Добавляем изображения на WEB-страницу, а еще видео и аудио! : WEBCodius
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу. У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге img и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег «img», стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла
Приведу еще несколько примеров указания адреса файла с изображением:
этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:

Тогда html-код страницы со вставленной картинкой будет таким:

И смотрим результат отображения в браузере:

Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height. Вы можете использовать их, чтобы указать размеры изображения:
В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег AUDIO. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
Тег «audio» создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге audio необходимо указать особый атрибут autoplay. Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге «audio» поставить атрибут без значения controls
Для вставки видеоролика на веб-страницу предназначен парный тег video. С этим тегом все тоже самое, что и с тегом audio — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?»
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога. До встречи в следующих постах!
webcodius.ru
Как вставить картинку в HTML
Итак, мы с вами изучили ссылки. Но знаете, не в ссылках же счастье. Счастье — в котиках. И Интернетом правят котики. А представляют собой котики в Интернете ни что иное как картинки. Об этом мощнейшем инструменте влияния на людей мы и поговорим. И я сейчас про картинки, а не про котиков (ну не расстраивайтесь вы так).
Вставка картинки в HTML-страницу документа происходит с помощью тега <img>, который используется вместе с атрибутом src. В данном атрибуте прописывается адрес изображения.
На практике это выглядит так:
<img src="image.jpg">Надо отметить, что в сети чаще всего используются изображения, которые имеют форматы JPEG и PNG.
Размеры изображения
Создавая HTML страницу, можно самостоятельно определять высоту и ширину изображения, применяя при этом атрибуты height и width, соответственно. Приведем пример.
<img src="img/book1.jpg">Как следует из данного кусочка кода, ширина изображения будет составлять 200 пикселей. Обратите внимание, что буквосочетание px, обозначающее эти самые пиксели, отсутствуют рядом с числом, которое идет за атрибутом. Так принято в действующем стандарте, указанное значение – это по умолчанию количество пикселей.
Добавим эту строку в код имеющейся у нас страницы:
...
<h2>Совершенный код</h2>
<img src="img/book1.jpg">
<h3>Описание</h3>
...Результат в браузере:
А теперь приведем второй пример, в котором ширина задана относительная и составляет 70 процентов.
<img src="logo.png">Что касается высоты, то для ее указания проценты, как правило, не используются.
Для того, чтобы на странице изображение показывалось с сохранением пропорций, следует задавать только один его размер: или ширину, или высоту. Второй параметр браузер определит самостоятельно.
Но можно задать оба параметра. На примере это выглядит вот так.
<img src="logo.png">И в таком случае браузер, устанавливая заданные размеры, не будет обращать внимание на пропорции сторон, что может их нарушить. Разумеется, это ещё не всё о картинках, смотрите следующие уроки. Всем удачи!
webshake.ru
Как вставить картинку в HTML документ. Тег IMG и его атрибуты
Эта статья целиком посвящается тегу IMG (англ. image — изображение) и его атрибутам. Вставка картинки в HTML, атрибуты изображения в документе, обтекание текстом и многое другое.
Дополнительно я расскажу о некоторых тонкостях для успешной индексации картинок поисковиками.
Базовый синтаксис
Понятие «синтаксис» относится как к русскому языку («правильно-писание», как говаривал Винни-Пух), так и к языкам разметки и программирования.
HTML как язык разметки требует следовать определённым правилам — синтаксису. Для картинки они такие: Тег IMG обязательно имеет атрибут SRC — в нём указан путь и название файла-картинки, которую нужно вставить в HTML документ.
<img src="gift_box.png" alt="" />
В данном случае — файл картинки — gift_box.png, и находится он в том же каталоге, что и сам HTML документ.
Атрибут width — задает ширину картинки в пикселях, атрибут height — задает высоту рисунка. Хотя они и не строго обязательны – их наличие позволить браузеру не тратить время на вычисление физических размеров картинки и он отобразит её гораздо быстрее.
Атрибут ALT – задаёт альтернативный текст для картинки. Если посетитель в браузере отключит показ картинок, он увидит прямоугольник (размерами с картинку), и в нём – этот альтернативный текст. Поэтому, в нём нужно кратко дать знать посетителю – что на картинке.
