- Простое портфолио в Photoshop / Фотошоп-мастер
- Подготавливаем документ
- Работаем над заголовком
- Работаем над зоной фотографий
- Работаем над зоной контактов
- Работаем с мобильной версией
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Шаг 28
- Шаг 29
- Шаг 30
- Шаг 31
- Шаг 32
- Шаг 33
- Шаг 34
- Шаг 35
- Шаг 36
- Шаг 37
- Шаг 38
- Шаг 39
- Шаг 40
- Шаг 41
- Шаг 1
- Шаг 2
- Шаг 3
- Создаем простой и понятный макет портфолио
- Делаем красивое портфолио в Adobe Photoshop
- Нам понадобятся
- Шаг 1: Создание документа
- Шаг 2: Создание фона
- Шаг 3: Создаём хедер
- Логотип
- Навигация
- Шаг 4: Создаём слайдшоу
- Миниатюры изображений
- Описание
- Переключатели
- Шаг 5: Добавим текст
- Шаг 6: Описание услуг
- Шаг 7: Примеры работ
- Step 8: Делаем отдел для отзывов
- Шаг 9: Создаём футер
- Обо мне
- Последние новости
- Последние публикации на «Твиттере»
- Копирайты
- Комментарии
- Оставить ответ
- Photoshop. Создание шаблона портфолио
- Создаём портфолио в Фотошоп / Фотошоп-мастер
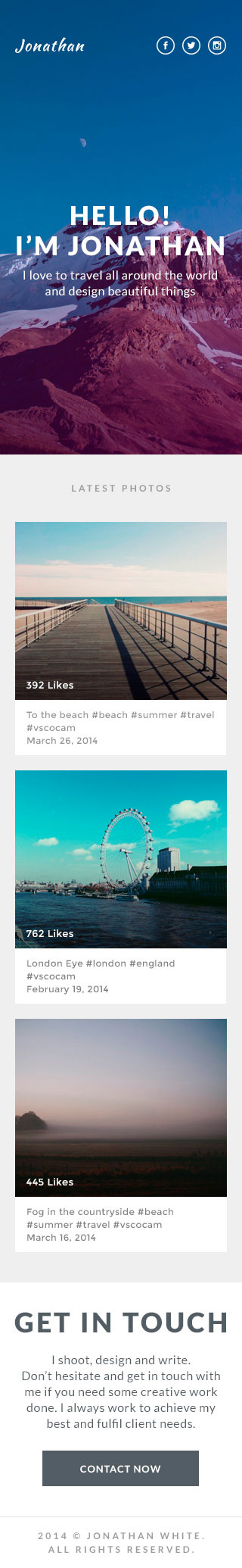
Простое портфолио в Photoshop / Фотошоп-мастер
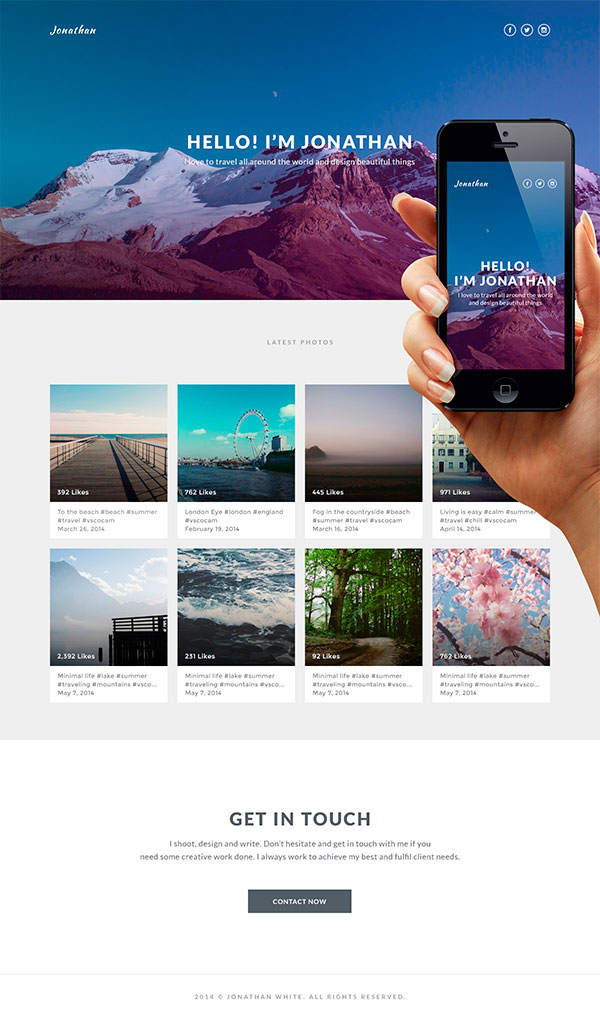
Финальный результат:

В этом уроке вы узнаете, как создать простое и минималистичное портфолио на основе Instagram. Мы будем использовать поразительные эффекты, чистую палитру цветов и мягкие шрифты. Сначала в уроке будет описано создание веб версии, а затем можно будет быстро адаптировать свое портфолио для мобильных устройств.
Материалы для урока
Для того чтобы следовать пунктам урока вам потребуются такие материалы (все они бесплатны):
- Фото гор с Unsplash
- Шрифт Kaushan Script с Font Squirrel
- Шрифт Lato с Font Squirrel
- Иконки социальных сетей с Iconfinder
- Фотографии с Unsplash
- Фотографии с Refe
Архив
Подготавливаем документ
Шаг 1
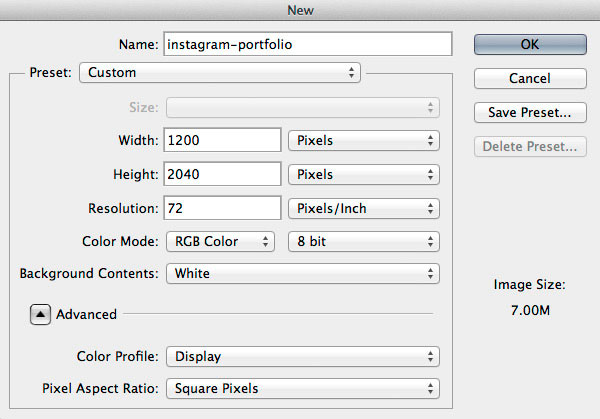
Начнем с создания нового документа Photoshop через меню

Убедитесь, что разрешение установлено на 72 пикc/дюйм.
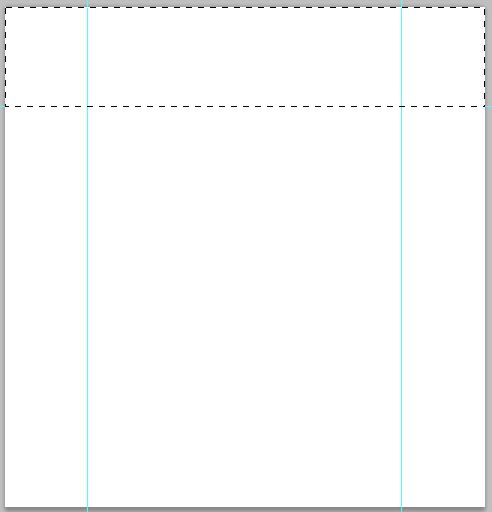
Шаг 2
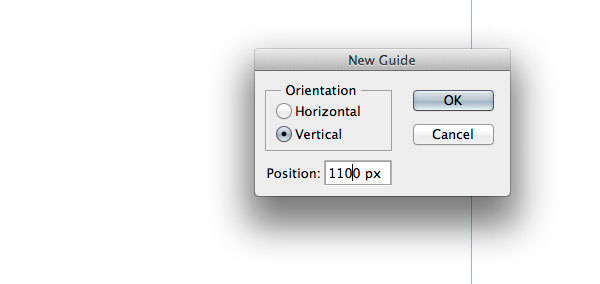
Теперь давайте добавим несколько направляющих, чтобы наш документ имел достаточно места и выглядел сбалансированным. Я не всегда использую сетку, но несколько направляющих обеспечат аккуратность и помогут определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая… (View > New Guide…) и создайте несколько линий. Я обычно использую
Примечание: Направляющие для этого урока — вертикальная 100px, 600px и 1100px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide, чтобы еще больше ускорить процесс.

Шаг 3
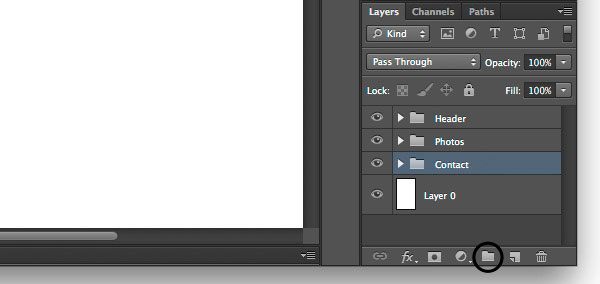
Согласно с Этикетом Photoshop все должно быть организовано и легкодоступно для просмотра и редактирования. Давайте создадим три группы слоев с именами

Работаем над заголовком
Зона заголовка играет очень важную роль в привлечении пользователя к остальному контенту и позволяет убедиться, что он не покинет страницу, не совершив требуемого действия. Для этого портфолио мы будем использовать восхитительную фотографию гор и простое сообщение, чтобы изобразить приключение и испытание.
Шаг 1
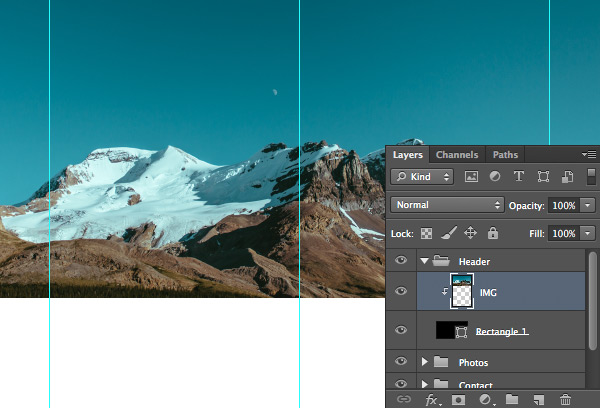
Для начала давайте создадим фон сайта. В папке Заголовок нарисуйте прямоугольник любого цвета. В моем случае я нарисовал прямоугольник размером 1200x600px и поместил его в верхней части документа.
Теперь скачайте фотографию гор, поместите ее в Photoshop документ и разместите над слоем с прямоугольником. Переименуйте слой во что-то понятное, например IMG. После этого, удерживая нажатой кнопку Alt, подведите указатель к низу слоя IMG, пока не появится указатель со стрелкой вниз, после чего кликните левой кнопкой мыши. Вы только что создали обтравочную маску. Теперь нажмите
Совет: удерживайте нажатой кнопку Shift, тогда трансформация будет пропорциональной.

