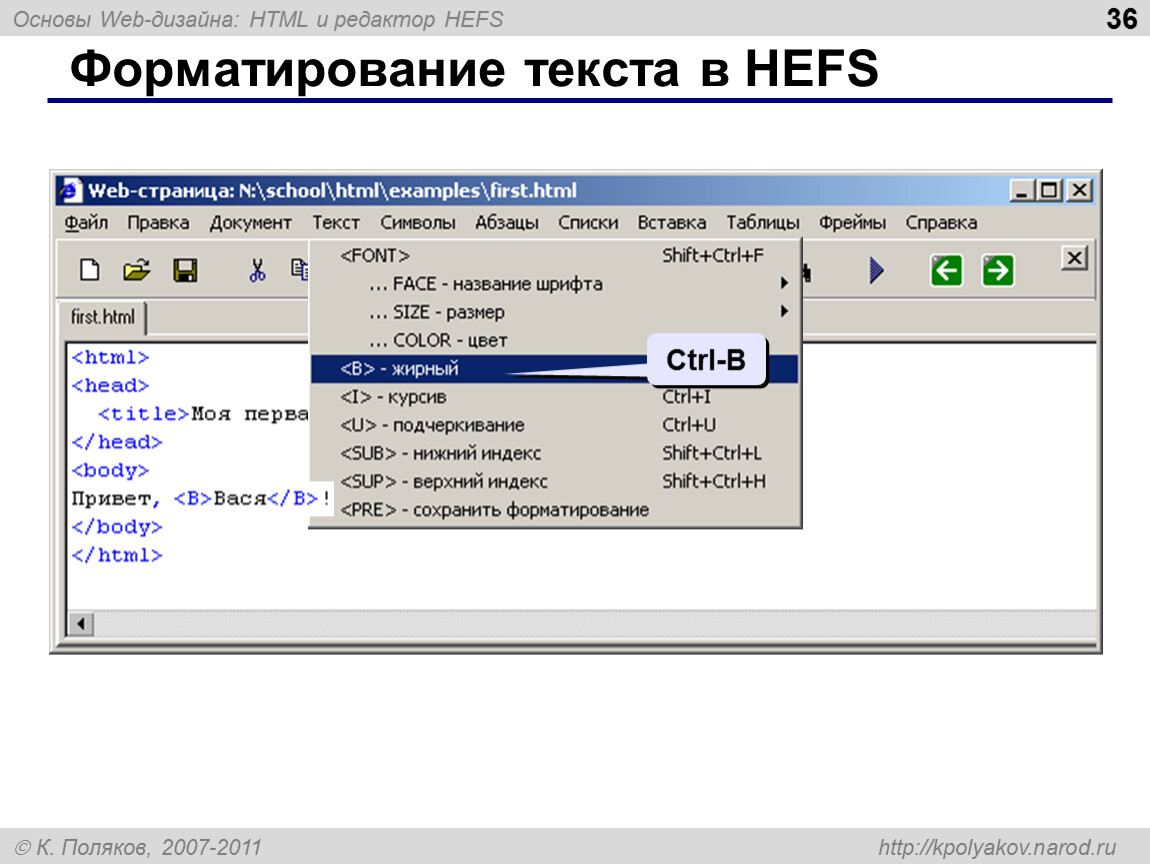
Писать странички в блокноте конечно можно, но я Вам настоятельно рекомендую воспользоваться полноценным HTML редактором, благо их на рынке программного обеспечения великое множество. Я не буду давать их подробное описание, скажу лишь что они, как правило, несут в себе одинаковые стандартные наборы инструментов и отличаются друг от друга пожалуй только интерфейсом.. сравнивать их не берусь, так как они носят исключительно характер привычки пользования веб мастером тем или иным редактором html кода.
Расскажу про основные плюсы использования подобного редактора.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.

- Как правило, они содержат в себе стандартные наборы шаблонов кода, в который Вы просто подставляете свою информацию, избавляя себя от прописывания тегов.
- Ну и «общие» удобства — сохранить, открыть, редактировать сразу несколько страниц сайта перелистывая их… много короче разных полезных штук.. одна подсветка синтаксиса чего стоит!
P.S. Однако, дальше буду писать эту книгу подразумевая, что Вы тренируетесь в стандартном блокноте… иначе мы друг друга не поймём.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.
Немного об этике и здоровье глаз..
Если создаваемый Вами сайт его дизайн и назначение не требуют обратного, то советую избегать следующих вещей: Использовать яркие контрастные цвета фона и шрифта. Поверьте, когда у человека начинают слезиться глаза от чтения такой страницы, он резко теряет к ней интерес. Это же касается и размеров текста. Не стоит использовать огромные заголовки, впрочем, как и содержание малюсенькими буквами — это напрягает, ищите золотую середину.
 .
.
CSS: выравнивание по центру
CSS: выравнивание по центруЦентрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или,
по-другому говоря: мы хотим, чтобы правое и левое поля были
одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно
используется для блоков с фиксированной шириной, потому что если
блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот
пример:
Или,
по-другому говоря: мы хотим, чтобы правое и левое поля были
одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно
используется для блоков с фиксированной шириной, потому что если
блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот
пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при
помощи комбинирования нескольких свойств. Хитрость заключается в
том, чтобы указать, что внешний блок должен быть отформатирован как
ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при
помощи комбинирования нескольких свойств. Хитрость заключается в
том, чтобы указать, что внешний блок должен быть отформатирован как
ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно
позиционированных элементов.

- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div. container5 p {
margin: 0 }
container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 { height: 10em; position: relative } div.container4 p { margin: 0; background: yellow; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content:
center’. Точно также, как ‘align-items’ определяет вертикальное
выравнивание содержимого контейнера, ‘justify-content’ таким же
образом определяет горизонтальное выравнивание. (На самом деле всё
несколько сложнее, как следует из их названий, но в простом случае,
работает это именно так.). Побочный эффект от применения свойства
‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р,
автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном
документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области
просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow. )
)
Навигация по сайту
Пустой параграф HTML элементов не показан
Есть ли способ заставить браузер показывать элемент абзаца, даже если он пуст?
Я нахожу, что если в элементе p нет текста, то браузер его не показывает.
Я знаю, что это, вероятно, хорошо в большинстве случаев, но я разбираю &, отображающий код HTML2 от людей, которые плохо используют HTML(используя пустые элементы p в качестве вертикальных разделителей вместо элементов br), поэтому у меня есть необходимость показать эти пустые элементы абзаца, чтобы получить дисплей такой же, как в старой версии пользователей.
