- Тег | htmlbook.ru
- Что такое iframe?
- HTML Iframe. Уроки для начинающих. W3Schools на русском
- Возможности сервиса — Iframe — отображение вашего сайта в карточке
- Платежная страница iFrame
- Платежная страница – это важнейший и обязательный элемент любого интернет-магазина. На первый взгляд – абсолютно простая вещь: лишь несколько текстовых форм, где покупатель вводит реквизиты своей банковской карты и кнопка подтверждения платежа. Но именно платежная страница на протяжении многих лет являлась и является объектом непрерывной дискуссии между интернет-продавцами и процессинговыми компаниями.
- О технологии iFrame
- Безопасность iFrame при вводе карточных данных
- Безопасная Iframe оплата не переходя со страницы Вашего сайта на сайт банка
- Переходы на сайт с iframe-toloka — что это?
- Что такое iFrame и как им пользоваться?
- HTML-тег iframe
- HTML атрибут песочницы iframe
- HTML DOM Объекты IFrame
- HTML-фреймы
- Что такое iFrame: определение и пример
- : элемент встроенного фрейма - HTML: язык разметки гипертекста
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <iframe> создает плавающий фрейм, который находится внутри обычного документа, он позволяет загружать в область заданных размеров любые другие независимые документы.
Тег <iframe> является контейнером, содержание
которого игнорируется браузерами, не поддерживающими данный тег. Для таких браузеров
можно указать альтернативный текст, который увидят пользователи. Он должен располагаться
между элементами <iframe> и </iframe>.
Синтаксис
<iframe>...</iframe>Атрибуты
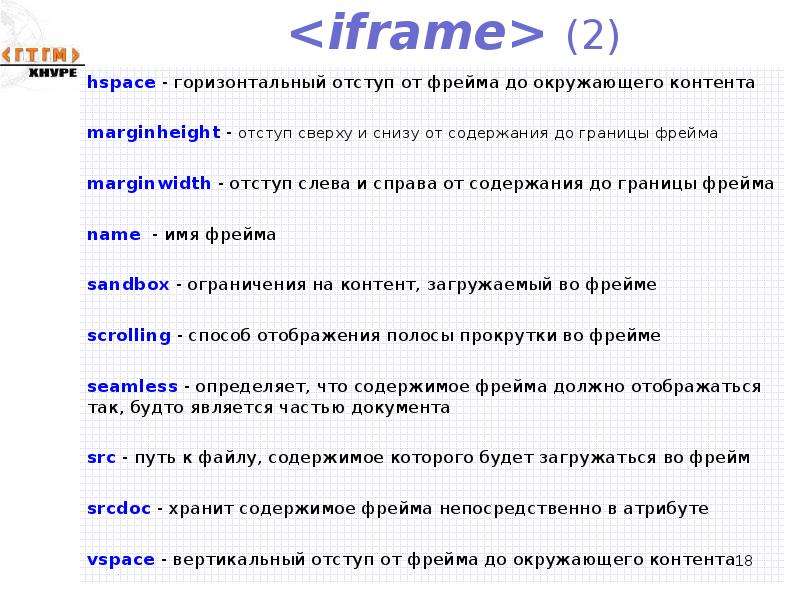
- align
- Определяет как фрейм будет выравниваться по краю, а также способ обтекания его текстом.
- allowtransparency
- Устанавливает прозрачный фон фрейма, через который виден фон страницы.
- frameborder
- Устанавливает, отображать границу вокруг фрейма или нет.
- height
- Высота фрейма.
- hspace
- Горизонтальный отступ от фрейма до окружающего контента.
- marginheight
- Отступ сверху и снизу от содержания до границы фрейма.
- marginwidth
- Отступ слева и справа от содержания до границы фрейма.
- name
- Имя фрейма.
- sandbox
- Позволяет задать ряд ограничений на контент загружаемый во фрейме.
- scrolling
- Способ отображения полосы прокрутки во фрейме.
- seamless
- Определяет, что содержимое фрейма должно отображаться так, словно оно является частью документа.

- src
- Путь к файлу, содержимое которого будет загружаться во фрейм.
- srcdoc
- Хранит содержимое фрейма непосредственно в атрибуте.
- vspace
- Вертикальный отступ от фрейма до окружающего контента.
- width
- Ширина фрейма.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IFRAME</title>
</head>
<body>
<iframe src="banner.html" align="left">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
</body>
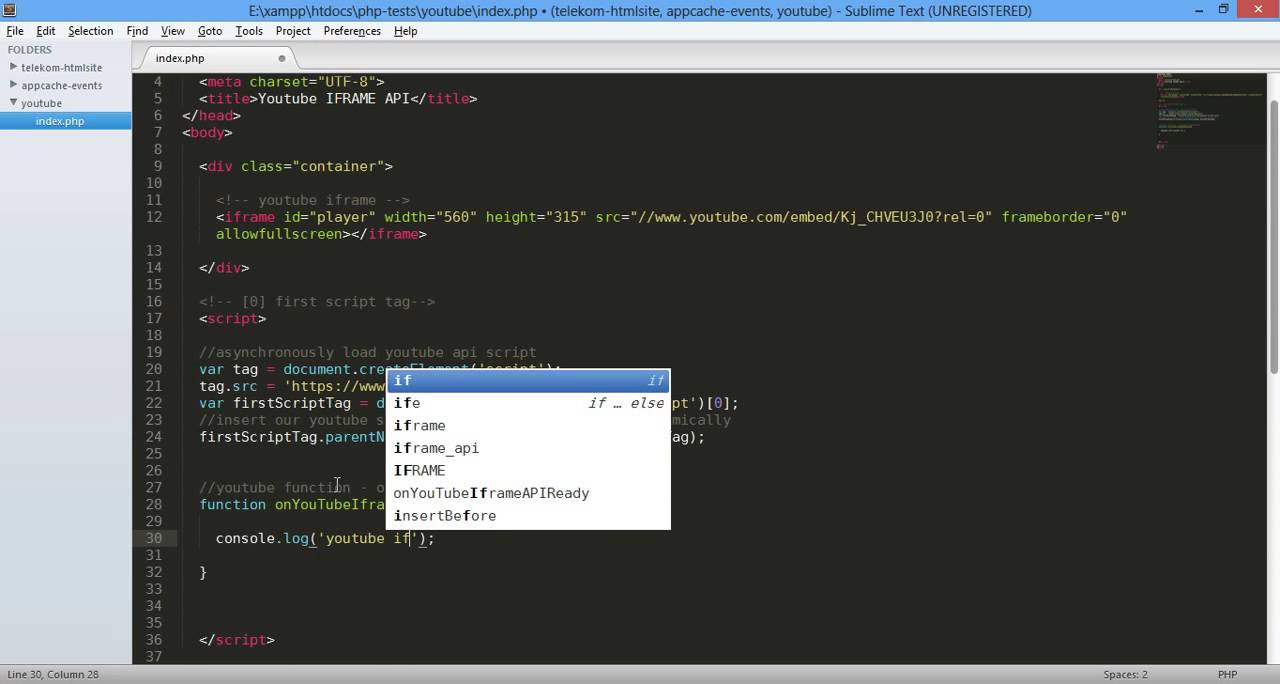
</html>Что такое iframe?
