- Целевая страница — Википедия
- Автономная целевая страница[править | править код]
- Микросайт[править | править код]
- Главный сайт[править | править код]
- Страница сегментации[править | править код]
- Рекламные целевые страницы[править | править код]
- Целевые лид-страницы[править | править код]
- «Вирусные» целевые страницы[править | править код]
- Методы увеличения конверсии целевых страниц[править | править код]
- Что такое лендинг? | Простыми словами
- Как создать лендинг: раскрываем секреты дизайнеров
- Расширенная форма
- Две кнопки СТА
- Конкретные цифры (результаты)
- Персонализация
- Удобная форма ответа
- Отзывы клиентов
- Демонстрация результатов
- Параллакс-эффект
- Анимация
- Иллюстрации
- Мультилендинги
- Нover-эффект
- Сплит-макеты
- Трехмерная графика и дополненная реальность
- Интерактивный выбор цветов окраски интерьера и мебели
- Необычные и обычные прелоадеры
- Интерактив
- Собственно дизайн
- Что такое лендинг / Trinion corporate blog / Habr
- Что такое Landing Page
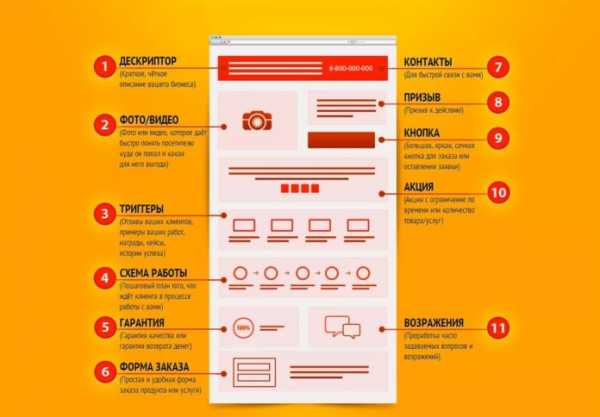
- Из чего должен состоять Landing Page?
- 1. Заголовок
- 2. Картинка
- 3. Описание предложения
- 4. Отзывы
- 5. Логотип
- 6. Иконки социальных сетей в подвале
- 7. Форма для заполнения информации
- 8. Кнопка
- 9. Форма после отправки заявки клиентом
- 1. Ни одна из ссылок, кнопок не должна вести на другой ресурс
- 2. Расположение элементов — это подход творческий
- 3. Что делать, если у вас нет отзывов
- Типы Landing Page
- 1. Лидогенерационный (Lead Generation Landing Page)
- 2. Landing Page для клика(Click-through page)
- 3. Сжатая страница (Squeeze Page)
- 4. Страница продажи (Sales page)
- 5. Яркие страницы (Splash page)
- Процесс работы Landing Page и рекомендации по работе
- 1. Получение входящего трафика
- 2. A/B-тестирование
- 3. Работа посетителя на Landing Page
- 4. Постконверсионная обработка
- Ошибки при запуске Landing Page
- Landing page, которая работает / Habr
- Что такое лендинг пейдж простыми словами
- Что такое лендинг пейдж и какие виды и типы landing page существуют
Целевая страница — Википедия
Целевая страница (англ. landing page, также «посадочная страница») — веб-страница, основной задачей которой является сбор контактных данных целевой аудитории. Используется для усиления эффективности рекламы, увеличения аудитории. Целевая страница обычно содержит информацию о товаре или услуге.
Переход на целевые страницы часто осуществляется из социальных медиа, email-рассылок и рекламных кампаний в поисковых системах. Главной задачей таких страниц является конвертация посетителя в покупателя или клиента компании, побуждение к целевому действию. Анализ действий пользователей на целевой странице позволяет маркетологам определить успешность рекламы.
Существует четыре основных типа целевых страниц:
- автономная целевая страница
- микросайт
- главный сайт
- страница сегментации
Автономная целевая страница[править | править код]
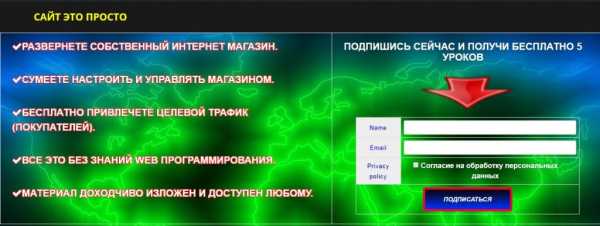
Представляет собой развернутое рекламное предложение. Основной задачей является побуждение пользователя к действию прямо сейчас — покупка, подписка на услуги или новости компании, загрузка пробной версии программного обеспечения и т. д.
Для усиления эффекта используются побуждающие и призывающие к действию слоганы, яркие и крупные кнопки, минималистичный дизайн, акценты на основных преимуществах предложения, таймеры обратного отсчета.
Микросайт[править | править код]
Это отдельный сайт с информацией о рекламируемой услуге или товаре, состоящий из нескольких страниц (чаще всего не более 5). Обычно микросайты содержат минимум текстовой информации, большое количество привлекательных и красивых изображений товара или услуги, видеоролики. Подобный тип целевых страниц часто используется крупными компаниями для рекламы отдельных проектов.
Главный сайт[править | править код]
Страница сегментации[править | править код]
Разработка посадочной страницы на базе уже существующего домена, которая состоит полностью из автономных целевых страниц. Обладает очень высокой конверсией, но, в отличие от всех остальных видов, неудобен для SEO оптимизации.
- рекламные целевые страницы
- целевые лид-страницы
- «вирусные» целевые страницы
Рекламные целевые страницы[править | править код]
Вид целевых страниц, содержащий большое количество текстовой, видео, графической информации о товаре (или услуге). Подобные страницы работают за счет потерянности посетителя в мощном потоке информации. Покупка чаще всего происходит для оправдания пользователем усилий и времени, затраченных на сайте.
Целевые лид-страницы[править | править код]
Lead Capture — страницы, созданные для сбора информации о целевой аудитории товара или услуги. Используются при разработке маркетинговой стратегии для сокращения рисков в области продаж. На основе собранной о посетителе информации формируют предложение, ориентированное на конкретного потребителя. Лид-страницы обычно содержат краткую информацию о предложении и форму опросника (обычно с минимальным количеством полей). Чаще всего для мотивации посетителей к заполнению лида служат призывы оставить свои данные сейчас в обмен на выгодные условия и подарки от компании.
«Вирусные» целевые страницы[править | править код]
Данный вид целевых страниц не содержит открытой рекламы продукта. На странице в какой-либо части ненавязчиво располагается логотип или слоган компании. «Вирусная» целевая страница воспринимается как интерактивное развлечение или досуг. Активно распространяется пользователями через социальные сети, электронную почту, чаты и т. д. Реклама маскируется под статью, видеоролик, картинку или игру. Посредством привыкания к развлечению, представленному на странице, пользователь подсознательно проникается доверием к марке.
Целевые страницы используются и для дифференциации интернет-аудитории. На основе данных о поведении посетителей целевых страниц выстраиваются маркетинговые кампании. В зависимости от интересов, уровня образования посетителя, даже времени суток или года каждому типу посетителей может предлагаться свой вариант целевой страницы, ориентированный на желания и потребности конкретной целевой группы.
Показатель эффективности целевой страницы называется конверсия. Это число, показывающее отношение количества пользователей, совершивших целевое действие, к количеству заходов на целевую страницу и умноженное на 100 %. Чем выше показатель конверсии, тем лучше целевая страница.
Для увеличения конверсии целевых страниц используются инструменты A/B-тестирования (сплит-тестирования). Задача тестирования заключается в том, чтобы выявить дизайн с максимальной конверсией.
Методы увеличения конверсии целевых страниц[править | править код]
Для успешной внутренней работы на базе посадочной страницы нужно уметь концентрировать внимание посетителей на одной цели — конверсии. Для этого используют:
- Цепляющие заголовки и продающий текст. Качественный контент на лендинге может увеличить конверсию более чем в 3 раза;
- УТП (уникальное торговое предложение), описывающее ваш продукт с точки зрения его незаменимости и необходимости вашему клиенту;
- Отзывы. Не обязательно в текстовом формате — видеоотзывы также широко применяются;
- Качественные фото и видеоматериалы. Это могут быть примеры работ или видео-faq по-вашему инфопродукту;
- Призыв к действию — в скрытой или открытой форме.
ru.wikipedia.org
Что такое лендинг? | Простыми словами

Слово «лендинг» должно быть знакомо всем людям, которые так или иначе связаны с продажей товаров и услуг через интернет. Но для рядовых пользователей значение термина может быть непонятно. Разберёмся, что такое лендинг, говоря простыми словами.
Лендинг – это сокращение (убрано одно слово) от landing page (с англ. – «посадочная страница» или «страница приземления»).

Важные особенности лендинга:
- Максимум нужной пользователю информации при минимальном количестве слов.
- Призыв к действию: запрос прайс-листа, оформление подписки, заказ товара и т.п.
Чаще всего лендинг представляет из себя отдельный одностраничный сайт, который посвящён определённому бренду, товару или услуге. Иногда лендинг размещается на сайте компании, но имеет отдельный поддомен и другой дизайн.

Основная задача лендинга – предоставить информацию, которую потенциальный клиент хотел бы получить, и призвать посетителя к определённому действию.
Что хочет знать потенциальный покупатель или клиент? Сколько стоит товар или услуга, в какие сроки будет выполнена доставка или работа? Как будет происходить процесс? Какие отзывы оставляют клиенты, которые уже получили товар или выполненную работу? Как связаться с исполнителем? Какие есть скидки и акции? Каковы гарантии? Почему клиент должен выбрать именно эту компанию? На всё это (в зависимости от того, что именно рекламируется) лендинг должен давать краткие, но при этом исчерпывающие ответы.
Говоря простыми словами, лендинг – это отдельная страница в интернете, которая рекламирует бренд, товар или услугу и призывает пользователя к определённому действию (обычно – к заказу).

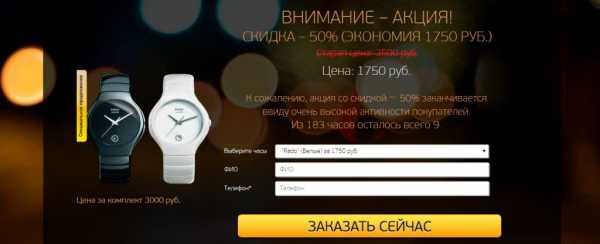
Увы, но у опытных пользователей лендинги не вызывают доверия, так как, учитывая особенности бизнеса в России, они зачастую предлагают недостоверную информацию. Наверняка не раз Вы наталкивались на сайты, где написано «успейте заказать, скидка 50% только сегодня», и на странице находится таймер, отсчитывающий какое-то время. Но если обновить страницу, то таймер вернётся в исходное положение. И так будет и завтра, и послезавтра, и через неделю. Это очевидный обман. То же касается и отзывов, которые выбирает (или даже заказывает у копирайтеров) сама компания, продающая товар или оказывающая услугу. Лендинг – это красивый рекламный фантик, за которым Вас может ждать действительно вкусная конфетка или же… просто воздух.
Но стоит ли заказывать лендинг, если Вы являетесь предпринимателем и желаете продавать товары или оказывать услуги, получая клиентов через интернет? Скорее всего, да, ведь, это действительно работает.
proslo.ru
Как создать лендинг: раскрываем секреты дизайнеров
Главная проблема большинства современных лендингов – все они будто сделаны под копирку. А где же креатив, огонь, где дизайнерские безумства?
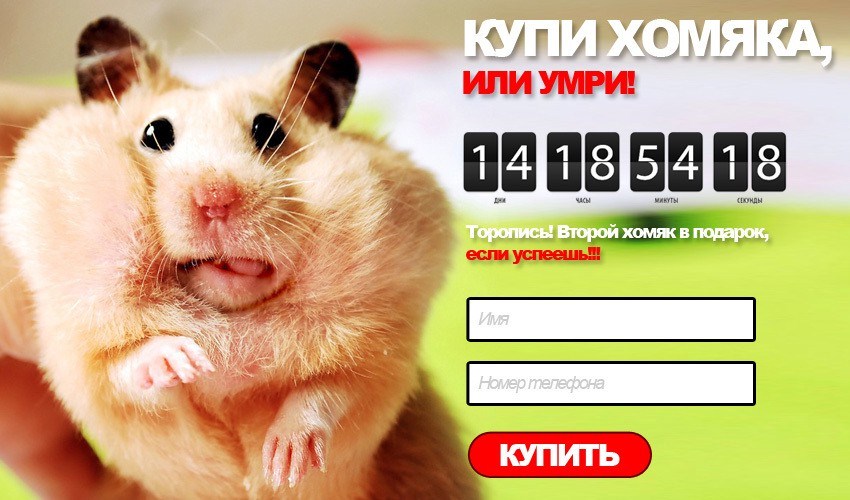
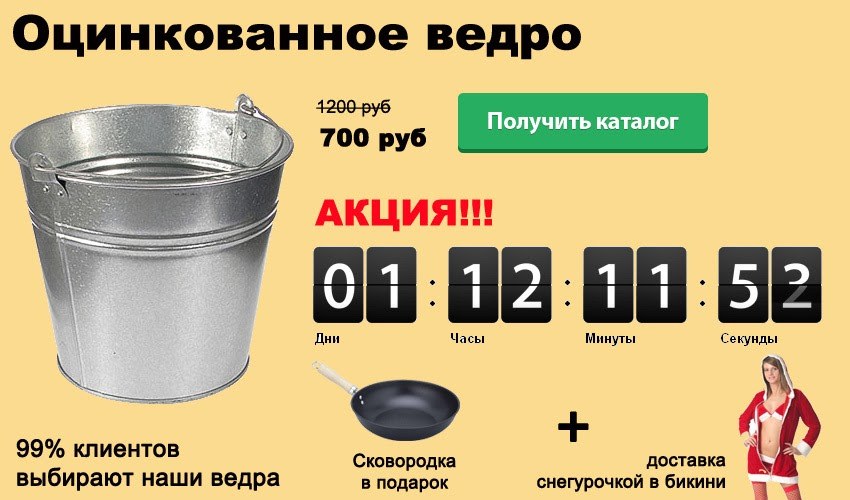
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета. Не обошлось и без примеров отвратительного дизайна и откровенной шизы – в конце статьи вас ждет знакомство с хомяком-убийцей и Снегурочкой с ведром.
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
Гарантируем продажи и рост бизнеса в любой нише. Беремся за задачи любой сложности. Performance-маркетинг от TexTerra – продвижение бизнеса с оплатой за лиды.
Расширенная форма
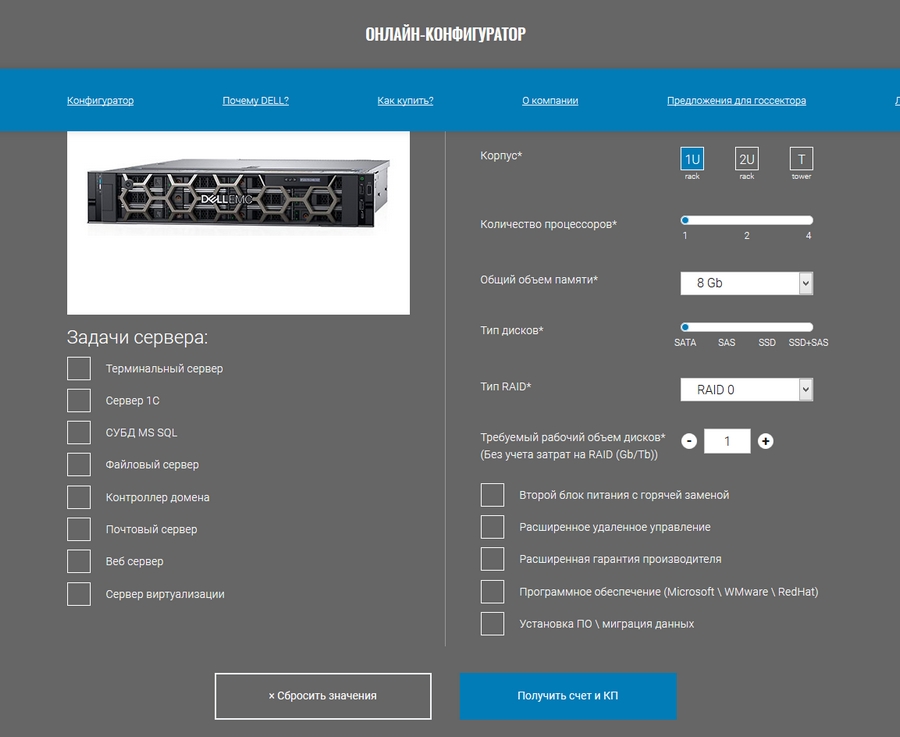
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.

