- Большой отступ в html. Отступы и поля
- Как сделать отступ в HTML?
- Как сделать отступ в HTML?
- Как сделать абзацы в HTML кодах и применить к ним стили форматирования?
- Форматирование
- HTML: Абзац и красная строка
- Красная строка
- Как сделать отступы или табуляцию в HTML?
- Рекомендованный способ в CSS и HTML
- Совет 1: Как сделать отступ текста
- Совет 2 : Как задать отступ
- Совет 3 : Как сделать красную строку html
- Совет 4 : Как сделать отступы html
- Абзац в html
- Абзацы в HTML
- Атрибуты тега абзаца в HTML
- Бонус — красная строка и отступы в абзаце
- Как в html сделать отступ текста?
- Навигация по статье:
- Отступ текста в HTML при помощи margin
- Отступ текста в HTML при помощи padding
- Как в html сделать отступ текста?
- Отступ текста в HTML при помощи margin
- Отступ текста в HTML при помощи padding
- Отступ текста html при помощи неразрывного пробела
- Отступ текста в HTML при помощи text-indent
- Что делать если отступ не появляются?
- Абзацы в HTML
- Красная строка
- Перенос строки
- Отступы. HTML, XHTML и CSS на 100%
- Как изменить интерлиньяж в HTML-тексте
- отступ текста css
- Отступ от правого края html. Как в HTML сделать отступы для текста и картинок
- Параметры отступов в CSS
- Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
- Свойство margin или внешние отступы в CSS
- Параметры рамки с помощью свойства border
- Внутренние отступы блоков
- Внешние отступы блоков
- Основные правила позиционирования
- Правила, изменяющие положение элементов
- Общая практика форматирования контента
- Абсолютное позиционирование
- Что такое отступ HTML?
- Как сделать отступ в тексте, абзацах, списках и т. Д. В CSS
- Текст
- CSS text-indent Свойство
- Как сделать отступ для первой / всей строки абзаца в HTML и CSS?
- Отступ с HTML
- Учебное пособие по отступам HTML с примерами — POFTUT
- Как сделать отступ текста в html
- Результаты листинга Как сделать отступ в тексте html
- Как сделать отступ в HTML? (Простое руководство) Dopinger
- CSS Textindent Property W3Schools
- Как сделать отступ текста в HTML с помощью CSS? …
- CSS Как сделать отступ текста в документах HTML
- Отступ и поля текста в HTML HTML Shark
- HTML Отступ A Абзац Один простой способ!
- Форматирование и отступы HTML Скотт Граннеман
- Как сделать отступ Примеры кода HTML Переполнение стека
- Выровнять и отступить в Pocket HTML Tutorial
- CSS Text Indentation And Spacing W3Schools
- HTML: Отступы и интервалы CSE 154 Неофициально…
- HTML DOM Style TextIndent Свойство
- Html Как сохранить отступ для второй строки в упорядоченном виде…
- HTML-отступ: Руководство StepByStep Карьера Карма
- [2021] Как сделать отступ в HTML: Лучшее руководство по HTML
- Отступ и выравнивание текста с HTML Добавление текста …
- Создание выступов с помощью HTML и CSS…
- Учебное пособие по отступам HTML с примерами — POFTUT
- Создание табуляции или отступа текста в HTML в Access…
- HTML Могу ли я сделать отступ после разрыва строки? Переполнение стека
- Php Как сделать отступ в HTML ? Переполнение стека
- Textindent CSS: Cascading Style Sheets MDN
- Как создать выступающие отступы в HTML и CSS
- Как сделать отступ для первой / всей строки абзаца в HTML и…
- Отступ HTML: Как сделать отступ на YouTube
- Как сделать отступ в HTML
- Отступ абзаца в HTML по-старому и…
- Как сделать отступ в тексте в WordPress — 4 основных метода
- Учебное пособие по выравниванию и отступу HTML Портал CSS
- CSS Как сделать: Textindent YouTube
- Как использовать форматирование HTML в Dreamweaver
- 5.2 Отступ текста R Markdown Cookbook
- Нужно ли делать отступ при написании HTML-кода?
- Часто используемые теги HTML Temple ITS
- Список отступов в HTML и CSS
- Как сделать отступ HTML-тегов в блокноте
- Как вставлять пробелы / табуляции в текст с помощью HTML / CSS
- Базовый HTML для веб-дизайна: Списки определений и…
- Фон ячейки таблицы и выравнивание, отступ: Td Align «…
- В HTML, как лучше всего сделать отступ в таблице?
- Могу ли я сделать отступ после разрыва строки? HTML и CSS…
- CSS Textindent Property GeeksforGeeks
- HTML Blockquote Tag W3Schools
- Часто задаваемые вопросы
- Результаты листинга Как сделать отступ в тексте html
Большой отступ в html. Отступы и поля
head > body > p > HTML отступ текста слева , используем код пробела p > body > html >В данном примере, перед выбранным нами текстом код пробела —
& nbsp ; добавлен четыре раза, в результате, получим нужный нам отступ.Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML
отступ текста
, способ второй — этот способ основан на свойствах тега blockquote.
p > blockquote > HTML отступ текста слева, используем тег blockquote blockquote > p >
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине — 40px.
Чтобы исправить ситуацию, и при добавлении html отступ а для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста , способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
p style =»text-indent:100px» > HTML отступ текста , работает стиль CSS — text-indent p >
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML
отступ текста
, четвертый способ — здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
HTML отступ текста слева, используем изображение
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
Доброго времени суток! Установка отступов для текста и картинок – основная тема сегодняшней публикации. Рассмотрим подробнее, какие подходы можно применить на практике.
Вебмастер при создании сайта имеет дело с текстовыми блоками и фразами, размещаемыми на страницах проекта. Решение отдельных задач сопряжено с использованием HTML тегов, добавляемых в редактор. Есть несколько разновидностей атрибутов, позволяющих отодвигать фразы или изменять расположение фрагментов на электронной странице.
Установка отступов за счет вставки пробелов
Рассмотрим, как в HTML сделать отступ текста с помощью специального тега, обеспечивающего формирование пробела. Необходимо вставить код нужное количество раз, дабы добиться желаемого отклонения от края страницы.
Необходимо вставить код нужное количество раз, дабы добиться желаемого отклонения от края страницы.
Отработка приведённого кода выполняется всеми типами браузеров, и вебмастер получит гарантированный результат. Недостаток метода заключается в ограниченности возможностей, ведь для увеличения расстояния надо добавлять большее количество тегов, а это загромождает документ.
Применение тега цитирования
Детально изучая, как в коде HTML сделать отступы для текста, можно наткнуться на альтернативный метод, дающей больше возможностей.
Здесь придётся использовать blockquote, позволяющий передвинуть фрагмент слева и справа примерно на 40 px. Достаточно написать код, идентичный с приведённым примером:
Метод позволяет манипулировать фразами в рамках фиксированной величины 40 px. Также стоит отметить, что в данный тег обычно заключают цитату.
Альтернативные варианты
Если задумано перемещение на нестандартное расстояние, придётся воспользоваться параметром text-indent, относящимся к стилевой таблице CSS.
Когда требуется отмерить нужное количество пикселей от картинки, отдают предпочтение незамысловатым, но эффективным кодам.
В первом случае устанавливаются лишь значения отступа от краев картинки. Во втором задается положение изображения по левому краю с обтеканием текста по правому, а в третьем – наоборот.
Информация подошла к завершению. Скажите, вы нашли интересующие сведения? Ответ можно написать в комментариях.
Напоследок упомяну, что блог Workip посвящен преимущественно денежным вариантам заработка в сети. А вы знаете какие именно способы являются действительно перспективными в финансовом плане? Описания некоторых из них уже опубликованы.
Публикация материалов продолжается. Подписывайтесь на электронную почту на обновления проекта. До связи.
Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
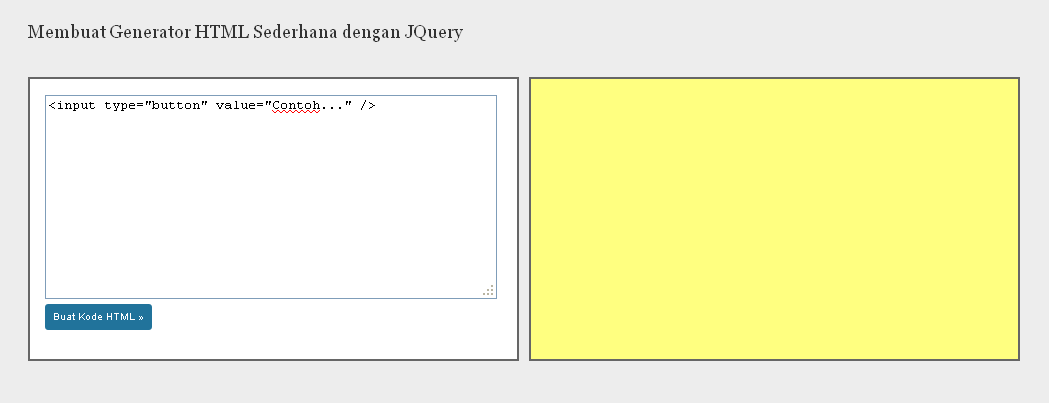
Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
Имеем две таблицы, лимонного и голубого цвета, расположенные друг под другом. Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Поля задаются стилем padding . Этот стиль применим только к элементам-контейнерам, которые могут содержать в себе другие элементы. Стиль позволяет задать значение полей между краями элемента и его содержимым. Стиль margin позволяет задать отступы от элемента до ближайших границ другого элемента. Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Существует несколько способов задания этих стилей. Например, непосредственно указать размер всех полей или отступов одним аргументом в какой-нибудь единице измерения (px, ex, em, pt, cm и так далее):
В этом случае поля и отступы будут со всех четырех сторон одинаковы. При задании двух аргументов через пробел:
При задании двух аргументов через пробел:
первый будет определять величину полей/отступов сверху и снизу, второй — слева и справа. При задании трех аргументов:
padding : 3px 5px 2px ; margin : 3px 5px 2px ;первый — поле/отступ сверху, второй — одновременно слева и справа, третий — снизу. При четырех аргументах:
первый — поле/отступ сверху, второй — справа, третий — снизу, четвертый — слева. Легко запомнить: первый — сверху, далее по часовой стрелке. Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top , padding-right , padding-bottom , padding-left , margin-top , margin-right , margin-bottom , margin-left . Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
На рисунке красный блок находится внутри ячейки таблицы и примыкает к ее границам, то есть поля у ячейки отсутствуют.
В результате страница изменит вид к следующему:
Рассмотрим теперь отступы. Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
margin-top : 5px ;Заметьте, что отступ мы задаем именно таблице, а не ячейке таблицы, как в случае с полями. Вот результат:
Кстати, в первом случае (зазор между красным блоком и границами родительской ячейки) того же самого эффекта можно было добиться с помощью задания отступов блока. В общем, если что-то непонятно, отписываемся в комментариях.
HTML-код подопытной страницы:
html >Как сделать отступ в HTML?
Как сделать отступ в HTML?
HTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Казалось бы, простая задача, но в процессе ее решения, я столкнулся с тем, что данную задачу можно решить несколькими способами. В этой статье я хочу поделиться, каким образом, можно сделать отступ текста используя средства html.
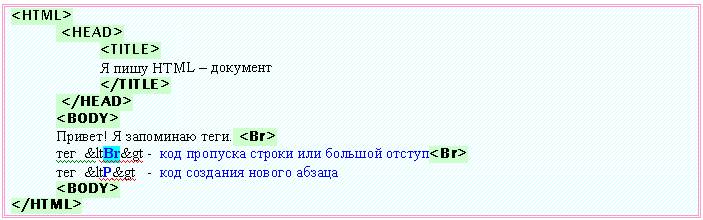
Итак, html отступ текста , способ первый — самый, естественный и простой. Чтобы сделать отступ перед текстом, добавим перед текстом html код пробела — Добавить html код пробела можно в любом html редакторе.
Привожу пример рабочего кода задания отступа для текста, с помощью кода пробела:
В данном примере, перед выбранным нами текстом код пробела — & nbsp ; добавлен четыре раза, в результате, получим нужный нам отступ.
Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML отступ текста , способ второй — этот способ основан на свойствах тега blockquote. Данный тег задает отступ примерно 40 пикселей слева и справа, для размещенного в нем текста. Кроме того, отступ задается сверху и снизу. Пример html кода использования данного способа приведен ниже:
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Чтобы исправить ситуацию, и при добавлении html отступа для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста , способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML отступ текста , четвертый способ — здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
HTML отступ текста слева, используем изображение
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
sozdavaite-sait.ru
Как сделать абзацы в HTML кодах и применить к ним стили форматирования?
Здравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Давайте на примере посмотрим, как сделать абзац в HTML коде.
Одно или несколько предложений.
Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
Форматирование
Довольно часто подмечаю, что люди интересуются, как можно сделать красную строку. Для конкретного абзаца делается очень просто.
Включение таких параметров приведет к отступу первой строки на 15 пикселей от левого края. Если такие изменения следует применить для всех тегов P, то в файле CSS, который подключается к страницам сайта, можно прописать код, показанный ниже.
Лично я обычно не делаю красные строки при редактировании кода в блокноте или другом редакторе.
Я просто включаю отступы между текстовыми блоками. Для этого в CSS нужно прописать специальные параметры.
Если использовать данную конструкцию, то после каждого абзаца появится отступ в 25 пикселей.
На самом деле параметров для работы с HTML и различными стилями очень много. Я описал лишь некоторые из них, одной статьей все охватить весьма затруднительно.
Хотите узнать больше? Возможно, окажутся полезными мои прошлые публикации на следующие темы:
На этом статью буду завершать и, думаю, теперь сделать абзацы в HTML и красиво их оформить при помощи специальных тегов будет не сложно.
Желаю вам огромных успехов в освоение программирования. Кстати, не задумывались о заработке на информационных некоммерческих сайтах? Просто шикарную информацию предоставил специального для своих читателей в отдельном курсе.
