- Как задать картинку для сайта при публикации в соцсетях или мессенджерах.
- 4.2. Картинка-гиперссылка
- Как сделать картинку ссылкой в письме почтового клиента Gmail
- Как сделать картинку ссылкой Вконтакте
- html — Изображение Flex не будет уменьшаться с размером экрана, если контейнер является гиперссылкой
- Не загружаются картинки по ссылкам
- Настройка гиперссылок при конвертировании презентаций PowerPoint
- HTML5: изображения и гиперссылки
- Это изображение.
- Это изображение.
- Это изображение.
- Это изображение.
- Как сделать изображение ссылкой в Html
- Как закодировать ссылку в HTML для текста, изображения и адреса электронной почты (плюс переход к ссылкам) |
- Хотите создавать изображения в виде ссылок с рамками или без них? Вот как »
- Как добавить гиперссылку на статическое изображение на целевой странице Facebook | Small Business
- h3: Объединение смежных изображений и текстовых ссылок для одного и того же ресурса
- Тег привязки и изображения как ссылки в HTML5
- Учебное пособие по HTML-коду
Как задать картинку для сайта при публикации в соцсетях или мессенджерах.
Вывод картинки, текста и описания для сайта, осуществляется благодаря разметке Open Graph. Она как раз и создана для того, чтобы вы видели картинку, название и краткое описание для ссылки, вместо обычного УРЛ. Ведь так же красивее, понятнее и намного эффективнее. Но от куда берется эта разметка Open Graph, если вы ее не добавляли на сайт?
Если вы используете какую-то систему для управления сайтом, в народе «Движок», то скорее всего вы устанавливаете плагины, модули, дополнения и тд. У каждого движка свои названия этих дополнительных опций. Суть в том, что некоторые из них, что рассчитаны на работу в СЕО области и там или автоматически определяются параметры для вывода Open Graph или же вы прописываете, даже не задумываясь для чего. Например, у WordPress, в этом вопросе самый популярный плагин — SEO by Yoast. Так же, часто все формируется автоматически, даже если нет ни плагинов ни разметки.
Чтобы все отображалось корректно, советую на своих системах установить соответствующие плагины, с помощью которых будет произведена настройка разметки Open Graph. Если у вас самописный сайт или лендинг, то можете установить стандартные настройки для главной страницы. Чтобы это сделать, можете добавить некоторые теги в шапку страницы.
<meta property="og:title" content=""> <meta property="og:site_name" content=""> <meta property="og:url" content=""> <meta property="og:description" content=""> <meta property="og:image" content="">
Далее нужно каждому МЕТА-тегу заполнить параметр content=»», чтобы правильно это сделать, распишу подробнее, за что отвечает каждый:
- og:title — Заглавие страницы, он же тайтл.
 Можете скопировать из тега <title>…</title>.
Можете скопировать из тега <title>…</title>. - og:site_name — Название сайта.
- og:url — Ссылка страницы, где вы добавляете этот код. Если это лендинг и у него одна страница, то это просто ссылка на главную сайта. если сайт самописный и у него много страниц, то вам придется для каждой указать свой тег, со своей ссылкой.
- og:description — Описание страницы. Можете скопировать из тега description для страницы, на которую добавляете теги.
- og:image — Ссылка на картинку, что характеризует страницу. Если это тот же лендинг, то можете указать ссылку на лого сайта, или нарисовать конкретную картинку для этих целей. На сайте, этой картонкой выступает изображение для статей и тд.
Готовый вариант может быть примерно таким:
<meta property="og:title" content="Как задать картинку для сайта при публикации в соцсетях или мессенджерах. "> <meta property="og:site_name" content="Дизайн и разработка сайтов"> <meta property="og:url" content="https://gnatkovsky.com.ua/kak-zadat-kartinku-dlya-sajta-pri-publikacii-v-socsetyax-ili-messendzherax.html"> <meta property="og:description" content="Сегодня речь пойдет о том, как сделать, чтобы при публикации ссылки на сайт в соцсетях, там выводилась нужная картинка, текст и описание."> <meta property="og:image" content="https://gnatkovsky.com.ua/wp-content/uploads/2017/08/01092017001.jpg">
Как видите ничего сложного нет. Теперь вы знаете как и откуда берется картинка ссылки в соц сетях. Все же я бы больше рекомендовал этот метод для лендингов. Там всего одна страница и задать ей разметку Open Graph не сложно, к тому же необходимо, если вы планируете продвигать ее в соц сетях.
Недавно была написана новая статья об Open Graph с инструкцией для WordPress — Как подключить Open Graph к WordPress
На этом все, спасибо за внимание. 🙂
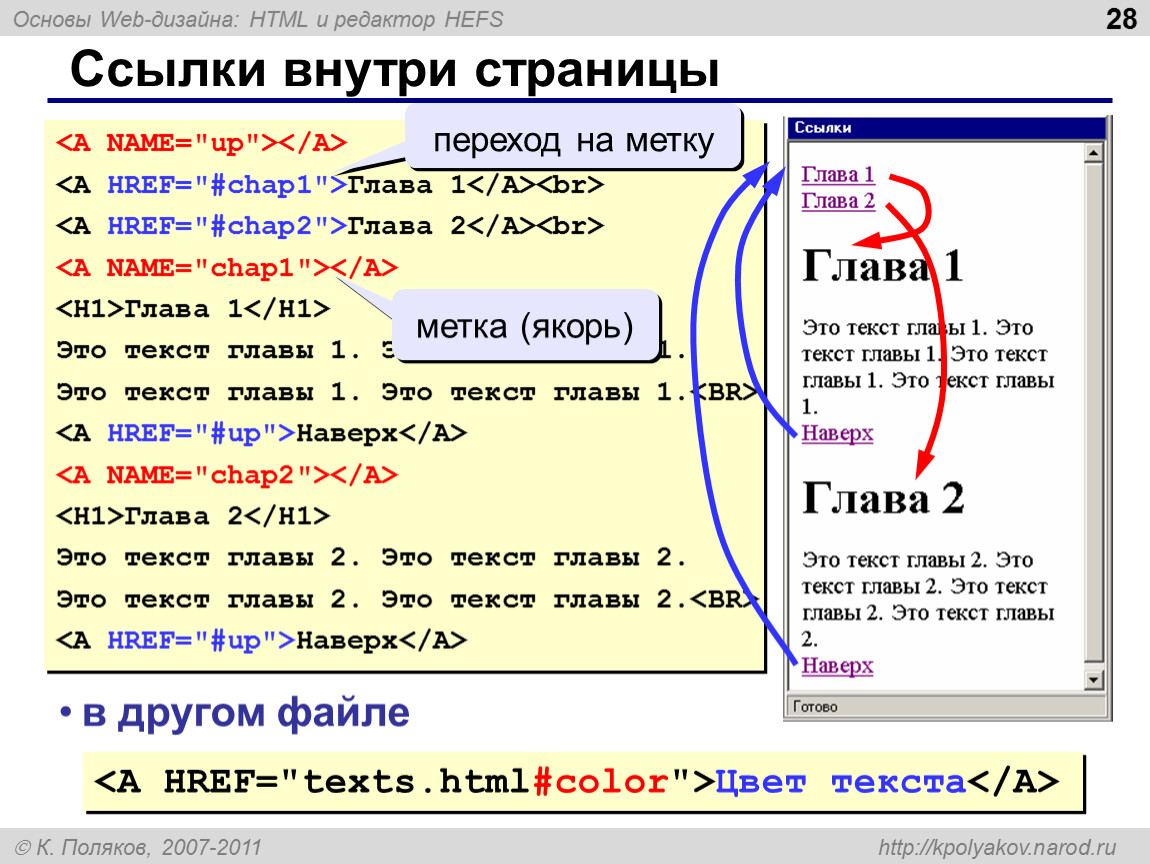
4.2. Картинка-гиперссылка
 Принцип ссылки тот же, что и
для текстовой гиперссылки, только между
открывающим и закрывающим тегами <a>
помещают не текст, а тег <img>
вместе со всем его содержимым (см. п. 3).
