- Урок 2. Первоначальная настройка MODX Revolution
- Первичная настройка MODX (Revo)
- MODX Revolution — Базовый урок
- Быстрый старт в MODX Revolution / Habr
- Урок 3. Базовая настройка и установка пакетов MODX
- Настройка ЧПУ в MODX Revo
- MODX Revo — Ввод названия сайта и настройка ЧПУ
Урок 2. Первоначальная настройка MODX Revolution

Планируете ли вы создавать крупный информационный портал, сайт-организации, простейшую интернет-визитку, вам по окончании процесса установки MODX в любом случае потребуется произвести базовую настройку системы.
Настроек в этой системе управления огромное количество, меньше, чем звезд на небе, но достаточно, чтобы изначально несколько растеряться. Не будем бросаться в крайности. Рассмотрим только основные системные настройки, без упоминания которых теряется весь смысл самообучения…
Первое, что нужно сделать, это избавиться от ошибки настройки системы «Каталог ядра в открытом доступе», если такое сообщение появляется. Исправляем согласно инструкции сообщения, то есть переименовываем файл ht.access, расположенный в папке core, дав ему название .htaccess.
Сделать это можно либо через FTP-клиент, либо через файловый менеджер панели управления хостинга, либо с помощью файл-менеджера административной части MODX (вкладка «
Если вы переместили папку core за корневую директорию, установив MODX при помощи расширенного пакета, третий способ вам не поможет.
Обновив окно, убедитесь, что сообщение пропало.
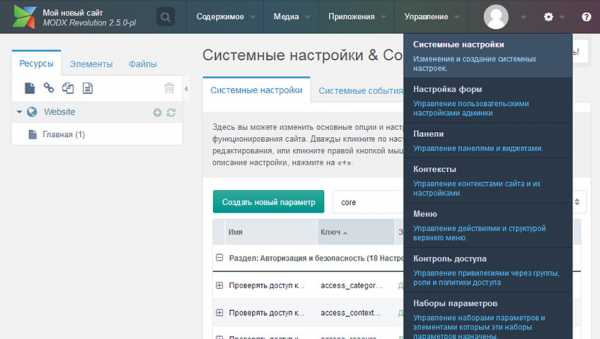
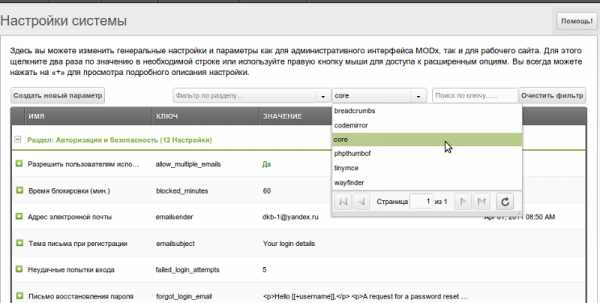
Дальнейшие настройки производятся в окне «Системные настройки и события». Чтобы открыть окно настроек, следует подвести курсор мыши к значку шестеренки в правом верхнем углу админ-панели и выбрать первый же пункт «Системные настройки».

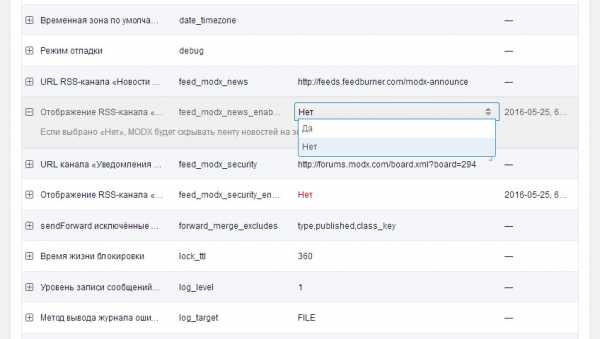
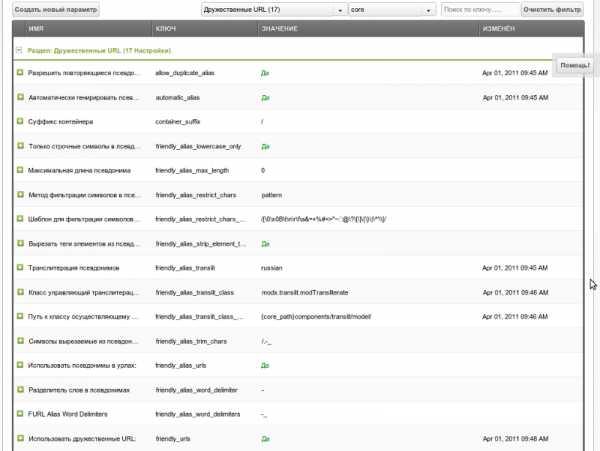
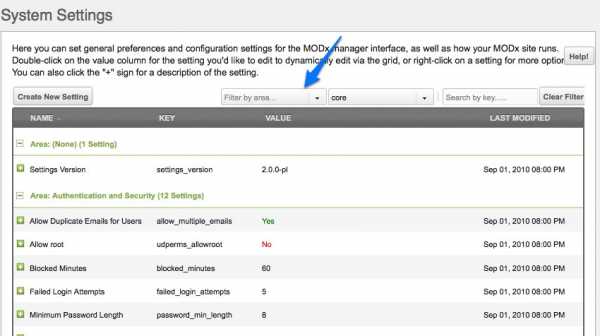
Системных настроек в Revo огромное количество
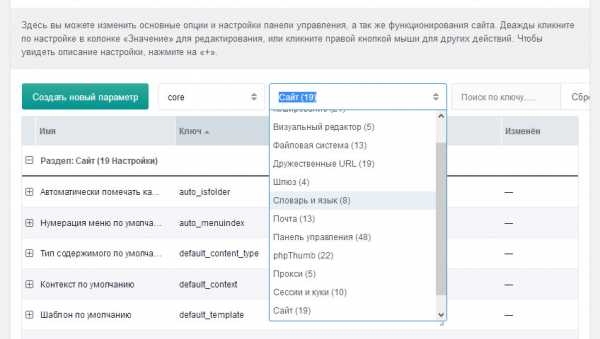
Для облегчения поиска нужной настройки можно воспользоваться фильтром, отобрав нужные параметры по разделу.

Значок «+» в левой части названия настройки откроет подсказку о том, для чего данный пункт предназначен. А в поле «Значение» меняются сами параметры каждой настройки. Их, в зависимости от типа настройки, вводят или вручную, или выбирают из списка.