Шаг 2
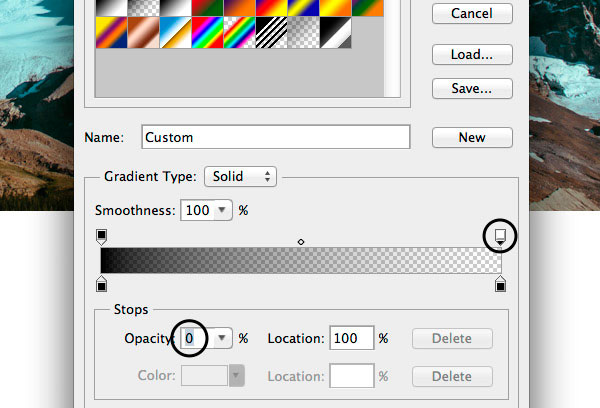
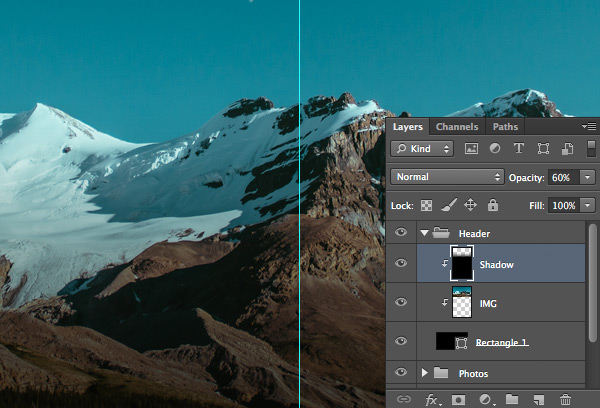
Давайте добавим несколько коррекций, чтобы сделать фотографию более живой и запоминающейся. Создайте новый слой, назовите его Тень, создайте обтравочную маску (Clipping Mask) также как в прошлом шаге с фотографией гор. После этого выберите инструмент Градиент  (Gradient Tool), установите цвет градиента от черного
(Gradient Tool), установите цвет градиента от черного


Обычно я использую эту технику, чтобы затемнить светлые изображения, а затем поместить наверх какой-либо белый текст.
Шаг 3
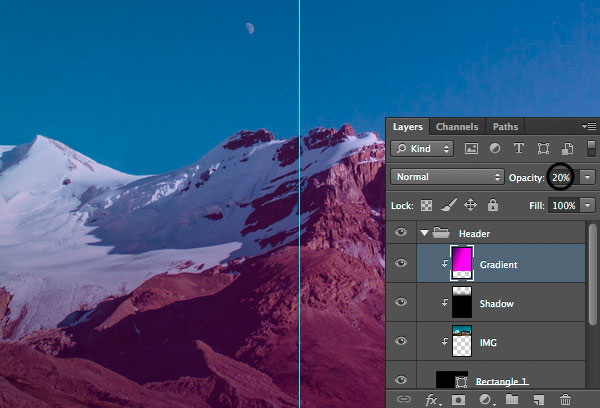
Теперь можно добавить немного больше цветов нашему заголовку, чтобы сделать его действительно классным. Создайте новый слой, назовите его  (Gradient Tool). После этого установите цвет от пурпурного #37056b к розовому #ff01fc (можно использовать любые цвета, которые вам нравятся) и перетяните градиент с верхней левой части изображения в нижнюю правую. В итоге, уменьшите непрозрачность (Opacity) до 20%.
(Gradient Tool). После этого установите цвет от пурпурного #37056b к розовому #ff01fc (можно использовать любые цвета, которые вам нравятся) и перетяните градиент с верхней левой части изображения в нижнюю правую. В итоге, уменьшите непрозрачность (Opacity) до 20%.

Шаг 4
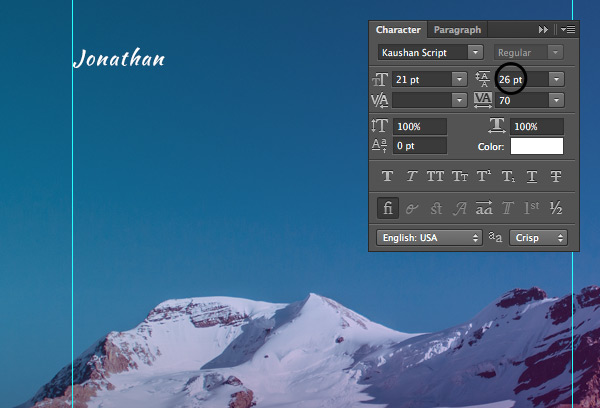
Пора разместить логотип нашего портфолио. Выберите инструмент Горизонтальный текст 

Шаг 5
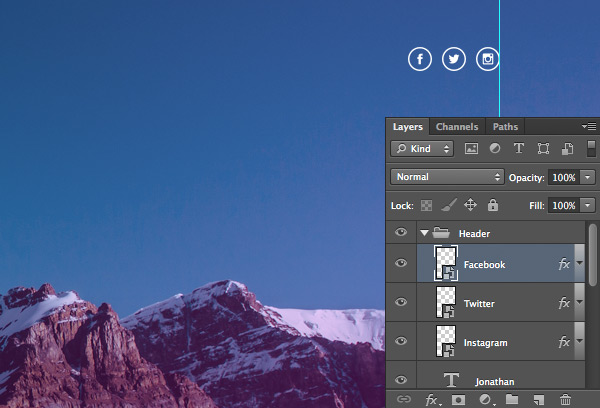
Добавим несколько социальных иконок, которые позволят посетителям сайта читать ваши аккаунты в социальных сетях. Перетяните иконки Facebook, Twitter и Instagram с Iconfinder в ваш документ, переименуйте слои, чтобы сделать их легкоузнаваемыми, затем разместите в верхнем правом углу рядом с последней вертикальной линией. После этого кликните правой кнопкой мыши по одному из слоев с иконками, выберите

Убедитесь, что между иконками достаточно места, а сами они выровнены по горизонтали с логотипом.

Шаг 6
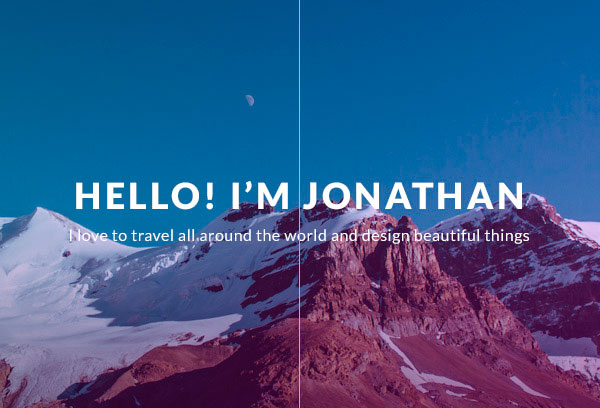
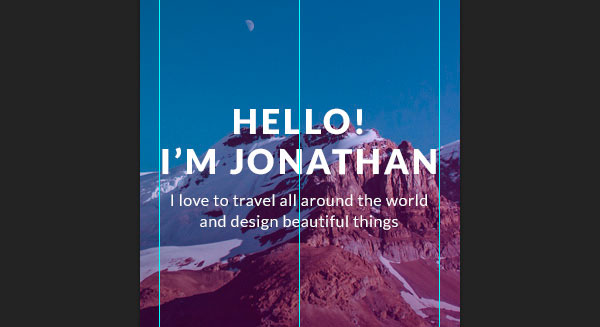
Теперь закончим зону заголовка. У нас есть красивая картинка и много места. Давайте поместим сюда простое приветственное сообщение, чтобы пользователи могли понять, о чем сайт.
Выбрав инструмент Горизонтальный текст  (Horizontal Type Tool) со шрифтом Lato (Black) размером 36px, напишите пару слов. В этом случае я использовал текст «HELLO! I’M JONATHAN». Сразу после него, на новой строке напишите еще что-нибудь о себе или своей работе меньшим шрифтом. Для этого урока я использовал шрифт Lato (Regular) размером в
(Horizontal Type Tool) со шрифтом Lato (Black) размером 36px, напишите пару слов. В этом случае я использовал текст «HELLO! I’M JONATHAN». Сразу после него, на новой строке напишите еще что-нибудь о себе или своей работе меньшим шрифтом. Для этого урока я использовал шрифт Lato (Regular) размером в
Убедитесь, что высота линии достаточна, чтобы текст мог «дышать». В итоге, поместите свой текст в середине зоны заголовка.

Работаем над зоной фотографий
В этой зоне мы поместим фотографии из Instagram, чтобы показать примеры работ, демонстрируя уровень профессионализма художника или дизайнера.
Шаг 1
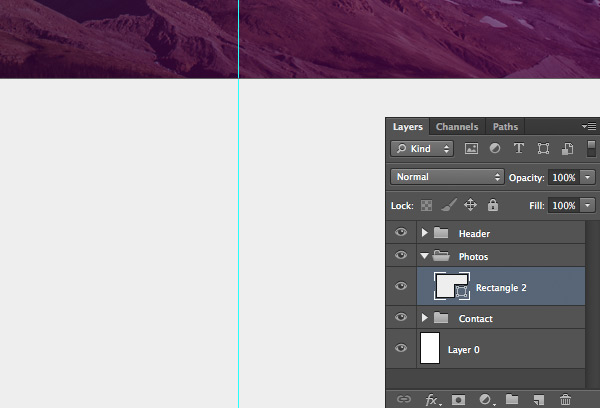
Давайте поменяем фон этой зоны. Сверните папку Заголовок, кликнув на маленькую стрелку слева от имени группы, затем откройте папку Фотографии. Теперь выбрав инструмент Прямоугольник (

Шаг 2
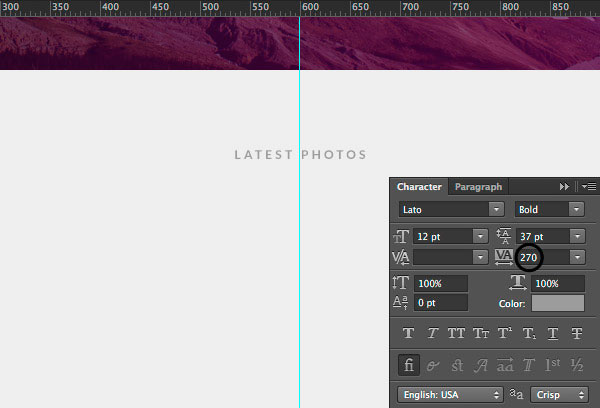
Теперь пора добавить текст, описывающий работу. Это может быть что-нибудь вроде «Последние работы», или «LATEST PHOTOS» как в нашем примере. Текст должен быть читаемым, поэтому я использовал цвет #9b9b9b со шрифтом Lato (Bold) размером 12px. Обратите внимание, что расстояние между буквами достаточно значительное (

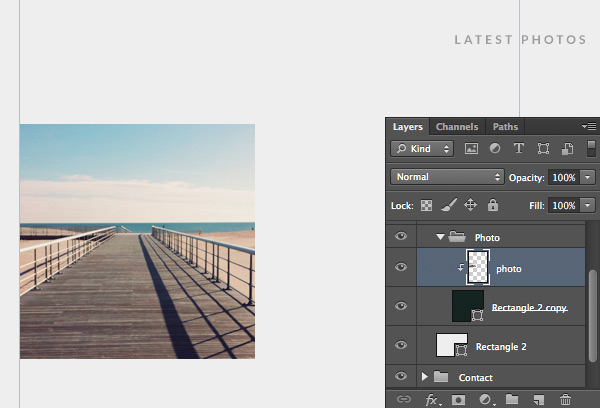
Шаг 3
Отлично! На этом этапе мы добавим несколько фотографий в наше портфолио. Создайте новую группу, назовите ее Фото. После этого вам нужно решить, сколько в каждом ряду будет фотографий. Я решил выбрать четыре, поэтому нужно провести некоторые подсчеты перед разметкой.
Ширина нашего сайта 1000px, поделим ее на 4 — получается 250px на каждое фото, но нам также необходимо оставить немного места по сторонам, пускай это будет 20px. Поэтому финальная ширина изображения будет (1000px-60px)/4=235px.
Выберите инструмент Прямоугольник  (Rectangle Tool), затем, удерживая нажатой кнопку Shift, нарисуйте квадрат размерами 235x235px. После этого, выберите фотографию со своей ленты Instagram или возьмите несколько с unsplash.com и getrefe.tumblr.com, перетащите их в свой Photoshop документ и разместите над прямоугольником. Затем, удерживая нажатой кнопку Alt, создайте Обтравочную маску (Clipping Mask) и, используя Ctrl + T, измените размер картинки и разместите ее по своему желанию.
(Rectangle Tool), затем, удерживая нажатой кнопку Shift, нарисуйте квадрат размерами 235x235px. После этого, выберите фотографию со своей ленты Instagram или возьмите несколько с unsplash.com и getrefe.tumblr.com, перетащите их в свой Photoshop документ и разместите над прямоугольником. Затем, удерживая нажатой кнопку Alt, создайте Обтравочную маску (Clipping Mask) и, используя Ctrl + T, измените размер картинки и разместите ее по своему желанию.

