- Прикольные и красивые логины для Одноклассников. Как придумать, примеры
- ALTER LOGIN (Transact-SQL) — SQL Server
- Выберите продукт
- SQL Server
- Синтаксис
- Аргументы
- Remarks
- Разрешения
- Примеры
- A. Включение отключенного имени входа
- Б. Изменение пароля для имени входа
- В. Изменение пароля для того имени, с которым выполнен вход в систему
- Г. Изменение имени входа
- Д. Сопоставление имени входа с учетными данными
- Е. Сопоставление имени входа с учетными данными расширенного управления ключами
- Е. Разблокирование имени входа
- Ж. Изменение пароля для имени входа с помощью параметра HASHED
- См. также:
- База данных SQL
- SQL Server
- Синтаксис
- Аргументы
- Remarks
- Разрешения
- Примеры
- См. также:
- Управляемый экземпляр SQL Azure
- Синтаксис
- Аргументы
- Remarks
- Разрешения
- Примеры
- A. Включение отключенного имени входа
- Б. Изменение пароля для имени входа
- В. Изменение имени входа
- Г. Сопоставление имени входа с учетными данными
- Д. Сопоставление имени входа с учетными данными расширенного управления ключами
- Е. Разблокирование имени входа
- Ж. Изменение пароля для имени входа с помощью параметра HASHED
- З. Отключение входа пользователя Azure AD
- См. также:
- Azure Synapse Analytics
- Синтаксис
- Аргументы
- Remarks
- Разрешения
- Примеры
- A. Включение отключенного имени входа
- Б. Изменение пароля для имени входа
- В. Изменение имени входа
- Г. Сопоставление имени входа с учетными данными
- Д. Сопоставление имени входа с учетными данными расширенного управления ключами
- Е. Разблокирование имени входа
- Ж. Изменение пароля для имени входа с помощью параметра HASHED
- См. также:
- Система платформы аналитики
- Синтаксис
- Аргументы
- Remarks
- Разрешения
- Примеры
- A. Включение отключенного имени входа
- Б. Изменение пароля для имени входа
- В. Изменение имени входа
- Г. Сопоставление имени входа с учетными данными
- Д. Сопоставление имени входа с учетными данными расширенного управления ключами
- Е. Разблокирование имени входа
- Ж. Изменение пароля для имени входа с помощью параметра HASHED
- См. также:
- LOGIN — Перевод на русский
- API
- Новости
- Простыми словами с конкретными примерами
- Общая информация
- 20 лучших примеров страниц входа и адаптивных шаблонов [СКАЧАТЬ БЕСПЛАТНО]
- 1. Модальный экран входа в систему
- 2. Иллюстрация страницы входа в систему
- 3. Форма входа и иллюстрация
- 4. Дизайн входа на веб-сайт Lovebirds
- 5. Дизайн страницы входа в систему
- 6. Пример страницы входа в Housy
- 7. Страница входа в Dipnet
- 8. Анимация взаимодействия при входе в систему
- 9. Ghostlamp
- 10. Иллюстрация страницы входа в систему для веб-сайта фильмов
- Шаблоны адаптивных страниц входа — Бесплатная загрузка
- Bootstrap Шаблоны страниц входа бесплатно
- 16 Упрощенные методы регистрации и входа в систему, о которых должен знать каждый разработчик приложений
- 1. Сохраняйте простые формы подписки
- 2. Ограничьте ввод данных пользователем в формах регистрации
- 3. Сократите усилия пользователей
- 4. Попросите войти / зарегистрироваться в нужное время
- 5. Безопасность важна, но не забывайте об удобстве использования
- 6. Избегайте боли, связанной с именем пользователя, и запрашивайте электронные письма.
- 7.Оставаться в системе
- 8. Уменьшите количество паролей
- 9. Определитесь с основным призывом к действию — войдите или зарегистрируйтесь
- 10. Вход в социальные сети работает
- 11. Дайте понять — не дайте мне угадать
- 12. Следите за тенденциями дизайна.
- 13. Запрашивайте информацию постепенно, а не коллективно.
- 14. Четко относитесь к обмену ценностями
- 15. Позаботьтесь о размещении клавиатуры
- 16. Помогите своим пользователям определить проблемы входа в систему
- 50 лучших бесплатных шаблонов и примеров форм начальной загрузки в 2019 году
- Часть 1:40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году
- 1. Bootstrap 4 Stacked Login Form Template
- 2.Bootstrap 4 Шаблон встроенной формы входа в систему
- 3. Встроенная форма входа в Bootstrap с утилитами
- 4. Шаблон горизонтальной формы входа в Bootstrap
- 5. Шаблон формы меню для входа в систему
- 6. Пользовательский шаблон формы входа, регистрации и забытого пароля
- Лучшие шаблоны регистрационной формы Bootstrap [Бесплатная загрузка]
- Лучшие шаблоны форм подписки Bootstrap [Бесплатная загрузка]
- Лучшие шаблоны контактной формы Bootstrap [Бесплатная загрузка]
- 18. Контактная форма
- 19. Контактная форма Bootstrap
- 20. Контактная форма Bootstrap
- 21. Контактная форма — одна страница
- 22. Форма для связи с нами с подтверждением
- 23. Контактная форма Bootstrap 3 с проверкой
- 24.Элегантная контактная форма
- 25. Очистите контактную форму
- 26. Контактная форма
- 27. Быстрая минимальная контактная форма
- 28.Шаблон контактной формы
- 29. Адаптивная контактная форма с картой
- 30. Прозрачная контактная форма
- Дополнительные шаблоны форм начальной загрузки для бесплатного использования
- 31. Адаптивный торговый автомобиль
- 32. Ежедневный интерфейс # 007 | Настройки
- 33.Пошаговое взаимодействие с формой
- 34. Простая форма оплаты с использованием Bootstrap
- 35.Анимированная форма обратной связи
- 36. Выдвижные ярлыки для форм Bootstrap (jQuery)
- 37.Форма входа — модальная
- 38. Многоступенчатая форма с Индикатор выполнения с использованием jQuery и CSS3
- 39.Форма регистрации / входа
- 40. Базовая форма бронирования отеля
- Часть 2: 10 лучших бесплатных примеров форм начальной загрузки в 2019 году
- 1.Mockplus — Свяжитесь с нами Дизайн формы
- 2. Casangelina — контактная форма
- 3. Slack — простая форма iSgnup с красивыми изображениями
- 4. Dropbox — Регистрационная форма
- 5. Форма подписки с несколькими вариантами выбора
- 6. Healthline — Форма подписки с настройками флажка
- 7. Airbnb — бронирование в зависимости от того, где вы находитесь
- 8. Монетный двор — Форма входа
- 9. Dropbox — Форма покупки Dropbox Business
- 10. Средний — Форма повышения зарплаты
- Часть 1:40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году
- 9 лучших примеров экранов входа в систему из Интернета
- 1. Комплект экранов входа / регистрации для приложений iOS и Android от Sandeep Webexpert
- 2. Экран входа в приложение «Lippy» от Лулы Кристман
- 3. Экран регистрации в приложении «Banana lovers» от Александры Будиной
- 4. Экран входа в приложение Fintech от Ramotion
- 5. Разное экран входа в приложение от Сэма
- 6. Экран входа в приложение Acorns
- 7. Экран входа в Uplabs
- 8. Экраны регистрации в приложении «Wwwater» от Лилии Кизлайтис
- 9. Разное экран регистрации в приложениях от Меган Роуз
- 42 Лучшие бесплатные формы входа на HTML5 и CSS3 2021
- Лучшие бесплатные формы входа на HTML5 и CSS3
- Настройка входа в WordPress
- Форма входа 1 от Colorlib
- Креативный дизайн формы входа
- Форма входа 2 от Colorlib
- Форма входа 3 от Colorlib
- Форма входа 4 от Colorlib
- Форма входа 5 от Colorlib
- Форма входа 6 от Colorlib
- Форма входа 7 от Colorlib
- Форма входа 8 от Colorlib
- Форма входа 9 от Colorlib
- Форма входа 10 от Colorlib
- Форма входа 11 от Colorlib
- Форма входа 12 от Colorlib
- Форма входа 13 от Colorlib
- Форма входа 14 от Colorlib
- Форма входа 15 от Colorlib
- Форма входа 16 от Colorlib
- Форма входа 17 от Colorlib
- Форма входа 18 от Colorlib
- Форма входа 19 от Colorlib
- Форма входа 20 от Colorlib
- Форма входа V01
- Форма входа V02
- Форма входа V03
- Форма входа V04
- Форма входа V05
- Форма входа V06
- Форма входа V07
- Форма входа V08
- Форма входа V09
- Форма входа V10
- Форма входа V11
- Форма входа V12
- Форма входа V13
- Форма входа V14
- Форма входа V15
- Форма входа V16
- Форма входа V17
- Форма входа V18
- Форма входа V19
- Форма входа V20
- Лучшие бесплатные формы входа на HTML5 и CSS3
- 37 примеров начальной загрузки страницы входа для безопасного входа в систему
- Настройщик страницы входа
- Форма входа V20
- Форма входа V19
- Форма входа V15
- Форма входа V08
- Пример начальной загрузки страницы входа v7
- Форма входа 18
- Форма входа 14
- Форма входа 11
- Форма входа 9
- Форма входа 6
- Форма входа, версия 1
- Форма входа v3
- Форма входа, версия 2
- Форма входа 7
- Форма входа 5
- Форма входа 20
- Форма входа 19
- Форма входа 17
- Форма входа 16
- Форма входа 15
- Форма входа 12
- Форма входа 10
- Форма входа 8
- Форма входа 4
- Форма для входа в Creative
- Форма входа
- Концепция окна входа
- Адаптивное модальное окно входа / регистрации
- Анимация формы входа / регистрации
- Форма входа 1
- Адаптивная форма регистрации / входа
- Форма регистрации / входа
- Анимация экрана входа / регистрации
- DailyUI 001
- Вход / переход формы регистрации
- Вход / Регистрация
- 36 примеров форм входа в систему с модным дизайном
- Настройка формы входа в систему Bootstrap
- Примеры форм входа в систему Bootstrap
- Форма входа V20
- Форма входа V19
- Форма входа V16
- Регистрационная форма Colorlib v7
- Форма входа в систему Bootstrap 7
- Форма входа 6
- Форма входа 9
- Форма входа 11
- Форма входа, версия 1
- Форма входа 18
- Форма входа 12
- Форма входа 10
- Форма входа 5
- Форма входа 17
- Форма входа 14
- Форма входа, версия 2
- Форма входа 4
- Форма входа v3
- Форма входа 8
- Форма входа 15
- Форма входа 19
- Форма входа 20
- Форма входа 16
- Форма для входа в Creative
- Анимация формы входа / регистрации
- Концепция окна входа
- Адаптивный вход / Регистрация
- Форма входа 1
- Форма входа
- Адаптивная форма регистрации / входа
- Форма регистрации / входа
- Дизайн пользовательского интерфейса формы входа
- DailyUI 001
- Вход / переход формы регистрации
- Войти / Зарегистрироваться
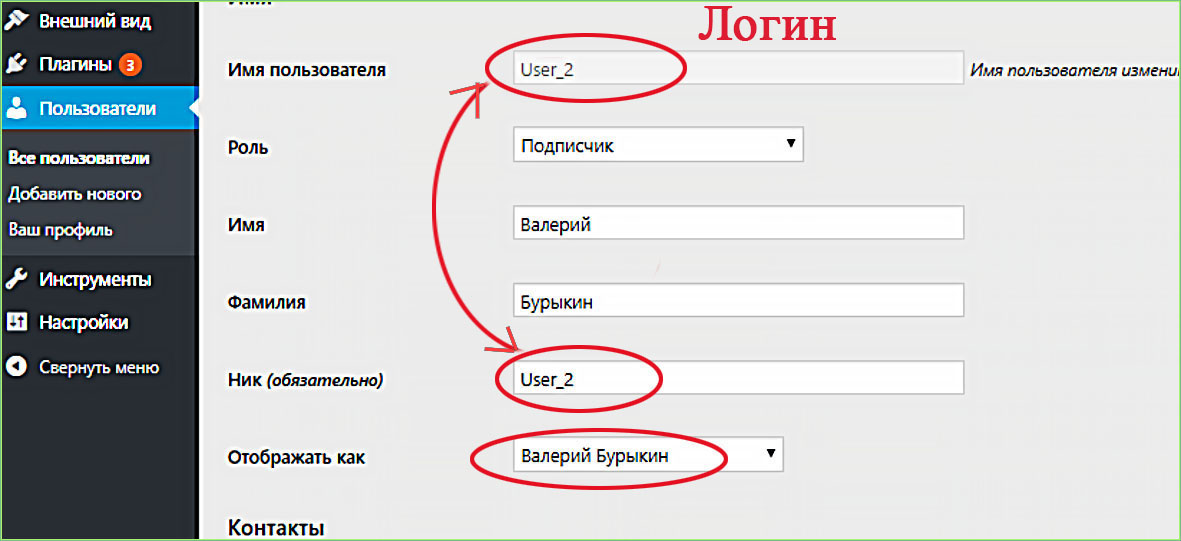
Прикольные и красивые логины для Одноклассников. Как придумать, примеры
С ростом популярности социальных сетей задача привлечь внимание пользователей становится все сложнее, но тем не менее остается осуществимой. Добиться своей цели легко можно, придумав себе неординарный логин.
Несмотря на растущую популярность всем известной «сине-белой» социальной сети, сеть Одноклассники до сих пор занимает ведущие позиции в рейтинге русскоязычной аудитории. Все новые и новые пользователи обращаются к этой сети, заводят свои странички, отыскивают своих знакомых.
Однако самой первой проблемой, с которой каждый пользователь поневоле сталкивается, это выбор логина для своей учетной записи. Неудивительно, ведь красивые логины в Одноклассниках интригуют, притягивают взгляд своей неординарностью, а пользователю дают возможность показать окружающим безграничный полет фантазии.
Значительно усложняет задачу также и требование к уникальность логина.
Способ первый. Использование специальных символов
Допустимые специальные символы также можно условно подразделить на всем привычные восклицательный, вопросительный знаки, скобки и амперсанд, так и на непривычные глазу, но все равно довольно популярные графические символы, создаваемые с использованием таблицы alt-кодов
- К счастью, разработчики Одноклассников предоставили пользователям довольно широкое поле для полета мысли — логин, согласно требованиям, может включать в себя латинские буквы, цифры и даже специальные символы.
Основное правило для составления логина
Что может быть проще этих всем привычных значков? Немного фантазии и.
 . Вуаля! Перед вами необычный, запоминающийся, при этом такой простой в исполнении красивый ник.
. Вуаля! Перед вами необычный, запоминающийся, при этом такой простой в исполнении красивый ник. - Впрочем, специальные символы не в полной мере решают проблему с созданием нового логина. Неутомимые желающие привнести какую-то изюминку в этот процесс нашли и ещё более оригинальный способ сделать надпись рядом со своей фамилией на страничке уникальной. Этот способ представляет собой добавление в привычный логин забавной графики, радующей глаз на общем фоне. Далее приводится довольно информативная таблица почти всех известных на сегодняшний день
Таблица alt-кодов. Часть 1
Таблица alt-кодов. Часть 2
Таблица alt-кодов. Часть 3
Для успешного добавления нужного вам рисунка просто зажмите клавишу
 После того, как клавиша Alt будет отпущена, на экране вы получите картинку из таблицы. Так, любой, даже самый незамысловатый ник можно трансформировать в необычное сочетание спецзнаков таким образом, что с первого взгляда даже трудно определить, каким образом это было сделано. Так, _ДеVо4к@,kOтO®Aя )(оТеЛ@ ©4@$tьЯ — это отличный пример логина для Одноклассников с использованием специальных разрешенных к применению символов.
После того, как клавиша Alt будет отпущена, на экране вы получите картинку из таблицы. Так, любой, даже самый незамысловатый ник можно трансформировать в необычное сочетание спецзнаков таким образом, что с первого взгляда даже трудно определить, каким образом это было сделано. Так, _ДеVо4к@,kOтO®Aя )(оТеЛ@ ©4@$tьЯ — это отличный пример логина для Одноклассников с использованием специальных разрешенных к применению символов.
Способ второй. Оригинальность жанра
Второй способ выбирают как правило те, кто не привык идти легким путем. Придумать действительно неповторяющиеся, яркие и просто красивые логины для Одноклассников вообще задача не из легких, особенно если отказаться от привлечения внимания за счет внешнего оформления и сосредоточиться на необычном содержимом. В данном случае универсальных для всех советов нет, каждый выбирает для себя то, что оказывается по душе. Несмотря на это, сбрасывать со счетов этот путь не следует, ведь что может быть оригинальнее, чем самое сокровенное в душе у каждого из нас? Кому не хочется представить себя в лучшем свете, хотя бы в виртуальности назвав себя именем, которое вас всегда привлекало в пору романтической юности, или добавив к своему имени определение, подчеркивающее какую-то яркую черту вашего характера? Страстные, Загадочные, Нежные или Дерзкие девушки; Брутальные, Сексуальные Романтики-мужчины; пробуйте, фантазируйте, все в ваших руках!
Менее популярным из-за сложности осуществление является способ создания ника удалением или добавлением букв, слогов к своему имени или прозвищу так, чтобы оно получило второе неожиданное значение. Впрочем, такой вариант возможен далеко не всегда и требует особую внимательность и полет мысли. Но если вы сумеете добиться результата, поверьте, такой логин уже будет точно неповторимым!
Впрочем, такой вариант возможен далеко не всегда и требует особую внимательность и полет мысли. Но если вы сумеете добиться результата, поверьте, такой логин уже будет точно неповторимым!
Способ третий. Лингвистический
Легкий шарм и очарование вашему логину может придать благозвучный иностранный язык, быть может даже малоизвестный, хотя в большинстве своем русскоязычная аудитория нацелена на использование английских слов. Конечно, пусть даже и очень красивый Нежный Цветочек в переводе на китайский язык мало кто сможет оценить, но многие языки даже без перевода могут придать довольно приятное звучание любому русскому слову. Кроме того, открывается заманчивая возможность для каждого щегольнуть своим знанием языков, пусть и с помощью словаря, но кто об этом узнает? Далее для примера приводится топ-рейтинг самых красивых английских слов согласно опросу Британского Совета

Рейтинг самых красивых английских слов
Памятка для каждого пользователя Одноклассников
Чтобы не было мучительно больно за потерянное на раздумья время, никогда не стоит забывать об одной из самых удобных, пусть и всем уже привычной функции по сохранению логина и пароля в целости и сохранности. Это позволяет пользователю запомнить логин и пароль в Одноклассниках без лишних усилий. Галочка «запомнить» на странице входа убережет вас от долгой процедуры восстановления пароля. Впрочем, такой способ удобен только для людей, пользующихся одним и тем же персональным компьютером или смартфоном.
Возможность запомнить логин и пароль при входе
Более подробная процедура сохранения пароля и логина в Одноклассниках описывается в вспомогательном видео из YouTube:
Автор: Евгений Винокуров
ALTER LOGIN (Transact-SQL) — SQL Server
- Чтение занимает 26 мин
В этой статье
Изменяет свойства учетной записи входа SQL Server.
Синтаксические обозначения в Transact-SQL
Выберите продукт
В следующей строке выберите название нужного продукта, и отобразится информация только об этом продукте.
SQL Server
Синтаксис
-- Syntax for SQL Server ALTER LOGIN login_name { <status_option> | WITH <set_option> [ ,... ] | <cryptographic_credential_option> } [;] <status_option> ::= ENABLE | DISABLE <set_option> ::= PASSWORD = 'password' | hashed_password HASHED [ OLD_PASSWORD = 'oldpassword' | <password_option> [<password_option> ] ] | DEFAULT_DATABASE = database | DEFAULT_LANGUAGE = language | NAME = login_name | CHECK_POLICY = { ON | OFF } | CHECK_EXPIRATION = { ON | OFF } | CREDENTIAL = credential_name | NO CREDENTIAL <password_option> ::= MUST_CHANGE | UNLOCK <cryptographic_credentials_option> ::= ADD CREDENTIAL credential_name | DROP CREDENTIAL credential_name
Аргументы
login_name — указывает имя входа SQL Server, которое необходимо изменить. Имена входа домена необходимо заключать в квадратные скобки в формате [домен\пользователь].
Имена входа домена необходимо заключать в квадратные скобки в формате [домен\пользователь].
ENABLE | DISABLE — включает или отключает это имя входа. Отключение входа не влияет на поведение имен входа, которые уже подключены. (Чтобы завершить существующие подключения, используйте инструкцию KILL.) Отключенные имена входа сохраняют свои разрешения и все еще могут быть олицетворены.
PASSWORD =’ password ‘
PASSWORD = hashed_password — применяется только к ключевому слову HASHED. Указывает хэшированное значение пароля для создаваемого имени входа.
Важно!
Если имя входа (или пользователь автономной базы данных) используется для подключения и выполняется проверка подлинности, данные идентификаторов имени входа при подключении помещаются в кэш. Для имени входа, использующегося при проверке подлинности Windows, сюда относятся данные о членстве в группах Windows. Идентификатор имени входа остается зарегистрированным на протяжении периода, в который поддерживается соединение. Для принудительного изменения идентификатора, например сброса пароля или изменения членства в группе Windows, имя входа необходимо использовать для выхода из центра проверки подлинности (Windows или SQL Server), а затем повторно выполнить вход. Член предопределенной роли сервера sysadmin или любого имени входа с разрешением ALTER ANY CONNECTION может использовать команду KILL и принудительно разорвать подключение для выполнения повторного подключения с использованием имени входа. SQL Server Management Studio может повторно использовать сведения о соединении при открытии нескольких соединений в окнах обозревателя объектов и редактора запросов. Закройте все соединения для принудительного повторного подключения.
Для имени входа, использующегося при проверке подлинности Windows, сюда относятся данные о членстве в группах Windows. Идентификатор имени входа остается зарегистрированным на протяжении периода, в который поддерживается соединение. Для принудительного изменения идентификатора, например сброса пароля или изменения членства в группе Windows, имя входа необходимо использовать для выхода из центра проверки подлинности (Windows или SQL Server), а затем повторно выполнить вход. Член предопределенной роли сервера sysadmin или любого имени входа с разрешением ALTER ANY CONNECTION может использовать команду KILL и принудительно разорвать подключение для выполнения повторного подключения с использованием имени входа. SQL Server Management Studio может повторно использовать сведения о соединении при открытии нескольких соединений в окнах обозревателя объектов и редактора запросов. Закройте все соединения для принудительного повторного подключения.
HASHED — применяется только к именам входа SQL Server. Указывает, что пароль, введенный после аргумента PASSWORD, уже хэширован. Если этот параметр не выбран, то пароль хэшируется перед сохранением в базе данных. Этот параметр следует использовать только для синхронизации имен входа между двумя серверами. Не используйте параметр HASHED для плановой смены паролей.
OLD_PASSWORD =’ oldpassword ‘ — применяется только к именам входа SQL Server. Текущий пароль имени входа, которому будет присвоен новый пароль. В паролях учитывается регистр символов.
MUST_CHANGE — применяется только к именам входа SQL Server. Если данный параметр включен, SQL Server потребует ввести новый пароль при первом использовании измененного имени входа.
DEFAULT_DATABASE = database — указывает базу данных по умолчанию, связываемую с именем входа.
DEFAULT_LANGUAGE = language — указывает язык по умолчанию, назначаемый имени входа. Языком по умолчанию для всех имен входа базы данных SQL является английский, и его нельзя изменить. Языком по умолчанию для имени входа
Языком по умолчанию для всех имен входа базы данных SQL является английский, и его нельзя изменить. Языком по умолчанию для имени входа sa в SQL Server в Linux является английский, но его можно изменить.
NAME = login_name — указывает новое имя для имени входа, которое необходимо переименовать. Если оно является именем входа Windows, то идентификатор безопасности участника Windows, соответствующий новому имени, должен совпадать с идентификатором безопасности, относящимся к имени входа SQL Server. Новое имя входа SQL Server не может содержать обратную косую черту (\).
CHECK_EXPIRATION = { ON | OFF } — применяется только к именам входа SQL Server. Указывает, должна ли политика истечения срока действия паролей принудительно применяться к этому имени входа. Значение по умолчанию — OFF.
CHECK_POLICY = { ON | OFF } — применяется только к именам входа SQL Server. Указывает, что политики паролей Windows компьютера, на котором работает SQL Server , должны принудительно применяться к этому имени входа. Значение по умолчанию — ON.
Значение по умолчанию — ON.
CREDENTIAL = credential_name — имя учетных данных для сопоставления с именем входа SQL Server. Учетные данные уже должны существовать на сервере. Дополнительные сведения см. в статье Учетные данные (компонент Database Engine). Учетные данные не могут быть сопоставлены с именем входа sa.
NO CREDENTIAL — удаляет все существующие сопоставления имени входа с учетными данными сервера. Дополнительные сведения см. в статье Учетные данные (компонент Database Engine).
