- Тег | HTML справочник
- От к — другие технологии внедрения — Изучение веб-разработки
- Тег iframe
- Объяснения Для Начинающих И Примеры
- Тег | HTML справочник
- ACF — Медиа (oEmbed)
- Тэг IFRAME
- : элемент встроенного фрейма — HTML: язык разметки гипертекста
- HTMLIFrameElement — Веб-API | MDN
- Политика функций — HTTP | MDN
- HTML-тег iframe
- HTML DOM Объекты IFrame
- Необязательные параметры строки запроса для API Iframely
- Доступные варианты для стандартного (iframe) кода внедрения
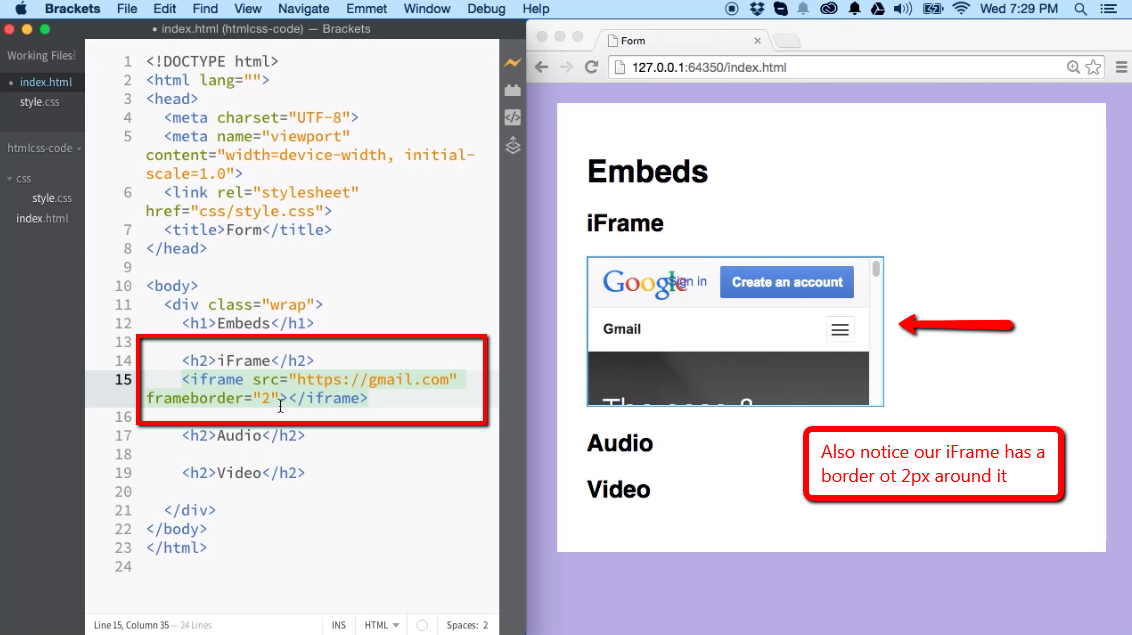
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <iframe> определяет встроенную область (рамку), которая может отображать содержимое отдельно взятого документа или даже другого веб-сайта в ограниченном пространстве на текущей веб-странице. Содержимое внутри области существует независимо от окружающей страницы. Две страницы: родительская и дочерняя, отображаемая в рамке, могут взаимодействовать друг с другом через JavaScript или серверный язык программирования.
Атрибут src указывает URL-адрес страницы для загрузки во встроенную область, но сам элемент <iframe> также может содержать текст или разметку в качестве резервного содержимого для отображения в браузерах, не поддерживающих этот элемент (например: очень старые браузеры, текстовые браузеры и так далее).
<iframe src="news.html">
<p>Извините, но ваш браузер не может отобразить содержимое фрейма, но
вы можете сами перейти на <a href="news.
html">страницу с новостями</a>.
</p>
</iframe>
Любые CSS стили, применяемые к родительскому элементу, не будут применяться к содержимому встроенной области, также как стили, примененные к встроенному содержимому, не будут распространяться на родительский элемент.
Можно указать размер для встроенной области с помощью необязательных атрибутов width и height или с помощью CSS. Обычно размер по умолчанию равен 300px в ширину и 150px в высоту, но, в зависимости от браузера, размер может быть иным. Большинство браузеров по умолчанию отображают содержимое элемента <iframe> с узкой рамкой, которую можно изменить или удалить с помощью CSS свойства border.
Если содержимое тега <iframe> превышает размеры элемента, то появляются полосы прокрутки, позволяющие пользователям прокручивать содержимое во встроенной области. Вы можете отключить полосы прокрутки с помощью CSS объявления overflow: hidden, но в этом случае у пользователя не будет возможности увидеть скрытое содержимое.
Атрибуты
- height:
- Указывает высоту элемента в пикселях. Пример »
- name:
- Определяет имя для элемента.
- sandbox:
- Применяет набор ограничений на содержимое встроенной области в качестве меры безопасности в случае, если в ней отображается ненадежный веб-сайт.
Значением атрибута может быть либо пустая строка (sandbox=»»), это значение указывает, что применяются все ограничения, либо список определенных значений, разделенных пробелами, которые будут снимать конкретные ограничения:
- «» — применяет все ограничения, снимаемые перечисленными ниже значениями.
 Таким образом ограничивая содержимое фрейма влиять на родительский элемент, изолируя страницу, отображаемую во фрейме, в виртуальной песочнице, поэтому любой вредоносный код не сможет нанести вред родительской странице, сайту или компьютеру пользователя.
Таким образом ограничивая содержимое фрейма влиять на родительский элемент, изолируя страницу, отображаемую во фрейме, в виртуальной песочнице, поэтому любой вредоносный код не сможет нанести вред родительской странице, сайту или компьютеру пользователя. - allow-forms — разрешает отправку данных форм.
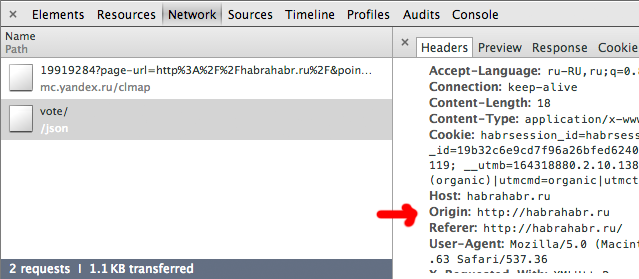
- allow-same-origin — указывает, что информация представленная в iframe имеет тот же источник, что и информация представленная в содержащем его документе.
- allow-scripts — разрешает выполнение сценариев (исключая всплывающие окна).
- allow-top-navigation — разрешает использовать ссылки внутри содержимого iframe для перемещения по содержащему его документу.
Примечание: атрибут sandbox не поддерживается в IE9 и более ранних версиях, и в Opera.
- «» — применяет все ограничения, снимаемые перечисленными ниже значениями.
- seamless:
- Указывает, что содержимое iframe должно выглядеть так, словно оно является частью документа (без рамки и полос прокрутки).
 Возможные значения логического атрибута seamless:
Возможные значения логического атрибута seamless:
<iframe seamless> <iframe seamless=""> <iframe seamless="seamless">
Примечание: атрибут seamless поддерживается только в Chrome и Safari6+.
- src:
- Указывает адрес документа, который будет отображен во встроенном фрейме. Пример »
- width:
- Указывает ширину элемента в пикселях. Пример »
Тег <iframe> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
iframe:focus {
outline: none;
}
iframe[seamless] {
display: block;
}
Пример
<iframe src="www.puzzleweb.ru/html/iframe.html"> Ваш браузер не поддерживает iframe! </iframe>
Результат данного примера в окне браузера:
От к — другие технологии внедрения — Изучение веб-разработки
К настоящему моменту вы уже должны уметь прикреплять вложения на свои веб-страницы, включая изображения, видео и аудио. На этом этапе мы хотели бы сделать шаг в сторону, рассматривая некоторые элементы, которые позволяют встраивать в ваши веб-страницы самые разнообразные типы контента: <iframe> (en-US),
На этом этапе мы хотели бы сделать шаг в сторону, рассматривая некоторые элементы, которые позволяют встраивать в ваши веб-страницы самые разнообразные типы контента: <iframe> (en-US), <embed> и <object> (en-US). <iframe> предназначен для встраивания других веб-страниц, а два других позволяют встраивать PDF-файлы, SVG и даже Flash — устаревшую технологию, которую вы всё равно иногда увидите.
