- Использование гиперссылок, таблиц, форм в HTML
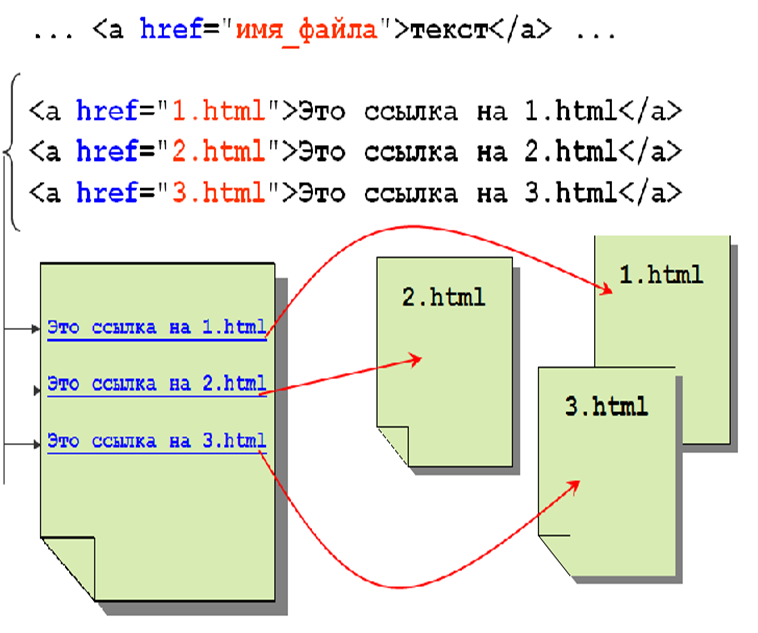
- 2. Создание гиперссылок
- 3. Внешние гиперссылки
- 4. Абсолютный URL-адрес
- 5. Относительный URL-адрес
- 6. Относительный URL-адрес
- 7. Ссылки внутри страницы
- 8.
- 9. Гиперссылки на адрес электронной почты
- 10. Таблицы
- 11. Тег <table>
- 12. Тег <table>
- 13. Строки таблицы
- 14. Ячейки таблицы
- 15. Пример
- 16. Объединения ячеек
- 17. Объединения ячеек
- 18. Объединения ячеек
- 19. Можно избавиться от пространства между ячейками таблицы
- 20. Можно, наоборот, увеличить пространство между ячейками
- 21. Формы в HTML-документах
- 22. Тег <FORM>
- 23. Тег <FORM>
- 24. Тег <FORM>
- 25.
- 26. Тег <ТЕХТАRЕА>
- 27. Тег <SELECT>
- 28. Тег <SELECT>
- 29. Тег <INPUT>
- 30. Тип поля ввода, атрибут ТYРЕ
- 31. Тип поля ввода, атрибут ТYРЕ
- 32. Примеры
- 33. Примеры
- 34. Примеры
- 35. Примеры
- 36. Примеры
- 37. Примеры
- 38. Примеры
- Создание гиперссылок на таблицы, отчёты и веб-сайты
- Активные ссылки в Excel или как URL сделать гиперссылкой
- Учебник HTML 5. Статья «Ссылки»
- «Google Таблицы»: большой гайд для новичков
- Привязка диаграмм в PowerPoint к данным Excel :: think-cell
- 21.1 Создание диаграммы на основе данных Excel
- 21.2 Транспонирование связанных данных
- 21.3 Обновление связанной диаграммы
- 21.4 Создание таблицы на основе Excel
- 21.5 Диалоговое окно «Ссылки на данные»
- 21.6 Ведение ссылок на данные
- 21.7 Компиляция данных
- 21.8 Извлечение числовых данных из изображений
- 21.9 Часто задаваемые вопросы
- 21.9.1 Каковы преимущества по сравнению с Microsoft OLE?
- 21.9.2 Что происходит при копировании связанной диаграммы?
- 21.9.3 Что происходит при удалении связанной диаграммы?
- 21.9.4 Как избавиться от красных рамок на листах Excel?
- 21.9.5 Как узнать, какие диаграммы в презентации связаны и где находятся связанные источники данных?
- 21.9.6 Что происходит со связанной диаграммой, если ее источник данных недоступен?
- 21.9.7 Как использовать внутреннюю таблицу вместо связанного источника данных Excel?
- 21.9.8 Как включить или отключить автоматическое обновление?
- 21.9.9 Почему связанная диаграмма не обновляется, хотя для нее включается автоматическое обновление?
- 21.9.10 Почему для связанной диаграммы указано наличие обновления, хотя данные в Excel не изменились?
- 21.9.11 Как связать существующую диаграмму с диапазоном данных в книге Excel?
- 21.9.12 Похоже, что связанная диаграмма игнорирует часть диапазона данных Excel. Почему?
- 21.9.13 Почему Excel работает медленно при наличии множества связанных диапазонов данных?
- 21.9.14 Мне необходимо визуализировать много файлов Excel с помощью think-cell. Можно ли запустить think-cell в пакетном режиме?
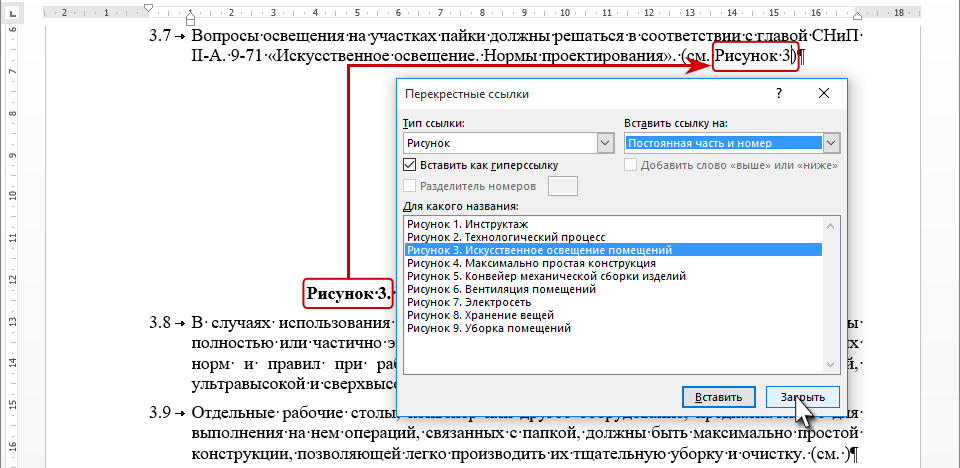
- Перекрестные ссылки
- HTML-тег заголовка
- Как добавить гиперссылку в действие Power Automate «Создать HTML-таблицу»
- Практическое приложение для HTML и CSS: создание таблицы ссылок
- Таблицы Основные понятия • Таблицы • Учебники по веб-доступности WAI
- Как отправлять таблицы со ссылками на элементы в сообщениях электронной почты Power Automate Flow
- Гиперссылка на таблицу HTML PowerShell
- Вставить гиперссылку в таблицу
Использование гиперссылок, таблиц, форм в HTML
Использование гиперссылок,таблиц, форм в HTML
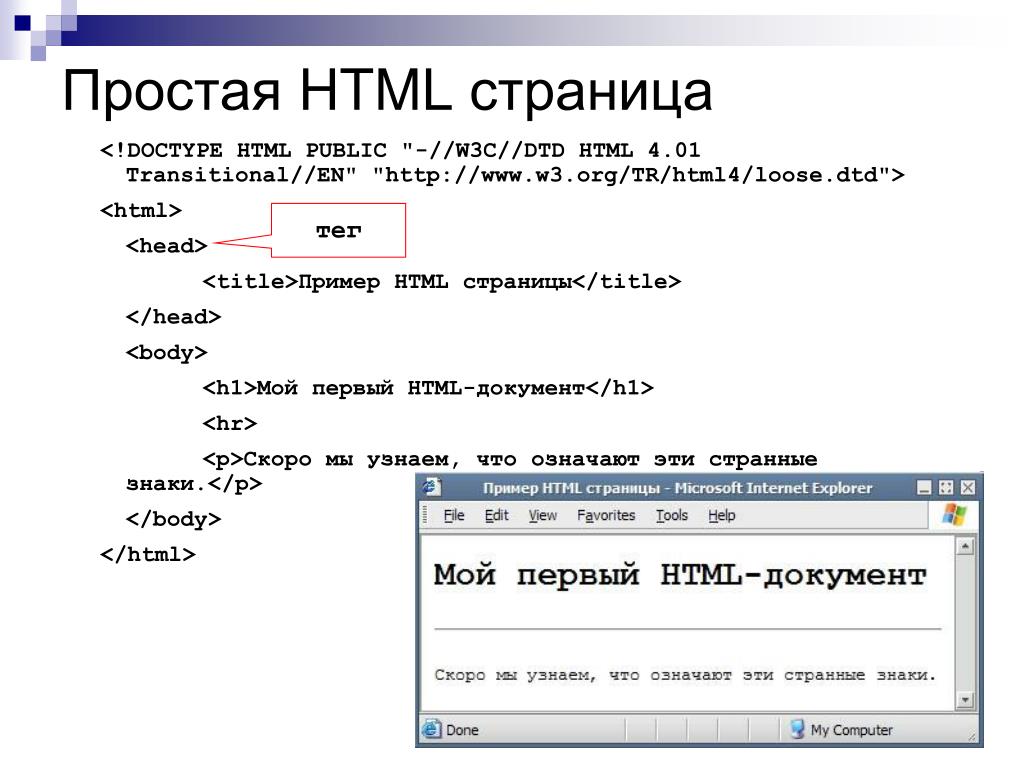
2. Создание гиперссылок
Гиперссылки позволяют нажатием кнопки мыши быстроперемещаться от одного документа к другому. Именно гиперссылки
связывают все Web-страницы в единую сеть.
Для создания ссылки необходимо сообщить браузеру, что является
ссылкой, а также указать адрес документа, на который следует сделать
ссылку. Оба действия выполняются с помощью тега A, который имеет
параметр href. В качестве значения используется адрес документа (URL).
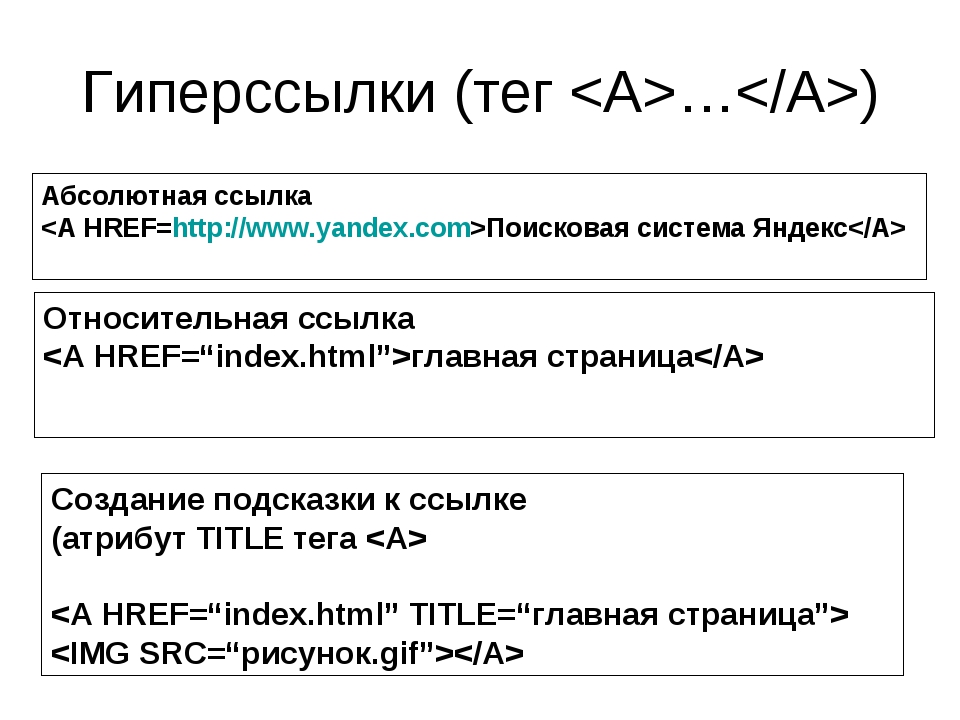
3. Внешние гиперссылки
Внешние гиперссылки вставляются в HTML-документ спомощью тега .
Основным параметром тега является href. Именно этот
параметр задает URL-адрес Web-страницы, которая будет загружена
при щелчке мыши на указателе. В качестве указателя может быть
текст
Текст ссылки
или изображение
// www.mysite.ru /foto.gif» alt=»Подсказка»>
Если URL-адрес содержит символ «&», то его необходимо
заменить на HTML-эквивалент &:
URL-адреса бывают абсолютными и относительными.

4. Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола,доменный или IP-адрес компьютера, путь к файлу, а также имя файла.
Например:
http://www.mysite.ru/folder/file.html
Если файл находится в корневой папке,
отсутствовать:
http://www.mysite.ru/file.html
то
путь
может
Имя файла также может отсутствовать. В этом случае загружается
Web-страница, заданная по умолчанию в настройках Web-сервера:
http://www.mysite.ru/
http://www.mysite.ru/folder/
5. Относительный URL-адрес
Относительные ссылки, как следует из их названия, построенызадании URL-адреса путь определяется с учетом местоположения Webстраницы, на которой находится ссылка. Возможны следующие
варианты:
если нужная Web-страница находится в той же папке, что и Webстраница, содержащая ссылку, то URL-адрес может содержать только
имя файла. Если с Web-страницы, находящейся по адресу
http://www.
 mysite.ru/folder1/folder2/file1.html, нужно перейти на
mysite.ru/folder1/folder2/file1.html, нужно перейти наhttp://www.mysite.ru/folder1/folder2/file2.html, то ссылка будет такой:
Текст ссылки
6. Относительный URL-адрес
http://www.mysite.ru/folder1/folder2/file1.html →Текст ссылки
http://www.mysite.ru/folder1/folder2/file1.html →
http://www.mysite.ru/folder1/file2.html (двоеточие — перейти на уровень
выше в списке каталогов сайта):
Текст ссылки
http://www.mysite.ru/folder1/folder2/folder3/file1.html →
http://www.mysite.ru/folder1/file2.html:
Текст ссылки
7. Ссылки внутри страницы
Для создания ссылки следует вначале сделать закладку всоответствующем месте и дать ей имя при помощи параметра name тега А
Листинг 2.1. Структура документа с внутренними ссылками
Создание внутренних
ссылок
Название документа
Глава 1
Глава 2
Глава 3
Глава 4
Глава 1
Содержание главы 1
Глава
2
Содержание главы 2
Глава 3
Содержание главы 3
Глава
4
Содержание главы 4
8.
 Ссылка на новое окно Используется параметр target=_blank тега А
Ссылка на новое окно Используется параметр target=_blank тега АПример
Обычная ссылка на сайт
www.bsu.edu.ru
Ссылка открывает новое
окно на сайт www.bsu.edu.ru
9. Гиперссылки на адрес электронной почты
Ссылка на адрес электронной почты выглядит так:[email protected]»>Текст
Вместо URL-адреса указывается адрес электронной почты,
перед которым добавляется слово «mailto:».
10. Таблицы
В HTML-документе таблицы используются вследующих случаях:
как элемент оформления страницы, с помощью
которого можно точно разместить на странице
текст и графику.