UNLOCK — применяется только к именам входа SQL Server. Указывает, что заблокированное имя входа должно быть разблокировано.
ADD CREDENTIAL — добавляет к имени входа учетные данные поставщика расширенного управления ключами. Дополнительные сведения см. в статье Расширенное управление ключами (Extensible Key Management).
DROP CREDENTIAL — удаляет из имени входа учетные данные поставщика расширенного управления ключами. Дополнительные сведения см. в статье [Расширенное управление ключами (Extensible Key Management)] (. ./.. /relational-databases/security/encryption/extensible-key-management-ekm.md).
./.. /relational-databases/security/encryption/extensible-key-management-ekm.md).
Remarks
Если параметр CHECK_POLICY имеет значение ON, аргумент HASHED использовать нельзя.
При изменении значения CHECK_POLICY на ON происходит следующее.
Журнал паролей инициализируется значением хэша текущего пароля.
При изменении CHECK_POLICY на OFF происходит следующее.
Параметр CHECK_EXPIRATION также получает значение OFF.
Журнал паролей очищается.
Значение lockout_time сбрасывается.
Если задан параметр MUST_CHANGE, то параметры CHECK_EXPIRATION и CHECK_POLICY должны иметь значение ON. В противном случае выполнение инструкции приведет к ошибке.
Если значение параметра CHECK_POLICY установлено равным OFF, то параметр CHECK_EXPIRATION не может иметь значения ON. Выполнение инструкции ALTER LOGIN с таким сочетанием параметров завершится ошибкой.
Вы не можете использовать ALTER_LOGIN с аргументом DISABLE для запрета доступа к группе Windows. Например, инструкция ALTER LOGIN [domain\group] DISABLE вернет следующее сообщение об ошибке:
Например, инструкция ALTER LOGIN [domain\group] DISABLE вернет следующее сообщение об ошибке:
"Msg 15151, Level 16, State 1, Line 1 "Cannot alter the login '*Domain\Group*', because it does not exist or you do not have permission."
Это сделано намеренно.
В База данных SQL данные имени входа необходимы для проверки подлинности подключения, и правила брандмауэра на уровне сервера временно кэшируются в каждой базе данных. Этот кэш периодически обновляется. Чтобы принудительно обновить кэш проверки подлинности и убедиться в том, что база данных имеет последнюю версию таблицы имен входа, выполните инструкцию DBCC FLUSHAUTHCACHE.
Разрешения
Необходимо разрешение ALTER ANY LOGIN.
Если используется параметр CREDENTIAL, то также требуется разрешение ALTER ANY CREDENTIAL.
Если изменяемое имя входа является членом предопределенной роли сервера sysadmin или имеет разрешение CONTROL SERVER, ему также требуется разрешение CONTROL SERVER для внесения следующих изменений.
- Сброс пароля без указания старого.
- Включение параметров MUST_CHANGE, CHECK_POLICY или CHECK_EXPIRATION.
- Изменение имени входа.
- Включение или отключение имени входа.
- Сопоставление имени входа с другими учетными данными.
Участник может изменить пароль, язык по умолчанию и базу данных по умолчанию для своего имени входа.
Примеры
A. Включение отключенного имени входа
Следующий пример включает имя входа Mary5.
ALTER LOGIN Mary5 ENABLE;
Б. Изменение пароля для имени входа
В следующем примере пароль для имени входа Mary5 изменяется на надежный пароль.
ALTER LOGIN Mary5 WITH PASSWORD = '<enterStrongPasswordHere>';
В. Изменение пароля для того имени, с которым выполнен вход в систему
Если вам нужно изменить пароль для того имени входа, с которым вы вошли в систему, но у вас нет разрешения ALTER ANY LOGIN, необходимо указать параметр OLD_PASSWORD.
ALTER LOGIN Mary5 WITH PASSWORD = '<enterStrongPasswordHere>' OLD_PASSWORD = '<oldWeakPasswordHere>';
Г. Изменение имени входа
Следующий пример изменяет имя входа Mary5 на John2.
ALTER LOGIN Mary5 WITH NAME = John2;
Д. Сопоставление имени входа с учетными данными
Следующий пример сопоставляет имя входа John2 с учетными данными Custodian04.
ALTER LOGIN John2 WITH CREDENTIAL = Custodian04;
Е. Сопоставление имени входа с учетными данными расширенного управления ключами
В следующем примере имя входа Mary5 сопоставляется с учетными данными EKMProvider1.
ALTER LOGIN Mary5
ADD CREDENTIAL EKMProvider1;
GO
Е. Разблокирование имени входа
Чтобы разблокировать имя входа SQL Server, выполните следующую инструкцию, заменив **** нужным паролем учетной записи.
ALTER LOGIN [Mary5] WITH PASSWORD = '****' UNLOCK ;
GO
Чтобы разблокировать учетную запись без изменения пароля, отключите и снова включите политику проверки.
ALTER LOGIN [Mary5] WITH CHECK_POLICY = OFF;
ALTER LOGIN [Mary5] WITH CHECK_POLICY = ON;
GO
Ж. Изменение пароля для имени входа с помощью параметра HASHED
В следующем примере пароль имени входа TestUser изменяется на заранее хэшированное значение.
ALTER LOGIN TestUser WITH
PASSWORD = 0x01000CF35567C60BFB41EBDE4CF700A985A13D773D6B45B90900 HASHED ;
GO
См. также:
* База данных SQL *
База данных SQL
SQL Server
Синтаксис
-- Syntax for Azure SQL Database
ALTER LOGIN login_name
{
<status_option>
| WITH <set_option> [ ,.. .n ]
}
[;]
<status_option> ::=
ENABLE | DISABLE
<set_option> ::=
PASSWORD ='password'
[
OLD_PASSWORD ='oldpassword'
]
| NAME = login_name
Аргументы
login_name — указывает имя входа SQL Server, которое необходимо изменить. Имена входа домена необходимо заключать в квадратные скобки в формате [домен\пользователь].
Имена входа домена необходимо заключать в квадратные скобки в формате [домен\пользователь].
ENABLE | DISABLE — включает или отключает это имя входа. Отключение входа не влияет на поведение имен входа, которые уже подключены. (Чтобы завершить существующие подключения, используйте инструкцию KILL.) Отключенные имена входа сохраняют свои разрешения и все еще могут быть олицетворены.
PASSWORD =’ password ‘ — применятся только к именам входа SQL Server. Указывает пароль для имени входа, которое необходимо изменить. В паролях учитывается регистр символов.
Для поддержания подключений к базе данных SQL в активном состоянии требуется повторная авторизация (выполняемая ядром СУБД) по крайней мере каждые 10 часов. Ядро СУБД пытается выполнить повторную авторизацию с использованием первоначального пароля. Пользователю не нужно вводить никаких данных. В целях повышения производительности при сбросе пароля в базе данных SQL повторная проверка подлинности подключения не проводится, даже если подключение сбрасывается из-за создания пула подключений. В локальном развертывании SQL Server поведение иное. Если пароль изменился с момента первоначальной авторизации подключения, подключение должно быть завершено и должно быть установлено новое подключение с использованием нового пароля. Пользователь с разрешением KILL DATABASE CONNECTION может явным образом завершить подключение к базе данных SQL с помощью команды KILL. Дополнительные сведения см. в статье KILL (Transact-SQL).
В локальном развертывании SQL Server поведение иное. Если пароль изменился с момента первоначальной авторизации подключения, подключение должно быть завершено и должно быть установлено новое подключение с использованием нового пароля. Пользователь с разрешением KILL DATABASE CONNECTION может явным образом завершить подключение к базе данных SQL с помощью команды KILL. Дополнительные сведения см. в статье KILL (Transact-SQL).
Важно!
Если имя входа (или пользователь автономной базы данных) используется для подключения и выполняется проверка подлинности, данные идентификаторов имени входа при подключении помещаются в кэш. Для имени входа, использующегося при проверке подлинности Windows, сюда относятся данные о членстве в группах Windows. Идентификатор имени входа остается зарегистрированным на протяжении периода, в который поддерживается соединение. Для принудительного изменения идентификатора, например сброса пароля или изменения членства в группе Windows, имя входа необходимо использовать для выхода из центра проверки подлинности (Windows или SQL Server), а затем повторно выполнить вход. Член предопределенной роли сервера sysadmin или любого имени входа с разрешением ALTER ANY CONNECTION может использовать команду KILL и принудительно разорвать подключение для выполнения повторного подключения с использованием имени входа. SQL Server Management Studio может повторно использовать сведения о соединении при открытии нескольких соединений в окнах обозревателя объектов и редактора запросов. Закройте все соединения для принудительного повторного подключения.
Член предопределенной роли сервера sysadmin или любого имени входа с разрешением ALTER ANY CONNECTION может использовать команду KILL и принудительно разорвать подключение для выполнения повторного подключения с использованием имени входа. SQL Server Management Studio может повторно использовать сведения о соединении при открытии нескольких соединений в окнах обозревателя объектов и редактора запросов. Закройте все соединения для принудительного повторного подключения.
OLD_PASSWORD =’ oldpassword ‘ — применяется только к именам входа SQL Server. Текущий пароль имени входа, которому будет присвоен новый пароль. В паролях учитывается регистр символов.
NAME = login_name — указывает новое имя для имени входа, которое необходимо переименовать. Если оно является именем входа Windows, то идентификатор безопасности участника Windows, соответствующий новому имени, должен совпадать с идентификатором безопасности, относящимся к имени входа SQL Server. Новое имя входа SQL Server не может содержать обратную косую черту (\).
Новое имя входа SQL Server не может содержать обратную косую черту (\).
Remarks
В База данных SQL данные имени входа необходимы для проверки подлинности подключения, и правила брандмауэра на уровне сервера временно кэшируются в каждой базе данных. Этот кэш периодически обновляется. Чтобы принудительно обновить кэш проверки подлинности и убедиться в том, что база данных имеет последнюю версию таблицы имен входа, выполните инструкцию DBCC FLUSHAUTHCACHE.
Разрешения
Необходимо разрешение ALTER ANY LOGIN.
Если изменяемое имя входа является членом предопределенной роли сервера sysadmin или имеет разрешение CONTROL SERVER, ему также требуется разрешение CONTROL SERVER для внесения следующих изменений.
- Сброс пароля без указания старого.
- Изменение имени входа.
- Включение или отключение имени входа.
- Сопоставление имени входа с другими учетными данными.
Субъект может изменить пароль для своего имени входа.
Примеры
Эти примеры также включают примеры использования других продуктов SQL. См. выше информацию о том, какие аргументы поддерживаются.
A. Включение отключенного имени входа
Следующий пример включает имя входа Mary5.
ALTER LOGIN Mary5 ENABLE;
Б. Изменение пароля для имени входа
В следующем примере пароль для имени входа Mary5 изменяется на надежный пароль.
ALTER LOGIN Mary5 WITH PASSWORD = '<enterStrongPasswordHere>';
В. Изменение имени входа
Следующий пример изменяет имя входа Mary5 на John2.
ALTER LOGIN Mary5 WITH NAME = John2;
Г. Сопоставление имени входа с учетными данными
Следующий пример сопоставляет имя входа John2 с учетными данными Custodian04.
ALTER LOGIN John2 WITH CREDENTIAL = Custodian04;
Д. Сопоставление имени входа с учетными данными расширенного управления ключами
В следующем примере имя входа Mary5 сопоставляется с учетными данными EKMProvider1.
Область применения: SQL Server 2008 и более поздних версий.
ALTER LOGIN Mary5
ADD CREDENTIAL EKMProvider1;
GO
Е. Изменение пароля для имени входа с помощью параметра HASHED
В следующем примере пароль имени входа TestUser изменяется на заранее хэшированное значение.
Область применения: SQL Server 2008 и более поздних версий.
ALTER LOGIN TestUser WITH
PASSWORD = 0x01000CF35567C60BFB41EBDE4CF700A985A13D773D6B45B90900 HASHED ;
GO
См. также:
* Управляемый экземпляр SQL *
Управляемый экземпляр SQL Azure
Синтаксис
-- Syntax for SQL Server and Azure SQL Managed Instance
ALTER LOGIN login_name
{
<status_option>
| WITH <set_option> [ ,... ]
| <cryptographic_credential_option>
}
[;]
<status_option> ::=
ENABLE | DISABLE
<set_option> ::=
PASSWORD = 'password' | hashed_password HASHED
[
OLD_PASSWORD = 'oldpassword'
| <password_option> [<password_option> ]
]
| DEFAULT_DATABASE = database
| DEFAULT_LANGUAGE = language
| NAME = login_name
| CHECK_POLICY = { ON | OFF }
| CHECK_EXPIRATION = { ON | OFF }
| CREDENTIAL = credential_name
| NO CREDENTIAL
<password_option> ::=
MUST_CHANGE | UNLOCK
<cryptographic_credentials_option> ::=
ADD CREDENTIAL credential_name
| DROP CREDENTIAL credential_name
-- Syntax for Azure SQL Managed Instance using Azure AD logins
ALTER LOGIN login_name
{
<status_option>
| WITH <set_option> [ ,. . .n ]
}
[;]
<status_option> ::=
ENABLE | DISABLE
<set_option> ::=
DEFAULT_DATABASE = database
| DEFAULT_LANGUAGE = language
. .n ]
}
[;]
<status_option> ::=
ENABLE | DISABLE
<set_option> ::=
DEFAULT_DATABASE = database
| DEFAULT_LANGUAGE = language
Аргументы
Аргументы, применимые к именам входа SQL и Azure AD
login_name — указывает имя входа SQL Server, которое необходимо изменить. Имена для входа Azure AD должны быть указаны как user@domain. Например, [email protected], либо же как группа или приложение Azure AD. Для имен входа Azure AD login_name должно соответствовать существующему имени входа Azure AD, созданному в базе данных master.
ENABLE | DISABLE — включает или отключает это имя входа. Отключение входа не влияет на поведение имен входа, которые уже подключены. (Чтобы завершить существующие подключения, используйте инструкцию KILL.) Отключенные имена входа сохраняют свои разрешения и все еще могут быть олицетворены.
DEFAULT_DATABASE = database — указывает базу данных по умолчанию, связываемую с именем входа.
DEFAULT_LANGUAGE = language — указывает язык по умолчанию, назначаемый имени входа. Языком по умолчанию для всех имен входа базы данных SQL является английский, и его нельзя изменить. Языком по умолчанию для имени входа sa в SQL Server в Linux является английский, но его можно изменить.
Аргументы, применимые только к именам входа SQL
PASSWORD =’ password ‘ — применятся только к именам входа SQL Server. Указывает пароль для имени входа, которое необходимо изменить. В паролях учитывается регистр символов. Пароли также не применяются при использовании с внешними именами входа, такими как имена входа Azure AD.
Для поддержания подключений к базе данных SQL в активном состоянии требуется повторная авторизация (выполняемая ядром СУБД) по крайней мере каждые 10 часов. Ядро СУБД пытается выполнить повторную авторизацию с использованием первоначального пароля. Пользователю не нужно вводить никаких данных. В целях повышения производительности при сбросе пароля в базе данных SQL повторная проверка подлинности подключения не проводится, даже если подключение сбрасывается из-за создания пула подключений. В локальном развертывании SQL Server поведение иное. Если пароль изменился с момента первоначальной авторизации подключения, подключение должно быть завершено и должно быть установлено новое подключение с использованием нового пароля. Пользователь с разрешением KILL DATABASE CONNECTION может явным образом завершить подключение к базе данных SQL с помощью команды KILL. Дополнительные сведения см. в статье KILL (Transact-SQL).
PASSWORD = hashed_password — применяется только к ключевому слову HASHED. Указывает хэшированное значение пароля для создаваемого имени входа.
HASHED — применяется только к именам входа SQL Server. Указывает, что пароль, введенный после аргумента PASSWORD, уже хэширован. Если этот параметр не выбран, то пароль хэшируется перед сохранением в базе данных. Этот параметр следует использовать только для синхронизации имен входа между двумя серверами. Не используйте параметр HASHED для плановой смены паролей.
OLD_PASSWORD =’ oldpassword ‘ — применяется только к именам входа SQL Server. Текущий пароль имени входа, которому будет присвоен новый пароль. В паролях учитывается регистр символов.
MUST_CHANGE
Применяется только к именам входа SQL Server. Если данный параметр включен, SQL Server потребует ввести новый пароль при первом использовании измененного имени входа.
NAME = login_name — указывает новое имя для имени входа, которое необходимо переименовать. Если оно является именем входа Windows, то идентификатор безопасности участника Windows, соответствующий новому имени, должен совпадать с идентификатором безопасности, относящимся к имени входа SQL Server. Новое имя входа SQL Server не может содержать обратную косую черту (\).
CHECK_EXPIRATION = { ON | OFF } — применяется только к именам входа SQL Server. Указывает, должна ли политика истечения срока действия паролей принудительно применяться к этому имени входа. Значение по умолчанию — OFF.
CHECK_POLICY = { ON | OFF } — применяется только к именам входа SQL Server. Указывает, что политики паролей Windows компьютера, на котором работает SQL Server , должны принудительно применяться к этому имени входа. Значение по умолчанию — ON.
CREDENTIAL = credential_name — имя учетных данных для сопоставления с именем входа SQL Server. Учетные данные уже должны существовать на сервере. Дополнительные сведения см. в статье Учетные данные (компонент Database Engine). Учетные данные не могут быть сопоставлены с именем входа sa.
NO CREDENTIAL — удаляет все существующие сопоставления имени входа с учетными данными сервера. Дополнительные сведения см. в статье Учетные данные (компонент Database Engine).
UNLOCK — применяется только к именам входа SQL Server. Указывает, что заблокированное имя входа должно быть разблокировано.
ADD CREDENTIAL — добавляет к имени входа учетные данные поставщика расширенного управления ключами. Дополнительные сведения см. в статье Расширенное управление ключами (Extensible Key Management).
DROP CREDENTIAL — удаляет из имени входа учетные данные поставщика расширенного управления ключами. Дополнительные сведения см. в статье Расширенное управление ключами (Extensible Key Management).
Remarks
Если параметр CHECK_POLICY имеет значение ON, аргумент HASHED использовать нельзя.
При изменении значения CHECK_POLICY на ON происходит следующее.
Журнал паролей инициализируется значением хэша текущего пароля.
При изменении CHECK_POLICY на OFF происходит следующее.
Параметр CHECK_EXPIRATION также получает значение OFF.
Журнал паролей очищается.
Значение lockout_time сбрасывается.
Если задан параметр MUST_CHANGE, то параметры CHECK_EXPIRATION и CHECK_POLICY должны иметь значение ON. В противном случае выполнение инструкции приведет к ошибке.
Если значение параметра CHECK_POLICY установлено равным OFF, то параметр CHECK_EXPIRATION не может иметь значения ON. Выполнение инструкции ALTER LOGIN с таким сочетанием параметров завершится ошибкой.
Нельзя использовать параметр ALTER_LOGIN с аргументом DISABLE для запрещения доступа группе Windows. Это сделано намеренно. Например, инструкция ALTER_LOGIN [domain\group] DISABLE вернет следующее сообщение об ошибке:
"Msg 15151, Level 16, State 1, Line 1 "Cannot alter the login '*Domain\Group*', because it does not exist or you do not have permission."
В База данных SQL данные имени входа необходимы для проверки подлинности подключения, и правила брандмауэра на уровне сервера временно кэшируются в каждой базе данных. Этот кэш периодически обновляется. Чтобы принудительно обновить кэш проверки подлинности и убедиться в том, что база данных имеет последнюю версию таблицы имен входа, выполните инструкцию DBCC FLUSHAUTHCACHE.
Разрешения
Необходимо разрешение ALTER ANY LOGIN.
Если используется параметр CREDENTIAL, то также требуется разрешение ALTER ANY CREDENTIAL.
Если изменяемое имя входа является членом предопределенной роли сервера sysadmin или имеет разрешение CONTROL SERVER, ему также требуется разрешение CONTROL SERVER для внесения следующих изменений.
- Сброс пароля без указания старого.
- Включение параметров MUST_CHANGE, CHECK_POLICY или CHECK_EXPIRATION.
- Изменение имени входа.
- Включение или отключение имени входа.
- Сопоставление имени входа с другими учетными данными.
Участник может изменить пароль, язык по умолчанию и базу данных по умолчанию для своего имени входа.
Только субъект SQL с привилегиями sysadmin может выполнить команду ALTER LOGIN для имени входа Azure AD.
Примеры
Эти примеры также включают примеры использования других продуктов SQL. См. выше информацию о том, какие аргументы поддерживаются.
A. Включение отключенного имени входа
Следующий пример включает имя входа Mary5.
ALTER LOGIN Mary5 ENABLE;
Б. Изменение пароля для имени входа
В следующем примере пароль для имени входа Mary5 изменяется на надежный пароль.
ALTER LOGIN Mary5 WITH PASSWORD = '<enterStrongPasswordHere>';
В. Изменение имени входа
Следующий пример изменяет имя входа Mary5 на John2.
ALTER LOGIN Mary5 WITH NAME = John2;
Г. Сопоставление имени входа с учетными данными
Следующий пример сопоставляет имя входа John2 с учетными данными Custodian04.
ALTER LOGIN John2 WITH CREDENTIAL = Custodian04;
Д. Сопоставление имени входа с учетными данными расширенного управления ключами
В следующем примере имя входа Mary5 сопоставляется с учетными данными EKMProvider1.
Применимо к: SQL Server 2008 и более поздних версий, Управляемый экземпляр SQL Azure.
ALTER LOGIN Mary5
ADD CREDENTIAL EKMProvider1;
GO
Е. Разблокирование имени входа
Чтобы разблокировать имя входа SQL Server, выполните следующую инструкцию, заменив **** нужным паролем учетной записи.
ALTER LOGIN [Mary5] WITH PASSWORD = '****' UNLOCK ;
GO
Чтобы разблокировать учетную запись без изменения пароля, отключите и снова включите политику проверки.
ALTER LOGIN [Mary5] WITH CHECK_POLICY = OFF;
ALTER LOGIN [Mary5] WITH CHECK_POLICY = ON;
GO
Ж. Изменение пароля для имени входа с помощью параметра HASHED
В следующем примере пароль имени входа TestUser изменяется на заранее хэшированное значение.
Применимо к: SQL Server 2008 и более поздних версий, Управляемый экземпляр SQL Azure.
ALTER LOGIN TestUser WITH
PASSWORD = 0x01000CF35567C60BFB41EBDE4CF700A985A13D773D6B45B90900 HASHED ;
GO
З. Отключение входа пользователя Azure AD
Следующий пример отключает имя входа пользователя Azure AD, [email protected].
ALTER LOGIN [[email protected]] DISABLE
См. также:
* Azure Synapse
Analytics *
Azure Synapse Analytics
Синтаксис
-- Syntax for Azure Synapse
ALTER LOGIN login_name
{
<status_option>
| WITH <set_option> [ ,.. .n ]
}
[;]
<status_option> ::=
ENABLE | DISABLE
<set_option> ::=
PASSWORD ='password'
[
OLD_PASSWORD ='oldpassword'
]
| NAME = login_name
Аргументы
login_name — указывает имя входа SQL Server, которое необходимо изменить. Имена входа домена необходимо заключать в квадратные скобки в формате [домен\пользователь].
ENABLE | DISABLE — включает или отключает это имя входа. Отключение входа не влияет на поведение имен входа, которые уже подключены. (Чтобы завершить существующие подключения, используйте инструкцию KILL.) Отключенные имена входа сохраняют свои разрешения и все еще могут быть олицетворены.
PASSWORD =’ password ‘ — применятся только к именам входа SQL Server. Указывает пароль для имени входа, которое необходимо изменить. В паролях учитывается регистр символов.
Для поддержания подключений к базе данных SQL в активном состоянии требуется повторная авторизация (выполняемая ядром СУБД) по крайней мере каждые 10 часов. Ядро СУБД пытается выполнить повторную авторизацию с использованием первоначального пароля. Пользователю не нужно вводить никаких данных. В целях повышения производительности при сбросе пароля в базе данных SQL повторная проверка подлинности подключения не проводится, даже если подключение сбрасывается из-за создания пула подключений. В локальном развертывании SQL Server поведение иное. Если пароль изменился с момента первоначальной авторизации подключения, подключение должно быть завершено и должно быть установлено новое подключение с использованием нового пароля. Пользователь с разрешением KILL DATABASE CONNECTION может явным образом завершить подключение к базе данных SQL с помощью команды KILL. Дополнительные сведения см. в статье KILL (Transact-SQL).
Важно!
Если имя входа (или пользователь автономной базы данных) используется для подключения и выполняется проверка подлинности, данные идентификаторов имени входа при подключении помещаются в кэш. Для имени входа, использующегося при проверке подлинности Windows, сюда относятся данные о членстве в группах Windows. Идентификатор имени входа остается зарегистрированным на протяжении периода, в который поддерживается соединение. Для принудительного изменения идентификатора, например сброса пароля или изменения членства в группе Windows, имя входа необходимо использовать для выхода из центра проверки подлинности (Windows или SQL Server), а затем повторно выполнить вход. Член предопределенной роли сервера sysadmin или любого имени входа с разрешением ALTER ANY CONNECTION может использовать команду KILL и принудительно разорвать подключение для выполнения повторного подключения с использованием имени входа. SQL Server Management Studio может повторно использовать сведения о соединении при открытии нескольких соединений в окнах обозревателя объектов и редактора запросов. Закройте все соединения для принудительного повторного подключения.