Задавать текст в атрибуте ALT – КРАЙНЕ рекомендуется к любому изображению на странице, несущий хоть какой-то смысл. А чисто декоративные картинки (виньетки), могут иметь пустой атрибут ALT.
ALT=»»
Содержание атрибута ALT активно используется поисковыми системами и произносится голосовыми браузерами
Тег IMG – непарный и должен быть обязательно закрыт слешем (<IMG…/>).
Обтекание картинки текстом
Код для картинки, которую текст должен обтекать с правой стороны:
<img src="mitich.jpg" alt="" align="left" />
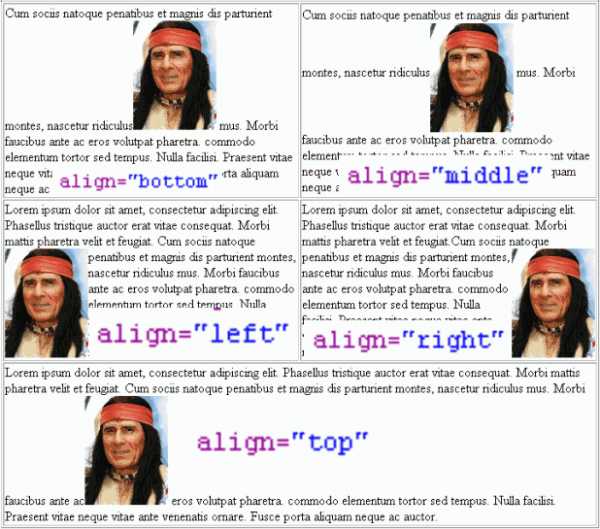
Атрибут ALIGN — задает выравнивание рисунка и способ обтекания текстом:
- bottom— нижняя граница картинки выравнивается по окружающему тексту (по умолчанию)
- left — по левому краю окна. Текст обтекает справа
- middle — центр картинки по базовой линии текущей строки
- right — по правому краю окна. Текст обтекает слева
- top — верх картинки выравнивается по самому высокому элементу строки
 Обтекание картинки текстом, атрибут ALIGN
Обтекание картинки текстом, атрибут ALIGNНадо сказать, что в строгой версии HTML5 рекомендуется вместо этого атрибута, использовать его аналог в CSS-файле. Кроме этого, средствами CSS можно задать и нужные отступы между картинкой и текстом.
Если вам непременно хочется забежать «вперёд паровоза» – можете почитать об этом на сайте Влада Мержевича.
Распространённые ошибки
Не нужно масштабировать изображения с использованием атрибутов width и height – ни к чему хорошему это не приводит. Если вы пытаетесь увеличить маленькую картинку – сильно падает её качество и становятся видна пиксельная структура.
Ещё хуже – когда огромную (в пикселях) картинку пытаются уменьшить атрибутами width и height. «Вес» изображения в килобайтах (или мегабайтах?) – остается прежним и она очень долго может грузиться.
Все изменения физических размеров картинки проводятся в Adobe Photoshop, например. И значения width и height в HTML документе должны совпадать с её реальным размером в пикселях.
Не используйте в ALT тексте двойные кавычки и знаки препинания и не пишите слишком длинно.
Дополнительные атрибуты и индексация картинок поисковиками
Один из косвенных методов, облегчающий попадание в «картиночный» индекс поисковых систем – задание атрибута TITLE для картинки.
Атрибут TITLE – отображается вместе с картинкой, в виде всплывающей подсказки. Его и читают поисковики.
Кроме этого – ваши картинки должны быть оригинальными, а не скачанными с других HTML – страниц.
Как сделать оригинальную картинку в Adobe Photoshop, я напишу в новом своем посте. Видеоурок об этом вы получите в почтовой рассылке. Подписаться можно в правом сайдбаре — форма вверху.
Метод получения HTML — кода для изображения
Иногда требуется по-быстрому получить HTML – код какой-либо картинки. Чтобы не тратить время на «набивку пальцев» на клавиатуре, я запускаю Adobe Dreamweaver (DW) и просто перетаскиваю картинку из панели «Files» в документ.
Остаётся только скопировать код в соответствующем окне DW.
