- Тег | htmlbook.ru
- ≠ C2A0 / Хабр
- Создать HTML пробел — gadgetshelp,com
- Узнаем как ставить пробел html
- Как проверят пробелы знаний у школьников из-за вынужденной «дистанционки»
- Не удается найти страницу | Autodesk Knowledge Network
- Проверки и исправления — документация Weblate 4.9
- Проверки перевода
- BBcode-разметка
- Повторяющиеся слова
- Не соответствует глоссарию
- Двойной пробел
- Форматированные строки
- Интерполяционная строка AngularJS
- C-формат
- C#-формат
- Шаблонные литералы ECMAScript
- Интерполяция i18next
- Java-формат
- Java MessageFormat
- JavaScript-формат
- Lua-формат
- Формат Object Pascal
- Символы-заполнители в процентной нотации
- Perl-формат
- PHP- формат
- Python-формат: фигурные скобки
- Python-формат
- Qt-формат
- Формат множественного числа Qt
- Ruby-формат
- Формат схемы
- Форматирование Vue I18n
- Уже переведено
- Противоречия
- Используется кашида
- Ссылки Markdown
- Сноски Markdown
- Синтаксис Markdown
- Максимальная длина перевода
- Максимальный размер перевода
- Несовпадающие \n
- Несовпадающие двоеточия
- Несовпадающие многоточия
- Несовпадающие восклицательные знаки
- Несовпадающие точки
- Несовпадающие вопросительные знаки
- Несовпадающие точки с запятой
- Несовпадающие переводы строк
- Нет форм множественного числа
- Символы-заполнители
- Пробелы и пунктуация
- Регулярное выражение
- Одинаковые формы множественного числа
- Пустая строка в начале
- Пробелы в начале
- Пустая строка в конце
- Пробелы в конце
- Перевод без изменения
- Небезопасный HTML-код
- URL-адреса
- XML-разметка
- Синтаксис XML
- Пробел нулевой ширины
- Проверки перевода
- Добавить пространство в HTML — Инструкции
- white-space — CSS: каскадные таблицы стилей
- Как пробелы обрабатываются HTML, CSS и в DOM - веб-API
- Привет, мир!
- Заголовок
- Привет
- ◦◦◦Hello⏎
- ◦◦◦Hello⏎
- ◦◦◦Hello◦
- ◦Hello◦
- Привет ◦
- Как добавить пространство в Html
- HTML-тег
- Добавление тегов пространства HTML: пошаговое руководство