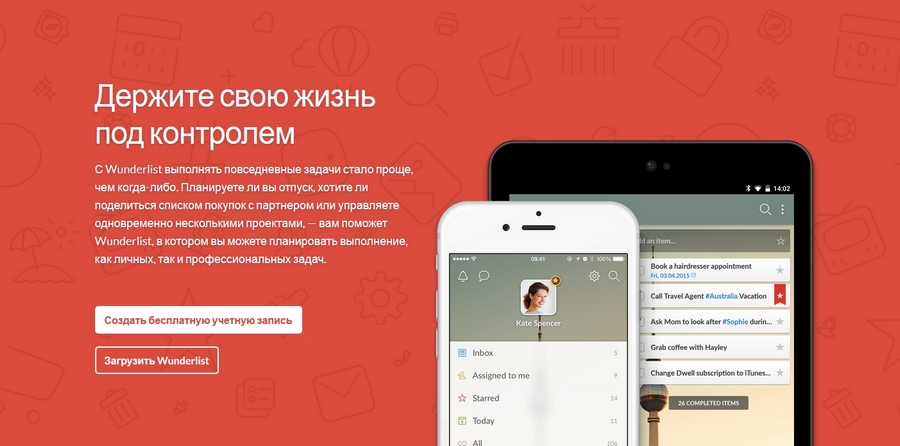
Две кнопки СТА
На лендинге планировщика задач wunderlist.com/ru – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist». Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.

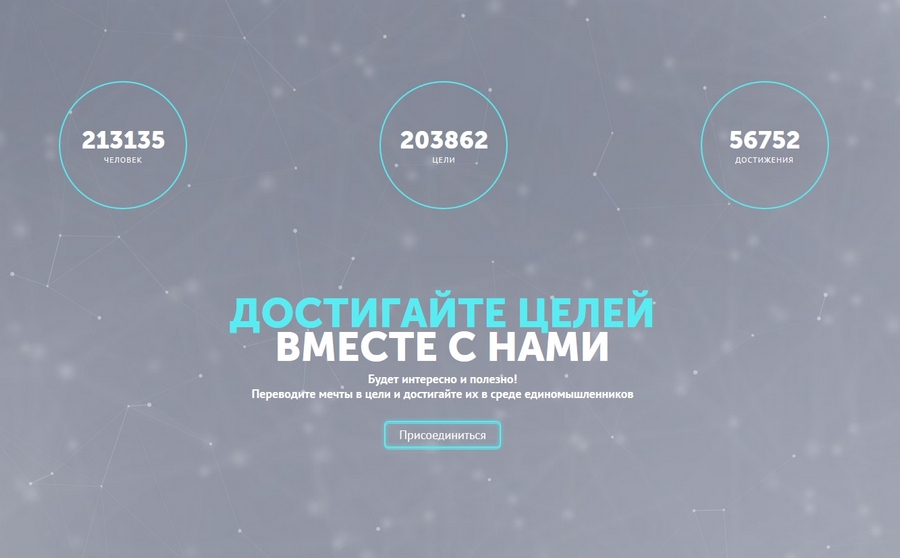
Конкретные цифры (результаты)
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
 Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
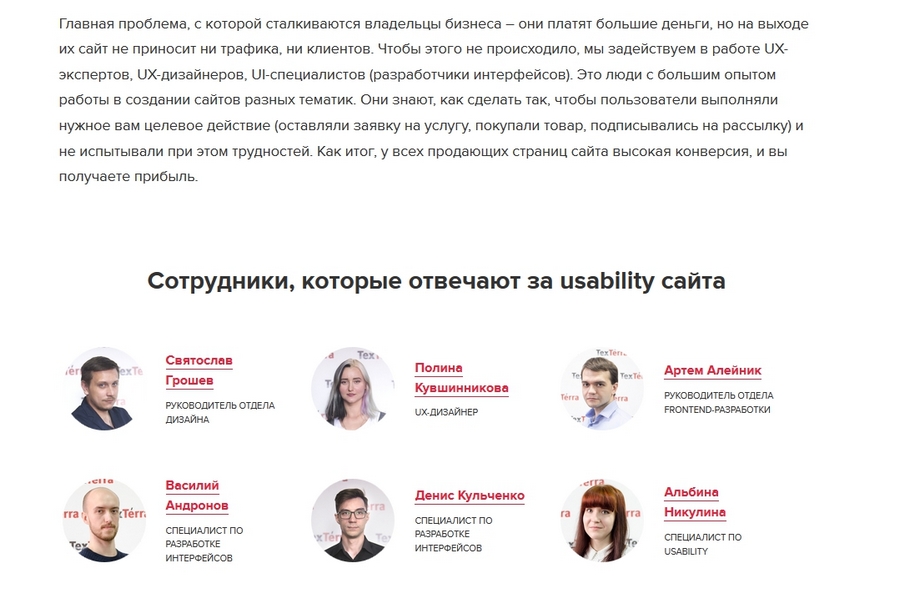
Персонализация
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Полина, Артем и другие.
 Как сделать хороший лендинг еще лучше?
Как сделать хороший лендинг еще лучше?
Удобная форма ответа
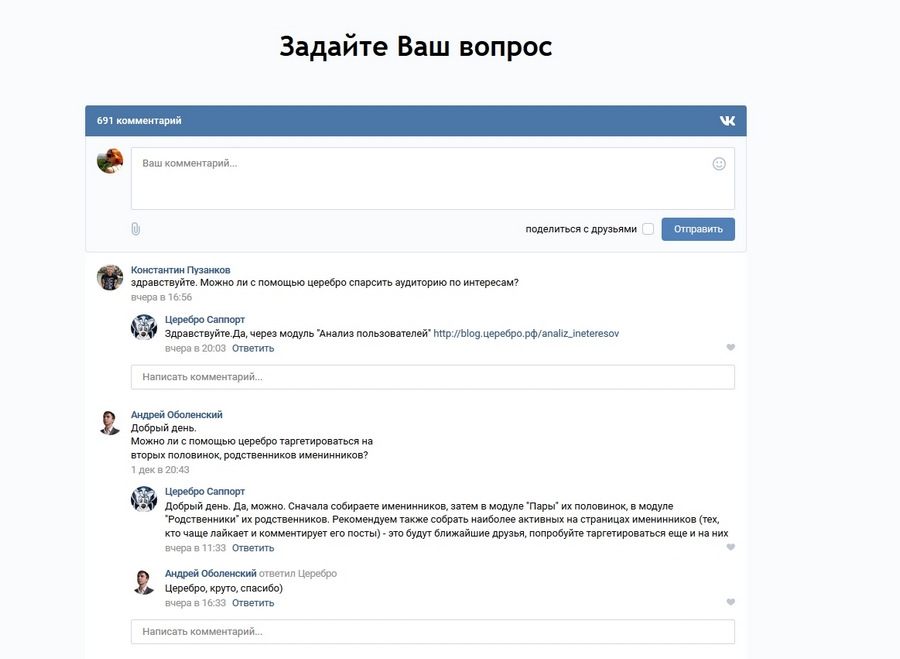
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.

Отзывы клиентов
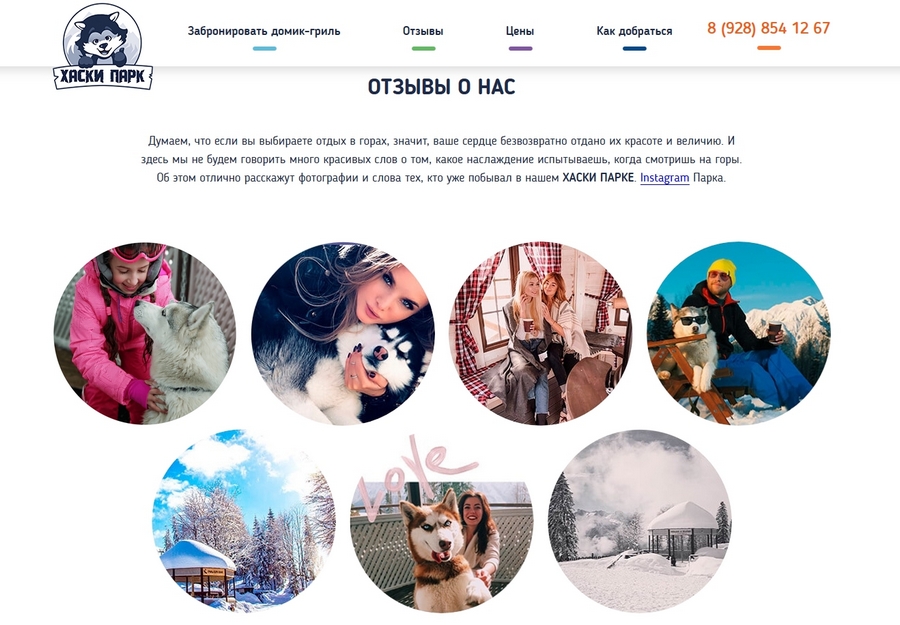
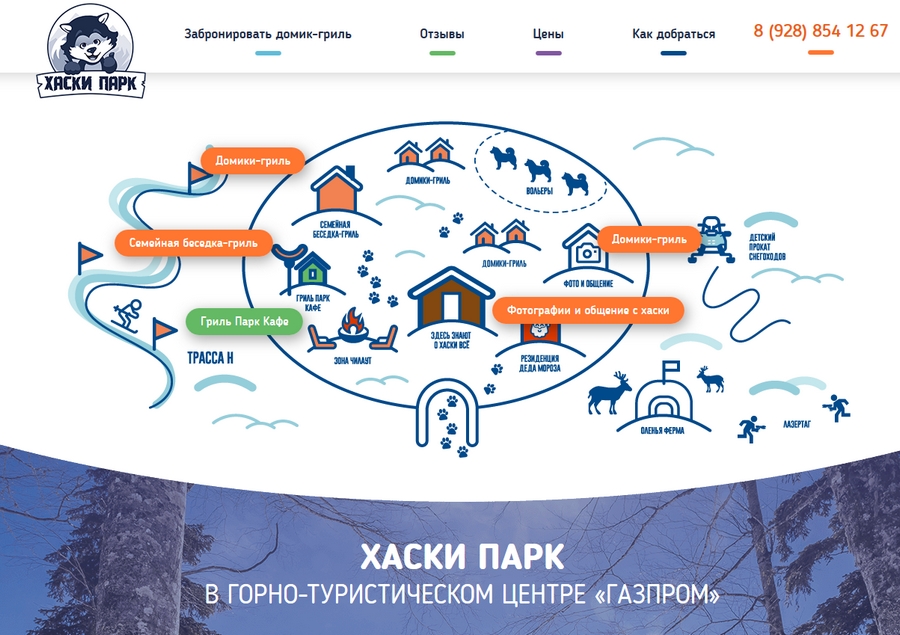
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге huskypark.info, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.

Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.

Параллакс-эффект
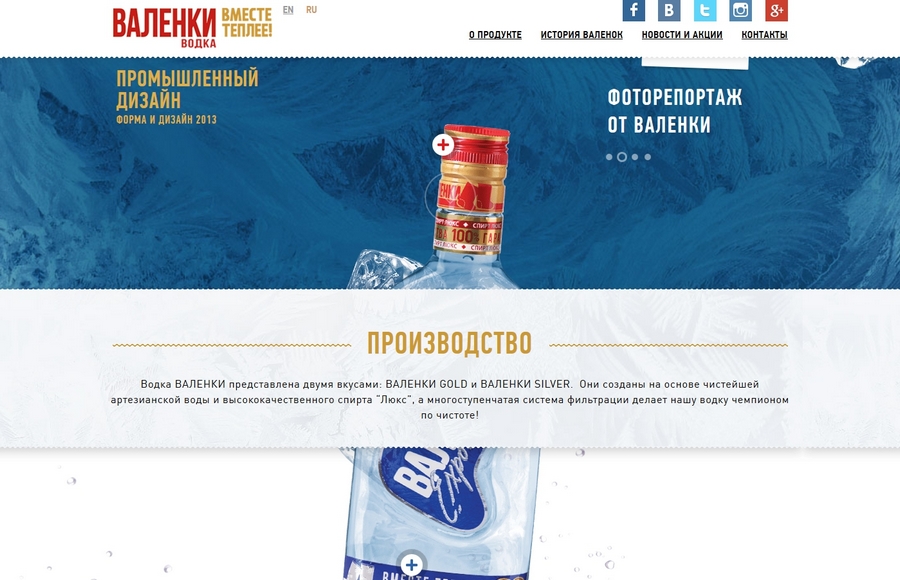
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
 Как сделать крутой лендинг: 13 небанальных идей
Как сделать крутой лендинг: 13 небанальных идей
Анимация
Вообще, у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.

Иллюстрации
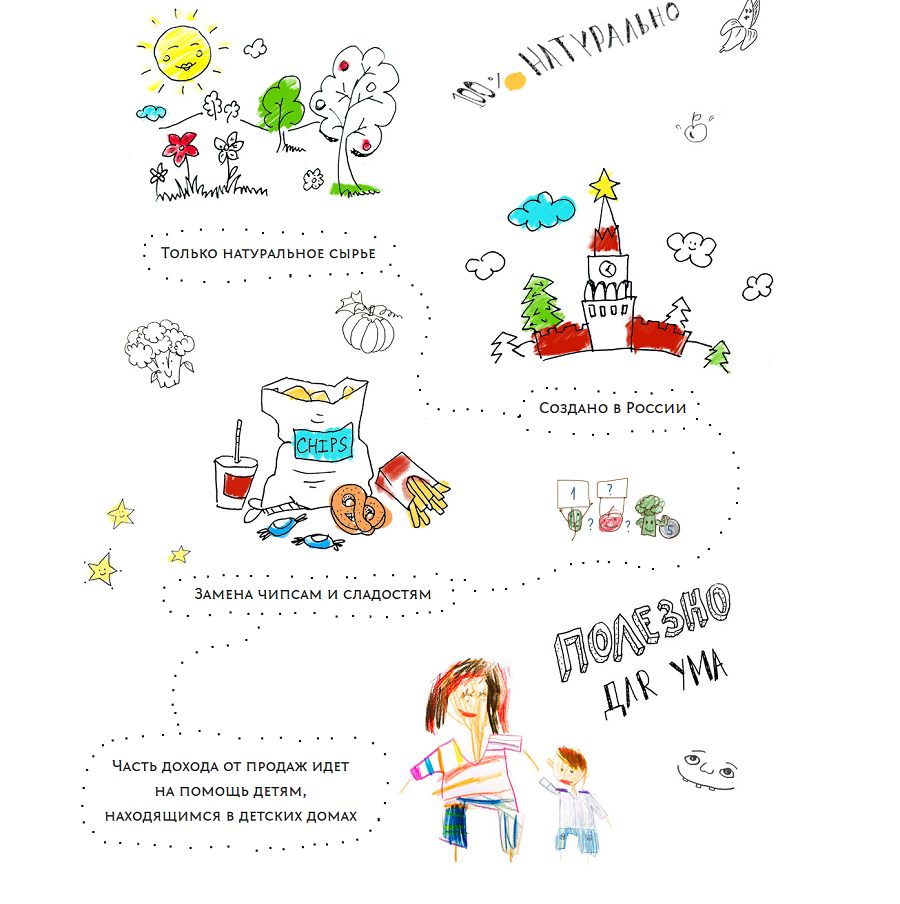
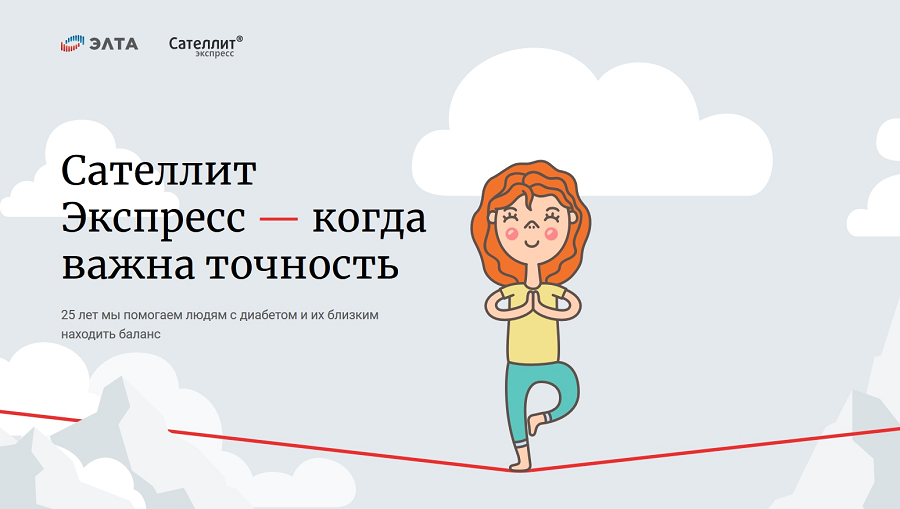
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.

Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».

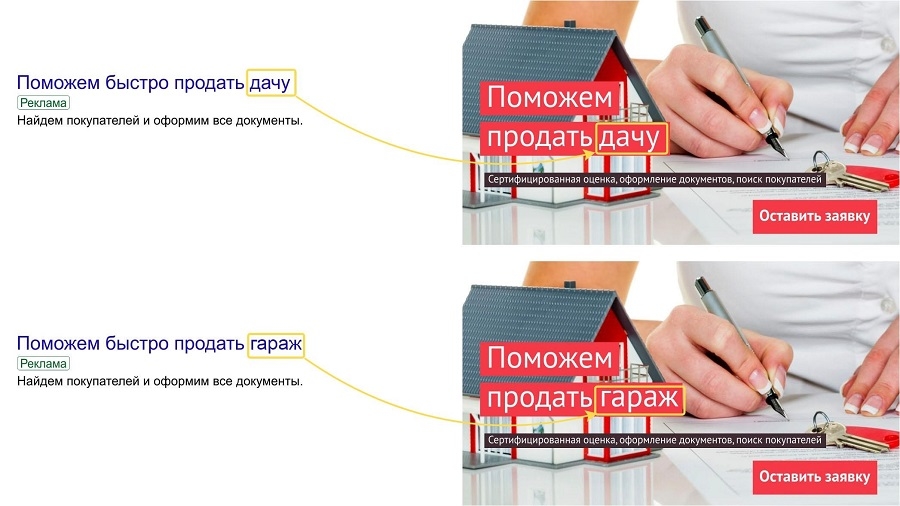
Мультилендинги
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.

