- CSS кнопки с псевдо-элементами
- Псевдоклассы — Клеверенс — База знаний
- Свойство CSS3 box-shadow — Блог ITVDN
- 50 примеров кнопок CSS3 с эффектами и анимацией — Sanwebe
- 50 примеров кнопок CSS3 с эффектами и анимацией
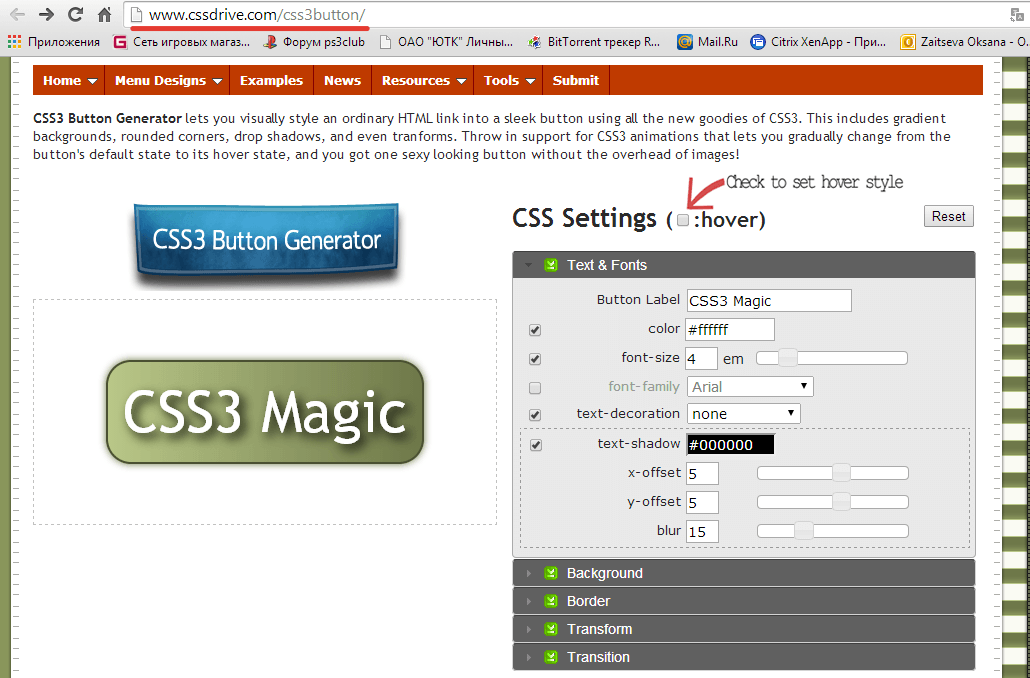
- Генератор кнопок CSS3
- CSS3 Pink Button с шрифтом Pacifico
- Коллекция веб-кнопок CSS3 3D
- CSS3 Социальные 3D-кнопки
- CSS3 Анимированные кнопки
- Круговые анимированные кнопки CSS3
- Кнопки с чистым кругом
- Кнопки переключения на чистом CSS3
- Анимированная кнопка CSS3
- CSS3 Эффекты кнопок
- Блестящие кнопки CSS3
- Кнопки 3D CSS3
- Переключатель CSS3
- Эффект откидной кнопки 3D
- Фирменные кнопки
- Кнопка в темном кружке
- Переключатель CSS3
- Красивые плоские пуговицы
- Кнопки обмена социальными сетями
- Новогодняя пуговица
- Программная кнопка
- Программная кнопка
- Коренастый 3D чистый CSS3 с анимацией
- CSS3 Металлические кнопки пользовательского интерфейса
- CSS3 округлые кнопки
- Нажимаемые кнопки социальных сетей CSS3
- CSS3 Простые кнопки
- Кнопка загрузки CSS3 3D
- Удивительные кнопки социальных сетей на CSS3
- Большая кнопка
- Простые кнопки
- CSS3 Кнопки социальных сетей
- Простые кнопки CSS
- Кнопка Poker Chip
- Слайд-кнопка
- Кнопки меню администратора
- Пришитая пуговица
- Кнопка вращения
- Кнопка на чистом CSS3
- Выдвижная кнопка CSS3
- Candybar CSS3 Анимация кнопок
- CSS3 Переключатели вкл. / Выкл.
- Глянцевые кнопки CSS3
- 3D-кнопки с разноцветной кромкой
- 8-битные Ховеры
- Салливан Пуговицы
- Сексуальные кнопки SCSS в HSB
- Набор кнопок очистки
- Кнопки Facebook
- Кнопочный переключатель
- Анимированные кнопки CSS3
- A Цветные кнопки CSS
- 50 примеров кнопок CSS3 с эффектами и анимацией
- 52 красивых кнопки CSS3 с эффектами и руководствами
- Анимированные кнопки CSS3
- Чистые гексиконы CSS3
- Варианты цвета кнопки
- Модные кнопки CSS3
- Кнопки с эффектом наведения
- Классическая кнопка CSS3
- Кнопки 3D
- Кнопки Wiggly Jelly CSS3
- Салливан Баттонс CSS3
- Эффекты при наведении курсора на кнопку
- Кнопки хром / стекло
- Пуговицы Ghost в стиле Star Trek LCARS
- Кнопка частиц и эффект свечения
- Эксперименты с кнопками
- серия простых кнопок CSS
- Кнопки чисто CSS
- CSS3 Скрытые кнопки социальных сетей
- CSS3 Анимированные кнопки
- Цветные кнопки CSS3
- NeatNeat Анимация наведения на кнопки
- Плоские кнопки пользовательского интерфейса 2
- Радиокнопка и флажок
- Кнопки радио CSS
- Иконические кнопки анимации CSS3
- CSS3 Анимированная кнопка «Нравится»
- Стильные кнопки переключения CSS
- Металлические кнопки пользовательского интерфейса
- Кнопки CSS3 с иконками
- Кнопки в корзину — для раскрашивания
- Кнопки Google
- Кнопки очистки при наведении
- Плоские кнопки пользовательского интерфейса
- Сексуальные пуговицы на плоской подошве
- Очевидные кнопки — почти плоские кнопки CSS3
- Некоторые идеи Новые стили кнопок
- загрузить Btn для веб-сайта приложения Ghostlab
- Анимированные кнопки CSS с иконками
- макет пользовательского интерфейса перехода css3
- Простые кнопки со стрелками
- Радиокнопки с длинной тенью
- Анимированные кнопки с CSS3
- Крупные 3D веб-кнопки
- CSS3 Кнопки с псевдоэлементами
- CSS3 Кнопки GitHub
- потрясающих кнопок CSS3
- 3D-кнопки социальных сетей с CSS3
- Кнопки с градиентом CSS
- Кнопки социальных сетей CSS
- Круглая социальная кнопка
- Облако тегов с преобразованиями CSS
- Блестящие кнопки CSS
- Простые кнопки тегов 3D
- Button Pro — кнопки CSS3
- 40+ примеров кнопок CSS3 с эффектами и анимацией | by Bradley Nice
- 42+ лучших CSS-примеров эффектов при наведении курсора на кнопки бесплатно 2020 — Блог Avada
- Вот 42+ лучших CSS-примеров эффектов наведения курсора на кнопки
- Примеры эффектов при наведении курсора на кнопку CSS
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Основные характеристики
- Как Avada Commerce ранжирует список примеров CSS-эффектов наведения курсора
- Лучшие 42+ примеров эффектов наведения кнопок CSS
- 10 лучших CSS-эффектов при наведении курсора
- Эффекты градиента кнопки CSS
- CSS-эффекты наведения кнопки с использованием тени блока
- Расширяющийся эффект наведения кнопки CSS
- Кнопка CSS для эффектов заливки при наведении
- Эффект трехмерной вращающейся кнопки при наведении курсора только с CSS
- Эффект смахивания в стиле Apple при наведении курсора
- Изменение фона кнопки CSS при наведении курсора
- Скрытая дверь с эффектом кнопки CSS
- Анимированная кнопка CSS Pac-Man при наведении курсора
- Настоящая трехмерная кнопочная анимация с использованием трех.js
- Статьи по теме
- 55 Полезные выбранные вручную кнопки CSS с примерами и демонстрациями
- 1) Анимация загрузки на чистом CSS для кнопок
- 2) Модальное изменение кнопки материала
- 3) Кнопка со встроенным индикатором загрузки -JS и SCSS
- 4) Простые кнопки CSS для отключенных кнопок
- 5) Загрузчик кнопки отправки после отправки
- 6) Практика анимации кнопок
- 7) Эффект наведения кнопки SVG с привязкой.svg
- 8) Кнопка градиента с переводом
- 9) Эффекты кнопки 3D Paper
- 10) Состояния при наведении курсора на кнопку
- 11) Эффекты при наведении курсора на кнопку
- 12) Pulsing Button
- 13) Концепция кнопки Twitter с использованием только CSS
- 14) Некоторые простые кнопки
- 15) Использование кнопок: after и box-shadow
- 16) Кнопка чисто CSS
- 17) Выделение радиокнопки Подземный
- 19) Анимированная кнопка CSS
- 20) Пользовательский флажок и переключатель Контрольные списки
- 22) Slidey radios (swappy radios remix)
- 23) Переходные кнопки с использованием только CSS
- 24) Angularjs Материальная директива плавающей кнопки
- 25) Закругленные кнопки CSS3
- 26) CSS3 3d flip button
- 27) Кнопки 3D-параллакса
- 28) Панель кнопок Topcoat
- 29) Нарисованные вручную кнопки с границами
- 30) Цветные кнопки CSS
- 31) Эффект пузыря кнопки
- 32) Только CSS Пользовательские переключатели
- 33) Кнопка Flyaway Send
- 34) Пузырьковая кнопка с эффектом щелчка
- 35) Трехмерная кнопка поворота
- 36) Кнопки со стрелками для подписи
- 37) Эффекты наведения кнопки с тенями блока
- 38) Organic Button
- 39) Эффекты наведения кнопок CSS3 с FontAwesome
- 405 Активировать анимацию кнопок
- 41) Кнопки для творчества с использованием только CSS
- 42) Кнопка CSS с различными эффектами перехода
- 43) 20 эффектов при наведении курсора на кнопку
- 44) Кнопка CSS с наклонными сторонами
- 45) Кнопки CSS с анимацией
- 46) Шесть анимаций наведения кнопок на чистом CSS
- 47) Очень креативные кнопки CSS | Depth Effect
- 48) Кнопки CSS Next и Prev
- 49) Простой эффект наведения кнопки CSS
- 50) 7 различных стилей переходов кнопок CSS
- 51) Бесплатные кнопки CSS для начальной загрузки
- 52) Эффект кнопки увеличения при наведении
- 53) CSS Button Rollover — растущая граница
- 54) Общий набор кнопок CSS
- 55) Цветные кнопки CSS
- CSS-кнопок: учебные пособия и примеры
- Учебники и статьи
- Новое открытие кнопочного элемента
- Красивые кнопки CSS с набором иконок
- Создание обалденных практичных кнопок CSS3
- Красивые кнопки в стиле Photoshop с CSS3
- Улучшенное взаимодействие кнопок и навигации
- Супер классные кнопки с CSS3 и RGBA
- Создание красивых кнопок с помощью градиентов CSS
- Как создать сексуальную кнопку с помощью CSS
- Реалистичные кнопки CSS3
- Красивые кнопки CSS3
- CSS3 кнопки без изображений
- 5 различных руководств по динамическим кнопкам ссылок со скругленными углами CSS
- Создайте кнопку CSS3, которая красиво деградирует
- Панель навигации Apple с использованием только CSS
- Создание кнопки призыва к действию CSS3
- Сексуальные пуговицы с CSS3
- Глянцевые кнопки без изображений с использованием только CSS3
- Кнопки CSS3 с иконками
- Прокрутите свои собственные кнопки Google
- Примеры и инструменты
- Учебники и статьи
CSS кнопки с псевдо-элементами
Приветствую вас, друзья. Последний месяц или около того, я усилено экспериментировал с псевдо-элементами CSS, особенно то, что касается их использования при создании кнопок, в результате чего мне удалось создать красивые эффекты, которые раньше можно было сделать только при помощи спрайтов.
В этом уроке я покажу вам, как создать симпатичные кнопки с изюминкой, при помощи одного только тега А и всей мощи CSS.
В примерах используется шрифт «Open Sans» Steve Matteson-а.
Обратите внимание, что я не использую префиксы браузеров в данном руководстве, чтобы не перегружать урок, но вы найдете их в исходных файлах.
Я избегал использование CSS переходов, поскольку, на данный момент, Firefox является единственным браузером, поддерживающим их для псевдо-элементов. Кроме того, я считаю, что эти кнопки работают нормально и без них.
Структура всех этих кнопок очень простая, нам нужен всего лишь один тег А для работы, так как все остальные элементы мы будем создавать при помощи псевдо-класса 
HTML-разметка
<a href=»#»>
Click me!
</a>
Пример 1
Я думаю, что это самый простой пример, с обычным CSS-кодом.
CSS
Прежде всего, мы создадим общие стили кнопки, включая ее активное состояние. Важно отметить, что мы используем относительное позиционирование, так как это поможет нам позже с позиционированием ::before элемента:
.a_demo_one {background-color:#ba2323;
padding:10px;
position:relative;
font-family: ‘Open Sans’, sans-serif;
font-size:12px;
text-decoration:none;
border: solid 1px #831212;
background-image: linear-gradient(bottom, rgb(171,27,27) 0%, rgb(212,51,51) 100%);
border-radius: 5px;
}
.a_demo_one:active {
padding-bottom:9px;
padding-left:10px;
padding-right:10px;
padding-top:11px;
top:1px;
background-image: linear-gradient(bottom, rgb(171,27,27) 100%, rgb(212,51,51) 0%);
}
Затем, мы создаем серый контейнер, используя псевдо-элемент ::before. Абсолютное позиционирование упростит нашу работу:
Абсолютное позиционирование упростит нашу работу:
.a_demo_one::before {
background-color:#ccd0d5;
display:block;
position:absolute;
width:100%;
height:100%;
padding:8px;
left:-8px;
top:-8px;
z-index:-1;
border-radius: 5px;
box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff;
}
Пример 2
Это кнопка немного сложнее из-за 3D-эффекта. Она находится вне её «контейнера», но когда вы щелкните по ней, она опускается вниз:
CSS
.a_demo_two {background-color:#6fba26;
padding:10px;
position:relative;
font-family: ‘Open Sans’, sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
background-image: linear-gradient(bottom, rgb(100,170,30) 0%, rgb(129,212,51) 100%);
border-radius: 5px;
}
.a_demo_two:active {
top:7px;
background-image: linear-gradient(bottom, rgb(100,170,30) 100%, rgb(129,212,51) 0%);
box-shadow: inset 0px 1px 0px #b2f17f, inset 0px -1px 0px #3d6f0d;
color: #156785;
text-shadow: 0px 1px 1px rgba(255,255,255,0. 3);
3);
background: rgb(44,160,202);
}
А это довольно сложная часть:
Так как положение псевдо-элемента зависит от его родительского элемента, то при перемещении родительского элемента вниз на несколько пикселей, мы должны на такое количество пикселов переместить вверх псевдо-элемент.
background-color:#072239;
content:»»;
display:block;
position:absolute;
width:100%;
height:100%;
padding-left:2px;
padding-right:2px;
padding-bottom:4px;
left:-2px;
top:5px;
z-index:-1;
border-radius: 6px;
box-shadow: 0px 1px 0px #fff;
}
.a_demo_two:active::before {
top:-2px;
}
Пример 3
Я думаю, что это одна из моих любимых кнопок, поскольку она была первой, которую я сделал таким образом, и людям, кажется, она очень нравится. Кнопка разделена на две половинки, и как только вы щелкните по ней, она как бы «ломается».
