- Как задать левый отступ для первой строки абзаца
- Выравнивание текста и создание красной строки через CSS.
- ГЛАВА 9. Параметры абзацев, списков и отображения
- Читайте также
- 2.2. Создание абзацев
- Параметры списков
- Параметры отображения
- ГЛАВА 9. Параметры абзацев, списков и отображения
- Параметры списков
- Параметры отображения
- Глава 10. Классы отображения элементов
- Оформление абзацев
- Настройки абзацев
- Стили абзацев
- 4.4. Форматирование абзацев
- Настройки абзацев текста
- Границы абзацев и выравнивание
- Пример 24-3.
- Форматирование абзацев
- Практическая работа 32. Форматирование абзацев
- Читайте также
- Форматирование HTML-абзаца. Изучаем отступы текста в html
- Красная строка в html: отступ в начале
- CSS свойства text-decoration, vertical-align, text-align, text-indent для оформления текста в Html
- 4: Текст и списки — CSS Documentation
- граница | CSS-уловки
- встроенных стилей в HTML | Codecademy
- Понимание идентификатора и класса в CSS
- Как изменить цвет текста и фона в CSS
- Как выделить текст в цвете с помощью HTML и CSS
- Превосходная устойчивость аномальных невзаимных топологических краевых состояний
- Отладка и оптимизация CSS: инструменты разработчика на основе браузера
Как задать левый отступ для первой строки абзаца
В этой статье хочу Вам рассказать о том, как добавить левый отступ для первой строки абзаца. Как Вы знаете, это принято делать для каждого первого абзаца главы, статьи или иногда еще добавляется для всех существующих абзацев.
Добавляется этот отступ с помощью CSS свойства text-indent, в значение, которого указывается длина отступа. В качестве значения необходимо использовать одно из всех доступных единиц измерения в CSS (пиксели — px, дюймы — in, пункты – pt, проценты и др. )
Например, зададим для каждой первой строки, у каждого абзаца, левый отступ в размере 20px.
HTML код:
<p>
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Maecenas at tellus vel leo egestas consequat. Nam id felis nibh. Sed id turpis leo.
Suspendisse eu neque quis diam lobortis auctor.
</p>
<p>
Vestibulum at dui convallis, rutrum est sit amet, volutpat neque. Vivamus molestie suscipit nisl, eu efficitur sapien interdum sit amet. Aenean euismod mi ut sodales ullamcorper. Vivamus dictum eu arcu eu aliquet. Etiam at dolor at ligula tempus tempor. Aenean a maximus leo. Duis ultrices volutpat eros sit amet sollicitudin.
</p>
CSS код:
p{
text-indent: 20px;
}
Открываем страницу в бразуере и смотрим на результат:
Если хотим задать отступ лишь для первого абзаца, то в этом случае лучше воспользоваться таким селектором как класс. То есть, для начала задаем класс первому абзацу, потом в стилях для этого класса задаем правило text-indent с нужным значением.
Сейчас я продемонстрирую Вам это на примере.
HTML код:
<p class=first_paragraph >
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Maecenas at tellus vel leo egestas consequat. Nam id felis nibh. Sed id turpis leo. Suspendisse eu neque quis diam lobortis auctor.
</p>
<p>
Vestibulum at dui convallis, rutrum est sit amet, volutpat neque. Vivamus molestie suscipit nisl, eu efficitur sapien interdum sit amet. Aenean euismod mi ut sodales ullamcorper. Vivamus dictum eu arcu eu aliquet. Etiam at dolor at ligula tempus tempor. Aenean a maximus leo. Duis ultrices volutpat eros sit amet sollicitudin.
</p>
Nam id felis nibh. Sed id turpis leo. Suspendisse eu neque quis diam lobortis auctor.
</p>
<p>
Vestibulum at dui convallis, rutrum est sit amet, volutpat neque. Vivamus molestie suscipit nisl, eu efficitur sapien interdum sit amet. Aenean euismod mi ut sodales ullamcorper. Vivamus dictum eu arcu eu aliquet. Etiam at dolor at ligula tempus tempor. Aenean a maximus leo. Duis ultrices volutpat eros sit amet sollicitudin.
</p>
CSS код:
.first_paragraph{
text-indent: 20px;
}
И вот результат:
И на этом все, больше нечего рассказать по этой теме. Теперь Вы знаете, как задать левый отступ для первой строки абзаца с помощью CSS свойства
Похожие статьи:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
%next_previous_article% Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.
Дата добавления: %date%
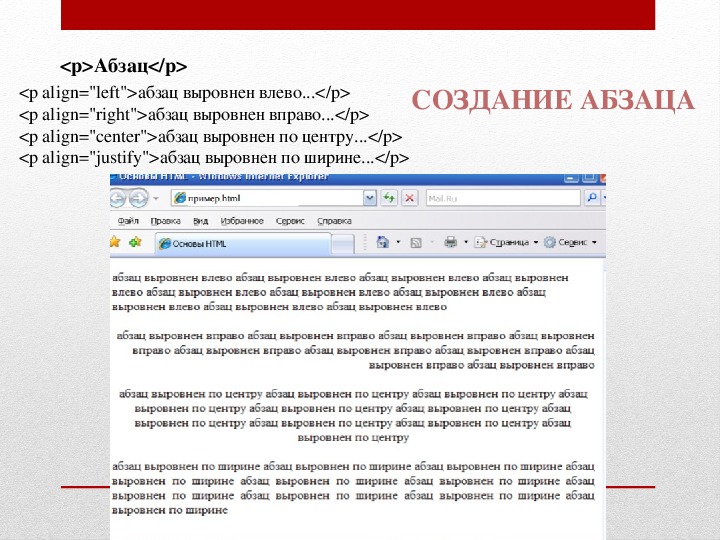
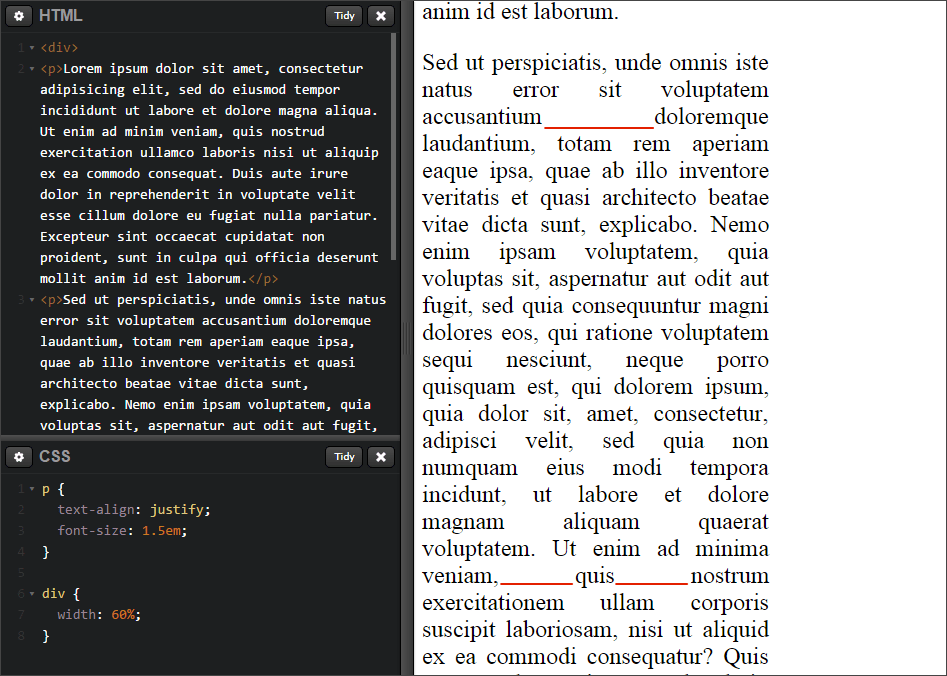
Выравнивание текста и создание красной строки через CSS.
В этом уроке затронем еще два свойства, которые относятся к оформлению текста. И сегодня поговорим о таких свойствах как выравнивание текста и создание красной строки для текста.
Выравнивание текста
И первое свойство — это выравнивание. Вы уже, наверное, обратили внимание, что браузер по умолчанию выравнивает все текстовые элементы по левому краю это и есть его базовое значение по выравниванию.
Естественно появляются такие ситуации, когда нужно что-то выровнять по центру, по правому краю или по всей ширине страницы. В
Свойство align мы уже знаем из HTML. Там оно использовалась для выравнивания текста. В CSS наблюдается подобие, только добавляется спереди слово text. А значения свойства остаются те же самые.
В CSS наблюдается подобие, только добавляется спереди слово text. А значения свойства остаются те же самые.
- text-align:left; — Выравнивание по левому краю.
- text-align:center; — Выравнивание по центру.
- text-align:right; — Выравнивание по правому краю.
- text-align:justify; Выравнивание по ширине.
И, для примера, мы будем работать с заголовком <h3> </h3>, который для начала выровняем по центру.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Заголовок Выровнен по центру: text-align: center
</body>
</html>
Для заголовка 
CSS
h3{
text-align: center;
}
И если хотите по правому краю, то естественно используется следующий вид.
CSS
h3{
text-align: right;
}
После чего заголовок прижмется к правому краю.
