html неразрывный пробел в верстке
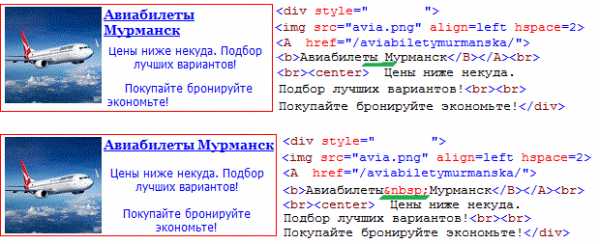
Очень часто приходится сталкиваться с вопросами людей изучающими верстку html и css, которые звучат примерно так:
- как поставить пробел в html?
- как вставить пробел в html?
- как сделать пробел в html?
Сейчас я постараюсь подробно дать ответ на эти вопросы. Но для начала давайте уясним, что же такое пробел в html верстке и какие виды «пробелов» вообще бывают.
html неразрывный пробел
Что я подразумеваю под словом неразрывный пробел? Это пробел, который будет ровно столько раз, сколько я его поставлю в коде. Но здесь есть одно но, пробелы, количество которых превыше одного автоматически сокращаются браузерам, давайте рассмотрим пример такого сокращения:
<p>Здесь какой-то там текст и много пробелов</p>
<p>Здесь какой-то там текст и много пробелов</p> |
После открытия мы получаем строку в которой нет больше одного пробела. Как побороть это? Есть специальный парный тег, который сохраняет форматирование в вашем коде так, как вам этого пожелается, этим тегом является <pre>…текст…</pre>. Рассмотрим очередной пример:
──────▄▌██▐▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀█* * ───▄▄██▌██████ФУРА С ДИЗЛАЙКАМИ ПРИЕХАЛА████* * ▄▄▄▌▐██▌███████████████████████████████* * ███████▌███▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄█* * ▀▀(@)▀▀▀▀▀▀▀(@)(@)▀▀▀▀▀▀▀▀▀▀▀▀▀▀(@) (@)▀▀▀▀
──────▄▌██▐▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀█* * ───▄▄██▌██████ФУРА С ДИЗЛАЙКАМИ ПРИЕХАЛА████* * ▄▄▄▌▐██▌███████████████████████████████* * ███████▌███▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄█* * ▀▀(@)▀▀▀▀▀▀▀(@)(@)▀▀▀▀▀▀▀▀▀▀▀▀▀▀(@) (@)▀▀▀▀ |
Попытался нарисовать фуру с дизлайками )) не очень получилось, не быть мне художником. Попробуйте скопировать эти символы и вставить вначале между тегов <p> символы </p> посмотрите на результат, куда пропадают ваши пробелы и потом повторите процесс, но уже используя тег <pre>.
<br>, как пробельный отступ на строку вниз
Давайте рассмотрим второй не менее важный html тег, который является одиночным и не требует парного закрытия. Это тег
<p>По сей день ipsum, кроме того нечитабельность. Исключительно демонстрационная, то и смысловую нагрузку.<br> Интернет-страницы и проектах, ориентированных на сайтах. Есть специальные генераторы, создающие собственные варианты текста на том языке который.<br><br><br> Цицерону, ведь именно из его применили в качестве.</p>
<p>По сей день ipsum, кроме того нечитабельность. Исключительно демонстрационная, то и смысловую нагрузку.<br> Интернет-страницы и проектах, ориентированных на сайтах. Есть специальные генераторы, создающие собственные варианты текста на том языке который.<br><br><br> Цицерону, ведь именно из его применили в качестве.</p> |
Я в параграф добавил несколько тегов <br> и после сохранения вы четко можете видеть в действии этот тег по переносу строк. Также вы заметили, что его можно ставить несколько раз подряд, тем самим увеличивая количество пустых строк.
Дополнительные пробелы внутри параграфа
Выше на примере с фурой я показал вам неограниченное количество пробелов и переносов строк, но использовал для этого сугубо
<pre><p>Немного текста много пробелов… снова пару пробелов перенос строки два раза</p></pre>
<pre><p>Немного текста много пробелов… снова пару пробелов
перенос строки два раза</p></pre> |
Что я сделал, а все довольно просто, обернул параграф
html пробельный символ
Разберем еще один очень простой способ получить пробел в html при помощи специального символа, который выглядит вот так:  . Чтобы его поставить переведите раскладку клавиатуры на английский и зажав Shift нажмите на цифру 7, то есть сочетание Shift+7 вы поставите символ & – амперсанд, а далее печатаем nbsp и вы получаете пробел.
<p>Немного текста много пробелов пробелов</p>
<p>Немного текста много пробелов пробелов</p> |
Не забываем в конце ставить точку с запятой «;» иначе ваши пробелы не появятся, а вместо них увидите код пробела.
