- Как сделать список в HTML: маркированный, нумерованный список
- Списки в HTML (XHTML)
- Списки в HTML (XHTML)
- Код и видимая часть списков HTML
- Виды списков в HTML
- Теги списков в HTML
- Как создать список в html
- Маркированный html-список | Теги <ul> и <li>
- Нумерованный html-список | Теги <ol> и <li>
- Многоуровневые (вложенные списки)
- Список определений | Теги <dl>, <dt> и <dd>
- Ненумерованные и немаркированные списки
- Выпадающие списки
- Списки в HTML (XHTML)
- Нумерованный список html с примерами использования
- Нумерованный и маркированный список | htmlbook.ru
- Виды списков в HTML, маркеры
- Как сделать нумерованный список в HTML
- Списки html
Как сделать список в HTML: маркированный, нумерованный список
В HTML есть возможность создавать списки. Существует три вида списков — маркированный, нумерованный и список определений. Рассмотрим, как сделать список в HTML
Маркированный список
В маркированном списке каждый пункт помечается специальным маркером. Маркированный список создаётся с помощью тэга <ul>, а каждый пункт списка с помощью тэга <li>. Стандарт HTML5 позволяет не ставить закрывающий тэг у пунктов списка. Но я рекомендую всё же закрывать все парные тэги. Так код будет более универсальным.
Пример маркированного списка:
+
8 | <ul> <li>Первый пункт</li> <li>Второй пункт</li> </ul> |
Атрибут type устанавливает внешний вид маркера. Может принмаать следующие значения:
type=»disc» — в виде круга (по умолчанию)
type=»circle» — в виде окружности
type=»square» — в виде квадрата
Установим атрибут type для списка. Теперь строка 8 будет выглядеть так:
Нумерованный список
Нумерованный список удобен тем, что нумерация производится автоматически, и если нужно добавить в середину списка ещё пункты, то не придётся переписывать цифры. Нумерованный список создаётся с помощью тэга <ol>, а пунткты списка создаются так же как в маркированном, с помощью тэга <li>.
Вот пример нумерованного списка. Предлагаю создать его на той же странице, где создан первый список:
12 | <ol> <li>Первый пункт</li> <li>Второй пункт</li> </ol> |
Нумерация может осуществляться не только арабскими цифрами, но и другими способами. Для этого у тэга <ol> есть атрибут type. Он может принимать следующие значения:
type=»1″ — арабские цифры (по умолчанию)
type=»A» — заглавные латинские буквы
type=»a» — строчные латинские буквы
type=»I» — большие римские цифры
type=»i» — маленькие римские цифры
Тэг <ol> имеет атрибут start. Он устанавливает число,с которого начинается нумерация. Атрибут работает как с арабскими, так и с римскими числами. Значения:
start=»целое число»
Для примера зададим тэгу <ol> атрибут type. Теперь 12 строка будет выглядеть так:
Поэкспериментируйте с атрибутами, попробуйте установить им разные значения.
Список определений
Пример списка:
16 | <dl> |
basecourse.ru
Списки в HTML (XHTML)
Списки в HTML (XHTML)
Списки в HTML (XHTML) используются для оформления и форматирования видимой текстовой части html-документа. Дополнительно, на основании кодов списков, в HTML-разметке веб-страницы создаются и группируются элементы управления и навигации – кнопочки и менюшки (простые и выпадающие). Коды списков языка гипертекстовой разметки HTML ничем не отличаются от кодов списков XHTML…
- Код и видимая часть списков HTML
- Виды списков в HTML
- Теги списков в HTML
<ul>,<ol>,<li>,<dl>, dt>,<dd> - Как создать список в html
- Примеры списков html
Код и видимая часть списков HTML
Равно как и все объекты веб-страницы, списки в HTML имеют две составляющие – код списка и его видимую часть (интерпретацию кода). Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Виды списков в HTML
В HTML существует три вида списков – маркированный, нумерованный и список определений. Все виды списков могут быть многоуровневыми и содержать вложенные списки. Степень и вложенность списков определяется их кодом – порядком записи тегов.
