Как сделать картинку в картинке ссылкой? Как вставить ссылку в картинку
Создавая баннеры и карты сайта, начинающие веб-мастера сталкиваются с такой проблемой, как вставить ссылку в картинку, сделать с ее помощью меню ярче и интереснее. Но как это осуществить? Нет ничего проще, если знать язык HTML.
Давайте же выясним, как можно воплотить в реальность данную затею. В нашей статье мы предложим вам два варианта решения проблемы. Один довольно редко употребляется ввиду того, что занимает много времени и сил, второй же считается общеизвестным. Мы с вами разберем оба способа.

Где используется картинка-ссылка
Прежде чем говорить о том, как сделать картинку в картинке ссылкой, разберемся, где и для чего они используются. Ведь так будет проще понять, чего же мы хотим от изображения.
Картинки-ссылки обычно используются в качестве баннеров, зазывающих рекламных рисунков. Примером этого могут служить изображения все в том же «ВКонтакте». Вспомните, сколько раз вам доводилось нажимать на фотографию, в которую был встроен тот или иной адрес? Кроме того, довольно часто они используются в виде меню групп и сообществ, особенно если содержат специальные записи. Немало таких изображений встречается и на других сайтах.
Вставляем ссылку в картинку
Наиболее простая вещь — картинка-ссылка. Именно о ней мы поговорим для начала. Такая иллюстрация является готовой ссылкой. То есть нажав на такое изображение, вы будете перенаправлены на новую страницу.
Если вы знаете, как именно задается обычная ссылка при помощи HTML-разметки, то проблем у вас возникнуть не должно. Единственное отличие в том, что вместо текста ссылки задается изображение.
Итак, чтобы осуществить задуманное, вам понадобится сама картинка, загруженная в интернет или же находящаяся на вашем компьютере (в зависимости от того, будете ли вы работать в онлайн-режиме, собственно на сайте, или задействуете редакторы).
Ищем адрес изображения, записываем его, чтобы не забыть. Также фиксируем ссылку, которую должна открывать данная фотография.
Далее пишем следующее: <a href=»адрес ссылки»>картинка</a> — специальный код. Картинка-ссылка задается именно с его помощью.
Таким образом, мы прописываем ссылку, которая отображается в виде иллюстрации. Довольно легко и просто. Но это подойдет только в том случае, если вы считаете, что на ней должна быть всего лишь одна ссылка. А что, если их должно быть несколько? Тогда переходим к остальным вариантам.

Делаем меню из картинки
Первый из методов был разработан самостоятельно в ходе изучения языка разметки веб-страниц. Создание такого меню может занять пару часов.
Данный метод подойдет тем, кто любит возиться с различными редакторами, так как он довольно трудоемок и занимает немного больше времени, чем создание меню или карты вторым способом. Заключается он в том, что берется картинка, которая разрезается на несколько полосок или квадратов. Каждое изображение подписывается, и на его основе создается ссылка, как было описано выше. Далее в коде страницы прописываются тэги в нужном порядке. Вот и все, вопрос о том, как сделать картинку в картинке ссылкой, практически решен. Но не забываем о втором варианте.
Он заключается в том, чтобы сделать меню с участием всего одной картинки, задав для каждой зоны иллюстрации свою ссылку. Не пугайтесь, ничего архисложного в этом нет. А теперь обо всем по порядку.

Как сделать
Разберем чуть подробнее первый способ.
Начнем с того, что вам понадобится знание графических редакторов и HTML. Как картинку сделать ссылкой, подскажет именно данный вид разметки страниц.
Итак, если вы решили пойти именно таким путем, вам понадобится изображение и простенький графический редактор, который позволяет резать картинки и наносить на них надписи, а также место, куда вы сможете залить их.
Если это ваш собственный сайт – подойдет обычная галерея или библиотека файлов, для «ВКонтакте» это может быть альбом группы или сообщества (желательно закрытый).
Далее следует разрезать изображение на части, при этом обязательно запомните порядок, в котором идут полученные части. Проставляем на них надписи и заливаем на сервер, записываем ссылки на каждую иллюстрацию.
Берем код, указанный выше, и подставляем туда нужные данные. Затем заливаем картинки на сайт именно в том порядке, в котором они должны идти. При этом, если вы разрезали ее на полоски, то вам нужно каждую ссылку задавать с новой строки, а вот если вы разделили фото на квадраты, то нужно ставить в строке столько ссылок, сколько получилось квадратов.

Делаем карту сайта
Итак, если вас не устраивает первый вариант, и вы хотите узнать, как сделать картинку в картинке ссылкой иным способом, то можем предложить вам разработать карту ссылок. Делается она легче, вот только могу возникнуть проблемы с заданием параметров. Почему, поймете дальше.
В первую очередь следует запомнить, что карта сайта подключается к изображению при помощи команды usemap=»#map1, которая прописывается в тэге img. Поэтому, заливая картинку на сайт, обязательно допишите в тэге вторую часть — usemap=»#название карты».
Дальнейшая разметка картинки на зоны, к которым прикреплены ссылки, делается при помощи парного тэга <map> </map>, который можно разместить в любом удобном для вас месте между парными тэгами <body> </body>.
Отметим, что при использовании данного вида создания карты следует задавать не только ссылки, но и области их действия и координаты. Далее мы разберем основные параметры, которыми обладает данный тэг.

