- Неразрывный пробел в HTML ( | | u+00a0)
-   — НЕРАЗРЫВНЫЙ ПРОБЕЛ
- Добавляем неразрывный пробел в HTML код
- pug — Должен ли я использовать & NBSP; для пространства в нефрите?
- Руководство HTML Entity
- linux — используйте sed для замены nbsp, 160, Hex 00a0, Octal 240, неразрывный пробел
- Что означает NBSP? — gadgetshelp,com
- Что такое NBSP (Неразрывное пространство)?
- HTML-объектов
- Неразрывный пробел в HTML
- Что означает NBSP?
- Неразрывных пробелов | Практическая типографика Баттерика
- Skirtle's Den
- Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?
Неразрывный пробел в HTML ( | | u+00a0)
Неразрывный пробел отличается от обычного тем, что в месте последнего различные обработчики могут разрывать строку, а при использовании неразрывного пробела этого происходить не будет.
Обозначения
| # | Название по-русски | Название по-английски | Вид | Мнемоника | HTML-код | Unicode |
|---|---|---|---|---|---|---|
| 1 | Неразрывный пробел | No-Break Space | |   | u+00a0 |
Пример
Для примера возьмём некоторое одинаковое количество английских букв «a», разделённых в первом случае обычными пробелами, а во втором — неразрывными, и поместим их в ограниченные по ширине блоки:
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Неразрывный пробел в HTML</title> <style> div { border: 1px solid #f00; width: 20px; } .
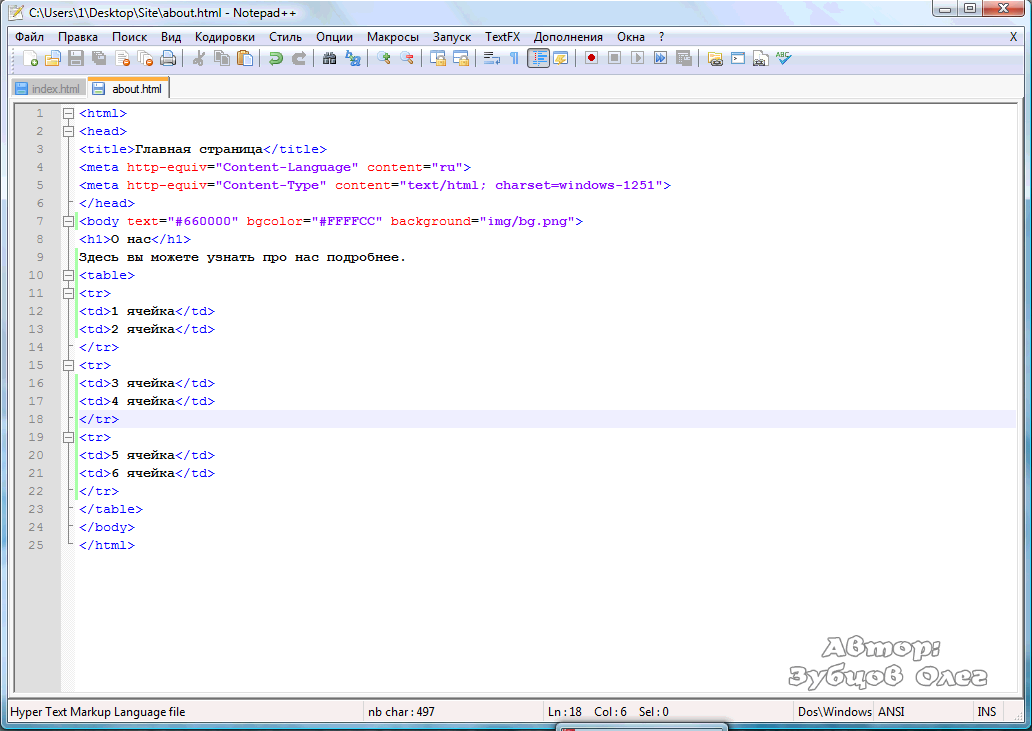
overflow со значением hidden, а во втором оно было опущено, так как по умолчанию его значение установлено в visible. неразрывный пробел nbsp — это специальный символьный код html разметки, относящийся к escape последовательностям. Пдобных символов escape последовательностей достаточно много, например: Предлагаем вам так же ознакомиться со всей таблицей символов html ⇒. Очень часто в коде html страницы можно увидеть запись <span> </span> или <div> </div> это не что иное, как обозначение пустого блока. Пустым он может оказаться по разным причинам, например нет информации для вывода по какому то запросу или требуется какой либо отступ, или это ошибка верстальшика. Так же данная ошибка может возникать при неправильно настроеной CMS — системе управления содержимым сайта. Так же встречается выражение <td> </td> так происходит когда ячейку таблицы, без информации, надо обозначить, а на ее месте выводилось бы пустое место. Таким же способом можно обозначить АБЗАЦ, при этом допускается использование неразрывного пробла несколько раз подряд. Скажем так сфера его применения довольно-таки разнообразна и самое главное очень полезна! |
Добавляем неразрывный пробел в HTML код
Корректное добавление неразрывного пробела в HTML.
Валидная верстка.
Если вы пробовали верстать сайты, то наверняка знаете, что при добавлении с клавиатуры нескольких пробелом в тексте, они не сохраняются. Браузеры воспринимают их как один пробел. Иногда это приводит к проблемам с версткой. Сейчас мы покажем вам, как добавить подряд несколько пробелов.
Оглавление:
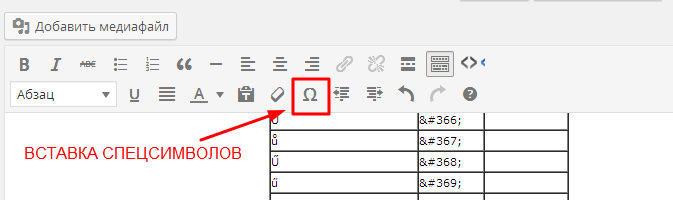
- Использование спецсимволов
- Тэг pre
- Заключение
- Наши рекомендации
- Стоит почитать
Использование спецсимволов
В языке разметки гипертекста, используется специальный символ, который интерпретируется браузерами как пробел. Вот он:
Набирать его нужно именно в таком виде, в котором он представлен выше. Если вам понадобится вставить несколько пробелов подряд, вставляйте несколько таких символов.
Как бы выглядел наш участок кода, если бы мы хотели добавить три пробела подряд.