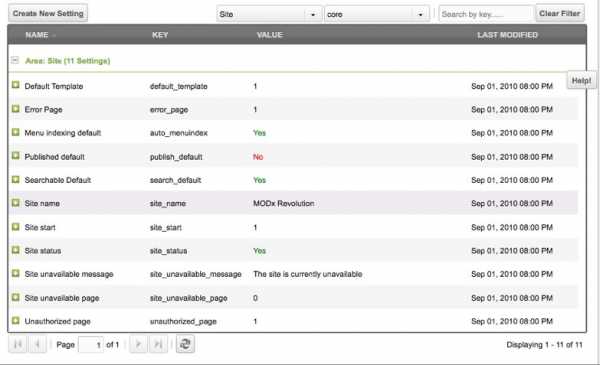
Основные параметры системы, которые обычно редактируются непосредственно после установки MODX
Раздел «Сайт»
- Название сайта: нужное нам наименование проекта, произвольная форма
- Публиковать по умолчанию: будет ли новый документ доступен для просмотра посетителями сразу после создания и сохранения, на ваш выбор, варианты Да/Нет
Раздел «Система и сервер»
- Отображение RSS-канала «Новости MODX»: отключаем (Нет)
- Отображение RSS-канала «Уведомления безопасности MODX»: отключаем (Нет)
Раздел «Панель управления»
- Показывать текст подсказки рядом с полем: описание пунктов меню, полезно только при знакомстве с системой, в дальнейшем можно отключать, варианты Да/Нет
- Формат даты в панели управления: можно сменить на наш, родной, d-m-Y
- Первый день недели: ставим 1, мы же не Стругацкие
Раздел «Дружественные URL» – режим ЧПУ
- Транслитерация псевдонимов: russian (для включения транслитерации дополнительно требуется установить дополнение translit)
- Суффикс контейнера:
- Использовать дружественные URL: Да
- Строгий режим дружественных URL: Да
- Проверять на дублирование URI во всех контекстах: Да
Включив на сайте ЧПУ (режим дружественныу URL), переименуйте дополнительно ht.access в корне сайта в .htaccess, иначе при попытке перехода на страницы, отличные от главной, получите ошибку 404.
Подтверждение изменений или сохранение параметров не требуется, все происходит автоматически.
Можно дополнительно посетить раздел «Типы содержимого» (пункт меню «Содержимое») и очистить поле «Расширение файла» в параметре HTML. Теперь адрес страниц станет без расширения, то есть
На этом первоначальную настройку можно считать завершенной. Далее идет установка из репозиториев самых необходимых для плодотворной и удобной разработки дополнений MODX Revo.
Ненавязчивая благодарность проекту
modxinfo.ru
Первичная настройка MODX (Revo)
Автор Алексей На чтение 4 мин. Опубликовано
Последнее изменение поста: 22 октября 2018 в 19:43
Сегодня мы произведем основные настройки MODX Revo.
Настройка MODX
Заходим в админку MODX (http://ваше_доменное_имя/manager/) и переходим на панель настроек «Системные настройки».
Здесь можно фильтровать настройки, относящиеся к тому или иному компоненту системы MODX, а также настройки, относящиеся к одному и тому же компоненту, но сгруппированные по категориям в зависимости от выполняемой функции.
Идем по порядку (по категориям).
Настраиваем следующие параметры для ядра (core).
Авторизация и безопасность
Разрешить пользователям использовать один адрес электронной почты — allow_multiple_emails — нет
Кеширование пропускаем
Визуальный редактор
Редактор — which_editor — TinyMCE RTE (он сам должен поставиться если вы его установили)
Редактор для элементов — which_element_editor — Ace (он тоже сам должен поставиться если вы его установили)
Файловая система
Максимальный размер загрузки — upload_maxsize — 629145600 или какой вам нужно (я установил данный параметр в 600 МБ для возможности загружать видео файлы).
Дружественные URL
Пока что пропускаем, по их настройке будет отдельная статья: Настройка ЧПУ MODX.
Шлюз пропускаем.
Словарь и язык
Язык текстового редактора во фронтенде сайта — fe_editor_lang — ru
Локаль — locale — ru_RU.utf8
Почта пропускаем.
Панель управления
Первый день недели — manager_week_start — 1
Понедельник в России.
Источник файлов по умолчанию — default_media_source стоит 1, но рекомендую создать новый источник файлов и указать его)
Разместить TV ниже контента — tvs_below_content — Да
Дополнительные пользовательские поля для страниц будут располагаться ниже поля ввода основного контента. Если опция сейчас не понятна, то в дальнейшем разберётесь. Опция просто для удобства интерфейса админки. Мне удобнее так.
Поле для названия узла в дереве ресурсов — resource_tree_node_name — menutitle
Делается для того, чтобы названия ресурсов в дереве с лева были покороче.
Поле для подсказки для узла в дереве ресурсов. — resource_tree_node_tooltip — alias
Делается для того, чтобы можно было понять, какой у ресурса адрес
Показывать экран приветствия — welcome_screen — нет
phpThumb, Прокси, сессии и куки пропускаем.
Сайт
Не показывать в меню по умолчанию — hidemenu_default — Да
У вновь создаваемых ресурсов (страниц) по умолчанию будет снята галочка «Отображать в меню». В любой момент её можно будет включить. Но зачем лишний раз снимать галочку, ведь не все создаваемые в дальнейшем страницы сайта будут отображаться в меню. Установив опцию в «Да» вам в дальнейшем не нужно будет совершать лишних действий.
Схема URL — link_tag_scheme — -1 (минус 1)
Публиковать по умолчанию — publish_default — Да
Та же история, что и с предыдущей опцией, только наоборот. При создании страницы уже будет стоять отметка «Опубликовать». Если ресурс не опубликован, то он будет недоступен посетителям сайта. Но мы же создаём публичные страницы – так ведь?
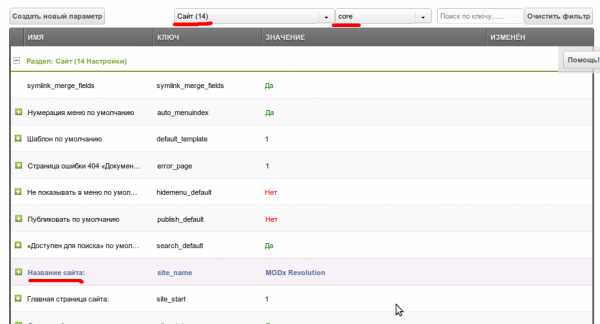
Название сайта — site_name — введите название сайта, доступное в дальнейшем для вставки плэйсхолдером [[++site_name]]. Любое название, например, Строительная компания ООО «Рога и копыта».
Сообщение о недоступности сайта — site_unavailable_message — Сайт находится на техническом обслуживании. Пожалуйста, зайдите чуть позже.
Можете написать всё, что угодно. Надпись будет отображаться всем, кто зайдёт на сайт во время его технического обслуживания. Для перевода сайта на техническое обслуживание служит отдельная опция.
В Страница ошибки 404 «Документ не найден» — error_page, Страница «Сайт не доступен» site_unavailable_page и Страница ошибки 403 «Доступ запрещен» unauthorized_page стоят единицы (т.е. переадресовывается все на главную страницу, рекомендую создать для этих ошибок отдельные страницы и назначить их в настройках)
Система и сервер
Отображение RSS-канала «Новости MODX» — feed_modx_news_enabled — Нет
Отображение RSS-канала «Уведомления безопасности MODX» — feed_modx_security_enabled — Нет
Тип сервера — server_protocol — https (если у вас установлен ssl сертификат, если его нет, то идем дальше)
Дополнительные настройки, для тех кто устанавливал пакеты из моего урока.
Идем в раздел mixedimage и в Транслитерация файлов (mixedimage.translit) ставим Да.
Чтобы загружаемые к ресурсам картинки транслитерировались.
Затем идем в раздел tickets и в Считать просмотры страниц гостями (tickets.count_guests) ставим Да.
Идем в раздел admintools и в Включить авторизацию через email (admintools_email_authorization) ставим Да (если вы работаете на сервере — повышаем безопасность), так же я обычно ставлю Тема (admintools_theme) — dark.
На этом первичные настройки можно завершать. К остальным настройкам MODX мы будем возвращаться по необходимости.
В следующем уроке мы настроим ЧПУ MODX.
web-revenue.ru
MODX Revolution — Базовый урок
Всем привет, друзья! Это базовый урок по CMF MODX Revolution, в котором мы познакомимся с системой MODX, выполним установку необходимых плагинов и выполним базовую настройку фреймворка.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Ресурсы базового урока MODX:
Установка и настройка MODx плагинов
Устанавливаем Advanced версию MODx, во время установки указываем, что папка админа будет называться super.
Маст-хэв плагины MODx
Самые популярные и наиболее часто используемые дополнения для MODx:
- Ace — редактор кода MODx;
- Collections — отображение и управление коллекциями ресурсов;
- pdoTools — набор базовых инструментов MODx;
- FormIt — работа с формами в MODx;
- phpThumbOf — работа с изображениями в MODx;
- TinyMCE / CKEditor (на выбор) — текстовый WYSIWYG редактор для MODx;
- translit — транслитерация URL в MODx;
- MIGX — Добавляемые дополнительные поля в MODx;
- AutoTemplate — «Умное» автоматическое назначение шаблонов ресурсам.
Базовые настройки MODx Revolution
Переходим в «Системные настройки».
-
Раздел: Дружественные URL
- Транслитерация псевдонимов: russian;
- Использовать дружественные URL: Да;
- Строгий режим дружественных URL: Да;
- Использовать вложенные URL: Да;
- Не забудьте также переименовать ht.access в .htaccess в корне сайта.
-
Раздел: Панель управления
- Показывать описание в верхнем меню: Нет.
-
Раздел: Сайт
- Страница ошибки 404 «Документ не найден»: ID ресурса 404;
- Публиковать по умолчанию: Да;
- Название сайта: Название вашего проекта.
Раздел: Система и сервер
- Отправлять заголовок X-Powered-By: Нет.
-
Пространство имен: ace
- Размер шрифта: 18px;
- Мягкая табуляция: Нет;
- Размер табуляции: 2;
- Тема редактора (на выбор): ambiance, chaos, chrome, clouds, clouds_midnight, cobalt, crimson_editor, dawn, dreamweaver, eclipse, github, idle_fingers, katzenmilch, kr, kuroir, merbivore, merbivore_soft, mono_industrial, monokai, pastel_on_dark, solarized_dark, solarized_light, terminal, textmate, tomorrow, tomorrow_night, tomorrow_night_blue, tomorrow_night_bright, tomorrow_night_eighties, twilight, vibrant_ink, xcode;
- Ктоме того, вы можете сделать тему Material в редакторе Ace. Инструкция:
MODx Ace Material Theme 1. Системные настройки > Пространство имен "ace": Размер шрифта: 15px Высота области редактирования: 560 Невидимые символы: Да Мягкая табуляция: Нет Размер табуляции: 2 Тема редактора: tomorrow_night 2. Файлы: Filesystem > super > templates > default > css > index.css: (Добавить в конце) .ace_editor{line-height: 1.4!important;font-family: 'Menlo','Ubuntu Mono','Consolas','source-code-pro',monospace!important} .ace_gutter{color:#666E79!important} .ace_active-line,.ace_gutter-active-line{background-color:#2A2F38!important} .ace_scroller,.ace_gutter {background-color: #272B33!important} .ace_meta.ace_tag{color:#A6B2C0!important} .ace_meta.ace_tag.ace_tag-name{color:#DF6A73!important} .ace_entity.ace_other.ace_attribute-name{color:#D2945D!important} .ace_string{color:#90C378!important} 3. Очистить кеш через меню.
Создаваемые базовые ресурсы
- Страница 404 — страница для настройки «Документ не найден». Не показывать в меню;
- sitemap — ресурс для вывода [[pdoSitemap]]. Пустой шаблон. Не показывать в меню. Тип содержимого: XML. Не доступен для поиска. Не использовать HTML-редактор;
- robots — ресурс для вывода robots.txt. Пустой шаблон. Не показывать в меню. Тип содержимого: text. Не доступен для поиска. Не использовать HTML-редактор.
Дополнительные материалы базового урока по MODx
Содержимое сниппета host:
<?php echo $_SERVER['HTTP_HOST'];
Содержимое robots.txt для MODx с использованием сниппета host:
User-agent: * Disallow: /super/ Disallow: /assets/components/ Disallow: /core/ Disallow: /connectors/ Disallow: /index.php Disallow: /index.html Disallow: /index Disallow: *? Host: [[host]] Sitemap: http://[[host]]/sitemap.xml
Премиум уроки от WebDesign Master
Другие уроки по теме «MODx»
webdesign-master.ru
Быстрый старт в MODX Revolution / Habr
Revolution дорос уже до версии 2.0.8, но большинство разработчиков не спешит его использовать, так как документация еще не полная, да и статей на русском очень мало.Лично я не нашел ни одной пошаговой инструкции «для чайников», и поэтому решил написать ее сам.
Конечно, это топик для не «совсем чайников», а для людей, которые хоть немного знакомы с Evolution и при переходе на Revolution обломались от всего непривычного, как я. Никаких секретов и ловких методик тут не будет. Обычный how-to с картинками (их довольно много).
Установка
Лично я для нового сайта создаю новый аккаунт на %Мойлюбимыйхостер%. У него есть по умолчанию доступ в ssh, чем я и пользуюсь.
Итак, заходим на сервер, в директорию сайта (public_html или как-то так) и в консоли набираем
wget modx.com/download/direct/modx-2.0.8-pl.zip
unzip ./modx-2.0.8-pl.zip
mv ./modx-2.0.8-pl/* ./
rm -rf ./modx-2.0.8-pl
mv ./ht.access ./.htaccess
Так мы качаем последний на сегодня релиз Revolution, распаковываем его и перемещаем сразу в корень сайта.
Также нужно активировать htaccess для использования дружественных url.
Если вам проще это проделать через панель управления хостера — на здоровье.
MODX распакован, нужно создать ему БД. Это делается из админки хостера. Создаем еще пользователя и назначаем ему полные права на базу и пароль покруче. У %Мойлюбимыйхостер% это все делается в 6 кликов мышью.
Правда, я потом еще залезаю через phpmyadmin и вручную ставлю тип БД в utf-8, так как по умолчанию там cp1251. utf-8 очень хорошая штука, настоятельно рекомендую использовать ее.
Теперь можно устанавливать MODX. Заходим по адресу %sitename%/setup (да-да, не /install!)
Если у вас PHP 5.3 и вылезает ошибка 503, то скорее всего вам нужно прописать в .htaccess свой часовой пояс, например:php_value date.timezone "Asia/Novosibirsk"
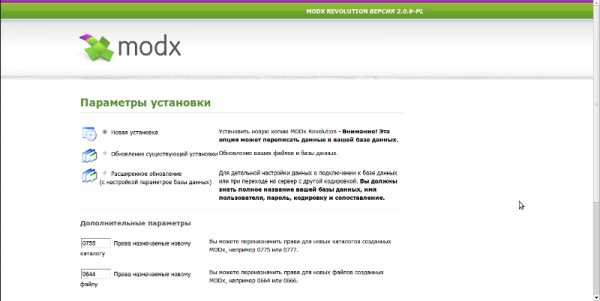
Кликаем по кнопочкам.

