Что такое анкор. Как сделать ссылку с анкором
0- Информация о материале
- Категория: Для начала работы
- Просмотров: 4955
Одним из факторов успешного продвижения сайта в поисковых системах является анкорное ранжирование. Анкорные ссылки используются как во внутреннем, так и во внешнем продвижении. Веб-мастерам очень важно уметь грамотно работать с анкорами, поскольку они влияют на позиции сайта при выдаче в поисковой системе.
Роль анкорных ссылок в продвижении сайта
Анкорные ссылки придают динамический вес станице, на которую ведут. Используя анкоры для перехода между страницами одного ресурса, веб-мастер может распределить вес сайта. Для этого стоит использовать как прямые, так и разбавленные анкоры.
При размещении ссылок на трастовых сайтах, которые не закрывают ссылки от индексации, часть веса перейдет к странице, на которую ведет анкорная ссылка.
На топовых позициях в поисковой выдаче размещаются сайты, на которых присутствует большее количество ссылок с информацией, которую запрашивает пользователь.
Чем больше качественных внешних ссылок с других сайтов на ваш сайт, тем выше авторитет и позиции вашего сайта в поисковых системах. При этом крайне важным является то, какой текст (анкор) вы используете в этих ссылках.
Что такое анкор?
Анкор — текст ссылки, за которым скрыт URL-адрес. Текст анкора расположен внутри открывающего <a> и закрывающего </a> тегов. Посетитель сайта видит ссылку в виде текста, нажав на который, он переходит на страницу ссылки.
Анкоры можно разделить на:
Разбавленные
<a href=»/http://aff1.ru/»>партнерские программа для заработка</a>
Неразбавленные
<a href=»/http://aff1. ru/»>партнерские программы</a>
ru/»>партнерские программы</a>
Естественные
(наполнением является URL – адрес самой страницы)
Посетите наш сайт <a href=»http://www.aff1.ru»>http://www.aff1.ru/</a>
Также, при помощи Яндекс.Вордстат анкоры, как и запросы, можно классифицировать как высокочастотные (1-2 слова), среднечастотные (2-4 слова) и низкочастотные (3-5 слов).
Как сделать анкорную ссылку?
Анкорную ссылку можно сделать самому или обратиться к услугам бирж, занимающихся их написанием. На таких биржах обычно работают люди, разбирающиеся в данной теме.
Также вы можете воспользоваться услугами копирайтеров. Помимо этого, существует много программ, предназначенных для генерации ссылок, но обрабатывать их вам все равно придется вручную.
Чтобы сделать анкорную ссылку самостоятельно, воспользуйтесь формулой
<a href=»/url сайта»>Анкор</a>
где Анкор — текстовая часть, которая в итоге будет видна посетителю.
Анкорная ссылка составляется с учетом статистики запросов Яндекс, Google и др. поисковиков.
Где размещать анкорную ссылку?
- 1в каталогах сайтов
- 3при обмене ссылками с другими пользователями
- 4на сайтах схожей тематики
- 5на форумах и сервисах вопрос/ответ
- 6на общетематических и новостных сайтах
Какие требования предъявляются к составлению анкоров?
При составлении анкорных ссылок необходимо учитывать некоторые правила:
- анкоры должны выглядеть максимально естественно
- не используйте анкоры «для роботов», т. е. вместо «пластиковые окна Москва» лучше использовать «пластиковые окна в Москве» и т.п.
- анкор должен соответствовать тематике сайта
- перед написанием стоит изучить прямых конкурентов. Чем выше их количество, тем больше анкоров должно быть у вас
- следите за уникальностью и читабельностью околоссылочного текста
- избегайте лишних и ненужных слов («воды») в ссылке — они уменьшают релевантность
- следите за грамотностью текста анкора
- не делайте анкорные ссылки слишком длинными и распределяйте вес в них равномерно
- анкоры не должны дублироваться
- не злоупотребляйте анкорными ссылками, разбавьте их безанкорными
- необходимо следить за тем, чтобы текст около ссылок в прямых и разбавленных анкорах был естественным.

- анкоры с точным вхождением имеют максимальное влияние, но такими анкорным ссылками нельзя злоупотреблять, потому что поисковый робот может расценить это как спам.
Что такое безанкорные ссылки и для чего они нужны
Безанкорными ссылками называют ссылки, не имеющие ключевых слов. К ним можно отнести:
адрес сайта (чаще всего используется для перехода на главную страницу веб-ресурса)
<a href=»//aff1.ru/»>//aff1.ru/</a>
ссылки с текстом, отличным от ключевых слов (часто содержит слова далее, здесь, смотреть тут и т.п.)
<a href=»//aff1.ru/»>подробнее тут</a>
Безанкорные ссылки могут быть использованы для разбавления ссылочной массы ресурса. Благодаря своей естественности они являются безопасными и положительно влияют на траст сайта. При этом, продвигать ресурс только с помощью безанкорных ссылок неправильно, как и с помощью одних только анкорных.
Бесплатные безанкорные ссылки можно получить самостоятельно. Для этого есть два способа:
Для этого есть два способа:
— Размещать ссылки на страницы своего сайта на блогах, формах и т.п.
— Договориться с другими пользователями о размещении ссылок на ваш ресурс со страниц своих блогов, соцсетей, сайтов. Этот вариант является более предпочтительным — за счет своей «естесвенности» такие ссылки приведут на ваш сайт большее количество посетителей.
Если справа или слева от анкорной ссылки указать ключевые слова, по которым вы продвигаете страницу, то существует вероятность того, что эти слова поисковик учтет. Ключевые слова должны находиться рядом с анкорной ссылкой; при этом желательно не отделять их от нее точками.
«Как сделать анкор ссылки?» – Яндекс.Кью
Сделать анкор ссылки очень просто. Для этого достаточно чуть-чуть знать язык html. Анкор – это текст с прикрепленной к нему ссылкой. С точки зрения html все это имеет вот такой простой вид<a href=»url-адрес»>Текст</a>.
При нажатии на «Текст» вы перейдете по url-адресу.
Если вам лень разбираться в html, то вот вам удобный генератор ссылок с анкорами https://tools.otzyvmarketing.ru/generator_html_ssylok.
Классификация анкоров
Анкоры можно условно поделить на разбавленные, неразбавленные и естественные.
Разбавленные анкоры выглядят так: <a href=»url-адрес»>тут длинные текст с ключевым словом</a>.
Неразбавленные:
<a href=» url-адрес «>тут только ключевое слово</a>.
Естественные <a href=»url-адрес»>url-адрес</a>.
Как правильно составить анкор
Чтобы ваш сайт успешно продвигался в поиске, важно правильно составлять ссылки. Важны как внутренние ссылки, так и внешние. Вебмастера должны хорошо разбираться в технологии составления анкоров.
В целом ссылки позволяют распределить «вес» сайт от одной страницы к другой или даже от одного ресурса к другому. Поэтому важно знать, где лучше использовать естественные анкоры, а где – разбавленные.
Большую пользу дают ссылки на ваш сайт, которые расположены на трастовых ресурсах. Правда, обычно такие ссылки закрыты от индексации с помощью атрибута «nofollow». С таким атрибутом ссылка не передает свой вес.
В целом сегодня любому человеку, который часто бывает в интернете, нужно изучить базовый синтаксис и теги языка html. Ведь многим бывает нужно создать свой сайт-визитку или просто заполнить свой профиль.
Какие слова нужно добавлять в анкор
Считается, что ссылка должна сопровождаться ключевыми словами. Таким образом поисковая машина сможет лучше определить, к какой тематике относится ваш сайт. Так вы сможете повысить позиции вашего сайта по определенным ключевым запросам. Наоборот, ссылки с нерелвантными ключевыми словами только запутают поисковый алгоритм, и ранжирование ваших страниц в Google и «Яндекс» только ухудшиться. Подобрать нужные ключевые слова можно с помощью «Вордстата».
Очень надеюсь, что мой ответ вам поможет! Поскольку я очень хотела предоставить вам полноценную поддержку. Разумеется, я не робот и могла что-то запамятовать, ведь формат не дает мне развернуться. Так или иначе, я желаю вам всего самого лучшего! Буду рада, если вы оставите комментарий с дополнениями или замечаниями – я постараюсь ответить!
Разумеется, я не робот и могла что-то запамятовать, ведь формат не дает мне развернуться. Так или иначе, я желаю вам всего самого лучшего! Буду рада, если вы оставите комментарий с дополнениями или замечаниями – я постараюсь ответить!
что это такое и как сделать. Создавать правильные ссылки с анкором
Использование подобного текстового описания обладает определяющей ролью в процессе продвижения и ссылочного ранжирования при учете ключевого слова. Так, к примеру, в процессе поиска необходимого сайта в Яндексе в большинстве случаев вы натыкаетесь на площадку, в описании которой имеется фраза «найдено по ссылке». Даже если страница далеко от соответствия с пользовательским запросом, поисковая выдача демонстрирует ее, поскольку она совпадает с ссылочным ранжированием. Именно поэтому в процессе SEO-оптимизации и раскрутке особую роль играет именно качество составления анкора
Какими бывают анкоры
Анкор может быть разбавленным или неразбавленным. В первой случае предполагается указание как ключевого запроса, так и сопутствующего текста. Во втором случае предусмотрено исключительно использование прямого вхождения. Если рассматривать фразу «купить смартфон», то неразбавленный анкор будет выглядеть как «купить смартфон. Разбавленный смартфон это «купить смартфон в Москве» или «купить смартфон недорого».