Теги списков в HTML
Для создания кода списков в HTML используются теги:
<ul>, <ol> и <li>, а также <dl>, <dt> и <dd>
Все теги парные – закрывающий тег обязателен.
Теги списков в HTML создают и обозначают:
- <ul> – маркированный список
- <ol> – нумерованный список
- <li> – элементы (строки) маркированного и нумерованного списков
- <dl> – список определений
- <dt> – элемент-термин в списке определений
- <dd> – элемент-описание в списке определений
Как создать список в html
Чтобы создать список в веб-документе, нужно в его HTML-разметке написать html-код списка. Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (
Существует множество визуальных html-редакторов, облегчающих работу по созданию разнообразных списков. В этой статье, речь – непосредственно про коды списка на веб-странице. Выбор способа создания кода, в Notepad-е (блокноте) или в хитрющем html-редакторе – личное дело юзера. Практически все текстовые html-редакторы слишком упрощённо подходят к созданию html-списков.
Маркированный html-список | Теги <ul> и <li>
Код маркированного списка начинается с открывающего тега <ul>. Потом идут элементы, обрамлённые парными тегами <li></li>. Код маркированного списка заканчивается закрывающим тегом </ul>. Пример кода маркированного списка:
<ul>
<li>Раз элемент</li>
<li>Два элемент</li>
<li>Три элемент</li>
</ul>Выглядит в браузере:
- Раз элемент
- Два элемент
- Три элемент
Маркированный (неупорядоченный) список по-англицки звучит, как
Нумерованный html-список | Теги <ol> и <li>
Код нумерованного списка ничем не отличается от кода маркированного списка, с той разницей, что обрамляющие список теги <ul> заменяются на <ol> (анг. Ordered List – нумерованный, упорядоченный список). Код нумерованного списка открывает тег <ol>. Внутри находятся элементы, обрамлённые парными тегами, вида <li>элемент</li>. Закрывается код нумерованного списка тегом </ol>. Пример кода нумерованного списка:
<ol>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>Выглядит в браузере:
- Первый элемент
- Второй элемент
- Третий элемент
Многоуровневые (вложенные списки)
Вложенные (многоуровневые, ступенчатые) списки в HTML представляют наибольший интерес. Чтобы создать многоуровневый вложенный список в HTML, нужно в код одного списка вставить код другого списка. Код вложенного списка вставляется в виде отдельного элемента, между тегами <li></li>. Порядок и степень вложения не имеет значения. Допускается вкладывать маркированный список в нумерованный и наоборот, на любую глубину и пока не надоест. Браузер всё вытерпит. Пример кода многоуровневого списка со вложенными списками (код основного списка обозначен синим цветом, первого вложенного – жёлтым, второго вложенного – зелёным):
<ol> <li>Первый элемент основного списка <ol> <li>Раз (вложенный список)</li> <li>Два (вложенный список)</li> <li>Три (вложенный список) <ul> <li>1 (второй вложенный)</li> <li>2 (второй вложенный)</li> <li>3 (второй вложенный)</li> </ul> </li> </ol> </li> <li>Второй элемент основного списка</li> <li>Третий элемент основного списка</li> </ol>
Выглядит в браузере:
- Первый элемент основного списка
- Раз (вложенный список)
- Два (вложенный список)
- Три (вложенный список)
- 1 (второй вложенный)
- 2 (второй вложенный)
- 3 (второй вложенный)
- Второй элемент основного списка
- Третий элемент основного списка
Список определений | Теги <dl>, <dt> и <dd>
Список определений (описаний, объяснений) – перечень терминов и пояснений к ним. Этот вид текстовой записи списка специально придуман для объяснения и описания терминов и определений, например – описания списка товаров. Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Код списка определений начинается открывающим тегом <dl> (анг. Definition Lists – список определений). После него идёт элемент-термин списка, который требуется объяснить – этот элемент обрамлён парным тегом <dt></dt>. Дальше идёт текстовый объясняющий элемент списка, он обрамлён парным тегом <dd></dd>. Код списка определений заканчивается закрывающим тегом </dl>. Пример кода списка определений:
<dl>
<dt>HTML</dt>
<dd>HTML – язык гипертекстовой разметки веб-страницы</dd>
<dt>CSS</dt>
<dd>CSS – каскадные таблицы стилей</dd>
<dt>javascript</dt>
<dd>javascript – язык сценариев веб-страницы</dd>
</dl>В браузере список определений выглядит красиво:
- HTML
- HTML – язык гипертекстовой разметки веб-страницы
- CSS
- CSS – каскадные таблицы стилей
- javascript
- javascript – язык сценариев веб-страницы
Для усиления визуального эффекта использован CSS,
который к данному коду не имеет никакого отношения.