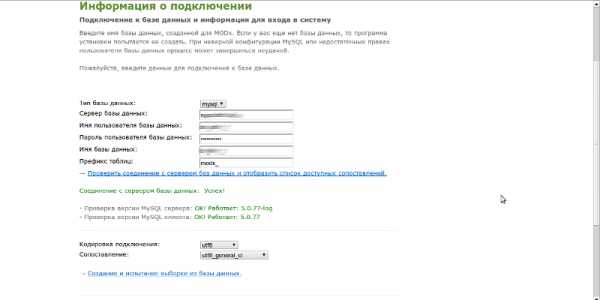
Вводим данные для подключения к БД
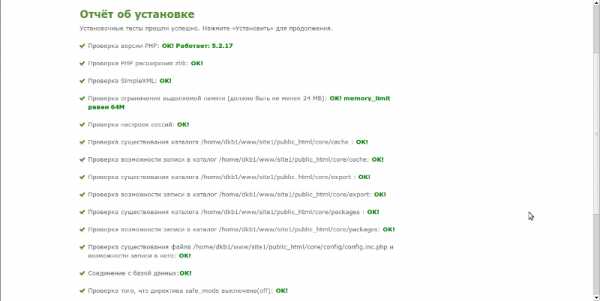
Проверка окружения
Установка окончена + удаление файлов установки в целях безопасности
Можно входить в панель управления с заданным ранее логином и паролем.
Поздравляю, MODX установлен!
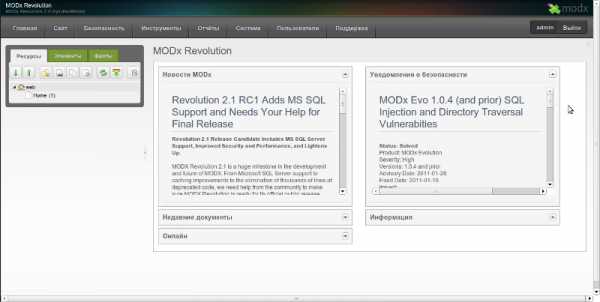
Установка пакетов
По умолчанию Revolution поставляется абсолютно голый. То есть, нет ни одного чанка, плагина или сниппета. Зато, есть система репозиториев. Поэтому, первым делом мы ставим нужные пакеты.
Заходим в меню Система->управление пакета
Обязательно ставим:
Wayfinder — генерация меню.
getResources — замена Ditto, работа с ресурсами.
CodeMirror — редактор с подсветкой синтаксиса.
Еще очень рекомендую поставить
TinyMCE — WYSIWYG редактор для самых маленьких. Пригодится, если вы плохо помните html.
phpThumbOf — ресайз картинок при выводе на экран. Работает как фильтр PHx.
Breadcrumbs — цепочка меню, для вывода навигации типа «Главная->раздел->подраздел».
translit — автоматическая транслитерация псевдонимов ресурсов для дружественных url.
Вот еще таблица соответствия сниппетов Evo и Revo.