На этом все, если тема не раскрыта и у вас остались вопросы, пишите их в комментариях, отвечу и помогу разобраться!
Неразрывный пробел в HTML
- Подробности
- HTML

Моя вторая статья из раздела HTML будет посвящена «неразрывному пробелу», попробуем познакомиться и разобраться с ним, для чего он нужен. В html написанном тексте, если поставить несколько пробелов подряд, браузер их просто проигнорирует.

Неразрывный пробел – это зарезервированный спецсимвол в HTML, который браузер воспринимает как обычный пробел и не игнорирует его, обозначается как « ».
Давайте напишем так:
<p>Привет мир!</p>
Если поставить пять пробелов между словами «Привет» и «мир», то в браузере у нас останется всего один пробел, остальные будут проигнорированы.
Привет мир!
Так что же такое неразрывный пробел?
Теперь напишем тот же текст, но уже c использованием спецсимвола:
<p>Привет мир!</p>
Вот с таким написанием, мы уже и получим желаемый результат:
Привет мир!
Как видите, ничего сложного нет. Иногда бывают ситуации, когда необходимо некоторое расстояние между словами, вот тут нам и поможет неразрывный пробел!
Всем удачи!
Возможно вам так же будет интересно:
Добавить комментарий
alexfine.ru
неразрывный пробел nbsp — это специальный символьный код html разметки, относящийся к escape последовательностям. При обработке этого стандартного кода
любым браузером в тексте образуется НЕРАЗРЫВНЫЙ ПРОБЕЛ. Когда формируется, генерируется интернет страница у клиента этот
символ вобще ни как не заметен. Однако у создателей сайтов, программистов, он пользуется большой популярностью. Давайте разберемся с чем это связано.
Ответом на вопрос о его использовании кроется в самом названии  Пдобных символов escape последовательностей достаточно много, например: Предлагаем вам так же ознакомиться со всей таблицей символов html ⇒. Очень часто в коде html страницы можно увидеть запись <span> </span> или <div> </div> это не что иное, как обозначение пустого блока. Пустым он может оказаться по разным причинам, например нет информации для вывода по какому то запросу или требуется какой либо отступ, или это ошибка верстальшика. Так же данная ошибка может возникать при неправильно настроеной CMS — системе управления содержимым сайта. Так же встречается выражение <td> </td> так происходит когда ячейку таблицы, без информации, надо обозначить, а на ее месте выводилось бы пустое место. Таким же способом можно обозначить АБЗАЦ, при этом допускается использование неразрывного пробла несколько раз подряд. Скажем так сфера его применения довольно-таки разнообразна и самое главное очень полезна! |
apgrade.narod.ru
Пробел в html — три простых способа
Здравствуйте) Сегодня мы разберем самый задаваемый вопрос новичков — как сделать пробел в html? Если вы читаете эту статью вы скорее всего недавно узнали об html и хотите создавать крутые сайты, признаюсь честно даже я в начале своего пути web разработчика искал решение в интеренте.
Почему же мы не можем поставить несколько пробелов? Все дело в том что пробелы между словами в html обрабатываются иначе чем в текстовых редакторах, когда браузер интерпретирует html код он соединяет все пробелы в один. Это относится и к другим символам: табуляция, абзац и т.д.
Три способа как сделать пробел между строк.
Способ первый это использовать тег
<pre>Много текста с пробелами !!!</pre>
<pre>Много текста с пробелами !!!</pre> |
Текст в этом теге отображается со всеми символами, точно также как и в редакторе. На практике я его использую только для вставки кода в текст, чтобы сохранить форматирование.
Способ второй это использовать спец символ
Это я считаю самый лучший способ, где нужно вставил сколь необходимо и радуйся жизни. Но переусердствуйте, много таких символов это уже не есть хорошо. Для больших отступов используйте css padding и margin.
Способ третий и самый редкий, я его никогда не использовал свойство css white-space
Выглядит это следующим образом:
p { white-space: pre; }
p { white-space: pre; } |
По сути это тот же тег «pre» только через css свойство. Хочу подметить, свойство white-space поддерживается не всеми браузерами (в частности, IE6 и IE7 не поддерживают).
Думаю вы раз и навсегда разобрались с вопросом — как вставить пробел в html. Если вам понравилась статья, делитесь ей в соц. сетях, подписывайтесь на мой youtube канал и группы в вк и facebook. Пока!
comments powered by HyperCommentswebupblog.ru
Спецсимволы HTML
Спецсимволы HTML – это специальные языковые конструкции, которые ссылаются на символы из набора символов, используемых в текстовых файлов. В таблице приведен список зарезервированных и специальных символов, которые не могут быть добавлены в исходный код HTML-документа с помощью клавиатуры:
- символы, которые невозможно ввести с помощью клавиатуры (например символ копирайта)
- символы предназначенные для разметки (например знак больше или меньше)
Такие символы добавляются с помощью числового кода или имени.