OLD_PASSWORD =’ oldpassword ‘ — применяется только к именам входа SQL Server. Текущий пароль имени входа, которому будет присвоен новый пароль. В паролях учитывается регистр символов.
NAME = login_name — указывает новое имя для имени входа, которое необходимо переименовать. Если оно является именем входа Windows, то идентификатор безопасности участника Windows, соответствующий новому имени, должен совпадать с идентификатором безопасности, относящимся к имени входа SQL Server. Новое имя входа SQL Server не может содержать обратную косую черту (\).
Remarks
В База данных SQL данные имени входа необходимы для проверки подлинности подключения, и правила брандмауэра на уровне сервера временно кэшируются в каждой базе данных. Этот кэш периодически обновляется. Чтобы принудительно обновить кэш проверки подлинности и убедиться в том, что база данных содержит последнюю версию таблицы имен входа, выполните инструкцию DBCC FLUSHAUTHCACHE.
Разрешения
Необходимо разрешение ALTER ANY LOGIN.
Если изменяемое имя входа является членом предопределенной роли сервера sysadmin или имеет разрешение CONTROL SERVER, ему также требуется разрешение CONTROL SERVER для внесения следующих изменений.
- Сброс пароля без указания старого.
- Изменение имени входа.
- Включение или отключение имени входа.
- Сопоставление имени входа с другими учетными данными.
Субъект может изменить пароль для своего имени входа.
Примеры
Эти примеры также включают примеры использования других продуктов SQL. См. выше информацию о том, какие аргументы поддерживаются.
A. Включение отключенного имени входа
Следующий пример включает имя входа Mary5.
ALTER LOGIN Mary5 ENABLE;
Б. Изменение пароля для имени входа
В следующем примере пароль для имени входа Mary5 изменяется на надежный пароль.
ALTER LOGIN Mary5 WITH PASSWORD = '<enterStrongPasswordHere>';
В. Изменение имени входа
Следующий пример изменяет имя входа Mary5 на John2.
ALTER LOGIN Mary5 WITH NAME = John2;
Г. Сопоставление имени входа с учетными данными
Следующий пример сопоставляет имя входа John2 с учетными данными Custodian04.
ALTER LOGIN John2 WITH CREDENTIAL = Custodian04;
Д. Сопоставление имени входа с учетными данными расширенного управления ключами
В следующем примере имя входа Mary5 сопоставляется с учетными данными EKMProvider1.
Область применения: SQL Server 2008 и более поздних версий.
ALTER LOGIN Mary5
ADD CREDENTIAL EKMProvider1;
GO
Е. Разблокирование имени входа
Чтобы разблокировать имя входа SQL Server, выполните следующую инструкцию, заменив **** нужным паролем учетной записи.
ALTER LOGIN [Mary5] WITH PASSWORD = '****' UNLOCK ;
GO
Ж. Изменение пароля для имени входа с помощью параметра HASHED
В следующем примере пароль имени входа TestUser изменяется на заранее хэшированное значение.
Область применения: SQL Server 2008 и более поздних версий.
ALTER LOGIN TestUser WITH
PASSWORD = 0x01000CF35567C60BFB41EBDE4CF700A985A13D773D6B45B90900 HASHED ;
GO
См. также:
* Analytics
Platform System (PDW) *
Система платформы аналитики
Синтаксис
-- Syntax for Analytics Platform System
ALTER LOGIN login_name
{
<status_option>
| WITH <set_option> [ ,... ]
}
<status_option> ::=ENABLE | DISABLE
<set_option> ::=
PASSWORD ='password'
[
OLD_PASSWORD ='oldpassword'
| <password_option> [<password_option> ]
]
| NAME = login_name
| CHECK_POLICY = { ON | OFF }
| CHECK_EXPIRATION = { ON | OFF }
<password_option> ::=
MUST_CHANGE | UNLOCK
Аргументы
login_name — указывает имя входа SQL Server, которое необходимо изменить. Имена входа домена необходимо заключать в квадратные скобки в формате [домен\пользователь].
ENABLE | DISABLE — включает или отключает это имя входа. Отключение входа не влияет на поведение имен входа, которые уже подключены. (Чтобы завершить существующие подключения, используйте инструкцию KILL.) Отключенные имена входа сохраняют свои разрешения и все еще могут быть олицетворены.
PASSWORD =’ password ‘ — применятся только к именам входа SQL Server. Указывает пароль для имени входа, которое необходимо изменить. В паролях учитывается регистр символов.
Важно!
Если имя входа (или пользователь автономной базы данных) используется для подключения и выполняется проверка подлинности, данные идентификаторов имени входа при подключении помещаются в кэш. Для имени входа, использующегося при проверке подлинности Windows, сюда относятся данные о членстве в группах Windows. Идентификатор имени входа остается зарегистрированным на протяжении периода, в который поддерживается соединение. Для принудительного изменения идентификатора, например сброса пароля или изменения членства в группе Windows, имя входа необходимо использовать для выхода из центра проверки подлинности (Windows или SQL Server), а затем повторно выполнить вход. Член предопределенной роли сервера sysadmin или любого имени входа с разрешением ALTER ANY CONNECTION может использовать команду KILL и принудительно разорвать подключение для выполнения повторного подключения с использованием имени входа. SQL Server Management Studio может повторно использовать сведения о соединении при открытии нескольких соединений в окнах обозревателя объектов и редактора запросов. Закройте все соединения для принудительного повторного подключения.
OLD_PASSWORD =’ oldpassword ‘ — применяется только к именам входа SQL Server. Текущий пароль имени входа, которому будет присвоен новый пароль. В паролях учитывается регистр символов.
MUST_CHANGE — применяется только к именам входа SQL Server. Если данный параметр включен, SQL Server потребует ввести новый пароль при первом использовании измененного имени входа.
NAME = login_name — указывает новое имя для имени входа, которое необходимо переименовать. Если оно является именем входа Windows, то идентификатор безопасности участника Windows, соответствующий новому имени, должен совпадать с идентификатором безопасности, относящимся к имени входа SQL Server. Новое имя входа SQL Server не может содержать обратную косую черту (\).
CHECK_EXPIRATION = { ON | OFF } — применяется только к именам входа SQL Server. Указывает, должна ли политика истечения срока действия паролей принудительно применяться к этому имени входа. Значение по умолчанию — OFF.
CHECK_POLICY = { ON | OFF } — применяется только к именам входа SQL Server. Указывает, что политики паролей Windows компьютера, на котором работает SQL Server , должны принудительно применяться к этому имени входа. Значение по умолчанию — ON.
UNLOCK — применяется только к именам входа SQL Server. Указывает, что заблокированное имя входа должно быть разблокировано.
Remarks
Если параметр CHECK_POLICY имеет значение ON, аргумент HASHED использовать нельзя.
При изменении значения CHECK_POLICY на ON происходит следующее.
Журнал паролей инициализируется значением хэша текущего пароля.
При изменении CHECK_POLICY на OFF происходит следующее.
Параметр CHECK_EXPIRATION также получает значение OFF.
Журнал паролей очищается.
Значение lockout_time сбрасывается.
Если задан параметр MUST_CHANGE, то параметры CHECK_EXPIRATION и CHECK_POLICY должны иметь значение ON. В противном случае выполнение инструкции приведет к ошибке.
Если значение параметра CHECK_POLICY установлено равным OFF, то параметр CHECK_EXPIRATION не может иметь значения ON. Выполнение инструкции ALTER LOGIN с таким сочетанием параметров завершится ошибкой.
Нельзя использовать параметр ALTER_LOGIN с аргументом DISABLE для запрещения доступа группе Windows. Это сделано намеренно. Например, инструкция ALTER_LOGIN [domain\group] DISABLE вернет следующее сообщение об ошибке:
"Msg 15151, Level 16, State 1, Line 1 "Cannot alter the login '*Domain\Group*', because it does not exist or you do not have permission."
В База данных SQL данные имени входа необходимы для проверки подлинности подключения, и правила брандмауэра на уровне сервера временно кэшируются в каждой базе данных. Этот кэш периодически обновляется. Чтобы принудительно обновить кэш проверки подлинности и убедиться в том, что база данных имеет последнюю версию таблицы имен входа, выполните инструкцию DBCC FLUSHAUTHCACHE.
Разрешения
Необходимо разрешение ALTER ANY LOGIN.
Если используется параметр CREDENTIAL, то также требуется разрешение ALTER ANY CREDENTIAL.
Если изменяемое имя входа является членом предопределенной роли сервера sysadmin или имеет разрешение CONTROL SERVER, ему также требуется разрешение CONTROL SERVER для внесения следующих изменений.
- Сброс пароля без указания старого.
- Включение параметров MUST_CHANGE, CHECK_POLICY или CHECK_EXPIRATION.
- Изменение имени входа.
- Включение или отключение имени входа.
- Сопоставление имени входа с другими учетными данными.
Участник может изменить пароль, язык по умолчанию и базу данных по умолчанию для своего имени входа.
Примеры
Эти примеры также включают примеры использования других продуктов SQL. См. выше информацию о том, какие аргументы поддерживаются.
A. Включение отключенного имени входа
Следующий пример включает имя входа Mary5.
ALTER LOGIN Mary5 ENABLE;
Б. Изменение пароля для имени входа
В следующем примере пароль для имени входа Mary5 изменяется на надежный пароль.
ALTER LOGIN Mary5 WITH PASSWORD = '<enterStrongPasswordHere>';
В. Изменение имени входа
Следующий пример изменяет имя входа Mary5 на John2.
ALTER LOGIN Mary5 WITH NAME = John2;
Г. Сопоставление имени входа с учетными данными
Следующий пример сопоставляет имя входа John2 с учетными данными Custodian04.
ALTER LOGIN John2 WITH CREDENTIAL = Custodian04;
Д. Сопоставление имени входа с учетными данными расширенного управления ключами
В следующем примере имя входа Mary5 сопоставляется с учетными данными EKMProvider1.
Область применения: SQL Server 2008 и более поздних версий.
ALTER LOGIN Mary5
ADD CREDENTIAL EKMProvider1;
GO
Е. Разблокирование имени входа
Чтобы разблокировать имя входа SQL Server, выполните следующую инструкцию, заменив **** нужным паролем учетной записи.
ALTER LOGIN [Mary5] WITH PASSWORD = '****' UNLOCK ;
GO
Чтобы разблокировать учетную запись без изменения пароля, отключите и снова включите политику проверки.
ALTER LOGIN [Mary5] WITH CHECK_POLICY = OFF;
ALTER LOGIN [Mary5] WITH CHECK_POLICY = ON;
GO
Ж. Изменение пароля для имени входа с помощью параметра HASHED
В следующем примере пароль имени входа TestUser изменяется на заранее хэшированное значение.
Область применения: SQL Server 2008 и более поздних версий.
ALTER LOGIN TestUser WITH
PASSWORD = 0x01000CF35567C60BFB41EBDE4CF700A985A13D773D6B45B90900 HASHED ;
GO
См. также:
LOGIN — Перевод на русский
If that’s the case, take the login details from them to control the account.
Если так и было, узнайте регистрационную информацию для входа в аккаунт.This protects your login information, payment information, and other personal information.
Это обеспечивает конфиденциальность регистрационной, платежной и другой личной информации.Please allow 24 hours since your last login attempt then visit the page again.
Подождите, пока с момента последней попытки входа не пройдет 24 часа, и зайдите на страницу снова.Login IssuesTroubleshooting and Issue Resolution › Login Issues
Проблемы со входом в аккаунтУстранение неполадок и решение проблем › Проблемы со входом в аккаунтEnter your AdSense login (the email address you use to sign in to AdSense).
Введите свое имя пользователя для входа в AdSense (адрес электронной почты, используемый для входа в AdSense).If you want to change your account login, you can do this by visiting your Google Account settings.
Если нужно изменить имя пользователя в аккаунте, то это можно сделать в настройках аккаунта Google.In case you don’t have the login information, please fill out the following form: I lost my login information .
Если у вас ее нет, заполните эту форму.API
API предоставляет доступ к основным возможностям Passwork и позволяет интегрировать Passwork в свою инфраструктуру или разработать собственный клиент.
Общие положения- Данные отправляются используя HTTP POST запросы
- Методы API находятся по адресе https://passwork.me/api2/
- Данные возвращаются в формате JSON
- Рекомендуется использовать защищенное SSL соединение
- Javascript API Connector
- .Net API Connector
{
'response' : { ... }, // ответ
'errorCode' : '...', // код ошибки
'errorMessage' : '...', // текст ошибки
}
В случае ошибки response — false.
Далее будут приводится примеры поля response.
Авторизация
/api2/openSession
Создание сессии. Возвращает код сессии, который надо передавать в каждом запросе. Сессия автоматически истекает каждые несколько минут.
Параметры: email
E-mail (логин) пользователя
password
Пароль авторизации пользователя
Успешная авторизация
{
'code' : '...', // код сессии
'hash' : '...' // md5-хеш секретного слова (мастер пароля)
}
Поле сode потребуется указывать в каждом последующем запросе к API.
Поле hash требуется для того, чтобы клиент смог определить корректность секретного слова.
Ошибки:
response = false
Возвращается в случае неверного логина или пароля.
errorCode = banВ случае бана, если бы совершено несколько неудачных попыток авторизации.
Получение данных
/api2/getData
Получает все пароли пользователя
Параметры: session
Код сессии
Данные
{
'user' : '...', // id пользователя
'groups' : [{ // массив сейфов
'id' : '...', // id сейфа
'name' : '...', // название сейфа
'passwordCrypted' : '...', // зашифрованный пароль сейфа
'folders' :[{ // массив папок сейфа
'id' : '...', // id папки
'name' : '...', // название папки
'passwords' : [{ // массив паролей
'id' : '...', // id пароля
'categoryId' : '...', // id папки
'groupId' : '...', // id сейфа,
'name' : '...', // название пароля
'login' : '...', // логин пароля
'url', : '...',
'description' : '...',
'cryptedPassword' : '...', // зашифрованный пароль
}]
}]
}],
'passwords' : [{ // массив паролей
'id' : '...', // id пароля
'categoryId' : '...', // id папки
'groupId' : '...', // id сейфа,
'name' : '...', // название пароля
'login' : '...', // логин пароля
'url', : '...',
'description' : '...',
'cryptedPassword' : '...', // зашифрованный пароль
}]
}]
}
Ошибки:
{
'response' : false,
'errorCode' : 'expired',
'errorMessage' : 'Session expired'
}
Сессия истекла. Требуется открытие новой сессии через метод openSession.
Изменение и добавление данных
Эти API функции находятся в стадии тестирования и скоро будут опубликованы.Пример получения данных
- Открыть сессию используя openSession
- Загрузить данные используя getData
- Запросить у пользователя секретное слово
- Используя секретное слово расшифровать пароль сейфа groups[X].passwordCrypted
- Используя пароль сейфа расшифровать данные groups[X].folders[Y].passwords[Z].cryptedPassword
Новости
Уважаемые спортсмены!
Команда РАА «РУСАДА» подготовила следующую инструкцию для направления запросов о содействии в решении технических вопросов при использовании системы АДАМС:
1. Для оперативной обработки запроса, при обращении по телефону и отправке писем, просим обязательно указать ФИО спортсмена, вид спорта и контактные данные для обратной связи (мобильный номер).
2. По всем проблемам с доступом (входом в профиль) в систему АДАМС просьба направлять сообщения на электронную почту: [email protected]
Примеры наиболее частых запросов, которые следует направлять на этот адрес:
— не появляется поле для ввода проверочного кода (TOTP), ранее Вы заходили с использованием кода, который приходил в смс;
— после ввода ответов на контрольные вопросы, система сообщает, что ответ «неверный»;
— система выдает информацию, что логин или пароль «неверный» и после попыток самостоятельного восстановления пароля с помощью функции «Забыли пароль?», письмо со ссылкой для обновления пароля так и не пришло на Ваш email;
— другие проблемы, связанные со входом в профиль в системе АДАМС (ОБЯЗАТЕЛЬНО подробно описать какие действия предпринимаете/предпринимали и на каком именно этапе возникает ошибка, желательно приложить скрин-шот с экрана устройства).
3. По остальным вопросам, связанным с заполнением информации о местонахождении в системе АДАМС, необходимо связываться со специалистом РАА «РУСАДА», ответственным за вид спорта, либо писать на электронную почту: [email protected]
Если у Вас нет контактов специалиста РАА «РУСАДА», ответственного за вид спорта – Ваше обращение на [email protected] или письмо будет переадресовано нужному специалисту.
4. Письмо по электронной почте – предпочтительный способ коммуникации, который дает возможность предоставить максимально полную информацию как спортсменам, так и нашим специалистам, обеспечивающим обратную связь. Также, в случае возникновения проблем в выходные/праздничные дни и в нерабочие часы, письмо позволяет зафиксировать обращение и предоставить спортсмену обратную связь в ближайшие рабочие часы.
Напоминаем, что 25 марта 2020г. истек срок для предоставления информации о местонахождении в системе АДАМС на 2 квартал 2020г.
Надеемся, что в случае возникновения проблем с доступом или заполнением данных, инструкция будет полезна для их оперативного решения.
Спасибо за сотрудничество!
Простыми словами с конкретными примерами
В процессе регистрации аккаунта любой почтовый сервис запрашивает логин и пароль. В свою очередь, логин для почты является идентификатором пользователя и адресом электронного ящика, а пароль необходим для защиты доступа, то есть является ключом для входа.
Придумать учётные данные — ответственная задача, которой ни в коем случае нельзя пренебрегать. Ведь от того, насколько качественно составлены имя и ключ, зависит комфорт пользования и уровень безопасности e-mail.
Эта статья расскажет вам о том, как подбираются красивые варианты адресов почты и составляется мощный, но легко запоминающийся пароль для входа в профиль.
Составление логина
Способ №1: выбрать имя, сгенерированное сервисом
Во многих онлайн-почтах в ходе заполнения регистрационной формы пользователю предлагаются на выбор готовые логины. Они создаются на сервере сервиса автоматически на основе указанных имени и фамилии, а также даты регистрации.
Чтобы задействовать сгенерированный адрес, достаточно кликнуть по нему (он сразу же появится в строке).
Способ №2: составить вручную
Методов, позволяющих придумать адрес самостоятельно, существует достаточно много. Рассмотрим самые основные:
- Если e-mail планируется использовать для деловой переписки, общения с клиентами, говоря другими словами, для бизнеса, для адреса, возьмите за основу название своей фирмы, магазина, компании.
- Чтобы не забыть логин, используйте в нём своё имя и фамилию, дату рождения.
- Если вам сложно добиться уникальности, то есть составленный вами адрес уже кем-то используется, добавьте к нему знакомые вам числа, цифры, даты (год рождения, дату свадьбы, первые цифры телефона), какой-нибудь суффикс или приставку la-, net-, si, -istor, -x или добавьте известное слово (Win, Boss, Super и т.д.). Примеры: mySuperak12, vasyaNet.
- Запишите понравившийся псевдоним в зеркальном порядке.
Способ №3: использовать онлайн-генератор
В интернете функционирует огромное количество сервисов, предоставляющих логины по заданным настройкам.
Например:
http://genword.ru/generators/nicknames/
Предлагает три варианта создания: «Случайный», «Фэнтази», «Фруктово-овощной». Также в нём можно установить язык (русский или английский), а также количество слогов.
http://plagiatnik.ru/autobor.php
Имеет расширенные настройки генерации. Перед созданием логина на этом сервисе можно указать, какие символьные наборы необходимо использовать (строчные и прописные буквы, спецсимволы и цифры), а также буквы или слоги, на которые адрес должен начинаться и которыми заканчиваться.
Составление пароля
Чтобы создать устойчивый к взлому пароль, необходимо придерживаться следующих правил и советов:
1. Ознакомьтесь с правилами составления ключа на почтовом сервисе. Некоторые сайты не разрешают использовать в символьной последовательности русские буквы и спецсимволы.
2. Используйте длинные комбинации (не меньше 10-15 символов). Таким образом вы существенно снизите риск взлома ключа посредством подбора.
3. Не используйте в качестве пароля логин почтового ящика, своё имя, номер телефона и другие данные, которые легко предугадать.
4. Если не знаете, какой ключ оптимально защитит ваш почтовый ящик от несанкционированного доступа, используйте генератор паролей. На этих веб-сервисах можно задать все параметры комбинации — длину, символьный набор, алгоритм составления (рандомный, читаемый, сгенерированный с использованием методов энтропии).
Успешного вам составления логина и пароля!
Мы живем в информационный век, когда каждый может взломать вашу почту, профиль в социальных сетях или ваш сайт, если такой имеется.
Как придумать логин и пароль для регистрации, чтобы вас никто не взломал? Очень просто…
Крайне важно иметь под рукой надежную защиту, что даже самые сильные хакеры не смогут вас взломать.
Я всегда считал это небольшим бредом, ну кому нужны данные того или иного человека. Но, ведь если рассуждать здраво, то люди, которые умеют взламывать всегда это могут сделать. Если не понятно, то я постараюсь навести такой пример, что это как желание карманника, который завязал, вытянуть сумочку у старушки, в автобусе.
То есть, свои навыки хакеры могут именно таким образом и улучшать. Хотя, у каждого свои могут быть мотивы, именно поэтому я решил написать подробный пост, как можно защитить свои интернет ресурсы и данные.
Как придумать логин и пароль для регистрации
Сейчас, везде в интернете, что у вас вводится постоянно? Правильно: пароли и еще раз пароли, поэтому важно регистрировать такие, которые никто и никогда не взломает.
Хороший пароль должен отвечать таким современным требованиям:
- должен иметь в себе не только латинские буквы, но и цифры;
- его длина должна быть от 8-12 символов и это минимум;
- лучше всего использовать для пароля все буквы вашей клавиатуры;
- отлично будет, если у вашем пароле будут пробелы, причем несколько;
- не пробуйте заводить пароли, в которых указана ваша дата рождения или номер улицы и дома;
- не нужно вводить пароль, как буквы, которые размещены рядом на клавиатуре.
Вот такие простые правила, которые вы должны учитывать при регистрации паролей к вашим профилям в социальных сетях, например: в вк, facebook, twitter, google plus . Скажем, если вы регистрируйтесь на одноразовом форуме, к примеру, только чтобы чет скачать, то можете вводить что угодно.
Кстати, отличное правило, старайтесь, время от времени, обновлять на своих сайтах пароли, это усложнит, а то и отпугнет возможных ненавистников. А лучше всего, прикрепите к своим сайтам авторизацию через СМС.
Даже, если ваш логин и пароль узнают, то все равно не смогут зайти, так как им нужно будет получить доступ к вашему мобильному.
Надежный логин и пароль
Есть множество способов, которые помогут вам подобрать сложный пароль.
- Он должен быть не понятным. Как мы придумываем пароль, в основном, это слово и какие-то цифры, которые чет значат. Придумайте слово, которого нет в словаре, затем добавьте к нему цифры, которые, в вашей жизни, ничего не значат.
- Придумайте несколько слов, причем уже в самой середине каждого поставьте какой-то знак, например, запятую. Вот пример «Лучш!!ийпа,ро ль» . Вроде бы словосочетание: «Лучший пароль», а вы попробуйте его еще подобрать, ведь там два знака восклицания и запятые.
- Введите пароль большими и маленькими буквами. Вот: «мОйДеньРоЖДение229» , тоже такой пароль будет сложно подобрать.
- Вообще, круто будет, если вы укажите в своем пароле слово, а к нему прибавите свою несуществующую дату рождения. Даже, если хакеры будут взламывать вас, то они проверят вашу дату рождения, ваших родственников, но никак, не другие. Вот, простой пример: «Санечек19550202» . Как видите, цифры тут вообще ничего не обозначают, поэтому подобрать такое крайне сложно.
- Берем какую-то книгу или журнал и выписываем там словосочетание, которое, опять же, ни как не вписывается в вашу жизнь. К примеру, пароль следующего типа ну ни как не разгадать «Валерий Меладзе в Минске» . Самое важное, чтобы вы его не забыли.
Ну, с паролями, я думаю, вы разобрались, теперь вы знаете, как должен выглядеть надежный и сложный пароль, который можно использовать для регистрации почты, социальных сетей, на сайтах, форумах, ютьюб.
Как придумать логин
Самое важное, это вам нужно запомнить, что слова, которые вы используете в логине, не должны употребляться в пароле и наоборот.
Чтобы найти себе логин, можно:
- воспользоваться стандартным, на сайте, генератором;
- придумать чет такое из своего прошлого или наоборот из того, к чему вы мечтаете придти, например: biznes-cool;
- можно взять из своего хобби;
- профессия в реальной жизни также подойдет;
Короче говоря, есть множество свободных слов, которые вы можете использовать для того, чтобы залогиниться на любом сайте.