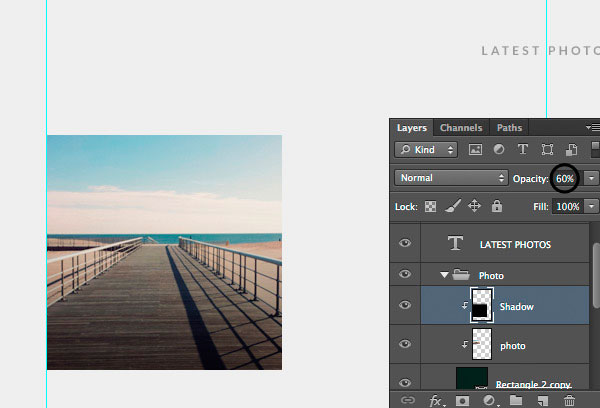
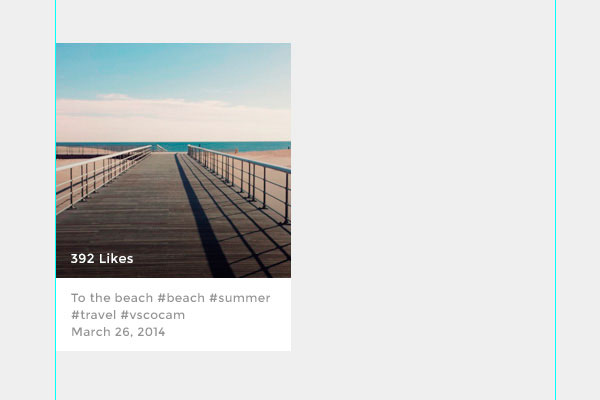
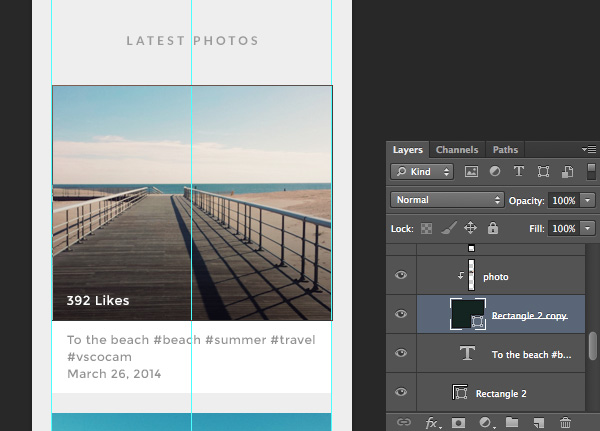
Шаг 4
Теперь можно добавить количество лайков (это сделает портфолио более социализированным) и короткое описание. Создайте новый слой, назовите его Тень, разместите над изображением, затем создайте обтравочную маску (Clipping Mask). После этого, используя инструмент Градиент  (Gradient Tool) сделайте градиент от черного к прозрачному как уже было сделано в уроке. После всего этого уменьшите Непрозрачность (Opacity) до 60%.
(Gradient Tool) сделайте градиент от черного к прозрачному как уже было сделано в уроке. После всего этого уменьшите Непрозрачность (Opacity) до 60%.

Выберите инструмент Горизонтальный текст  (Horizontal Type Tool) со шрифтом Montserrat размером 15px. Оставьте по 15px свободного места слева и внизу, чтобы текст мог «дышать», не перекрывая при этом изображение.
(Horizontal Type Tool) со шрифтом Montserrat размером 15px. Оставьте по 15px свободного места слева и внизу, чтобы текст мог «дышать», не перекрывая при этом изображение.

Затем выберите инструмент Прямоугольник  (Rectangle Tool) и нарисуйте белую прямоугольную фигуру под фото. После этого снова выберите инструмент Горизонтальный текст
(Rectangle Tool) и нарисуйте белую прямоугольную фигуру под фото. После этого снова выберите инструмент Горизонтальный текст  (Horizontal Type Tool) и напишите короткое описание фотографии, использованное в Instagram, включая хештеги, а также дату на новой строчке. Шрифт для этого блока — Montserrat 12px серого #808080 цвета.
(Horizontal Type Tool) и напишите короткое описание фотографии, использованное в Instagram, включая хештеги, а также дату на новой строчке. Шрифт для этого блока — Montserrat 12px серого #808080 цвета.
Примечание: убедитесь в соответствии отступов, если вы использовали 15px по сторонам для лайков, делайте такой же отступ для описания.

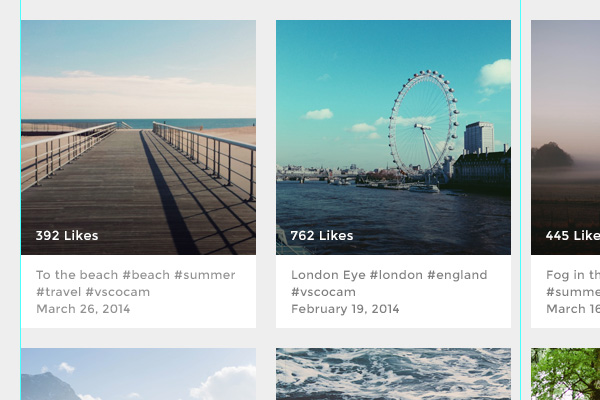
Шаг 5
Мы закончили с одним блоком фотографии, теперь пора добавить больше фото в портфолио. Сверните папку Фото и дублируйте ее нажатием Ctrl + J, или кликнув правой кнопкой мыши на папке и выбрав «Дубликат группы» (Duplicate Group). После этого продублируйте нужное количество фотографий и организуйте их в сетку. В моем случае расстояние между разными блоками фотографий 20px. Фотографии были взяты с unsplash.com и getrefe.tumblr.com.

Работаем над зоной контактов
Здесь мы поместим простое сообщение и кнопку связи вместе с информацией о копирайте.
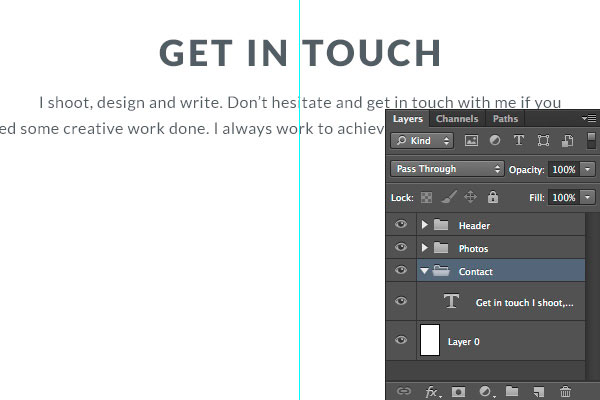
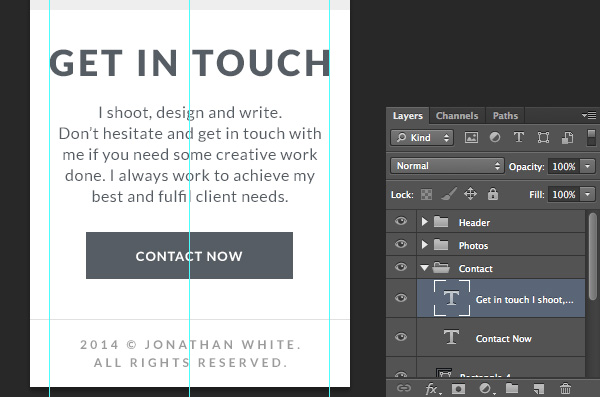
Шаг 1
Сверните папку Фото, кликнув по маленькой стрелочке возле группы, затем откройте папку Контакты. После этого выберите инструмент  Горизонтальный текст (Horizontal Type Tool) и, используя крупный шрифт, введите название секции, например «GET IN TOUCH». Дайте ему достаточно места вверху, после чего добавьте короткое описание, призывающее посетителя к действию. Я использовал цвет #565d64 вместе со шрифтом Lato (Black) размером в 36px для заголовка, а шрифт Lato (Regular) 16px я взял для описания.
Горизонтальный текст (Horizontal Type Tool) и, используя крупный шрифт, введите название секции, например «GET IN TOUCH». Дайте ему достаточно места вверху, после чего добавьте короткое описание, призывающее посетителя к действию. Я использовал цвет #565d64 вместе со шрифтом Lato (Black) размером в 36px для заголовка, а шрифт Lato (Regular) 16px я взял для описания.

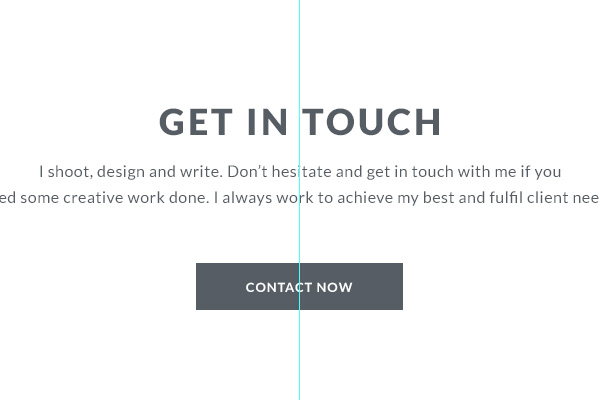
Шаг 2
Теперь нужно создать кнопку, клик по которой будет выполнять определенное действие. Для этого урока мы будем использовать простую кнопку контактов. Я взял инструмент Прямоугольник  (Rectangle Tool), нарисовал простую фигуру, а поверх нее поместил текст. Убедитесь, что над кнопкой достаточно места, это позволит ей выглядеть аккуратно и сбалансированно.
(Rectangle Tool), нарисовал простую фигуру, а поверх нее поместил текст. Убедитесь, что над кнопкой достаточно места, это позволит ей выглядеть аккуратно и сбалансированно.