Принцип ссылки тот же, что и
для текстовой гиперссылки, только между
открывающим и закрывающим тегами <a>
помещают не текст, а тег <img>
вместе со всем его содержимым (см. п. 3).Пример.
<a href=»http://www2.tcde.ru» target=»blank«><img src= «logo.jpg» width=150 height=50 border=2 alt=»Щелкни, чтобы перейти на сайт ТМЦДО»></a>
Этим самым картинке размером 150×50 пикселей, находящейся в файле с названием logo.jpg, назначена гиперссылка на сайт Томского межвузовского центра дистанционного образования. При наведении на нее стрелка курсора трансформируется в изображение ладони с вытянутым указательным пальцем и появляется надпись «Щелкни, чтобы перейти на сайт ТМЦДО». Страница будет открываться в новом окне браузера.
4.3. Навигационная карта
А можно ли назначить различным частям одного графического изображения различные гиперссылки? А как разбить картинку (например, фотографию) на отдельные участки так, чтобы при подведении к ним курсора появлялись разные подписи?
Для
этого картинку надо превратить в навигационную
карту.
Прежде чем начинать работу, поместите ту картинку, которую собираетесь превратить в карту, на html-страницу и посмотрите, удовлетворяют ли вас ее размеры. Подгоните размеры под требуемые, но не изменением параметров height и width, а с помощью графического редактора (см. п.1).
Затем вставляем в тег <img> картинки за атрибутом src атрибут usemap=»#имя», где имя – это название, которое вы даете карте. После этого начинается работа по описанию активных областей карты. Для этого используется контейнерный тег <map>.
Описание начинается с тега <map name=»имя»>, а заканчивается тегом
<area shape=»форма» coords=»координаты» href=»адрес» alt=»текст»>.
Атрибут shape определяет ту форму, с помощью которой
выделяется отдельный объект на картинке. Параметр форма может принимать одно из следующих
значений:
Параметр форма может принимать одно из следующих
значений:
circle – окружность,
rect – прямоугольник,
Атрибут coords определяет координаты выделенного объекта.
Параметр координаты задается списком координат, которые отсчитываются в пикселях от левого верхнего угла картинки.
Для окружности этот список состоит из координат центра окружности (х, у) и ее радиуса.
Для прямоугольника это координаты (x, y) левого верхнего и правого нижнего углов прямоугольника.
Для многоугольника это координаты (x, y) каждого из углов многоугольника.
Все координаты перечисляются через запятую.
Атрибут href определяет адрес

Атрибут alt определяет появляющийся при наведении на объект текст.
И тут возникает вопрос: а как рассчитать точно координаты нужной части изображения? Конечно, это можно сделать вручную, зная размер картинки в пикселях, но уж очень трудоемкий этот процесс.
На помощь приходят специальные программы – WYSIWYG-редакторы навигационных карт, которые значительно упрощают и ускоряют разметку навигационных областей1. Но сразу отметим, что сгенерированный ими HTML-код все равно может потребовать доведения его «до ума» вручную.
Укажем некоторые такие программы.
1. GeoHTML 2.1 (http://www.fegi.ru/geohtml/). Относится к классу freeware. Дистрибутив имеет размер 1,2 Мб.
2. MapEdit (http://www.boutell.com/mapedit/). Относится к классу shareware. Без регистрации
и оплаты она работает 30 дней или позволяет
обработать 100 графических файлов.
Относится к классу shareware. Без регистрации
и оплаты она работает 30 дней или позволяет
обработать 100 графических файлов.
Возможности
построения навигационных карт заложены
и в визуальных редакторах HTML, например
Macromedia Dreamweaver 8
(
Рассмотрим работу редактора карт на примере программы GeoHTML.
После запуска программы выбираем File | New Map… Окно New Map («Новая карта») служит для создания новой карты. Оно содержит две страницы Open an Image («Открыть изображение») и Look In Document («Найти в документе») (рис. 2.4).
Страница Open An Image используется для открытия файла с диска
(поле Source). Изменяя свойства Width и Height, можно задать
ширину и высоту изображения. После
нажатия кнопки «Ok» изображение появляется
в поле программы и готово к редактированию.
Изменяя свойства Width и Height, можно задать
ширину и высоту изображения. После
нажатия кнопки «Ok» изображение появляется
в поле программы и готово к редактированию.
Рис. 2.4. Главное окно программы GeoHTML с выбранным графическим файлом.
Щелкая по изображению формы, выбираем «Прямоугольник», «Окружность» или «Многоугольник». Стрелкой осуществляется переход от одного объекта выделения к другому. При работе с формой «Прямоугольник» ставите курсор в левый верхний угол предполагаемой области выделения и ведете его вправо-вниз. При работе с формой «Окружность» ставите курсор в центр объекта и начинаете двигать его по радиусу, увеличивая обхват. При работе с формой «Многоугольник» курсором обводите объект, щелкая мышью на углах поворота. Необходимо обязательно замкнуть ломаную линию! Объекты выделения покрываются синей сеткой (рис. 2.5).
Рис.
2.5. Окно редактора GeoHTML с выделенными объектами. В нижнем правом
углу – окно Area
Inspector.
В нижнем правом
углу – окно Area
Inspector.
Чтобы отменить выделение, нужно выбрать стрелкой объект, щелкнуть правой кнопкой мыши и в контекстном меню выбрать Delete Area.
К выделенной области привязывается определенная информация. Это делается при помощи окна Area Inspector. Атрибуты разделяются на Свойства (Properties) и События (Events).