Параметры ссылки
Итак, у вас перед глазами готовая картинка-ссылка. HTML позволяет значительно улучшить функциональность данного изображения – выделить на ней определенную область для ссылки. Все это задается посредством специальных параметров, о которых сейчас и пойдет речь.
Поговорим немного об основных параметрах парного тэга <map>. В первую очередь это name, который равен значению usemap. Так вы обозначаете, что данная карта пишется именно для данной картинки.
Далее внутри парного тэга <map> прописывается еще один тэг — <area>, который описывает области ссылки. Он не парный и, естественно, у него есть свои параметры.
Самый первый – shape. С его помощью веб-мастер задает вид области. Это может быть:
- окружность — circle;
- прямоугольник — rect;
- многоугольник — poly;
- остальная область картинки – default.
Следующий — coords. С его помощью задаются координаты области в пикселях. Начало отсчета в данной системе координат — верхний левый угол. Вот тут-то и заключается основная проблема – не так-то легко задавать координаты посредством пикселей, особенно если отсутствует знакомство с компьютерной графикой.
Упомянем также довольно известный href, который задает адрес ссылки.
И последний параметр, который следует упомянуть, – nohref. Он показывает, что указанная область не является ссылкой.
Конечно, это далеко не полный перечень параметров, которые можно задавать картинке-ссылке или карте. Но в то же время его хватит для того, чтобы создать яркую и красочную ссылку или даже целую их систему.

Советы
Какой бы способ для создания ссылки-картинки вы не выбрали, главное, чтобы исходное изображение было хорошим. Старайтесь выбирать те рисунки, которые не бросаются в глаза, не раздражают яркими цветами или узорами. Особенно это важно для карты сайта. Вы можете сделать коллаж из нескольких фотографий, затемнить их или же включить один из фильтров в любом графическом редакторе.
При создании карты сайта рекомендуется выбирать изображения с мягкими, не раздражающими глаза узорами. Поверьте, не всегда залог успеха — яркая картинка -ссылка. «ВКонтакте», правда, зачастую делают упор именно на яркость и броскость, с целью привлечения новых посетителей.

Выводы
Подведем итоги. Мы с вами разобрались, как сделать картинку в картинке ссылкой, причем рассмотрели два способа, которые можно одинаково успешно использовать для создания меню разной степени сложности. Кроме того, мы разобрались, как задать картинку-ссылку, а также узнали об основных параметрах, которые позволяют создать довольно удобную карту сайта, группы или сообщества.
fb.ru
Как сделать картинку ссылкой
Узнав, как сделать картинку ссылкой на нужную страницу, вы сможете не только украсить свой блог красивыми фото, но и направлять трафик в желаемую сторону. Как и было обещано в предыдущей статье как сделать баннер, сегодня вы получите в руки мощный инструмент, который позволит создавать на вашем блоге картинки-ссылки, ведущие на страницы вашего или стороннего ресурса.
Безусловно, контент, полезная информация — то, ради чего читатели приходят на наши блоги. И, конечно, нам приятно, когда они задерживаются у нас в гостях чуть дольше приличия. Не секрет, что мы все по большей части визуалы и любим разглядывать картинки.