Шаг 3
В итоге, давайте создадим общую линию копирайта в нижней части портфолио. Перед тем, как это делать, выберите инструмент Линия  (Line Tool) и нарисуйте серую #e0e0e0 горизонтальную линию толщиной 1px через весь документ, оставив около 90px места внизу. Прямо после линии размещайте информацию о копирайте. В этом случае я использовал шрифт Lato (Bold) 12px цвета #9b9b9b с промежутком между буквами 270.
(Line Tool) и нарисуйте серую #e0e0e0 горизонтальную линию толщиной 1px через весь документ, оставив около 90px места внизу. Прямо после линии размещайте информацию о копирайте. В этом случае я использовал шрифт Lato (Bold) 12px цвета #9b9b9b с промежутком между буквами 270.

Вот и все, вы закончили работу над веб версией своего портфолио! Теперь вы узнаете, как быстро превратить веб версию в мобильную, что позволит создать отзывчивый дизайн сайта.
Работаем с мобильной версией
Шаг 1
Давайте создадим новый документ, установив разрешение на 320x2100px. Создайте три вертикальные направляющие на 20px, 150px, 300px, чтобы сориентироваться, оставив при этом немного места по краям. После этого, выберите все группы веб версии портфолио и перетяните их во вкладку нового документа.

Шаг 2
Теперь откройте папку Заголовок, найдите логотип, затем, используя инструмент Перемещение  (Move Tool), перетяните его вправо до самого левого края. Оставьте логотип рядом с первой вертикальной направляющей. Затем, найдите социальные иконки и переместите их вправо.
(Move Tool), перетяните его вправо до самого левого края. Оставьте логотип рядом с первой вертикальной направляющей. Затем, найдите социальные иконки и переместите их вправо.

Шаг 3
Теперь пришло время адаптировать основную часть. Выбрав инструмент Горизонтальный текст  (Horizontal Type Tool) разбейте описание и уменьшите размер шрифта основного сообщения, уместив его между первой и третьей направляющими. Измените настройки высоты линии, и мы можем продолжать.
(Horizontal Type Tool) разбейте описание и уменьшите размер шрифта основного сообщения, уместив его между первой и третьей направляющими. Измените настройки высоты линии, и мы можем продолжать.

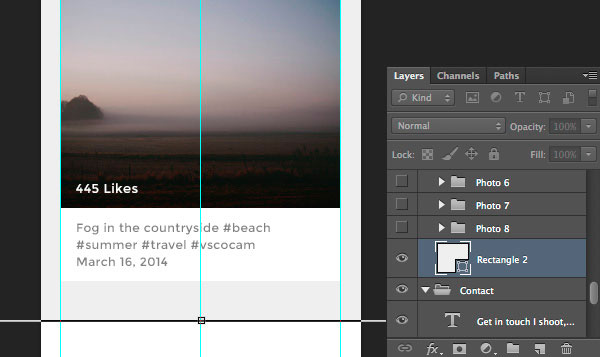
Шаг 4
Откройте группу Фото, переместите заголовок «LATEST PHOTOS» вверх, так как нам не нужно столько места в мобильном виде. Снова перейдите к группе Фото, поместите ее между двумя вертикальными направляющими. Затем откройте группу, кликните на прямоугольную фигуру-фон описания, нажмите Ctrl + D и уменьшите ее размер до 280px. То же самое сделайте с фигурами фотографий. После проделанной работы организуйте фотографии в одну колонку, не забыв выровнять их между направляющими.

Шаг 5
Наша секция с фотографиями стала намного длиннее, чем в десктопной версии, поэтому нужно отрегулировать фоны. Выберите слой с фоном блока фотографии, нажмите Ctrl + T, чтобы изменить размер, сделайте его длиннее, оставив немного места внизу.

Шаг 6
Теперь нам необходимо реорганизовать блок контактов, чтобы текст был аккуратно выровнен между направляющими. Откройте группу Контакты, затем, используя инструмент Горизонтальный текст  (Horizontal Type Tool) разбейте текст в этом блоке, подогнав его под направляющие. Убедитесь, что уменьшили размер над и под элементами, так как нам не нужно много пустого места в мобильной версии. Также уменьшите высоту линии текста, чтобы сделать его вид чистым и профессиональным.
(Horizontal Type Tool) разбейте текст в этом блоке, подогнав его под направляющие. Убедитесь, что уменьшили размер над и под элементами, так как нам не нужно много пустого места в мобильной версии. Также уменьшите высоту линии текста, чтобы сделать его вид чистым и профессиональным.
Последний штрих — разбить текст копирайта, чтобы он поместился между направляющими.


Все!
Отличная работа! Вы создали веб и мобильную версию нашего свежего портфолио, основанного на Instagram. Надеюсь, вы узнали что-нибудь новое, и полученные навыки помогут вам создавать восхитительные дизайны в будущем.
Автор: Tomas Laurinavicius
Еще один урок по созданию портфолио, друзья, поскольку регулярно появляются все больше новичков, пытающихся создать свой первый дизайн сайта. Сегодня мы создадим изящный макет портфолио в Фотошопе.

Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Начинаем наш урок по созданию макета изящного портфолио!
Шаг 1
Создайте новый документ и установите для него следующие размеры: Ширина (Width) 980, Высота (Height) 1606 пикселей. Далее, полностью залейте холст цветом #F1F1F1.

Шаг 2
Возьмите Инструмент Прямоугольная область  (Rectangular marquee tool (М)) и выделите прямоугольник высотой в 50 пикселей от самого верхнего края холста, это будет ваша шапка сайта (хедер). Залейте его цветом #212121.
(Rectangular marquee tool (М)) и выделите прямоугольник высотой в 50 пикселей от самого верхнего края холста, это будет ваша шапка сайта (хедер). Залейте его цветом #212121.

Шаг 3
С левой стороны мы создадим наш текстовый логотип. Для этого воспользуйтесь шрифтом Pacifico, размер 39 пунктов, цвет #ffffff.

Шаг 4
Далее, кликаем дважды по слою с логотипом и в открывшемся диалоговом окне выбираем пункт Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Шаг 5
С правой стороны мы нарисуем наше навигационное меню. Для него используйте шрифт Arial Bold, размер 14 пунктов, цвет #ffffff.

Шаг 6
Далее, кликаем дважды по слою с навигацией и в открывшемся диалоговом окне выбираем пункт Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) установите такие же, как и для логотипа:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Шаг 7
Теперь, создайте новый слой и назовите его, например, «slide-bg» (фон слайда). Залейте его цветом #F46554.

Шаг 8
Возьмите инструмент Область (горизонтальная строка) (Single Row Marquee Tool (M)), нарисуйте линию на границе между шапкой сайта (хедером) и слоем «slide-bg» (фон слайда) и залейте созданное выделение цветом #fa9588.

Шаг 9
Теперь, добавим текст на нашу домашнюю страничку. Для основного текста используем шрифт League Gothic, размер 83 пункта, цвет #FFFFFF, для текста пониже возьмите шрифт Pacifico, размер 42 пункта, цвет #FFFFFF.

Шаг 10
Применим Стиль слоя (layer style) и ставим галочку рядом с пунктом Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #cf4a3a
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 1

Шаг 11
На данном этапе мы должны разместить наши изображения (возьмем те, что были использованы в предыдущих уроках). Разместите их так, чтобы одно из них находилось над другими (см. скриншот ниже).

Шаг 12
Для изображений из портфолио применим Стиль слоя (layer style) и выберем уже привычную для нас Тень (Drop shadow).
Примечание переводчика:
Настройки для тени (Drop shadow) выставьте такие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 11
- Размах (Spread): 0
- Размер (Size): 29

Шаг 13
Возьмите инструмент Прямоугольная область  (Rectangular marquee tool (М)) и создайте выделение размером примерно так, как это показано на скриншоте ниже.
(Rectangular marquee tool (М)) и создайте выделение размером примерно так, как это показано на скриншоте ниже.

Шаг 14
Создайте новый слой, назовите его, например, website-black и залейте его цветом #212121.

Шаг 15
Для слоя website-black примените стиль слоя (layer style) и выберите сначала Тень (drop shadow), а затем Обводку (Stroke).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #8E8D8D
- Непрозрачность (Opacity): 75%
- Угол (Angle): -90
- Снимите галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Примечание переводчика:
Характеристики для Обводки (Stroke) должны быть следующие:
- Размер (Size): 3
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #323232

Шаг 16
Далее, мы используем иконки, которые мы загрузили ранее. Для заголовков рядом с иконками используйте шрифт PT Sans, размер 20 пунктов, цвет #FFFFFF.

Шаг 17
Для слоя с текстом применим Стиль слоя (layer style).
Примечание переводчика:
Настройки для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Шаг 18
Также, нам нужно добавить какой-нибудь текст (примечание переводчика: можете воспользоваться для этого генератором текста lorem ipsum). В результате у вас должно получиться нечто похожее на скриншот внизу.

Шаг 19
После слоя website-black создайте новый слой и на нем нарисуйте прямоугольник с помощью все того же инструмента Прямоугольная область  (Rectangular marquee tool (М)) и залейте его белым цветом (#FFFFFF).
(Rectangular marquee tool (М)) и залейте его белым цветом (#FFFFFF).

Шаг 20
Далее через Стиль слоя (layer style) добавьте обводку (stroke).
Примечание переводчика:
Параметры для Обводки (Stroke) должны быть следующие:
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #dddddd

Шаг 21
Теперь, активируйте инструмент Эллипс  (Ellipse Tool (U)) и с зажатой клавишей SHIFT нарисуйте круг, назовите этот слой avatar-holder.
(Ellipse Tool (U)) и с зажатой клавишей SHIFT нарисуйте круг, назовите этот слой avatar-holder.

Выберите изображение, которое будете использовать (например, свою фотографию) и разместите ее над слоем avatar-holder.

Шаг 22
Правой кнопкой мыши кликните по изображению и в появившемся меню выберите Создать обтравочную маску (create clipping mask) или же просто нажмите комбинацию клавиш Ctrl+Alt+G.

Шаг 23
У вас должно получиться что-то вот такое.

Шаг 24
Далее, добавьте пару строчек текста. Для него используйте шрифт PT Sans, размер 14 пунктов, цвет черный (#000000).

Шаг 25
Теперь, нам нужно создать форму для размещения постов. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool (U)) и установите радиус скругления 5 пикселей. Залейте фигуру белым цветом (#FFFFFF).
(Rounded Rectangle Tool (U)) и установите радиус скругления 5 пикселей. Залейте фигуру белым цветом (#FFFFFF).

Шаг 26
Возьмите изображение вот из этого урока (http://sanjaykhemlani.com/create-coming-soon-page-with-countdown-timer/) и поместите выше слоя с прямоугольником. Далее, кликните правой клавишей мыши по нему и выберите пункт Создать обтравочную маску  (create clipping mask).
(create clipping mask).

Шаг 27
Теперь, с помощью Стиля слоя (layer style) примените Обводку (stroke) к нашему слою с прямоугольником.
Примечание переводчика:
Параметры для Обводки (Stroke) установите следующие:
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #ededed

Шаг 28
Объедините в группу слой с прямоугольником и слой с изображением (Ctrl+G) и продублируйте ее два раза. Затем просто поменяйте изображения и расположите группы так, как показано на скриншоте ниже. Для заголовков используйте шрифт PT Sans Bold, размер 14 пунктов, цвет черный (#000000), для категории возьмите шрифт PT Sans Italic, цвет #868686.

