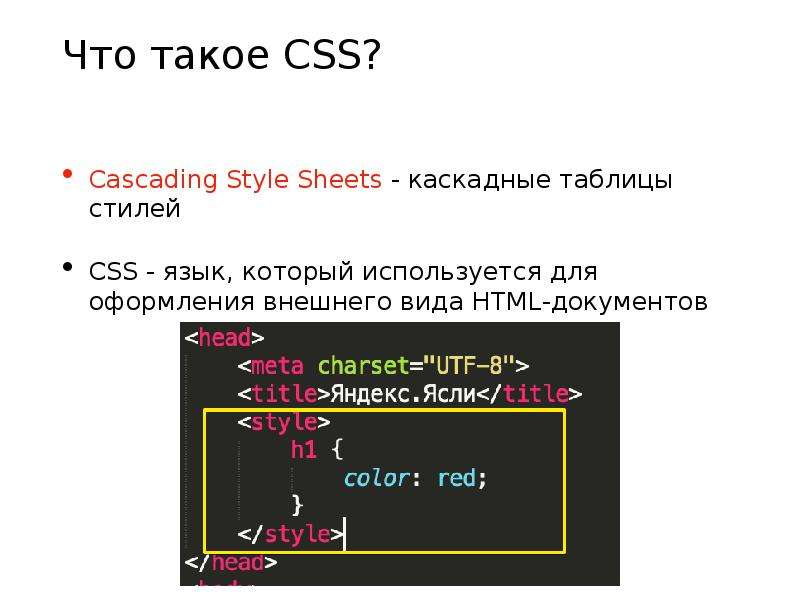
- Как добавить картинку через CSS и сделать её ссылкой?
- Как добавить рамку к изображению
- Пример простого меню из картинок с CSS анимацией
- 4 симпатичных CSS-эффекта для изображений
- Позиционирование текста на картинке в CSS
- Блоки картинок с подписями, выровненные по центру
- Вставка рисунка в автофигуру
- Как стилизовать изображения с помощью CSS
- Как добавить границу к изображению в CSS
- Как изменить размер изображения в CSS
- Как добавить рамку или границу вокруг изображения с помощью CSS
- Добавление изображений, шрифтов и файлов
- Как стилизовать изображения на вашем сайте WordPress с помощью CSS
- Почему изображения так важны для веб-сайтов
- Ускоренный курс WordPress CSS
- Как добавить собственный CSS в WordPress
- Классы изображений CSS по умолчанию в WordPress
- Простая стилизация изображений с помощью WordPress
- Еще примеры того, что можно делать с CSS изображений в WordPress
- А как насчет существующих стилей?
- Небо — предел
- Добавление собственного кода CSS — Поддержка ProPhoto
Как добавить картинку через CSS и сделать её ссылкой?
Делаем картинку, добавленную через CSS, ссылкой
В данной статье мы рассмотрим то, каким образом можно добавить в дизайн своего сайта картинку средствами CSS и сделать картинку кликабельной, то есть поставить на нее ссылку. Для начала я хотел бы Вам показать как легко и просто можно добавить картинку и сделать её ссылкой. Для этого мы используем средства HTML:
[html]<a href=»about-windows.ru»><img scr=»/image.png»></a>[/html]
Как видите, тут мы даже не задействуем CSS. Здесь представлен чистый HTML. Добавление картинки средствами CSS может быть актуальным, например, при использовании CSS спрайтов на Вашем сайте. Про CSS спрайты я напишу чуть позже. А теперь мы перейдем непосредственно к нашей теме.
Как средствами CSS добавить картинку в дизайн сайта?
[css].logo {
top:0;
display:block;
text-align: left;
float: left;
margin-right: 48px;
width: 114px;
height: 59px;
background: url(/img/logo.
Здесь представлен стандартный класс CSS для определенного элемента. В нашем случае данный класс определяет расположение логотипа сайта. Я не буду глубоко впадать в знакомство с CSS, по нескольким причинам:
- Я не больно хорошо знаю CSS.
- Редактирование файлов CSS достаточно не сложное занятие, так как все поля достаточно красноречиво говорят о своей функциональности.
- Эта статья не предназначена для верстальщиков(тем более это они знают на зубок). Статья представлена для владельцев сайтов, которые используют общедоступные CMS и иногда влезают в него для внесения несущественных изменений, а про редактирование файлов CSS можете почитать во 2-ом пункте.
Надеюсь представленный мною вариант довольно отчетливо даёт понять как необходимо добавлять картинку в дизайн сайта. Уточню только пару моментов:
- Класс logo должен быть описан в файле формата.css.
- Данный файл должен быть загружен страницей. Для этого можно использовать следующий код:
[html]<link type=»text/css» rel=»StyleSheet» href=»about-windows.
 ru/style.css» />[/html]
ru/style.css» />[/html]Можете почитать подробнее про способы внедрения css-стиля в HTML-код страницы.
- logo.png — это то самое изображение, которое мы хотим добавить в дизайн нашего сайта. Поэтому сориентируйтесь и измените путь так, как Вам нужно.
Как сделать изображение ссылкой?
Мы напрямую подошли к главному моменту данной темы. Теперь у нас уже есть необходимый нам css класс, в котором загружается необходимое нам изображение. К сожалению средствами CSS нельзя добавить ссылку для изображения, это прерогатива HTML. А это значит что в коде страницы мы должны добавить следующий код:
[html]<div>
<a href=»about-windows.ru»></a>
</div>[/html]
Что тут нужно отметить несколько моментов:
- Мы в блоке div подключаем CSS класс, в котором указано месторасположение картинки и сама картинка.
- Далее идет стандартная ссылка:
[html]<a href=»ссылка»>Анкор ссылки</a>[/html]
- Как Вы можете заметить, у нас нет анкора ссылки.
 Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально.
Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально. - И самый важный момент состоит в добавлении необходимого стиля для ссылки, чтобы для перехода по ссылке можно было бы нажать на всю ширину картинки.
Вот такими несложными действиями можно добавить картинку средствами CSS, а потом навесить на неё ссылку, уже средствами HTML.
Как добавить рамку к изображению
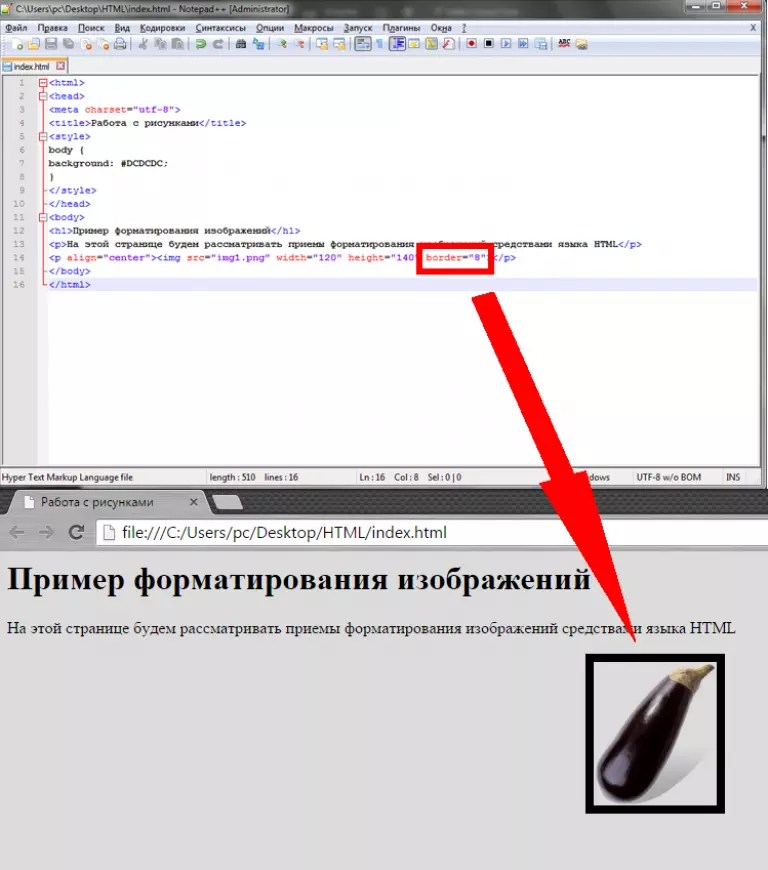
Иногда при создании веб-страницы может быть необходимо добавить рамку к изображению без использования Photoshop или других редакторов. CSS поможет с этой задачей, добавляя к изображениям разноцветные рамки любой ширины и длины.
Можно создать обычную рамку вокруг изображения, используя CSS свойства border, padding и background.
1. Создайте HTML¶
- Сначала создайте элемент <div> с названием класса «frame».
- Укажите элемент <img> в <div>.
- Задайте атрибут alt для изображения.
<div>
<img src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951. jpeg" alt="Nature">
</div>
jpeg" alt="Nature">
</div>2. Создайте CSS¶
- Задайте высоту и ширину рамки.
- Укажите стиль, ширину и цвет границы с помощью сокращенного свойства border .
- Задайте фоновый цвет.
- Установите свойство margin со значением «auto» и padding с двумя значениями. Первое значение указывает верхнюю и нижнюю сторону, а второе указывает правую и левую сторону.
- Задайте 100% для ширины и высоты изображения.
.frame {
width: 450px;
height: 350px;
border: 3px solid #ccc;
background: #eee;
margin: auto;
padding: 15px 25px;
}
img {
width: 100%;
height: 100%;
}Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.frame {
width: 450px;
height: 350px;
border: 3px solid #ccc;
background: #eee;
margin: auto;
padding: 15px 25px;
}
img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div>
<img src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.
jpeg" alt="Nature">
</div>
</body>
</html>Если хотите создать круглую рамку для изображения, задайте border-radius со значением 50% для всех сторон границы. Установите border-color, border-style, border-width, согласно вашим требованиям. Не забудьте задать
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.circle {
border-color: #666 #1c87c9;
border-image: none;
border-radius: 50% 50% 50% 50%;
border-style: solid;
border-width: 25px;
height: 200px;
width: 200px;
overflow: hidden;
}
img {
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div>
<img src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.
jpeg" alt="Nature">
</div>
</body>
</html>Можно получить разные эффекты, меняя свойства border-radius и border-color. Например, если хотите получить квадратную рамку, необходимо для всех сторон задать border-radius 0.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> .square{ height: 200px; width: 200px; border-color: #666 #1c87c9; border-image: none; border-radius: 0 0 0 0; border-style: solid; border-width: 30px; } img { height: 100%; width: 100%; } </style> </head> <body> <div> <img src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg" alt="Nature"> </div> </body> </html>
Если хотите, чтобы указанные углы были скруглены, задайте border-radius со значением 50px для этих углов. В таком случае измените также width и height в соответствии с размером изображения.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.rounded-borders {
height: 200px;
width: 300px;
border-color: #666 #8ebf42;
border-image: none;
border-radius: 50px 0 50px 0;
border-style: solid;
border-width: 20px;
}
img {
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div>
<img src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.
jpeg" alt="Nature">
</div>
</body>
</html>Как добавить границы с изображением для рамки?¶
Возможно также добавить изображение в качестве границы. Для этого существует CSS свойство border-image, которое позволяет указать изображение, которое будет использовано как граница вокруг элемента.