- Данные о свечении атмосферы | NCEI
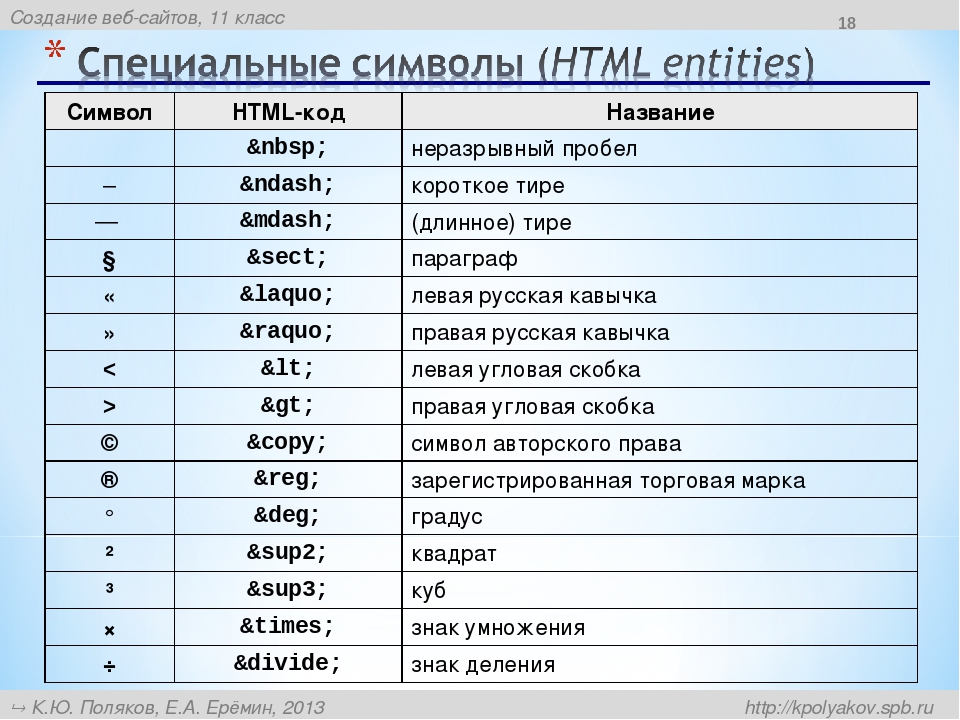
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
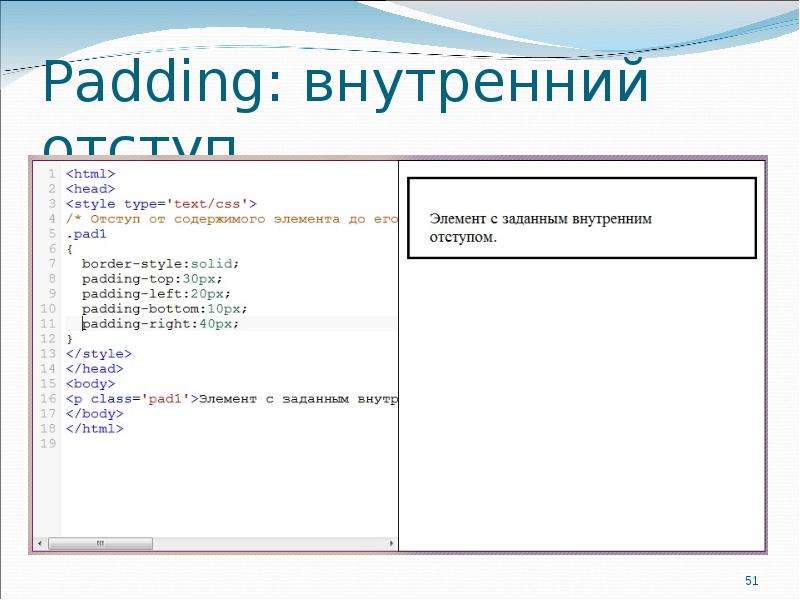
Описание
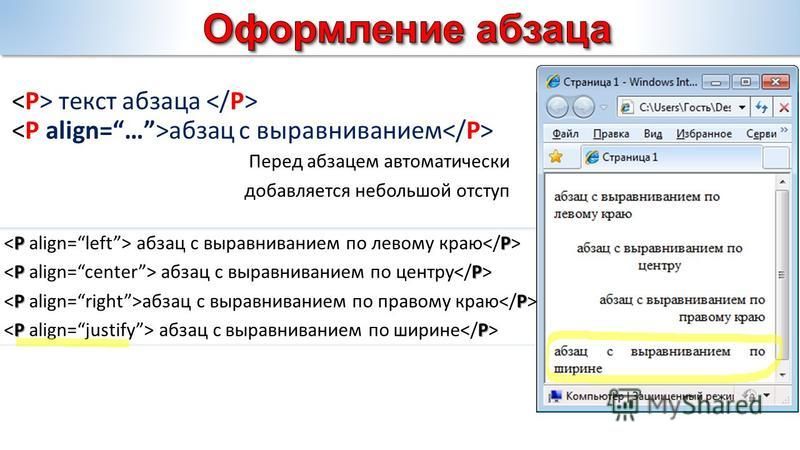
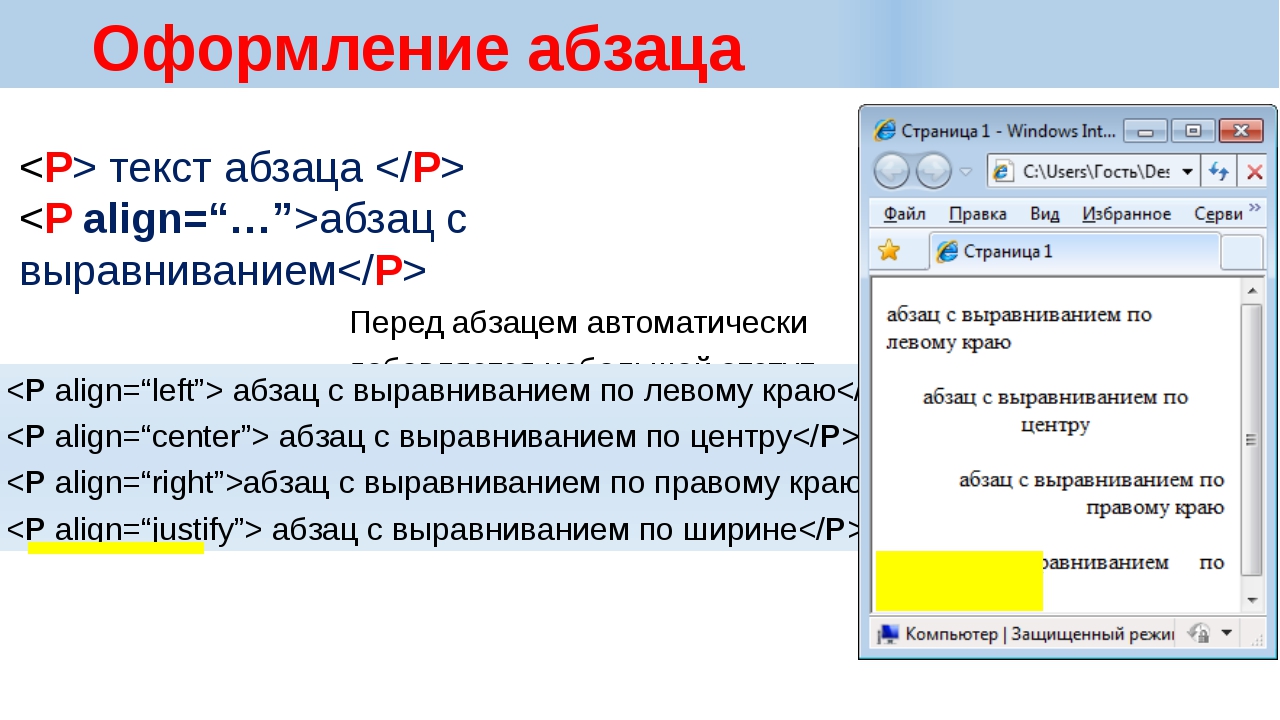
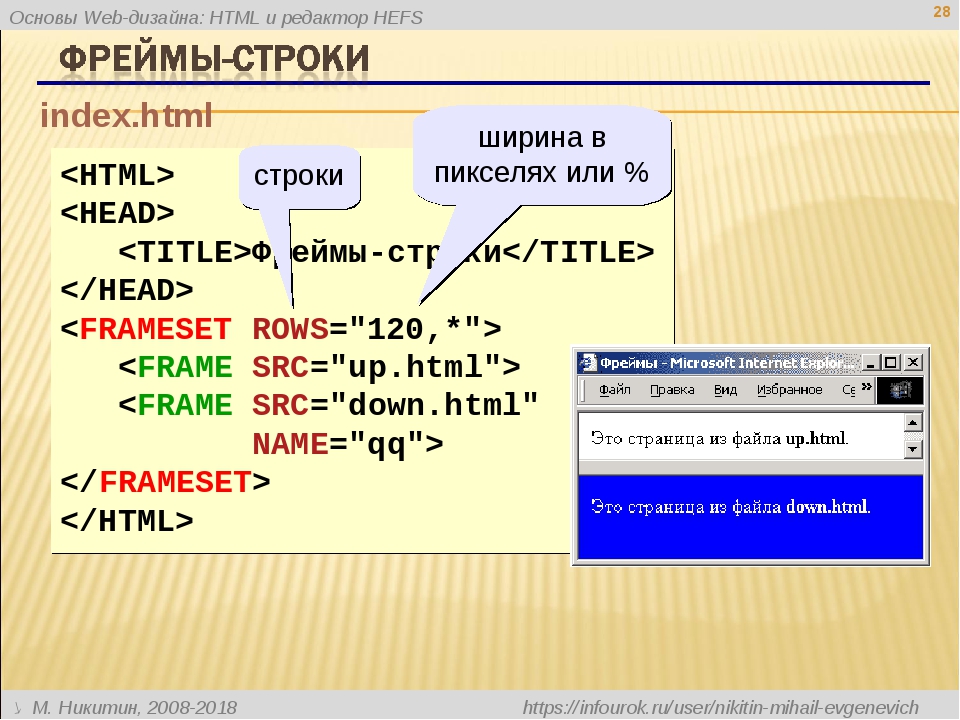
Элемент <pre> определяет блок предварительно
форматированного текста. Такой текст отображается обычно моноширинным шрифтом
и со всеми пробелами между словами. По умолчанию, любое количество пробелов
идущих в коде подряд, на веб-странице показывается как один. Тег <pre> позволяет обойти эту особенность и отображать текст как требуется разработчику.
В отличие от тега <plaintext>, использование которого
осуждается в HTML 4, внутри контейнера <pre> допустимо
применять любые теги кроме следующих: <big>, <img>, <object>, <small>, <sub> и <sup>.
Синтаксис
<pre>Текст</pre>Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример
HTML5IECrOpSaFx
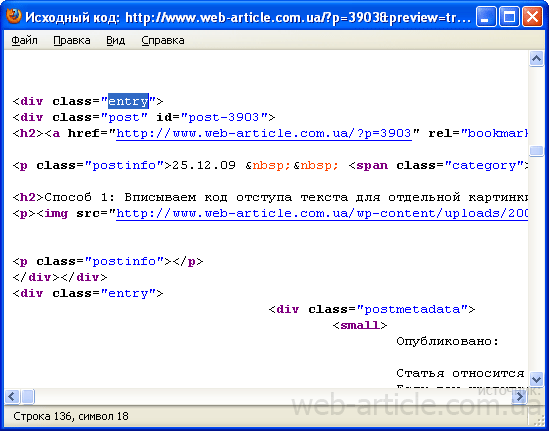
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег PRE</title> </head> <body> <pre> - ----- ----- |----- ||----| ----|| ||----- -----|| ||-----| |-----|| || ----- ------|| ||- ----| |------|| ||---||-- -------|| ||--|| --| |-------|| || -|| |-- --- - --|| || -|| --|-|--| - ---| |---|| |-----| |-----| |---|| |---- |-----| |----| --- |-----| |----- ------| </pre> </body> </html>
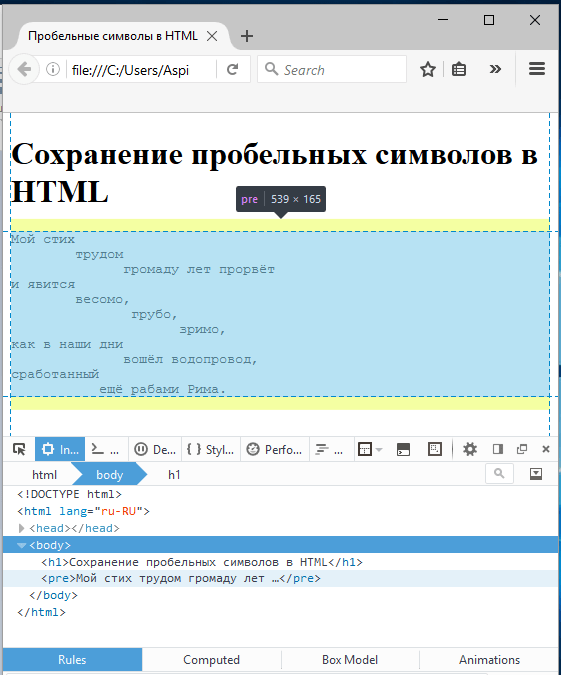
Результат данного примера показан ниже.
Рис. 1. Вид текста, оформленного с помощью тега <pre>
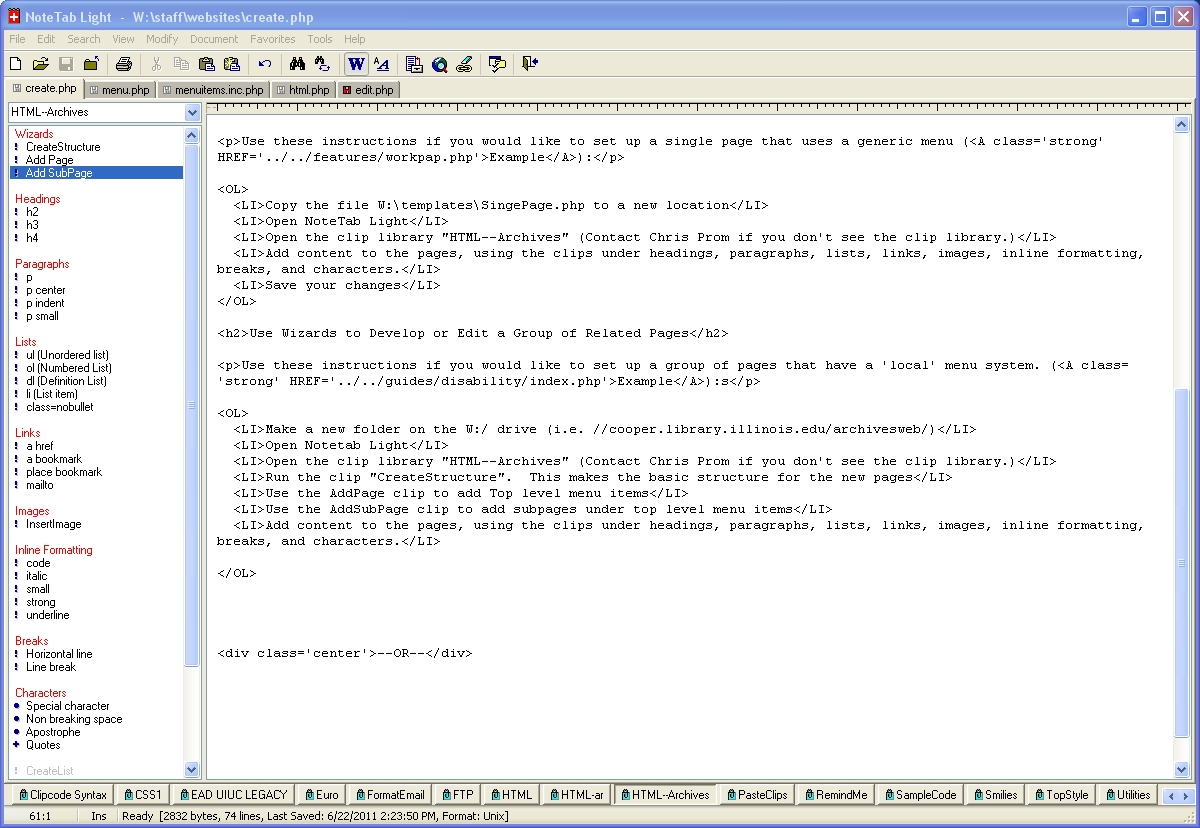
≠ C2A0 / Хабр
Я только что потратил более двух часов на устранение, казалось бы, простой проблемы с HTML. Когда я скопировал и вставил небольшой раздел HTML, веб-браузер отображал только что вставленный раздел не так, как оригинал. Горизонтальный интервал между некоторыми элементами был немного другим, из-за чего вся страница выглядела неправильно. Но как такое могло быть? Два раздела HTML были идентичны — новый был буквально копией старого.