Элементы списка определений не имеют бу́ллетов – специальных типографских знаков. В HTML, списки определений существует исключительно для создания описаний и оформления текстовой видимой части веб-документа. Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Ненумерованные и немаркированные списки
Список без ничего – без нумерации, маркировки и прочих списочных причиндалов (бу́ллетов), получится из маркированного или нумерованного списка, после присвоения последнему свойства list-style:none;
Более сложный способ скрыть/убрать бу́ллеты (маркеры) у списка – это добавить ему свойство overflow: hidden;, которое обрезает выступающую за пределы списка маркировку (нумерацию, или что там у него есть). Прим. Обрезание маркеров (overflow: hidden;) работает только за пределами списка – свойство list-style-position: outside; Это свойство устанавливается дефолтными настройками по-умолчанию для всех видов браузеров и, если специально нигде не указано другое (list-style-position:inside;) то тогда добавляем просто overflow: hidden;. Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
<ul style="list-style:none;">
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
</ul>Выглядит в браузере:
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
<ul style="overflow: hidden;">
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
</ul>Выглядит в браузере:
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
Выпадающие списки
Выпадающие списки стоят особняком в HTML(XHTML).
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>
Оформление списков в html
Обтекание картинок html-списками
tehnopost.info
Нумерованный список html с примерами использования
Всем привет, дорогие друзья! Погода сегодня просто атасная. Я прям доволен как слон, даже новая статья пишется легче обычного. Если вы помните, то в прошлой статье мы с вами проходили маркированные списки в html, а также узнали в каких случаях их обычно используют.
Ну а сегодня мы продолжим нашу тему, только на сей раз я покажу вам, как делать нумерованный список html. А вы знаете, в каких случаях используются нумерованные списки?
Лично я их использую не для простого перечисления, а для пошаговых действий. Примерно это выглядит так:
- Заходим в программу
- Открывем меню «Файл».
- Нажимаем «Сохранить».
Что-то типа того. Ну да ладно. Давайте лучше посмотрим как это всё делается в html.
<OL><LI>
Сразу хочу вам сказать, что суть здесь абсолютно такая же, как и в предыдущем уроке с маркерами, но правда используется другой тег и другие атрибуты. В общем смотрите. Сейчас вы сами всё поймете.
Как вы уже поняли, нумерованный список заключается в парный тег <ol></ol>, что означает Ordered list, то есть упорядоченный список.

Ну а каждый элемент списка мы, как и в предыдущем примере, заключаем в парный тег <li></li>. Тут у вас вообще никаких вопросов возникнуть не должно. Ну я надеюсь, что и не возникнет). Давайте лучше посмотрим, как всё это должно выглядеть на примере.
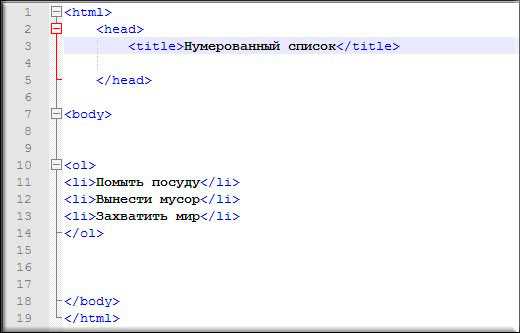
<ol>
<li>Помыть посуду</li>
<li>Вынести мусор</li>
<li>Захватить мир</li>
</ol>Попробуйте сами проделать это в любом документе и мы посмотрим, что у нас в итоге получилось.