Элемент
Frames
Что же делает <iframe>?
Как вставить страницу в страницу HTML? Для этого нужно использовать <iframe>, который создает в текущем документе встроенный фрейм, в котором отображается другой HTML-документ.
Отображение
Display block.
Пример кода
<iframe src="https://www.youtube.com/embed/owsfdh5gxyc" frameborder="0" allowfullscreen></iframe>
Еще в старые недобрые времена веб-дизайна было много <frame> элементов, портящих жизнь каждого разработчика. Они почти всегда были плохим подходом к дизайну. К счастью, элемент <frame> был объявлен устаревшим в HTML5. Но <iframe> или «встроенный фрейм» по-прежнему доступен. Будет ли он устаревшим в следующей версии? Может, стоит его избегать? Есть несколько допустимых вариантов использования этого элемента при создании HTML страницы. Но нужно понять, что это такое и как оно работает, чтобы избежать ошибок.
Оба этих элемента позволяют создать отдельный HTML-документ. Ссылка на содержимое документа, на который ссылается текущая веб-страница, указывается в атрибуте src.
<!—Вы можете сделать так --> <iframe src="http://example.com"></iframe> <!—Но вы не можете сделать так --> <iframe> <!DOCTYPE html> <html> <head> .. . </head> <body> . . . </body> </html> </iframe>
Основное различие между <iframe> и <frame> заключается в том, что <iframe> обеспечивает соблюдение правила, о том, что HTML документ в приоритете. Содержимое <iframe> отображается внутри элемента, который является частью текущего документа. В качестве примера рассмотрим это встроенное видео, взятое из YouTube:
<iframe src="https://www.youtube.com/embed/M2kSJbLbIgQ" frameborder="0" allowfullscreen></iframe>
Видео явно на HTML странице, а не на какой-то отдельной панели. элемент сломал эту парадигму и позволил документу осуществлять контроль над окном браузера, разбив его на несколько мелких панелей (фреймов), каждая из которых отображает отдельный документ. Все другие различия между и вытекают из этого основного различия.
Когда-нибудь вам может попасться задача по обновлению старого сайта, который был построен с использованием фреймов. Возможно, вы захотите использовать <iframe> и фиксированную ширину макета, чтобы воссоздать тот же кошмар из независимых панелей и подокон. Но вы не сможете использовать атрибут target, чтобы открыть ссылку в отдельном фрейме. Вы можете начать искать решения на JavaScript. Пожалуйста, не делайте этого.
Но вы не сможете использовать атрибут target, чтобы открыть ссылку в отдельном фрейме. Вы можете начать искать решения на JavaScript. Пожалуйста, не делайте этого.
Существует несколько допустимых вариантов использования <iframe> для создания HTML страницы:
- встраивание стороннего медиа контента;
- встраивание собственного медиа контента через кроссплатформенный документ;
- встраивание примеров кода;
- встраивание сторонних «апплетов» в качестве форм оплаты.
А вот некоторые ужасные варианты использования <iframe>:
- Фотогалерея;
- форум или чат.
Если вам нужно встроить независимые, уже существующие HTML-документы в текущий, используйте <iframe>. Если же вы строите все с нуля, нет никаких причин разбивать дизайн страницы на несколько самостоятельных документов. Особенно если они на самом деле не являются независимыми частями контента.
| Название атрибута | Значение | Описание |
| sandbox | Allow-same-origin Allow-top-navigation Allow-forms Allow-scripts | Задает ряд ограничений на контент, загружаемый во фрейм. Задается перед тем, как создать HTML страницу. Задается перед тем, как создать HTML страницу. |
| scrolling | yes no auto | Определяет показывать скроллы в фрейме или нет. Является устаревшим в HTML5. Вместо него используйте CSS. |
| Name | название | Задает имя фрейма. |
| Align | left right top middle bottom | Определяет выравнивание фрейма относительно окружающих элементов. Является устаревшим. Вместо него используйте CSS. |
| frameborder | yes (или 1) no | Используется для включения отображения границы вокруг фрейма. Является устаревшим в HTML5. Вместо него используйте CSS. |
| longdesc | URL | Используется, чтобы указать URL-адрес страницы, которая содержит длинное описание содержания фрейма. Является устаревшим. Вместо него используйте CSS. |
| marginwidth | пиксели | Используется для контроля ширины отступа от содержания до границы фрейма. Является устаревшим. Вместо него используйте CSS. |
| src | URL | Определяет URL-адрес документа для отображения в IFRAME. |
| vspace | пиксели | Устанавливает вертикальные отступы от фрейма до окружающего контента. Является устаревшим. Вместо него используйте CSS. |
| width | пиксели % | Определяет ширину фрейма на HTML странице. |
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, подписки, лайки, дизлайки, отклики огромное вам спасибо!