Давным-давно в Интернете было популярно использовать фреймы для создания веб-сайтов — небольших частей веб-сайта, хранящихся на отдельных страницах HTML. Они были встроены в главный документ, называемый набором фреймов, который позволял вам указать область на экране, которую заполнял каждый фрейм, а не столбец и строку таблицы. Они были популярны в середине и конце 90-х годов и были доказательством того, что разделение веб-страницы на более мелкие куски лучше сказывается на скорости загрузки, особенно это заметно, когда сетевые соединения были медленными.
Спустя некоторое время (конец 90-х, начало 2000-х годов) технологии плагинов, такие как Java-апплеты и Flash, стали очень популярными — это позволило веб-разработчикам встраивать богатый контент в веб-страницы, такие как видео и анимации, которые просто не были доступны только через HTML. Внедрение этих технологий осуществлялось посредством таких элементов, как <object> (en-US) и менее используемого
Наконец, появился элемент <iframe> (en-US) (наряду с другими способами встраивания контента, например <canvas>, <video> и т. д. ) Он позволяет встраивать целый веб-документ внутри другого, как если бы это был
д. ) Он позволяет встраивать целый веб-документ внутри другого, как если бы это был <img> или другой подобный элемент, и сегодня используется повсеместно.
Урок истории закончен, давайте двигаться дальше и посмотрим, как использовать некоторые из них.
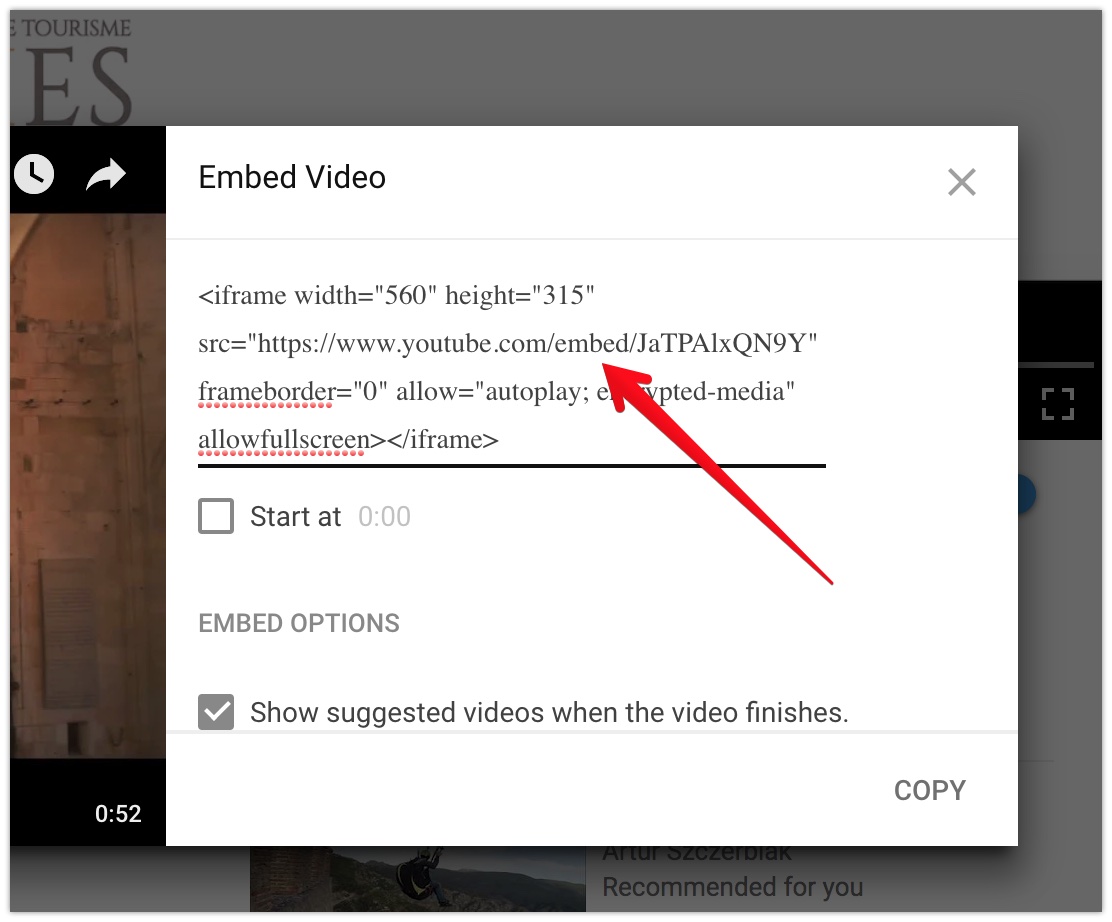
В этой статье мы собираемся перейти прямо в раздел активного обучения, чтобы сразу дать вам реальное представление о том, для чего используются технологии внедрения. Нам очень хорошо знаком Youtube, но многие не знают о некоторых доступных для него средствах совместного доступа. Давайте посмотрим, как Youtube позволяет нам встраивать видео на любую страницу, которая нам нравится, используя <iframe> (en-US).
- Сначала перейдите на Youtube и найдите понравившееся вам видео.
- Под видео вы найдёте кнопку «Поделиться» — нажмите, чтобы отобразить параметры совместного доступа.
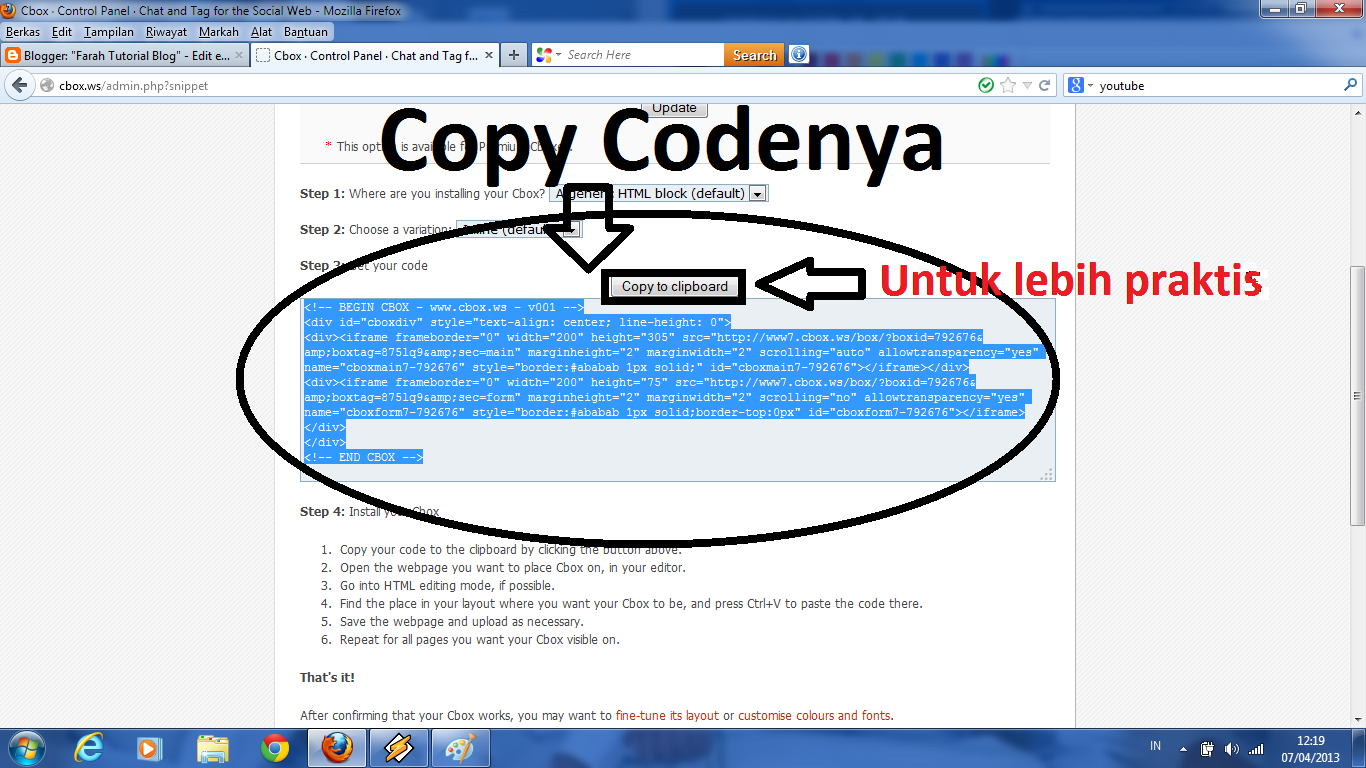
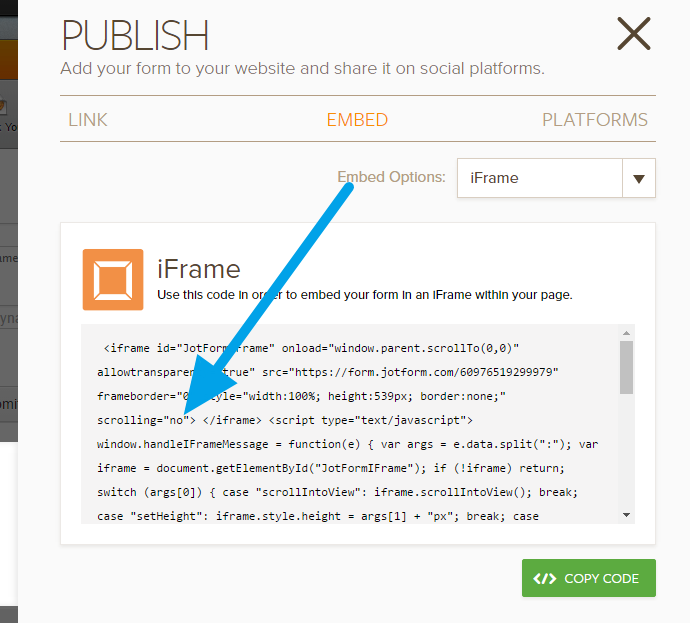
- Выберите кнопку «Вставить», и вам будет предоставлен код <iframe> — скопируйте его.