Атрибуты
В отличие от маркированного списка, нумерованный имеет большее количество доступных атрибутов, но в html 5 их уже не используют, так как всё делается через CSS. Но я вам всё равно покажу.
type
Атрибут type, как и в предыдущем примере, служит для изменения типа маркера. Только если там мы меняли точки, то здесь цифры. Давайте посмотрим, как это происходит.
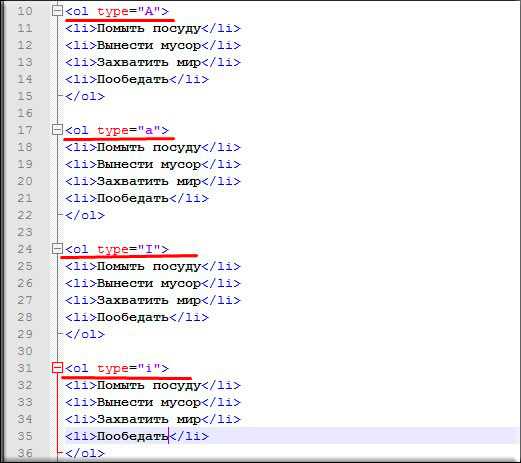
<ol type=»A»> — список идет не по цифрам, а по заглавным (Прописным) буквам латинского алфавита по порядку.
<ol type=»a»> — То же самое, только все пункты будут обозначаться маленькими (строчными) буквами латинского алфавита.
<ol type=»I»> — Нумерация будет вестись римскими цифрами
<ol type=»i»> — Нумерация будет вестись строчными римскими цифрами
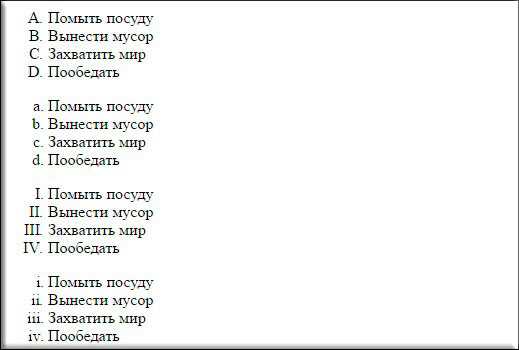
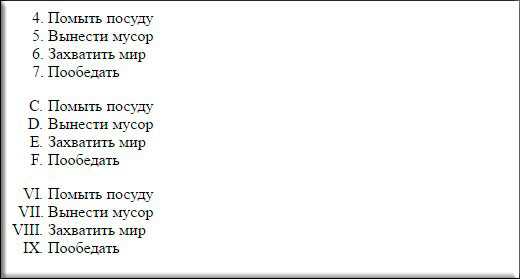
Давайте сделаем четыре одинаковых списка, но с разными значениями атрибута type и сохраним этот документ.

Смотрим, что у нас получилось в итоговом варианте. Ну что? По моему всё круто. Как и должно было быть).

start
Атрибут start позволяет задать нам начало нумерации. Да, бывают такие случаи, когда вам не нужно вести список с самого начала или где-то был обрыв и нам нужно продолжить с определенного места. Тогда вам этот атрибут может очень пригодиться. Тем более он действует на все значения атрибута type.
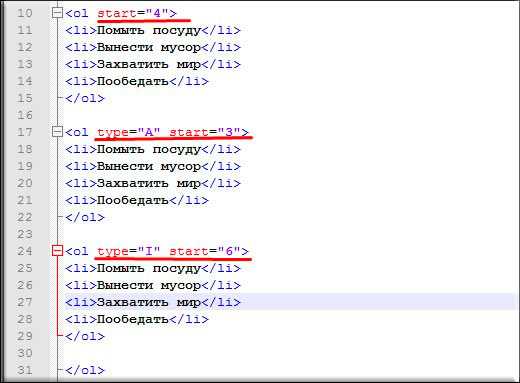
<ol start=»5″> — Все начнется сразу с пятого пункта
Давайте я покажу вам принцип действия все на том же примере с захватом мира. Только если вы собираетесь делать не цифровой, а буквенный или римский порядок, то обязательно ставьте type, иначе без него ничего не подействует.