Во втором случае предусмотрено исключительно использование прямого вхождения. Если рассматривать фразу «купить смартфон», то неразбавленный анкор будет выглядеть как «купить смартфон. Разбавленный смартфон это «купить смартфон в Москве» или «купить смартфон недорого».
Такой анкор может быть высокочастотным, среднечастотным и низкочастотным, в соответствии с количеством запросов конкретного ключа. Если рассматривать указанный выше пример, то можно смело утверждать – «купить смартфон» это высокочастотный анкор. Если в анкоре имеется до четырех слов, то в большинстве случаев речь идет о среднечастотном запросе. Низкочастотный запрос используется сегодня не часто и поэтому его трудно найти в поиске. Обычно это максимально разбавленное словосочетание.
Отдельные случаи могут предусматривать использование в одном анкоре нескольких ключевых запросов. Таким образом удается снизить расходы на продвижение.
Как правильно составить анкор и околоссылочный текст
В процессе подбора и написания анкора необходимо правильно подходить к поставленной задаче. Если неправильно и неграмотно составить анкорную ссылку, ни одна авторитетная площадка не станет размещать ее у себя на ресурсе. Плохо и безответственно составленный анкор может стать поводом для санкции со стороны поисковой системы. Если ссылка будет обладать неправильным текстовым сопровождением, то продвигаемый сайт на получит дополнительный «вес» в глазах поисковой системы. Из-за всего этого следует максимально соответствовать многочисленным требования. Рассмотрим главные из них: 1.
Если неправильно и неграмотно составить анкорную ссылку, ни одна авторитетная площадка не станет размещать ее у себя на ресурсе. Плохо и безответственно составленный анкор может стать поводом для санкции со стороны поисковой системы. Если ссылка будет обладать неправильным текстовым сопровождением, то продвигаемый сайт на получит дополнительный «вес» в глазах поисковой системы. Из-за всего этого следует максимально соответствовать многочисленным требования. Рассмотрим главные из них: 1.
- Все должно быть читабельно.
 Очень важно, чтобы анкор обладал смысловой нагрузкой. Если разбавлять сопровождение к ссылке как «купить современный смартфон в Санкт-Петербурге Уфе недорого заказать», то поисковые системы непременно расценят это как спам. Оптимизатор обязательно должен отсеивать такие анкоры. 3.
Очень важно, чтобы анкор обладал смысловой нагрузкой. Если разбавлять сопровождение к ссылке как «купить современный смартфон в Санкт-Петербурге Уфе недорого заказать», то поисковые системы непременно расценят это как спам. Оптимизатор обязательно должен отсеивать такие анкоры. 3. - Количество анкоров. Очень распространенное мнение, будто применение одинаковых анкоров чревато серьезными последствиями. Также принято считать, что в процессе продвижения необходимо пользоваться разбавленными и неразбавленными анкорами. Идеальное сочетание таких анкоров – 1:3. Прямое вхождение ключевых запросов должно быть использовано в 30 процентах случаев. Остальные анкоры должны сопровождаться всевозможными фразами. Но такой подход будет справедливым только для запросов с высоким уровнем конкурентности. Низкочастотный запрос может продвигаться при помощи двух-трех линков с прямым вхождением ключевого запроса. 4.
- Анкор должен соответствовать тематике. Нельзя размещать внешнюю ссылку, имеющую анкор «купить смартфон» для авторитетного интернет-казино или интернет-магазина, занимающегося продажами дверей под заказ.
 5.
5. - Все должно быть предельно грамотно. Если анкор располагает даже простой пунктуационной ошибкой, вам могут отказать в размещении линка. 6.
- Ключи не должны повторяться. Анкор нельзя составлять из повторяющихся фраз наподобие «купить смартфон, смартфон купить». Таким образом можно значительно увеличить шанс сайта на попадание в черные списки поисковой системы.
Также существует целый ряд требований к текстовому сопровождению, расположенному недалеко от ссылки.
Как правильно составлять анкоры
Составлять текст для ссылки может как квалифицированный SEO-оптимизатор, так и специализирующиеся в данном вопросе копирайтеры. Исполнителей сегодня достаточно легко найти на контентных биржах.
Чтобы правильно составить анкоры, необходимо использовать статистику по запросам от передовых систем поиска. На сегодняшний день это Гугл и Яндекс (в русскоязычном интернете). Например, зайдя в Вордстат и прописав там определенные запросы, вы получите разбавленные и близкие тематические фразы в большом количестве. С учетом частотности вы получаете возможность оперативного составления уникального, читабельного и грамотного анкора.
С учетом частотности вы получаете возможность оперативного составления уникального, читабельного и грамотного анкора.
Можно воспользоваться услугами копирайтера для расширения списка фраз под анкоры. Также сегодня представлено достаточно большое количество различных программ и сервисов, генерирующих анкоры. Но за работой программного обеспечения необходимо следить и своевременно вносить важные коррективы и дополнительные фразы. В противном случае вы не выполните важные упомянутые выше требования, что чревато серьезными последствиями.
Околоссылочный текст
На данный момент огромное значение в процессе составления анкорных ссылок играет текст, что заключается в соответствующих тегах, и контент, что располагается перед линком и после него.
Для фразы «Огромный выбор современных гаджетов в Москве – возможность купить смартфон от ведущего производителя по достойной цене» с условием, что анкор – это фраза «купить смартфон», окружающий текст не только читабельный, но и тематический. Если вы составляете контент для продвижения ссылок, то такой подход будет наиболее правильным. Если же вы решите просто разместить ключевые запросы в тексте рядом с анкорной ссылкой, то вам непременно откажут в публикации линка. В худшем случае вас могут ожидать санкции от поисковых систем.
Если вы составляете контент для продвижения ссылок, то такой подход будет наиболее правильным. Если же вы решите просто разместить ключевые запросы в тексте рядом с анкорной ссылкой, то вам непременно откажут в публикации линка. В худшем случае вас могут ожидать санкции от поисковых систем.
Что такое анкор? Как его правильно вставить?, DELETED — Advego.com
Тип текста: ЛюбойКопирайтингРерайтинг без источникаПеревод
Язык: ЛюбойRussian — РусскийEnglishGermany — DeutschSpanish — EspañolFrench — FrançaisChinese — 中国Ukrainian — УкраїнськаJapanese — 日本のPortuguese — PortuguêsPolish — PolskiItalian — ItalianoTurkish — TürkArabic — العربيةVietnamese — tiếng ViệtKorean — 한국의Urdu — اردوPersian — فارسیHindi — हिन्दीDutch — HollandskFinnish — suomalainenAnother language — другой язык
Тематика: ЛюбаяБез тематикиIT, софтАвиация, военная техника, ГОАвто, мотоАзартные игры, казино, покерБытовая техникаДизайн и предметы интерьераДомашние животныеДомашние растения, цветы, растительный мирЗакон и ПравоИгрушки, товары для детейИнтернет-маркетинг, SEO, SMM, создание сайтовИстория, религия, традиции и обрядыКиноКомпьютерные игры, видеоигры и приставкиКрасота и здоровье, питание, диеты, фитнесКулинарияКультура и искусствоЛандшафтный дизайн и архитектураМатериалы 18+Мебель и аксессуарыМедицина, лечение и профилактика болезнейМобильные игры и приложенияМода и СтильМузыкаНаука, открытия, высокие технологииНедвижимостьНепознанное: фэн-шуй, астрология, гороскопыОбразование, учеба, тренингиОтдых, активные игры, охота и рыбалкаОтношения, знакомства, личная жизньПолиграфия, рекламная продукция, маркетингПолитика: аналитика и обзорыПраздники и торжества, свадьбаПрирода и экологияПромышленность и оборудованиеПсихологияРабота и карьера, фрилансРемонт и обустройствоРукоделие, хобби, handmadeСад и огород, сельское хозяйствоСемья, воспитание детей, беременность и родыСобственный бизнес, ForexСпорт и спортивный инвентарь, велотехникаСтихи и поздравленияСтроительный инструмент и материалы, садовая техникаСтроительство домов, дачное хозяйствоТуризм, достопримечательностиУслуги и сервисФинансы, банки и кредиты, экономикаФототехника, искусство фотографииЭлектроника: гаджеты, мобильные телефоны, компьютеры, телевизорыЮмор
Что такое анкор ссылки и как правильно их сделать? – Links-Stream
Градус спора на счет анкоров до сих пор не спадает. Мнения в рядах известных вебмастеров разделились на два противоположных лагеря. Одна часть всячески проклинают анкоры, другая использует их в своих проектах и предлагает клиентам. Однако истина заключается в том, что оба варианта продвижения приносят свои плоды. И раз анкор-ссылки до сих пор работают, давайте познакомимся с ними поближе (или вспомним, как их ставить).