Продолжение сериала о HTML
В следующей статье я буду писать о ссылках, УРЛах и Поисковых Системах.
videotutor.ru
Изображения в html
 Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Изображения моментально дают нам понять, насколько данный сайт или статья могут быть для нас интересными, создают настроение, по новому могут раскрыть тему. Иногда одно фото стоит тысячи слов.
Но и частить ими не стоит, если вы не инстаграм или интернет-магазин. Желательно, чтобы изображения:
- были информативными
- соответствовали цветовой гамме вашего сайта
- были уместны
Если у вас нет подходящего фото, можно воспользоваться так называемым фотостоком (фотобанком) — местом, где хранится множество фотографий, иллюстраций и векторной графики. Таких ресурсов море, вы возможно даже слышали об одном из крупнейших — Shutterstock, но скачивания там платные.
Для тех, кто не любит переплачивать, в конце статьи мы приготовили бонус — список нескольких фотобанков, где можно скачать огромное количество качественных красивых материалов совершенно бесплатно 🙂
Форматы изображений
Во Всемирной паутине в основном используются 3 вида изображений:
gif (Graphics Interchange Format — формат для обмена изображениями)
это первый формат, который начал использоваться в интернете. Плюсы такого формата — наличие анимации и маленький размер, страница загружается быстро. К тому же он поддерживает прозрачность. Недостаток — используется только 256 цветов (собственно потому и размер маленький), т.е. его нельзя использовать для полноцветных изображений.

jpeg, он же jpg (Joint Photographic Experts Group — Объединенная группа экспертов по фотографии — так называется организация-разработчик)
подходит для создания полноцветных, высококачественных изображений, фотографий. Размер таких картинок велик, поэтому они обычно дают большую нагрузку на сервер. Если нужно сжать jpeg (для меньшего веса картинки) рекомендуем брать размер итогового изображения кратный восьми, так потери качества будут минимальными.
png (Portable Network Graphics — Портативная сетевая графика. Произносится так же как ping, т.е. [pɪŋ])
этот формат изначально разрабатывался для веба, т.е. изображение обычно мало «весит» и не тормозит страницу при загрузке. Этот формат создан на замену устаревшего gif, но в отличие от него, не поддерживает анимацию. Png-8, как и gif, использует всего 256 цветов. Формат png-24 поддерживает 16 млн цветов, правда и вес уже немаленький. Png-32 содержит столько же цветов, как и png-24, и плюс к этому позволяет получить изображение с прозрачным фоном, причем можно регулировать степень прозрачности. При уменьшении размеров png не происходит потери в качестве цвета.
Подытожим
gif — для анимации
jpeg — для фотографий
png — для иконок, кнопок, фонов, логотипов, скриншотов, чертежей, текстов, фотографий с прозрачным фоном
Вставка изображения в html-файл
Для добавления картинки на страницу используется тег <img> (от англ. image — изображение, картинка). Это одиночный тег, ему не нужен закрывающий. Внутри этого тега содержатся атрибуты.
Атрибут src (от англ. source — источник) указывает путь к файлу (место, где лежит изображение). Если картинка лежит у вас на компьютере (пока сайт только в процессе разработки) или на вашем сервере — используйте относительную ссылку. Если имидж из сети, тогда нужна абсолютная ссылка. Как это сделать читайте в статье «Ссылки».
При создании сайта с нуля советуем создать отдельную папку для хранения имиджей. Так вам будет проще управлять всеми файлами, когда ваш сайт разрастется.
Итак, чтобы подключить изображение к вашей веб-странице, нужно написать такой код:
<img src=»путь к файлу»>
<img src=»путь к файлу»> |
Атрибут alt (от англ. alternative — альтернатива) указывает текст, который увидит пользователь, если изображение не загрузится. Неправильно указан путь, картинка удалена, плохой интернет — причин может быть много, и желательно, чтобы человек понял, что же кроется за этой ненавистной иконкой.
Поисковики обращают пристальное внимание на то, чтобы этот атрибут был заполнен. А html валидатор (ресурс для проверки кода на правильность) воспримет отсутствие атрибута alt как ошибку. Если же все атрибуты <alt> будут заполнены, да еще и содержать по возможности ключевые слова — видимость вашего сайта ощутимо повысится, т.е. его чаще будут показывать на поиске. Это из области SEO, а на данном этапе нам достаточно знать, что есть такой атрибут, и у «живого» сайта он должен быть заполнен. Пока сайт лежит у нас на диске — его вполне можно оставить пустым.