Тестовый участок кода
Если бы мы открыли такую страничку в браузере, вот чтобы у нас получилось:
Тестовый участок кода
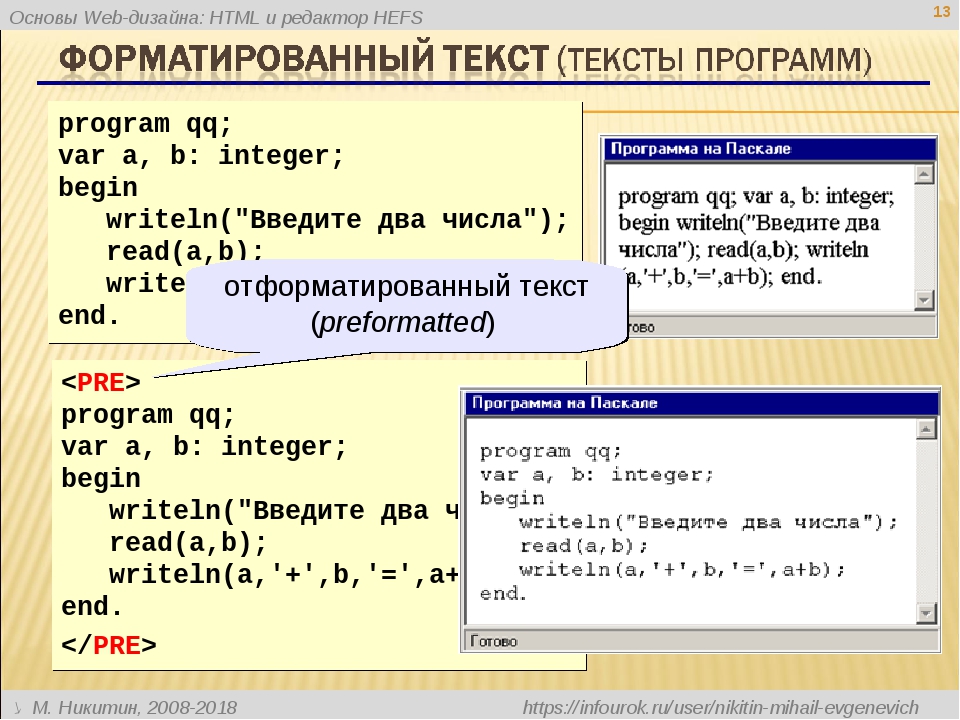
Тэг pre
Далеко не всегда текст можно отформатировать нужным образом, используя стандартные теги разметки. При этом, набирая его с клавиатуры, можно добиться нужного результата. Но в итоге, при просмотре страницы в браузере, все ручное форматирование слетит, и вы получите обычный текст. Тот же результат будет, если вы вручную добавите несколько неразрывных пробелов подряд, просто щелкая одноименную клавишу.
При этом, набирая его с клавиатуры, можно добиться нужного результата. Но в итоге, при просмотре страницы в браузере, все ручное форматирование слетит, и вы получите обычный текст. Тот же результат будет, если вы вручную добавите несколько неразрывных пробелов подряд, просто щелкая одноименную клавишу.
Как же быть в такой ситуации?
Разработчики HTML добавили на этот случай специальный тэг «PRE». Вот его синтаксис — <pre>текст</pre>. Давайте посмотрим, как он работает.
Вот пример текста с длинным пробелом. Мы получили это, заключив текст в тег PRE
Как видите, несколько подряд идущих переносов строк также сохраняются. Именно для этого и используется данный тэг. Он оставляет ручное форматирование для текста, который заключен в него.
Видео к статье:
Заключение
Используйте данные методы, исключительно для вставки специального форматирования текста. Не стоит этими методами добиваться расположения элементов на странице. Как скажем, добавлять несколько неразрывных пробелов, чтобы следующий элемент был правее на страницы. Для этого следует использовать таблицы стилей.
Не стоит этими методами добиваться расположения элементов на странице. Как скажем, добавлять несколько неразрывных пробелов, чтобы следующий элемент был правее на страницы. Для этого следует использовать таблицы стилей.
Наши рекомендации
Как очистить кэш браузера опера.
Для чего нужна адресная строка в браузере.
При скачивании файла пишет ошибка сети.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
pug — Должен ли я использовать & NBSP; для пространства в нефрите?
Конечно, когда у вас есть два одинаковых тега друг за другом, вы можете просто объединить их:
b Hello World
Но если у вас есть два разных одноуровневых тега, и между ними требуется пробел, вы можете использовать трубопровод вывести пробел между ними.
Например:
b Hello
| <-- 2 spaces after the pipe
i World
Обратите внимание, что при указании содержимого тега /текста трубопровода фактическому текстовому содержимому предшествует пробел. Этот пробел не выводится. Таким образом, для передачи пробела необходим символ
Этот пробел не выводится. Таким образом, для передачи пробела необходим символ |, за которым следуют два пробела.
Если вы находитесь в среде, где конечные пробелы не сохраняются, вы можете использовать следующее:
b Hello
=" "
i World
= оценивает выражение JavaScript и выводит результат.
Также обратите внимание, что не такой же , как пробел в HTML. Правильный объект HTML для использования:   (или   если вам нравятся шестнадцатеричные числа).
расшифровывается как n on- b , повторно пробуждая sp туз. Его код символа — 160 ( ). Разница в том, что при использовании обычного пробела несколько пробелов будут отображаться как один пробел, и если строка переполнится, текст будет продолжен на следующей строке.
Это лучше всего иллюстрируется на примере:
& амп; NBSP;
(Note the scroll bar at the bottom.
)Пробел (& # 32;)
                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                                    (Note there is no scroll bar because all spaces are concatenated into one. )
) * Это можно изменить с помощью CSS white-space свойство. Некоторые элементы, такие как <pre>, по умолчанию отображают все пробелы и окончания строк.
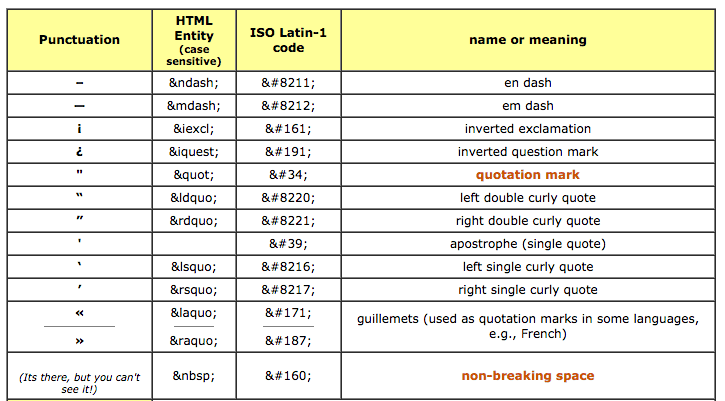
Руководство HTML Entity
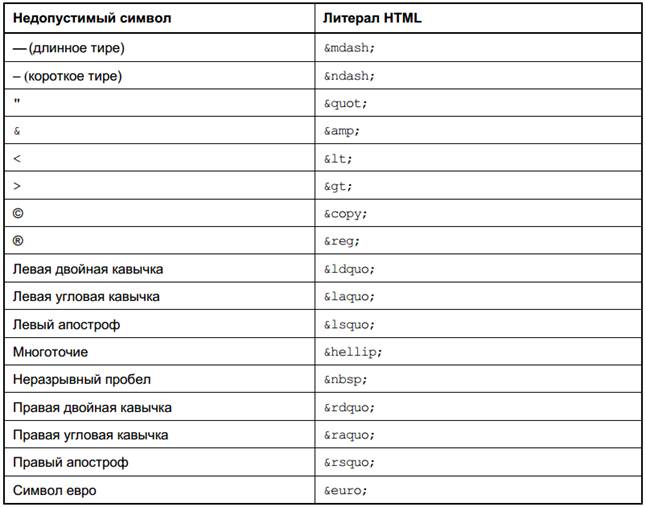
Есть некоторые специальные символы, если они появляются в документе HTML, то могут вызвать недопонимание в синтаксическом анализаторе исходного кода HTML (HTML source parser), например символ «меньше» ( < ), при встрече с данным символом анализатор HTML может ошибочно принимает символ за тег. Чтобы избежать данное недопонимание, HTML использует объект (entity) < чтобы заменить символ ( < ).