Кроме того, картинка, являясь емким образом, тоже способна передавать информацию. Эмоциональную. И, в отличие от текста, она всегда остается некоторой загадкой, недосказанностью.. Мы видим образ, пару-тройку слов к нему, и вот уже хочется узнать, что за всем этим стоит. В этом секрет тизерной рекламы.
 Научившись превращать статичные картинки в кликабельные, вы сможете создавать свои нестандартные рассылки, RSS, красочные анонсы своих статей, необычные баннеры к своим платным/бесплатным продуктам, а также собственные изображения к партнерским продуктам, которые рекомендуете на своем сайте.
Научившись превращать статичные картинки в кликабельные, вы сможете создавать свои нестандартные рассылки, RSS, красочные анонсы своих статей, необычные баннеры к своим платным/бесплатным продуктам, а также собственные изображения к партнерским продуктам, которые рекомендуете на своем сайте.Инструкция, которую вы сейчас читаете, недавно была переработана. Это вторая версия статьи, и в ней дан самый современный и простой способ. В первой редакции я подробно разбирала, как собрать код практически вручную, но сегодня в этом уже нет необходимости, поскольку WordPress постоянно усовершенствуется.
В разработке материала мне помог Владимир Марник — владелец сайта ХостинДО и автор проекта ПомогайБлог, подсказав, как сделать картинку ссылкой, используя возможности Wordpress, за что я ему очень благодарна.
Вставляем в картинку ссылку
Для удобства материал разбит на две части — смотря что вы хотите сделать. Первая часть — как сделать картинку ссылкой для размещения в статье блога. То есть вы можете сделать все или некоторые изображения в статьях кликабельными.
Если же вы хотите поместить картинку или баннер в сайдбар так, чтобы при клике посетитель переходил на нужную вам страницу, то об этом речь пойдет во второй части.
Часть 1:
Как сделать картинку ссылкой для статьи
1. Создаем новую запись
Заходим в админпанель: КОНСОЛЬ → ЗАПИСИ → ДОБАВИТЬ НОВУЮ → ЗАГРУЗИТЬ/ВСТАВИТЬ.
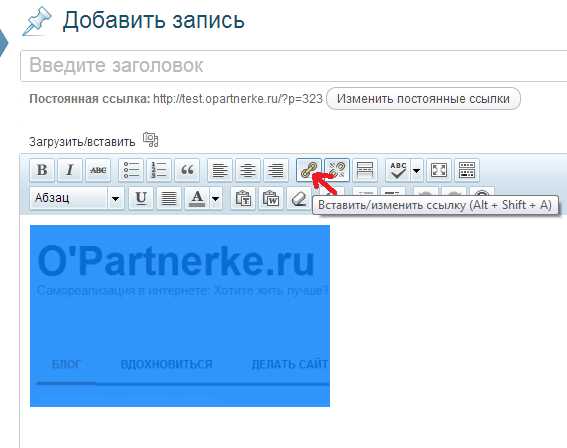
Появится такое окно:

2. Загружаем картинку на хостинг
Нажмите кнопку ВЫБЕРИТЕ ФАЙЛ и в появившемся окне проводника выберите нужную картинку со своего компьютера. Затем нажмите ОТКРЫТЬ. Когда файл загрузится, выберите нужный размер картинки, задайте заголовок и в нижней части окна нажмите кнопку ВСТАВИТЬ в ЗАПИСЬ.
3. Вставляем нужную ссылку
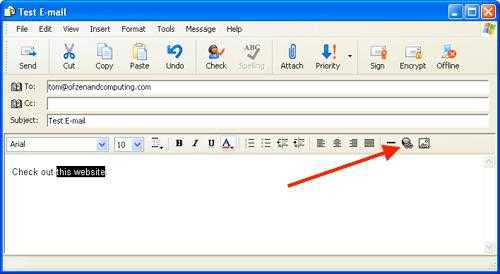
Когда картинка появится, щелкните по ней мышкой, чтобы выделить (картинка станет синего цвета, как на рисунке). После чего в верхней панели инструментов на вкладке нажмите на значок «Цепь» (на рис. выделено красной стрелкой):