В примере ниже мы умышленно указали несуществующий путь для изображения, чтобы вы увидели, как работает атрибут alt
Высота и ширина изображений
Также можно установить высоту и ширину изображения, если оригинальная картинка напр. больше, чем вам нужна.
В HTML5 это рекомендуется делать с помощью CSS или атрибута style, вот так:
В данном примере мы взяли 30% от ширины, но не оригинального имиджа, а размера окна браузера. Когда ширина = 100%, то изображение открывается на всю ширину браузера. Запомните эту особенность процентов, как единицы измерения.
Кстати, если бы мы написали только ширину, результат был бы тот же, попробуйте:
<img src=»https://vertex-academy.com/tutorials/wp-content/uploads/2016/07/panda.jpg» alt=»панда на дереве»>
<img src=»https://vertex-academy.com/tutorials/wp-content/uploads/2016/07/panda.jpg» alt=»панда на дереве»> |
Также ширину и высоту можно задавать в пикселях. В случае с нашей пандой, у которой исходные размеры 1196 х 796 пикселей, чтобы при сжатии животное не пострадало, нам нужно сохранить пропорции, а здесь без калькулятора не обойдешься. Допустим, мы хотим уменьшить размер картинки в 3 раза, тогда нам нужно прописать размеры 399 х 265 пикселей.
Обратите внимание, если мы увеличиваем изображение пропорционально, то достаточно указать только один параметр, напр. ширину. Умный браузер сам вычислит полный размер картинки.
Попробуйте запустить такой код и посмотрите на результат:
<img src=»https://vertex-academy.com/tutorials/wp-content/uploads/2016/07/panda.jpg» alt=»панда на дереве»>
<img src=»https://vertex-academy.com/tutorials/wp-content/uploads/2016/07/panda.jpg» alt=»панда на дереве»> |
Всегда устанавливайте размеры изображения. Обычно картинки грузятся дольше, чем остальной html-код. Если браузер будет знать, сколько места резервировать на имиджи, он сможет продолжить загрузку сайта не дожидаясь, пока загрузятся изображения.
Немножко нафталина
Если вам доведется ковыряться в коде сайта, созданного на HTML-4 или еще более ранних, то вы заметите, что размеры изображений устанавливаются с помощью специальных атрибутов width и height. Это устаревший метод, хотя всё еще валидный в HTML5. Тем не менее советуем использовать style, т.к. на атрибуты width и height могут влиять внутренние или внешние стили, которые будут жить в браузере или вашем CSS-файле. Мы остановимся на этом детальней, когда будем рассматривать CSS, а пока просто посмотрите пример, как стили влияют на атрибуты высоты и ширины.
В этом окне 3 вкладки: на первой вы видите html-код, на 2-й код CSS, ну а на последней — как всегда результат. Это работает, как если бы первая вкладка была файлом index.html, вторая — файлом style.css, а третья браузером. Так вот, сейчас в нашем CSS написано, что все элементы с тегом img имеют ширину 100%. Размеры атрибутов width и height по умолчанию в пикселях, поэтому здесь не надо дописывать никаких единиц.
Разница в результате на лицо 🙂

Также в старых версиях html использовались такие атрибуты:
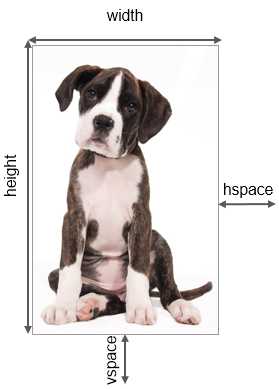
align, с помощью которого выравнивалось изображение по горизонтали или вертикали.
hspace — отступ слева и справа от изображения до окружающего контента (напр. текста или соседней картинки)
vspace — отступ сверху и снизу от картинки до контента вокруг.
border — задавал толщину рамки вокруг изображения (по умолчанию она равна нулю)
Сейчас все эти манипуляции (и гораздо больше) делаются с помощью CSS, поэтому мы решили здесь не забивать вам этим голову. Если все же интересно, как работать с этими атрибутами — пишите в комментариях, мы добавим этот пункт 🙂
Размещение картинки в коде
От того, где мы расположим наш тег <img> зависит то, как он будет отображаться в браузере.