- Вставьте его в поле ввода ниже и посмотрите на результат в Output.

Дополнительно вы также можете попробовать внедрить карту Google следующим образом:
- Перейдите в Карты Google и найдите подходящую вам карту.
- Нажмите «Меню» (три горизонтальные линии) в верхнем левом углу пользовательского интерфейса.
- Выберите параметр Ссылка/код.
- Выберите параметр Встраивание карт, который даст вам код <iframe> — скопируйте его.
- Вставьте его в поле ввода ниже и посмотрите на результат в Output.
Если вы допустили ошибку, вы всегда можете сбросить её с помощью кнопки «Сброс». Если вы действительно застряли, нажмите кнопку «Показать решение», чтобы увидеть ответ.
Итак, это было легко и весело, не так ли? Элементы <iframe> (en-US) предназначены для размещения других веб-документов в текущем документе. Это отлично подходит для включения стороннего контента на ваш сайт, который, возможно, не имеет прямого контроля и не хочет реализовывать вашу собственную версию — например, видео от поставщиков онлайн-видео, системы комментариев, такие как Disqus, карты от поставщиков онлайн-карт, рекламных баннеров и т. д. Живые редактируемые примеры, которые вы использовали в этом курсе, реализованы с помощью <iframe>.
д. Живые редактируемые примеры, которые вы использовали в этом курсе, реализованы с помощью <iframe>.
Есть несколько серьёзных Проблем безопасности при использовании <iframe>, которые мы обсудим ниже, но это не значит, что вы не должны использовать их на своих сайтах — они просто требуют некоторых знаний и тщательного обдумывания. Давайте рассмотрим код немного подробнее. Скажем, вы хотите добавить глоссарий MDN на одну из своих веб-страниц. Вы можете попробовать что-то вроде этого:
<iframe src="https://developer.mozilla.org/en-US/docs/Glossary"
frameborder="0"
allowfullscreen sandbox>
<p> <a href="https://developer.mozilla.org/en-US/docs/Glossary">
Fallback link for browsers that don't support iframes
</a> </p>
</iframe>Этот пример включает основы, необходимые для использования <iframe>:
allowfullscreen(en-US)- Если установлено, <iframe> может быть помещён в полноэкранный режим с использованием полноэкранного API (что несколько выходит за рамки этой статьи).

frameborder(en-US)- Если установлено значение 1, это указывает браузеру нарисовать границу между этим фреймом и другими фреймами, что является поведением по умолчанию. 0 удаляет границу. Использование этого на самом деле не рекомендуется, так как тот же эффект можно улучшить, используя
border: none; в CSS. src(en-US)- Этот атрибут, как и
<video>/<img>, содержит путь, указывающий на URL-адрес внедряемого документа. width(en-US) andheight(en-US)- Эти атрибуты определяют ширину и высоту, в которых вы хотите использовать iframe.
- Резервный контент
- Точно так же, как и другие подобные элементы, такие как
<video>, вы можете включить резервный контент между тегами открытия и закрытия <iframe> </ iframe>, которые появятся, если браузер не поддерживает < IFRAME>. В этом случае мы включили ссылку на страницу. Вряд ли вы столкнётесь с таким браузером, который не поддерживает <iframe> в наше время.
Вряд ли вы столкнётесь с таким браузером, который не поддерживает <iframe> в наше время. sandbox(en-US)- Этот атрибут, который работает в более современных браузерах, чем остальные функции <iframe> (например, IE 10 и выше). Он запрашивает повышенные настройки безопасности. Об этом мы расскажем в следующем разделе.
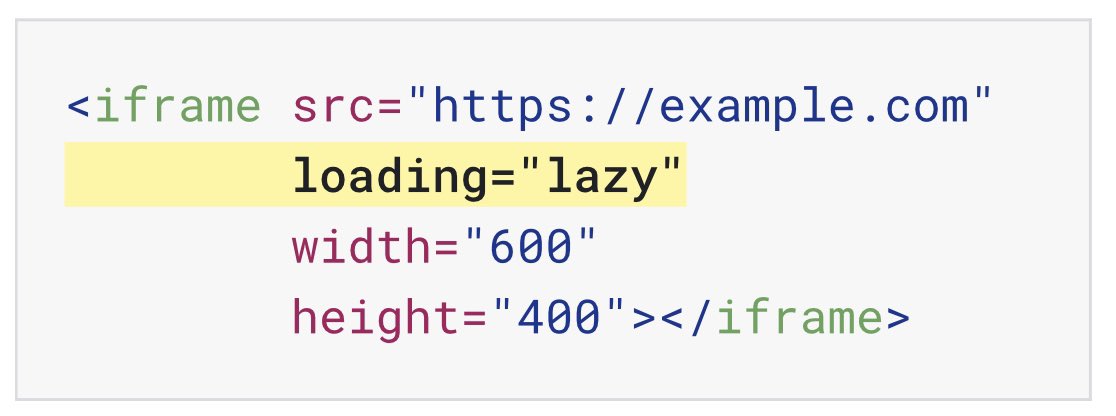
Примечание: Чтобы повысить скорость загрузки, рекомендуется установить атрибут src в элементе iframe с помощью JavaScript после того, как основное содержимое будет загружено. Это ускорит вашу страницу и уменьшит время загрузки официальной страницы (важный показатель SEO.)
