- Как сделать картинку ссылкой в письме почтового клиента Gmail
- Как сделать картинку ссылкой Вконтакте
- Как сделать картинку ссылкой в вк
- Как сделать картинку ссылкой ВКонтакте
- Как вставить ссылку в HTML и оформить ее в CSS?
- Оформляем блог (ссылки, картинки — без кода)
- Как добавить изображение со ссылкой в подпись Outlook?
- Как сделать изображения кликабельными по ссылкам?
- Создание ссылки на изображение
- Steegle People для Google Workspace
- Как добавить ссылку на изображение в Gmail
- Добавление ссылки на изображение в Gmail
- Как добавить гиперссылку к файлам JPEG
- Как добавить к изображению несколько интерактивных областей
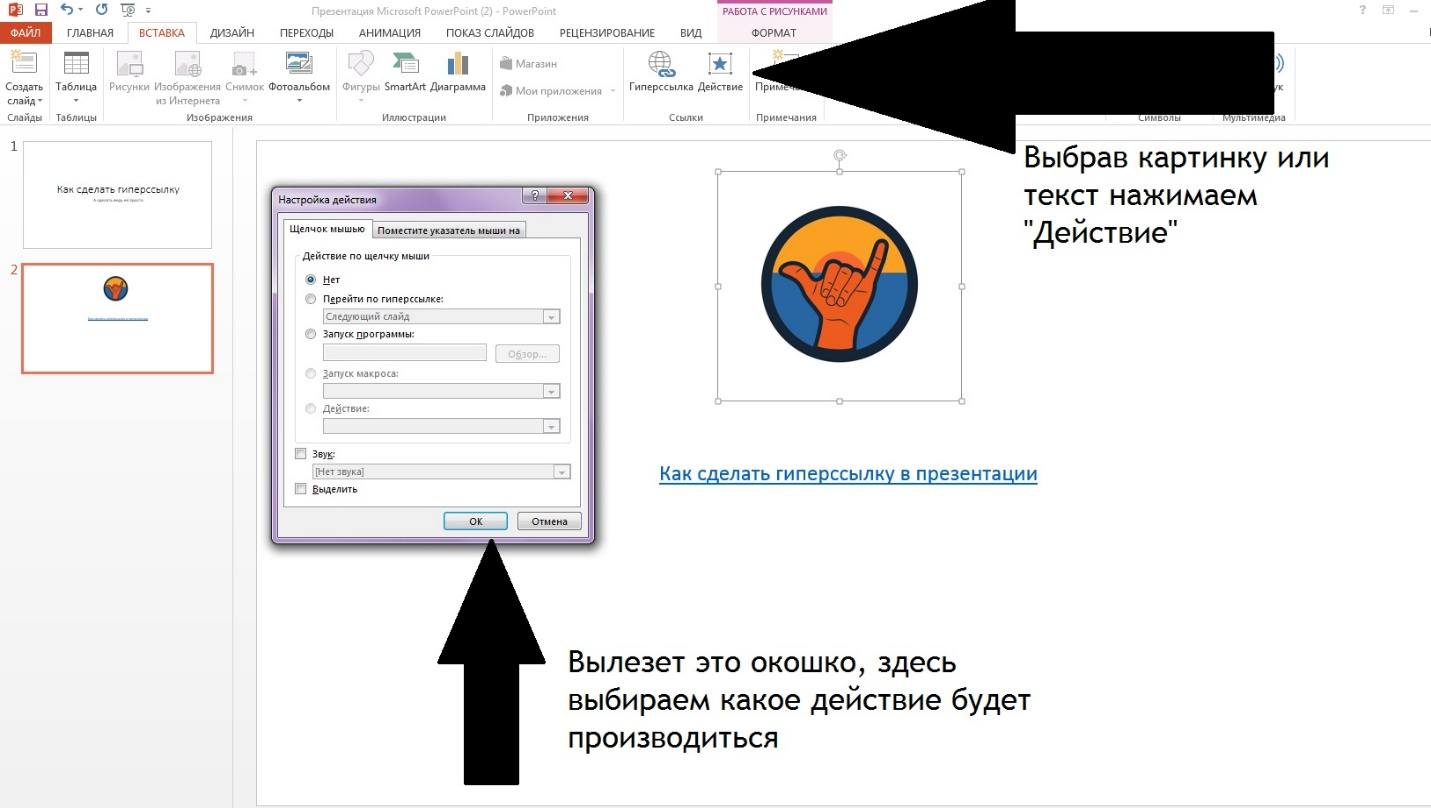
Как сделать картинку ссылкой в письме почтового клиента Gmail
Большинству пользователей известен тот факт, что наличие гиперссылки в электронном письме способствует перенаправлению адресата непосредственно на целевую интернет-страницу или на скачивание определенного файла. Но, не многие из них знают ещё и о том, как сделать картинку ссылкой в своём письме.
Именно для таких пользователей мы, в этой инструкции, продемонстрируем пошаговый процесс объединения изображения и гиперссылки. В качестве примера, будем использовать аккаунт в бесплатной почтовой службе Gmail от Google.
По числу уникальных пользователей она стала самой популярной в мире. Предоставляет для бесплатного использования свой инструментарий в интуитивно-понятном веб-интерфейсе. Работает на всех операционных системах для ПК, а также мобильных ОС при наличии веб-браузера.
Предполагаем, что вы уже имеете учетную запись в Gmail. Если нет, советуем её получить путем простой регистрации.
Когда будете готовы, войдите в свою почту.
КАК СДЕЛАТЬ КАРТИНКУ ССЫЛКОЙ
Нажмите на кнопку «Написать» слева вверху. Автоматически откроется окно создания письма. Необходимый минимум информации для заполнения следующий:
- адрес электронной почты получателя;
- тема сообщения;
- текст.
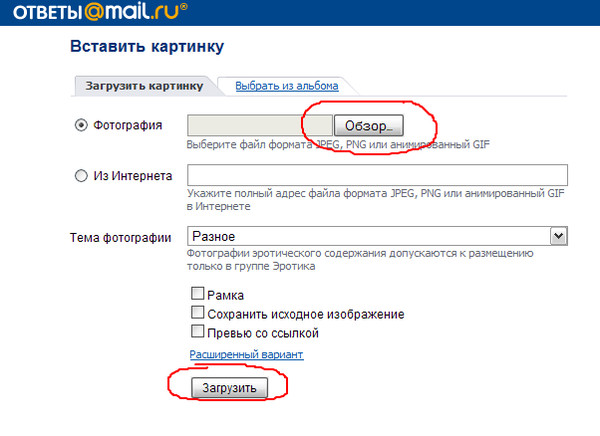
В нужном вам месте установите курсор и нажмите на иконку «Добавить фото», которая размещена на компактной нижней Панели инструментов. В следующем окне выберите источник получения изображения (Google Фото, Загрузка с диска, Из интернета) и найдите нужное. Перед загрузкой убедитесь в том, что в нижнем правом углу установлена опция «Вставить», а не «Как прикрепленный файл». Если выберите последнюю, то она не поможет нам достигнуть поставленной цели.
Когда изображение появится в теле письма, отрегулируйте его размер. Не бойтесь ничего испортить, у вас будет возможность выбрать, помимо ручного масштабирования, такие размеры по умолчанию, как:
- маленький;
- оптимальный;
- исходный.