Обратите внимания, что после загрузки пакетов их нужно еще и установить.
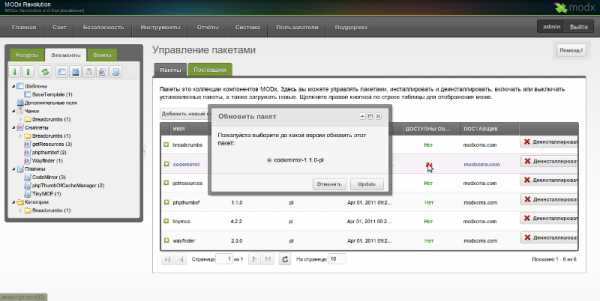
А после установки, желательно еще поставить обновления на пакеты, если есть.
Настройка рабочего пространства
Тыкаем Система->Настройка системы
Настройка системы довольно таки отличается от Evo внешним видом, но суть — та же. Находим нужный параметр и меняем.
Есть фильтр по категорям + поиск по имени. Также, отдельно настраиваются движок (core) и сниппеты.
Хочется отметить, что теперь возможно самостоятельно создавать системные параметры, чтобы к ним обращаться из своих сниппетов и плагинов.
Настройки вступают в силу сразу же, кнопочки «сохранить» нет.
Нам нужно задать имя сайта и дружественные url. 
Для того, чтобы автоматом генерировался псевдоним дружественного url в зависимости от pagetitle, мы уже поставили пакет translit — аналог transalias из Evo. Теперь настройте у себя все как показано на скриншоте.
Сходным образом меняются и все остальные настройки.
Почти все
В принципе, типовая установка и настройка закончена. Можно создавать ресурсы, рисовать шаблоны и радовать домочадцев довольным урчанием. Revolution оказался не так уж и страшен.
В заключение, несколько моментов:
Разница в тегах
Табличка соответствия тэгов Evo и Revo
Теперь все тэги заключаются в скобки [[]]:[[*templatevar]]
[[$chunk]]
[[snippet]]
[[+placeholder]]
[[~link]]
[[++system_setting]]
Кэшируются и чанки и сниппеты, и даже, наверное, плейсхолдеры. Чтобы вызвать их без кэша — добавляем как раньше восклицательный знак.[[!$chunk]]
[[!snippet]]
Встроенный PHx
Свершилось то, о чем все знающие мечтали! Теперь PHx встроен в ядро и его можно использовать везде!
Для тех, кто не в курсе, что это — викиучебник. Он написан для Evolution, но в целом — все то же.
Отличия от Evo:
Вызывается на любой плейсхолдер или параметр вот так:[[*templatevar:filter=``]]
[[+placeholder:filter=``]]
Фильтром может выступать ЛЮБОЙ сниппет, который принимает параметры $output и $options и выдает результат с помощью echo.
Простейший пример использования:[[*longtitle:is=``:then=`Расширенный заголовок отсутствует`:else=`Заголовок: [[*longtitle]]`]]
Обработка TVs
При создании TV можно указать тип вывода.
Пример:
Создаете TV с именем img, указываете для него тип вывода image, заполняете дефолтные параметры и при выводе на страницу как [[*img]] у вас и будет выводиться картинка! То есть прям с тэгами img title и т.д., что указали. А если выставить тип вывода текст — выведется только путь к изображению, как раньше.
Эту фишку, кстати, понимает и getResources.
Сниппет getResources
Этот сниппет — основной инструмент для работы с ресурсами. Он пришел на смену Ditto2 (Ditto3 для Revo тоже есть, но он бета, и обновляться больше не будет).
Сниппет имеет несколько отличий от Ditto.
1. Он не включает по умолчанию обработку TV. Нужно &includeTVs=`1`, чтобы сразу обрабатывать TVs нужно &processTVs=`1`
2. Не включает по умолчанию вывод контента! Юзать &includeContent=`1`.
3. Лимит на вывод ресурсов по умолчанию — 5. Я сначала тупил, почему выводит всего 5 документов из любого контейнера, так как Ditto выводил все.
4. Нет дефолтного шаблона, если вызываете getResources без &tpl=«, он выведет список ресурсов со всеми свойствами в виде массива — очень удобно, кстати.
5. Параметра startID нет, есть parents, работает как тот же параметр у Ditto.
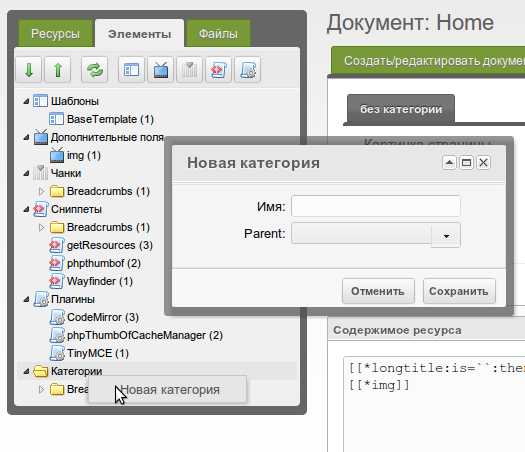
Дерево ресурсов
Ресурсы, как и раньше можно раскидывать по категориям, но теперь, категории вкладываются друг в друга и можно рассортировать все свои сниппеты и чанки как угодно. Да, теперь они еще и мышкой перетаскиваются и создаются по правой кнопке, без перезагрузки страницы, если нужно.

