- Как сделать пост ВКонтакте и опубликовать его в группе или на стене
- Что такое пост в ВК и как сделать красивый пост в группе ВКонтакте
- Учимся создавать популярный и интересный пост ВКонтакте
- Как создать пост Вконтакте, на своей стене и в группе. Как сделать красивую запись в ВК
- Как написать пост ВКонтакте, чтобы собрать много лайков — Mysina.ru
- Посты ВКонтакте: как сделать пост-лидогенератор ВКонтакте
- Как сделать пост ВК. Правила написания и публикации готовых постов для ВК | Мультигайд для тех, кто в теме!
- Как добавить контактную форму в содержание сообщения WordPress
- Добавьте страницу контактов в свой магазин · Справочный центр Shopify
- All Post Contact Form — плагин для WordPress
- Как написать личное сообщение на Facebook | Small Business
- Создайте контактную форму Angular и отправьте данные по электронной почте | by Babatunde Lamidi
- Настроить WordPress уведомление о новом сообщении для постоянного списка адресов электронной почты
- Свяжитесь с нами - The Post
Как сделать пост ВКонтакте и опубликовать его в группе или на стене
Здравствуйте, друзья!
Пост ВКонтакте – это текст, фото, песня или любая другая информация, опубликованная в сообществе или на стене личной страницы. Сообщения на стене в отличие от личной переписки позволяют донести послание большему количеству друзей, подписчиков или участников сообщества. Поэтому для всех, кто не знает, как сделать пост ВКонтакте, эта статья-инструкция обязательна к прочтению.
Как создать пост на стене личной страницы
Первым делом необходимо зайти на страничку ВКонтакте, на которой вы решили опубликовать материал. Поле для добавления новой записи находится под блоком с фотографиями. Чтобы сделать поле активным и начать набирать текст, кликните на зазывающую надпись “Что у Вас нового?”
Поле для создания нового поста есть не только на личной странице, но и на странице новостной ленты.
Найти его можно в самом верху страницы.
Если никаких элементов, кроме текста, вы не планируете добавлять, то напечатайте ваше сообщение и нажмите кнопку “Отправить”. Текст сразу же отобразится на стене.
Кроме текста, запись может содержать другие материалы, которые можно найти на панели инструментов. Они сделают запись более заметной и привлекательной.
- Фотография. Прикрепите изображения из альбома, загрузите фото с компьютера или смартфона.
- Видеозапись. Есть возможность добавить ролик из списка ваших видеозаписей, загрузить видео с компьютера или вставить ссылку на видеоролик с другого сайта (например, с YouTube).
- Аудиозапись. В процессе создания текста вы не сможете загрузить песню со своего устройства, но сможете добавить композицию из списка ваших аудиозаписей или найти ее в ВК. Поэтому если хотите прикрепить свою песню, то предварительно загрузите ее на сервер ВКонтакте через страницу с аудиозаписями.
- Документ.
 Прикрепите любой файл в одном из поддерживаемых ВК форматов (doc, docx, fb2, png, jpg и др.) размером не более 200 МБ. Пользователи смогут просмотреть содержимое документа и при необходимости скачать файл.
Прикрепите любой файл в одном из поддерживаемых ВК форматов (doc, docx, fb2, png, jpg и др.) размером не более 200 МБ. Пользователи смогут просмотреть содержимое документа и при необходимости скачать файл. - Статья. Набирать объемный текст в стандартном редакторе не очень удобно. Для статей большого размера лучше использовать специальное вложение “Статья”. Вы сможете оформить свои мысли в удобном редакторе, рассчитанном на создание объемных текстов. При переходе по ссылке пользователи увидят вашу статью в отдельном окне.
- Заметка. Этот инструмент отошел от своего первоначального предназначения. В последнее время он применяется для создания навигации в группе и вики-разметки. Подробности вы можете узнать в группе, посвященной этой теме – “Вики-разметка ВКонтакте”.
- Карта. С помощью карты можно отметить географическое положение события, о котором идет речь в тексте с точностью до дома.

- Товар. Если вы продаете товары или предоставляете услуги, то можете использовать инструмент “Товар” и запустить продажи прямо с вашей страницы или сообщества. Есть возможность прикрепить на стену созданный ранее товар или добавить новый.
- Опрос. Добавление публичного или анонимного голосования поможет вам собрать статистику или попросить у друзей и подписчиков помощи в принятии сложного решения.
- Постер. Отличный инструмент, который позволит добавить красивый фон к небольшому тексту на стене. Объем статьи должен быть менее 160 символов. В противном случае фоновая картинка пропадет, и останется лишь полотно текста.
- Эмодзи. Сейчас без смайлов не обходится практически ни один текст в социальных сетях. Вы можете добавить любое количество эмодзи в свой пост. А вот возможность добавлять стикеры отсутствует. Их можно отправлять только в комментариях и личных сообщениях.
Не переживайте, если в процессе написания текста вам срочно нужно куда-то отлучиться. Весь набранный текст, прикрепленные фотографии, видеозаписи и другие вложения автоматически сохранятся в редакторе. Вы можете обновлять и закрывать страницу, переходить к другим разделам сайта и даже выходить из своего профиля. По возвращении ваш черновик будет в том же виде, в котором вы его оставили.
Весь набранный текст, прикрепленные фотографии, видеозаписи и другие вложения автоматически сохранятся в редакторе. Вы можете обновлять и закрывать страницу, переходить к другим разделам сайта и даже выходить из своего профиля. По возвращении ваш черновик будет в том же виде, в котором вы его оставили.
Размер одного поста не может быть более 16 834 символов.
Настройки перед публикацией
Создать пост очень просто. Куда сложнее оформить и настроить его так, чтобы он увлек вашу аудиторию и набрал много лайков. Оформление – это уже тема отдельной статьи, а вот с немногочисленными настройками мы разберемся прямо сейчас.
В настройках есть несколько опций, которые помогут отрегулировать параметры приватности, комментирования и времени публикации.
Приватность. По умолчанию опубликованная вами запись будет видна всем, у кого есть доступ к вашей странице. Чтобы ограничить аудиторию только друзьями, кликните на надпись “Видно всем” и установите галочку напротив пункта “Только для друзей”.
Комментирование. Вы можете полностью запретить комментирование вашей страницы в настройках приватности. Но если нужно ограничить возможность комментирования только одного поста, то это можно сделать прямо перед его выходом в свет. Просто наведите курсор на значок шестеренки и установите галочку возле пункта “Выключить комментарии”.
Уведомления. Чтобы не получать оповещение о каждом лайке, комментарии и репосте, поставьте галочку напротив опции “Не отправлять уведомления”. Она спрятана под значком шестеренки, как и опция выключения комментариев.
Если вы часто публикуете новые статьи, а ваши друзья и подписчики очень активно на них реагируют, то лучше заранее отключить оповещения в настройках приватности страницы.
Статью совсем не обязательно публиковать сразу. В ВК есть функция отложенного постинга.
Редактирование и другие возможности работы с опубликованным постом
Случается, что публикация на стене выглядит не так, как хотелось бы, или спустя время обнаруживается неприятная ошибка или опечатка. В этом нет ничего страшного. В течение 24 часов после того, как вы выложили пост, его можно отредактировать.
В этом нет ничего страшного. В течение 24 часов после того, как вы выложили пост, его можно отредактировать.
Наведите курсор на стрелку в правой части опубликованной записи, а после выберите пункт “Редактировать”. Откроется редактор, в котором вы сможете изменить какую-то часть текста или даже написать его заново.
Неактуальные материалы на стене можно удалить в один клик. Кнопка удаления также спрятана под стрелкой в правом углу поста. У вас будет возможность восстановить публикацию сразу после того, как вы ее убрали. Ссылка на восстановление появится на месте удаленной записи и пропадет сразу, как только вы обновите страницу или перейдете на другую.
Учтите, что удаленный пост уже никак нельзя будет вернуть после обновления страницы. Если вы хотите сохранить информацию, но при этом убрать ее со стены, используйте инструмент архивирования. Опять же с помощью стрелки откройте меню управления постом и выберите пункт “Архивировать запись”. Никто, кроме владельца страницы, не сможет попасть в архив.
Создание поста в сообществе
Процесс создания и настройки поста в группе или сообществе мало чем отличается от процесса публикации на стене личной страницы. Разместить запись вы можете как в своем сообществе, так и в чужой группе при условии, что в настройках сообщества разрешены публикации от рядовых пользователей.
Зайдите в группу и найдите блок создания новой публикации. Кликните на поле с надписью “Напишите что-нибудь…” и наберите свое сообщение. Добавьте изображения, музыку, видео или любые другие вложения. Выберите время публикации и настройте параметры.
При публикации в сообществе, администратором которого являетесь вы, появляются некоторые дополнительные опции, которых нет в чужой группе. Наведите курсор на значок шестеренки и поставьте галочку напротив пункта “Публиковать от имени сообщества”. Если этого не сделать, то запись будет размещена от вас лично, а не от имени группы. После того как вы поставите галочку, станут доступны дополнительные параметры:
- Возможность включать и выключать комментарии.

- Делать авторскую подпись. Эта опция становится актуальной, если в сообществе несколько администраторов.
- Запретить уведомления о лайках, репостах и комментариях.
- Пометка “Это реклама”. Такая маркировка позволяет разделять рекламные публикации в вашем сообществе от контентных.
Заключение
Как видите, процедура создания поста довольно проста. Подбирайте интересные темы, публикуйте авторские фотографии и видеозаписи. Тогда вы получите максимум внимания со стороны друзей и подписчиков.
Обязательно подпишитесь на новости блога iklife.ru. Так вы всегда будете в курсе последних событий и обновлений сайта.
Что такое пост в ВК и как сделать красивый пост в группе ВКонтакте
Если вы собираетесь продвигаться в самой популярной социальной сети, то первый шаг — это создать группу ВКонтакте, а затем разобраться с тем, как опубликовать свой первый пост в ВК.
В том случае, если у вас уже есть своя группа Вконтакте, вы наверняка не раз задумывались, как повысить её популярность и сделать более привлекательной для потенциальных подписчиков. К сожалению, одного лишь красивого оформления группы недостаточно, если вы не поставите своей целью регулярно публиковать первосортные новости, оформленные в виде красивых постов.
К сожалению, одного лишь красивого оформления группы недостаточно, если вы не поставите своей целью регулярно публиковать первосортные новости, оформленные в виде красивых постов.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Накрутка живых подписчиков в группу ВКонтакте
Что такое пост в ВК?
Это сообщение, которое публикуется на стене аккаунта или сообщества. При помощи постов пользователи социальной сети рассказывают о своих новостях, делятся интересными мнениями, фотографиями и видеозаписями. Опубликованный пост сразу смогут увидеть в ленте новостей все ваши друзья и подписчики. Благодаря нему вы можете оповещать о конкурсах, акциях и выгодных предложениях, что бывает крайне полезно для увеличения продаж.