CSS
Вначале мы создадим более простую часть. Здесь, обратите внимание, появляется отступ справа, это необходимо для того, чтобы компенсировать ширину псевдо-элемента если вы хотите расположить кнопку по центру. Если вам это не нужно, то отступ не обязателен.
Здесь, обратите внимание, появляется отступ справа, это необходимо для того, чтобы компенсировать ширину псевдо-элемента если вы хотите расположить кнопку по центру. Если вам это не нужно, то отступ не обязателен.
background-color:#3bb3e0;
font-family: ‘Open Sans’, sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
border-left:solid 1px #2ab7ec;
margin-left:35px;
background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
border-bottom-right-radius: 5px;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
}
.a_demo_three:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
}
Теперь CSS-код для псевдо-элемента:
. a_demo_three::before {
a_demo_three::before {content:»·»;
width:35px;
max-height:29px;
height:100%;
position:absolute;
display:block;
padding-top:8px;
left:-36px;
font-size:16px;
font-weight:bold;
color:#8fd1ea;
text-shadow:1px 1px 0px #07526e;
border-right:solid 1px #07526e;
background-image: linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
}
.a_demo_three:active::before {
top:-3px;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
}
Пример 4
На этот раз мы будем использовать псевдо-элемент для стрелки, используя одно изображение в качестве фона, хотя вы можете использовать некоторые из этих иконок.
CSS
.a_demo_four {
background-color:#4b3f39;
font-family: ‘Open Sans’, sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
padding-right:50px;
background-image: linear-gradient(bottom, rgb(62,51,46) 0%, rgb(101,86,78) 100%);
border-radius: 5px;
box-shadow: inset 0px 1px 0px #9e8d84, 0px 5px 0px 0px #322620, 0px 10px 5px #999;
.a_demo_four:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,51,46) 100%, rgb(101,86,78) 0%);
box-shadow: inset 0px 1px 0px #9e8d84, 0px 2px 0px 0px #322620, 0px 5px 3px #999;
}
.a_demo_four::before {
background-color:#322620;
background-image:url(../images/right_arrow.png);
background-repeat:no-repeat;
background-position:center center;
content:»»;
width:20px;
height:20px;
position:absolute;
right:15px;
top:50%;
margin-top:-9px;
border-radius: 50%;
box-shadow: inset 0px 1px 0px #19120f, 0px 1px 0px #827066;
}
.
top:50%;
margin-top:-12px;
box-shadow: inset 0px 1px 0px #827066, 0px 3px 0px #19120f, 0px 6px 3px #382e29;
}
Пример 5
Этот пример немного «сырой», я знаю, но вы можете попробовать его немного доработать.
CSS
.a_demo_five {background-color:#9827d3;
width:150px;
display:inline-block;
font-family: ‘Open Sans’, sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
margin-top:40px;
padding-bottom:10px;
padding-top:10px;
background-image: linear-gradient(bottom, rgb(168,48,232) 100%, rgb(141,32,196) 0%);
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
}
.a_demo_five:active {
top:3px;
background-image: linear-gradient(bottom, rgb(168,48,232) 0%, rgb(141,32,196) 100%);
box-shadow: inset 0px 4px 1px #7215a3, 0px 2px 0px 0px #6a1099, 0px 5px 3px #999;
}
. a_demo_five::before {
a_demo_five::before {
background-color:#fff;
background-image:url(../images/heart.gif);
background-repeat:no-repeat;
background-position:center center;
border-left:solid 1px #CCC;
border-top:solid 1px #CCC;
border-right:solid 1px #CCC;
content:»»;
height:40px;
position:absolute;
top:-30px;
left:0px;
margin-top:-11px;
z-index:-1;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.a_demo_five:active::before {
top: -33px;
box-shadow: 0px 3px 0px #ccc;
}
Заключение
Вот и всё. Но помните, что эти кнопки пока еще экспериментальные, и не каждый браузер отображает их корректно.
Спасибо за чтение этого урока, и я надеюсь, что вы нашли его полезным.
Скачать исходники
Перевод статьи с tympanus.net/codrops
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Псевдоклассы — Клеверенс — База знаний
Последние изменения: 15. 06.2021
06.2021
Выберите уточнение:
Псевдоклассы — это специальные команды, которые позволяют менять стиль элемента в зависимости от действий пользователя, а также положения этого элемента (тега) в общем потоке документа, что позволяет разбавить дизайн страницы некой динамикой и логикой.
Классическим примером применения псевдоклассов является ссылка, которая меняет свой цвет при наведении на неё курсора или ссылка, меняющая свой цвет после того, как по ней осуществили переход.
В Mobile SMARTS используются следующие псевдоклассы:
- hover (для кнопок и списков) — определяет стиль элемента, на который наведён курсор мыши.
- active (для кнопок и списков) — определяет стиль ссылки (элемента), которая становится активной, но переход по ней еще не совершен.
- disabled (для кнопок) — определяет стиль кнопки с атрибутом enabled= «False».

С помощью псевдоклассов в Mobile SMARTS можно делать динамичными кнопки и элементы списка. Для этого потребуется добавить строки кода (см. примеры ниже) в файл global.css, который находится на ПК в папке по пути «C:\ProgramData\Cleverence\Базы Mobile SMARTS\имя вашей базы\Documents» (путь указан по умолчанию). На ТСД этот файл дублируется, и может иметь названия global.css, global.android.css, global.cf.css.
Рассмотрим подробнее примеры кода для создания динамичных элементов.
-
Для кнопок.
Возьмем за образец кнопку «Выйти» в окне успешной активации лицензии для продукта Frontol Simple Mobile. С помощью псевдоклассов можно сделать эту кнопку всегда активной, всегда неактивной или подсвечивать другим цветом в момент длительного нажатия.
Код кнопки:
CSS
<button direction="return" ><r color="#EF5981">ВЫЙТИ</r></button>Css-класс white_button
CSS
{ . white_button:active
}
background-color: #FFFFFF;
corner-radius: 4%;
font-size:14dp;
border: 0px solid #1F3C5B;
color: white;
padding: 10dp 16dp 9dp 16dp;
white_button:active
}
background-color: #FFFFFF;
corner-radius: 4%;
font-size:14dp;
border: 0px solid #1F3C5B;
color: white;
padding: 10dp 16dp 9dp 16dp;
-
Кнопка неактивна.
CSS
{ white_button:disabled } background-color: #6A7F8D; corner-radius: 4%; font-size:14dp; border: 0px solid #1F3C5B; color: white; padding: 10dp 16dp 9dp 16dp; } -
Кнопка меняет цвет при длительном нажатии.
CSS
{ .white_button:hover } background-color: #FFFFFF; corner-radius: 4%; font-size:14dp; border: 0px solid #1F3C5B; color: white; padding: 10dp 16dp 9dp 16dp; -
Для элементов списка.
При длительном нажатии элемент списка подсвечивается другим цветом. Реализуется с помощью псевдоклассов active, disabled.
CSS
.list_item_custom { background-color: #EDF2F6; padding:0dp 0dp 5dp 0dp; } .list_item_custom:active { background-color: #919191; padding:0dp 0dp 5dp 0dp; } .list_item_custom:disabled { background-color: #6A7F8D; padding:0dp 0dp 5dp 0dp; }
В данном случае псевдоклассами являются hover, active, disabled. Для каждого случая задан свой атрибут background-color, что позволяет гибко регулировать цвет фона кнопки для разных случаев.
После того как вы внесли правки в файл global.css на ПК, потребуется удалить из папки «MobileSMARTSv3 —> Documents» на ТСД папку базы, для которой вы вносили изменения, и заново подключиться к ней. В противном случае внесенные правки не будут применены к приложению на ТСД.
Была ли статья полезна?
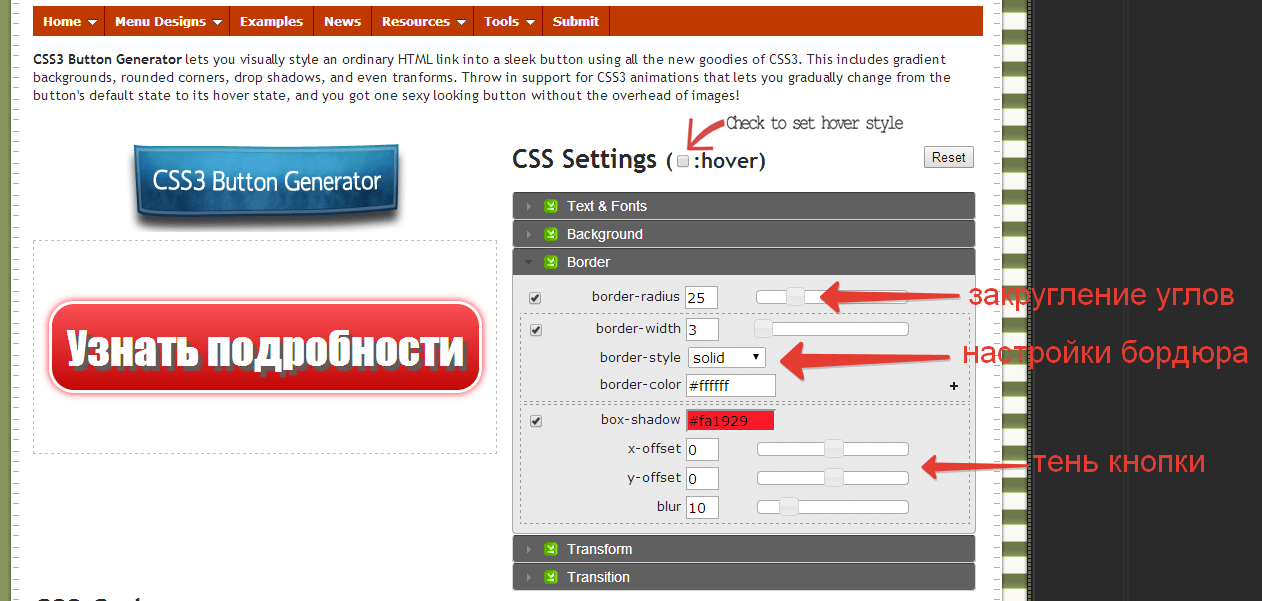
Свойство CSS3 box-shadow — Блог ITVDN
Введение
С приходом CSS3 в мир веб-разработки множества модных новинок, отображать потрясающий анимационный эффект стало доступным с помощью нескольких строчек кода. Сегодня мы рассмотрим одно из свойств CSS3 box-shadow и с его помощью научимся создавать такой элемент управления, как кнопка. Особенностью такого подхода является то, что компоненты на странице выглядят объемными и привлекательными, чем обращают на себя внимание пользователя.
Сегодня мы рассмотрим одно из свойств CSS3 box-shadow и с его помощью научимся создавать такой элемент управления, как кнопка. Особенностью такого подхода является то, что компоненты на странице выглядят объемными и привлекательными, чем обращают на себя внимание пользователя.
Для начала создадим 3 слоя, которые и будут выступать в роли наших кнопок и опишем для них стили:
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type=»text/css»>
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
width: 80px;
height: 80px;
margin: 30px;
display: inline-block;
cursor: pointer;
background: green;
}
.left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
. right {
right {
border-radius: 50%;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
В результате получим три зеленые кнопочки на фоне, который мы применили к телу нашего документа.
Теперь можно начать работу с box-shadow, но для начала познакомимся с его возможностями. Итак, данное свойство добавляет тень к нужному элементу, причем указав его параметры через запятую, можно применить несколько теней к одному компоненту и при их наложении первая в списке будет выше, а вторая ниже. Значение inset выводит тень внутрь элемента, но этот параметр не является обязательным.
Вооружившись знаниями о данном свойстве, можно приступить к созданию наших кнопок. Для начала изменим фон элементов на такой же, как у тела нашего документа. Теперь указываем параметры для box-shadow: первый отвечает за смешение по горизонтали, второй – по вертикали, третий — за радиус размытия, четвертый определяет цвет. Также используем значение inset, с помощью которого делаем внутреннюю верхнюю тень белой, а внутреннюю нижнюю — черной, при этом устанавливаем для них прозрачность, чтобы они не выглядели грубо.
Также используем значение inset, с помощью которого делаем внутреннюю верхнюю тень белой, а внутреннюю нижнюю — черной, при этом устанавливаем для них прозрачность, чтобы они не выглядели грубо.
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type=»text/css»>
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
display: inline-block;
cursor: pointer;
margin: 30px;
width: 80px;
height: 80px;
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
}
.left {
border-radius: 50%;
}
. center {
center {
border-radius: 20%;
}
.right {
border-radius: 50%;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
В результате мы получили объемные формы, теперь сымитируем эффект нажатия при наведении на кнопку, для этого используем псевдокласс :hover и в нем опишем внутренние тени элементов, причем верхняя должна быть черной, а нижняя – белой, и не забываем установить прозрачность для данных элементов.
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type=»text/css»>
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
display: inline-block;
cursor: pointer;
margin: 30px;
width: 80px;
height: 80px;
background: url(http://palma-ceramic. ru/images/newcatalog/1945.jpg);
ru/images/newcatalog/1945.jpg);
box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
}
.left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
.right {
border-radius: 50%;
}
.button:hover {
box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
Видео курсы по схожей тематике:
Следующее, что мы сделаем – это добавим иконки для наших кнопок, для этого мы используем псевдокласс :after и, чтобы усилить эффект вдавленности элемента при наведении, мы будем смещать картинки на 3% от начально положения.
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type=»text/css»>
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
display: inline-block;
cursor: pointer;
margin: 30px;
width: 80px;
height: 80px;
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
-moz-box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
-webkit-box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.![]() 1), inset 0 0 22px rgba(0,0,0, 0.1);
1), inset 0 0 22px rgba(0,0,0, 0.1);
}
.left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
.right {
border-radius: 50%;
}
.button:hover {
box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
-moz-box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
-webkit-box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
}
.button::after {
content: »;
width: 80px;
height: 80px;
display: block;
opacity: 0. 7;
7;
}
.left::after {
background: url(http://www.defaulticon.com/sites/default/files/styles/icon-front-page-32×32-preview/public/field/image/MD-previous.png?itok=Myj2aYPA);
background-repeat: no-repeat;
background-position: 50%;
}
.center::after {
background: url(http://www.defaulticon.com/sites/default/files/styles/icon-front-page-32×32-preview/public/field/image/MD-play.png?itok=iQrN1tL3);
background-repeat: no-repeat;
background-position: 50%;
}
.right::after {
background: url(http://www.defaulticon.com/sites/default/files/styles/icon-front-page-32×32-preview/public/field/image/MD-next.png?itok=LBqF9Nod);
background-repeat: no-repeat;
background-position: 50%;
}
.button:hover::after {
background-position: center 53%;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
Бесплатные вебинары по схожей тематике:
Как видим, CSS3 делает жизнь разработчика намного проще, предоставляя множество интересных и простых в использовании плюшек.