Пример №1 — перед параграфом:
Такие элементы как <p> и <h2> относятся к блочным элементам. Они всегда начинаются с новой строки и занимают всю доступную ширину окна браузера. Если сначала разместить <img>, а после него блочный элемент, например параграф, то он будет перенесен на следующую строку.
Пример №2 — в начале параграфа
<img> это встроенный элемент, он помещается внутри блочного и не начинает новую строчку. В примере выше текст обтекает изображение, так как код <img> прописан внутри <p>
Подписи к иллюстрациям
Чтобы пометить или подписать фото на странице используется тег <figure> (от английского figure — рисунок). Этот тег указывает на то, что внутри него помещается контент типа иллюстраций, фотографий, диаграмм и т.п.
Тег <figcaption> (заголовок рисунка) позволяет добавить подпись к изображению. Вот как это работает:
Обратите внимание, что по умолчанию у браузера существуют некоторые настройки стиля для тега <figure>, в частности слева и справа есть отступы по 40 px.
Итак, мы с вами научились
- добавлять изображение на страницу: с помощью тега <img>
- узнали обязательные атрибуты для этого тега: src для указания пути и alt для описания картинки
- поняли какой формат лучше для чего использовать: jpeg для фотографий, png для логотипов и скриншотов, gif для анимации
- как лучше задать картинке размеры: с помощью атрибута style с параметрами width и height
- разобрались как будет отображаться картинка в зависимости от места в коде: отдельно, если перед блочным элементом и с обтеканием, если внутри блочного элемента (например <p>)
А чтобы нам было с чем работать, нужно откуда-то взять эти изображения, при этом не нарушив ничьих авторских прав.
Значит, пришло время бонуса 🙂
Список бесплатных фотобанков
Прежде, чем начнём, обратите внимание, что каждый скриншот здесь — это ссылка на сайт. Как делать изображения в виде ссылок, читайте в статье «Ссылки».
pixabay.comНа pixabay вы найдете 680 тыс. бесплатных изображений на любую тематику, которые распространяются по лицензии Creative Commons CСО (CC Zero), т.е. их можно использовать, распространять, изменять в любых целях, даже коммерческих.
freeimages.com
В фотобанке freeimages 390 тыс. бесплатных фото и картинок. Здесь сложнее найти крутой имидж, но тоже попадаются неплохие экземпляры. Порядком отвлекает реклама платных фотобанков. Мы поставили этот ресурс на второе место из-за количества изображений, но по дружелюбности он будет пожалуй на последнем в нашем рейтинге.
morguefile.com
У фотостока morguefile более 250 тыс. бесплатных фотографий, в основном высокого качества. Можно скачивать даже без регистрации. Доступен только на английском.
unsplash.com
На unsplash множество стильных фотографий под лицензией CC Zero. Можно качать без регистрации. Этот фотобанк тоже поймет вас только по английски.
designerspics.com
Сайт designerspics создан Индийским веб-дизайнером, который понимает, как тяжело бывает найти качественное фото. Все фотографии сняты лично им, и с ними можно делать что угодно. Любит фотографировать еду, рабочий стол, компьютеры и всякие предметы. Поиск — только на английском.
vertex-academy.com
Как вставить изображение в HTML.
Мы продолжаем изучение HTML, и в этом уроке пойдет речь о том, как вставить изображение в HTML документ. Для этого существует специальный тег, который называется <img>. Тег <img> это сокращение от английского image, что обозначает изображение. У этого тега НЕТ парного закрывающегося тега, тег <img> является одинарным тегом.
При создании любого сайта, для изображений создается отдельная папка, из которой потом картинка и выводятся. Поэтому давайте создадим эту папку. Заходим в ранее созданную общую папку HTML, в ней уже находится файл index.html, рядом создаем папку с название images. И так папку создали, теперь в нее скопируйте какую-то картинку, не большого размера формата jpg или png.
Если Вы проделали все что написано выше то тогда идем дальше. Возвращаемся к нашему редактору как выбрать редактор можно узнать тут, а в коде создадим заголовок потом создадим параграф, а между ними вставим ту самую картинку, что лежит в паке images.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
Заголовок для вставки изображения.