Ну, и последний вариант это выравнивание текста по всей ширине страницы. Что это значит? То что текст будет, выравнивается одновременно и по левому краю и по правому краю за счет увеличения числа пробелов (расстояния) между словами. Для этого используем параграф, которому задаем данное свойство.
CSS
p{
text-align: justify;
}
При форматировании текста с таким условием, текст будет растягивается по обеим сторонам.
А мы переходим ко второму свойству это создание красной строки.
Создание красной строки CSS
Данное свойство достаточно популярно в использовании, так как оно облегчает чтение больших текстов. Для создания красной строки у каждого параграфа используется следующее свойство text-indent: ;. Отступ можно задать в различных единицах, мы же зададим в пикселях px.
Отступ можно задать в различных единицах, мы же зададим в пикселях px.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка.
Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка.
Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка.
Абзац, для которого будет создана Красная строка.
Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка.
</body>
</html>
И для всех абзацев зададим отступ в 30px.
CSS
p{
text-indent:30px;
}
Теперь, если сохранить и обновить браузер то увидим, что у всех абзацев появился отступ в 30px.
Вот мы рассмотрели еще два свойства. Они применяются достаточно часто, поэтому стоит их запомнить. Ну а на этом урок закончим, в
ГЛАВА 9. Параметры абзацев, списков и отображения
Читайте также
2.2. Создание абзацев
2. 2. Создание абзацев
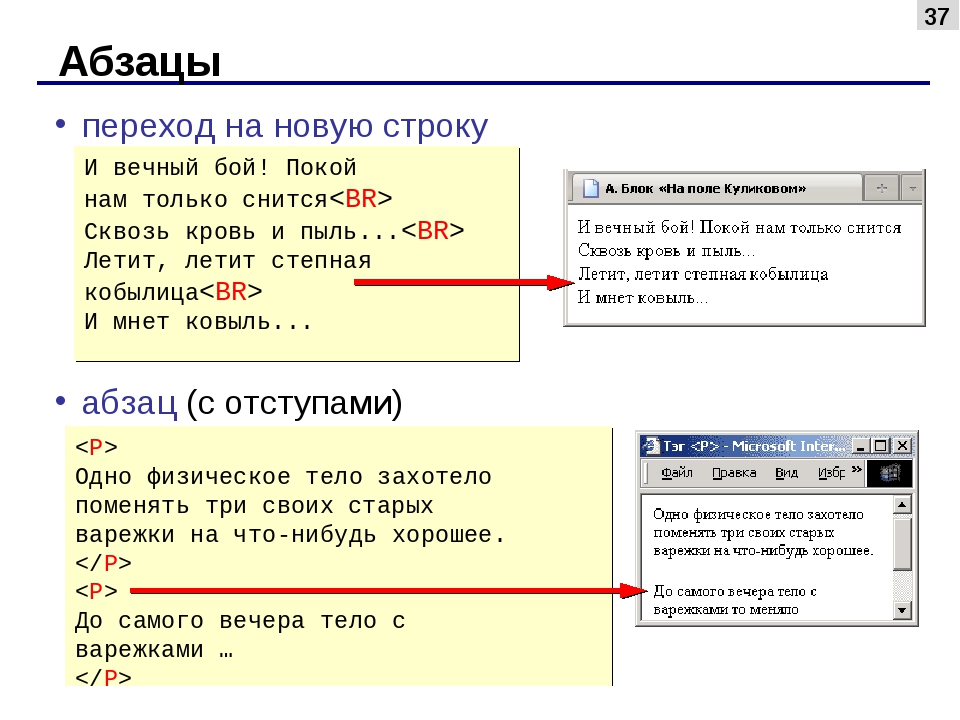
Абзацы, как известно, делят текст на логические части и на письме выделяются отступом от края листа. В HTML абзацы отделяются друг от друга расстоянием в одну строку.Для организации абзацев в HTML предусмотрен элемент P, который подразумевает наличие
2. Создание абзацев
Абзацы, как известно, делят текст на логические части и на письме выделяются отступом от края листа. В HTML абзацы отделяются друг от друга расстоянием в одну строку.Для организации абзацев в HTML предусмотрен элемент P, который подразумевает наличие
Параметры списков
Параметры списков Списки среди блочных элементов стоят особняком. В основном, из-за того, что, во-первых, содержат в себе другие блочные элементы (отдельные пункты), а во-вторых, включают маркеры и нумерацию, которые расставляет сам Web-обозреватель. Вот о маркерах и
Параметры отображения
Параметры отображения
Еще одна группа атрибутов стиля управляет тем, как элемент будет отображаться на Web-странице, т. е. будет он блочным или встроенным, и будет ли он отображаться вообще. Эти атрибуты стиля применимы к любым элементам Web-страниц.Атрибут стиля visibility
Эти атрибуты стиля применимы к любым элементам Web-страниц.Атрибут стиля visibility
ГЛАВА 9. Параметры абзацев, списков и отображения
ГЛАВА 9. Параметры абзацев, списков и отображения В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр.) и фона эле- ментов Web-страниц. Изучили новый элемент Web-страницы — встроенный
Параметры списков
Параметры списков Списки среди блочных элементов стоят особняком. В основном, из-за того, что, во-первых, содержат в себе другие блочные элементы (отдельные пункты), а во-вторых, включают маркеры и нумерацию, которые расставляет сам Web-обозреватель. Вот о маркерах и
Параметры отображения
Параметры отображения
Еще одна группа атрибутов стиля управляет тем, как элемент будет отображаться на Web-странице, т. е. будет он блочным или встроенным, и будет ли он отображаться вообще. Эти атрибуты стиля применимы к любым элементам Web-страниц.Атрибут стиля visibility
е. будет он блочным или встроенным, и будет ли он отображаться вообще. Эти атрибуты стиля применимы к любым элементам Web-страниц.Атрибут стиля visibility
Глава 10. Классы отображения элементов
Глава 10. Классы отображения элементов Многие приложения позволяют пользователям выполнять поиск, просмотр и редактирование отдельных элементов, принадлежащих набору данных. Эти данные могут храниться в файлах, в базе данных или на сетевом сервере. Обычно работа с
Оформление абзацев
Оформление абзацев Считается, что при оформлении издания первым шагом дизайнера должна быть разработка стиля. В практике компьютерной верстки это понятие приобрело дополнительный смысл: речь идет не только о «теоретической» разработке стиля оформления в целом, но и о
Настройки абзацев
Настройки абзацев
Для изменения настроек абзацев можно воспользоваться палитрой Paragraph (Абзац) (рис. 13.7) и панелью управления (рис. 13.8) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек абзаца с помощью кнопок в левой части
13.7) и панелью управления (рис. 13.8) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек абзаца с помощью кнопок в левой части
Стили абзацев
Стили абзацев Созданием, управлением и использованием стилей символов занимается палитра Paragraph Styles (Стили абзацев) (рис. 17.12). В начале работы она пуста, в ней присутствует только строка [Basic Paragraph] (Обычный абзац). Рис. 17.12. Палитра Paragraph Styles (Стили абзацев)Начать работу с уже
4.4. Форматирование абзацев
4.4. Форматирование абзацев
В предыдущем разделе вы познакомились с инструментами форматирования символов. В Word имеются также специальные возможности для оформления текста в рамках абзацев: выравнивание, междустрочный интервал и отступы. При помощи этих характеристик
При помощи этих характеристик
Настройки абзацев текста
Настройки абзацев текста Настройки абзацев текста, как можно догадаться, актуальны только для абзацного текста, и для точечного текста – недоступны. Эти настройки собраны на палитре Paragraph (Абзац) (рис. 20.17). Рис. 20.17. Палитра Paragraph (Абзац)Семь кнопок в верхней части палитры
Границы абзацев и выравнивание
Границы абзацев и выравнивание Как вы помните, Word позволяет выбрать несколько способов выравнивания границ текста: по левому или правому краю, по обоим краям (т. е. по ширине) или по центру. В большинстве случаев для того, чтобы ваш текст выглядел аккуратно и приятно для
Пример 24-3.
 Комбинирование «ИЛИ-списков» и «И-списков»
Комбинирование «ИЛИ-списков» и «И-списков»
Пример 24-3. Комбинирование «ИЛИ-списков» и «И-списков» #!/bin/bash# delete.sh, утилита удаления файлов.# Порядок использования: delete имя_файлаE_BADARGS=65if [ -z «$1» ]then echo «Порядок использования: `basename $0` имя_файла» exit $E_BADARGS # Если не задано имя файла.else file=$1 # Запомнить имя файла.fi[ ! -f «$file» ]
Форматирование абзацев
Форматирование абзацев Абзац – это текст, ввод которого начат с новой строки и закончен нажатием клавиши Enter, устанавливающей в тексте специальный маркер конца абзаца. Чтобы увидеть, где же была нажата клавиша Enter, а значит, закончился один абзац и начался следующий, нужно
Практическая работа 32. Форматирование абзацев
Практическая работа 32. Форматирование абзацев
Задание. Создать в программе Word заявление по приведенному образцу (рис. 5.36). Для каждого абзаца применить наиболее подходящие параметры форматирования. Рис. 5.36.Пример документа для выполнения работы по форматированию
Форматирование абзацев
Задание. Создать в программе Word заявление по приведенному образцу (рис. 5.36). Для каждого абзаца применить наиболее подходящие параметры форматирования. Рис. 5.36.Пример документа для выполнения работы по форматированию
Форматирование HTML-абзаца. Изучаем отступы текста в html
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод — нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного — отступ текста CSS.