Нормальная работа и финансы в сети являются ключевыми темами этого блога. С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
workip.ru
HTML: Абзац и красная строка
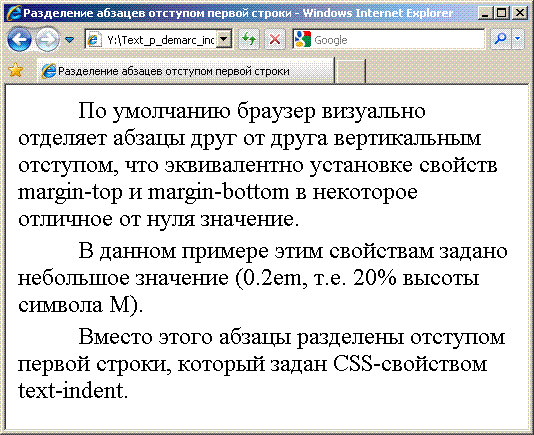
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
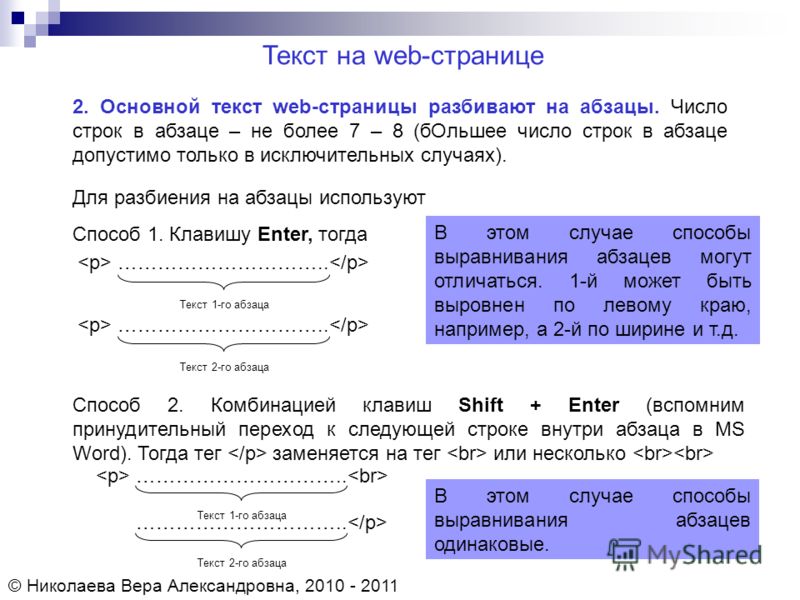
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства ( например: -30px).
puzzleweb.ru
Как сделать отступы или табуляцию в HTML?
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Данная публикация представляет собой перевод статьи « How do I indent or tab text on my web page or in HTML? » , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Совет 1: Как сделать отступ текста
- Команда «Абзац».
- Как уменьшить и увеличить отступ
Совет 2 : Как задать отступ
- Базовые знания языков HTML и CSS
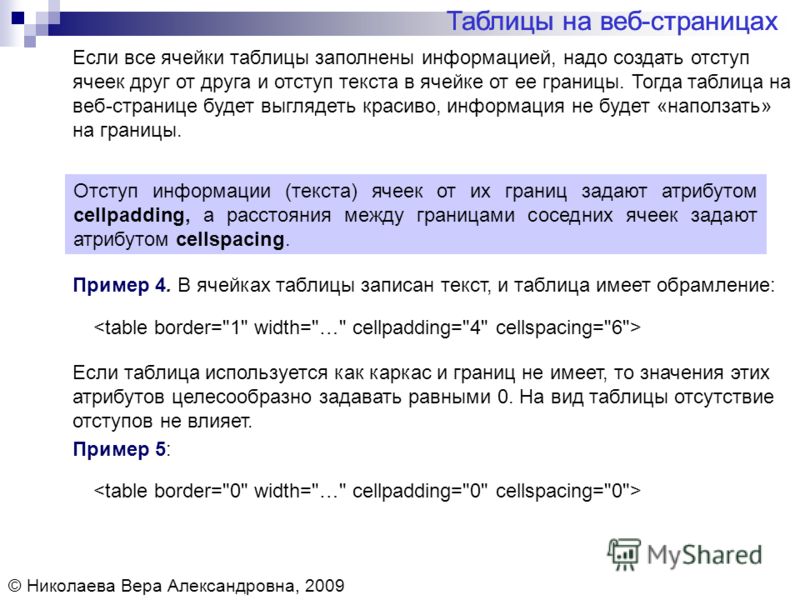
Используйте атрибут cellpadding тега table, если нужно задать отступ от границ ячеек в таблице до их содержимого. А атрибут cellspacing задает отступ между ячейками таблицы. Например:
Совет 3 : Как сделать красную строку html
в конце текста, который хотите замкнуть в абзац.
Совет 4 : Как сделать отступы html
включите параметр text-indent:
Данный код создает абзац с отступом в 15 пикселей от левой стороны экрана.
Отрегулировать отступы можно при помощи создания таблиц и применения параметров cellpadding и cellspacing. Первый атрибут определяет расстояние от содержимого до границ ячейки, а cellspacing поможет отрегулировать расстояние между ячейками. Чтобы отключить отображение границ таблицы, используйте параметр border равный нулю:
| Содержимое ячейки |
Данный код позволит создать таблицу, высотой и шириной 100 пикселей и с расстоянием от края ячейки в 5 пикселей. Поэкспериментировав с данными параметрами, можно добиться оптимального выравнивания нужного абзаца.
, создающий блок с определенными параметрами. Его можно использовать для увеличения отступа между абзацами:
Для создания отступа можно также использовать любое прозрачное изображение, желательно формата gif или png. Загрузите изображение в папку с html файлом и введите следующий код перед нужным абзацем:
Загрузите изображение в папку с html файлом и введите следующий код перед нужным абзацем:
После выполнения данной команды браузер вставит прозрачное изображение, которое не будет заметно пользователям и в то же время создаст необходимое пространство.
www.kakprosto.ru
Абзац в html
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца
. По вертикали между абзацами появляется небольшой отступ или отбивка.
По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега
и заканчивается закрывающим его тегом
. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег
для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег
используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML
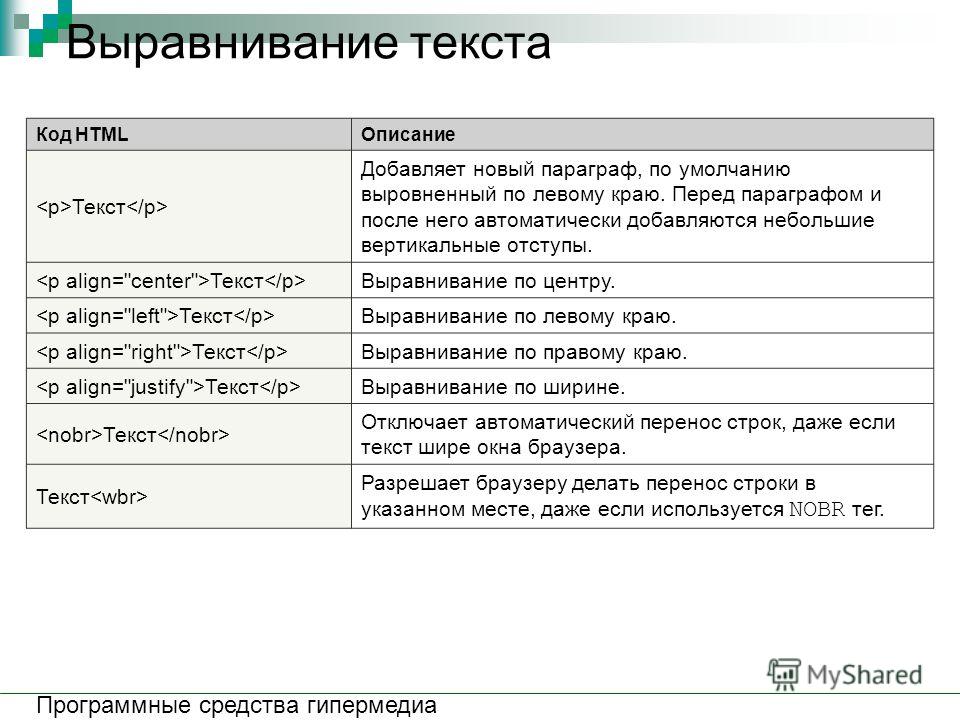
По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
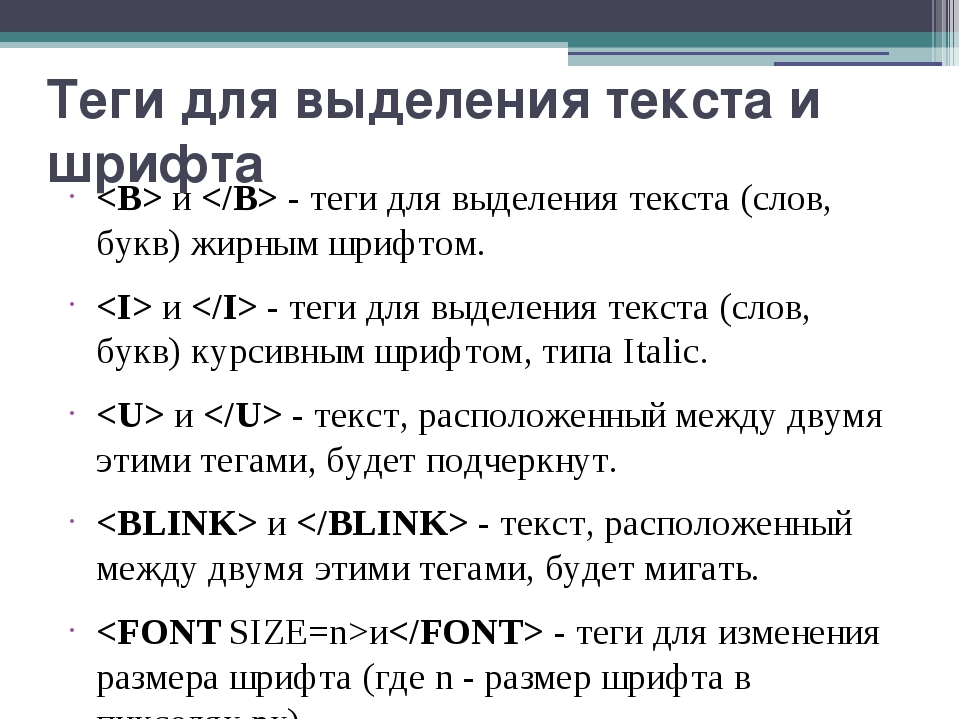
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах и
, которые применяются в особых случаях.
blogwork.ru
Как в html сделать отступ текста?
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
impuls-web.ru
Как в html сделать отступ текста?
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Отступ текста html при помощи неразрывного пробела
Сразу скажу что я этот способ не люблю и не рекомендую, но иногда он может понадобится. Суть его заключается в том что в HTML есть специальный тег, который позволяет добавлять неразрывный пробел
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу.
 Поставив несколько вы можете увеличить расстояние между словами.
Поставив несколько вы можете увеличить расстояние между словами. - Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
Отступ текста в HTML при помощи text-indent
Если вам нужно задать отступ в HTML не для всего текста на странице, а лишь только для первой строчки одного или нескольких абзацев, то это можно сделать при помощи свойства text-indent
HTML:
Что делать если отступ не появляются?
Бывают ситуации, когда вы задаёте отступ текста HTML одним из предложенных способов, а он не применяется.
Причин здесь может быть несколько. Наиболее распространённые описаны в этой статье: «Почему не работают CSS-стили?»
www.capitalwm.ru
Абзацы в HTML
В этой главе:
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства ( например: -30px).
Перенос строки
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
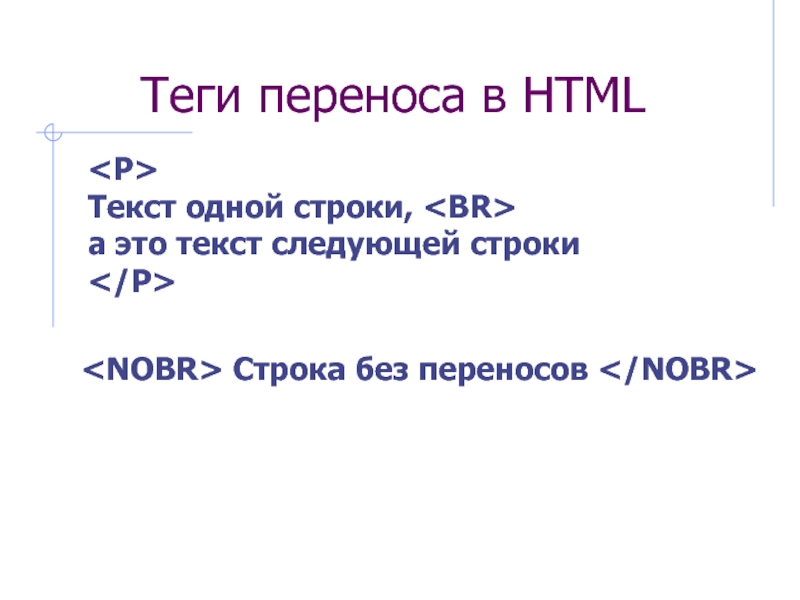
В таких случаях самым лучшим выходом из ситуации будет использование тега
(вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег
. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать
Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать
, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
Для переноса текста на несколько строк тег
ставится соответствующее количество раз.
web.ryusupov.com
Отступы. HTML, XHTML и CSS на 100%
Читайте также
9.6. Поля и отступы
9.6. Поля и отступы
В этом разделе мы разберем важный момент при создании веб-страниц – задание полей и отступов. Итак, начнем с
Итак, начнем с
Поля страницы и отступы
Поля страницы и отступы Поля представляют собой свободное пространство вне юнита или колонки. Отступ – это свободное пространство внутри юнита или колонки. Поля, как правило, используются для создания промежутков, а отступ – для создания небольшого видимого смещения
Отступы
Отступы Для выравнивания текста и введения отступов используются символы табуляции. Размер одного символа табуляции при отображении соответствует восьми позициям. Это не означает, что для структурирования можно использовать восемь или четыре символа «пробел» либо
ГЛАВА 11. Отступы, рамки и выделение
ГЛАВА 11. Отступы, рамки и выделение
В предыдущей главе мы занимались контейнерным Web-дизайном: создавали блочные контейнеры, помещали в них содержимое и задавали для них параметры с помощью особых атрибутов стиля CSS. Результат — вполне профессионально созданная
Отступы, рамки и выделение
В предыдущей главе мы занимались контейнерным Web-дизайном: создавали блочные контейнеры, помещали в них содержимое и задавали для них параметры с помощью особых атрибутов стиля CSS. Результат — вполне профессионально созданная
ГЛАВА 11. Отступы, рамки и выделение
ГЛАВА 11. Отступы, рамки и выделение В предыдущей главе мы занимались контейнерным Web-дизайном: создавали блочные контейнеры, помещали в них содержимое и задавали для них параметры с помощью особых атрибутов стиля CSS. Результат — вполне профессионально созданная
Отступы в программе
Отступы в программе
Запомните: следует выработать правила использования отступов и неуклонно их придерживаться. Компилятор VBA игнорирует все пробелы в начале строк, так что вы можете смело использовать отступы для наведения порядка. Сравните следующие два фрагмента
Сравните следующие два фрагмента
Автоматические отступы
Автоматические отступы Чтобы до минимума уменьшить объем выполняемой вами работы, редактор Visual Basic автоматически устанавливает отступ в новой строке, равный отступу в предыдущей. Если в новой строке отступ должен быть меньше, просто нажмите клавишу удаления символа
Используйте отступы!