Свойство Shape – тип области. Свойству автоматически
присваивается одно из трех значений:
RECT (область прямоугольная), CIRCLE (область
круглая) или POLY (область многоугольная). Coords – координаты области. Содержит
целочисленные значения координат,
записанные через запятую, и зависит от
геометрического типа (свойства Shape)
области. Единицей измерения этих
координат являются пиксели (точки)
экрана. Href – гипертекстовая ссылка. Target – задает окно, в котором откроется
документ, указанный в Href. ID –
идентификатор области. Используется
для обращения к свойствам области из
кода сценария. Alt и Title –определяют выпадающий текст-подсказку
(в зависимости от браузера – следует
проверить!). Language – описание языка сценария, используемого
в событиях области (например, «javascript»). Lang – описание ISO-языка для области (например,
«text/javascript»). Style – определяет строку таблицы стилей для
области. Class – определяет класс области, используемый
в таблицах стилей (CSS).
ID –
идентификатор области. Используется
для обращения к свойствам области из
кода сценария. Alt и Title –определяют выпадающий текст-подсказку
(в зависимости от браузера – следует
проверить!). Language – описание языка сценария, используемого
в событиях области (например, «javascript»). Lang – описание ISO-языка для области (например,
«text/javascript»). Style – определяет строку таблицы стилей для
области. Class – определяет класс области, используемый
в таблицах стилей (CSS).
Атрибуты из раздела События содержат операторы языков сценария (JavaScript или VBScript) и предназначены для продвинутых пользователей. Коды сценария выполняются, когда происходит соответствующее атрибуту событие.
После
того, как определены все объекты,
необходимо открыть закладку HTML Source,
скопировать сгенерированный программой
html-код,
начиная с тега <img>
и кончая тегом </map>,
и вставить в нужное место на html-странице
вашего сайта. При необходимости
подкорректируйте путь к рисунку.
При необходимости
подкорректируйте путь к рисунку.
Таким образом, выбранный рисунок превратился в навигационную карту.
Пример.
Для фотографии, изображенной на рис. 2.5, был сгенерирован следующий код:
<IMG SRC=»Мои рисунки/Beatles.jpg» USEMAP=»#Beatles» WIDTH=640 HEIGHT=444 BORDER=»0″ alt=»Abbey Road Street»>
<MAP NAME=»Beatles»>
<AREA SHAPE=»CIRCLE» HREF=»http://www.avto.ru» TARGET=»blank» ALT=»Автомобиль» COORDS=»147,180,41″>
<AREA SHAPE=»RECT» HREF=»http://www.beatles.com» TARGET=»blank» ALT=»Abbey Road Album» COORDS=»484,26, 617,65″>
<AREA SHAPE=»POLY» HREF=»#» ALT=»Джон Леннон» COORDS=»538,157, 514,198, 513,197, 511,240, 489,284, 450,385, 592,392, 552,271, 564,155, 545,150, 532,163, 538,157″>
<AREA SHAPE=»POLY» HREF=»#» ALT=»Ринго Старр» COORDS=»387,160, 374,196, 345,292, 315,369, 350,394, 449,377, 427,284, 401,259, 400,196, 406,180, 400,156, 386,163, 387,160″>
<AREA SHAPE=»POLY» HREF=»#» ALT=»Пол Маккартни » COORDS=»240,152, 218,213, 187,369, 315,376, 275,325, 285,262, 259,194, 266,165, 252,151, 238,157, 240,152″>
<AREA SHAPE=»POLY» HREF=»#» ALT=»Джордж Харрисон» COORDS=»90,148, 89,188, 64,201, 64,201, 34,387, 176,365, 129,316, 110,214, 108,178, 113,152, 88,149, 90,169, 86,171, 90,148″>
</MAP>
Видно,
что были сформированы шесть областей
выделения (автомобиль, надпись в правом
верхнем углу и четыре фигуры), причем
первым двум областям назначены
гипертекстовые ссылки. Первая область
сформирована окружностью, вторая –
прямоугольником, остальные –
многоугольником.
Первая область
сформирована окружностью, вторая –
прямоугольником, остальные –
многоугольником.
Представляете, как было бы нелегко это исполнить вручную!
Отметим, тем не менее, что подпись, которая должна появиться при наведении курсора вне зон выделения (Abbey Road Street), была задана в атрибуте alt тега <img> вручную.
Как сделать картинку ссылкой в письме почтового клиента Gmail
Большинству пользователей известен тот факт, что наличие гиперссылки в электронном письме способствует перенаправлению адресата непосредственно на целевую интернет-страницу или на скачивание определенного файла. Но, не многие из них знают ещё и о том, как сделать картинку ссылкой в своём письме.
Именно для таких пользователей мы, в этой инструкции, продемонстрируем пошаговый процесс объединения изображения и гиперссылки. В качестве примера, будем использовать аккаунт в бесплатной почтовой службе Gmail от Google.
По числу уникальных пользователей она стала самой популярной в мире. Предоставляет для бесплатного использования свой инструментарий в интуитивно-понятном веб-интерфейсе. Работает на всех операционных системах для ПК, а также мобильных ОС при наличии веб-браузера.
Предоставляет для бесплатного использования свой инструментарий в интуитивно-понятном веб-интерфейсе. Работает на всех операционных системах для ПК, а также мобильных ОС при наличии веб-браузера.
Предполагаем, что вы уже имеете учетную запись в Gmail. Если нет, советуем её получить путем простой регистрации.
Когда будете готовы, войдите в свою почту. Вы увидите простой интерфейс управления электронными сообщениями. С ним и будем работать.
КАК СДЕЛАТЬ КАРТИНКУ ССЫЛКОЙ
Нажмите на кнопку «Написать» слева вверху. Автоматически откроется окно создания письма. Необходимый минимум информации для заполнения следующий:
- адрес электронной почты получателя;
- тема сообщения;
- текст.
В нужном вам месте установите курсор и нажмите на иконку «Добавить фото», которая размещена на компактной нижней Панели инструментов. В следующем окне выберите источник получения изображения (Google Фото, Загрузка с диска, Из интернета) и найдите нужное. Перед загрузкой убедитесь в том, что в нижнем правом углу установлена опция «Вставить», а не «Как прикрепленный файл». Если выберите последнюю, то она не поможет нам достигнуть поставленной цели.
Если выберите последнюю, то она не поможет нам достигнуть поставленной цели.
Когда изображение появится в теле письма, отрегулируйте его размер. Не бойтесь ничего испортить, у вас будет возможность выбрать, помимо ручного масштабирования, такие размеры по умолчанию, как:
- маленький;
- оптимальный;
- исходный.
Теперь настало время вставить гиперссылку. Кликните по изображению, чтобы выбрать его. Далее нажмите сочетание клавиш Ctrl+K на клавиатуре или иконку «Вставить ссылку». На первый взгляд, ничего не произойдет, но, если вы повторно нажмете на картинку, то увидите уже другие инструменты для работы. Нажмите на появившуюся ссылку «Изменить».
