- Инструкция по созданию привлекательного логотипа для группы ВКонтакте | Дизайн, лого и бизнес
- Как сделать логотип для группы в ВКонтакте: пошаговая инструкция
- Оформление группы ВКонтакте бесплатно. Подбор логотипа и обложки
- Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
- самое подробное руководство в рунете
- Сделать логотип для группы ВКонтакте за 200 рублей
Инструкция по созданию привлекательного логотипа для группы ВКонтакте | Дизайн, лого и бизнес


ВКонтакте – популярная и успешная социальная сеть, насчитывающая почти 100 млн активных пользователей по всему миру. В рейтинге охвата мобильной аудитории ВК занимает первое место. Именно поэтому данная площадка отлично подходит для развития собственного бизнеса и его популяризации.
Создание логотипа онлайн
Нажмите кнопку «Создать» и генератор создаст для вас логотип за 5 минут. Просто выбирайте и начинайте работать!
Для чего нужен логотип?
При использовании уникального и привлекательного логотипа популярность компании значительно увеличивается. Благодаря этому происходит повышение прибыльности бизнеса, а значит, и Вашего дохода. С помощью брендового знака потенциальные покупатели идентифицируют Вашу организацию с реализуемыми товарами и услугами. Если компанию будут узнавать, то и количество постоянных клиентов значительно вырастет.
Процесс оформления страницы для группы ВК
Группа ВКонтакте должна быть качественно оформлена, чтобы вызвать у людей доверие к бренду. Процесс создания продуманной и привлекательной страницы состоит их нескольких шагов, о которых Вы можете прочитать далее.
1. Создать обложку
Самым важным аспектом в оформлении группы ВК является создание обложки для страницы. Благодаря ей пользователи будут понимать специализацию Вашей компании, а также направление деятельности бизнеса. Кроме этого, с помощью обложки у клиентов формируется мнение об организации.
В качестве обложки можно применять отдельно как слоган, так и логотип. Но для улучшения эффективности рекомендуется использовать сразу оба варианта. Для обложки выбирайте изображение размером 1590х400, чтобы картинка выглядела качественно.
2. Загрузить аватар
Размер изображение на аватаре должен быть не более 200х400. Отлично подойдет в качестве аватара графическое изображение, которое ассоциируется с Вашим брендом. Логотип поможет компании набрать популярность, а клиенты смогут легко идентифицировать Вашу организацию среди подобных предприятий.
3. Добавляйте записи


В записях также желательно использовать изображения для привлечения внимания и общей наглядности. Рекомендуемый размер картинок от 537×240. Помимо этого, текст записи должен быть лаконичным и содержательным, чтобы у клиентов возникало желание дочитать его до конца. Хорошо, если первые два предложения способны зацепить внимание пользователей, поэтому в них следует добавить некоторую интригу или краткое описание дальнейшего изложения.
Подбор иконки для логотипа: советы
Правильно выбранная иконка способна рассказать пользователям о специфике компании, а также об основных реализуемых продуктах. Также данное изображение делает логотип привлекательнее и гармоничнее.
Далее представлены основные рекомендации по выбору иконки для Вашего бренда.
1. Выбирайте простую иконку


Слишком нагруженные иконки скорее отталкивают внимание, чем привлекают. Если в иконке используется много элементов, то портится общая картина, и становится непонятен главный посыл. Поэтому желательно отдавать предпочтение простым, но логичным и продуманным иконкам.
2. Учитывайте функциональность
Не все логотипы сохраняют свою читаемость из-за использования иконок, которые совершенно не подходят для реализации в крупном размере. Кроме того, брендовый знак часто применяется в наружной рекламе, а также на продукции. Таким образом, следует учитывать формат логотипа, который Вы планируете активно реализовывать в своем бизнесе.
3. Выбирайте соответствующую иконку
Используемая иконка должна относиться к сфере деятельности Вашего бизнеса. Например, ветеринарной клинике отлично подходит иконка с изображением животных. Для автосалона оптимально использовать в логотипе машину, руль и т.п. Главное, иконка должна четко отражать реализуемые товары или услуги компании.
Если у Вашего бренда нет определенной продукции, то можно применять абстрактные изображения.
Подобрать шрифт для логотипа
Шрифт имеет большое значение для брендового знака, так как с помощью него можно передать уровень качества товаров, опытность компании и даже ценовую категорию предоставляемой продукции. Его следует подбирать вдумчиво, учитывая все нюансы. В противном случае, общий вид логотипа может быть испорчен. Далее даны основные моменты, которые необходимо учитывать при выборе шрифта.
Удобство прочтения
Если надпись на логотипе не читается из-за неправильно подобранного шрифта, то вероятность успешности компании значительно снижается. Следует учитывать читабельность слов при расположении брендового знака на наружной рекламе. Учитывайте тот факт, что в случае помещения логотипа на вывески масштаб изображения значительно увеличивается, что может привести к смазыванию или искажению надписи. Таким образом, выбирайте оптимальный шрифт, которые будут легко читаться потенциальными покупателями.
Сочетаемость элементов


Грамотно разработанный логотип должен содержать элементы, которые идеально сочетаются друг с другом. Например, если вы решили использовать в фирменной эмблеме тонкие линии, то оптимально будет смотреться шрифт с тонкими очертаниями. Следите за тем, чтобы стиль иконки также гармонизировал с остальными компонентами логотипа.
Правила выбора цвета для лого