Вот так всё должно получиться. Вроде всё просто. Правильно я говорю?)

Конечно есть и еще некоторые атрибуты, но я уверяю, они вам не понадобятся. А вообще я надеюсь, что вам статья понравилась и была понятна. Хотя если вдруг что-то непонятно, то обязательно спрашивайте, не стесняйтесь).
Кроме того вообще хотел бы порекомендовать вам один замечательный видеокурс по верстке сайтов на HTML5 и CSS3 с полного нуля до профи. Этот курс действительно замечательный и великолепно построен. Здесь рассматривается несколько примеров верстки рзличных типов сайтов и объясняется всё буквально на пальцах. В общем вещь стоящая и я вам ее очень рекомендую.
Ну а на этом я с вами на сегодня прощаюсь. Не забывайте подписываться на мой блог, если вы до сих пор не подписаны. А также обязательно поделитесь с друзьями статьей в социальных сетях. Вас же буду очень ждать на просторах моего блога, так что еще увидимся. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Нумерованный и маркированный список | htmlbook.ru
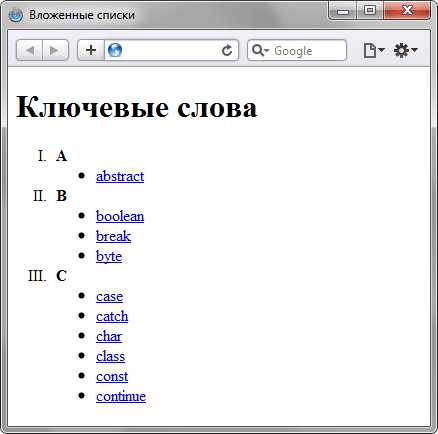
Создайте список, как показано на рис. 1. Ссылки не обязательно должны работать (т.е. вести на какие-то существующие файлы), главное сохранить указанный вид и валидность кода.

Рис. 1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Вложенные списки</title>
</head>
<body>
<h2>Ключевые слова</h2>
<ol type="I">
<li><b>A</b>
<ul type="disc">
<li><a href="#">abstract</a></li>
</ul>
</li>
<li><b>B</b>
<ul type="disc">
<li><a href="#">boolean</a></li>
<li><a href="#">break</a></li>
<li><a href="#">byte</a></li>
</ul>
</li>
<li><b>C</b>
<ul type="disc">
<li><a href="#">case</a></li>
<li><a href="#">catch</a></li>
<li><a href="#">char</a></li>
<li><a href="#">class</a></li>
<li><a href="#">const</a></li>
<li><a href="#">continue</a></li>
</ul>
</li>
</ol>
</body>
</html>Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
htmlbook.ru
Виды списков в HTML, маркеры
В языке разметки html различают 3 вида списков — упорядоченные (нумерованные), неупорядоченные (ненумерованные) и списки определений (definition list).
Содержание статьи
Маркированный (неупорядоченный) список — unordered list
Для построения такого списка нужны 2 вида элементов: ‘ul’ (сокращение от unordered list, т.е. неупорядоченный список) и ‘li’ (элемент списка). Все, что написано внутри ‘li’, помечается маркером.
Внешним видом такого списка можно управлять, задавая типы маркеров.
Типы маркеров
Есть специальный атрибут type, который ставится в обоих элементах списка. Это тип вашего маркера. Всего 3 типа: окружность, диск и квадрат:
<ul type="square"> - квадрат <ul type="disc"> - диск <ul type="circle"> - окружность
В зависимости от того, где указать тип маркера, можно поменять его у всего списка или у конкретного элемента.
Нумерованный список (ordered list)
Для построения списка также нужно 2 элемента: ‘ol’ и ‘li’ (элемент списка). Маркеры заменяются на цифры с точкой. Пример простого списка:
<ol> <li>первый элемент</li> <li>второй элемент</li> <li>последний элемент</li> </ol>
Внешним видом упорядоченного списка можно управлять, задавая разные типы нумерации.