Откроется окно для изменения параметров. Вам станут доступными поля для ввода отображаемого текста, целевого веб-адреса (URL) или электронной почты. Заполните их. Также сможете проверить ссылку на работоспособность. Нажмите на кнопку «ОК», когда закончите.
Не спешите отправлять сообщение адресату. Сначала убедитесь в правильности введенных данных. Выберите изображение еще раз и если гиперссылка вставлена правильно, появится возможность перехода по соответствующему url-адресу.
Сначала убедитесь в правильности введенных данных. Выберите изображение еще раз и если гиперссылка вставлена правильно, появится возможность перехода по соответствующему url-адресу.
Вот и всё, сегодня будем считать вопрос, как сделать картинку ссылкой, решенным. Спасибо за внимание!
Главная / Офис / Узнайте, как сделать картинку ссылкой в письме Gmail
Как сделать картинку ссылкой Вконтакте
Обновлено — 3 февраля 2020 в 13:33
Многие пользователи интересуются, как сделать картинку ссылкой Вконтакте. Зачем это нужно? Хотя бы для того, чтобы рекламировать свой ресурс (внешний сайт) или сообщество.
Выглядит это так: в группе опубликована запись, в которой прикреплена картинка, при нажатии на которую пользователь попадает на другую страницу.
Некоторые таким образом пытаются раскрутить группу Вконтакте.
Как сделать картинку ссылкой Вконтакте
youtube.com/embed/pWedUgY7Tgc» frameborder=»0″ allowfullscreen=»allowfullscreen»/>Данный способ работает в записях и в комментариях (в личных сообщениях, почему-то не срабатывает):
1. Переходим на сервис bitly.com, где вставляем ссылку на внешний сайт/внутреннюю страницу Вконтакте и копируем сокращённую ссылку:
2. Создаём запись на странице/в группе и вставляем в неё сокращённую ссылку.
3. Нажимаем на иконку фотоаппарата «Выбрать свою иллюстрацию».
4. Загружаем изображение размером больше, чем 537×240:
5. Выбираем область, которая будет использована в качестве иллюстрации ссылки и сохраняем изменения:
6. Вносим свои коррективы в запись и отправляем её:
Теперь, если кто-то кликнет по картинке, то его перенесёт на указанную страницу:
Вот такой интересный секрет Вконтакте, о существовании которого Вы могли не знать.
Так как в личном сообщении так сделать не получится, Вы можете опубликовать такую запись у себя на стене, а затем поделиться ею с другом:
Кстати, не забывайте, что можно сделать ссылку Вконтакте текстом или смайликом на сообщество или личную страницу (или ссылку на внешний сайт).
html — Изображение Flex не будет уменьшаться с размером экрана, если контейнер является гиперссылкой
Может кто-нибудь сообщить мне, если это недокументированная ошибка в flexbox, или я просто делаю это неправильно? У меня есть 3 изображения, выстроенные в ряд внутри контейнера div. Это так же просто, как люди.
Без каких-либо гиперссылок все 3 изображения сжимаются идеально, как они должны.
<div>
<a href=""><img src="flash-tooltip.png"></a>
<img src="html-tooltip.png">
<img src="portables-tooltip.png">
</div>
Теперь только 2 из 3 изображений при просмотре на всех устройствах корректно уменьшаются в зависимости от максимального перетаскивания в браузере вручную или просмотра через окно просмотра.
Единственное изображение, которое не изменит форму или размер, это изображение с гиперссылкой. Итак, я снял гиперссылку с первого изображения. И решил проверить это, поместив его на 2-е, теперь 1-е изображение и 3-е изображение сжимается нормально.
Но второе изображение остается точно такого же размера? Пробовал потом добавлять гиперссылки ко всем изображениям и ни одно из них не менялось в соответствии с шириной экрана?
Неправильно ли я сказать, что изгибаемые элементы, если они являются изображениями, не будут изгибаться, если у них есть гиперссылка? Конечно, это не может быть так, верно?
1
GraphiX 26 Май 2018 в 15:29
4 ответа
Лучший ответ
Проблема не имеет ничего общего с гиперссылками. Вы можете обернуть изображение в любой элемент (попробуйте span или div), и оно будет иметь тот же эффект, что и контейнер a.
Проблема заключается в иерархической структуре гибкого контейнера.
Когда вы устанавливаете элемент в display: flex (или inline-flex), вы устанавливаете гибкий контейнер.
Только дочерние элементы flex-контейнера являются элементами flex. Потомки flex-контейнера за пределами дочерних элементов не являются flex-элементами и не принимают свойства flex.
Вот три гибких элемента:
<a href=""><img src="flash-tooltip.png"></a><img src="html-tooltip.png"><img src="portables-tooltip.png">
img в первом элементе не является гибким элементом. Он обернут элементом a и поэтому является потомком элемента flex.
Два элемента img могут сжиматься из-за двух настроек по умолчанию для гибкого контейнера:
-
flex-wrap: nowrapa> ~ flex-элементы вынуждены оставаться на одной строке -
flex-shrink: 1a> ~ гибкие элементы могут сжиматься, чтобы предотвратить их переполнение контейнера
Если вы переключитесь на flex-wrap: wrap и / или flex-shrink: 0, элементы img больше не будут уменьшаться.
Элемент a не сжимается из-за другого параметра по умолчанию: min-width: auto , что означает, что flex-элементы не могут быть меньше, чем размер их содержимого. В этом случае элемент a не может сжаться ниже ширины изображения.
Вы можете переопределить этот параметр, добавив min-width: 0 в свой код.
#container {
display: flex;
}
span {
min-width: 0;
display: flex;
}
img {
min-width: 0;
}<div>
<span><img src="http://i.imgur.com/60PVLis.png"></span>
<img src="http://i.imgur.com/60PVLis.png">
<img src="http://i.imgur.com/60PVLis.png">
</div>Больше информации:
3
Michael Benjamin 26 Май 2018 в 19:57
Я добавил свое полное рабочее решение. Благодаря многим людям здесь дают свои различные методы. Так что это для всех, кто может бороться.
Благодаря многим людям здесь дают свои различные методы. Так что это для всех, кто может бороться.
Сначала давайте настроим стиль.
<style>
img {
max-width: 100%;
width: 100%;
min-width: 0;
min-height: 0;
}
</style>
Добавление минимальной ширины: 0; | min-height: 0; кажется излишним, но с хромом он работает намного лучше, чем автоматическое;
Поскольку он использует flexbox, мы не добавляем обычную ширину : 33,33%; , даже если есть 3 изображения. В flexbox это просто разнесет их далеко друг от друга в пределах 100% ширины.
Вот действительно важная часть, которую я узнал трудным путем.