Можно указать, как повторять изображение границы, следующими способами:
- stretch — изображение растягивается таким образом, чтобы заполнить область (значение по умолчанию)
- repeat — изображение повторяется, чтобы заполнить область
- round— изображение повторяется, чтобы заполнить область (если оно не заполняет область целым числом частей, масштаб изображения меняется так, чтобы заполнить)
- space — изображение повторяется, чтобы заполнить область (если оно не заполняет область целым числом частей, дополнительное пространство распределяется между этими частями)
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div {
width: 80%;
height: 300px;
margin-bottom: 20px;
background: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951. jpeg") no-repeat;
background-size: cover;
}
img {
width: 30%;
height: 30%;
}
.border-one {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 50 round;
}
.border-two {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 35% round;
}
.border-three {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 100% round;
}
.border-four {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 20 stretch;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div ></div>
<div ></div>
<hr>
<p>Оригинальное изображение:</p>
<img src="/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.
jpeg") no-repeat;
background-size: cover;
}
img {
width: 30%;
height: 30%;
}
.border-one {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 50 round;
}
.border-two {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 35% round;
}
.border-three {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 100% round;
}
.border-four {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 20 stretch;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div ></div>
<div ></div>
<hr>
<p>Оригинальное изображение:</p>
<img src="/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da. jpeg" alt="Border">
</body>
</html>
jpeg" alt="Border">
</body>
</html>Пример простого меню из картинок с CSS анимацией
Продолжая изучать свойства анимации CSS3, решил применить полученные знания на практике — сделать какое-нибудь простенькое анимированное меню. В итоге получилось довольно симпатичное и очень простое меню с использованием иконок. Смысл его в том, что при наведении курсора картинка и тест плавно увеличиваются, как бы приближаясь к посетителю, анимация выполнена с помощью CSS3.Сразу смотрим:
DEMO
Для реализации данного меню у себя на сайте или в блоге не нужно ничего дополнительно подключать, достаточно лишь добавить не большой HTML и короткий CSS коды. В Blogger-блоге можно использовать для этих целей стандартный гаджет HTML/JavaScript.
Итак, по кодам. HTML для меню выглядит так:
<div>
<div>
<a href=»#»><img src=»…/image/home.png«>Главная</a>
<a href=»#»><img src=». ../image/news.png«>Новости</a>
../image/news.png«>Новости</a>
<a href=»#»><img src=»…/image/photo.png«>Фотографии</a>
<a href=»#»><img src=»…/image/music.png«>Музыка</a>
<a href=»#»><img src=»…/image/docs.png«>Документы</a>
<a href=»#»><img src=»…/image/fav.png«>Избранное</a>
</div>
</div>
.macmenu {
height: 128px; /*высота общего блока*/
}
.button {
margin: 0 auto; /*выравнивание блока по центру*/
width: 720px; /*ширина всего блока с меню*/
}
.button a img,
.button a {
display: block;
float: left;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
height: 70px;
width: 70px;
}
.button a {
margin: 5px 15px;
text-align: center;
color: #fff;
font: normal normal 10px Verdana;
text-decoration: none;
word-wrap: normal; /*запрещает автоматически разрывать слова на перенос*/
}
. macmenu a:hover img {
macmenu a:hover img {
margin-left: -30%; /*смещает картинку левее, выравнивая ее по центру*/
height: 128px;
width: 128px;
}
.button a:hover {
font: normal bold 14px Verdana;
}
.macmenu {
height: 720px; /*высота всего блока*/
}
.button {
text-align: center;
margin: 0 10px; /*внешние отступы*/
}
.button a img,
.button a {
display: block;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
height: 70px;
width: 70px;
}
.button a {
margin: 15px 5px;
text-align: center;
color: #000;
font: normal normal 10px Verdana;
text-decoration: none;
word-wrap: normal;
}
.macmenu a:hover img {
margin-left: -30%;
height: 128px;
width: 128px;
}
.button a:hover {
font: normal bold 14px Verdana;
height: 128px; /*высота ссылки при наведении курсора*/
}
Вот и все, размещаем и радуемся.
 Благодарю за внимание.
Благодарю за внимание.4 симпатичных CSS-эффекта для изображений
Когда-то мы использовали исключительно Photoshop для создания симпатичных графических эффектов. В настоящее время мы можем использовать чистый CSS для этих целей. Данный подход делает очень гибким процес создания дизайна, который легко настроить и изменить в любое время.
Сегодня я расскажу вам, как создать несколько очень простых и симпатичных CSS-эффектов для изображений, например, полароид или виньетку.
Полароид
Демо: на Tinkerbin.
Наш первый эффект представляет собой создание изображения в виде фото полароид. Используя разные размеры границы, мы можем легко создать белую рамку, которая повторяет стиль, характерный для мгновенного фото, популярный несколько десятилетий назад.
Правда, мне этот эффект очень не нравится, но мне кажется, что вы сможете придумать ему достойное применение.
HTML
Для этого эффекта применим к div-у класс «polaroid». А внутрь его поместим изображение и текст. Я буду использовать изображение 200px на 200px (это важно).
А внутрь его поместим изображение и текст. Я буду использовать изображение 200px на 200px (это важно).
<div>
<p>Сара, Дек ’02</p>
<img src=»/200/200/people/1.jpg» />
</div>
Обратите внимание, в демо-примере выше, мы использовали пользовательский рукописный шрифт. Этот шрифт называется Kaushan. Чтобы использовать его, добавьте этот фрагмент кода между тегами head на вашей HTML-странице.
<link href=’http://fonts.googleapis.com/css?family=Kaushan+Script’ rel=’stylesheet’ type=’text/css’>
CSS
Теперь перейдем к CSS. Для класса polaroid, мы установим position: relative и ширину 220px. Относительное позиционирование здесь важно, потому что мы будем использовать абсолютное позиционирование для текста.