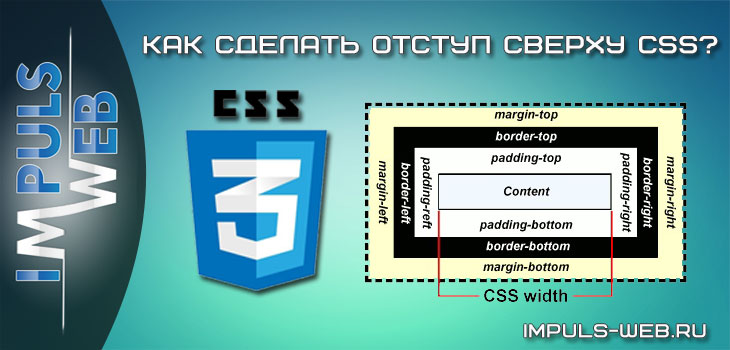
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding , отступ — margin ;
- поле определяется промежутком между содержимым и границей блока, отступ — между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin . Данное свойство применяется к тегу задающего абзац документа. В самом простом случае оно записывается как:
margin: 12px.
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
margin: 36px.
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.

- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока — по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним — 33 пикселя, по бокам — по 22 пикселя. В третьем случае отступ будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right . Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
margin-right: 22рх.
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px , а примыкающий к нему снизу блок margin-top: 35px . Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px , а примыкающий к нему снизу блок margin-top: 35px . Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать — используется конструкция text-indent . Записывается она так:
text-indent: 11px.
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить то есть записать:
text-indent: 11px;
text-align: justify.
Помимо пикселей, при описании разметки допускается использование других единиц — дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit . Такая запись говорит, что блок использует аналогичное свойство родительского блока.
text-indent: inherit.
Удивительно, но может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
text-indent: -22px.
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
padding-left: 22px.
Основные свойства CSS для рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста — разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют — интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.

Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
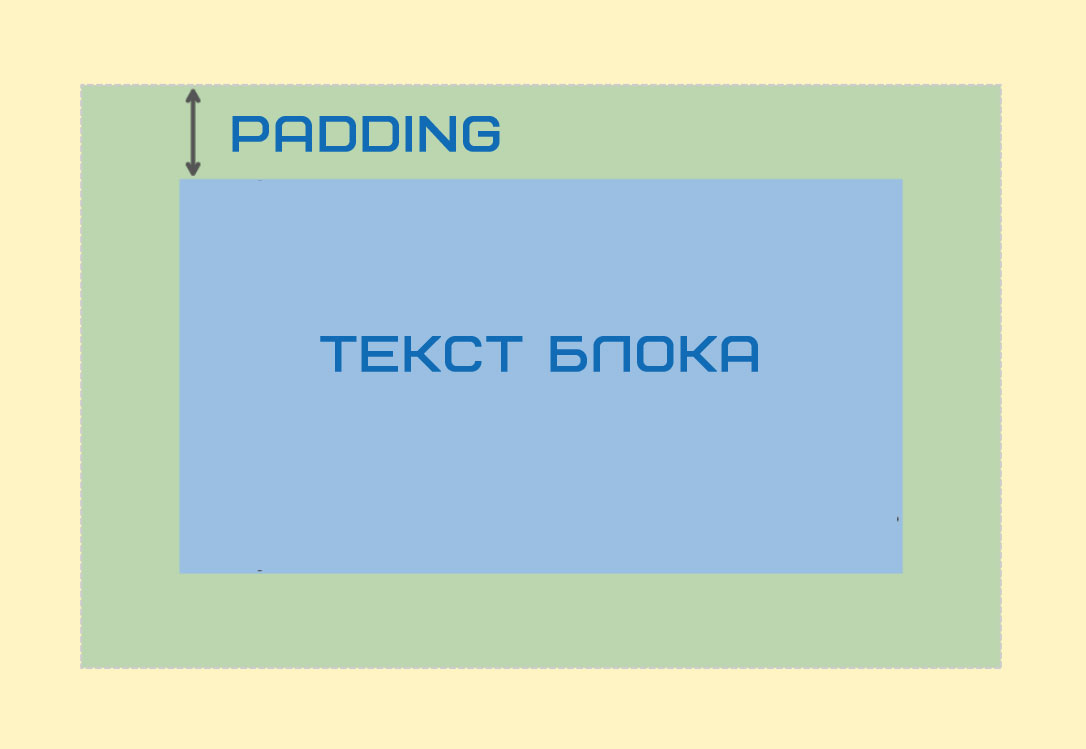
Имеем две таблицы, лимонного и голубого цвета, расположенные друг под другом. Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Поля задаются стилем padding . Этот стиль применим только к элементам-контейнерам, которые могут содержать в себе другие элементы. Стиль позволяет задать значение полей между краями элемента и его содержимым. Стиль margin позволяет задать отступы от элемента до ближайших границ другого элемента. Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Существует несколько способов задания этих стилей. Например, непосредственно указать размер всех полей или отступов одним аргументом в какой-нибудь единице измерения (px, ex, em, pt, cm и так далее):
padding : 3px ; margin : 3px ;В этом случае поля и отступы будут со всех четырех сторон одинаковы. При задании двух аргументов через пробел:
padding : 3px 5px ; margin : 3px 5px ;первый будет определять величину полей/отступов сверху и снизу, второй — слева и справа. При задании трех аргументов:
padding : 3px 5px 2px ; margin : 3px 5px 2px ;первый — поле/отступ сверху, второй — одновременно слева и справа, третий — снизу. При четырех аргументах:
padding : 3px 5px 2px 6px ; margin : 3px 5px 2px 6px ;первый — поле/отступ сверху, второй — справа, третий — снизу, четвертый — слева. Легко запомнить: первый — сверху, далее по часовой стрелке. Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top , padding-right , padding-bottom , padding-left , margin-top , margin-right , margin-bottom , margin-left . Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
На рисунке красный блок находится внутри ячейки таблицы и примыкает к ее границам, то есть поля у ячейки отсутствуют. Зададим поля ячейке с помощью стиля:
padding : 5px ;В результате страница изменит вид к следующему:
Рассмотрим теперь отступы. Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
margin-top : 5px ;Заметьте, что отступ мы задаем именно таблице, а не ячейке таблицы, как в случае с полями. Вот результат:
Кстати, в первом случае (зазор между красным блоком и границами родительской ячейки) того же самого эффекта можно было добиться с помощью задания отступов блока. В общем, если что-то непонятно, отписываемся в комментариях.
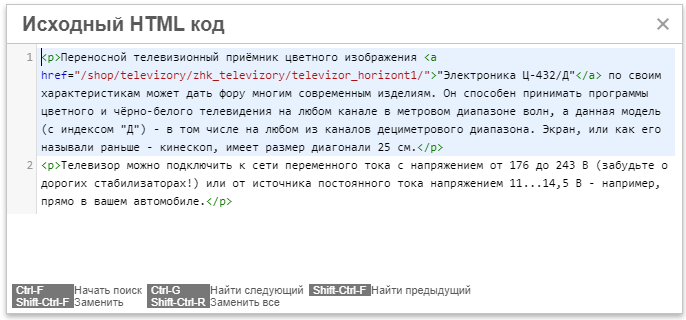
HTML-код подопытной страницы:
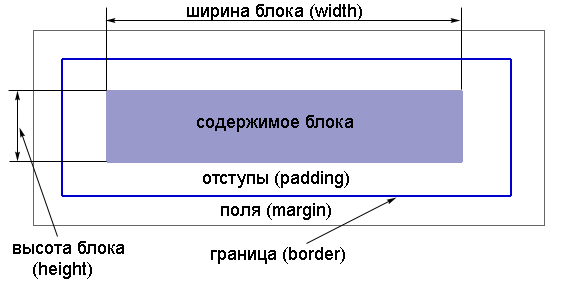
html > head > title > Тест/ title > meta http-equiv = «Content-Type» content = «text/html;charset=utf-8» > / head > body > style > table {width: 200px; height: 150px; border: 1px solid #555; border-collapse: collapse} td {vertical-align: top; padding: 0px} div {width: 100px; height: 100px; background: red} / style > table style = «background: lime» > tr > td style = «padding: 5px» > div style = «margin: 0px» > / div > / td > / tr > / table > table style = «background: skyblue; margin-top: 5px» > tr > td > / td > / tr > / table > / body > / html >Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
На рисунке ниже наглядно представлены параметры отступов блоков:
Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них . В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding . Итак, давайте рассмотрим пример задания внутренних отступов у блока:
padding-top: 5px; /*верхний внутренний отступ*/ padding-left: 8px; /*левый внутренний отступ*/ padding-right: 8px; /*правый внутренний отступ*/ padding-bottom: 5px; /*нижний внутренний отступ*/
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
Кроме этого, существует несколько способов задания отступов в CSS:
margin: 5px 8px 5px 8px; /*верхний, правый, нижний, левый внешние отступы*/ margin: 5px 8px 5px; /*описывает верхний, левый и правый, нижний отступы*/ margin: 5px 8px; /*описывает верхний и нижний, правый и левый отступы*/ margin: 7px; /*описывает все внутренние отступы по 7px*/
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin . Примеры внешних отступов в CSS:
margin-top: 5px; /*верхний внешний отступ*/ margin-left: 10px; /*левый внешний отступ*/ margin-right: 10px; /*правый внешний отступ*/ margin-bottom: 5px; /*нижний внешний отступ*/
padding: 5px 10px 5px 10px; /*верхний, правый, нижний, левый внешние отступы*/ padding: 5px 10px 5px; /*описывает верхний, левый и правый, нижний отступы*/ padding: 5px 10px; /*описывает верхний и нижний, правый и левый отступы*/ padding: 7px; /*описывает все внешние отступы по 7px*/
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html — странице . Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст. На случай если вдруг заказчик потребует, чтобы абзацы на его сайте начинались с красной строки, то привожу для вас простой рецепт решения этой задачи.