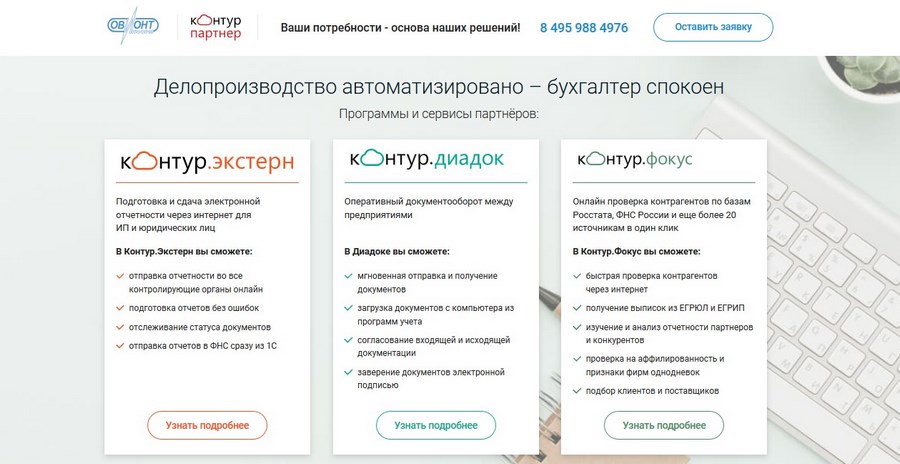
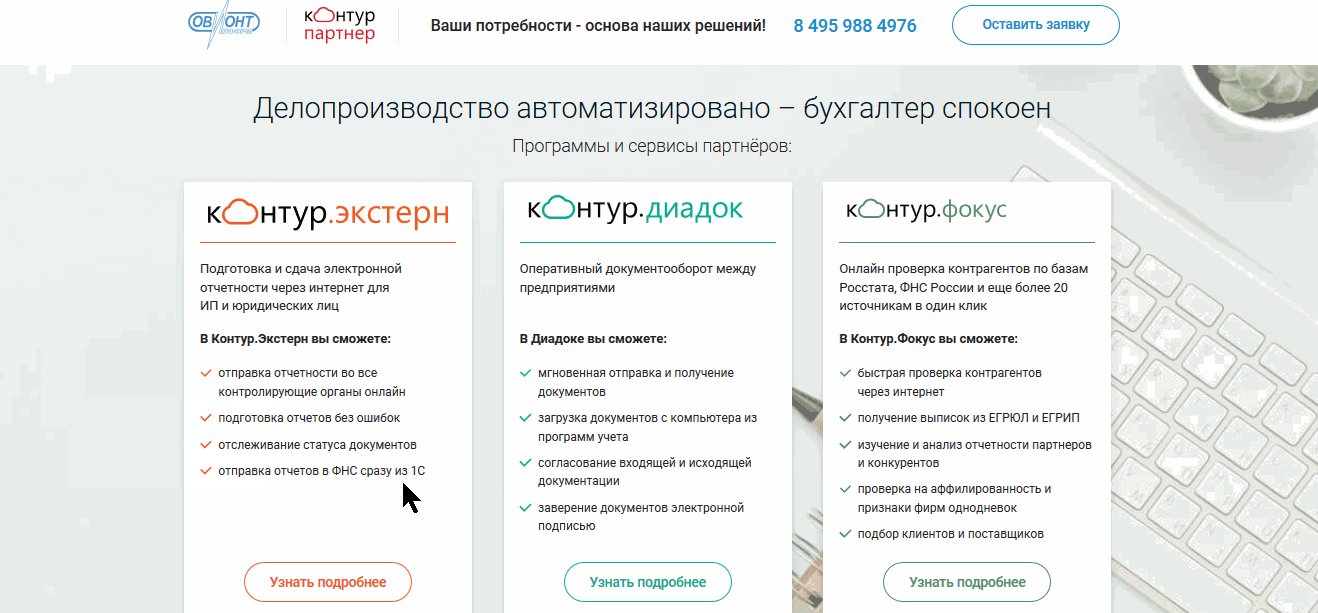
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.

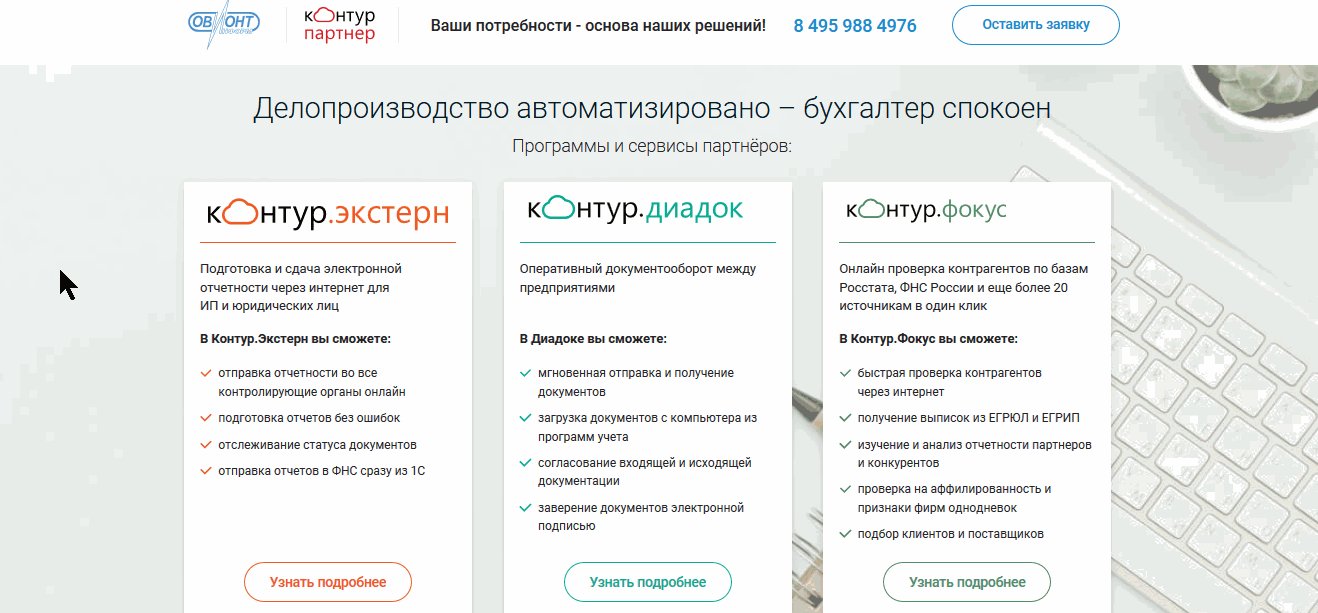
На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.

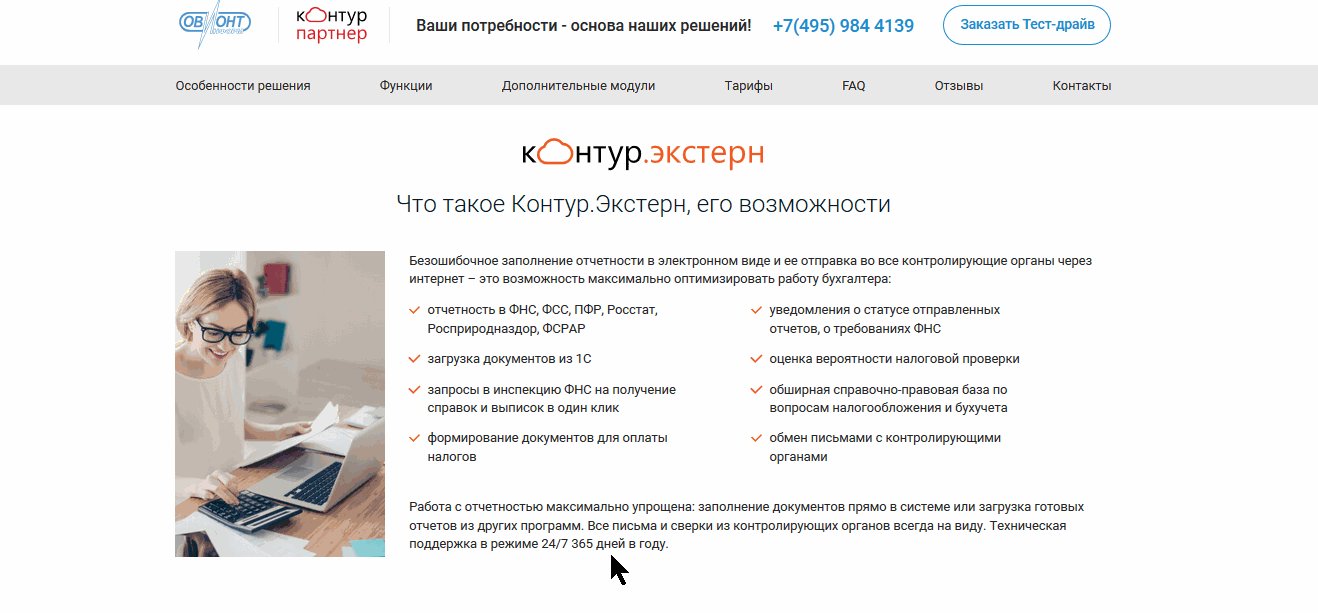
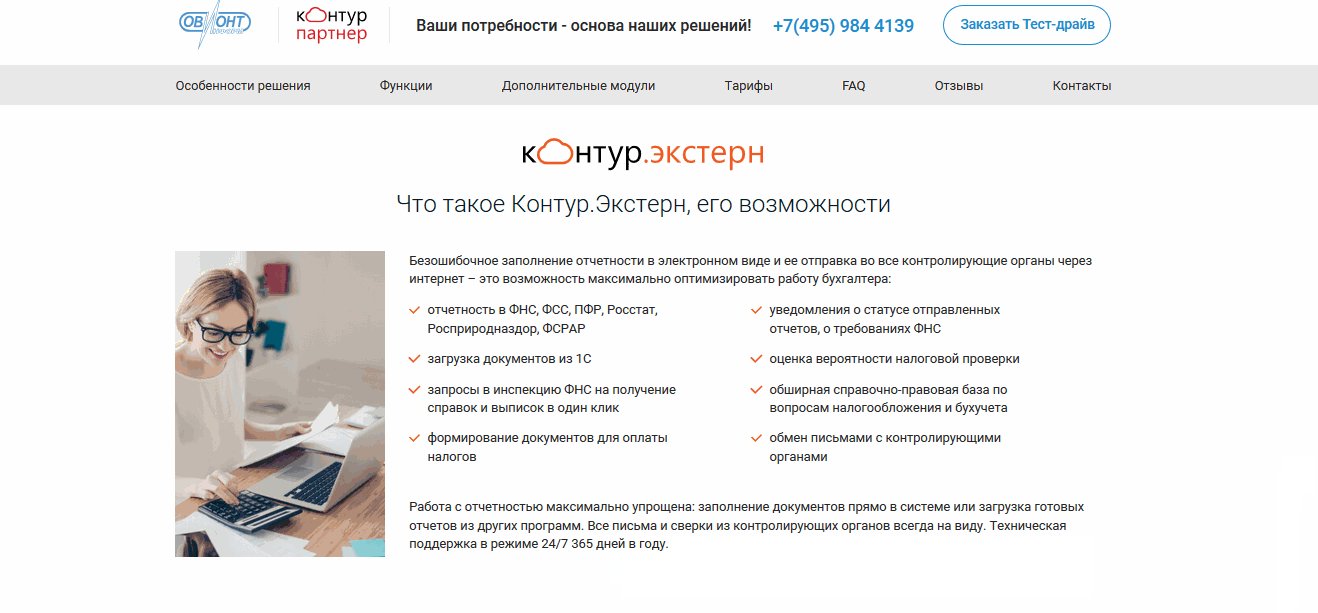
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
- описание функциональности;
- дополнительные модули;
- частые вопросы по использованию;
- тарифы;
- отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.

Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.

Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге baesman.com.