Вы должны использовать width: 100% для изображений или max-width: 100%; в противном случае (в Chrome без добавления 100% width или max-width: 100%; он просто не будет сгибаться / сжиматься, когда вы свернете браузер, чтобы проверить его отзывчивость. )
)
Итак, чтобы сохранить каждое из 3 изображений в идеальном соотношении сторон, не забудьте включить каждое изображение в свой собственный контейнер div. В противном случае они сжимаются, но просто наклоняются друг к другу, как и они.
Как вы можете видеть, первое изображение даже обернуто в гиперссылку, но, поскольку оно находится внутри своего собственного div, оно будет уменьшаться и расти полностью вровень с другими изображениями. Это позволяет сэкономить при использовании дополнительной разметки и сохранить добавление тега span, а затем сделать его гибким контейнером для гиперссылки. Я пробовал оба способа, это намного более простой метод.
Я использовал встроенные стили для контейнера flexbox. (вредная привычка.)
<div>
<div>
<a href=""><img src="flash-tooltip.png"></a>
</div>
<div>
<img src="html-tooltip.png">
</div>
<div>
<img src="portables-tooltip.png">
</div>
</div>
Не забудьте закрыть этот последний / div, это настоящая ошибка!
И вот как я это сделал. Проверено во многих браузерах работает отлично. Даже на мобильных телефонах и планшетах.
Проверено во многих браузерах работает отлично. Даже на мобильных телефонах и планшетах.
Если вам не нравится flexbox? Вы можете сделать то же самое, используя обычные поплавки. Я включил тот же метод, что и выше, только на этот раз в float: version.
0
GraphiX 27 Май 2018 в 11:46
Трудно сказать, не видя свой CSS, но вы, вероятно, не выбираете изображения в тегах <a>. Если вы измените свой CSS, чтобы выбрать изображения, которые находятся внутри тегов <a>, он должен работать нормально.
0
user9851027user9851027 26 Май 2018 в 12:33
Я не знаю почему, но это решает проблему. Я хотел бы знать, почему, поскольку я не могу найти какую-либо информацию об этой проблеме ни в одном документе HTML / CSS.
Я хотел бы знать, почему, поскольку я не могу найти какую-либо информацию об этой проблеме ни в одном документе HTML / CSS.
Если вы добавите следующее.
<style>
img {
max-width: 100%;
height: auto;
}
</style>
Тогда все 3 изображения будут блестеть идеально. Даже если у них есть гиперссылки. Забавно, если вы установите только ширину: 100%; тогда изображение с гиперссылкой остается точно такого же размера, как и изображение, а все остальные без гиперссылок увеличиваются до 100% размера контейнера.
Я не знал, что у flexbox есть такие правила, которые требуют от вас установки максимальной ширины изображения, чтобы элементы реагировали / уменьшались, если к ним была прикреплена гиперссылка.
Итак, попробовал это в chrome: только изображение теперь с якорем сжимается вниз, остальные 2 остаются того же размера. FireFox все 3 сжимается, но хром только сжимает изображение с гиперссылкой, обернутой вокруг него.
Пробовал оборачивать гиперссылки вокруг каждого из двух других изображений и в хром, все они хорошо сжимались.
Может кто-нибудь объяснить, что происходит? Как я могу установить max-width: и height: auto для гиперссылки?
1
GraphiX 26 Май 2018 в 13:01
Не загружаются картинки по ссылкам
Вы пытаетесь вставлять картинки по ссылкам, но картинки не вставляются?
Есть несколько вероятных причин этого.
Для начала, откроем папку Скачанные картинки (путь к этой папке задаётся в настройках на вкладке «Загрузка по ссылкам»), и посмотрим, есть ли там скачанные файлы, и являются ли они картинками.
Если файлов в папке нет, то, скорее всего, в настройках на вкладке «Вставка на лист» неверно задана опция «Первая ячейка с именем файла, или гиперссылкой на картинку».
Т.е. программа берет ссылки не из того столбца (потому файлы по ссылкам и не скачиваются)
Если файлы в папке есть, но они не являются картинками (при двойном щелчке на файле не открывается изображение), то обратите внимание на размер файлов.
Если все файлы размером 0 байт, то есть какая-то проблема с сохранением файлов с этого сайта, — обратитесь в скайп или на почту, разберемся как это решить.
Если же файлы имеют ненулевой размер, то попробуйте открыть этот файл в Блокноте (нажав в меню Блокнота пункт Файл — Открыть..)
Если вы увидите в содержимом файла HTML теги типа <html>..<h2> и т.п., значит, вместо картинки скачалась HTML страница
(обычно эта страница содержит сообщение об ошибке, либо изначально ссылка вела не на картинку, а на страницу с текстом и картинкой)
В этом случае, требуется более сложное решение для скачивания картинок (например, на базе надстройки «Парсер сайтов»), или же корректировка ссылок
Рассмотрим на примере ссылки «на картинку» вида https://yadi.sk/i/bJ7TlcCp3VwWpx
(это касается ссылок на Яндекс Диск, Гугл Диск, и подобные файлообменные сервисы)
Открыв эту ссылку в браузере, вы видите картинку. Но по такой ссылке программа не сможет вставить картинку в Excel.
Но по такой ссылке программа не сможет вставить картинку в Excel.
Почему?
Проблема в том, что эта ссылка эта ведет не на картинку (не является прямой ссылкой на изображение), а ведёт на страницу сайта, где кроме картинки есть много чего лишнего (текст, кнопки, куча прочего HTML кода)
Прямая ссылка на это изображение в данном случае будет выглядеть так:
Если вставить в ячейки такие прямые ссылки на картинки (они есть в HTML коде страницы по исходной короткой ссылке), то картинки будут вставляться.
Надстройка PastePictures не может сама извлечь прямую ссылку на фото из HTML кода (хотя бы потому, что в этом HTML коде есть множество разных ссылок, в том числе на другие картинки), но с этой задачей может справиться более сложная (но и более дорогая) надстройка Parser (которую вы можете настроить сами, либо обратиться за настройкой под заказ)
Настройка гиперссылок при конвертировании презентаций PowerPoint
Функционал программы PowerPoint позволяет добавлять гиперссылки в ваши презентации. Большинство ссылок останутся активными после того, как вы опубликуете презентацию в веб-формат с iSpring. Однако, некоторые из них могут перестать работать из-за особенностей процесса конвертирования. В этой статье мы предлагаем решения, которые помогут вам настроить гиперссылки правильным образом.
Большинство ссылок останутся активными после того, как вы опубликуете презентацию в веб-формат с iSpring. Однако, некоторые из них могут перестать работать из-за особенностей процесса конвертирования. В этой статье мы предлагаем решения, которые помогут вам настроить гиперссылки правильным образом.
При работе с гиперссылками, вы можете столкнуться со следующими ситуациями:
- Гиперссылки не работают в презентациях в формате Flash на локальном компьютере из-за политики безопасности FlashPlayer (это происходит только в том случае, если .swf файл запущен из локальной папки, например, с диска С:\).