50 примеров кнопок CSS3 с эффектами и анимацией — Sanwebe
50 примеров кнопок CSS3 с эффектами и анимацией
Написано Сараном 5 февраля 2014 г., обновлено 11 октября 2018 г. Вы ищете некоторые кнопки CSS3, которые достаточно хороши для использования в реальных проектах веб-сайтов? вот несколько кнопок CSS3, которые могут вам понравиться. Со времени моего последнего сообщения о кнопках codepen я искал на таких сайтах, как codepen, cssdeck и jsfiddle несколько хороших практичных кнопок, и я был поражен, обнаружив так много классных кнопок CSS3 с красивыми эффектами и анимацией.Вот несколько замечательных кнопок, которые я выбрал, которые я считаю классными и практичными, и их можно использовать в ваших веб-проектах. Некоторые кнопки здесь действительно используют jQuery, но не слишком щедро, чтобы все испортить.Генератор кнопок CSS3
Оформить заказ на генератор кнопок Sanwebe CSS3.CSS3 Pink Button с шрифтом Pacifico
Симпатичная кнопка с розовым трехмерным прямоугольником использует эффекты перехода CSS3. За исключением небольшого кода jQuery для воспроизведения звука и изменения внутреннего текста, он полностью сделан с использованием чистого CSS3.
За исключением небольшого кода jQuery для воспроизведения звука и изменения внутреннего текста, он полностью сделан с использованием чистого CSS3.Коллекция веб-кнопок CSS3 3D
Коллекция 3D кнопок, созданная только с помощью CSS3.Кнопки были вдохновлены бесплатными кнопками PSD Chunky 3D.CSS3 Социальные 3D-кнопки
Красиво оформленные кнопки социальных сетей с использованием только CSS3 и значков.CSS3 Анимированные кнопки
Обведите анимированные кнопки с фоновыми узорами CSS3. Может не работать в Firefox 3.6 и IE10.Круговые анимированные кнопки CSS3
Еще один кружок с анимированными кнопками, но на этот раз вращение текста при наведении мыши дает действительно приятный эффект.Кнопки с чистым кругом
Еще один пример круглых кнопок CSS3.Кнопки переключения на чистом CSS3
Красиво созданные кнопки переключения, полностью созданные с использованием CSS3 и шрифта значков.Анимированная кнопка CSS3
Симпатичная трехмерная кнопка, созданная с использованием шрифтов CSS3 и Google.
CSS3 Эффекты кнопок
Кнопки демонстрируют классную анимацию с использованием различных свойств CSS3.Блестящие кнопки CSS3
Теперь мы абсолютно уверены, что можем легко создавать блестящие кнопки только с помощью CSS3, больше никакого фотошопа.Кнопки 3D CSS3
Довольно удивительно, что вы можете делать с псевдоэлементами CSS3 : before и: after.Касса удивительно выполнена 3D-кнопками.Переключатель CSS3
Пример кнопочного переключателя на чистом CSS3, без использования javascript.Эффект откидной кнопки 3D
Эффект кнопки 3D флип при нажатии, созданный только с использованием CSS3.Фирменные кнопки
Никаких эффектов или анимации, только набор кнопок популярных брендов с использованием CSS и значков начальной загрузки.Кнопка в темном кружке
Кнопка с кружком, вдохновленная этим примером броска с мячом. Небольшой код jQuery для создания эффекта больших двоичных объектов при нажатии.Переключатель CSS3
Switch, вдохновленный дриблинг-шотом, созданный только с использованием CSS3.
Красивые плоские пуговицы
Коллекция плоских кнопок на все случаи жизни, без анимации и эффектов.Кнопки обмена социальными сетями
Гораздо более приятная версия кнопок социальных сетей, только нефункциональная. По мнению автора, он должен работать в IE7 +.Новогодняя пуговица
Кнопка CSS Christmas, использующая данные : URL-адреса , метод для встраивания данных изображения непосредственно в документ.Программная кнопка
Круглая блестящая кнопка с использованием CSS3.Программная кнопка
Кнопки используют только символы Юникода, вы также можете использовать текстовые или графические шрифты.Коренастый 3D чистый CSS3 с анимацией
Еще один набор 3D-анимированных кнопок для сайтов. Анимация выполняется с использованием свойств анимации и ключевых кадров .CSS3 Металлические кнопки пользовательского интерфейса
Коллекция металлических кнопок CSS3, символы были созданы с помощью шрифта «pictos» с использованием @ font-face. Box-shadow и linear-gradient свойства были использованы для создания металлического вида.
Box-shadow и linear-gradient свойства были использованы для создания металлического вида.CSS3 округлые кнопки
Еще одна коллекция закругленных анимированных кнопок, созданных с помощью CSS3.Нажимаемые кнопки социальных сетей CSS3
Кнопки используют простые свойства CSS3, такие как градиентов , теней, , текстовых теней, и т. Д. В этот набор также включены состояния наведения и активные состояния.CSS3 Простые кнопки
Хорошие кнопки CSS3. Коды HTML и CSS гораздо удобнее использовать в реальных проектах.Кнопка загрузки CSS3 3D
Эта кнопка загрузки 3D использует перспективу , преобразование , чтобы кнопка выглядела трехмерной, что работает только в браузерах webkit.Удивительные кнопки социальных сетей на CSS3
Эти социальные кнопки используют liner-gradient в качестве базового фона, box-shadow для 3D-эффекта, значки являются результатом данных : URI .
Большая кнопка
Большая толстая блестящая кнопка CSS3 с эффектом тени под ней. Для кнопки используется шрифт «Sansita One» из шрифта Google.Простые кнопки
Просто несколько простых кнопок CSS для уточнения.CSS3 Кнопки социальных сетей
Другой набор кнопок социальных сетей, созданных с помощью CSS3, использует : до и : после для создания самой кнопки.Иконки взяты с сайта fontawesome.io.Простые кнопки CSS
Серия простых кнопок CSS. Их легко настроить и использовать. Может быть легко интегрирован с Font-Awesome или другой библиотекой значков, чтобы сделать его еще более понятным.Кнопка Poker Chip
Пример простой кнопки фишки для покера с использованием CSS3, также может использоваться как кнопка с эффектом наведения.Слайд-кнопка
Концепция кнопки Slidey CSS3, основанная на Dribble, снятом @buatoom.Кнопки меню администратора
Панель администрирования (или меню, или навигация) с css3 и fontawesome. При включении кнопки активный класс добавляется с помощью jQuery.
При включении кнопки активный класс добавляется с помощью jQuery.Пришитая пуговица
Простая кнопка со сшитым видом, демонстрирующая возможности CSS3, без использования фонового изображения.Кнопка вращения
Круглая кнопка с вращающейся рамкой для индикации наведения.Кнопка на чистом CSS3
Чистая программная кнопка, созданная только с использованием CSS3, кнопка была вдохновлена этим примером Dribble.Выдвижная кнопка CSS3
Эти пуговицы выглядят как карточки, которые выскальзывают из рукава.Полезно для дразнить пользователя или для любой информации, которая должна оставаться скрытой, пока пользователь не выберет.Candybar CSS3 Анимация кнопок
Анимация кнопки моноблока на чистом CSS для обозначения состояния загрузки.CSS3 Переключатели вкл. / Выкл.
Красиво созданные переключатели включения / выключения CSS3, созданные с использованием CSS3, используют небольшой код jQuery для переключения класса.Глянцевые кнопки CSS3
Набор глянцевых кнопок css3 использует различные свойства CSS3, чтобы придать ему глянцевый трехмерный вид.
3D-кнопки с разноцветной кромкой
Кнопки на чистом CSS3 с многоцветным краем кнопки.8-битные Ховеры
Обратите внимание на эти великолепные 8-битные кнопки наведения.Салливан Пуговицы
Простые и понятные кнопки, созданные с использованием чистого CSS. Использованы иконки от FontAwesome.Сексуальные кнопки SCSS в HSB
Некоторые кнопки CSS с иконками FontAwesome.Набор кнопок очистки
Набор обычных чистых кнопок для ваших веб-приложений.Кнопки Facebook
Самый простой способ заставить людей задуматься: «Ух ты, это приложение должно быть не хуже Facebook!».Кнопочный переключатель
Тумблер кнопки начальной загрузки.Анимированные кнопки CSS3
Коллекция анимированных кнопок CSS3, чтобы оживить ваш сайтA Цветные кнопки CSS
Коллекция различных типов кнопок CSS разного цвета.52 красивых кнопки CSS3 с эффектами и руководствами
Хорошая коллекция красивых кнопок css3 с анимационными эффектами, созданных с помощью веб-дизайнера, с легкостью находящего более креативные идеи для кнопок веб-дизайна. Эффект на кнопках создается с помощью свойств box-shadow и linear-gradient.В основном используются два градиента: один линейный, а второй радиальный, чтобы сделать эффект намного лучше.
Эффект на кнопках создается с помощью свойств box-shadow и linear-gradient.В основном используются два градиента: один линейный, а второй радиальный, чтобы сделать эффект намного лучше.
Тот же эффект можно использовать для панелей навигации, кнопок и т. Д., И они отлично смотрятся во всех основных браузерах, кроме Internet Explorer 8 и ниже, поскольку они не поддерживают градиенты и тени блоков. Пожалуйста, взгляните на исходный код, чтобы узнать о них больше.
Наслаждаясь замечательными новыми свойствами CSS3, мы можем создавать несколько удивительно элегантных и стильных стилей кнопок без запаха изображения и иметь совершенно адекватные стили возврата для старых браузеров.Вы можете создавать свои кнопки непосредственно в CSS или использовать выбранный инструмент макета, но важно учитывать, как дизайн вашей кнопки живет в контексте.
Эта кнопка css css3, о которой я всегда думаю, когда проектирую кнопки. Я не собираюсь делиться идеями о том, как использовать эффекты слоев в Photoshop, но я буду рассказывать о некоторых простых и общих принципах дизайна, которые могут иметь большое значение для оптимизации дизайна ваших кнопок и другого интерфейса в целом.
Анимированные кнопки CSS3
больше информации / скачатьЧистые гексиконы CSS3
больше информации / скачатьВарианты цвета кнопки
больше информации / скачатьМодные кнопки CSS3
больше информации / скачатьКнопки с эффектом наведения
больше информации / скачатьКлассическая кнопка CSS3
скачатьКнопки 3D
больше информации / скачатьКнопки Wiggly Jelly CSS3
CSS3-анимация для игривого покачивания кнопки при активном и наведенном состоянии.Отлично подходит для игрового проекта или веб-интерфейса для детей.
больше информации / скачатьСалливан Баттонс CSS3
больше информации / скачатьЭффекты при наведении курсора на кнопку
больше информации / скачатьКнопки хром / стекло
больше информации / скачатьПуговицы Ghost в стиле Star Trek LCARS
В одном из наших последних проектов с местной фирмой по информационной безопасности мы выбрали техническую тему. Эти кнопки навеяны компьютерным интерфейсом из Star Trek с добавленными эффектами перехода при наведении курсора.
Эти кнопки навеяны компьютерным интерфейсом из Star Trek с добавленными эффектами перехода при наведении курсора.
Кнопка частиц и эффект свечения
больше информации / скачатьЭксперименты с кнопками
больше информации / скачатьсерия простых кнопок CSS
Серия простых кнопок CSS. Их легко настроить и использовать. Может быть легко интегрирован с Font-Awesome или другой библиотекой значков, чтобы сделать его еще более понятным.
больше информации / скачатьКнопки чисто CSS
Некоторые кнопки CSS, над которыми я работал для проекта. Их очень легко использовать и настраивать.Он не включает никаких переходов для продолжения концепции простоты.
больше информации / скачатьCSS3 Скрытые кнопки социальных сетей
демо больше информации / скачатьCSS3 Анимированные кнопки
больше информации / скачатьЦветные кнопки CSS3
больше информации / скачатьNeatNeat Анимация наведения на кнопки
больше информации / скачатьПлоские кнопки пользовательского интерфейса 2
Плоские кнопки пользовательского интерфейса 3D, использующие нижнюю границу для эффекта трехмерной тени. (Часть моего бутстрапа кнопок — Awesome Buttons Bootstrap
(Часть моего бутстрапа кнопок — Awesome Buttons Bootstrap
Радиокнопка и флажок
больше информации / скачатьКнопки радио CSS
больше информации / скачатьИконические кнопки анимации CSS3
больше информации / скачатьCSS3 Анимированная кнопка «Нравится»
больше информации / скачатьСтильные кнопки переключения CSS
Это несколько стильных кнопок переключения только CSS, созданных на основе этого учебника Adobe Illustrator, конечно же, упрощенной версии.
больше информации / скачатьМеталлические кнопки пользовательского интерфейса
больше информации / скачатьКнопки CSS3 с иконками
Разноцветные простые кнопки CSS3 с иконками. Эти значки также созданы с использованием методов CSS3 для создания фигур. Тело кнопки состоит из двух блоков (один для контейнера, а другой для самого основного тела), которые хорошо анимируются при наведении курсора с использованием свойства перехода CSS3. Этот эффект перехода не будет работать в Internet Explorer, поскольку он еще не поддерживает переходы.
Этот эффект перехода не будет работать в Internet Explorer, поскольку он еще не поддерживает переходы.
Кнопки в корзину — для раскрашивания
больше информации / скачатьКнопки Google
кнопок в стиле Google, представленных Дэвидом Хиггинсом. Они создаются с помощью свойств CSS3, таких как border-radius, gradient, text-shadow и box-shadow. У них также есть очень хорошие состояния: hover и: active.
больше информации / скачатьКнопки очистки при наведении
Я на 150% уверен, что это единственный способ добиться именно такого эффекта. Совершенно уверен. Итак, уверенность.Вау
больше информации / скачатьПлоские кнопки пользовательского интерфейса
Плоские кнопки пользовательского интерфейса, закодированные в HTML и CSS3.
больше информации / скачатьСексуальные пуговицы на плоской подошве
больше информации / скачатьОчевидные кнопки — почти плоские кнопки CSS3
Репост группы кнопок CSS, которые я нашел на GitHub, сделанный @skidding. Планирую внести свой вклад в дальнейшее развитие этого проекта. Было бы очень много значить, если бы вы, ребята, могли их проверить и дать предложения о том, что можно улучшить.
Планирую внести свой вклад в дальнейшее развитие этого проекта. Было бы очень много значить, если бы вы, ребята, могли их проверить и дать предложения о том, что можно улучшить.
Некоторые идеи Новые стили кнопок
больше информации / скачатьзагрузить Btn для веб-сайта приложения Ghostlab
Тестирование кнопок загрузки для веб-сайта приложения Ghostlab.На живом сайте есть несколько исправлений кроссбраузерных ошибок и он преобразован в Less, для небольших экранов кнопка «скачать» была скрыта.
больше информации / скачатьАнимированные кнопки CSS с иконками
больше информации / скачатьмакет пользовательского интерфейса перехода css3
Макет пользовательского интерфейса категории галереи для веб-сайта фотографии. Использование css3 для включения и выключения моих эффектов наведения. Эффекты наведения текста и значков, а также переходы тени вкладки.