Используйте отступы! Правильное использование отступов служит основой создания понятного программного кода. В примере из предыдущего раздела каждая пара операторов, определяющих одну структуру, напечатана с одним и тем же отступом. При наличии отступов проще выяснить,
Отступы и выступы
Отступы и выступы
Отступ – это расстояние между текстом и левым или правым полем страницы. Регулировать отступ можно вручную при помощи горизонтальной линейки (как включить отображение, читайте в подразд. «Линейка» разд. 1.4).Отступы можно разделить на три вида:• отступ
Регулировать отступ можно вручную при помощи горизонтальной линейки (как включить отображение, читайте в подразд. «Линейка» разд. 1.4).Отступы можно разделить на три вида:• отступ
Как изменить интерлиньяж в HTML-тексте
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство line-height. Свойство может применяться ко всем тегам HTML.
Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т. е. тега, в который данный тег вложен.
е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
1 | <!DOCTYPE html> |
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т. е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега <div>, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:
1 | <!DOCTYPE html> div { </style> |
Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:
Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Отнюдь.
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Метки:
Расстояние между базовыми линиями строк текста. Складывается из размера шрифта и межстрочным расстоянием. На рис. 1 показана базовая линия текста и расстояние между ними.
Рис. 1. Интерлиньяж
На веб-странице интерлиньяж вычисляется браузером автоматически в зависимости от размера и типа шрифта. Также значение интерлиньяжа можно установить самостоятельно с помощью стилевого атрибута line-height или font.
В качестве значения line-height можно использовать множитель, процентную запись или точное значение, заданное в любых единицах принятых в CSS — пиксели (px), дюймы (in), пункты (pt) и др. В примере 1 показана установка интерлиньяжа в пикселах.
Пример 1. Использование line-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
DIV {
line-height: 30px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Значение интерлиньяжа установлено как 30 пикселов
Любое число больше нуля у аргумента line-height воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
Аналогично можно установить интерлиньяж с помощью стилевого параметра font, задавая ему три аргумента: размер шрифта, межстрочное расстояние и гарнитуру, как показано в примере 2.
Пример 2. Использование font
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
P {
font: 11pt/16pt sans-serif;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>В данном примере задан рубленый шрифт (sans-serif), размер его установлен 11 пунктов, а интерлиньяж — 16 пунктов. Обратите внимание, что эти два параметра пишутся через слэш (/). Результат примера показан на рис. 3.
Рис. 3. Значение интерлиньяжа установлено как 16 пунктов
Веб-разработка*
Множество людей, включая дизайнеров, думают, что типографика – это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?), длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
}
 Обработка кавычек
Обработка кавычекОбработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:
Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
p {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
Верхняя висячая строка — строка текста или слово в конце параграфа. Нижняя висячая строка — слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
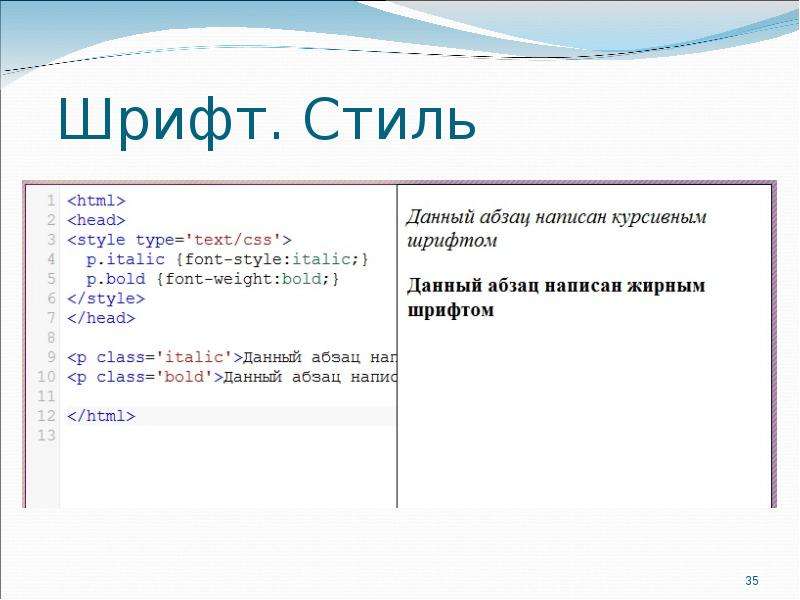
Важно выделять слова не отвлекая читателя. Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:span {
font-style: italic;
}
h2 {
font-weight: bold;
}
h3 {
text-transform: uppercase;
}
b {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
Всегда верстайте с учетом масштаба, традиционного ли масштаба разработанного в шестидесятых и с которым мы все знакомы, или тот, который придуман вами. Масштаб важен, так как создает типографическую иерархию, что улучшает читабельность, создает гармонию и улучшает когнитивную пригодность текста.
Пример типографического масштаба определенного в CSS:h2 {
font-size: 48px;
}
h3 {
font-size: 36px;
}
h4 {
font-size: 24px;
}
h5 {
font-size: 21px;
}
h5 {
font-size: 18px;
}
h6 {
font-size: 16px;
}
p {
font-size: 14px;
}
Когда создается блок текста с выравниванием по левому или правому краю, не забудьте подчистить рваные края (неровные строки) и сбалансировать текст без всяких неожиданных «дыр» или неуклюжих форм текстовых блоков. Рваные края могут отвлекать читателя. Хороший край «мягкий», равномерный, без слишком длинных, или слишком коротких строк. Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Можно улучшить края с помощью переносов, но к сожалению CSS тут бессилен. Возможно, в «ближайшем» будущем CSS3 обеспечит некоторый контроль… Но несмотря на это – не все потеряно. Есть ряд решений на стороне сервера и на стороне клиента, которые осуществляют автоматическую расстановку переносов. Например phpHyphenator, Hyphenator или online генераторы.
Hyphenator.js это Javascript-библиотека которая осуществляет автоматическую расстановку переносов на стороне клиента.
Вот список тематически связанных с проблемой статей и книг, которые помогут вам с деталями.
отступ текста css
Всем привет. Сегодня мы рассмотрим основные свойства css которые вы можете использовать для управления отступами и интервалами в тексте. Итак, поехали! Допустим у нас есть следующий текст.
<p>
Ещё лет 10 назад главной аппаратно-программной платформой выступала операционная система Windows и процессоры Intel,
что справедливо и для современных участников выставки Computex, явно запаздывающих за основными тенденциями.
Уже давно происходит серьёзный сдвиг от компьютеров как рабочих станций к облачной инфраструктуре сервисов, доступ
к которым осуществляется самыми различными средствами и в меньшей степени со стационарных компьютеров.
Автоматизация и искусственный интеллект проникают во многие области жизни. Индустрия вынуждена перестраиваться,
производители и разработчики ищут новые способы развития своего бизнеса, постепенно меняя направления деятельности.
Потеря чёткого вектора движения и простых правил игры усложняет эту задачу.
</p>Который расположен в элементе ‘p’. Относительно данного элемента мы и будем задавать следующие свойства.
Первое свойство которое мы рассмотрим text-indent:
p{
text-indent:20px;
}С помощью него указывается отступ красной строки. В результате у нас в самом начале текста в теге ‘p’ появится отступ в 20px. Как правило красная строка помогает визуально разбивать текст на отдельные кусочки.
Далее можно рассмотреть такое свойство как letter-spacing:
p{
letter-spacing:10px;
}Оно задает интервал между символами текста. Это уже более специфично и скорее подойдет для выделения отдельных слов или заголовков.
С помощью свойства word-spacing можно указывать интервал между словами в тексте.
p{
word-spacing:10px;
}Здесь указан интервал между словами в 10px. Это полезно когда мы хотим сжать или немного расширить наш текст.
На закуску рассмотрим line-height:
p{
line-height:40px;
}В данном свойстве указывается межстрочный интервал. Благодаря нему мы можем увеличить или уменьшить расстояние между строками текста.
Вот в принципе все основные свойства css которые вы должны знать для управления интервалами и отступами текста.
На этом данная статья подошла к концу. Желаю вам успехов и удачи! Пока.
Внимание!!! Комментарий теперь перед публикацией проходит модерацию
Отступ от правого края html. Как в HTML сделать отступы для текста и картинок
Горизонтальные и вертикальные отступы от края браузера до содержимого web-страницы встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Отступы задаются параметрами margin и padding . Наличия двух атрибутов вместо одного требуют интересы разных браузеров, margin — Internet Эксплорер, а padding — Опера и Файер фох. Совмещение разных параметров гарантирует, что показываться web-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью параметров margin-top , margin-bottom , margin-right и margin-left , которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого края окна браузера. Прежде чем их использовать, следует задать нулевое значение параметрам margin и padding (пример 1).
Пример 1. Изменение верхнего отступа от края браузера
Отступы на странице
Селектор BODY , к которому применяется стиль, задает отступы на всей web-странице целиком. То же можно сделать и применительно к отдельным элементам, например, заголовкам (пример 2).
Пример 2. Изменение отступов у заголовка
Отступы на странице
Одновременно использовать параметры margin и padding в данном случае уже необязательно.
Для сокращения тегов можно использовать универсальный параметр margin , как показано в примере 3. Три значения разделенных пробелом определяют отступ сверху, одновременно слева и справа, и снизу.
Пример 3. Использование атрибута margin
Отступы у параграфа
Основной контент
В данном примере изменяются отступы у параграфа, поскольку использование встроенных значений не всегда подходит.
Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
Имеем две таблицы, лимонного и голубого цвета, расположенные друг под другом. Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Поля задаются стилем padding . Этот стиль применим только к элементам-контейнерам, которые могут содержать в себе другие элементы. Стиль позволяет задать значение полей между краями элемента и его содержимым. Стиль margin позволяет задать отступы от элемента до ближайших границ другого элемента. Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Существует несколько способов задания этих стилей. Например, непосредственно указать размер всех полей или отступов одним аргументом в какой-нибудь единице измерения (px, ex, em, pt, cm и так далее):
padding : 3px ; margin : 3px ;В этом случае поля и отступы будут со всех четырех сторон одинаковы. При задании двух аргументов через пробел:
padding : 3px 5px ; margin : 3px 5px ;первый будет определять величину полей/отступов сверху и снизу, второй — слева и справа. При задании трех аргументов:
padding : 3px 5px 2px ; margin : 3px 5px 2px ;первый — поле/отступ сверху, второй — одновременно слева и справа, третий — снизу. При четырех аргументах:
padding : 3px 5px 2px 6px ; margin : 3px 5px 2px 6px ;первый — поле/отступ сверху, второй — справа, третий — снизу, четвертый — слева. Легко запомнить: первый — сверху, далее по часовой стрелке. Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top , padding-right , padding-bottom , padding-left , margin-top , margin-right , margin-bottom , margin-left . Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
На рисунке красный блок находится внутри ячейки таблицы и примыкает к ее границам, то есть поля у ячейки отсутствуют. Зададим поля ячейке с помощью стиля:
padding : 5px ;В результате страница изменит вид к следующему:
Рассмотрим теперь отступы. Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
margin-top : 5px ;Заметьте, что отступ мы задаем именно таблице, а не ячейке таблицы, как в случае с полями. Вот результат:
Кстати, в первом случае (зазор между красным блоком и границами родительской ячейки) того же самого эффекта можно было добиться с помощью задания отступов блока. В общем, если что-то непонятно, отписываемся в комментариях.