Цветовая палитра логотипа определяет его суть, а также главным образом влияет на восприятие потенциальными покупателями компании. Другими словами, каждый цвет, с точки зрения психологии, ассоциируется у людей с определёнными эмоциями и качествами. Поэтому данный вопрос также следует изучить, чтобы подобрать подходящий бренду цвет.
Далее представлены основные рекомендации, которые помогут Вам выбрать оптимальную расцветку для будущего логотипа.
- Цвет напрямую не связан с направлением работы компании, поэтому при его выборе следует опираться на гармоничное сочетание цветов и элементов логотипа между собой.
- Можно использовать сразу несколько разных цветов, но при этом учитывать их совместимость. Кроме того, многие известные бренды применили в своей эмблеме подобный прием, причем достаточно успешно. Но важно использовать цвета только в случае логичности этого решения. Также нужно учитывать читабельность надписи в миниатюре с учетом расцветки логотипа.
- При выборе цвета, особенно на международном рынке, следует знать трактовку каждого цвета в определённой стране. Например, для одной культуры определенный цвет может ассоциироваться с положительными эмоциями, а в другой может быть воспринят совершенно противоположным образом.
Процесс загрузки логотипа в группу
Чтобы загрузить логотип на страницу группы необходимо выполнить несколько коротких шагов.
- Залейте логотип в группу, нажав на «Загрузить фото» в форме для изображения.
- Среди появившихся изображений выберите нужную картинку. Сначала нажмите на «Загрузить фото», а после кликните на логотип.
- Настройте миниатюрный вид изображения и нажмите «Сохранить и продолжить».
После выполнения всех шагов логотип загрузится в качестве аватара группы.
Где создать привлекательный логотип?


Онлайн-конструктор логотипов Turbologo позволяет разработать уникальный и красивый брендовый знак для Вашей компании. Все это можно сделать быстро и бесплатно. Кроме этого, на создание логотипа уйдет не больше пяти минут.
Чтобы приступить к разработке перейдите на главную страницу сервиса Турболого и нажмите «Создать логотип». Процесс создания эмблемы состоит всего из 4-х этапов, на каждый из которых уйдет не более минуты. Сделайте свою компанию уникальной вместе с логотипом от Turbologo.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
turbologo.ru
Как сделать логотип для группы в ВКонтакте: пошаговая инструкция

Ежемесячная аудитория ВКонтакте 97 миллионов пользователей, это пятая по популярности соцсеть в мире. ВК – лидер по охвату мобильной аудитории. Ежемесячный охват составляет 77%, ежедневный – 55%. Аргументы вполне весомые, чтоб принять решение об использовании этого инструмента для продвижения своего бренда.
Зачем создавать логотип?
Логотип является инструментом для идентификации бренда. Это позволяет аудитории узнавать вашу компанию и отождествлять продукцию или услуги с ней. Без логотипа видимость бренда в сети близка к нулю. Лого поможет выгодно выделить вас на фоне других бизнес-страниц, а также даст возможность связать контент с брендом.
Какие лого нужны для ВК групп?
Первый важный аспект оформления VK-группы — это создание обложки. Именно она будет создавать первое впечатление, предоставлять информацию и ценности компании. Как обложку вы можете использовать логотип или слоган, но лучше комбинировать их. Размер обложки составляет 1590х400 пикселей.

Следующим шагом будет загрузка аватара, максимальный размер которого 200х500 пикселей. Мы не советуем использовать абстрактное изображение. Лого сработает эффективнее и нужная целевая аудитория будет проводить ассоциацию с компанией и ее услугами.

Размеры изображений в ваших записях должны быть не меньше 537х240 пикселей.

Какую иконку выбрать для логотипа?
Иконка привлекает внимание к лого, делает его более гармоничным и ярким. Также она играет важную роль в формировании посыла бренда.
Релевантность
Можно использовать иконку, которая свяжет лого и сферу деятельности компании. Для ветклиники подойдет иконка с животными, эмблему авиакомпании дополнят элементы самолета: двигатель, хвост, кабина пилота или машина в целом. Неплохо работают околонишевые изображения — крылья, потоки воздуха, птицы. Если сфера деятельности не подразумевает конкретной привязки, можете использовать абстрактные элементы.
Простота
Избегайте слишком сложных иконок. Предпочтительнее простые, отрисованные в пару тройку штрихов. Так можно избежать перегрузки логотипа элементами.


Функциональность
При масштабировании для печати на продукции, средствах внешней рекламы, иконка может терять качество. Чтоб этого избежать, не стоит использовать иконки с множеством элементов и наложением большого количества линий.

Как выбрать шрифт?
Верно подобранный шрифт подчеркнет сильные стороны лого, неподходящий шрифт может нарушить целостность эмблемы. При выборе шрифта стоит обратить внимание на два основных момента:
Читабельность
Шрифт нужно подбирать так чтобы текст читался легко и не смазывался даже с большого расстояния, если мы говорим о печати лого для внешней рекламы — на вывесках, билбордах и т.д. Ресайзинг должен проходить для шрифта безболезненно и не ухудшать читабельность лого в целом.


Гармоничность
Важно, чтоб шрифт гармонировал с другими элементами логотипа в частности с иконкой. Иконка, отрисованная тонкими линиями, будет смотреться гармонично с тонкими шрифтами. Схожая ситуация и со стилем иконки. Для небрежно отрисованных, нечетких иконок подбирайте шрифт в схожем стиле.



Как выбрать цвет?

Выбор цвета очень важен. Цвета имеют разные ассоциации и значения. Они вызывают эмоциональную привязку у клиентов. Поэтому цвета нужно подбирать под свой бизнес так, чтоб создать необходимый ассоциативный ряд.
При выборе цвета для лого вы можете отталкиваться от следующих рекомендаций:
- Нет четкой связи между сферой бизнеса и цветом, главное — это гармоничность вашей идеи и тех цветов, которые вы выбираете.