Когда я скопировал и вставил небольшой раздел HTML, веб-браузер отображал только что вставленный раздел не так, как оригинал. Горизонтальный интервал между некоторыми элементами был немного другим, из-за чего вся страница выглядела неправильно. Но как такое могло быть? Два раздела HTML были идентичны — новый был буквально копией старого.
Эта простая на первый взгляд проблема бросала вызов всем моим попыткам ее объяснить. Я придумал множество замечательных теорий: проблемы с моими классами CSS или с полями и отступами. Несоответствующие теги HTML. Ошибки браузера. Я попробовал три разных браузера и во всех получил одинаковые результаты.
Чувствуя себя сбитым с толку, я снова посмотрел на два раздела HTML в редакторе WordPress (текстовое представление) и подтвердил, что они полностью идентичны. Затем я попробовал встроенные в Firefox инструменты веб-разработчика для просмотра отображаемых элементов страницы и сравнил все их свойства CSS. Идентичны, но каким-то образом визуализированы по-разному. Я использовал инструменты разработчика, чтобы проверить точный HTML, полученный с моего веб-сервера, снова проверил два раздела и убедился, что они символьно идентичны. Инструмент Firefox «источник страницы» также подтвердил, что эти два раздела полностью идентичны.
Я использовал инструменты разработчика, чтобы проверить точный HTML, полученный с моего веб-сервера, снова проверил два раздела и убедился, что они символьно идентичны. Инструмент Firefox «источник страницы» также подтвердил, что эти два раздела полностью идентичны.
К этому моменту я был готов обвинить космические лучи или магию вуду. Я обнаружил, что каждый раз, когда я копирую любой похожий раздел HTML, только что вставленный раздел будет отображаться в браузере с неправильным интервалом между элементами. Как такое могло быть? Затем я попробовал W3C Validator, который обнаружил некоторые другие проблемы с моей страницей, но ничего не могло объяснить такое поведение. И снова он подтвердил, что, несмотря на разную визуализацию в браузере, два раздела HTML идентичны.
Ясно, что что-то не складывалось. Я использовал curl для загрузки веб-страницы со своего веб-сервера, просмотрел локальную копию и увидел то же поведение, что и раньше. Но когда я открыл сохраненный документ .html с помощью шестнадцатеричного редактора, я наконец получил ответ. Эти два раздела HTML не были идентичными: в одном разделе использовался другой тип пробела, чем в другом.
Эти два раздела HTML не были идентичными: в одном разделе использовался другой тип пробела, чем в другом.
Что за черт.
Я обнаружил, что исходный раздел HTML содержит неразрывные пробелы. Но вместо того, чтобы кодировать их с помощью & n b s p; они были закодированы юникод-символами C2A0. Не знаю, когда и как это произошло, но виню в этом WordPress. При просмотре этого раздела в редакторе HTML WordPress пробелы C2A0 выглядели как обычные пробелы, и при копировании раздела внутри редактора неразрывные пробелы автоматически преобразовывались в нормальные пробелы с шестнадцатеричным значением 20. Таким образом, скопированная версия отображалась по-другому, хотя исходный HTML оказался таким же.
Это похоже на ремейк 0 ≠ О, только хуже. Я даже не знал, что неразрывные пробелы имеют свою кодировку в Юникоде — я подумал, что & n b s p; был единственным способом их закодировать. Я снова изменил HTML, чтобы использовать & n b s p; и теперь все работает нормально.
Я удивлен, сколько разных инструментов не смогли выявить это тонкое, но важное различие между типами пробелов в исходном HTML-коде. Редактор HTML WordPress не смог показать или правильно обработать разницу. Сбой инструментов веб-разработчика Firefox и инструментов источника страниц. Ошибка исходного представления валидатора W3C. Curl плюс шестнадцатеричный редактор был единственным способом окончательно установить достоверную информацию о точном содержании исходного кода HTML.
Редактор HTML WordPress не смог показать или правильно обработать разницу. Сбой инструментов веб-разработчика Firefox и инструментов источника страниц. Ошибка исходного представления валидатора W3C. Curl плюс шестнадцатеричный редактор был единственным способом окончательно установить достоверную информацию о точном содержании исходного кода HTML.
Читать еще
Создать HTML пробел — gadgetshelp,com
Создание пробелов и физическое разделение элементов в HTML может быть трудно понять начинающему веб-дизайнеру. Это связано с тем, что у HTML есть свойство, известное как «разрушение пробелов». Независимо от того, вводите ли вы пробел 1 или 100 в своем HTML-коде, веб-браузер автоматически сворачивает эти пробелы в один пробел. Это отличается от такой программы, как Microsoft Word , которая позволяет создателям документов добавлять несколько пробелов для разделения слов и других элементов этого документа. Это не так, как работает дизайн сайта.
Итак, как вы добавляете пробелы в HTML, которые появляются на созданной вами веб-странице ? В этой статье рассматриваются некоторые из разных способов.
Пробелы в HTML с помощью CSS
Предпочтительный способ добавления пробелов в HTML- коде — использование каскадных таблиц стилей (CSS) . CSS должен использоваться для добавления любых визуальных аспектов веб-страницы, и, поскольку интервал является частью характеристик визуального дизайна страницы, CSS — это то место, где вы хотите, чтобы это было сделано.
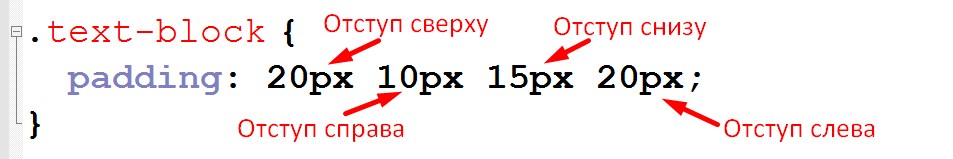
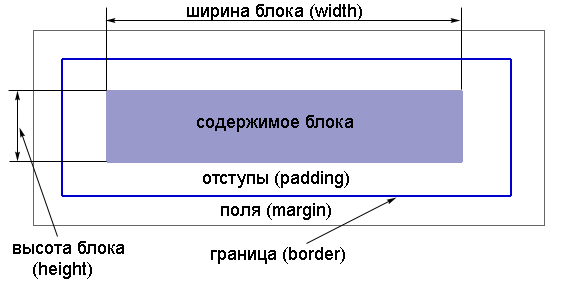
В CSS вы можете использовать свойства margin или padding, чтобы добавить пространство вокруг элементов. Кроме того, свойство text-indent добавляет пространство в начале текста, например, для отступа абзацев.
Вот пример того, как использовать CSS, чтобы добавить пространство перед всеми вашими абзацами. Добавьте следующий CSS к вашей внешней или внутренней таблице стилей:
Пробелы в HTML внутри вашего текста
Если вы просто хотите добавить один или два дополнительных пробела к вашему тексту, вы можете использовать неразрывный пробел. Этот символ действует как стандартный символ пробела, только он не разрушается внутри браузера.
Вот пример того, как добавить пять пробелов внутри строки текста:
Этот текст имеет пять дополнительных пробелов внутри
Использует HTML:
Этот текст имеет & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; пять дополнительных пробелов внутри него
Вы также можете использовать тег <br> для добавления дополнительных разрывов строк.
Это предложение имеет пять разрывов строк в конце. <br/> <br/> <br/> <br/> <br/>
Почему интервалы в HTML — плохая идея
Хотя обе эти опции работают — элемент неразрывных пробелов действительно добавит интервалы к вашему тексту, а разрывы строк добавят интервалы под абзацем, показанным выше, — это не лучший способ создания интервалов на вашей веб-странице. Добавление этих элементов в ваш HTML добавляет визуальную информацию в код, а не отделяет структуру страницы (HTML) от визуальных стилей (CSS). Лучшие практики требуют, чтобы они были отдельными по ряду причин, включая простоту обновления в будущем и общий размер файла и производительность страницы .