HTML-код подопытной страницы:
html > head > title > Тест/ title > meta http-equiv = «Content-Type» content = «text/html;charset=utf-8» > / head > body > style > table {width: 200px; height: 150px; border: 1px solid #555; border-collapse: collapse} td {vertical-align: top; padding: 0px} div {width: 100px; height: 100px; background: red} / style > table style = «background: lime» > tr > td style = «padding: 5px» > div style = «margin: 0px» > / div > / td > / tr > / table > table style = «background: skyblue; margin-top: 5px» > tr > td > / td > / tr > / table > / body > / html >Здравствуйте, уважаемые читатели блога сайт! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
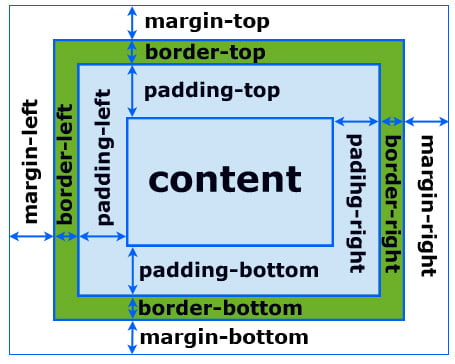
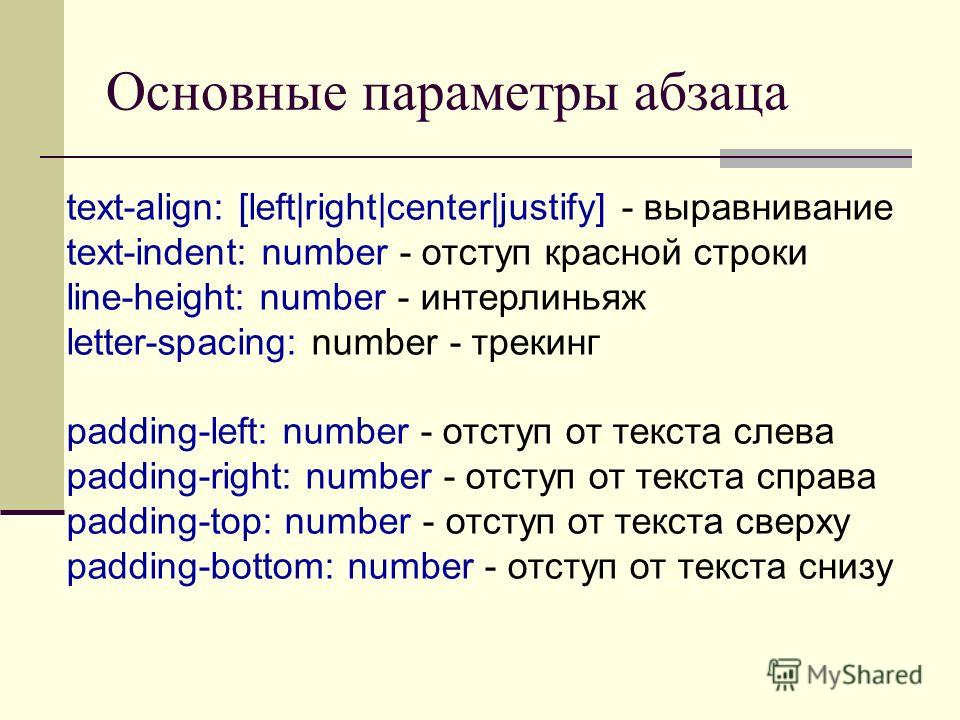
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
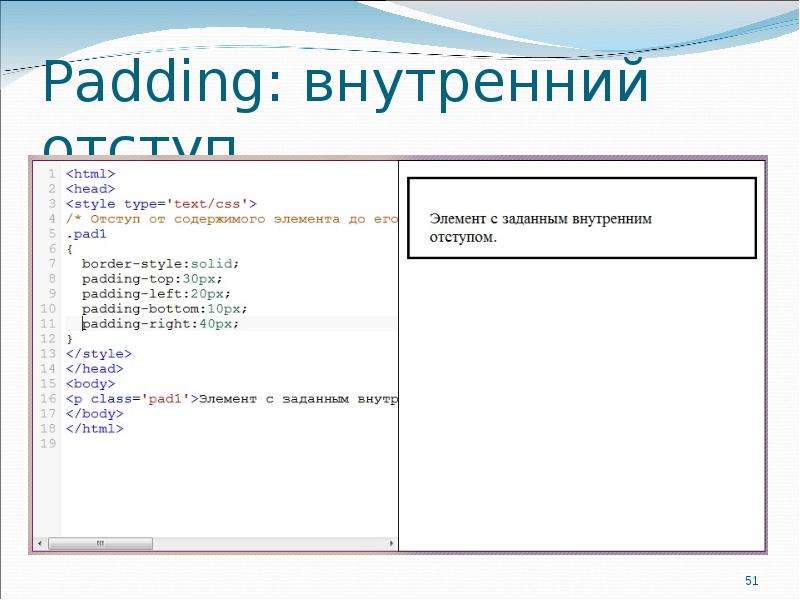
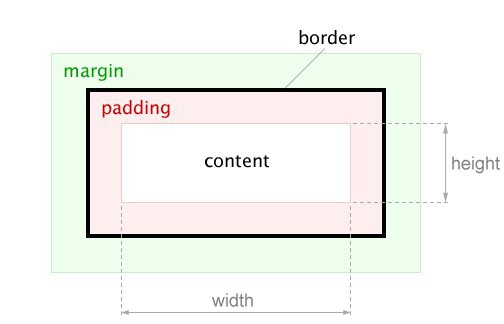
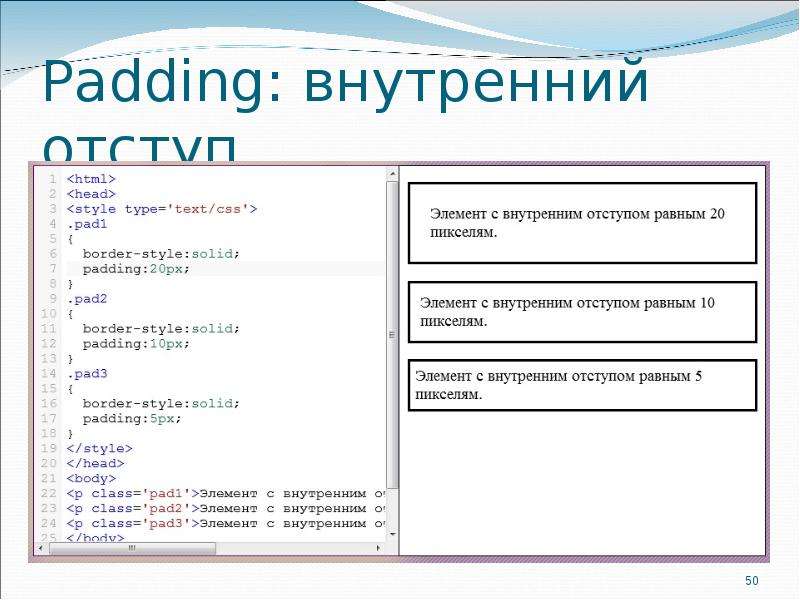
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding . Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin . Такой отступ находится вне элемента.
Для наглядности картинка:
Например, рассмотрим ячейку заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в будет выглядеть следующим образом:
p.test{
padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: [ [ []]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p.test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h2{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера . Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины :
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin . Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: [ [ []]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick||inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки :
border-color: [цвет | transparent] {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent||inherit
И последний параметр border-style задает тип рамки :
border-style: {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border . Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding ;
- для настройки внешних отступов существует правило margin ;
- параметры рамок задаются с помощью атрибута border .
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
На рисунке ниже наглядно представлены параметры отступов блоков:
Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них . В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding . Итак, давайте рассмотрим пример задания внутренних отступов у блока:
padding-top: 5px; /*верхний внутренний отступ*/ padding-left: 8px; /*левый внутренний отступ*/ padding-right: 8px; /*правый внутренний отступ*/ padding-bottom: 5px; /*нижний внутренний отступ*/
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
margin: 5px 8px 5px 8px; /*верхний, правый, нижний, левый внешние отступы*/ margin: 5px 8px 5px; /*описывает верхний, левый и правый, нижний отступы*/ margin: 5px 8px; /*описывает верхний и нижний, правый и левый отступы*/ margin: 7px; /*описывает все внутренние отступы по 7px*/
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin . Примеры внешних отступов в CSS:
margin-top: 5px; /*верхний внешний отступ*/ margin-left: 10px; /*левый внешний отступ*/ margin-right: 10px; /*правый внешний отступ*/ margin-bottom: 5px; /*нижний внешний отступ*/
padding: 5px 10px 5px 10px; /*верхний, правый, нижний, левый внешние отступы*/ padding: 5px 10px 5px; /*описывает верхний, левый и правый, нижний отступы*/ padding: 5px 10px; /*описывает верхний и нижний, правый и левый отступы*/ padding: 7px; /*описывает все внешние отступы по 7px*/
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Правила, изменяющие положение элементов
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Абсолютное позиционирование
Блок с правилом POSITION: absolute ; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
Что такое отступ HTML?
Отступ HyperText Markup Language (HTML) — это свойство тега или каскадной таблицы стилей (CSS), которое вызывает перемещение одного или нескольких визуальных элементов на веб-странице на определенное расстояние от поля ее ограничивающего блока. Эффект использования отступа HTML такой же, как при использовании отступов при печати. Наиболее распространенный способ вставить отступ в документ HTML — это использовать CSS для изменения свойства text-indent абзаца, содержащего текст. Некоторые операторы форматирования, такие как списки и блочные кавычки, автоматически делают отступ в своем содержании, чтобы отличать их от окружающего текста. Использование CSS для вставки отступа HTML работает только в первой строке абзаца и не будет работать для всего блока, что может быть достигнуто с различными свойствами форматирования.
Как работает стандарт HTML, множественные пробелы и символы табуляции, которые используются на большинстве компьютеров для создания отступов, удаляются из файлов перед анализом кода для отображения. Это означает, что текст, отображаемый в форматированном текстовом процессоре, не будет поддерживать этот формат при вставке непосредственно в документ HTML, если только текст не вставлен в программу редактирования HTML «что видишь, то и получишь» (WYSIWYG). Чтобы иметь отступ для первой строки абзаца или для отступа всего блока текста, необходимо использовать специальный код HTML и CSS.
Свойство text-indent элементов уровня блока в CSS будет создавать отступ для первого неформатированного визуализированного элемента в блоке. Размер отступа должен быть указан численно. Опция позволяет пользователю указать число, которое сообщает браузеру, сколько пикселей, точек, сантиметров или других форм измерения линии должны быть с отступом. Это число также может быть в процентах от общей ширины блока. Эта опция CSS работает только на уровне блоков, отступает только в первой строке и не будет работать с элементами, которые уже имеют предопределенный тип поведения форматирования, например, маркированные списки.
Висячий отступ HTML является противоположностью стандартного отступа и будет тянуть первую строку блока назад, чтобы он отображался слева от остальных строк абзаца, когда текст выровнен для чтения слева направо. То же свойство text-indent используется для висящего отступа HTML, за исключением того, что число для размера отступа является отрицательным. Этот метод работает только в том случае, если значения полей и границ блока достаточно велики, чтобы содержать висячий отступ.
Можно определить отступ HTML, который перемещает весь блок или абзац. Это можно сделать с помощью нескольких свойств CSS на уровне блоков, в том числе путем изменения полей или размещения блока контейнера глубже на странице. Это также может быть достигнуто с помощью основных тегов HTML, таких как blockquote или pre, что означает предварительно отформатированный текст. Недостатком использования основных тегов для создания отступа HTML является то, что объем текста, который нужно переместить, нельзя контролировать или задавать явно.
ДРУГИЕ ЯЗЫКИ
Как сделать отступ в тексте, абзацах, списках и т. Д. В CSS
Есть разные способы сделать веб-страницу более удобной для чтения, беглого просмотра и дайджеста. Добавление изображений — отличный способ. Буквицы тоже могут работать.
Отступы — это еще один метод форматирования, который может помочь организовать и представить контент на странице. Хотя это гораздо чаще встречается в печати, абзацы, списки и маркированные списки могут быть предназначены для разделения содержимого на веб-страницах и улучшения их читабельности.
В этом посте мы рассмотрим, как можно сделать отступ для различных элементов с помощью небольшого количества кода.Покроем:
Текстовый отступ CSS
Свойство CSS text-indent устанавливает отступ первой строки в текстовом блоке. Он может быть определен положительными или отрицательными значениями. Если значение положительное, первая строка будет с отступом вправо. Если значение отрицательное, первая строка будет предназначена слева.
Чтобы установить свойство text-indent в CSS, вы можете использовать значения длины или проценты. Значения длины, такие как px, pt и em, определяют фиксированную длину пустого пространства.Проценты определяют отступ в процентах от ширины родительского элемента.
Давайте посмотрим, как использовать это свойство CSS для отступа текста, абзацев, списков и т. Д.
Как сделать отступ в тексте в CSS
Свойство CSS text-indent можно использовать для отступа текста в любом контейнере блоков, включая блоки div, заголовки, отступления, статьи, цитаты и элементы списка.
Допустим, вы хотите сделать отступ для всех элементов div, содержащих текст на странице, на 50 пикселей.Затем, используя div селектора типа CSS, установите для свойства text-indent значение 50 пикселей. Вот результат:
См. Ручку Кристины Перриконе (@hubspot) на CodePen.
Как сделать отступ в абзацах в CSS
Вы можете использовать свойство CSS text-indent для отступа абзацев, используя те же шаги, что и выше.
Просто используйте селектор типа CSS p и установите для свойства text-indent желаемое значение. В приведенном ниже примере воспользуемся процентом. По умолчанию отступ будет только в первой строке.
См. Ручка «Как делать отступы в абзацах в CSS» Кристины Перриконе (@hubspot) на CodePen.
Как пропустить отступ в первом абзаце
Согласно Чикагскому руководству по стилю, вы можете сделать отступ в первой строке текста, следующей за подзаголовком, или оставить ее ровно слева.
Если вы хотите оставить первый абзац после подзаголовка влево, но с отступом в каждом последующем абзаце, вы можете использовать комбинатор смежных братьев и сестер: p + p. Затем установите для свойства text-indent желаемое значение.Вот результат:
See the Pen Кристины Перриконе (@hubspot) на CodePen.
Как сделать отступ в списке в CSS
Элемент упорядоченного списка (
- ) по умолчанию будет иметь отступ для элементов списка. Если вы хотите изменить расстояние отступа, вы можете использовать CSS. В этом случае вы не будете использовать свойство text-indent. Вместо этого вы будете использовать свойство margin-left или padding-left.
- ‘текст-отступ’
Значение: <длина> | <процент> | наследовать Начальный: 0 Применимо к: блок-контейнерам Унаследовано: да Проценты: относятся к ширине содержащего блока Медиа: визуальный Вычисленное значение: указанный процент или абсолютная длина - <длина>
- Отступ имеет фиксированную длину.
- <процент>
- Отступ — это процент содержания ширина блока.
- ‘выравнивание текста’
Значение: осталось | право | центр | оправдать | наследовать Начальное значение: безымянное значение, которое действует как «влево», если «направление» равно «ltr», ‘right’, если ‘direction’ равно ‘rtl’ Применимо к: блок-контейнерам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: начальное значение или указанное - слева, справа, по центру, по ширине
- Левый, правый, центральный и выравнивающий текст соответственно, как описано в разделе о встроенном форматировании.
- ‘текст-украшение’
Значение: нет | [подчеркивание || надстрочный || сквозной || мигать] | наследовать Начальный: нет Применимо к: всем элементам Унаследовано: нет (см. Прозу) В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано - нет
- Не выводит текстовое оформление.
- подчеркивание
- Каждая строка текста подчеркнута.
- стр.
- Каждая строка текста имеет строку над ней.
- сквозной
- Каждая строка текста проходит через линию посередине.
- мигает
- Текст мигает (чередуется между видимым и невидимым). Соответствующие пользовательские агенты может просто не мигать текстом. Обратите внимание, что не мигает текст это один из способов удовлетворить КПП 3.3 WAI-UAAG.
- ‘межбуквенный интервал’
Значение: нормальное | <длина> | наследовать Начальный: нормальный Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: «нормальная» или абсолютная длина - нормальный
- Интервал — это нормальный интервал для текущего шрифта. Это значение позволяет пользовательскому агенту изменять пространство между символами для выравнивания текста.
- <длина>
- Это значение указывает межсимвольный интервал в в дополнение к пробел по умолчанию между символы. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. Пользовательские агенты не могут в дальнейшем увеличивать или уменьшать межсимвольные пробел для выравнивания текста.
- ‘межсловный интервал’
Значение: нормальное | <длина> | наследовать Начальный: нормальный Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: для «нормального» значения «0»; в противном случае абсолютная длина - нормальный
- Нормальный межсловный интервал, определенный текущим шрифтом и / или UA .
- <длина>
- Это значение указывает интервал между словами в в дополнение к пробел по умолчанию между слова. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации.