При помощи постов пользователи социальной сети рассказывают о своих новостях, делятся интересными мнениями, фотографиями и видеозаписями. Опубликованный пост сразу смогут увидеть в ленте новостей все ваши друзья и подписчики. Благодаря нему вы можете оповещать о конкурсах, акциях и выгодных предложениях, что бывает крайне полезно для увеличения продаж.
Яркий, красиво оформленный и понятный пост очень быстро привлечёт внимание целевой аудитории и позволит достигнуть той цели, которую вы ставите при его публикации. Если вы будете регулярно публиковать полезный и интересный контент, направленный на вашу целевую аудиторию, можно быть уверенным, что ваша группа будет стремительно расти числом, а количество желающий воспользоваться вашими услугами или сделать покупку в группе.
Статья по теме: Как оформить группу в ВК
Как сделать пост в группе ВКонтакте
Предлагаю наглядно рассмотреть на примере тестовой группы, как именно вы сможете публиковать посты всех возможных видов.
Заголовок поста
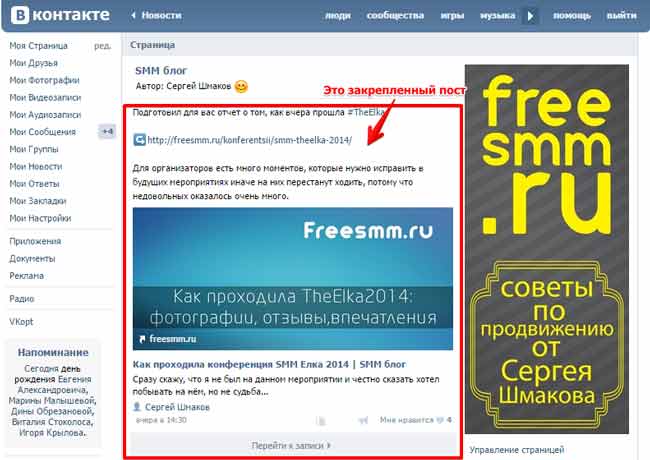
В каждой группе можно сделать закреплённый пост, который будет отображаться всегда вверху списка. Это очень удобно, если вы хотите разместить какую-либо информацию, которая должны бросаться первой на глаза для посетителей группы. Рассмотрим подробнее:
Необходимо поставить курсор в поле «Что у Вас нового?». Всё что вы напишете в данном поле и станет текстом вашего заголовка:
Если вас устраивает введенный текст, нужно лишь нажать на кнопку «Отправить» и ваш пост будет опубликован.
Ваш пост опубликован, остаётся лишь закрепить его. Для этого нажмите на три точки в правой части поста, чтобы вызвать выпадающее меню:
Выбираем пункт «Закрепить». После этого обновляем страницу браузера, нажав кнопку F5, и видим результат:
Запись теперь располагается в виде заголовка группы. До тех пор пока вы её не открепите, она будет всегда располагаться именно там.
Читайте также: Как сделать публикацию в Фейсбуке
Как написать текстовый пост
Отлично, с созданием заголовка разобрались. Теперь необходимо понять, как отправлять обычный текстовый пост. Опять же, чтобы сделать это, необходимо поставить курсор в поле «Что у Вас нового?». Всё что вы напишете в данном поле, станет текстом вашего поста:
Теперь необходимо понять, как отправлять обычный текстовый пост. Опять же, чтобы сделать это, необходимо поставить курсор в поле «Что у Вас нового?». Всё что вы напишете в данном поле, станет текстом вашего поста:
Чтобы опубликовать необходимый текст остаётся лишь наддать на кнопку «Оправить» и увидим результат:
Как опубликовать пост с фотографией
Вы можете сделать пост с картинкой, при этом по желанию добавив к нему необходимый текст. Для этого необходимо поставить курсор в поле «Что у Вас нового?». Затем нажмите на значок фотоаппарата:
Выбрав из указанного места нужную картинку, она подгрузится к создаваемому посту:
Всё что теперь остаётся – нажать кнопку «Отправить». В итоге, получается опубликовать пост с нашим текстом и изображением:
Важно знать: Как добавить фото в Истории ВК
Видео пост
Вы можете сделать пост с видеозаписью, при этом по желанию добавив к нему необходимый текст. Для этого необходимо поставить курсор в поле «Что у Вас нового?». Затем нажмите на значок киноплёнки:
Для этого необходимо поставить курсор в поле «Что у Вас нового?». Затем нажмите на значок киноплёнки:
Выбрав из указанного места нужную видеозапись, она подгрузится к создаваемому посту:
Всё что теперь остаётся – нажать кнопку «Отправить». В итоге, получается опубликовать пост с нашим текстом и видеозаписью.
Читайте также: Как сделать публикацию в Одноклассниках
Пост с опросом
Также отличной возможностью будет создание опроса или голосования, которое можно оформить постом. Для этого необходимо поставить курсор в поле «Что у Вас нового?». Затем нажмите на значок «Ещё», чтобы вызвать выпадающее меню:
Здесь выбираем вкладку «Опрос». Появляется форма для создания опроса. В нужные поля вписываем вопрос для опроса и предлагаемые варианты ответов. Предусматриваются поля для нескольких дополнительных вопросов.
Когда работа будет выполнена, останется лишь нажать кнопку «Отправить», чтобы опубликовать ваш опрос:
Пост в ВК с музыкой
Вы можете сделать пост с аудиозаписью, при этом по желанию добавив к нему необходимый текст. Для этого необходимо поставить курсор в поле «Что у Вас нового?». Затем нажмите на значок ноты:
Для этого необходимо поставить курсор в поле «Что у Вас нового?». Затем нажмите на значок ноты:
Откроется окно, в котором вы сможете выбрать аудиозаписи, которые хотите добавить. Учитывайте, что добавить к посту можно только те видеозаписи, которые уже загружены в раздел аудиозаписей вашего аккаунта.
Всё что теперь остаётся – нажать кнопку «Отправить». В итоге, получается опубликовать пост с вашим текстом и аудиозаписью.
Пост с документом
К своему посту вы можете прикрепить документ абсолютно любого типа и формата. К сожалению, подписчики группы смогут увидеть ваш файл в виде его названия и расширения. Поэтому обязательно указывайте, какой программой можно отрывать данный документ.
Чтобы опубликовать пост с документом, необходимо поставить курсор в поле «Что у Вас нового?». Затем нажмите на значок «Ещё», чтобы вызвать выпадающее меню:
Здесь выбираем вкладку «Документ». Появится список ранее загружаемых вами документов. Здесь же вы можете загрузить новый документ, нажав на кнопку «Загрузить новый файл»:
Здесь же вы можете загрузить новый документ, нажав на кнопку «Загрузить новый файл»:
Всё что теперь остаётся – нажать кнопку «Отправить». В итоге, получается опубликовать пост с вашим текстом и документом.
Как прикрепить карту к записи в ВК
Так же вы можете пост с прикреплённым участком карты. Очень часто это позволяет наглядно показать, где располагается определённое место, чтобы другим было легче сориентироваться и не пришлось пользоваться поисковиками для этого.
Чтобы отправить такой пост, необходимо поставить курсор в поле «Что у Вас нового?». Затем нажмите на значок «Ещё», чтобы вызвать выпадающее меню:
Откроется карта вашего города. Здесь вы можете указать необходимую улицу и номер дома, а затем нажать на кнопку «Прикрепить местоположение».
После этого участок карты подгрузится к создаваемому вами посту:
Всё что теперь остаётся – нажать кнопку «Отправить». В итоге, получается опубликовать пост с вашим текстом и участком карты.
Это интересно: SMM-продвижение от А до Я
Как добавить пост с граффити
Вы можете сделать пост с собственноручно нарисованным граффити, при этом по желанию добавив к нему необходимый текст. Для этого необходимо поставить курсор в поле «Что у Вас нового?». Затем нажмите на значок «Ещё», чтобы вызвать выпадающее меню:
Здесь выбираем вкладку «Граффити». Появится окно, где вы сможете нарисовать граффити, используя различные цвета и настройки:
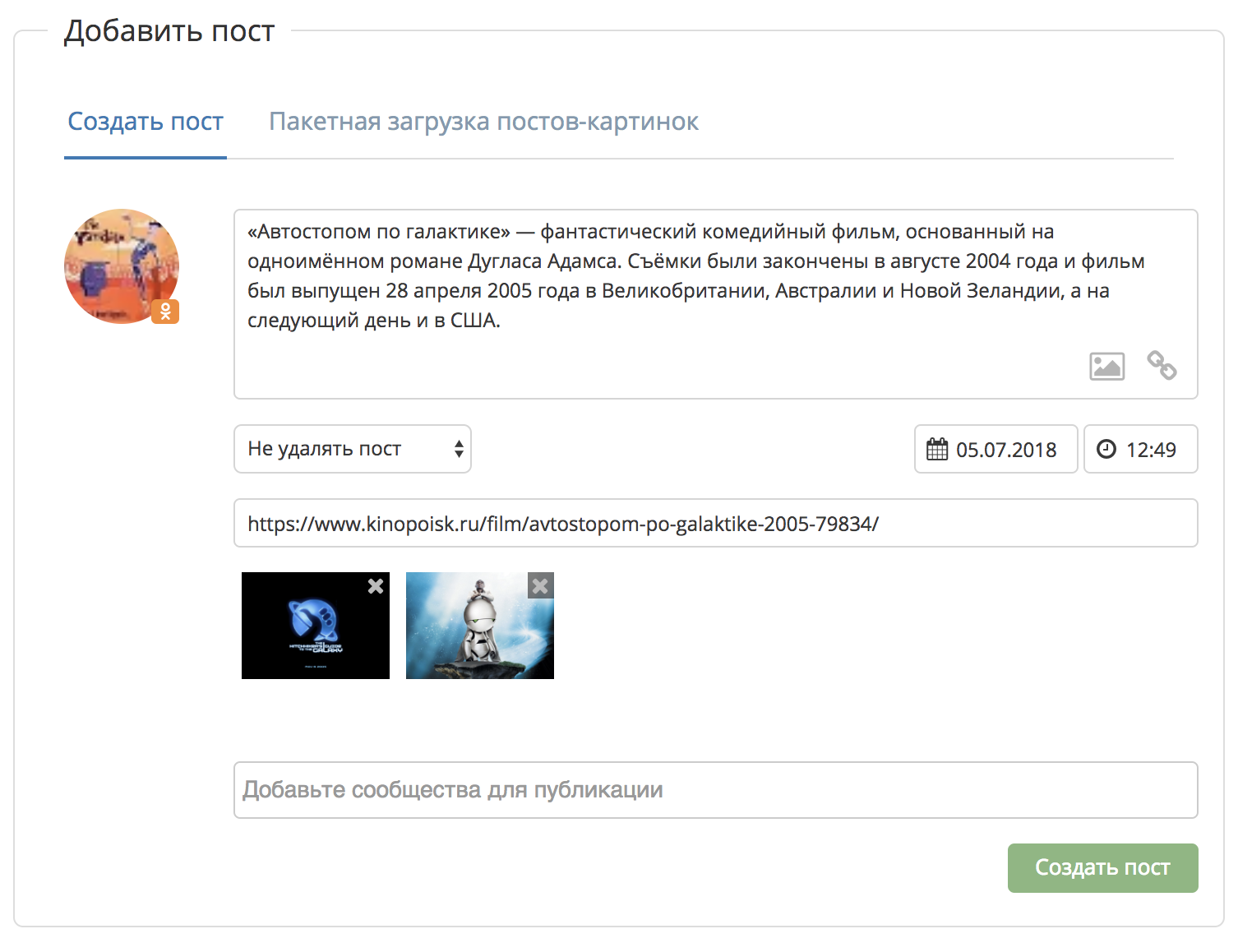
Создание поста с отложенной публикацией
Возможности создания постов впечатляют. Вы можете заранее создать несколько новостей и указать точно время, когда каждый из них будет опубликован. Это очень удобно, если вы не можете каждый день делать посты, но есть возможность приготовить их заранее.