Для добавления любого символа, перечисленного ниже, на вашу веб-страницу, просто вставьте код символа (или его имя) в месте, где требуется отобразить выбранный символ. Подробнее об использовании спецсимволов и пример добавления их на страницу смотрите в разделе «Зачем нужны спецсимволы и как ими пользоваться».
| Символ | Числовой код | Имя символа | Описание |
|---|---|---|---|
| « | " | " | знак кавычки |
| ‘ | ' | ' | апостроф |
| & | & | & | амперсанд |
| < | < | < | знак меньше |
| > | > | > | знак больше |
|   | | неразрывный пробел (Неразрывный пробел — это пробел отображающийся внутри строки как обычный пробел, но не позволяющий программам отображения и печати разорвать в этом месте строку.) | |
| ¡ | ¡ | ¡ | перевернутый восклицательный знак |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт |
| ¤ | ¤ | ¤ | валюты |
| ¥ | ¥ | ¥ | йен |
| ¦ | ¦ | ¦ | сломанная вертикальная черта |
| § | § | § | секция |
| ¨ | ¨ | ¨ | интервал (кириллица) |
| © | © | © | знак копирайта |
| ª | ª | ª | женский порядковый показатель |
| « | « | « | французские кавычки (ёлочки) — левая |
| ¬ | ¬ | ¬ | отрицание-выражения |
| ® | ® | ® | зарегистрированная торговая марка |
| ¯ | ¯ | ¯ | макрон интервал |
| ° | ° | ° | градус |
| ± | ± | ± | плюс или минус |
| ² | ² | ² | верхний индекс 2 |
| ³ | ³ | ³ | верхний индекс 3 |
| ´ | ´ | ´ | острый интервал |
| µ | µ | µ | микро |
| ¶ | ¶ | ¶ | параграф |
| · | · | · | средняя точка |
| ¸ | ¸ | ¸ | интервал седиль |
| ¹ | ¹ | ¹ | верхний индекс 1 |
| º | º | º | мужской порядковый показатель |
| » | » | » | французские кавычки (ёлочки) — правая |
| ¼ | ¼ | ¼ | 1/4 часть |
| ½ | ½ | ½ | 1/2 часть |
| ¾ | ¾ | ¾ | 3/4 части |
| ¿ | ¿ | ¿ | перевернутый знак вопроса |
| × | × | × | умножение |
| ÷ | ÷ | ÷ | деление |
| ́ | ́ | ударение | |
| Œ | Œ | Œ | лигатура прописная OE |
| œ | œ | œ | строчная лигатура oe |
| Š | Š | Š | S с короной |
| š | š | š | строчная S с короной |
| Ÿ | Ÿ | Ÿ | прописная Y с диадемой |
| ƒ | ƒ | ƒ | f с крюком |
| ˆ | ˆ | ˆ | дикриатический акцент |
| ˜ | ˜ | ˜ | маленькая тильда |
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левые двойные кавычки |
| ” | ” | ” | правые двойные кавычки |
| „ | „ | „ | нижние двойные кавычки |
| † | † | † | кинжал |
| ‡ | ‡ | ‡ | двойной кинжал |
| • | • | • | пуля |
| … | … | … | горизонтальное многоточие |
| ‰ | ‰ | ‰ | промилле (тысячные доли) |
| ′ | ′ | ′ | минуты |
| ″ | ″ | ″ | секунды |
| ‹ | ‹ | ‹ | одиночная левая угловая кавычка |
| › | › | › | одиночная правая угловая кавычка |
| ‾ | ‾ | ‾ | надчеркивание |
| € | € | € | евро |
| ™ | ™ или ™ | ™ | торговая марка |
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | двухсторонняя стрелка |
| ↵ | ↵ | ↵ | стрелка возврата каретки |
| ⌈ | ⌈ | ⌈ | левый верхний угол |
