- Добавляем фото в HTML документ — Как создать сайт
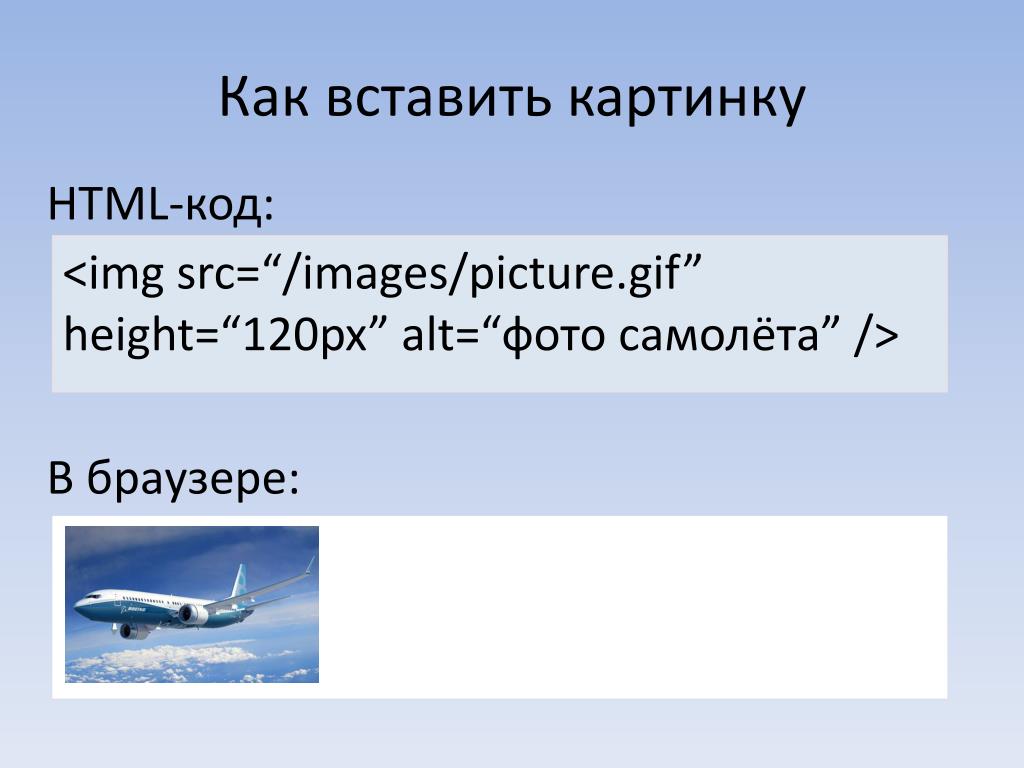
- Как вставить изображение в HTML.
- Как вставить изображение в файл HTML Golang?
- Как вставить изображение в html документ. Вставка изображений в HTML-документ
- Форматы графических изображений.
- Вставка картинок в html страницы
- Классификация автомобилей
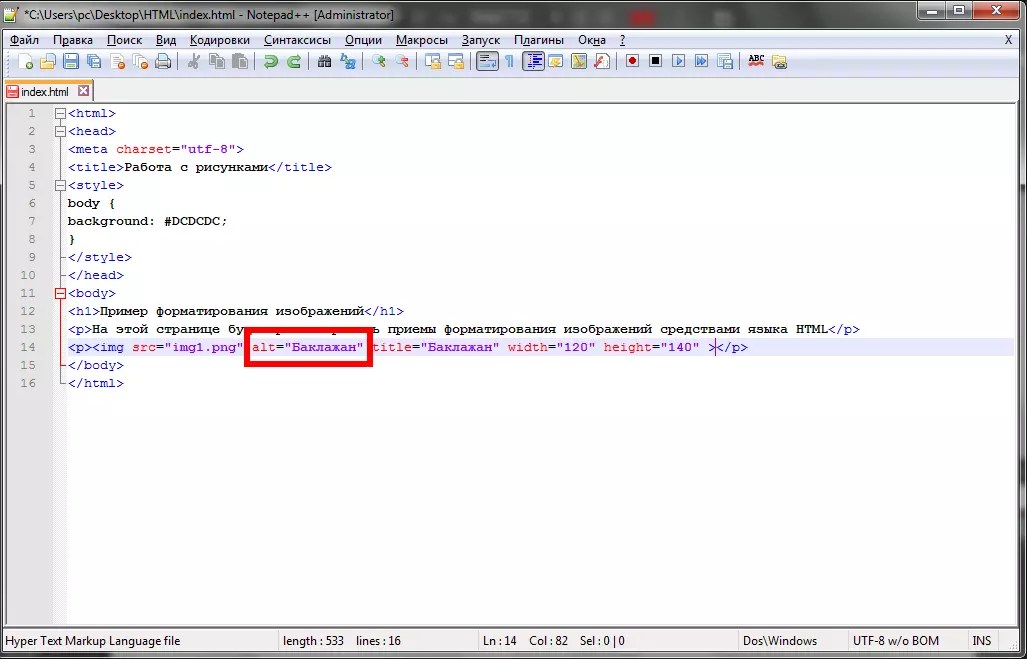
- Атрибут alt — как запасной вариант
- Задаем размеры изображению
- Вставляем видео и аудио с помощью HTML 5
- Как вставить картинку в HTML страничку
- Выравнивание и редактирование картинки
- Как узнать адрес картинки и скопировать его
- Как сохранить изображение
- Как добавить картинку на веб-страницу
- Вставка изображений в HTML-документ
- Атрибут SRC
- Как вставить изображение в html документ. Вставка графических объектов в HTML-файлы. Размещение картинки в коде
- 4.1. Встраивание изображений. HTML, XHTML и CSS на 100%
- Читайте также
- Встраивание объектов
- Встраивание аудио
- Встраивание видео
- Встраивание Flash-графики
- 7.1. Встраивание CSS в HTML
- Встраивание сценариев в рамках элемента SCRIPT
- Встраивание драйверов в ядро
- 8.3.2. Расширение и встраивание языков
- 8.3.2. Расширение и встраивание языков
- Вставка изображений
- Клипы изображений
- Встраивание
- 9.5. Закрашивание изображений
- Читайте также
- Как вставить картинку напротив текста в ворде
- Добавление изображения в HTML-документ
- HTML, вставить изображение на страницу
- Добавить файлы, изображения, видео и аудио
- Вставка изображений в редактор HTML
- Добавьте изображения на свою веб-страницу — создавайте свои первые веб-страницы с помощью HTML и CSS
- HTML: Глава 2 Справочное руководство
- Встраивание изображений в электронную почту HTML: изменились ли правила?
Добавляем фото в HTML документ — Как создать сайт
Добавляем фотографию на HTML-страницу
Урок №5Добавляем фото в HTML-документ
В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:
Вам нужно скопировать эту фотографию к себе на Рабочий стол, делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…
Сохраните фото на Рабочий стол
На Рабочем столе у вас уже есть файл index.html, теперь там есть и фотография снежного барса, файл irbis.jpg
Для того чтобы вставить фото в HTML-страницу, существует тег <img>, у этого тега есть свойство (атрибут) src=" ", значением которого выступает адрес фотографии:
<img src="адрес фотографии">
Где:<img> — тег, который указывает что здесь будет фотография,
src=" " — свойство тега <img>, которое указывает на адрес фотографии,адрес фотографии — значение свойства src=" ", адрес фотографии.
Так как файлы index.html и irbis.jpg находятся в одной папке, а именно на Рабочем столе, то для того чтобы указать адрес файла irbis.jpg, достаточно просто написать его имя irbis.jpg
<img src="irbis.jpg">
Вставив этот код под заголовком <h2> </h2>, наш HTML-документ будет выглядеть так:
<html> <head> <title>Страница о снежном барсе</title> </head> <body> <h2>Снежный барс</h2> <img src="irbis.jpg"> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом.Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Сохраните изменения в Блокноте, нажав на клавиатуре Ctrl + S или Файл > Сохранить.
Откройте файл index.html с помощью браузера, вы должны увидеть следующее.
Читать далее: Используем CSS в HTML-документе
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 15 октября 2014
Навигация по записям
Как вставить изображение в HTML.