Шаг 29
Далее, мы нарисуем подвал сайта (футер) с помощью все того же инструмента Прямоугольная область  (rectangular marquee tool(М)) и залейте его цветом #212121. Теперь, нарисуйте нижнюю часть футера и залейте ее цветом #000000. Убедитесь, что вы сделали это на новом слое. По сути, подвал он должен быть разделен на три колонки.
(rectangular marquee tool(М)) и залейте его цветом #212121. Теперь, нарисуйте нижнюю часть футера и залейте ее цветом #000000. Убедитесь, что вы сделали это на новом слое. По сути, подвал он должен быть разделен на три колонки.

Шаг 30
В первой колонке мы добавим немного текста. Для заголовка возьмите шрифт PT Sans Bold, размер 14 пунктов, цвет #FFFFFF. Для самого текста шрифт PT Sans Regular, размер 12 пунктов.

Шаг 31
Для следующей колонки мы создадим изображение пользователя. Возьмите инструмент Эллипс  (Ellipse Tool (U)), нарисуйте круг и залейте его белым цветом (#FFFFFF).
(Ellipse Tool (U)), нарисуйте круг и залейте его белым цветом (#FFFFFF).

Шаг 32
Далее, добавьте фото и нажмите правой клавишей мыши по нему. В появившемся окне выберите пункт Создать обтравочную маску (create clipping mask).

Шаг 33
Теперь, с помощью Стиля слоя (layer style) применим Обводку (stroke) к нашему слою с изображением пользователя.
Примечание переводчика:
Параметры для Обводки (Stroke) установите следующие:
- Размер (Size): 3
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #ffffff

Шаг 34
Объедините в группу слой с кругом и слой с изображением (Ctrl+G) и продублируйте ее три раза. Затем поменяйте изображения. И у вас должна получиться вот такая вторая колонка:

Шаг 35
В третьей колонке у нас будет секция с новостной рассылкой. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool (U)) и установите радиус скругления 10 пикселей. Залейте фигуру черным цветом (#000000).
(Rounded Rectangle Tool (U)) и установите радиус скругления 10 пикселей. Залейте фигуру черным цветом (#000000).

Шаг 36
Создайте на новом слое аналогичный прямоугольник со скругленными углами и отрежьте от него левую часть примерно на 2\3. Оставшуюся правую часть залейте цветом #F46554. Это будет наша кнопка отправки данных.

Шаг 37
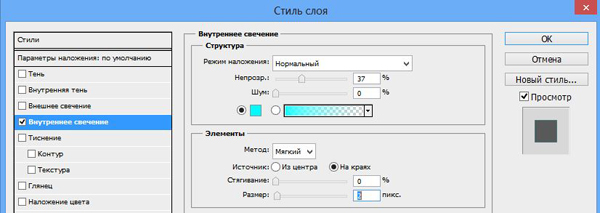
С помощью Стиля слоя (layer style) добавим нашей кнопке Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Обводку (Stroke).
Примечание переводчика:
Внутреннее свечение (Inner Glow)
- Режим наложения (Blending mode): Экран (screen)
- Непрозрачность (opacity): 75%
- Цвет (Color): #f56856
- Метод (Technique): Мягкий (Softer)
- По краям (Edge)
- Размер (Size): 4

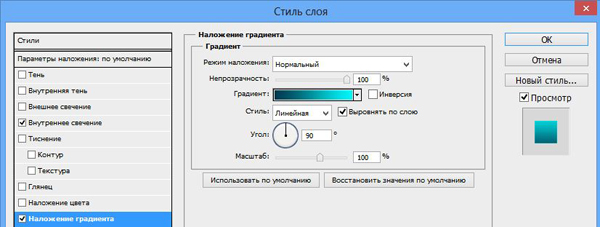
Наложение градиента (Gradient Overlay)
- Для градиента используйте цвета от #d1220b k #ab1502

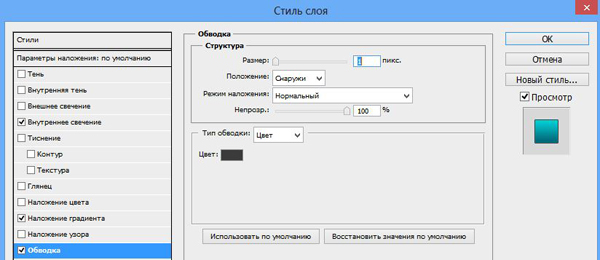
Обводка (Stroke)
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #8f1202

Шаг 38
Вот такая получилась кнопка. Также нужно добавить текст в поле для ввода. Шрифт возьмите PT Sans, размер 13 пунктов, цвет #FFFFFF.

Шаг 39
Для самой кнопки тоже надо добавить текст (например, Submit), шрифт возьмите такой же, как и в предыдущем шаге.

Шаг 40
Для текста кнопки добавим Тень (Drop shadow)
Примечание переводчика:
Настройки для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90
- Уберите галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 1

Шаг 41
Вот таким должен быть наш футер. Помимо всего этого, можно еще добавить слева внизу текстовый логотип, а с правого края иконки различных социальных сетей.

А вот и наш конечный результат!

Наш изящный макет портфолио закончен. Мы использовали при работе над ним различные базовые техники и разные подходы. Надеюсь, вы нашли для себя что-то новое при работе над этим макетом и сможете его использовать в своих персональных проектах.
Автор: sanjay
Если вы только начинаете свою карьеру в качестве веб-дизайнера, то вероятнее всего, первое, что вам необходимо сделать, это создать ваше личное портфолио. Таким образом, потенциальные клиенты смогут увидеть ваши предыдущие работы и оценить, насколько вы являетесь квалифицированным специалистом в области веб-дизайна.
Но даже если вы всего лишь новичок в этом деле, необходимо создать ваше личное портфолио хотя бы из эскиза, или же можно воспользоваться предварительным шаблоном. Я всегда предлагаю начинать с эскиза, так как в этом случае можно будет узнать много нового, выполняя работу практически с нуля, а значит, и приобрести много опыта.

Итак, сегодня мы будем создавать портфолио веб-дизайнера в Фотошоп.
Убедитесь, что вы установили в систему необходимые шрифты, перед тем как начать данный урок.
Давайте же приступим непосредственно к самому уроку!
Шаг 1
Создайте новый документ и установите размеры Ширины (Width) и Высоты (Height) так, как это показано на скриншоте ниже. Залейте фон белым цветом (#ffffff).

Шаг 2
С левой стороны, с помощью инструмента Текст  (Type tool) нарисуйте логотип. Для этого вы должны были установить в систему предварительно иконочный шрифт Entypo Font. Выберите его, и введите цифру «3» (без кавычек) с клавиатуры, цвет для вашего логотипа установите #0BADDA, размер шрифта 95 пунктов (pt). Далее напечатайте слово Портфолио (Portfolio), для этих целей используйте шрифт MetalGear Solid Font, при этом половину слова окрасьте в цвет #0BADDA, для другой половины используйте #212121, размер шрифта установите 32 пункта (pt).
(Type tool) нарисуйте логотип. Для этого вы должны были установить в систему предварительно иконочный шрифт Entypo Font. Выберите его, и введите цифру «3» (без кавычек) с клавиатуры, цвет для вашего логотипа установите #0BADDA, размер шрифта 95 пунктов (pt). Далее напечатайте слово Портфолио (Portfolio), для этих целей используйте шрифт MetalGear Solid Font, при этом половину слова окрасьте в цвет #0BADDA, для другой половины используйте #212121, размер шрифта установите 32 пункта (pt).

Шаг 3
С правой стороны напечатайте меню навигации. Для него используйте шрифт PT Sans, размером 20 пунктов (pt) и цветом #212121.