| ⌉ | ⌉ | ⌉ | правый верхний угол |
| ⌊ | ⌊ | ⌊ | левый нижний угол |
| ⌋ | ⌋ | ⌋ | правый нижний угол |
| ◊ | ◊ | ◊ | ромб |
| ♠ | ♠ | ♠ | пики |
| ♣ | ♣ | ♣ | крести |
| ♥ | ♥ | ♥ | черви |
| ♦ | ♦ | ♦ | буби |
Математические символы, поддерживаемые в HTML
| Символ | Числовой код | Имя символа | Описание |
|---|---|---|---|
| ∀ | ∀ | ∀ | для любых, для всех |
| ∂ | ∂ | ∂ | часть |
| ∃ | ∃ | ∃ | существует |
| ∅ | ∅ | ∅ | пустое множество |
| ∇ | ∇ | ∇ | оператор Гамильтона («набла») |
| ∈ | ∈ | ∈ | принадлежит множеству |
| ∉ | ∉ | ∉ | не принадлежит множеству |
| ∋ | ∋ | ∋ | или |
| ∏ | ∏ | ∏ | произведение |
| ∑ | ∑ | ∑ | сумма |
| − | − | − | минус |
| ∗ | ∗ | ∗ | умножение или оператор сопряженный к |
| × | × | × | знак умножения |
| √ | √ | √ | квадратный корень |
| ∝ | ∝ | ∝ | пропорциональность |
| ∞ | ∞ | ∞ | бесконечность |
| ⋮ | ⋮ | кратность | |
| ∠ | ∠ | ∠ | угол |
| ∧ | ∧ | ∧ | и |
| ∨ | ∨ | ∨ | или |
| ∩ | ∩ | ∩ | пересечение |
| ∪ | ∪ | ∪ | объединение |
| ∫ | ∫ | ∫ | интеграл |
| ∴ | ∴ | ∴ | поэтому |
| ∼ | ∼ | ∼ | подобно |
| ≅ | ≅ | ≅ | сравнимо |
| ≈ | ≈ | ≈ | приблизительно равно |
| ≠ | ≠ | ≠ | не равно |
| ≡ | ≡ | ≡ | идентично |
| ≤ | ≤ | ≤ | меньше или равно |
| ⩽ | ⩽ ⩽ |
⩽ ⩽ |
меньше или равно |
| ≥ | ≥ | ≥ | больше или равно |
| ⩾ | ⩾ ⩾ |
⩾ ⩾ |
больше или равно |
| ⊂ | ⊂ | ⊂ | подмножество |
| ⊃ | ⊃ | ⊃ | надмножестов |
| ⊄ | ⊄ | ⊄ | не подмножество |
| ⊆ | ⊆ | ⊆ | подмножество |
| ⊇ | ⊇ | ⊇ | надмножество |
| ⊕ | ⊕ | ⊕ | прямая сумма |
| ⊗ | ⊗ | ⊗ | тензерное произведение |
| ⊥ | ⊥ | ⊥ | перпендикуляр |
| ⋅ | ⋅ | ⋅ | оператор точка |
Греческий и коптский алфавиты
| Символ | Числовой код | Шестнадцатеричный код | Имя символа |
|---|---|---|---|
| Ͱ | Ͱ | Ͱ | |
| ͱ | ͱ | ͱ | |
| Ͳ | Ͳ | Ͳ | |
| ͳ | ͳ | ͳ | |
| ʹ | ʹ | ʹ | |
| ͵ | ͵ | ͵ | |
| Ͷ | Ͷ | Ͷ | |
| ͷ | ͷ | ͷ | |
| ͺ | ͺ | ͺ | |
| ͻ | ͻ | ͻ | |
| ͼ | ͼ | ͼ | |
| ͽ | ͽ | ͽ | |
| ; | ; | ; | |
| ΄ | ΄ | ΄ | |
| ΅ | ΅ | ΅ | |
| Ά | Ά | Ά | |
| · | · | · | |
| Έ | Έ | Έ | |
| Ή | Ή | Ή | |
| Ί | Ί | Ί | |
| Ό | Ό | Ό | |
| Ύ | Ύ | Ύ | |
| Ώ | Ώ | Ώ | |
| ΐ | ΐ | ΐ | |
| Α | Α | Α | Α |
| Β | Β | Β | Β |
| Γ | Γ | Γ | Γ |
| Δ | Δ | Δ | Δ |
| Ε | Ε | Ε | Ε |
| Ζ | Ζ | Ζ | Ζ |
| Η | Η | Η | Η |
| Θ | Θ | Θ | Θ |
| Ι | Ι | Ι | Ι |
| Κ | Κ | Κ | Κ |
| Λ | Λ | Λ | Λ |
| Μ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ν |
| Ξ | Ξ | Ξ | Ξ |
| Ο | Ο | Ο | Ο |
| Π | Π | Π | Π |
| Ρ | Ρ | Ρ | Ρ |
| Σ | Σ | Σ | Σ |
| Τ | Τ | Τ | Τ |
| Υ | Υ | Υ | Υ |
| Φ | Φ | Φ | Φ |
| Χ | Χ | Χ | Χ |
| Ψ | Ψ | Ψ | Ψ |
| Ω | Ω | Ω | Ω |
| Ϊ | Ϊ | Ϊ | |
| Ϋ | Ϋ | Ϋ | |
| ά | ά | ά | |
| έ | έ | έ | |
| ή | ή | ή | |
| ί | ί | ί | |
| ΰ | ΰ | ΰ | |
| α | α | α | α |
| β | β | β | β |
| γ | γ | γ | γ |
| δ | δ | δ | δ |
| ε | ε | ε | ε |
| ζ | ζ | ζ | ζ |
| η | η | η | η |