Есть ли настройка CSS или HTML, которая заставит браузер рисовать / показывать пустые элементы абзаца? Может быть, мне нужно установить HTML DTD?
javascript html cssПоделиться Источник sazr 03 ноября 2011 в 22:44
2 ответа
- Скрытие и отображение элементов HTML с помощью Javascript не работает
Я пытаюсь скрыть и показать HTML элементов с помощью javascript.
 Все это работает хорошо, но результат доступен не дольше 1 секунды. Через одну секунду появляется элемент, который отображается по умолчанию, а элемент, который должен быть показан, скрыт. Здесь ниже я разместил свой пример кода. Я…
Все это работает хорошо, но результат доступен не дольше 1 секунды. Через одну секунду появляется элемент, который отображается по умолчанию, а элемент, который должен быть показан, скрыт. Здесь ниже я разместил свой пример кода. Я… - Создайте пустой файл HTML с помощью Python?
Мне нужно создать пустой файл html, используя python. Я новичок в модуле OS и не могу найти никаких примеров этого. Как я могу создать пустой файл html с помощью python? Спасибо!
Поделиться JJJ 03 ноября 2011 в 22:50
0
Если внутри него нет текста, высота элемента устанавливается равной ZERO. Вот почему она исчезает. Вам придется стилизовать его так, чтобы он занимал место, которое вы намереваетесь, или добавить в него .
Вы можете установить минимальную высоту элемента p на 1em, чтобы он имел высоту одной строки текста.
Поделиться Miguel Angelo 03 ноября 2011 в 22:47
Похожие вопросы:
Удалить пустой <li> с помощью jQuery
Возможный Дубликат : Удалите пустые элементы с помощью jQuery Я хочу удалить пустой <li> , используя jQuery. Я пытаюсь это сделать, но мой код не работает в соответствии с моими требованиями….
Получение подстроки текста, содержащей теги HTML
Получение подстроки текста, содержащей теги HTML Предположим, что вам нужны первые 10 символов из следующих: <p>это параграф 1</p> это параграф 2</p> Выход будет таким: <p>это…
Добавить коллекцию элементов в другую коллекцию в jQuery
Я бы хотел добавить внешний цикл . У меня есть 2 коллекции. Один из элементов, которые я хочу добавить, и один из элементов, к которым я хочу добавить. А именно, у меня есть одна коллекция из 3. ..
..
Скрытие и отображение элементов HTML с помощью Javascript не работает
Я пытаюсь скрыть и показать HTML элементов с помощью javascript. Все это работает хорошо, но результат доступен не дольше 1 секунды. Через одну секунду появляется элемент, который отображается по…
Создайте пустой файл HTML с помощью Python?
Мне нужно создать пустой файл html, используя python. Я новичок в модуле OS и не могу найти никаких примеров этого. Как я могу создать пустой файл html с помощью python? Спасибо!
Параграф HTML Вывод Не Работает
Я пытаюсь получить свой результат в том виде, в каком он был представлен, но он не работает. Скажем, если я отправлю сообщение из двух абзацев (нажав клавишу enter, чтобы разделить их) он не…
Как отправить пустой массив из HTML формы Post в PHP
Я только что понял — я понятия не имею, как POST пустой массив из формы HTML в PHP. Я могу POST массива размером 1 или больше, но есть ли какой-нибудь способ разместить пустой массив? Я имею в виду,. ..
..
Как избежать нарушения уровня блока HTML элементов при частичном выделении?
Проблема в двух словах такова: учитывая редактор wysiwyg (CKEditor), вы хотите сделать плагин, выполняющий преобразование текста — выделите фрагмент текста и манипулируйте текстом в нем (например,…
Объединение списка слов в параграф в Racket
Я должен объединить список слов, чтобы получить параграф. Мне удалось последовать за ним: (define (wordlist2para wl) (define str ) (for ((w wl)) (set! str (string-append str w ))) (string-trim…
сравните пустой массив с любым scalar и получите пустой массив
In [2]: a = np.random.random(4) In [3]: a Out[3]: array([0.87932117, 0.77583433, 0.82855167, 0.52718255]) In [4]: empty = a[4:] In [5]: empty Out[5]: array([], dtype=float64) In [9]: normal = a[0]…
Преобразование входных данных textarea в параграф HTML
Я хотел бы преобразовать то, что пользователь вводит в textarea на странице html, в вывод с тегом <p>, где каждый <p> заменяет новые строки.
Я пытаюсь использовать регулярные выражения, но не могу заставить их работать. Кто-нибудь исправит выражение моего лица?
String = "Hey, this is paragraph 1 \n and this is paragraph 2 \n and this will be paragraph 3"
Regex = r'(.+?)$'
Это просто приводит к Hey, this is paragraph 1 \n and this is paragraph 2 \n<p>and this will be paragraph 3</p>
Поделиться Источник mrmclovin 06 октября 2012 в 20:44
5 ответов
- Подсчет количества входных данных и textarea с данными
У меня есть скрипт, который работает только в jquery 1.7.2. Я также получаю много конфликтов с этим сценарием. Есть ли альтернатива этому подходу? Я пытаюсь count количество входных данных и textarea, которые имеют данные, набранные внутри них. Мне просто нужен номер.
 Вот мой текущий сценарий:…
Вот мой текущий сценарий:… - Как я могу встроить textarea внутри другого textarea в HTML?
Есть ли способ встроить блок textarea внутрь другого блока textarea, но не визуализировать внутренний блок textarea и сохранить внешний блок textarea? Я не могу изменить внутреннюю textarea. Возможно, есть что-то лучше использовать для внешнего блока, чем textarea. Мне нужно что-то, что будет…
2
Я бы не стал использовать для этого регулярные выражения просто потому, что вам это не нужно. Проверьте это:
text = "Hey, this is paragraph 1 \n and this is paragraph 2 \n and this will be paragraph 3"
html = ''
for line in text.split('\n'):
html += '<p>' + line + '</p>'
print html
Сделать это одной строкой, потому что короче-лучше, и яснее:
html = ''.join('<p>'+L+'</p>' for L in text. split('\n'))
split('\n'))
Поделиться jadkik94 06 октября 2012 в 20:50
1
Я бы сделал это так:
s = "Hey, this is paragraph 1 \n and this is paragraph 2 \n and this will be paragraph 3"
"".join("<p>{0}</p>".format(row) for row in s.split('\n'))
Вы в основном разделяете свою строку на список строк. Затем оберните каждую строку тегами абзацев. В конце концов, просто присоединяйтесь к своим линиям.