Данная публикация является переводом статьи «<iframe>» , подготовленная редакцией проекта.
HTML Iframe. Уроки для начинающих. W3Schools на русском
Встроенный фрейм HTML используется для отображения веб-страницы на веб-странице.
Frame — (в пер. с англ.) — рамка, кадр, каркас.
HTML Iframe Синтаксис фрейма
HTML тег <iframe> определяет встроенный фрейм.
Встроенный фрейм используется для встраивания другого документа в текущий документ HTML.
Синтаксис
<iframe src=»url» title=»описание«>
Совет: Рекомендуется всегда включать атрибут title для <iframe>
Iframe — Установить высоту и ширину фрейма
Используйте атрибуты height и width, чтобы указать размер iframe.
Высота и ширина по умолчанию указываются в пикселях:
Или вы можете добавить атрибут style и использовать CSS свойства height и width:
Iframe — Удалить границу фрейма
По умолчанию iframe имеет границу вокруг себя.
Чтобы удалить границу, добавьте атрибут style и используйте свойство CSS border:
С помощью CSS вы можете изменить размер, стиль и цвет границы iframe:
Iframe — Цель для ссылки
В качестве фрейма для ссылки может использоваться фрейм.
Атрибут target ссылки должен ссылаться на атрибут name фрейма:
Резюме
- HTML тег
<iframe>определяет встроенный фрейм - Атрибут
srcопределяет URL-адрес страницы, которую необходимо вставить - Всегда включайте атрибут
title(для считывателей экрана — скринридеров) - Атрибуты
heightwidthопределяют размеры фрейма - Используйте значение
border:none;чтобы удалить границу вокруг iframe
HTML Упражнения
HTML iframe тег
| Тег | Описание |
|---|---|
| <iframe> | Определяет встроенный фрейм |
Для ознакомления с полным списком всех доступных HTML тегов посетите HTML Справочник тегов на нашем сайте W3Schools.
Вопросы для самоконтроля
- Для чего нужен встроенный фрейм на веб-страницах?
- Какой тег определяет встроенный фрейм?
- Какой атрибут рекомендуется добавлять к тегу
iframe? - С помощью каких атрибутов устанавливаются высота и ширина фрейма?
- Какие CSS-свойства используются в атрибуте
styleдля указания высоты и ширины фрейма? - Какое CSS-свойство используется для удаления границы вокруг фрейма?
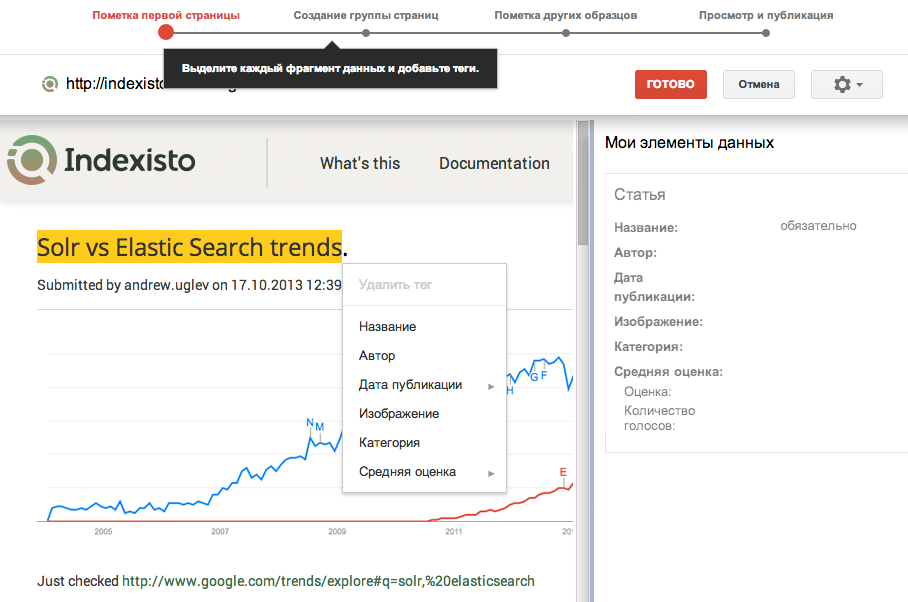
Возможности сервиса — Iframe — отображение вашего сайта в карточке
Iframe — это технология открытия одного сайта в другом. С помощью Iframe можно отображать вашу систему, сайт или сервис прямо в карточке клиента в Скорозвоне.
При этом все данные, которые есть на вашем сайте, остаются на вашей стороне. Мы лишь открываем нужную страницу, чтобы во время разговора с клиентом оператору не нужно было переключаться по вкладкам в браузере.
Мы лишь открываем нужную страницу, чтобы во время разговора с клиентом оператору не нужно было переключаться по вкладкам в браузере.
Это позволяет:
— экономить время
— видеть перед глазами информацию из двух систем
— заполнять данные в вашей системе, разговаривая через Скорозвон
Это как интеграция двух сервисов только удобнее, быстрее и надежнее 🙂
Вот примеры использования карточки Скорозвона с другими сервисами
1. Google-таблица для совместного фиксирования встреч
2. Ваша CRM система с расширенной информацией по клиенту
3. Онлайн-сервисы для проведения опросов и анкетирования
4. Сервисы с динамическими скриптами продаж
Возможности отображения Iframe в сервисе Скорозвон
1. Фиксированная страница во всех карточках клиентов
Например, ссылку на Google-таблицу или календарь встреч
2. Страница, которая формируется динамически, по данным из карточки клиента
Например, https://radar-survey. ru/projects/A16-68/?p=vl1000&turn=%PHONE%, где %PHONE% — это телефон клиента, от которого поступил звонок в Скорозвоне. Таким образом, для каждого клиента будет открываться своя анкета.
ru/projects/A16-68/?p=vl1000&turn=%PHONE%, где %PHONE% — это телефон клиента, от которого поступил звонок в Скорозвоне. Таким образом, для каждого клиента будет открываться своя анкета.