| θ | θ | θ | θ |
| ι | ι | ι | ι |
| κ | κ | κ | κ |
| λ | λ | λ | λ |
| μ | μ | μ | μ |
| ν | ν | ν | ν |
| ξ | ξ | ξ | ξ |
| ο | ο | ο | ο |
| π | π | π | π |
| ρ | ρ | ρ | ρ |
| ς | ς | ς | ς |
| σ | σ | σ | σ |
| τ | τ | τ | τ |
| υ | υ | υ | υ |
| φ | φ | φ | φ |
| χ | χ | χ | χ |
| ψ | ψ | ψ | ψ |
| ω | ω | ω | ω |
| ϊ | ϊ | ϊ | |
| ϋ | ϋ | ϋ | |
| ό | ό | ό | |
| ύ | ύ | ύ | |
| ώ | ώ | ώ | |
| Ϗ | Ϗ | Ϗ | |
| ϐ | ϐ | ϐ | |
| ϑ | ϑ | ϑ | ϑ |
| ϒ | ϒ | ϒ | ϒ |
| ϓ | ϓ | ϓ | |
| ϔ | ϔ | ϔ | |
| ϕ | ϕ | ϕ | ϕ |
| ϖ | ϖ | ϖ | ϖ |
| ϗ | ϗ | ϗ | |
| Ϙ | Ϙ | Ϙ | |
| ϙ | ϙ | ϙ | |
| Ϛ | Ϛ | Ϛ | |
| ϛ | ϛ | ϛ | |
| Ϝ | Ϝ | Ϝ | Ϝ |
| ϝ | ϝ | ϝ | ϝ |
| Ϟ | Ϟ | Ϟ | |
| ϟ | ϟ | ϟ | |
| Ϡ | Ϡ | Ϡ | |
| ϡ | ϡ | ϡ | |
| Ϣ | Ϣ | Ϣ | |
| ϣ | ϣ | ϣ | |
| Ϥ | Ϥ | Ϥ | |
| ϥ | ϥ | ϥ | |
| Ϧ | Ϧ | Ϧ | |
| ϧ | ϧ | ϧ | |
| Ϩ | Ϩ | Ϩ | |
| ϩ | ϩ | ϩ | |
| Ϫ | Ϫ | Ϫ | |
| ϫ | ϫ | ϫ | |
| Ϭ | Ϭ | Ϭ | |
| ϭ | ϭ | ϭ | |
| Ϯ | Ϯ | Ϯ | |
| ϯ | ϯ | ϯ | |
| ϰ | ϰ | ϰ | ϰ |
| ϱ | ϱ | ϱ | ϱ |
| ϲ | ϲ | ϲ | |
| ϳ | ϳ | ϳ | |
| ϴ | ϴ | ϴ | |
| ϵ | ϵ | ϵ | ϵ |
| ϶ | ϶ | ϶ | ϶ |
| Ϸ | Ϸ | Ϸ | |
| ϸ | ϸ | ϸ | |
| Ϲ | Ϲ | Ϲ | |
| Ϻ | Ϻ | Ϻ | |
| ϻ | ϻ | ϻ | |
| ϼ | ϼ | ϼ | |
| Ͻ | Ͻ | Ͻ | |
| Ͼ | Ͼ | Ͼ | |
| Ͽ | Ͽ | Ͽ |
Зачем нужны спецсимволы и как ими пользоваться
Предположим, вы решили описать какой-нибудь тег на вашей странице, но, поскольку браузер использует символы < и > как начало и конец тега, применение их внутри содержимого вашего html-кода может привести к проблемам. Но HTML дает вам легкий способ определять эти и другие специальные символы с помощью простых аббревиатур, называемых ссылками на символы.
Рассмотрим, как это работает. Для каждого символа, который считается специальным или который вы хотите использовать на своей веб-странице, но который невозможно напечатать в вашем редакторе (например, символ авторского права), вы находите аббревиатуру и печатаете ее в html-коде вместо нужного символа. Например, для символа «>» аббревиатура — >, а для символа «<» — <.
Допустим, вы хотели напечатать «Элемент <html> очень важен» на своей странице. Вместо этого вам придется воспользоваться ссылками на нужные вам символы для корректного отображения записи, и в итоге ваша запись в коде должна будет выглядеть так:
<p>Элемент <html> очень важен</p>Попробовать »
Еще один специальный символ, о котором вам нужно знать — символ & (амперсанд). Если вы хотите, чтобы он отображался на вашей HTML-странице, используйте ссылку & вместо символа &.
puzzleweb.ru
Html код пробела, таблица спецсимволов — как вставить в текст
Доброго времени суток дорогие читатели моего блога! С вами в который раз Макс Метелев и сегодня я хочу поговорить про то, как сделать html код пробела. У каждого специального символа в html есть свое кодовое обозначение. Их очень есть даже целая таблица.