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
</body>
</html>
Одного тега <img> для результата мало, поэтому должен быть указан самый главный, основной атрибут src, сокращение от английского — source, что переводится как – источник. С помощью этого атрибута мы указываем адрес, где расположено наше изображение. В нашем же случае это http://webteoretik.ru/http://webteoretik.ru/images/Название картинки.jpg. Не которые зададут вопрос: почему путь к картинки задается с папки images, а не, например с HTML? – Путь к изображению записывается относительно нашего документа index.html, т.е. относительно главной страницы сайта или, как еще говорят, корня сайта.
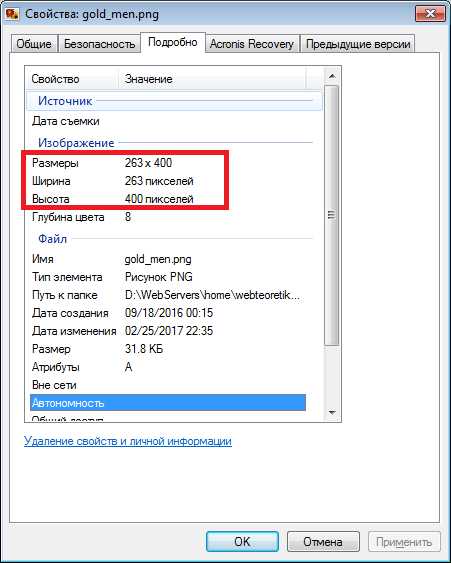
Так же, в нашем теге <img> нужно указать высоту и ширину картинки, чтобы браузер точно знал какие размеры отводить под данное изображение. Если же не указывать, то браузер все отобразит правильно, но у него на это уйдет больше времени, так как браузер сначала загрузит картинку, а потом только определит ее размеры. Прежде чем указать размеры изображения нам их надо узнать самим. Как это делается? Нажимаем правый клик мыши на картинке и выбираем пункт свойства, в открывшемся окне выбираем вкладку Подробно. У Вас должен получиться результат, как показан ниже.

И так, размеры узнали теперь приступим к нашим атрибутам и что бы указать ширину используется атрибут width=»», для высоты атрибут height=»».
Также, является обязательным атрибут alt =»», так как: первое — без него Ваш код не пройдет валидацию по коду, а второе — если у кого-то в браузере картинки отключены или по какой-то причине картинка не загрузилась, то в место нее выведется альтернативный текст который и указывается в внутри атрибута alt =»», в примере выше это слово images.
Вот мы и рассмотрели основные четыре атрибута которые желательно всегда указывать для каждой картинки это источник картинки, ширина картинки, высота картинки и альтернативный текст.
Ниже кратко расскажу о других существующих атрибутах, они уже устарели и в HTML не используются, но нужно знать, что такое есть.
И первый такой атрибут это align=»». Если мы посмотрим на результат работы кода выше, то увидим, что картинка расположилась слева, а справа осталось пустое место. Иногда нужно чтобы там не было пустого места, а текст заполнил его. Для этого и используется атрибут выравнивания. Можно выровнять по левому краю — left и правому краю — right. Если атрибут указан align=«left», то картинка будет находиться с лева, а текст ее будет обтекать с правой стороны и наоборот, если указать align=«right».
Ели мы посмотрим на результат, то текст очень близко прилегает к изображению. Эти отступы увеличивается с помощью атрибутов, они, повторюсь, уже устарели и все это сейчас делается через CSS. Это атрибуты hspace=»» — отступ по горизонтали и vspace=»» — отступ по вертикали. В результате наш тег <img> с атрибутами получил такой вид:
HTML
Все значения, что отмечены в атрибутах считаются в пикселах — px. Вот так, с помощью HTML вставляется изображения в документ, рекомендую поиграться со значениями в атрибутах, чтобы лучше понять, как оно работает, а на этом все, жду в следующем уроке.
webteoretik.ru
Добавление рисунка | htmlbook.ru
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий.
<img src="URL" alt="альтернативный текст">URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу. Для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных путей к графическому файлу для размещения его на веб-странице. Для примера возьмем файл с рисунком, который называется sample.gif и хранится в папке images корня сайта.