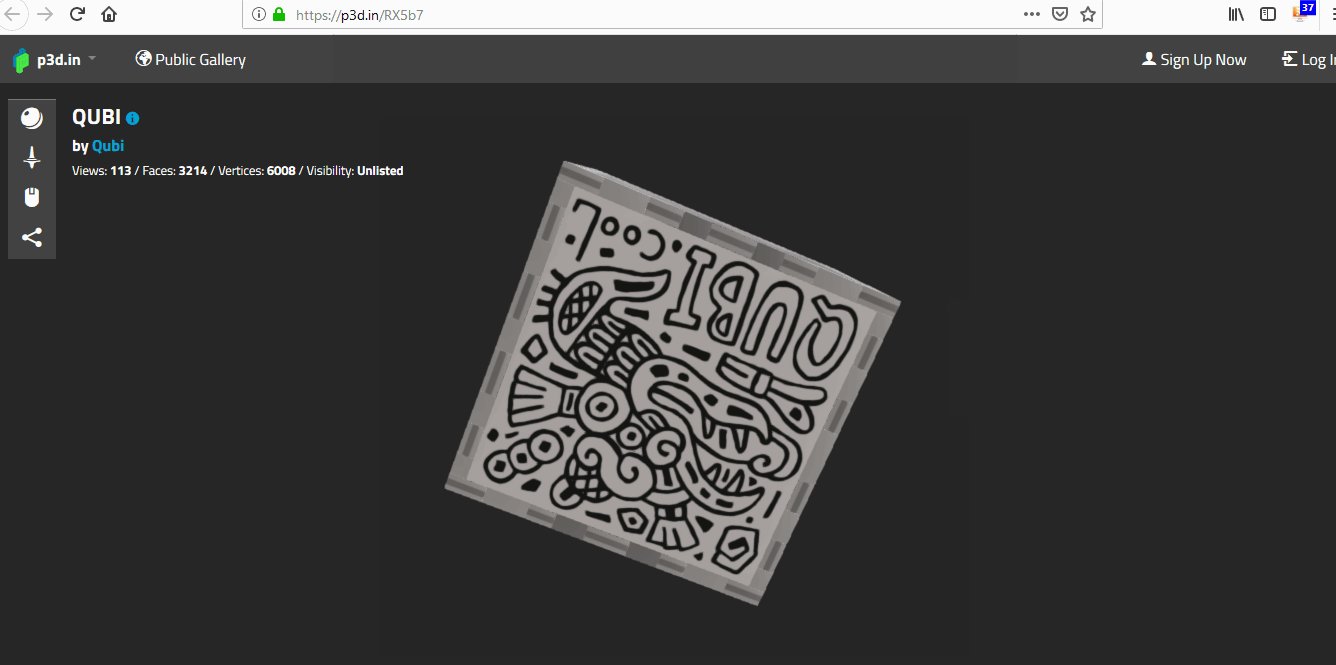
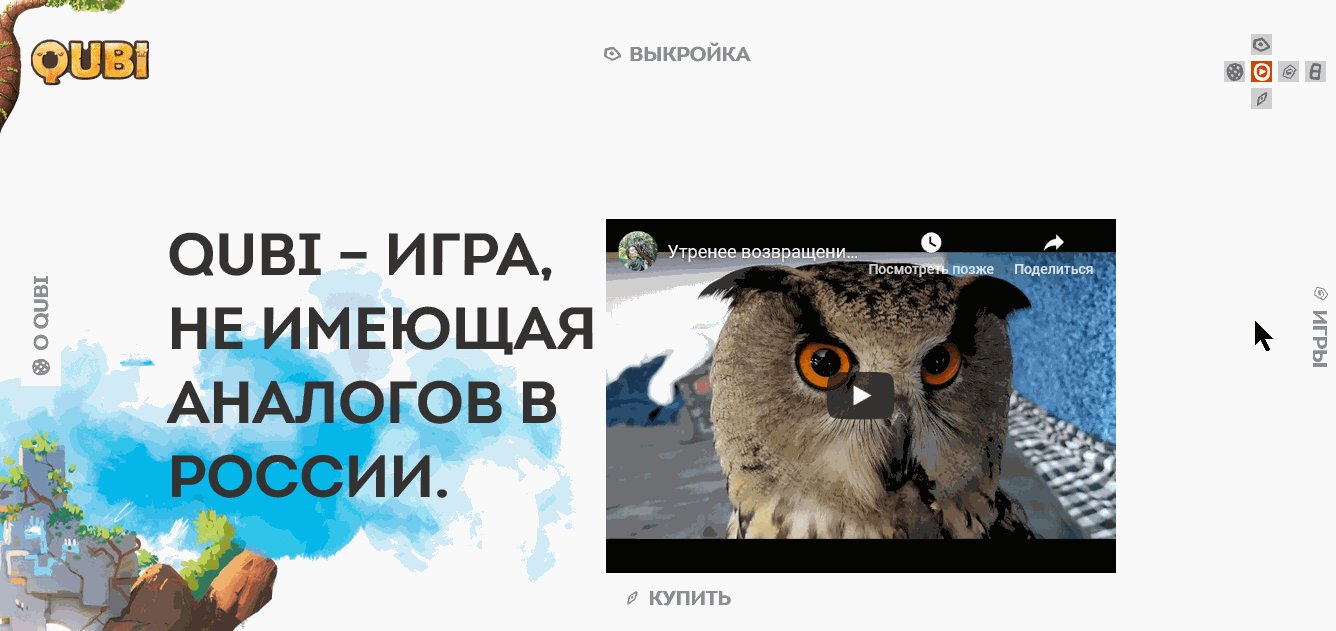
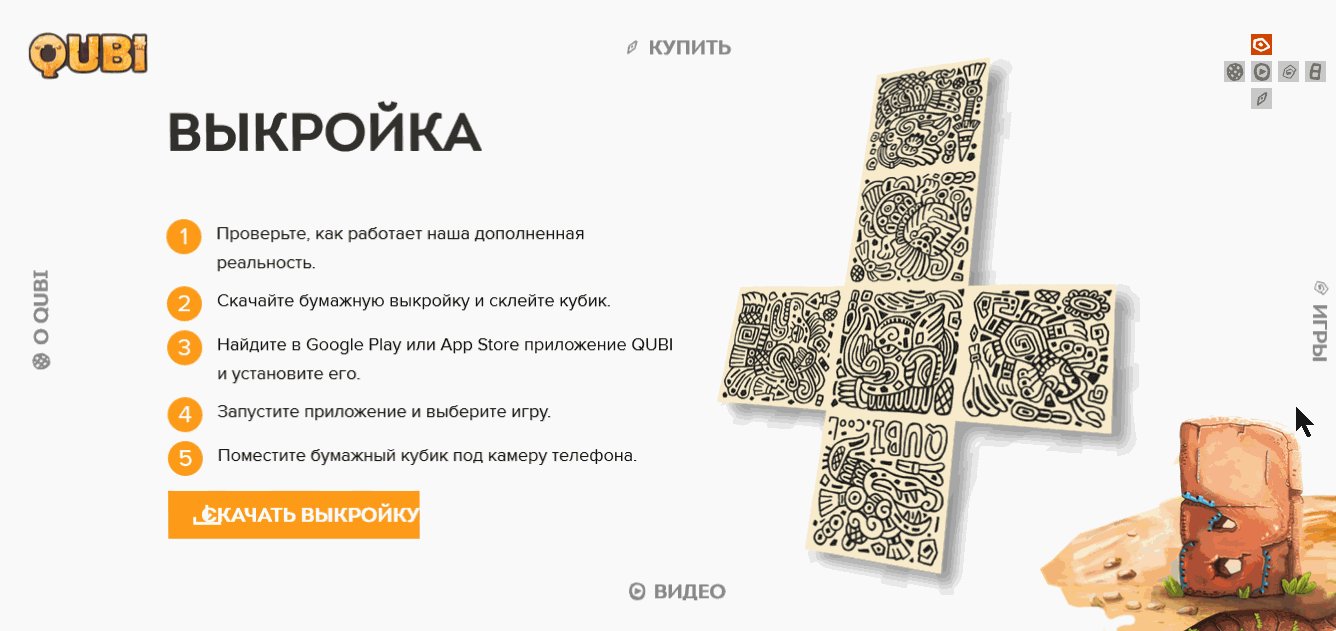
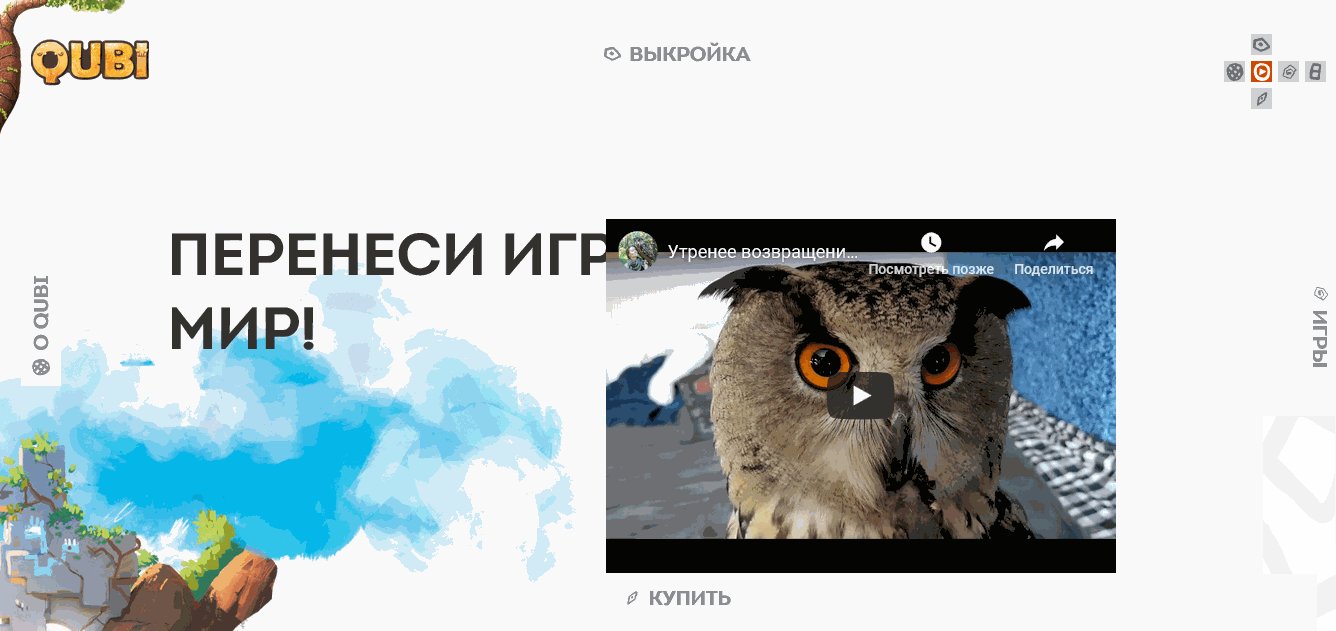
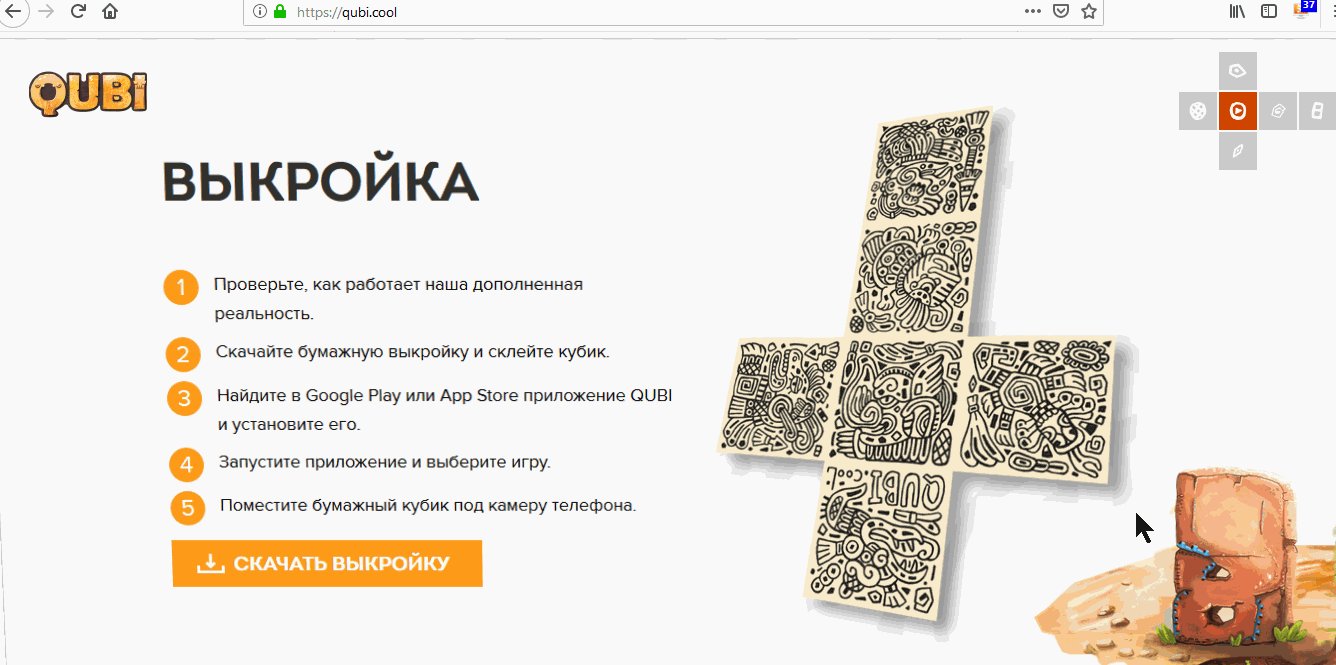
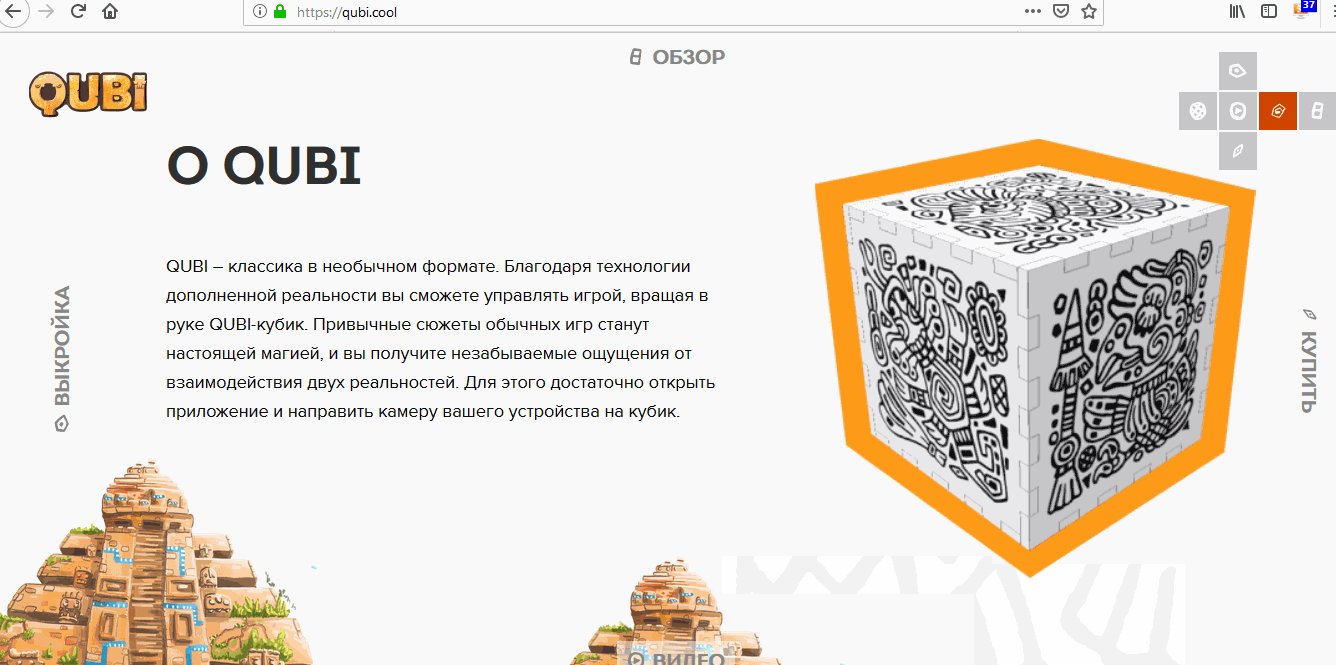
Трехмерная графика и дополненная реальность
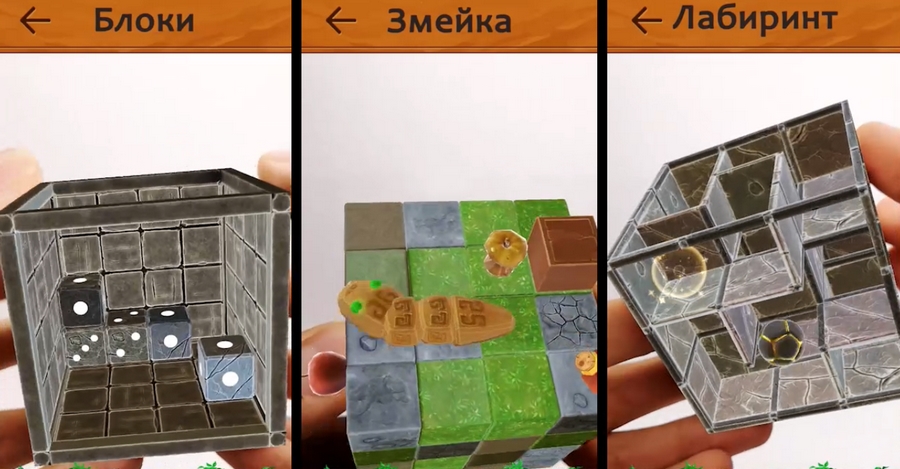
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.

Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.

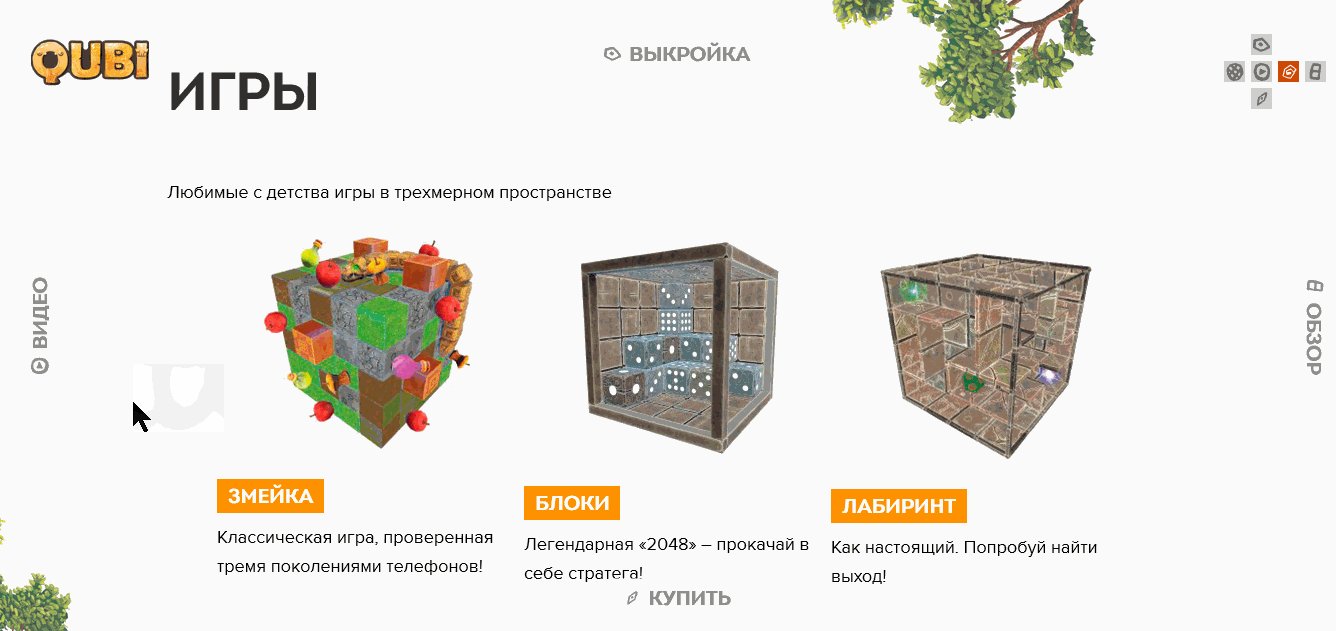
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.