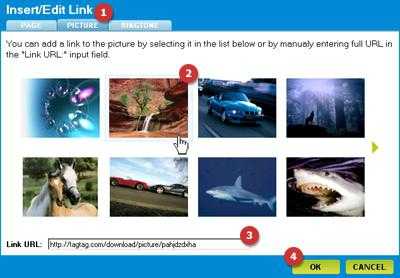
Откроется новое окно — в строке URL введите адрес страницы, на которую должен переходить клик. Это может быть страница как вашего сайта, так и стороннего ресурса (например, переход по партнерской ссылке).
В графе «Открывать в новом окне» поставьте обязательно галочку и нажмите ОБНОВИТЬ.
Все готово — теперь картинка стала кликабельной. Таким способом можно вставлять изображения, в том числе самодельные баннеры, в любое место статьи — в начало, середину или конец текста.
Часть 2:
Как вставить картинку в сайдбар
А вот теперь научимся ставить ЛЮБУЮ картинку или баннер в сайдбар. Например, вы хотите сделать картинку-перенаправление на вашу страницу захвата, собственный инфопродукт, важную статью или на продающую страницу партнерского сайта. Или хотите поставить в сайдбар (в подвал или шапку) баннер собственного изготовления (как сделать свой баннер, можно узнать в бонусе к статье Как сделать баннер в новом окне>>).
Чтобы вставить картинку в сайдбар, необходимо получить корректный код. Для этого нужно пройти предыдущие три пункта. Делаете все абсолютно то же самое (не забудьте вставить нужный URL, чтобы картинка переходила туда, куда нужно). загрузка баннера ничем не отличается от загрузки обычной картинки.
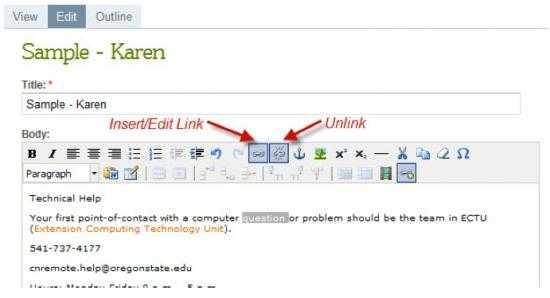
В самом конце, когда нажмете ОБНОВИТЬ и картинка появится в записи, нужно перейти на вкладку HTML (красный кружок на рисунке):
И вот он — готовый код (в синем овале на рисунке). В нем уже заложена нужная ссылка, размеры картинки и переход в новое окно. Скопируйте этот код и вставьте в виджет. Нажмите СОХРАНИТЬ в виджете и переходите на сайт. Проверьте размер картинки, корректность отображения и работает ли ссылка.
Как скрыть ссылку от индексации:
Если вы хотите скрыть ссылку от индексации (например, партнерскую), когда скопируете готовый код в виджет, сразу после ссылки <a href=»ССЫЛКА» поставьте тег rel="nofollow" — после закрывающей кавычки. И нажмите СОХРАНИТЬ в виджете.
Как уменьшить размер картинки в сайдбаре:
Если размер картинки нужно уменьшить, вернитесь в сайдбар, откройте виджет и отрегулируйте цифры так, чтобы подогнать их под размер виджета вашего блога:
alt=""
Я измеряю размер виджета не на глаз — для этого есть удобная программка FastStone Capture, а в ней линейка, позволяющая точно измерить высоту и ширину виджета, да и любого другого элемента вашего блога. Но раньше настраивала навскидку, просто экспериментируя с цифрами.
ПОЛЕЗНЫЙ НАВЫК:
Уменьшаем вес фотографии
Как вставить в виджет два банера
Дополнительный блок по просьбам моих читателей.
Иногда возникает такая необходимость — вставить в виджет два банера по горизонтали. Для этого нужно вписать сгенерированный выше код в дополнительные теги:
<table><tr><td>КОД БАННЕРА №1</td><td>КОД БАННЕРА №2</td></tr></table>
Чтобы картинки встали тютелька в тютельку, нужно уменьшить размер, как описано параграфом выше.
Если ниже нужно расположить ещу пару, то можно создать еще один виджет. Таким образом можно создавать бесчисленное множество групп банеров.
И не забывайте закрывать от индексации, если ссылки партнерские, особенно на главной странице сайта. Такие уж у нас поисковики, что в открытую работать — в бан можно загреметь 🙂
Вот, пожалуй, и все. Теперь у вас есть инструмент, с помощью которого вы можете творить в своем блоге все, что вам захочется. Удачи!
Поделитесь пожалуйста, если понравилось:
Возможно вам будет интересно еще узнать:
opartnerke.ru
Вставка ссылки в картинку
Вопрос волнующий начинающих веб-мастеров: как картинку сделать ссылкой в html или же преобразование картинки в ссылку.
Для создания картинок в html используют тег <img>.
<img data-src=»адрес картинки»> |
Для создания ссылки используют тег .
<a href=»ссылка»>При наведении мышкой на ссылку, высветиться название.</a> |
Для преобразования картинки в ссылку соединяем эти оба тега.
<a href=»ссылка»><img data-src=»адрес картинки»></a> |
Мы вставили тег «картинки » вовнутрь тега «ссылки». В итоге картинки работает как ссылка.
Дополнительные настройки. Для продвинутых веб-мастеров.
Адреса: полные и относительные
При написание тегов можно использовать
1) как в полном формате:
Пример: https://kartinko4ka.jpg
2) так и в коротком формате
Пример: kartinko4ka.jpg.
Вариант 2 доступен, если рисунок и html файл лежит в той же папке.
Если лежит внутри другой паке, направляем с помощью: img/kartinko4ka.jpg.
Если файл html лежит в подпапке, а картинка на уровень выше, нужно выйти из паки, для этого пишем ../img/kartinko4ka.jpg.
Лайтбокс
Картинка может открываться в латбоксе, для примера нажмите по картинке ниже. Данный лайтбокс называется — Magnific Popup