Надеюсь, что я ничего не упустил и статья на тему, как придумать логин и пароль для регистрации получалась нормальной. Если чет упустил, то извините, могу добавить.
На этом у меня все, спасибо, что читали данный пост.
С уважением, Юрий Ваценко!
Все статьи блога
Интернет-терминология потихоньку проникает в нашу жизнь, но зачастую она непонятна и чужда старшему поколению. Из этой статьи вы узнаете, что такое логин и как его создать. Рассмотрим конкретные примеры и дадим рекомендации по выбору имени для заполнения формы идентификации на различных сайтах.
Логин – оригинальный псевдоним (его еще называют никнеймом), идентифицирующий вас в различных интернет-сервисах. Социальные сети, форумы, бесплатные почтовые аккаунты, средства мгновенного обмена сообщениями – все они потребуют от вас указания логина и пароля. Вы можете иметь один или несколько логинов для авторизации в различных сервисах.
Какой можно придумать логин для регистрации
Логин – это ваше виртуальное имя. За ним маскируется или же наоборот четко прописаны ваши персональные данные. Он должен легко запоминаться и вызывать определенные ассоциации в участников сообществ.
Для деловой почты, скайпа следует указывать серьезный никнейм. Варианты zayka, sladushka не очень уместны и больше подойдут для развлекательных сайтов. Рассмотрим на примере, как выглядит логин, не вызывающий противоречий и недоумений для деловой среды. Возьмем вымышленное имя – Наталья Петровна Горова:
- gorovanata
- natalia.gorowa
- natasha.gorowa
- nata78
- gnata78
В качестве логина можно использовать:
- имена героев любимых книг;
- комбинацию сокращенных имени и фамилии;
- вымышленные имена и новые слова, придуманные самостоятельно;
- произвольные комбинации символов, вызывающие у вас какие-либо ассоциации (имя и год — tolya92).
В интернете можно найти ряд сервисов для генерации логинов (никнеймов) с заданным количеством букв. Воспользовавшись ими, вы сможете выбрать красивые логины для регистрации. Вот ссылка на один из таких генераторов https://online-generators.ru/names
Рекомендуется не использовать кириллицу в логинах – она некорректно отображается на сайтах и в большинстве случаев не разрешена для использования в данных для учетной записи пользователя. Только латиница или же транслит кириллицы.
Взаимосвязь комбинации логина и пароля
Одного логина для регистрации и авторизации в интернете будет недостаточно. К каждому логину требуется придумать надежный пароль. Если вы пользуетесь одним и тем же логином в нескольких сервисах, рекомендуется пользоваться разными паролями. Это защитит вашу учетную запись от злоумышленников и не позволит им воспользоваться вашим аккаунтом в других сервисах.
К паролю предъявляются достаточно серьезные требования, иногда они реализованы на программном уровне. Пароль должен быть абстрактным, не совпадать с логином, обладать определенной длиной, содержать латинские буквы в обоих регистрах, цифры и спецсимволы. Каждый сервис предъявляет свои собственные требования к паролям. Следуйте им, чтобы не подвергать опасности ваши личные данные.
Теперь понятно, что значит логин и пароль. Перейдем к рекомендациям по выбору и примерам.
- Создавая логин для почты, почтовая система чаще всего предложит вам комбинацию написания вашей фамилии, имени и года рождения. Вы вольны согласиться с предложенным вариантом, либо задать свой вариант. Вам не следует беспокоиться об уникальности: система самостоятельно проверит зарегистрированные имеющиеся псевдонимы и не позволит создать дубль.
- Чтобы придумать логин для почты, воспользуйтесь мнемоникой: вы должны четко ассоциировать логин с самим собой. Это необходимо, так как если вы забудете пароль, система потребует указать ваш логин. Забыв логин, в большинстве случаев вы просто потеряете доступ к аккаунту. Для самого себя старайтесь избегать неоднозначностей: у вас не должно быть сомнений, как написать логин.
- Задумываясь, какой придумать логин, позаботьтесь и о том, какие ассоциации будут связывать окружающие с этим псевдонимом.
- Не пытайтесь создать универсальный логин для всех сервисов, которыми вы пользуетесь. Согласитесь, что учетные записи на развлекательном форуме и логин рабочей почты должны быть все же разными. Это не только ваша безопасность, но и элементарная этика сетевого общения. К тому же, вам вряд ли понравится, если коллеги по работе будут однозначно идентифицировать вас в сети по логину: псевдонимы и нужны для того, чтобы сохранить атрибут анонимности.
От теории – к практике
Надеемся, что у вас больше не осталось вопросов, какой логин придумать для почты. Изобретайте и выдумывайте! Помните: за обычной последовательностью букв, цифр и символов кроется ваша неповторимая индивидуальность. Подойдите к процессу серьезно и не забывайте ваши регистрационные данные! Если вы решитесь их записать – позаботьтесь о том, чтобы они были недоступны никому кроме вас самих.
Логин – это идентификатор пользователя для входа в Интернет-сервисы (почтовые ящики, форумы, социальные сети и т.д.). Название происходит от английских слов «log », что переводится как «бортовой журнал », и «in », что означает «в», «внутрь». Логин используется в связке с паролем, специальным секретным словом. Это пара необходима для получения доступа к личным данным, которые должны быть скрыты от посторонних. Пароль для безопасности периодически меняется.
В зависимости от конкретного сервиса идентификатор может совпадать или нет с именем пользователя, которое отображается внутри сервиса и видно другим людям. Если совпадения нет, то вход осуществляется вводом логина и пароля, а общение ведется уже под именем. Это имя может быть реальным или вымышленным , включать фамилию или нет. Как правило, в Интернете используются псевдонимы (никнеймы, ники). К примеру, портал qip.ru требует при регистрации ввода отдельно логина и имени пользователя (с фамилией):
В социальных сетях для доступа часто используется E- mail или номер телефона . Вот пример входа в facebook.com:
Правила создания логина
Традиционно идентификаторы для входа в сервис состоят из набора латинских букв и цифр (плюс символ подчеркивания «_»). Так повелось еще со времен операционной системы Unix, когда и был придуман такой способ защиты пользователей. Применение кириллицы возможно для некоторых систем, работающих в Рунете.
Также допускается использование специальных значков. Вышеупомянутый qip.ru благосклонно относится к символам «-» и «.», но ругается на знак подчеркивания «_». Rambler.ru принимает все эти три символа, но ограничивает их использование. Спецсимволы не должны стоять в начале или конце идентификатора, не должны следовать друг за другом. Примеры корректных названий для rambler.ru: «vasya1996», «katerina.sidorova», «ya-svobodnyi».
Правила создания пароля
Надежными считаются пароли длиной не менее 8 символов , состоящие из латинских букв (обязательно строчных и прописных вперемешку!) и цифр.&*()_-+», это повышает сложность секретного слова. Чтобы усложнить пароль, заменяйте букву «i» на «!», «a» на «@» и так далее. Если фантазия совсем обеднела, запустите специальный генератор , вроде pasw.ru:
Каждый человек когда-то все делает в первый раз. Впервые переступает порог школы, впервые берет в руки свой паспорт, впервые регистрирует почтовый ящик или аккаунт в интернете.
И если в школу ребенка записывают родители, а паспорт оформляют государственные структуры, то регистрация на сайте или в соцсети – сугубо личное дело. Вот тут-то и подстерегают трудности, связанные с незнанием самых обычных для любого продвинутого пользователя вещей. Например – что такое логин и пароль и откуда их взять.
Логин необходим для прохождения регистрации в любом интернет-сервисе: в социальной сети или на сайте, а также для создания собственного почтового ящика. Фактически это набор букв, цифр, а иногда и других символов, под которым пользователя «запомнит» этот ресурс. Логин иногда может совпадать с никнеймом, но чаще всего это разные наборы символов.
Для регистрации электронной почты требуется придумать свой оригинальный логин, в качестве которого нередко выступают комбинации букв имени и фамилии в сочетании с цифрами года рождения или другим значимым для пользователя числом. Как правило, логин вы придумываете самостоятельно, либо система «помогает» в этом, предлагая варианты, еще не занятые другими пользователями.
Логин и пароль необходимы исключительно для интернет-пользователей, в реальной жизни они не используются. Зато в интернете без логина и пароля вы не сможете совершать самых простых и необходимых действий: писать письма друзьям, пользоваться социальными сетями, заводить электронные кошельки и совершать покупки, писать комментарии к сообщениям и т.д.
Для всех этих дел требуется регистрация на сайте или в сервисе, которая потребует от вас придумать и ввести в систему ваш логин и пароль.
На первый взгляд, в выборе логина и пароля нет ничего сложного. Однако на практике многие пользователи сталкиваются с непростой проблемой: количество регистраций в интернете растет с каждым годом, и все большее количество подходящих логинов оказывается уже занято другими людьми.
Некоторые сервисы, например, могут предлагать варианты свободных буквенно-цифровых сочетаний.
С изобретением собственного пароля таких проблем не бывает, но здесь вас ждут сложности другого характера. Нельзя придумывать слишком простой пароль, поскольку ваш аккаунт может быть «взломан» — т.е. к нему получат доступ посторонние люди. Хороший пароль должен быть длинным, не менее 7 или 8 символов, и содержать буквы, цифры, а если можно – и другие значки.
Не рекомендуется в качестве пароля использовать дату своего дня рождения, поскольку такой пароль «вычислить» проще всего – достаточно заглянуть на страничку в соцсети, где эта информация многими выкладывается в общем доступе.
Довольно распространенная ситуация: человек регистрирует аккаунт в «Одноклассниках», какое-то время активно им пользуется, но потом на некоторое время прекращает общение. Когда спустя несколько месяцев он хочет зайти на свою страничку, оказывается, что логин, под которым был зарегистрирован, уже забыт и нигде не записан.
По счастью, администрация «Одноклассников», предвидя подобные ситуации, не только по логину, но и по адресу электронной почты и номеру мобильного телефона. Чтобы иметь возможность впоследствии восстановить свой логин, нужно всего лишь сообщить системе эти данные при регистрации, и вы всегда будете уверены в возможности доступа на свою страничку.
Если вы забыли логин своей электронной почты, можно воспользоваться подсказками системы. Как правило, при регистрации каждый пользователь указывает секретное слово: придумывает вопрос и ответ на него. Эти сведения пригодятся в случае утери логина.
Впрочем, можно поступить проще: обратиться к кому-то из друзей, которому вы писали письма с этого адреса. Скорее всего, он без проблем найдет ваш утерянный логин.
Для восстановления утерянного логина ВКонтакте, как и в Одноклассниках, проще всего воспользоваться номером мобильного телефона – разумеется, в случае, если вы регистрировали его среди своей личной информации. Можно попробовать войти, используя адрес электронной почты, но опять-таки, в том случае, если вы его помните.
Вход по номеру телефона хорош еще и тем, что кроме вас никто этим способом не воспользуется, поэтому администрация предпочитает восстанавливать доступ к аккаунтам именно с помощью вашего мобильного.
Общая информация
Справочный сайт по API (SOAP) для работы с b2b.vtt.ru
Что это такое?
Это протокол взаимодействия, с помощью которого можно в автоматическом режиме обмениваться информацией о товарах и заказах между каталогом ВТТ и вашей базой данных 1С или вашим вебсайтом.
Что можно автоматизировать?
Можно запрашивать товары и всю информацию по ним, включая:
— доступное количество на складе того подразделения ВТТ, с которым Вы сотрудничаете
— цены товаров для собственного ценообразования
— EAN товаров
— фотографии товаров
Можно создавать заказы в вашей системе и размещать их в системе ВТТ от своего имени, и при этом:
— резервировать товары
— получать доступ к истории заказов вашего аккаунта в ВТТ
Как это применить?
Вы можете разместить товары из каталога ВТТ на своем сайте, показывая собственные цены для своих клиентов. При этом созданные вашими клиентами заказы могут автоматически размещаться в ВТТ от вашего имени.
Можно загружать в свою базу 1С товары ВТТ, вести учет заказов у себя в бухгалтерской системе. При этом можно формировать свои цены и выгружать необходимые товары в прайс-лист.
Как это реализовать?
Формирование запросов через API — достаточно элементарная операция для подготовленного специалиста. На этом сайте можно найти описание методов и примеры интеграции.
Автоматизация самих задач на вашей стороне зависит от многих факторов и может быть оценена только специалистом, хорошо знакомым с вашей системой работы с товарами и заказами. Обсудите со своим ИТ-специалистом возможность реализации ваших идей.
Каковы преимущества этого подхода?
Выполненная однажды интеграция позволяет экономить время на рутинных операциях: отображении актуального каталога, проверке резерва, формировании цены, создании и размещении заказов, контроле за их статусом.
Благодаря этому трудозатраты на вашу работу с клиентами ощутимо снизятся.
20 лучших примеров страниц входа и адаптивных шаблонов [СКАЧАТЬ БЕСПЛАТНО]
Страница входа имеет огромное значение для веб-дизайна и дизайна приложений, особенно для интернет-магазинов или веб-сайтов электронной коммерции. Креативная и привлекательная страница входа в систему быстро привлечет внимание пользователя, направит на ваш веб-сайт большое количество посетителей и увеличит клиентскую базу. Большинство страниц входа включают в себя такие элементы, как имя пользователя, пароль и выделенный CTA.
Видя, что создание экрана входа в систему может быть сложной задачей и потребовать много времени, мы являемся ведущей платформой для проектирования во всем мире.При разработке формы входа с помощью инструмента веб-прототипирования, такого как Mockplus, вам нужно знать, как обеспечить максимальное удобство использования. Итак, сегодня мы выбрали несколько элегантных и эффективных примеров страниц входа и бесплатных адаптивных шаблонов входа, созданных с помощью HTML и CSS. Надеюсь, вам всем понравится эта коллекция.
1. Модальный экран входа в систему
Дизайнер: Arcangelo Fiore
Модальный экран входа в систему — это чистая и свежая всплывающая страница входа в систему, которую вы можете использовать для своего веб-сайта. Его легко настроить, также вы можете войти в свою учетную запись в социальной сети.
2. Иллюстрация страницы входа в систему
Дизайнер: Mahisa Dyan Diptya
Иллюстрация страницы входа в систему — это очаровательная и бесплатная иллюстрация страницы входа в Sketch. Иллюстрация привлекательна, а цветовая палитра и типографика делают дизайн уникальным и понятным.
3. Форма входа и иллюстрация
Дизайнер : Махиса Дайан Диптя
Форма входа и иллюстрация — это форма входа, требующая от пользователей выбора типа учетной записи.На этом едином экране также есть увлекательные иллюстрации врачей и пациентов.
4. Дизайн входа на веб-сайт Lovebirds
Дизайнер : Люк Пик
Дизайн входа на сайт Lovebirds — это очень простая и освежающая веб-страница входа с профессиональным подбором цветов. Нам нравится левый / правый макет этой страницы входа, который позволяет эффективно использовать сочетание приятных изображений, вступительного текста и правильного оформления полей.
5. Дизайн страницы входа в систему
Дизайнер : Zoeyshen
Дизайн страницы входа в систему — это страница входа в систему управления аспирантурой.Интерфейс с четкими красивыми градиентами обеспечивает отличную читаемость. Использование цветов придает интерфейсу живость.
6. Пример страницы входа в Housy
Дизайнер : Divan Raj
Пример страницы входа в Housy — это аккуратный и чистый дизайн с отличной цветовой комбинацией для градиентов, обеспечивающий пользователям приятное визуальное восприятие.
7. Страница входа в Dipnet
Дизайнер : Роман Быстрицкий
Страница входа в Dipnet — это страница входа в приложение типографии Dipnet.У него потрясающая анимация и привлекательный стиль иллюстраций. Фон анимации добавляет цвета и привлекательности.
8. Анимация взаимодействия при входе в систему
Designer : Shakuro
Анимация взаимодействия при входе в систему — очень полезная страница входа для быстрого переключения анимаций. Это позволяет дизайнерам найти простой способ перенаправить пользователя на страницу сброса пароля, не уводя его слишком далеко от начальной страницы.
9. Ghostlamp
Дизайнер : Сураб Баруа
Дизайнер использует изящную и элегантную форму веб-входа с двумя вариантами: вход через обычные формы и вход через платформы социальных сетей — Facebook, Google и Twitter.А если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
10. Иллюстрация страницы входа в систему для веб-сайта фильмов
Дизайнер : Aliffajar
Иллюстрация страницы входа в систему Exploration — это творческое исследование иллюстраций страницы входа для веб-сайтов с фильмами. Он имеет модный и уникальный макет, а использование плавной анимации добавляет шарма.
Шаблоны адаптивных страниц входа — Бесплатная загрузка
1.Форма ключевого входа в плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (. jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Полностью отзывчивый
- Современный и элегантный дизайн
- Проверенные HTML5 и CSS3
- Шрифты Google
- Font Awesome Icons
Предварительный просмотр
Скачать
2.Шаблон адаптивного виджета Triple Forms
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Чистый и профессиональный дизайн
- Простота настройки
- Шрифты Google
- Вертикальные вкладки CSS
- Допустимые HTML5 и CSS3
- Awesome Icons
Предварительный просмотр
Скачать
3.Слайд-форма входа Плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (. jpg / png / gif), jQuery Plugins (.js), Fonts (.ttf)
Функции:
- Адаптивный дизайн
- HTML5 & CSS3
- Google Fonts
- Font Awesome Icons
Предварительный просмотр
Скачать
4. Изменить шаблон страницы входа в систему
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- 100 % Адаптивный дизайн
- Простота настройки
- Google Fonts
- Форма авторизации для валидации
Предварительный просмотр
Скачать
5. Форма для входа с иконкой пользователя Шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), исходники Photoshop (.psd), шрифты (.ttf)
Функции:
- Fluid Responsive Themes
- Легко настроить
- Форма авторизации для валидации
Предварительный просмотр
Скачать
Bootstrap Шаблоны страниц входа бесплатно
1. Материальная форма входа в систему
Дизайнер: Энди Тран
Предварительный просмотр
Скачать
2. Страница входа
Дизайнер : SamimOnline
Скачать
3.Красивая страница входа в систему
Дизайнер: Colorlib
Простая, креативная и яркая форма входа с градиентным фоном. Этот многоцелевой шаблон можно использовать для веб-приложений, мобильных или настольных приложений.
Preview
Download
4. Плавающие метки, доступные только для CSS
Designer : Pablo Eugenio Lujambio Martinez
Preview
Скачать
5. Простая форма входа
Designer:
Скачать
На этом мы завершаем список из 20 замечательных примеров страниц входа и бесплатных адаптивных шаблонов.Если вам понравились эти тщательно подобранные подборки, не стесняйтесь поделиться ими в своих социальных сетях. Если у вас есть предложения по следующему выпуску нашей коллекции ресурсов по дизайну, свяжитесь с нами через Twitter или Facebook.
16 Упрощенные методы регистрации и входа в систему, о которых должен знать каждый разработчик приложений
Популярность и успех вашего приложения зависят от многих факторов, но наиболее важными из них являются удобство использования и удобство использования.Наличие качественного UX — это решающий момент для вашего приложения на рынке. Насколько хорошо будет приложение, если в нем полно удивительных функций, но никто не сможет эффективно использовать его, не раздирая волосы от разочарования?
Качество дизайна должно начинаться с адаптации вашего приложения и особенно с параметров регистрации / входа в систему. Экран регистрации в мобильном приложении чрезвычайно важен для коэффициента конверсии, а его дизайн утомителен. Вам необходимо учитывать эффективность и скорость процесса входа в систему, сохраняя при этом простоту, конфиденциальность и безопасность данных.Удовлетворять всем этим требованиям на простом экране сложно, но для тех, кто справляется с этим, он дает лучший коэффициент конверсии и коэффициент удержания.
С точки зрения пользователя, заполнение форм регистрации на веб-сайтах достаточно болезненно, а в мобильных приложениях это еще более болезненно. Хотя не существует универсального решения, подходящего для всех, когда дело доходит до дизайна входа в систему, есть несколько основных принципов, которые каждый дизайнер должен учитывать в процессе проектирования.
Ознакомьтесь с этим исчерпывающим списком упрощенных передовых методов, на которых вам нужно сосредоточиться при разработке страницы регистрации для своего приложения.
1. Сохраняйте простые формы подписки
Давайте вернемся к основам. Большое внимание следует уделить количеству полей для регистрации / подписки. Сведите его к минимуму. Чем ниже, тем лучше, поскольку он быстрее доставит вашего пользователя к фактическим функциям.
Помните, что регистрация — это не конечная точка вашего приложения, а шлюз к реальным функциям. Думайте об этом как о дверном проеме, упростите его и сделайте процесс как можно быстрее. Чем быстрее вы переведете пользователя на другую сторону, тем выше ваши шансы удержать его.
2. Ограничьте ввод данных пользователем в формах регистрации
Из-за меньшего размера экранов и неудобства ввода паролей и другой информации на мобильных телефонах, вводимые данные, которые вам нужно, чтобы ваш пользователь заполнял, всегда должны быть минимальными, если вы не хотите, чтобы они высадиться.
Запрашивайте только те детали, которые вам абсолютно необходимы. Включите функции прогнозирования и автозаполнения и не забудьте, что ваш пользователь должен войти в систему для простоты использования. Используйте электронную почту, а не имена пользователей, пароли, отпечатки пальцев и номер мобильного телефона, если это требуется для целей проверки.
На этапе регистрации больше ничего не требуется. Если вам нужны дополнительные личные данные, попросите их заполнить профиль на более позднем этапе.
Дилемма электронной почты и имени пользователя очевидна, если задуматься. Кто помнит все те уникальные имена пользователей, которые вы должны придумывать? И когда я ввожу блестящую идею имени пользователя, скорее всего, вы скажете: «Оно уже занято». Так что избавьтесь от проблем, ребята, и переходите к электронной почте. Вы все равно спросите об этом для проверки и других контактных целей, так что это уже необходимый элемент.
3. Сократите усилия пользователей
Не заставляйте клиентов искать варианты. Сделайте это ясным, сделайте его популярным, и призыв к действию должен быть четко идентифицирован в любой ориентации. Помогите своим пользователям найти именно то, что им нужно, без особых усилий с помощью простых макетов. Забытый пароль — главный виновник, который всегда его ломает. Не заставляйте пользователей ненавидеть ваш дизайн, причиняя им боль.
4. Попросите войти / зарегистрироваться в нужное время
Если это первый визит вашего пользователя, быстрое подключение может развеять его сомнения, и вы увидите высокие коэффициенты конверсии.Для популярного приложения, известного на более широком рынке, размещение опции входа / регистрации на первом экране не повредит.
Страница регистрации должна содержать убедительное и сжатое изложение того, что предлагает ваше приложение, и преимуществ для клиентов.
Имейте логин / регистрацию в соответствующих местах. Если ваш пользователь хочет зарегистрироваться в конце сеанса, позвольте ему это сделать. В конце концов, обслуживание пользователей — наш приоритет.
Лучшим вариантом будет использование приложения до тех пор, пока вам не потребуется информация о пользователе, например приложение электронной коммерции, в то время как банковскому приложению может потребоваться авторизация пользователя перед предоставлением информации.Это зависит от вашего пользователя, типа приложения и требований к безопасности данных.
Попросите пользователя войти в систему, только если это необходимо. Для приложений электронной коммерции это происходит, когда пользователь платит за продукты — после того, как они просмотрели ассортимент продуктов и добавили товары в свои тележки. Даже в этом случае может не потребоваться вход в систему. В этих случаях помогает гостевая касса. Но для банковских приложений это будет начальная стадия, так как им необходимо проверить подлинность пользователя перед разглашением финансовых данных.
5. Безопасность важна, но не забывайте об удобстве использования
Важной особенностью, которую необходимо учитывать, является функция капчи, которую многие используют для отсеивания спама. Давайте подумаем реалистично. У каждого приложения на рынке есть сотни конкурентов в магазине приложений и магазине игр. Что происходит, когда кто-то загружает ваше приложение и застревает на этой фазе ввода капчи. Они могут попробовать один, два или три раза, если им действительно нравится ваше подключение и если по-прежнему сложно войти или зарегистрироваться, они откажутся от вас в пользу ваших конкурентов.Этой потенциальной потери пользователей легко избежать, если вы хотите улучшить свой UX.
Этот UX также влияет на пароли. Не просите пользователя подтвердить пароль, введя его дважды. Ввод паролей — это абсолютная боль в мобильных телефонах, и если попросить меня сделать это дважды, я разозлюсь. Поскольку большинство приложений применяют определенные правила для паролей, важно сделать это как можно более плавным.
Пользователи совершают ошибки, когда не видят, что они набирают. Итак, позвольте им контролировать ситуацию и предоставьте им доступ к опции показа пароля, чтобы они могли убедиться, что вводимый ими пароль является правильным.
6. Избегайте боли, связанной с именем пользователя, и запрашивайте электронные письма.