Обычно для связки двух систем используется уникальный параметр. Это может быть ID клиента в вашей системе или номер телефона.
Особенности и ограничения
- Ваша система должна работать по https
- Ваша система должна либо не запрещать загрузку в Iframe, либо разрешать ее, но только для одного домена (app.skorozvon.ru)
- Ваша система должна обеспечивать авторизацию, чтобы оператору не приходилось каждый раз вводить логин/пароль от вашей системы
Платежная страница iFrame
Платежная страница – это важнейший и обязательный элемент любого интернет-магазина. На первый взгляд – абсолютно простая вещь: лишь несколько текстовых форм, где покупатель вводит реквизиты своей банковской карты и кнопка подтверждения платежа. Но именно платежная страница на протяжении многих лет являлась и является объектом непрерывной дискуссии между интернет-продавцами и процессинговыми компаниями.

Первым хочется организовать прием платежей на сайте таким образом, чтобы покупатель никуда «не уходил» для оплаты из интернет-магазина, и сохранял визуальный контакт с сайтом на протяжении всего процесса оформления и покупки товара/услуги. Да и саму платежную страницу хочется сделать в стиле и дизайне интернет-магазина, чтобы она не выглядела чужой.
Вторые строго соблюдают требования безопасности при приеме платежей по банковским картам через интернет, которые предписывают запрашивать ввод карточных данных покупателя исключительно на специальной платежной странице, сгенерированной в безопасном окружении, прошедшем соответствующую сертификацию. Проще говоря – на платежной странице процессинговой компании.
И поскольку выполнение норм и правил безопасности является обязательным условием приема платежей по банковским картам, у интернет-магазинов в недалеком прошлом было всего два варианта организации приема онлайн-платежей от своих покупателей.
- Первый вариант – это пройти PCI DSS сертификацию и таким образом получить право самостоятельно генерировать собственную платежную страницу.

Для справки: PCI DSS -Payment Cards Industry Data Security Standard — стандарт безопасности данных при работе с платежными картами, описывающий требования к сетевой инфраструктуре и бизнес-процессам любой организации, которые каким-либо образом взаимодействует с номерами платежных карт.
Для обычного интернет-магазина такой вариант сложен и дорог. Помимо ежегодного прохождения дорогостоящей PCI DSS сертификации (15-20 тысяч евро), необходимо ежеквартально проходить сканирование сетевой инфраструктуры и IT систем на наличие уязвимостей, содержать в штате специалистов соответствующей квалификации. Существуют и другие нюансы. Поэтому собственную платежную страницу могут позволить себе только очень крупные игроки на рынке электронной коммерции.
- Остальные интернет-магазины используют второй вариант – перенаправляют покупателей на платежную страницу, расположенную на сервере процессинговой компании, с которой они заключили договор на обслуживание.

Неудовлетворенность клиента плохо сказывается на финансовых результатах бизнеса. Исследование MasterCard показывает, что 68% заказов в интернет-магазине не завершаются покупкой из-за неудобства оформления самого заказа и его оплаты. В стремлении уменьшить у своих клиентов этот процент отказов поставщики платежных услуг (в том числе и наша компания www.ecomcharge.com, www.bepaid.by) предлагают интернет-продавцам использовать форму оплаты товара на своем сайте, созданную с помощью технологии iFrame.
О технологии iFrame
Само название «iFrame», являющееся образованием от английских слов «inline frame», можно перевести как «встраиваемое окно», что довольно точно передаёт суть технологии.
iFrame позволяет в одном окне браузера на фоне уже загруженной web-страницы создать область для отображения другой web-страницы, которая может находиться по другому интернет-адресу и вообще на другом сервере. Проще говоря, iFrame – это как многим знакомая функция «картинка в картинке», имеющаяся почти в каждом современном телевизоре.
Проще говоря, iFrame – это как многим знакомая функция «картинка в картинке», имеющаяся почти в каждом современном телевизоре.
Технология iFrame как нельзя лучше позволяет выполнить пожелания интернет-торговцев и в тоже время соблюсти требования стандарта PCI DSS при приеме карточных платежей через интернет.
Примеры формы оплаты по технологии iFrame на сайтеПредставьте, покупатель заходит в интернет-магазин, выбирает товар, оформляет заказ, нажимает кнопку «оплатить» и, нет, он не уходит на сервер процессинговой компании по незнакомому для него адресу. И на его компьютере не открывается еще одно окно браузера с платежной страницей процессора электронных платежей.
1. Вместо этого страница интернет-магазина слегка затемняется, акцентируется внимание на возникшей на ее фоне платежной форме, где покупателю предлагается ввести номер своей карты для оплаты заказа. По нажатию кнопки подтверждения платежа, форма исчезает и акцент браузера возвращается на страницу интернет-магазина.
2. Возможен и второй вариант реализации, когда форма ввода карточных данных встраивается в страницу интернет-магазина и выглядит неотделимо от него.
Безопасность iFrame при вводе карточных данных
Вся прелесть технологии iFrame для платежной страницы в том, что сама платежная форма, отображаемая в iFrame, генерируется на сервере процессинговой компании и оттуда подгружается в специально выделенную область поверх страницы интернет-магазина. При этом, у покупателя не открываются новые окна в браузере, а в адресной строке остается знакомый ему адрес интернет-магазина. В тоже время вся информация о платежной карте, введенная покупателем на платежной форме в iFrame, шифруется на стороне покупателя и передается непосредственно на сервер процессинговой компании, минуя сервер интернет-магазина, как того и требует стандарт PCI DSS.