Решить задачу можно многими способами, например можно в начале каждого абзаца вставлять подряд несколько специальных символов, но это может занять достаточно большое количество времени. Поэтому я рекомендую для создания красной строки использовать свойство CSS text-indent , которое задает отступ первой строки блока текста. При этом никакого воздействия на остальные строки не производиться.
Поэтому я рекомендую для создания красной строки использовать свойство CSS text-indent , которое задает отступ первой строки блока текста. При этом никакого воздействия на остальные строки не производиться.
Свойство text-indent имеет простой синтаксис:
text-indent: | | inherit
В качестве значений можно указывать пиксели (px), пункты (pt) другие единицы принятые в CSS. Значение определяет на сколько сдвинуть текст первой строки в право от исходного положения. Допустимо указывать отрицательные значения, тогда текст сдвинется влево. При указании процентных значений, отступ первой строки вычисляется в зависимости от ширины блока текста.
Если красную строку необходимо добавить только в один абзац, то можно сделать так:
Результат:
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Либо к абзацам, которые должны начинаться с красной строки добавляем атрибут class и добавляем нужный стиль:
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Результат:
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Теперь вы запросто сможете сделать красную строку на своих html страницах . До новых встреч!
Здравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Пример
Давайте на примере посмотрим, как сделать абзац в HTML коде.
Одно или несколько предложений.
Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
Форматирование
Довольно часто подмечаю, что люди интересуются, как можно сделать красную строку. Для конкретного абзаца делается очень просто.
Включение таких параметров приведет к отступу первой строки на 15 пикселей от левого края. Если такие изменения следует применить для всех тегов P, то в файле CSS, который подключается к страницам сайта, можно прописать код, показанный ниже.
Лично я обычно не делаю красные строки при редактировании кода в блокноте или другом редакторе.
Я просто включаю отступы между текстовыми блоками. Для этого в CSS нужно прописать специальные параметры.
Для этого в CSS нужно прописать специальные параметры.
p{margin-bottom:25px;}
Если использовать данную конструкцию, то после каждого абзаца появится отступ в 25 пикселей.
На самом деле параметров для работы с HTML и различными стилями очень много. Я описал лишь некоторые из них, одной статьей все охватить весьма затруднительно.
Хотите узнать больше? Возможно, окажутся полезными мои прошлые публикации на следующие темы:
На этом статью буду завершать и, думаю, теперь сделать абзацы в HTML и красиво их оформить при помощи специальных тегов будет не сложно.
Желаю вам огромных успехов в освоение программирования. Кстати, не задумывались о заработке на информационных некоммерческих сайтах? Просто шикарную информацию предоставил специального для своих читателей в .
Нормальная работа и финансы в сети являются ключевыми темами этого блога. С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Красная строка в html: отступ в начале
Красная строка html может устанавливаться 4 различными способами. Хотя при этом определенных стандартов для этого явления данный язык программирования не предусматривает, поэтому нет никаких ограничений в этом плане. В этой статье мы будем использовать не совсем стандартный набор средств для создания красной строки.
1-й способ
Начать стоит с самого распространенного способа. Только в этом случае необходимо использовать каскадные таблицы, ведь CSS неразрывно связан с языком гипертекстовой разметки. Красная строка html может устанавливаться при помощи свойства «text-indent». Достаточно указать нужный элемент и расстояние, которое будет использовано для отступа с левой стороны документа. Например, запись: «p {text-indent: 20px;}» означает, что будет сделана красная строка в 20 пикселей в каждом абзаце p. В качестве элемента, для которого указывается значение, можно использовать любой блок текста. Фактически данное свойство устанавливает не красную строку, а просто указывает отступ для первой строки выбранного элемента. Но кто заметит разницу? Свойство «text-indent» может принимать три разного вида значения:
В качестве элемента, для которого указывается значение, можно использовать любой блок текста. Фактически данное свойство устанавливает не красную строку, а просто указывает отступ для первой строки выбранного элемента. Но кто заметит разницу? Свойство «text-indent» может принимать три разного вида значения:
- Любая общепринятая единица измерения, например px (пиксели), in (дюймы), pt (пункты) и другие.
- Процентное значение. В данном случае учитывается расстояние от родительского элемента.
- Inherit. При указании данного значения свойство будет наследоваться у родительского элемента.
2-й способ
В html красная строка может устанавливаться без подключения каскадных таблиц. Достаточно поставить перед первым символом в исходном коде страницы несколько пробелов. Только использовать нужно специальные символы, а именно « », ведь если ставить обычный пробел, то учитываться будет только один. А с использованием данного символа можно установить необходимый отступ. Такая красная строка HTML не будет иметь глобального применения, и вам придется ставить все пробелы вручную. Этот минус сильно нагрузит вас при работе с большим количеством документов. Также этот способ будет провозглашать ваш код страницы невалидным.
Такая красная строка HTML не будет иметь глобального применения, и вам придется ставить все пробелы вручную. Этот минус сильно нагрузит вас при работе с большим количеством документов. Также этот способ будет провозглашать ваш код страницы невалидным.
3-й способ
Использовать нижнее подчеркивание, маскированное под фон. В этом способе можно применять любой символ. Самое главное — изменить цвет шрифта этого фрагмента текста на совпадающий с фоном. Пускай данный способ не самый рациональный, но зато эффективность 100%. Итак еще раз повторим:
- В самом начале строки нужно вставить несколько повторяющихся символов, например: ___.
- Далее необходимо поменять цвет шрифта этих символов на совпадающий с фоном.
- Назначать замену краски можно всеми известными способами, например, с использованием CSS-стилей или средств HTML.
- Данный способ не подходит, если в качестве фона выбрано изображение, так как наши символы будут выделяться.
- Стоит заметить, что при выделении фрагмента текста пользователем будет видна поддельная красная строка html.

4-й способ
Красная строка в html может устанавливаться самыми разнообразными методами. Если ни один из вышеперечисленных способов не подходит, предлагаем вам использовать пустое изображение. Прозрачные картинки можно создавать форматом png или gif (только они обладают такой возможностью) либо взять изображение jpeg и залить его цветом фона. Далее нужно просто вставить картинку с использованием тега .
Заключение
В качестве вывода можно сказать, что html совместно с CSS позволяет делать самые разнообразные эффекты. Иногда свойства и элементы используются не по прямому назначению, но не стоит слишком отходить от стандартного значения тегов.
CSS свойства text-decoration, vertical-align, text-align, text-indent для оформления текста в Html
Обновлено 10 января 2021- Text-decoration, text-align, text-indent в CSS
- Vertical-align — вертикальное выравнивание
- Text-transform, letter-spacing, word-spacing и white-space
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые помогают оформлять внешний вид текстов в Html коде.
ru. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые помогают оформлять внешний вид текстов в Html коде.
В прошлой статье мы рассмотрели свойства font-family, font-weight, font-size и font-style в CSS коде, которые предназначаются для настройки внешнего вида шрифтов при современной блочной верстке сайтов.
Ну, а еще раньше мы во всех подробностях рассмотрели все типы селекторов в CSS, узнали как их можно группировать и какие приоритеты расставляет браузер при их интерпретации. Правда, все это было разбито на несколько статей, поэтому чтобы не запутаться я советую изучать материалы в том порядке, как это приведено в справочнике.
Text-decoration, text-align, text-indent в CSS
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4. 01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т. е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что. ..).
..).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Vertical-align — вертикальное выравнивание
Дальше у нас идет вертикальное выравнивание — vertical-align. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Правда, для тегов таблицы Td и Th это означает немного другое — выравниваться по вертикали будет весь контент, который находится в этих ячейках.
Для Css правила vertical-align можно использовать следующие значения:
Строки по умолчанию выравниваются по базовой линии. Вот смотрите, я применил к этому фрагменту текста увеличение шрифта и эти два фрагмента выровнялись по базовой (нижней) линии. А вертикальное выравнивание с помощью vertical-align как раз и предназначено именно для изменения способа выравнивания строк.
Например, если я для того же увеличенного фрагмента текста пропишу vertical-align:baseline, то никаких изменений не произойдет, т.к. значение baseline используется для этого Css правила по умолчанию.
Кстати, в качестве значений для него можно использовать и числа, а надпись vertical-align:0 будет означать тоже самое, что и vertical-align:baseline, т.е. значение baseline эквивалентно нулю. Следовательно, если мы хотим указать какой-либо сдвиг в вертикальном выравнивании, то этот сдвиг будем указывать относительно базовой линии (или же нуля).