- Цвета можно комбинировать. К примеру, такие бренды как eBay, Google, NBC, Instagram используют большое количество цветов. Но с этим нужно быть аккуратнее. Этот подход уместен для таких элементов как радуга, бабочка и т.д. Избежать наляпистости легче всего, если разрабатывать чисто текстовый лого.


- Стоит помнить о разном трактовании цветов в разных культурах. На западе белый — символ чистоты и мира, однако в Китае — цвет смерти и скорби. Если вы планируете работать на разных рынках позаботьтесь о том, чтоб ваша цветовая палитра была правильно воспринята.
Как загрузить логотип в группу?
Заливка логотипа в группу в качестве аватара не займет у вас много времени.
www.logaster.com.ua
Оформление группы ВКонтакте бесплатно. Подбор логотипа и обложки

Практически в любом туториале по раскрутке групп ВКонтакте пишут «оформите страницу», но мало где говорится о том, как реально это сделать. Наши друзья из Canva Team решили поделиться с нами своим видением этой области на простых примерах из ВК.
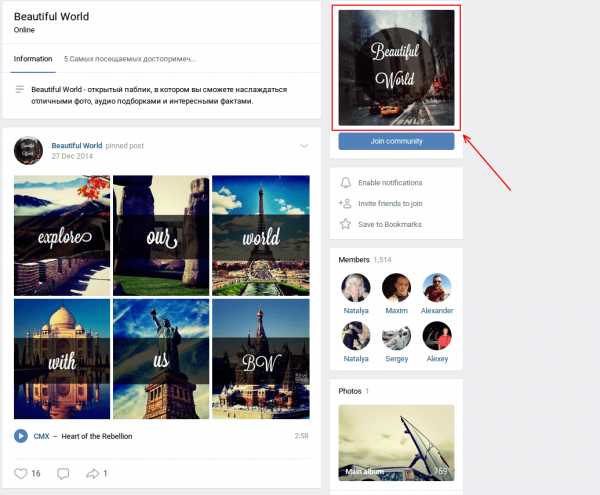
Аватар
Первое что мы видим в группе это аватар и обложка. Аватар — обязательный компонент, он будет отражаться в ленте подписок пользователя, новостной ленте, а также виден на странице самой группы. Размеры у него небольшие, максимальный 200 на 500 пикселей, можно загрузить более длинное изображение, но оно будет обрезано до нужной пропорции 2 к 5.
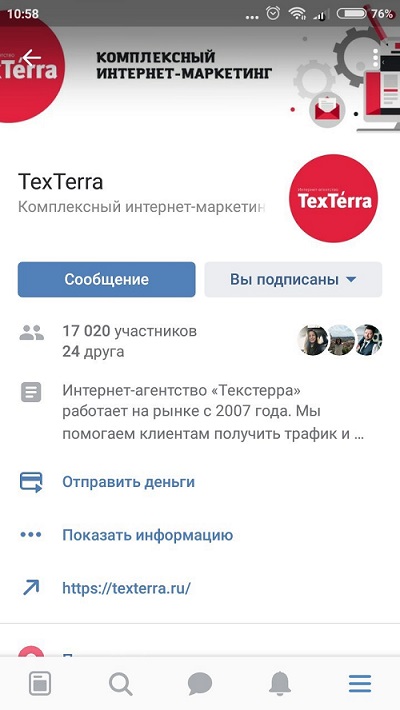
Ниже приведен пример сообщества с аватаром, и представление его в браузерной версии и мобильном приложении для наглядности.
Ввиду подобного ограничения по величине, желательно, чтобы изображение было запоминающимся и имело крупные детали, мелкие будут не заметны. Тоже относится и к надписям на аватаре, если Вы хотите дополнительно акцентировать внимание пользователя на названии группы, то стоит выбрать жирный шрифт и контрастный фон, чтобы надпись не сливалась с ним. Например, знакомые всем паблики AdMe.ru и Лентач используют жирные яркие шрифты на своем аватаре, тем самым напоминая пользователям об авторстве публикаций в ленте.

Сравните их с менее удачным примером расположения названия паблика на достаточно маленьком аватаре. В обоих случаях цветовая гамма поглощает текст, выполненный в фирменном цвете.

Лого также отлично подходят для расположения на аватаре группы, создавая визуальную ассоциацию с известным пабликом, в данном случае это Медуза и Московская биржа.