Вообще, если привыкнуть к новому дереву ресурсов, возвращаться в Evolution просто не хочется. Очень удобно, очень.
Заключение
Надеюсь, эта статья хоть немного поможет вам в освоении MODX Revolution. Буду рад отвечать на вопросы в комментариях и обновлять топик, по мере надобности.
Основную информацию по Revolution можно найти тут (англ.).
habr.com
Урок 3. Базовая настройка и установка пакетов MODX
На этом уроке мы разберемся в базовых настройках сайта. Также проведём установку дополнений из репозитория MODX. В этом уроке мы рассмотрим лишь основные настройки и вы поймёте, что менеджер MODX Revolution имеет множество настроек конфигурации и мы вначале рассмотрим основные, а потом изучим разные части менеджера.
Название сайта и другие настройки
В зависимости от вашего вебсайта и его насколько сложным вы собираетесь его сделать, то вам понадобится стандартный набор настроек вашего сайта, чтобы он работал и функционировал так, как вы этого хотите.
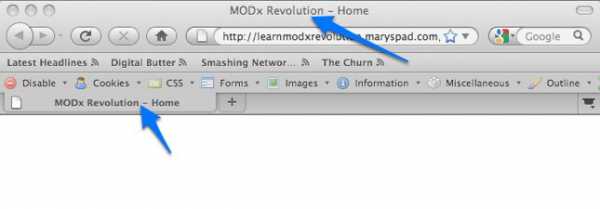
Первой настройкой нашего только что установленного сайта MODX Revolution будет, конечно же, имя сайта. Если вы посмотрите на верхнюю панель вашего браузера, вы увидите сгенерированное MODX Revolution имя сайта.

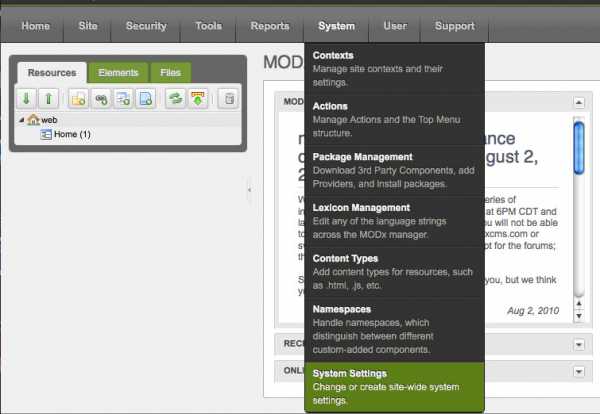
Очевидно, что нужно поменять имя сайта на нужное нам. Настройки сайта и другие настройки в менеджере находятся в выпадающей панели System название System Settings.

На этой странице показаны все системные настройки стандартного набора MODX Revolution. Здесь вы можете увидеть очень большое количество количество настроек, даже вы можете создавать собственные настройки. Мы рассмотрим лишь некоторые из настроек.
В данным момент настройки, которые нас интересуют, это настройки сайта Site settings и мы их можем найти используя функцию фильтра.

В выпадающем меню фильтра Filter by Area можно выбрать нужные нам настройки. Выберите в списке Site, чтобы отфильтровались настройки сайта.