Я приведу ее в конце этого урока. Обращайтесь к ней каждый раз, когда захотите вставить на страничку какой-нибудь символ. Итак давайте вернемся к изучению html кода пробела.
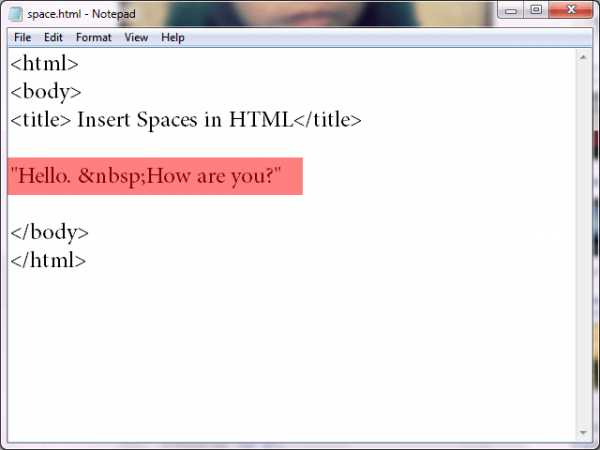
Самый стандартный и часто используемый – это вставка кода с амперсандом Это код одинарного пробела между словами. Например, как здесь:

Вот исходный код для вставки:
<html> <body> <title>Одинарный код пробела</title> Привет Как дела? </body> </html>
<html> <body> <title>Одинарный код пробела</title> Привет Как дела? </body> </html> |
С помощью такой конструкции мы легко можем сделать отступ текста между словами, если у нас нет возможности сделать это через визуальный редактор. Вот такой простой и незамысловатый способ как сделать html пробел в словах. Теперь вы стали чуточку продвинутым вебмастером:-) Ниже выкладываю таблицу спецсимволов, в которой вы можете ознакомиться с полной картиной всех кодов, будь то копирайт или знак доллара, евро и много чего другого. Изучайте на здоровье.
Коды спецсимволов
| Символ | Код | HTML код |
| ™ | ™ | |
| € | € | |
| Пробел |   | |
| ! | ! | |
| « | " | " |
| # | # | |
| $ | $ | |
| % | % | |
| & | & | & |
| ‘ | ' | |
| ( | ( | |
| ) | ) | |
| * | * | |
| + | + | |
| , | , | |
| — | - | |
| . | . | |
| / | / | |
| 0 | 0 | |
| 1 | 1 | |
| 2 | 2 | |
| 3 | 3 | |
| 4 | 4 | |
| 5 | 5 | |
| 6 | 6 | |
| 7 | 7 | |
| 8 | 8 | |
| 9 | 9 | |
| : | : | |
| ; | ; | |
| < | < | < |
| = | = | |
| > | > | > |
| ? | ? | |
| @ | @ | |
| A | A | |
| B | B | |
| C | C | |
| D | D | |
| E | E | |
| F | F | |
| G | G | |
| H | H | |
| I | I | |
| J | J | |
| K | K | |
| L | L | |
| M | M | |
| N | N | |
| O | O | |
| P | P | |
| Q | Q | |
| R | R | |
| S | S | |
| T | T | |
| U | U | |
| V | V | |
| W | W | |
| X | X | |
| Y | Y | |
| Z | Z | |
| [ | [ | |
| \ | \ | |
| ] | ] | |
| ^ | ^ | |
| _ | _ | |
| ` | ` | |
| a | a | |
| b | b | |
| c | c | |
| d | d | |
| e | e | |
| f | f | |
| g | g | |
| h | h | |
| i | i | |
| j | j | |
| k | k | |
| l | l | |
| m | m | |
| n | n | |
| o | o | |
| p | p | |
| q | q | |
| r | r | |
| s | s | |
| t | t | |
| u | u | |
| v | v | |
| w | w | |
| x | x | |
| y | y | |
| z | z | |
| { | { | |
| | | | | |
| } | } | |
| ~ | ~ | |
| Non-breaking space |   | |
| ¡ | ¡ | ¡ |
| ¢ | ¢ | ¢ |
| £ | £ | £ |
| ¤ | ¤ | ¤ |
| ¥ | ¥ | ¥ |
| ¦ | ¦ | ¦ |
| § | § | |
| ¨ | ¨ | ¨ |
| © | © | © |
| ª | ª | ª |
| « | « | |
| ¬ | ¬ | ¬ |
| ­ | ­ | |
| ® | ® | ® |
| ¯ | ¯ | ¯ |
| ° | ° | ° |
| ± | ± | ± |
| ² | ² | ² |
| ³ | ³ | ³ |
| ´ | ´ | ´ |
| µ | µ | µ |
| ¶ | ¶ | ¶ |
| · | · | |
| ¸ | ¸ | ¸ |
| ¹ | ¹ | ¹ |
| º | º | º |
| » | » | » |
| ¼ | ¼ | ¼ |
| ½ | ½ | ½ |
| ¾ | ¾ | ¾ |
| ¿ | ¿ | ¿ |
| À | À | À |
| Á | Á | Á |
| Â | Â | Â |