Если вы используете внешнюю таблицу стилей для определения всех ваших стилей и интервалов, то легко изменить эти стили для всего сайта, поскольку вам просто нужно обновить эту одну таблицу стилей.
Рассмотрим приведенный выше пример предложения с пятью тегами в конце. Если вы хотите, чтобы такой интервал находился внизу каждого абзаца, вам нужно будет добавить этот HTML-код в каждый абзац всего сайта. Это достаточное количество дополнительной разметки, которая раздувает ваши страницы. Кроме того, если в будущем вы решите, что этот интервал слишком велик или слишком мал, и вы хотите немного его изменить, вам нужно будет отредактировать каждый отдельный абзац на всем сайте. Нет, спасибо!
Вместо добавления этих элементов-интервалов в ваш код используйте CSS.
p {
padding-bottom: 20px;
}Эта одна строка CSS добавит пробелы под абзацами вашей страницы. Если вы хотите изменить этот интервал в будущем, отредактируйте эту строку (вместо кода всего сайта), и все готово!
Теперь, если вам нужно добавить один пробел в одной части вашего сайта, использование тега <br /> или одного неразрывного пробела — это не конец света, но вы должны быть осторожны.
Узнаем как ставить пробел html
Если вы занимаетесь разработкой html-файлов, то наверняка замечали такую особенность, когда браузер игнорирует пробелы. В исходном коде их может стоять неограниченное количество, но в результате виден только один. Чаще всего такое ограничение только положительно сказывается при выводе информации. Ведь иногда можно поставить случайно несколько пробелов, в итоге документ получается неупорядоченным. А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
Первый способ
Когда есть необходимость сделать более длинное расстояние между определенными словами, можно использовать специальный код пробела html. Достаточно добавить запись « », которая увеличит дистанцию между символами. Такой код может использоваться как обычный пробел, только с тем исключением, что он всегда будет учитываться при выведении информации браузером. Этот специальный пробел html иногда используются для эмуляции красной строки или выделения отдельного фрагмента текста. Стоит немного рассказать о самом коде. Первый символ является знаком амперсанда. Он обозначает действие специального кода. В html есть множество других комбинаций, дающих различные эффекты. Например, «>» и «&gl» заменяют знаки «<» и «>». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая замена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
Для этой команды существует числовая замена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
Второй способ
Второй способ применяется для более масштабных целей. Пробел в html может ставиться с помощью тега <pre>. Он позволяет выводить текст без дополнительного форматирования. Если информация помещена в этот тег, то она будет представлена в исходном виде как в html-коде страницы. При этом учитываются не только пробелы, но и переносы строк. Но стоит заметить, что, как и в случае с кодом « », текст, заключенный в тег <pre>, будет выходить на одной строке, если не будет естественного перевода. Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом <pre>, будет иметь специфический шрифт.
Третий способ
Данный способ нельзя назвать новым, ведь он просто предлагает альтернативу второму. Использовав каскадные таблицы стилей, можно добиться того же эффекта, что и от тега <pre>. Но при этом шрифт будет оставаться неизменным. Правило «white-space» со значением «pre» полностью эмулирует пробел html с использованием ранее описанного тега. Данная команда может применяться к любой области текста.
Заключение
Изложенные выше способы помогут вам поставить неоднократный пробел. HTML позволяет таким образом очень гибко и на свое усмотрение настраивать свои страницы. Но, как показывает практика, использовать множественный пробел приходится редко.
Как проверят пробелы знаний у школьников из-за вынужденной «дистанционки»
фото: Игорь Самохвалов / ПГ
На совещании в Совете Федерации под председательством спикера палаты регионов Валентины Матвиенко 9 июня глава Минпросвещения России Сергей Кравцов
 Задача — выявить возможные пробелы в образовании из-за вынужденного дистанционного обучения в период карантина. К чему надо быть готовым учащимся и их родителям? — об этом «Парламентской газете» рассказала глава Комитета Совета Федерации по образованию, науке и культуре Лилия Гумерова.
Задача — выявить возможные пробелы в образовании из-за вынужденного дистанционного обучения в период карантина. К чему надо быть готовым учащимся и их родителям? — об этом «Парламентской газете» рассказала глава Комитета Совета Федерации по образованию, науке и культуре Лилия Гумерова.— Лилия Салаватовна, уже известно, как именно будет проводиться диагностика знаний школьников в новом учебном году?
— Прежде всего, не стала бы представлять эту «диагностику» как какое-то новшество. Мы знаем, что у Министерства просвещения совместно с Рособрнадзором хорошо отлажены инструменты такой проверки в школах — это и всероссийские проверочные и контрольные работы. Они выявляют болевые точки образования.
С сентября в совершенно спокойном режиме в классах будут вестись и проверочные, и контрольные работы
На что сделал акцент министр на совещании? На том, что нам надо помочь семьям с детьми на выходе из эпидемиологической ситуации. Когда мы вынужденно перешли на дистанционный формат обучения, то где-то не хватало гаджетов, где-то скорости Интернета, где-то компетенции преподавателей. Были объективные и субъективные причины, которые могли повлиять на качество преподавания. Поэтому с сентября в совершенно спокойном режиме в классах будут вестись и проверочные, и контрольные работы.
Были объективные и субъективные причины, которые могли повлиять на качество преподавания. Поэтому с сентября в совершенно спокойном режиме в классах будут вестись и проверочные, и контрольные работы.
— Нужно ли школьникам готовится к ним заранее?
— Нет, это будет проверка знаний в обычном рабочем режиме. Ничего экстраординарного, никаких новых форматов не будет. А по итогам работ, уже будут приниматься решения — где нужны дополнительные занятия с учениками, где необходима психологическая помощь, чтобы они не боялись трудностей по преодолению пробелов.
Совершенно точно, родителям не надо нанимать репетиторов. Запланированные проверки знаний нужны, чтобы школа правильно отреагировала и вовремя помогла школьникам.

— Прежде всего, подчеркну — тема использования дистанционного образования в России часто становится полем для недобросовестных манипуляций общественным мнением. Уместно здесь вспомнить цитату нашего президента, который заявил буквально следующее — все слухи и вбросы о том, что дистанционное образование полностью заменит или вытеснит очную форму обучения, глава нашего государства рассматривает, цитирую, «как откровенную провокацию».
Надо заметить, что у нас уже давно дистанционное образование прописано в законодательстве РФ как неотъемлемая часть образовательного процесса. Жизнь современная зависит от множества факторов — случаются какие-то катаклизмы, возникают чрезвычайные обстоятельства и условия. И в таких условиях ребёнку лучше преподавать школьные предметы дистанционно, чем оставлять его сидеть дома без дела. Навёрстывать упущенное в учёбе всегда трудно.
Поэтому наша поправка касается регулирования дистанционного обучения только на случай чрезвычайных ситуаций. В частности, мы предлагаем определить полномочия профильных министерств и ведомств, чтобы они могли оперативно вносить коррективы в процесс обучения с учётом экстраординарных условий.
В частности, мы предлагаем определить полномочия профильных министерств и ведомств, чтобы они могли оперативно вносить коррективы в процесс обучения с учётом экстраординарных условий.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings. DRAG_TEXT}}
DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select. selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}Проверки и исправления — документация Weblate 4.9
Проверки качества помогают выявить распространённые ошибки переводчиков, что гарантирует хорошее состояние перевода. В случае ложно-положительных срабатываний проверки могут быть проигнорированы.
После отправки перевода с неудачной проверкой, она сразу же показывается пользователю:
Проверки перевода
Выполняется при каждом изменении перевода, помогая переводчикам поддерживать высокое качество перевода.
BBcode-разметка
- Сводка
BBcode в переводе не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.markup.BBCodeCheck
checks.markup.BBCodeCheck- Флаг для игнорирования
ignore-bbcode
BBCode представляет собой простую разметку, полезную для, например, выделения важных частей сообщения жирным шрифтом или курсивом.
Эта проверка гарантирует, что они также будут присутствовать в переводе.
Примечание
На данный момент метод обнаружения тегов BBcode достаточно прост, поэтому данная проверка может привести к ложным срабатываниям.
Повторяющиеся слова
Добавлено в версии 4.1.
- Сводка
Одно и то же слово повторяется в тексте дважды подряд:
- Область
переведённые строки
- Класс проверки
weblate.checks.duplicate.DuplicateCheck- Флаг для игнорирования
ignore-duplicate
Проверяет, что в переводе не встречаются последовательные дубликаты слова. Обычно это указывает на ошибку в переводе.
Подсказка
Эта проверка включает в себя правила, специфичные для конкретных языков, чтобы избежать ложных срабатываний. В случае ложного срабатывания этой проверки в вашем случае, сообщите нам об этом. Смотрите раздел Сообщение о проблемах в Weblate’е.
Не соответствует глоссарию
Добавлено в версии 4.5.
- Сводка
Этот перевод не содержит термин, указанный в глоссарии.
- Область
переведённые строки
- Класс проверки
weblate.checks.glossary.GlossaryCheck- Флаг для включения
check-glossary- Флаг для игнорирования
ignore-check-glossary
Эту проверку можно включить с помощью флага check-glossary (смотреть раздел Настройка поведения с помощью флагов). Но прежде чем делать это учтите следующее:
Эта проверка использует строгое сравнение строк, ожидается, что глоссарий будет содержать термины со всеми их вариантами.