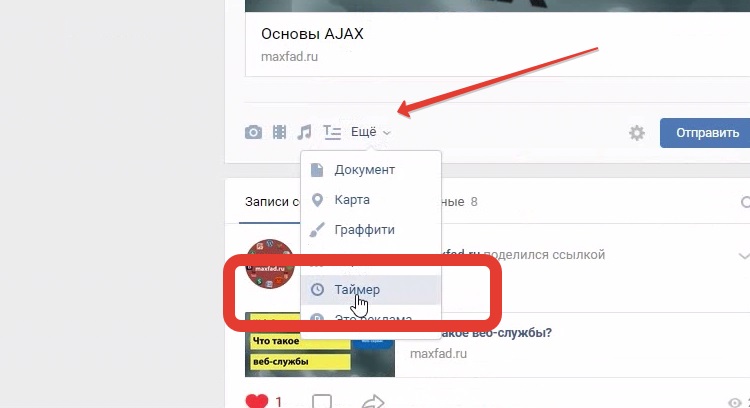
Для этого необходимо поставить курсор в поле «Что у Вас нового?». Затем нажмите на значок «Ещё», чтобы вызвать выпадающее меню. Здесь выбираем вкладку «Таймер»:
Появится возможность задать точную дату и время, вплоть до минуты:
После этого останется лишь нажать кнопку «В очередь», чтобы отправить пост в ожидание наступления указанного времени:
Обратите внимание, что пост находится во вкладке «Отложенные», где вы в любой момент времени сможете его досрочно опубликовать. Если не хотите каждый раз делать это вручную, то выберите подходящий сервис для автопостинга в ВК.
Если не хотите каждый раз делать это вручную, то выберите подходящий сервис для автопостинга в ВК.
Учимся создавать популярный и интересный пост ВКонтакте
Как создать идеальный пост Вконтакте, который точно не пропустят
Вы можете красиво оформить группу Вконтакте, грамотно настроить таргетированную рекламу, но все это будет впустую, если вы не позаботитесь о качественном и уникальном контенте в своем сообществе.
В данной статье мы разберем, какие пункты обязательно должен содержать правильный пост в ВК, какая должна быть его величина, какие ошибки не стоит допускать при его написании. Также мы рассмотрим, как писать красивые, продающие и рекламные посты.
Начнем с простого: что такое пост Вконтакте?
Пост– это публикуемые сообщения на стене группы или пользователя.
При помощи постов люди могут делиться друг с другом интересной информацией. Пользователь или администратор группы может репостить на стену своего аккаунта/сообщества посты других лиц или групп. Данные записи могут просматривать как подписчики, так и все остальные люди. Также публикуемые посты появляются в ленте друзей или подписчиков.
Данные записи могут просматривать как подписчики, так и все остальные люди. Также публикуемые посты появляются в ленте друзей или подписчиков.
Существует большое многообразие постов Вконтакте, но мы выделим два основных вида:
- Рекламный пост. Это записи, размещаемые с целью продажи товара или услуги, либо продвижения своей деятельности
- Информационный пост. Его содержание часто смешивается с контентом развлекательного характера. Это могут быть полезные лайфхаки, истории, юмор, и другие вещи, которые интересны для подписчиков группы. Больше всего активности подписчики проявляют именно по отношению к данному виду записей.
Но это не значит, что к рекламным постам нельзя привлечь внимание необходимой аудитории. Существуют определенные правила, благодаря которым ваша реклама станет по-настоящему продающей. Как создать продающий заголовок для рекламы читайте в нашем блоге.
Как вы уже поняли, чтобы привлечь внимание читателей, необходимо писать посты, которые будут им интересны. Помимо этого, существуют и другие критерии качества контента:
Помимо этого, существуют и другие критерии качества контента:
- Простой и понятный текст. А самое главное – понятный для вашей целевой аудитории. Если вы планируете написать большой пост, то учтите, что вам нужно побудить читателя к полному прочтению до того, как он наткнется на “показать полностью”.
- Привлекательное изображение. Оно должно завлекать вашу целевую аудиторию, а также быть качественным и, желательно, уникальным.
Также, мы можем дать вам некоторые советы по формированию вашего контента.
Пишите по делу. Если вы не знаете о чем, то просто “для количества” лучше не писать. Вы должны заинтересовывать читателя, а не закидывать информационным мусором. Определите тематику паблика, посмотрите, что пишут конкуренты, вдохновитесь, читая зарубежные статьи.
Не более одной мысли на один пост. Поднимайте только одну тему при написании поста. Чем больше тем поднято в одной записи, тем больше рассеется внимание читателя.
Больше “воздуха”. Разбивайте текст на абзацы, чтобы читателям было проще воспринимать написанную информацию.
Попадайте в тему. Не используйте трендовые слова только потому что это модно. Следить за трендами круто, однако еще круче научиться грамотно их применять в соответствии с тематикой вашей группы.
Помните о Call to Action. Продающий пост без призыва к действию – просто текст с картинкой. Если читатель не будет понимать, что вы от него хотите, то о продажах можете забыть.
Главное – потребности людей. Продавайте идею, выгоду и удовлетворение потребностей вашей аудитории, а не товар. Это тоже будет стимулировать рост продаж.
Создавая рекламный пост, будьте готовы к тому, что с разных гаджетов его могут видеть по-разному. Учитывая, что все-таки большинство людей читают социальные сети со смартфонов, позаботьтесь о небольшом размере рекламного объявления. Наиболее подходящие цифры: 560*360.
Тщательно проверяйте, как выглядит рекламный пост после публикации. Следите за тем, чтобы фотографии в посте (если их несколько) не сжимались и не выстраивались в один ряд.
Следите за тем, чтобы фотографии в посте (если их несколько) не сжимались и не выстраивались в один ряд.
Для создания полноценных продающих постов в ВК необходимо овладеть основами копирайтинга, потому что у данного вида текста есть определенная специфика написания.
Но, если не вдаваться в подробности на первоначальном этапе, то можно однозначно сказать, что важной частью текста являются заголовки.
Заголовок должен быть коротким, ярким, интересным и выражать суть текста. Помните, что читатель первым делом “цепляется” глазами именно за заголовки. Соответственно, от верно подобранного названия статьи зависит то, прочитают ли вас, и купят ли в итоге ваш продукт.
Какие ошибки при написании заголовков можно встретить:
- Длина более 10 слов. Это заголовок или уже текст?
- Отсутствие конкретики и абстрактность. О чем вы хотите сказать читателю?
- Обыденность заголовка. Вы пишете заголовок “чтобы был” или все-таки чтобы привлек?
При написании текста лучше всего использовать около 300-400 знаков, чтобы читателю не пришлось разворачивать его полностью. Если все же нужно написать объемный пост, постарайтесь привлечь читателя до того, как текст оборвется. Это усилит вероятность того, что ваш пост дочитают.
Еще один метод привлечения читателя – эмодзи. Их хорошо использовать не только для того, чтобы показать свое настроение или визуально сделать пост красочнее. Также их применяют для разделения абзацев и расставления акцентов. Подберите смайлы, которые подходят по тематике вашей группы, и пост будет выглядеть намного живее, чем без них.
Правда, увлекаться ими тоже не стоит. Слишком большое количество смайликов отпугнет читателей и лишь усугубит коммуникацию между вами.
Читайте то, что вы пишете, желательно вслух, и проверяйте на ошибки. Ваши посты являются отражением группы в целом, а также формируют её имидж. Если вы будете часто допускать ошибки, то аудитория либо сочтет, что вы пренебрегаете ею, либо – что вы просто безграмотный человек.
Как создать пост Вконтакте, на своей стене и в группе. Как сделать красивую запись в ВК
Публикация записей на стене — один из основных вариантов, чтобы поделиться со своей аудиторией новой информацией. Это инструмент одинаково хорошо работает в группах, и на страницах пользователей.
В этой инструкции мы разберем процесс создания поста, и познакомимся с инструментами, которые доступны для нас в соответствующем интерфейсе.
Есть ли разница в создании поста в группе и на странице пользователя Вконтакте?
Интерфейс и процесс работы идентичен.
Если говорить о создании поста в сообществе, то здесь есть несколько дополнительных пунктов в настройке, позволяющие выбрать, от какого пользователя осуществляется публикация.
Таким образом, мы рассмотрим весь процесс только один раз — знаний Вам будет достаточно, чтобы постить новости на любой стене.
Создаем новый, красиво оформленный пост Вконтакте
Давайте разберемся, что вообще означает создание записи? По большому счету — публикация нового поста на стене. И неважно, какое информационное наполнение он имеет. Даже выложив одно единственное слово, или даже букву, будет достаточно.
Новый пост на стене ВконтактеНо чтобы понимать весь механизм, желательно разобраться в доступных функциях, которые есть в форме. Этим мы и займемся.
Как опубликовать запись?
Перейдите на стену, и щелкните курсором мыши в блок «Что у Вас нового?«. Введите здесь нужный текст. После этого нажмите на кнопку «Опубликовать«.
Кнопка для публикации постаС телефона процесс аналогичен. Только вместо кнопки, здесь галочка в правом верхнем углу экрана.
Создание новой записи с телефонаДоступ и время публикации
Мы с ваши уже разбирали, как добавить человека в черный список Вконтакте. Это позволяло полностью ограничить доступ к профилю, и записям на стене.