Далее, мы будем создавать границы для эффект полароида. Вместо того, чтобы применять стили к каждой границе до отдельности, мы установим единую границу 10px вокруг изображения, а затем переопределим стили для нижней. В нижней части граница толще, чем остальные, нам нужно установить ширину границы 45px. Я также применил box-shadow.
В нижней части граница толще, чем остальные, нам нужно установить ширину границы 45px. Я также применил box-shadow.
.polaroid {
position: relative;
width: 220px;
}
.polaroid img {
border: 10px solid #fff;
border-bottom: 45px solid #fff;
-webkit-box-shadow: 3px 3px 3px #777;
-moz-box-shadow: 3px 3px 3px #777;
box-shadow: 3px 3px 3px #777;
}
.polaroid p {
position: absolute;
text-align: center;
width: 100%;
bottom: 0px;
font: 400 18px/1 ‘Kaushan Script’, cursive;
color: #888;
}
Множественная рамка
Демо-пример: на Tinkerbin.
Есть несколько способов, с помощью которых можно сделать множественную рамку на CSS. Один из самых простых и самых популярных способов выполнения данного трюка в том, чтобы использовать box-shadow с разными установками.
HTML
HTML-код очень прост для этого примера. На самом деле, div здесь не обязателен. Если вы используете только одно изображение, вы можете отказаться от обертки и применять класс прямо к изображению.
<div>
<img src=»/400/200/nature/1.jpg» />
</div>
Как работает тень
Прежде чем прейдем к нашему примеру, давайте рассмотрим как тени работают. Хотя мы обычно устанавливаем только четыре значения для этого свойства, на самом деле их шесть:
box-shadow: inset x y blur spread color;
Inset создает внутреннюю тень (мы будем использовать это позже), х устанавливает горизонтальное смещение, у задает вертикальное смещение, blur определяет, насколько размытая будет тень и spread, как далеко тень будет распространяться. Тень, которую мы использовали в предыдущем примере выглядит следующим образом:
box-shadow: 3px 3px 3px #777;
Этот код устанавливает offsets и blur равным 3px и цвет #777, распространение не определено. Теперь давайте начнем работать с нашим примером:
.multiple-borders {
box-shadow: 0px 0px 0px 7px #000;
}
Как видите, у нас не установлено смещение и нет размытия, а spread равен семи пикселям. В результате, тень выглядит так же, как черная рамка шириной семь пикселей.
В результате, тень выглядит так же, как черная рамка шириной семь пикселей.
Чтобы добавить вторую тень, все что нужно сделать — это вставить запятую, а затем повторить те же параметры, только изменив немного значения. На этот раз я установил первый spread равный 5px (черный), а второй — равный 10px (белый).
.multiple-borders {
box-shadow: 0px 0px 0px 5px #000, 0px 0px 0px 10px #fff;
}
Результат должен выглядеть как две рамки по 5px, одна черная и одна белая.
CSS
Теперь вы знаете суть того, как работают тени, пришло время реализовать наш эффект. Неудобство состоит в том, что мы должны использовать три различные версии одного и того же кода, для поддержки всех браузеров.
.multiple-borders {
-webkit-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
-moz-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0. 2),
2),
6px 6px 8px 17px #555;
box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
}
Виньетка
Демо-пример: на Tinkerbin.
На этот раз мы собираемся использовать другой тип box-shadow, чтобы создать очень необычный эффект. Используя параметр «inset» для тени, мы можем создать такой красивый эффект а-ля Photoshop, как виньетка, используя только CSS.
HTML
На этот раз нам нужен пустой div. При желании можно разместить текст внутри, но изображение должно быть вставлено с помощью CSS. Потому что внутренняя тень будет появляться под содержанием вставленным в HTML-код, а это означает, что изображение будет скрывать её полностью.
<div>
</div>
CSS
В CSS нам нужно установить изображение как фон, а затем определить ширину и высоту div-a. После этого настало время применить тени. Обратите внимание, что в значении inset установлено как вертикальное, так и горизонтальное смещение равным 0.
Вам может показаться странным, что я повторил три варианта одной и той же тени. Причина, по которой я сделал это, в том, что я хотел сделать на самом деле темную виньетку, и одной тени тут будет не достаточно!
.vignette {
background: url(«/400/200/nature/5.jpg»);
width: 400px; height: 200px;
-webkit-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
-moz-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
}
Гранж-эффект для фотографии
Демо-пример: на Tinkerbin.
Для начала вам необходимо создать прозрачное шероховатое фоновое изображение. Я использовал эту текстуру для создания этого изображения. Хитрость тут в том, чтобы сделать текстуру точного того же цвета как фон страницы, на которую вы будете помещать её.
HTML
Просто создайте пустой div, для которого мы можем применить фоновые изображения.
<div>
</div>
CSS
Давайте сделаем чтобы наш эффект появлялся только при наведении курсора мыши. Для начала, мы применяем фоновое изображение, размеры контейнера и создаем небольшой эффект виньетки, как в прошлом примере. Теперь всё, что мы должны сделать, это добавить наше фоновое изображение при наведении курсора мыши.
body {
background: #867d79;
}
.grunge {
background: url(«http://lorempixum.com/400/200/technics/4»);
width: 400px; height: 200px;
margin: 50px;
-webkit-box-shadow: inset 0 0 20px black;
-moz-box-shadow: inset 0 0 20px black;
box-shadow: inset 0 0 20px black;
}
.grunge:hover {
background: url(«/imagetreatments-texture3.png»), url(«/400/200/technics/4.jpg»);
}
Заключение
Надеюсь, вам понравились эти четырех эффекта. На создание каждого из них уйдет всего лишь минута, но все они добавляют определенный стиль для обычных изображений. Но, как и с любыми эффектами, используйте их избирательно и не переусердствуйте!