Для этого к сайту нужно подключить лайтбокс.
Картинка — форма
Так же с помощью Magnific Popup можно сделать модальное окна. В таком случае картинка будет ссылаться ан форму.
Пример жмите по картинке
max-webs.com
Как сделать ссылку. Как сделать картинку ссылкой
Этот урок ну совсем легкий, веб — мастерам, даже начинающим он не пригодится, так как сделать ссылку и сделать картинку ссылкой — это азы HTML, а вот блоггерам, которые делают свои первые шаги, эта тема, уверен, будет полезной.
Блоггеры часто сталкиваются с тем, что нужно сделать картинку ссылкой, чтобы при нажатии или клике на которую открывалась заданная нами в ссылке страница. Будь то переход на другую страницу сайта, или переход по картинке — ссылке на другой ресурс. Например если нужно повесить на страницу сайта рекламный баннер, то картинка почти обязательно должна вести на ресурс, который вы рекламируете.
Как сделать ссылку
Чтобы сделать ссылку нужно поместить ее в HTML конструкцию. В HTML ссылка обозначается тегом a, а атрибутом этого тега задается путь к странице, на которую нужно перейти.
В итоге получается простейшая HTML конструкция.Этот пример ссылки берем за основу.
<a href="здесь ссылка на ресурс">здесь название, кот. будет видно</a>
Вот пример ссылки на мой сайт :
<a href="http://filwebs.ru">Блокнот Сайтостроителя</a>
Чтобы сделать ссылку, открывающуюся в другом окне браузера, нужно в дополнение к основной конструкции добавить атрибут target=»_blank»,который как бы говорит нашему браузеру открывать ссылку в новом окне, вот пример:
<a href="здесь ссылка на ресурс">здесь название</a>
(ссылка открывает страницу в другом окне браузера).
Также к ссылке можно добавить описание, которое появляется при наведении курсора на ссылку. Вывод описания осуществляется тайтлом
<a title="вспл. подсказка" href="здесь ссылка на ресурс">здесь название</a>
Атрибут title="" можно применять как к ссылке, так и к картинке.
— Если навести курсор на эту ссылку, то можно увидеть результат.
Украшаем ссылки
Чтобы сделать ссылку закрытой от индексации в Google, нужно добавить атрибут rel="nofollow",
<a title="вспл. подсказка" href="здесь ссылка на ресурс" rel="nofollow">здесь название</a>
К ссылкам применяются различные атрибуты, классы, id, для этого существует много справочной литературы.
Как сделать картинку ссылкой
Так, ссылку HTML мы сформировали, теперь чтобы сделать картинку ссылкой нам нужно просто добавить ее к HTML коду, который выводит визуально картинку на экран. HTML код вывода картинки имеет такой вид:
<img src="/Путь к картинке" />
К картинке нужно добавит атрибут alt="" который выводит на экран альтернативный текст вместо картинки, если она по каким то причинам не подгрузилась. Кстати, очень полезный атрибут, об этом чуть ниже. Также если вы не добавите к картинке этот атрибут, то W3C валидатор посчитает это ошибкой и предложит все-таки добавить его к коду картинки.
<img src="/Путь к картинке" alt="текст" />
Ссылка у нас есть, картинка есть, но как сделать картинку ссылкой?
<a href="здесь ссылка на ресурс"><img src="/Путь к картинке" alt="текст" /></a>
Все, мы сделали картинку ссылкой.
— Обязательно подписывайте атрибут alt=»текст» и рекомендуется использование title=»», в качестве альтернативного текста лучше всего использовать ключевые слова статьи, в которой находится картинка. Поисковые системы отлично индексируют картинки и описания к ним.
Наведите курсор на картинку, а можете и перейти по ней, раз уж вы дочитали статью до конца, то вам может быть интересна и эта статья.
— Как вам статья «Как сделать ссылку. Как сделать картинку ссылкой» ?
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
как сделать картинку ссылкой | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, мои дорогие читатели!
Когда мы с Вами учились делать ссылку активной, я Вам обещала, что научу как сделать картинку ссылкой.
И сегодня я Вам покажу как сделать эту картинку-ссылку с помощью html и поставить её в сайдбар Вашего блога. Так же при помощи этого кода, Вы сможете вставить эту картинку — ссылку в любое место.
Зачем делать картинку ссылкой? При нажатии на картинку, человек перенаправляется либо на какой-то сайт, либо на какую-то страницу Вашего блога.
Если Вы посмотрите на мой сайдбар, то увидите там две картинки-ссылки. Первая — «Подарок для Вас» перенаправляет читателя на мою мини-сайт воронку, где можно подписаться на бесплатный курс. Вторая — «Призы для ТОП комментаторов» перекидывает читателя на страницу моего блога «Не пропустите».
По мнению некоторых успешных блоггеров, поисковики любят не картинки-ссылки, а текстовые ссылки и советуют с картинкой помещать также и активные текстовые ссылки.
Вы видите, что у меня в сайдбаре под картинкой-ссылкой стоит текстовая ссылка, ведущая туда же, куда и картинка.
Как делать текстовую ссылку активной, Вы можете почитать здесь. А мы займёмся картинкой и сделаем её ссылкой.
Старайтесь на блоге размещать не просто картинки, взятые из Яндекса и Гугла, а уникальные картинки — сделанные Вами фотографии или обработанные картинки.
Итак, Вы подготовили картинку, которую будете делать ссылкой. Для этого нам нужны будут 2 ссылки: ссылка на саму картинку и ссылка страницы, куда Вы будете перенаправлять читателя.
1). Чтобы получить ссылку на картинку, надо чтобы она находилась в Сети Интернет. Поэтому нам надо её с Вашего компьютера разместить в интернет.
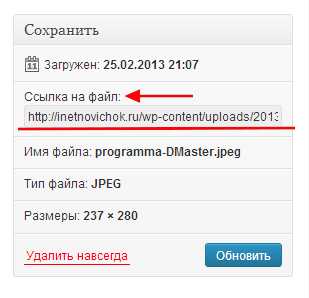
а).Это можно сделать, загрузив картинку на Ваш блог. Идём в админ-панель Вашего блога, вкладка «Медиафайлы» — «Добавить новый» — «Выберите файлы» и загружаете с компьютера нужную картинку. Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно

Вы видите ссылку на файл, копируете её. Это и будет ссылка на картинку (сохраните её в какой-нибудь файл)
б). Если же Вы не хотите нагружать свой блог лишними картинками, можете хранить свои картинки в фотохранилище и взять ссылку на картинку там. Как хранить картинки и фото в интернете, как зарегистрироваться в фотохранилище и взять ссылку, можно почитать здесь.
2). Ссылка на картинку у Вас есть,теперь нам понадобится ссылка на ту страницу, на которую будет вести картинка.
Думаю, здесь у Вас трудностей не возникнет — Вы просто открываете нужную страницу и копируете ссылочку из строки браузера (тоже сохраните её в том же файле).
Теперь надо создать HTML код этой картинки-ссылки и поместить его в сайдбар.
Даю Вам заготовочку, из которой Вы сможете сделать свою картинку-ссылку
<p><a href="http://inetnovichok.ru/ne-propustite/"target="_blank"><img src="http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg " title="Подарки" width=147 height=147 ></a></p>
Давайте разберём этот код, чтобы Вы поняли и смогли легко подставить свои данные
<p style=»text-align:center»> выравнивает Вашу картинку по ценру. Можете здесь ничего не менять. Но если хотите, чтобы картинка была слева, то вместо center пишите left, а если хотите справа поставить картинку, то пишите right.
«http://inetnovichok.ru/ne-propustite/» вместо этой ссылки вставляете свою ссылку на страницу, на которую картинка будет перенаправлять. Обратите внимание, что эта ссылка берётся в кавычки
target=»_blank» страница открывается в новом окне. Если хотите, чтобы страница открывалась в этом же окне, то можете убрать эту часть кода. Но лучше оставить всё как есть.
«http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg» вместо этой ссылки вставляете свою ссылку на картинку. Проследите,чтобы ссылка тоже была в кавычках.
title=»Подарки» заголовок картинки, при наведении на картинку, этот заголовок будет всплывать. Название заголовка — в кавычках
width=147 height=147 это размеры картинки, width — ширина, height — высота. Вы можете изменять эти величины.
Когда Вы код собрали и подготовили, можно вставлять его в сайдбар Вашего блога.
Идёте в админ-панель блога, вкладка «Внешний вид» — «Виджеты». В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
Теперь Вы знаете как сделать картинку ссылкой и имея заготовочку, Вы сможете поставить такую картинку-ссылку в любое место, где есть редактор, поддерживающий HTMLкод.
А теперь новое задание мини-конкурса «Найди смайл».
В прошлый раз смайлики нашли Ирина и Лилия и они получают: Ирина -4 балла, Лилия-2 балла.
Общий счёт: Лилия — 11 баллов, дед Виталя — 10 баллов, Александара — 6 баллов, Ирина — 4 балла, Лана и Томский Школьник — по 2 балла, Евгения- 1 балл.
Сегодня смайлы ждут, чтобы их нашли в подрубрике «Тесты» и в рубрике «Заработать в интернет».
С уважением, Людмила Винокурова
inetnovichok.ru
Как сделать картинку ссылкой в ВК
Ссылку ВК можно добавить не только в виде слова или словосочетания, но и как изображение. Такой вариант представления позволяет привлечь больше внимания к публикации на стене; заставляет пользователя сделать переход при прочтении wiki-статьи. В текущем материале предоставим инструкцию, как сделать ссылку на фото ВКонтакте.

Добавление фотографии ссылкой в публикации
Вставить ссылку, как картинку можно в любой публикации на стене профиля или группы. Делается это следующим образом:
- Скопировать адрес страницы, на которую требуется сослаться. Это может быть внутренняя публикация социальной сети или внешний ресурс.
- Перейти в профиль или группу, где планируется размещение новости.
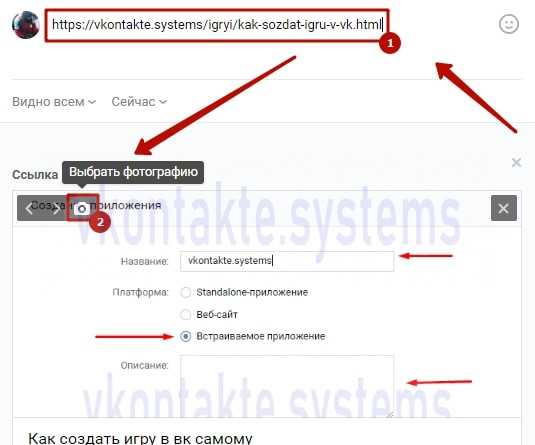
- Вставить ссылку в поле, предназначенное для создания публикации.
- Дождаться пока система обработает предоставленный адрес. Внизу появится полоска с заголовком страницы и картинка, выставленная по умолчанию.
- Нажать на полупрозрачный значок фотоаппарата.