Но это чрезмерная мера. Достаточно воспользоваться инструментом, который сделает вашу запись доступной только для друзей. Ссылка доступна в форме создания записи. По умолчанию, она называемся «Видно всем«. Когда вы щелкните по ссылке, появится дополнительное меню. Здесь можно выбрать пункт «Видно друзьям«.
Рядом есть ссылка «Сейчас«. Она предназначена для установки времени публикации. Вы можете запланировать новую запись на определенное время. Достаточно нажать на эту ссылку, и указать дату и время. Запись будет храниться в запланированных, и появиться на стене в указанный срок.
Кстати, если вы запланировали запись, появиться еще одна ссылка. Она называется «Еще«. Щелкнув на нее, можно просмотреть архив планируемых постов.
На телефоне эти ссылки доступны в нижней части окна.
Параметры доступа и время публикации новостиПубликуем красивый пост, добавляя постер
Недавно разработчики добавили новую функцию — постер. Это фон для вашей записи на стене.
Чтобы добавить его, щелкните на соответствующую кнопку в списке инструментов. Появиться выбор из доступных картинок. Вы также можете добавить свое изображение. Для этого нажмите на ссылку «Добавить фон«, и загрузите нужный файл.
После этого оформляйте и публикуйте запись.
В приложении все то же самое.
Добавляем посте к записи через приложениеПрикрепляем контент — фото, видео и прочие материалы
Для оформления своих записей, вы можете добавлять большое количество мультимедиа контента и информационных материалов. Вот основной список:
Список контента, который можно добавить к записиЧтобы добавить соответствующий контент в свою запись, нажмите на нужную кнопку в нижней части формы. После этого Вам нужно будет выбрать файл, заполнить необходимые поля, или настроить блок в соответствии с его особенностями.
Давайте разберем этот процесс на примере добавления видео ролика к посту.
Представим ситуацию, когда нам нужно добавить Вконтакте видео с Youtube. У нас есть ссылка на нужный ролик. Действовать необходимо следующим образом.
Нажимаем на кнопку «Видеозапись«. В появившемся окне открываем вкладку «Добавить по ссылке«. И вставляем в форму ссылку на видео. Ролик автоматически загружается. Можно отредактировать название и описание. Для прикрепления к новости, нажимаем на кнопку «Добавить«. Дальше можно продолжать оформлять запись, либо сразу опубликовать ее.
Как вы уже поняли, с телефона по аналогии. Правда, там нет пары пунктов. Граффити нарисовать не сможете.
Добавление контента через приложениеКомментарии, уведомления и источник
В списке доступных инструментов, есть значок «Шестеренка«. При нажатии на него, вы увидите три пункта:
- Выключить комментарии;
- Не отправлять уведомления;
- Указать источник.
Назначение первых двух пунктов, понятно из их наименования. Что касается источника — в наше время большое внимание уделяется авторским правам. И если вы используете в своей записи материалы, которые принадлежат другому человеку, можно указать ссылку на первоисточник.
Если работаем через приложение, при нажатии на значок «Шестеренка«, мы попадем на отдельную страницу. Здесь доступны все те же пункты.
Редактируем дополнительные параметры с телефонаВставка смайликов
Вы всегда можете добавить смайлики к своей записи. Для этого щелкните по соответствующему значку, и в открывшемся списке выберите нужное изображение.
Добавление смайлика к записиА вот с этим пунктом на телефоне беда. Нет кнопки для добавления смайлика. Можно пойти альтернативным путем. В форму создания записи, вставьте код смайлика. После публикации он автоматически будет переведен в картинку.
Добавляем смайлик к записи через приложениеВ чем отличие публикации новой записи в группе?
Здесь доступны все те же инструменты. Вы можете закреплять запись, добавлять контент и смайлики. Но в этом списке нет возможности добавить товар. В сообществах это делается по-другому.
Главное отличие — вы можете к посту добавлять подпись и рекламную метку. Если это группа, тогда есть возможность выкладывать публикации от ее имени. В публичных страницах такой функции нет. Если она Вам нужна, можно перевести публичную страницу в группу Вконтакте.
Если хотим опубликовать через телефон, то из доступных функций будет только выбор автора публикации.
Выбираем автора публикацииНе забывайте о том, что запись всегда можно закрепить на стене, чтобы она отображалась в верхней части списка публикаций. И вы можете предлагать ваши записи в группе. Если администрация их одобрит, они появятся среди доступного контента.
Видео гид. Как создать пост, запись и новость на стене Вконтакте
Как написать пост ВКонтакте, чтобы собрать много лайков — Mysina.ru
Вопрос, который задают многие начинающие администраторы и бизнесмены — как написать пост Вконтакте? Пишу ответ на этот вопрос и понимаю, что забегаю вперед. По-хорошему, надо было сначала поговорить про правила ведения стены в группе или паблике, про виды постов и контент-план. И только потом про их оформление. Но взялся за гуж, не говори, что не дюж…
Итак, как написать пост в контакте, который сорвет тысячи лайков и репостов?
Типы постов для Вконтакте
Начну с того, что типов постов бывает великое множество, но выделить нужно два основных — рекламный и информационно-развлекательный. Оговорюсь сразу, что охотнее всего пользователи лайкают и репостят второй тип.
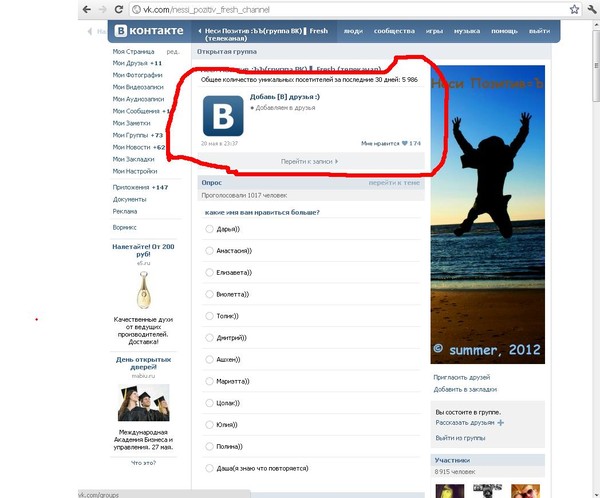
Вы уже догадались, что первый скрин — пример рекламного сообщения, а второй — информационного. Обратите внимание на количество лайков и репостов. Вообще, это хорошие показатели для рекламного поста.
Привожу пример рекламного поста с нулевыми результатами. И это нормальный и закономерный процесс. Потому что сообщения должны быть составлены и оформлены определенным образом.
С типами постов для контакта мы разобрались. Теперь самый главный вопрос — как же сделать классный пост ВКонтакте? Читаем, впитываем и запоминаем.
На сегодня я не работаю с ВК, но запросто расскажу как правильно писать посты в инстаграм.
Хороший пост ВКонтакте содержит:
- Текст, который написан простым и понятным языком. Желательно, чтобы он умещался в первом экране, то есть не возникало ссылки «Показать полностью». Если этого не избежать, то предлагаю вынести все самое вкусное в начало поста, чтобы было желание открыть и прочитать его полностью;
- Картинку-завлекалку. Причем, она должна быть интересна для вашей целевой аудитории. Особо отмечу насчет брендированных картинок — на мой взгляд, такое могут себе позволить только крупные компании, чьи логотипы у людей «на слуху». Если вы ООО «Подшипник и гайка», то лучше сработает завлекалка.
- При необходимости картинку можно заменить видео или аудио контентом.
Приведу пример рекламного поста с тысячей лайков и десятками репостов:
На мой скромный взгляд, здесь учтены все рекомендации:
- Короткое, но очень емкое объявление в стиле паблика, есть ссылка на страницу акции;
- Картинка-завлекалка с интересами целевой аудитории;
В результате за сутки с небольшим 21 репост и 1557 пользователей нажали на кнопку «Мне нравится»
Однако, самое важное! Для того чтобы срывать лайки, необходима правильная и кропотливая работа с аудиторией. Нужно постоянно их интересовать, вызывать доверие и желание лайкать записи группы. Помочь вам может работа специалиста в области SMM.
Посты ВКонтакте: как сделать пост-лидогенератор ВКонтакте
Социальные сети для пользователей — это своеобразные агрегаторы информации отовсюду и сразу: от друзей, из интересных блогов, новостных агентств, любимых брендов и т.п.
Пустая группа без постов на стене не только непривлекательна внешне, но и не эффективна. В виртуальном мире сообщество в социальной сети или блог отличается динамичностью, в то время как вся статическая информация содержится на корпоративных сайтах. Таким образом, наполнение сообществ — это та функция SMM, которая обеспечивает положительную динамику в сообществе, а именно:
- поток пользователей в сообщество;
- трафик из сообщества на сайт;
- продажи за счет промоконтента;
- лояльность, информированность пользователей, новые потенциальные клиенты;
- активность пользователей (что влияет на информированность, продвижение и лидогенерацию).
Получать полезные статьи блога Socialair
Создаем первый пост в сообществе
Убедившись в значимости содержимого брендированного аккаунта, можно приступать к наполнению сообщества или учетной записи. Рассмотрим процесс создания постов на примере социальной сети ВКонтакте как самой многофункциональной и потому чуть более сложной для освоения.
Как ВКонтакте сделать пост-лидогенератор
Чтобы запись появилась на стене сообщества нужно внести текст в поле над последним сообщением и прикрепить необходимые материалы или таймер (для публикации в определенное время, выбранное автором).
Подготовленный к публикации пост ВКонтакте может содержать текст, аудио- и видеозаписи, изображения, прикрепленные ссылки, документы, географическую привязку (пометка на карте):
Даже один пост на стене ВКонтакте может принести ощутимую пользу, если он качественно подготовлен. Правильная и продуманная комбинация контента позволяет привлечь внимание пользователей к продукту или услуге, перенаправить их в нужное место и максимально полно донести информацию.
Например, ссылка в посте ВКонтакте с красочной видеозаписью о товаре и коротким тезисным описанием может повлечь за собой переход на сайт, в то время как та же ссылка под несколькими абзацами текста о преимуществах вашего товара вызовет меньший интерес. Для увеличения конверсии каждой публикации стоит учитывать все возможности сервиса и использовать их как можно более эффективно.
Комьюнити-менеджмент
Прямая коммуникация с аудиторией, возможность быстрой обратной связи
Участие аудитории в разработке контента и мероприятий для сообщества
Чувство сопричастности к бренду/ продукту /услуге. Аудитория рекомендует бренд друзьям, как что-то свое
Активисты знают друг друга в лицо и соревнуются в активности
Другие полезные возможности
Большое значение имеет возможность закрепить пост ВКонтакте в верхней части страницы. Это позволит акцентировать внимание посетителей на том, что вы хотите до них донести: последние новости; лучшую публикацию; иллюстрацию, отражающую характер сообщества. Эту функцию также можно использовать для создания интерактивной навигации и меню прямо на странице при помощи ссылок и wiki-разметки.