Мнения в рядах известных вебмастеров разделились на два противоположных лагеря. Одна часть всячески проклинают анкоры, другая использует их в своих проектах и предлагает клиентам. Однако истина заключается в том, что оба варианта продвижения приносят свои плоды. И раз анкор-ссылки до сих пор работают, давайте познакомимся с ними поближе (или вспомним, как их ставить).
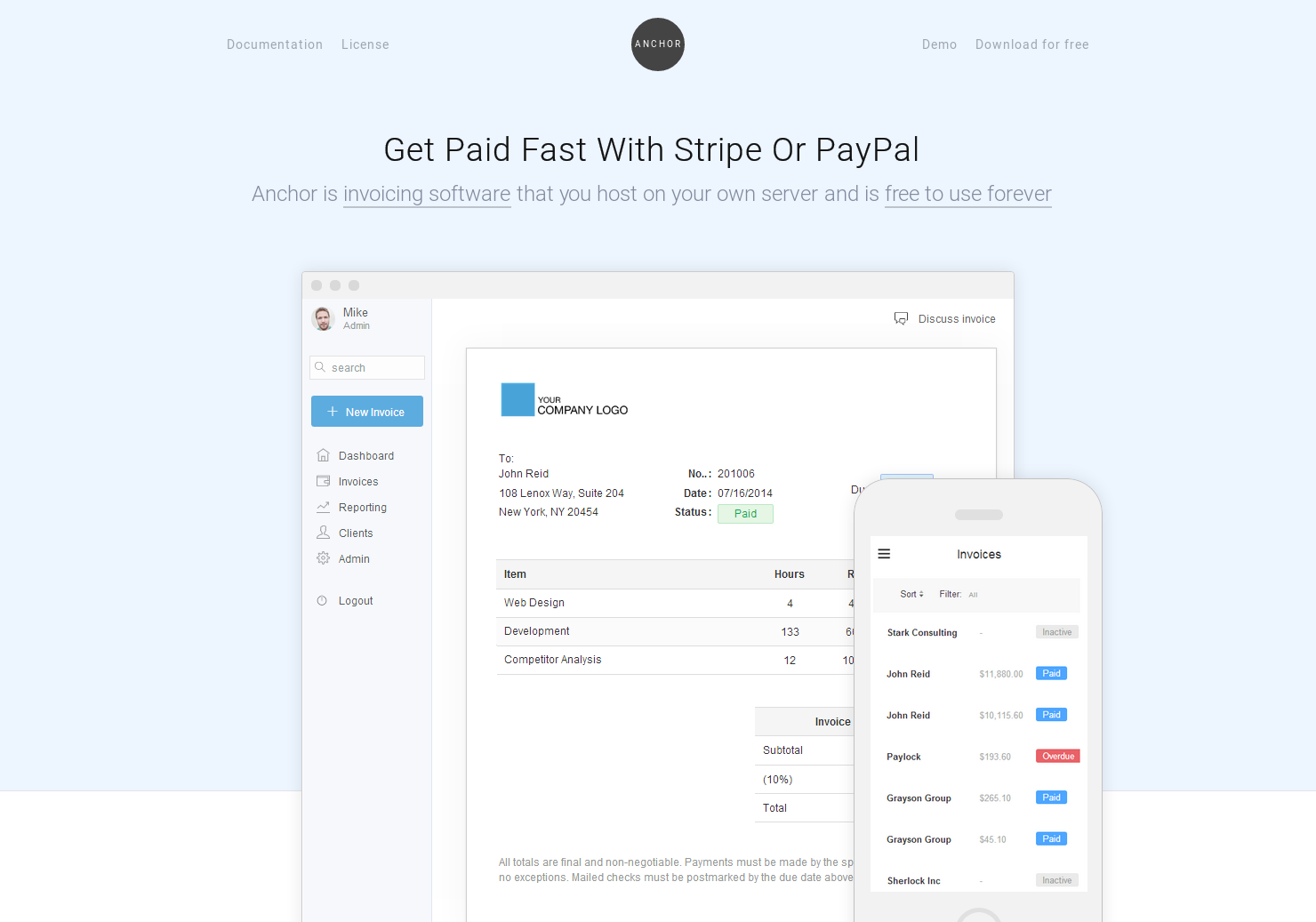
Что такое анкор ссылки и каким образом его составить
Анкор ссылки — видимая часть текста в ссылке, по которой можно щелкнуть. Эта часть представляет собой подчеркнутый, иногда жирный текст, который отличается от традиционного. Кроме того, этот текст предоставляет контекст для поисковых систем. Анкорная ссылка предлагает пользователю переключиться на новый материал, чтобы обогатить свои знания и узнать больше по теме. Даже поисковые системы считают информацию из ссылки релевантной, если URL и прикрепленный текст кажутся подходящими.
Анкорная ссылка – это HTML код вида <a href =»адрес документа, на который ссылаются«> Анкор ссылки </a>. В этом случае анкор – это текст самой ссылки, который располагается между открывающим тегом <а> и закрывающим тегом </a>. Термин походит от английского anchor, что дословно означает якорь.
В этом случае анкор – это текст самой ссылки, который располагается между открывающим тегом <а> и закрывающим тегом </a>. Термин походит от английского anchor, что дословно означает якорь.
Каждая анкорная ссылка выступает сильнейшим инструментом, с помощью которого SEO-оптимизаторы с успехом продвигают сайты в ТОП поисковых систем (ПС). Однако нужно помнить, что использовать подобного рода ссылки нужно очень грамотно и аккуратно, в противном случае можно получить санкции на сайт.
Существуют различные типы линков и анкоров. Как пример, бывают коммерческие и некоммерческие виды. Чем они отличаются? Некоммерческие анкоры (к примеру, “смотри тут”, “клац”, “здесь”) часто можно заметить на форумах, блогах; коммерческие (“купить”, “диван недорого”) – в интернет-магазинах. Они помещены в HTML-код страниц сайта, чтобы быть замеченными поисковыми роботами.
Размещайте анкорные и безанкорные ссылки на качественных, проверенных ресурсах на нашей бирже ссылок
Как сделать ссылку с анкором: основные моменты
Многие SEO-специалисты спорят о правильности составления и пропорциональности распределения анкоров на сайте. Единого совета в этом вопросе не существует. Текст анкора может быть любым, главное, чтобы он соответствовал тематике той ссылки, которая переводит пользователя сайта. Все анкорные ссылки условно содержат коммерческие (ключевые) слова.
Единого совета в этом вопросе не существует. Текст анкора может быть любым, главное, чтобы он соответствовал тематике той ссылки, которая переводит пользователя сайта. Все анкорные ссылки условно содержат коммерческие (ключевые) слова.
Это ссылки с фразами, по которым определенная страница сайта должна ранжироваться в поисковой системе.
Читайте также: Крауд-маркетинг — что это такое и как он работает
Что значит анкорная ссылка с неестественным видом
Если учитывать каждое слово в таком анкоре, то он чаще всего содержит теги: купить, цена, продажа, дешево, заказать и т.д. Анкорный тег коммерческого вида будет выглядеть следующим образом: «купить ноутбук HP недорого» или «услуги опытного визажиста — дешево». Фразы такого плана выглядят неестественно, то есть обыкновенные люди в разговорной речи вряд ли бы стали употреблять такие формулировки. Однако ссылки с такими анкорами ранжируются весьма неплохо всеми известными поисковыми системами.
В последние годы поисковые роботы стали негативно относиться к сайтам, страницы которых содержат анкорные ссылки с неестественным видом.
За такое нарушение можно попасть под санкции вплоть до пессимизации (исключения) всего сайта из поисковой системы.
Если безанкорный тег не входит в планы продвижения веб-мастера, ему нужно ознакомиться с тем, как сделать анкорную ссылку:
- определить страницу сайта с интересным, для тематических пользователей, контентом.
- выбрать основную фразу (отражающую суть страницы, на которую будет ссылаться в анкоре), она должна состоять из 3-4 слов, максимально близких к тематике ссылки.
- В HTML коде CMS вписать или добавить через визуальный редактор ссылку.
В конечном итоге получится подобный анкор: <a href =»www.ankor.com/new«> смотрите пример анкора </a>.
Как отмечалось выше, страница www.ankor.com/new здесь будет адресом документа, на который нужно ссылаться, а фраза «смотрите пример анкора» – анкором ссылки.
Если вы до сих пор задаетесь вопросом, что лучше сработает для вашего сайта – безанкорная или анкорная ссылка, – волшебной таблетки вы не найдете, останется только экспериментировать и смотреть на результат.
И последнее, но не менее важное: для того, чтобы ваша стратегия продвижения работала, вам необходимо отслеживать анкорный текст, который вы используете, и страницы, на которые вы ссылаетесь, чтобы избежать ссылок на неработающие или удаленные страницы. Битые ссылки на вашем веб-сайте могут нарушить связь с вашей аудиторией и помешать вашему прогрессу в SEO.
Чтобы завоевать доверие и привлечь больше посетителей на свой веб-сайт, вам необходимо убедиться, что весь ваш контент обновлен и функционален, включая анкорные ссылки. Используйте онлайн-проверку неработающих ссылок, чтобы помочь вам определить ссылки, которые могут навредить параметрам вашего сайта, чтобы заменить их новыми ссылками или полностью удалить их.