больше информации / скачатьПростые кнопки со стрелками
больше информации / скачатьРадиокнопки с длинной тенью
Попытка придать плоским кнопкам некоторую глубину. Дайте мне знать, что вы думаете! (Часть серии)
Дайте мне знать, что вы думаете! (Часть серии)
Анимированные кнопки с CSS3
учебник по загрузке демоКрупные 3D веб-кнопки
учебник по загрузке демоCSS3 Кнопки с псевдоэлементами
учебник по загрузке демо Переключатели кнопочные учебник по загрузке демоCSS3 Кнопки GitHub
демонстрацияпотрясающих кнопок CSS3
демонстрационный учебник3D-кнопки социальных сетей с CSS3
руководствоКнопки с градиентом CSS
демонстрационный учебникКнопки социальных сетей CSS
учебник по загрузке демоКруглая социальная кнопка
учебник по загрузке демоОблако тегов с преобразованиями CSS
учебник по загрузке демоБлестящие кнопки CSS
демонстрационный учебникПростые кнопки тегов 3D
учебник по загрузке демоButton Pro — кнопки CSS3
больше информации / скачать40+ примеров кнопок CSS3 с эффектами и анимацией | by Bradley Nice
Вы ищете кнопки CSS3 для использования в проекте веб-сайта? Вот список тех, которые вам могут понравиться.Некоторые кнопки здесь используют jQuery, но не настолько, чтобы все испортить.
Прежде всего, ознакомьтесь с генератором кнопок Sanwebe CSS3.
Коллекция 3D-кнопок, созданных только с использованием CSS3.
Красиво оформленные кнопки социальных сетей, только с использованием CSS3 и иконочного шрифта.
Круговые анимированные кнопки с фоновыми узорами CSS3. Может не работать в Firefox 3.6 и IE10.
Еще одна круглая анимированная кнопка, но на этот раз вращение текста при наведении курсора мыши дает действительно хороший эффект.
Другой пример круглых кнопок CSS3.
Красиво созданные кнопки-переключатели, полностью созданные с использованием CSS3 и шрифта значков.
Симпатичная трехмерная кнопка, созданная с использованием шрифтов CSS3 и Google.
Кнопки демонстрируют классную анимацию с использованием различных свойств CSS3.
Легко создавайте блестящие кнопки только с помощью CSS3.
Довольно удивительно, что вы можете сделать с псевдоэлементами CSS3 : до и : после . Касса удивительно выполнена 3D-кнопками.
Пример кнопочного переключателя на чистом CSS3, без использования JavaScript.
Эффект трехмерной кнопки переворота при нажатии, создается только с использованием CSS3.
Никаких эффектов или анимации, просто набор кнопок популярных брендов с использованием CSS и значков начальной загрузки.
Круглая кнопка. Небольшой код jQuery для создания эффекта больших двоичных объектов при нажатии.
Создано только с использованием CSS3.
Коллекция плоских кнопок на все случаи жизни, без анимации и эффектов.
Более удобная версия кнопок социальных сетей.
CSS Рождественская кнопка с использованием данных : URL-адреса , метод для встраивания данных изображения непосредственно в документ.
Круглая блестящая кнопка с использованием CSS3.
Кнопки используют только символы Unicode, вы также можете использовать текстовые шрифты или шрифты значков.
Еще один набор 3D-анимированных кнопок для сайтов. Анимация выполняется с использованием свойств анимации и ключевых кадров .
Коллекция металлических кнопок CSS3, символы были созданы с помощью шрифта «pictos» с использованием @ font-face. Box-shadow и linear-gradient свойства были использованы для создания металлического вида.
Еще одна коллекция закругленных анимированных кнопок, созданных с помощью CSS3.
Buttons использует простые свойства CSS3, такие как градиенты , box-shadows , text-shadow и т. Д. Hover и активные состояния также включены в этот набор.
Хорошие кнопки CSS3. Коды HTML и CSS гораздо удобнее использовать в реальных проектах.
Эти кнопки социальных сетей используют liner-gradient в качестве базового фона, box-shadow для 3D-эффекта, значки являются результатом данных : URI .
Просто несколько простых кнопок CSS для уточнения.
Другой набор кнопок социальных сетей, созданных с помощью CSS3, он использует : до и : после для создания самой кнопки.
Серия простых кнопок CSS. Их легко настроить и использовать. Может быть легко интегрирован с Font-Awesome или другой библиотекой значков, чтобы сделать его еще более понятным.
Простой пример кнопки фишки для покера с использованием CSS3. Также может использоваться как кнопка с эффектом наведения.
Концепция кнопки Slidey CSS3.
Простая кнопка со сшитым видом, демонстрирующая возможности CSS3, без использования фонового изображения.
Круглая кнопка с вращающейся рамкой для индикации наведения.
Чистая программная кнопка, созданная только с использованием CSS3.
Эти пуговицы похожи на карточки, которые выскальзывают из рукава. Полезно для дразнить пользователя или для любой информации, которая должна оставаться скрытой, пока пользователь не выберет.
Анимация кнопки моноблока на чистом CSS для обозначения состояния загрузки.
Кнопки на чистом CSS3 с многоцветной кромкой кнопки.
Обратите внимание на эти блестящие 8-битные кнопки наведения.
Простые и понятные кнопки, созданные с использованием чистого CSS. Использованы иконки от FontAwesome.
Некоторые кнопки CSS со значками FontAwesome.
Обычный набор чистых кнопок для ваших веб-приложений.
Тумблер кнопки начальной загрузки.
Коллекция анимированных кнопок CSS3 для оживления вашего сайта
Коллекция различных типов кнопок CSS различных цветов.
42+ лучших CSS-примеров эффектов при наведении курсора на кнопки бесплатно 2020 — Блог Avada
42+ лучших CSS-примеров эффектов наведения кнопок из сотен обзоров CSS Button Hover Effects на рынке (Codepen.io) на основе Avada Commerce Ranking, в которой используются оценки Avada Commerce, рейтинговые обзоры, результаты поиска и социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce. Если ваш CSS Button Hover Effects не включен в список, не стесняйтесь обращаться к нам. Лучшая коллекция CSS-эффектов CSS-эффектов при наведении курсора оценивается по результатам августа 2020 года. Вы также можете найти бесплатные примеры CSS-эффектов при наведении курсора или альтернативы CSS-эффектам наведения курсора.
Вот 42+ лучших CSS-примеров эффектов наведения курсора на кнопки
Примеры эффектов при наведении курсора на кнопку CSS
Основные характеристики
- — Создано 27 октября 2016 г.
- — Создано gurunadig
- — Создано с использованием технологии HTML / CSS
Еще один удивительный эффект наведения кнопки создан gurunadig.Он обладает впечатляющим дизайном.
Button Hover Effects содержит три демонстрационных эффекта наведения кнопки для веб-дизайна, брендинга и интеграции. Когда вы наводите указатель мыши на каждую кнопку демонстрации, отображается ее название и отчетливо видны цвета. Вы можете применять эти эффекты ко многим типам веб-сайтов, не беспокоясь об их производительности.
Вам потребуется всего несколько секунд, чтобы бесплатно загрузить и установить этот эффект. Если вы сочтете это полезным, не забудьте поделиться им с друзьями и оставить нам комментарии.
Возьми Демо
Основные характеристики
- — Создано 12 апреля 2017 г.
- — Создано scanfcode
- — Создано с использованием технологии HTML / CSS
Подробнее и Like Us — самые популярные кнопки на любых веб-сайтах. Использование этих двух кнопок будет иметь много преимуществ для ваших сайтов. Если вы ищете эффект наведения курсора на кнопку, то идеальным выбором будет Button Hover Effects CSS only.
Эффекты при наведении курсора на кнопки CSS Концентрируется только на этих двух кнопках. У него простой, но крутой дизайн. Чтобы проверить, как этот эффект действует на ваших сайтах, вам нужно только щелкнуть по одному из них. Размещение эффектов наведения на две кнопки дает пользователям много преимуществ. Это не только придает новый вид вашим сайтам, но и побуждает посетителей нажимать на них, чтобы привлечь трафик для ваших сайтов и заработать больше лайков, чтобы посетители могли оценивать ваши сайты.
Button Hover Effect CSS Only — идеальный эффект наведения кнопки, и вам настоятельно рекомендуется загрузить и опробовать его на своих сайтах.
Возьми Демо
Основные характеристики
- — Создано 13 сентября 2018 г.
- — Создано CroCoder
- — Создано с использованием технологии HTML / CSS
Еще один эффект наведения кнопки, разработанный CroCoder, — это то, что вы не должны пропустить.
Этот эффект наведения кнопки содержит очень простой, но крутой дизайн с белым фоном и двумя демонстрационными кнопками. Эти две демонстрации имеют противоположные эффекты наведения друг на друга.Вы можете нажать на две кнопки, чтобы увидеть различия. Это придаст новый вид вашим веб-сайтам и заставит посетителей чувствовать себя весело, когда они работают над вашими сайтами.
Теперь пришло время загрузить и установить этот эффект на свои сайты без каких-либо навыков программирования.
Возьми Демо
Основные характеристики
- — Создано 27 октября 2017 г.
- — Создано J
- — Создано с использованием технологии HTML / CSS
Button Hover Effects Collection, разработанная J, — еще один удивительный эффект наведения кнопки, который вы не должны игнорировать.
КоллекцияButton Hover Effects Collection представляет собой серию различных стилей эффектов наведения курсора на кнопки. Есть пять демонстраций эффектов при наведении курсора. Каждый эффект имеет разные стили наведения, поэтому пользователи могут легко выбрать то, что лучше всего подходит для их сайтов. Чтобы проверить, как эти эффекты работают на ваших сайтах, все, что вам нужно сделать, это нажать на каждую кнопку демонстрации. Совершенно очевидно, что коллекция Button Hover Effects Collection вас не подведет.
Давайте подробнее рассмотрим загрузку и применение этого эффекта к вашим сайтам.Не забудьте поделиться с друзьями и оставить нам комментарии.
Возьми Демо
Основные характеристики
- — Создано 19 июля 2018 г.
- — Создано Webstoryboy
- — Создано с использованием технологии HTML / CSS / JS
Созданный Webstoryboy, эффект наведения кнопки: TweenMax не подведет благодаря своим удивительным функциям.
Button Hover Effect: TweenMax загружается с синим фоном и демонстрационной кнопкой Hover Effect , стоящей посередине.Всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку, темно-синий цвет превращается в белое поле, а текст Hover Effect продолжает двигаться. Это делает ваши сайты особенными и уникальными, создавая прекрасные впечатления для посетителей, когда они работают на своих сайтах.
Следовательно, вам настоятельно рекомендуется загрузить и установить этот эффект на свои сайты. Это займет у вас совсем немного времени.
Возьми Демо
Button Hover Effect от Arnaud Balland
Основные характеристики
- — Создано 23 апреля 2015 г.
- — Создано Арно Балланом
- — Создано с использованием технологии HTML / CSS
Разработанный Арно Балландом, эффект наведения кнопки содержит различные эффекты наведения кнопки, так что пользователи могут легко выбрать то, что лучше всего подходит для их сайтов.
Упакован с белым фоном; за которыми следуют три демонстрационные кнопки. Чтобы проверить, насколько хорошо он работает с вашими кнопками, все, что вам нужно сделать, это навести указатель мыши на каждую из них и щелкнуть по ним. Каждая демонстрационная кнопка загружается с каждым выступлением, что заставляет посетителей испытывать разные чувства и заставлять их оставаться на ваших сайтах дольше.
Пришло время загрузить и установить этот эффект на свои сайты прямо сейчас.
Возьми Демо
Основные характеристики
- — Создано 10 ноября 2018 г.
- — Создано canburak1992
- — Создано с использованием технологии HTML / CSS
Еще один настоятельно рекомендуемый эффект наведения кнопки, который не следует упускать из виду, — это эффект наведения кнопки, написанный canburak1992.
Button Hover Effect от canburak1992 содержит коллекцию различных стилей эффектов наведения на демонстрационных кнопках. Эти демонстрационные кнопки названы в честь цвета. Каждый цвет будет отражать его покрывающие цвета на каждой кнопке, что доставит посетителям одно из самых удивительных впечатлений при поиске на ваших сайтах. У пользователей будет больше возможностей выбрать то, что лучше всего подходит для их сайтов.
Следовательно, вам потребуется совсем немного времени, чтобы загрузить и установить на свои сайты. Все, что вам нужно сделать, это просто сесть, и после этого вы сможете насладиться впечатляющими возможностями этого эффекта.
Возьми Демо
Основные характеристики
- — Создано 29 сентября 2018 г.
- — Создано Comehope
- — Создано с использованием технологии HTML / CSS
Разработанный Comehope, эффект наведения кнопки продолжает ваш идеальный выбор для кнопок вашей домашней страницы.
Как видите, эффект наведения кнопки загружен с синим фоном; за которыми следуют четыре демонстрационные кнопки на каждой домашней странице, включая Home , Products , Services и Contact .Четыре демонстрационных кнопки имеют одинаковые стили эффектов наведения, поэтому все, что вам нужно сделать, это нажать на одну из них, чтобы проверить, как этот эффект отображается на вашем сайте. Сначала оранжевый слайд закроет текст на вашей кнопке и превратится в подчеркивание, что заставит посетителей почувствовать интерес к вашим веб-сайтам и захотеть остаться на них подольше.
Button Hover Effect займет у вас всего несколько секунд, чтобы загрузить и сразу же бесплатно установить на ваши сайты.
Возьми Демо
Основные характеристики
- — Создано 8 октября 2017 г.
- — Создано rajeshdn
- — Создано с использованием технологии HTML / CSS
Простой эффект наведения кнопки, созданный rajeshdn, представляет собой серию различных эффектов наведения на кнопки.
Как видите, этот эффект имеет синий фон; с последующими четырьмя различными эффектами наведения на кнопки. Что вы можете сделать, так это выбрать эффекты, которые лучше всего подходят для вашего сайта. Эффект простого наведения кнопки фокусируется на границе, а это означает, что каждая граница каждого эффекта не перестанет двигаться, чтобы ваши посетители могли получить отличные впечатления от работы на ваших сайтах.
Следовательно, вам настоятельно рекомендуется загрузить и установить этот эффект на свои сайты. Не забудьте поделиться с друзьями и оставить нам свои комментарии.
Возьми Демо
Основные характеристики
- — Создано 13 июля 2014 г.
- — Создано Джейсоном Сомаи
- — Создано с использованием технологии HTML / CSS
Эффекты при наведении курсора на кнопку с использованием градиентов от Джейсона Сомаи известны как один из наиболее часто используемых эффектов при наведении курсора на кнопку для большинства пользователей.
Как видите, этот эффект предназначен для двух типов кнопок, включая направления и использование. Что касается направлений, есть четыре демонстрационные кнопки, состоящие из слева , справа , вверх и вниз .В зависимости от каждого направления каждый эффект наведения будет проявляться, как следует из его названия. Кнопки для таких целей, как Сохранить , Отменить , Продолжить или Назад также оснащены различными стилями эффектов наведения. Пользователи могут иметь множество вариантов применения различных эффектов на своих сайтах, создавая интересное место для посетителей и удерживая их дольше на ваших сайтах.
Следовательно, чтобы насладиться эффектами при наведении курсора на кнопки с использованием удивительных функций градиентов, все, что вам нужно сделать, это сразу же загрузить и опробовать его на своих сайтах.
Возьми Демо
Основные характеристики
- — Создано 19 июня 2015 г.
- — Создано Марко Фугаро
- — Создано с использованием технологии HTML / CSS
Button Hover Effects от Марко Фугаро — это непрерывная серия различных эффектов наведения на кнопки.