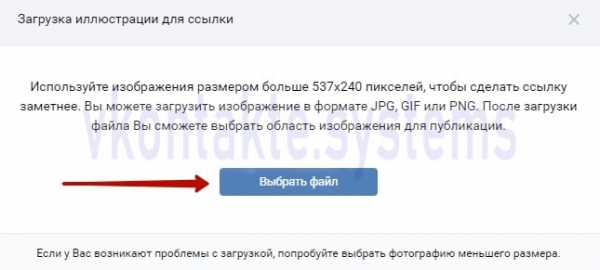
- Кликнуть по кнопке «Выбрать файл». Изображение должно быть больше 537х240 px, а также иметь формат jpg, png, gif.

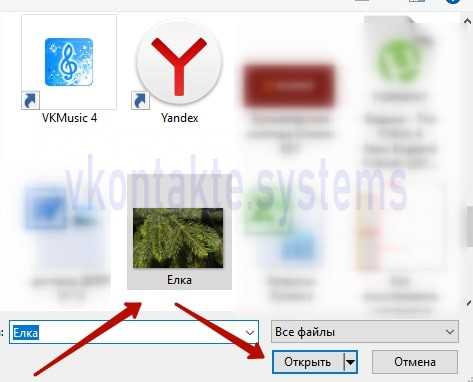
- Отобразится окно проводника Windows, где нужно перейти в папку с картинкой.
- Дважды кликнуть по снимку и дождаться его загрузки на сервер соцсети.

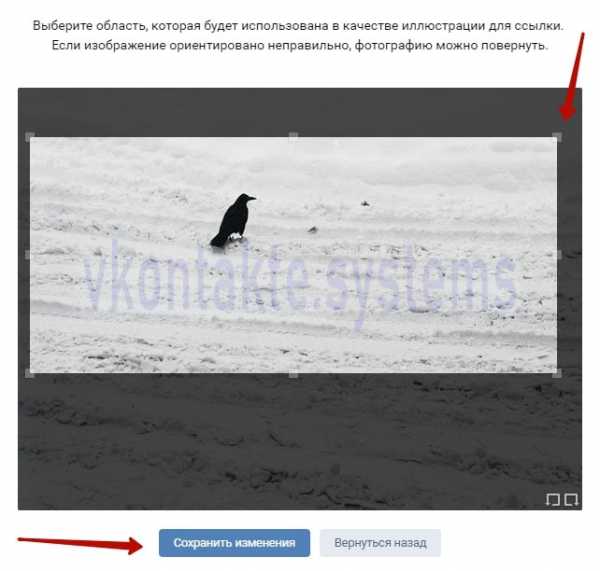
- Выбрать область отображения. В большинстве случаев отобразить полностью всю картинку не получится, это происходит из-за разницы в соотношении сторон.
- Кликнуть «Сохранить изменения».

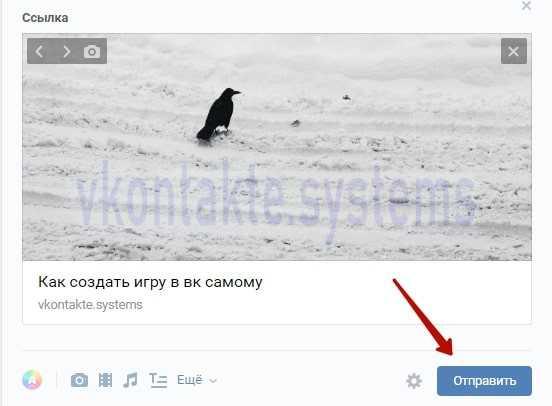
- Осталось опубликовать запись. По желанию можно добавить описание в верхней части.

Задача выполнена. В публикации будет отображаться картинка, после клика на которую, произойдет открытие ссылки.
Добавление фотографии ссылкой на wiki-странице
При формировании wiki-страниц также можно воспользоваться указанной функцией. Хотя в этом случае алгоритм будет отличаться:
- Перейти в группу, где требуется создать wiki-статью.
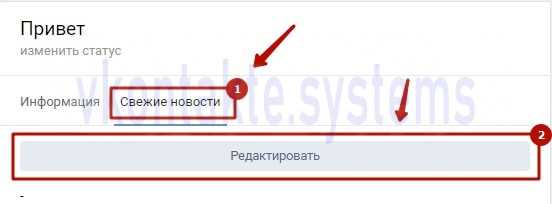
- Открыть вкладку «Свежие новости».
- Кликнуть по кнопке «Редактировать».

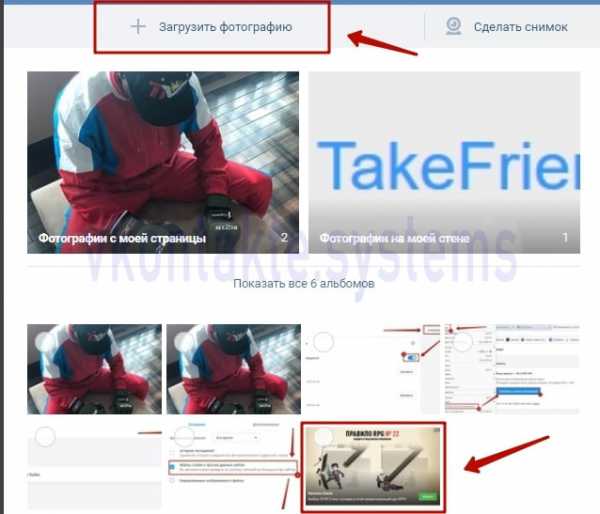
- Отобразится панель инструментов. На ней следует отыскать значок фотоаппарата и кликнуть по нему.
- Выбрать фотографию из уже загруженных на свою страницу, после чего кликнуть «Прикрепить» или добавить новую из памяти компьютера (вставка произойдет автоматически).