Поделиться pbetkier 06 октября 2012 в 20:49
1
Приведенные выше ответы, основанные на идентификации «\n» , не работают надежно. Вам нужно использовать .splitlines() . У меня недостаточно репутации, чтобы прокомментировать выбранный ответ, и когда я отредактировал wiki, кто-то просто вернул его. Так что может ли кто-нибудь с большей репутацией, пожалуйста, исправить это.
Так что может ли кто-нибудь с большей репутацией, пожалуйста, исправить это.
Текст из textarea может использовать ‘\r\n’ в качестве нового символа строки.
>> "1\r\n2".split('\n')
['1\r', '2']
«\r » сам по себе недопустим внутри веб-страницы, поэтому использование любого из вышеперечисленных решений приводит к неправильной форме веб-страниц.
К счастью, python предоставляет функцию для решения этой проблемы. Ответ, который работает надежно, таков:
html = ''.join('<p>'+L+'</p>' for L in text.splitlines())
Поделиться Richard 19 июня 2014 в 10:25
- TextArea проверки входных данных, действителен/безопасный HTML
У меня есть textarea, который пользователи могут ввести HTML. Когда они нажимают предварительный просмотр, я помещаю textarea в div и позволяю им просмотреть его.
 .+$’, r'<p>\g<0></p>’, s0)
.+$’, r'<p>\g<0></p>’, s0) …но это работает так же хорошо:
s1 = re.sub(r'.+', r'<p>\g<0></p>', s0)Неохотный квантификатор (
.+?) тоже не делал ничего полезного, но он не испортил вывод, как якорь.Поделиться Alan Moore 06 октября 2012 в 22:43
0Довольно просто >>
html='<p>'+s.replace("\n",'</p><p>')+'</p>'Поделиться Ωmega 07 октября 2012 в 00:16
Похожие вопросы:
HTML формы: отображение текста во входных данных (textarea)У меня есть форма, которую я предварительно заполняю данными своей базы данных. Он отлично работает для всех моих входных данных. У меня есть текст (который я ввожу в свою базу данных с помощью.
 ..
..
Проверьте редактор wysihtml5 на textarea только для пробелов в качестве входных данныхМне нужно добавить проверку на wysihtml5 enabled textarea элемент только для пустых мест только в качестве входных данных. Когда я ввожу только пробелы в консоль textarea, она имеет следующее…
Скопируйте HTML в textarea при отправкеУ меня есть форма с несколькими блоками входных данных со значениями по умолчанию, назначенными PHP, и я хотел бы передать HTML markup одного из блоков в сценарий PHP. Вот модифицированный фрагмент…
Подсчет количества входных данных и textarea с даннымиУ меня есть скрипт, который работает только в jquery 1.7.2. Я также получаю много конфликтов с этим сценарием. Есть ли альтернатива этому подходу? Я пытаюсь count количество входных данных и…
Как я могу встроить textarea внутри другого textarea в HTML?Есть ли способ встроить блок textarea внутрь другого блока textarea, но не визуализировать внутренний блок textarea и сохранить внешний блок textarea? Я не могу изменить внутреннюю textarea.
 …
…
TextArea проверки входных данных, действителен/безопасный HTMLУ меня есть textarea, который пользователи могут ввести HTML. Когда они нажимают предварительный просмотр, я помещаю textarea в div и позволяю им просмотреть его. Я ищу простой способ: Отключить все…
как я могу перечислить в html именах в textareaКак я могу поймать идентификационные теги и написать в p. Я хочу перечислить имена идентификаторов в textarea входных данных. Спасибо. HTML <textarea id=textid class=textclass> <div…
Разрешить HTML быть отправленным из textarea входных данных?Как я могу позволить HTML быть отправленным из textarea, я действительно отчаялся в этом, каждый ответ, который я нашел, дает мне плохую информацию, потому что я понятия не имею, что делать. У меня…
Я хочу ограничить «‘ [] \ от принятия входных данных в html textareaЯ хочу ограничить ‘[]\ от принятия входных данных в HTML <textarea> .
 Мой код здесь: <textarea rows=5 id=comment maxlength=’500′ onkeyup=this.value =…
Мой код здесь: <textarea rows=5 id=comment maxlength=’500′ onkeyup=this.value =…
Получить значение из textarea входных данных в объекте событияУ меня есть форма с textarea, где пользователи могут оставлять комментарии, а затем запускать onClick (когда форма отправляется через кнопку).Однако я не могу получить значение входных данных,…
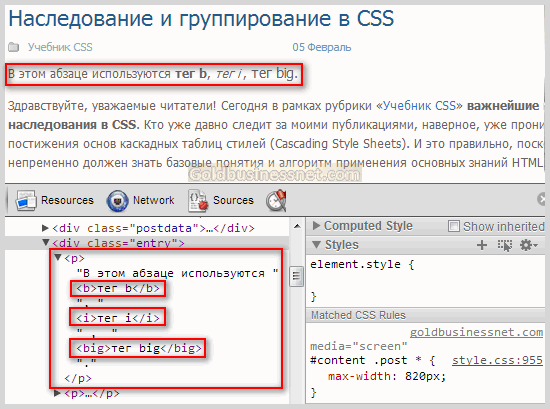
Фразовые теги в HTML. Размечем тексты с помощью фразовых… | by Tatiana Fokina
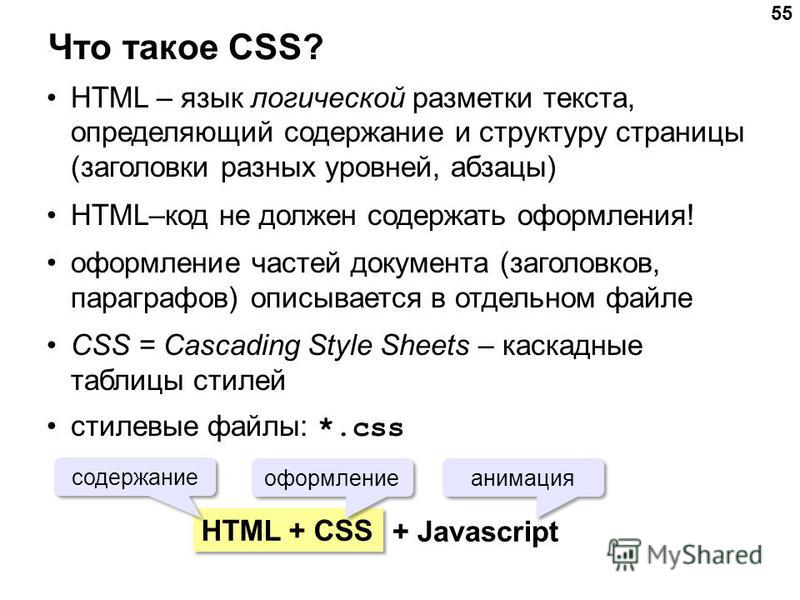
Как уже сказала выше, форматирование делится на визуальное и логическое. За визуальное форматирование отвечают теги визуального форматирования, за логическое — теги логического форматирования. Последние называют ещё семантическими.