Закрепить пост ВКонтакте можно после его публикации в режиме просмотра:
В этом случае пост окажется прикрепленным над основной лентой и не уйдет вниз при публикации новых.
Теперь, зная, как ВКонтакте сделать пост, содержащий любой медиаконтент и ссылки и умея использовать все встроенные возможности, можно переходить к более детальной работе над продвижением и оптимизацией контента — подбором времени публикации, анализу поведенческих факторов, выявления оптимальной формы подачи материалов.
Мы также пишем отличные материалы в других соц. сетях, подписывайся!
Как сделать пост ВК. Правила написания и публикации готовых постов для ВК | Мультигайд для тех, кто в теме!
Как написать пост в ВК и отредактировать его — особенности в 2020-2021 годуКак написать пост в ВК и отредактировать его — особенности в 2020-2021 году
Сегодня поговорим о ведении страниц VK. Если у вас есть свой паблик во Вконтакте, то наверняка понимаете роль публикаций. Изображения, видеоролики и тексты привлекают и удерживают подписчиков. В этой статье рассматриваем примеры постов в ВК, разбираемся, как они пишутся и настраиваются, отвечаем на популярный вопрос — как редактировать запись в ВК, если прошло 24 часа, в 2020.
Если вы ведете сообщество в ВК, без постов не обойтисьЕсли вы ведете сообщество в ВК, без постов не обойтись
Красивые посты в ВК — правила написания
Пост ВК — запись в сообществе, на личном профиле. Это канал взаимодействия с подписчиками. Будьте оригинальными, добавляйте уникальные тексты. Где их найти, я рассказывал в другой статье .
Что делать:
- определите целевую аудиторию и говорите о том, что ее цепляет — о вопросах, нерешенных проблемах, болях;
- не ограничивайтесь единственным форматом, чередуйте. Читателям должно быть интересно;
- определите цель группы и следите за тем, чтобы контент подводил читателей к ней. Стремитесь развлекать? Выкладывайте картинки и мемы. Хотите продать товар — публикуйте обзоры, отзывы, подборки материалов;
- составьте контент-план, выберите время выкладывания постов на страницу ВК, подходящее ЦА. Школьники заходят в сеть днем, а взрослые люди читают новости вечером;
- анализируйте сообщество с точки зрения случайного посетителя.
Посты ВК — это записи на личной странице или в сообществе
О чем писать посты для группы в ВК
Я уже говорил о том, что публикации подводят к цели. Она определяется перед составлением контент-плана. Например, ниша — онлайн-курсы. Цель — увеличить количество учеников, плавно подвести посетителей к посещению занятий. Рассказывайте о плюсах онлайн-обучения и о том, как устроен учебный процесс. Разбавляйте прямыми продажами и юмором, если это уместно.
Как написать пост в ВК
Информационный и рекламный пост в ВК — два типа по содержанию. В рекламе расписывается выгода товаров и услуг: «Мы предоставляем клиентам безлимитный абонемент. Нет ограничений на количество занятий в неделю, ходите когда угодно». Если цель — прямая реклама, указывайте контакты и ссылку для покупки.
Информационные статьи в VK — выжимка пользы. Пользователи соцсети не любят читать лишнее: убирайте воду, давайте суть в паре абзацев. Популярностью пользуются ТОПы, советы.
Взглянув на заголовок, человек решает, читать ли дальше. Идеальный заголовок:
- конкретный. ВК пост про советы для уборки не наберет просмотры. А название «ТОП-5 секретов — убираемся на кухне за 10 минут» привлечет внимание;
- короткий. Остановитесь на 6-10 словах. Длинные названия тяжелы в прочтении;
- яркий. На юзеров сыпется громадный объем информации. Ваша задача — выделиться.
Интересные посты для ВК — короткие и емкие. Не «раскачивайтесь» вначале, приводя абстрактные рассуждения по теме. Начальные 1-3 предложения помогут «зацепить» читателя, далее переходите к сути.
В конце — призывы к подписке и репосту: «ставьте лайк и подписывайтесь, я расскажу все о мире финансов и инвестиций». Если вы даете полезную информацию, предложите ее сохранить. Мотивируйте на обратную связь — просите о комментариях.
Заголовок должен отражать тему поста и привлекать вниманиеЗаголовок должен отражать тему поста и привлекать внимание
Как оформить готовый пост для ВК красиво
Какие посты в ВК популярны? Правильно оформленные. Избегайте «полотен», не забывайте о маркированных списках и подзаголовках. На них глаза отдыхают. Прикрепляйте фотографии, таблицы и инфографику. Это привлекает внимание, активность повышается. Видео пригодятся для раскрытия темы.
Если вы занимаетесь соцсетями компании, разработайте фирменный стиль. Украсьте картинки рамками и плашками, придумайте текстовые фишки.
Как сделать пост в ВК
Если вы ведете личный профиль, то создать новый пост ВК можно через инструмент во вкладке «Новости». В верхней части страницы есть надпись «Что у вас нового?». Пишите в этом поле. Внизу — кнопки добавления:
- фотографий;
- видео;
- музыки;
- опросов;
- товаров.
Есть опция «Карта», позволяющая отметить в посте ВК местоположение. Присутствует функция «Статьи». Она помогает работать на уровне PRO. Предназначена для написания длинных статей: форматируйте, вставляйте фотографии и видеоконтент. Кнопка «Постер» позволяет создавать маленькие статьи (до 160 символов) на ярком фоне. Если вы работаете с сообществами, принцип такой же, но пользоваться надо строкой «Напишите что-нибудь».
Для публикации поста в группе используйте строку «Напишите что-нибудь»Для публикации поста в группе используйте строку «Напишите что-нибудь»
Как изменить пост в ВК после 24 часов
Прежде чем выложить post, разберитесь с настройками:
- приватность. Доступ открывается друзьям или всем;
- комментирование. Запрещайте или разрешайте оставлять комментарии;
- время. Можно выбрать отложенный постинг — публикации выходят в определенный час.
Не редактируется пост в ВК — частая проблема. Разбираемся, как ее решить. Отредактировать можно, нажав на три точки в верхнем правом углу. Поменять что-то (переписать, прикрепить изображения) разрешено в первые двадцать четыре часа.
Как редактировать пост в ВК после 24 часов в 2020? Такой функции у соцсети нет. Единственная возможность — удалить его через меню (предварительно скопировав) и добавить заново, внеся корректировки.
Во Вконтакте есть функция отложенного постингаВо Вконтакте есть функция отложенного постинга
Изменения этого года
В 2020 появилась тематическая лента. Если вы рассказываете о чем-то конкретном: науке, технологиях и т.п, есть шанс попасть в нее и увеличить число подписанных на вас людей. Другое нововведение — то, что вызывает дискуссии, поднимается выше в ленте. Это делается для привлечения пользователей к обсуждению. Главное изменение 2021 — запрет на мат, пропаганду порнографии и жестокости. Если соцсеть найдет подобное, не избежать удаления и даже блокировки.
Сегодня я рассказал о ведении паблика во Вконтакте. Мы научились придумывать тексты, публиковать их и разбавлять медиаконтентом, разобрались в редактировании.
Как добавить контактную форму в содержание сообщения WordPress
Вы ищете способ разместить контактную форму в середине сообщения в блоге, а не только на странице контактов? Как владелец сайта, вы должны предоставить своим читателям простой способ связаться с вами с вашего сайта.
В этом уроке мы покажем вам, как добавить контактную форму в содержание вашего сообщения WordPress.
Шаг 1. Создайте форму WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms.Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
После установки плагина WPForms перейдите к WPForms » Добавить новый и назовите форму. Затем щелкните шаблон Simple Contact Form , чтобы создать контактную форму.
WPForms создаст для вас простую контактную форму.
Фактически, когда загружается предварительно созданная контактная форма, большая часть работы уже сделана. Вы увидите, что в форму были автоматически добавлены поля «Имя», «Электронная почта» и «Сообщение».
Вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую, как это поле выбора даты.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в контактной форме.
Например, если вы хотите, чтобы люди могли подписаться на ваш список рассылки, чтобы увеличить ваши усилия по электронному маркетингу, вы всегда можете добавить флажок подписки в свою простую контактную форму, которую люди могут легко выбрать.
И если вы беспокоитесь о соответствии GDPR, вы также можете добавить поле GDPR в свою форму, чтобы люди могли прямо дать согласие на отправку вами маркетинговых материалов в будущем.
Шаг 2. Настройте параметры формы
Как только ваша контактная форма будет выглядеть так, как вы хотите, щелкните вкладку Settings в редакторе форм. Вы перейдете к настройкам формы.
Можно настроить множество параметров формы:
- Общие настройки: Здесь вы можете изменить такие параметры, как имя формы, описание и копию кнопки отправки.Вы также можете включить дополнительные функции предотвращения спама, чтобы защитить свой веб-сайт от нежелательной отправки форм.
- Подтверждения формы: Подтверждения формы — это сообщения, которые отображаются для посетителей сайта после того, как они отправят контактную форму на вашем веб-сайте. WPForms предлагает на выбор три типа подтверждения: сообщение, отображение страницы и перенаправление. Вы можете выбрать один или комбинацию.
- Уведомления о формах: Уведомления — отличный способ отправить электронное письмо всякий раз, когда форма заказа отправляется на ваш веб-сайт.Уведомление будет автоматически отправлено вам, как только форма будет отправлена на вашем сайте. Вы также можете отправить его посетителю сайта, который отправил форму, и всем, кто должен быть уведомлен о отправке формы.
Кроме того, если вы добавили флажок подписки в свою контактную форму, вам нужно будет интегрировать его с предпочитаемым поставщиком услуг электронной почты.
WPForms предлагает следующие интеграции с поставщиками услуг электронной почты:
Шаг 3. Добавьте форму в свой пост WordPress
WPForms позволяет добавлять формы в различные места, включая сообщения в блоге, страницы и боковую панель.
Если вы используете Elementor, вы можете пропустить этот раздел и вместо этого выполнить действия, описанные в нашем руководстве по контактной форме Elementor.
Чтобы добавить контактную форму в содержимое сообщения WordPress, первое, что вам нужно сделать, это либо создать новую запись в блоге в WordPress, либо отредактировать существующую запись, в которую вы хотите добавить контактную форму.
Затем нажмите кнопку Добавить форму в разделе содержимого сообщения, в которое вы хотите добавить форму.
Когда вы это сделаете, вы увидите модальное всплывающее окно.Выберите свою контактную форму в раскрывающемся меню и нажмите Добавить форму .
Затем опубликуйте свой пост, чтобы ваша контактная форма появилась на вашем веб-сайте.
Вот как выглядит наша форма, добавленная в середину сообщения в блоге:
И вот оно! Теперь вы знаете, как добавить контактную форму в свой пост WordPress, что упрощает, как никогда, для посетителей вашего сайта возможность связаться с вами и даже подписаться на ваш список рассылки.