Теперь настало время вставить гиперссылку. Кликните по изображению, чтобы выбрать его. Далее нажмите сочетание клавиш Ctrl+K на клавиатуре или иконку «Вставить ссылку». На первый взгляд, ничего не произойдет, но, если вы повторно нажмете на картинку, то увидите уже другие инструменты для работы. Нажмите на появившуюся ссылку «Изменить».
Откроется окно для изменения параметров. Вам станут доступными поля для ввода отображаемого текста, целевого веб-адреса (URL) или электронной почты. Заполните их. Также сможете проверить ссылку на работоспособность. Нажмите на кнопку «ОК», когда закончите.
Не спешите отправлять сообщение адресату. Сначала убедитесь в правильности введенных данных. Выберите изображение еще раз и если гиперссылка вставлена правильно, появится возможность перехода по соответствующему url-адресу.
Вот и всё, сегодня будем считать вопрос, как сделать картинку ссылкой, решенным. Спасибо за внимание!
Главная / Офис / Узнайте, как сделать картинку ссылкой в письме Gmail
Как сделать картинку ссылкой Вконтакте
Обновлено — 3 февраля 2020 в 13:33
Многие пользователи интересуются, как сделать картинку ссылкой Вконтакте. Зачем это нужно? Хотя бы для того, чтобы рекламировать свой ресурс (внешний сайт) или сообщество.
Зачем это нужно? Хотя бы для того, чтобы рекламировать свой ресурс (внешний сайт) или сообщество.
Выглядит это так: в группе опубликована запись, в которой прикреплена картинка, при нажатии на которую пользователь попадает на другую страницу.
Некоторые таким образом пытаются
раскрутить группу Вконтакте.
Как сделать картинку ссылкой Вконтакте
Данный способ работает в записях и в комментариях (в личных сообщениях, почему-то не срабатывает):
1. Переходим на сервис bitly.com, где вставляем ссылку на внешний сайт/внутреннюю страницу Вконтакте и копируем сокращённую ссылку:
2. Создаём запись на странице/в группе и вставляем в неё сокращённую ссылку.
3. Нажимаем на иконку фотоаппарата «Выбрать свою иллюстрацию».
4. Загружаем изображение размером больше, чем 537×240:
5. Выбираем область, которая будет использована в качестве иллюстрации ссылки и сохраняем изменения:
6. Вносим свои коррективы в запись и отправляем её:
Теперь, если кто-то кликнет по картинке, то его перенесёт на указанную страницу:
Вот такой интересный секрет Вконтакте, о существовании которого Вы могли не знать.
Так как в личном сообщении так сделать не получится, Вы можете опубликовать такую запись у себя на стене, а затем поделиться ею с другом:
Кстати, не забывайте, что можно сделать ссылку Вконтакте текстом или смайликом на сообщество или личную страницу (или ссылку на внешний сайт).
Как сделать картинку ссылкой в вк
Здравствуйте, друзья! Мы с Вами уже рассматривали, как сделать ссылку словом Вконтакте, но если Вы хотите, чтобы пользователи обратили внимание на добавленную Вами публикацию, тогда давайте разбираться, как сделать ссылку из изображения или фотографии. Такая заметка с большей вероятностью привлечет внимание людей, соответственно, по ней кликнет больше пользователей.
Такая заметка с большей вероятностью привлечет внимание людей, соответственно, по ней кликнет больше пользователей.
Запись с ссылкой можно сделать отдельно в своем профиле, отдельно в группе. Если Вы хотите, можно добавить запись к себе на страницу, а потом поделиться ей с подписчиками своей группы, также можете отправить запись личным сообщением выбранному пользователю.
Давайте рассматривать все подробнее.
Делаем картинку ссылкой с помощью создания новой записи
Добавить урл с картинкой Вконтакте можно создав и опубликовав новую запись на своей странице или в группе. Расскажу, как это сделать в своем профиле.
Зайдите в свой аккаунт в вк и нажмите на поле «Что у Вас нового?».
Дальше откройте в браузере нужную страницу в Интернете и скопируйте из адресной строки урл.
Вернитесь на страницу Вконтакте и вставьте урл в пустое поле. Наведите курсор мышки на изображение и нажмите на появившийся значок фотоаппарата.
Откроется вот такое окошко. В нем нажмите на кнопку «Выбрать файл», чтобы добавить изображение. Обратите внимание, что его размер должен быть больше чем 537х240 px, иначе появится сообщение с предупреждением.
Через Проводник найдите нужную картинку на компьютере, выделите ее мышкой и нажмите «Открыть».
С помощью маркеров выберите область, которая будет использоваться, и нажмите «Сохранить изменения».
Удалите сам урл из поля для ввода текста, чтобы она не отображалась в записи. Нажмите «Отправить».
Выбранная картинка будет активной ссылкой, кликнув по которой, пользователь перейдет на указанный Вами сайт в Интернете. Опубликованную заметку увидят все Ваши друзья у себя в Новостях.
Если Вам нужно чтобы конкретный человек увидел сделанную Вами ссылку, или Вы хотите добавить эту картинку к себе в группу, тогда нажмите под записью на изображение громкоговорителя.
На вкладке «Поделиться» отметьте маркером подходящий вариант и нажмите «Поделиться записью».
Если выберите «Отправить личным сообщением», тогда нужно указать пользователей из своего списка друзей, кому оно будет отправлено. Можно выбрать одного или нескольких человек.
Если хотите добавить сделанную запись на стену в группу, отметьте маркером «Подписчики сообщества» и выберите свою группу из списка.
Вот так выглядит запись с картинкой-ссылкой, которой Вы поделились, на стене группы.
Делаем кликабельное изображение, используя стандартную ссылку
Сделать картинку кликабильной Вконтакте можно и немного другим способом. Для этого нам понадобится урл следующего вида:
https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
Ее нужно вставить в адресную строку браузера (как показано на картинке ниже), заменив слова «Ссылка», «Заголовок», «Ссылка на картинку», «Описание» своими данными.
Начнем со слова «Ссылка». Вместо него нужно вставить адрес сайта, на который будет ссылаться изображение.
Для примера, сошлюсь на поисковую страницу Яндекса. Открываю ее в браузере, копирую все из адресной строки и вставляю вместо слова «Ссылка».
Дальше идет «Заголовок». Это подпись, которая будет отображаться непосредственно возле картинки или под ней. Я так и напишу: Стартовая страница поиска Яндекс. Если хотите, можете сделать картинку без заголовка – удалите слово «Заголовок» и ничего вместо него не пишите.
Теперь заменим слово «Ссылка на картинку». Найдите нужное изображение в Интернете и скопируйте его адрес из адресной строки браузера. Вставьте скопированную строку в наш исходный урл вместо слов «Ссылка на картинку».
Если урл на картинку, которую Вы выбрали слишком длинный, можете сделать из него короткий. Об этом мы подробно писали в статье: как сделать короткую ссылку Вконтакте.
Слово «Описание» можете или заменить, добавив свой текст, или ничего не писать, как и в случае с заголовком. Я добавлю текст: Нажмите на картинку.
Я добавлю текст: Нажмите на картинку.