- Когда картинка отобразится на странице, на нее нужно нажать. Если отображается текстовый код, значит, включен режим wiki-разметки и требуется перейти в визуальный редактор для упрощения задачи. Делается это нажатием по значку <>, в верхнем правом углу панели инструментов.
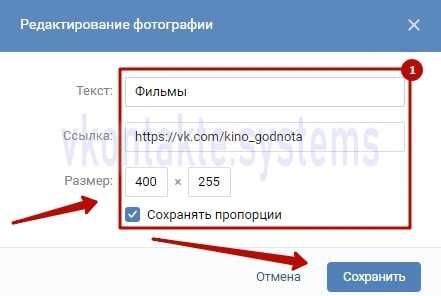
- Во всплывающем окне указать следующие данные:
- Текст – вписанные сюда слова будут отображаться при наведении курсора на фотографию (можно оставить пустым).
- Ссылка – в это поле вставляется ссылка, на которую требуется перенаправить пользователя после клика.
- Размер – желаемый размер картинки. Чтобы избежать перекосов, следует активировать опцию «Сохранение пропорций».
- Кликнуть по кнопке «Сохранить».

Задача выполнена. Осталось добавить текст на страницу, если это требуется и провести ее сохранение.
Справка. Создать wiki-страницу напрямую можно только в группах. На публичных страницах доступа к этому разделу нет. Чтобы обойти запрет, необходимо воспользоваться ссылкой вида: https://vk.com/pages?act=edit&oid=-***&p=название_страницы. Вместо «***» нужно указать ID паблика, а в конце вписать желаемый заголовок создаваемой страницы.
Следуя указанным в статье рекомендациям, получится создать ссылку в виде фотографии, как на стене, так и внутри wiki-страницы. Оба варианта просты в освоении и доступны любому пользователю социальной сети. Представив в таком виде ссылку, легко привлечь внимание других участников ВК и добиться увеличения количества переходов.
zatupila.ru
Как в картинку вставить ссылку
Здравствуйте, уважаемые любители интересных и полезных материалов. Вероятно вы пришли сюда узнать Как в картинку вставить ссылку и сейчас вы об этом узнаете. Это основы языка HTML и относится к разделу: Уроки HTML для начинающих. Как вам наверняка известно, картинки в HTML документ добавляются при помощи одиночного тега img и выглядит это следующим образом:
<img src="/images/foto.jpg" alt="Картинка"/> |
<img src=»/images/foto.jpg» alt=»Картинка»/>
В этом теге прописывается путь до картинки и указываются ее размеры, по умолчанию в пикселях. Всегда указывайте атрибут alt (альтернативный текст, если в браузере пользователя отключен показ изображений), с ним раскрутка сайтов будет гораздо эффективней. Теперь давайте разберем, Как в картинку вставить ссылку и что для этого потребуется. Для начала вспомним, как выглядит сама ссылка:
<a href="//serblog.ru">SerBlog.ru</a> |
<a href=»//serblog.ru»>SerBlog.ru</a>
Ссылка с картинки может вести как на внутреннюю станицу сайта, так и внешнюю. И еще может вести на ту же картинку, но в более увеличенном масштабе. То есть при клике на маленькое изображение будет открываться большое. Эти моменты мы сейчас разберем. Сначала просто сделаем картинку ссылкой:
Картинка, как ссылка на сайт
<a href="//serblog.ru"><img src="/images/foto.jpg" alt="Картинка"/></a> |
<a href=»//serblog.ru»><img src=»/images/foto.jpg» alt=»Картинка»/></a>
В таком варианте, при клике по картинке, будет открываться главная страница моего блога.
Картинка, как ссылка на картинку
<a href="/images/foto.jpg"><img src="/images/foto.jpg"/></a> |
<a href=»/images/foto.jpg»><img src=»/images/foto.jpg»/></a>
Демо
Ну вот, получилась ссылка в виде картинки. Можно так же сделать, что бы при клике по картинке, открывалась другая картинка. Просто нужно указать путь до той картинки, которую хотите открыть при клике. Как видите, в картинку вставить ссылку не так уж и сложно. Немного практики и в скором времени сможете создавать более сложные элементы с использованием изображений. Например всплывающие картинки при наведении на ссылку. Если что-то непонятно, спрашивайте в комментариях или можете обсудить интересующую вас тему на форуме.
serblog.ru