- Некоторые объекты, используемые в PowerPoint, конвертируются в растровые изображения, в результате чего информация о гиперссылке может быть потеряна. К таким объектам относятся объекты SmartArt и стилизованный текст.
- Если вы конвертируете презентацию в видео формат, гиперссылки, как и другие интерактивные элементы, не будут работать. В этом случае, вы можете отредактировать презентацию уже после загрузки на YouTube, воспользовавшись функцией Создание и редактирование аннотаций.

Содержание статьи
Ссылки в веб-презентации
Существует два основных типа гиперссылок, которые могут использованы в презентации PowerPoint.
Внутренние гиперссылки
Такие ссылки инициируют переход к определенному месту в этой же презентации.
Для чего можно использовать внутренние ссылки:
- Связать слайды одной презентации, чтобы объединить разные тематики или разделы.
- Создать оглавление для презентации со сложной структурой.
- Создать уникальный плеер с навигацией для вашей презентации.
- Интерактивные игры в PowerPoint
Внешние гиперссылки
Внешние гиперссылки открывают веб-страницу в окне браузера.
Для чего можно использовать внешние ссылки:
- Открыть существующую веб-страницу в том же окне или в новом окне браузера.
- Открыть файл, размещенный онлайн или локально.
Обратите внимание: По умолчанию все гиперссылки открываются в новом окне, но эти настройки могут быть изменены (кликните Ресурсы на панели инструментов iSpring). Вы можете выбрать открытие ссылки в том же окне или в родительском окне. Мы не рекомендуем выбирать настройку В том же самом окне, поскольку это прервет просмотр презентации, и пользователям придется переходить назад в их браузерах, чтобы продолжить просмотр.
Вы можете выбрать открытие ссылки в том же окне или в родительском окне. Мы не рекомендуем выбирать настройку В том же самом окне, поскольку это прервет просмотр презентации, и пользователям придется переходить назад в их браузерах, чтобы продолжить просмотр.
Другие типы ссылок, Новый документ и Электронная почта, не могут быть открыты в веб-версии презентации, поэтому мы их не рассматриваем.
Абсолютные и относительные пути
Абсолютный путь – это полноразмерная ссылка, ведущая на HTML веб-страницу или файл, размещенный в интернете. Такая ссылка будет работать при переходе с любого интернет-ресурса.
- /
- /elearning-insights/hr-and-trainings-2015/
Относительный путь – это короткий путь к файлу, который расположен в той же папке (или структуре папок), которую вы просматриваете в данный момент. Относительные ссылки работают как на локальных компьютерах, так и на веб-сайтах, содержащих взаимосвязанные папки.
- index.html (файл находится в той же папке)
- /data/img01.
 png (файл находится в подпапке)
png (файл находится в подпапке) - ../index.html (файл находится в родительской папке)
При создании презентаций с iSpring мы рекомендуем использовать только абсолютные гиперссылки на веб-страницы или размещенные в интернете файлы.
Если вы хотите прикрепить дополнительные файлы или документы к вашей презентации, предпочтительнее будет использовать функцию iSpring Ресурсы, нежели относительные ссылки. Это гарантирует то, что эти файлы будут содержаться в папке презентации и откроются после того, как вы загрузите презентацию на веб-сайт.
Решение проблем с относительными путями в ссылках
Если в вашей презентации все-таки есть ссылки на локально размещенные файлы, они могут перестать работать после публикации презентации посредством iSpring.
В сконвертированной презентации при наведении курсора мыши на ссылку, всплывающая подсказка внизу покажет длинный (абсолютный) путь, а не короткий (относительный) путь к файлу. Такова особенность веб-браузеров: они просто не показывают короткие пути во всплывающих подсказках.
iSpring не изменяет вставленные вами относительные ссылки. Это можно проверить, создав HTML файл со ссылкой вида: <a href=“iSpring.pdf“>
Всплывающая подсказка покажет полный путь к файлу на диске file:///C:/Users/…/iSpring.pdf так же, как и в iSpring презентации на изображении выше.
Причина, по которой относительные ссылки перестают работать, состоит в другом. По умолчанию iSpring публикует веб-презентацию в отдельную папку рядом с .pptx файлом. После публикации запускаемый index.html файл размещается на уровень ниже, чем исходная PowerPoint презентация и оригинальный прикрепленный файл, поэтому файл не может быть найден по старому короткому пути.
Для того чтобы относительная ссылка работала в опубликованной презентации, файл, ссылка на который включена в презентацию, необходимо поместить в одну папку с презентацией.
Еще один способ – это добавить префикс ..\ (две точки и обратная косая черта) во все относительные ссылки в вашей оригинальной презентации PowerPoint прежде чем приступать к публикации. Две точки – это стандартная команда DOS, которая перемещает на уровень вверх в структуре папок.
Две точки – это стандартная команда DOS, которая перемещает на уровень вверх в структуре папок.
То же правило работает и для файлов, размещенных онлайн, с той лишь разницей, что в интернете для разделения между папками используется косая черта /.
В PowerPoint вы можете применять гиперссылки к самым разным объектам, начиная от текста, заканчивая SmartArt фигурами. Однако, помните, что после конвертации в веб-формат, некоторые ссылки становятся неактивными, потому что отдельные объекты конвертируются в растровые изображения.