Перевод статьи с designshack. net
net
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Позиционирование текста на картинке в CSS
Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: «Я хочу разместить текст поверх картинки, а он оказывается под или над картинкой. Помогите.» Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.
Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.
Я умышленно для примера взял большую картинку 1280×733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами. И это логично, поскольку все надписи будут иметь свои координаты на странице, а мы будем управлять ими, прописывая свойства в дивах.
<div>
<img src="vegetables.png" alt="vegetables">
<div>Лук</div>
<div>Картошка</div>
<div>Морковка</div>
</div>
После сделанной HTML-разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?
Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.
img {
width: 100%;
}
Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative. Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
.container {
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
}
Дальше будем позиционировать надписи, просто подбирая в системе X/Y нужные координаты, делать подбор удобно в Chrome / Инструменты разработчика, копируя и вставляя код в файл со стилями.
.left {
position: absolute;
top: 26%;
left: 6%;
}. center {
center {
position: absolute;
top: 17%;
left: 42%;
}
.right {
position: absolute;
top: 1%;
right: 27%;
}
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
Медиа-запросы
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
@media screen and (max-width: 768px) {
.container {
font-size: 150%;
}
}
Одного запроса оказалось недостаточно, уменьшили размер текста и на 470 пикселях.
@media screen and (max-width: 470px) {
.container {
font-size: 90%;
}
}
Конечный результат
Посмотрите на реальной странице, как прекрасно смотрится текст на картинке на разных разрешениях.
Демонстрация.Из данного видео-курса «HTML5 и CSS3 с Нуля до Гуру»вы получите систематизированные знания о том, как делаются сайты, на простых примерах.
- Создано 19.10.2018 10:22:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk. com/rusakovmy.
com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Блоки картинок с подписями, выровненные по центру
| Задача. | Переработать предыдущее решение для возможности использования выравнивания по центру. | ||
Использование значения inline-block для свойства display существенно упрощает код, но надо учитывать, что это значение поддерживается только современными версиями браузеров.
Как это выглядит в браузере
| |
Вставка рисунка в автофигуру
Вставка рисунка в фигуру
-
Щелкните фигуру, в которую вы хотите добавить рисунок.

-
На вкладке Форматв группе Стили фигур щелкните стрелку Заливка фигуры.
-
В папке или расположении с рисунком, который вы хотите вставить, щелкните файл рисунка и нажмите кнопку Вставить.
Примечание: Рисунок невозможно перемещать внутри фигуры.
Ниже вы найдете советы и рекомендации по вставке рисунков в фигуры.
Выбор фигуры
Подумайте над тем, какая фигура подойдет для рисунка. Если рисунок квадратный, то его лучше вставить в круг. Если рисунок прямоугольный, овальная форма будет смотреться интересно и привлекательно с эстетической точки зрения. Если вы хотите привлечь внимание к центру рисунка, может подойти форма звезды.
Если рисунок прямоугольный, овальная форма будет смотреться интересно и привлекательно с эстетической точки зрения. Если вы хотите привлечь внимание к центру рисунка, может подойти форма звезды.
Обрезка рисунка
Может потребоваться удалить дополнительное пространство, обрезать рисунок слева, справа, сверху или снизу, чтобы он правильно поместился в нужную фигуру. Узнайте, как обрезать рисунок, который нужно вставить в фигуру.
Изменение размера рисунка
Чтобы изменить размер рисунка, выделите фигуру, подведите указатель мыши к одной из точек, нажмите кнопку мыши и перетащите маркер размера.
Как стилизовать изображения с помощью CSS
Часть серии: Как создать сайт с помощью CSS Это руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов. Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Прежде чем продолжить, мы рекомендуем вам немного знать HTML, стандартный язык разметки, используемый для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств нашей серии «Как создать веб-сайт с помощью HTML», прежде чем начинать эту серию.
Введение
В этом руководстве вы узнаете, как стилизовать изображения с помощью CSS, чтобы добавить границу, а также изменить форму и размер изображения.Использование CSS для стилизации изображений позволяет вам единообразно определять, как изображения должны отображаться на вашем веб-сайте, с помощью всего лишь нескольких наборов правил.
Предварительные требования
Чтобы следовать этому руководству, убедитесь, что вы настроили необходимые файлы и папки, как описано в предыдущем руководстве из этой серии «Как настроить проект CSS и HTML для практики».
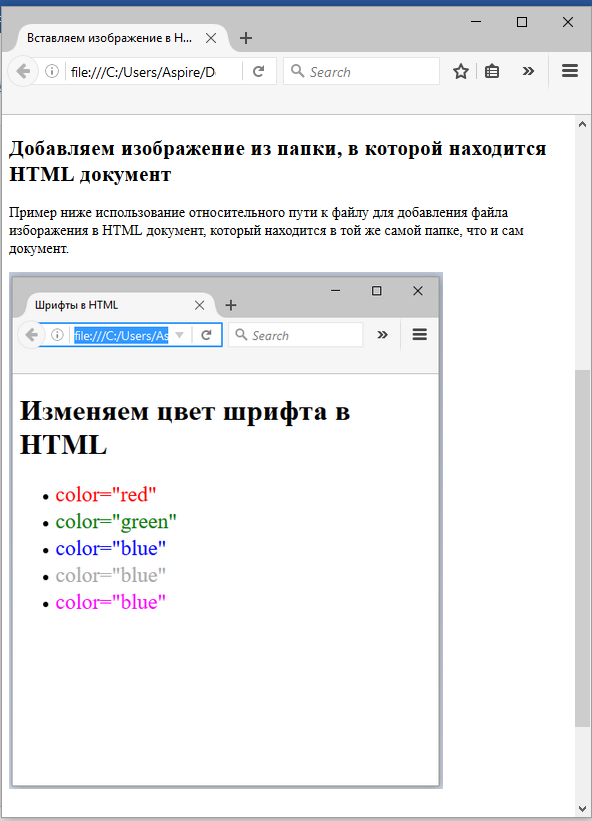
Добавление изображений в
index.html Во-первых, вам нужно добавить изображение в папку images . Вы можете загрузить изображение с демонстрационного веб-сайта или использовать любое изображение в формате JPEG / JPG или PNG.Это упражнение также будет работать лучше, если размеры вашего изображения составляют около 150-200 пикселей на 150-200 пикселей.