Создаем простой и понятный макет портфолио
В этой статье я покажу вам, как создать простое и понятное портфолио для демонстрации своих работ. Я буду использовать основные инструменты и методы Photoshop, чтобы получить профессионально выглядящий и оптимально структурированный макет.
[IMG=http://www.photoshopstar.com/media/2014/10916/simple-portfolio-preview.jpg]
Программное обеспечение: Photoshop CS3 и выше.
- Бесплатный шрифт Montserrat
Давайте для начала создадим в Photoshop новый документ. Нажмите CMD/CTRL+N и установите для документа ширину 1400 пикселей, высоту 1630 пикселей:
Теперь давайте создадим направляющие, чтобы наш макет был идеально выровнен. Перейдите в Вид> Новая направляющая и задайте следующие вертикальные направляющие: 200 пикселей, 450 пикселей, 700 пикселей, 950 пикселей и 1200 пикселей:
После того, как мы установили направляющие, можно приступать к разработке макета. Создайте новую группу слоев под названием Top Nav. Для этого перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев:
Выберите инструмент «Горизонтальный текст» (T), используйте шрифт Montserrat, размер шрифта — 20 пикселей, цвет — голубой #075dfb и введите заголовок своего портфолио. Поместите надпись сразу за первой вертикальной направляющей, оставив небольшое свободное пространство сверху — в моем случае это 40 пикселей:
После этого продублируйте слой (CMD / CTRL + J) и переместите копию в правую часть документа. Используя тот же инструмент, введите надписи, чтобы они представляли ссылки на разделы портфолио. На рисунке ниже показано, как этот сделал я:
Сверните группу Top Nav, нажав на иконку стрелки рядом с названием группы, и создайте новую группу под названием Featured.
Перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев. После этого выберите инструмент «Прямоугольник» (U) и нарисуйте между первой и последней направляющей прямоугольник размером 1000 на 574 пикселей. С помощью инструмента «Перемещение» (V) переместите эту фигуру на 40 пикселей ниже ссылок навигации, чтобы между элементами было достаточно свободного пространства, и они выглядели аккуратно:
Теперь нам нужно заполнить прямоугольник. Для этого я использовал одно из своих фото. Подберите изображение, которое вы хотите использовать для фона портфолио и перетащите его в Photoshop. Убедитесь, что оно достаточно велико, чтобы заполнить все пространство прямоугольника без масштабирования.
После того, как вы перетащили изображение в Photoshop, поместите его выше слоя прямоугольника и, удерживая нажатой клавишу Alt, кликните на миниатюре слоя изображения. В результате должна появиться иконка стрелки вниз. Нажмите на нее, чтобы создать обтравочную маску. Все, что находится внутри обтравочной маски, будет помещено в прямоугольник:
Отлично! Теперь нам нужно немного затемнить изображение, чтобы текст на нем легко читался.
Создайте новый слой под названием Shadow и добавьте маску, как мы делали чуть раньше. После этого выберите инструмент «Градиент» (G) и задайте переход градиента от черного к прозрачному. Задайте для параметров градиента значения, приведенные на рисунке ниже:
После этого, удерживая нажатой клавишу SHIFT, прочертите мышью линию от нижней части изображения к верхней, и уменьшите непрозрачность слоя до 65%:
Нам нужно создать заголовок для только что созданной области. Выберите инструмент «Горизонтальный текст» (T), снова используйте шрифт Montserrat. Установите размер шрифта 40 пикселей, цвет #FFFFFF и введите текст, который, описывает спектр предлагаемых вами услуг (3-5 слов).
Не забудьте оставить немного свободного пространства вокруг текста, чтобы он выглядел аккуратно. Чтобы следовать общим принципам разработки дизайна, слева и снизу я оставил свободное пространство шириной в 40 пикселей:
Теперь нам нужно создать кнопку призыва к действию, чтобы предложить посетителю подробнее вникнуть в суть предлагаемых услуг. Выберите инструмент «Прямоугольник» (T) и нарисуйте прямоугольник с размерами 212 на 46 пикселей.
Поместите его справа от изображения, оставив с каждой стороны прямоугольника по 40 пикселей свободного пространства (снизу у нас будет отступ 30 пикселей, так как нам нужно выровнять кнопку по горизонтали с заголовком):
Снова выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта черный — #000000, размер — 14 пикселей и введите подпись для кнопки. Поместите текст внутрь белого прямоугольника и отцентрируйте его:
Теперь добавим несколько примеров работ, чтобы посетители могли получить представление о вашем стиле. Сверните группу Featured (нажав на иконку стрелки рядом с названием группы) и создайте новую группу под названием Work.
Для раздела примеров работ я использовал несколько своих фото. Перетащите снимки в Photoshop и преобразуйте их в смарт-объекты, нажав правой кнопкой мыши на изображении и выбрав пункт «Преобразовать в смарт-объект». После этого нажмите CMD/Ctrl + T, чтобы изменить размер изображений.
Задайте для снимков размер 313 на 235 пикселей и разместите их в три колонки по два снимка в каждой. Оставьте отступ 40 пикселей сверху и снизу и 30 пикселей между изображениями и по бокам:
Вот и все, что касается раздела примеров работ. Сверните группу Work и создайте новую группу под названием Footer. Выберите инструмент «Прямоугольник» (U), установите для него цвет заливки, который мы уже использовали (#075dfb) и нарисуйте прямоугольник, охватывающий большую часть нижней секции документа. Это будет фон подвала.
После этого с помощью инструмента «Перемещение» (V) переместите прямоугольник на 40 пикселей ниже примеров работ:
Теперь нам нужно добавить контент для подвала. Выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта — #FFFFFF, размер — 16 пикселей и напишите заглавными буквами БЛОГ, а также введите надписи, которые будут представлять заголовки разделов блога. Задайте для них верхний отступ 70 пикселей, чтобы отделить эту область:
После этого добавьте еще немного информации, которая может понадобиться посетителям. Я включил сюда ссылки для связи в социальных сетях и свой электронный адрес. Убедитесь, что вы оставили достаточно свободного пространства по бокам, чтобы все выглядело аккуратно:
Также мы должны еще раз добавить кнопку с призывом к действию, чтобы снова указать посетителю, что делать дальше. Откройте группу Featured и найдите в ней слои, относящиеся к кнопке. Удерживая CMD/CTRL, отметьте мышью слои прямоугольника и текста, а затем нажмите Cmd/Ctrl + J, чтобы продублировать их. Переместите эти слои в группу Footer и поместите их выше фона.
Скомпонуйте ранее введенную контактную информацию и новую кнопку, внесите соответствующие изменения в текст надписи кнопки, и все готово:
В конце мы должны добавить copyright, чтобы защитить нашу работу. Просто используйте ранее созданный текст, скопируйте его и внесите изменения, чтобы он содержал информацию относительно авторских прав. Поместите этот элемент на 60 пикселей ниже последней строки текста:
Мы закончили!
Я надеюсь, что вам понравилась эта статья:
Данная публикация представляет собой перевод статьи «Create a Clean and Simple Portfolio Design in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Делаем красивое портфолио в Adobe Photoshop
Для начинающего веб-дизайнера очень важно постоянно практиковаться, поэтому сегодня мы будем учиться делать красивое портфолио в Adobe Photoshop. Урок детализирован так, чтобы даже новички смогут его выполнить.
Вот,что у нас должно получиться, кликните на изображение, чтобы увидеть его полный размер:
Нам понадобятся
Шаг 1: Создание документа
Создайте новый документ размером 1400px на 1750px в Photoshop.
Включите линейки и направляющие, если они не включены.
- Линейки: Ctrl + R
- Направляющие: Ctrl + ;
Также нам пригодится информационная панель ( Info Panel), когда мы будем измерять что-то линейками, чтобы видеть все значения . Перейдите в Окна-Информация (Windows – Info), чтобы открыть её.
Ширина сайта будет 960px. Создадим первую вертикальную направляющую, для этого нажмите Вид-Новая направляющая ( View – New Guide), и установите значение 220px. Добавим ещё одну вертикальную направляющую со значением 1180px
Шаг 2: Создание фона
Залейте фон цветом #d8e4d6. Загрузите текстуру. Теперь выберите Инструмент «Заливка» (Paint Bucket Tool(G)) и установите вид заливки узор (Pattern).
Выберите заливку как на рисунке. Создайте новый слой над слоем с фоном и заполните его заливкой и установите режим наложения слоя Мягкий свет (Soft Light).
При помощи Инструмента «Прямоугольник« (Rectangle Tool(U)) создайте новое выделение размером 100% на 330px , заполните его цветом #23353e. Расположите его в самом верху страницы.
Добавьте стили:
- Обводка (Stroke): #1a272e
Внешняя тень (Drop Shadow): #fff
Перейдите в Фильтры-Преобразовать для смарт-фильтров ( Filter – Convert for Smart Filters), затем снова в Фильтры-Шум-Добавить Шум (Filter – Noise- Add Noise), чтобы добавить шум.
Шаг 3: Создаём хедер
Хедер включает в себя лого и навигацию. Обязательно дайте названия слоям и рассортируйте их по группам.
Сначала сделаем заливку. Создайте новый документ 15px на 15px с прозрачным фоном. Используя Инструмент «Карандаш»( Pencil Tool (B) ) нарисуйте цветом #1a272e форму как на рисунке.
Перейдите в меню Редактирование – Определить узор (Edit – Define Pattern) и сохраните узор под названием zigzag. Выберите Инструмент «Прямоугольник» ( Rectangle Tool (U)) размером 100% на 20px, создайте прямоугольную область, расположите её вверху и заполните только что созданным узором.
Используя Инструмент «Прямоугольная область« (Rectangular Marquee Tool (M)), создайте выделение 100% на 15px и заполните его заливкой, которую мы создали при помощи инструмента „Заливка“ Paint Bucket Tool (G).
Добавьте стили
- Внешняя тень (Drop Shadow): #fff
Получим такой результат:
Логотип
Для логотипа будем использовать шрифт Lobster Two, Вы можете найти его на Google Fonts. Выберите Инструмент Текст (Text Tool(T)), установите размер шрифта 36pt и цвет#fff.
Добавьте стили
- Внешняя тень (Drop Shadow): #000
Навигация
Для создания навигации будет использовать шрифт Museo, который Вы также сможете найти на Google Fonts. Выберите Инструмент „Текст“ (Text Tool (T)), шрифт Museo 700 размером 16pt и цветами #fff и #67b256 и добавьте ссылки для навигации ( home, portfolio, blog, contact).
Шаг 4: Создаём слайдшоу
Панель слайдшоу будет включать в себя миниатюры изображений, описания изображений и средства управления.
Миниатюры изображений
Создадим слой для миниатюр изображений. Выберите Инструмент „Прямоугольник“ ( Rectangle Tool(U)) размером 960px на 300px .
Добавьте стили
- Обводка (Stroke): #fff
Теперь нужно добавить тень для создания эффекта объёма. Для этого нарисуйте форму , используя инструмент „Перо“ (Pen Tool(P)) как показано на рисунке ниже.
Заполните эту форму чёрным цветом #000. Выберите Фильтры-Размытие-Размытие по Гауссу (Filter – Blur – Gaussian Blur).
Снова выберите Выберите Фильтры-Размытие-Размытие в Движении( Filter – Blur – Motion Blur).
Установите прозрачность 50%.
Описание
Выберите Text Tool(T) и добавьте текст как показано на рисунке ниже.
Переключатели
Чтобы создать правую и левую стрелку используйте Инструмент «Прямоугольная Область» ( Rounded Rectangle Tool(U)) с радиусом 10px. Создайте формы, как на рисунке ниже:
Соедините эти две формы и сделайте им размер 13px на 21px.
Добавьте стили
- Внешняя тень (Drop Shadow): #fff
- Внутреняя тень( Inner Shadow): #000
Перерытие цветом ( Color Overlay): #cce7df
Копируйте стрелку и отразите её по вертикали. Изменитe цвет Color Overlay на #fff и разместите её так, как показано на рисунке.
Теперь у нас есть левая и правая стрелка. Теперь выберите Инструмент « Эллипс» (Ellipse Tool) размером 19px by 19px и цветом #cce7df. Добавьте стили Внутренняя тень (Inner Shadow) и Внешняя тень ( Drop Shadow) такие же, как у стрелок.
Создайте круглое выделение Ctrl + Click . Перейдите в Выбрать — Модификация- Сжатие (Select – Modify – Contract). Уменьшите на 5px и заполните #fff.
Добавим стили
- Внешняя тень Drop Shadow: #000
Сгруппируйте круги, которые мы только что создали и копируйте группу 2 раза. У одного круга установите цвет #67b256.
Шаг 5: Добавим текст
Давайте сделаем новую заливку. Создадим документ 20px на 20px с прозрачным фоном . Используя Инструмент Карандаш ( Pencil Tool(B) )цветом #9b9b9b создайте форму, как показано на рисунке ниже.
Назовите как-нибудь заливку. Создайте новое выделение 960px на 20px и заполните его только что созданной заливкой. Дублируйте слой и измените у копии Color Overlay на #fff.
Используя Инструмент «Текст« (Text Tool(T)) создадим такой текст. Добавьте тексту тень #fff.
Создайте новое выделение размером 40px под текстом и создайте пунктирные линии так, как мы делали ранее . Вырежите участок посередине. У Вас должно получится как на рисунке ниже.
Теперь откройте Инструмент „Форма“ ( Shape Tool(U)) и выберите такую же форму, как на рисунке ниже .
Добавьте форме такой же цвет и тень, как у пунктирных линий.
Шаг 6: Описание услуг
В этом разделе добавим информацию о услугах и создадим кнопку читать далее (read more). Эта секция состоит из 3-х колонок, по 300px каждая, расстояние между ними будет 30px. Добавьте направляющие.
Теперь выберите Инструмент «Текст» ( Text Tool(T) ) и добавьте заголовки и описание, как показано на рисунке ниже.
Выберите Инструмент «Прямоугольник со скругленными углами» ( Rounded Rectangle Tool (U)) с радиусом 3px, цветом #67b256. Создайте кнопку размером 90px на 25px.
Добавьте стили
- Внутреняя тень (Inner Shadow): #fff
- Обводка (Stroke): #fff
Получим следующий результат:
Продублируйте два раза то, что получилось:
Шаг 7: Примеры работ
В этом разделе мы разместим примеры работ. Используя Инструмент «Текст« (Text Tool(T)), добавьте текст размером 60px под кнопкой читать далее (read more).
Выберите Инструмент «Прямоугольник» (Rectangle Tool(U)) и создайте слой для этих изображения размером 300px на 150px. Разместите его на 30px ниже хедера.
Добавьте стили
- Внешнее свечение (Outer Glow): #000
Обводка (Stroke): #fff
Продублируйте слой дважды и разместите как на рисунке.
Step 8: Делаем отдел для отзывов
Создайтe форму 90px на 90px белого цвета (#fff) используя Инструмент «Прямоугольник« (Rectangle Tool(U)). Добавьте внешнее свечение, с такими же параметрами, как ранее . Расположите, как показано на рисунке.
Добавьте текст и ссылки на сайт используя Инструмент «Текст» Text Tool(T) с параметрами, которые указаны ниже.
Шаг 9: Создаём футер
Футер будет содержать 4 раздела (обо мне, последние новости, последние публикации на «Твиттере» и правовая информация). Сначала создадим основной слой, сделайте всё так же, как в случае с хедером. Используя Инструмент «Прямоугольник» (Rectangle Tool) цветом #23353e, поместите секцию 80px ниже секции с отзывами. Затем перейдите в Фильтры-Преобразовать в смарт-фильтры ( Filter – Convert for smart filters) , после в Фильтры- Шум-Добавить Шум и установите значение 0,5% ( Filter – Noise – Add noise 0.5%).
Создайте выделение используя Инструмент «Прямоугольная область» (Rectangle Marquee Tool(M)) и заполните его заливкой zigzag. Отразите его по вертикали, чтобы получился следующий результат.
Секция футера будет разделена на 3 колонки. 1-ая колонка для раздела обо мне (about), 2-я для последних новостей (latest news), и 3-я — для последних публикаций на Твиттере ( latest tweets).
Обо мне
Измените цвет заголовка на #fff и добавьте тень цветом #000 и размером 1px. Для основного текста, мы будем использовать текст Droid Sans размером 13pt и цветом #a4afb4 (добавьте ему такую же тень, как у заголовка).
Создайте слой для изображения размером 130px на 160px.
Добавьте стили
- Внешнее свечение (Outer Glow): #000
Обводка ( Stroke): #fff
Продублируйте дважды, и используя Ctrl + T, поверните одну копию немного вправо, а вторую-немного влево.
Последние новости
Параметры текст такие же, как выше . Для даты и категории используйте цвет #667983 и размер 11pt. Для линий — цвета #0f161a, #37515e.
Продублируйте кнопку read more (читать далее), измените её цвет на #286065. Установите цвет текста #fff и цвет тени#0f161a.
Измените стили слоя
- Обводка Stroke: #0f161a
Мы получим следующий результат:
Последние публикации на «Твиттере»
У текста будут такие же параметры, как ранее . Измените цвет ссылок на #67b256.
Копирайты
Используйте Инструмент «Прямоугольник» ( Rectangle Tool(U) ) цветом #1a272e и размером 100% на 70px, чтобы создать отдел для правовой информации и разместите его в самом низу. Добавьте шум точно так же, как для хедера и футера.
Добавьте следующие стили
- Внутренняя тень (Inner Shadow): #fff
Используя Инструмент «Текст» (Text Tool(T)) , выберите шрифт Droid Sans размером 12pt и цветом #667983. Добавьте тень размером 1px. Поместите текст в левом углу. Скопируйте логотип и поместите его в правом углу.
Должен получиться такой результат!
Ссылка на источник: 1stwebdesigner.com
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Photoshop. Создание шаблона портфолио
Шаг 1. Создание документа
Создадим новый документ с параметрами: ширина – 1440 пикс, высота – 1500 пикс, разрешение – 72 пикс/дюйм.
Шаг 2. Создание шапки
Создадим новую группу и назовем ее Шапка. Все слои созданные в этом шаге помещаем в эту группу.
Устанавливаем вертикальные направляющие на 250 и 1190 пикс, и горизонтальную на 300 пикс. (Просмотр ® Новая направляющая).
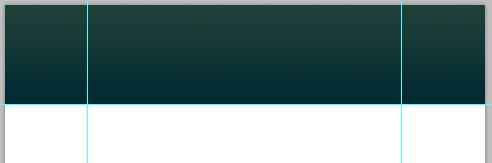
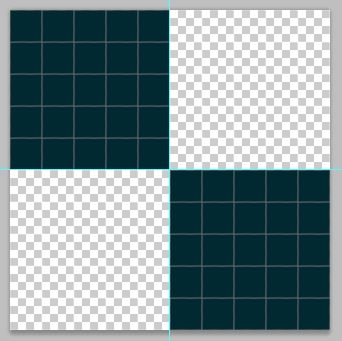
Создаем новый слой и называем его Шапка. С помощью инструмента Прямоугольная область создаем выделение