В результате, у меня получилась вот такая ссылка. Все замененные в ней слова, я выделила жирным:
https://vk.com/share.php?url=https://yandex.ua/&title=Стартовая страница поиска Яндекс&image=https://yandex.ua/images/search?text=яндекс&img_url=https%3A%2F%2Fchelovek-zakon.ru%2Fwp-content%2Fuploads%2F2016%2F04%2FDochka_yandeksa_v_SHvejtsarii.gif&pos=0&rpt=simage&noparse=true&description=Нажмите на картинку.
Вставляйте сделанный урл в адресную строку браузера и жмите «Enter». Откроется страница, как показано на скриншоте ниже. Здесь маркером нужно выбрать, как опубликовать запись: на своей странице, в своей группе, или отправить личным сообщением. После этого нажмите на кнопку «Отправить».
О том, что запись будет добавлена, свидетельствует следующее окно.
Моя запись появилась на стене моей странички. Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Дальше удалите весь текст из соответствующего поля, в моем случае это: Стартовая страница поиска Яндекс, и нажмите «Сохранить».
Вот такая запись с картинкой-ссылкой появилась на стене моей страницы Вконтакте. Кликнув по изображению со словом Яндекс, человек сможет попасть на соответствующую страницу поиска.
На этом все. Выбирайте способ, который Вам понравился больше, и делайте красивые фотографии, картинки или другие изображения ссылками в вк.
Как сделать картинку ссылкой ВКонтакте
В социальной сети ВКонтакте довольно часто можно встретить посты, содержащие в себе изображения, нажатие по которым переносит вас в какое-либо иное место, будь то другой раздел VK или сторонний сайт. Далее мы расскажем о том, как можно реализовать подобное собственными силами.
Делаем картинку ссылкой ВК
На сегодняшний день для создания подобной иллюстрации можно вполне ограничиться стандартными возможностями сайта ВКонтакте, схожими с функционалом указания URL-адресов внутри текста. При этом прибегнуть можно сразу к нескольким методам, в зависимости от ваших требований к результату.
Читайте также: Как сделать ссылку текстом ВК
Способ 1: Новая запись
Этот метод, по причине возможной реализации как на стене персонального профиля, так и в ленте сообщества, является единственным универсальным. Кроме того, вы можете разместить фотографию с URL-адресом на странице другого пользователя ВК, но при условии отсутствия ограничений приватности.
- Сначала вам необходимо подготовить ссылку для изображения, скопировав ее из адресной строки браузера. При этом вместо полного URL-адреса также подойдет сокращенный вариант. Но учтите, что картинка может быть прикреплена лишь к действительному адресу.
Читайте также: Как сокращать ссылки ВК
В случае этого метода и всех последующих допускается удаление префикса «http» и «www».

- Создайте новую запись, но не спешите публиковать ее.
Подробнее: Как создать запись ВК
- Заполните основное текстовое поле заранее скопированной ссылкой.
Адрес необходимо добавить именно из буфера обмена, а не ввести вручную!
- Теперь в нижней части поста появится новый блок, содержащий автоматически подобранное изображение с текстовым описанием.
На этом моменте можно удалить текстовый вариант ссылки.
- Превью можно менять, используя стандартный ассортимент вариаций.
- Если вами был указан прямой URL-адрес иллюстрации, она будет добавлена к посту в качестве обычного прикрепления.
То же самое касается видеозаписей с поддерживаемых хостингов.
- Чтобы перейти к добавлению своего превью, кликните по иконке «Выбрать свою иллюстрацию».
- В появившемся окне нажмите кнопку «Выбрать файл» и укажите путь до прикрепляемой картинки.

Сайт VK не ставит перед вами каких-либо ограничений по размерам файла, но лучше всего использовать иллюстрацию с разрешением не ниже 537×240 пикселей.
- Дождавшись завершения загрузки, с помощью инструментов выделения выберите нужную область снимка.
- В качестве результата под текстовым блоком будет представлена ссылка с картинкой.
- Опубликованный пост получит прикрепление, соответствующее добавленному URL-адресу и фотографии.
Помимо всего сказанного, стоит учитывать еще несколько нюансов.
- Если вы располагаете правами доступа к редактированию записей, ссылку можно вставить непосредственно во время их изменения.
Читайте также: Как редактировать записи ВК
- Картинку с URL-адресом возможно опубликовать при создании новых сообщений и работе с комментариями.
- В случае с диалогами у вас не будет возможности самостоятельно загрузить или выбрать иллюстрацию для ссылки.

Каким бы образом вы не поступили, помните – к записи возможно добавить строго одну ссылку с графическим содержанием.
Способ 2: Заметка
Если по каким-то причинам первый вариант вас не устраивает, можно добавить URL-адрес с картинкой через раздел «Заметки». При этом метод подойдет к использованию исключительно в рамках новостной ленты на стене профиля.
Читайте также: Создание и удаление заметок ВК
- Отталкиваясь от упомянутой инструкции, перейдите к форме создания новой записи и добавьте заметку.
- После открытия окна «Создание заметки» подготовьте основное содержимое.
- Кликнув левой кнопкой мыши в подходящей области, на панели инструментов выберите значок «Добавить фотографию».
- В окне «Прикрепление фотографии» нажмите кнопку «Загрузить фотографию», после чего откройте нужную иллюстрацию.
- Щелкните по картинке, появившейся в рабочей области редактора.

- Выставите основные параметры, касающиеся размеров картинки и альтернативного текста.
- В текстовое поле «Ссылка» вставьте полный URL-адрес нужной страницы сайта.
- Если вы указываете конкретное место в рамках сайта ВКонтакте, ссылку можно сократить. Однако для этого лучше всего использовать режим вики-разметки, о котором мы расскажем далее.
- Завершить подготовку изображения можно, воспользовавшись кнопкой «Сохранить».
- Выйдите из редактора, кликнув по блоку «Сохранить и прикрепить заметку».
- После публикации такой записи убедиться в работоспособности ссылки возможно путем щелчка по области с ранее обработанным изображением в окне просмотра заметки.
В случае возникновения каких-либо трудностей, вам стоит обратить внимание на следующий метод, позволяющий добиться большей стабильности в работе подобных ссылок. Если же это не поможет, задавайте свои вопросы в комментариях.
Способ 3: Вики-разметка
Использовать вики-разметку в социальной сети ВК вы можете лишь в определенных местах, что в особенности актуально для сообщества. Прибегнув к использованию этого языка, возможно реализовать текстовое и графическое меню.
Читайте также: Как создать меню ВК
В случае с группой от вас потребуется задействовать функционал вручную, так как изначально он выключен.
Подробнее: Создание вики-разметки ВК
По умолчанию редактор вики-разметки полностью соответствует тому, что было нами показано во втором способе. Единственным отличием выступают дополнительные разделы, предназначенные специально для удобной отладки и настройки доступа.
- Воспользуйтесь иконкой «Добавить фотографию» и добавьте изображение с URL-адресом по описанному выше методу, если вас не интересует углубленная настройка разметки.
- Иначе же выберите на панели инструментов значок с подписью «Режим wiki-разметки».
Все содержимое в этом режиме необходимо добавлять с учетом синтаксиса языка вики-разметки.

- Для удобной загрузки иллюстрации кликните по кнопке «Добавить фотографию».