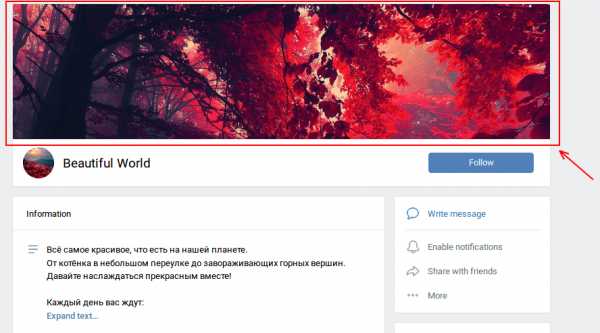
Шапка — обложка
Обложку разработчики добавили в 2016 году, поэтому она в наличии не у всех групп. Этот элемент более дизайнерский и необязателен для использования. Однако, он производит положительное впечатление на пользователя при первом знакомстве с сообществом, заполняя пустоту, дополняя стиль и отражая тематику группы. Еще один аргумент в пользу создания обложки, это повышение доверия к странице. Она подчеркивает профессионализм создателей, которые потрудились при оформлении визуальной составляющей.
Размеры обложки — 1590 на 400 пикселей, однако, мобильная версия обрезает изображение, демонстрируя пользователям центральный фрагмент размерами 1196 на 400px. Потому лучше расположить основные элементы изображения и надписи именно в этой части. Пример сравнения полноэкранной и мобильной версии.
Наполнить шапку можно различными элементами. Если у вашей группы есть символика или определенная узкая тема, то обложка именно то место, на котором стоит ее отразить. Можно дополнить фон текстом, чаще всего на обложку дублируют название группы, цитаты или слоганы сообщества. Используя длинные фразы не стоит забывать об особенностях мобильной версии и не допускать подобных проблем, как представлена ниже.
Динамические обложки
Сегодня в моде динамические обложки ВК, которые транслируют изменяющуюся информацию, например о количестве лайков или комментариев. Это отличный вариант, чтобы повысить интерес и активность аудитории.
Аватары и обложки можно менять с определенной периодичностью. В подобных мероприятиях есть свои плюсы. К ним можно отнести всплеск интереса фолловеров при смене визуальной части привычной группы, и собственно увеличение посещения страницы. Однако, частое обновление паблика не позволит подписчикам выработать визуальную ассоциацию, это стоит принять во внимание.
Оформляем посты
Если обложка и аватар призваны подчеркнуть индивидуальность группы в целом, то визуальное оформление поста позволяет пользователю обратить внимание на информацию среди новостной ленты. При его создании стоит обратиться к дизайн трендам, ибо они зачастую отражают предпочтения аудитории. Основные тенденции 2019 году это яркие цвета, шрифты типа bold и handwritten, а также геометрические фигуры.

Подчеркнуть авторство поможет выбор единого стиля и подхода ко всем публикациям сообщества. Например, это может быть выбор однотипного стиля и цвета шрифта, как у паблика Science|Наука.

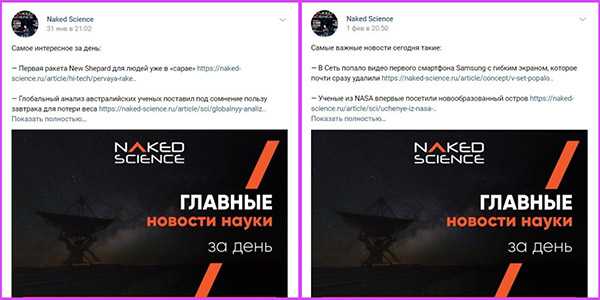
Кроме того, единым стилем можно отметить определенный контент, например, ежедневный новостной дайджест, как это сделало сообщество Naked Science:

Используем редакторы
Многочисленные графические редакторы в сети помогают создавать оформление для групп ВК не имея практических навыков, опыта и не затрачивая время. Основой принцип работы почти всех подобных сервисов является метод конструктора Drag&Drop, который предоставляет возможность изменения и совмещения готовых элементов. По сути пользователю предоставляют шаблоны для редактирования и элементы на выбор. Какому именно сервису отдать предпочтение довольно туманный вопрос, единственный совет, который можно дать в этом случае, стоит выбрать редактор с широкой библиотекой готовых макетов и элементов, возможностью добавлять свои и настроенными размерами шаблонов.
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Больше примеров обложек
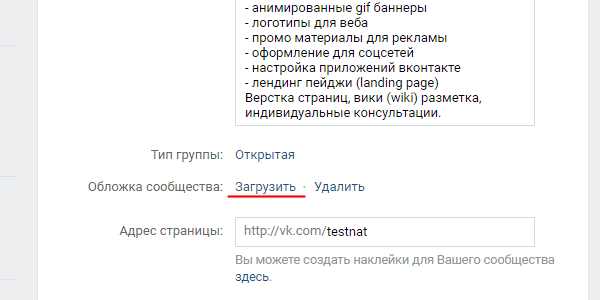
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

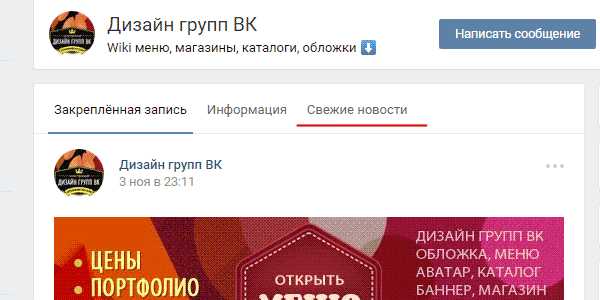
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

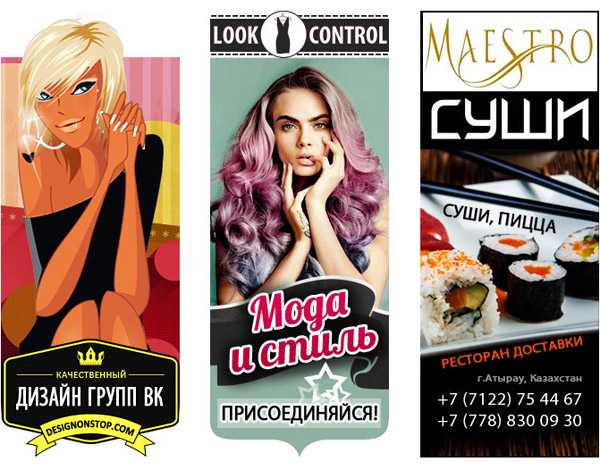
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