Если вы ищете другие места, где можно добавить свои контактные формы WordPress, обязательно ознакомьтесь с нашим обзором лучших мест для размещения вашей контактной формы, чтобы получить больше потенциальных клиентов.В дополнение к этому, не забудьте отслеживать конверсии ваших форм WordPress, чтобы вы знали, что места, где вы размещаете свою контактную форму, конвертируются.
Итак, чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Добавьте страницу контактов в свой магазин · Справочный центр Shopify
Эта страница была напечатана 10 августа 2021 г. Для получения текущей версии посетите https: // help.shopify.com/en/manual/online-store/themes/os/customize/add-contact-form.
Примечание
Если вы используете бесплатную тему от Shopify, то вы можете связаться со службой поддержки Shopify для получения помощи по этому руководству. Чтобы узнать больше, обратитесь к Поддержка тем .
Вы можете добавить страницу контактов в свой магазин, чтобы покупатели могли связаться с вами. Все темы Shopify имеют встроенную контактную форму, которую вы можете применить к создаваемым вами страницам.
Создать страницу контактов
Вы можете создать страницу, на которую вы можете добавить контактную форму.Если вы создаете страницу без какого-либо контента, то контактная форма — это все, что будет отображаться на странице. Если вы добавите контент на свою страницу, он будет отображаться над формой для связи. Вы можете включить информацию о том, как клиенты могут связаться с вами, например, по телефону, по почте или лично.
Наконечник
Чтобы увидеть больше видео, посетите наш канал YouTube.
Для создания страницы контактов:
- От администратора Shopify перейдите в интернет-магазин > Pages .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж коснитесь Интернет-магазин .
- Нажмите Страницы .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж коснитесь Интернет-магазин .
- Нажмите Страницы .
Щелкните Добавить страницу .
В поле Заголовок введите заголовок для своей страницы контактов, например Свяжитесь с нами или Свяжитесь с нами .
В поле Content введите любой текст, который должен отображаться над формой контакта. Вы можете оставить этот раздел пустым.
Некоторая информация, которую вы можете добавить в поле Content :
- Короткий дружественный текст, например «Мы свяжемся с вами, как только сможем»
- Адрес вашего магазина с изображением вашей физической витрины, если у вас есть магазин
- Ваш номер телефона, если вы хотите, чтобы клиенты могли связаться с вами по телефону
- Короткий дружественный текст, например «Мы свяжемся с вами, как только сможем»
В разделе шаблона выберите
контактиз раскрывающегося меню суффикса шаблона .Нажмите Сохранить .
Ваша контактная форма теперь должна быть видна на странице Контакт .
Возможно, вам потребуется добавить страницу контактов в меню навигации, чтобы сделать ее видимой в вашем магазине.
Если ваша тема поддерживает добавление контактной формы в качестве раздела, то вы можете добавить контактную форму на существующие страницы. Обратитесь к разделу и блокам для получения дополнительной информации.
Ваша контактная форма отправляет все материалы на адрес электронной почты отправителя вашего магазина.Вы можете изменить адрес электронной почты отправителя в общих настройках администратора Shopify.
Примечание
Вы не можете изменить тему писем, отправленных через контактную форму в магазине Shopify.
Если вы хотите использовать другой адрес электронной почты, вы можете использовать бесплатную онлайн-службу, такую как Wufoo или Jotform, для создания настраиваемой контактной формы для встраивания на свою страницу контактов.
Фильтрация спама
Содержимое поля contact [body] вашей контактной формы анализируется спам-фильтрами Shopify.Если Shopify решит, что отправка является спамом, тогда к теме письма будет добавлен префикс [СПАМ] , но письмо все равно будет отправлено. Вы можете создать фильтр электронной почты, чтобы отложить электронные письма с темой, содержащей [СПАМ] .
Shopify отправляет все отправленные контактные формы, в том числе помеченные как спам, чтобы вы не пропустили никаких законных сообщений, которые были ошибочно помечены как спам.
All Post Contact Form — плагин для WordPress
Посетители вашего сайта вводят данные в вашу HTML-форму, которую вы задали.Затем, во-первых, этот плагин создает окно подтверждения для получения данных и отображает полученные данные для ваших посетителей в виде таблицы. Во-вторых, когда посетители вашего сайта нажимают кнопку отправки в окне подтверждения, этот плагин создает окно успешной отправки и отображает его для посетителей вашего сайта. Наконец, этот плагин отправляет данные на ваш адрес электронной почты в виде электронного письма.
- См. ДЕМО
https://www.secure-formmail.net/all-post-contact-form/
(A) контактная форма (формы), которая отправляет все данные, отправленные методом POST, в виде электронной почты.Сделайте свою html-форму произвольной, сколько угодно форм, используя ввод, текстовое поле, флажок и так далее. Каждый из элементов имеет «имя =» и «значение =». «Name =» — это установленный вами элемент. Например:
«value =» — это элемент, в который будут входить посетители вашего сайта.
Для каждого из установленных вами элементов формы, если посетители вашего сайта вводят какие-либо данные, этот плагин превращает «name =» и «value =» в строку, подобную этой:
настоящее имя : Exellentis Wordpresley
номер телефона : 123-4567-8910
И этот плагин создает «Окно подтверждения» и «Окно отправки» и отображает элементы формы с помощью метода POST в виде таблицы в каждом из окон.Наконец, этот плагин отправляет данные на ваш адрес электронной почты в виде электронного письма.
【Как использовать】
(0) Создайте html-форму на «Страницах», «Сообщениях», используя
(3) Скопируйте ShortCode в (2) и вставьте его на новую страницу в «Pages» / «Posts». Короткий код — [rlallpostcontactform].См. /Assets/screenshot-2.png. Если вы вставляете ShortCode в «Сообщения», откажитесь от «комментариев». Как запретить «комментарии»: Сообщения> Добавить> Обсуждение, удалите проверку активации из «Разрешить комментарии».
(4) Используя постоянную ссылку (3), заполните HTML-форму (0). Конкретно, в верхней части html-формы (0) напишите
. См. / Assets / screenshot-3.png.
【Feature】
— Вы можете использовать один ShortCord ([rlallpostcontactform]) во всех ваших HTML-формах.
Вы можете настроить всплывающее уведомление о пустых значениях с помощью «allpost-contactform.js».
Вы можете настроить свой собственный дизайн для «Окна подтверждения» и «Окна отправки» с помощью «allpost-contactform.css».
Вы можете получить прикрепленный файл. Установите «файл_приложения» в элемент имени, чтобы загрузить такой файл:
Вы можете полностью заменить его собственной темой в зависимости от вашей формы (контактная форма, форма заявки и т. Д.).
- Если вы хотите полностью заменить предмет своим уникальным предметом
- Если вы хотите добавить свою тему к теме по умолчанию: «Вы получили письмо. [Через контактную форму для всех сообщений] IP-адрес отправителя»
【Языки】
— В окне администратора этого плагина, введя 5 верхних полей (которые отображаются над полем ввода адреса электронной почты), вы можете отобразить систему форм запросов на определенном языке.
В окне администратора этого подключаемого модуля, если вы оставите 5 верхних полей (которые отображаются над полем ввода адреса электронной почты) пустыми, этот подключаемый модуль автоматически загрузит языковые настройки браузера и отобразит соответствующий язык (по умолчанию японский, арабский и Китайский и английский выбираются автоматически).Если в браузере вашего / посетителя установлен язык, отличный от японского, арабского и китайского, этот плагин выберет английский.
Если вы используете все 4 языка по умолчанию, если вы хотите изменить слова по умолчанию, измените непосредственно эти языковые файлы: rl-apcf-admin.php и rl-apcf-public.php, rl-apcf-admin -ja.php и rl-apcf-public-ja.php, rl-apcf-admin-ar.php и rl-apcf-public-ar.php, rl-apcf-admin-zh.php и rl-apcf-public -zh.php.
Как добавить языки, отличные от японского и арабского, китайского и английского
https: // github.ru / RainbowLinkInc / All-Post-Contact-Form — для многоязычного использования —
【Файлы для настройки】
— allpost-contactform.css
— allpost-contactform.js
— allpost-contactform-str_replace.php (Файл фильтра «Контактной формы для всех сообщений» — Замена строки -) (Как использовать : https://www.Rainbow-Link.com/FAQ.htm?&faq_id=246)
— rl-apcf-redirect-conf.php (Конфигурационный файл перенаправления контактной формы для всех сообщений) (Как использовать: https://www.Rainbow-Link.com/FAQ.htm?&faq_id=297)
— языковые файлы
* rl-apcf-admin.php и rl-apcf-public.php,
rl-apcf-admin-ja.php и rl-apcf-public-ja.php,
rl-apcf-admin-ar.php и rl-apcf-public-ar. php,
rl-apcf-admin-zh.php и rl-apcf-public-zh.php
* allpost-contactform-language.php
【FAQ】
https://www.rainbow-link.com/catalogue.htm?&item_no=RLF16#faq
【Запрос】
https://www.Rainbow-Link.com/catalogue.htm?&item_no=RLF16#inquiry
【Платные дополнения】
Автоответчик для «Контактной формы для всех сообщений»
https: // www.Rainbow-Link.com/catalogue.htm?&item_no=RL30&link_id=wp
Копия для «Контактной формы для всех сообщений»
https://www.Rainbow-Link.com/catalogue.htm?&item_no=RL31&link_id=wp
Получение уведомления для «Контактной формы для всех сообщений»
https://www.Rainbow-Link.com/catalogue.htm?&item_no=RL32&link_id=wp
Автоответчик и копия для «Контактной формы для всех сообщений»
https://www.Rainbow-Link.com/catalogue.htm?&item_no=RL33&link_id=wp
CSV для «Контактной формы для всех сообщений»
https: // www.Rainbow-Link.com/catalogue.htm?&item_no=RL34&link_id=wp
= 1.4.0 =
9 сентября 2019 г .: добавлена новая функция: создание собственных тем
= 1.3.7 =
12 мая 2019 г .: Обновление (приведено в порядок фигуру): allpost-contactform.css
= 1.3.6 =
29 марта 2019 г .: Обновление: allpost-contactform.css
= 1.3.5 =
7 января 2019 г .: Обновление: allpost-contactform-str_replace.php.
= 1.3.4 =
7 января 2019 г .: Обновление: allpost-contactform-language.php. Мы собирались обновить его 15 декабря 2018 г., но обнаружили, что не смогли обновить его сегодня.
= 1.3.3 =
3 января 2019 г .: Изменено: запуск процесса удаления файлов cookie в подключаемом модуле.
= 1.3.2 =
2 января 2019 г .: Изменено: дизайн по умолчанию окна подтверждения и окна отправки. Мы сделали возможным поместить класс и цвет фона в четные и нечетные строки таблицы.