Основным тегом для создания таблиц является
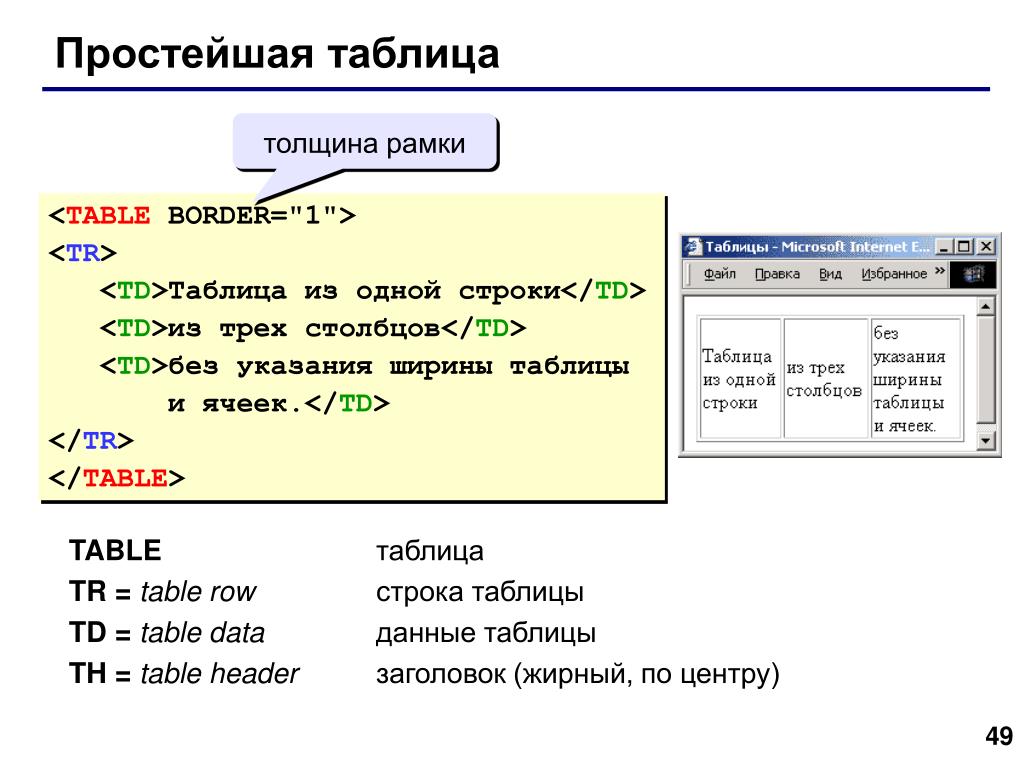
11. Тег <table>
ТегТег имеет следующие параметры:
border управляет отображением линий сетки таблицы, а также задает
толщину рамки вокруг таблицы. По умолчанию сетка не отображается:
border=»5″>
этом
случае
сетка
отображается, а толщина рамки вокруг таблицы равна 5
пикселам —>
cellspacing задает толщину линий сетки внутри таблицы, точнее сказать,
расстояние между рамками соседних ячеек.

значение 2. Если параметру присвоить значение 0, то рамки смежных ячеек
сольются в одну линию:
12. Тег <table>
Тегcellpadding указывает размер отступа между рамкой ячейки и данными внутри
ячейки:
По умолчанию параметр имеет значение 1;
width определяет ширину таблицы в пикселах или в процентах от размера
окна:
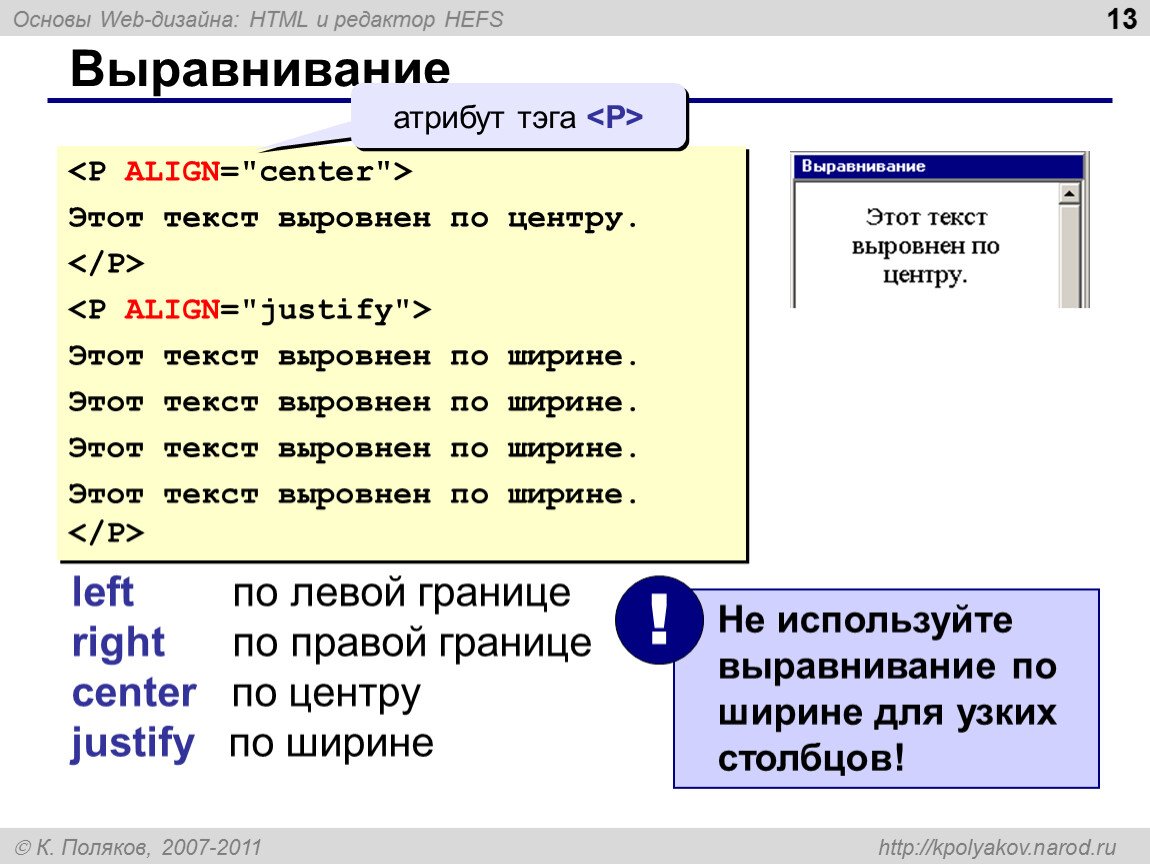
align задает выравнивание таблицы, а также обтекание таблицы текстом. Он
может принимать следующие значения:
left — таблица выравнивается по левому краю, а текст обтекает ее справа:
right — таблица выравнивается по правому краю, а текст обтекает ее слева:
center — таблица выравнивается по центру:
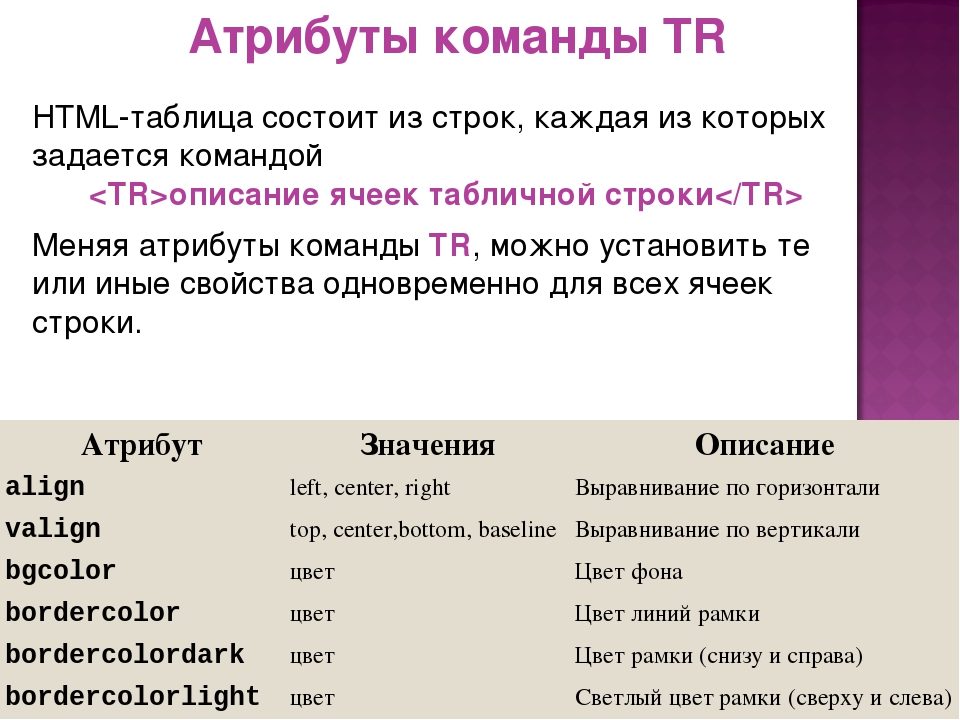
13. Строки таблицы
С помощью парного тега описываются строки таблицы. Он имеетследующие параметры:
align указывает горизонтальное выравнивание текста в ячейках таблицы.
Параметр может принимать следующие значения:
left — по левому краю (по умолчанию):
right — по правому краю:
center — по центру:
justify — по ширине:
valign определяет вертикальное выравнивание текста в ячейках таблицы.

Он может принимать следующие значения:
top — по верхнему краю:
middle — по центру:
bottom — по нижнему краю:
bgcolor указывает цвет фона ячеек таблицы.
14. Ячейки таблицы
С помощью тега описываются ячейки таблицы. Тегимеет следующие параметры:
align и valign выполняют те же функции, что и в теге ;
width и height определяют ширину и высоту ячейки в пикселах
или в процентах;
bgcolor указывает цвет фона ячейки;
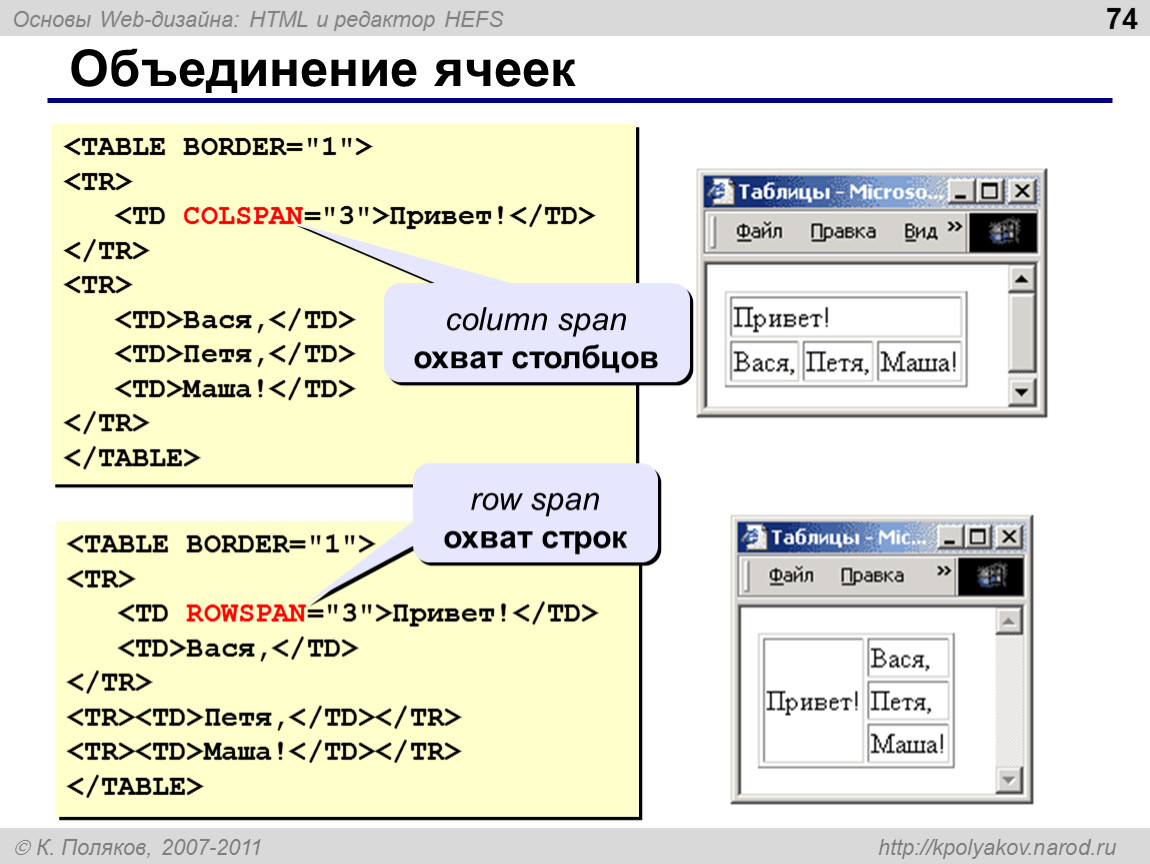
colspan задает количество объединяемых ячеек по горизонтали;
rowspan указывает количество объединяемых ячеек по
вертикали.