Как видите, эффекты при наведении курсора на кнопки загружаются с желтым фоном; затем следуют три демонстрационные кнопки, в том числе Hover On Me , No Hover Me , Hover Me Please .Чтобы проверить работу этих эффектов, все, что вам нужно сделать, это нажать на каждую кнопку. Как правило, всякий раз, когда вы наводите указатель мыши на эти кнопки, черный ящик превращается в белый, что делает посетителей счастливыми, когда они работают на ваших сайтах.
Пришло время скачать и установить этот эффект бесплатно, не требуя никаких навыков программирования.
Возьми Демо
Основные характеристики
- — Создано 19 мая 2017 г.
- — Создано Maciej Leszczyński
- — Создано с использованием технологии HTML / CSS
Еще один удивительный эффект наведения кнопки, который вы не должны пропустить, — это эффект «Кнопка: наведение» от Maciej Leszczyński.
Кнопка: эффект наведения загружен простым, но классным дизайном. Несмотря на то, что она покрыта черным фоном, центральная точка фокусируется на трех кругах, стоящих в середине фона. Как видите, три круга трех разных цветов перекрываются, чтобы создать идеальный режим наложения. Эта комбинация заставляет нас думать об огнях посреди ночи. Самая интересная часть — когда вы нажимаете на демонстрационные ролики этого круга, они немедленно переносятся в белое поле, и появляется демонстрационный текст hello hey hi , чтобы поразить всех нас.Посетителям будет очень трудно взглянуть на этот выдающийся дизайн, и они будут стимулированы переходить по вашим ссылкам.
Следовательно, чтобы насладиться этим полезным дизайном, все, что вам нужно сделать, это просто загрузить и установить его на свои сайты.
Возьми Демо
Основные характеристики
- — Создано 17 марта 2015 г.
- — Создано Deepak Kamat
- — Создано с использованием технологии HTML / CSS
Как видите, функция поиска — одна из самых распространенных кнопок на любых веб-сайтах.Если вы ищете какую-либо информацию, значок search всегда доступен, чтобы помочь вам в этом. Поэтому накладывать какие-то эффекты на эту мелочь было бы бесполезно. Посетители могут видеть различия между теми сайтами, с которыми они сталкиваются.
Action Button Hover Effects, созданный Дипаком Каматом, — это именно то, что вы ищете. Он обладает уникальным дизайном, и пользователи могут выбирать различные эффекты наведения на кнопку поиска . Эффекты кнопок действий содержат 4 различных эффекта наведения кнопки.Чтобы проверить производительность каждого эффекта, вам нужно только навести указатель мыши на эти демонстрации.
Action Button Hover Effects действительно идеально подходят для ваших веб-сайтов. Вам следует сразу же скачать и установить этот эффект на свои сайты.
Возьми Демо
Основные характеристики
- — Создано 19 марта 2015 г.
- — Создано Коби Поттером
- — Создано с использованием технологии HTML / CSS
Созданный Коби Поттером, кнопки-призраки в стиле Star Trek Lcars известны как один из наиболее часто используемых эффектов при наведении курсора на кнопки.Если вы не слышали об этом эффекте, не забудьте прочитать этот обзор.
Star Trek LCars содержит удивительный дизайн с белым фоном; за которыми следуют различные стили наведения курсора на кнопки. Как видите, есть три демонстрации эффектов наведения на кнопки. Каждый механизм соответствует своему названию, включая Bubble down , Bubble Up и Slide In . Чтобы проверить, как каждый эффект работает на ваших кнопках, вам нужно только навести на него указатель мыши. Комбинация разных цветов из трех эффектов наведения заставляет посетителей проявлять интерес и дольше оставаться на ваших сайтах.
Теперь пришло время бесплатно скачать и попробовать этот эффект на своих сайтах. Вам настоятельно рекомендуется это сделать.
Возьми Демо
Основные характеристики
- — Создано 16 мая 2014 г.
- — Создано Mads Håkansson
- — Создано с использованием технологии HTML / CSS
Как вы, возможно, не знаете, было бы ошибкой, если бы мы не упомянули «Слайд-текст при наведении курсора», созданный Мадсом Хаканссоном, как один из самых популярных эффектов наведения курсора на кнопки на веб-сайтах.Если вы ищете впечатляющий эффект при наведении курсора на кнопку, чтобы сильно побудить посетителей к действиям, то вам лучше не пропустить этот обзор.
Slide Text On Hover Animation имеет привлекательный дизайн. Посередине стоит демонстрационная кнопка с двумя заказами Hover Me! и Click Me! . Однако самая интересная часть этого эффекта заключается в текстах слайдов. Всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку, сочетание анимации наведения и слайд-эффектов показывает эффективность этого эффекта.Два заказа сменяют друг друга, что привлекает внимание посетителей и подталкивает их к немедленному переходу по вашим ссылкам.
Значит, вы можете скачать и установить этот эффект бесплатно. Давайте попробуем и оставим нам несколько комментариев.
Возьми Демо
Button Hover Effects Энди дрался
Основные характеристики
- — Создано 09 мая 2016 г.
- — Создано Andy Fought
- — Создано с использованием технологии HTML / CSS
Эффекты при наведении курсора на кнопки от Энди Фауда — это серия различных стилей эффектов наведения курсора на кнопки.Это помогает пользователям выбирать, что больше всего подходит для ваших сайтов.
Содержащие белый фон, эффекты при наведении курсора на кнопку загружаются с 4 демонстрационными эффектами при наведении курсора. Эффективность каждого эффекта наведения равна его названию. Вы можете легко представить, как это выглядит на ваших сайтах, или просто нажать на эти демонстрационные кнопки. Несомненно, вы можете применить четыре эффекта к разным кнопкам, не вызывая у посетителей чувства скуки и заставляя их дольше оставаться на ваших сайтах.
Button Hover Effects ждут вашего действия.Не сомневайтесь, скачайте и установите эффект на свои сайты. Если у вас есть какие-либо проблемы, сообщите нам и оставьте нам свои комментарии.
Возьми Демо
Основные характеристики
- — Создано 10 марта 2016 г.
- — Создано Thien Nguyen
- — Создано с использованием технологии HTML / CSS
Эффект наведения кнопки, разработанный Тьен Нгуен, — один из самых удивительных эффектов наведения кнопки на вашем сайте.
Button Hover Effect обладает впечатляющим дизайном с демонстрационной кнопкой Hover Me , стоящей посередине.Когда вы наводите указатель мыши на эту демонстрацию, появляется эффект наведения, и вся демонстрационная панель становится синей. Это принесет вашим посетителям отличный опыт работы с вашими сайтами.
Следовательно, если вы хотите воспользоваться возможностями этого эффекта, давайте сразу же загрузим и установим его на свои сайты.
Возьми Демо
Основные характеристики
- — Создано 26 ноября 2014 г.
- — Создано Giulio
- — Создано с использованием технологии HTML / CSS
Автор Джулио. Эффект наведения кнопки настоятельно рекомендуется для многих типов веб-сайтов.
Пользователи Button Hover Effect будут чрезвычайно удивлены его удивительными функциями. Button Hover Effect загружается с коричневым фоном; за которым следует демонстрация кнопки, стоящая посередине. Когда вы наводите указатель мыши на эту кнопку, появляется эффект наведения. Кнопка будет закрыта двумя рамками, а текст внутри этого поля также будет выделен, что сделает ваши сайты особенными и уникальными.
Следовательно, если вы хотите испытать возможности этого эффекта, все, что вам нужно сделать, это загрузить и опробовать его на своих сайтах, чтобы увидеть различия.
Возьми Демо
Основные характеристики
- — Создано 13 июля 2017 г.
- — Создано Zeindelf
- — Создано с использованием технологии HTML / CSS
Создано Zeindelf, Stripped Diagonal Button Single Border — это имя, которое пользователи не должны игнорировать.
Для кнопок на страницах может быть хорошим выбором вариант Stripped Diagonal Button Single Border. Обладая простым дизайном; Однако этот эффект ни разу не разочарует благодаря своим удивительным свойствам.Помимо демонстрации кнопок, Stripped Diagonal Button Single Border загружается с Link , Aggressive Radius и Large Button с единственной рамкой, покрытой каждой из них снаружи. Чтобы увидеть, как этот эффект работает на ваших сайтах, все, что вам нужно сделать, это навести указатель мыши на каждое поле. Каждая коробка будет покрыта черным, а полосы всегда будут двигаться, чтобы ваши сайты отличались от других сайтов.
Давайте подробнее загрузим и установим этот эффект на ваши сайты.Вам настоятельно рекомендуется сделать это и получить от этого как можно больше удовольствия.
Возьми Демо
Основные характеристики
- — Дата создания 5 мая 2017 г.
- — Создано Giana
- — Создано с использованием технологии HTML / CSS
SASS Mixin Button Border Hover Effect Mixin, созданный Giana, является настоятельно рекомендуемым эффектом при наведении курсора на кнопку, который ни один пользователь не хочет пропустить.
Как видите, миксин SASS Button Border Hover Effect Mixin обладает потрясающим дизайном.Он содержит черный фон с одной демонстрационной коробкой, стоящей посередине. Вы увидите появление эффектов наведения границы, когда наведете указатель мыши на это демонстрационное окно. Здесь синее поле изменится на оранжевый, включая границы и буквы внутри. Это приносит вашим посетителям отличный опыт, когда они работают на ваших сайтах.
SASS Button Border Hover Effect Mixin ждет вашего действия. Вы можете скачать и установить этот эффект бесплатно.
Возьми Демо
Основные характеристики
- — Создано 27 января 2016 г.
- — Создано Марселем Пирне
- — Создано с использованием технологии HTML / CSS
Анимированная кнопка «Градиент наведения» от Марселя Пирнея должна быть в вашем списке самых популярных эффектов при наведении курсора.
Gradient Hover Animated Button имеет потрясающий дизайн; затем следует темный фон с изображением достопримечательностей с демонстрационной кнопкой «Добро пожаловать в мой мир» розового цвета. Когда вы наводите указатель мыши на эту демонстрационную кнопку, появляются эффекты наведения и анимации, которые помогают привлечь внимание посетителей, заставляя их сразу же переходить по вашей ссылке.
Gradient Hover Animated Button ждет вашего действия. Давайте сразу же скачаем и установим этот эффект на ваши сайты.
Возьми Демо
Эффект наведения липкой кнопки с фильтрами SVG и CSS от Инес Монтани
Основные характеристики
- — Создано 8 августа 2017 г.
- — Создано Инес Монтани
- — Создано с использованием технологии HTML / CSS
Вы можете быть удивлены эффектом наведения курсора на липкую кнопку с фильтрами SVG и CSS, разработанными Инес Монтани.
Несмотря на простой дизайн, Gooey Button Hover Effect по-прежнему производит незабываемое впечатление для большинства пользователей.Эффект наведения на липкую кнопку упакован черным фоном и демонстрационным текстом Hover me! стоит посередине. Разница возникает, когда вы наводите указатель мыши на эту демонстрационную кнопку. Эффект наведения появится с фильтрами SVG и анимацией CSS, которые помогут вашим сайтам стать особенными и уникальными для каждого посетителя.
Все, что вам нужно сделать прямо сейчас после прочтения этого текста, — это загрузить Gooey Button Hover Effect и опробовать его на своих сайтах.
Возьми Демо
Flip Button от Andreas Storm
Основные характеристики
- — Создано 3 мая 2017 г.
- — Создано Andreas Storm
- — Создано с использованием технологии HTML / CSS
Flip Button, созданная Андреасом Штормом, должна быть в вашем списке лучших эффектов при наведении курсора.
Причина отчасти кроется в его удивительном дизайне, который может сыграть важную роль в привлечении внимания ваших посетителей. Основные цветовые тона Flip Button — черный и белый; за которой следует кнопка демонстрации, стоящая посередине. Когда вы наводите указатель мыши на эту демонстрационную кнопку, весь фон этой кнопки становится белым с черной буквой Flip . Эффект наведения также, кажется, удивляет ваших посетителей.
Таким образом, вы можете бесплатно загрузить и установить Flip Button на свои сайты.
Возьми Демо
Основные характеристики
- — Создано 31 мая 2017 г.
- — Создано Yugam
- — Создано с использованием технологии HTML / CSS
Написано Yugam, CSS-Mask Button Hover Animation — это то, что вы ожидаете от полезного эффекта наведения кнопки.
CSS-Mask Button Button Hover Animation имеет простой дизайн с белым фоном и сопровождается 3 различными демонстрационными блоками кнопок CSS-маски. Каждое поле содержит различные эффекты анимации наведения, которые создают потрясающую картинку для ваших кнопок на домашних страницах.Чтобы увидеть различия между этими масками, вам нужно только навести указатель мыши на каждое поле и установить флажок.
Тогда вам пора скачать и применить этот эффект к кнопкам ваших сайтов и не забудьте поделиться им.
Возьми Демо
Основные характеристики
- — Создано 18 августа 2016 г.
- — Создано BROWNERD
- — Создано с использованием технологии HTML / CSS
Созданная Brownerd программа Cool Beans Button 60fps сделала свое дело, доставив посетителям незабываемые впечатления.
Содержит фиолетовый фон; За которой следует демонстрационная кнопка наведения меня, стоящая посередине, Cool Beans Button 60fps привлекает ваших посетителей своим удивительным дизайном. Эффект наведения появляется всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку. От монохромного слова hover me покрыты желтым. Сочетание этих двух цветов придаст вашей пуговице свежий и стильный вид.
Поэтому не сомневайтесь, скачайте и установите этот эффект на свои сайты. Если вы сочтете это полезным, давайте поделимся с друзьями.
Возьми Демо
Эффекты при наведении курсора на кнопку с Box Shadow от Giana
Основные характеристики
- — Дата создания 4 июня 2017 г.
- — Создано Giana
- — Создано с использованием технологии HTML / CSS
Если вы ищете эффект наведения курсора на кнопку теневой коробки, то вы попали в нужное место. Эффекты при наведении курсора на кнопки с помощью Box-Shadow, разработанные Giana, могут удовлетворить ваши требования.
Как следует из названия, дизайн Button Hover Effects With Box-Shadow несложен для понимания.Вы можете видеть, что существует семь различных эффектов при наведении курсора на кнопки с их box-shadow, цель которых — предоставить вашим посетителям незабываемые впечатления от работы на ваших сайтах. Каждое поле будет выполнять именно то, что описывает его имя, и когда вы наводите указатель мыши на каждое поле, появится эффект наведения; Затем следует сочетание разных цветов, чтобы ваши сайты отлично смотрелись на любом мобильном устройстве.
Чтобы насладиться всем этим эффектом тени блока, вам нужно всего несколько секунд, чтобы загрузить и опробовать его на своих сайтах.Не забывайте делиться своими комментариями.
Возьми Демо
Основные характеристики
- — Создано 29 августа 2017 г.
- — Создано Адамом
- — Создано с использованием технологии HTML / CSS
Эффект наведения кнопки, созданный Адамом, известен как один из наиболее широко используемых эффектов при наведении курсора на кнопку для большинства пользователей. Если вы не слышали об этом имени, то вам лучше прочитать этот обзор.