Мы продолжаем изучение HTML, и в этом уроке пойдет речь о том, как вставить изображение в HTML документ. Для этого существует специальный тег, который называется
При создании любого сайта, для изображений создается отдельная папка, из которой потом картинка и выводятся. Поэтому давайте создадим эту папку. Заходим в ранее созданную общую папку HTML, в ней уже находится файл index.html, рядом создаем папку с название images. И так папку создали, теперь в нее скопируйте какую-то картинку, не большого размера формата jpg или
Если Вы проделали все что написано выше то тогда идем дальше. Возвращаемся к нашему редактору как выбрать редактор можно узнать тут, а в коде создадим заголовок потом создадим параграф, а между ними вставим ту самую картинку, что лежит в паке images.
Возвращаемся к нашему редактору как выбрать редактор можно узнать тут, а в коде создадим заголовок потом создадим параграф, а между ними вставим ту самую картинку, что лежит в паке images.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
Заголовок для вставки изображения.
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
</body>
</html>
Одного тега <img> для результата мало, поэтому должен быть указан самый главный, основной атрибут src, сокращение от английского — source, что переводится как – источник.
Так же, в нашем теге <img> нужно указать высоту и ширину картинки, чтобы браузер точно знал какие размеры отводить под данное изображение. Если же не указывать, то браузер все отобразит правильно, но у него на это уйдет больше времени, так как браузер сначала загрузит картинку, а потом только определит ее размеры. Прежде чем указать размеры изображения нам их надо узнать самим. Как это делается? Нажимаем  У Вас должен получиться результат, как показан ниже.
У Вас должен получиться результат, как показан ниже.
И так, размеры узнали теперь приступим к нашим атрибутам и что бы указать ширину используется атрибут width=»», для высоты атрибут height=»».
Также, является обязательным атрибут
Вот мы и рассмотрели основные четыре атрибута которые желательно всегда указывать для каждой картинки это источник картинки, ширина картинки, высота картинки и альтернативный текст.
Ниже кратко расскажу о других существующих атрибутах, они уже устарели и в 
И первый такой атрибут это align=»». Если мы посмотрим на результат работы кода выше, то увидим, что картинка расположилась слева, а справа осталось пустое место. Иногда нужно чтобы там не было пустого места, а текст заполнил его. Для этого и используется атрибут выравнивания. Можно выровнять по левому краю — left и правому краю — right.
Если атрибут указан align=«left», то картинка будет находиться с лева, а текст ее будет обтекать с правой стороны и наоборот, если указать
Ели мы посмотрим на результат, то текст очень близко прилегает к изображению. Эти отступы увеличивается с помощью атрибутов, они, повторюсь, уже устарели и все это сейчас делается через CSS.
Это атрибуты hspace=»» — отступ по горизонтали и vspace=»» — отступ по вертикали. В результате наш тег <img> с атрибутами получил такой вид:
В результате наш тег <img> с атрибутами получил такой вид:
HTML
Все значения, что отмечены в атрибутах считаются в пикселах — px. Вот так, с помощью HTML вставляется изображения в документ, рекомендую поиграться со значениями в атрибутах, чтобы лучше понять, как оно работает, а на этом все, жду в следующем уроке.
Как вставить изображение в файл HTML Golang?
package main
import (
"fmt"
"net/http"
)
func index_handler(w http.ResponseWriter, r *http.Request) {
// MAIN SECTION HTML CODE
fmt.Fprintf(w, "<h2>Whoa, Go is neat!</h2>")
fmt.Fprintf(w, "<title>Go</title>")
fmt.Fprintf(w, "<img src='gopher.jpeg' alt='gopher'>")
}
func about_handler(w http. ResponseWriter, r *http.Request) {
// ABOUT SECTION HTML CODE
fmt.Fprintf(w, "<title>Go/about/</title>")
fmt.Fprintf(w, "Expert web design by -")
}
func main() {
http.HandleFunc("/", index_handler)
http.HandleFunc("/about/", about_handler)
http.ListenAndServe(":8000", nil)
}
ResponseWriter, r *http.Request) {
// ABOUT SECTION HTML CODE
fmt.Fprintf(w, "<title>Go/about/</title>")
fmt.Fprintf(w, "Expert web design by -")
}
func main() {
http.HandleFunc("/", index_handler)
http.HandleFunc("/about/", about_handler)
http.ListenAndServe(":8000", nil)
}
В своем коде я пытаюсь вывести изображение на экран. Все, что он делает, — это использует alt. У меня есть файл jpeg в том же каталоге, что и мой код. Есть ли что-то, что я должен добавить, так как я использую Go? Спасибо за помощь.
html goПоделиться Источник Unknown 04 ноября 2017 в 20:48
2 ответа
2
Во-первых, я рекомендую вам поместить ваше изображение, css, js и другие ресурсы в отдельную папку, а не в ту, где находится ваше приложение go, подпапка также подойдет, просто держите их отдельно от вашего кода go.
После того, как вы это сделаете, вам нужно сообщить Go, как и откуда обслуживать эти файлы.
Вот пример:
package main
import (
"fmt"
"net/http"
)
func index_handler(w http.ResponseWriter, r *http.Request) {
// MAIN SECTION HTML CODE
fmt.Fprintf(w, "<h2>Whoa, Go is neat!</h2>")
fmt.Fprintf(w, "<title>Go</title>")
fmt.Fprintf(w, "<img src='assets/gopher.jpeg' alt='gopher'>")
}
func about_handler(w http.ResponseWriter, r *http.Request) {
// ABOUT SECTION HTML CODE
fmt.Fprintf(w, "<title>Go/about/</title>")
fmt.Fprintf(w, "Expert web design by JT Skrivanek")
}
func main() {
http.HandleFunc("/", index_handler)
http.HandleFunc("/about/", about_handler)
http.Handle("/assets/", http.StripPrefix("/assets/", http.FileServer(http.Dir("./assets"))))
http.ListenAndServe(":8000", nil)
}
Это предполагает, что структура вашего проекта выглядит следующим образом:
└── app
├── assets
│ └── gopher. jpeg
└── main.go
jpeg
└── main.go
и что вы запустили свое приложение из папки app .
Пожалуйста, также обратите внимание, что вам также придется изменить ссылку на изображение HTML, чтобы отразить это изменение. E.g.; вместо <img src='gopher.jpeg' ... у вас есть <img src='assets/gopher.jpeg' ...
Поделиться mkopriva 04 ноября 2017 в 21:14
-1
Вам просто нужно использовать тег <img> , но вы использовали «вместо», кроме этого, код выглядит нормально, однако я бы рассмотрел возможность использования CSS вместо html для установки размера изображения. это не требуется, но встречается чаще.
Пожалуйста, не обращайте внимания на вышесказанное, я был неправ!
Приведенный ниже код должен помочь, он здесь
func Home(w http. ResponseWriter, r *http.Request) {
//w.Write([]byte(fmt.Sprintf("Generating QR code\n")))
// generate a random string - preferbly 6 or 8 characters
randomStr := randStr(6, "alphanum")
// For Google Authenticator purpose
// for more details see
// https://github.com/google/google-authenticator/wiki/Key-Uri-Format
secret = base32.StdEncoding.EncodeToString([]byte(randomStr))
//w.Write([]byte(fmt.Sprintf("Secret : %s !\n", secret)))
// authentication link. Remember to replace SocketLoop with yours.
// for more details see
// https://github.com/google/google-authenticator/wiki/Key-Uri-Format
authLink := "otpauth://totp/SocketLoop?secret=" + secret + "&issuer=SocketLoop"
// Encode authLink to QR codes
// qr.H = 65% redundant level
// see https://godoc.org/code.google.com/p/rsc/qr#Level
code, err := qr.Encode(authLink, qr.H)
if err != nil {
fmt.
ResponseWriter, r *http.Request) {
//w.Write([]byte(fmt.Sprintf("Generating QR code\n")))
// generate a random string - preferbly 6 or 8 characters
randomStr := randStr(6, "alphanum")
// For Google Authenticator purpose
// for more details see
// https://github.com/google/google-authenticator/wiki/Key-Uri-Format
secret = base32.StdEncoding.EncodeToString([]byte(randomStr))
//w.Write([]byte(fmt.Sprintf("Secret : %s !\n", secret)))
// authentication link. Remember to replace SocketLoop with yours.
// for more details see
// https://github.com/google/google-authenticator/wiki/Key-Uri-Format
authLink := "otpauth://totp/SocketLoop?secret=" + secret + "&issuer=SocketLoop"
// Encode authLink to QR codes
// qr.H = 65% redundant level
// see https://godoc.org/code.google.com/p/rsc/qr#Level
code, err := qr.Encode(authLink, qr.H)
if err != nil {
fmt. Println(err)
os.Exit(1)
}
imgByte := code.PNG()
// convert byte to image for saving to file
img, _, _ := image.Decode(bytes.NewReader(imgByte))
err = imaging.Save(img, "./QRImgGA.png")
if err != nil {
fmt.Println(err)
os.Exit(1)
}
// in real world application, the QRImgGA.png file should
// be a temporary file with dynamic name.
// for this tutorial sake, we keep it as static name.
w.Write([]byte(fmt.Sprintf("<html><body><h2>QR code for : %s</h2><img src='http://localhost:8080/QRImgGA.png'>", authLink)))
w.Write([]byte(fmt.Sprintf("<form action='http://localhost:8080/verify' method='post'>Token : <input name='token'><input type='submit' value='Verify Token'></form></body></html>")))
}
func main() {
http.HandleFunc("/", Home)
http.HandleFunc("/verify", Verify)
// this is for displaying the QRImgGA.
Println(err)
os.Exit(1)
}
imgByte := code.PNG()
// convert byte to image for saving to file
img, _, _ := image.Decode(bytes.NewReader(imgByte))
err = imaging.Save(img, "./QRImgGA.png")
if err != nil {
fmt.Println(err)
os.Exit(1)
}
// in real world application, the QRImgGA.png file should
// be a temporary file with dynamic name.
// for this tutorial sake, we keep it as static name.
w.Write([]byte(fmt.Sprintf("<html><body><h2>QR code for : %s</h2><img src='http://localhost:8080/QRImgGA.png'>", authLink)))
w.Write([]byte(fmt.Sprintf("<form action='http://localhost:8080/verify' method='post'>Token : <input name='token'><input type='submit' value='Verify Token'></form></body></html>")))
}
func main() {
http.HandleFunc("/", Home)
http.HandleFunc("/verify", Verify)
// this is for displaying the QRImgGA. png from the source directory
http.Handle("/QRImgGA.png", http.FileServer(http.Dir("./"))) //<---------------- here!
http.ListenAndServe(":8080", nil)
}
[1]: https://www.socketloop.com/tutorials/golang-how-to-display-image-file-or-expose-css-js-files-from-localhost
png from the source directory
http.Handle("/QRImgGA.png", http.FileServer(http.Dir("./"))) //<---------------- here!
http.ListenAndServe(":8080", nil)
}
[1]: https://www.socketloop.com/tutorials/golang-how-to-display-image-file-or-expose-css-js-files-from-localhost
Поделиться Rhys Clarke 04 ноября 2017 в 20:53
Похожие вопросы:
добавить изображение в Eclipse runnable jar + вставить его в файл HTML
Я пытаюсь вставить изображение в файл HTML из метода java с помощью Eclipse. Когда я экспортирую проект в Runnable jar, изображение не появляется. Я много искал в интернете, и я сделал папку…
Как вставить изображение в почтовое сообщение .NET HTML?
У меня есть шаблон Почты HTML с держателем места для изображения. Я получаю изображение, которое мне нужно отправить из базы данных, и сохраняю его в каталоге фотографий. Мне нужно вставить…
Мне нужно вставить…
Могу ли я вставить изображение .png на страницу html?
Как я могу вставить файл .png в пустой file.html, чтобы при открытии этого файла в любом браузере вы видели это изображение? В этом сценарии файл изображения не связан с HTML, а скорее данные…
Вставить изображение в файл code (. cs)
Можем ли мы вставить изображение в файл CS (VS2008) в качестве ссылки для поддержки сложной логики? Код довольно сложный, поэтому я хочу поместить изображение UML этого кода, чтобы увеличить его…
Как вставить изображение в документ HTML в Red Hat Linux?
Я попытался вставить изображение в документ HTML в Red hat Linux, но оно не отображает изображение. Отображается содержимое rest.
Как вставить файл html в lotus notes, когда пользователь нажимает на изображение
У меня есть изображение под названием «Send приветствие card» в моем файле HTML. когда пользователь нажимает на это изображение, он должен открыть lotus notes и вставить файл html. Любая…
Любая…
Вставка HTML в шаблон golang
У меня есть шаблон в golang, где у меня есть строка, которая выглядит примерно так: <some_html> {{ .SomeOtherHTML }} </some_html> Я ожидаю, что результат будет примерно таким:…
Шаблон Golang html не может вызвать файл javascript в файле html
Я bundle реагирую на приложение с Webpack после того, как вызываю его в файле HTML. Однако это ошибка, когда я использую Golang и html / template для просмотра файла HTML. Мой файл HTML: index.html…
Как отправить файл из селектора html в API golang?
У меня есть селектор файлов html в моем коде html. Я выбираю изображение из этого селектора и отправляю его в код голанга через jquery. Но файл изображения не будет получать код golang. Я показываю…
Как вставить изображение в файл HTML в c++?
Я использую windows 7 и VS2010 для создания проекта C++ MFC для выполнения некоторого теста. В конце теста я написал код для сохранения результатов теста в файл HTML. Теперь я хочу добавить…
В конце теста я написал код для сохранения результатов теста в файл HTML. Теперь я хочу добавить…
Как вставить изображение в html документ. Вставка изображений в HTML-документ
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу . У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег . Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег . Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег , стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group ). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format ). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics ). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
Если кратко, то:
- GIF используется в основном для анимации;
- PNG — формат для всего остального (иконки, кнопки и др.).
JPEG лучше всего использовать для хранения фотографий или полутоновых картинок не содержащих текста;
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег . Браузер помещает изображение в том месте веб-страницы, где встретит тег .
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src . Что такое я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла .
Приведу еще несколько примеров указания адреса файла с изображением:
— этот html-код вставит на страницу картинку с названием image. jpg, которая хранится в папке images, расположенной в корне веб-сайта.
jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега
— абзац:
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Тогда html-код страницы со вставленной картинкой будет таким:
Сайт об автомобилях.

Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
Научным языком автомобиль это:
Механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами.
Классификация автомобилей
Автомобили бывают следующих типов:
- Легковой;
- Грузовой;
- Внедорожник;
- Багги;
- Пикап;
- Спортивный;
- Гоночный.
Все права защищены. 2010 год.
Сайт об автомобилях.
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега .
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется . С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height . Вы можете использовать их, чтобы указать размеры изображения:
width=»300″ >
В обоих атрибутах указывается размер в пикселях . Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег . Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
Тег создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге необходимо указать особый атрибут autoplay . Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге необходимо указать особый атрибут autoplay . Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге поставить атрибут без значения controls , браузер выведет в том месте веб-страницы, где проставлен тег , элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
Для вставки видеоролика на веб-страницу предназначен парный тег . С этим тегом все тоже самое, что и с тегом — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги:
Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги:
- с помощью атрибута alt тега можно задавать текст замены на случай если изображение не загрузится;
- с помощью атрибутов width и height можно задавать размеры изображения на веб-странице;
- для вставки аудио и видео в html5 есть парные теги и соответственно.
для вставки изображений на html страницу пользуемся одиночным тегом и указываем адрес файла с картинкой в атрибуте src : ;
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога . До встречи в следующих постах!
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер .
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобывставить картинку в htmlкод используется одиночный строчный тегimg . Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегамиp>p> .
Для добавления фото, понадобится вписать такую строку:
.Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
Совет! Важно учитывать, что в пути к заданному файлу фото не должно быть кириллических символов. К тому же при написании названия файла важен регистр.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута:width иheight . Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align , относящий к тегуp .
Для него допустимо несколько значений:center (центр),left (левый край) иright (правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибутalignнужно использовать в тегеimg.Значения такие же, как и у атрибута тегаp.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тегimg (со всем обрамлением) в текстовом блоке в .
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace иhspace . Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибутуvspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута –alt иtitle . Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибутаtitle , будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgОписание | |
| src =”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width =””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align= ”” | Атрибут расположения изображения относительно текста. Допустимые значения:top, middle, bottom, left, right . |
| border =”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace =””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt =”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title =”” | Задает текст подсказки при наведении. Значение произвольное. | голос[ов]
Это делает возможным внутри одной страницы отображать содержимое другой страницы. Например:
Большинство изображений, которые человек видит на сайтах, тоже являются содержимым другой страницы. Вот, в частности, адрес смайлика в формате.gif:
А вот способы добавления картинки на сайт, которые можно выделить, если посмотреть код страницы:
| HTML: тег | |
|---|---|
| http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif » alt=»смайлик»> | |
| CSS: свойства и | |
| CSS: псевдоэлементы и | |
| HTML: тег векторной графики (без URL) | |
| CSS: без URL | |
Как узнать адрес картинки и скопировать его
Скопировать адрес изображения можно несколькими способами:
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать URL, щёлкнуть по необходимому пункту.
Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
- нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
Рис.2 Если в Mozilla Firefox навести на фото, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Информация об изображении», то откроется окно, где можно посмотреть список картинок, используемых на странице, их адрес, альтернативный текст (содержимое в атрибуте alt), фактический размер и используемый масштаб - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,
- нажать комбинацию клавиш клавиатуры Ctrl + C .
Рис.3 Так выглядит страница смайлика.
Её URL: http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif - На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать».
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl + C .
Как сохранить изображение
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как…»), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок.
Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Как добавить картинку на веб-страницу
Сначала изображение нужно загрузить с компьютера на хостинг сайта, в социальную сеть (ВКонтакте, Google+ и т.п.), Яндекс.Диск или Гугл.Диск , чтобы у рисунка появился свой адрес в интернете.
Если есть визуальный редактор, то очерёдность действий обычно следующая:
- установить курсор мышки в то место, где должна будет появиться фотография,
- нажать на иконку, похожую на или на ,
- выбрать файл с компьютера,
- если есть возможность, заполнить альтернативный текст (он же описание изображения).
Итог: картинка будет вставлена на страницу сайта, а самое главное — загружена на сервер веб-проекта. У неё теперь будет свой адрес в интернете. И теперь можно на вкладке «HTML» поправить предоставленный визуальным редактором код, так как часто визуальный редактор добавляет ненужные теги, да и возможности HTML и CSS несравнимо большие.
Если URL уже есть, но другого малоизвестного сайта, то всё же такую фотографию лучше сохранить на компьютер, а потом загрузить на сервер сайта, если данное действие разрешено владельцем фото, дабы не нарушить авторские права, так как
- на некоторых сайтах может быть запрещено использование адреса изображений на других ресурсах (подробнее про запрет хотлинкинга ).
- сайты недолговечны и спустя время с удалением веб-проекта, исчезнет и картинка на вашем сайте, оставив вместо себя в лучшем случае только альтернативный текст.
Если нет визуального редактора, то очерёдность действий обычно следующая:
- создать папку image ,
- создать в папке image файл.htaccess , содержимым которого будет # закрыть доступ к http://сайт.ru/image/ Options -Indexes # закрыть доступ к http://сайт.ru/image/.htaccess order allow,deny deny from all
- загрузить в папку image изображение, которое именуется, допустим, plain.gif (в дальнейшим все картинки также загружать в эту папку),
- на HTML-странице использовать URL вида http://сайт.ru/image/plain.gif , например, http://сайт.ru/image/plain.gif » alt=»смайлик»>
HTML-изображения добавляются на веб-страницы с помощью тега . Использование графики делает веб-страницы визуально привлекательнее. Изображения помогают лучше передать суть и содержание веб-документа.
С помощью HTML-тегов и можно создавать карты-изображения с активными областями.
Вставка изображений в HTML-документ
1. Тег
Элемент представляет изображение и его резервный контент, который добавляется с помощью атрибута alt . Так как элемент является строчным, то рекомендуется располагать его внутри блочного элемента, например,
Или
.Тег имеет обязательный атрибут src , значением которого является абсолютный или относительный путь к изображению:
Для тега доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| alt | Атрибут alt добавляет альтернативный текст для изображения. Выводится на месте появления изображения до его загрузки или при отключенной графике, а также выводится всплывающей подсказкой при наведении курсора мыши на изображение. Синтаксис: alt=»описание изображения» . |
| crossorigin | Атрибут crossorigin позволяет загружать изображения с ресурсов другого домена с помощью CORS-запросов. Изображения, загруженные в холст с помощью CORS-запросов, могут быть использованы повторно. Допускаемые значения: anonymous — Cross-origin запрос выполняется с помощью HTTP-заголовка, при этом учетные данные не передаются. Если сервер не даёт учетные данные серверу, с которого запрашивается контент, то изображение будет испорчено и его использование будет ограничено. use-credentials — Cross-origin запрос выполняется с передачей учетных данных. Синтаксис: crossorigin=»anonymous» . |
| height | Атрибут height задает высоту изображения. Может указываться в px или % . Синтаксис: height: 300px . |
| ismap | Атрибут ismap указывает на то, что картинка является частью изображения-карты, расположенного на сервере (изображение-карта — изображение с интерактивными областями). При нажатии на изображение-карту координаты передаются на сервер в виде строки запроса URL-адреса. Атрибут ismap допускается только в случае, если элемент является потомком элемента с действительным атрибутом href . Синтаксис: ismap . |
| longdesc | URL расширенного описания изображения, дополняющее атрибут alt . Синтаксис: longdesc=»http://www.example.com/description.txt» . |
| src | Атрибут src задает путь к изображению. Синтаксис: src=»flower.jpg» . |
| sizes | Задаёт размер изображения в зависимости от параметров отображения. Работает только при заданном атрибуте srcset . Значением атрибута является одна или несколько строк, указанных через запятую. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе или вместо атрибута src . Значением атрибута является одна или несколько строк, разделенных запятой. |
| usemap | Атрибут usemap определяет изображение в качестве карты-изображения. Значение обязательно должно начинаться с символа # . Значение ассоциируется со значением атрибута name или id тега и создает связь между элементами и . Атрибут нельзя использовать, если элемент является потомком элемента или . Синтаксис: usemap=»#mymap» . |
| width | Атрибут width задает ширину изображения. Может указываться в px или % . Синтаксис: width: 100% . |
1.1. Адрес изображения
Адрес изображения может быть указан полностью (абсолютный URL), например:
url(http://anysite.ru/images/anyphoto.png)
Или же через относительный путь от документа или корневого каталога сайта:
url(../images/anyphoto.png) — относительный путь от документа,
url(/images/anyphoto.png) — относительный путь от корневого каталога.
Это интерпретируется следующим образом:
../ — означает подняться вверх на один уровень, к корневому каталогу,
images/ — перейти к папке с изображениями,
anyphoto.png — указывает на файл изображения.
1.2. Размеры изображения
Без задания размеров изображения рисунок отображается на странице в реальном размере. Отредактировать размеры изображения можно с помощью атрибутов width и height . Если будет задан только один из атрибутов, то второй будет вычисляться автоматически для сохранения пропорций рисунка.
1.3. Форматы графических файлов
Формат JPEG (Joint Photographic Experts Group) . Изображения JPEG идеальны для фотографий, они могут содержать миллионы различных цветов. Сжимают изображения лучше GIF, но текст и большие площади со сплошным цветом могут покрыться пятнами.
Формат GIF (Graphics Interchange Format) . Идеален для сжатия изображений, в которых есть области со сплошным цветом, например, логотипов. GIF-файлы позволяют установить один из цветов прозрачным, благодаря чему фон веб-страницы может проявляться через часть изображения. Также GIF-файлы могут включать в себя простую анимацию. GIF-изображения содержат всего лишь 256 оттенков, из-за чего изображения выглядят пятнистыми и нереалистичного цвета, как плакаты.
Формат PNG (Portable Network Graphics) . Включает в себя лучшие черты GIF- и JPEG-форматов. Содержит 256 цветов и дает возможность сделать один из цветов прозрачным, при этом сжимает изображения в меньший размер, чем GIF-файл.
Формат APNG (Animated Portable Network Graphics) . Формат изображения, основанный на формате PNG. Позволяет хранить анимацию, а также поддерживает прозрачность.
Формат SVG (Scalable Vector Graphics) . SVG-рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т.п. Поддерживается как статичная, так и анимированная графика. Набор функций включает в себя различные преобразования, альфа-маски, эффекты фильтров, возможность использования шаблонов. Изображения в формате SVG могут изменяться в размере без снижения качества.
Формат BMP (Bitmap Picture) . Представляет собой несжатое (оригинальное) растровое изображение, шаблоном которого является прямоугольная сетка пикселей. Bitmap-файл состоит из заголовка, палитры и графических данных. В заголовке хранится информация о графическом изображении и файле (глубина пикселей, высота, ширина и количество цветов). Палитра указывается только в тех Bitmap-файлах, которые содержат палитровые изображения (8 и менее бит) и состоят не более чем из 256 элементов. Графические данные представляют саму картинку. Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель.
Формат ICO (Windows icon) . Формат хранения значков файлов в Microsoft Windows. Также, Windows icon, используется как иконка на сайтах в интернете. Именно картинка такого формата отображается рядом с адресом сайта или закладкой в браузере. Один ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно. Размер значка может быть любым, но наиболее употребимы квадратные значки со сторонами 16, 32 и 48 пикселей.
2. Тег
Тег служит для представления графического изображения в виде карты с активными областями. Активные области определяются по изменению вида курсора мыши при наведении. Щелкая мышью на активных областях, пользователь может переходить к связанным документам.
Для тега доступен атрибут name , который задает имя карты. Значение атрибут name для тега должно соответствовать имени в атрибуте usemap элемента :
…
Элемент содержит ряд элементов , определяющих интерактивные области в изображении карты.
3. Тег
Тег описывает только одну активную область в составе карты изображений на стороне клиента. Элемент не имеет закрывающего тега. Если одна активная область перекрывает другую, то будет реализована первая ссылка из списка областей.
| Атрибут | Краткое описание |
|---|---|
| alt | Задает альтернативный текст для активной области карты. |
| coords | Определяет позицию области на экране. Координаты задаются в единицах длины и разделяются запятыми: для круга — координаты центра и радиус круга; для прямоугольника — координаты верхнего левого и правого нижнего углов; для многоугольника — координаты вершин многоугольника в нужном порядке, также рекомендуется указывать последние координаты, равные первым, для логического завершения фигуры. |
| download | Дополняет атрибут href и сообщает браузеру, что ресурс должен быть загружен в момент, когда пользователь щелкает по ссылке, вместо того, чтобы, например, предварительно открыть его (как PDF-файл). Задавая имя для атрибута, мы таким образом задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения. |
| href | Указывает URL-адрес для ссылки. Может быть указан абсолютный или относительный адрес ссылки. |
| hreflang | Определяет язык связанного веб-документа. Используется только вместе с атрибутом href . Принимаемые значения — аббревиатура, состоящая из пары букв, обозначающих код языка. |
| media | Определяет, для каких типов устройств файл будет оптимизирован. Значением может быть любой медиа-запрос. |
| rel | Дополняет атрибут href информацией об отношении между текущим и связанным документом. Принимаемые значения: alternate — ссылка на альтернативную версию документа (например, печатную форму страницы, перевод или зеркало). author — ссылка на автора документа. bookmark — постоянный URL-адрес, используемый для закладок. help — ссылка на справку. license — ссылка на информацию об авторских правах на данный веб-документ. next/prev — указывает связь между отдельными URL. Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности. nofollow — запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке. noreferrer — указывает, что переходе по ссылке браузер не должен посылать заголовок HTTP-запроса (Referrer), в который записывается информация о том, с какой страницы пришел посетитель сайта. prefetch — указывает, что целевой документ должен быть кэширован, т.е. браузер в фоновом режиме загружает содержимое страницы к себе в кэш. search — указывает, что целевой документ содержит инструмент для поиска. tag — указывает ключевое слово для текущего документа. |
| shape | Задает форму активной области на карте и ее координаты. Может принимать следующие значения: rect — активная область прямоугольной формы; circle — активная область в форме круга; poly — активная область в форме многоугольника; default — активная область занимает всю площадь изображения. |
| target | Указывает, куда будет загружен документ при переходе по ссылке. Принимает следующие значения: _self — страница загружается в текущее окно; _blank — страница открывается в новом окне браузера; _parent — страница загружается во фрейм-родитель; _top — страница загружается в полное окно браузера. |
| type | Указывает MIME-тип файлов ссылки, т.е. расширение файла. |
4. Пример создания карты-изображения
1) Размечаем исходное изображение на активные области нужной формы. Координаты областей можно вычислить с помощью программы для обработки фотографий, например, Adobe Photoshop или Paint .
Рис. 1. Пример разметки изображения для создания карты
2) Задаем имя карты, добавив его в тег с помощью атрибута name . Это же значение присваиваем атрибуту usemap тега .
Jpg» alt=»flowers_foto» usemap=»#flowers»>
Рис. 2. Пример создания карты-изображения, при нажатии курсора мыши на цветок осуществляется переход на страницу с описанием
Д ля вставки изображений в HTML применяются два основных формата GIF и JPEG. Формат GIF может хранить внутри себя простейшую анимацию (динамические баннеры), JPEG отлично подходит для изображений с большим количеством цветов, например фотографий. Третьим форматом для web-графики является формат PNG, но он не получил широкого применения в web-дизайне. Любое изображение в форматах GIF или JPEG вставляется на web-страницу при помощи тега , закрывающего тега нет.
Атрибут SRC
Посредством атрибута src задается адрес (URL) файла с изображением, т.е. браузер находит нужное изображение в каталоге сайта по пути (адресу URL), прописанному в этом атрибуте. Для удобства все изображения сайта находятся в отдельной папке, обычно с именем image . Для примера возьми любое изображение, лучше небольшого формата, и сохрани в созданной папке image, с именем primer.jpg . Далее мы будем обращаться к ней для обучения.