Отредактируем имя сайта сделав в поле имени двойной клик для того, чтобы отредоктировать его. Удалим текущее название сайта и вставим свое имя «Изучение MODX Revolution». После окончания редактирования имени сайта нажмите ВВОД и спустя некоторое время после обновления страница отобразит новое имя сайта.
Теперь если мы взглянем на заголовок, то он отражает текущее название сайта, а не название, которое было по-умолчанию.
Это только простой пример редактирования системных настроек, но если посмотреть на все настройки, то можно увидеть, что настраивать можно очень многое в сайте. Пока что это так и оставим, я потом вернусь к объяснению нескольких настроек.
Установка дополнений
Другая вещь, с которой необходимо ознакомится в MODX Revolution это то, как устанавливаются дополнения.
Дополнения включают в себя сниппеты, плагины, шаблоны, компоненты третей стороны, которые расширяют функциональность сайта и улучшают его отображение. Есть множество дополнений в репозитории MODX и разработчики постоянно делают их еще больше.
Еще одним положительным моментом Revolution в сравнении с Evolution — это легкость установки дополнений в сайте. В Evolution вам нужно было закачать архивный zip файл, залить файлы на хостинг и потом скопировать и вставить код куда необходимо. То теперь все это делается автоматически в пару щелчков мышью.
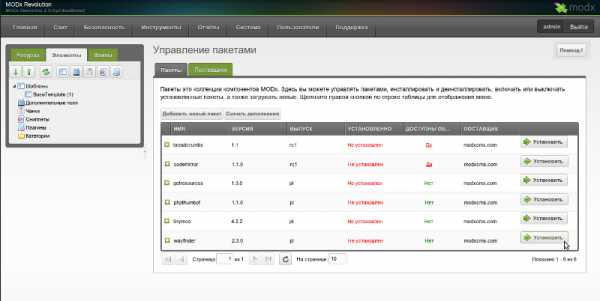
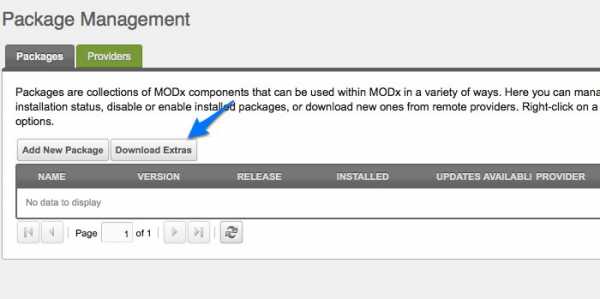
В менеджере нажмите System и в выпадающем меню выберите Package Management. В возникщей странице вы можете выбрать управлять вашими дополнениями или пакетами, добавить новый, установить загруженый и так далее. В данный момент наш список пуст, так как мы не закачивали никаких дополнений на наш сайт. Чтобы добавить дополнение, нажмите Download Extras

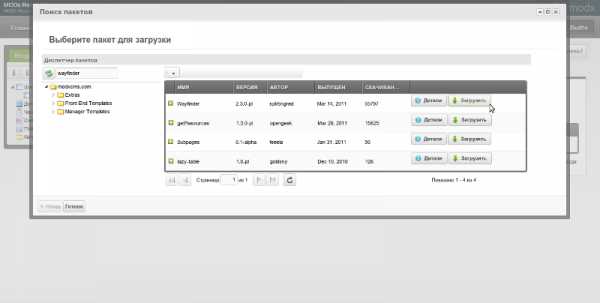
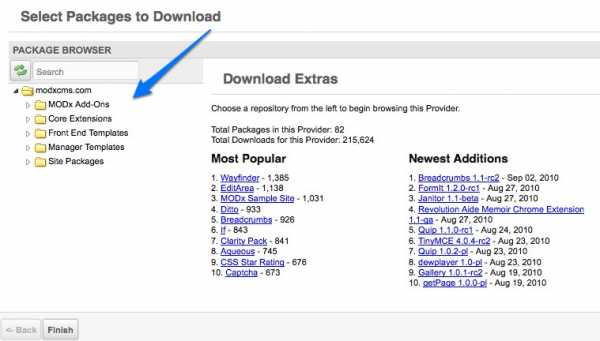
Откроется станица, на которой будут показаны последние и наиболее популярные дополнения справа и браузер дополнений (пакетов) слева.

Как вы видите, доступные дополнения, которые вы можете загрузить на ваш сайт, делятся на 5 категорий:
- MODX Addons (адонны)– это функциональные куски, которые не являются частью ядра MODX, такие как галереи, построители меню, теговые сниппеты и другое. Они не изменяют ядро, а просто добавляют функциональность.
- Core Extensions (расширения ядра) – это дополнения к самому ядру, которые изменяют работу MODX. Они изменяют работу частей ядра.
- FrontEnd Templates (шаблоны фронт-энда)– это готовые к использованию шаблоны сайта сделанные в виде пакетов для быстрой установки. Если вы хотите построить/установить свой собственный шаблон можете воспользоватся этими и изменять их как угодно.
- Manager Templates (шаблоны админки) – это backend шаблоны для изменения вида вашего менедзжера, это повлияет только на внешний вид, но не на функции вашего менеджера.
- Site Packages (пакеты сайта) – это уже построенные полные сайты, которые вы можете установить и исследовать. Это просто отличный способ установить демо MODX сайт и увидеть как он работает. Демо сайт может быть также отличным материалом для изучения инструментов, так как вы можете в нем посмотреть как реализованная та или иная функциональность.
Не бойтесь изучить самостоятельно все эти категории и исследовать доступные пакеты. Во время написания этого урока наиболее богатой на пакеты была категория MODX Addons и именно в ней мы будем брать используемые в дальнейшем пакеты.
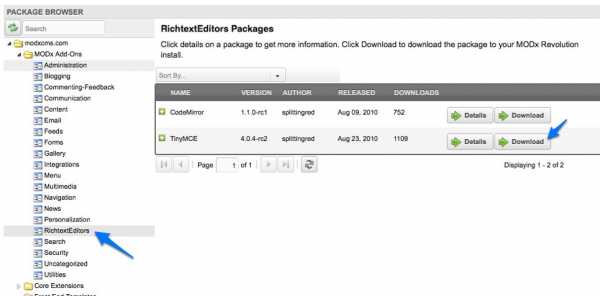
Устанавливается адонн/дополнение/пакет очень просто. Например, мы хотим установить текстовый редактор rich text editor (RTE), все что нам нужно сделать — это нажать на папке MODX Addons, развернуть ее, найти в списке и нажать на Text Editors, далее просто выбрать из списка необходимый нам редактор.