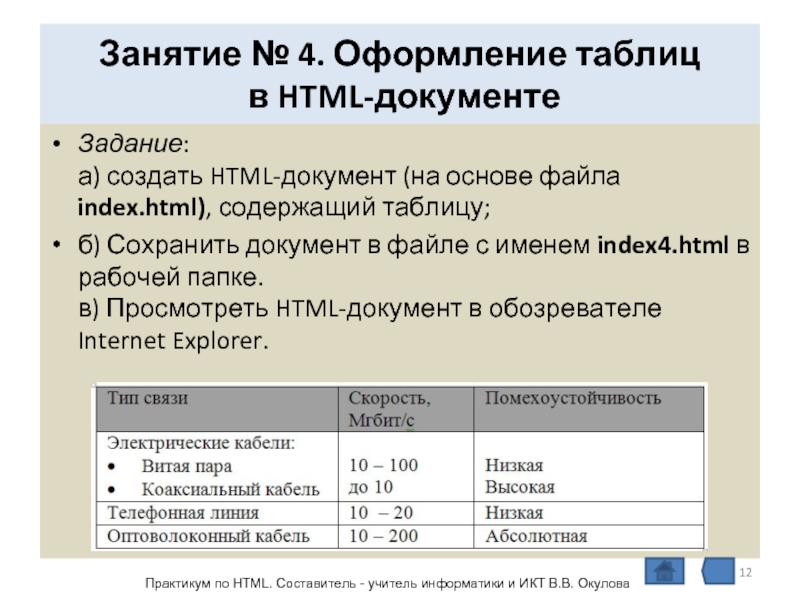
15. Пример
1×1
1×2
1×3
2×1
2×2
2×3
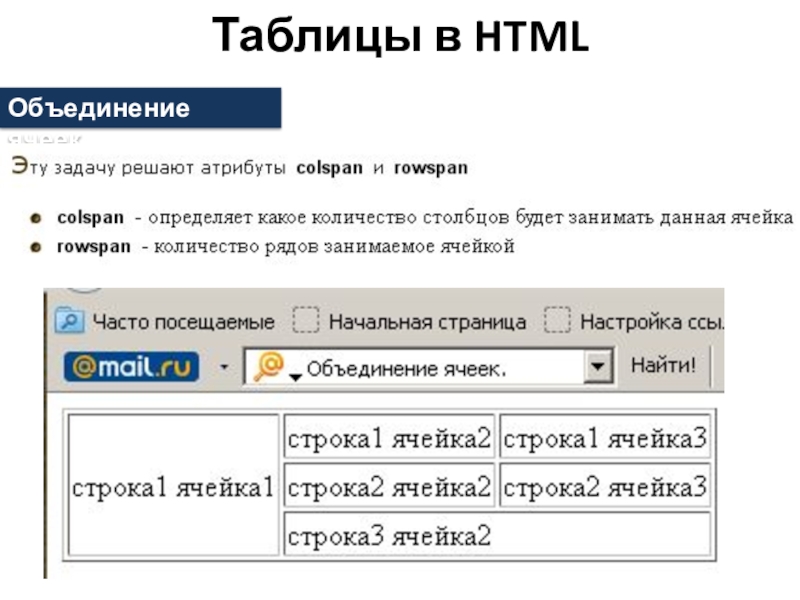
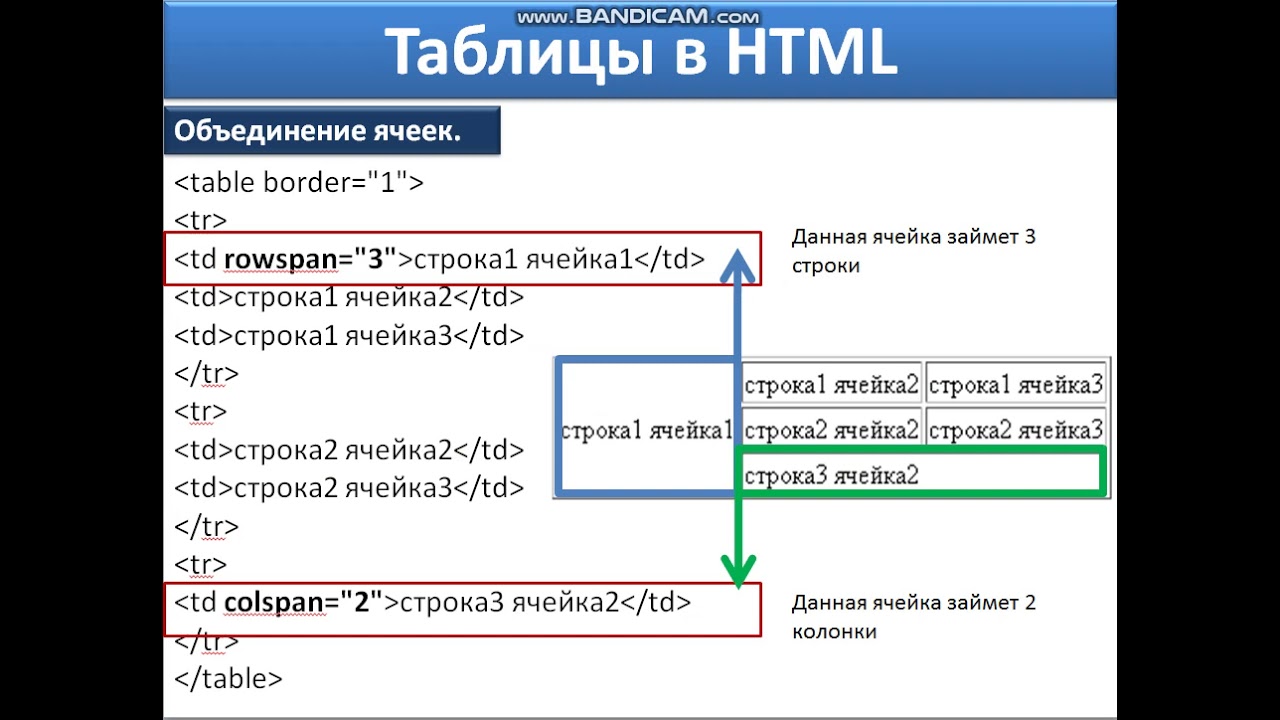
16. Объединения ячеек
1×1
1×2
2×1
2×2
2×3
17. Объединения ячеек
Не прописаны параметры для ячейки 1х3, то есть в первом рядуячейкам по длине (что и указано параметром colspan).
 Если бы была
Если бы былапрописана ячейка 1х3, тогда получилась бы такая таблица:
18. Объединения ячеек
1×1
1×2
1×3
2×1
2×2
19. Можно избавиться от пространства между ячейками таблицы
cellspacing=020. Можно, наоборот, увеличить пространство между ячейками
cellspacing=521. Формы в HTML-документах
Сейчас практически ни один сайт не обходится без элементовинтерфейса вроде полей ввода текста, кнопок, переключателей и
флажков. Они необходимы для взаимодействия с пользователем,
чтобы он мог искать на сайте по ключевым словам, писать
комментарии, отвечать на опросы, прикреплять фотографии и
делать много других подобных вещей. Именно формы и
обеспечивают получение данных от пользователя и передачу их
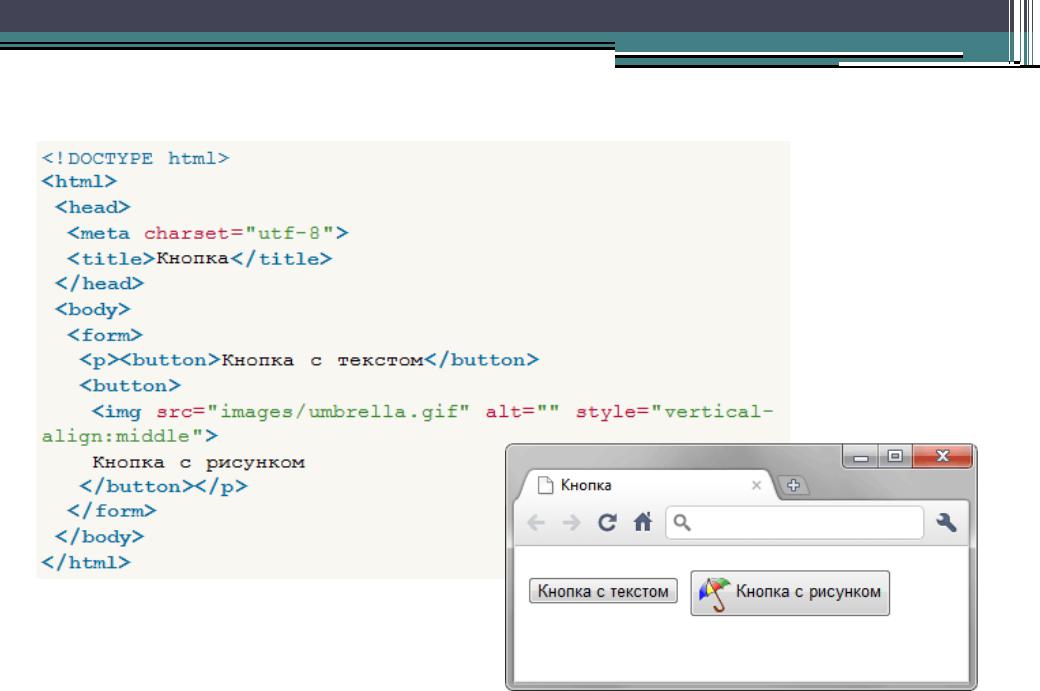
Вы можете использовать формы с различными целями.
Простейшим примером является размещение формы, куда
читатели, посетившие сайт, смогут записать свои отзывы.
 Круг
Кругприменения форм HTML ограничивается только вашей
фантазией.
Формы предназначены для пересылки данных от пользователя
к Web-серверу. О том, как обрабатывать эти данные на стороне
сервера, будет рассказано при изучении языка PHP. А пока
рассмотрим возможности HTML для создания форм.
22. Тег <FORM>
ТегЭтим тегом начинается каждая форма. Параметры этого тега:
этот атрибут не определен, данные отправляются по адресу страницы, на
которой помещена форма. Может задаваться в абсолютной или
относительной форме:
method определяет, как будут пересылаться данные от формы до Web-
сервера. Может принимать два значения — GET и POST:
GET — данные формы пересылаются путем их добавления к URL-адресу
после знака «?» в формате [Имя параметра]=[Значение параметра]
Пары параметр=значение отделяются друг от друга символом амперсанда
(&).
 Например:
Например:23. Тег <FORM>
ТегВсе специальные символы, а также буквы, отличные от латинских
(например, буквы русского языка), кодируются в формате %nn, а
пробел заменяется знаком «+». Например, фраза «каталог сайтов»
будет выглядеть следующим образом:
%EA%E0%F2%E0%EB%EE%E3+%F1%E0%E9%F2%EE%E2
В теге значение GET для параметра method задается так:
method=»GET»>
Метод GET применяется, когда объем пересылаемых данных невелик,
так как существует предел длины URL-адреса. Длина не может
превышать 256 символов;
POST предназначен для пересылки данных большого объема, файлов
и конфиденциальной информации (например, паролей):
method=»POST»>
24. Тег <FORM>
Тегname задает имя формы:
target указывает, куда будет помещен документ, являющийся
результатом обработки данных формы Web-сервером. Параметр
может содержать одно из зарезервированных значений — _blank,
_top, _self или _parent:
method=»POST» target=»_blank»>
25.
 Работа с тегами форм Тег
Работа с тегами форм ТегНазначение
Определяет поле, в которое пользователь
многострочную текстовую информацию
вводит
Позволяет пользователю сделать выбор в окне с полосой
прокрутки, либо в раскрывающемся меню
Обеспечивает
некоторые
другие
виды
ввода
информации: ввод одной строки текста, установку и
сброс флажков (check boxes), выбор переключателя (radio
buttons) и нажатие кнопки для отправки данных или
очистки формы
26. Тег <ТЕХТАRЕА>
ТегАтрибут
NАМЕ
ROWS
СОLS
Назначение
Определяет название поля
Устанавливает высоту поля, т. е. число строк в нем
Устанавливает ширину поля, т. е. длину строки
27. Тег <SELECT>
ТегТег
NAME
Назначение
Определяет название информации
SIZE
Определяет вертикальный размер окна для опций выбора.
Если атрибут опущен или его значение рано 1, выводится
всплывающий список опций.
 Если указано число больше
Если указано число большеединицы, то опции выводится в окне с полосой прокрутки.
Если значение атрибута больше, чем фактическое количество
элементов списка, добавляются пустые строки. При их
выборе пользователем возвращаются пустые поля.
MULTIPLE
Позволяет выбирать сразу несколько опций
28. Тег <SELECT>
ТегСписок опций включается в контейнер при помощи тега :
Атрибут
VALUE
SELECTED
Назначение
Указывает значение, возвращаемое программе обработки
(скрипту), в случае выбора опции пользователем
Указывает на опцию, выбранную по умолчанию
29. Тег <INPUT>
ТегАтрибут
NAМESIZE
МАХLЕNGТН
VALUE
CHECKED
ТYРЕ
Назначение
Указывает размер поля ввода в символах
Определяет максимально возможное число символов,
вводимых в поле
Для текстового поля определяет текст, выводимый по
умолчанию. Для флажков и переключателей указывает
значение, возвращаемое программе обработки.
 Для
Длякнопок отправки и очистки формы определяет надпись
на кнопке
Устанавливает флажок или переключатель во
включенное состояние по умолчанию. С другими
типами тегов не употребляется
Устанавливает тип поля ввода
30. Тип поля ввода, атрибут ТYРЕ
Атрибут ТYРЕ тега может принимать следующие значенияАтрибут
TEXT
PASSWORD
CHECKBOX
Назначение
Является значением по умолчанию и предполагает создание одной
строки для ввода данных. Для этого типа поля ввода употребляются
атрибуты NAME (обязательный), SIZE, VALUE и MAXLENGTH
Позволяет заменять вводимые символы пароля звездочками. Для
этого типа поля ввода используются атрибуты NAME
(обязательный), SIZE, MAXLENGTH и VALUE
Позволяет вывести поле для установки флажка в виде маленького
квадратика, в котором может быть произведена отметка опции
“галочкой”. Может использоваться совместно с атрибутами NAME
(обязательный), VALUE и CHECKED (определяет установленный
по умолчанию флажок).
 Флажки обычно употребляются, когда
Флажки обычно употребляются, когдаможно выбрать сразу несколько опций из числа предложенных.
31. Тип поля ввода, атрибут ТYРЕ
Атрибут ТYРЕ тега может принимать следующие значенияАтрибут
RADIO
RESET
SUBMIT
Назначение
Позволяет выбрать только одну из представленного числа опций.
Переключатели можно группировать, задавая одно и то же значение
атрибута NAME (обязательный). Так же используется атрибуты
VALUE и CHECKED.
Позволяет создать для очистки формы. Атрибут VALUE может
быть использован здесь для наименования этой кнопки (по
умолчанию кнопка имеет надпись Reset)
Используется для создания кнопки, по нажатию которой введенные
данные отправляются на север для обработки программойскриптом. В атрибуте VALUE может быть указано название для этой
кнопки (по умолчанию – Submit Query).
32. Примеры
33. Примеры
34. Примеры
35. Примеры
Пример:В этом примере две формы расположены в соседних ячейках таблицы.

Форма 1:
VALUE =» choice1″> yes.
VALUE =» choice2″> no.
ОRМ>
Форма 2:
VALUE =»choice1″CHECKED> yes.
VALUE =» choice2″> no.
ОRМ>
ВОDY>
36. Примеры
37. Примеры
38. Примеры
Создание гиперссылок на таблицы, отчёты и веб-сайты
Вы можете добавить гиперссылку в ячейку, чтобы люди, работающие с вашей таблицей, могли быстро перейти на связанный сайт или к связанному элементу Smartsheet.
ПРИМЕЧАНИЕ. Создание гиперссылок и связывание ячеек, которое позволяет создавать ссылки на ячейки в другой таблице, — это две разные функции. Дополнительные сведения о связывании ячеек см. в статье Связи ячеек: консолидация и обеспечение согласованности данных.
Создание гиперссылки в ячейке
Щёлкните правой кнопкой мыши ячейку, в которую хотите вставить гиперссылку, и выберите пункт Гиперссылка.

Появится окно «Гиперссылка».
СОВЕТ. Чтобы открыть окно «Гиперссылка», можно также выбрать ячейку и нажать клавиши CTRL+K (COMMAND+K на компьютере Mac).
Выберите параметр Ссылка на URL-адрес или Ссылка на другую таблицу Smartsheet.
Ссылка на URL-адрес : выбрав этот параметр, введите веб-адрес сайта, на который хотите создать ссылку (например, abcwebsite.com). Префикс «http://» будет добавлен автоматически.
ПРИМЕЧАНИЕ. Длина URL-адреса не должна превышать 900 символов. Ссылки на внутренние серверы (например, Microsoft SharePoint) не поддерживаются.
Ссылка на другую таблицу Smartsheet : выбрав этот вариант, щёлкните . Появится форма Открыть таблицу. Выберите таблицу, на которую хотите создать ссылку, и нажмите кнопку ОК.
ПРИМЕЧАНИЕ. Ссылки на таблицы не отображаются в опубликованной таблице.
 Обеспечить открытый доступ к таблице можно только путем добавления ссылки на опубликованный URL-адрес таблицы.
Обеспечить открытый доступ к таблице можно только путем добавления ссылки на опубликованный URL-адрес таблицы.
Введите или измените текст в поле Отображаемый текст.
ПРИМЕЧАНИЕ. Это поле обязательно для заполнения, если выбран параметр Ссылка на другую таблицу Smartsheet. Если вы выбрали параметр Ссылка на URL-адрес и не ввели ничего в этом поле, в нём будет указан URL-адрес.
Нажмите кнопку ОК.
Текст в ячейке — это динамическая ссылка на веб-сайт или другую таблицу.
ПРИМЕЧАНИЕ. URL-адреса, введённые непосредственно в ячейки, также отображаются в виде действующих гиперссылок.
Изменение URL-адреса и отображаемого текста гиперссылки
Чтобы изменить отображаемый текст или саму гиперссылку, выполните указанные ниже действия.
- Щёлкните ячейку правой кнопкой мыши и выберите пункт Гиперссылка.
- Внесите в ссылку нужные изменения и нажмите кнопку ОК.

Удаление гиперссылки
Вы можете удалить гиперссылку и отображаемый текст, оставив ячейку пустой, или только гиперссылку (отображаемый текст при этом сохранится).
Удаление гиперссылки и отображаемого текста
Чтобы удалить и гиперссылку, и её отображаемый текст (т. е. оставить ячейку пустой), выполните указанные ниже действия.