= 1.3.1 =
1 января 2019 г .: Остановлено: отображение флажка для «предотвращения двойной отправки» в окне отправки.
= 1.3.0 =
31 декабря 2018 г .: Поскольку мы по ошибке загрузили файл в процессе создания, мы загрузили эту версию.
= 1.2.9 =
31.12.2018:
* Добавлено: функция предотвращения двойной подачи. Мы думаем, что многие люди реализовали бы эту функцию с помощью jquery. Но мы решили обработать его с помощью файла cookie в качестве начальной настройки этого плагина.
Если вы хотите сохранить свои собственные настройки или не хотите обрабатывать файлы cookie, используйте версию 1.2.8.
* Добавлено: assets / header_apcf.php.
= 1.2.8 =
15 декабря 2018 г .: добавлен язык по умолчанию: китайский
= 1.2.7 =
5 декабря 2018: Добавлено: функция перенаправления на главную страницу после завершения отправки.
= 1.2.6 =
21 ноября 2018 г .: Изменено: URL-адрес нашего каталога
= 1.2.5 =
21 ноября 2018 г .: исправлено: ошибка дезинфекции
= 1.2.4 =
21 ноября 2018 г .: Добавлено: javascript для управления перезагрузкой
= 1.2.3 =
19 ноября 2018: Мы добавили новый класс кнопки отправки для «Окна подтверждения». Имя класса = «btn_confirm».
= 1.2.2 =
5 октября 2018 г .: Сегодня мы заметили, что ошиблись с версией WordPress. Сожалею.
21 августа 2018 г .: добавлен язык по умолчанию: арабский
= 1.2.1 =
23 июля 2018: Обновлено: allpost-contactform.css
добавлен тег: Для удаления границ таблицы формы по начальной настройке
= 1.2.0 =
23 июля 2018 г .: Обновлено: allpost-contactform.css
класс «apcf_table» до идентификатора «apcf_table»
извините!
= 1.1.9 =
15 июля 2018 г .: Обновлено: allpost-contactform.css
Удаление границ таблицы формы при начальной настройке
= 1.1.8 =
8 июня 2018 г .: для надстройки «csv»
= 1.1.7 =
13 февраля 2018 г. Добавлено: 3 файла ниже:
* allpost-contactform-str_replace.php (Как использовать: https://www.Rainbow-Link.com/FAQ.htm?&faq_id=246 )
* / assets / apcf_template.php
* / assets / apcf_template_ja.php
= 1.1.6 =
23 сентября 2017 г. Исправлено: ошибка обновления 1.1.5
= 1.1.5 =
23.09.2017 Добавлено: 4 новые функции: для надстроек.В ближайшее время мы собираемся продать 4 дополнения к этому плагину.
= 1.1.4 =
11.09.2017 Исправлена ошибка: ошибка проверки html5 в окне подтверждения.
= 1.1.3 =
17 мая 2017 г. Исправлена ошибка: в версии 1.1.2 мы по ошибке удалили функцию создания-новой-строки электронной почты. мы его реанимировали на этой версии.
= 1.1.2 =
15 мая 2017 г. Исправлено: ошибка загрузки SVN версии 1.1.1.
= 1.1.1 =
14 мая 2017 г .: Исправлено: ошибка загрузки SVN версии 1.1.1.
15 мая 2017 г .: Обновление: ознакомительные сведения.txt и readme_ja.txt из v1.1.1.
= 1.1.0 =
14 мая 2017 г .: Исправлено: ошибка загрузки SVN версии 1.0.9.
= 1.0.9 =
14 мая 2017 г .: Исправлена ошибка активации и ошибка кода версии.
= 1.0.8 =
7 мая 2017 г .: обновление: readme.txt и readme_ja.txt
26 апреля 2017 г .: обновление [ВНИМАНИЕ] readme.txt
26 апреля 2017 г .: исправлено: ошибка активации
= 1.0.7 =
20 апреля 2017 г .: Исправлено: ошибка фиксации версии 1.0.6
= 1.0.6 =
20 апреля 2017 г .: Изменено: скриншот-1.png, screenshot-7.png | Добавлено: screenshot-13.png, screenshot-14.png | Исправлено: ошибка (ошибка удаления загруженного файла)
= 1.0.5 =
19 апреля 2017: Обновление: readme.txt и readme_ja.txt: Добавлено: около 1.0.4 | Исправлено: ошибка (отображение ошибки «submit: CONFIRM»)
= 1.0.4 = = 1.0.3 = = 1.0.2 = = 1.0.1 = = 1.0.0 = Несмотря на то, что миллионы людей используют Facebook и могут смотреть в вашу стену, иногда вам может понадобиться отправить сообщение одному человеку или небольшой группе. Возможно, вы хотите разместить на своей стене что-то, что видите только вы. Каждый раз, когда вы публикуете сообщение на своей временной шкале Facebook, вы можете выбрать, кто может видеть этот пост, с помощью селектора аудитории.В качестве альтернативы вы можете отправить физическому лицу личное сообщение Facebook, которое работает как электронное письмо и не отображается на вашей стене или стене получателя.
19 апреля 2017: Добавлено: функция для загрузки файла (файла вложения).
Если вы используете эту новую функцию, обновите тег
18 апреля 2017 г .: Изменено: readme.txt и readme_ja.txt | Добавлено: Language-Parts на GitHub
17 апреля 2017 г .: Изменено: readme.txt и readme_ja.txt: DEMO URL
17 апреля 2017 г .: Обновление: readme.txt и readme_ja.txt: Добавлено: ВНИМАНИЕ
17 апреля 2017 г .: Исправлено: ошибка. теперь все ок!
17 апреля 2017 г .: Исправлено: ошибка
17 апреля 2017 г .: Обновление: readme.txt и readme_ja.txt: Добавлено: URL-адрес LIVE DEMO
17 апреля 2017 г .: Обновление: readme.txt и readme_ja.txt: Как активировать
16 апреля 2017 г .: обновление: readme.txt, исправлено: некоторые ошибки
15 апреля 2017 г .: выпуск Как написать личное сообщение на Facebook | Small Business
Сообщения на стене
Войдите в свою учетную запись Facebook.
Введите желаемый комментарий в поле «Обновить статус» в верхней части домашней страницы или в поле «Статус» под фотографией обложки на временной шкале, но не нажимайте кнопку «Опубликовать».
Щелкните маленькую стрелку рядом с кнопкой «Опубликовать», чтобы открыть раскрывающееся меню, селектор аудитории.
Прокрутите вниз до наиболее подходящего варианта и щелкните, чтобы изменить настройку конфиденциальности для этого сообщения. Если вы выберете «Друзья», любой из вашего списка друзей сможет прочитать сообщение, но широкая публика не увидит его. Если вы выберете «Только я», никто, кроме вас, не сможет его увидеть. Если вы выберете «Пользовательский», откроется диалоговое окно с параметрами, позволяющими определенным людям видеть его или скрывать публикацию от определенных людей. Например, чтобы разрешить только одному человеку просматривать сообщение, выберите «Определенные люди или списки» в раскрывающемся меню внутри поля «Пользовательский», начните вводить имя человека, с которым хотите связаться, сдвиньте вниз и выберите правильное имя. когда он появится.
Нажмите кнопку «Сохранить изменения» в нижней части поля «Пользовательский», когда закончите выбор. Нажмите кнопку «Опубликовать», чтобы опубликовать комментарий.
Личные сообщения
Войдите в свою учетную запись Facebook.
Щелкните параметр «Сообщения» на панели навигации в левой части домашней страницы. Нажмите кнопку «+ Новое сообщение» вверху появившегося экрана. Введите имя или адрес электронной почты получателя в соответствующее поле.
Введите сообщение и нажмите кнопку «Отправить» в нижней части диалогового окна.Facebook уведомляет получателей о том, что у них есть личное сообщение.
Ссылки
Советы
- Вы не можете выбрать аудиторию для чего-то, что вы размещаете на чужой стене, только для своей собственной.
- Вы также можете отправить сообщение, перейдя на стену друга и нажав кнопку «Сообщение» на временной шкале. После этого процесса имя этого друга автоматически помещается в поле получателей.
Предупреждения
- Все, кого вы отметили в своем сообщении, могут увидеть сообщение независимо от того, какие настройки конфиденциальности вы используете, и их друзья тоже.Если вы хотите отметить кого-то без ведома этого человека, отправьте вместо этого личное сообщение.
Писатель Биография
Кристи Свит профессионально пишет с 1982 года, в последнее время публиковалась на различных веб-сайтах по таким темам, как здоровье и благополучие, а также образование. Она имеет степень магистра английского языка в Университете Северного Колорадо.
Создайте контактную форму Angular и отправьте данные по электронной почте | by Babatunde Lamidi
В этом уроке мы кратко коснемся следующих концепций Angular:
- Angular Reactive Form
- Service
- Http Post Request
- Внедрение зависимостей
Для того, чтобы следовать этому руководству, вам необходимо чтобы на вашем ПК были установлены Node JS и Angular CLI .
Как упоминалось ранее, для этого проекта мы будем использовать бесплатную службу Email API, но при желании вы можете создать внутреннюю службу с помощью Node.js.
Давайте начнем с создания псевдонима для адреса электронной почты, на который мы будем публиковать данные. Это пригодится позже.
Когда это будет сделано, вы должны получить письмо с подтверждением, нажмите на ссылку, и все готово.
Создать новое приложение Angular довольно просто. Когда приложение будет успешно создано, поместите компакт-диск в папку и запустите его с помощью вашего любимого редактора кода (надеюсь, это Vs Code), как показано ниже:
ng new angular-app
cd angular-app
code.
Если все сделано правильно, у вас должна быть директория с папками angular, например:
Angular предоставляет два способа работы с формами: формы на основе шаблонов и реактивные формы. Последнее дает вам большой контроль над представлением вашей формы.
Реактивные формы используют явный и неизменяемый подход к управлению состоянием формы в заданный момент времени.
_Angular
Чтобы начать работу с Reactive Form в нашем приложении angular, нам нужно будет импортировать ReactiveFormsModule из пакета @ angular / forms и добавить его в ваш NgModule импортирует массив , например:
import {ReactiveFormsModule} из '@ angular / forms'; @NgModule ({
import: [
ReactiveFormsModule
],
}) класс экспорта AppModule {} Мы будем использовать CDN начальной загрузки для стилизации нашей реактивной формы.В каталоге приложения щелкните копию index.html и вставьте CDN CSS в тег заголовка и CDN сценария непосредственно перед закрывающим тегом тела.
Одним из преимуществ использования Reactive Form в Angular является то, что мы можем использовать FormBuilder для проверки и управления нашей формой.
Сервис FormBuilder предоставляет удобные методы для создания элементов управления.