Проблемы безопасности
Выше мы упомянули о проблемах безопасности. Давайте рассмотрим это чуть подробнее. Мы не ожидаем, что вы всё поймёте с первого раза. Мы просто хотим сообщить вам о проблеме и предоставить ссылку, чтобы вы могли вернуться к ней, когда станете более опытными и начнёте рассматривать использование iframe в своих экспериментах и работе. Кроме того, нет необходимости бояться и не использовать <iframe> — вам просто нужно быть осторожным. Продолжим…
Кроме того, нет необходимости бояться и не использовать <iframe> — вам просто нужно быть осторожным. Продолжим…
Разработчики браузеров и веб-разработчики на горьком опыте усвоили, что iframe — частая цель (официальный термин: вектор атаки) плохих людей в Интернете (часто называемых хакерами, или, более точно, крекерами) для атаки при попытке злонамеренно изменить ваши веб-страницы или обманом заставить посетителей делать то, чего они не хотят, например, раскрыть конфиденциальную информацию вроде имени пользователя и пароли. Чтобы избежать этого, авторы спецификаций и разработчики браузеров разработали различные механизмы безопасности для обеспечения защиты <iframe>, лучшие из которых мы рассмотрим ниже.
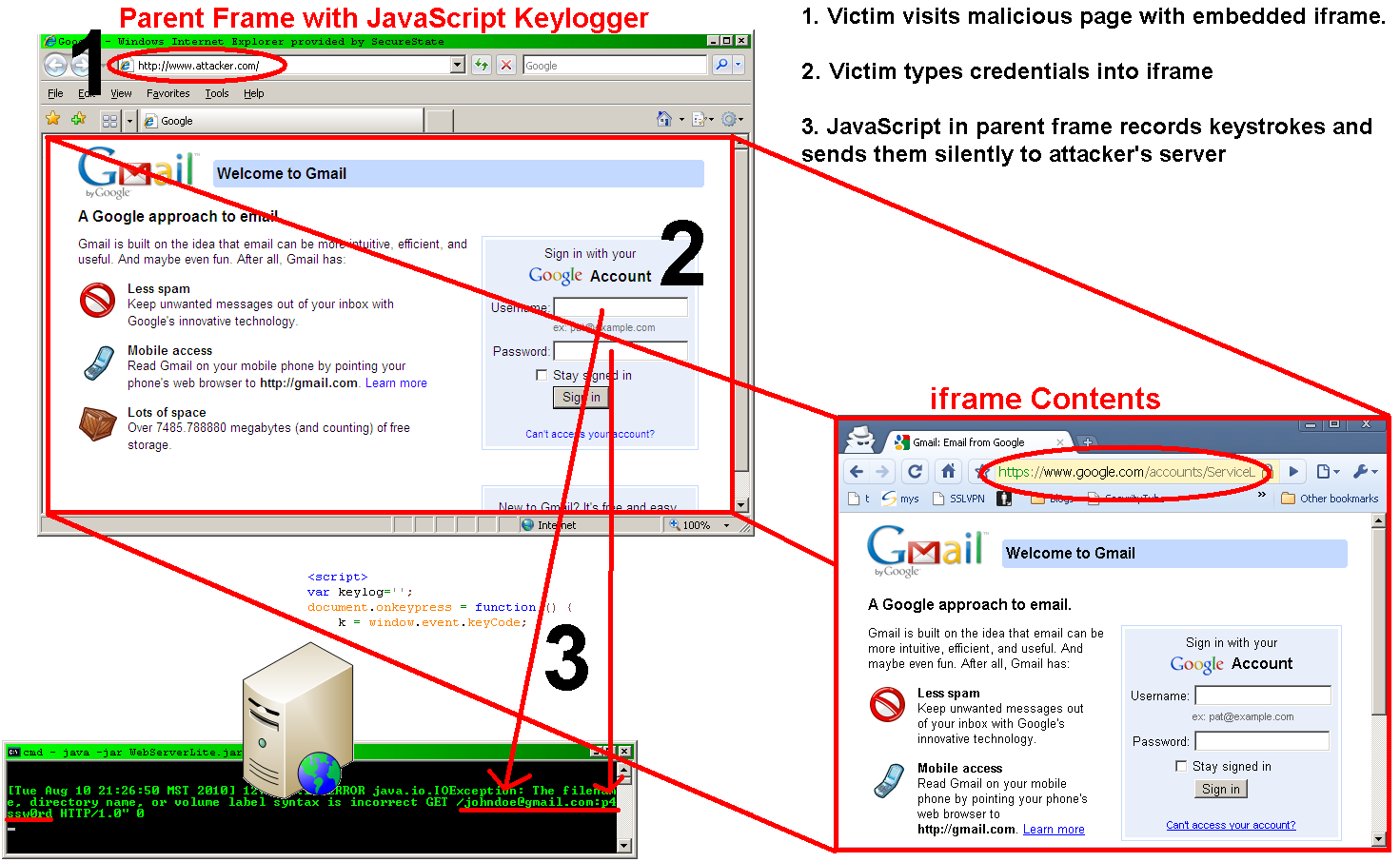
Clickjacking – это один из видов обычной атаки iframe, когда хакеры внедряют невидимый iframe в ваш документ (или внедряют ваш документ на свой собственный вредоносный веб-сайт) и используют его для захвата взаимодействия пользователей. Это обычный способ ввести пользователей в заблуждение или украсть конфиденциальные данные.
Быстрый пример — попробуйте загрузить предыдущий пример, который мы показали выше, в ваш браузер (вы можете найти его живой пример на Github (см. Также исходный код). На самом деле, вы ничего не увидите на странице, т.к. если вы посмотрите в консоль в инструментах разработчика браузера, вы увидите сообщение, объясняющее вам, почему. В Firefox вы получите сообщение «Отказано в доступе» в связи с X-Frame-Options: https://developer.mozilla.org/en-US/docs/Glossary не разрешает кадрирование. Это связано с тем, что разработчики, которые построили MDN, включили параметр на сервере, который обслуживает страницы веб-сайта, запрещая им внедряться внутри <iframe> (см. Настройка директивы CSP ниже). Суть здесь такова — целой странице MDN на самом деле нет смысла встраиваться в другие страницы — конечно, если вы не хотите сделать что-то вроде встраивания их на свой сайт и выставлять их как свои собственные; или пытаться украсть данные с помощью clickjacking, что очень плохо. Плюс, если все начнут это делать, вся дополнительная пропускная способность начнёт стоить Mozilla больших денег.
Плюс, если все начнут это делать, вся дополнительная пропускная способность начнёт стоить Mozilla больших денег.
Используйте только при необходимости
Иногда имеет смысл вставлять сторонний контент — например, видео и карты, но вы избежите головной боли, если будете вставлять сторонний контент только тогда, когда это абсолютно необходимо. Хорошее эмпирическое правило для веб-безопасности: «Вы никогда не можете быть слишком осторожным. Если вы что-то сделали, дважды проверьте это. Если кто-то другой сделал это, считайте, что это опасно, пока не будет доказано обратное».
Помимо безопасности, вы также должны знать об интеллектуальной собственности. Большинство контента находится под защитой авторских прав, даже тот, от которого вы не могли ожидать (например, большинство картинок на Wikimedia Commons). Никогда не выводите контент на свою страницу, если он вам не принадлежит или если нет однозначного письменного разрешения от правообладателя. Наказания за нарушения авторских прав строги. И, повторимся, вы никогда не можете быть слишком осторожными.
И, повторимся, вы никогда не можете быть слишком осторожными.
Если контент лицензирован, вы должны соблюдать условия лицензии. Например, контент на MDN лицензирован на licensed under CC-BY-SA. Это означает, что вы должны относиться к нам с уважением, когда цитируете наш контент, даже если внесли в него существенные изменения.
Используйте HTTPS
HTTPS это зашифрованная версия HTTP. Вы должны обслуживать свои веб-сайты, используя HTTPS, всегда, когда это возможно :
- HTTPS уменьшает вероятность того, что контент был изменён по пути;
- HTTPS запрещает доступ внедрённого контента к контенту в вашем исходном документе и наоборот.
Использование HTTPS требует сертификат безопасности, что может обходиться в копеечку (хотя есть Let’s Encrypt, что облегчает задачу). Если вы не можете его получить, вы можете отдавать свой родительский документ с помощью HTTP. Однако, из-за второго преимущества HTTPS во что бы то ни стало вы не должны внедрять сторонний контент с HTTP. (В лучшем случае ваш браузер выдаст угрожающее предупреждение.) Все уважаемые компании, которые делают контент доступным для внедрения через <iframe>, доступны через HTTPS — посмотрите URL-адреса внутри <iframe> src при встраивании, например, содержимого из Карт Google или Youtube.