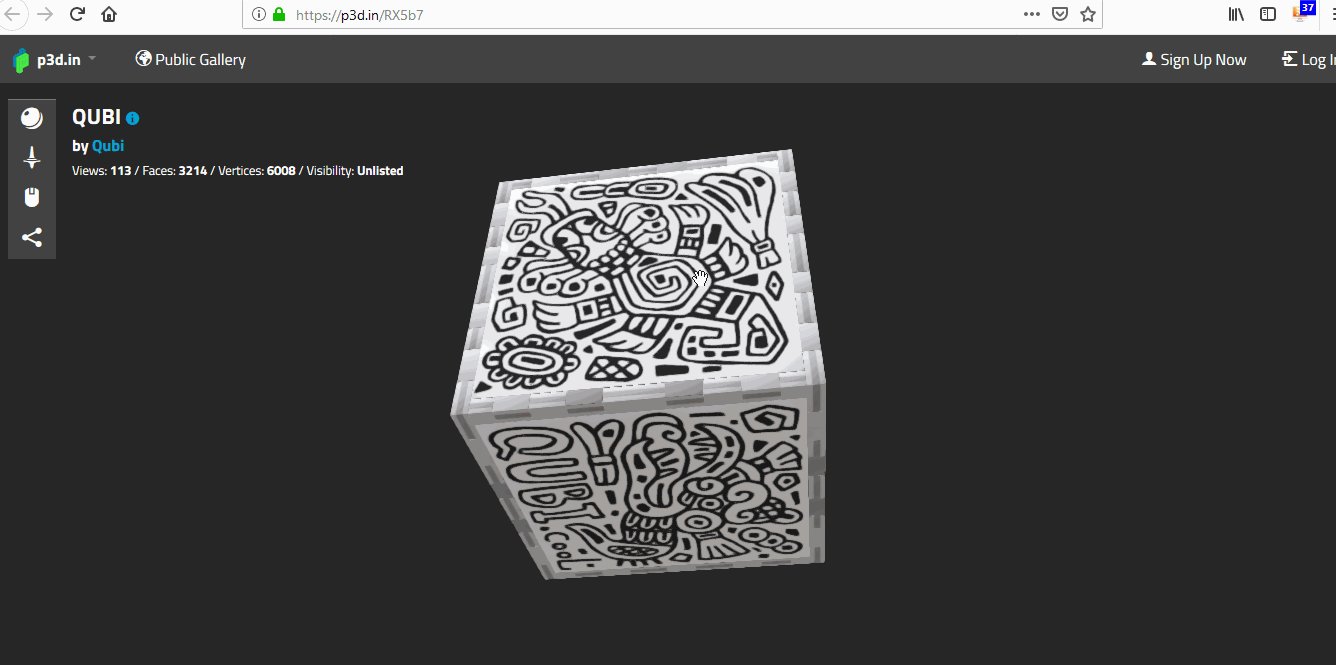
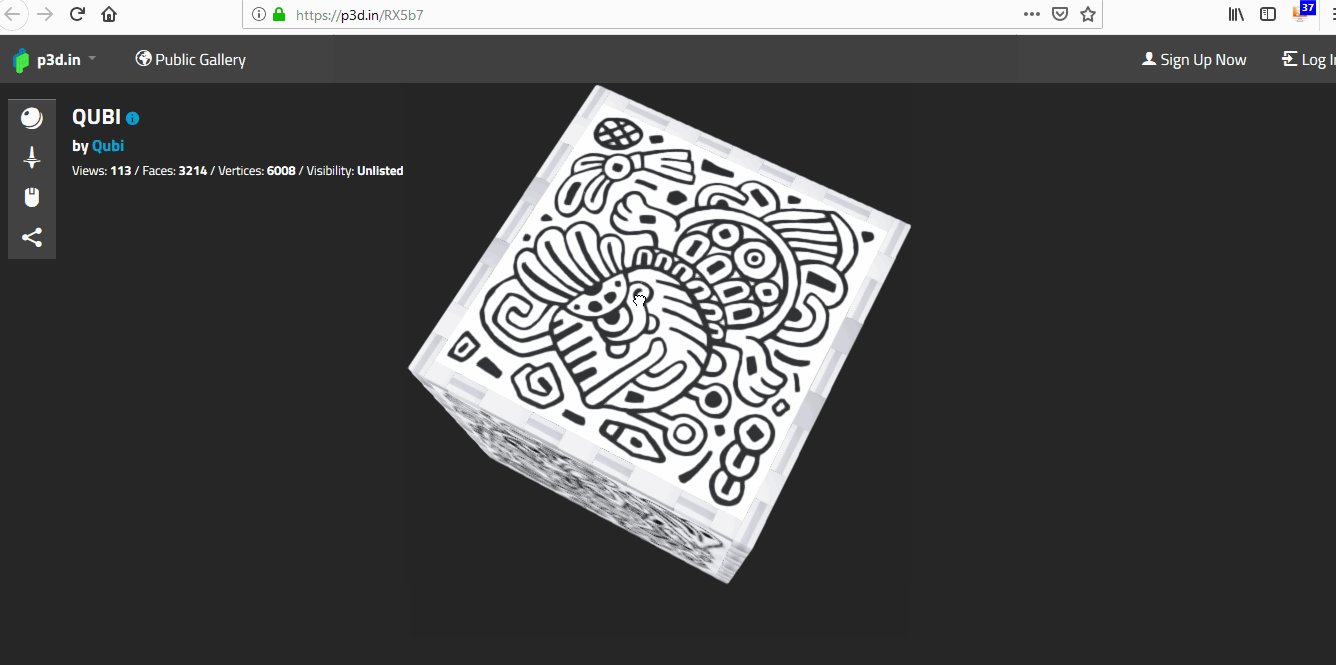
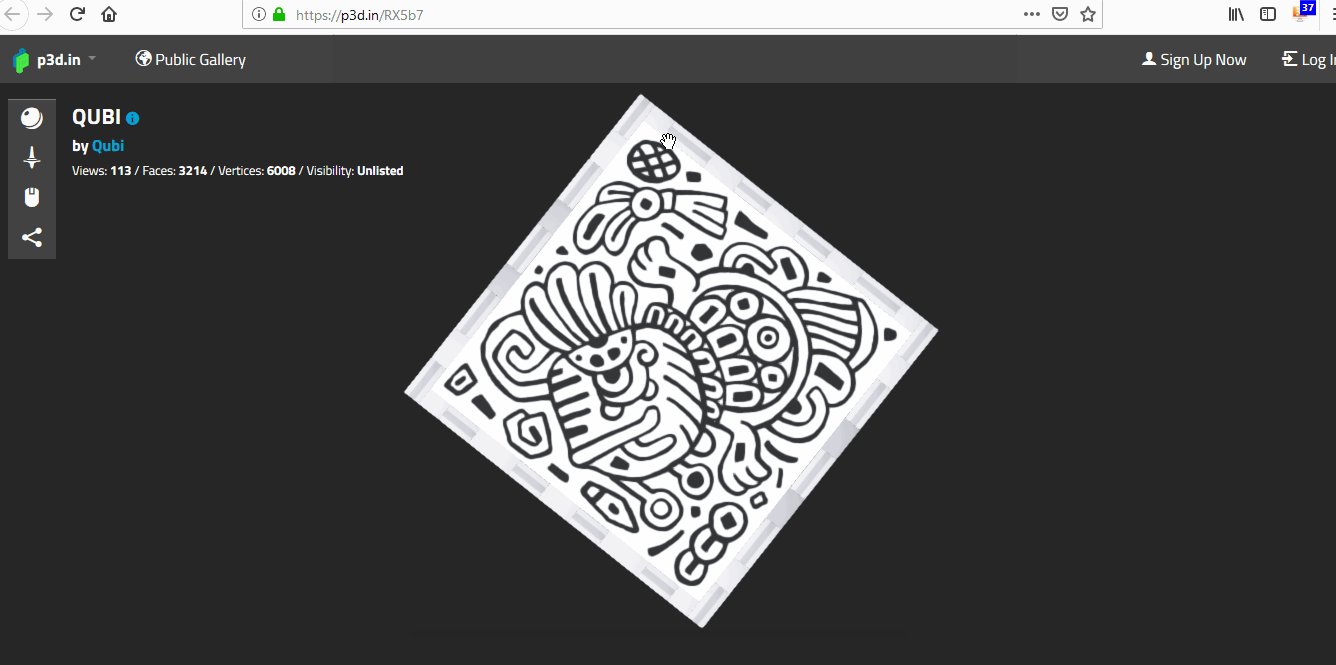
Трехмерную модель кубика можно увидеть на иллюстрации (gif).

Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.

Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.

Лендинг полностью адаптивный.
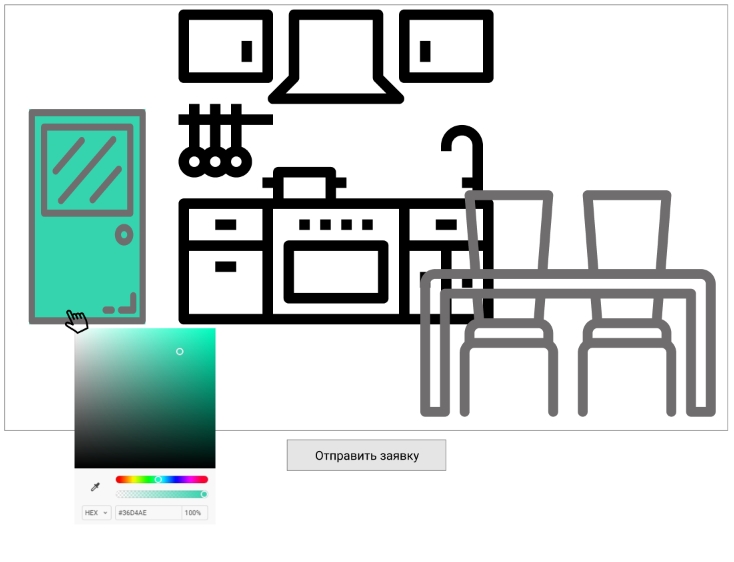
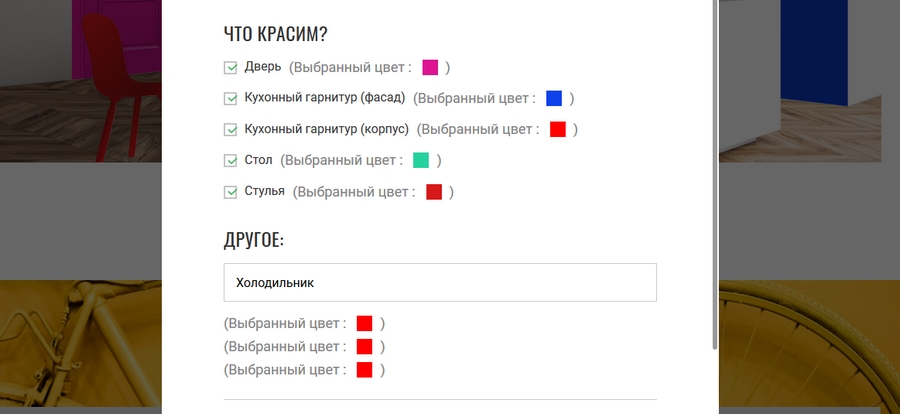
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК.Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.

Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так.

Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.

Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.

Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.

Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.

На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.

На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.

На сайте Parielle работает классический прелоадер в форме круга.

На лендинге Projectto использовали прелоадер в форме прямоугольника.

Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
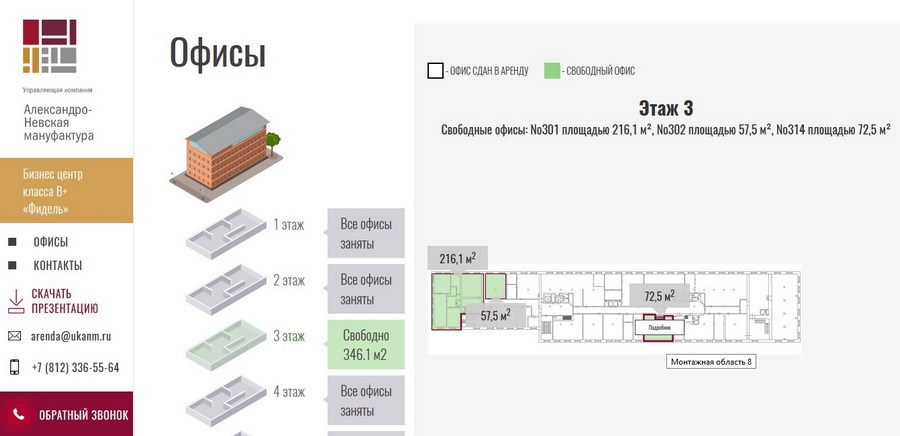
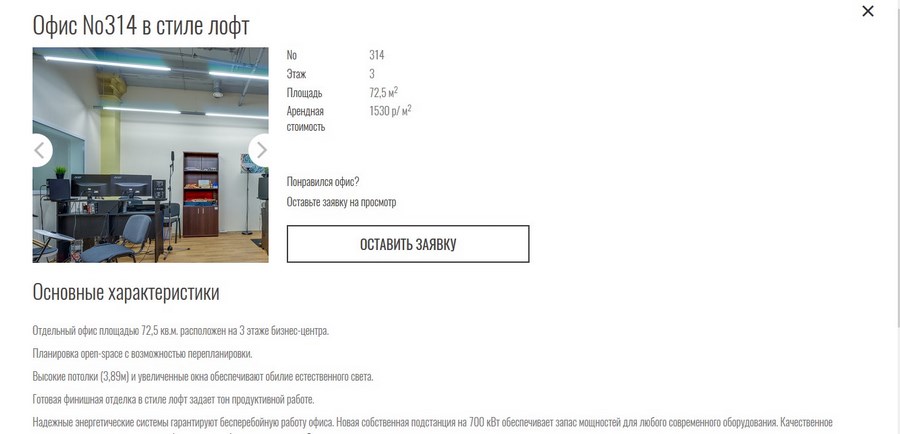
Интерактив
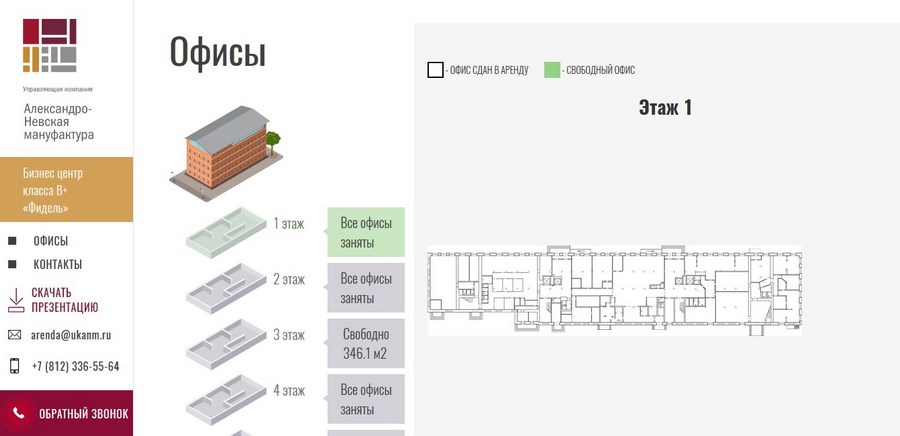
На лендинге бизнес-центра «Фидель» необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.

При наведении курсора на свободный офис всплывает кнопка «Подробнее».

Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.

Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!

Напоследок о наболевшем – несколько примеров ужасных лендингов. Для контраста, фейспалма, бессильной агонии и всего такого. Не буду расписывать, что в них не так – предлагаю вам самим решить эти задачки. Ита-а-ак…




Пишите в комментариях, что с этими лендингами не так 🙂 Ну и если нужна разработка посадочной, заполняйте форму. Позвоним, проконсультируем, поможем определиться с функционалом.
10 вещей, без которых лендинг не продает 12-primerov-velikolepnykh-lendingov-cherpaem-vdokhnovenie-u-professionalovtexterra.ru
Что такое лендинг / Trinion corporate blog / Habr
В свое время при начале работы с CRM-системами, мне пришлось косвенно и напрямую разбираться с Landing Page: что это такое; какие бывают Landing Page; почему их используют; какую пользу они приносят, какой вред; в чем отличие их от сайта? Эти и многие другие вопросы стояли передо мной. Думаю, с ними сталкиваются многие, кто услышал что-то про Landing Page и решил сделать его для себя или своей компании.Но в интернете по запросу Landing Page достаточно много рекламной информации и предложений, и очень мало именно каталогизированных и структурированных данных. Потому я и решил написать данную статью. Надеюсь, я внесу ясность в этот вопрос.
Что такое Landing Page
Landing Page — это всегда одностраничный сайт, который призывает к какому-либо одному действию.
Если вы проводите рекламную кампанию с четким посылом, выходите с каким-то конкретным предложением к потребителям, и вам нужно, чтобы человек быстро произвел необходимые вам действия, то вы должны использовать Landing Page.
Допустим, вы продаете елки и вам необходимо, чтобы человек быстро купил вашу елку. Помимо этого вы продаете еще посуду, игрушки, канцтовары, но в данный момент (сезон, приближение Нового года) ваша кампания направлена именно на продажу елок. И вы создаете Landing Page, указываете всю необходимую информацию о своем продукте, запускаете рекламную кампанию и люди, переходя по ссылке, могут быстро купить ваш товар.
То есть на Landing Page вы не в целом рекламируете себя, свою компанию, товары и услуги, а конкретный продукт с конкретной целью.
У вас может возникнуть вопрос, в чем же тогда отличие Landing Page от той же самой страницы на сайте?
- Во-первых, на Landing Page посетители очень сжато видят информацию, необходимую для принятия решения (если Landing Page правильно сделан).
- Во-вторых, вы можете добавить специфичную информацию, если не позволяет ваша CMS
Из чего должен состоять Landing Page?
У Landing Page есть своя структура и определенный стандартный набор элементов. Рассмотрим подробно все составляющие Landing Page, и на какие нюансы необходимо обратить внимание при разработке:

1. Заголовок
Заголовок должен содержать максимально сжатую информацию, которая ясно выражает суть вашего предложения. Это первое, что будет читать пользователь на вашем Landing Page. Можно назвать это рекламным слоганом. Если в заголовок не вмещается вся необходимая информация, напишите подзаголовок. Допустим, если мы продаем какую-то программу по управлению запасами, то заголовок должен выглядеть примерно так:
Есть проблемы с запасами?
Купите решение вашей проблемы!
2. Картинка
Картинка стоит тысячи слов. Она нужна для привлечения внимания посетителя, для создания визуального положительного образа вашего продукта.
На этом изображении, если мы говорим о программе, должны быть наиболее удачные скриншоты, например, мобильная версия, Ipad-версия и компьютер. Этой картинкой мы говорим посетителю, что программа поддерживается на различных устройствах.
3. Описание предложения
Конечно, Landing Page должен содержать текстовую информацию о вашем предложении. Это может быть один абзац, или детальное описание, все зависит от ваших целей. Здесь главное — не увлекаться описанием товара. Ваша задача не вдаваться во все тонкости продукта, а склонить покупателя к действию различными приемами (будь то скидка, пробный продукт и т.д.)
Например, если говорить о вышеупомянутой программе, ее описание на Landing Page может быть таким:
Получите программу в три клика:
1. Зарегистрируйтесь
2. Получите письмо со ссылкой для скачивания
3. Пользуйтесь программой и будьте эффективны
4. Отзывы
Отзывы являются одним из обязательных элементов Landing Page. Эта информация необходима для вызова доверия у потенциального клиента. Если посетитель хочет купить ваш продукт и видит, что другие клиенты уже воспользовались им и оказались довольны — повышается уровень его доверия, и возрастает вероятность того, что он купит.
5. Логотип
Логотип вашей компании должен присутствовать на Landing Page обязательно, но он не должен “вести” на главный сайт. Здесь должна быть просто картинка, а не ссылка, это важно понимать.
6. Иконки социальных сетей в подвале
Эти иконки также не должны быть ссылками на ваши профили в социальных сетях. Это должны быть формы добавления посетителя в друзья к вам на этих ресурсах. Почему это должно быть так? Для того, чтобы человек не уходил со страницы вашего Landing Page фокусировался только на вашем конкретном продукте и предложении.
7. Форма для заполнения информации
Форма записи содержит поля для ввода информации, которую вы хотите получить от клиента, для дальнейшей ее обработки и хранения в вашей базе данных.
8. Кнопка
Это то, чем заканчивается работа в системе — посетитель по заполнении формы должен нажать на кнопку Одобрить, Отправить, Записаться, Купить и т.д. Только после нажатия вы получите информацию, заполненную клиентом в форме.
9. Форма после отправки заявки клиентом
После завершения основных действий клиентом, он должен увидеть форму оповещения. Здесь уже может быть ссылка на скачивание какой-либо книги, либо ссылка на купон с 15%-ной скидкой на следующую покупку — все зависит от продаваемого продукта и ваших целей.
Есть несколько правил относительно элементов, из которых состоит Landing Page:
1. Ни одна из ссылок, кнопок не должна вести на другой ресурс
Сам по себе Landing Page — это конечная остановка пользователя. Клиент должен совершить действие и не должен уходить на другой сайт или в соцсети. Фокус, фокус и еще раз фокус!
2. Расположение элементов — это подход творческий
Некоторые придерживаются такого порядка расположения элементов на сайтах, как AIDA (Attention, Interest, Desire, Action) — Внимание, интерес, желание, действие. Но если у вас какое-то предложение, не укладывающееся в стандартные рамки, то не мучайтесь, а реализуйте свой порядок элементов.
3. Что делать, если у вас нет отзывов
Если вы торгуете новым продуктом, и у вас еще нет на него отзывов — то вы имеете два варианта действия:
- не включать отзывы на сайт
- разместить отзывы клиентов, которые относятся к вашей компании в целом или к вам (такие отзывы могут содержать информацию о ваших компетенциях, сервисе и т.д.)
Типы Landing Page
Мы рассмотрели, из каких элементов состоит Landing Page, теперь разберемся, какие бывают типы “посадочных страниц”, какие элементы они содержат, какие имеют структуры и чем отличаются друг от друга. Существует 5 основных типов Landing Page:

1. Лидогенерационный (Lead Generation Landing Page)
Цель данного типа Landing Page — собирать информацию о лидах — потенциальных клиентах. Например, ФИО, телефон, email — та минимально необходимая информация, по которой можно в дальнейшем связаться с лидом (позвонить, выслать письмо, исходя из контекста предложения).
Lead Generation Landing Page всегда имеет форму и кнопку для отправки заполненной информации на сервер продавцу, владельцу Landing Page.

2. Landing Page для клика(Click-through page)
Цель данного типа страниц — сбор кликов. Он используется для того, чтобы человек перешел на страницу покупки товаров. Вы рекламируете товар или услугу на Landing Page и у вас есть всего одна кнопка Купить или Перейти на страницу товара.
Ваш Landing Page не имеет корзины и возможности оплатить, но может направить посетителя на страницу товара, где он уже может заказать его.
Зачем используется этот тип Landing Page? Чтобы “разогреть” посетителя для покупки, быстро информировать его о вашем предложении и продукте, не отвлекая на другие товары и услуги вашей компании, вызвать желание нажать кнопку.
Допустим, в поисковой выдаче (при использовании Яндекс Директ) у вас есть купленная фраза, по которой клиент переходит на ваш Landing Page, где он знакомится с продуктом, не рассеивая внимание на другие товары, “зреет” для покупки. И когда он готов совершить покупку, он кликает кнопку и уже переходит на страницу заказа товара, расположенную на вашем основном сайте.
На страницах такого типа нет формы для заполнения данных клиентом, есть только кнопка, которая направляет подготовленного клиента на страницу заказа продукта.
3. Сжатая страница (Squeeze Page)
 Основная цель данного типа страниц — сбор email-адресов для будущих рассылок.
Основная цель данного типа страниц — сбор email-адресов для будущих рассылок.
Как правило, такие страницы содержат большую картинку, заголовок, форму для сбора email и краткую информацию о тех компетенциях, которыми ваша компания может быть полезна своим потенциальным клиентам. Поэтому данный тип и называется Сжатая страница — здесь могут быть пропущены некоторые элементы Landing Page.
Допустим, вы планируете проводить вебинар и собираете адреса для рассылки. Необходимо, чтобы потенциальные посетители вебинара оставили только свой email, для этого вам достаточно только поле для ввода email-адреса. Вы ставите большую картинку, название и информацию о вебинаре, поле для ввода email и кнопку с мотивирующим текстом. Например, Хочу видеть или Я иду.

4. Страница продажи (Sales page)
Данный тип страницы используется для продажи товаров. Чем она отличается от остальных типов? На этой странице всегда присутствует подробная информация о товаре, услуге, необходимая для принятия клиентом решения. Обыкновенно это большие страницы.
Здесь уже речь идет о цене. Посетитель, нажав на кнопку, попадает на форму оплаты. Этот Landing Page не ведет на страницу интернет-магазина, она ведет сразу на форму оплаты, либо форма оплаты расположена прямо на странице. Посетитель вводит данные своей банковской карты, например, и оплачивает товар или услугу. Здесь основной упор идет на то, чтобы человек мгновенно купил товар. И здесь требуется больше информации для принятия решения, особенно если продукт не дешевый.
5. Яркие страницы (Splash page)
 Это страницы с “яркой” подачей. Здесь упор делается на продукте, а не на заполнении формы. Если остальные страницы сосредоточены на форме (Купите, Зарегистрируйтесь и т.д.), то здесь продукт и его преимущества — в центре внимания. В данном случае важно, чтобы клиент узнал о товаре, запомнил его. Он может уйти со страницы несколькими путями, но узнав о вашем продукте, о том, какой он замечательный.
Это страницы с “яркой” подачей. Здесь упор делается на продукте, а не на заполнении формы. Если остальные страницы сосредоточены на форме (Купите, Зарегистрируйтесь и т.д.), то здесь продукт и его преимущества — в центре внимания. В данном случае важно, чтобы клиент узнал о товаре, запомнил его. Он может уйти со страницы несколькими путями, но узнав о вашем продукте, о том, какой он замечательный.
Процесс работы Landing Page и рекомендации по работе
Теперь рассмотрим, как происходит работа сайта. Процесс работы Landing Page можно разделить на четыре этапа:
- Получение входящего трафика
- Проведение A/B-тестирования
- Работа посетителя на Landing Page
- Обработка запроса после достижения цели — постконверсионная обработка
Я приведу мои рекомендации по каждому из этих этапов, исходя из опыта работы своего и своих клиентов.
1. Получение входящего трафика
Вы получаете входящий трафик по рекламе в Яндекс Директе, через банеры на сайтах, через email-рассылку или через социальные сети.
Я рекомендую разделять пользователей по источнику перехода. Старайтесь делать отдельные страницы для email-рассылки, отдельно для Яндекс Директа, отдельно для поисковиков или социальных медиа. Почему это необходимо делать?
- Во-первых, это позволит измерить и выявить наиболее эффективный источник лидов
- Во-вторых, потому что люди по-разному воспринимают и ожидают информацию с разных источников поиска.
Человек, который зашел с email-рассылки — это один потребитель; человек, который попал к вам через поисковые системы — это другой тип потребителя. Даже если будет одно и то же предложение и один и тот же продукт, это должны быть два разных варианта подачи информации, а соответственно два разных Landing Page.
В рассылке можно донести гораздо больше информации, чем в объявлении поисковой системы. Если человек перешел по рассылке, то он уже многое прочитал, и в этом случае в Landing Page важно не повториться. А если человек перешел по рекламе из поисковика, тогда ему ему надо показать больше информации, так как в объявлении много не уместишь.
2. A/B-тестирование
После того, как мы разделили трафик, мы должны провести A/B-тестирование. Что это такое? Это значит, что мы различным клиентам показываем различные формы страницы. Например, одна форма — это длинный Landing Page, другая — короткий Landing Page. И мы смотрим, какая из них будет эффективнее. “Длина” страницы определяется размером описания продукта.
Допустим, к нам на сайт зашло 60 человек: 30 на одну форму, 30 — на другую. Конверсия у них разная, и в зависимости от эффективности форм, мы выберем ту, что привлекла больше клиентов. Если из первой тридцатки пришло 5 человек, а из второй — 15 человек, то, конечно, мы будем использовать второй вариант Landing Page.
3. Работа посетителя на Landing Page
Какие нюансы здесь необходимо учитывать? Будущая работа пользователя “прогнозируется” при разработке Landing Page. Поэтому при разработке страницы, конечно, нужно учитывать расположение и наличие элементов. Но никто не отменял творческую работу. Важно не забывать, что здесь все-таки нет определенного шаблона, все зависит от контекста: нужно понимать, что вы продаете и кому вы продаете.
Здесь я очень рекомендую использовать именно специализированные знания дизайнеров. Прежде всего, думайте о том, как заинтересовать вашего клиента, а не как следовать правилам.
При проектировании Landing Page необходимо помнить: чем длиннее страница, тем больше будет доверие клиента, но тем меньше у него фокус. Поэтому чем короче — тем лучше. Здесь необходимо учитывать, что у человека есть предел внимания.
После того, как посетитель поработал на вашей странице, выполнил действия, он может перейти на четвертый уровень — постконверсионная обработка.
4. Постконверсионная обработка
Что делать, если посетитель нажал на целевую кнопку? Работа с ним на этом не должна заканчиваться.
Если он заполнил и отправил форму, мы можем дать ему возможность скачать какой-либо файл, дать ссылку для перехода на следующий шаг, на профили в соцсетях и т.д… А если он не заполняет форму, а нажимает кнопку (тип страницы — Click-through Page), то мы можем перевести его в корзину нашего сайта (интернет-магазина) или на регистрационную форму.
Ошибки при запуске Landing Page
Хочу предупредить вас об ошибках, которые я часто встречал на практике у своих клиентов.
1. Landing Page не является Landing Page
Некоторые стараются дать как можно больше информации о своей компании, своих продуктах и преимуществах, и называют это Landing Page. Но это не является Landing Page на самом деле.
Landing Page подразумевает именно сжатую информация по одной теме. Если вы начинаете указывать контакты, ваши услуги, большое количество отзывов, клиентов — это не Landing Page, это одностраничный сайт, потому что вы не соблюдаете ограничения, которые подразумевает “посадочная” страница.
На Landing Page необязательно размещать информацию о компании. Главное — это ваш продукт и ваше выгодное предложение.
2. Слишком подробное описание продукта
У некоторых моих клиентов Landing Page создавались под руководством технических специалистов, инженеров. Такие специалисты, как правило, очень щепетильно и скрупулезно подходят к подаче информации. В итоге такие описания могли содержать подробные технические характеристики и инструкции по эксплуатации.
Да, они рассказывали об одной технологии и одном продукте, но это не были Landing Page, это были огромные одностраничные сайты, которые просто пугали своей величиной.
Важно помнить, что клиенту нужно не рассказать про продукт, а склонить его к действию, которое вам необходимо.
3. Не используют A/B-тестирование
Я советую: используйте A/B-тестирование, пробуйте различные варианты страниц. Часто думают: если каждый лид у меня на вес золота, то я буду использовать тот вариант, который мне больше нравится, который я считаю наиболее удачным.
Нет, вы не можете знать этого. Некоторые вещи срабатывают неожиданно, вне зависимости от ваших мыслей по этому поводу. Вы просто можете чего-то не знать. 
habr.com
Landing page, которая работает / Habr
Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
Что такое landing page?
Перед тем, как мы начнем давайте определим понятие landing page:
- с технической точки зрения landing page – это страница, которая состоит из таких же элементов, как и обычная веб-страница (HTML, CSS, текст, картинки, видео и т.д.)
- с точки зрения бизнеса – это страница, которая подталкивает пользователя совершить требуемое действие (покупка или подписка)
- с точки зрения пользователя – это страница, на которую он перешел по ссылке с другого сайта (из поисковика, твиттера, кликнув на баннер)
Три наиболее частых причины создания landing page:
- заставить пользователя зарегистрироваться или подписаться на рассылку
- продать конкретный продукт в конкретной ситуации (распродажа или промо-акция)
- заставить пользователя скачать или установить софт
Принципы разработки эффективной landing page
Давайте обсудим компоненты или факторы, присущие хорошей landing page.
Call to action (призыв к действию)
Call to action просит и даже заставляет пользователя совершить конкретное действие. Пример call to action – «Подпишитесь на нашу рассылку». Часто call to action предлагает пользователю кликнуть на какой-то элемент страницы (ссылку или кнопку) или заполнить форму.
Советы:
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.
- Не злоупотребляйте call to action-ами. Если на сайте их немного, то можно сфокусироваться на том, чтобы пользователь предпринял желаемое действие как можно скорее.
- Используйте кнопки. Кнопки – это традиционный контрол и любой пользователь знает, что по нему можно кликнуть. Хороший дизайн кнопки еще раз обращает внимание на call to action.
- Дополнительная информацию должна быть наготове. Именно она должна убедить пользователя предпринять необходимое действие.
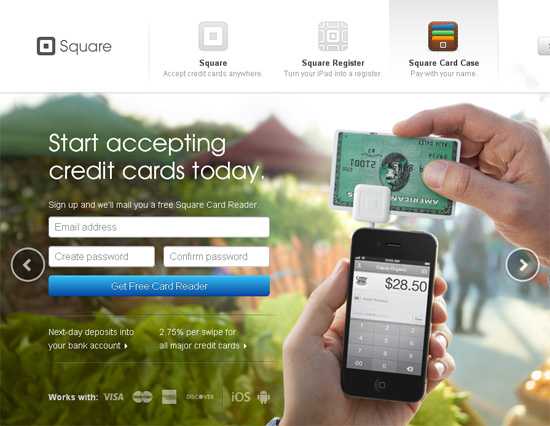
Landing page компании Square – отличный пример хорошего call to action, который направлен на регистрацию пользователя. Сайт предлагает завести аккаунт, и, как результат действия, Вы бесплатно получаете продукт компании (считыватель кредитных карт Square).

Заголовок
У хорошей landing page должен быть эффективный заголовок. Именно он дает пользователю понять, чего ожидать от этой странички и что он попал в нужно место.
Имейте ввиду, что у заголовка всего одна цель – заставить пользователя оставаться на странице как можно дольше.
Когда делаете заголовок, спросите себя: «Достаточно ли это интересный заголовок и действительно ли заставляет пользователя продолжать читать дальше?»
Советы:
- Пишите простые и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что он может получить на этом сайте как можно скорее.
- Дизайн должен привлекать внимание пользователя. Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.
- Используйте релевантные слова. Используйте слова и фразы, благодаря которым пользователи придут к Вам из поисковиков – используйте тэги h2 и h3 для заголовков.
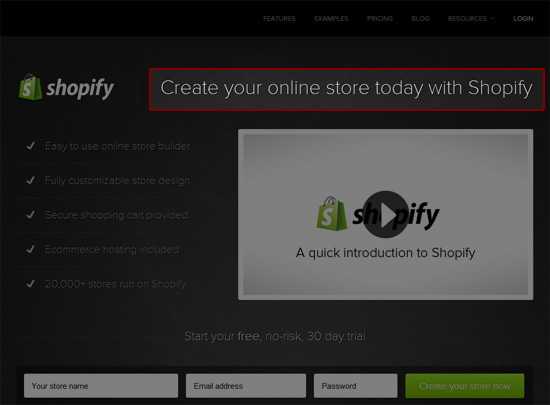
Хороший пример заголовка у landing page компании Shopify. Он весьма короток и дает представление о том, чем занимается сервис, и привлекает внимание, ведь использован крупный размер шрифта и расположен заголовок на видном месте. Найти Shopify в поисковике можно, набрав «ecommerce store».

Простота
Landing page должна быть максимально простой. Пользователь может запутаться и уйти, если страничка слишком перегружена: чем сложнее landing page, тем меньше шансов, что пользователь совершит нужные действия. Все должно быть предельно ясно, и должны быть использованы только необходимые элементы.
Советы:
- Каждый элемент страницы должен подталкивать пользователя совершить действие. Используйте принципы редукционизма, чтоб убрать лишние элементы и текст.
- У landing page должен быть один главный call to action. Цель странички должна быть предельно ясна и заключается в том, что пользователю необходимо выполнить одно единственное действие. Наличие других действий призвано способствовать выполнению главного.
- На landing page должно быть много свободного пространства. Слишком перегруженная страница может отпугнуть пользователя.
Landing page Dropbox крайне простая. Там всего 3 элемента: логотип, видео и одна единственная кнопка. Call to action – скачать приложение. Но ведь видео – это дополнительный call to action, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.