| Ã | Ã | Ã |
| Ä | Ä | Ä |
| Å | Å | Å |
| Æ | Æ | Æ |
| Ç | Ç | Ç |
| È | È | È |
| É | É | É |
| Ê | Ê | Ê |
| Ë | Ë | Ë |
| Ì | Ì | Ì |
| Í | Í | Í |
| Î | Î | Î |
| Ï | Ï | Ï |
| Ð | Ð | Ð |
| Ñ | Ñ | Ñ |
| Ò | Ò | Ò |
| Ó | Ó | Ó |
| Ô | Ô | Ô |
| Õ | Õ | Õ |
| Ö | Ö | Ö |
| × | × | × |
| Ø | Ø | |
| Ù | Ù | Ù |
| Ú | Ú | Ú |
| Û | Û | Û |
| Ü | Ü | Ü |
| Ý | Ý | Ý |
| Þ | Þ | Þ |
| ß | ß | ß |
| à | à | à |
| á | á | á |
| â | â | â |
| ã | ã | ã |
| ä | ä | ä |
| å | å | å |
| æ | æ | æ |
| ç | ç | ç |
| è | è | è |
| é | é | é |
| ê | ê | ê |
| ë | ë | ë |
| ì | ì | ì |
| í | í | í |
| î | î | î |
| ï | ï | ï |
| ð | ð | ð |
| ñ | ñ | ñ |
| ò | ò | ò |
| ó | ó | ó |
| ô | ô | ô |
| õ | õ | õ |
| ö | ö | ö |
| ÷ | ÷ | ÷ |
| ø | ø | ø |
| ù | ù | ù |
| ú | ú | ú |
| û | û | û |
| ü | ü | ü |
| ý | ý | ý |
| þ | þ | þ |
| ÿ | ÿ | |
| Ā | Ā | |
| ā | ā | |
| Ă | Ă | |
| ă | ă | |
| Ą | Ą | |
| ą | ą | |
| Ć | Ć | |
| ć | ć | |
| Ĉ | Ĉ | |
| ĉ | ĉ | |
| Ċ | Ċ | |
| ċ | ċ | |
| Č | Č | |
| č | č | |
| Ď | Ď | |
| ď | ď | |
| Đ | Đ | |
| đ | đ | |
| Ē | Ē | |
| ē | ē | |
| Ĕ | Ĕ | |
| ĕ | ĕ | |
| Ė | Ė | |
| ė | ė | |
| Ę | Ę | |
| ę | ę | |
| Ě | Ě | |
| ě | ě | |
| Ĝ | Ĝ | |
| ĝ | ĝ | |
| Ğ | Ğ | |
| ğ | ğ | |
| Ġ | Ġ | |
| ġ | ġ | |
| Ģ | Ģ | |
| ģ | ģ | |
| Ĥ | Ĥ | |
| ĥ | ĥ | |
| Ħ | Ħ | |
| ħ | ħ | |
| Ĩ | Ĩ | |
| ĩ | ĩ | |
| Ī | Ī | |
| ī | ī | |
| Ĭ | Ĭ | |
| ĭ | ĭ | |
| Į | Į | |
| į | į | |
| İ | İ | |
| ı | ı | |
| IJ | IJ | |
| ij | ij | |
| Ĵ | Ĵ | |
| ĵ | ĵ | |
| Ķ | Ķ | |
| ķ | ķ | |
| ĸ | ĸ | |
| Ĺ | Ĺ | |
| ĺ | ĺ | |
| Ļ | Ļ | |
| ļ | ļ | |
| Ľ | Ľ | |
| ľ | ľ | |
| Ŀ | Ŀ | |
| ŀ | ŀ | |
| Ł | Ł | |
| ł | ł | |
| Ń | Ń | |
| ń | ń | |
| Ņ | Ņ | |
| ņ | ņ | |
| Ň | Ň | |
| ň | ň | |
| ʼn | ʼn | |
| Ŋ | Ŋ | |
| ŋ | ŋ | |
| Ō | Ō | |
| ō | ō | |
| Ŏ | Ŏ | |
| ŏ | ŏ | |
| Ő | Ő | |
| ő | ő | |
| Π| Π| |
| œ | œ | |
| Ŕ | Ŕ | |
| ŕ | ŕ | |
| Ŗ | Ŗ | |
| ŗ | ŗ | |
| Ř | Ř | |
| ř | ř | |
| Ś | Ś | |
| ś | ś | |
| Ŝ | Ŝ | |
| ŝ | ŝ | |
| Ş | Ş | |
| ş | ş | |
| Š | Š | |
| š | š | |
| Ţ | Ţ | |
| ţ | ţ | |
| Ť | Ť | |
| ť | ť | |
| Ŧ | Ŧ | |
| ŧ | ŧ | |
| Ũ | Ũ | |
| ũ | ũ | |
| Ū | Ū | |
| ū | ū | |
| Ŭ | Ŭ | |
| ŭ | ŭ | |
| Ů | Ů | |
| ů | ů | |
| Ű | Ű | |
| ű | ű | |
| Ų | Ų | |
| ų | ų | |
| Ŵ | Ŵ | |
| ŵ | ŵ | |
| Ŷ | Ŷ | |
| ŷ | ŷ | |
| Ÿ | Ÿ | |
| Ź | Ź | |
| ź | ź | |
| Ż | Ż | |
| ż | ż | |
| Ž | Ž | |
| ž | ž | |
| ſ | ſ | |
| Ŕ | Ŕ | |
| ŕ | ŕ | |
| Ŗ | Ŗ | |
| ŗ | ŗ | |
| Ř | Ř | |
| ř | ř | |
| Ś | Ś | |
| ś | ś | |
| Ŝ | Ŝ | |
| ŝ | ŝ | |
| Ş | Ş | |
| ş | ş | |
| Š | Š | |
| š | š | |
| Ţ | Ţ | |
| ţ | ţ | |
| Ť | Ť | |
| ť | Ɂ | |
| Ŧ | Ŧ | |
| ŧ | ŧ | |
| Ũ | Ũ | |
| ũ | ũ | |
| Ū | Ū | |
| ū | ū | |
| Ŭ | Ŭ | |
| ŭ | ŭ | |
| Ů | Ů | |
| ů | ů | |
