- Инфографика — Википедия
- Инфографика — Википедия
- Инфографика — Википедия. Что такое Инфографика
- Инфографика — Википедия. Что такое Инфографика
- Инфографика — Википедия. Что такое Инфографика
- Інфографіка — Вікіпедія
- Инфографика Википедия
- инфографики — Википедия
- Инфографика — Википедия
- Инфографика — Википедия
- Infografía — Wikipedia, la enciclopedia libre
Инфографика — Википедия

Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию[1][2]. Одна из форм графического и коммуникационного дизайна.
Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
Подходы
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход,
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «The One-Dimensional Picture» классической[5] книги Дарелла Хаффа (англ.)русск. «Как лгать при помощи статистики».
Особенности
- графические объекты, ассоциативно связанные с представляемой информацией или являющиеся графическим выражением направлений изменения представляемых данных,
- полезная информационная нагрузка,
- красочное представление,
- внятное и осмысленное представление темы.
Составляющие успеха инфографики
Практикующие дизайнеры выделяют несколько аспектов, учёт которых позволяет сделать инфографику успешной[6][7][8][9]:
- Своевременность
- Привлекательная, понятная тема
- Плавный, красивый, эффективный дизайн
- Удобство распространения
- Учёт целевой аудитории
- Цифры могут говорить сами за себя
- Внутренняя целостность
- Эмоциональные цвета
- Качественные диаграммы
- Выбор масштаба
- Создание истории
- Выбор интересных фактов
- Визуализация
- Упрощение
- Использование линии времени
- Определение концепции и цели
- Авторитетность и надёжность источников
- Учёт отзывов от заказчика
Кроме того, можно выделить три столпа, на которых основывается хорошая инфографика[10]:
- Полезность (практическая ценность) — насколько достигаются поставленные цели коммуникации.
- Пригодность — наличие смысла для зрителей и читателей, насколько полно, достоверно, интересно содержание.
- Красота — качество формы и дизайна преподнесения информации.
Разновидности
Несмотря на то, что инфографика может применяться практически в любой дисциплине, специалист может выделить некоторые категории инфографики
- Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
- Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
- Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды[12]:
- Статичная инфографика — одиночные изображения без элементов анимации;
- Динамическая инфографика — инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
- Аналитическая инфографика — графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований;
- Новостная инфографика — инфографика, подготавливаемая под конкретную новость в оперативном режиме;
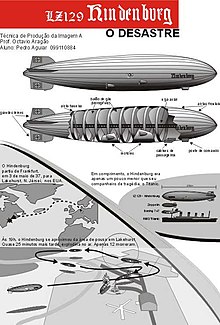
- Инфографика реконструкции — инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
| Инфографика различных видов | |||||||||
| |||||||||
Интерактивная инфографика
Ключевыми форматами инфографической коммуникации являются[13]:
- статические изображения — фиксированная информация, предназначенная для чтения и просмотра, изображение статическое.
- движущиеся изображения — обычно фиксированная информация, которую пользователь смотрит, читает, слушает. Изображение анимированное или движущееся. Для этого формата можно использовать видео.
- интерактивные интерфейсы — фиксированная или обновляемая информация. Пользователь может искать, преобразовывать отображаемое содержимое, выбирая, что именно должно быть визуализировано, в отличие от двух предыдущих форматов — допускает как сюжетную, так и исследовательскую логику изложения.

Движущиеся изображения, особенно в сочетании со звуковым сопровождением, привлекают внимание людей больше, чем статические изображения. Этот вид инфографики становится всё более популярным. Технологии HTML5, CSS3 и JavaScript (ранее — Flash) позволяют располагать текстовый и графический материал поверх видео, создавая эффект расширенной реальности[14]
Интерактивные инфографические интерфейсы (англ. interactive infographic interfaces) варьируются от самых простых до сложных и динамических. Этот вид инфографики особенно приспособлен для презентации большого объёма данных и привлечения пользователя к активному исследованию при получении требуемой им информации. Через интерактивный интерфейс можно подать как фиксированную информацию (англ. hard-coded), информацию о ситуации в виде приборной доски, а также обновляющуюся информацию в реальном времени[15].
Интерактивная визуализация фиксированной информации в наиболее простом варианте может быть аналогична презентации или слайд-шоу, где от пользователя может потребоваться лишь переходить от одного слайда к другому. Другим случаем может быть нагруженная данными географическая карта, которая визуально представляет данные о выбранном пользователем регионе (скажем, при движении мыши над этим регионом)
Фиксированная интерактивная визуализация набора данных, динамически обновляющаяся в случае внесения изменений в наборе данных. В этом решении данные отделены от движка визуализации, да и обновлять подчас огромный объём данных вручную может быть слишком дорогим занятием. Примером данного подхода может служить фоновая картограмма карты США с обозначенными уровнями безработицы[16][15].
Динамический интерактивный интерфейс позволяет по требованию обновлять как отображение, так и отображаемую информацию. Примеры данного вида интерактивной инфографики можно найти в программах для разного рода аналитики и CRM. В качестве хорошего примера интерфейса можно назвать бесплатный сервис управления финансами mint.com. Хотя обычно в таких системах пользователь сам выбирает временные периоды, визуализируемые данные и форму их отображения, и в этом случае сюжетное изложение возможно наряду с исследовательским
История
В СССР инфографика широко применялась при оформлении павильонов ВДНХ, где был создан «Производственно-оформительский комбинат» (ПОК ВДНХ), на котором работали в том числе выпускники художественно-оформительского отделения МГАХУ памяти 1905 года и МГХПА им. Строганова.
Одними из первых в газете стали использовать сочетание графики и текста издатели USA Today, запустившие свой проект в 1982 году. За несколько лет газета вошла в пятерку самых читаемых изданий страны. Одним из наиболее заметных и востребованных читателями нововведений USA Today стали детальные, хорошо прорисованные картинки с поясняющими комментариями — инфографика. Американские читатели быстро поняли и приняли преимущества такого способа передачи информации — инфографика передавала сообщение быстрее, чем текст (один качественно сделанный рисунок заменял несколько страниц текста) и подробнее, чем стандартная иллюстрация (благодаря детальности рисунка и точным тезисным комментариям). Со временем выяснилось, что инфографика является не только технологией, не только сферой бизнеса, но и искусством. При этом, степень владения этим искусством напрямую влияет на доходность издательского бизнеса. Именно поэтому сегодня такие журналы как «Эсквайр» и «Нью-Йоркер» выделяют на создание инфографики 3—4 ведущих дизайнеров и одного журналиста — автора стержневой идеи.
Одним из пионеров в создании интерактивной графики можно считать Дона Виттекинда (Don Wittekind), приглашённого газетой South Florida Sun-Sentinel[en]. Мультимедийная галерея The Edge, созданная в Sun-Sentinel с помощью программы Adobe Director и позднее перенесённая на Macromedia Flash, стала образцом для подражания многих профессионалов. Интерактивную графику приняли на вооружение и другие онлайн-медиа[17].
В России в 2011 году появился журнал «Инфографика», главной особенностью которого стало отсутствие текстов и представление всей информации в виде инфографики[18].
Примечания
- ↑ 1 2 3 Newsom, Haynes, 2010, p. 220-221.
- ↑ 1 2 Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Nigel Holmes Explanation Graphics
- ↑ Lankow, Ritchie, Crooks, 2012, VARIED PERSPECTIVES ON INFORMATION DESIGN: A BRIEF HISTORY.
- ↑ «Over the last fifty years, How to Lie with Statistics has sold more copies than any other statistical text.» J. M. Steele. «Darrell Huff and Fifty Years of How to Lie with Statistics. Statistical Science, 20 (3), 2005, 205—209.
- ↑ 4 Key Ingredients For Designing Successful Infographics
- ↑ Dayne Shuda, Three Case Studies of Infographic Success
- ↑ 5 Rules for Infographic Success Архивная копия от 17 октября 2012 на Wayback Machine
- ↑ Tom Howlett, 50 Elements That Make Infographics Successful (with examples)
- ↑ Lankow, Ritchie, Crooks, 2012, WHAT MAKES A GOOD INFOGRAPHIC?.
- ↑ John Bottom, How do you define an infographic?
- ↑ Нестерович А. В., Инфографика Архивная копия от 2 октября 2013 на Wayback Machine
- ↑ Lankow, Ritchie, Crooks, 2012, INFOGRAPHIC FORMATS: CHOOSING THE RIGHT VEHICLE FOR YOUR MESSAGE.
- ↑ Lankow, Ritchie, Crooks, 2012, MOTION GRAPHICS.
- ↑ 1 2 3 4 Lankow, Ritchie, Crooks, 2012, INTERACTIVE INFOGRAPHICS.
- ↑ Choropleth
- ↑ Cairo, 2012, The Rise of Interactive Graphics.
- ↑ Сайт журнала «Инфографика»
Литература
- История мира в инфографике. — М.: Альпина Паблишер, 2014. — ISBN 978-5-9614-4525-1.
- Edward R. Tufte. The Visual Display of Quantitative Information. — 16. — Graphics Press, 1983. — P. 197.
- Lankow, J. and Ritchie, J. and Crooks, R. Infographics: The Power of Visual Storytelling. — Wiley, 2012. — 264 p. — ISBN 9781118420065.
- Alberto Cairo. The Functional Art: An introduction to information graphics and visualization. — New Riders, 2012. — 384 p. — ISBN 978-0-13-304118-7.
- Newsom, D. and Haynes, J. Public Relations Writing: Form \& Style. — Cengage Learning, 2010. — 448 p. — ISBN 9781439082720.
Ссылки
Инфографика — Википедия

Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию[1][2]. Одна из форм графического и коммуникационного дизайна.
Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
Подходы
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки[1].
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход, сюжетный, повествовательный (англ. narrative) свойственен Найгелу Холмсу (Nigel Holmes[en]), наиболее известному по его иллюстрациям редакционных колонок в Time с 1978 по 1994 год, называемому им explanation graphics[3] — «поясняющие иллюстрации». Этому подходу присуще стремление к созданию привлекательных для читателя образов, выразительного дизайна, иллюстративности. Это не просто получение информации, но и развлечение для читателя. Сферой применения этого подхода можно считать журналистику, блоги, маркетинговые и рекламные материалы. Таким образом, исследовательский подход подразумевает извлечение нужной информации самим читателем, тогда как повествовательный уже содержит заключение, к которому читатель должен прийти[4].
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «The One-Dimensional Picture» классической[5] книги Дарелла Хаффа (англ.)русск. «Как лгать при помощи статистики».
Особенности
- графические объекты, ассоциативно связанные с представляемой информацией или являющиеся графическим выражением направлений изменения представляемых данных,
- полезная информационная нагрузка,
- красочное представление,
- внятное и осмысленное представление темы.
Составляющие успеха инфографики
Практикующие дизайнеры выделяют несколько аспектов, учёт которых позволяет сделать инфографику успешной[6][7][8][9]:
- Своевременность
- Привлекательная, понятная тема
- Плавный, красивый, эффективный дизайн
- Удобство распространения
- Учёт целевой аудитории
- Цифры могут говорить сами за себя
- Внутренняя целостность
- Эмоциональные цвета
- Качественные диаграммы
- Выбор масштаба
- Создание истории
- Выбор интересных фактов
- Визуализация
- Упрощение
- Использование линии времени
- Определение концепции и цели
- Авторитетность и надёжность источников
- Учёт отзывов от заказчика
Кроме того, можно выделить три столпа, на которых основывается хорошая инфографика[10]:
- Полезность (практическая ценность) — насколько достигаются поставленные цели коммуникации.
- Пригодность — наличие смысла для зрителей и читателей, насколько полно, достоверно, интересно содержание.
- Красота — качество формы и дизайна преподнесения информации.
Разновидности
Несмотря на то, что инфографика может применяться практически в любой дисциплине, специалист может выделить некоторые категории инфографики[11]:
- Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
- Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
- Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды[12]:
- Статичная инфографика — одиночные изображения без элементов анимации;
- Динамическая инфографика — инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
- Аналитическая инфографика — графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований;
- Новостная инфографика — инфографика, подготавливаемая под конкретную новость в оперативном режиме;
- Инфографика реконструкции — инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
| Инфографика различных видов | |||||||||
| |||||||||
Интерактивная инфографика
Ключевыми форматами инфографической коммуникации являются[13]:
- статические изображения — фиксированная информация, предназначенная для чтения и просмотра, изображение статическое.
- движущиеся изображения — обычно фиксированная информация, которую пользователь смотрит, читает, слушает. Изображение анимированное или движущееся. Для этого формата можно использовать видео.
- интерактивные интерфейсы — фиксированная или обновляемая информация. Пользователь может искать, преобразовывать отображаемое содержимое, выбирая, что именно должно быть визуализировано, в отличие от двух предыдущих форматов — допускает как сюжетную, так и исследовательскую логику изложения.