Траектория взгляда
Чтобы быть уверенным, что посетитель увидел все элементы landing page, которые помогут ему принять решение для совершения call to action, траектория взгляда должна быть хорошо продуманной.
Надлежащая траектория ускоряет восприятие информации и гарантирует, что посетитель сайта в конечном счете понял call to action.
Советы:
- Расположите элементы landing page в логической визуальной последовательности. Определите порядок, в котором нужно просматривать элементы и придерживайтесь его. Узнать больше о визуальной последовательности можно тут: «Working with Visual Weight in Your Designs», «Creating Focal Points in Your Web Design» «Using Power Structure and Gestalt for Visual Hierarchy».
- Используйте графические элементы. Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
- Используйте контрастные цвета для определенных компонентов веб-страницы. Яркие элементы выделяются, привлекая к себе внимание.
Пример хорошего использования ярких элементов – сайт LetDoThis!, который приглашает посетителей пожертвовать деньги для благотворительного фонда. Первое, что Вы видите, зайдя на страницу – call to action – многочисленные стрелки указывающие на ключевую кнопку «Пожертвовать». Обратите внимание на то, что кнопка и стрелки имеют высокую контрастность цветов по сравнению с темно-сером фоном.

Релевантность
Пользователи попадают на Вашу landing page из разных источников, поэтому landing page должна соответствовать каждому из них. Например если на рекламном баннере написано, что перейдя по нему Вы сможете купить iPad в 2 раза дешевле, то на landing page должен быть именно iPad со скидкой.
Советы:
- Создавайте отдельные landing page для каждой маркетинговой кампании. Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page.
- Landing page должна меняться в зависимости от источника – добавляйте контент, промо-коды и call to action-ы.
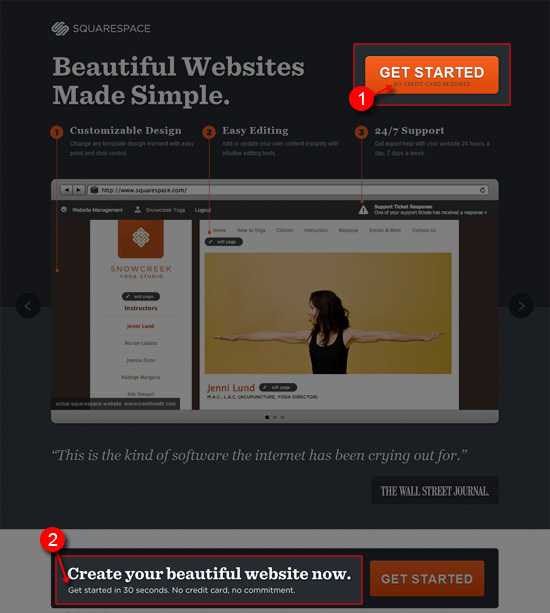
Не подвергайте пользователя риску
Очевидно, что никто не любит рисковать. Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Советы:
- Предлагайте убедительную гарантию. Например, если Вы предлагаете купить товар, то нужно предусмотреть возможность возврата их денег, если они не удовлетворены приобретенным.
- Постарайтесь предвидеть, в чем будет сомневаться пользователь и убедите его в обратном. Расскажите подробнее, что пользователь получит, совершив такое действие. Чаще всего беспокойство связано с расходами, временем или безопасностью.
- Если возможно, то предлагайте попробовать услугу или товар бесплатно. Например, если Вы продаете платную услугу и имеется несколько тарифов, то предусмотрите наличие бесплатного тарифа где не нужно будет указывать данные кредитной карты.
Сайт Squarespace – хороший пример того, как снижается риск подписки или пользования сервисом. Обращается внимание на то, что пользователям не требуется вводить номер кредитной карты, что процесс регистрации занимает всего 30 секунд и нет никаких постоянных обязательств. Т.е. решены проблемы затрат, времени и безопасности.

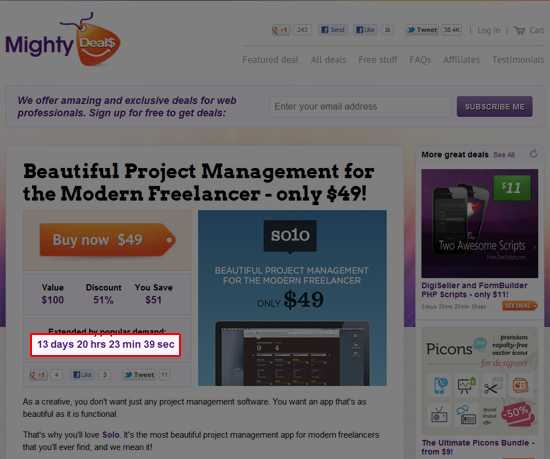
Дефицит
Еще один способ заставить landing page работать – создать ощущение дефицита. Если посетитель страницы почувствует, что этот продукт может скоро пропасть из продажи или цена на него возрастет, то это может сработать, и он совершит действие сразу.
Советы:
- Помещайте на странице текст, который передает ощущение срочности. Например, четко заявив, что специальные скидки скоро закончатся, можно призвать пользователей купить товар прямо сейчас.
- Динамически обновляйте информацию, сообщающую о дефиците. Например, можно показать на странице счетчик количества оставшихся товаров.
На сайте Mighty Deals размещается таймер, показывающий срок действия скидки. Он подталкивает пользователей не откладывать покупку на потом.

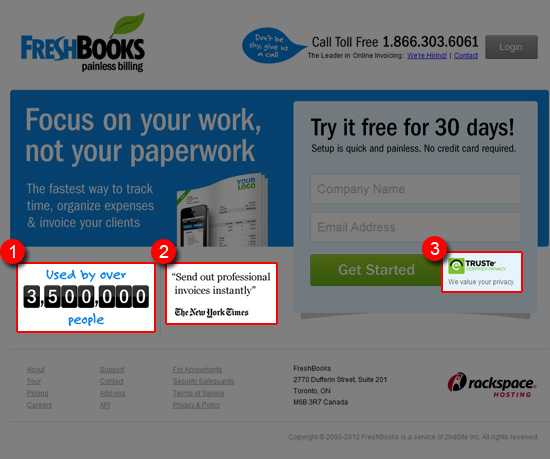
Элементы доверия
Есть много способов, чтобы убедить пользователей в том, что пользование сайтом надежно и безопасно.
Один из способов заключается в использовании социальных сервисов в качестве доказательств. Это может быть лента твитов о продукте, отзывы предыдущих покупателей, а также положительные отзывы о Вас на других сайтах, например блогах.
Также имеет смысл отобразить полученные награды или сертификаты.
Советы:
- Размещайте социальные данные из авторитетных и известных веб-сервисов. Хорошим примером является количество лайков в Facebook.
- Используйте элементы доверия связанные с call to action и размещайте их рядом.
- Будьте честными. Не стоит публиковать поддельные статусы или отзывы с других сайтов.
На сайте FreshBooks Вы можете видеть три различных элемента доверия: (1) число людей, использующих сервис, (2) цитаты из авторитетных и известных источников, таких как Нью-Йорк Таймс и (3) сертификат безопасности.

Заключение
Разработка landing page имеет решающее значение для того, чтобы пользователь совершил желаемое действие. Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
habr.com
Что такое лендинг пейдж простыми словами
Лендинг пейдж что это такое простыми словами
Мы попытаемся Вам объяснить, что такое лендинг простыми словами. И, так, landing page с английского дословно переводится, как посадочная страница. У нас окрестили, как целевая страница. Предназначена такая страничка для выполнения конкретного действия — нажатия на кнопку «Купить», «Подписаться» и т. п. В инете прозванная, как лендинг пейдж или просто лендинг, на сленге ленд.
Что такое лендинг — это денежный станок
Что такое лендинг? Лендинг это двигатель интернет торговли, локомотив продаж! Работает в связке с грамотно настроенной рекламной кампанией. При правильных настройках может стать Вашим денежным станком!
 Антон Петроченков
Антон ПетроченковДанная технология пришла к нам из США, там появилась ввиду большой конкуренции интернет магазинов. По словам генерального директора ведущего интернет маркетингового агентства Антона Петроченкова, именно он вдохнул жизнь в посадочные странички у нас в России. Антон долгое время работал в Америке маркетологом в престижной фирме. В 2012 году вернулся в Москву и стал усиленно продвигать технологию продающих сайтов. Её цели и задачи далее и рассмотрим.
Содержание:
1). Что такое лендинг пейдж простыми словами
2). Назначение лендинга
3). Состав лендинга
4). Продвижение лендингов
5). A/B тест лендинг пейдж.
6). Политика конфиденциальности.
7). Разработка лендинга и публикация в интернете — видео инструкция!
8). Заключение
1.Что такое лендинг пейдж простыми словами
Если говорить простыми словами о лендинг пейдж, то это одностраничный сайт. Задачей таких сайтов одностраничников 90 % является продажа товаров или услуг. Ленд эффективно работает для сбора подписной базы. На лендингах никогда нет сторонней рекламы, ограниченное меню в пределах этого документа. Состоит из блоков, начиная от одного и более. Каждый блок расписывает товар поэтапно, подводя человека к выполнению конкретного действия. Предназначен практически для рекламы одного товара или услуги. Должен иметь хорошую графику, грамотно составленные продающие тексты.
2. Назначение лендинга
Лендинг, как правило применяется для сбора подписной базы, в этом случаи используется один, два, максимум три блока. Наиболее эффективными для подписки являются одноблочные landing page (одноэкранные). Где размещается форма подписки и перечисление выгод от регистрации, плюс какой-то подарок — купон на скидку, электронная книга и т. п.
 Посадочная страница, подписная
Посадочная страница, подписнаяПродающий лендинг пейдж — это многоблочная страничка, состоящая, как правило, из 5 — 7 и более блоков. Каждый блок описывает товар и закрывает потребности и возражения покупателя. Предусматривается блок с отзывами людей уже купивших товар. Задача лендинга считается выполненной, если посетитель сайта совершил конкретное действие, предназначенное данной страничкой.
3. Состав лендинга
Одностраничный сайт это набор из нескольких файлов и папок.
- CSS (таблицы стилей)
- img (картинки)
- (Ява скрипт)
- Сам лендинг с HTML кодом
Как видно, структура таких сайтов предельно проста. И их вид зависит от универсальности и наворота таблиц стилей CSS и набора скриптов JS. В разработке и верстке достаточно просты. Скрипты можно найти в бесплатном доступе и скачать или прописать самому, стили достаточно просто меняются и разрабатываются под свои нужды с минимумом познаний.
Как уже говорилось выше, лендинг пейдж состоит из блоков. Грамотное построение блоков осуществляется по двум распространенным моделям. AIDA и PMPHS
Модель — AIDA
Attention — Внимание;
Interest — Интерес;
Desire — Желание;
Action — Действие;
Модель боль PMPHS
Модель желание AIDA
Модель — PMPHS
Pain — Боль;
More Pain — Больше Боли;
Hope — Надежда;
Solution — Решение;
Исходя из Вашей целевой аудитории и товара, услуги и идет построение лендинга по той или иной схеме. Наиболее ответственным блоком является первый экран. Это начало ленда, то, что сразу видит пользователь после загрузки без прокрутки.
— Помните!!! У Вас есть всего 5 секунд, чтобы удержать пользователя на своем лендинге!!!
Первый экран лендинг пейдж
Используйте первый экран по максимуму. Его задача минимум, заставить пользователя хотя бы перейти к следующему экрану (блоку), пробудив интерес к товару или информационному продукту, услуги. Программа максимум — совершить действие (оставить заявку, Емаил). Максимум +++ совершить покупку.
— Не ставьте в первый экран не нужной информации, такой как название компании, телефон и тому подобное. Помните — лендинг пейдж это не главная сайта, а в принципе отдельный сайт выполняющий другие цели и задачи.
Первый экран должен содержать заголовок и подзаголовок, желательно закрыть 3 — 5 выгод.
Заголовок:
- Должен быть броским, ярким.
- Составляя заголовок, отнеситесь к этому крайне серьезно. Он должен совпадать в идеале с заголовком рекламного объявления в директе, адвордсе и т. д. От его частотности по вордстату зависит цена клика по объявлению, а это соответственно деньги рекламного бюджета.
- Он должен соответствовать предложению на предлагаемом ресурсе.
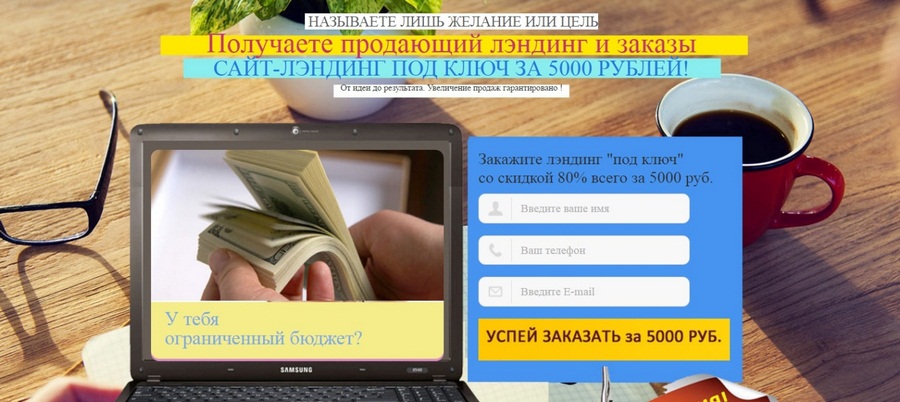
 Пример первого экрана лендинг пейдж
Пример первого экрана лендинг пейджПодзаголовок:
Расшифровка заголовка (товара), хорошо работают качественные прилагательные.
Выгоды:
Необходимо дать от 3 — 5 выгод от приобретения Вашего товара или услуги, или подписки. То есть чем выгодно совершить пользователю то или иное действие на сайте.
В каждом блоке пишите только необходимую информацию. Помните, задача провести клиента по всему лендингу и заставить совершить конкретно предусмотренное действие на landing page.
4. Продвижение лендингов
Говоря простыми словами, лендинг не предназначен для SEO продвижения и вывода в ТОП поисковой выдачи. На такой ресурс льют платный рекламный трафик, через контекстную рекламу, баннерную, тизерную и т. п. В общем, используют платные рекламные интернет каналы. Такие, как Яндекс Директ, ГУГЛ Адвордс, ВК таргет и т. д.
Мы рекомендуем Вам свои продажные ленды размещать в отдельной папке, а папку закрыть от индексации поисковых систем. Сделать это необходимо для того, что во всех интернет страницах должны присутствовать ряд необходимых тегов и заголовков, которые не должны дублироваться на всем интернет ресурсе.
Пример:
Служебный тег title содержит ключ, по которому продвигается landing page, если в лендинг вбить хороший ключ, то на сайте его больше использовать на других страничках нельзя. Закрыв от индексации посадочную страницу, Вы спокойно используете высокочастотный запрос, составляете объявление с использованием данного ключа и льете трафик на landing.
Далее Вы можете подготовить грамотную информационную статью о своем товаре с использованием хорошего среднечастотного ключа и продвинуть ее в ТОП выдачи. Таким образом получить целевых посетителей, а с информационной статьи уже вести на лендинг пейдж. Это достаточно эффективный метод, Вы приводите достаточно разогретого пользователя к себе на сайт, далее разогреваете еще сильней и отправляете уже готового к действию на ленд.
 Лендинг пейдж — пример
Лендинг пейдж — примерЭтот способ бесплатный, но трудоемкий и требует больших знаний в области продвижения сайта, достаточно долгий, на продвижение в ТОП может уйти несколько месяцев.
Платный трафик дает результат сразу. То есть опубликовали продажник, запустили рекламу и пошел трафик, но биться нужно не за трафик, а за реальные продажи.
Самые дорогие каналы это на поиске, Яндекс Директ и Гугл Адвордс. Но и надо учесть, что это самые горячие пользователи, поскольку они конкретно искали Ваш товар и в принципе готовы к покупке. Хороший лендинг пейдж и грамотно подготовленная рекламная компания дадут хороший результат. (Вспомните про написание заголовков выше).
ВК таргет хорошо работает по дешевым товарам. Фейсбук, наоборот, по дорогим. Из соц. сетей можно лить бесплатный трафик, то есть вести группы, сообщества и таким образом привлекать посетителей, покупателей на посадочную страницу.
5. A/B тест лендинг пейдж
A/B тест или, как его еще называют сплит тест лендинга, это не тест рекламной компании, а именно тест продающего ресурса. Проводится он путем подготовки двух, трех одинаковых landing page с разными элементами и блоками. Тестируются кнопки, заголовки, тексты. Эти тесты проводят для того чтобы выявить какой элемент в каком исполнении лучше работает.
Даже если Вы содрали полностью landing у конкурента Васи, то далеко не факт, что он будет хорошо работать у Вас. Да и не известно действительно ли хорошо все работает у Васи.
Так, к примеру, бытует мнение, что кнопка совершения действия должна быть красной или зеленой, у нас не сработала ни одна, ни другая. Сработала темно-синяя, добавили красную окантовку, как сейчас, и подписчиков стало больше.
Мы как профессионалы рекомендуем тщательный тест посадочной странички перед запуском полноценной рекламной компании.
Для его проведения необходимо настроить цели в яндекс метрике и гугл аналитике. В метрике можно в картах отслеживать поведение пользователей, какие блоки читали, какие нет, сколько пользователей доходит до конца, на какие кнопки кликают и т. п. На основании этой информации можно подправить тексты и блоки. Тест необходимо провести малым бюджетом рекламной кампании, выявить все недочеты, сравнить элементы проекта, взять лучшее, устранить неполадки и только после этого запускать полноценную рекламную кампанию.
Когда тест пройден, и все нюансы выявлены и устранены, необходимо очень серьезно отнестись к скорости загрузки. Цена клика по объявлению сильно зависит от скорости загрузки целевой странички. Используйте сервис pagespeed от гугл, там Вам будут даны пошаговые инструкции, и ссылка на модифицированные файлы. Учитывайте, что продажник должен быть универсальным, открываться во всех устройствах. Выше упомянутый сервис Вам покажет и в этот, достижение зеленой зоны должна быть Ваша цель.
6. Политика конфиденциальности
Размещение ссылки на политику конфиденциальности повышает доверие к целевой странице. Необходимо учесть, что с 1 июля 2017 года вступила в силу новая редакция ФЗ — 152 (Закон «О персональных данных»). Отсутствие такой политики может повлечь за собой штрафы со стороны гос. органов — «Роскомнадзора».
Такие ссылки на политику должны быть на каждой странице сайта. Как правило, их ставят в футуре. Чтобы не уводить посетителя с целевой странички на общий сайт ссылкой в футуре, сделайте файл в PDF формате с политикой и залейте его на сервер. На ленде поставьте ссылку на него: «вашдомен.ru/polic.pdf» target = «_blank». Политика откроется в новом окне, а посетитель прочтет документ и не отвлечется от ленда на общий сайт. Рекомендуем данный файл PDF закрыть от индексации в robots.txt
7. Разработка лендинга
Как же сделать целевую страницу? Да очень просто! В интернете есть много бесплатных шаблонов, их можно скачать и подогнать под себя (вставив свои тексты). Можно воспользоваться всевозможными конструкторами и генераторами. Из них можно выделить lpgenerator.ru и tilda, минусы таких площадок, это платные ежемесячные ресурсы, сложно перенести на свой домен и тому подобное.
Лучше всего брать свой домен и делать свой сайт и свои продажники, как сделать сайт за час Вы узнаете, подписавшись на наш проект. Вам придет 5 уроков в течении пяти дней и Вы сможете за пару часов развернуть целый интернет магазин. Всё это абсолютно бесплатно — пробуйте свои силы.
Посмотрите видео инструкцию, как просто запустить свой лендинг в интернете.
Ваш промокод TZS52983 (просто скопируйте и вставьте при регистрации)
Наша команда работает над созданием универсального лендинга с пошаговой инструкцией и редактором. Установив его, Вы без труда сделаете свой продажник любой сложности. Материал будет конечно платный.
8. Заключение
Мы попытались объяснить, что такое лендинг простыми словами. Подводя итог всему можно сказать, что лендинг пейдж грамотно разработанный, протестированный и с хорошо настроенной рекламной компанией может стать денежным станком.
Данная тема достаточно широка и интересна, в одной статье все не охватишь. Пишите в комментарии свои вопросы, будем отвечать, на интересные вопросы напишем отдельные статьи.
P. S.
Наш проект находится в стадии запуска, регулярная рассылка планируется только к середине сентября. В данный момент разрабатывается партнерский интернет магазин. Мы планируем проводить тесты рекламных кампаний за свой бюджет и удачные кейсы выкладывать в бесплатном доступе своим подписчикам. Планируются реальные рекомендации по сео продвижению. Отдельный раздел, посвящённый посадочным страницам.
Подписывайтесь на наш проект, оставайтесь с нами.
Удачных Вам продаж через landing page.
Понравилась статья? Помоги проекту — Поделитесь с другими ссылкой:
Учебные материалы
Обязательно ознакомьтесь с похожими записями
Понравился материал? Подписывайтесь на наш блог.
Только полезная информация и реальные кейсы
ruinterbiz.ru
Что такое лендинг пейдж и какие виды и типы landing page существуют