_Angular
В другом случае, чтобы мы начали создавать нашу форму, нам нужно создать контактную форму с именем компонента , как показано ниже.
ng gc contact-form
Импортируйте класс FormBuilder из пакета @ angular / forms в файл contact-form.component.ts , например:
import {FormBuilder} from '@ angular / формы '; Нам нужно внедрить зависимость службы FormBuilder, добавив ее в конструктор компонента.
конструктор (частный конструктор : FormBuilder) {} Создайте имя свойства FormData типа FormGroup и сгенерируйте элементы управления формы с помощью FormBuilder, например:
экспортный класс ContactFormComponent реализует OnInit {FormData: FormGata частный строитель : FormBuilder) {ngOnInit () {
this.FormData = this.builder.group ({
Fullname: new FormControl ('', [Validators.required]),
Email: new FormControl ('', [Validators.compose ([Validators.required, Validators.email])] ),
Комментарий: new FormControl ('', [Validators.required])})}} Отлично! 👍
Молодец! давайте добавим html в наш шаблон, вернемся в contact-form.component.html , добавим этот фрагмент кода следующим образом:
Angular Contact Form Hosted On FireBase
Лучше всего делать классы компонентов компактными и эффективными, вот где на помощь приходят сервисы Angular. Целью службы является повышение модульности и возможности повторного использования.
Служба - это широкая категория, охватывающая любые значения, функции или характеристики, которые необходимы приложению. Служба обычно представляет собой класс с узкой, четко определенной целью. должен делать что-то конкретное и делать это хорошо.
_Angular
Теперь давайте создадим класс обслуживания для нашего компонента.
ng generate service contact
Импортируйте HttpClientModule из пакета angular / common / http , как показано ниже:
import {HttpClientModule} from '@ angular / common / http'; import: [
HttpClientModule , Теперь давайте сделаем нашу службу доступной для внедрения, добавив ее в массив поставщиков в нашем модуле приложения.
: [ContactService],
Нам нужно внедрить HttpClient из angular / common / http модуль.Пришло время использовать псевдоним , который мы создали на сайте Mailthis Email API, а также создать метод PostMessage , например:
Замечательно! Наконец, вернемся к contact-form.component.ts , давайте создадим функцию onSubmit () и внедрим в нее наш сервис.
конструктор (частный построитель : FormBuilder, частный контакт : ContactService) {} onSubmit ( FormData ) {
console.log (FormData)
this.contact.PostMessage (FormData)
.subscribe ( response => {
location.href = 'https://mailthis.to/confirm'
console.log (response)
}, error => {
console .warn (error.responseText)
console.log ({error})
})} Уф! 😅
Это была некоторая работа, если все идет хорошо и в вашем коде нет ошибок. Ваше приложение «Контактная форма» должно выглядеть примерно так:
Отправить данные формы на электронную почтуДанные формы будут отправлены на адрес электронной почты, зарегистрированный с псевдонимом , как указано выше.
При создании этого приложения мы смогли коснуться некоторых важных концепций Angular. Это не исчерпывающий сборник концепций или функций Angular, но он должен помочь вам начать создание вашего первого приложения Angular.
Github Repo: https://github.com/babatundelmd/Angular-Contact-Form
Вы также можете подписаться на меня в Twitter @babatundelmd, где я читаю обо всем и обо всем.
Настроить WordPress уведомление о новом сообщении для постоянного списка адресов электронной почты
Уведомление о новой почте Функция автоматизации электронной почты в MailOptin - очень важный инструмент для создателей списков рассылки.В этом руководстве мы узнаем, как настроить уведомление о новом сообщении для контактов из списка рассылки на постоянном контакте . Это значительно избавит вас от стресса, связанного с необходимостью вручную создавать информационные бюллетени для каждого нового сообщения, которое вы публикуете на своем сайте WordPress.
Для каждого нового сообщения, которое вы публикуете, MailOptin автоматически отправляет информационный бюллетень нового сообщения в ваш список рассылки от вашего имени.
Следуйте приведенному ниже руководству, чтобы узнать, как его настроить.
Убедитесь, что вы подключили MailOptin к своей учетной записи Constant Contact. Если вы этого не сделали, сделайте это, прежде чем вернуться к этому руководству.
Щелкните «Автоматизация электронной почты »> Создать новый .
Введите свой «Заголовок автоматизации» и « Выберите тип автоматизации» > «Уведомление о новой публикации»> Выберите шаблон.
Вот как можно использовать собственный шаблон электронной почты.
После выбора шаблона вы попадете на страницу настройки электронной почты, где сможете настроить параметры автоматизации, страницу шаблона, заголовок шаблона, содержимое шаблона и даже отправить тестовое электронное письмо на свой адрес электронной почты.
Чтобы этот процесс работал без проблем, вам нужно щелкнуть «Настройки», и выбрать «Постоянный контакт» в качестве подключения.
Затем выберите конкретный список адресов электронной почты, на который нужно отправить электронное письмо.
Вы также можете решить отправлять информационные бюллетени сразу после публикации, отметив «Отправить немедленно» , или запланировать его отправку через несколько минут, часов или дней после публикации сообщения.
Обратите внимание, что вы можете создать столько средств автоматизации, которые будут отправлены в разные списки рассылки, в зависимости от категорий и тегов, которым принадлежит публикация.
На этом настройка завершена.
Каждый раз, когда MailOptin отправляет новый информационный бюллетень в ваш список, вы будете видеть запись на панели управления постоянным контактом.
Примечание:
Чтобы это работало без каких-либо проблем, убедитесь, что все настройки кампании по электронной почте, особенно адрес и адрес отправителя, заполнены и сохранены.
Также убедитесь, что адрес электронной почты, который вы сохранили в настройках почтовой кампании, является подтвержденным адресом электронной почты, связанным с вашей постоянной контактной учетной записью.
Вы также можете решить отправлять ежедневные, еженедельные или ежемесячные сводки опубликованных сообщений, а не сразу после публикации.
Сообщите нам, если у вас есть вопросы или комментарии.
СвязанныеСвяжитесь с нами - The Post
The Post - это удостоенное наград, вековое, независимое, управляемое студентами новостное издание в кампусе Университета Огайо.
The Post гордится инновациями в средствах массовой информации и подробным повествованием и охватывает темы, касающиеся интересов студентов, преподавателей, академических кругов, культуры, искусства, легкой атлетики, а также государственных и национальных проблем.
Его основная миссия - служить своим читателям в гражданской, интересной и развлекательной манере, причем делать это быстро и профессионально, что поддерживает его давнее наследие в качестве ведущего средства массовой информации в Афинах, штат Огайо.
Публикация и доставкаThe Post публикует контент на своем веб-сайте thepostathens.com каждый день, когда проводятся занятия.
The Post также издает еженедельный печатный таблоид каждый четверг, когда проходят занятия в OU.Таблоид распространяется более чем в 150 местах в пригороде Афин и в кампусе Университета Огайо. Отдельные копии The Post предоставляются бесплатно, дополнительные копии можно найти в отделе новостей The Post в Baker Center, Room 325.
The Post не доставляет на дом, но его редакторы более чем рады разослать копии The Post заинтересованным читателям, а также любым выпускникам, которые могут искать архивные статьи.
Архивы и прошлые выпускиЧтобы узнать больше о недавнем переходе The Post от ежедневной печатной газеты к цифровой медиаорганизации с еженедельной печатной продукцией, нажмите здесь или здесь .
Чтобы прочитать печатные выпуски номера The Post за 2016 г. и представить в Интернете, щелкните здесь .
Чтобы просмотреть архивы The Post за 1960-1970 и 1999-2011 годы, любезно предоставленные нашими друзьями из электронных коллекций библиотек Университета Олдена, нажмите здесь .
Чтобы просмотреть полную коллекцию архивов The Post , посетите коллекцию микрофильмов библиотеки Олдена, расположенную на ее первом этаже. Если вы находитесь не в Афинах, но хотите получить отсканированную и заархивированную статью из The Post , отправьте электронное письмо editor @ thepostathens.com с датой и заголовком статьи, которую вы ищете.
ЗапросыПо общим вопросам звоните на стойку регистрации по телефону 740-593-4010.
Если у вас есть вопрос, комментарий, критика или беспокойство по поводу освещения The Post или вы просто хотите поболтать, вы можете связаться с главным редактором Эбби Миллер по телефону [email protected] .
Если у вас есть конкретный вопрос, комментарий или идея для истории, вы можете обратиться к редакторам соответствующего раздела, просмотрев наш заголовок .Если вы не знаете, к кому обратиться, пожалуйста, свяжитесь с Эллен по указанному выше адресу электронной почты.
Письма в редакциюЕсли вы хотите написать письмо редактору, убедитесь, что оно не превышает 1000 слов. Если вы студент университета Огайо, укажите свое имя, год обучения и специальность. Если вы не являетесь студентом, укажите свое имя, город проживания и профессию. Также обратите внимание, являетесь ли вы выпускником OU или бывшим сотрудником Post .
Отправьте свое письмо в виде документа Microsoft Word на адрес [email protected] до 13:00. в тот день, когда вы хотите, чтобы он был опубликован в Интернете.
The Post не обязана публиковать письма редактору и использует свое редакционное усмотрение при принятии решения о том, делать это или нет. The Post не публикует письма с просьбой о пожертвованиях.
Мы оставляем за собой право редактировать все буквы для ясности, вульгарности, орфографии, грамматики, а также стили Post и Associated Press.
Пресс-релизы, события или советыЕсли у вас есть выпуск новостей, мероприятие, подсказка или что-то, что вы хотели бы, чтобы наши сотрудники исследовали и сообщили, напишите по электронной почте [email protected] .
The Post не публикует пресс-релизы, но его сотрудники могут продолжить изучение информации, содержащейся в таких релизах.
РекламаЕсли вы заинтересованы в приобретении рекламы в Интернете или в нашей печатной продукции, пожалуйста, свяжитесь с Андреа Льюис, менеджером по стажировке по продажам средств массовой информации для студентов, по телефону lewisa3 @ ohio.edu или 740-593-0418.
Напишите нам или позвоните по номеруНаш почтовый адрес:
1 Park Place
Baker University Center, 325
1 Ohio University Drive
Athens, Ohio 45701
Хотите зайти в отдел новостей The Post ? Он расположен на третьем этаже Baker Center, в конце коридора с вывеской «Продовольственная кладовая», рядом с эскалаторами.
.
 Прикрепите любой файл в одном из поддерживаемых ВК форматов (doc, docx, fb2, png, jpg и др.) размером не более 200 МБ. Пользователи смогут просмотреть содержимое документа и при необходимости скачать файл.
Прикрепите любой файл в одном из поддерживаемых ВК форматов (doc, docx, fb2, png, jpg и др.) размером не более 200 МБ. Пользователи смогут просмотреть содержимое документа и при необходимости скачать файл.