Типы нумерации
Есть специальный атрибут type, который ставится в элементе ‘ol’ или ‘li’. Это тип вашего списка. Всего 5 типов:
<ol type="1"> - Нумерация арабскими цифрами (1, 2, 3) <ol type="A"> - Нумерация прописными буквами (A, B, C) <ol type="a"> - Нумерация строчными буквами (a, b, c) <ol type="I"> - Нумерация большими римскими цифрами (I, II, III) <ol type="i"> - Нумерация малыми римскими цифрами (i, ii, iii) <ol start="5"> - С какой цифры начать нумерацию
В зависимости от того, где указать тип нумерации, можно поменять ее у всего списка или у конкретного элемента.
Список определений (definition list)
Список определений был разработан для словарных статей.
Есть общий контейнер ‘dl’. Внутри него стоят ‘dt’ (definition termin — термин) и ‘dd’ (definition description — описание). Простейший пример:
<dl> <dt>Отдел маркетинга</dt> <dd>Данный отдел занимается продвижением товаров и услуг</dd> <dt>Финансовый отдел</dt> <dd>Данный отдел занимается всеми финансовыми операциями</dd> </dl>
Все элементы всех списков — блочные. Но внутри элемента ‘dt’ можно ставить только строчные элементы. В элементы ‘dd’ и ‘li’ можно ставить все, что угодно. Отсюда появляются вложенные списки.
Вложенные (смешанные списки)
Это многоуровневые списки, внутри которых есть иерархия. Часто такие списки применяются при построении карты сайта. Пример:
<dl><b>Смешанный список<b> <dt><i>НОВОСТЬ ДНЯ</i> <dd> <li>Сегодня идет дождь <li>Дождь будет идти весь день <dt><i>НОВОСТЬ НОЧИ</i> <dd> <li>Ночью будет идти дождь <li>Завтра начнется новый день </dl>
1st-network.ru
Как сделать нумерованный список в HTML
Чтобы сделать нумерованный список в HTML-страничке, необходимо задействовать тег <ol>, внутри которого могут присутствовать теги <li>.
Строки, присутствующие в маркированном списке, выделяются маркерами. В то время, как в упорядоченном – нумеруются.
Давайте добавим для одной из наших книг список её преимуществ:
...
<p>
Текст про книгу 2
</p>
<p>
Преимущества этой книги:
</p>
<ol>
<li>она читается на одном дыхании</li>
<li>она дешевле первой</li>
</ol>
...В браузере это выглядит так:
Как сделать нумерацию не от единицы
При необходимости можно указать, каким будет первый порядковый номер нумерованного списка. Чтобы это сделать, следует использовать атрибут start. На примере это выглядит следующим образом.
<ol start="3">
<li>три</li>
<li>четыре</li>
</ol>На странице в браузере такой код будет отображаться вот так:
Вот так просто использовать нумерованные списки. Делаем домашнее задание и двигаемся дальше.
webshake.ru
Списки html
Урок 8.Этот урок сложнее предыдущего, по этому советую не отвлекаться и максимально сконцентрироваться на материале. Списки бывают четырех видов. Это нумерованные списки, маркированные, многоуровневые и списки определений. Теперь давайте разберемся с каждым в порядке очереди. Наш урок будет состоять из 4-ех частей. Поехали!
Нумерованный список html.
Нумерованные списки html используются для перечисления позиций (элементов) списка которые располагаются строго по порядку и каждый имеет свой уникальный номер.
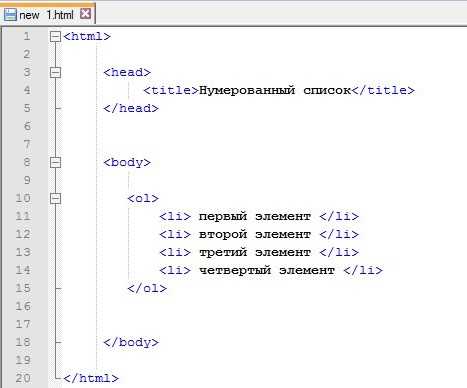
Нумерованный список открывается с помощью тега <ol> и закрывается соответственно тегом </ol>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>. Теперь давайте сами создадим нумерованный список, код будет выглядеть так:

Сохраняем внесенные изменения в Notepad и открываем файл в браузере:
По умолчанию нумерация списка всегда начинается с 1. Если Вам необходимо, чтобы нумерация начиналась, например, с 5, то для тега <ol> нужно задать атрибут start и дать ему значение 5.