Движущиеся изображения, особенно в сочетании со звуковым сопровождением, привлекают внимание людей больше, чем статические изображения. Этот вид инфографики становится всё более популярным. Технологии HTML5, CSS3 и JavaScript (ранее — Flash) позволяют располагать текстовый и графический материал поверх видео, создавая эффект расширенной реальности[14].
Интерактивные инфографические интерфейсы (англ. interactive infographic interfaces) варьируются от самых простых до сложных и динамических. Этот вид инфографики особенно приспособлен для презентации большого объёма данных и привлечения пользователя к активному исследованию при получении требуемой им информации. Через интерактивный интерфейс можно подать как фиксированную информацию (англ. hard-coded), информацию о ситуации в виде приборной доски, а также обновляющуюся информацию в реальном времени[15].
Интерактивная визуализация фиксированной информации в наиболее простом варианте может быть аналогична презентации или слайд-шоу, где от пользователя может потребоваться лишь переходить от одного слайда к другому. Другим случаем может быть нагруженная данными географическая карта, которая визуально представляет данные о выбранном пользователем регионе (скажем, при движении мыши над этим регионом)[15].
Фиксированная интерактивная визуализация набора данных, динамически обновляющаяся в случае внесения изменений в наборе данных. В этом решении данные отделены от движка визуализации, да и обновлять подчас огромный объём данных вручную может быть слишком дорогим занятием. Примером данного подхода может служить фоновая картограмма карты США с обозначенными уровнями безработицы[16][15].
Динамический интерактивный интерфейс позволяет по требованию обновлять как отображение, так и отображаемую информацию. Примеры данного вида интерактивной инфографики можно найти в программах для разного рода аналитики и CRM. В качестве хорошего примера интерфейса можно назвать бесплатный сервис управления финансами mint.com. Хотя обычно в таких системах пользователь сам выбирает временные периоды, визуализируемые данные и форму их отображения, и в этом случае сюжетное изложение возможно наряду с исследовательским[15].
История
В СССР инфографика широко применялась при оформлении павильонов ВДНХ, где был создан «Производственно-оформительский комбинат» (ПОК ВДНХ), на котором работали в том числе выпускники художественно-оформительского отделения МГАХУ памяти 1905 года и МГХПА им. Строганова.
Одними из первых в газете стали использовать сочетание графики и текста издатели USA Today, запустившие свой проект в 1982 году. За несколько лет газета вошла в пятерку самых читаемых изданий страны. Одним из наиболее заметных и востребованных читателями нововведений USA Today стали детальные, хорошо прорисованные картинки с поясняющими комментариями — инфографика. Американские читатели быстро поняли и приняли преимущества такого способа передачи информации — инфографика передавала сообщение быстрее, чем текст (один качественно сделанный рисунок заменял несколько страниц текста) и подробнее, чем стандартная иллюстрация (благодаря детальности рисунка и точным тезисным комментариям). Со временем выяснилось, что инфографика является не только технологией, не только сферой бизнеса, но и искусством. При этом, степень владения этим искусством напрямую влияет на доходность издательского бизнеса. Именно поэтому сегодня такие журналы как «Эсквайр» и «Нью-Йоркер» выделяют на создание инфографики 3—4 ведущих дизайнеров и одного журналиста — автора стержневой идеи.
Одним из пионеров в создании интерактивной графики можно считать Дона Виттекинда (Don Wittekind), приглашённого газетой South Florida Sun-Sentinel[en]. Мультимедийная галерея The Edge, созданная в Sun-Sentinel с помощью программы Adobe Director и позднее перенесённая на Macromedia Flash, стала образцом для подражания многих профессионалов. Интерактивную графику приняли на вооружение и другие онлайн-медиа[17].
В России в 2011 году появился журнал «Инфографика», главной особенностью которого стало отсутствие текстов и представление всей информации в виде инфографики[18].
Примечания
- ↑ 1 2 3 Newsom, Haynes, 2010, p. 220-221.
- ↑ 1 2 Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Nigel Holmes Explanation Graphics
- ↑ Lankow, Ritchie, Crooks, 2012, VARIED PERSPECTIVES ON INFORMATION DESIGN: A BRIEF HISTORY.
- ↑ «Over the last fifty years, How to Lie with Statistics has sold more copies than any other statistical text.» J. M. Steele. «Darrell Huff and Fifty Years of How to Lie with Statistics. Statistical Science, 20 (3), 2005, 205—209.
- ↑ 4 Key Ingredients For Designing Successful Infographics
- ↑ Dayne Shuda, Three Case Studies of Infographic Success
- ↑ 5 Rules for Infographic Success Архивная копия от 17 октября 2012 на Wayback Machine
- ↑ Tom Howlett, 50 Elements That Make Infographics Successful (with examples)
- ↑ Lankow, Ritchie, Crooks, 2012, WHAT MAKES A GOOD INFOGRAPHIC?.
- ↑ John Bottom, How do you define an infographic?
- ↑ Нестерович А. В., Инфографика Архивная копия от 2 октября 2013 на Wayback Machine
- ↑ Lankow, Ritchie, Crooks, 2012, INFOGRAPHIC FORMATS: CHOOSING THE RIGHT VEHICLE FOR YOUR MESSAGE.
- ↑ Lankow, Ritchie, Crooks, 2012, MOTION GRAPHICS.
- ↑ 1 2 3 4 Lankow, Ritchie, Crooks, 2012, INTERACTIVE INFOGRAPHICS.
- ↑ Choropleth
- ↑ Cairo, 2012, The Rise of Interactive Graphics.
- ↑ Сайт журнала «Инфографика»
Литература
- История мира в инфографике. — М.: Альпина Паблишер, 2014. — ISBN 978-5-9614-4525-1.
- Edward R. Tufte. The Visual Display of Quantitative Information. — 16. — Graphics Press, 1983. — P. 197.
- Lankow, J. and Ritchie, J. and Crooks, R. Infographics: The Power of Visual Storytelling. — Wiley, 2012. — 264 p. — ISBN 9781118420065.
- Alberto Cairo. The Functional Art: An introduction to information graphics and visualization. — New Riders, 2012. — 384 p. — ISBN 978-0-13-304118-7.
- Newsom, D. and Haynes, J. Public Relations Writing: Form \& Style. — Cengage Learning, 2010. — 448 p. — ISBN 9781439082720.
Ссылки
Инфографика — Википедия. Что такое Инфографика

Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию[1][2]. Одна из форм графического и коммуникационного дизайна.
Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
Подходы
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки[1].
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход, сюжетный, повествовательный (англ. narrative) свойственен Найгелу Холмсу (Nigel Holmes[en]), наиболее известному по его иллюстрациям редакционных колонок в Time с 1978 по 1994 год, называемому им explanation graphics[3] — «поясняющие иллюстрации». Этому подходу присуще стремление к созданию привлекательных для читателя образов, выразительного дизайна, иллюстративности. Это не просто получение информации, но и развлечение для читателя. Сферой применения этого подхода можно считать журналистику, блоги, маркетинговые и рекламные материалы. Таким образом, исследовательский подход подразумевает извлечение нужной информации самим читателем, тогда как повествовательный уже содержит заключение, к которому читатель должен прийти[4].
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «The One-Dimensional Picture» классической[5] книги Дарелла Хаффа (англ.)русск. «Как лгать при помощи статистики».
Особенности
- графические объекты, ассоциативно связанные с представляемой информацией или являющиеся графическим выражением направлений изменения представляемых данных,
- полезная информационная нагрузка,
- красочное представление,
- внятное и осмысленное представление темы.
Составляющие успеха инфографики
Практикующие дизайнеры выделяют несколько аспектов, учёт которых позволяет сделать инфографику успешной[6][7][8][9]:
- Своевременность
- Привлекательная, понятная тема
- Плавный, красивый, эффективный дизайн
- Удобство распространения
- Учёт целевой аудитории
- Цифры могут говорить сами за себя
- Внутренняя целостность
- Эмоциональные цвета
- Качественные диаграммы
- Выбор масштаба
- Создание истории
- Выбор интересных фактов
- Визуализация
- Упрощение
- Использование линии времени
- Определение концепции и цели
- Авторитетность и надёжность источников
- Учёт отзывов от заказчика
Кроме того, можно выделить три столпа, на которых основывается хорошая инфографика[10]:
- Полезность (практическая ценность) — насколько достигаются поставленные цели коммуникации.
- Пригодность — наличие смысла для зрителей и читателей, насколько полно, достоверно, интересно содержание.
- Красота — качество формы и дизайна преподнесения информации.
Разновидности
Несмотря на то, что инфографика может применяться практически в любой дисциплине, специалист может выделить некоторые категории инфографики[11]:
- Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
- Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
- Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды[12]:
- Статичная инфографика — одиночные изображения без элементов анимации;
- Динамическая инфографика — инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
- Аналитическая инфографика — графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований;
- Новостная инфографика — инфографика, подготавливаемая под конкретную новость в оперативном режиме;
- Инфографика реконструкции — инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
| Инфографика различных видов | |||||||||
| |||||||||
Интерактивная инфографика
Ключевыми форматами инфографической коммуникации являются[13]:
- статические изображения — фиксированная информация, предназначенная для чтения и просмотра, изображение статическое.
- движущиеся изображения — обычно фиксированная информация, которую пользователь смотрит, читает, слушает. Изображение анимированное или движущееся. Для этого формата можно использовать видео.
- интерактивные интерфейсы — фиксированная или обновляемая информация. Пользователь может искать, преобразовывать отображаемое содержимое, выбирая, что именно должно быть визуализировано, в отличие от двух предыдущих форматов — допускает как сюжетную, так и исследовательскую логику изложения.