- Выберите ячейку с гиперссылкой.
- Нажмите на клавиатуре клавишу DELETE (или BACKSPACE).
Удаление гиперссылки с сохранением отображаемого текста
Если вы хотите удалить гиперссылку, но сохранить в ячейке отображаемый текст, выполните указанные ниже действия.
- Выберите ячейку с гиперссылкой.
- Нажмите клавиши CTRL+C (COMMAND+C на компьютере Mac).
- Щёлкните ячейку с гиперссылкой правой кнопкой мыши и выберите пункт «Специальная вставка».
Появится форма «Специальная вставка».
- Установите переключатель Значения.

Нажмите кнопку ОК.
Активные ссылки в Excel или как URL сделать гиперссылкой
Работая в Excel с большим массивом ссылок иногда требуется, чтобы текстовые URL ссылки на страницу сайта были в виде активной гиперссылки, по которой можно кликнуть мышкой и перейти на саму страницу, самый простой способ в этом случае — это активировать гиперссылку в ячейке Excel, нажав клавишу F2 и затем Enter.
Когда у вас всего несколько строк в таблице, то проделать эту процедуру не составит никакого труда, но если у вас несколько сотен строк или даже несколько тысяч, то такие монотонные действия займут уйму времени. Так как сделать ссылку в excel на web сайт активной и кликабельной? Чтобы ускорить этот процесс его нужно автоматизировать с помощью VBA (Visual Basic) макроса Excel!
Пишем макрос VBA Excel
Сам код макроса очень короткий и не сложный, ниже представлен макрос, который делает активными все гиперссылки, расположенные в столбце «С», код Range([c2], Range(«c» & Rows. Count).End(xlUp)). Все урлы страниц преобразуетcя в активные гиперссыки столбца «С» начиная с ячейки «С2» и далее.
Count).End(xlUp)). Все урлы страниц преобразуетcя в активные гиперссыки столбца «С» начиная с ячейки «С2» и далее.
Sub HyperLink()
Dim cell As Range, ra As Range: Application.ScreenUpdating = False
Set ra = Range([c2], Range(«c» & Rows.Count).End(xlUp))
For Each cell In ra.Cells
If Len(cell) Then cell.Hyperlinks.Add cell, cell
Next cell
End Sub
Версия макроса описанная выше удобна тем, кто хочет управлять процессом и преобразовывать строки с нужного место и в нужном столбце. Если вы не хотите вникать в тонкости редактирования макросов, то вы можете использовать более универсальный вариант, который преобразует ссылки в таблице в любой выделенной вами области, смотрите код ниже.
Sub HyperLinkSelect()
Dim cell As Range: Application.ScreenUpdating = False
For Each cell In Selection
If Len(cell) Then cell. Hyperlinks.Add cell, cell
Hyperlinks.Add cell, cell
Next cell
End Sub
При желании можно назначить горячую клавишу для вызова макроса, нажимаем Alt + F8, в появившемся окне мышкой выбираем нужный макрос, далее жмем кнопку Параметры и в диалоговом окне указываем любую букву для сочетания клавиш, в моё случае это Alt + d и далее кнопка ОК.
Теперь вы можете запускать макрос на активацию ссылок в столбце с помощью комбинации клавиш.
Код макросов
Sub HyperSsylka() Dim cell As Range, ra As Range: Application.ScreenUpdating = False Set ra = Range([c2], Range(«c» & Rows.Count).End(xlUp)) For Each cell In ra.Cells If Len(cell) Then cell.Hyperlinks.Add cell, cell Next cell End Sub Sub HyperSsylkaSelect() Dim cell As Range: Application.ScreenUpdating = False For Each cell In Selection If Len(cell) Then cell.Hyperlinks. Add cell, cell
Next cell
End Sub
Add cell, cell
Next cell
End Sub
Учебник HTML 5. Статья «Ссылки»
Мы с Вами подошли к той теме, которая требует максимальное количество вашего внимания, поняв эту тему, вы без проблем сможете выстроить структуру будущего сайта.
Основная функция ссылок заключается в том, что они позволяют переходить с одного HTML документа на другой, либо содержать адрес файла, предназначенного для открытия в браузере пользователя, или для его дальнейшего скачивания.
Если вы активно пользуетесь интернет, то, думаю, вы замечали, что ссылки могут ссылаться на страницу / файл, который находится совершенно на другом сервере, давайте рассмотрим от чего это зависит.
В HTML гиперссылки (или просто «ссылки») определяются тегом <a> (HTML Anchor Element).
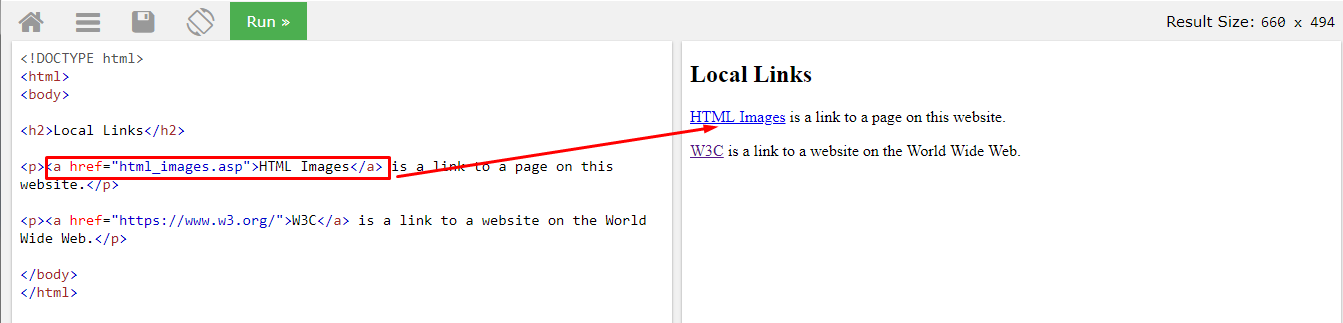
Например:
<!DOCTYPE html> <html> <head> <title>Пример размещения ссылки в HTML документе<title> </head> <body> <a href = "http://www.yandex.ru">Найдется всё</a> </body> </html>
В браузере же это будет отображаться по умолчанию следующим образом: Найдется всё.
Мы уже с Вами неоднократно говорили, что некоторые теги используются только совместно с атрибутами (бесполезны сами по себе) и это снова тот случай. Атрибут href (аббревиатура от hyper reference) — это основной атрибут тега <a>, указывающий браузеру, URL-адрес страницы, куда ведет ссылка. Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Относительные и абсолютные пути ссылок
Многие, кто начинают только изучать язык гипертекстовой разметки, сталкиваются с трудностями при указании путей к файлам, ведь не всегда страница или даже изображение будет в той же папке, что и текущий HTML документ.
Давайте детально разберем как правильно задавать пути, научимся отличать относительные пути от абсолютных и рассмотрим отличия
корня веб-сервера от корня вашего диска.
В приведенном в начале статьи примере используется абсолютный адрес пути. Название абсолютный связано с тем, что мы задаем полный веб-адрес страницы в качестве пути к файлу. Ниже приведены примеры указания абсолютных путей:
<a href = "https://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол https) --> <a href = "http://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол http) --> <a href = "//www.yandex.ru">Содержимое элемента</a> <!-- допускается указывать полный путь без протокола -->
Обращаю Ваше внимание, что в большинстве случаев, абсолютные пути ссылок применяются для страниц или файлов, которые находятся на других ресурсах (распологаются не на том же сервере, что и страница с которой ссылаются).
Если страница или файл на который ссылаются расположен на том же сервере, что и страница с которой ссылаются, то, как правило используются относительные адреса ссылок. Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Путь относительно текущего документа
Предлагаю для начала разобраться с путями относительно текущего HTML документа. Независимо в каких дебрях находится файл, путь вы будете задавать относительно этого файла, этим методом вы будете пользоваться и в практическом задании.
В примерах, когда мы размещали на нашей странице изображения, то мы указывали путь, как раз относительно текущего документа. Давайте рассмотрим аналогичный пример, но также укажем ссылку на html документ, расположенный в той же папке, что и сам файл:
Пример подключения файлов:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов к HTML документу из той же папки<title> </head> <body> <img src = "image.png" alt = "someimage info"> <!-- размещаем изображение --> <a href = "page.html">Содержимое элемента</a> <!-- ссылаемся на страницу --> </body> </html>
Перейдем к следующему примеру, допустим у нас есть файл index.html, в этом же каталоге есть папка (каталог) с именем etc из которой нам необходимо подключить изображение и сделать ссылку на документ page.html:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из дочернего каталога<title> </head> <body> <img src = "etc/image.png" alt = "someimage info"> <!-- размещаем изображение из дочернего каталога --> <a href = "etc/page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, из дочернего каталога --> </body> </html>
Обратите внимание, как мы указываем путь к нашим файлам — мы задаем название каталога и через прямой слеш указываем название необходимого нам файла. Данный каталог является по отношению к текущему каталогу дочерним и чтобы подключить необходимые файлы мы спускаемся на один уровень ниже (название_каталога/необходимый_файл).
Ну и заключительный пример, в котором нам необходимо подключить к нашей странице изображение, которое находится в каталоге, который расположен на два уровня выше текущей страницы и необходимо добавить ссылку, которая находится на один уровень выше текущей страницы:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из родительского каталога<title> </head> <body> <img src = "../../image.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня выше --> <a href = "../page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 1 уровень выше --> </body> </html>
Обратите внимание, что если файл находится в родительской папке, то необходимо использовать символы ../ это позволит подняться на один уровень вверх. Вы можете, используя символы ../ подниматься вверх пока не доберетесь до корневой папки Вашего сайта или жесткого диска.
Путь относительно корня сайта
Хочу сразу обратить ваше внимание, чтобы путь относительно корня сайта работал на локальном компьютере, то у вас должна быть установлена программная среда, которая позволяет эммулировать веб-сервер.
Если вы планируете создавать сайты и у вас нет среды для ваших тренировок, то рекомендую Вам скачать программный комплекс, предназначенный для локальной разработки, отладки и тестирования веб проектов. Я использую Open Server, он предназначен для пользователей, которые используют операционную систему Windows. В качестве аналога Open Server под Mac, могу предложить MAMP, если он вам не подойдет, можете попробовать выбрать другой. Мы не будем использовать эти программные среды для практических занятий (можете установить после обучения HTML / CSS).
Перейдем к следующему примеру, в котором нам необходимо подключить файлы, которые находятся на веб-сервере. На примере куска этого сайта, подключим из папок primer по одному изображению и одному html файлу:
Как и при использовании абсолютных адесов, способ задавать путь относительно корня сайта довольно-таки прост. Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <img src = "/html/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/html/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> <img src = "/css/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/css/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> </body> </html>
Обратите внимание, что необходимо указывать прямой слэш в начале пути, это сообщает браузеру пользователя, что путь начинается с корневого каталога.
Достаточно указать в адресе один прямой слэш, чтобы с любой страницы сайта перейти на главную страницу сайта (<a href = «/»).
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу. Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение | _blank | Загружает страницу в новое окно браузера. |
|---|---|
| _self | Загружает страницу в текущее окно. Это значение по умолчанию. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. |
| framename | Открывает ссылку в указанном фрейме. |
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Атрибут mailto
Использование атрибута «mailto» в HTML документе позволяет создать ссылку для отправки письма:
<a href = "mailto:[email protected]">Написать автору</a>
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
<a href = "mailto:[email protected]?subject=Тема%20моего%20письма&[email protected]&body= Здравствуй%20уважаемый%20автор">Написать автору</a>
Где:
- subject—тема письма.
- cc—копия письма.
- bcc—скрытая копия письма.
- body—тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
<a href=" mailto:mail_1@some.com, mailto:[email protected] ">Написать автору </a>
Изображение как ссылка
Для того, чтобы использовать изображение в качестве ссылки, вам необходимо поместить изображение между тегами <a> </a>:
<!DOCTYPE html> <html> <head> <title>Использование изображения в качестве ссылки<title> </head> <body> <a href = "http://yandex.ru"> <img src="10.jpg" alt="Поиск в Яндекс"> <!-- размещаем изображение в качестве содержимого гиперссылки --> </a> </body> </html>
При этом при клике на картинку будет осуществлён переход по указанной ссылке:
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <a href = "/path/to/file.mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Используя полученные знания и не изменяя структуры архива составьте следующую HTML страницу (index.
 html в архиве), которая содержит четыре ссылки:
html в архиве), которая содержит четыре ссылки:
Практическое задание № 4.
Первая ссылка «Информация о примере» должна вести на родительскую страницу (на уровень выше), т.е. при клике вы должны перейти на эту страницу:
Обратите внимание, что на странице необходимо сделать две ссылки: первая — относительная ссылка, которая должна вести обратно на главную страницу (при клике вы должны перейти на нее), а вторая — абсолютная, при клике на нее осуществляется переход на сайт basicweb.ru.
Вторая и третяя ссылка представляют из себя ссылки-изображения, при клике на них происходит переход на страницы, расположенные в дочерних каталогах (html и css). Сделайте так, чтобы при клике на изображение CSS страница открывалась в новом окне. Изображения находятся в каталоге images.
Внутри этих страниц должно быть размещено аналогичное изображение, при клике на которое должен быть осуществлен переход обратно на главную страницу:
Заключительная задача заключается в том, чтобы при клике на четвертую ссылку запускалось скачивание архива, расположенного в дочернем каталоге download
- Результат примера вы можете скачать после выполнения задач для самопроверки:
© 2016-2021 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу basicweb. [email protected]
[email protected]
«Google Таблицы»: большой гайд для новичков
Сложно представить работу интернет-маркетолога без электронных таблиц. Раньше основным инструментом был Excel от MS Office, но сейчас все больше специалистов переходят на «Google Таблицы». И их можно понять:
- Онлайн-сервис Google бесплатный.
- Удобно реализована совместная работа — не надо тысячу раз пересылать друг другу файлы.
- Изменения сохраняются автоматически.
- Есть история версий — при необходимости можно откатить на тот момент, с которого все пошло не так.
- Можно настроить автоматический импорт данных из сторонних источников — сервисов аналитики, рекламных кабинетов, кол-трекинга и т. д.
«Google Таблицы» — очень многогранный и функциональный инструмент с кучей возможностей и сценариев использования. По одним только формулам можно написать отдельную книгу. Чтобы не превращать материал в монструозный лонгрид, который никто не дочитает и до середины, я не буду рассматривать продвинутые возможности, вроде работы со скриптами, вдаваться в мелкие подробности и делать объемные инструкции по каждой функции.
Чтобы не превращать материал в монструозный лонгрид, который никто не дочитает и до середины, я не буду рассматривать продвинутые возможности, вроде работы со скриптами, вдаваться в мелкие подробности и делать объемные инструкции по каждой функции.
Этот гайд покажет, что вообще можно делать в «Google Таблицах», поможет найти способы применения в своей работе и понять, в каком направлении копать, чтобы научиться работать в программе эффективно.
Начало работы с Google Sheets
Создавать новые и открывать созданные ранее таблицы можно на главной странице сервиса и через «Google Диск».
На главной Google Sheets отображаются все таблицы, которые вы когда-либо открывали. По умолчанию они отсортированы по дате просмотра. Чтобы открыть существующую таблицу, кликните по ней один раз. Новый файл можно создать, кликнув плюс в правом нижнем углу.
С «Google Диска» таблицы открываются по двойному клику. Чтобы создать новый файл, нажмите «Создать» в левом верхнем углу или вызовите контекстное меню правым кликом. Тут также можно начать работу с пустой таблицей или выбрать один из шаблонов Google.
Тут также можно начать работу с пустой таблицей или выбрать один из шаблонов Google.