Можно использовать картинки, загруженные на сайт ВК ранее и сохраненные в каком-либо альбоме.
- После загрузки фото в рабочей области редактора появится автоматически сформированный код.
[[photoXXX_XXX|100x100px;noborder|]] - Без внесения пользовательских изменений картинка будет открывать сама себя в режиме полноэкранного просмотра.
- Добавить свою ссылку можно после вертикальной черты, в соответствии с нашим примером.
|100x100px;noborder|ваша ссылка]] - Проверить работоспособность кода можно, кликнув по ссылке «Предпросмотр» и убедившись, что нужное изображение перенаправляет на ту страницу, которая была вами указана.
- В дальнейшем каждый посетитель группы сможет использовать ссылки.
При указании внутренних страниц сайта ВКонтакте вы можете сокращать URL-адреса, оставляя лишь наименование разделов с уникальными идентификаторами, игнорируя доменное имя.
Спецификацией допускаются следующие варианты сокращений:
IdXXX– страница пользователя;Page-XXX_XXX– раздел вики-разметки;Topic-XXX_XXX– страница с обсуждением;ClubXXX– группа;PublicXXX– публичная страница;Photo-XXX_XXX– фотография;Video-XXX_XXX– видеоролик;AppXXX– приложение.
В случае трудностей с пониманием или нехваткой информации, можете прибегнуть к изучению синтаксиса языка вики-разметки в официальной группе.
Затронутый по ходу статьи функционал применим исключительно в полной версии сайта ВК, но конечный результат все же будет доступен из мобильного приложения. На этом мы заканчиваем статью, так как представленной информации более чем достаточно для успешного добавления ссылки к изображению.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак вставить ссылку в HTML и оформить ее в CSS?
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом <a> и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
HTML-код ссылки:
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a> |
Кроме атрибута href, который задает адрес перехода, тегу <a> можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.

- name – якорь.
- title — всплывающая подсказка при наведении.
- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.
- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.
- target — имя окна или фрейма, куда браузер будет загружать документ.
- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и name.
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
HTML-код ссылки:
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a> |
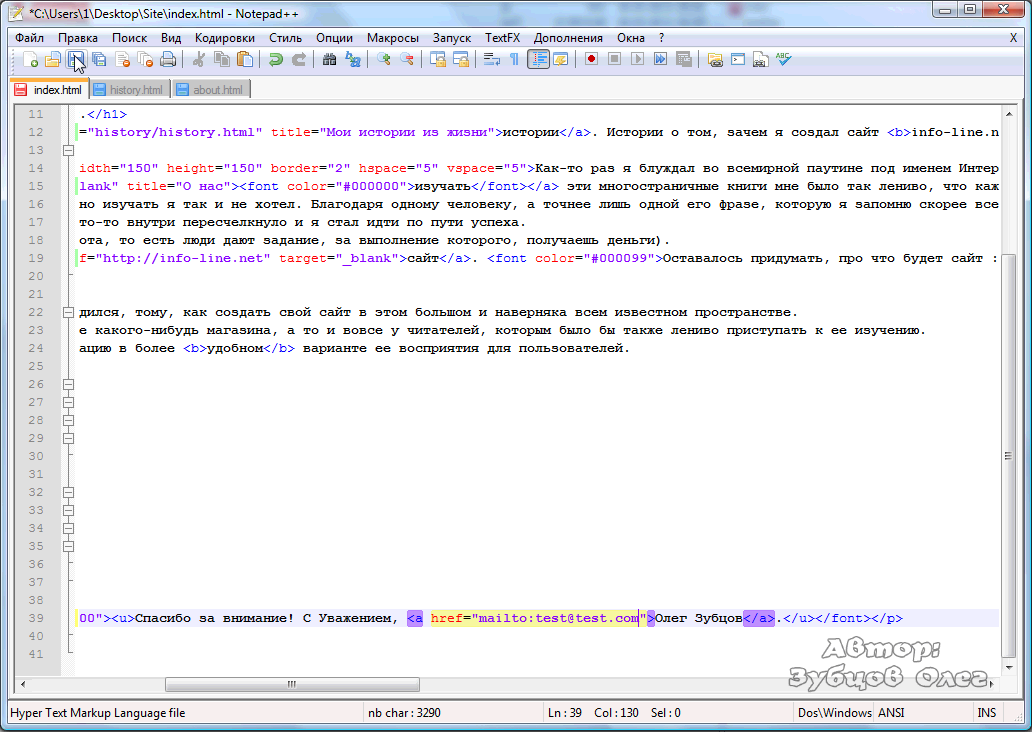
Как делается картинка-ссылка HTML?
Если вам нужно сделать картинку-ссылку в HTML, то для этого вам нужно просто поместить тег <img> с адресом картинки в тег <a>.
HTML-код ссылки:
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a>
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a> |
При наведении на картинку, указатель мыши будет менять свою форму, а при клике по ней страница или документ будут открываться в новом окне.
Как сделать ссылку на скачивание файла HTML?
Если вы хотите сделать на своем сайте ссылку для скачивания какого либо файла, то можете использовать HTML-код ссылки:
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a>
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a> |
При клике по такой ссылке будет появляться всплывающее окошко с предложением сохранить файл на компьютере:
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body>
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body> |
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
.link a{
color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и. т.д.*/
text-decoration: none; /* отменяем подчеркивание*/
}
т.д.*/
text-decoration: none; /* отменяем подчеркивание*/
}
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ }
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ } |
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
- 1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
<div> <a href=» //impuls-web.ru » target=»_blank» >Подробнее </a> </div>
<div>
<a href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>
CSS-код ссылки:
.link a { display:block; width:100px; margin:auto; padding:10px 20px; background:#58B159; color:#fff!important; text-decoration:none; font-size:18px; } .link a:hover { color:#fff!important; text-decoration:none!important; }
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.link a:hover {
color:#fff!important;
text-decoration:none!important;
}
Вот что у нас получится в результате:
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
- 2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
Оформляем блог (ссылки, картинки — без кода)
Оглавлениие:
- Как вставить ссылку в блог.
- Как вставить картинку в блог.
- Как сделать «Рамочку вокруг текста»
- Как сделать оглавление в блоге (якорь) (на этом сайте пока не работает)
I. Как вставить ссылку в блог?
1. Скопируйте нужную ссылку.