Button Hover Effect загружен классным фоном с впечатляющим черным фоном; за которым следует демонстрационный текст Hover Me , расположенный посередине.Самое удивительное в этом эффекте — это эффект наведения курсора на демонстрационный текст. Когда вы наводите указатель мыши на это поле, Hover Me быстро превратится в Спасибо . Благодаря этому эффекту у посетителей может возникать странное ощущение на ваших сайтах, и они могут повторять это много раз, что может привести к их действию сразу после нажатия на ваши ссылки.
Следовательно, если вы собираетесь использовать другой эффект наведения кнопки, давайте подумайте об эффекте наведения кнопки от Адама. Мы уверены, что он не разочарует вас.Скачайте и сразу же установите этот эффект на свои сайты, чтобы увидеть различия.
Возьми Демо
Основные характеристики
- — Создано 27 октября 2016 г.
- — Создано Dicson
- — Создано с использованием технологии HTML / CSS
Вероятно, было бы огромной ошибкой, если бы мы не упомянули Button, еще один удивительный эффект наведения кнопки, разработанный Dicson.
Dicson отличается впечатляющим дизайном.Темно-зеленый фон с демонстрационной кнопкой «Перейти на главную» — полезный инструмент для привлечения внимания посетителей и удержания их на ваших сайтах дольше. Фактически, когда вы наводите указатель мыши на эту демонстрационную кнопку, ее фоновый цвет становится черно-белым. Окно дизайна помогает вам побудить посетителей нажимать на эту кнопку.
Если вы хотите пользоваться этой кнопкой, все, что вам нужно сделать, это загрузить ее и сразу же опробовать на своих сайтах, чтобы увидеть различия.
Возьми Демо
Основные характеристики
- — Создано 28 июня 2016 г.
- — Создано Николасом Лантеманом
- — Создано с использованием технологии HTML / CSS
Если вы ищете полезный эффект наведения кнопки, чтобы побудить посетителей изучить и щелкнуть вашу ссылку, тогда Button Explore от Николаса Лантеманна может быть идеальным выбором.
Несмотря на простой дизайн, Button Explore по-прежнему является одним из наиболее широко используемых эффектов при наведении курсора. Кнопка «Исследовать» имеет черный фон; за ней следует кнопка demo Explore и стрелка, расположенная посередине. Когда вы наводите указатель мыши на эту кнопку, вы можете увидеть эффект наведения. Он хорошо работает как смахивание, чтобы посетители могли понять, на чем сосредоточить внимание. Этот эффект помогает стимулировать действия посетителей и помогает им больше узнать о ваших сайтах.
Как вы могли не знать, Button Explore ожидает загрузки.Давайте скачаем и установим этот эффект на ваши сайты, чтобы увидеть различия.
Возьми Демо
Основные характеристики
- — Создано 19 мая 2017 г.
- — Создано Эмануэлем Гонсалвесом
- — Создано с использованием технологии HTML / CSS
Эффекты кнопок от Эмануэля Гонсалвеса — это эффект наведения кнопки, который нужно обязательно попробовать, и вы не должны его игнорировать.
Эффекты кнопоксодержат потрясающий дизайн с белым фоном и четырьмя различными эффектами кнопок, так что вы можете выбрать один из них, который лучше всего подходит для вашего сайта.Чтобы проверить, насколько хорошо эти эффекты работают на ваших сайтах, вам нужно только навести указатель мыши на каждый демонстрационный эффект. С каждым эффектом кнопки на ваших кнопках будут отображаться разные виды эффекта наведения. Несомненно, когда эффекты кнопок от Эмануэля применяются к вашим сайтам, у посетителей будет больше времени подумать, и вы сможете побудить их переходить по вашим ссылкам.
Значит, пришло время скачать и установить этот эффект на свои сайты. Не забудьте поделиться им с друзьями и оставить нам свои комментарии.
Возьми Демо
Основные характеристики
- — Создано 23 июля 2016 г.
- — Создано Lichinlin
- — Создано с использованием технологии HTML / CSS
Когда эффекты анимации и наведения сочетаются друг с другом, это придаст вашим веб-сайтам новый вид. Анимационная кнопка №3 — эффект наведения от lichinlin — не исключение.
Как видите, демонстрационная кнопка Pokémon может рассказать вам, как выглядит дизайн.Этот эффект содержит желтый фон; за ней следует демонстрационная кнопка Pokémon с ее основными цветовыми тонами, включая красный и белый. Это заставляет людей думать об одном из самых известных фильмов о покемонах и сразу же привлекает внимание посетителей. Когда вы наводите указатель мыши на эту кнопку, вы отчетливо видите эффект наведения.
Теперь вам пора скачать и сразу же опробовать этот эффект на своих сайтах.
Возьми Демо
Основные характеристики
- — Создано 21 апреля 2016 г.
- — Создано lichinlin
- — Создано с использованием технологии HTML / CSS
Еще один эффект наведения личинлина, кнопка анимации №2, не разочарует.
Благодаря уникальному дизайну, Animation Button # 2 содержит ряд различных эффектов наведения кнопки, так что пользователи могут легко выбрать, какой из них лучше всего подходит для их сайтов. Кнопка анимации №2 придает вашим сайтам свежий и потрясающий вид после установки. Сочетание множества цветов заставляет посетителей чувствовать, что они теряются в большой вечеринке.
Вы можете загрузить и установить этот эффект бесплатно и без каких-либо навыков программирования.Давайте сделаем это и оставим свои комментарии по этому поводу.
Возьми Демо
Основные характеристики
- — Создано 17 ноября 2015 г.
- — Создано Тайлером Петерсоном
- — Создано с использованием технологии HTML / CSS
Анимированные кнопки наведения SVG от Тайлера Петерсона предоставляют вам три различных эффекта наведения курсора для вашей кнопки.
В зависимости от функции каждой кнопки вы можете выбрать, какой эффект подходит для ваших сайтов.Чтобы проверить, как каждый эффект воздействует на вашу кнопку, все, что вам нужно сделать, это нажать на одну из трех демонстрационных кнопок. Этот удивительный дизайн анимированных кнопок наведения SGV позволяет вам не беспокоиться о выборе среди множества эффектов при наведении курсора.
Следовательно, если вы хотите испытать возможности этого эффекта, давайте загрузим его и применим к своим сайтам, чтобы увидеть различия.
Возьми Демо
Основные характеристики
- — Создано 15 февраля 2018 г.
- — Создано Даниэлем Гонсалесом
- — Создано с использованием технологии HTML / CSS
UI Button # 3 w / Mix-Blend-Mode создана Даниэлем Гонсалесом.Пользователи будут поражены его удивительными возможностями.
Кнопка пользовательского интерфейса представляет собой комбинацию различных режимов смешивания, чтобы вы могли предоставить своим посетителям отличный опыт. Он содержит две демонстрационные кнопки Hover Me , которые помогают пользователям проверить их работу. Чтобы увидеть различия, все, что вам нужно сделать, это навести на него указатель мыши. Пользователи могут выбирать эффект, который они хотят попробовать на своих сайтах.
Давайте скачаем и установим этот эффект кнопки на ваши сайты. После его использования не забудьте оставить нам свои комментарии.
Возьми Демо
Основные характеристики
- — Создано 28 февраля 2018 г.
- — Создано Paraskevas Dinakis
- — Создано с использованием технологии HTML / CSS
Стилизованные кнопки, разработанные Параскевасом Динакисом, — это еще один эффект наведения кнопки, который нельзя игнорировать.
Как видите, эффект «Стилизованные кнопки» содержит серый фон с множеством демонстрационных заказов, так что вы можете легко выбирать из них.Стилизованные кнопки показывают вам различные эффекты наведения кнопки, и вы можете показать, насколько хорошо каждая кнопка работает на ваших сайтах. Вы можете навести указатель мыши на каждый эффект, чтобы увидеть различия между ними. Пользователи могут выбирать различные позиции сверху, слева, справа, посередине и снизу.
Настоятельно рекомендуется скачать и сразу же опробовать его на своем веб-сайте. Не забудьте поделиться с друзьями.
Возьми Демо
Основные характеристики
- — Создано 29 сентября 2017 г.
- — Создано Тобиасом Райхом
- — Создано с использованием технологии HTML / CSS
Созданный Тобиасом Райхом, Fancy Border Button — один из самых популярных эффектов при наведении курсора на кнопку, который интересует любого пользователя.
Fancy Border Button обладает красивым дизайном; за которым следует демонстрационная кнопка. Всякий раз, когда вы хотите проверить, как этот эффект работает на своих сайтах, вам нужно только навести указатель мыши на эту демонстрационную кнопку, и появится эффект наведения, который поможет вам точно представить, что это такое. Как следует из названия, этот эффект наведения кнопки доставляет удовольствие и радость посетителям и побуждает их нажимать на ваши кнопки. Посетителям будет сложно покинуть ваш сайт, не сосредоточив внимание на вашем содержании.
Следовательно, вы можете загрузить и применить этот эффект на своих сайтах.Не забывайте, что Fancy Border Button ждет вашего действия.
Возьми Демо
Click Me Андреас шторм
Основные характеристики
- — Создано 16 апреля 2018 г.
- — Создано Andreas Storm
- — Создано с использованием технологии HTML / CSS
Click Me, автор Andreas Storm — еще один эффект при наведении курсора, который вы должны попробовать на своих сайтах.
Как видите, эффект содержит только белый фон с порядком Click Me , который работает демо кнопки.Чтобы проверить, как этот эффект действует на ваших сайтах, все, что вам нужно сделать, это навести указатель мыши и нажать в указанном порядке. Длинный оранжевый след будет проходить от начала до конца этого порядка, что поможет вам побудить посетителей щелкнуть по нему. Яркое пятно на ваших сайтах станет самым интересным развлечением, и ваши сайты будут выглядеть не так скучно.
Вы можете загрузить и установить этот эффект бесплатно. Давайте попробуем прямо сейчас на ваших сайтах и поделимся своими комментариями.
Возьми Демо
Основные характеристики
- — Дата создания 5 марта 2018 г.
- — Создано Микаэлем Айналем
- — Создано с использованием технологии HTML / CSS / JS
Созданный Микаэлем Айналем, Buttons + SVG trianglify — еще один фоновый узор, который нельзя игнорировать.
Buttons + SVG trianglify содержит простой дизайн с белым фоном и четырьмя демонстрационными кнопками. Каждая кнопка загружается со специальной анимацией и эффектом SVG. Всякий раз, когда вы наводите указатель мыши на каждую кнопку демонстрации, вы можете видеть движение; с последующим сочетанием разных цветов. Дизайн также хорошо сочетается с мраморными шариками, которые делают ваши сайты уникальными и особенными. Посетители будут удивлены, когда будут просматривать ваши сайты.
Если вы готовы, давайте сделаем еще один шаг, чтобы загрузить и установить этот эффект прямо сейчас.
Возьми Демо
Основные характеристики
- — Создано 30 сентября 2017 г.
- — Создано Даниэлем Гонсалесом
- — Создано с использованием технологии HTML / CSS
Если вы все еще ищете потрясающий эффект наведения кнопки, эффект наведения кнопки Даниэля Гонсалеса — один из самых распространенных эффектов наведения кнопки, который нельзя упускать.
Button Hover Effect загружается с белым фоном; за которым следует демонстрационный текст Hover Me , стоящий посередине.Комбинация фиолетового и желтого цветов на тексте — это маркер. Когда вы наводите указатель мыши на этот демонстрационный текст, два цвета выстраиваются в ряды, так что посетители могут легко щелкнуть по ним.
Button Hover Effect — обязательный элемент, который вы можете загрузить и опробовать на своих сайтах
Возьми Демо
Основные характеристики
- — Создано 07 июля 2018 г.
- — Создано Comehope
- — Создано с использованием технологии HTML / CSS
Если вы ищете эффект наведения курсора на кнопку, обязательно попробуйте эффект Bubble Coloring Button от Comehope.Эти кнопки на вашей домашней странице вы можете сразу же опробовать на своих сайтах.
Bubble Coloring Button содержит черный фон с некоторыми кнопками домашней страницы, в том числе Home , Products , Services и Contact , которые разделены на разные поля. Когда вы наведете указатель мыши на каждую кнопку демонстрации, вы увидите, что есть также эффект окраски пузырьков, который помогает вам привлечь внимание посетителей. Кроме того, эффект наведения по-прежнему применяется к каждому из них, и пользователям разрешается пробовать разные эффекты наведения пузырьков, пока они не найдут свой любимый эффект наведения кнопки.
Следовательно, чтобы воспользоваться функциями этого эффекта, все, что вам нужно сделать, это загрузить и установить его на свои сайты.
Возьми Демо
Основные характеристики
- — Создано 06 июня 2018 г.
- — Создано Тьяго Маркесом
- — Создано с использованием технологии HTML / CSS
Анимированная кнопка с радужным наведением, разработанная Тиаго Маркесом, является еще одним обязательным элементом в вашем списке лучших удивительных эффектов при наведении курсора.
Как видите, анимированная кнопка с эффектом наведения радуги загружается с простым фоном; с последующим белым фоном и Click Me! и Следуйте за мной в Twitter Кнопка демонстрации . Когда вы наводите указатель мыши на каждую кнопку, появляется эффект наведения радуги, который заставляет посетителей чувствовать себя весело и взволнованно, нажимая на нее. Как вы, возможно, не знали, комбинация анимации с своего рода наведением курсора будет стимулировать зрителей нажимать на нее и увеличивать продолжительность пребывания ваших посетителей.
Следовательно, вам разрешено загрузить и установить этот эффект бесплатно. Через некоторое время, если вы сочтете это полезным, не забудьте поделиться им с друзьями.
Возьми Демо
Основные характеристики
- — Создано 16 января 2015 г.
- — Создано Jeyffrey
- — Создано с использованием HTML / CSS / технологии
Один из самых интересных эффектов при наведении курсора, который мы хотим вам представить, — это CSS3 Button Hover Effects, разработанный Jeyffrey.
Hover Effects используются не только для изображений, букв, значков, но и для кнопок на ваших сайтах. Многие кнопки, такие как кнопки загрузки, применения, масштабирования или переключения, теперь оснащены потрясающими эффектами наведения. Если вы хотите проверить, как эффект выглядит на ваших сайтах, вы можете навести указатель мыши на значок каждой кнопки с каждым собственным эффектом. Благодаря этому эффекту ваши сайты могут стать живыми и привлекательными для посетителей. Вы можете видеть, что на ваших сайтах все выглядит отлично, и вам не нужно тратить время на разработку своих сайтов, поскольку эффекты наведения курсора на кнопки помогают вам в этом.Эффекты при наведении курсора на кнопки CSS3 содержит 8 демонстраций кнопок, так что вы можете хорошо понять эффект.
Тогда вы можете свободно загрузить и установить этот эффект. Попробуйте прямо сейчас на своих сайтах и дайте нам знать свои комментарии.
Возьми Демо
Как Avada Commerce ранжирует список примеров CSS-эффектов наведения курсора
Эти 42 приведенных выше примера эффектов наведения кнопок CSS для CSS ранжируются на основе следующих критериев:
- Рейтинги в примерах CSS
- Рейтинг CSS в поисковых системах
- Цены и характеристики
- Репутация css-провайдера
- Показатели социальных сетей, такие как Facebook, Twitter и Google +
- Обзоры и оценки Avada Commerce
Лучшие 42+ примеров эффектов наведения кнопок CSS
Особая благодарность всем поставщикам, которые предоставили 42 лучших примера эффектов наведения кнопок CSS.Мы искренне рекомендуем вам по возможности попробовать все css, указанные выше. Мы создаем эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты CSS при наведении курсора на их веб-сайты. Вся информация в обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или его собственных опубликованных страниц / каналов продаж.