- ‘преобразование текста’
Значение: капитализировать | прописные | строчные | нет | наследовать Начальный: нет Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано - прописными буквами
- Переводит первый символ каждого слова в верхний регистр; другие персонажи не затронуты.
- прописные
- Переводит все символы каждого слова в верхний регистр.
- строчная
- Переводит все символы каждого слова в нижний регистр.
- нет
- Нет эффекта капитализации.
- «белое пространство»
Значение: нормальное | предварительно | nowrap | предварительная упаковка | предварительная линия | наследовать Начальный: нормальный Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано - нормальный
- Это значение указывает пользовательским агентам свернуть последовательности. пробелов и разрывов строк по мере необходимости для заполнения строчных полей.
- до
- Это значение предотвращает свертывание последовательностей пользовательскими агентами. белого пространства. Строки разрываются только у сохраненных символов новой строки.
- nowrap
- Это значение уничтожает пустое пространство, как для «нормального», но подавляет разрывы строк в тексте.
- предварительная упаковка
- Это значение предотвращает свертывание последовательностей пользовательскими агентами. белого пространства.Строки разрываются на сохраненных символах новой строки, и по мере необходимости заполнять строчные поля.
- предварительная линия
- Это значение указывает пользовательским агентам сворачивать последовательности белого Космос. Строки разрываются на сохраненных символах новой строки, а как необходимо заполнить строчные поля.
- Каждая табуляция (U + 0009), возврат каретки (U + 000D) или пробел (U + 0020) символ, окружающий символ перевода строки (U + 000A), удаляется, если ‘white-space’ установлен в ‘normal’, ‘nowrap’ или ‘pre-line’.
- Если для ‘white-space’ установлено значение ‘pre’ или ‘pre-wrap’, любая последовательность пробелы (U + 0020), не разделенные границей элемента, рассматриваются как последовательность неразрывных пробелов.Однако для ‘pre-wrap’ разрыв строки возможность существует в конце последовательности.
- Если для ‘white-space’ установлено значение ‘normal’ или ‘nowrap’, перевод строки символы преобразуются для целей рендеринга в один из следующие символы: пробел, пробел нулевой ширины символ (U + 200B) или без символа (т. е. не отображается), в соответствии с алгоритмами, специфичными для UA, на основе сценария контента.
- Если для ‘white-space’ установлено значение ‘normal’, ‘nowrap’ или ‘pre-line’,
- каждая вкладка (U + 0009) преобразуется в пробел (U + 0020)
- любой пробел (U + 0020) после другого пробела (U + 0020) — даже пробел перед строчкой, если в этом пробеле также есть ‘white-space’ установлен в ‘normal’, ‘nowrap’ или ‘pre-line’ — удаляется.
- Если пробел (U + 0020) в начале строки содержит «пробел» установлен на ‘normal’, ‘nowrap’ или ‘pre-line’, он удаляется.
- Все вкладки (U + 0009) отображаются как горизонтальный сдвиг, что строки вверх от начального края следующего глифа до следующей позиции табуляции. Вкладка остановки происходят в точках, кратных 8 ширине пробел (U + 0020), отображаемый шрифтом блока из край начального содержимого.
- Если для пробела (U + 0020) в конце строки установлено значение white-space ‘normal’, ‘nowrap’ или ‘pre-line’, он также удаляется.
- Если пробелы (U + 0020) или табуляции (U + 0009) в конце строки имеют ‘white-space’ установлен на ‘pre-wrap’, UA могут визуально сворачивать их.
- Пробел перед B () сжимается вместе с пробелом после A ().
- Пробел перед C () схлопнется вместе с пробелом после B ().
- Что: & nbsp;
или & # 160;
- Поддержка (& # 160;): [ IE1 | M1 | N1 | O2.1 | S1 ]
- Поддержка (& nbsp;): [ IE2 | M2A8 | N1.1 | O2.1 | S1 ]
- Как:
- Поддержка (& # 160;): [ IE1 | M1 | N1 | O2.1 | S1 ]
- Браузеры обычно обрабатывают несколько последовательных пробелов и / или символов возврата каретки как
единое пространство. В случае неразрывных пробелов (& nbsp; или & # 160;)
браузеры обычно учитывают несколько последовательных вхождений как есть без
сворачивая в единое пространство.
- Плюсы:
- Обычно работает в большинстве браузеров
- Никаких HTML-структур не требуется для достижения отступа
- Практически ВСЕ браузеры понимают & # 160;
- Автор может грубо изменить размер отступа, используя желаемое количество несколько & nbsp; (или & # 160;) сущности.
- Минусы:
- Работает только для одной строки отступа — при переносе возвращается на предыдущий уровень отступа.
- Не ВСЕ браузеры отображают несколько & nbsp; происшествий как есть. Некоторые браузеры сворачивают это до одного пробела.
- Некоторые старые браузеры не поддерживают & nbsp; названный объект
- Автор не может гарантировать точный размер отступа (в зависимости от шрифта размер, платформа и разрешение средства просмотра, размер пространства может варьироваться.)
- Что:
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Как:
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Тег PRE сохраняет ВСЕ пробелы, возврат каретки и перевод строки «как есть» из исходного исходного кода HTML. Предустановленный макет таким образом может быть создан.
- Плюсы:
-
- Большинство ВСЕХ браузеров поддерживают эту функцию, даже текстовые браузеры.
- Может управлять отступом для нескольких строк текста.
- Поддерживается в HTML 2.0 — старые браузеры поддерживают это.
- Минусы:
-
- При форматировании PRE к тексту обычно применяется шрифт фиксированной ширины. для достижения желаемого фиксированного внешнего вида.
- Разрыв строк сохраняется (может быть нежелательным побочным эффектом).
- PRE — это структура форматирования блока, и всегда вставляется разрыв строки до и после конструкции. Размер интервала перед и после того, как блокировка не может быть гарантирована от браузера к браузеру.
- Что:
<Цитата>
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Как:
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Большинство браузеров отображают содержимое отрывка BLOCKQUOTE с отступом.
- Плюсы:
-
- Обычно может размещать блоки BLOCKQUOTE для создания более глубоких отступов.
- Большинство браузеров используют отступ в структурах BLOCKQUOTE.
- Разметка поддерживается в HTML 2.0 — старые браузеры поддерживают ее.
- Минусы:
-
- Некоторые браузеры безоговорочно применяют курсив к BLOCKQUOTE структуры, а также отступ.
- Автор не может контролировать размер отступа.
- BLOCKQUOTE — это структура форматирования блока, и разрыв строки всегда вставлены до и после конструкции.Размер интервала до и после блокировки не может быть гарантирована от браузера к браузеру.
- Маркировка кода с помощью BLOCKQUOTE на самом деле не означает «отступить мне»; Определения HTML НЕ ТРЕБУЮТ, чтобы браузер использовал отступ для BLOCKQUOTE. структуры … это просто указывает, что контент (или ДОЛЖЕН быть) цитата.
- Что:
<Пробел>
- Поддержка: [IE | M | N3B5-6.2 | O | S]
- Как:
- Поддержка: [IE | M | N3B5-6.2 | O | S]
- Netscape создал тег специально для управления пробел в HTML-документе. Автор может создавать только горизонтальные, только по вертикали или блокировать пробелы с помощью этого тега.
- Плюсы:
-
- Предоставляет на уровне пикселей управление размером желаемого интервала. Тег
- специально создан для управления желаемым отступом имущество.
- Этот метод также позволяет создавать плавающие элементы интервала.
- Минусы:
-
- Тег, специфичный для Netscape, поддерживается только в некоторых версиях, поэтому он ОЧЕНЬ ограниченная поддержка. Также в настоящее время его нет ни в одном HTML. стандартным, и никогда не будет (больше контроля возможно с Таблицы стилей сейчас.)
- В структуре SPACER нет ничего обратно совместимого с допускать постепенную деградацию в не поддерживающих браузерах.
- Этот элемент больше не поддерживается в текущих версиях Netscape.
- Что:
- Поддержка:
[ IE1 | M1 | N1 | O2.1 | S1 ]
- Как:
- Термин DD в списке определений обычно имеет отступ в большинстве браузеров.
- Плюсы:
-
- Большинство браузеров выделяют термины DD в структурах DL.
- Поддерживается в HTML 2.0 — старые браузеры будут поддерживать его.
- Минусы:
-
- Некоторые браузеры МОГУТ размещать термин DD в той же строке, что и предыдущий срок DT.
- В спецификациях HTML рекомендуется, чтобы термин DD не существовал без связанного с ним термина DT, но это почти никогда не требуется в браузерах.
- Размер отступа статичен и не может быть изменен — Internet Explorer Размер отступа примерно вдвое меньше размера отступа в Netscape и Mosaic.
- Маркировка кода с помощью DL на самом деле не означает «сделай мне отступ»; Определения HTML НЕ ТРЕБУЮТ, чтобы браузер делал отступ для термина DD в структура списка определений … это просто указывает, что контент (или СЛЕДУЕТ быть) связанным объяснением определяющего термина.
- Что:
- ,
- Поддержка:
[ IE1 | M1 | N1 | O2.1 | S1 ]
- Как:
- Поддержка:
[ IE1 | M1 | N1 | O2.1 | S1 ]
- Можно использовать список, содержащий структуру, без необходимые элементы списка (LI) для достижения отступа в нескольких браузерах.
- Плюсы:
-
- Internet Explorer, Mosaic, Netscape и Opera имеют отступы поведение с этим HTML.
- Минусы:
-
- Строго говоря, этот HTML недействителен в отношении установленного
стандарты.Всякий раз, когда вы используете недопустимый HTML, конечный результат НЕ может быть
гарантировано. Этот метод не следует использовать.
[Примечание. Можно утверждать, что используя только структуру списка, такую как элемент заголовка списка (LH) существующий только в черновике HTML 3.0 с истекшим сроком действия, будет экземпляром, где такое поведение может сойти с рук … тем не менее, синтаксис вроде LH устаревшая разметка и не рекомендуется.]
- Строго говоря, этот HTML недействителен в отношении установленного
стандарты.Всякий раз, когда вы используете недопустимый HTML, конечный результат НЕ может быть
гарантировано. Этот метод не следует использовать.
- Что:
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Как:
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Использование прозрачного изображения желаемой ширины отступа или используя небольшой (1 X 1 пиксель, будет достаточно, чтобы сохранить время загрузки минимальное) прозрачное изображение с явным размером ширины позволяет определение желаемой области белого пространства.
- Плюсы:
-
- Позволяет контролировать отступы на уровне пикселей.
- Этот метод также позволяет создавать плавающие элементы интервала.
- Существенная деградация может произойти при использовании атрибута ALT — браузеры часто сохранить несколько пробелов в его отображении.
- Большинство графических браузеров поддерживают вставку изображений.
- Минусы:
-
- Текстовые браузеры не смогут отображать желаемую графику отступ.
- Атрибут ALT тега изображения может сворачиваться несколько последовательных пробелы к одному.
- Дополнительный запрос загрузки и время, необходимое для загрузки изображения.
- Отступает только одна строка текста, если не более поздняя используются теги / атрибуты (таблицы или плавающие атрибуты IMG ALIGN.)
- Браузеры, которые поддерживают изображения, но не поддерживают прозрачный изображения могут отображать цветное изображение в запрошенном пространстве отступа.
- Что: Таблицы
- Поддержка: [ IE2 | M2A8 | N1.1 | O2.1 | S1 ]
- Как:
- Поддержка: [ IE2 | M2A8 | N1.1 | O2.1 | S1 ]
- Использование первого столбца таблицы или первой ячейки строки для отступ управления может быть довольно успешным. Многие методы могут быть используется для определения размера этого первого столбца: прозрачные изображения или неразрывные пробелы в содержимом ячейки или явные объявления атрибута WIDTH для определений ячеек.
- Плюсы:
-
- Может управлять первой строкой или целыми блоками текста.
- Позволяет управлять размером отступа на уровне пикселей.
- С помощью таблиц возможно появление сложных отступов (Атрибуты COLSPAN и ROWSPAN позволяют еще больше возможности отображения.)
- Методы внутри ячейки, используемые для создания отступов (прозрачные изображения и неразрывные пробелы) ухудшаются в браузерах, которые не разбираться в таблицах.
- Почти все браузеры теперь поддерживают таблицы
- Минусы:
-
- Исторически , таблицы не всегда поддерживались.Очень старые браузеры вряд ли их поддерживают.
- Браузеры, не поддерживающие вложенные таблицы, могут не отображать вложенные содержание хорошо.
- Использование механизмов структурирования таблиц для управления размером отступа (например, атрибуты WIDTH) плохо работают в браузерах, которые не понимаю таблиц.
- Для создания структур таблиц требуется больше HTML-тегов — это может вызвать более длительное время загрузки в отличие от некоторых других методов создания отступов.
- С тех пор, как были созданы таблицы, они использовались для создания интервалов и выравнивания для одного или нескольких текстовых и / или других объектов содержимого. Таблицы должны, строго говоря, представлять табличных данных. Ничто в таблице не означает «отступить меня» — именно это многие пользователи и авторы ожидают этого. Авторам не следует полагаться на это.
- Что: Каскадный
Таблицы стилей [-> Index DOT Css]
- Поддержка: [ IE3B1 | M | N4B2 | O3.5 | S1 ]
- Как:
- Поддержка: [ IE3B1 | M | N4B2 | O3.5 | S1 ]
- Использование свойств полей каскадных таблиц стилей и / или заполнения на большинство ЛЮБОЙ HTML допускает отступы с любой стороны элемент — даже отрицательные значения с полями.
- Плюсы:
-
- Для большинства элементов возможна более высокая степень контроля, чем для любым другим способом.
- Информация о рендеринге может быть прикреплена к элементам HTML без потеря исходного смыслового значения (хорошая обратная совместимость.)
- Минусы:
-
- Старые браузеры никогда не поддерживают каскадные таблицы стилей. Новее браузеры DO поддерживают CSS с разной степенью точности.
- Каскадные таблицы стилей
- Изображения
- Столы
- Неразрывное расстояние
- Предварительно отформатированный текст
- Блок-цитаты
- Списки определений
- РАСПОРНЫЙ элемент
- Плохие структуры списка
- На главную
- Как сделать отступ текста в html
Допустим, вы хотите сдвинуть элементы списка вправо, чтобы они выглядели выровненными по правому краю с подзаголовком.Затем вы можете установить свойство padding-left равным 20em. Вот результат по сравнению со списком с отступом по умолчанию:
См. Ручку Кристины Перриконе (@hubspot) на CodePen.