Ниже являются некоторые распространенные символы, которые нужно заменить объектами (entity), полный список вы можете просмотреть в конце данной статьи.
| Символ | Описание | Объект |
|---|---|---|
| Неразрывный пробел (Non-breaking Space) | | |
| < | Меьше | < |
| > | Больше | > |
| & | Амперсант (ampersand) | & |
| « | Двойные кавычки (Double quotation mark) | " |
| ‘ | Одинарная кавычка (Single quotation mark) (апостроф) | ' |
Посмотрите на документ HTML с появлением объектов и результат, который вы видите на браузере.
entity-example.html
<!DOCTYPE html>
<html>
<head>
<title>Entities</title>
<meta charset="UTF-8">
</head>
<body>
<h4>Entities example:</h4>
HTML defines six levels of headings. <br/>
The heading elements are: <br/><br/>
<h2>, <h3>, <h4>, <h5>, <h5>, <h6>
</body>
</html>
Дополнительно к объектам, представляющим ошибочные символы, упомянутые выше, существует список многих объектов, представляющих другие специальные символы ( £ § ¢ ¥ © … )
| Character | Description | Entity Name |
| ¢ | cent | ¢ |
| £ | pound | £ |
| ¥ | yen | ¥ |
| § | section | § |
| © | copyright | © |
| ® | registered trademark | ® |
Примечание: вы можете найти полный список объектов HTML в конце данной статьи.
2- Entity Name vs Entity Number
Вы можете ссылаться на объект двумя способами. Одним из них является использование «Название объекта» или использование «Код объекта». Например, чтобы ссылаться на символ меньше ( < ), вы можете использовать название объекта ( < ) или использовать код объекта ( < ).
&entity_name; &#entity_number;
Преимущество использования названия объекта (entity name) заключается в том, что его легко запомнить. Однако недостатком является то, что некоторые браузеры могут не полностью поддерживать все названия объектов, тогда как они полностью поддерживают коды объектов.
| Display | Description | Entity Name | Entity Number |
|---|---|---|---|
| Non-breaking space | |   | |
| < | Less than | < | < |
| > | Greater than | > | > |
| & | Ampersand | & | & |
| « | Double quotation mark | " | " |
| ‘ | Single quotation mark (apostrophe) | ' | ' |
Примечание: вы можете найти полный список объектов с их названиями и кодами в конце данной статьи.
3- Non-breaking Space ( )
Объект используется для замены «неразрывного пробела» (Non-breaking space). Чтобы легче понять, можете посмотреть изображение примера ниже:
non-breaking-space-example.html
<p>
This is a non breaking Sentence !!
</p>
<p>
This sentence will be line breaks.
</p>
4- Список объектов
ISO 8859-1 Symbol Entities
| Display | Description | Entity Name | Number Code |
|---|---|---|---|
| non-breaking space | |   | |
| ¡ | inverted exclamation mark | ¡ | ¡ |
| ¤ | currency | ¤ | ¤ |
| ¢ | cent | ¢ | ¢ |
| £ | pound | £ | £ |
| ¥ | yen | ¥ | ¥ |
| ¦ | broken vertical bar | ¦ | ¦ |
| § | section | § | § |
| ¨ | spacing diaeresis | ¨ | ¨ |
| © | copyright | © | © |
| ª | feminine ordinal indicator | ª | ª |
| « | angle quotation mark (left) | « | « |
| ¬ | negation | ¬ | ¬ |
| | soft hyphen | ­ | ­ |
| ® | registered trademark | ® | ® |
| ™ | trademark | ™ | ™ |
| ¯ | spacing macron | ¯ | ¯ |
| ° | degree | ° | ° |
| ± | plus-or-minus | ± | ± |
| ² | superscript 2 | ² | ² |
| ³ | superscript 3 | ³ | ³ |
| ´ | spacing acute | ´ | ´ |
| µ | micro | µ | µ |
| ¶ | paragraph | ¶ | ¶ |
| · | middle dot | · | · |
| ¸ | spacing cedilla | ¸ | ¸ |
| ¹ | superscript 1 | ¹ | ¹ |
| º | masculine ordinal indicator | º | º |
| » | angle quotation mark (right) | » | » |
| ¼ | fraction 1/4 | ¼ | ¼ |
| ½ | fraction 1/2 | ½ | ½ |
| ¾ | fraction 3/4 | ¾ | ¾ |
| ¿ | inverted question mark | ¿ | ¿ |
| × | multiplication | × | × |
| ÷ | division | ÷ | ÷ |
ISO 8859-1 Character Entities
| Display | Description | Entity Name | Number Code |
|---|---|---|---|
| À | capital a, grave accent | À | À |
| Á | capital a, acute accent | Á | Á |
| Â | capital a, circumflex accent | Â | Â |
| Ã | capital a, tilde | Ã | Ã |
| Ä | capital a, umlaut mark | Ä | Ä |
| Å | capital a, ring | Å | Å |
| Æ | capital ae | Æ | Æ |
| Ç | capital c, cedilla | Ç | Ç |
| È | capital e, grave accent | È | È |
| É | capital e, acute accent | É | É |
| Ê | capital e, circumflex accent | Ê | Ê |
| Ë | capital e, umlaut mark | Ë | Ë |
| Ì | capital i, grave accent | Ì | Ì |
| Í | capital i, acute accent | Í | Í |
| Î | capital i, circumflex accent | Î | Î |
| Ï | capital i, umlaut mark | Ï | Ï |
| Ð | capital eth, Icelandic | Ð | Ð |
| Ñ | capital n, tilde | Ñ | Ñ |
| Ò | capital o, grave accent | Ò | Ò |
| Ó | capital o, acute accent | Ó | Ó |
| Ô | capital o, circumflex accent | Ô | Ô |
| Õ | capital o, tilde | Õ | Õ |
| Ö | capital o, umlaut mark | Ö | Ö |
| Ø | capital o, slash | Ø | Ø |
| Ù | capital u, grave accent | Ù | Ù |
| Ú | capital u, acute accent | Ú | Ú |
| Û | capital u, circumflex accent | Û | Û |
| Ü | capital u, umlaut mark | Ü | Ü |
| Ý | capital y, acute accent | Ý | Ý |
| Þ | capital THORN, Icelandic | Þ | Þ |
| ß | small sharp s, German | ß | ß |
| à | small a, grave accent | à | à |
| á | small a, acute accent | á | á |
| â | small a, circumflex accent | â | â |
| ã | small a, tilde | ã | ã |
| ä | small a, umlaut mark | ä | ä |
| å | small a, ring | å | å |
| æ | small ae | æ | æ |
| ç | small c, cedilla | ç | ç |
| è | small e, grave accent | è | è |
| é | small e, acute accent | é | é |
| ê | small e, circumflex accent | ê | ê |
| ë | small e, umlaut mark | ë | ë |
| ì | small i, grave accent | ì | ì |
| í | small i, acute accent | í | í |
| î | small i, circumflex accent | î | î |
| ï | small i, umlaut mark | ï | ï |
| ð | small eth, Icelandic | ð | ð |
| ñ | small n, tilde | ñ | ñ |
| ò | small o, grave accent | ò | ò |
| ó | small o, acute accent | ó | ó |
| ô | small o, circumflex accent | ô | ô |
| õ | small o, tilde | õ | õ |
| ö | small o, umlaut mark | ö | ö |
| ø | small o, slash | ø | ø |
| ù | small u, grave accent | ù | ù |
| ú | small u, acute accent | ú | ú |
| û | small u, circumflex accent | û | û |
| ü | small u, umlaut mark | ü | ü |
| ý | small y, acute accent | ý | ý |
| þ | small thorn, Icelandic | þ | þ |
| ÿ | small y, umlaut mark | ÿ | ÿ |
Другие объекты, поддерживаемые браузерами.