| Ű | Ű | |
| ű | ű | |
| Ų | Ų | |
| ų | ų | |
| Ŵ | Ŵ | |
| ŵ | ŵ | |
| Ŷ | Ŷ | |
| ŷ | ŷ | |
| Ÿ | Ÿ | |
| Ź | Ź | |
| ź | ź | |
| Ż | Ż | |
| ż | ż | |
| Ž | Ž | |
| ž | ž | |
| ſ | ſ |
Да, чуть было не забыл в панели редактирования записей и страниц в wordpress есть пункт вставки спецсимволов. Выглядит он так:
smarticle.ru
Добавляем неразрывный пробел в HTML код
Корректное добавление неразрывного пробела в HTML. Валидная верстка.
Если вы пробовали верстать сайты, то наверняка знаете, что при добавлении с клавиатуры нескольких пробелом в тексте, они не сохраняются. Браузеры воспринимают их как один пробел. Иногда это приводит к проблемам с версткой. Сейчас мы покажем вам, как добавить подряд несколько пробелов.
Оглавление:
- Использование спецсимволов
- Тэг pre
- Заключение
- Наши рекомендации
- Стоит почитать
Использование спецсимволов
В языке разметки гипертекста, используется специальный символ, который интерпретируется браузерами как пробел. Вот он:
Набирать его нужно именно в таком виде, в котором он представлен выше. Если вам понадобится вставить несколько пробелов подряд, вставляйте несколько таких символов.
Как бы выглядел наш участок кода, если бы мы хотели добавить три пробела подряд.
Тестовый участок кода
Если бы мы открыли такую страничку в браузере, вот чтобы у нас получилось:
Тестовый участок кода
Тэг pre
Далеко не всегда текст можно отформатировать нужным образом, используя стандартные теги разметки. При этом, набирая его с клавиатуры, можно добиться нужного результата. Но в итоге, при просмотре страницы в браузере, все ручное форматирование слетит, и вы получите обычный текст. Тот же результат будет, если вы вручную добавите несколько неразрывных пробелов подряд, просто щелкая одноименную клавишу.
Как же быть в такой ситуации?
Разработчики HTML добавили на этот случай специальный тэг «PRE». Вот его синтаксис — <pre>текст</pre>. Давайте посмотрим, как он работает.
Вот пример текста с длинным пробелом. Мы получили это, заключив текст в тег PRE
Как видите, несколько подряд идущих переносов строк также сохраняются. Именно для этого и используется данный тэг. Он оставляет ручное форматирование для текста, который заключен в него.
Видео к статье:
Заключение
Используйте данные методы, исключительно для вставки специального форматирования текста. Не стоит этими методами добиваться расположения элементов на странице. Как скажем, добавлять несколько неразрывных пробелов, чтобы следующий элемент был правее на страницы. Для этого следует использовать таблицы стилей.
Наши рекомендации
Как очистить кэш браузера опера.
Для чего нужна адресная строка в браузере.
При скачивании файла пишет ошибка сети.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
techprofi.com