Анкорные ссылки – что это такое, как сделать анкорную ссылку
Анкорная ссылка — это ссылка, обозначенная текстом, заключенным между тегами <a>, которая ведет на определенную страницу. Анкор (от английского — «якорь») обычно содержит ключевую фразу и может быть неразбавленным или разбавленным. В первом случае запрос содержится в неизменном виде («букеты в Москве»), а во втором — кроме ключа в нем есть дополнительный текст («недорогие букеты в Москве»). Анкорная ссылка может вести как на внутреннюю страницу того же ресурса, так и на другой сайт.
Анкор (от английского — «якорь») обычно содержит ключевую фразу и может быть неразбавленным или разбавленным. В первом случае запрос содержится в неизменном виде («букеты в Москве»), а во втором — кроме ключа в нем есть дополнительный текст («недорогие букеты в Москве»). Анкорная ссылка может вести как на внутреннюю страницу того же ресурса, так и на другой сайт.
Как сделать ссылку с анкором в HTML-коде страницы? Она должна выглядеть следующим образом:
<a href=”http://site.ru/»> Продвижение сайта</a>
Где http://site.ru/ — URL ссылки, а «Продвижение сайта» — неразбавленный анкор.
Примеры анкорных ссылок
Пример анкорных ссылок
Пример ссылок с анкоромЗачем нужны ссылки с анкорами
- Помогают пользователю понять, какую информацию он получит, перейдя по ссылке.
- Влияют на ранжирование сайтов в выдаче поисковых систем.
 При помощи анкора робот поисковика определяет релевантность страницы определенному запросу.
При помощи анкора робот поисковика определяет релевантность страницы определенному запросу.
Какие анкоры лучше использовать для SEO-продвижения
В первую очередь анкор должен быть естественным и не выбиваться из общего контекста страницы. Посмотрите, как обычно вписывают ссылки пользователи при общении на форумах и в соцсетях. Примерно то же самое должно получиться и у вас. Старайтесь реже использовать коммерческие анкоры, разбавляйте анкор-лист дополнительными словами или безанкорными ссылками на ту же страницу.
Каких анкоров следует избегать
С точным вхождением ключевика без учета правил русского языка. Многие сеошники до сих пор используют анкоры типа «букет розы Москва», не учитывая морфологию и грамматику. Поисковые системы негативно относятся к таким ключам, понимая, что они неестественные. Анкор должен быть органично вписан в текст, например: «В нашем интернете-магазине вы найдете букеты из роз различных цветов с доставкой по Москве».
С коммерческими запросами. Фразы со словами «купить», «цена», «заказать» довольно редко встречаются в естественных текстах. А если они и есть, то не входят в анкор, а идут до или после ссылки. Например,
я купил букет роз в магазине <a href=»адрес сайта»>«Цветочник»</a>»,
а не
<a href=»адрес сайта»>Купить букет роз</a> можно в магазине «Цветочник».
Нерелевантных окружающему тексту. Поверьте, не стоит включать ссылку на ваш интернет-магазин цветов в текст про дизельные генераторы или особенности выбора сноуборда. Такая ссылка не принесет пользы для ранжирования сайта.
Что такое анкор ссылки и как их создавать?
👍 Научим создавать сайты на WordPress бесплатно за 11 уроков. Подробнее →Создавая и ведя свой блог, пользователи часто сталкиваются с тем, что не понимают, что такое анкор и как добавить анкорные ссылки на сайт. Давайте с Вами подробно рассмотрим, что такое анкорные ссылки, для чего они нужны и как их создавать на сайте WordPress.
Давайте с Вами подробно рассмотрим, что такое анкорные ссылки, для чего они нужны и как их создавать на сайте WordPress.
Что такое анкор?
Анкором является всего лишь слово или словосочетание, на которое просто поставлена ссылка. Например, WPSchool. Слово “WPSchool” является анкором для ссылки https://wpschool.ru/, по которой будет осуществлен переход при нажатии.
Какие бывают анкоры?
В принципе, точной классификации анкоров не существует. Есть просто общепринятые стандарты, используемые SEO-специалистами.
Анкоры с точным вхождением
Рассмотрим на примере. Вы разместили на своем блоге статью на тему “Как заработать в интернет”, “заточив” ее под одноименный запрос. Чтобы добиться хороших результатов в поисковой выдаче, Вы можете, к примеру, закупить несколько ссылок из других сайтов, которые будут вести на Вашу статью. Зарегистрировавшись на одной из бирж ссылок и выбирая сайты для ссылок, Вы должны будете указать, что желаете видеть ссылки на свой сайт с анкором “Как заработать в интернет”. Получается, что названия статьи и анкоры ссылок на нее полностью совпадают. Когда анкором является именно то ключевое слово или словосочетание, под которое “заточена” статья, – это и есть анкор с точным вхождением. Такие анкоры являются самыми эффективными в продвижении статьи в выдаче, но не стоит этим злоупотреблять. Не рекомендуется делать анкоры исключительно из ключевых слов, так как за это можно попасть под фильтр поисковых систем.
Получается, что названия статьи и анкоры ссылок на нее полностью совпадают. Когда анкором является именно то ключевое слово или словосочетание, под которое “заточена” статья, – это и есть анкор с точным вхождением. Такие анкоры являются самыми эффективными в продвижении статьи в выдаче, но не стоит этим злоупотреблять. Не рекомендуется делать анкоры исключительно из ключевых слов, так как за это можно попасть под фильтр поисковых систем.
Разбавленные анкоры
В понимании этого типа анкора тоже нет ничего сложного. Для примера возьмем ту же статью “Как заработать в интернет”. Разбавленным анкором для нее будет, например, “Как быстро заработать в интернет”. Видно, что было добавлено слово “быстро”. Это немного разбавило поисковый запрос. Еще примеры разбавленных анкоров: “Как заработать в интернет без вложений”, “Как просто заработать в интернет” и т.п. В общем, нужная ключевая фраза просто разбавляется. Это и есть разбавленные анкоры.
Естественные анкоры
В этом случае еще более просто. Естественными являются анкоры, не содержащие в себе ключевых слов, под которые писалась статья. Естественными анкорами являются, например, “Далее”, “Читать в этой статье” и т.п. Можно заметить, что в этих анкорах нет ни единого ключевого слова. SEO-эксперты советуют всем покупать большинство ссылок именно с естественными анкорами, так как к ним нормально относятся поисковые системы. Если будете покупать ссылки с анкорами с точным вхождением, то фильтр поисковых систем обязательно к Вам придет. Важно отметить, что ссылки следует покупать с разными анкорами. Если купить, например, десяток ссылок с одним анкором, например, «Читать в этой статье», то поисковые системы могут склеить все эти ссылки в одну, что конечно не хорошо. Анкоры на статью в обязательном порядке должны быть разными.
Анкор-лист
Анкор-листом является совокупность всех анкор-ссылок, которые ведут на определенную статью или сайт. Все купленные ссылки с разными анкорами и есть анкор-листом. Чем он больше, тем лучше. Для поисковых систем это сигнал, что если на Вашу статью или сайт ссылается много других сайтов, значит он интересен, на нем качественная информация и его нужно повышать в поисковой выдачи. Не стоит забывать, что лучше покупать большинство естественных анкоров и меньшую часть с точным и разбавленным вхождением.
Как в WordPress сделать анкор-ссылку?