Установим основной цвет – 204139 и фоновой – 002931. С помощью инструмента Градиент с настройками

Зальем выделенную область и снимем выделение (CTRL+D).

Создадим новый слой. Основной цвет — 19535a.
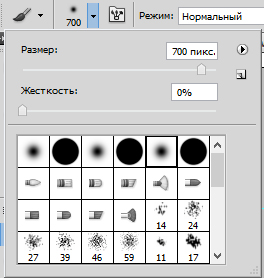
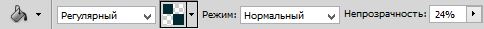
Выберем инструмент Кисть  с параметрами
с параметрами

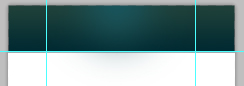
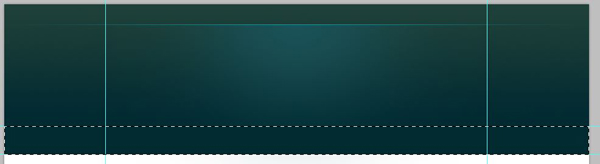
Установите кисть в середине верхней части шапки и щелкните один раз.

Поставьте горизонтальную направляющую с положением на 50 пикс. Выделите верхнюю часть и удалите ее.

Снять выделение.
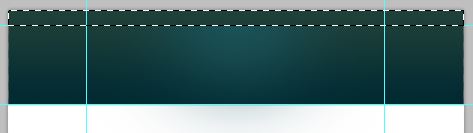
Создаем новый слой. Вдоль верхней горизонтальной направляющей создаем выделение толщиной в 1 пикселей, для этого щелкнем по направляющей инструментом Область (горизонтальная строка)  . Заливаем произвольным цветом.
. Заливаем произвольным цветом.
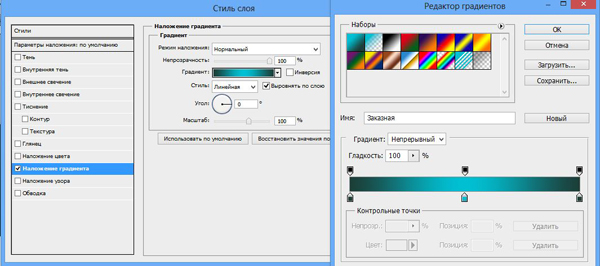
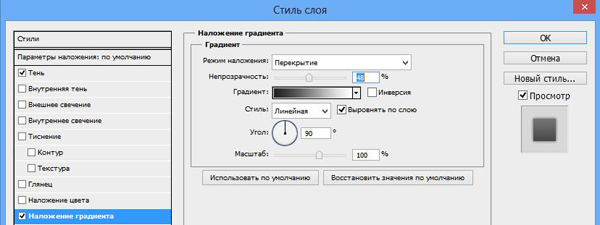
Добавим эффект слоя Наложение градиента, нажав на кнопку  и устанавливаем параметры
и устанавливаем параметры

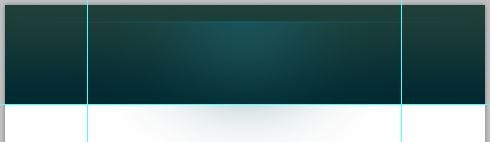
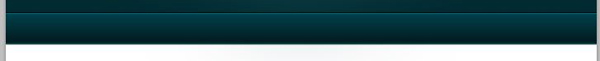
Должно получиться

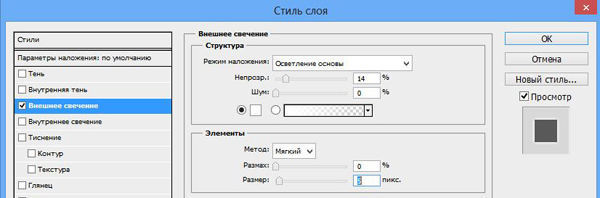
Добавим название. Выберите инструмент Текст. Шрифт установим Impact, размер 200 пунктов. Установим к слою эффект Внешнее свечение, а Заливку слоя установим 0%.
Удерживая нажатой клавишу CTRL, щелкните по иконке текстового слоя. Создадим новый слой.
Чтобы залить текст необычной заливкой, нужно создать собственную заливку. Для этого создаем новый слой 10 на 10 пикселей, разрешение – 72 пикс/дюйм, фон – прозрачный.
Установим вертикальную и горизонтальную направляющие на 5 пикселей. С помощью инструмента Прямоугольное выделение создать выделение и залить его цветом – 012931. Получим:

Выполним команду Редактирование ® Определить узор. Дать название узору и нажать Ок.
Перейдем в документ шаблона. Выберем инструмент Заливка. Устанавливаем параметры

И заливам выделение.

Шаг 3. Создание панели навигации
Создаем группу Навигация и размещаем в нее слои этого шага.
Поставьте горизонтальную направляющую на 370 пикс. Создайте новый слой.
Выделите область между горизонтальными направляющими и залейте ее цветом 012a31.

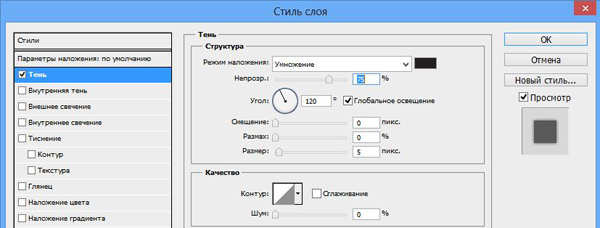
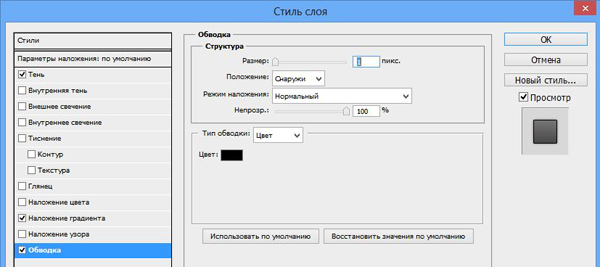
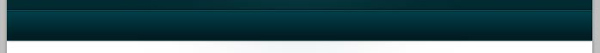
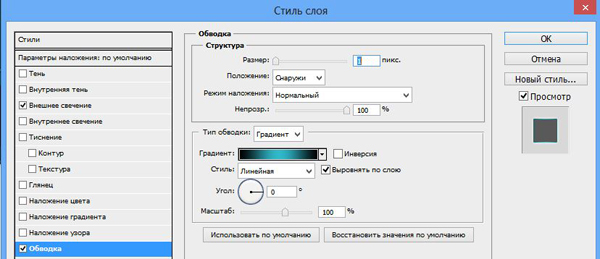
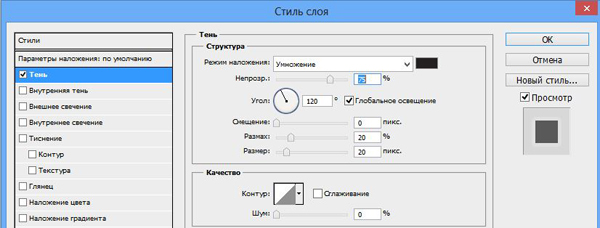
Теперь добавим эффекты слоя: Тень, Наложение градиента и Обводка.