Примечание : Чтобы загрузить изображение Сэмми Акулы, перейдите по этой ссылке и CTRL + левый щелчок (на Mac) или Щелкните правой кнопкой мыши (в Windows) на изображении и выберите «Сохранить изображение как» и сохраните его. как small-profile.jpeg в папку images .
После того, как вы выбрали изображение, сохраните его в папке изображений как small-profile.jpeg . Если вы сохраните его под другим именем, вам нужно будет изменить путь к файлу изображения на шаге ниже.
Затем удалите все содержимое в файле index.html (кроме первой строки кода: ) и добавьте следующий фрагмент кода. :
index.html

Этот фрагмент кода использует тег для вставки изображения и сообщает браузеру местоположение файла изображения (
images / small-profile.jpeg ). Убедитесь, что выделенный путь к файлу правильный, если вы изменили имя файла своего изображения.
Примечание :
Чтобы скопировать путь к файлу изображения с помощью кода Visual Studio, наведите указатель мыши на значок файла изображения на левой панели, нажмите CTRL + левый щелчок (на Mac) или Правый щелчок ( в Windows) и выберите «Копировать путь». Для иллюстрации процесса см. Гифку ниже:
Убедитесь, что вы скопировали относительный или путь к файлу проекта изображения, а не абсолютный или полный путь к файлу изображения. Относительный путь относится к расположению файла относительно текущего рабочего каталога (в отличие от абсолютного пути , который относится к расположению файла относительно корневого каталога). Хотя оба пути будут работать в этом экземпляре, только относительный путь Путь подойдет, если вы решили опубликовать сайт в Интернете. Поскольку конечная цель — создать доступный для публикации веб-сайт, теперь вы начнете использовать относительные пути при добавлении элементов
Относительный путь относится к расположению файла относительно текущего рабочего каталога (в отличие от абсолютного пути , который относится к расположению файла относительно корневого каталога). Хотя оба пути будут работать в этом экземпляре, только относительный путь Путь подойдет, если вы решили опубликовать сайт в Интернете. Поскольку конечная цель — создать доступный для публикации веб-сайт, теперь вы начнете использовать относительные пути при добавлении элементов в документ.
Вы также добавили альтернативный текст Sammy the Shark, талисман DigitalOcean , используя атрибут alt . При создании веб-сайтов ко всем изображениям следует добавлять альтернативный текст, чтобы обеспечить доступность сайта для лиц, использующих программы чтения с экрана. Чтобы узнать больше об использовании альтернативного текста в HTML, посетите раздел, посвященный альтернативному тексту, в нашем руководстве «Как добавить изображения на свою веб-страницу с помощью HTML».
Сохраните файл index.html и перезагрузите его в браузере.(Инструкции по загрузке файла HTML см. В шаге нашего руководства «Как просмотреть автономный файл HTML в браузере»). Вы должны получить пустую страницу с вашим изображением:
Если ваше изображение не отображается, проверьте код на наличие ошибок и убедитесь, что вы указали правильный путь к файлу изображения.
Добавление стилей к изображениям
Теперь, когда index.html отображает изображение акулы Сэмми (или изображение по вашему выбору), вы добавите правило CSS для стилизации изображения.В файле styles.css сотрите все (если вы следовали инструкциям из серии руководств) и добавьте следующий набор правил в нижней части документа:
styles.css
. . .
img {
граница: 2 пикселя сплошной красный;
радиус границы: 8 пикселей;
ширина: 200 пикселей;
}
Сохраните файл styles.css и перезагрузите файл index. в браузере. Теперь вы должны получить изображение с новыми свойствами стиля: html
html
В этом правиле CSS вы указали значения для трех различных свойств элемента HTML .Давайте сделаем паузу, чтобы изучить каждое из различных свойств и значений:
Свойство
borderпозволяет добавить границу к изображению и указать размер, стиль и цвет границы. Обратите внимание, что вы можете добавить несколько значений для этого свойства CSS. В этом правиле вы указали сплошнуюсплошную,красную границушириной2px.Свойство
border-radiusопределяет радиус углов элемента, позволяя скруглить края элемента.В этом правиле вы указали 8 пикселей в качестве размера радиуса. Попробуйте изменить это число, чтобы увидеть, как оно влияет на отображение изображения.Свойство
widthопределяет ширину изображения. В этом правиле вы указали ширину 200 пикселей. Обратите внимание, что если вы оставите значение высоты неопределенным, высота изображения будет автоматически изменена, чтобы сохранить исходные пропорции изображения. Попробуйте изменить высоту и ширину одновременно, чтобы проверить, что происходит.
Обратите внимание, что если вы оставите значение высоты неопределенным, высота изображения будет автоматически изменена, чтобы сохранить исходные пропорции изображения. Попробуйте изменить высоту и ширину одновременно, чтобы проверить, что происходит.
Изучение того, как стиль применяется ко всем изображениям
Обратите внимание, что если вы добавите какие-либо дополнительные изображения в свой HTML-документ, они также будут иметь такой же стиль. Чтобы изучить, как это работает, добавьте второе изображение в файл index.html , используя элемент HTML . (Вы можете скопировать и вставить первый элемент
, если у вас нет под рукой второго изображения):
index.html


Обязательно замените выделенный раздел на путь к файлу изображения. Сохраните файл
Сохраните файл index.html и загрузите его в браузер. На вашей веб-странице должны отображаться два изображения с одинаковым набором правил CSS для тега :
Чтобы продолжить изучение возможностей стилей для изображений, попробуйте изменить значения в правиле CSS, которое вы только что создали в файле styles.css , сохраните файл и перезагрузите индекс .html , чтобы проверить результаты.