И в заключение хочется сказать, что сегодня интернет-магазины, принимающие карты к оплате через процессинговую систему bePaid могут адаптировать стиль и дизайн платежной формы на свой вкус при помощи CSS.
Платежная страница в iFrame с возможностью CSS настройки внешнего вида — на наш взгляд, та самая гармония приема карточных платежей, которые сегодня хотят интернет-магазины. И она нами достигнута. Преимущества очевидны. У покупателей сохраняется визуальный контакт с интернет-магазином, которому он доверяет, а платежная страница, которая выглядит как естественное продолжение сайта не вызывает у него чувства тревоги и недоверия, что очень хорошо сказывается на количестве успешно оплаченных заказов.
С уважением,
Команда bePaid
Читайте другие статьи по теме:
- Платежная страница вашего интернет-магазина: как обеспечивается безопасность ввода карточных данных
Безопасная Iframe оплата не переходя со страницы Вашего сайта на сайт банка
Оформление платежной страницы на сайте – важнейший элемент для привлечения клиентов. Из-за того, что большинство магазинов в интернете для оплаты перенаправляют клиентов на другую страницу или сайт, большая часть покупателей так и не оформляют покупку товаров или услуг.
Хотите избавиться от «висячих корзин» и сохранить визуальный контакт ваших клиентов с сайтом? Внедрение оплаты iFrame поможет мерчанту (юридическому лицу) предоставить покупателям оптимальный и безопасный способ оплаты в интернете. Что такое iFrame оплата, и какие особенности данного сервиса?
iFrame – правильное решение для продвижения бизнеса в интернете
Разберем, что такое iFrame? Это особый дополнительный элемент (кадр), позволяющий на странице вашего сайта встраивать элементы других сайтов. В любом месте на вашей страницы всплывает интерактивный медиафайл с другого источника. Например, чтобы не перенаправлять клиента для проведения оплаты в интернете-магазине на платежную страницу, часть этой страницы всплывает на вашем сайте в виде iFrame-файла.
В переводе с английского «inline frame» – встраиваемое окно. То есть, по сути, вы встраиваете окно с сайта платежного сервиса на вашем сайте, адаптируете его под ваш дизайн, чтобы клиенту облегчить и ускорить оплату товаров или услуг. Технология оплаты через iFrame – это лучшая возможность для предпринимателей, развивающих свой бизнес в интернете, позволяющая совместить требования стандартов безопасности PCI DSS и обеспечивать максимально комфортный способ оплаты для покупателей.
Технология оплаты через iFrame – это лучшая возможность для предпринимателей, развивающих свой бизнес в интернете, позволяющая совместить требования стандартов безопасности PCI DSS и обеспечивать максимально комфортный способ оплаты для покупателей.
Как запустить iFrame оплату на сайте?
Сервис онлайн оплаты Тouchcard предоставляет возможность всем юридическим лицам внедрить технологию проведения платежных операций с плавающим фреймом на своем сайте. Для этого потребуется зарегистрироваться на платежной платформе Тачкард на сайте touchcard.com.ua, а также заполнить форму, следуя подсказкам.
Теперь вашим клиентам существенно упрощена процедура проведения платежей. Всплывающее окно может содержать форму для оплаты, и при этом клиент не будет перенаправлен на другую страницу. Важно, что покупатель сохраняет визуальный контакт с вашим сайтом на протяжении всего процесса выбора товаров, оформления покупки и осуществления платежа. Всплывающую платежную страницу рекомендуется оформить в стиле дизайна вашего сайта, чтобы она не выглядела как посторонняя.
Преимущества использования iFrame оплаты
Использование современных методов для проведения платежей в интернете – это не только быстро и удобно. Технология iFrame оплаты предоставляет мерчанту (юридическому лицу) ряд дополнительных преимуществ:
- Страница для оплаты выглядит как естественное продолжение интернет-магазина. Визуально процесс проведения платежа проходит на вашем сайте;
- Для проведения платежа не требуется заходить на другую страницу или сайт;
- Размещение кнопки «Купить» в любом месте на странице сайта;
- Комфортная оплата стимулирует покупателей возвращаться в ваш интернет-магазин;
- Оптимальный способ оплаты для сайтов без «корзин»;
- Безопасность и анонимность. Сервис Тачкард гарантирует сохранность всех данных клиентов;
- Оплата без комиссий. Клиент оплачивает лишь стоимость товара или услуги.
Все еще теряете клиентов, которые зашли на ваш сайт, но так и не оформили покупку? Хотите избавиться от вечно остающихся «корзин»? Предоставьте вашим покупателям максимально комфортные условия для проведения быстрых онлайн платежей. Прозрачный способ оплаты на вашем сайте позволит завоевать у клиентов доверие, а вам расширить свой бизнес в интернете.
Прозрачный способ оплаты на вашем сайте позволит завоевать у клиентов доверие, а вам расширить свой бизнес в интернете.
Переходы на сайт с iframe-toloka — что это?
Часто владельцы «молодых» сайтов наблюдают следующую картину: переходы на сайт с iframe-toloka.com. Что это значит? Разберемся в нашей статье. Переходы с iframe-toloka.com свидетельствуют о том, что ваш сайт посетили асессоры Яндекса. Скорее всего, они оценили его качество, юзабилити, релевантность поисковому запросу. Нужно ли из-за этого паниковать? Ни в коем случае. Ниже мы подробно разберем, как асессоры влияют на продвижение сайта.
Кто такие асессоры
Асессоры — это специальные люди, которые помогают поисковым алгоритмам обучаться и вручную указывают на то, какие страницы следует считать релевантными по запросу.