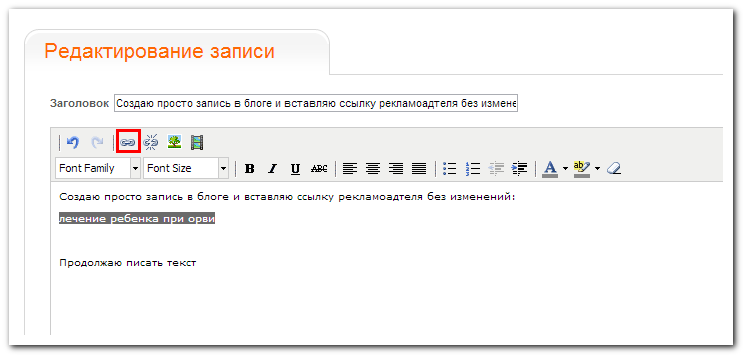
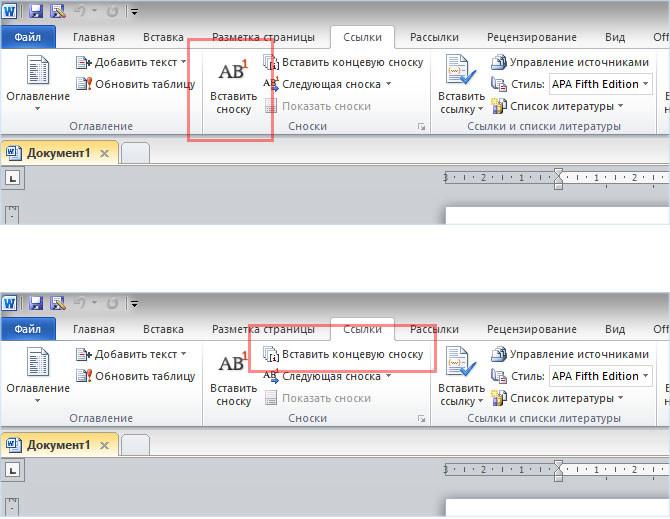
2. В панели инструментов выберите команду «Вставить/редактировать ссылку»
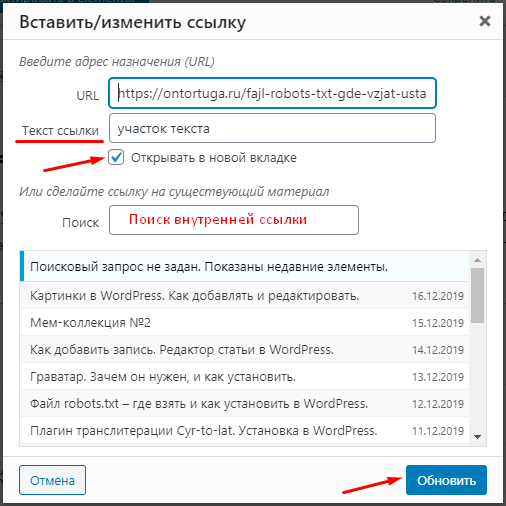
3. В появившемся окне «Ссылка» вставьте нужную ссылку и введите текст.
Текст можно не вводить специально, а выделить слово (несколько слов) в уже набранном в блоге, а после нажать на вставку ссылки — он автоматически занесется в «Отображаемый текст».
Внимание! При вставке ссылки следите за тем, чтобы вначале ее пропадал «http://» или другой протокол. Если у вас в окне вставки ссылка будет начинаться с протокола — значит, перед первой буквой присутствует пробел. Его надо убрать, чтобы избежать неверной работы ссылки.
Текст с ссылкой будет выделен синим цветом.
Убрать ссылку можно с помощью команды «Убрать ссылку», находящейся рядом с «Вставить/редактировать ссылку».
II. Как вставить картинку в блог?
1. Прежде всего, необходима ссылка на картинку. Например, из ВК (работает даже из скрытого альбома закрытого аккаунта).
— щелкните по фото в альбоме, чтобы оно появилось в отдельном окне
— нажмите правую клавишу мыши
— выберите строчку «Копировать адрес изображения»
* Вы также можете использовать специальные сайты, позволяющие заливать картинки. Например, https://ru.imgbb.com.
После того, как вы загрузите изображение, щелкните по появившейся маленькой картинке предпросмотра — откроется полное изображение — нажмите ПКМ, выберите «Копировать адрес изображения».
** Еще один вариант: найти нужное изображение в гугле и скопировать его адрес прямо из выданных поиском миниатюр.
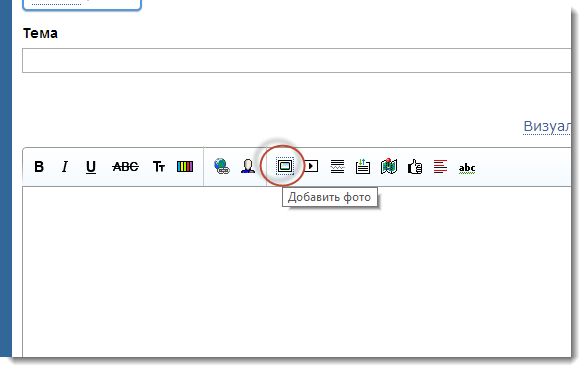
2. В панели инструментов выберите команду «Изображение»
Появится окно «Свойства изображения».
Для корректного отображения картинки достаточно только вставить ссылку, убедиться, что в предпросмотре нужное вам изображение и нажать ОК.
Альтернативный текст НЕ БУДЕТ высвечиваться при глюке блогов, когда не видны картинки. Он высветится, если, например, вы копировали ссылку на вашу обложку, а потом эту обложку поменяли.
Граница — обведет ваш рисунок рамкой.
Отступы — расстояние между вашей картинкой и ближайшим текстом/краем листа
Выравнивание: если не выбирать какое-то определенное, то ваша картинка будет все равно выравнена по левому краю — но при этом вы не сможете поместить рядом с ней текст.
Если выбрать «По правому/левому краю», то текст будет находиться рядом с изображением. Используйте «Отступы», чтобы отделить его от края картинки.
«Замочек», если его не трогать (не открывать) позволяет сохранить пропорции изображения при изменении его ширины/высоты.
Если вы изменили размер изображения не так, как хотели, можно сбросить изменения, вернуть прежний размер, нажав стрелочку рядом с замочком.
3. Используйте вторую вкладку окна с названием «Ссылка», чтобы определить адрес, по которому можно перейти, щелкнув на картинку. Например, если вы пишете о книге и выкладываете ее обложку, вставьте в этом окне ссылку на само произведение.
III. Как сделать «рамочку» вокруг текста?
1. Выделите текст, который хотите заключить в рамочку.
2. Выберите в стилях «Special Container».
3. Чтобы печатать дальше в обычном режиме, перейдите на следующую строку и повторите п.2 заново. Или просто щелкните курсором по строке ниже.
Пока все, якорь ремонтируют.
IV. Работа с якорем. (не работает пока работа с якорем)
Якорь полезен, когда вам нужно в собственном блоге ссылаться на какой-то текст в нем же.
Вставка якоря похожа на вставку ссылки.
1. Напечатайте текст полность. Выберите то, НА ЧТО должен ссылаться якорь. В данном случае — четвертый пункт в тексте.
2. Выделите этот текст, нажмите команду «Вставить/редактировать якорь»
3. В появившемся окне присвойте якорю имя. Любое, какое вам удобно — оно нигде не отображается.
После нажатия ОК и закрытия окна рядом с выделенным текстом появится значок якоря. Виден он только при редактировании страницы!
4. Теперь надо выделить текст, ОТКУДА будет производится переход к якорю и нажать «Вставить/редактировать ссылку».
В появившемся знакомом окне меняем Тип ссылки на «ссылка на якорь в тексте»
5. После этого окно изменит вид на следующий:
Так как якорю было присвоено имя «4», в выпадающем списке «По имени» выбираем 4 и нажимаем ОК.
Теперь при выборе в оглавлении п.4 читающий будет перенаправлен к разделу 4. Работа с якорем.
«Белая змея» — III том, заключительный
Как добавить изображение со ссылкой в подпись Outlook?