Заключение
В этом уроке вы узнали, как изменить размер, цвет, внешний вид, высоту, ширину и радиус границы изображения. Вы вернетесь к стилю изображения, когда начнете создавать демонстрационный веб-сайт во второй половине этой серии руководств.
Теперь, когда вы знакомы с тем, как применить набор правил стиля ко всем элементам , вам может быть любопытно, как применить различных правил стиля к отдельным или группам элементов
.В следующем уроке вы создадите классы CSS , которые позволят разработчикам сортировать элементы HTML по разным классам для разных стилей CSS.

Как добавить границу к изображению в CSS
Изображения с границами или рамками делают изображение более влиятельным и отличаются от другого содержимого на странице. В этом фрагменте мы покажем, как добавить рамку к изображению.
Элемент имеет атрибут границы, который не используется в HTML5. Поэтому мы рекомендуем вместо этого использовать свойство CSS border.
Создать HTML¶
- В разделе создайте элемент
и поместите ссылку на изображение, которое следует использовать.
- Задайте имя изображения с помощью атрибута alt, который дает информацию об изображении, если пользователь по какой-то причине не может его просмотреть.

Добавьте CSS¶
- Добавьте стиль к элементу
.
- Определите ширину изображения.
- Определите ширину, стиль и цвет границы с помощью свойства границы.

img {
ширина: 270 пикселей;
граница: сплошной черный 1px;
} Пример добавления границы к изображению: ¶
Название документа
<стиль>
img {
ширина: 270 пикселей;
граница: сплошной черный 1px;
}

Попробуйте сами »Результат
Как добавить стиль к изображению границы¶
Чтобы изменить цвет границы, вы можете добавить свойство цвета CSS. Если вы хотите создать двойную границу, вам нужно добавить свойство padding к стилю вашего изображения.
Пример добавления двойной границы к изображению: ¶
Название документа
<стиль>
img {
ширина: 650 пикселей;
отступ: 1 пиксель;
граница: 1px solid # 021a40;
}
Пример двойной границы

Попробуйте сами »Также возможно иметь двойную рамку с разным внутренним цветом. Для этого добавьте свойство background-color.
Пример стилизации двойной границы изображения: ¶
Название документа
<стиль>
img {
ширина: 650 пикселей;
отступ: 5 пикселей;
граница: 8px solid # 999999;
цвет фона: # e6e6e6;
}

Попробуйте сами »В следующем примере мы добавляем границу к изображению и используем цветной фон. Если вы хотите увеличить ширину рамки, добавьте отступы.
Пример кадрирования изображения с цветным фоном: ¶
Название документа
<стиль>
. природа {
фон: # b0afac;
отступ: 12 пикселей;
граница: 1px solid # 999;
}
природа {
фон: # b0afac;
отступ: 12 пикселей;
граница: 1px solid # 999;
}

Попробуйте сами »Также можно вставить изображение в рамку с подписью.
Пример добавления подписи: ¶
Название документа
<стиль>
.img-frame-cap {
ширина: 200 пикселей;
фон: #fff;
отступ: 18px 18px 2px 18px;
граница: 1px solid # 999;
}
.подпись {
выравнивание текста: центр;
маржа сверху: 4 пикселя;
размер шрифта: 12 пикселей;
}
 Природа
Природа
Попробуйте сами » Также можно указать границы отдельно. Для этого используйте свойства CSS border-bottom, border-top, border-left и border-right и установите разные значения ширины для каждого из них. Давайте посмотрим на пример, в котором свойство border-bottom действует как баннер.
Для этого используйте свойства CSS border-bottom, border-top, border-left и border-right и установите разные значения ширины для каждого из них. Давайте посмотрим на пример, в котором свойство border-bottom действует как баннер.
Пример задания границ отдельно: ¶
Название документа
<стиль>
img {
ширина: 225 пикселей;
граница: сплошная 8px #ccc;
нижняя граница: сплошная 130 пикселей #ccc;
}

Попробуйте сами »Чтобы добавить стиль к границе изображения, добавьте свойство стиля границы к элементу

 ru/style.css» />[/html]
ru/style.css» />[/html] Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально.
Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально. jpeg" alt="Nature">
</div>
jpeg" alt="Nature">
</div>



 jpeg") no-repeat;
background-size: cover;
}
img {
width: 30%;
height: 30%;
}
.border-one {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 50 round;
}
.border-two {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 35% round;
}
.border-three {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 100% round;
}
.border-four {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 20 stretch;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div ></div>
<div ></div>
<hr>
<p>Оригинальное изображение:</p>
<img src="/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.