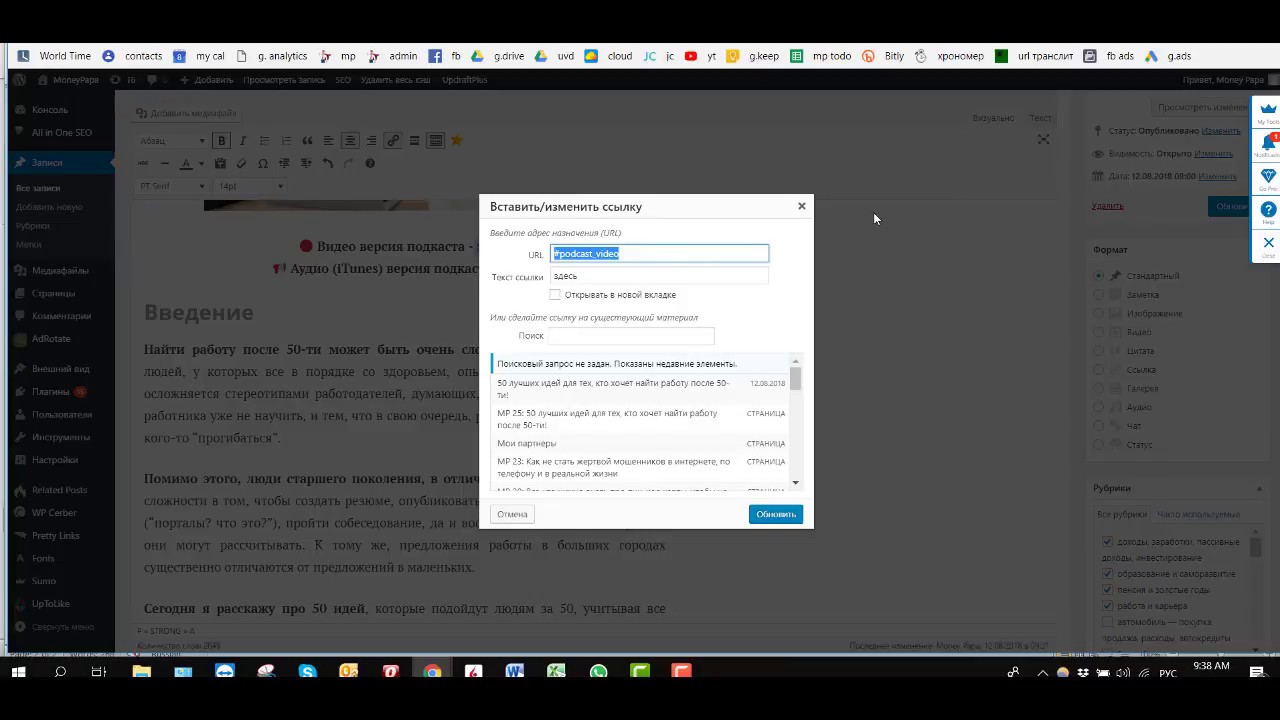
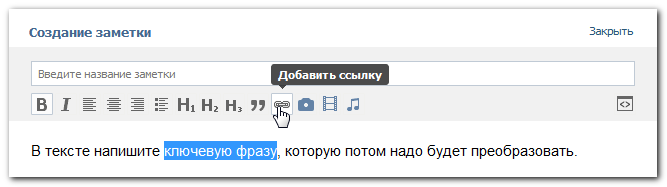
Стандартные инструменты WordPress позволяют довольно просто сделать ссылку с анкором. Для этого нужно открыть запись или страницу на редактирование. В блоке контента следует выделить слово или словосочетание, после чего на панели инструментов нажать кнопку Вставить/изменить ссылку и вставить необходимую ссылку.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится1Не нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
ссылок: ссылка на странице
Создание ссылок на якоря очень похоже на обычные ссылки. Обычные ссылки всегда указывают на верх страницы. Якоря указывают на место на странице.Знак # перед расположением ссылки указывает, что ссылка указывает на привязку на странице. (Якорь означает определенное место в середине вашей страницы).
Чтобы создать ссылку на привязку, вам необходимо:
- Создать ссылку, указывающую на привязку
- Создать саму привязку.
Якорь создается с помощью тега .
Если вы хотите создать привязку с именем chapter4, вы просто добавляете эту строку в том месте, где должна быть привязка:
После этого вы можете создать ссылку, указывающую на привязку, используя обычный тег , например:
|
Примечание:
При создании ссылки на привязку на странице вам необходимо поставить # перед привязкой .
Когда вы даете ссылку на привязку на той же странице, просто введите
|
При создании ссылок на якоря на внешних страницах используйте следующий синтаксис:
|
Якоря обычно используются при создании страниц с большим объемом текста.Обычно вверху страницы создается указатель со ссылками на якоря, которые были добавлены в ключевые места в следующем тексте.
Создание ссылок привязки в документах Help Scout
Якорные ссылки позволяют читателям переходить к определенной части страницы. Если ваша статья действительно длинная или содержит много текста, подумайте о создании оглавления или индекса, используя якорные ссылки для быстрой навигации. В этой статье вы узнаете, как вставлять якорные ссылки в редактор Help Scout Docs с помощью HTML-атрибута id.
В этой статье
Добавить идентификатор к элементу HTML
В примере, показанном ниже, нажатие на ссылку Editing Your Beacon Mode автоматически отправит читателя в заголовок Editing Your Beacon Mode , расположенный ниже в статье. Мы добавили атрибут id в элемент заголовка h4 , чтобы мы могли создать ссылку на него. В нашем примере используется элемент заголовка, но вы можете добавить идентификатор ко многим различным элементам HTML, чтобы создать ссылку привязки.
Переключите редактор HTML, щелкнув значок на панели инструментов. В теге мы добавляем id = «edit» , чтобы присвоить этому заголовку его идентификатор. Вот как выглядит наш заголовок с ID:
Редактирование режима маяка
Создание якорной ссылки
Имея идентификатор заголовка, завершите соединение привязки, добавив ссылку на этот заголовок:
- Выделите текст, который должен ссылаться на привязку заголовка.
- Щелкните значок ссылки на панели инструментов и выберите параметр Вставить ссылку в раскрывающемся меню.
- Добавьте свой идентификатор с предшествующим символом # в поле URL. В нашем примере это будет выглядеть так: #new
- По завершении нажмите синюю кнопку Вставить .
Вот как выглядит законченный якорь в редакторе HTML:
Редактирование режима маяка
Не забудьте просмотреть статью, чтобы проверить свои якорные ссылки перед публикацией.
Добавить теги привязки для перехода к определенному месту на странице
Включая тег привязки в сообщение или страницу, вы можете размещать ссылки в теле сообщения, которые при нажатии позволяют читателю перейти в другое место на той же странице.
Использование редактора форматированного текста Typepad
С помощью редактора Rich Text вы можете размещать якоря в своих сообщениях. Если вы предпочитаете использовать HTML для кодирования тегов привязки, щелкните раздел Код тега привязки.
Сначала вам нужно разместить якорь.В редакторе форматированного текста поместите курсор в сообщение, в которое вы хотите поместить якорь, откройте меню «Вставка» и нажмите «Якорь». Вам будет предложено добавить идентификатор привязки. Это должно быть что-то простое, без пробелов и начинаться с буквы. Например, если вы хотите разместить ссылку для возврата к верхней части страницы, вы можете назвать привязку «верх».
Затем вы поместите курсор в то место, где вы хотите, чтобы читатель мог прыгать, и нажмите «Вставить ссылку», чтобы создать ссылку.Любые привязки, которые вы создали в публикации, будут доступны для выбора в меню «Якоря». После выбора остальные поля для ссылки будут заполнены. Нажмите «Вставить ссылку», и ссылка на привязку будет вставлена в сообщение.
Вы можете ссылаться на один и тот же якорь в разных местах сообщения или страницы.
Код ярлыка якоря
Код тега привязки будет состоять из двух элементов HTML. Сначала вам нужно создать ссылку.
Если вы устанавливаете ссылку на место на той же странице, формат ссылки будет похож на:
Текст ссылки
Например, если текст «Подробнее о хищниках!» тогда ваш HTML должен выглядеть так:
Подробнее о хищниках!
Приведенная выше ссылка привязки работает только тогда, когда вы переходите в указанное место на той же веб-странице .Если вы хотите, чтобы ссылка переходила в определенное место на другой странице , вам нужно заменить #anchor на полный URL-адрес страницы, например:
Текст ссылки
При создании сообщения или страницы щелкните вкладку HTML на панели инструментов и введите код ссылки.
(щелкните, чтобы увидеть в полном размере)
Вторая часть тега привязки — это фактическая привязка. Якорь должен быть размещен в начале строки, с которой вы хотите начать чтение после перехода, например:
Следуя нашему предыдущему примеру, код привязки будет:
При создании сообщения или страницы щелкните вкладку HTML на панели инструментов и введите код привязки в начале строки, на которую вы хотите перейти.
Если вы хотите, чтобы ссылка использовала изображение, замените текст в ссылке кодом встроенного изображения, например:
Вы можете загружать изображения в «Библиотека»> «Диспетчер файлов». Щелкните имя файла после его загрузки, чтобы получить URL-адрес файла.
Обновлено 09 июля 2020 г.
Не совсем то, что вы ищете? Ознакомьтесь с другими статьями:- Информацию о функциях редактора Compose см. В статье о панели инструментов RTF.
- Советы по улучшению SEO доступны в статье Обзор SEO.
- Чтобы создать собственный адаптивный дизайн, вы можете использовать Design Lab и выбирать из десятков шрифтов для сообщений и страниц.
Как создать анкорные ссылки в WordPress (4 простых метода)
Якорные ссылки — это не та тема, которая много обсуждается, но мы добились отличных результатов с ними! Сегодня мы поговорим о том, как создавать якорные ссылки в WordPress, и выясним, почему вы можете захотеть начать их использовать.По нашему опыту, якорные ссылки могут помочь улучшить взаимодействие с пользователем, упростить навигацию по длинному контенту и даже дать вам небольшое преимущество в Google. Кому не нужны бесплатные преимущества в Google? 😉
Что такое якорные ссылки?
Якорные ссылки, также называемые ссылками в меню перехода или оглавлением, представляют собой ссылки, которые мгновенно перенаправляют вас на определенную часть страницы (или на внешнюю страницу). Пункты назначения привязки обычно указываются либо с помощью элемента A (присваивая ему имя с атрибутом name), либо с помощью любого другого элемента (именования с помощью атрибута ID).Оба метода полностью соответствуют стандартам W3C (источник).
Предпочитаете посмотреть видео версию?