Возможно, вы знакомы с вставкой изображения или гиперссылки в подпись Outlook. Но знаете ли вы, как добавить изображение со ссылкой в подпись? Эта статья покажет вам решение.
Пожалуйста, выполните следующие действия, чтобы добавить изображение со ссылкой в подпись в Outlook.
1. В Outlook щелкните Главная > Новый E-mail , чтобы открыть окно нового сообщения, а затем щелкните Вставить > Подпись > Подписи. Смотрите скриншот:
2. В диалоговом окне «Подпись и бланки» в разделе Подпись электронной почты вкладку, щелкните указанную подпись в Выберите подпись для редактирования поле для отображения содержимого подписи в Изменить подпись пунктом.
3. В Изменить подпись поле, поместите курсор, в который вы поместите изображение, и щелкните Фото товара кнопка. Смотрите скриншот:
4. В диалоговом окне «Вставить изображение» найдите и выберите изображение, которое вы вставляете, и щелкните значок Вставить кнопку.
5. Теперь изображение вставлено в подпись. Выберите изображение в Изменить подпись и нажмите Гиперссылка кнопка. Смотрите скриншот:
6. В диалоговом окне «Вставить гиперссылку» щелкните, чтобы выделить Существующий файл или веб-страница в Ссылка на поле введите адрес веб-страницы в поле Адрес и нажмите OK кнопка. Смотрите скриншот:
7, Нажмите OK в диалоговом окне «Подпись и бланки», чтобы сохранить изменения.
С этого момента, когда вы вставляете указанную подпись в электронное письмо, вы получите изображение со ссылкой, как показано на скриншоте ниже.
Как сделать изображения кликабельными по ссылкам?
Создание интерактивных изображений для ваших проектов или страниц в EnagagementHQ может добавить дополнительную функциональность. Сделав это, вы сможете направить свое сообщество к дополнительным частям информации, чтобы помочь им проинформировать их о целях вашего проекта.
Есть два основных способа сделать изображения кликабельными в EnagagementHQ.
Используйте текстовый редактор и значок вставки изображения.
Использовать HTML-код в представлении кода
Решение о том, какой вариант выбрать, будет зависеть от того, где вы пытаетесь сделать изображения кликабельными.В лучшем случае, однако, между этими двумя методами очень мало различий, за исключением того, что один требует от вас понимания базового синтаксиса HTML, а другой просто генерирует его для вас.
Использование текстового редактора
Чтобы использовать текстовый редактор, чтобы сделать ваши изображения интерактивными, вам необходимо сделать следующее;
Щелкните в области описания страницы вашего проекта
Используйте значок изображения, чтобы вставить свое изображение
Щелкните изображение и в параметрах щелкните «Вставить ссылку».
Добавьте URL-адрес, на который нужно ссылаться на изображение, и при необходимости выберите вариант открытия в новой вкладке.
Использование HTML-кода
Добавление HTML-кода в ваши проекты — еще один способ сделать изображения интерактивными. Для этого вам необходимо понимать базовый синтаксис. Вы можете использовать HTML везде, где можете переключиться в режим просмотра кода, включая:
Прежде чем вы сможете вставить интерактивное изображение с помощью HTML, вам необходимо убедиться, что ваше изображение уже доступно в Интернете, поскольку вам нужно будет скопировать URL-адрес изображения.Это может быть как в вашей фотогалерее, так и на внешнем сайте. Если он есть в фотогалерее, обратитесь к этой статье о том, как определить правильное местоположение изображения.
Чтобы добавить изображение, реагирующее на клики, с помощью HTML, вы можете использовать следующий код:

Замените текст в кавычках, как показано ниже:
вставьте здесь целевой URL : замените это фактической ссылкой, по которой вы хотите направлять посетителей когда они нажимают на изображение.
вставьте здесь местоположение изображения : Замените его местоположением изображения, которое вы хотите сделать кликабельным (следовательно, «img src». Src означает источник).
вставить заголовок: это для доступности — например, люди, которые используют программы чтения с экрана, поэтому мы рекомендуем в качестве хорошей практики дать изображению название.
Описание вставки здесь : Замените это альтернативным описанием.Это также важно по причинам доступности, как указано выше.
Скопируйте и вставьте этот код после , щелкнув значок <> в редакторе.
Подробную информацию о различных типах файлов, совместимых с EnagagementHQ, можно найти здесь.
ПРИМЕЧАНИЕ. У вас также есть возможность использовать настраиваемый виджет для создания интерактивных изображений, как подробно описано в статье Использование настраиваемого виджета для отображения интерактивных изображений.
Свяжитесь с нашей службой поддержки, если вам нужна дополнительная помощь в чате или по электронной почте [email protected]
Создание ссылки на изображение
Удаление автоматической ссылки на изображение по умолчанию
При добавлении изображения на страницу Google Сайты автоматически делают изображение ссылкой на само изображение, поэтому выберите (или щелкните) изображение
Вы увидите диалоговое окно Image Option (оно содержит информацию о ссылке, выравнивание, размер и параметры переноса) : используйте верхнюю ссылку Удалить ссылку — удаляет автоматически добавленную ссылку на само изображение.
Используйте меню Insert и Image , чтобы добавить свое изображение на страницу
Выберите (или щелкните) изображение, и вы увидите диалоговое окно Image Option : используйте Изменить ссылку
Либо выберите страницу, на которую вы хотите создать ссылку, либо перейдите на вкладку веб-адрес и добавьте URL-адрес, на который вы хотите создать ссылку
Используйте кнопку OK , и ваше изображение будет теперь ссылку на выбранную страницу или веб-адрес.
Удаление ссылки с изображения
Выберите (или щелкните) изображение, и вы увидите диалоговое окно Image Option (оно содержит информацию о ссылке, выравнивание, размер и параметры переноса)
Используйте верхнюю ссылку Remove , и изображение больше ни на что не будет ссылаться.
Если вы хотите сделать изображение, уже находящееся на странице, ссылкой, самый простой способ сделать это — удалить изображение и повторно вставить его, чтобы вы могли выполнить шаги, описанные выше в Сделать изображение ссылкой .
Используйте эти инструкции, только если вы хотите вручную закодировать ссылку в HTML
Используйте меню Insert и Image , чтобы добавить свое изображение на страницу
После добавления на страницу Google Сайты автоматически делают изображение ссылкой на само изображение, поэтому вам нужно изменить эту ссылку, чтобы указать на нужный веб-сайт: для этого вам нужно использовать кнопку HTML для редактирования HTML-кода вокруг изображения.
В HTML найдите
вокруг изображения и измените содержимое
href =» … «
на нужный веб-адрес.
Если вы хотите добавить альтернативный текстовый тег к своему изображению, чтобы, если изображение не загружается или кто-то с нарушениями зрения, использующий программу чтения с экрана, может получить информацию, передаваемую изображениями, добавьте
alt = «Альтернативный текст «
внутри тега
.
Примечание : пытайтесь описать не изображение, а то, для чего оно там, например если это ссылка на Сайты Google, сделайте альтернативный текст «Сайты Google».
Если вы хотите предоставить дополнительную информацию о том, куда приведет ссылка на изображение, добавьте к ссылке атрибут title: для этого добавьте
Если вы хотите, чтобы ссылка открывалась в новом окне, добавьте целевой атрибут к ссылке: для этого добавьте
target =» _ blank «
См. примеры справа, чтобы узнать, как это делается.