Ну что, попробуем вставить картинку на страницу? Пишем код (путь — URL, прописывается в зависимости от местонахождения папки с изображениями):
src=»image/primer.jpg» >
То, без чего не создать сайт: ∼ ∼Как вставить изображение в html документ. Вставка графических объектов в HTML-файлы. Размещение картинки в коде
Лабораторная работа №5
Цель работы: научиться использовать статические и динамические графические изображения в www-документах; научиться реализовывать связи между гипертекстовыми файлами и ссылками на точки внутри HTML-документа.
Выполнение работы
За организацию ссылок в языке HTML отвечает тег …, который чаще всего использует следующий шаблон:
Атрибут hrefтега может указывать на метку внутри страницы (внутренние ссылки), файл на локальном диске или ресурс Internet.
1. Для создания картинки, нажав на которую будет осуществляться переход к ссылке, необходимо задать код: , где End – означает переход в конец страницы.
На рисунке 1.1 представлен полный код HTML.
Рисунок 1.1. HTMLдокумент
На рисунке 1.2. документ представлен в браузере.
Рисунок 1.2. Документ в браузере
Контрольные вопросы
Вставка графических объектов в HTML-файлы.
Для вставки изображений в HTML документ используется следующая конструкция (представлена полная):
Описание каждого параметра данной конструкции:
src- Имя графического файла с расширением (поддерживаются *.jpg, *.gif, *.png). Если файл находится в другом каталоге, укажите к нему путь.
Align – выравнивание изображения в документе:left — по левому краю.right — по правому краю.
top или texttop — выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
middle — выравнивает базовую линию текущей текстовой строки с центром изображения.
absmiddle — выравнивает центр текущей текстовой строки с центром изображения.
bottom или baseline — выравнивают нижнюю кромку изображения с базовой линией текущей текстовой строки.
absbottom — выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
Border — Рамка вокруг рисунка. Значение по умолчанию — 0 (без рамки).
Width — Ширина изображения в пикселях.
Height — Высота изображения в пикселях.
Hspace — Горизонтальный отступ графического изображения в пикселях. Не обязательный параметр.
Vspace — Вертикальный отступ в пикселях. Не обязательный параметр.
Alt — Это сообщение, которое выводится вместо картинки, если она не показывается (не найдена или пользователь настроил свой Обозреватель так, что тот не показывает картинки). Кроме того, вы увидите этот текст в виде подсказки, когда курсор мыши находится на рисунке.
Name — Определяет имя изображения. Для обычного изображения, не связанного ни с чем, этот параметр совсем не обязательный.
lowsrc — Имя графического файла с расширением с альтернативным изображением более низкого качества (и, соответственно, меньшего объема), чем изображение, указанное в параметре src. Обозреватели, поддерживающие данный параметр, сначала загрузят картинку из lowsrc, а затем заменят ее картинкой из src. Не обязательный параметр.
Д ля вставки изображений в HTML применяются два основных формата GIF и JPEG. Формат GIF может хранить внутри себя простейшую анимацию (динамические баннеры), JPEG отлично подходит для изображений с большим количеством цветов, например фотографий. Третьим форматом для web-графики является формат PNG, но он не получил широкого применения в web-дизайне. Любое изображение в форматах GIF или JPEG вставляется на web-страницу при помощи тега , закрывающего тега нет.
Атрибут SRC
Посредством атрибута src задается адрес (URL) файла с изображением, т.е. браузер находит нужное изображение в каталоге сайта по пути (адресу URL), прописанному в этом атрибуте. Для удобства все изображения сайта находятся в отдельной папке, обычно с именем image . Для примера возьми любое изображение, лучше небольшого формата, и сохрани в созданной папке image, с именем primer.jpg . Далее мы будем обращаться к ней для обучения.
Ну что, попробуем вставить картинку на страницу? Пишем код (путь — URL, прописывается в зависимости от местонахождения папки с изображениями):
src=»image/primer.jpg» >
То, без чего не создать сайт: ∼ ∼В большинстве Web-страниц встречается графика. Она позволяет красочно
и наглядно представить информацию. Во многих случаях лучше показать картинку,
чем давать длинное текстовое описание.
Существуют два способа размещения графических изображений на странице:
- вставка отдельных картинок;
- заполнение фона картинкой.
В любом случае графическое изображение берется из файла.
Вставка на страницу графического изображения из файла графического формата производится с помощью тега (от англ, image — изображение) с указанием адреса файла в качестве аргумента атрибута SRC:
Адрес графического файла — этолибо URL-адрес, либо имя файла, возможно, с указанием пути. Например, для показа графического файла logotip.jpg следует написать тег
Для увеличения скорости передачи графического изображения в теге можно использовать атрибут (дополнительный параметр) LOWSRC, который принимает в качестве аргумента адрес графического файла. Вы можете создать два графических файла: один (например, пусть это файл logotip.jpg) содержит картинку, полученную с высоким разрешением, а другой (например, logotip.gif) — картинку, полученную с низким разрешением. Тогда тег
Предпишет браузеру сначала загрузить файл logotip.gif, а затем по мере
приема заменить его файлом logotip.jpg.
Другой способ ускорения загрузки графики заключается в задании размеров
прямоугольной области, в которой будет размещено графическое изображение,
с помощью атрибутов WIDTH (ширина) и HEIGHT (высота), измеряемых в пикселах.
Если указать эти атрибуты, то браузер сначала выделит место под графику,
подготовит макет документа, отобразит текст и только потом загрузит графику.
Заметим, что браузер сжимает или растягивает изображение, встраивая его
в рамки указанного размера. Пример указания размеров изображения:
Графика обычно используется вместе с текстом, поэтому возникает задача
выравнивания текста и графического изображения. Эта задача решается с
помощью атрибута ALIGN тэга с применением различных аргументов. Например, мы можем
пожелать, чтобы текст обтекал картинку справа или слева. Обычно картинка
встраивается вплотную с текстом, что может быть некрасиво. Во избежание
этого, можно задать пустые поля вокруг иллюстрации. Поля создаются с помощью
атрибутов VSРАСЕ для верхнего и нижнего полей
и НSPACE для боковых полей в теге .
Аргументы этих атрибутов указываются в виде чисел, определяющих размеры
полей в пикселах. Для отмены обтекания графики текстом служит тег
.
Следующий тег задает обтекание графики из файла logotip.jpg справа (картинка
будет находиться слева от текста):
Если требуется расположить картинку справа от текста, то нужно атрибуту ALIGN присвоить аргумент RIGHT :
Чтобы задать поля вокруг картинки, надо написать тег вида:
Здесь числа 20 и 10 определяют размеры полей.
Рассмотрим пример совместного использования графики и текстов. Откройте
Блокнот (текстовый редактор Notepad) Windows. Напишите в нем HTML-код
с использованием рассмотренных выше тегов. Ниже приводится программа,
выводящая некоторый текст и графику. В качестве графического файла можно
использовать любой из имеющихся у вас файлов. Здесь используется файл
logotip.gif.
Упражнение 1
Текст обтекает графику справаН1>
Это — пример совместного использования текста и графики.
Текст
программы HTML можно писать в любом текстовом редакторе. При этом используются
теги разметки текста.
Этот текст выводится с нового абзаца. Чтобы сделать это, мы использовали
специальный тег.
Попробуйте изменить размеры окна Вашего браузера. Обратите внимание, как
изменяется расположение текста.
Рис. 657. Текст обтекает картинку справа
Широкие возможности точного позиционирования изображений (как и других элементов) на странице предоставляют таблицы и стили . Эти элементы HTML будут рассмотрены позже. Например, вы можете определить таблицу без видимых рамок, а в ячейках этой таблицы разместить картинки, тексты и другие элементы.
В интернете трудно найти сайт, который бы не содержал картинок, и это не удивительно, ведь они являются основной частью дизайна сайта, которая придает ему запоминающейся вид. А хороший дизайн сайта — залог его успешного развития. Для вывода изображений в html существует единственный тег .
1. Синтаксис тега
Описание изображения » src =»URL » [атрибуты ]>
Обратите внимание, что данный тег является одиночным и не требует закрывающего тега .
Атрибут src является обязательным. С помощью него указывается адрес выводимого изображения. Можно указать абсолютный или относительный URL . Если адрес не указать или же написать с ошибкой, то картинка выведена не будет.
Атрибут alt=»описание» — не является обязательным, но лучше сразу себя приучить к тому, чтобы прописывать его каждому изображению, поскольку это нужно как для пользователей, так и для поисковых систем.
Остальные атрибуты являются необязательными, их мы рассмотрим чуть ниже. Сначала приведем простенький пример вывода картинки на html.
2. Как вставить в html картинку
Для вставки картинки в html используется тег . Синтаксис мы рассмотрели чуть выше. Давайте приведем практические примеры.
Пример 2.1. Использование тега
… …
Этот код
В данном примере мы указали прямой адрес изображения из картинок на Яндекс Фото. Чаще всего указывается ссылки на картинки, которые лежат на том же URL. Например, src=»/img/kartinka.jpg», т.е. указывается относительный адрес.
Возможно размещение нескольких картинок подряд. Если они не будут умещаться на одной строке, то автоматически произойдет переход на следующую.
Пример 2.2. Вывод нескольких картинок в html друг за другом
… https://img-fotki.yandex.ru/get/173114/19749220.11/0_da31c_45c53ada_orig.jpg «> …
Преобразуется на странице в следующее:
Если бы мы разместили ещё одно изображение, то оно бы было с новой строки, поскольку в этой оно бы уже не уместилось.
Пример 2.3. Использование альтернативного текста (alt) в img
Рекомендуется прописывать альтернативный текст (атрибут alt) в теге , чтобы застраховать себя от случая, что картинка не доступна. Ниже приведен пример с использованием альтернативного текста. В первом случае мы не задавали размеры картинки, а во втором задаем.
… Пример изображения » src =»321.jpg «> …
Преобразуется на странице в следующее:
Если бы мы разместили ещё одно изображение, то оно бы было с новой строки, поскольку в этой строке оно бы уже не уместилось.
Теперь рассмотрим подробно все атрибуты тега .
3. Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
… https://img-fotki.yandex.ru/get/173114/19749220.11/0_da31c_45c53ada_orig.jpg «> …
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
Пример 3.2. Вывод картинки в html с рамкой (границей)
… http://img-fotki.yandex.ru/get/4423/80300288.f/0_631d9_e822264_M.jpg «> …
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
… http://img-fotki.yandex.ru/get/4423/80300288.f/0_631d9_e822264_M.jpg «> …
Результат можно видеть чуть выше.
ПримечаниеАтрибуты border и bordercolor можно задать в стилях CSS к img:
… http://img-fotki.yandex.ru/get/4423/80300288.f/0_631d9_e822264_M.jpg «> …
5. Свойство — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
ПримечаниеВместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
… margin-top:10px; margin-left:50px » src =»https://img-fotki.yandex.ru/get/173114/19749220.11/0_da31c_45c53ada_orig.jpg «> …
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
4. Как сделать картинку ссылкой
Такой вопрос возникает у молодых вебмастеров. На самом деле все очень легко. Для этого достаточно обрамить тег тегом (ссылкой).
Например
… Адрес_изображения «> …
5. Как скруглить углы у картинки
https://img-fotki.yandex.ru/get/173114/19749220.11/0_da31c_45c53ada_orig.jpg » style =»border-radius: 30px «>
Уважаемый читатель, теперь Вы узнали гораздо больше о html теге img. Теперь советую перейти к следующему уроку.
Здравствуйте, уважаемые читатели блога сайт. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали ), поговорили об оформлении комментариев и ), а так же затронули тему символов пробела в Html коде и . Да, еще мы обсудили возможности .
Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки ( про них говорится), различные и .
И, следовательно, для того, чтобы понимать структуру шаблона ( про шаблоны Joomla рассказывается, а про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана на файл с картинкой. Пути задаются с помощью символа «/», который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — ). Дальше, используя «/» для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например,
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.jpg).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в ), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа .
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т.к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте и раскрутку сайта самостоятельно или в публикации « » .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в . Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
На самом деле атрибутов, которые могут быть , достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с ), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне . Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK . Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка)
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
Ru/image/finik.jpg»>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка . Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
Заголовок
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Анкор
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
Анкор
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
Списки в Html коде — теги UL, OL, LI и DL
Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
Html формы для сайта — теги Form, Input и Select, Option, Textarea, Label и другие для создания элементов вебформ
Img — Html тег для вставки картинки (Src), выравнивания и обтекание ее текстом (align), а так же задания фона (background)
Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде
Iframe и Frame — что это такое и как лучше использовать фреймы в Html
MailTo — что это и как в Html создать ссылку для отправки Емейла
Select, Option, Textarea, Label, Fieldset, Legend — теги Html формы выпадающих списков и текстового поля
Embed и object — Html теги для отображения медиа контента (видео, флеш, аудио) на веб страницах
Директивы комментариев и Doctype в Html коде, а так же понятие блочных и строчных элементов (тэгов)
Поделись статьей:
Похожие статьи
4.1. Встраивание изображений. HTML, XHTML и CSS на 100%
Читайте также
Встраивание объектов
Встраивание объектов Итак, есть способ загрузить наш мультимедиа-файл на страницу сразу, при этом надо учитывать, с помощью какой программы будет воспроизводиться файл, потому что загружать динамический объект нужно вместе с проигрывателем. Для обращения к этой
Встраивание аудио
Встраивание аудио Для начала возьмем самую распространенную задачу – проигрывание фонового звука. Чтобы разобраться с ней, нужно немного отвлечься от элемента OBJECT, потому что есть способ встроить фоновый звук и без него. Создатели языка HTML предусмотрели для этого
Встраивание видео
Встраивание видео Сейчас встраивать видео на сайт можно без опасений – нынешних скоростей доступа в Интернет достаточно, чтобы у пользователей не было проблем с просмотром и скачиванием видео. Тем более что сейчас перемещение видеоархивов в сеть становится весьма
Встраивание Flash-графики
Встраивание Flash-графики Необходимость Flash-графики не всегда очевидна, однако красиво нарисованная заставка может оживить вашу страницу. Не стоит ни пренебрегать Flash-графикой, ни переоценивать ее действие. Переизбыток подобного содержимого может замедлить загрузку
7.1. Встраивание CSS в HTML
7.1. Встраивание CSS в HTML Начнем разбирать таблицы стилей с небольшого HTML-документа (листинг 7.1).Листинг 7.1. Простой HTML-документ<html><head><title>Моя домашняя страница</title></head><body><h2>Моя домашняя страница</h2><p>На этой странице вы найдете информацию обо мне
Встраивание сценариев в рамках элемента SCRIPT
Встраивание сценариев в рамках элемента SCRIPT Кроме возможности обработки событий, для внедрения сценариев в веб-страницы в языке разметки HTML есть специальный элемент SCRIPT. Браузер, встретив тег <script> в процессе разбора кода, интерпретирует текст, последующий до
Встраивание драйверов в ядро
Встраивание драйверов в ядро Драйвер устройства является частью кода ядра операционной системы и обеспечивает взаимодействие других подсистем UNIX с физическими или псевдоустройствами. Существует два основных метода встраивания кода и данных драйвера в ядро
8.3.2. Расширение и встраивание языков
8.3.2. Расширение и встраивание языков Один из фундаментально важных вопросов заключается в том, возможно ли реализовать мини-язык путем расширения или встраивания существующего языка сценариев. Нередко такой подход является правильным путем к императивному мини-языку,
8.3.2. Расширение и встраивание языков
8.3.2. Расширение и встраивание языков Один из фундаментально важных вопросов заключается в том, возможно ли реализовать мини-язык путем расширения или встраивания существующего языка сценариев. Нередко такой подход является правильным путем к императивному мини-языку,
Вставка изображений
Вставка изображений Инструментарий ArchiCAD, предназначенный для визуализации разрабатываемого проекта, не ограничивается рассмотренными механизмами автоматического или интерактивного создания видов. Часто в проект требуется поместить уже готовые изображения, причем
Клипы изображений
Клипы изображений Напомним, что как только материал (видео, изображение, звук, титры и т. д.) помещен в проект, мы уже ведем речь о клипах, составляющих проект. Внимание! Здесь рассматривается работа с изображениями только в режиме Линия времени, так как в других режимах окна
Встраивание
Встраивание В некоторых случаях более удобно и эффективно выполнять подстановку тела функции вместо ее вызова. Непосредственная подстановка тела функции позволит сэкономить время процессора на вызове функции. В языке Си этого можно достичь при помощи директивы
9.5. Закрашивание изображений
9.5. Закрашивание изображений Прежде чем перейти к следующим простым инструментам рисования, нужно внести уточнения, касающиеся принципов их работы, основных способов применения, а также общих концепций обращения с ними.Существует несколько вариантов закрашивания
Как вставить картинку напротив текста в ворде
- Как вставить картинку сбоку от текста
- Как вставить картинку в текст html
- Как вставить один рисунок в другой
Если надо вставить картинку в html-документ, то задать обтекание ее текстом можно, например, с помощью атрибута align тега img. С минимально достаточным для нормального отображения картинки набором атрибутов этот тег можно записать так:
Здесь в единственном атрибуте src указано название файла, содержащего нужное изображение (image.png). Чтобы задать обтекание изображения текстом справа, добавьте атрибут align со значением left:
Если нужно, чтобы текст обтекал картинку слева, то значение left замените на right.
На ваш выбор есть 3 основных способа вставить текст в картинку в ворде. Самый простой – это использование объекта WordArt. Он позволяет быстро создать “плавающий” текстовый блок, который можно переместить в любое место документа MS Word.
Второй способ – через создание текстового поля. По умолчанию оно будет иметь рамку и белый фон, которые можно изменить или удалить.
Третий – это использовать параметры обтекания для картинки таким образом, чтобы изображение оказалось за текстом. Таким образом текст будет на картинке, а сама картинка станет фоном.
Способы вставить текст в картинку в Word
Текстовое поле
Тут мы поместим текстовый блок прямо на картинку, которую заранее вставили в документ MS Word. Для этого переходим: Вставка -> Текстовое поле -> Простая надпись .
Появится текстовый блок, который нужно настроить. Сначала изменим его позицию, чтобы текст оказался на картинке, а затем поменяем фон, цвет и размер.
1 Нажимаем на иконку параметров разметки и выбираем обтекание Перед текстом .
2 Теперь мы можем наш текстовый блок передвинуть на картинку. Наведите курсор на рамку для появления перекрестия, затем удерживая левую клавишу мыши переместите блок в нужное место.
Передвигать нужно за линию рамки, а не за кружки, т.к. они отвечают за размер, а не за перемещение.
4 Для изменения цвета фона и рамки – ставим курсор на текстовом блоке и переходим: Формат -> Заливка фигуры и Контур фигуры . Если хотите вовсе убрать фон текста и рамку, то при выборе цвета укажите Нет заливки и Нет контура .
5 Теперь выделяем наш текст, и в появившемся меню настраиваем размер, цвет и т.д. Если текст не помещается, то просто увеличьте размер блока, потянув за кружки.
6 Еще можно поиграться с текстовыми эффектами (тенями, формой и т.д.) в меню: Формат -> Текстовые эффекты . Сам текст нужно предварительно выделить.
В итоге у меня получился такой вариант.
Объект WordArt
Если вам быстро нужно вставить текст в картинку без рамки и фона, то этот способ вам подойдет больше.
1 Создаем объект: Вставка -> Добавить объект WordArt .
2 Здесь нужно выбрать готовый стиль.
3 Размещаем текст на картинке. При необходимости корректируем оформление текста.
Разметка изображения
В предыдущих 2-х вариантах мы помещали именно текст на картинку, а сейчас будем перемещать само изображение. Картинка и текст уже должны присутствовать в документе Word.
1 Кликаем по изображению, чтобы появилось меню разметки.
2 В меню выбираем обтекание За текстом .
3 Теперь перетаскиваем картинку за текст, и меняем цвет шрифта, чтобы он был контрастным для фона изображения.
Заполняем пробелы – расширяем горизонты!- CompGramotnost.ru » Текстовый редактор Word » Обтекание картинки в Ворде: как ее вставить в текст, изменить размер и расположить рядом с текстом
Современные тексты практически немыслимы без картинок. И если писать текст с помощью редактора Ворд (Word от Microsoft), то часто можно столкнуться с проблемой вставки в текст картинок. Иногда еще бывает нужно сделать обтекание картинки в Ворде, когда текст находится рядом с картинкой или расположен вокруг нее так, как будто обтекает ее.
Предположим, надо описать текстом (словами) картину известного художника Шишкина Ивана Ивановича «Утро в сосновом лесу», которую в просторечии называют «Три медведя». Как это сделать в Ворде?
Допустим, мы уже сделали описание картины в редакторе Microsoft Word, и теперь хотим в текст нашего описания поместить саму картину, то есть перенести картинку в текст. Начнем вставлять картину (рисунок) сразу после заголовка описания – это место для вставки рисунка мы выделяем с помощью мышки, то есть ставим туда курсор мышки (1 на рис. 1):
Рис. 1 (кликните по рисунку для увеличения). Выделяем в тексте место под заголовком статьи для вставки туда картинки (рисунка) из файла
Как скопировать картинку из Интернета
В редакторе Word предусмотрена возможность вставлять рисунки из готовых файлов. Предположим, что вставляемый рисунок – картина Шишкина И.И. «Утро в сосновом лесу» находится на компьютере, на рабочем столе в папке «Картина Шишкина». Как там эта картина, этот рисунок оказались? Ну, например, мы нашли эту картину, этот рисунок в Интернете и сохранили его себе на компьютер, на рабочий стол.
Чтобы сохранить картинку из интернета на свой компьютер (свое устройство):
- Можно по картинке, найденной в интернете, кликнуть левой кнопкой мыши, чтобы она открылась в полном размере. Ничего страшного, если при этом картинка не меняет размер.
- Теперь, оставив курсор мышки на рисунке, надо нажать на ПКМ (правую кнопку мыши).
- Появится меню, в котором надо кликнуть опцию «Сохранить изображение как» или «Сохранить картинку как».
- Откроется окно «Сохранить как», в котором выбираем место, где хотим поместить картинку.
- Остается нажать кнопку «Сохранить».
Вставляемые рисунки в текст могут быть самые разные:
- рисунки (картинки) из Интернета,
- либо рисунки, нарисованные нами с помощью различных редакторов и сохраненные на компьютере,
- присланные картинки (рисунки) по электронной почте
- и т.п.
Главное, чтобы перед вставкой рисунка в текст, этот рисунок был сохранен на компьютере в виде файла. И тогда мы сможем его вставить в текст.
Вставка картинки в текст в Ворде
Теперь, когда мы выделили в тексте то место, куда должен быть вставлена картинка (рисунок), переходим к процедуре вставки. Вставка рисунка в текст делается следующим образом:
- мы должны перейти в меню «Вставка» (1 на рис. 2) и
- кликнуть по иконке «Рисунок» (2 на рис. 2).
Рис. 2 (кликните по рисунку для увеличения). Переход к меню «Вставка» и клик по иконке «Рисунок»
Откроется окно «Вставка рисунка», в котором мы должны найти на компьютере рисунок, который нужно поместить в Ворд. В рассматриваемом примере рисунок хранится на Рабочем столе в папке «Картина Шишкина».
1 на рис. 3 – Находим эту папку,
2 – кликаем по ней левой кнопкой мышки для выделения,
3 на рис. 3 – после чего нажимаем на кнопку «Вставить».
Рис. 3 (кликните по рис. для увеличения). Поиск вставляемого рисунка (картинки) на компьютере в окне «Вставка рисунка»
Картинка вставлена в вордовский текст некрасиво
После всех манипуляций, описанных выше, мы видим, что рисунок (он же «картинка») вставлен в текст сразу после заголовка и прямо перед первым абзацем (рис. 4).
Скорее всего, нам не понравится то, что мы видим в получившемся тексте с картинкой. Текст первого абзаца начинается сразу после рисунка, причем этот текст идет от правого нижнего угла картинки, и буквально сцеплен с рисунком.
Почему так произошло? Потому что картинка в редакторе Word вставляется вместо одного символа текста, на место одного символа текста. И для Ворда этот рисунок является всего лишь одним единственным символом текста – так «воспринимает» Word картинку, что называется по умолчанию.
Если дальше ничего не предпринимать, а лишь пытаться редактировать текст, не трогая вставленную картинку, мы сможем немного облагородить полученный текст с рисунком.
Например, мы можем поставить курсор перед заглавной буквой «У», и затем раз 5-6 нажать на клавишу «Пробел». Между вставленной картинкой и началом абзаца появится некий промежуток, который выделен синим цветом для наглядности (1 на рис. 5).
Рис. 5 (кликните по рис. для увеличения). Отделение вставленной картинки от текста пробелами
Так, конечно, текст читается лучше, и рисунок вроде как отделяется от остального текста. Но все равно, ведь мы обычно видим в журналах, в книгах, в газетах картинки в тексте не в таком виде.
Нам обычно представляют рисунок отдельно от текста, либо текст как бы «обтекает» картинку, заполняя собой все свободное от картинки пространство на листе. А на свободном поле листа справа от рисунка мы видим только первую строку абзаца. Выше, на рисунках 4 и 5, справа от картинки мы видим пустоту. Так не делают…
Отделение картинки от текста в Ворде
Давайте попробуем для начала отделить рисунок от текста вообще. Для этого убираем все пробелы между картинкой буквой «У» в начале абзаца (то есть возвращаемся к виду, как показано на рис. 4).
Затем ставим курсор перед буквой «У» и нажимаем на клавишу «Enter» – текст абзаца начнется с новой строки, а рисунок останется на своем месте (рис. 6).
Рис. 6 (кликните по рис. для увеличения). Отделение вставленного рисунка от текста с помощью клавиши «Enter»
Что же, неплохо получилось, уже смотрится и читается значительно лучше. Правда, картинка расположена по-прежнему в левой части страницы, а справа от нее «зияющая пустота»!
Что делать? Можно оставить и так. А можно, например, поместить рисунок в центр страницы. Как это сделать? Нужно:
- выделить строку, в которой находится картинка, как мы обычно выделяем текст в Ворде – мы увидим, как рисунок «посинел», как обычно синеет выделяемые в редакторе Word текст (1 на рис. 7),
- а затем нажать на кнопку форматирования текста по центру (2 на рис. 7).
Рис. 7 (кликните по рис. для увеличения). Выделение строки с вставленной картинкой и последующее ее перемещение на середину строки (по центру)
И вот, случилось то, что мы хотели! Рисунок теперь размещен по центру страницы (рис. 8).
Рис. 8 (кликните по рис. для увеличения). Вставленная картинка размещена посредине страницы
Получается, что со вставленной картинкой можно (и даже нужно!) работать как с обычным текстом. И тогда рисунок будет «подчиняться» нашим желаниям, становясь на то место, куда мы его хотим «определить»! В данном случае картинка расположится посредине строки над первым абзацем текста.
То есть, обладая умением форматировать текст, мы можем применить наши знания и опыт для такого же форматирования рисунков. Уже неплохо, правда, же?! Например, можно выделить картинку, как мы обычно выделяем текст, зацепить картинку левой кнопкой мышки и перетащить картинку в любое место нашего текста.
Скриншот данного действия (выделить рисунок, зацепить и переместить в любое другое место текста) я не делаю. Можете попробовать это сделать самостоятельно, чтобы ощутить «свою власть» над картинкой. Не такой он страшный, этот вставленный рисунок, как его малюют! С картинкой в тексте можно делать все (или почти все), что мы умеем делать с текстом, с отдельными словами текста и даже с отдельными буквами и символами текста!
Изменение размера картинки в Ворде
На рис. 8 видно, что рисунок вставлен в текст как-то «не к месту», что ли. Возможно, это ощущение создается из-за маленького размера картинки. А что если рисунок увеличить в размере?
Как увеличить или уменьшить размер вставленной в текст картинки? Для этого нужно:
- как обычно сначала выделить рисунок однократным кликом по ней левой кнопкой мышки – вокруг рисунка появится рамка с кружочками в углах и посредине каждой стороны, за которые можно рисунок «цеплять» и изменять его размеры,
- зацепить вставленный в текст рисунок за любой его угол и потянуть наружу для увеличения размера картинки или внутрь для уменьшения размера картинки.
По мере изменения размера рисунка он будет как бы «наползать» на текст (рис. 9), но это не страшно, поскольку это лишь процесс растягивания или сжатия картинки, а не окончательный результат.
Рис. 9 (кликните по рис. для увеличения). Растягивание (увеличение размера) или сжатие (уменьшение размера) картинки, вставленной в текст
После того, как мы отпустим левую кнопку мышки, рисунок станет того размера, каким мы его сделали. Остальной текст будет отодвинут от увеличившейся картинки или придвинут к уменьшившейся картинке. И так можно многократно менять размер рисунка, пока он не станет таким, каким мы его хотим видеть. Например, на рис. 10 рисунок расположен на всю ширину текста на странице.
Рис. 10 (кликните по рис. для увеличения). Увеличение размера вставленной картинки (рисунка) в редакторе Microsoft Word
Обтекание картинки текстом в Ворде
Вышеперечисленные манипуляции с текстом и картинкой, вставленной в текст, не позволили нам заполнить текстом правую часть листа, то есть, справа от вставленного рисунка. Мы лишь смогли отделить текст от картинки, а картинку увеличили в размере, чтобы заполнить «пустоту».
Но далеко не всегда подобное форматирование делает текст с рисунками привлекательным, читабельным. Давайте посмотрим, как все-таки можно «соединить» картинку и текст воедино так, чтобы было и красиво, и лист был бы равномерно заполнен.
Предлагаю вернуться к состоянию, показанному на рис. 4, когда у нас был вставленный рисунок, и сразу после него начинался первый абзац текста. Затем нужно:
- выделить рисунок кликом левой кнопки мышки по нему,
- после чего, не сдвигая курсор мышки с картинки, кликнуть уже правой кнопкой мышки,
- появится контекстное меню, которое показывает, что мы можем сделать с этим рисунком (а сделать мы можем много чего!)
- выбираем из меню опцию «Обтекание текстом» (1 на рис. 11),
- далее из появившегося меню вариантов обтекания картинки текстом выбираем «По контуру» (2 на рис. 11).
Рис. 11 (кликните по рис. для увеличения). Варианты обтекания текста вокруг картинки
Именно такой вариант обтекания текста («по контуру») обеспечит нам расположение текста на свободном поле листа справа от рисунка (рис. 12). Что и требовалось сделать!
Рис. 12 (кликните по рис. для увеличения). Обтекание картинки в Ворде – расположение текста на свободном поле листа справа от вставленного рисунка (картинки)
Однако, в меню вариантов обтекания текстом рисунка (рис. 11) мы видим и другие варианты. Можете попробовать их самостоятельно, чтобы наглядно посмотреть, что получается с текстом и картинкой.
Например, вариант обтекания «Перед текстом» позволят «закрыть» рисунком часть текста. Текст будет размещен как бы под картинкой, его не будет видно. А вариант обтекания «За текстом», наоборот, размещает текста поверх рисунка. Текст будет, как бы, написан поверх картинки. Ну, и так далее, для разных случаев жизни, для разных вариантов совместного форматирования текста и рисунков, для форматирования текстов с картинками.
Остается только писать тексты и сопровождать их рисунками. Остальное сделает за нас текстовый редактор Microsoft Word, или как его иногда называют «текстовый процессор». Не совсем «текстовый», раз может работать и с картинками, не правда ли?!
Добавление изображения в HTML-документ
Так же, как вы добавляете изображение на страницу HTML, вы можете добавлять изображения в документы HTML. Некоторые из наиболее распространенных применений включают:
Добавление корпоративного логотипа (и, возможно, гиперссылка на корпоративный сайт).У многих компаний есть рекомендации по фирменному стилю, и вы, возможно, захотите создать свой HTML-документ в соответствии с этими рекомендациями.
добавление изображений и концептуальных диаграмм, которые могут предоставить вспомогательную информацию
создание визуально приятной презентации ваших данных
Вы можете использовать любой из следующих типов файлов изображений:
GIF (*.gif)
JPEG (* .jpg)
Растровое изображение (* .bmp)
Метафайл Windows (*.wmf)
XBM (* .xbm)
АРТ (* .art)
URL изображений
Поскольку HTML-документы можно просматривать в интерактивном режиме с помощью MicroStrategy Web или доставлять во внешние источники с помощью MicroStrategy Narrowcast Server, URL-адреса и пути к файлам должны быть созданы правильно.Когда HTML-документы просматриваются с помощью MicroStrategy Web, веб-сервер, передающий документ, может обрабатывать относительные URL-адреса. Это не тот случай, когда HTML-документы доставляются пользователям и просматриваются из внешних источников, таких как почтовый сервер. Эти внешние источники могут разрешать только полные URL-адреса, но не относительные URL-адреса. Полный URL-адрес указывает имя ресурса плюс все подкаталоги, имя домена и HTTP или HTTPS, как в http://www.microstrategy.com/ images / image.gif
.Напротив, относительный URL-адрес — это локальный URL-адрес, из которого опускается определенная информация, такая как имена каталогов.Это относительно, потому что URL-адрес действителен только относительно URL-адреса текущего ресурса. Например, ../image.gif находится на один уровень выше текущего каталога. Если текущая веб-страница — www.microstrategy.com/images/intro.html, то файл сохраняется в каталоге www.microstrategy.com/ images.
Чтобы избежать HTML-документов, содержащих неработающие ссылки, важно соблюдать следующие правила:
Используйте полные URL-адреса HTTP и HTTPS, чтобы обеспечить доступ для получателей за пределами сети компании.
Только пользователи, имеющие сетевой доступ к файлам общих изображений, будут видеть изображения, определенные с помощью полных URL-адресов файлов, использующих пути к файлам в соответствии с универсальным соглашением об именах (UNC). Пример такого адреса: // file_server /
Полные URL-адреса файлов, использующие общие диски, работают только для пользователей, у которых определен тот же общий диск.Пример URL с общим диском: //x:/images/images.gif
Относительный URL-адрес должен содержать базовый URL-адрес в определении HTML-страницы. Если эта база существует, URL-адрес правильно работает на веб-страницах, отправляемых по электронной почте, выполняя функции полностью определенного URL-адреса, как описано выше.
HTML-тег с именем base устанавливает базовый URL-адрес для относительных URL-адресов на HTML-странице.Пример этого тега приведен ниже.
<ГОЛОВКА>
Заголовок HTML-страницы
Чтобы добавить изображение в документ HTML
В списке папок щелкните правой кнопкой мыши документ HTML, который нужно открыть, и выберите «Изменить».Откроется редактор HTML-документа.
В меню «Просмотр» выберите «Нормальный вид редактирования» (Стандартный режим редактирования является параметром по умолчанию для этого меню; в большинстве случаев он уже должен быть выбран).
В области макета поместите курсор в то место, куда вы хотите вставить изображение.
В меню «Вставка» выберите «Изображение». Откроется диалоговое окно «Вставить рисунок».
Выберите расположение изображения и введите путь или URL-адрес изображения в поле Источник изображения. Вы можете нажать …(кнопка обзора), чтобы найти файл, но фактический источник изображения должен указываться через протокол HTTP.
При желании добавьте текстовую строку для альтернативного текстового дисплея.
Определите макет и интервалы, необходимые для изображения.
Щелкните ОК.
Связанные темы
HTML, вставить изображение на страницу
Чтобы вставить изображение в документ HTML, вы можете использовать тег . Этот HTML-тег имеет 2 ключевых атрибута:
-
src— определяет путь к файлу изображения -
alt— устанавливает альтернативный текст.Этот текст будет отображаться на странице, если изображение недоступно, и браузер не может его отобразить.
Как использовать локальное изображение #
Если изображение, которое вы хотите показать, находится на том же сервере, что и ваш HTML-документ, вы можете указать относительный путь.