Создаем новый слой. Заливаем выделение 002931 цветом. Сжимаем на 2 пикселя. Нажимаем клавишу DELETE и задаем слою непрозрачность 30%. Получим:

Создаем еще один новый слой. Заливаем его черным цветом, сжимаем на 1 пиксель, нажимаем клавишу DELETE. Снимаем выделение. Получим:

Шаг 4. Создание кнопки
Еще создаем группу и называем ее Кнопка. Новые слои помещаем в нее.
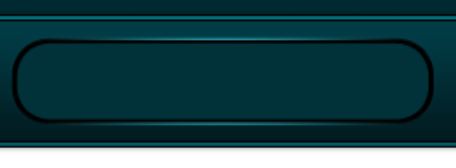
Создаем новый слой. Выбираем инструмент Прямоугольник со скругленными углами, радиус скругления задаем 20 пикселей

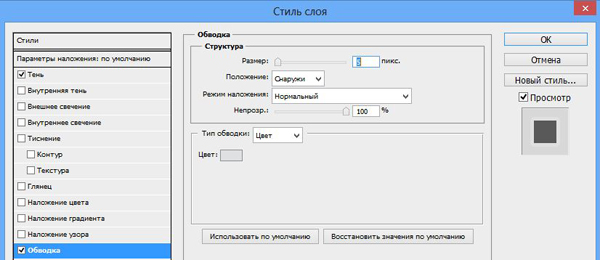
Применим к слою эффекты: Внешнее свечение и Обводка.


Основной – черный, фоновый — 31b8c9.
Получим:

Создайте новый слой и нарисуйте еще одну овальную фигуру внутри прежней.

Добавим новой фигуре стили слоя: Внутреннее свечение, Обводка и Наложение градиента.



Получим

Нажав клавишу CTRL, щелкните по иконке слоя внутренней части кнопки. Создайте новый слой. Выберите инструмент Прямоугольная область и, зажав клавищу CTRL, выделите нижнюю часть кнопки. Получившееся выделение залейте белым цветом. Получим:

Уменьшаем непрозрачность до 15%. Получим:

Копируем группу Кнопка, добавляем на кнопках текст и размещаем их между горизонтальными направляющими на одинаковом расстоянии друг от друга.
Шаг 5. Создание фона
Перейдем на слой Фон. Созданным нами ранее узором зальем слой с параметрами:

Получим:

Создадим область где будет размещаться наш текст. Создадим новый слой. Добавим эффекты слоя: Тень и Обводка с параметрами


Получим:

Теперь можно добавить информацию о себе

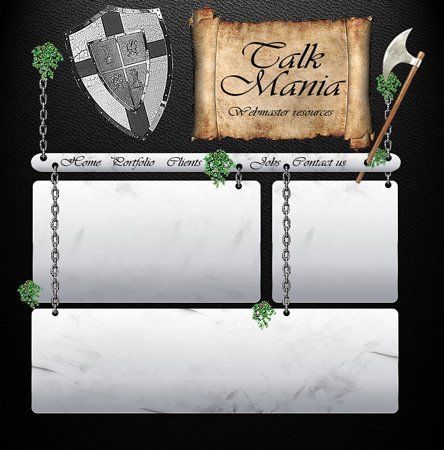
Создаём портфолио в Фотошоп / Фотошоп-мастер
В этом уроке Вы узнаете, как создать макет для портфолио в стиле средневековья.

Начнем с нового документа: размер 760×770 пикселей, цвет фона (черный). Скачайте эту текстуру, а затем откройте ее в Photoshop

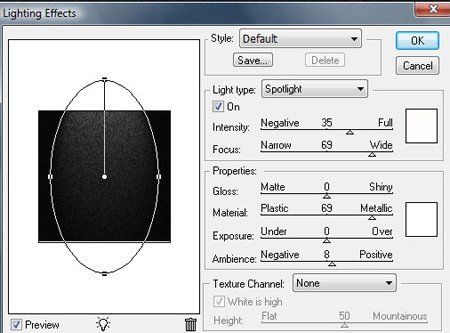
Затем перетащите эту текстуру на ваш макет инструментом перемещения  Move tool. Теперь перейдите на Filter > Render > Lightning Effects (Фильтр> Render> Эффекты освещения) и установите следующие параметры:
Move tool. Теперь перейдите на Filter > Render > Lightning Effects (Фильтр> Render> Эффекты освещения) и установите следующие параметры:

Промежуточный результат

Теперь вам нужно скачать этот PNG файл. Он представляет собой цепь, и мы будем создавать текстуру

Затем перейдите к Edit > Define Pattern (Редактировать > Определить узор)
Выберите имя для этого образца и нажмите ОК.
Вы можете закрыть изображение с цепью. Теперь создаем новый слой (нажмите CTRL + SHIFT + ALT + N)
Выберите инструмент Marquee tool  (Прямоугольник) и сделайте выделение:
(Прямоугольник) и сделайте выделение:

Выбираем инструмент Заливка, убедитесь, что у вас стоит шаблон с цепью, посмотрите на скриншот:

Щелкаем один раз внутри выделения и нажмите Ctrl + D, чтобы отменить выделение. Промежуточный результат:

Вы можете изменить размер этой цепочки:

Переходим в Filter > Sharpen > Sharpen More (Фильтр> Резкость > Резкость+). Мой результат:

Теперь скачать следующий PNG файл и открыть его в Photoshop:

Затем перетащить этот слой на ваш макет. Вы можете изменить размер этого слоя.

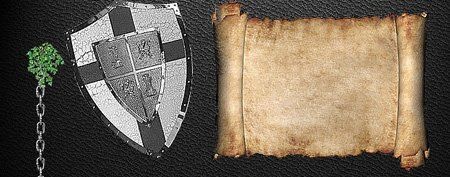
Теперь нужно добавить щит на этот слой и бумагу старого типа (автор не выложил эти изображения, нужно самостоятельно найти их в сети)

В обоих слоях можно добавить резкости, тем же способом, что и ранее:
Filter > Sharpen > Sharpen More (Фильтр> Резкость > Резкость+).

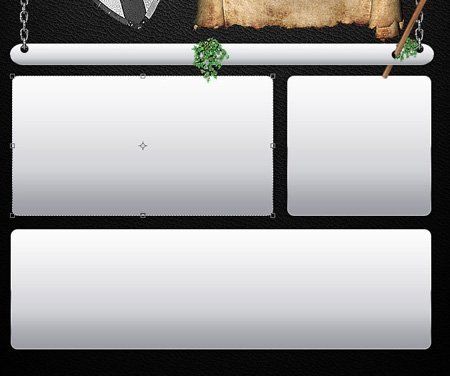
Выберите Rounded rectangular tool  (Прямоугольник со скругленными углами) и создайте вот такую форму:
(Прямоугольник со скругленными углами) и создайте вот такую форму:

Перейдите на слой с цепью, а затем инструментом Eraser  (Ластик) сотрите лишние части цепи:
(Ластик) сотрите лишние части цепи:

Затем создать маленький круг, и поместить его точно так же, как на скриншоте. (Убедитесь, что вы поместили этот круг под слоем с цепью в своей палитре слоев).

Дублируйте слой с цепью, и поместите его на правой стороне. То же самое проделайте со слоем с листвой.

Затем скачайте следующее изображение

После открытия в PNG файл в Photoshop, нужно перетащить его на рабочую область. Вы можете изменить его размер, если хотите.

Продублируйте этот слой и разместите, как показано на скриншоте:

Затем удалите Ластиком верхнюю часть изображения. Я скрою другие изображения, чтобы вам проще было понять то, что я делаю:

Затем, перетащите этот слой под навигацией.

Вы можете включить видимость слоя с первым топором и точно совместите два изображения.

Выберите инструмент Ellipse tool  (Эллипс) и создайте маленький черный круг, такой же, как на скриншоте:
(Эллипс) и создайте маленький черный круг, такой же, как на скриншоте:

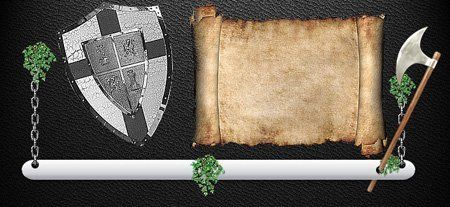
Теперь вы можете добавить больше листвы на свой слой

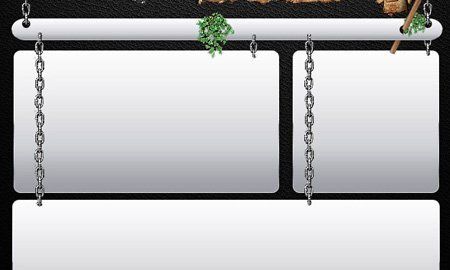
Теперь, при помощи Rounded rectangular tool  (Прямоугольник со скругленными углами) создаем несколько форм.
(Прямоугольник со скругленными углами) создаем несколько форм.

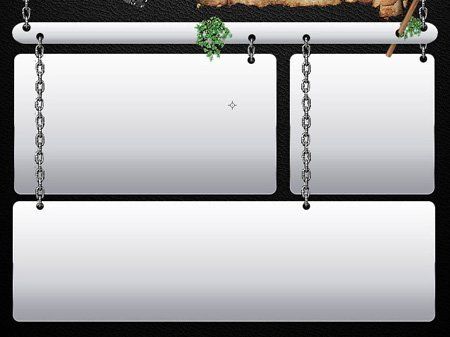
Теперь объедините эти формы цепью. Дублируйте слой с цепью несколько раз и разместите их как на скриншоте:

Теперь добавьте несколько небольших кругов

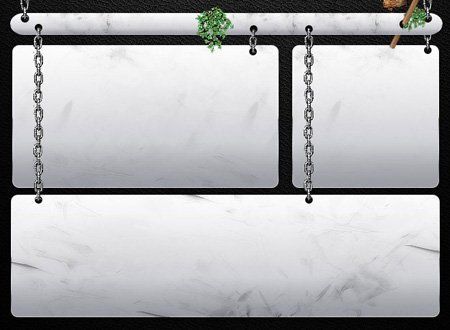
Теперь создаем новый слой поверх всех слоев (нажмите CTRL + SHIFT + ALT + N). Скачайте и установите grunge кисти в Photoshop, и на слое, который вы уже создали, нанесите несколько случайных мазков.

Выберите инструмент Type Tool  (Текст) и напишите что-нибудь, вы создадите логотекст.
(Текст) и напишите что-нибудь, вы создадите логотекст.
Вы можете дублировать слой с листвой и поместить его по своему усмотрению. Это мой окончательный результат.

Автор: talk-mania