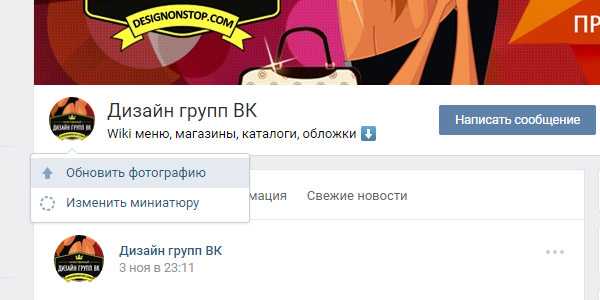
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
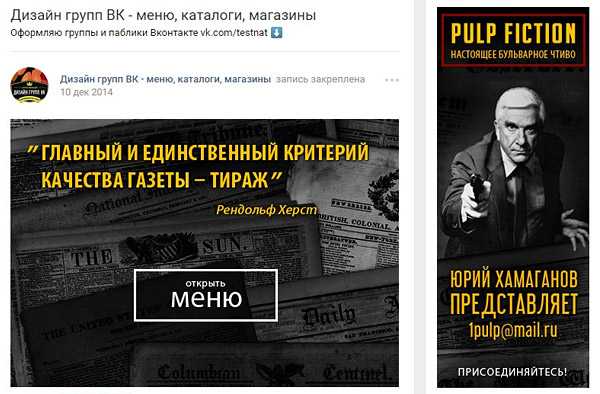
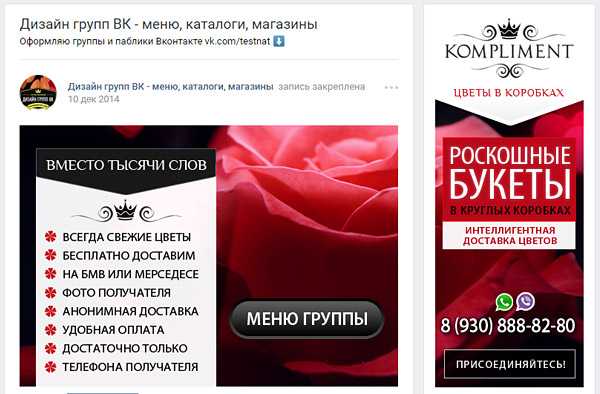
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
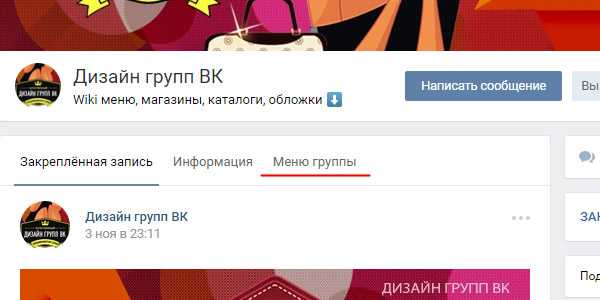
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

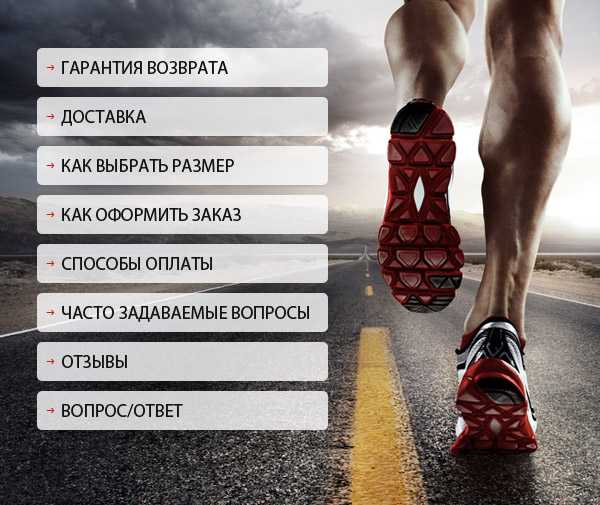
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