Steegle People для Google Workspace
для Google Сайтов Интранет и мобильный Интернет с использованием Steegle People
Многим организациям необходимо быстро и легко находить своих сотрудников из интрасетей и мобильных устройств, используя всего один щелчок.Steegle People — это средство поиска людей в Google Workspace, которое предоставляет удобный и простой в использовании интерфейс для поиска и фильтрации сотрудников, сотрудников, коллег и коллег на основе информации, которая у вас уже есть в каталоге пользователей Google Workspace. Steegle People для Google Workspace предоставляет автоматических организационных диаграмм , построенных на основе взаимосвязей, иерархий и организационных структур, определенных в Google Workspace. Steegle People интегрирует ваше веб-приложение контактов Google в портал взаимодействия с сотрудниками, чтобы помочь определить место каждого сотрудника в организации и отношения отчетности между структурой управления.
Если вы не хотите использовать информацию о пользователе Google Workspace, Steegle People может вместо этого использовать другой источник, например Google Таблицы. Steegle People создает более интуитивно понятный способ взаимодействия с вашими контактами Google, чтобы помочь сотрудничать между разрозненными командами с помощью готовой органограммы (похожей на организационную структуру Matrix). Это помогает решать бизнес-проблемы и планирование персонала, вызванные незнанием структуры отчетности или наличием несинхронизируемых сторонних инструментов, которые не согласуются с реальностью и дают неправильную визуальную коммуникацию.
Автоматическая организационная диаграмма всей компании
Steegle People for Google Workspace Directory использует поле взаимоотношений с менеджером в Google Workspace для автоматического создания организационной диаграммы для ваших непосредственных коллег или большого представления всей организации, если требуется, одним щелчком мыши. Это означает, что вам не нужно использовать другой инструмент организационной диаграммы для визуализации организационной структуры вашего отдела и вы можете использовать информацию, уже предоставленную вашим каталогом Google Workspace.Команды Steegle помогают установить наш виджет приложения Google в вашу интрасеть, и мы включаем его как часть службы, поэтому нет необходимости в дополнительном программном обеспечении для построения диаграмм, таком как Microsoft Visio, или необходимости прибегать к Microsoft Powerpoint. Steegle People для Google Workspace может легко импортировать из других систем организационных диаграмм, таких как Pingboard, и массово импортировать файлы изображений в фотографии пользователей Google Workspace.
В отличие от других надстроек каталогов Steegle People для Google Workspace запускается в вашей среде Google Workspace и выполняет поиск в каталоге Google Workspace напрямую, поэтому никакая информация не передается за пределы Google Workspace, и ни один сторонний инструмент не имеет доступа к вашим личным данным.Это означает, что вам не нужны какие-либо дополнительные соглашения об обмене данными или обработке, поскольку никакая личная информация ваших сотрудников не передается за пределы Google Workspace.
Как добавить ссылку на изображение в Gmail
Вот полезный трюк Gmail, , чтобы украсить вашу электронную почту: с использованием изображений в качестве ссылок. Таким образом, получатели могут напрямую щелкнуть изображение, независимо от того, есть ли на нем слова или нет.
Например, вы составляете электронное письмо и хотите использовать это изображение купона в качестве гиперссылки :
Наш интерактивный купон по электронной почте.Ниже я продемонстрирую два метода: простой непрофессиональный подход и подход программиста.
Простой способ сделать гиперссылку на изображение
Вот как можно легко превратить изображение в ссылку:
1. Поместите изображение в письмо Gmail, как обычно.
2. Затем выберите изображение. Вы можете сделать это, щелкнув и удерживая справа от него, а затем перетаскивая курсор влево, пока изображение не станет синим. Синий цвет означает, что оно выбрано. Не просто нажимайте на изображение, чтобы выбрать его. Это не сработает. Вы должны провести по нему мышью, чтобы выбрать его.
Перетащите курсор влево, чтобы выделить изображение.3. Щелкните значок ссылки в нижней части окна создания. Под изображением появится небольшое окно, в котором можно изменить или удалить ссылку. Нажмите «изменить».
Выбор нужной веб-ссылки для этого изображения.4. Введите веб-адрес, на который будет ссылаться изображение.
Ввод веб-адреса.5. Затем нажмите кнопку ОК.
Обязательно подтвердите, что вы связали изображение с тем, на что собирались. Это важно, потому что создать новую ссылку проще, чем связать изображение, потому что иногда изображение выглядит так, как будто оно выбрано, в то время как это не так. Чтобы убедиться, что вы правильно связали изображение, просто нажмите на изображение, и появится URL с опцией «изменить». Вы должны увидеть веб-адрес, на который должна быть ссылка на изображение, отображаемый под изображением после слов «Перейти по ссылке». Если это неверно, просто повторите описанные выше шаги, убедившись, что на этот раз вы определенно выбрали изображение.
Проверка правильности ссылки, щелкнув изображение.
Путь программиста
Если вы программист и знаете HTML, вы, вероятно, сможете сэкономить несколько секунд на этом процессе. Но вы должны чувствовать себя комфортно, используя Инструменты разработчика Chrome и добавляя тег «href», чтобы добавить гиперссылку к изображению.
1. Проверьте изображение, чтобы запустить Инструменты разработчика Chrome.
2. Поднимите HTML-код изображения.
3. Выберите вариант редактирования HTML и добавьте тег «href».
4. Не забудьте добавить закрывающий тег «а»:
5. Выйдите, и ссылка будет создана.
И, наконец, протестируйте ссылку, щелкнув изображение одним щелчком:
Заключение
Вот и все! Когда получатели нажимают на купон, откроется новая вкладка с адресом, на который вы сделали ссылку.Конечно, теперь вы можете разослать свой купон всем своим клиентам по , используя электронную таблицу Google Sheets вместе с GMass.
Аджай является основателем GMass и занимается разработкой программного обеспечения для отправки электронной почты в течение 20 лет.
Добавление ссылки на изображение в Gmail
Как поделиться своим Календарем Google с другими
Вот как поделиться своим календарем Google с коллегами или людьми за пределами вашей организации.Чтобы поделиться своим календарем с определенными людьми: Откройте Календарь Google и найдите свой на левой боковой панели. Наведите на него курсор и выберите «Настройки и обмен». Кроме того, вы можете перейти в «Настройки» (значок шестеренки — вверху справа), а затем выбрать свой календарь в разделе «Настройки моих календарей». Прокрутите вниз, чтобы найти параметр «Поделиться с определенными людьми». Нажмите «Добавить людей» и введите их адрес электронной почты. По умолчанию вы можете добавлять людей не из вашей организации, но ваш администратор может отключить эту опцию.Выберите желаемый уровень разрешений. Будьте осторожны при предоставлении разрешений наивысшего уровня, потому что человек, с которым вы открываете доступ к календарю, сможет вносить изменения в ваши мероприятия и даже удалять ваш календарь. Ниже описаны различные уровни разрешений. 6. Щелкните Отправить. Получатели получат электронное письмо со ссылкой для принятия приглашения и добавления календаря в свой список. Объяснение разрешений Календаря Google: Просмотр только информации о свободном / занятом времени (скрыть подробности) Они могут видеть, когда ваш календарь забронирован, а когда в нем есть свободное время, не видя никаких подробностей о запланированных мероприятиях, включая названия ваших встреч и приглашенных.Посмотреть все детали мероприятия Люди, с которыми вы делитесь календарем, могут просматривать сведения обо всех мероприятиях, за исключением тех, которые отмечены вами как личные. Внести изменения в мероприятия Люди могут просматривать и изменять все события, в том числе те, которые установлены как частные. Вносите изменения и управляйте совместным доступом У них такие же права, как и у вас, владельца календаря. Любой, у кого есть этот уровень разрешений, может создавать новые мероприятия и редактировать существующие, отвечать на приглашения, делиться своим календарем с другими, получать уведомления по электронной почте об изменениях в вашем календаре и даже удалять ваш календарь.