(В лучшем случае ваш браузер выдаст угрожающее предупреждение.) Все уважаемые компании, которые делают контент доступным для внедрения через <iframe>, доступны через HTTPS — посмотрите URL-адреса внутри <iframe> src при встраивании, например, содержимого из Карт Google или Youtube.
Примечание: Github pages позволяют предоставлять контент через HTTPS по умолчанию, поэтому это полезно для размещения контента. Если вы используете другой хостинг и не уверены, спросите хостинг-провайдера об этом.
Всегда используйте атрибут
sandboxВы хотите дать хакерам как можно меньше возможностей, чтобы делать плохие вещи на вашем веб-сайте, поэтому вы должны позволять копипастить встроенный контент только с разрешений, необходимых для выполнения этого действия. Конечно, это относится и к вашему собственному контенту. Контейнер для кода, в котором он может использоваться надлежащим образом или для тестирования, но не может нанести вред остальной части кодовой базы (случайной или злонамеренной), называется sandbox.
Контент, не ограниченный sandbox, может сделать слишком многое (выполнение JavaScript, отправка форм, всплывающие окна и т. д.). По умолчанию включайте все возможные ограничения, используя атрибут sandbox без параметров, как показано в предыдущем примере.
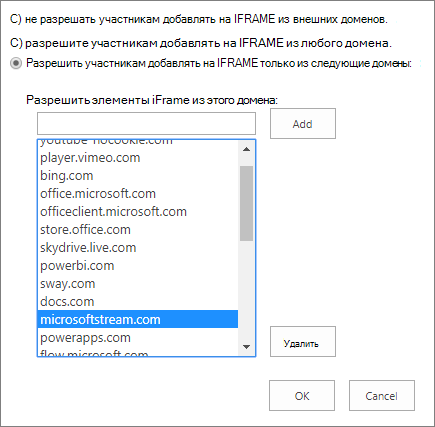
Если это необходимо, вы можете добавлять разрешения один за другим (внутри значения атрибута sandbox="") — смотри sandbox (en-US) ссылка для всех доступных опций. Важно отметить, что вы никогда не должны добавлять атрибуты allow-scripts и allow-same-origin в свой sandbox атрибут одновременно — в таком случае, встроенный контент может обходить политику безопасности, которая запрещает сайтам выполнять скрипты и использовать JavaScript для отключения «песочницы» sandbox .
Примечание. «Песочница» не обеспечивает защиту, если злоумышленники могут обманывать людей через прямое посещение вредоносного контента (вне iframe). Если есть вероятность, что определённый контент может быть вредоносным (например, созданный пользователями контент), пожалуйста, используйте его из другого domain на ваш основной сайт.
Настройка директив CSP
CSP означает политику безопасности контента и обеспечивает набор заголовков HTTP (метаданные, отправленные вместе с вашими веб-страницами, когда они обслуживаются с веб-сервера), предназначенных для улучшения безопасности вашего HTML-документа. Когда дело доходит до обеспечения безопасности <iframe>, вы можете настроить сервер для отправки соответствующего X-Frame-Options заголовка. Это может помешать другим веб-сайтам встраивать ваш контент на их веб-страницы (что позволило бы использовать clickjacking и множество других атак), что и было сделано разработчиками MDN, как мы видели ранее..
Примечание: вы можете прочитать пост Фредерика Брауна On the X-Frame-Options Security Header для более детальной информации по теме. Разумеется, объяснение в этой статье далеко не полное.
Элементы <embed> и <object> (en-US) служат другой функции, в отличие от iframe — эти элементы являются инструментами общего назначения для встраивания нескольких типов внешнего контента, включая плагиновые технологии, такие как Java Applets и Flash, PDF (которые могут отображаться в браузере с плагином PDF) и даже такой контент, как видео, SVG и изображения!
Примечание. Плагин — это программное обеспечение, обеспечивающее доступ к контенту, который браузер не может читать изначально.
Плагин — это программное обеспечение, обеспечивающее доступ к контенту, который браузер не может читать изначально.
Тем не менее, вы вряд ли будете использовать эти элементы очень часто. Апплеты не использовались годами, Flash в настоящее время не очень популярен из-за ряда причин (см. Случай с плагинами, ниже), PDF-файлы, как правило, лучше открывать по ссылке, а другой контент — такой, как изображения и видео, могут обрабатываться намного проще. Плагины и эти методы внедрения действительно являются устаревшими технологиями, и мы упоминаем их здесь на случай, если вы столкнётесь с ними в определённых обстоятельствах, таких как интрасети или корпоративные проекты.
Если вам нужно внедрить контент плагина, ниже исчерпывающая информация, которая вам понадобится:
<embed> | <object> (en-US) | |
|---|---|---|
| URL встраиваемого контента | src | data (en-US) |
| точный media type встраиваемого контента | type | type (en-US) |
| высота и ширина (в пикселях) элемента, управляемого плагином | heightwidth | height (en-US)width (en-US) |
| имена и значения, предоставляемые плагину в качестве параметров | Особые атрибуты,с их именами и значениями | одиночные элементы <param> (en-US), находящиеся внутри <object> |
| независимый HTML-контент в качестве резерва для отсутствующего ресурса | не поддерживается (<noembed> является устаревшим) | содержится внутри <object>, после элементов <param> |
Замечание: <object> -у необходим атрибут data , атрибут type , или оба сразу. Если вы используете их вместе, вы также можете использовать атрибут
Если вы используете их вместе, вы также можете использовать атрибут typemustmatch (en-US) (имеющийся в наличии только в Firefox, на момент написания данной статьи). Атрибут typemustmatch предотвращает запуск файла, только если в в атрибут type не записан соответствующий медиа-тип. Следовательно, атрибут typemustmatch может предоставлять значительные преимущества в безопасности в случае встраивания контента из других источников origin (Таким образом, не давая возможности злоумышленникам запускать произвольные скрипты посредством плагинов).
Ниже представлен пример использования элемента <embed> для вставки Flash-фильма (загляните на live on Github, а также на check the source code):
<embed src="whoosh.swf" quality="medium"
bgcolor="#ffffff"
name="whoosh" align="middle" allowScriptAccess="sameDomain"
allowFullScreen="false" type="application/x-shockwave-flash"
pluginspage="http://www. macromedia.com/go/getflashplayer">
macromedia.com/go/getflashplayer">Достаточно ужасно, не так ли? Html-код, генерируемый Flash, имел склонность быть значительно хуже. Он использовал элемент <object> вместе со встроенным элементом <embed> для скрытия всего фундамента (взгляните на пример). Flash ранее использовался в качестве резерва для HTML5-видео (в случае его отсутствия), но со временем необходимость в этом отпала.
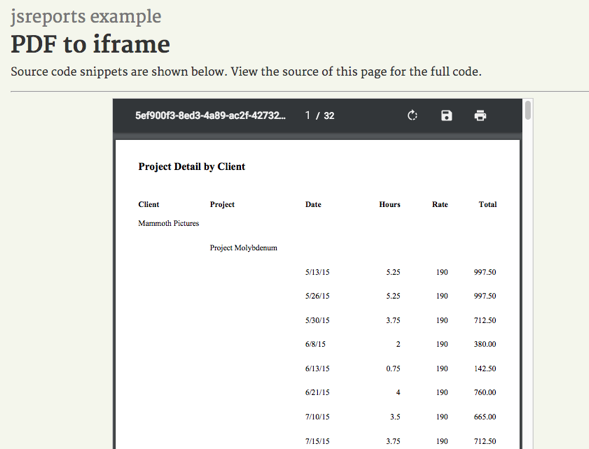
Давайте взглянем на пример <object> , встраивающего PDF в страницу (взгляните live example и source code):
<object data="mypdf.pdf" type="application/pdf"
typemustmatch>
<p>You don't have a PDF plugin, but you can <a href="mypdf.pdf">download the PDF file.</a></p>
</object>PDF-файлы были необходимым средством достижения цели в качестве преобразования бумажной информации в цифровую, но, в то же время, они имеют множество проблем доступности и плохо читаемы на мелких экранах. В некоторых кругах они всё ещё пользуются популярностью, так что заметим, что вместо встраивания в страницу следует использовать ссылки (для скачивания или чтения на отдельной вкладке).