Неудобно запоминать все пароли и имена пользователей, которые мы придумываем, когда видим форму регистрации. Мне, как пользователю, было бы намного проще зарегистрироваться, используя свой адрес электронной почты, поскольку я его запомню, но не в том случае, если он будет виден всем остальным пользователям на этой платформе. Это вызывает опасения по поводу безопасности и конфиденциальности. Так что, если вы обеспечите безопасность моей электронной почты и не сделаете ее видимой для всех, коэффициент удержания вырастет.
7.Оставаться в системе
Если я использую приложение на ходу, гораздо предпочтительнее иметь функцию «всегда входить в систему». Большинство пользователей заботятся о безопасности, и их мобильные телефоны уже забиты шаблонами, распознаванием отпечатков пальцев и т. Д.
Пользователи мобильных устройств в основном спешат, и у них нет времени сосредоточиться на постоянном вводе учетных данных, поэтому обычно это полезно чтобы не выходить из системы каждый раз, когда я выключаю приложение.
Оставить меня в системе или дать возможность выбрать «Запомнить меня», если я не выйду из системы.это экономит время и позволяет возвращающимся пользователям чувствовать себя желанными гостями. Если проблема в безопасности, добавьте в приложение какую-нибудь функцию, например распознавание лиц или отпечатков пальцев.
8. Уменьшите количество паролей
Буквально никто не помнит все пароли, которые мы набирали на протяжении многих лет. Соблюдение ограничений на пароли означает, что мы создаем случайные парольные фразы, которые никто не может расшифровать, и их сложно вспомнить.
Самая болезненная часть этого процесса — сброс. Сделайте этот этап сброса пароля как можно более плавным.Задайте нужные вопросы и только самые необходимые. Если вы не храните чрезвычайно конфиденциальные данные, не задавайте мне все вопросы безопасности и достаточно с помощью капчи.
Если у вас есть зарегистрированный номер мобильного телефона, почему бы не отправить мне SMS или позвонить вместо того электронного письма с паролем, которое вы предпочитаете. Мне как пользователю это проще и обычно быстрее. Держите эти функции «забытый пароль» или «сбросить пароль» на видном месте и в логическом месте.
Исследования показывают, что 45% всех клиентов на основных сайтах электронной коммерции имеют несколько регистраций пользователей, и около 75% людей, запрашивающих свои пароли, отказываются от этого для других сайтов.Следовательно, наличие эффективной системы сброса паролей имеет важное значение, и если ее не реализовать должным образом, это может отрицательно сказаться на показателях удержания паролей.
Аспект безопасности зависит от типа приложения и конфиденциальности хранимых данных. Нам не нужны одинаковые процедуры безопасности для банковского приложения и игры.
9. Определитесь с основным призывом к действию — войдите или зарегистрируйтесь
Это зависит от использования приложения. Если вы похожи на Facebook и используете приложение как расширение своего веб-приложения, лучше выбрать «Вход» в качестве заметного элемента.Подумайте, есть ли у вашего пользователя уже учетная запись или ему нужна новая.
Если вы используете только мобильные устройства и ожидаете, что большинство ваших пользователей впервые встретятся с вами через ваше приложение, зарегистрируйтесь.
10. Вход в социальные сети работает
Сделайте процесс регистрации максимально безболезненным, простым и легким. В этом могут помочь логины в социальных сетях. Определите, какие приложения социальных сетей наиболее предпочтительны для вашей рыночной аудитории, и попытайтесь адаптировать процесс регистрации.
Кнопки социальных сетей работают только в зависимости от цели вашего приложения. Не все хотят, чтобы у их приложения для знакомств был доступ к их социальному профилю с возможностью публикации на стене. Если функциональность вашего приложения включает в себя публикацию в социальных сетях в качестве центральной точки, то очевидно, что нужно сохранить учетные записи в социальных сетях.
Если вы предоставляете вход в социальные сети, убедитесь, что вы также предоставили им альтернативный вариант входа по электронной почте, поскольку не все предпочитают вход в социальные сети. Если вы используете социальные сети, обязательно сообщайте о возможностях публикации и совместного использования и каждый раз спрашивайте разрешения, прежде чем делиться чем-либо.
11. Дайте понять — не дайте мне угадать
Дайте понять, что вы хотите, чтобы ваш пользователь делал. Ясность должна быть в центре внимания. Излагайте свое ценностное предложение ясно и кратко. Упростите пользователю отключение и повторное включение.
Сделайте ваши сообщения максимально однозначными. Соблюдайте условности и не изобретайте велосипед, когда дело доходит до регистрации и входа в систему. Пользователи привыкли к этому и легко поймут, что это означает, а не «Продолжить» или «Давай пролетим дальше».
Сделайте очевидным, что вам нужно от пользователя. Вашим пользователям не нужно останавливаться и думать, какой вариант выбрать.
Скажите, если это адрес электронной почты. Что бы это ни было — их идентификатор пользователя или номер учетной записи — укажите это напрямую. Никогда и никогда не заставляйте пользователя угадывать, что ему нужно ввести.
12. Следите за тенденциями дизайна.
Устаревшие тенденции дизайна делают вас плохим разработчиком / дизайнером. Плоский дизайн сейчас в моде, и он отличается обтекаемым дизайном для удобной навигации.Оптимальный баланс изображения и текста без беспорядка — лучший способ.
Сосредоточьтесь на пустом пространстве. Используйте это. Чистый интерфейс всегда побеждает неуклюжий интерфейс. Это важно для удобочитаемости и визуального восприятия.
13. Запрашивайте информацию постепенно, а не коллективно.
Не запрашивайте слишком много данных сразу. Предлагайте пользователю предоставить подробную информацию только в случае необходимости и в то время, когда он может понять актуальность предоставления данных.Это гарантирует, что ваши формы регистрации не будут беспорядочными и будут соответствовать ожиданиям пользователей.
Запрашивайте данные о клиентах только тогда, когда это необходимо. Уменьшая усилия клиентов, вы можете повысить коэффициент конверсии клиентов. Снижение барьеров для входа обеспечит более высокий уровень удержания и в долгосрочной перспективе лояльных пользователей.
Вместо того, чтобы запрашивать целую кучу данных за раз, растяните сбор данных на период. Это обеспечивает более надежный сбор точек данных вместо случайного набора бессмысленных рассылок, которые разгневанные пользователи предоставляют, если им предлагается добавить эти данные при регистрации.
Думайте об этом как о знакомстве с человеком. Вы бы предпочли знакомиться с человеком постепенно, чтобы получить полную картину, или вы бы предпочли собирать всю статистическую информацию о нем, не давая ничего взамен?
Как бы на такого человека смотрели в реальной жизни? Бьюсь об заклад, это что-то вроде неприятного, грубого и раздражающего. Поскольку это не те эмоции, которые вы хотите вызывать у клиентов, давайте продолжим естественный порядок знакомства с ними.
14. Четко относитесь к обмену ценностями
Прежде чем просить вашего клиента сообщить свои личные данные, убедитесь, что вы предоставили ему «почему». Зачем им нужно регистрироваться и что они получают взамен?
Определите, чего хочет ваш пользователь, четко сообщите о ценности, которую вы предоставляете, и о том, как это согласуется с тем, что ищет ваш клиент. Будьте ясны и лаконичны в своих сообщениях и дайте им понять, насколько важна регистрация и как она им помогает.
Ваш пользователь может искать персонализированные данные или всегда быть в курсе, или получать скидки только для мобильных устройств при покупке.Что бы это ни было, проясните, сделайте так, чтобы ваш клиент правильно понимал обмен ценностями и не чувствовал себя обманутым.
15. Позаботьтесь о размещении клавиатуры
Не закрывайте половину экрана клавиатурой. Мобильные телефоны имеют ограниченное пространство, поэтому скрытие полей ввода из-за клавиатуры — непривлекательный шаблон дизайна, и его следует удалить. Убедитесь, что ваш дизайн соответствует расположению клавиатуры, и постарайтесь, чтобы поля ввода оставались видимыми для пользователя.
Включите клавиатуру на устройстве в соответствии с тем, что вам нужно. Если это цифровой контакт, измените его на цифровую клавиатуру. Помогите своему клиенту легко предоставить вам данные.
16. Помогите своим пользователям определить проблемы входа в систему
Не сообщайте мне, что мои учетные данные неверны. Скажите, какой из них не так. Я ввел неправильное имя пользователя? Разве это не тот адрес электронной почты, который я использовал ранее? Неправильный ли пароль?
Напомните пользователям, когда они вводят старый пароль.Сообщите им, что они его изменили. Вместо того, чтобы говорить им «неправильный пароль», скажите им «вы изменили пароль на…». чтобы они это запомнили. Он должен появляться только в том случае, если пользователь вводит старый пароль, и должен по умолчанию использовать «неправильный пароль», если он введен с ошибкой.
Заключение
Что ж, не ошибитесь. Это век мобильных технологий. Продолжайте в том же духе или Get Out — это единственные возможности, которые у вас есть как у разработчика мобильных приложений.
Не существует волшебного решения проблем с дизайном вашей страницы входа.Несмотря на то, что существует множество стандартизированных компонентов и функций, все же лучше помнить, что ваши клиенты и функции приложения уникальны и адаптируют их взаимодействие с остальными функциями приложения.
Держите удобство использования во главу угла в своем дизайне, и не будет причин, по которым ваш дизайн потерпит неудачу. Оптимизация вашего административного персонала, чтобы предоставить вашим пользователям более плавный процесс адаптации, принесет вам кредиты, а эта оптимизация приведет к более высокому уровню удержания.
Отбросьте неуклюжий и загроможденный интерфейс, спрашивайте только самое важное и позвольте им быстрее опробовать функции, и ваши клиенты полюбят вас и будут возвращаться. В конце концов, пользовательский опыт — это название игры.
50 лучших бесплатных шаблонов и примеров форм начальной загрузки в 2019 году
Bootstrap завоевал популярность и является одним из наиболее практичных интерфейсных веб-фреймворков.Разработчики и дизайнеры делятся бесплатными формами начальной загрузки , чтобы помочь друг другу сэкономить время при создании веб-сайта или веб-приложения. Однако эти ресурсы есть везде! Чтобы сэкономить вам время, я собрал их для вас — вот лучшие шаблоны форм Bootstrap и бесплатные ресурсы.
Чтобы помочь сориентироваться в том, что вы ищете, я сгруппировал 50 шаблонов форм начальной загрузки и примеры, которые я собрал следующим образом:
Часть 1: 40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году
- Шаблоны форм входа в систему Bootstrap
- Шаблоны форм регистрации Bootstrap
- Шаблоны контактных форм Bootstrap
- Шаблоны форм подписки Bootstrap
- Дополнительные шаблоны дизайна форм Bootstrap
Часть 2: 10 лучших бесплатных примеров форм Bootstrap в 2019 году
В этой части я собрали 10 лучших примеров дизайна форм Bootstrap для вашего вдохновения.
Я опишу каждый из шаблонов и примеров, чтобы помочь вам лучше их узнать, с такой информацией, как макеты форм (вертикальная форма, горизонтальная форма или встроенная форма) и категория каждого из них. Кроме того, я рассмотрю их схемы использования и особенности дизайна.
Приступим!
Часть 1:40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году
Bootstrap 4 имеет стиль по умолчанию, который может применяться к большинству элементов управления формами, что делает его очень полезным. Каждый из этих шаблонов форм Bootstrap 4 представляет собой формы входа в систему, и каждая из них имеет два поля ввода, один флажок и кнопку отправки.
1. Bootstrap 4 Stacked Login Form Template
Это очень простой вертикальный шаблон формы для почти любого типа страницы входа на веб-сайт. Ее легко изменить, и ее можно использовать не только для форм входа в систему, таких как контактные формы, формы для смены пароля и т. Д.
Вы можете легко создать сложенную форму с двумя полями ввода, одним флажком , и кнопку отправки со следующими кодами:
Попробуйте сами
2.Bootstrap 4 Шаблон встроенной формы входа в систему
Встроенная форма имеет уникальные особенности. В соответствии со своим названием, все его элементы встроены, выровнены по левому краю, а метки расположены рядом. Одна вещь, на которую вы должны обратить внимание, — это то, что встроенные формы должны использоваться только с формами в области просмотра, ширина которых составляет не менее 768 пикселей.
Вот как вы это делаете:
Попробуйте сами
3. Встроенная форма входа в Bootstrap с утилитами
Эта форма имеет небольшое, но важное отличие от встроенной формы, описанной выше.Благодаря этой разнице, которая содержит правое поле (.mr-sm-2) для каждого ввода и класс нижнего поля (.mb-2), форма занимает больше места на экране.
Проверьте коды:
Попробуйте сами
4. Шаблон горизонтальной формы входа в Bootstrap
Горизонтальная форма означает, что метки выровнены рядом с полем ввода (по горизонтали) на больших и средних экранах . На маленьких экранах (767 пикселей и ниже) он преобразуется в вертикальную форму (метки помещаются поверх каждого ввода).Вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальной компоновке.
Ниже приведены коды:
Попробуйте сами
5. Шаблон формы меню для входа в систему
Вы можете поместить форму в раскрывающееся меню или превратить ее в раскрывающееся меню и использовать margin или padding, чтобы дать ему необходимое отрицательное пространство.
Попробуйте сами
6. Пользовательский шаблон формы входа, регистрации и забытого пароля
Это базовая форма начальной загрузки, которая подходит для страниц входа, регистрации и сброса пароля.У него есть симпатичный интерактивный круглый значок, который служит кнопкой отправки.
Попробуйте сами
Лучшие шаблоны регистрационной формы Bootstrap [Бесплатная загрузка]
7. Регистрационные формы — Bootstrap 3 Регистрационная форма с проверкой
Дизайнер: Juffrey Rodriguez
Это длинная горизонтальная регистрация форма с несколькими полями ввода. На третьей строчке «Отдел / Офис» есть выпадающее меню. Кроме того, дизайнер добавил небольшой значок в каждую строку, чтобы уточнить требуемый ввод.
Попробуйте сами
8. Формы входа и регистрации в Panel
Дизайнер: Calvinko
Эта форма содержит 2 поля ввода, флажок, две кнопки входа, CTA для восстановления пароля в правом верхнем углу и CTA регистрации внизу. Все это делает его функциональным знаком по форме.
Попробуйте сами.
9. Проверьте это
Дизайнер: Dipendra
Эта форма удобна для Google.Вы можете быстро зарегистрироваться с помощью своей учетной записи Google.
Попробуйте сами
10. Регистрационная форма Bootstrap Dual Design
Дизайнер: Kshiti06
Выберите сотрудника или нанимателя для доступа к различным формам. Форма регистрации и форма входа отображаются на одном экране. Асимметричный дизайн компоновки создает баланс между двумя формами. Эта форма также является отличным примером дизайна макета веб-сайта.
Попробуйте сами
11.Переход формы входа / регистрации
Дизайнер: Николай Таланов
Выделите, чтобы выделить
Попробуйте сами
12. Форма входа в систему материалов
Дизайнер: Энди Тран
Материальный дизайн был широко распространенным принципом в веб-дизайн. Энди использовал его здесь в этой форме, и, как видите, он действительно великолепен с прекрасными интерактивными функциями. Наведите указатель мыши на поле ввода или кнопку отправки, и они станут красными. Красный значок с ручкой на самом деле является кнопкой переключения на форму регистрации.
Попробуйте сами
13. Интерактивная форма регистрации
Дизайнер: Риккардо Пазианотто
Эта форма регистрации имеет 3 уровня, которые помогут вам пройти процесс регистрации.
Попробуйте сами
Лучшие шаблоны форм подписки Bootstrap [Бесплатная загрузка]
14. Тележка подписки
Дизайнер: Msurguy
Это типичная форма тележки подписки для покупки продуктов.
Попробуйте сами
15. Форма подписки
Дизайнер: Jeya Karthika
Базовая форма подписки с двумя полями ввода и кнопкой отправки.
Попробуйте сами
16. Подписка Анимация
Дизайнер: Валерий Аликин
Это простейшая, но интересная форма. Требуется адрес электронной почты.
Попробуйте сами
17.Подтвердите подписку
Дизайнер: действительно хороший адрес электронной почты
Эта форма имеет красивый заголовок, который выделяет вашу страницу. Кроме того, вы можете использовать это как шаблон целевой страницы.
Попробуйте сами
Лучшие шаблоны контактной формы Bootstrap [Бесплатная загрузка]
18. Контактная форма
Дизайнер: Danlouis9701
Эту контактную форму, основанную на Bootstrap, можно использовать на любом веб-сайте. В нем есть специальное поле для ввода текста, позволяющее оставлять комментарии без конца.
Попробуйте сами
19. Контактная форма Bootstrap
Дизайнер: Kshiti06
В этой форме используется желтый и белый цвета для создания приятного контраста. Это выглядит более привлекательно, чем полностью белые контактные формы.
Попробуйте сами
20. Контактная форма Bootstrap
Дизайнер: Kshiti06
В качестве фона используется градиентный синий цвет, который идеально дополняет полностью белую контактную форму.Он использует заполнители, чтобы сообщить вам, что вы должны ввести.
Попробуйте сами
21. Контактная форма — одна страница
Дизайнер: Катя
У нее есть кнопка нестандартного стиля с красивым значком. Кроме того, благодаря округлым формам он отлично отображается на любом веб-экране или экране мобильного устройства. Типографика в заголовке очень мощная.
Попробуйте сами
22. Форма для связи с нами с подтверждением
Дизайнер: Mirchu
Это полностью белая контактная форма с кнопкой индивидуального стиля сплошного зеленого цвета.В этой форме используется проверка формы начальной загрузки.
Попробуйте сами
23. Контактная форма Bootstrap 3 с проверкой
Дизайнер: Джей
- Создано с помощью Bootstrap 3
- Проверка полей с помощью валидатора Bootstrap
Это мощная контактная форма с несколькими элементами , включая поля ввода, флажки, переключатели и кнопку отправки.
Попробуйте сами
24.Элегантная контактная форма
Дизайнер: Марк Мюррей
Особенности этой формы:
- Круглые края
- Большие текстовые поля
- Кнопка отправки в индивидуальном стиле
Попробуйте сами
25. Очистите контактную форму
Дизайнер: Nick haskell
Особенности этой формы:
- Причудливый, лаконичный и восхитительный заголовок
- Кнопка отправки в индивидуальном стиле
- Изображение и текст побуждают посетителей связаться с вами.
- Адаптивный дизайн формы
Попробуйте сами
26. Контактная форма
Дизайнер: Стефан Русу
Характеристики формы:
- Интерактивный макет
- Контактная форма на всю страницу
- Простой и удобный
Попробуйте сами
27. Быстрая минимальная контактная форма
Дизайнер: Эрлен
Характеристики формы:
- Чистая цветовая схема
- Кнопка отправки в индивидуальном стиле
- Заполнитель, чтобы сообщить, что следует вводить
Попробуйте сами
28.Шаблон контактной формы
Дизайнер: Крис Холдер
Попробуйте сами
29. Адаптивная контактная форма с картой
Дизайнер: Lentie Ward
Характеристики формы:
- Фон карты, чтобы точно указать, где вы являются
- Асимметричный макет
- Отличная цветовая схема
- Большие текстовые поля
Попробуйте сами
30. Прозрачная контактная форма
Дизайнер: Луис М. Руис
Функции формы:
- Большие текстовые поля
- Полностью отзывчивый дизайн контактной формы
- Поддержка настройки
- Конфискованный дизайн
Попробуйте сами
Если вам нужно больше ресурсов, вы не должны пропустить 12 лучших бесплатных шаблонов контактной формы Html5 и контактных страниц.
Дополнительные шаблоны форм начальной загрузки для бесплатного использования
31. Адаптивный торговый автомобиль
Дизайнер: Asanti82
Функции формы:
- Функциональный дизайн формы
- Полностью адаптивный
Попробуйте сами
32. Ежедневный интерфейс # 007 | Настройки
Дизайнер: Джули Парк
Характеристики формы:
- Адаптируется к боковой панели любой веб-страницы
- Хорошая цветовая схема
- Интерактивные элементы
Попробуйте сами
33.Пошаговое взаимодействие с формой
Дизайнер: Бхакти Аль Акбар
Характеристики формы:
- Пошаговое руководство
- Быстрое получение отзыва от пользователя
- Кнопка отправки в индивидуальном стиле
Попробуйте сами
34. Простая форма оплаты с использованием Bootstrap
Дизайнер: llgruff
Характеристики формы:
- Необычный заголовок с доступными карточками
Попробуйте сами
35.Анимированная форма обратной связи
Дизайнер: Caspian Seagull
Характеристики формы:
- Согласованная анимация
- Интерактивный макет
- Большие текстовые поля
Попробуйте сами
36. Выдвижные ярлыки для форм Bootstrap (jQuery)
Designer : Alessandro Falchi
Характеристики формы:
- Эффект скользящей этикетки
- Интерактивный макет
Попробуйте сами
37.Форма входа — модальная
Дизайнер: Энди Тран
Характеристики формы:
- Форма входа, вдохновленная материалами
- 2 панели: панель входа и панель регистрации
Попробуйте сами
38. Многоступенчатая форма с Индикатор выполнения с использованием jQuery и CSS3
Дизайнер: Эрик
Функции формы:
- Меньшие логические разделы
- Многоступенчатая форма с крутым индикатором выполнения
- Подходит для регистрации, оформления заказа, заполнения профиля и входа в систему с двухфакторной аутентификацией
Попробуйте сами
39.Форма регистрации / входа
Дизайнер: Эрик
Характеристики формы:
- Легкое переключение с регистрации на вход
- Сплошные цветные кнопки
- Четыре области ввода
- Вкладки и ярлыки плавающих форм
Попробуйте сами
40. Базовая форма бронирования отеля
Дизайнер: Andi Dysart
Характеристики формы:
- Полностью белая форма
- Интерактивный макет
- Дизайн формы на всю страницу
- Большое текстовое поле
Попробуйте сами
Часть 2: 10 лучших бесплатных примеров форм начальной загрузки в 2019 году
1.Mockplus — Свяжитесь с нами Дизайн формы
Mockplus — это инструмент для быстрого создания прототипов. Страница контактов довольно проста, но полезна с 3 полями ввода и большим текстовым полем.
2. Casangelina — контактная форма
Casangelina входит в десятку лучших скалистых отелей мира. Форма бронирования элегантна, с приятной анимацией.
3. Slack — простая форма iSgnup с красивыми изображениями
Вся страница эстетически приятна.Вам просто нужно указать свой адрес электронной почты.
4. Dropbox — Регистрационная форма
Эта форма использует асимметричный макет и создает контраст для усиления баланса.
5. Форма подписки с несколькими вариантами выбора
Эта форма удобно связана с вашей учетной записью Amazon.
Мне очень нравится форма входа в систему. У него милая рука машет вам, здороваясь. Интерактивный дизайн действительно вызывает чувства.
6. Healthline — Форма подписки с настройками флажка
Вы можете выбрать, на какой контент вы хотите подписаться, установив флажки.
7. Airbnb — бронирование в зависимости от того, где вы находитесь
С красивой большой картинкой в качестве фона эта форма бронирования эстетически привлекательна.
8. Монетный двор — Форма входа
Одна учетная запись, все в ней. Эта форма действительно полезна.
9. Dropbox — Форма покупки Dropbox Business
Мощная форма покупки, заслуживающая внимания. Это относительно длинная форма, поэтому здесь вы также познакомитесь с методами и принципами дизайна длинных веб-форм.
10. Средний — Форма повышения зарплаты
Это подробная форма зарплаты.
Выше представлены 50 лучших бесплатных шаблонов и примеров форм Bootstrap. Если вы найдете что-то, что вам понравится, примените это в своем следующем проекте!
9 лучших примеров экранов входа в систему из Интернета
При разработке приложения экран входа в систему может показаться чем-то второстепенным.В конце концов, пользователи время от времени сталкиваются только с экраном входа в систему и экраном регистрации при регистрации. Сколько внимания нужно одному экрану? Ответ: много. Или, по крайней мере, столько же внимания, сколько вы бы уделили любому другому экрану.
Экран входа в систему — это шлюз к мобильному приложению. Это первое, что видят пользователи при загрузке приложения, и это важная часть взаимодействия с пользователем. Если на экране входа нелегко перемещаться и быстро заполнять, ваши пользователи могут расстроиться при первом препятствии.
Чтобы убедиться, что вы используете экран входа в систему для предстоящего проекта мобильного пользовательского интерфейса, мы собрали несколько примеров потрясающих экранов входа / регистрации, на которых вы можете черпать вдохновение.
Поехали!
1. Комплект экранов входа / регистрации для приложений iOS и Android от Sandeep Webexpert
В этом дуэте ярких и простых экранов входа / регистрации используются яркие оранжевые всплески на фоне чистого белого фона, что придает интерфейсу характер, но не слишком отвлекает. . Здесь дизайнер пользовательского интерфейса хитроумно сделал процесс входа в систему звездой шоу, дав пользователю возможность увидеть пользовательский интерфейс приложения.