Список из 42 лучших CSS-примеров эффектов наведения курсора на кнопки регулярно обновляется нашей командой.Не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором CSS.
Не видите ваш CSS в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, посетите наши коллекции CSS, JS!
10 лучших CSS-эффектов при наведении курсора
Позвольте мне на секунду проверить свои экстрасенсорные способности.
Готов поспорить, в последний раз, когда вы создавали эффект наведения курсора CSS для кнопки на своем сайте, вы меняли цвет текста на цвет фона и использовали переход где-то между 0.3 и 0,5 секунды.
Я прав? Вы чувствуете себя увиденным?
Или, может быть, вы немного погуглите и нашли список классных CSS-анимаций для добавления на свой сайт и выбрали пару из них, верно?
Даже если нет, согласитесь ли вы, что это наиболее распространенный способ создания CSS-анимации наведения для кнопок? Не стучу — сам много раз делал. Оно работает.
Но … есть много других способов анимировать кнопки с помощью CSS, которые могут сделать ваш сайт более интересным и помочь ему выделиться из толпы.
Итак, давайте рассмотрим другие варианты!
Эффекты градиента кнопки CSS
В то время, когда я пишу это, вы не можете анимировать градиенты с помощью CSS — по крайней мере, напрямую . Однако есть способ заставить CSS делать то, что мы хотим — мы просто делаем фон больше кнопки и перемещаем фон при наведении курсора. В результате на кнопках появляется эффект анимированного градиента.
Вот несколько примеров — вы можете взять один из них и при желании изменить цвета градиента и угол наклона:
См. Перо на CodePen.
Вы также можете создать эффект анимированного градиента вокруг границы вместо фона. Или оба:
См. Перо на CodePen.
CSS-эффекты наведения кнопки с использованием тени блока
Помните, когда вы были ребенком, вы рисовали прямоугольник, а затем добавляли небольшую штриховку по двум краям, чтобы он выглядел как бы трехмерным? Что ж, CSS box-shadow делает это:
См. Перо на CodePen.
Но, box-shadow дает нам большой контроль над тем, как появляется тень:
- Какого размера должна быть тень?
- Как далеко от коробки?
- Какого цвета?
- Несколько теней или одна?
- Внутри коробки или снаружи?
- Сплошная тень или размытая?
И все это мы можем оживить! Вот несколько творческих идей о том, как можно использовать box-shadow в эффектах наведения кнопки:
См. Перо на CodePen.
Прочтите статью Mozilla о box-shadow, чтобы узнать больше.
Расширяющийся эффект наведения кнопки CSS
Вот уникальный эффект наведения, который может быть вам полезен:
См. Перо на CodePen.
Похоже на текстовую ссылку с маленьким значком рядом с ней, но внешний вид может вводить в заблуждение — на самом деле все дело в кнопке. При наведении указателя мыши значок расширяется и распространяется по тексту. Очень хорошо!
Кнопка CSS для эффектов заливки при наведении
Как я сказал ранее, наиболее распространенным эффектом наведения кнопки должна быть простая заливка — просто переворачивание цвета фона и цвета текста, обычно с постепенным появлением полсекунды или около того.Честно говоря, есть причина, по которой это распространено — он выполняет свою работу и делает ее хорошо. Но это не значит, что с этим нельзя проявлять творческий подход.
Есть много способов создать эффект заливки помимо затухания. Вы можете развернуть фон из центра, сдвинуть его сбоку или повернуть и зафиксировать на месте, просто чтобы назвать три. Вот несколько способов немного перепутать:
См. Перо на CodePen.
Эффект трехмерной вращающейся кнопки при наведении курсора только с CSS
Возможно, вы уже видели эти трехмерные вращающиеся кнопки.Это особенно круто, потому что это сделано исключительно в CSS, и потому что у него есть два «куба», которые вращаются в разных направлениях (хотя вы можете просто избавиться от второго, если он вам не нужен).
Вот как это выглядит:
См. Перо на CodePen.
Обратите внимание, что вам нужно изменить data-attr и текст в пределах span , чтобы изменить отображаемый текст.
Эффект смахивания в стиле Apple при наведении курсора
Эти кнопки визуально имитируют эффект на iOS, когда вы проводите пальцем по пункту меню (например,g., заметка в вашем приложении Notes), чтобы кнопки отображались. Однако здесь это просто визуальный эффект — вам не нужно нажимать на вставляемую зеленую полоску, вы можете щелкнуть любую ее часть:
См. Перо на CodePen.
Самое классное в них то, что вы можете дать посетителю дополнительный призыв к действию (хотя лично я бы использовал красный вместо зеленого для кнопки отмены).
Изменение фона кнопки CSS при наведении курсора
Хорошо, пора подумать нестандартно.
Я имею в виду буквально — почему бы не изменить эффект наведения нашей кнопки CSS на что-то, кроме самой кнопки? Может быть, как фон?
См. Перо на CodePen.
Это одна из тех классных идей, которые хорошо держать в заднем кармане для будущего использования.
Скрытая дверь с эффектом кнопки CSS
Ой! смотри, значок Твиттера. Думаю, я просто нажимаю на нее, и я попадаю на страницу пользователя в твиттере. Как и 10 миллиардов других кнопок Twitter, которые я видел в своей жизни.
Ну ладно, можете щелкнуть по нему:
См. Перо на CodePen.
Вау! Это кнопка Twitter или вход в отсек для шаттлов на Starship Enterprise?
Хотя в Pen есть несколько JS, это просто импорт ссылки Twitter, в данном случае ссылки Twitter создателя Тима Холмана. JS никак не влияет на работу кнопки — и, конечно, вам не обязательно использовать его для Twitter — вы можете адаптировать его для чего угодно.
Анимированная кнопка CSS Pac-Man при наведении курсора
Вот невероятная работа Дарио Корси.Проверить это:
См. Перо на CodePen.
Есть , так что стоит очень ценить в этом:
- Это чистый CSS, а не изображение или строка понимания JS
- Из всех призраков Дарио выбрал Блинки, лидера призраков и заклятого врага Пак-мэна
- Глаза Блинки смотрят в том направлении, в котором он движется!
- Анимация останавливается на месте, когда вы прекращаете наведение, вместо возврата к началу
Отличный материал!
Настоящая трехмерная кнопочная анимация с использованием трех.js
Это не чистый CSS, но я подумал, что включу его, чтобы показать вам, какие вещи возможны при добавлении JS в картину. Это «настоящая» кнопка с эффектом трехмерного наведения от Робина Делапорта:
См. Перо на CodePen.
Посмотрите на это! Если вы перемещаете указатель мыши по области кнопок, фигуры реагируют на движения мыши.
Теперь, когда я говорю «истинное» 3D, очевидно, что это не на самом деле 3D, так как это плоское изображение на вашем экране! Я просто имею в виду, что здесь задействована ось Z.Это не просто 2D-объекты на разной глубине, движущиеся с разной скоростью (как в случае с параллаксом). Угол и положение объекта по оси Z рассчитываются в JS. Это означает, что вы можете перемещать или вращать его в третьем измерении и добавлять световые эффекты, чтобы по-настоящему оживить.
Для этого Робин использовал библиотеку JS под названием three.js — очень популярную библиотеку для создания 3D-анимации в Интернете, и начать с ней на самом деле довольно легко. Конечно, вам понадобится немного практики, чтобы создать что-то подобное, но если вы действительно изучите это, вы сможете создавать удивительные вещи.
Ваш браузер не поддерживает видео тег.Говоря о простых в использовании JS-библиотеках, которые помогают создавать отличные вещи, вам также может понравиться fullPage.js. fullPage помогает вам быстро и легко создавать великолепные одностраничные сайты и прекрасно работает вместе с WordPress, React и Vue.
В этом посте мы много говорили об использовании анимации для улучшения визуальной привлекательности вашего сайта, и если вам нравятся подобные вещи, обратите внимание на эффекты, которые вы можете использовать с fullPage.Вы можете использовать разные эффекты при прокрутке от одной полноэкранной страницы к другой (например, эффект карты довольно шикарный) или в ползунках. Все это встроено и работает «из коробки».
И, конечно же, вы можете интегрировать все потрясающие эффекты наведения кнопок CSS, которые мы только что рассмотрели, на свой сайт fullPage.js! Фактически, кнопка смены фонового изображения может очень хорошо работать на полноразмерном сайте — попробуйте fullPage.js и посмотрите, что у вас получится!
Статьи по теме
Об авторе:
Уоррен Дэвис — разработчик внешнего интерфейса из Великобритании.
Вы можете найти больше у него на https://warrendavies.net
55 Полезные выбранные вручную кнопки CSS с примерами и демонстрациями
В этой статье мы перечислили тщательно подобранные коллекции потрясающих кнопок CSS, разработанные с использованием только CSS, HTML, JavaScript и т. Д. Указанные в списке учебные пособия хорошо сочетаются с цветами, градиентами или формами. Некоторые кнопки имеют красивые эффекты анимации с использованием переходов. Демо-версия и загрузка доступны для каждого учебника.Кнопку можно использовать напрямую без каких-либо изменений, а также можно внести небольшие изменения в зависимости от ваших потребностей.
Статья будет полезна дизайнерам и не кодировщикам.
Прокомментируйте понравившуюся кнопку или прокомментируйте кнопку, которой вы восхищались, с внешнего ресурса.
1) Анимация загрузки на чистом CSS для кнопок
Демо-изображение: Анимация загрузки на чистом CSS для кнопокПростой тест с анимацией загрузки на чистом CSS для кнопок (для переключения класса используется jQuery).
Создано:30 ЯНВАРЯ 2015 г.
Сделано с помощью:HTML, CSS и JavaScript
2) Модальное изменение кнопки материала
Демонстрационное изображение: модальное изменение кнопки материала
Два вызова кнопки действий, которые создают контекст для ваших модальных окон в стиле материального дизайна.
Сделано с:HTML, CSS и JavaScript
3) Кнопка со встроенным индикатором загрузки -JS и SCSS
Демонстрационное изображение: Кнопка со встроенным индикатором загрузки -JS и SCSS
Кнопка со встроенным индикатором загрузки. -in Индикатор загрузки
Создано:15 АВГУСТА 2016 г.
Сделано с помощью:HTML, CSS и JavaScript
4) Простые кнопки CSS для отключенных кнопок
Демо-изображение: простой CSS для отключенных КнопкиДля браузеров, поддерживающих CSS3, доступен простой курсор, помогающий пользователям понять определенные элементы, которые могут быть отключены из-за логики страницы.Итак, если у вас есть кнопка, которая становится доступной только после выполнения определенного действия на странице (например, заполнения формы), вы можете использовать cursor: not-allowed для усиления состояния с помощью указателя мыши.
5) Загрузчик кнопки отправки после отправки
Демо-изображение: Загрузчик кнопки отправки после отправки
Кнопка отправки с загрузчиком после отправки. Никаких ключевых кадров CSS, все одна временная шкала JS + SVG.
Создано:5 августа 2014 г.
Сделано с помощью:HTML, CSS и JavaScript
6) Практика анимации кнопок
Демонстрационное изображение: Практика анимации кнопок
Практика анимации кнопок
Сделано с :HTML, CSS и JavaScript
7) Эффект наведения кнопки SVG с привязкой.svg
Демонстрационное изображение: Эффект наведения кнопки SVG с помощью snap.svg
Простой эффект наведения кнопки путем замены текста в кнопке элементом svg, который имитирует кнопку, чтобы создать эффект, который не может быть (легко?) с помощью css.
Сделано с помощью:HTML, CSS и JavaScript
8) Кнопка градиента с переводом
Демо-изображение: кнопка градиента
Кнопка градиента с переводом при наведении
9) Эффекты кнопки 3D Paper
Демо-изображение : Эффекты кнопок 3D PaperПопробуйте и проиллюстрируйте некоторые из тонких эффектов кнопок, которые вы можете создать, просто используя тень блока и границы на псевдоэлементах.Протестировано в последних версиях Chrome и Firefox, но нет причин, по которым он не должен работать во всех последних версиях браузеров.
10) Состояния при наведении курсора на кнопку
Демонстрационное изображение: Состояния при наведении курсора на кнопку
Эффектные состояния при наведении курсора CSS для кнопки.
11) Эффекты при наведении курсора на кнопку
Демонстрационное изображение: эффекты при наведении курсора на кнопку
Некоторые эффекты наведения кнопки с использованием псевдоэлементов и границ.
Создано:23 НОЯБРЯ 2014 г.
Сделано с помощью:HTML, CSS и JavaScript
12) Pulsing Button
Demo Image: Pulsing Button
Pulsing button using css3 keyframe animation.
13) Концепция кнопки Twitter с использованием только CSS
Демо-изображение: Концепция кнопки Twitter с использованием только CSS
Хорошая кнопка Twitter с открытой дверью, как концепция
Создано:15 ЯНВАРЯ 2013 г.
14) Некоторые простые кнопки
Демо-изображение: несколько простых кнопокПросто несколько простых кнопок
Сделано с помощью:HTML, CSS и JavaScript
15) Использование кнопок: after и box-shadow
Демо-изображение: Использование кнопок: после и box-shadow
Кнопки наведения, которые хорошо выглядят, приятны на ощупь и хорошо работают.Для этого нужен только CSS. Веселые кнопки на чистом CSS, никаких ограничений — просто наведите курсор и оцените!
Создано:21 ЯНВАРЯ, 2019
16) Кнопка чисто CSS
Демо-изображение: кнопка чисто CSS
Удивительный и мощный инструмент CSS Check-Box Hack. В этой кнопке нет JS!
Создано:22 ЯНВАРЯ 2019 ГОДА
17) Выделение радиокнопки Подземный
Демо-изображение: Подземное радио
Подсветка радиокнопки перемещается под землей
Создано: 40 9 ЯНВАРЯ 15, 2019 ) Кнопки в стиле ретроДемо-изображение: Кнопки в стиле ретро в стиле 3D
Кнопки в стиле ретро с шрифтом и шрифтом 3D.Первая кнопка — это кнопка, которая перемещается к центру и наклоняется влево или вправо в зависимости от положения курсора при наведении курсора. Он стилизован под кнопку старой игровой консоли. Эти кнопки были настроены с классами размера sm, md, lg вместе с классами начальной загрузки, такими как первичный, вторичный, опасность, предупреждение, успех и информация. Вторая кнопка — это кнопка загрузчика с собственной полосой выполнения при нажатии. Он толкается только в центре, но затем открывается вверх, чтобы показать индикатор выполнения на лицевой стороне.По завершении будет отображаться галочка или X в зависимости от успеха действия.
Автор:Майк @ Titan Global Tech
Создано:АВГУСТА 06, 2018
Сделано с:HTML, CSS и JavaScript
19) Анимированная кнопка CSS
45 Изображение: Анимированная кнопка CSS
Первый ответ на новейшую задачу CodePen. Анимированная кнопка в Sass
Создано:9 ЯНВАРЯ 2019
20) Пользовательский флажок и переключатель Контрольные списки
Демо-изображение: Пользовательский флажок и переключатель Контрольные списки
Пользовательские контрольные списки Пошаговое руководство.У вас есть демонстрация для радио и флажка. Пользовательское руководство и демонстрация.