Пример анкерного звена
Если вы все еще не знаете, что такое якорные ссылки, не волнуйтесь. См. Пример изображения ниже. Мы используем якорные ссылки для каждого из этих пунктов маркированного списка. Когда вы нажимаете на них, вы переходите прямо к заголовку h3, который содержит этот контент. Вы можете сами проверить это ниже в этом посте. Якорные ссылки можно использовать для чего угодно, например для текста, изображений и заголовков h2-H6.
Анкерные звенья
На многих сайтах якорные ссылки используются просто для создания оглавления в начале длинных сообщений. Если вы немного знаете CSS, вы можете проявить творческий подход и сделать их немного более стильными, как мы это делали на наших целевых страницах.
Якорные ссылки на длинную статью
На других сайтах вы можете не видеть якорную ссылку, вместо этого они используются в заголовках просто для того, чтобы они могли делиться ссылками непосредственно на определенные разделы.
Плюсы и минусы якорных ссылок
То, что мы что-то делаем, не всегда означает, что вы должны это делать. Вот несколько плюсов и минусов, которые следует учитывать при использовании якорных ссылок на вашем сайте WordPress.
Плюсы
- Одним из самых больших преимуществ якорных ссылок является создание лучшего пользовательского опыта при просмотре вашего сайта. Это особенно верно, когда речь идет о длинных статьях. Мы публикуем много подробного контента (более 4000 слов), и прокрутка может стать проблемой.Использование якорных ссылок позволяет пользователю мгновенно перейти к интересующему его разделу. Позвольте вашим пользователям быстрее находить то, что им нужно.
- Использование якорных ссылок в заголовках позволяет делиться прямыми ссылками на различные разделы статьи. Это замечательно для социальных сетей и даже для групп поддержки . Например, наша группа поддержки в Kinsta в значительной степени полагается на якорные ссылки в наших статьях базы знаний, чтобы мы могли направить пользователя к точному шагу по устранению неполадок, который им необходимо выполнить.Наш отдел продаж также использует их, чтобы быстрее отвечать на вопросы, связанные с Kinsta.
- Когда дело доходит до страниц результатов поисковых систем (SERP), результаты всегда могут отличаться в зависимости от того, что отображается. Однако мы снова и снова наблюдаем, как якорные ссылки (меню перехода) появляются в нашем списке результатов поиска, потому что мы использовали их в наших статьях. Это потрясающе, потому что по сути дает вам еще одну строку текста для вашего органического списка . Они также могут помочь увеличить CTR , поскольку пользователь может увидеть что-то, связанное с их запросом, чего вы не передали в метаописании или заголовке.или сноски. [1]
Минусы
Хотя мы думаем, что плюсы определенно перевешивают минусы, вот несколько недостатков, которые вы, возможно, захотите учесть.
- Якорные ссылки или оглавление могут уменьшить среднее время пребывания на сайте на одного посетителя. Почему? Потому что они сразу переходят к тому содержанию, которое им нужно, вместо того, чтобы читать всю вашу статью. Однако, если вы сразу же осчастливите своего посетителя, это может привести к тому, что он подпишется на ваш информационный бюллетень или будет больше исследовать то, что вы продаете.Так что это можно рассматривать как за или против.
- Якорные ссылки, непосредственно связанные с указанной выше проблемой, могут повлиять на ваш доход от рекламы. Посетители, переходящие сразу к определенному разделу, могут уменьшить количество показов и кликов. Сайты, которые в значительной степени полагаются на рекламу, могут захотеть провести A / B-тестирование с использованием якорных ссылок и оглавления.
- Если вы меняете домены или вам нужно добавить 301 редирект, важно отметить, что идентификатор фрагмента (#) никогда не отправляется на сервер. Это может усложнить ситуацию, если вы измените что-то в будущем с помощью якорных ссылок.Есть способы обойти это с помощью JavaScript, но это отнюдь не простая задача.
Переходное звено якоря
Вы также можете подумать об изменении перехода ссылки привязки. По умолчанию якорные ссылки будут внезапно переходить к идентификатору ниже по странице. Некоторых это может раздражать. Вы можете изменить это так, чтобы переход стал плавным. Именно этим мы и занимаемся в блоге Kinsta. Вы можете использовать бесплатный плагин, такой как прокрутка страницы до id, или добавить CSS на свой сайт, например scroll-behavior: smooth; .В этой публикации Stack Overflow есть несколько дополнительных советов для разработчиков.
Как и в большинстве советов по WordPress, есть несколько различных способов добавления якорных ссылок в WordPress. Ознакомьтесь с этими четырьмя разными простыми методами. И да, эти ссылки прямо ниже используют якорный текст. 😁
Как вручную создавать якорные ссылки в WordPress
Первый способ создать якорные ссылки в WordPress — просто сделать это вручную с помощью HTML в каждом из ваших постов. Давайте создадим один, чтобы вы могли увидеть, как они работают.
Шаг 1
Создайте текст для своей ссылки и добавьте на него гиперссылку, как обычно для любой другой ссылки.
Создайте якорную ссылку с помощью HTML
Шаг 2
Вместо ссылки на URL, сообщение или страницу; вы назначите ему имя привязки. URI, обозначающие привязку , содержат символ «#» , за которым следует имя привязки. Вы можете назвать это как угодно, хотя мы обычно рекомендуем делать их краткими и связанными с фактическим именем заголовка.
Если вы посмотрите на текстовое представление (HTML), оно выглядит так:
Как вручную создавать якорные ссылки в WordPress Вот пример всех якорных ссылок, которые мы используем в этом посте:
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили посещаемость более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами WordPress!
Подпишитесь сейчас Шаг 3
Затем вам нужно добавить идентификатор в заголовок, на который будет переходить ваша привязка.Для этого вам нужно переключиться в текстовое представление (HTML) в редакторе WordPress. В заголовке, в данном случае заголовке h3, добавьте идентификатор вместе с именем привязки, которое вы выбрали на шаге 2. Имя привязки и атрибут идентификатора должны быть точно такими же, чтобы ссылка работала.
id = "manual-create-anchor-links-wordpress" > Как вручную создать ссылку привязки в WordPress Как создавать якорные ссылки в WordPress с помощью плагина
Не хотите каждый раз возиться с кодом HTML? Не беспокойтесь, есть несколько замечательных бесплатных плагинов WordPress, которые вы можете использовать, чтобы легко добавлять якорные ссылки и даже оглавление к каждому посту.
Добавить ссылку привязки с помощью подключаемого модуля
Один из самых простых способов добавить ссылку привязки — использовать бесплатный плагин TinyMCE Advanced. Этот плагин в основном добавляет редактору дополнительные функции с помощью кнопок быстрого доступа. На момент написания этого плагина было установлено более 2 миллионов активных установок с рейтингом 4,5 из 5 звезд.
Расширенный плагин WordPress для TinyMCE
Шаг 1
После того, как вы установили и активировали плагин, войдите в свое сообщение и создайте гиперссылку в своем якорном тексте.Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки с # перед ним.
Добавить имя привязки
Шаг 2
Выделите заголовок, с которым хотите его связать. Затем нажмите «Вставить» на кнопке вверху и выберите «Якорь». Эта кнопка появляется в редакторе из-за плагина TinyMCE Advanced.
Добавить якорь
Шаг 3
Введите имя привязки, которое вы указали на шаге 1, и нажмите «ОК». Этот плагин экономит ваше время, потому что вам никогда не нужно выходить из режима визуального редактора.Если вы делаете это вручную с помощью HTML, вам придется переключаться между представлениями визуального редактора и текстового редактора (HTML).
ID якоря
Добавить оглавление с помощью подключаемого модуля
Возможно, вы хотите еще больше ускорить процесс. 😄 Если вы пишете много подробного контента и всегда хотите включать в свои сообщения оглавление (списки якорных ссылок / меню перехода), то вам следует воспользоваться плагином оглавления.
Один из лучших бесплатных плагинов — Easy Table of Contents.Этот плагин автоматически генерирует якорные ссылки для ваших заголовков и позволяет вставлять оглавление в любом месте вашего сообщения с помощью простого шорткода. На момент написания этого плагина было установлено более 30 000 активных установок с рейтингом 4,5 из 5 звезд.
Плагин Easy Table of Contents для WordPress
Шаг 1
После того, как вы установили и активировали плагин, есть несколько настроек, которые вы, вероятно, захотите изменить. Их можно найти в «Настройки» → «Содержание».”
- Параметр «Включить поддержку» позволяет вам выбрать, для каких типов сообщений вы хотите использовать оглавление. Скорее всего, это ваш тип «Посты».
- Затем вы можете выбрать, хотите ли вы, чтобы оглавление вставлялось автоматически или вы хотите вставить его вручную. Мы, вероятно, порекомендуем выполнить руководство, если ваши сообщения немного изменятся.
- Параметр «Показывать, когда» позволяет определить, сколько заголовков должно быть в сообщении, прежде чем появится оглавление.Например, вы, вероятно, не хотите, чтобы оглавление отображалось в коротком сообщении в блоге, поэтому, вероятно, лучше всего сделать как минимум четыре или более заголовков.
Настройки Easy Table of Contents
Шаг 2
Чтобы вставить оглавление вручную, просто вставьте шорткод
Короткий код EZ-TOC
Затем автоматически создается оглавление для всех заголовков сообщения.Как это круто?