- Если в начале адреса стоит слэш (символ /), это значит, что отсчет идет от корня сайта. Например, адрес сайта — http://baklan.narod.ru, значит, написав путь к изображению как /images/bird.jpg, мы, тем самым говорим серверу, что показать следует файл http://baklan.narod.ru/images/bird.jpg. Учтите, что подобные ссылки со слэшем впереди работают только на веб-сервере, на локальном компьютере они действовать не будут.
- Если перед адресом добавляется упоминание протокола http (http://), то речь идет об абсолютной ссылке. Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
- Двоеточие со слэшем (../) в начале адреса говорит о том, что и рисунок и веб-страница находятся в разных папках, которые размещены на одном уровне. На рис. 10.1 показан файл index.html, в который требуется поместить рисунок pic.gif. Тогда относительный путь к изображению из index.html будет ../images/pic.gif. Возможны случаи хранения файлов, что обращение из одного файла к другому превращается в набор двоеточий, например: ../../../images/pic.gif.
Рис. 10.1. Пример размещения файлов
- Имя папки в начале пути, без всяких слэшей и двоеточий, сообщает, что и текущий файл и папка с изображением находятся на одном уровне. Как показано на рис. 10.2, относительный путь к рисунку pic.gif из файла index.html будет images/pic.gif.
Рис. 10.2. Пример размещения файлов
В примере 10.1 показано несколько способов добавления рисунка на веб-страницу.
Пример 10.1. Вставка изображения в документ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Добавление рисунков</title>
</head>
<body>
<p><img src="http://webimg.ru/themes/cloverfield/images/ref_collage.gif"
alt="Это абсолютный адрес размещения изображения"></p>
<p><img src="/example/images/home.png"
alt="Адрес размещения изображения относительно корня сайта"></p>
<p><img src="images/home.png"
alt="Адрес размещения изображения относительно текущего HTML-документа"></p>
</body>
</html>Как правило, в качестве формата графического файла выступает GIF и JPEG.
htmlbook.ru
Особенности вставки картинки в HTML
Здравствуйте, дорогие друзья!
Сегодня речь пойдёт о том как правильно сделать вставку картинки в html, задать размер изображения и сделать его адаптивным. На первый взгляд задача кажется очень простой и не требующей особого внимания, но там есть свои нюансы, о которых хотелось бы рассказать.
Навигация по статье:
Как вставить картинку в HTML?
За вставку картинки в HTML отвечает тег img, который имеет свои атрибуты
<img src=»images/example.jpg»>
<img src=»images/example.jpg»> |
В атрибуте src мы указываем путь к изображению, причём путь может быть относительным или абсолютным.
Например, если у вас есть файл index.html, в который вы хотите вставить картинку, расположенное в папке images, находящейся в одной и той же папке с index.html, то относительный путь будет выглядеть так:
<img src=»images/example.jpg»>
<img src=»images/example.jpg»> |
А абсолютный так:
<img src=»http://site.ru/images/example.jpg»>
<img src=»http://site.ru/images/example.jpg»> |
Атрибут alt используются для задания альтернативного текста. Именно на него обращают внимание поисковые системы чтобы понять что изображено на картинке и определить по какому запросу нужно высвечивать эту картинку в «Поиске по картинкам».
Так же если у посетителя сайта в браузере отключен показ изображений или картинка по каким либо причинам не загрузилась то на его месте должен будет высветиться этот альтернативный текст, указанный в атрибуте «alt»
Например:
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»>
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»> |
Обратите внимание, что альтернативный текст должен соответствовать тому что изображено у вас на картинке, в противном случае вы рискуете попасть под один из фильтров поисковых систем!
Однако это не значит, что на картинке с изображением дивана в атрибуте alt можно написать «диван» и ничего более. Это может быть текст, соответствующий какому-то ключевому запросу, по которым вы продвигаете свой сайт, например, «перетяжка мягкой мебели» или «купить диван в Москве» и так далее.