В презентации, которую вы собираетесь конвертировать с помощью iSpring, можно свободно применять гиперссылки к следующим объектам:
| Картинка | Комментарий |
| Выделите текст внутри надписи, и примените к нему гиперссылку. Получится подчеркнутый текст синего цвета. | |
Выделите рамку надписи, чтобы добавить гиперссылку на весь текстовый блок. Текст не будет подчеркнут, поскольку гиперссылка применится ко всей надписи, включая текст и пустое пространство между текстом и рамкой. Текст не будет подчеркнут, поскольку гиперссылка применится ко всей надписи, включая текст и пустое пространство между текстом и рамкой. | |
| Выделите фигуру для добавления гиперссылки. Гиперссылку можно применить к любой фигуре, добавленной при помощи стандартного функционала PowerPoint Вставка. Таким образом можно создать кнопку с переходом по клику. | |
| Выделите текст внутри фигуры и добавьте гиперссылку. Текст внутри формы будет подчеркнут, но остальная часть фигуры не будет работать как гиперссылка. Описанные выше два подхода можно объединить. Примените ссылку к фигуре к вставленному в фигуру тексту, чтобы обеспечить более четкую навигацию по клику на фигуру. | |
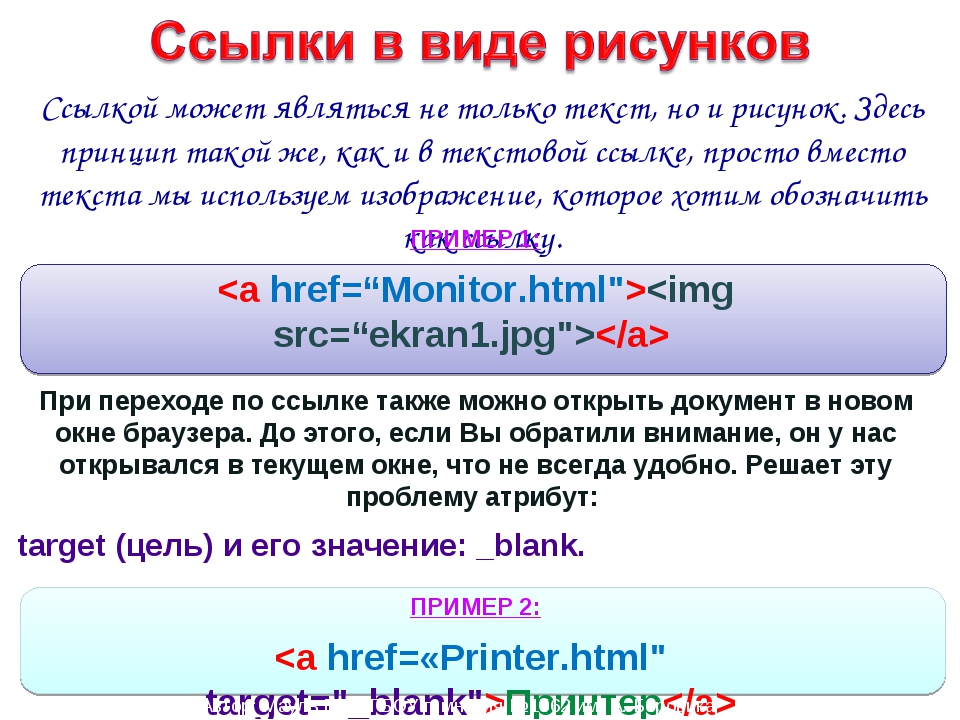
| Выделите изображение и примените к нему гиперссылку. Применив гиперссылку к изображению, можно создать кнопку с уникальным дизайном для перехода на другой слайд или на веб-сайт. Для этого предварительно создайте кнопку в графическом редакторе (например, Adobe Photoshop), сохраните ее в формате .  png, вставьте получившееся изображение в PowerPoint и добавьте гиперссылку. png, вставьте получившееся изображение в PowerPoint и добавьте гиперссылку. |
Если вы присваиваете гиперссылку к тексту с примененными к нему эффектами (тень, отражение, и т.п.), при конвертации iSpring сохранит такой текст как растровое изображение, и, следовательно, гиперссылка не будет работать в вашей презентации в формате Flash или HTML5.
После публикации мы видим, что текст отображается как картинка, и гиперссылка не сохранилась. При наведении курсора мыши на текст, курсор мыши не меняется, по клику гиперссылка не срабатывает.
Решение №1: Сохраните текст как рисунок
- Кликните правой кнопкой мыши по рамке надписи со стилизованным текстом и выберите Сохранить как рисунок.
- Сохраните его на компьютер, например, на рабочий стол. По умолчанию, надпись будет сохранена в формате .png.
- Вставьте получившийся рисунок на тот же слайд, используя стандартный функционал PowerPoint Вставка -> Рисунки.
- Поместите картинку туда, где изначально размещался текст.
 Если Вы хотите сохранить текст на случай, если захотите внести в него изменения, просто перетащите надпись за границы слайда.
Если Вы хотите сохранить текст на случай, если захотите внести в него изменения, просто перетащите надпись за границы слайда. - Примените гиперссылку к картинке.
Решение №2: Добавьте активную область поверх текста
Вы можете применить гиперссылки к объектам SmartArt, а также их элементам. Однако iSpring сохраняет SmartArt объект со всеми его составляющими элементами как одно растровое изображение, поэтому ссылки не будут работать в сконвертированной презентации в формате Flash или HTML5.
Решение №1: Преобразуйте в фигуры
Кликните правой кнопкой мыши на рамку объекта SmartArt и выберите Преобразовать в фигуры. Таким образом объект будет сконвертирован в обычную фигуру. Затем примените гиперссылки к фигурам по отдельности.
Обратите внимание: Если вы примените анимации к объектам SmartArt, они также не будут воспроизводиться в опубликованной версии презентации. Для того, чтобы анимации работали, сконвертируйте SmartArt в фигуры и добавьте анимации для каждой фигуры.
Решение №2: Создайте прозрачную область для гиперссылок
К некоторым объектам в PowerPoint, например, к видеофайлам, нельзя применить гиперссылки. Также ссылки могут пропадать при конвертации с iSpring, когда объекты сохраняются как растровые изображения (например, стилизованный текст или SmartArt объекты). Также при создании презентации, которая будет просматриваться на iPad, вы можете столкнуться с проблемой, что некоторые элементы слишком мелкие, и в них тяжело попасть пальцем, поэтому необходимо увеличить активную область вокруг этих элементов.
Все описанные ситуации можно решить, добавив на слайды прозрачные активные области, которые будут перекрывать объекты и в то же время являться гиперссылками.
Для того, чтобы создать прозрачную область с гиперссылкой
- Перейдите во вкладку Вставка в PowerPoint.
- Кликните на Фигуры.
- Выберите прямоугольник или любую другую фигуру, которая подходит для объекта, к которому требуется применить гиперссылку.

- Добавьте фигуру поверх нужной области (например, поверх видео).
- Кликните правой кнопкой мыши по фигуре и выберите Гиперссылка.
- Добавьте гиперссылку и кликните OK.
- Теперь необходимо сделать фигуру прозрачной, чтобы объект по-прежнему был виден на слайде: кликните по фигуре правой кнопкой мыши и выберите Заливка -> Нет заливки.
- Повторите то же для контура фигуры: Контур -> Нет контура.
Обратите внимание: Вы также можете изменить параметры Заливка фигуры и Контур фигуры во вкладке Формат на панели инструментов PowerPoint…
…или на боковой панели Формат фигуры, которая появится после того, как вы кликнете правой кнопкой мыши и выберете Формат фигуры.
Обратите внимание: Прозрачная фигура с гиперссылкой будет перекрывать сами объекты и элементы управления ими. Например, если вы вставите такой прозрачный объект поверх видео, вы не сможете управлять проигрыванием видеофайла при помощи плеера. По клику на видео будет происходить переход по гиперссылке на веб-сайт или слайд презентации. Поэтому в настройках видео выставьте Автоматически в выпадающем списке Начало.
Поэтому в настройках видео выставьте Автоматически в выпадающем списке Начало.
Как найти прозрачный объект на слайде
Если вам не удается найти прозрачный объект на слайде, перейдите во вкладку ГЛАВНАЯ на панели инструментов PowerPoint > Выделить > Область выделения. Любой объект, который вы выбираете из списка объектов, будет автоматически выделен на слайде. Таким образом, вы легко найдете на слайде прозрачный объект.