Содержание WordPress
Вы также можете внести дополнительные изменения в настройки, касающиеся того, что должно отображаться, исключений, внешнего вида и т. Д. Например, возможно, у вас всегда есть заголовок «Сводка» в конце ваших сообщений. Вы можете ввести этот заголовок в список исключений в настройках, чтобы он не попадал в оглавление.
Еще один плагин для оглавления, который вы, возможно, захотите проверить, — это Shortcode Table of Contents. Это новый плагин на рынке, но он разработан Джеймсом Кемпом, с которым мы имели удовольствие взять интервью.
Автоматическое добавление ссылок привязки в заголовки с помощью подключаемого модуля
Хотите просто автоматически добавлять якорные ссылки во все заголовки? Тогда вам стоит попробовать бесплатный плагин WP Anchor Header. Это добавит якорные ссылки ко всем вашим заголовкам h2-H6.
Плагин WP Anchor Header
Это очень простой плагин, в нем нет никаких настроек. Просто установите его, активируйте, и все готово. Каждый заголовок автоматически получит имя привязки (производное от имени заголовка), и они даже получат классный маленький значок привязки, который появляется, когда вы наводите курсор на заголовок.Это позволяет посетителям легко увидеть, что там есть ссылка, которую они могут скопировать, если захотят.
Автоматические якорные ссылки на заголовки
Как создавать якорные ссылки в WordPress с помощью Gutenberg
Новый редактор Gutenberg не за горами и, по прогнозам, будет поставляться с WordPress 5.0. С его помощью улучшена и встроенная поддержка добавления идентификаторов привязки в заголовки.
Шаг 1
Выделите заголовок в блоке Гутенберга и нажмите «Дополнительно» справа.Затем вы увидите возможность добавить привязку HTML.
Добавить привязку HTML в редакторе Гутенберга
Шаг 2
Если вы хотите создать ссылку на него, просто создайте гиперссылку в своем якорном тексте. Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки с # перед ним.
Добавить якорную ссылку в Gutenberg
Как создавать анкорные ссылки в WordPress с расширением Chrome
Не хотите создавать якорные ссылки с помощью HTML или устанавливать плагин? Тогда вам стоит попробовать бесплатное расширение Anchor Links для Chrome.Это полностью совместимо с автономными WordPress, WordPress.com и Medium.
Шаг 1
После установки расширения Chrome просто выделите заголовок, в который хотите добавить ссылку привязки. Затем нажмите маленький значок расширения Chrome Anchor Link на панели инструментов браузера.
Расширение Chrome добавить ссылку привязки
Незаметно создает идентификатор привязки (полученный из имени заголовка). В этом примере: # Header_1 . Когда вы щелкаете значок, он автоматически копирует его в буфер обмена.
Скопировано в буфер обмена
Шаг 2
Затем перейдите к тексту, к которому вы хотите добавить ссылку привязки, создайте гиперссылку, как обычно, и нажмите «Вставить».
Добавить якорную ссылку
И все! Расширение Chrome помогает сделать это быстро и легко, не полагаясь на какие-либо сторонние плагины.
Сводка
Как видите, существует множество творческих способов добавления якорных ссылок в WordPress. Некоторые проще, чем другие. Если вы публикуете много более длинного контента, это поможет вашим посетителям сразу же получить тот контент, который им нужен.Мы также видели, что якорные ссылки помогают «перейти к меню» в поисковой выдаче, что помогает повысить CTR в вашем органическом листинге.
Вы уже используете якорные ссылки на своем сайте WordPress? Если да, мы будем рады услышать ваш опыт или мысли.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Вставка и управление якорными ссылками
Создав привязку к определенной части страницы, записи блога или статьи базы знаний, вы можете добавить ссылку на этот раздел своего контента. Затем вы можете вставить якорные ссылки в один и тот же фрагмент контента, чтобы посетители могли переходить к этому разделу без прокрутки.
Обратите внимание: HubSpot рекомендует не использовать якорные ссылки в электронных письмах, потому что некоторые почтовые клиенты их не поддерживают.
Создать якорь
- Во всплывающем окне введите имя для вашего якоря. Он должен начинаться с буквы и содержать только буквы, цифры, дефисы, подчеркивания, двоеточия и точки. Вы можете разделить несколько слов в якоре дефисами. Затем нажмите Вставить .
- Якорь будет отображаться в виде синей линии с хоанкорем. Чтобы изменить положение, щелкните якорь Якорь и перетащите его в новое место в вашем контенте.
Создать якорную ссылку
После того, как вы создали привязку, вы можете вставить ссылку привязки, чтобы направлять посетителей в этот раздел страницы без прокрутки. Вы также можете добавлять ссылки на другие страницы, которые направляют посетителей прямо в этот раздел вашей страницы.
- В своей учетной записи HubSpot перейдите к своим целевым страницам, страницам веб-сайта, блогу или базе знаний.
- Наведите указатель мыши на свой контент и нажмите Изменить .
- В редакторе содержимого выделите текст , на который вы хотите создать гиперссылку.
- На панели инструментов отформатированного текста щелкните значок ссылки .
- Если привязка, на которую вы ссылаетесь, находится на той же странице, что и ваша ссылка, щелкните раскрывающееся меню Ссылка на и выберите Привязка на этой странице . Затем щелкните раскрывающееся меню Якорь и выберите якорь . Щелкните Вставить .
- Если привязка, на которую вы ссылаетесь, находится на другой странице, чем ссылка, щелкните раскрывающееся меню Ссылка на и выберите URL-адрес .Введите полный URL страницы, за которым следует символ хэштега # , за которым следует имя привязки. Щелкните Вставить .
Целевые страницы Блог База знаний Страницы веб-сайта
Создание якорных ссылок — Справка Squarespace
РазделыЯкорная ссылка (или «переход по странице») — это специальный URL-адрес, по которому вы попадете в определенное место на странице.Например, оглавление в этом руководстве содержит якорные ссылки, которые ведут к каждому заголовку.
В этом руководстве рассказывается, как добавить якорные ссылки в любой раздел блока на вашем сайте с помощью блока кода.
Шаг 1. Создайте ссылку
Добавьте ссылку, по которой будут переходить посетители. Вы можете использовать любой тип ссылки, но в этом примере используется текстовая ссылка.
В текстовом блоке введите текст, который вы хотите связать, выделите его и щелкните значок L ink на панели инструментов текстового блока.
Шаг 2. Добавьте URL-адрес и ярлык страницы
Для некоторых якорных ссылок этот шаг не является обязательным, но мы рекомендуем его для большинства ссылок.
В поле веб-адреса добавьте:
- URL вашего сайта
- Слаг страницы, на которую вы ссылаетесь (даже если это та же самая страница)
- Дополнительная косая черта (/)
Должно получиться так:
https://examplesite.com/pageslug/
Щелкните, чтобы убедиться, что Открыть в новом окне отключено, если вы хотите, чтобы посетители оставались на той же странице.
Совет : Если вы измените свой основной домен или обновите ярлык страницы в будущем, обновите также ссылку привязки.
Шаг 3 — Создайте уникальный идентификатор
После заголовка страницы введите хэштег ( # ), а затем текст. Создаваемый вами текст — это ваш уникальный идентификатор.
- Текст для вашего уникального идентификатора может быть любым, но не может содержать пробелов. Вместо этого разделяйте слова тире.
- Уникальные идентификаторы чувствительны к регистру и могут использоваться только один раз на странице.См. Наши лучшие практические советы для получения дополнительной помощи.
После добавления уникального идентификатора URL должен выглядеть так:
https://examplesite.com/pageslug/#unique-id
Щелкните Сохранить , затем щелкните Применить , чтобы сохранить ссылку.
Шаг 4. Свяжите уникальный идентификатор с разделом на своей странице
В редакторе страниц прокрутите до раздела, в который вы хотите, чтобы ссылка показывала посетителей, и добавьте блок кода.
В поле кода добавить:
Здесь ссылка перейдет на
Внутри первого тега замените unique-ID между кавычками на свой уникальный идентификатор.Заменить Здесь ссылка перейдет на с любым текстом, который вы хотите отобразить здесь на своем сайте.
Совет : Не включайте заголовок страницы или хэштег из своей привязки.
Шаг 5 — Сохранить
Нажмите Сохранить , чтобы опубликовать изменения. Ссылка, созданная на шаге 1, теперь будет перенаправлять посетителей к тексту, который вы установили на шаге 4.
Использовать разные типы ссылок
В приведенном выше примере используется основной текст для ссылки привязки на шаге 1, но вы можете использовать любой тип ссылки, включая кнопки и переходы по изображениям.Посетите Добавление ссылок на ваш сайт, чтобы узнать о различных вариантах ссылок.