Как сделать отступ для маркеров в CSS
Подобно элементу упорядоченного списка, элемент неупорядоченного списка (
- ) по умолчанию будет иметь отступ для своих элементов списка или маркеров. Если вы хотите изменить расстояние отступа, вы можете использовать свойство margin-left или padding-left.
Допустим, вы хотите сдвинуть маркеры дальше влево, а не вправо.Затем вы можете использовать свойство margin-left и установить для него отрицательное значение. Вот результат по сравнению с маркированным списком с отступом по умолчанию:
См. Ручку Кристины Перриконе (@hubspot) на CodePen.
Текстовый отступ не работает
Вы можете столкнуться с некоторыми проблемами при попытке применить свойство text-indent к элементам HTML. Наиболее распространенная проблема — если вы попытаетесь применить это свойство к встроенным элементам, а не к элементам уровня блока. Если вы попытаетесь сделать отступ, например, для элемента span, свойство не будет работать.Но это сработает, если вы примените свойство к элементу абзаца или другому элементу блока. Вот пример:
См. Статью Кристины Перриконе (@hubspot) на CodePen, как не работает текстовый отступ пера.
Отступы в CSS
Отступ — это метод форматирования, который может помочь улучшить читаемость ваших веб-страниц. Хотя это гораздо чаще встречается в печати, все же важно понимать, как сделать отступ или изменить отступ абзацев, списков и маркеров в Интернете.Хорошая новость в том, что для освоения требуется совсем немного HTML и CSS.
Текст
ТекстСвойства, определенные в следующих разделах, влияют на визуальный представление символов, пробелов, слов и абзацев.
Это свойство определяет отступ первой строки текста. в блочном контейнере.Точнее, он определяет отступ первый блок, который перетекает в блок первой строки блока. Поле с отступом относительно левого (или правого, для компоновки справа налево) края строчная коробка. Пользовательские агенты должны отображать этот отступ как пустое пространство.
‘Text-indent’ влияет только на строку, если это первая отформатированная строка элемент. Например, первая строка анонимного блок-бокса — это только затрагивается, если это первый дочерний элемент своего родительского элемента.
Значения имеют следующие значения:
Значение ‘text-indent’ может быть отрицательным, но могут быть ограничения, зависящие от реализации. Если значение ‘text-indent’ отрицательное или превышает ширину блока, что первый блок , описанный выше, может переполнить блок. Значение «переполнения» повлияет на виден ли такой текст, который выходит за пределы блока.
Примеры:
В следующем примере появляется текстовый отступ «3em».
п {текст-отступ: 3em}
Примечание. Поскольку свойство text-indent наследуется, если оно указано в
блочный элемент, это повлияет на дочерние встроенные блочные элементы.
По этой причине часто бывает целесообразно указать ‘ text-indent: 0 ‘.
для элементов, которые указаны ‘ display: inline-block ‘.
Это свойство описывает, как встроенное содержимое блока контейнер выровнен.Ценности имеют следующие значения:
Блок текста — это стопка строк коробки. В случае «left», «right» и «center» это свойство определяет как блоки встроенного уровня в каждом строчном блоке выравниваются по отношению к строке левая и правая стороны коробки; выравнивание не по отношению к области просмотра. В случае «оправдать», это свойство указывает, что блоки инлайн-уровня должны быть заподлицо с обеих сторон линейного бокса, если возможно, путем расширения или сжатия содержимое встроенных полей, иначе выровненное как для начального ценить.(См. Также «межбуквенный интервал» и «межсловный интервал».)
Если элемент имеет вычисленное значение для ‘пробела’ из ‘pre’ или ‘pre-wrap’, то ни глифы текстового содержимого этого элемента, ни его пустое пространство может быть изменено с целью оправдания.
Примечание. CSS может добавить способ выравнивания текста с помощью ‘white-space: pre-wrap’ в будущем.
Примеры:
В этом примере обратите внимание, что, поскольку ‘выравнивание текста’ наследуется, все элементы уровня блока внутри элементов DIV с именем класса ‘important’ будут иметь их встроенный контент по центру.
div.important {выравнивание текста: центр}
Примечание. Фактический используемый алгоритм согласования зависит от пользовательского агента и языка / сценария. текста.
Соответствующие пользовательские агенты могут интерпретировать значение «выравнивать по ширине» как «влево» или «вправо», в зависимости от является ли направление письма элемента по умолчанию слева направо или справа налево соответственно.
16.3.1 Подчеркивание, наложение, выделение и мигает: «текст-украшение» собственность
Это свойство описывает добавленные украшения. к тексту элемента, используя цвет элемента.При указании или распространении на встроенный элемент он влияет на все блоки, генерируемые этим элементом, и, кроме того, распространяется на любые входящие в поток блоки уровня блока, которые разделяют встроенный (см. раздел 9.2.1.1). Но в CSS 2.1 не определено, будет ли украшение распространяется в таблицы уровня блока. Для блок-контейнеров, устанавливающих встроенное форматирование контекст, украшения распространяются на анонимный встроенный элемент, который оборачивает все входящие в поток дочерние элементы блока контейнер.Для всех остальных элементов он распространяется на любой входящий поток. дети. Обратите внимание, что текстовые украшения не распространяются на плавающие и абсолютно позиционированных потомков, ни содержимому атомарных потомки встроенного уровня, такие как встроенные блоки и встроенные таблицы.
Подчеркивания, надчеркивания и сквозные линии применяются только к тексту. (включая пробелы, межбуквенные и межсловные интервалы): поля, границы и отступы пропускаются. Пользовательские агенты не должны отображать эти текстовые украшения в содержимом, которое не текст.Например, нельзя подчеркивать изображения и встроенные блоки.
Примечание. Если элемент E имеет видимость обоих: hidden ‘и’ text-decoration: underline ‘, подчеркивание невидимо (хотя любое украшение родительского элемента E видно ). Однако CSS 2.1 не определяет, является ли подчеркивание видимым или невидимый в детях E:
подчеркнутый или нет?
Ожидается, что это будет указано на уровне 3 CSS.
Свойство text-decoration у дочерних элементов не может иметь никаких влияние на убранство предка. При определении позиции длины и толщины линий оформления текста, пользовательские агенты могут учитывать размеры шрифта и доминирующие базовые линии потомков, но необходимо использовать одинаковая базовая линия и толщина на каждой линии. Относительное позиционирование Потомок перемещает все текстовые украшения, влияющие на него, вместе с текст потомка; не влияет на расчет украшения начальное положение на этой линии.
Значения имеют следующие значения:
Цвет (а), необходимый для оформления текста, должен быть получен из значение свойства ‘color’ элемента, на котором ‘text-decoration’ установлен. Цвет украшений должен оставаться прежним, даже если дочерние элементы имеют разные «цветовые» значения.
Некоторые пользовательские агенты реализовали оформление текста с помощью распространение украшения на дочерние элементы, а не на сохранение постоянной толщины и положения линии, как описано выше. Возможно, это было разрешено более свободной формулировкой в CSS2.SVG1, Пользовательские агенты только для CSS1 и только для CSS2 могут реализовывать старую модель. и по-прежнему заявляют о соответствии этой части CSS 2.1. (Это не применяется к UA, разработанным после выпуска данной спецификации.)
Примеры:
В следующем примере для HTML текстовое содержимое всех Элементы, выступающие в качестве гиперссылок (независимо от того, посещены они или нет), будут подчеркнуты:
a: посещено, a: ссылка {text-decoration: underline}
Пример (ы):
В следующей таблице стилей и фрагменте документа:
цитата {украшение текста: подчеркивание; цвет синий; }
em {display: block; }
цитируй {цвет: фуксия; }
<цитата>
Помогите помогите!
Я под шляпой!
—GwieF
… подчеркивание элемента цитаты переносится на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст «Помогите, помогите!» быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет взят из
элемент цитаты. текст в блоке em также подчеркнуты,
как и в блоке в потоке, на который распространяется подчеркивание. Последняя строка текста — фуксия, но подчеркивание
под ним по-прежнему остается синее подчеркивание анонимного встроенного
элемент.
На этой диаграмме показаны блоки, использованные в приведенном выше примере. Округлый морская линия представляет собой анонимный встроенный элемент, оборачивающий встроенный содержимое элемента абзаца закругленная синяя линия представляет элемент span, а оранжевые линии представляют блоки.
Это свойство определяет поведение интервала между текстовые символы.Значения имеют следующие значения:
Алгоритмы интервалов между символами зависят от пользовательского агента.
Примеры:
В этом примере пробел между символами в Элементы BLOCKQUOTE увеличиваются на 0,1em.
цитата {letter-spacing: 0.1em}
В следующем примере пользовательский агент не разрешен изменить межсимвольный интервал:
blockquote {letter-spacing: 0cm} / * То же, что и '0' * /
Когда результирующий пробел между двумя символами не совпадает с пространство по умолчанию, пользовательские агенты не должны использовать лигатуры.
Это свойство определяет поведение интервала между словами.Значения имеют следующие значения:
Алгоритмы интервалов между словами зависят от пользовательского агента. Интервал между словами также зависит от выравнивания (см. свойство text-align).Межсловный интервал влияет на каждый пробел (U + 0020) и неразрывный пробел (U + 00A0), оставленный в тексте после того, как правила обработки пробелов был применен. Влияние свойства на другие слова-разделители символов не определено. Однако общая пунктуация, символы с нулевая ширина продвижения (например, ноль с пробелом U + 200B) и пробелы фиксированной ширины (например, U + 3000 и U + 2000 — U + 200A) не затронутый.
Примеры:
В этом примере интервал между словами в элементах h2 равен увеличено на 1em.
h2 {word-spacing: 1em}
Это свойство контролирует эффект капитализации текст элемента.Значения имеют следующие значения:
Фактическое преобразование в каждом случае — письменный язык зависимый.См. BCP 47 ([BCP47]), чтобы узнать, как найти язык элемент.
Только символы, принадлежащие «двухпалатным скриптам» [UNICODE], затронутый.
Примеры:
В этом примере весь текст в элементе h2 преобразуется в верхний регистр. текст.
h2 {преобразование текста: верхний регистр}
Это свойство объявляет, как пустое пространство внутри элемента обработано.Значения имеют следующие значения:
Новые строки в исходном тексте могут быть представлены символом возврата каретки (U + 000D), перевод строки (U + 000A) или оба (U + 000D U + 000A) или какой-либо другой механизм, определяющий начало и конец сегментов документа, такие как токены SGML RECORD-START и RECORD-END.CSS Модель обработки «белого пространства» предполагает, что все символы новой строки были нормализовано до перевода строки. UA, которые распознают другие представления новой строки, должны применять белый правила обработки пространства, как если бы эта нормализация имела место. Если нет правила новой строки указаны для языка документа, каждая каретка возврат (U + 000D) и последовательность CRLF (U + 000D U + 000A) в тексте документа рассматривается как символ перевода строки. Это правило нормализации по умолчанию также применяется к сгенерированным содержание.
UA должны распознавать перевод строки (U + 000A) как символы новой строки.UA может дополнительно обрабатывать другие символы принудительного разрыва как новую строку символов на UAX14.
Примеры:
Следующие примеры показывают, какое поведение пробелов ожидается. из элементов PRE и P и атрибута nowrap в HTML.
pre {white-space: pre}
p {пробел: нормальный}
тд [nowrap] {пробел: nowrap}
Кроме того, влияние элемента HTML PRE с нестандартным атрибутом «wrap» демонстрируется в следующем примере:
предварительный [перенос] {пробел: предварительный перенос}
16.6.1 Модель обработки белого пространства
Для каждого встроенного элемента (включая анонимные встроенные элементы) выполняются следующие шаги, обрабатывая символы форматирования двунаправленного текста, как если бы их там не было:
Затем выкладываются инлайны блочного контейнера. Прокладываются строчки вне, принимая биди переупорядочивание и упаковка, как указано в свойство «белое пространство». При переносе возможности разрыва строки определяются на основе в тексте до шагов по удалению белого пространства, описанных выше.
Поскольку каждая строка выложена,
Плавающие и абсолютно позиционированные элементы не образуют линии возможность сломать.
Примечание. CSS 2.1 не полностью определяет, где возникает возможность разрыва строки.
16.6.2 Пример двунаправленности со сворачиванием пробелов
Учитывая следующий фрагмент разметки, с особым вниманием к пробелам (с различным фоном и границами для выделения и идентификации):
A B C
…где элемент представляет вложение слева направо и
элемент представляет вложение справа налево, а
предполагая, что свойство ‘white-space’ установлено в ‘normal’,
приведенная выше модель обработки приведет к следующему:
Это оставит два пробела, один после A слева направо. уровень вложения, и один после B при встраивании справа налево уровень.Затем он отображается в соответствии с двунаправленным Unicode. алгоритм, с конечным результатом:
А до н.э.
Обратите внимание, что между A и B есть два пробела, а между B — ни одного. и C. Этого иногда можно избежать, используя естественную двунаправленность символов вместо явных уровней встраивания. Кроме того, это хорошо чтобы избежать пробелов непосредственно внутри начального и конечного тегов, так как они имеют тенденцию делать странные вещи при схлопывании пустого пространства.
16.6.3 Элементы управления и комбинирование символов
Управляющие символы, кроме U + 0009 (табуляция), U + 000A (перевод строки), U + 0020 (пробел) и U + 202x (символы форматирования двунаправленного текста) обрабатываются как символы для рендеринга так же, как и любого обычного символа.
Объединение символов следует рассматривать как часть символа.
с которыми они должны сочетаться. Например: первая буква
стилизует весь глиф, если у вас есть контент вроде
« o & # x308; «; это не просто
соответствовать базовому символу.
CSS text-indent Свойство
CSS text-indent СвойствоСвойство text-indent определяет длину пустого пространства первой строки в текстовом блоке. Направление текста определяется свойством direction. Если указано отрицательное значение, первая строка будет смещена влево. Отступ текста применяется только к первой строке текста в элементе.
Значения «каждая строка» и «висячий» являются экспериментальными.
Синтаксис¶
text-indent: length | процент | каждая строка | висит | начальная | наследовать; Пример свойства text-indent: ¶
Название документа
<стиль>
п {
текстовый отступ: 100 пикселей;
}
Пример свойства Text-indent
Это тот же текст со свойством text-indent.Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent.