Посмотреть проект можно здесь.
2. Экран входа в приложение «Lippy» от Лулы Кристман
Этот модный, минималистичный экран регистрации / входа достиг удачного баланса: ясного и простого, но при этом веселого и игривого. Интересно, что дизайнер пользовательского интерфейса представил варианты регистрации в Google, Facebook, Instagram и Twitter в виде значков под полями ввода, а не обычных прямоугольных кнопок. Несмотря на то, что возможность зарегистрироваться с альтернативной учетной записью находится в небольшом приглушенном тексте внизу, она по-прежнему доступна.
Посмотреть проект можно здесь.
3. Экран регистрации в приложении «Banana lovers» от Александры Будиной
Этот игривый экран регистрации источает индивидуальность. Причудливые иллюстрации и даже более необычный подтекст позволят вам сразу понять, что использование этого приложения будет веселым и беззаботным занятием. Александра не позволяла прозрачной теме приложения мешать навигации — она оставила кнопки для возврата пользователей вверху и внизу экрана. Она также внесла дополнительную ясность, поставив желтую галочку, чтобы указать, когда поле было правильно заполнено.
Посмотреть проект можно здесь.
4. Экран входа в приложение Fintech от Ramotion
Кто сказал, что приложения Fintech должны быть скучными и скучными? Отойдя от синего и серебристого цветов, обычно связанных с финансами, дизайнер пользовательского интерфейса выбрал более теплый розово-красный акцент, чтобы вдохнуть жизнь в белый интерфейс. Помимо фонового рисунка и нескольких значков меньшего размера, здесь нет раздражающего контента, который раздражает или отвлекает пользователя от выполнения поставленной задачи.
Посмотреть проект можно здесь.
5. Разное экран входа в приложение от Сэма
Здесь у нас есть прекрасный пример того, насколько впечатляющей может быть иллюстрация — даже на таком (казалось бы) произвольном, как экран входа в систему. Пользовательские иллюстрации дизайнера пользовательского интерфейса Сэма вдохнули жизнь в этот набор экранов входа в систему, в то время как темно-синий используется для установления иерархии и направления пользователей к их учетным записям. На втором экране изображение автомобиля создает оптическую иллюзию того, что он «едет» по верхней части экрана входа в систему, что делает заполнение формы еще более увлекательным для пользователя.
Посмотреть проект можно здесь.
6. Экран входа в приложение Acorns
Приложение инвестиционной компании Acorns демонстрирует важность разработки поля пароля, которое легко заполнять. Другими словами, на панели ввода пароля должна быть встроенная опция для отображения пароля при его вводе. Этого можно добиться с помощью значка в виде глазного яблока или слова «показать», как это сделали Acorns.
Посмотреть приложение можно здесь.
7. Экран входа в Uplabs
Выбрав немного более сложный интерфейс, Uplabs представили свои варианты входа в различные учетные записи социальных сетей в виде круглых кнопок под углом, создавая игривую линию под разделенным по диагонали экраном.Вместо того, чтобы варианты входа в систему и регистрации находились на двух разных экранах, Uplabs имеет только оба набора полей ввода на одном экране, при этом новым пользователям необходимо прокручивать страницу вниз, чтобы перейти к опции регистрации.
Посмотреть проект можно здесь.
8. Экраны регистрации в приложении «Wwwater» от Лилии Кизлайтис
На экранах входа в свое концептуальное приложение по доставке воды дизайнер пользовательского интерфейса Лилия Кизлайтис сумела сделать процесс входа / регистрации таким, как будто вы идете по воде.Синий текст, украшенный синими формами, имитирующими лужи воды, используется для создания контраста на белом фоне и увеличения видимости важного текста, такого как «забыл пароль».
Посмотреть проект можно здесь.
9. Разное экран регистрации в приложениях от Меган Роуз
Этот великолепный экран регистрации от Меган Роуз, который отличается от обычного дизайна форм, представляет собой упражнение в творчестве. Вместо того, чтобы хранить каждое поле ввода отдельно, как мы видели на других экранах в этом списке, Меган разработала форму как набор строительных блоков, составляющих одну квадратную форму.Пыльно-розовый фон с оттенками неона на фоне четких тонких линий — регистрация в приложении еще никогда не была такой шикарной!
Посмотреть проект можно здесь.
Вот и все; 9 креативных примеров, которые доказывают, что экраны входа — это гораздо больше, чем простая форма. Чтобы получить больше вдохновения перед вашим предстоящим проектом по дизайну приложения, ознакомьтесь с этими статьями в блоге:
42 Лучшие бесплатные формы входа на HTML5 и CSS3 2021
За годы тестирования форм входа в HTML5 и CSS3 мы наконец решили создать нашу собственную.Надежность всегда была проблемой. Уже нет!
Мы уверены, что вы ЛЕГКО найдете нужный (-ые) для своих веб-проектов, воспользовавшись этой коллекцией из более чем 40 шаблонов.
Тонны различных конструкций; современный, креативный, простой и минималистичный.
Что-то для всех.
Также мы сделали каждую форму входа в систему адаптивной за счет использования только современных технологий.
Plus, создайте код, который будет одновременно удобным для пользователя (простая настройка) и легким (отличная производительность).
Веб-сайты, блоги, форумы, социальные сети — в любом случае, мы вас ПОКРЫВАЕМ.
Примечание : Вы можете использовать любой шаблон в личных и коммерческих целях (без указания авторства!)
Изучите 2,5 миллиона цифровых активов, включая лучшие шаблоны WordPress 2021 года
Более 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и дизайнерских материалов HTML5. Будь то то, что вам нужно, или вы сразу после нескольких стоковых фотографий — все это можно найти здесь, на Envato Market.
СКАЧАТЬ
Лучшие бесплатные формы входа на HTML5 и CSS3
Настройка входа в WordPress
Остальной список и формы входа на основе HTML / CSS, но здесь вы можете увидеть лучший плагин настройки входа в систему для WordPress. Он поставляется с несколькими определенными шаблонами, которые вы можете настроить в соответствии с дизайном вашего веб-сайта.Благодаря этому плагину вы, наконец, можете избавиться от скучной страницы WordPress wp-admin и создать поистине уникальный опыт для себя и своих пользователей.
СкачатьКак упоминалось ранее, мы действительно искали в Интернете классные формы входа, но было сложно найти красивые формы.
Поэтому мы решили попробовать их. Мы хотели бы представить более 40 форм входа, разработанных и разработанных командой Colorlib .
Форма входа 1 от Colorlib
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать его для любых целей, таких как веб-приложения, мобильные или настольные приложения.
Но сделайте это ТВОРЧИТЕЛЬНЫМ с его помощью, если хотите, так как вы можете легко настроить и настроить его в соответствии с вашей основной целью. Брендируйте это, если хотите.
Скачать предварительный просмотрКреативный дизайн формы входа
Чистая, но креативная форма входа, созданная с использованием HTML5 и CSS3. Вы также можете использовать эту форму для регистрационной формы. Это наш ЛЮБИМЫЙ шаблон в этом списке, благодаря его гибкости и сходству , что позволяет создавать форму, которая точно соответствует вашему вкусу.
Не только это, но и простота дизайна каждый раз выигрывает.
СкачатьФорма входа 2 от Colorlib
Минимальная и сложная форма входа от Colorlib с кнопкой градиента с АНИМАЦИЕЙ и ЛОГОТИПОМ. Используйте его, измените и сделайте прекрасным дополнением к вашему уже отличному веб-пространству.
Иногда требуется лишь немного творчества, чтобы оживить и повысить уровень общего опыта .
Результат этой формы входа будет исключительным.
Скачать предварительный просмотрФорма входа 3 от Colorlib
Великолепная страница входа в систему с фоновым изображением с тенью и рамкой формы градиента с эффектом кнопки входа HOVER.
Единственное ограничение, которое у вас есть, — это ваше воображение, поэтому расширьте поле зрения и используйте Форму входа 3 в полную силу.
Если вы ищете что-то другое, , это прекрасная альтернатива для рассмотрения — и это совершенно бесплатно!
Скачать предварительный просмотрФорма входа 4 от Colorlib
Творчество не знает границ, как и Форма входа 4.Вот он, в вашем распоряжении, готов и настроен для того, чтобы вы могли загрузить его и использовать с пользой.
Не беспокойтесь о быстродействии, так как инструмент работает плавно на всех устройствах, от карманных до настольных.
Вы также можете активировать кнопки социальных сетей и связать их со своими процветающими учетными записями в социальных сетях.
Скачать предварительный просмотрФорма входа 5 от Colorlib
Великолепная, чистая и современная форма с возможностью входа через Facebook или Google.У всех кнопок есть эффектный эффект наведения, который делает опыт более ярким.
Сложная, профессиональная и привлекательная форма входа в систему, которая ничего не стоит, но при этом результат будет очень премиальным.
Сделайте его своим, настройте при необходимости или просто вставьте нестандартную версию.
Скачать предварительный просмотрФорма входа 6 от Colorlib
Если ваша страница уже супер аккуратная и аккуратная, форма входа не должна отличаться. Вот тот, который легко оправдает ваши ожидания, если МИНИМАЛИЗМ — ваша чашка чая.
Форма входа 6 настолько чиста, насколько это возможно, но в ней присутствует творческий подход, благодаря которому вовлеченность поддерживается на рекордно высоком уровне . И теперь вы можете использовать его для своей формы входа в систему, обслуживая своих пользователей во всем ее великолепии.
Скачать предварительный просмотрФорма входа 7 от Colorlib
Форма с трехсторонней возможностью входа в аккаунт.
Они предпочитают либо Facebook, либо Twitter, либо электронную почту, это тот тип инструмента, который вам нужно разместить на своей странице.А если у них еще нет учетной записи, вы также можете связать ее со своей страницей регистрации.
Множество возможностей сделать его максимально удобным для ваших пользователей.
Скачать предварительный просмотрФорма входа 8 от Colorlib
Еще одна современная, модная и привлекательная форма входа с округленными элементами. Это особенно подходит для мобильных пользователей из-за его очень популярного в настоящее время стиля закругленных углов.
Излишне говорить, что вы можете изменить цвета и заставить форму соответствовать вашим правилам брендинга до ОЧЕНЬ мельчайших деталей.
Скачать предварительный просмотрФорма входа 9 от Colorlib
Если вы не хотите использовать белый или сплошной цвет фона, вам следует рассмотреть эту страницу формы входа.
Он не только поддерживает полный фон изображения, но также поставляется с наложением градиента и возможностью входа в систему с помощью Facebook или Google.
Короче говоря, дизайн очень привлекателен для глаз, с возможностью соответствовать вашему творческому потоку.
Скачать предварительный просмотрФорма входа 10 от Colorlib
Несколько полной противоположностью предыдущей является Форма входа 10.Он почти не может быть более минималистичным, но при этом сохранит ощущение актуальности.
Для всех минималистов, вам лучше не пропустить этот, так как он ПЛАВНО интегрирует в ваш веб-сайт или приложение.
Скачать предварительный просмотрФорма входа 11 от Colorlib
С нашей коллекцией лучших форм входа на HTML5 и CSS3 вы сэкономите время и силы (в том числе и деньги). Вместо того, чтобы создавать один с нуля, вот еще один готовый к использованию шаблон, который вы можете использовать.
Хотя это не будет стоить вам ни копейки, вы можете ожидать, что конечный продукт будет очень профессиональным и сложным .
Скачать предварительный просмотрФорма входа 12 от Colorlib
Фон изображения с наложением синей тени, имя, изображение и форма ОБЯЗАТЕЛЬНО ИМЕТЬ; вот что случилось с формой входа 12.
Также есть классный эффект наведения на кнопку входа в систему, который дает вам возможность связать его с вашей регистрационной формой для всех новых пользователей.Кроме того, макет очень отзывчивый, он работает на мобильных устройствах, как мечта.
Скачать предварительный просмотрФорма входа 13 от Colorlib
Форма подписки с разделенным экраном , где две трети отведены под изображение, а одна треть — под форму. Это бесплатный инструмент, которым вы можете начать пользоваться прямо сейчас.
Просто скачайте макет и используйте его на полную катушку. С помощью изображения и наложения градиента вы можете привлечь ВНИМАНИЕ всех, заставив их заполнить форму еще быстрее.
Скачать предварительный просмотрФорма входа 14 от Colorlib
В этой коллекции у нас есть СМЕСЬ упрощенных и несколько более сложных и продвинутых форм входа в систему. Короче говоря, каждый найдет что-то для себя, и Форма входа 14 более минималистична.
Но зачем вообще усложнять форму входа? Каждому свое.
Посмотрите на плавную интеграцию, которая требует быстрой реализации .
Скачать предварительный просмотрФорма входа 15 от Colorlib
Хотя все еще сводится к минимуму, одно ХОРОШЕЕ дополнение к форме входа 15 — это баннер с изображением прямо над формой.
С помощью этой небольшой функции вы можете сделать опыт немного БОЛЬШЕ , занимая . Вы можете добавить любое изображение или даже логотип, оба варианта работают фантастически хорошо.
Скачать предварительный просмотрФорма входа 16 от Colorlib
Это форма входа в систему с полноэкранным изображением, поверх которого размещена форма с полями имени пользователя и пароля и кнопка градиента с эффектом наведения.
Простой и понятный, но все же очень эффективный и привлекающий внимание .Если вы творческий человек, позвольте вашей форме входа в систему отображать еще одну вашу выдающуюся работу в фоновом режиме.
Скачать предварительный просмотрФорма входа 17 от Colorlib
Этот шаблон формы входа в рамку лучше всего подходит для вас. Он имеет сторону изображения и сторону формы , но сводит детали к минимуму, сохраняя при этом профессионализм.
Вы можете дополнить форму любым изображением, которым хотите поделиться со своей аудиторией, показывая себя или демонстрируя свою работу.
Скачать предварительный просмотрФорма входа 18 от Colorlib
Если вы хотите выделиться и сохранять оригинальность, рассмотрите возможность использования формы входа 18. В то время как некоторым нравятся супер базовые страницы входа, другие хотят иметь некоторые дополнительные преимущества, раскачивающие макет.
И если вам нужно добавить картинку, то эта для вас. Он также поставляется с иконками социальных сетей и гарантирует ПОЛНУЮ гибкость.
Скачать предварительный просмотрФорма входа 19 от Colorlib
Яркая, энергичная и привлекающая внимание — вот что представляет собой следующая форма входа на основе HTML5 и CSS3.Он также полностью адаптивен и готов к работе с мобильными устройствами, а также совместим с со всеми основными веб-браузерами.
Сделайте это простым, но в то же время сделайте его популярным, это то, чего вы можете ожидать от формы входа 19.
Скачать предварительный просмотрФорма входа 20 от Colorlib
Градиентный фон, черная кнопка входа с эффектом наведения, поля имени пользователя и пароля, а также настраиваемый текст и «Забыли пароль?» Да, это ВСЯ часть формы входа 20.
Звучит потрясающе, но на самом деле это далеко не так.Чтобы добавить всплывающую страницу входа, теперь вы знаете, где ее найти.
Скачать предварительный просмотрФорма входа V01
Вместо того, чтобы просто раскачивать форму входа в систему, приправьте ее изображением, чтобы привлечь больше внимания. Это то, что вы можете сделать быстро, с формой входа V01.
Это простой в использовании шаблон с разделенным макетом, который теперь вы можете редактировать и улучшать по своему вкусу. Вам также не нужно перебирать ссылку «забыл пароль» и флажок «запомнить меня.”
Они ВКЛЮЧЕНЫ.
Скачать предварительный просмотрФорма входа V02
Хорошо, давайте проясним одну вещь: если вы не любите синий, а предпочитаете оранжевый, вам не нужно настраивать предыдущий шаблон. Сделайте себе одолжение и воспользуйтесь формой входа V02.
У него по-прежнему потрясающий дизайн с разделенным экраном, который фантастически работает на мобильных устройствах, но изображение размещается наверху для лучшего взаимодействия с пользователем.
Скачать предварительный просмотрФорма входа V03
Форма входа в систему V03 — это броская бесплатная HTML-форма входа с баннером / изображением в области заголовка.Что касается формы, она довольно проста, без лишних хлопот.
Теперь вы можете выбрать готовую версию, но вы также можете изменить цвет и соответствующим образом обозначить бесплатный фрагмент.
Скачать предварительный просмотрФорма входа V04
Как и в версии выше, Форма входа V04 имеет ту же тему, но изображение находится слева. Однако для удобства использования часть изображения перемещается вверх на мобильном устройстве, но форма остается как есть.
Не утруждайтесь созданием страницы входа с нуля, если вы можете использовать форму входа V04 или любой другой шаблон из этого списка.
Скачать предварительный просмотрФорма входа V05
Хотя форма входа в систему V05 и форма входа в систему V04 очень похожи по дизайну, их различают кнопки входа в социальную сеть . Будь то вход на веб-сайты, в приложения или формы, всегда здорово предложить как можно больше вариантов.
Само собой разумеется, что социальный вход в систему может быть намного быстрее, чем традиционная альтернатива имени пользователя и паролю.
Скачать предварительный просмотрФорма входа V06
Форма входа в систему V06 — это красивая бесплатная HTML-форма входа в систему с шаблоном разделенного макета с изображениями и разделами формы.Вы всегда можете применить более творческий подход, а не крайнюю простоту.
Все, что вам больше нравится.
Наряду со стандартной формой входа , форма входа V06 также включает кнопки входа в социальную сеть для Facebook, Twitter и Google.
Скачать предварительный просмотрФорма входа V07
Форма входа в систему V07 — это очень креативный шаблон формы входа / входа, который может ОТЛИЧНО работать с приложениями, форумами и т.п. Инструмент предлагает пользователю два способа доступа к своей учетной записи / профилю: с помощью имени пользователя и пароля или с помощью своего профиля в социальной сети.
Как и другие варианты из этого списка, Форма входа V07 также имеет удобный код, так что каждый может применить его на практике.
Новички и профессионалы, ДОБРО ПОЖАЛОВАТЬ.
Скачать предварительный просмотрФорма входа V08
Можно с уверенностью сказать, что есть много общего между формой входа в систему V07 и формой входа в систему V08. Они оба имеют современный аппликационный дизайн с компоновкой, которая плавно трансформируется в экраны меньшего размера (смартфоны и планшеты).
Кроме того, у них обоих есть традиционная форма входа и социальная альтернатива.Конечно, это HTML-шаблон, поэтому вам нужно поработать над серверной частью, чтобы она работала.
Скачать предварительный просмотрФорма входа V09
Часто страницы / виджет входа в систему или входа в систему не имеют большого количества функций. Я имею в виду, зачем, поскольку все, что хочет пользователь, — это получить доступ к своей учетной записи как можно БЫСТРЕЕ.
Это то, что форма входа в систему V09 делает очень хорошо. Импортируйте его на свой веб-сайт или в приложение без необходимости начинать с нуля.
Скачать предварительный просмотрФорма входа V10
Форма входа в систему V10 делает ее очень удобной для пользователя, поскольку предлагает два различных способа входа в систему.Либо через Facebook, Twitter или Google, либо с помощью электронной почты и пароля.
Пользователь также может установить флажок «запомнить меня» или нажать ссылку «забыть пароль». Это все есть ; теперь вам просто нужно закодировать его в свой проект.
Скачать предварительный просмотрФорма входа V11
Супер простой и супер минималистичный — это две характеристики формы входа в систему V11. Это форма входа в Bootstrap, которую можно использовать на одной странице или даже вставить в другой раздел своего веб-сайта или приложение .
Мы всегда следим за тем, чтобы структура кода была организованной и ДРУЖЕСТВЕННОЙ ДЛЯ ПОЛЬЗОВАТЕЛЯ, поэтому вы быстро поймете ее суть.
Скачать предварительный просмотрФорма входа V12
Форма входа V12 — РОЗОВАЯ. Но есть возможность пойти против текстуры и обновить его другим цветом. Это также бесплатная HTML-форма для входа в систему, поэтому вы можете сразу же использовать ее.
Кроме того, прозрачный дизайн безупречно работает на различных устройствах и даже поставляется с кнопками входа в социальные сети Facebook и Twitter.
Скачать предварительный просмотрФорма входа V13
С формой входа V13 вы получаете простой виджет входа в систему, который адаптируется к различным правилам брендинга веб-сайтов и приложений. Вы, вероятно, захотите изменить цвет только на , а все остальное оставить как есть.
Зачем даже усложнять ситуацию, если форма входа в систему V13 уже работает СУПЕР плавно по умолчанию? Все мы знаем ответ.
Скачать предварительный просмотрФорма входа V14
Форма входа в систему V14 — это красивый виджет для форм входа или входа.Если вы хотите немного оживить ситуацию, вы всегда можете выбрать этот бесплатный шаблон благодаря встроенному образу.
Более того, форма входа в систему V14 поставляется со значками Facebook и Twitter, флажком «запомнить меня» и ссылкой для регистрации для всех, кто еще не является участником.
Скачать предварительный просмотрФорма входа V15
Когда вы решите использовать форму входа V15, вы можете использовать ее либо на сплошном фоне, либо на собственном изображении. Однако последний вариант не будет работать слишком хорошо, потому что в этом бесплатном шаблоне входа уже есть баннер с изображением.
Что классно, благодаря вертикальному разделению экрана дизайн практически не меняется при просмотре на компьютере или мобильном устройстве.
Скачать предварительный просмотрФорма входа V16
Что замечательно и очень практично в форме входа в систему V16, так это возможность автозаполнения. Это форма, которая отображает имя пользователя и пароль, как только вы щелкаете по полю. Но это настройка, при которой вам нужно, чтобы разблокировал в вашем браузере.
Вы также можете ПРЕДЛОЖИТЬ своим членам войти в систему, используя учетную запись Facebook или Twitter.
Скачать предварительный просмотрФорма входа V17
Если вы планируете использовать цвет, но вам просто не нравится ощущение сплошного цвета, лучше всего подойдет эффект градиента. В этом случае используйте форму входа V17, настройте ее, если необходимо, и вы готовы к работе.
Работать с формой входа в систему V17 будет легко, поскольку вам действительно не нужно быть продвинутым кодировщиком , чтобы интегрировать его в свое приложение.
Скачать предварительный просмотрФорма входа V18
Когда дело доходит до формы входа V18, речь идет о деталях.Одна отличная, универсальная и ВЫСОКОАдаптивная бесплатная форма входа, основанная на популярной платформе Bootstrap.
Это быстрая форма в виде имени пользователя и пароля с автозаполнением, надписью «забыл пароль» и флажком «запомнить меня». Кроме того, согласованность дизайна сохраняется на смартфонах, планшетах и настольных компьютерах.
Скачать предварительный просмотрФорма входа V19
Чтобы сделать ваше приложение более ЛИЧНЫМ, пусть аватар пользователя также появится в форме входа. Вы можете быстро достичь этого с помощью формы входа V19.
Более того, он имеет вертикальную компоновку , которая не требует особой перестройки для работы на экранах разных размеров без заминок.
Скачать предварительный просмотрФорма входа V20
Хотя некоторые из наших HTML-форм для входа лучше работают на сплошном фоне, некоторые предназначены для фонов изображений. Это именно то, что происходит с формой входа V20.
Форма прозрачная с закругленными полями , что делает общий вид мобильным. Также есть возможность активировать вход в Facebook и Twitter для всех, кто устал вводить свое имя пользователя и пароль.
Скачать предварительный просмотрМы перечислили много великолепных форм входа в систему выше, но мы создали еще десятки, которые вы можете найти здесь.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
37 примеров начальной загрузки страницы входа для безопасного входа в систему
В этом цифровом мире конфиденциальность данных очень важна.Из-за небольшой ошибки конфиденциальности Google решила закрыть свою собственную платформу социальной сети Google+. После выпуска Cambridge Analytica многие из нас все еще не решаются использовать FB. Как владельцы веб-сайтов, мы обязаны защищать информацию наших клиентов. Создание безопасной страницы входа в систему — это первый шаг к защите нашей пользовательской информации. В этом списке мы собрали примеры начальной загрузки страницы входа, которые помогут пользователям сделать безопасный вход.
Все эти загрузочные страницы входа созданы с использованием современных фреймворков веб-разработки, которые позволяют легко добавлять к ним дополнительные уровни безопасности.Для веб-сайта с вашими конфиденциальными данными по возможности старайтесь использовать двухфакторную аутентификацию. Если вы профессионал и проводите большую часть времени в Интернете, попробуйте потратить немного средств на инструменты управления паролями. Некоторые инструменты управления паролями, такие как LastPass, предоставляют API, чтобы помочь разработчикам интегрировать его на свои веб-сайты и помочь веб-мастерам / администраторам безопасно управлять паролями своих пользователей.
При использовании страницы входа существует множество других факторов. Например, страница входа в систему без шифрования не будет иметь зеленый замок рядом с адресом веб-сайта.Целесообразно избегать таких веб-сайтов или попросить владельца веб-сайта использовать шифрование на странице входа. Firefox дал вам несколько советов по созданию безопасного входа в систему. Прочтите их статью о лучшей защите паролей, чтобы узнать больше об этом.