| Display | Description | Entity Name | Number Code |
|---|---|---|---|
| Π| capital ligature OE | Π| Π|
| œ | small ligature oe | œ | œ |
| Š | capital S with caron | Š | Š |
| š | small S with caron | š | š |
| Ÿ | capital Y with diaeres | Ÿ | Ÿ |
| ˆ | modifier letter circumflex accent | ˆ | ˆ |
| ˜ | small tilde | ˜ | ˜ |
| en space |   |   | |
| em space |   |   | |
| thin space |   |   | |
| | zero width non-joiner | ‌ | ‌ |
| | zero width joiner | ‍ | ‍ |
| | left-to-right mark | ‎ | ‎ |
| | right-to-left mark | ‏ | ‏ |
| – | en dash | – | – |
| — | em dash | — | — |
| ‘ | left single quotation mark | ‘ | ‘ |
| ’ | right single quotation mark | ’ | ’ |
| ‚ | single low-9 quotation mark | ‚ | ‚ |
| “ | left double quotation mark | “ | “ |
| ” | right double quotation mark | ” | ” |
| „ | double low-9 quotation mark | „ | „ |
| † | dagger | † | † |
| ‡ | double dagger | ‡ | ‡ |
| … | horizontal ellipsis | … | … |
| ‰ | per mille | ‰ | ‰ |
| ‹ | single left-pointing angle quotation | ‹ | ‹ |
| › | single right-pointing angle quotation | › | › |
| € | euro | € | € |
linux — используйте sed для замены nbsp, 160, Hex 00a0, Octal 240, неразрывный пробел
Ответ на этот вопрос зависит от того, с каким из неразрывных пробелов вы столкнетесь.
Ниже приведены примеры того, как заменить каждый из неразрывных пробелов, упомянутых в заголовке вопросов, и, кроме того, версию UTF-8 (C2 A0), о которой фактически спрашивает OP в соответствии с выводом pastebin.
Все примеры используют printf для генерации вывода, поскольку он более переносим, чем echo . Символы пробела заменяются символами X , чтобы сделать вывод более понятным.
Примеры
HTML
printf '&#nbsp;\n' | sed 's/ /X/g'
printf ' \n' | sed 's/&160;/X/g'
printf ' \n' | sed 's/&[aA]0;/X/g'
восьмеричное 240 = десятичное 160 = шестнадцатеричное A0
printf '\xA0\n' | sed 's/\xA0/X/g'
Или с tr:
printf '\xA0\n' | tr '\240' 'X'
U+00A0
printf '\x00\xA0\n' | sed 's/\x00\xA0/X/g'
UTF-8,
printf '\xC2\xA0\n' | sed 's/\xC2\xA0/X/g'
Результат
Выход во всех вышеперечисленных случаях:
X
Ответ
Теперь на ваш вопрос, у вас есть данные, которые выглядят так:
printf '@ IN SOA @ rname. invalid. (' | od -x
invalid. (' | od -x
Выход:
0000000 c240 c2a0 c2a0 c2a0 c2a0 c2a0 20a0 4e49
0000020 5320 414f a0c2 4020 7220 616e 656d 692e
0000040 766e 6c61 6469 202e 0a28
0000052
Чтобы заменить C2 A0 s обычным пробелом, используйте это:
printf '@ IN SOA @ rname.invalid. (' | sed 's/\xC2\xA0/ /g' | od -x
Выход:
0000000 2040 2020 2020 2020 4e49 5320 414f 2020
0000020 2040 6e72 6d61 2e65 6e69 6176 696c 2e64
0000040 2820 000a
0000044
Что означает NBSP? — gadgetshelp,com
В компьютерном программировании NBSP означает:
Неразрывное пространство
Это символ HTML, который вы, возможно, видели в Интернете. Он может отображаться как «& nbsp» и сообщать веб-браузеру, что нужно создать пробел между двумя словами, не переходя на следующую строку.
NBSP имеет другое потенциальное значение, если используется на сайте знакомств или в приложении. В этих случаях это может быть аббревиатура, которая расшифровывается как «Нет, чушь, пожалуйста». Пользователь сайта знакомств может использовать это в своем профиле или в сообщении, чтобы сообщить другим, что они ищут только серьезные связи.
В этих случаях это может быть аббревиатура, которая расшифровывается как «Нет, чушь, пожалуйста». Пользователь сайта знакомств может использовать это в своем профиле или в сообщении, чтобы сообщить другим, что они ищут только серьезные связи.
NBSP объяснил
Не беспокойтесь — вам не нужно быть программистом, чтобы понять, что такое неразрывный пробел и как он работает.
Допустим, вы только что опубликовали запись в своем блоге, возможно, с помощью редактора WYSIWYG («Что видишь, то и получаешь»). Вы также можете иметь возможность просматривать и редактировать пост в HTML .
После публикации сообщения в блоге вы можете просмотреть его в своем блоге в любом веб-браузере. Когда веб-страница отображается, браузер определит, где разбивать строки текста, чтобы она правильно обернулась по ширине контейнера содержимого вашего блога по отношению к размеру окна браузера.
Теперь, допустим, вы заметили, что два слова в вашем блоге разделяются разрывом строки в вашем веб-браузере — например, ваше имя и фамилия. Так же, как одна строка текста заканчивается вашим именем, ваши глаза должны вернуться назад влево, чтобы прочитать вашу фамилию.
Так же, как одна строка текста заканчивается вашим именем, ваши глаза должны вернуться назад влево, чтобы прочитать вашу фамилию.
Если вы хотите, чтобы ваше имя и фамилия оставались вместе, независимо от того, как обернут текст, вы можете использовать символ NBSP в HTML-коде вашего блога, чтобы сообщить об этом браузеру.
Вы вернетесь к WYSIWYG вашего сообщения в блоге, переключитесь в представление HTML, найдете, где ваше имя появляется, и измените его так, чтобы оно выглядело так:
Первый & NBSP; Последняя
Обратите внимание, что для работы этого символа HTML он должен содержать амперсанд (&) перед буквами и точку с запятой (;) после них — без пробелов.
Теперь, когда вы обновляете сообщение в блоге и обновляете страницу сообщения в своем веб-браузере, вы должны видеть ваше имя как «Первый последний» без разрывов строки между ними.
Еще примеры того, когда использовать неразрывный пробел
Имена являются лишь одним хорошим примером того, когда может быть целесообразно использовать неразрывный пробел, но их гораздо больше.
Цифры измерения
- 18 сантиметров
Даты и время
Январь & NBSP; двадцать пятый
Денежные суммы
- 40 миллионов долларов
Почтовые адреса
52 & NBSP; & NBSP Главное, Санкт.