К тегам визуального форматирования относятся:
<span>;<mark>;<br>и<wbr>;<i>;<b>;<sup>и<sub>;<ruby>;<u>;<s>.
А это список тегов логического форматирования:
<a>;<em>;<strong>;<cite>;<code>;<abbr>;<dfn>;<ins>;<del>;<q>;<kbd>;<samp>;<var>;<time>;<small>;<bdi>и<bdo>.
Сейчас расскажу подробнее о каждом фразовом элементе.
<span></span>
span— это контейнер для текста.spanиспользуют, если нужно выделить другим цветом отдельные слова, словосочетания и предложения, изменить размер шрифта, добавить другой фон, обвести рамкой участок текста.Со
spanможно использовать атрибутыclass="",title="",lang=""иxml:lang="". Последний — это аналог
Последний — это аналог langв XHTML-документах.-- HTML --
Проснувшись однажды утром после беспокойного сна, Грегор Замза обнаружил, что он у себя в постели превратился в <span>страшное насекомое</span>.-- CSS --
.scary {
color: tomato;
}Так отобразится этот текст в браузере:
spanне семантический тег и влияет только на внешний вид элементов, если ему заданы стили. Для скринридеров и поисковых роботов он не имеет значения, но есть одно исключение.Это исключение — трюк с атрибутом
lang="". Если в тексте есть иностранные слова, то можно оборачивать их вspanс указанием другого языка. Тогда скринридер прочтёт их с правильным произношением.В примере сайт на русском языке, но в тексте встречаются слова на английском. Укажем для неё другой язык:
<html lang="ru">
...
<body>
...
...
<p>Я больше не мёрджу бездумно. Как говорится, <span lang="en"> enough is enough</span>.
</p>По умолчанию фраза внутри
spanне будет отличаться от остального текста.<br> и <wbr>
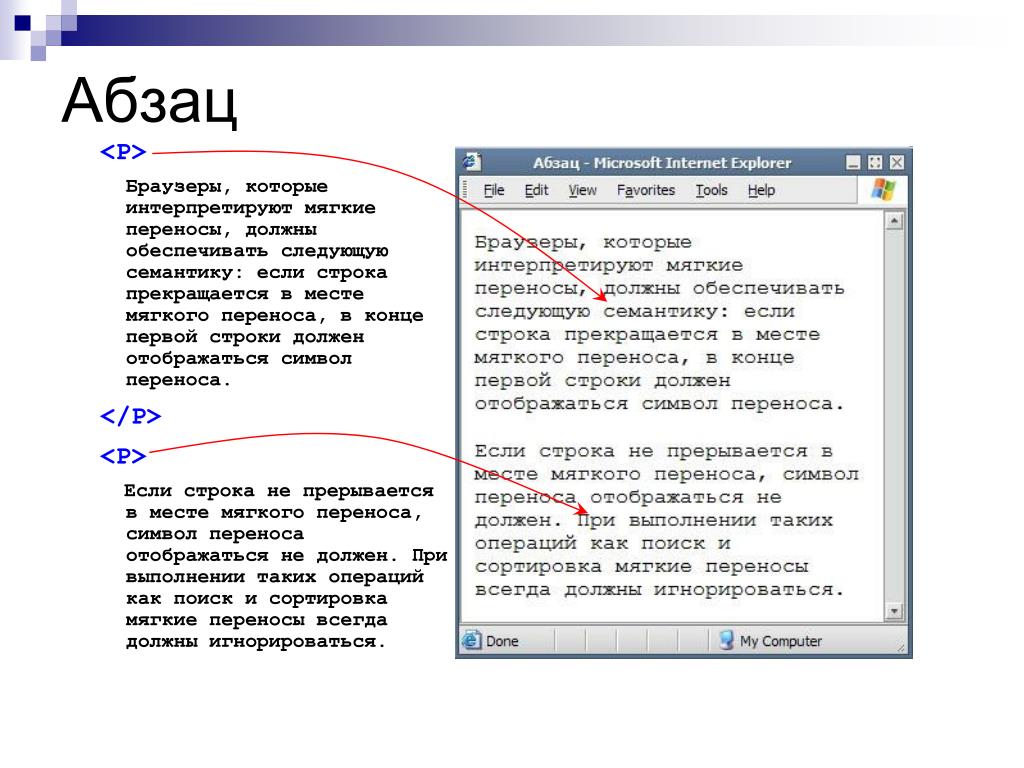
br(break) переносит строку с текстом точно в том месте, где его поставили. При этом отдельный абзац не создаётся.brпригодится для форматирования стихов, текстов песен или адресов. Во всех остальных случаях для разбиения на абзацы нужно использовать тегp.Это одиночный тег и его не нужно закрывать.
Я сидел на пустом берегу.<br>Голубая вода Онтарио отражала череду моих мыслей —<br>Мир и войну, и мёртвых, навеки ушедших во тьму, чтобы воцарился мир.
В браузере этот текст выглядит так:
wbr(word break opportunity) ставит потенциальный разрыв строки.Если у вас слишком длинные слова или URL-адреса, то смело используйте
wbr. Он подходит для случаев, когда вы не уверены в месте переноса строки.wbrтоже одиночный тег.Сэло не удивился, узнав, что солнечные пятна действуют на его друзей, попавших в хроно<wbr>-синкластический инфундибулум.
Закрепим: тег
brпереносит строку сразу. Сwbrбраузер сначала анализирует ширину контейнера, а уже потом ставит перенос.Если нужно добавить дефис в местах разрыва строк, то используйте символ мягкого переноса
­(-):Эйя­фьядла­йёкюдль
Перенос сработает, когда ширина контейнера уменьшится.
<a></a>
a— ссылка.С
авсё просто. Используйте этот тег для ссылок на другие сайты или внутри одной страницы.Простой пример использования:
<a href="https://ru.wikipedia.org/wiki/%D0%9A%D0%B0%D0%BF%D0%B8%D0%B1%D0%B0%D1%80%D0%B0" target="_blank" rel="noopener noreferrer">Статья про капибар</a>
По умолчанию ссылки подчёркнуты. Оттенок синего и стиль подчёркивания зависят от браузера.