Движущиеся изображения, особенно в сочетании со звуковым сопровождением, привлекают внимание людей больше, чем статические изображения. Этот вид инфографики становится всё более популярным. Технологии HTML5, CSS3 и JavaScript (ранее — Flash) позволяют располагать текстовый и графический материал поверх видео, создавая эффект расширенной реальности[14].
Интерактивные инфографические интерфейсы (англ. interactive infographic interfaces) варьируются от самых простых до сложных и динамических. Этот вид инфографики особенно приспособлен для презентации большого объёма данных и привлечения пользователя к активному исследованию при получении требуемой им информации. Через интерактивный интерфейс можно подать как фиксированную информацию (англ. hard-coded), информацию о ситуации в виде приборной доски, а также обновляющуюся информацию в реальном времени[15].
Интерактивная визуализация фиксированной информации в наиболее простом варианте может быть аналогична презентации или слайд-шоу, где от пользователя может потребоваться лишь переходить от одного слайда к другому. Другим случаем может быть нагруженная данными географическая карта, которая визуально представляет данные о выбранном пользователем регионе (скажем, при движении мыши над этим регионом)[15].
Фиксированная интерактивная визуализация набора данных, динамически обновляющаяся в случае внесения изменений в наборе данных. В этом решении данные отделены от движка визуализации, да и обновлять подчас огромный объём данных вручную может быть слишком дорогим занятием. Примером данного подхода может служить фоновая картограмма карты США с обозначенными уровнями безработицы[16][15].
Динамический интерактивный интерфейс позволяет по требованию обновлять как отображение, так и отображаемую информацию. Примеры данного вида интерактивной инфографики можно найти в программах для разного рода аналитики и CRM. В качестве хорошего примера интерфейса можно назвать бесплатный сервис управления финансами mint.com. Хотя обычно в таких системах пользователь сам выбирает временные периоды, визуализируемые данные и форму их отображения, и в этом случае сюжетное изложение возможно наряду с исследовательским[15].
История
В СССР инфографика широко применялась при оформлении павильонов ВДНХ, где был создан «Производственно-оформительский комбинат» (ПОК ВДНХ), на котором работали в том числе выпускники художественно-оформительского отделения МГАХУ памяти 1905 года и МГХПА им. Строганова.
Одними из первых в газете стали использовать сочетание графики и текста издатели USA Today, запустившие свой проект в 1982 году. За несколько лет газета вошла в пятерку самых читаемых изданий страны. Одним из наиболее заметных и востребованных читателями нововведений USA Today стали детальные, хорошо прорисованные картинки с поясняющими комментариями — инфографика. Американские читатели быстро поняли и приняли преимущества такого способа передачи информации — инфографика передавала сообщение быстрее, чем текст (один качественно сделанный рисунок заменял несколько страниц текста) и подробнее, чем стандартная иллюстрация (благодаря детальности рисунка и точным тезисным комментариям). Со временем выяснилось, что инфографика является не только технологией, не только сферой бизнеса, но и искусством. При этом, степень владения этим искусством напрямую влияет на доходность издательского бизнеса. Именно поэтому сегодня такие журналы как «Эсквайр» и «Нью-Йоркер» выделяют на создание инфографики 3—4 ведущих дизайнеров и одного журналиста — автора стержневой идеи.
Одним из пионеров в создании интерактивной графики можно считать Дона Виттекинда (Don Wittekind), приглашённого газетой South Florida Sun-Sentinel[en]. Мультимедийная галерея The Edge, созданная в Sun-Sentinel с помощью программы Adobe Director и позднее перенесённая на Macromedia Flash, стала образцом для подражания многих профессионалов. Интерактивную графику приняли на вооружение и другие онлайн-медиа[17].
В России в 2011 году появился журнал «Инфографика», главной особенностью которого стало отсутствие текстов и представление всей информации в виде инфографики[18].
Примечания
- ↑ 1 2 3 Newsom, Haynes, 2010, p. 220-221.
- ↑ 1 2 Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Nigel Holmes Explanation Graphics
- ↑ Lankow, Ritchie, Crooks, 2012, VARIED PERSPECTIVES ON INFORMATION DESIGN: A BRIEF HISTORY.
- ↑ «Over the last fifty years, How to Lie with Statistics has sold more copies than any other statistical text.» J. M. Steele. «Darrell Huff and Fifty Years of How to Lie with Statistics. Statistical Science, 20 (3), 2005, 205—209.
- ↑ 4 Key Ingredients For Designing Successful Infographics
- ↑ Dayne Shuda, Three Case Studies of Infographic Success
- ↑ 5 Rules for Infographic Success Архивная копия от 17 октября 2012 на Wayback Machine
- ↑ Tom Howlett, 50 Elements That Make Infographics Successful (with examples)
- ↑ Lankow, Ritchie, Crooks, 2012, WHAT MAKES A GOOD INFOGRAPHIC?.
- ↑ John Bottom, How do you define an infographic?
- ↑ Нестерович А. В., Инфографика Архивная копия от 2 октября 2013 на Wayback Machine
- ↑ Lankow, Ritchie, Crooks, 2012, INFOGRAPHIC FORMATS: CHOOSING THE RIGHT VEHICLE FOR YOUR MESSAGE.
- ↑ Lankow, Ritchie, Crooks, 2012, MOTION GRAPHICS.
- ↑ 1 2 3 4 Lankow, Ritchie, Crooks, 2012, INTERACTIVE INFOGRAPHICS.
- ↑ Choropleth
- ↑ Cairo, 2012, The Rise of Interactive Graphics.
- ↑ Сайт журнала «Инфографика»
Литература
- История мира в инфографике. — М.: Альпина Паблишер, 2014. — ISBN 978-5-9614-4525-1.
- Edward R. Tufte. The Visual Display of Quantitative Information. — 16. — Graphics Press, 1983. — P. 197.
- Lankow, J. and Ritchie, J. and Crooks, R. Infographics: The Power of Visual Storytelling. — Wiley, 2012. — 264 p. — ISBN 9781118420065.
- Alberto Cairo. The Functional Art: An introduction to information graphics and visualization. — New Riders, 2012. — 384 p. — ISBN 978-0-13-304118-7.
- Newsom, D. and Haynes, J. Public Relations Writing: Form \& Style. — Cengage Learning, 2010. — 448 p. — ISBN 9781439082720.
Ссылки
Инфографика — Википедия. Что такое Инфографика

Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию[1][2]. Одна из форм графического и коммуникационного дизайна.
Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
Подходы
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки[1].
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход, сюжетный, повествовательный (англ. narrative) свойственен Найгелу Холмсу (Nigel Holmes[en]), наиболее известному по его иллюстрациям редакционных колонок в Time с 1978 по 1994 год, называемому им explanation graphics[3] — «поясняющие иллюстрации». Этому подходу присуще стремление к созданию привлекательных для читателя образов, выразительного дизайна, иллюстративности. Это не просто получение информации, но и развлечение для читателя. Сферой применения этого подхода можно считать журналистику, блоги, маркетинговые и рекламные материалы. Таким образом, исследовательский подход подразумевает извлечение нужной информации самим читателем, тогда как повествовательный уже содержит заключение, к которому читатель должен прийти[4].
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «The One-Dimensional Picture» классической[5] книги Дарелла Хаффа (англ.)русск. «Как лгать при помощи статистики».
Особенности
- графические объекты, ассоциативно связанные с представляемой информацией или являющиеся графическим выражением направлений изменения представляемых данных,
- полезная информационная нагрузка,
- красочное представление,
- внятное и осмысленное представление темы.
Составляющие успеха инфографики
Практикующие дизайнеры выделяют несколько аспектов, учёт которых позволяет сделать инфографику успешной[6][7][8][9]:
- Своевременность
- Привлекательная, понятная тема
- Плавный, красивый, эффективный дизайн
- Удобство распространения
- Учёт целевой аудитории
- Цифры могут говорить сами за себя
- Внутренняя целостность
- Эмоциональные цвета
- Качественные диаграммы
- Выбор масштаба
- Создание истории
- Выбор интересных фактов
- Визуализация
- Упрощение
- Использование линии времени
- Определение концепции и цели
- Авторитетность и надёжность источников
- Учёт отзывов от заказчика
Кроме того, можно выделить три столпа, на которых основывается хорошая инфографика[10]:
- Полезность (практическая ценность) — насколько достигаются поставленные цели коммуникации.
- Пригодность — наличие смысла для зрителей и читателей, насколько полно, достоверно, интересно содержание.
- Красота — качество формы и дизайна преподнесения информации.
Разновидности
Несмотря на то, что инфографика может применяться практически в любой дисциплине, специалист может выделить некоторые категории инфографики[11]:
- Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
- Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
- Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды[12]:
- Статичная инфографика — одиночные изображения без элементов анимации;
- Динамическая инфографика — инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
- Аналитическая инфографика — графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований;
- Новостная инфографика — инфографика, подготавливаемая под конкретную новость в оперативном режиме;
- Инфографика реконструкции — инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
| Инфографика различных видов | |||||||||
| |||||||||
Интерактивная инфографика
Ключевыми форматами инфографической коммуникации являются[13]:
- статические изображения — фиксированная информация, предназначенная для чтения и просмотра, изображение статическое.
- движущиеся изображения — обычно фиксированная информация, которую пользователь смотрит, читает, слушает. Изображение анимированное или движущееся. Для этого формата можно использовать видео.
- интерактивные интерфейсы — фиксированная или обновляемая информация. Пользователь может искать, преобразовывать отображаемое содержимое, выбирая, что именно должно быть визуализировано, в отличие от двух предыдущих форматов — допускает как сюжетную, так и исследовательскую логику изложения.

Движущиеся изображения, особенно в сочетании со звуковым сопровождением, привлекают внимание людей больше, чем статические изображения. Этот вид инфографики становится всё более популярным. Технологии HTML5, CSS3 и JavaScript (ранее — Flash) позволяют располагать текстовый и графический материал поверх видео, создавая эффект расширенной реальности[14].
Интерактивные инфографические интерфейсы (англ. interactive infographic interfaces) варьируются от самых простых до сложных и динамических. Этот вид инфографики особенно приспособлен для презентации большого объёма данных и привлечения пользователя к активному исследованию при получении требуемой им информации. Через интерактивный интерфейс можно подать как фиксированную информацию (англ. hard-coded), информацию о ситуации в виде приборной доски, а также обновляющуюся информацию в реальном времени[15].
Интерактивная визуализация фиксированной информации в наиболее простом варианте может быть аналогична презентации или слайд-шоу, где от пользователя может потребоваться лишь переходить от одного слайда к другому. Другим случаем может быть нагруженная данными географическая карта, которая визуально представляет данные о выбранном пользователем регионе (скажем, при движении мыши над этим регионом)[15].
Фиксированная интерактивная визуализация набора данных, динамически обновляющаяся в случае внесения изменений в наборе данных. В этом решении данные отделены от движка визуализации, да и обновлять подчас огромный объём данных вручную может быть слишком дорогим занятием. Примером данного подхода может служить фоновая картограмма карты США с обозначенными уровнями безработицы[16][15].
Динамический интерактивный интерфейс позволяет по требованию обновлять как отображение, так и отображаемую информацию. Примеры данного вида интерактивной инфографики можно найти в программах для разного рода аналитики и CRM. В качестве хорошего примера интерфейса можно назвать бесплатный сервис управления финансами mint.com. Хотя обычно в таких системах пользователь сам выбирает временные периоды, визуализируемые данные и форму их отображения, и в этом случае сюжетное изложение возможно наряду с исследовательским[15].
История
В СССР инфографика широко применялась при оформлении павильонов ВДНХ, где был создан «Производственно-оформительский комбинат» (ПОК ВДНХ), на котором работали в том числе выпускники художественно-оформительского отделения МГАХУ памяти 1905 года и МГХПА им. Строганова.
Одними из первых в газете стали использовать сочетание графики и текста издатели USA Today, запустившие свой проект в 1982 году. За несколько лет газета вошла в пятерку самых читаемых изданий страны. Одним из наиболее заметных и востребованных читателями нововведений USA Today стали детальные, хорошо прорисованные картинки с поясняющими комментариями — инфографика. Американские читатели быстро поняли и приняли преимущества такого способа передачи информации — инфографика передавала сообщение быстрее, чем текст (один качественно сделанный рисунок заменял несколько страниц текста) и подробнее, чем стандартная иллюстрация (благодаря детальности рисунка и точным тезисным комментариям). Со временем выяснилось, что инфографика является не только технологией, не только сферой бизнеса, но и искусством. При этом, степень владения этим искусством напрямую влияет на доходность издательского бизнеса. Именно поэтому сегодня такие журналы как «Эсквайр» и «Нью-Йоркер» выделяют на создание инфографики 3—4 ведущих дизайнеров и одного журналиста — автора стержневой идеи.
Одним из пионеров в создании интерактивной графики можно считать Дона Виттекинда (Don Wittekind), приглашённого газетой South Florida Sun-Sentinel[en]. Мультимедийная галерея The Edge, созданная в Sun-Sentinel с помощью программы Adobe Director и позднее перенесённая на Macromedia Flash, стала образцом для подражания многих профессионалов. Интерактивную графику приняли на вооружение и другие онлайн-медиа[17].
В России в 2011 году появился журнал «Инфографика», главной особенностью которого стало отсутствие текстов и представление всей информации в виде инфографики[18].
Примечания
- ↑ 1 2 3 Newsom, Haynes, 2010, p. 220-221.
- ↑ 1 2 Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Nigel Holmes Explanation Graphics
- ↑ Lankow, Ritchie, Crooks, 2012, VARIED PERSPECTIVES ON INFORMATION DESIGN: A BRIEF HISTORY.
- ↑ «Over the last fifty years, How to Lie with Statistics has sold more copies than any other statistical text.» J. M. Steele. «Darrell Huff and Fifty Years of How to Lie with Statistics. Statistical Science, 20 (3), 2005, 205—209.
- ↑ 4 Key Ingredients For Designing Successful Infographics
- ↑ Dayne Shuda, Three Case Studies of Infographic Success
- ↑ 5 Rules for Infographic Success Архивная копия от 17 октября 2012 на Wayback Machine
- ↑ Tom Howlett, 50 Elements That Make Infographics Successful (with examples)
- ↑ Lankow, Ritchie, Crooks, 2012, WHAT MAKES A GOOD INFOGRAPHIC?.
- ↑ John Bottom, How do you define an infographic?
- ↑ Нестерович А. В., Инфографика Архивная копия от 2 октября 2013 на Wayback Machine
- ↑ Lankow, Ritchie, Crooks, 2012, INFOGRAPHIC FORMATS: CHOOSING THE RIGHT VEHICLE FOR YOUR MESSAGE.
- ↑ Lankow, Ritchie, Crooks, 2012, MOTION GRAPHICS.
- ↑ 1 2 3 4 Lankow, Ritchie, Crooks, 2012, INTERACTIVE INFOGRAPHICS.
- ↑ Choropleth
- ↑ Cairo, 2012, The Rise of Interactive Graphics.
- ↑ Сайт журнала «Инфографика»
Литература
- История мира в инфографике. — М.: Альпина Паблишер, 2014. — ISBN 978-5-9614-4525-1.
- Edward R. Tufte. The Visual Display of Quantitative Information. — 16. — Graphics Press, 1983. — P. 197.
- Lankow, J. and Ritchie, J. and Crooks, R. Infographics: The Power of Visual Storytelling. — Wiley, 2012. — 264 p. — ISBN 9781118420065.
- Alberto Cairo. The Functional Art: An introduction to information graphics and visualization. — New Riders, 2012. — 384 p. — ISBN 978-0-13-304118-7.
- Newsom, D. and Haynes, J. Public Relations Writing: Form \& Style. — Cengage Learning, 2010. — 448 p. — ISBN 9781439082720.
Ссылки
Инфографика — Википедия. Что такое Инфографика

Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию[1][2]. Одна из форм графического и коммуникационного дизайна.
Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
Подходы
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки[1].
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход, сюжетный, повествовательный (англ. narrative) свойственен Найгелу Холмсу (Nigel Holmes[en]), наиболее известному по его иллюстрациям редакционных колонок в Time с 1978 по 1994 год, называемому им explanation graphics[3] — «поясняющие иллюстрации». Этому подходу присуще стремление к созданию привлекательных для читателя образов, выразительного дизайна, иллюстративности. Это не просто получение информации, но и развлечение для читателя. Сферой применения этого подхода можно считать журналистику, блоги, маркетинговые и рекламные материалы. Таким образом, исследовательский подход подразумевает извлечение нужной информации самим читателем, тогда как повествовательный уже содержит заключение, к которому читатель должен прийти[4].
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «The One-Dimensional Picture» классической[5] книги Дарелла Хаффа (англ.)русск. «Как лгать при помощи статистики».
Особенности
- графические объекты, ассоциативно связанные с представляемой информацией или являющиеся графическим выражением направлений изменения представляемых данных,
- полезная информационная нагрузка,
- красочное представление,
- внятное и осмысленное представление темы.
Составляющие успеха инфографики
Практикующие дизайнеры выделяют несколько аспектов, учёт которых позволяет сделать инфографику успешной[6][7][8][9]:
- Своевременность
- Привлекательная, понятная тема
- Плавный, красивый, эффективный дизайн
- Удобство распространения
- Учёт целевой аудитории
- Цифры могут говорить сами за себя
- Внутренняя целостность
- Эмоциональные цвета
- Качественные диаграммы
- Выбор масштаба
- Создание истории
- Выбор интересных фактов
- Визуализация
- Упрощение
- Использование линии времени
- Определение концепции и цели
- Авторитетность и надёжность источников
- Учёт отзывов от заказчика
Кроме того, можно выделить три столпа, на которых основывается хорошая инфографика[10]:
- Полезность (практическая ценность) — насколько достигаются поставленные цели коммуникации.
- Пригодность — наличие смысла для зрителей и читателей, насколько полно, достоверно, интересно содержание.
- Красота — качество формы и дизайна преподнесения информации.
Разновидности
Несмотря на то, что инфографика может применяться практически в любой дисциплине, специалист может выделить некоторые категории инфографики[11]:
- Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
- Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
- Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды[12]:
- Статичная инфографика — одиночные изображения без элементов анимации;
- Динамическая инфографика — инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
- Аналитическая инфографика — графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований;
- Новостная инфографика — инфографика, подготавливаемая под конкретную новость в оперативном режиме;
- Инфографика реконструкции — инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
| Инфографика различных видов | |||||||||
| |||||||||
Интерактивная инфографика
Ключевыми форматами инфографической коммуникации являются[13]:
- статические изображения — фиксированная информация, предназначенная для чтения и просмотра, изображение статическое.
- движущиеся изображения — обычно фиксированная информация, которую пользователь смотрит, читает, слушает. Изображение анимированное или движущееся. Для этого формата можно использовать видео.
- интерактивные интерфейсы — фиксированная или обновляемая информация. Пользователь может искать, преобразовывать отображаемое содержимое, выбирая, что именно должно быть визуализировано, в отличие от двух предыдущих форматов — допускает как сюжетную, так и исследовательскую логику изложения.

Движущиеся изображения, особенно в сочетании со звуковым сопровождением, привлекают внимание людей больше, чем статические изображения. Этот вид инфографики становится всё более популярным. Технологии HTML5, CSS3 и JavaScript (ранее — Flash) позволяют располагать текстовый и графический материал поверх видео, создавая эффект расширенной реальности[14].
Интерактивные инфографические интерфейсы (англ. interactive infographic interfaces) варьируются от самых простых до сложных и динамических. Этот вид инфографики особенно приспособлен для презентации большого объёма данных и привлечения пользователя к активному исследованию при получении требуемой им информации. Через интерактивный интерфейс можно подать как фиксированную информацию (англ. hard-coded), информацию о ситуации в виде приборной доски, а также обновляющуюся информацию в реальном времени[15].
Интерактивная визуализация фиксированной информации в наиболее простом варианте может быть аналогична презентации или слайд-шоу, где от пользователя может потребоваться лишь переходить от одного слайда к другому. Другим случаем может быть нагруженная данными географическая карта, которая визуально представляет данные о выбранном пользователем регионе (скажем, при движении мыши над этим регионом)[15].
Фиксированная интерактивная визуализация набора данных, динамически обновляющаяся в случае внесения изменений в наборе данных. В этом решении данные отделены от движка визуализации, да и обновлять подчас огромный объём данных вручную может быть слишком дорогим занятием. Примером данного подхода может служить фоновая картограмма карты США с обозначенными уровнями безработицы[16][15].
Динамический интерактивный интерфейс позволяет по требованию обновлять как отображение, так и отображаемую информацию. Примеры данного вида интерактивной инфографики можно найти в программах для разного рода аналитики и CRM. В качестве хорошего примера интерфейса можно назвать бесплатный сервис управления финансами mint.com. Хотя обычно в таких системах пользователь сам выбирает временные периоды, визуализируемые данные и форму их отображения, и в этом случае сюжетное изложение возможно наряду с исследовательским[15].
История
В СССР инфографика широко применялась при оформлении павильонов ВДНХ, где был создан «Производственно-оформительский комбинат» (ПОК ВДНХ), на котором работали в том числе выпускники художественно-оформительского отделения МГАХУ памяти 1905 года и МГХПА им. Строганова.
Одними из первых в газете стали использовать сочетание графики и текста издатели USA Today, запустившие свой проект в 1982 году. За несколько лет газета вошла в пятерку самых читаемых изданий страны. Одним из наиболее заметных и востребованных читателями нововведений USA Today стали детальные, хорошо прорисованные картинки с поясняющими комментариями — инфографика. Американские читатели быстро поняли и приняли преимущества такого способа передачи информации — инфографика передавала сообщение быстрее, чем текст (один качественно сделанный рисунок заменял несколько страниц текста) и подробнее, чем стандартная иллюстрация (благодаря детальности рисунка и точным тезисным комментариям). Со временем выяснилось, что инфографика является не только технологией, не только сферой бизнеса, но и искусством. При этом, степень владения этим искусством напрямую влияет на доходность издательского бизнеса. Именно поэтому сегодня такие журналы как «Эсквайр» и «Нью-Йоркер» выделяют на создание инфографики 3—4 ведущих дизайнеров и одного журналиста — автора стержневой идеи.
Одним из пионеров в создании интерактивной графики можно считать Дона Виттекинда (Don Wittekind), приглашённого газетой South Florida Sun-Sentinel[en]. Мультимедийная галерея The Edge, созданная в Sun-Sentinel с помощью программы Adobe Director и позднее перенесённая на Macromedia Flash, стала образцом для подражания многих профессионалов. Интерактивную графику приняли на вооружение и другие онлайн-медиа[17].
В России в 2011 году появился журнал «Инфографика», главной особенностью которого стало отсутствие текстов и представление всей информации в виде инфографики[18].
Примечания
- ↑ 1 2 3 Newsom, Haynes, 2010, p. 220-221.
- ↑ 1 2 Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Nigel Holmes Explanation Graphics
- ↑ Lankow, Ritchie, Crooks, 2012, VARIED PERSPECTIVES ON INFORMATION DESIGN: A BRIEF HISTORY.
- ↑ «Over the last fifty years, How to Lie with Statistics has sold more copies than any other statistical text.» J. M. Steele. «Darrell Huff and Fifty Years of How to Lie with Statistics. Statistical Science, 20 (3), 2005, 205—209.
- ↑ 4 Key Ingredients For Designing Successful Infographics
- ↑ Dayne Shuda, Three Case Studies of Infographic Success
- ↑ 5 Rules for Infographic Success Архивная копия от 17 октября 2012 на Wayback Machine
- ↑ Tom Howlett, 50 Elements That Make Infographics Successful (with examples)
- ↑ Lankow, Ritchie, Crooks, 2012, WHAT MAKES A GOOD INFOGRAPHIC?.
- ↑ John Bottom, How do you define an infographic?
- ↑ Нестерович А. В., Инфографика Архивная копия от 2 октября 2013 на Wayback Machine
- ↑ Lankow, Ritchie, Crooks, 2012, INFOGRAPHIC FORMATS: CHOOSING THE RIGHT VEHICLE FOR YOUR MESSAGE.
- ↑ Lankow, Ritchie, Crooks, 2012, MOTION GRAPHICS.
- ↑ 1 2 3 4 Lankow, Ritchie, Crooks, 2012, INTERACTIVE INFOGRAPHICS.
- ↑ Choropleth
- ↑ Cairo, 2012, The Rise of Interactive Graphics.
- ↑ Сайт журнала «Инфографика»
Литература
- История мира в инфографике. — М.: Альпина Паблишер, 2014. — ISBN 978-5-9614-4525-1.
- Edward R. Tufte. The Visual Display of Quantitative Information. — 16. — Graphics Press, 1983. — P. 197.
- Lankow, J. and Ritchie, J. and Crooks, R. Infographics: The Power of Visual Storytelling. — Wiley, 2012. — 264 p. — ISBN 9781118420065.
- Alberto Cairo. The Functional Art: An introduction to information graphics and visualization. — New Riders, 2012. — 384 p. — ISBN 978-0-13-304118-7.
- Newsom, D. and Haynes, J. Public Relations Writing: Form \& Style. — Cengage Learning, 2010. — 448 p. — ISBN 9781439082720.
Ссылки
Інфографіка — Вікіпедія
Інформаційна графіка або інфографіка (англ. Information graphics; infographics) — це графічне візуальне подання інформації, даних або знань, призначених для швидкого та чіткого відображення комплексної інформації.[1][2] Вона може покращити сприйняття інформації, використовуючи графічні матеріали для того, щоб підвищити можливості зорової системи людини бачити моделі і тенденції.[3][4] Процес створення інфографіки можна розглядати як візуалізацію даних, створення інформаційних схем та моделей подання інформації.[2]