Попробуйте сами »Результат¶
Пример свойства text-indent, указанного в« pt »,« em »,«% »и« cm »: ¶
Название документа
<стиль>
div.a {
отступ текста: 20pt;
}
div.b {
текстовый отступ: -5em;
}
div.c {
отступ текста: 70%;
}
div.d {
текстовый отступ: 4em;
}
div.e {
отступ текста: 5см;
}
Пример свойства Text-indent
отступ текста: 20 пунктов
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
отступ текста: -5em
Lorem Ipsum - это фиктивный текст для полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
отступ текста: 70%
Lorem Ipsum - это фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
text-indent: 4em
Lorem Ipsum - это фиктивный текст полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
отступ текста: 5 см
Lorem Ipsum - это фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
Попробуйте сами »Значения¶
Спасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Мы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта. Принимаю
Как сделать отступ для первой / всей строки абзаца в HTML и CSS?
Хотите добавить пробел в начале первой строки абзаца?
Начальный пробел также называется отступом.Это похоже на отступ в первой строке абзаца. Вы также можете сделать отступ для всех строк в блоке.
В этом уроке я объясню, как сделать отступ в первой или всех строках абзаца по одной.
До этого, надеюсь, вы знакомы с основными тегами HTML, такими как создание абзаца.
Отступ первой строки абзаца в HTML с помощью CSS
Используйте свойство text-indent . Он принимает любое значение пикселя.
Пример отступа первой строки в абзаце:
Здесь селектором является «p» или «абзац», и мы устанавливаем отступ в 50 пикселей (пробел в начале абзаца).
Вот как это выглядит.
Не устанавливайте отрицательное значение для свойства text-indent . Он выбросит текст в абзаце за пределы экрана. 😀
Что делать, если вы хотите сделать отступ для всех строк абзаца или всех строк в блоке, а не только для первой строки? Посмотрим, как это сделать.
Отступ для всех строк блока в HTML с помощью CSS
Вы также можете выровнять и сделать отступ для всех строк в абзаце.Используйте свойство padding-left .
Пример HTML-абзаца с отступом Все строки:
p {
отступ слева: 50 пикселей;
}
Вот как это выглядит.
Здесь также можно использовать левое поле. Но вы должны понимать разницу между «заполнением» и «полем».
Свойство CSS «padding» делает отступ для текста в блоке, а «маржа» — для всего блока. Так что используйте их с умом.
Чтобы улучшить текст и удобочитаемость, также проверьте добавление буквицы для абзаца с помощью CSS.
Надеюсь, вы найдете руководство по отступу первой строки абзаца в HTML полезным. Это простой и очень полезный трюк CSS для форматирования текста. Если у вас есть сомнения, дайте мне знать в комментарии.
| Выпуск «Как сделать отступ в HTML?» Я вижу, что этот вопрос довольно часто задают на различных форумах, которые я часто посещаю. Вероятно, вопрос должен быть таким: «Как сделать надежно отступом в HTML? » Ответ не такой, как хотелось бы большинству авторов.Естественное поведение HTML в наиболее распространенных браузерах — это сворачивание нескольких пробелов в HTML-коде. контент в единое пространство. Как же тогда автору сделать надежный отступ? Существуют потенциальные недостатки ВСЕХ методов, доступных для создания контента. который не выровнен по левому краю относительно области просмотра (обычное значение по умолчанию в браузеры.) Ни одно из решений не будет работать во ВСЕХ браузерах, поэтому вы должны решить, какой метод будет работать лучше всего с учетом возможностей вашего ожидаемого читаемость и взвешивание потенциальной потери удобочитаемости для некоторых пользователей. Примечание: Джим Барчук создал отличную страницу по этой теме, которую вы можете хочу проверить под названием ‘Stupid Уловки с отступом HTML ». Он посвящен исследованию актуальных левых размеры / значения полей и отступов, используемые различными браузерами (в том числе рассмотрены на этих страницах.) Возможные решения Выводы Из распространенных методов, упомянутых здесь, только некоторые действительно хорошо работают со многими. браузеры. Главный вопрос, который вы должны задать, когда хотите сделать отступ: «Ухудшается ли метод в не поддерживающих браузерах?» В после этого ответ должен быть довольно простым.Чтобы помочь, вот краткое изложение:
Приложение с личным мнением: Прошло несколько лет с тех пор, как я впервые написал эту страницу, а браузеры уже давно Кстати, как это принято в авторской практике.Хотя стандарты всегда хотели авторов для создания документов, семантически размеченных правильно по отношению к их содержание, на самом деле это часто не было вариантом. Но авторы не должны больше игнорировать эти пожелания, если мы хотим создавать или, по крайней мере, постепенно превратить Интернет в область правильно размеченных документов. Принадлежащий рекомендуемые методы для отступов, перечисленные выше, сейчас я действительно могу только рекомендовать один метод для надежного отступа: CSS. С появлением большей персонализации дается читателям, различным устройствам рендеринга (например, сотовым телефонам) и тенденции к тому, чтобы сделать Интернет более доступным для всех читателей и устройств. глупо пытаться гарантировать отступы…. любой метод, который вы выберете, — это просто «отступ мне , пожалуйста, . «Есть просто NO 100% надежный способ отступа … Получить над ним. =) Откажитесь от попыток создавать страницы с идеальным пикселем и Поддайтесь мышлению адаптивного рендеринга. |
Учебное пособие по отступам HTML с примерами — POFTUT
При добавлении текста к веб-страницам HTML стиль важен. Существует множество различных вариантов стилизации текста в HTML. Отступы — еще один полезный стиль, при котором начальная позиция текста может быть немного изменена, что сделает его элегантным.В этом руководстве мы изучим типы и способы стилизации различными способами с помощью тегов HTML, атрибутов CSS и некоторых трюков.
Перед тем, как начать идентификацию, нам нужно узнать типы отступов. Даже если отступ обычно используется в качестве первой строки текста или абзаца, мы также можем сделать отступ для всего блока или абзаца текста.
Отступ уровня блока
Отступ на уровне блока приведет к отступу всего текста или абзаца блока. Это может быть полезно, если
Отступ уровня блокаОтступ одной строки
Отдельная строка будет иметь отступ только для одной строки, а другие строки будут иметь нормальный формат, если они находятся в том же блоке или абзаце.
Отступ одной строкиHTML предоставляет неразрывные пробелы, которые вставляют пробел в текст. Мы можем использовать несколько неразрывных пробелов, чтобы создать отступы, как показано ниже.
Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.. Отступ с помощью HTML-тега неразрывных пробелов
& nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum
CSS предоставляет атрибут text-indent , который можно использовать только для отступа первой строки. Мы можем использовать атрибут text-indent по-разному, например, встроенный или внешний файл CSS. атрибут text-indent принимает размер отступа в пикселях.В этом примере мы сделаем отступ строки 80 пикселей.
Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.Отступ с помощью CSS text-indent Первая строкаОн пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum.
margin-left — это атрибут CSS, который используется для создания левого поля для данного элемента HTML. Мы можем использовать атрибут margin-left, чтобы создать поле, которое будет выглядеть как отступ. В этом примере мы создадим поле размером около 40 пикселей.
Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.Отступ с атрибутом CSS margin-left Текст блокаОн пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum.
blockquote — это тег HTML, который в основном создается для предоставления некоторого текста цитаты в отформатированном виде.Но, используя атрибуты тега blockquote, мы можем сделать отступ для отдельной строки или блока.
Отступ одной строки
1960-е с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum. <цитата>Отступ с помощью HTML-тега BlockquoteLorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был
стандартный в отрасли фиктивный текст с 1500-х годов, когда неизвестный принтер взял
Отступ блока
Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным. Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum. <цитата>Отступ с помощью HTML-тега BlockquoteLorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным. Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным. Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum.
HTML предоставляет предварительно отформатированный тег, в котором содержимое предварительно отформатированного текста будет отображаться так же, как и предоставленное.Это даст нам возможность изменять и предоставлять пробелы для отступа, которые не будут изменены HTML.
Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.Отступ с помощью предварительно отформатированного тега HTMLОн пережил не только пять веков, но и скачок в электронный верстка, оставшись практически без изменений.Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а в последнее время - с помощью программного обеспечения для настольных издательских систем, такого как Aldus PageMaker, включая версии Lorem Ipsum.
Как сделать отступ текста в html
Тип фильтра: За все время Последние 24 часа Прошлая неделя Прошлый месяц
Результаты листинга Как сделать отступ в тексте html
Как сделать отступ в HTML? (Простое руководство) Dopinger
Только сейчас Blog.dopinger.com Посетите URL
Вы также можете использовать строку ниже вместо указанной выше строки CSS, если вы хотите сделать отступ только первой строки абзаца..tab { text indent : 40px} Другой способ сделать отступ — использовать процентное значение. Кроме того, вы можете изменить левый отступ на правый отступ , изменив margin-left на margin-right.
Рейтинги: 36
Категория : HTML-отступ первой строки абзаца Показать больше
CSS Textindent Property W3Schools
6 часов назад W3schools.com Посетите URL
Свойство text — indent определяет отступ первой строки -блока текста .Примечание. Допускаются отрицательные значения. Первая строка будет с отступом влево, если значение отрицательное. Значение по умолчанию: 0. Унаследовано:
Анимируемое: да. Подробнее об анимации Попробовать
Синтаксис JavaScript: object .style.textIndent = «50px» Попробовать
Inherited: yes
Версия: CSS1
Категория : Как сделать отступ абзаца htmlПоказать больше
Как сделать отступ текста в HTML с помощью CSS? …
Только сейчас Geeksforgeeks.org Посетите URL
Вывод: Подход 2: Использование текста — indent Свойство : Это свойство используется для установки количества места перед первой строкой текста в абзаце. Он может быть указан в единицах длины или в процентах по мере необходимости. Пример: В этом примере первая строка абзаца имеет отступ с использованием свойства text — indent .
Категория : Отступ блока HTMLПоказать больше
CSS Как сделать отступ текста в документах HTML
4 часа назад Себастиан.com Посетите URL
CSS — Как сделать отступ текста в документах HTML . Давайте узнаем, как сделать отступ для абзацев текста в HTML . Опубликовано 27 августа 2021 года. CSS text — indent Свойство — это свойство стиля, которое позволяет вам помещать пустую скобку перед первой строкой абзаца, чтобы ее было легче читать. Текст — indent Свойство принимает числовое значение в единицах CSS (px, em, rem). Синтаксис следующий:
Категория : Отступ списка HTML Показать больше
Отступ и поля текста в HTML HTML Shark
8 часов назад Html-shark.com Посетите URL-адрес
Следовательно: При использовании текста -align: justify рекомендуется другой подход. Если у вас есть ваш текст в теге, таком как DIV, P или BLOCKQUOTE, использование стиля с именем text — indent может быть решением. Тег DIV, использующий текст –, отступ : 30 пикселей, содержащий предыдущий абзац, выглядит так…
Расчетное время чтения: 6 минут
Категория : маркеры с отступом HTML Показать больше
HTML Отступ A Абзац Один простой способ!
9 часов назад Webeminence.com Посетите URL
Для всех вас, начинающих с HTML , вот простое руководство, объясняющее, как сделать отступ абзаца. Во многих популярных редакторах HTML и нет простого способа сделать отступ абзацев, поэтому вам придется делать это вручную, чтобы добиться желаемого форматирования. Есть много способов сделать это, но вот простой и быстрый.
Расчетное время чтения: 4 минуты
Категория : Конвертер HTML Показать больше
Форматирование и отступы HTML Скотт Граннеман
Только что Граннеман.com Посетите URL
К счастью, хорошие редакторы текста помогут вам, когда дело доходит до отступов . Auto — indent BBEdit, например, имеет настройку в настройках для «Auto — indent », которая определяется следующим образом: «Когда этот параметр выбран, нажатие клавиши Return в новых окнах автоматически вставляет пробелы или табуляции. до отступ новая строка до того же уровня, что и
Категория : Конвертер HTML Показать больше
Как сделать отступ Примеры кода HTML Переполнение стека
7 часов назад Stackoverflow.com Посетите URL-адрес
У меня есть веб-сайт или страница html , и я хочу сделать отступ моего кода, чтобы мои посетители могли его увидеть. Например: свойство text — indent определяет отступ первой строки в текстовом блоке . Пытаться; blockquote { text — indent : 50px; // определить отступ в пикселях}
Обзоры: 1
Категория : Конвертер HTML Показать больше
Выровнять и отступить в Pocket HTML Tutorial
6 часов назад Goer.org URL-адрес посещения
Кроме того, текст всегда выравнивается по левому краю. Как сделать текст с выравниванием по центру или текст с выравниванием по правому краю? Как мы видели в разделе «Границы», прямоугольная модель контролирует область вокруг текста . В этом разделе показано, как перемещать текст внутри самого поля. Отступ текста Для отступа текста используйте удобно названный текст — отступ свойство. Следующий CSS
Категория : Конвертер HTML Показать больше
CSS Text Indentation And Spacing W3Schools
Только сейчас W3schools.com Посетите URL-адрес
Отступ текста . text — indent Свойство используется для указания отступа первой строки текста :
Категория : Бесплатный конвертерПоказать больше
HTML: Отступы и интервалы CSE 154 Неофициально…
3 часа назад Courses.cs.washington.edu Посетите URL
Отступ . Интервал и отступ должны быть согласованы во всем коде.Многие разработчики предпочитают использовать отступ с 4 или 2 пробелами. В HTML каждый вложенный тег должен иметь ровно один отступ внутри своего родительского тега. Вот пример неправильного отступа в HTML : Вот несколько примеров хорошего отступа в HTML : Поместите разрыв строки
Категория : Конвертер HTML Показать больше
HTML DOM Style TextIndent Свойство
7 часов назад W3schools.com Посетите URL-адрес
Определение и использование.Свойство textIndent устанавливает или возвращает отступ первой строки текста . Примечание. Допускаются отрицательные значения. Первая строка будет с отступом влево, если значение отрицательное.
Категория : Конвертер HTMLПоказать больше
Html Как сохранить отступ для второй строки в упорядоченном виде…
4 часа назад Stackoverflow.com Посетите URL
Первоначально я возился с положительным полем и отрицательным отступом текста , но затем я понял, что когда я переключился на два разных div, это привело к тому, что так что текст выровнялся, потому что левое поле div было полем, где естественно начинался текст .
Обзоры: 4
Категория : Конвертер HTMLПоказать больше
HTML-отступ: Руководство StepByStep Карьера Карма
1 час назад Careerkarma.com Посетить URL
Единственная разница между этой версией и версией CSS заключается в том, где расположено правило селектора. Свойство текста CSS — indent находится вместе с другими правилами CSS в теге стиля в заголовке HTML или внешней таблице стилей CSS.Эквивалент HTML записывается как встроенный стиль в вашей реальной разметке.