ПО & NBSP; & NBSP коробка; 193
Почему вы иногда видите NBSP в текстовом режиме онлайн
Единственное место, которое вы обычно используете и видите символ NBSP, находится в редакторе HTML или при просмотре кода HTML. При правильном использовании в коде HTML символ NBSP фактически не отображается в веб-браузере — он отображается как пробел.
Однако иногда некоторые приложения неправильно анализируют HTML, поэтому текст на веб-странице может содержать дополнительные фрагменты HTML-кода. Вот почему вы можете увидеть «& nbsp;» между некоторыми словами при просмотре текстового контента на веб-странице.
Что такое NBSP (Неразрывное пространство)?
Обновлено: 31. 12.2020, Computer Hope
12.2020, Computer Hope
Альтернативно называется фиксированным пространством или жестким пространством , NBSP ( неразрывный пробел ) используется в программировании и обработке текста для создания пространства в строке, которое не может быть прервано переносом слов. С HTML & nbsp; позволяет создавать несколько пространств, которые видны на веб-странице, а не только в исходном коде.
Создание фиксированного пространства в текстовом процессоре и других программах
Чтобы создать фиксированное или жесткое пространство в текстовом редакторе, таком как Microsoft Office или LibreOffice, используйте одно из приведенных ниже сочетаний клавиш.
Microsoft Windows
Ctrl + Alt + Пробел или Ctrl + Пробел .
Или, удерживая нажатой Alt , нажмите 0160 или 255 на цифровой клавиатуре.
macOS
Опция + Пробел .
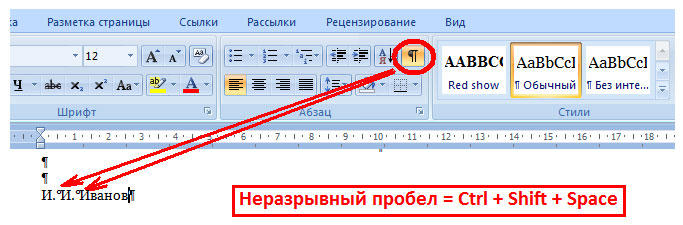
Microsoft Word
Ctrl + Shift + Пробел .
WordPerfect
Ctrl + Пробел .
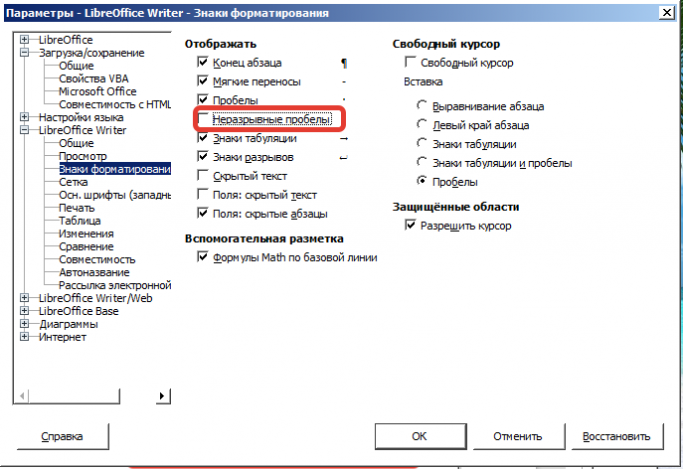
LibreOffice
Ctrl + Пробел (до 3.0) или Ctrl + Shift + Пробел (после 3.0).
Создание NBSP в HTML
Примером того, как пользователь может вставить NBSP в HTML, может быть добавление нижеприведенного расширенного тега HTML.
& nbsp;
или
& # 160;
В приведенных выше примерах использование этого тега позволит вам создать несколько пробелов в строке, что невозможно сделать, просто нажав пробел .Чтобы создать несколько пробелов, добавляйте один из указанных выше неразрывных тегов пробелов каждый раз, когда вам нужно дополнительное пространство. Например, если вам нужно десять дополнительных пробелов перед текстом, вы можете добавить десять таких тегов.
Кончик Если вам нужно сделать отступ или добавить дополнительный интервал к абзацу, предложению или другой части вашей веб-страницы, мы предлагаем использовать CSS вместо нескольких неразрывных пробелов. Вы также можете использовать тег
Вы также можете использовать тег
.Пустой символ, условия программирования, пробел
HTML-объектов
Зарезервированные символы в HTML должны быть заменены символьными объектами.
HTML-объекты
Некоторые символы зарезервированы в HTML.
Если вы используете в тексте знаки «меньше» (<) или «больше» (>), браузер может смешивать их с тегами.
Символьные сущности используются для отображения зарезервированных символов в HTML.
Символьный объект выглядит так:
& имя_объекта ;ИЛИ
entity_number ;Чтобы отобразить знак «меньше» (<), мы должны написать: & lt; или & # 60;
Преимущество использования имени объекта: Имя объекта легко запомнить.
Недостаток использования имени объекта: Браузеры могут поддерживать не все имена объектов, но поддержка номера объектов это хорошо.
Неразрывное пространство
Обычно в HTML используется неразрывный пробел: & nbsp;
Неразрывный пробел - это пробел, который не разбивается на новую строку.

Два слова разделенные неразрывным пробелом, будут склеиваться (не разбиваться на новый линия). Этот удобен, когда разбиение слов может быть разрушительным.
Примеры:
Еще одно распространенное использование неразрывного пробела - запретить браузерам обрезать пробелы на HTML-страницах.
Если вы напишите в тексте 10 пробелов, браузер удалит 9 из них. Чтобы добавить в текст настоящие пробелы, вы можете использовать & nbsp; символов.
Совет: Неразрывный дефис (& # 8209;) используется для определения символа дефиса (-), который не превращается в новый линия.
Некоторые полезные объекты символов HTML
| Результат | Описание | Название объекта | Регистрационный номер |
|---|---|---|---|
| неразрывное пространство | & nbsp; | & # 160; | |
| < | менее | & lt; | & # 60; |
| > | больше | & gt; | & # 62; |
| и | амперсанд | & amp; | & # 38; |
| " | двойная кавычка | & quot; | & # 34; |
| ' | одинарная кавычка (апостроф) | ' | & # 39; |
| ¢ | цент | и цент; | & # 162; |
| £ | фунт | & фунт; | & # 163; |
| ¥ | иена | иена; | & # 165; |
| € | евро | и евро; | & # 8364; |
| © | авторское право | & копия; | & # 169; |
| ® | зарегистрированная торговая марка | и рег; | & # 174; |
Примечание. Имена объектов чувствительны к регистру.
Имена объектов чувствительны к регистру.
Объединение диакритических знаков
Диакритический знак - это «глиф», добавляемый к букве.
Некоторые диакритические знаки, такие как могила (̀) и ударение (́), называются ударениями.
Диакритические знаки могут появляться как над, так и под буквой внутри буквы, и между двумя буквами.
Диакритические знаки могут использоваться в сочетании с буквенно-цифровыми символами для создания символа, которого нет в набор символов (кодировка), используемый на странице.
Вот несколько примеров:
| Марка | Персонаж | Construct | Результат |
|---|---|---|---|
| ̀ | a | a & # 768; | до |
| ́ | a | а & # 769; | á |
| ̂ | a | a & # 770; | – |
| ~ | a | a & # 771; | г |
| ̀ | O | O & # 768; | Ò |
| ́ | O | O & # 769; | Ó |
| ̂ | O | O & # 770; | Ô |
| ~ | O | O & # 771; | Õ |
В следующей главе этого руководства вы увидите больше символов HTML.