Сохранять таблицы не надо — все автоматически сохраняется на «Google Диске» в процессе работы. Закончив, можно просто закрыть файл — данные не потеряются. По умолчанию созданные через сервис Google Sheets файлы сохраняются в корне Диска. Чтобы переместить его в папку, кликните по иконке рядом с названием таблицы, и выберите место назначения. Прежде чем перемещать только что созданную таблицу, ее надо переименовать.
Переносить файлы можно и на «Google Диске» — с помощью drag&drop или кликнув по нему правой кнопкой и выбрав «Переместить в…».
Как открыть файл Excel в «Google Таблицах»
Google Sheets поддерживает таблицы Excel. Открыть такой файл в сервисе можно двумя способами:
- Загрузите файл на «Google Диск» через кнопку «Создать» и откройте его как обычную гугловскую таблицу.

- Находясь в любой таблице, зайдите в меню «Файл» и выберите «Открыть» или используйте сочетание Ctrl + O. В открывшемся окне перейдите на вкладку «Загрузка».
Это работает и в обратную сторону — файлы Google Sheets скачиваются на компьютер в форматах, который поддерживает Excel: XLSX и CSV. Для этого зайдите в меню «Файл» → «Скачать как» и выберите формат. Также можно сохранить таблицу в формате ODT, чтобы открыть в программе Open Office.
Сложные таблицы со множеством формул, графиков и диаграмм при переносе в другой формат могут открываться некорректно. Загрузив файл в Google Sheets или скачав в Excel, проверьте, чтобы все отображалось и работало правильно.
Панель инструментов Google Sheets
В сервисе Google этот элементы выглядит проще, чем в Excel. Однако, если вы привыкли работать с программой MS Office, понадобиться время, чтобы привыкнуть.
Кратко пройдемся по инструментам на панели. О некоторых из них мы поговорим подробнее позже, в соответствующих разделах.
Как и в Excel, панель инструментов в «Google Таблицах» поделена на блоки:
- Отменить и повторить последнее действие, распечатать документ, скопировать форматирование. Последний инструмент удобно использовать, когда нужно применить одинаковое форматирование к нескольким ячейкам. Выберите ячейку, кликните по инструменту на панели, а затем — по ячейке, которую надо отформатировать.
- Изменить масштаб. Делает таблицу крупнее или мельче, диапазон — от 50 до 200 %.
- Изменить формат данных в ячейках — выбрать денежный или процентный, увеличить и уменьшить количество знаков после запятой в числовом, выбрать другие форматы в выпадающем меню.
- Шрифт.
- Размер шрифта.
- Форматирование текста — начертание, цвет текста и фона.
- Форматирование ячеек — заливка цветом, границы, объединение.

- Выравнивание текста — по-горизонтали, по-вертикали, настройки переноса и поворота.
- Прочие инструменты:
- добавить ссылку;
- добавить комментарий;
- вставить диаграмму;
- создать фильтр;
- использовать функции.
- Отображение листа и направления ввода.
- Способ ввода — здесь можно включить экранную клавиатуру и поле для рукописного ввода.
- Скрыть меню — по клику на стрелку справа главное меню вместе с заголовком таблицы, настройками доступа и иконкой аккаунта убирается. Остается только панель инструментов.
В нижней части находится панель для переключения между листами и операций с ними. Чтобы создать новую страницу в текущем файле, кликните «+» в левом нижнем углу. По клику на стрелку рядом с заголовком листа откроется меню, где можно переименовать, удалить, переместить, скопировать и скрыть лист, а также защитить его от редактирования и изменить цвет ярлыка.
Ярлык скрытого листа не будет отображаться на общей панели. Чтобы посмотреть и вернуть его, перейдите в меню «Вид» → «Скрытые листы» и найдите в списке нужный.
Операции с ячейками, строками и столбцами
Элементы таблицы — строки, столбцы и ячейки — можно добавлять, удалять и скрывать через меню «Изменить» или контекстное меню, которое открывается правым кликом по выделенному элементу. Для некоторых действий нужно выбрать, что произойдет с окружающими элементами после удаления или вставки — куда сдвинутся данные, строки и столбцы.
Как закрепить строки
При работе с большими массивами данных полезно всегда держать перед глазами заголовки строк и столбцов. Для этого их можно закрепить. Установите курсор в ячейку нужной строки или столбца, откройте меню «Вид» → «Закрепить» и выберите один из параметров.
Как перемещать элементы таблицы
Строки, столбцы и ячейки в «Google Таблицах» можно менять местами и двигать по всему листу.
Чтобы переместить строку или столбец, выделите их кликом по заголовку, откройте меню «Изменить» и выберите «Переместить строку / столбец» влево, вправо, вверх или вниз.
Кроме того, строки, столбцы и ячейки можно перемещать простым перетаскиванием по принципу drag&drop. Для этого наведите курсор на край выделенного элементам так, чтобы он принял вид «руки», захватите элемент левым кликом и перетащите в нужное место, не отпуская кнопку мыши.
История изменений в «Google Таблицах»
В Google Sheets автоматически сохраняется не только текущая версия, но и вся история изменений. Чтобы открыть ее, кликните на строчку «Все изменения сохранены на Диске» справа от Главного меню.
В режиме истории редактировать таблицу нельзя, зато справа можно выбрать, просмотреть и, при желании, восстановить любую из предыдущих версий.
Бывает, что восстанавливать предыдущую версию нельзя — это не ваша таблица и не вы ее редактировали. Если вы нажмете «Восстановить», все изменения, которые внес другой человек после определенного момента, удалятся. Работать с прошлой версией в режиме истории тоже затруднительно — невозможно даже нормально выделить и скопировать данные, не то что воспользоваться фильтрами и формулами. На этот случай в Google Sheets есть возможность скопировать более раннюю версию.
Работать с прошлой версией в режиме истории тоже затруднительно — невозможно даже нормально выделить и скопировать данные, не то что воспользоваться фильтрами и формулами. На этот случай в Google Sheets есть возможность скопировать более раннюю версию.
По клику программа создаст копию таблицы в том виде, в котором вам нужно.
Совместный доступ
Одно из неоспоримых преимуществ «Google Таблиц» перед Excel — возможность совместной работы. Чтобы открыть свой файл коллегам, кликните синюю кнопку «Настройки доступа» в правом верхнем углу и задайте настройки.
Вы можете дать доступ к файлу отдельным пользователям, тем, у кого есть ссылка, или всему интернету. Также есть разные уровни: «Редактирование», «Комментирование», «Просмотр».
Лайфхак: если в таблицах вы ссылаетесь на чужие сайты и не хотите, чтобы содержимое файла увидели посторонние, не открывайте доступ по ссылке. Владельцы сайтов, на которые вы ссылаетесь, могут получить ссылку на файл из отчетов по источникам переходов, и открыть его.
Как удалить и восстановить таблицу
Чтобы удалить «Google Таблицу», откройте меню «Файл» и выберите пункт «Удалить».
Удалить таблицы в интерфейсе «Google Диска» и на главной странице сервиса Google Sheets можно, не открывая их. В первом случае выделите ненужный файл и кликните иконку корзины на верхней панели, во втором — откройте меню файла и найдите пункт «Удалить».
Работа с данными в «Google Таблицах»
Как редактировать Google Sheets
Данные в таблицу можно вводить с клавиатуры, добавлять через «копировать» → «вставить» и импортировать из разных источников.
Чтобы внести данные в таблицу, просто установите курсор на ячейку и начинайте вводить с клавиатуры. Перемещаться по листу можно с помощью мыши, стрелок и горячих клавиш — о них подробнее в конце статьи. Чтобы отредактировать данные в ячейке, кликните по ней два раза, нажмите Enter или поставьте курсор в нужное место в строке формул.
Как защитить данные от редактирования
Вы можете запретить коллегам редактировать данные во всей таблице, на отдельных листах, диапазонах и даже ячейках. Запрет редактирования всей таблицы настраивается через уровни доступа, а для ячеек и диапазонов есть отдельный инструмент.
Запрет редактирования всей таблицы настраивается через уровни доступа, а для ячеек и диапазонов есть отдельный инструмент.
Вызовите контекстное меню правым кликом и выберите пункт «Защитить диапазон» или откройте меню «Данные» и кликните «Защищенные листы и диапазоны». В открывшейся справа форме кликните «Добавить лист или диапазон». Введите описание. Если хотите закрыть от редактирования диапазон, кликните иконку таблицы на соответствующей вкладке и выделите нужные ячейки на листе. Чтобы защитить целый лист, перейдите на другую вкладку и выберите его в списке. Нажмите «Задать разрешения» и настройте доступ.
Вы можете прописать ограниченный список пользователей, которые имеют право редактировать указанные листы и ячейки, или ограничиться предупреждением. В последнем случае при попытке отредактировать защищенный диапазон программа будет выводить на экран предостерегающее сообщение.
Комментарии и примечания
В «Google Таблицах» можно пометить ячейки комментариями и примечаниями. Ячейки с примечаниями выделяются черным треугольником в правом верхнем углу, с комментарием — желтым. Основное отличие в том, что на комментарий могут ответить другие пользователи, а на примечание — нет.
Ячейки с примечаниями выделяются черным треугольником в правом верхнем углу, с комментарием — желтым. Основное отличие в том, что на комментарий могут ответить другие пользователи, а на примечание — нет.
Комментарии можно закрыть, кликнув «Вопрос решен», примечание — только удалить через меню «Изменить», или вызвав контекстное меню правым кликом.
Чтобы добавить примечание, выделите нужную ячейку, кликните правой кнопкой и найдите пункт «Вставить примечание». Там же находится функция «Вставить комментарий», но через иконку на панели инструментов будет быстрее.
Форматы данных
Данные — текст и цифры, которые вы вносите в таблицу, могут отображаться в разных форматах. Вариантов представления данных несколько десятков, но все их можно свести к 7 основным:
- текст;
- число;
- процент;
- финансы;
- валюта;
- дата;
- время.
Все остальные форматы — производные от основных. Валюту можно отобразить с десятыми или округлить до целых, заменить «р.» перед цифрами на другую валюту. Дата отображается в виде «2.12.2018» или «воскресенье, 2 декабря 2018 г.» — и еще в десяти разных вариациях. Тоже самое с другими форматами.
Валюту можно отобразить с десятыми или округлить до целых, заменить «р.» перед цифрами на другую валюту. Дата отображается в виде «2.12.2018» или «воскресенье, 2 декабря 2018 г.» — и еще в десяти разных вариациях. Тоже самое с другими форматами.
Чтобы изменить формат данных в ячейке, строке, столбце или диапазоне, выделите их, откройте меню «Формат» → «Числа» и выберите нужный.
В пункт «Числа» вынесены часто используемые, остальные спрятались в пункте «Другие форматы».
Условное форматирование данных
В «Google Таблицах» можно изменить внешний вид текста и ячеек — шрифт, кегль, начертание, цвет шрифта и заливки, выравнивание, цвет и стиль границ, правила переноса текста. Все необходимые инструменты находятся на панели над рабочей областью, о которой мы говорили выше.
Иногда нужно, чтобы форматирование ячеек менялось автоматически в зависимости от того, какие данные в них находятся. Для этого в «Google Таблицах» используются правила условного форматирования. Их можно задать для всей таблицы, отдельного диапазона, строки, столбца и даже одной ячейки.
Их можно задать для всей таблицы, отдельного диапазона, строки, столбца и даже одной ячейки.
Чтобы настроить правила, перейдите в меню «Формат» → «Условное форматирование». Справа появится диалоговое окно. По клику на «Добавить правило» откроются настройки. В зависимости от задачи вы можете настроить правило, по которому ячейки будут перекрашиваться в один цвет, или создать градиент. Правило для форматирования ячеек одним цветом настраивается в 3 шага:
- Укажите диапазон.
- Задайте условия форматирования.
- Настройте формат — цвет и начертание текста, заливку ячейки.
Всего в Google Sheets 18 условий форматирования для текстовых данных, чисел и дат. Так, можно выделить ячейки, которые содержат любые данные, определенные слова, числа меньше заданного значения и т. д.
Для создания более сложных правил нужно выбрать условие «Ваша формула» и использовать функции. Эта тема тянет на отдельную большую статью, поэтому здесь останавливаться не будем. Лучше рассмотрим на примере использование стандартных условий.
Лучше рассмотрим на примере использование стандартных условий.
Вы ведете контекстную рекламы и выгружаете в таблицы показатели для анализа эффективности. Чтобы вычислить малоэффективные объявления, нужно отыскать строки с CTR менее 1 %. Создайте правило для соответствующего столбца, по которому ячейки со значением меньше единицы будут подсвечиваться цветом.
Градиент пригодится, когда нужно, например, визуализировать отклонение данных в большую и меньшую сторону от оптимального значения.
Фильтры и сортировка
Инструменты для сортировки, фильтрации, проверки и группировки содержимого таблицы находятся в пункте «Данные» главного меню.
Сортировка. Вверху выпадающего списка находятся кнопки для быстрой сортировки листа в прямом или обратном алфавитном порядке по столбцу с выделенной ячейкой. Числовые значения отсортируются от меньшего к большему и наоборот соответственно.
Если в таблице есть строка заголовков, при быстрой сортировке они тоже сместятся. Чтобы сохранить их на месте, выберите пункт «Сортировка диапазона» в меню «Данные». Он станет активным, когда вы выберете нужный диапазон. По клику откроется диалоговое окно с выбором столбца и порядка сортировки — прямой или обратный. Чтобы сохранить строку заголовков на месте, поставьте галочку рядом с «Данные со строкой заголовка».
Чтобы сохранить их на месте, выберите пункт «Сортировка диапазона» в меню «Данные». Он станет активным, когда вы выберете нужный диапазон. По клику откроется диалоговое окно с выбором столбца и порядка сортировки — прямой или обратный. Чтобы сохранить строку заголовков на месте, поставьте галочку рядом с «Данные со строкой заголовка».
Фильтры скрывают из таблицы данные, которые сейчас не нужны. Это удобно, когда работаешь с большими массивами — посмотреть публикации по отдельной площадке или типу контента в объемном контент-плане, проанализировать данные по достижению одной цели в аналитическом отчете.
В меню «Данные» есть два инструмента для фильтрации содержимого таблицы: «Создать фильтр» и «Фильтры…» Если один пользователь отфильтрует содержимое таблицы с помощью первого инструмента, у других они тоже отсортируются. Поэтому если вам нужно скрыть часть данных только для себя, чтобы не мешать коллегам, выберите «Данные» → «Фильтры…» → «Создать новый фильтр».
По клику включится режим фильтрации — все настройки, которые вы сделаете, сохранятся. Режимов фильтрации можно создать несколько, все они появятся в выпадающем меню «Фильтры…». Чтобы в них проще было ориентироваться, присвойте каждому понятное название. По умолчанию присваиваются имена «Фильтр 1», «Фильтр 2» и т. д.
Лайфхак: Если нужно показать другому пользователю данные в том виде, в котором вы их отфильтровали с помощью режима фильтрации, просто включите его и отправьте скопированную ссылку.
В таблицах с режимом доступа «Только просмотр» функция «Создать фильтр» неактивна. Чтобы отобразить данные так, как вам нужно, выберите «Данные» → «Фильтры…» → «Создать новый временный фильтр».
Проверка данных
Инструмент проверяет, соответствуют ли данные в ячейке заданным параметрам. Например, в одном столбце должны быть только даты. Чтобы проверить, нет ли там ошибок, выберите в меню «Данные» пункт «Проверка данных» и задайте настройки:
- Диапазон ячеек → кликните на поле и выделите нужный столбец.

- Правила → выберите в выпадающем списке «Дата», затем — «является допустимой датой»
- Кликните «Сохранить».
В правом верхнем углу ячеек с неверными данными появятся красные метки, при наведении на которые появляется окно с пояснениями.