Проверка каждой строки на соответствие словарю — дорогое удовольствие: это значительно замедлит все операции Weblate, которые подразумевают запуск проверок, включая импорт строк или переводов.
Двойной пробел
- Сводка
Перевод содержит двойной пробел
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.DoubleSpaceCheck- Флаг для игнорирования
ignore-double-space
Проверяет наличие в переводе двойного пробела, чтобы избежать ложных срабатываний на других проверках, связанных с пробелами.
Проверка возвращает ложь, если в исходной строке найден двойной пробел, что означает, что двойной пробел был внесён в неё преднамеренно.
Форматированные строки
Проверяет, что форматирование в исходной строке и в переводе одинаково. Упущение в переводе строк формата обычно вызывает серьёзные проблемы, поэтому форматирование в переводе обычно должно соответствовать форматированию исходной строки.
Weblate поддерживает проверку строк формата на нескольких языках. Проверка не включается автоматически, только если строка соответствующим образом помечена (например, флагом c-format для C-формата). Gettext добавляет эту разметку автоматически, но для других форматов файлов или если ваши PO-файлы не сгенерированы программой xgettext вам, вероятно, придётся добавить её вручную.
Её можно добавлять как индивидуально в каждую единицу перевода (смотрите раздел Дополнительная информация об исходных строках), так и в конфигурации компонента. Определение формата для компонента целиком проще, но может привести к ложным срабатываниям, если строка не интерпретируется как строка формата, но при этом внутри неё используется синтаксис строки формата.
Подсказка
В случае, если конкретная проверка формата в Weblate отсутствует, вы можете использовать общую проверку Символы-заполнители.
Помимо проверки, эти флаги также включают подсветку строк формата, чтобы их было легко вставлять в перевод:
Интерполяционная строка AngularJS
- Сводка
Интерполяционные строки AngularJS не соответствуют источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.angularjs.AngularJSInterpolationCheck
checks.angularjs.AngularJSInterpolationCheck- Флаг для включения
angularjs-format- Флаг для игнорирования
ignore-angularjs-format- Пример именованной строки формата
Your balance is {{amount}} {{ currency }}
C-формат
- Сводка
Строка в формате C не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.format.CFormatCheck- Флаг для включения
c-format- Флаг для игнорирования
ignore-c-format- Пример простой строки формата
There are %d apples- Пример позиционной строки формата
Your balance is %1$d %2$s
C#-формат
- Сводка
Строка в формате C# не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.format.CSharpFormatCheck
checks.format.CSharpFormatCheck- Флаг для включения
c-sharp-format- Флаг для игнорирования
ignore-c-sharp-format- Пример позиционной строки формата
There are {0} apples
Шаблонные литералы ECMAScript
- Сводка
Шаблонные литералы ECMAScript не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.format.ESTemplateLiteralsCheck- Флаг для включения
es-format- Флаг для игнорирования
ignore-es-format- Пример интерполяции
There are ${number} apples
Интерполяция i18next
Добавлено в версии 4.0.
- Сводка
Интерполяция i18next не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.format.I18NextInterpolationCheck
checks.format.I18NextInterpolationCheck- Флаг для включения
i18next-interpolation- Флаг для игнорирования
ignore-i18next-interpolation- Пример интерполяции
There are {{number}} apples- Пример вложения
There are $t(number) apples
Java-формат
- Сводка
Строка в формате Java не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.format.JavaFormatCheck- Флаг для включения
java-format- Флаг для игнорирования
ignore-java-format- Пример простой строки формата
There are %d apples- Пример позиционной строки формата
Your balance is %1$d %2$s
Java MessageFormat
- Сводка
Строка в формате Java MessageFormat не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.format.JavaMessageFormatCheck
checks.format.JavaMessageFormatCheck- Флаг для включения без кодирования
java-messageformat- Флаг для включения автоопределения
Флаг
auto-java-messageformatвключает проверку только если в исходной строке содержится строка формата- Флаг для игнорирования
ignore-java-messageformat- Пример позиционной строки формата
There are {0} apples
JavaScript-формат
- Сводка
Строка в формате JavaScript не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.format.JavaScriptFormatCheck- Флаг для включения
javascript-format- Флаг для игнорирования
ignore-javascript-format- Пример простой строки формата
There are %d apples
Lua-формат
- Сводка
Строка в формате Lua не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.format.LuaFormatCheck
checks.format.LuaFormatCheck- Флаг для включения
lua-format- Флаг для игнорирования
ignore-lua-format- Пример простой строки формата
There are %d apples
Формат Object Pascal
- Сводка
Строка в формате Object Pascal не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.format.ObjectPascalFormatCheck- Флаг для включения
object-pascal-format- Флаг для игнорирования
ignore-object-pascal-format- Пример простой строки формата
There are %d apples
Символы-заполнители в процентной нотации
Добавлено в версии 4.0.
- Сводка
Символы-заполнители в процентной нотации не соответствуют источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.format.PercentPlaceholdersCheck
checks.format.PercentPlaceholdersCheck- Флаг для включения
percent-placeholders- Флаг для игнорирования
ignore-percent-placeholders- Пример простой строки формата
There are %number% apples
Perl-формат
- Сводка
Строка в формате Perl’а не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.format.PerlFormatCheck- Флаг для включения
perl-format- Флаг для игнорирования
ignore-perl-format- Пример простой строки формата
There are %d apples- Пример позиционной строки формата
Your balance is %1$d %2$s
PHP- формат
- Сводка
Строка в формате PHP не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.format.PHPFormatCheck
checks.format.PHPFormatCheck- Флаг для включения
php-format- Флаг для игнорирования
ignore-php-format- Пример простой строки формата
There are %d apples- Пример позиционной строки формата
Your balance is %1$d %2$s
Python-формат: фигурные скобки
- Сводка
Форматирование фигурных скобок в Python не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.format.PythonBraceFormatCheck- Флаг для включения
python-brace-format- Флаг для игнорирования
ignore-python-brace-format- Простая строка формата
There are {} apples- Пример именованной строки формата
Your balance is {amount} {currency}
Python-формат
- Сводка
Строка в формате Python’а не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.format.PythonFormatCheck
checks.format.PythonFormatCheck- Флаг для включения
python-format- Флаг для игнорирования
ignore-python-format- Простая строка формата
There are %d apples- Пример именованной строки формата
Ваш баланс %(число)d %(валюта)s
Qt-формат
- Сводка
Строка в формате Qt не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.qt.QtFormatCheck- Флаг для включения
qt-format- Флаг для игнорирования
ignore-qt-format- Пример позиционной строки формата
There are %1 apples
Формат множественного числа Qt
- Сводка
Строка в формате множественного числа Qt не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.qt.QtPluralCheck
checks.qt.QtPluralCheck- Флаг для включения
qt-plural-format- Флаг для игнорирования
ignore-qt-plural-format- Пример строки формата множественного числа
There are %Ln apple(s)
Ruby-формат
- Сводка
Строка формата Ruby не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.ruby.RubyFormatCheck- Флаг для включения
ruby-format- Флаг для игнорирования
ignore-ruby-format- Пример простой строки формата
There are %d apples- Пример позиционной строки формата
Your balance is %1$f %2$s- Пример именованной строки формата
Your balance is %+.2<amount>f %<currency>s- Именованная шаблонная строка
Your balance is %{amount} %{currency}
Формат схемы
- Сводка
Строка формата схемы не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate. checks.format.SchemeFormatCheck
checks.format.SchemeFormatCheck- Флаг для включения
scheme-format- Флаг для игнорирования
ignore-scheme-format- Пример простой строки формата
There are ~d apples
Форматирование Vue I18n
- Сводка
Форматирование Vue I18n не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.format.VueFormattingCheck- Флаг для включения
vue-format- Флаг для игнорирования
ignore-vue-format- Именованная строка формата
There are {count} apples- Форматирование локализации Rails
There are %{count} apples- Связанные сообщения локализации
@:message.dio @:message.the_world!
Уже переведено
- Сводка
Эта строка уже переводилась
- Область
все строки
- Класс проверки
weblate. checks.consistency.TranslatedCheck
checks.consistency.TranslatedCheck- Флаг для игнорирования
ignore-translated
Означает, что строка уже переведена. Это может произойти, если переводы откатывались в системе контроля версий или иным образом терялись.
Противоречия
- Сводка
Эта строка имеет более одного перевода в этом проекте, либо же в некоторых компонентах она не переведена.
- Область
все строки
- Класс проверки
weblate.checks.consistency.ConsistencyCheck- Флаг для игнорирования
ignore-inconsistent
Weblate проверяет переводы одинаковых строк по всем переводам в проекте, чтобы помочь вам поддерживать переводы согласованными.
Проверка срабатывает, когда в проекте обнаруживаются различные переводы одной и той же строки. Также это может привести к несогласованности в отображаемых проверках. Другие переводы этой строки можно найти на вкладке Другие вхождения.
Подсказка
По соображениям производительности проверка может не найти все несоответствия, она ограничивает количество совпадений.