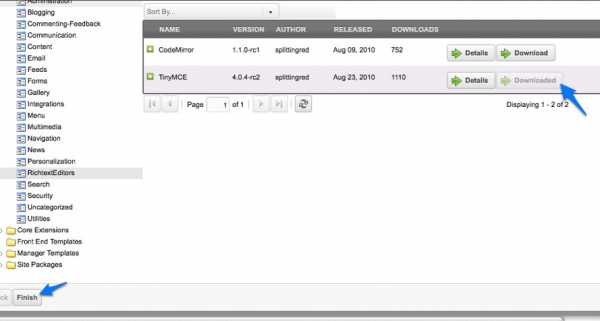
Вы можете узнать подробнее о пакете нажав Details или нажимайте сразу на Download для загрузки. После успешной загрузки дополнения, кнопка Download меняется на Downloaded. Вы можете загрузить еще парочку необходимых пакетов, далее нажимаете внизу кнопку Finish

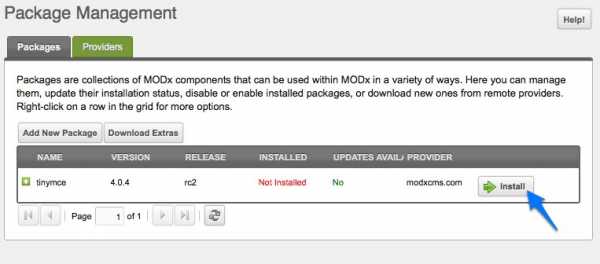
Она выводит вас обратно в менеджер пакетов, где вы можете теперь установить необходимые загруженые дополнения для дальнейшего использования.

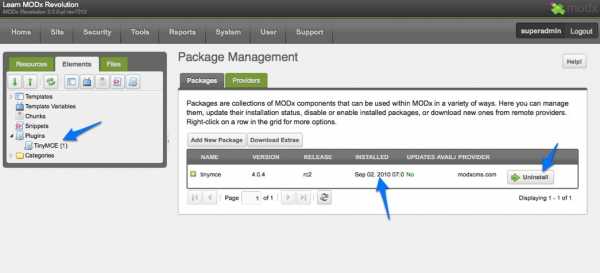
Установщик попросит вас согласится с лицензией и далее установит пакет, далее нажимаете ОК, если не появилось сообщений об ошибках или проблемах и возвращаемся на страницу управления пакетами, которая покажет эти пакеты как установленные. Как видно у нас появилась кнопка Uninstall для деинсталяции. Дополнительно под списком плагинов видно только что установленный новый адонн.

Все просто. Правда?
Короткая заметка для пользователей XAMPP, если у вас появились проблемы при установке дополнений, проверте включен ли параметр cURL в вашей установке XAMPP.
Выводы.
В этом уроке мы немного расмотрели менеджер MODX Revolution, посмотрели коротко как изменять системные настройки сайта. Также рассмотрели как устанавливать дополнения из репозитория MODX.
Зная эти базовые моменты, можно спокойно продолжать изучение и они нам понадобятся потом, когда будем добавлять функциональность в наш сайт.
Скоро новый урок!
В следующем уроке мы добавим парочку страниц к нашему вебсайту и далее начнем строить шаблон для него. Мы не будем использовать уже построенные шаблоны MODX из репозитория, вместо этого мы используем HTML/CSS шаблон и портируем его в MODX Revolution, используя возможность изучить синтаксис MODX Revolution.
Если есть какие-то идеи/комментарии/поправки — не стесняйтесь комментировать.
Полезные материалы:
modx.ws
Настройка ЧПУ в MODX Revo
Автор Алексей На чтение 3 мин. Опубликовано
Последнее изменение поста: 23 октября 2018 в 20:12
Сегодня же мы продолжим настраивать MODX, а если конкретнее, то настроим человеко понятные URL адреса (ЧПУ) в MODX, иными словами сделаем читаемыми URL адреса (пример: Заголовок страницы «О компании», сейчас выглядит так: /index.php?id=7, а станет выглядеть так /o-kompanii.html или просто /o-kompanii). Приступим.
Настройка ЧПУ MODX
Первым делом идем в корневую папку сайта и переименовываем файл ht.access в .htaccess. Сделать это можно штатными средствами из админки, для того в дереве ресурсов, перейдите на вкладку «Файлы», кликаем по ht.access правой кнопкой мыши и выбираем переименовать, в открывшемся окошке пишем новое имя .htaccess и сохраняем.
Точно также переименовываем ht.access в .htaccess, который находиться в директории core.
Затем идем в «Системные настройки«, на открывшейся странице в фильтре выбираем «Дружественные URL«. Далее находим следующие пункты и выставляем соответствующие значения:
Автоматически генирировать псевдоним – Да
При первом сохранении создаваемой страницы её URI будет генерироваться автоматически, если не прописан вручную.
Суффикс контейнера — /
Максимальная длина псевдонима — 70
Выше 70 символов не имеет смысла – слишком длинный адрес страницы.
Создавать ЧПУ-псевдоним (так называемые «дружественные URL») «на лету» — да
Генерирует псевдоним в реальном времени.
Транслитерация псевдонимов — russian
Просто прописываем «russian», должен быть установлен пакет дополнений «translit», который мы установили в уроке: Установка пакетов MODX.
Использовать дружественные URL — Да
Включаем URL вида /o-nas.html, а не параметрические, вроде /index.php?p=3 (для поддержки опции на некоторых хостингах нужны соответствующие настройки веб-сервера Apache в файле .htaccess или в конфиг-файле Nginx).
Строгий режим дружественных URL — Да
Использовать вложенные URL — Да
Чтобы в URL учитывался псевдоним родителя, а не его замороженный URL
Чуть не забыл! ВАЖНО! Не забываем про требования к серверу:
На сервере (Apache) должна быть включена функция Mod_Rewrite, иначе ЧПУ работать скорее всего не будут.
В принципе все! У нас сейчас ЧПУ вида /o-kompanii.html.
MODX — убираем html из URL
После настройки ЧПУ MODX, наши URL адреса приняли вид /o-kompanii.html
И для того что бы убрать это расширение (.html) идем в «Содержимое» -> «Типы содержимого«.
На открывшейся странице в столбце «Расширение файла» ищем .html и удаляем его расширение(или переименовываем на какое нибудь другое, к примеру .asp. тогда URL примет вид: /o-kompanii.asp).
Примечание! Если вы настраивали ЧПУ по моим урокам, то вам обязательно нужно удалить расширение .html (на месте него должно быть пусто), это важно!
Потом обновляем кэш сайта и обновляем URL ссылки (управление – очистить кэш).
Проверяем!
Все расширения .html больше нет). Вот так легко и просто в MODX убрать html из URL.
Также, если вы работаете на реальном хостинге, то рекомендую склеить домен с www с без www.
web-revenue.ru
MODX Revo — Ввод названия сайта и настройка ЧПУ
Второй урок по созданию блога на MODX Revolution. На этом уроке мы введём название для сайта и научимся настраивать ЧПУ в CMS MODX Revolution.
Ввод названия сайта производится в окне «Настройка системы». Чтобы в неё зайти необходимо нажать на значок «Шестерёнки» и выбрать в открывшемся меню пункт «Настройка системы».
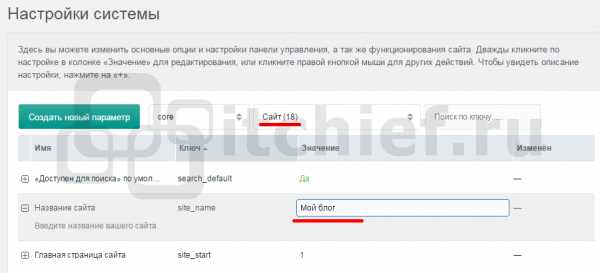
Так как MODX содержит большое количество настроек, то рекомендую пользоваться фильтрами для отбора нужных параметров (например, параметр «Название сайта» находится в разделе «Сайт»). После выбора фильтра «Сайт» переходим к изменению параметра «Название сайта», для этого необходимо в соответствующем поле ввести нужное название (например: «Мой блог»).