Для всех типов ссылок добавьте URL-адрес и создайте уникальный идентификатор, как показано в шагах 2 и 3 выше, используя следующий формат:
https://examplesite.com/pageslug/#unique-id
Форматировать текст посадки
Чтобы отформатировать целевой текст как нечто иное, чем основной текст, измените теги
При использовании разных тегов добавьте уникальный идентификатор, как на шаге 4:
Якорная ссылка работает даже без видимого текста.Если вы не хотите, чтобы посетители видели текст в вашей точке приземления, отформатируйте текст посадки, не помещая между тегами ничего:
Заголовки страниц и анкерные ссылки
В большинстве случаев мы рекомендуем добавлять URL-адрес и заголовок страницы перед уникальным идентификатором. Если якорная ссылка не имеет ярлыка страницы, она не будет работать:
- В Internet Explorer
- Если ваша ссылка является навигационной ссылкой
- Если вы переходите по ссылке на другую страницу
Якорные ссылки без URL-адреса сайта также могут иметь проблемы в мобильных браузерах Safari.Чтобы найти URL-адрес своей страницы, посетите ярлыки URL-адресов.
Если вы знаете, что ни один из ваших посетителей не использует Internet Explorer или мобильный браузер Safari, и вы ссылаетесь на место на той же странице (например, прокручивая вниз до нижнего заголовка), вы можете использовать # unique-id. в вашей ссылке без заголовка страницы или URL.
Совет : Чтобы узнать, какие браузеры используют ваши посетители, просмотрите панель «Аналитика трафика».
Ссылка на топ
Чтобы создать ссылку на верхнюю часть страницы, сделайте ссылку на заголовок с помощью внедрения кода.Внедрение кода — это премиум-функция.
- Добавьте текст и якорную ссылку внизу страницы или в нижний колонтитул, как описано в шагах 1–3, но не включайте URL-адрес вашего сайта или косую черту (/) перед уникальным идентификатором. Вы можете использовать Back to top в качестве текста и #top в качестве уникального идентификатора.
- В главном меню щелкните Настройки , щелкните Расширенный , затем щелкните Внедрение кода .
- В поле Заголовок добавьте этот код: . Если при настройке ссылки вы использовали уникальный идентификатор, отличный от #top, убедитесь, что вы заменили его в первом теге .
- Нажмите Сохранить .
Этот метод позволяет ссылаться на верхнюю часть каждой страницы вашего сайта. Вы можете использовать тот же процесс для ссылки на верхнюю часть отдельной страницы, добавив код в расширенные настройки страницы.
Ограничения и передовой опыт
Якорные ссылки могут быть мощным инструментом, помогающим посетителям перемещаться по вашему сайту, но следует помнить о некоторых вещах.
Идентификатор можно использовать только один раз на каждой странице
Например, после того, как вы используете ID panda на своей домашней странице, вы не сможете добавить panda в качестве идентификатора позже на своей домашней странице. Вы можете использовать его на другой странице, но не на главной странице.
ID чувствительны к регистру
Если в вашем HTML-коде указано id = «Panda» , но в вашей ссылке указан идентификатор как #panda , ваша ссылка не будет работать.
Уникальный идентификатор становится частью URL-адреса после щелчка по ссылке привязки
Когда посетитель нажимает якорную ссылку, уникальный идентификатор отображается в конце URL-адреса сайта.
Вы можете использовать любой текст для своего уникального ID
Создание запоминающегося идентификатора может упростить процесс установки и помочь в устранении неполадок, если что-то пойдет не так. Запоминающиеся идентификаторы часто имеют логический смысл, например, использование #top для ссылки «Вернуться к началу».
Якорные ссылки также могут добавить юмора и индивидуальности вашему сайту. Имейте в виду, что посетители будут видеть идентификатор в конце URL-адреса.
Раздел, на который вы ссылаетесь, будет отображаться в верхней части браузера
Целевой текст отображается вверху браузера или насколько возможно, если под ним не так много контента.
Если вы не хотите, чтобы ваш текст располагался в самом верху окна браузера, вы можете освободить место перед ним, добавив теги
Каждый набор из & nbsp;
Устранение неисправностей
Если якорная ссылка не работает, убедитесь:
- Вы добавили заголовок страницы, как описано в шаге 2, включая два символа / .Это особенно важно для навигационных ссылок, ссылок с других страниц и в Internet Explorer.
- Уникальный идентификатор точно такой же в вашей ссылке и в целевом тексте. Если есть какая-либо разница в написании или использовании заглавных букв, ссылка не будет работать.
- HTML-код целевого текста настроен правильно. Например, если ваш уникальный идентификатор — #bamboo , ссылка, которую вы добавите к целевому тексту HTML, будет: id = «bamboo» .
- Вы добавили www. в начале вашего URL, если ваш основной домен включает его.
В этих случаях якорная ссылка не будет работать, даже если все настроено правильно:
- Если он использует встроенный домен вашего сайта, и вы тестируете его при входе в систему. Вместо этого проверьте его в браузере в режиме инкогнито.
- Если ваш сайт настроен как частный и вы проверяете якорную ссылку при входе в систему. Вместо этого установите пароль для всего сайта и проверьте его в браузере в режиме инкогнито.
- Если на странице уже используется этот идентификатор. Попробуйте использовать другой идентификатор или изменить регистр букв.
Примечание : Пользовательские модификации кода выходят за рамки нашей поддержки. Это означает, что мы не сможем помочь с настройкой или устранением неполадок. Кроме того, с решением на основе кода мы не можем гарантировать его функциональность или полную совместимость с Squarespace. Это включает в себя то, как он работает с нашим адаптивным дизайном, особенно его внешний вид на мобильных устройствах, и работает ли он со всеми шаблонами. Пользовательский код также может вызвать проблемы с отображением при будущих обновлениях нашей платформы.Хотя мы ничем не можем помочь, существует множество ресурсов, которые могут указать вам правильное направление:
Ajax и якорные ссылки (версия 7.0)
В версии 7.0 Ajax представляет собой специальный метод загрузки сайта, который делает страницы с большим объемом контента намного быстрее и гибче. Однако это может помешать работе привязки, особенно на мобильных устройствах.
Если описанные выше действия по устранению неполадок не работают и ваш шаблон поддерживает Ajax, временно отключите его в стилях сайта, чтобы проверить, не является ли это причиной проблемы.Ajax доступен в следующих семействах шаблонов:
Якорные ссылки на индексную страницу (версия 7.0)
В версии 7.0 составные индексные страницы имеют альтернативный способ добавления якорных ссылок, не требующий кода. Чтобы узнать больше, посетите Добавление ссылок привязки страницы индекса.
Как добавить ссылку привязки для перехода к определенной части страницы
Ссылка привязки — это ссылка, которая позволяет пользователям перемещаться по странице веб-сайта. Это помогает легко прокручивать и бегло читать. Именованный якорь можно использовать для ссылки на другую часть той же страницы (например, для быстрой навигации) или на определенный раздел другой страницы.
Создание якорной ссылки¶
Давайте посмотрим, как перейти к отмеченному разделу страницы с помощью тега . Все очень просто!
- Добавьте атрибут id к элементу привязки, чтобы дать имя разделу страницы. Значением атрибута может быть слово или фраза (при использовании фраз помните, что у них нет пробелов, используйте вместо них дефисы или подчеркивания).
Имя, по которому вы хотите перейти В качестве альтернативы вы также можете использовать следующие типы привязок:
- привязка в заголовке:
Название раздела
- привязка к изображению:

- привязка в абзаце:
Имя абзаца
Помните, что каждый идентификатор может появляться на странице только один раз.
- Создайте гиперссылку, используя идентификатор ссылки target, перед которым стоит #.
Перейти к части страницы с идентификатором «anchor-name» Теперь просто добавьте желаемый текст , и вы сможете перемещаться по разделам страницы.
Пример создания прыгающей якорной ссылки: ¶
Название документа
<стиль>
.основное содержание {
высота: 100вх;
выравнивание текста: выравнивание;
}
Lorem Ipsum
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum. Давно установлено, что читатель будет отвлекаться на удобочитаемое содержимое страницы, глядя на ее макет. Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читаемый английский.
Перейдите на
вверх .
Попробуйте сами »Как стилизовать прыгающую якорную ссылку¶
Также возможно придать дополнительный стиль прыгающей якорной ссылке. Для этого используйте тег
Lorem Ipsum
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным. Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum.
Давно установлено, что читатель будет отвлекаться на удобочитаемое содержимое страницы, глядя на ее макет.Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читаемый английский. Многие настольные издательские пакеты и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск по запросу «lorem ipsum» обнаружит многие веб-сайты, все еще находящиеся в зачаточном состоянии. С годами появились разные версии, иногда случайно, иногда специально (с добавлением юмора и т.п.).
Перейдите на вверх .

 Очень важно, чтобы анкор обладал смысловой нагрузкой. Если разбавлять сопровождение к ссылке как «купить современный смартфон в Санкт-Петербурге Уфе недорого заказать», то поисковые системы непременно расценят это как спам. Оптимизатор обязательно должен отсеивать такие анкоры. 3.
Очень важно, чтобы анкор обладал смысловой нагрузкой. Если разбавлять сопровождение к ссылке как «купить современный смартфон в Санкт-Петербурге Уфе недорого заказать», то поисковые системы непременно расценят это как спам. Оптимизатор обязательно должен отсеивать такие анкоры. 3. 5.
5. При помощи анкора робот поисковика определяет релевантность страницы определенному запросу.
При помощи анкора робот поисковика определяет релевантность страницы определенному запросу.