Автоматический стиль ссылки в ChromeСтиль ссылки в FirefoxСсылка в Internet Explorer 11Ссылка в Microsoft EdgeВажно, чтобы ссылки точно описывали куда они ведут. Куда вы попадёте, кликнув по «Подробнее» или «Далее»? Нужно прочитать весь текст, чтобы это понять. У пользователей скринридеров тоже возникнут проблемы.
Для тех, кому важно сохранить лаконичность ссылок, Аарон Густафсон предлагает такой выход:
<a href="/speaking-engagements/">
<b>A List of My</b>
Speaking
<b>Engagements</b>
</a>В примере текст ссылки скрывается на уровне CSS. То есть он будет доступен для пользователей со скринридерами, но не отобразится в браузере из-за свойств
display: none;илиvisibility: hidden;.При клике по ссылке новая страница открывается в том же самом окне. Этим поведение можно управлять с помощью атрибута
target="".В примере ссылке задано значение
_blank. Это значит, что она откроется в новом окне. В этом случае обязательно указывайтеrel="noopener noreferrer". Это поможет пользователям избежать фишинговых атак.Якорные ссылки — это ссылки внутри одного документа.
Расставить такие ссылки просто. Для слова, к которому ведёт якорь, задайте
id="". Для якоря укажите путь через атрибутhref="#нужный-id". Ссылку для скринридеров можно описать в атрибутеaria-label="". Закрепим на примере:В следующем <a href="#fat-cat" aria-label="Стрижка котов">параграфе</a> я подробнее расскажу о том, как правильно стричь кошек в теле.<a>Грумминг толстых котов</a>
Тег
a— важная часть логической разметки.<em></em> и <i></i>
em(emphasis) — эмфатическое ударение.Эмфатическое ударение — выделение слова интонацией для усиления эмоциональной выразительности.
Используйте
em, если нужно сделать на части текста эмоциональный акцент и подчеркнуть его эмоциональную важность. Когда мы говорим, то делаем это при помощи интонации и громкости. В вебе для этого есть тегem.Эмфатическое ударение может понадобиться при уточнении или исправлении неверного слова, например, когда речь идёт о распространённом заблуждении. Ещё его используют, когда приводится контраргумент, чтобы выделить его значимую часть. Также эмфатическое ударение используется в сарказме. Ещё один случай использования — намёки.
Слово, на котором стоит эмфатическое ударение, может изменить значение всего предложения.
Обычно в тег
emоборачивают одно или два слова. Если информация срочная или автор настаивает на своей точке зрения, тоemможно выделить всё предложение.-- Пример 1 --
Нет, это <em>он</em> выложил релиз в прод (не я).-- Пример 2 --
Да, мне <em>определённо</em> не хватает для полного счастья системной красной волчанки.-- Пример 3 --
На корабле что-то есть. <em>Нам нужно срочно эвакуироваться!</em>Текст внутри
emвыделяется курсивом.Это тег логического форматирования. Поэтому скринридеры и голосовые помощники произнесут слово «он» с особой интонацией.
i(italic) делает текст наклонным.Этот тег нужен для визуального форматирования. В
iоборачивают названия, термины и иностранные слова. Он подходит также для обозначения прямой речи, мыслей, идиом и метафор.-- Пример 1 --
<i>Низкоуровневый язык программирования</i> — язык программирования, близкий к программированию непосредственно в машинных кодах используемого реального или виртуального процессора.-- Пример 2 --
Пришлось читать документацию, <i lang="fr">c'est la vie</i>.Такой текст выделяется курсивом:
Если пишите слова на иностранном языке, то для
iможно задать атрибутlang=""илиxml:lang=""в XHTML-документах. Это поможет скринридерам и поисковым роботам.Я работаю простым <i lang="en">cleaning manager</i>.
👉 Запомните,
em— семантический тег, аiнет.
Об особенностях использования и различияхemиiподробно написал Факундо Коррадини в статье «You’re using <em> wrong».<strong></strong> и <b></b>
strong— логическое ударение.Логическое ударение — выделение слова интонацией для усиления его смысла или повышения значимости.
С помощью
strongподчёркивают важность слов и предложений.Придумайте пароль. Не 1234 или qwerty. <strong>Никому не сообщайте его!</strong>
Пользователь увидит такой текст полужирным, а скринридеры выделят интонацией.
b(bold) делает текст полужирным.Тег
bиспользуют для визуального форматирования. Он не усиливает смысловой вес слов, в отличие отstrong.Используйте
b, если нужно выделить названия книг, фильмов, имён, ключевые слова и тому подобное. В статьях с его помощью выделяют лид — первый абзац статьи.Играю в <b>The Elder Scrolls</b> со времён пылевых бурь и скальных наездников.
В браузере строчка отобразится так:
👉
strongнужен для логического форматирования, аb— для визуального.<mark></mark>
mark— контекстное выделение текста.Представьте, что готовитесь к экзамену. Вы распечатали ответы на вопросы и вооружились текстовыделителем, чтобы отметить самое главное.
markпохож на текстовыделитель, только в вебе.Этот тег нужен для визуального выделения слов, которые имеют значимость для конкретного автора и в определённом контексте.
Используйте
mark, когда нужно выделить какое-то важное для контекста слово, новый элемент в списке, показать текущую дату в календаре и совпадения с поисковыми запросами.-- Пример 1 --
Изюму из Малаги. Всё думала про Испанию. Перед тем как Руди родился. Такая <mark>фосфоресценция</mark>, голубовато-зеленоватая. Для мозга очень полезно.-- Пример 2 --
Чаще обращайтесь к argumentum ad populum: «<mark>Все мои знакомые говорят</mark>, что пользуются YotaPhone и ездят на ё-мобилях».Хотя с точки зрения семантики
markболее значим, чемspan, это всё равно тег визуального форматирования.markавтоматически заданы стилиbackground-color: yellow;иcolor: black;.<s></s>
sзачёркивает текст.Используйте
s, когда нужно зачеркнуть неправильный или устаревший текст. Это может быть старая цена или неактуальное предложение. Олдскульные любители форумов и Хабра используют перечёркивание в шутках, построенных на оговорке.2+2=<s>5</s> 4
К
sприменяется свойствоtext-decoration: line-through;.Этот тег нужен исключительно для визуального форматирования и не учитывается поисковыми роботами и скринридерами. Чтобы последние объявляли зачёркивание, спецификация рекомендует задавать псевдоклассам
::beforeи::afterнужное значение свойстваcontent.Вместо
sможно использовать CSS. Задайте элементуtext-decoration: line-through;.-- HTML --
Невероятное предложение! Коробок спичек всего за <span>1000 $</span> 999 $.-- CSS --
.crossout {
text-decoration: line-through;
}В браузере строка отображается так:
Раньше тексты можно было зачеркнуть с помощью тега
strike. Сейчас он исключён из спецификации.👉
sне подходит, если нужно нужно определить, когда и почему был удалён текст. В этом случае используйтеdel.<u></u>
u(underline) подчёркивает текст.Случаев использования
uне так много. Чаще всего его используют для выделения слов с орфографическими ошибками и для подчёркивания имён собственных в китайском языке. Это могут быть географические названия, организации, имена.Во втором случае в тег взято название страны 德國 — Германии.