Существует специальный сервис «Яндекс Толока». Зарегистрироваться в нем может практически любой желающий. В этом сервисе люди получают небольшие задания и помогают Яндексу оценить качество веб-ресурсов за денежные вознаграждения.
Зарегистрироваться в нем может практически любой желающий. В этом сервисе люди получают небольшие задания и помогают Яндексу оценить качество веб-ресурсов за денежные вознаграждения.
Как отследить переходы на сайт с iframe-toloka.com
Чтобы понять, заходили на ваш сайт асессоры или нет, следуйте инструкции.
- Зайдите на сайт сервиса «Яндекс.Метрика».
- Перейдите в раздел «Отчеты» > «Источники» > «Сайты».
- Далее нажмите на плюсик напротив фильтра «Визиты, в которых». Выберите «Источники» > «Реферер». И введите регулярное выражение: ~iframe-toloka.com*.
- Нажмите на «Применить».
 График обновится, а вы сможете увидеть, когда на ваш сайт заходили асессоры.
График обновится, а вы сможете увидеть, когда на ваш сайт заходили асессоры.
Как могут повлиять переходы с iframe-toloka
Мы выяснили, что асессоры могут оценить качество и релевантность вашего ресурса. Как их оценки могут повлиять на позиции в поиске?
Если ваш сайт долго загружается, на нем много бесполезного или запрещенного контента, ваши позиции могут значительно ухудшиться. Помните, что асессор — обычный человек. Если ему потребуется много времени, чтобы найти ответ на интересующий его вопрос на вашей странице, то и оценка будет низкой.
Если на вашем сайте удобный интерфейс, приятный дизайн, тексты написаны «для людей», а контент в целом отвечает на запросы пользователей, то беспокоиться не о чем. Асессоры дадут вашему ресурсу хорошую оценку, что положительно повлияет на продвижение в Яндексе.
Нужно ли запрещать переходы с iframe-toloka
Мы не рекомендуем этого делать. Если вы уверены в качестве своего контента — не нужно запрещать асессорам посещать ваш ресурс. Если не уверены — работайте над качеством страниц и сайта в целом. Как это делать?
- Пишите тексты «для людей», а не для поисковых систем. Статьи должны быть написаны понятным языком, без кривых оборотов и сложных конструкций.
- Важную релевантную информацию старайтесь размещать в начале страницы.
- Следите, чтобы ваш сайт был удобным. Навигация должна быть простой и понятной, все ссылки и кнопки должны работать.
- Сайт должен корректно отображаться не только на компьютерах, но и на мобильных устройствах.
- Дизайн должен быть современным и лаконичным. Он должен цеплять пользователя.
- В первые 3 секунды должно быть понятно, о чем ваш сайт.
 Какой он тематики, какие услуги вы предоставляете, о чем написана статья.
Какой он тематики, какие услуги вы предоставляете, о чем написана статья.
Как анализировать поведение асессоров
В этом нам снова поможет Яндекс.Метрика. Зайдите в раздел «Вебвизор» и установите фильтр «Источники» > «Реферер» > «~iframe-toloka.com*».
Здесь вы сможете увидеть переходы с iframe-toloka.com за последние 2 недели. Нажмите на значок «Play» напротив визита и посмотрите, как вел себя асессор на вашей странице.
Заключение
Таким образом, переходы с сайта iframe-toloka.com — это обычная проверка качества и релевантности вашего ресурса. Асессоры помогают сделать поиск лучше и не допускают попадания в топ некачественных сайтов. Работайте над оптимизацией вашего проекта, Яндекс обязательно это оценит. Если у вас остались вопросы, задавайте их в комментариях. Мы обязательно ответим!
Мы обязательно ответим!
Автор: Макхост
Оцените статью
Что такое iFrame и как им пользоваться?
Хотите узнать больше об использовании iFrames в материалах электронного обучения?
Встроенные фреймы (или просто iFrames) могут помочь вам создавать гораздо более привлекательный визуальный контент для ваших учащихся, что, как мы все знаем, очень важно для успеха любых онлайн-курсов и учебных материалов.
Фактически, вы, вероятно, уже знакомы с использованием iFrames, даже не осознавая этого. Каждый раз, когда вы добавляете размещенные на внешнем сервере изображения в блог или встраиваете видео с сайтов потокового мультимедиа в контент, вы используете iFrames.Уже чувствуете себя увереннее?
Давайте подробнее рассмотрим, как работают iFrames, и как вы можете использовать их для улучшения содержания электронного обучения, особенно в отношении оценок на онлайн-курсах.
Во-первых, что такое iFrame? По сути, iframe — это HTML-документ, который встроен в другой документ на веб-сайте, что позволяет вам включать контент из внешних источников на свои страницы.
Таким образом, iFrames используются для вставки фрагмента контента из другого источника на веб-страницу — это похоже на дополнительное окно на странице, показывающее внешние источники внутри.
iFrames — единственный тип фреймов, разрешенный в HTML5. Карты Google, фотохостинг Flickr и сайты потокового вещания, такие как YouTube и Vimeo, используют iFrames. И реклама, которую вы видите на веб-страницах, также являются фреймами iFrame.
Использование iFrames в электронном обученииКак видите, iFrames позволяют создателям курсов создавать лучший контент для учащихся.
Так же, как мы используем цвета, шрифты, анимацию и элементы учебного дизайна, чтобы оживить наш контент, мы можем встраивать динамические и интерактивные медиа с сайтов потоковой передачи социальных сетей через iFrames.
Использование видеоэлементов отлично подходит для привлечения внимания людей и позволяет очень быстро и легко передавать информацию, что становится все более важным, поскольку продолжительность нашего внимания продолжает сокращаться. Нам нужна информация, и мы хотим ее быстро! Встраивание видео через iFrames может помочь вам в этом.
Нам нужна информация, и мы хотим ее быстро! Встраивание видео через iFrames может помочь вам в этом.