В некоторых кругах они всё ещё пользуются популярностью, так что заметим, что вместо встраивания в страницу следует использовать ссылки (для скачивания или чтения на отдельной вкладке).
Дело против плагинов
Когда-то плагины были незаменимы в Интернете. Помните дни, когда вам приходилось устанавливать Adobe Flash Player для просмотра онлайн-фильма? И потом постоянно возникали раздражающие предупреждения об обновлении Flash Player и Java Runtime Environment. С тех пор веб-технологии стали намного надёжнее. Почти всем сервисам пришло время прекратить доставлять контент с помощью плагинов и вместо этого использовать веб-технологии.
- Расширьте свою досягаемость для всех. У каждого есть браузер, но плагины используются все реже, особенно среди мобильных пользователей. Поскольку Web в значительной степени можно использовать без плагинов, люди предпочли бы просто перейти на сайты ваших конкурентов, чем установить плагин.
- Немного передохните от лишних головных болей, связанных с общедоступностью Flash-плагинов и др.
 ( extra accessibility headaches ).
( extra accessibility headaches ). - Избегайте лишних проблем безопасности. Ни для кого не секрет,что Adobe Flash является небезопасным, даже после многочисленных патчей. В 2015, Алекс Стэймос (бывший главный сотрудник по вопросам информационной безопасности компании Facebook) даже делал запрос, чтобы Adobe прекратил поддержку Flash.
Итак, что нужно делать? Если вам нужна интерактивность, HTML и JavaScript могут легко выполнить задание для вас без необходимости использования апплетов Java или устаревшей технологии ActiveX / BHO. Вместо того, чтобы полагаться на Adobe Flash, вы можете использовать видео HTML5 для своих медиа-потребностей, SVG для векторной графики и Canvas для сложных изображений и анимаций. Питер Элст уже писал несколько лет назад, что Adobe Flash редко является подходящим инструментом для работы, за исключением специализированных игр и бизнес-приложений. Что касается ActiveX, браузер Microsoft Edge (en-US) больше не поддерживает его.
Тема встраивания другого контента в веб-документы поначалу может показаться очень сложной для понимания, поэтому в этой статье мы попытались представить её простым, знакомым способом, который сразу же станет актуальным, но всё же намекает на некоторые из более сложных функций вовлечённых технологий. Начнём с того, что вы вряд ли будете использовать большое количество встраивании стороннего контента, помимо встроенных карт и видео на своих страницах.
Существует много других технологий, которые включают в себя внедрение внешнего контента, помимо тех, которые мы обсуждали здесь. Мы видели некоторые из ранних статей, например <video>, <audio> и <img>, но есть и другие. Например, <canvas> для 2D-и 3D-графики, сгенерированной JavaScript, и <svg> для встраивания векторной графики. Мы рассмотрим SVG в следующей статье модуля.
Тег iframe
Пример
Встроенный фрейм помечен следующим образом:
<iframe src=»https://html5css. ru»></iframe>
ru»></iframe>
Пример
Встроенный фрейм помечен следующим образом:
Тег IFRAME
<iframe src=»frame_b.htm»>
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
</body>
</html>
Пример
Пример содержания файла frame_b.htm
<h4>Frame B</h4>
</body>
</html>
Определение и использование
Тег <iframe> определяет встроенный фрейм.
Встроенный фрейм используется для встраивания другого документа в текущий документ HTML.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <iframe> | Да | Да | Да | Да | Да |
Советы и примечания
Совет: Чтобы иметь дело с обозревателями, не поддерживающими <iframe>, добавьте текст между открывающим тегом <iframe> и закрывающим тегом </iframe>.
Совет: Используйте CSS для стиля <iframe> (даже для включения полосы прокрутки).
Различия между HTML 4,01 и HTML5
HTML5 добавил некоторые новые атрибуты, и несколько атрибутов HTML 4,01 удалены из HTML5.
Различия между HTML и XHTML
В XHTML атрибут name является устаревшим и будет удален. Используйте атрибут глобального идентификатора Вместо.
Атрибуты
= Новый в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right top middle bottom | Не поддерживается в HTML5. Задает выравнивание <iframe> в соответствии с окружающими элементами |
| frameborder | 1 0 | Не поддерживается в HTML5. Указывает, отображать ли рамку вокруг <iframe> |
| height | pixels | Задает высоту <iframe> |
| longdesc | URL | Не поддерживается в HTML5. Задает страницу, содержащую подробное описание содержимого <iframe> |
| marginheight | pixels | Не поддерживается в HTML5. Задает верхние и нижние поля содержимого <iframe> |
| marginwidth | pixels | Не поддерживается в HTML5. Задает левое и правое поля содержимого <iframe> |
| name | text | Задает имя <iframe> |
| sandbox | allow-forms allow-pointer-lock allow-popups allow-same-origin allow-scripts allow-top-navigation | Включает дополнительный набор ограничений для содержимого в <iframe> |
| scrolling | yes no auto | Не поддерживается в HTML5. Указывает, отображать ли полосы прокрутки в <iframe> |
| src | URL | Задает адрес документа для встраивания в <iframe> |
| srcdoc | HTML_code | Задает HTML-содержимое страницы, которое должно отображаться в <iframe> |
| width | pixels | Задает ширину <iframe> |
Глобальные атрибуты
Тег <iframe> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <iframe> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML Учебник: HTML Iframes
HTML DOM Ссылки: IFrame Object
Параметры CSS по умолчанию
В большинстве обозревателей элемент <iframe> будет отображаться со следующими значениями по умолчанию:
iframe:focus {outline: none;
}
iframe[seamless] {
display: block;
}
Объяснения Для Начинающих И Примеры
iFrame это сокращение от Inline Frame. Это мощный элемент в веб-дизайне. Вероятно, вы видели бесчисленное количество видео на YouTube, размещённых на других сайтах, кроме YouTube. IFrame могут поддерживать все виды носителей. И поэтому вам может быть интересно, что такое iFrame и как его использовать. Веб-дизайнер обязательно поместит элемент iFrame на этой странице.
В этой статье мы подробнее рассмотрим, что такое iFrame и способы его использования, а также поговорим о других вещах, которые стоит рассмотреть, прежде чем вы добавите iFrame в свой HTML-документ.
Что такое iFrame
IFrame — это кадр внутри кадра. Это компонент HTML-элемента, который позволяет встраивать документы, видео и интерактивные медиафайлы на страницу. Делая это, вы можете отобразить дополнительную веб-страницу на главной странице.
Элемент iFrame позволяет включать часть содержимого из других источников. Он может интегрировать контент в любом месте на вашей странице, без необходимости включать их в структуру веб-макета, как традиционный элемент.
Вы не должны использовать iFrame чрезмерно, это может замедлить работу вашей страницы и создать угрозу безопасности, особенно если вы используете контент с подозрительного веб-сайта. Рассматривайте iFrame как часть вашего контента, но не как часть вашего сайта. Например, если вы хотите добавить видео из YouTube, чтобы стимулировать ваших читателей, вы можете вставить элемент iFrame в свой пост.