-- Случай 1 --
Мышь (кр<u>о</u>дётся).-- Случай 2 --
我來自<u>德國</u>。К содержимому
uприменяется свойствоtext-decoration: underline;.Этот тег отвечает за визуальное форматирование.
👉 Не используйте
u, если подчёркнутый текст можно перепутать со ссылкой.<ins></ins> и <del></del>
ins(insert) определяет добавленный в документ текст.Используйте
insкогда нужно показать, какой текст был добавлен во время последнего обновления страницы.С этим тегом можно использовать атрибуты
cite=""иdatetime="". Вciteпишут адрес документа, который объясняет, почему текст добавлен или отредактирован.
Вdatetimeпишут дату и время редактирования или удаления текста. Формат: год-месяц-деньTчас:минуты:секунды:часовой пояс.<ins cite="https://ru.wikipedia.org/wiki/Falcon_Heavy" datetime="2018-03-06T01:32:03Z">Апдейт. Falcon Heavy успешно запустили.</ins>
Браузер подчеркнёт этот текст.
del(delete) определяет удалённый или потерявший актуальность текст.Тег
delпонадобится, если нужно показать различия между несколькими версиями страницы.Для
delдоступны те же атрибуты, что и дляins:cite=""иdatetime="".<del>Маск не запустит Falcon Heavy.</del>
В браузере текст отобразится как зачёркнутый.
Когда в документе заменяют часть содержимого, то
insиспользуют вместе сdel.<del>Маск вряд ли запустит Falcon Heavy.</del>
<ins cite="https://ru.wikipedia.org/wiki/Falcon_Heavy" datetime="2018-03-06T01:32:03Z">Первый испытательный запуск Falcon Heavy был успешно произведён 6 февраля 2018 года.</ins>Этот код глазами браузера.
insиdelнужны для логического форматирования.<q></q>
q(quote) — короткая цитата.Используйте
q, когда дословно цитируете кого-то в предложении.Для
qможно задать атрибутcite="", в котором указывается источник цитаты.Митник прав: <q cite="https://www.livelib.ru/book/1000092721-iskusstvo-obmana">Это естественно — стремиться к абсолютной безопасности, но это желание заставляет многих людей соглашаться с ложным чувством защищённости</q>.
Тег
qнужен для логического форматирования текста. Так поисковый робот поймёт, что в тексте есть цитаты из других источников.Браузеры добавят для такого текста двойные кавычки.
q {
display: inline;
}q:before {
content: open-quote;
}q:after {
content: close-quote;
}Так браузер отобразит текст внутри
Отображение <q></q> в Chromeq.Минутка типографики. Браузеры автоматически ставят английские двойные кавычки “…”. Их используют в английском для оформления цитат.
q {
quotes: "\201c" "\201d";
}Русская типографика отличается от английской. Вместо английских кавычек принято использовать французские — ёлочки. Они выглядят так: «…».
Чтобы заменить стандартные кавычки, задайте для свойства
quotesзначение“\00ab” “\00bb”;.q {
quotes: "\00ab" "\00bb";
}Вуаля.
👉 Если нужно выделить большую цитату, которая занимает несколько строк или целый абзац, используйте тег
blockquote.<cite></cite>
cite— источник цитаты.Оборачивайте в
citeцитируемые названия книг, статей, игр, фильмов, сериалов и любые ссылки на другие источники. Исключение — имена авторов. Для имён используйтеb.Аарон Густафсон написал книгу <cite>Adaptive Web Design</cite> в 2011 году. В ней он …
Содержимое тега
citeотображается по умолчанию курсивом.Тег
citeсемантический.<abbr></abbr>
abbr(abbreviation) — аббревиатура или акроним.Аббревиатура — слово, образованное сокращением слова или словосочетания. Примеры: ГЭС и ФСБ.
Акроним — вид аббревиатуры. Акронимы образуются начальными звуками слов, которые входят в сокращение. Примеры: W3C, A11Y и Бенилюкс.
В
abbrможно можно раскрыть аббревиатуру в атрибутеtitle="".<abbr title="Hypertext Markup Language">HTML</abbr> — это стандартизированный язык разметки документов в вебе.
Браузер подчеркнёт слово пунктирной линией, а при наведении появится всплывающая подсказка.
В чёрной оптимизации
titleиспользовали не по назначению. Из-за этого современные скринридеры игнорируют содержимое атрибута. Поэтому лучше раскрывать аббревиатуру при первом упоминании в самом тексте безtitle="".<dfn>Hypertext Markup Language (HTML)</dfn> — это стандартизированный язык разметки документов в вебе.
Тег
abbrсемантический.Помните, одна аббревиатура — один
abbr. Если сокращение повторяется, то не надо его ещё раз оборачивать в этот тег.👉 Раньше для акронимов использовали отдельный тег
acronym, но он был исключён из последней версии стандарта. Так что пользуйтесьabbrи не ломайте голову над видом аббревиатуры.<dfn></dfn>
dfn(definition) — термин.Используйте этот тег для терминов, которые упоминаете впервые.
В
dfnможно вкладыватьabbr, если это термин-аббревиатура.<dfn><abbr>HTML</abbr></dfn> — это стандартизированный язык разметки документов в вебе.
Вместе с
dfnможно использовать атрибутtitle="". В нём приводится определение термина.Во втором примере в
dfnвложенabbr. В этом случае аббревиатура раскрывается в атрибутеtitle="".-- Пример 1 --
<dfn>Капибара</dfn> — полуводное травоядное млекопитающее из семейства водосвинковых.-- Пример 2 --
<dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn> — это стандартизированный язык разметки документов в вебе.В браузере текст станет наклонным.
dfn— тег логического форматирования.<code></code>
code— фрагмент компьютерного кода.Используйте
codeдля названий элементов языков программирования или целых строк кода.Тег <code>code</code> используется для того, чтобы показать фрагмент JS-кода.