Давайте теперь посмотрим, как можно использовать iFrames для улучшения оценки курса.
Когда дело доходит до оценивания электронного обучения, его часто можно рассматривать как нечто отдельное от реального онлайн-курса — то, что добавлено в конце учебных материалов.
Как говорит Джеймс Шил, руководитель отдела пользовательского опыта и дизайна продуктов LMS компании WBT Systems: «Мы вкладываем много времени и энергии в создание насыщенного, увлекательного контента только для того, чтобы представить мягкое окончательное впечатление об общем опыте электронного обучения через финальный оценка.»
А это обидно. Потому что оценки являются неотъемлемой частью обучения и должны рассматриваться как основная часть, если не самый важный аспект нашего учебного материала. Информация и данные, полученные в результате оценивания, невероятно полезны и полезны для вашей организации, помогая вам оценить общее влияние онлайн-курса на отдельных учащихся, оценить эффективность содержания курса и измерить рентабельность инвестиций в само обучение.
Итак, стоит потратить некоторое время и усилия на создание оценок электронного обучения. iFrames поможет вам улучшить ваши оценки, позволяя учащимся или сотрудникам участвовать в гораздо более увлекательном и эффективном обучении.
HTML-тег iframe
Пример
Встроенный фрейм размечен следующим образом:
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Связанные страницы
Учебное пособие по HTML: HTML-фреймы
Ссылка на HTML DOM: объект IFrame
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Атрибут песочницы включает дополнительный набор
ограничения для содержимого в iframe.
Когда присутствует атрибут песочницы , он будет:
- считать контент уникальным
- Подача формы блока
- выполнение сценария блока
- отключить API
- запретить нацеливание ссылок на другие контексты просмотра
- запретить контенту использовать плагины (через
- запретить контенту перемещаться по контексту просмотра верхнего уровня
- блокировать автоматически запускаемые функции (такие как автоматическое воспроизведение видео или автоматическая фокусировка элемента управления формой)
Значение атрибута песочницы может быть
пусто (тогда все
применяются ограничения), или список предварительно определенных значений, разделенных пробелами, которые
УДАЛЯЕТ определенные ограничения.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| песочница | 4,0 | 10,0 | 17,0 | 5,0 | 15,0 |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| ( без значения ) | Применяет все ограничения |
| разрешительные формы | Разрешает отправку формы |
| разрешить модальные окна | Позволяет открывать модальные окна |
| разрешить-фиксатор ориентации | Позволяет заблокировать ориентацию экрана |
| разрешить-указатель-замок | Позволяет использовать API блокировки указателя |
| разрешить всплывающие окна | Разрешает всплывающие окна |
| разрешить всплывающие окна для выхода из песочницы | Позволяет всплывающим окнам открывать новые окна без наследования песочницы |
| разрешение-предъявление | Позволяет начать сеанс презентации |
| allow-same-origin | Позволяет обрабатывать содержимое iframe как имеющее одно и то же происхождение. |
| разрешить скрипты | Позволяет запускать скрипты |
| разрешить верхнюю навигацию | Позволяет содержимому iframe перемещаться по контексту просмотра верхнего уровня. |
| allow-top-navigation-by-user-activate | Позволяет содержимому iframe перемещаться по контексту просмотра верхнего уровня, но только если инициирован пользователем |
Другие примеры
Пример
Песочница
Попробуй сам "Пример
Песочница
Попробуй сам "❮ HTML тег
Совет: Рекомендуется всегда включать Атрибут title для
Или вы можете добавить атрибут стиля и использовать
CSS высота и ширина недвижимость:
Пример
Попробуй сам "
Iframe - удалить границу
По умолчанию iframe имеет рамку вокруг себя.
Чтобы удалить границу, добавьте атрибут стиля и используйте CSS граница недвижимость:
Пример
Попробуй сам "
С помощью CSS вы также можете изменить размер, стиль и цвет границы iframe:
Пример
Попробуй сам "
Iframe - цель для ссылки
В качестве целевого фрейма для ссылки можно использовать iframe.
Атрибут цели ссылки должны относиться к name атрибут iframe:
Пример
w3schools.com" target="iframe_a"> W3Schools.com
Попробуй сам "Краткое содержание главы
- Тег HTML
Отправить ответ »Начало упражнения
HTML-тег iframe
Тег Описание <кадр> Определяет встроенный фрейм
Что такое iFrame: определение и пример
iFrame - это сокращение от Inline Frame.
 это мощный элемент веб-дизайна.Вы, наверное, видели бесчисленное количество видеороликов YouTube, встроенных не только на YouTube, но и на другие сайты. В iFrame можно вставлять все виды мультимедиа. И поэтому вам может быть интересно, как это было сделано. Скорее всего, веб-дизайнер поместил элемент iFrame на эту страницу.
это мощный элемент веб-дизайна.Вы, наверное, видели бесчисленное количество видеороликов YouTube, встроенных не только на YouTube, но и на другие сайты. В iFrame можно вставлять все виды мультимедиа. И поэтому вам может быть интересно, как это было сделано. Скорее всего, веб-дизайнер поместил элемент iFrame на эту страницу.В этой статье мы более подробно рассмотрим iFrame и способы его использования, а также поговорим о других вещах, которые стоит учесть, прежде чем вставлять iFrame в свой HTML-документ.
Что такое iFrame
iFrame - это кадр внутри кадра.Это компонент HTML-элемента, который позволяет вам встраивать документы, видео и интерактивные медиа на страницу. Сделав это, вы можете отобразить вторичную веб-страницу на своей главной странице.
Элемент iFrame позволяет вам включать часть контента из других источников. Он может интегрировать контент в любом месте вашей страницы, без необходимости включать его в структуру вашего веб-макета, как традиционный элемент.