Дополнительно: Как Вставить Видео в WordPress (англ)
Как использовать іFrame
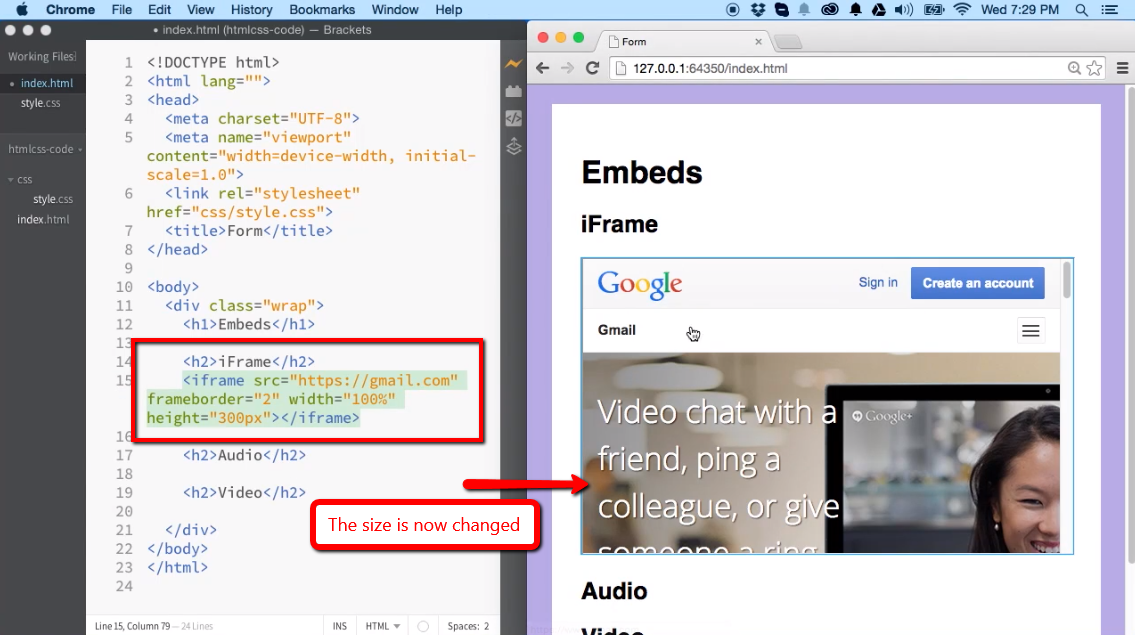
Теперь вы знаете, что іFrame — это дополнительный элемент для обмена контентом с других сайтов. Вы можете добавить его, чтобы предоставить читателям контекст на определённую тему. Вы можете вставить элемент iFrame HTML, используя тег <iframe> в документе HTML. Скопируйте приведённый ниже код, вставьте его в блокнот и сохраните файл в формате .html:
Вы можете добавить его, чтобы предоставить читателям контекст на определённую тему. Вы можете вставить элемент iFrame HTML, используя тег <iframe> в документе HTML. Скопируйте приведённый ниже код, вставьте его в блокнот и сохраните файл в формате .html:
<iframe src="https://www.youtube.com/embed/dXBohfjc4WA" allowfullscreen></iframe>
В приведённом выше коде будет отображаться обучающее видео YouTube от Hostinger. Давайте рассмотрим каждый тег отдельно:
- Тег
<iframe>…</iframe>используется для размещения видео в іFrame. - Источник іFrame (src) является источником контента с внешнего или внутреннего сервера. Не забудьте добавить встроенный код в URL.
- Width и height — это соотношение сторон кадра. Вы можете вставить фиксированные размеры, такие как 680 × 480 пикселей (px), как в примере. Или вы можете использовать метод на основе процента (10% -100%) для автоматической настройки іFrame.

Угрозы безопасности
По своей природе элемент іFrame не представляет никакой угрозы безопасности для вашей веб-страницы или ваших читателей. Частично, он был разработан, чтобы помочь создателям контента добавлять визуально привлекательный материал для читателей. Тем не менее, вам нужно обратить внимание на надёжность сайта при добавлении іFrame.
В 2008 году произошёл всплеск внедрения кода іFrame на некоторых законных веб-сайтах, таких как новости ABC. Этот тип атаки перенаправляет посетителей на вредоносный сайт, который затем устанавливает вирус на компьютер посетителей или пытается украсть конфиденциальную информацию. Вот почему не рекомендуется включать iFrame как неотъемлемую часть вашего сайта.
Если вы считаете, что веб-сайт небезопасен, даже не связывайте его и не помещайте его содержимое в элемент iFrame.
Вам нужен сайт? Вы в поисках лучшего хостинг-провайдера? Тогда обязательно попробуйте Hostinger.
Начать сейчас
Заключение
В общем, іFrame является мощным элементом, если вы хотите, чтобы ваши посетители обратили больше внимания. Думайте об іFrame как о части контента, которую вы создаёте, а не как о неотъемлемой части вашего сайта. Вы не должны использовать іFrame чрезмерно. Лучше, если вы сможете разработать свой сайт без іFrame. Если вам всё ещё нужно использовать его в целях разработки, не забывайте использовать только контент с заслуживающего доверия сайта. Мы надеемся, что эта статья поможет вам в реализации и понимании, что такое iFrame.
Думайте об іFrame как о части контента, которую вы создаёте, а не как о неотъемлемой части вашего сайта. Вы не должны использовать іFrame чрезмерно. Лучше, если вы сможете разработать свой сайт без іFrame. Если вам всё ещё нужно использовать его в целях разработки, не забывайте использовать только контент с заслуживающего доверия сайта. Мы надеемся, что эта статья поможет вам в реализации и понимании, что такое iFrame.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <iframe> (HTML Inline Frame Element) определяет встроенную в веб-страницу область, которая может отображать содержимое отдельно взятого документа (например, *. pdf), медиа-контента или другого веб-сайта в заданном пространстве. Содержимое внутри области существует независимо от окружающей страницы.
pdf), медиа-контента или другого веб-сайта в заданном пространстве. Содержимое внутри области существует независимо от окружающей страницы.
Синтаксис для добавления фрейма:
<iframe src = "URL"> </iframe>, где src атрибут, который определяет местоположение документа или веб-сайта.
Обращаю Ваше внимание, на то что некоторые сайты, например такие как поисковые системы, блокируют возможность размещения страницы сайта во фреймах, либо осуществляют переход по таймеру на свою «реальную» страницу.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right top middle bottom | Не поддерживается в HTML5. Определяет выравнивание элемента в соответствии с окружающими элементами. |
| frameborder | 0 1 | Не поддерживается в HTML5. Указывает, следует ли отображать рамку вокруг элемента.  |
| height | pixels | Определяет высоту элемента. |
| longdesc | URL | Не поддерживается в HTML5. Указывает страницу, содержащую длинное описание содержания элемента. |
| marginheight | pixels | Не поддерживается в HTML5. Отступ сверху и снизу от содержания до границы фрейма. |
| marginwidth | pixels | Не поддерживается в HTML5. Указывает отступ слева и справа от содержания до границы фрейма. |
| name | text | Задаёт имя элемента. |
| sandbox | allow-forms allow-pointer-lock allow-popups allow-same-origin allow-scripts allow-top-navigation | Включает дополнительный набор ограничений для содержания в элементе. |
| scrolling | auto yes no | Не поддерживается в HTML5. Указывает, отображать или нет полосы прокрутки в элементе. |
| src | URL | Определяет адрес документа для встраивания в элемент. |
| srcdoc | HTML_code | Указывает HTML-код, который будет показан во фрейме. |
| width | pixels | Определяет ширину элемента. |
Пример использования
В этом примере мы возьмем в качестве загрузки во фрейм отличный сайт — TinyPng.com, который предоставляет возможность сжимать изображения, предназначенные к загрузке на Ваш сайт. Как правило, удаётся уменьшить размер изображений на 50%, а то и больше, что значительно уменьшает их объем, экономит дисковое пространство и увеличивает скорость загрузки страниц.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <iframe></title> </head> <body> <iframe name = "myframe" width = "665px" height = "265px" src = "https://tinypng.com"></iframe><br> <!-- в атрибуте src указываем абсолютный адрес сайта, который хотим открыть во фрейме --> <a href = "https://tinypng.com" target = "myframe">TinyPng</a> <!-- указываем, что ссылка откроется во фрейме --> <a href = "moscow.jpg" target = "myframe">Moscow</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> <a href = "paris.jpg" target = "myframe">Paris</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> <a href = "london.jpg" target = "myframe">London</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> </body> </html>
В этом примере мы:
- Элементом <iframe> создали фрейм, которому атрибутом name задали имя — «myframe», атрибутом width установили ширину фрейма «665px», а атрибутом height высоту фрейма «265px» . В обязательном атрибуте src указали абсолютный адрес сайта, который хотим открыть во фрейме «https://tinypng.com».