Отображается как текст, написанный
моноширинным шрифтом.codeможно использовать внутриpre, если нужно сохранить исходное форматирование. В этом случае сохранятся авторские пробелы и переносы.<pre>
<code> ul
each val in [1, 2, 3, 4, 5]
li= val
</code>
</pre>Получим такое форматирование:
Тег
codeнужен для логического форматирования.<samp></samp>
samp(sample) — результат вывода компьютерной программы или скрипта.Тег
sampполезен, когда в тексте цитируются системные ошибки и приводятся примеры вывода данных системой.<p>Поиск выполнен.</p>
<p>
<samp>Обработано объектов: 82.<br>
Найдено подходящих объектов: 2.
</samp>
</p>Браузеры сделают текст
моноширинным.sampможно комбинировать сpreиcode.<pre>
<code>console.log(2.3 + 2.4)<br></code>
<samp>4.699999999999999</samp>
</pre>Получим такой текст:
samp— тег логического форматирования.👉 Тег
tt(TeleType) выполняет похожую функцию. Не используйте его. Он устарел и исключён из стандарта.<kbd></kbd>
kbd(keyboard) — названия клавиш.Используйте
kbd, если пишите названия клавиш и голосовые команды.Чтобы выйти, нажмите сначала <kbd>Esc</kbd>, потом <kbd>:</kbd>, затем <kbd>q</kbd> и <kbd>Enter</kbd>.
Если нужно написать сочетание из нескольких клавиш, то вложите дочерние
kbdв общий контейнер.Скопируйте, нажав <kbd><kbd>Ctrl</kbd>+<kbd>C</kbd></kbd>.
Текст внутри
kbdнаписанмоноширинным шрифтом.kbdможет содержать тегsampили быть вложенным в него.В
kbdвкладываютsamp, если нужно показать входные данные в виде текста, который отображается системой. Простой пример — это названия кнопок или пунктов и подпунктов меню в программах. В примере так указан путь к нужному пункту меню:Найдите пункт с настройками по пути
<kbd>
<kbd><samp>File</samp></kbd> →
<kbd><samp>Settings</samp></kbd>
</kbd>Так отобразит текст браузер.
В
sampвкладываютkbd, когда нужно показать как система интерпретировала пользовательский ввод.<p>
<samp>yarn start:theproject does not exist, did you mean:</samp>
</p>
<blockquote>
<samp>
<kbd>yarn start:the-project</kbd>
</samp>
</blockquote>Браузер использует для текста всё тот же
моноширинный шрифт:Тег
kbdнужен для логического форматирования.<var></var>
var(variable) — переменная.Используйте
varдля математических и программных переменных. В этот тег можно оборачивать любые фразы, которые легко заменить конкретными значениями.-- Пример 1 --
У нас есть <var>число 1</var> и <var>число 2</var>.-- Пример 2 --
Она написала <var>E</var> = <var>m</var><var>c</var><sup>2</sup>.Браузеры выделят
varкурсивом.👉 Для сложных математических формул и расчётов используйте специальный язык разметки MathML.
<small></small>
small— дополнительная информация.Используйте
smallдля небольших сносок и комментариев. Это могут быть предостережения, оговорки, информация о лицензии, авторских правах и тому подобное.<p><small>© 2013-2018, команда капибар</small></p>
Размер
smallзависит от основного размера шрифта и гарнитуры. К тегу применяется свойствоfont-size: smaller;, которое уменьшает шрифт на одну условную единицу.Можно вкладывать один тег
smallв другой.<p>Всем, всем, всем!
</p>
<p>
<small> У нас самая выгодная ставка по ипотеке.
<small>Предложение действительно, если ваш доход выше 100 веточек в месяц.
</small>
</small>
</p>В этом случае размер текста будет меньше с каждым уровнем вложенности.
👉 Раньше
smallиспользовался для физического форматирования вместе сbig. В последней спецификации он приобрёл семантическое значение, аbigбыл исключён. Вместоbigспецификация рекомендует использовать CSS.<sup></sup> и <sub></sub>
sup(superscript) — надстрочный текст.Надстрочным текстом пишут сноски или математические знаки и символы.
-- 1 пример --
В день нужно платить всего 0,666 % <sup>*</sup>-- 2 пример --
a<sup>n</sup> × a<sup>k</sup>= a<sup>n+k</sup>Надстрочный текст расположен над базовой линией, а его высота в два раза меньше основного. К
supпо умолчанию применяются свойстваvertical-align: super;иfont-size: smaller;.sub(subscript) — подстрочный текст.Подстрочный текст используется в формулах.
H<sub>2</sub>SO<sub>4</sub>
Подстрочный текст меньше в высоту и располагается ниже базовой линии. По умолчанию
subзаданы свойстваvertical-align: sub;иfont-size: smaller;.👉 Для сложных математических формул используйте язык разметки MathML.
<ruby></ruby>
ruby— верхняя или нижняя текстовая аннотация.Тег связан с агатом — типографским шрифтом, размер букв в котором равен 5,5 пунктам.
В теге указывается, как произносятся иероглифы в китайском, японском и других восточно-азиатских языках.
Внутрь
rubyвкладываются тегиrtиrp.
Вrtразмещается аннотация к тексту.
Тегrpнужен для аннотаций для браузеров, которые не поддерживаютruby. Если браузер поддерживаетruby, то текст не отобразится.<ruby>
東 <rt>tō</rt>
京 <rt>kyō</rt>
</ruby>Браузеры разместят один текст над другим и уменьшат надстрочный шрифт.
Токио!Можно вкладывать один элемент
rubyв другой. В этом примере указана транскрипция слов на хирагане и английском языке.<ruby>
<ruby>東
<rt>とう</rt>南
<rt>なん</rt>
</ruby>
<rt lang=en>Southeast</rt>
</ruby>の方角Текст в браузере отобразится так:
«Юго-восточное направление»Тег
<bdo></bdo> и <bdi></bdi>rubyнужен для визуального форматирования.bdo(bi-directional override) — изменение направления текста.Тег
bdoбудет полезен, если на сайте несколько языков, один из которых читается справа налево или наоборот. Справа налево пишут в арабском языке и иврите.В
bdoобязательно нужно указывать атрибутdir="", который задаёт направление текста:rtl— справа налево;ltr— слева направо.<bdo dir="rtl">קביברה</bdo> в переводе с иврита означает «капибара».