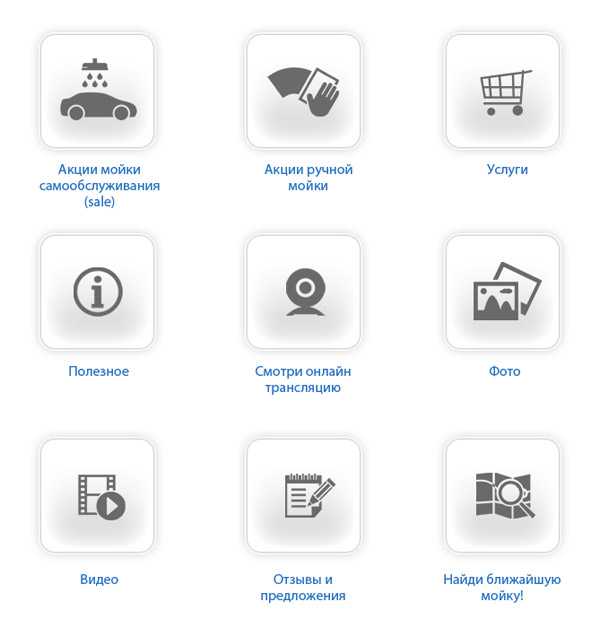
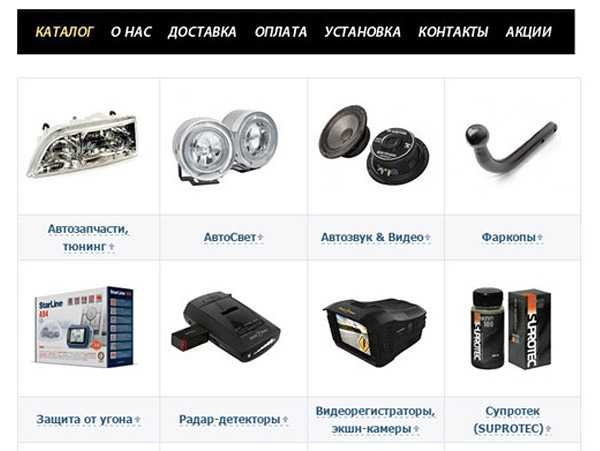
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
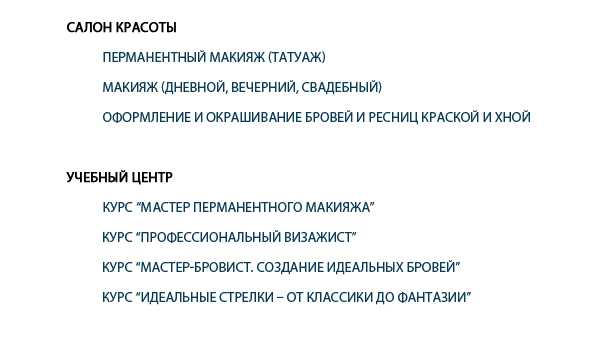
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х
www.designonstop.com
самое подробное руководство в рунете
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Нет времени и желания разбираться в теме? Закажите оформление соцсетей в TexTerra. Мы разработаем для вас единую концепцию и предоставим готовые шаблоны в формате .psd.
Актуальные размеры изображений «ВКонтакте»
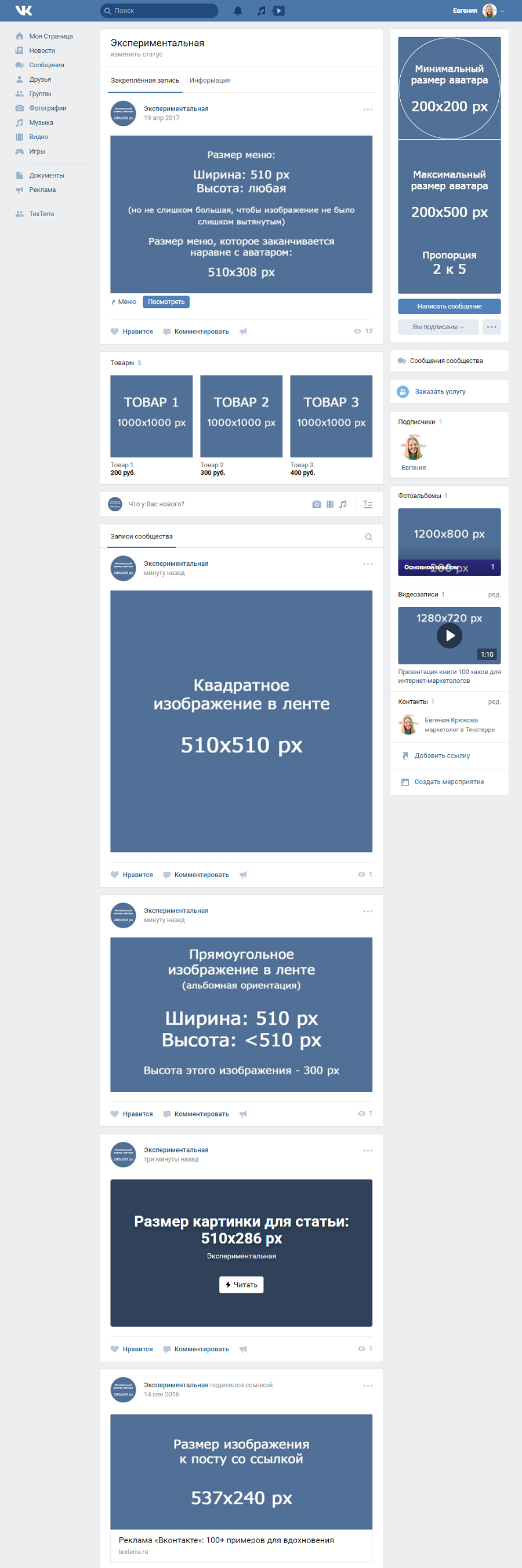
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.

А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
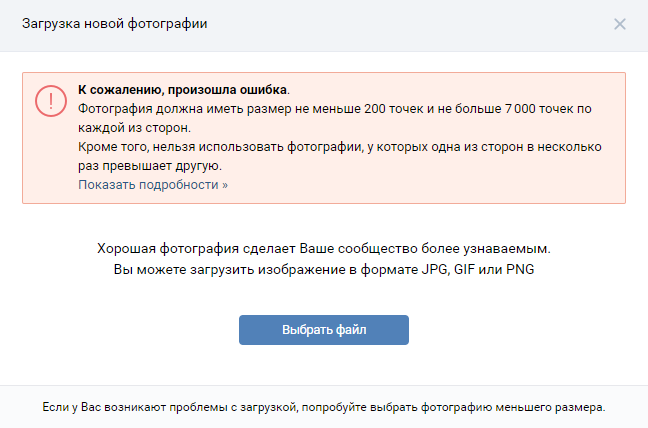
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:

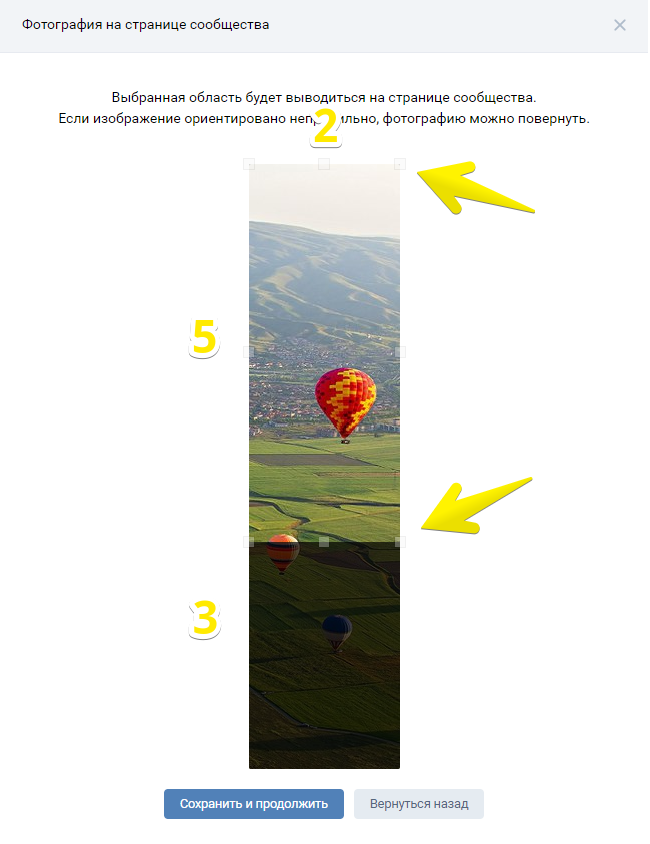
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.

Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.

Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:

Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
 Кстати, мы занимаемся продвижением сообществ «ВКонтакте» с нуля. Создаем контент, вызывающий отклик у аудитории, наращиваем базу подписчиков, увеличиваем количество лидов, ведем эффективную таргетированную рекламу. Обращайтесь!
Кстати, мы занимаемся продвижением сообществ «ВКонтакте» с нуля. Создаем контент, вызывающий отклик у аудитории, наращиваем базу подписчиков, увеличиваем количество лидов, ведем эффективную таргетированную рекламу. Обращайтесь!
Прикрепленные изображения
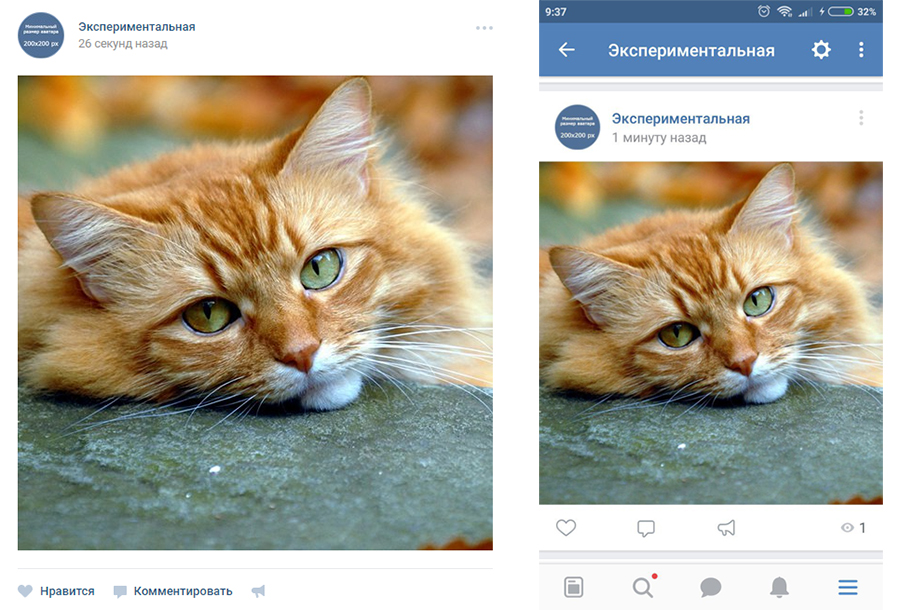
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 🙂 Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:

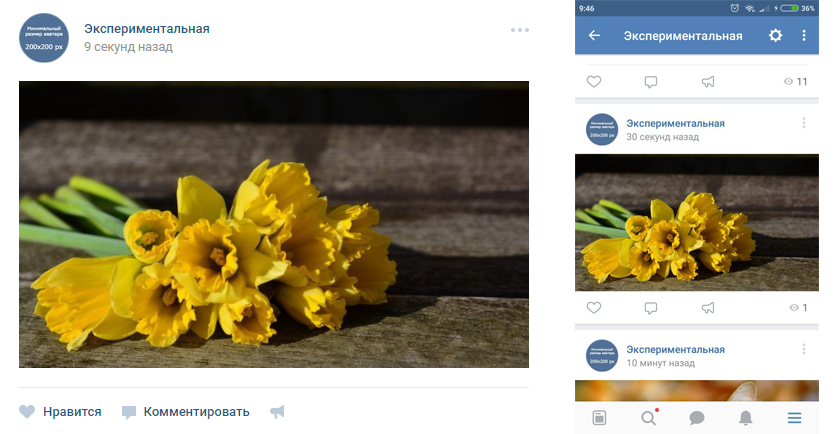
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):