Часто задаваемые вопросы
Настройки безопасности Flash Player на локальных компьютерах
В: Я публикую презентацию в формат Flash и запускаю ее на своем компьютере. Почему-то гиперссылки, ведущие на веб-сайт не работают. Но когда я загружаю эту же презентацию в интернет, гиперссылки снова в порядке.
О: Все гиперссылки в файлах формата Flash блокируются при запуске с локального компьютера из-за политики безопасности Flash Player. Чтобы ссылки заработали, перейдите в настройки Flash Player и добавьте ту папку, в которую вы публикуете презентации, в исключения.
В: Я отправляю презентацию в формате Flash по почте своим коллегам, но они не могут открыть гиперссылки, которые ведут на сайт.
О: Настройки безопасности Flash Player распространяются на все локальные файлы, даже если вы отправляете их по почте. Лучшим решением в такой ситуации будет загрузить Flash презентацию в интернет, а затем поделиться ссылкой, ведущей на нее. Также вы можете опубликовать презентацию в мобильном формате HTML5, активировав опцию Создать ZIP-архив, и отправить ее по почте. Ограничения Adobe не распространяются на HTML5 презентации.
Неактивные гиперссылки
В: После того, как я публикую презентацию в интернете, текст с гиперссылкой подчеркнут, но, когда я навожу мышь на этот текст, курсор не изменяется, и по клику ничего не происходит.
О: Скорее всего, вы применили к тексту какой-то эффект (например, тень или отражение), в результате чего текст был сохранен как растровое изображение, и данные о гиперссылке были потеряны. Чтобы решить эту проблему, удалите примененные эффекты, или сохраните текст как картинку и заново вставьте его на слайд как изображение. Еще один способ — добавить прозрачный объект с гиперссылкой поверх этого текста.
Еще один способ — добавить прозрачный объект с гиперссылкой поверх этого текста.
В: В моей презентации я использовал объекты SmartArt, но ни одна из примененных к ним ссылок не работает.
О: При публикации SmartArt объекты всегда сохраняются как картинки, поэтому гиперссылки, которые вы применили к объектам SmartArt, были потеряны. Сконвертируйте объекты в фигуры (Восстановить фигуру) или добавьте прозрачный объект с гиперссылкой поверх всего объекта.
В: К фигурам и текстам, вставленным в них, не применены никакие эффекты, но гиперссылки все равно не работают.
О: Возможно, объекты с гиперссылками перекрываются какими-то прозрачными объектами на слайде. Чтобы обнаружить эти объекты, перейдите в Область выделения.
Связанные документы
В: Я добавил ссылки на документы, хранящиеся на моем компьютере. Когда я отправляю эту презентацию по почте, гиперссылки не работают.
О: Гиперссылки на локально расположенные файлы работают только на локальном компьютере, поскольку эти файлы не добавляются в папку проекта. Для того, чтобы обеспечить работу ссылок на локальные файлы, используйте функцию iSpring Ресурсы. В этом случае файлы будут добавляться в папку проекта, и, следовательно, будут доступны и после отправки проекта по почте.
Для того, чтобы обеспечить работу ссылок на локальные файлы, используйте функцию iSpring Ресурсы. В этом случае файлы будут добавляться в папку проекта, и, следовательно, будут доступны и после отправки проекта по почте.
В: В моей PowerPoint презентации есть гиперссылки на локальные документы. После публикации ни одна ссылка не работает, и путь к файлам изменяется (начинается с file:///). Когда я пытаюсь перейти по этой ссылке, получаю сообщение о том, что страница не найдена.
О: Ссылка к файлу отображается в измененном виде в связи с особенностями отображения ссылок браузерами. Для того, чтобы ссылка оставалась активной, переместите файл, ссылку на который добавляете, в папку проекта.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
HTML5: изображения и гиперссылки
Часть 3 — Изображения и гиперссылки
Следующий код взят из видео.

Элемент IMG
Элемент img представляет изображение. У него нет конечного тега, у него есть только начальный тег. URL-адрес исходного изображения указывается с помощью атрибута src .
Пример документа
Это изображение.

Элемент
Элемент a или элемент привязки представляет собой гиперссылку. У него есть начальный и конечный теги. Атрибут href используется для указания URL-адреса веб-страницы, на которую она ссылается. Текст, расположенный между начальным и конечным тегами, будет отображаться в браузере.
Пример документа
Это изображение.

 Маленькая веб-хижина
Маленькая веб-хижина
Анкерный элемент, заключенный внутри P-элемента
В этом примере элемент a заключен внутри элемента p . Дополнительный текст добавляется до и после элемента a .
Пример документа
Это изображение.

Перейти к
Маленькая веб-хижина
сегодня.
Элемент IMG добавлен внутри элемента привязки
Элемент img добавляется между начальным и конечным тегами и . Это позволяет пользователю переходить по указанному URL-адресу при нажатии на изображение.
Пример документа
Это изображение.
Как сделать изображение ссылкой в Html
Если мы хотим сделать изображение ссылкой для ссылки на другую страницу Html, тогда мы должны выполнить шаги, указанные ниже.Используя эти шаги, мы можем легко сделать любое изображение в виде ссылки:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим сделать изображение в виде ссылки.
<Голова> <Название> Сделать изображение как ссылку <Тело> Привет, JavaTpoint!


Шаг 3: Теперь нам нужно добавить атрибут тега привязки с именем « href ». Итак, введите атрибут href в начальный тег . И затем мы должны указать путь к той html-странице, которую мы хотим связать с изображением. Итак, введите путь в атрибуте href, как описано в следующем блоке или HTML-коде.
 Можете скопировать из тега <title>…</title>.
Можете скопировать из тега <title>…</title>. com.ua/kak-zadat-kartinku-dlya-sajta-pri-publikacii-v-socsetyax-ili-messendzherax.html">
<meta property="og:description" content="Сегодня речь пойдет о том, как сделать, чтобы при публикации ссылки на сайт в соцсетях, там выводилась нужная картинка, текст и описание.">
<meta property="og:image" content="https://gnatkovsky.com.ua/wp-content/uploads/2017/08/01092017001.jpg">
com.ua/kak-zadat-kartinku-dlya-sajta-pri-publikacii-v-socsetyax-ili-messendzherax.html">
<meta property="og:description" content="Сегодня речь пойдет о том, как сделать, чтобы при публикации ссылки на сайт в соцсетях, там выводилась нужная картинка, текст и описание.">
<meta property="og:image" content="https://gnatkovsky.com.ua/wp-content/uploads/2017/08/01092017001.jpg">

 png (файл находится в подпапке)
png (файл находится в подпапке) Если Вы хотите сохранить текст на случай, если захотите внести в него изменения, просто перетащите надпись за границы слайда.
Если Вы хотите сохранить текст на случай, если захотите внести в него изменения, просто перетащите надпись за границы слайда.