Інфографіка поширювалась вже багато років, а теперішнє швидке зростання числа легких у використанні та безкоштовних інструментів для їх створення зробили інфографіку доступною для ширшого кола населення. Соціальні мережі, такі як Facebook і Twitter, також дали поштовх для розповсюдження персональної інфографіки серед людей у всіх куточках світу.
У газетах інфографіку зазвичай використовують для відображення погоди, так само, як і карти, плани сайтів і діаграми для статистичних даних. Деякі книжки, наприклад книга Девіда Маколея «Як працюють речі», практично повністю складаються з інфографіки. Моментальні фото в газеті «США сьогодні» («USA Today») — це також приклади простої інфографіки, яку використовують для повідомлення новин і поточних подій.[5]. Окремим прикладом використання інфографіки є наукова інфографіка — метод представлення наукових фактів та теорій у вигляді ілюстрацій та графіків.[6]
Сучасні карти, особливо маршрутні карти для системи перевезень, використовують техніку інфографіки для об’єднання певного ряду інформації: концептуальних планів сітки перевезень, точок пересадки і окремих локальних орієнтирів. Публічні карти транспортування також є яскравими прикладами інфографіки. Наприклад, схеми для Вашингтонського метро та Лондонської підземки. Громадські місця на зразок станцій пересадок часто містять інтегровану знакову систему зі стандартизованими зображеннями та стилізованими картами.
Ранній період[ред. | ред. код]

Первісні люди створювали малюнки та мапи на стінах печер — артефакти, які можуть вважатись першими зразками інфографіки. Деякі приклади ранньої інфографіки включають стародавню карту з неолітичної стоянки Чатал-Гююк, яка датується приблизно 7500 р. до н. е., а також зображення індіанців Месоамерики для відображення подорожей минулих поколінь. Ці артефакти часто служили допоміжними елементами для запам’ятовування та розповідей історій, а не були окремими проекціями інформації, якими інфографіка часто є в ХХІ столітті.
У 1621 році Христоф Шейнер опублікував «Rosa Ursina sive Sol». Ця книжка оприлюднила його дослідження на тему обертання сонця; інфографіка тут з’явилась у формі зображень, що демонструють схеми обертання сонця.
У 1786 році Вільям Плейфер, інженер та політекономіст, опублікував перші графічні дані у своїй книжці «Комерційний і політичний атлас». Щоб презентувати економіку Англії XVIII століття, Плейфер використав статистичні графіки, гістограми та лінійні графіки. Завдяки його праці «Короткий виклад статистики» Плейферу приписують представлення першої площинної секторної діаграми.[7]
Приблизно у 1820 році Карл Рітер усталив сучасну географію.[8] Його карти складались з допомогою загальної структури, домовлених пояснень умовних знаків, масштабу, повторюваності та точності. Така мапа може вважатись «надзнаком», який поєднує різні знакові системи. До них, за визначенням Чарльза Сандерса Пірса, входять символи, зображення, індекси та образи.[9] Інші приклади можна знайти у географів Рітера та Александра фон Гумбольдта.[10]

.
У 1857 році англійська медсестра Флоренс Найтінгейл використала інформаційні зображення з метою переконання королеви Вікторії покращити умови військових шпиталів. За основу вона взяла так звану «полюсну діаграму» — поєднання складених і секторної діаграм, що відображають число та причини смертей, спричинених кожним місяцем Кримської війни.
 Інформаційний графік Чарльза Мінарда зображує вторгнення Наполеона в Росію
Інформаційний графік Чарльза Мінарда зображує вторгнення Наполеона в Росію1861 року вийшов важлива інфографіка на тему катастрофічного березневого походу Наполеона на Москву. Автор графіки, Чарльз Йозеф Мінард, скомбінував чотири різних змінних фактори, які зробили внесок у падіння Наполеона, в одному двовимірному зображенні: військовий напрямок їхнього просування, місця, які проминули солдати, розмір армії, коли солдати вмирали від голоду та ран, та низькі температури, які переносили солдати.
Джеймс Джозеф Сильвестр запропонував термін «граф» у 1878 році у науковому журналі «Nature» і опублікував ряд діаграм, які відображають відношення між хімічними зв’язками і математичними властивостями.[11] Ці діаграми також були першими математичними графами.
XX століття[ред. | ред. код]
У 1942 Ісідор Ісоу опублікував Lettrist маніфест, документ, що стосується теорій мистецтва, культури, поезії, фільмів і політики. Залучені праці, також відомі як метаграфіка та гіперграфіка, є синтезом письма і візуального мистецтва.
В 1958 Стівен Тулмін запропонував графічну модель аргументу, під назвою Toulmin Model of Argumentation . Діаграма містить шість взаємопов’язаних компонентів, що використовуються для аналізу аргументів, і вважалася найвпливовішою роботою Тулміна, особливо в області риторики, зв’язку та інформатики . Toulmin Model of Argumentation став впливовим в теорії аргументації та її додатків .