Как вставить изображение HTML с помощью URL #
Чаще всего изображение находится на удаленном сервере.В таком случае следует указать полный путь к нему в атрибуте src .

Как изменить высоту и ширину изображения в HTML #
Все, что связано со стилизацией изображения, можно сделать с помощью CSS. Например, если вы хотите растянуть изображение на всю ширину страницы (или родительского контейнера), вы можете сделать это:
Однако этот подход влияет на все изображения в вашем HTML-документе.
Если вам нужно изменить размер одного изображения, вы можете добавить к нему атрибут id .

Затем создайте селектор CSS, используя этот атрибут id .
Использование атрибутов
width и height # Помимо CSS, вы можете изменить размер HTML-изображения, добавив атрибуты width и height к тегу .

Этот подход менее гибкий, чем CSS.
Подробнее об уроках CSS или изучите Full-Stack JS с нуля!
Добавить файлы, изображения, видео и аудио
Вставить файлы в редактор
Вы можете загружать файлы в редактор в определенных областях курса Ultra. Например, в обсуждение вы можете включить документ, подтверждающий ваши утверждения.
Редактор поддерживает только встроенный просмотр видео в формате MP4. Возможно, вам потребуется загрузить видео, в которых используются файлы других типов, например MOV или MPEG. В элементы календаря нельзя добавлять вложения в редакторе.
Выберите «Вставить / редактировать локальные файлы». Найдите файл на своем компьютере. Окно состояния отображается, чтобы показать, как идет загрузка файла.
Вы можете редактировать настройки файла, включая отображаемое имя, альтернативный текст и поведение отображения. Выберите, вставлять ли файл в виде ссылки в редакторе или вставлять файл напрямую, чтобы он отображался вместе с другим добавленным вами содержимым.
Чтобы изменить альтернативный текст файла или поведение отображения, выберите файл в редакторе и затем щелкните значок «Изменить вложение».
Вставить изображения в редактор
В некоторых областях курса Ultra вы можете использовать функции редактора для добавления изображений вместе с текстовым содержимым. Вы можете добавлять изображения, размещенные в Интернете или в облачном хранилище. Вы также можете загрузить изображение с локального диска.
Если вы добавляете большое изображение, вы можете включить изображение как отдельную текстовую ссылку.Затем ваши одноклассники и преподаватель могут выбрать ссылку, чтобы просмотреть изображение отдельно и более четко, не теряя при этом возможности читать ваш текст.
Выберите «Добавить содержимое»> «Вставить / изменить изображение из Интернета». Введите или вставьте URL-адрес изображения, чтобы встроить изображение, размещенное в Интернете. Вы должны использовать протокол http: //. Включите описание изображения в текстовое поле Альтернатива, чтобы пользователи, которые не могут просматривать изображение, могли понять важность изображения.
Чтобы изменить исходный или альтернативный текст изображения, выберите изображение в редакторе и затем выберите «Добавить содержимое»> «Вставить / изменить изображение из Интернета».
Вставка изображений в редактор HTML
- Вставьте изображение с вашего компьютера
- Вставить изображение из файлов курса
- Вставить изображение из общих файлов
- Вставить изображение из URL
Вставьте изображение с вашего компьютера
- Поместите курсор в то место, где вы хотите, чтобы изображение появилось в вашем контенте.
- Щелкните значок «Вставить изображение».
- Щелкните «Мой компьютер».
- Найдите и выберите изображение из своих файлов или просто перетащите файл, чтобы вставить его в свой контент.
- Щелкните «Открыть».
- Нажмите «Выбрать место назначения», чтобы выбрать место для сохранения файла.
- Щелкните Выбрать путь.
- Щелкните Добавить.
- Введите альтернативный текст для описания вашего изображения или установите флажок Это изображение является декоративным.
- Щелкните ОК.
Примечание. Internet Explorer 9 и более ранние версии в настоящее время не поддерживают перетаскивание файлов с рабочего стола в среду обучения.
Вставить изображение из файлов курса
- Поместите курсор в то место, где вы хотите, чтобы изображение появилось в вашем контенте.
- Щелкните значок «Вставить изображение».
- Щелкните Файлы предложений курса.
- Выберите изображение из доступных папок.
- Щелкните Добавить.
- Введите альтернативный текст для описания вашего изображения или установите флажок Это изображение является декоративным.
- Щелкните ОК.
Вставить изображение из общих файлов
- Поместите курсор в то место, где вы хотите, чтобы изображение появилось в вашем контенте.
- Щелкните значок «Вставить изображение».
- Щелкните Общие файлы.
- Выберите изображение из списка файлов.
- Щелкните Добавить.
- Введите альтернативный текст для описания вашего изображения или установите флажок Это изображение является декоративным.
- Щелкните ОК.
Вставить изображение из URL
- Поместите курсор в то место, где вы хотите, чтобы изображение появилось в вашем контенте.
- Щелкните значок «Вставить изображение».
- Щелкните URL-адрес.
- Введите URL-адрес изображения, которое вы хотите вставить.
- Щелкните Добавить.
- Введите альтернативный текст для описания вашего изображения или установите флажок Это изображение является декоративным.
- Щелкните ОК.
Добавьте изображения на свою веб-страницу — создавайте свои первые веб-страницы с помощью HTML и CSS
https: // vimeo.com / 270701750Картинка стоит тысячи слов! Вот почему вы, вероятно, в какой-то момент включите изображения на свои веб-страницы, будь то отображение изображения профиля пользователя, отображение фотографии из отпуска, добавление визуальных улучшений в статью или что-то еще!
Создание изображений в HTML позволит нам заново исследовать атрибуты, потому что, как вы видели на примере ссылок, они необходимы для того, чтобы элемент изображения действительно что-то отображал.
Тег
Как и следовало ожидать, все в HTML добавляется через тег.Кроме того, каждый тег, который вы видели до сих пор, имел закрывающий тег. Например, чтобы показать абзац, у вас есть открывающий тег
и закрывающий тег
вокруг содержимого. Тег для изображений отличается в этом отношении. Теги изображений могут стоять сами по себе:
. Закрывающий тег не требуется!
Вся информация, необходимая для отображения изображения, помещается в атрибуты первого тега. Вы часто видите три атрибута на изображениях:
Вот как может выглядеть HTML-код изображения:

И вот результат, который он дает:
ResultОбратите внимание, что три важных атрибута для изображений действительно включены в приведенный выше код:
Атрибут src
Первым атрибутом, который нужно включить в элемент , является src. атрибута src указывают , где хранится изображение.Изображение может быть загружено из:
В любом случае, вы загружаете файл . Единственная разница в том, как вы описываете его местонахождение. В качестве примера возьмем фото выше.
Обратите внимание на значок. Если вы загрузили изображение напрямую из Викимедиа, в теге img можно написать следующее:
src = "https://upload.wikimedia.org/wikipedia/commons/7/77/NASA -MHughes-Fulford.JPG " Если вы сохранили изображение среди своих файлов, вы можете написать:
src =" images / NASA-MHughes-Fulford.JPG " Во втором примере нет http: // или https: // , что означает, что вы, вероятно, работаете с файлом в своем собственном проекте, а не с файлом, размещенным в другом месте в Интернете.
Хранение изображения среди ваших собственных файлов — хорошая привычка (но только если у вас есть права на изображение! Подробнее об этом в следующей главе). Даже если Викимедиа удалит изображение выше со своего сайта или изменит ссылку , вы все равно сохраните его в своих файлах и, таким образом, избавитесь от смущения, связанного с неработающим изображением.
Обычно изображения сохраняются в папке с именем images, которая находится внутри вашего проекта веб-сайта. Мы увидим это позже в курсе.
Атрибут alt
После того, как вы сообщили тегу , где находится изображение (через атрибут src), вы должны добавить описание изображения в другой атрибут: alt .
Думайте о «alt» как о «альтернативном тексте». Если кто-то использует программу чтения с экрана и не видит ваше изображение глазами, вместо этого он увидит описательный текст изображения.То же самое и с поисковыми системами, что важно для SEO.
SEO — это поисковая оптимизация, которая, помимо прочего, связана с улучшением качества и количества пользовательского трафика на веб-сайты.
Хорошим альтернативным текстом для описания фотографии Милли Хьюз-Фулфорд было бы: «Астронавт Милли Хьюз-Фулфорд демонстрирует модернистский логотип NASA Blackburn & Danne». Он достаточно информативен, чтобы даже пользователи, которые не видят вашу страницу, не пропустили ни одной важной информации, содержащейся на фотографии!
Однако, если изображение действительно не добавляет дополнительную информацию к странице и является чисто декоративным, вы можете оставить кавычки пустыми (например, для изображения с декоративной точкой):

Атрибут title
Заголовок вашего изображения появляется, когда пользователь наводит курсор на само изображение, как на изображении Милли Хьюз-Фулфорд выше. Посмотрите, как при наведении курсора отображается содержимое атрибута title?
При наведении указателя мыши на изображение отображается содержимое атрибута titleТем не менее, атрибут «alt» важнее атрибута title, поэтому, если у вас ограниченное количество времени, просто сократите свой заголовок и вместо этого поработайте над отличным альтернативным описанием.
Размещение изображения
Вы можете размещать изображения где угодно на странице, но вы получите разные результаты даже с небольшими изменениями.
Например, размещение изображения внутри тега
заставляет изображение появляться в первой строке абзаца:
 Lorem ipsum dolor sit amet, consctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex . Duis aute irure dolor в репрезендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex . Duis aute irure dolor в репрезендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
РезультатЕсли разместить его над тегом
, он появится над абзацем:

Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum.
Результат Но размещение двух последовательных тегов заставляет изображения появляться рядом друг с другом. 🤔


Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum.
РезультатЭто связано с поведением CSS, о котором вы узнаете больше позже в этом курсе. Просто хорошо знать об этом сейчас, если вы вставляете изображения и сталкиваетесь со странным поведением при позиционировании. Продолжайте следовать этому курсу, чтобы узнать, как это исправить!
Фигуры
Теперь, когда вы знаете, как вставлять изображения просто и просто, HTML также предлагает специальный тег изображения типа для фигур. Рисунок — это изображение, которое можно перемещать по вашей веб-странице без значительного изменения «потока» страницы. Это похоже на то, как мы думаем, например, о числах в энциклопедии. Поскольку они помечены, они могут располагаться рядом с тем или иным абзацем, и это не имеет особого значения.
На рисунках также можно делать подписи. Весело весело! Чтобы вставить фигуру, окружите свой тег двумя другими тегами:
<рисунок>

Милли Хьюз-Фулфорд
Результат Вы даже можете включить несколько изображений в один тег
Использование
Практика!
Попробуйте сами добавить изображения в этом интерактивном упражнении! В этом упражнении вы заставите изображение из Wikimedia Commons появиться в вашем HTML-документе. Перейдите к этому упражнению CodePen и следуйте приведенным ниже инструкциям.
Выберите изображение из избранных изображений Wikimedia Commons. Щелкните изображение правой кнопкой мыши и выберите «Копировать адрес изображения», чтобы получить его URL:
https://commons.wikimedia.org/wiki/Commons:Featured_picturesДобавьте изображение в свой HTML-документ с помощью
srcдля местоположения изображения (в данном случае URL-адрес изображения на Викимедиа),altдля описания изображения иtitleдля краткого названия изображения.Смотрите, как появляются ваши изменения. Если вы не видите изображение, дважды проверьте свой атрибут
srcи правильно ли вы использовали знак равенства и кавычки для каждого атрибута.Как только ваше изображение появится правильно, превратите его в
HTML: Глава 2 Справочное руководство
HTML: Глава 2 [предыдущая] [следующая] [верхняя] [внизу] (1 из 1)Есть два способа включать изображения (графику) в HTML-документе: встроенный и внешний. Обычно вы используете встроенные изображения, которые появляются прямо на HTML-странице. Загружаются внешние изображения когда пользователь нажимает ссылку на изображение.
Некоторые браузеры могут читать самые разные типы файлов изображений, но некоторые могут читать только некоторые.Наиболее читаемый формат — файлы .GIF. Есть много условно-бесплатных продуктов, которые создавать .GIF или переводить изображения одного типа (например .BMP) в .GIF. Файлы изображений JPEG обычно лучше подходят для фотографических изображения или изображения с большим количеством деталей. GIF-изображения могут быть лучше для изображений с большими просторами сплошного цвета.
Чтобы включить изображение в HTML-документ, используйте
тег .