Примечание
Также эта проверка срабатывает в том случае, если строка в одном компоненте переведена, а в другом — нет. Она может использоваться, чтобы по-быстрому вручную обработать строки, не переведённые в некоторых компонентах; для этого надо просто на вкладке Другие вхождения нажать на кнопку Использовать этот перевод, отображаемую напротив каждой строки.
Для автоматизации перевода новых добавленных строк, которые уже переведены в другом компоненте, вы можете использовать надстройку Автоматический перевод.
Используется кашида
Добавлено в версии 3.5.
- Сводка
Декоративные буквы кашиды не должны использоваться
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.KashidaCheck- Флаг для игнорирования
ignore-kashida
Декоративные буквы кашида не должны использоваться в переводе. Также они известны как татвиль.
Также они известны как татвиль.
Ссылки Markdown
Добавлено в версии 3.5.
- Сводка
Ссылки Markdown-разметки не соответствуют источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.markup.MarkdownLinkCheck- Флаг для включения
md-text- Флаг для игнорирования
ignore-md-link
Ссылки Markdown-разметки не соответствуют источнику.
Сноски Markdown
Добавлено в версии 3.5.
- Сводка
Ссылки на сноски Markdown не соответствуют источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.markup.MarkdownRefLinkCheck- Флаг для включения
md-text- Флаг для игнорирования
ignore-md-reflink
Ссылки на сноски Markdown не соответствуют источнику.
Синтаксис Markdown
Добавлено в версии 3.5.
- Сводка
Синтаксис Markdown-разметки не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.markup.MarkdownSyntaxCheck- Флаг для включения
md-text- Флаг для игнорирования
ignore-md-syntax
Синтаксис Markdown-разметки не соответствует источнику
Максимальная длина перевода
- Сводка
Перевод не должен превышать заданную длину
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.MaxLengthCheck- Флаг для включения
max-length- Флаг для игнорирования
ignore-max-length
Проверяет, что переводы имеют приемлемую длину, чтобы укладываться в доступное пространство. Эта проверка проверяет только длину символов перевода.
Эта проверка проверяет только длину символов перевода.
В отличие от других проверок, флаг для этой проверки должен быть установлен в виде пары ключ:значение, например, max-length:100.
Подсказка
Эта проверка смотрит на количество символов, что может быть не самой лучшей метрикой при использовании для отображения текста пропорциональных шрифтов. Проверка Максимальный размер перевода проверяет фактическую отрисовку текста.
Также для расширения позиций-заполнителей перед проверкой строки может быть полезен флаг replacements:.
When xml-text flag is also used, the length calculation ignores XML tags.
Максимальный размер перевода
- Сводка
Отрисованный текст перевода не должен превышать заданный размер
- Область
переведённые строки
- Класс проверки
weblate.checks.render.MaxSizeCheck- Флаг для включения
max-size- Флаг для игнорирования
ignore-max-size
Добавлено в версии 3. 7.
7.
Отрисованный текст перевода не должен превышать заданный размер. Эта проверка отрисовывает текст с переносом по строкам и проверяет, вписывается ли он в заданные границы.
Для этой проверки требуется один или два параметра — максимальная ширина и максимальное количество строк. В случае, если количество строк не указано, считается, что текст должен уместиться в одну строку.
Также директивами font-* вы можете настроить используемый шрифт (смотрите раздел Настройка поведения с помощью флагов), например, следующие флаги перевода говорят, что текст, отрисовываемый шрифтом ubuntu размера 22, должен вписаться в две строки и 500 пикселей:
max-size:500:2, font-family:ubuntu, font-size:22
Подсказка
Возможно, вы захотите установить директивы font-* в настройках компонента, чтобы для всех строк компонента был настроен один и тот же шрифт. В случае, если вам нужно будет настроить их для отдельной строки, вы сможете переопределить их значения для этой строки.
Также для расширения позиций-заполнителей перед проверкой строки может быть полезен флаг replacements:.
When xml-text flag is also used, the length calculation ignores XML tags.
Несовпадающие \n
- Сводка
Количество \n в переводе не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.EscapedNewlineCountingCheck- Флаг для игнорирования
ignore-escaped-newline
Экранированные символы новой строки обычно важны при форматировании вывода программы. Проверка срабатывает, если количество символов \n в переводе не совпадает с их количеством в исходной строке.
Несовпадающие двоеточия
- Сводка
Источник и перевод не заканчиваются оба двоеточием
- Область
переведённые строки
- Класс проверки
weblate. checks.chars.EndColonCheck
checks.chars.EndColonCheck- Флаг для игнорирования
ignore-end-colon
Проверяет, что двоеточия в исходной строке и в переводе одинаковы. Также проверяется наличие двоеточий для тех языков, в которых они не используются (китайский или японский).
Несовпадающие многоточия
- Сводка
Источник и перевод не заканчиваются оба многоточием
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.EndEllipsisCheck- Флаг для игнорирования
ignore-end-ellipsis
Проверяет, что конечные многоточия в исходной строке и в переводе одинаковы. Эта проверка проверяет только настоящие многоточия (символы …), но не три подряд идущих точки (...).
Как правило, на печати многоточие отрисовывается лучше, чем три подряд стоящих точки и лучше звучит при преобразовании текста в речь.
Несовпадающие восклицательные знаки
- Сводка
Источник и перевод не заканчиваются оба восклицательным знаком
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.EndExclamationCheck- Флаг для игнорирования
ignore-end-exclamation
Проверяет, что восклицательные знаки в исходной строке и в переводе одинаковы. Также проверяется наличие восклицательных знаков для тех языков, в которых они не используются (китайский, японский, корейский, армянский, лимбу, бирманский или нко).
Несовпадающие точки
- Сводка
Источник и перевод не заканчиваются оба точкой
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.EndStopCheck- Флаг для игнорирования
ignore-end-stop
Проверяет, что точки в исходной строке и в переводе одинаковы. Также проверяется наличие точек для тех языков, в которых они не используются (китайский, японский, деванагари или урду).
Также проверяется наличие точек для тех языков, в которых они не используются (китайский, японский, деванагари или урду).
Несовпадающие вопросительные знаки
- Сводка
Источник и перевод не заканчиваются оба вопросительным знаком
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.EndQuestionCheck- Флаг для игнорирования
ignore-end-question
Проверяет, что вопросительные знаки в исходной строке и в переводе одинаковы. Также проверяется наличие вопросительных знаков для тех языков, в которых они не используются (армянский, арабский, китайский, корейский, японский, эфиопский, ваи или коптский).
Несовпадающие точки с запятой
- Сводка
Источник и перевод не заканчиваются оба точкой с запятой
- Область
переведённые строки
- Класс проверки
weblate.checks. chars.EndSemicolonCheck
chars.EndSemicolonCheck- Флаг для игнорирования
ignore-end-semicolon
Проверяет, что точки с запятой в конце предложений в исходной строке и в переводе одинаковы. Эта проверка может быть полезна, например, для сохранения форматирования в записях файлов .desktop.
Несовпадающие переводы строк
- Сводка
Количество символов новой строки в переводе не соответствует источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.NewLineCountCheck- Флаг для игнорирования
ignore-newline-count
Символы новой строки обычно важны при форматировании вывода программы. Проверка срабатывает, если количество литералов«n« в переводе не совпадает с их количеством в исходной строке.
Нет форм множественного числа
- Сводка
Некоторые формы множественного числа не переведены
- Область
переведённые строки
- Класс проверки
weblate. checks.consistency.PluralsCheck
checks.consistency.PluralsCheck- Флаг для игнорирования
ignore-plurals
Проверяет, что были переведены все формы множественного числа исходной строки. Сведения о том, как используется каждая форма множественного числа, можно найти в определении строки.
Отсутствие перевода в форме множественного числа в некоторых случаях приводит к тому, что при использовании формы множественного числа ничего не будет отображаться.
Символы-заполнители
Добавлено в версии 3.9.
- Сводка
В переводе пропущены некоторые символы-заполнители
- Область
переведённые строки
- Класс проверки
weblate.checks.placeholders.PlaceholderCheck- Флаг для включения
placeholders- Флаг для игнорирования
ignore-placeholders
Изменено в версии 4.3: В качестве заполнителя вы можете использовать регулярное выражение.
В переводе пропущены некоторые символы-заполнители. Эти символы либо извлекаются из файла перевода, либо определяются вручную с помощью флага placeholders; если их несколько, они разделяются двоеточием, а строки с пробелами могут быть заключены в кавычки:
placeholders:$URL$:$TARGET$:"some long text"
Если у вас есть регулярный синтаксис для имён заполнителей, то вы можете применить регулярные выражения:
Пробелы и пунктуация
Добавлено в версии 3.9.
- Сводка
Отсутствует неразрывный пробел перед знаком двойной пунктуации
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.PunctuationSpacingCheck- Флаг для игнорирования
ignore-punctuation-spacing
Проверяет наличие неразрывного пробела перед знаком двойной пунктуации (восклицательным знаком, вопросительным знаком, точкой с запятой или двоеточием). Это правило используется только в некоторых избранных языках, вроде французского или бретонского, где по типографским правилам обязателен пробел перед знаком двойной пунктуации.