jpeg") no-repeat;
background-size: cover;
}
img {
width: 30%;
height: 30%;
}
.border-one {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 50 round;
}
.border-two {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 35% round;
}
.border-three {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 100% round;
}
.border-four {
border: 20px solid transparent;
border-image: url("/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 20 stretch;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div ></div>
<div ></div>
<hr>
<p>Оригинальное изображение:</p>
<img src="/uploads/media/default/0001/01/812bf6a749522b8185c1beee20dd99dd6c6c87da. jpeg" alt="Border">
</body>
</html>
jpeg" alt="Border">
</body>
</html> center {
center { thumbnail .r
{
/* Если есть необходимость, то свойства padding, border, background и position со значением relative
лучше задавать у этого элемента -- это несколько расширит количество поддерживаемых версий браузеров */
/* Задаем минимальную ширину по тексту */
width: 14em;
/* Минимальная ширина в пикселях будет автоматически рассчитываться по ширине картинки */
float: left;
}
</style>
<div>
<ins>
<div>
<a href="/everything/izdal/kovodstvo2/"><img src="/everything/izdal/kovodstvo2/izdal-kovodstvo2-anon.jpg" alt="Ководство. Второе издание" /></a><br />
Второе издание «<a href="/everything/izdal/kovodstvo2/">Ководства</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/optosystems/"><img src="/everything/optosystems/optosystems-anon.jpg" alt="Оптосистемы" /></a><br />
<a href="/everything/optosystems/">Офтальмологическая установка</a> компании «Оптосистемы»
</div>
</ins>
<ins>
<div>
<a href="/everything/folderix/"><img src="/everything/folderix/folderix-anon.
thumbnail .r
{
/* Если есть необходимость, то свойства padding, border, background и position со значением relative
лучше задавать у этого элемента -- это несколько расширит количество поддерживаемых версий браузеров */
/* Задаем минимальную ширину по тексту */
width: 14em;
/* Минимальная ширина в пикселях будет автоматически рассчитываться по ширине картинки */
float: left;
}
</style>
<div>
<ins>
<div>
<a href="/everything/izdal/kovodstvo2/"><img src="/everything/izdal/kovodstvo2/izdal-kovodstvo2-anon.jpg" alt="Ководство. Второе издание" /></a><br />
Второе издание «<a href="/everything/izdal/kovodstvo2/">Ководства</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/optosystems/"><img src="/everything/optosystems/optosystems-anon.jpg" alt="Оптосистемы" /></a><br />
<a href="/everything/optosystems/">Офтальмологическая установка</a> компании «Оптосистемы»
</div>
</ins>
<ins>
<div>
<a href="/everything/folderix/"><img src="/everything/folderix/folderix-anon. jpg" alt="Фолдерикс" /></a><br />
Флеш-накопитель «<a href="/everything/folderix/">Фолдерикс</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/izdal/karta-ptolemeya/"><img src="/everything/izdal/karta-ptolemeya/izdal-karta-ptolemeya-anon.jpg" alt="Карта Птолемея" /></a><br />
Книга «<a href="/everything/izdal/karta-ptolemeya/">Карта Птолемея</a>» Герца Франка
</div>
</ins>
<ins>
<div>
<a href="/everything/ancor/site2/"><img src="/everything/ancor/site2/ancor-anon.jpg" alt="Анкор 2.0" /></a><br />
<a href="/everything/ancor/site2/">Cайт «Анкора» 2.0</a>
</div>
</ins>
<ins>
<div>
<a href="/everything/rigroup/"><img src="/everything/rigroup/rigroup-anon.
jpg" alt="Фолдерикс" /></a><br />
Флеш-накопитель «<a href="/everything/folderix/">Фолдерикс</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/izdal/karta-ptolemeya/"><img src="/everything/izdal/karta-ptolemeya/izdal-karta-ptolemeya-anon.jpg" alt="Карта Птолемея" /></a><br />
Книга «<a href="/everything/izdal/karta-ptolemeya/">Карта Птолемея</a>» Герца Франка
</div>
</ins>
<ins>
<div>
<a href="/everything/ancor/site2/"><img src="/everything/ancor/site2/ancor-anon.jpg" alt="Анкор 2.0" /></a><br />
<a href="/everything/ancor/site2/">Cайт «Анкора» 2.0</a>
</div>
</ins>
<ins>
<div>
<a href="/everything/rigroup/"><img src="/everything/rigroup/rigroup-anon. jpg" alt="Ригрупп" /></a><br />
Сайт риелторской компании «<a href="/everything/rigroup/">Ригрупп</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/eksmo/panov-dragon-day/"><img src="/everything/eksmo/panov-dragon-day/panov-dragon-day-anon.jpg" alt="День дракона" /></a><br />
Книга Вадима Панова «<a href="/everything/eksmo/panov-dragon-day/">День дракона</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/grain-holding/identity/"><img src="/everything/grain-holding/identity/grain-anon.jpg" alt="Грейн Холдинг" /></a><br />
Фирменный стиль и буклет «<a href="/everything/grain-holding/identity/">Грейн Холдинга</a>»
</div>
</ins>
</div>
jpg" alt="Ригрупп" /></a><br />
Сайт риелторской компании «<a href="/everything/rigroup/">Ригрупп</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/eksmo/panov-dragon-day/"><img src="/everything/eksmo/panov-dragon-day/panov-dragon-day-anon.jpg" alt="День дракона" /></a><br />
Книга Вадима Панова «<a href="/everything/eksmo/panov-dragon-day/">День дракона</a>»
</div>
</ins>
<ins>
<div>
<a href="/everything/grain-holding/identity/"><img src="/everything/grain-holding/identity/grain-anon.jpg" alt="Грейн Холдинг" /></a><br />
Фирменный стиль и буклет «<a href="/everything/grain-holding/identity/">Грейн Холдинга</a>»
</div>
</ins>
</div>
 Обратите внимание, что если вы оставите значение высоты неопределенным, высота изображения будет автоматически изменена, чтобы сохранить исходные пропорции изображения. Попробуйте изменить высоту и ширину одновременно, чтобы проверить, что происходит.
Обратите внимание, что если вы оставите значение высоты неопределенным, высота изображения будет автоматически изменена, чтобы сохранить исходные пропорции изображения. Попробуйте изменить высоту и ширину одновременно, чтобы проверить, что происходит.

 природа {
фон: # b0afac;
отступ: 12 пикселей;
граница: 1px solid # 999;
}
природа {
фон: # b0afac;
отступ: 12 пикселей;
граница: 1px solid # 999;
}