* С этого момента, когда мне будет нужно продемонстрировать Вам запись html кода — на рисунке будет изображен не весь код со структурой страницы, а только рассматриваемая нами часть кода. Я считаю, что сейчас Вы уже должны понимать, что теги входящие в структуру html страницы — это обязательная составляющая. Если Вы забыли — смотрите урок 4.
По умолчанию элементы списка нумеруются при помощи цифр, однако стиль нумерации можно изменить используя для тега <ol> атрибут type, которому можно задавать значения 1, A, a, I, i.
1 — 1, 2, 3, 4… (задается по умолчанию)
A — A, B, C, D…
a — a, b, c, d…
I — I, II, III, IV…
i — i, ii, iii, iv…
К примеру, если мы хотим, чтобы наш список нумеровался при помощи маленьких латинских букв, то для тега <ol> нужно задать атрибут type со значением a. На практике это будет выглядеть так:
Маркированный список html.
Маркированные списки html используются для перечисления позиций (элементов) списка которые не требуют строгой нумерации и могут располагаться в произвольном порядке.
Маркированный список открывается с помощью тега <ul> и закрывается соответственно тегом </ul>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>, так же как и в случае с нумерованным списком.
По умолчанию элементы списка всегда маркируются черным кружком, стиль маркировки можно изменить используя для тега <ul> атрибут type, которому можно задавать значения disc, circle, square.
disc — (задается по умолчанию)
circle —
square —
Теперь давайте создадим список используя для маркировки черные квадратики (square).
Многоуровневый список html.
Многоуровневый список html — это список, который содержит в себе еще один или несколько списков. Многоуровневый список может состоять как из нумерованных, так и из маркированных списков. Чтобы его создать нужно один обычный список «вложить» в другой обычный.
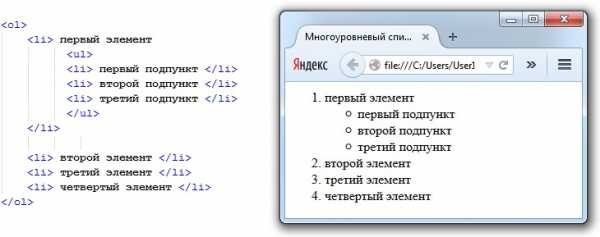
Каждый отдельный элемент списка находиться между тегами <li> и </li>. Для создания многоуровневого списка нужно между этими тегами, помимо текста вставить еще один список. Без наглядного примера в этом сложно разобраться, так что все внимание на рисунок:

Мы сделали многоуровневый список из сочетания нумерованного и маркированного списка. Как видите в основе лежит нумерованный список открывающийся тегом <ol> и закрывающийся тегом </ol>. Первый элемент нашего нумерованного списка открывается тегом <li>, затем, как обычно, идет текст, а далее вместо того чтобы закрыть элемент списка тегом </li>, мы вставляем еще один полноценный маркированный список. И только после этого мы закрываем элемент списка тегом </li>. Затем уже идут следующие элементы нашего основного нумерованного списка.
Список определений.
Список определений очень удобен при создании различных словарей или статей содержащих в себе много терминов.
Список определений открывается тегом <dl> и закрывается тегом </dl>. Каждый отдельный термин заключается между <dt> и </dt>. Далее пишется определение к термину, оно находится между тегами <dd> и </dd>.
Сейчас мы сделаем список определений состоящий из двух терминов. Код будет следующим:
Сохраняем изменения и смотрим результат в браузере:

* Вот мы и рассмотрели все варианты списков html. Из своего опыта могу сказать, что многоуровневые списки используются не часто, списки определений еще реже. Самое главное, что Вы должны из этого урока усвоить — это принцип составления списков. Настоятельно советую попрактиковаться с многоуровневыми списками.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
htmlboss.ru