Регулярное выражение
Добавлено в версии 3.9.
- Сводка
Перевод не соответствует регулярному выражению:
- Область
переведённые строки
- Класс проверки
weblate.checks.placeholders.RegexCheck- Флаг для включения
regex- Флаг для игнорирования
ignore-regex
Перевод не соответствует регулярному выражению. Это выражение либо извлекается из файла перевода, либо определяется вручную с помощью флага regex:
Одинаковые формы множественного числа
- Сводка
Некоторые формы множественного числа переведены одинаково
- Область
переведённые строки
- Класс проверки
weblate.checks.consistency.SamePluralsCheck- Флаг для игнорирования
ignore-same-plurals
Проверка срабатывает, если некоторые формы множественного числа в переводе переведены одинаково. В большинстве языков они должны быть разными.
Пустая строка в начале
- Сводка
Источник и перевод не начинаются оба с новой строки
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.BeginNewlineCheck- Флаг для игнорирования
ignore-begin-newline
Обычно символы новой строки в исходных текстах появляются по уважительной причине, их пропуск или добавление могут привести к проблемам с форматированием при использовании переведённого текста.
Пробелы в начале
- Сводка
Источник и перевод не начинаются оба одинаковым числом пробелов
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.BeginSpaceCheck- Флаг для игнорирования
ignore-begin-space
Пробелы в начале строки обычно используются для набивания отступов в интерфейсе, поэтому их важно сохранить.
Пустая строка в конце
- Сводка
Источник и перевод не заканчиваются оба новой строкой
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.EndNewlineCheck- Флаг для игнорирования
ignore-end-newline
Обычно символы новой строки в исходных текстах появляются по уважительной причине, их пропуск или добавление могут привести к проблемам с форматированием при использовании переведённого текста.
Пробелы в конце
- Сводка
Источник и перевод не заканчиваются оба пробелом
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.EndSpaceCheck- Флаг для игнорирования
ignore-end-space
Проверяет, что количество конечных пробелов в исходной строке и в переводе одинаково.
Конечные пробелы обычно используется для добавления отступа до соседних элементов, поэтому их удаление может поломать макет.
Перевод без изменения
- Сводка
Источник и перевод тождественны
- Область
переведённые строки
- Класс проверки
weblate.checks.same.SameCheck- Флаг для игнорирования
ignore-same
Возникает, если исходная строка и соответствующая строка перевода идентичны, по крайней мере в одной из форм множественного числа. Некоторые строки, обычно встречающиеся во всех языках, игнорируются, а различная разметка удаляется. Это уменьшает количество ложных срабатываний.
Эта проверка может помочь найти ошибочно не переведённые строки.
Поведение этой проверки по умолчанию заключается в исключении из проверки слов из встроенного чёрного списка. Это такие слова, которые зачастую не переводятся. Это полезно для того, чтобы избежать ложных срабатываний на коротких строках, которые состоят только из одного слова, одинакового в нескольких языках. Этот чёрный список можно отключить, добавив в строку или в компонент флаг strict-same.
Небезопасный HTML-код
Добавлено в версии 3.9.
- Сводка
Перевод использует небезопасную HTML-разметку
- Область
переведённые строки
- Класс проверки
weblate.checks.markup.SafeHTMLCheck- Флаг для включения
safe-html- Флаг для игнорирования
ignore-safe-html
Перевод использует небезопасную HTML-разметку. Эта проверка должна быть включена с помощью флага safe-html (смотрите раздел Настройка поведения с помощью флагов). Также имеется соответствующий автоматический исправляльщик, который может автоматически почистить разметку.
Подсказка
When md-text flag is also used, the Markdown style links are also allowed.
URL-адреса
Добавлено в версии 3.5.
- Сводка
Перевод не содержит URL
- Область
переведённые строки
- Класс проверки
weblate.checks.markup.URLCheck- Флаг для включения
url- Флаг для игнорирования
ignore-url
Перевод не содержит URL-адрес. Эта проверка срабатывает только в том случае, если единица перевода помечена как содержащая URL-адрес. В этом случае перевод должен быть корректным URL-адресом.
XML-разметка
- Сводка
XML-теги в переводе не соответствуют источнику
- Область
переведённые строки
- Класс проверки
weblate.checks.markup.XMLTagsCheck- Флаг для игнорирования
ignore-xml-tags
Обычно это означает, что полученный результат будет выглядеть по-другому. В большинстве случаев такое изменение из-за перевода не является желаемым результатом, но иногда именно это и надо.
Проверяет, что XML-теги в исходной строке и в переводе одинаковы.
Примечание
Эта проверка отключается флагом safe-html, так как HTML-чистка, выполняемая ею, может привести к HTML-разметке, которая не является допустимой XML.
Синтаксис XML
Добавлено в версии 2.8.
- Сводка
Перевод не является корректным XML
- Область
переведённые строки
- Класс проверки
weblate.checks.markup.XMLValidityCheck- Флаг для игнорирования
ignore-xml-invalid
Разметка XML некорректна.
Примечание
Эта проверка отключается флагом safe-html, так как HTML-чистка, выполняемая ею, может привести к HTML-разметке, которая не является допустимой XML.
Пробел нулевой ширины
- Сводка
Перевод содержит лишние символы пробела нулевой ширины
- Область
переведённые строки
- Класс проверки
weblate.checks.chars.ZeroWidthSpaceCheck- Флаг для игнорирования
ignore-zero-width-space
Символы пробела нулевой ширины (<U+200B>) используются для разбиения сообщений по словам (переноса по словам).
Поскольку обычно они вставляются по ошибке, эта проверка срабатывает на их присутствие в переводе. В некоторых программах при использовании этого символа могут возникнуть проблемы.
Добавить пространство в HTML — Инструкции
Добавить место в HTML: Обзор
Из этого туториала Вы узнаете, как добавить пространство в HTML. Любые пустые места, которые вы вводите в текст HTML для отображения в браузере, за исключением одного пробела между словами, игнорируются. Следовательно, вы должны закодировать желаемые пробелы в своем документе. Вы можете добавить пробел в HTML к любым строкам текста. Вы можете использовать & nbsp; HTML-объект, например, для создания пустых пространств как в тексте абзаца, так и в тексте таблиц.Поскольку в HTML нет символа клавиатуры с пробелом, необходимо ввести объект & nbsp; для каждого добавляемого места.
Чтобы вставить пробелы в текст в HTML, введите & nbsp; для каждого добавляемого места. Например, чтобы создать пять пробелов между двумя словами, введите & nbsp; сущность пять раз между словами. Вам не нужно вводить пробелы между объектами.
| Организация: | & nbsp; |
| Пример: | Это добавило бы пять & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; пустые места. |
| Результат: | Это добавит пять пробелов. |
Изображение объекта HTML, которое вы используете для создания пустого места в тексте абзаца в коде HTML.
Добавить место в HTML: инструкции
- Чтобы добавить пробел в HTML к тексту , введите объект & nbsp; за каждое добавляемое пустое место.
Добавить место в HTML: видеоурок
В следующем видеоуроке под названием «Вставка пробелов» показано, как добавлять пробелы в текст в HTML.Этот видеоурок взят из нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
white-space — CSS: каскадные таблицы стилей
Свойство CSS white-space задает способ обработки пустого пространства внутри элемента.
Свойство определяет две вещи:
- Свертывается ли белое пространство и как.
- Могут ли линии переноситься при возможности мягкого переноса.
пробел: нормальный;
белое пространство: nowrap;
белое пространство: предварительно;
белое пространство: предварительная упаковка;
пробел: предварительная строка;
пробел: пробелы;
белое пространство: наследовать;
пробел: начальный;
белое пространство: вернуться;
белое пространство: отключено;
Свойство white-space указано как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
нормальный Свертываются последовательности пробелов.Символы новой строки в источнике обрабатываются так же, как и другие пробелы. Линии прерываются по мере необходимости, чтобы заполнить строчные поля.
-
nowrap Сворачивает пустое пространство, как для
нормальный, но подавляет разрывы строк (перенос текста) в исходном тексте.-
до Последовательности пробелов сохраняются. Строки прерываются только в символах новой строки в источнике и в элементах
–.-
предварительная упаковка Последовательности пробелов сохраняются. Строки разрываются на символах новой строки,
–и по мере необходимости для заполнения строчных полей.-
предварительная линия Свертываются последовательности пробелов. Строки разрываются на символах новой строки, на
–и по мере необходимости для заполнения строчных полей.-
перерывов Поведение идентично поведению
с предварительной оберткой, за исключением того, что:- Любая последовательность сохраненных пробелов всегда занимает место, в том числе в конце строки.
- Возможность разрыва строки существует после каждого сохраненного символа пробела, в том числе между символами пробела.
- Такие сохраненные пространства занимают место и не свисают, тем самым влияя на внутренние размеры бокса (минимальный размер содержимого и максимальный размер содержимого).