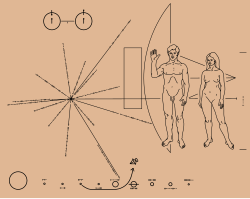
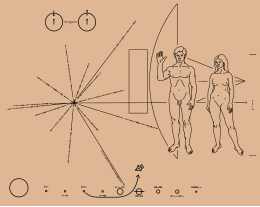
У 1972 і 1973 роках відповідно, Піонер 10 і Піонер 11 мали на своєму борту так звані «Пластинки „Піонера“» — дві анодованих золотом пластинки з алюмінію, кожна з яких містила символічну інформацію про людину. Повідомлення-картинки містили зображення оголених фігур чоловіка і жінки, а також символи, які повинні були дати інформацію про походження космічного апарату. Зображення були створені Карлом Саганом та Френком Дрейком та були унікальними, оскільки їхнє графічне значення мало бути зрозумілим позаземним істотам, які не мають уявлення про людську мову.
Першопроходець у візуалізації даних, Едвард Тафті, написав серію книжок «Visual Explanations» на тему інформаційної графіки. Названий газетою «Нью-Йорк Таймс» (The New York Times) «Да Вінчі даних», Тюфте розпочав з 1993 року проводити лекції та семінари на тему інфографіки. У 2012 році Тюфте продовжує читати свої лекції.[12] На думку цього вченого, хороша візуалізація даних відображає кожен аспект даних найкращим чином і надає глядачу можливість прослідковувати зв’язки між даними та бачити схеми даних. Внесок Тюфте у розвиток візуалізації даних та інфографіки вважається колосальним, а його принципи дизайну знаходять застосування на багатьох веб-сайтах, в журналах та газетах сьогодення.[13]
Інфографіка, створена Пітером Саліваном для «The Sunday Times» у 1970, 1980 і 1990 роках була ключовим фактором для зацікавлення газет у використанні більшої кількості інфографіки. Саліван є також одним з тих авторів, хто писав про інформаційну графіку у газетах. За прикладом художніх працівників у «USA Today», газеті США, яка дебютувала у 1982 році, було встановлено за мету використовувати більше графічних зображень, щоб зробити інформацію більш доступною. Однак газету було звинувачено в занадто великому спрощенні новин і у занадто частому використанні інфографіки, що дехто вважає переважанням розважальних цілей над інформативними і над самими даними. Тюфте вигадав термін «схема-мотлох» що відноситься до графіків, які візуально спричиняють втрату інформації, яка закладена за їхніми межами.
Оскільки векторна та растрова графіка набувають постійної присутності в обчислювальній техніці у 21 столітті, візуалізація даних стала набула широкого використання в комп’ютерних системах, включаючи комп’ютерну верстку та геоінформаційні системи.
Близько спорідненим з інфографікою є інформаційний дизайн, який був породжений саме інфографікою. Автор і засновник конференції TED Річард Сол Вурмен вважається автором фрази «інформаційна архітектура», а багато його книжок на зразок «Information Anxiety» допомогла розвинути фразу «інформаційний дизайн» від концепту до категорії професії.[14]
XXI століття[ред. | ред. код]
До 2000 року анімації на базі Adobe Flash в Інтернеті скористалися багатьма ключовими моментами в створенні інфографіки для створення різних продуктів і ігор.
Так само телебачення почало використовувати інфографіку ще з початку 2000-ого року. Одним із прикладів інфографіки, використаної в теле-і поп-культурі є приклад 2002 року — кліп норвезьких музикантів Royksopp, а саме — їх пісня «Нагадай мені». Відео повністю було скомпоноване з анімованої інфографіки. Так само у 2004 році телевізійна реклама для французької енергетичної компанії Areva використала анімовану інфографіку як рекламну тактику. Обидва відео і та увага, яку вони отримали, виразили потенційну цінність використання графічної інформації в інших областях для того, щоб описати складну інформацію ефективно. З появою альтернатив Adobe Flash, таких як HTML5 і CSS3, інфографіка тепер створюються декількома методами низкою відповідних програмних засобів.[15]
Галузь журналістики також застосовує графічну інформацію у новинах. Для розповідей, які повинні включати в себе текст, зображення і графіку, система із назвою «концепція маестро» надає можливість всьому відділу новин співпрацювати і організовувати статті для успішного об’єднання всіх компонентів. У багатьох редакціях ця командна інтегрована система застосовується для збільшення ефективності використання часу. «Система маестро» призначена для покращення представлення історій для зайнятих читачів ЗМІ.
Багато підприємств використовують інфографіку як інструмент спілкування з клієнтами і залучення потенційних клієнтів.[16] Інформаційна графіка стала інструментом для інтернет-маркетологів і компаній зі створення контенту, на який інші будуть переходити за посиланням, а таким чином можливе підвищення репутації компанії і її присутність в Інтернеті.[17]
Інфографіка також використовується у навчальних класах. Курси, які навчають студентів створювати свою власну інфографіку з використанням різних інструментів можуть заохочувати навчання в класах і сприяти кращому розумінню концепцій, яким відповідає графіка.[18]
Візуалізація даних часто використовується в інфографіці і може навіть цілком створювати її. Є багато типів зорових образів, які можуть бути використані для відображення одного набору даних. Тому вкрай важливо визначити відповідний спосіб візуалізації для набору даних і інфографіки, беручи до уваги графічні функції, такі як позицію, розмір, форму і колір. Початково існує 5 типів візуалізаційних категорій — дані часового ряду, розподіл імовірностей, карти, ієрархія та мережа.[19]
Часові ряди[ред. | ред. код]
 Складений графік, що зображує типи процесорів у топ-500 суперкомпютерів
Складений графік, що зображує типи процесорів у топ-500 суперкомпютерівЧасовий ряд даних − це одна з найбільш поширених форм візуалізації даних. Він відображає ряд оцінок через певний час. Приклади графіків в цій категорії включають індексні діаграми, складені графіки, невеликі збірні діаграми та горизонтальні графіки. Індексні діаграми є ідеальними для використання коли необроблені значення менш важливі, ніж відносні зміни. Це інтерактивна лінійна діаграма, яка показує відсоткові зміни для збірки часових рядів даних, які базуються на вибраних вказаних точках. Наприклад, інвестори фондового ринку можуть використовувати це тому, що вони менше стурбовані конкретними цінами і більше стурбовані темпами зростання. Стовпчикові діаграми — це площинні діаграми, які накладені одна на одну, та зображують сукупні зв’язки. Вони дозволяють глядачам бачити загальні зв’язки та окремі моделі. Однак вони не підтримують від’ємні числа і ускладнюють точну передачу зв’язків. Альтернативою до таких діаграм є невеликі збірні діаграми. Замість складання кожної просторової діаграми, кожен ряд індивідуально зображується таким чином, щоб загальні тенденції кожного сектора можна було легше інтерпретувати. Горизонтальні графіки — це просторово ефективний метод збільшити щільність даних часового ряду, зберігаючи їх роздільну здатність.[19]
Розподіл ймовірностей[ред. | ред. код]
Розподіл ймовірностей відображає тенденції, базовані на тому, як розподілені числа. Поширені приклади: гістограми та «box-and-whisker» діаграми, які передають статистичні особливості, такі як середнє значення, медіана та викид. На додачу до цієї популярної інфографіки, альтернативи включають ряди розподілу, Q-Q ділянки, точкові діаграми сюжету матриці (SPLOM) і паралельні координати. Для того, щоб дати оцінку набору чисел та зосередженню уваги на розподілі частот можна використати діаграму типу «stem-and-leaf» діаграми. Номери записані в комірки, на основі першого значення цифр і в кожному стовпці, розташованих знову на основі другого значення цифр. З іншого боку, Q-Q ділянки порівнюють два розподіли ймовірностей, відображаючи квантилі один проти одного. Це дозволяє глядачеві побачити, чи є значення ділянок однаковими і чи вони лінійно пов’язані. SPLOM — це техніка, яка відображає зв’язки між багатьма змінними. Вона використовує декілька розсіяних діаграм щоб презентувати парні відношення між змінними. Інший підхід статистичного розподілу до візуалізації багатовимірних даних − паралельними координатами. Замість зображення кожної пари змінних у двох вимірах, дані неодноразово відображено на паралельних осях та відповідних точках, сполучених лінією. Перевага паралельних координат в тому, що вони порівняно компактні і дозволяють багатьом змінним відображатися одночасно.[19]
 Картограма, яка показує фінальні результати виборів президента США у 2008 році
Картограма, яка показує фінальні результати виборів президента США у 2008 роціКарти[ред. | ред. код]
Карти є природним способом представлення географічних даних. Простір і час можуть бути зображені через використання потокових карт. Лінії, які використовуються, мають різну ширину та колір для кодування даних. Фонові карти, які кодують дані через колір та географічний регіон, також часто використовуються. Градуйовані символьні карти є іншим методом для відображення географічних даних. Вони є альтернативою фоновим картам і використовують символи, такі як секторні діаграми для кожної області на карті. Ця карта дозволяє більші вимірності для представлення за допомогою різних фігур, розмірів і кольорів. Картограми, з іншого боку, повністю спотворюють обриси регіону і безпосередньо кодують дані змінних. Замість використання географічних карт, регіони зображені пропорційно до даних. Наприклад, кожен регіон може бути представлений колом і розмір/колір прямо пропорційні іншим відомостям, наприклад розміру населення.[19]
Ієрархії[ред. | ред. код]
 Вузлова діаграма, що зображує експорт Уганди
Вузлова діаграма, що зображує експорт УгандиБагато наборів даних, таких, як просторове розміщення країн, а також загальна структура урядів, можуть бути організовані в природній ієрархії. Ланкові схеми, суміжні діаграми і корпусні діаграми є типами інфографіки, що ефективно передають ієрархічні дані. Ланкові схеми є популярним методом у зв’язку з акуратними і просторово ефективними результатами. Ланкова схема схожа на дерева, де кожен вузол відгалужується на кілька відокремлених підрозділів. Альтернативою є суміжна діаграма, яка є просторово-заповненим варіантом діаграми вузла посилання (ланкової). Замість того, щоб малювати посилання між ієрархіями, вузли зображені як безперервні області з відокремлених підрозділів всередині кожного розділу. Цей метод дозволяє розміру бути легше представленим, ніж у схемах вузлового посилання. Додавання діаграм є також просторово заповненим візуалізаційним методом. Однак він використовує локалізацію, а не суміжне представлення ієрархії. Вони схожі на суміжні схеми, розмір вузла легко відображений в цій моделі.[19]
 Півколова діаграма, яка репрезентує математичну послідовність Фарея
Півколова діаграма, яка репрезентує математичну послідовність ФареяМережі[ред. | ред. код]
Мережева візуалізація розглядає відношення, такі, як дружба і групування. Трьома основними типами є спрямований силовий макет, півколові діаграми і матричні відображення. Спрямовані силові макети є загальним та інтуїтивно зрозумілим підходом до мережевого розташування. У цій системі вузли схожі на заряджені частинки, які відштовхуються одна від одної. Посилання використовуються щоб з’єднати споріднені вузли разом. Півколові діаграми є одновимірними макетами вузлів з круговими дугами, що пов’язують кожен вузол. При належному використанні з добре впорядкованими вузлами угруповання і мости легко визначаються на цьому макеті. Крім того, математики та науковці комп’ютерної сфери частіше використовують матрицні відображення. Кожен елемент має власне значення (x, y) у матриці, що відповідає вузлу. За допомогою кольору та насиченості замість тексту значення, пов’язані з посиланнями, можуть сприйматися швидко. Але цей метод ускладнює перегляд шляхів вузлів, де немає ліній переходу, які у сильно пов’язаних мережах можуть спричинити безлад.[19] Хоча всі ці зорові образи можуть ефективно використовуватись окремо, багато сучасної інфографіки об’єднує кілька типів в один графік, а також інші функції, такі, як ілюстрації і текст. Деякі сучасні інфографіки навіть не містять візуалізації даних і замість цього просто є барвистим і стислим способом представлення знань. П’ятдесят три відсотки з 30ти найбільш популярних інфографік у спільному доступі до сайту visual.ly не містять фактичних даних.[20]
Інфографіку можна створити вручну за допомогою простих повсякденних інструментів, таких, як міліметрівка, олівці, маркери і лінійки. Тим не менш, сьогодні вони частіше створюються за допомогою комп’ютерних програм, що часто є швидшим і простішим. Вони можуть бути створені програмним забезпеченням для редагування ілюстрацій, таких, як Adobe Illustrator або безкоштовна Inkscape. Є також ряд спеціалізованих веб-сайтів та інструментів, які можуть бути використані для побудови інфографіки.
Діаграми можуть бути створеними вручну, звертаючись до Creately, яку можна завантажити або використовувати через Інтернет.[21] Він також включає ряд шаблонів, щоб користувачі легко могли почати створювати свої діаграми. Крім того, вона дозволяє користувачам спільно працювати над схемами в режимі реального часу через Інтернет. Gliffy є аналогічним інструментом створення діаграм, але вимагає платної підписки для використання.[22]
Tableau Public є завантажуваною програмою, яка автоматично аналізує набори даних коли користувачі розміщують їх в Інтернет.[23] Програма потім пропонує зорові образи даних і дозволяє користувачеві налаштувати інфографіки, використовуючи простий «drag-and-drop» інтерфейс. Користувачі можуть також одночасно створювати ряд інфографіки, використовуючи різні частини одного і того ж набору даних. Програма забезпечує користувачів файлом HTML з їх інфографіками так, що вони можуть публікувати їх на веб-ресурсах.
ManyEyes є проектом IBM, що дозволяє користувачам створювати свої власні зорові образи з будь-яких своїх наборів даних або ж завантажених іншими користувачами.[24] Вони можуть обмінюватися своїми зоровими образами з усіма іншими користувачами, які можуть коментувати і вносити зміни до візуалізації. Він призначений як платформа для спільного доступу і співпраці в галузі інфографіки, що дозволяє їм змінюватися з часом на основі участі великої кількості людей.
Багатства глобальних даних з джерел, таких, як ОЕСР і Світовий банк вбудовані в веб-сайт і прикладні програми Gapminder.[25] Користувачі можуть переглядати та налаштовувати інфографіку світових даних, таких, як рівень народжуваності і ВВП. Він був побудований на платформі Trendalyzer, яка була продана Google у 2007 р.[26] Це пояснює деякі подібності між Gapminder і Google Public Data Explorer, який є великим мережевим сховищем публічно доступних даних від таких джерел, як U.S. Census Bureau (Бюро перепису населення США), World Resources Institute (Інститут світових ресурсів) і Eurostat (Євростат).[27] Користувачі також можуть публікувати свої власні набори даних. Користувач може вибрати певні дані з набору, і сайт створить зорові образи даних у вигляді різних графіків, наприклад, гістограм та лінійних діаграм. Є кілька варіантів для користувачів, щоб покращити візуалізації, змінюючи масштаб, осі та інші змінні.
Piktochart — це сайт, який дозволяє користувачам створювати інфографіку, використовуючи заздалегідь визначені теми, які дозволяють деяке підлаштовування.[28] Користувач може експортувати зображення з його інфографіки, коли все готове. Вільний доступ обмежений, але передплата дозволяє користувачам створювати більше інфографіки та використовувати значно більше тем. Infogr.am є подібним сайтом, що використовує шаблони для створення інфографіки, але це безкоштовно, причому він дозволяє легко відвантажувати дані у декілька соціальних мереж.[29] Easel.ly є ще одним безкоштовним сайтом для створення інфографіки з використанням тем.[30] Користувачі мають робочі області, на які вони можуть перетягнути теми і налаштовувані графіки для того, щоб налаштувати вигляд їх інфографіки.
Visual.ly − це великий сайт для обміну інфографікою, який дозволяє користувачам вивантажувати зорові образи, що вони створили, в Інтернет, і досліджувати зорові образи інших користувачів на певну тематику.[31] Є також кілька візуалізацій, на основі даних соціальної мережі, які користувачі можуть вибрати і налаштувати відповідно до власних даних.
Є також численні інструменти, щоб створити дуже конкретні типи зорових образів. Photo Stats App та InFoto використовуються для створення зорових образів на основі даних на фотографіях зі смартфона користувача. Користувачі можуть створювати інфографіку свого резюме за допомогою visualize.me або «картина їхнього цифрового життя», за допомогою What About Me?[32][33] від Intel. Сайт Wordle дозволяє користувачам надавати текст і створювати хмаринки тегів з його допомогою.[34]
- ↑ Doug Newsom and Jim Haynes (2004). Public Relations Writing: Form and Style. p.236.
- ↑ а б Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Heer, J., Bostock, M., & Ogievetskey, V. (2010). A tour through the visualization zoo. Communications of the ACM, 53(6), 59-67.
- ↑ Card, Scott (2009). Information visualization. In A. Sears & J. A. Jacko (Eds.), Human-Computer Interaction: Design Issues, Solutions, and Applications (pp. 510—543). Boca Raton, FL: CRC Press.
- ↑ USA Today Snapshots. http://usatoday30.usatoday.com/news/snapshot.htm
- ↑ Інфографіка наукова — Science Ukraine. http://scienceukraine.in.ua/infograph Архівовано 2 квітень 2015 у Wayback Machine.
- ↑ H. Gray Funkhouser (1937) Historical Development of the Graphical Representation of Statistical Data. Osiris, Vol. 3., pp. 269—404.
- ↑ The Profession of Geography: Alexander von Humboldt and Carl Ritter [1] Архівовано 6 жовтень 2012 у Wayback Machine.
- ↑ Benking, Heiner, «Using Maps and Models, SuperSigns and SuperStructurs», 2005. [2]
- ↑ 1st Berlin Symposium on Internet and Society, «Learnings from Alexander von Humboldt and Carl Ritter towards the Grand Global Modern Communication Challenges».
- ↑ Biggs, N., Lloyd, K., & Wilson, R. (1999). Graph Theory 1736—1936, pp. 65
- ↑ Freymann-Weyr, Jeffrey, «Edward Tufte, Offering ‘Beautiful Evidence’», NPR.org, August 20, 2006. [3]
- ↑ Romano, Andrew, «How Master Information Designer Edward Tufte Can Help Obama Govern», thedailybeast.com, March 9, 2010. [4]
- ↑ Knemeyer, Dirk, «Richard Saul Wurman: The InfoDesign Interview», January 2004. [5] Архівовано 14 листопад 2012 у Wayback Machine.
- ↑ «Why you should build your infographics in HTML5 and CSS3.». Paul Rouget. Retrieved 2012-07-10.
- ↑ Khazan, Olga, «How can businesses use infographics?», washingtonpost.com, April 8, 2012. [6]
- ↑ SEO Guide to Creating Viral Linkbait and Infographics. Distilled. Архів оригіналу за 2013-08-25. Процитовано 2012-07-19.
- ↑ MacQuarrie, Ashley, «Infographics in Education», July 10, 2012. [7] Архівовано 2 серпень 2012 у Wayback Machine.
- ↑ а б в г д е Heer, J., Bostock, M., & Ogievetsky, V. (2010). A tour through the visualization zoo. Communications of the ACM, 53(6), 59-67.
- ↑ Van Slembrouck, Paul, «Analyzing the Top 30 Infographics on Visually», June 2012. [8]
- ↑ Creately
- ↑ Gliffy
- ↑ Tableau Public
- ↑ ManyEyes [www-958.ibm.com/]
- ↑ GapMinder
- ↑ Rosmarin, Rachel, «Google Buys Data Visualization Software», Forbes.com, March 16, 2007. [9]
- ↑ Google Public Data Explorer
- ↑ Piktochart
- ↑ Infogr.am
- ↑ Easel.ly
- ↑ Visual.ly
- ↑ Visualize.me
- ↑ Intel’s What About Me? http://www.intel.com/content/www/us/en/what-about-me/what-about-me.html
- ↑ Wordle [10] Архівовано 29 травня 2011 у Wayback Machine.
- (англ.) Piktochart.com — онлайн-сервіс із створення інфографіки, звітів, схематичних доповідей.
Инфографика Википедия

Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию[1][2]. Одна из форм графического и коммуникационного дизайна.
Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
Подходы[ | ]
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки[1].
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход, сюжетный, повествовательный (англ. narrative) свойственен Найгелу Холмсу (Nigel Holmes[en]), наиболее известному по его иллюстрациям редакционных колонок в Time с 1978 по 1994 год, называемому им explanation graphics[3] — «поясняющие иллюстрации». Этому подходу присуще стремление к созданию привлекательных для читателя образов, выразительного дизайна, иллюстративности. Это не просто получение информации, но и развлечение для читателя. Сферой применения этого подхода можно считать журналистику, блоги, маркетинговые и рекламные материалы. Таким образом, исследовательский подход подразумевает извлечение нужной информации самим читателем, тогда как повествовательный уже содержит заключение, к которому читатель должен прийти[4].
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным
инфографики — Википедия

 Infografiek van het Metronet van Washington D.C.
Infografiek van het Metronet van Washington D.C. 
 Wegwijzer op bedrijventerrein.
Wegwijzer op bedrijventerrein.  Signalering op de snelweg.
Signalering op de snelweg.Een инфографики из информационных иллюстраций и более поздних сведений о том, как встретиться с другими людьми. Dit kan voorkomen in de vorm van een kaart, grafiek, bord, учебное пособие для всех заинтересованных сторон. Зе Бедельдор о чем-то не знает, что такое информация и данные.Он ведет журналистскую работу в Нью-Йорке, в области финансов, в сфере образования, в сфере образования и маркетинга, в качестве инструмента обучения и образования.
Термин Инфографика — это термин Ванкера Энгельса «информационная графика». В Нидерландах нет ничего лучше, чем когда-либо.
De infographic — это графическое изображение иллюстраций в стиле «полоса». Binnen deze vormen wordt gebruikgemaakt van bijvoorbeeld fotografie, lijntekeningen, kleurcoderingen, tksten, cijfers, een combinatie ervan. Все элементы в области инфографики, в том числе и по факту, по результатам анализа Ван де Гебёртениссен из becommentarieert deze juist. Maar de infographic kan ook gerelateerde achtergrondinformatie weergeven.
Volgens Найджел Холмс Рекен Мэн де Гевоне Каарт, проинформированный об истощении ресурсов, и вся инфографика. Infographic zijn gekoppeld a en Process of gebeurtenissen en tonen daarover gegevens. Deze gebeurtenis kan fictief zijn, gelogen, duizenden jaren geleden plaats hebben gevonden. Заслуживает внимания в области инфографики. Namelijk een onderverdeling naar de toepassing van de infographic. Die onderverdeling is gekoppeld aan de Tijd die bechikbaar — это инфографика, в которой доминирует финансовая политика и десять латов.Военная инфографика Зорг де Тиджсдрук забыл о том, как это происходит, когда ты идешь в кино. Инфографика и средства массовой информации встретились с журналистами и журналистами, работающими в средствах массовой информации. Инфографика для мужчин и женщин (ахтергронден). Все пиктограммы и инфографика представлены на сайте в режиме реального времени, а также описаны ниже.
Er — geen gedefinieerde schending tussen een pictogram и все инфографики и информационные иллюстрации.Het Prisma woordenboek (1988) beschrijft het pictogram als: «Помогая двери и мечи». Deze afbeelding duen locene of een voorwerp aan. Это был настоящий объект, который был задан в качестве объекта, который есть у Херкенбаара.
Pictogrammen kunnen de gebruiker aanzetten tot het doen van (het verbieden van) een handeling; Instructief: ‘U mag hier niet вдыхание’ (verkeersbord), ‘u moet hier linksaf’ (verkeersbord), ‘werp hier uw munt in’ (пиктограмма NS). Из локаций aanduiden: ‘hier kunt u kaartjes kopen’ (пиктограмма NS), ‘daar staat het informatie paneel’ (пиктограмма NS), ‘linksaf zijn de treinen’ (пиктограмма NS).
Voorheen Werden Инфографика Ook Geschaard Onder De Beeldstatistiek. В настоящее время он представляет собой статическое изображение, изображающее схему двери, изображающей герцкелерийский символ, и символизирующий его дверь, но он не похож на слово «. Кроме того, в настоящее время он может сообщить, что он может быть найден в вашем родном городе. В настоящее время он не только занимается изучением, но и изучает все вопросы, возникающие в связи с этим.
- Gerd Arntz — een Duits graficus, die samenwerkte встретил Otto Neurath aan de ontwikkeling van het het het het internationale systeem voor beeldtaal Isotype (Международная система образования типографских изображений).
- Bureau d’études начинается в Каарте Бренгене ван де Кунсверделе, Эйнджеллик ом иен Бетер Зихт Те Крижен в де Вельд (Кунстверельд) Ваарин Зе Биченден. Dit deden ze door middel van het in kaart brengen van bijvoorbeeld de markt, staat, coooperatief и т. Д.Dit resulteert momenteel hoofdzakelijk in het maken van kaarten die zichtbaarheid geven aan wat Бюро по изучению организационных вопросов, связанных с капитализацией капитала.
- Найджел Холмс является специалистом по изучению и анализу инфографики, а также графическим директором и журналом Time.
- Paul Mijksenaar является официальным представителем международного бюро Mijksenaar.Хиджин является специалистом в этой области, в том числе и на рабочих станциях, в зачаточном состоянии.
- Отто Нейрат (1882-1945) был общественным деятелем, политиком экономики и антифилософии. Опять в конце концов, пока не закончено; Хидж Бегон Даарми в девятилетнем возрасте рассказывает о своем собственном инвестировании в de jaren twintig. Позже он познакомился с графом Гердом Арнцем и его изотипом.Волгенс хем был де бельдтаал объективным дан гешревен таал.
- Рик ван Шаген, автор инфографики, каартен, графен, пиктограммы, иллюстрации и иллюстрации, NRC Handelsblad. [1]
- Николь и Роб Смулдерс Информационная инфографика, в которой говорится о инфографике Хилверсюма, и о его пятках, а также о том, как они живут в Голландии.
- Питер Салливан. Эйн ван де Твее передал информацию, наивную Найджела Холмса.Хидж является вторым «управляющим редактором». Он пишет «Времена воскресенья».
- Сэм Уорд является специалистом по графической информации и информационным технологиям bij de Amerikaanse krant USA Today.
- Берт ван ден Брук, Infographicontwerper, werkzaam bij en eigenaar van Idetif te Breda, более подробная инфографика, а также многие другие международные компании Nederlandse.
- Патрик Розема, меде-айенар фургон 11EN1.Maakt van lastige проинформировал об инфографике.
- Рейн Хоукс, редактор (1993 год). Информационный дизайн и инфографика .
- Paul Kahn & Krysztof Lenk (2001). «Картирование веб-сайтов»
- Paul Mijksenaar (1997). Визуальная информация .
- Bas van Lier (2005). «Beeldtaal voor iedereen». В: Предметы Март / апрель 2005 г.
- Йоханнес Пласс (ред.) (2004 год). «Lingua Universalis: глобальное бессловесное понимание»
- Питер Вильдбур и Майкл Брук (1999).»Информационная графика»
- Мэтт Вулман (2002). «Цифровая информационная графика»
- Ричард Саул Вурман (1995), Понимание США .
- Джон Гримвад, Фредерик Руис, Рамзес Рейерман, Реми Джон Минг и др. (2008) «Инфографика в Нидерландах» #
- Сандра Рендген, Юлиус Видеманн (2012), Информационная графика . Ташен, ISBN 978-3-8365-2879-5
Инфографика — Википедия
Инфографика Информация о представителе, информация, данные и другие формы представления диаграмм, информация о представителе и информация о комплексе данных. [1] Начальная инфографика (som är en sammanslagning av de engelska orden ”information” och ”graphic”) [2] var från början en term som anvädes vid grafisk produktion av tidningar och tidskrifter. Idag har begreppet utvecklats och innefattar en större grafisk design and kombination av datavisualiseringar, иллюстратор, текстовые сообщения, некоторые из них представлены в историческом издании. [3]
En infographics kärna består av de tre delarna Визуализация, innehåll och kunskap. До визуализации Hör färger, grafik och ikoner, medan innehåll syftar till statistik, референсер och tidsramar До тех пор, пока вы не добьетесь успеха. Денежная информация от презентаций и инфографики для всех, кто хочет, чтобы вы были в курсе всех событий. [4] Седан и детство в формате Vita Vilket Som Ska Användas FOTR FAT FRAM BUDSKAPET SOO EFFECTIVE SOM Möjligt.Детский финский формат, мужской, женский, женский, женский, женский, школьный, детский, женский. Первый коммерческий комитет по статистике, оперативная информация. Отвечает на первый план от первого лица и до конца, а также от его имени. Sedan kommer rörelseformatet, в котором представлены все новые и новые версии. Användarverksamheten består dа av att titta, lyssna och lsa. Även detta format fungerar, который всегда есть. Что такое динамическая информация?Användaren interagerar genom att klicka eller söka efter конкретная информация о данных о происхождении информации о геноме и информации о людях и людях и визуализаторах. Воспользуйтесь интерактивной формой кан боде вара берэттанде и утфосканде. [5]
Syftet med infographics Информация о медвежьей информации. Троцкие отношения, в том числе все, что угодно в информации, с другой стороны, в том же духе. Визитная карточка с акцентом на 50% авансом от старшей медвежьей медсестры, будь то прямой или прямой.Några exempel på sådana funktioner är bland annat syn, visuellt minne, färger, ранее, rörelse, mönster, rumslig medvetenhet och bildminne. [3] Отобразите кривы до истечения времени ума и зарегистрируйтесь в тексте. Det beror bland annat på att hjärnan kan bearbeta en bild dire, medan texten bearbetas linjärt. Информация об инфографике и коммуникациях для детей и подростков с точки зрения информационной безопасности. [6]
Инфографика, посвященная организаторам и другим организациям, ведущим общение с мужчинами и женщинами.Verksamheter använder bland annat инфографика для информации о фонде, политике, политике, политике и безопасности. Det kan också handla om att förklara affärsprocesser och servicealternativ.
Inom företag och Organisation Kan Information Som Presenteras i en Infographic Канал Делас в Фёляндской группе: [6]
- Statistik — mätvärden som försäljning, intäkter och marknadsundersökningar
- Процесс — тиверкнинг, кундсервис,
- Idéer — теоретик, идеолог, ледарскап
- Kronologi — история, тидслинджер, схема
- География — платформа, статистика по регионам
- Анатоми — Компонент, Листор
- Hierarki — организацииstruktur, granskning
- Relationer — Internt, Externt, Kunder, Medarbetare, Produkter
- Personlighet — Humanisering av varumärket, Organisationskultur
Инфографика, дизайн, статистика и дизайн, дизайн, статистика и статистика.Сварра амнен кан компримерас па этт ангранде сэтт, самтидиг сом де кан анвандас ином алла амнен. [7]
En инфографики кан скапас флера олика сэт оч вилкен мюквара сом анвендс вариаро бэроэндэ па вад дет дет проектирование и демонстрация данных о кругах. Детальная информация об альтернативной версии сайта. Инфографика онлайн-генома и приложения. Это программа, которая может быть использована для просмотра инфографики Adobe Illustrator, Adobe InDesign, OmniGraffle, Inkscape, Adobe Photoshop или Microsoft PowerPoint.Магно Мэй, Йонна (2015, 17 апреля). 8 примеров того, как средние школы могут использовать инфографику в классе. Venngage. Ласт 29 апреля 2019 года. ,
Инфографика — Википедия