Если данные в проверяемом диапазоне часто редактируются, вы можете предотвратить ошибки на будущее. Выберите в разделе «Для неверных данных» пункт «запрещать ввод данных», и когда кто-то попытается ввести в столбец что-то кроме допустимой даты, система выведет предупреждение и не даст отредактировать ячейку. По умолчанию сервис показывает стандартный текст предупреждения, но вы можете задать свой. Для этого поставьте в настройках галочку рядом с «Показывать текст справки для проверки данных» и введите свой вариант в поле.
Помимо соответствия данных формату даты можно задать десятки разных правил для числовых, текстовых и других данных. Например, вы можете убедиться, что числа в диапазоне меньше, больше либо равны определенному значению. Как и в случае с условным форматированием, функция проверки данных помимо предусмотренных системой правил поддерживает ввод своих формул.
Как и в случае с условным форматированием, функция проверки данных помимо предусмотренных системой правил поддерживает ввод своих формул.
Сводные таблицы
Сводные таблицы — это популярный инструмент анализа данных. Пригодится, когда нужно структурировать и представить в наглядном виде большие массивы информации, чтобы было удобнее делать выводы.
Приведу пример. Вы ведете сквозную аналитику для салона красоты — скрупулезно фиксируете все данные по заказам вплоть до источника рекламы, с которого пришел лид. За год получается длинная таблица на тысячи строк. Задача: выяснить, какой канал принес больше всего прибыли за прошлый год, чтобы грамотно перераспределить рекламный бюджет. С помощью сводных таблиц мы получим простой и наглядный отчет буквально в пару кликов.
Чтобы создать такой отчет, выделите исходную таблицу, зайдите в меню «Данные» и выберите пункт «Сводная таблица». Программа создаст новый пустой лист и откроет редактор справа. В разделе строки кликните «Добавить» и выберите столбец с рекламными каналами. В разделе «Значения» добавьте столбец с данными о прибыли по каждому заказу. Программа просуммирует прибыль по каждому каналу и сведет в таблицу. Если в разделе «Столбцы» выбрать параметр «Услуги», таблица покажет, какую прибыль принес каждый канал по каждой услуге. Также можно фильтровать данные по любому столбцу из исходной таблицы, например, скрыть из сводной таблицы данные по отдельной услуге. Для этого в раздел «Фильтры» нужно добавить столбец «Услуги», открыть список и снять галочки с тех услуг, данные по которым не хотим учитывать.
В разделе «Значения» добавьте столбец с данными о прибыли по каждому заказу. Программа просуммирует прибыль по каждому каналу и сведет в таблицу. Если в разделе «Столбцы» выбрать параметр «Услуги», таблица покажет, какую прибыль принес каждый канал по каждой услуге. Также можно фильтровать данные по любому столбцу из исходной таблицы, например, скрыть из сводной таблицы данные по отдельной услуге. Для этого в раздел «Фильтры» нужно добавить столбец «Услуги», открыть список и снять галочки с тех услуг, данные по которым не хотим учитывать.
Диаграммы и графики в «Google Таблицах»
Для визуализации данных существуют более функциональные и удобные инструменты — Google Data Studio, Power BI и другие. Однако иногда бывает полезно добавить диаграмму или график прямо в таблицу, чтобы наглядно представить данные.
Рассмотрим процесс создания диаграмм и настройки этого инструмента на примере сводной таблицы, которую мы сделали в предыдущем пункте. Переходим на нужную вкладку, заходим меню «Вставка» и выбираем пункт «Диаграмма». По умолчанию программа создает вот такой график. Справа вместо «Редактора сводной таблицы» откроется «Редактор диаграмм».
Переходим на нужную вкладку, заходим меню «Вставка» и выбираем пункт «Диаграмма». По умолчанию программа создает вот такой график. Справа вместо «Редактора сводной таблицы» откроется «Редактор диаграмм».
В визуальное представление попала строка «Итого» — сумма прибыли по всем каналам. Поскольку ее значение в несколько раз больше, чем по каждому каналу в отдельности, остальные столбцы диаграммы на фоне выглядят слишком мелко — анализировать и сравнивать неудобно. Поэтому для начала уберем эту строку с графика, отредактировав диапазон — кликаем по пиктограмме таблицы в строке «Диапазон данных» «Редактора диаграмм» и выбираем нужный.
Посмотрим, что еще мы можем сделать с диаграммой:
- Поменять тип. «Google Таблицы» поддерживают графики, столбчатые, линейные, точечные, круговые, древовидные, географические, каскадные, лепестковые и некоторые другие типы диаграмм. Пояснения, для каких задач лучше подходят конкретные типы есть в справке по «Google Таблицам».

- Изменить тип накопления — стандартный или нормированный. Этот параметр удобно использовать, когда в одном столбце диаграммы отображаются данные по нескольким критериям. Он активен не для всех типов диаграмм.
- Сменить диапазон значений.
- Добавить, удалить и изменить оси и параметры.
Основные манипуляции с диаграммой собраны на вкладке «Данные». На вкладке «Дополнительные» можно поменять внешний вид графика:
- перекрасить столбцы, линии, сегменты в один или разные цвета;
- поменять шрифт, цвет, начертание отдельных элементов или всего текста;
- изменить фон диаграммы;
- отредактировать название диаграммы и осей и т. д.
Настроек много, но все они интуитивно понятны.
Созданные в Google Sheets диаграммы можно сохранить как изображение и опубликовать на сайте, встроив в страницу код. Для этого откройте выпадающее меню в правом верхнем углу диаграммы и выберите соответствующие пункты.
Работа с функциями
В «Google Таблицах» также, как и в Excel, есть функции — формулы, которые обрабатывают данные в таблице — суммируют, сравнивают, проверяют на соответствие условиям и т. д.
Все функции вводятся по одному принципу:
- Вводим знак «=», чтобы программа поняла, что мы от нее хотим.
- Затем начинаем вводить название функции. Система выдаст список подсказок, из которых можно выбрать нужную.
- В скобках указываем данные, которые нужно использовать для вычислений, и вводим дополнительные аргументы, если нужно.
Данные для вычислений можно ввести вручную с клавиатуры или указать ссылки на ячейки и диапазоны, из которых их нужно взять. Также можно вводить названия именованных диапазонов, но предварительно их нужно создать. Это бывает полезно, когда часто используете в вычислениях одни и те же диапазоны данных. Чтобы создать именованный диапазон, зайдите в меню «Данные» или вызовите контекстное меню правым кликом и выберите соответствующий пункт. Справа откроется редактор именованных диапазонов. Кликните «+Добавить диапазон» и введите название. Если вы не выделили нужные ячейке раньше, нажмите на иконку таблицы и сделайте это, затем кликните «Готово».
Рассмотрим на примере простой функции, которую часто используют SEO-шники и специалисты по контекстной рекламе — ДЛСТР — вычисляет длину строки.
Подробно описывать каждую функцию не будем — их около 400. Скажем лишь, что в с помощью формул здесь можно сделать все тоже самое, что и в Excel. Конечно, там есть формулы, которых нет в сервисе Google, и наоборот, но таких не много. Например, функции GOOGLETRANSLATE, которая переводит текст с одного языка на другой, в Excel нет.
О полезных для интернет-маркетологов функций электронных таблиц MS Office мы уже писали, все они отлично работают в сервисе Google. Принцип работы этих функций тот же, но может отличаться синтаксис. Список всех формул Google Sheets с описанием и синтаксисом есть в справочнике.
Интеграция с другими инструментами Google
Неоспоримое преимущество Google Таблиц для интернет-маркетологов в том, что они могут взаимодействовать и обмениваться данными с другими сервисами Google. Посмотрим на примере двух продуктов — Google Формы и Google Analytics.
Взаимодействие с Google Forms
Обмен данными между «Формами» и «Таблицами» даже не нужно дополнительно настраивать — эта возможность есть в сервисах по умолчанию.
Чтобы создать новую «Google Форму» из интерфейса «Таблиц», зайдите в меню «Инструменты» → «Создать форму». По клику в новой вкладке откроется редактор Google Forms. Создадим простенькую форму с тремя вопросами со свободным ответом и вернемся в таблицу. Там появился новый лист «Ответы на форму (1)», в котором уже созданы 4 столбца. Три из них соответствуют вопросам формы — «ФИО», «Телефон» и «Адрес», четвертый — «Отметка времени» — в нее система внесет дату и время заполнения формы. Первая строка закреплена, чтобы при просмотре большого количества ответов заголовки столбцов всегда были на виду. Все, больше ничего настраивать не нужно — при заполнении формы, ответы сохранятся в таблице автоматически.
Если вы не создали таблицу для ответов заранее, все равно сможете выгрузить их в «Таблицу». Для этого в режиме редактирования формы перейдите на вкладку «Ответы» и кликните пиктограмму Google Sheets в правом верхнем углу.
По клику создается новая таблица с таким же названием, как и у формы.
У этой простой возможности массы способов использования в интернет-маркетинге. Информацию, которую вы собираете через формы, будь то ответы соискателей на вакансию, клиента по проекту или целевой аудитории по продукту, удобно просматривать в «Таблицах».
Интеграция с Google Analytics
Обмен данными с Google Analytics в Таблицах реализован через дополнение. Чтобы его подключить, откройте меню «Дополнения», выберите пункт «Установить дополнения» и найдите в открывшемся окне Google Analytics. Если не увидите его на первом экране, быстрее будет через поиск, потому что аддонов немало.
Наведите мышку на дополнение GA и кликните на появившуюся кнопку «Бесплатно+».
Во всплывающем окне выбираем аккаунт Google, у которого есть доступ к нужным проектам в «Аналитиксе», и подтверждаем разрешение на доступ. После этого в меню «Дополнения» появится пункт “Google Analytics”.
Google Analytics для начинающих: самое полное руководство в рунетеПопробуем выгрузить данные из GA в таблицу. Заходим в меню «Дополнения» → “Google Analytics” → “Create new report”. Справа откроется окно редактора отчетов. Заполняем название отчета (1), выбираем аккаунт (2), ресурс (3) и представление (4), затем — метрики (5) и параметры (6), которые хотим отобразить в отчете. Допустим, нам надо выгрузить в таблицу данные о посещениях по страницам и источникам трафика. Вводим метрики, параметры и кликаем “Create report”.
По клику в таблице автоматически создается новый лист “Report Configuration” с параметрами отчета. Чтобы создать сам отчет, еще раз заходим в «Дополнения» → “Google Analytics” и кликаем “Run reports”. Программа создаст новый лист и выгрузит запрашиваемые данные.
С полученными данными можно работать — сортировать, фильтровать, обрабатывать с помощью формул и отображать в сводных таблицах.
Следующий уровень мастерства — автоматизированные отчеты. Вы можете сначала создать отчет в «Таблицах» — настроить колонки и строки, прописать формулы в зависимости от конкретной задачи, затем настроить автоматическую выгрузку данных. Этот процесс можно отнести к продвинутым возможностям таблиц, поэтому здесь мы не будем подробно его описывать.
Полезные дополнения Google Sheets
Помимо интеграции с Google Analytics, у таблиц есть и другие полезные дополнения. О некоторых из них мы уже писали в статье «30 плагинов для Google Документов, Таблиц и Презентаций, которые ускорят вашу работу». Также рекомендуем обратить внимание еще на несколько аддонов:
- Remove Duplicates — находит ячейки с одинаковыми данными.
- Sort by Color — сортирует таблицу по цвету текста или ячейки.
- Crop Sheet — удаляет лишние строки и столбцы, оставляя выделенный диапазон или ячейки, в которых есть данные.
- Power Tools — набор инструментов, с помощью которых можно находить дубликаты, удалять пробелы, символы, пустые столбцы и строки и выполнять другие действия с таблицей и ее содержимым.
- Template Gallery — готовые шаблоны таблиц для разных целей: планы, финансовые отчеты, меню и т. д.
- Supermetrics — помогает выгрузить и объединить в одной таблице данные из 50+ источников, среди которых Google Analytics, Google Ads, «Яндекс.Метрика», «Яндекс.Директ» и другие.
Все аддоны устанавливаются одинаково: меню «Дополнения» → «Установить дополнения».
Сочетания и горячие клавиши в «Google Таблицах»
Если выучить и довести до автоматизма использование хотя бы трети горячих клавиш, скорость работы в «Google Таблицах» можно увеличить раза в 1,5.
Всего сервис поддерживает более сотни горячих клавиш. Вот несколько самых полезных для Windows:
- Ctrl + пробел — выделить столбец;
- Shift + пробел — выделить строку;
- Ctrl + Enter / D / R — заполнить диапазон / вниз / вправо;
- Ctrl + K — вставить ссылку;
- Home — перейти в начало строки;
- Ctrl + Home — перейти в начало листа;
- Ctrl + Backspace — перейти к активной ячейке.
Также в Таблицах работают общие для Windows и Mac сочетания для стандартных действий — копировать, вставить, вырезать, печать, найти и т. д. Полный список горячих клавиш — в справке по «Таблицам».
Вот мы и рассмотрели ключевые возможности Google Sheets.
Активно пользуетесь Таблицами и знаете хитрости и лайфхаки, которые ускоряют и упрощают работу? Будет здорово, если вы поделитесь ими в комментариях и поможете другим работать эффективнее 😉
Привязка диаграмм в PowerPoint к данным Excel :: think-cell
Если в Excel доступны исходные данные для ваших диаграмм, вы можете создать диаграммы напрямую в приложении Excel. Если данные в Excel изменятся, вы сможете обновить диаграммы с помощью команды или think-cell может сделать это автоматически.
- 21.1
- Создание диаграммы на основе данных Excel
- 21.2
- Транспонирование связанных данных
- 21.3
- Обновление связанной диаграммы
- 21.4
- Создание таблицы на основе Excel
- 21.5
- Диалоговое окно «Ссылки на данные»
- 21.6
- Ведение ссылок на данные
- 21.7
- Компиляция данных
- 21.8
- Извлечение числовых данных из изображений
- 21.9
- Часто задаваемые вопросы
21.1 Создание диаграммы на основе данных Excel
Пошаговые инструкции по созданию диаграммы на основе данных Excel с помощью think-cell см. в примере из раздела Введение в создание диаграмм. Вот как пример данных диаграммы выглядит в Excel:
Чтобы создать диаграмму на основе данных Excel, выберите нужный диапазон данных в книге Excel, в том числе метки рядов и категорий:
Макет данных должен совпадать с макетом внутреннего набора данных think-cell. Гистограммы обычно создаются на основе столбцов данных, а линейчатые диаграммы — на основе строк данных. Тем не менее, вы можете перекодировать источник данных (см. раздел Транспонирование связанных данных). Помимо данных, некоторые ячейки слева и сверху зарезервированы для меток категорий и рядов. Если вы не уверены в том, какой макет вам требуется, просто вставьте новую диаграмму нужного типа в PowerPoint и посмотрите на макет ее таблицы.
Затем выберите требуемый тип диаграммы в меню Диаграммы на панели инструментов think-cell в Excel:
Если нажать на этот пункт меню в Excel, активируется окно PowerPoint. Если PowerPoint еще не запущен, он будет открыт автоматически. Если в PowerPoint указатель мыши наведен на слайд, появится знакомый вам прямоугольник вставки.
Перейдите на слайд, на который вы хотите вставить диаграмму, или вставьте новый слайд и разместите диаграмму как обычно: Щелкните один раз, чтобы принять размер по умолчанию или нажмите кнопку мыши и, удерживая ее, перетащите указатель, чтобы изменить начальный размер диаграммы. Подробное описание размещения, изменения размера и выравнивания новой диаграммы см. в разделе Вставка новой диаграммы.
После вставки диаграмма выглядит и действует так же, как обычная диаграмма think-cell, которая была создана в PowerPoint:
Сведения о настройке и выборе стиля диаграммы см. в разделах Добавление и удаление меток и Настройка стиля диаграммы.