Сделал пример кнопки загрузки с микровзаимодействием.
Создано:8 ЯНВАРЯ, 2019
Сделано с:HTML, CSS и JavaScript
22) Slidey radios (swappy radios remix)
Demo Image: Slidey radios (swappy remix) 902
Менее странный, но все же странный ремикс на «Swappy radios»
Создано:5 ЯНВАРЯ 2019 ГОДА
Сделано с помощью:HTML, CSS и JavaScript
23) Переходные кнопки с использованием только CSS
Демо-изображение: переходные кнопки
Использование переходов в эффектах наведения кнопки.
24) Angularjs Материальная директива плавающей кнопки
Демо-изображение: Angularjs Материальная плавающая кнопка директиваНастраиваемое семантическое плавающее меню действий с кнопками в Material Design, реализованное как директива Angularjs. Также доступен в ванильном HTML.
Создано:15 ДЕКАБРЯ 2014 г.
Сделано с помощью:HTML, CSS и JavaScript
25) Закругленные кнопки CSS3
Демонстрационное изображение: закругленные кнопки CSS3
Закругленные кнопки CSS3 html
Создано:10 ДЕКАБРЯ 2012 г.
Сделано с помощью:HTML, CSS и JavaScript
26) CSS3 3d flip button
Demo Image: CSS3 3d flip button
CSS3 button
CSS3 button 3D-преобразование без использования JS, изображений и значков-шрифтов
Создано:21 СЕНТЯБРЯ 2013 г.
27) Кнопки 3D-параллакса
Демо-изображение: Кнопки 3D-параллакса
Кнопки 3D-параллакса с реальной перспективой и эффект параллакса при прокрутке.Сделано с помощью CSS 3D-преобразований.
Автор:Александр Футеков
Сделано с:HTML, CSS и JavaScript
28) Панель кнопок Topcoat
Демо-изображение: Панель кнопок Topcoat
Стиль по умолчанию для панели кнопок Topcoat. Требования — это переносимая и доступная разметка с гибким и производительным CSS. JavaScript не требуется.
Создано:7 АВГУСТА 2013 г.
29) Нарисованные вручную кнопки с границами
Демонстрационное изображение: Нарисованные вручную кнопки с границами
Эффект «Нарисованные от руки» границы на кнопках с границей CSS- радиус.К вашему сведению: есть ошибка при отрисовке точечных / пунктирных границ в FF. Отрисовка сплошных границ в FF — это нормально.
Создано:15 ФЕВРАЛЯ, 2016
30) Цветные кнопки CSS
Демонстрационное изображение: Цветные кнопки CSS
Коллекция различных типов кнопок CSS различных цветов.
31) Эффект пузыря кнопки
Демо-изображение: эффект пузыря кнопки
Эффект наведения с использованием трюков.
Сделано с помощью:HTML, CSS и JavaScript
32) Только CSS Пользовательские переключатели
Демонстрационное изображение: Пользовательские переключатели только CSS
На основе статьи tuts + веб-дизайна (ссылка ниже), но вместо использования изображений Я использовал только css.
Сделано с помощью:HTML, CSS и JavaScript
33) Кнопка Flyaway Send
Демонстрационное изображение: Кнопка Flyaway Send
Базовая CSS-анимация, которая заставляет бумажный самолетик вылетать из этой кнопки «Отправить» при нажатии .
Автор:Адриан Дель Бальсо
Сделано с помощью:HTML, CSS и JavaScript
34) Пузырьковая кнопка с эффектом щелчка
Демо-изображение: Пузырьковая кнопка с эффектом щелчка
Сделано пузыри с помощью «Радиальный градиент» для фонового изображения.Я считаю, что это свойство настолько круто, что вы можете рисовать многие вещи без добавления дополнительных div или псевдоэлементов (:: before и :: after)
Создано:20 ЯНВАРЯ 2018 ГОДА
Сделано с:HTML, CSS и JavaScript
35) Трехмерная кнопка поворота
Демонстрационное изображение: Трехмерная кнопка поворота
Прототип кнопки трехмерного поворота.
Сделано с помощью:HTML, CSS и JavaScript
36) Кнопки со стрелками для подписи
Демонстрационное изображение: Кнопки со стрелками для подписи
Примесь Sass для создания кнопок со стрелками.Использует преобразование: наклон псевдоэлементов. Кнопки со стрелками CSS
Создано:9 АВГУСТА 2015 г.
37) Эффекты наведения кнопки с тенями блока
Демонстрационное изображение: эффекты наведения кнопок с тенями блока
Создание базовой анимации с тенями блока. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
38) Organic Button
Демо-изображение: Organic Button
Эластичная пуговица с колотящимся подом для загрузки анимации, после завершения перейдет в состояние готовности.
Сделано с помощью:HTML, CSS и JavaScript
39) Эффекты наведения кнопок CSS3 с FontAwesome
Демонстрационное изображение: Эффекты наведения кнопок CSS3 с FontAwesome
Чистые эффекты наведения кнопок CSS3
405 Активировать анимацию кнопок
Демонстрационное изображение: Анимация кнопки активации
Классная анимация кнопки активации и ожидания с использованием HTML, CSS и JavaScript.
Создано:17 ДЕКАБРЯ 2018 г.
Сделано с помощью:HTML, CSS и JavaScript
41) Кнопки для творчества с использованием только CSS
Демонстрационное изображение: Кнопки для творчества с использованием только CSS
Кнопки для творчества с использованием просто CSS.Может быть преобразован в SCSS для гибкости.
42) Кнопка CSS с различными эффектами перехода
Демо-изображение: кнопка CSS с различными эффектами перехода
Кнопка CSS с различными эффектами перехода при наведении курсора, разработанная с использованием CSS и HTML.
Создано:3 ДЕКАБРЯ 2015
43) 20 эффектов при наведении курсора на кнопку
Демонстрационное изображение: 20 эффектов наведения на кнопку
Кнопка CSS с 20 различными эффектами анимации наведения, разработанными с использованием CSS и HTML.
Создано:27 ОКТЯБРЯ 2016 г.
44) Кнопка CSS с наклонными сторонами
Демонстрационное изображение: Кнопка CSS с наклонными сторонами
Кнопка CSS с наклонными сторонами, разработанная с использованием только CSS и HTML.
Создано:9 ЯНВАРЯ 2013 г.
45) Кнопки CSS с анимацией
Демонстрационное изображение: Кнопки CSS с анимацией
Кнопки CSS с различными реакциями анимации
46) Шесть анимаций наведения кнопок на чистом CSS
Демонстрация Изображение: Шесть анимаций наведения кнопок на чистом CSS
Шесть анимаций наведения кнопок на чистом CSS
47) Очень креативные кнопки CSS | Depth Effect
Демо-изображение: Очень креативные кнопки CSS | Эффект глубины
Очень креативные кнопки CSS | Эффект глубины.Разработано с использованием css, html и javascript
Создано:28 НОЯБРЯ 2017 г.
Сделано с помощью:HTML, CSS и JavaScript
48) Кнопки CSS Next и Prev
Demo Image: Next & Prev Кнопки CSS
Кнопки Next и Prev CSS. Кнопки CSS для перехода вперед и назад для ползунков или чего-то еще.
Автор:Андреас Лундгрен
49) Простой эффект наведения кнопки CSS
Демонстрационное изображение: простой эффект наведения кнопки CSS
Простой эффект наведения кнопки CSS.Простой, но красивый переход: hover и: active для кнопок и ссылок в стиле кнопок.
Автор:Андреас Лундгрен
Сделано с помощью:HTML, CSS и JavaScript
50) 7 различных стилей переходов кнопок CSS
Демонстрационное изображение: Анимация кнопок CSS
Стили анимации кнопок CSS. с некоторыми переходами кнопок CSS. Возможное репо для использования в будущем. У меня есть опыт изучения совместимости браузеров.
Создано:7 ФЕВРАЛЯ 2017 ГОДА
51) Бесплатные кнопки CSS для начальной загрузки
Демонстрационное изображение: кнопки CSS для бесплатной загрузки
Кнопки CSS без начальной загрузки. Стиль кнопки на чистом CSS, который можно использовать для тегов привязки, кнопки, входы и метки. Доступна демоверсия и загрузка.
Создано:27 ЯНВАРЯ, 2017
52) Эффект кнопки увеличения при наведении
Демонстрационное изображение: эффект кнопки увеличения при наведении
Эффект кнопки увеличения при наведении.Эффект увеличения кнопки CSS с использованием только CSS и HTML. Доступна демоверсия и загрузка.
Создано:27 ЯНВАРЯ 2017 г.
53) CSS Button Rollover — растущая граница
Демонстрационное изображение: CSS Button Rollover — растущая граница
Кнопка с рамкой расширяется при наведении курсора. CSS Button Rollover — растущая граница, разработанная с использованием только CSS и HTML. Доступна демоверсия и загрузка.
Создано:23 СЕНТЯБРЯ 2013 г.
54) Общий набор кнопок CSS
Демонстрационное изображение: Общий набор кнопок CSS
Общий набор кнопок CSS, разработанный с использованием только CSS и HTML.Доступна демоверсия и загрузка.
Создано:3 ФЕВРАЛЯ 2014 г.
55) Цветные кнопки CSS
Демонстрационное изображение:
Кнопки на чистом CSS, разработанные с использованием только CSS и HTML. Кнопка имеет многоцветные варианты.
CSS-кнопок: учебные пособия и примеры
Создание кнопок с помощью CSS — один из наиболее экспериментируемых методов веб-дизайна. Примеров и руководств предостаточно.
Самая большая недавняя тенденция в дизайне кнопок CSS, кажется, заключается в устранении изображений, особенно фоновых изображений, из кнопок.Но есть много других вещей, которые дизайнеры делают с кнопками, некоторые из которых включают изображения.
Ниже мы собрали более двадцати руководств, примеров и инструментов для создания кнопок CSS, большинство из которых используют CSS3.
В комплекте есть кнопки, подходящие практически для любого стиля дизайна. Здесь мы постарались сосредоточиться на более новых методах, опуская старые техники (например, метод раздвижных дверей для создания закругленных углов), с которыми большинство дизайнеров уже знакомо.
Если у вас есть другие руководства или примеры, которыми вы хотели бы поделиться, сделайте это в комментариях!
Учебники и статьи
Новое открытие кнопочного элемента
Действительно полезная статья, в которой обсуждается элемент button в CSS, который дизайнеры часто упускают из виду. Он немного старше, но по-прежнему содержит массу полезной информации о создании более стильных кнопок с помощью CSS.
Красивые кнопки CSS с набором иконок
Вот еще одна статья, в которой рассказывается о том, как создавать кнопки со значками, хотя при использовании используются классы , а не элемент button .
Создание обалденных практичных кнопок CSS3
В этом видеоуроке от Nettuts + показано, как создавать практичные кнопки CSS3, которые даже включают то, что выглядит как изображение значка птицы Twitter, но на самом деле создается полностью с помощью CSS3.
Красивые кнопки в стиле Photoshop с CSS3
Хотя кнопки здесь не особо продуманы с точки зрения внешнего вида, удивительно то, что они были созданы полностью с использованием CSS3, без использования изображений, и были основаны только на кнопках, созданных в Photoshop.
Улучшенное взаимодействие кнопок и навигации
Это отличный, простой урок от Даррена Хойта по улучшению поведения ваших кнопок, который побуждает посетителей взаимодействовать с вашим сайтом.
Супер классные кнопки с CSS3 и RGBA
В этом руководстве от Zurb рассматривается использование CSS3 и альфа-смешивание с использованием RGBA для создания масштабируемых кнопок только с одним изображением PNG.
Создание красивых кнопок с помощью градиентов CSS
Учебное пособие по созданию кнопки с использованием градиентов CSS, аналогичных тем, которые используются в Mozilla для Firefox Personas.
Как создать сексуальную кнопку с помощью CSS
Из этого туториала Вы узнаете, как создать большую яркую кнопку без изображений.
Реалистичные кнопки CSS3
Это простые кнопки, полностью созданные с помощью CSS3, включая некоторые псевдоэлементы.
Красивые кнопки CSS3
В этом руководстве показано, как создать простую кнопку в слегка глянцевом стиле, которая масштабируется и может быть создана любого цвета без изображений.
CSS3 кнопки без изображений
Простое руководство по созданию динамических кнопок, которые используют только CSS3 и не используют изображения. У каждой кнопки есть четыре состояния, включая отключенное, зависшее и нажатое.
5 различных руководств по динамическим кнопкам ссылок со скругленными углами CSS
Это коллекция из пяти различных руководств по созданию кнопок CSS с закругленными углами. Два включают использование изображений, а три других — нет.
Создайте кнопку CSS3, которая красиво деградирует
Пока все браузеры должным образом не поддерживают CSS3, мы столкнемся с проблемами при его использовании для создания таких вещей, как кнопки. В этом руководстве показано, как создавать отличные кнопки CSS3, которые также хорошо выглядят в старых браузерах, таких как IE6 и 7.
Панель навигации Apple с использованием только CSS
В этом руководстве показано, как воссоздать меню навигации в стиле кнопок на веб-сайте Apple. Лучше всего он работает в Safari 3+, но отлично смотрится в других браузерах.
Создание кнопки призыва к действию CSS3
В этом руководстве показано, как создать кнопку призыва к действию полностью с помощью CSS, который включает различные состояния по умолчанию и состояния наведения.
Сексуальные пуговицы с CSS3
В этом простом руководстве показано, как создавать красиво оформленные кнопки с уникальным наведением и активными состояниями. Кнопки можно масштабировать, а их цвет легко менять.
Глянцевые кнопки без изображений с использованием только CSS3
Глядя на эти кнопки, трудно поверить, что они сделаны без изображений, если не присмотреться.Код сложный, но конечный результат выглядит великолепно, с эффектом наведения.
Кнопки CSS3 с иконками
В этом руководстве показано, как создавать кнопки CSS3 с градиентами, которые также включают изображения значков и являются кроссбраузерными.
Прокрутите свои собственные кнопки Google
Из этого туториала Вы узнаете, как сделать масштабируемые кнопки в стиле Google с цветными рамками. Конечные результаты минималистичны и чисты.
Примеры и инструменты
10 потрясающих кнопок CSS3 для использования на вашем веб-сайте
Вот десять кнопок, которые вы можете использовать на своем веб-сайте.Все они довольно простые, но созданы с использованием только CSS3 без изображений.
Кнопки градиента CSS3
Это огромная коллекция кнопок CSS3 от Web Designer Wall. Включены различные формы, размеры и цвета, все с градиентами. Однако одна из лучших сторон в них — это то, насколько изящно эти кнопки ухудшаются в браузерах, которые не имеют полной поддержки CSS3.
Изготовитель пуговиц
CSS-Tricks предлагает бесплатный инструмент для создания кнопок CSS3.Просто определите цвета фона для каждого состояния кнопки, размер и текстовые атрибуты, и он создаст для вас код CSS.

 white_button:active
}
background-color: #FFFFFF;
corner-radius: 4%;
font-size:14dp;
border: 0px solid #1F3C5B;
color: white;
padding: 10dp 16dp 9dp 16dp;
white_button:active
}
background-color: #FFFFFF;
corner-radius: 4%;
font-size:14dp;
border: 0px solid #1F3C5B;
color: white;
padding: 10dp 16dp 9dp 16dp;