Неразрывный пробел в HTML
В кодировке HTML неразрывный пробел - это символьная сущность, которая может:
- создать пробел между словами или элементами веб-страницы
- не позволяет браузеру разорвать строку в неправильном месте.
Обычно, если не используются неразрывные пробелы, браузер разбивать строки текста или содержимого в соответствии с доступным пространством в сети дизайн или окно браузера.Контент будет перетекать в доступное пространство. Вы можете увидеть пример этого в статье Не Проектирование для наиболее распространенного разрешения экрана в Интернете Ошибки страницы. При изменении разрешения монитора поток содержания настраивается.
Неразрывное кодирование пробелов в HTML
Как упоминалось выше, неразрывный пробел - это символьная сущность. Вставить неразрывное пространство, которое вы бы использовали:
& nbsp;
Использование неразрывного пространства
Предотвращение разрыва строки с неразрывным промежутком
Иногда может потребоваться, чтобы браузер не разрывал границу между
определенные слова или элементы веб-страницы. Например. Мистер Кто-то
Например. Мистер Кто-то
Г-н & nbsp; Кто-то
Другой пример того, как заставить браузер держать все вместе, может быть пространство между 2 картинками.
 & nbsp;
& nbsp; 
Приведенная выше кодировка даст:
Создание пробелов с неразрывными пробелами
Неразрывное пространство может использоваться для создания белого пространства между веб-страницей. элементы.В нашем примере выше с изображениями, пустое пространство между картинки создаются с использованием неразрывного пробела html кодировки.
Предотвращение разрушения ячеек стола с помощью неразрывного пространства
Если вы используете таблицу на своей веб-странице и имеете пустую ячейку, вставьте
кодирование HTML без разрыва пробелов в этой пустой ячейке, чтобы предотвратить ячейку
сворачивается в некоторых браузерах.
Чего нельзя использовать в неразрывном пространстве для
Создание абзацев с отступом
Некоторые люди и / или редакторы HTML будут использовать неразрывное кодирование пробелов для отступа параграф.Это не всегда работает. Некоторые браузеры игнорируют первый экземпляр неразрывного пробела. Вместо этого используйте свою таблицу стилей для создания отступа в начале ваших абзацев.
Принудительное размещение элемента на веб-странице
Некоторые веб-страницы содержат длинные строки неразрывного пробела, кодирующие установить изображение или другой элемент веб-страницы в определенное место на странице. Опять же, не делайте этого, используйте свою таблицу стилей, чтобы уменьшить размер файла веб-страницы. и иметь больший контроль над тем, где на странице будет размещен элемент.
Проблемы с неразрывным пространством
Есть некоторые проблемы с использованием неразрывного пробела HTML-кодирования:
- Не все браузеры признают дополнительные случаи неразрывного
космос.

- Если увлечься использованием неразрывного пространства, это может вызвать горизонтальная полоса прокрутки появится, если окно браузера небольшое достаточно.
- Использование неразрывного кодирования HTML внутри текста или между изображения (например) могут привести к тому, что ваш контент будет перекрывать границы Таблица.
Используйте неразрывную кодировку HMTL в модерации, если вообще. Учить для управления размещением содержимого вашей веб-страницы с помощью таблицы стилей.
Чтение связанного неразрывного пробела
HTML Сущности символов - неразрывный пробел и другие символы HTML. сущности.
Если вы нашли эту веб-страницу полезным ресурсом для вашего собственного веб-сайта, пожалуйста, ссылка следующая:
Ваш браузер не поддерживает javascript или у вас включена эта функция
выключенный. Заголовок страницы был здесь.
Заголовок страницы был здесь.
Практики веб-дизайна и кодирование в моде
владельцы малого бизнеса, начинающие веб-дизайнеры и владельцы веб-сайтов для любителей
с небольшим или нулевым знанием веб-дизайна можно чему-то научиться.
URL:
Эта страница на нашем сайте находилась здесь.
Этот сайт использует JavaScript.
Ваш браузер не поддерживает Javascript, или эта функция включена
выключенный.
Что означает NBSP?
В компьютерном программировании NBSP означает:
Неразрывное пространство
Это HTML-символ, который вы, возможно, видели в Интернете.Он может отображаться как «& nbsp» и указывает веб-браузеру создать пробел между двумя словами, не переходя к следующей строке.
NBSP имеет другое потенциальное значение при использовании на сайте или в приложении знакомств. В этих случаях это может быть аббревиатура от «No Bullsh * t Please». Пользователь сайта знакомств может использовать это в своем профиле или в сообщении, чтобы сообщить другим, что они ищут только серьезные связи.
Пользователь сайта знакомств может использовать это в своем профиле или в сообщении, чтобы сообщить другим, что они ищут только серьезные связи.
Разъяснение NBSP
Не волнуйтесь - вам не нужно быть программистом, чтобы понять, что такое неразрывное пространство и как оно работает.
Допустим, вы только что опубликовали сообщение в своем блоге, возможно, с помощью редактора WYSIWYG (What You See Is What You Get). У вас также может быть возможность просматривать и редактировать сообщение в HTML.
После публикации сообщения в блоге вы можете просмотреть его в своем блоге в любом веб-браузере. По мере отображения веб-страницы браузер определит, где разорвать строки текста, чтобы он правильно обернул ширину контейнера содержимого вашего блога по отношению к размеру окна браузера.
Теперь предположим, что вы заметили, что два слова в вашем сообщении блога разделяются разрывом строки в вашем веб-браузере, например, ваше имя и фамилия. Так же, как одна строка текста заканчивается вашим именем, ваши глаза должны вернуться влево, чтобы прочитать вашу фамилию.
Если вы хотите, чтобы ваше имя и фамилия оставались вместе независимо от того, как текст был обернут, вы можете использовать символ NBSP в HTML-коде вашего сообщения в блоге, чтобы сообщить об этом браузеру.
Вы должны вернуться к WYSIWYG вашего сообщения в блоге, переключиться в представление HTML, найти, где отображается ваше имя, и изменить его так, чтобы оно выглядело следующим образом:
Первый & nbsp; Последний
Обратите внимание, что для того, чтобы этот символ HTML работал, он должен содержать амперсанд (&) перед буквами и точку с запятой (;) после них - без пробелов.
Теперь, когда вы обновляете сообщение в блоге и обновляете страницу сообщения в блоге в веб-браузере, вы должны видеть свое имя как «Первый и последний» без разрыва строки между ними.
Дополнительные примеры использования неразрывного промежутка
Имена - лишь один хороший пример того, когда может быть уместно использовать неразрывный пробел, но их гораздо больше.
Фигуры измерений
Примеры:
145 фунтов
39 дюймов
18 сантиметров
Даты и время
Примеры:
25 январяг.
Март & nbsp; 2019
7: 00 & nbsp; стр.м.
Денежные суммы
Примеры:
40 миллионов долларов
пять сотен
Почтовый адрес
Примеры:
Ул. Главная, 52
P.O. & nbsp; Box & nbsp; 193
Почему вы иногда видите NBSP в тексте в Интернете
Единственное место, где вы обычно используете и видите символ NBSP, - это редактор HTML или при просмотре кода HTML. При правильном использовании в коде HTML символ NBSP фактически не отображается в веб-браузере - он отображается как пустое пространство.