Можно написать так:
vertical-align:10px;
И получим сдвиг фрагмента с увеличенным шрифтом вверх на 10 пикселей относительно базовой линии. Если напишем отрицательное значение:
vertical-align:-10px;
То получим сдвиг фрагмента вниз относительно базовой линии. Из примеров видно, что из-за сдвига увеличилась высота строки, чтобы текст помещался в ней без наезда на соседнюю строку. Сдвиг можно также задавать в Em и Ex, ну, и в процентах, которые будут считаться от высоты линии этого элемента (помните в прошлой статье мы научились ее задавать с помощью line-height).
Для вертикального выравнивания содержимого ячеек таблиц в vertical-align следует использовать значения Top и Bottom для получения, соответственно, выравнивания содержимого по верхней и нижней границе ячейки (ну, а middle в ячейке таблицы используется как значение вертикального выравнивания по умолчанию).
А для шрифтовых элементов можно использовать text-top, text-bottom, middle. Давайте для примера применим к этому фрагменту текста значение:
vertical-align:middle;
Что получилось в результате? По базовой линии обычного текста выровнялась средняя линия увеличенного фрагмента, т.е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
Значения Css свойства vertical-align sub и super соответствуют под- и надиндексу, которые имели место быть в чистом Html (до использования CSS свойств для визуального оформления).
Text-transform, letter-spacing, word-spacing и white-space
Дальше у нас на очереди text-transform — трансформация символов. Оно так же применяется к любым Html элементам (и блочным, и строчным) и может иметь всего четыре значения:
None используется по умолчанию и означает, что символы в тексте изменяться никак не будут — как написано в Html, так и будут отображаться. Значение Uppercase для text-transform позволит трансформировать все буквы фрагмента в заглавные (пример показан в этом предложении, где использовалось правило text-transform:uppercase, а изначально буквы были написаны строчные).
Значение lowercase для Css правила text-transform позволит вам трансформировать все символы фрагмента в строчные, ну, а значение capitalize сделает все первые буквы слова заглавными (пример в этом предложении — text-transform:capitalize). Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Поэтому, если у вас, например, стоит задача сделать все заголовки написанными только заглавными буквами, то в Html пишите их обычно, а заглавными их сделаете уже в CSS через text-transform:uppercase. Потом, если вы решите что-то поменять назад, то достаточно внести только маленькое изменение в стили, а не в содержимое всех 100500 заголовков на вашем сайте.
Дальше давайте рассмотрим CSS правила, которые позволят нам изменять расстояния между символами и словами — letter-spacing и word-spacing. Оба эти правила могут иметь два типа значений:
По умолчанию и letter-spacing, и word-spacing имеют значение Normal, ну или это тоже самое, что ноль (т.е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
Однако, можно использовать как положительные (разрежение символов или слов), так и отрицательные значения (сближение символов или слов). Например, можно «вот так разредить символы в этой фразе» с помощью следующего Css правила:
letter-spacing:0.4em;
Или же можно «вот так сблизить символы в этой фразе» с помощью:
letter-spacing:-1px;
Тоже самое можно сказать и про word-spacing с одной лишь только разницей, что при этом расстояние будет изменяться уже между словами, как, например, в этой фразе, при помощи вот такой вот CSS конструкции:
word-spacing:4em;
Аналогично можно использовать в word-spacing отрицательные значения для уменьшения расстояния между словами.
Ну, и последнее на сегодня Css правило, которое позволяет определенным образом оформлять текст в Html коде — это white-space. Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Как вы помните из статьи про символы пробела в Html, браузер при разборе кода объединяет все пробелы, символы переноса строк и табуляции в один единственный пробел, и осуществляет перенос строк на веб странице именно по пробельным символам, которые имели место быть в коде.
Так вот, white space может принимать одно из трех значений:
Понятно, что по умолчанию используется значение Normal и в этом случае все отображается так, как я описал чуть выше. А вот при использовании значения Pre мы получим полную аналогию с использованием тега Pre в чистом Html, т.е. на вебстранице текст будет отображен со всеми теми лишними пробельными символами, которые имели место быть при написании кода и переносы браузер уже по ним сделать не сможет.
Ну, а значение nowrap просто запретит браузеру переносить по тем пробельным символам, которые он найдет внутри фрагмента с CSS правилом white-space:nowrap. Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
<div>фрагмент подопытного текста</div>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
4: Текст и списки — CSS Documentation
4: Текст и списки
Текст
В этом разделе мы рассмотрим те свойства текстового фрагмента, которые остались без внимания в разделах, посвященных блокам текста и шрифтам.
При обсуждении свойств блочных элементов разметки речь шла о параметрах, относящихся к блоку как целому. Мы не рассматривали внутренние характеристики текста.
Рассказывая о шрифтах, мы акцентировали внимание на начертаниях символов как таковых, а не на их соотношении.
Тем не менее в стороне остались такие важные характеристики текстового фрагмента, как:
- межбуквенные расстояния;
- высота строк;
- выравнивание;
- отступ в первой строке параграфа;
- преобразования начертания.
Все эти атрибуты сгруппированы в свойства текстовых фрагментов (Text Properties).
Межбуквенные расстояния
Расстояние между буквами автоматически регулируется размером шрифта — кеглем. Чем больше размер шрифта, тем больше расстояние между буквами: (открыть)
Рис. 11.1.Присмотревшись внимательно, нетрудно убедиться, что расстояние между буквами в слове «параграф» первого примера и буквами слова «параграфа» второго примера разное. Во втором случае оно больше:
Рис. 11.2.
Моноширинный шрифт выбран не случайно. На пропорциональном шрифте межбуквенное расстояние зависит от начертания букв и показать его как расстояние между буквами достаточно сложно. У моноширинного шрифта размер символа фиксирован, поэтому и расстояние между буквами прослеживается четко.
Однако не всегда удобно управлять межбуквенным расстоянием через кегль (font-size). Бывают случаи, когда нужно либо уплотнить строку, либо увеличить расстояния между буквами. Это можно сделать с помощью атрибута letter-spacing: (открыть)
<P >
Межбуквенное расстояние 5pt</P>
<P STYLE=
"font-family:monospace;
letter-spacing:10pt;
color:black">
Межбуквенное расстояние 10pt
</P>
Рис. 11.3.
Правда, в версиях Netscape Navigator 4.x этот параметр не поддерживается.
Выравнивание
По умолчанию все слова в параграфе прижаты влево. Левый край параграфа таким образом оказывается выравненным. Точно так же может быть выравнен правый край параграфа или блока текста, и даже оба края вместе.
В обычной HTML-разметке такой эффект достигается за счет применения атрибута ALIGN, как это сделано на страницах данного пособия:
Аналогичный результат в CSS достигается за счет атрибута text-align: (открыть)
<P >
Этот параграф выравнен по правому краю. Все
строки справа кончаются на границе раздела.
А вот слева они начинаются с различным
отступом от левого края.</P>
Рис. 11.4.
<P > Этот параграф выравнен по левому и правому краям. Все строки справа кончаются на вертикальной границе раздела. Все строки слева теперь начинаются также с вертикальной границы раздела.</P>
(открыть)
Рис. 11.5.
Выравнивать текст можно в любом блочном элементе. Причем можно не только выравнивать текст по краям блочного элемента, но и центрировать его (<P >…</P>).
Преобразование шрифта
Преобразование шрифта подразумевает капитализацию слов, перевод всех «больших» и «маленьких» букв в большие, или, наоборот, получение одних строчных.
Рассмотрим несколько примеров: (открыть)
<P >
Сделать заглавными</P>
<P >
Сделать строчными</P>
<P >
Сделать заглавными первые буквы в словах</P>
Рис. 11.6.
Обратите внимание, что выполнение преобразований зависит от алгоритма преобразования символов. В нелокализованных программах переход от строчных букв к прописным осуществляется путем простого смещения по таблице ASCII, что для русского алфавита не приемлемо.
Еще один вид преобразования шрифта — это подчеркивание, перечеркивание или надчеркивание слов. Выполняется такое преобразование с помощью атрибута text-decoration: (открыть)
<P >
Перечеркнем это предложение.</P>
<P >
Подчеркнем это предложение.</P>
Рис. 11.7.
Для того, чтобы преобразование работало, необходимо соответствующее начертание (подчеркнутые или перечеркнутые начертания букв). Очень сложно найти гарнитуру, в которой было бы начертание с надчеркнутыми буквами. Отмена декора происходит, если использовать в text-decoration значение none.
Первая строка параграфа
При оформлении параграфов в технологии CSS автор может воспользоваться «красной» строкой, такую возможность предоставляет ему атрибут text-indent.
Речь идет о горизонтальном отступе в первой строке параграфа относительно его левого края: (открыть)
<P >
Этот параграф мы начнем со строки с
горизонтальным отступом в двадцать
типографских пунктов от левого края параграфа.
</P>
<P >
А в этом параграфе мы применим отрицательный
горизонтальный отступ в первой строке
параграфа.</P>
Рис. 11.8.
Отрицательные значения атрибутов — это нормальная практика CSS. Там, где применение отрицательного значения оправдано, например, в случае смещения вложенного блока текста относительно охватывающего элемента разметки, можно указывать отрицательные атрибуты смещения.