В следующей таблице обобщено поведение различных значений белого пространства :
| Новые строки | Пробелы и табуляторы | Перенос текста | Пробелы в конце строки | Остальные разделители пробелов в конце строки | |
|---|---|---|---|---|---|
нормальный | Свернуть | Свернуть | Обертка | Удалить | Повесить |
nowrap | Свернуть | Свернуть | Без упаковки | Удалить | Повесить |
до | Заповедник | Заповедник | Без упаковки | Заповедник | Без упаковки |
предварительная упаковка | Заповедник | Заповедник | Обертка | Повесить | Повесить |
предварительная линия | Заповедник | Свернуть | Обертка | Удалить | Повесить |
перерывов | Заповедник | Заповедник | Обертка | Обертка | Обертка |
Примечание: Существует различие между пробелами и другими разделителями пробелов .Они определены следующим образом:
- мест
Пробелы (U + 0020), табуляции (U + 0009) и разрывы сегментов (например, новые строки).
- прочие разделители пространства
Все остальные разделители пробелов, определенные в Unicode, кроме тех, которые уже определены как пробелы.
Если пустое пространство называется , повесить , это может повлиять на размер поля при измерении внутреннего размера.
нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия | пробелы
Базовый пример
код {
белое пространство: предварительно;
}
Разрывы строк внутри элементов
pre { белое пространство: предварительная упаковка; }В действии
HTML
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
.box { ширина: 300 пикселей; отступ: 16 пикселей; радиус границы: 10 пикселей; } # css-code { цвет фона: rgb (220, 220, 220); размер шрифта: 16 пикселей; семейство шрифтов: моноширинный; } # css-code select { семейство шрифтов: наследовать; } #полученные результаты { цвет фона: rgb (230, 230, 230); переполнение-x: прокрутка; высота: 400 пикселей; пробел: нормальный; размер шрифта: 14 пикселей; }var select = document.querySelector ("# выбор css-кода"); var results = document.querySelector ("# результатов p"); select.addEventListener ("изменить", function (e) { results.setAttribute ("стиль", "пробел:" + e.target.value); })Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Результат
Таблицы BCD загружаются только в браузере
Как пробелы обрабатываются HTML, CSS и в DOM - веб-API
Наличие пробелов в DOM может вызвать проблемы с разметкой и затруднить манипулирование деревом содержимого неожиданным образом, в зависимости от того, где он находится. В этой статье исследуется, когда могут возникнуть трудности, и рассматривается, что можно сделать для устранения возникающих проблем.
Пробел - это любая строка текста, состоящая только из пробелов, табуляции или разрывов строки (а точнее, последовательностей CRLF, возврата каретки или перевода строки). Эти символы позволяют отформатировать код таким образом, чтобы его можно было легко читать вам и другим людям. Фактически, большая часть нашего исходного кода заполнена этими пробельными символами, и мы стараемся избавиться от них только на этапе производственной сборки, чтобы уменьшить размер загружаемого кода.
HTML в основном игнорирует пробелы?
В случае HTML пробелы в основном игнорируются - пробелы между словами обрабатываются как один символ, а пробелы в начале и конце элементов и внешних элементов игнорируются.Возьмем следующий минимальный пример:
Привет, мир!
Этот исходный код содержит пару переводов строки после
DOCTYPEи кучу пробелов до, после и внутри элемента, но браузер, похоже, не заботится о нем и просто показывает слова "Hello World!" как будто этих персонажей вообще не существовало:Это сделано для того, чтобы символы пробела не влияли на макет вашей страницы.Создание пространства вокруг и внутри элементов - задача CSS.
Что
, происходит с пробелами?Однако они не исчезают просто так.
Любые пробельные символы, которые находятся за пределами элементов HTML в исходном документе, представлены в модели DOM. Это необходимо изнутри, чтобы редактор мог сохранить форматирование документов. Это означает, что:
- Будут некоторые текстовые узлы, содержащие только пробелы, а
- Некоторые текстовые узлы будут иметь пробелы в начале или в конце.
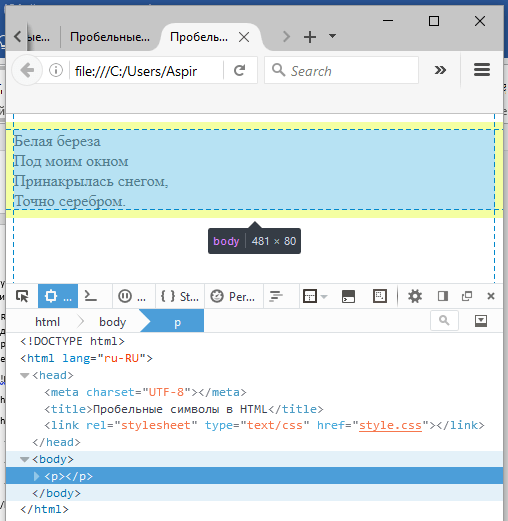
Возьмем, например, следующий документ:
Мой документ
Заголовок
Пункт
Дерево DOM для этого выглядит так:
Сохранение пробелов в DOM полезно во многих отношениях, но есть определенные места, где это затрудняет реализацию определенных макетов и вызывает проблемы для разработчиков, которые хотят перебирать узлы в DOM.Мы рассмотрим эти и некоторые решения позже.
Как CSS обрабатывает пробелы?
Большинство пробелов игнорируются, но не все. В предыдущем примере один из пробелов между «Hello» и «World!». все еще существует, когда страница отображается в браузере. В движке браузера есть правила, которые определяют, какие пробельные символы полезны, а какие нет - они указаны, по крайней мере, частично в текстовом модуле CSS уровня 3, и особенно в частях, касающихся свойства белого пространства CSS и обработки пробелов. подробности, но мы также предлагаем более простое объяснение ниже.
Пример
Возьмем другой пример. Чтобы упростить задачу, мы добавили комментарий, в котором все пробелы отмечены ◦, все вкладки - ⇥, а все разрывы строк -:
.Этот пример:
Привет
Мир!
отображается в браузере так:
Пояснение
Элемент содержит только встроенные элементы. Фактически в нем содержится:
- Текстовый узел (состоящий из нескольких пробелов, слова «Hello» и нескольких вкладок).
- Встроенный элемент (
- Другой текстовый узел (состоящий только из табуляции и пробелов).
Из-за этого он устанавливает так называемый встроенный контекст форматирования. Это один из возможных контекстов рендеринга макета, с которым работают браузерные движки.
Внутри этого контекста обработку пробельных символов можно резюмировать следующим образом:
- Во-первых, все пробелы и табуляции непосредственно перед и после разрыва строки игнорируются, поэтому, если мы возьмем разметку из предыдущего примера и применим это первое правило, мы получим:
◦◦◦Hello⏎
◦World! ⇥◦◦ - Далее все символы табуляции обрабатываются как пробелы, поэтому пример выглядит следующим образом:
◦◦◦Hello⏎
◦World! ◦◦◦ - Далее разрывы строк преобразуются в пробелы:
◦◦◦Hello◦
◦World! ◦◦◦ - После этого любой пробел, следующий сразу за другим пробелом (даже между двумя отдельными встроенными элементами), игнорируется, поэтому мы получаем:
◦Hello◦
World! ◦ - И, наконец, удаляются последовательности пробелов в начале и конце строки, так что в итоге мы получаем следующее:
Привет ◦
Мир!
Вот почему люди, посещающие веб-страницу, будут видеть фразу «Hello World!» красиво написано вверху страницы, вместо «Hello» со странным отступом следовало, а следовало «World!» с еще более странным отступом. в строке ниже.
Примечание. Firefox DevTools поддерживает выделение текстовых узлов, начиная с версии 52, что упрощает точное определение того, в каких узлах содержатся символы пробелов. Узлы с чистыми пробелами помечаются меткой «пробел».
Пробелы в контекстах форматирования блоков
Выше мы просто рассмотрели элементы, содержащие встроенные элементы, и контексты встроенного форматирования. Если элемент содержит хотя бы один блочный элемент, то вместо этого он устанавливает то, что называется контекстом форматирования блока.
В этом контексте пробелы обрабатываются по-разному.
Пример
Давайте рассмотрим пример, чтобы объяснить, как это сделать. Мы отметили пробельные символы, как и раньше.
У нас есть 3 текстовых узла, которые содержат только пробелы: один перед первым и один после второго
<тело>
 checks.markup.BBCodeCheck
checks.markup.BBCodeCheck
 checks.angularjs.AngularJSInterpolationCheck
checks.angularjs.AngularJSInterpolationCheck checks.format.CSharpFormatCheck
checks.format.CSharpFormatCheck checks.format.I18NextInterpolationCheck
checks.format.I18NextInterpolationCheck checks.format.JavaMessageFormatCheck
checks.format.JavaMessageFormatCheck checks.format.LuaFormatCheck
checks.format.LuaFormatCheck checks.format.PercentPlaceholdersCheck
checks.format.PercentPlaceholdersCheck checks.format.PHPFormatCheck
checks.format.PHPFormatCheck checks.format.PythonFormatCheck
checks.format.PythonFormatCheck checks.qt.QtPluralCheck
checks.qt.QtPluralCheck checks.format.SchemeFormatCheck
checks.format.SchemeFormatCheck checks.consistency.TranslatedCheck
checks.consistency.TranslatedCheck checks.chars.EndColonCheck
checks.chars.EndColonCheck chars.EndSemicolonCheck
chars.EndSemicolonCheck checks.consistency.PluralsCheck
checks.consistency.PluralsCheck