Однако не следует чрезмерно использовать iFrame. Это может замедлить работу вашей страницы и создать угрозу безопасности, особенно если вы используете контент с подозрительного веб-сайта.Считайте iFrame частью вашего контента, но не частью вашего сайта. Например, если вы хотите добавить видео на YouTube, чтобы стимулировать читателей, вы можете вставить в это сообщение элемент iFrame.
Связано: Как встроить видео в WordPress
Как использовать iFrame
Теперь вы знаете, что iFrame - это дополнительный элемент для обмена контентом с других сайтов. Вы можете добавить его, чтобы дать читателям контекст по определенной теме. Вы можете вставить элемент iFrame, используя тег Приведенный выше код отображает обучающее видео YouTube от Hostinger.
 Давайте рассмотрим каждый тег отдельно:
Давайте рассмотрим каждый тег отдельно:- Тег
- Источник iFrame
(src)- это источник контента с внешнего или внутреннего сервера.Не забудьте вставить встроенный код в URL. - Ширина и высота - это соотношение сторон окна iFrame. Вы можете вставить фиксированные размеры, такие как 680 × 480 пикселей (пикселей), как в примере. Или вы можете использовать процентный (10% -100%) метод для автоматической настройки iFrame.
Угрозы безопасности
По своей природе элемент iFrame не представляет угрозы безопасности для вашей веб-страницы или ваших читателей. Частично он был разработан, чтобы помочь создателям контента добавлять читателям визуально привлекательный материал.Тем не менее, вам нужно соблюдать осторожность при добавлении iFrame с ненадежного сайта.
В 2008 году произошел всплеск внедрения кода iFrame на некоторые законные веб-сайты, такие как ABC News.
 Этот тип атаки перенаправляет посетителей на вредоносный сайт, который затем устанавливает вирус на ПК посетителей или пытается украсть конфиденциальную информацию. . Вот почему не рекомендуется включать iFrame как неотъемлемую часть вашего сайта.
Этот тип атаки перенаправляет посетителей на вредоносный сайт, который затем устанавливает вирус на ПК посетителей или пытается украсть конфиденциальную информацию. . Вот почему не рекомендуется включать iFrame как неотъемлемую часть вашего сайта.Если вы считаете, что веб-сайт небезопасен, даже не связывайте его и не помещайте его содержимое в элемент iFrame.
Заключение
В целом, iFrame - мощный элемент, если вы хотите, чтобы ваши посетители больше интересовались. Считайте iFrame частью создаваемого вами контента, а не его неотъемлемой частью. Однако не следует чрезмерно использовать iFrame; Лучше, если вы сможете разработать свой сайт без iFrame. Если вам все еще нужно использовать его в целях разработки, не забывайте использовать контент только с надежного сайта. Мы надеемся, что эта статья поможет вам в реализации и понимании iFrame.
Лукман - самопровозглашенный социолог. Он увлечен образованием, технологиями и всем, что между ними. Он хочет помочь создать качественную систему образования.
 Проведя последние четыре года в качестве социолога и гуру блогов, он передает свои навыки команде цифрового контента Hostinger. Что касается свободного времени, он любит читать научную (и не очень научную) литературу с чашкой черного кофе арабика в качестве компаньона.
Проведя последние четыре года в качестве социолога и гуру блогов, он передает свои навыки команде цифрового контента Hostinger. Что касается свободного времени, он любит читать научную (и не очень научную) литературу с чашкой черного кофе арабика в качестве компаньона.: элемент встроенного фрейма - HTML: язык разметки гипертекста
HTML-элемент
Результат
Люди, использующие вспомогательные технологии, такие как программы чтения с экрана, могут использовать атрибут
titleв - Тег

 . . </head> <body> . . . </body> </html> </iframe>
. . </head> <body> . . . </body> </html> </iframe>

 График обновится, а вы сможете увидеть, когда на ваш сайт заходили асессоры.
График обновится, а вы сможете увидеть, когда на ваш сайт заходили асессоры. Какой он тематики, какие услуги вы предоставляете, о чем написана статья.
Какой он тематики, какие услуги вы предоставляете, о чем написана статья. это мощный элемент веб-дизайна.Вы, наверное, видели бесчисленное количество видеороликов YouTube, встроенных не только на YouTube, но и на другие сайты. В iFrame можно вставлять все виды мультимедиа. И поэтому вам может быть интересно, как это было сделано. Скорее всего, веб-дизайнер поместил элемент iFrame на эту страницу.
это мощный элемент веб-дизайна.Вы, наверное, видели бесчисленное количество видеороликов YouTube, встроенных не только на YouTube, но и на другие сайты. В iFrame можно вставлять все виды мультимедиа. И поэтому вам может быть интересно, как это было сделано. Скорее всего, веб-дизайнер поместил элемент iFrame на эту страницу.
 Давайте рассмотрим каждый тег отдельно:
Давайте рассмотрим каждый тег отдельно: Этот тип атаки перенаправляет посетителей на вредоносный сайт, который затем устанавливает вирус на ПК посетителей или пытается украсть конфиденциальную информацию. . Вот почему не рекомендуется включать iFrame как неотъемлемую часть вашего сайта.
Этот тип атаки перенаправляет посетителей на вредоносный сайт, который затем устанавливает вирус на ПК посетителей или пытается украсть конфиденциальную информацию. . Вот почему не рекомендуется включать iFrame как неотъемлемую часть вашего сайта. Проведя последние четыре года в качестве социолога и гуру блогов, он передает свои навыки команде цифрового контента Hostinger. Что касается свободного времени, он любит читать научную (и не очень научную) литературу с чашкой черного кофе арабика в качестве компаньона.
Проведя последние четыре года в качестве социолога и гуру блогов, он передает свои навыки команде цифрового контента Hostinger. Что касается свободного времени, он любит читать научную (и не очень научную) литературу с чашкой черного кофе арабика в качестве компаньона.