Примечание. Если вы используете цветной фон ячеек в Excel, вы можете выбрать эти цвета в качестве цвета заливки в связанной диаграмме, включив параметр Использовать функцию «Заполнять сверху» Excel в элементе управления цветовой схемой (см. раздел Цветовая схема). Это особенно полезно, если применять эту функцию вместе с условным форматированием Excel.
Как и при создании новой диаграммы, вы можете связать выбранный диапазон данных в книге Excel с существующей диаграммой в презентации PowerPoint. Просто нажмите кнопку На существующую диаграмму в меню Диаграммы на панели инструментов think-cell в Excel и нажмите в PowerPoint на диаграмму, с которой требуется связать данные.
Примечание. Текстовые поля в PowerPoint могут содержать до 255 символов. Любой дополнительный текст из источника данных Excel будет усечен. См. раздел Текстовые поля
21.2 Транспонирование связанных данных
После привязки диапазона данных к диаграмме вы можете изменить способ интерпретации данных, используя кнопку Переставить связь в контекстном меню think-cell диапазона данных. Перекодирование диапазона данных приводит к замене данных столбцов на данные строк, что позволяет, например, создавать гистограммы на основе строк, а не столбцов данных.
- Выберите зеленую границу вокруг диапазона данных.
- Нажмите на границу правой кнопкой мыши, чтобы открыть контекстное меню.
- Нажмите кнопку Переставить связь.
Примечание. Перекодирование связанного диапазона данных не приводит к обмену данных между строками и столбцами.
21.3 Обновление связанной диаграммы
Самая важная функция диаграммы, связанной с книгой Excel, — это возможность обновления диаграммы в соответствии с изменениями базовых данных. В нашем примере мы собираемся добавить третий ряд данных. Дважды нажмите на диаграмму, чтобы переключиться на связанный диапазон данных в Excel. Введите дополнительные данные под связанным диапазоном.
Затем выберите связанный диапазон, нажав на его границу, чтобы открыть пользовательский интерфейс think-cell. Перетащите угол выделения так, чтобы включить в него новые введенные данные:
Наконец, вернитесь в PowerPoint. Если выбрать связанную диаграмму, она будет отмечена, что указывает на наличие обновления связанных данных:
Нажмите кнопку Обновить рядом с флажком, чтобы применить изменения данных из Excel на диаграмме. Диаграмма будет обновлена, а флажок исчезнет:
После нажатия кнопки Обновить она изменится на Отменить изменения. Нажмите ее, чтобы вернуть только что внесенные изменения. Кнопка Отменить изменения доступна, пока файл PowerPoint не будет закрыт или пока источник данных Excel снова не изменится. В последнем случае кнопка изменится на кнопку Обновить.
даже если диаграмма не обновлена или была обновлена, а затем изменения были отменены, ссылка на источник данных Excel сохранится. Таким образом, у вас всегда будет возможность обновить диаграмму позже.
Вы также можете позволить think-cell автоматически обновить связанную диаграмму. Этот параметр доступен в диалоговом окне Ссылки на данные (Диалоговое окно «Ссылки на данные»).
Примечание. Привязка диаграммы к данным в Excel с помощью think-cell не зависит от имен файлов Excel или PowerPoint. Каждой диаграмме и каждому диапазону данных в Excel назначается уникальный идентификационный номер, который используется для сохранения связи. Техническое требование для восстановления связи состоит в том, что файл Excel, содержащий диапазон данных, и файл PowerPoint, содержащий диаграмму, должны быть одновременно открыты на одном компьютере, при этом имена файлов не имеют значения.
21.4 Создание таблицы на основе Excel
Помимо диаграмм, вы также можете привязывать диапазон данных в Excel к таблице в PowerPoint:
- Выберите нужный диапазон данных в книге Excel, в том числе заголовки столбцов и строк.
- Выберите Таблица в меню Элементы на панели инструментов think-cell в Excel.
- Разместите таблицу данных на слайде.
Для таблицы в PowerPoint можно изменить размер, позицию и форматирование, как описано в разделе Таблица.
Чтобы добавить на слайд в PowerPoint и диаграмму, и таблицу данных, можно создать их на основе того же диапазона данных в Excel, как описано в разделе Создание диаграммы на основе данных Excel выше для диаграммы и как описано в этом разделе для таблицы.
В этом случае таблица была размещена под диаграммой, чтобы метки категорий диаграммы также были заголовками столбцов таблицы. При выборе связанного диапазона для таблицы для этого были добавлены только метки последовательностей и значения данных.
Связанная таблица обновляется так же, как и связанная диаграмма. Если выбрать любую ячейку связанной таблицы в PowerPoint, вы сможете выбрать обновления вручную или автоматическое обновление, а также отменить последнее обновление. Связанная таблица также отображается в диалоговом окне Ссылки на данные, как описано в следующем разделе.
21.5 Диалоговое окно «Ссылки на данные»
Если в презентации очень много диаграмм, искать и обновлять все связанные диаграммы вручную очень неудобно. Чтобы ознакомиться с обзором диаграмм и воспользоваться более удобными возможностями их обновления, откройте меню Дополнительно на панели инструментов think-cell в PowerPoint, а затем откройте диалоговое окно Ссылки на данные:
На всех слайдах текущей презентации в диалоговом окне ссылок на данные отображается визуальное представление связанных диаграмм соответствующих слайдов. Во втором столбце представлен список файлов Excel, которые содержат связанные данные. Каждый файл отображается рядом с первым слайдом с диаграммой, связанной с этим файлом.
Выберите связанную диаграмму, после чего в диалоговом окне появятся следующие сведения.
- Файл Excel, который содержит связанные данные, выделен в правом столбце. Имя и расположение файла отображается ниже.
- В подсказке отображается последнее изменение связанных данных.
- Диаграмма отмечена , если ожидается обновление. Чтобы эти сведения были доступны, файл Excel должен быть открыт.
Вы можете применить следующие действия к выбранной диаграмме.
- Обновить, чтобы применить изменения данных из Excel на диаграмме PowerPoint.
- Отменить изменения, чтобы отменить обновление и вернуться к предыдущему состоянию диаграммы. Вы также можете отменить изменения, чтобы отменить последнее автоматическое обновление.
- Переключиться на автоматическое обновление, чтобы позволить think-cell автоматически обновлять диаграмму при обнаружении изменений связанных данных. Диаграмма не будет выделена или отмечена, однако вы по-прежнему можете вручную отменить автоматическое обновление. Обнаружение изменений работает, только если оба файла (Excel и PowerPoint) открыты одновременно.
Вы можете оставить диалоговое окно «Ссылки на данные» открытыми во время редактирования слайдов и данных. С помощью диалогового окна ссылок на данные можно эффективно управлять всеми связанными диаграммами и источниками данных, выбирая один или несколько диаграмм:
- Нажмите на одну диаграмму, чтобы выбрать ее. PowerPoint также переключится на диаграмму (в обычном режиме) или на слайд (в режиме сортировщика слайдов).
- Дважды щелкните диаграмму, чтобы выполнить такое же действие, как при двойном щелчке самой диаграммы: связанная книга Excel будет открыта, а связанные данные будут выбраны. Если источник данных недоступен, открывается внутренняя таблица.
- Нажмите на файл в правом столбце, чтобы выбрать все диаграммы, связанные с этим файлом.
- Удерживайте клавишу Ctrl и щелкните несколько диаграмм, чтобы выбрать их вместе. Вы также можете удерживать клавишу Ctrl и щелкнуть файлы, чтобы выделить все диаграммы, связанные с этим файлом.
- Удерживайте клавишу Ctrl и щелкните несколько слайдов, чтобы выбрать все диаграммы на выбранных слайдах.
- Удерживайте клавишу Shift, чтобы выбрать диапазон слайдов и все диаграммы на них или диапазон файлов и все диаграммы, связанные с ними.
- Используйте клавиши Ctrl+A, чтобы выбрать все связанные диаграммы.
Для всех выбранных диаграмм затем можно выбрать действие Обновить, Отменить изменения или Переключиться на автоматическое обновление.
Примечание. Если связанный файл Excel для диаграммы недоступен и пользователь откроет и изменит внутреннюю таблицу, автоматическое обновление связанной диаграммы будет отключено. Таким образом, любые изменения, внесенные во внутренней таблице, не будут автоматически заменены, когда связанный файл Excel станет доступен.
21.6 Ведение ссылок на данные
После создания связи между данными Excel и диаграммой в PowerPoint, файлы Excel и PowerPoint остаются независимыми друг от друга.
- Вы можете независимо передавать или редактировать файлы.
- Вы можете переименовать файлы. Ссылки на данные будут восстановлены, когда файлы Excel и PowerPoint будут открыты одновременно. Чтобы сохранить сведения о восстановленных ссылках на данные, необходимо сохранить файлы.
- Вы можете скопировать и вставить связанные диаграммы в одной презентации и даже в другой презентации. Копия диаграммы будет связана с тем же источником данных, что и оригинал.
- Вы можете отправлять файлы Excel и PowerPoint по электронной почте. Ссылки на данные будут восстановлены, когда файлы Excel и PowerPoint будут открыты одновременно на компьютере получателя. Чтобы сохранить сведения о восстановленных ссылках на данные, необходимо сохранить файлы.
- Вы можете создать копии связанных файлов Excel и использовать их как альтернативные источники данных для ссылок на данные. Оригинал и копии файлов Excel можно редактировать независимо друг от друга. Связь между презентацией PowerPoint и нужным файлом Excel будет установлена, если открыть исходный или скопированный файл Excel вместе с файлом PowerPoint.
Примечание. Если в открытых книгах есть копии одного связанного диапазона в Excel, например после копирования листа, обе копии являются действительными источниками (элементами того же уровня). То, с каким диапазоном будет установлена связь при открытии файла PowerPoint, не определено. В этом случае рядом с затронутыми диапазонами в Excel отображается предупреждение, и вы можете использовать небольшие синие кнопки, показанные под рамкой think-cell в Excel, чтобы переключаться между всеми элементами того же уровня. Затем вам следует сделать все копии связанного диапазона, кроме одной, недоступными, например закрыв соответствующую книгу. Или же вы можете сделать все связанные диапазоны уникальными, удалив все рамки think-cell в Excel, кроме одной, и привязав каждый диапазон к требуемой диаграмме. Таким образом, каждой новой рамке будет назначен уникальный идентификатор.
21.6.1 Редактирование связанных файлов
Если вы измените файл PowerPoint, когда файлы Excel недоступны, диаграммы будут действовать как обычные диаграммы с внутренней таблицей. Используя think-cell, можно изменить дизайн и данные диаграммы без ограничений.
Вы также свободно можете изменить книгу Excel, если связанные файлы PowerPoint недоступны. Если надстройка think-cell установлена, все связанные диапазоны данных, которые сейчас не подключены к открытой презентации PowerPoint, будут выделены светло-красной рамкой.
Когда вы откроете источник данных в Excel и диаграмму в PowerPoint одновременно, связь будет восстановлена. В Excel цвет рамки выделения связанного диапазона данных изменится с красного на зеленый. В PowerPoint текущие данные диаграммы сравниваются с источником данных. Если обнаружены изменения, диаграмма выделяется в диалоговом окне ссылок на данные. Если ее выбрать, она будет отмечена. Теперь вы можете вручную обновить диаграмму, используя последние данные из Excel.
21.6.2 Изменение и удаление связей
Чтобы отсоединить диаграмму от связанного источника данных, просто нажмите кнопку Разорвать связь Excel в контекстном меню диаграммы:
Теперь диаграмма будет использовать только таблицу think-cell в PowerPoint.
Таким же образом вы можете отсоединить связанный диапазон данных в Excel от связанных диаграмм. Выберите связанный диапазон, нажав на его рамку. Когда рамка станет синей, что указывает на выделение в think-cell, щелкните ее правой кнопкой мыши и нажмите кнопку Удалить. Рамка think-cell будет удалена, а сами данные сохранятся. Все связанные диаграммы больше не смогут подключиться к этому диапазону данных как к источнику данных и будут использовать внутренние таблицы.
Примечание. Вы не можете отменить удаление связанной рамки, но можете создать новую связь с существующей диаграммой, когда потребуется (см. ниже).
При удалении одного участника связи (диапазона данных в Excel или диаграммы в PowerPoint) другой участник не удаляется. Диаграммы в PowerPoint возвращаются к использованию внутренних таблиц, а связанные диапазоны данных в Excel просто остаются на месте, пока они не будут удалены напрямую. Это важно, так как могут существовать другие диаграммы в других презентациях, которые связаны с тем же источником данных.
Чтобы связать существующую диаграмму с источником данных Excel, сначала откройте книгу Excel и выберите требуемый диапазон данных. Вы также можете выбрать существующий связанный диапазон, отмеченный цветной рамкой выделения think-cell. Затем перейдите в PowerPoint и выберите нужную диаграмму. Если диаграмма уже связана с другим источником данных, отсоедините ее, как описано выше. После этого кнопка связи Excel в контекстном меню диаграммы изменится на Установить связь Excel. Нажмите эту кнопку, чтобы связать выбранную в PowerPoint диаграмму с выбранным в Excel диапазоном данных.
Примечание. Чтобы удалить все ссылки на данные из презентации, используйте диалоговое окно «Ссылки на данные» (Диалоговое окно «Ссылки на данные»). В этом окне вы можете просто выбрать все диаграммы и нажать клавишу Delete, чтобы удалить все ссылки одним действием.
21.7 Компиляция данных
При создании диаграмм напрямую из Excel у вас, вероятно, уже будут данные в Excel. Однако в некоторых случаях может потребоваться создать диаграмму, используя не все данные на листе Excel. Кроме того, данные могут быть в фиксированном формате, который не так легко изменить. Вот несколько рекомендаций, которые помогут вам в таких ситуациях.
- Разместите рамку ссылки на данные think-cell в пустой области листа Excel. Затем используйте ссылки на ячейку Excel, чтобы заполнить рамку think-cell данными из другой части листа. Например, введите
=B5в ячейке F8, чтобы обновлять ее при изменении ячейки B5. - Ссылки на ячейки Excel также работают между листами. Вы можете добавить выделенный лист как интерфейсный лист для всех диаграмм, что будет особенно полезно, если вам требуется связать множество диаграмм.
- Используя выделенный лист как источник для диаграмм, вы сможете подготовить данные специальной для требуемой цели. Например, вы можете использовать округление think-cell, чтобы согласованно округлить данные перед их добавлением на диаграмму (см. раздел Округление данных в Excel).
- Вы можете легко скрыть целые строки или столбцы данных с диаграммы, используя команду Скрыть в Excel. Помните, что скрытые данные будут показаны на диаграмме, если вы используете команду Показать в Excel и обновите диаграмму.
- Кроме того, вы можете использовать функцию Excel Группа и структура, чтобы скрыть данные, которые вы не хотите отображать на диаграмме.
21.8 Извлечение числовых данных из изображений
С помощью средства фиксации think-cell вы можете извлекать числовые данные из изображений диаграммы в любой части экрана, например на веб-сайте, документе в формате PDF или в окне программы для создания отчетов. Чтобы воспользоваться средством фиксации в Excel:
- Выберите диапазон ячеек на листе Excel, где позднее будут вставлены извлеченные числа.
- Нажмите кнопку Снимок данных диаграммы в группе ленты think-cell в Excel.
- Следуйте процедуре, описанной в разделе Извлечение числовых данных из изображений, чтобы разместить окно фиксации, проверьте выделенный результат обнаружения и нажмите кнопку Импорт.
- Числовые данные из изображения будут вставлены в ранее выбранный диапазон ячеек.
Вы можете использовать диапазон данных как источник для диаграммы think-cell в PowerPoint или для дальнейшего анализа в Excel.
21.9 Часто задаваемые вопросы
21.9.1 Каковы преимущества по сравнению с Microsoft OLE?