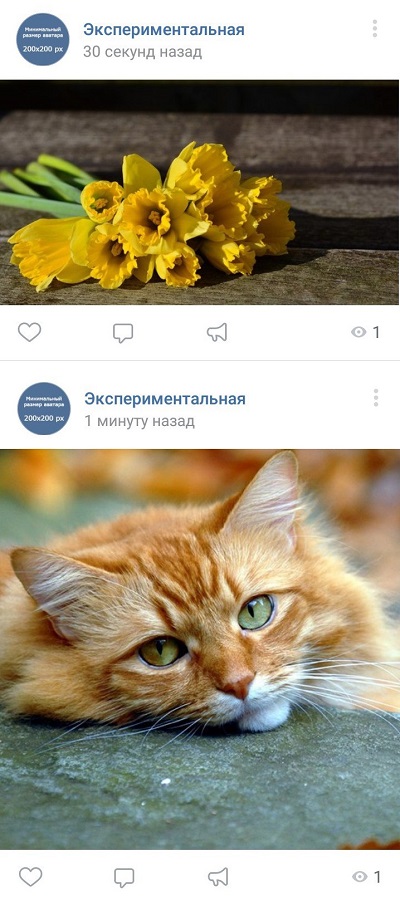
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:

Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
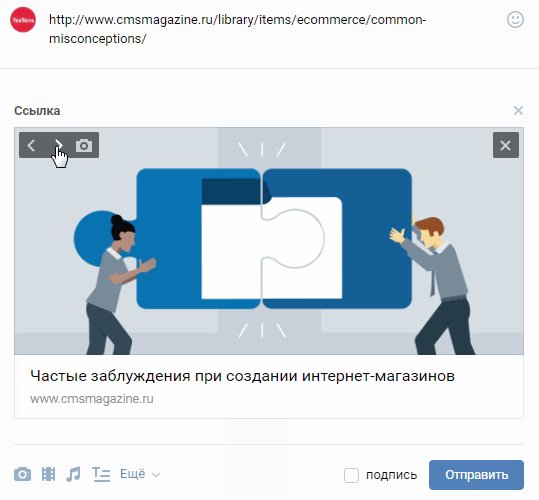
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:

Все эти данные берутся из кода разметки Open Graph:

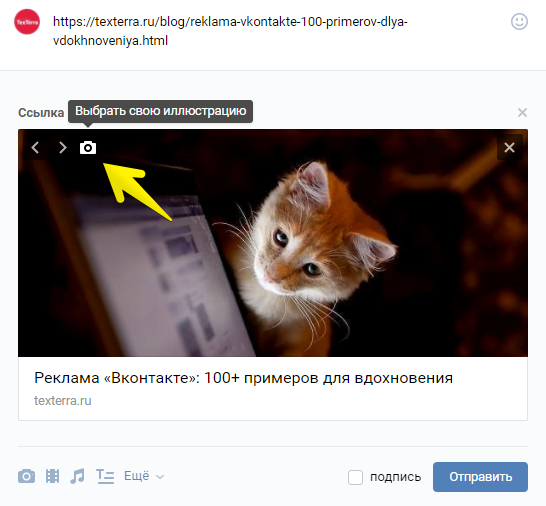
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:

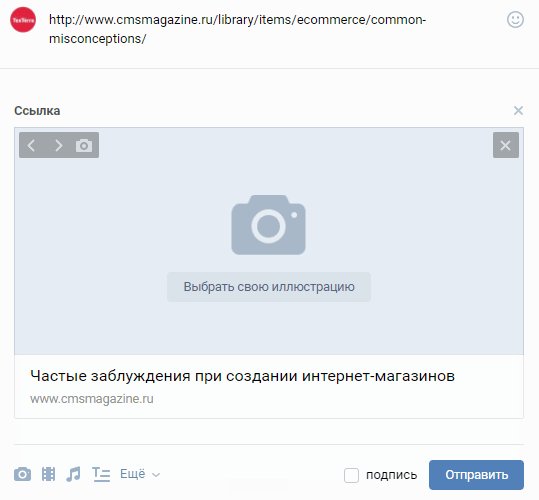
Либо загрузить свое:

Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.

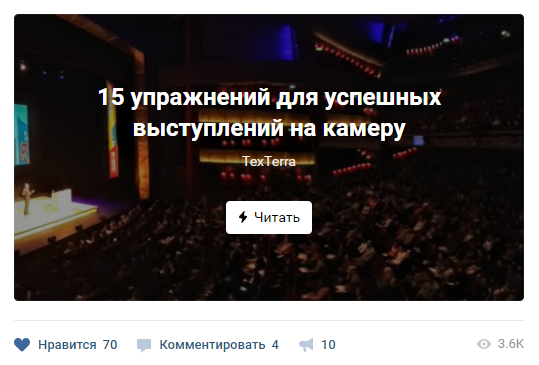
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:

Не очень хороший пример:
 Как работает умная лента, раздел «Рекомендации» и алгоритм «Прометей»: уникальная информация от команды ВК
Как работает умная лента, раздел «Рекомендации» и алгоритм «Прометей»: уникальная информация от команды ВК
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
texterra.ru
Сделать логотип для группы ВКонтакте за 200 рублей
Создать логотип
Разработать логотип для парикмахерской
Вячеслав К.
Помощь создания имиджа путём съемки себя на мобильный…
Мы молодой магазин по продаже б/у телефонов по всей России Для создании имиджа мы готовим большой видеоролик От вас нам необходимо получить видеозапись с телефона Более подробную информацию уточняйте…
Артур
Необходимо дорисовать картину маслом
Необходимо дорисовать картину маслом рисовала сама по видео на ютуб и дорисовать не получается, работа для опытного человекаеа 30-40 минут
Татьяна И. метро Беляево, Москва, Россия
Услуги нейминга
Оригинальное имя для юрилического лица
Ирина
Презентация млм компании
Есть две презентации компании на 23 слайда, не очень красвые. Нужно сделать красивую презентацию, есть пример какого формата требуется Больше половины слайдов нужно скопировать вставить, далше некотрые…
Али
freelance.youdo.com