Расчетное время чтения: 3 минуты
Категория : Конвертер HTMLПоказать больше
[2021] Как сделать отступ в HTML: Лучшее руководство по HTML
1 час назад Advdev.net Посетить URL
Как использовать Text — отступ Свойство CSS: Текст отступ в HTML очень легко сделать. Сначала создайте неупорядоченный список.Во-вторых, вставьте абзац для каждой строки, для которой вы хотите сделать отступ. Наконец, добавьте свойство text — indent к тексту -align и введите, сколько пикселей вы хотите в каждой строке…
Категория : Конвертер HTML Показать больше
Отступ и выравнивание текста с HTML Добавление текста …
Just Now Peachpit.com Посетите URL
Наиболее распространенный вид отступа , отступ первой строки абзаца обычно выполняется с помощью табуляции в текстовом процессоре, но табуляция не действует в HTML .Вместо этого вы можете использовать свойство стиля CSS text — indent . Точно так же есть свойства CSS для выравнивания текста . См. Главу 7 для получения дополнительной информации об использовании CSS. Вы можете добавить пробел в текст —и
Категория : Конвертер HTML Показать больше
Создание выступов с помощью HTML и CSS…
1 час назад Resilientucator.com Посетите URL
Висячий Отступ Метод 1: HTML -Только самый простой метод добавления выступов — это жестко закодировать стиль прямо в HTML для элементов содержимого обсуждаемый.Предположим, у вас есть некоторое количество абзацев или ссылок APA, каждый из которых находится в…
Расчетное время чтения: 8 минут
Категория : Конвертер HTML Показать больше
Учебное пособие по отступам HTML с примерами — POFTUT
8 часов назад Poftut.com Посетить URL
Отступ с неразрывными пробелами HTML Тег Отступ с текстом CSS — отступ Первая строка.CSS предоставляет текст — отступ атрибут, который может использоваться только отступ первой строки. Мы можем использовать атрибут text — indent по-разному, например, встроенный или внешний файл CSS. текст — атрибут indent принимает размер отступа как пиксель. В этом примере мы будем
Категория : Конвертер HTML Показать больше
Создание табуляции или отступа текста в HTML в Access…
4 часа назад Stackoverflow.com Посетите URL-адрес
Создание вкладки или отступа текста в HTML в Access VBA для электронной почты Outlook. Задать вопрос задан 3 года 8 месяцев назад. Последняя активность 3 года 8 месяцев назад. Просмотрено 4k раз 0 Из MS Access 2016 Я создаю электронное письмо в Outlook и заполняю его тело содержимым в формате HTML . Клиент требует, чтобы шрифт был в Arial и определенной
Категория : Конвертер HTMLПоказать больше
HTML Могу ли я сделать отступ после разрыва строки? Переполнение стека
6 часов назад Stackoverflow.com Посетите URL-адрес
0. Нет, вы не можете, потому что нет элемента для применения такого стиля. Элемент
не имеет содержимого, и не указано, можно ли использовать для них псевдоэлементы: before и: after — на практике вы не можете. Вы должны обработать данные или изменить текущую обработку так, чтобы все, что должно было быть абзацем, было помечено как ap
Отзывы: 5
Категория : Конвертер HTMLПоказать больше
Php Как сделать отступ в HTML ? Переполнение стека
1 час назад Stackoverflow.com Посетите URL-адрес
1) Как сделать отступ вашего HTML ? Используй шаблоны, чувак. Используйте шаблоны. Единственный ответ. 2) Есть ли какое-либо решение для функции, чтобы каким-то образом узнать, сколько \ t или пробелов добавить, или каким-то образом автоматически отступ html ? Конечно нет. PHP ничего не знает о HTML , отступах и тому подобном. Тем более, что HTML еще не готов (!)
Обзоры: 3
Категория : Конвертер HTMLПоказать больше
Textindent CSS: Cascading Style Sheets MDN
Только сейчас разработчик.mozilla.org Посетите URL
текстовый отступ . Свойство text-indent CSS устанавливает длину пустого пространства (отступ ), которое помещается перед строками текста в блоке. Горизонтальный интервал задается относительно левого (или правого, для компоновки справа налево) края поля содержимого содержащего элемента уровня блока.
Применимо к: блочным контейнерам
Проценты: относятся к ширине содержащего блока
Унаследовано: да
Категория : Бесплатный конвертерПоказать больше
Как создать выступающие отступы в HTML и CSS
5 часов назад Thesitewizard.com Посетите URL
Для этого мы применяем отрицательное число к свойству CSS text — indent . Поскольку положительные числа перемещают начало строки вправо, отрицательные числа перемещают ее влево. .hangingindent {. отступ слева: 22px; текст — отступ : -22px; } Приведенный выше код создает пример, который вы видите по адресу…
Категория : Конвертер HTML Показать еще
Как сделать отступ для первой / всей строки абзаца в HTML и…
7 часов назад Csestack.org Посетите URL
Отступ первой строки абзаца в HTML с использованием CSS. Используйте свойство text — indent . Он принимает любое значение пикселя. Здесь селектором является «p» или «абзац», и мы устанавливаем 50-пиксельный отступ (пробел в начале абзаца). Вот как это выглядит.
Категория : Конвертер HTMLПоказать больше
Отступ HTML: Как сделать отступ на YouTube
3 часа назад Youtube.com Посетите URL
Основы отступов HTML для организации и понимания. Код и учебные пособия: http://learn-the-web.algonquindesign.ca/topics/ html — отступ /
Категория : Конвертер HTMLПоказать больше
Как сделать отступ в HTML
8 часов назад K11s.mcpocket.net Посетить URL
2 дня назад · Отступ , пустое пространство между полем и началом строки текста , также используется в композиции для форматирования абзацев как диалог.В композиции отступ — это пустое пространство между полем и началом строки. Тег пространства HTML не существует, но есть другие способы создания и управления пространством на ваших веб-страницах.
Категория : Конвертер HTMLПоказать больше
Отступ абзаца в HTML по-старому и…
3 часа назад Youtube.com Посетите URL
Мое сообщение в блоге, указанное ниже по этой теме, привлекает много трафика, поэтому я подумал, что сделаю это видео вместе с ним и наглядно покажу, как добавить код HTML
Категория : Конвертер HTMLПоказать больше
Как сделать отступ в тексте в WordPress — 4 основных метода
5 часов назад Машитут.com Посетите URL-адрес
Отступ одного абзаца в текстовом редакторе В правом углу редактора WordPress есть возможность щелкнуть текстовый редактор . Текстовый редактор WordPress дает вам возможность легко использовать код HTML в блоках контента WordPress.
Категория : Конвертер Ods, Конвертер WordПоказать больше
Учебное пособие по выравниванию и отступу HTML Портал CSS
9 часов назад Cssportal.com Посетите URL
Элемент h3 имеет текст –, отступ установлен на отрицательное значение 25 пикселей. В результате h3 смещается на 30 пикселей вправо из-за заполнения, а затем смещается на 25 пикселей назад влево из-за отрицательного текста , — отступ . Все остальные элементы находятся на расстоянии 30 пикселей от левого края. В результате получится выступ с отступом на 25 пикселей. Горизонтальное выравнивание
Категория : Конвертер HTMLПоказать больше
CSS Как сделать: Textindent YouTube
3 часа назад Youtube.com Посетите URL
свойство text-indent в CSS позволит вам сделать отступ первой строки текстовых элементов HTML . Это здорово с абзацами. Вы можете использовать положительное или отрицательное число
Категория : Бесплатный конвертер Показать больше
Как использовать форматирование HTML в Dreamweaver
5 часов назад Helpx.adobe.com URL-адрес посещения
Использование команды Indent применяет тег blockquote HTML к абзацу текста , с отступом текста с обеих сторон страницы.Поместите точку вставки в абзац, для которого нужно сделать отступ . Выберите «Формат»> «Отступ », «» или «С выпадением» или выберите «Список»> «Отступ », «» или «С выпадением» в контекстном меню.
Категория : Конвертер HTMLПоказать больше
5.2 Отступ текста R Markdown Cookbook
2 часа назад Bookdown.org Посетите URL
5.1.1 Использование функции R для написания необработанного кода HTML или LaTeX. 5.1.2 Использование фильтра Pandoc Lua (*) 5.2 Отступ текста . 5.3. Управление шириной вывода текста . 5.4. Контроль размера графиков / изображений. 5.5 Выравнивание рисунка. 5.6 Дословные фрагменты кода. 5.6.1 Дословно показывать встроенное выражение.
Категория : Бесплатный конвертерПоказать больше
Нужно ли делать отступ при написании HTML-кода?
8 часов назад Computerhope.com Посетите URL
№ Код HTML не требует отступа, и все браузеры и поисковые системы игнорируют отступ , и дополнительный интервал.Однако для любого человека-читателя неплохо было бы сделать отступ для текста , потому что это упрощает сканирование и чтение кода. Если вы будете редактировать контент своего веб-сайта в текстовом редакторе , с отступом , ваш код будет легче читать.
Категория : Конвертер HTMLПоказать больше
Часто используемые теги HTML Temple ITS
6 часов назад Its.temple.edu Посетить URL
Отступ тег: HTML Код: Пример: Вот пример текста .
Вот одна строка текста с отступом .Вот какой-то текст . Вот одна строка текста с отступом .
Вот еще одна строка текста с отступом .
Категория : Конвертер HTMLПоказать больше
Список отступов в HTML и CSS
1 час назад Mail.thetopsites.net Посетить URL
Списки и отступ Кроме того, поскольку HTML имеет только маркированный список или список номеров, если вы хотите изменить тип списка, вы должны используйте CSS для создания нового стиля The Definition List.Вы можете играть с текстом и текстом сколько угодно внутри всех этих команд списка. Полужирный, курсив и любые другие, которые вы захотите, подойдут.
Категория : Конвертер HTMLПоказать больше
Как сделать отступ HTML-тегов в блокноте
Только сейчас Askinglot.com Посетите URL
Свойство CSS: текст — отступ . Отступ в начале первой строки в блоке текста . Горизонтальный отступ будет применяться слева от текста в типичной западной раскладке слева направо или справа от текста при раскладке справа налево.Интервал текста : текст — отступ , интервал между словами, межбуквенный интервал и текст -align
Категория : Конвертер HTML Показать больше
Как вставлять пробелы / табуляции в текст с помощью HTML / CSS
9 часов назад Geeksforgeeks.org Посетите URL-адрес
Интервал можно добавить с помощью HTML и CSS тремя способами: Метод 1: Использование специальных символов, обозначенных для разных пробелов. Символьный объект, используемый для обозначения неразрывного пробела, который является фиксированным пробелом.Это может казаться вдвое большим, чем обычное пространство. Он используется для создания пробела в строке, который не может быть нарушен переносом слов.
Категория : Конвертер HTMLПоказать больше
Базовый HTML для веб-дизайна: Списки определений и…
3 часа назад Youtube.com Посетите URL
Веб-дизайнеры могут сделать отступ для текста и составить списки в коде веб-страницы с помощью команд HTML и .Списки кодов и текст с отступом на веб-сайте HTML с профессией
Категория : Конвертер HTML Показать больше
Фон ячейки таблицы и выравнивание, отступ: Td Align «…
7 часов назад Java2s.com URL-адрес посещения
Выровнен по вертикали по верхнему краю ячейки. 2. по вертикали по центру ячейки. 3. по вертикали по нижнему краю ячейки. 4.
Категория : Бесплатный конвертерПоказать больше
В HTML, как лучше всего сделать отступ в таблице?
1 час назад Обсуждения.virtualdr.com Посетите URL-адрес
В html, , как лучше всего сделать отступ для таблицы? Если это ваш первый визит, обязательно ознакомьтесь с часто задаваемыми вопросами, щелкнув ссылку выше. Возможно, вам придется зарегистрироваться, прежде чем вы сможете отправлять сообщения: нажмите ссылку регистрации выше, чтобы продолжить. Чтобы начать просмотр сообщений, выберите форум, который вы хотите посетить, из списка ниже.
Категория : Конвертер HTMLПоказать больше
Могу ли я сделать отступ после разрыва строки? HTML и CSS…
4 часа назад Sitepoint.com Посетите URL-адрес
Вы можете просто обернуть часть с отступом в диапазон, а затем сказать следующее: p span {display: block; margin-left: 30px;} Edit: или текст — отступ .
Расчетное время чтения: 1 мин.
Категория : Конвертер HTMLПоказать больше
CSS Textindent Property GeeksforGeeks
5 часов назад Geeksforgeeks.org Посетите URL
Свойство text — indent в CSS используется для определения отступа первой строки в каждом блоке текста .Также принимает отрицательные значения. Это означает, что если значение отрицательное, то первая строка будет с отступом влево. length: используется для установки фиксированного отступа в пикселях, pt, см, em и т. д.
Расчетное время чтения: 50 секунд
Категория : Бесплатный конвертер Показать больше
HTML Blockquote Tag W3Schools
9 часов назад W3schools.com Посетите URL-адрес
Определение и использование. Тег
определяет раздел, цитируемый из другого источника.Браузеры обычно отступ элементов(см. Пример ниже, чтобы…Категория : Конвертер HTML Показать больше
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Что такое тег отступа в HTML?
Отступ языка разметки гипертекста (HTML) — это свойство тега или каскадной таблицы стилей (CSS), которое вызывает перемещение одного или нескольких визуальных элементов на веб-странице на определенное расстояние от края его ограничивающего блока .Эффект от использования отступа HTML такой же, как при использовании отступов при печати.
Как добавить вкладку в HTML?
Чтобы добавить вкладку, перейдите на вкладку Моя сеть и нажмите «Вкладки и страницы» в разделе «Настройки». Оттуда нажмите ссылку «Добавить новую вкладку» в верхнем левом углу страницы. В разделе «Информация о вкладке» отредактируйте имя вкладки и выберите целевую страницу, на которую посетители будут перенаправляться, когда они нажимают на вкладку.
Что такое команда HTML-отступа?
Отступ текста.Использование команды «Отступ» применяет HTML-тег blockquote к абзацу текста, делая текст с отступом с обеих сторон страницы. Поместите точку вставки в абзац, в котором нужно сделать отступ. Выберите «Формат»> «Отступ» или «С отступом» или выберите «Список»> «Отступ» или «С отступом» в контекстном меню. Примечание. К абзацу можно применить несколько отступов.
Что такое список отступов?
Списки с отступом.
 Поставив несколько вы можете увеличить расстояние между словами.
Поставив несколько вы можете увеличить расстояние между словами. Вы только что начали читать предложение, которое сейчас заканчиваете читать.</p>
Вы только что начали читать предложение, которое сейчас заканчиваете читать.</p> Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html> Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>