Кроме text-indent в CSS для оформления первой строки параграфа зарезервирован модификатор стиля first-line. Он позволяет не только задать горизонтальное смещение, но и определить другие параметры параграфа:
P:first-line { color:red; } Еще один параметр, который влияет на отображение первой строки параграфа — первая буква первой строки. Ее отображением управляет модификатор first-letter:
P:first-letter { font-size:20pt; } К сожалению, оба названных модификатора реализованы не во всех версиях браузеров, поэтому для верности применяют элементы разметки FONT и TABLE.
Межстрочное расстояние
В CSS межстрочное расстояние определяется параметром line-height. Он задает расстояние не между строками, а между базовыми линиями строк. Проще говоря, если, например, взять букву «н» и напечатать ее последовательно друг под другом, то line-height будет равно расстоянию между двумя одинаковыми точками букв.
Рис. 11.9.
Посмотрим, как этот параметр влияет на взаимное расположение строк: (открыть)
<P >
Этот параграф мы набрали кеглем 12 pt.
Line-height задан в 12 pt.</p>
<P >
Этот параграф мы набрали кеглем 12 pt.
Line-height задан в 24 pt.</P>
<P >
Этот параграф мы набрали кеглем 12 pt.
Line-height задан в 6 pt.</P>
Рис. 11.10.
Первый пример набран со значением line-height, равным размеру кегля. Во втором примере значение line-height вдвое превышает размер кегля. В третьем примере значение line-height в два раза меньше размера кегля — строки стали «наползать» друг на друга.
В связи с использованием line-height следует обратить внимание на применение in-line картинок на HTML-страницах. Под in-line картинкой здесь имеется в виду картинка, которая встроена в тело документа при помощи элемента IMG, но не с новой строки и не как элемент таблицы: (открыть)
<P > В эту строку мы встраиваем картинку - <IMG SRC="inline.gif" BORDER="0" HEIGHT="24" ALIGN="top">, на которой изображены концентрические круги. </P>
Рис. 11.11.
Картинка имеет размеры 24х24 пиксела и выравнена по верхнему краю строки. Ее размер больше размера кегля (20 px), поэтому межстрочное расстояние увеличено браузером автоматически. (открыть)
<P >
В эту строку, которая имеет размер кегля 24рх,
мы встраиваем картинку - <IMG SRC="inline.gif"
BORDER="0" ALIGN="top">
, на которой изображены концентрические круги.
</P>
Рис. 11.12.
Таким образом, можно точно позиционировать текст и графику в строке.
Списки
При отображении списков CSS позволяет управлять формой и изображением «пулек» (bullets) списка. «Пулька» (bullet) — это символ, стоящий перед элементом списка. Например, в неупорядоченном списке (unordered list) перед элементом списка ставится «жирная» точка:
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
CSS позволяют управлять формой «пулек» и заменять «пульки» картинками.
Любопытно, что управление отображением элементов списка отнесено к набору свойств, в который входит атрибут display. У этого атрибута может быть только одно значение — none. Если элемент в своем описании имеет атрибут display, и этот атрибут равен none, то он не отображается браузером вообще:
<UL >
<LI>Первый элемент списка
<LI>Второй элемент списка
<LI>Третий элемент списка
</UL>
Если посмотреть HTML-код данного документа, то за примером описания списка следует код, который браузер не отобразил.
Атрибут display управляет отображением документа на дисплее компьютера, но не распространяется на другие среды отображения документа. Например, при печати скрытый список должен быть отображен.
Однако, на самом деле он не отображается и при печати.
Форма «пулек»
Форма «пульки» в виде «жирной» точки несколько непривычна. Обычно в машинописных документах используют черту. С другой стороны, в рекламных материалах часто в качестве «пульки» применяют квадрат или другой символ типографского набора, а также графическую картинку.
CSS позволяет управлять формой «пульки» через атрибут list-style-type: (открыть)
<UL >
<LI>В виде "пульки" используем квадрат
</UL>
<UL >
<LI>В виде "пульки" используем диск
</UL> <UL >
<LI>В виде "пульки" используем круг
</UL>
Рис. 11.13.
До сих пор мы обсуждали только неупорядоченные списки (UL), но управлять отображением «пулек» можно и в упорядоченных списках (OL): (открыть)
<OL >
<LI>...
...
</OL>
<OL >
<LI>...
...
</OL>
<OL >
<LI>...
...
</OL>
Рис. 11.14.
CSS позволяют вообще отказаться от «пулек». Для этого нужно указать значение атрибута list-style-type равным none.
«Пульки»-картинки
Если стандартные формы «пулек» автора страницы не устраивают, он может использовать нестандартные. Для этого ему придется «пульку» нарисовать самому и в виде графического файла разместить на Web-узле. У такой «пульки» есть URL, который используется в CSS для обращения к ней.
<UL
> <LI>Элемент списка расположен за чертой
</UL>
Картинка может быть и более замысловатой. Это уже зависит от фантазии автора документа. Например, можно создать картинку-стрелочку: (открыть)
<UL
> <LI>Элемент списка расположен за стрелкой
</UL>
Рис. 11.15.
Здесь надо признаться в маленьком обмане. Если вы пользователь Internet Explorer, то все, что здесь написано — верно. Фрагмент кода, представленный перед примером, является его точной копией. Однако перед пользователями Netscape Navigator придется извиниться: Netscape Navigator этот атрибут не поддерживает. В тексте страницы присутствует JavaScript-код, который имитирует применение атрибута list-style-image в случае просмотра страницы браузером от Netscape.
граница | CSS-уловки
Свойство border — это сокращенный синтаксис в CSS, который принимает несколько значений для рисования линии вокруг элемента, к которому оно применяется.
.box {
граница: сплошной красный цвет 3px;
высота: 200 пикселей;
ширина: 200 пикселей;
} Значения
Свойство границы принимает одно или несколько из следующих значений в комбинации:
граница: || || -
border-width: определяет толщину границы.-
: числовое значение, измеренное в единицахpx,em,rem,vhиvw. -
тонкий: эквивалент1px -
средний: эквивалент3px -
толщиной: эквивалент5px
-
-
border-style: определяет тип линии, нарисованной вокруг элемента, включая:-
сплошная: сплошная непрерывная линия. -
нет(по умолчанию): линия не рисуется. -
скрыто: линия нарисована, но не видна. это может быть удобно для добавления небольшой дополнительной ширины к элементу без отображения границы. -
пунктир: линия, состоящая из тире. -
пунктирная: линия, состоящая из точек. -
double: вокруг элемента нарисованы две линии. -
канавка: добавляет фаску на основе значения цвета таким образом, чтобы элемент выглядел вдавленным в документ. -
гребень: Подобен канавке -
вставка: Добавляет разделенный тон к линии, из-за чего элемент выглядит слегка вдавленным. -
начало: аналогично вставке
-
-
цвет: определяет цвет границы и принимает& lt; rgb () & gt; & lt; / rgb () & gt;,& lt; rgba () & gt ;,& lt; hsl () & gt; & lt; / hsl () & gt;,& lt; hsla () & gt; & lt; / hsla () & gt;,,,текущий цвети
-
<код>
Уф, это много ценностей для одной маленькой собственности! Вот демонстрация, демонстрирующая различия между всеми этими значениями стиля:
<код>
См. CSS-границу Pen от Джеффа Грэма (@geoffgraham) на CodePen.
<код>
Поддержка браузера
<код>
Вы можете рассчитывать на отличную поддержку свойства border во всех браузерах.
<код>
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Любая | любой | любой | 3.5+ | 4+ | любой | любой |
<код>
Сопутствующие объекты
<код>
То, что мы здесь рассмотрели, относится к свойству border , но есть и другие свойства, которые предоставляют еще больше возможностей для стилизации границ.