Настройщик страницы входа
На самом деле это плагин WordPress. Если вам нравятся примеры начальной загрузки страницы входа, упомянутые в этом списке, и вы хотите использовать их непосредственно на своем веб-сайте WordPress, этот плагин — лучший вариант для вас.Некоторые шаблоны уже есть в плагине, все, что вам нужно сделать, это выбрать тот, который вам нравится, и начать его настраивать. В этом плагине представлены как простые параметры настройки, так и расширенные параметры настройки CSS. Даже люди, не обладающие знаниями в области программирования, могут легко использовать этот плагин. Прямой и интуитивно понятный интерфейс поможет вам сразу использовать этот плагин и не требует обучения.
Информация / Скачать
Форма входа V20
Те, кто хочет красивую страницу входа в систему, должны взглянуть на этот шаблон.
Создатель использовал изображения и классные цветовые схемы в этом шаблоне, чтобы создать визуально привлекательный опыт. Поскольку весь дизайн использует последний скрипт CSS3, цвета выглядят естественно, и вы можете добавить анимацию, чтобы сделать дизайн еще более привлекательным. Важные элементы страницы входа в систему, такие как ссылка на забыть пароль и параметры входа в социальные сети, присутствуют в самом дизайне по умолчанию. Если у вас нет особых требований, вы можете использовать этот шаблон как таковой на своем веб-сайте.
Информация / Скачать демо
Форма входа V19
Форма входа V19 — идеальный вариант для загрузочных целевых страниц как веб-сайтов, так и мобильных приложений.
Контрастные цвета и четкие элементы делают этот шаблон идеальным вариантом для всех типов веб-сайтов. Даже если вы используете премиум-шаблон веб-сайта, качество этой страницы входа будет равно качеству премиум-шаблона. Тщательно обработанные цвета и плавная анимация позволяют легко разместить этот шаблон на любом веб-сайте / приложении. Вы можете изменить цветовые схемы, если хотите, чтобы они соответствовали общему виду вашего сайта.
Информация / Скачать демо
Форма входа V15
Шаблон страницы входа в систему начальной загрузки V15 дает вам ультрачистый дизайн страницы входа.
У вас есть место для добавления изображения вверху и умные кнопки социальных сетей, позволяющие аудитории быстро войти в свои учетные записи социальных сетей. Падающие тени выглядели бы естественно в этом шаблоне из-за чистого макета, но создатель использовал цвета в дизайне по умолчанию. Вы можете добавить свои собственные эффекты, отредактировав код скрипта, включенный в файл загрузки. Все сценарии кода находятся в файле загрузки, поэтому вы можете легко работать с этим шаблоном и в кратчайшие сроки создать настраиваемую страницу входа.
Информация / Скачать демо
Форма входа V08
V08 — это современный шаблон страницы входа в Bootstrap 4.
Простой макет с большим количеством пробелов и красочных векторов позволяет легко разместить этот шаблон страницы входа на любом веб-сайте. Цвета действительно появляются на чистом макете этого шаблона. Вы можете использовать свой собственный фирменный цвет, чтобы страница входа соответствовала внешнему виду вашего бренда.
Информация / Скачать демо
Пример начальной загрузки страницы входа v7
В этом примере начальной загрузки страницы входа мы получаем дизайн страницы входа и страницы регистрации.На странице входа у вас есть полезные элементы, такие как значки социальных сетей и флажки. Если вы предоставляете своим пользователям параметры входа в социальные сети, эти значки социальных сетей вам пригодятся. Это хорошо выверенная и качественно выполненная конструкция. Все, что нам нужно сделать, это позаботиться о внутренней работе и настройке. В этом шаблоне используются разборчивые и легко читаемые шрифты, поэтому ваш пользователь может четко читать вводимые им данные на этой странице входа и дизайнах страниц регистрации.
Информация / Скачать демо
Форма входа 18
В этой форме входа создатель предоставил вам функции безопасности, такие как восстановление пароля и скрытие символов в текстовом поле пароля.Текстовые поля делаются больше и жирнее, чтобы пользователь мог четко видеть свои входные данные. Чуть ниже кнопки с призывом к действию входа в систему у вас есть возможность зарегистрироваться с помощью значков социальных сетей. Использование социальных сетей для регистрации — это разумный вариант, но убедитесь, что вы делитесь тем, чем вы делитесь при входе в систему, используя свои учетные записи в социальных сетях. Вы можете контролировать информацию, которой вы делитесь, в настройках своей учетной записи в социальных сетях. Использование оптимизированной учетной записи в социальных сетях для входа и регистрации повысит уровень безопасности ваших данных.
Информация / Скачать демо
Форма входа 14
Большинство веб-сайтов предоставляют своим пользователям возможность отображать и скрывать свои входные данные в форме входа в систему. Если вы создаете веб-сайты, чувствительные к форме входа в систему, такие как веб-сайт банка или финансового сектора, постарайтесь не использовать параметр «показать / скрыть». В этой форме входа создатель дал вам возможность отображать / скрывать символы в текстовом поле пароля. Самое приятное то, что в этой форме отлично работает опция «показать / скрыть». Следовательно, вы можете использовать эту форму без каких-либо проблем.С этим шаблоном также будет легко выполнить настройку. Поскольку для создания этого дизайна разработчик использовал последние версии HTML5, CSS3 и Bootstrap 4, вы можете легко оптимизировать эту форму входа для своего веб-сайта.
Информация / Скачать демо
Форма входа 11
Форма входа 11 — это плоская форма входа. Эта форма оснащена всеми необходимыми функциями. Вы получаете параметры входа в социальные сети, запоминаете параметр учетной записи и текстовую ссылку для регистрации учетной записи. Создатель использовал красочные эффекты анимации, чтобы сделать форму входа в систему привлекательной для пользователей.Большинство эффектов анимации мягкие, поэтому загрузка веб-страницы не будет затруднена. Под текстовым полем пароля установлен флажок, позволяющий пользователю выбрать, желает ли он оставаться в системе на этом конкретном устройстве. Предоставление опции «запомнить меня» позволяет пользователю легко получать доступ к информации со своих доверенных устройств. Но в целях безопасности не реже одного раза в месяц выходите из системы со всех устройств; Так что, если пользователь забудет выйти из системы в спешке, это защитит его информацию.
Информация / Скачать демо
Форма входа 9
В этом примере начальной загрузки страницы входа мы получаем дизайн формы входа в плавающем стиле.Разработчик использовал эффекты тени и глубины, чтобы дать пользователям сюрреалистический опыт. В этой форме входа вы также получаете возможность входа в традиционную электронную почту и возможность входа в социальные сети. Если вы скептически относитесь к социальным сетям после нескольких проблем, связанных с конфиденциальностью, всегда лучше использовать старый метод входа в систему по электронной почте. Вход в систему с использованием адреса электронной почты не только дает вам душевное спокойствие, но и помогает легко управлять своей учетной записью. Эта форма входа создана с использованием новейших фреймворков веб-разработки, поэтому вы можете легко интегрировать ее со своими системами и инструментами.
Информация / Скачать демо
Форма входа 6
При разработке формы входа в систему для приложения, используемого внутренними сотрудниками, лучше показать их изображение и приветственное сообщение. Поскольку это офисная среда, нескольким пользователям может потребоваться войти в систему с одного и того же устройства. Отображение изображения пользователя вверху убедит его в том, что он использует свои соответствующие учетные записи. В этой форме входа вы можете показать изображение профиля пользователя вверху. Безрамочный дизайн этой формы позволит вам легко разместить ее на всех типах экранов.Этот дизайн сэкономит вам много времени, особенно если вы используете его на адаптивном веб-сайте.
Информация / Скачать демо
Форма входа, версия 1
Форма входа в систему v1 — это правильно разработанный шаблон формы входа в систему. Большой дизайн формы входа в систему дает вам больше свободного пространства, которое вы можете использовать для добавления собственных функций и инструментов. Чтобы оживить дизайн, создатель использовал интерактивный элемент, который перемещается в соответствии с перемещением курсора. Большинство экспертов рекомендуют пользователям не использовать страницы входа без шифрования.Другими словами, если вы не видите зеленого значка рядом с URL-адресом веб-сайта, просто не вводите пароль. Мы как владелец веб-сайта обязаны обеспечивать безопасность, поэтому убедитесь, что вы используете шифрование для защиты своих пользователей.
Информация / Скачать демо
Форма входа v3
Форма входа в систему v3 разработана с четкой точки зрения брендинга. Если вы создаете веб-сайт для развивающегося бренда, главная цель — произвести сильное впечатление на бренд. В этой форме входа у вас есть большое пространство для добавления вашего логотипа.Еще одно преимущество добавления логотипа в форму входа — это сообщить пользователю, что он находится на правильном веб-сайте. Анимация вводимого текста используется для оживления формы входа в систему, и разработчик сделал код гибким для дальнейшего улучшения.
Информация / Скачать демо
Форма входа, версия 2
Форма входа в систему v2 — это красочная форма с градиентной цветовой схемой. Поскольку форма входа в систему длинная, у вас более чем достаточно места для добавления нужных элементов. Простой дизайн этой формы делает ее идеальным вариантом как для веб-сайта, так и для мобильного приложения.На чистом белом фоне отчетливо видны черные как смоль тексты, поэтому пользователи могут четко видеть детали ввода. В этой форме также есть возможность показать / скрыть пароль. Для большей безопасности специалисты рекомендуют использовать разные пароли для разных веб-сайтов и включить двухфакторную аутентификацию для конфиденциальных веб-сайтов.
Информация / Скачать демо
Форма входа 7
Использование инструмента управления паролями — действительно хорошая идея для лучшей защиты паролем.Но не все могут себе это позволить, тратить почти 36 долларов в год для некоторых пользователей может быть большой проблемой. Чтобы не запоминать несколько надежных паролей, люди предпочитают вход в учетную запись в социальных сетях. В этой форме вы можете видеть, что создатель разместил параметры социальных сетей вверху. Использование входа в учетную запись социальной сети — удобный способ, но старайтесь периодически менять пароль своей учетной записи в социальной сети. Интеллектуальные текстовые поля расширяются, когда вы начинаете печатать в них, что поможет вам легко видеть длинные тексты.
Информация / Скачать демо
Форма входа 5
Форма входа 5 — это простой пример начальной загрузки страницы входа.В рамках данного небольшого пространства дизайнеру удалось дать вам все основные важные функции. Стили ссылок CSS используются для обозначения текстовых ссылок, и это будет легко заметить, как только пользователь войдет в форму входа. Эффекты теней используются для создания трехмерного дизайна кнопок социальных сетей. Разработчик умело использовал последние версии HTML5 и CSS3, чтобы создать естественную форму входа в систему. Поскольку в нем используется новейшая структура, вы можете легко интегрировать его с любыми последними инструментами, которые захотите.
Информация / Скачать демо
Форма входа 20
Форма входа20 имеет очень простой дизайн, который упрощает работу пользователей. В этой форме нет альтернативного варианта входа в систему, поэтому пользователь должен использовать параметр имени пользователя или идентификатора электронной почты для входа в систему. Если вы создаете форму входа для конфиденциального веб-сайта, такого как веб-сайт банка, или для входа пациента на веб-сайты больниц, этот дизайн подойдет его работа отлично. Более того, он требует однострочного дизайна с большой короткой кнопкой призыва к действию, поэтому вы можете легко разместить его в любой части вашего веб-сайта.Ссылка для восстановления аккаунта находится под кнопкой с призывом к действию, кроме того, что у вас нет других вариантов в этой форме.
Информация / Скачать демо
Форма входа 19
Форма входа 19 — это квадратный шаблон формы с современным дизайном. Эффекты анимации заполнения текстового поля строки используются для обозначения поля формы, выбранного пользователем. Хотя это небольшая форма входа, дизайнер хорошо распорядился этим пространством, чтобы предоставить вам чистую форму входа в систему.Бело-синяя цветовая схема шаблона придает профессиональный вид форме входа. Поскольку он использует последний скрипт CSS3, вы можете использовать в этом дизайне любые модные цвета. Разработчик правильно обработал структуру кода, так что вы можете легко сделать этот шаблон начальной загрузки 4 адаптивным.
Информация / Скачать демо
Форма входа 17
Форма входа 17 — это еще один дизайн формы входа в одну строку. На этой странице входа используется дизайн с разделенным экраном, на котором вы можете добавить изображение с одной стороны.Поскольку это шаблон HTML5, вы можете добавить видео на эту страницу, чтобы показать свое последнее объявление или объяснить новые функции. Создатель спроектировал ее как полностраничную форму входа в систему, поэтому у вас более чем достаточно места для добавления нужных элементов. Зеленая цветовая схема на чистом белом фоне освежает страницу входа в систему. В этой форме используются минимальные эффекты анимации, поэтому загрузка не займет много времени.
Информация / Скачать демо
Форма входа 16
Форма входа 16 — это простая и понятная форма входа.Поскольку место в этой форме ограничено, дизайнер использовал все пространство формы входа, чтобы предоставить вам большое текстовое поле. Значки и метки формы используются для обозначения информации, которую необходимо заполнить в поле формы. В этой форме используется жирный шрифт, который обеспечивает лучшую читаемость даже на устройствах с маленьким экраном. В демонстрации вы получаете форму входа на всю страницу, но вы можете использовать только форму входа, если хотите. Правильно составленная структура кода поможет вам легко идентифицировать элементы и настраивать их.
Информация / Скачать демо
Форма входа 15
Форма входа 15 — это профессиональный дизайн формы входа. Знакомый вид этой страницы входа делает ее легко подходящей для всех типов коммерческих и коммерческих веб-сайтов. Все элементы размещены в нужном месте, чтобы пользователь мог легко получить к ним доступ. Дизайнер сделал форму входа в систему шире, чтобы длинные идентификаторы электронной почты можно было четко видеть без прокрутки курсора. Вверху у вас есть место для добавления фона изображения.Вы можете использовать пространство изображения, чтобы добавить изображение, относящееся к вашему сайту.
Информация / Скачать демо
Форма входа 12
Форма входа 12 почти аналогична форме входа v6, упомянутой выше. Но у этого есть другой подход к дизайну. В этой форме даны определенные границы текстового поля, которые будут немного расширяться, когда вы нажимаете на них. В стандартном дизайне вариант регистрации очень низкий, что может остаться незамеченным. Попробуйте переместить ссылку для подписки немного выше для лучшей видимости.Все остальные опции, кроме ссылки для подписки, размещены в легкодоступном месте. Весь дизайн создается с использованием фреймворка HTML5, CSS3 и Bootstrap 4, поэтому у вас есть множество вариантов настройки.
Информация / Скачать демо
Форма входа 10
Форма входа 10 — это минималистичный шаблон формы входа. Чистый дизайн без полей позволяет легко вписать эту форму входа в любую часть веб-сайта. Чтобы текстовые поля были четко видны на этом простом дизайне, используется серая цветовая схема.Чтобы оживить дизайн, разработчик использовал анимацию с быстрым миганием цвета для обозначения выделенного текстового поля. Если вы планируете использовать этот дизайн в качестве формы входа на всю страницу, вам нужно добавить несколько элементов, чтобы заполнить пространство. Поскольку это шаблон Bootstrap 4, вы можете легко настроить элементы, не делая их неуклюжими.
Информация / Скачать демо
Форма входа 8
Форма входа 8 — это готовая версия формы V10, упомянутой выше. В этой версии вы получаете определенную границу в этой форме.Дизайнер мудро использовал эффект тени и глубины, чтобы придать форме входа в систему плавающий вид. В этом дизайне используются очень тонкие анимационные эффекты, чтобы придать дизайну элегантность. В дизайне формы по умолчанию больше места, которое вы можете использовать для добавления любых дополнительных элементов, если хотите. Разработчик упростил структуру кода, чтобы упростить настройку и интеграцию. Следовательно, вы можете легко работать с этим шаблоном.
Информация / Скачать демо
Форма входа 4
Форма входа 4 — это красочная и приятная на вид форма входа.Эта длинная форма входа дает вам достаточно места для обычного входа по электронной почте, параметров входа в социальные сети и ссылки для регистрации. Поскольку форма входа очень длинная, некоторые параметры внизу не видны. Возможно, вам придется немного отрегулировать форму, чтобы все элементы были видны в одном месте без прокрутки. Визуальные эффекты используются разумно, чтобы пользователю было удобнее.
Информация / Скачать демо
Форма для входа в Creative
Creative Login Form — это многоцелевой дизайн формы входа.Поскольку он предназначен для всех типов веб-сайтов, в этой форме вы получаете только основные параметры и элементы. Но не волнуйтесь, разработчик поделился с вами всем кодом. Сохраняя этот код в качестве основы, вы можете в кратчайшие сроки создать свою собственную форму входа в систему. Из самого фрагмента кода можно понять, что теги используются правильно. Разработчикам будет легко работать с этой формой.
Информация / Скачать демо
Форма входа
Это анимированная форма входа, активируемая при наведении курсора.Когда вы перемещаете курсор рядом с формой, появляется форма входа. Радиус наведения довольно большой, поэтому форма появляется независимо от того, в каком направлении вы перемещаете курсор. Эта концепция может пригодиться, если вы планируете создать полноэкранный дизайн входа в систему. Еще одно преимущество этого дизайна заключается в том, что он разработан исключительно с использованием сценария CSS. Следовательно, фрагмент кода легкий и может использоваться на любом веб-сайте. Есть несколько мелких недостатков, которые вы должны исправить, прежде чем использовать этот дизайн в своем проекте, но ничего серьезного, вы легко справитесь с этим.Простая структура кода этого шаблона облегчит вашу настройку.
Информация / Скачать демо
Концепция окна входа
Если вы ищете пример начальной загрузки страницы входа в систему для мобильных устройств, этот дизайн может вас впечатлить. Компактный квадратный дизайн этой формы позволяет разместить ее в любой части веб-сайта. Основные параметры, такие как ссылка для регистрации и кнопки призыва к действию для входа, присутствуют в дизайне по умолчанию. Вы можете добавить пользовательские элементы в соответствии с вашими требованиями и создать правильный логин для своего веб-сайта или приложения.Сценарий кода доступен в редакторе CodePen, чтобы вы могли понять код и отредактировать его, прежде чем переходить к окончательному проекту.
Информация / Скачать демо
Адаптивное модальное окно входа / регистрации
Как следует из названия, в этом примере начальной загрузки страницы входа используется модальное окно. Пользователи могут легко получить доступ и закрыть страницу входа в этом дизайне, не покидая страницы. Если вы хотите обеспечить динамичный пользовательский интерфейс, эта концепция страницы входа в модальное окно будет хорошим выбором.С точки зрения дизайна, это простая форма входа и регистрации в плоском стиле. Вкладки предназначены для того, чтобы пользователи могли быстро переключаться между окном входа в систему и окном регистрации. Ярлыки и значки текстовых полей в стандартном дизайне ясны; Кроме того, возможность скрыть / показать пароль — удобная функция.
Информация / Скачать демо
Анимация формы входа / регистрации
Этот пример начальной загрузки страницы входа дает вам свежую идею для анимации переключения входа и регистрации. Поскольку эта форма входа предназначена для мобильных приложений, выравнивание и анимация выполняются в соответствии с ней.Дизайн по умолчанию также можно использовать для дизайна страницы входа на всю страницу, если хотите. Файлы кода доступны в редакторе CodePen, чтобы вы могли полностью использовать код и создавать настраиваемую страницу входа в систему за считанные минуты. Вы можете видеть, что создатель использовал новейшие сценарии кода, поэтому вы можете без проблем пробовать любые современные цвета и настраиваемые анимации в этом дизайне.
Информация / Скачать демо
Форма входа 1
Форма входа 1 — это красочный дизайн. Создатель использовал плоский дизайн, чтобы сохранить единообразие.Тонкие элементы дизайна, такие как текстовое поле, позволяют пользователю легко отличить поле формы от кнопки на этом плоском дизайне. Вы можете использовать эффекты наведения для кнопки, чтобы сделать ее еще более заметной для пользователей. Чтобы узнать о более интерактивных современных эффектах наведения, взгляните на нашу коллекцию дизайнов CSS-эффектов наведения. Весь скрипт кода легче и имеет много места для пользовательских элементов. Следовательно, вы можете добавить эффекты анимации, чтобы оживить дизайн.
Информация / Скачать демо
Адаптивная форма регистрации / входа
Этот дизайн — один из немногих примеров начальной загрузки страницы входа с формами входа и регистрации.Создатель использовал эффекты перехода, чтобы показать формы входа и регистрации. Эффекты перехода плавные, поэтому пользователи могут легко взаимодействовать с этим дизайном. Большой полупрозрачный блок на форме дает вам достаточно места для добавления вашего логотипа. Подобный дизайн поможет вам четко обозначить свою страницу входа в систему. Благодаря простоте дизайна вы можете использовать его и в мобильных приложениях. Создатель поделился с вами всем скриптом кода; следовательно, вы можете легко использовать его в своем проекте.
Информация / Скачать демо
Форма регистрации / входа
Это еще один дизайн формы входа и регистрации.Создатель использовал знакомый интерфейс вкладок в этом дизайне. Следовательно, пользователь может легко взаимодействовать с этой формой. Большинство взаимодействий основано на щелчке мышью, поэтому вы можете использовать этот дизайн формы входа и в мобильных приложениях. В этом дизайне каждый элемент сделан больше и смелее, чтобы пользователи могли четко видеть элементы и легко с ними взаимодействовать. В этом примере также приведены проверки полей формы, что упростит вашу работу.
Информация / Скачать демо
Анимация экрана входа / регистрации
Если вы ищете чистую профессионально выглядящую форму входа, она может вас впечатлить.Создатель предоставил эту форму со всеми необходимыми опциями, которые должны быть в современной форме входа в систему и регистрации. Например, у вас есть кнопка-переключатель «Оставаться в системе» на странице входа, чтобы пользователи могли легко получить доступ к своим учетным записям с доверенных устройств. Все элементы отлично работают с фронтенда. Разработчики могут легко работать с этим фрагментом кода и могут добавлять собственные функции в соответствии со своими требованиями.
Информация / Скачать демо
DailyUI 001
Это пример начальной загрузки страницы входа для мобильных приложений.В этом примере вы также получаете экраны страницы входа и страницы регистрации. Создатель использовал иллюстративный стиль дизайна и хорошо справился с использованием новейших фреймворков для веб-разработки. Эффекты тени и глубины используются грамотно, чтобы придать дизайну реалистичный вид. Поскольку это концептуальная модель, создатель показал страницу входа и экран в отдельных окнах. Внеся некоторые изменения в дизайн, вы можете без проблем использовать этот дизайн для веб-сайтов и мобильных приложений.
Информация / Скачать демо
Вход / переход формы регистрации
В предыдущем примере начальной загрузки страницы входа DailyUI 001 создатель не использовал эффекты перехода для страницы входа и регистрации. В этом примере вы получаете эффект интерактивного перехода. Вы даже можете использовать этот дизайн на своем веб-сайте без каких-либо изменений. Хотя это концептуальная модель, создатель предоставил вам полностью функциональный дизайн. Все элементы и эффекты анимации корректно работают из интерфейса.Использование таких фрагментов кода начальной загрузки страницы входа не только сэкономит ваше время, но и упростит вашу работу. Вы можете сконцентрироваться на настройке и интеграции. Весь сценарий кода доступен вам в редакторе CodePen для упрощения настройки.
Информация / Скачать демо
Вход / Регистрация
Это еще один пример профессионально оформленной страницы входа и регистрации. Создателю удалось объединить и логин, и форму регистрации в одном виджете.При переключении между формами используются впечатляющие эффекты перехода. Эффекты свечения используются умно, чтобы выделить и показать важную кнопку с другой. Если вам нравятся эффекты свечения, взгляните на нашу коллекцию дизайнов эффектов свечения CSS. Создатель поделился с вами всем кодом, поэтому вы можете легко редактировать код и добавлять необходимые функции и элементы на свою страницу входа.
Информация / Скачать демо
36 примеров форм входа в систему с модным дизайном
При создании дизайна наше сердце всегда желает чего-то красивого и привлекательного, но мы думаем о функциях и особенностях.Когда мы создаем дизайн для наших пользователей, мы должны найти баланс между сердцем и разумом. В этом списке мы собрали красивую форму входа для начальной загрузки с функциями, которые ожидают современные пользователи.
В этом быстро развивающемся цифровом мире пользователи хотят сохранить свои данные в безопасности, но им также необходим легкий доступ к информации. Большинство экспертов рекомендуют использовать длинные сложные пароли с символами и цифрами, которые под силу только человеку с эйдетической памятью. К счастью, у нас есть инструменты для управления паролями, которые помогают нам легко вводить пароли.Не каждый может позволить себе почти 40 долларов в год за инструмент для управления паролями. Самый простой метод, который предпочитает большинство пользователей, — это вариант входа в социальную сеть и запоминание меня на этом компьютере. Некоторые из примеров форм входа в систему начальной загрузки в этом списке дают вам оба варианта.