Как добавить гиперссылку к файлам JPEG
Изображение предоставлено: Deagreez / iStock / GettyImages
В сегодняшнем мире «всего цифрового» интерактивность и вовлеченность считаются основными показателями ценности и привлекательности, особенно в профессиональных приложениях. Независимо от того, разрабатываете ли вы веб-сайт или создаете презентацию для своих коллег, улучшение вашей работы за счет дополнительной степени подключения и динамического взаимодействия с пользователем добавит степени блеска и изысканности, которые выделяются из толпы.
Хотя сейчас разработчикам доступно множество чрезвычайно сложных методов повышения вовлеченности, основанных на коде, даже более классические, проверенные временем тактики по-прежнему доказывают свою ежедневную эффективность. Одним из таких примеров является включение гиперссылок в файлы JPEG. Этот относительно простой процесс может значительно улучшить навигацию для аудитории и обеспечить беспрепятственный и органичный просмотр вашего контента предполагаемыми получателями. Добавление гиперссылок к вашим файлам JPEG можно выполнить относительно быстро и легко, независимо от того, на каком носителе вы работаете.
Создать гиперссылку в файлах JPEG
Первые шаги, которые вы должны предпринять, чтобы добавить гиперссылку к вашему изображению, — это определить конкретную платформу, на которой будет представлен ваш JPEG. Например, если вы встраиваете интерактивный JPEG-файл в презентацию PowerPoint, вы будете использовать другой набор инструментов, чем если бы вы интегрировали это же изображение в веб-сайт. К счастью, однако, шаги по размещению ссылки на изображение могут быть выполнены без особых усилий, независимо от используемой вами платформы.
Если вы встраиваете ссылку в файл JPEG в презентации PowerPoint, вы можете сделать это, щелкнув правой кнопкой мыши файл изображения в презентации и выбрав кнопку «Гиперссылка …» в раскрывающемся меню. На этом этапе вам будет предложено предоставить гиперссылку веб-сайта, на который вы планируете отправлять пользователей, когда они щелкают ваш файл изображения.
Встраивание гиперссылок в файлы JPEG для веб-сайтов
В зависимости от конкретной платформы веб-редактирования, которую вы используете, вы можете встроить гиперссылку в файл JPG, который затем может быть доступен пользователям, просматривающим ваш веб-сайт, одним или двумя щелчками мыши.Например, если вы используете платформу веб-редактирования Squarespace, вы можете навести указатель мыши на изображение, которое вы разместили на веб-сайте, выбрать кнопку гиперссылки (представленную цепочками ссылок) и ввести URL-адрес веб-сайта, на который вы хотите создать ссылку. .
В других веб-конструкторах, таких как Adobe Dreamweaver, у вас также будет возможность включить гиперссылку, напрямую отредактировав HTML-код самого сайта. Этот уровень настройки также дает возможность полностью персонализировать внешний вид используемой гиперссылки.Если такая степень адаптации является неотъемлемой частью ваших потребностей в веб-разработке, вы можете сделать это без значительных усилий.
Изучение важных соображений
Хотя это может показаться очевидным, важно, чтобы вы протестировали все свои гиперссылки перед публикацией своего веб-сайта. В некоторых ситуациях гиперссылка может направить онлайн-аудиторию на веб-сайт, который, хотя изначально существовал на момент создания ссылки, теперь полностью прекратил работу.Потратив время на обновление этих гиперссылок, вы сможете со временем избежать досадных ошибок.
Как добавить к изображению несколько интерактивных областей
Большинство людей знают, как добавить одну ссылку ко всему изображению, но знаете ли вы, что есть способ выборочно добавить несколько ссылок к определенным областям изображения? Добавление нескольких ссылок на разные части изображения очень полезно для обзоров продуктов и ссылок непосредственно на элементы на фотографиях. Это очень просто и быстро сделать в Интернете с помощью HTML и не требует каких-либо знаний в области программирования.
Лично я начал исследовать эту возможность, потому что хотел использовать комбинацию ссылок RewardStyle и моих собственных ссылок Amazon в одном обзоре продукта. Виджет «Money Spot» от RewardStyle позволяет вам ссылаться только на продукты на их платформе, и я использовал этот виджет некоторое время, но после того, как у меня возникли проблемы с исчезновением их виджета «Бутик» из моих сообщений, я начал уходить. от использования виджетов RewardStyle и размещать изображения непосредственно в моем блоге.
Самостоятельное создание ссылок намного лучше по нескольким причинам: у вас есть контроль над изображением, ссылками и всем остальным.Если вы хотите изменить или обновить ссылку, это очень легко сделать, не используя RewardStyle. Если серверы RewardStyle временно отключаются, то же самое происходит и с вашими изображениями. Возможно, вы хотите сделать ссылку на продукт, которого нет в RewardStyle, или вы хотите использовать другую партнерскую сеть (например, я с Amazon). Во всех этих случаях лучшим решением будет создание собственного имиджа.
Что мы собираемся сделать, так это создать карту изображений , которая в основном сообщает браузеру ваших читателей, какие части изображения будут связаны и где.
Для начала установите этот плагин Responsive Image Maps. Этот плагин помогает выравнивать ссылки с вашей фотографией независимо от того, какой размер пользователь просматривает в своем браузере (мобильный, планшет и т. Д.).
Затем загрузите изображение на свой веб-сайт и скопируйте полный URL-адрес в формате .jpg. Для этого просто загрузите свое изображение, как обычно, перейдите в текстовый редактор, а не в визуальный, а затем найдите, где находится ваше изображение. Скопируйте URL-адрес .jpg, как показано здесь:
После копирования URL-адреса перейдите на этот веб-сайт: image-map.нетто
Отсюда выберите «Загрузить изображение с веб-сайта» и вставьте URL-адрес своего изображения.
На следующей странице вам будет предложено нарисовать рамки вокруг областей, на которые вы хотите добавить ссылку. Щелкните в верхнем левом углу вашей первой ссылки. Затем щелкните в правом нижнем углу, где будет заканчиваться коробка. Должна появиться рамка, соединяющая две точки. Вы можете легко щелкнуть и перетащить точки, чтобы настроить их.
Внизу страницы вы увидите возможность добавить заголовок и ссылку на только что нарисованное поле.Здесь вы можете добавить свой партнерский URL и дать своей ссылке заголовок, который вы будете помнить позже, если хотите.
Вы можете повторить это столько раз, сколько вам нужно, нажав «Добавить новую область».