<код>
-
border-collapse: задает интервал между границами на элементе. -
border-image: Позволяет использовать изображение для рисования границы вместо сплошного цвета. -
-
border-radius: управление закругленными углами. -
Дополнительная информация
<код>
встроенных стилей в HTML | Codecademy
Встроенные стили для HTML
Введение Обычно CSS записывается в отдельном файле CSS (с расширением В приведенном выше коде CSS определены три элемента. Во-первых, цвет фона основного текста устанавливается на синий, во-вторых, новый класс с именем «highlightme» с желтым фоном и, наконец, тег абзаца имеет белый фон. Если вы хотите использовать класс «highlightme» для выделения текста, вы можете создать тег в своем HTML, который ссылается на класс CSS. Класс CSS или класс стиля, упомянутые выше, также можно применить к тегу абзаца, если вы хотите выделить весь абзац, как показано ниже. Весь абзац текста выделен желтым. Весь абзац текста выделен желтым цветом. Число Черна не полностью учитывает топологию унитарных операторов, таких как матрица рассеяния в уравнении (1).Для унитарной эволюции, когда спектр собственных значений (квазиэнергетический) определяется на окружности, каждая (квазиэнергетическая) полоса теперь может быть соединена со следующей с помощью граничного состояния 42 . Из-за цикличности спектра и из-за того, что число Черна полосы учитывает количество краевых состояний, которые сливаются в эту полосу, следует, что числа Черна каждой полосы обращаются в нуль. Поскольку все промежутки заполнены киральным краевым состоянием, этот режим называется аномальным. На самом деле топология унитаров, таких как операторы эволюции или наша матрица рассеяния, лучше описывается гомотопической группой π 3 ( U ( N )) = ℤ, элементами которой являются топологические числа $$ {W} _ {\ psi} = {(24 {{\ rm {\ pi}}} ^ {2})} ^ {- 1} \ int {\ rm {tr}} {({{V} _ {\ psi}} ^ {- 1} {\ rm {d}} {V} _ {\ psi})} ^ {3}.$ (2) Степень 3 следует понимать на языке дифференциальных форм, а интеграл проходит по 3-тору, натянутому на квазиимпульс k = ( k x , k y ) и время t (за период времени T ). Время не является явным в рассеивающих сетях. Однако цикличность сети делает возможным прямое отображение с помощью оператора эволюции Флоке (то есть T -периодический во времени) U ( t , k ), так что параметр интерполяции, который формально играет роль времени можно ввести 33 .Наконец, оператор V ψ является периодизированным (во времени) оператором эволюции. Для систем Floquet он читается как 42 . $$ {V} _ {\ psi} (t, {\ bf {k}}) = U (t, {\ bf {k}}) \ exp (it {H} _ {{\ rm {eff }}} ({\ bf {k}})) $$ (3) с $$ {H} _ {{\ rm {eff}}} ({\ bf {k}}) = i / T {\ mathrm {ln}} _ {- \ psi} U (t = Т, {\ bf {k}}), $$ (4) , где - ψ обозначает отрезок логарифма.Процедура определения такого оператора V ψ и, следовательно, инвариант W ψ для эволюций в дискретном времени (то есть, когда динамика задается последовательностью событий рассеяния и где время поэтому не отображается явно), как в нашей модели, была разработана в предыдущем подробном исследовании 33 (в частности, в разделах VA и VB). Важно отметить, что ответвление ψ должно быть выбрано в спектральном промежутке U ( T , k ) или S ( k ) в нашем случае.По этой причине W ψ считается инвариантом щели, и на самом деле прямо дает количество киральных краевых состояний в данной квазиэнергетической щели ψ . Напротив, числа Черна являются зонными инвариантами. Они выводятся из собственных состояний H eff ( k ), выраженных в уравнении (4), и, таким образом, не могут охватить полную унитарную эволюцию. Наконец, детали для вычисления инвариантов W ψ в ориентированных графах кагоме можно найти в Delplace et al. 33 . Их значения для зонных структур на рис. 1c равны 1,1,1,1,1,1 в аномальном случае и 1,0,1,1,0,1 для случая Черна. Для полноты картины мы предоставляем карту запрещенной зоны сети вместе со значениями гомотопического инварианта на дополнительном рис. 8. Метод моделирования произвольных конечных невзаимных сотовых сетей основан на методе матрицы рассеяния. Для конечной невзаимной сети с портами ввода / вывода N r , если у нас есть информация о матрице рассеяния каждого невзаимного элемента и распределения фазовых задержек каналов, этот метод может обеспечить ( i) матрица рассеяния S N r относительно системы портов N r , и (ii) карта поля по сети, зная возбуждения на портах N r (см. подробности в части II дополнительной информации). Мы проиллюстрируем этот метод на примере, вычислив передачу между «Женевой» и «Давосом» через сеть, имеющую форму Швейцарии (сеть, используемую на рис. 4 основного текста) как функцию φ , и сравним результаты передачи. с ленточными ленточными структурами (см. дополнительный рис. 2). Мы предполагаем равномерное распределение для задержки фазы φ и тех же невзаимных элементов (в аномальной фазе или фазе Черна) в сети, имеющей форму Швейцарии. Когда и аномальная фаза, и фаза Черна попадают в топологическую запрещенную зону, пропускание близко к единице.Когда обе фазы попадают в объемную полосу, пропускание претерпевает резкие изменения с φ в зависимости от возбужденной объемной моды. Только в фазе Черна наблюдаются полосы блокирования передачи из-за тривиальных запрещенных зон. Невзаимные сети спроектированы и изготовлены на подложке Rogers RT / duroid 5880 толщиной 0,508 мм (тангенс угла диэлектрических потерь δ = 0,0009 при 10 ГГц) с медью толщиной 35 мкм на каждой стороне. Здесь невзаимным элементом является микроволновый циркулятор для поверхностного монтажа (UIYSC9B55T6, UIY Co.), спроектированный из Y-образной полоски на печатной плате 48 . Три порта расположены на расстоянии 120 ° друг от друга, так что они находятся на одинаковом расстоянии. Печатная плата зажата между двумя кусками феррита. Без магнитных полей полосовая линия "Y"-перехода поддерживает две вырожденные моды при ω 0 : правую и левую. Для его смещения снаружи закреплены два магнита, обеспечивающие необходимое магнитное поле 50 кА · м −1 = 628 Э, перпендикулярное печатной плате и поляризующее феррит, таким образом снимая начальное вырождение, с хиральными модами при ω + и ω - .В нашем эксперименте мы сначала измеряем отдельный циркулятор и получаем его матрицу рассеяния S 0 . Измеренное отражение отдельного циркулятора показано на рис. 4a с расширенными данными и устанавливает полосы частот для операций CI и AFI. {1/2}) / c \), где \ ({\ varepsilon} _ {{\ rm {e}} {\ rm {f}} {\ rm {f}}} \) - эффективная диэлектрическая проницаемость микрополосковой линии и может быть определена по эмпирической формуле 49 .Принимая во внимание частотную дисперсию линий и циркуляторов, мы строим более практичную топологическую карту запрещенной зоны, показанную на рис. 4b с расширенными данными, в зависимости от эффективной длины микрополосковых линий L и рабочей частоты f . . С помощью карты выбираем L 1 = 26,5 мм и L 2 = 37,5 мм, что дает условия φ = π / 8 и φ = π / 2, соответственно. , в расчетах (рис.3а, расширенные данные Рис. 5а, 6а). Как показано на рис. 4с с расширенными данными, изготовленные сети показывают микрополосковые линии L 1 (синяя пунктирная область) и L 2 (красная пунктирная область). Параметры рассеяния и карты поля трех изготовленных сетей (сеть 1, сеть 2 и сеть в форме Швейцарии) измеряются с помощью векторного анализатора цепей (VNA; ZNB20, R&S), как показано на рис.8. Для измерений параметров рассеяния (расширенные данные, рис. 4), поскольку сети являются многопортовыми, мы подключаем два порта ВАЦ к двум портам измеряемой сети, при этом другие сетевые порты идеально согласовываются с 50-омными нагрузками ( нет отражения). Для измерения переноса на большие расстояния, показанного на рис. 7 с расширенными данными, мы подключаем порты 1 и 4 к двум портам векторного анализатора цепей, позволяя портам 2 и 3 быть открытыми (полное отражение) и идеально согласовывая порты 5 и 6. В полевых условиях. При измерениях карты мы подключаем порт ввода сигнала измеряемой сети к порту 1 VNA, при этом полностью согласовывая другие порты сети.Мы вручную зондируем поле в середине микрополосковых линий с помощью коаксиального зонда, который подключен к порту 2 векторного анализатора цепей, как показано на рис. 8b с расширенными данными. Модель представляет собой модель унитарной сети рассеяния, а именно рассеивателей без потерь, соединенных звеньями, дающими фазовые задержки. Известно, что микрополосковые линии передачи ведут себя как чисто фазовые задержки в этом диапазоне частот, поскольку потери распространения на столь короткие расстояния незначительны (мы действительно измерили их как 0.0167 дБ см −1 ). Поэтому нам остается проверить, что дополнительные уравнения (1) - (3) (см. Подробности в части II дополнительной информации) являются хорошей моделью для рассеивателей. Начнем с проверки справедливости предположений, лежащих в основе дополнительных уравнений (1) - (3), а именно, что рассеиватели обладают тройной симметрией вращения (симметрия C3) и что они унитарны. Для этого мы измерили матрицу рассеяния S M наших рассеивателей.Начнем с проверки симметрии C3, которая подразумевает, что S 12 = S 23 = S 31 , а также S 11 = S 22 = S 33 . Расширенные данные На рис. 3а показаны модули и аргументы всех этих величин в рассматриваемом диапазоне частот. Из этих графиков мы видим, что, хотя наблюдаются некоторые небольшие отклонения от симметрии C3 в коэффициентах отражения, они соответствуют флуктуациям отражения ниже -20 дБ.Мы заключаем, что симметрия C3 - верное предположение. Далее проверяем унитарность. Расширенные данные На рис. 3b в комплексной плоскости представлены графики зависимости собственных значений измеренной матрицы рассеяния от частоты. Мы видим, что они всегда очень близки к единичной окружности, а это означает, что унитарность также является очень разумным предположением. Это ожидаемо, поскольку мы использовали подложку с малым тангенсом угла потерь 10 −4 и циркуляторы с низкими вносимыми потерями 0,2 дБ. Поэтому ожидается, что поглощение не изменит предсказания унитарной теории, а просто добавит экспоненциальный спад, который проявляется особенно для больших образцов.