Однако иногда некоторые приложения не анализируют HTML должным образом, поэтому текст на веб-странице может отображать дополнительные фрагменты HTML-кода. Вот почему вы можете увидеть "& nbsp;" между некоторыми словами при просмотре текстового содержимого на веб-странице.
Вот почему вы можете увидеть "& nbsp;" между некоторыми словами при просмотре текстового содержимого на веб-странице.
Неразрывных пробелов | Практическая типографика Баттерика
неразрывные пробелы Предотвращение неудобных разрывовВаш текстовый процессор предполагает, что пробел между словами отмечает безопасное место для переноса текста на новую строку или страницу. Неразрывный интервал имеет ту же ширину, что и слово, но не позволяет тексту переходить на новую строку или страницу.Это похоже на невидимый клей между словами с обеих сторон.
| Word | Pages | HTML | |
|---|---|---|---|
| неразрывный пробел | control (опция на Mac) + shift + пробел | опция + пробел | & nbsp; |
Поместите неразрывный пробел перед любой числовой или буквенной ссылкой, чтобы избежать неудобных разрывов. Вспомните этот пример из знаков абзацев и разделов:
| В соответствии с § 1782 Закона о предпринимательской деятельности продавец может предложить покупателям полный возврат средств.  Но Но 49 контракта предлагает другой вариант. | неверно |
| Продавец может в соответствии с § 1782 Закона о хозяйственной деятельности предложить покупателям полный возврат средств. Но ¶ 49 контракта предлагает другой вариант. | справа |
В верхнем примере нормальные пробелы идут после символов § и ¶, а числовые ссылки неправильно отображаются в следующей строке.
В нижнем примере неразрывные пробелы идут после символов § и ¶.На этот раз символы и числовые ссылки остаются вместе.
Пример, взятый из заголовков:
Также используйте неразрывный пробел после других сокращенных ссылок (Пример A, рис. 23), почетных знаков и титулов (Sgt. Rock, Ms. Marvel), а также товарных знаков и авторских прав. символы.
Неразрывные пробелы могут быть вставлены в HTML-документы либо с помощью escape-кода ( & nbsp; ), либо путем ввода неразрывного пробела (используя любую комбинацию клавиш, назначенную ему в текстовом редакторе).
Если вы верите в принцип, согласно которому исходный код должен быть оптимизирован для удобочитаемости - я верю, - тогда вам следует использовать & nbsp; escape-код, так как он делает неразрывный пробел видимым и явным.
между прочим
Почему нет стандартного сочетания клавиш для неразрывного пробела? Бьет меня.
В отличие от других пробелов в HTML, последовательность неразрывных пробелов не сворачивается в одно слово.Итак, теоретически вы можете сделать большие пространства из неразрывных пространств. Но, как и в случае с любыми символами белого пространства, это плохая политика - вроде ремонта спущенной шины изолентой.
Skirtle's Den
Автор: skirtle Первая публикация: 28 мая 2020 г. Последнее обновление: 28 мая 2020 г.
Кодирование JavaScript JSON с экранированием Unicode
Как написать неразрывный пробел в JavaScript или JSON?
Потеряйте 10 очков, если вы сказали & nbsp; .
Проблема
Представим, что мы работаем на языке шаблонов HTML и у нас есть шаблон, который выглядит примерно так:
В настоящее время для текста установлено значение «Сохранить изменения» , но он продолжает переноситься в пространство,
как это:
Сохранить
изменения
Эту проблему следует решать с помощью CSS, но для обсуждения попробуем заменить пробел в тексте с неразрывным пробелом.
У вас может возникнуть соблазн попробовать что-то вроде этого:
text = 'Сохранить & nbsp; изменения'
Предполагая, что шаблон обрабатывает экранирование правильно, мы, скорее всего, получим что-то вроде этого:
Сохранить изменения
О, Боже. Модель & nbsp; не превращается в неразрывное пространство, мы просто
выводить его буквально как текст.
На этом этапе вы можете использовать любой механизм, который язык шаблонов предоставляет для вставки содержимого HTML. вместо.Взяв в качестве примера Vue.js, вы можете сделать что-то вроде этого:
Если шаблон является частью стороннего компонента, то изменить его таким образом будет непрактично, но даже если вы может изменить это, это все еще совершенно неправильный способ вставки неразрывного пробела.
Чтобы было ясно, нет ничего плохого в использовании & nbsp; в HTML. Если & nbsp; появился прямо в шаблоне, все было бы хорошо.Это не то, что у нас здесь.
Это строка JavaScript, представляющая обычный текст, и в ней не должно быть HTML.
Понимание & nbsp;
Последовательность & nbsp; - это не какое-то волшебное заклинание для вставки неразрывного
космос. Это просто объект HTML, эквивалентный & # 160; или & # xa0; . Это все способы сообщить парсеру HTML, что вам нужен символ Unicode.
160, обычно записывается в виде U + 00A0.
Это все способы сообщить парсеру HTML, что вам нужен символ Unicode.
160, обычно записывается в виде U + 00A0.
Важно отметить, что это HTML-синтаксический анализатор, который интерпретирует сущность. Пока он не достигнет этого парсера, у нас нет неразрывный пробел, у нас есть 6 отдельных символов &, n, b, s, p и;.
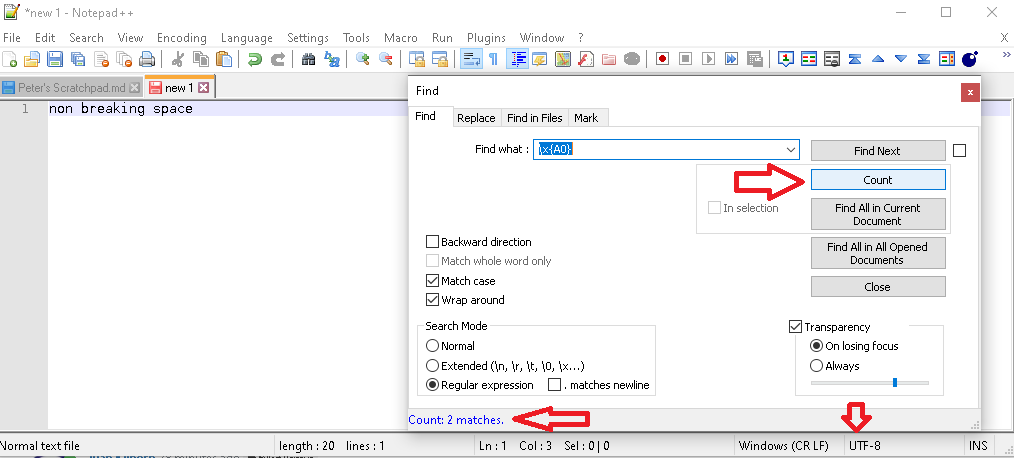
Мы можем убедиться в этом, проверив длину строки в JavaScript:
'& nbsp;'. length // => 6
Нет необходимости представлять это таким образом. Строка JavaScript может содержать неразрывный пробел как одиночный персонаж. Однако попытка включить этот символ непосредственно в исходный код создает 3 проблемы:
- Как набрать символ, которого нет на стандартной клавиатуре?
- Как любой, кто поддерживает код, сможет визуально отличить неразрывное пространство от нормального? космос?