Все эти примеры форм входа в систему начальной загрузки можно использовать бесплатно, так что вы можете использовать дизайн без каких-либо проблем. Если вам нравится использовать эти дизайны в коммерческих целях, обязательно ознакомьтесь с лицензией, предоставленной авторами этих дизайнов.
Настройка формы входа в систему Bootstrap
Если вы являетесь пользователем WordPress, вы можете использовать некоторые из примеров формы входа Bootstrap в этом списке, просто установив этот плагин WordPress. Этот тщательно продуманный плагин WordPress поможет вам легко изменить дизайн страницы входа в систему, не редактируя код. В настройщике вы можете легко изменить логотип, контент и другие сообщения. Кроме того, вы получаете расширенные параметры редактирования, такие как настройка отступов, изменение цветов и многие другие полезные функции.Если вы не хотите пачкать руки кодированием, этот плагин сэкономит ваше время и деньги. Да, это может сэкономить вам деньги, потому что это бесплатный плагин.
Информация / Скачать
Примеры форм входа в систему Bootstrap
Ниже приведены лучшие примеры форм входа в систему для начальной загрузки за 2021 год. Некоторые коды шаблонов форм доступны вам в редакторе CodePen, а некоторые предоставляют загружаемые формы входа в систему bootstrap 4.
Форма входа V20
Форма входа в систему V20 — это визуально приятный полностраничный шаблон страницы входа в систему.
Создатель использовал полупрозрачные поля формы для формы входа в систему, которая помогает пользователю четко видеть детали ввода, а также наслаждаться фоновым изображением. Если вы пытаетесь создать страницу входа на основе последней версии интерфейса Material You, этот шаблон будет хорошим выбором. Вы получаете большие кнопки и плавную анимацию, чтобы легко перенести концепцию Material You.
Информация / Скачать демо
Форма входа V19
Теплые цвета и четкий дизайн делают эту загрузочную форму входа в систему идеальным вариантом как для веб-сайтов, так и для мобильных приложений.
Элементы с контрастными цветами привлекательно смотрятся в темной форме. Хотя внешний вид великолепен, анимация в стандартном дизайне очень проста. Вы можете добавить к элементам тонкую анимацию, чтобы сделать форму входа в систему еще более привлекательной для аудитории.
Информация / Скачать демо
Форма входа V16
Тем, кто ищет компактный дизайн формы для начальной загрузки со всеми необходимыми элементами, стоит обратить внимание на этот шаблон.
Создателю удалось уместить в этот компактный дизайн входа как обычную форму входа, так и вариант входа в социальную сеть.Вы даже можете использовать этот шаблон в качестве виджета из-за небольшого фактора этого шаблона. Еще одно преимущество этого шаблона — отзывчивый характер. Сценарий кода начальной загрузки 4 оптимизирован должным образом, поэтому пользователи могут легко взаимодействовать с этой формой без каких-либо проблем.
Информация / Скачать демо
Регистрационная форма Colorlib v7
В этом примере начальной формы входа мы получаем дизайн формы входа и дизайн формы регистрации. Создатель использовал большое чистое белое поле для формы, где у вас достаточно места для добавления изображений, значков социальных сетей и полей формы.Между каждым полем формы отводится достаточно места, чтобы пользователь мог легко взаимодействовать с формой. Это шаблон формы для мобильных устройств, поэтому вы можете легко использовать код даже на своем существующем веб-сайте. Поскольку все основные оптимизации выполняются создателем, вы можете сосредоточиться на части настройки и интеграции.
Информация / Скачать демо
Форма входа в систему Bootstrap 7
Форма входа 7 — это разумно разработанная форма входа для современных цифровых пользователей.Создатель этой формы входа предоставил возможность входа в социальные сети и возможность входа в обычную электронную почту. В дизайне по умолчанию вы получаете наиболее часто используемые параметры входа в Facebook и Twitter. Но вы можете использовать и другие варианты входа в систему, такие как вариант входа в учетную запись Google или Microsoft. Свободно плавающий дизайн этой формы без каких-либо границ позволяет легко вписаться в любую часть веб-сайта. Эффекты плавного наведения используются для обозначения выбранных полей формы. Наряду с опцией входа в социальные сети вы также получаете опцию показа и скрытия пароля.Если вы используете эту форму для веб-сайта, чувствительного к данным, такого как веб-сайт банка, вы можете удалить параметр отображения и скрытия пароля.
Информация / Скачать демо
Форма входа 6
Форма входа в систему 6 — идеальный пример начальной формы входа в систему для пользователей, выполняющих вход на одном устройстве. Как и в учетных записях Facebook и Google, если ваш пользователь завершил сеанс и вошел в систему в том же браузере, вы можете использовать этот логин для дизайна. Внизу формы у вас есть место для добавления ссылок на регистрацию и восстановление учетной записи.Если вы планируете использовать его так же, как в Facebook и Google, вы можете добавить ссылку «войти под другой учетной записью». Эффект тени и эффект светящейся кнопки выделяют и показывают кнопку на заднем плане. Вверху у вас достаточно места для отображения изображения пользователя.
Информация / Скачать демо
Форма входа 9
Форма входа 9 является доработанной версией формы входа 7, упомянутой выше. Создатель этого примера формы входа сделал его достаточно универсальным для использования как на веб-сайтах, так и в мобильных приложениях.Эффекты тени и глубины используются для выделения и отображения полей формы на заднем плане. Под полями формы у вас есть место для добавления параметров входа в социальные сети. В дизайне по умолчанию вы получаете возможность входа в Facebook и Google. Как обычно, вы можете использовать тот вариант социальных сетей, который вам нравится. Тексты ярко-красного цвета используются для сообщений об ошибках, о которых пользователь легко уведомит.
Информация / Скачать демо
Форма входа 11
Форма входа 11 является примером плоского дизайна формы входа 9, упомянутой выше.В примере формы входа 9 вы видели модные веб-элементы с закругленными краями и теневые эффекты. Дизайнер придерживается плоского дизайна в форме входа11. Яркие и привлекательные визуальные эффекты ввода текста используются для обозначения полей формы, выбранных пользователями. В дополнение к опции входа в социальные сети, вы получаете опцию флажка «запомнить меня». Предоставление опции «Запомнить меня» поможет пользователю легко войти в свои учетные записи со своих доверенных устройств. Форма входа 11 отлично работает из внешнего интерфейса, все, что вам нужно сделать, это сосредоточиться на интеграции с серверной частью.
Информация / Скачать демо
Форма входа, версия 1
Если вы хотите добавить несколько уловок в дизайн формы входа в систему, этот пример послужит вам источником вдохновения. В этом дизайне разработчик использовал интерактивный элемент слева, который перемещается в соответствии с перемещением курсора. Вы можете использовать это пространство для добавления своего логотипа, благодаря чему ваш логотип надолго останется в памяти пользователя. Тонкие эффекты наведения и анимационные эффекты используются, чтобы оживить дизайн.Создатель этого примера эффективно использовал сценарий CSS3 для создания интерактивной формы входа в систему. Поскольку он использует последнюю версию фреймворка HTML5 и CSS3, вы можете легко использовать этот шаблон в своем проекте.
Информация / Скачать демо
Форма входа 18
Форма входа 18 — это профессионально оформленная форма входа на всю страницу. Создатель использовал дизайн с разделенным экраном, с формой входа справа и местом для изображений справа. Эффекты плавного перехода используются для перемещения меток полей при щелчке полей формы.Поля формы увеличены, чтобы пользователь мог четко видеть текст. Еще одно преимущество заключается в том, что он оптимизирован для устройств с маленьким экраном, поэтому вы можете использовать этот пример дизайна формы входа в систему на своих мобильных адаптивных веб-сайтах. Профессионально обработанная структура кода упростит настройку, и вы без проблем сможете использовать этот дизайн в своем проекте.
Информация / Скачать демо
Форма входа 12
Форма входа 12 — еще один модный шаблон формы.Создатель использовал современные веб-элементы и тонкие эффекты анимации, чтобы форма легко подходила для всех типов веб-сайтов. В дизайне по умолчанию у вас есть место для добавления изображения профиля пользователя. Но вы можете использовать это место для добавления своего логотипа или для других целей. Буквы в текстовых полях становятся более жирными и крупными, поэтому пользователи могут четко видеть вводимые данные. Цвета градиента используются для эффектов наведения кнопки. В этом шаблоне все основные элементы выполнены правильно и дают вам свободу добавлять свои собственные функции, чтобы сделать форму уникальной.
Информация / Скачать демо
Форма входа 10
Форма входа 10 — это простой и понятный шаблон формы. Если вам нравится создавать форму, которая легко помещается в любой части веб-сайта, вам пригодится этот пример начальной формы входа в систему. Для эффектов анимации и кнопок призыва к действию используются профессиональные цветовые схемы. Использование модных цветов придает формам элегантный вид. Поскольку это дизайн на основе CSS3, вы можете добавлять в него любые современные цвета и градиентные цвета.Параметр «забыть пароль» находится прямо под полем пароля, чтобы пользователь мог получить к нему доступ в любое время. Простая структура кода шаблона позволит интегрировать форму с любыми современными инструментами и приложениями.
Информация / Скачать демо
Форма входа 5
Форма входа 5 — это смелая форма входа с большими текстовыми полями и большими элементами. Этот смелый дизайн упрощает взаимодействие даже на устройствах с маленьким экраном. Вероятность случайного нажатия будет меньше в этом типе дизайна форм журнала.Важные элементы, такие как кнопки призыва к действию и параметры входа в социальные сети, выделяются с помощью эффекта тени. Эффекты тени придают элементам трехмерный вид. Взгляните на наши примеры дизайна кнопок CSS, чтобы увидеть более впечатляющий и уникальный дизайн кнопок. Разумно расположенные параметры помогут пользователям легко получить доступ к параметрам и улучшат взаимодействие с пользователем.
Информация / Скачать демо
Форма входа 17
Если у вас мало места и вы ищете простую форму входа, этот пример формы входа может вам помочь.Создатель поместил поля имени пользователя и пароля в одну строку. У этой конструкции есть свои достоинства и недостатки. Преимущество, как было сказано ранее, заключается в том, что для этого требуется меньше места на экране. Недостатком является то, что вводимый текст не может быть четко виден в одной строке, пользователю приходится прокручивать и видеть вводимые данные. Чуть ниже кнопки призыва к действию для входа у вас есть место для добавления опции восстановления пароля. В дизайне по умолчанию используются аккуратные профессионально выглядящие шрифты. Если у вас есть собственный дизайн шрифта, вы можете легко использовать его, отредактировав несколько строк в файле CSS.
Информация / Скачать демо
Форма входа 14
Форма входа 14 — это простая минималистичная форма входа. Из-за минимального внешнего вида пользователь может четко видеть параметры и их входные данные. Хотя у него есть только основные параметры, он покрывает основные потребности формы входа. Если вам нужно, вы можете отредактировать форму и те функции, которые вам нужны. В этом шаблоне используются только тонкие эффекты анимации, что придает шаблону богатый вид. Еще одно преимущество этого простого дизайна — у вас много места для настройки.Сохраняя эту форму в качестве основы, вы можете создать свой собственный дизайн формы входа в систему.
Информация / Скачать демо
Форма входа, версия 2
Это чистая и красочная форма входа, которую вы можете использовать как для веб-сайтов, так и для приложений. Эффекты наведения курсора с изменением цвета для кнопки призыва к действию в стиле градиента придают шаблону живость. В текстовом поле пароля у вас есть возможность показать или скрыть текст в этом поле. Все функции и эффекты полностью функциональны из интерфейса.Правильно обработанный скрипт кода сделает вашу работу с серверной частью простой и легкой. В верхней части формы у вас есть место для добавления вашего логотипа. Использование логотипа в форме входа в систему помогает пользователю идентифицировать ваш сайт при перенаправлении с других ссылок и страниц.
Информация / Скачать демо
Форма входа 4
Создатель дал вам очень длинную форму, поэтому у вас более чем достаточно места для всех элементов. Вы можете настроить размер, а также использовать эту форму для мобильных приложений.Дизайнер использовал как значки, так и текст для меток полей формы, поэтому пользователь знает, какую информацию он добавляет. Эффекты свечения добавляются к вызову кнопки призыва к действию градиента, что придает форме реалистичный вид. Под опцией обычного входа в систему у вас есть место для добавления трех типов опций входа в социальные сети.
Информация / Скачать демо
Форма входа v3
Если вы считаете, что версия формы входа 4 слишком длинна для вашего дизайна, пример формы V4 может вас впечатлить.Вместо того, чтобы делать форму длинной, создатель сделал ее шире. Благодаря более широкому форм-фактору формы вы можете добавлять длинные тексты в одну строку. Кроме того, пользователь может легко просматривать содержимое текстовых полей, не прокручивая их. Поскольку специалисты рекомендуют использовать длинный пароль с разными символами и цифрами, эта форма поможет пользователю четко увидеть пароль. В демонстрационных целях у создателя есть фон изображения, но вы можете использовать свой собственный фоновый узор или оставить его простым.
Информация / Скачать демо
Форма входа 8
Форма входа 8 имеет идеальную форму среди всех других примеров форм входа в систему с начальной загрузкой в этом списке. Форма не слишком длинная и не слишком широкая, буквы сделаны жирнее для лучшей разборчивости. Если вы ищете простую форму входа в систему, в которой отлично реализованы все основные принципы, вам следует попробовать форму входа 8. Точный размер формы входа делает ее доступной как для мобильных приложений, так и для веб-сайтов.Тонкие эффекты анимации и мелкие детали, такие как эффекты тени, делают эту форму уникальной и приятной для глаз.
Информация / Скачать демо
Форма входа 15
Форма входа 15 — это чистый и профессиональный дизайн начальной формы входа в систему. Стильный дизайн формы входа делает ее идеальным выбором для всех типов бизнес-сайтов. Вверху у вас есть возможность изображения фона. В зависимости от типа веб-сайта компании вы можете использовать соответствующий фон с изображением.Поскольку форма формы по умолчанию шире, с ней легко взаимодействовать на настольных компьютерах и ноутбуках. На чистом белом фоне тексты хорошо видны и достаточно разборчивы для чтения. При необходимости вы можете затемнить цвет текста для лучшей читаемости текста.
Информация / Скачать демо
Форма входа 19
Форма входа 19 — это простой и практически применимый пример дизайна формы входа как для веб-сайтов, так и для приложений. В дизайне по умолчанию создатель предоставил вам только основные параметры, такие как вход по электронной почте и место для восстановления учетной записи и регистрации новой учетной записи.Не только дизайн, но и структура кода также просты для легкой и быстрой настройки. Разработчик умело использовал анимацию границы, чтобы придать уникальный вид текстовому полю, когда пользователь выбирает текстовое поле. На чистом белом фоне черные как смоль тексты хорошо видны и легко читаются.
Информация / Скачать демо
Форма входа 20
Еще один пример дизайна формы входа в одну строку. Создатель использовал эффекты анимации и наведения, чтобы показать удобные для пользователя параметры.Изначально форма поддерживает проверку полей, поэтому пользователю будет показано сообщение об ошибке, когда он сделает ошибку. Подобные дизайны форм входа идеально подходят для целевых страниц и одностраничных шаблонов. Не занимая много места на экране, вы можете создать правильную форму входа в систему без какого-либо ущерба для удобства использования. В загружаемом файле вы получаете правильно организованные сценарии кода, поэтому вы можете легко работать с этим шаблоном.
Информация / Скачать демо
Форма входа 16
Форма входа 16 — это компактная форма входа в систему с современным дизайном.Закругленные края и градиентные цветовые схемы делают этот дизайн формы подходящим вариантом для всех типов современных веб-сайтов. Для создания этого дизайна разработчик использовал последние версии скриптов HTML5 и CSS3. Следовательно, вы можете использовать любые новейшие цвета и эффекты анимации, чтобы сделать эту форму входа в систему уникальной. Несмотря на компактность формы, дизайнер эффективно использовал пространство, чтобы оставить достаточно места для текстов. В демонстрации по умолчанию вы получаете фон изображения, но вы можете изменить его в соответствии с вашими требованиями к дизайну.
Информация / Скачать демо
Форма для входа в Creative
Creative Login Form — это простая и удобная в использовании форма для начальной загрузки. Независимо от того, на каком веб-сайте вы используете эту форму входа, она идеально подходит для этого веб-сайта. Благодаря простому дизайну формы входа в систему она легко сочетается с другими элементами на веб-странице. Вы можете использовать этот дизайн формы входа в полноэкранный дизайн или как один из элементов на вашей домашней странице. Разработчик поделился всей структурой кода в редакторе CodePen, поэтому вы можете редактировать и визуализировать содержимое, прежде чем использовать его в своем проекте.
Информация / Скачать демо
Анимация формы входа / регистрации
В этом примере создатель предоставил нам анимированный дизайн формы входа в систему. Если вы делаете компактную форму входа в свое приложение, эта анимированная форма станет хорошим дополнением. Пользователи могут легко переключаться между формой входа в систему и формой регистрации благодаря гладкой анимации этого шаблона. Грамотно используемое фоновое изображение элегантно заполняет пространство как в форме входа, так и в форме регистрации. Сценарий кода, используемый для создания этой компактной формы входа в систему, доступен вам в редакторе CodePen; следовательно, вы можете легко использовать код в своем проекте.
Информация / Скачать демо
Концепция окна входа
Это еще один пример компактной формы входа в систему с начальной загрузкой. Как следует из названия, создатель использовал концепцию коробки, поэтому каждый элемент легко доступен. Для кнопки использованы яркие цвета, чтобы выделить их среди других ссылок. Кроме того, закругленные края помогают пользователю легко идентифицировать кнопку входа в систему в этой концепции окна. Размер шрифта текста немного меньше для чтения обычным пользователем, поэтому вам может потребоваться увеличить размер текста.Поскольку в этой форме используется последняя версия скрипта CSS, она может легко обрабатывать все современные шрифты и эффекты прямо из коробки.
Информация / Скачать демо
Адаптивный вход / Регистрация
В этом примере вы получаете дизайн формы входа / регистрации в стиле вкладок. Традиционный квадратный дизайн упрощает взаимодействие. Кроме того, у вас есть много места для добавления текстовых полей и других элементов. Анимация переключения вкладок быстрая, но не такая плавная, как ожидают современные пользователи. Взгляните на нашу коллекцию вкладок начальной загрузки, чтобы узнать больше о дизайне интерактивных вкладок и переключать анимации.Создатель поделился с вами кодом в редакторе CodePen, чтобы вы могли редактировать и визуализировать результаты, прежде чем переносить их в свой проект.
Информация / Скачать демо
Форма входа 1
В этом примере создатель предоставил плоскую форму входа в систему. Как видите, поля и кнопки формы практически не отличаются. Только границы текстового поля помогут пользователю отличить поле формы от кнопки. Эффект изменения цвета при наведении курсора на призыв к действию сделает эту форму входа еще более удобной для пользователя.Поскольку весь дизайн выполнен с использованием новейших сценариев HTML и CSS, вы можете использовать в этой форме любые современные дизайны и анимацию. Взгляните на нашу коллекцию CSS-эффектов наведения, чтобы найти свежие идеи для эффектов наведения.
Информация / Скачать демо
Форма входа
Это еще одна форма входа на чистом CSS с интерактивной анимацией. Когда вы наводите курсор на форму входа в систему, красочные геометрические фигуры сдвигаются в сторону, открывая форму. Эффект анимации плавный, поэтому пользователям не нужно слишком долго ждать появления формы.В таком виде все работает аккуратно. Единственное, что вам нужно исправить, — это закрытие формы при перемещении курсора, даже если вы выбрали поле формы — это может быть что-то, что вам нужно исправить, прежде чем переносить эту легкую анимированную форму входа на свой веб-сайт или в приложение.
Информация / Скачать демо
Адаптивная форма регистрации / входа
Как и несколько других примеров форм входа в систему с начальной загрузкой в этом списке, в этом есть как форма регистрации, так и форма входа в систему. Левая полупрозрачная часть формы остается неподвижной, и только формы анимируются во время эффектов перехода.С точки зрения дизайна эта форма идеальна и будет работать на любых современных сайтах и приложениях. Весь сценарий кода, использованный для создания этой формы, доступен вам в редакторе CodePen. Вы можете настроить код в соответствии с вашими требованиями и начать работу над серверной частью. Использование начальной формы входа на страницу входа поможет вам четко показать свой бренд.
Информация / Скачать демо
Форма регистрации / входа
Этот пример имеет смелый дизайн формы входа в систему.Интерфейс на основе вкладок делает эту форму знакомой и удобной для использования всеми типами пользователей. Важные поля формы отмечены в форме; Кроме того, проверки полей формы также используются, чтобы гарантировать, что пользователь предоставляет правильную информацию. Структура кода максимально проста, поэтому разработчики могут легко работать с этой формой. Если вы ищете квадратную форму входа в систему с вкладками для удобного переключения между формой регистрации и формой входа, эта форма может удовлетворить ваши потребности.
Информация / Скачать демо
Дизайн пользовательского интерфейса формы входа
В этом примере разработчик Chouaib Belagoun дал нам красочный дизайн формы входа в систему.Внешний вид этой формы привлекателен и может вписаться в любой современный веб-сайт / приложение. В этой форме используются анимации, активируемые при наведении курсора — некоторые из них хороши, а некоторые нужно немного подправить, чтобы сохранить профессиональный вид. Вам предоставляется весь код скрипта; следовательно, вы можете легко использовать этот код в своем проекте. Как и большинство других шаблонов форм входа в этом списке, этот также работает на последних средах веб-разработки, что облегчит работу разработчикам.
Информация / Скачать демо
DailyUI 001
Если вы ищете примеры интерактивной формы входа в систему начальной загрузки для использования в своем мобильном приложении, этот пример может вас вдохновить. Создатель использовал эффекты тени, чтобы четко показать, какой вариант вы выберете. Поскольку это концептуальная модель, создатель показал страницу входа и форму входа на отдельных экранах. В этом примере вы также получаете регистрационную форму. Сохраняя этот шаблон в качестве источника вдохновения, вы можете создать свою собственную страницу входа в систему.Весь скрипт кода предоставляется вам в редакторе CodePen, поэтому вы можете редактировать и просматривать результаты настройки, прежде чем использовать его на своем веб-сайте.
Информация / Скачать демо
Вход / переход формы регистрации
В предыдущем шаблоне Daily UI не хватает эффекта перехода для страницы входа и регистрации. Создатель использовал плавные и интерактивные эффекты анимации, которые понравится большинству пользователей. Наряду с обычным вариантом входа в этот шаблон также есть возможность входа в Facebook.Для этого эффекта плавного перехода создатель использовал несколько строк Javascript вместе со сценарием HTML и CSS. Если вы ищете идеально работающую форму входа для начальной загрузки, этот шаблон вас впечатлит. Все анимации и элементы работают правильно со стороны интерфейса. Таким образом, мы можем сосредоточиться на внутренней стороне и на части настройки.
Информация / Скачать демо
Войти / Зарегистрироваться
По самому названию можно понять, что в этом шаблоне есть дизайн форм входа и регистрации.Основной эффект перехода почти аналогичен приведенному выше примеру перехода формы входа / регистрации. Но здесь элементы формы также анимированы вместе с элементами дизайна. Как и в большинстве примеров форм входа в систему, упомянутых в этом списке, эта также сделана с использованием новейших скриптов HTML5 и CSS3. Следовательно, он может обрабатывать все современные элементы дизайна и анимационные эффекты. Правильно структурированный скрипт кода поможет разработчику легко редактировать и использовать код в своем дизайне.
Информация / Скачать демо
. . Вуаля! Перед вами необычный, запоминающийся, при этом такой простой в исполнении красивый ник.
. Вуаля! Перед вами необычный, запоминающийся, при этом такой простой в исполнении красивый ник. После того, как клавиша Alt будет отпущена, на экране вы получите картинку из таблицы. Так, любой, даже самый незамысловатый ник можно трансформировать в необычное сочетание спецзнаков таким образом, что с первого взгляда даже трудно определить, каким образом это было сделано. Так, _ДеVо4к@,kOтO®Aя )(оТеЛ@ ©4@$tьЯ — это отличный пример логина для Одноклассников с использованием специальных разрешенных к применению символов.
После того, как клавиша Alt будет отпущена, на экране вы получите картинку из таблицы. Так, любой, даже самый незамысловатый ник можно трансформировать в необычное сочетание спецзнаков таким образом, что с первого взгляда даже трудно определить, каким образом это было сделано. Так, _ДеVо4к@,kOтO®Aя )(оТеЛ@ ©4@$tьЯ — это отличный пример логина для Одноклассников с использованием специальных разрешенных к применению символов. . .n ]
}
[;]
<status_option> ::=
ENABLE | DISABLE
<set_option> ::=
DEFAULT_DATABASE = database
| DEFAULT_LANGUAGE = language
. .n ]
}
[;]
<status_option> ::=
ENABLE | DISABLE
<set_option> ::=
DEFAULT_DATABASE = database
| DEFAULT_LANGUAGE = language