В браузере предложение выглядит так:
bdi(bi-directional isolate) — отмена изменения направления текста.Используйте
bdiдля слов, которых не должно касаться изменение направления текста. Это полезно, когда направление текста заранее не известно или есть слова из языка с другим направлением.В примере в тексте на иврите есть слово на английском, которое нам не нужно разворачивать.
-- HTML --
<div><bdi>C++</bdi> היא שפת תכנות מרובת פרדיגמות המבוססת על שפת התכנות C, שפותחה בשנות ה־80.-- CSS --
.content-rtl {
direction: rtl;
}По умолчанию для
bdiзадан атрибутdir="auto".Поведение
bdiможно заменить стилями. Примените кspanправилоunicode-bidi: isolate;. Только помните, что в этом случае браузер не сможет понять семантику, которая передаётся с помощьюbdi.👉 На сентябрь 2018
bdiподдерживается браузерами частично.<time></time>
time— дата и время в машиночитаемом формате.Используйте
time, если в тексте указаны точные даты и время. Это может быть время отправки комментария или сообщения, расписание, архив, календарь.Этот тег не стоит использовать, если:
Внутри
timeможно использовать несколько атрибутов:datetime=""— дата и время в машиночитаемом формате;pubdate=""— дата публикации документа;title=""— дополнительная информация.Время указывается внутри
timeили в атрибутеdatetime. Во втором примере вdatetimeуказаны число и месяц.-- Пример 1 --
<time>2 ноября 2018 года</time>.-- Пример 2 --
Акции Tesla упали из-за поведения Илона Маска в прямом эфире в <time datetime="09-07">в эту пятницу</time>.-- Пример 3 --
Мем опубликован <time title="Понедельник, 12-50">7 часов назад</time>.Браузер отобразит эти строки как обычный текст. Содержимое атрибута
titleстанет всплывающей подсказкой.Формат времени в
datetime=""жёстко определён.- Год: 1985.
Должен состоять из четырёх и более цифр. - Год и неделя: 1984-W38.
W — номер недели. - Год и месяц: 1985-10.
- Год, месяц, день: 1985-10-25.
- Месяц и день: 10-25.
- Часы и минуты: 1:15.
- Часы, минуты, секунды: 1:15:39.
- Часы, минуты, доли секунд: 1:54:39.929.
Доли нужно округлять до трёх знаков. - Дата и время, разделённые «T» или пробелом: 1985-10-25T1:15. Время можно указывать с секундами и долями секунд: 1985-10-25T1:15:39.
- Часовой пояс можно задать несколькими способами: Z или +0000, +00:00, -0800, -08:00.
Двоеточие можно не использовать. - Местная дата и время: 1985-10-25T1:15Z.
- Временной интервал: P2T4h28M3S.
P, количество дней, T, количество часов (H), минут (M) и секунд (S). Дни и часы можно не указывать. - Временной интервал можно указать другим способом: 1w 2d 2h 30m 10.501s.
w — недели, d — дни, h — часы, m — минуты, s — секунды.
Можно писать слитно, а буквы могут быть в любом регистре.
В спецификации есть полный список форматов записи времени.
timeнужен для логического форматирования и важен для поисковиков. Благодаря этому тегу ссылки в поисковой выдачи размещаются в хронологическом порядке.Браузеры автоматически преобразовывают дату из григорианского календаря в другую систему исчисления времени. Например, японский браузер покажет
<time>16:00</time>как «16:00時». «時» означает «час».И немного информационного дизайна. В блоге UX-дизайнера Михаила Озорнина есть советы о том, как писать дату и время в интерфейсах.
Фразовые теги — это важная часть HTML-разметки. Эти теги отвечают за визуальное и логическое форматирование. Благодаря этому тексты становятся понятными для пользователей и разных технологий.
Визуальное форматирование помогает пользователям быстрее читать, ориентироваться в текстах и находить важные фразы. Логическое форматирование нужно для браузеров, вспомогательных и речевых технологий и помогает им интерпретировать тексты.
Всего лишь пара фразовых тегов сделает код структурированным и предсказуемым, а страницы доступными.
Если у разметки чёткая структура, то в ней сможете разобраться не только вы, но и другие разработчики. Это избавит команду от лишней головной боли и борьбы с легаси мельницами. Для поисковиков это тоже важно. У страниц с чёткой структурой больше шансов продвинутся вверх в поисковой выдаче.
Предсказуемость разметки означает, что браузеры отобразят страницу так, как это описано в стандартах.
Наконец, благодаря фразовым тегам вспомогательные технологии могут понимать тексты.
HTML p тег
Пример
Абзац размечен следующим образом:
Это текст в абзаце.
Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Браузеры автоматически добавляют одну пустую строку до и после каждого
Совет: Используйте CSS для стилизации абзацев.
Поддержка браузера
Элемент Есть Есть Есть Есть Есть Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Выровнять текст в абзаце (с помощью CSS):
Это текст в абзаце.
Попробуй сам »Пример
Стили абзацев с помощью CSS:
p {
цвет: темно-синий;
текстовый отступ: 30 пикселей;
преобразование текста: прописные;
}
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna аликва.Ut enim ad minim veniam, quis nostrud упражнения ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
 </p>
</p> МНОГО ТЕКСТА!
</body>
</html>
МНОГО ТЕКСТА!
</body>
</html>
 МНОГО ТЕКСТА!
МНОГО ТЕКСТА!
 Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.

 .
.
 container5 p {
margin: 0 }
container5 p {
margin: 0 } container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) } Все это работает хорошо, но результат доступен не дольше 1 секунды. Через одну секунду появляется элемент, который отображается по умолчанию, а элемент, который должен быть показан, скрыт. Здесь ниже я разместил свой пример кода. Я…
Все это работает хорошо, но результат доступен не дольше 1 секунды. Через одну секунду появляется элемент, который отображается по умолчанию, а элемент, который должен быть показан, скрыт. Здесь ниже я разместил свой пример кода. Я… Вот мой текущий сценарий:…
Вот мой текущий сценарий:… split('\n'))
split('\n'))
 .+$’, r'<p>\g<0></p>’, s0)
.+$’, r'<p>\g<0></p>’, s0)  ..
.. …
… Мой код здесь: <textarea rows=5 id=comment maxlength=’500′ onkeyup=this.value =…
Мой код здесь: <textarea rows=5 id=comment maxlength=’500′ onkeyup=this.value =…
 Последний — это аналог
Последний — это аналог 