- Файлы содержат байты, а не символы, а неразрывный пробел находится за пределами диапазона ASCII.Собирались необходимо использовать определенную кодировку символов (например, UTF-8), а затем надеяться, что мы сможем убедить все соответствующие инструменты для использования этой кодировки.
На практике мы можем избежать всего этого, написав вместо этого с помощью escape-последовательности:
'\ u00a0'.length // => 1
Несмотря на то, что escape-последовательность включает 6 символов, результирующая строка содержит только один неразрывный пробел. Важно понимать, что экранирование, используемое здесь, является частью синтаксиса строкового литерала. для создания строки и фактически не является функцией результирующей строки.Это парсер JavaScript, который оценивает эту escape-последовательность, и не имеет значения, проходит ли она впоследствии анализатор HTML.
Чтобы усилить этот момент, мы можем использовать ту же технику для создания строк, содержащих другие, менее экзотические
символы. Рассмотрим заглавную букву A. Это символ Юникода U + 0041. Очевидно
обычно вы пишете это как 'A' , но это также можно записать как '\ u0041' . Полученные строки идентичны.
Если мы используем text = 'Save \ u00a0changes' в нашем предыдущем примере, тогда все будет работать нормально.
Неважно, применяет ли язык шаблонов кодировку HTML к тексту или нет, в любом случае мы закончим
с использованием правильного символа.
В JavaScript есть символьные строки, что позволяет мне игнорировать проблемы, связанные с байтовыми строками. я также пишет по-английски, что позволяет мне игнорировать i18n и делать вид, что манипуляции со строками - это не кошмар.
Кроме того, поскольку мы используем фактический символ, все, что встречается с этой строкой, сможет это тоже правильно понимаю. Например:
- Проверка длины даст правильную длину.
- При поиске и фильтрации не нужно беспокоиться о сопоставлении сущностей HTML.
- Хотя во время усечения сущность HTML может быть разделена на две части, этого не может произойти с использованием фактического символа.
Пример в Vue
Предположим, мы хотим написать функцию форматирования, которая автоматически меняет нормальные пробелы на неразрывные. пробелы.Во Vue мы могли бы включить его в шаблон следующим образом:
Другие языки шаблонов обычно имеют эквивалентный синтаксис.
Как и следовало ожидать, попытка реализовать spaceToNbsp таким образом не сработает:
spaceToNbsp (str) {
return str.replace (/ / g, '& nbsp;')
}
Как и в предыдущем примере, в итоге получится & nbsp; трактуется буквально.
Чтобы он заработал, это должно быть так:
spaceToNbsp (str) {
вернуть str.replace (/ / g, '\ u00a0')
}
Другие символы
Неразрывные пробелы - не единственные символы, которые излишне кодируются как объекты HTML. Если вы работаете с Строки JavaScript, и вы обнаружите соблазн включить любой объект HTML, который вам следует рассмотреть, используя фактический персонаж вместо этого. Например, с диакритическими знаками, такими как é:
text = 'caf & eacute;'
В зависимости от раскладки клавиатуры может быть сложно ввести é напрямую и, как и прежде, сохранить
все как ASCII может помочь избежать проблем с кодировкой символов.Но & eacute; имеет те же проблемы, что и & nbsp; . В таком случае
это символ Юникода U + 00E9, поэтому мы можем записать его как:
text = 'caf \ u00e9'
Конечно, именованный объект легче понять, но это спорный вопрос, потому что он создает неправильную строку.
JSON
То же самое относится и к JSON. Мое сердце всегда замирает, когда я вижу такие данные JSON:
[
{
"name": "Th & eacute; r & egrave; se"
},
...
]
Почему в данных скрываются объекты HTML? Скорее всего, это связано с проблемой кодировки символов. это было отправлено на рассмотрение с использованием сущностей HTML, а не исправлено должным образом. Где-то что-то нужно установив UTF-8, но вместо этого мы получаем эту пародию.
Ладно, похоже, я все-таки не смог избежать погружения в пучину манипуляций со строками i18n.
Такие неправильно закодированные данные очень усложняют реализацию поиска на стороне клиента.Некоторые серьезные прыжки в обруч потребуется, чтобы гарантировать, что поисковые запросы "вырезать" или "рейв" не совпадают и поиски Терезы делают. Searching достаточно сложно, как и с Эквивалентность Unicode, учет регистра, акценты и языковые стандарты, которые следует учитывать без необходимости обрабатывать бессмысленные объекты HTML. JSON поддерживает та же экранирующая нотация \ uXXXX, что и в JavaScript:
[
{
"name": "Th \ u00e9r \ u00e8se"
},
...
]
На практике вы, вероятно, используете стандартную библиотеку JSON, и она может не поддерживать экранирование этих символов.Это не имеет значения. Ожидается, что JSON будет передан в UTF-8, поэтому вам просто нужно получить все свои потоки, каналы и каналы настроены правильно и все будет хорошо.
-----
Внешние ссылки
Обратная связь
Отправьте отзыв по электронной почте skirtle на Skirtle на сайте Skirtle.com
. Отзывы и конструктивная критика приветствуются, включая исправления мелких ошибок, таких как орфографические ошибки. Имена и адреса электронной почты тех, кто оставил отзыв, не будут опубликованы. без их разрешения.
Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?
Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?
Интервал можно добавить с помощью HTML и CSS тремя способами:
Метод 1: Использование специальных символов, обозначенных для разных пробелов
The & nbsp; Сущность из символов, используемая для обозначения неразрывного пробела, который является фиксированным пробелом. Это может казаться вдвое большим, чем обычное пространство. Он используется для создания пробела в строке, который не может быть нарушен переносом слов.
Модель & ensp; Сущность из символов, используемая для обозначения пробела «en», что означает размер в половину пункта текущего шрифта. Это может казаться вдвое большим, чем обычное пространство.
Модель & emsp; Сущность из символов, используемая для обозначения пробела 'em', что означает размер точки текущего шрифта. Это может казаться в четыре раза больше обычного.
Синтаксис:
Обычное пространство: & nbsp; Разрыв в два пробела: & ensp; Разрыв в четыре пробела: & emsp;
Пример:
= "цвет: зеленый" > GeeksforGeeks |
Вывод:
Метод 2: Использование свойства tab-size для установки интервала для символов табуляции
Размер табуляции Свойство CSS устанавливает количество пробелов, отображаемых каждым символом табуляции.Изменение этого значения позволяет вставить необходимое количество места на один символ табуляции. Однако этот метод работает только с предварительно отформатированным текстом (с использованием тегов
).Символ табуляции можно вставить, удерживая Alt и одновременно нажимая 0 и 9.
Синтаксис:
.tab { размер табуляции: 2; }Пример:
< < h2 style = "цвет: зеленый" > GeeksforGeeks |
Вывод:
Метод 3: Создание нового класса для интервала с использованием CSS
A, который дает новый класс определенный интервал с помощью свойства margin-left.Объем пространства может быть задан числом пикселей, указанным в этом свойстве.
Для свойства display также установлено значение «inline-block», поэтому после элемента не добавляется разрыв строки. Это позволяет разместить пространство рядом с текстом и другими элементами.
Синтаксис:
.tab {
дисплей: встроенный блок;
маржа слева: 40 пикселей;
}
Пример:


 Валидная верстка.
Валидная верстка.
 )
) invalid. (' | od -x
invalid. (' | od -x