Лендинг – это мощный маркетинговый инструмент, который вы можете использовать не только для продажи авиабилетов, отелей, туров и других туристических услуг, но и для других задач. Вместе с экспертам конструктора сайтов Nethouse мы собрали все популярные виды лендингов на одной странице и рассказали про их предназначение.
Что такое лендинг пейдж?
Термин “лендинг” произошел от английского слова “Landing”, которое обозначает “приземление”. В этом термине отражён основной смысл – лендинг это приземляющая (посадочная) страница.
Лендинг – это самостоятельный сайт или отдельная страница, призывающий посетителей совершить целевое действие. Например: оставить заявку на подбор тура, купить готовый проект дома из сип-панелей, дать объявление о продаже айфона, оставить свой телефон, подписаться на рассылку и т.д.
Существует 4 основных возможности, где размещается лендинг:
- На отдельном домене: domain.ru;
- На вашем поддомене: landing.domain.ru;
- Страница сайта: domain.ru/landing.html;
- На стороннем сервисе: service.ru/yourlanding или yourlanding.service.ru.
Основная задача лендинга – побуждение к совершению целевого действия. Например, вы можете сделать отдельный лендинг для набора подписчиков для вашей рассылки. Для каждой задачи существует отдельный вид посадочной страницы, и ниже вы узнаете, какие виды существуют, а также – какой тип landing page лучше использовать в отдельных случаях.
Разновидности продающих страниц
Все лендинги разделяются на три большие группы:
- Микросайты;
- Отдельные страницы сайта в виде лендингов;
- Полноценные лендинги;
Также лендинги разделяются на несколько категорий по задачам:
- Продающие;
- Подписные;
- Информационные;
- Вирусные;
- Дифференциальные;
- Другие.
Микросайты
Микросайты, или по другому “сайты-визитки” – это сайты с небольшим количеством страниц (обычно до 10), где главная страница является своего-рода лендингом, а вспомогательные страницы созданы для того, чтобы пользователь смог лучше разобраться в товаре или услуге.
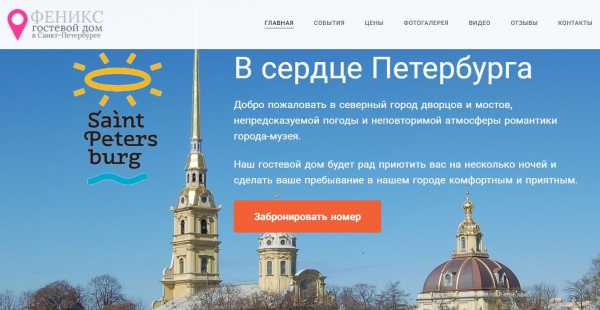
Рассмотрим такой микросайт на примере сайта отеля — https://fenixhotel.ru/.

Главная страница сайта является полноценным лендингом, задачей которого является получить контакт посетителя, для индивидуального расчета стоимости дома.
Помимо главной на сайте есть и другие страницы:
- Примеры построенных домов;
- Типовые проекты;
- Технология строительства;
- Другие.
Каждая вспомогательная страница, так или иначе, заканчивается предложением оставить свои контактные данные. То есть несколько дополнительный страниц “допродают” основную услугу или товар с главной лендинг-пейдж.
Минусом подобных микро-сайтов является то, что они лучше всего работают с покупным трафиком, и с ними очень тяжело в SEO-продвижении.
Отдельные страницы сайтов
Лендингом может выступать и отдельная страница на вашем сайте, например, – https://nethouse.ru/internet-magazin или https://moi-biser.nethouse.ru/czechbiser.

Отдельные страницы позволяют собирать внутренний трафик проекта. Например, человек из поисковых систем пришёл к вам на сайт на одну из страниц, откуда вы его отправляете на лендинг. Переходя по ссылке, пользователь попадает на страницу сайта, сделанную в формате лендинга. Такой формат даёт вам больше возможностей продать товар или услугу, чем большинство классических стилей оформления информационных сайтов.
Плюсы такого формата в том, что на такую посадочную страницу можно гнать трафик из разных источников, в том числе, используя Яндекс.Директ и другие источники.
Полноценные лендинги
Полноценные лендинги – это одностраничные сайты, построенные по принципу: “действуй или уходи”.
Чаще всего посетители попадают на такие лендинги из рекламы (контекстной, таргетированной, медийной, аудиорекламы Вконтакте, email-рассылок и т.д.). Как правило, лендинг-сайты обладают более высокой конверсией, чем страницы внутри сайта в классическом оформлении.
Высокая конверсионность – это ключевое преимущество лендингов. Почему так получается? Дело в психологии. Правильные лендинги захватывают внимание посетителя (четкая структура, красивая графика), убеждают его в правильности выбора (акцент на преимуществах продукта) и в результате приводят к блоку призыва к действию (Call To Action) – всё это буквально заставляет человека совершить то действие, которое нужно вам.
Как и с микросайтами, максимум что может сделать вебмастер с лендингом для его продвижения – SEO-оптимизировать его под группу целевых запросов. Но возможности SEO продвижения посадочных страниц ограничены. Основной трафик придется покупать – самостоятельно или с помощью арбитражника.
Типы лендингов и их предназначение
В зависимости от цели создания, существует пять основных типа лендингов. Вот удобная табличка для понимания целей каждого типа:
| Тип | Цель |
| Продающий лендинг | Продать товар или услугу прямо сейчас, прямо на этой странице. |
| Подписной лендинг | Заполучить Email или телефон посетителя. Зачастую в обмен на какое-то преимущество или бонус. |
| Информационный лендинг | Познакомить посетителя с новой услугой или товаром, рассказать о грядущей акции и т.д. |
| Вирусный лендинг | Вовлечь посетителя в игру, склонить его сделать репост этого лендинга в соц. сети и распространить информацию. Часто используются для продвижения брендов. |
| Дифференциальный лендинг | Сочетают в себе предыдущие типы и чаще используются в интернет-магазинах и крупных проектах. |
Продающий лендинг
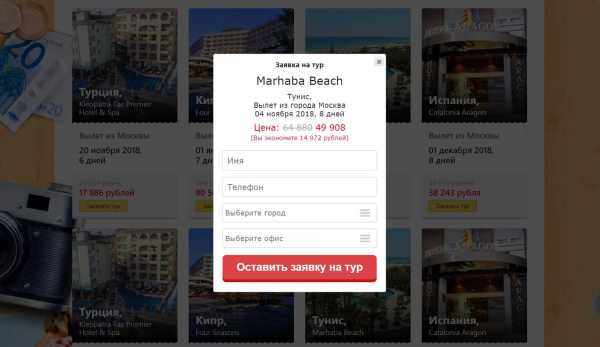
Целью такого лендинга, как следует из названия, является продажа товара или услуги. Часто для привлечения трафика используются платные методы – контекстная реклама, тизеры и т.д. Вы могли видеть такие лендинги, когда была мода на продажу игрушки «говорящий хомяк». Пример продающего лендинга – https://nabor-noskov.ru или http://www.maxitrip.ru/.

Ключевым элементом продающего лендинга является наличие одного Call To Action (призыва к действию), а все остальные блоки направляют внимание пользователя именно на него. Существуют и альтернативные примеры продающих лендингов, где используются массовые CTA элементы, побуждающие совершить покупку.
Подписной лендинг
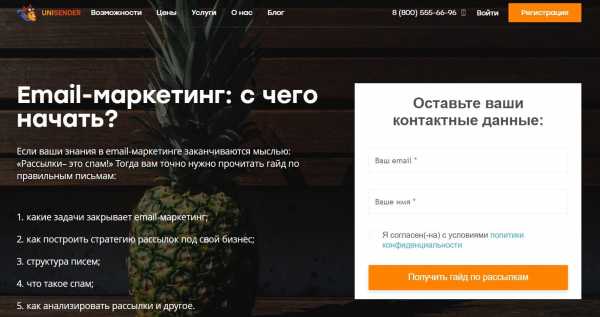
Если ваши продажи в оффлайне, или ваш тип бизнеса не предполагает импульсивной покупки, то продающий лендинг вам не подойдет. В этом случае лучше работают лендинги для рассылок, которые часто называют подписными продающими страницами. Пример подписного лендинга с высокой конверсией: https://www.unisender.com/ru/about/bonusy/correct-email/.

Такие лендинги создаются с одной целью – получить электронную почту или телефона посетителя для дальнейшей работы с ним в виде рассылок или звонка от консультанта.
Очень хорошо работает формат – вы мне свой контакт, а я вам бесплатный подарок. Приманкой может быть бесплатная книга, расчёт стоимости или скидка на сервис, связанный с темой вашего лендинга. Как правило, хороший лендинг для рассылки, состоит буквально из одного или трех информационных блоков.
Часто такой формат используют для подписки на рассылку интернет-сервиса, для получения индивидуального промо-кода дающего специальные привилегии при предъявлении в оффлайн бизнесе, подписка на сериал и т.д.
Информационный лендинг
Информационный landing page создается для подогрева интереса к новому продукту компании или к особому событию, которое случится в обозримом будущем. Целью информационного лендинга является последующий переход посетителя на основной сайт, или добавление определенной даты в календарь пользователя. Хороший пример информационного лендинга: https://www.coca-cola.ru/product.

Отличием от остальных видов лендингов является, как правило, отсутствие какого-либо призыва к действию. На таком лендинге, как правило, превалирует описание, изображения и инфографика.
Такой формат подойдет вам, если вы хотите рассказать о новой функции вашего проекта, например, о том, что теперь ваш White Label проект будет подробно показывать условия перевозки багажа.
Вирусный лендинг
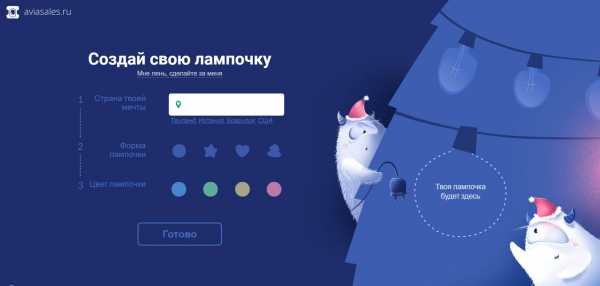
Вирусный лендинг предполагает наличие развлекательного или познавательного контента, которым посетители будут с радостью делиться в социальных сетях и благодаря этому увеличивать рекламный охват бренда.
Примеры вирусных лендинг пейдж с высокой конверсией:

Подобные лендинги могут выглядеть и как посадочная страница для сбора контактов, и как информационная страница, и иметь любой другой формат, их главная особенность – наличие вау-контента.
Зачастую вирусные лендинги создаются в виде конкурсов или тестов, где пользователю необходимо выполнить несколько действий, возможно ответить на несколько вопросов и оставить свой email-адрес. Обязательным условием является прямой призыв поделиться результатом теста или участием в конкурсе в соц. сетях пользователя.
Логотип компании не должен сильно бросаться в глаза. Лучше, чтобы он был где-то на втором плане. В таком случае ваш бренд будет подсознательно ассоциироваться у аудитории вместе с тем вау-эффектом, что вы ему приготовили.
Дифференциальные лендинги
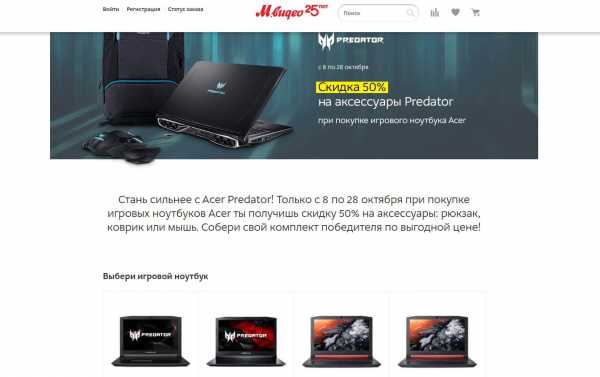
В большинстве случаев, такой тип посадочной страницы используется интернет-магазинами и включает в себя сочетание почти всех вышеперечисленных типов лендингов. Пример такого лендинга – https://www.mvideo.ru/promo/predator-50.

Дифференциальные лендинги интегрируются в основной сайт и предоставляют полную информацию о вашем товаре или услуге. Подобные посадочные страницы часто используются для акционных предложений и служат как информационные лендинги.
На дифференциальной посадочной странице, как правило, есть формы сбора контактов, как и на посадочной для сбора email адресов.
Помимо этого, дифференциальные лендинги часто используются для привлечения и обработки трафика по низкочастотным запросам поисковых систем.
Преимуществом такого решения является то, что пользователю, попавшему на эту страницу, не приходится долго искать необходимую ему информацию по всему вашему сайту.
Какой тип лендинга лучший?
Мы выложили примеры информационных лендингов и других типов посадочных страниц. Сравните все типы и выберите тот, который максимально подходит под вашу задачу. Однозначного ответа на вопрос, какой тип лендинга лучший, к сожалению, не существует – отталкивайтесь от целей, которые вы преследуете и пробуйте разные варианты.
Делитесь в комментариях вашим опытом создания продающих страниц, а также задавайте вопросы нашей команде и экспертам конструктора сайтов Nethouse.
blog.travelpayouts.com