- Разместили четыре ссылки, при клике на которые ссылка открывается непосредственно во фрейме (в значении атрибута target указано имя нашего фрейма — «myframe»).
 Первая ссылка открывает сайт, загруженный изначально, а остальные три загружают различные изображения, находящиеся в той же папке, что и файл с примером.
Первая ссылка открывает сайт, загруженный изначально, а остальные три загружают различные изображения, находящиеся в той же папке, что и файл с примером.
Результат нашего примера:
Пример использования фреймов в HTML.Рассмотрим пример добавления видео с YouTube во фрейм:
<!DOCTYPE html> <html> <head> <title>Размещение видео с YouTube</title> </head> <body> <p>Размещение видео с YouTube</p> <iframe width = "320" height = "240" src = "https://www.youtube.com/embed/d9TpRfDdyU0?autoplay=1?loop=1&start=28&color=white"> </iframe> </body> </html>
В этом примере элементом <iframe> мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width) и высоту 240 пикселей (height). В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
- autoplay = «1» (видео автоматически запускается).

- loop = «1» (проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле).
- start = «28» (определяет с какой секунды начнется воспроизведение видео, значение длжно быть положительным целым числом).
- color = «white» (бегунок просмотренного отмеряет белым цветом, по умолчанию — красным).
Результат нашего примера:
Добавление видео с YouTube во фрейм.Более подробную информацию о добавлении видео с видео хостинга YouTube вы можете найти на сайте в статье учебника HTML 5 «Размещение видео с видео хостинга YouTube».
Отличия HTML 4.01 от HTML 5
В HTML5 добавлено два новых атрибута, большинство используемых в HTML 4.01 атрибутов было удалено.Значение CSS по умолчанию
iframe [seamless] {
display: block;
}
iframe:focus {
outline: none;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
ACF — Медиа (oEmbed)
Обзор
Поле «Медиа» позволяет легко вставлять видео, изображения, твиты, аудио и другой контент. В этом поле используется собственная функциональность WP oEmbed.
Скриншоты
Настройки
| Имя | Описание |
|---|---|
| Размер медиа | Устанавливает ширину и высоту для встраиваемого объекта. |
История изменений
- Добавлено в v5.0.0
Использование в шаблоне
Поле «Медиа» возвращает строку, содержащую встроенный HTML. Обратите внимание, что из-за большого количества встраиваемого стороннего кода возможности настройки этого поля весьма ограничены. Чтобы настроить эти параметры, вам нужно будет выполнить поиск / замену в строке и добавить дополнительные аргументы в iframe.
Основы
В примере показано, как вывести медиа поле.
div>
<?php the_field('oembed'); ?>
</div>Продвинутые возможности
В примере показано, как добавлять дополнительные параметры для iframe и html элементов.
<?php
$iframe = get_field('oembed');
preg_match('/src="(.+?)"/', $iframe, $matches);
$src = $matches[1];
$params = array(
'controls' => 0,
'hd' => 1,
'autohide' => 1
);
$new_src = add_query_arg($params, $src);
$iframe = str_replace($src, $new_src, $iframe);
$attributes = 'frameborder="0"';
$iframe = str_replace('></iframe>', ' ' . $attributes . '></iframe>', $iframe);
echo $iframe;
?>Адаптивные медиавложения
Благодаря работе, выполненной embedresponsively.com , стало возможным сделать медиавложения адаптивными. Пожалуйста, изучите сайт по ссылке, чтобы узнать больше, поскольку каждому встраиваемого сервису могут потребоваться разные настройки CSS.
<div>
<?php the_field('oembed'); ?>
</div>
<style>
.embed-container {
position: relative;
padding-bottom: 56.25%;
overflow: hidden;
max-width: 100%;
height: auto;
}
.embed-container iframe,
. embed-container object,
.embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
embed-container object,
.embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>Тэг IFRAME
С помощью тега <IFRAME> можно создать плавающий фрейм на странице, в который будет загружен указанный документ. Для тега <IFRAME> можно установить альтернативный текст, который будет отображаться в случае, если браузер не поддерживает плавающие фреймы.
|
Параметры:
Параметр ALIGN
С помощью данного параметра задается расположение фрейма на странице, а также способ обтекания его окружающим контентом.
Параметр FRAMEBORDER
По умолчанию вокруг содержимого фрейма рисуется рамка с эффектом трехмерности. Чтобы ее скрыть применяется параметр frameborder. Параметр может принимать значения «yes (1)» или «no (0)».Параметры HEIGHT и WIDTH
Данные параметры используются для изменения высоты и ширины фрейма. Если значение высоты или ширины не заданы, то фрейм автоматически принимает размер 300х150 пикселей.
Если значение высоты или ширины не заданы, то фрейм автоматически принимает размер 300х150 пикселей.<iframe>…</iframe>
Параметры HSPACE и VSPACE
Используя эти параметры, можно задать отступ от краев фрейма до окружающего контента по горизонтали и вертикали. В качестве значения может выступать любое целое положительное число в пикселях.Параметр NAME
Для того, чтобы пройдя по указанной ссылке загрузить необходимый документ во фрейм, для него используется уникальное имя, определяемое с помощью данного параметра.<iframe name=»имя»>…</iframe>
Параметр SCROLLING
Если содержимое фрейма не помещается в отведенные размеры, автоматически появляются полосы прокрутки для просмотра информации. Отображением полос прокрутки можно управлять с помощью параметра scrolling.Параметр SRC
Указывает адрес документа, который будет загружаться во фрейм. В качестве значения принимается полный или относительный путь к файлу.
В качестве значения принимается полный или относительный путь к файлу.<iframe src=»URL»>…</iframe>
: элемент встроенного фрейма — HTML: язык разметки гипертекста
HTML-элемент Люди, использующие вспомогательные технологии, такие как программы чтения с экрана, могут использовать атрибут Без этого заголовка они должны перейти в Дополнительные примеры «Попробуйте сами» ниже. Тег Учебное пособие по HTML: HTML-фреймы Ссылка на HTML DOM: объект IFrame Большинство браузеров отображают элемент Результат
title на Определение и использование
Связанные страницы
Настройки CSS по умолчанию

 Таким образом ограничивая содержимое фрейма влиять на родительский элемент, изолируя страницу, отображаемую во фрейме, в виртуальной песочнице, поэтому любой вредоносный код не сможет нанести вред родительской странице, сайту или компьютеру пользователя.
Таким образом ограничивая содержимое фрейма влиять на родительский элемент, изолируя страницу, отображаемую во фрейме, в виртуальной песочнице, поэтому любой вредоносный код не сможет нанести вред родительской странице, сайту или компьютеру пользователя. Возможные значения логического атрибута seamless:
Возможные значения логического атрибута seamless:


 Вряд ли вы столкнётесь с таким браузером, который не поддерживает <iframe> в наше время.
Вряд ли вы столкнётесь с таким браузером, который не поддерживает <iframe> в наше время. macromedia.com/go/getflashplayer">
macromedia.com/go/getflashplayer"> ( extra accessibility headaches ).
( extra accessibility headaches ).
 com" target = "myframe">TinyPng</a> <!-- указываем, что ссылка откроется во фрейме -->
<a href = "moscow.jpg" target = "myframe">Moscow</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется -->
<a href = "paris.jpg" target = "myframe">Paris</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется -->
<a href = "london.jpg" target = "myframe">London</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется -->
</body>
</html>
com" target = "myframe">TinyPng</a> <!-- указываем, что ссылка откроется во фрейме -->
<a href = "moscow.jpg" target = "myframe">Moscow</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется -->
<a href = "paris.jpg" target = "myframe">Paris</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется -->
<a href = "london.jpg" target = "myframe">London</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется -->
</body>
</html>
 Первая ссылка открывает сайт, загруженный изначально, а остальные три загружают различные изображения, находящиеся в той же папке, что и файл с примером.
Первая ссылка открывает сайт, загруженный изначально, а остальные три загружают различные изображения, находящиеся в той же папке, что и файл с примером.
 embed-container object,
.embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
embed-container object,
.embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>