Примечание: Сохранять или подтверждать изменения параметров системы в MODX Revolution не требуется.
Но перед тем как переходить к настройке ЧПУ, давайте разберёмся что означает этот термин.
ЧПУ – это понятный для человека веб-адрес страницы сайта, т.е. тот который Вы видите в адресной строке браузера.
Например, адрес веб-страницы на MODX без ЧПУ выглядит следующим образом:http://mysite.ru/index.php?id=2Этот адрес содержит страницу (ресурс), которая имеет идентификатор 2 во внутренней структуре CMS MODX Revolution. Такая запись не является понятным пользователю, да и поисковым машинам Google и Yandex она не очень понятна, что в итоге может привести к более низким позициям при выдаче сайта в этих системах.
Совсем другое дело, когда адрес веб-страницы выводится с помощью ЧПУ, такой адрес отражает понятную для человека иерархию данных на сервере, например:http://mysite.ru/articles/bootstrap-3/labels-and-icons
Данный адрес отображает страницу «labels-and-icons», которая находится в контейнере «bootstrap-3», а он, в свою очередь, содержится в контейнере «articles».
Настройка веб-сервера для работы с ЧПУ осуществляется посредством конфигурационного файла .htaccess:
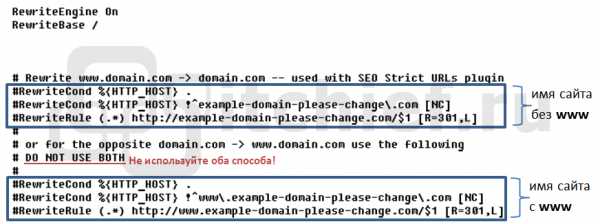
- Переименовываем файл
ht.accessв.htaccess. - Открываем файл
.htaccess, находящийся в корневой директории MODX (например, в «z:\home\mysite.ru\www«) с помощью текстового редактора. - Проверяем, чтобы 3 следующие строчки, идущие после комментария (The Friendly URLs part), были разкомментированы:
# The Friendly URLs part RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]Эти строчки обеспечивают интерпретацию адресовindex.php?q=idРесурсав ЧПУ на сервере.
Для работы вышеприведённых преобразований в файле.htaccessдолжна быть включена (до вышеприведённых строчек) директиваRewriteEngine.RewriteEngine on
- Кроме этого сразу же можно настроить ещё одно преобразование, которое будет выполнять редирект с
www.доменнадоменили обратно (сдоменнаwww.домен). Это осуществляется в зависимости от того, какое имя имеет ваш сайт, а именно сwwwили безwww.
- Изменяем строчку
example-domain-please-changeна имя домена, в нашем случае наmysite. А строкуcomнаru. Так же не забываем убрать знак#, чтобы раскомментировать данные строки. После выполнения вышеперечисленных действий эти строки должны выглядеть следующим образом: - Сохраняем изменения в файле.
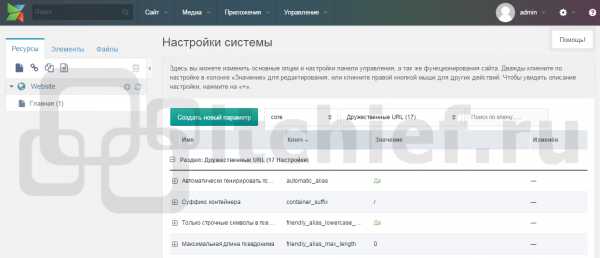
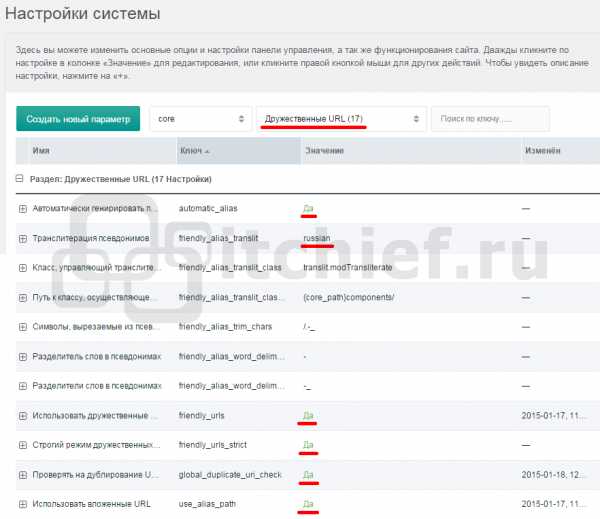
Для настройки ЧПУ в CMS MODX Revolution необходимо перейти в раздел «Настройка системы» и в поле «Фильтр по разделу…» выбрать из списка пункт «Дружественные URL».

В открывшейся таблице необходимо изменить значения следующих параметров:
- Использовать дружественные URL -> Да.
- Проверять на дублирование URI во всех контекстах -> Да.
- Использовать вложенные URL -> Да. Данный параметр рекомендую использовать, т.к. в этом случае в URL адрес будут включаться названия всех контейнеров на пути к выводимому ресурсу, что будет более наглядно и для веб-разработчика и для посетителей сайта. Также при использовании данного параметра необходимо применять либо полные пути к файлам (изображения, css, javascript и т.д.), либо использовать тег <base /> (
<base href="[[++site_url]]" />) в заголовке веб-страницы. - Строгий режим дружественных URL -> Да. Данный параметр тоже рекомендую использовать, т.к. это исключит дублирование контейнеров (например:
mysite.ru/article/иmysite.ru/article). - Автоматически генерировать псевдонимы ->Да. Данному параметру необходимо установить значение «Да», если вы не хотите вручную вводить
aliasдля ресурсов, которые вы будете создавать.
Примечание: Для автоматической транслитерации псевдонимов необходимо установить пакет «yTranslit» или «translit». - Транслитерация псевдонимов ->
russian. Данный параметр установите вrussian, если на сайте Вы хотите использовать транслитерацию для псевдонимов ресурсов (например:mysite.ru/статьи/->mysite/articles).
В итоге для настройки ЧПУ в CMS MODX Revolution мы выполнили следующие действия:

itchief.ru