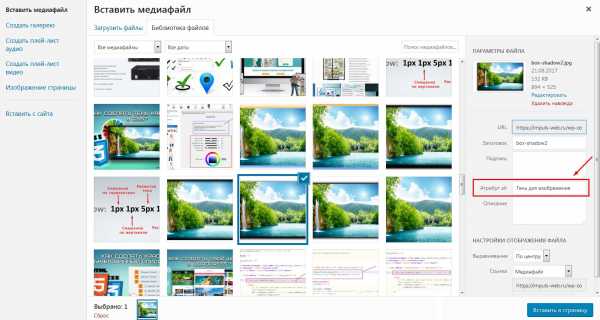
В WordPress этот атрибут можно добавит при вставке или редактировании картинки:

Так же поисковые системы не очень любят когда у картинки совсем отсутствует атрибут alt, поэтому не забывайте добавлять его ко всем картинкам на сайте и по возможности включайте в него ключевые слова из вашего семантического ядра.
Если у вас ещё нет семантического ядра для сайта, то вам могут пригодиться эти статьи:Атрибут title используется для задания заголовка картинки, которое высвечивается при наведении курсора на картинку:

Например:
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения» title=»Пример вставки изображения»>
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения» title=»Пример вставки изображения»> |
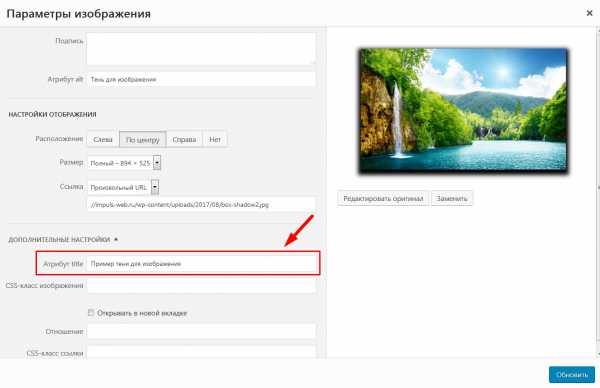
В WordPress этот атрибут задаётся в окне редактирования картинки

Данный атрибут, в отличии от alt, является не обязательным и играет меньшую роль в поисковом продвижении. Хотя для SEO оптимизации его присутствие будет не лишним.
Как задать размер изображения html?
Для этого в HTML существуют специальные атрибуты для тега img
- width – для задания ширины картинки
- height – для задания высоты картинки
Размер картинки мы можем задавать как в пикселях так и в процентах.
Например:
<img src=»”http://site.ru/images/example.jpg» alt=»Вставка изображения»> <img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»>
<img src=»”http://site.ru/images/example.jpg» alt=»Вставка изображения»> <img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»> |
Лично мне больше нравится задавать размер изображения в CSS так как там можно задавать ещё минимальную и максимальную ширину и высоту для изображений. Это особенно актуально если нужно несколько разных по размеру изображений выровнять по высоте или ширине.
Для этого можно использовать CSS свойства:
- max-width – максимальная ширина изображения
- min-width – минимальная ширина изображения
- max-height – максимальная высота
- min-height – минимальная высота
Например:
Img { max-width: 300px; }
Так же при задании ширины или высоты изображения в CSS для того чтобы не происходило деформации изображения используется значение auto.
Например:
img { height: 200px; width: auto; }
img { height: 200px; width: auto; } |
Как сделать картинки адаптивными?
Для того чтобы ваши изображения подстраивались под ширину экрана мобильного устройства достаточно задать их ширину в процентах.
Это можно сделать двумя способами:
- 1.При помощи html с использованием атрибута width
Например:<img src=»images/example.jpg» alt=»Вставка изображения»>
<img src=»images/example.jpg» alt=»Вставка изображения»>
- 2.При помощи CSS. Например:
img { width: 100%; height: auto; }
img {
width: 100%;
height: auto;
}
Так же не стоит забывать о свойстве max-width, которое позволяет сделать так чтобы на больших экранах ваша картинка занимала не более 300 пикселей, к примеру. А на маленьких оно было на всю ширину.
Делается это следующим образом:
img { width: 100%; max-width: 300px; height: auto; }
img { width: 100%; max-width: 300px; height: auto; } |
Так же перед тем как загружать картинку на сайт не забывайте его оптимизировать.
Думаю, что описанной выше информации будет достаточно для того чтобы вы без проблем могли вставить любое изображение на сайт, задать ему нужные атрибуты и сделать его адаптивным.
Спасибо что дочитали статью до конца! Если у вас есть какие то вопросы, относящиеся к размещению изображений на сайте – напишите их в комментариях!
Успехов вам и процветания!
С уважением Юлия Гусарь
impuls-web.ru