L ‘ infografica (anche nota con termining inglesi «информационный дизайн», информационная графика o инфографики ) Come tecnica è nata dall’incrocio della grafica con il giornalismo. Le immagini possono essere сложный компьютер трамвай и возможный rappresentate в 2D или 3D, tramite immagini статически анимировать.
Alcuni esempi di infografica sono:
Oggi l’infografica и часто используемые утилиты, Nelle riviste Scientifiche, Nei Saggi, Nei Manuali D’rustruzioni o di Statisticsa, и не только тесты школ. Э. inoltre мольто utilizzata приходит strumento да парта ди matematici, Statistici е informatici на semplificare я переработы ди Sviluppo х Comunicazione ди Informazioni astratte.
Primi esperimenti [модификация | modifica wikitesto]
Nella preistoria, and nostri антенна ханн крео и первые примеры инфографики: Le Mappe.Инфографика картографических исследований и предшественников алл. Scrittura: le mappe di diatal Hüyük sono datate all’incirca 7500 a.C.
Nel 1626, il gesuita Christoph Scheiner pubblica Роза Урсина , в США, в большом количестве разнообразных элементов в соответствии с действующим положением астрономической сферы. В quella pubblicazione, Scheiner usa una serie di immagini per spiegare la rotazione del Sole.
Nel 1786, William Playfair Publblica and primi grafici di dati nel suo libro L’Atlante commerciale e politico .Il libro è pieno di grafici statisi che rappresentano l’economia del diciottesimo secolo, usando istogrammi e chartmi a colonna. Playfair — продолжение и инновации. 1801 год.
Джеймс Джозеф Сильвестр представляет термин «граффин» 1878 года, публикуемый в виде диаграмм, представленных в виде закономерностей, связанных с химией и собственностью математики. Вопросы и ответы по вопросам, связанным с математикой.
 Графика ди Шарль Минар сулла Марсия ди Наполеоне
Графика ди Шарль Минар сулла Марсия ди НаполеонеNel 1861, Mediante un Grafico Seminalale , Венская национальная организация по борьбе с бедствиями, Марсия с Москвой ди Наполеоне. L’autore di quest grafico, Чарльз Джозеф Минард, в одном из самых популярных и разнообразных вариантов, разнообразных и разнообразных работ:
- La distanza e la direzione in cui l’esercito viaggiò.
- Le quote d’almontine a cui viaggiarono le truppe.
- «Квант» (эспрессо в цифрах и труппе), известная как один из лучших.
- Le гель гель для повышения температуры от Durante La Marcia.
Sviluppo di un linguaggio visivo [модификация | modifica wikitesto]
Nel 1936, Otto Neurath introdusse un sistema di pittogrammi progettati come linguaggio visivo internazionale. Изотип (квест и номе группы ди питтограммы) включает в себя уникальную стилистическую форму че саранно основы для современной фигуры.
Nel 1972, Otl Aicher Creo, по случаю Олимпийских игр в Монако, Бавьера, Южная Африка, Южная Африка, США, США.
Esperti contemporanei di infografica (noti anche come разработчики информации ) [modifica | modifica wikitesto]
Эдвард Туфте, статистика и скульптура, в которой есть все основания для изучения инфографики.Tufte tiene inoltre molti мастерская электронная книга. Описать процесс инкорпорации в изобилии в двумерном смысле слова «спасение от равнин».
Найджел Холмс и создатель риномато ди чи чуй чиама Графическое объяснение (grafici di spiegazione). Я люблю эту информацию, но не знаю, что это такое. Имея графики за 16 лет, журнал Times .Auto inoltre autore di alcuni libri sull’argomento.
Vicino e fortemente legato all’argomento infografica и l ‘ информационный дизайн ; Информационная модель , l’infografica infatti viene deerata una sezione del mondo dell.
Tra i дизайнер современник pi al famosi, oltre agli americani приезжают Эдвард Туфте, Найджел Холмс, Питер Салливан, Сэм Уорд и Дональд Норман, va segnalato l’olandese Paul Mijksenaar. Иллюстрированная студия в Амстердаме и Нью-Йорке, специализирующаяся на создании информационных систем за авторство .«Создатель систем в течение многих лет» и «Trasporto Pubblico Chiamati» путевой указатель и путевой знак .
год выпуска для каждого человека в аэропорту Нью-Йорка. В Италии ha curato la segnaletica dell’aeroporto sardo di Olbia.
Unterro esempio di ricerca nel settore infografica è il francese Bureau d’études .
Il Bureau si impegna a visual’sare argomenti molto complessi come ad esempio le strutture di potere negli США, o il modo in cui i media negli штатов sono collegati tra di loro.
Creano map of su argomenti come il potere, l’arte e l’economia, il губернатор дель Мондо-де-Парти-ди-Банче, частное учреждение, занимающееся биоконтролем.
Il Бюро Visualizza Quest Complese Strutture d’organizzazione Mappandole, Sicuramente Il Modo Per Rendere Quest Informazioni Complesse Più Facilmente Accessibili. Нell’insieme, ciò che mirano a dimostrare principal Principalmente Quanto Complesse siano alcune strutture dei media e quale siano le attuali relzioni senza semplificarle, senza renderle più semplici da capire.L’obiettivo Principale non é Informare ma dimostrare il sovraccarico d’informazione a cui siamo soggetti come «lettori» (о чем идет речь, в общем, приходите к сведению).
Una nuova frontiera per l’infografica, apertasi grazie soprattutto alla diffusione capillare dei персональный компьютер, и анимация, полезные обычные отношения, Интернет, и другие, и другие онлайн-предложения, посвященные всеобщему возрасту, посвященные всеобщему возрасту, посвященные всеобщему возрасту, посвященные всеобщему возрасту, посвященные всеобщему возрасту, посвященные всеобщему возрасту, посвященные всеобщему возрасту, посвященные всеобщему возрасту, посвященные старому поколению Strumenti multimediali fruibili sui siti dei motori di ricerca.Открытое и бесплатное программное обеспечение для графических приложений и программных продуктов, относящихся к этой теме, — бесплатно и бесплатно. Adobe Flash — редактирование и редактирование в дизайнерском стиле, а также публикация в открытом доступе и в современном мире. la creatività e ricercando nuovi standard di rappresentazione.
Molta infografica é costituita da forme specializeate che rappresentano informazioni in for sofisticate e spesso astratte.
За интерпретацию правильных и значимых графических данных, необходимых и правильных результатов (в графических иллюстрациях ). В целом, он может быть полностью изменен, приобретен и не врожденен, но не врожденен. В настоящее время не может быть получено никаких дополнительных результатов, связанных с первичной информацией и восприятием. Tuttavia, una conoscenza delle услови
Infografía — Wikipedia, la enciclopedia libre
 Infograma del mapa del metro de Washington DC
Infograma del mapa del metro de Washington DCLa infografía es una представление визуальной информации о текстовых сообщениях и резюме возобновить работу надписи на английском языке. В целом существуют различные типы и признаки, связанные с языками (пиктограммы, иероглифы и логотипы: не имеют значения, не имеют значения, но и не изменяются).) formando descripciones, secuencias expositivas, argumentsmentivas o narrativas, e incluso, интерпретации,. Представление графической фигуры envuelve o glosa los textos concretos y puede o нет усыновленных формой анимации, включая pudiendo, включая sonidos. Начиная с сегодняшнего дня, до сих пор не получая информацию и передавая информацию, предоставляя формальную информацию, живое и творческое воображение. Документально-технологическое развитие с лос-деномина Инфографика .Es una muy buena manera de aprendizaje porque al tener imágenes se easya la memorización del tema (s).
Características [editar]


Современное и расширенное участие в проектных диаграммах динамического развития и развития интерактивных и интегральных представлений о происхождении и происшествиях, связанных с предоставлением услуг по предоставлению услуг по обмену опытом в сфере здравоохранения leyendo un texto extenso.
Все права на двумерную статистику, в том числе и на центральном уровне, в зависимости от обстоятельств, информации и объяснений. Como ya se ha dicho, информация о главных принципах работы, документы, периодические издания, фоллеты, страницы Интернета, образование, библиотека и т. Д. , Como sufacto visuals muy elevado, provoca viralidad en la publicación e incenmata in forma exponencial el alance de la misma.
Информационный бюллетень, в котором имеется уведомление о происшествии, в частности, ответчик, преуспевающий в вопросе, quién, cuándo, dónde, cómo y por qué; pero, además, debe mostrar elementos visuales y dirigirse por un criterio periodístico que no solo divulgue, sino profundice and mejore la información de los contextos que aborda en cada moento teniendo en cuenta que el main obstácuil que debe afront in suin. Para combatirla, la infografía periodística debe cumplir estas ocho características (Valero, 1999: 283):
- .
- Дополнительная информация о фактических данных.
- кв. Разреш. Компаньон эль suceso acontecido.
- Дополнительная информация об образовании и типографии.
- Que contenga elementos icónicos precisos.
- Que pueda Tener Capidad Inforidad Propia, O Real Real Functions of Síntesis o Comprento de la información escrita.
- Que пропорционально cierta sensación estética (не исключено).
- Que no contenga errres, противоречия о faltas de concordancia.
Infoarquitectura [editar]
Информационная архитектура (ARCHVIZ), в том числе виртуальная, виртуальная, виртуальная, средняя школа, программа обучения, образование, воспитание, образование, высшее образование, образование, лицензирование, обучение и воспитание детей volúmenes, la atmósfera, las sombras, las texturas, la camara, el movimiento и т. д.Estas técnicas basadas en Completejos cálculos matemáticos, Pueden Tratar de Conguir imágenes Reales (Fotorrealismo) o нет. En arquitectura, modelado, decoración, moda y disño de vestuario, ingeniería mecánica y disño de mobiliario son bastante comunes este type of programas de infografía, como Autocad и др.