Предыдущая строка включает файл some.гифка в вашем HTML-документе. Предполагается, что файл находится в том же каталоге как ваш HTML-документ. Если файл находится в другом каталоге, используйте либо относительный или абсолютный путь.
Вы можете включать изображения в отдельные строки или вы можете включать их в текст в заголовках, основных абзацах и даже в списках.
Элементы
Тег изображения имеет несколько атрибутов, управляющих графический. Первый — SRC.Это определяет источник изображения — Файл изображения .GIF.
Вы можете контролировать положение изображения относительно текста строки, в которой он появляется, с помощью атрибута ALIGN. Вы можете установить ALIGN на одно из девяти различных значений: LEFT, RIGHT, TOP, ABSMIDDLE, ABSBOTTOM, TEXTTOP, MIDDLE, BASELINE или BOTTOM. Если вы не укажете выравнивание, по умолчанию это НИЖНИЙ.
Три способа выравнивания изображений.
Некоторые браузеры не могут отображать изображения.Вы можете включить текстовая строка, описывающая изображение с помощью атрибута ALT.
В следующем примере показано изображение, включая описательный текст для браузеров, которые не могут отображать изображения:
В следующем примере показана серия текстовых блоков. с изображениями, выровненными в соответствии со многими предлагаемыми вариантами выравнивания по навигатору:
текст вокругизображение.
вверху текст вокругизображение.
абсурдный текст вокругизображение.
absbottom текст вокругизображение.
базовый текст вокругизображение.
левый текст вокругизображение. О, если бы мы только могли заставить текст обтекать изображение. Мы могли бы сделать такое отличное форматирование, если бы у нас была возможность позволить тексту обтекать изображения всех видов: фотографии животных, растений, зданий и людей, или простые линейные рисунки различных полезных типов.
справа текст вокругизображение. О, если бы мы только могли заставить текст обтекать изображение. Мы могли бы сделать такое отличное форматирование, если бы у нас была возможность позволить тексту обтекать изображения всех видов: фотографии животных, растений, зданий и людей, или простые линейные рисунки различных полезных типов.
Связывание изображений с другими страницами
Вы можете использовать графику в качестве ссылок на другие страницы встраивание тега изображения в ссылку. В следующем примере добавляется круг графический и связывает его с HTML-документом, который называется кружками.
Вы можете объединить графику и текст в одной ссылке.Это означает, что вы можете щелкнуть изображение или текст, чтобы перейти к соответствующая страница:
У меня классный значок
GIF-файлы с чересстрочной разверткой
Interlacing — это функция формата файлов GIF. который позволяет зрителю или браузеру отображать файл с увеличивающимся деталь за четыре последовательных прохода. Когда Navigator загружает чересстрочный GIF-файл, первый проход начинается с строки 0 и отображает каждую восьмую строку растрового изображения данные; второй проход начинается с строки 4 и также отображает каждую восьмую строку.Точно так же третий и четвертый проходы загружают все больше данных в нелинейным способом, пока не загрузится полное изображение.
Когда Navigator загружает чересстрочный GIF, изображение постепенно исчезает. Когда загружено 50% чересстрочного GIF-файла, пользователь может интерпретировать изображение, потому что видна каждая четвертая строка данных. Когда Navigator загружает GIF без чересстрочной развертки, каждая строка данных загружается последовательно. Когда загружено 50% GIF без чересстрочной развертки, только верхняя половина изображения видно.
Navigator и большинство других браузеров, поддерживающих формат GIF поддерживает чересстрочные GIF-файлы. Доступны сторонние инструменты в Интернете, чтобы вы могли преобразовать GIF без чересстрочной развертки в чересстрочный формат.
Карты изображений
Карта изображений — это графический объект, который имеет интерактивные области. ссылки на разные страницы. Например, у вас может быть изображение с квадрат и круг, где щелчок в квадрате переводит вас на одну страницу и щелчок по кругу переводит вас на другую страницу.
Можно переходить к различным областям карты изображений. разные веб-страницы.
HTML предоставляет две формы карт изображений:
- Карты изображений на стороне клиента определяются комбинацией MAP и AREA теги и загружаются в навигатор как гиперграфика. Когда пользователь нажимает изображение, навигатор определяет, какой URL-адрес загружать на основе информации в теге AREA. Атрибут USEMAP тега IMG указывает изображение как карта изображений на стороне клиента.Клиентские карты изображений обычно быстро реагируют, и могут быть разработаны и протестированы на местном уровне.
- Карты изображений на стороне сервера определяются комбинацией A и IMG теги и загружаются в навигатор как обычные файлы IMG. Когда пользователь щелкает изображение, сервер определяет, какой URL загрузить. Атрибут ISMAP тега MG определяет изображение как карту изображения на стороне сервера. На стороне сервера карты изображений могут реагировать медленнее, потому что обработка обычно занимает разместить на сервере.Для получения информации о том, как использовать Navigator JavaScript чтобы выполнить локальную обработку, см. Руководство по JavaScript.
Карта изображений на стороне клиента
Определение карты изображений на стороне клиента выполняется в два этапа. процесс:
- Определите карту с помощью тегов MAP и AREA. Тег MAP содержит один или более тегов AREA. Каждый тег AREA описывает отдельный регион как гиперссылку. на изображении и указывает URL-адрес, к которому он подключается.
- Свяжите определение карты с конкретным изображением, указав Атрибут USEMAP тега IMG. Атрибут NAME of MAP указывает имя для карты изображения. На это имя ссылается Атрибут USEMAP IMG для связывания определения карты с изображением.
Карта изображения на стороне сервера
Определение карты изображений на стороне сервера выполняется в два этапа. процесс:
- Создайте файл.файл карты, содержащий регионы для вашего файла изображения и сохраните этот файл на сервере. Вы должны держать его в том же каталоге как файл изображения.
- Ссылка на файл изображения и карты в вашем HTML-файле с помощью IMG ярлык.
Когда пользователь щелкает область изображения на стороне сервера map браузер отправляет на сервер координаты клика. В программа imagemap на сервере использует координаты и базу данных чтобы определить URL-адрес для загрузки.
Чтобы создать карту изображений на стороне сервера, поместите IMG внутри ссылки и используйте атрибут ISMAP тега IMG, чтобы указать что изображение является серверной картой изображений. Например, чтобы включить изображение с именем logo.gif в качестве изображения на стороне сервера, используйте следующие строк в вашем HTML-файле (и убедитесь, что файл logo.gif находится в тот же каталог):
Указание областей для изображений на стороне клиента
Для изображений на стороне клиента используйте атрибут SHAPE чтобы указать любую из следующих форм для области, определенной AREA тег:
- rect указывает, что область, заключенная в AREA, является прямоугольником.
- poly указывает, что область, заключенная в AREA, является многоугольником.
- круг указывает, что область, заключенная в ПЛОЩАДЬ, является кругом.
- по умолчанию указывает регион по умолчанию. Вы можете использовать значение по умолчанию регион, чтобы указать URL-адрес для любой части изображения, не покрытой другим область.
На рисунке 2.3 показано различные формы области карты.
Определение областей на карте изображения
Если вы не укажете атрибут ФОРМА, навигатор в качестве значения по умолчанию используется «rect».
Используйте атрибут COORDS, чтобы указать координаты области, определенной тегом AREA. Координаты меняются в зависимости от значение атрибута SHAPE:
- Для прямоугольника x1 и y1 укажите верхний левый угол области, а x2 и y2 указывают нижний правый угол региона.
- Для многоугольника x1 и y1 укажите первую вершину, x2 и y2 задают вторую вершину и так далее.Чтобы замкнуть многоугольник, координаты последней вершины должны совпадать с координатами для первой вершины.
- Для круга x-центр и y-center укажите координаты центра, а радиус определяет радиус круга.
Координаты указаны в системе с отсчетом от нуля. Например, в области высотой 100 пикселей и шириной 100 пикселей координаты верхнего левого угла 0,0, а координаты нижнего правый угол 99,99.
Некоторые сторонние инструменты доступны в Интернете. чтобы вы могли визуально указать координаты для области карты.
Когда область, определенная одним тегом AREA, пересекает другой, регион, который определен первым в определении карты, имеет приоритет в области перекрытия.
Указание регионов для изображений на стороне сервера
Для изображений на стороне сервера вы создаете текст ASCII файл с расширением.расширение карты, которое содержит координаты областей вы хотите связать. Координаты указываются из левого верхнего угла. изображения. Есть несколько хороших приложений для обработки изображений, которые вы координаты точки на изображении.
Каждая строка в файле карты указывает на кликабельную область. Строки имеют формат:
метод URL-адреса координата1 координата2
Метод определяет форму, указанную в координатах.Методы могут быть:
- URL-адрес точки x, y указывает точку на изображении, на которую можно щелкнуть. Это полезно если вы щелкните неопределенную область, потому что затем щелчок отправляется ближайшему наведите указатель мыши на область, по которой щелкнули мышью.
- URL круга x, y x, y указывает круг. Кругам нужны две координаты — центр круга и любая точка на краю круга.
- rect URL x, y x, y определяет прямоугольник по его левому верхнему и нижнему краям. правильные углы.
- poly URL x, y x, y задает многоугольник до 100 сторон. Каждая пара x, y это точка, где встречаются две стороны многоугольника. Последняя пара x, y подключен к первому, чтобы охватить многоугольник.
- URL-адрес по умолчанию определяет URL-адрес для перехода, когда кто-то щелкает в области не указано ни одним регионом. Если вы используете точку в файле карты, то по умолчанию никогда не используется.
Следующий текст представляет собой образец файла карты. Линии начинающиеся с # — это строки комментариев, которые сервер игнорирует.
# образец файла карты image # Это верхний левый круг круг http://www.netscape.com/funstuff 37,39 32,62 # Это прямоугольник посередине прямо http://www.netscape.com/fabulous 75,7 150,39 # В этом суть точка http://www.netscape.com/homepage 125,62 # Это странный многоугольник поли http://w3.netscape.com/ 175,35 190,5 200,10 220,9 219,37 203,62
Указание назначения ссылки
Когда пользователь щелкает по области карты, навигатор отображает страница, указанная URL-адресом в атрибуте HREF.
Для изображений на стороне сервера целевые URL появятся в файле .map. Однако для изображений на стороне клиента URL-адреса появляются в тегах AREA в файле HTML. В этом разделе описывается, как для указания URL-адресов для изображений на стороне клиента.
Эрик Бина говорит, что мы не поддерживаем размещение MAP и IMG в отдельных файлах.
Если тег MAP и связанный с ним тег IMG находятся в разные файлы, и вы указываете относительный URL-адрес для атрибута HREF, полный URL-адрес для HREF создается с использованием URL-адреса документа, который содержит тег MAP в качестве ссылки.Если документ, содержащий MAP использует тег BASE, полный URL-адрес для HREF создается с использованием BASE Значение HREF как справочное.
Любая область изображения, не имеющая Атрибут HREF не работает как гиперссылка. Если вы явно хотите чтобы регион не работал как гиперссылка, укажите NOHREF атрибут.
Используйте атрибут TARGET, чтобы указать имя окна или фрейма, в котором отображается целевой URL.Если вы этого не сделаете укажите атрибут TARGET, Navigator отобразит целевой URL в текущее окно или фрейм.
Пример 1: клиентская карта изображений в виде панели инструментов
В этом примере карта изображений используется в качестве панели инструментов. чтобы помочь пользователям перемещаться по веб-сайту. На следующем рисунке показано как выглядит готовая карта изображения для пользователя:
Каждая кнопка на панели инструментов представляет собой отдельный регион. карты изображения.Семь кнопок соответствуют регионам, определенным семью Теги AREA. Следующий код определяет карту:
Поскольку атрибут SHAPE не указан ни для одного AREA, форма каждой области по умолчанию — прямоугольник. ТРЕТЬЯ ОБЛАСТЬ тег использует значение «_top» для своего атрибута TARGET, чтобы указать что его URL загружен в полное окно навигатора.
Изображение, используемое для панели инструментов: nav.gif, чересстрочный GIF. Тег IMG, загружающий nav.gif, использует USEMAP атрибут, чтобы указать, что изображение является клиентской картой изображений. Значение атрибута USEMAP, mainmap, также является значением, используемым для Атрибут NAME тега MAP. Следующий код связывает карту с изображение:
Пример 2: карта изображений на стороне сервера
В этом примере логотип файла изображения.гифка рассматривается как карта изображений на стороне сервера, поскольку загружается с помощью ISMAP атрибут. Тег IMG реализован внутри ссылки. Когда пользователь нажимает ссылка, координаты клика передаются в карту изображений программа в каталоге cgi-bin сервера. Файл map_logo.map файл на сервере, содержащий информацию о координатах изображение logo.gif. Имя файла map_logo.map передается в качестве параметра программы imagemap.
Пример 3: объединение на стороне сервера и на стороне клиента карты изображений
В этом примере атрибуты USEMAP и ISMAP тега IMG указаны, поэтому изображение можно обрабатывать как карта изображений на стороне клиента или карта изображений на стороне сервера. Атрибут USEMAP имеет приоритет.Если браузер, который обращается к странице, поддерживает клиентскую сторону карты изображений, затем изображение обрабатывается как карта на стороне клиента; иначе, изображение обрабатывается как карта на стороне сервера.
Встраивание изображений в электронную почту HTML: изменились ли правила?
Недавно мы поделились полезными советами по созданию и разработке электронных писем в формате HTML, а сегодня мы хотели бы сосредоточиться на связанной теме, которая действительно важна для разработчиков электронной почты.Мы поговорим о вложениях электронной почты, их типах и ограничениях, прежде всего сосредоточившись на том, как отправить электронное письмо в формате HTML с изображениями.
Прикрепленные и встроенные изображенияСуществует два основных подхода к прикреплению изображений к сообщениям электронной почты: с вложением и с вложением . С вложением все просто: вы добавляете его как отдельный файл, который не влияет на структуру HTML. В этом случае получатель получит прикрепленное изображение без изменений и без сжатия.Единственное, о чем вам следует беспокоиться, — это максимальный размер письма. Даже если ваш почтовый клиент / служба может отправлять большие вложения, это не означает, что ваш получатель получит их. Итак, если вы не уверены в том, какой почтовый клиент используется на другом конце, следуйте минимально возможному пределу. В целом, почтовые сервисы имеют тенденцию увеличивать ограничения по размеру: рабочий стол Outlook позволяет отправлять до 20 МБ, в то время как другие распространенные почтовые клиенты допускают 25 МБ и выше.
Когда вы создаете транзакционные электронные письма, будь то подтверждение заказа, уведомление об аккаунте или автоматически сгенерированная квитанция об оплате, вы, скорее всего, будете добавлять некоторые элементы дизайна или, по крайней мере, логотип вашей компании.В этом случае вам нужно встроить изображение в электронное письмо, и здесь все усложняется. Фактически, при встраивании мы также прикрепляем изображение, но теперь оно является неотъемлемой частью тела сообщения HTML. Помимо размера изображения, теперь вы должны решить, где оно будет размещено и как оно будет закодировано, поскольку никто не может гарантировать, что оно будет правильно отображаться.
Ниже приведена таблица, в которой показано, как некоторые почтовые клиенты обрабатывают изображения по умолчанию.
| Тип почтового клиента | Отображение изображения по умолчанию | Другие параметры | |
| Gmail | Веб-клиент электронной почты | Да | сообщает пользователю, что изображения не являются изображениями. отображается и предлагает «Отображать изображения ниже» и «Всегда отображать изображения от получателя», если в настройках электронной почты включен параметр «Спрашивать перед отображением внешних изображений». |
| Yahoo Mail | Веб-клиент электронной почты | № | Yahoo Mail информирует пользователя о том, что это сообщение содержит заблокированные изображения, и позволяет выбрать параметры «Показывать изображения» и «Всегда показывать изображения», если автоматический отображение изображений отключено в настройках безопасности и конфиденциальности почтового клиента. |
| Apple Mail для Mac | Почтовое приложение Apple | Да | Apple Mail отображает изображение и спрашивает, хочет ли пользователь «Загрузить удаленный контент», когда «Загружать удаленный контент в сообщениях» отключен в настройках почты . |
| Apple Mail для iPhone | Почтовое приложение Apple | Да | Apple Mail позволяет пользователю блокировать изображения простым переключением |
| Outlook (применяется к Outlook для Office 365 Outlook 2016 Outlook 2013 Outlook 2010) | Почтовый клиент на базе Интернета и настольного компьютера | № | Пользователь может разблокировать загрузку изображений для одного сообщения, для всех сообщений или с определенного адреса электронной почты или домена.Перейдите по этой ссылке для получения дальнейших инструкций. |
Помня о поведении почтовых клиентов, вы можете выбрать один из трех основных методов встраивания изображений в электронные письма. Кроме того, если вы хотите проверить, как разные почтовые клиенты обрабатывают вашу электронную почту, не забудьте проверить его HTML и CSS.
Вложения CID или встраивание изображения с помощью объекта MIMEMIME (Multipurpose Internet Mail Extensions) — это Интернет-стандарт, изначально разработанный для SMTP, который позволяет отправлять несколько типов контента (например, HTML и текст) в одном теле сообщения и поддерживает нетекстовые вложения, такие как изображения.
Это означает, что ваше сообщение должно содержать как минимум две части, HTML и простой текст, которые должны быть разделены определенными границами.
Чтобы встроить изображение, прикрепите его и ссылку в теле сообщения, задав его CID (Content-ID) и используя стандартный тег HTML:

Этот метод работы с изображениями применяется давно. Однако, поскольку на самом деле это вложение, оно влияет на размер сообщения электронной почты.Чем больше размер электронного письма, тем дольше время загрузки, и это может сильно расстроить вашего получателя. Несколько вещей, которые следует учитывать:
- CID-изображения хорошо работают с клиентами для настольных ПК.
- Существуют известные проблемы с отображением в веб-клиентах электронной почты.
- В MacOS Mail они также могут отображаться как вложения.
Другой способ отобразить изображение в теле сообщения — встроить изображение base64 в HTML.Он также относится к стандарту MIME, но здесь вам не о чем особо беспокоиться. Base64 — это группа похожих схем кодирования двоичного кода в текст. Если вы хотите узнать об этом больше, обратитесь к Википедии, поскольку там есть исчерпывающая статья по этой теме.
Чтобы вставить изображение в электронную почту, вам необходимо закодировать файл изображения как base64: используйте одну из многих служб кодирования, а затем просто вставьте цифры base64 в HTML-код, например:

Таким образом, изображение сохраняется в HTML как один файл.
Будьте готовы увидеть действительно длинный код изображения, поскольку каждая цифра Base64 представляет 6 бит данных. Этот длинный путь к изображению также увеличивает общий размер сообщения HTML. Не используйте для больших изображений .
Плохие новости об изображениях в кодировке base64:
- полностью заблокировано Outlook
- не отображается большинством почтовых служб (особенно, если вы используете более одного сообщения в сообщении).
Хорошая новость заключается в том, что клиент электронной почты Apple поддерживает изображения в кодировке base64 и имеет хорошие шансы мгновенно отобразить их.
Связанные изображения или размещенные изображения в сообщениях электронной почты HTMLНаконец, вы можете создать ссылку на изображение, размещенное на каком-либо внешнем сервере. Это очень просто и не влияет на размер письма. Вы просто ссылаетесь на изображение как на ссылку в теле HTML с помощью простого тега img:

Изображение будет загружено как внешнее содержимое.Хотя это не влияет на размер сообщения электронной почты, все же влияет на производительность .
Правильно выберите сервер для размещения изображений: он должен выдерживать высокие нагрузки (в случае, если ваше сообщение является частью массовой рассылки электронной почты и предназначено для тысяч получателей), и демонстрировать максимально возможное время безотказной работы, чтобы изображение загружалось и отображалось в любое время получатель открывает электронное письмо.
Что нужно иметь в виду:
- зависимость от хоста изображений (в случае сбоя — вместо картинок будут красные крестики)
- возможное негативное влияние на скорость спама в сообщениях
- по умолчанию может быть заблокировано Outlook и другими почтовыми клиентами.
Помните, что если образ содержит конфиденциальную информацию, вам может быть отказано в размещении его на сторонней службе.
Мы проверили наши почтовые ящики Gmail, чтобы проверить электронные письма в формате HTML, и обнаружили, что такие гиганты, как Amazon, GitHub, PayPal и Twitter, используют связанные изображения как в своих транзакционных, так и в маркетинговых сообщениях электронной почты, более того, они размещают их на своих собственных выделенных серверах. Однако не каждый отправитель может себе это позволить.
Проверьте свою электронную почту
Выбор способа размещения изображения в сообщении HTMLМы сделали базовый обзор нескольких методов прикрепления изображений к сообщениям HTML.Посмотрим, как они сравниваются:
| Элемент | Приложение | Изображение CID | Встроенное встраивание | Связанное изображение |
| HTML | 907 данет | |||
| Влияет на размер электронной почты | да | да | да | нет |
| Дисплеи в клиентах для настольных ПК | да | да, кроме | да | |
| Отображение в веб-клиентах | да | нет | Нет в Yahoo! и Hotmail, но подходит для Apple | С ограничениями |
| Отображение на мобильных устройствах | да | Иногда удаляется | С ограничениями | С ограничениями |
| Что еще нужно запомнить? | Другой тип использования | Расширенный опыт кодирования HTML предпочтительнее.Может также отображаться как вложение в клиентах Apple | Требуется конвертер Base64 | Требуется внешний хост для изображений, влияет на частоту спама |
Извините, ребята, но HTML электронные письма сложны, и приведенная выше таблица демонстрирует, что не существует универсального рецепта для встраивания изображений.
Итак, как же создать электронное письмо в формате HTML с изображениями, которые будут хорошо смотреться вашим получателям?
- Определите цель кампании по электронной почте: было бы более эффективно и безопасно вложить изображение в отдельный файл.
- Изучите своих получателей: какими почтовыми клиентами они пользуются? Какие устройства они предпочитают?
- Проверьте доступность ресурсов: смогут ли другие отправители электронной почты работать с CID? Уверен ли я, что сервер, который я собираюсь использовать, достаточно надежен?
- Протестируйте все!
Более того, если вы не являетесь опытным пользователем HTML, рассмотрите возможность использования конструктора шаблонов электронной почты с перетаскиванием. Он прост в использовании и поможет быстро создать шаблон.
Быстро обнаруживайте любые ошибки HTML в своих сообщениях электронной почты, начните работу бесплатно.
Как тестировать изображения в сообщениях электронной почты HTML с помощью MailtrapВы можете протестировать любой из описанных методов с помощью Mailtrap: он распознает и проанализирует каждое вложение, чтобы показать, как оно выглядит и работает.
Если какие-либо данные прикреплены к сообщению в виде отдельного файла, Mailtrap покажет их в виде списка с возможностью загрузки всех вложений или просто просмотра имени, типа и размера каждого файла.
Вкладка HTML продемонстрирует, как эти изображения должны отображаться в веб-браузере:
Вы также найдете HTML-разметку и текстовую версию на соответствующих вкладках и сможете сравнить их с необработанными данными.
После того, как вы проверили и подтвердили свои входные данные, перейдите на вкладку Проверить HTML . Он покажет, могут ли возникнуть проблемы с отображением изображений в различных почтовых клиентах.
В этом примере встраивается фоновое изображение с использованием его CID. Этот пример показывает, что лучше дважды проверить, как он отображается в Outlook в Интернете, а также в Outlook и Lotus Notes для ПК, а также попробовать открыть его в Gmail на мобильном устройстве.
Также не забудьте запустить тесты на спам или просто проверить вкладку Анализ в Mailtrap:
Проверьте свою электронную почту сейчас
ИтогКаждый день мы получаем маркетинговые и транзакционные электронные письма, но за много лет правила не изменились: почтовые клиенты по-прежнему «не любят» встроенные изображения.Независимо от того, выберете ли вы встроенное, связанное или встроенное изображение, вы должны работать круглосуточно, чтобы убедиться, что получатель электронной почты получит ваше красивое и идеально составленное сообщение, но не абракадабру, где некоторые изображения заблокированы, а некоторые элементы не отображаются.

 ResponseWriter, r *http.Request) {
// ABOUT SECTION HTML CODE
fmt.Fprintf(w, "<title>Go/about/</title>")
fmt.Fprintf(w, "Expert web design by -")
}
func main() {
http.HandleFunc("/", index_handler)
http.HandleFunc("/about/", about_handler)
http.ListenAndServe(":8000", nil)
}
ResponseWriter, r *http.Request) {
// ABOUT SECTION HTML CODE
fmt.Fprintf(w, "<title>Go/about/</title>")
fmt.Fprintf(w, "Expert web design by -")
}
func main() {
http.HandleFunc("/", index_handler)
http.HandleFunc("/about/", about_handler)
http.ListenAndServe(":8000", nil)
}
 jpeg
└── main.go
jpeg
└── main.go
 ResponseWriter, r *http.Request) {
//w.Write([]byte(fmt.Sprintf("Generating QR code\n")))
// generate a random string - preferbly 6 or 8 characters
randomStr := randStr(6, "alphanum")
// For Google Authenticator purpose
// for more details see
// https://github.com/google/google-authenticator/wiki/Key-Uri-Format
secret = base32.StdEncoding.EncodeToString([]byte(randomStr))
//w.Write([]byte(fmt.Sprintf("Secret : %s !\n", secret)))
// authentication link. Remember to replace SocketLoop with yours.
// for more details see
// https://github.com/google/google-authenticator/wiki/Key-Uri-Format
authLink := "otpauth://totp/SocketLoop?secret=" + secret + "&issuer=SocketLoop"
// Encode authLink to QR codes
// qr.H = 65% redundant level
// see https://godoc.org/code.google.com/p/rsc/qr#Level
code, err := qr.Encode(authLink, qr.H)
if err != nil {
fmt.
ResponseWriter, r *http.Request) {
//w.Write([]byte(fmt.Sprintf("Generating QR code\n")))
// generate a random string - preferbly 6 or 8 characters
randomStr := randStr(6, "alphanum")
// For Google Authenticator purpose
// for more details see
// https://github.com/google/google-authenticator/wiki/Key-Uri-Format
secret = base32.StdEncoding.EncodeToString([]byte(randomStr))
//w.Write([]byte(fmt.Sprintf("Secret : %s !\n", secret)))
// authentication link. Remember to replace SocketLoop with yours.
// for more details see
// https://github.com/google/google-authenticator/wiki/Key-Uri-Format
authLink := "otpauth://totp/SocketLoop?secret=" + secret + "&issuer=SocketLoop"
// Encode authLink to QR codes
// qr.H = 65% redundant level
// see https://godoc.org/code.google.com/p/rsc/qr#Level
code, err := qr.Encode(authLink, qr.H)
if err != nil {
fmt. Println(err)
os.Exit(1)
}
imgByte := code.PNG()
// convert byte to image for saving to file
img, _, _ := image.Decode(bytes.NewReader(imgByte))
err = imaging.Save(img, "./QRImgGA.png")
if err != nil {
fmt.Println(err)
os.Exit(1)
}
// in real world application, the QRImgGA.png file should
// be a temporary file with dynamic name.
// for this tutorial sake, we keep it as static name.
w.Write([]byte(fmt.Sprintf("<html><body><h2>QR code for : %s</h2><img src='http://localhost:8080/QRImgGA.png'>", authLink)))
w.Write([]byte(fmt.Sprintf("<form action='http://localhost:8080/verify' method='post'>Token : <input name='token'><input type='submit' value='Verify Token'></form></body></html>")))
}
func main() {
http.HandleFunc("/", Home)
http.HandleFunc("/verify", Verify)
// this is for displaying the QRImgGA.
Println(err)
os.Exit(1)
}
imgByte := code.PNG()
// convert byte to image for saving to file
img, _, _ := image.Decode(bytes.NewReader(imgByte))
err = imaging.Save(img, "./QRImgGA.png")
if err != nil {
fmt.Println(err)
os.Exit(1)
}
// in real world application, the QRImgGA.png file should
// be a temporary file with dynamic name.
// for this tutorial sake, we keep it as static name.
w.Write([]byte(fmt.Sprintf("<html><body><h2>QR code for : %s</h2><img src='http://localhost:8080/QRImgGA.png'>", authLink)))
w.Write([]byte(fmt.Sprintf("<form action='http://localhost:8080/verify' method='post'>Token : <input name='token'><input type='submit' value='Verify Token'></form></body></html>")))
}
func main() {
http.HandleFunc("/", Home)
http.HandleFunc("/verify", Verify)
// this is for displaying the QRImgGA. png from the source directory
http.Handle("/QRImgGA.png", http.FileServer(http.Dir("./"))) //<---------------- here!
http.ListenAndServe(":8080", nil)
}
[1]: https://www.socketloop.com/tutorials/golang-how-to-display-image-file-or-expose-css-js-files-from-localhost
png from the source directory
http.Handle("/QRImgGA.png", http.FileServer(http.Dir("./"))) //<---------------- here!
http.ListenAndServe(":8080", nil)
}
[1]: https://www.socketloop.com/tutorials/golang-how-to-display-image-file-or-expose-css-js-files-from-localhost