Например, в то время как перенос на большие расстояния из Женевы в Давос в циркуляционной сети на рис. 4b связан с ослаблением сигнала на 20 дБ, присутствие краевого режима, предсказываемого унитарной теорией, не затрагивается (см. Расширенные данные на рис. 7). . Теперь мы оценим ошибку, которую мы делаем, моделируя действительную матрицу S M с дополнительными уравнениями (1) - (3). Для этого находим C3-симметричную унитарную матрицу рассеяния S U , которая наиболее близка к S M .{1/2}. $$ (5) Эта величина представляет ошибку, которую мы допускаем при использовании дополнительных уравнений (1) - (3). Он показан на рис. 3d с расширенными данными. Мы видим, что эта ошибка составляет менее 5% на всех частотах, что однозначно подтверждает актуальность Дополнительного уравнения (3). Следующее введение в инструменты обеспечения качества кода CSS является выдержкой из новой книги Тиффани, CSS Master, 2nd Edition. На пути к тому, чтобы стать мастером CSS, вам нужно знать, как устранять неполадки и оптимизировать свой CSS. Как вы диагностируете и устраняете проблемы рендеринга? Как вы гарантируете, что ваш CSS не создает задержек в производительности для конечных пользователей? А как обеспечить качество кода? Знание того, какие инструменты использовать, поможет вам убедиться в правильной работе внешнего интерфейса. В этой статье мы углубимся в инструменты разработчика на основе браузера для Chrome, Safari, Firefox и Microsoft Edge. Большинство настольных браузеров включают функцию инспектора элементов, которую можно использовать для устранения неполадок в CSS. Начните использовать эту функцию, щелкнув правой кнопкой мыши и выбрав в меню Проверить элемент . Пользователи Mac также могут проверить элемент, щелкнув элемент, удерживая нажатой клавишу Ctrl . На изображении ниже показано, что вы можете ожидать от Firefox Developer Edition. В Firefox, Chrome и Safari вы также можете нажать Ctrl + Shift + I (Windows / Linux) или Cmd + Option + I (macOS), чтобы открыть панель инструментов разработчика.На изображении ниже показаны инструменты разработчика Chrome. В Microsoft Edge откройте инструменты разработчика, нажав клавишу F12 , как показано ниже. Вы также можете открыть инструменты разработчика каждого браузера, используя меню приложения: В Safari вам может потребоваться сначала включить меню Develop , перейдя в Safari> Preferences…> Advanced и установив флажок рядом с Show Develop menu в строке меню .Вид инструментов разработчика Safari показан ниже. После открытия интерфейса инструментов разработчика вам может потребоваться выбрать правильную панель: Вы поймете, что попали в нужное место, когда увидите HTML с одной стороны панели и правила CSS с другой. Примечание. Разметка, которую вы видите на панели HTML, является представлением модели DOM. Он создается, когда браузер завершает анализ документа, и может отличаться от вашей исходной разметки. Использование View Source показывает исходную разметку, но имейте в виду, что для приложений JavaScript может не быть никакой разметки для просмотра. Иногда элемент оформлен не так, как ожидалось. Возможно, не удалось внести типографское изменение или отступ вокруг абзаца меньше, чем вы хотели.Вы можете определить, какие правила влияют на элемент, используя панель Styles веб-инспектора. Браузеры довольно единообразны в организации панели стилей . Встроенные стили, если они есть, обычно указываются первыми. Это стили, установленные с помощью атрибута .css ) или в теге style HTML, либо автором CSS, либо программно с помощью сценариев. Пример кода
тест Как выделить весь абзац
Пример кода
Пример результата
Превосходная устойчивость аномальных невзаимных топологических краевых состояний
Топология сети
Моделирование
Конструкция
Измерения
Проверка допущений модели
Отладка и оптимизация CSS: инструменты разработчика на основе браузера
Использование панели стилей
следует список правил стиля, применяемых с помощью авторских таблиц стилей, написанных вами или вашими коллегами.Стили в этом списке сгруппированы по медиа-запросу и / или имени файла.
Авторские правила стиля предшествуют стилям пользовательского агента. Стили пользовательского агента - это стили браузера по умолчанию. Они тоже влияют на внешний вид вашего сайта. (В Firefox вам может потребоваться выбрать опцию Show Browser Styles для просмотра стилей пользовательского агента. Вы можете найти этот параметр на панели Toolbox Options .)
Свойства и значения сгруппированы по селектору. Рядом с каждым свойством находится флажок, позволяющий включать и отключать определенные правила.Щелкнув свойство или значение, вы можете изменить его, так что вам не придется редактировать, сохранять и перезагружать.
Выявление проблем каскада и наследования
При просмотре стилей вы можете заметить, что некоторые свойства отображаются перечеркнутыми. Эти свойства были переопределены либо правилом каскадирования, либо правилом конфликта, либо более конкретным селектором, как показано ниже.
Определение пар свойств и значений, которые были заменены другим объявлением На изображении выше показаны объявления background , border и font-size блока [type = button] с линией, проходящей через них.Эти объявления были заменены объявлениями в блоке .close , который следует за [type = button] в нашем CSS.
Обнаружение недействительных свойств и значений
Вы также можете использовать инспектор элементов, чтобы обнаружить недопустимые или неподдерживаемые свойства и значения свойств. В браузерах на основе Chromium у недопустимых правил CSS есть линия, проходящая через них, и соседний значок предупреждения, который можно увидеть ниже.
Обнаружение недопустимого значения свойства CSS с помощью ChromeFirefox также выявляет недопустимые или неподдерживаемые свойства и значения.Firefox Developer Edition также использует значок предупреждения, как показано ниже. Стандартный Firefox отображает ошибки аналогичным образом, но без значка предупреждения.
Как Firefox Developer Edition указывает недопустимые свойства и значенияНа снимке экрана ниже Safari вычеркивает неподдерживаемые правила красной линией и выделяет их желтым фоном и значком предупреждения.
Недопустимое значение свойства CSS в Safari.Microsoft Edge вместо этого использует волнистую линию подчеркивания для обозначения неподдерживаемых свойств или значений.
Неподдерживаемое значение свойства CSS в Microsoft EdgeКогда дело доходит до базовой отладки и конфликтов наследования, какой бы браузер вы ни выбрали, не имеет значения. Однако ознакомьтесь со всеми из них в тех редких случаях, когда вам нужно диагностировать проблему, специфичную для браузера.
Отладка адаптивных макетов
Тестирование на устройстве всегда лучше. Однако во время разработки полезно моделировать мобильные устройства с помощью браузера на настольном компьютере. Все основные настольные браузеры включают режим быстрой отладки.
Хром
Chrome предлагает функцию панели инструментов устройства как часть своего инструментария разработчика. Чтобы использовать его, щелкните значок устройства (изображенный ниже) в верхнем левом углу, рядом с значком Выберите элемент .
Значок режима адаптивного дизайна ChromeDevice Mode позволяет имитировать несколько типов устройств Android и iOS, включая старые устройства, такие как iPhone 5 и Galaxy S5. Режим устройства также включает в себя функцию регулирования сети для приближения различных скоростей сети и возможность имитации автономного режима.
Firefox
В Firefox эквивалентный режим известен как режим адаптивного дизайна . Его значок напоминает ранние плееры iPod. Вы найдете его в правой части экрана на панели инструментов разработчика, как показано ниже.
Значок режима адаптивного дизайна FirefoxВ адаптивном режиме вы можете переключаться между портретной и альбомной ориентацией, имитировать события касания и делать снимки экрана. Как и Chrome, Firefox также позволяет разработчикам моделировать медленное соединение с помощью троттлинга.
Microsoft Edge
Microsoft Edge позволяет имитировать мобильные устройства Windows, такие как Surface, с помощью вкладки Emulation . Выберите Windows Phone из меню профиля браузера , как показано ниже.
SitePoint.com с использованием режима эмуляции устройства Microsoft EdgeПомимо имитации ориентации и разрешения, режим эмуляции позволяет тестировать функции геолокации. Однако вы не можете использовать его режим эмуляции для имитации сетевых условий.
Safari
Режим адаптивного дизайнаSafari входит в набор инструментов разработчика. Он похож на режим эмуляции в Firefox, но добавляет возможность имитировать устройства iOS, как показано ниже.
SitePoint.com при просмотре в режиме адаптивного дизайна SafariЧтобы войти в режим адаптивного дизайна Safari, выберите Разработка> Войти в режим адаптивного дизайна или Cmd + Ctrl + R .

 Nam id felis nibh. Sed id turpis leo. Suspendisse eu neque quis diam lobortis auctor.
</p>
<p>
Vestibulum at dui convallis, rutrum est sit amet, volutpat neque. Vivamus molestie suscipit nisl, eu efficitur sapien interdum sit amet. Aenean euismod mi ut sodales ullamcorper. Vivamus dictum eu arcu eu aliquet. Etiam at dolor at ligula tempus tempor. Aenean a maximus leo. Duis ultrices volutpat eros sit amet sollicitudin.
</p>
Nam id felis nibh. Sed id turpis leo. Suspendisse eu neque quis diam lobortis auctor.
</p>
<p>
Vestibulum at dui convallis, rutrum est sit amet, volutpat neque. Vivamus molestie suscipit nisl, eu efficitur sapien interdum sit amet. Aenean euismod mi ut sodales ullamcorper. Vivamus dictum eu arcu eu aliquet. Etiam at dolor at ligula tempus tempor. Aenean a maximus leo. Duis ultrices volutpat eros sit amet sollicitudin.
</p>