Возможно, вы знакомы с OLE (Object Linking and Embedding) в Microsoft Office. Эта концепция похожа на связи в think-cell и позволяет создавать диаграммы в PowerPoint, которые можно затем обновлять при изменении данных в Excel. Однако методика связывания think-cell имеет ряд преимуществ над OLE.
- Диаграммы всегда остаются такими же, как и были, независимо от наличия связи. Даже связанные диаграммы — это стандартные диаграммы MS Graph, а не диаграммы Excel, вставленные в PowerPoint.
- Диаграммы можно связать с Excel в любое время, а не только при их создании.
- Связанные диаграммы доступны можно редактировать, даже если связанный источник данных недоступен.
- Связи в think-cell не зависят от имени файла или пути к файлу. Просто откройте оба файла, чтобы восстановить любые существующие связи между ними.
21.9.2 Что происходит при копировании связанной диаграммы?
Вы можете копировать связанную диаграмму так же, как и любую другую диаграмму, продублировав слайд, продублировав диаграмму, перетащив диаграмму, удерживая клавишу Ctrl, или скопировав и вставив диаграмму в другой слайд или в другую презентацию. В действительности, даже копирование файла презентации позволяет создать копию содержащейся в ней связанной диаграммы.
В любом случае оригинал и копия неотличимы. Они связаны с одним диапазоном данных Excel, и если открыть их одновременно, оба компонента будут обновлены при изменении данных Excel.
21.9.3 Что происходит при удалении связанной диаграммы?
При удалении связанной диаграммы ссылка в PowerPoint удаляется вместе с диаграммой. Если в открытой презентации нет другой диаграммы, связанной с тем же диапазоном данных, цвет рамки в Excel меняется с зеленого на красный, что указывает на невозможность создания связи.
Другим образом удаление связанной диаграммы никак не влияет на связанный диапазон данных в Excel. В конце концов, если открыть созданную копию связанной диаграммы, связь будет восстановлена.
21.9.4 Как избавиться от красных рамок на листах Excel?
Рамки разного цвета на листах Excel обозначают связанные диапазоны данных. Зеленая рамка указывает, что создана связь между диапазоном данных в рамке и диаграммой в открытой презентации PowerPoint. И наоборот, красная рамка указывает на то, что связанная диаграмма в настоящий момент не открыта. Красная рамка не всегда означает, что с этим диапазоном данных не связана ни одна диаграмма. Она просто указывает на то, что в текущей открытой презентации нет таких диаграмм.
Если вы уверены, что диапазон данных с рамкой вокруг больше не требуется как источник данных для какой-либо из диаграмм, вы можете удалить рамку, нажав кнопку Удалить в контекстном меню. После этого вместе с рамкой из книги Excel будут удалены сведения о связи. Все диаграммы, связанные с этим диапазоном данных Excel, не смогут восстановить свои связи в будущем. Вместо этого они будут использовать внутренние таблицы.
На данные Excel это никак не повлияет.
21.9.5 Как узнать, какие диаграммы в презентации связаны и где находятся связанные источники данных?
Если вы не знаете источники данных диаграмм в презентации, откройте меню Дополнительно и откройте диалоговое окно Ссылки на данные. В диалоговом окне отображается список всех связанных диаграмм в текущей презентации. Нажмите на запись, чтобы отобразить соответствующую диаграмму.
Имя файла Excel, в котором находился связанный диапазон данных, также отображается. Флажок Автоматический указывает, включено ли для диаграммы автоматическое обновление.
Подробности см. в разделе Диалоговое окно «Ссылки на данные».
21.9.6 Что происходит со связанной диаграммой, если ее источник данных недоступен?
Если книга Excel, которая содержит связанный диапазон данных диаграммы, не открыта и ее не удается найти там, где она находилась раньше, диаграмма не сможет установить связь. Вместо этого она будет использовать внутреннюю таблицу, которая всегда содержит копию связанных данных и позволяет изменить диаграмму.
Внутренняя таблица связанной диаграммы аналогична таблице обычной диаграммы. Даже если к одному диапазону Excel привязано несколько диаграмм, их внутренние таблицы не зависят друг от друга.
Чтобы восстановить связь с диапазоном данных Excel, просто откройте книгу Excel и презентацию со связанной диаграммой одновременно. Диаграмма в PowerPoint и данные в Excel будут автоматически связаны. При обновлении диаграммы с использованием связанных данных все изменения, внесенные в данные во внутренней таблице, будут переопределены.
21.9.7 Как использовать внутреннюю таблицу вместо связанного источника данных Excel?
Чтобы отсоединить диаграмму от связанного источника данных, просто нажмите кнопку Разорвать связь Excel в контекстном меню диаграммы. Теперь диаграмма будет использовать только таблицу think-cell в PowerPoint.
Вы можете удалить связь с диаграммой, независимо от того, открыт ли связанный диапазон данных Excel или нет. Со стороны Excel разрыв связи данных и диаграммы дает такой же результат, как и удаление диаграммы.
Дополнительные сведения см. в разделе Изменение и удаление связей.
21.9.8 Как включить или отключить автоматическое обновление?
Откройте меню Дополнительно, а затем откройте диалоговое окно Ссылки на данные. В диалоговом окне отображается список всех связанных диаграмм в текущей презентации. Флажок Автоматический определяет, обновляется ли диаграмма автоматически.
Если выбрать диаграмму в презентации, соответствующая запись будет выбрана в диалоговом окне «Ссылки на данные», и наоборот.
Подробности см. в разделе Диалоговое окно «Ссылки на данные».
21.9.9 Почему связанная диаграмма не обновляется, хотя для нее включается автоматическое обновление?
Связь данных со стороны PowerPoint и со стороны Excel может быть установлена, только если оба файла открыты одновременно. Поэтому если данные в Excel изменятся, когда презентация PowerPoint не открыта, а затем вы откроете презентацию, когда книга Excel не открыта в то же время, связанные диаграммы не обнаружат изменения в источниках данных. Как только книга Excel, содержащая связанный диапазон данных, будет открыта, связь будет восстановлена и изменения будут обнаружены. Если для диаграммы включено автоматическое обновление, она будет обновлена. В противном случае диаграмма будет выделена в диалоговом окне «Ссылки на данные» и будет отмечена после выбора. Вы можете использовать измененные данные на диаграмме или нет.
Дополнительные сведения см. в разделе Обновление связанной диаграммы.
21.9.10 Почему для связанной диаграммы указано наличие обновления, хотя данные в Excel не изменились?
Если между открытой презентацией PowerPoint и открытой книгой Excel установлена связь, данные из внутренней таблицы сравниваются со связанным диапазоном данных. Если они не совпадают, диаграмма отмечается как доступная для обновления. Если автоматическое обновление включено, диаграмма незамедлительно обновляется.
Незавершенное обновление также можно обнаружить, если данные в книге Excel не изменились, но данные во внутренней таблице изменились. Для связанной диаграммы подключенный диапазон данных Excel имеет приоритет над внутренней таблицей. Поэтому при обновлении любые изменения во внутренней таблице будут потеряны.
Чтобы защититься от потери данных, при изменении внутренней таблицы связанной диаграммы функция автоматического обновления для соответствующей диаграммы отключается.
21.9.11 Как связать существующую диаграмму с диапазоном данных в книге Excel?
Откройте книгу Excel и выберите требуемый диапазон. Затем перейдите в PowerPoint, выберите нужную диаграмму и нажмите кнопку Установить связь Excel в контекстном меню.
Подробности см. в разделе Изменение и удаление связей. Сведения о том, как вставить диаграмму напрямую из Excel, см. в разделе Создание диаграммы на основе данных Excel.
21.9.12 Похоже, что связанная диаграмма игнорирует часть диапазона данных Excel. Почему?
Помимо основных данных, связанный диапазон в Excel содержит ряд ячеек слева и сверху, которые зарезервированы для меток категорий и рядов. Если выбранный диапазон содержит только основные данные, их часть будет интерпретироваться как метки и не будет отображаться на диаграмме.
Если вы не уверены в том, какой макет вам требуется, просто вставьте новую диаграмму нужного типа в PowerPoint и посмотрите на макет ее таблицы.
Дополнительные сведения см. в разделе Создание диаграммы на основе данных Excel.
21.9.13 Почему Excel работает медленно при наличии множества связанных диапазонов данных?
Производительность Excel можно повысить, отключив автоматическую проверку ошибок. Для этого откройте диалоговое окно Параметры Excel, выберите Формулы и снимите флажок Включить фоновую проверку ошибок в разделе Проверка ошибок.
21.9.14 Мне необходимо визуализировать много файлов Excel с помощью think-cell. Можно ли запустить think-cell в пакетном режиме?
Вы можете программировать think-cell. Надстройка think-cell предоставляет функцию для создания презентаций на основе шаблонов (см. раздел Автоматизация с использованием данных Excel).
Перекрестные ссылки
Перекрестная ссылка — это ссылка на элемент, который находится в другой части документа. Можно создать перекрестные ссылки на заголовки, названия, сноски и др. Например, в документе вставлено: «см. Таблица 1» Здесь текст «Таблица 1» будет вставлен как ссылка на соответствующую таблицу. Ссылка и объект, на который она ссылается, связаны между собой. При изменении номера в названии объекта изменится и ссылка на него.
Для вставки перекрестной ссылки нужно выполнить команду «Перекрестная ссылка» группы «Названия» на вкладке «Ссылки» (или на вкладке «Вставка» в группе «Связи» кнопка «Перекрестная ссылка»). В открывшемся окне «Перекрестные ссылки» (Рис. 1) выбрать тип ссылки (Например, «Таблица»), а затем, конкретный объект (например, «Таблица 1»), на который нужно установить ссылку. В списке «Вставить ссылку на:» выбирают ту часть названия, которая должна быть добавлена в перекрестнуб ссылку из вариантов:
-
название целиком (пример соответственно рис. 1: «Таблица 1. Объем хранимых данных»)
-
постоянная часть и номер (пример соответственно рис. 1: «Таблица 1.»)
-
только текст названия (пример соответственно рис. 1: «Объем хранимых данных»)
-
номер страницы
-
выше\ниже
Рис. 1
Перекрестная ссылка вставляется в текст как поле (автоматически создаваемый элемент).
Примечание: поле — набор кодов, обеспечивающих автоматическую вставку в документ текста, рисунков, номеров страниц и других сведений. Например, поле DATE вставляет текущую дату.)
В тексте документа перекрестная ссылка размещается на сером фоне, который не выводится на печать.
Для обновления перекрестной ссылки нужно ее выделить и нажать клавишу F9.
Для обновления всех перекрестных ссылок нужно предварительно выделить весь документ, а затем нажать F9.
видео-урок «создание ссылок на источники литературы с использованием перекрестных ссылок»
HTML-тег заголовка
Пример
Таблица с подписью:
<таблица>
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Тег
| Элемент | |||||
|---|---|---|---|---|---|
| <заголовок> | Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Заголовки таблицы позиций (с CSS):
Мои сбережения
Месяц
Экономия
января 100 долларов США
<таблица>
<подпись
> Мои сбережения
Связанные страницы
Ссылка на HTML DOM: объект заголовка
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Как добавить гиперссылку в действие Power Automate «Создать HTML-таблицу»
Отправлено 16 июня 2021 г.
«У меня есть все элементы в одной HTML-таблице, но я хотел бы добавить также интерактивную гиперссылку на элементы. Можно ли это сделать с помощью Power Automate?»
Действие Power Automate «Создать таблицу HTML» должно позволить отображать данные в «удобном для чтения» формате.Но, как уже было показано в столбцах выбора нескольких людей или выбора SharePoint, иногда это не так просто. Если вы используете таблицу HTML для отправки данных пользователям, вам может потребоваться ее немного отформатировать. И еще одно значение, которое требует форматирования, — это ссылка на связанный элемент / документ. Вероятно, вы не захотите отправлять ссылку целиком, и в этой публикации вы узнаете, как этого избежать.
Примечание: Во всех приведенных ниже примерах в качестве источника данных будет использоваться список SharePoint.
Отформатируйте ссылку с помощью HTML-тегов
Поскольку вы создаете таблицу HTML, вам следует придерживаться этого формата и создавать ссылку также в формате HTML.
Текст для отображения Используя Power Automate, такую строку можно построить с помощью выражения concat (…) из различных частей.
concat (' [Text] ') Если заменить заполнители фактическими значениями, выражение может выглядеть так, как показано ниже.
concat (' Ссылка на элемент ') Но это только первый шаг решения.Если вы закончите здесь, вы сделаете ссылку еще более уродливой, как вы можете видеть ниже. Действие принимает строку как есть, без применения тегов HTML.
Произошло то, что таблица HTML не хочет, чтобы вы добавляли другие теги HTML, поскольку они могут сломать таблицу. Чтобы оставаться в безопасности, он заменил < на & lt; , > с & gt; и “ с ”; . Это просто еще одно представление этих символов, но этого достаточно, чтобы таблица игнорировала дополнительный HTML-код с гиперссылкой.Это приводит ко второму шагу, вы должны заменить символы обратно.
Вернуть символы
<,> и ”Чтобы скрыть ссылки и показать только текст (со ссылкой на заднем плане), вы должны вернуть символы <,> и ”. Это означает использование выражения replace (…) в выводе «Создать HTML-таблицу» для замены & lt ;, & gt; и & quot ;.
1. replace (body ('Create_HTML_table'), '& lt;', '<')
2. replace (body ('Create_HTML_table'), '& gt;', '>')
3.replace (body ('Create_HTML_table'), '& quot;', '"')
или все вместе в одном выражении:
replace (replace (replace (body ('Create_HTML_table'), '& lt;', '<'), '& gt;', '>'), '& quot;', '"') Использовать другое динамическое содержимое в качестве текста
Теперь, когда вы знаете, как скрыть ссылку за текстом, вы также можете настроить сам текст. Самый простой способ — использовать статический текст для ссылки, но это не обязательно. Вы также можете использовать другое динамическое содержимое в качестве текста, просто добавьте его в выражение concat (…), e.грамм. заголовок элемента.
concat ('', item ()? ['Title'], '') Сводка
Я бы сказал, что этот пост является дополнением к предыдущему сообщению о форматировании таблицы HTML. Когда вы используете Power Automate для отправки напоминаний или отчетов с HTML-таблицей, имеет смысл включить также гиперссылку. Это превратит чисто информационное письмо в электронное письмо с практическими действиями, а получатели сэкономят много «времени на поиск». Краткий обзор наиболее важных ценностей и ссылка, чтобы увидеть их все.
Практическое приложение для HTML и CSS: создание таблицы ссылок
Важные примечания
Прежде чем мы углубимся в это упражнение, необходимо обсудить несколько изменений / передовых практик, связанных с HTML5 и CSS:
- В HTML5 атрибут «граница» был удален из
, поэтому для того, чтобы правильно добавить границу, это нужно делать с помощью CSS.Вот почему у нас есть тег
Имя Любимый вид спорта или лига Любимая команда
Джейн Смит Чемпионат мира по футболу Бразилия

 Обеспечить открытый доступ к таблице можно только путем добавления ссылки на опубликованный URL-адрес таблицы.
Обеспечить открытый доступ к таблице можно только путем добавления ссылки на опубликованный URL-адрес таблицы.

 yandex.ru">Найдется всё</a>
</body>
</html>
yandex.ru">Найдется всё</a>
</body>
</html>
 html">Содержимое элемента</a> <!-- ссылаемся на страницу -->
</body>
</html>
html">Содержимое элемента</a> <!-- ссылаемся на страницу -->
</body>
</html>
 com, mailto:
com, mailto: mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания -->
</body>
</html>
mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания -->
</body>
</html>
 html в архиве), которая содержит четыре ссылки:
html в архиве), которая содержит четыре ссылки: